NotificationX vous permet de concevoir une superbe barre de notification avec Générateur de pages Elementor. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Barre de notification' using NotificationX and Elementor.
Étape 1: créer une barre de notification #
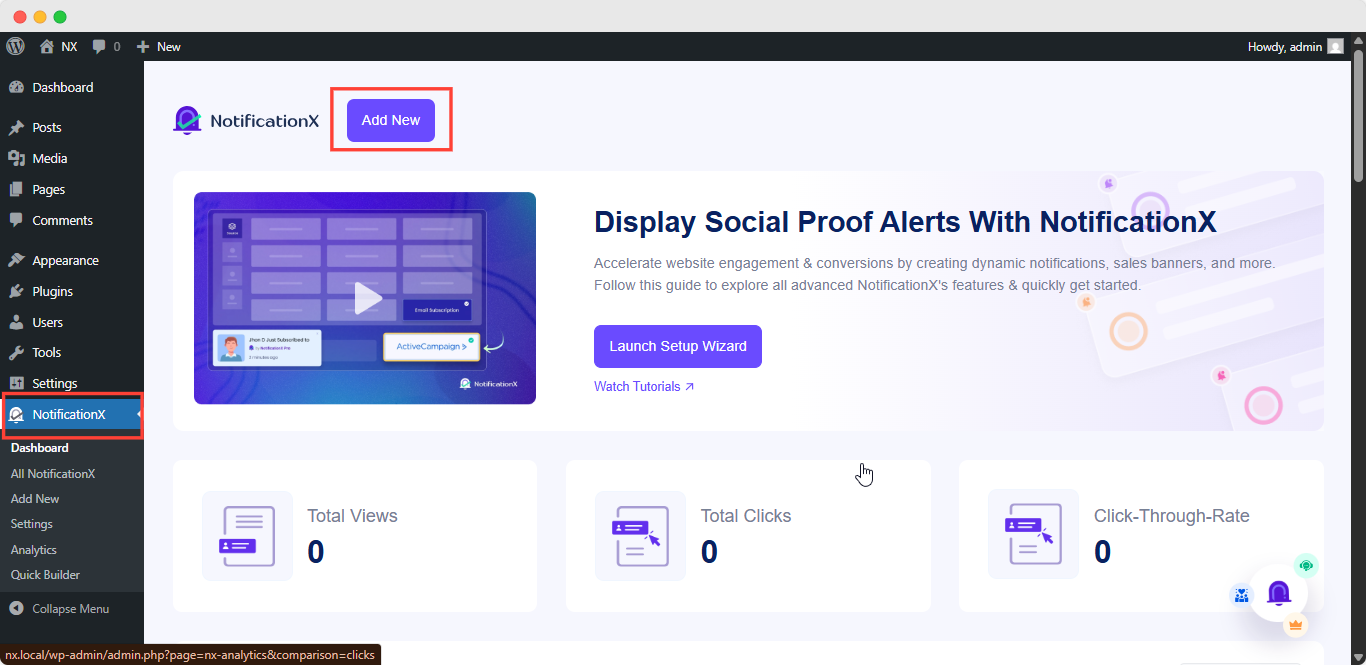
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX-> All NotificationX. Puis tout en haut, cliquez sur ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

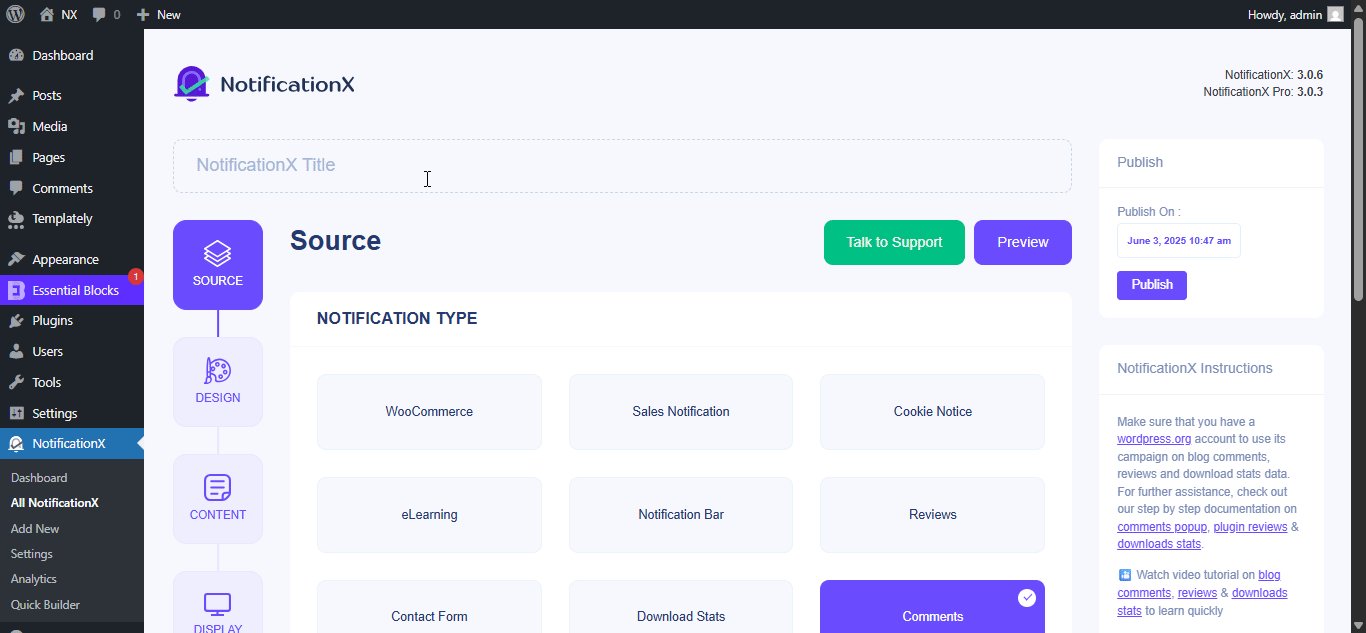
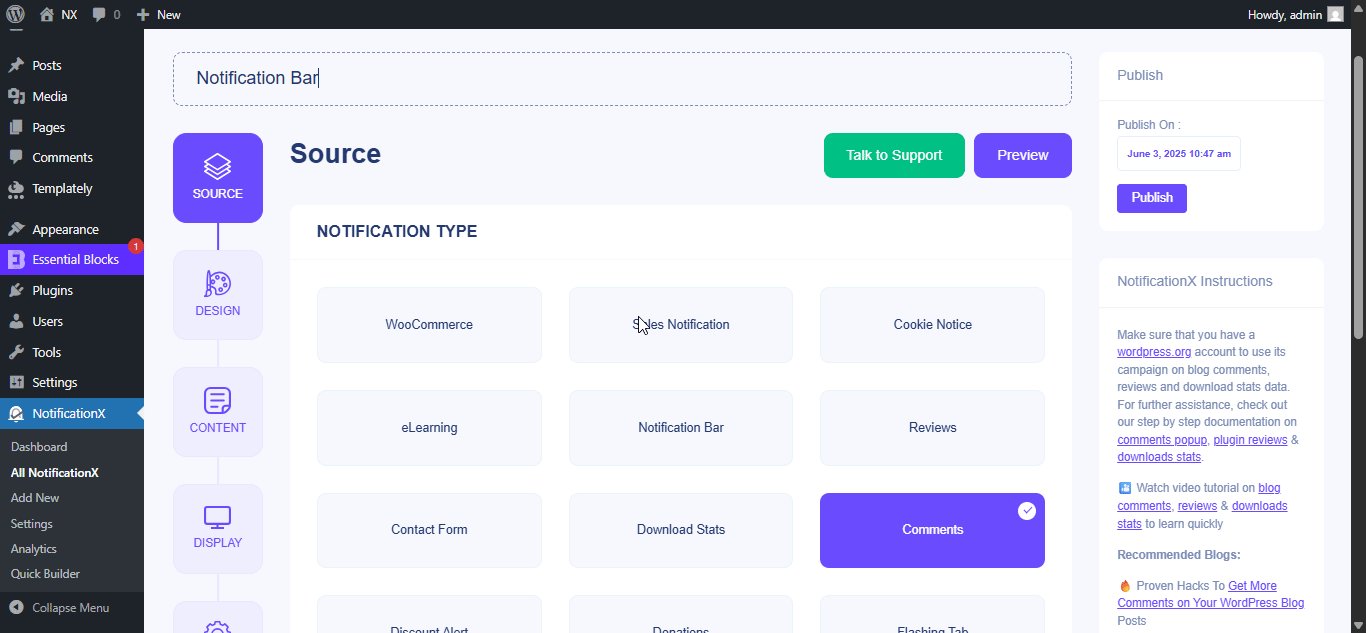
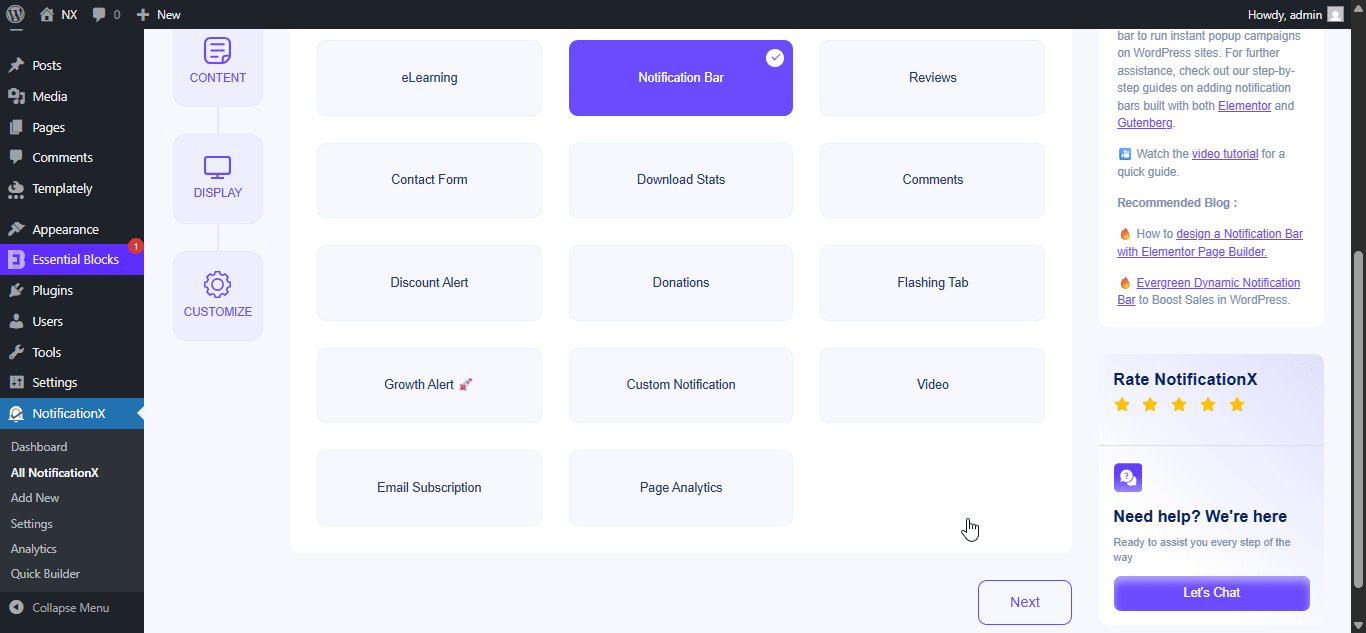
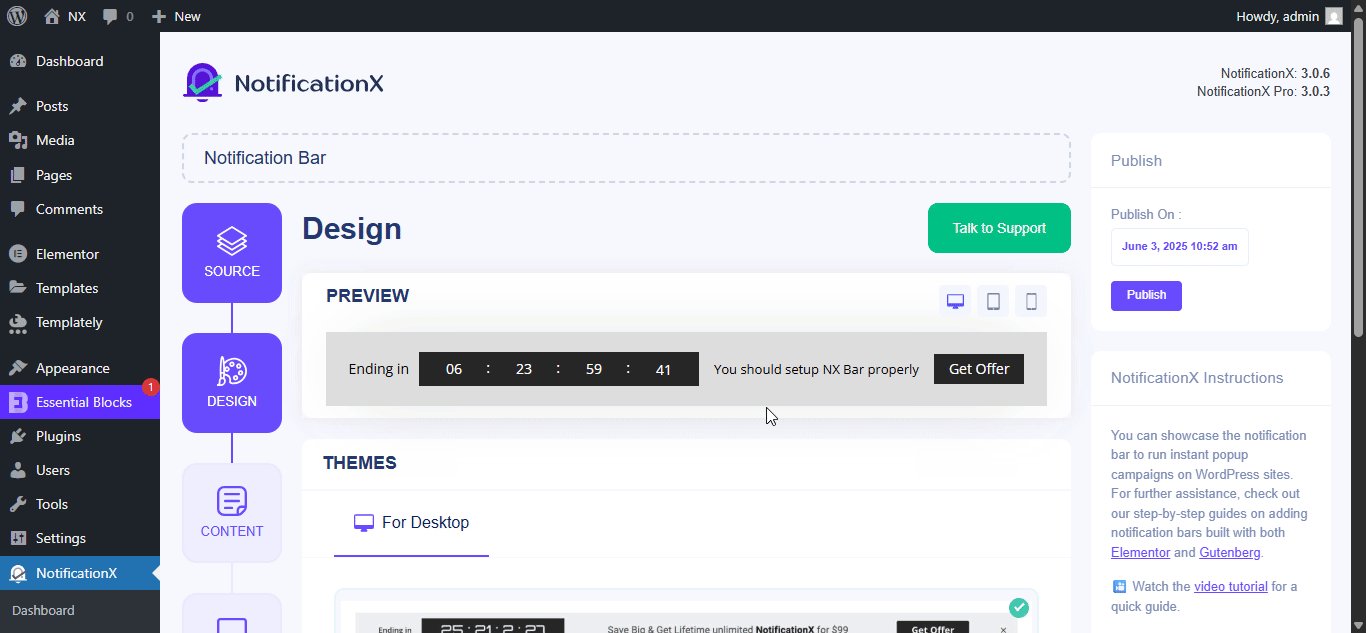
Une fois que vous avez terminé, vous serez redirigé vers le 'La source' Tab page of your NotificationX user interface. Give a title if you want and select 'Barre de notification' as your notification type. Then click on the 'Prochain' bouton.

