NotificationX 让您有机会通过惊人的方式向订阅了您的时事通讯和电子邮件的用户展示 MailChimp 电子邮件订阅 警报。就订阅者列表的建立和获得转化而言,它对您的公司来说可能是一笔巨大的资产。
NotificationX允许您连接您的 MailChimp 帐户,并让您在您的网站上将最近的订阅显示为有吸引力的通知警报。有了这个 优质的 的特征 NotificationX PRO,您可以轻松地在您的 WordPress 网站上设置一个迷人的 MailChimp 通知警报,以保持每个人的参与。
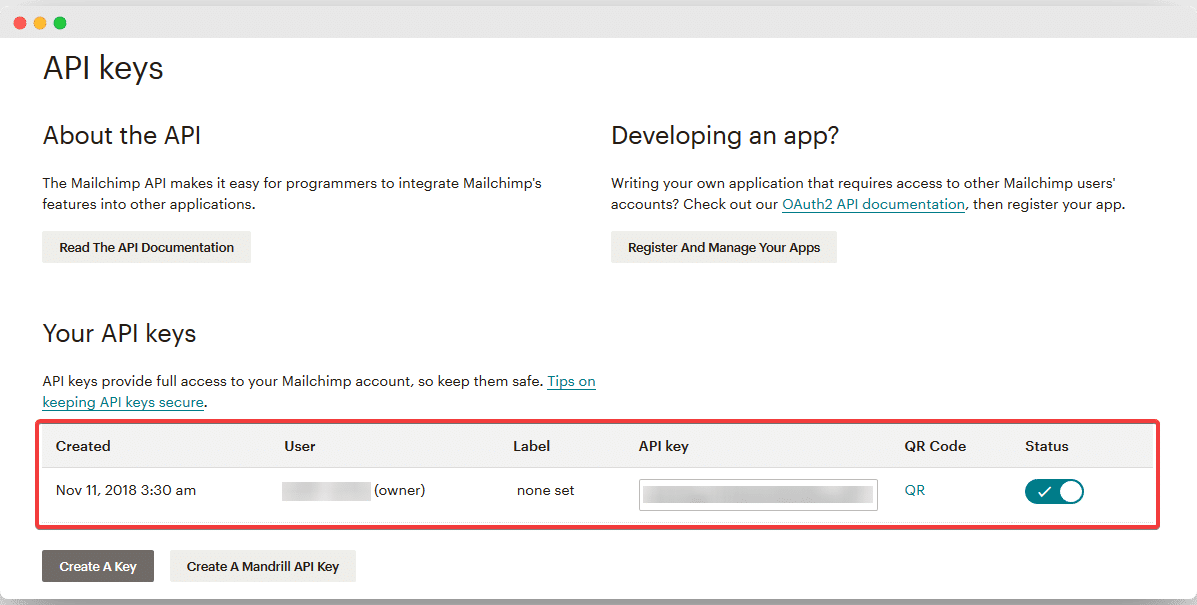
在开始之前,您需要从您的API收集API密钥 MailChimp 帐户。进入“帐户”页面后,点击“其他菜单”部分,然后选择“API密钥' 选项。然后,您将能够查看您的API密钥并将其复制到剪贴板。

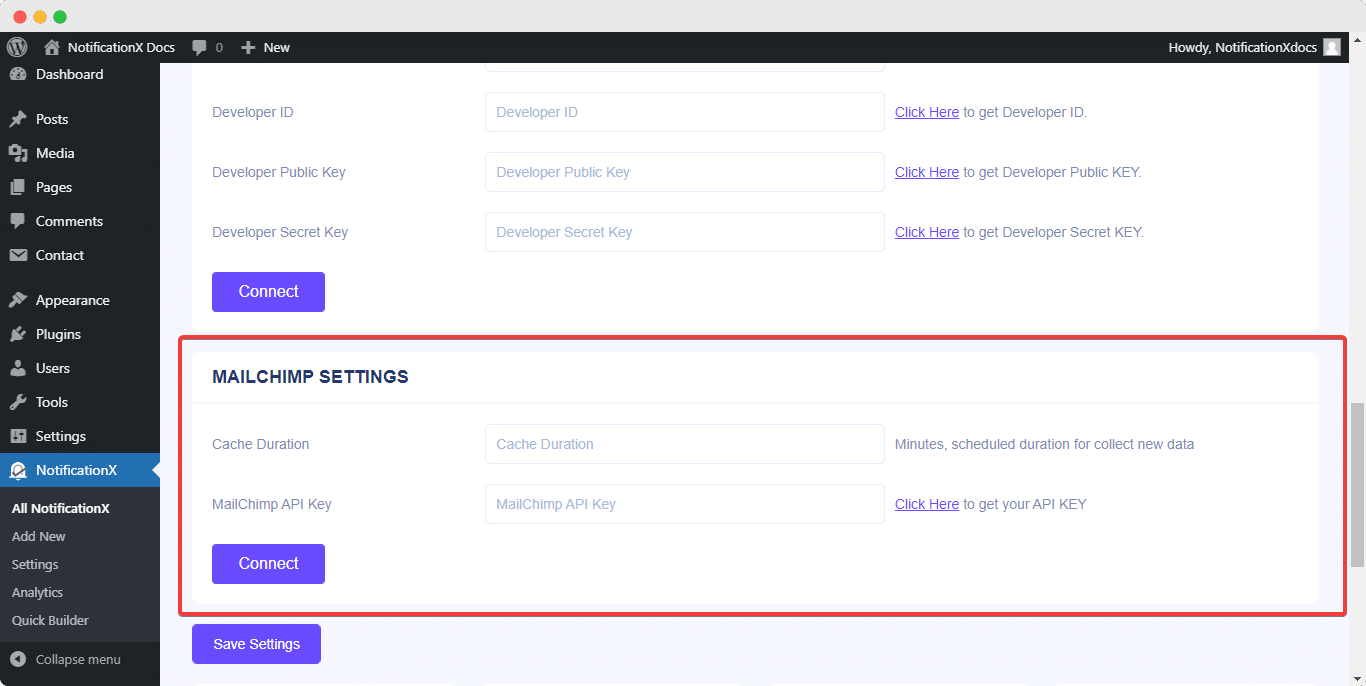
成功生成API密钥后,需要在MailChimp设置中设置密钥。要设置API密钥,请转到WordPress仪表板并导航至 wp-admin-> NotificationX->设置-> API集成.
从 “ MailChimp设置”, 只需将密钥插入 “ MailChimp API密钥” 字段,然后单击 “连接”。您还可以定义NotificationX结束后的持续时间,并从 “缓存持续时间” 设置。成功完成此操作后,您将准备就绪。

完成上一步后,只需按照下面给出的指南显示 MailChimp 电子邮件订阅 使用 NotificationX PRO 发出警报。
第 1 步:添加新通知 #
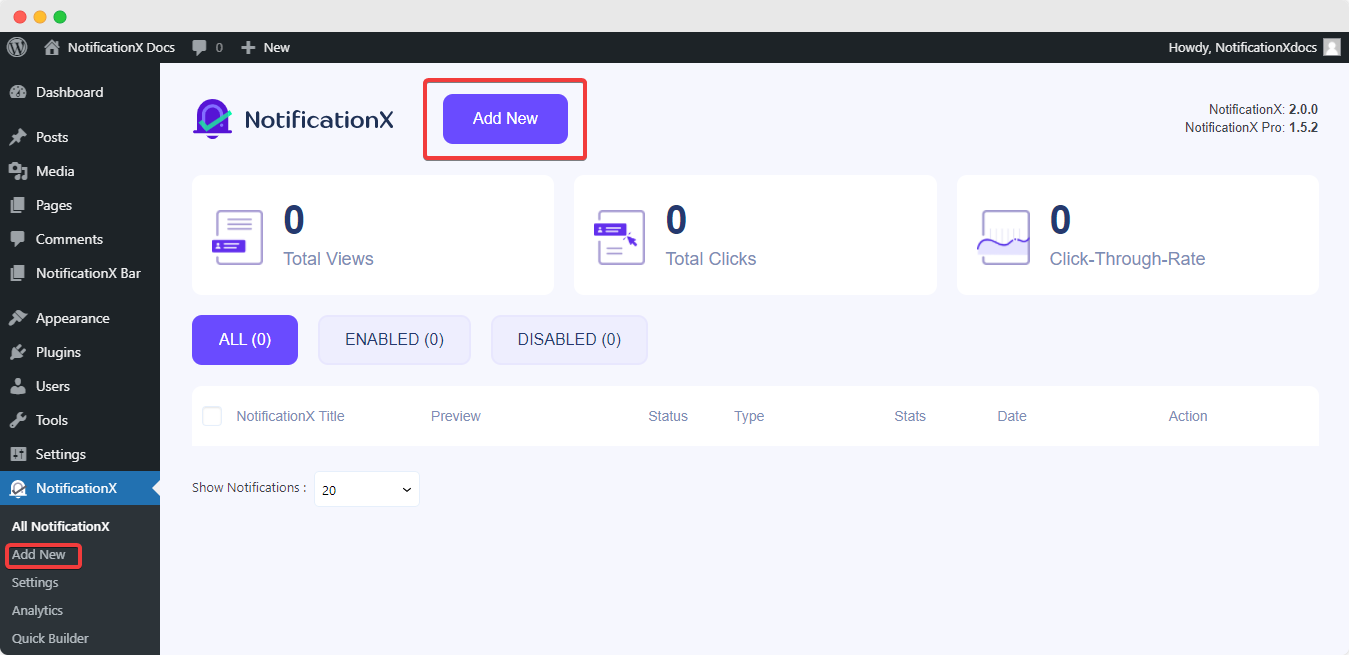
转到WordPress仪表板并导航至 wp-admin-> NotificationX->全部NotificationX。然后在顶部,单击 '添新'.或者,您也可以直接从侧边栏中转到“添加新”选项卡。

