Notification Bars on the top of a web page help you display product discounts, announcements, promotions, CTAs, and other critical information. With NotificationX, you can easily configure a notification bar in Gutenberg and display your required information or sales promotions on your website for free. Follow the step-by-step guide below to learn how you can do that.
How To Configure A Notification Bar In Gutenberg With NotificationX? #
Before getting started, make sure you have 安装并激活 NotificationX on your WordPress website.
第 1 步:添加新通知 #
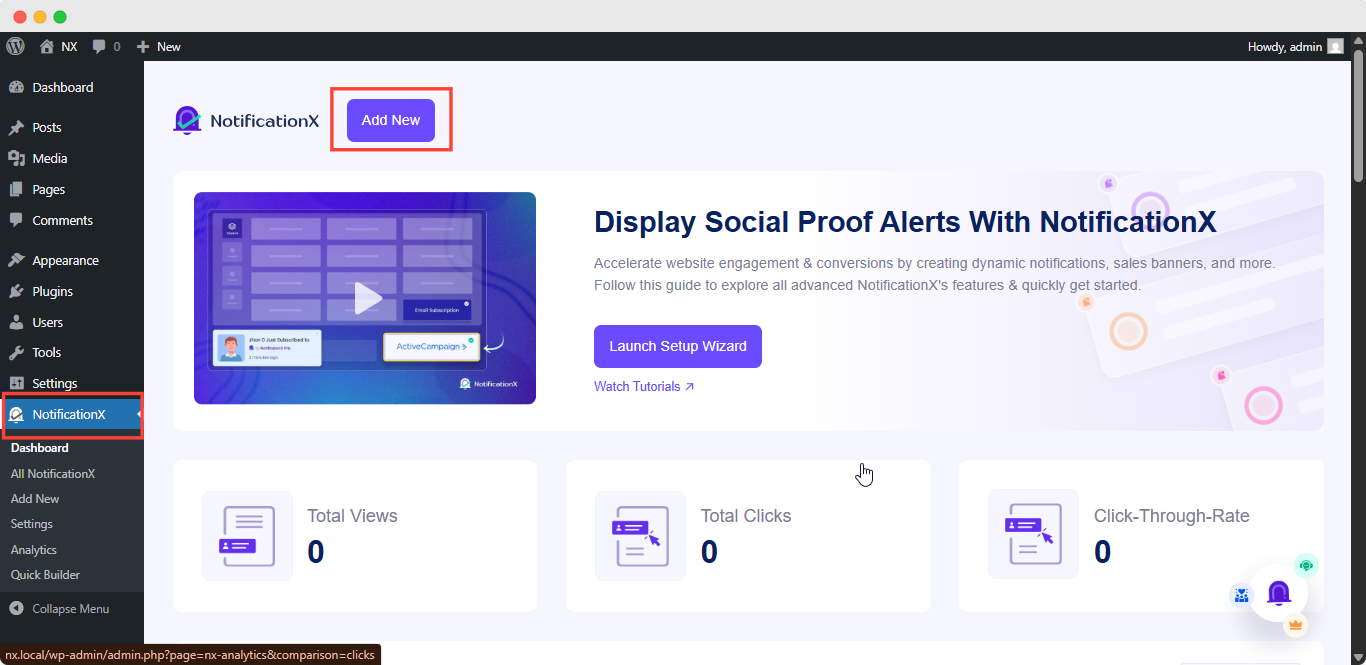
转到WordPress仪表板并导航至 wp-admin → NotificationX. Then, right at the top, click on ‘添新'。

Step 2: Choose Notification Type #
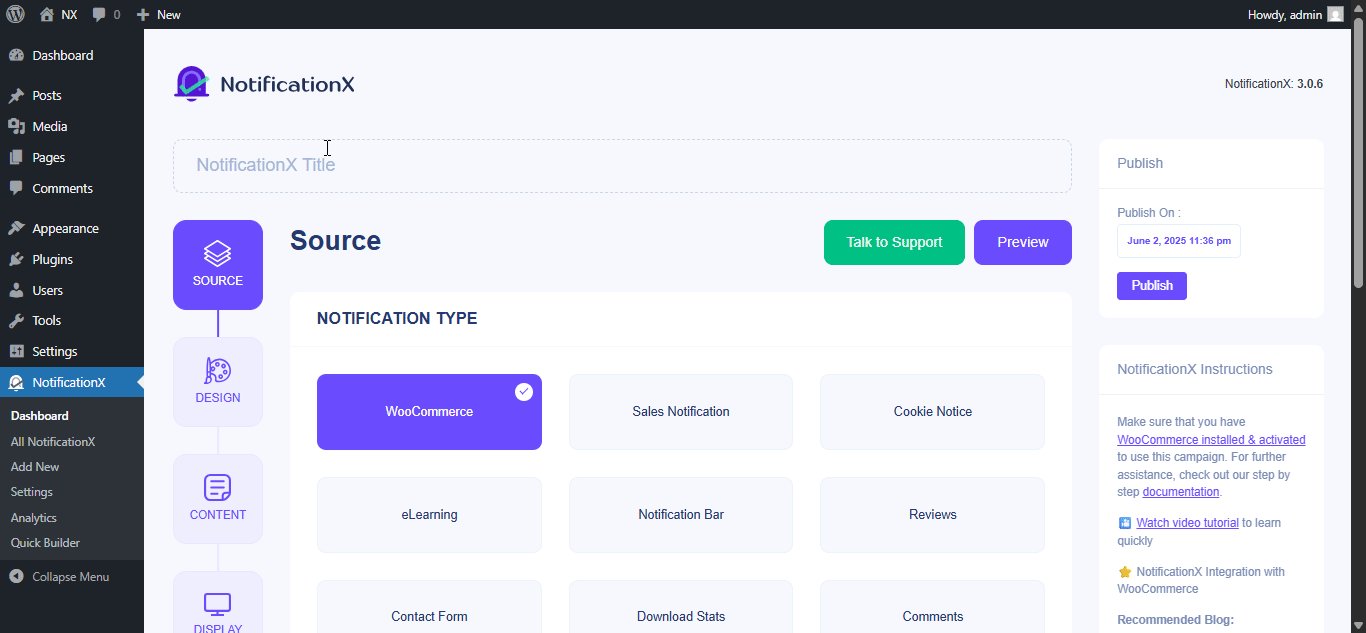
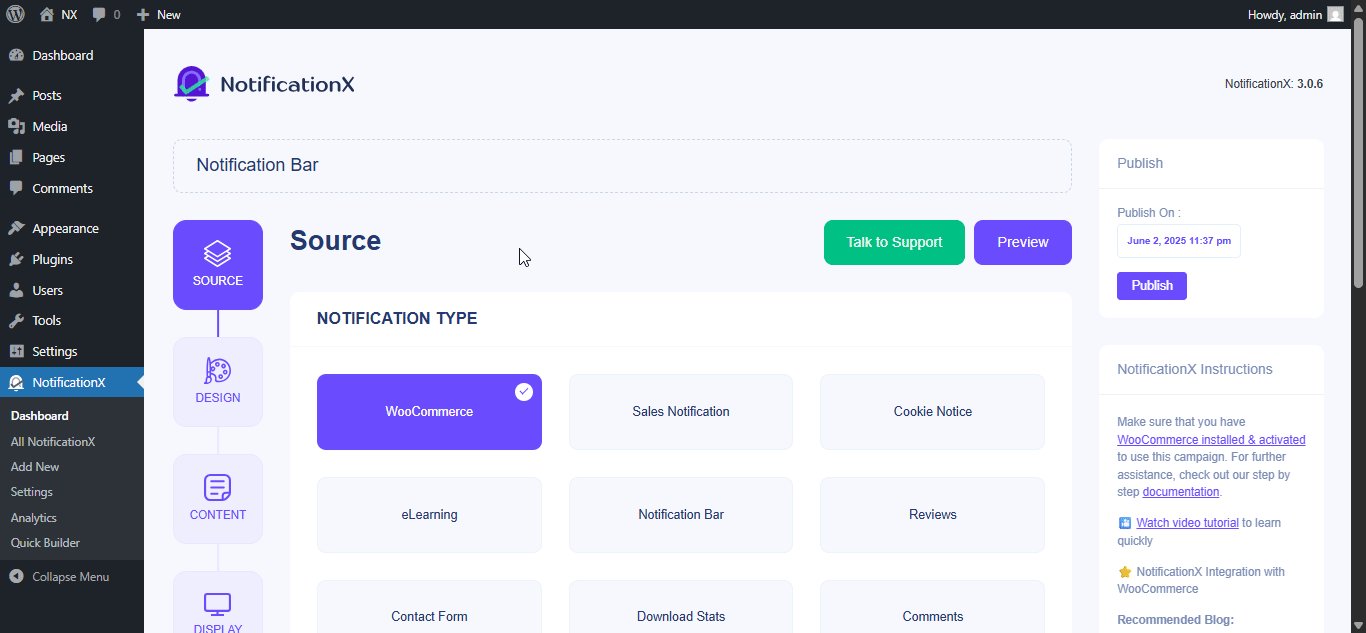
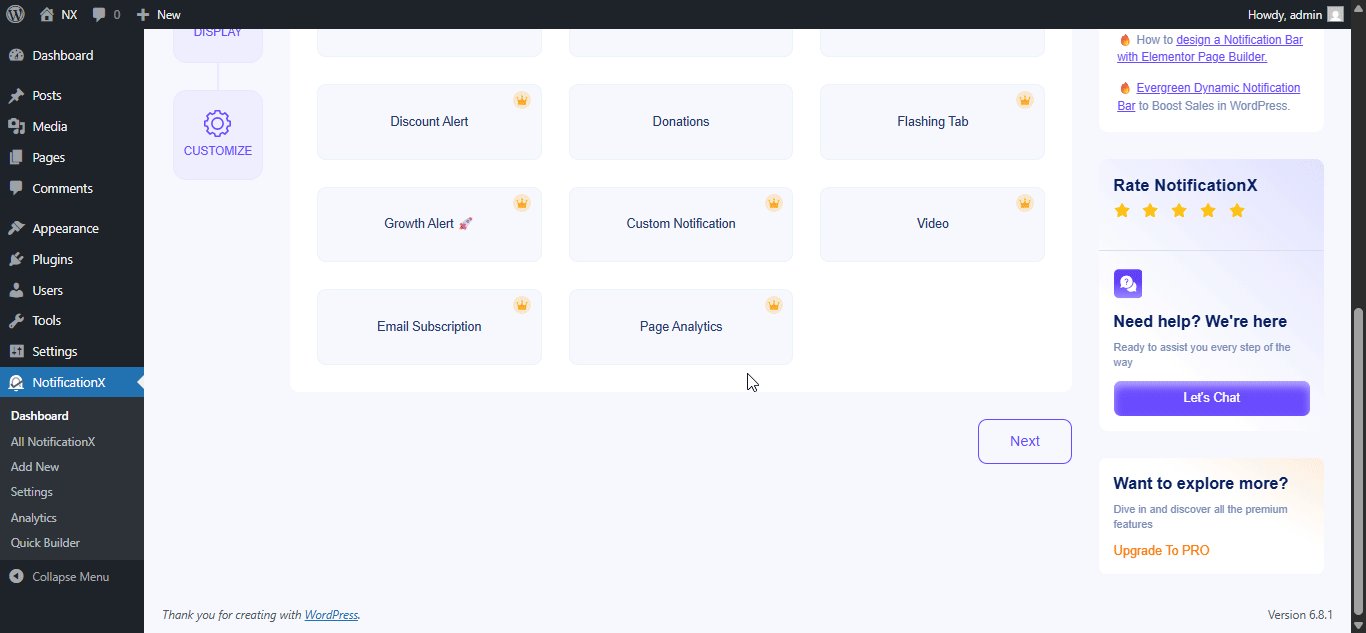
After completing step 1, you will be redirected to the ‘来源’ tab page of your NotificationX. You can also set a title and select ‘通知栏’ as your Notification type. Afterward, go ahead & click on the ‘下一个' 按钮。

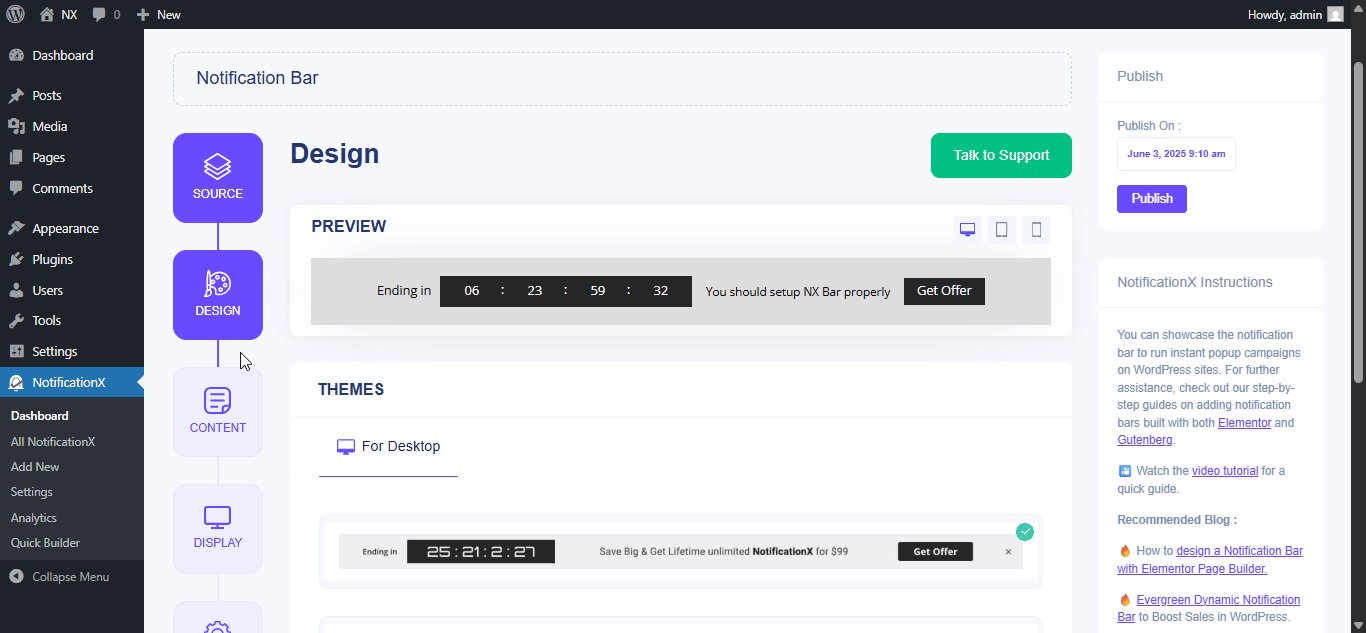
Step 3: Customize The Design #
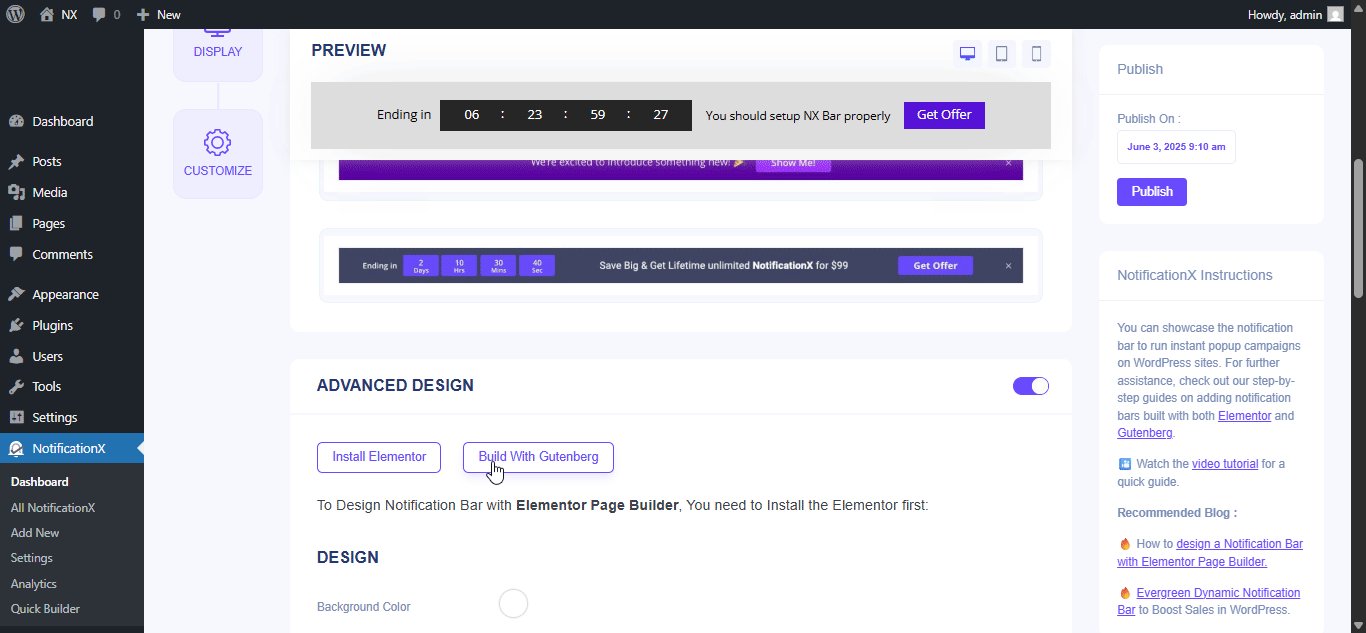
来自 '设计’ tab, you can choose a theme and customize it as per your preference. To use a notification bar in Gutenberg, turn the ‘高级设计” toggle on.