Étape 2 : Configurer la conception #
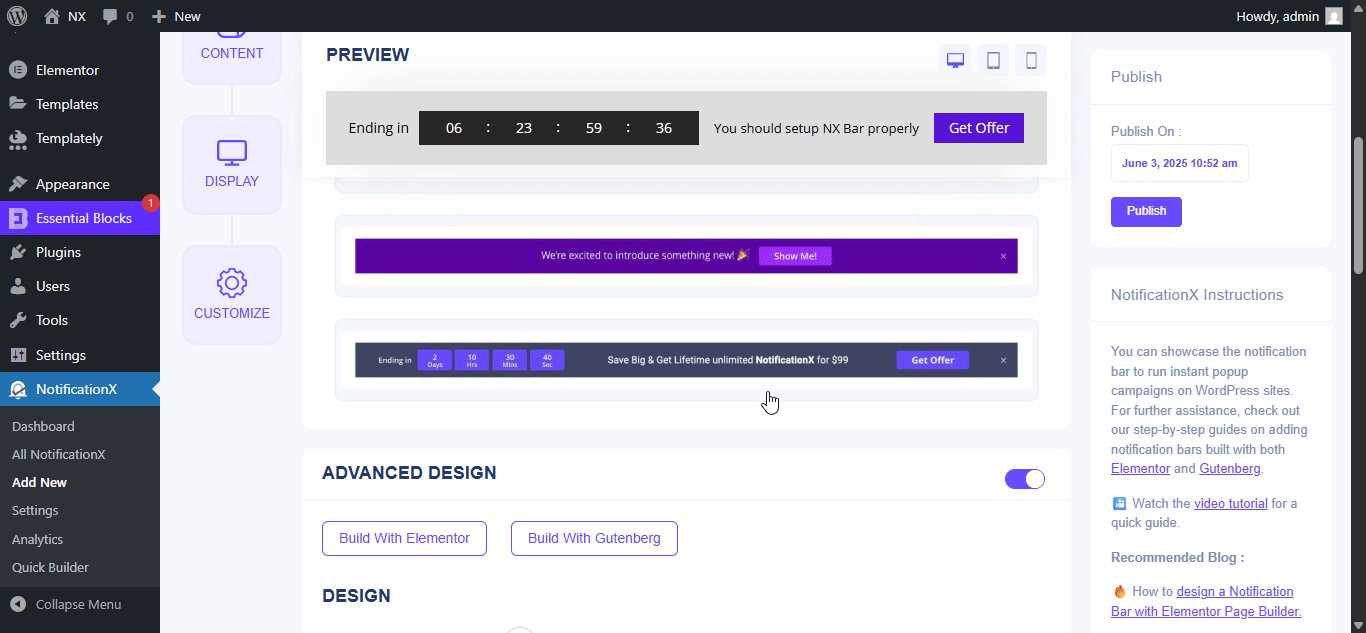
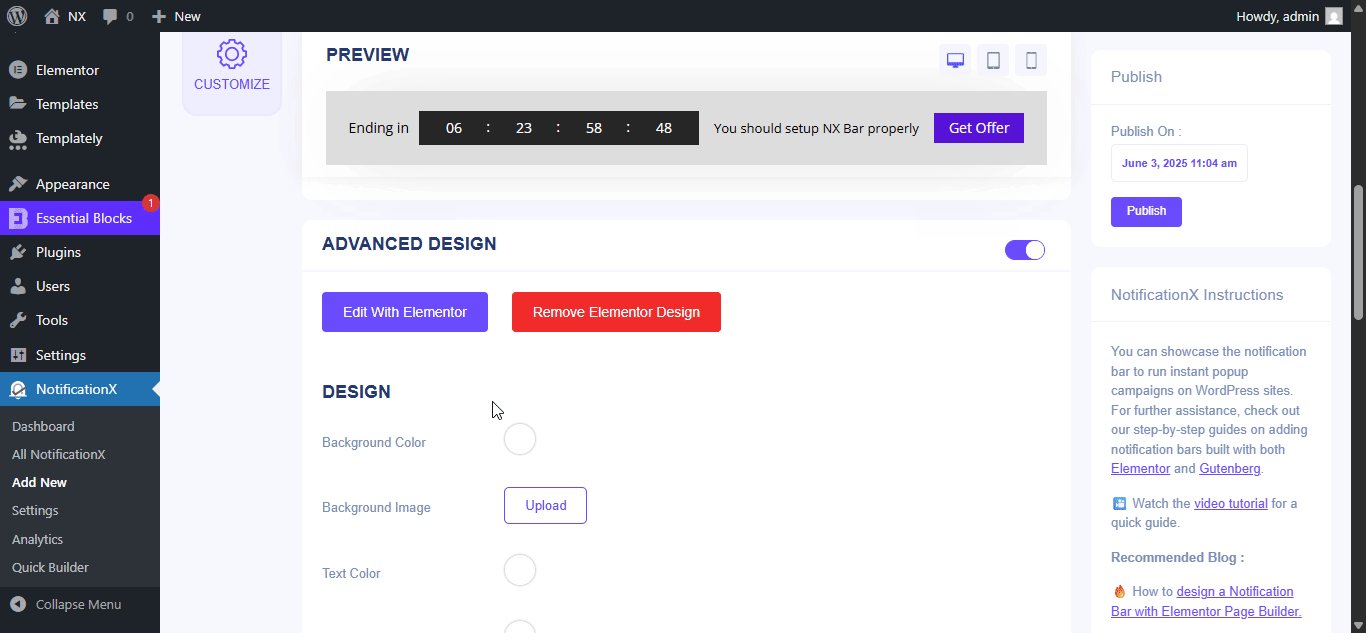
Du 'Conception' onglet, vous trouverez quelques thèmes prédéfinis parmi lesquels choisir et le 'Construire avec Elementor' option when you turn the «Conception avancée» toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

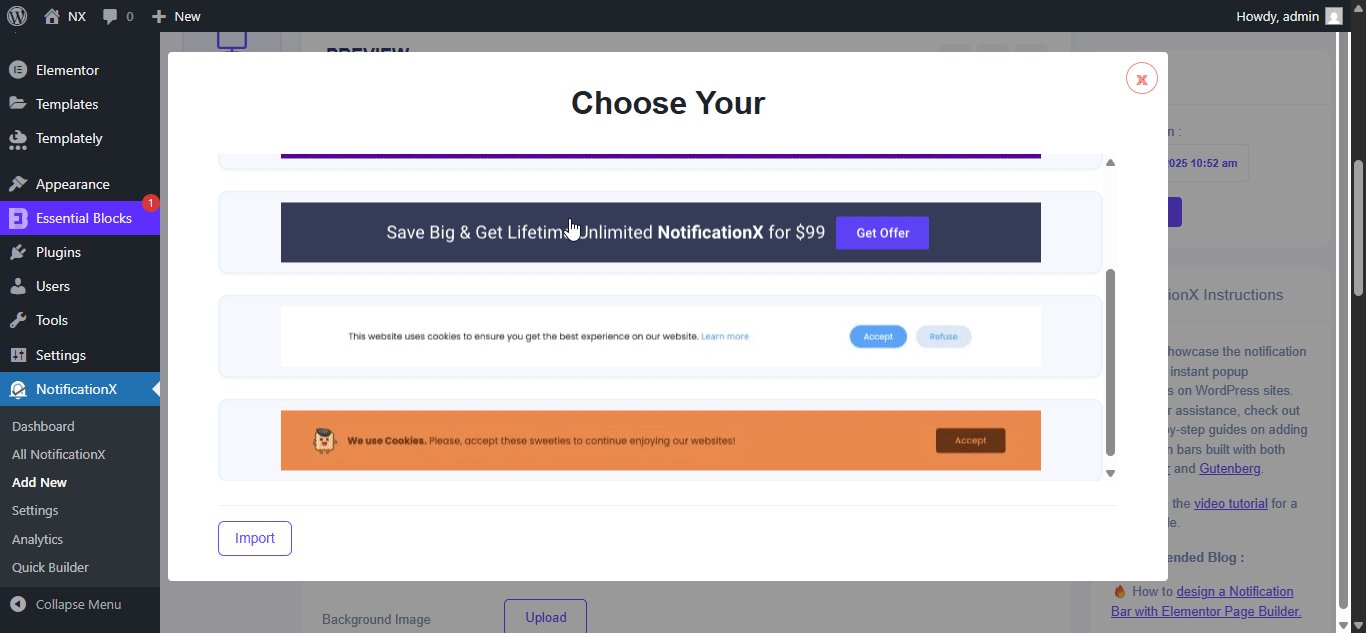
Après avoir choisi votre modèle préféré, allez-y et appuyez sur le ‘Import’ button, as shown above.
