NotificationX を表示する機会を与えます 「WordPressレビュー」 手間をかけずにWordPressウェブサイトにポップアップ通知アラート。 WordPressテーマまたはプラグインに関して顧客から残されたフィードバックを紹介し、製品に非常に必要な信頼性を追加できます。
クイックビルダー機能がどのように機能するかについての詳細なガイドラインを取得するには、次のことができます。 このドキュメントをチェックしてください.
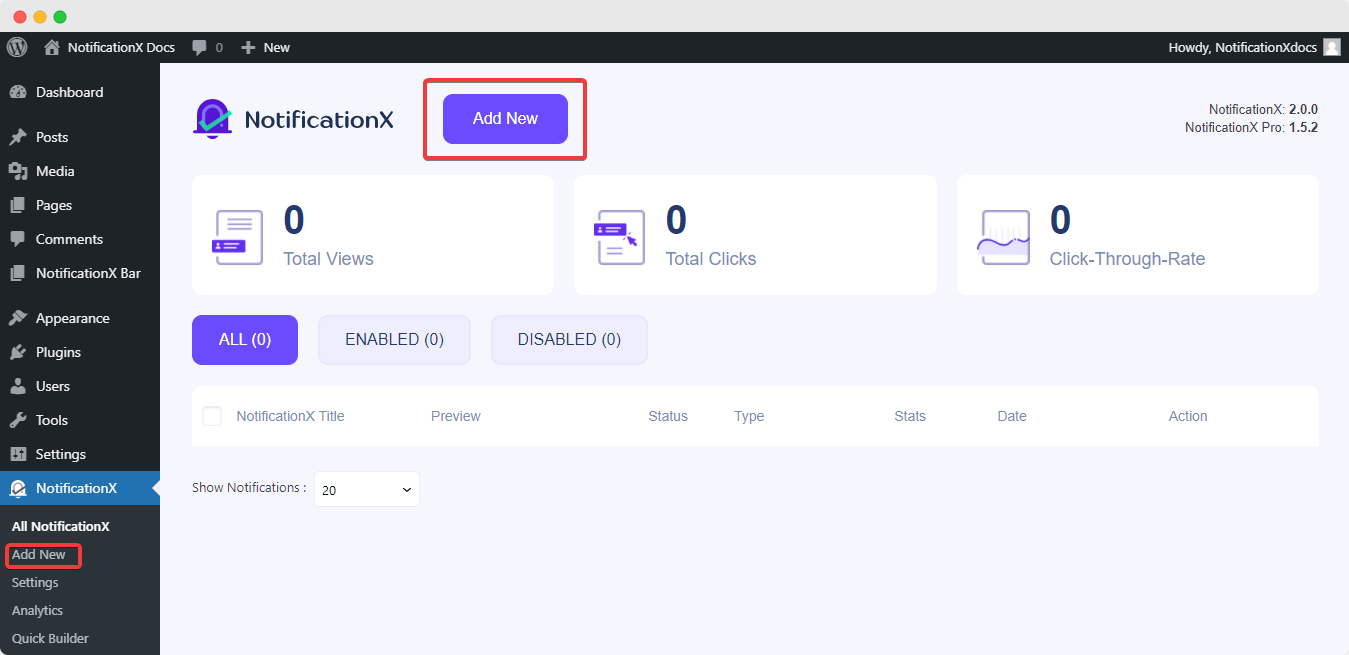
ステップ1:新しい通知を追加する #
WordPressダッシュボードに移動し、に移動します wp-admin-> NotificationX->すべてNotificationX。次に、右上にある '新しく追加する'。または、ダッシュボードのサイドバーから[新規追加]タブに移動します。

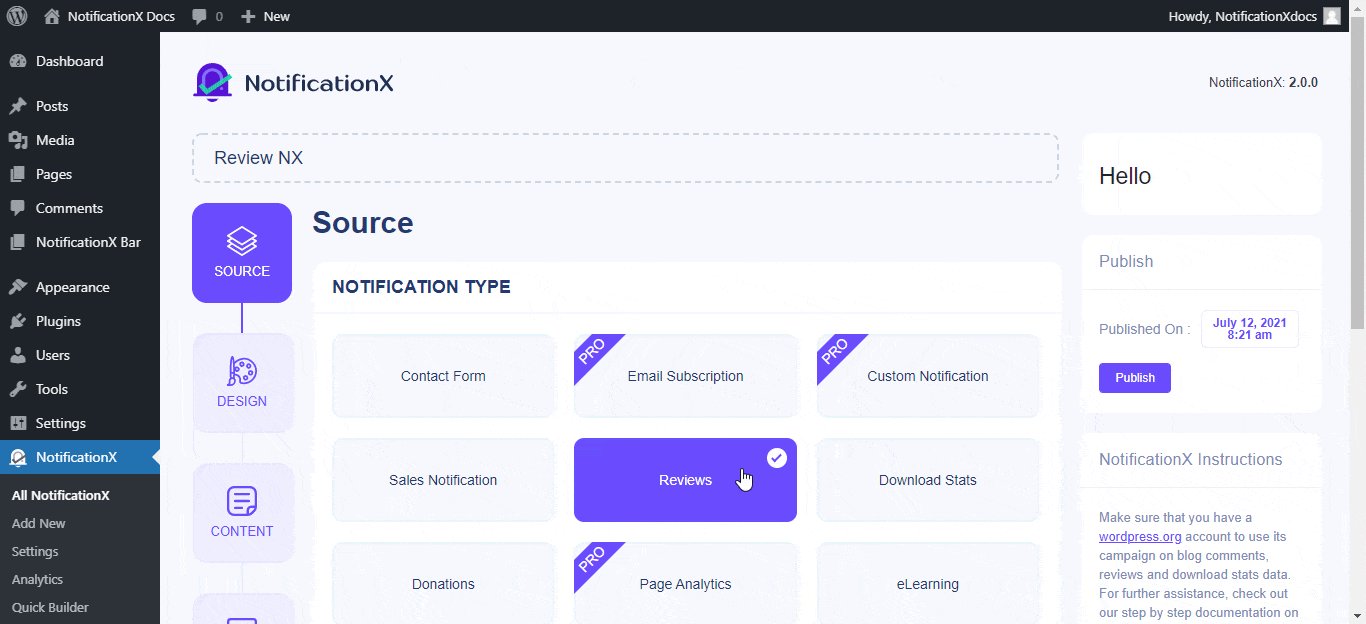
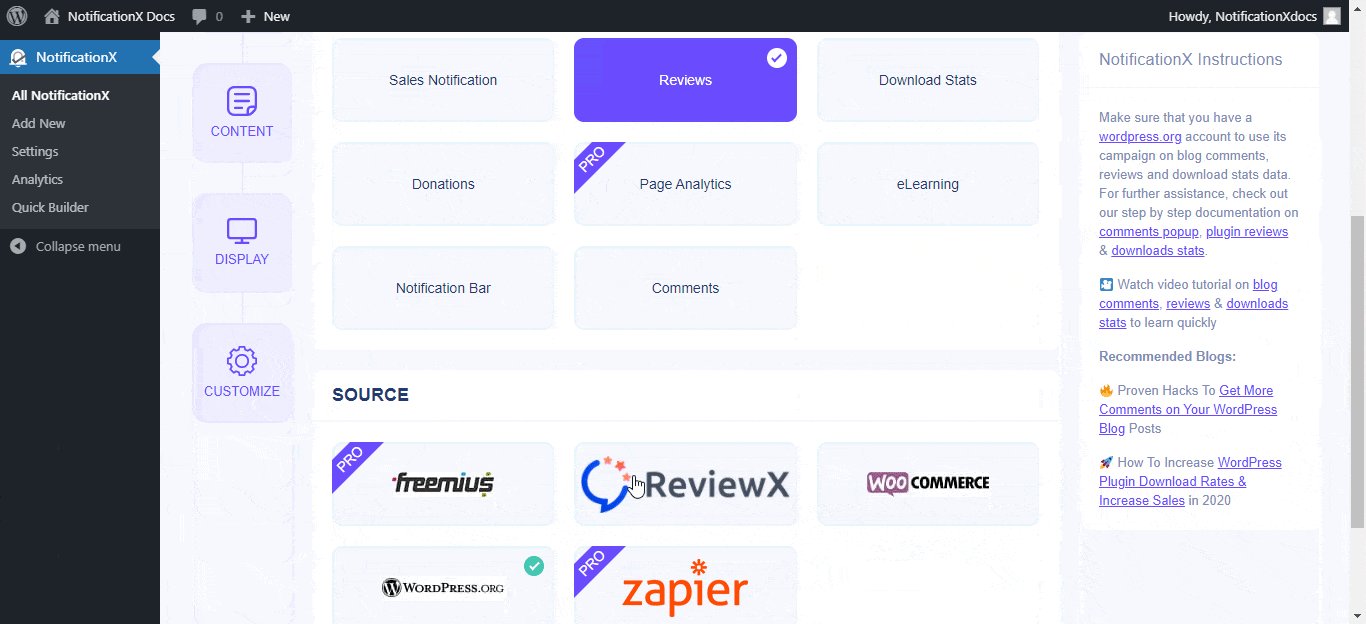
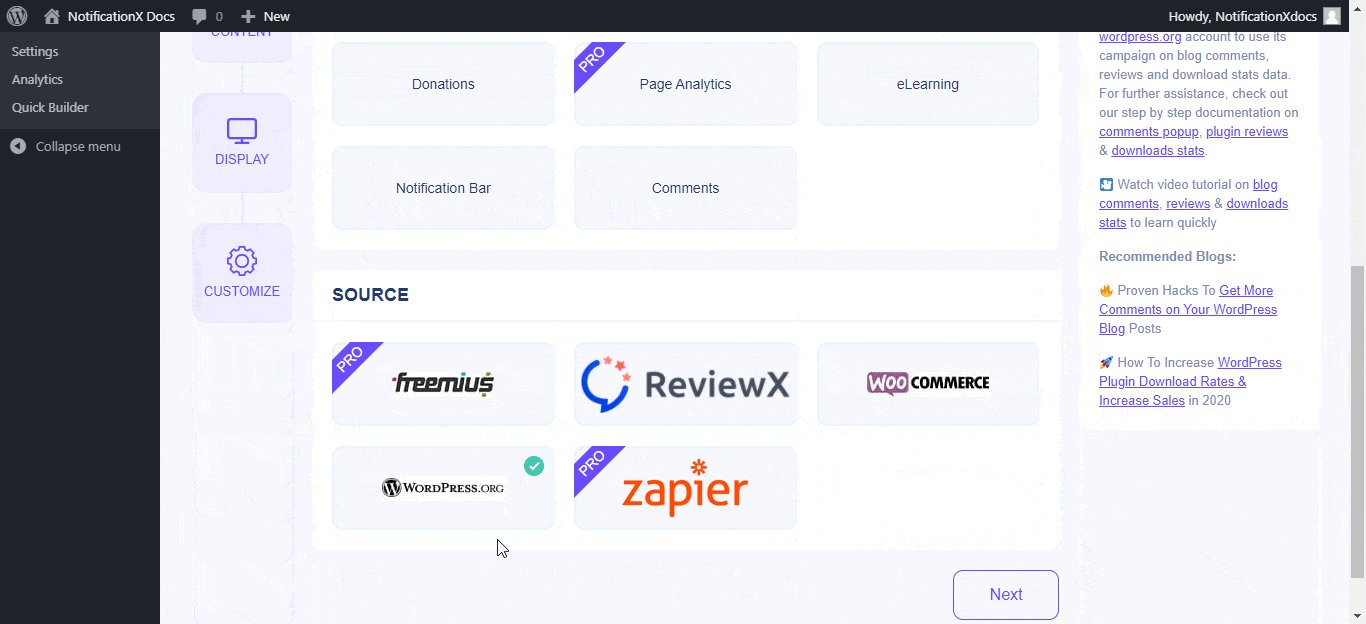
ステップ2:ソースを選択する #