第 2 步:选择来源 #
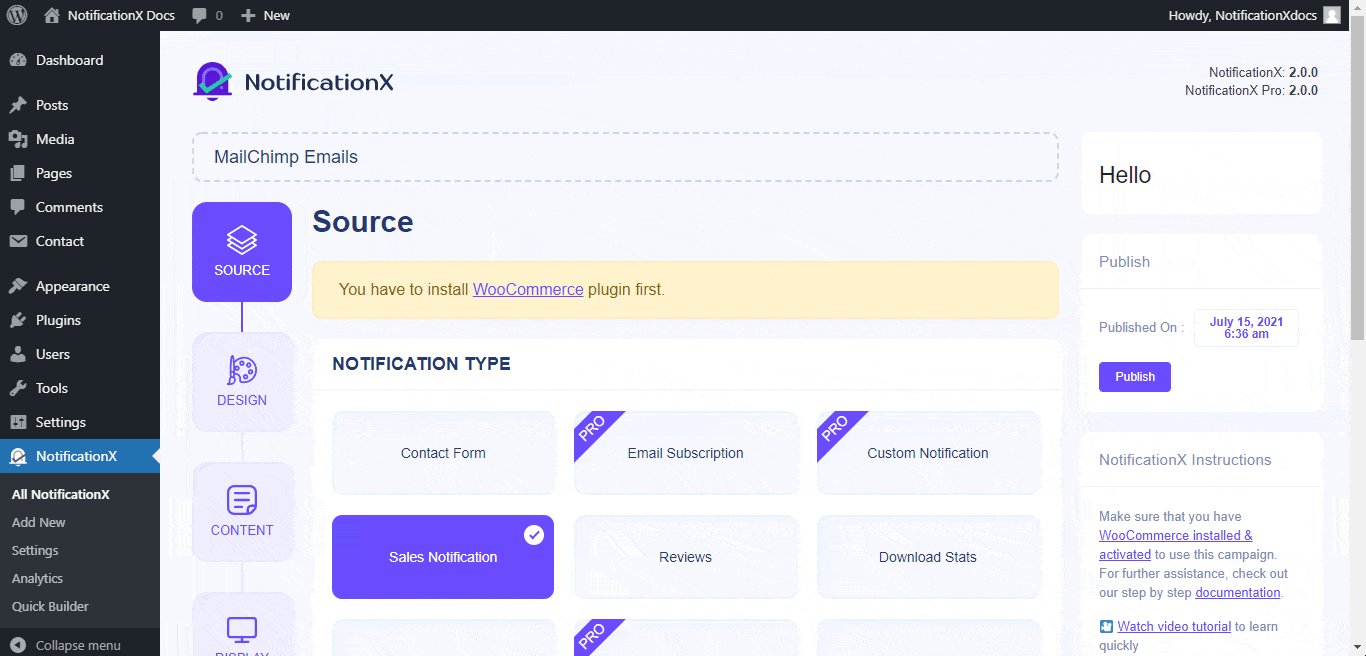
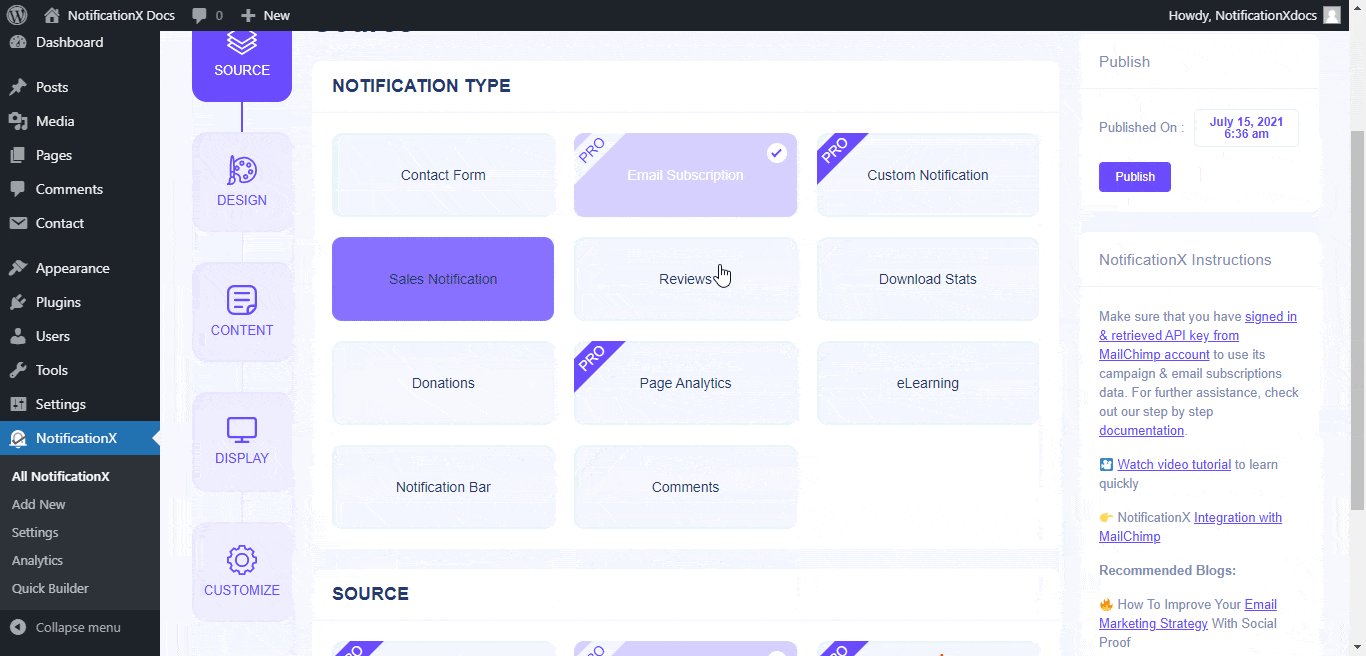
完成第1步后,您将被重定向到 '资源' NotificationX 用户界面的标签页。
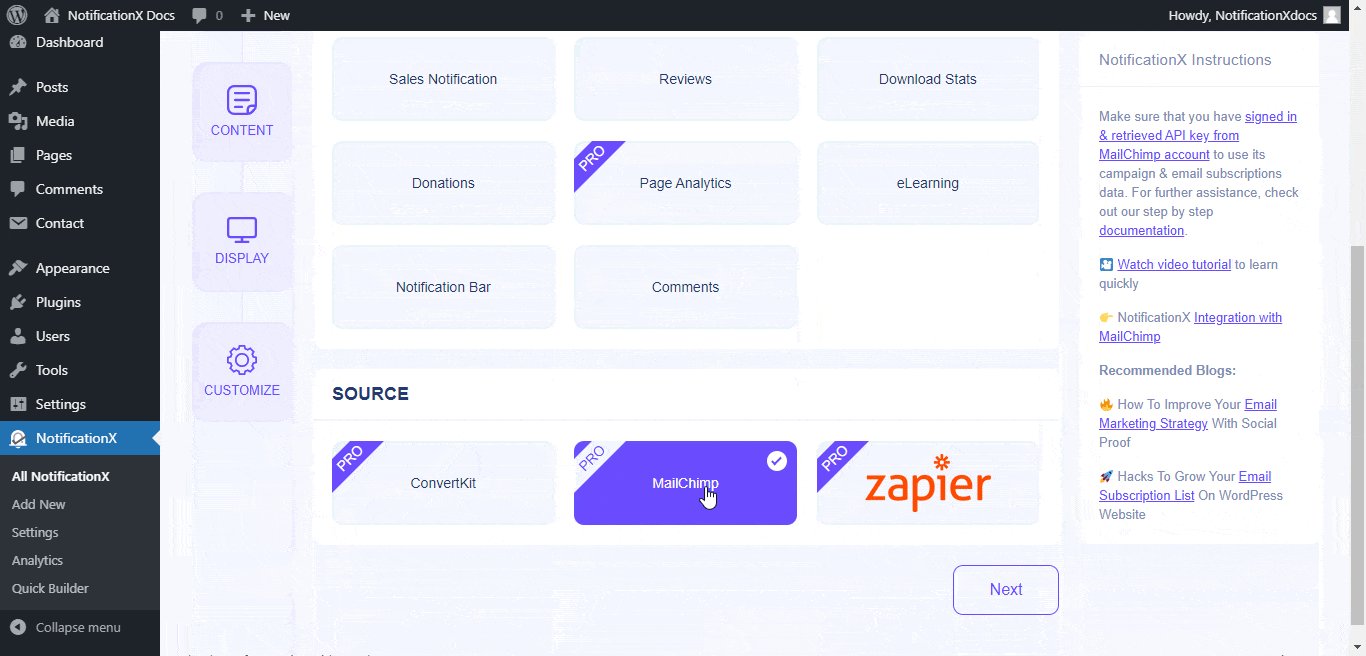
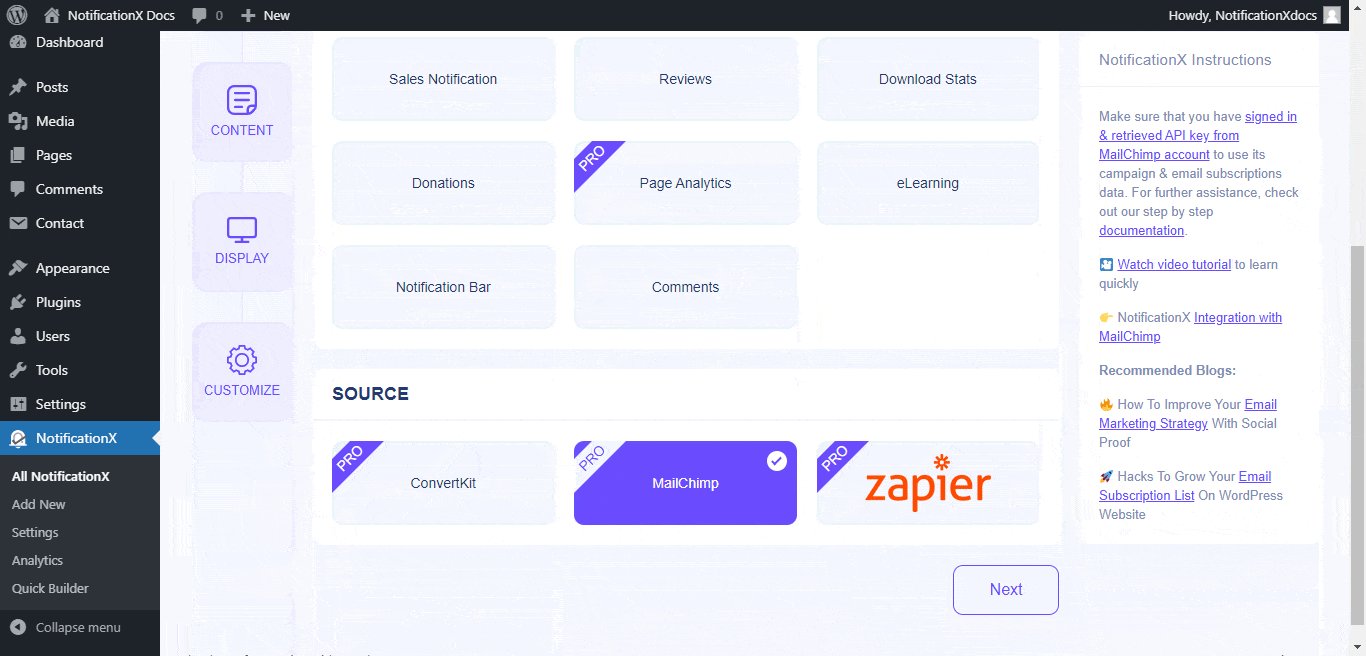
默认情况下,通知类型设置为“销售通知”。只需写一个标题并选择“电子邮件订阅”作为您的通知类型。之后,选择 'MailChimp' 作为显示 MailChimp 电子邮件订阅警报的来源。然后,单击“下一个'按钮。

