NotificationX あなたが素晴らしいデザインをすることができます FOMO通知アラート WordPressのウェブサイトに表示します。クイックビルダーを使用すると、面倒なことなく、すばらしい通知ポップアップを即座に作成できます。このガイドラインに従って、NotificationXのクイックビルダーを使い始めましょう。
ステップ1:通知タイプとそのソースを選択する #
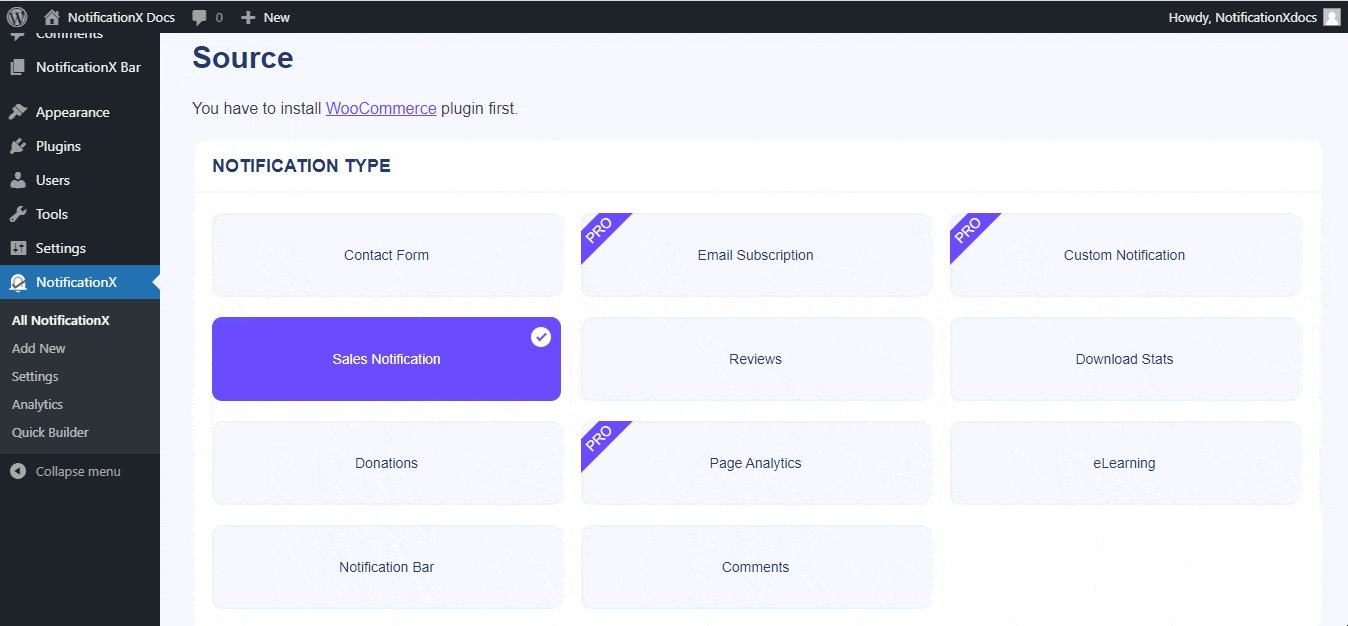
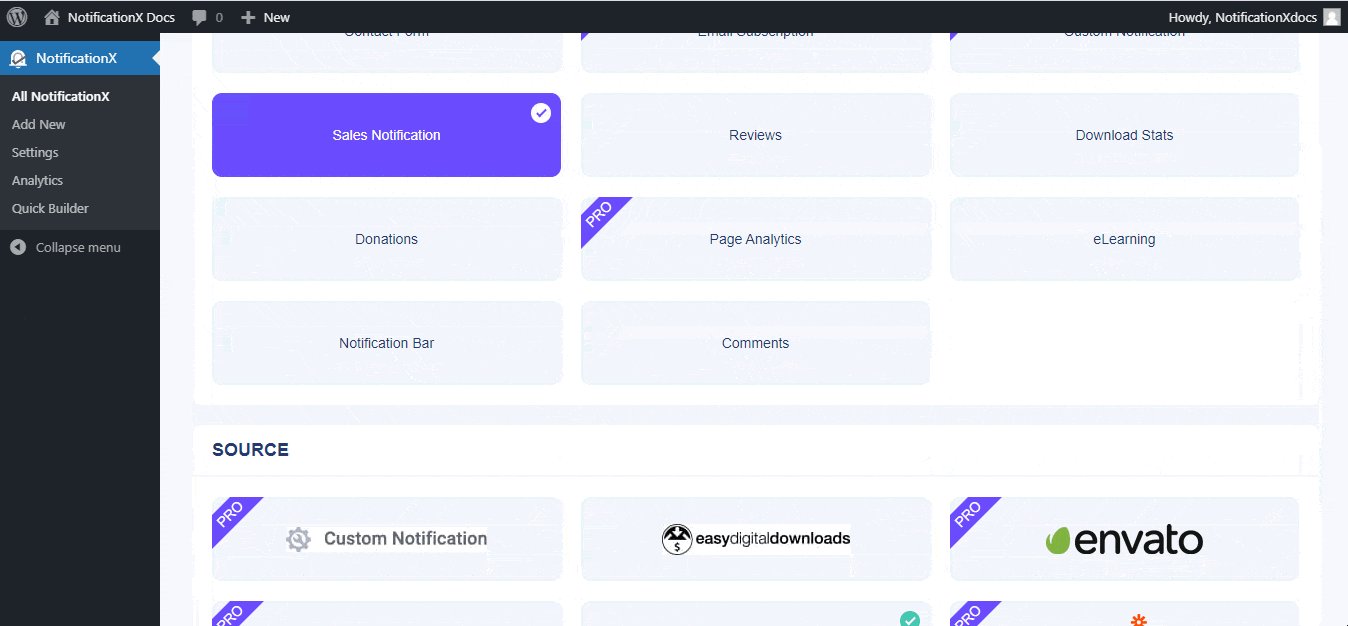
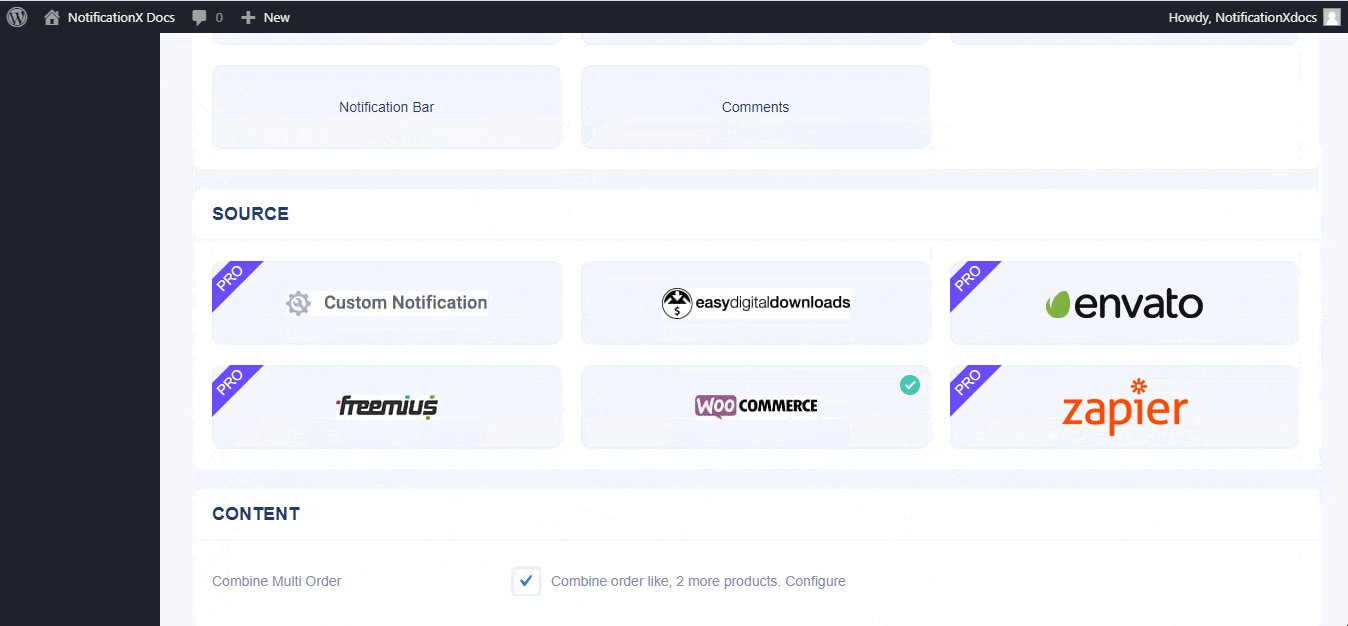
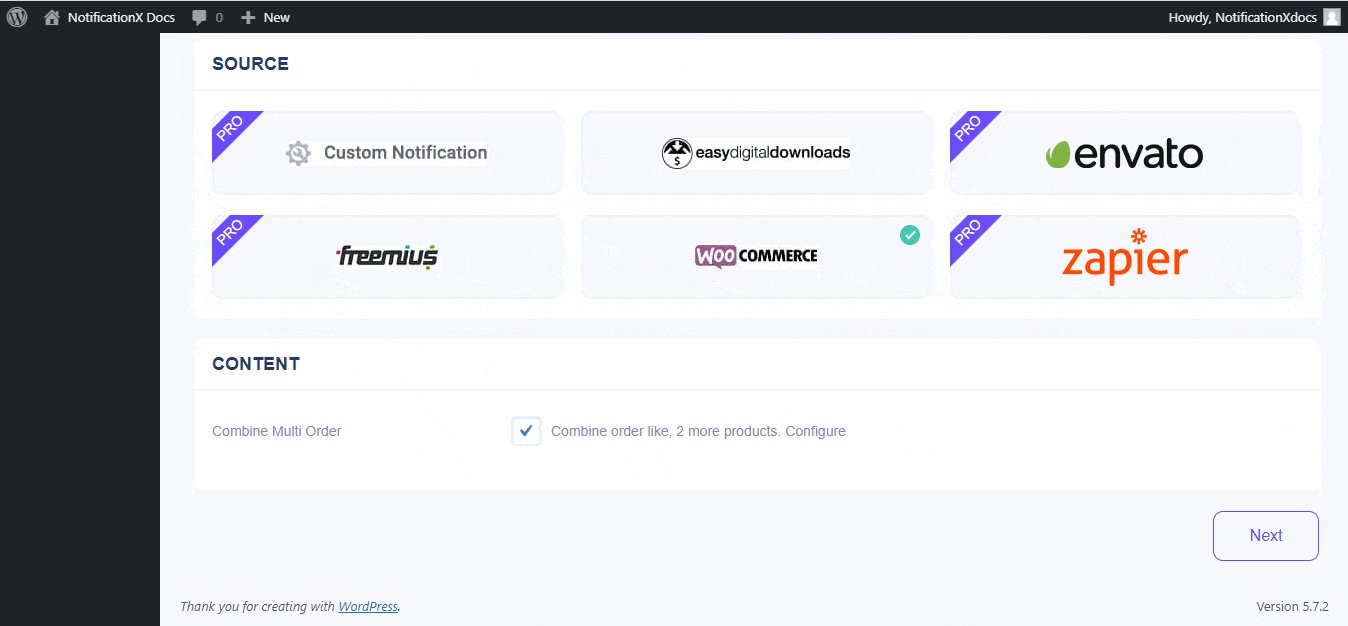
まず、WordPressダッシュボードに移動して、 wp-admin-> NotificationX->クイックビルダー。