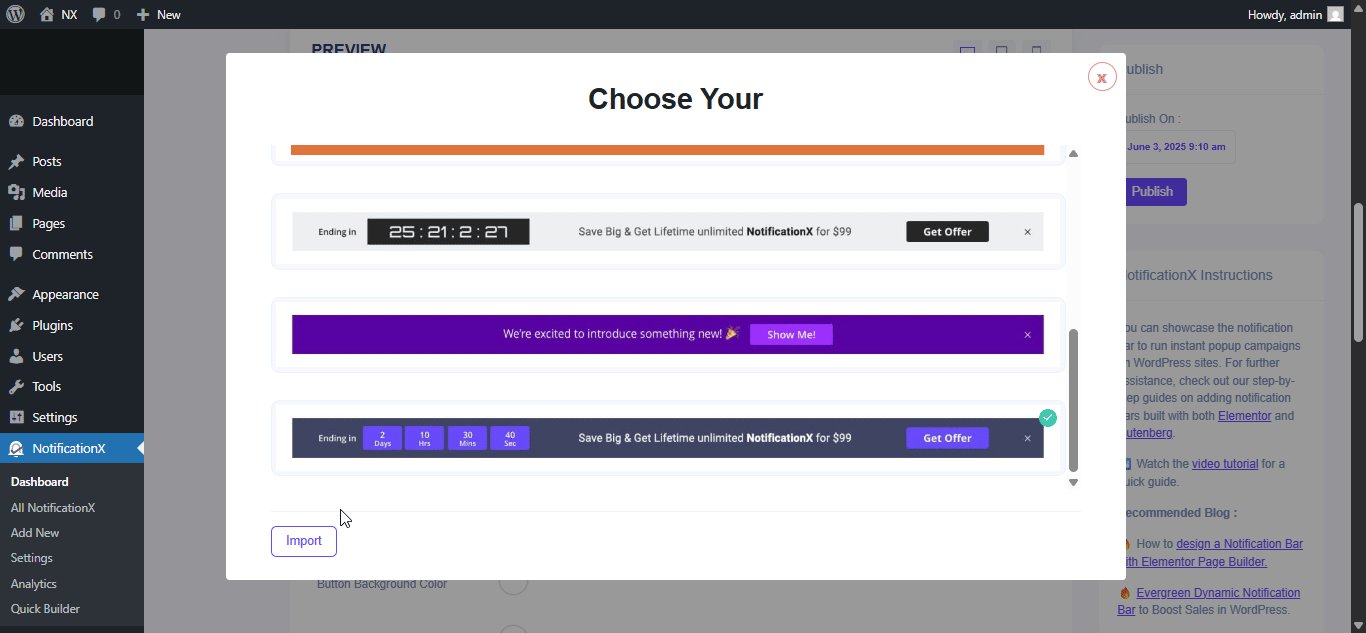
If you do so, you’ll get the option ‘Built with Gutenberg’, click on it & you will get all the notification bar design options. Choose the one that you prefer most & click on ‘Import.’

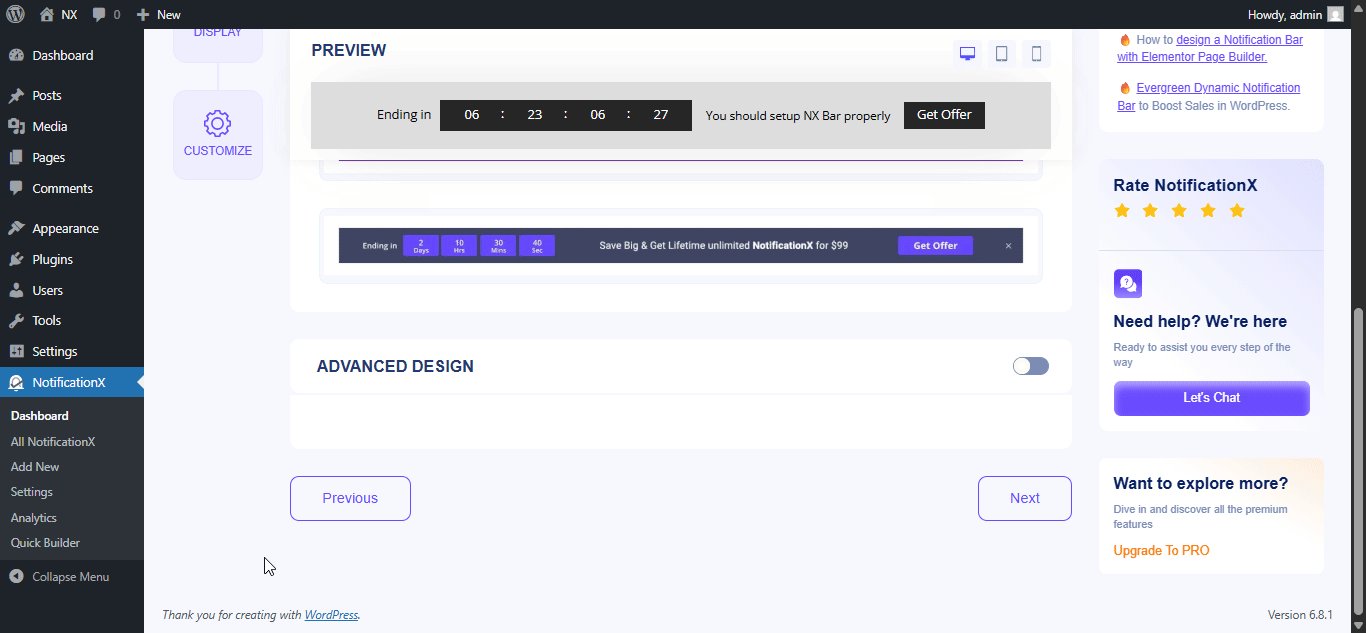
In ‘进阶设计’ you also get the flexibility to modify the notification bar to reach the maximum potential of it.
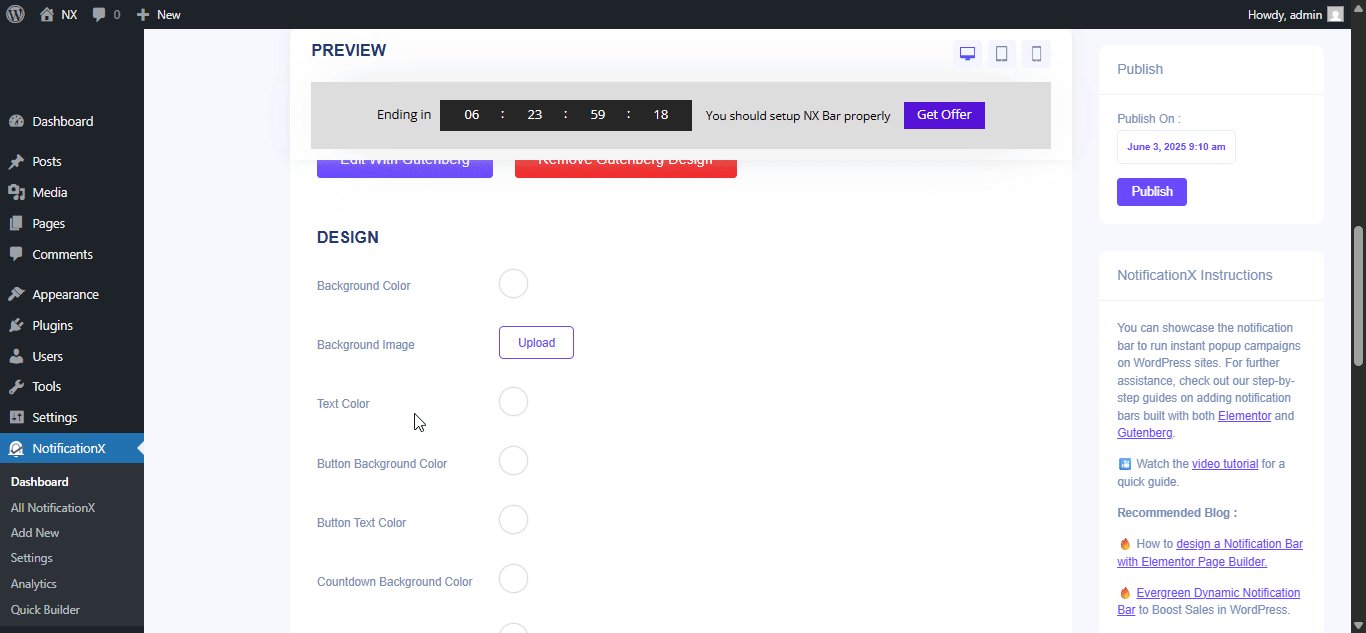
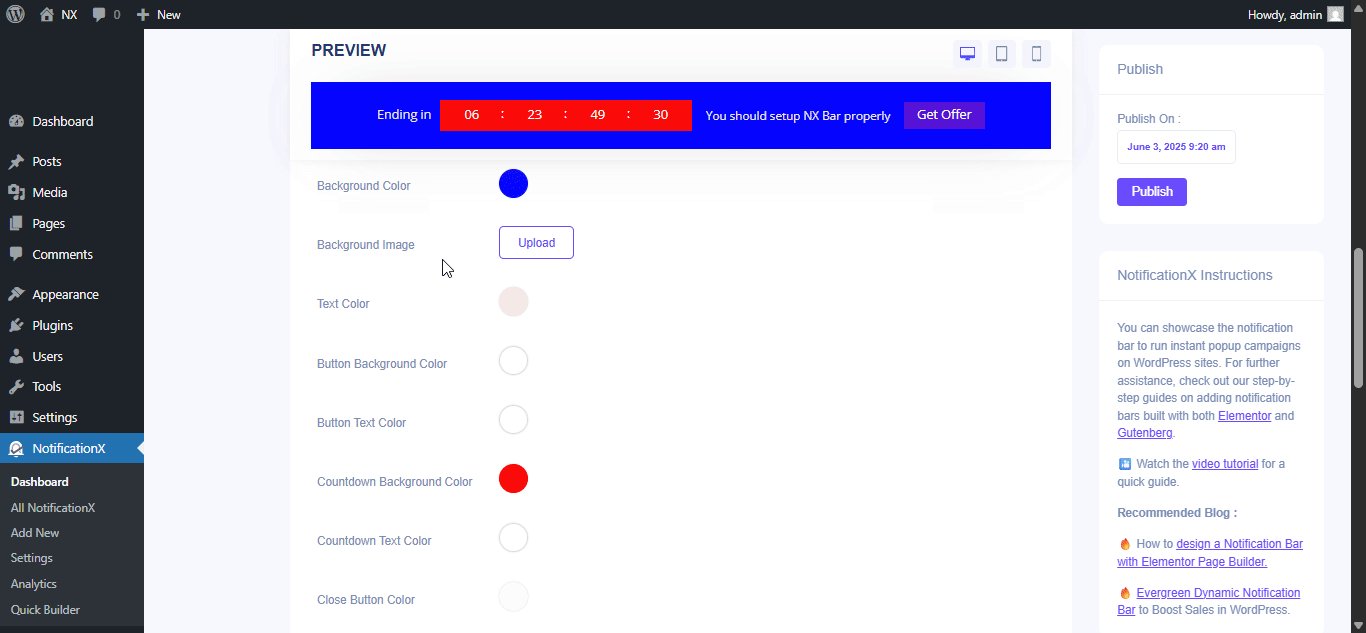
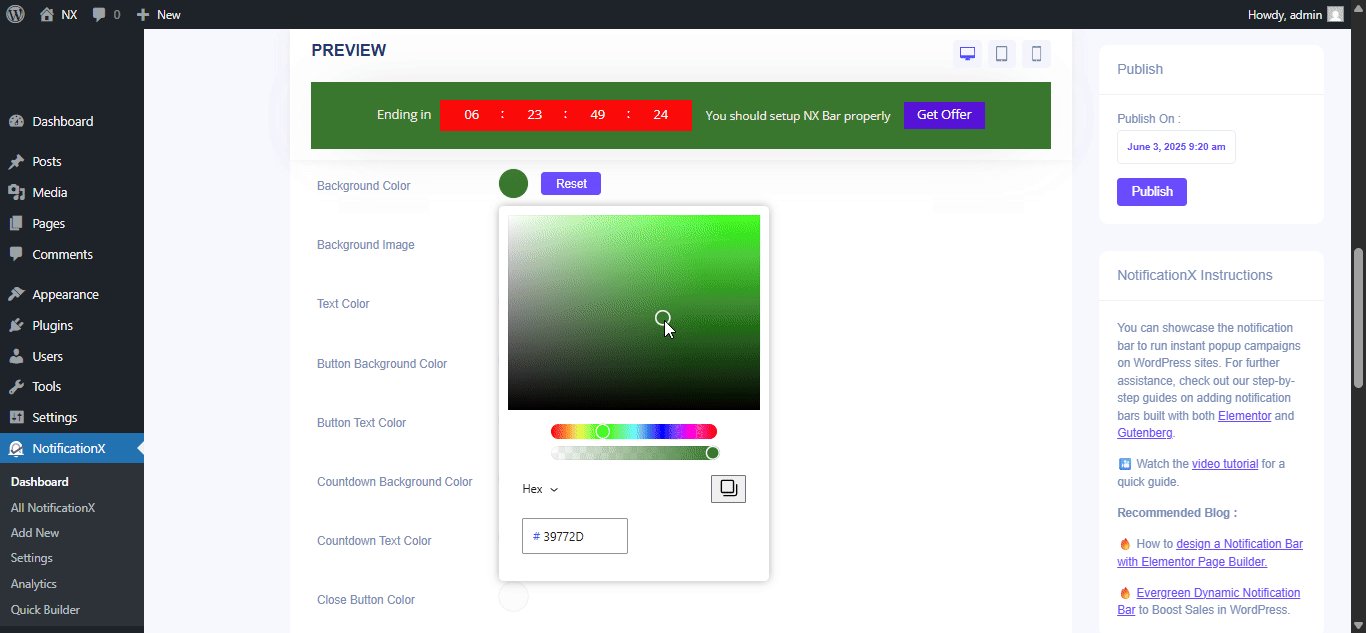
