NotificationXプロ 最も人気のあるeラーニングプラットフォームを紹介する LearnDash GrowthAlertを使用したWebサイトへのコース登録。それはあなたのLearnDashコース登録をウェブサイトで日数で紹介するための完全なカスタマイズ機能を備えた準備ができたテンプレートが付属しています。
設定方法については、ガイドラインを確認してください LearnDashのNotificationX成長アラート ライブ通知を以下で目立たせます。
注意: NotificationX成長アラート 別の人気のあるeラーニングプラットフォームでも利用できます LMS講師。この詳細で、完全な構成プロセスを確認できます。 doc.
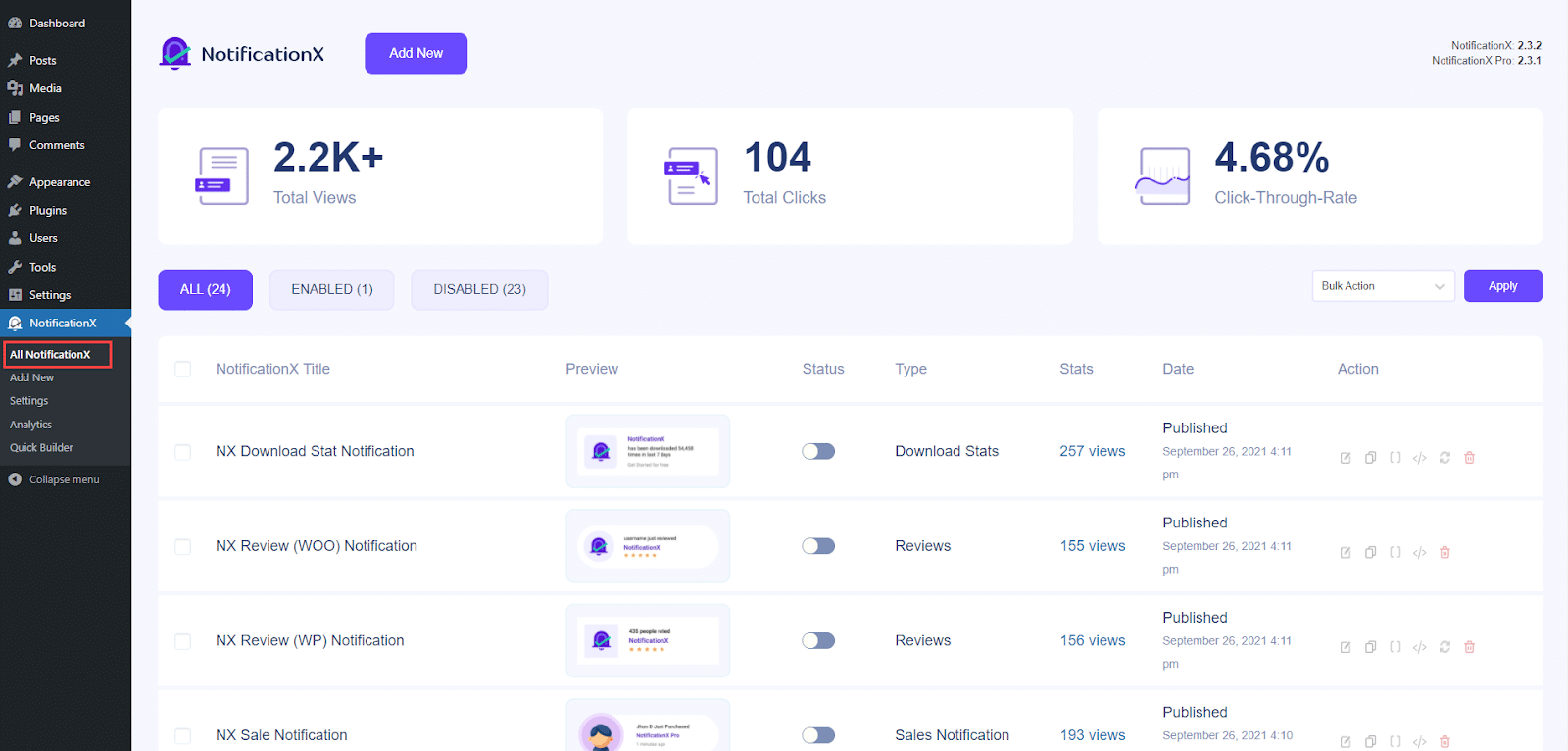
ステップ1:「すべてのNotificationX」ダッシュボードに移動 #
あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationXPro プラグイン あなたのWordPressウェブサイトで。すでに実行している場合は、このNotificationXGrowthAlertを構成する準備が整います。
