NotificationX আপনাকে একটি অত্যাশ্চর্য নোটিফিকেশন বার ডিজাইন করতে দেয় এলিমেন্টর পৃষ্ঠা নির্মাতা. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'বিজ্ঞপ্তি বার' using NotificationX and Elementor.
পদক্ষেপ 1: একটি বিজ্ঞপ্তি বার তৈরি করুন #
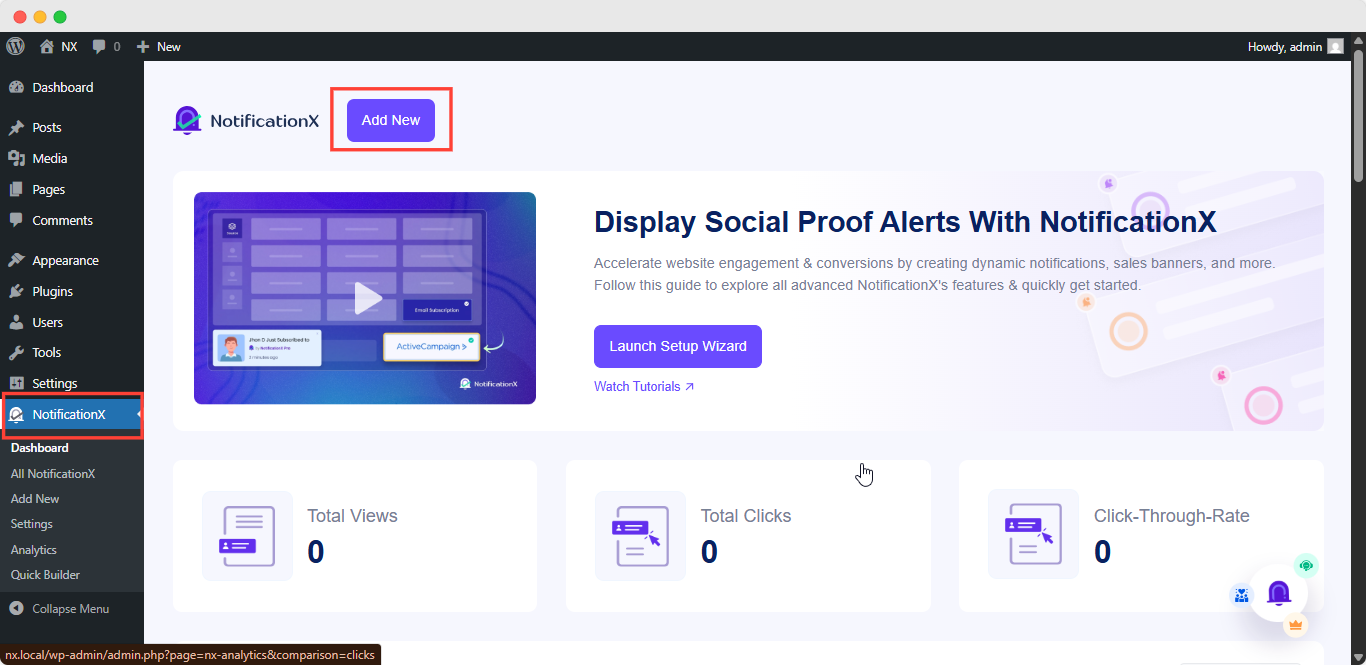
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX-> All NotificationX। তারপরে ডানদিকের উপরে, ক্লিক করুন ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

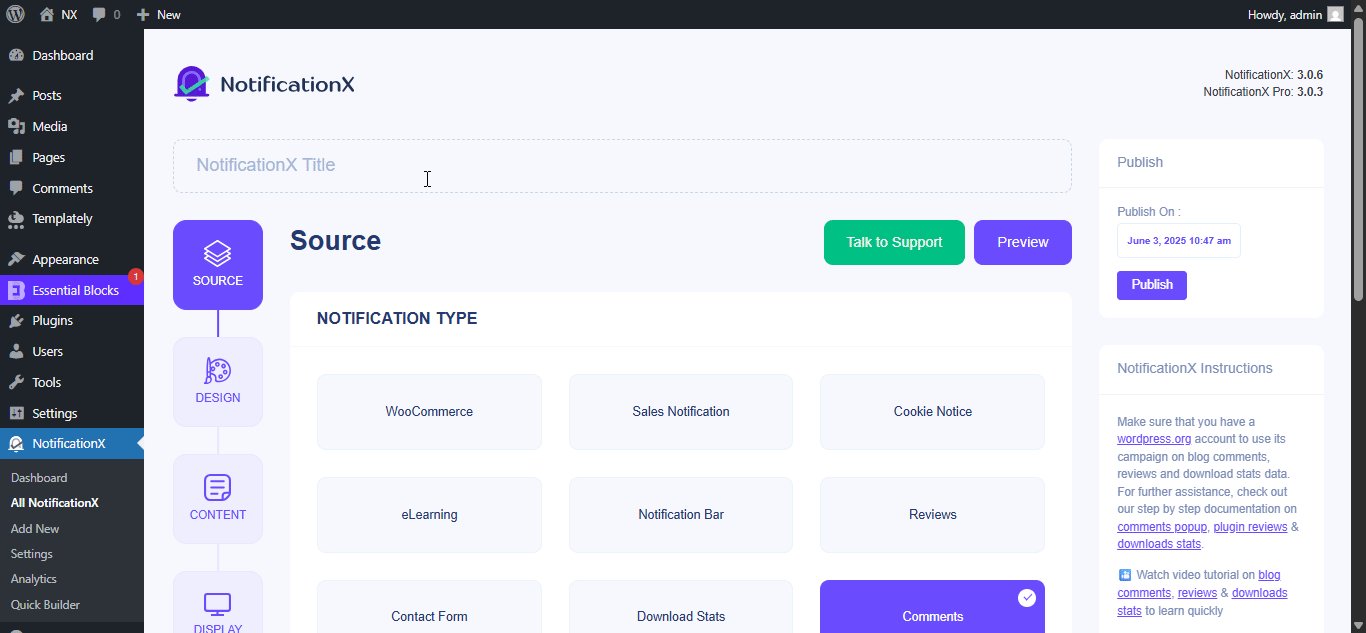
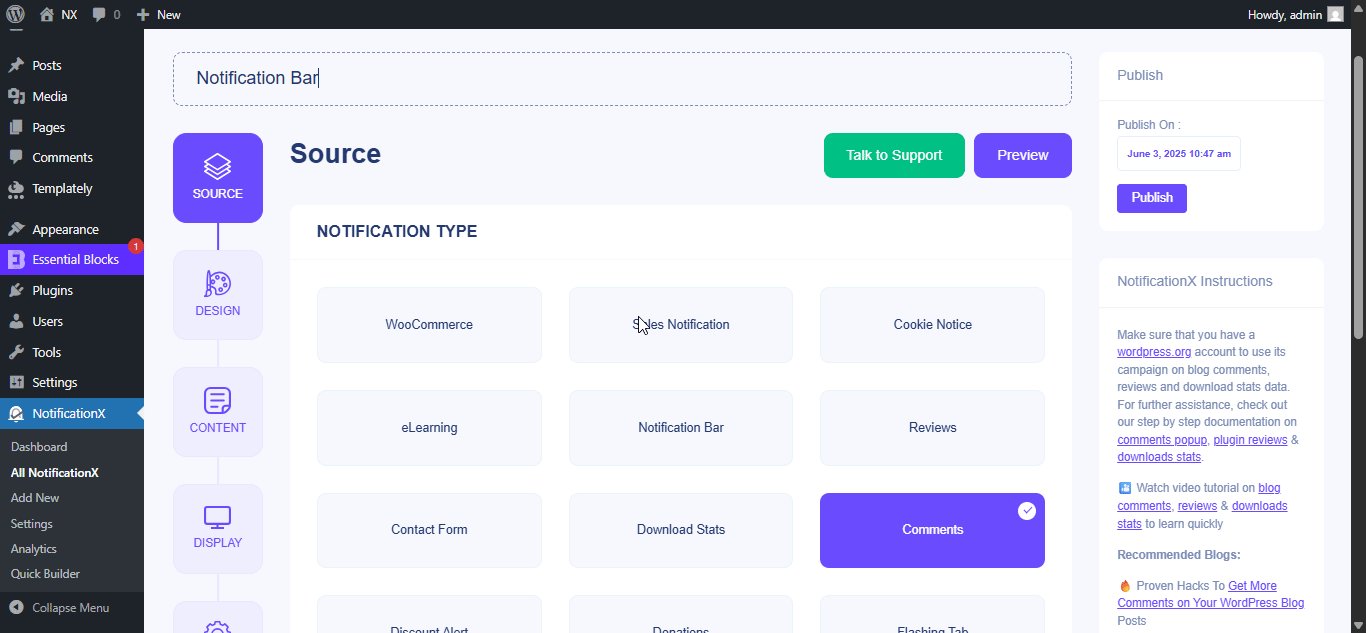
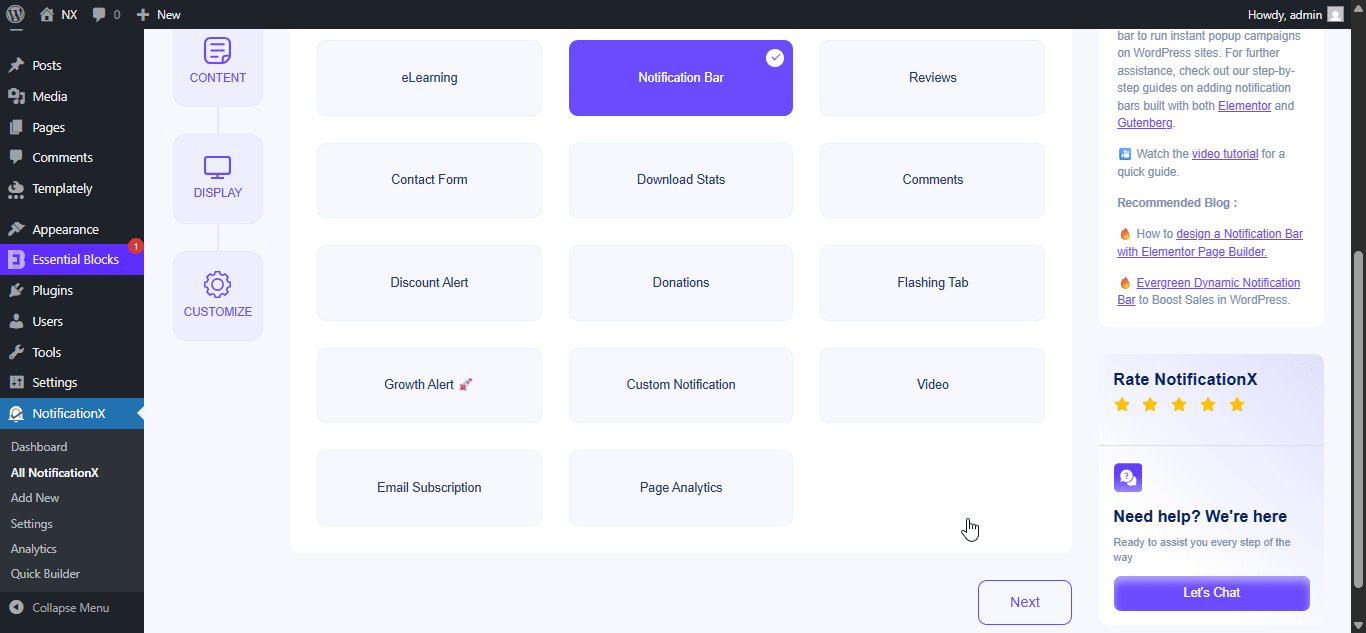
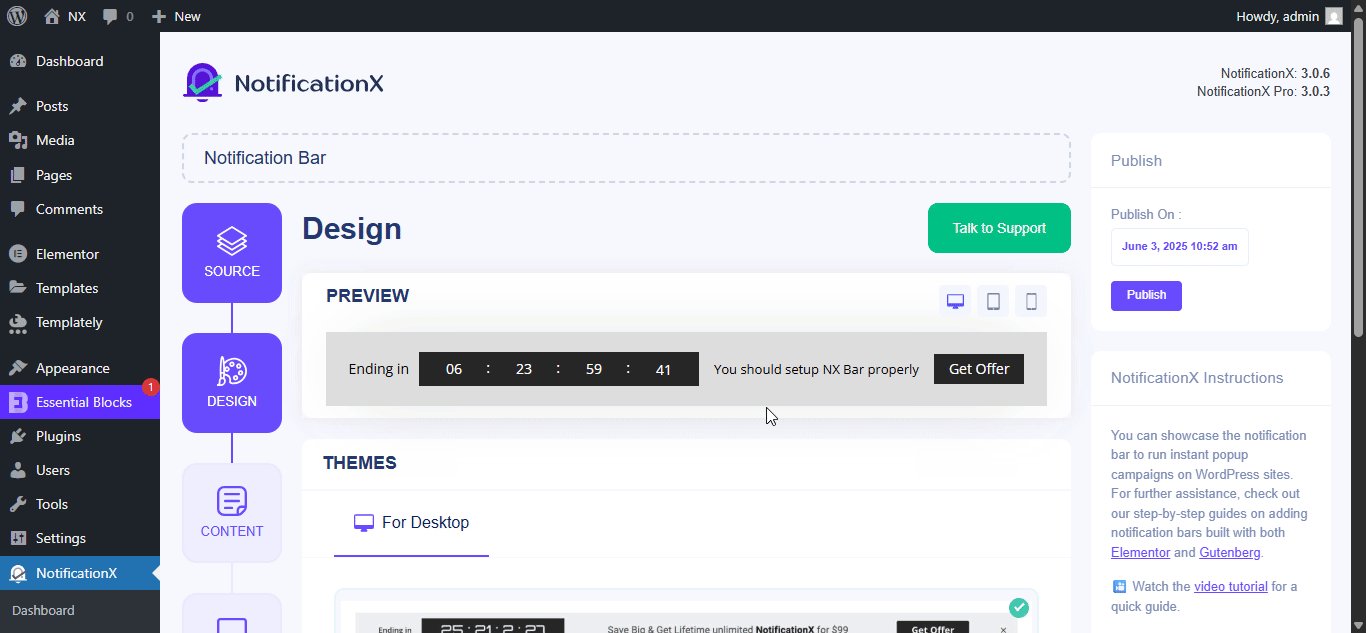
