グーグルアナリティクス は、最も人気のあるWeb訪問者分析プラットフォームの1つです。 NotificationX では、Google Analyticsアカウントを接続して、サイト訪問者の総数またはリアルタイムサイト訪問者の数を魅力的な通知アラートとしてWebサイトに表示できます。
NotificationXでGoogle Analytics API設定を構成する方法 #
始める前に、Google Analyticsプロパティがあり、WordPress WebサイトにGoogleサイトタグを挿入していることを確認してください。
WordPressウェブサイトにGoogleサイトタグを挿入する方法 #
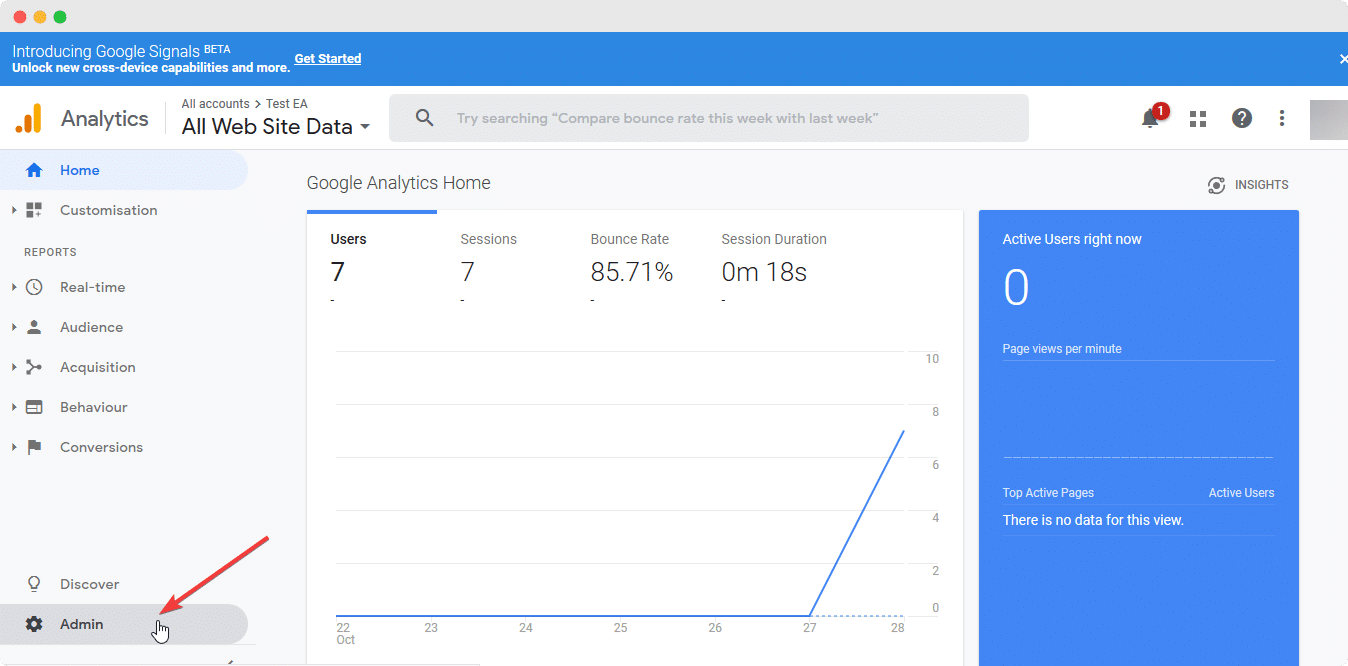
WordPressウェブサイトにGoogleサイトタグを既に挿入している場合は、この手順をスキップできます。そのためには、まず、次のことを行う必要があります。 Google Analyticsアカウントにログインします。その後、ダッシュボードの左下にある管理設定に移動します。

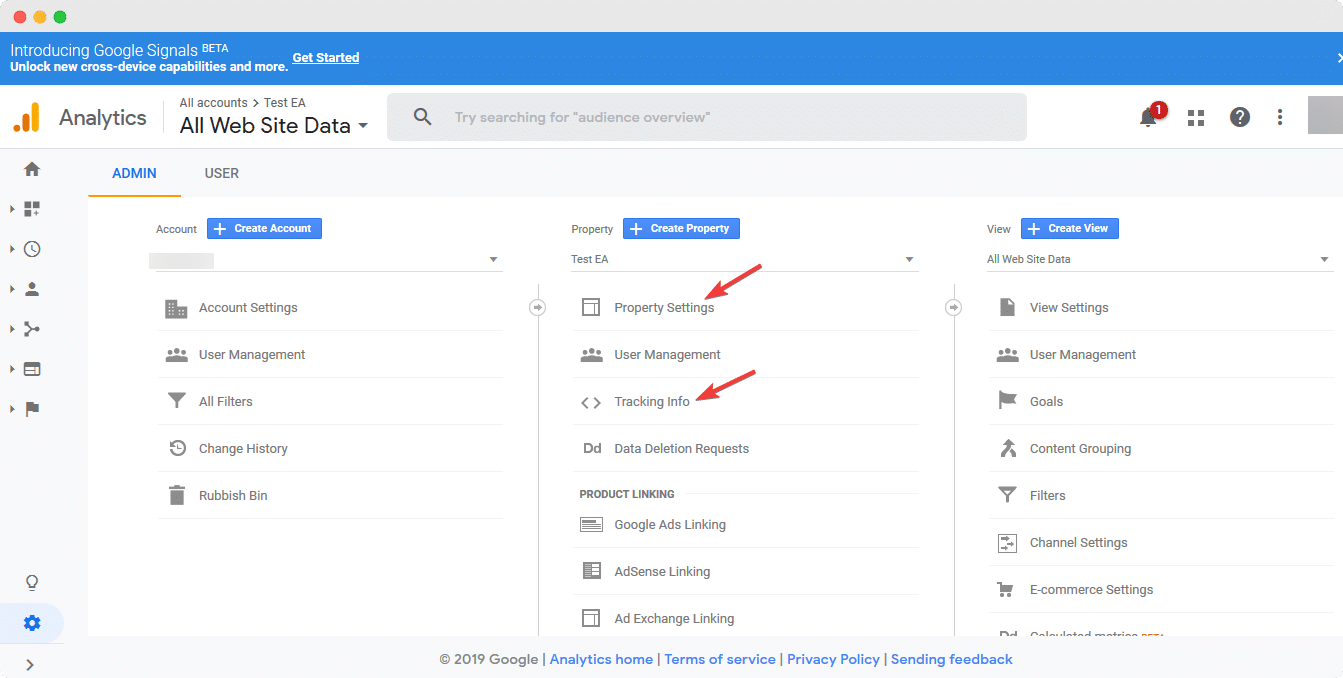
管理ダッシュボードパネルから、すでに作成したことを確認する必要があります 「プロパティ」。プロパティがまだない場合は、このドキュメントに従って確認できます Googleアナリティクスでプロパティを設定する方法.

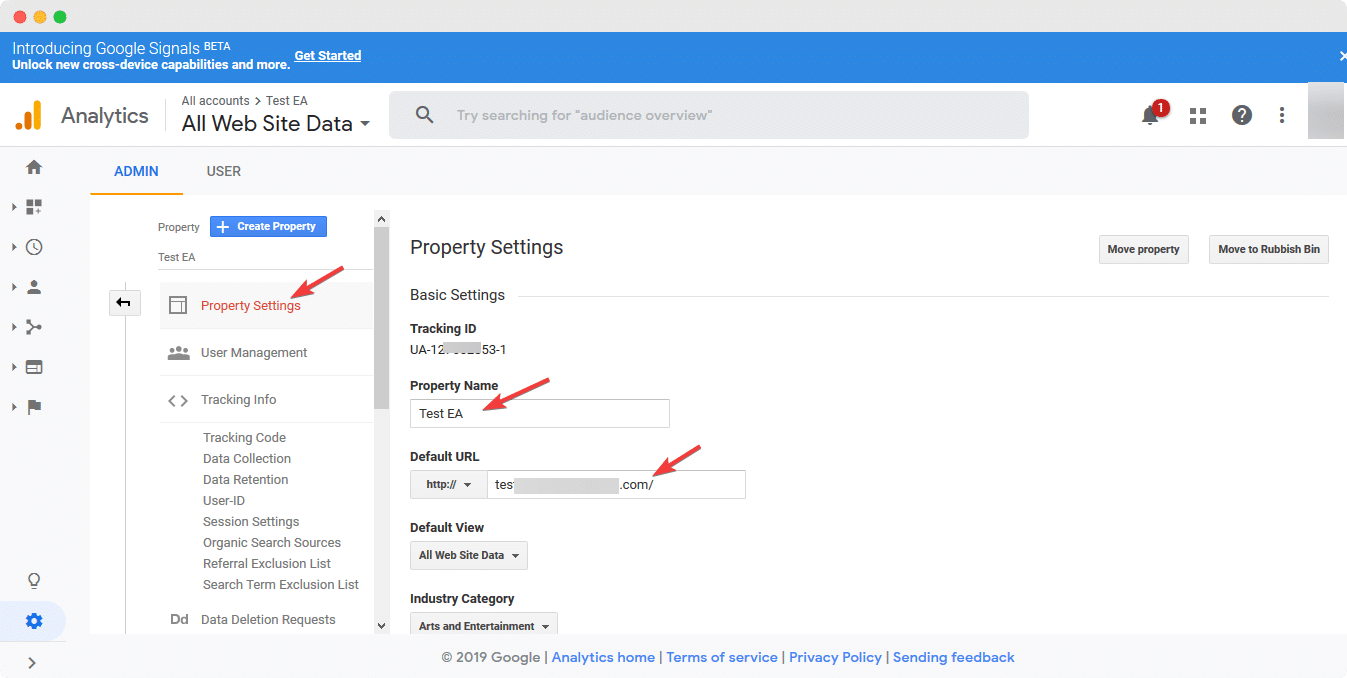
その後、に行きます 「プロパティ設定」 あなたが挿入したことを確認してください 「物件名」 そしてその 「デフォルトURL」 他の情報と一緒に追跡したいもの。

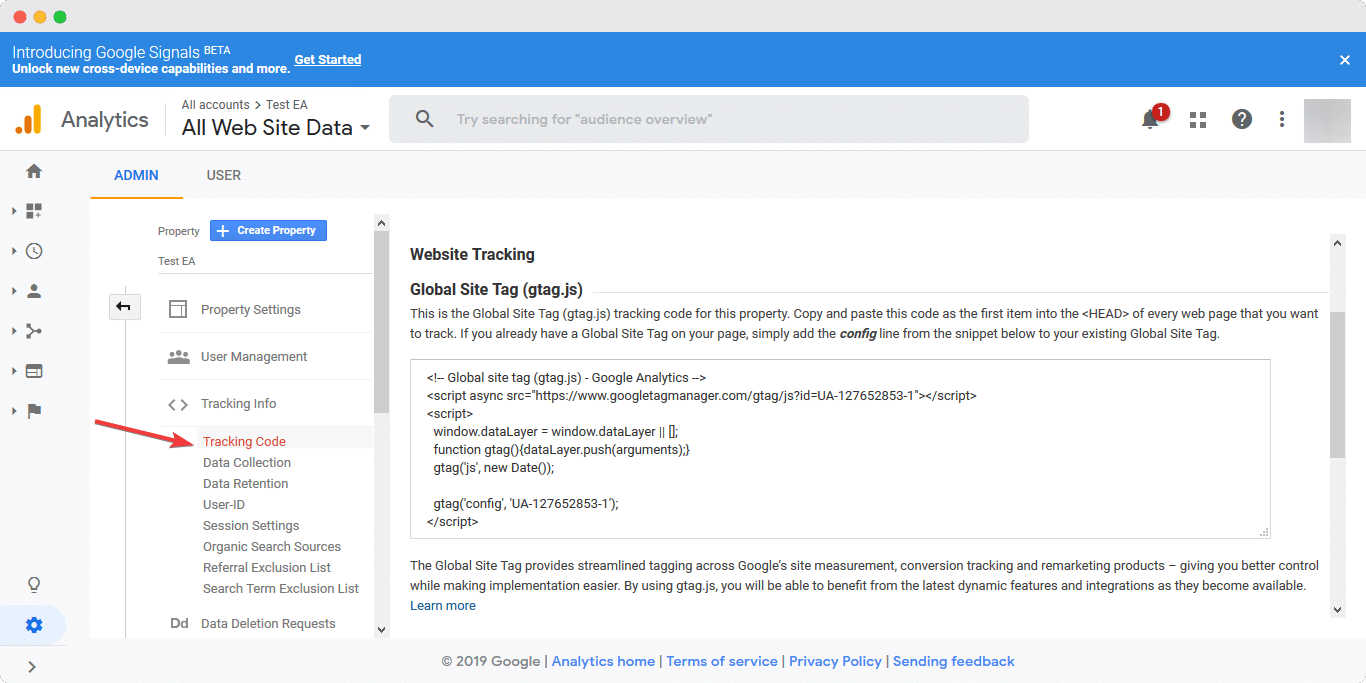
から 「追跡情報」 セクションで、Googleサイトタグを収集してコピーできます。

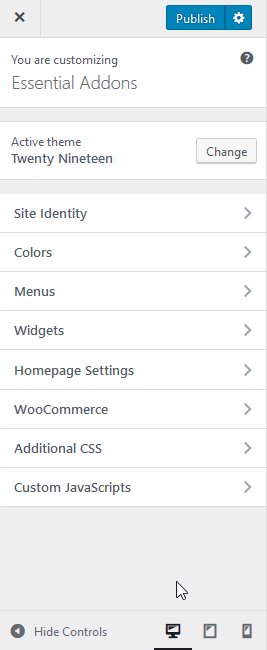
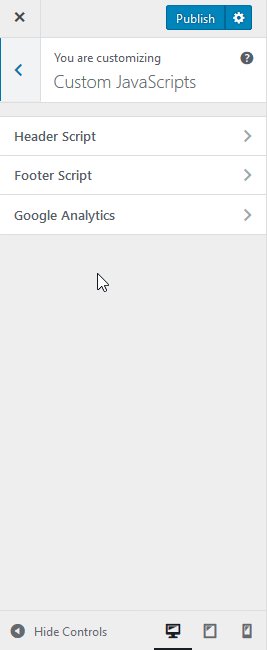
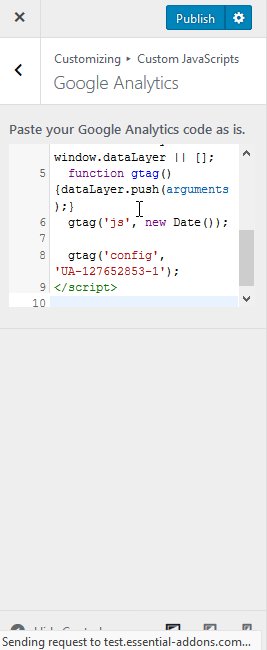
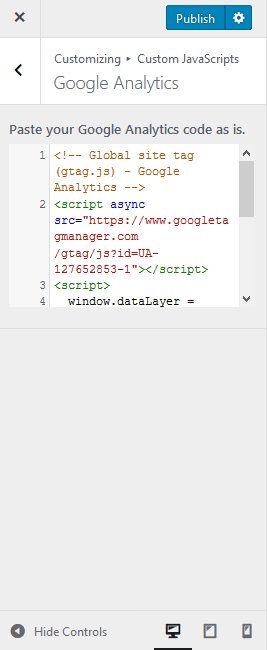
その後、WordPress Webサイトに移動して、 wp-admin->外観->カスタマイザ。を見つける 「カスタムJavaScript」 セクション。そこから、 'グーグルアナリティクス' オプション。前の手順でコピーしたトラッキングコードを貼り付けて、 '公開する'。これで、サイトがGoogleアナリティクスに接続されます。

#
NotificationXをGoogle Analyticsに接続する方法 #
NotificationXをGoogleアナリティクスに接続するには2つの方法があります。独自のGoogleアプリを使用するか、NotificaitonXで定義されたアプリを試すことができます。
事前定義されたGoogleアプリを使用して設定する方法 #
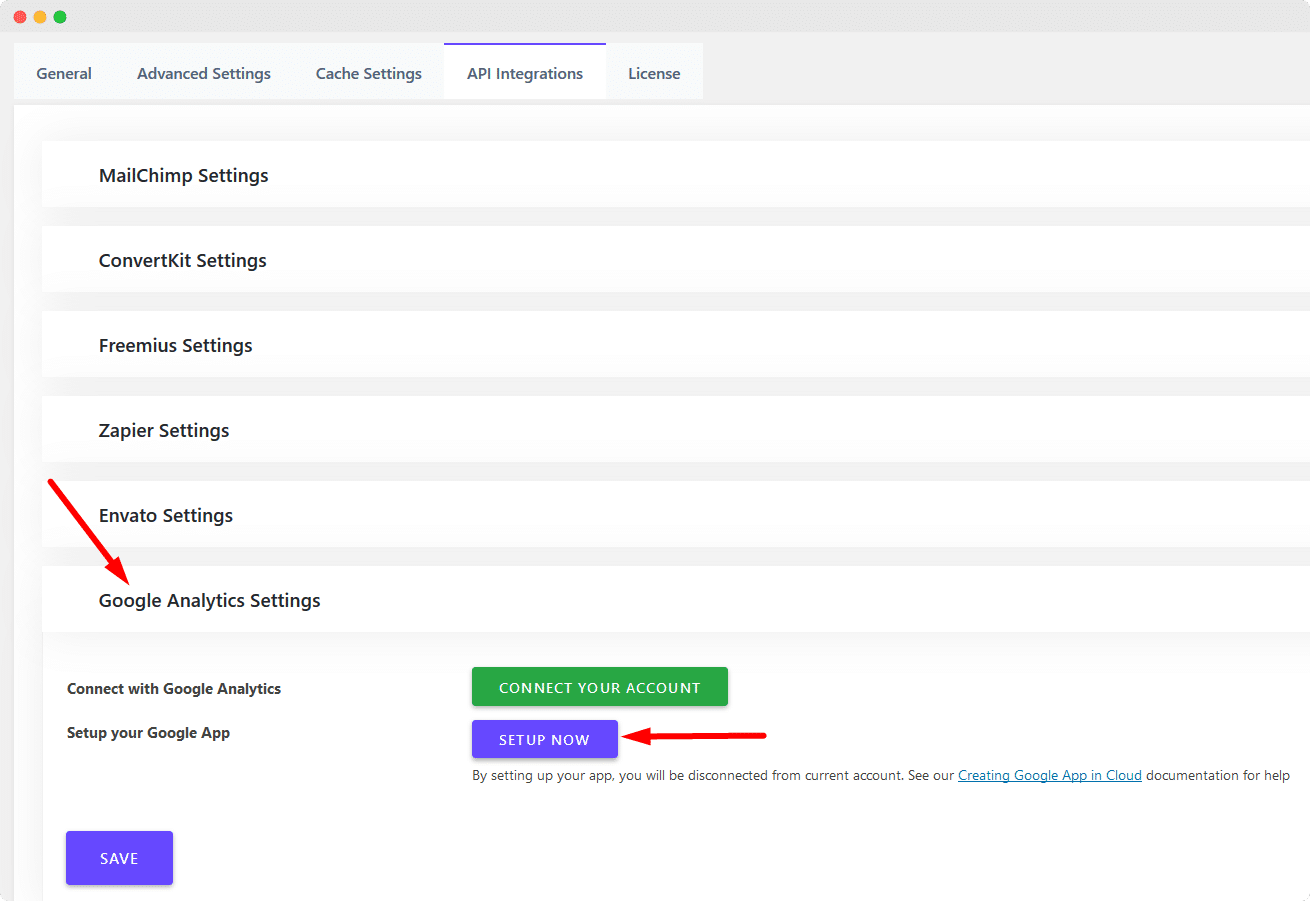
WordPressダッシュボードに移動して、 wp-admin-> NotificationX->設定-> API統合。次に、 「Google Analytics設定」 タブ。ここで、 'をクリックするだけで、Googleアナリティクスアカウントを事前定義されたGoogleアプリに接続できます。アカウントを接続する'ボタン。