まず、に移動します NotificationX→すべてNotificationX ダッシュボード。

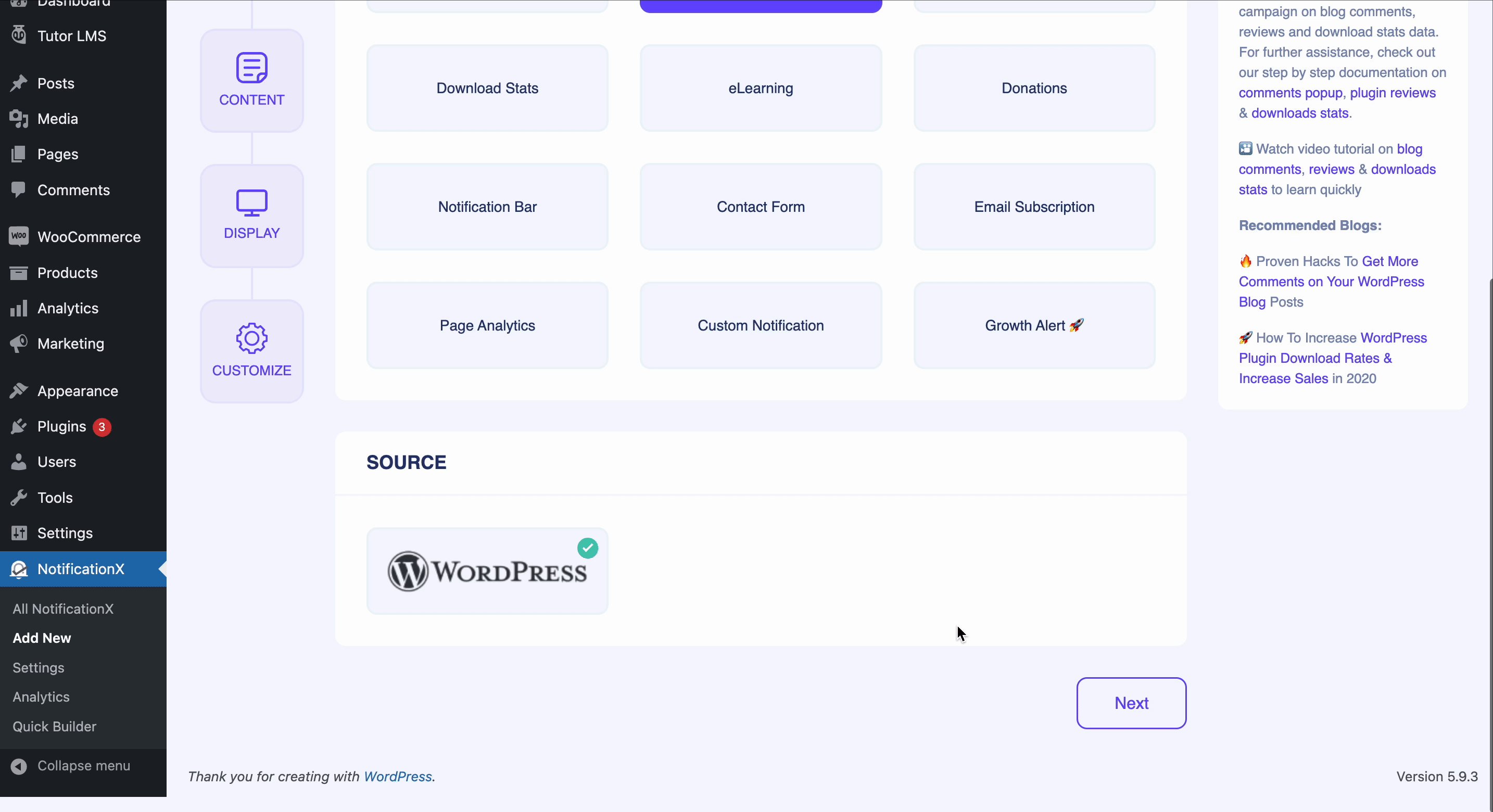
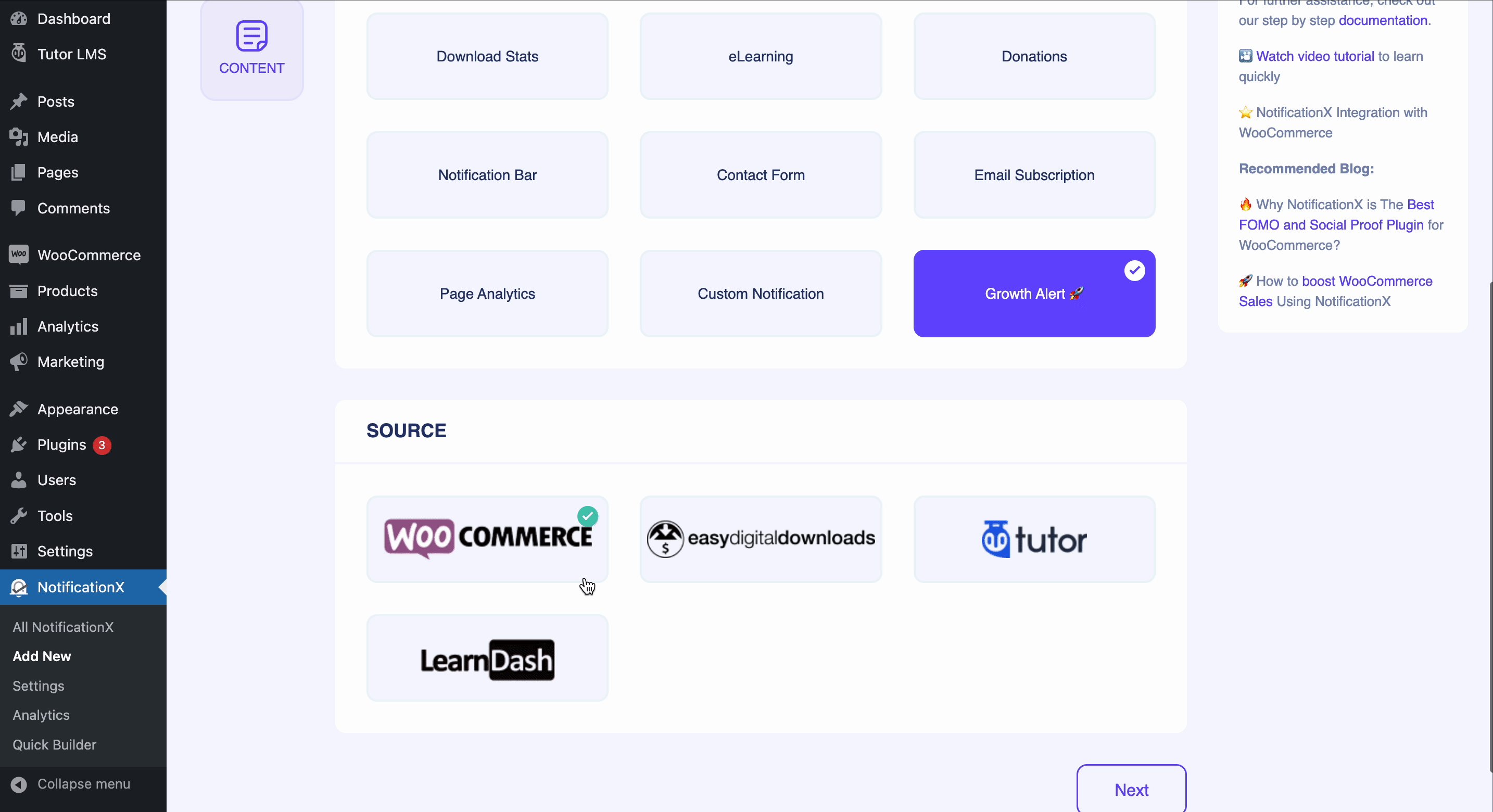
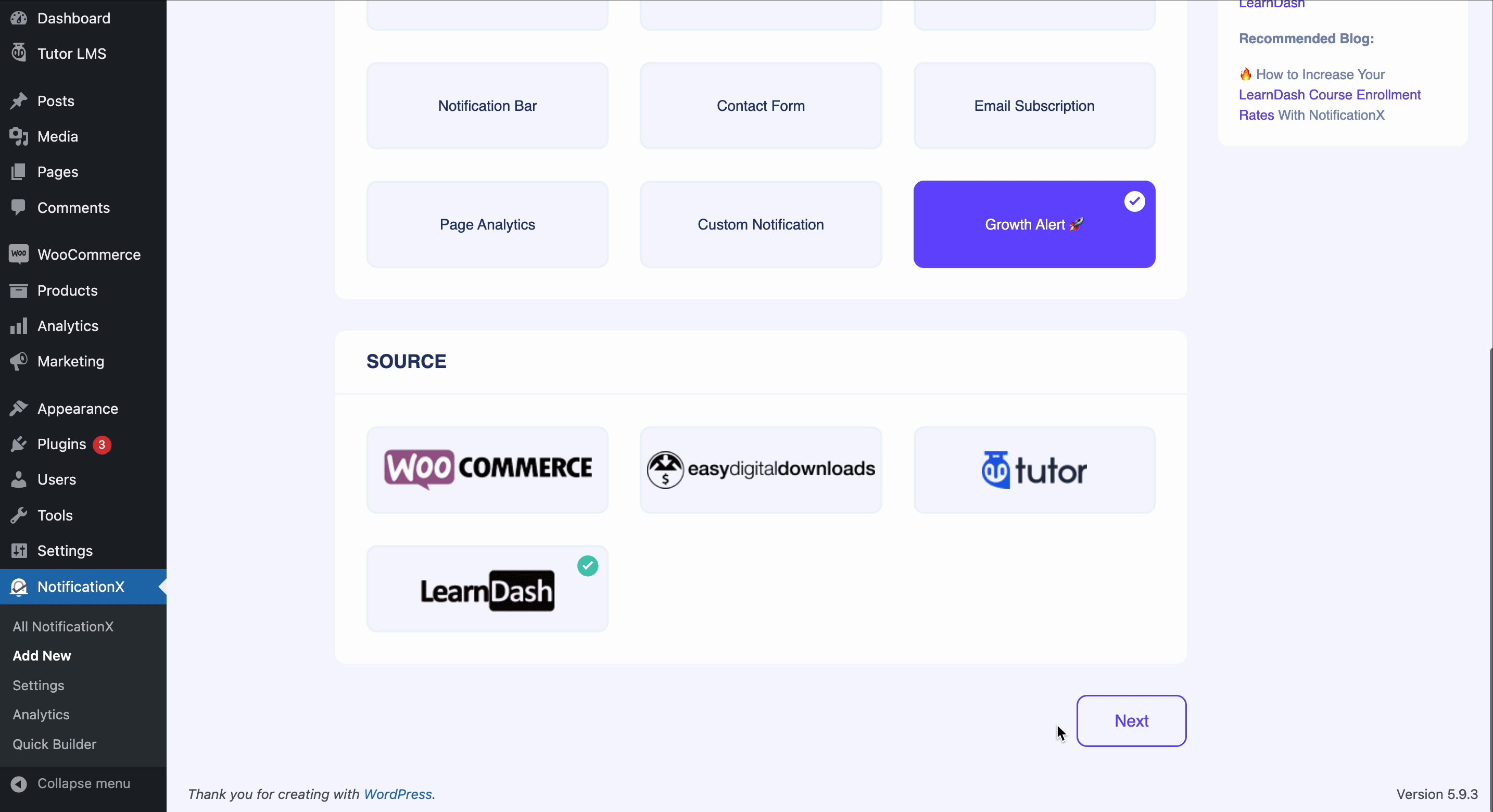
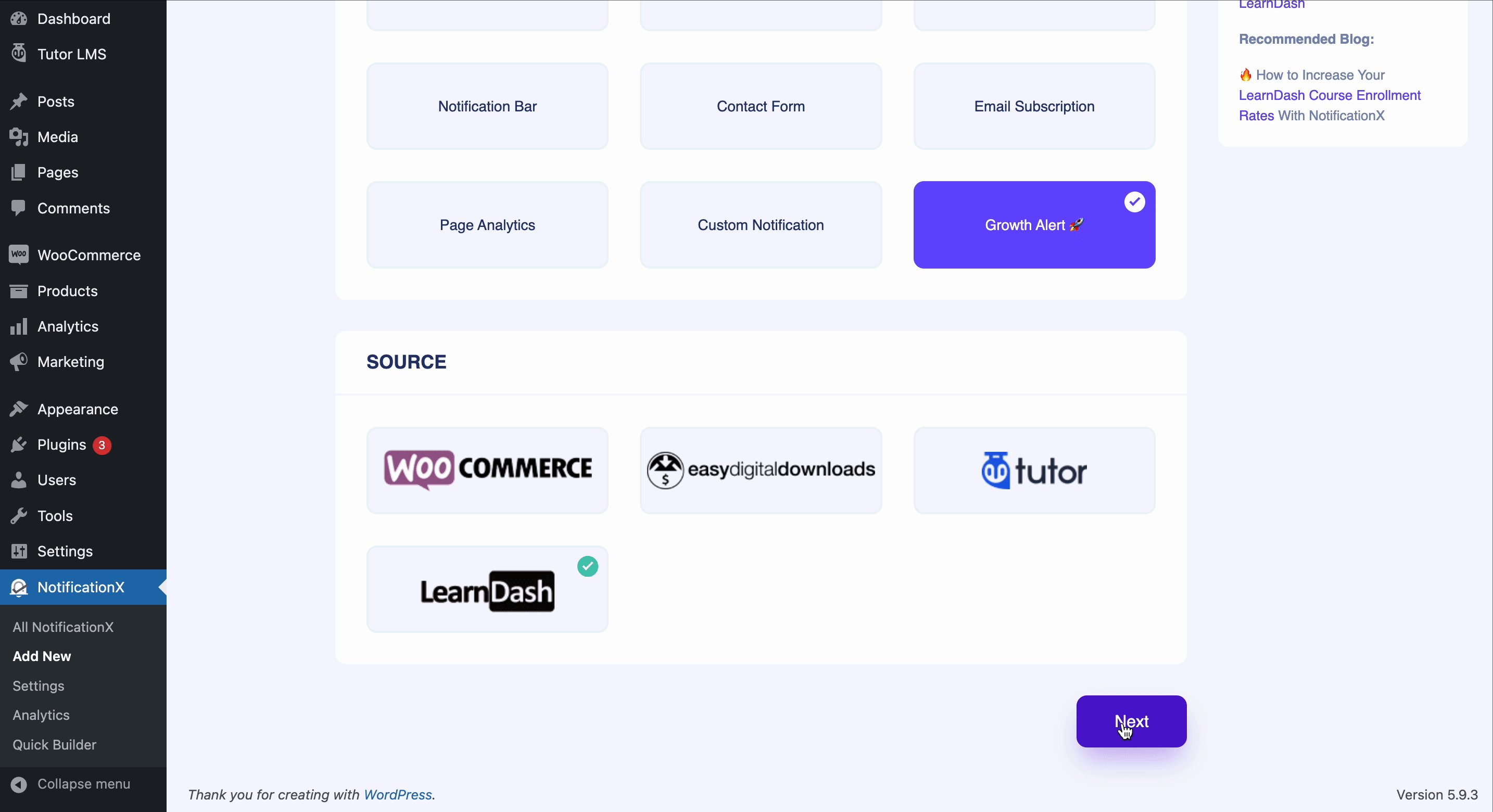
