NotificationXプロ 表示することができます LMS講師 あなたのウェブサイトのコース登録増加アラート。それはあなたを作るための完全なカスタマイズ機能を備えた単一ページとアーカイブページのための準備ができたテンプレートが付属しています 家庭教師LMSのNotificationX成長アラート 見事。
設定方法については、ガイドラインを確認してください 家庭教師LMSのNotificationX成長アラート ライブ通知を以下で目立たせます。
注意: NotificationX成長アラート 別の人気のあるeラーニングプラットフォームでも利用できます LearnDash。この詳細で、完全な構成プロセスを確認できます。 doc.
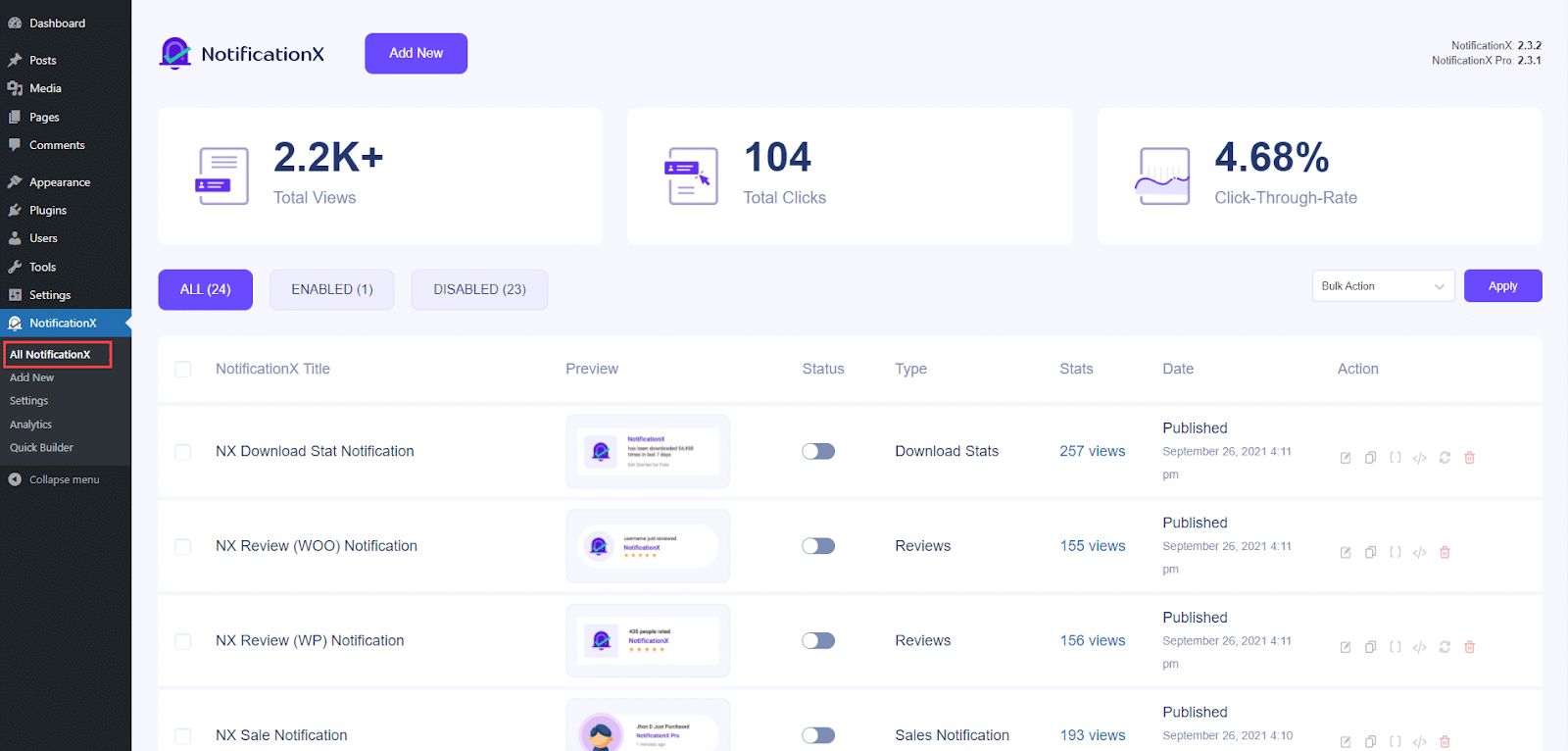
ステップ1:「すべてのNotificationX」ダッシュボードに移動 #
あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationXPro プラグイン あなたのWordPressウェブサイトで。すでにそれを行っている場合は、TutorLMS用にこのNotificationXGrowthAlertを構成する準備ができています。