আপনার কাজ শেষ হওয়ার পরে, আপনাকে আবার নির্দেশনা দেওয়া হবে 'উৎস' Tab page of your NotificationX user interface. Give a title if you want and select 'বিজ্ঞপ্তি বার' as your notification type. Then click on the 'পরবর্তী' বোতাম

ধাপ 2: ডিজাইন কনফিগার করুন #
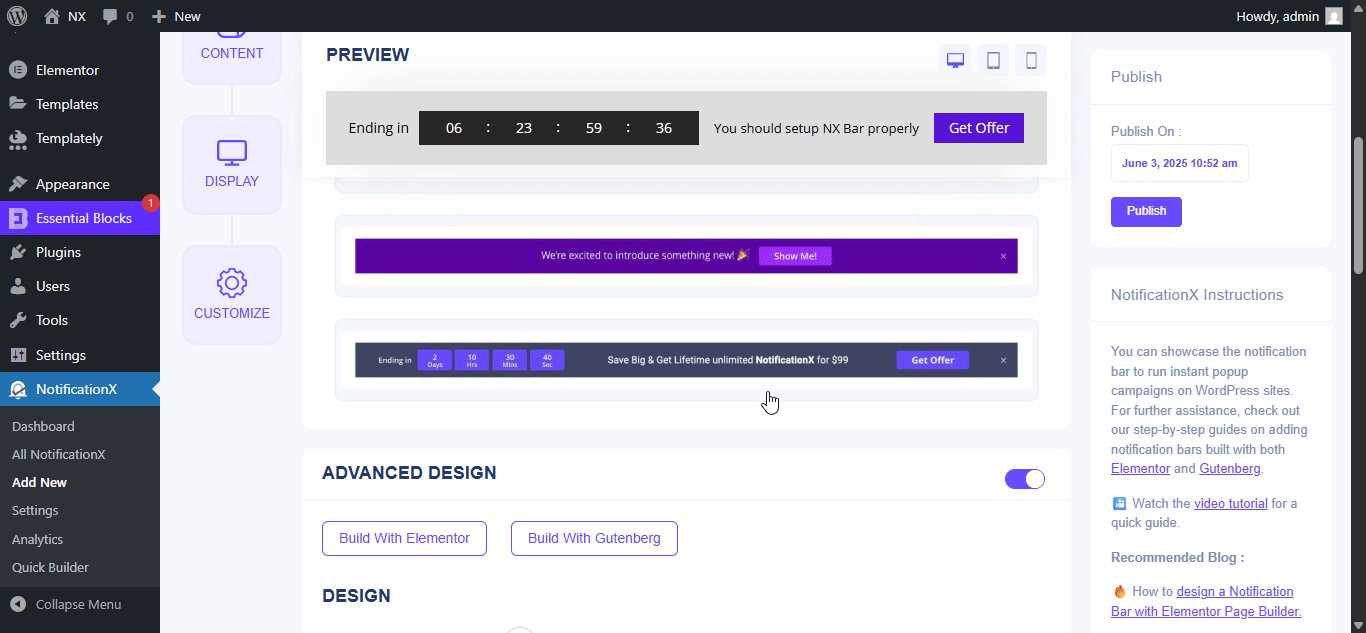
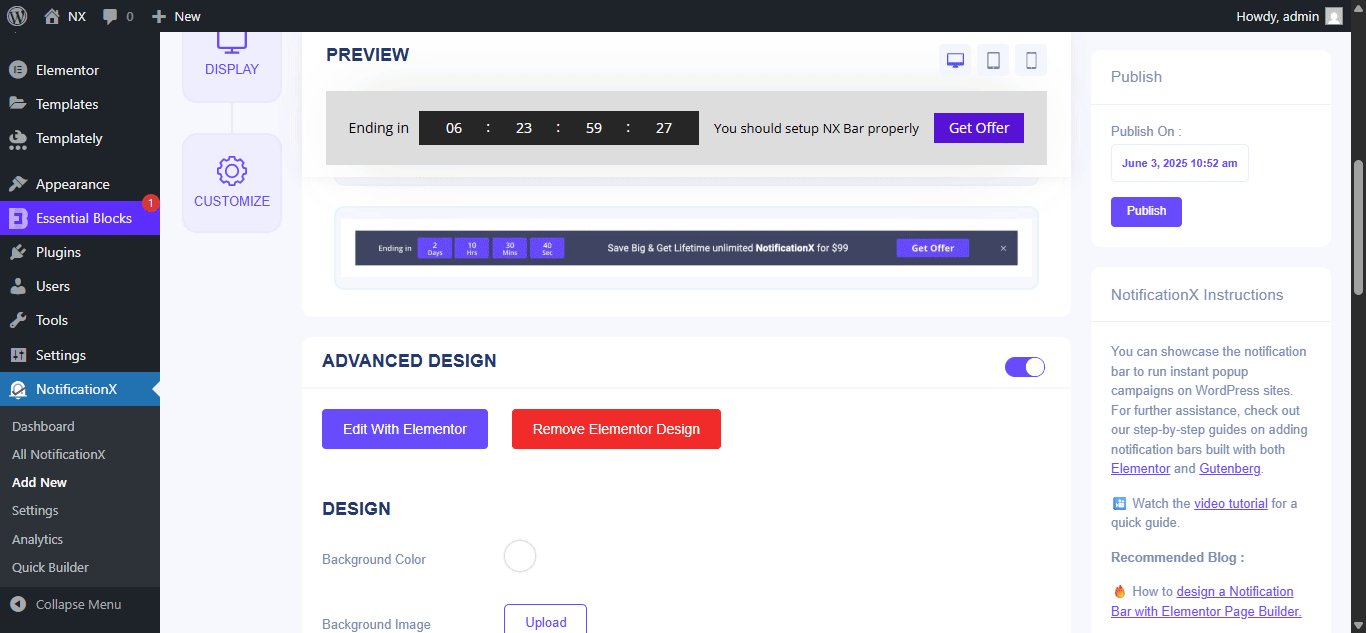
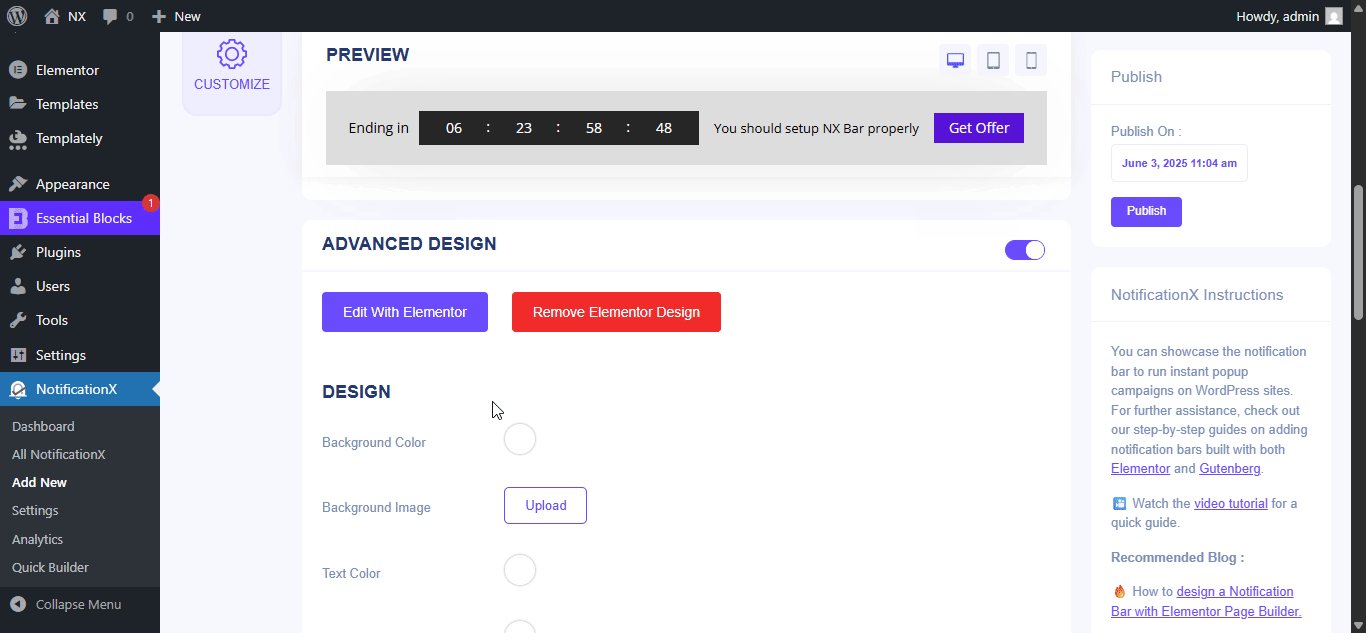
থেকে 'ডিজাইন' ট্যাবে, আপনি বেছে নেওয়ার জন্য কয়েকটি প্রাক-নির্মিত থিম পাবেন 'এলিমেন্টর দিয়ে বিল্ড' option when you turn the 'অ্যাডভান্সড ডিজাইন' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

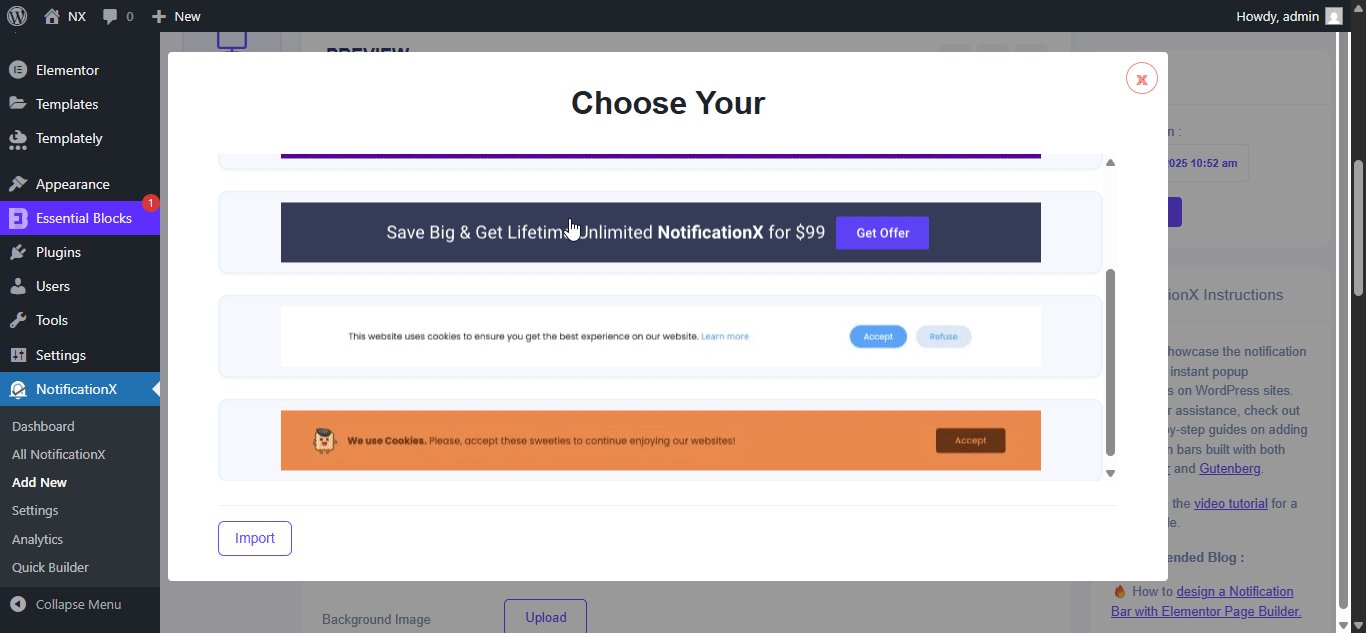
আপনার পছন্দসই টেম্পলেটটি চয়ন করার পরে, কেবল এগিয়ে যান এবং এটিকে হিট করুন ‘Import’ button, as shown above.
