NotificationXプロ が付属しています ‘クロスドメイン通知」 あるWebサイトから別のWordPressまたは他のタイプのWebサイトへの単一、複数、またはすべてのNotificationXライブアラートを紹介する機能。現在のWebサイトからCrossDomain Noticeコードを取得し、このNotificationXプラグインをインストールせずに、好みのWebサイトに含める必要があります。
ガイドラインを確認して、方法を確認してください WordPressまたはその他のWebサイトでNotificationXクロスドメイン通知を構成する 未満:
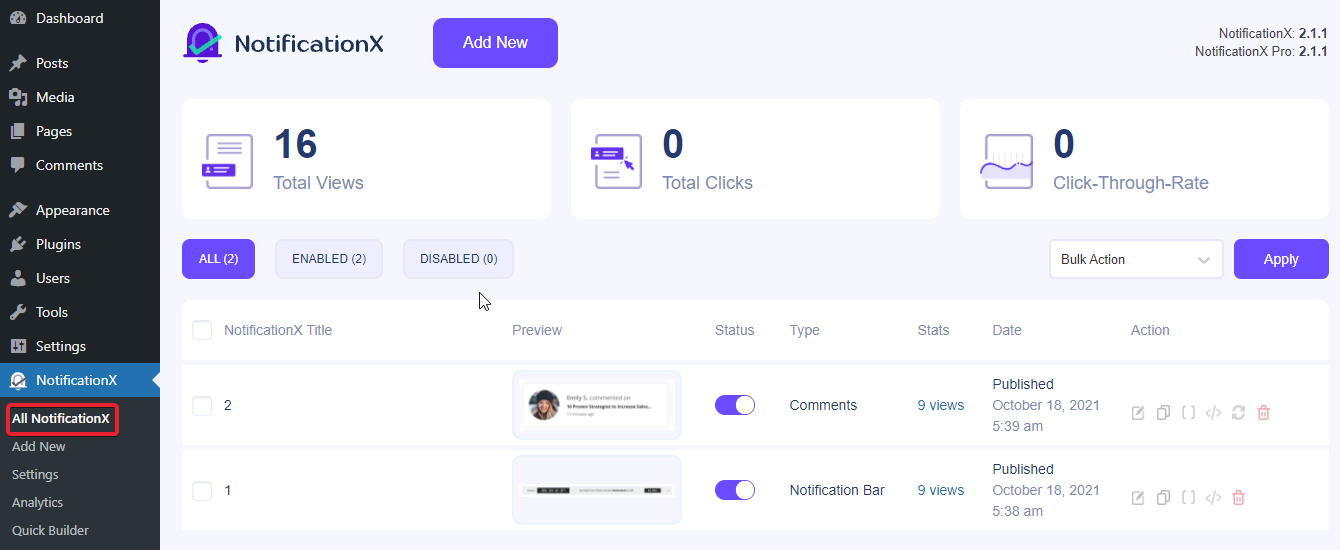