お好みのものを選択するだけです 「通知タイプ」 およびそれに対応する 'ソース'。次に、 'を押します次' ボタンをクリックして続行します。

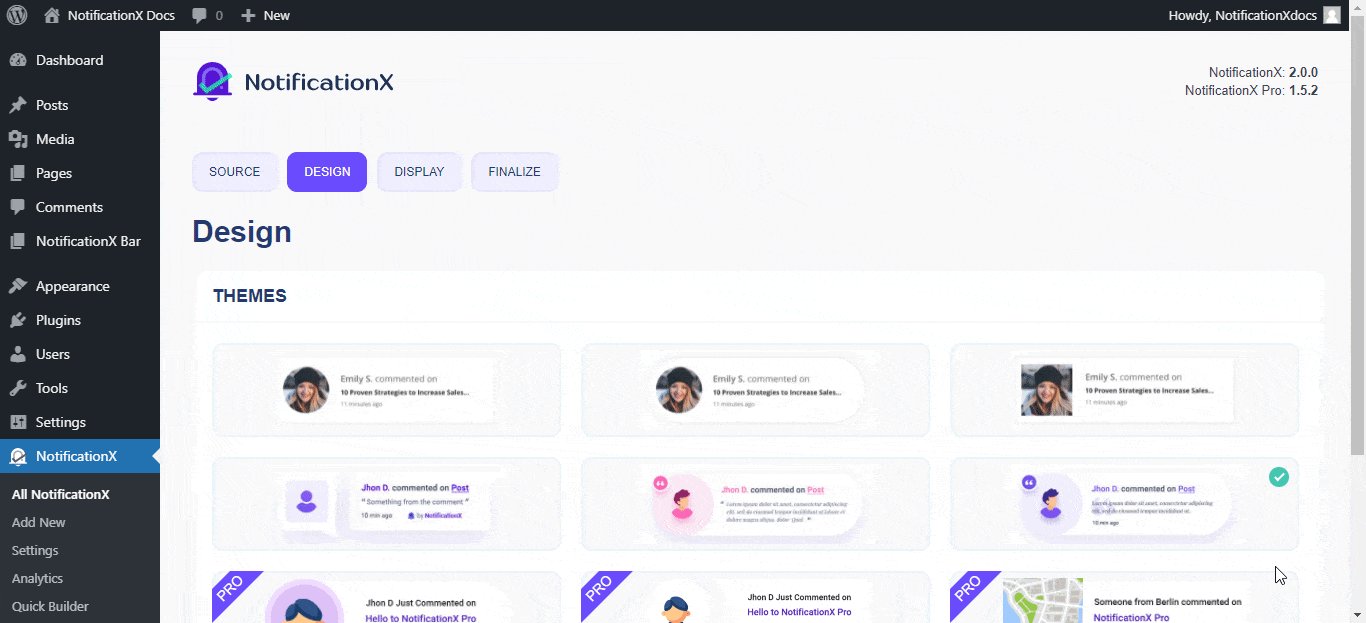
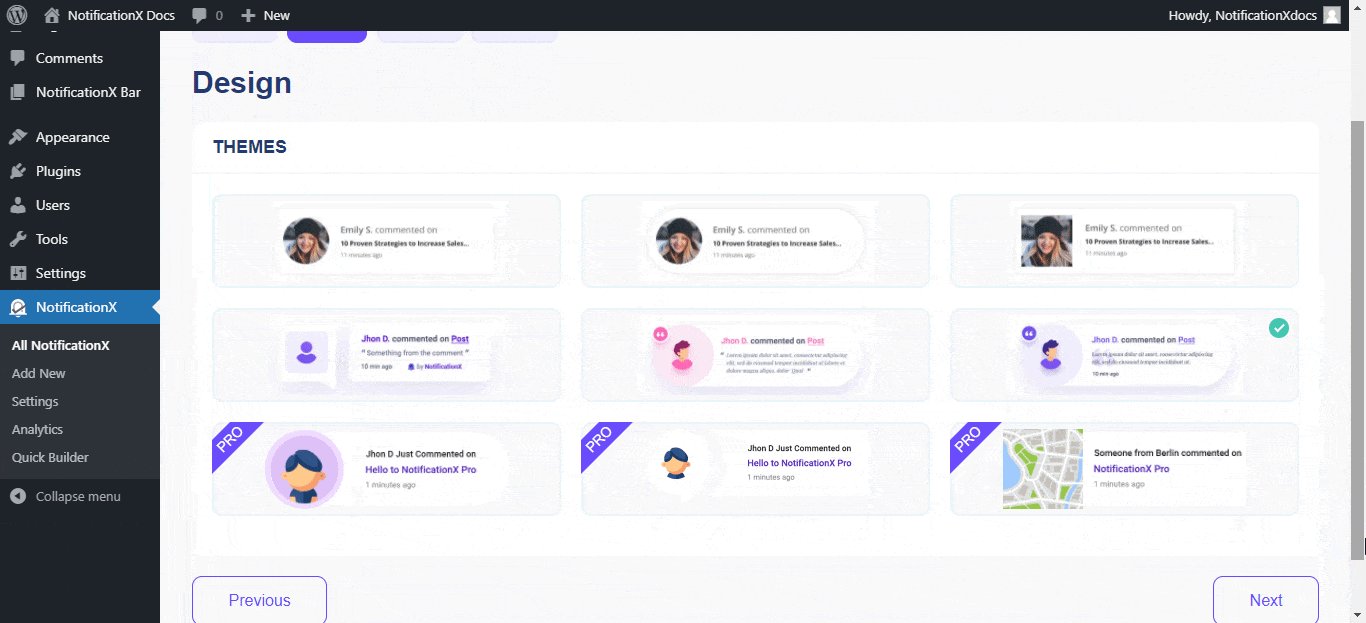