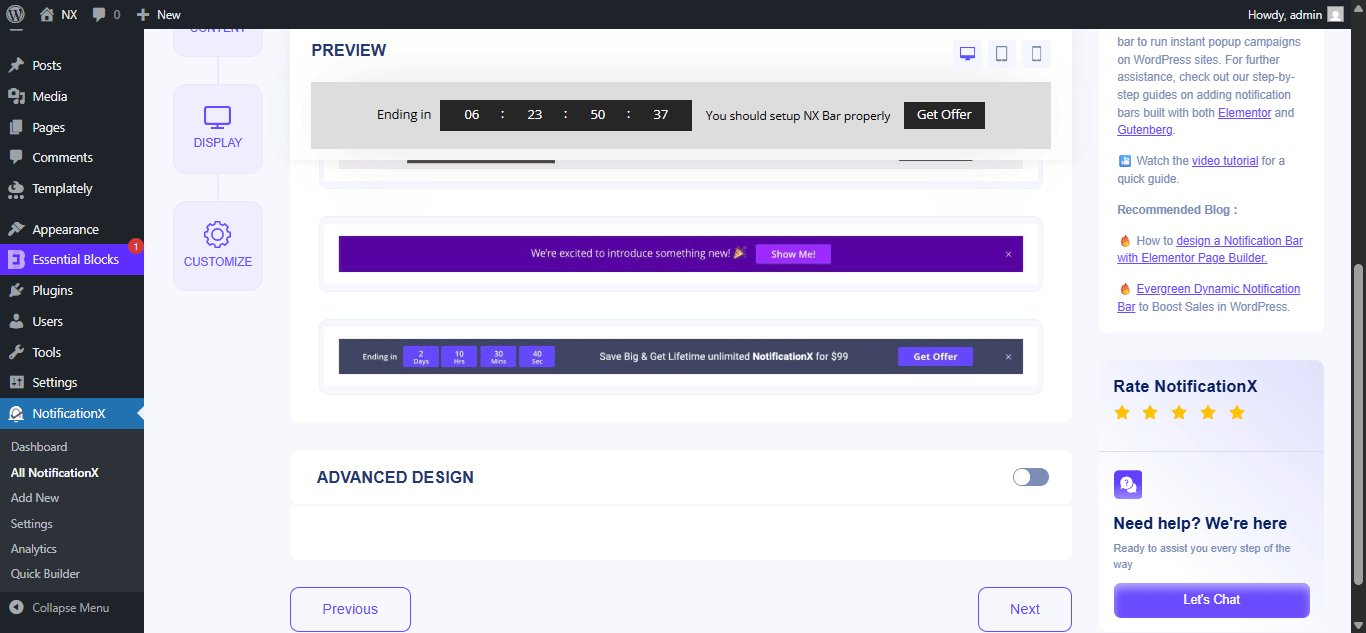
In ‘উন্নত নকশা’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
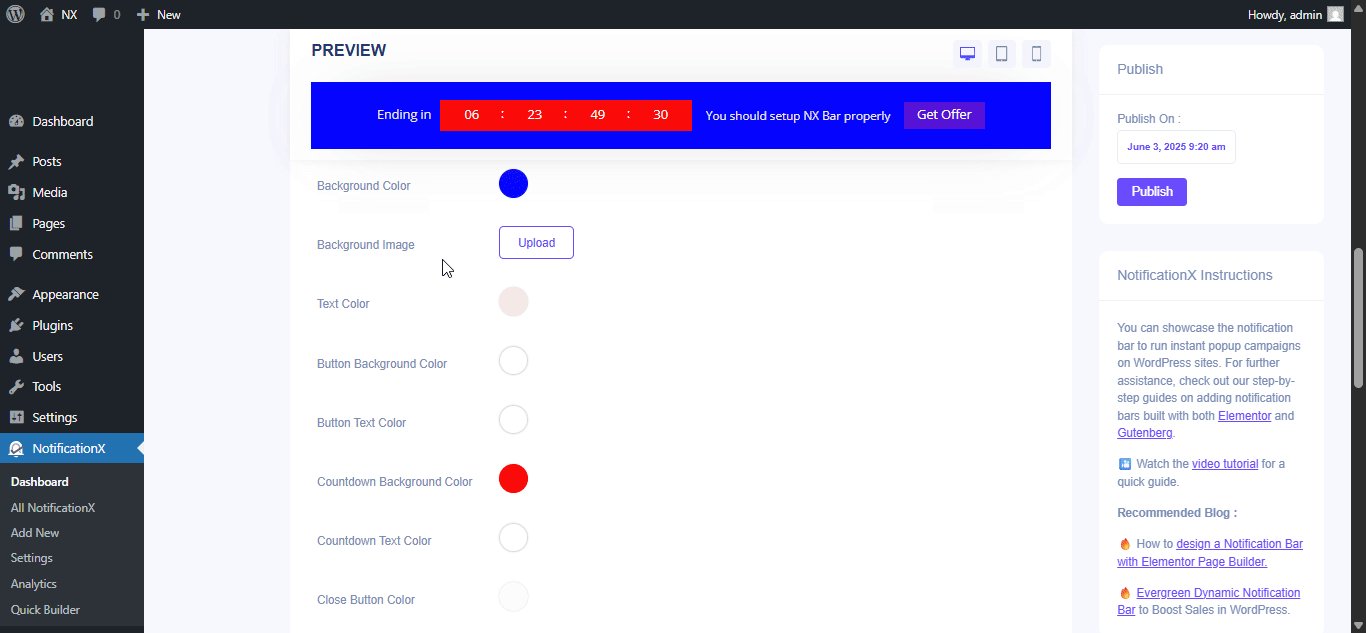
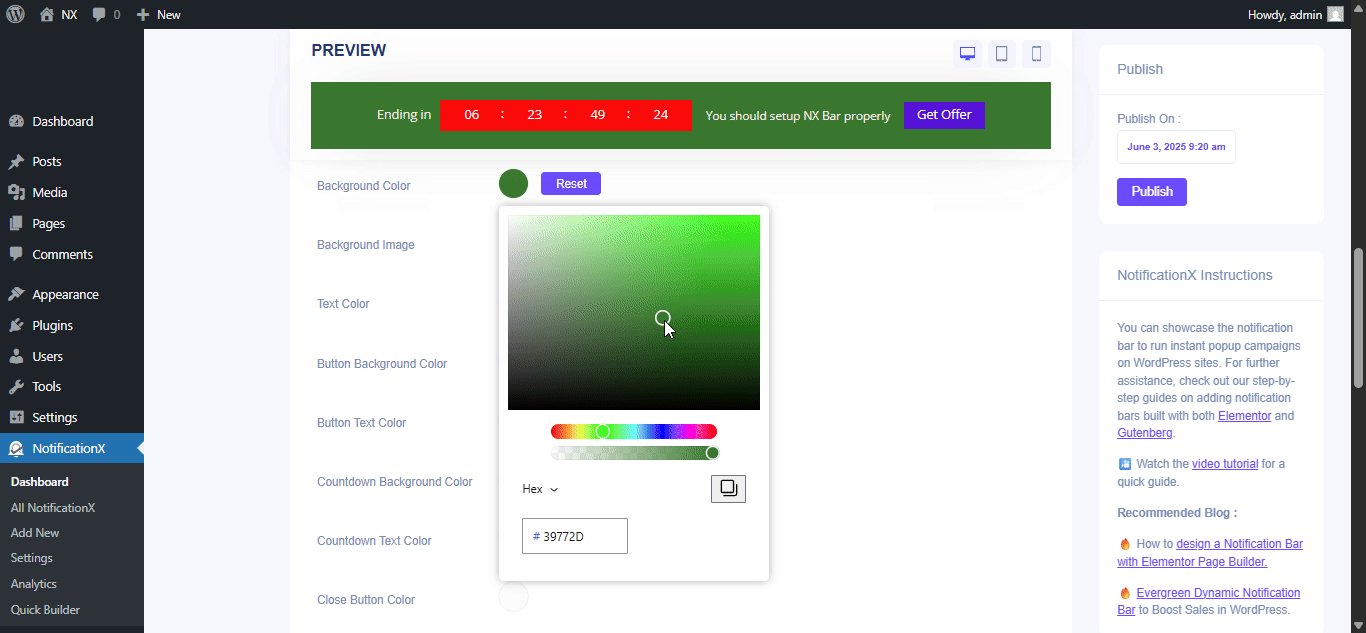
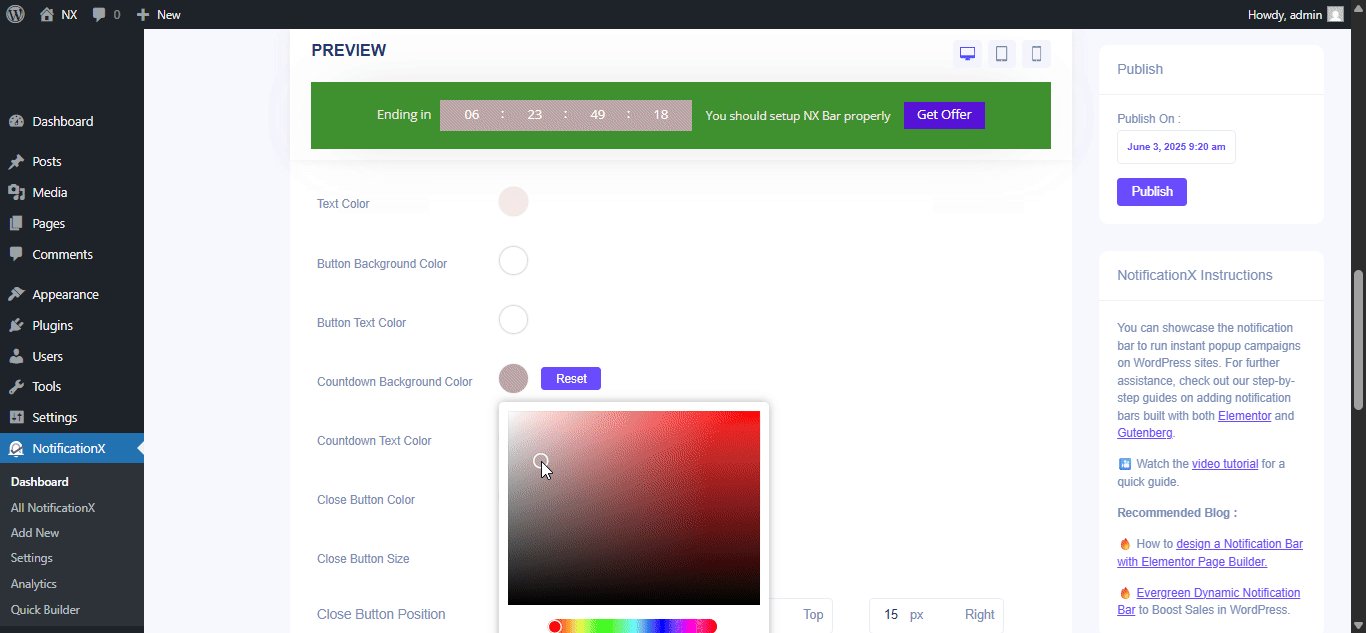
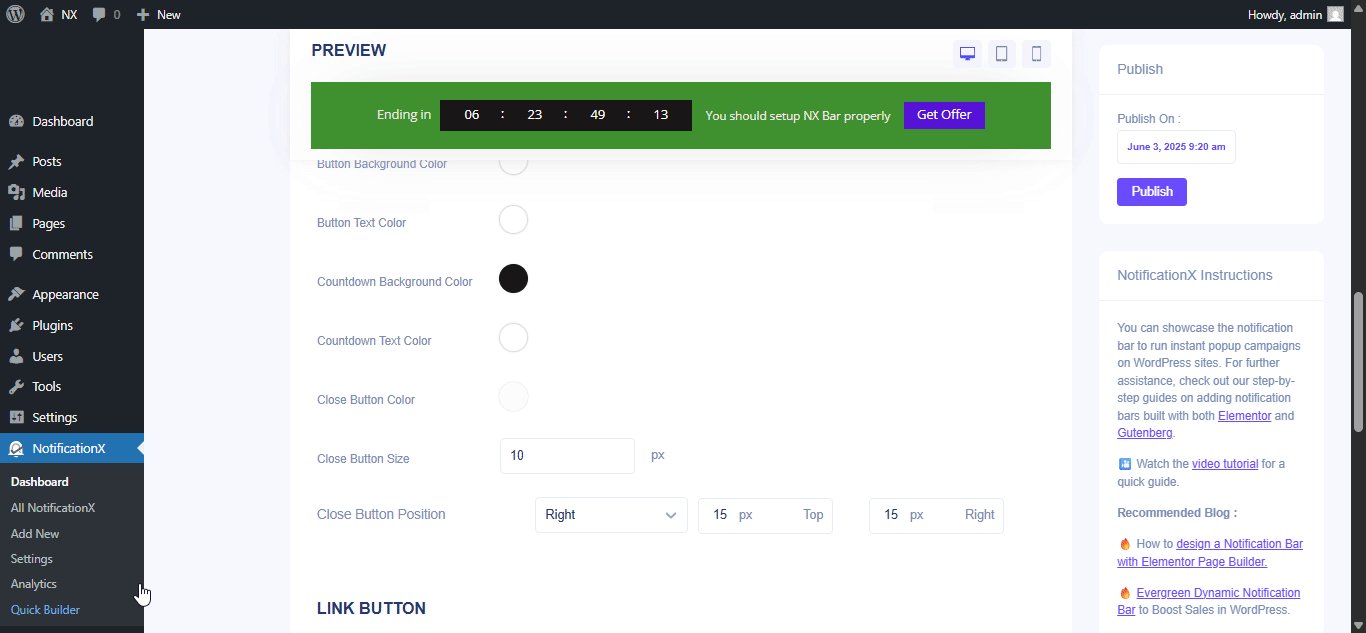
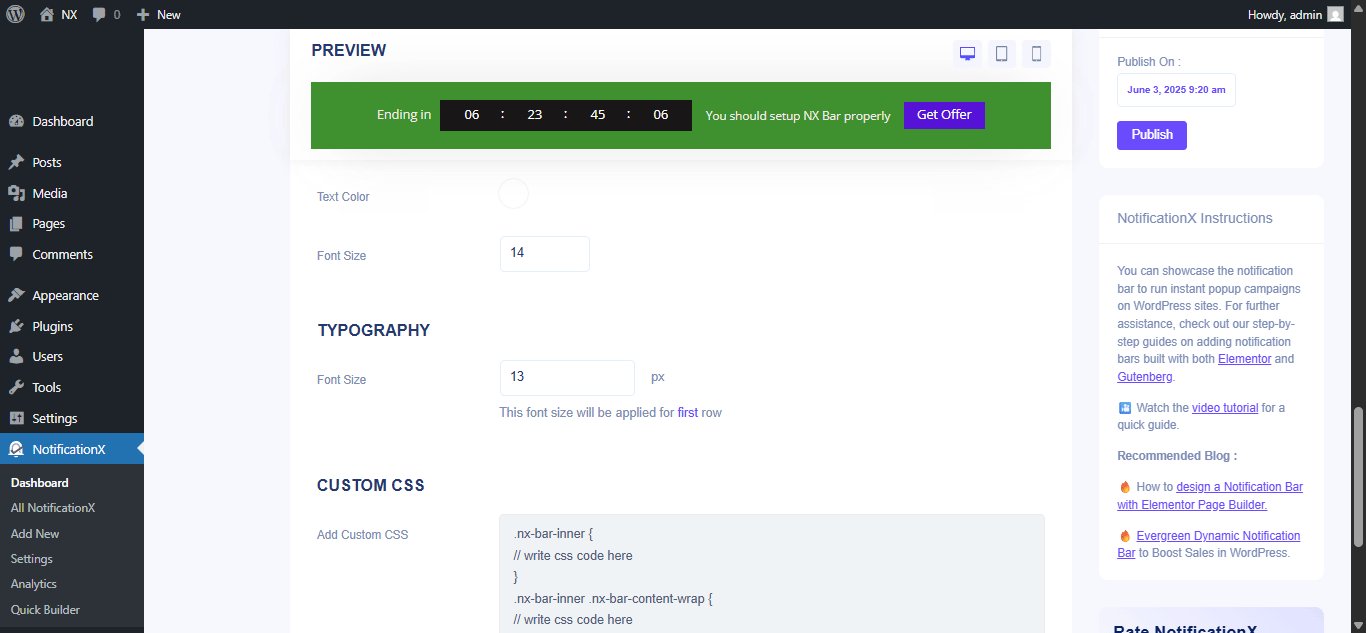
অধীনে 'ডিজাইন' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

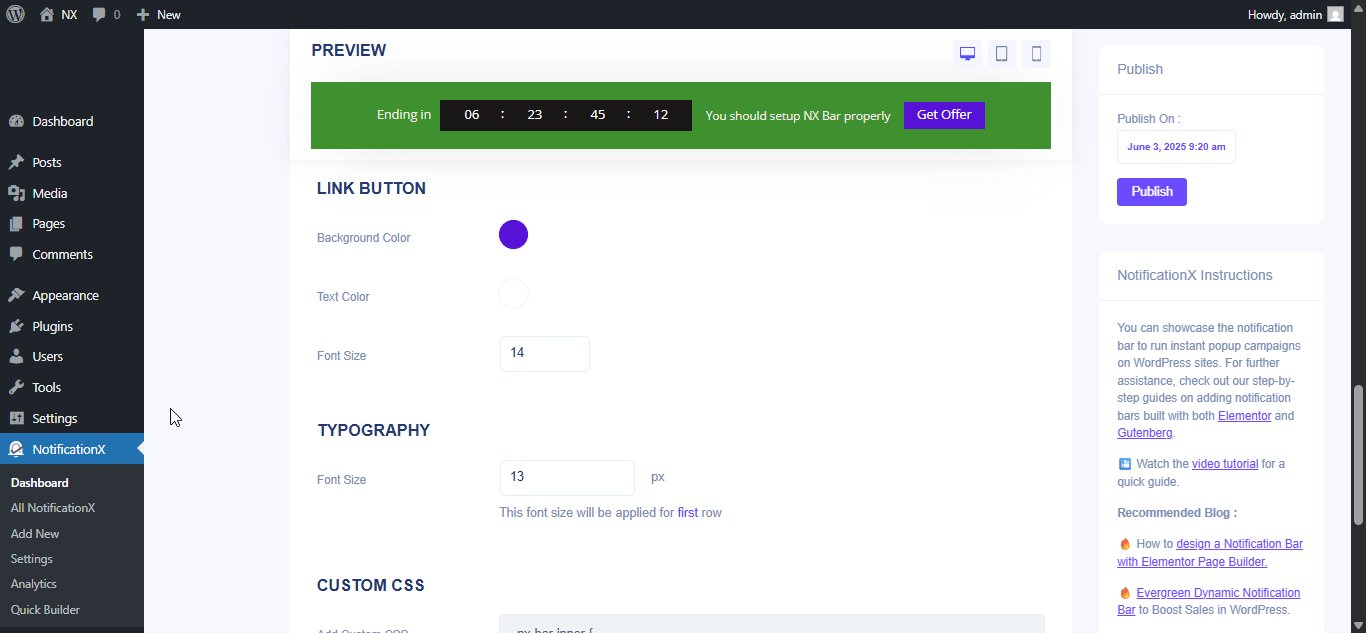
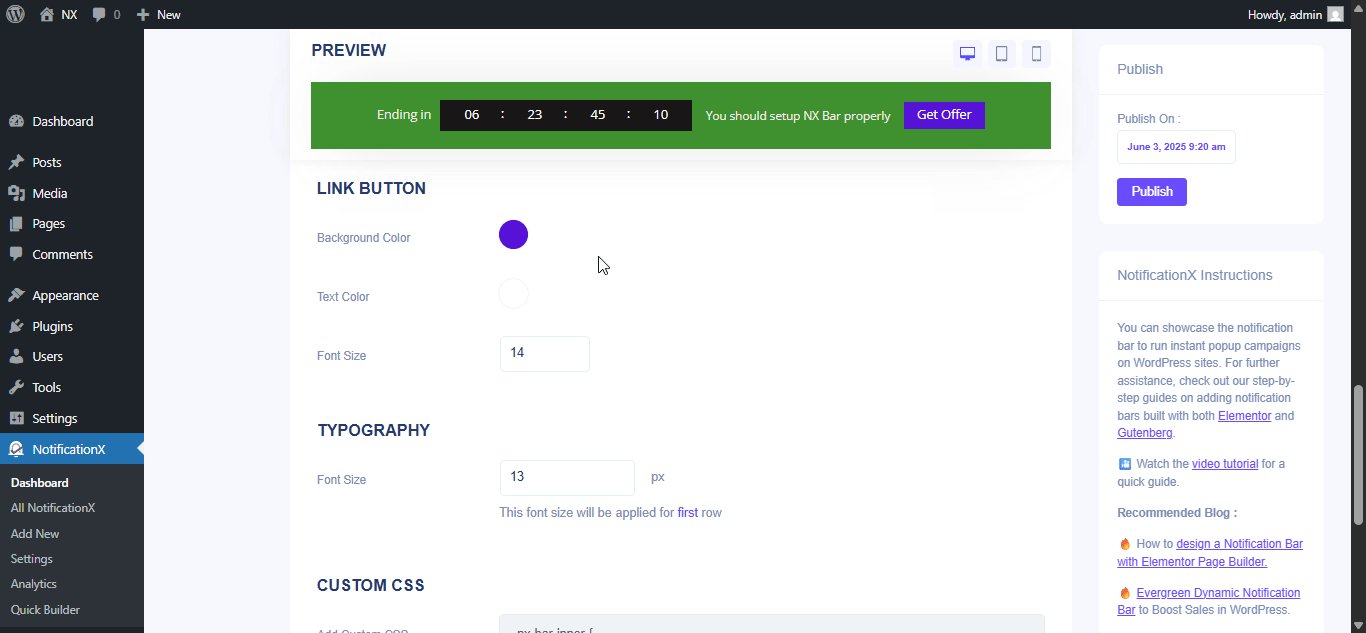