ステップ1:「すべてのNotificationX」ダッシュボードに移動 #
あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationXPro プラグイン あなたのWordPressウェブサイトで。すでに行っている場合は、他の所有するWebサイトでこのNotificationXクロスドメイン通知を構成する準備ができています。
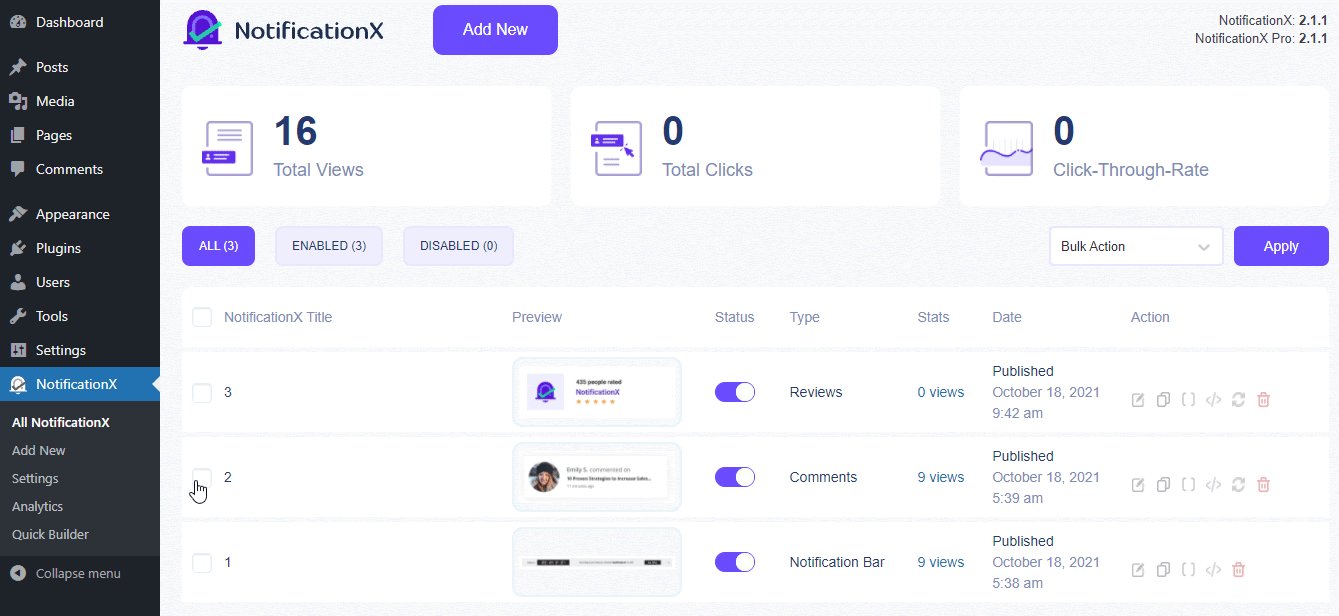
まず、に移動します NotificationX→すべてNotificationX ダッシュボード。そこから、好みの単一、複数、またはすべてのライブ通知ポップアップを選択します。