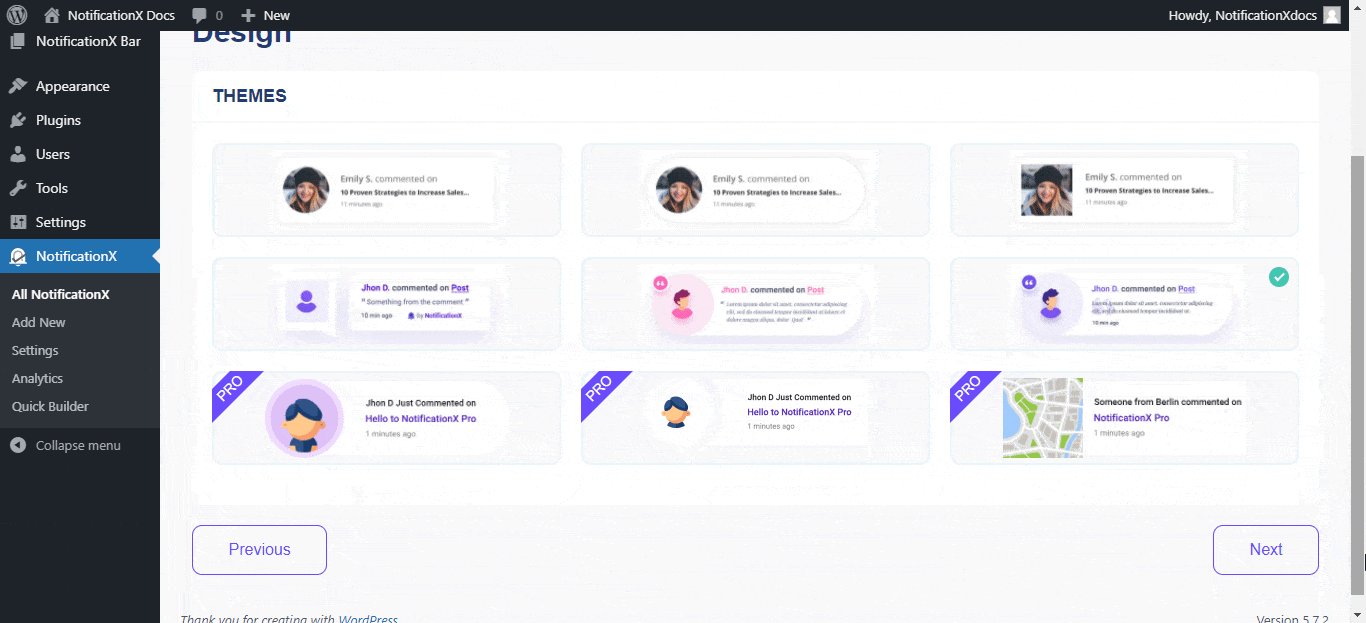
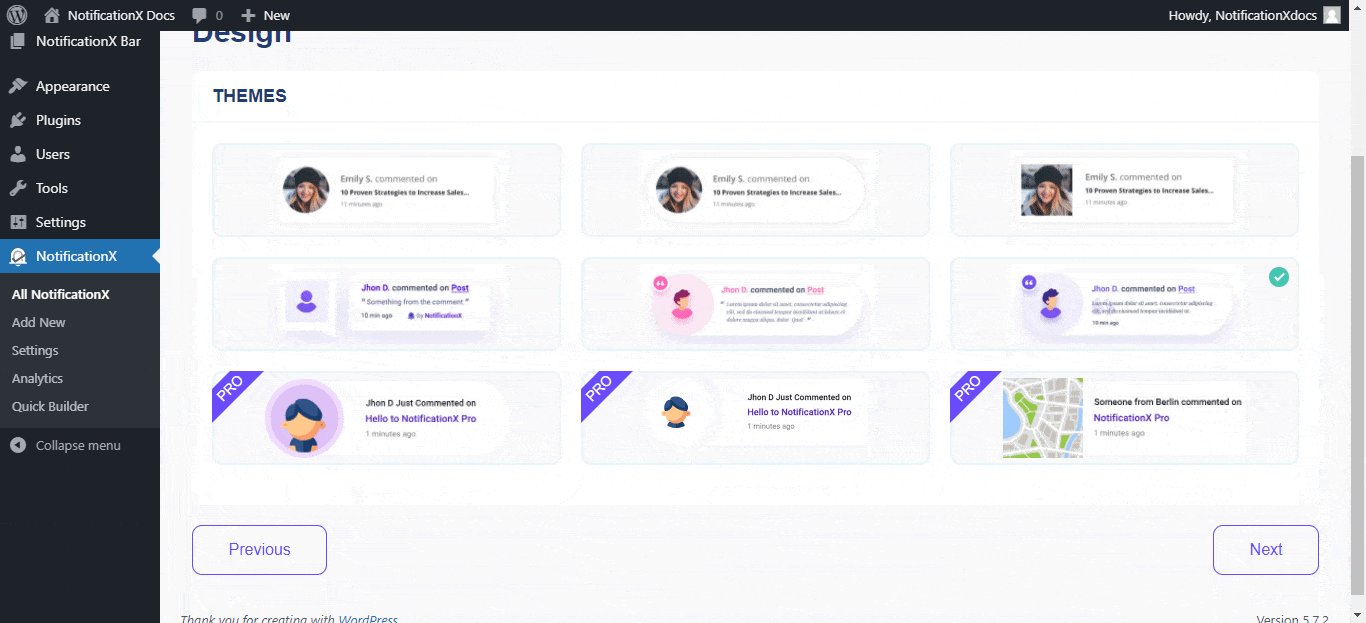
ステップ2:アラートのデザインを構成する #
手順1を正常に完了すると、 '設計' タブ。ここから、単に お好みのテーマを選んでください または、ポップアップ通知アラートまたは通知バーのテンプレート。 [次へ]ボタンをクリックして続行します。