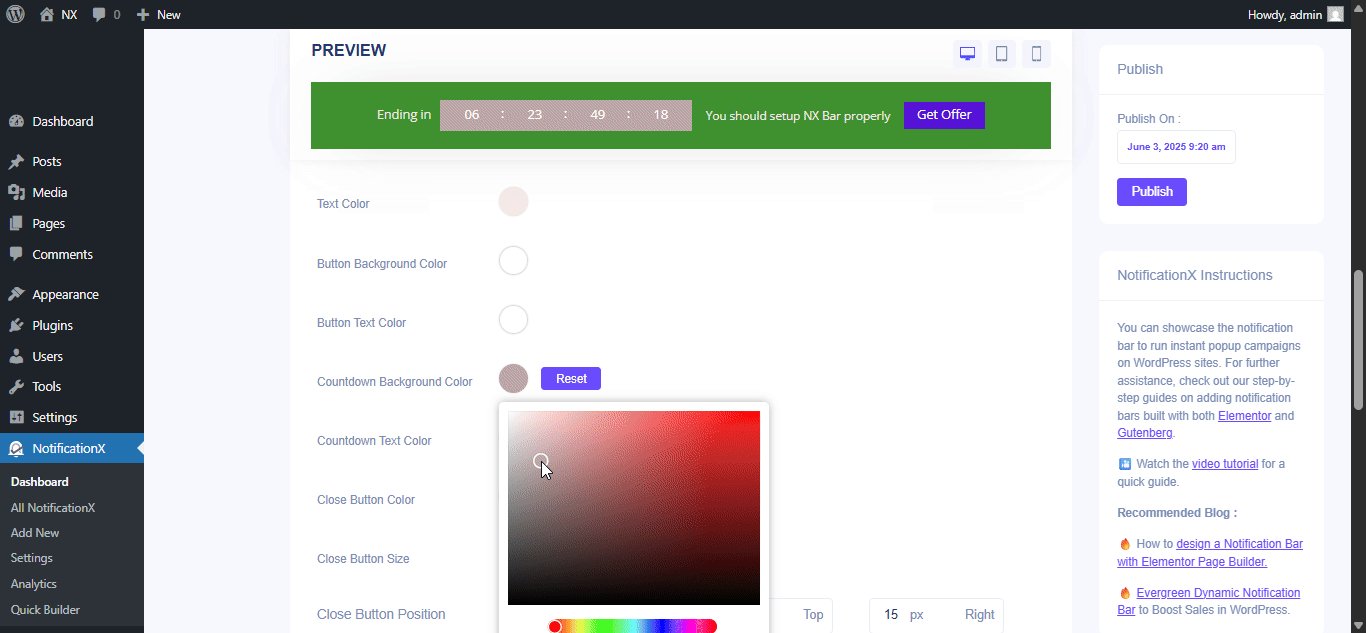
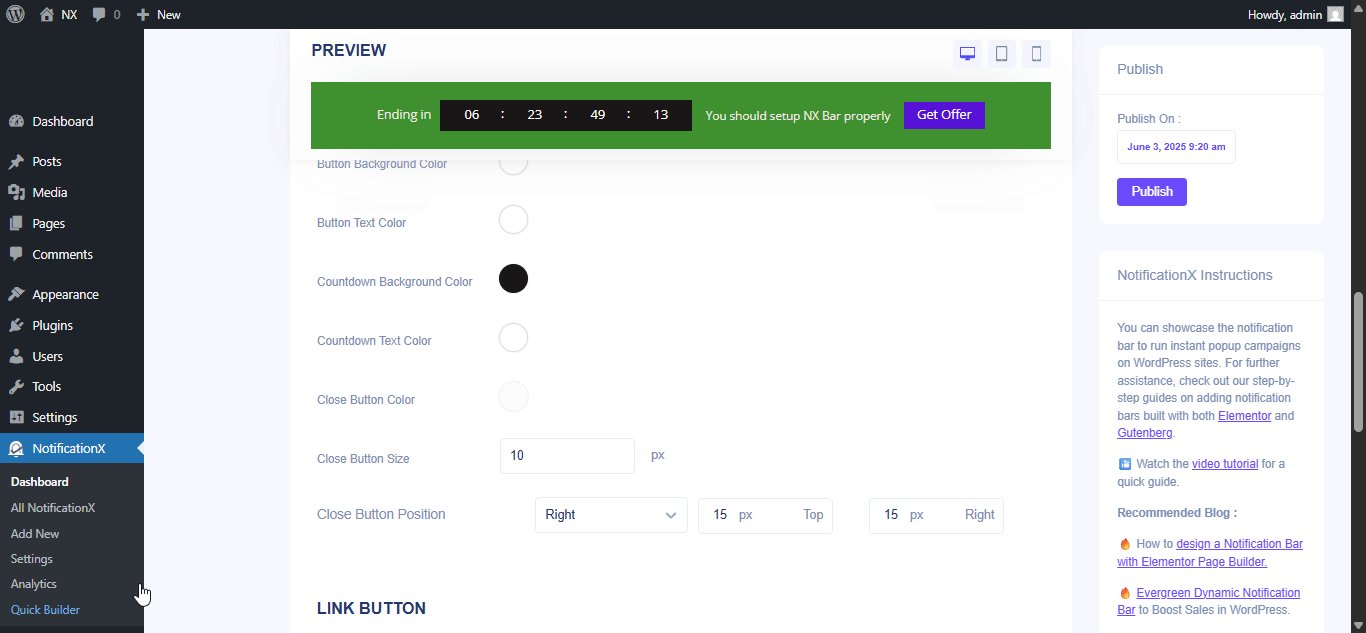
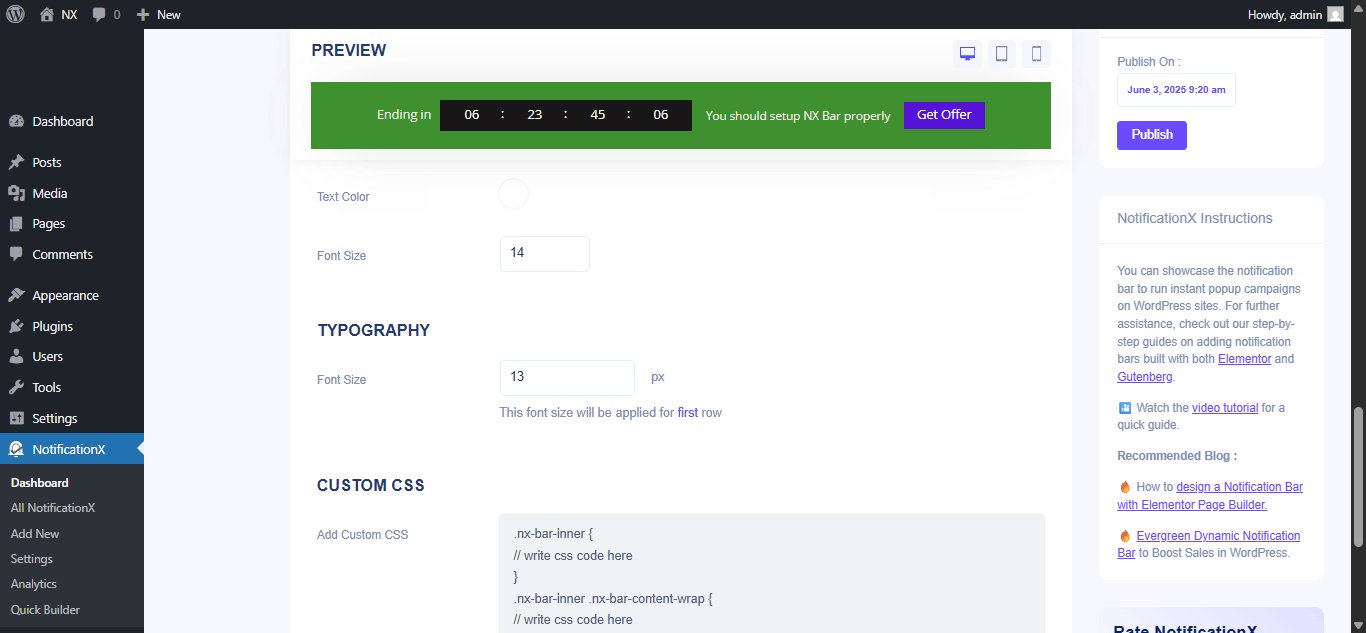
在下面 '设计' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

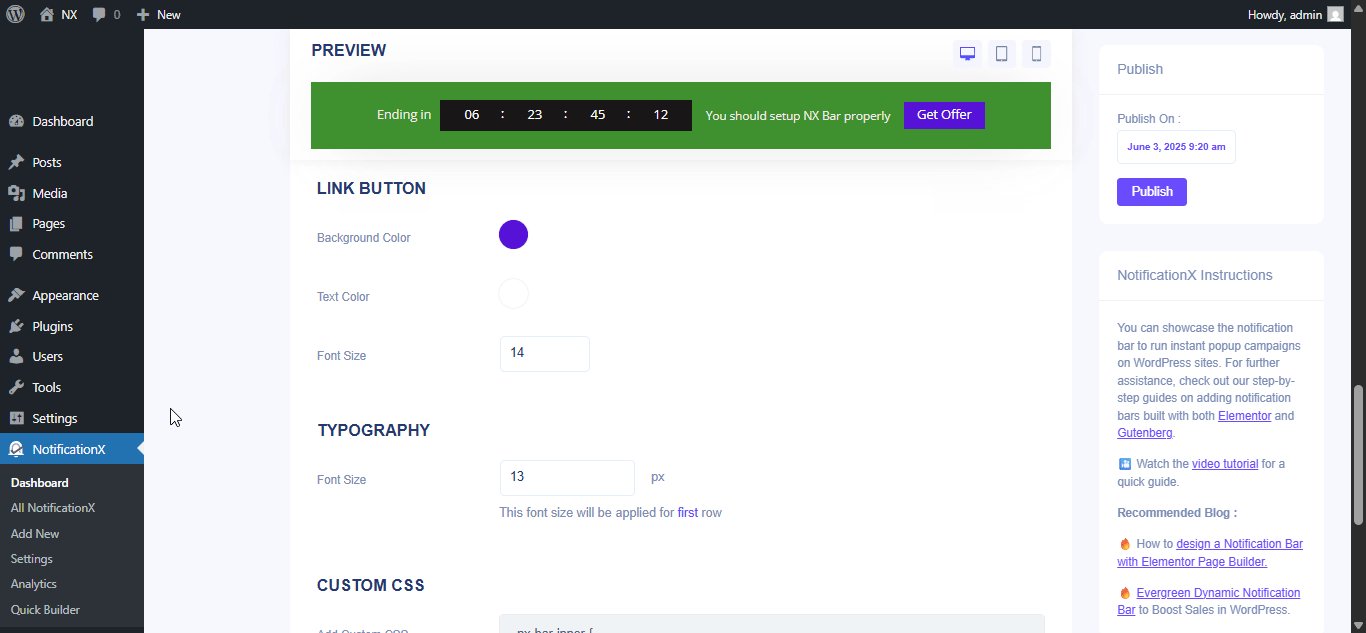
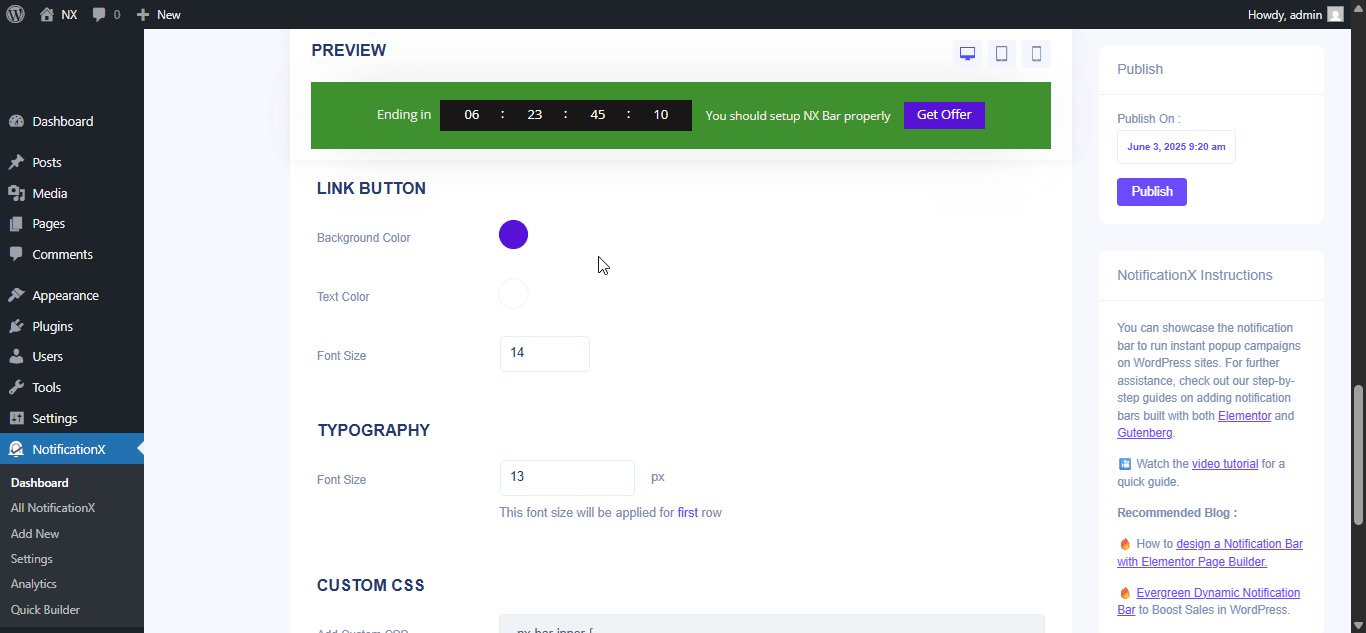
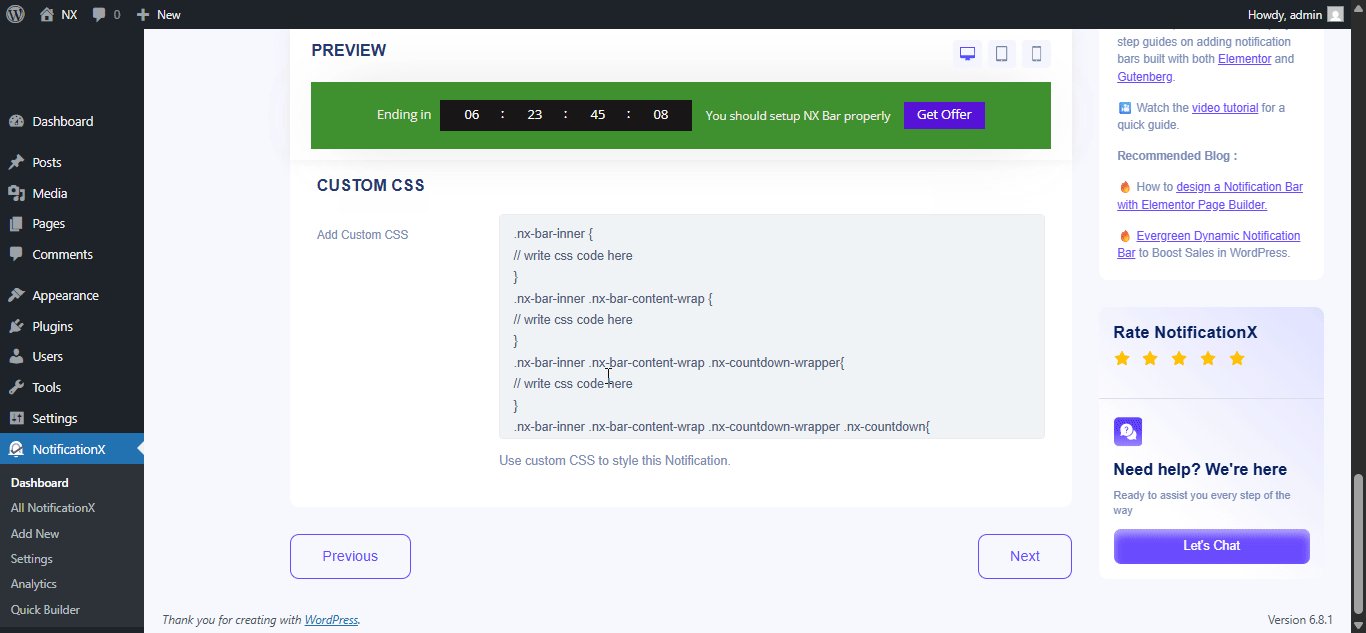
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

Step 4: Customize Your Notification Bar Directly From Gutenberg Editor #
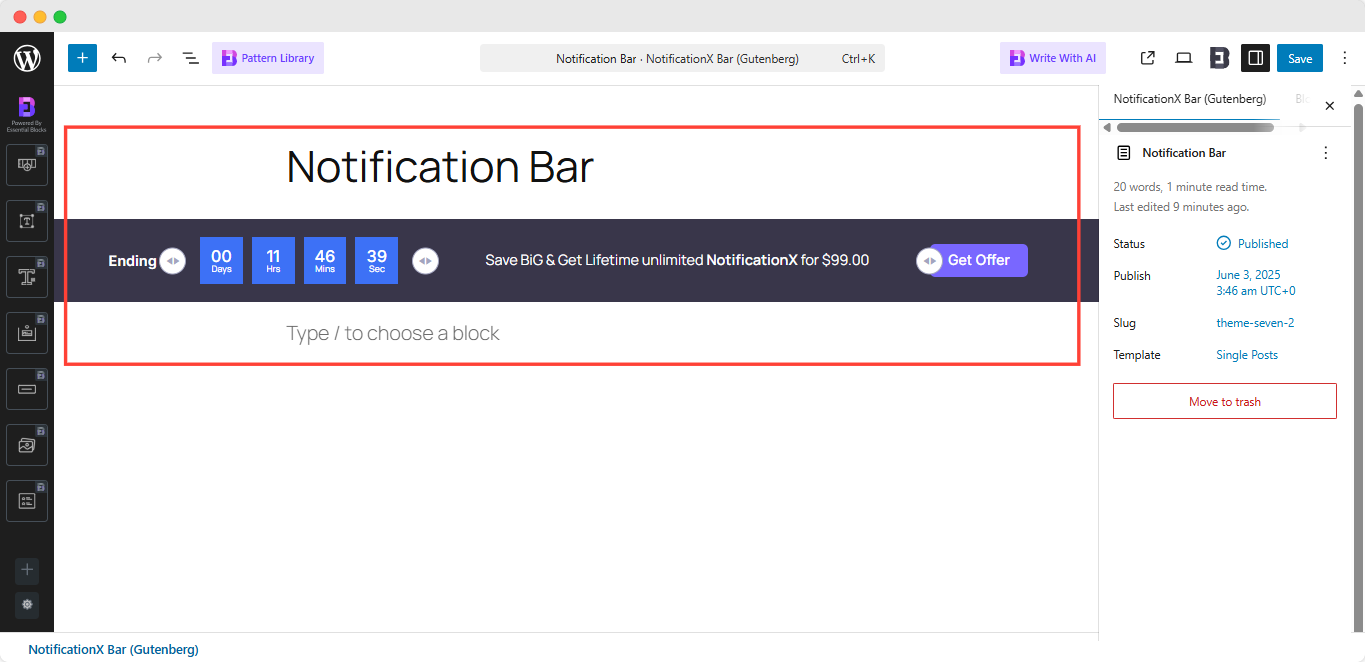