ステップ2:通知の種類とソースを選択する #
まず、NotificationXライブ通知の[ソース]タブに移動します。ここで選ぶ 通知タイプ→成長アラート 上記のステップで述べたように ソース→LearnDash また LearnDash。 このドキュメントでは、ソースとして「LearnDash」を選択します。

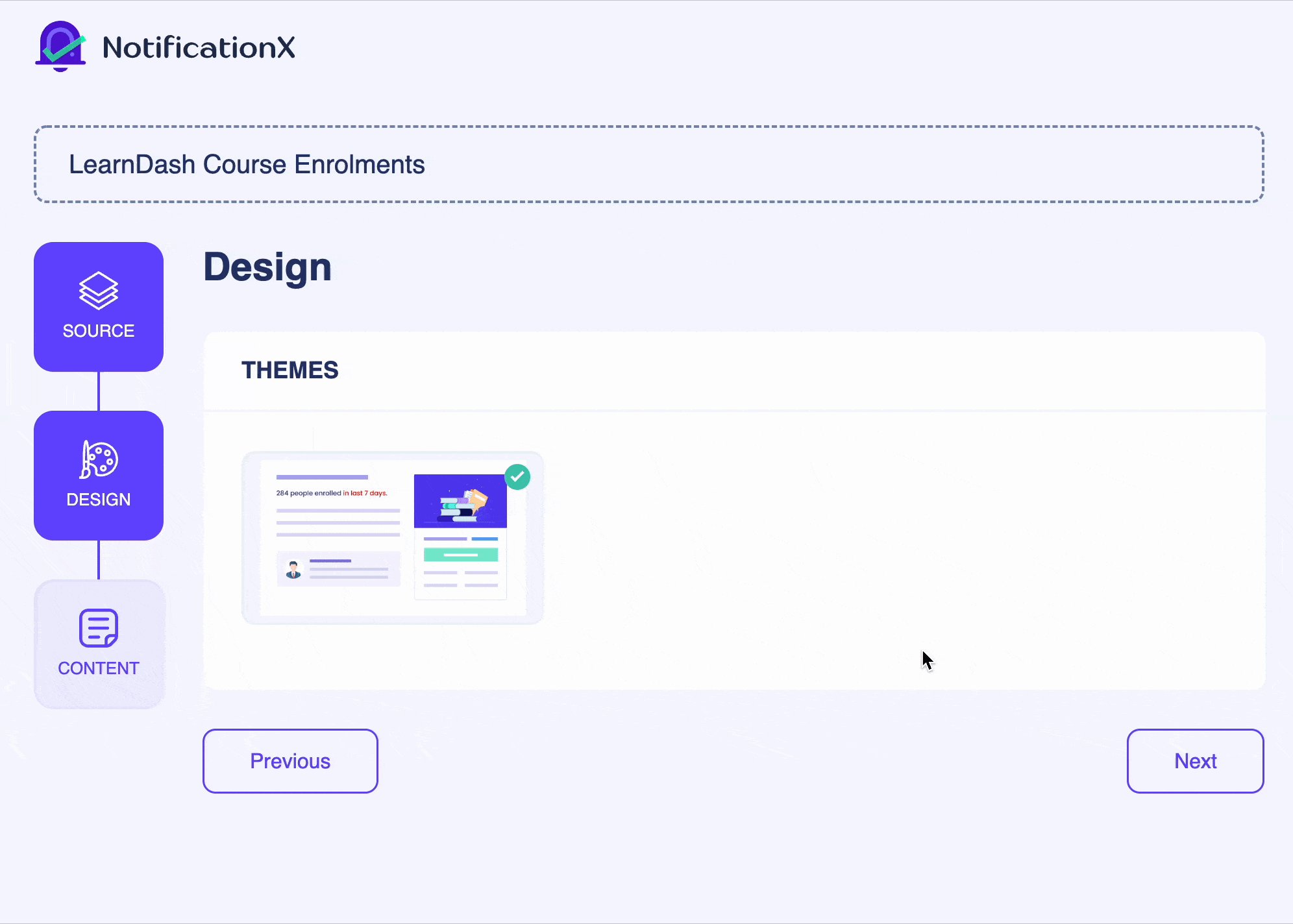
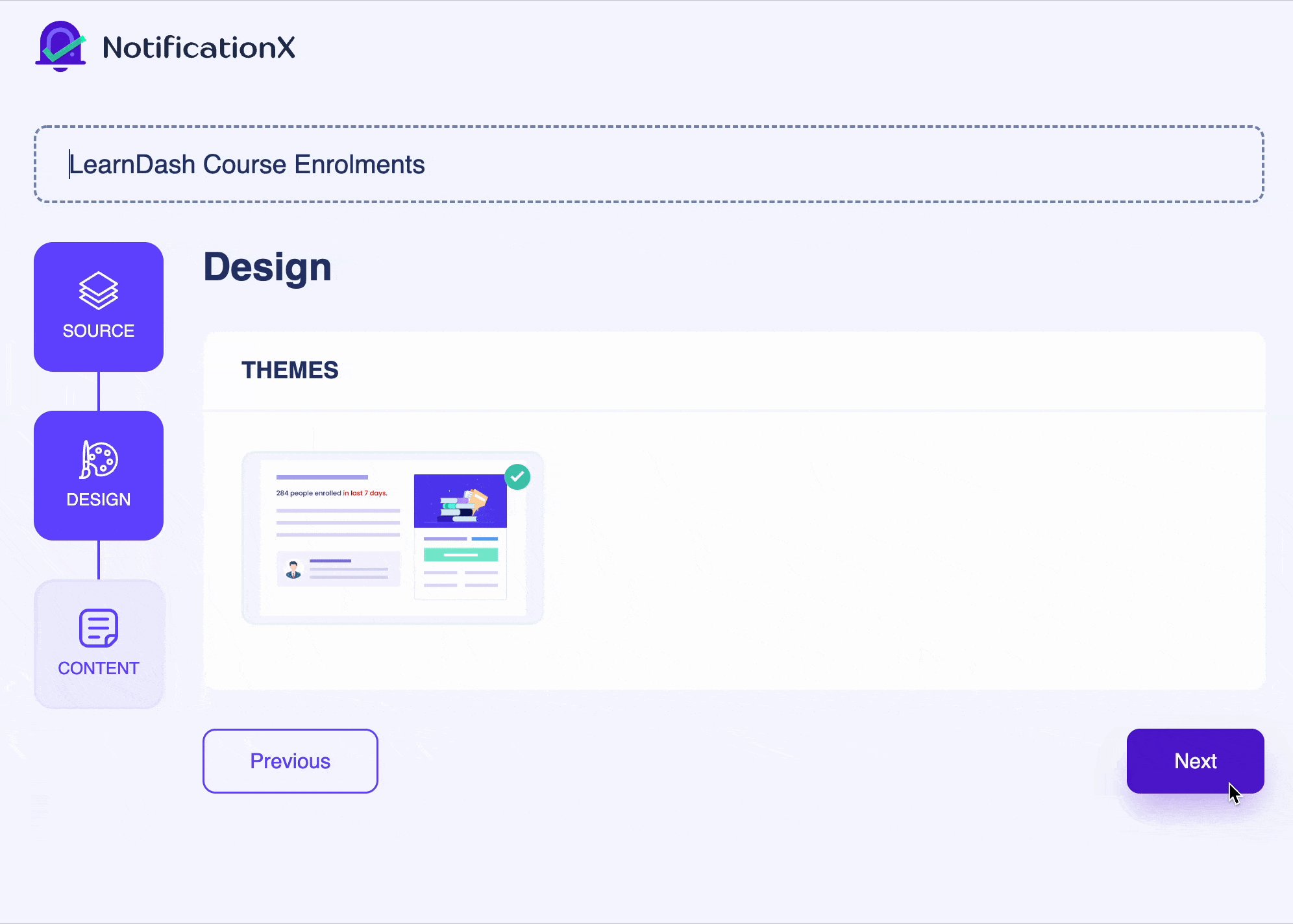
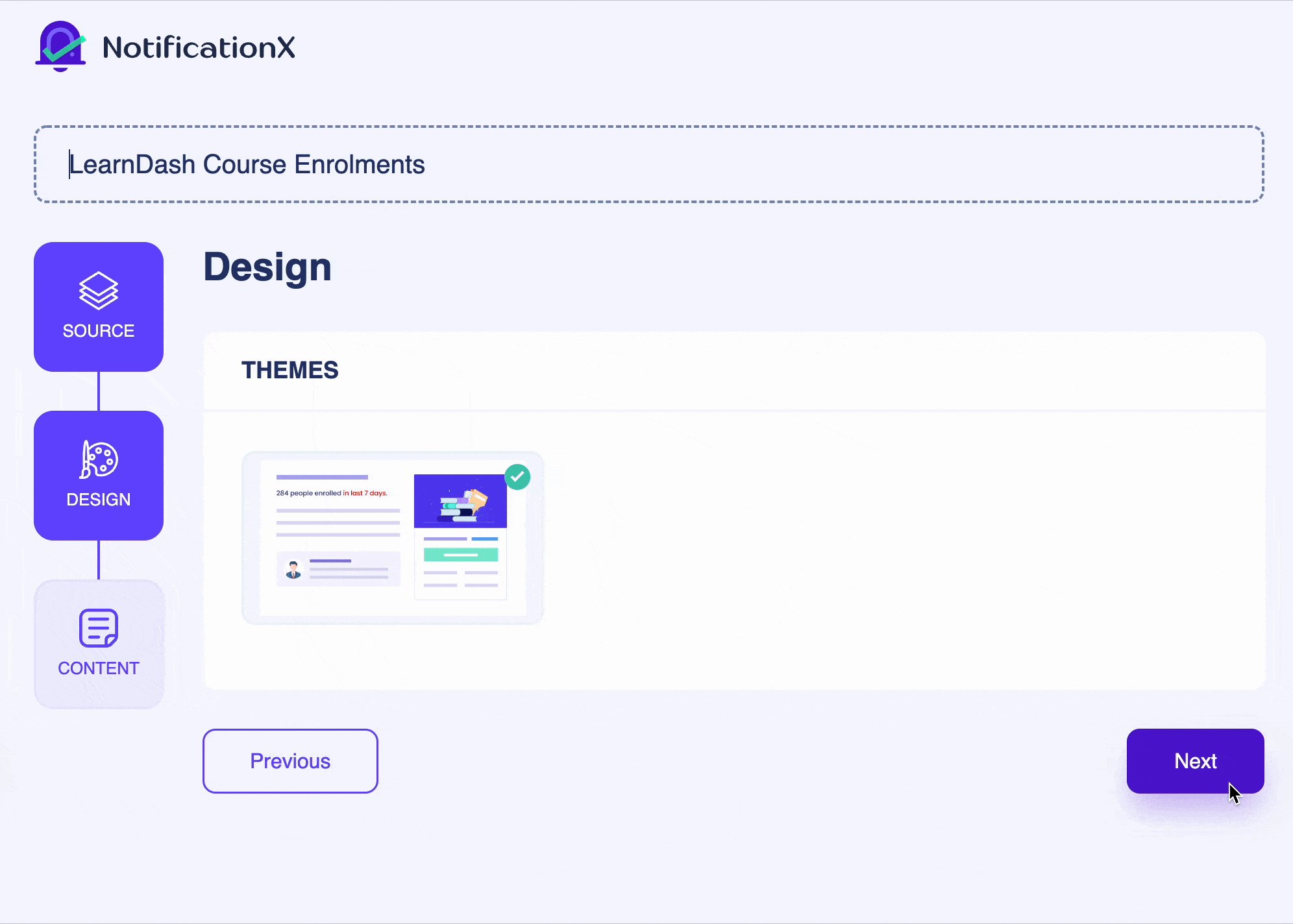
