NotificationXを使用してWordPressプラグインレビューを紹介する方法 #
NotificationX WordPressプラグインを表示する機会を提供します レビュー 手間をかけずにWordPressウェブサイトにポップアップアラートを表示します。 WordPressテーマまたはプラグインに関して顧客が残したフィードバックを紹介し、数回クリックするだけでコーディングなしで、製品に非常に必要な信頼性を追加できます。
ステップ1:新しい通知を追加する #
WordPressダッシュボードに移動して、 wp-admin-> NotificationX-> NotificationX。次に、右上の[新規追加]をクリックします。または、サイドバーから[新規追加]タブに移動することもできます。

ステップ2:ソースを選択する #
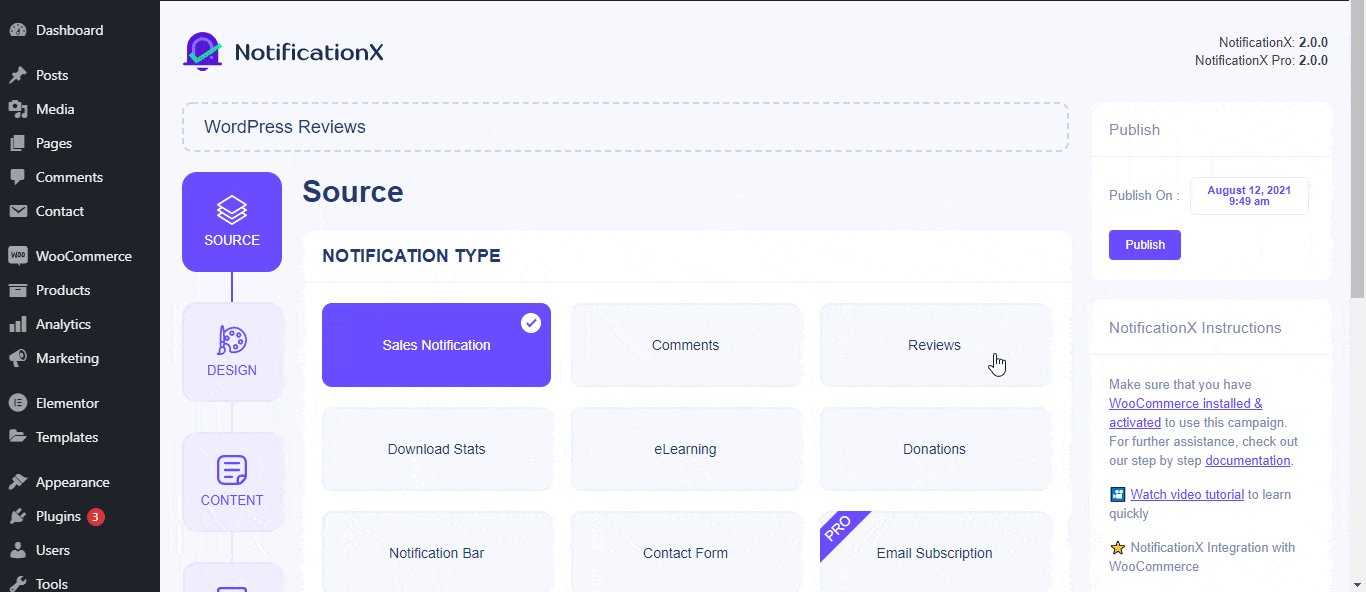
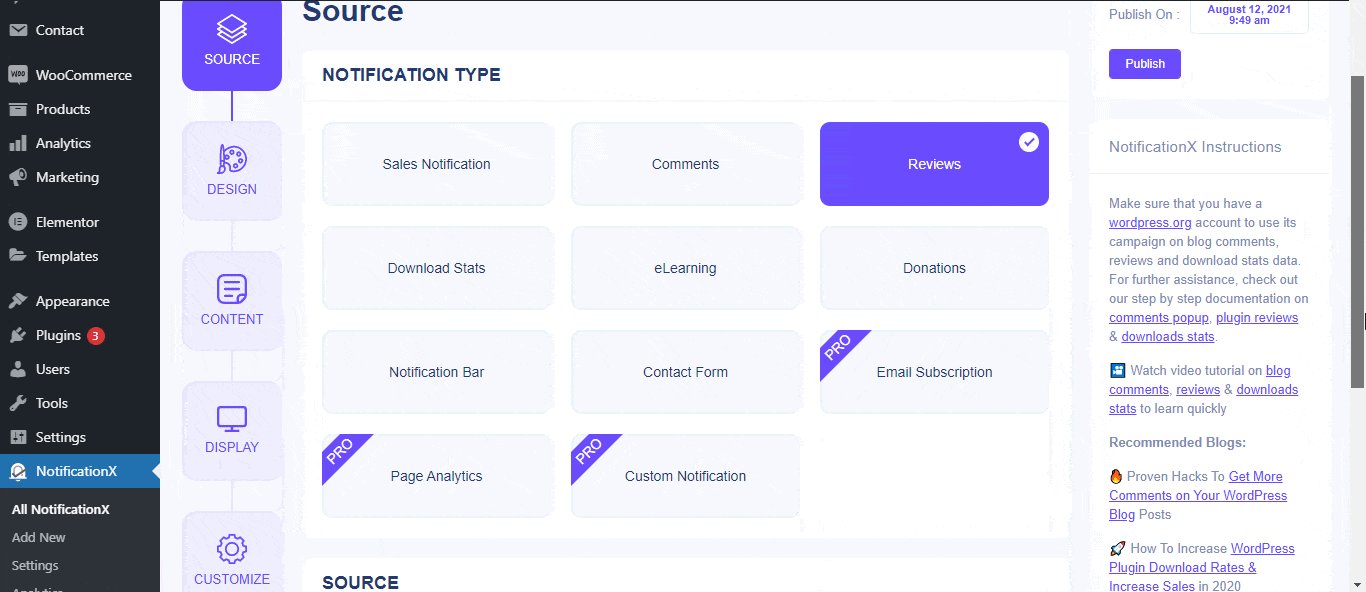
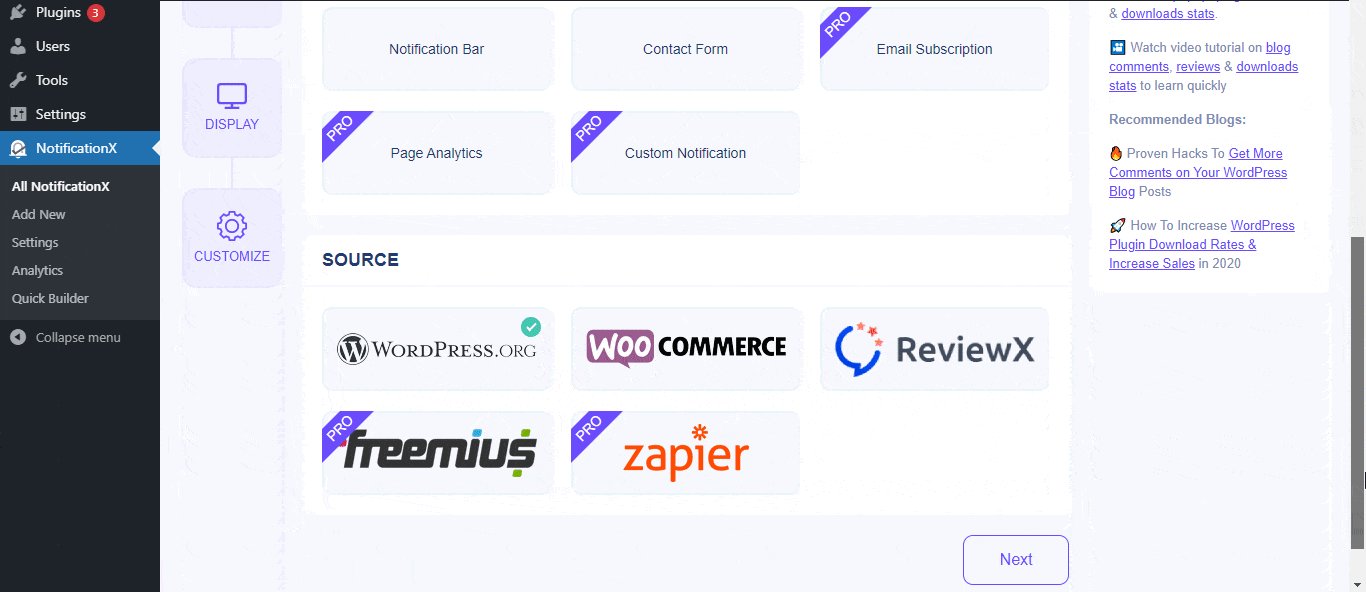