注意: WebサイトからNotificationXを新しくインストールしてアクティブ化した場合は、次のいずれかに従うことができます。 詳細なドキュメント 複数のライブ通知ポップアップを作成する手順。

ステップ2:NotificationXの「クロスドメイン通知」を取得する #
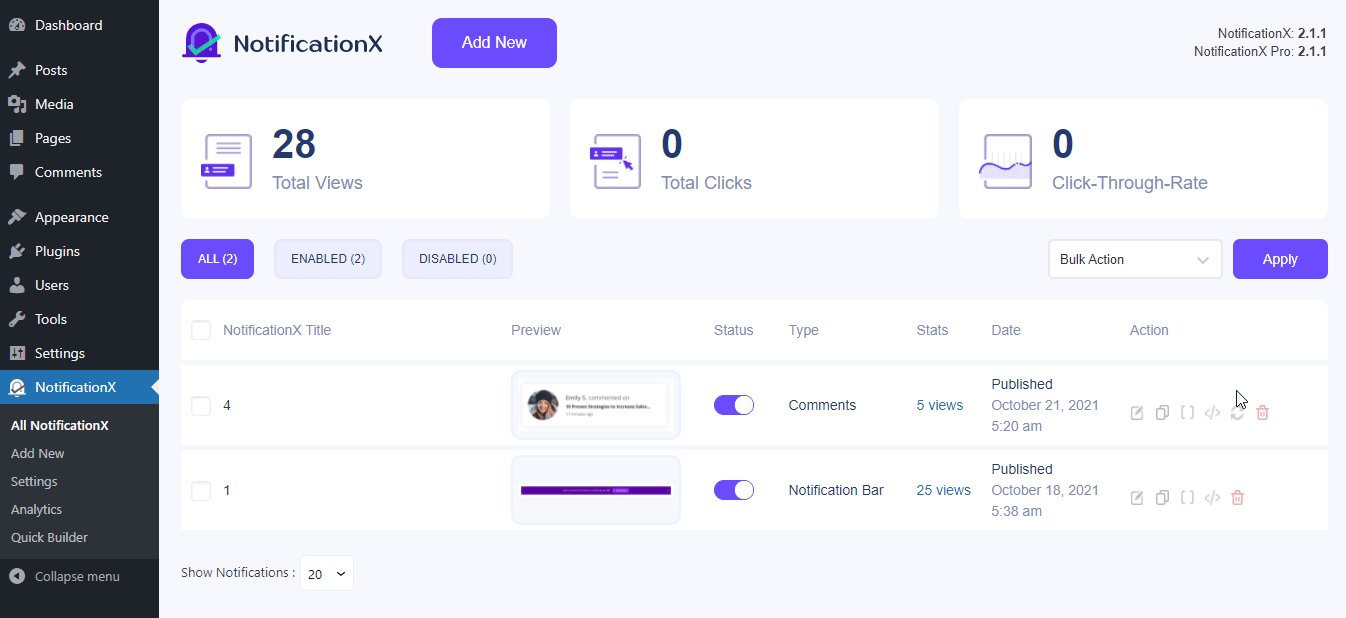
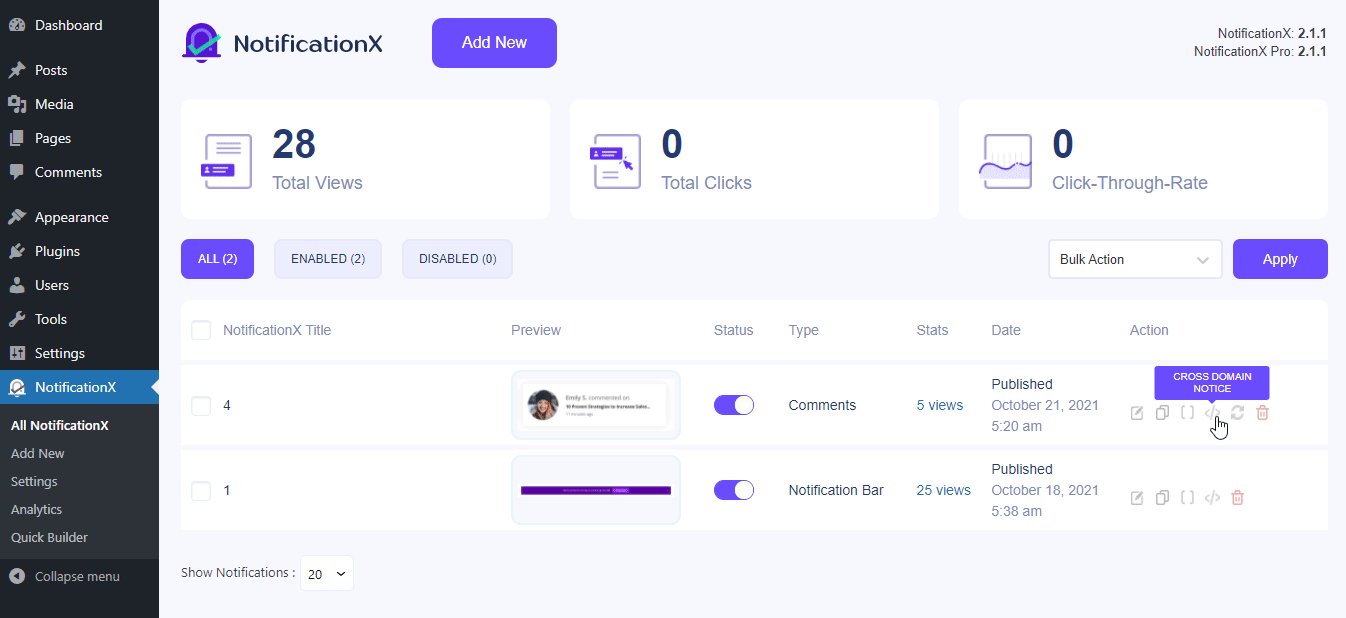
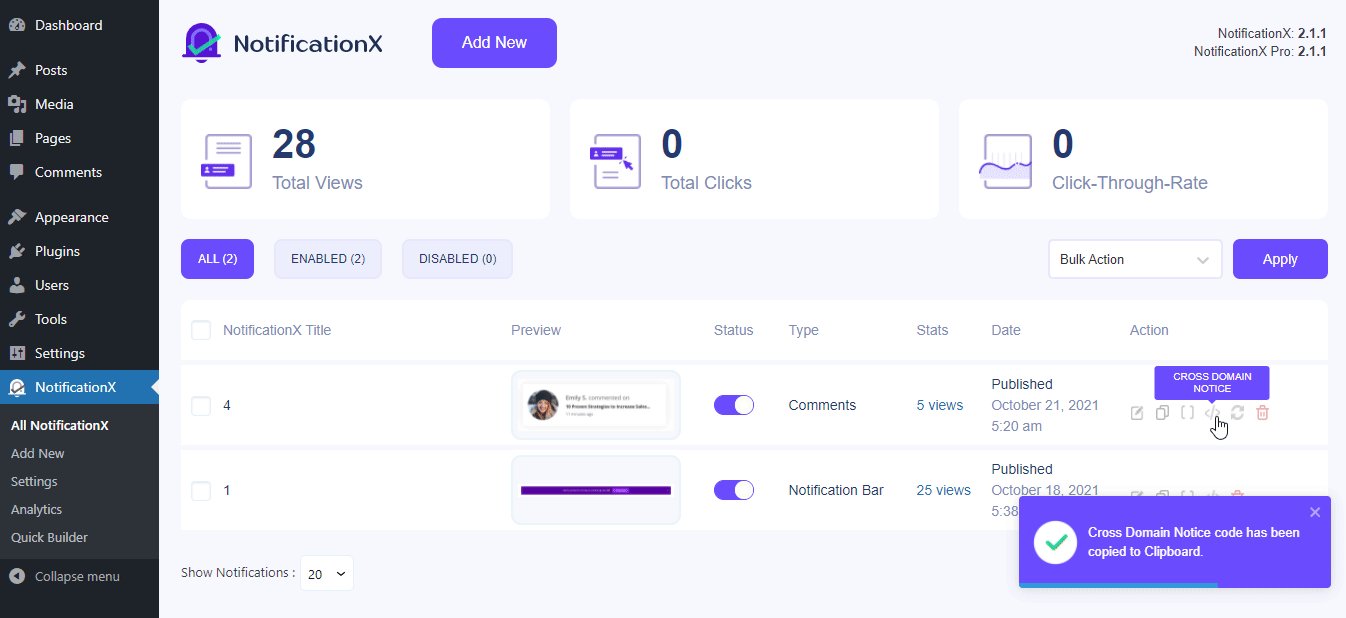
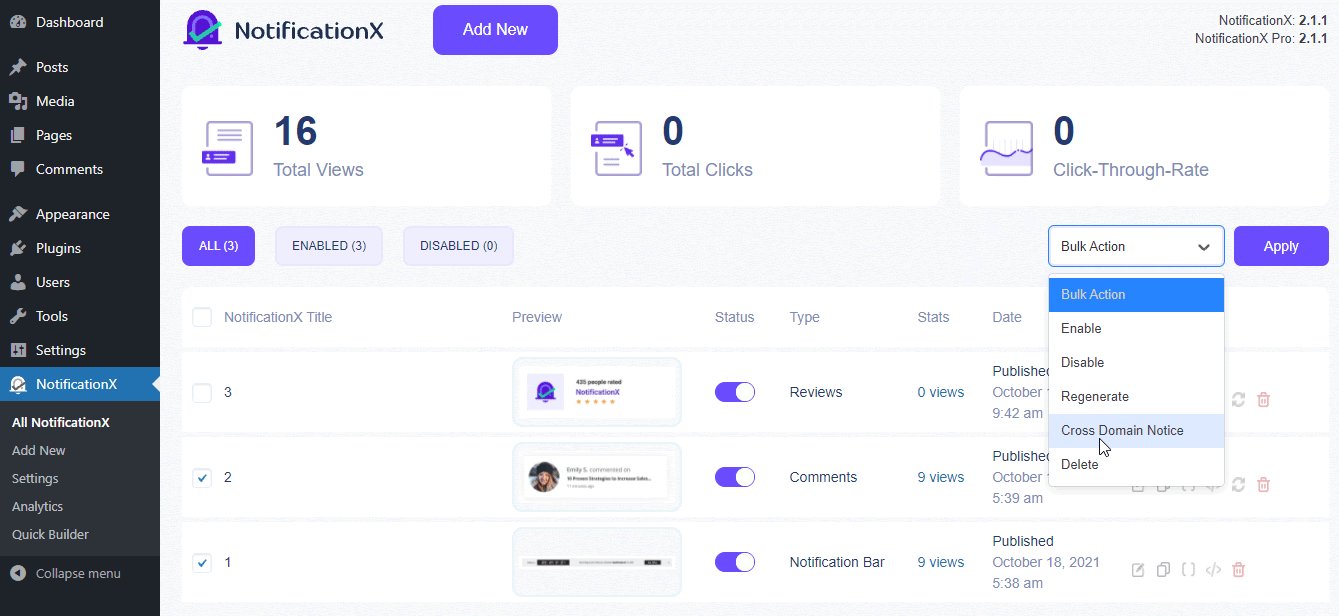
その後、 右クリック ご希望の単一通知をクリックして、 「クロスドメイン通知」 コードをコピーするオプション。

