NotificationX आपको एक आश्चर्यजनक अधिसूचना बार डिजाइन करने की अनुमति देता है एलिमेंट पेज बिल्डर. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'अधिसूचना बार' using NotificationX and Elementor.
चरण 1: एक अधिसूचना बार बनाएं #
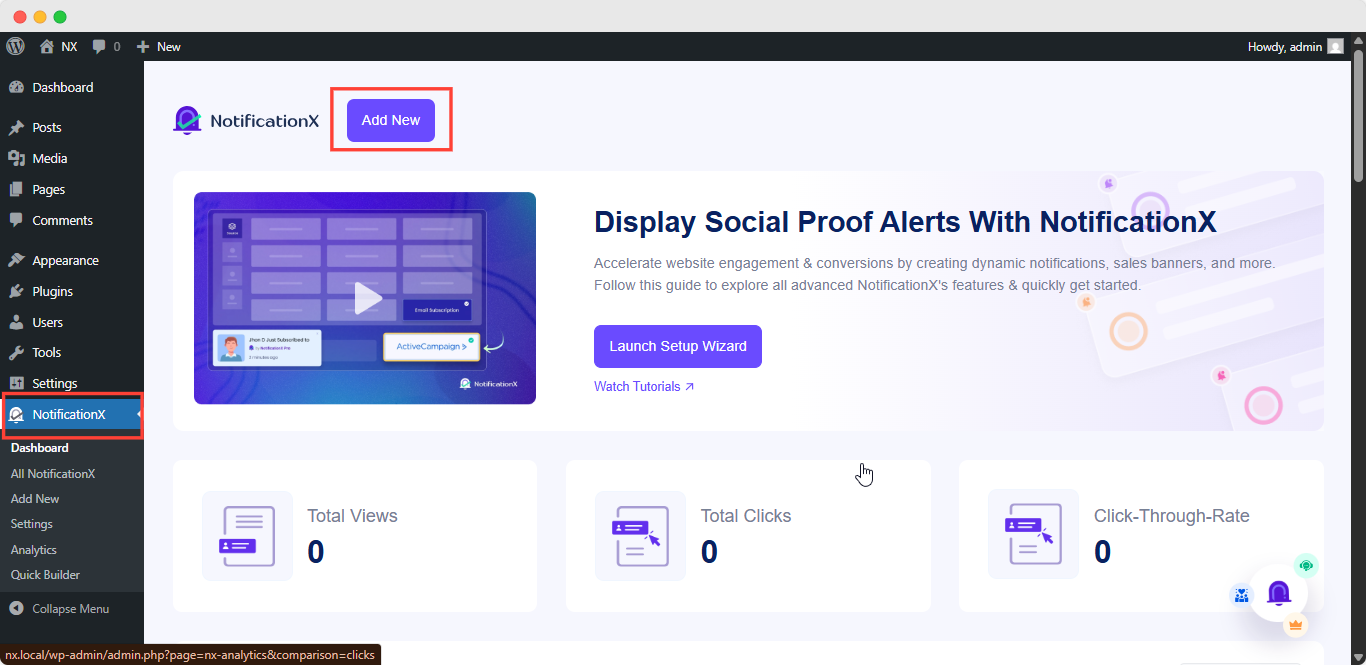
अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX-> All NotificationX। फिर सबसे ऊपर दाईं ओर, क्लिक करें ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