まず、に移動します NotificationX→すべてNotificationX ダッシュボード。

ステップ1:通知の種類とソースを選択する #
まず、NotificationXライブ通知の[ソース]タブに移動します。ここで選ぶ 通知タイプ→成長アラート 上記のステップで述べたように ソース→LearnDash また 家庭教師LMS。 このドキュメントでは、ソースとして「TutorLMS」を選択します。

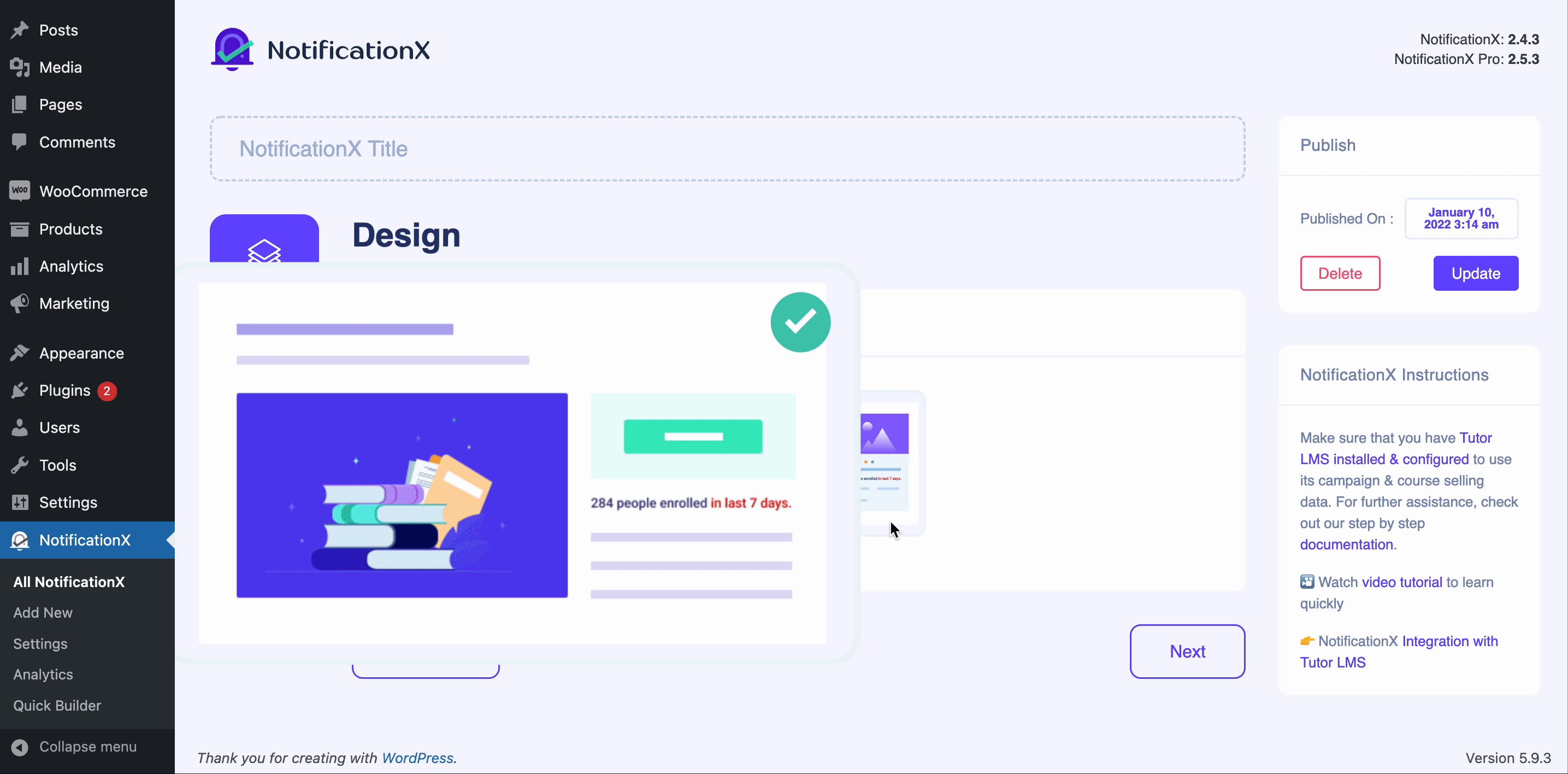