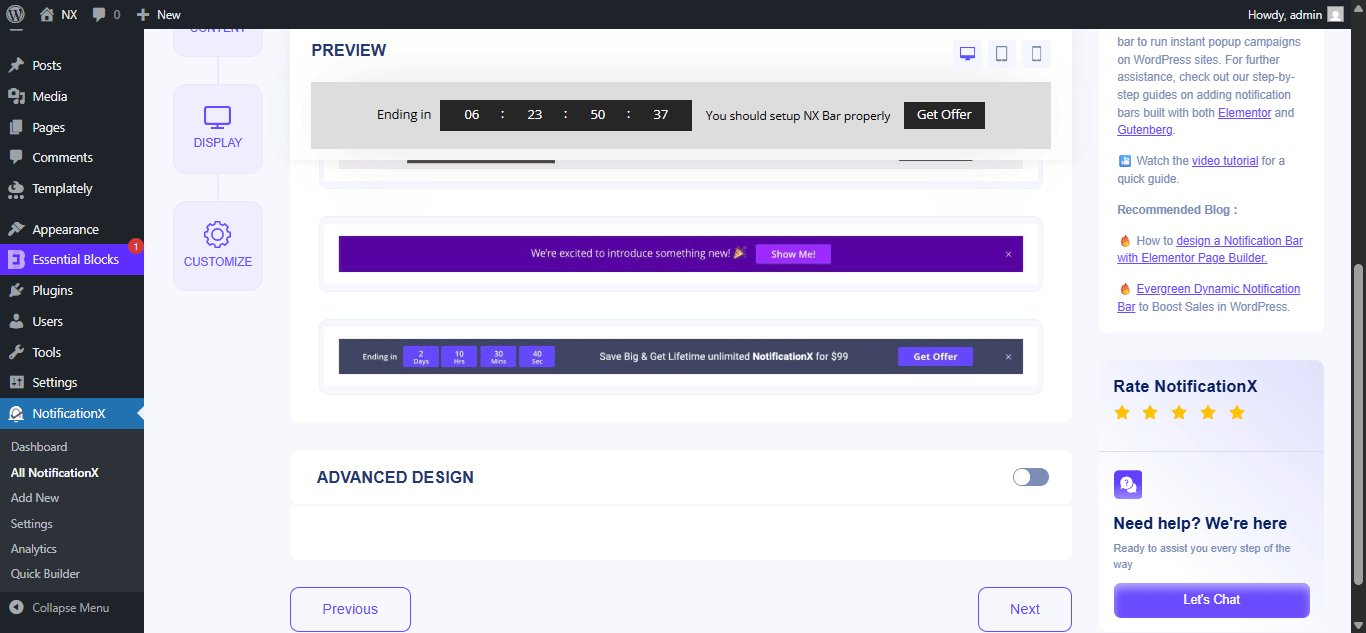
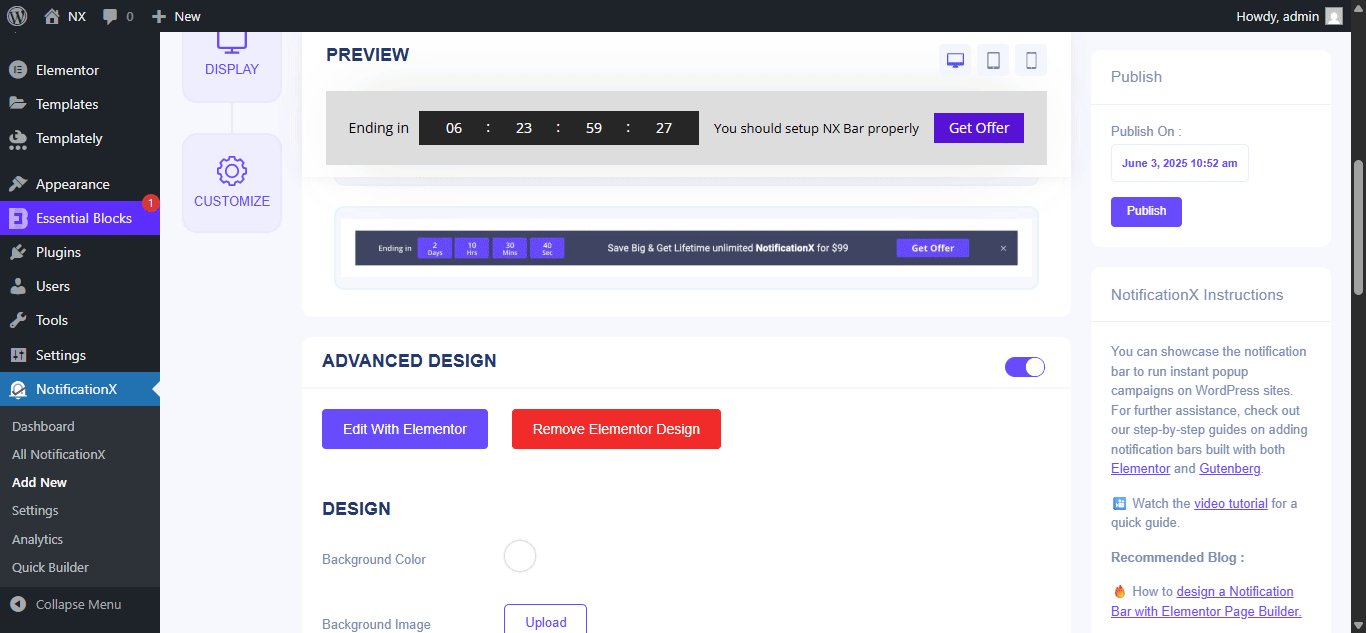
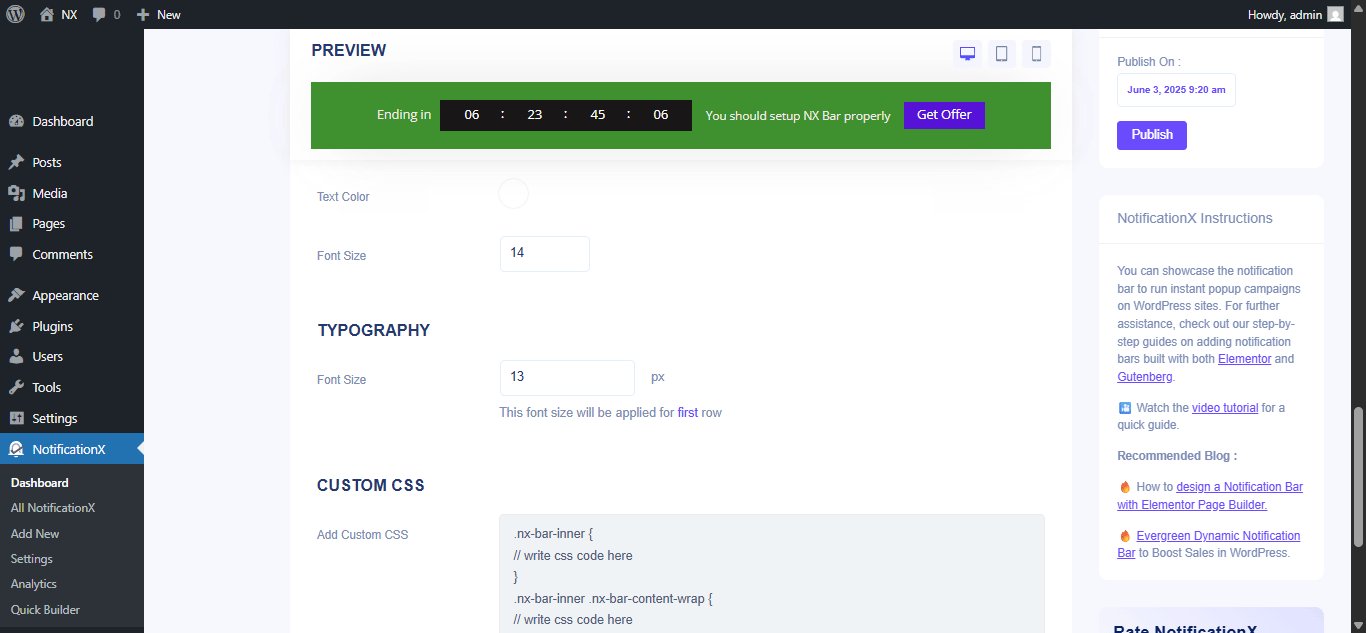
In ‘Conception avancée’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
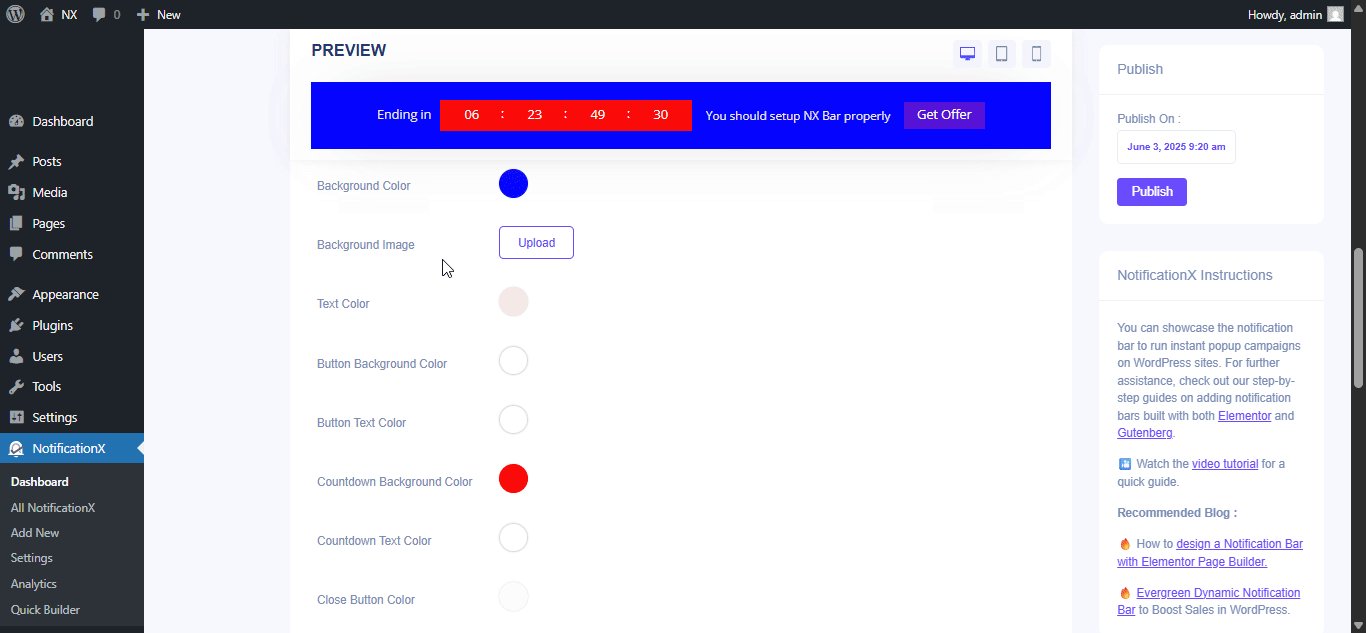
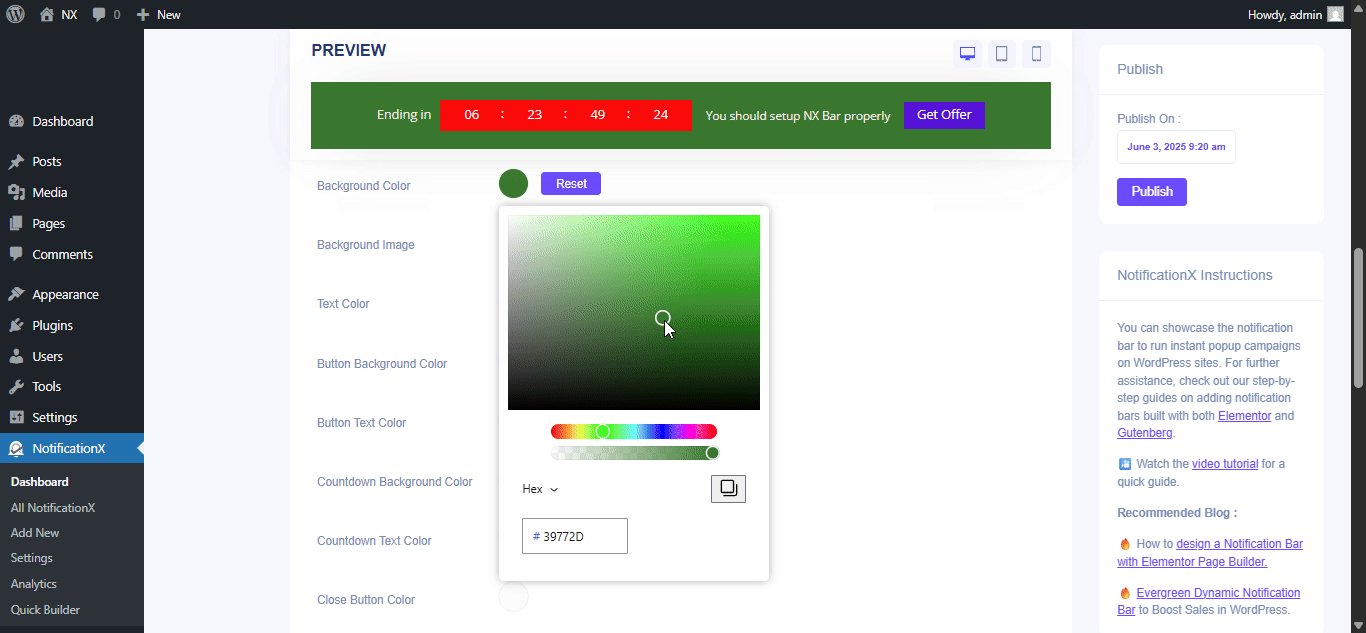
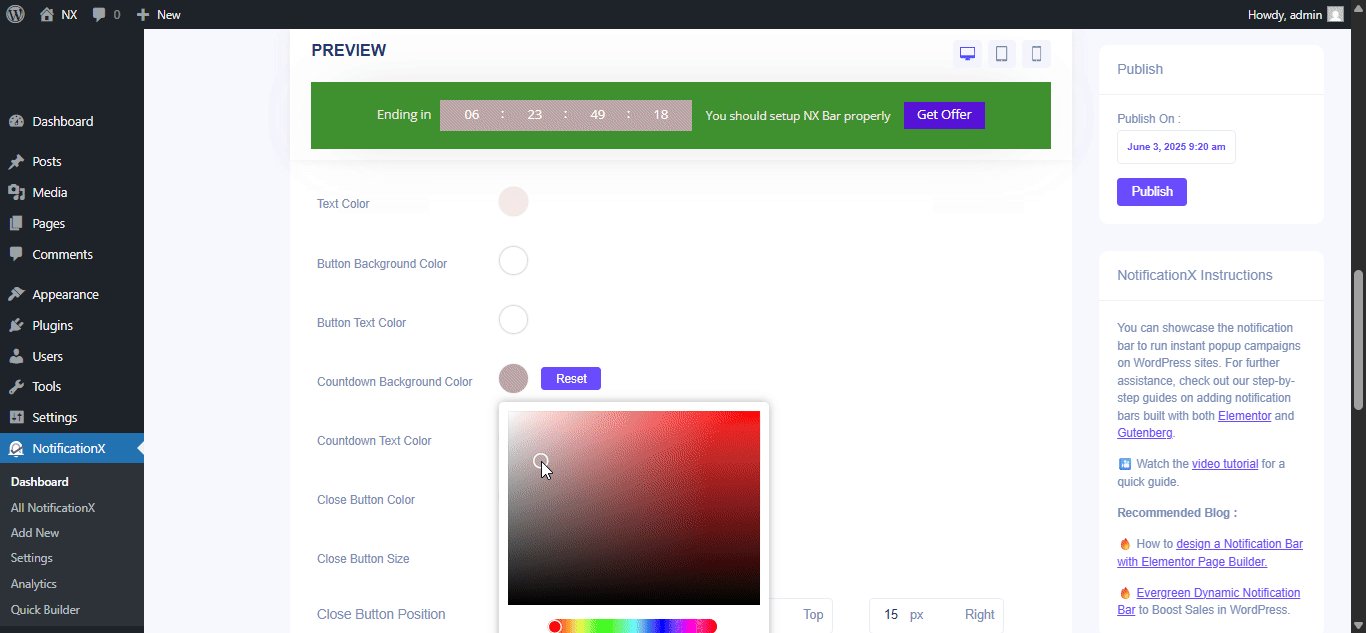
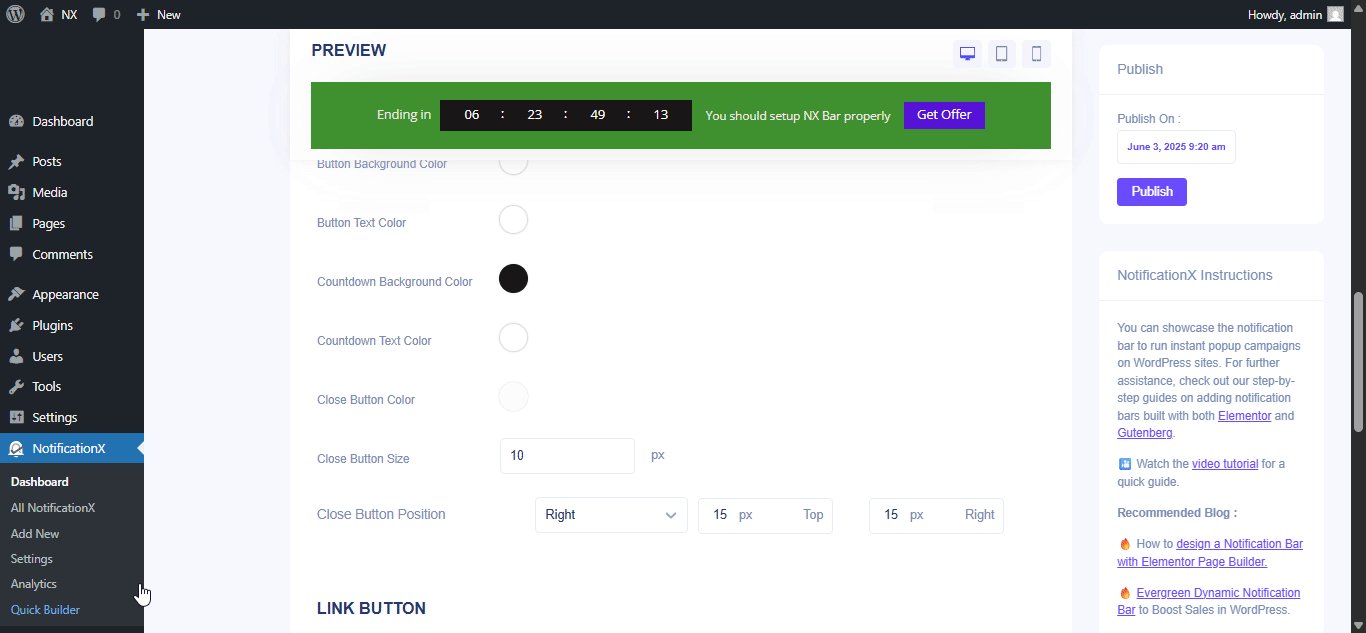
Sous le 'Conception' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

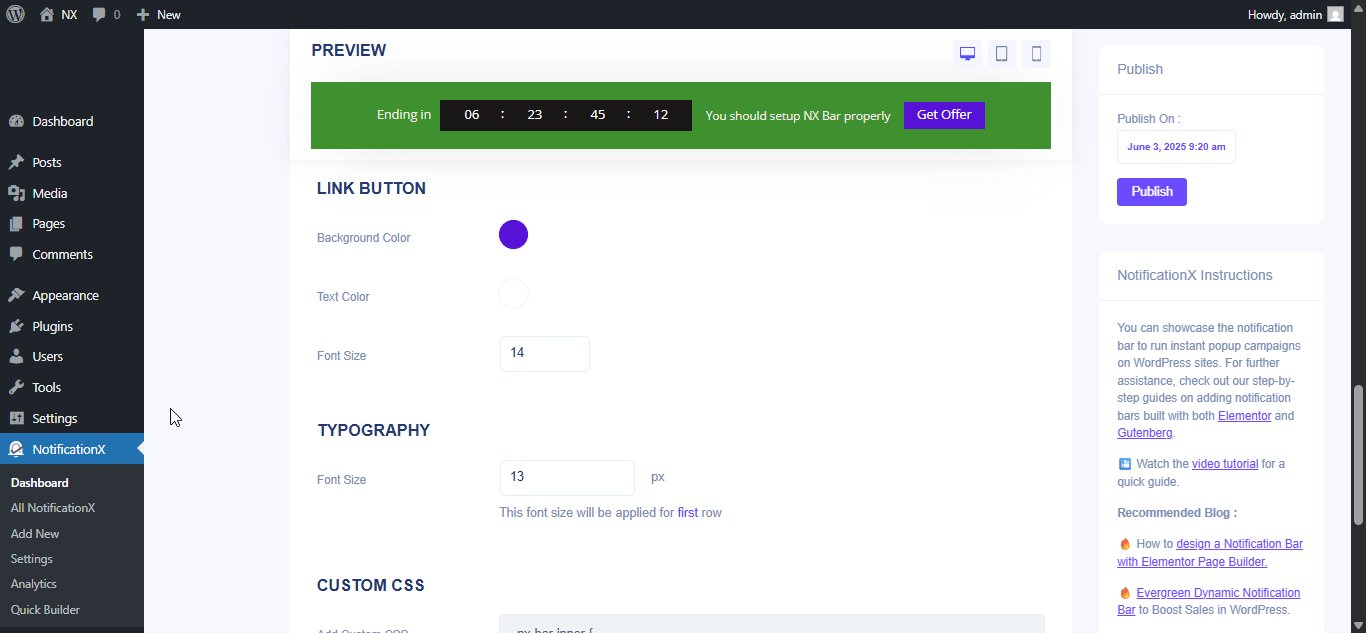
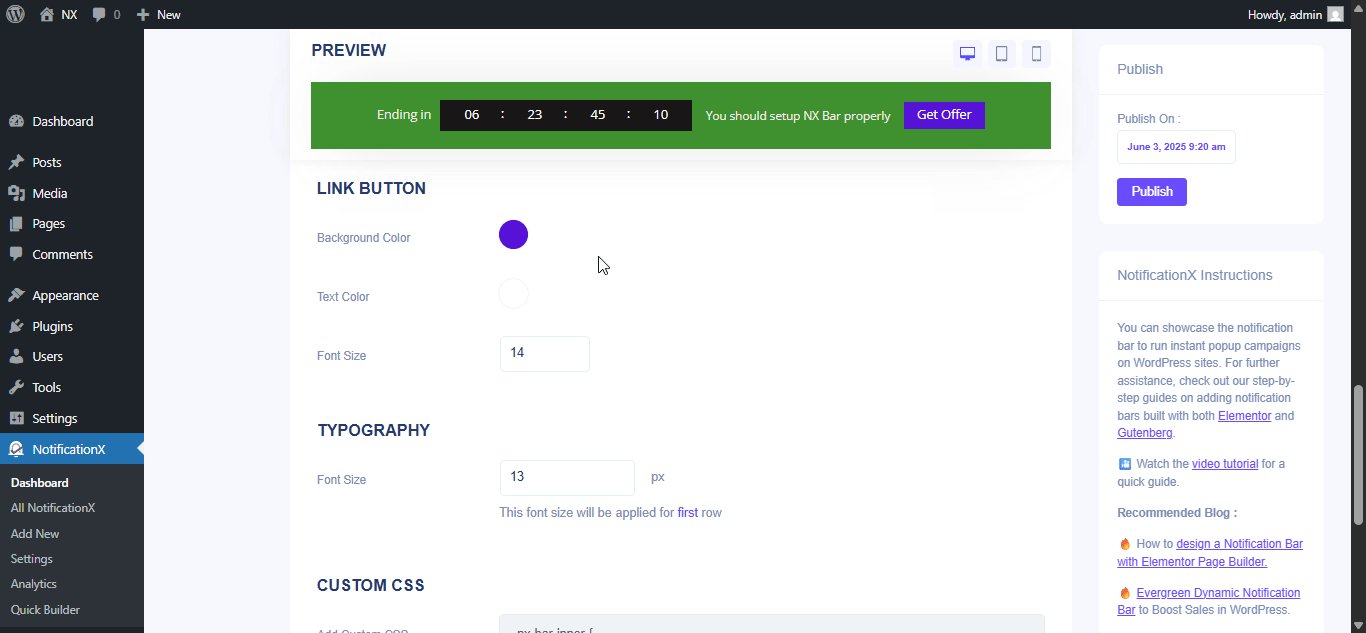