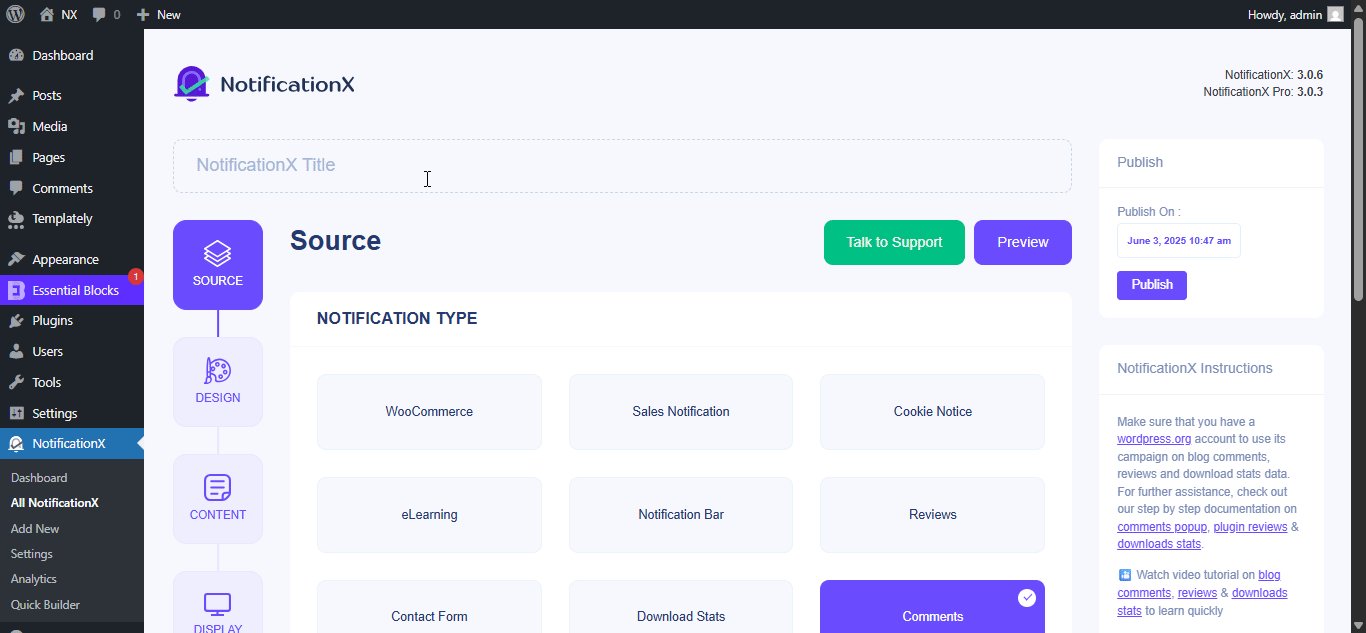
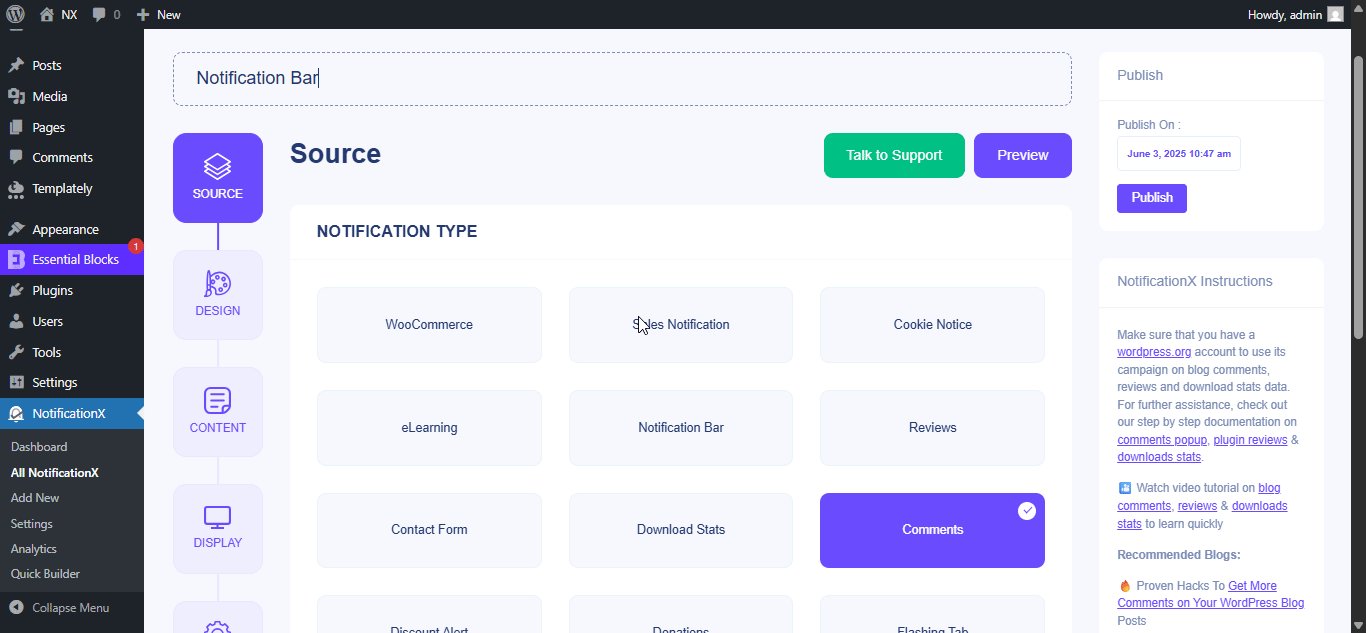
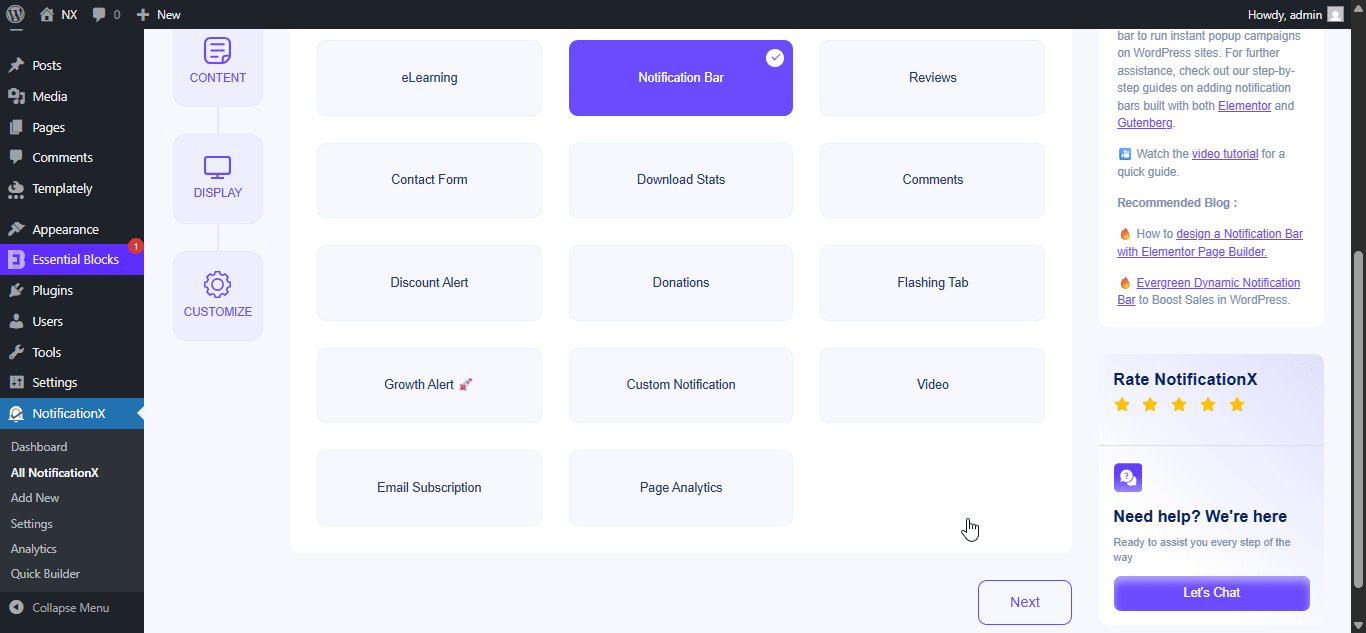
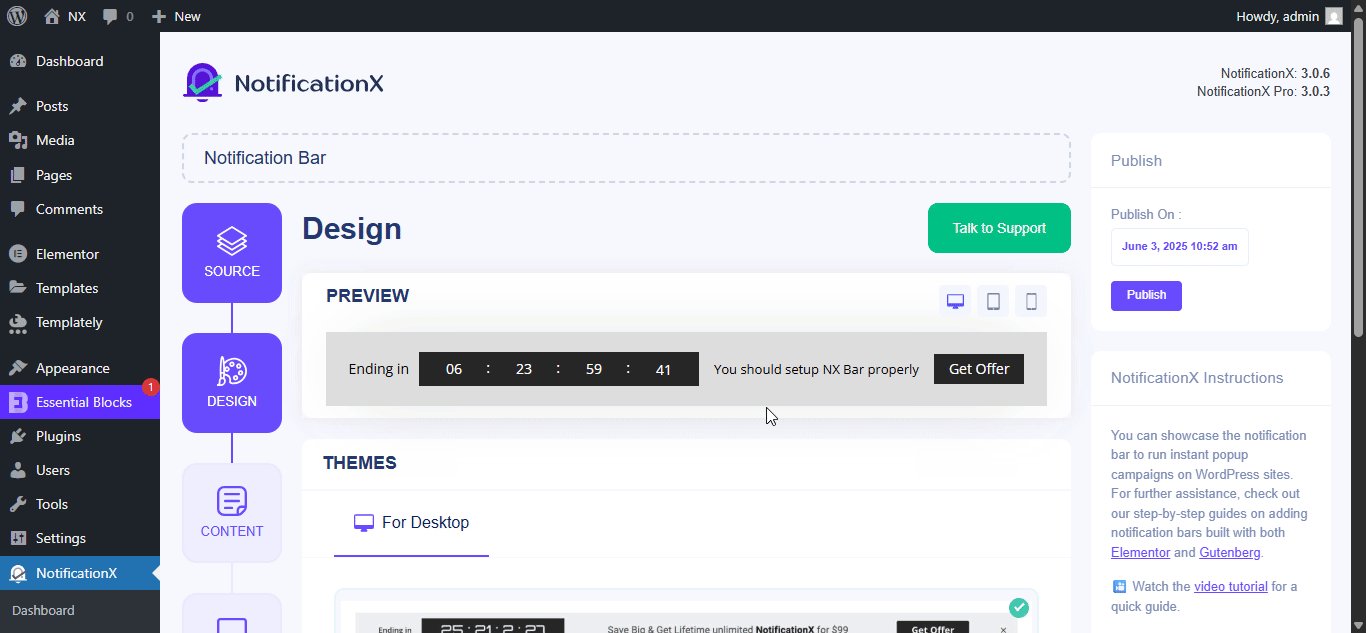