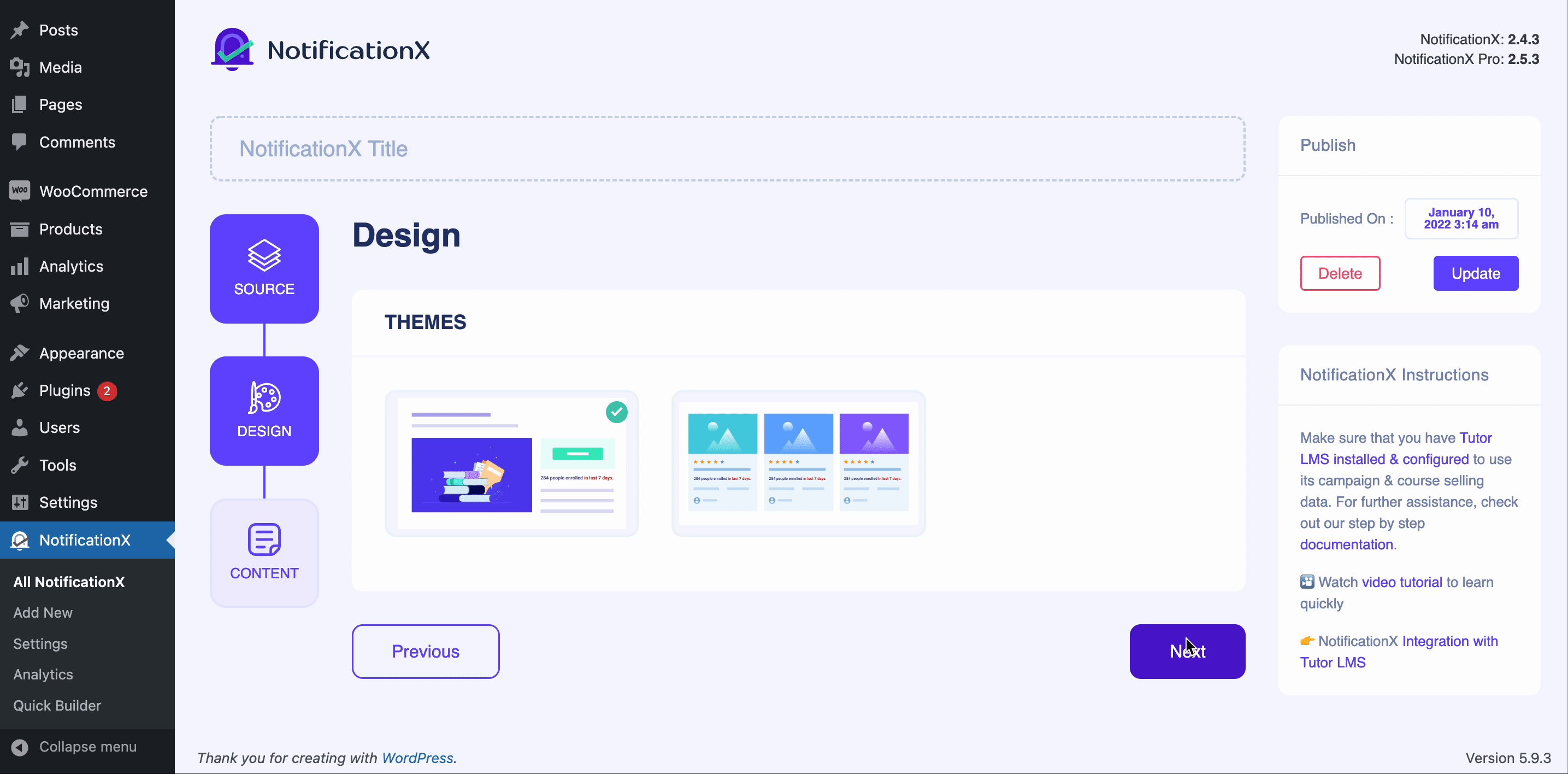
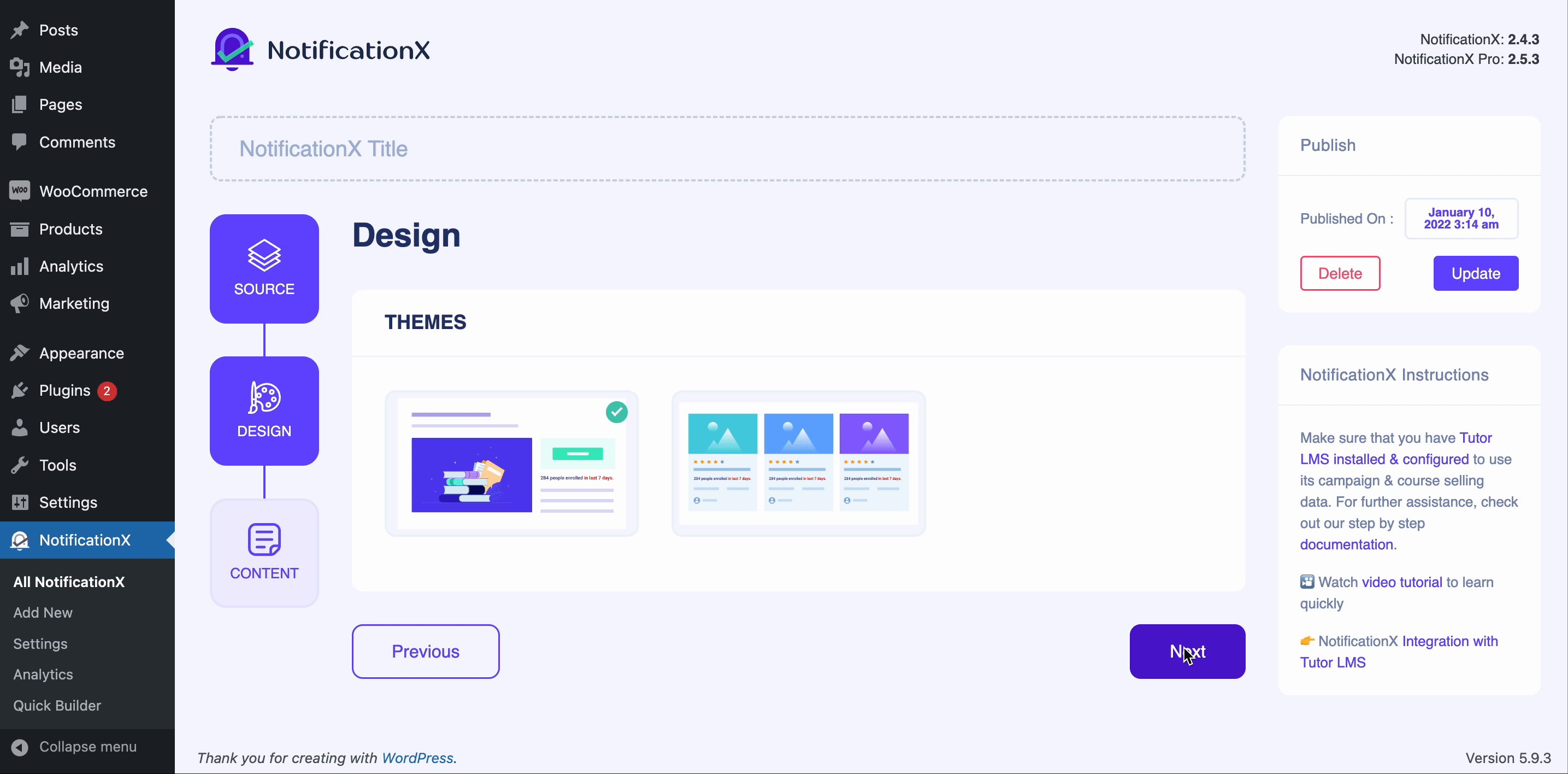
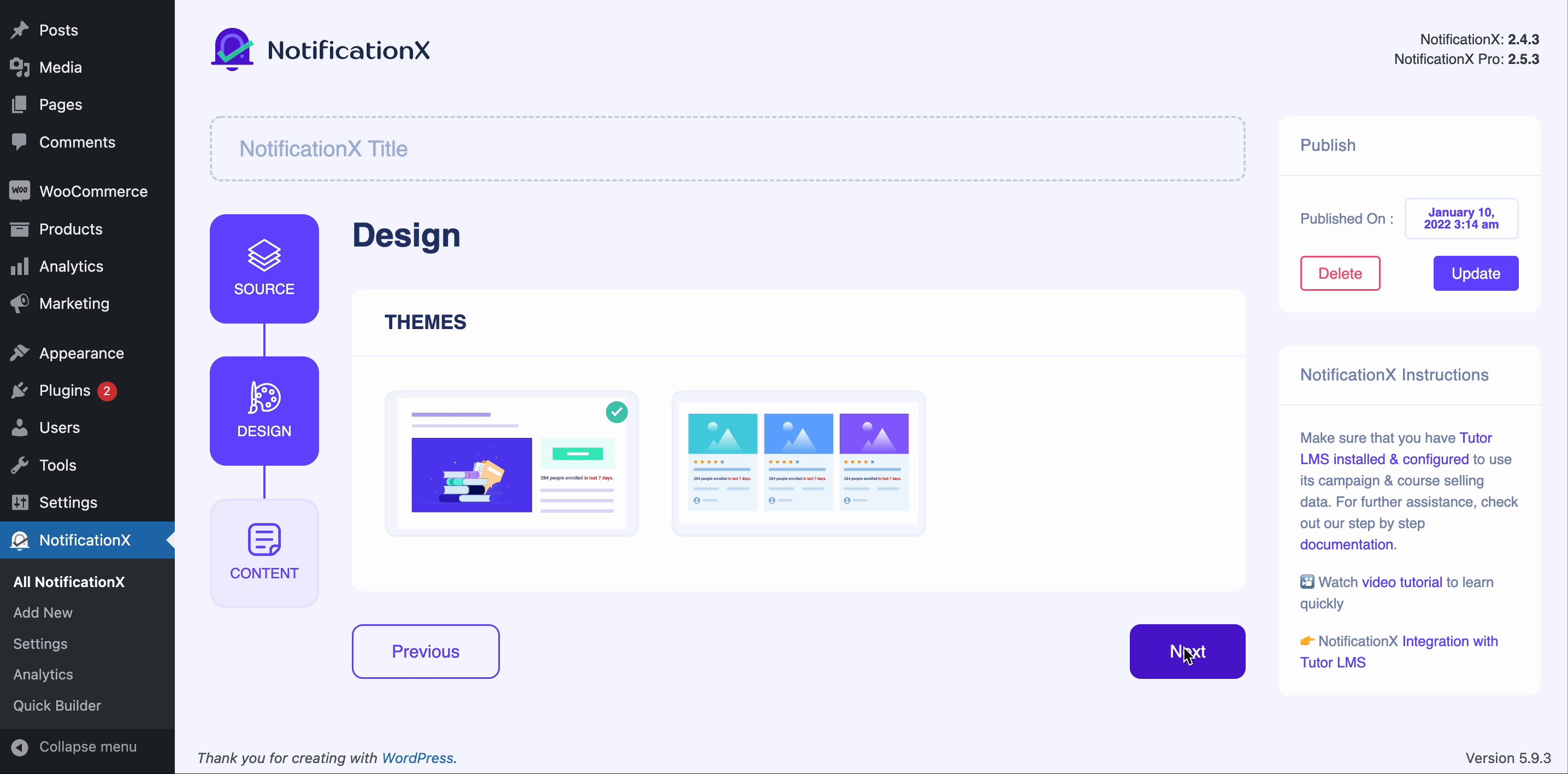
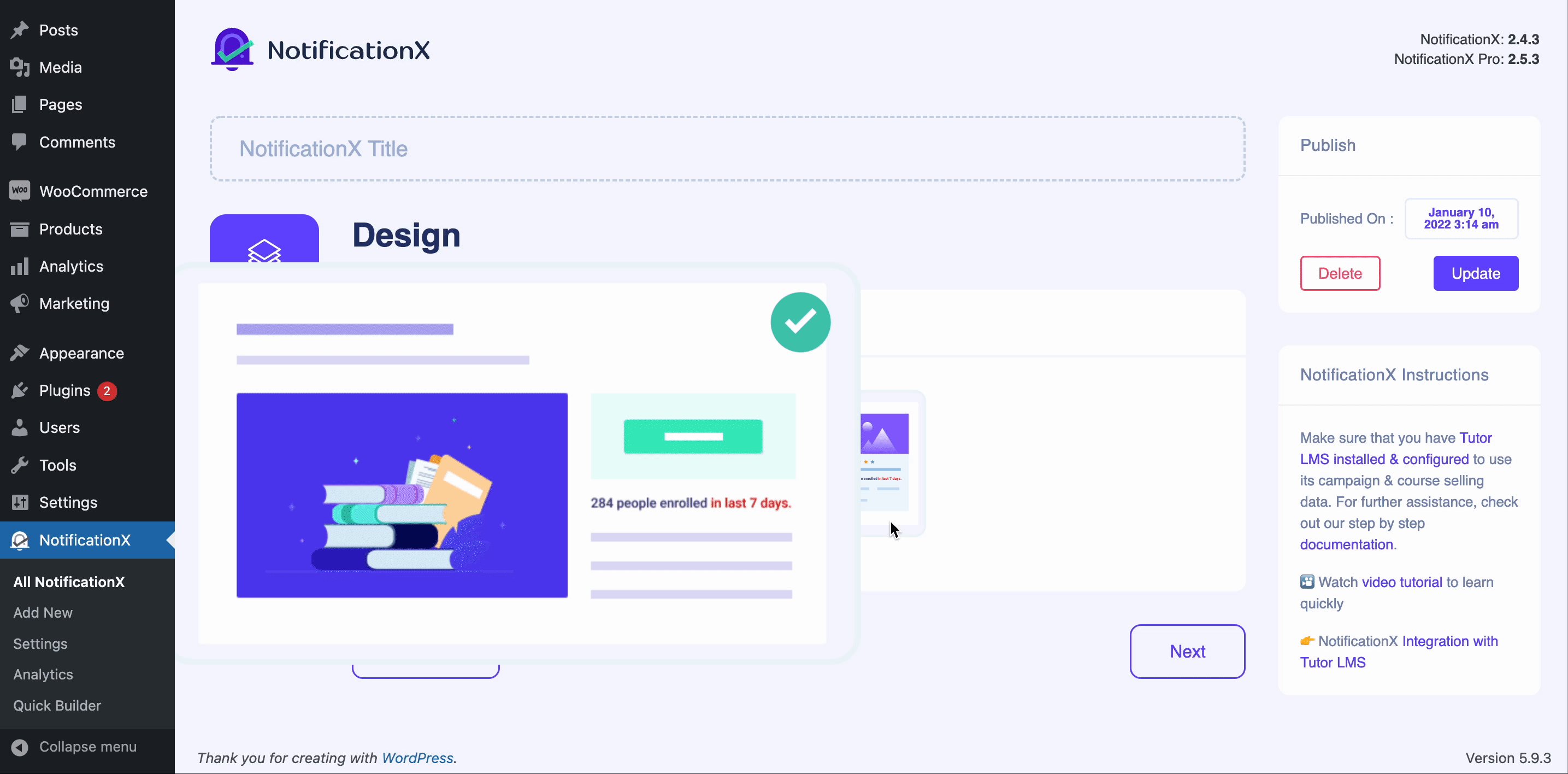
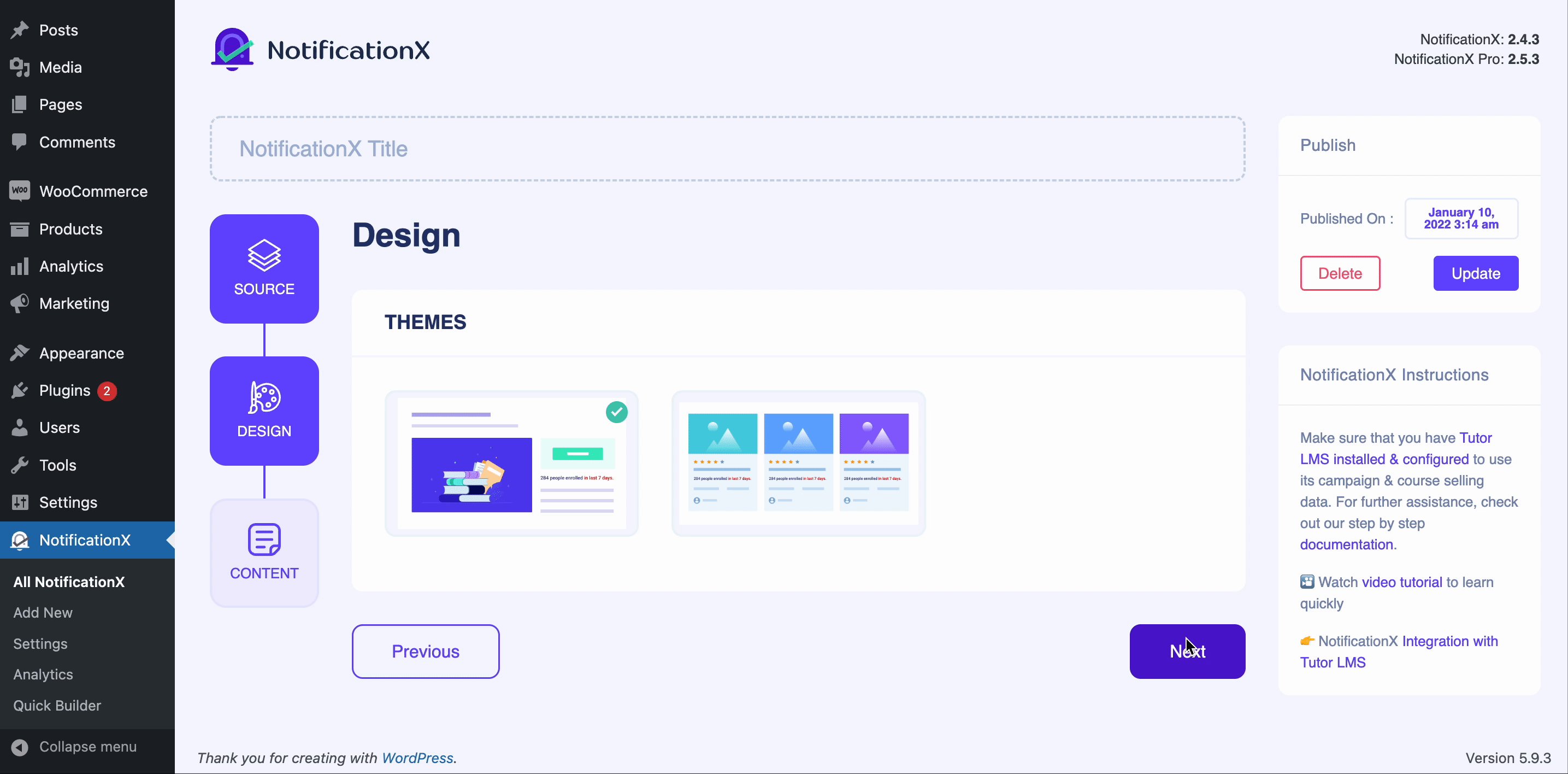
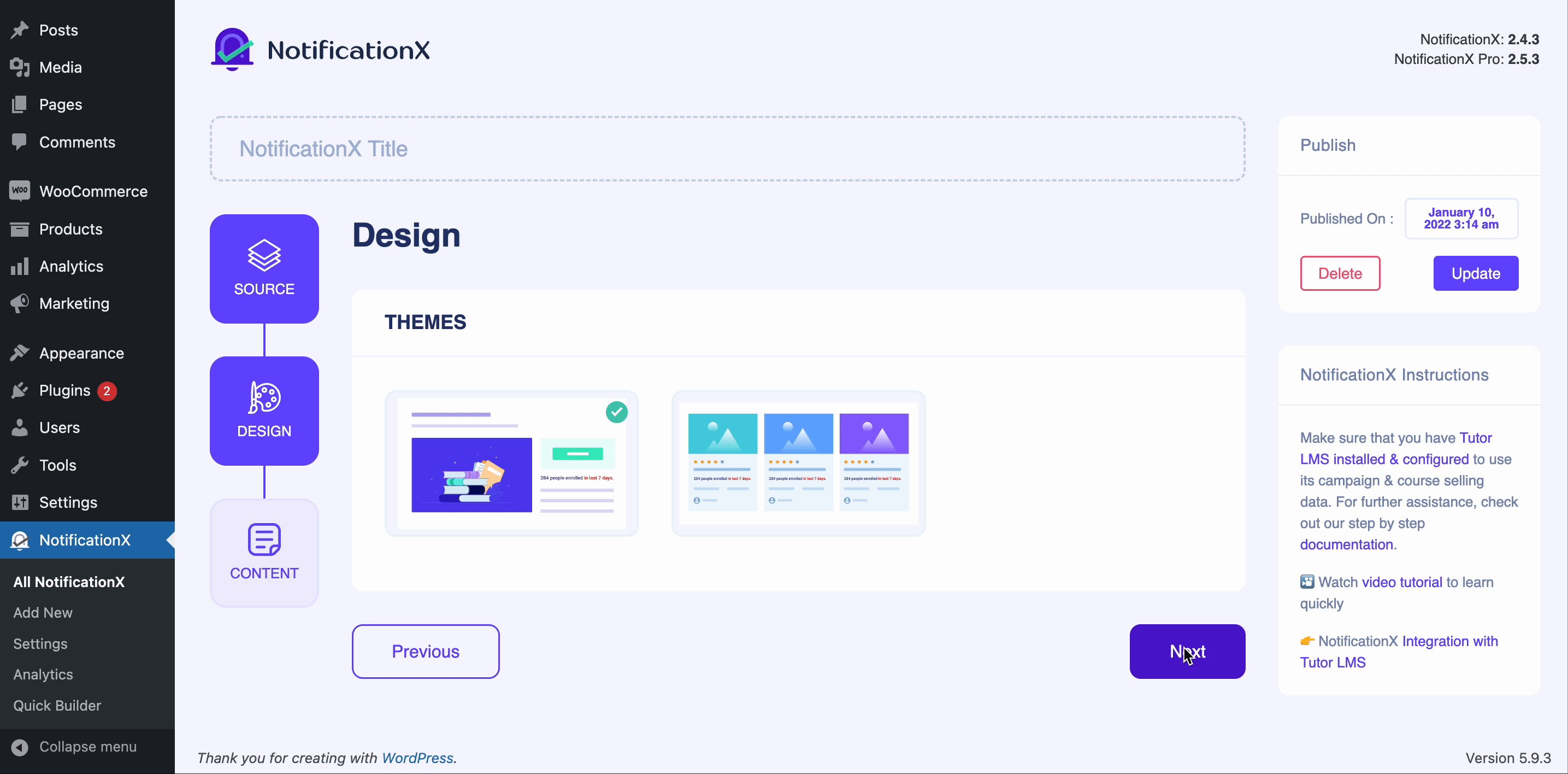