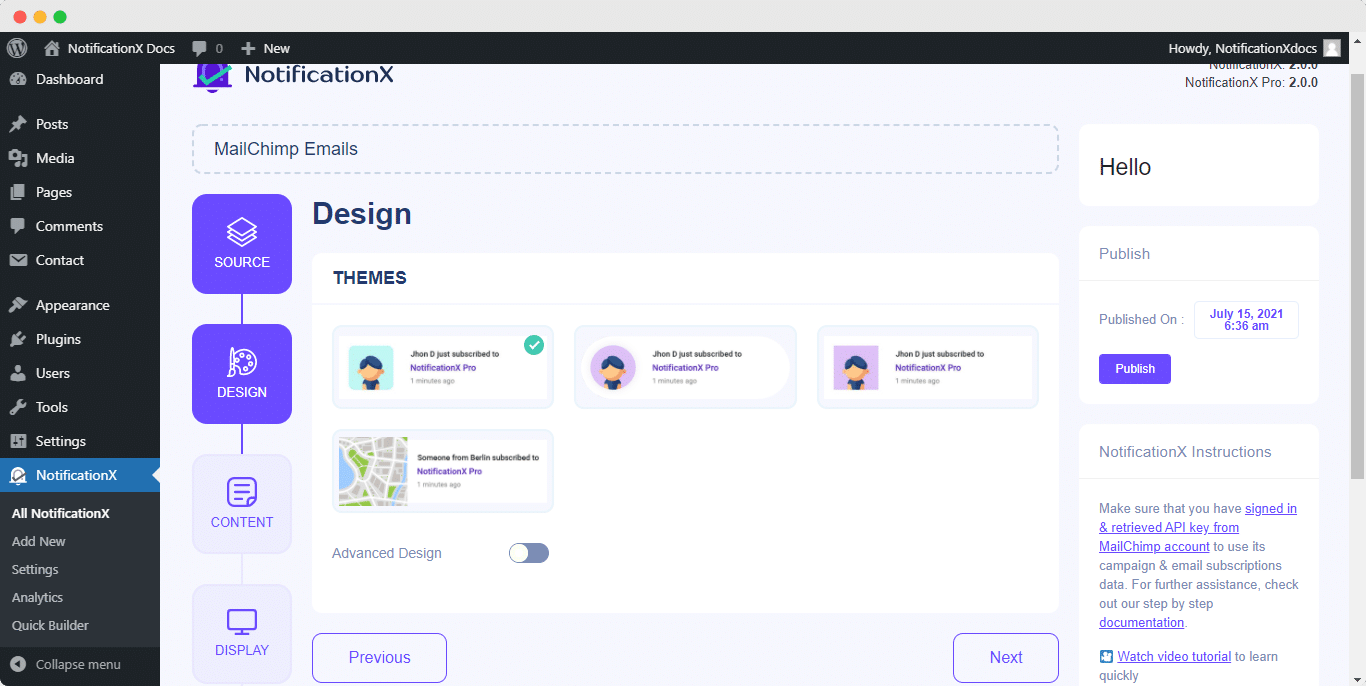
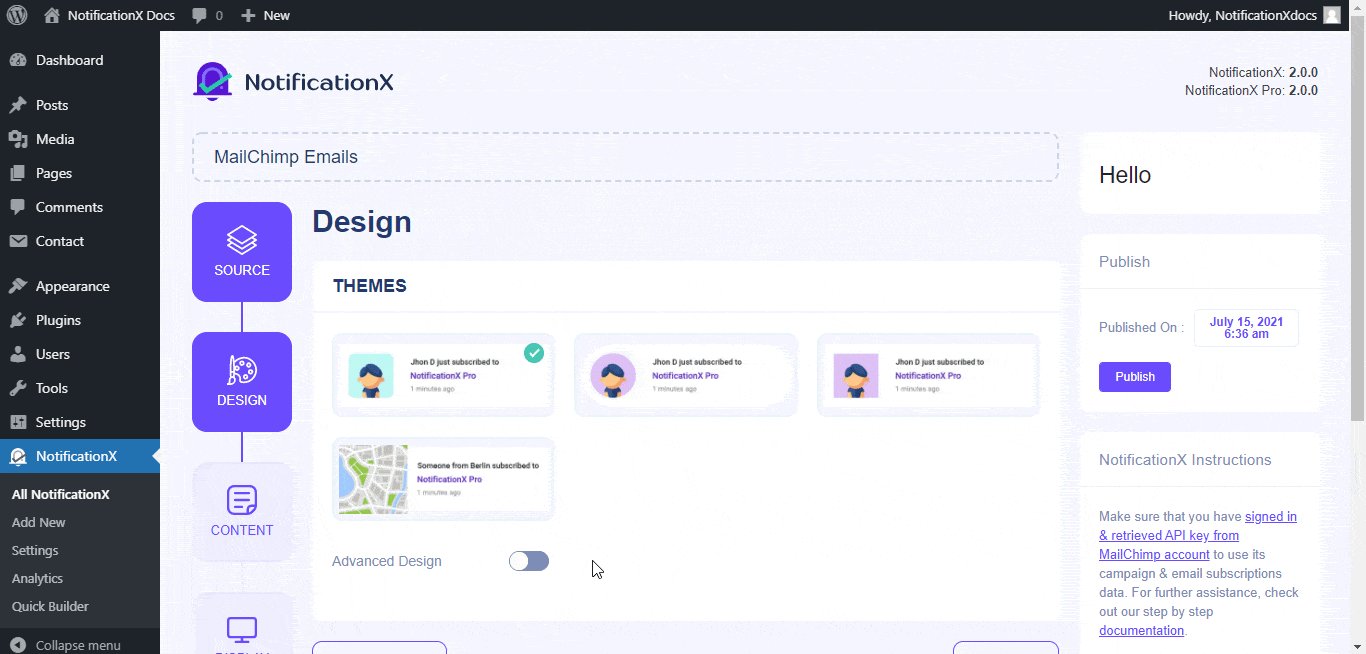
第 3 步:选择设计主题 #
来自 '设计' 选项卡,您可以选择布局,还可以灵活地使用“高级设计”选项根据您的喜好对其进行自定义。
来自 '主题' 部分,您可以选择一个“主题' 用于您的通知警报,这将是 电子邮件订阅警报 这将显示在您的网站上。

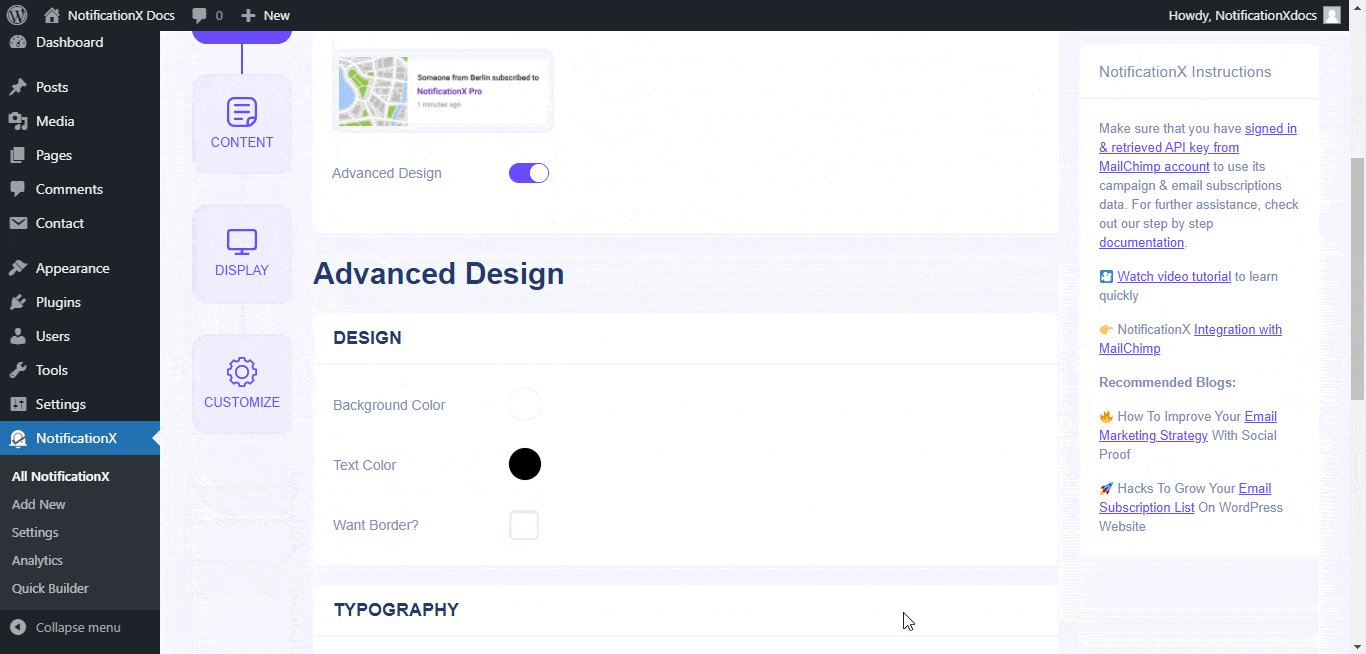
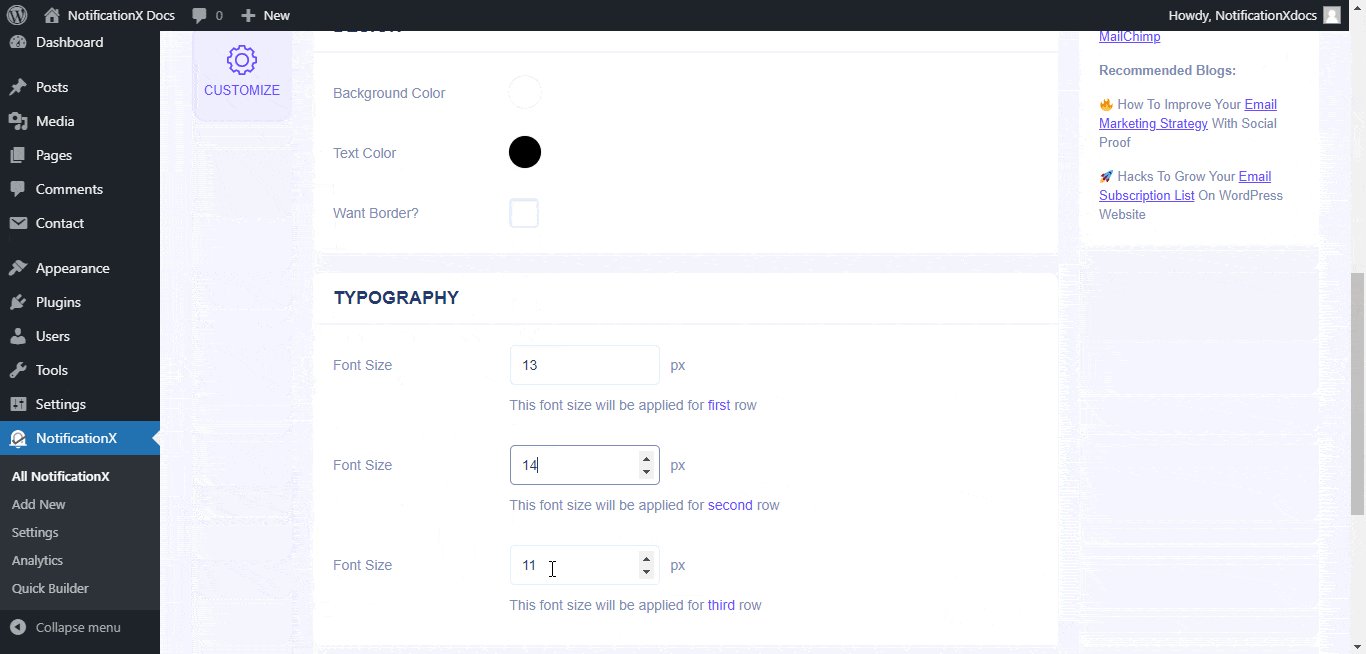
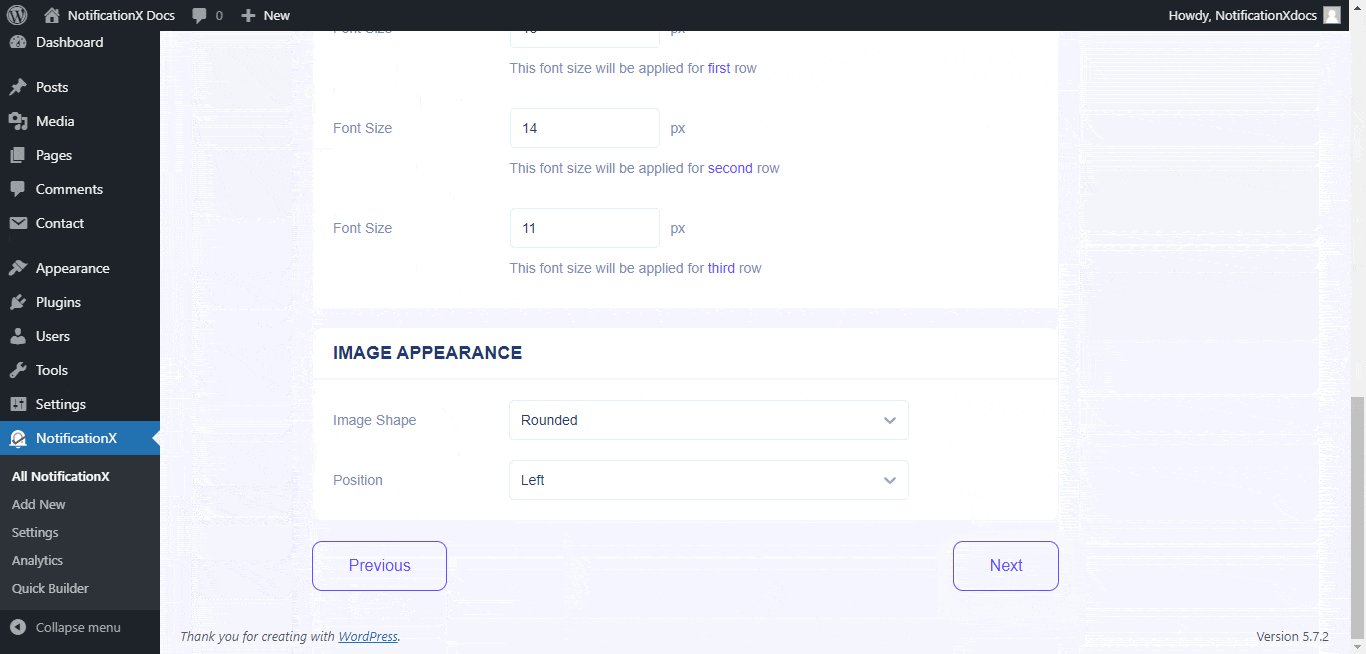
此外,您可以通过“自定义”来修改您选择的主题高级设计” 选项。在本节中,您将能够轻松地为您的设计、图像外观和排版添加样式。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并为其添加样式。基本上,电子邮件订阅由三行组成。来自 '排版' 部分,您也可以更改每行的字体大小。