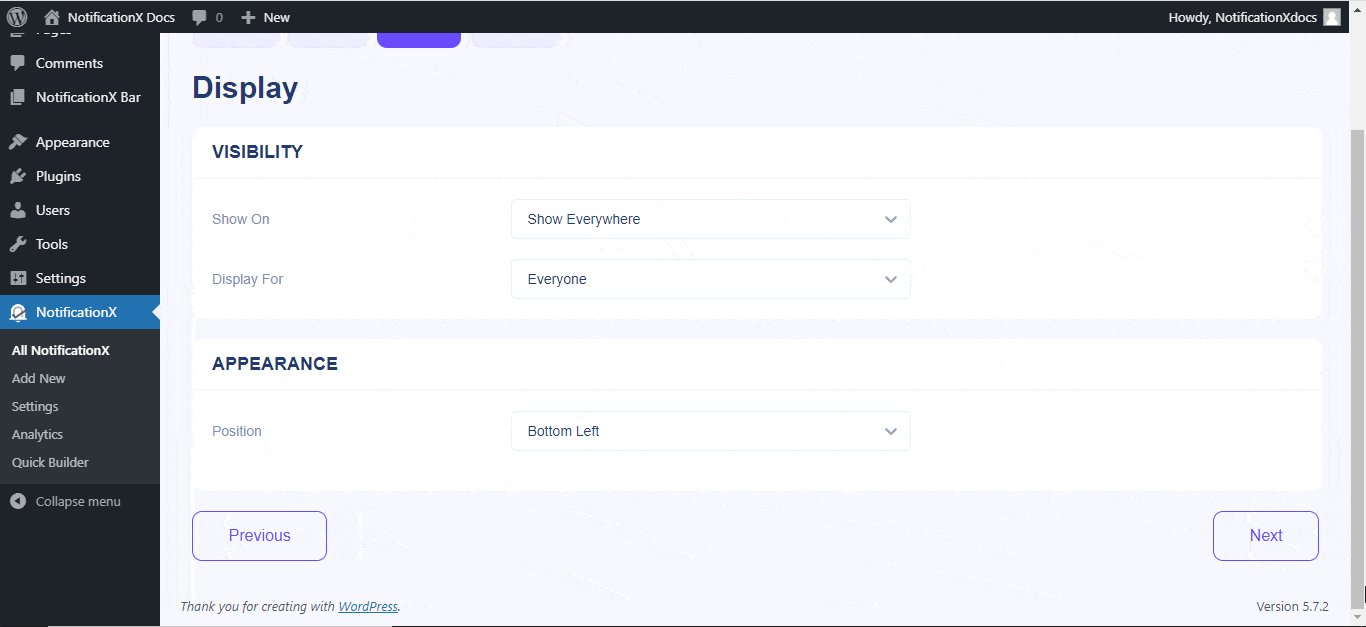
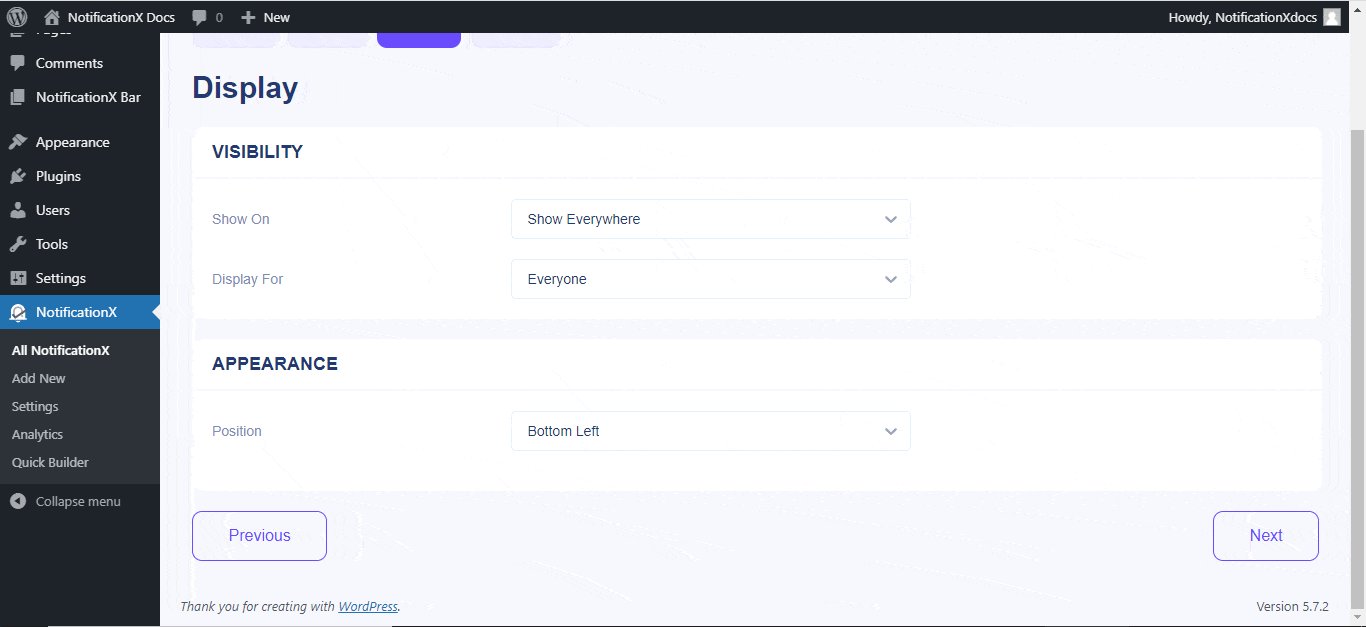
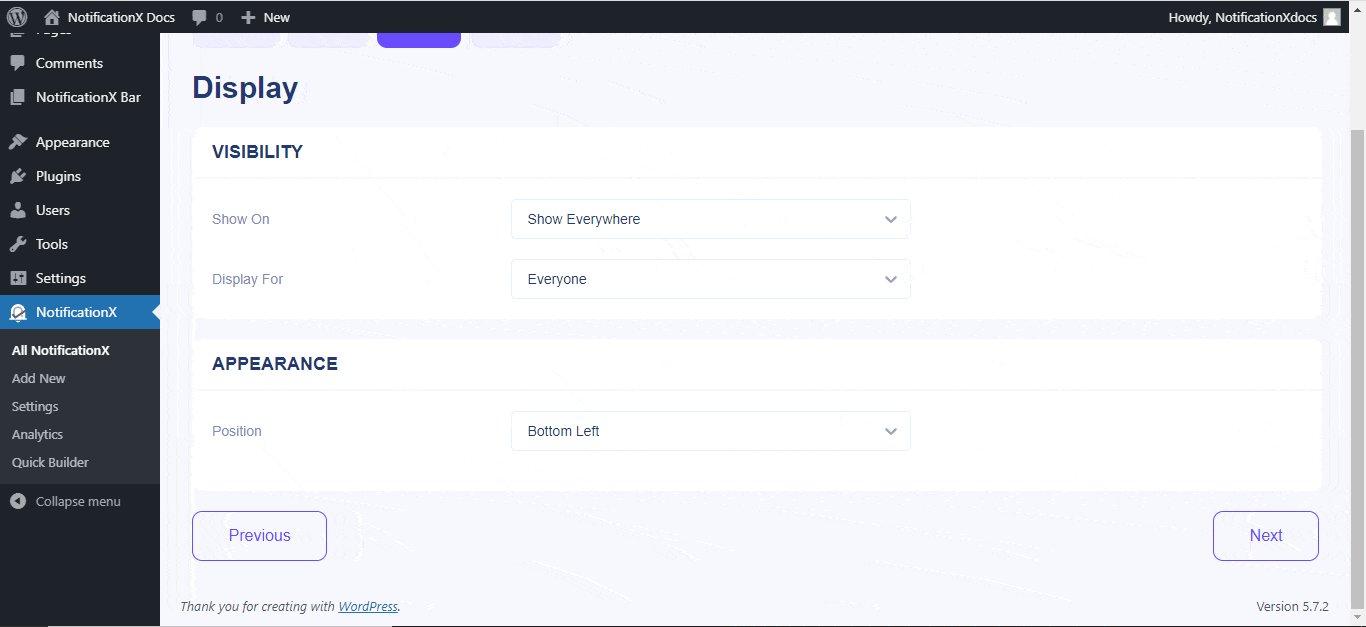
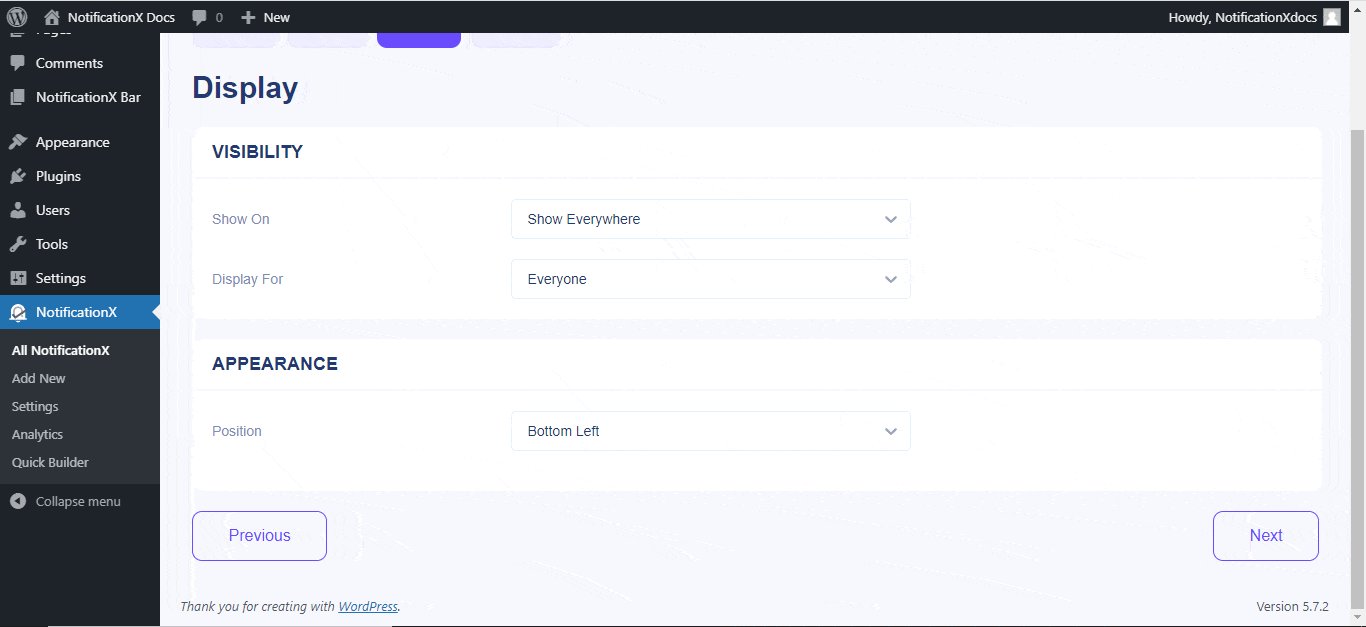
ステップ3:表示設定を設定する #