आपके द्वारा किए जाने के बाद, आप पर पुनर्निर्देशित हो जाएंगे 'स्रोत' Tab page of your NotificationX user interface. Give a title if you want and select 'अधिसूचना बार' as your notification type. Then click on the 'आगे' बटन।

चरण 2: डिज़ाइन को कॉन्फ़िगर करें #
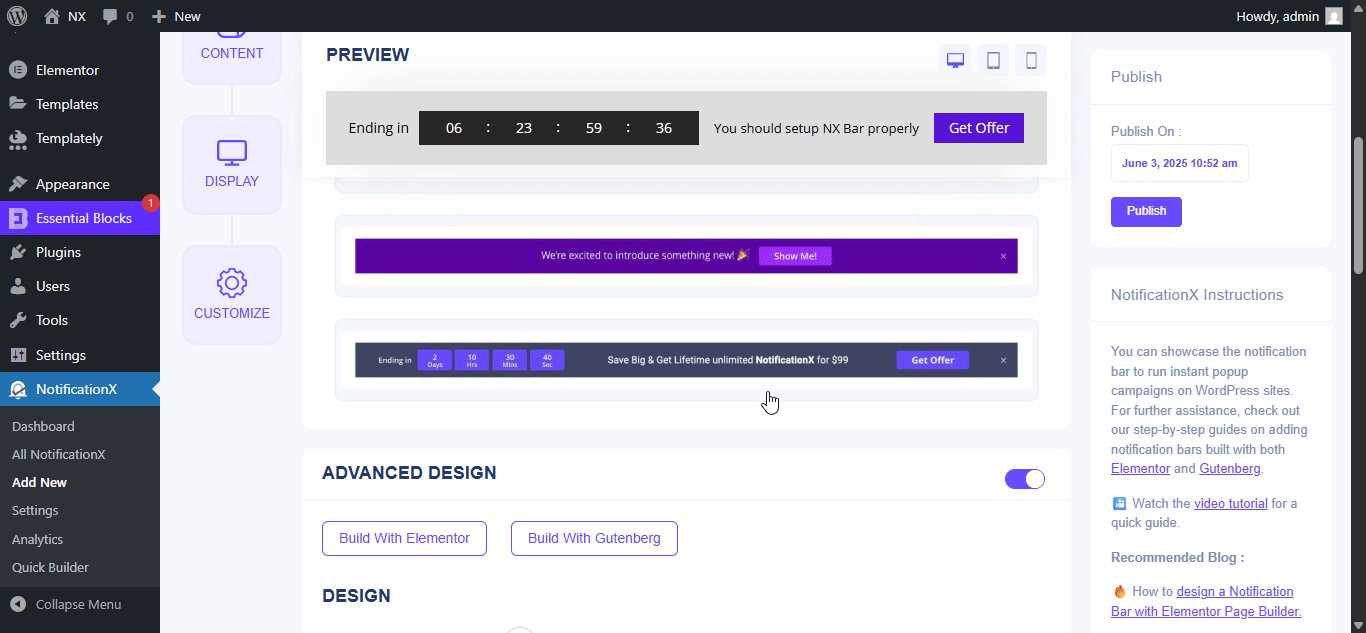
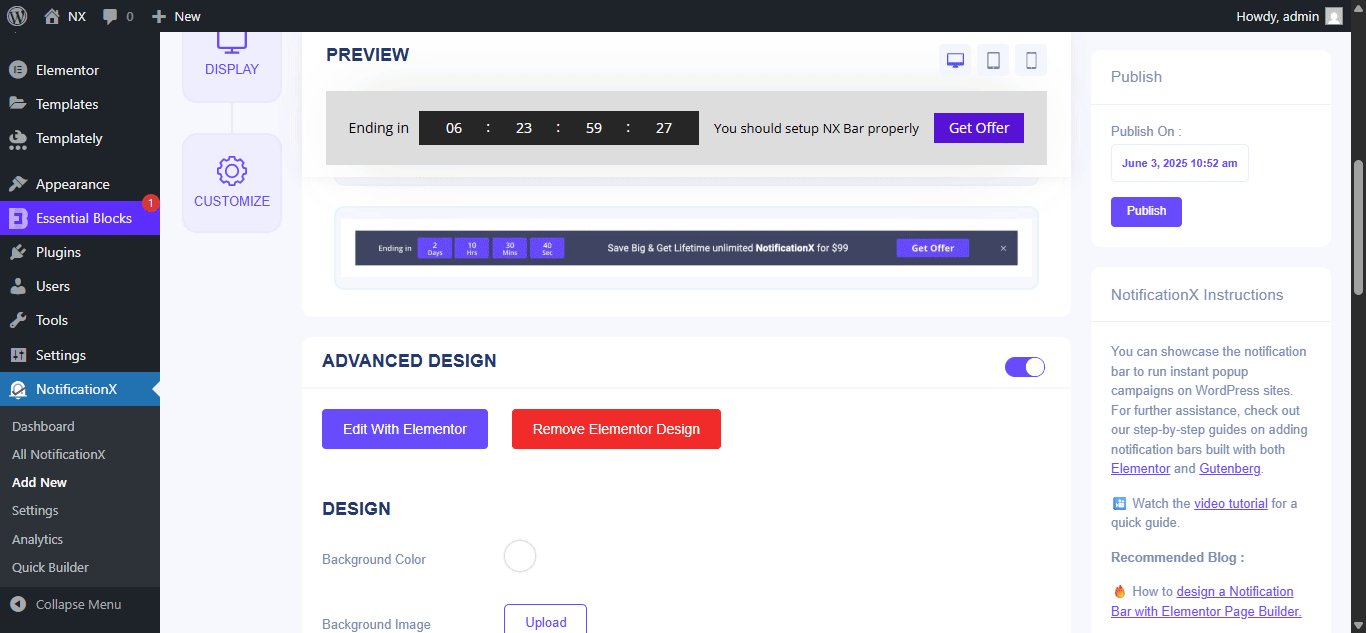
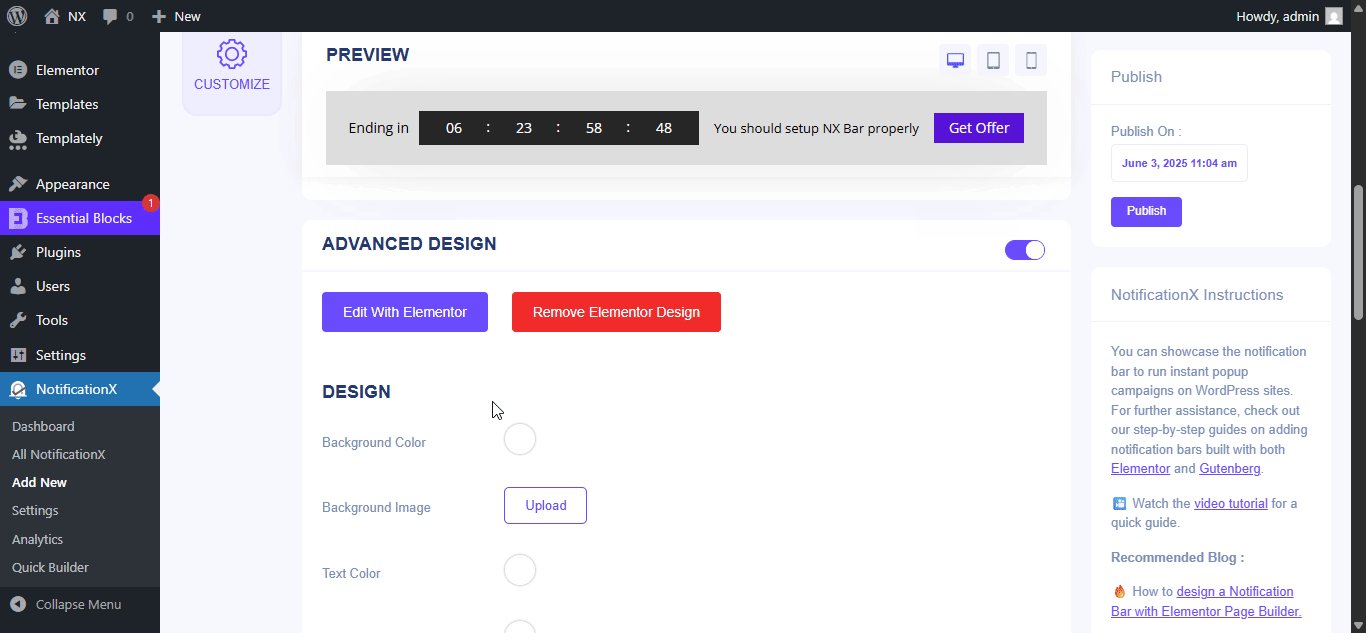
वहाँ से 'डिज़ाइन' टैब में, आपको