步骤 4:配置模板内容 #
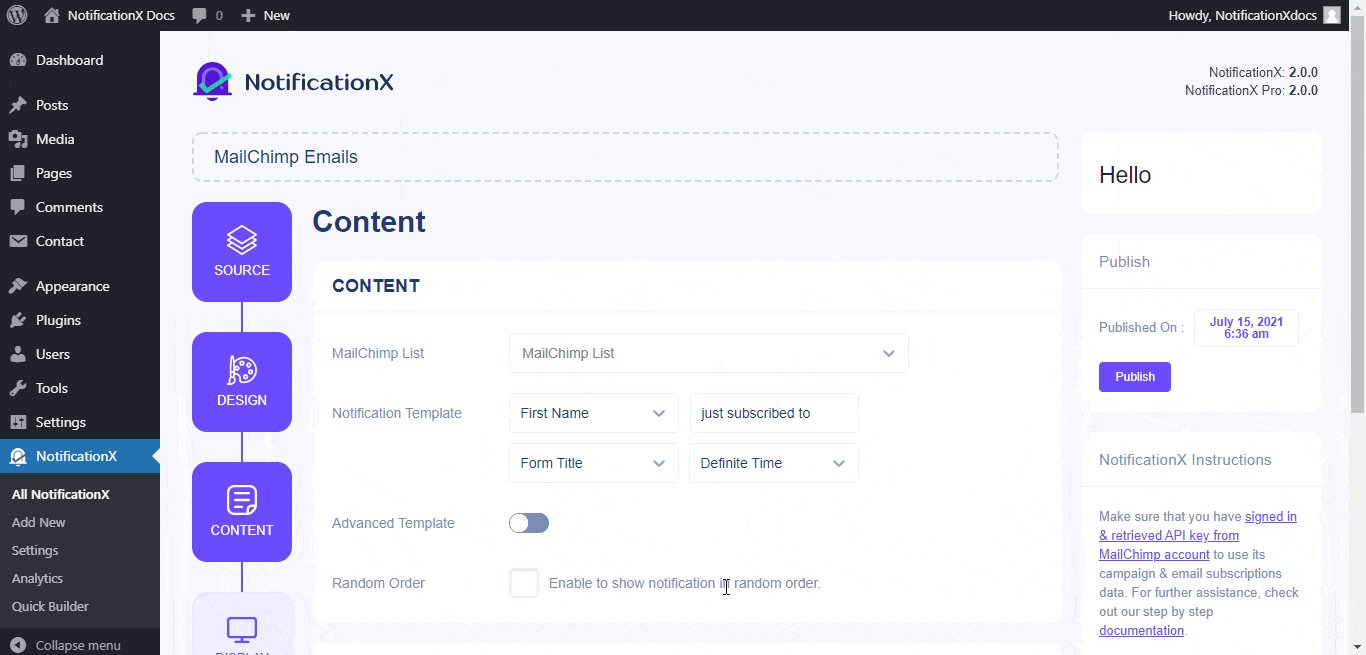
然后,您将被重定向到 '内容' 选项卡,您可以在其中修改您的 '通知模板' 并添加您喜欢的内容文本。从这里,您可以指定“MailChimp 列表”,从中获取电子邮件订阅列表并将其显示在您的 WordPress 网站上。
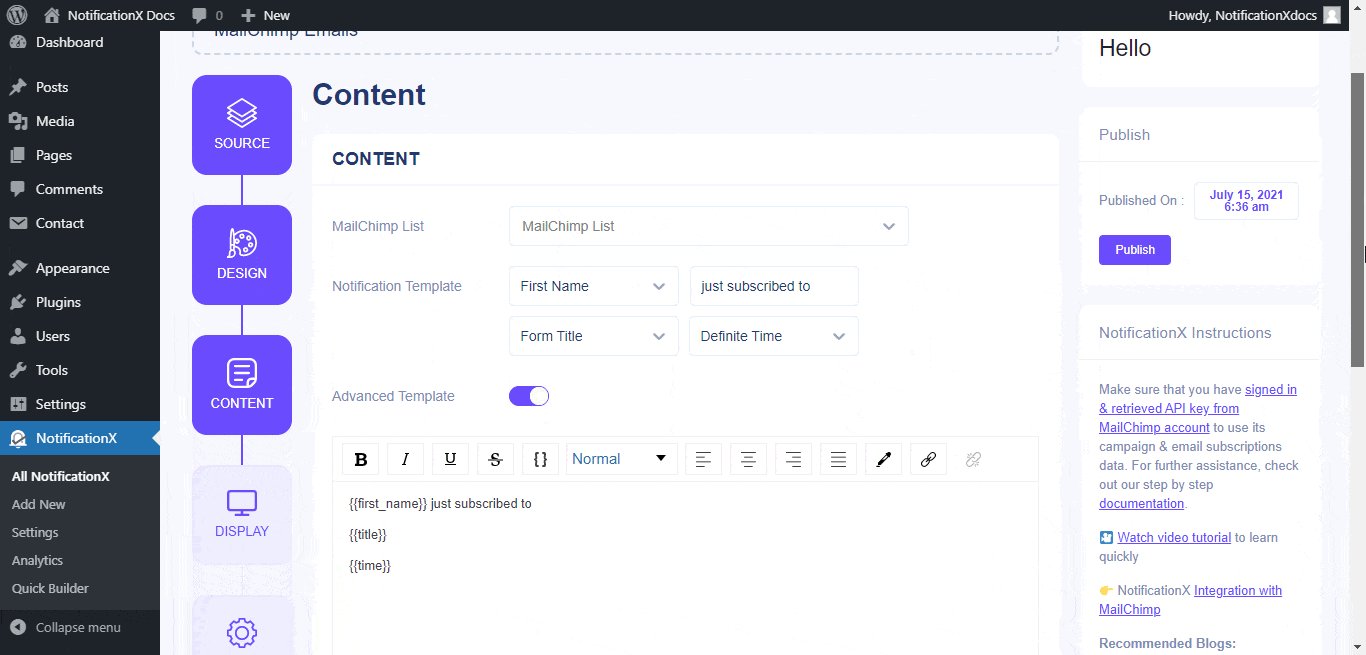
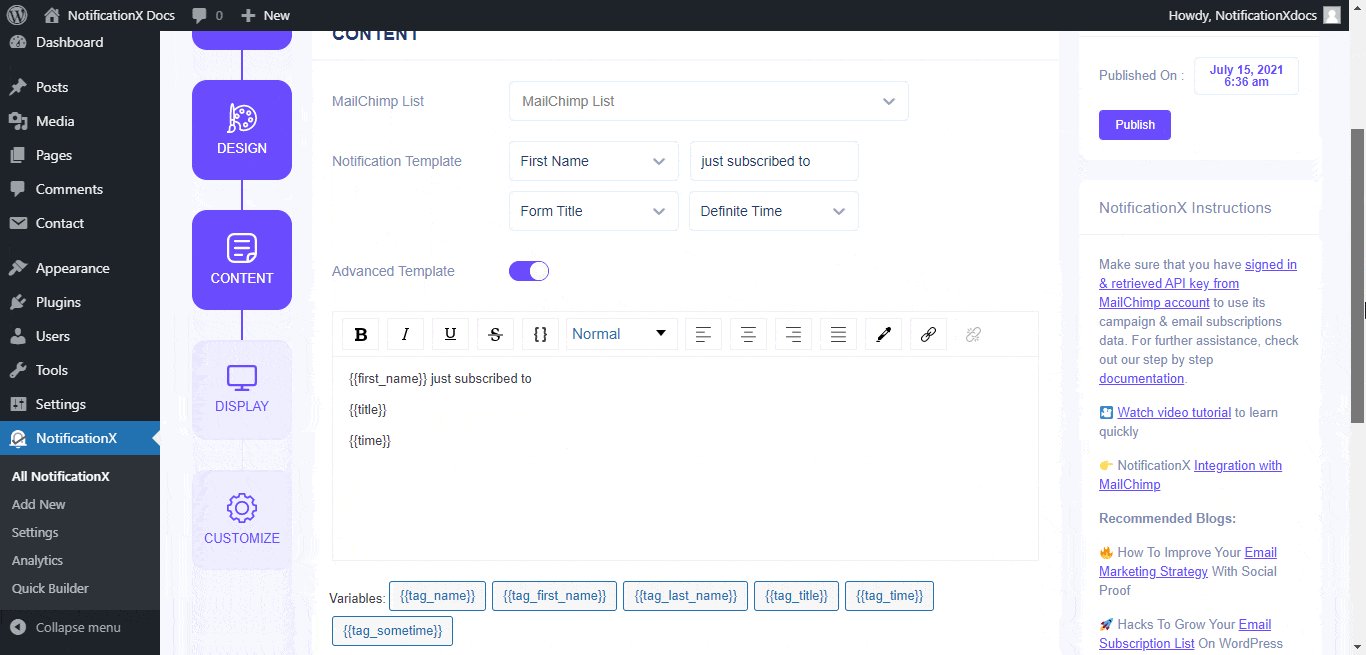
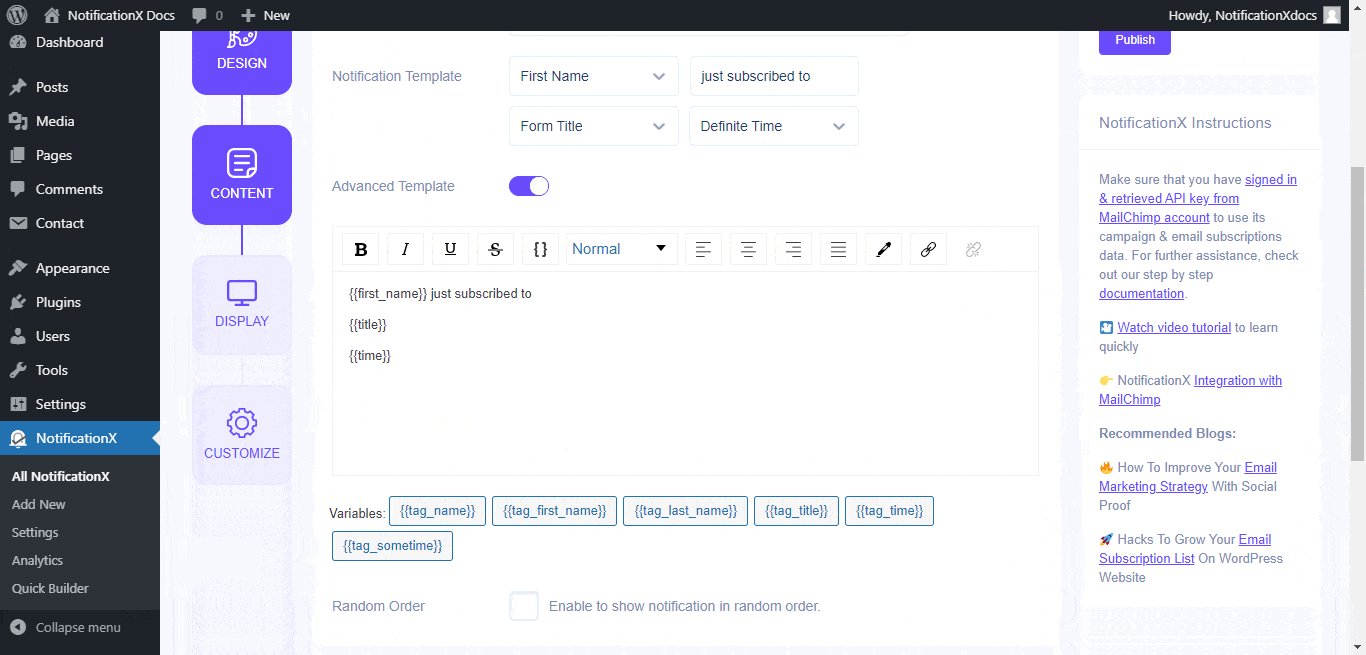
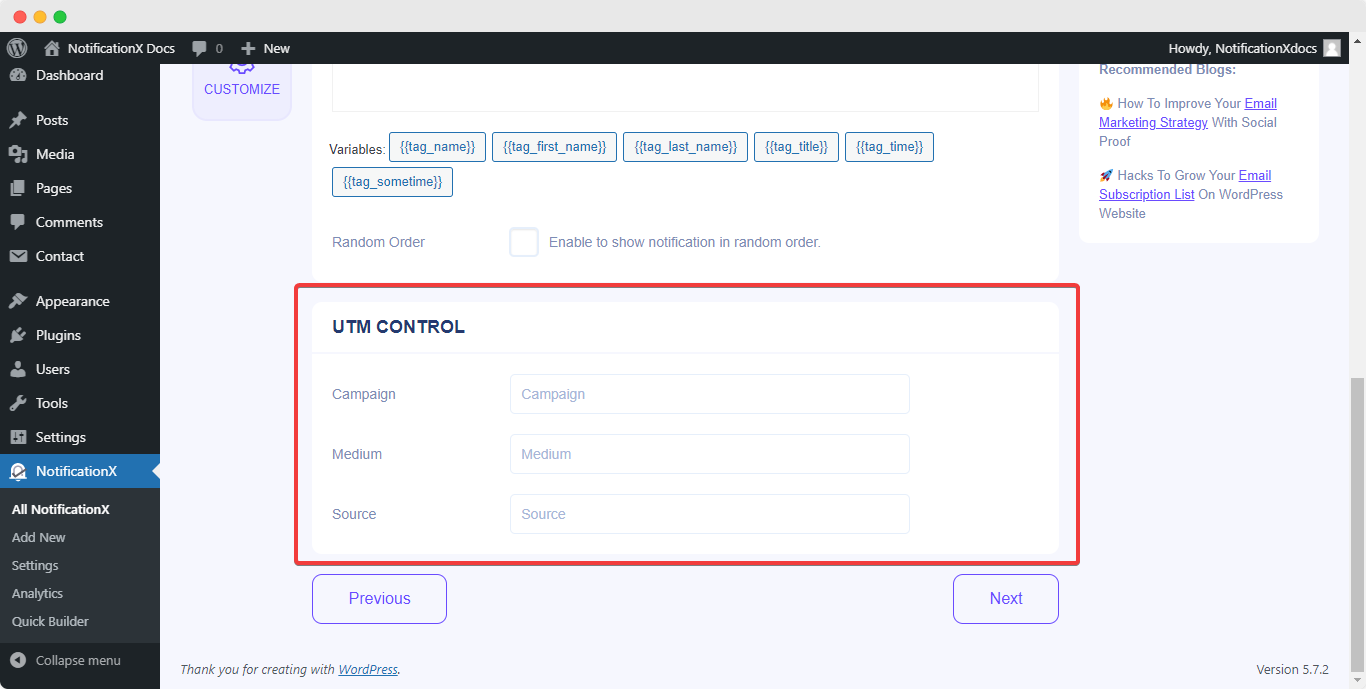
NotificationX 提供了一个 '通知模板” 对于您的内容,您可以轻松地选择您喜欢的变量。这些变量有助于显示在某一天订阅了您的 MailChimp 电子邮件通讯的用户的姓名。另一方面, “高级模板” 还使您可以完全控制为“ MailChimp电子邮件订阅”自定义整个内容。