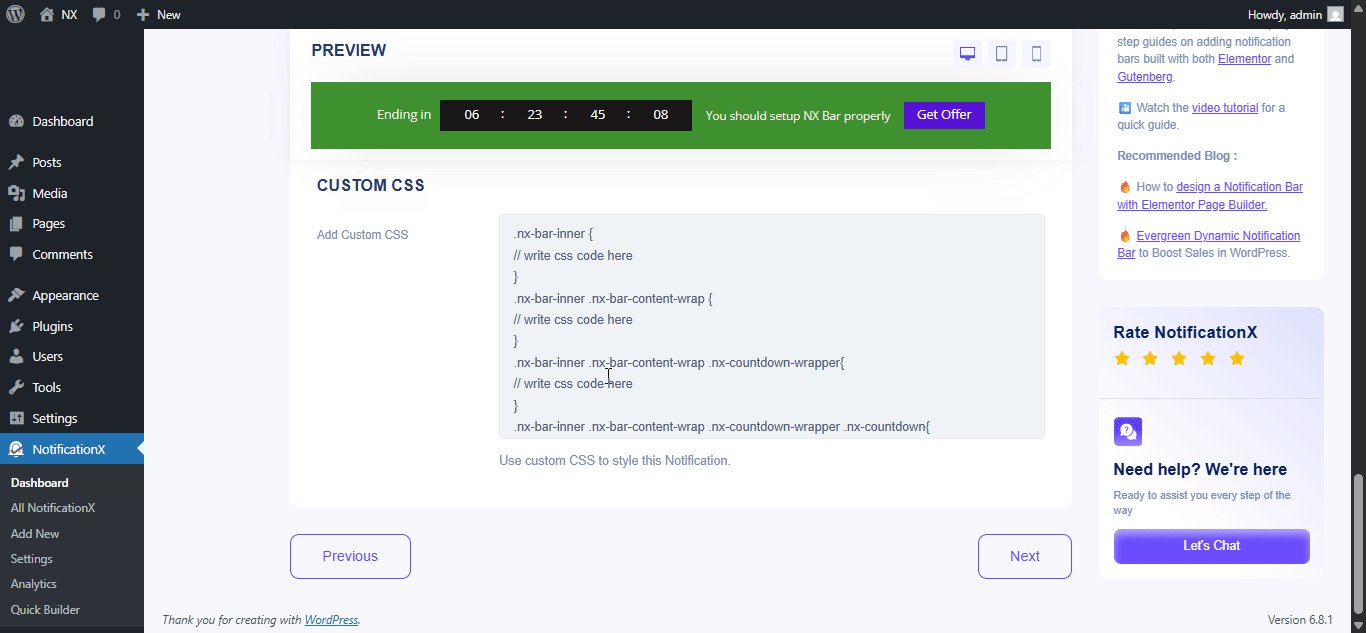
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

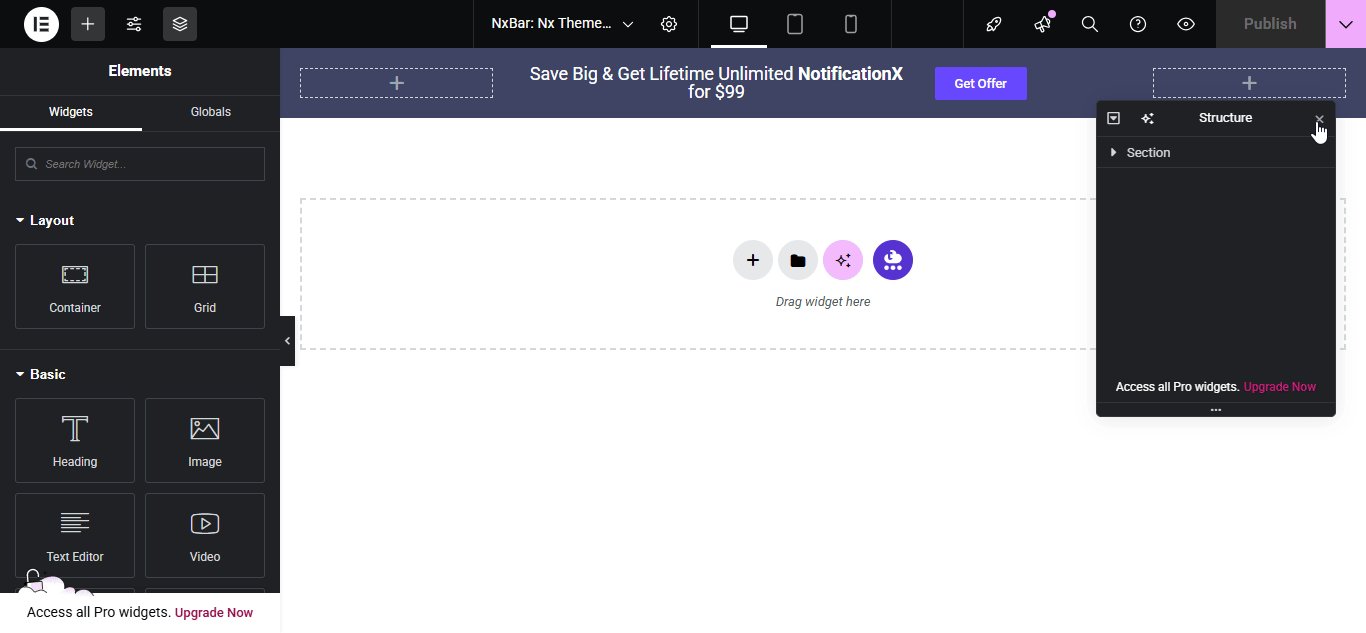
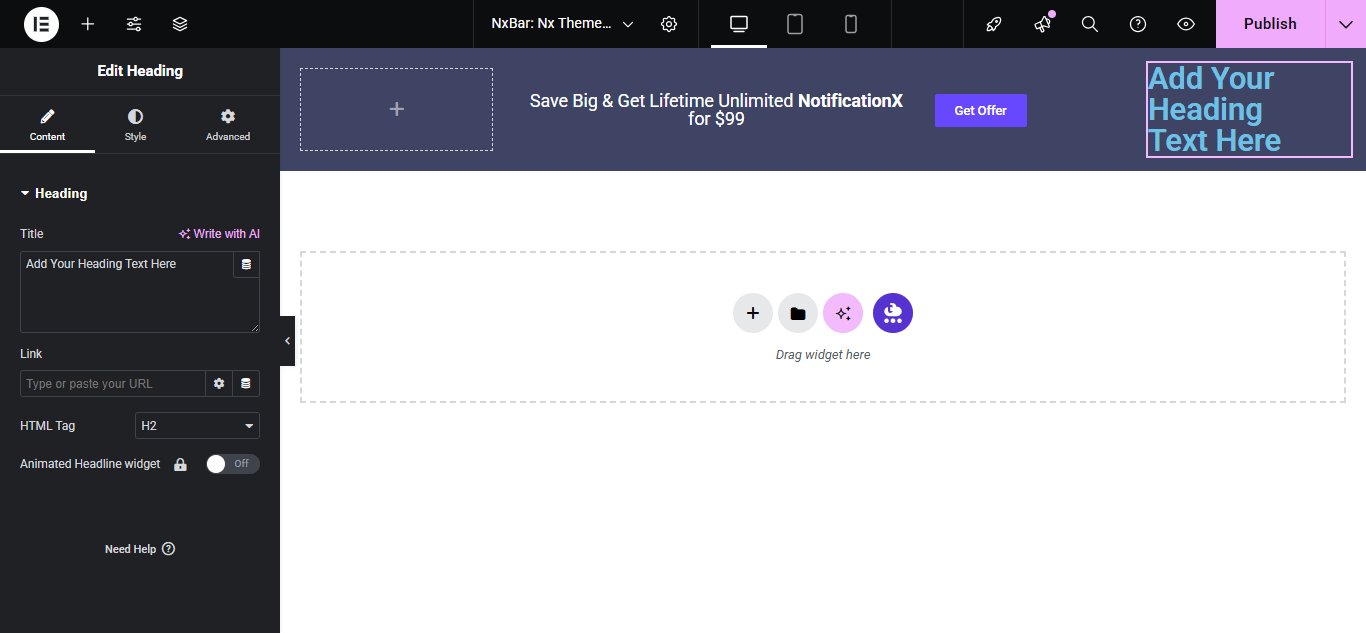
Once the design is imported, you will find the button on the user interface ‘এলিমেন্টর দিয়ে সম্পাদনা করুন'. এটিতে ক্লিক করার মাধ্যমে, আপনাকে এলিমেন্টর সম্পাদকের কাছে পুনঃনির্দেশিত করা হবে যেখানে আপনি আপনার পছন্দের স্টাইলিং বিকল্পগুলির সাথে যে কোনও উপায়ে বিজ্ঞপ্তি বার বিভাগটিকে ডিজাইন এবং কাস্টমাইজ করতে পারেন৷