から '表示' タブでは、通知の外観と可視性を制御できます。その位置を変更したり、通知ポップアップを表示する場所とタイミングを選択したりすることもできます。その後、「次へ」ボタンをクリックして続行します。

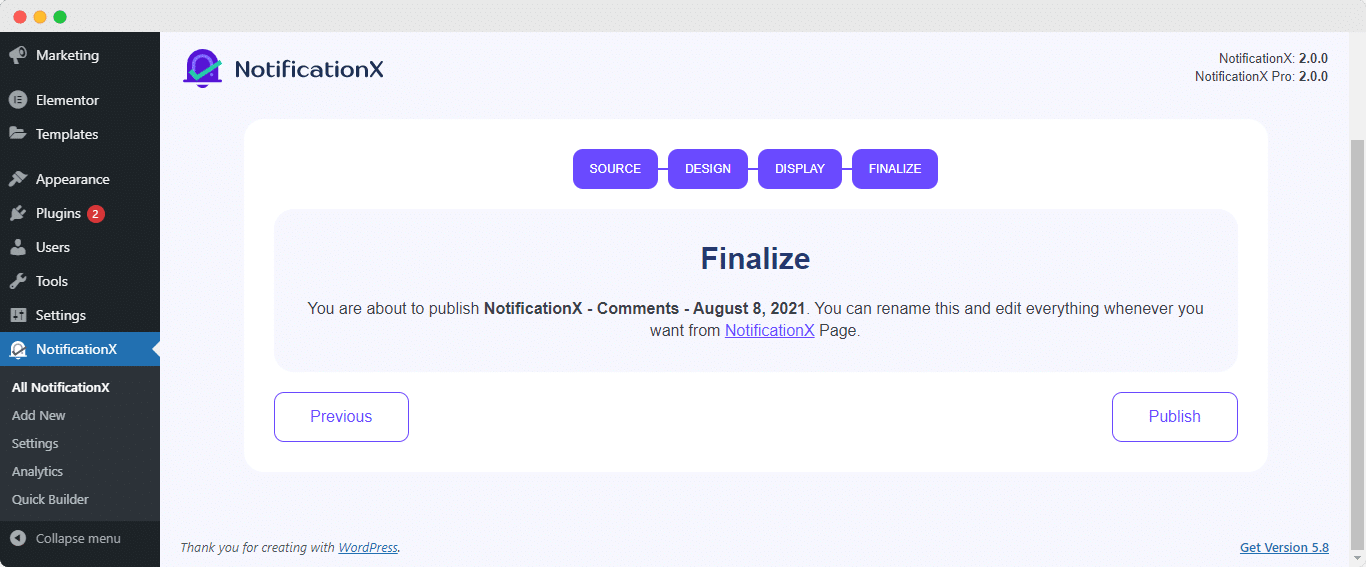
ステップ4:NotificationXアラートを確定する #
これまでのすべての手順を正常に完了すると、[ファイナライズ]タブが表示されます。