此外,您甚至还可以通过NotificationX跟踪各种类型的广告系列。 “ UTM控制” 允许您将“活动”、“媒体”和“来源”添加到“MailChimp 电子邮件订阅”警报中。

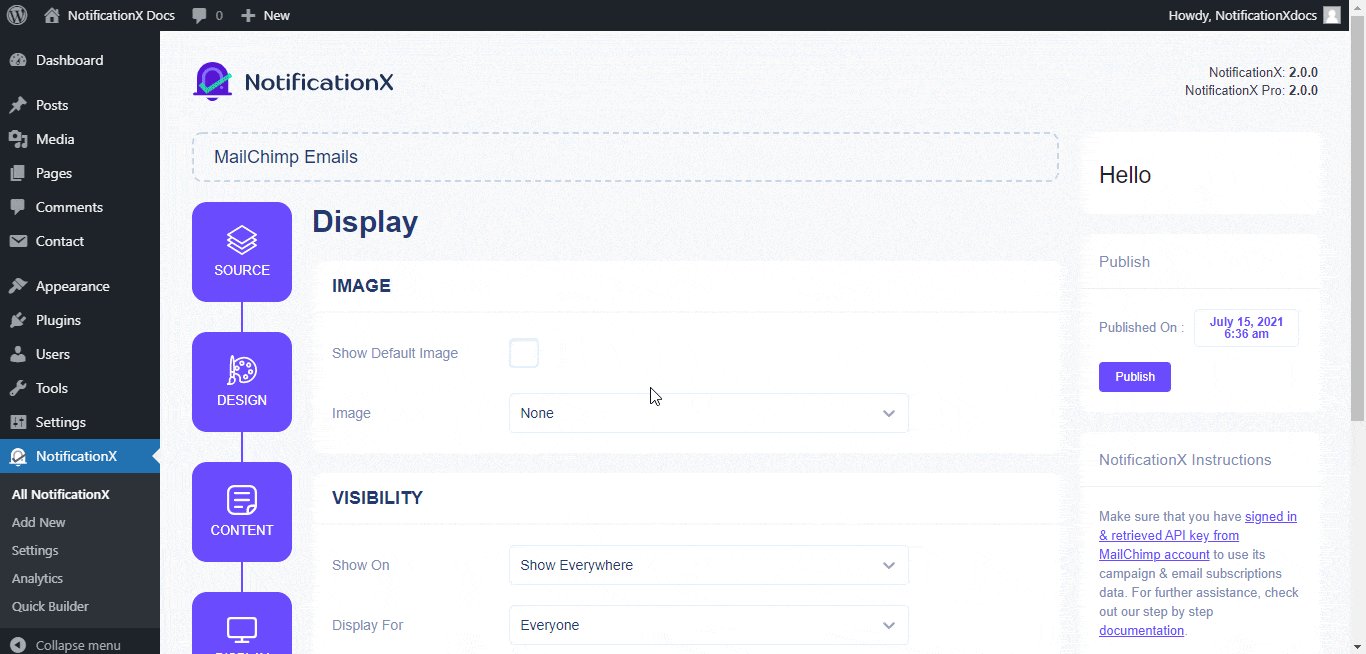
步骤 5:调整显示选项 #
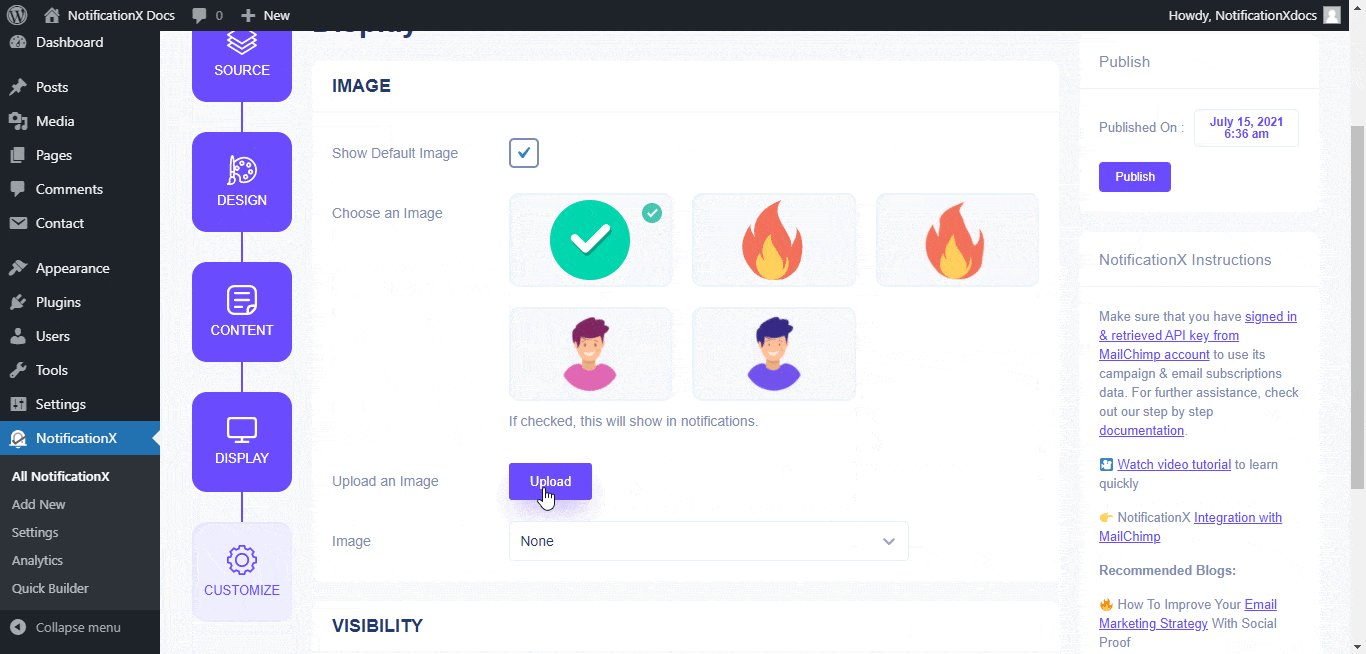
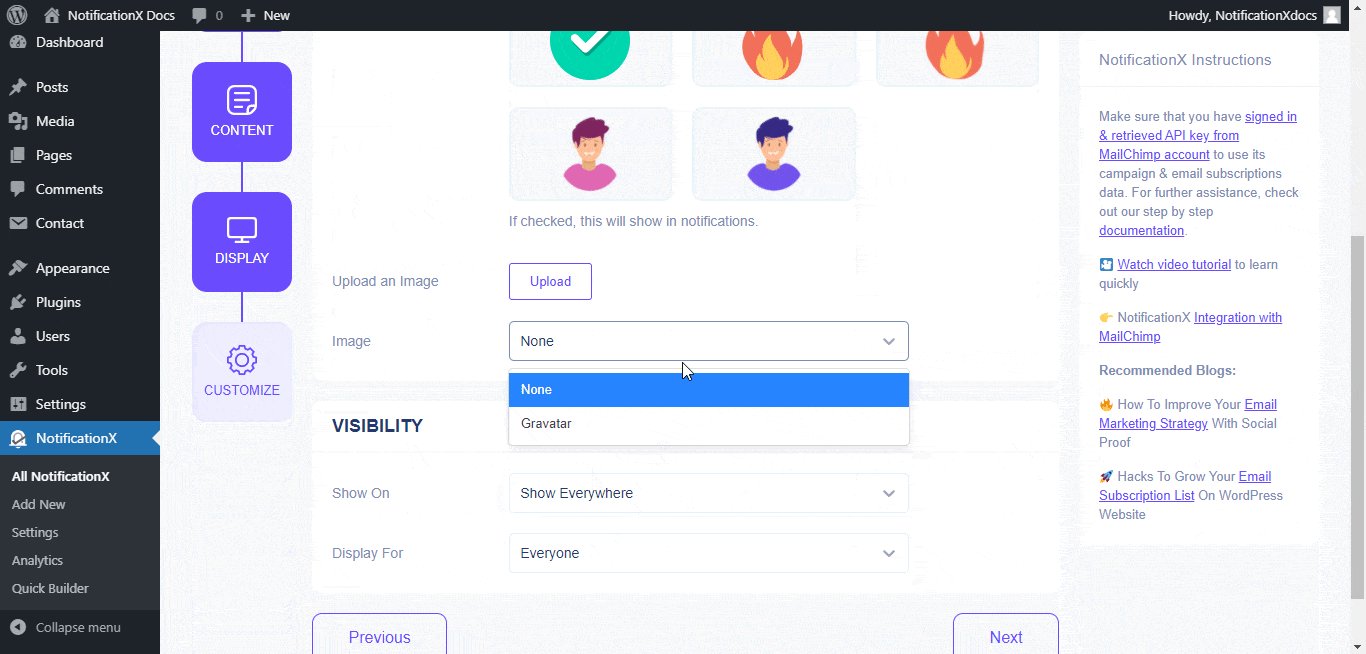
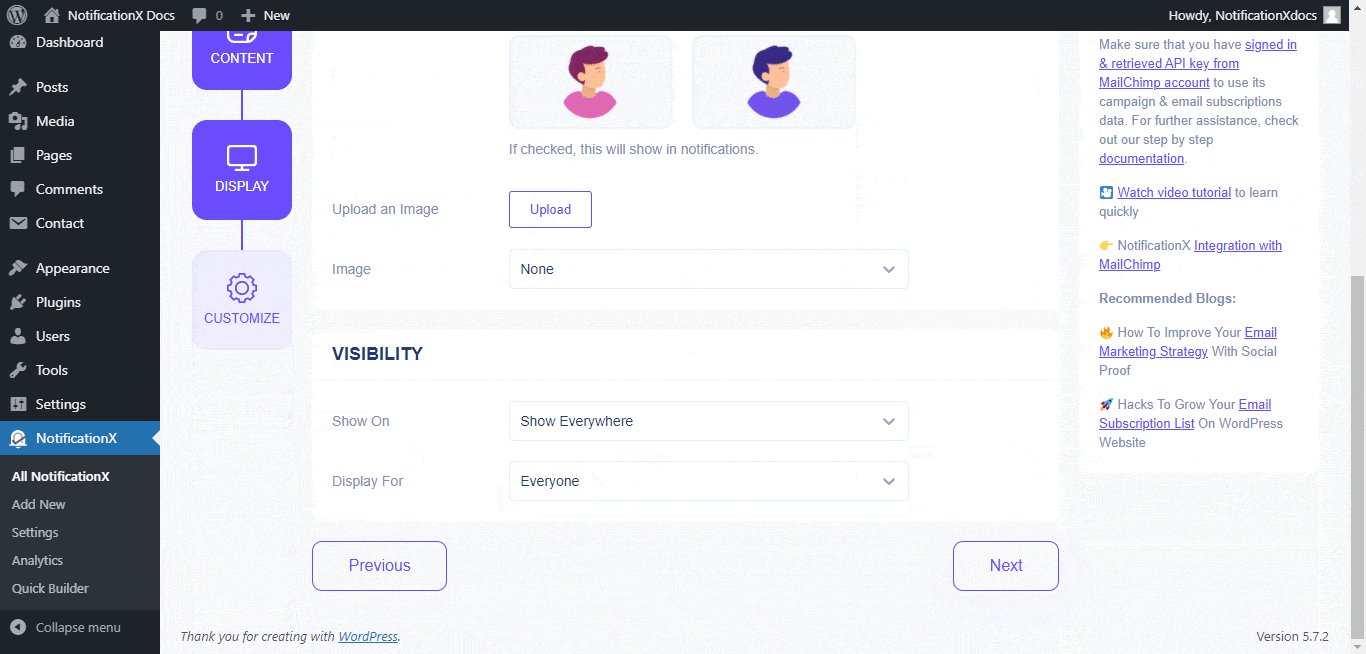
在里面 '显示' 选项卡,有两个可用部分:图像和可见性。来自 '图片' 部分,您可以使用复选框在通知弹出窗口中显示默认图像或头像。如果用户的个人资料中没有设置任何“Gravatar”,您只需显示“默认' 选择“默认图像”复选框并上传默认图像。

