Kennisgeving X stelt u in staat een verbluffende meldingsbalk te ontwerpen met Elementor-paginabuilder. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Notificatie balk' using NotificationX and Elementor.
Stap 1: maak een meldingsbalk #
Ga naar je WordPress-dashboard en navigeer naar wp-admin -> NotificationX-> All NotificationX. Klik dan helemaal bovenaan op ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

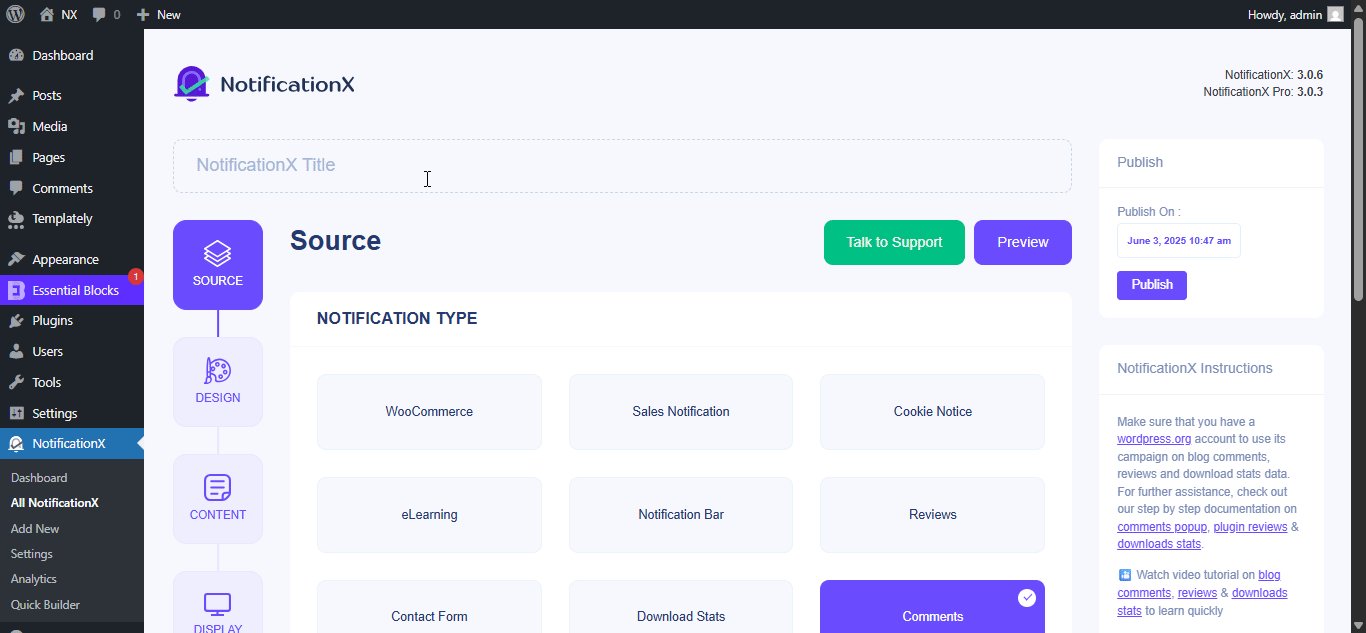
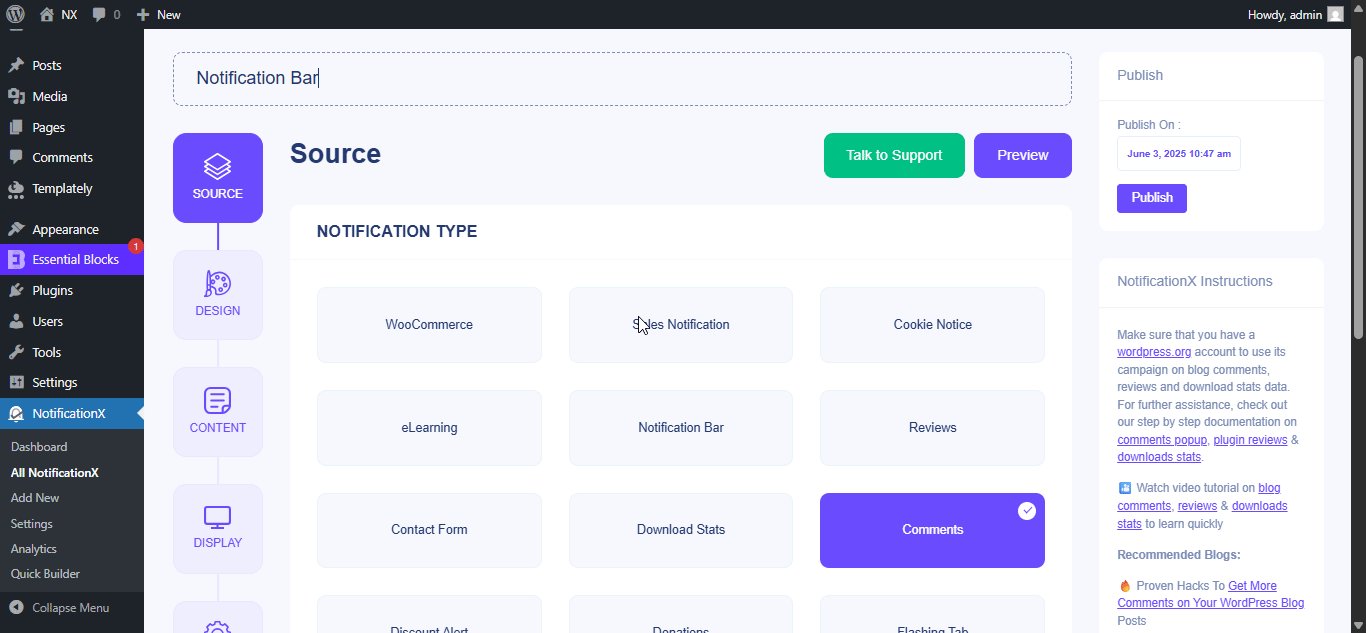
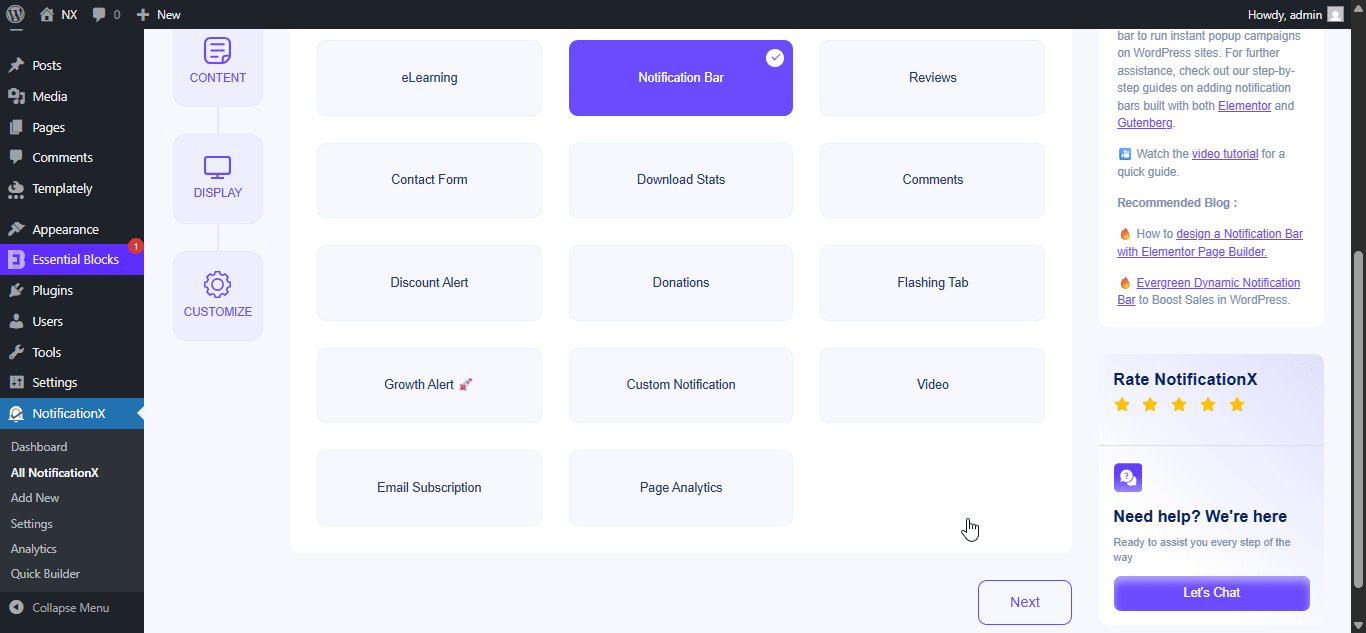
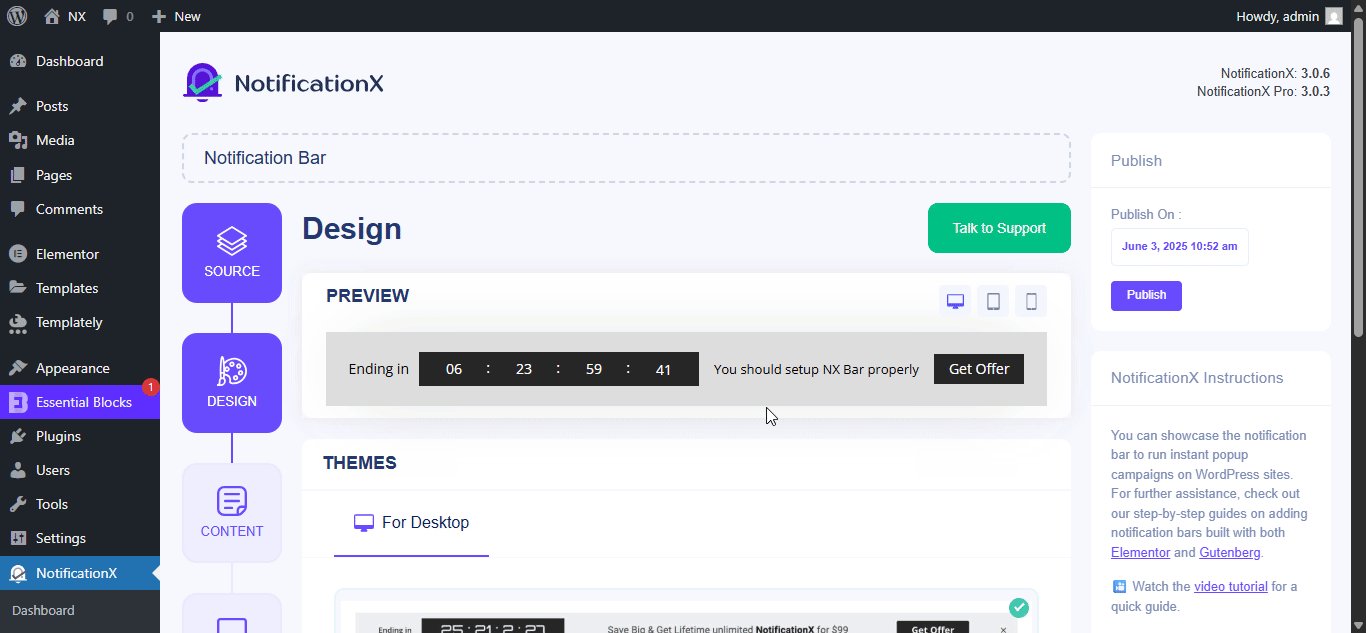
Nadat u klaar bent, wordt u doorgestuurd naar het 'Bron' Tab page of your NotificationX user interface. Give a title if you want and select 'Notificatie balk' as your notification type. Then click on the 'De volgende' knop.