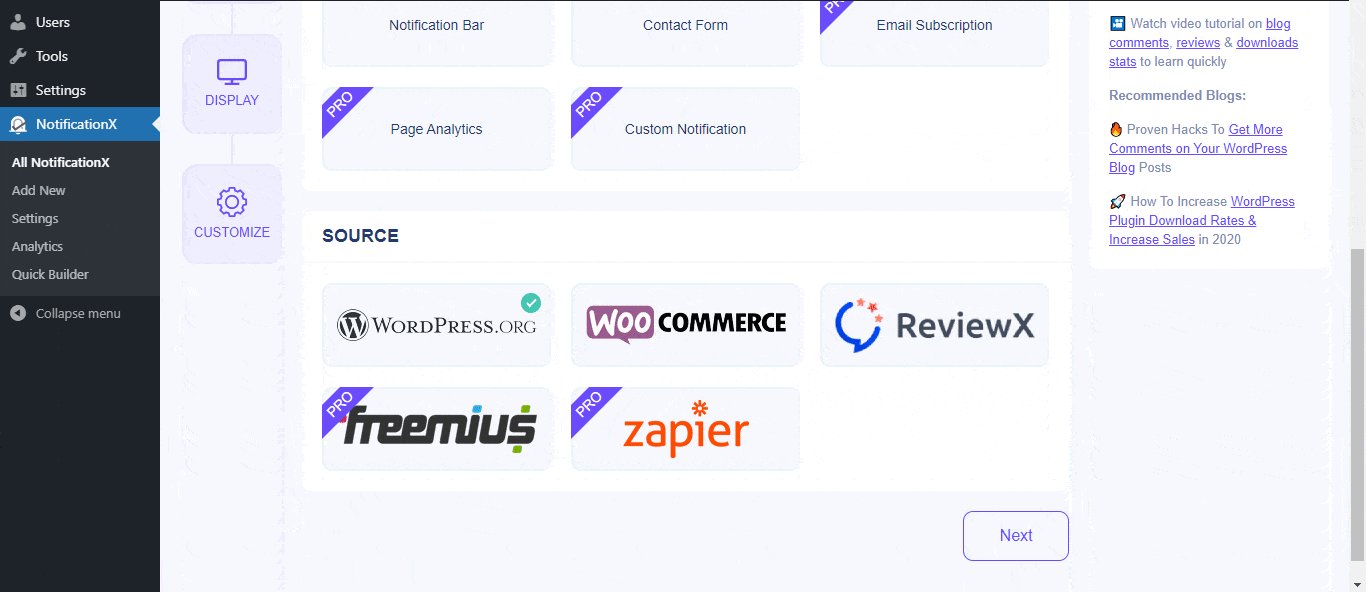
手順1を完了すると、にリダイレクトされます 'ソース' NotificationXプラグインのタブページ。ここで、通知アラートにタイトルを付けることができます。通知タイプとして[レビュー]を選択し、[ 「WordPress」 あなたのソースとして。次に、をクリックします '次' ボタン。

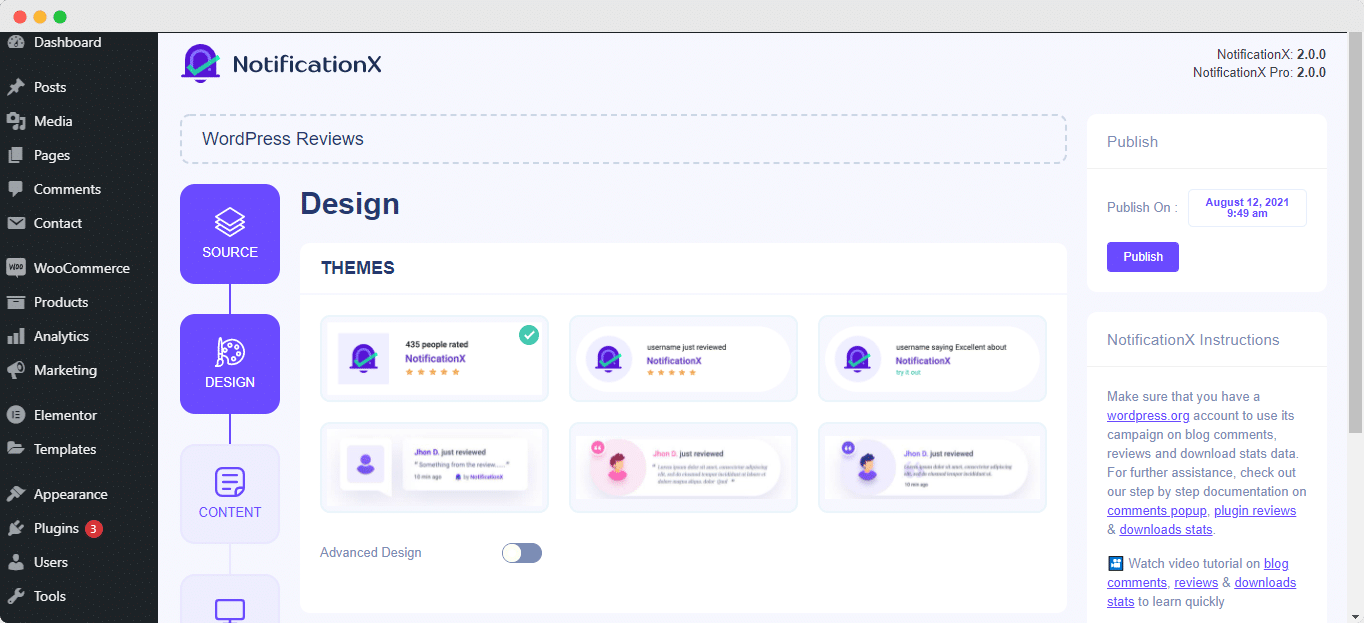
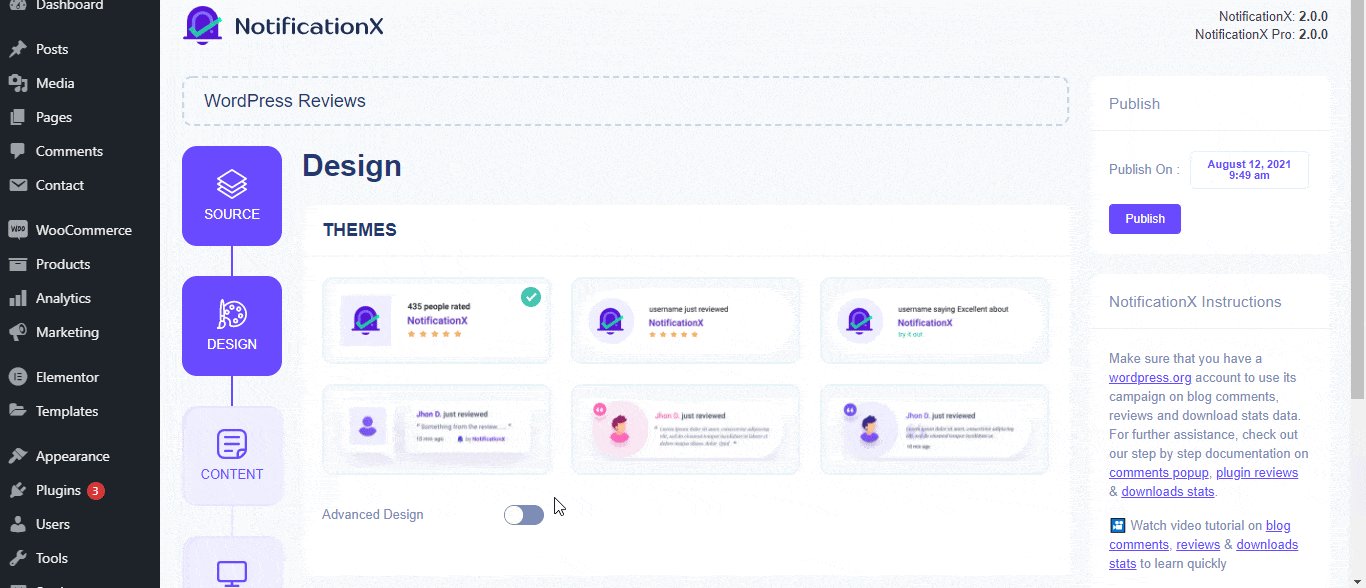
ステップ3:デザインテーマを選択する #
から '設計' タブで、レビュー通知アラートのレイアウトを選択できます。また、「高度な設計」オプションを使用して、好みに応じてカスタマイズする柔軟性もあります。
から 'テーマ通知アラートの 'セクション–5つ以上の異なるデザインから選択できます。選択したテーマは、 WordPressレビューアラート それはあなたのウェブサイトに表示されます。