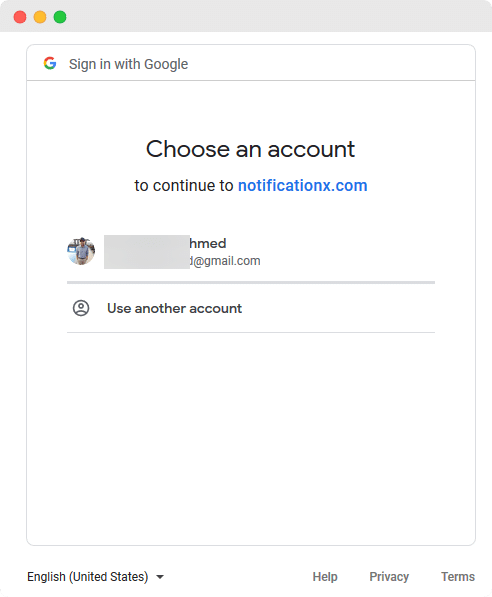
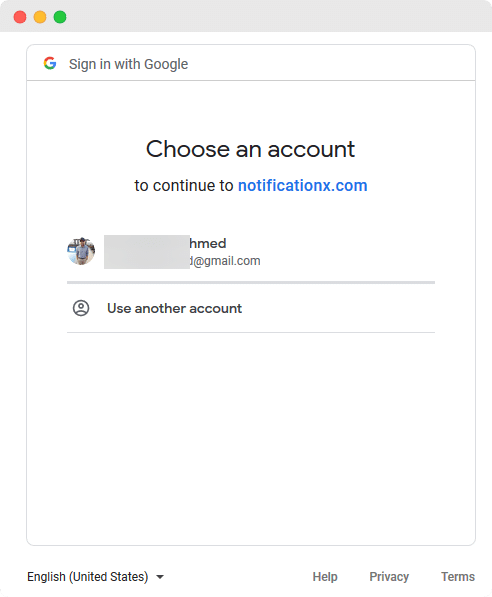
次に、Google Analyticsアカウントを選択する必要があるページにリダイレクトされます。ここからアカウントを選択してください。

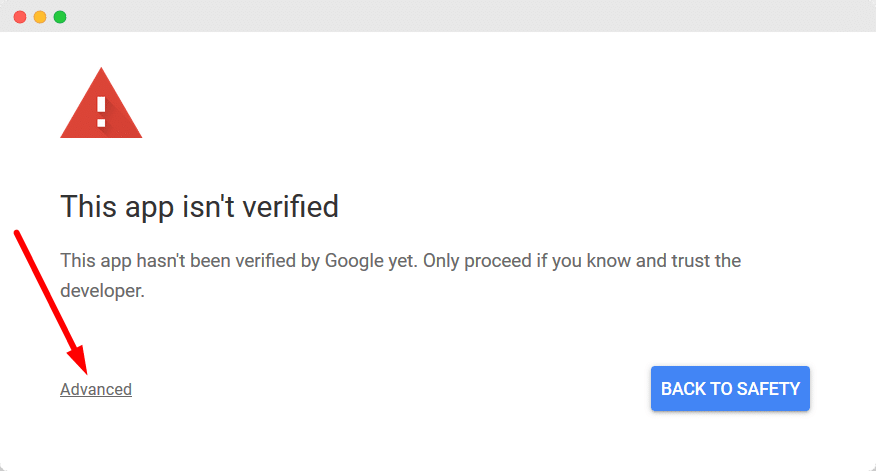
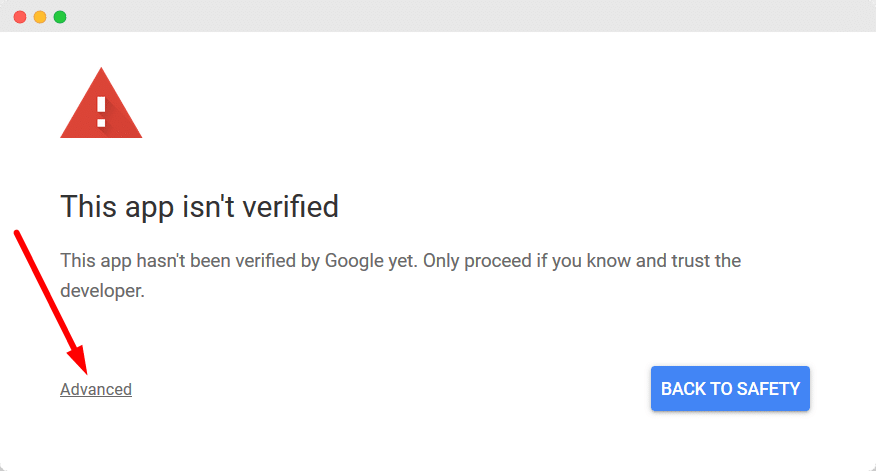
すると、以下のようなページにリダイレクトされます。このアプリはGoogleによる検証中であるため、この通知が表示されるのはこのためです。確認が完了すると、この通知は届かなくなります。クリック '上級'ボタンをクリックしてから'notificationx.comにアクセスします‘

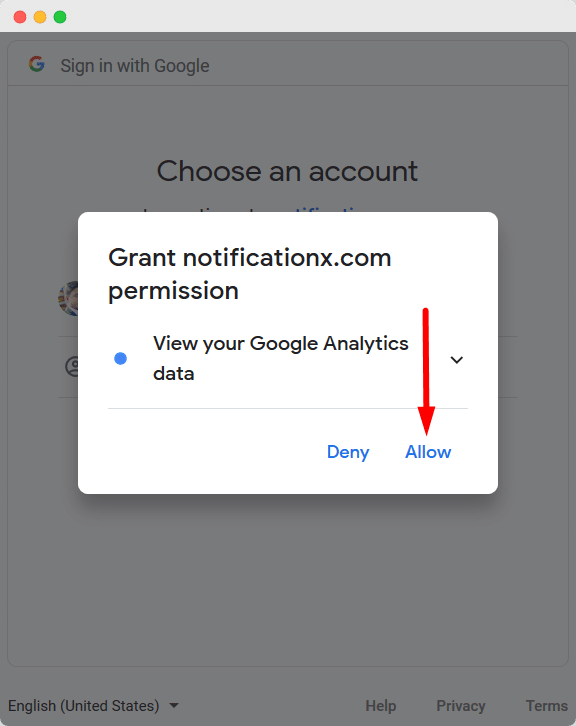
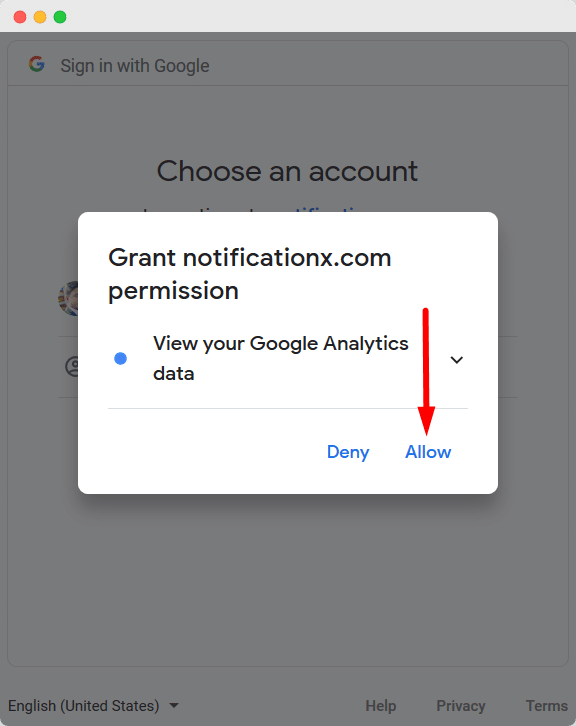
次に、ページにリダイレクトされ、以下のようなポップアップが表示されます。単に '許可する'ボタン。

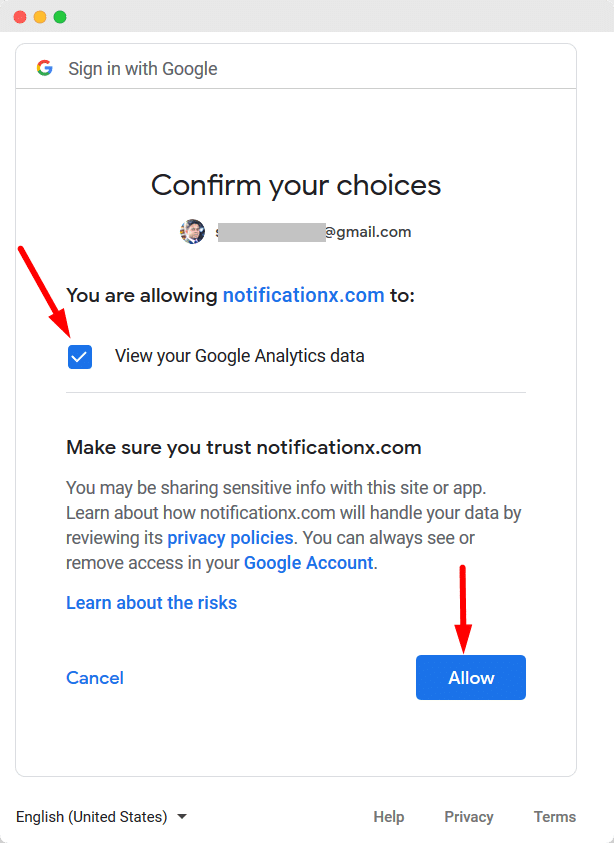
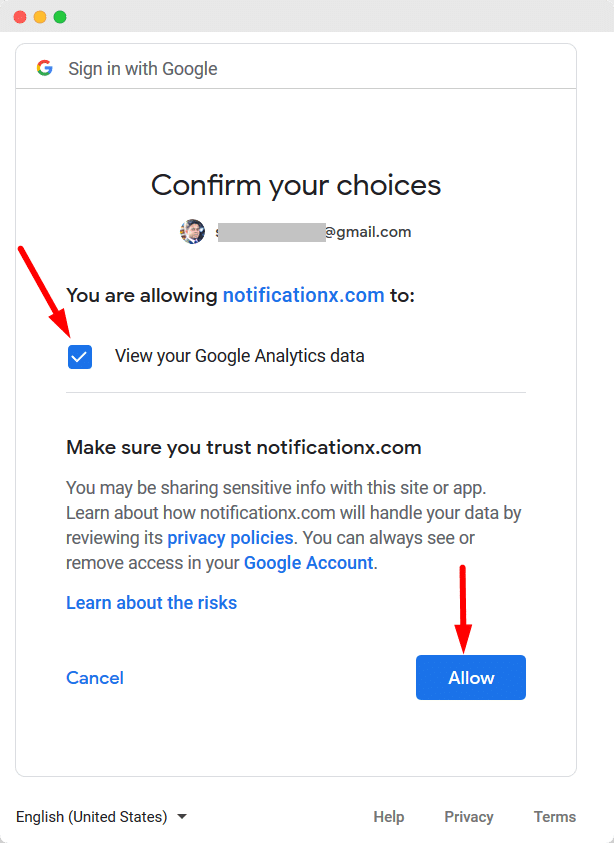
その後、次のページにリダイレクトされます。ここでは、オプションをマークする必要があります 'Google Analyticsデータを表示する'(デフォルトではマークされているはずですが)、[許可]ボタンをクリックします

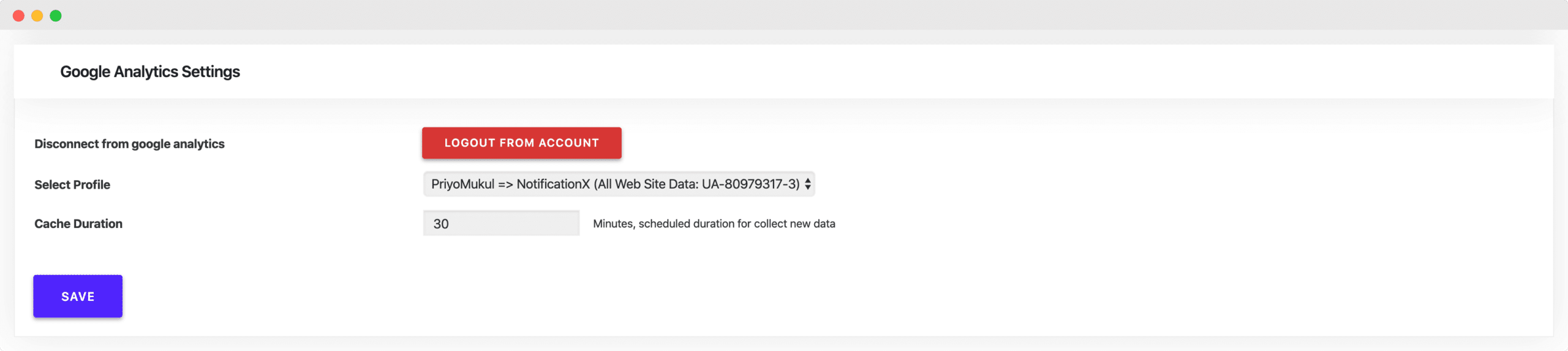
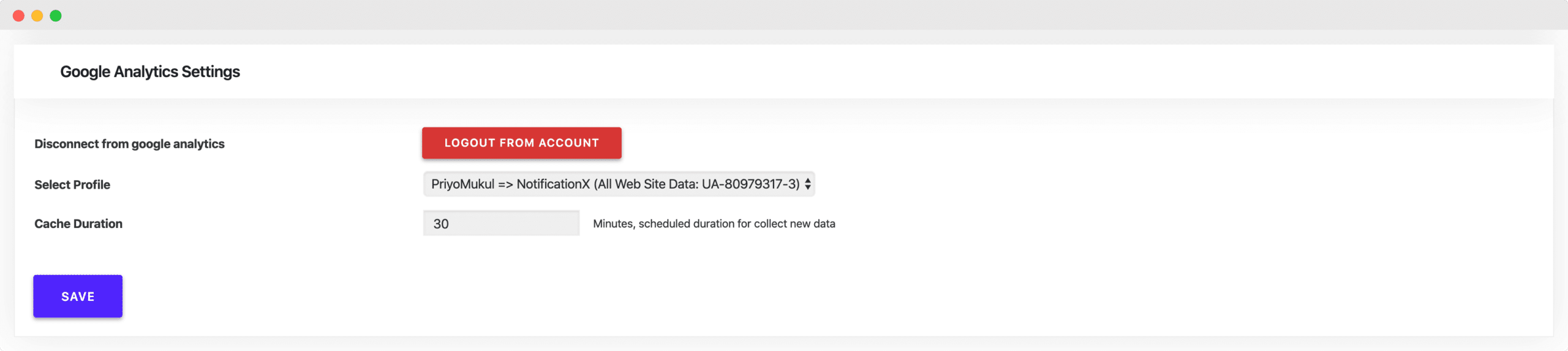
次に、NotificationX設定のWordPressダッシュボードにリダイレクトされ、ドロップダウンオプションから目的のプロジェクトを選択します。また、NotificationXが移動してから最後の訪問者数を確認してからの期間を定義することもできます。 「キャッシュ期間」 設定。正常に完了すると、すべての準備が整い、[保存]ボタンをクリックします。

独自のGoogleアプリを作成して構成する方法 #
また、独自のGoogleアプリを作成して、アナリティクスアカウントと接続することもできます。そのためには、「今すぐセットアップ'ボタン。

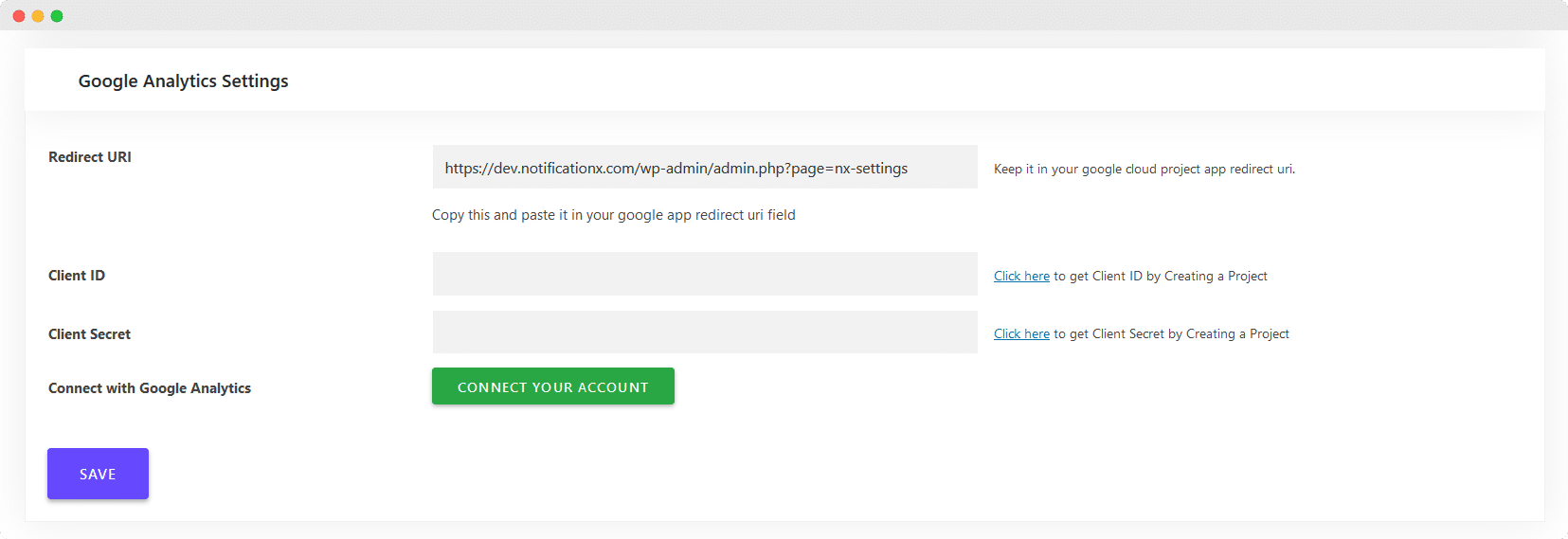
[今すぐセットアップ]ボタンをクリックすると、次のようなフォームが表示されます。