Stap 2: Configureer het ontwerp #
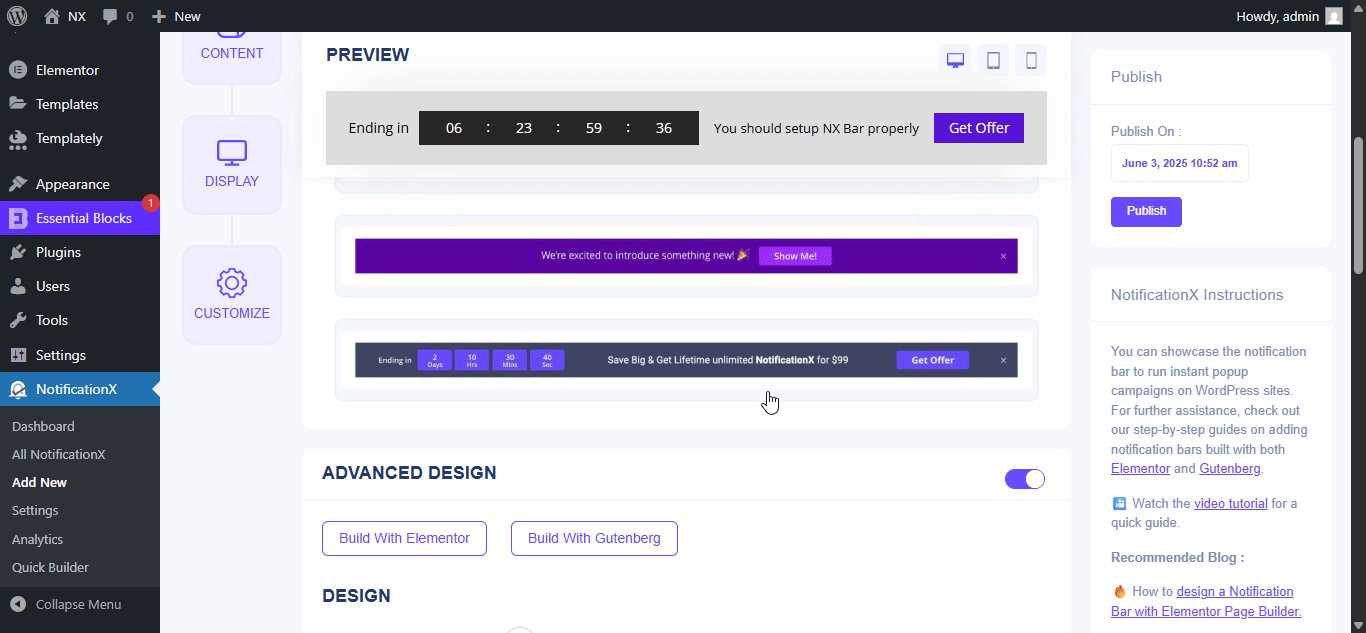
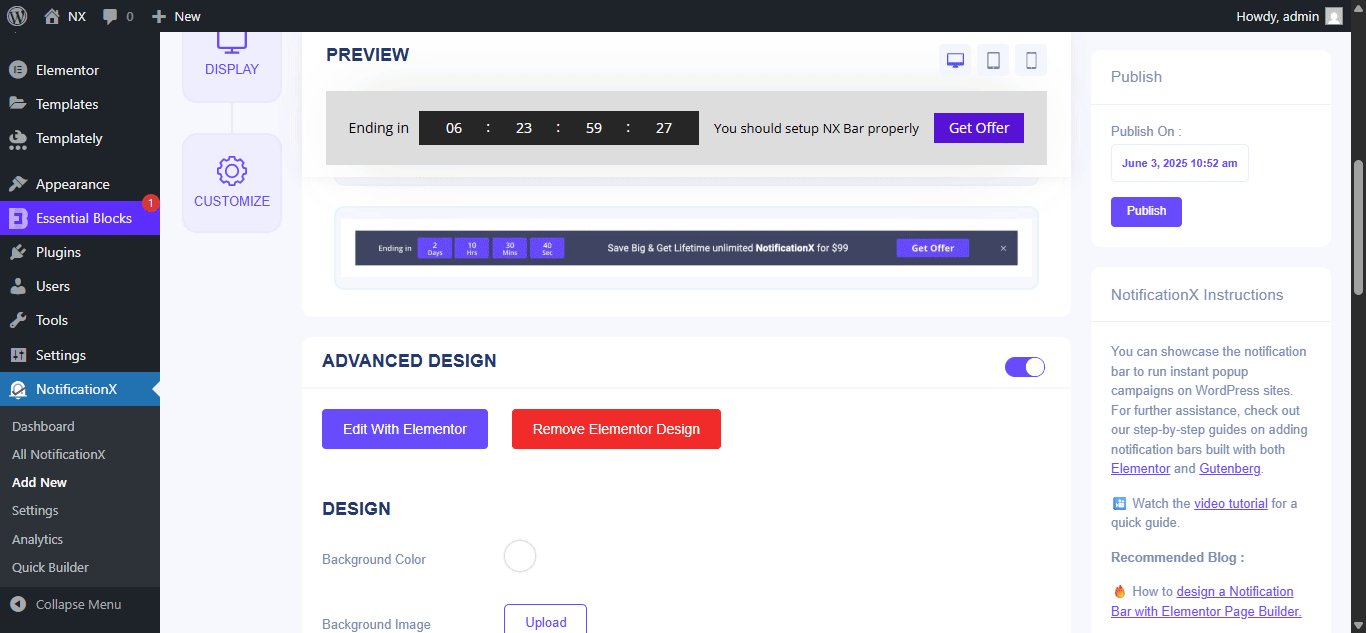
Van de 'Ontwerp' tabblad, vindt u een paar kant-en-klare thema's om uit te kiezen en de 'Bouw met Elementor' option when you turn the 'Geavanceerd ontwerp' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

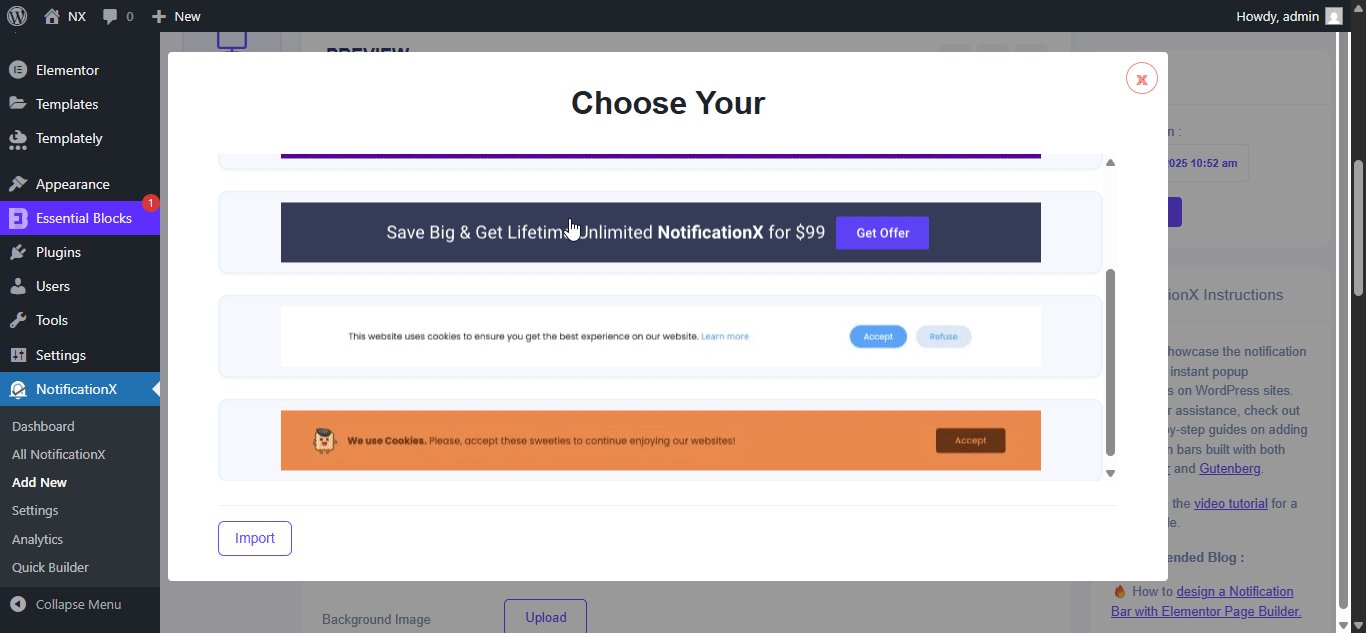
Nadat u uw voorkeurssjabloon hebt gekozen, gaat u gewoon door en drukt u op de ‘Import’ button, as shown above.