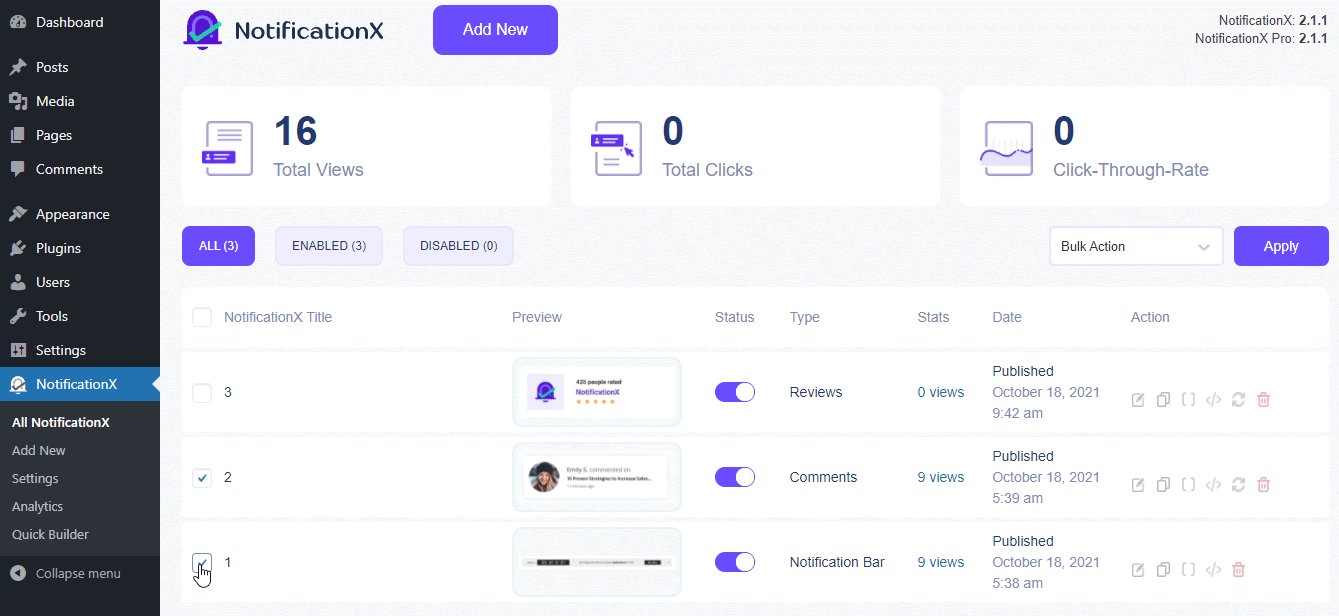
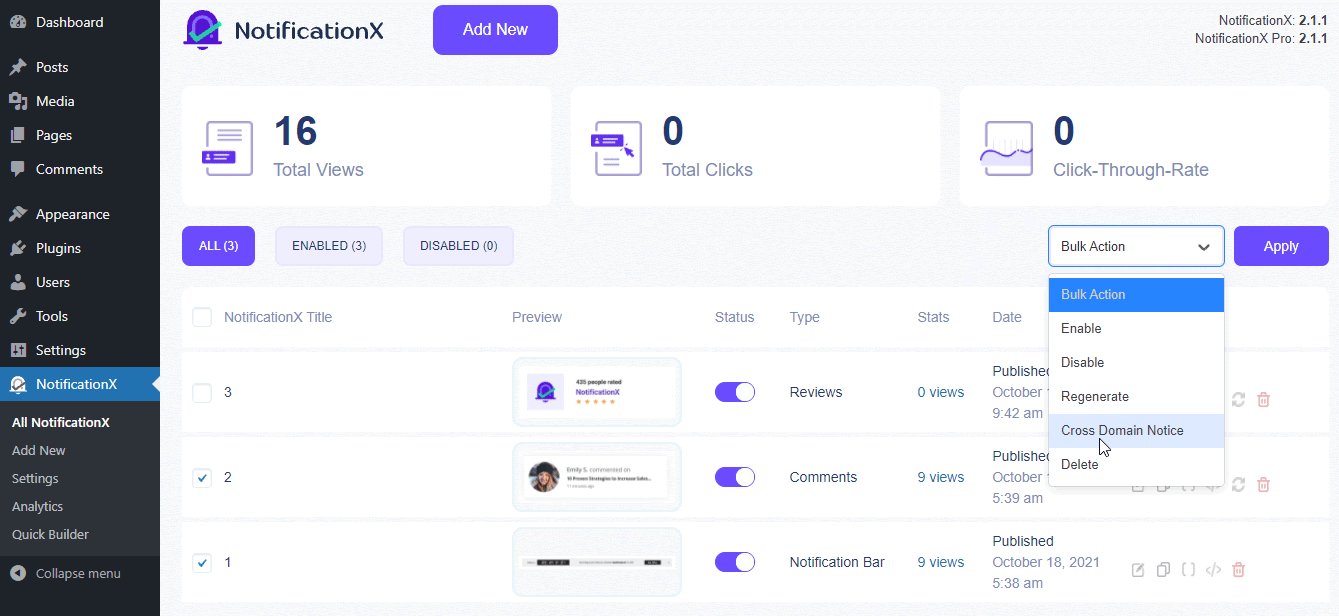
あなたがしたい場合は 複数の通知を紹介する 他のウェブサイトでは、チェックボックスを簡単に選択することでそれを行うこともできます。そして、 'を選ぶクロスドメイン通知のオプション から ドロップダウンメニュー それはちょうど上部の反対側です '申し込み' 上のボタン。

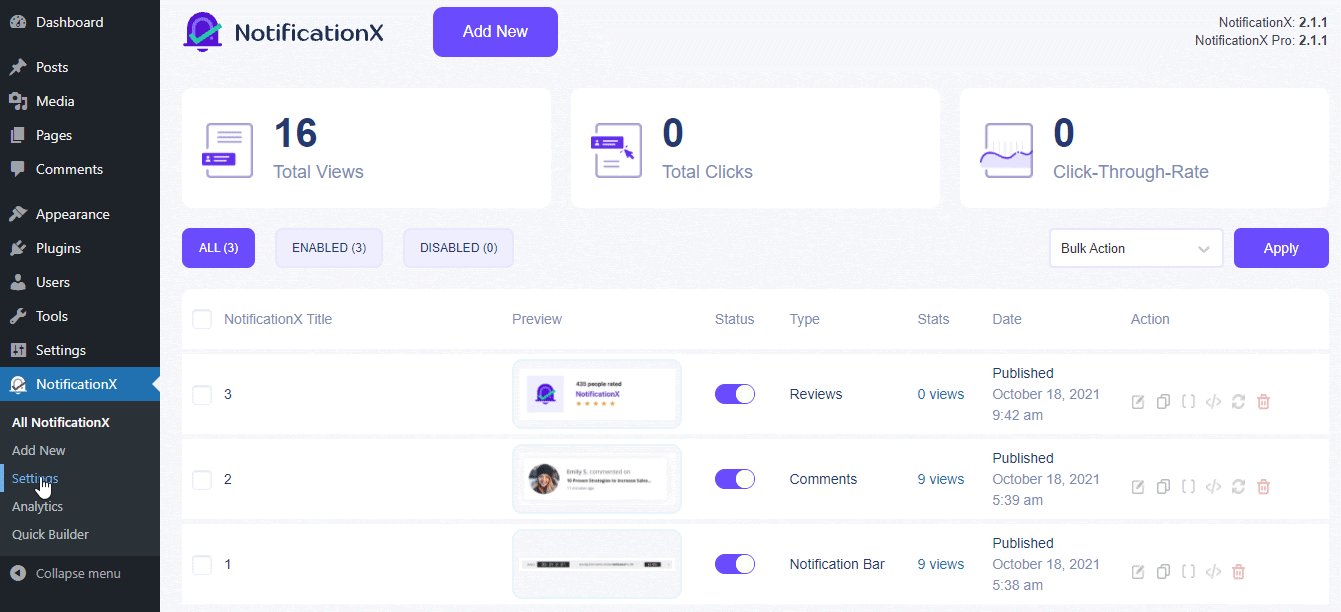
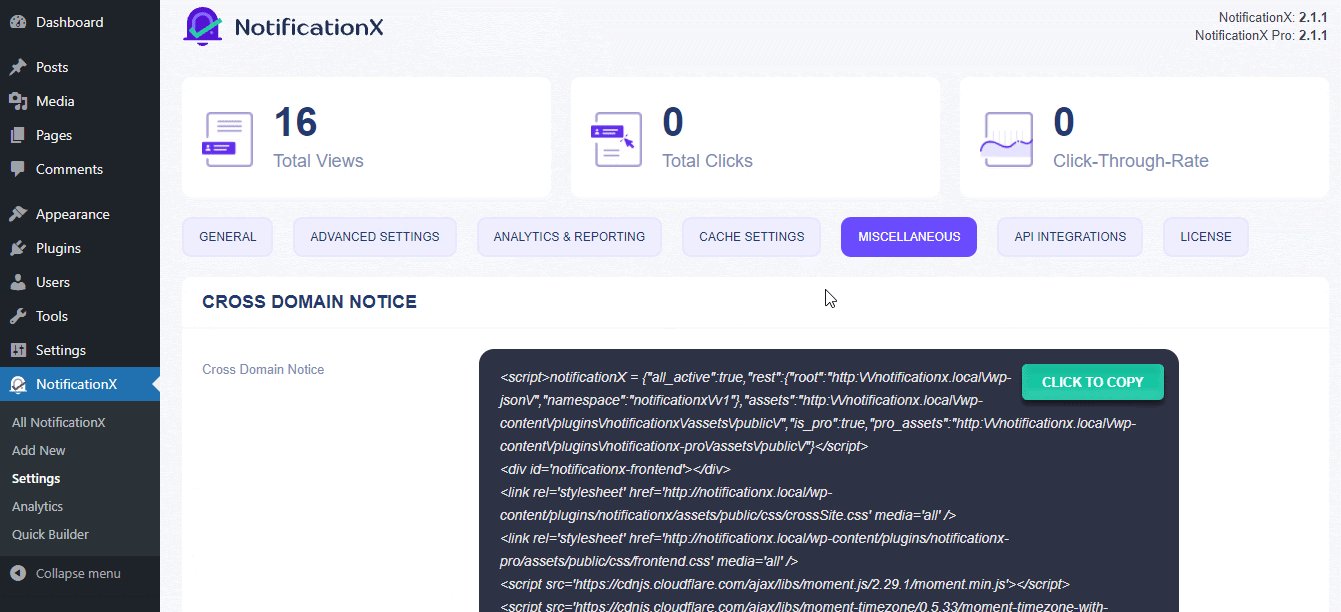
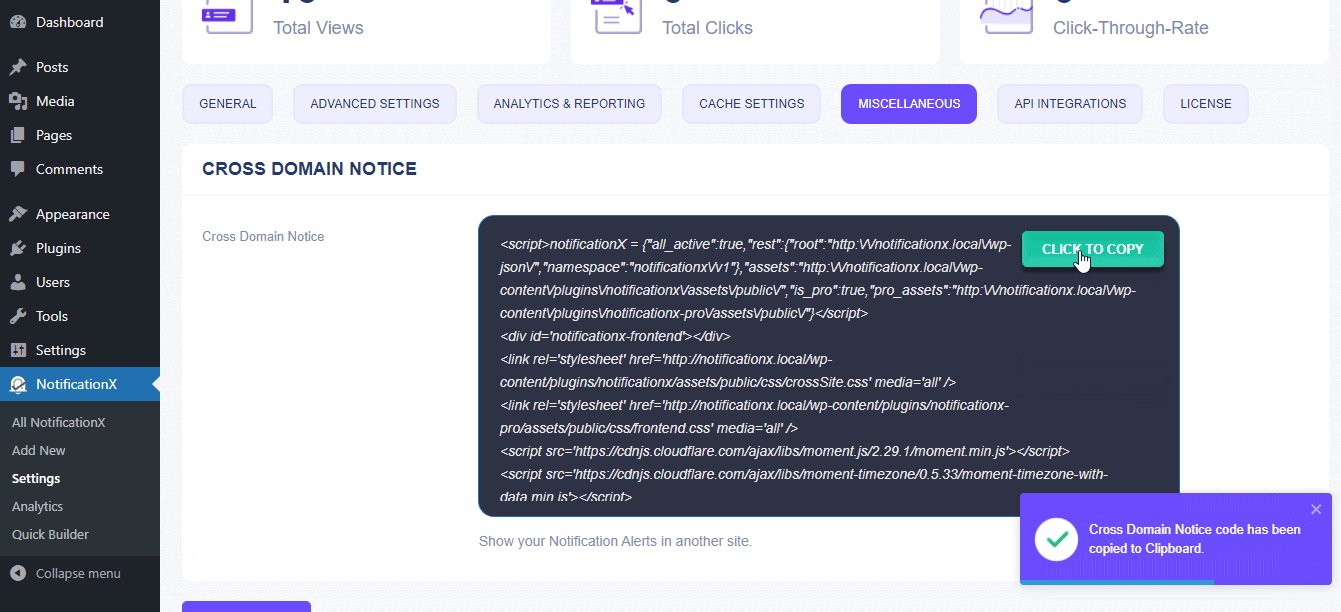