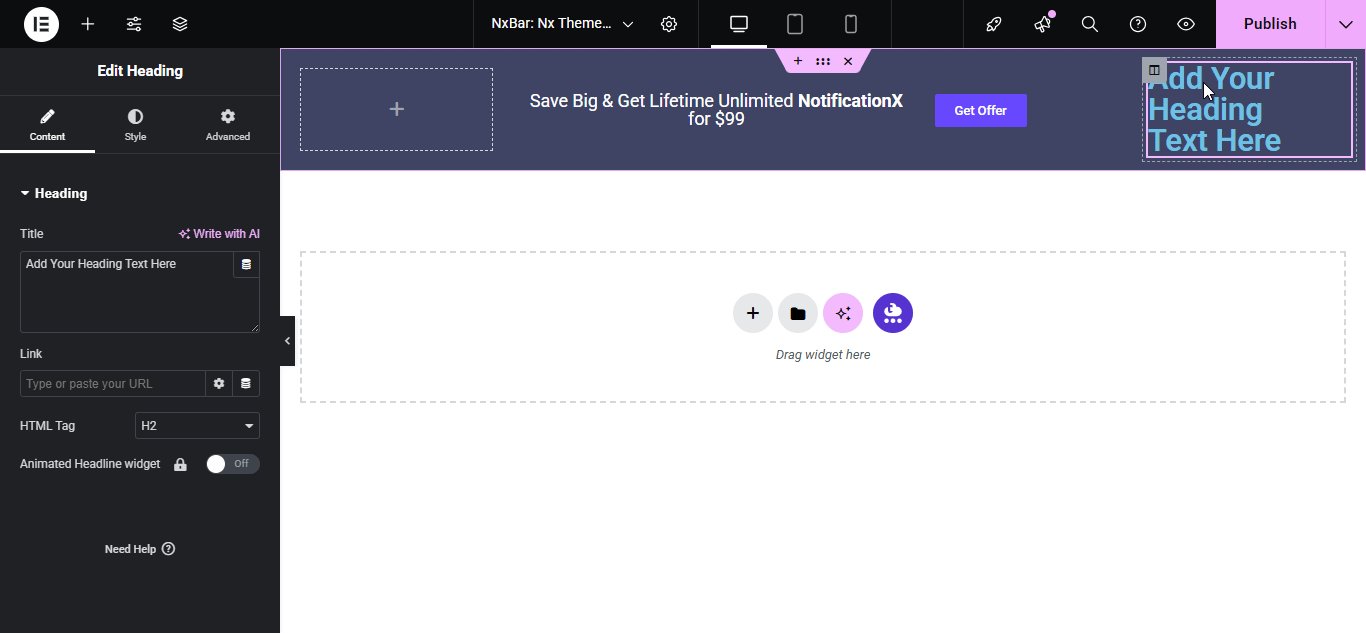
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
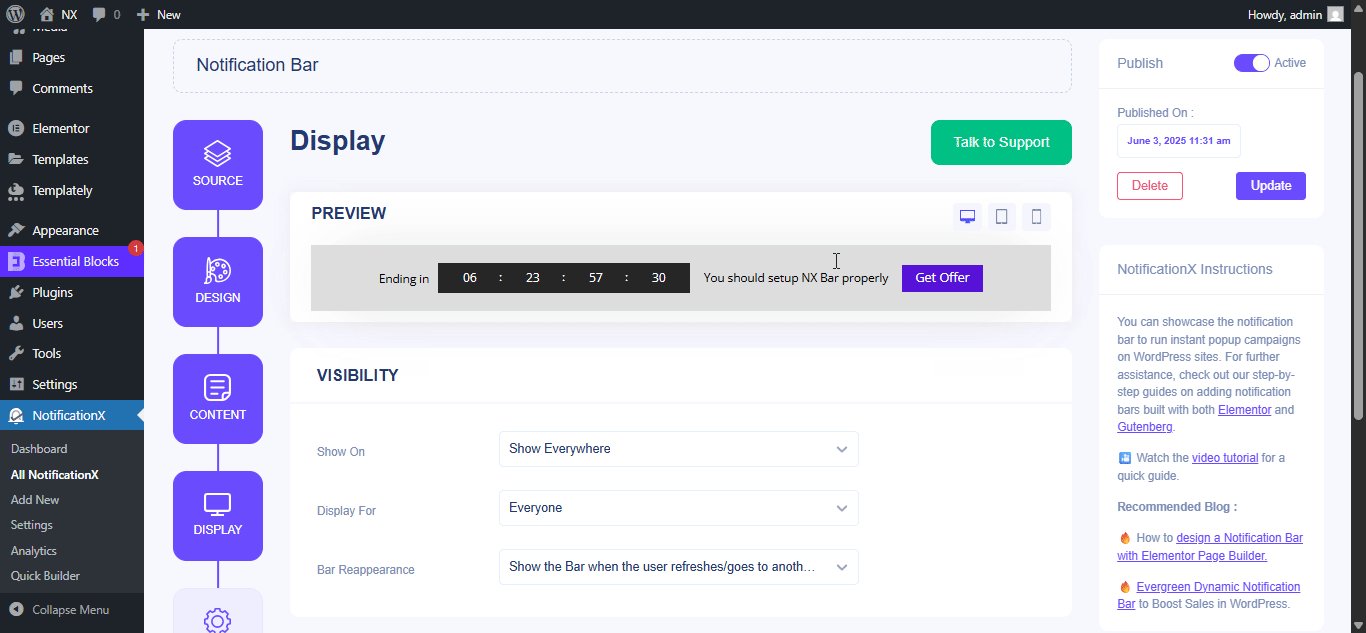
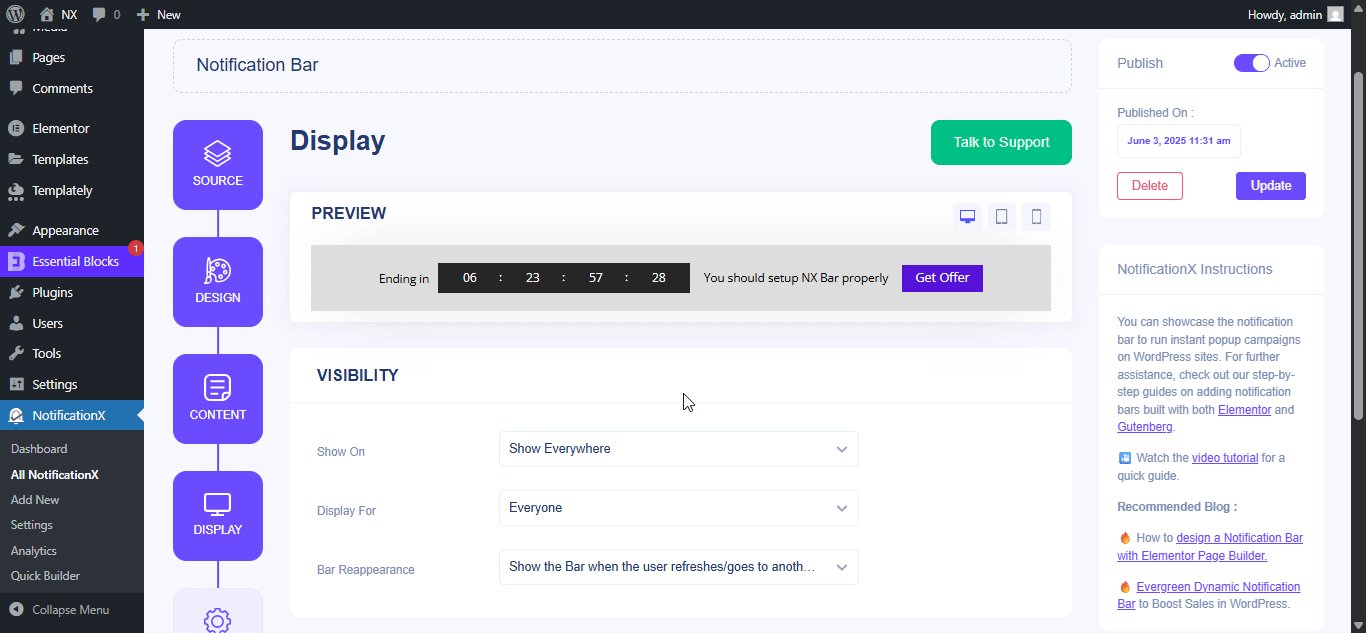
Step 3: Set Your Notification Bar Visibility #
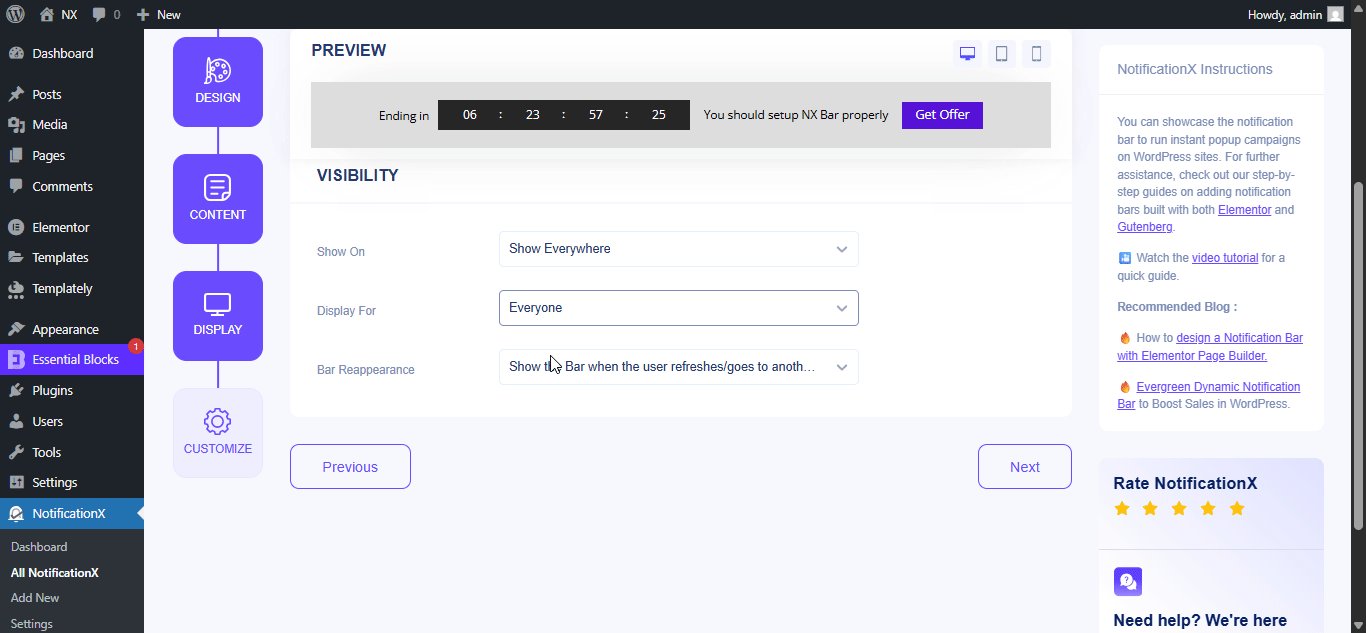
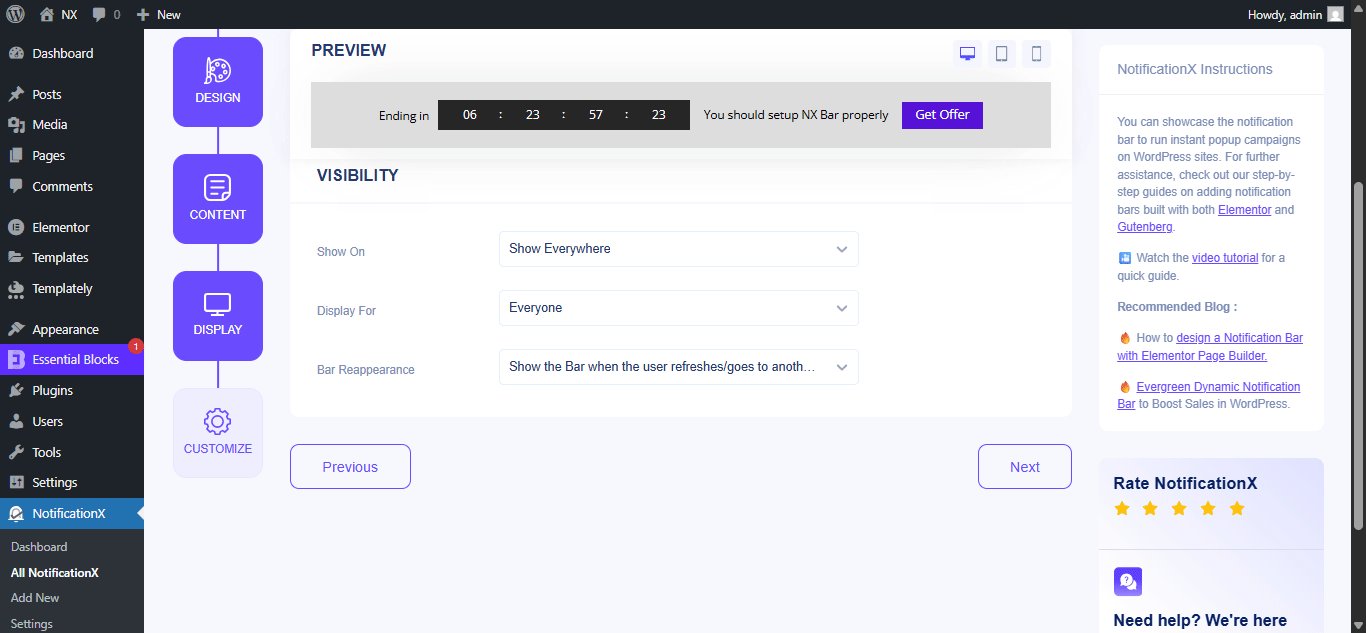
মধ্যে 'প্রদর্শন' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

Step 4: Customize Your Notification Bar As You Prefer #
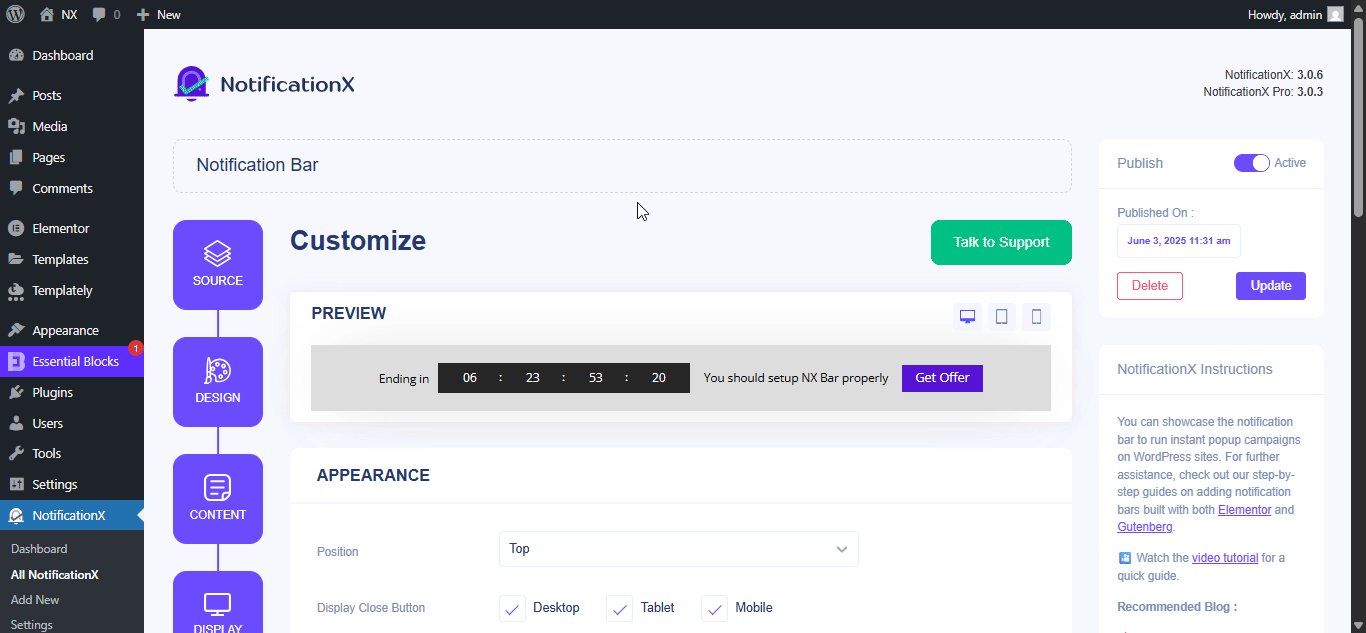