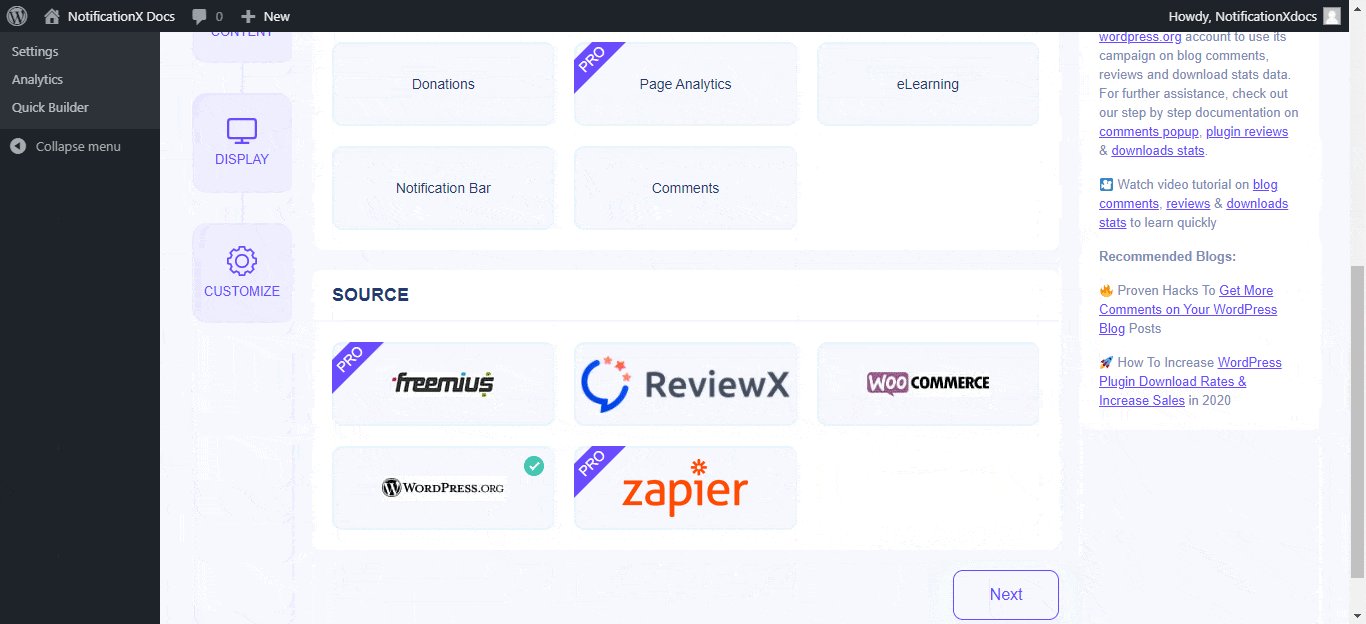
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。通知アラートに「WordPressレビューポップアップ」などのカスタムタイトルを付けることができます。ドロップダウンメニューを使用して 'を選択しますレビュー'通知タイプとして'を選択し、選択したソースタイプを選択します。あなたが持っている場合 NotificationXプロ、 'を表示できますレビュー'あなたの顧客があなたに残した FreemiusまたはZapierプラットフォーム 同様に。その後、 'をクリックします次'ボタンをクリックして続行します。

ステップ3:デザインテーマを選択する #
から '設計' タブ、あなたは 'を選択することができますテーマ'WordPressレビューポップアップアラートの場合、これはWebサイトに表示される'レビュー '通知のレイアウトになります。 'を有効にして、選択したテーマをカスタマイズすることもできます高度な設計'。

このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。境界線を追加して、それにスタイルを追加することもできます。ポップアップを確認する 3行で構成されています。から 'タイポグラフィ'セクションでは、各行のフォントサイズも変更できます。
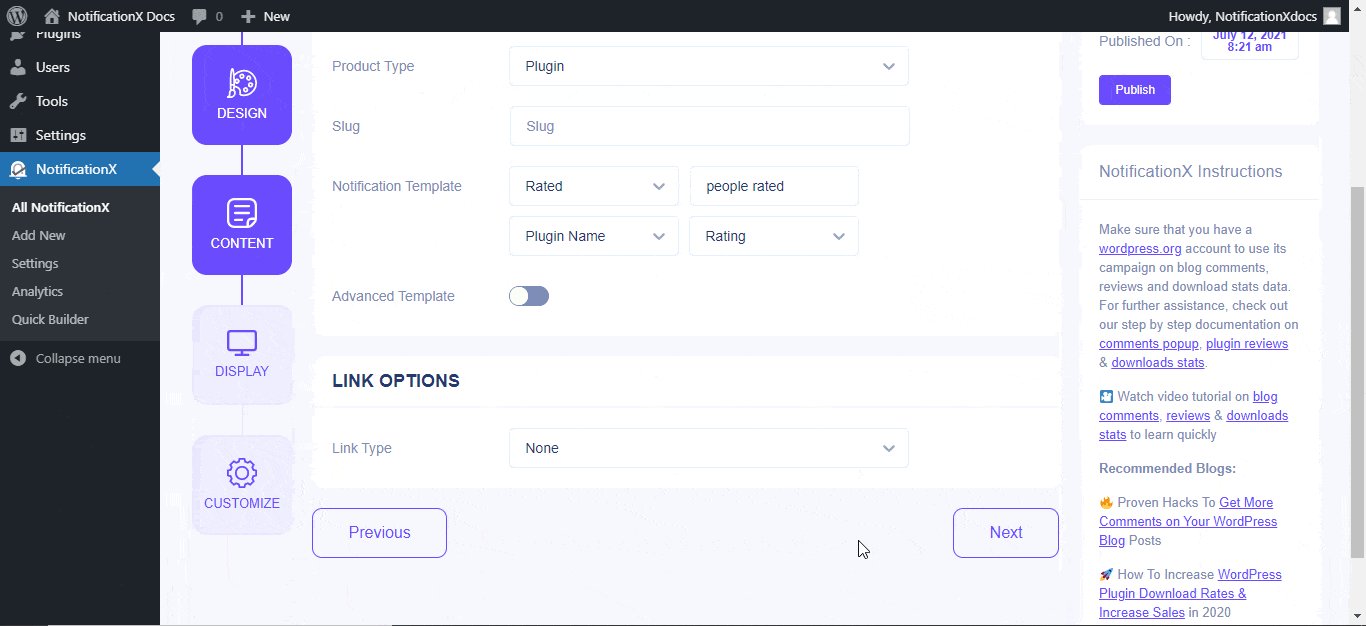
ステップ4:テンプレートコンテンツを構成する #
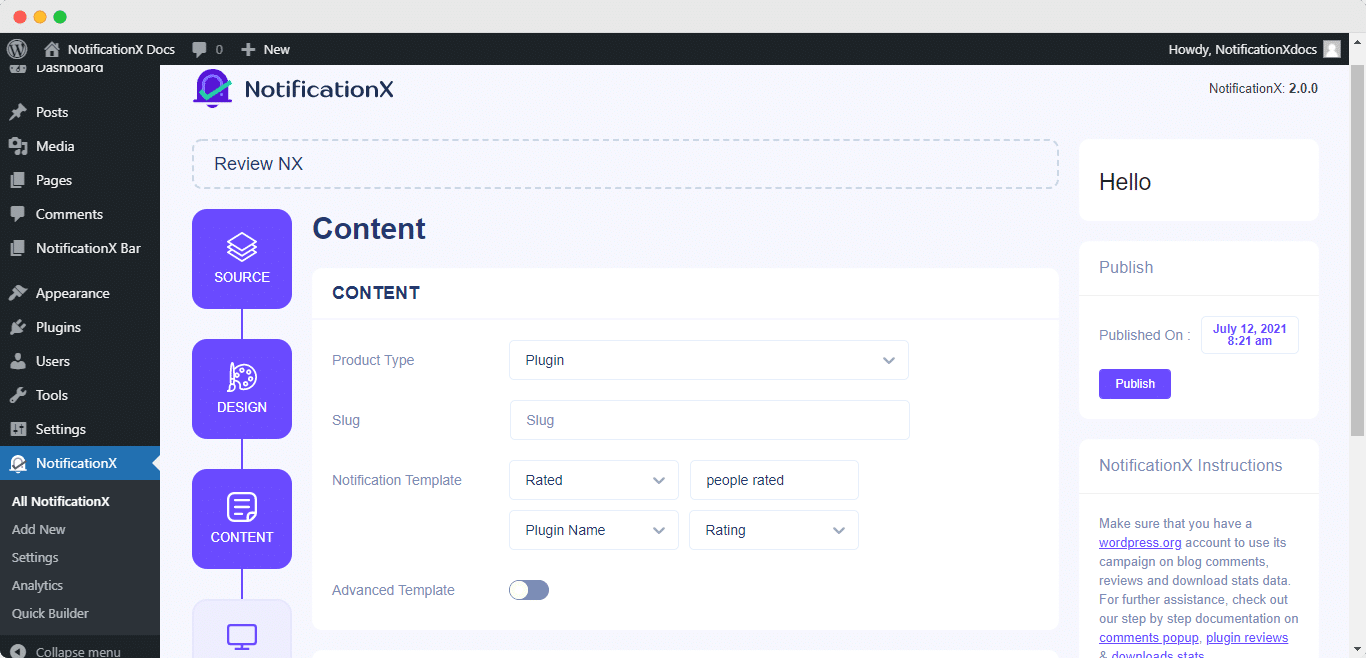
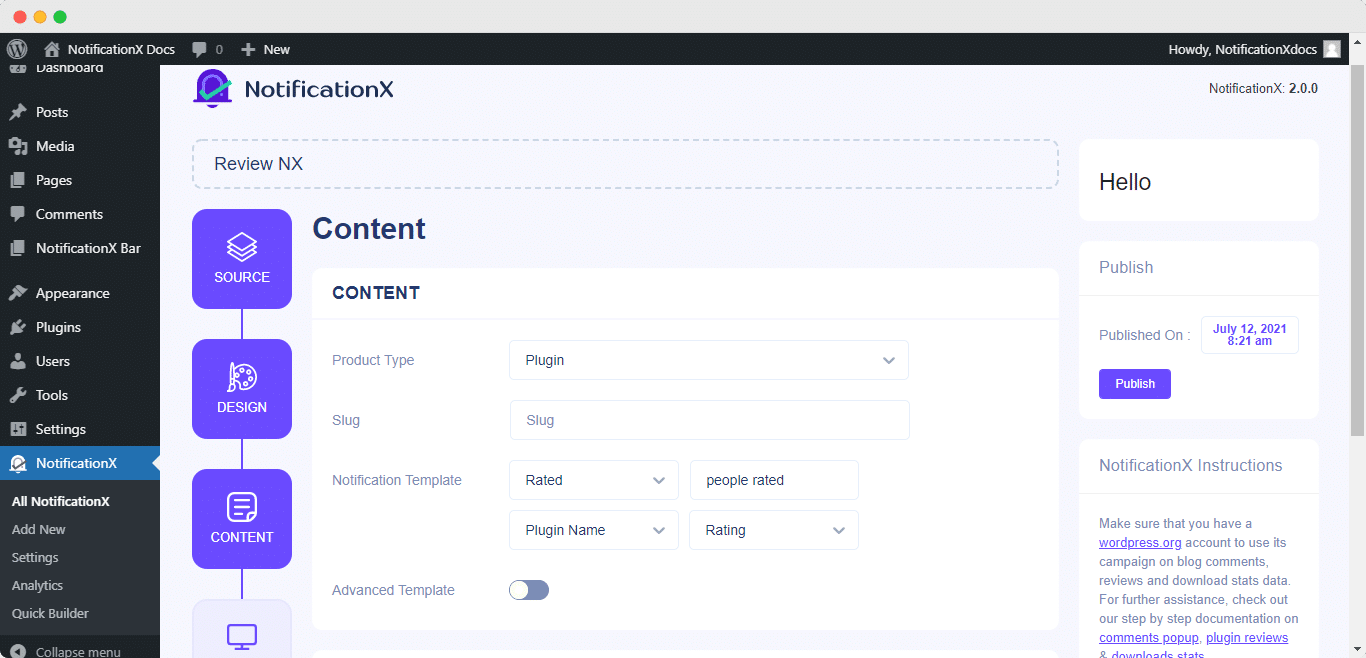
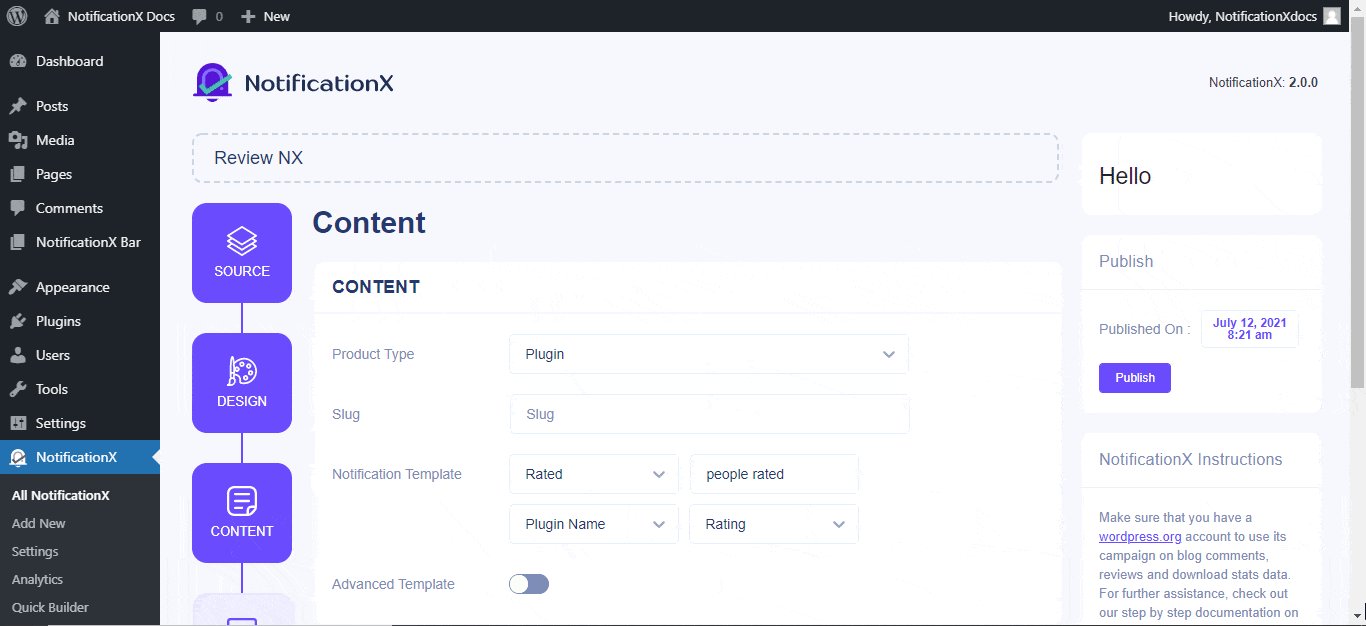
次にリダイレクトされます 'コンテンツ' 通知テンプレートを変更し、好みのコンテンツテキストを追加できるタブ。ここでは、テーマまたはプラグインのいずれかから「製品タイプ」を自由に選択できます。次に、レビューを表示したい商品のスラッグを追加できます。たとえば、プラグインのURLが次のようになっている場合: 'https://wordpress.org/plugins/sample-plugin/'そして、スラッグは 'サンプルプラグイン'。