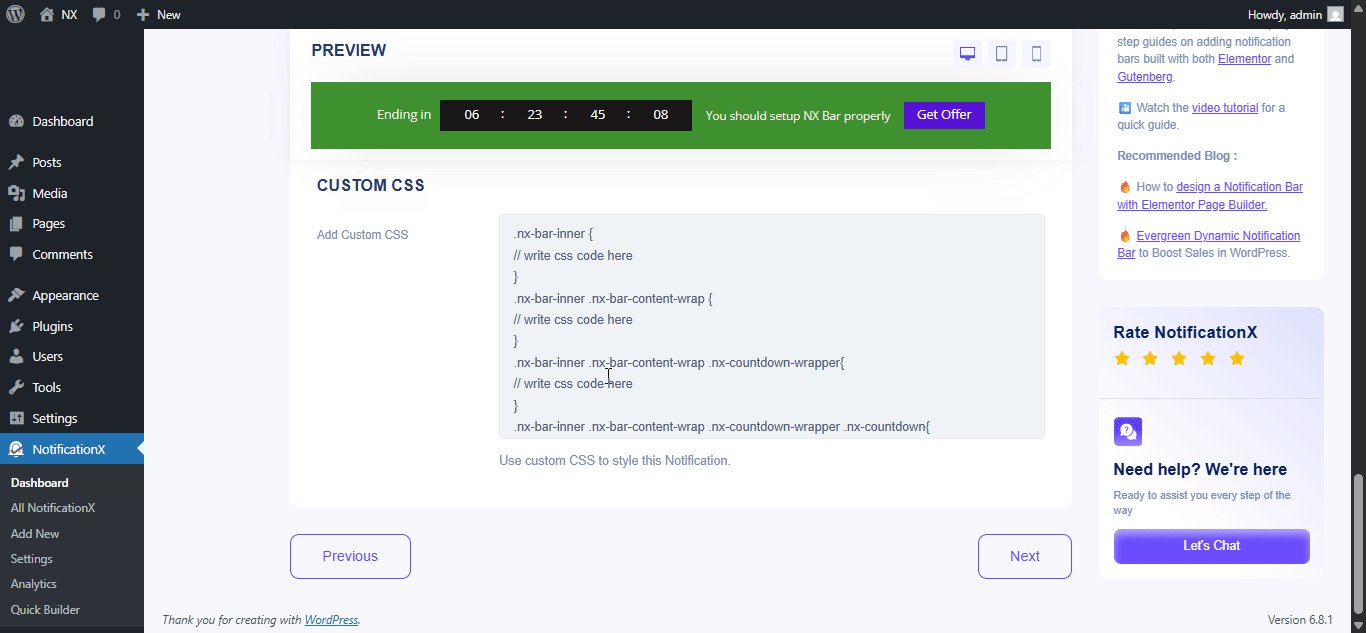
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

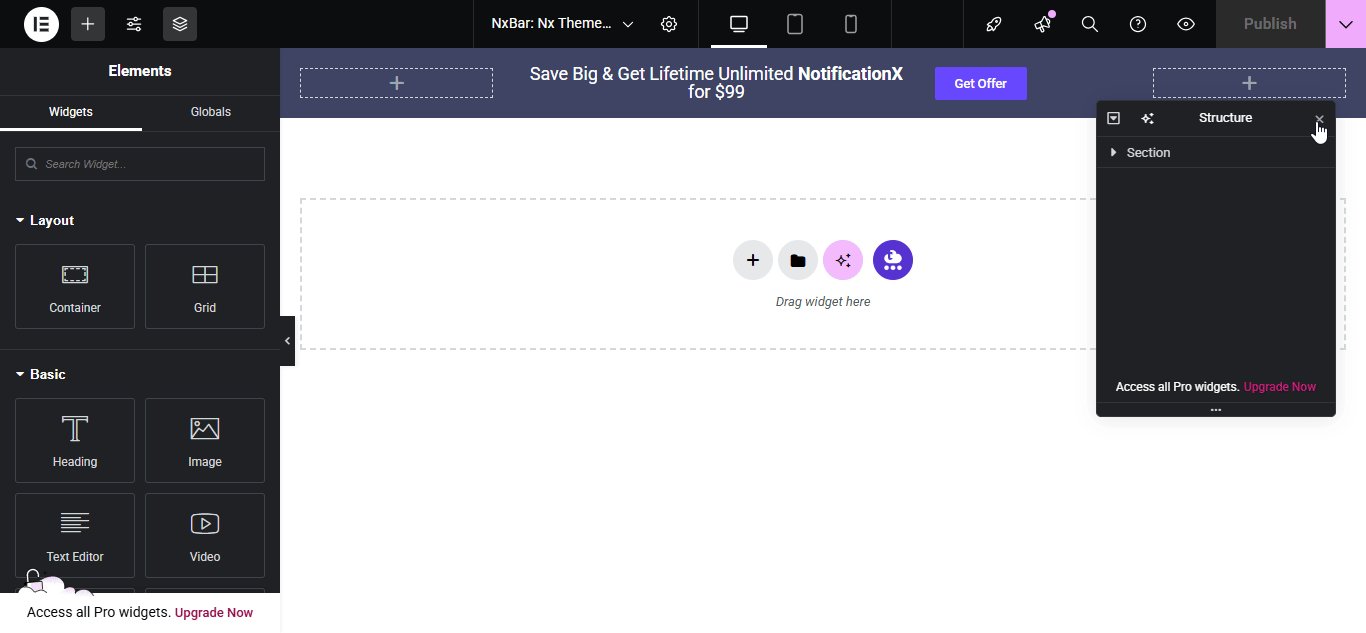
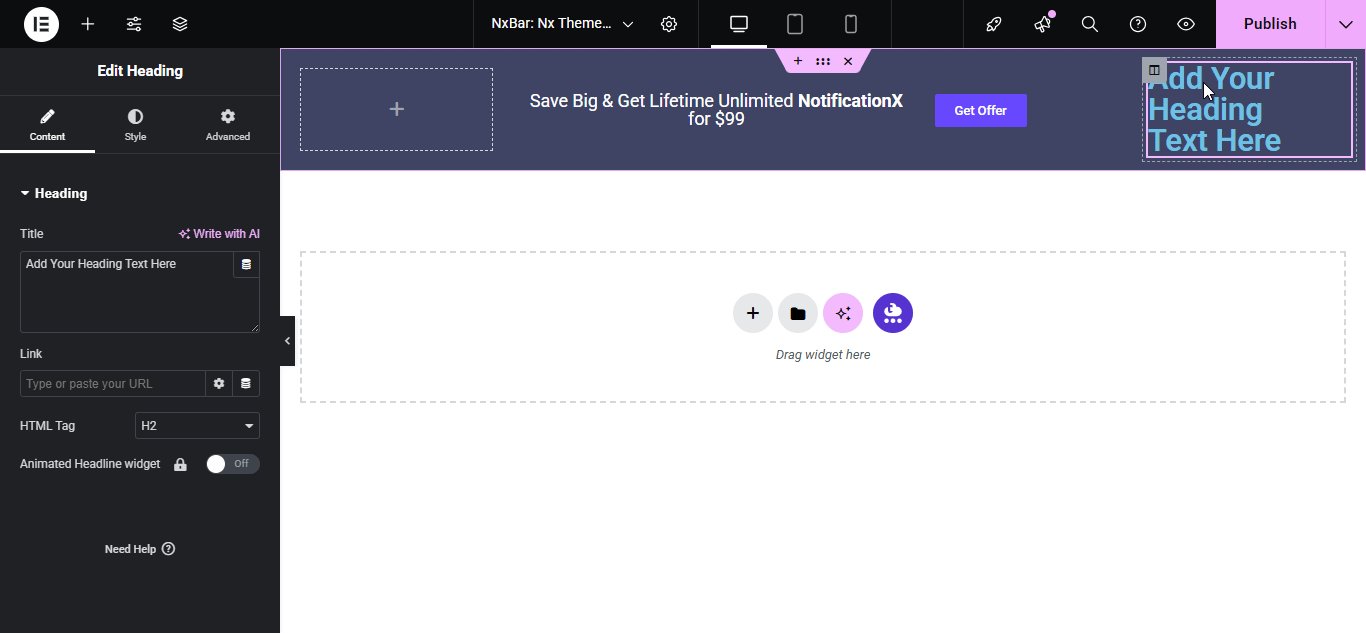
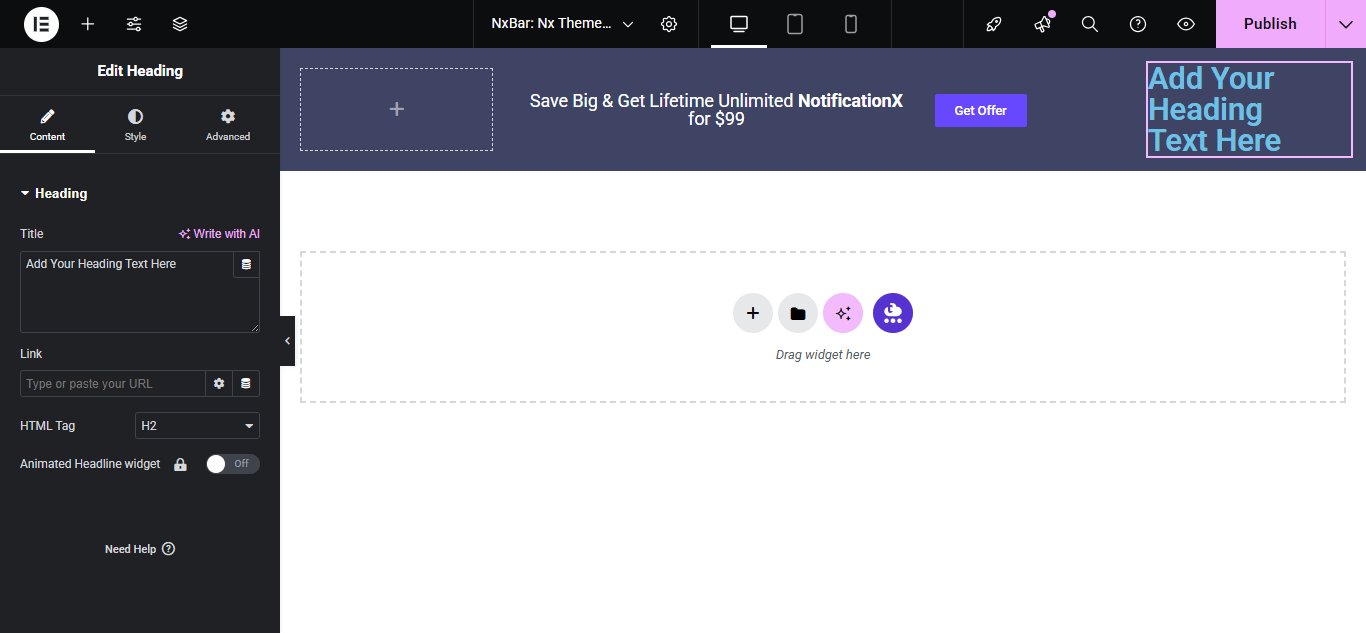
Once the design is imported, you will find the button on the user interface ‘Modifier avec Elementor'. En cliquant dessus, vous serez redirigé vers l'éditeur Elementor où vous pourrez concevoir et personnaliser la section Barre de notification comme vous le souhaitez avec vos options de style préférées.