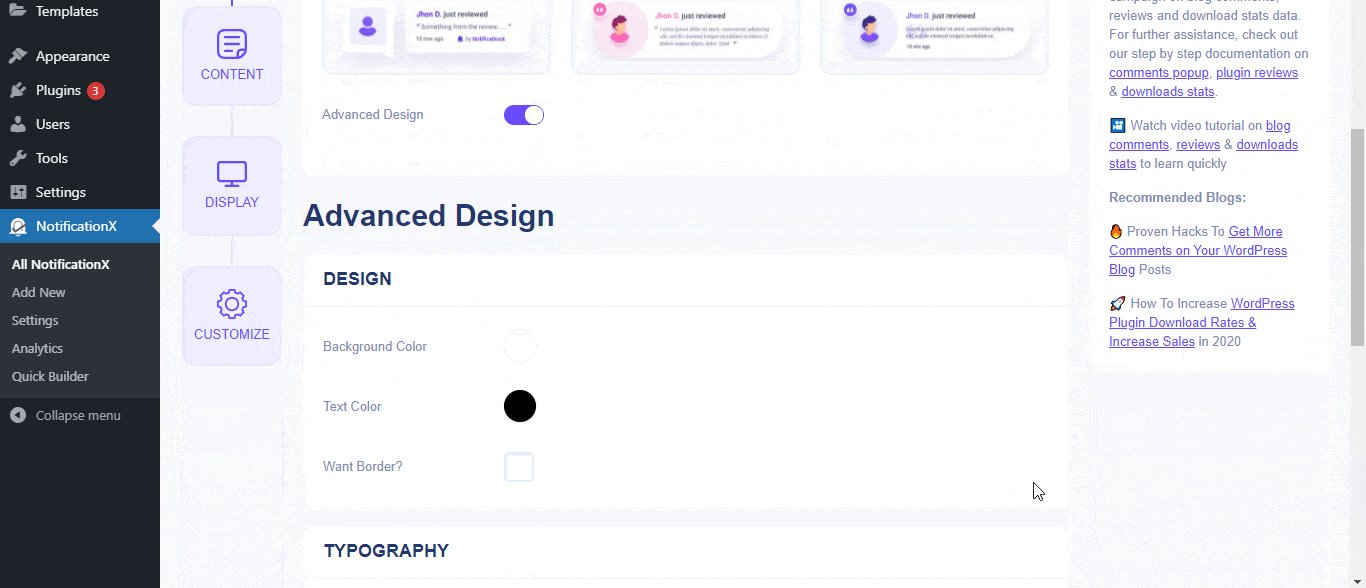
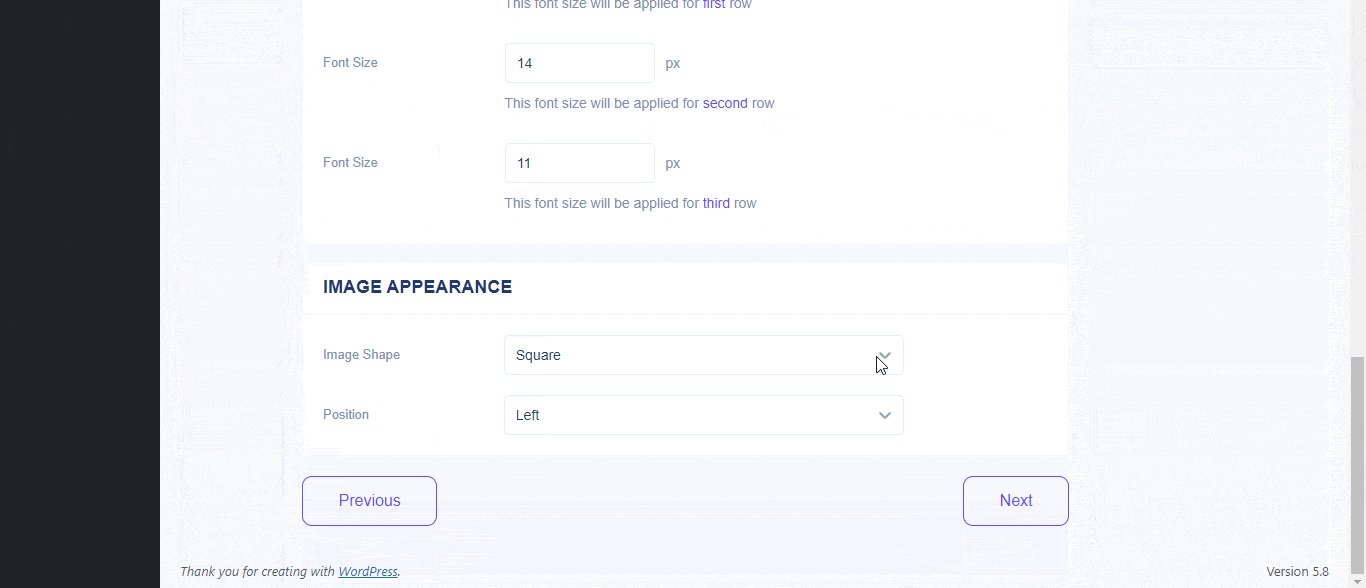
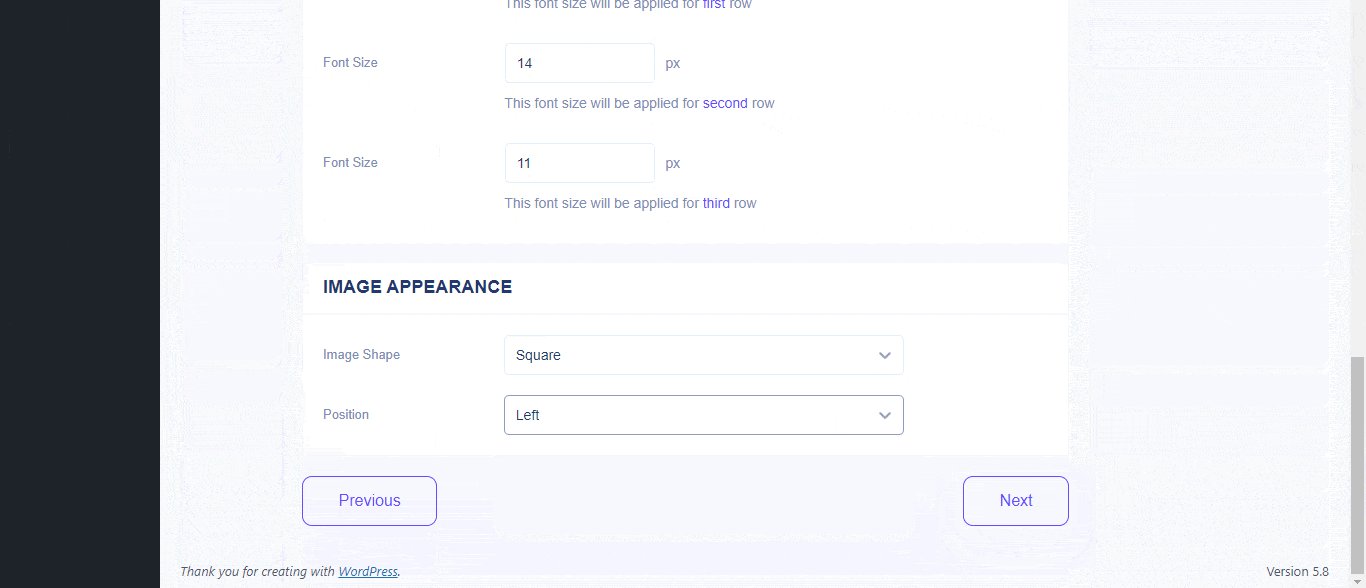
カスタマイズすることで、選択したテーマをさらに変更できます 「高度なデザイン」 オプション。このセクションから、デザイン、画像の外観、タイポグラフィにスタイリングを簡単に追加できます。通知ポップアップの背景色またはテキスト色を追加できます。また、境界線を追加して、好みに合わせてスタイルを設定することもできます。レビューアラートは、3行のコンテンツで構成されています。から 'タイポグラフィ'セクションでは、各行のフォントサイズも変更できます。

ステップ4:テンプレートコンテンツを構成する #
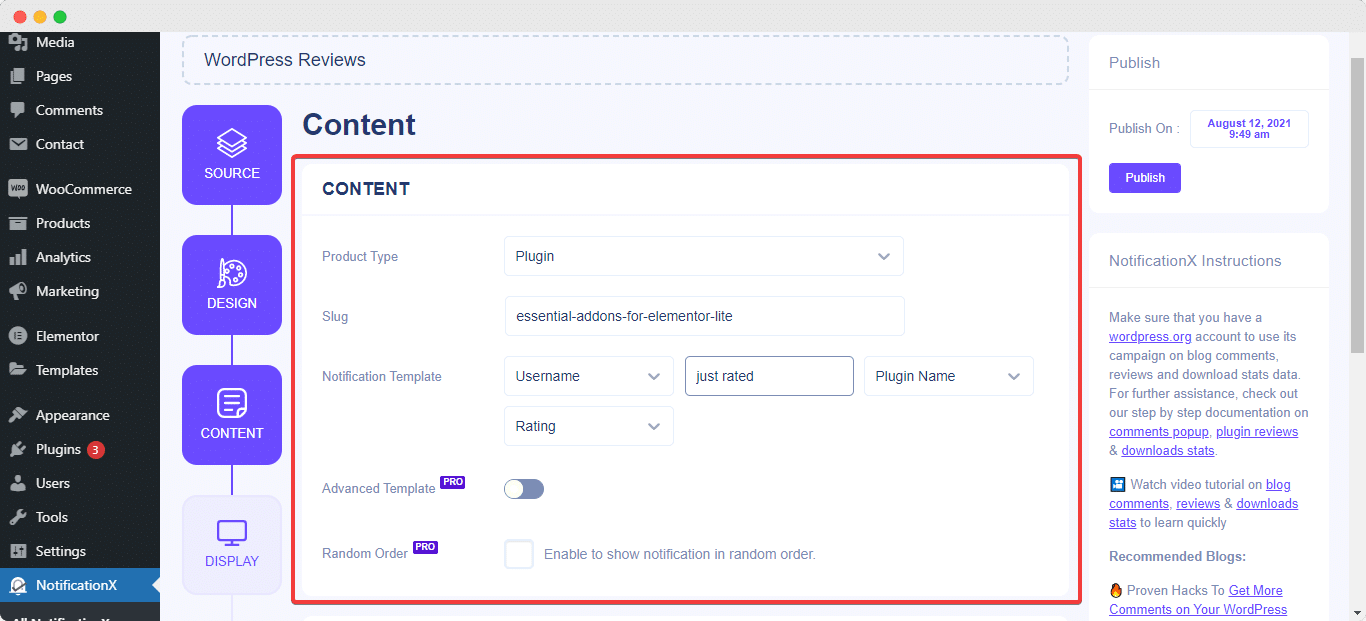
次にリダイレクトされます 'コンテンツ' 'を簡単に変更できるタブ通知テンプレート'コンテンツを追加し、好みのテキストを追加します。ここから、あなたは 'を選択する自由があります製品タイプ'テーマまたはプラグインから。