さらに、NotificationXは a 「通知テンプレート」 あなたのコンテンツのために。好みの変数を簡単に選択できます。これらの変数は、特定の日にWordPress製品に関するレビューを残したユーザーの名前を表示するのに役立ちます。通知ポップアップに表示される独自のテキストを追加することもできます。

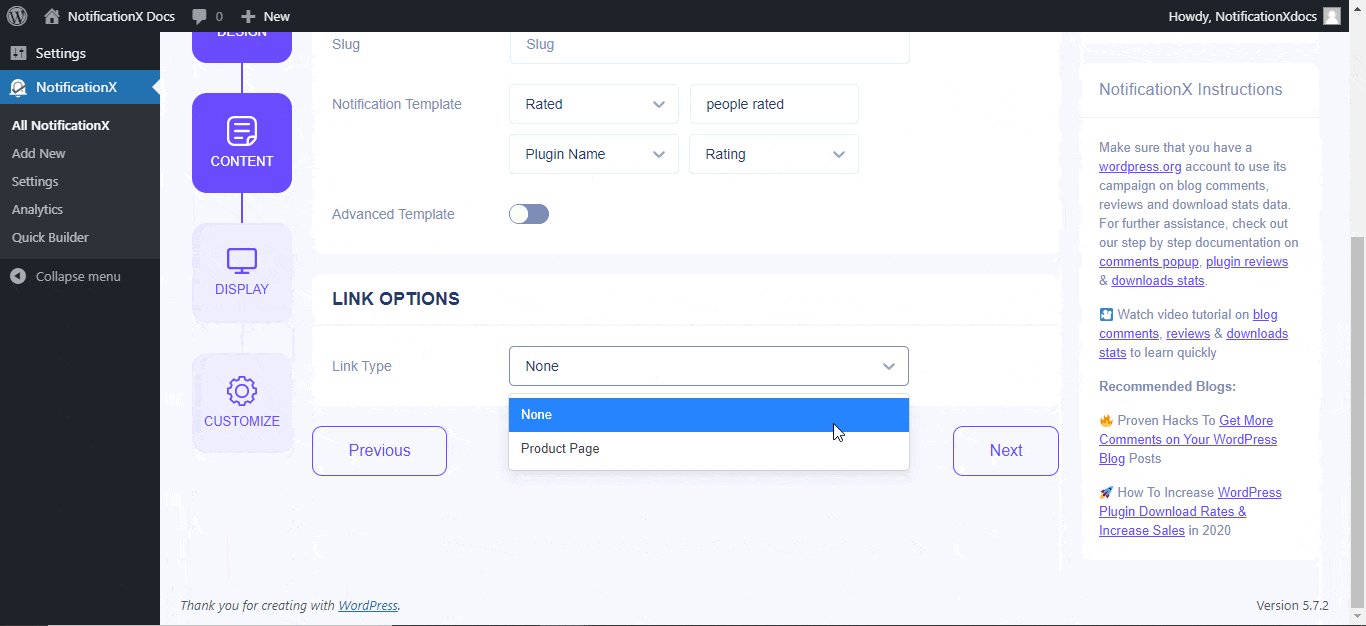
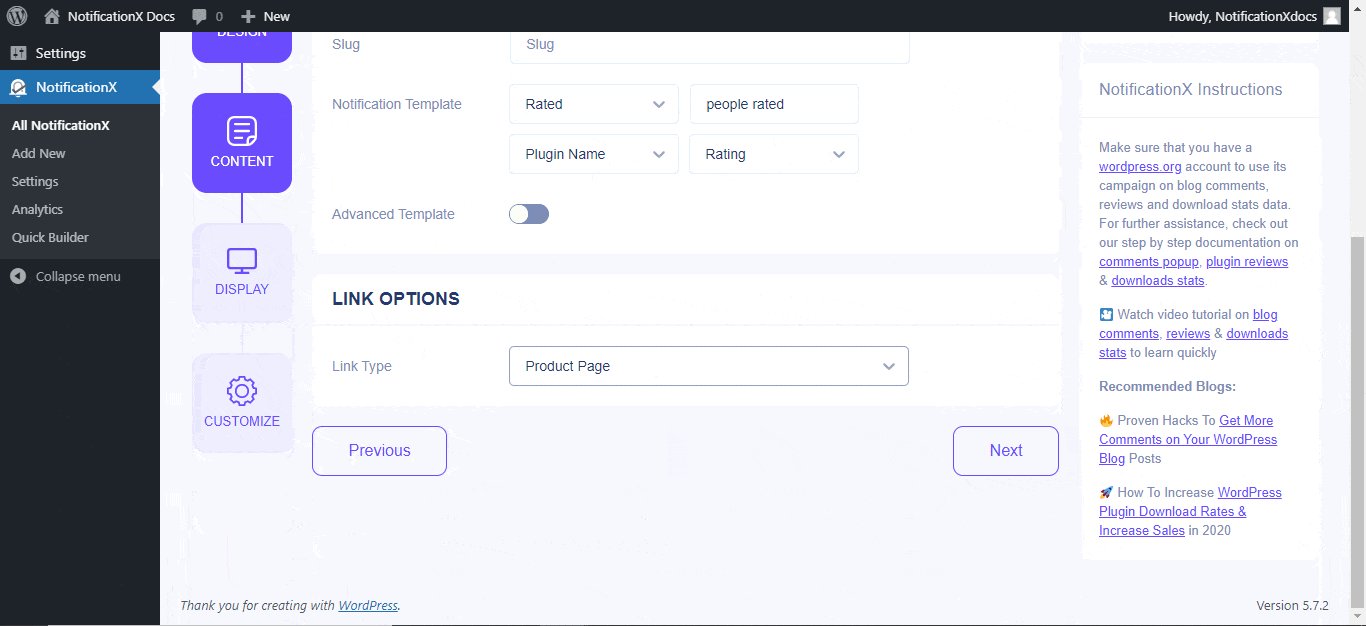
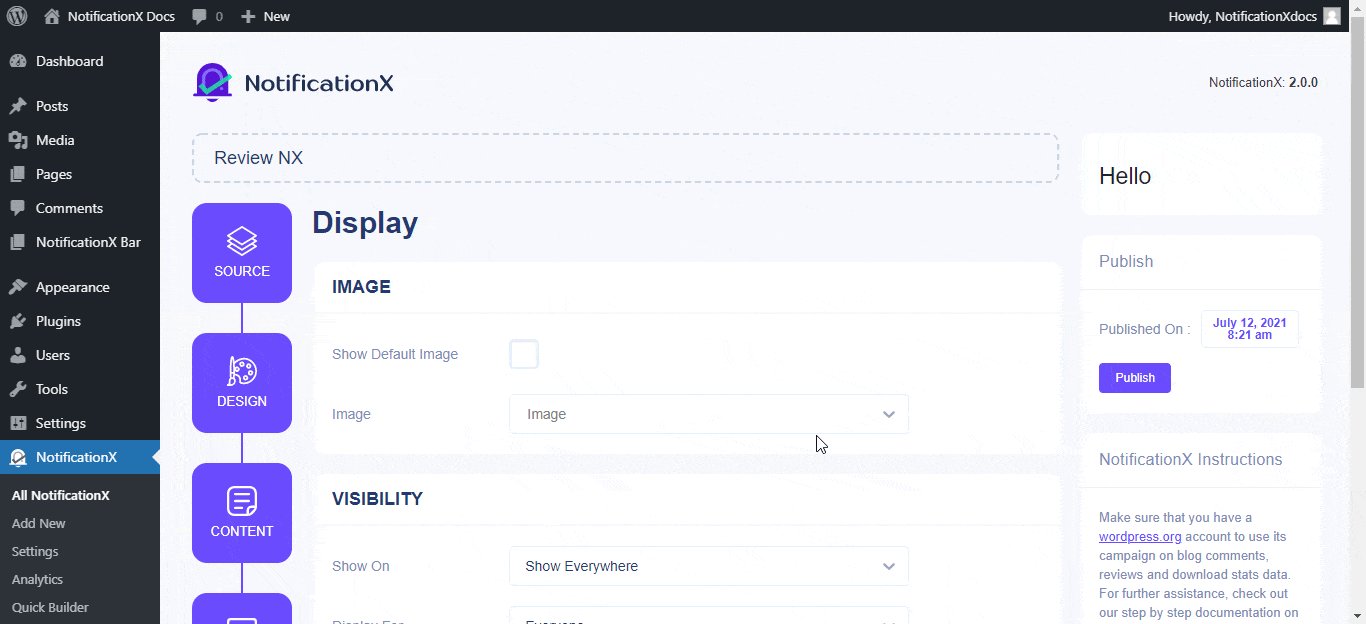
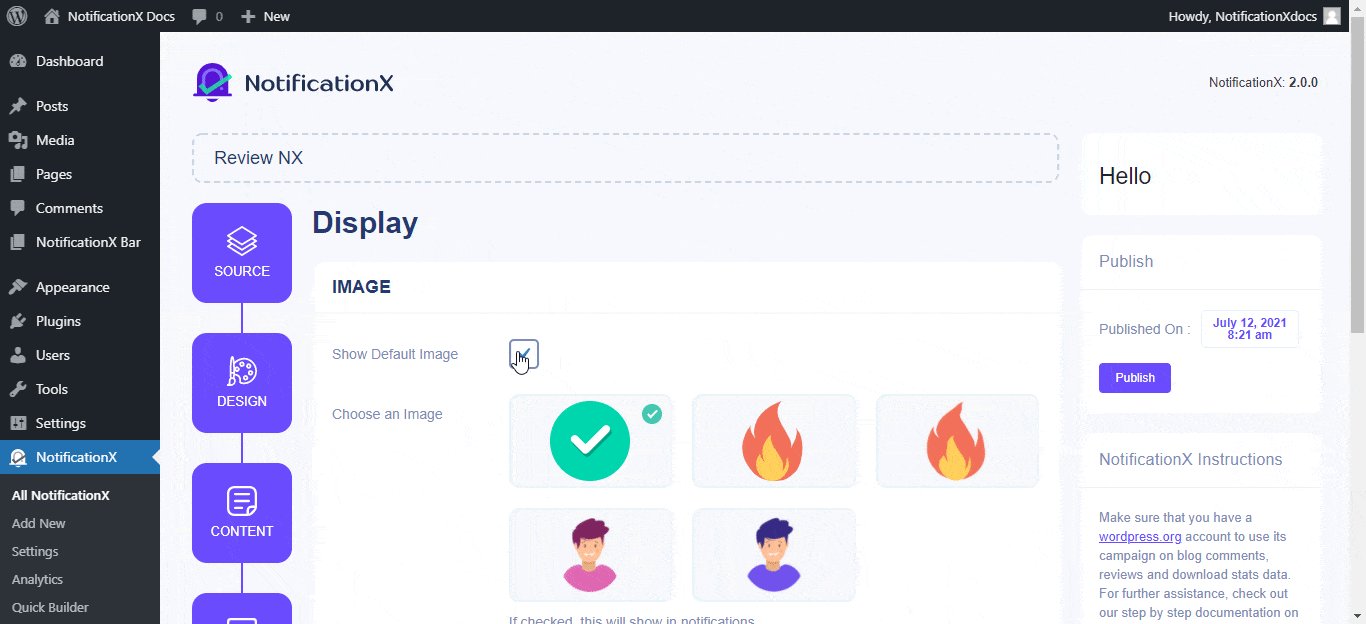
ステップ5:表示オプションを調整する #
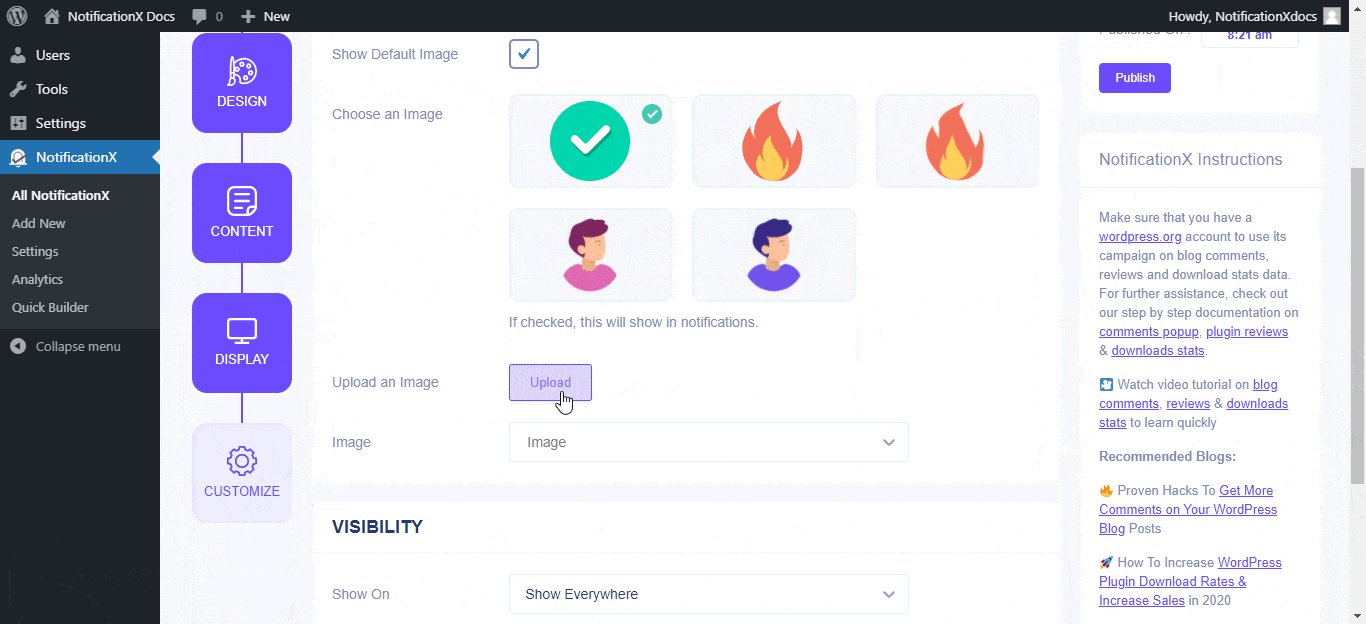
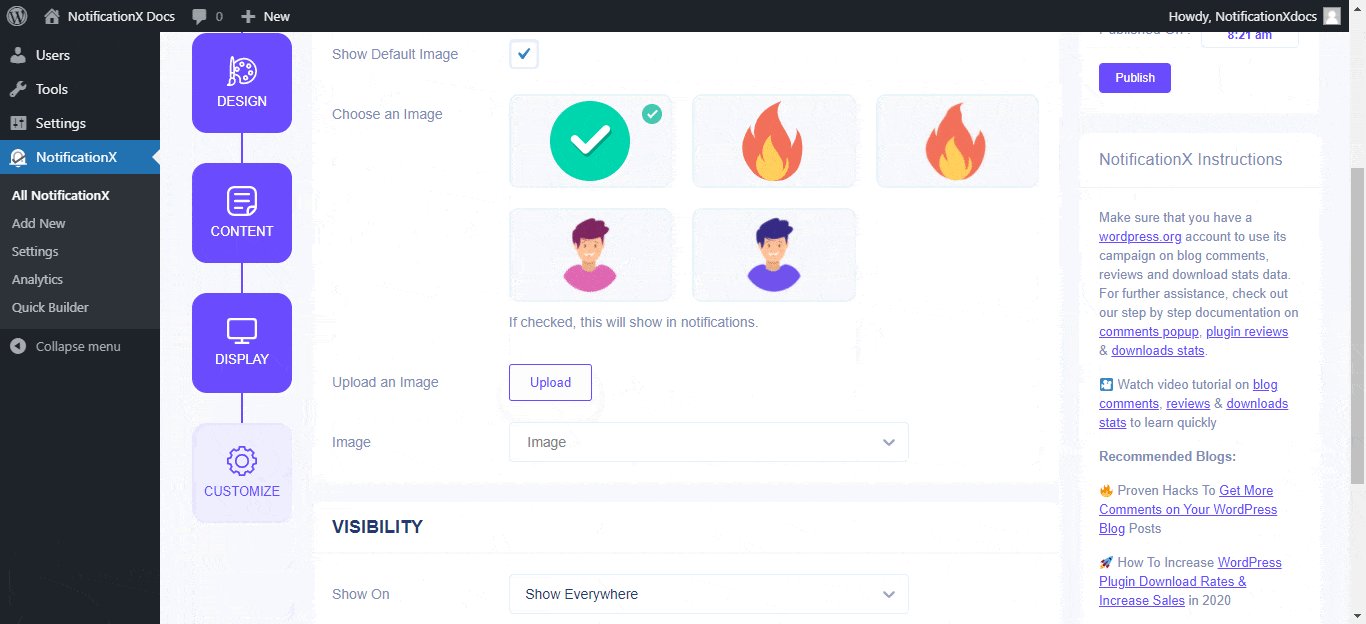
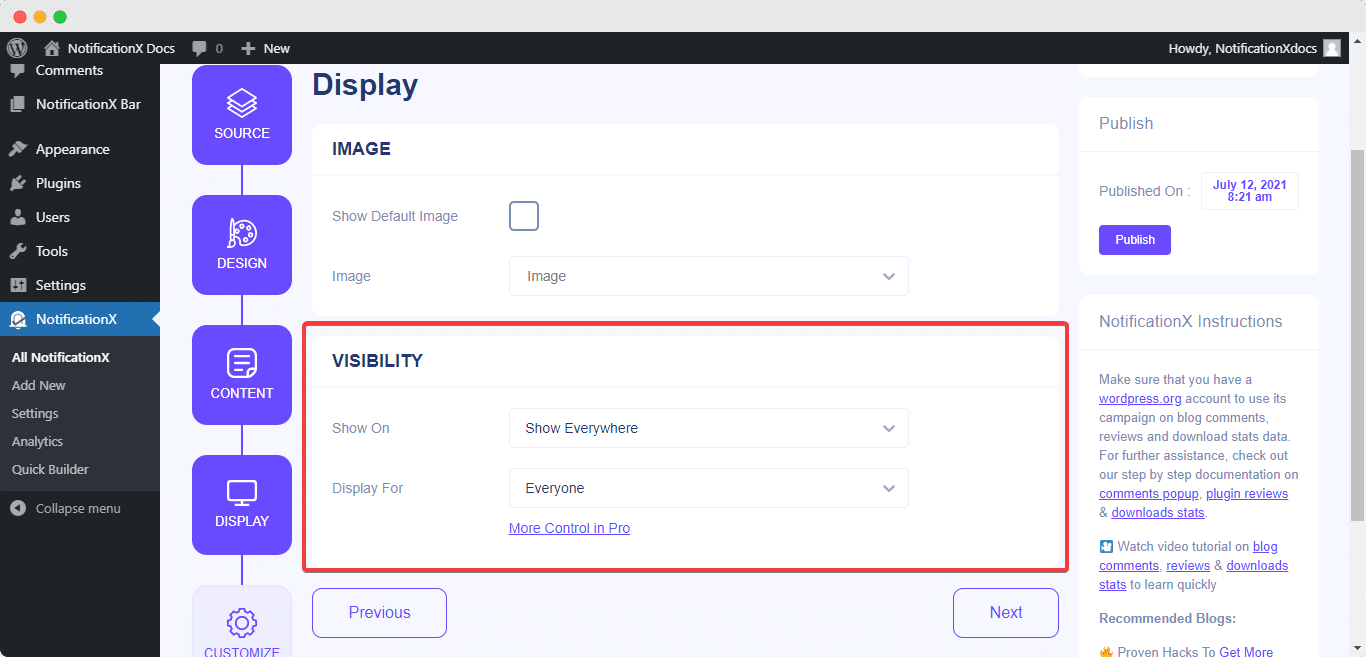
の中に '表示' タブには、2つの利用可能なセクションがあります。 画像と可視性。 [画像]セクションから、NotificationXによって提供されるデフォルトの画像を表示するか、通知ポップアップで注目の画像を使用するかを選択できます。