用 NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying 社会证明 以新的“表单注册”的形式,您可以利用高效的FOMO营销策略。
如何使用NotificationX配置忍者表格提交警报: #
如果您不知道,则NotificationX总共提供4种Form Builder集成。 联络表格7 | WP表格 | 忍者形式 | 重力形式。
在本文档中,您将学习如何为Ninja Forms配置Ninja Forms提交警报。开始之前,请确保您已经 安装并配置了 忍者形式 表格插件 在您的网站上。
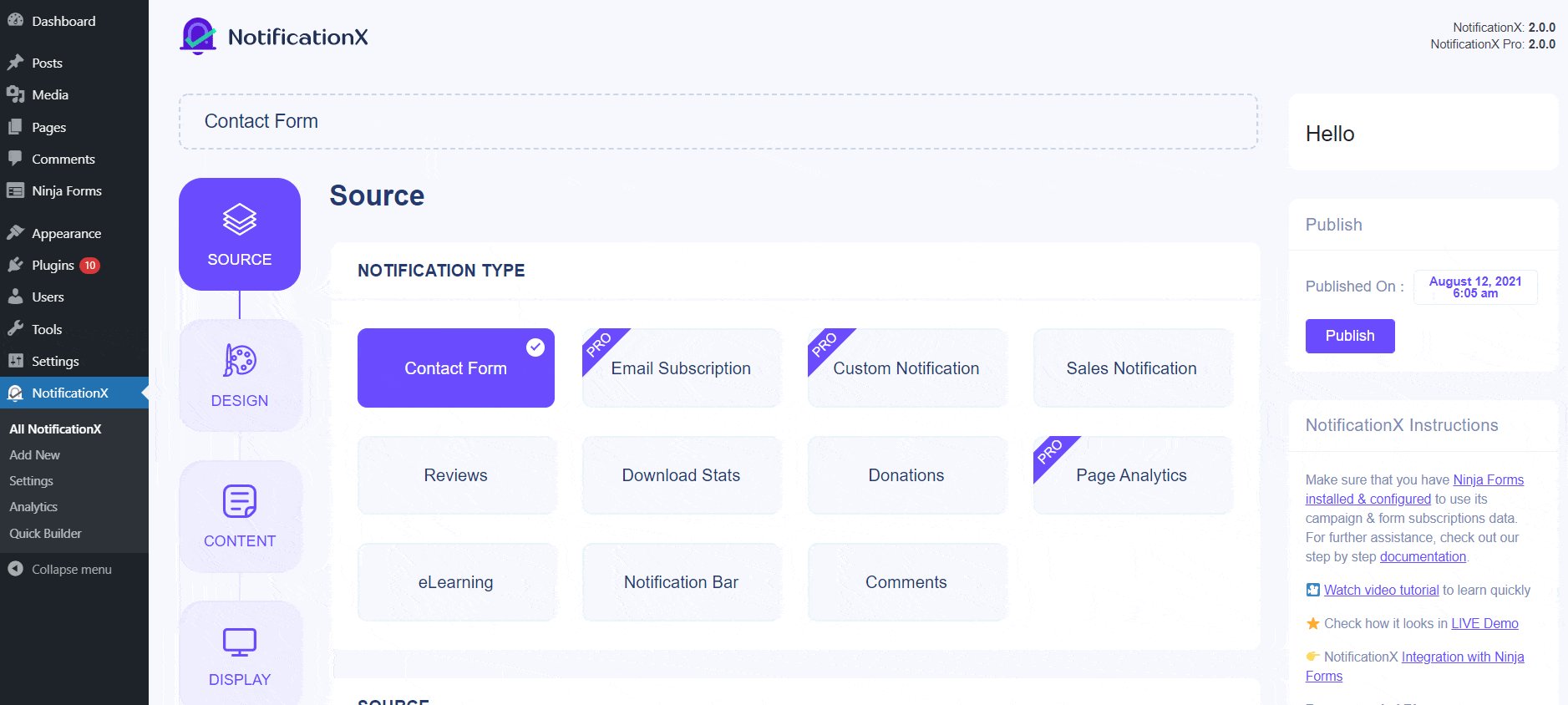
第1步–添加新通知 #
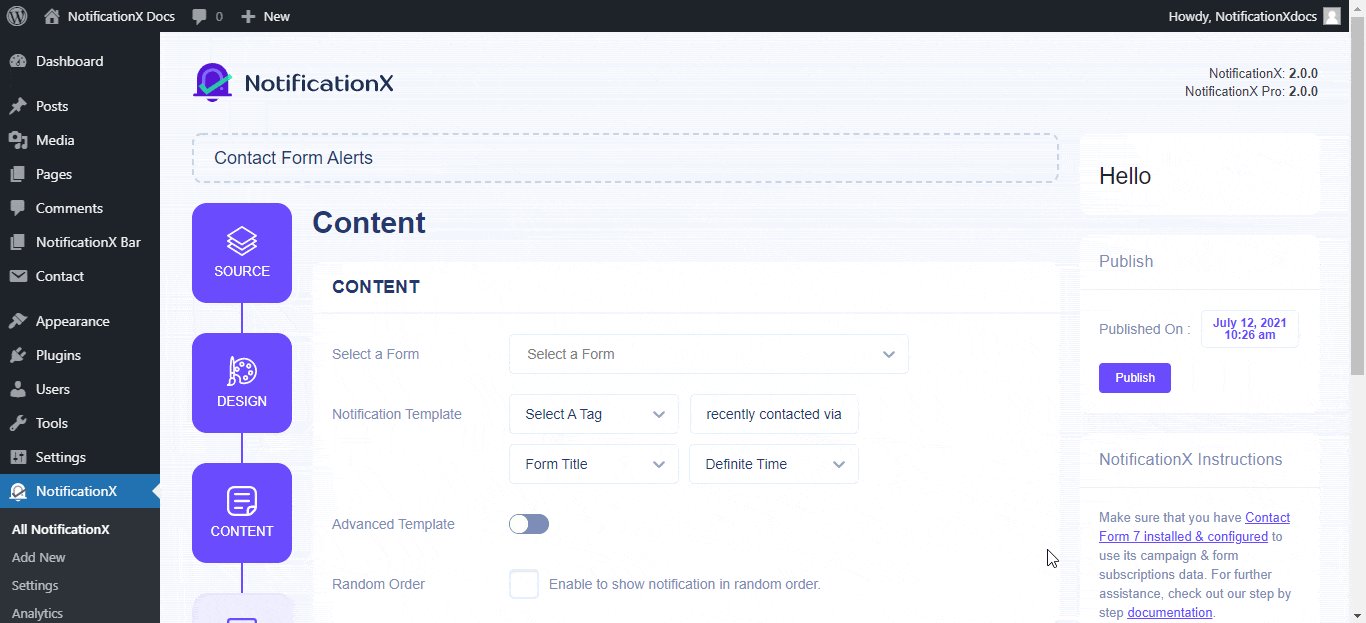