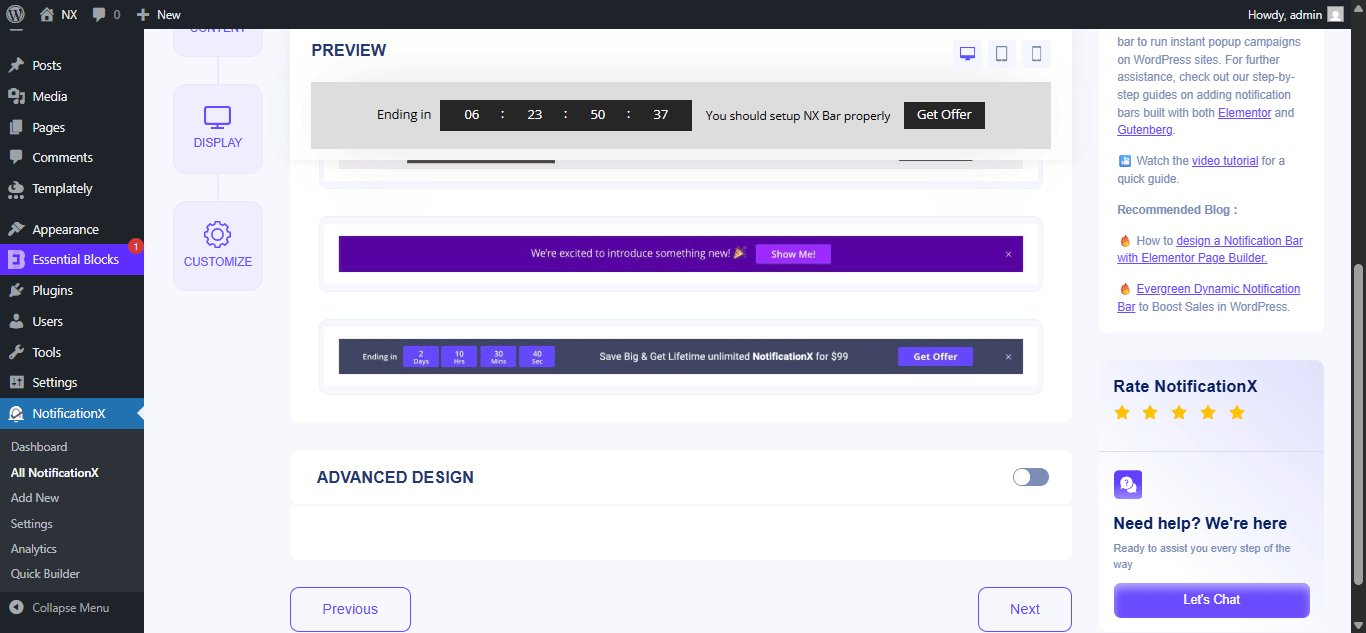
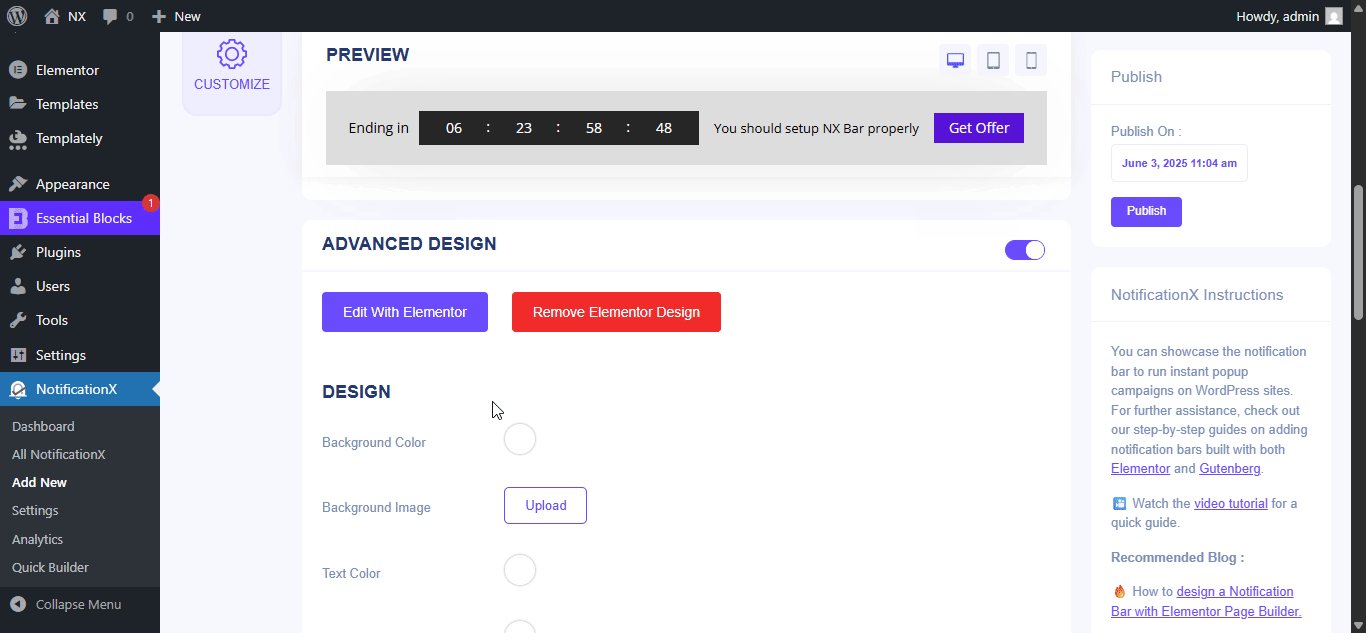
In ‘Geavanceerd ontwerp’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
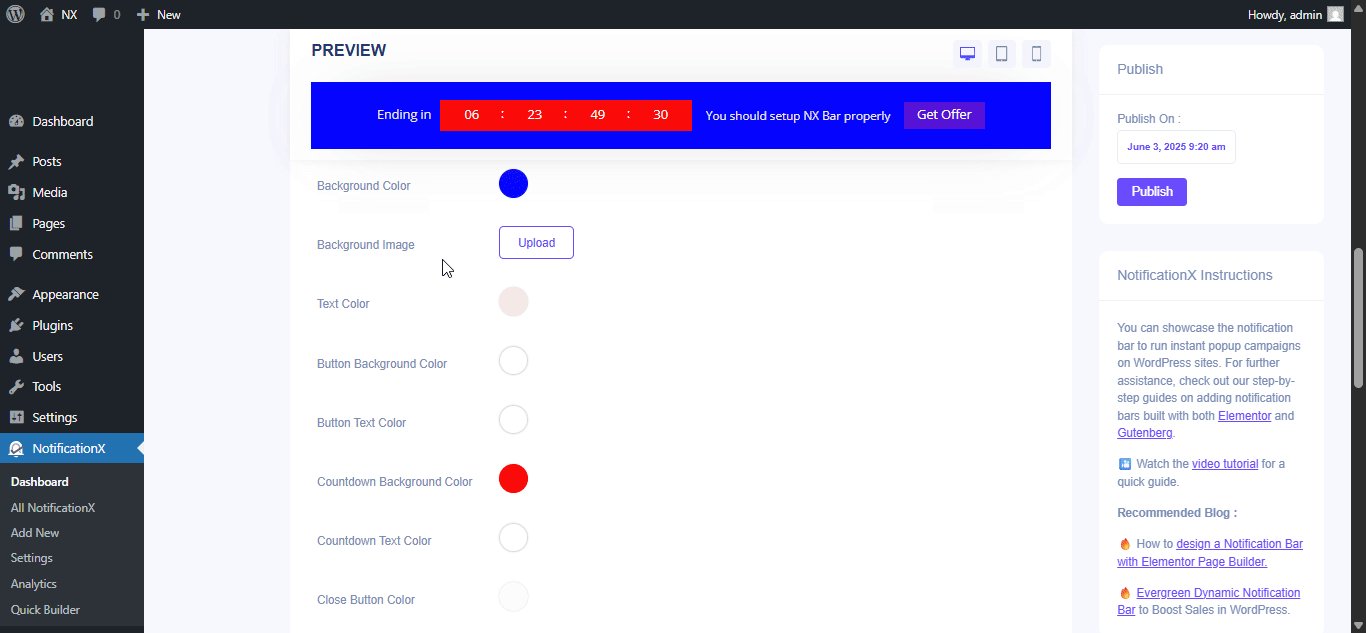
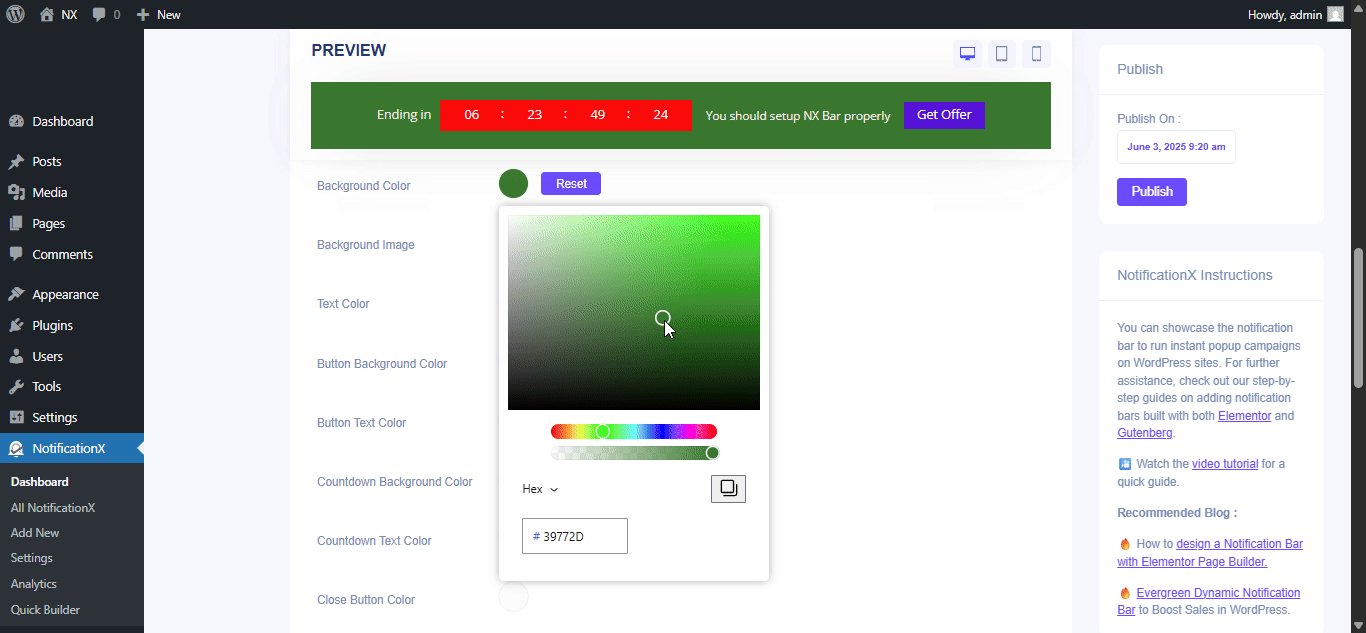
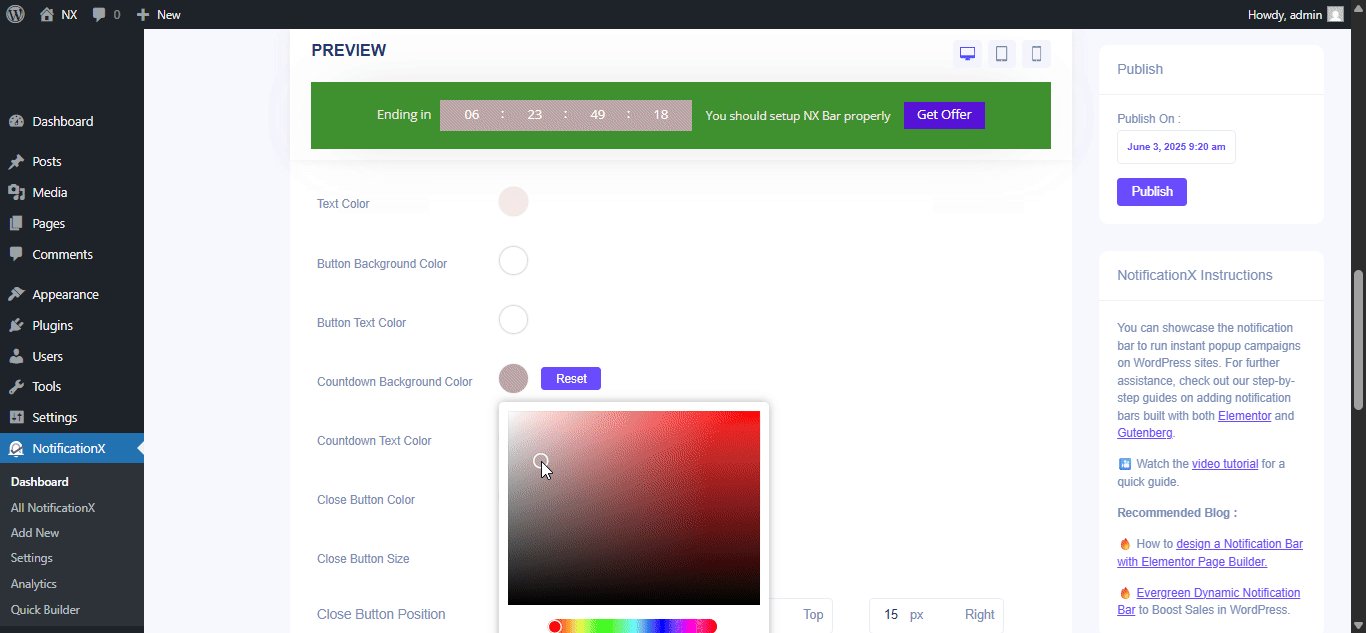
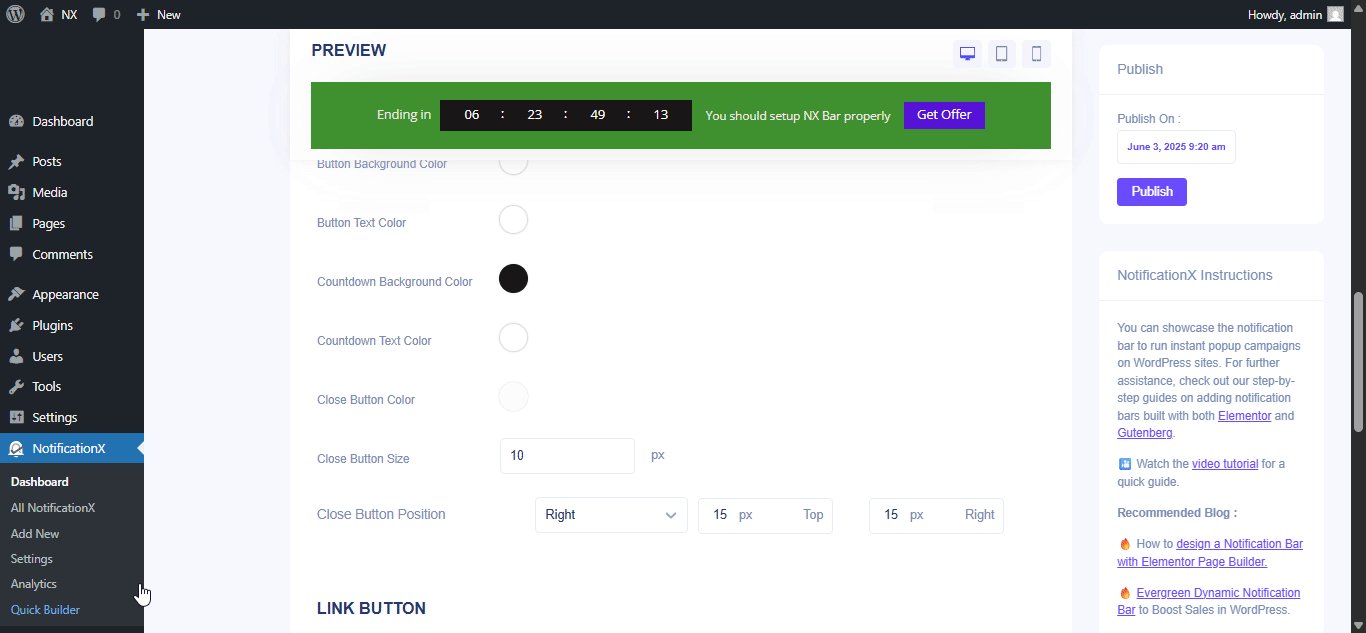
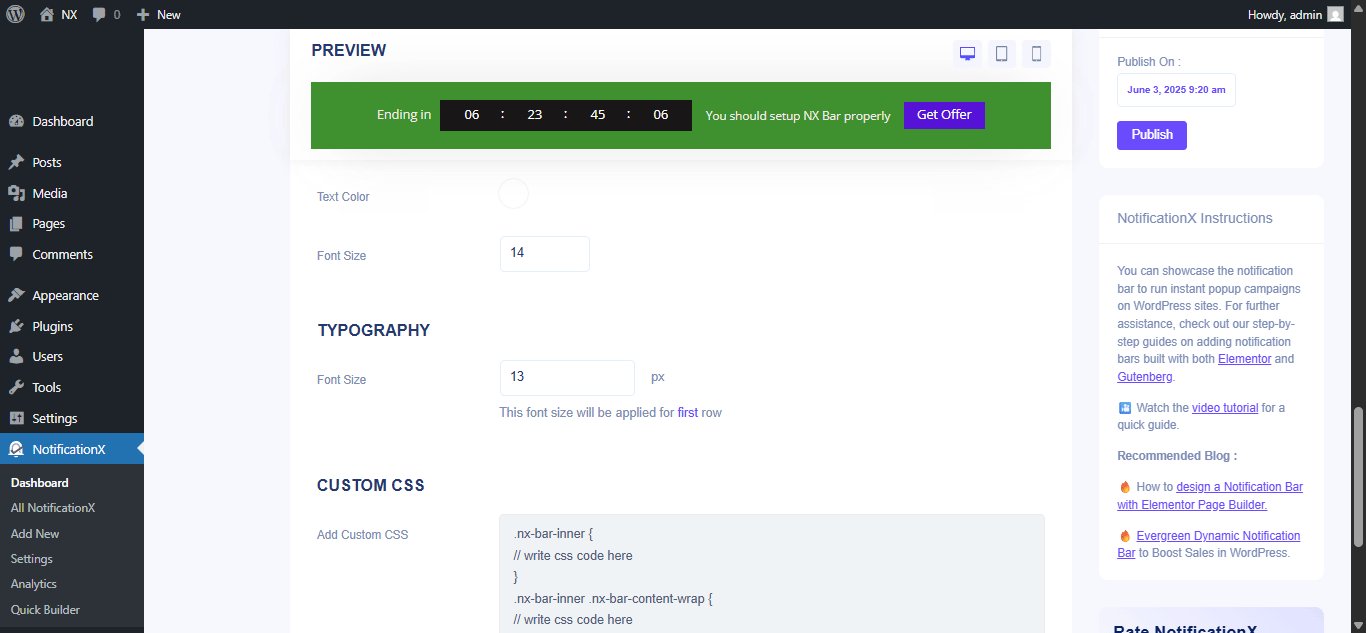
Onder de 'Ontwerp' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

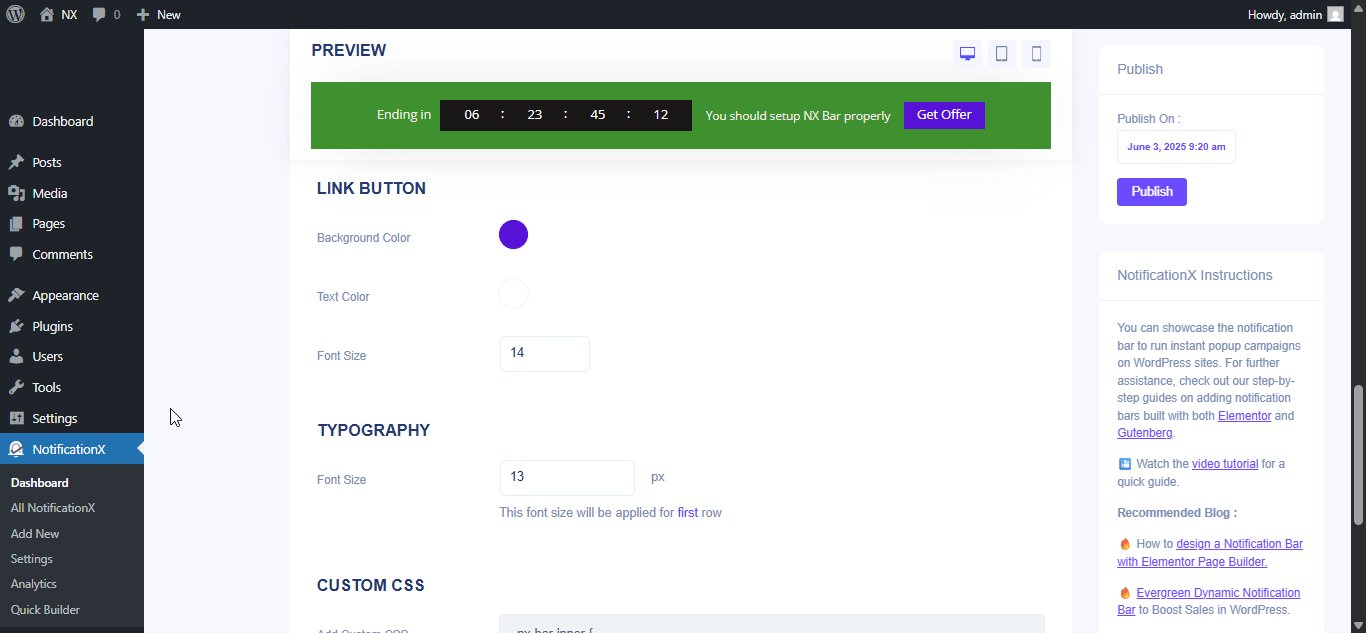