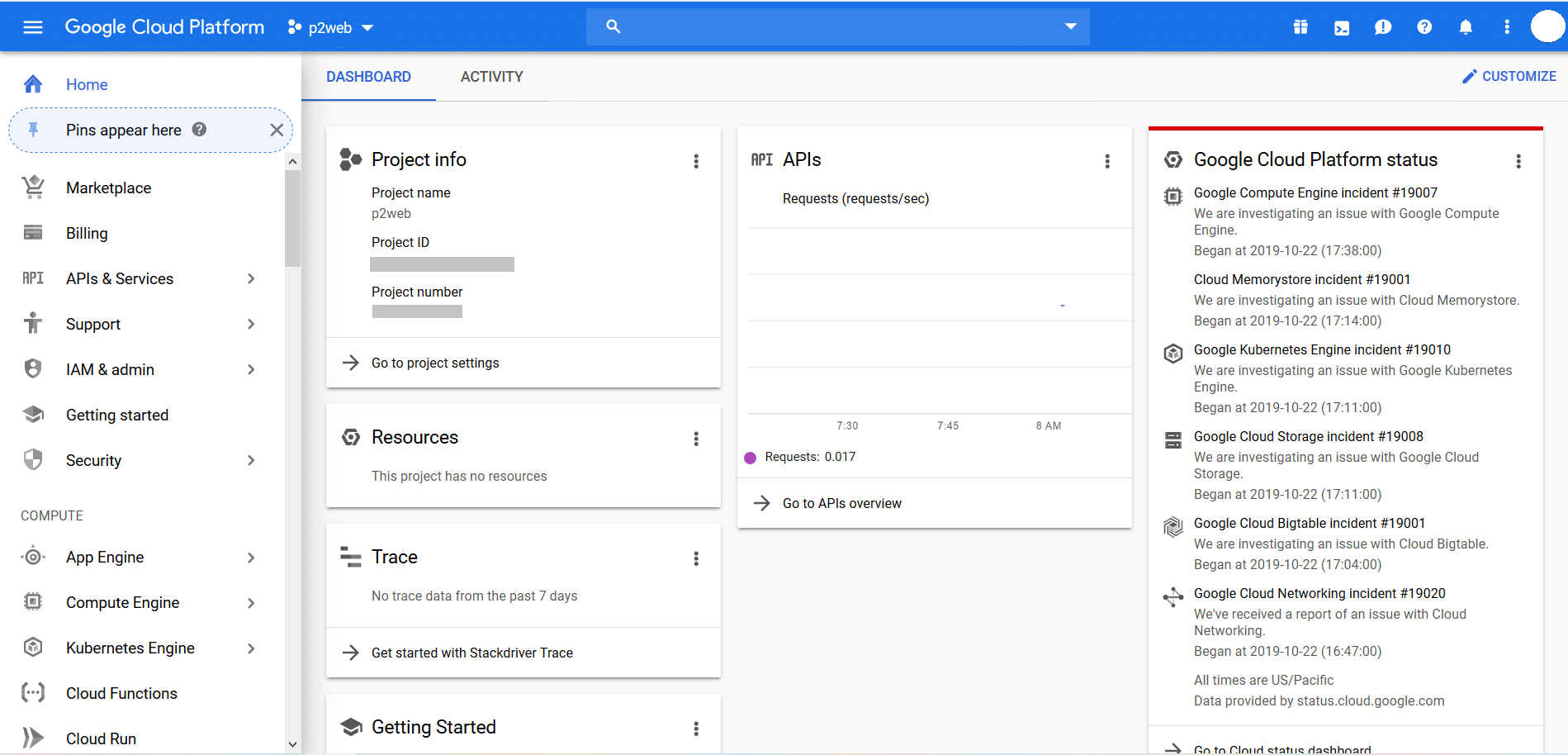
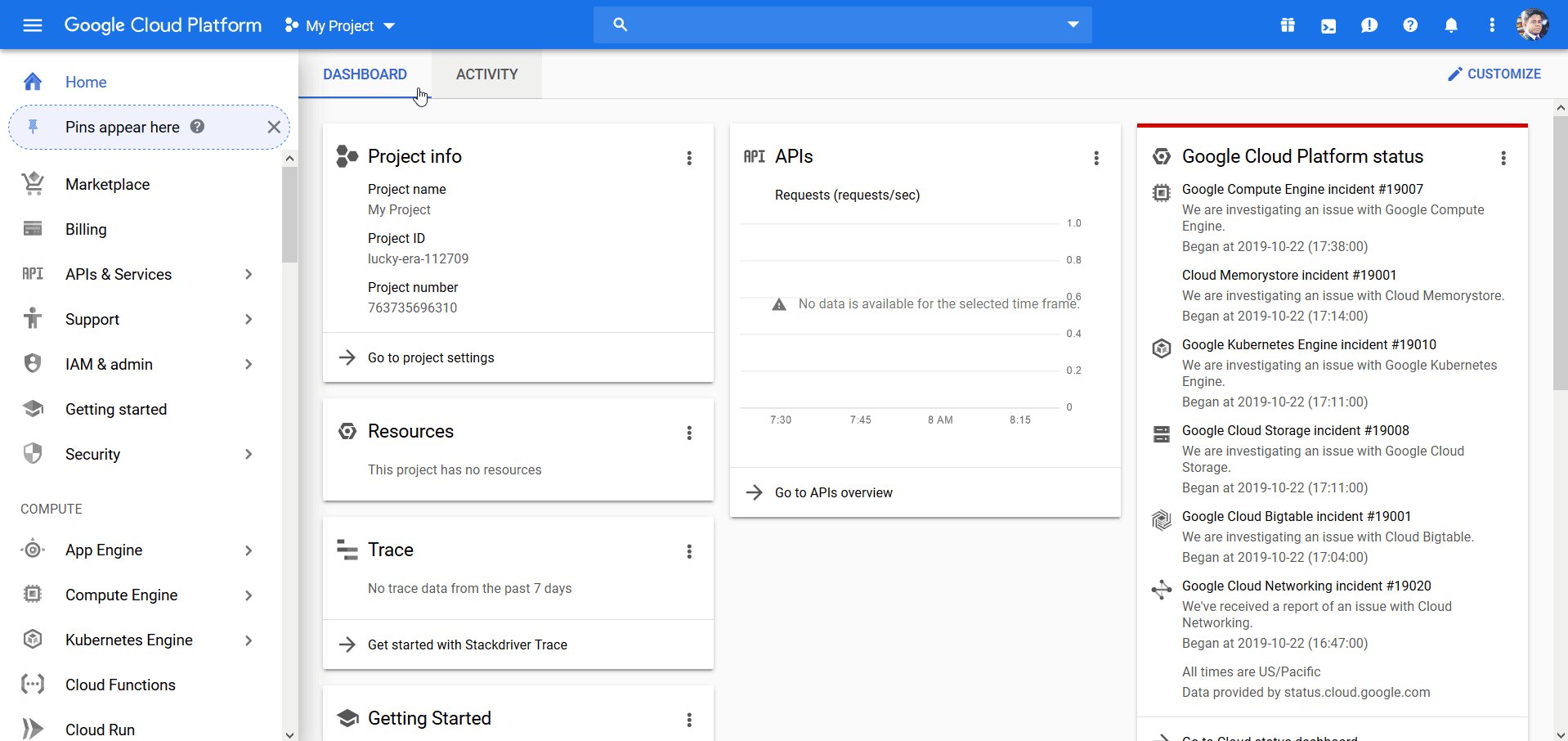
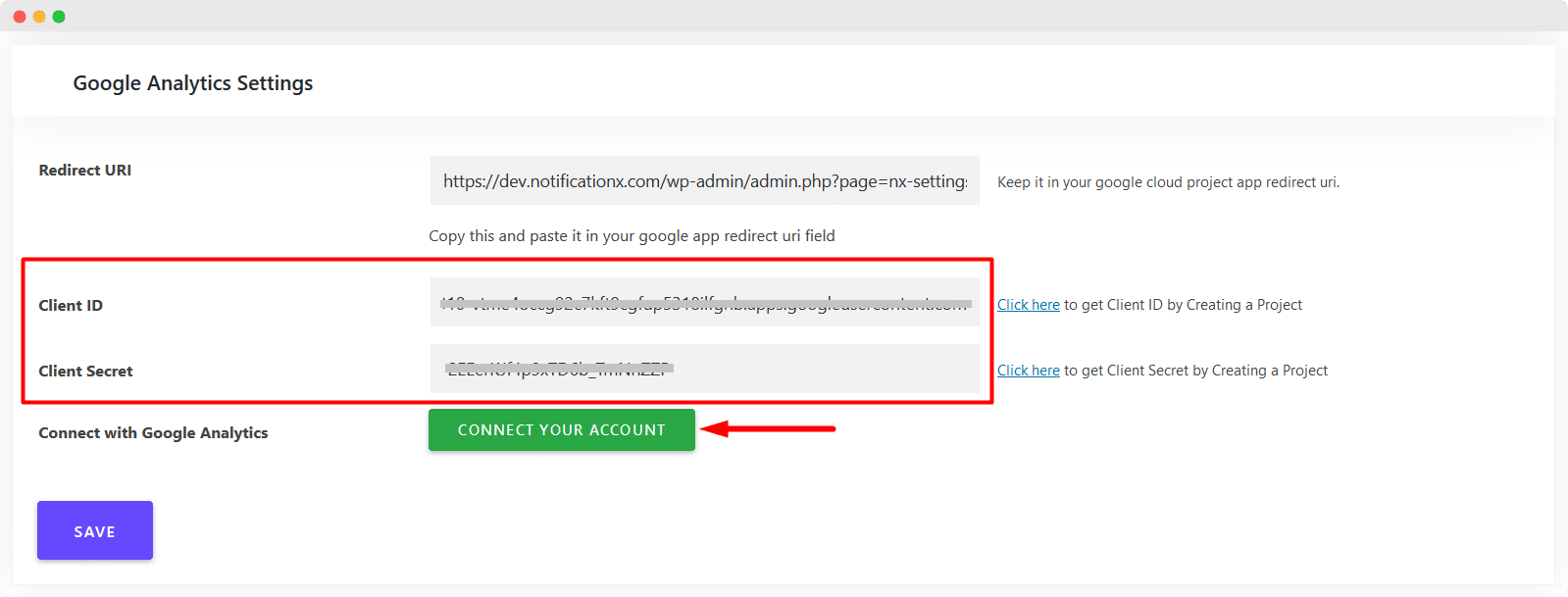
このフォームでは、クライアントIDとクライアントシークレットを入力する必要があります。これらの認証情報を取得するには、Google Cloud Consoleアカウントにアクセスして、最初にプロジェクトを作成する必要があります。 ここをクリック 次のページにリダイレクトされます。

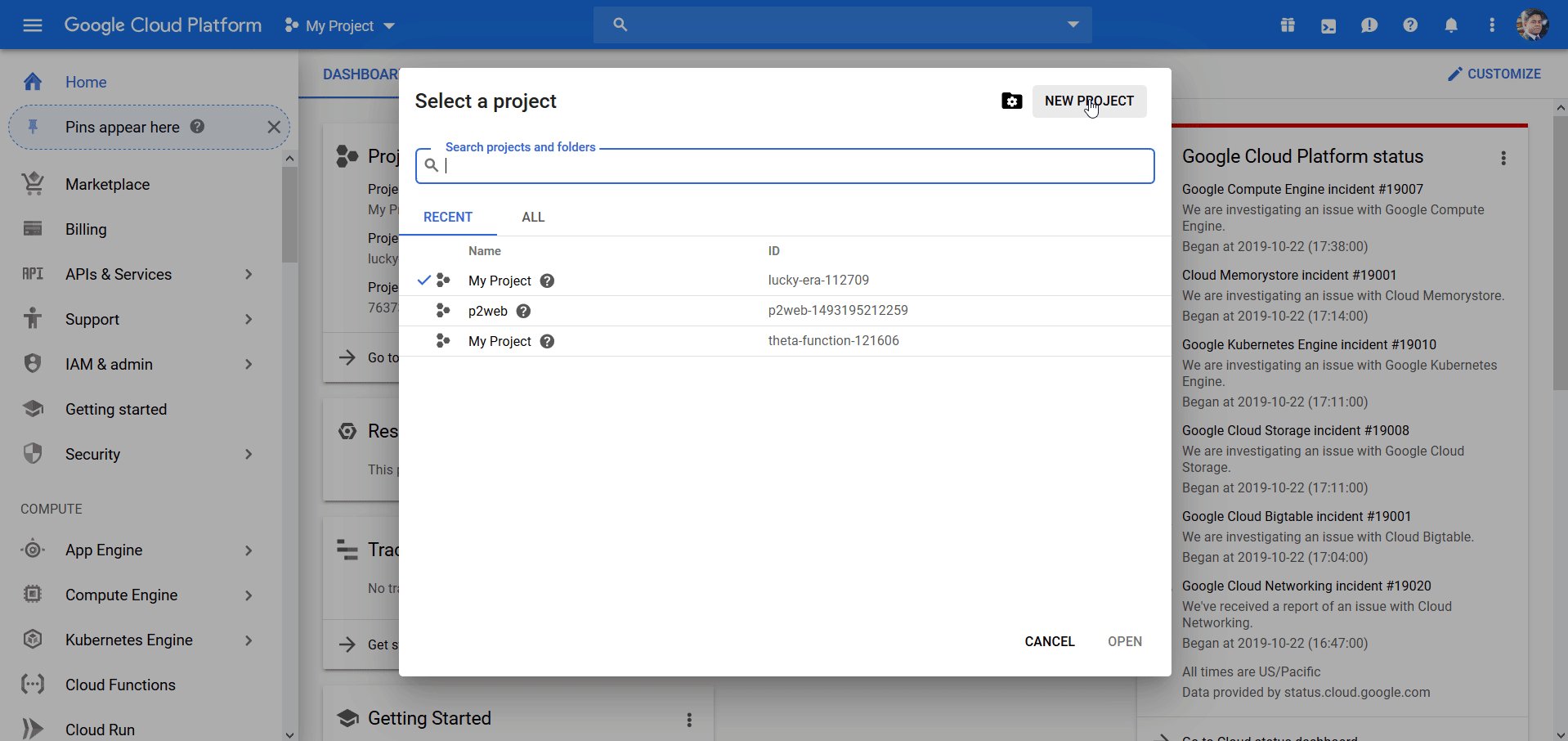
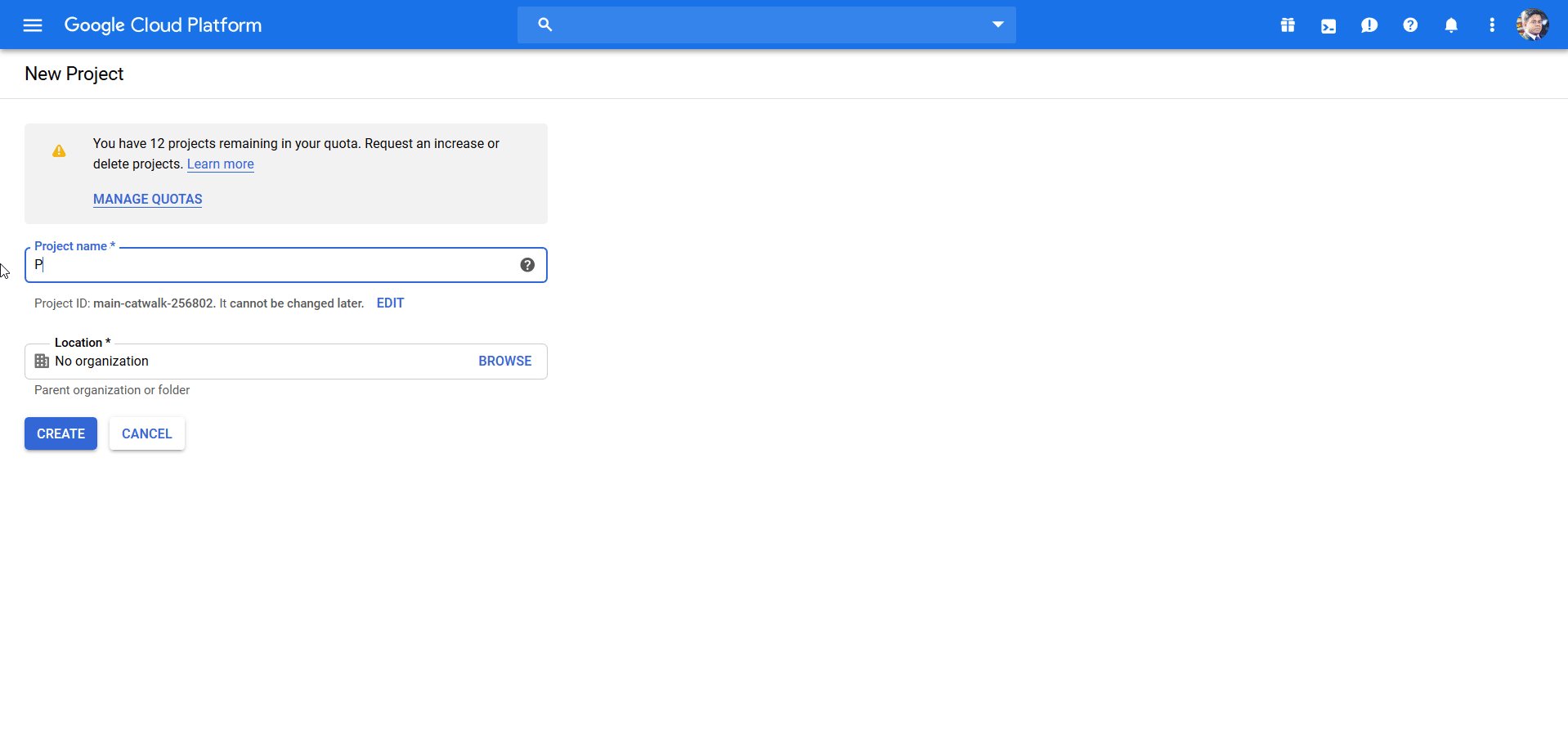
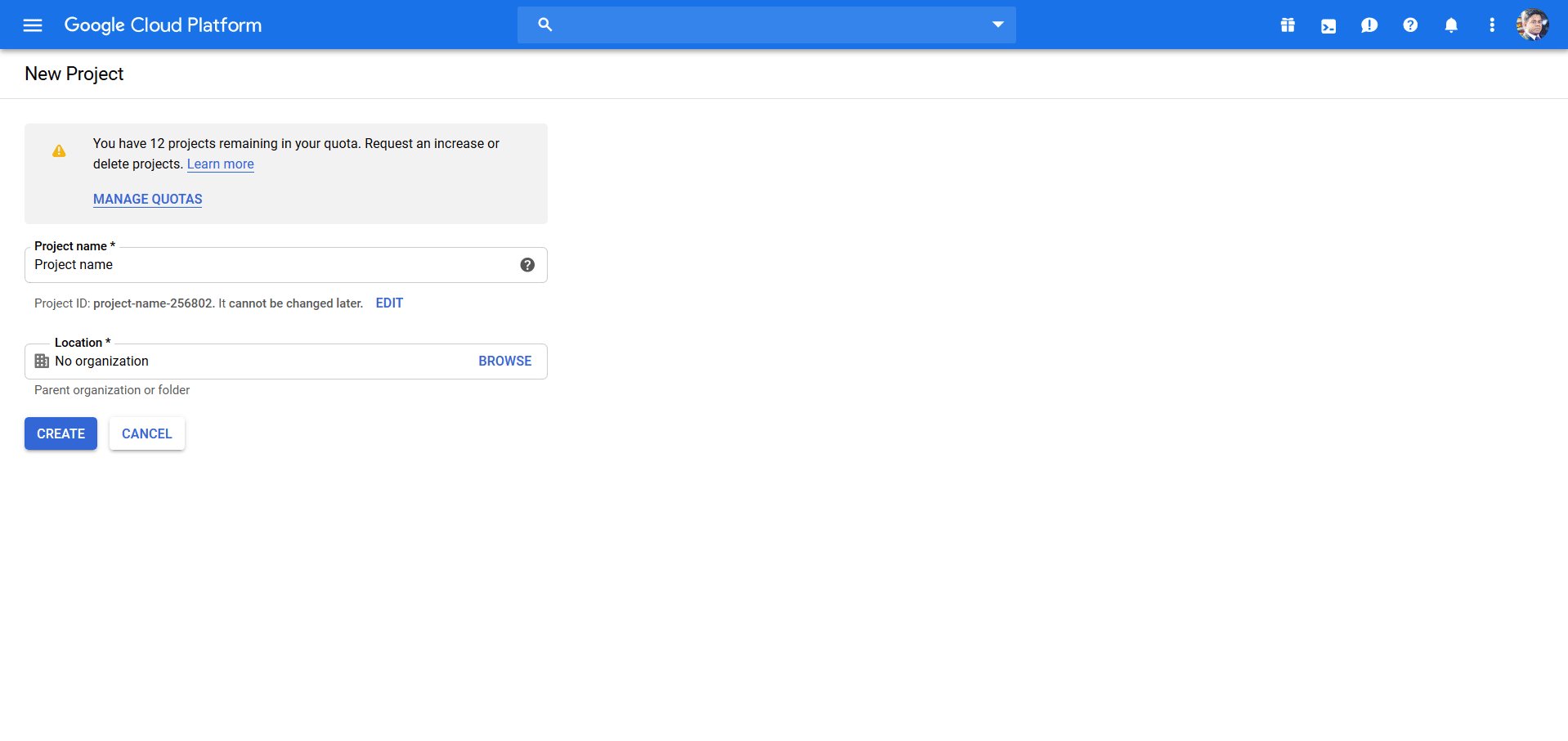
次に、プロジェクトを選択する必要があります。ない場合は、以下の手順に従って新しいものを作成する必要があります。