その上、あなたが展示したいなら 現在のすべてのNotificationX 他のユーザーへの構成済みサイト通知、に移動 NotificationX→設定。を選択してください 「その他」 トップバー設定からのオプション。
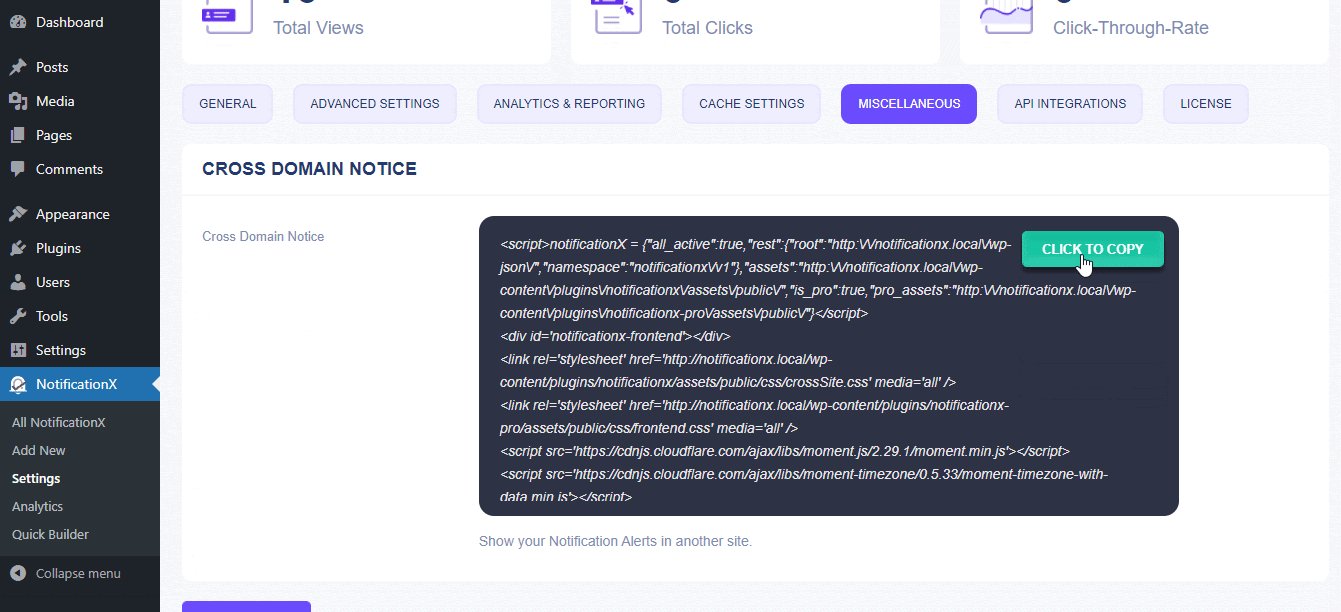
次に、 コードをコピーする そして、あなたはすべてあなたの他の所有するウェブサイトの選択されたページにそれを含める準備ができています。

ステップ3:WordPressまたは他のウェブサイトにクロスドメインコードを追加する #
その後、NotificationX通知は 単一、複数、またはすべての通知 選択したものはすべて、WordPressや他のWebサイトの目的のページに簡単に表示できます。