ここでは、作成した通知アラートのレビューを取得します。 'を押すだけです公開するカスタマイズと通知アラートに満足している場合は、[']ボタンがWordPress Webサイトに表示され、ユーザーが表示できます。

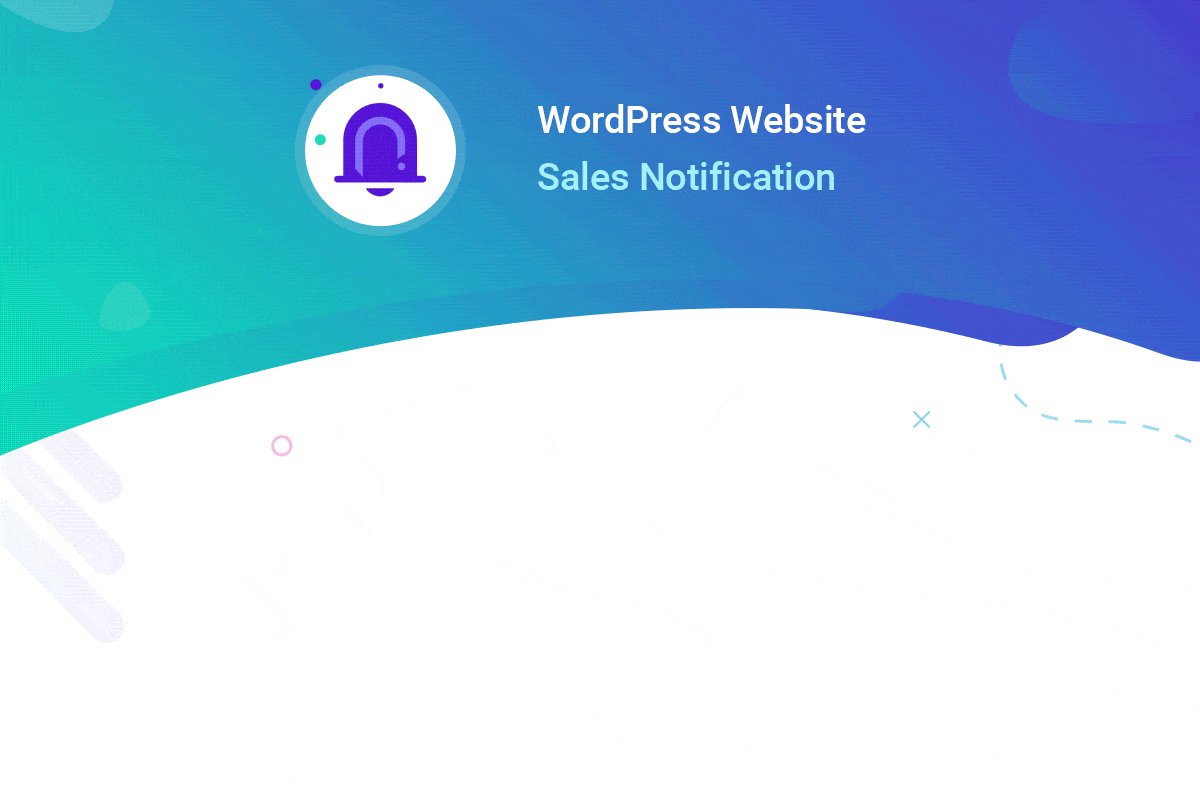
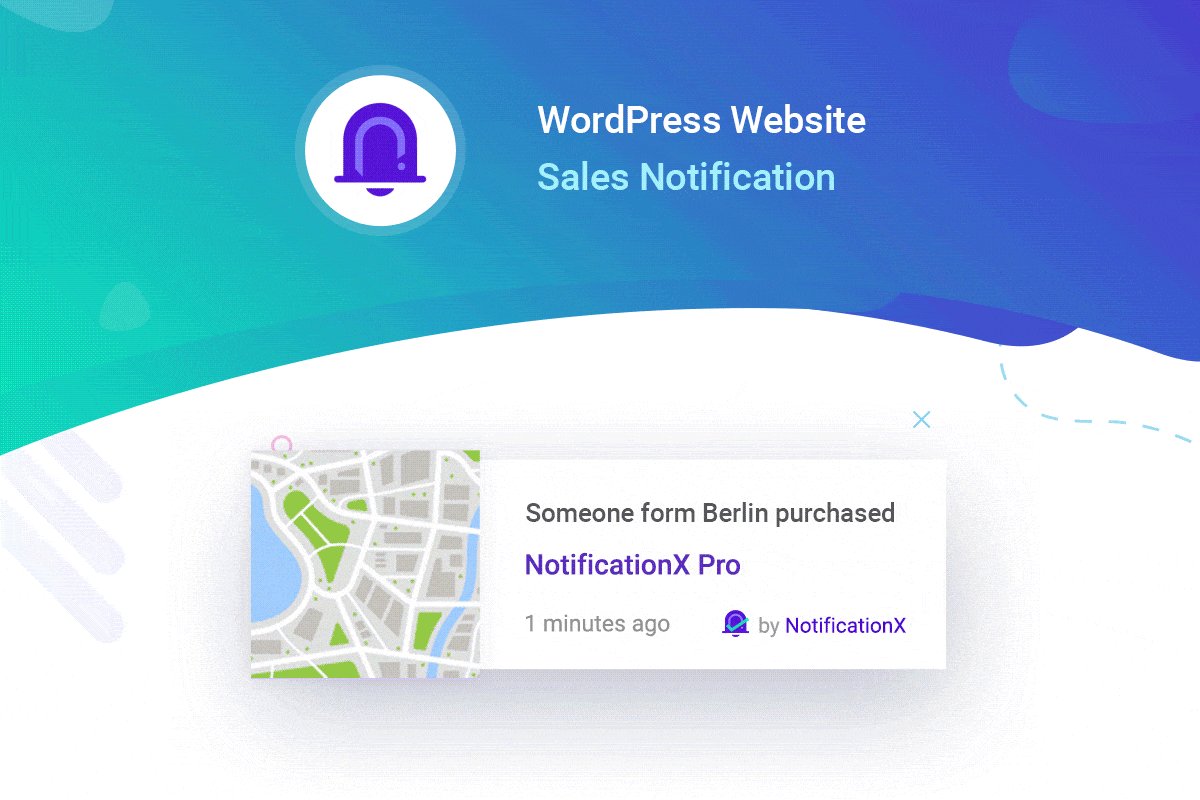