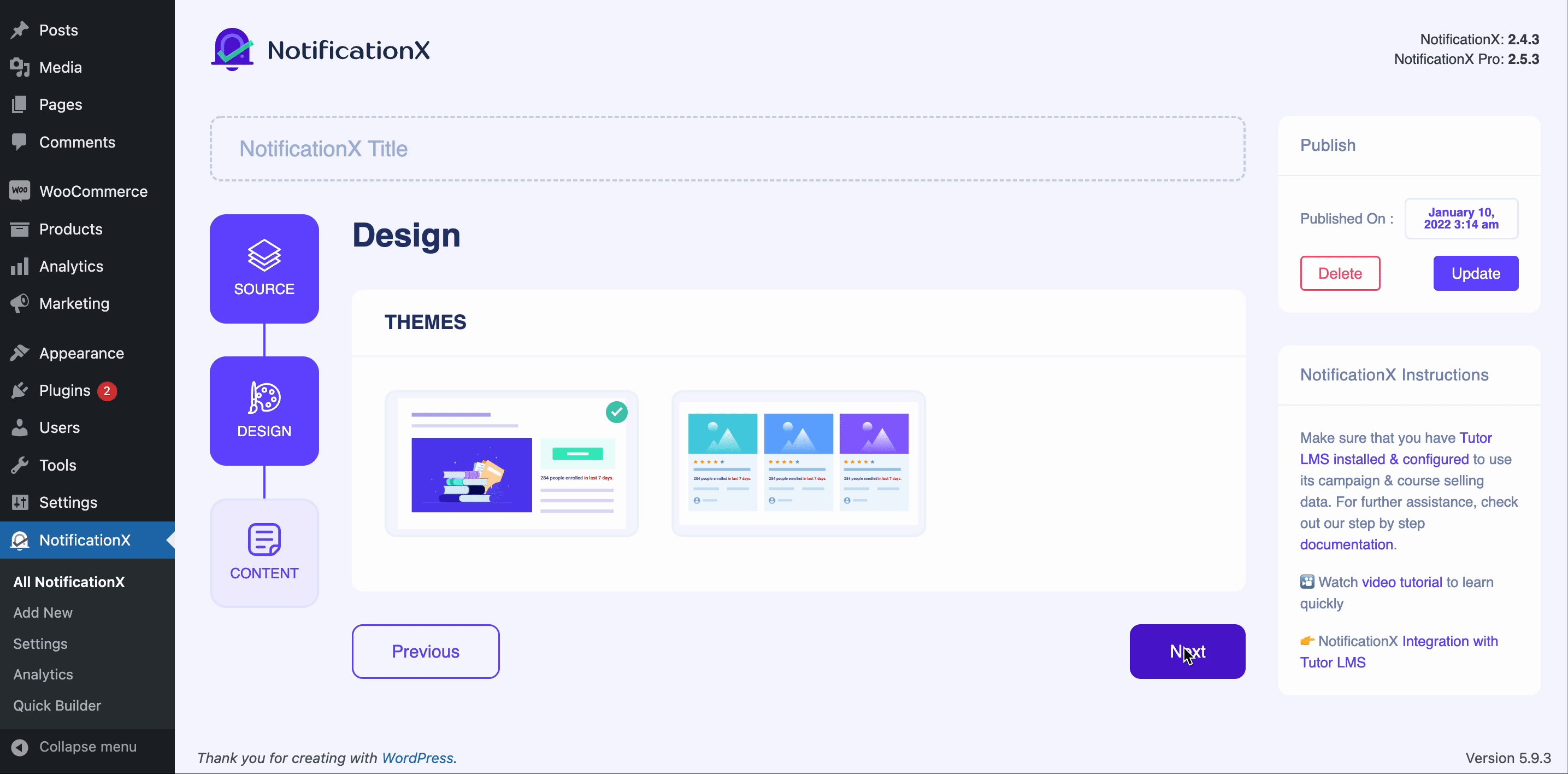
ステップ1:コースに登録されているテーマを選択する #
プロセスは非常に似ています。まず、必要なNotificationX GrowthAlert'CourseEnrolledtheme`をから選択する必要があります。 '設計' とヒット '次' ボタン。

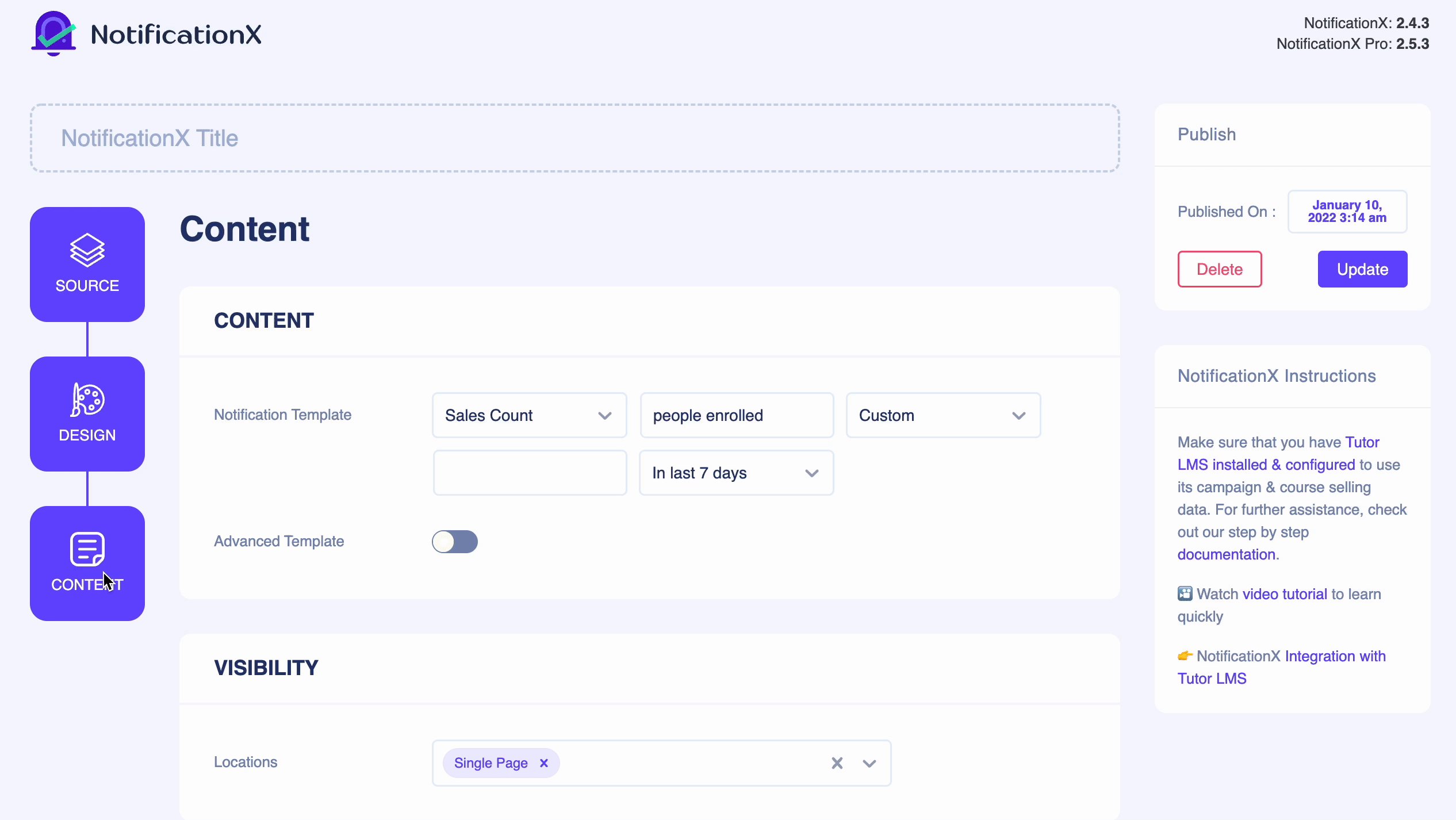
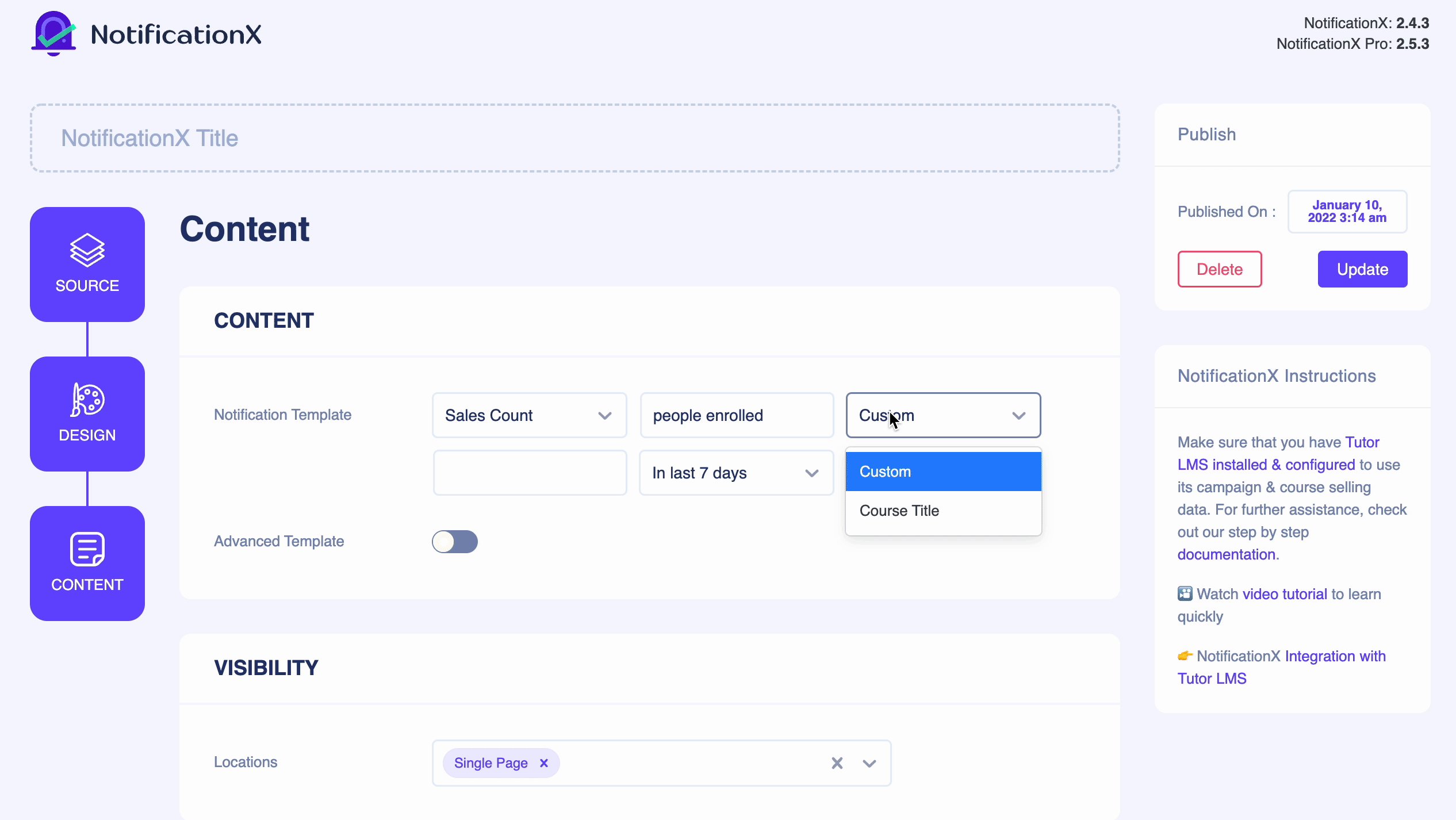
ステップ2:コンテンツと可視性を構成する #