ユーザーのプロファイルに「gravatar」が設定されていない場合は、チェックボックスをクリックして「デフォルト」の画像を表示できます。ユーザーがアバターを設定している場合は、[Gravatarを表示]オプションをオンにすると、レビューを行ったユーザーの[アバター]を表示できます。

から 「可視性」 セクションでは、WordPressレビューポップアップを表示するWebページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります:常に、ログインおよびログアウト。
デフォルトでは、 「ショーオン」 が「どこにでも表示」に設定されているため、レビュー通知がWebサイトのすべてのページに表示されます。一方、「レビュー」ポップアップを表示または非表示にするページを指定することもできます。 [次へ]ボタンをクリックすると、にリダイレクトされます 'カスタマイズ' タブ。

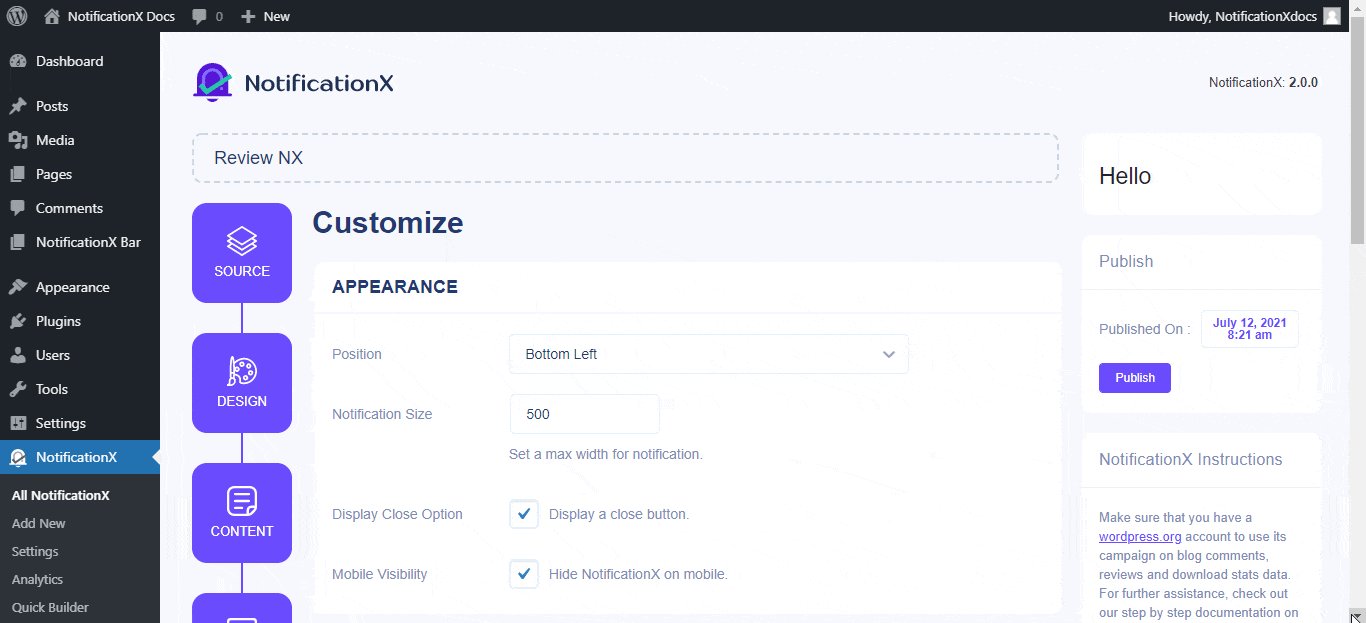
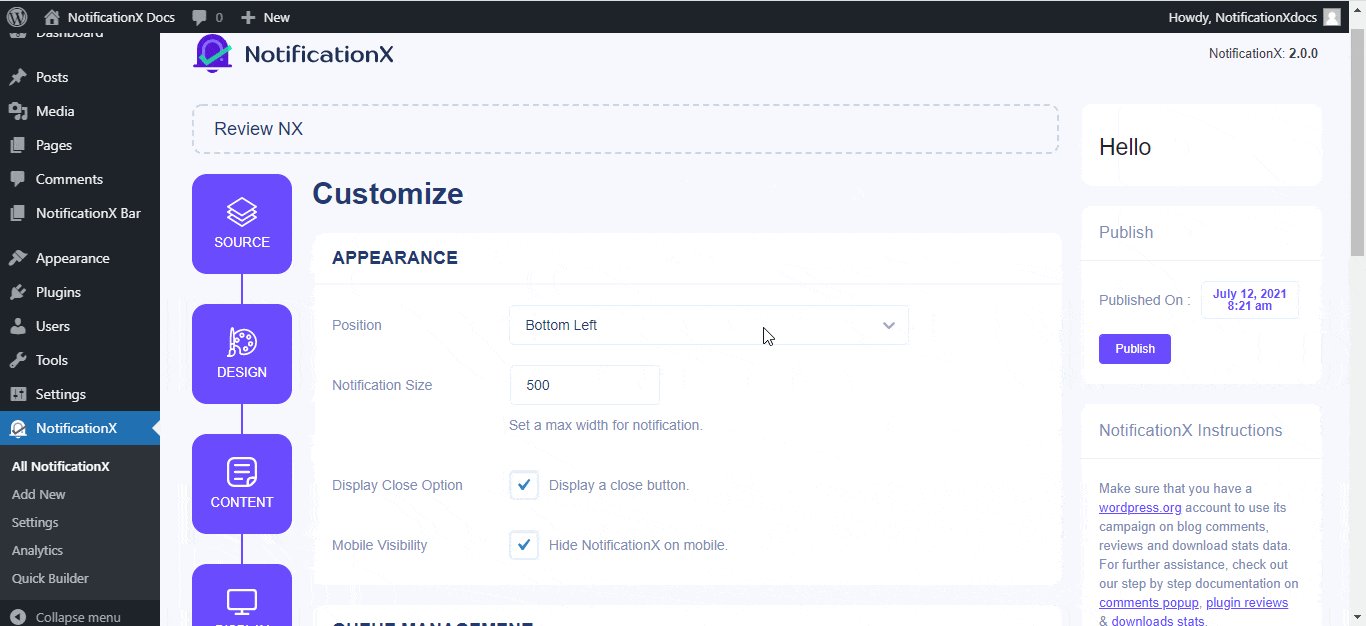