ただ クロスドメイン通知コードを貼り付けます 他のウェブサイトのバックエンドの希望するページ。
WordPressのウェブサイト: #
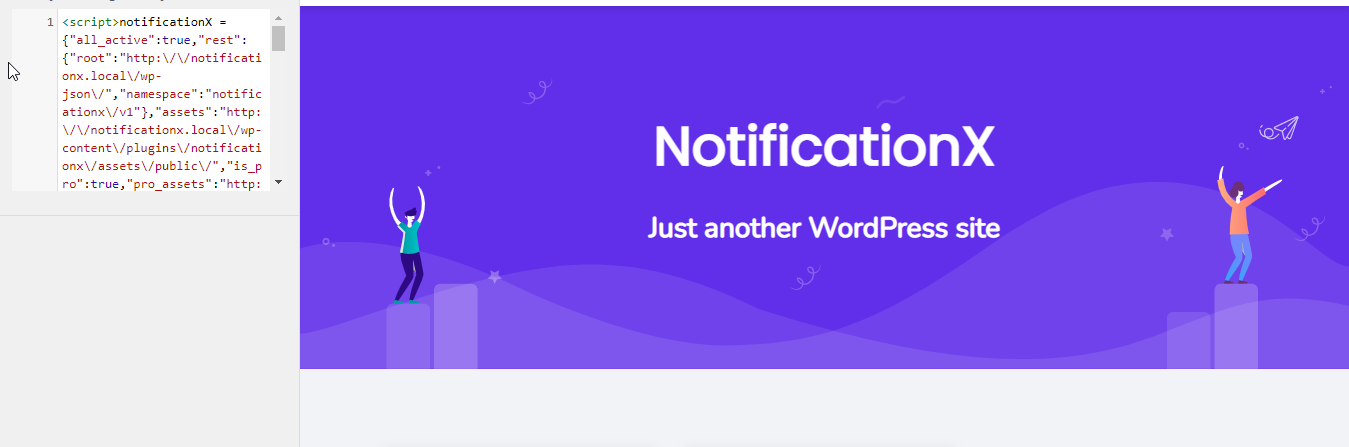
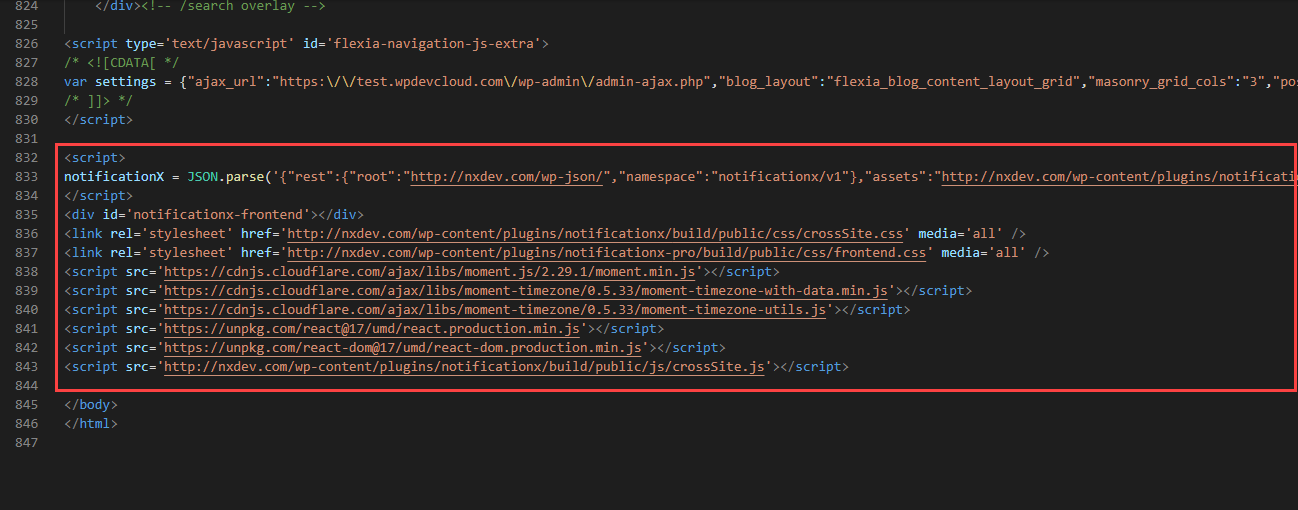
WordPress Webサイトの場合、最初にテーマがサポートしていることを確認する必要があります 'カスタムコード' 施設を追加するかどうか。はいの場合、下の画像のように、このクロスドメイン通知コードをそこに追加できます。

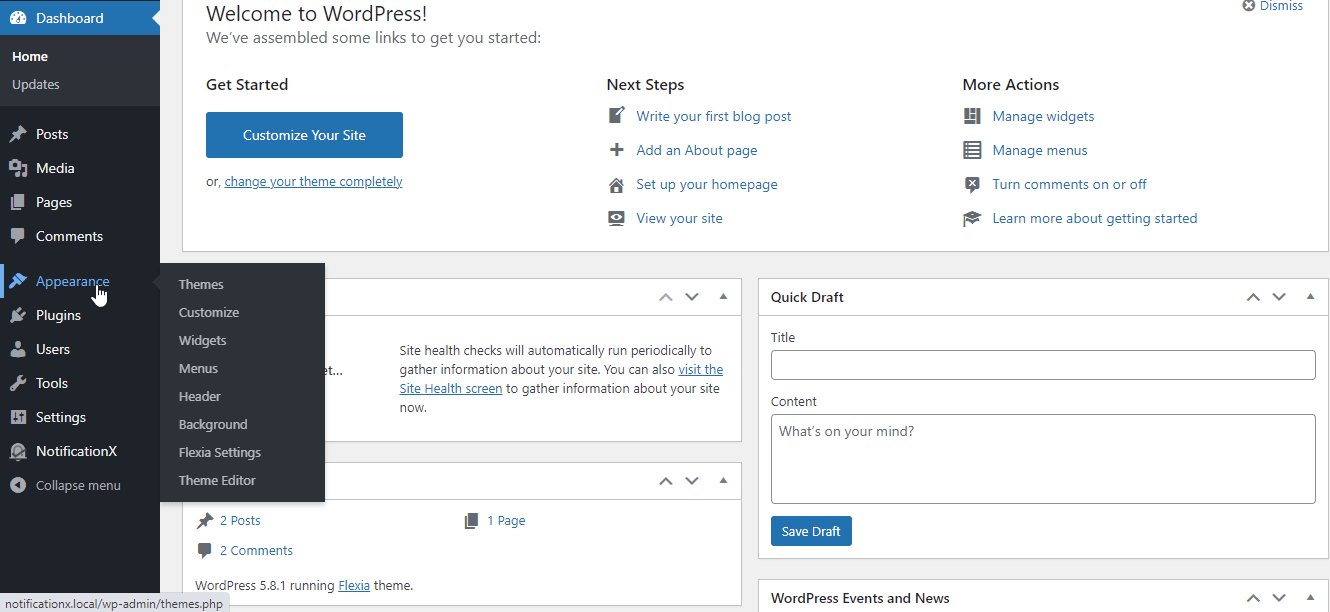