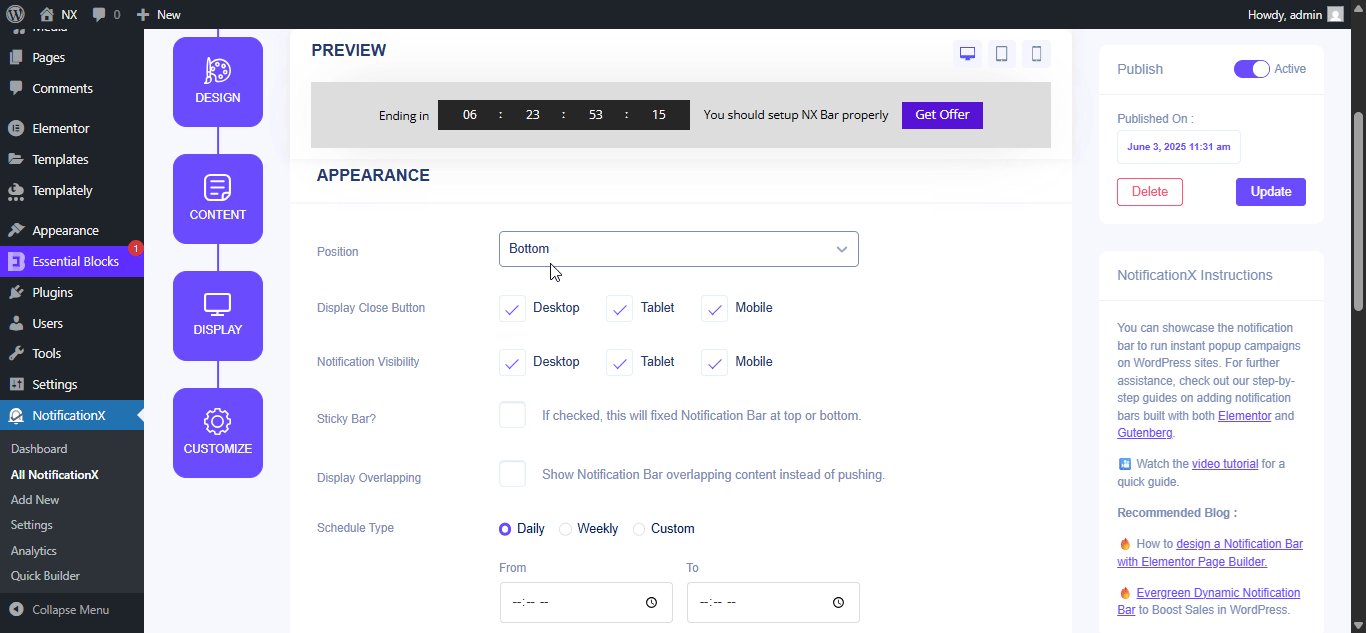
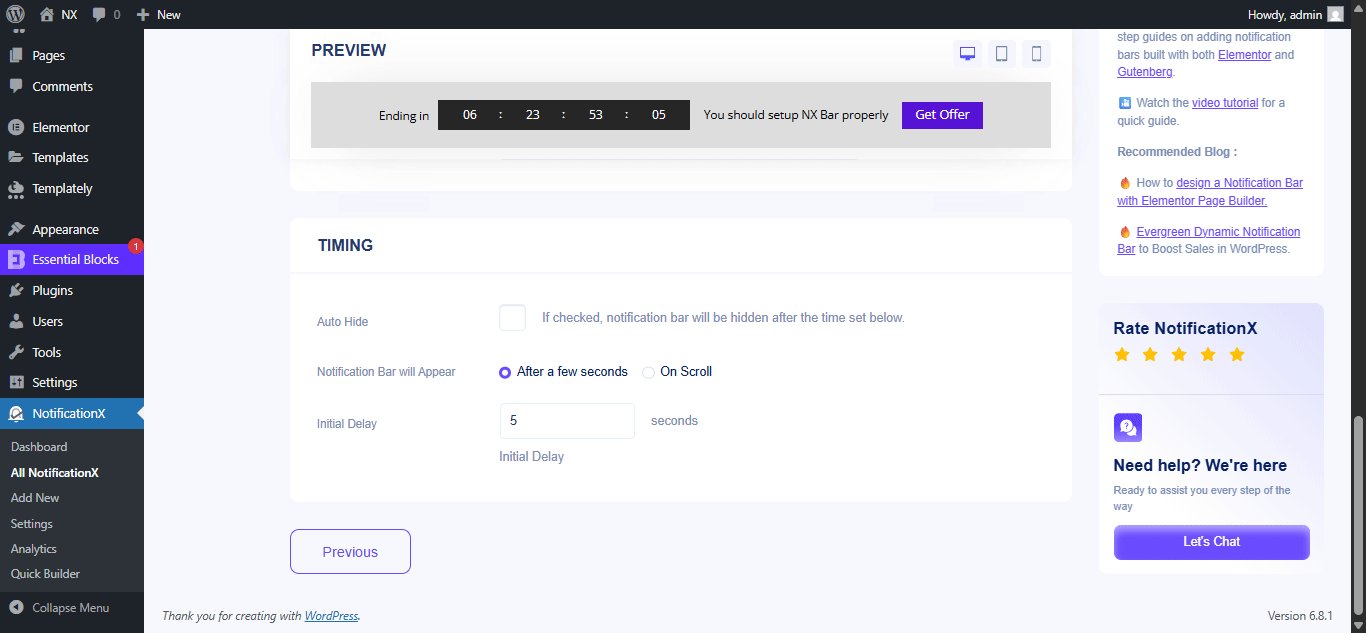
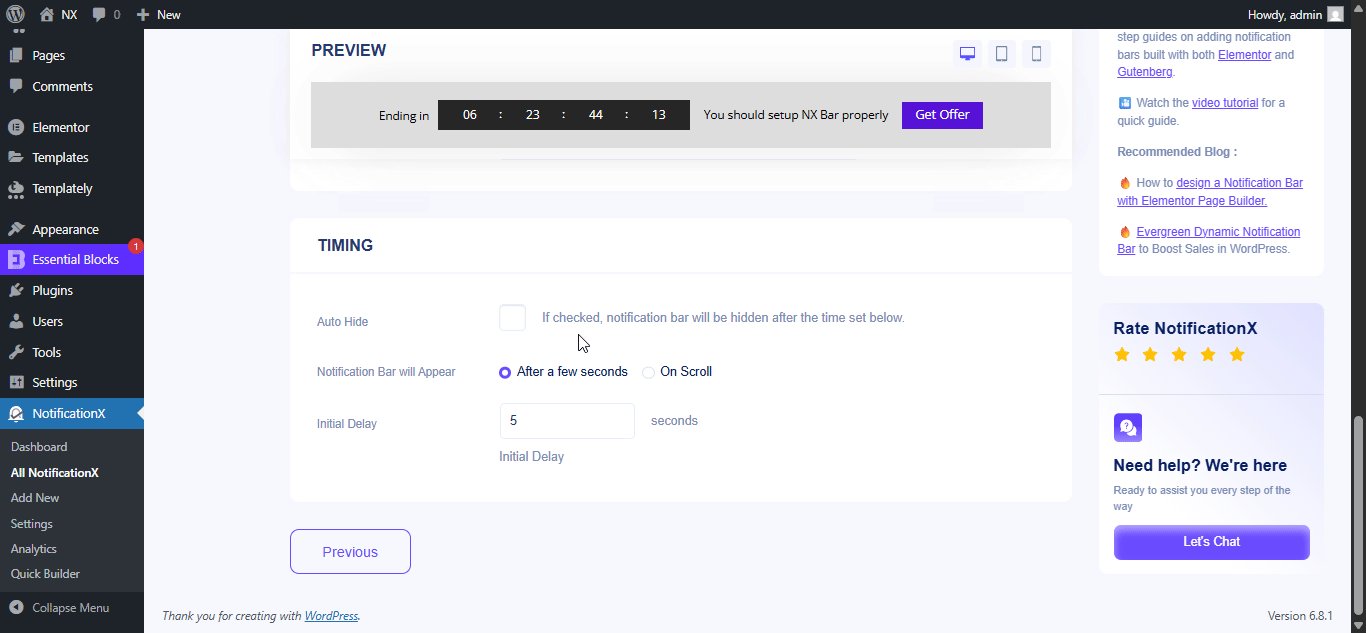
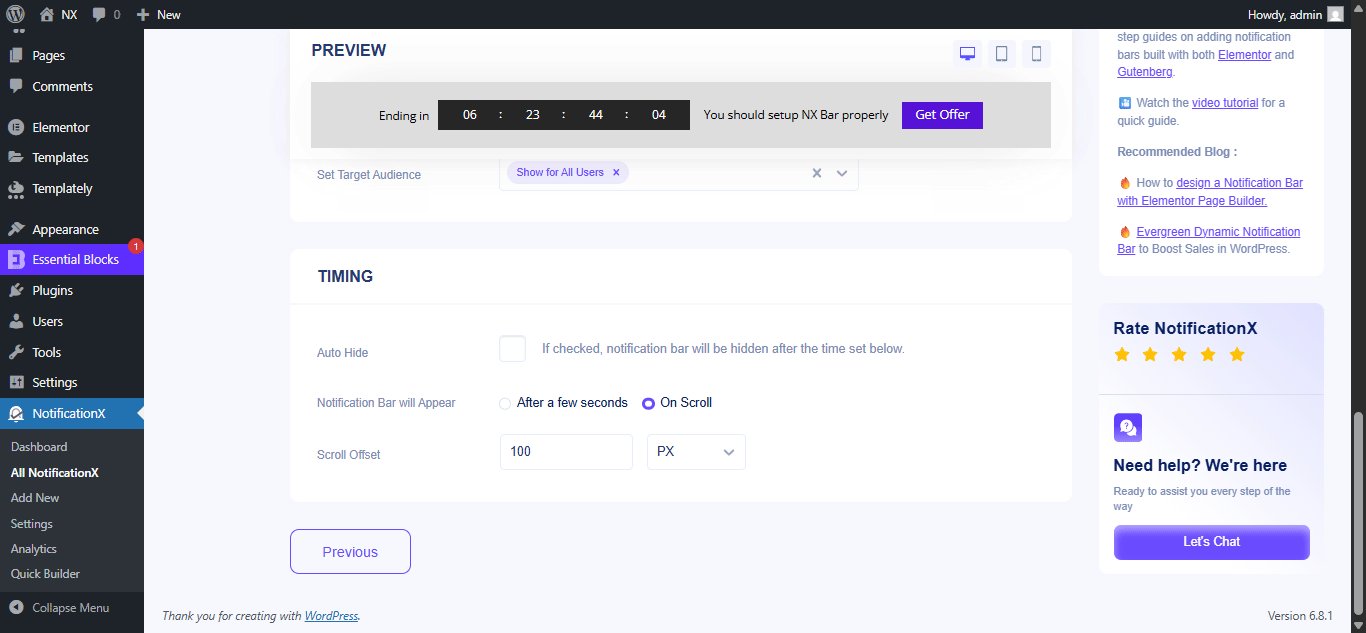
তারপরে, কেবল থেকে সেটিংস কনফিগার করুন 'কাস্টমাইজ' ট্যাব এবং বিজ্ঞপ্তি বারের উপস্থিতি, সময় এবং আচরণ কনফিগার করুন। আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে বিজ্ঞপ্তি বারটি কোথায় প্রদর্শন করবেন তার অবস্থান চয়ন করতে পারেন, আপনি মোবাইল ডিভাইসে বারটি প্রদর্শন করতে চান কিনা এবং আপনি একটি বন্ধ বোতাম যুক্ত করতে চান কিনা তাও নির্বাচন করতে পারেন।