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
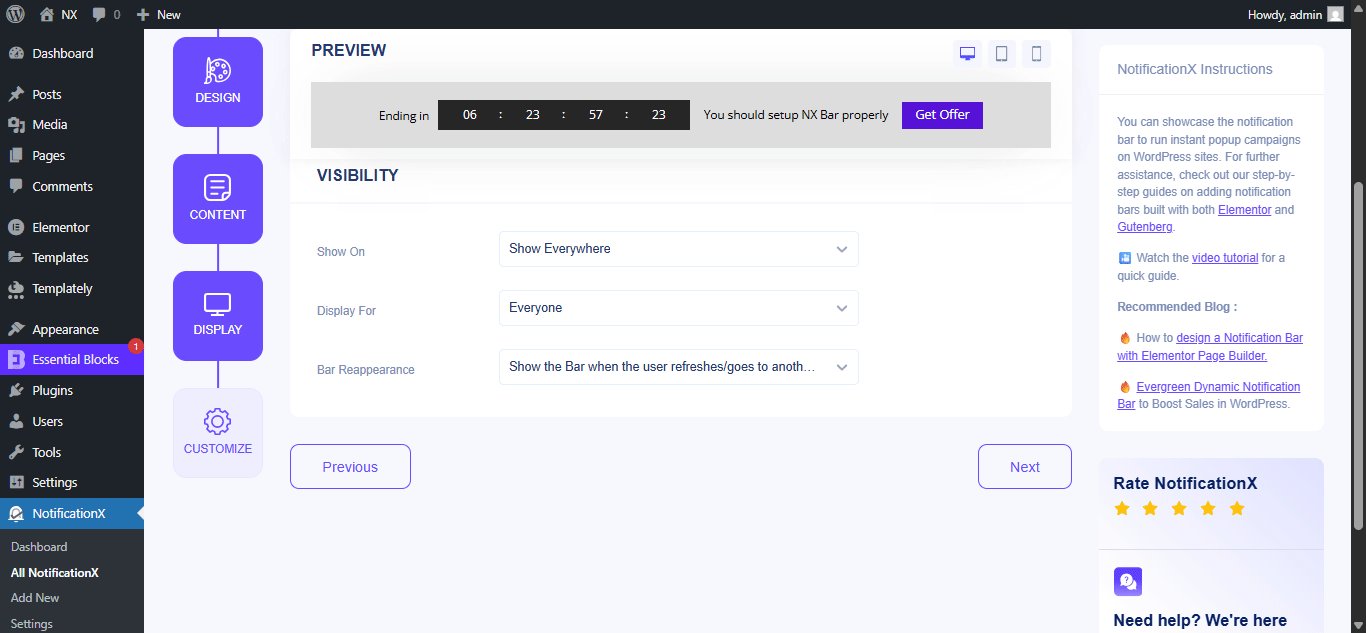
Step 3: Set Your Notification Bar Visibility #
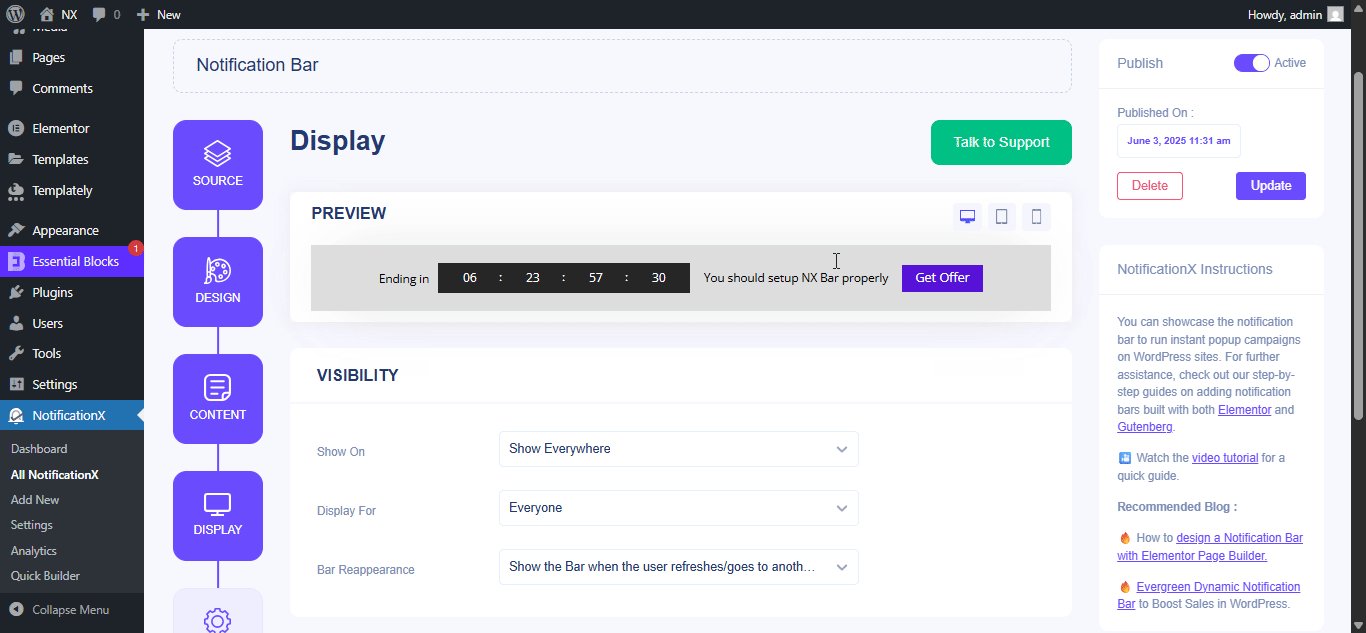
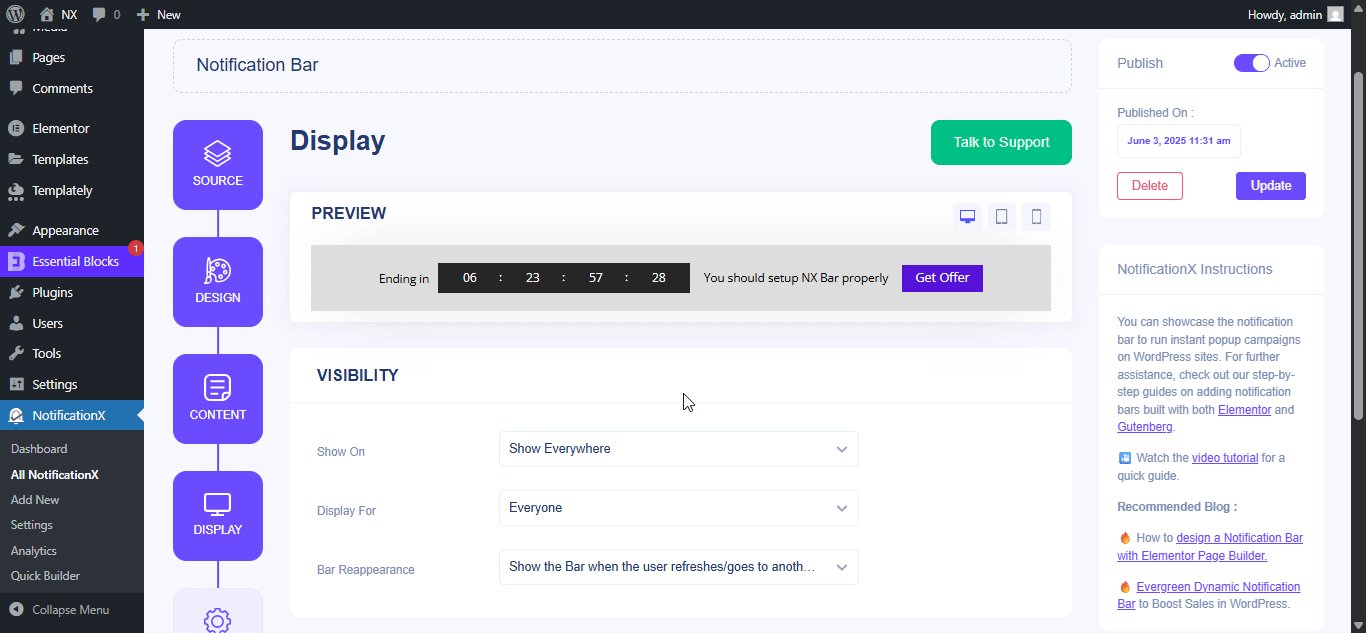
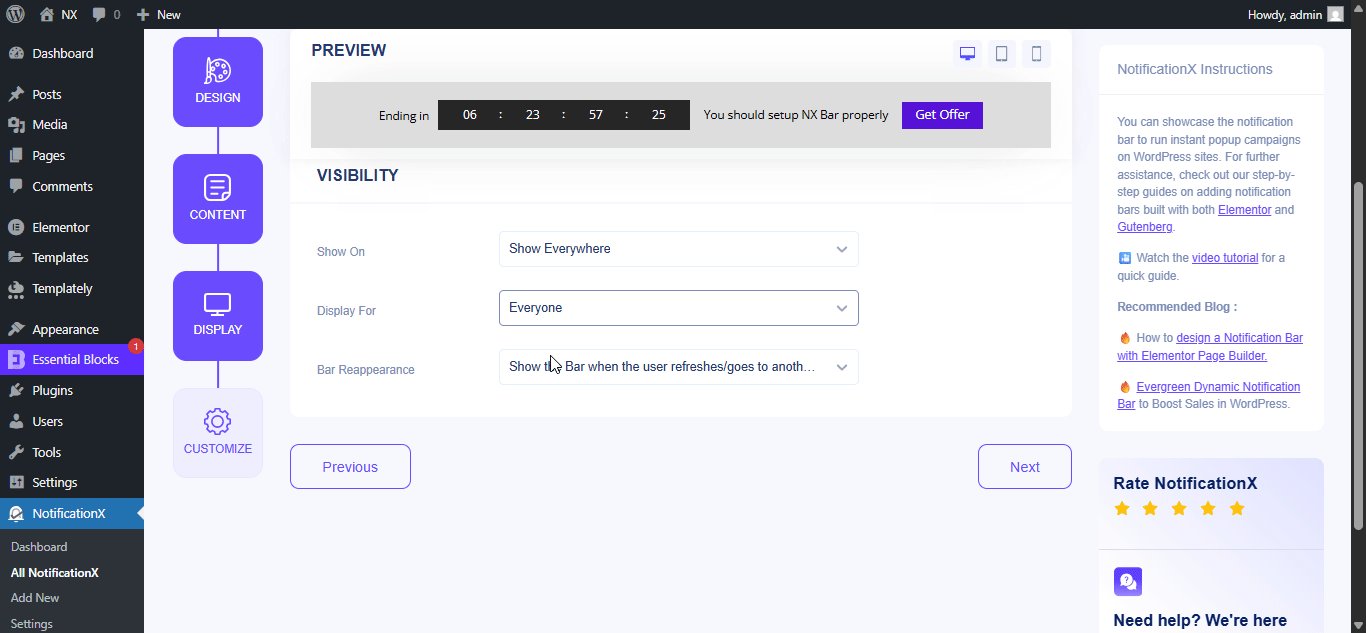
dans le 'Afficher' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

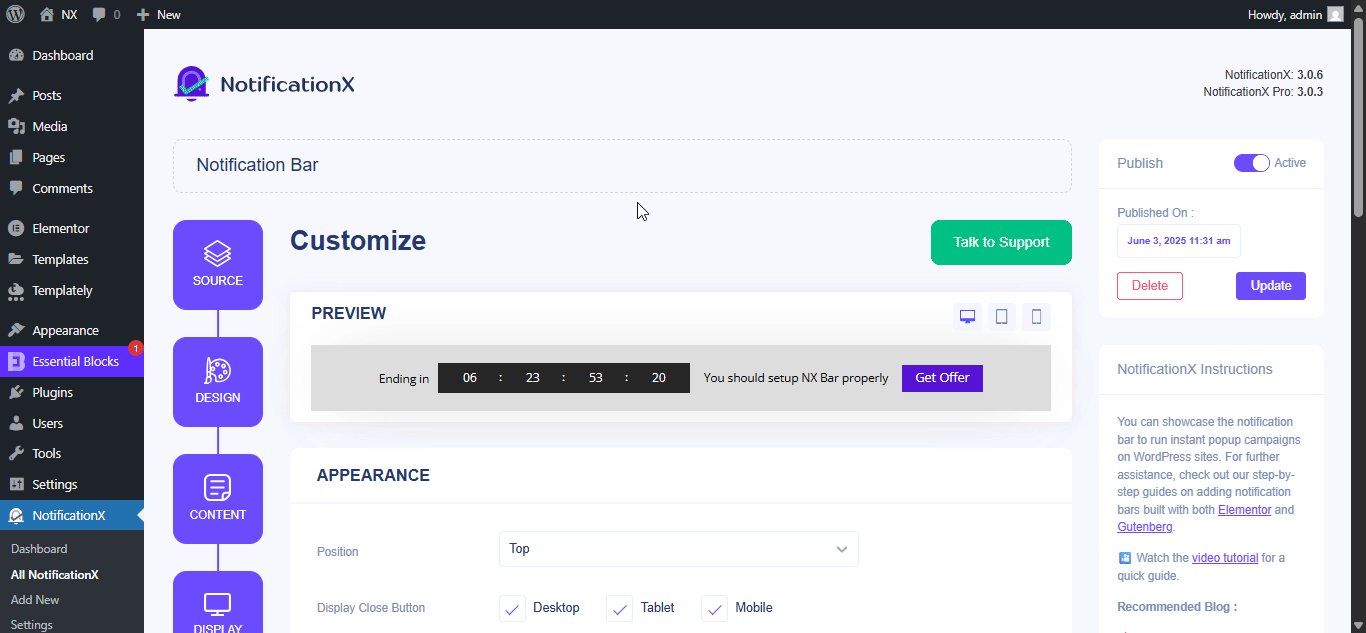
Step 4: Customize Your Notification Bar As You Prefer #
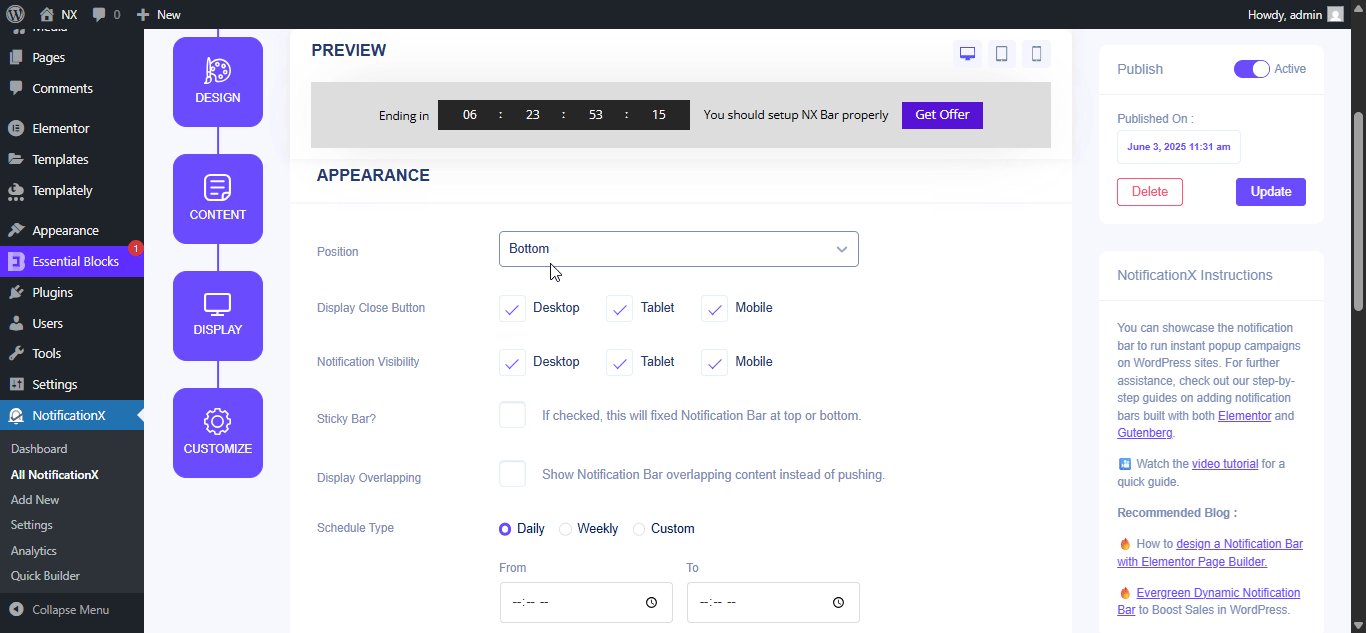
