NotificationX 让您在 WordPress Gutenberg 中显示任何实时警报,并带有 NotificationX 内联通知通知.它可以帮助您以您想要的方式配置和自定义模板。
查看指南以了解如何展示 古腾堡的 NotificationX 内联通知 提醒并让您的实时通知在下方脱颖而出:
第 1 步:导航到您的 Gutenberg 编辑器 #
确保你有 安装并激活 NotificationX 插入 在您的 WordPress 网站上。如果你已经完成了,那么你就准备好展示这个了 NotificationX 内联通知 在古腾堡。
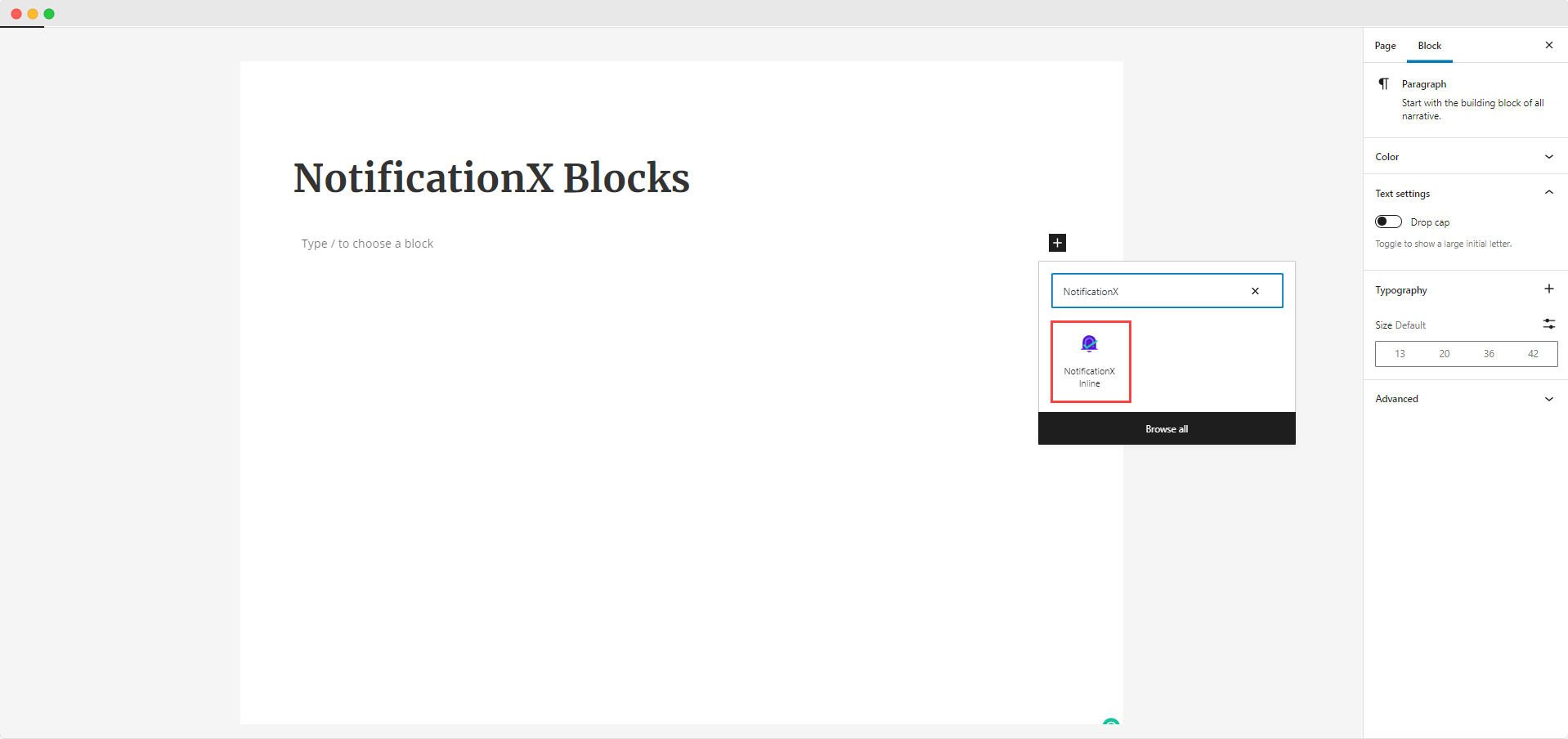
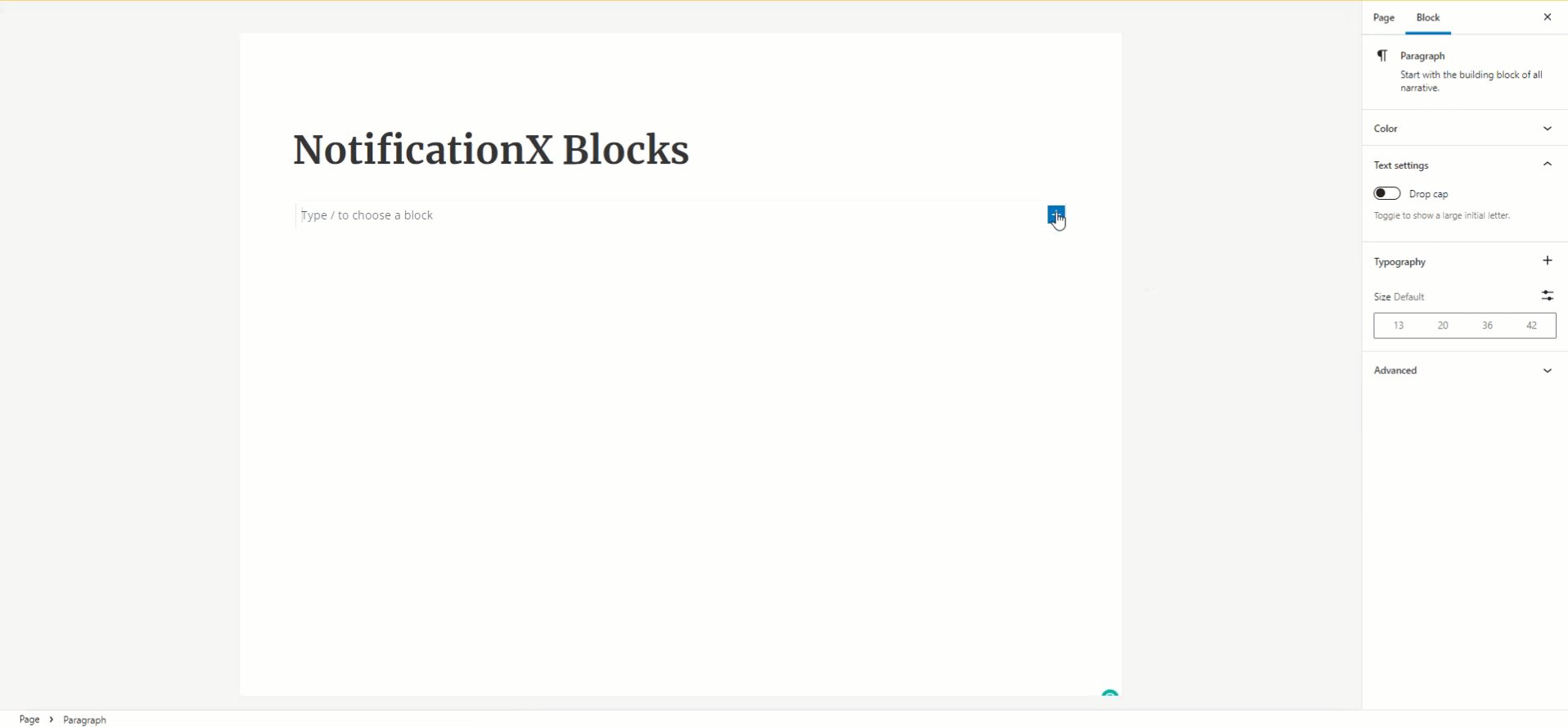
首先,导航到您的古腾堡编辑器并单击 ‘+’ 登录搜索 NotificationX 内联通知 堵塞。