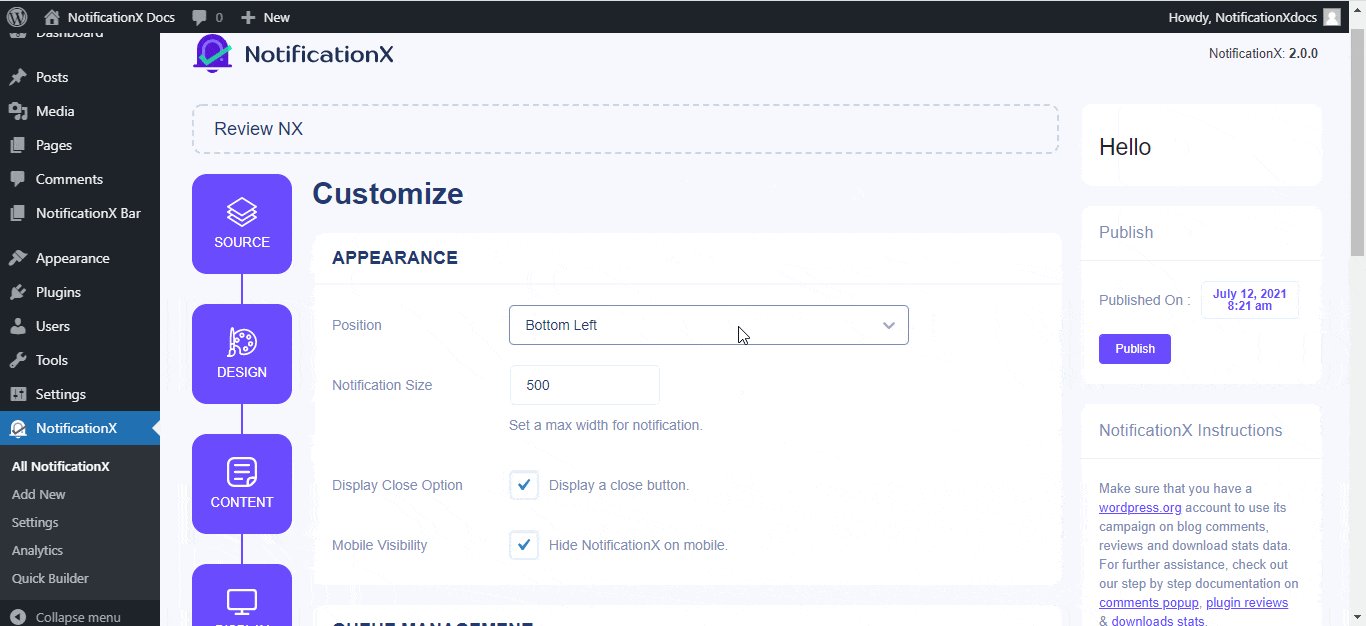
ステップ6:外観を設定する #
下 'カスタマイズ' タブには、3つの別々のセクションがあります。 外観、タイミング、動作.

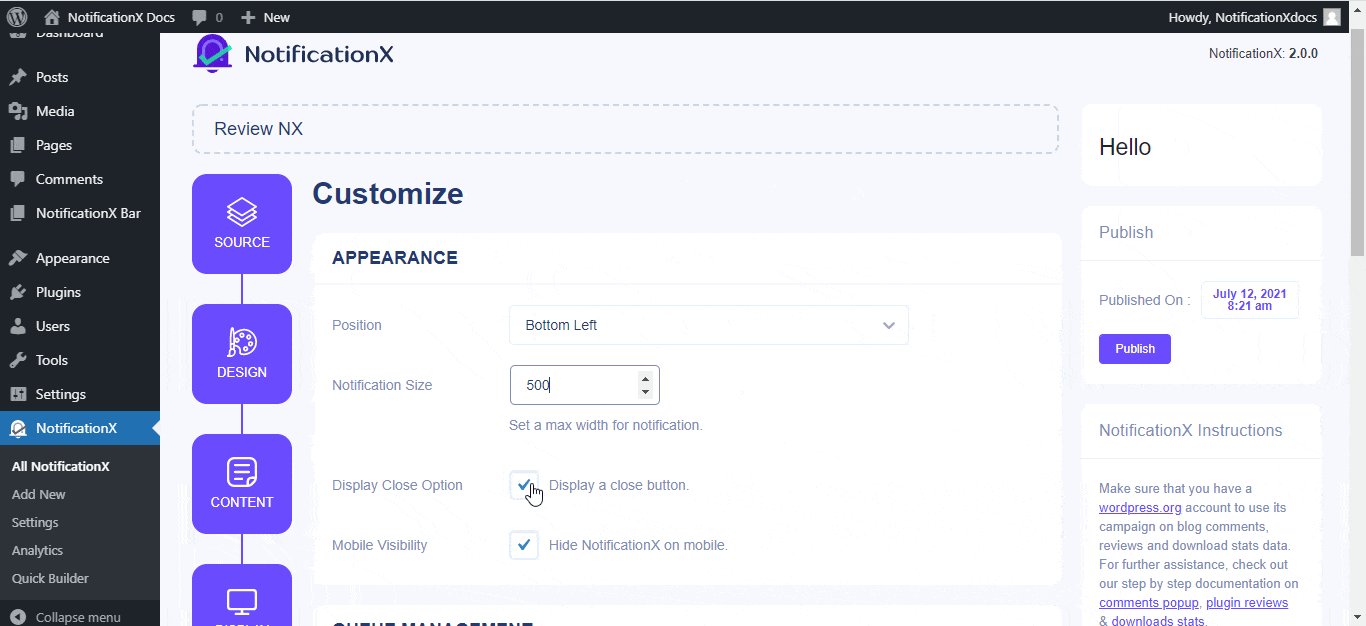
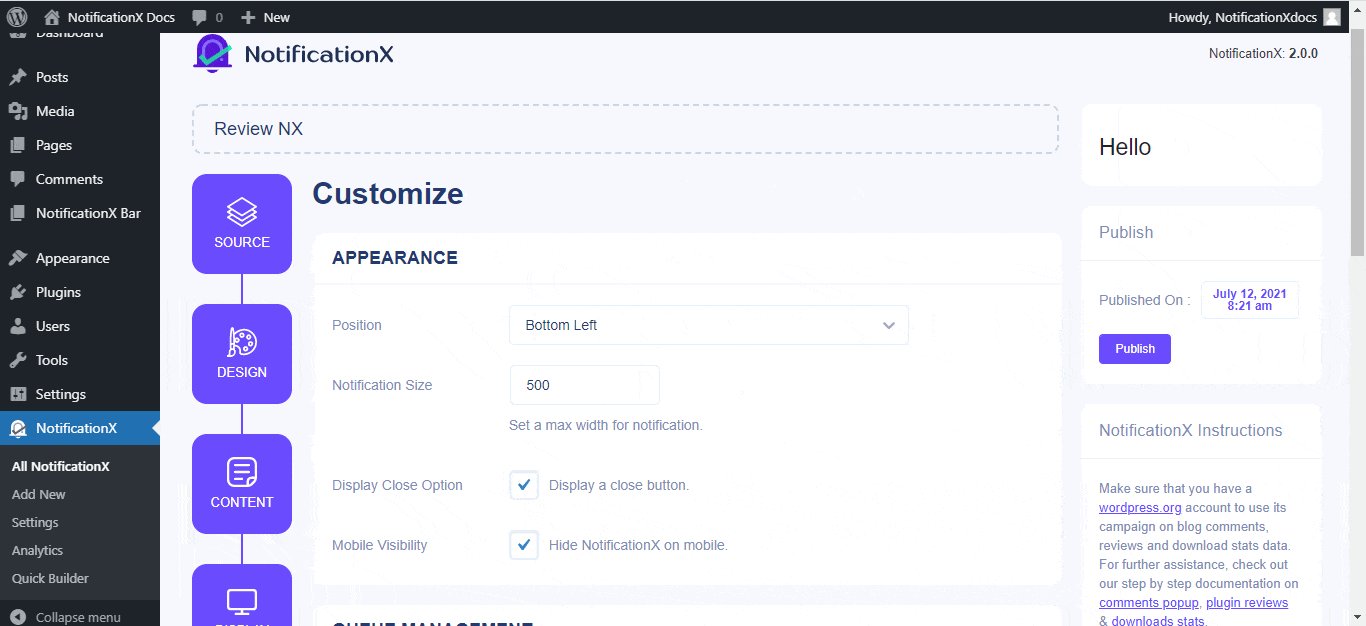
から '外観' セクションでは、レビュー通知アラートを表示する位置を設定し、チェックボックスを使用して[閉じるボタン]および[モバイルで非表示]オプションを無効/有効にすることができます。
WordPressレビューポップアップの位置は、Webサイトの左下または右下のいずれかに設定できます。クリックしてWPレビューを閉じることができる「閉じるボタン」を表示することもできます。さらに、必要に応じて、モバイルデバイスの[レビュー]ポップアップを非表示にする柔軟性があります。

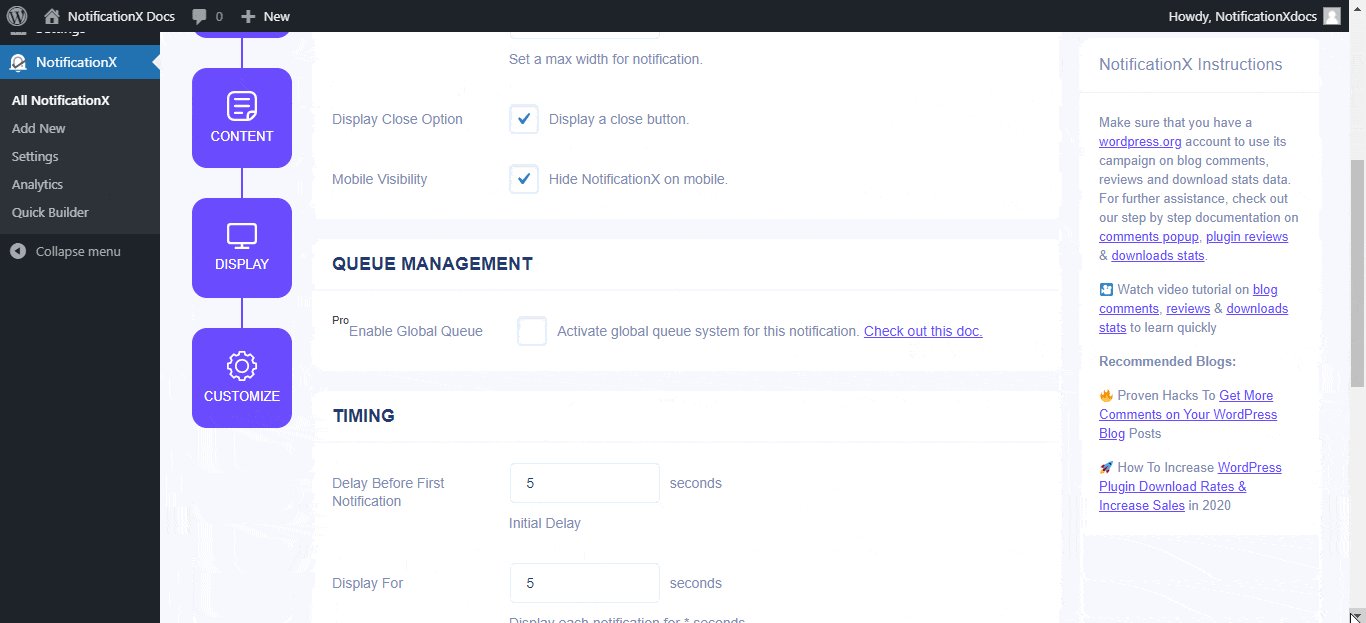
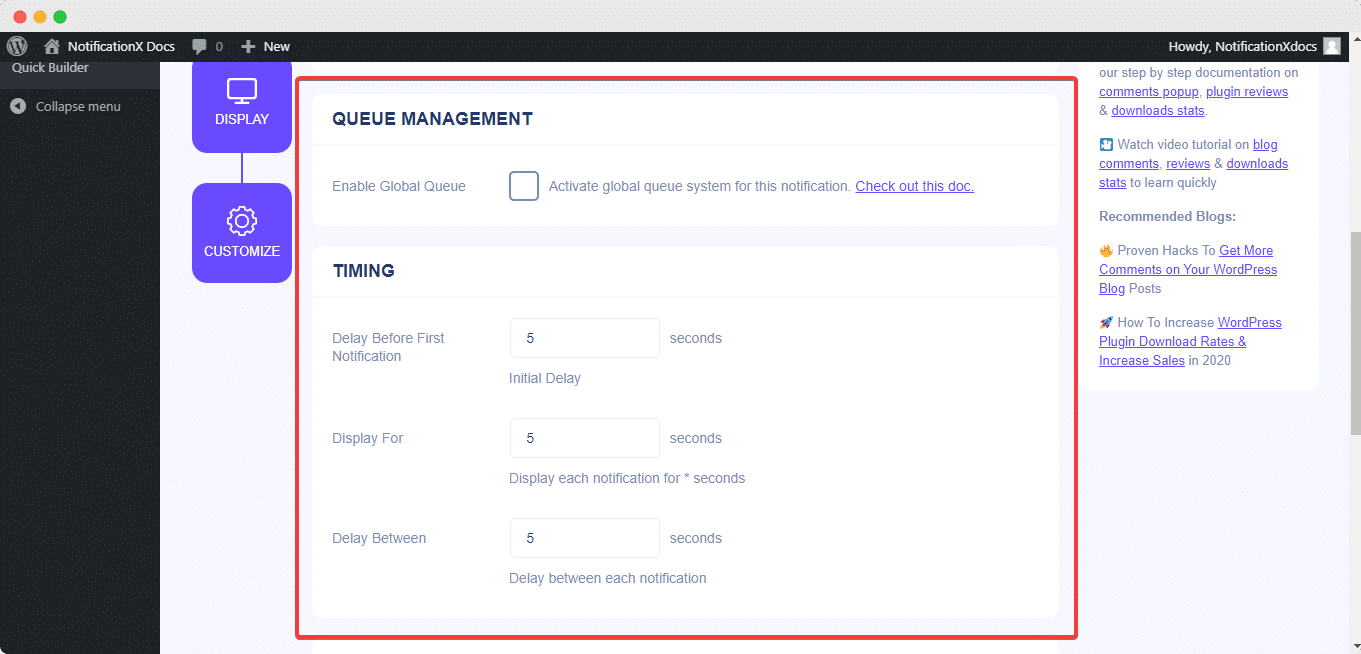