To edit everything live, click on ‘Edit with Gutenberg’ under ‘Advanced Design.’ It’ll redirect you to the Gutenberg editor.

Note: Instead of seeing something like the above images, if you see a few broken blocks, make sure you have the Essential Blocks for Gutenberg installed & activated on your WordPress website.
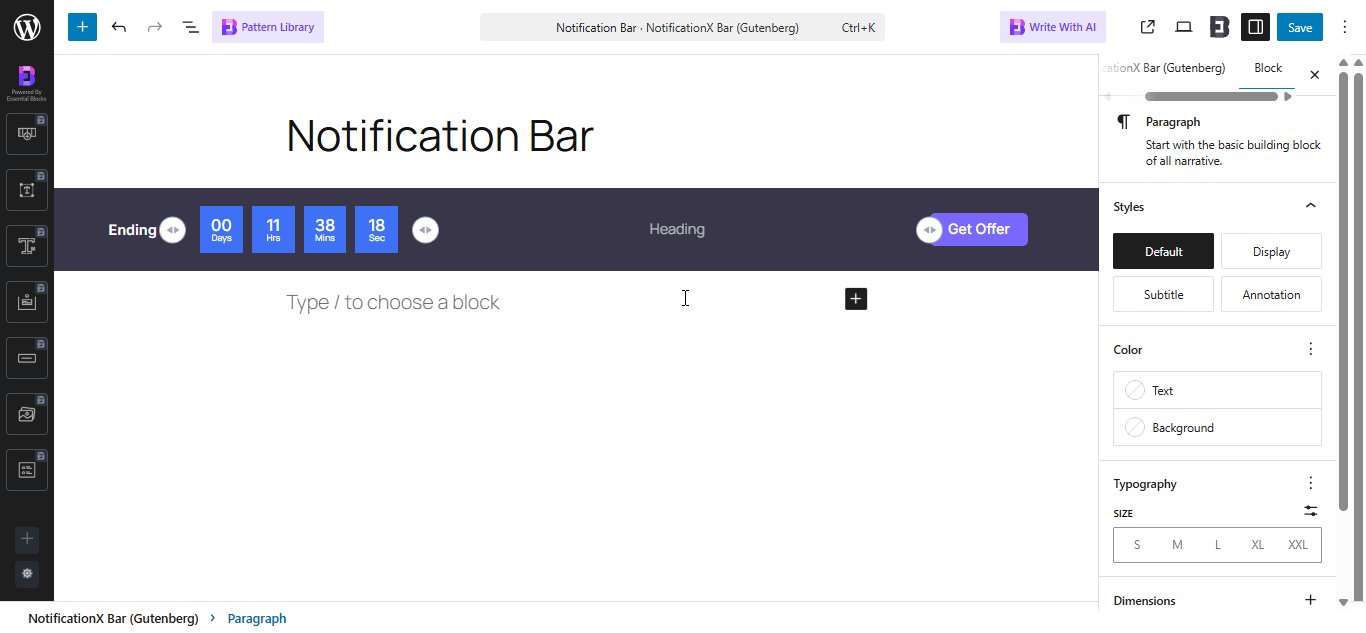
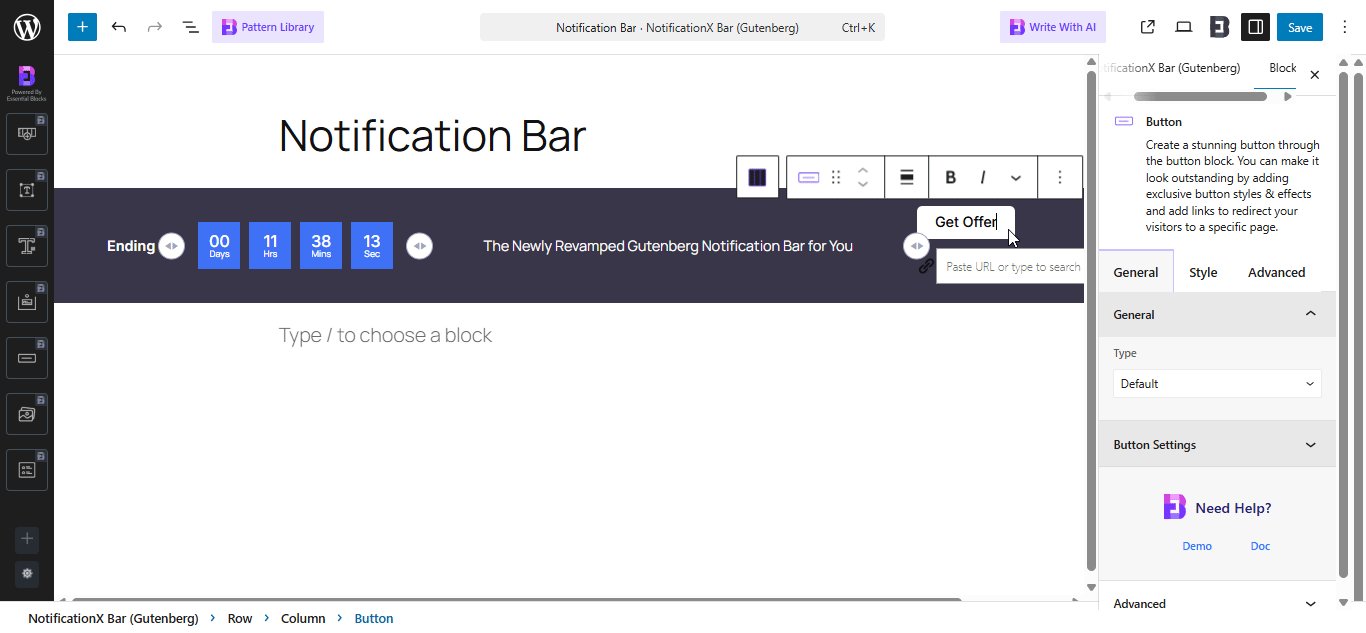
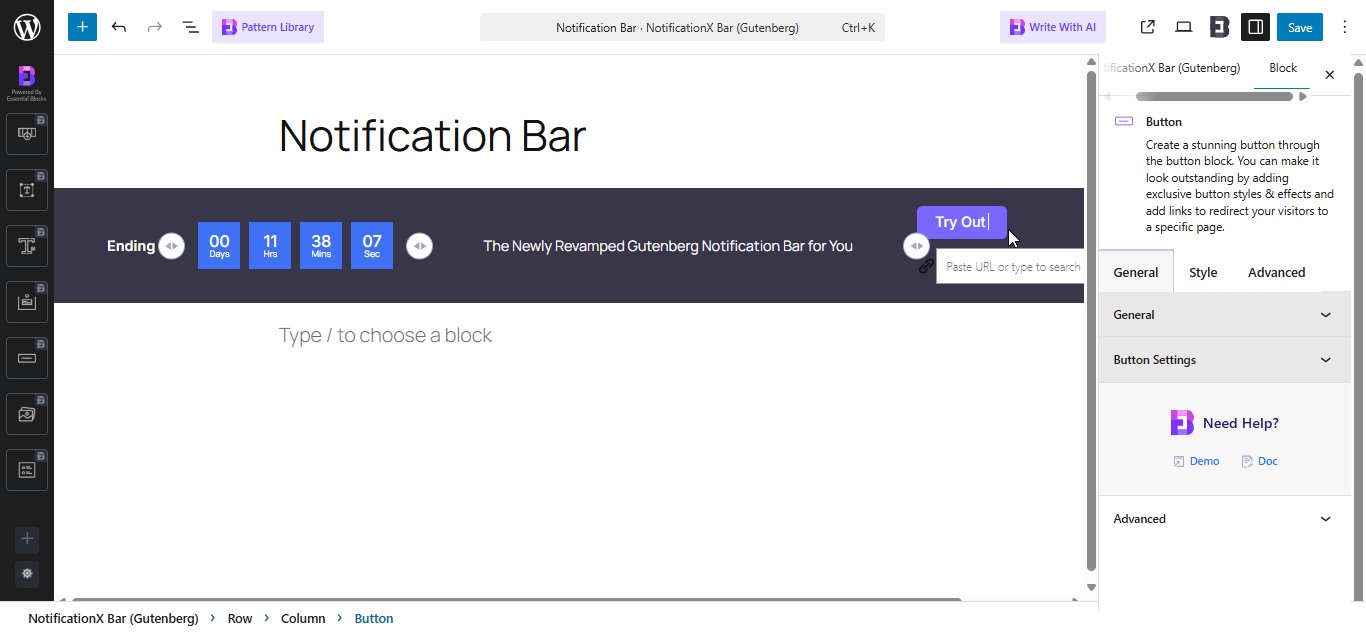
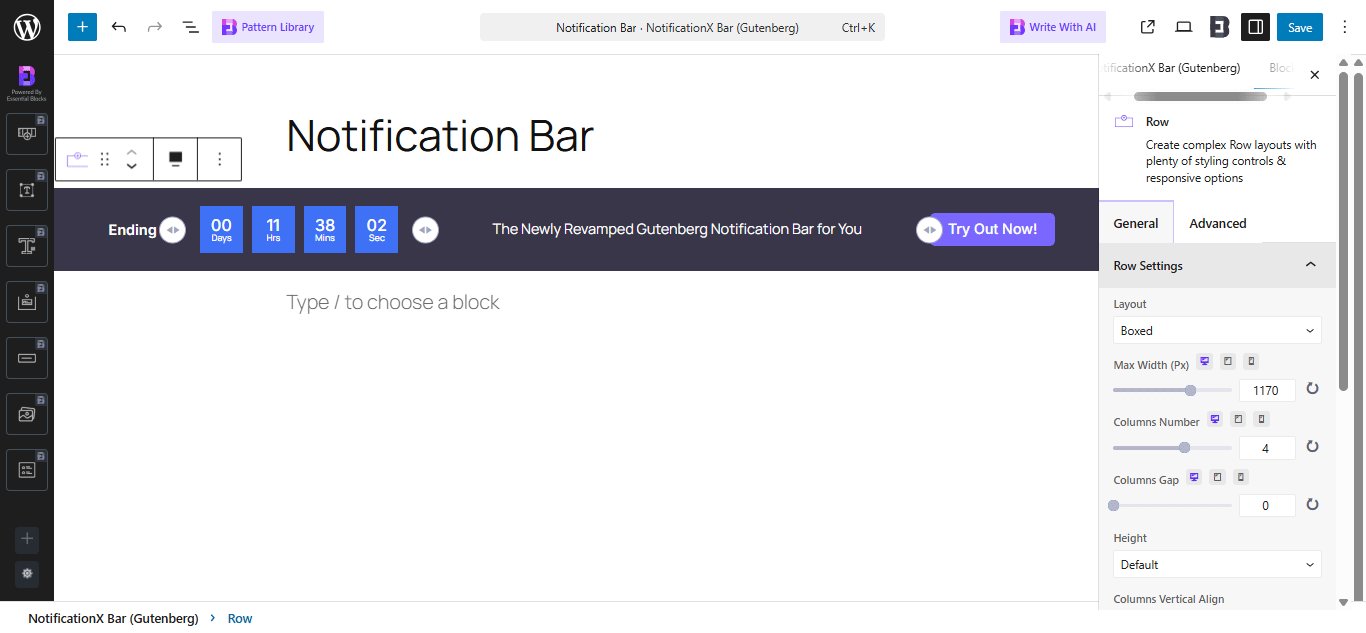