步骤 2:配置 NotificationX 内联通知通知 #
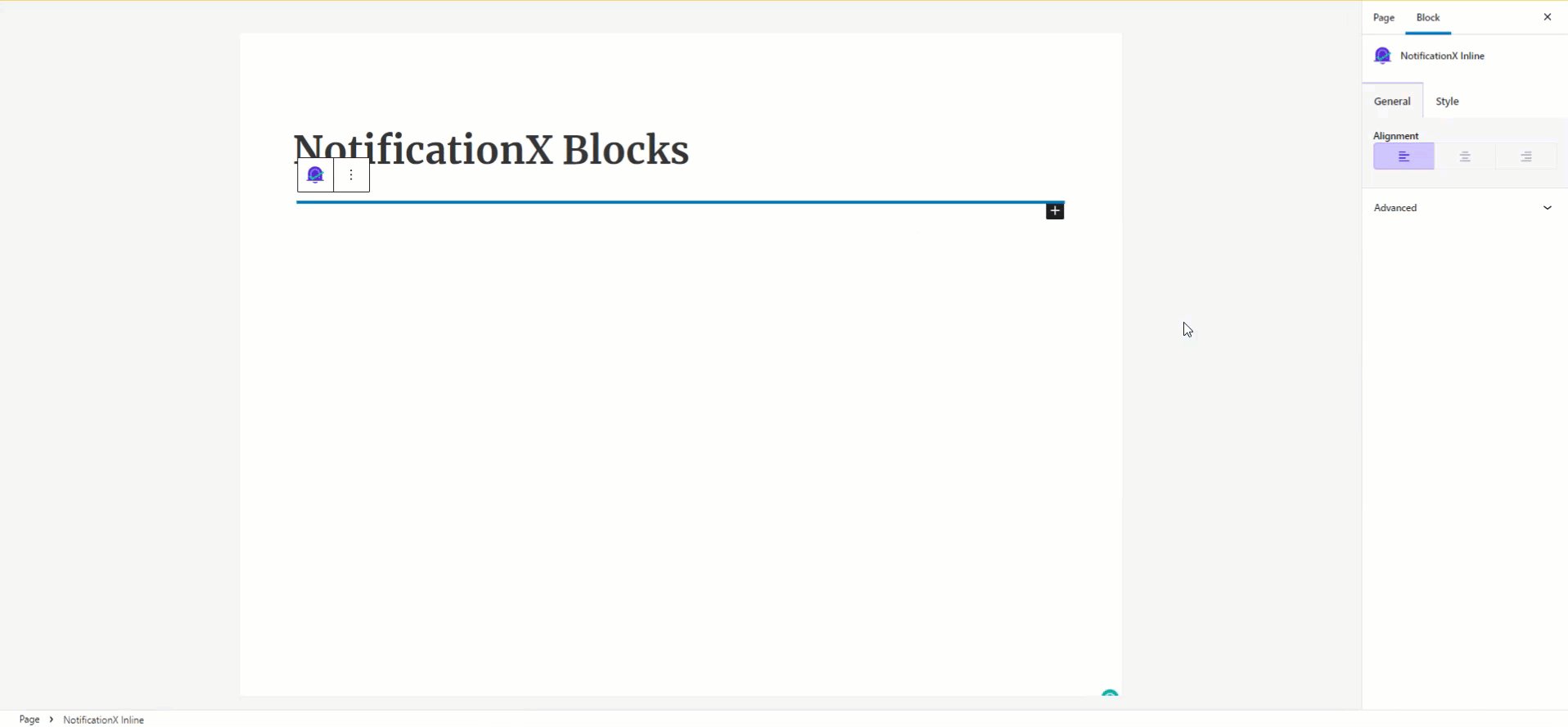
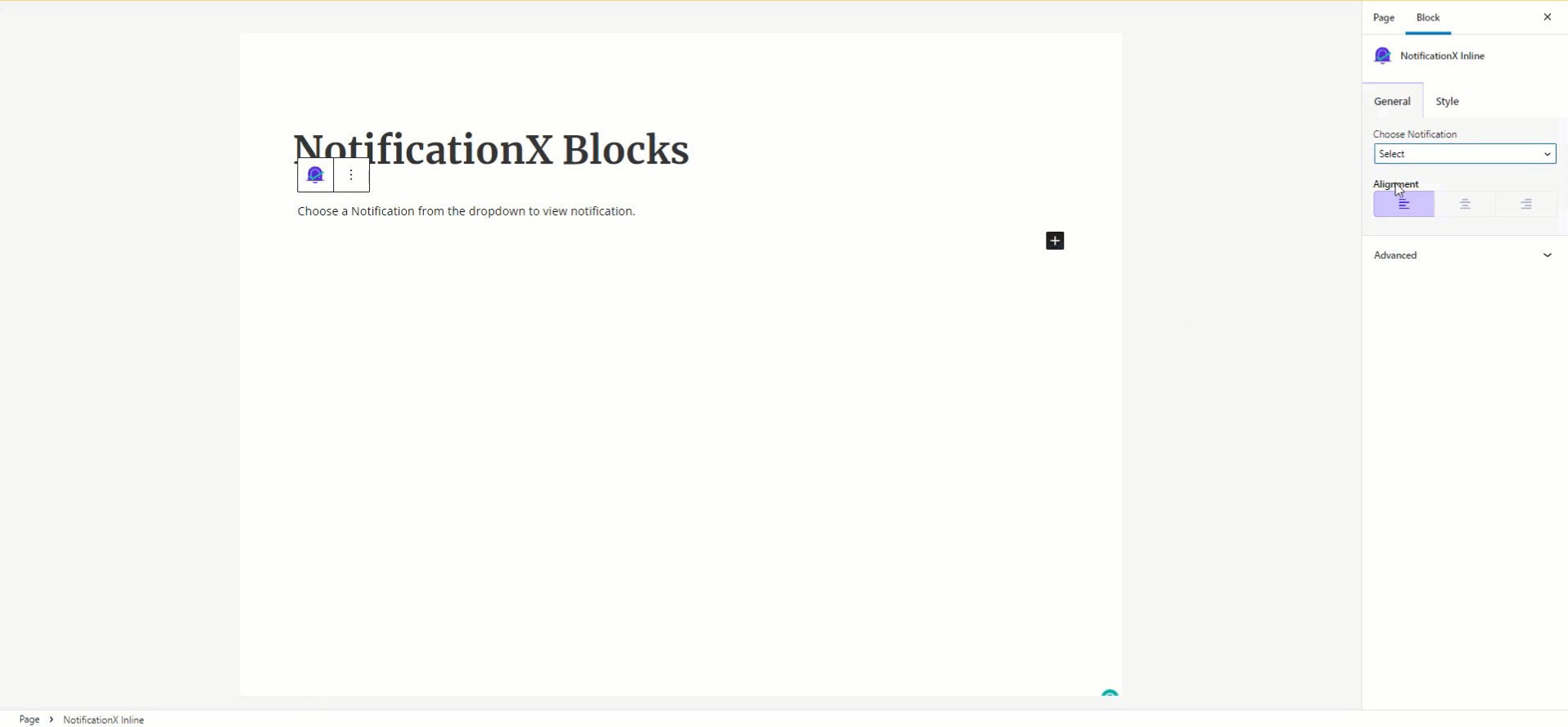
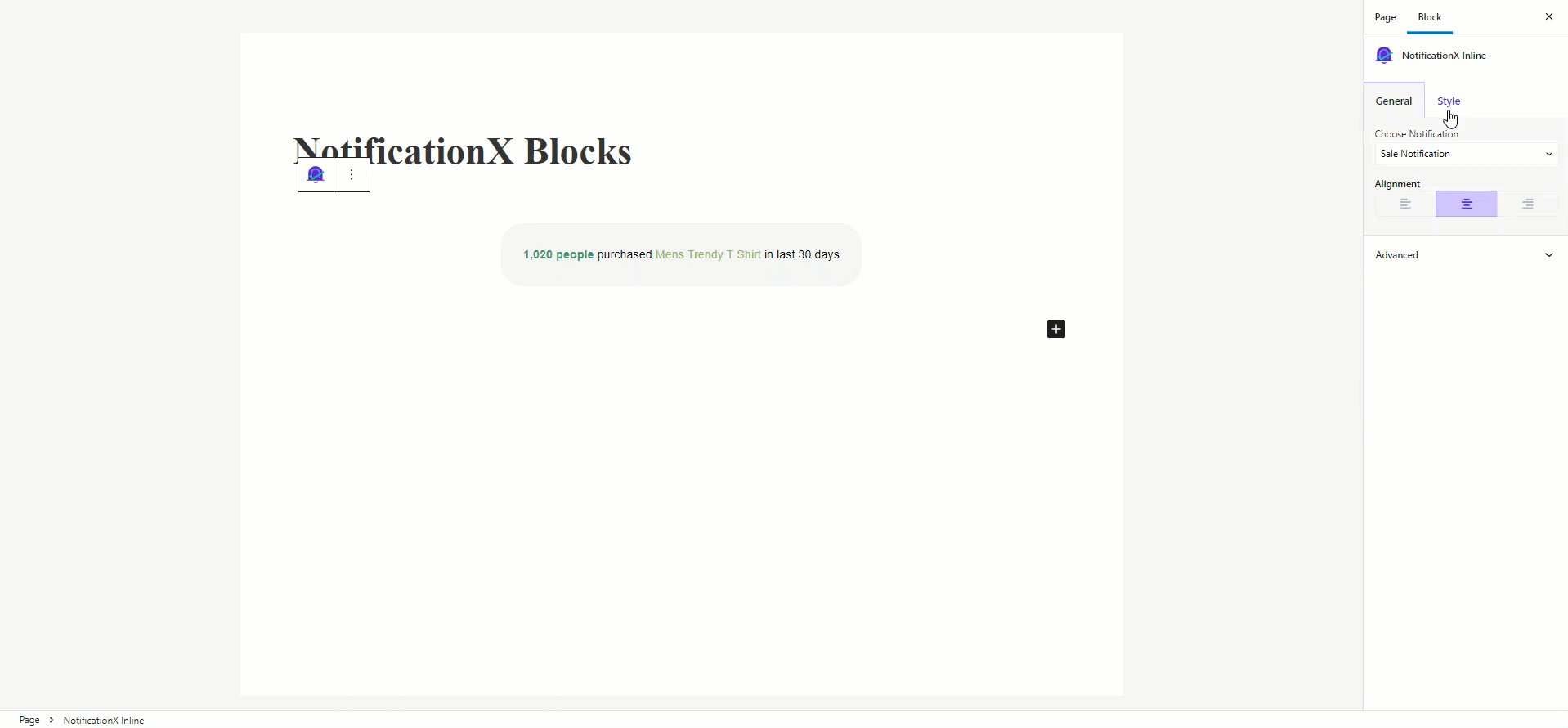