次に、先に進んで、レビューを表示したい製品のスラッグを追加できます。たとえば、プラグインのURLが次のようになっている場合: 'https://wordpress.org/plugins/sample-plugin/'そして、スラッグは 'サンプルプラグイン'。

さらに、NotificationXは a 「通知テンプレート」 あなたのコンテンツのために。簡単に先に進んで、好みの変数を選択できます。これらの変数は、特定の日にWordPress製品に関するレビューを残したユーザーの名前を表示するのに役立ちます。さらに、通知ポップアップに表示される独自のテキストを追加することもできます。
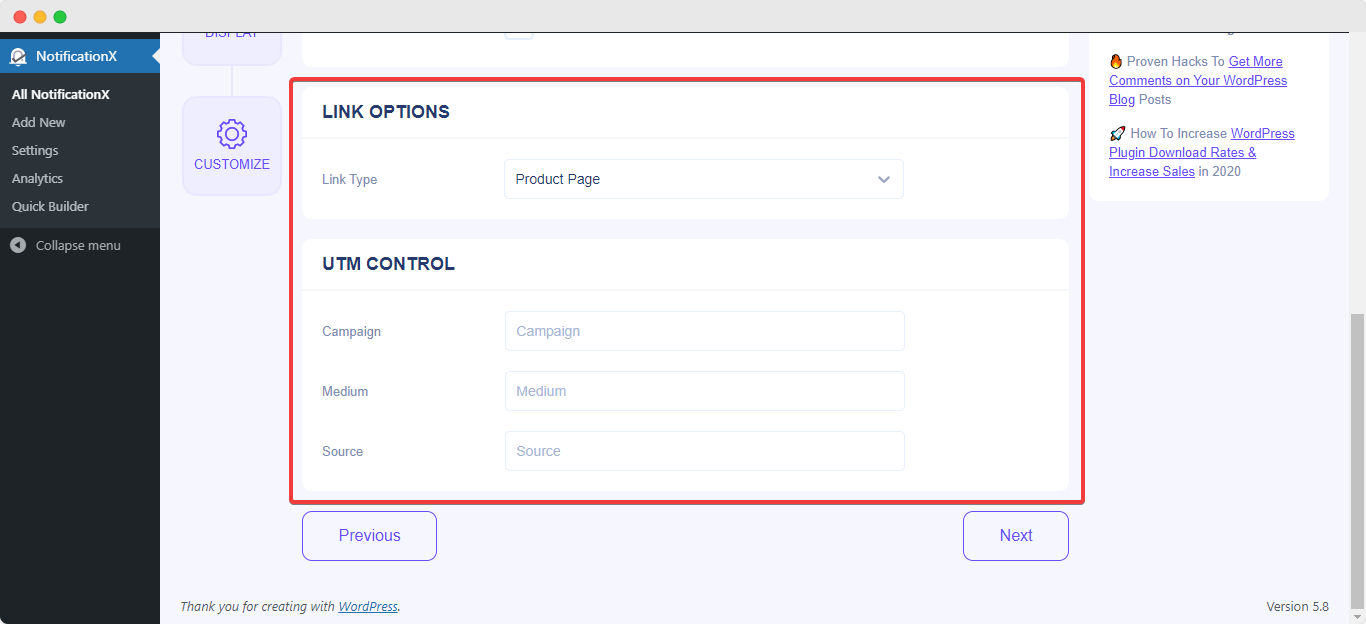
さらに、 'を使用してポップアップアラートのリンクタイプをカスタマイズできます。リンクオプション ' また、NotificationXを介してさまざまなタイプのキャンペーンを追跡することもできます。 「UTMコントロール」 通知ポップアップに「キャンペーン」、「中」、「ソース」を追加できます。