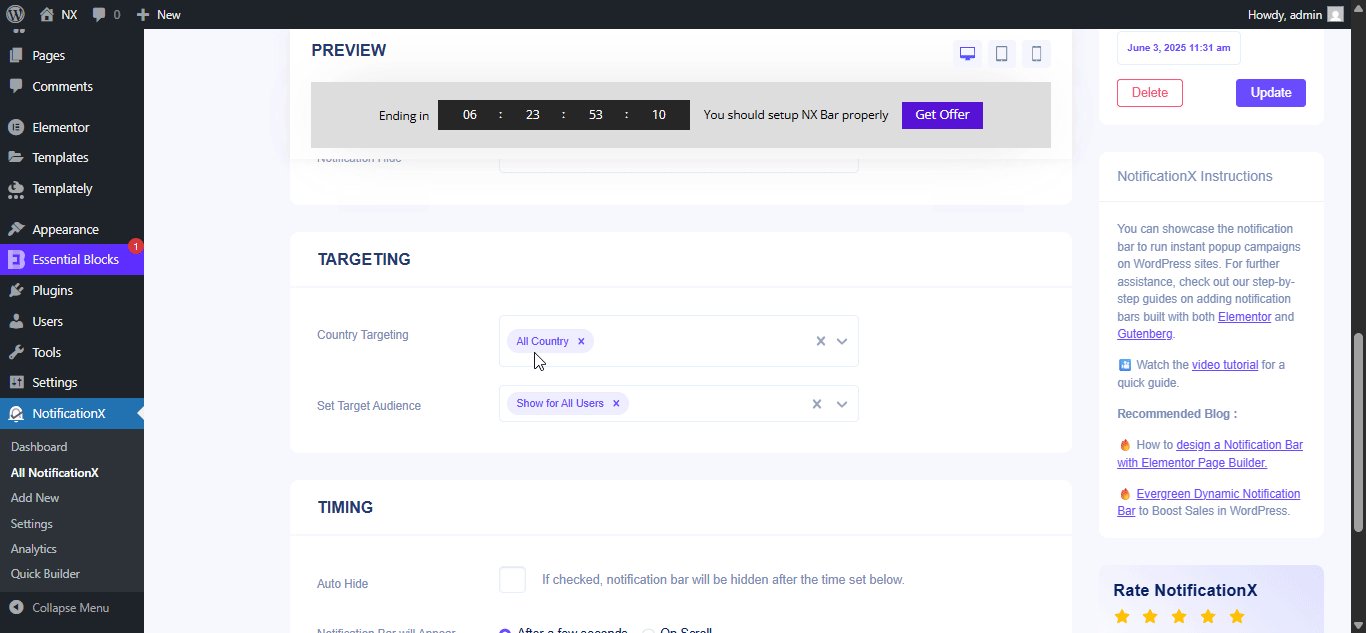
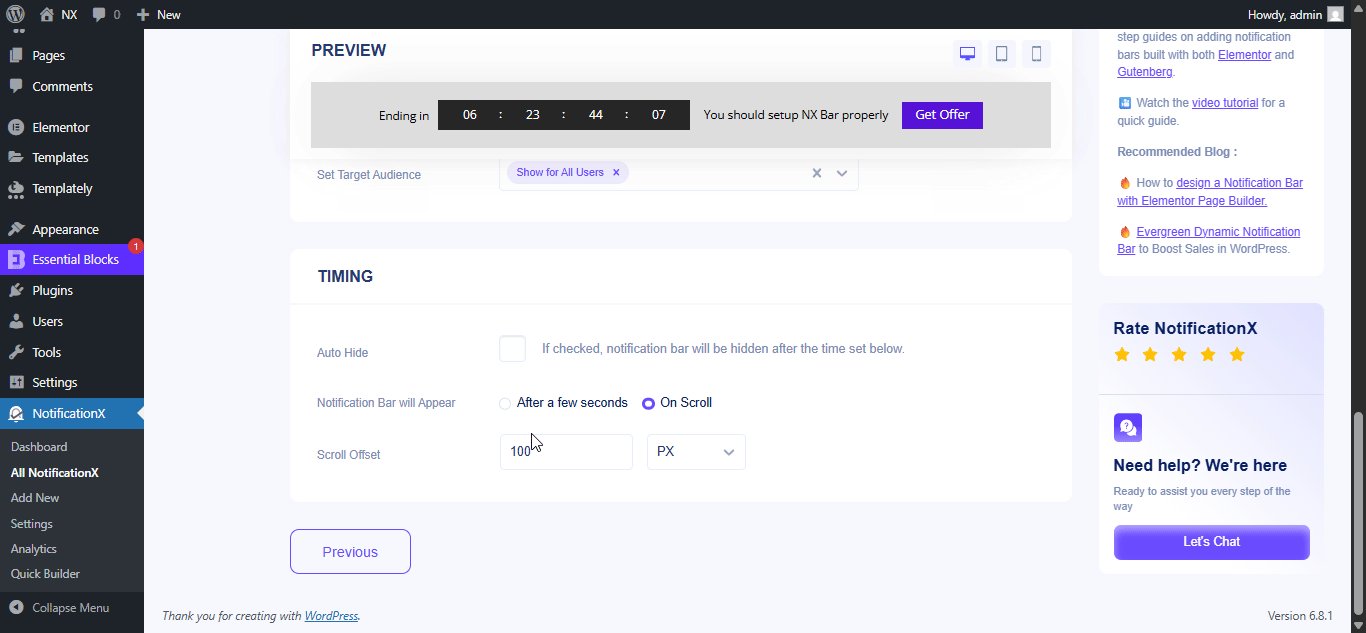
সঙ্গে ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
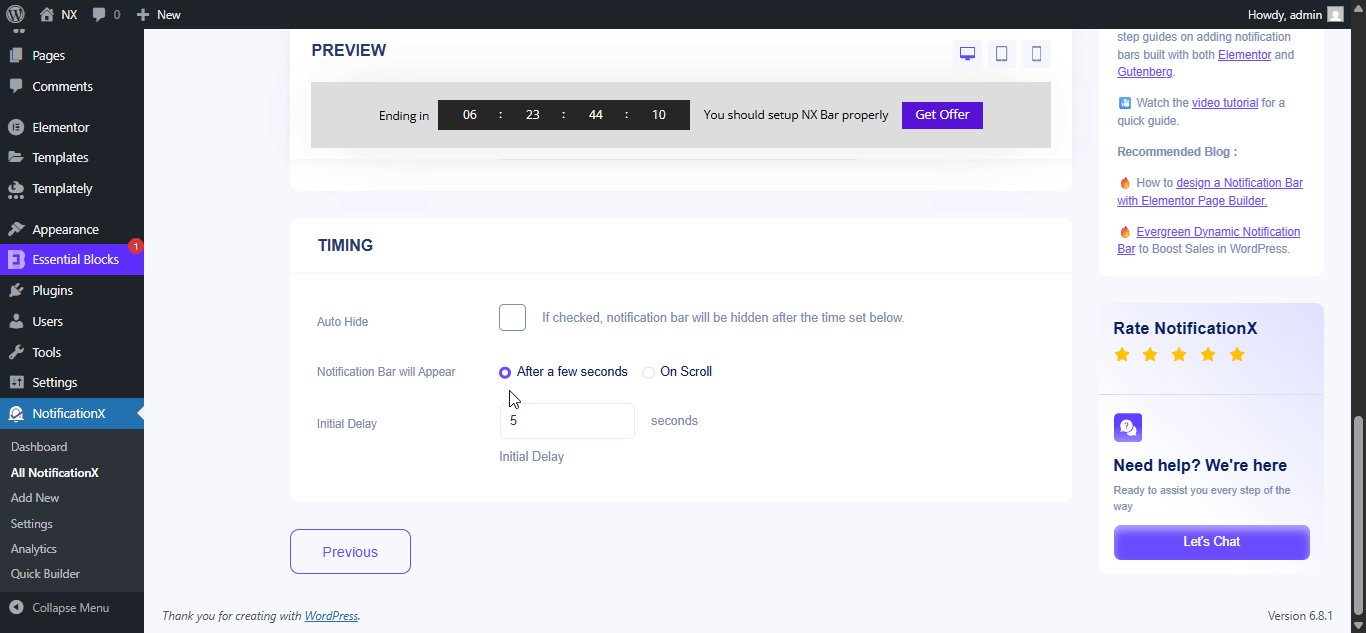
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

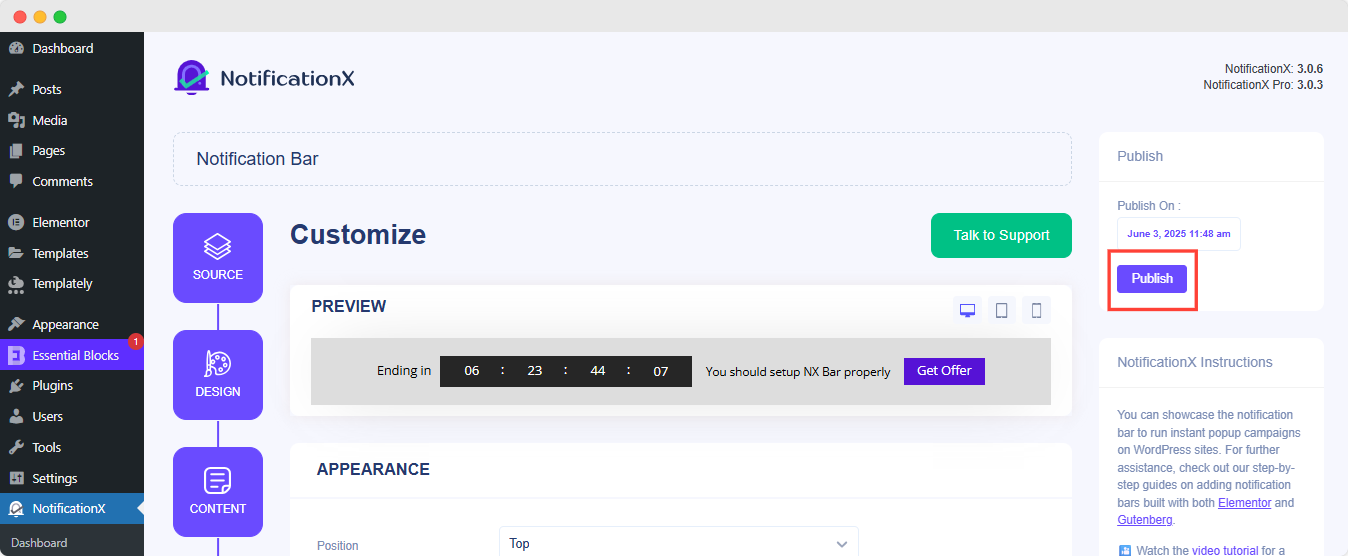
After you have completed all the steps, click on the 'প্রকাশ' বোতাম

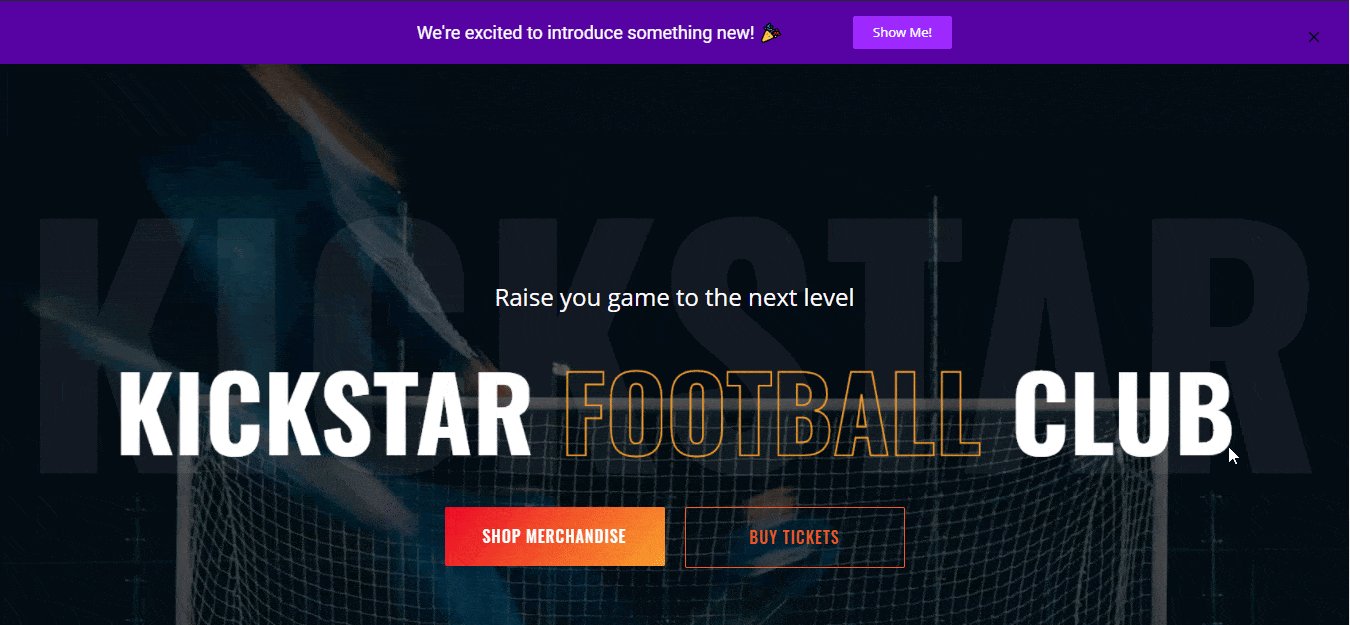
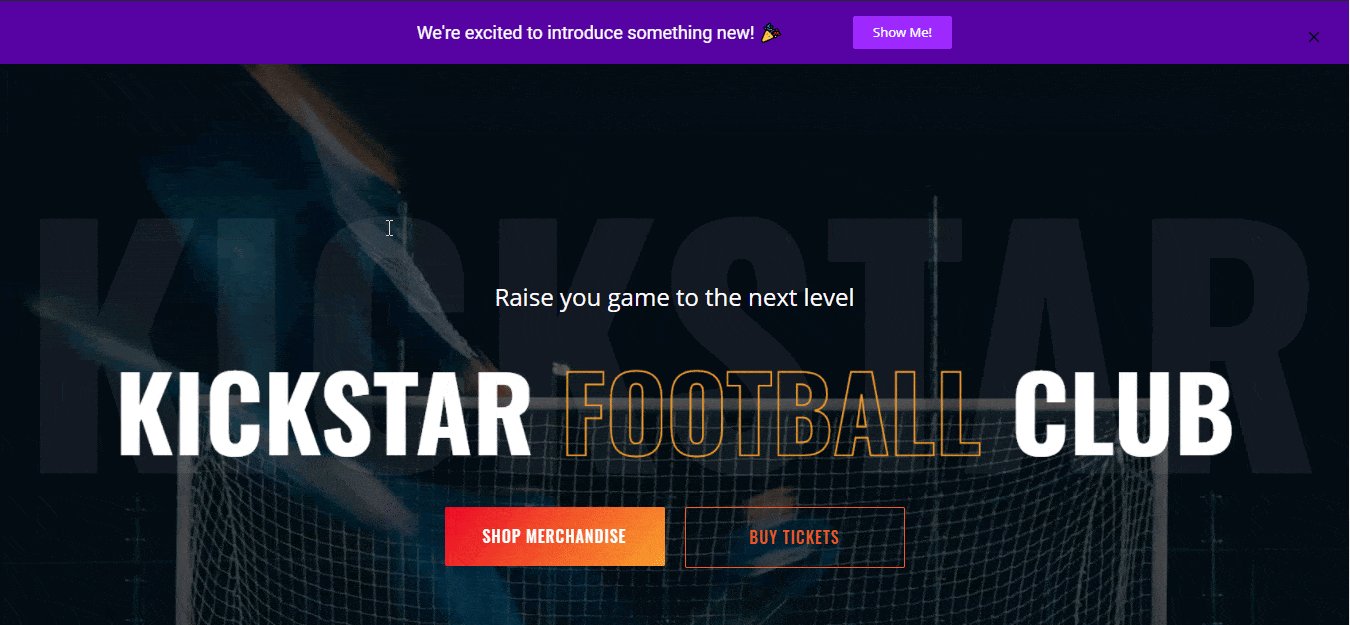
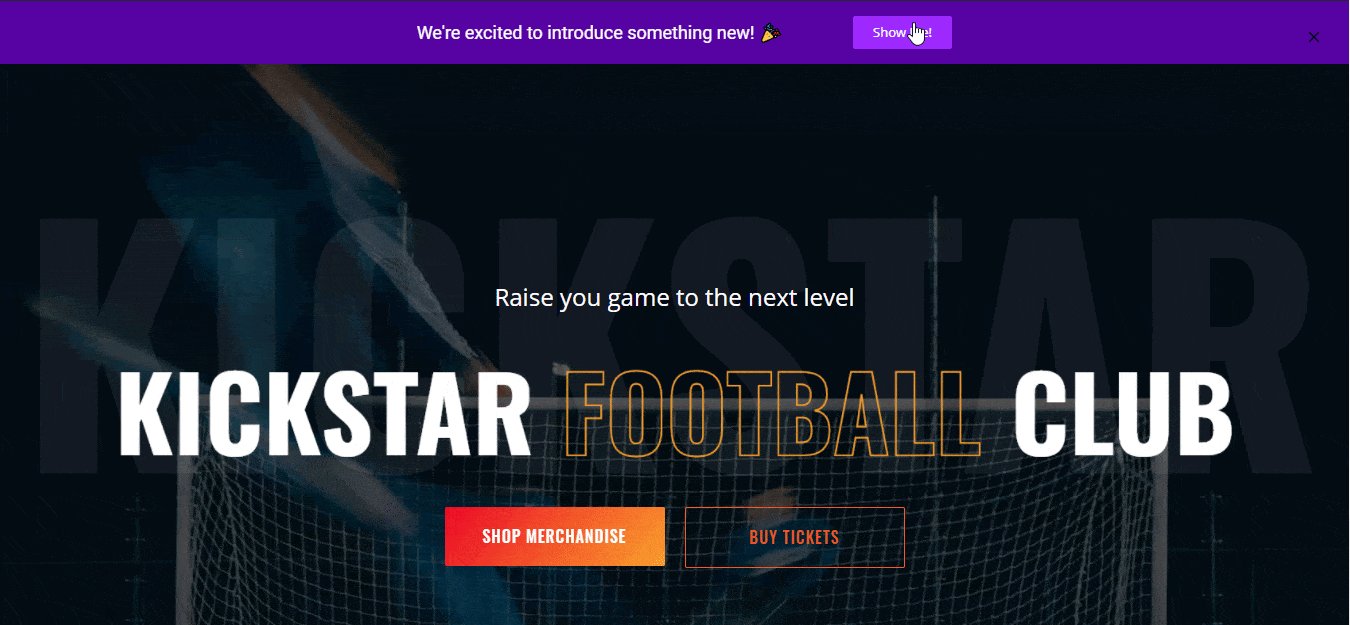