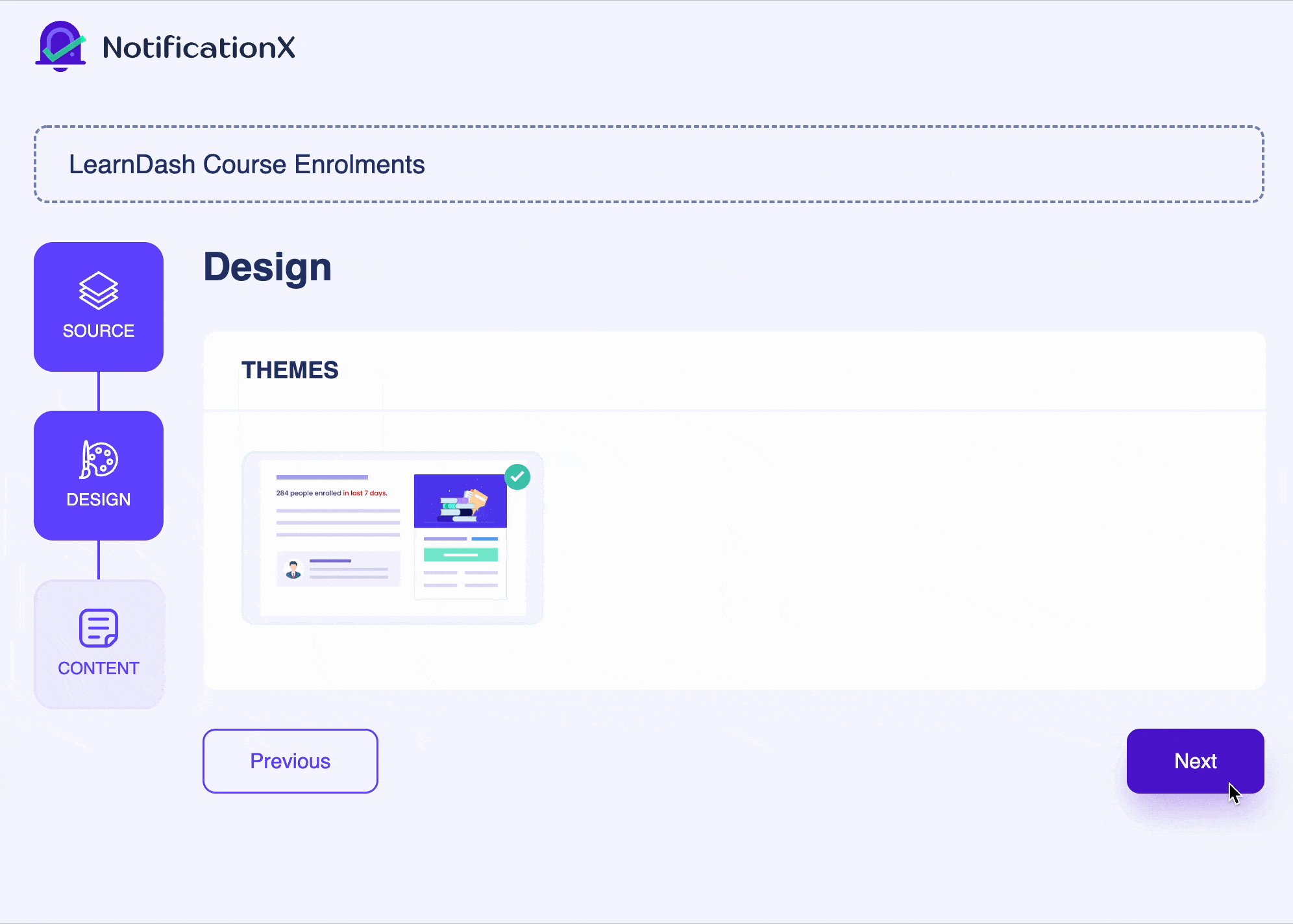
ステップ3:eラーニングのテーマを選択する #
プロセスは非常に似ています。まず、必要なNotificationX成長アラートを選択する必要があります 「コース登録テーマ」 から '設計' とヒット '次' ボタン。

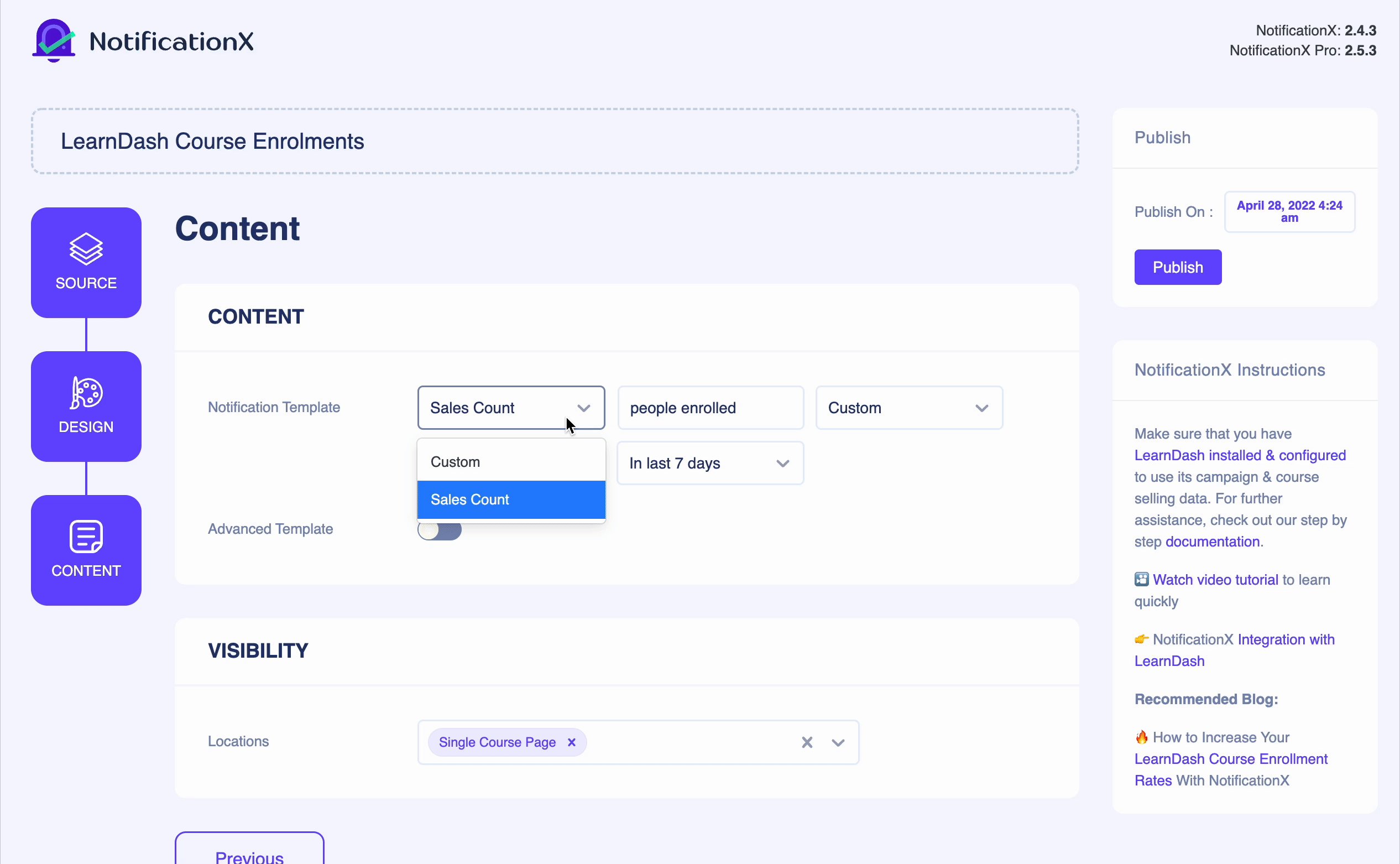
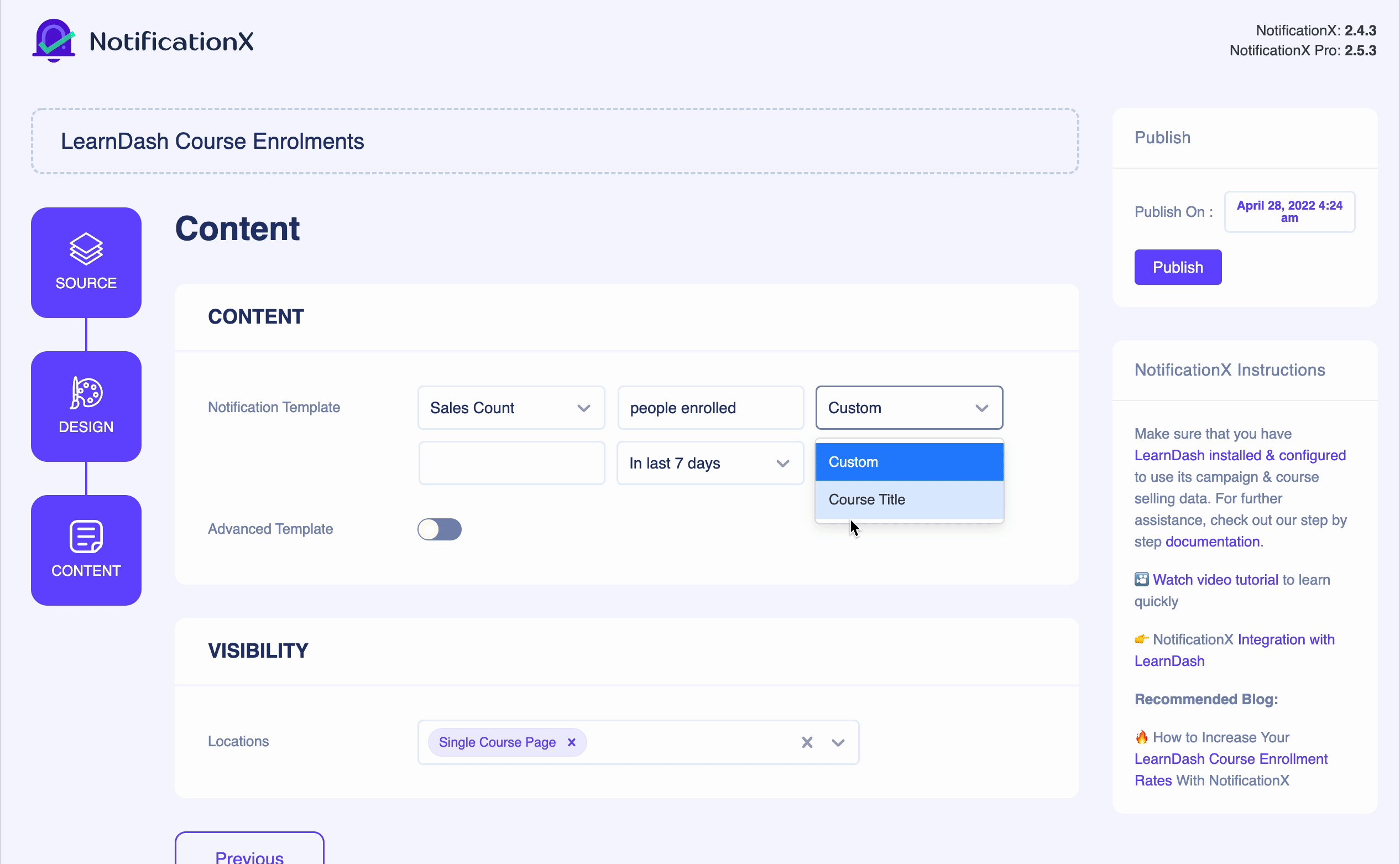