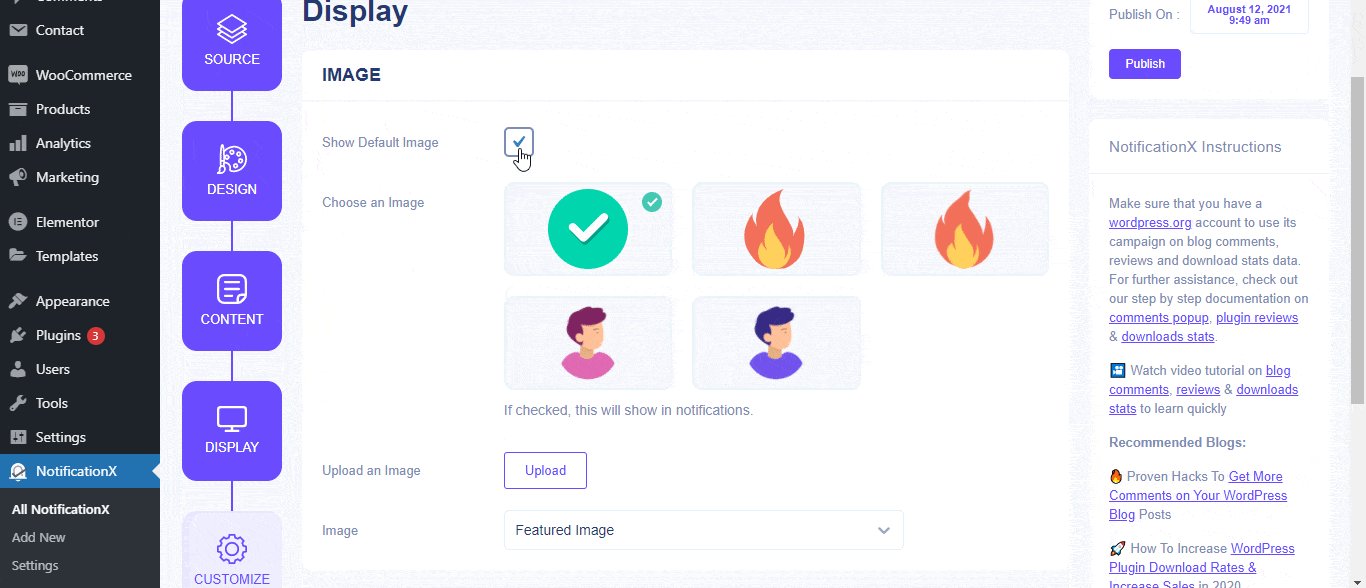
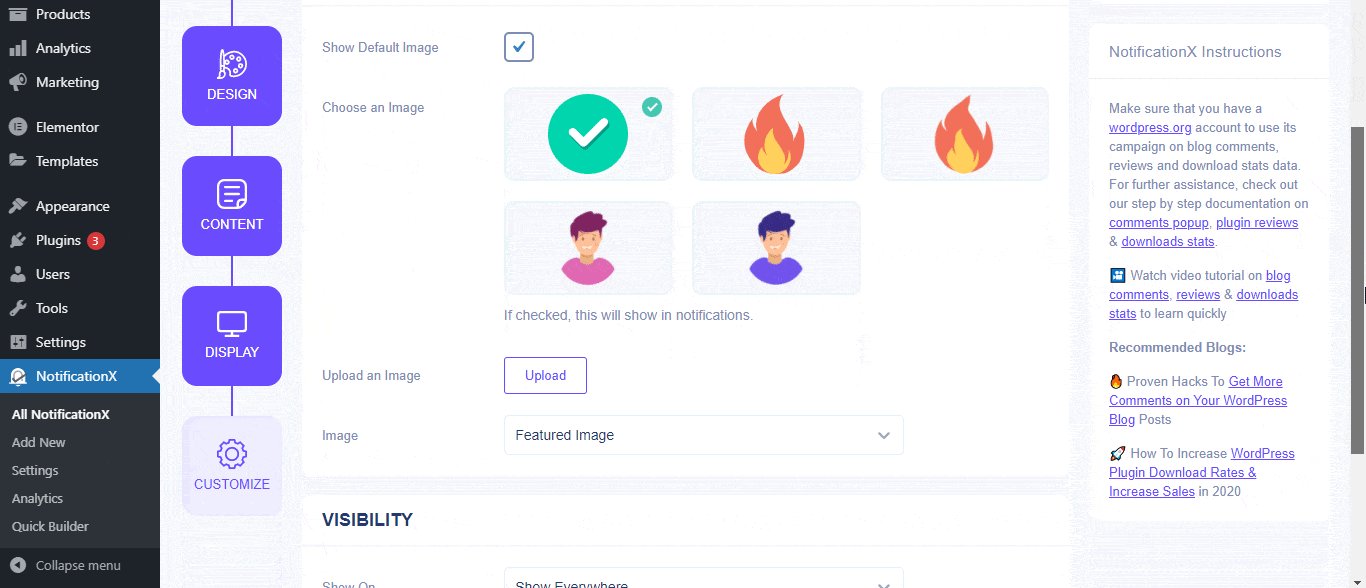
ステップ5:表示オプションを調整する #
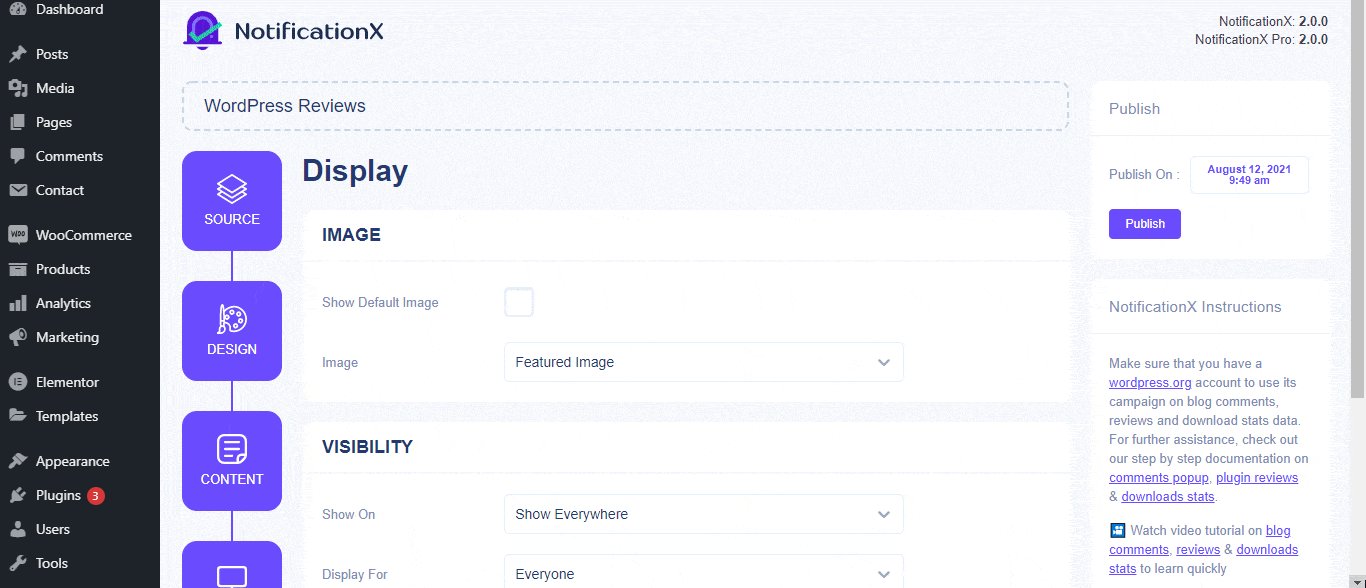
の中に '表示' タブには、画像と可視性の2つのセクションがあります。 [画像]セクションから、チェックボックスを使用して、通知ポップアップにデフォルトの画像またはアバターを表示できます。ユーザーのプロファイルに「アバター」が設定されていない場合は、「デフォルト」の画像を選択するだけで表示できます。デフォルトの画像'チェックボックス。ユーザーがアバターを持っている限り、 'をチェックすることによってGravatarを表示する'オプションを選択すると、WordPressレビューアラートを作成したユーザーの'アバター 'を表示できます。
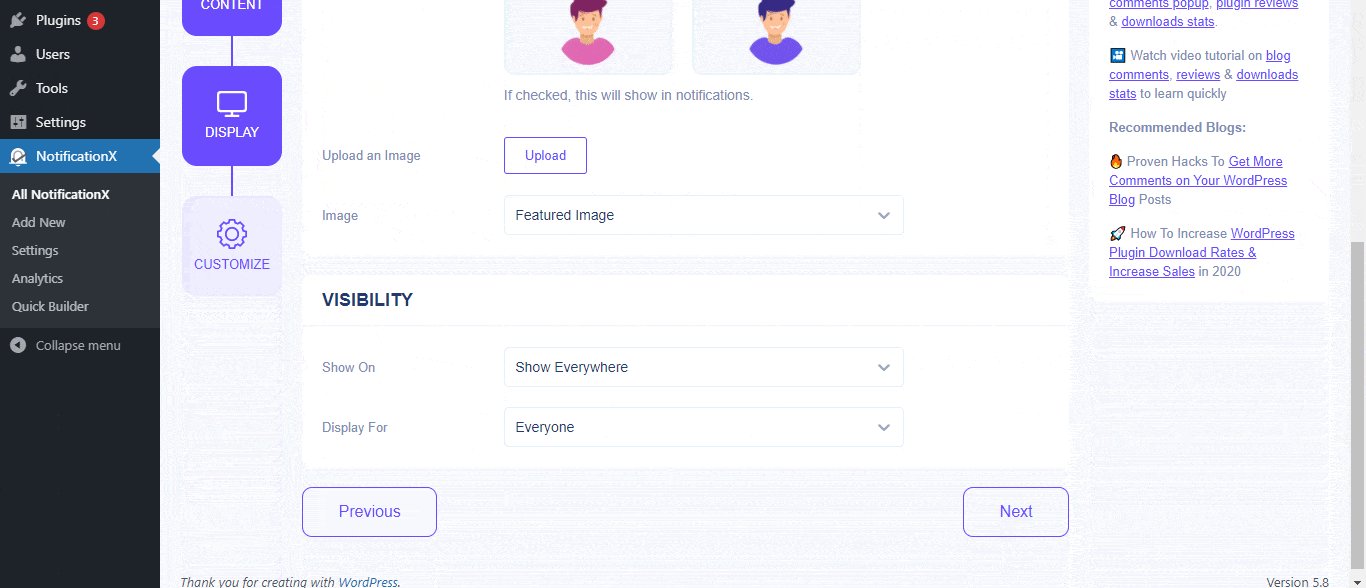