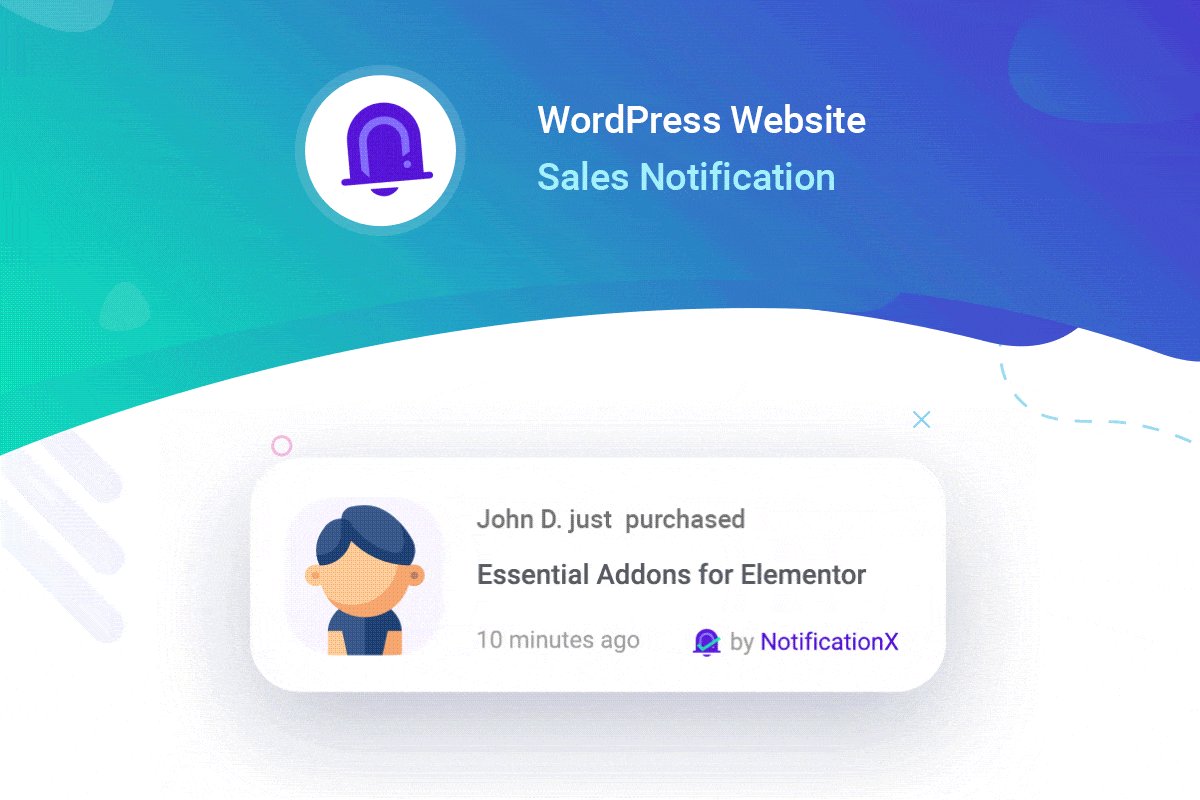
公開後、WordPressWebサイトで通知アラートがどのように表示されるかを次に示します。

これは、NotificaitonXのクイックビルダーを使用して、すぐに素晴らしい通知アラートを瞬時に作成する方法です。
行き詰まったり、質問がありますか?お気軽にお問い合わせください 専任サポートチーム.