来自 '能见度' 部分中,您可以设置要显示“电子邮件订阅”的页面。您还可以选择根据某些用户角色来限制通知弹出窗口:“始终”,“登录”和“注销”。默认情况下,“显示在”设置为 “无处不在” 因此,电子邮件订阅弹出窗口将显示在您网站的每个页面上。另一方面,您还可以指定要显示或隐藏“电子邮件订阅”通知警报的页面。 之后,当您单击“下一步”按钮时,您将被重定向到“自定义”选项卡。
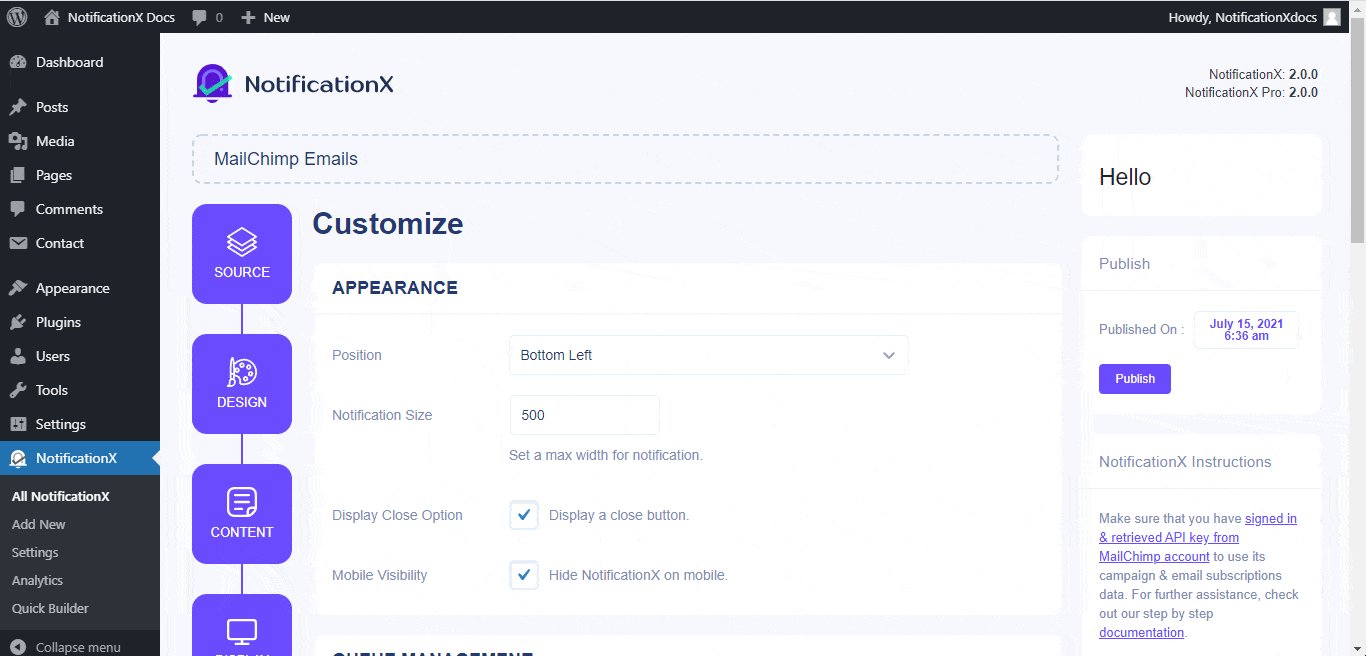
第 6 步:设置外观 #
在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。来自 '出现' 部分,您可以将电子邮件订阅的位置设置为网站的左下角或右下角。此外,您甚至可以为通知弹出窗口设置最大宽度。您还可以显示“关闭按钮”,单击该按钮可关闭电子邮件订阅警报。此外,您可以灵活地隐藏 “电子邮件订阅” 适用于移动设备(如果需要)。