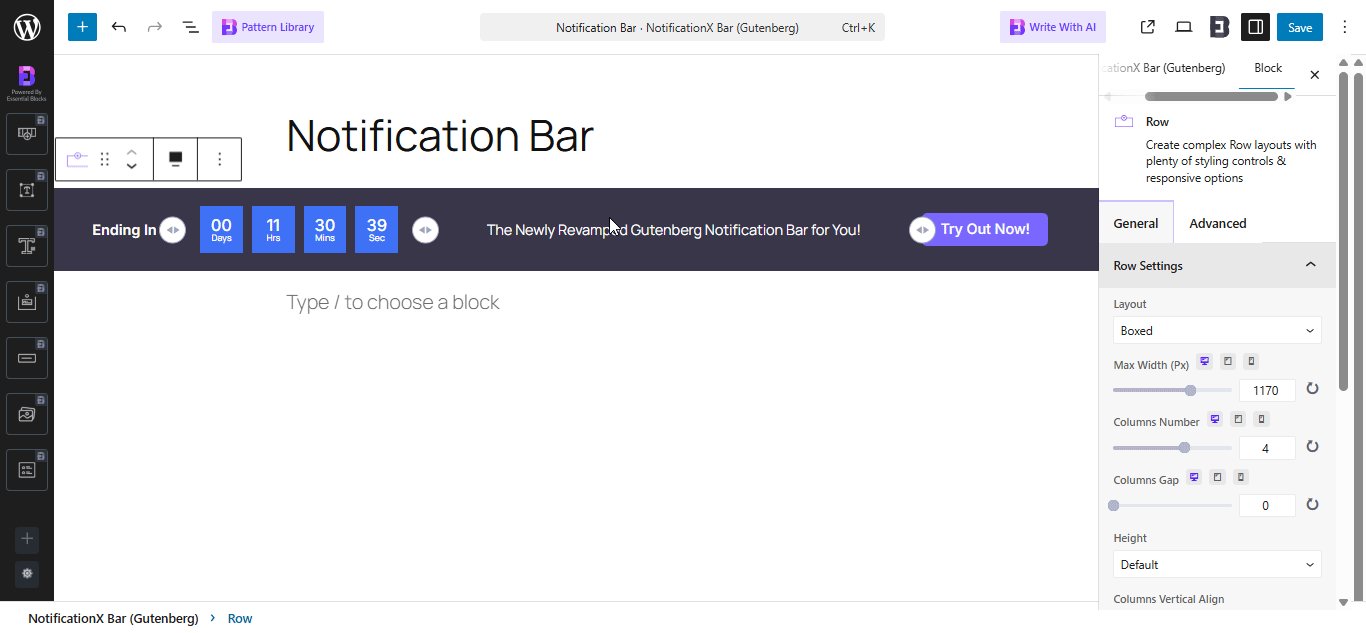
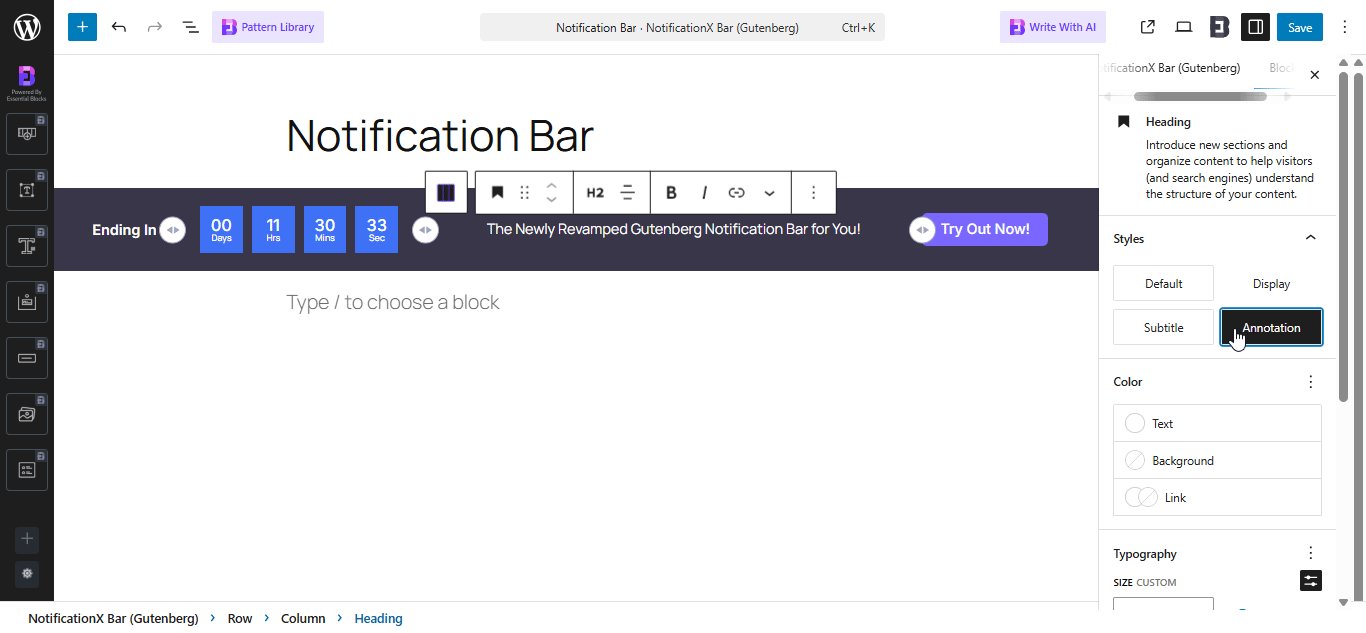
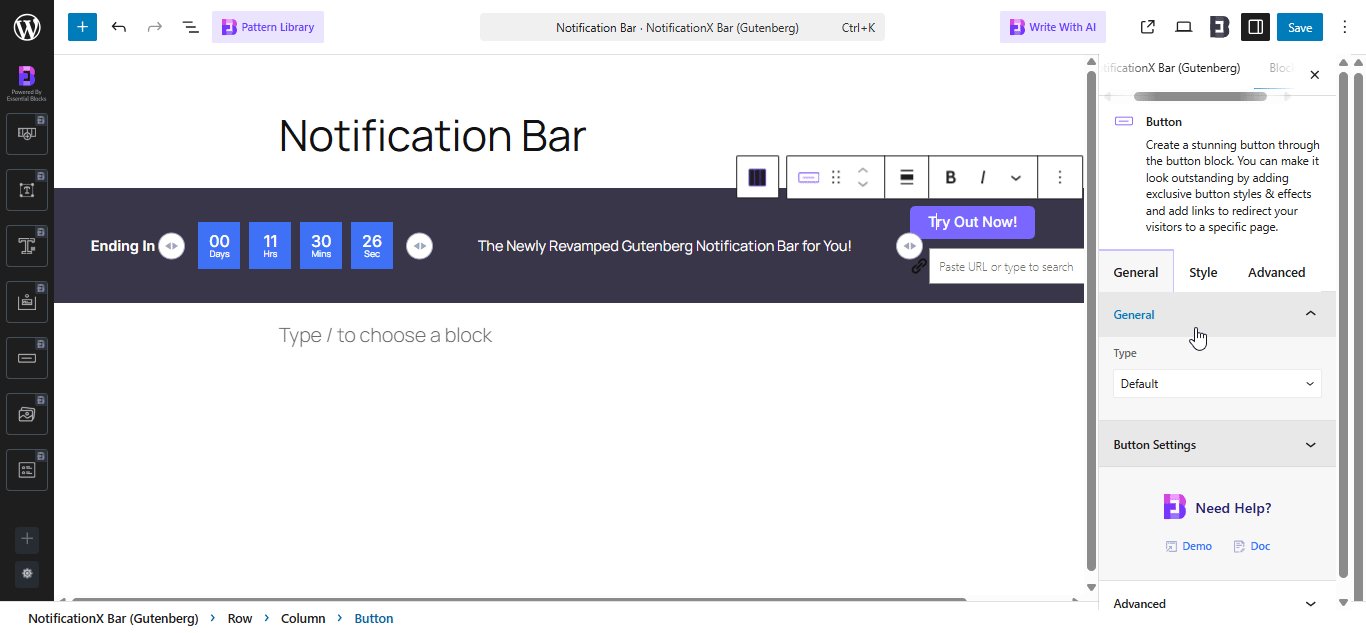
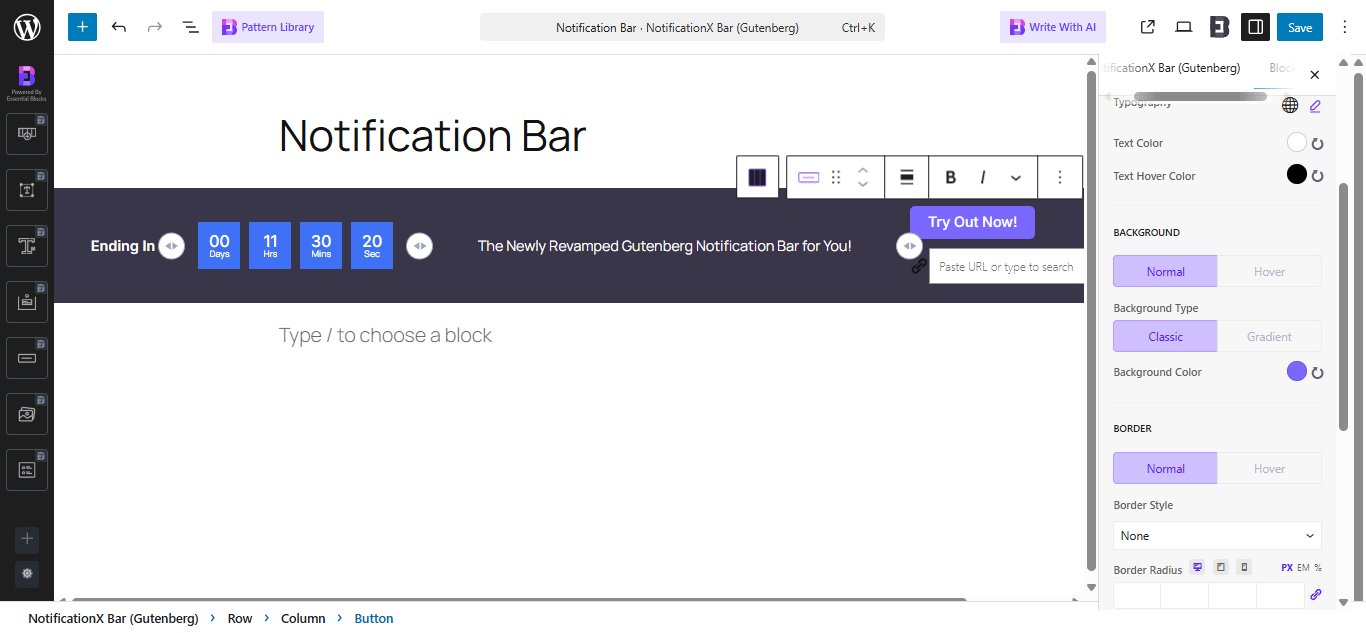
Now Gutenberg gives you the flexibility of editing everything in your picked notification bar.

Click on the portion you want to edit and style the way you want from the right-side control panel. Set your notification bar exactly how you imagined. Once you’re done, revert back to NotificationX dashboard to do a few more customization.