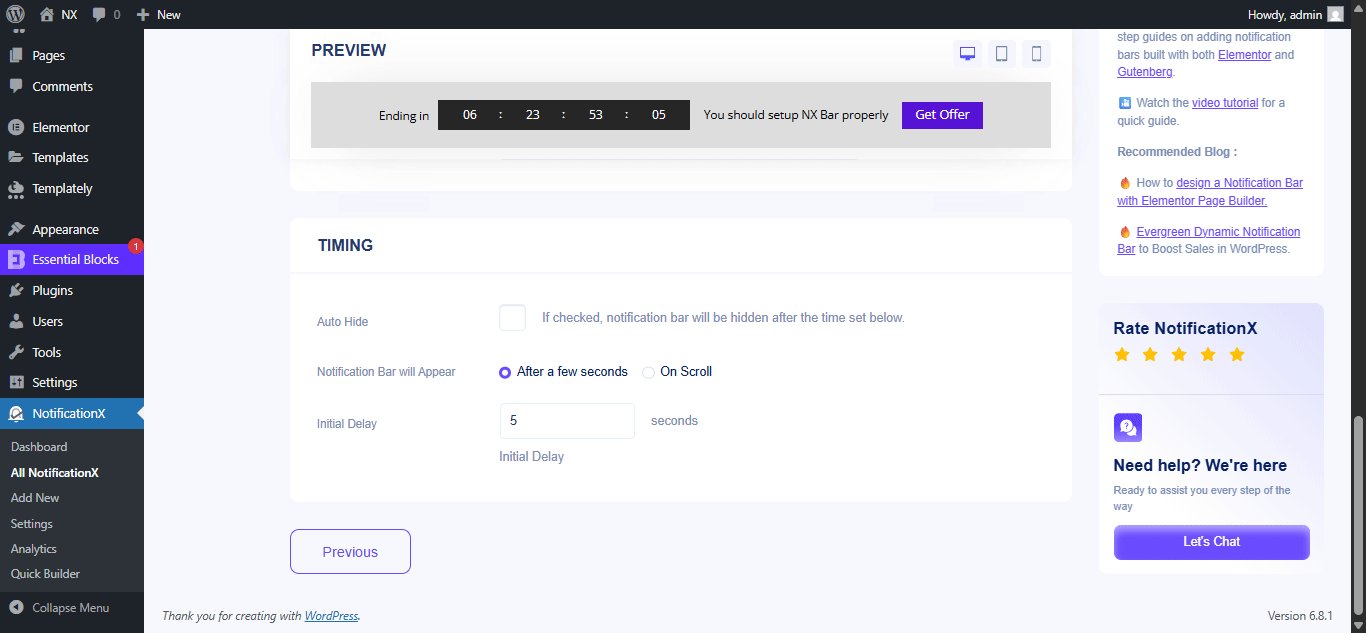
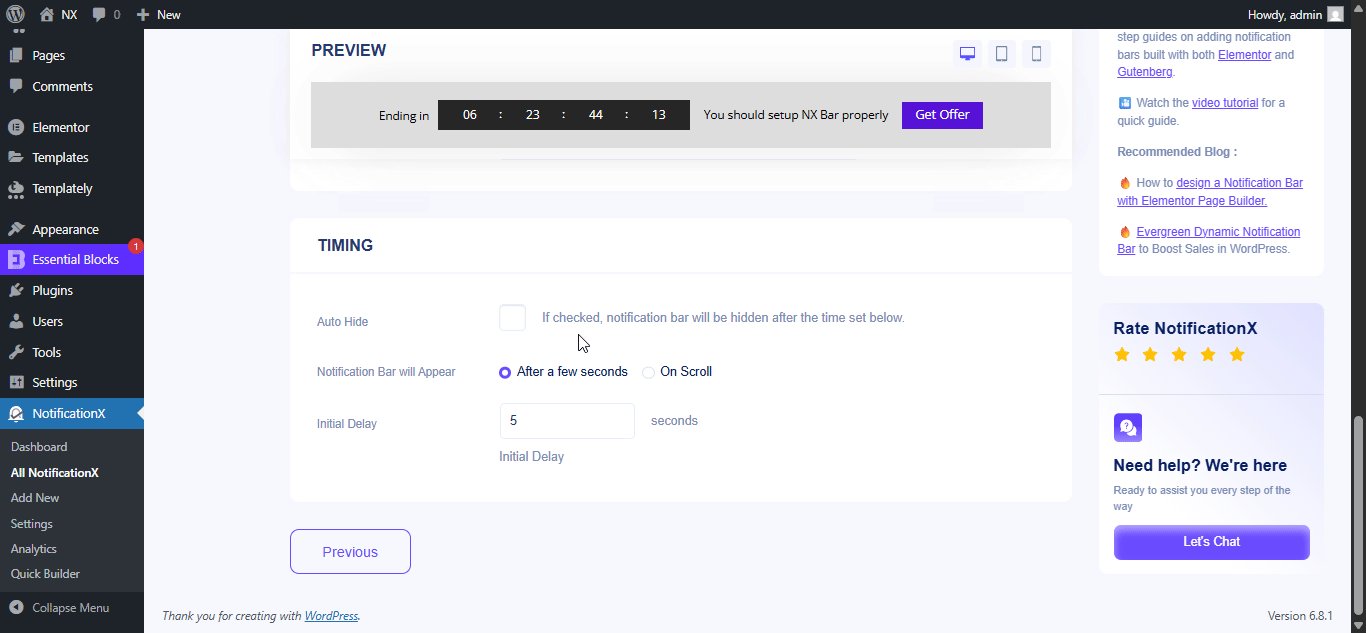
Ensuite, configurez simplement les paramètres à partir du 'Personnaliser' et configurez l'apparence, la synchronisation et le comportement de la barre de notification. Vous pouvez choisir la position où afficher la barre de notification sur votre site Web WordPress, si vous souhaitez afficher la barre sur les appareils mobiles, et également sélectionner si vous souhaitez ajouter un bouton de fermeture.