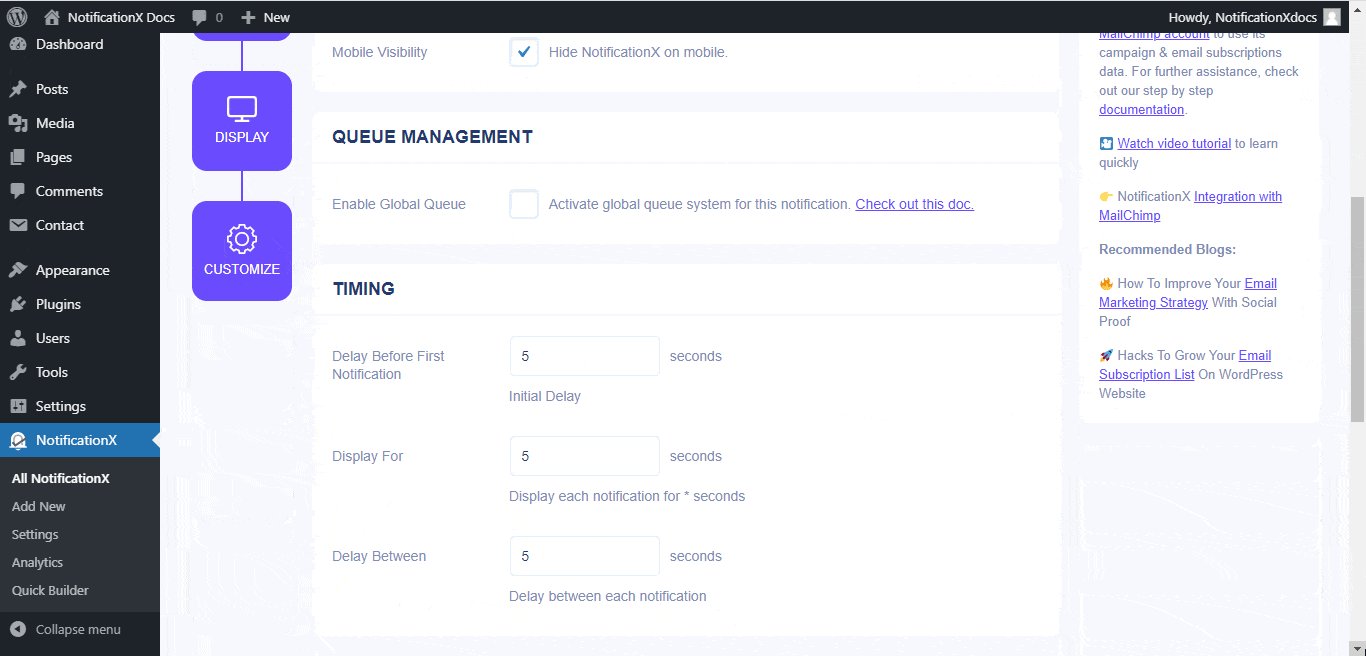
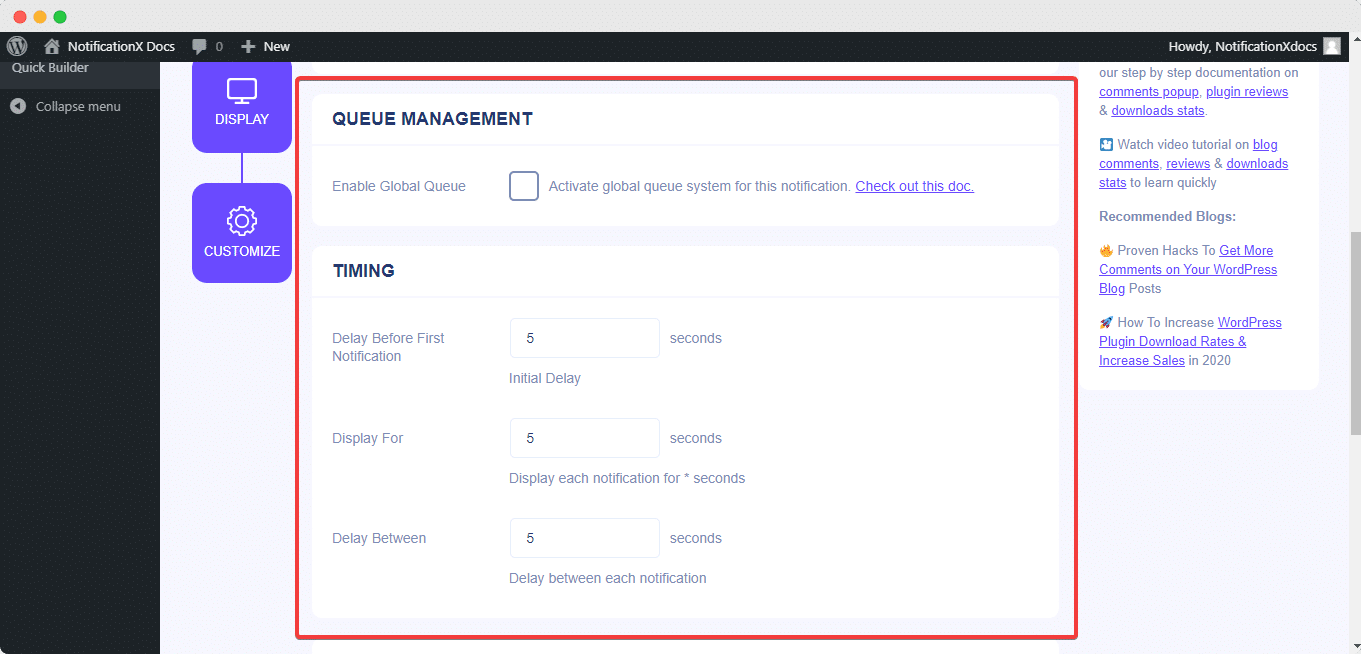
此外,您还可以根据自己的喜好自由设置“初始”,“显示为”和“延迟时间”选项的时间。 '定时' 部分。您可以设置一个初始时间,之后将弹出“电子邮件订阅”通知。默认情况下,它设置为5秒。
您还可以通过修改“显示时间”字段来设置您希望每个通知弹出窗口显示多长时间的时间限制。要选择两次审核通知之间的时间间隔,只需在“显示时间间隔”字段中设置时间即可。或者,如果您想显示多种类型的通知,您只需激活“全局队列管理' 选项使用 NotificationX PRO.