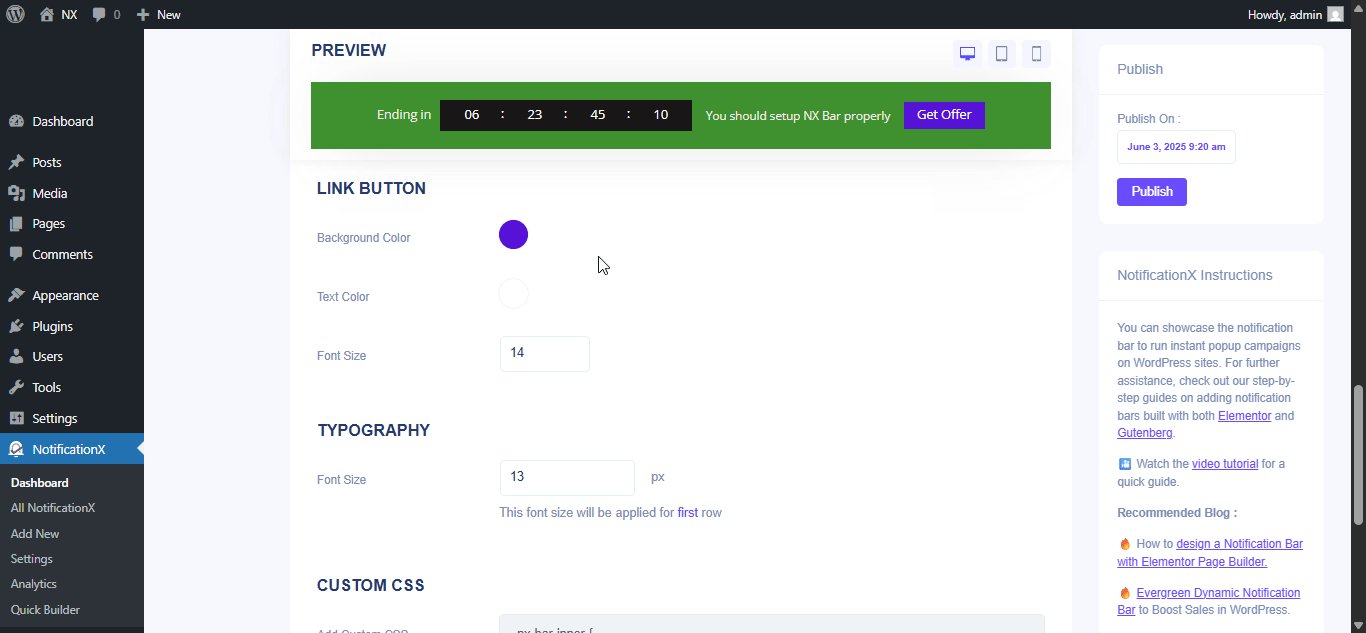
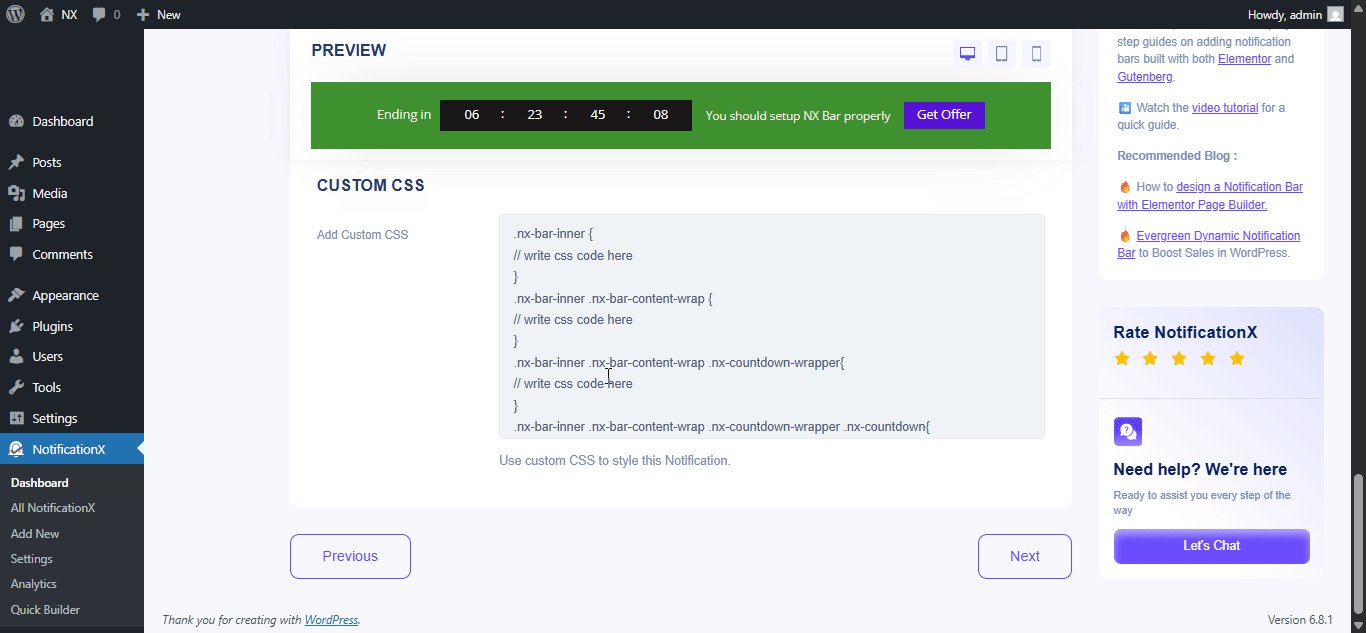
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

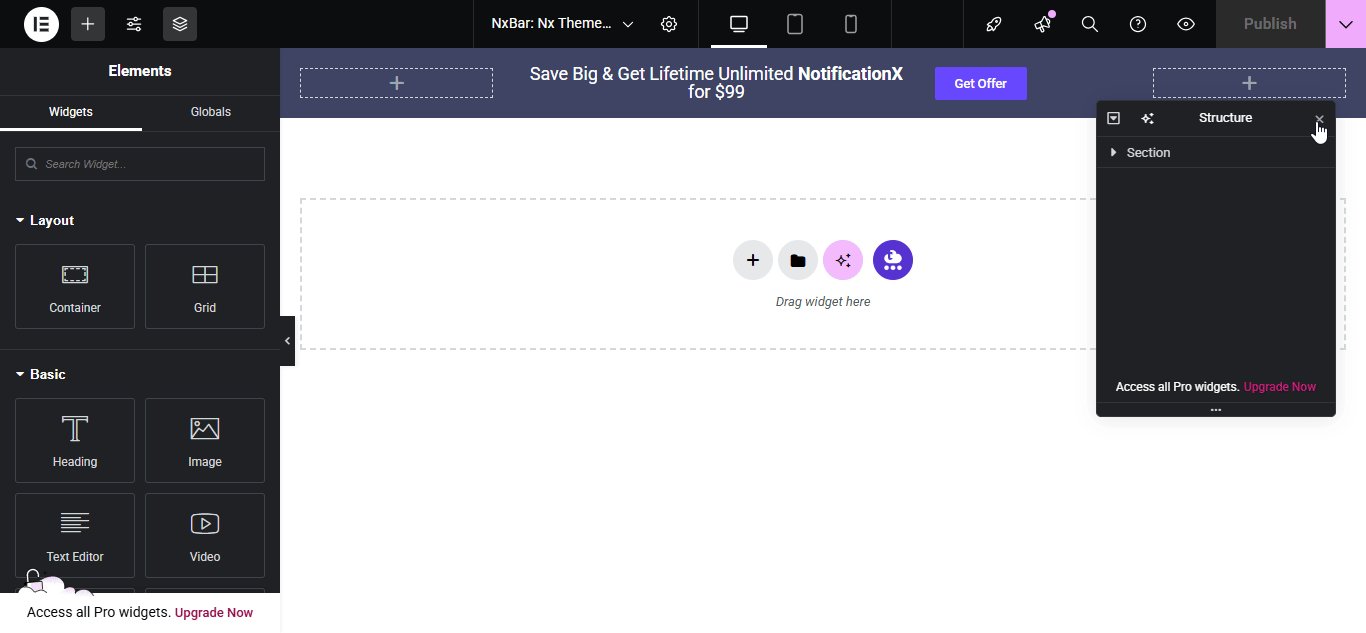
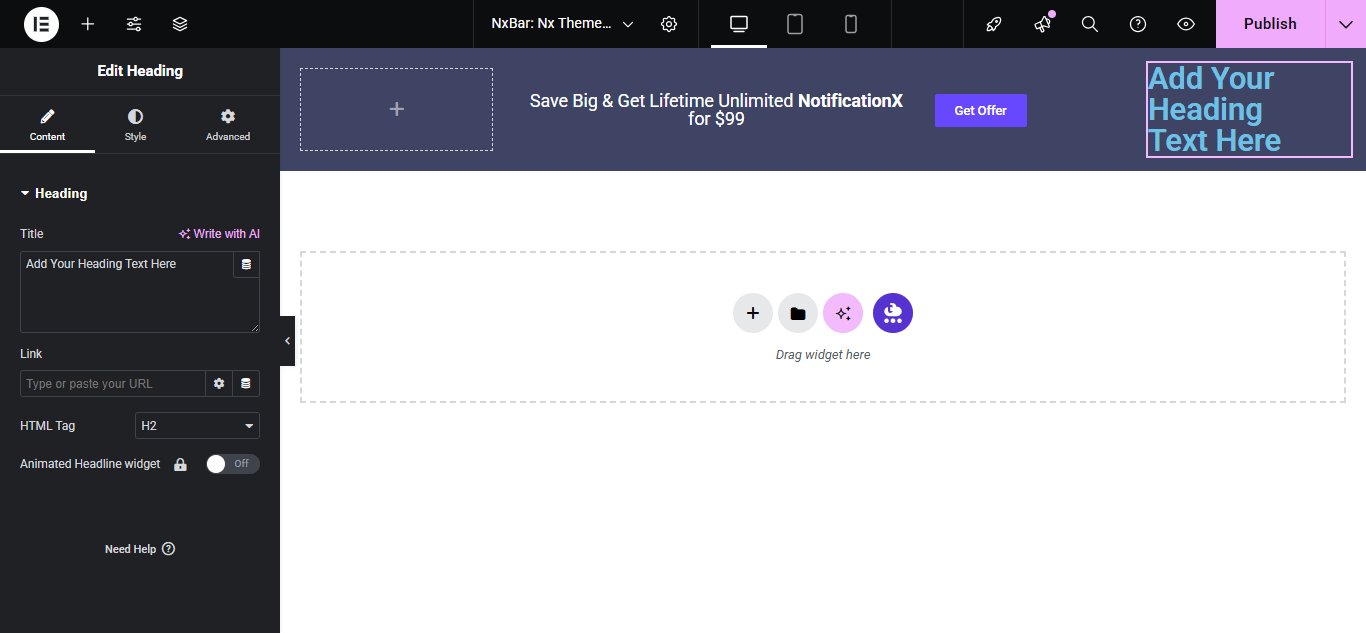
Once the design is imported, you will find the button on the user interface ‘Bewerken met Elementor'. Door erop te klikken, wordt u doorgestuurd naar de Elementor-editor waar u het gedeelte Meldingsbalk op elke gewenste manier kunt ontwerpen en aanpassen met uw favoriete stijlopties.