之后,单击 NotificationX 内联通知块并将其放在古腾堡编辑器中您喜欢的位置。现在来自 NotificationX 内联通知 '一般的' 选项卡选择您要展示的通知 '选择通知'.
然后它将立即显示相关类型的通知警报。此外,您可以根据自己的喜好更改内联通知通知的对齐方式。

第 3 步:为您的内联通知设置样式 #
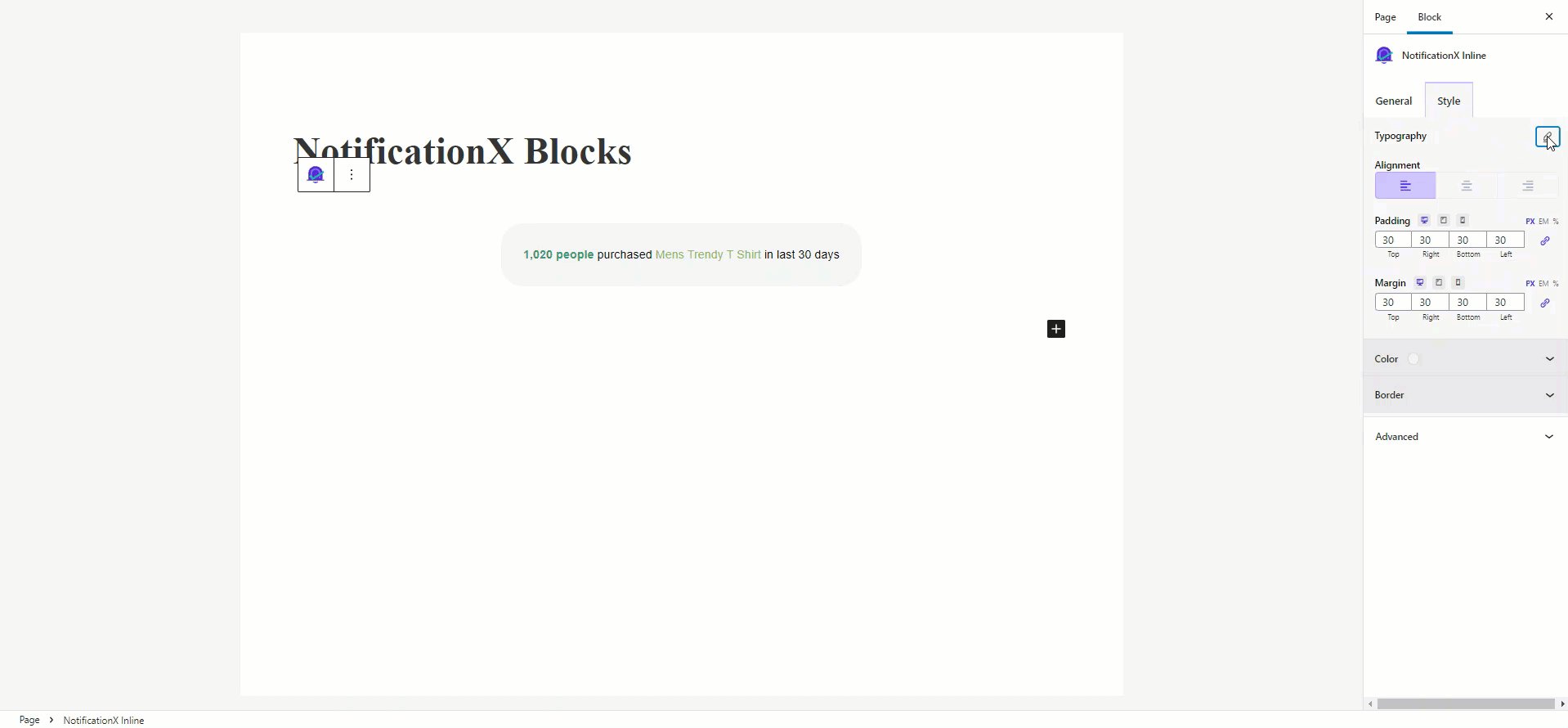