चुनने के लिए कुछ पूर्व-निर्मित थीम मिलेंगी और 'बिल्ड विद एलीमेंटर' option when you turn the 'उन्नत डिजाइन' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

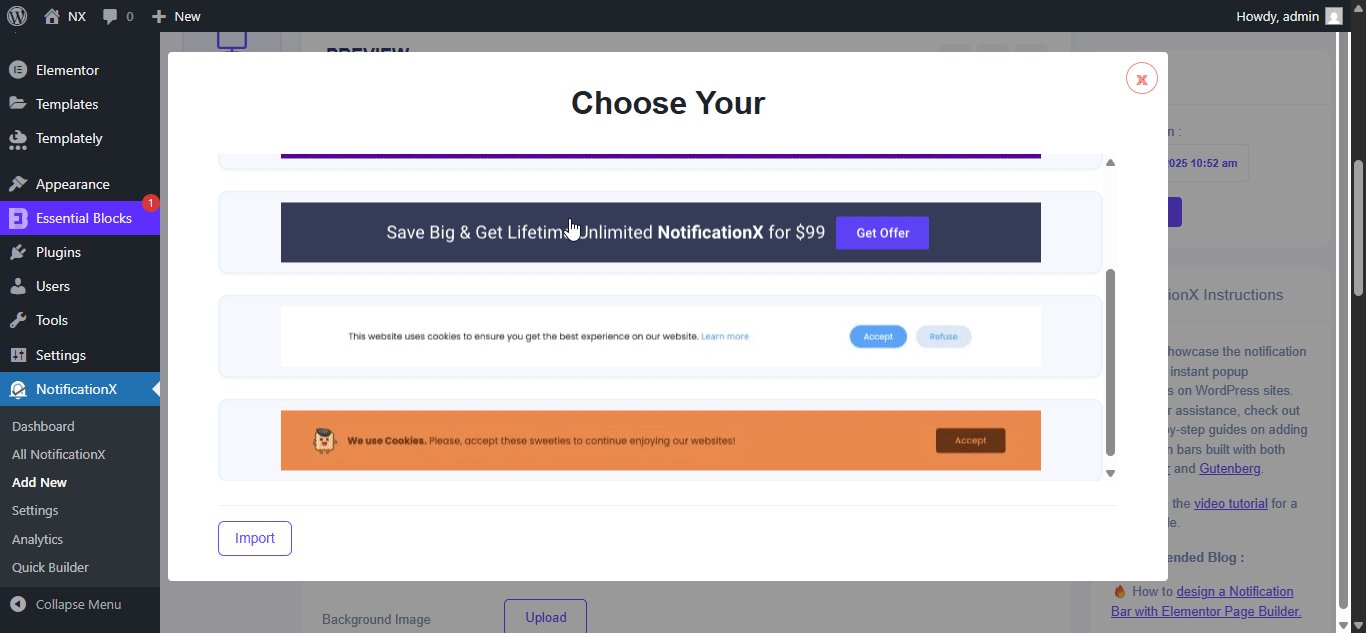