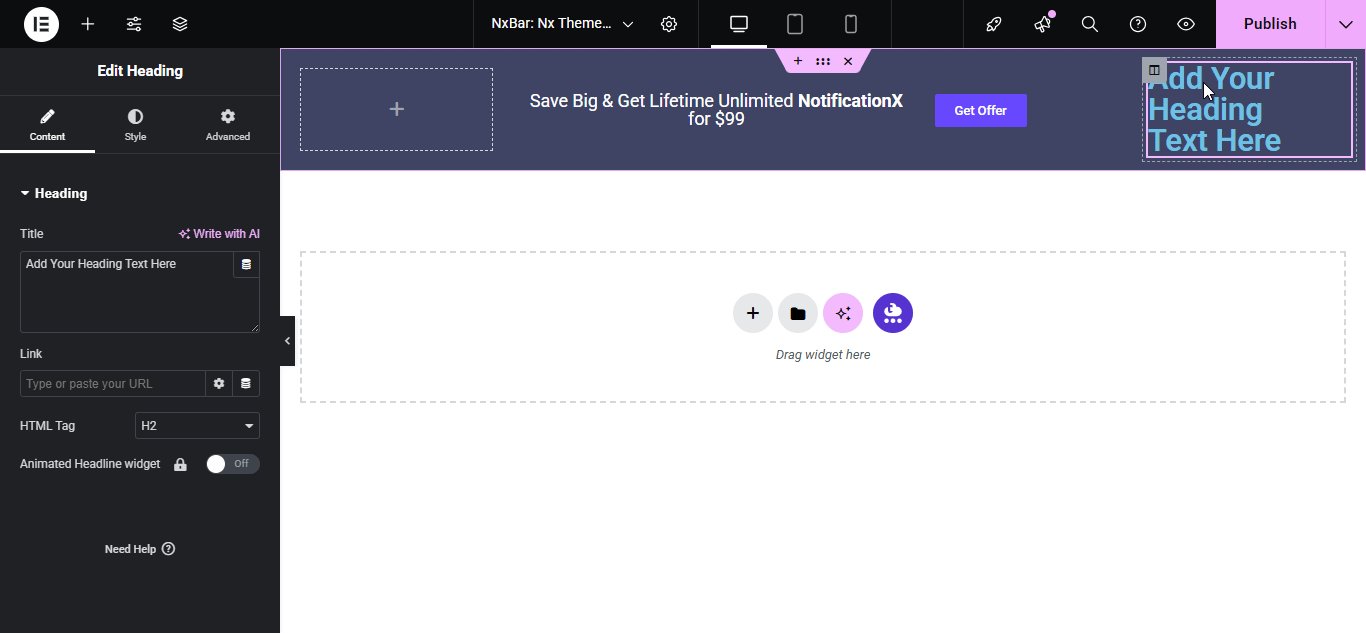
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
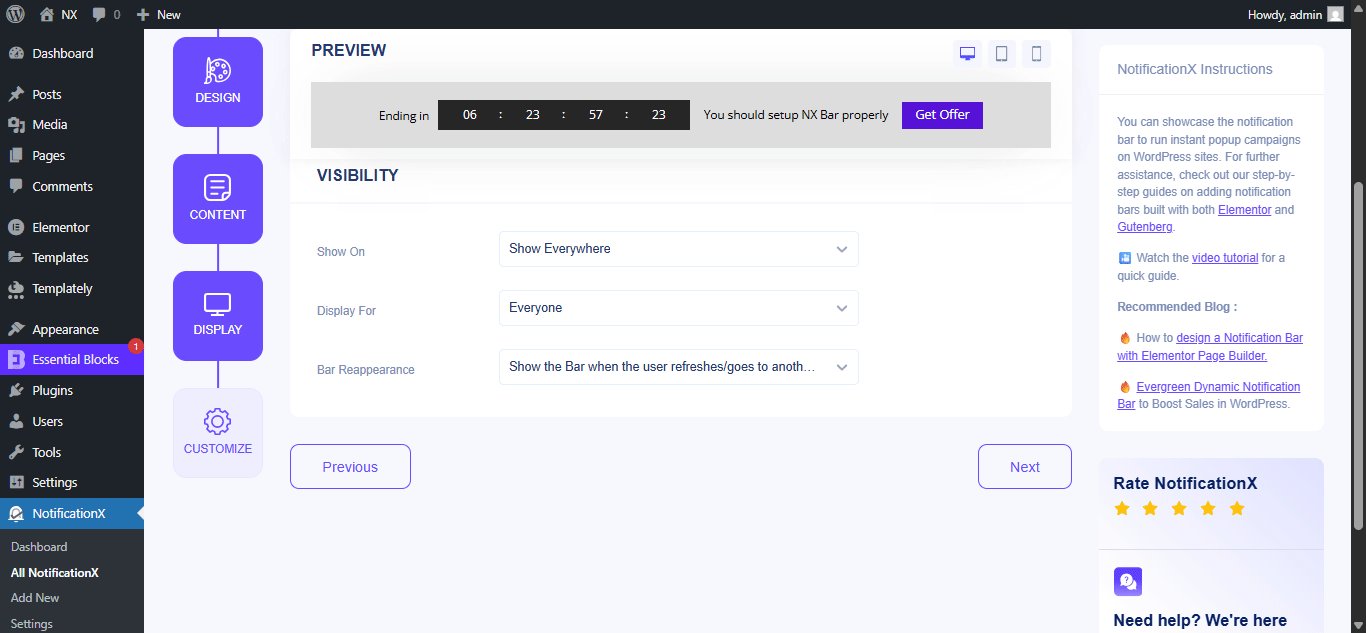
Step 3: Set Your Notification Bar Visibility #
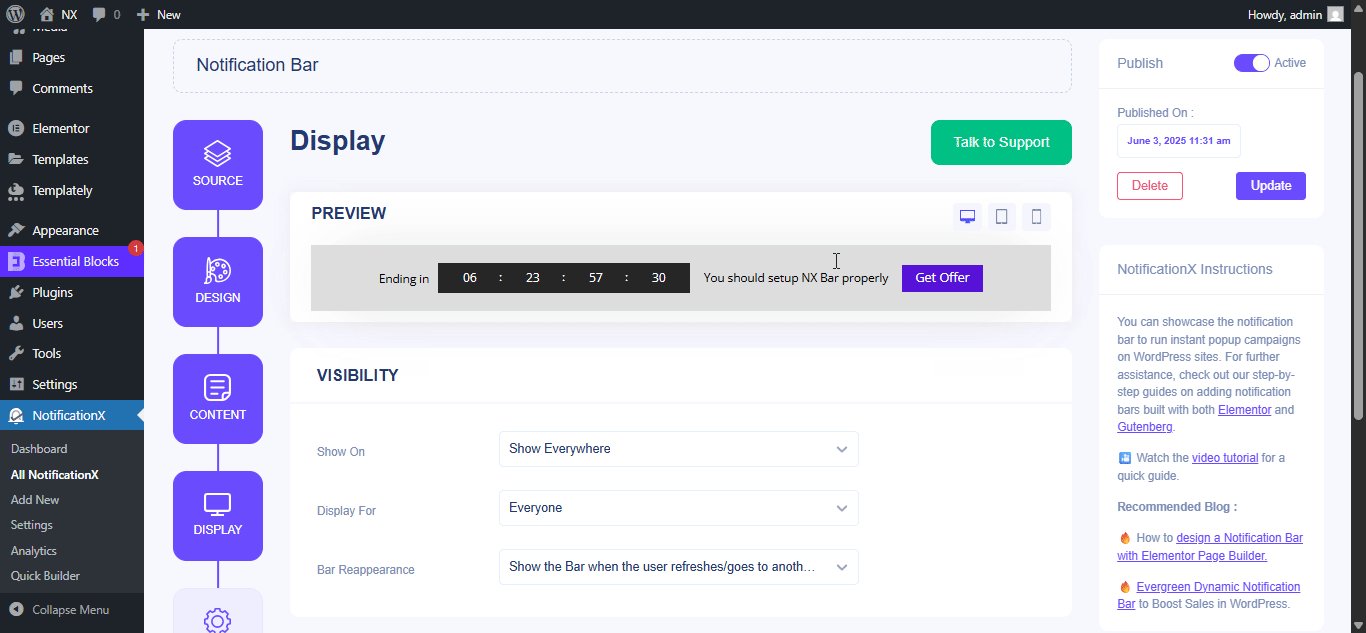
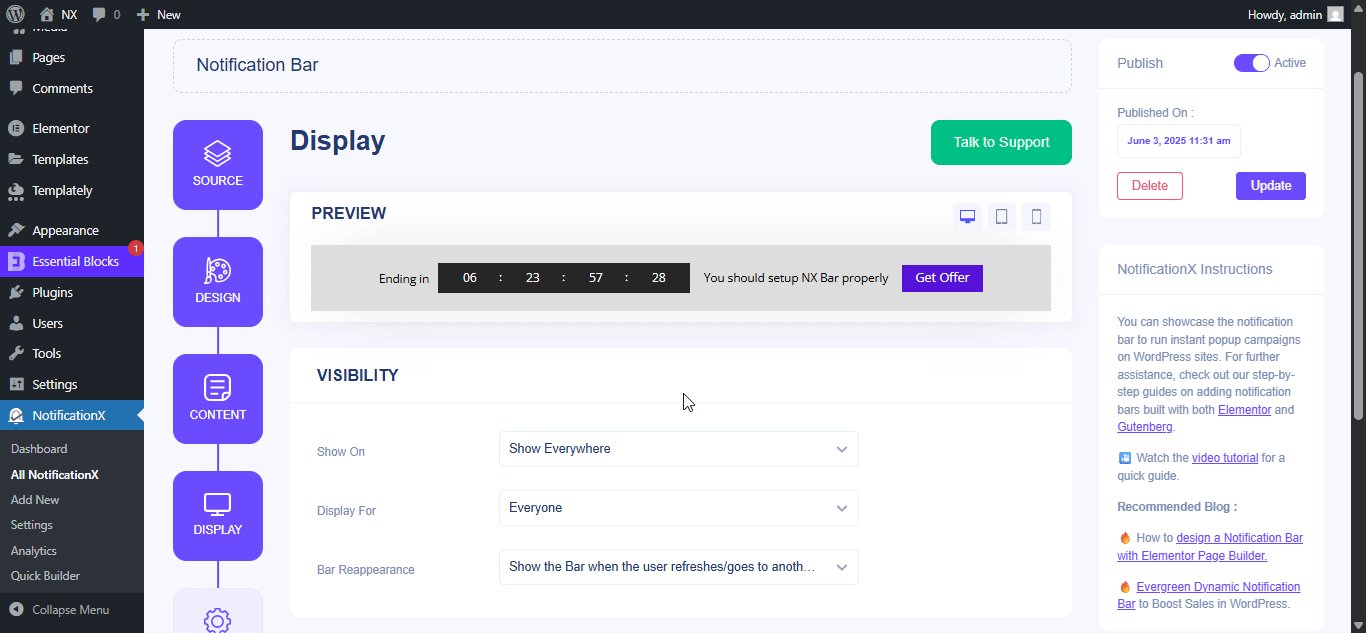
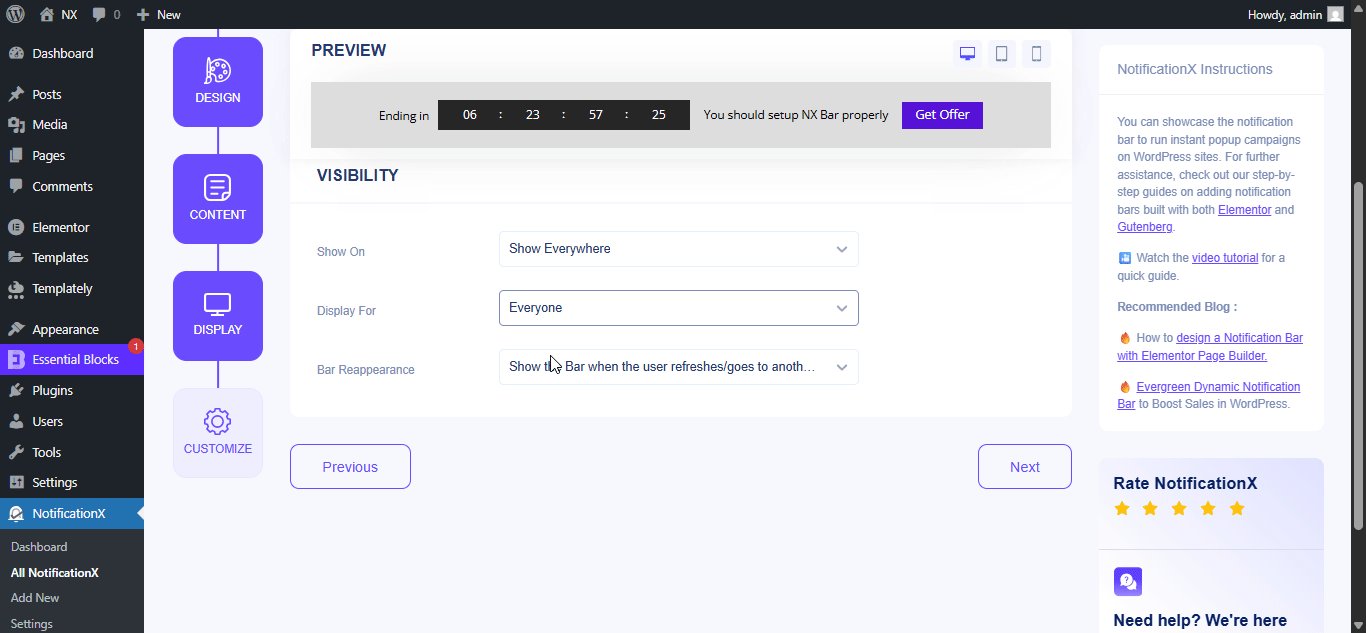
In de 'Scherm' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

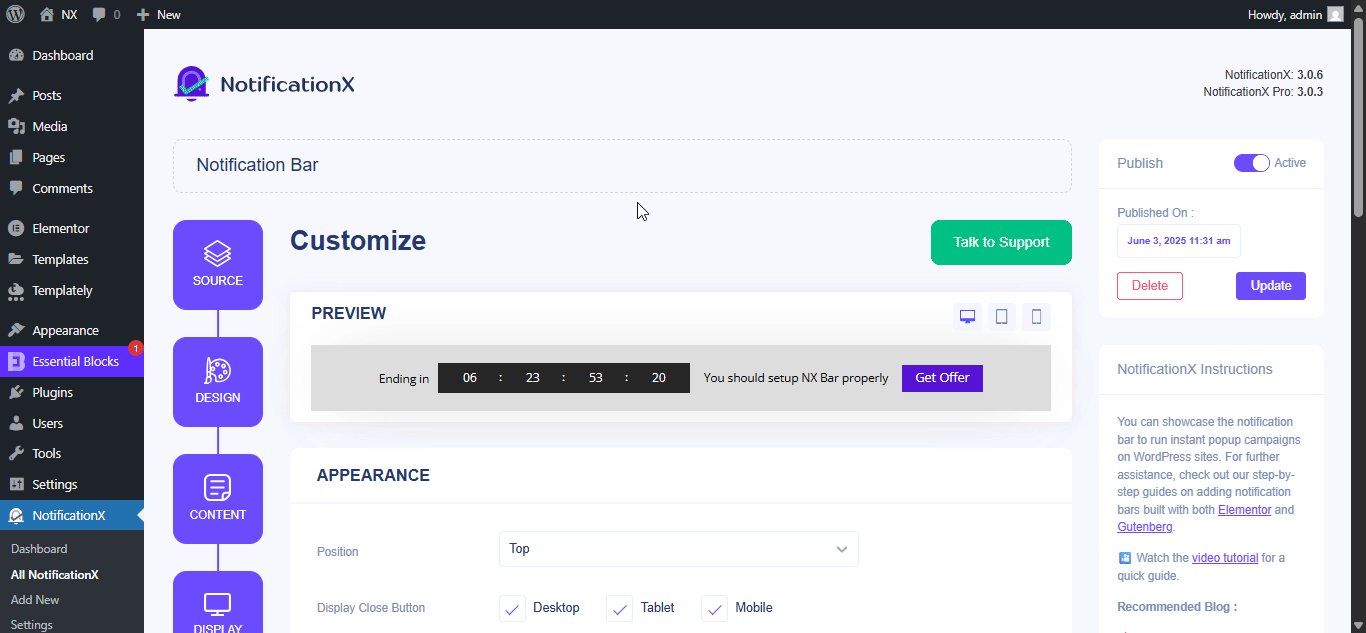
Step 4: Customize Your Notification Bar As You Prefer #