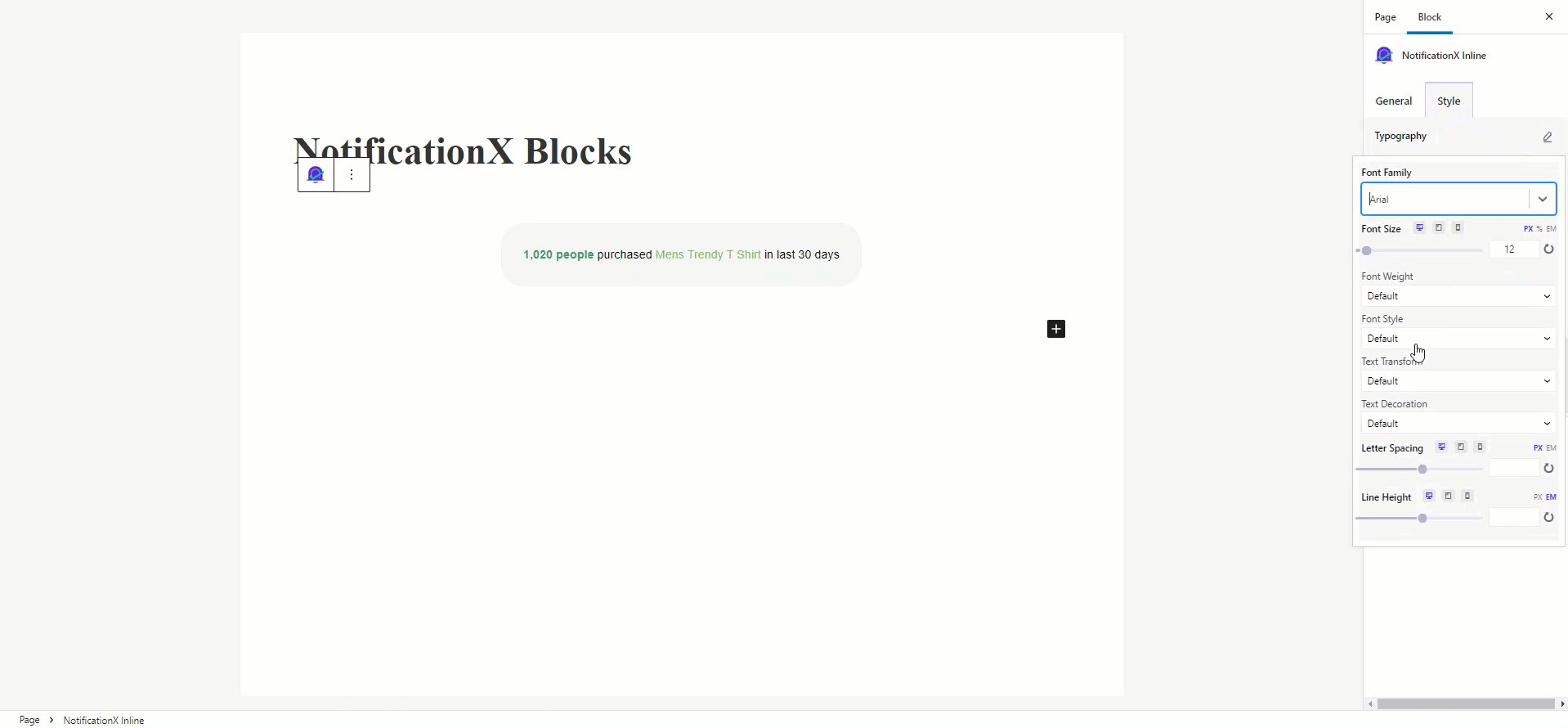
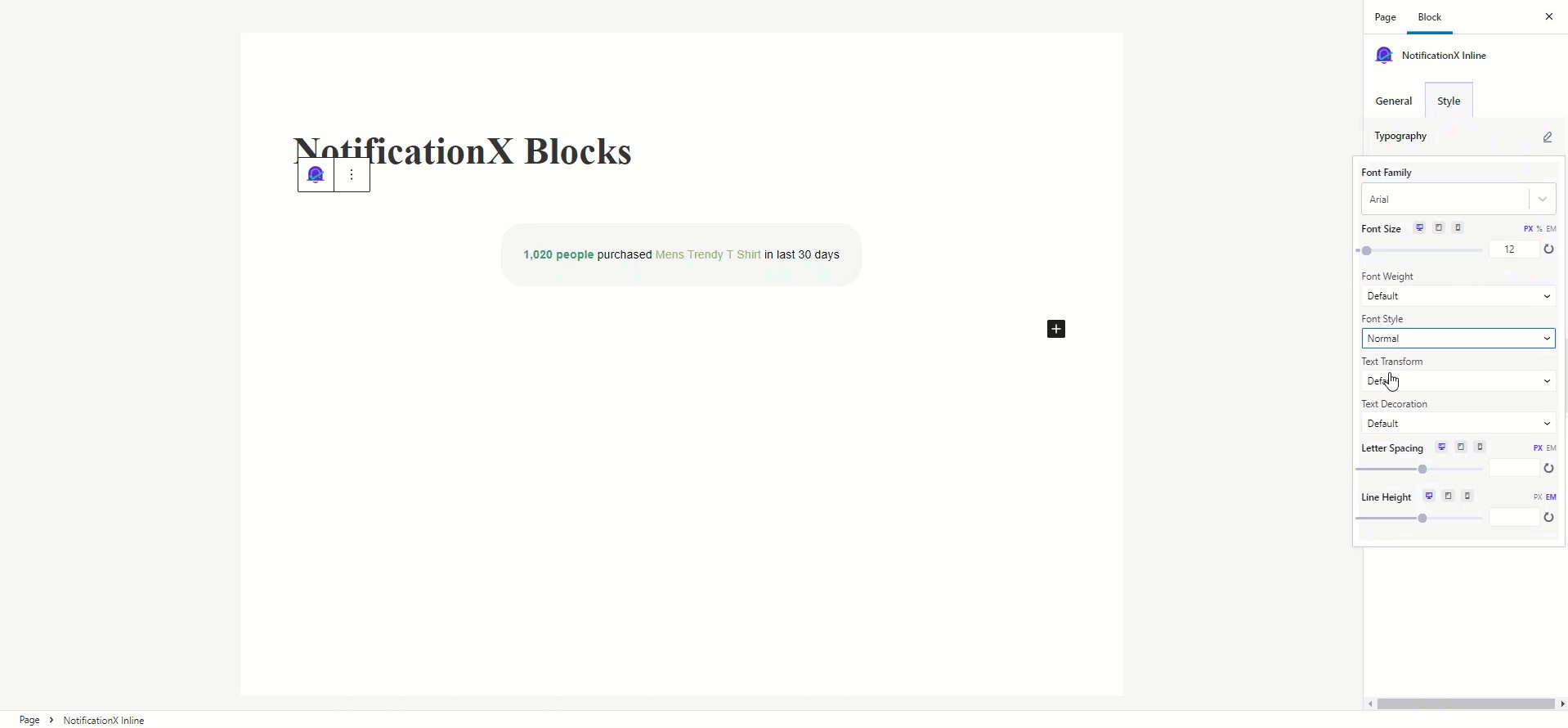
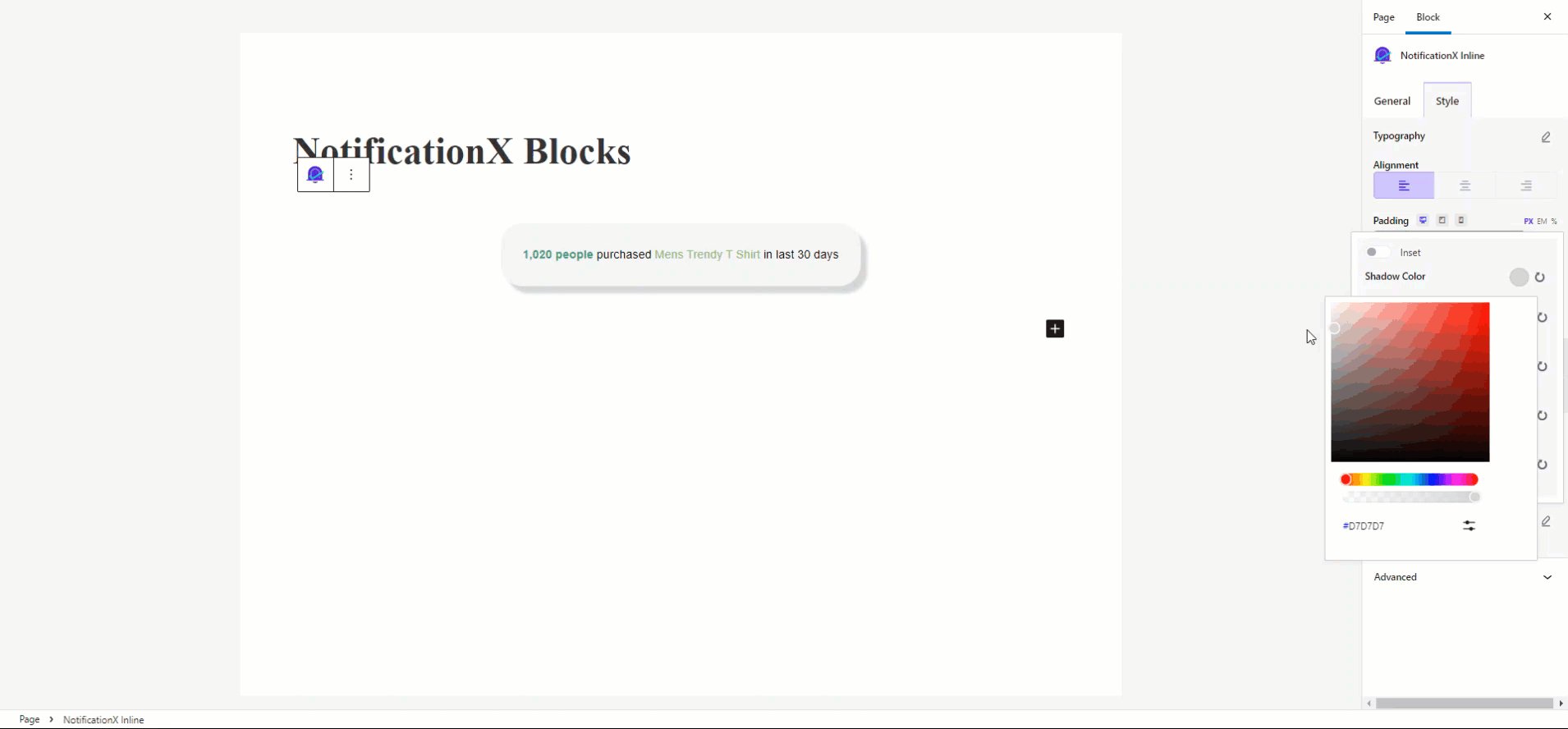
来自 '风格' 选项卡,您将获得完全的自由来更改 “版式”.只需点击 “编辑”标志 这是在“排版”之后展示的。
现在进行更改 字体系列,重量,大小, 重量,样式,空间和其他适合您的网站设计。