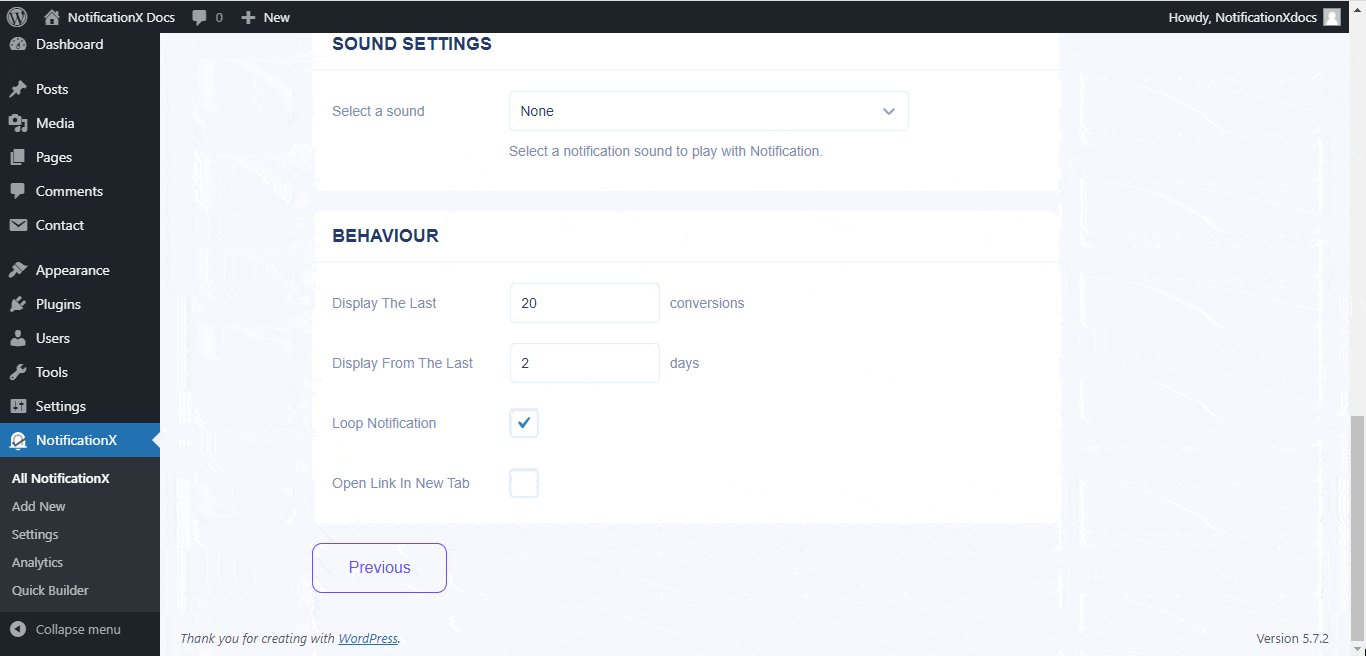
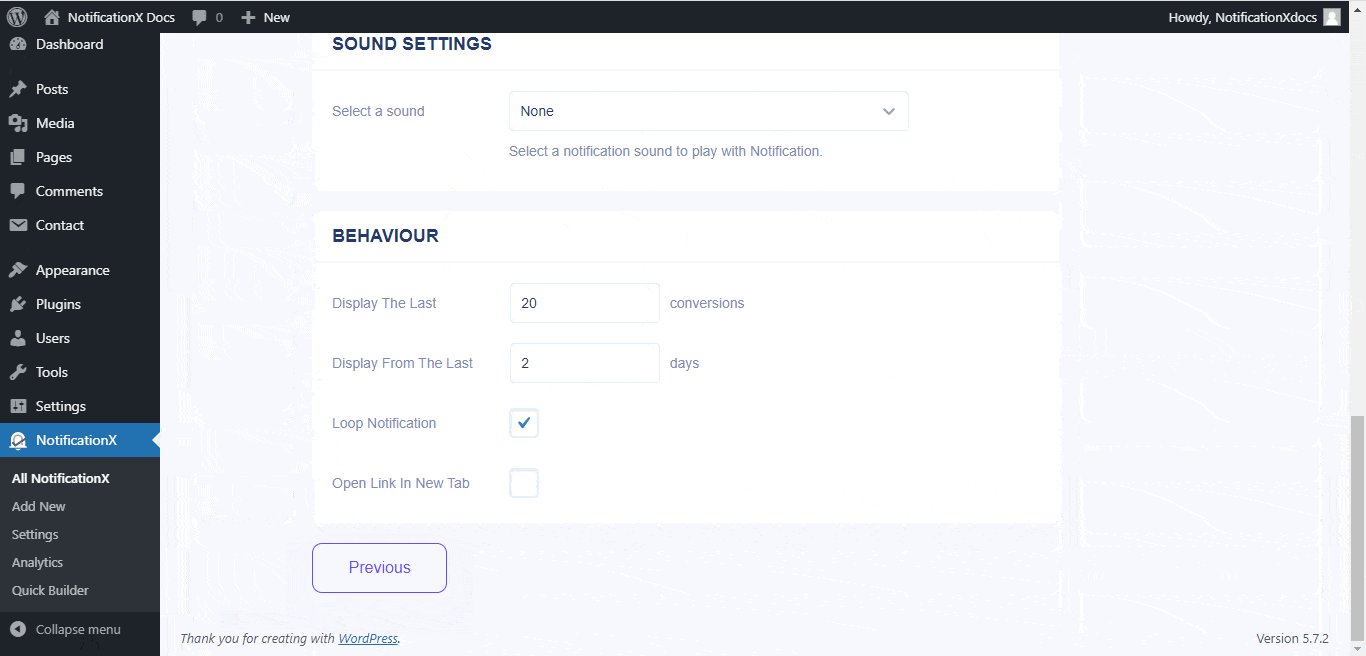
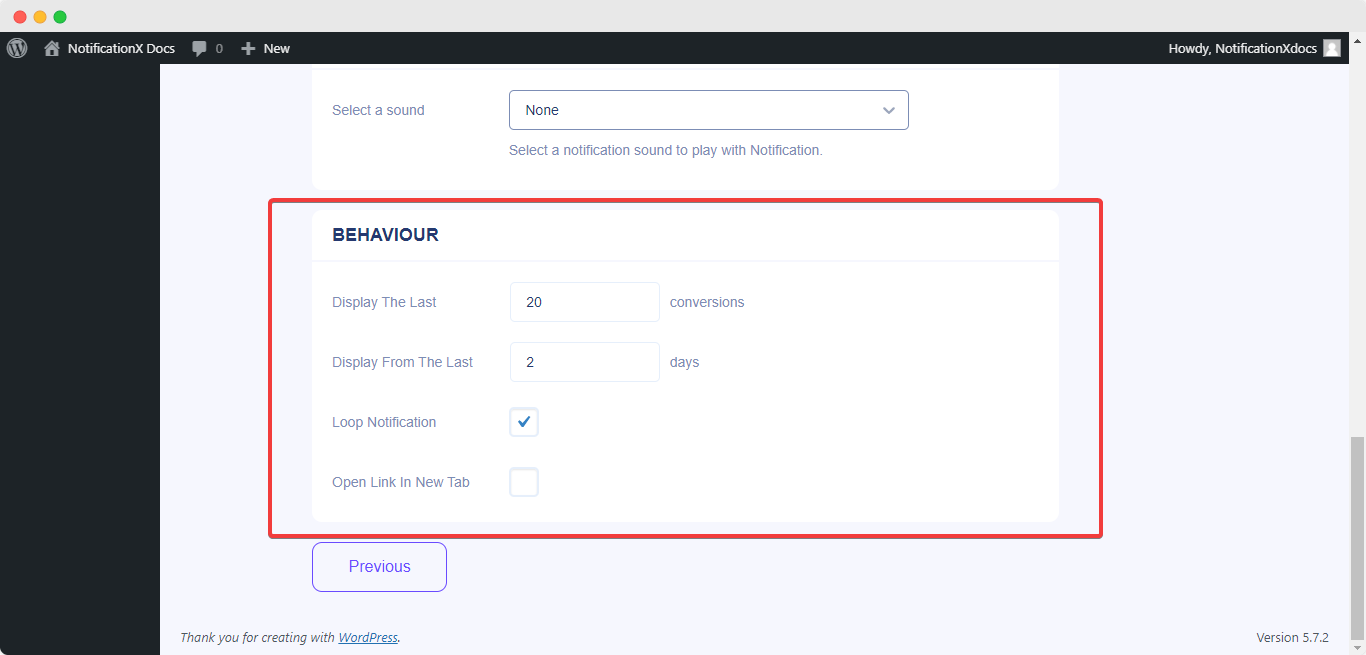
来自 '行为' 部分,您可以选择显示过去几天订阅了您的电子邮件通讯的用户数量。通过选中“循环通知”框,通知弹出窗口将继续显示。您也可以禁用此功能。当访问者单击通知弹出窗口时,您可以通过“在新选项卡中打开链接”复选框来控制是要在新窗口中打开链接还是在新选项卡中打开链接。

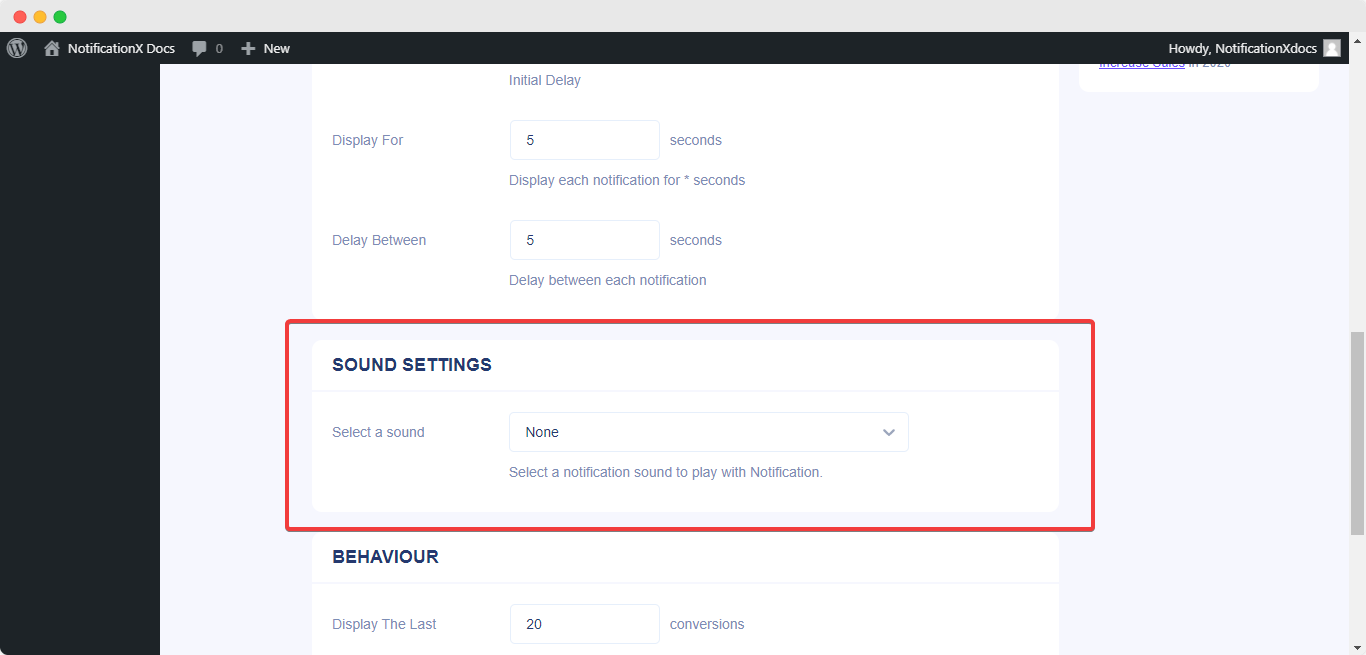
另一方面, “声音设置” 部分可让您为“电子邮件订阅”弹出窗口选择声音警报。您也可以控制其音量。

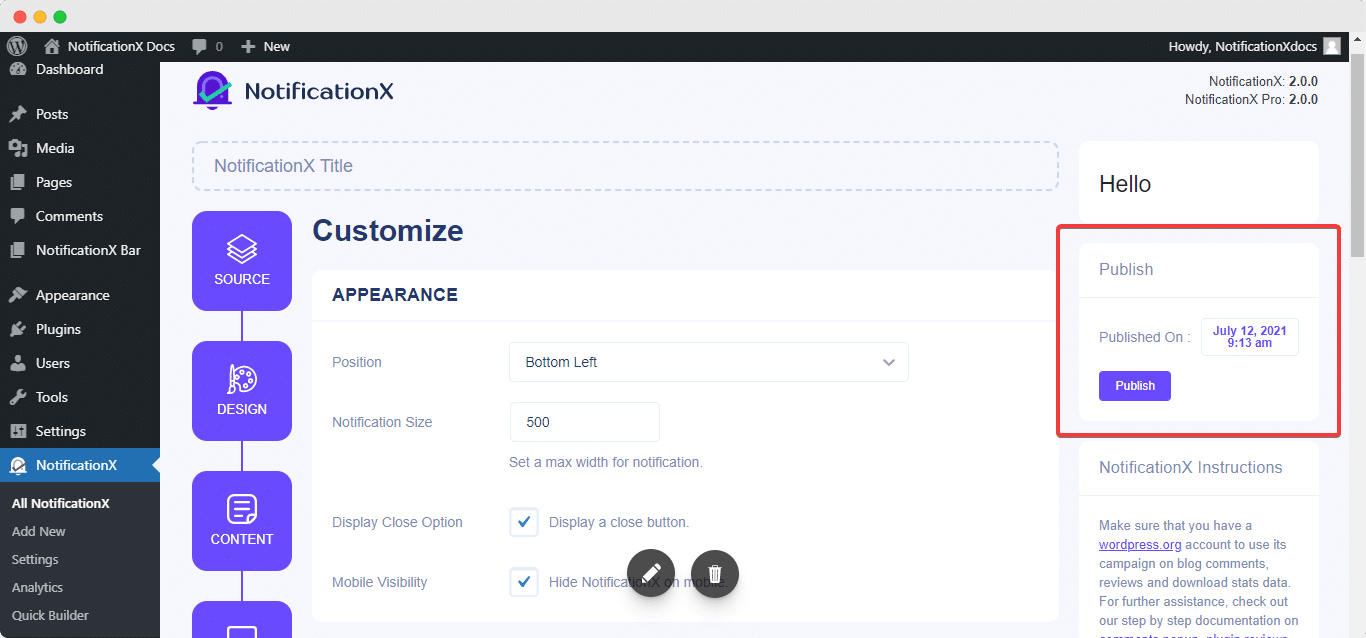
第 7 步:发布您的通知 #
完成第6步后,请点击 '发布' 按钮。因此,将成功创建 MailChimp 电子邮件订阅警报。

通过遵循这些提到的步骤以及更多的修改和样式,您的 MailChimp 电子邮件订阅警报的最终结果将如下所示。

通过使用 NotificationX,您可以轻松地在您的 WordPress 网站上设计和显示有吸引力的 MailChimp 电子邮件订阅警报并扩大您的用户群。
如果您遇到任何问题或疑问,您可以 联系我们的支持团队.