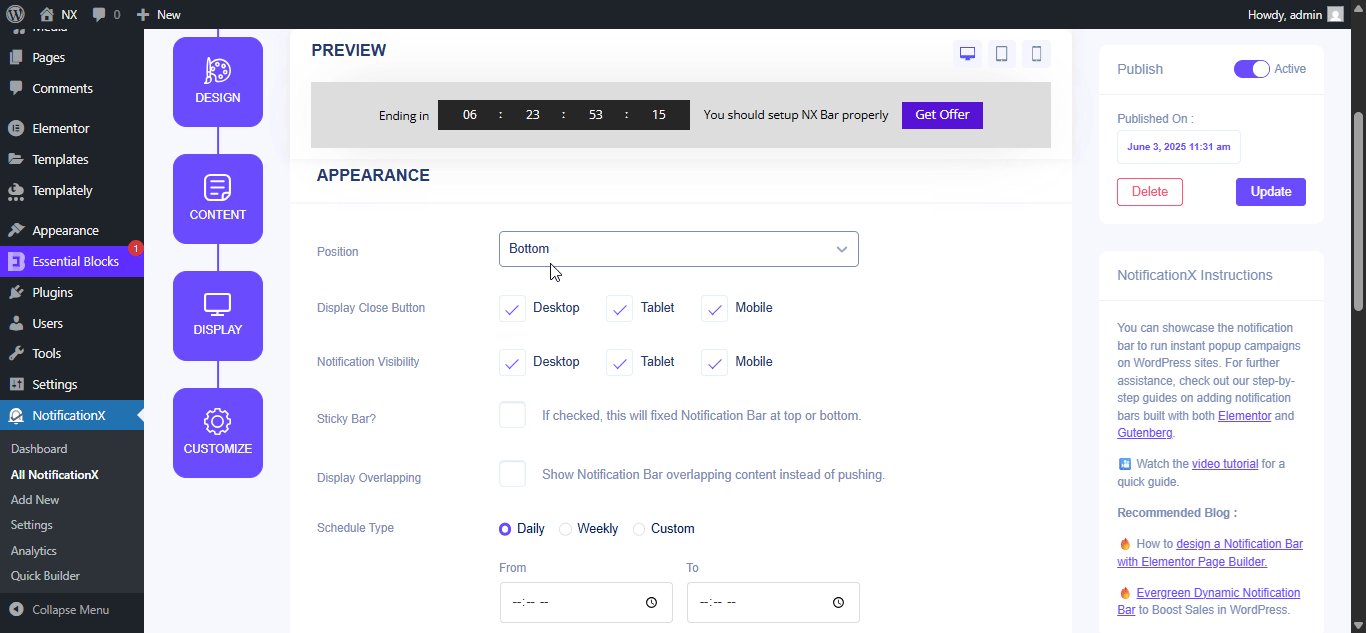
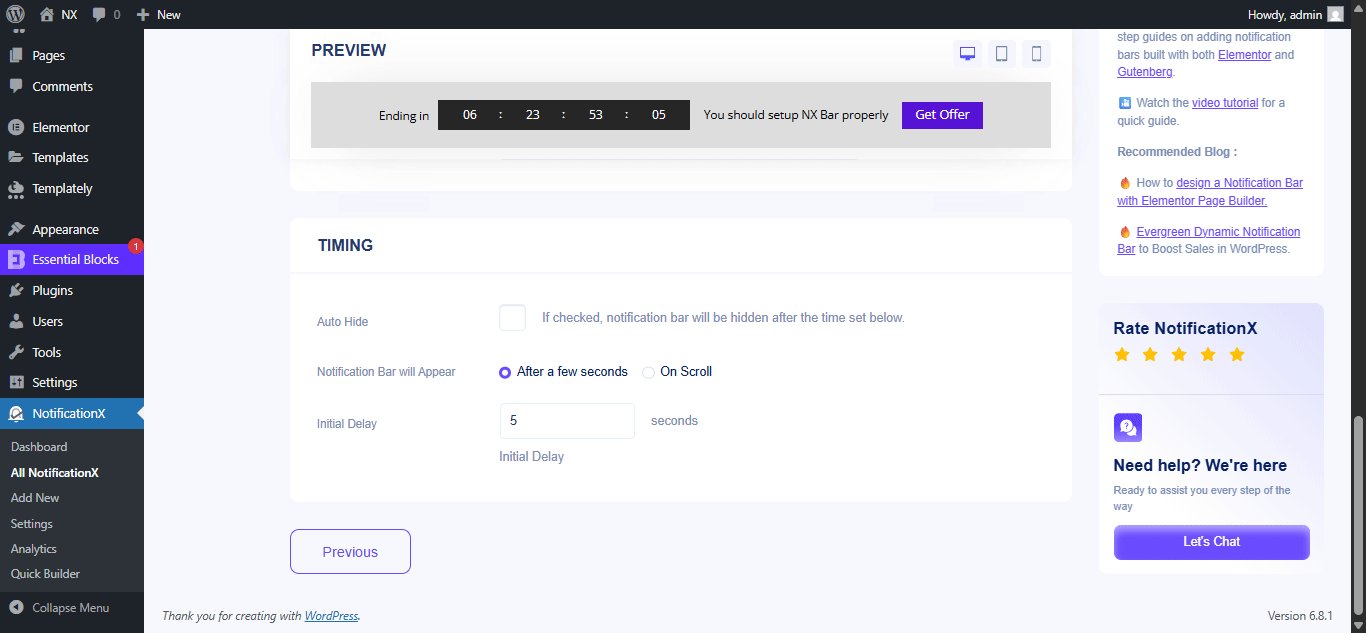
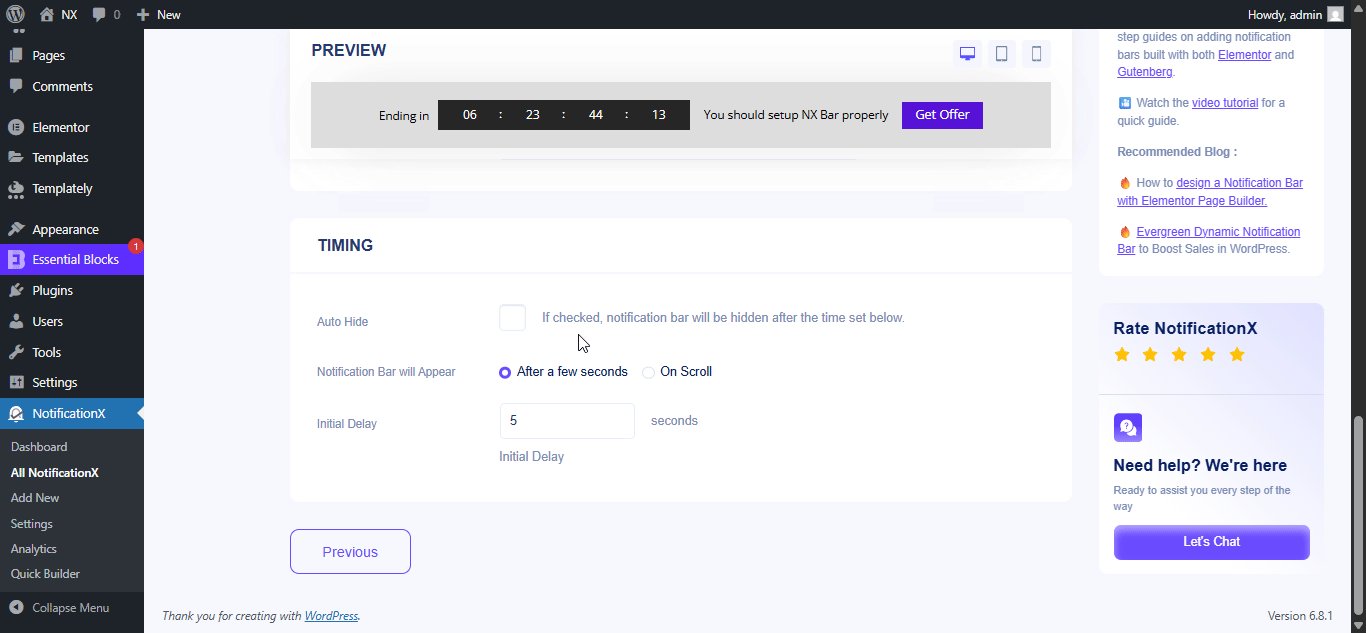
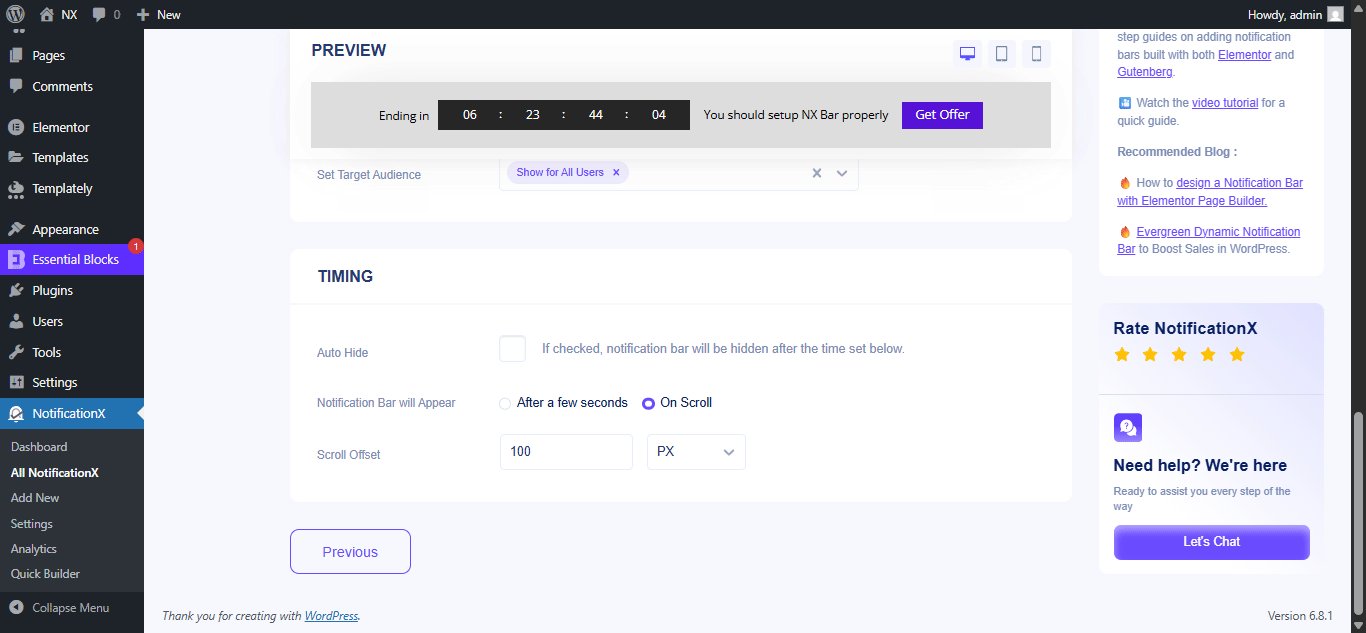
Configureer daarna eenvoudig de instellingen van de 'Aanpassen' tabblad en configureer het uiterlijk, de timing en het gedrag van de meldingsbalk. U kunt de positie kiezen waar u de meldingsbalk op uw WordPress-website wilt laten zien, of u de balk op mobiele apparaten wilt weergeven en ook selecteren of u een sluitknop wilt toevoegen.