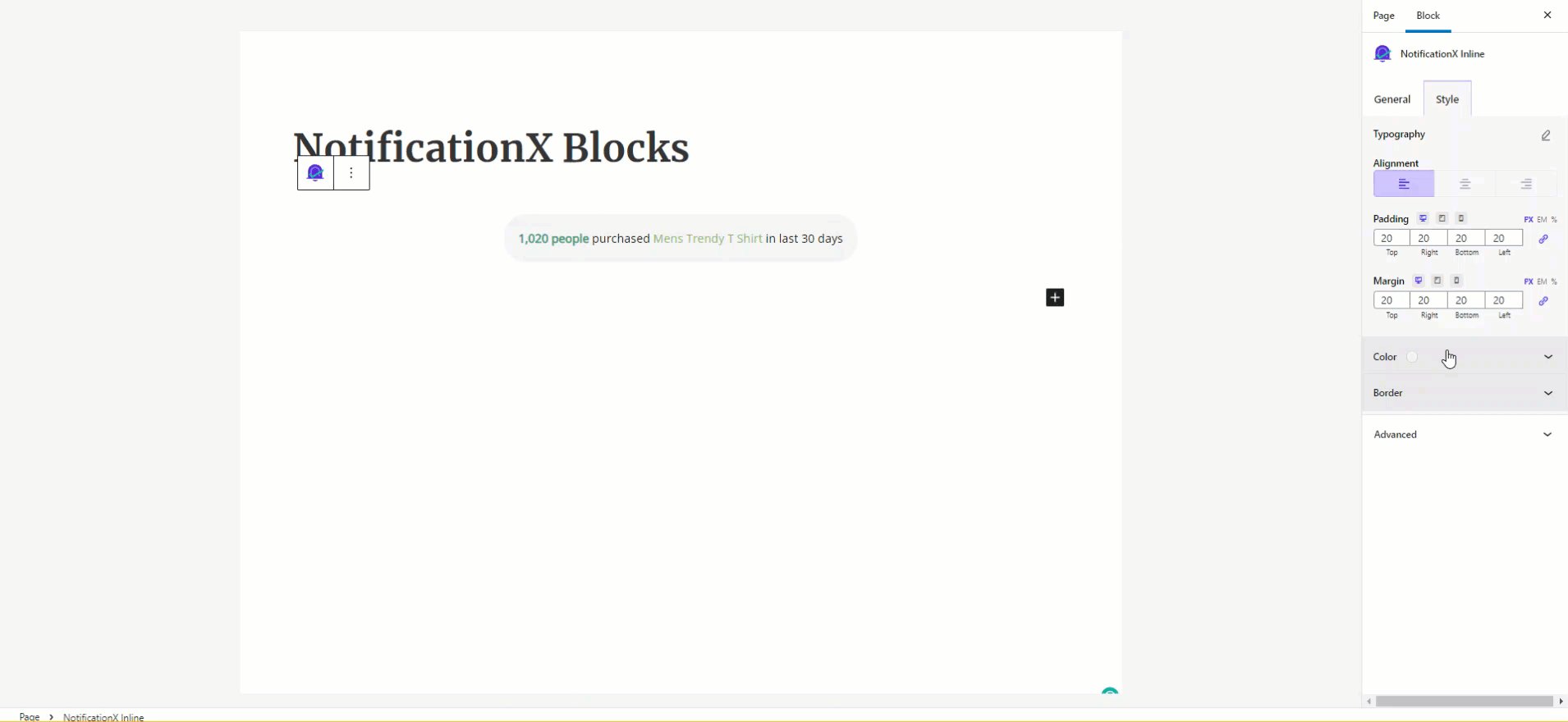
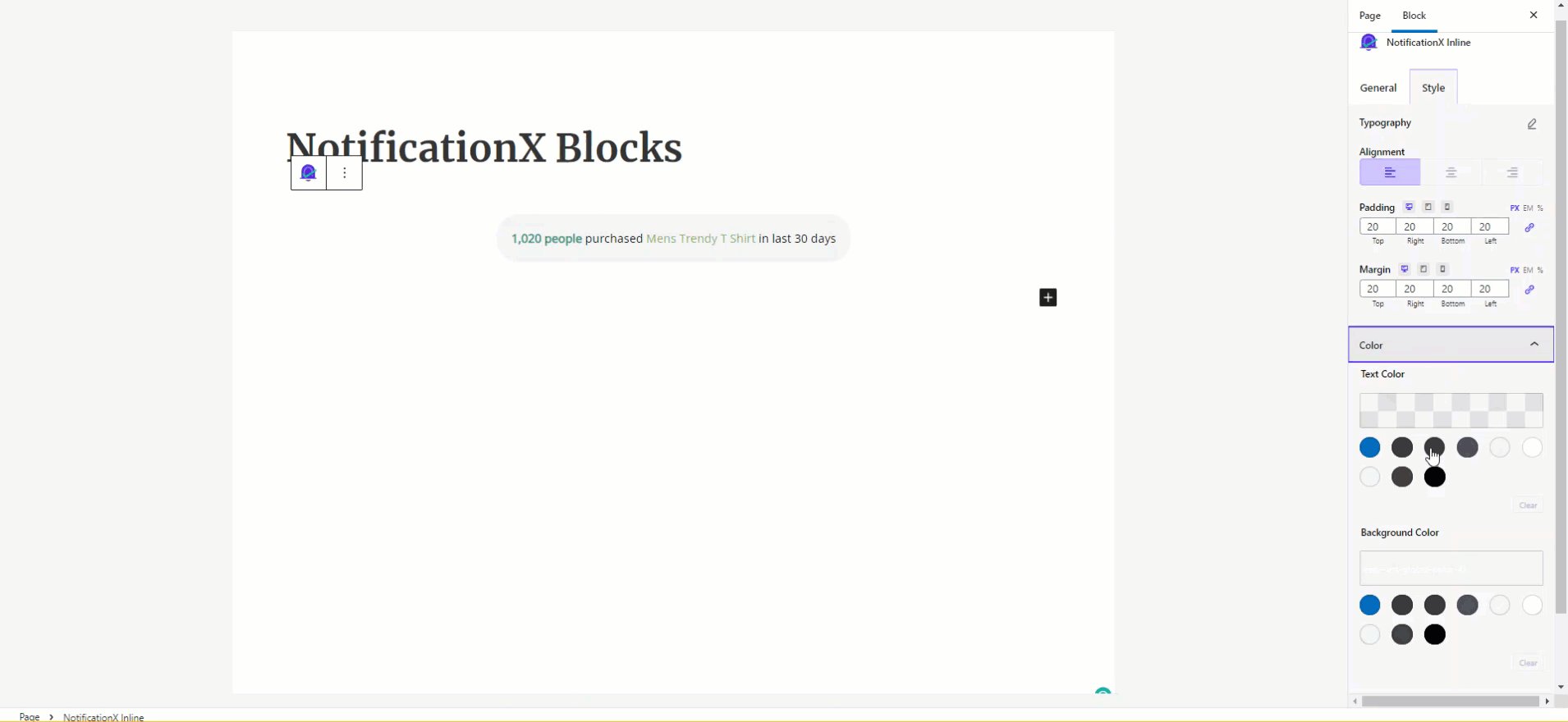
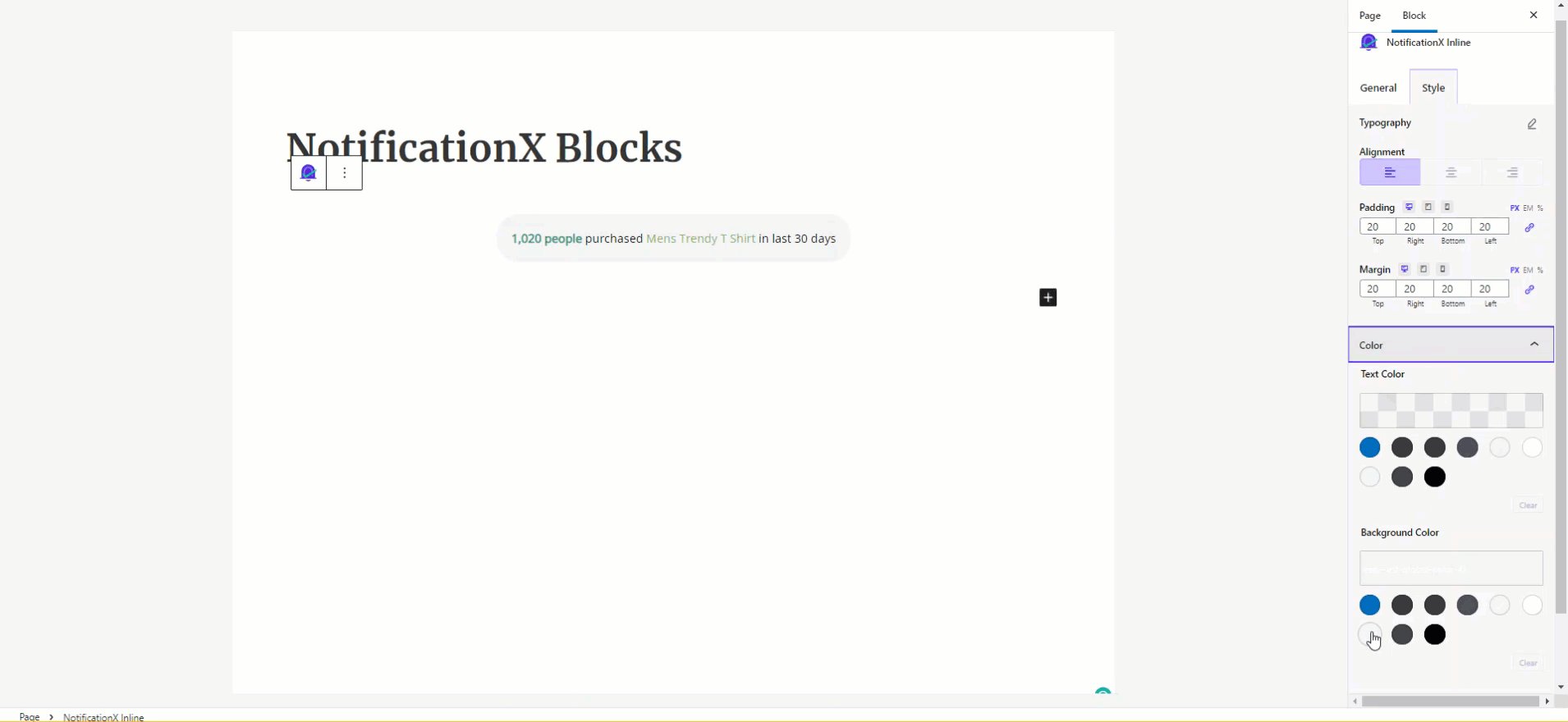
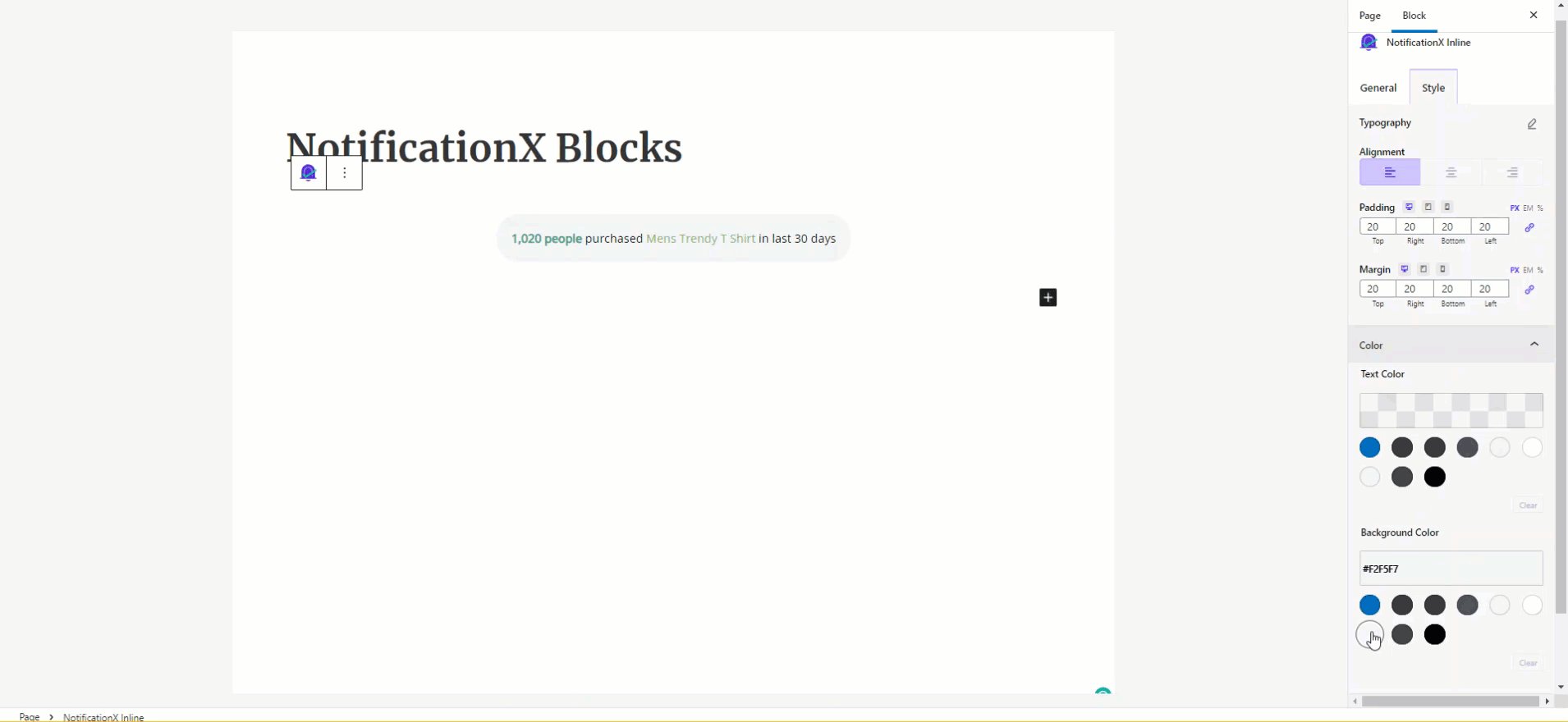