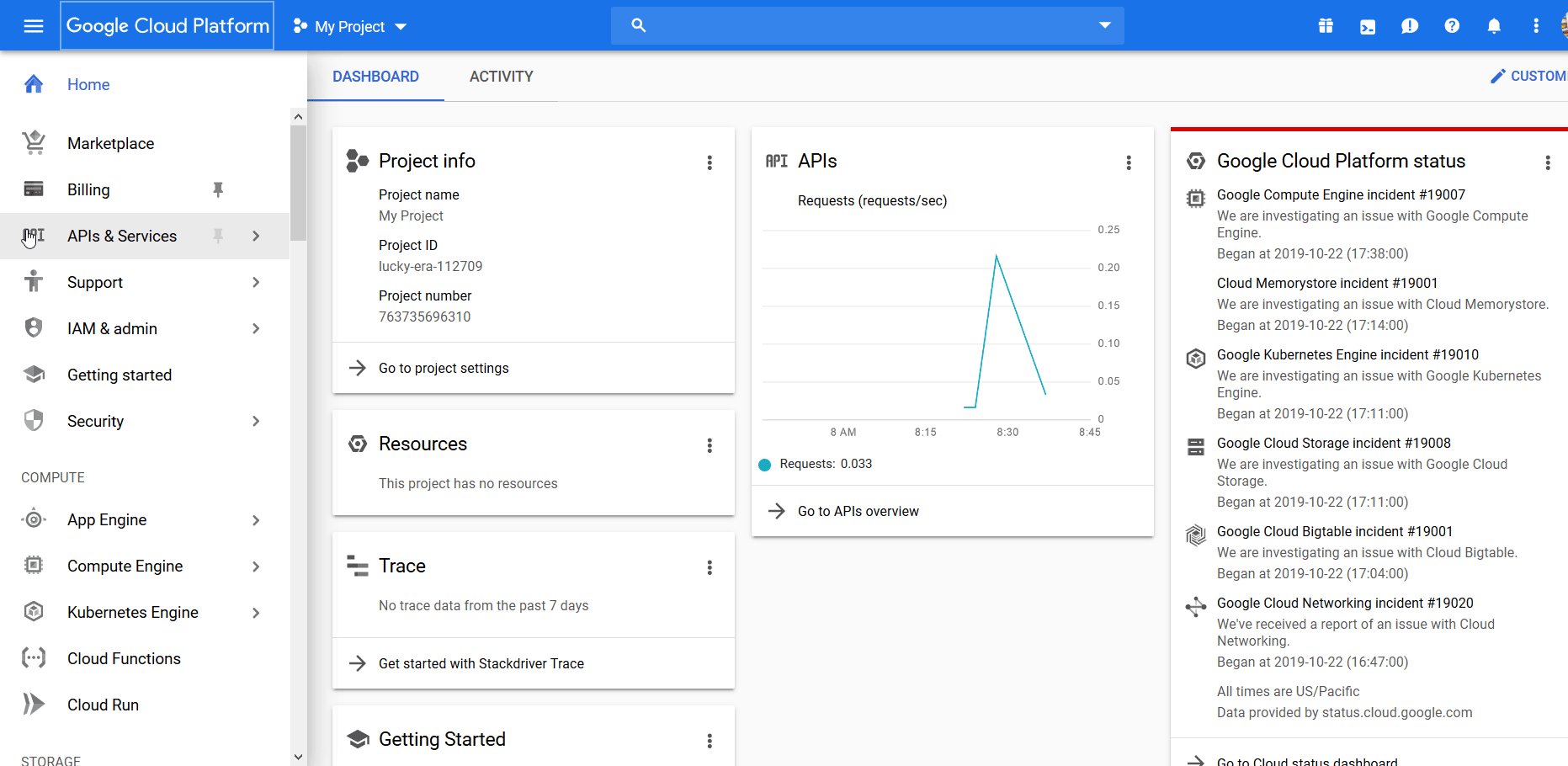
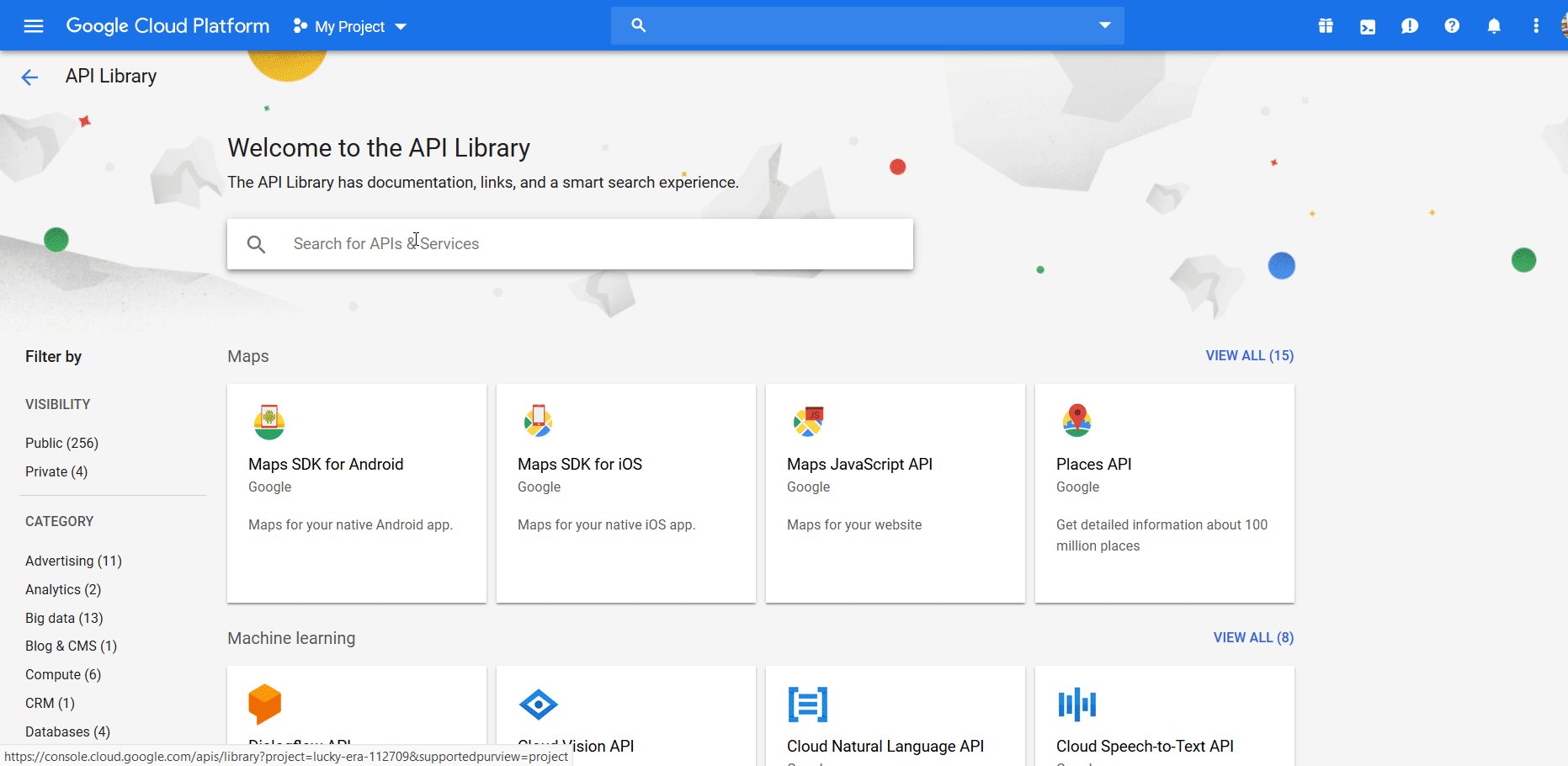
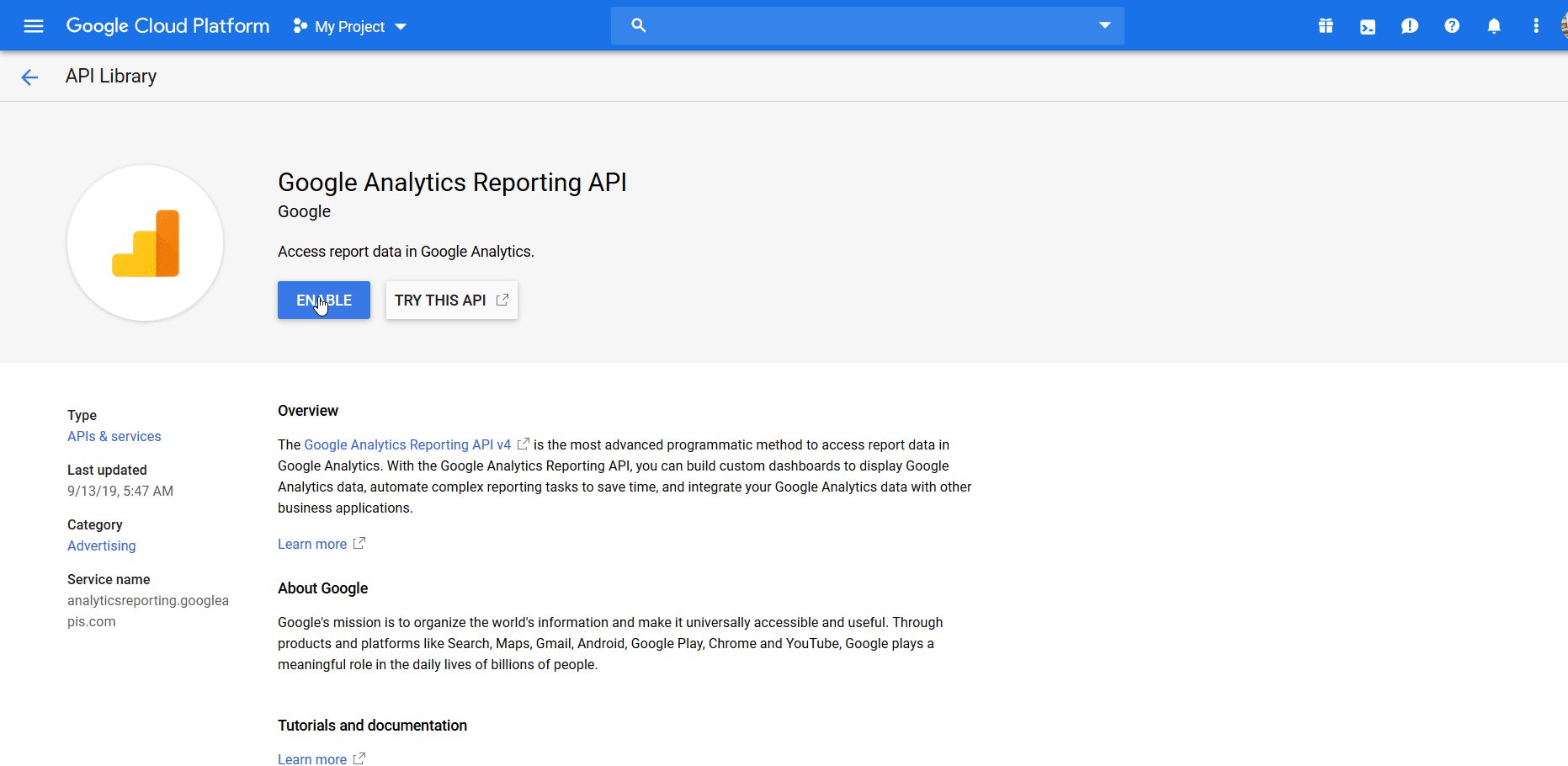
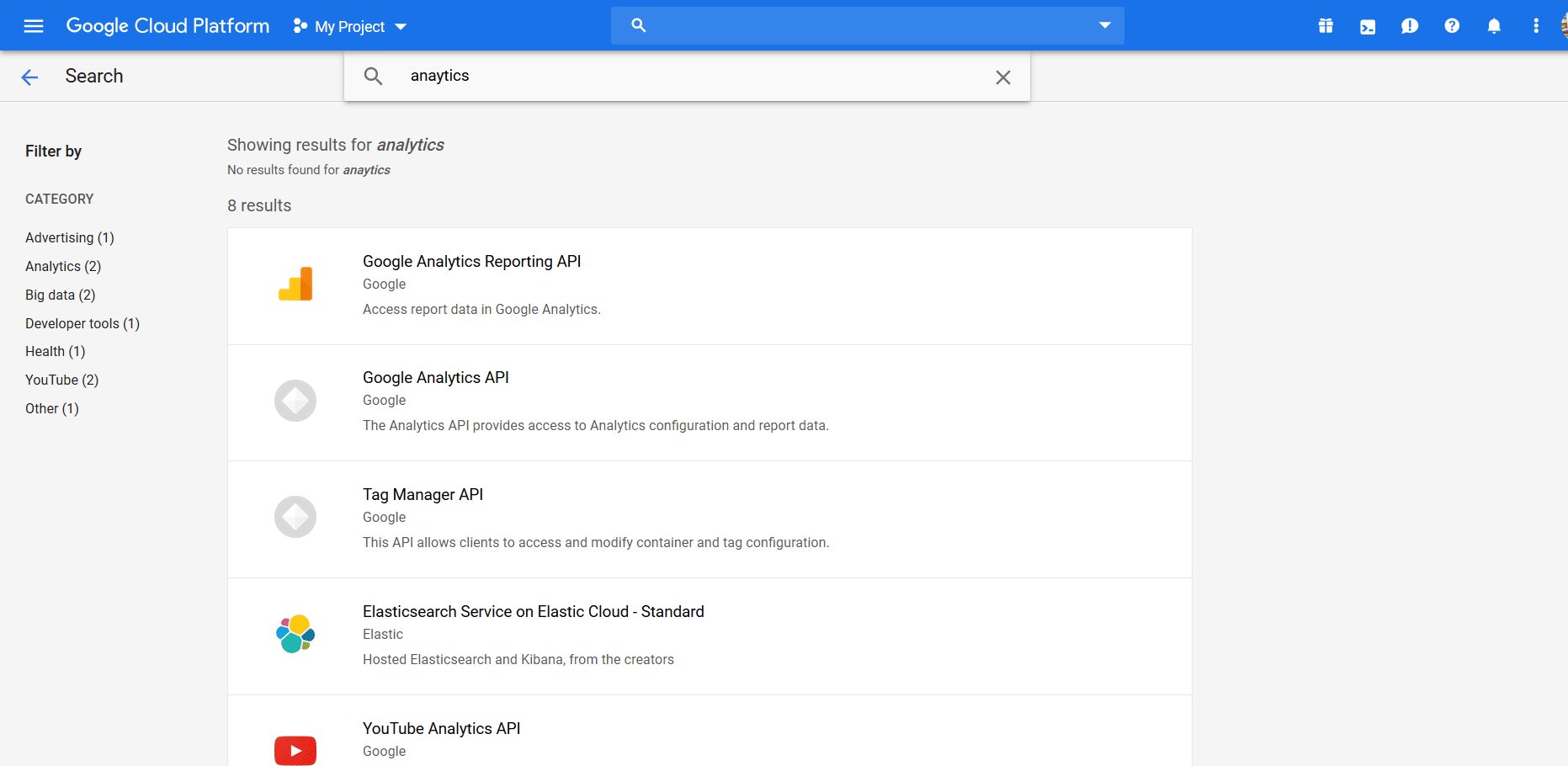
次に、Google Analytics Reporting API、Google Analytics APIライブラリ、Google Analytics Admin API、およびGoogle Analytics DataAPIを有効にする必要があります。 Google Cloud Platformのダッシュボードから、 APIとサービス >> 図書館。 APIライブラリページで、検索フィールドに「analytics」と入力すると、検索の上部に必要なAPIライブラリ(Google Analytics Reporting API、Google Analytics API、Google Analytics Admin API、Google Analytics Data API)が表示されます。結果。次に、これらのライブラリページに入り、[有効にする]ボタンをクリックします。以下の視覚的プレゼンテーションに従ってください。