打开WordPress信息中心,然后导航到 wp-admin-> NotificationX->全部NotificationX-> Add New。

步骤2 –选择来源 #
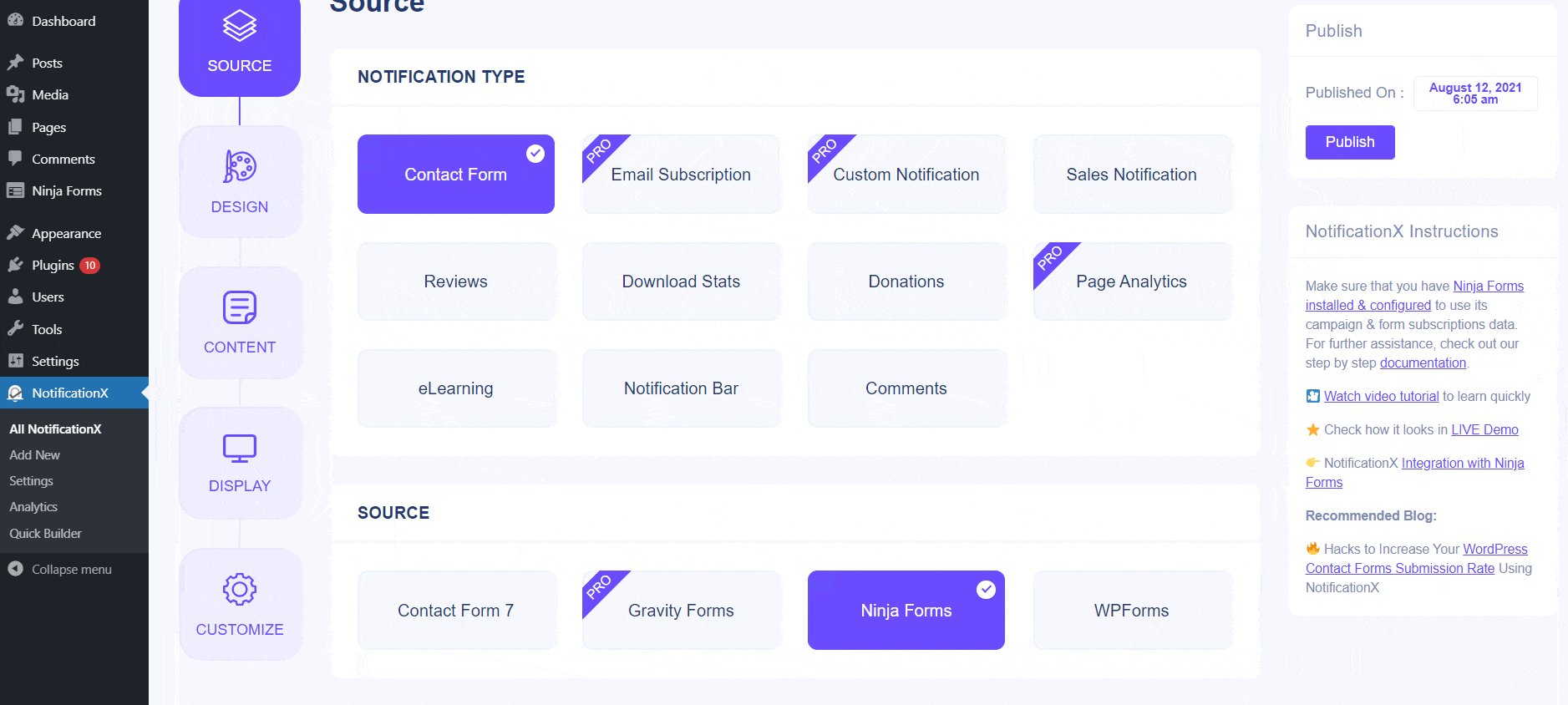
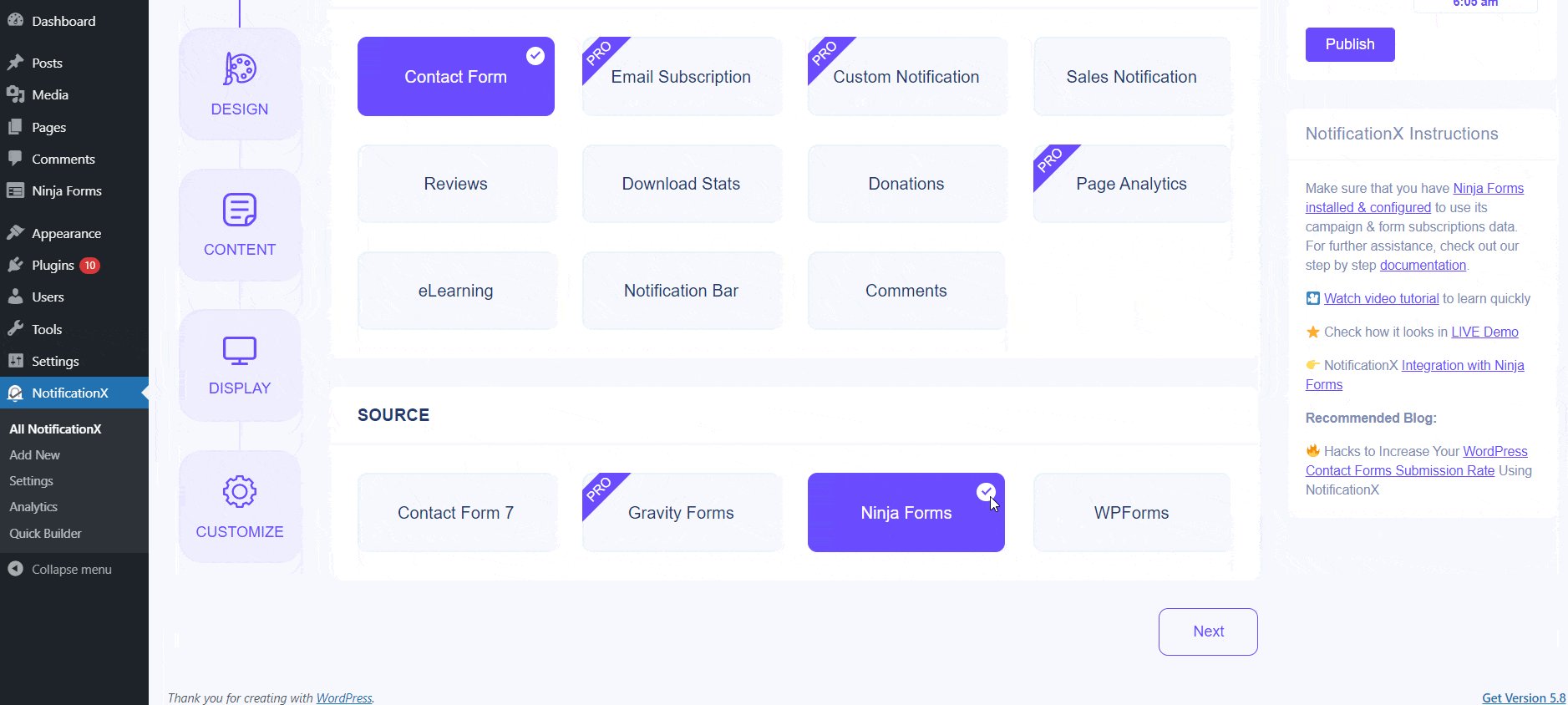
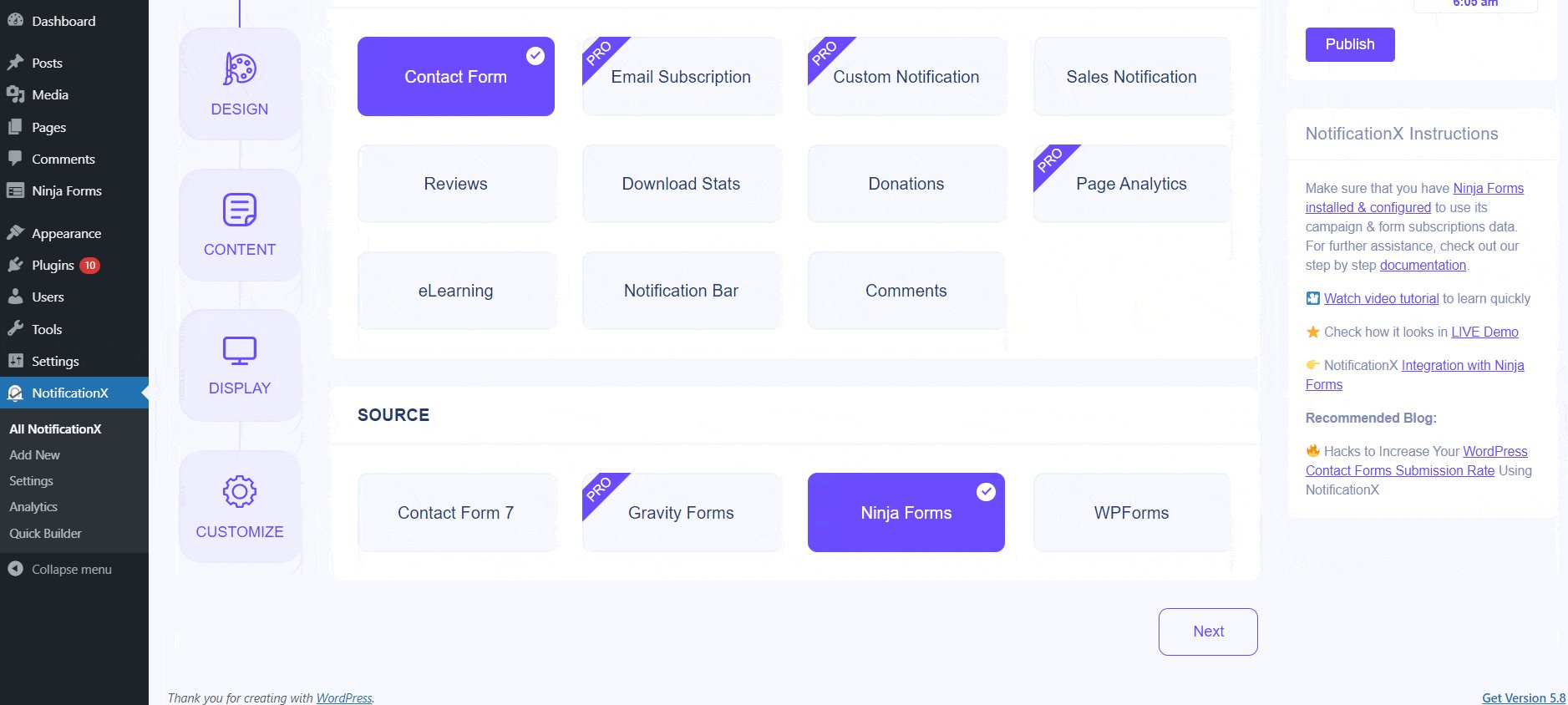