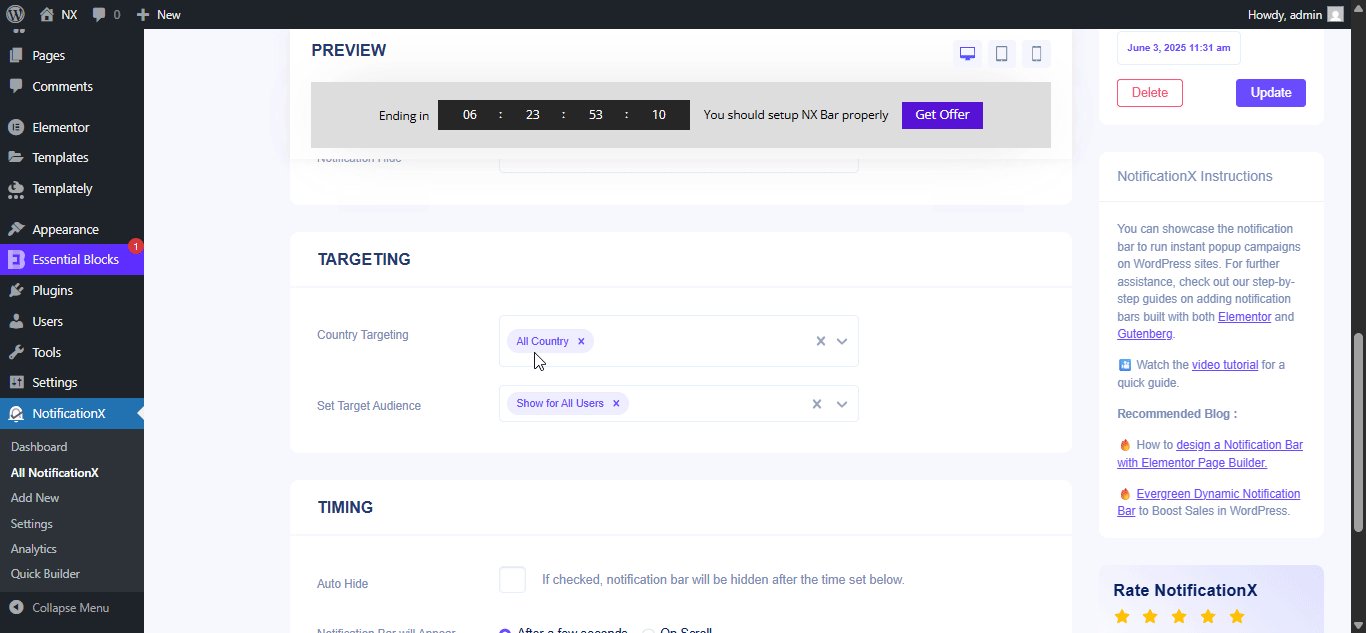
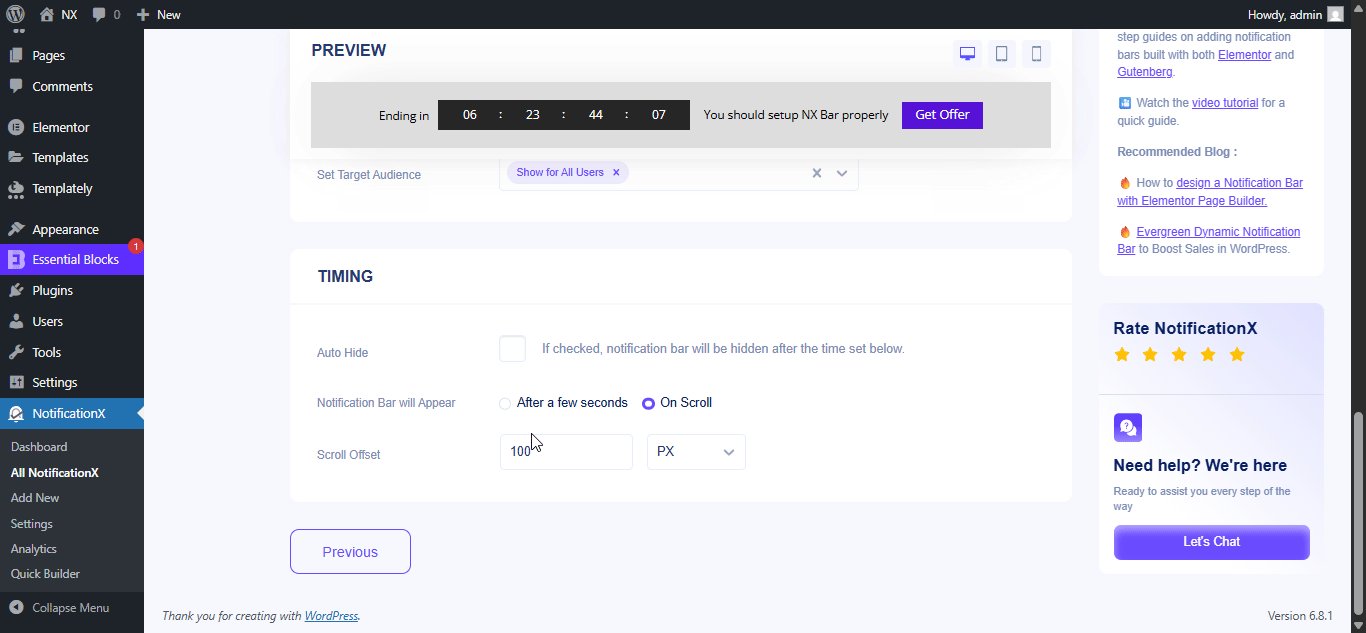
Met de ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
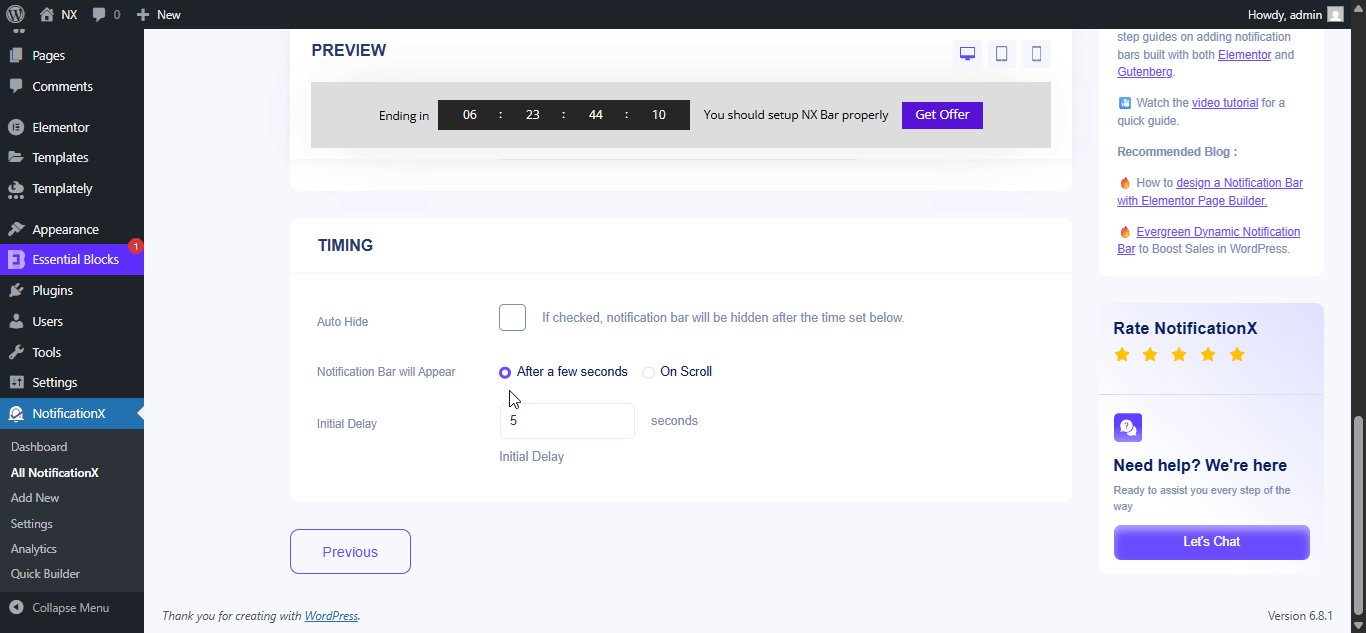
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

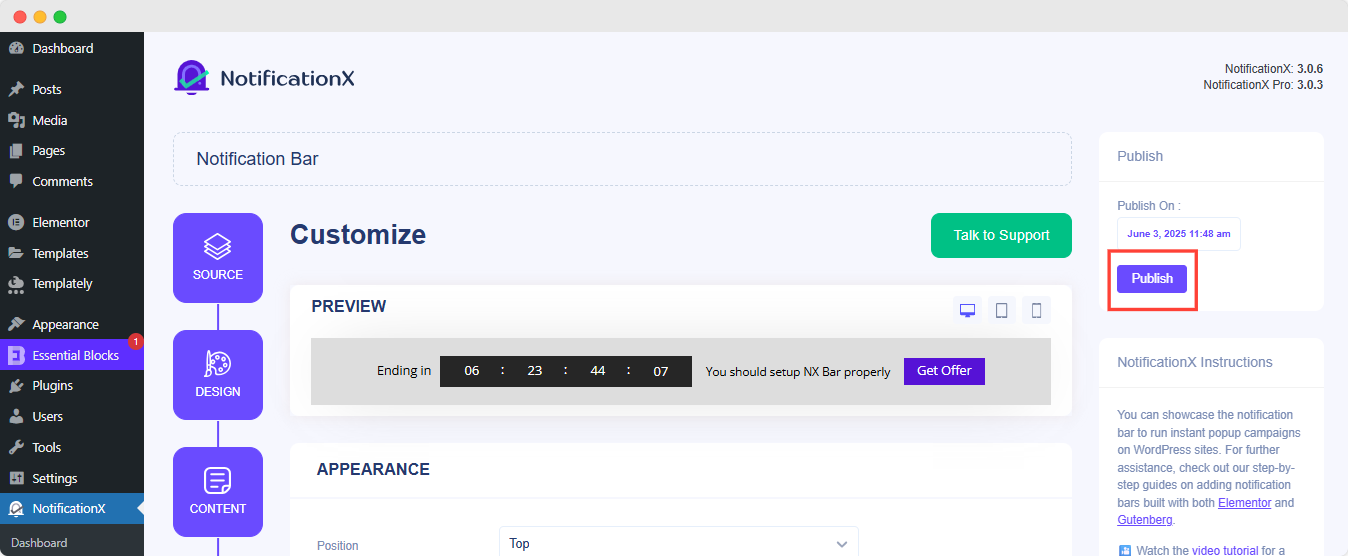
After you have completed all the steps, click on the 'Publiceren' knop.