今、あなたは「OAuth同意画面'。これを行うには、Google Cloudダッシュボードから、 APIとサービス >> OAuth同意画面。 「OAuth同意画面」ページで、「」のようないくつかのフィールドに入力する必要がありますアプリケーション名'–希望に応じて、ここにGoogleアプリケーションに名前を付けます。その後 'サポートメール'–デフォルトでは、メールアドレスがここで選択されます。その後 '承認済みドメイン'–ここに、NotificationXをセットアップするWebサイトのURLを入力します。その後 'アプリケーションのホームページへのリンク'– NotificationXをセットアップするWebサイトのホームページURLを入力します。その後 'アプリケーションプライバシーポリシーリンク'–ウェブサイトのプライバシーポリシーページのURLをここに入力します。ない場合は、最初に作成してください。これらすべてのフィールドに入力した後、「保存する'ボタンを押すと完了です。以下の視覚的プレゼンテーションを確認してください:

「OAuth同意画面」ページで「保存」ボタンをクリックすると、「資格情報'ページ。ここでは、ドロップダウンオプションが '資格情報を作成する'。このドロップダウンフィールドをクリックして、「OAuthクライアントID'オプションから、' Create OAuth client ID 'ページにリダイレクトされます。ここで、ラジオボタンの[アプリケーションタイプ' セクション。単に 'ウェブアプリケーション'。次に、いくつかのフィールドが表示されます。ここに「名前」と「承認されたリダイレクトURI'。 「名前」フィールドでは、希望に応じて、「承認済みリダイレクトURIのフィールド。NotificationXAPI設定ページからURIをコピーする必要があります。次に、「作成する'ボタン。理解を深めるために、以下の視覚的プレゼンテーションを確認してください。

その後、「認証情報」ページに再度リダイレクトされ、ポップアップがあなたの前に表示され、「クライアントID「と」クライアントシークレット'データ。これらの両方をコピーして、NotificationX API設定フィールドのそれぞれのフィールドに貼り付け、 'アカウントを接続してください'ボタン。その後、「保存する'ボタンをクリックしてプロセスを完了します。

[アカウントを接続]ボタンをクリックすると、Googleアナリティクスアカウントを選択する必要があるページにリダイレクトされます。ここからアカウントを選択してください。

すると、以下のようなページにリダイレクトされます。このアプリはGoogleによる検証中であるため、この通知が表示されるのはこのためです。確認が完了すると、この通知は届かなくなります。クリック '上級'ボタンをクリックしてから'notificationx.comにアクセスします‘

次に、ページにリダイレクトされ、以下のようなポップアップが表示されます。単に '許可する'ボタン。

その後、次のページにリダイレクトされます。ここでは、オプションをマークする必要があります 'Google Analyticsデータを表示する'(デフォルトではマークされているはずですが)、[許可]ボタンをクリックします

次に、NotificationX設定のWordPressダッシュボードにリダイレクトされ、ドロップダウンオプションから目的のプロジェクトを選択します。また、NotificationXが移動してから最後の訪問者数を確認してからの期間を定義することもできます。 「キャッシュ期間」 設定。正常に完了すると、すべての準備が整い、[保存]ボタンをクリックします。

前の手順を完了したら、以下のガイドラインに従ってください。 Googleアナリティクスの訪問者数 NotificationXを使用したアラート。
NotificationXでGoogleアナリティクスの訪問者数アラートを設定する方法 #
ステップ1 – Google Analytics通知キャンペーンを作成する #
WordPressダッシュボードに移動して、 wp-admin-> NotificationX-> NotificationX。次に、右上にある「新しく追加する‘.

ステップ2 –ソースとして「Google Analytics」を選択します #
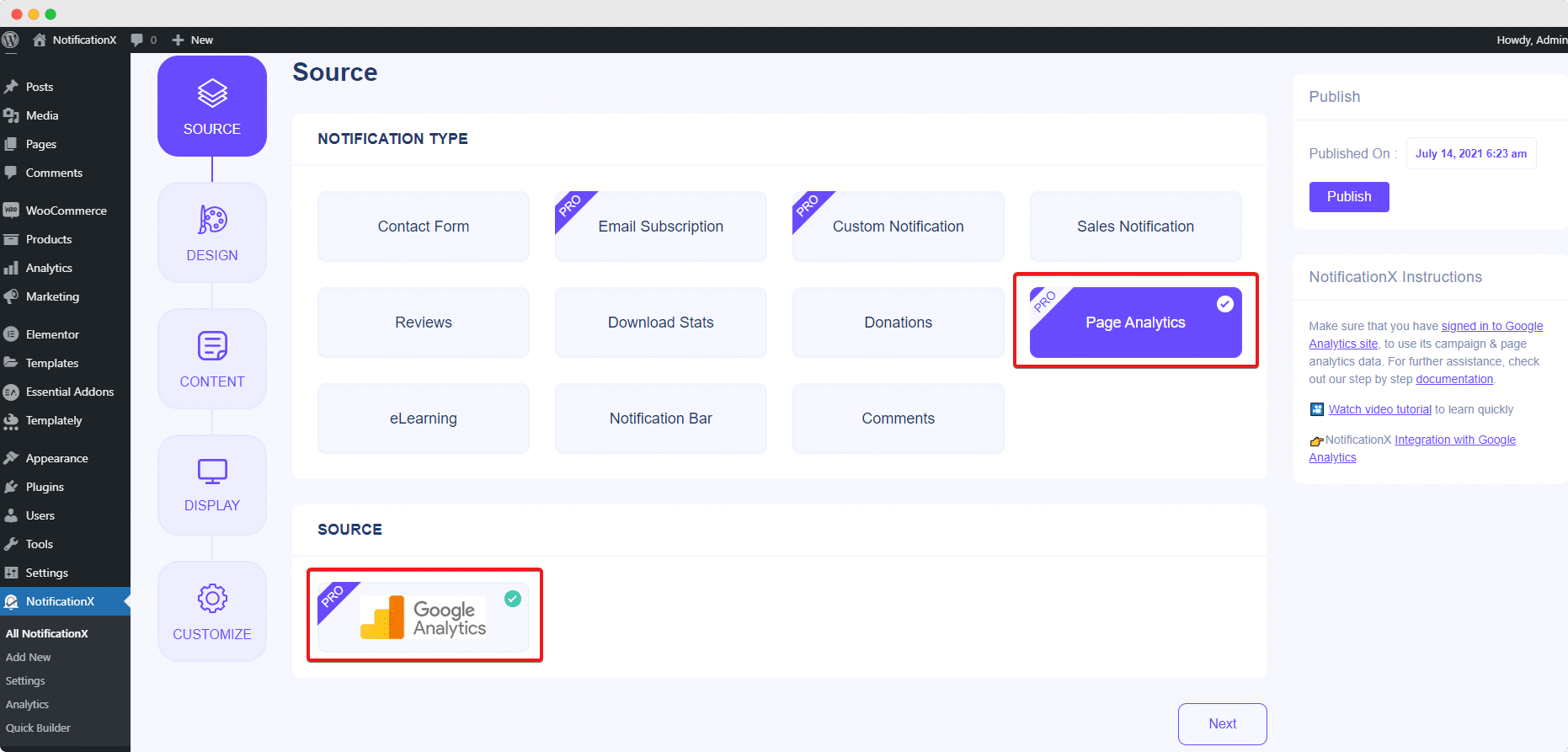
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。タイトルを入れて、 「ページ分析」 通知タイプとして。その後、単に選ぶだけ 'グーグルアナリティクス' ソースとして。次に、「次へ」ボタンをクリックします。

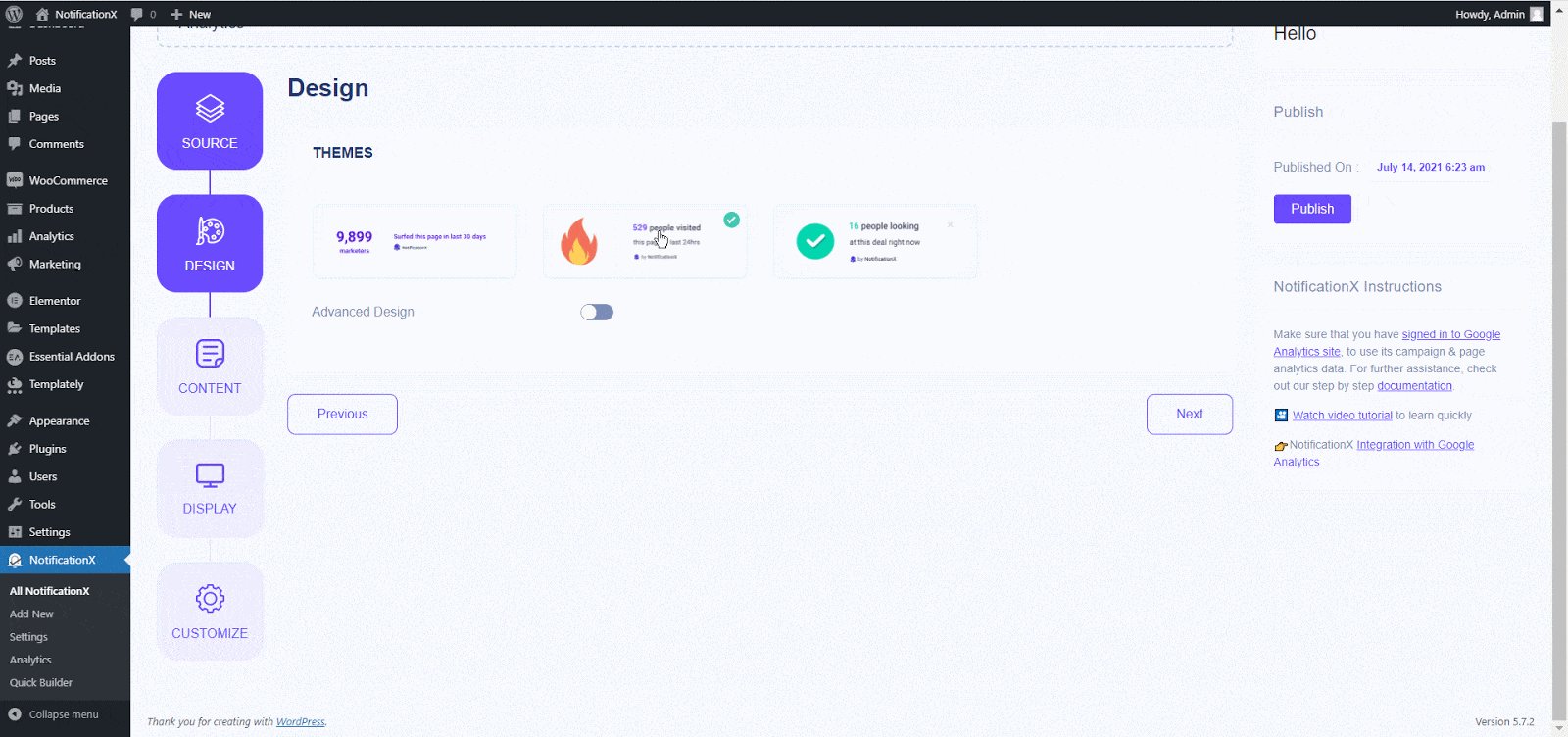
ステップ3 –デザインテーマを選択する #
から '設計' タブでは、レイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてレイアウトを柔軟にカスタマイズできます。から 「テーマ」 セクションでは、選択したレイアウトは、Google Analytics訪問者数通知アラートがWebサイトに表示される方法です。
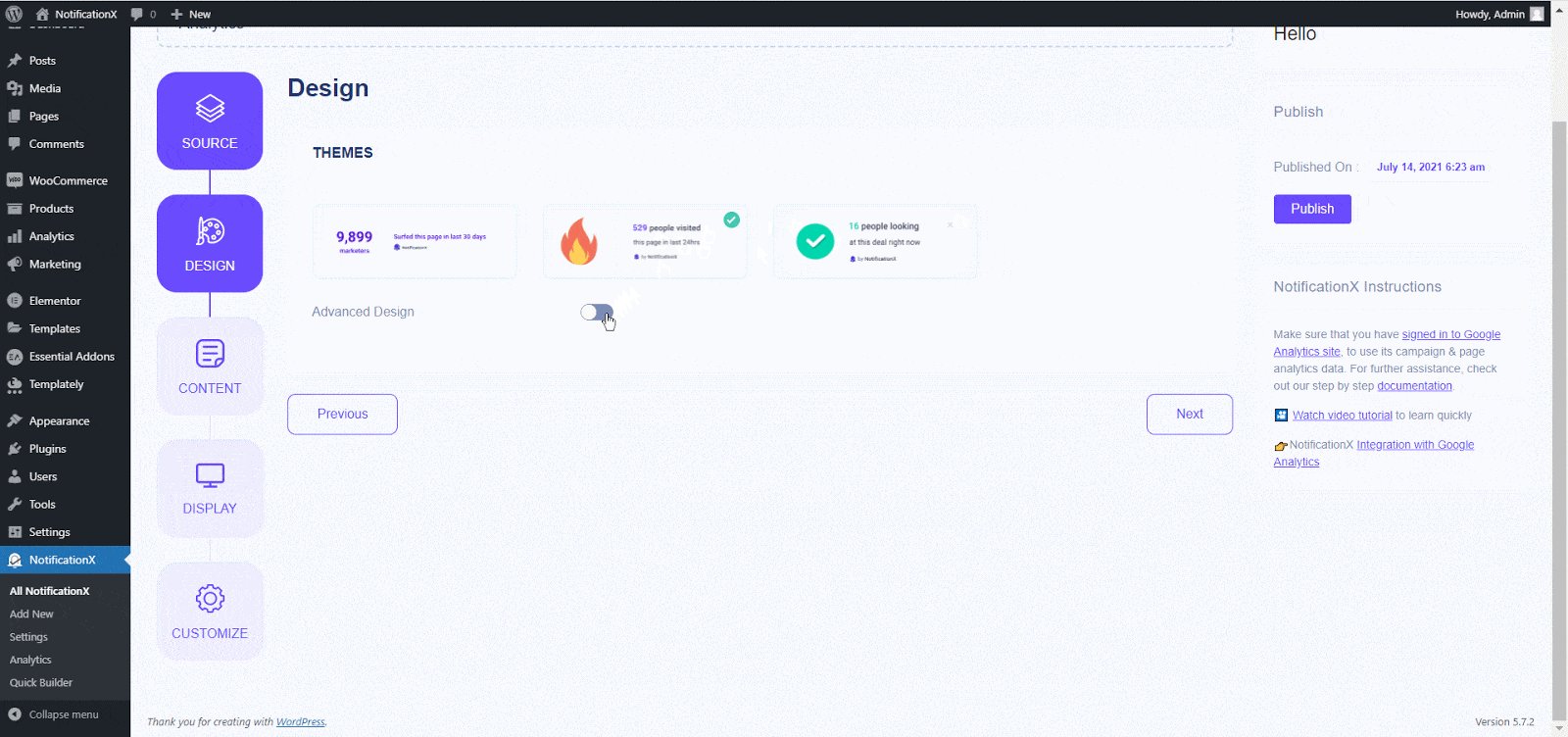
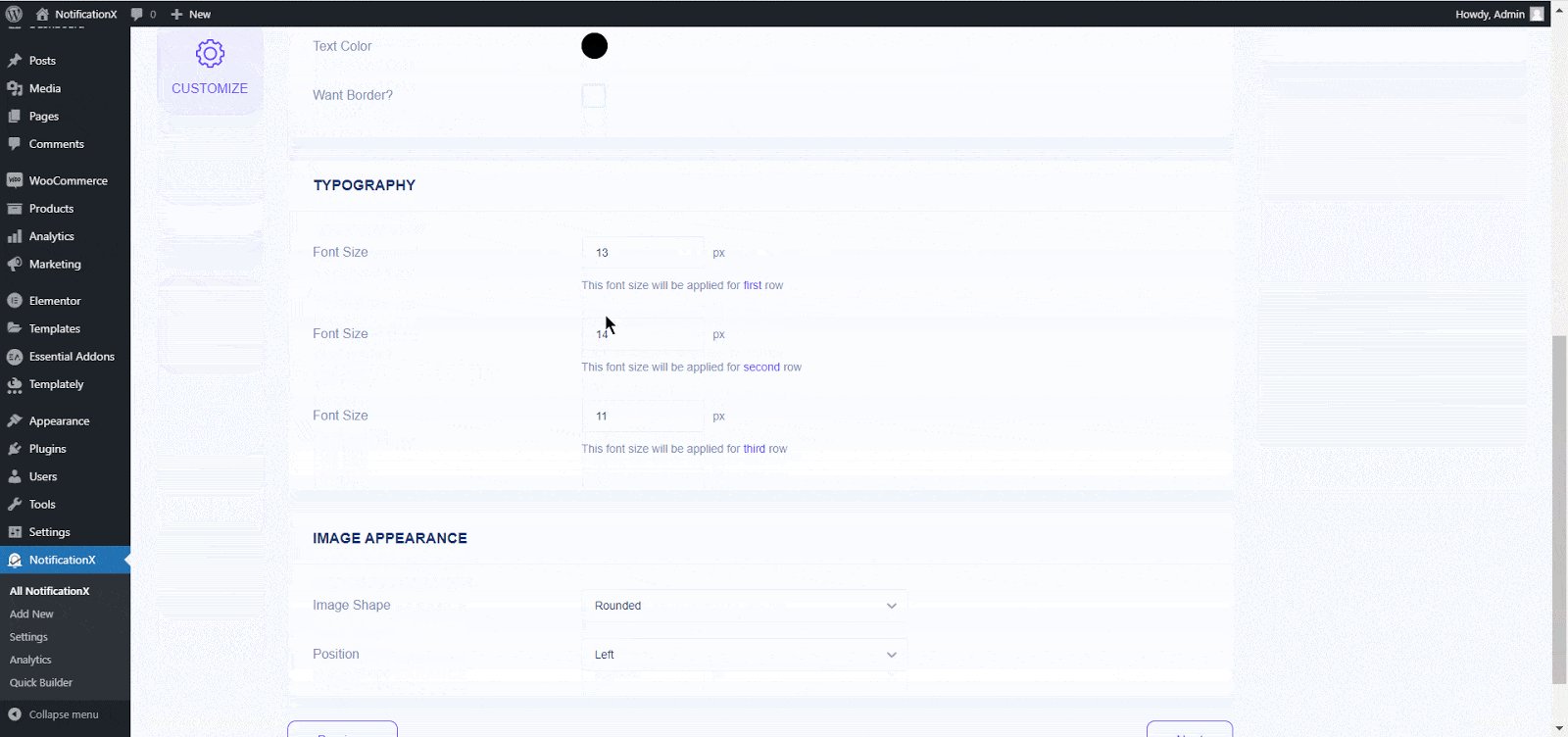
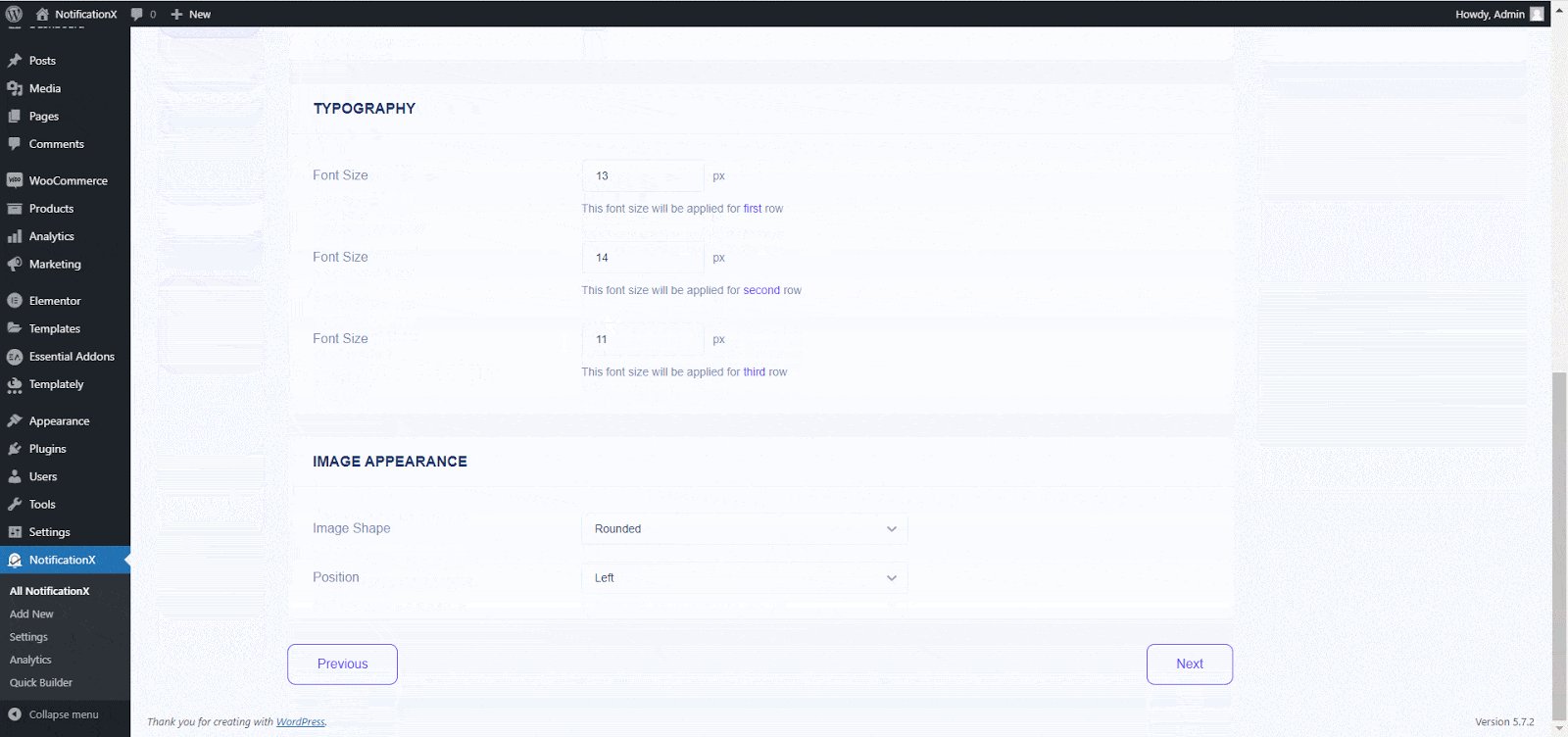
さらに、選択したテーマを変更して、「Advanced Design ' オプション。このセクションから、デザイン、イメージの外観、タイポグラフィにスタイルを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。その上、ボーダーを追加してそれにスタイリングを追加することもできます。 [タイポグラフィ]セクションから、各行のフォントサイズも変更できます。