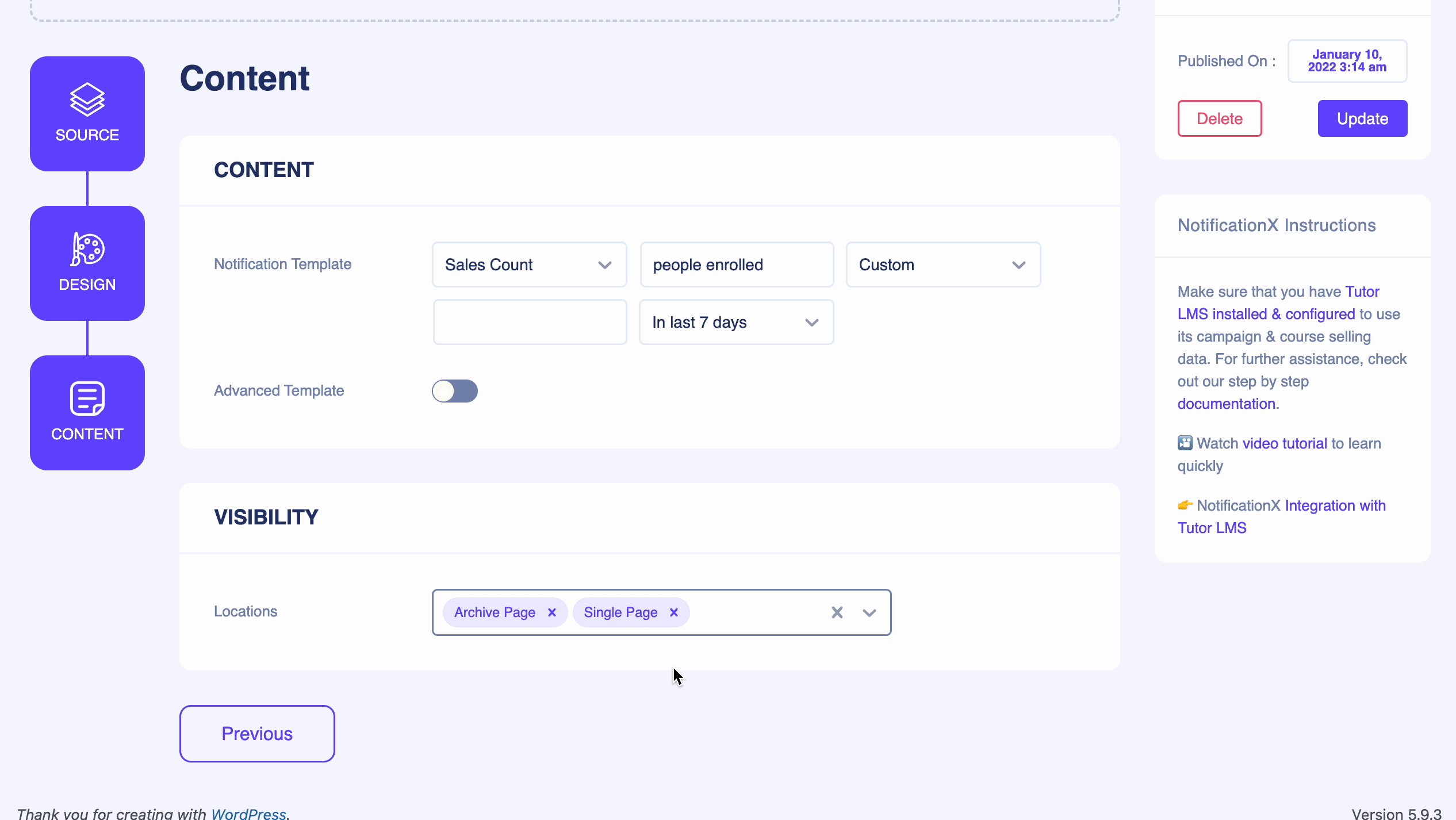
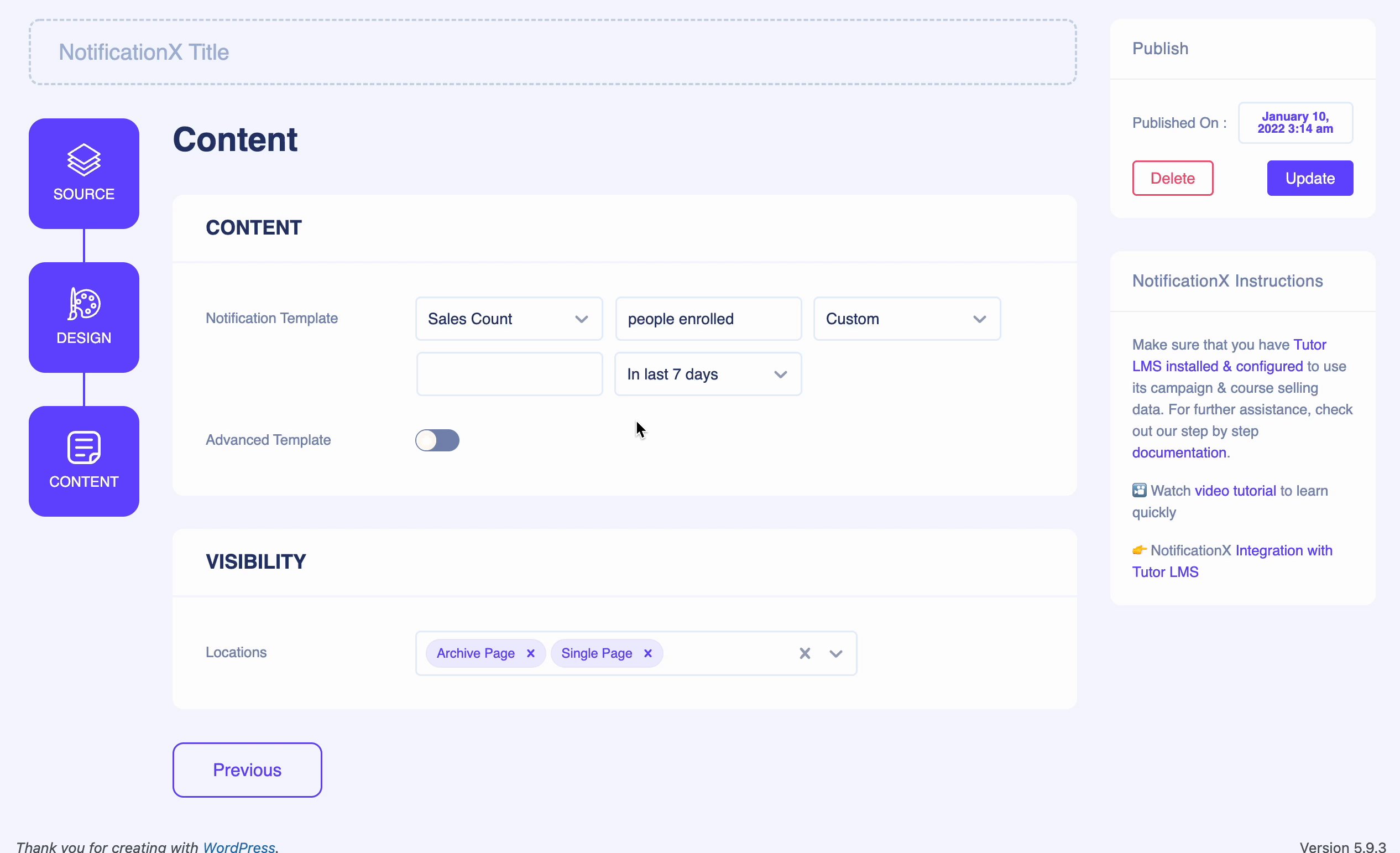
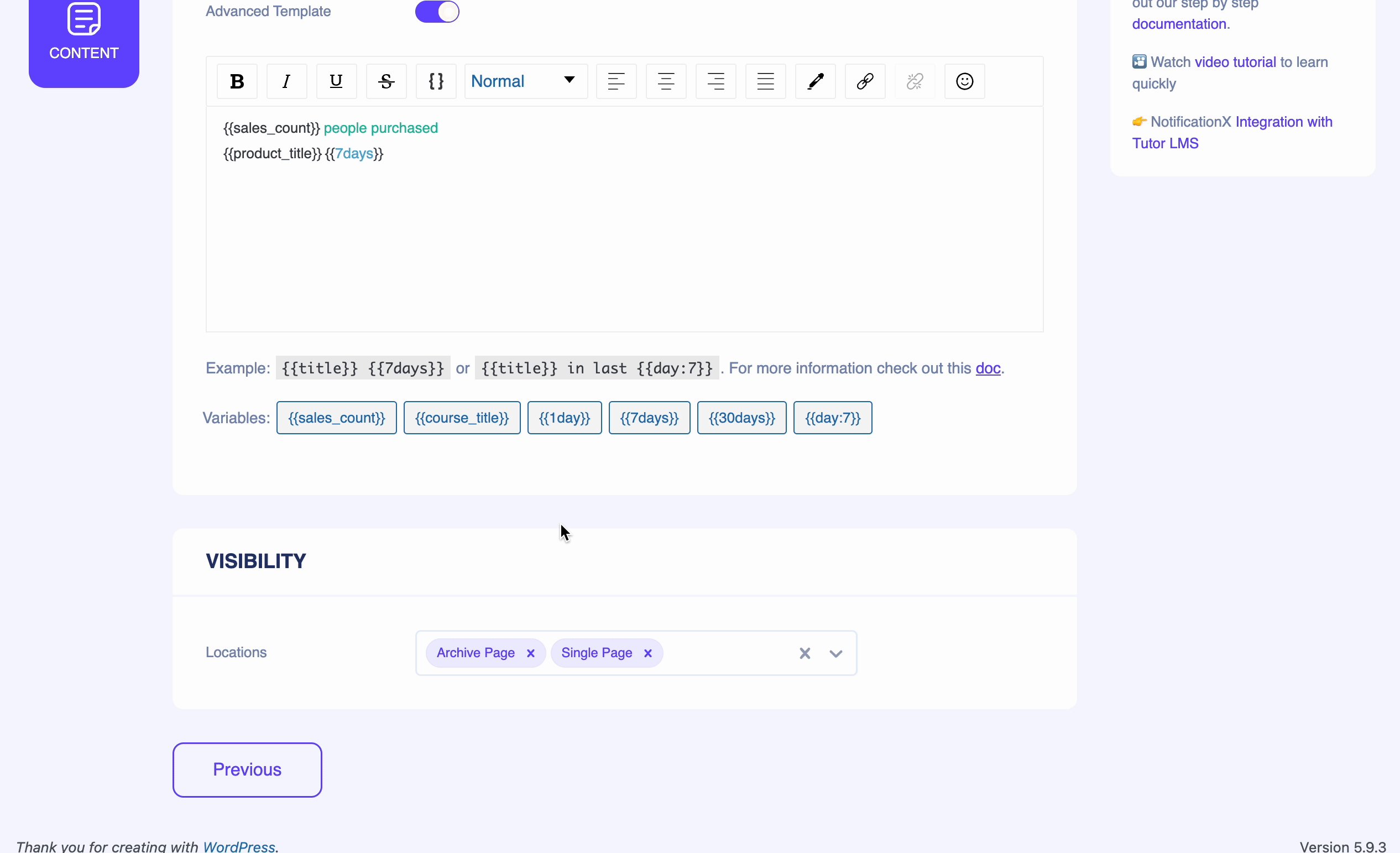
その後、 'コンテンツ' タブをクリックして、通知テンプレートのデフォルトのコンテンツをカスタマイズします。好みに応じてeラーニングテーマをカスタマイズします。
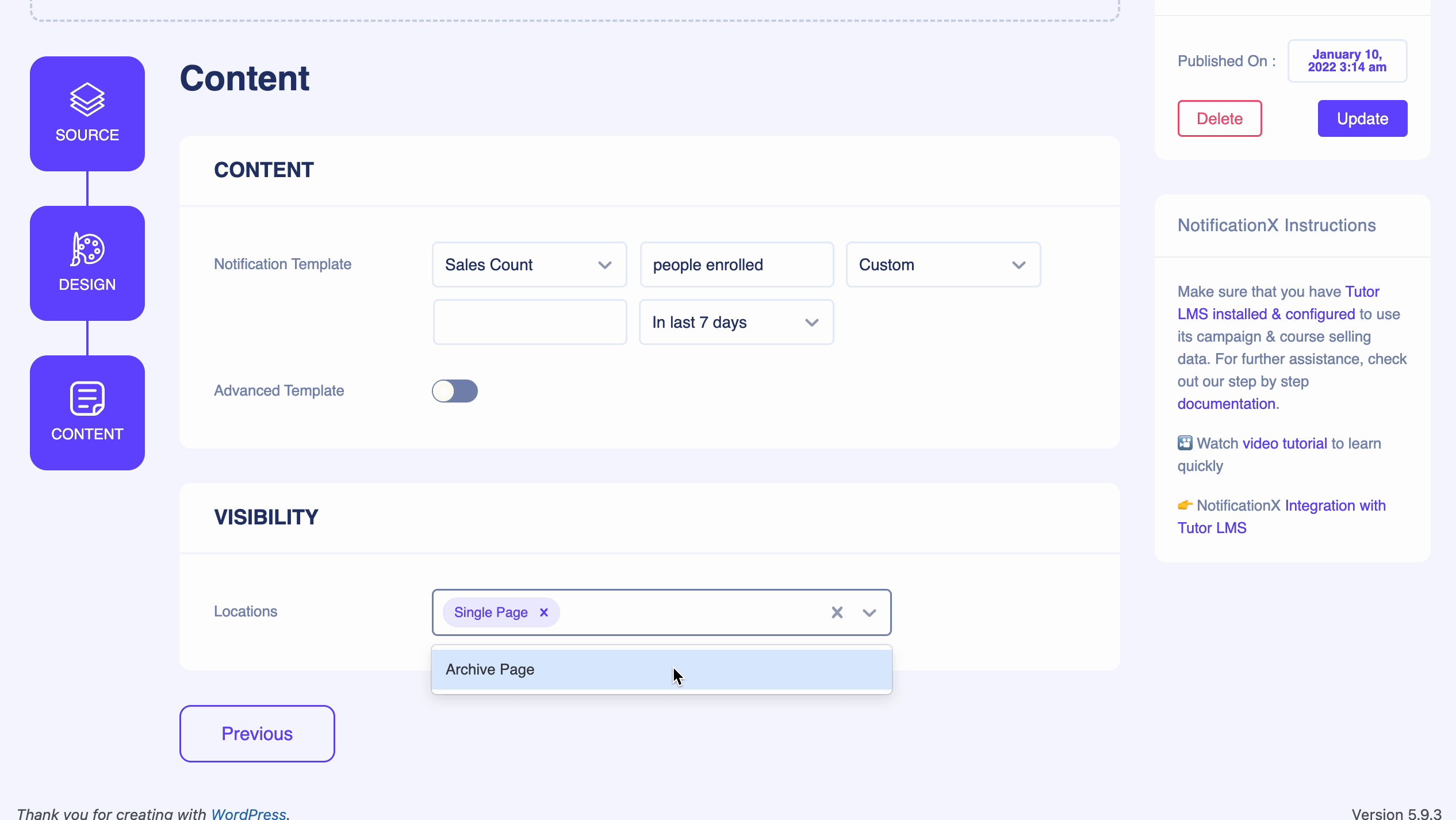
注意: 成長アラート通知の場所は、 「可視性」 オプション。