から 「可視性」 セクションでは、WordPressレビュー通知を表示するページを設定できます。特定のユーザーロールに基づいて通知ポップアップを制限するオプションもあります:常に、ログインおよびログアウト。

デフォルトでは、 「ショーオン」 が「どこにでも表示」に設定されているため、レビュー通知がWebサイトのすべてのページに表示されます。一方、「レビュー」ポップアップを表示または非表示にするページを指定することもできます。 [次へ]ボタンをクリックすると、にリダイレクトされます 'カスタマイズ' タブ。
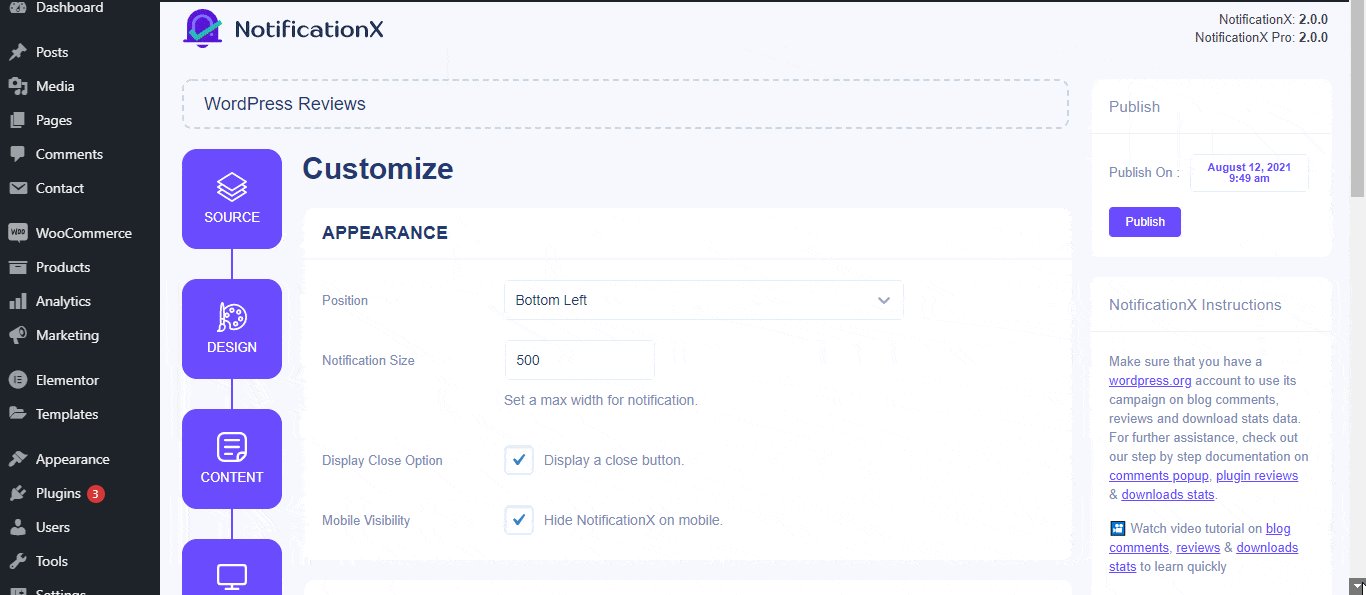
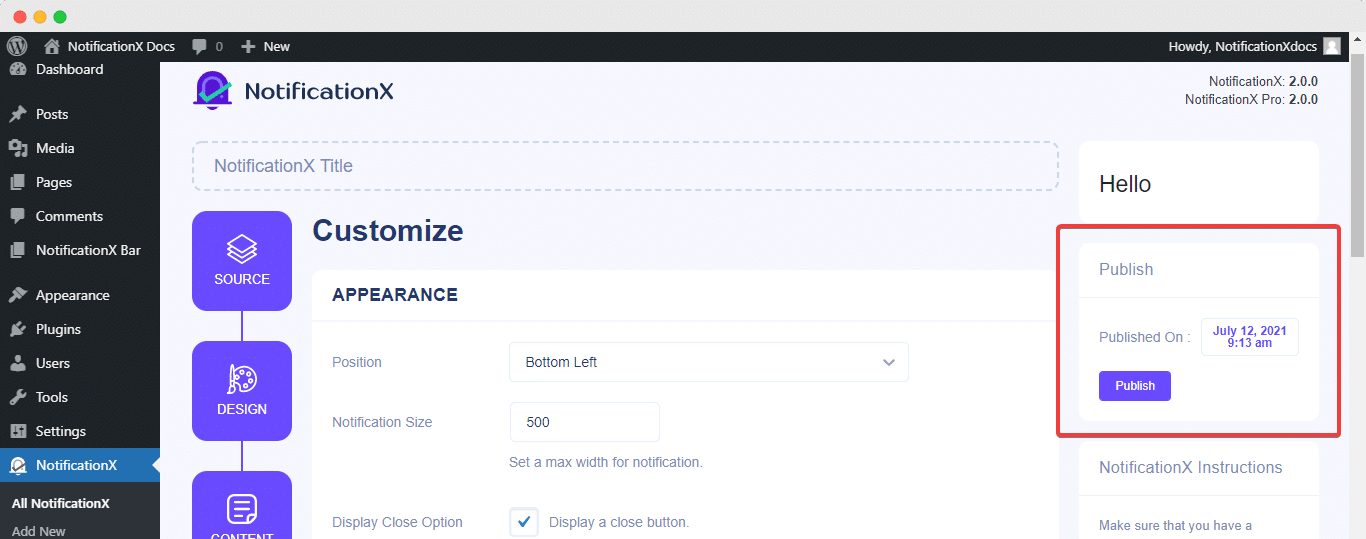
ステップ6:外観を設定する #
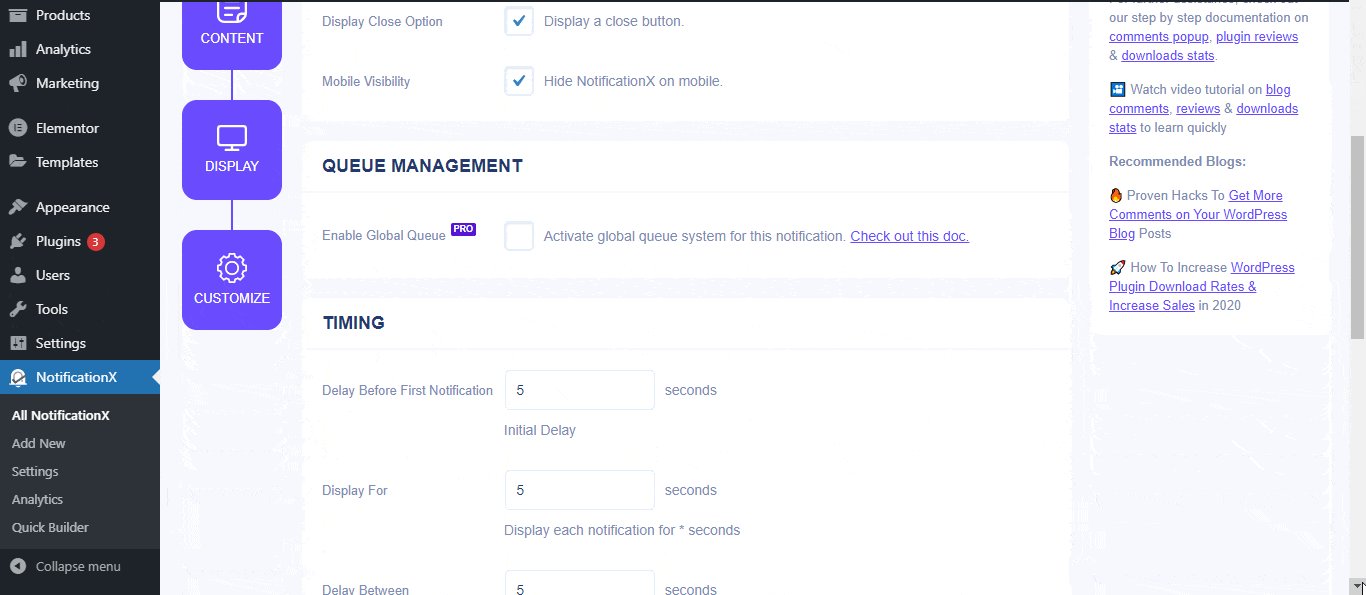
下 'カスタマイズ' タブには、外観、タイミング、動作の3つのセクションがあります。から '外観'セクションでは、レビュー通知を表示する位置を設定し、チェックボックスを使用して[閉じるボタン]および[モバイルで非表示]オプションを無効/有効にすることができます。