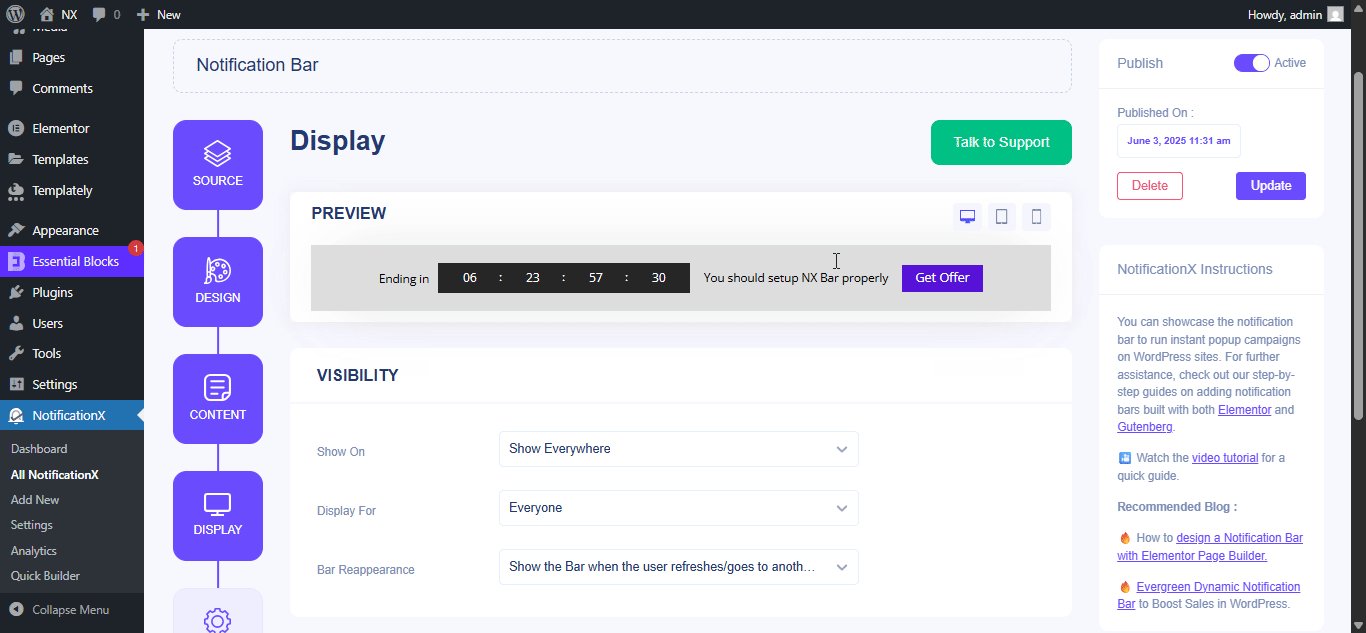
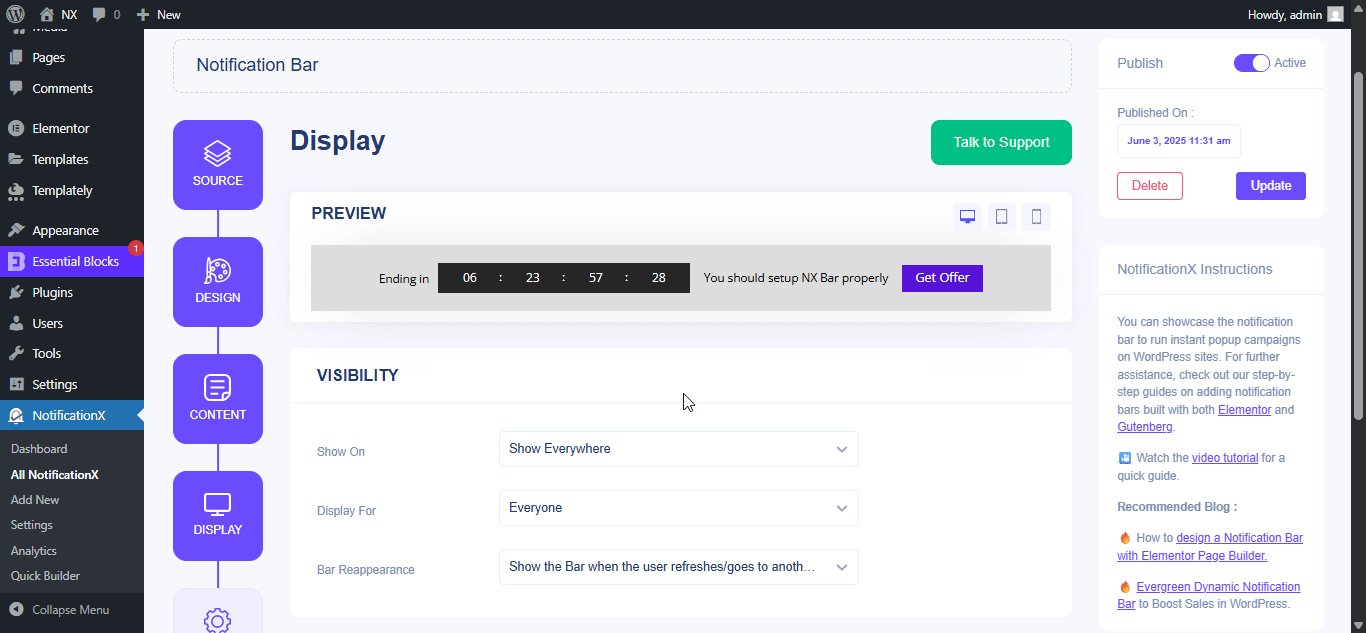
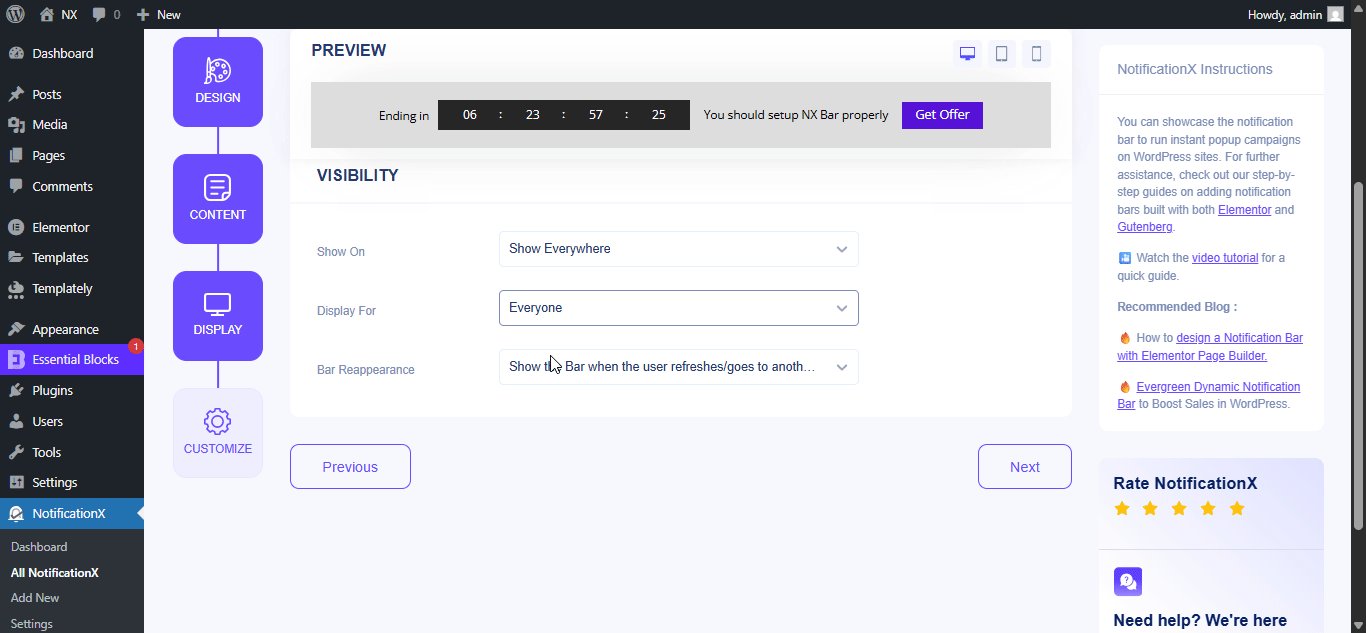
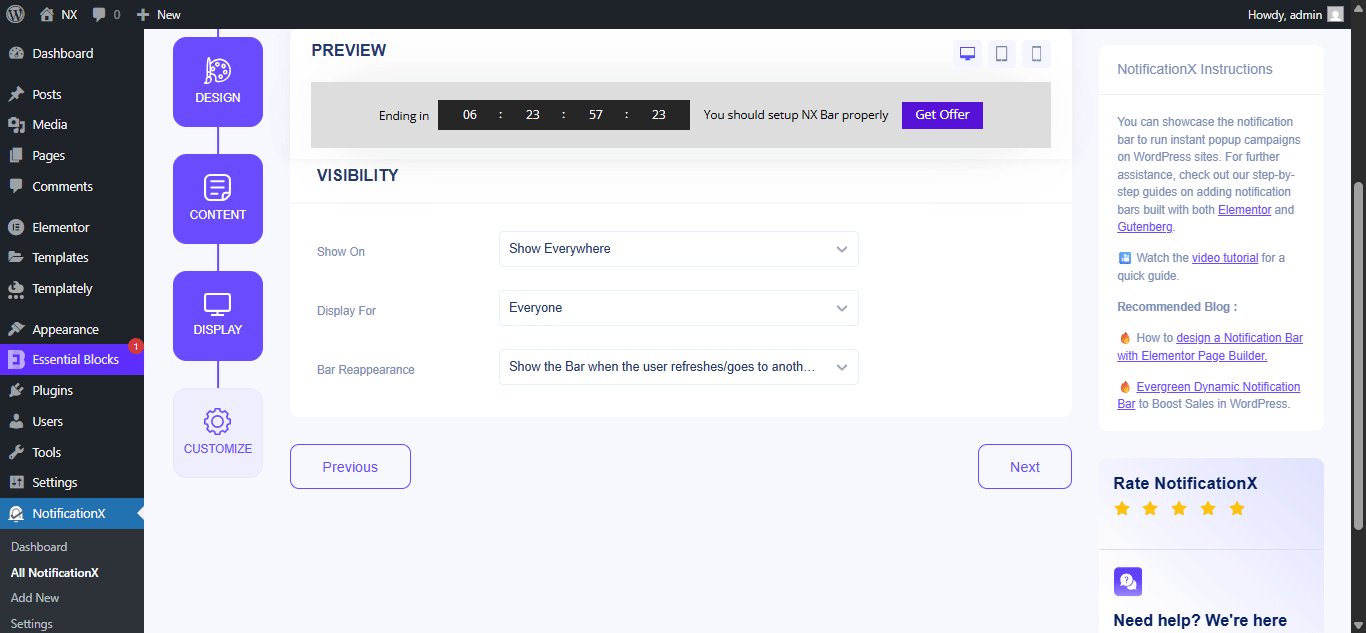
Step 5: Set Your Notification Bar Visibility #
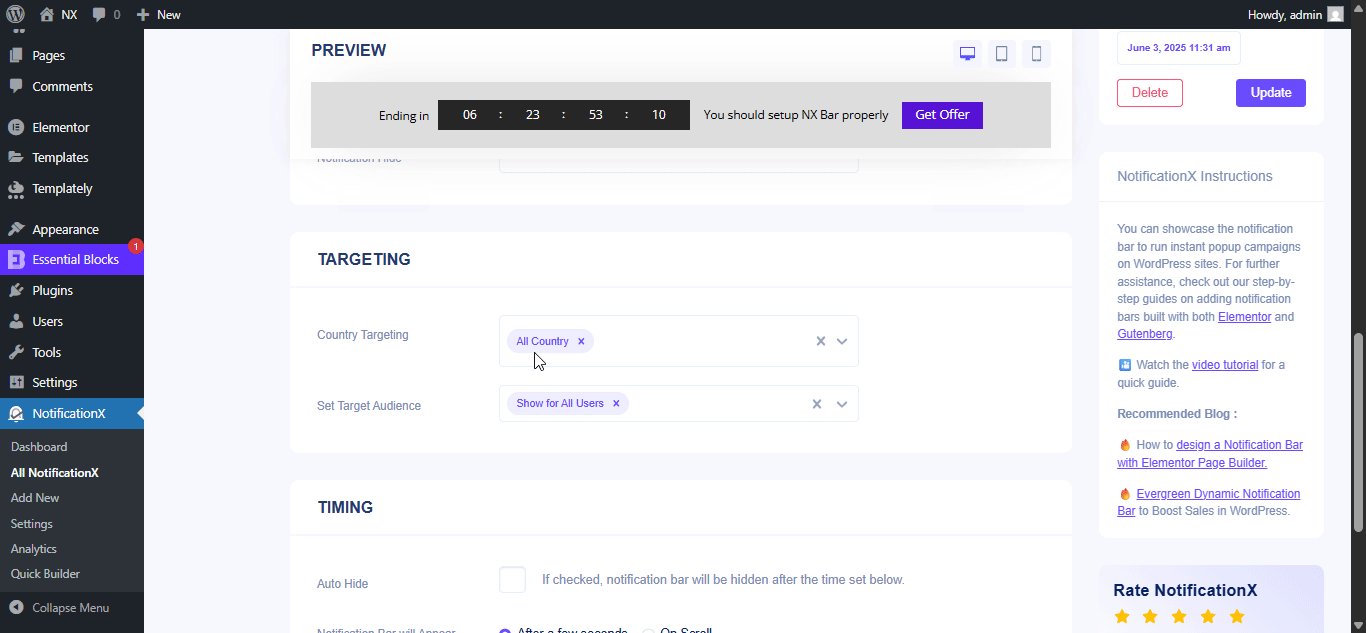
在里面 '显示' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

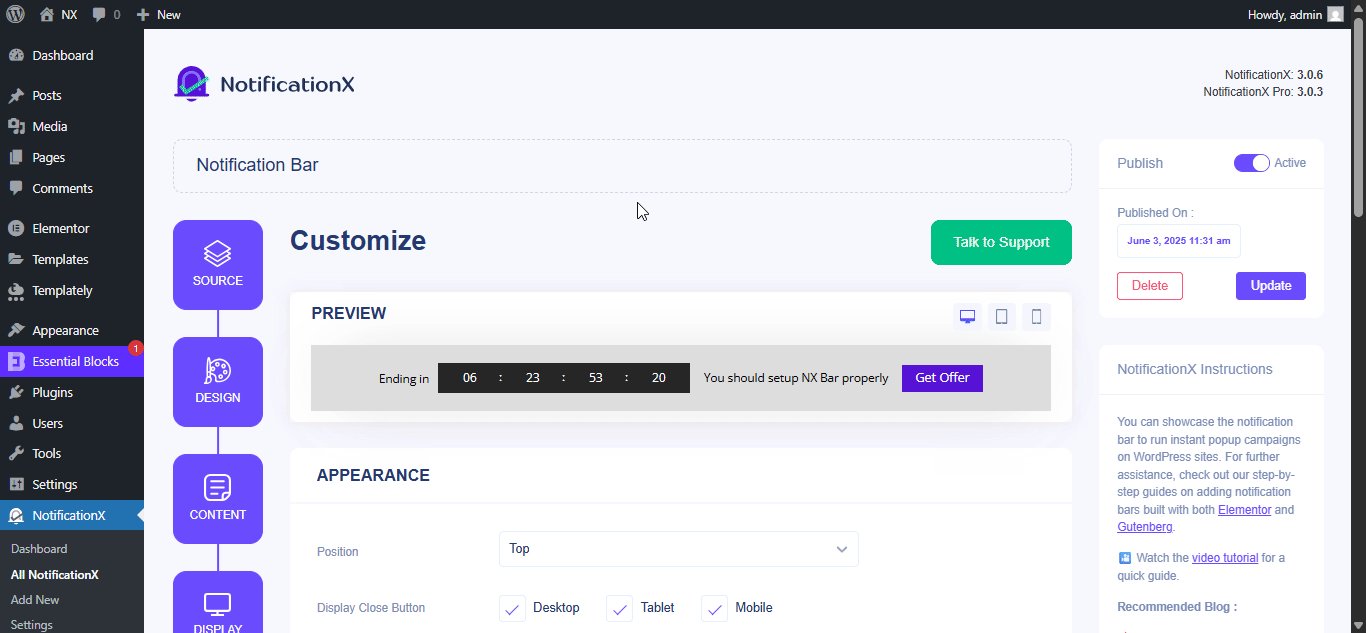
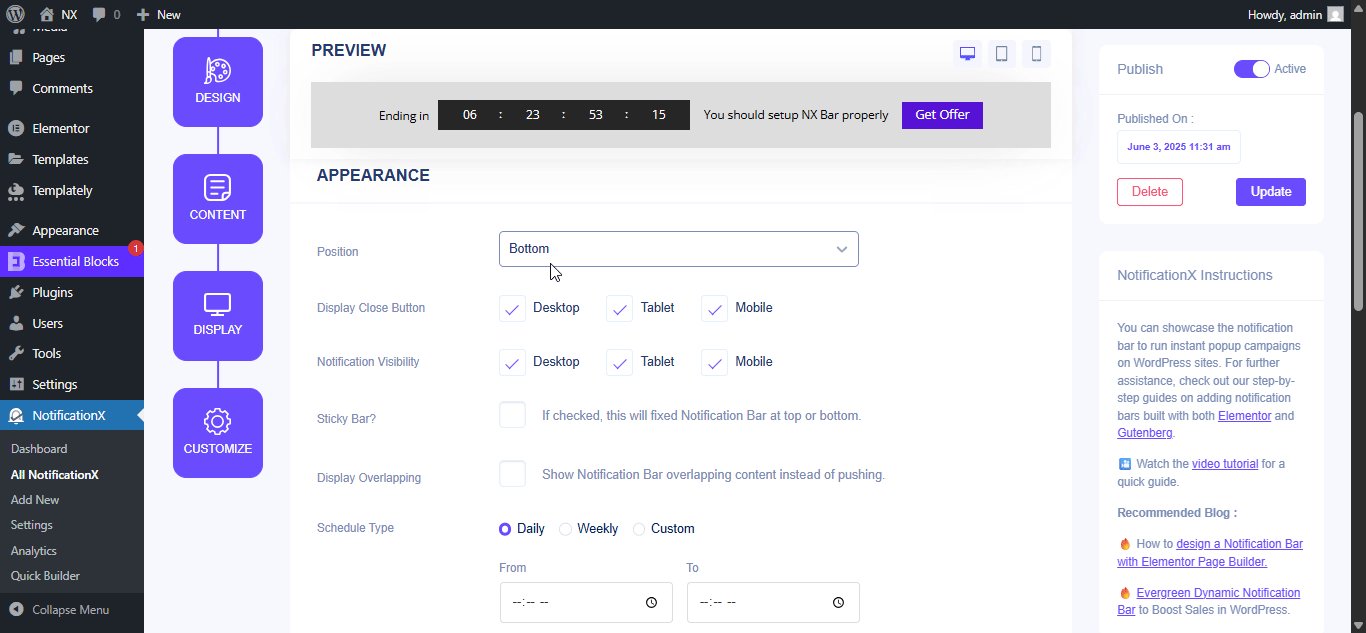
Step 6: Customize Your Notification Bar As You Prefer #
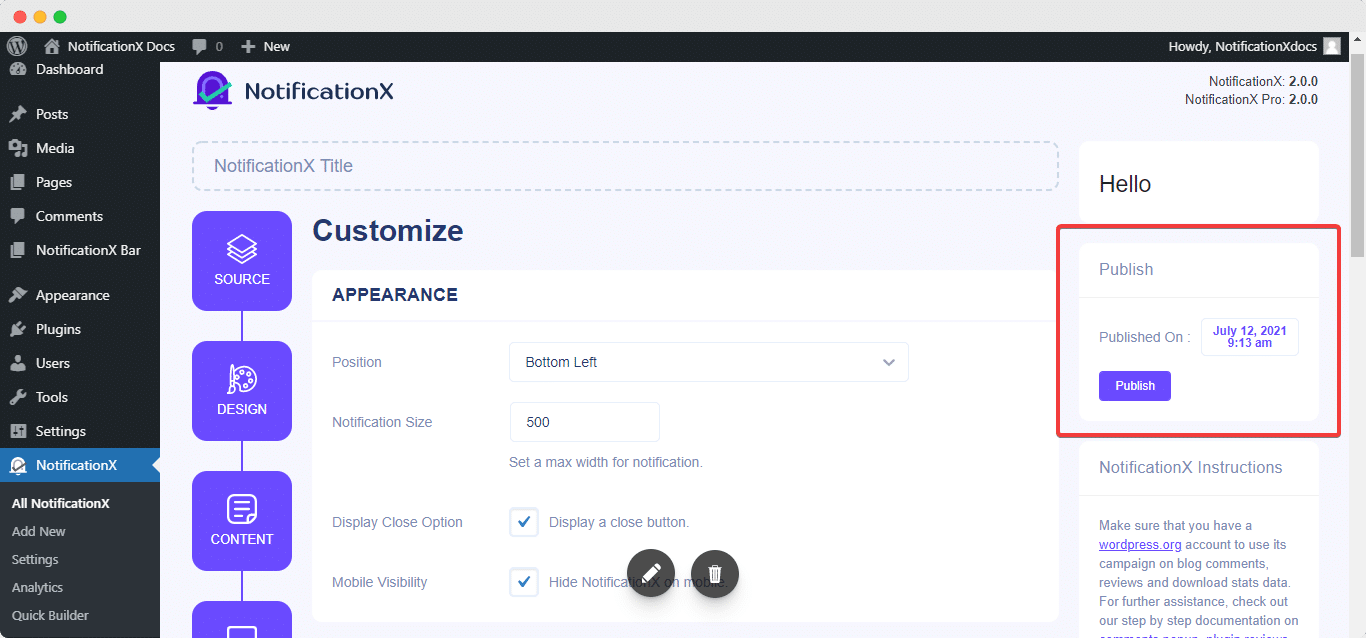