さらに、「初期」、「表示」、「遅延」オプションの時間を、「」からの好みに応じて自由に設定することもできます。タイミング' セクション。 「レビュー」通知がポップアップ表示されるまでの初期時間を設定できます。デフォルトでは、5秒に設定されています。
[表示対象]フィールドを変更して、各通知ポップアップを表示する時間制限を設定することもできます。レビューの2つの通知間の時間間隔を選択するには、[表示間隔]フィールドで時間を設定するだけです。または、複数の種類の通知を表示する場合は、単に 'をアクティブ化できます。グローバルキュー管理'オプションを使用 NotificationX PRO.

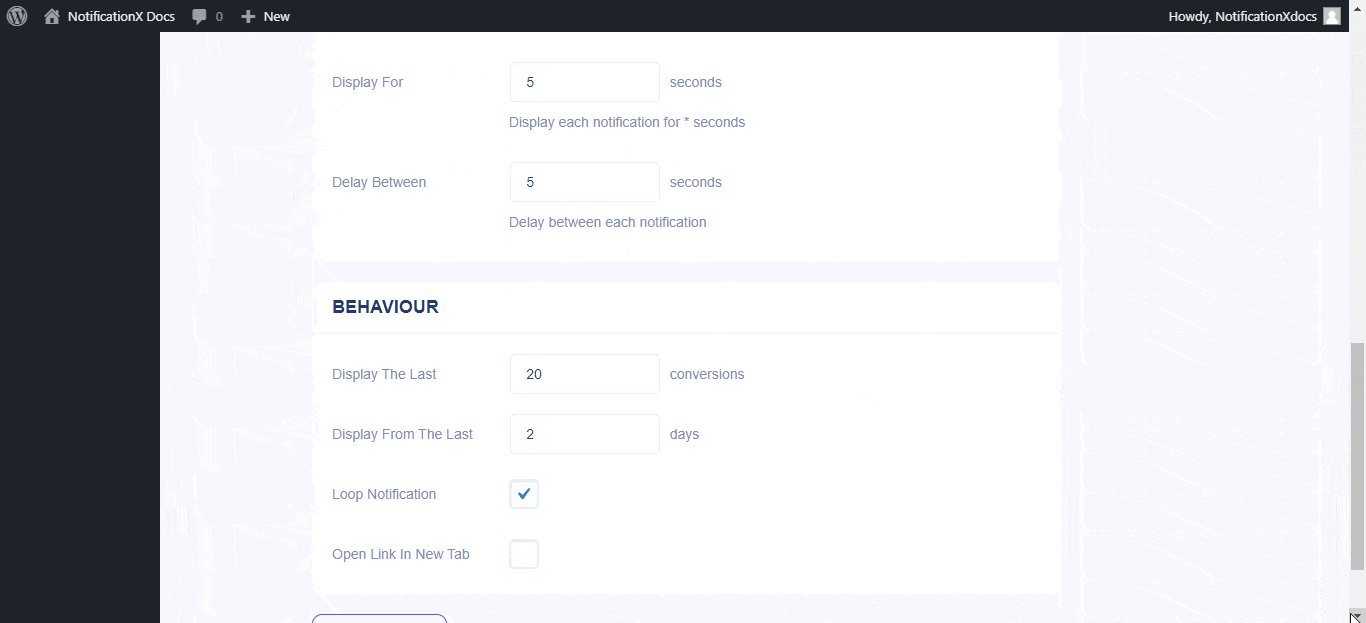
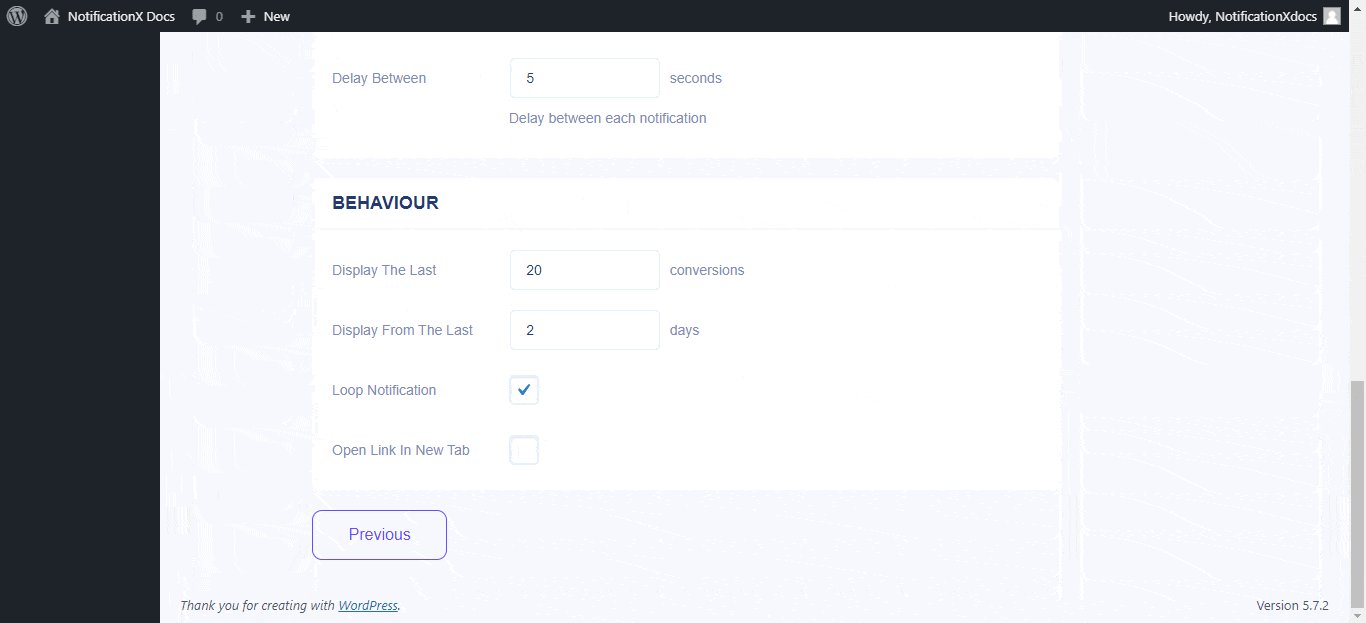
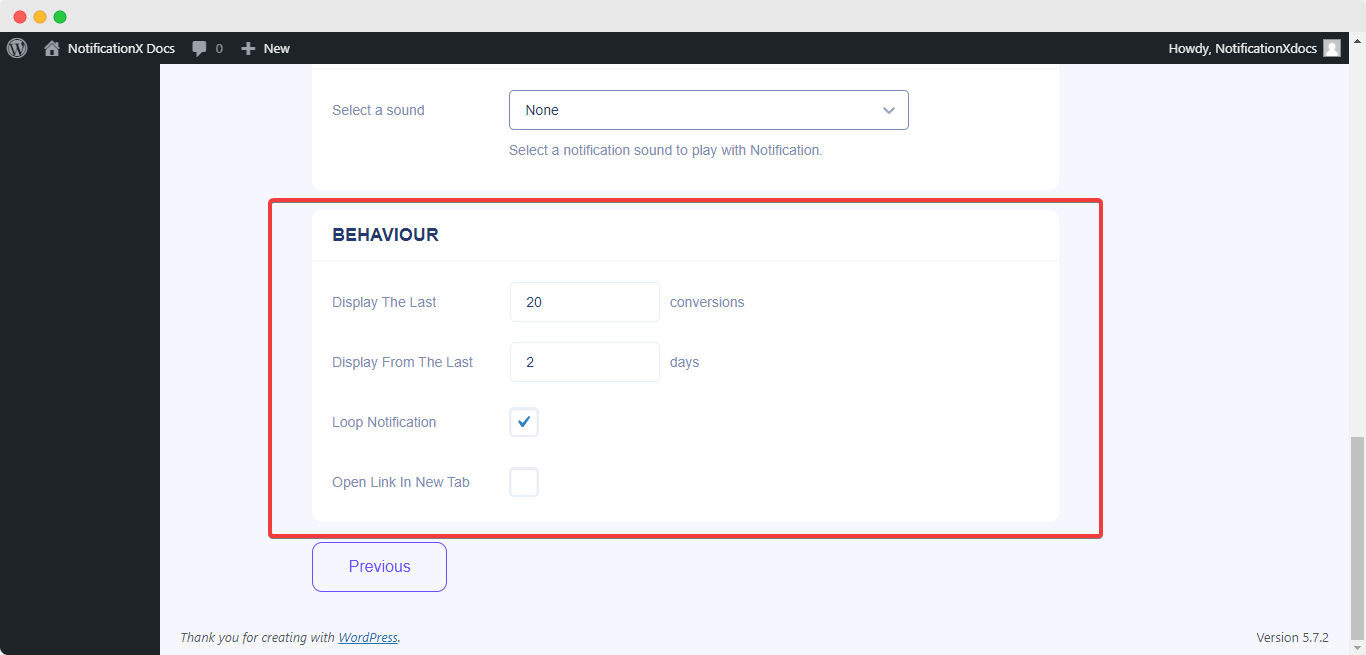
から '動作' セクションでは、特定の過去の日に行われたレビューの数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、WordPressレビューポップアップが表示され続けます。これを無効にすることもできます。