此外,您还可以更改排版对齐、边距和填充。从 '颜色',您可以更改文本和背景颜色以使您的内联通知模板外观如您所愿。

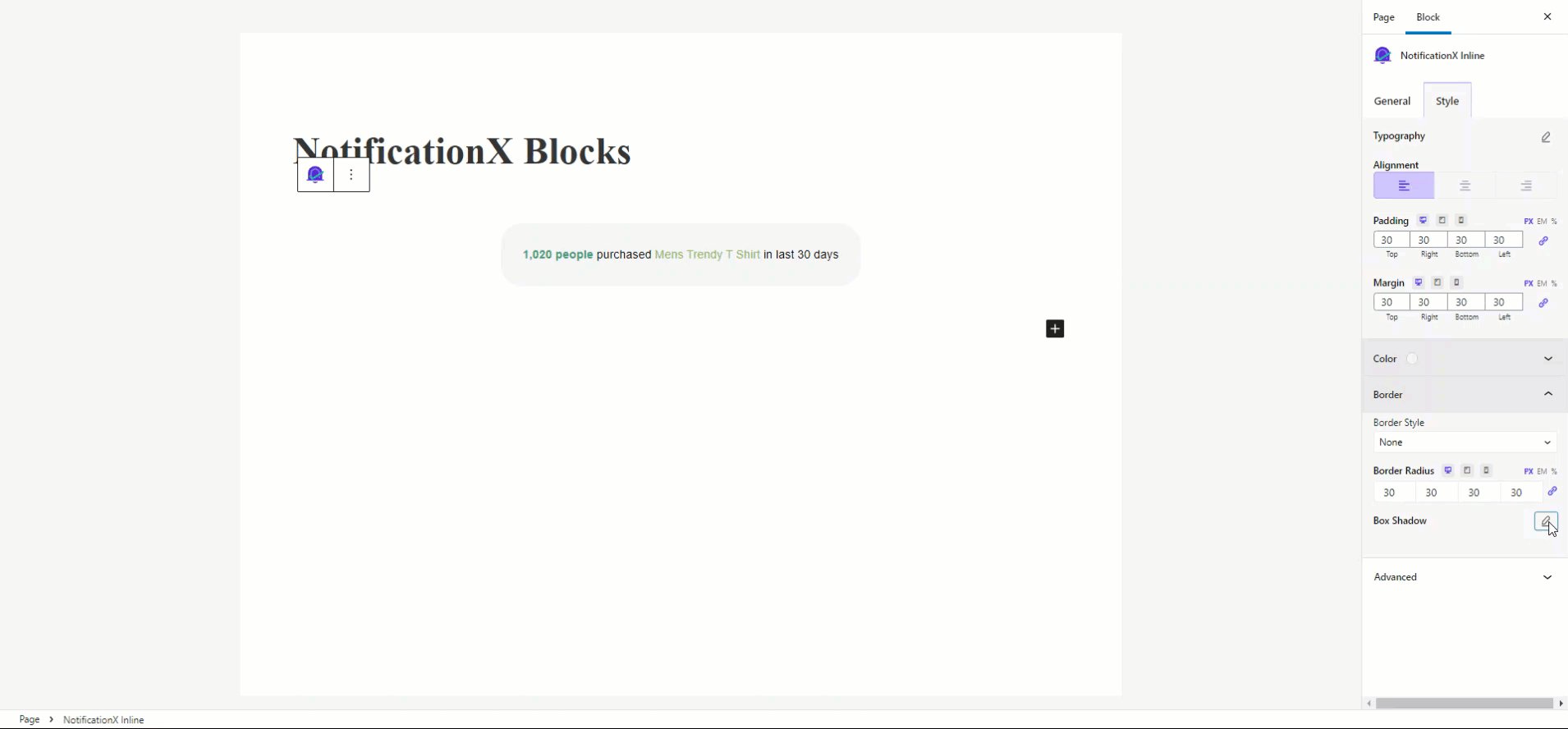
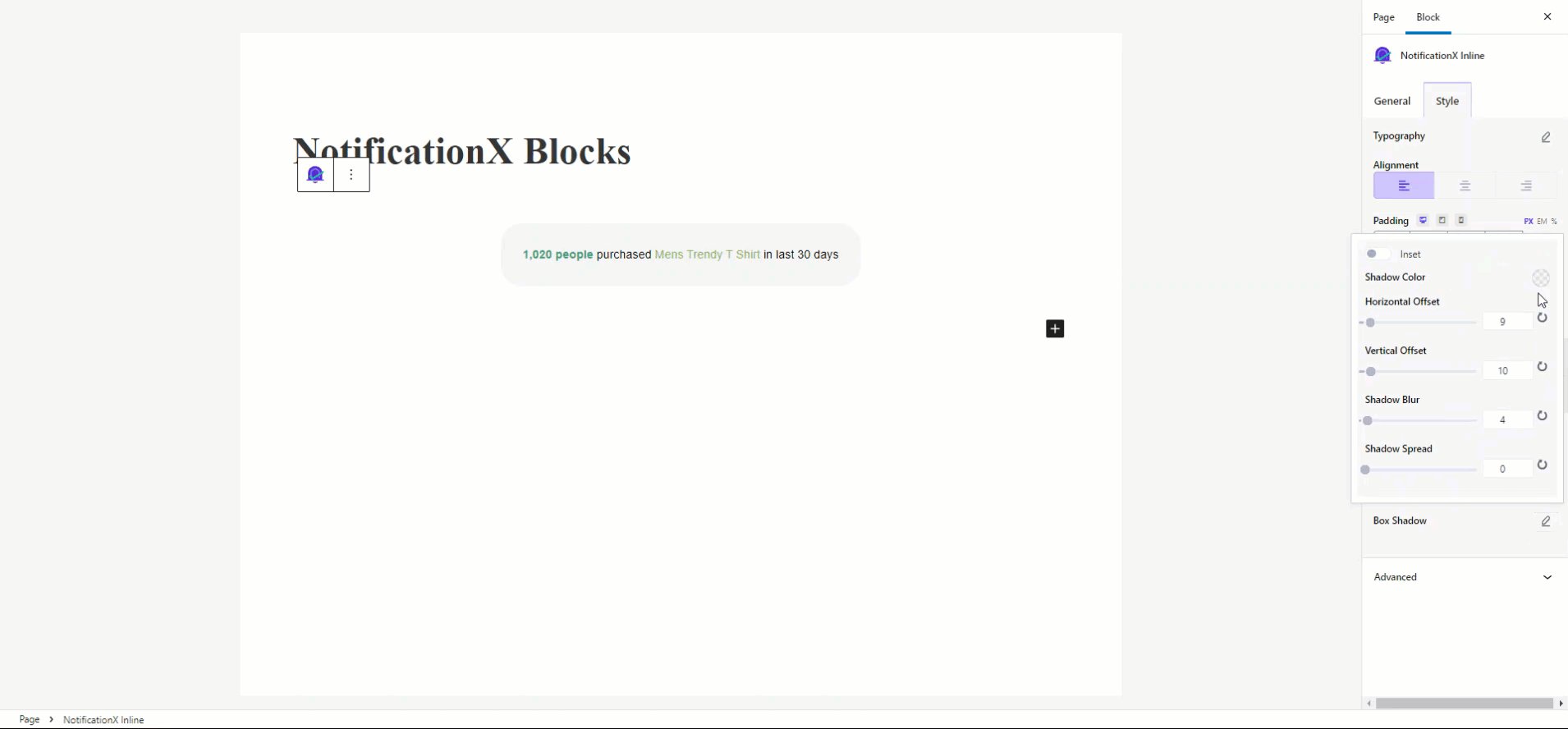
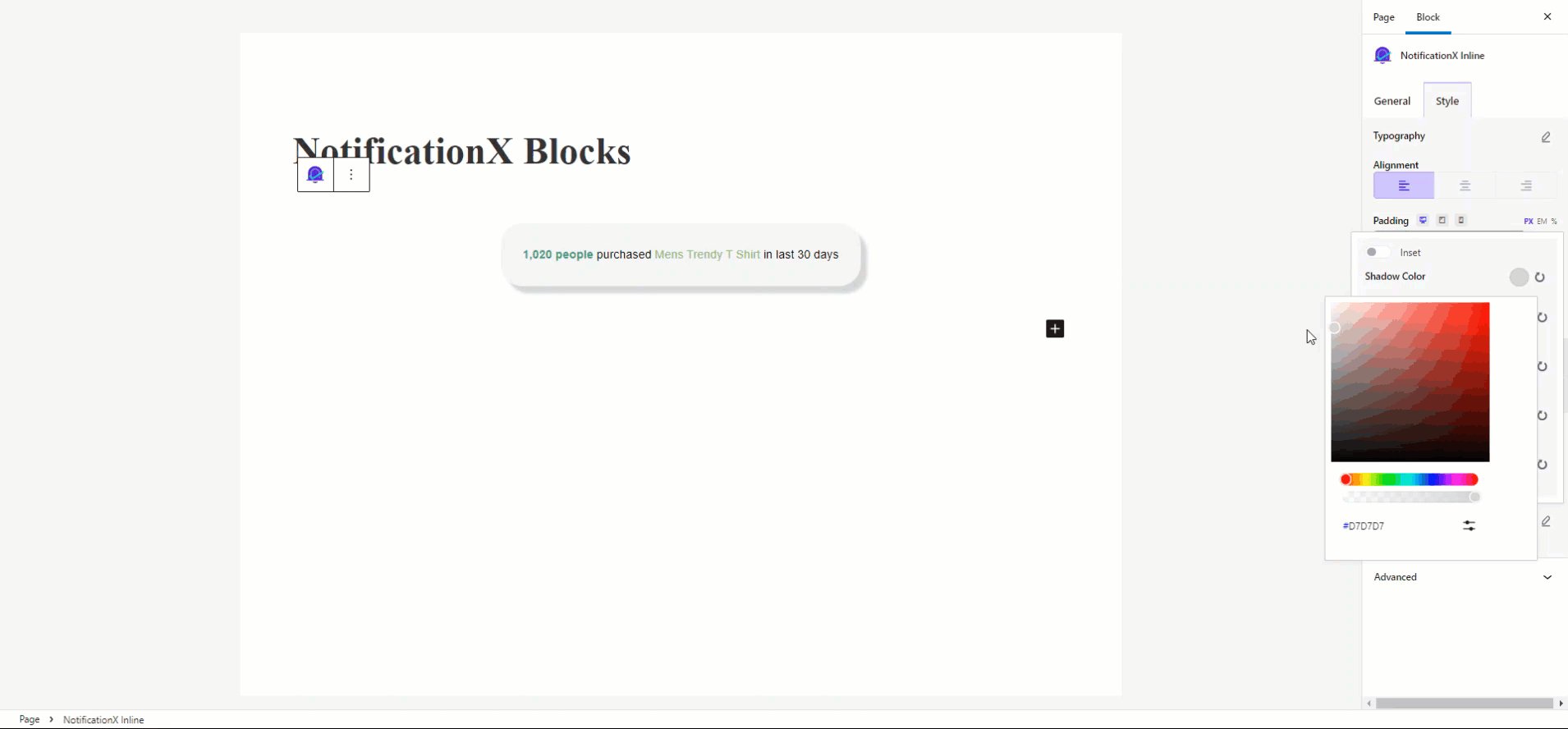
此外,从 '边界',根据您的需要选择您的 NotificationX 内联通知边框样式和半径。

最终结果 #
通过遵循这些提到的步骤和更多的修改,这就是你可以展示的方式 古腾堡的 NotificationX 内联通知 使用 NotificationX.

而已!这样您就可以轻松地配置和精美地显示您的 古腾堡的 NotificationX 内联通知。
被卡住了吗?如果您遇到任何问题,可以联系我们 支持团队.