来自 资源' NotificationX的标签页选择 '联系表' 作为您的通知类型。之后,只需选择 忍者形式 作为你的来源。然后,点击 '下一个' 按钮。

步骤3 –选择设计主题 #
来自 '主题' 部分选择一个布局。选择的布局是您的 忍者表格提交警报 将显示在您的网站上。来自 进阶设计 部分,您将可以轻松地将样式添加到设计,图像外观和版式中。

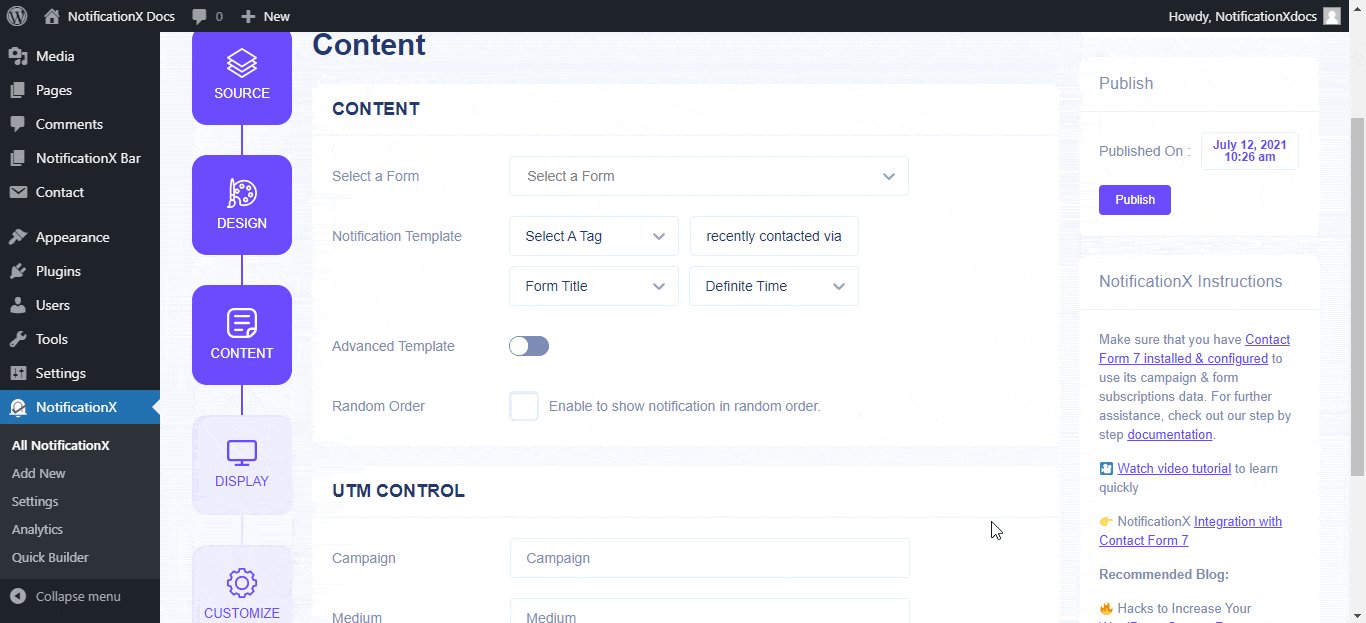