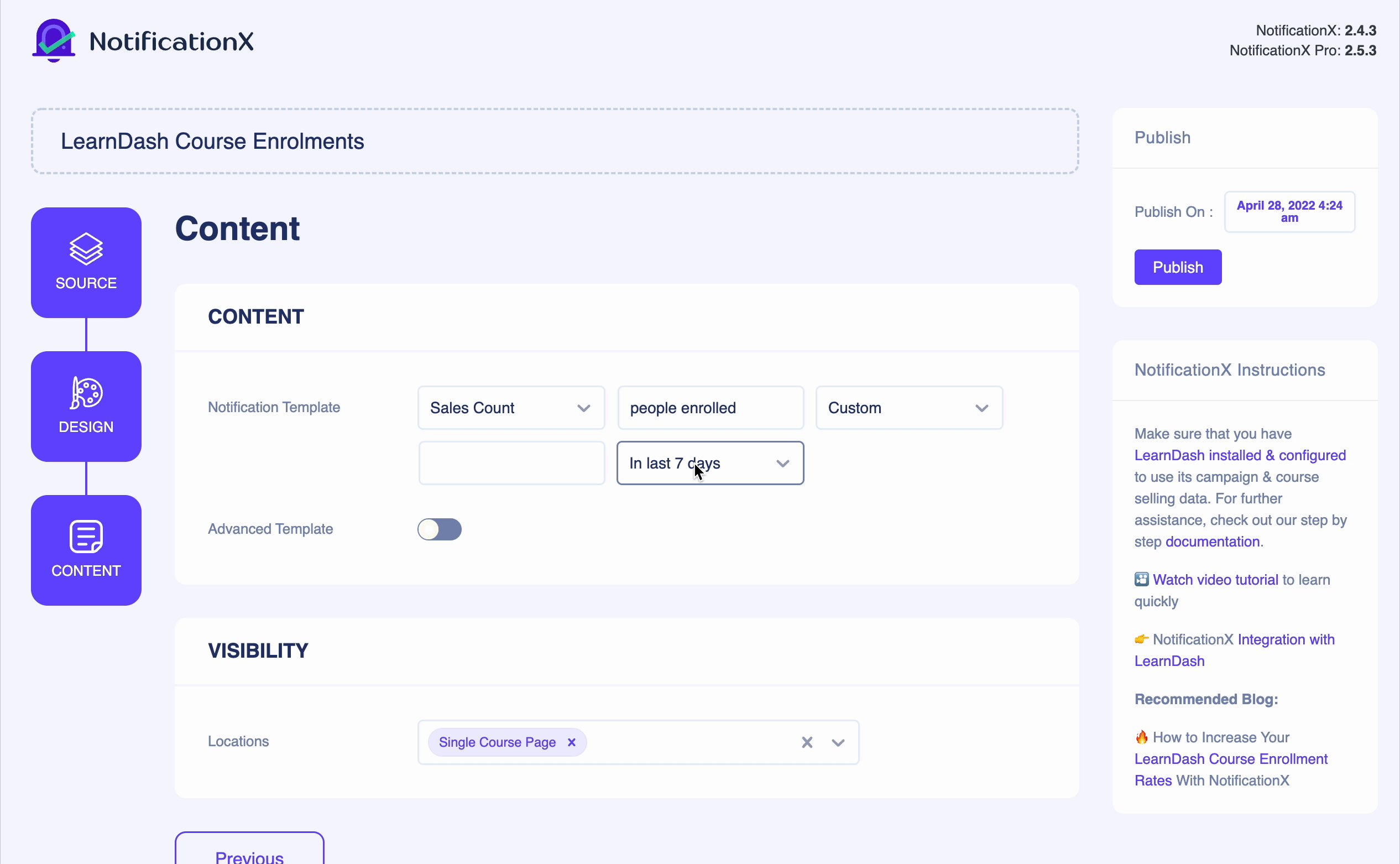
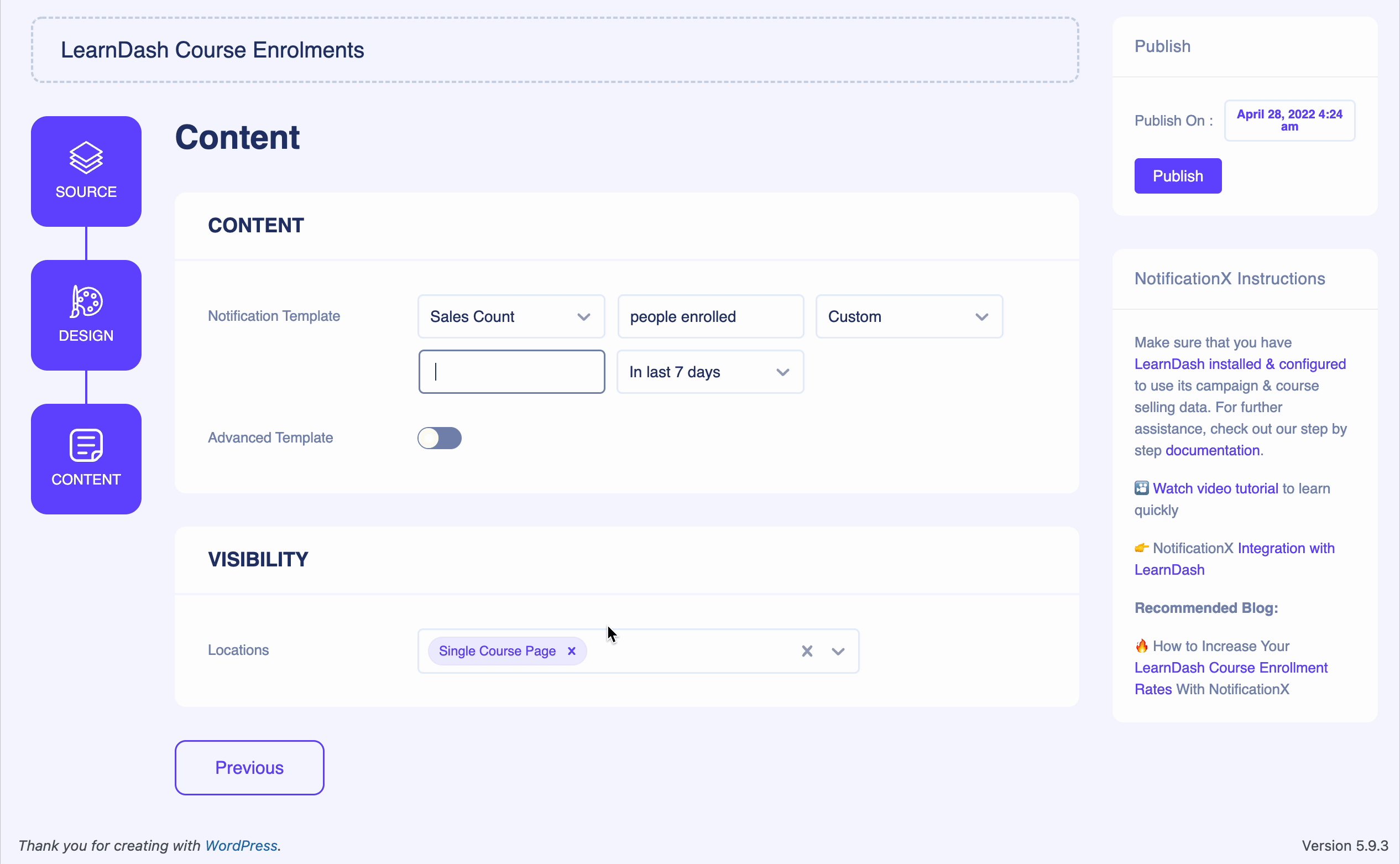
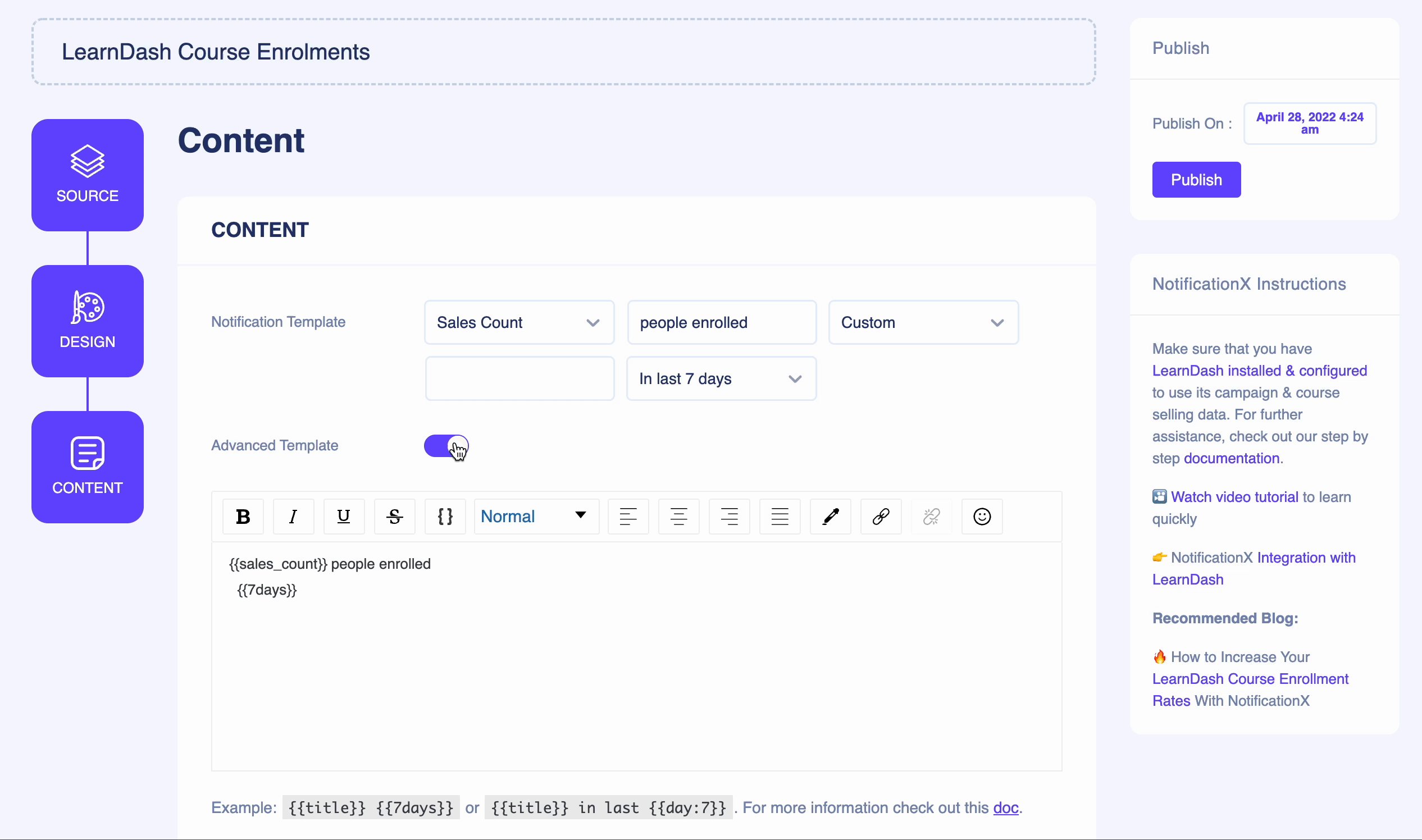
ステップ4:コンテンツと可視性を構成する #
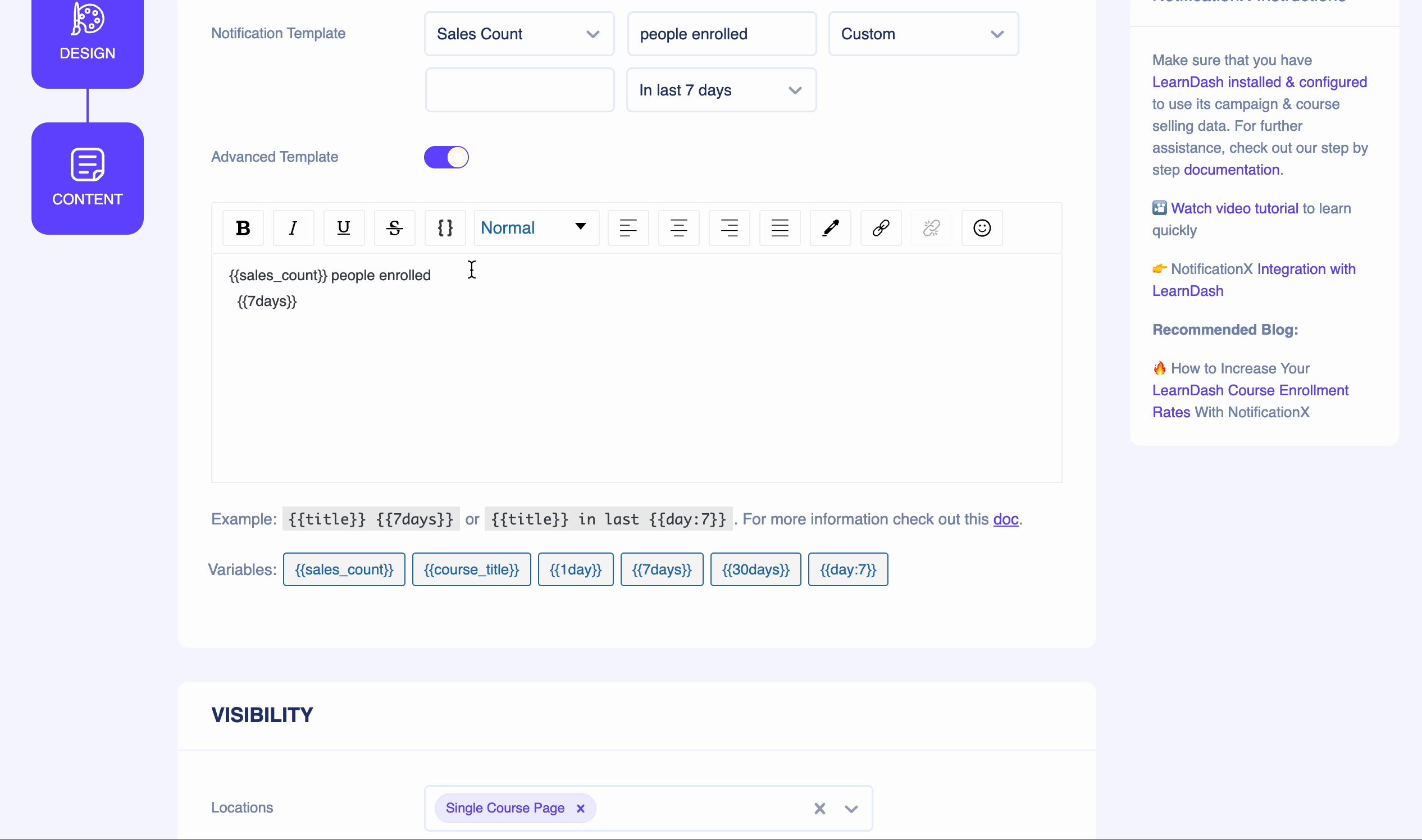
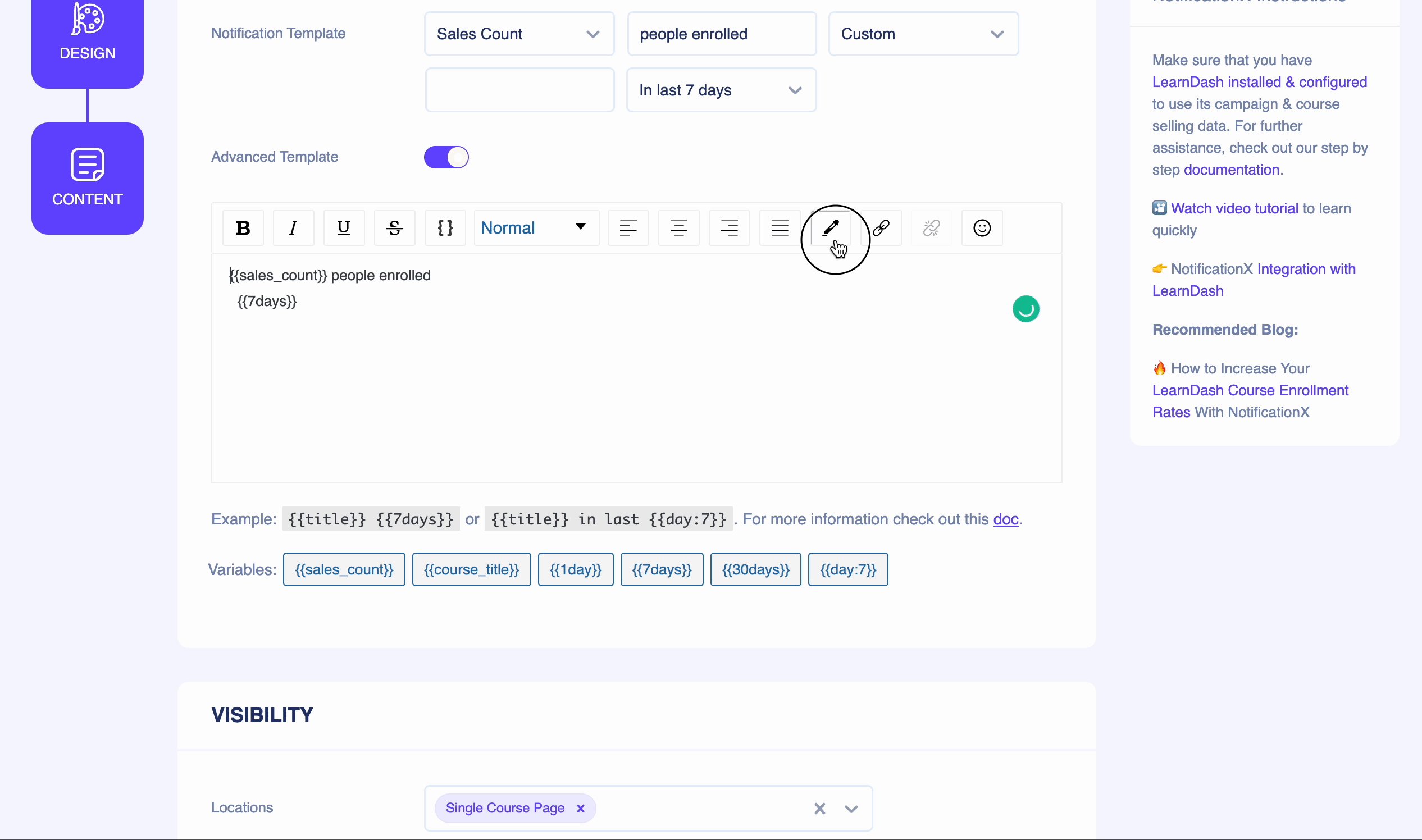
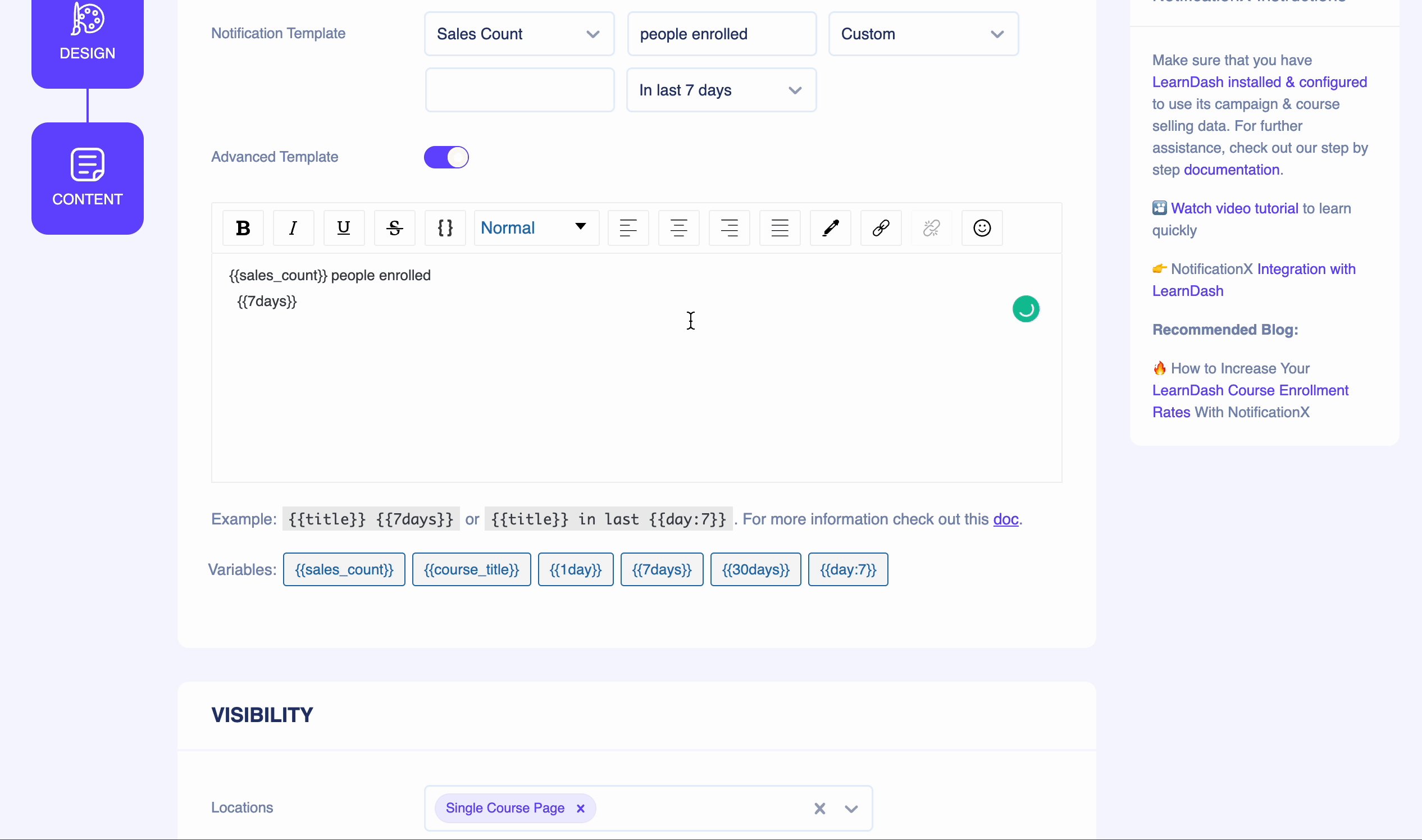