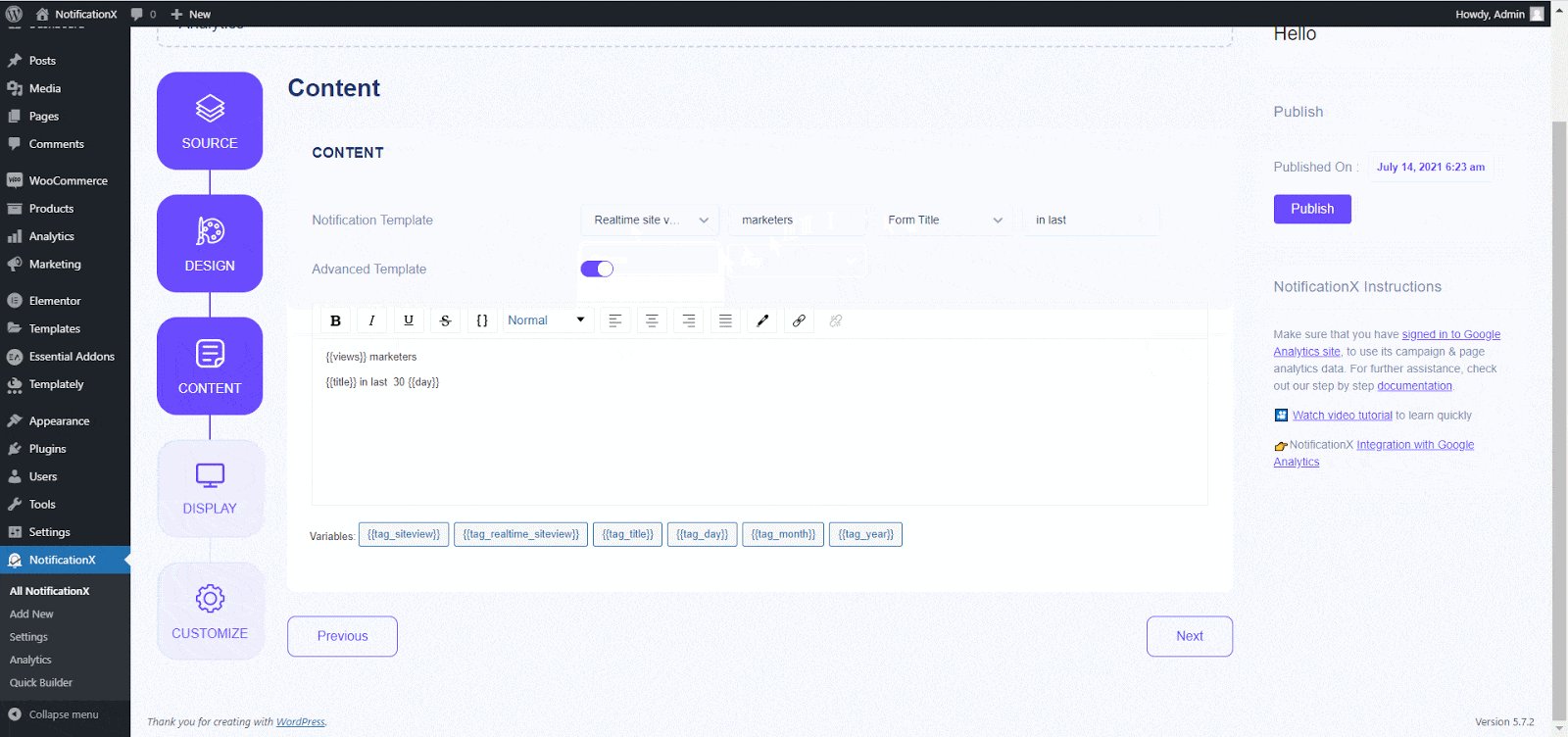
手順4 –テンプレートコンテンツの構成 #
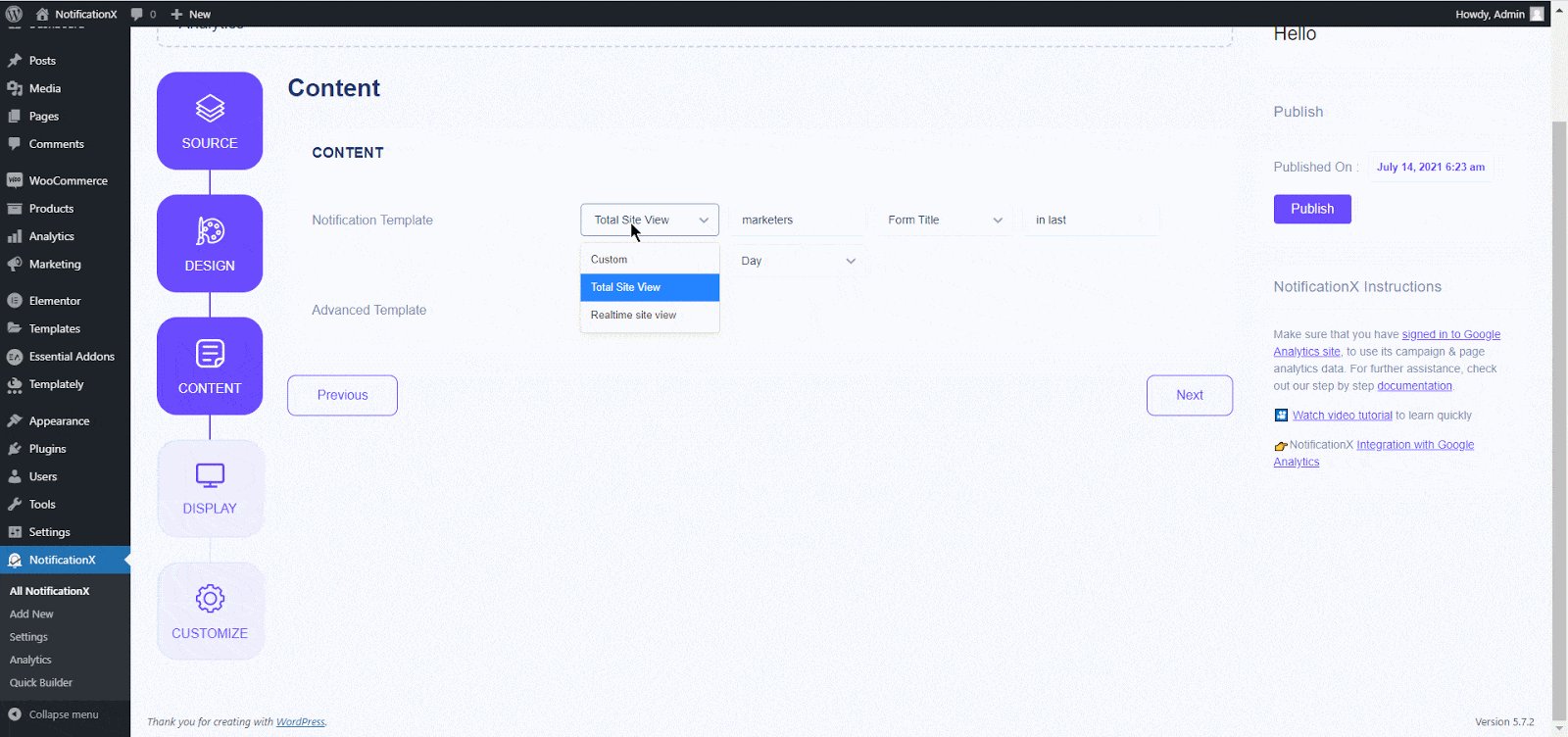
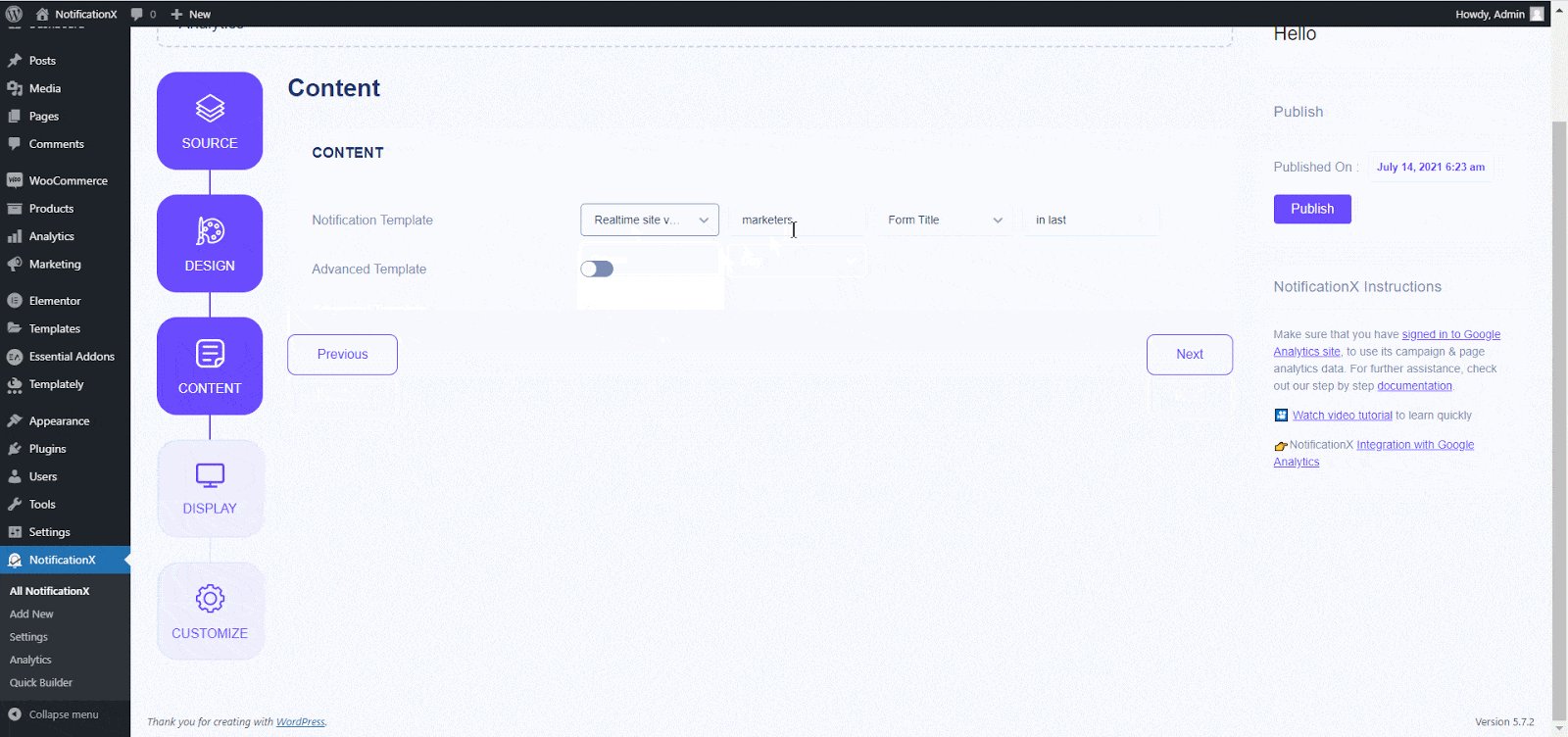
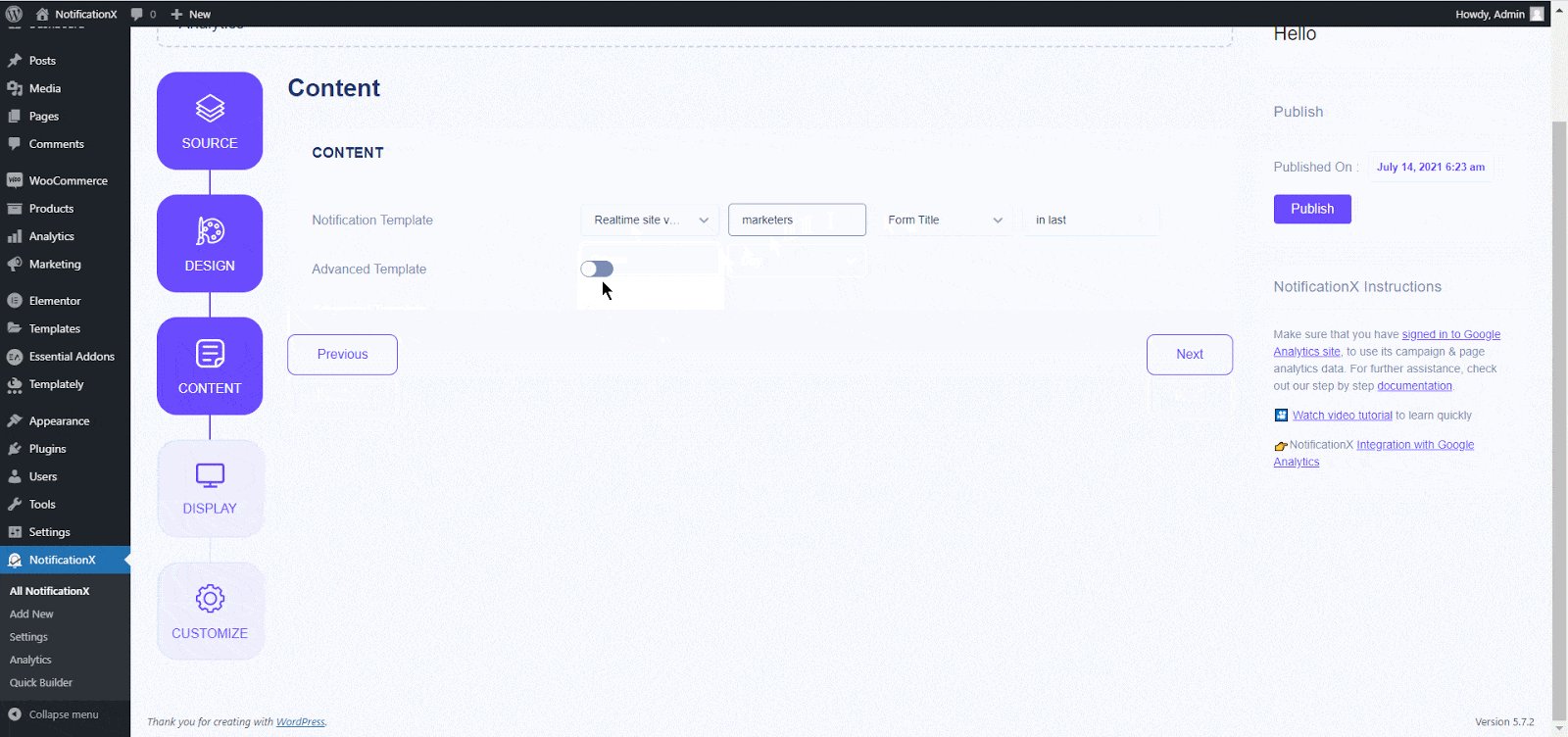
次にリダイレクトされます 'コンテンツ' 「通知テンプレート」を変更して、好みのコンテンツテキストを追加できるタブ。簡単に先に進んで、好みの変数を選択できます。これらの変数は、日/月/年の特定の期間にWebサイトを訪問した訪問者の数を表示するのに役立ちます。
さらに、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 'キャンペーン'、 'を追加できます中くらい' と 'ソース'GoogleAnalyticsの訪問者数アラートに。