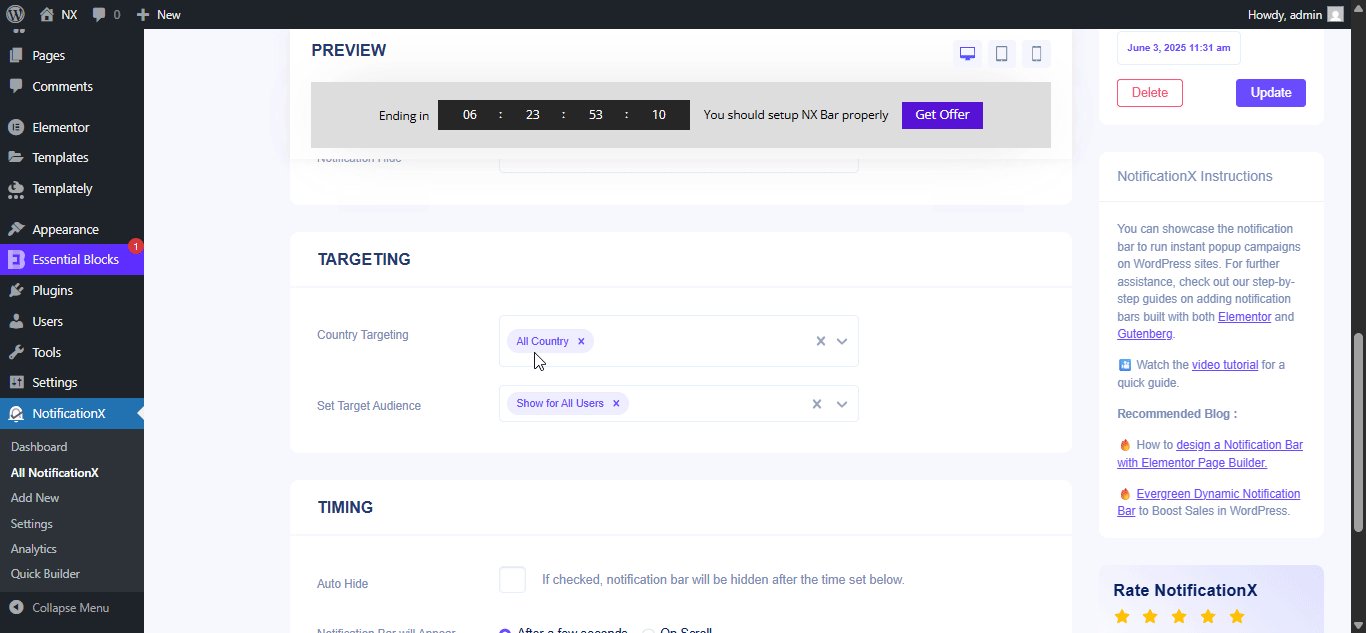
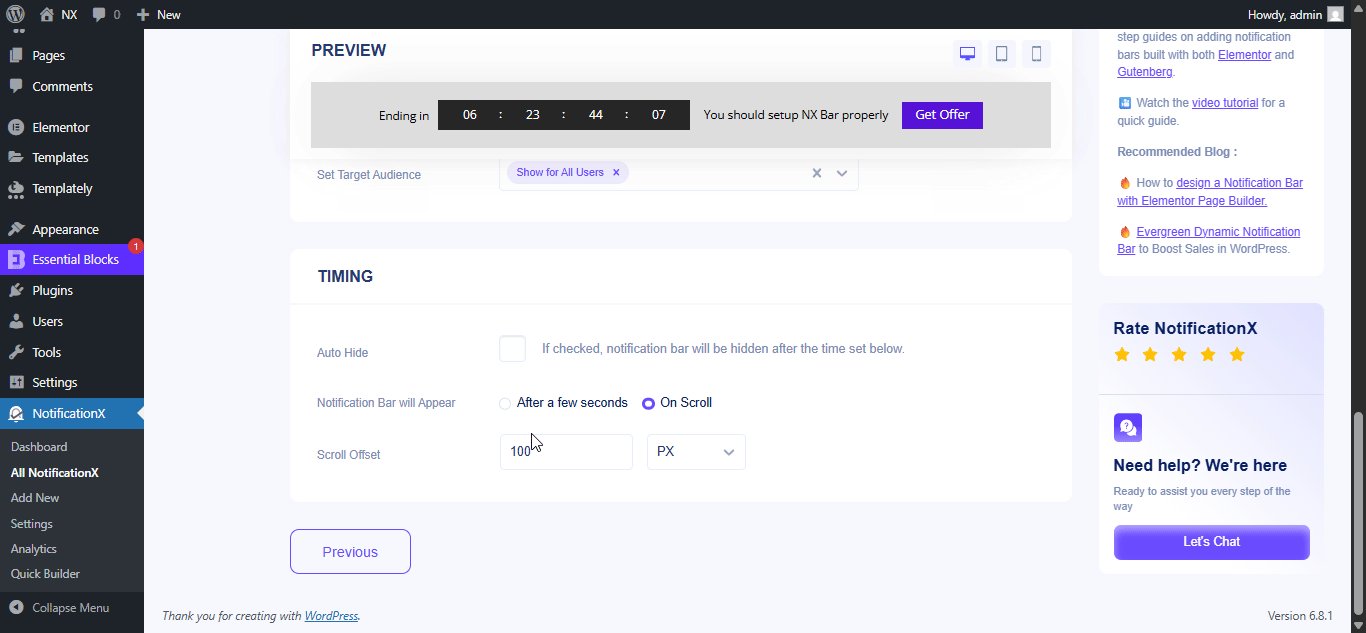
Avec le ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
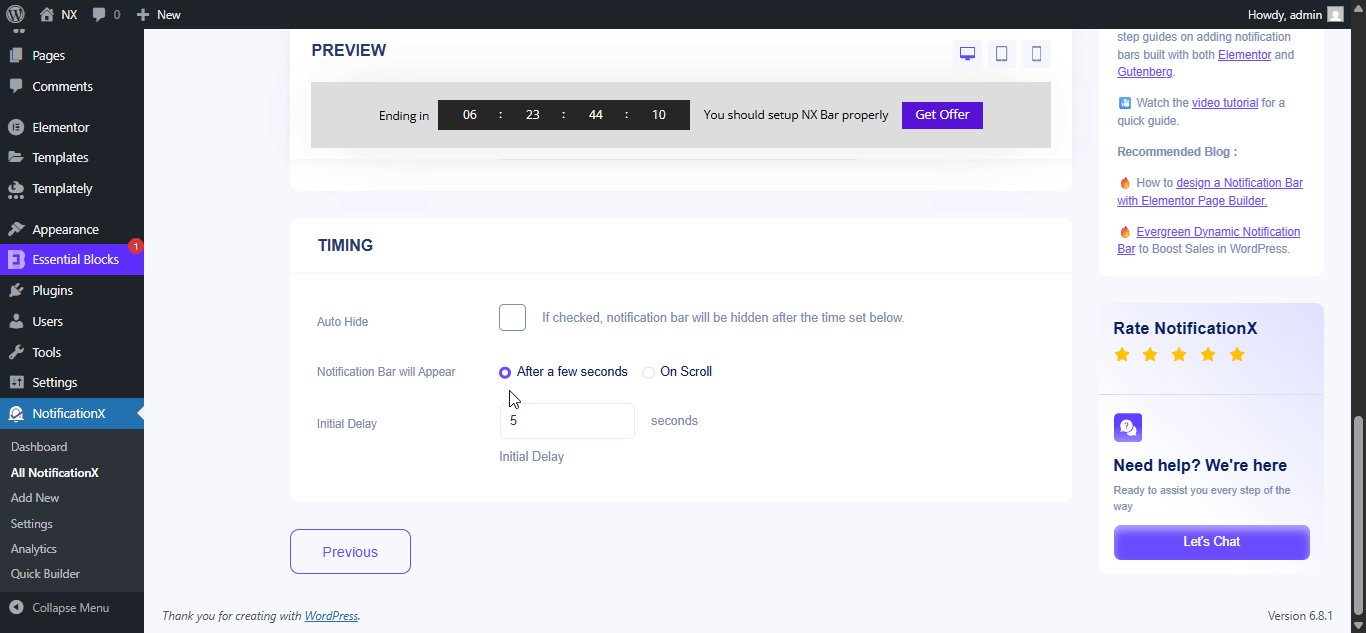
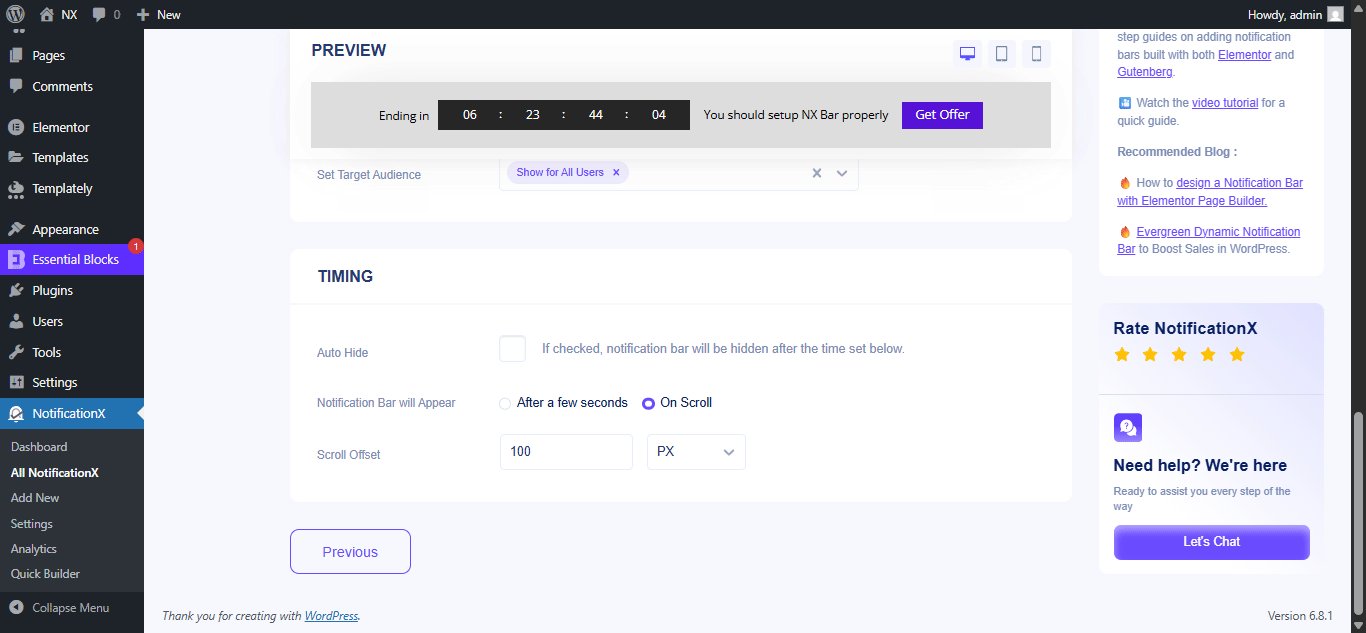
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

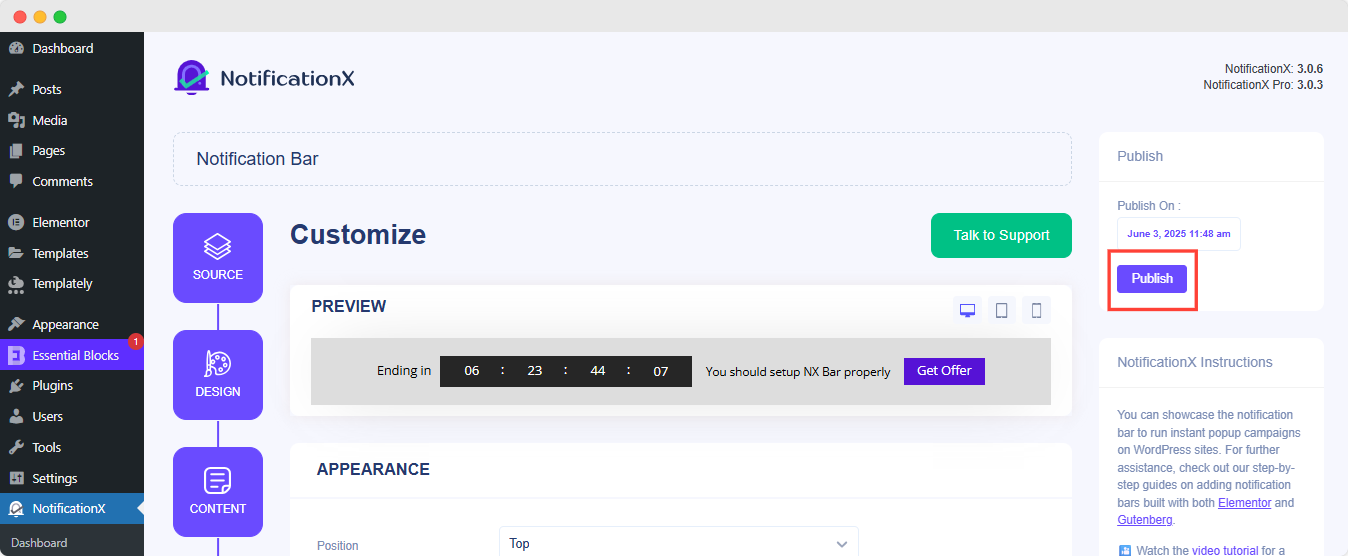
After you have completed all the steps, click on the 'Publier' bouton.