步骤4 –配置模板内容 #
来自 内容 标签,您可以修改“通知模板” 并添加您喜欢的内容文本。之后,继续并选择您喜欢的变量。您选择的变量将显示通过“忍者联系表”提交表单的用户的姓名,电子邮件地址,主题等。
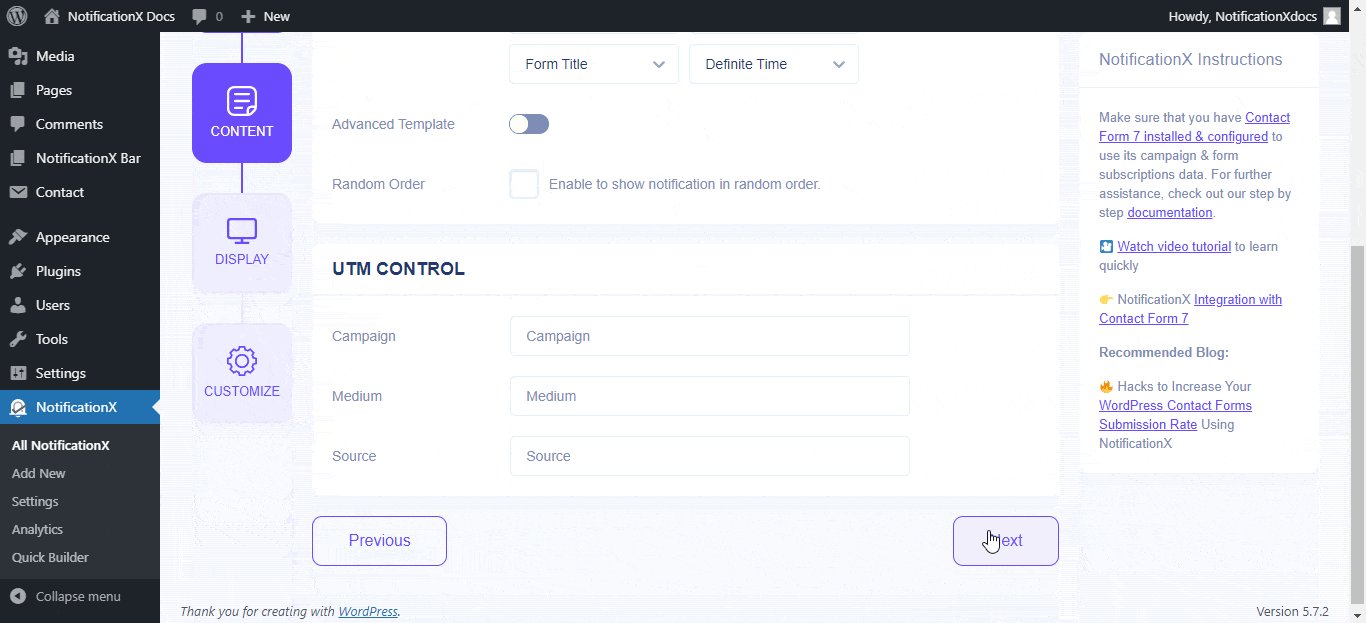
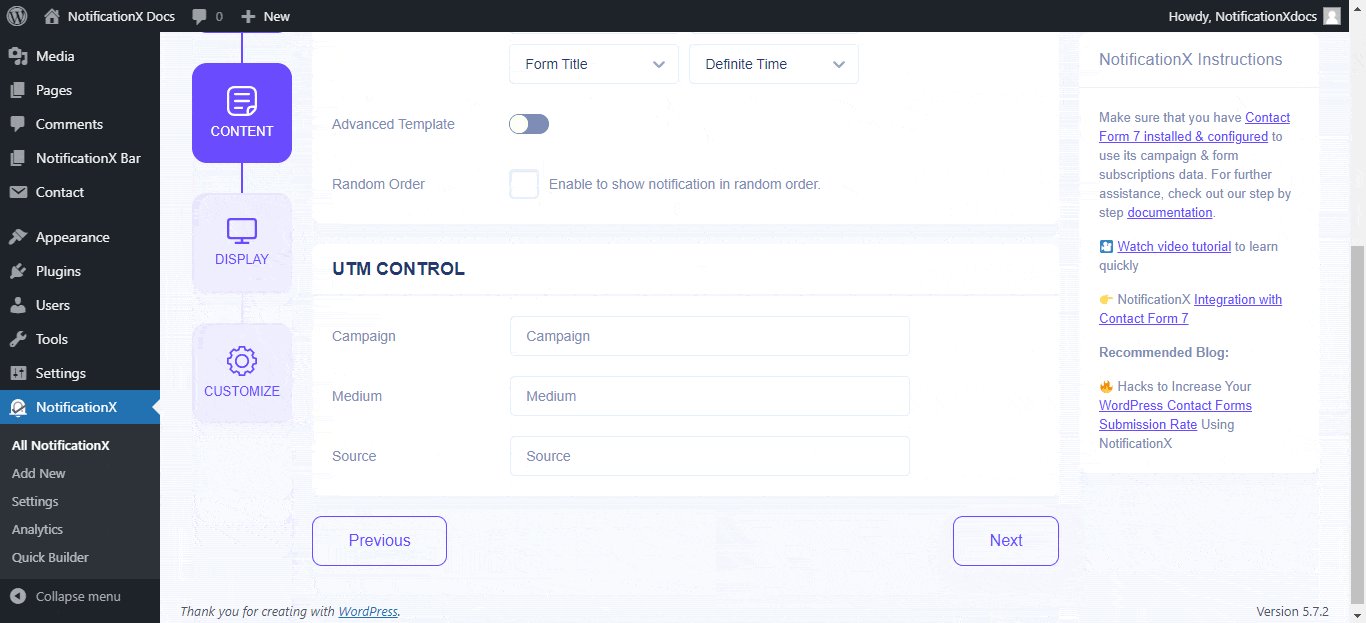
您甚至还可以通过NotificationX跟踪各种类型的广告系列。 “ UTM控制” 允许您将“广告系列”,“中”和“源”添加到通知弹出窗口。

步骤5 –调整显示选项 #
来自 '图片' 部分中,您可以使用该复选框在通知弹出窗口中显示默认图像或头像。来自 '能见度' 部分中,您可以设置要显示“忍者表格提交警报”的页面。

第6步-设置外观铈 #
在“定制“ 标签。
出现- 在WordPress网站上设置Ninja表单提交警报的位置。
定时- 根据您的喜好设置“初始”,“显示为”和“延迟时间”选项的时间。
行为- 选择显示特定日期内已提交表格的数量。
声音设置 为您的Ninja表单提交启用“声音提示”。

步骤7 –发布您的通知 #
要实时发送通知,请点击 '发布' 按钮。您的最终结果将如下所示:

如果您遇到任何问题,可以联系我们的支持团队 这里.