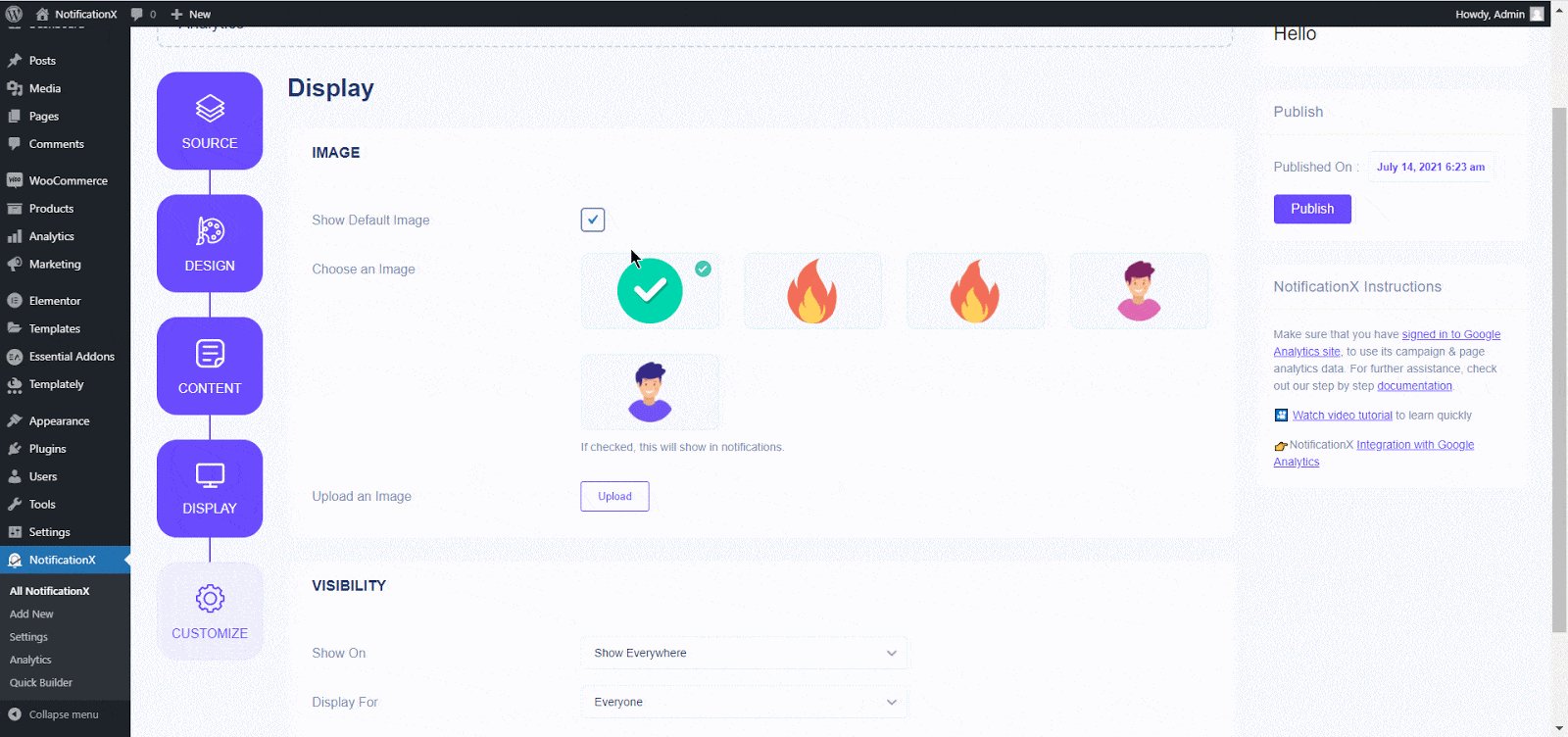
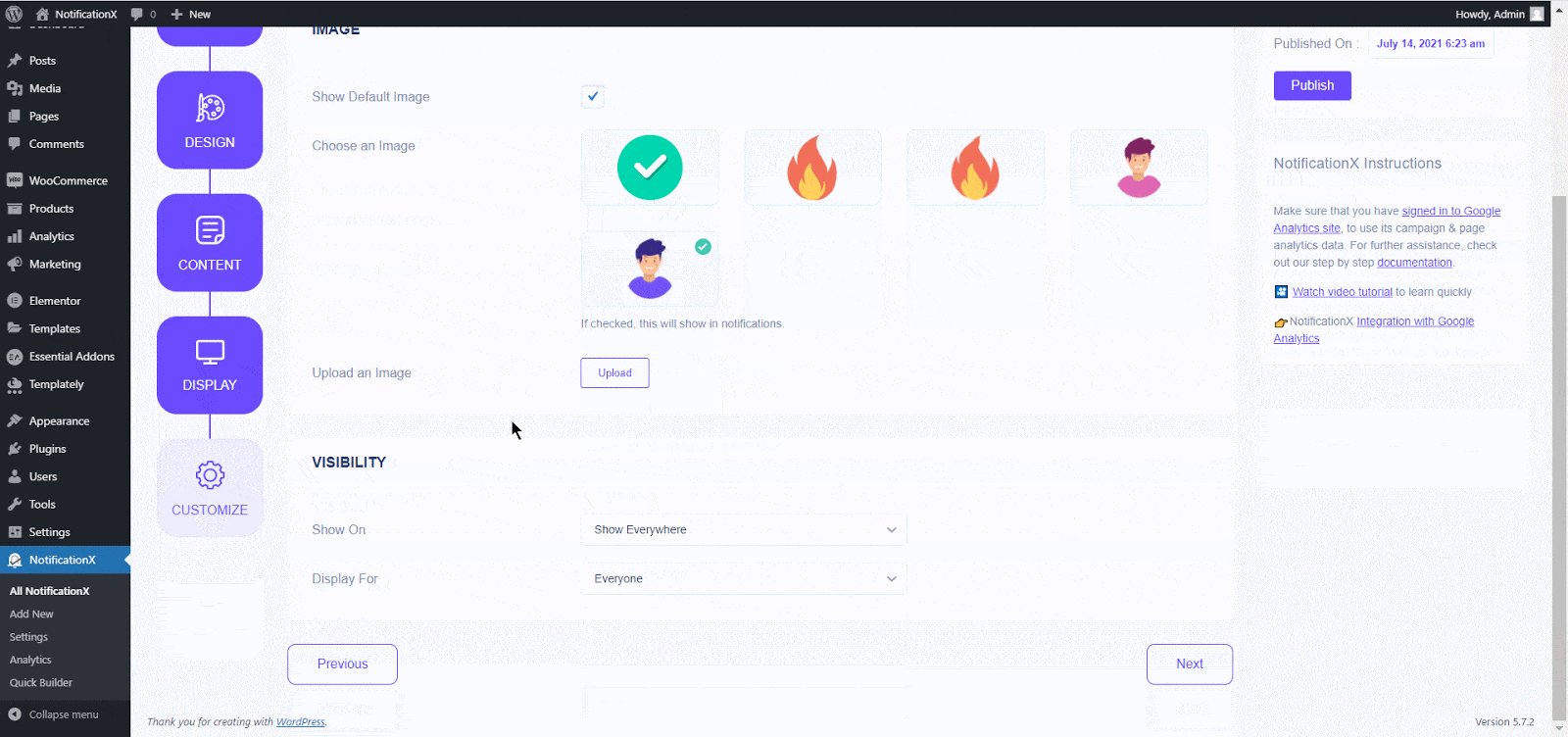
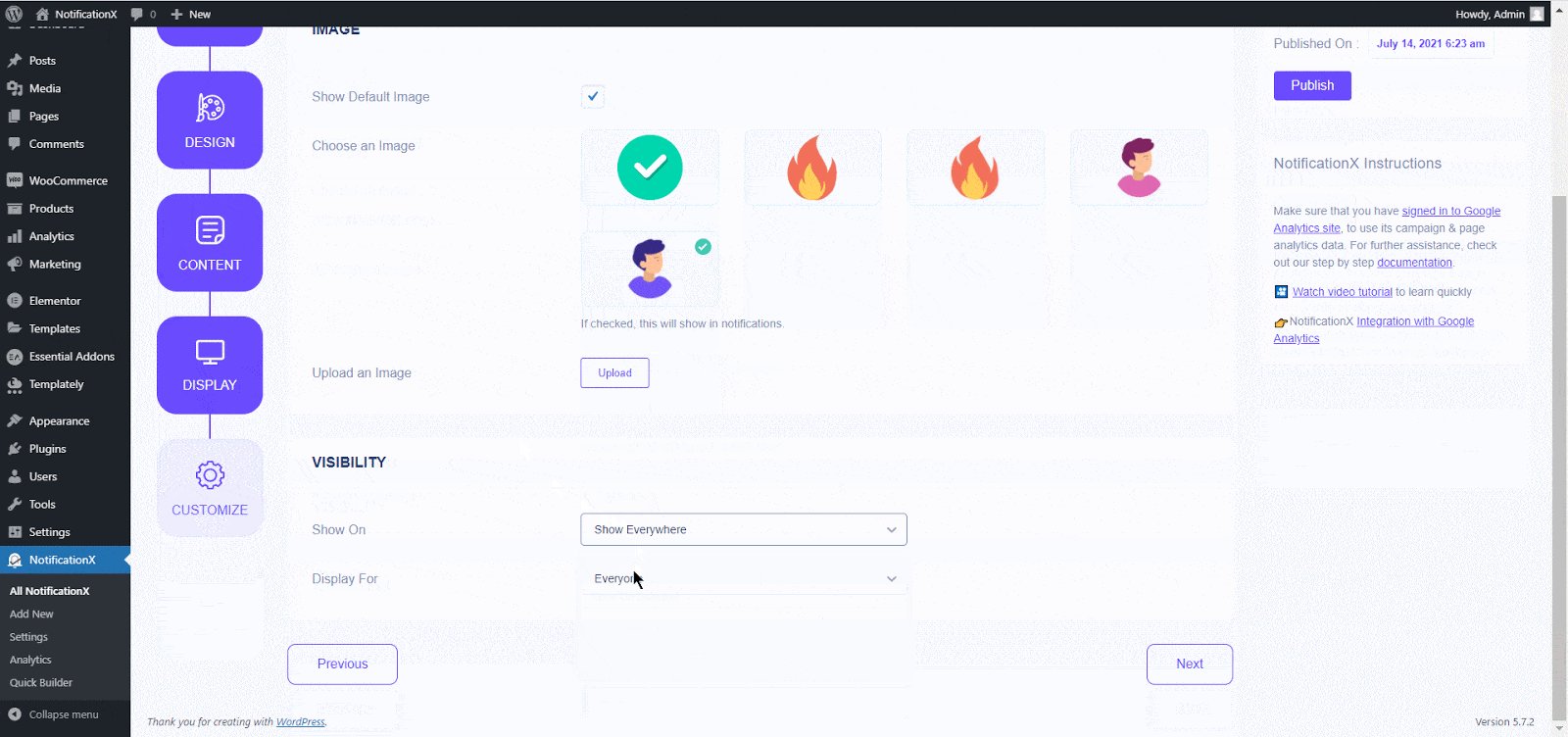
ステップ5 –表示オプションをカスタマイズする #
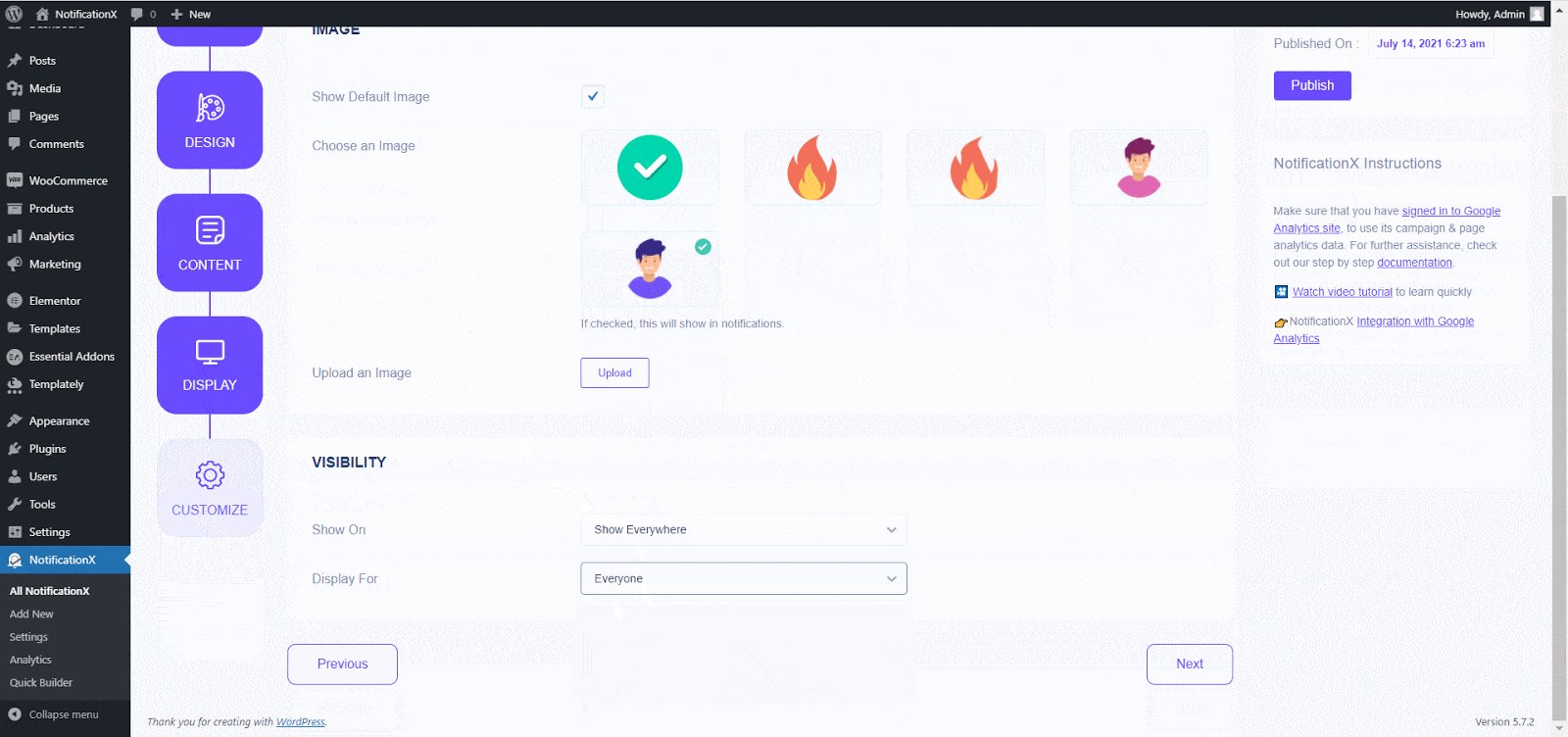
の中に '表示' タブには、2つの利用可能なセクションがあります。 '画像' & '可視性 '。 [画像]セクションのチェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーがプロファイルに「グラバター」を設定していない場合は、「デフォルト画像」チェックボックスを選択し、事前定義された画像から選択するか、デフォルト画像をアップロードすることで、「デフォルト」画像を表示できます。
から 「可視性」 セクションでは、Googleアナリティクスの訪問者数アラートを表示するページを設定できます。また、特定のユーザーの役割に基づいて通知ポップアップを制限するオプションもあります:常時、ログイン、ログアウト。デフォルトでは、「表示」は 「どこでも見せる」 その結果、ウェブサイトのすべてのページにメール購読ポップアップが表示されます。一方、「Google Analytics訪問者数」通知アラートを表示または非表示にするページを指定することもできます。
'をクリックした後次'ボタン、あなたはにリダイレクトされます'カスタマイズ' タブ。