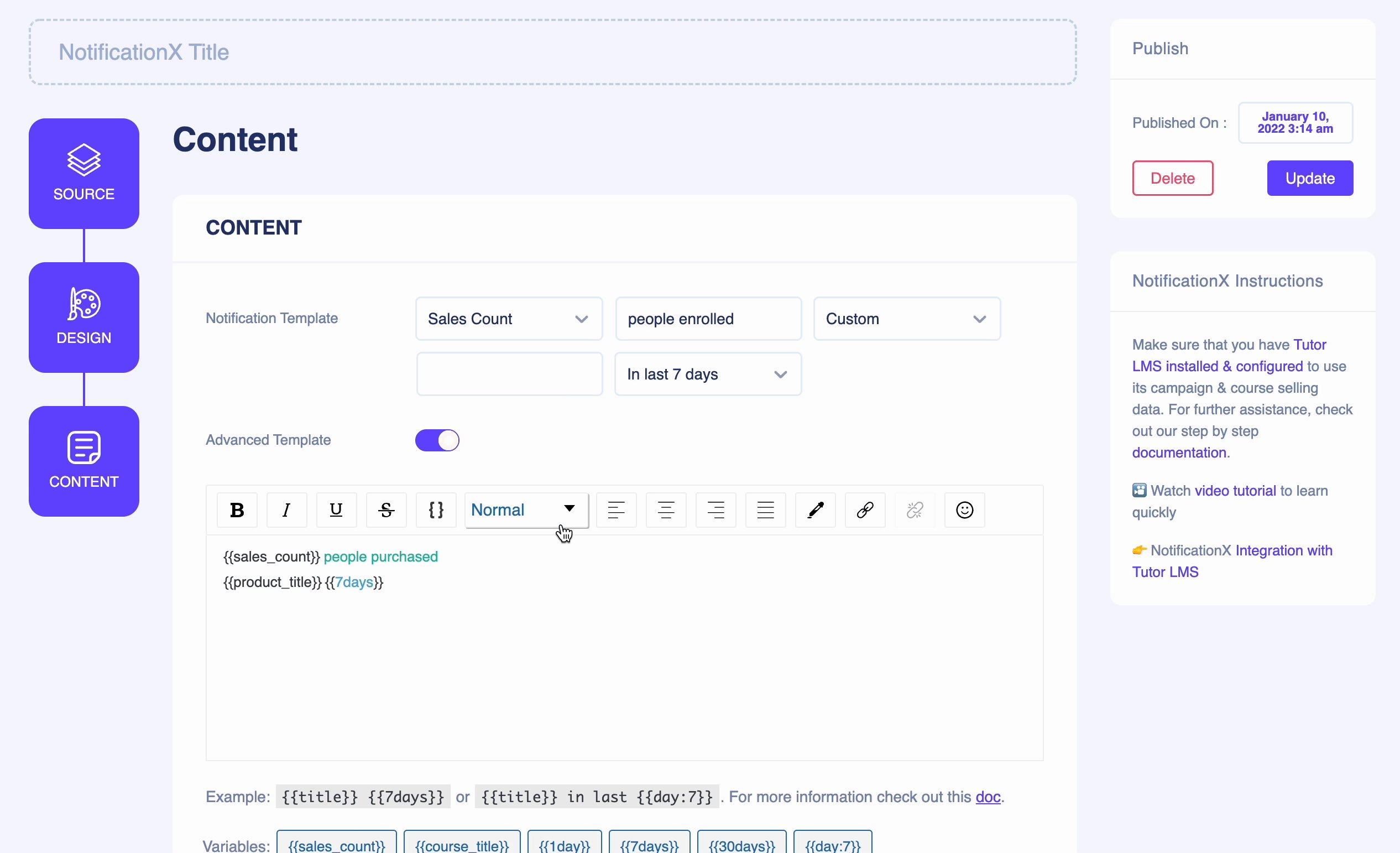
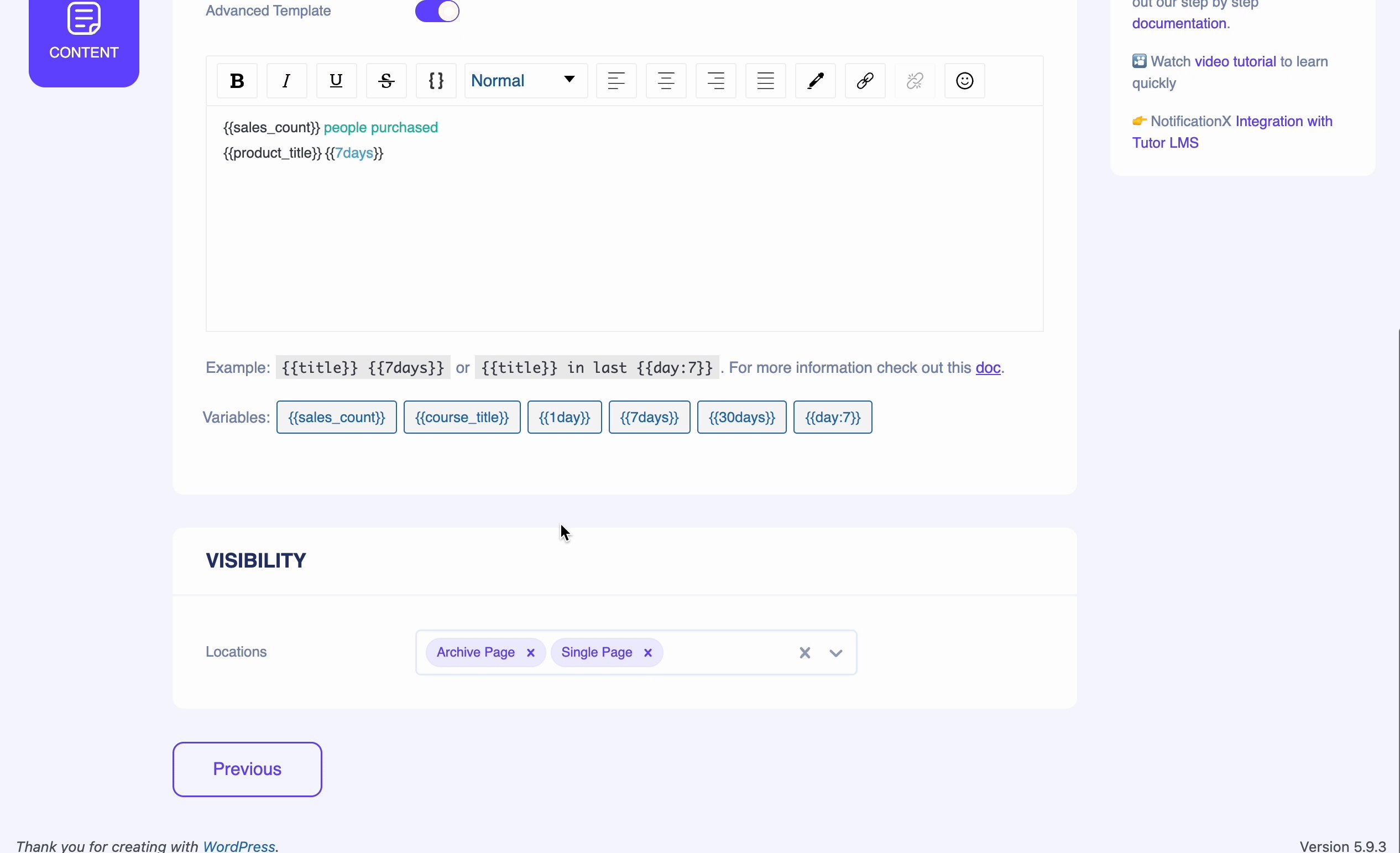
同様に、使用している場合 NotificationXプロ、NotificationX Growth Alertテンプレートを設定するだけで、カスタムデザインを追加できます。 「高度なテンプレート」 オプション。

最終結果: #
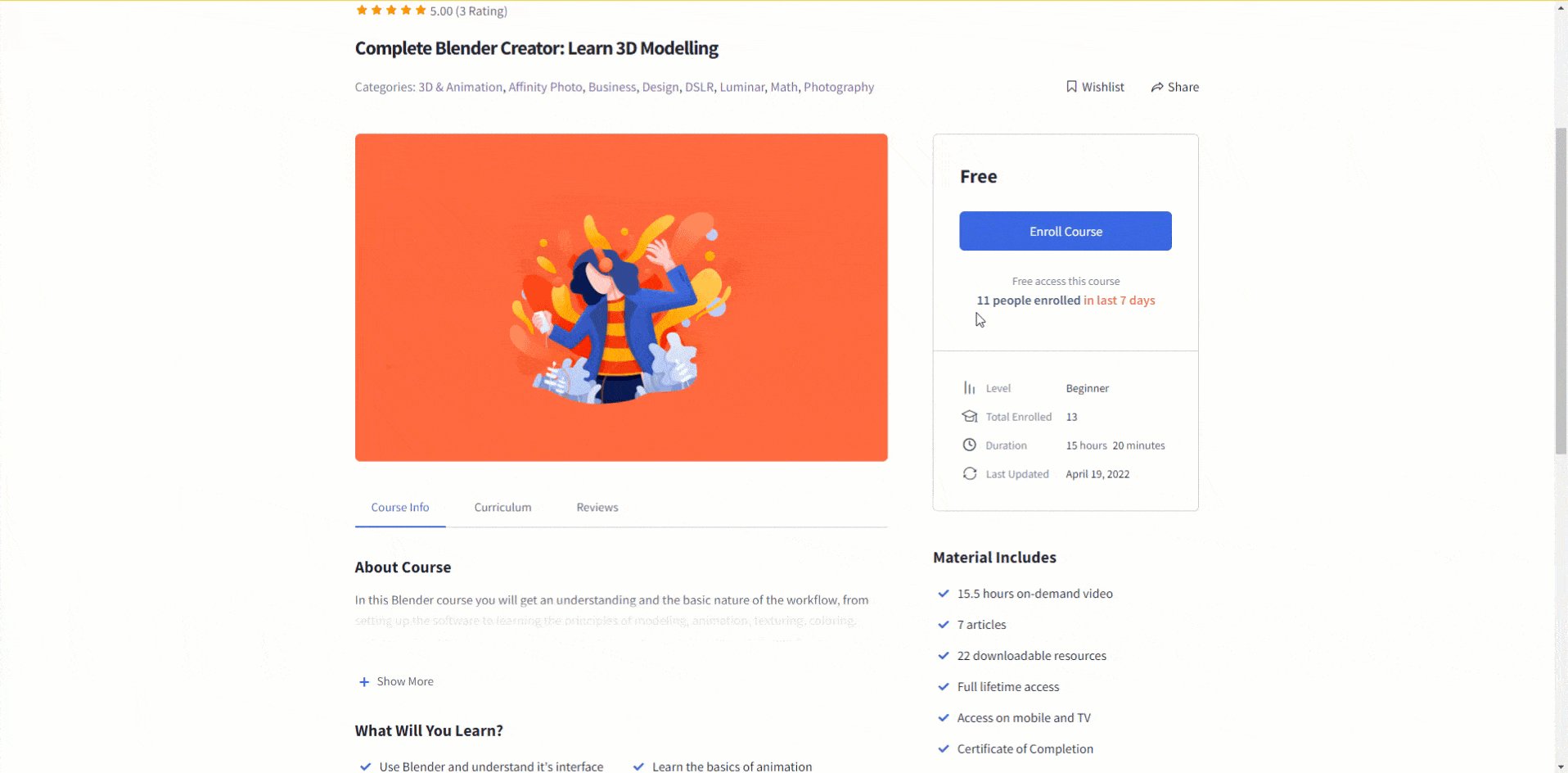