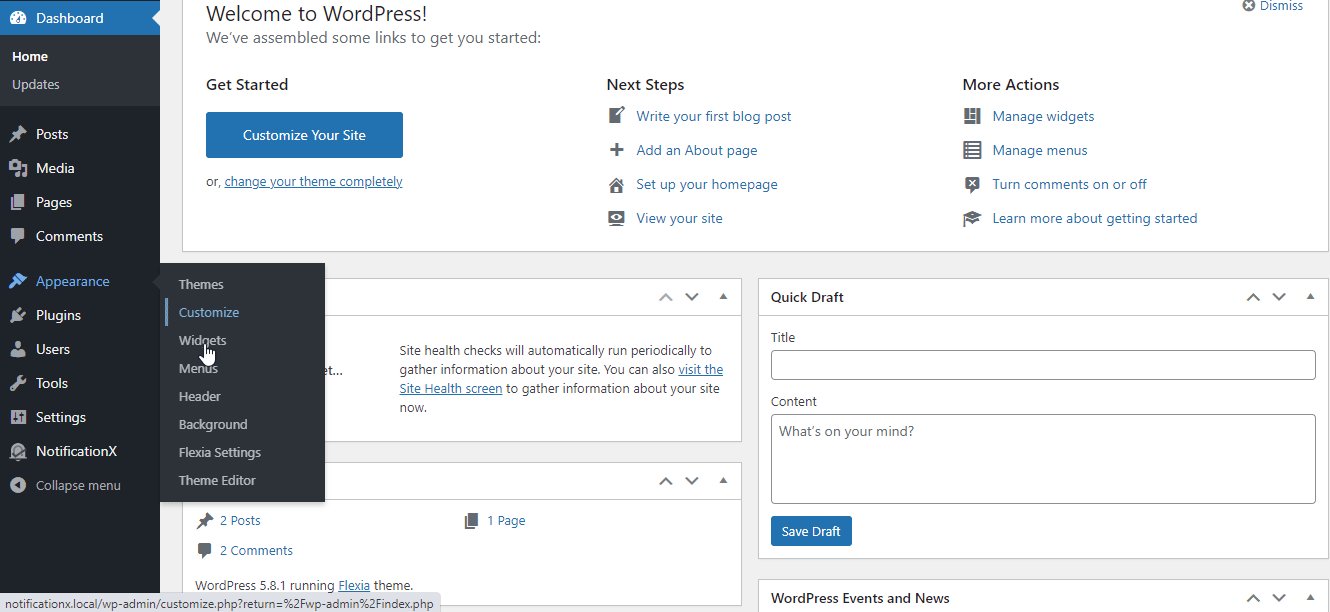
そうでない場合は、を作成できます 「子テーマ」 あなたのWordPressサイトで、またはそれをに追加することができます 外観→テーマエディタ セクション.

さらに、このサードパーティのプラグインを使用してください シンプルなカスタムCSSとJS または追加するあなたの好みに応じて他の NotificationXクロスドメイン通知コード。いずれにせよ、WordPressサイトでライブNotificationX通知を紹介することができます。
その他の種類のウェブサイト: #
WordPress Webサイトを除いて、このクロスドメイン通知コードをWebサイトの目的のページに追加して、変更を加えることができます。