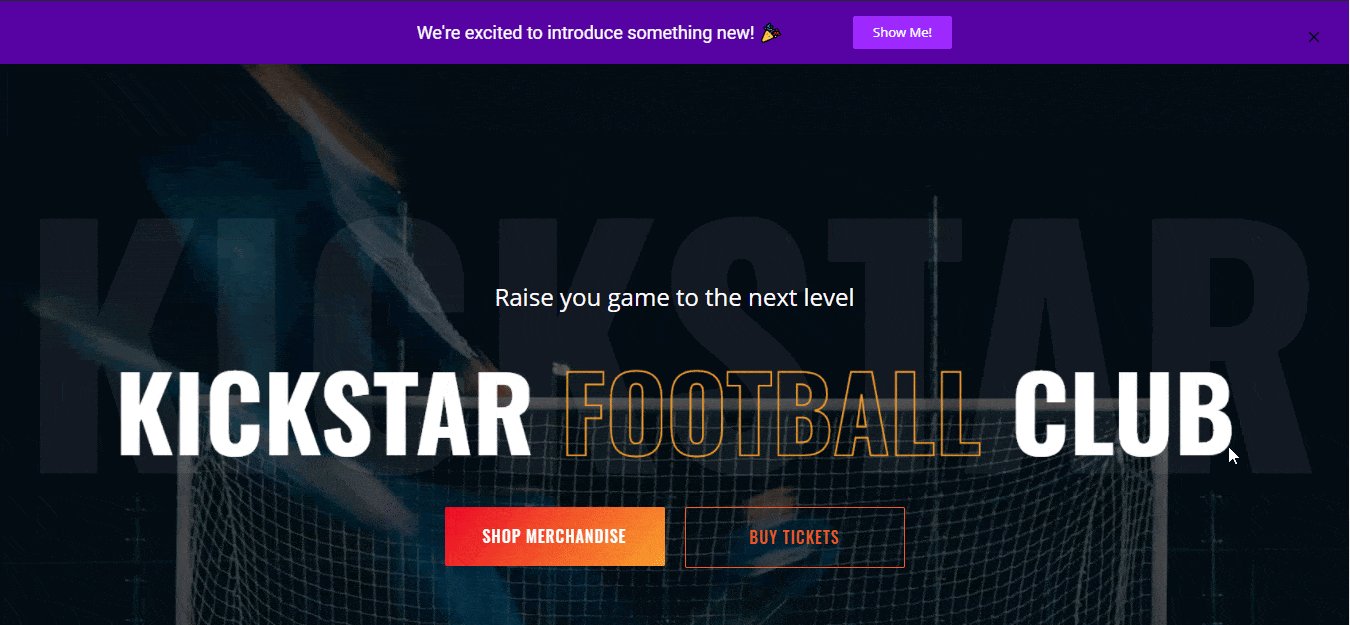
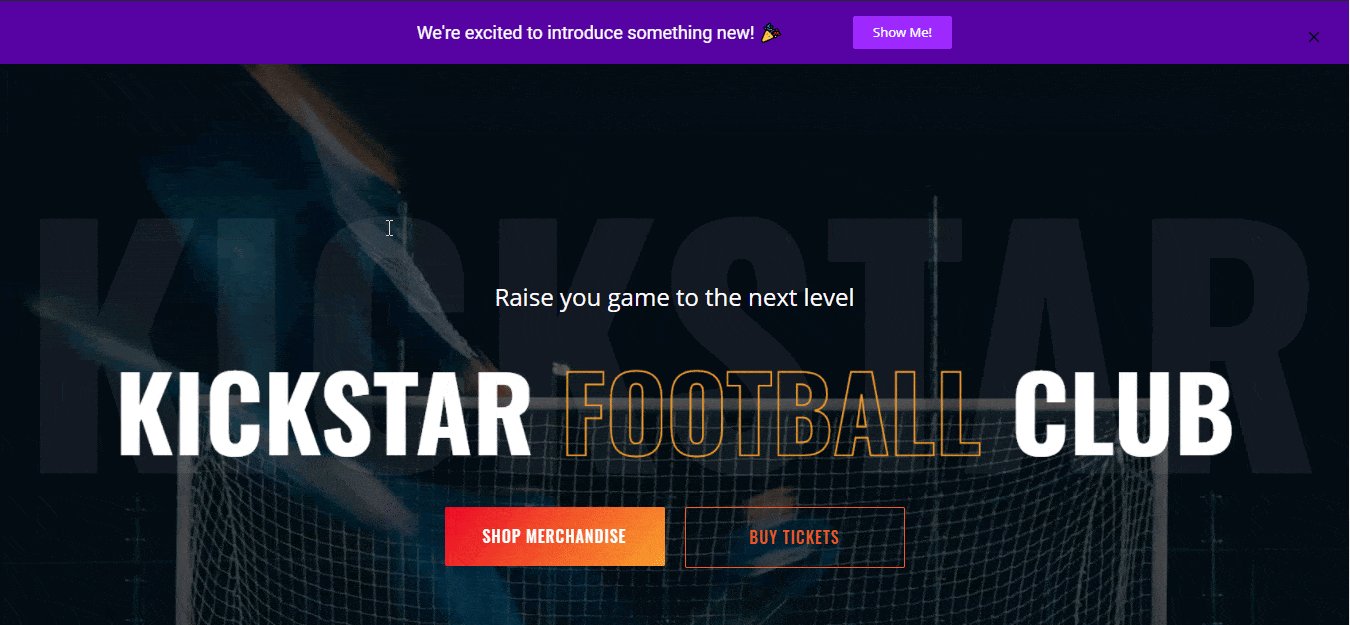
Résultat final #
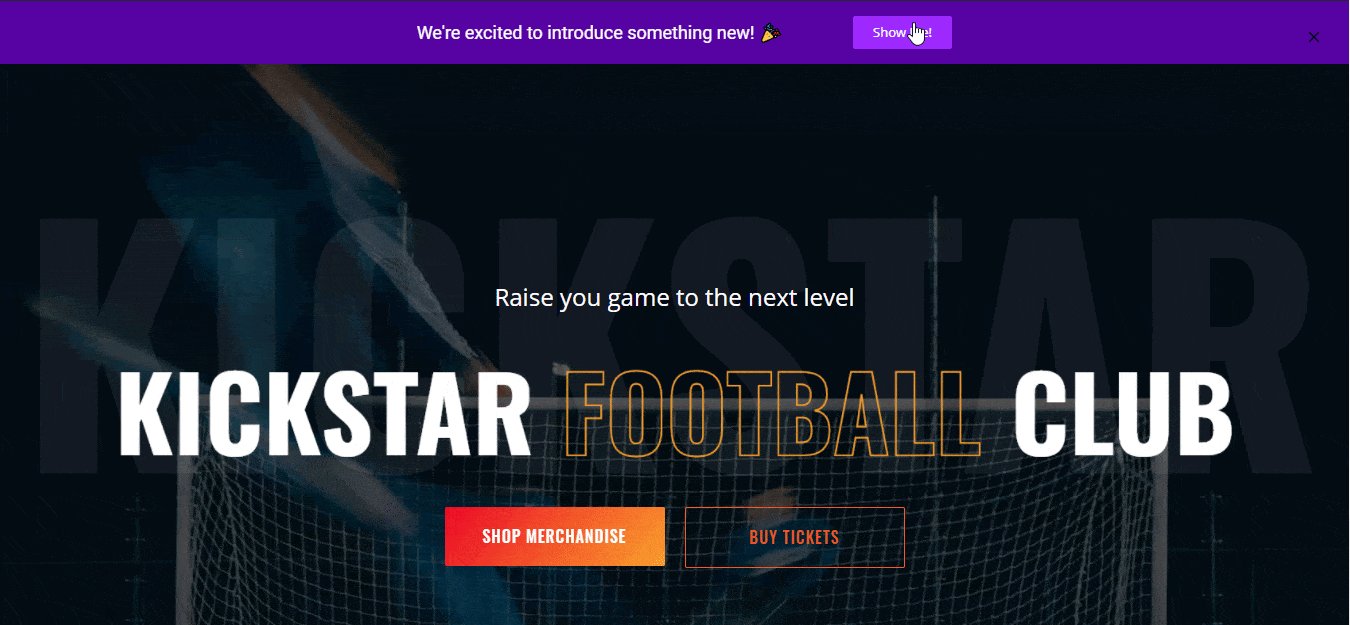
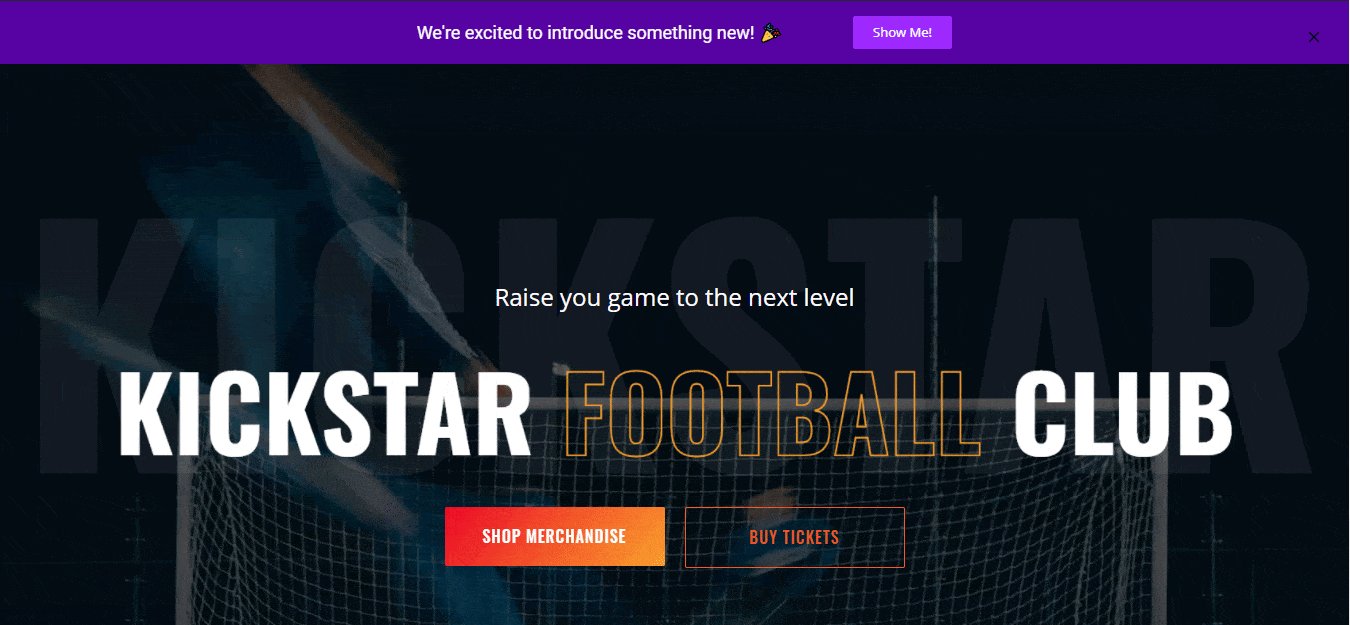
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on comment configurer la barre de notification, vous pouvez consultez cette documentation détaillée.

Avec l'aide de NotificationX, c'est ainsi que vous pouvez facilement créer et concevoir de superbes Barres de notification avec Elementor & augmentez votre conversion dans le processus.
Être coincé? Si vous rencontrez des problèmes ou des questions, vous pouvez contactez notre équipe d'assistance.