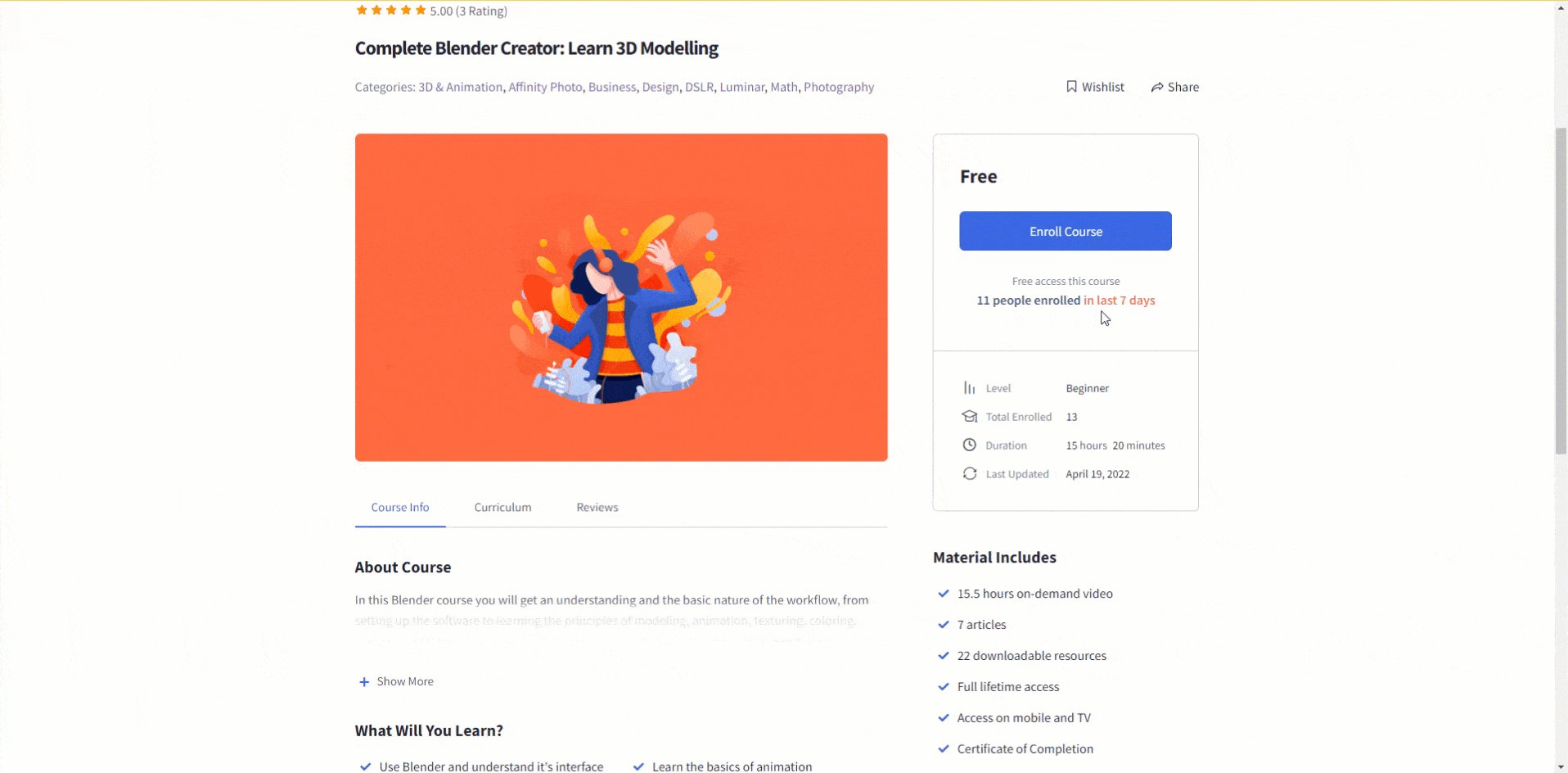
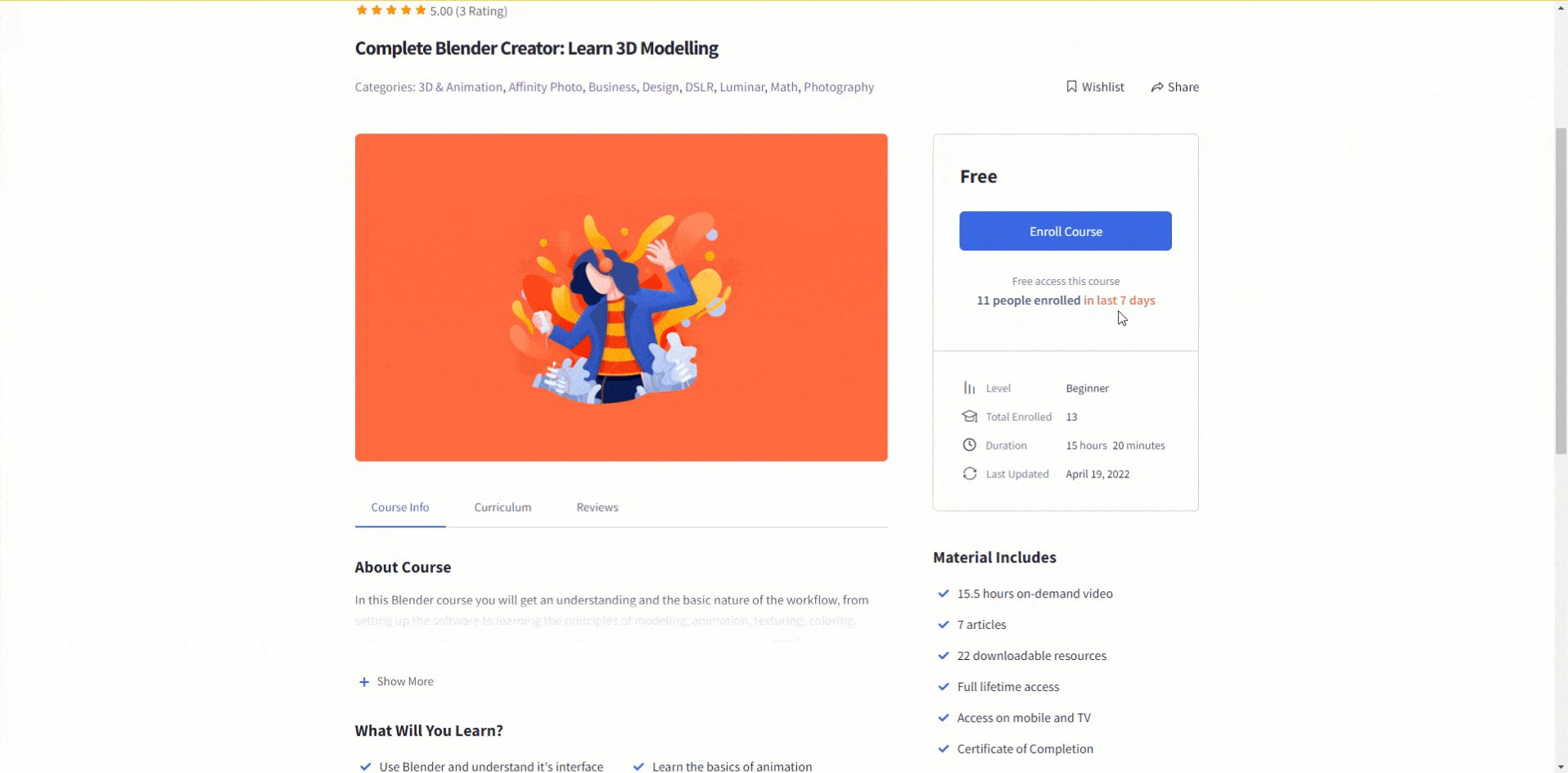
すべての変更を行った後、 「公開」 ボタンをクリックして、NotificationX GrowthAlerteラーニングテーマがWebサイトにどのように表示されるかを確認します。

それでおしまい!これは、簡単に構成できる方法です。 NotificationX成長アラート にとって LMS講師 ライブ通知をよりインタラクティブに設計します。
はまる?問題が発生した場合は、 支援チーム.