ステップ6 –外観を設定する #
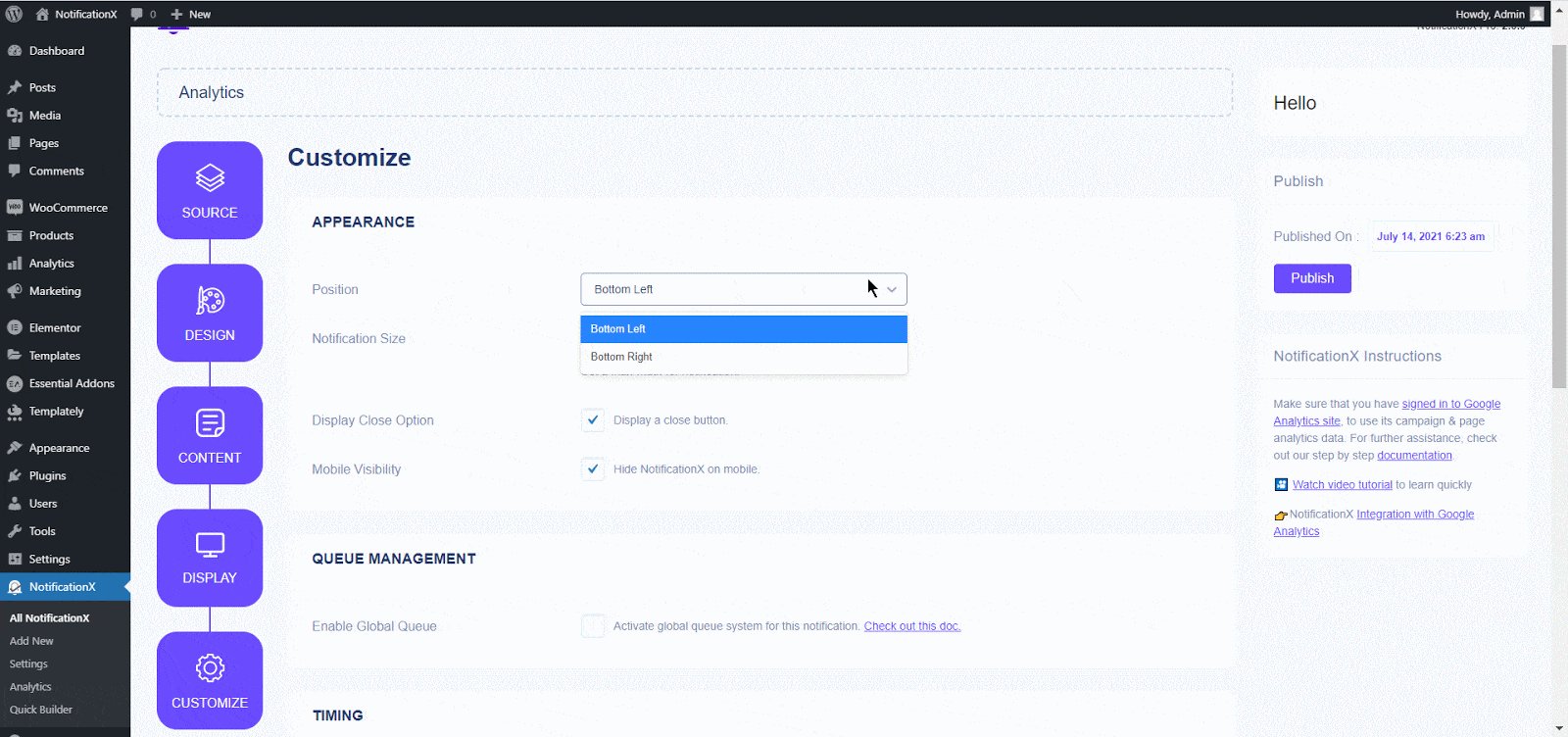
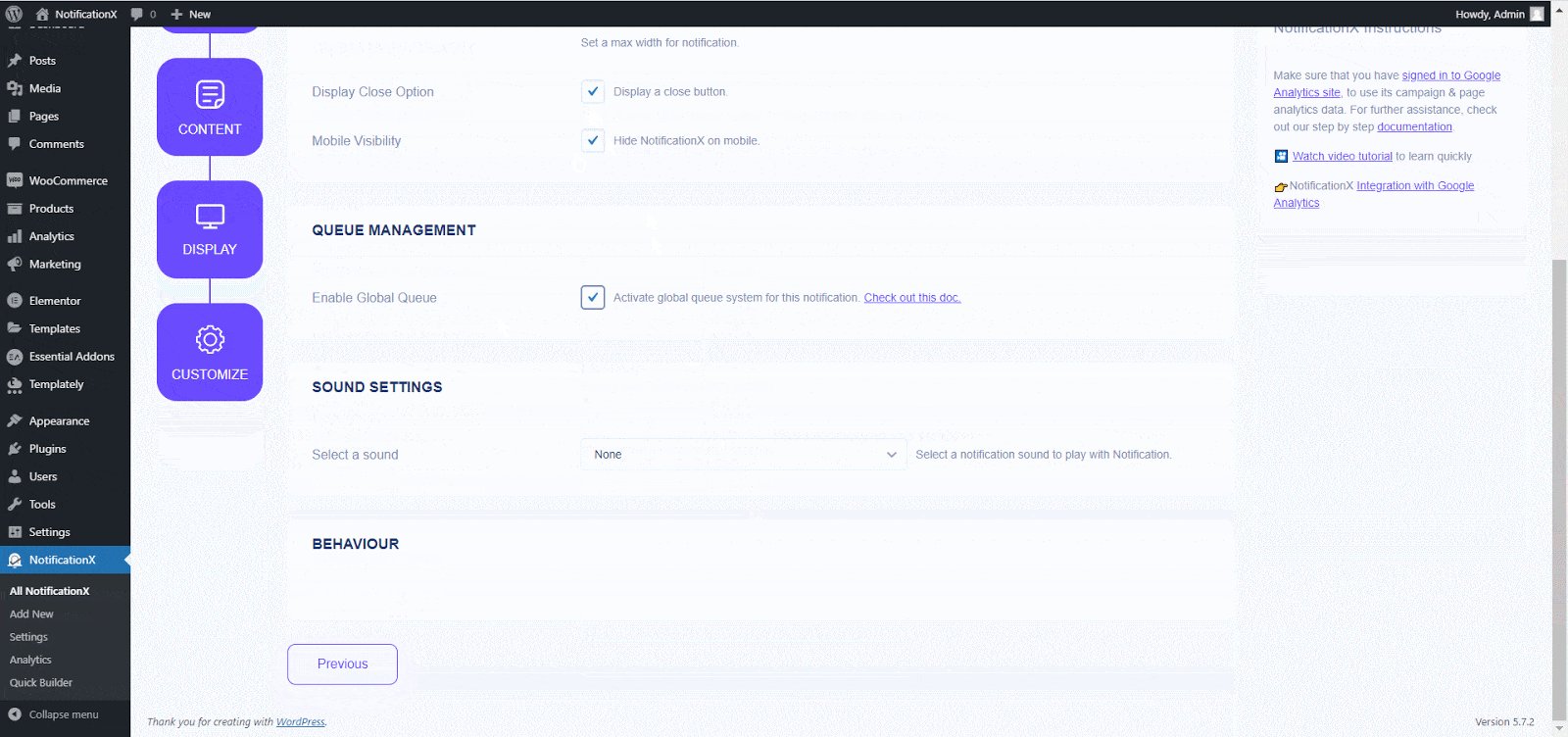
下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。から '外観' セクションでは、Google Analytics訪問者数アラートの位置を、Webサイトの左下または右下に設定できます。さらに、通知ポップアップの最大幅を設定することもできます。また、クリックしてメールサブスクリプションアラートを閉じることができる「閉じるボタン」を表示することもできます。さらに、あなたは非表示にする柔軟性を持っています 「Google Analytics訪問者数アラート」 同様にしたい場合は、モバイルデバイス用。

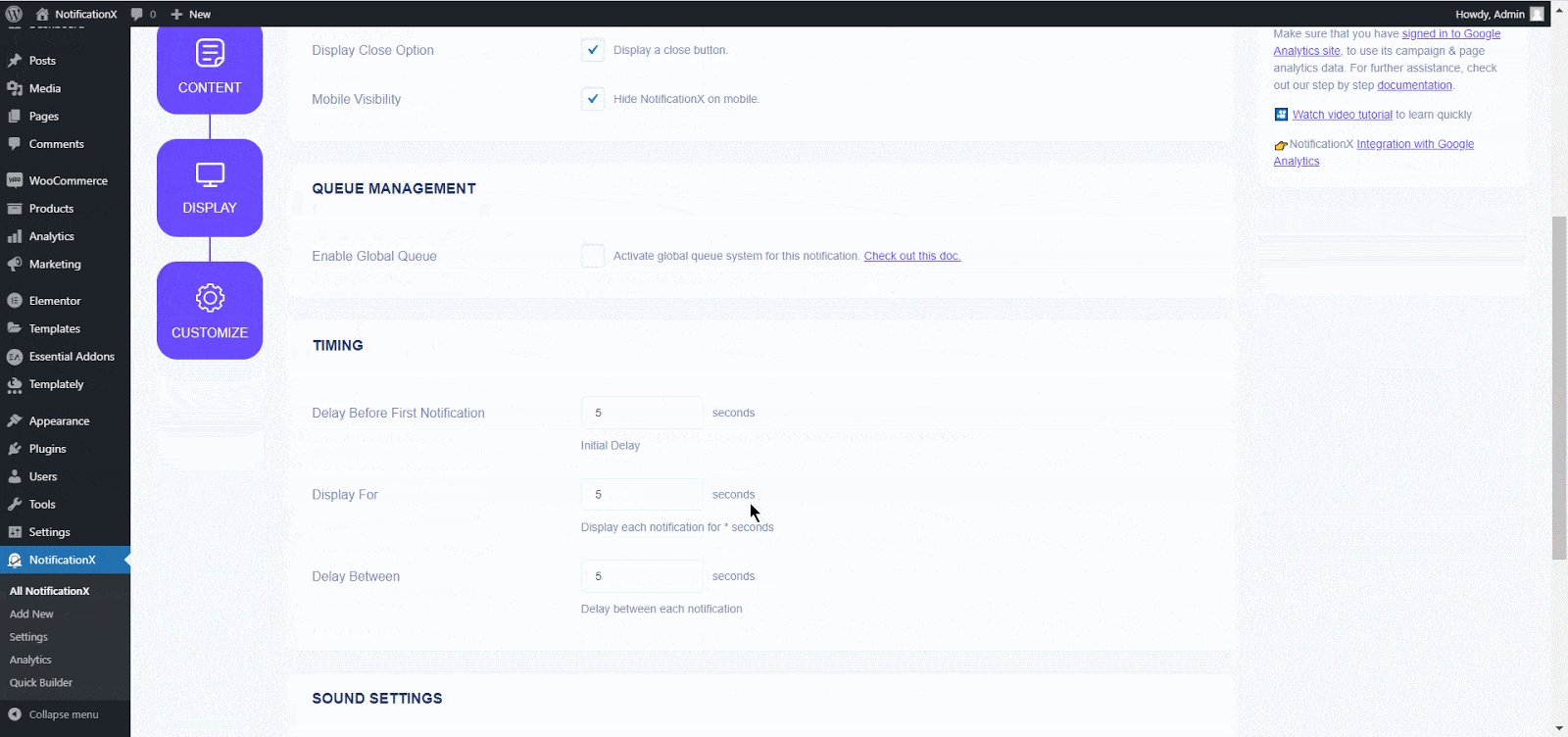
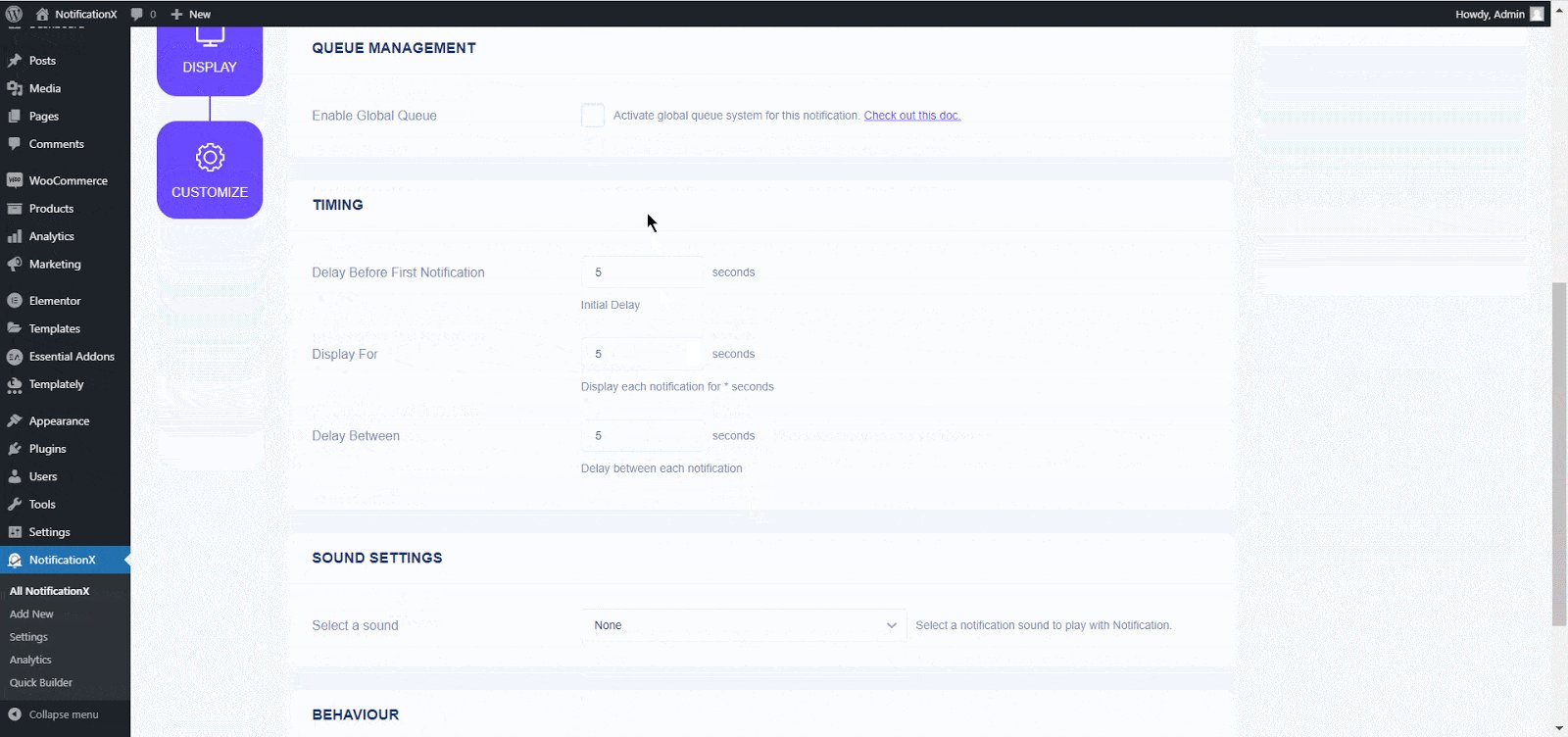
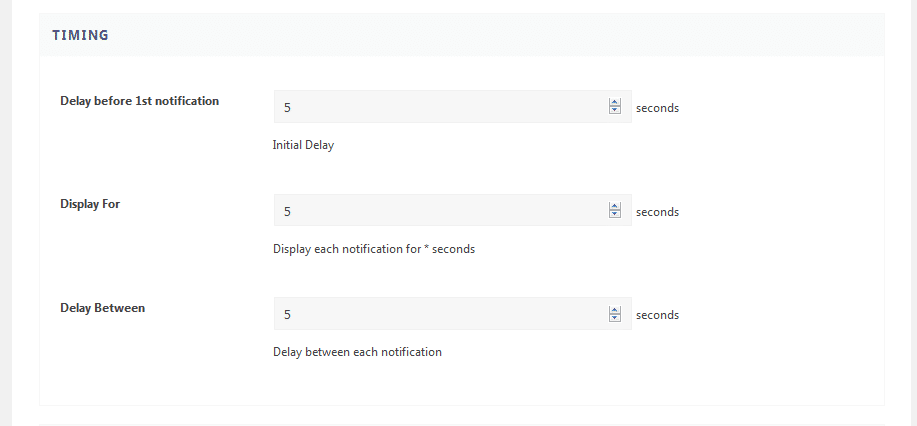
また、「初期」、「表示」、「間隔」オプションの時間を自由に設定して、 'タイミング' セクション。 「Google Analytics訪問者数アラート」通知がポップアップするまでの初期時間を設定できます。デフォルトでは、5秒に設定されています。
また、[Display For]フィールドを変更して、各通知ポップアップを表示する時間の制限を設定することもできます。 Googleアナリティクスの訪問者数アラートの2つの通知の時間間隔を選択するには、[表示間隔]フィールドに時間を設定するだけです。

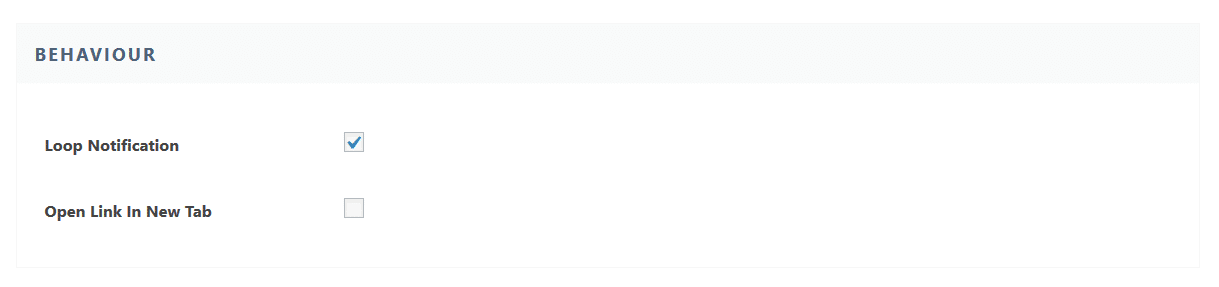
から '動作' セクション、「ループ通知」ボックスをチェックすると、通知ポップアップが表示され続けます。これを無効にすることもできます。訪問者が通知ポップアップをクリックすると、「新しいタブでリンクを開く」チェックボックスから、リンクを新しいウィンドウで開くか新しいタブで開くかを制御できます。

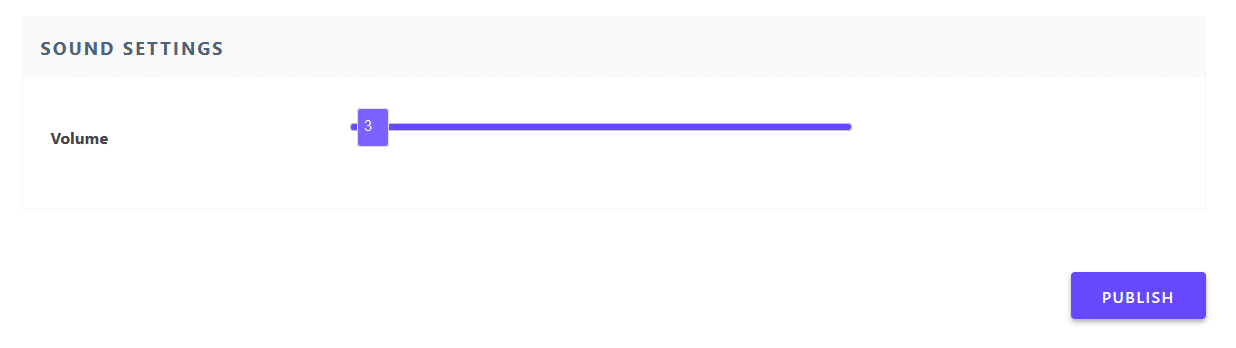
一方、 「サウンド設定」 セクションでは、Google Analyticsの訪問者数ポップアップのサウンドアラートを選択できます。音量も調整できます。

ステップ7 –通知を公開する #
手順6を完了したら、[公開]ボタンをクリックします。その結果、「Google Analytics訪問者数アラート」が正常に作成されます。これらの前述の手順ともう少し変更とスタイルを適用すると、最終的な結果は次のようになります。
 これにより、魅力的なデザインと表示を簡単に行うことができます 「Google Analytics訪問者数」 NotificationXを使用してWordPress Webサイトでアラートを送信します。
これにより、魅力的なデザインと表示を簡単に行うことができます 「Google Analytics訪問者数」 NotificationXを使用してWordPress Webサイトでアラートを送信します。
問題が発生した場合は、サポートチームにお問い合わせください ここに.