之后,只需从 '定制' 选项卡并配置通知栏的外观、时间和行为。您可以选择在 WordPress 网站上展示通知栏的位置,是否要在移动设备上显示通知栏,还可以选择是否要添加关闭按钮。

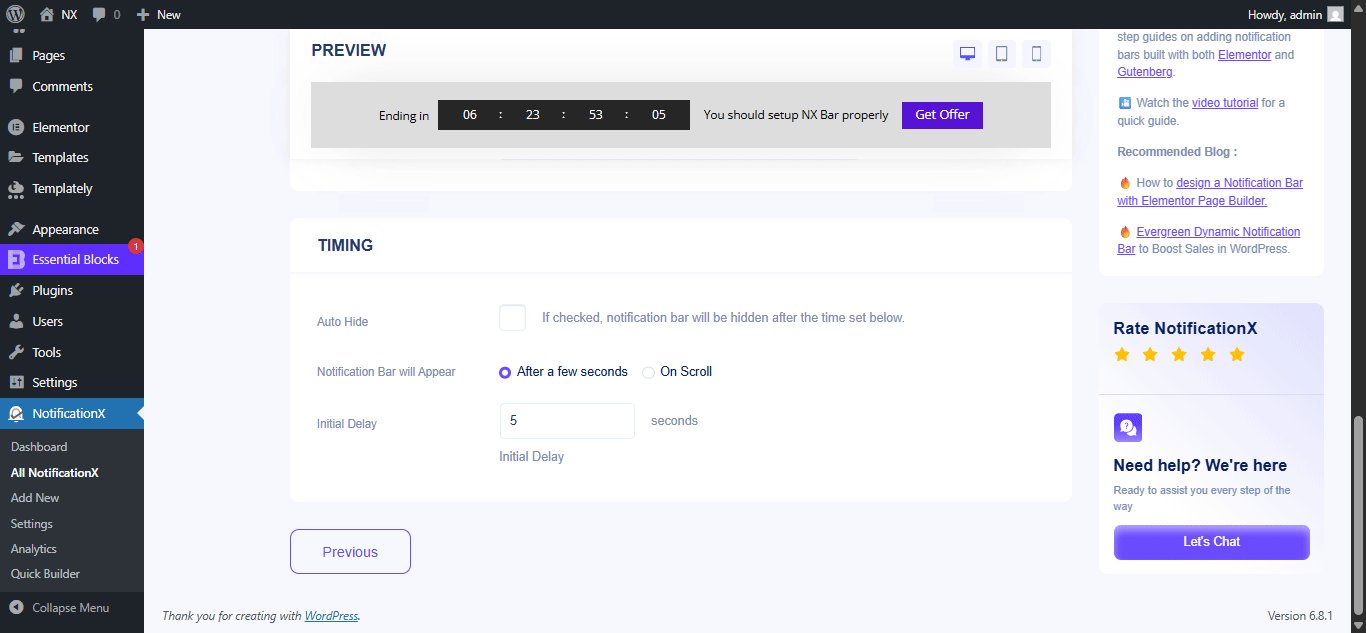
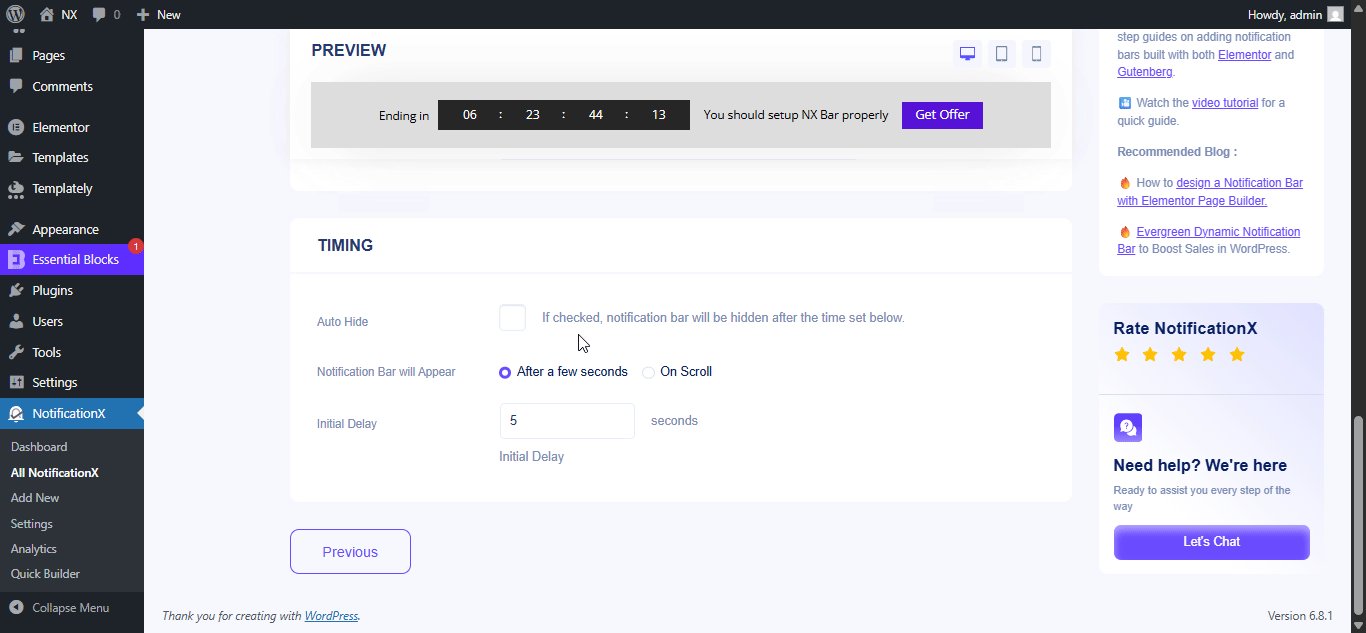
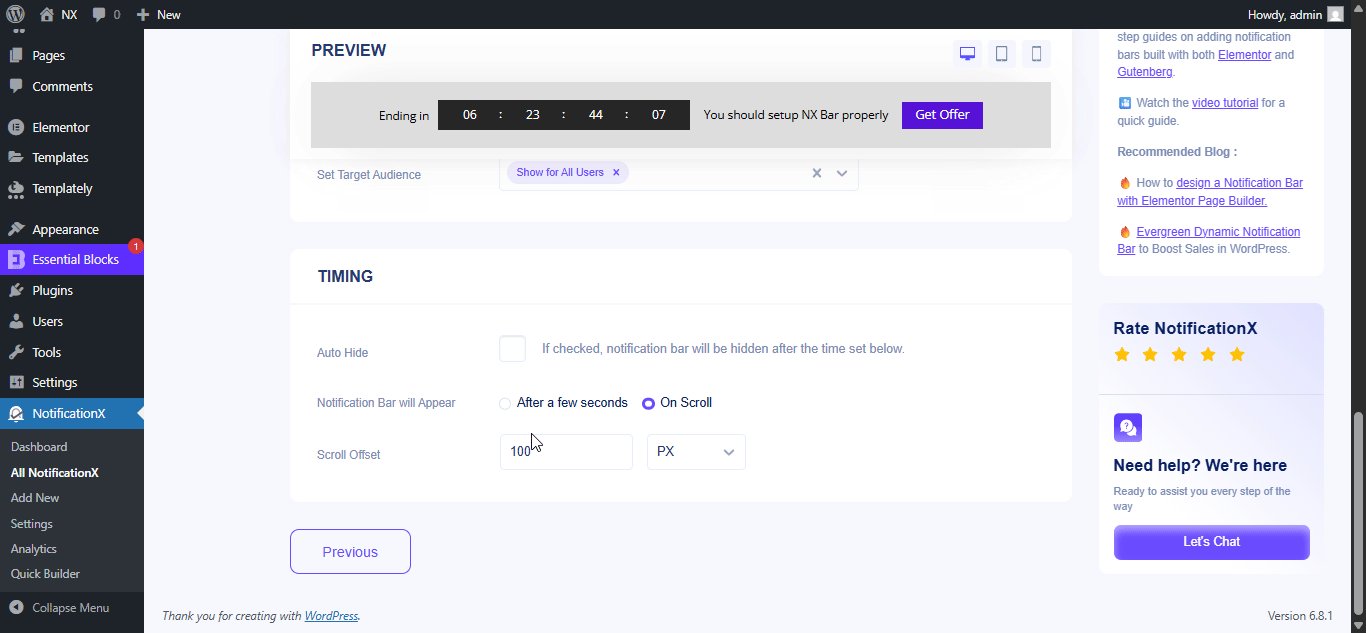
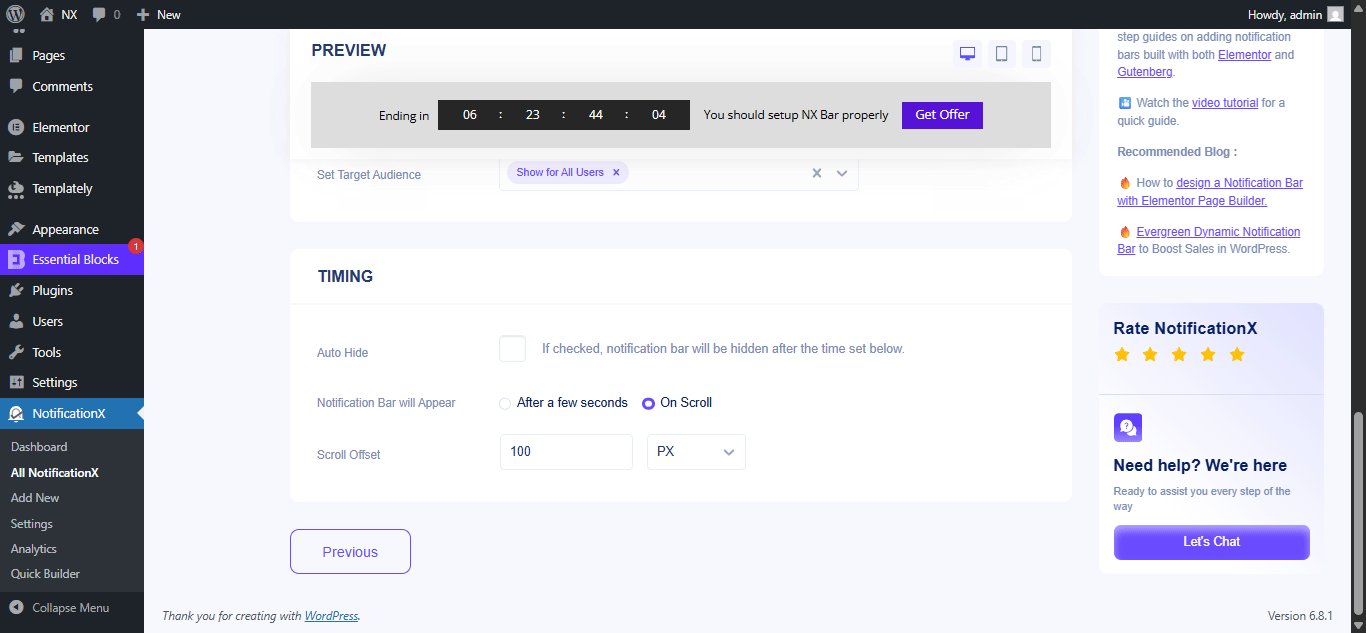
随着 ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
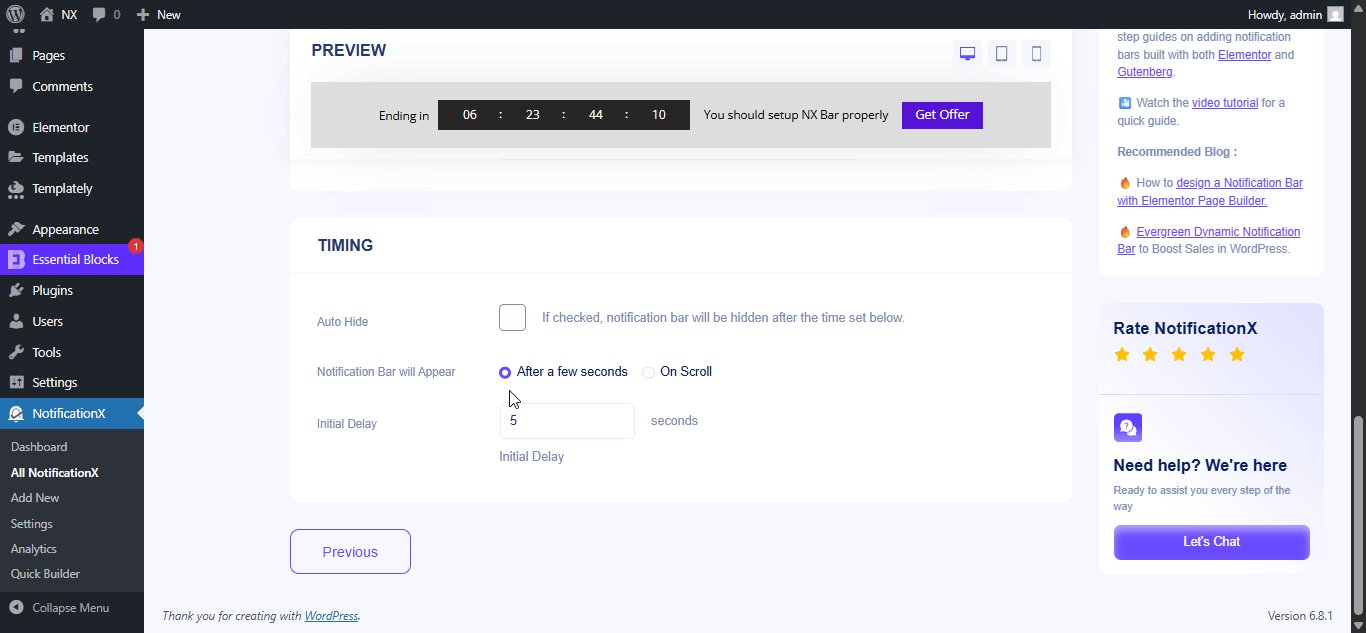
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also do this based on your visitor’s scrolling timing here.