レビューポップアップの位置は、Webサイトの左下または右下のいずれかに設定できます。クリックしてWPレビューを閉じることができる「閉じるボタン」を表示することもできます。さらに、必要に応じて、モバイルデバイスの[レビュー]ポップアップを非表示にする柔軟性があります。

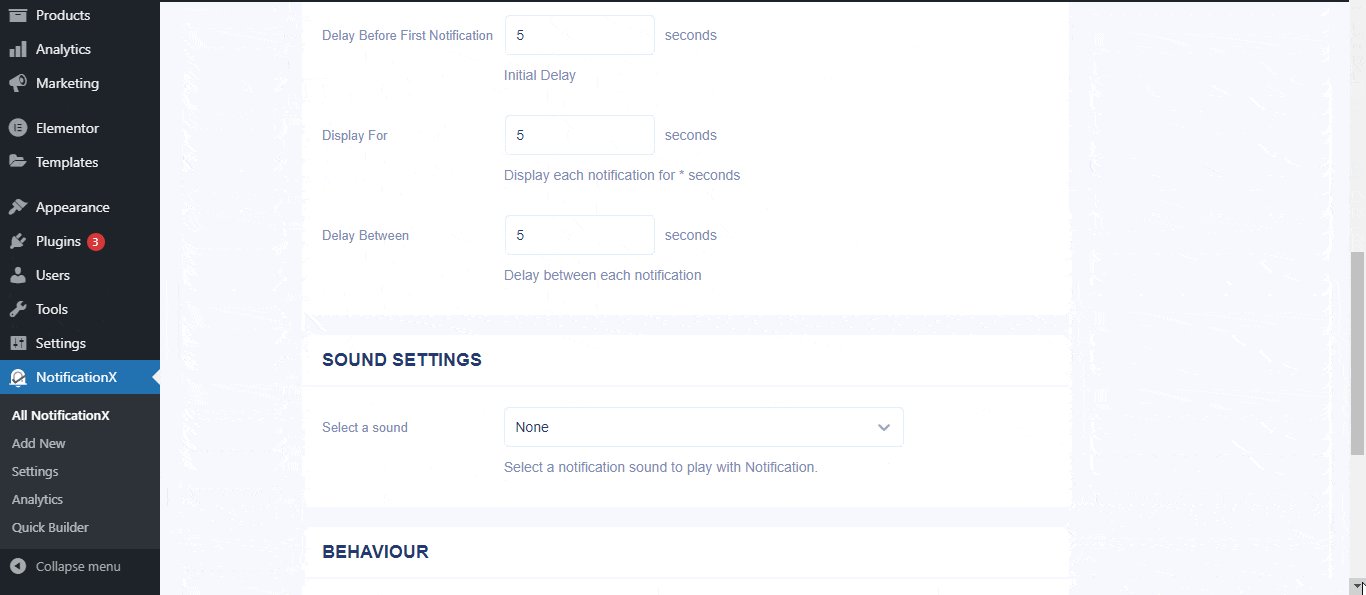
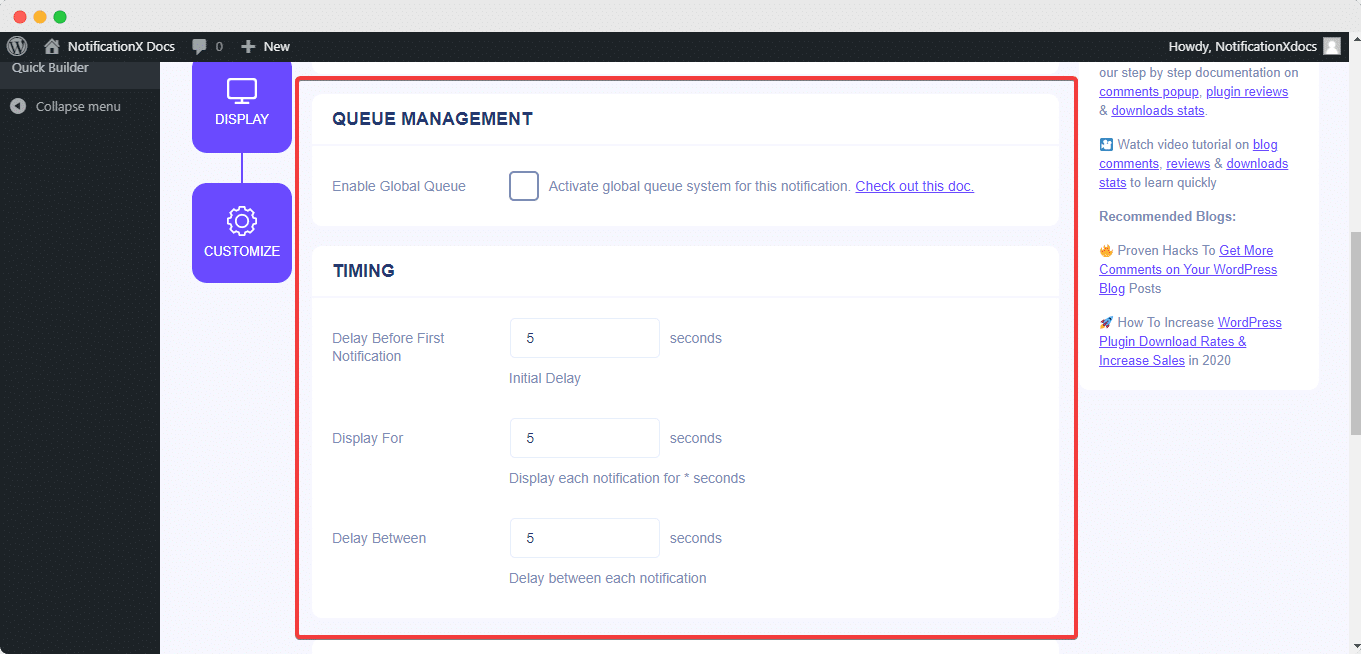
さらに、「初期」、「表示」、「遅延」オプションの時間を、「」からの好みに応じて自由に設定することもできます。タイミング' セクション。 [表示対象]フィールドを変更して、各通知ポップアップを表示する時間制限を設定することもできます。レビューの2つの通知間の時間間隔を選択するには、[表示間隔]フィールドで時間を設定するだけです。または、複数の種類の通知を表示する場合は、単に 'をアクティブ化できます。グローバルキュー管理'オプションを使用 NotificationX PRO.