Uiteindelijke uitkomst #
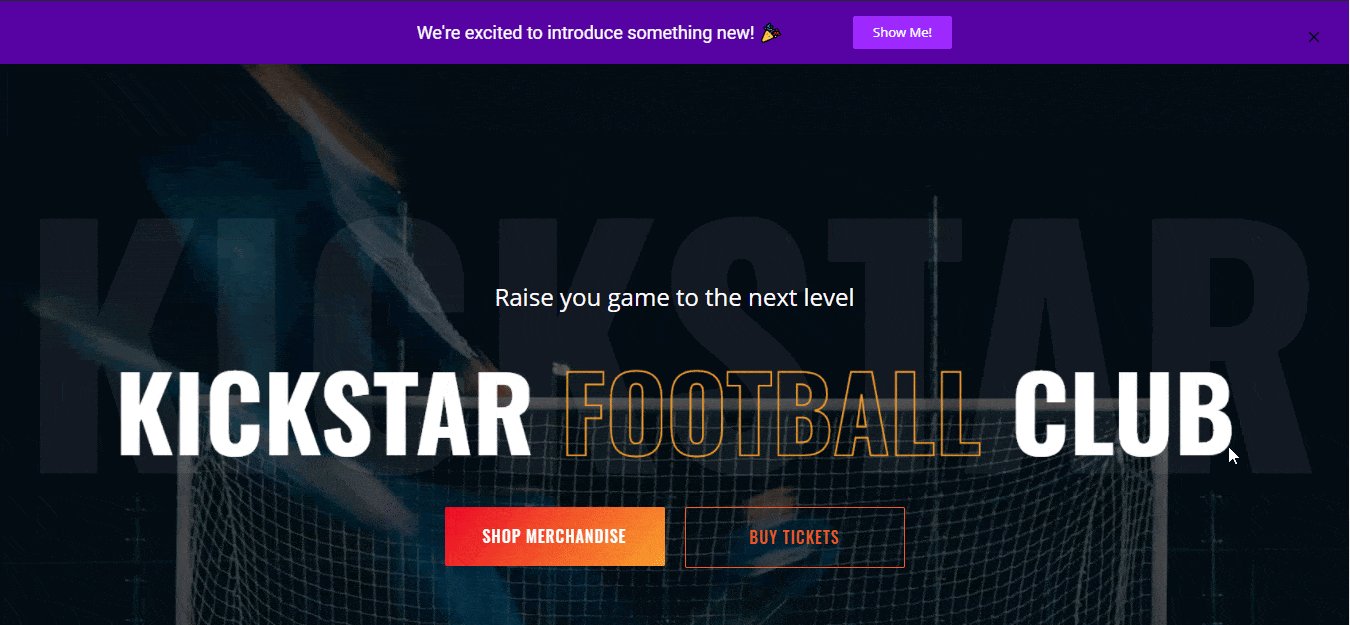
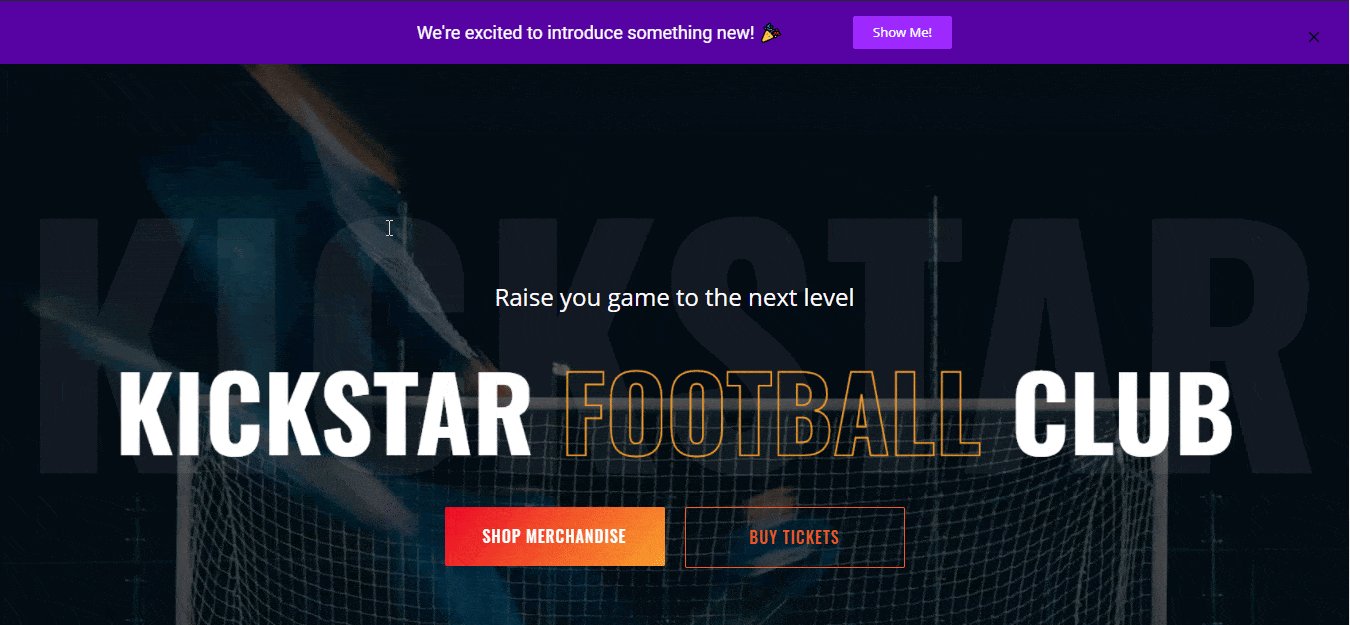
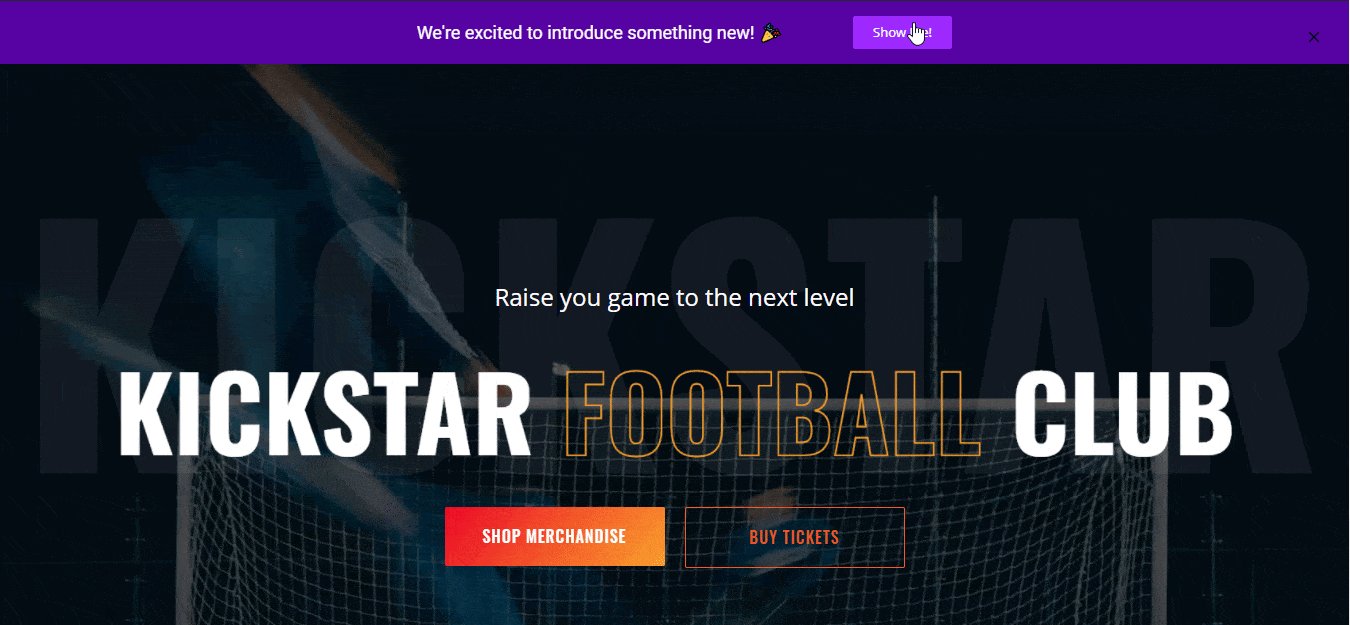
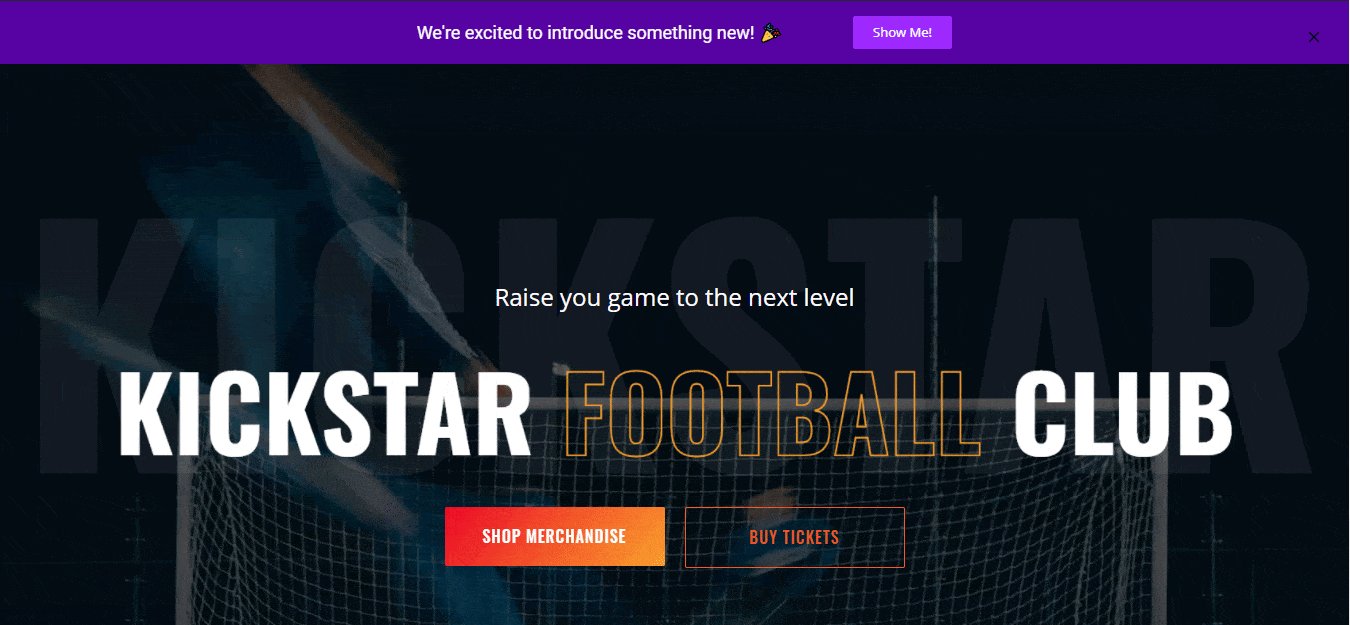
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on hoe u de meldingsbalk configureert, jij kan bekijk deze gedetailleerde documentatie.

Met de hulp van NotificationX is dit hoe u eenvoudig verbluffende ontwerpen kunt maken en ontwerpen Meldingsbalken met Elementor & verhoog uw conversie in het proces.
Vast zitten? Als u problemen of vragen ondervindt, kunt u: neem contact op met ons ondersteuningsteam.