After you have completed all the steps, click on the '发布' 按钮。

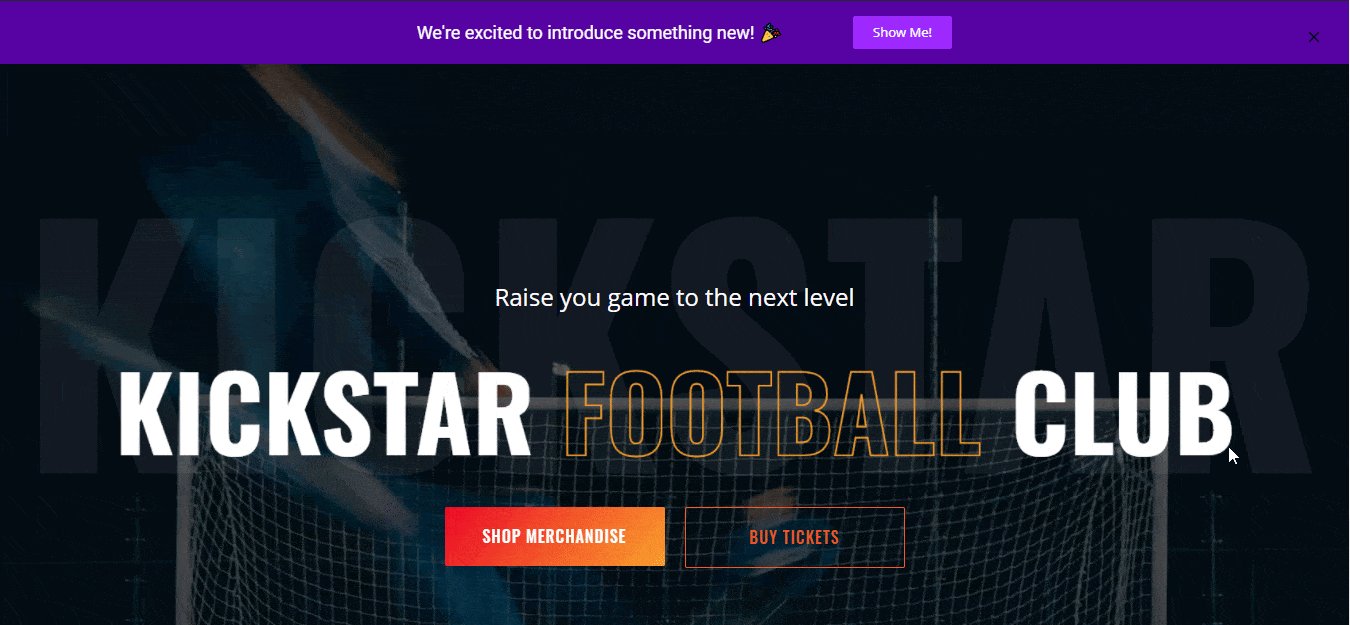
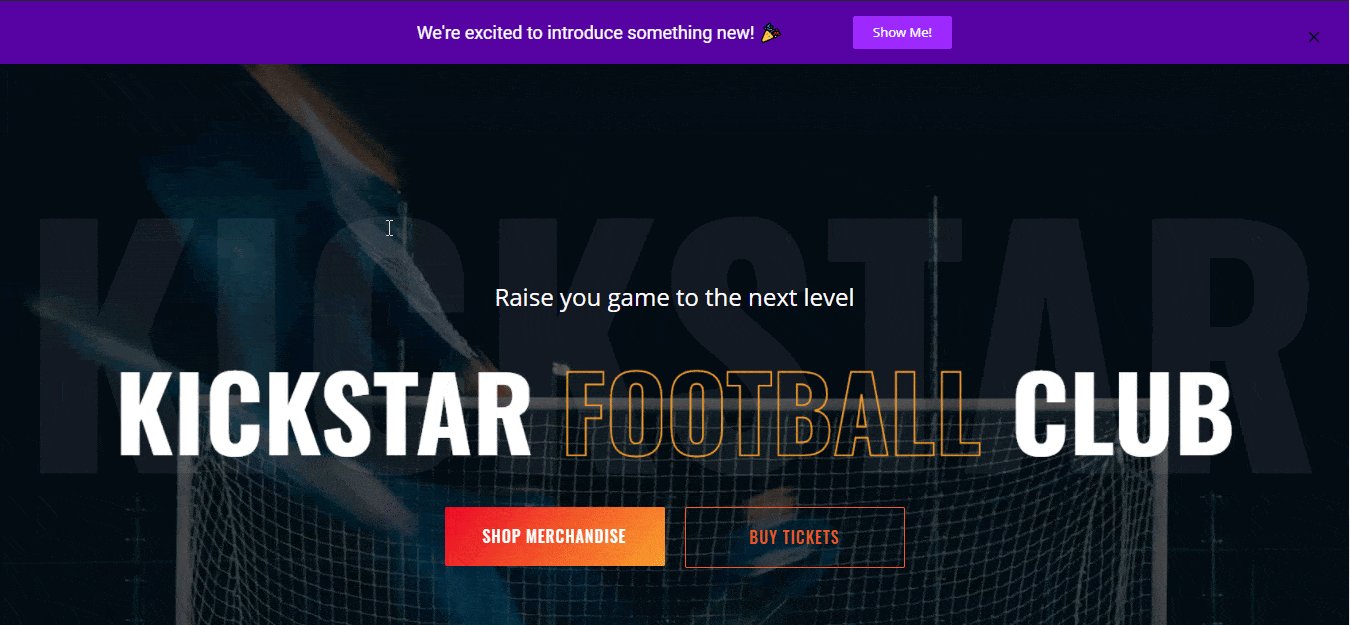
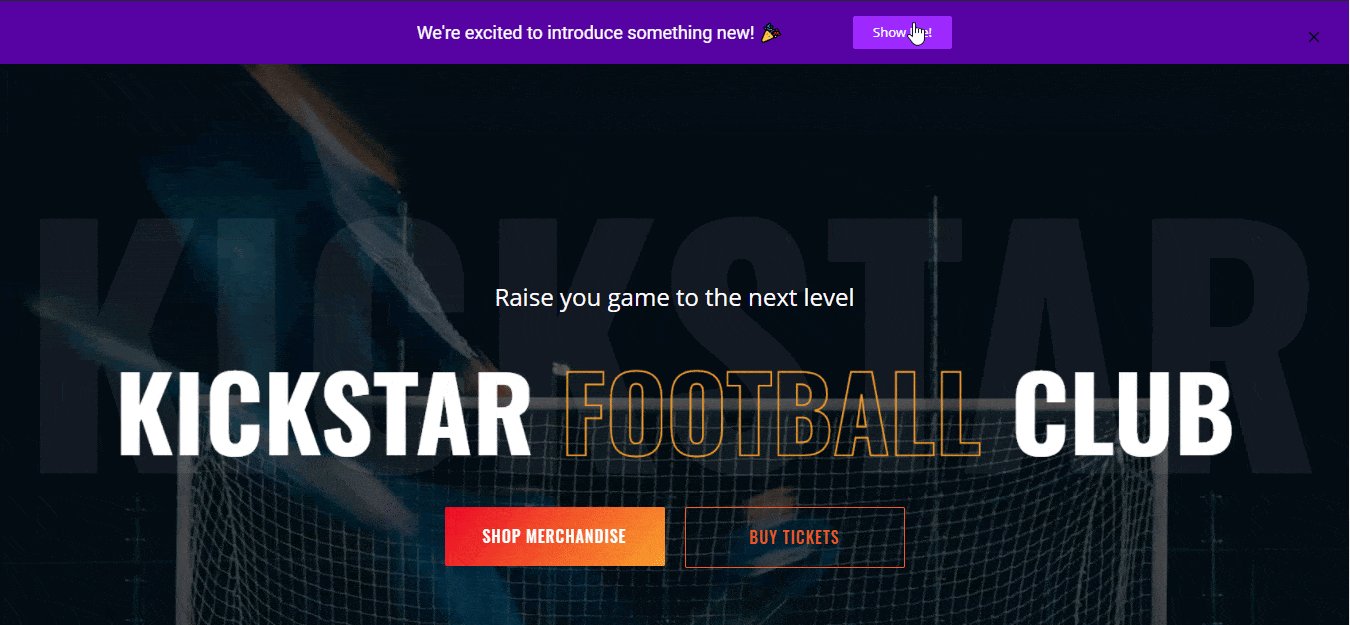
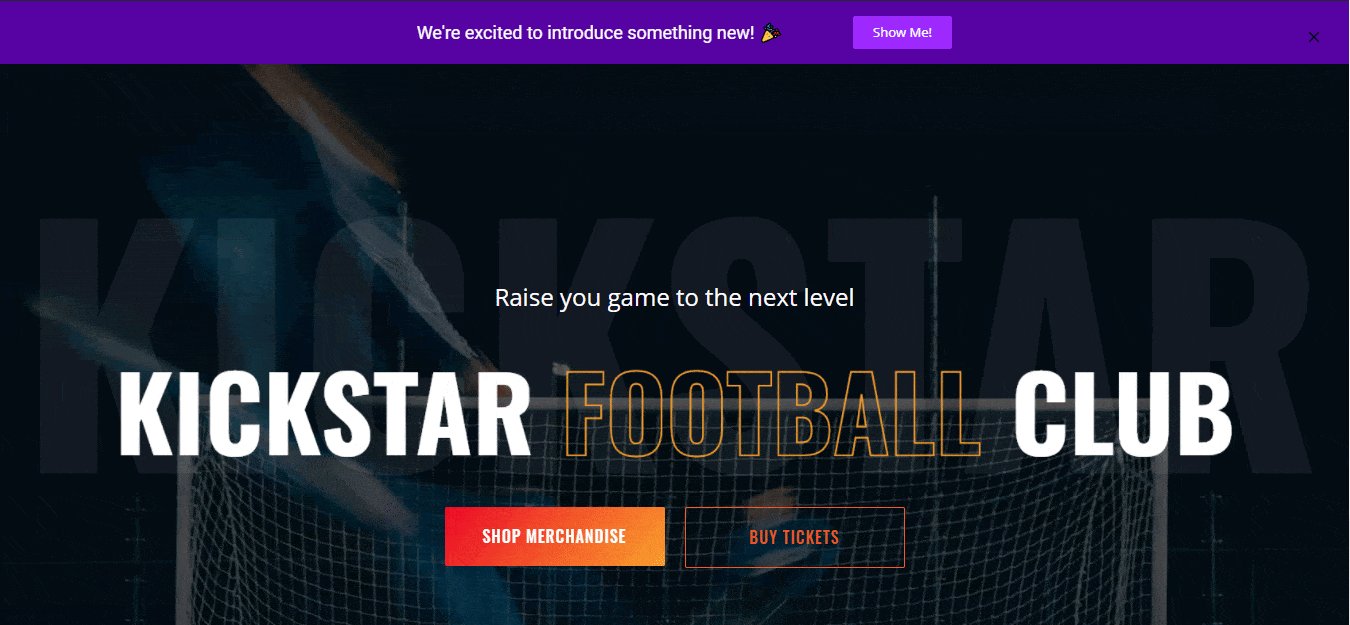
最终结果 #
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Gutenberg website. For more information on 如何配置通知栏, 你可以 查看此详细文档.

借助NotificationX,您可以轻松地创建和设计令人惊叹的产品 带有Elementor的通知栏 并在此过程中增加转化。
卡住了?如果您遇到任何问题或疑问,您可以 联系我们的支持团队.