注意: あなたはできる 通知を表示する 他の人に 単一または複数の所有するWebサイト 希望のページ。

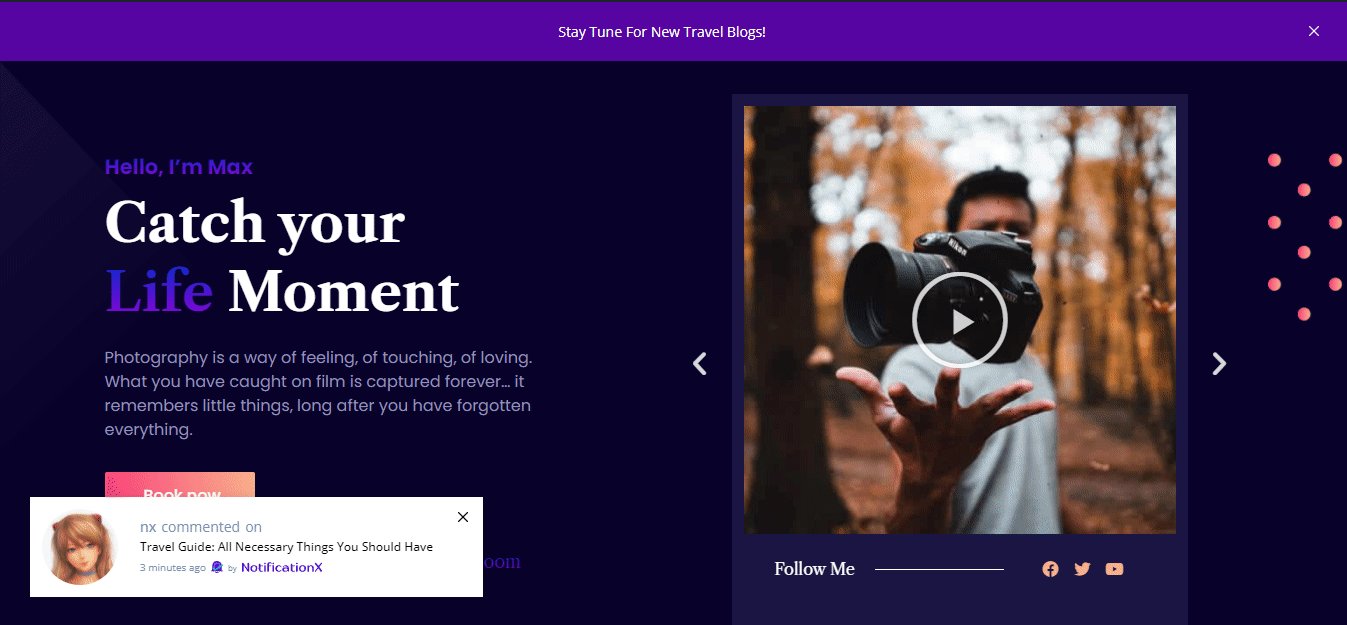
最終結果 #
これらの前述の手順に従い、もう少し変更を加えることで、単一、複数、またはすべてのを表示できるようになります。 NotificationX通知を構成する インストールせずに他の所有するWebサイトに NotificationXプロ その上に。

それでおしまい!これはあなたがいかに簡単に設定できるかです NotificationXクロスドメイン通知 あなたの現在のウェブサイトから他の所有するウェブサイトへいつでも。
はまる?問題が発生した場合は、 支援チーム.