訪問者が通知ポップアップをクリックすると、[リンクを新しいタブで開く]チェックボックスから、リンクを新しいウィンドウで開くか、新しいタブで開くかを制御できます。

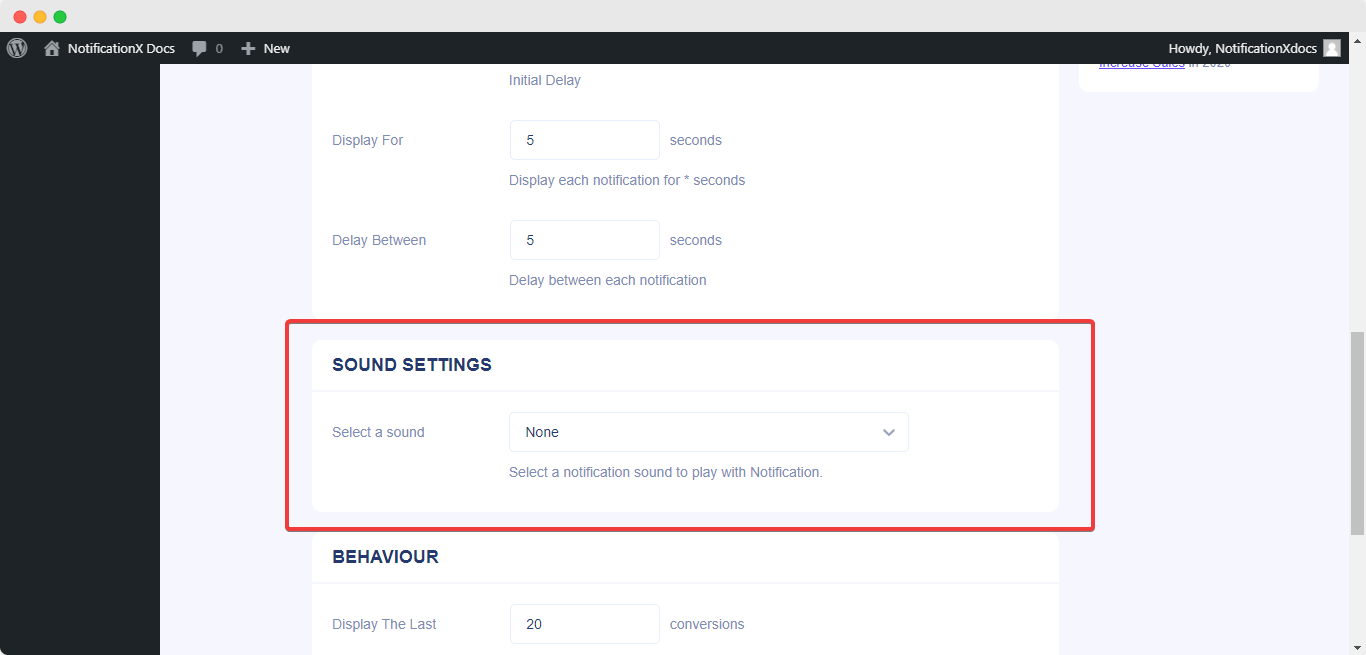
の助けを借りて NotificationX PRO、からの通知のサウンドアラートを有効にすることもできます 'サウンド設定' セクション。各通知ポップアップで再生されるドロップダウンメニューからサウンドを簡単に選択できます。

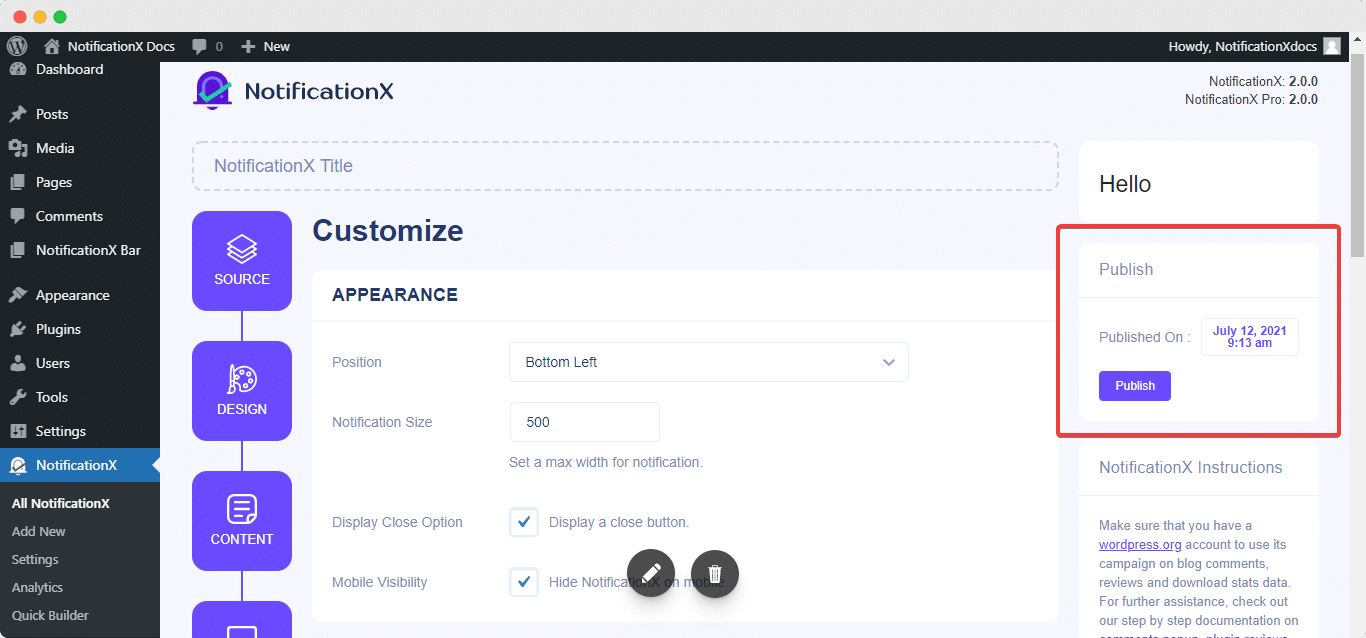
ステップ7:WordPressレビューポップアップアラートを公開する #
手順6を完了したら、 「公開」 ボタン。その結果、 「WordPressレビュー」 ポップアップが正常に作成されます。

上記の手順に従い、もう少し変更とスタイル設定を行うと、WordPressレビューポップアップアラートの最終結果は次のようになります。

これにより、注目を集めるデザインと表示を簡単に行うことができます。 ワードプレス レビュー 現れる NotificationXを使用したWebサイトでの通知。
問題や質問に直面した場合は、お気軽に サポートチームにお問い合わせください.