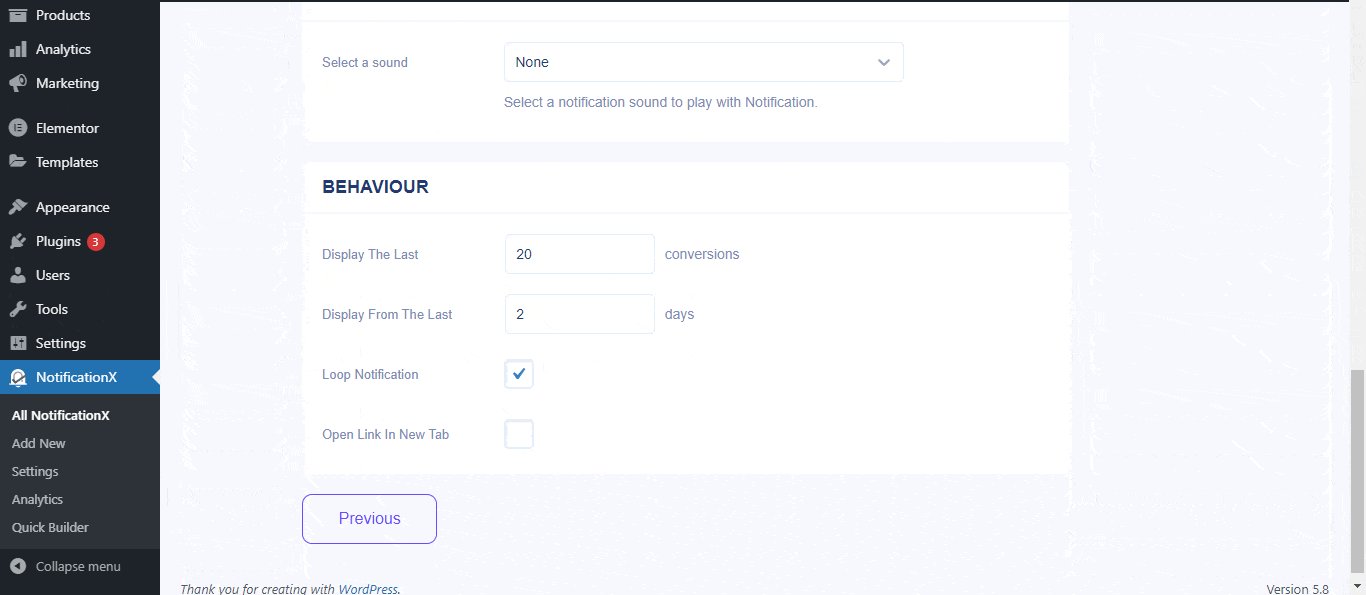
から '動作' セクションでは、特定の過去の日に行われた寄付の数を表示するように選択できます。 [ループ通知]ボックスをオンにすると、通知ポップアップが表示され続けます。 の助けを借りて NotificationX PRO、からの通知のサウンドアラートを有効にすることもできます 'サウンド設定' セクション。各通知ポップアップで再生されるドロップダウンメニューからサウンドを簡単に選択できます。
ステップ7:通知を公開する #
手順6を完了したら、[公開]ボタンをクリックします。その結果、 「WordPressレビュー通知」 正常に作成されます。

これらの前述の手順に従い、もう少し変更とスタイリングを行うと、最終的な結果は次のようになります。

これは、NotificationXを使用して、WordPressWebサイトに魅力的なレビュー通知ポップアップを簡単にデザインして表示する方法です。
はまる?問題や質問に直面した場合は、 サポートチームにお問い合わせください.