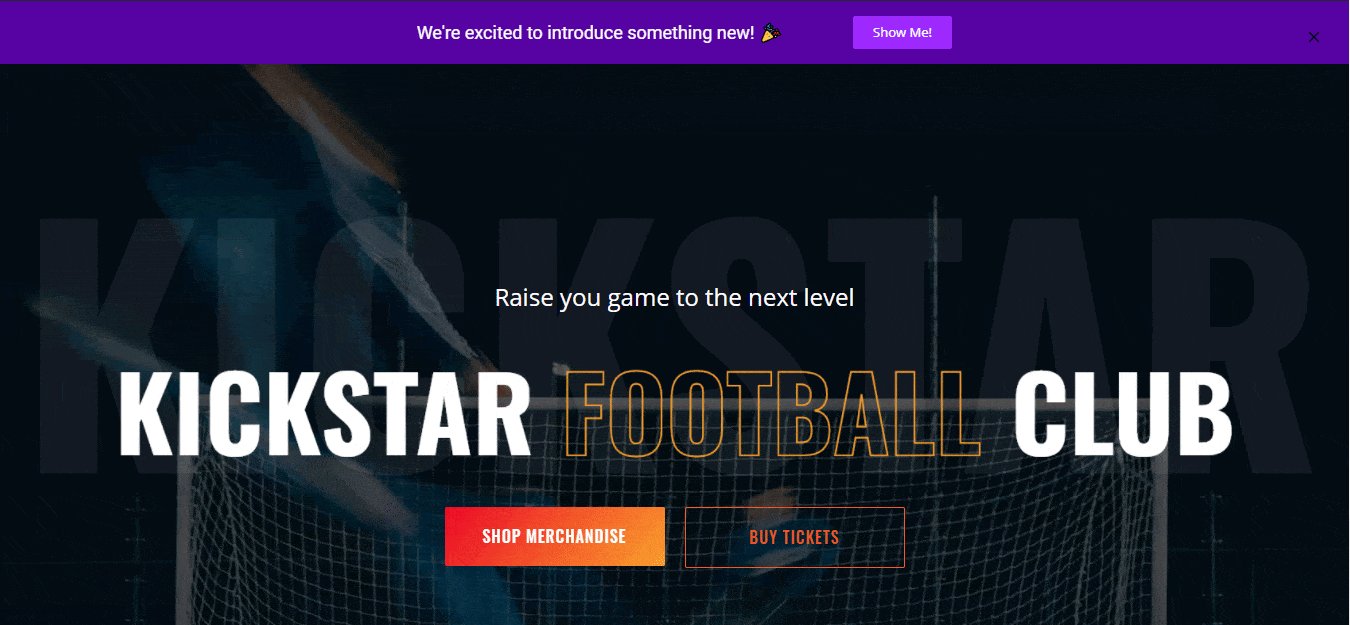
চূড়ান্ত ফলাফল #
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on কীভাবে বিজ্ঞপ্তি বারটি কনফিগার করতে হয়, আপনি পারেন এই বিস্তারিত ডকুমেন্টেশন চেক আউট.

NotificationX এর সাহায্যে, আপনি সহজেই অত্যাশ্চর্য তৈরি এবং ডিজাইন করতে পারেন এলিমেন্টর সহ বিজ্ঞপ্তি বার প্রক্রিয়াটিতে আপনার রূপান্তর বৃদ্ধি করুন।
আটকে গেছি? আপনি কোন সমস্যা বা প্রশ্নের সম্মুখীন হলে, আপনি করতে পারেন আমাদের সাপোর্ট টিমের সাথে যোগাযোগ করুন.