その後、 'コンテンツ' このデフォルトのコンテンツをカスタマイズするためのタブ LearnDashシングルコースページ 通知テンプレート。好みに応じてeラーニングテーマをカスタマイズします。
注意: 成長アラート通知の場所は、 「可視性」 オプション。

同様に、使用している場合 NotificationXプロ、NotificationX Growth Alertテンプレートを設定するだけで、カスタムデザインを追加できます。 「高度なテンプレート」 オプション。

最終結果: #
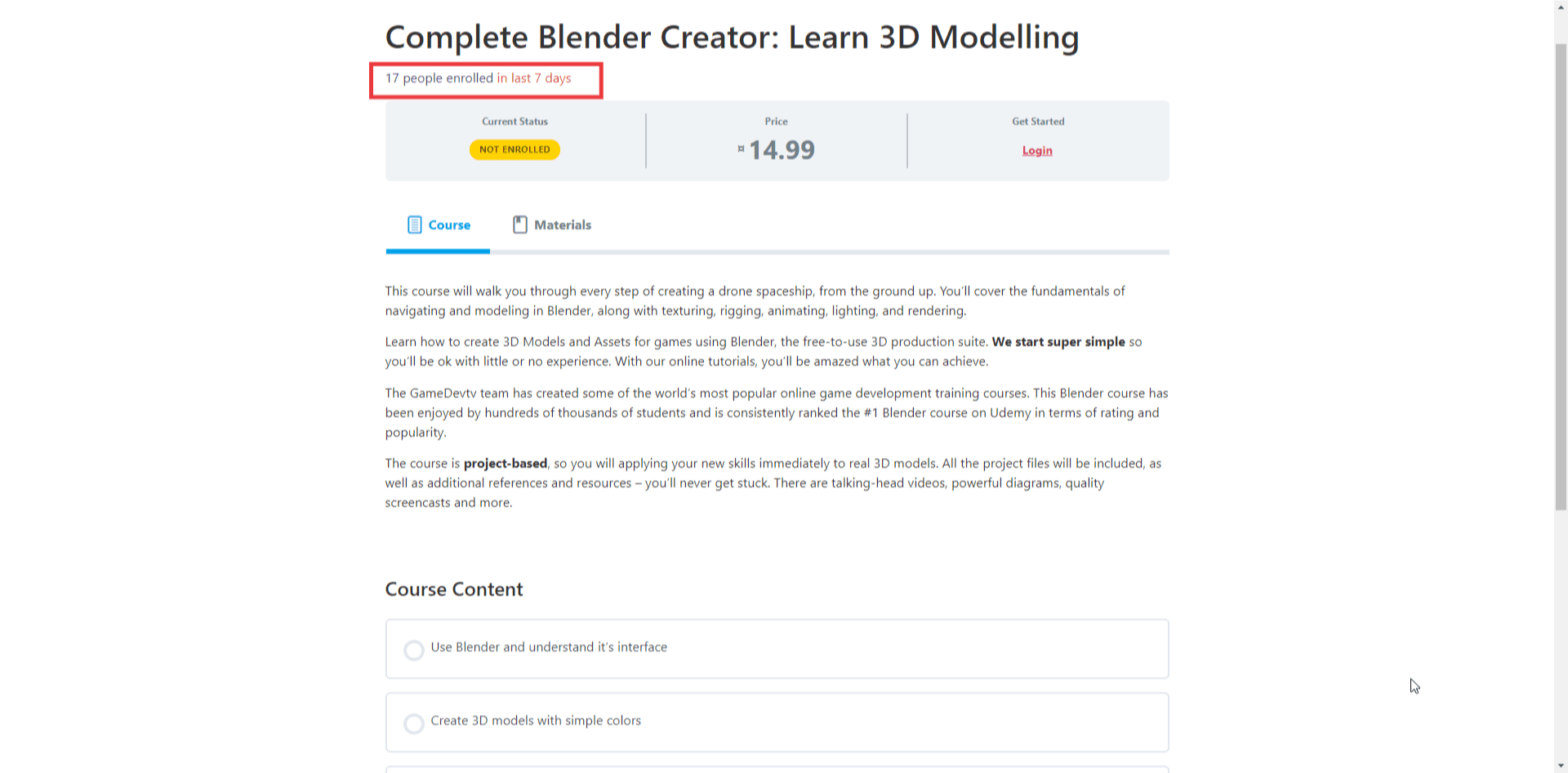
すべての変更を行った後、 「公開」 ボタンをクリックして、NotificationX GrowthAlerteラーニングテーマがWebサイトにどのように表示されるかを確認します。

それでおしまい!これは、簡単に構成できる方法です。 NotificationX成長アラート LearnDashがあなたの ライブコースの登録通知は、Webサイトでよりインタラクティブに行われます。
はまる?問題が発生した場合は、 支援チーム.