अपना पसंदीदा टेम्प्लेट चुनने के बाद, बस आगे बढ़ें और हिट करें ‘Import’ button, as shown above.
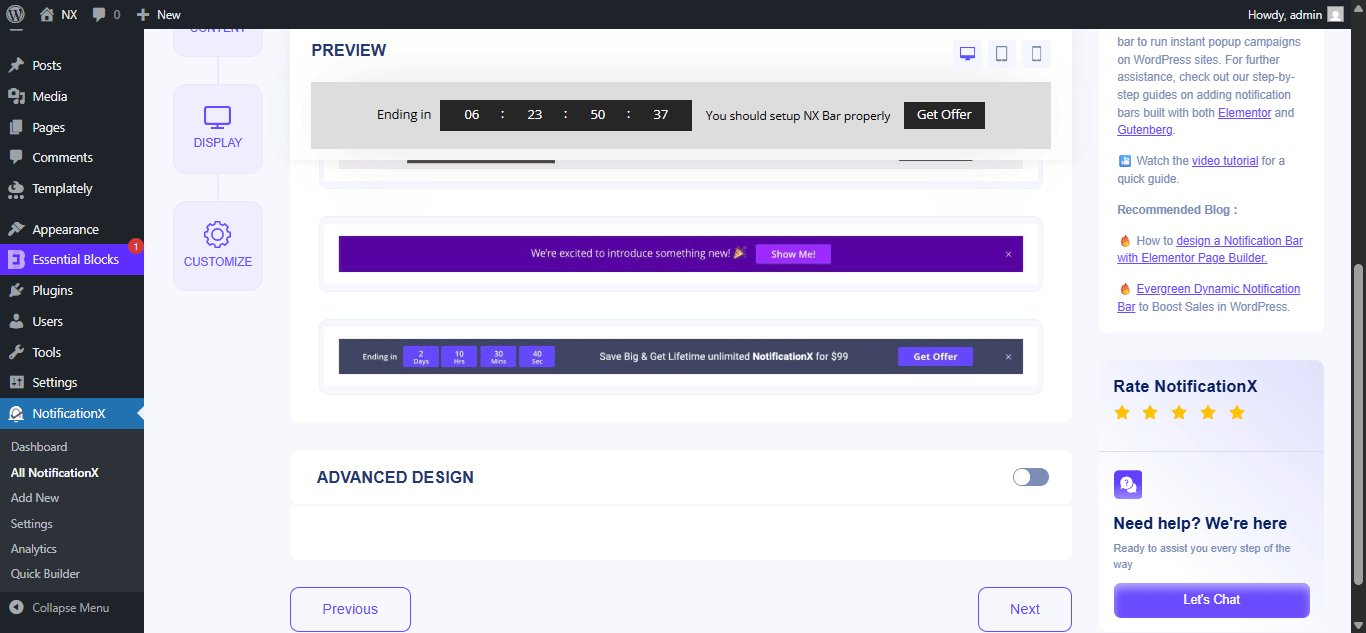
In ‘उन्नत डिजाइन’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
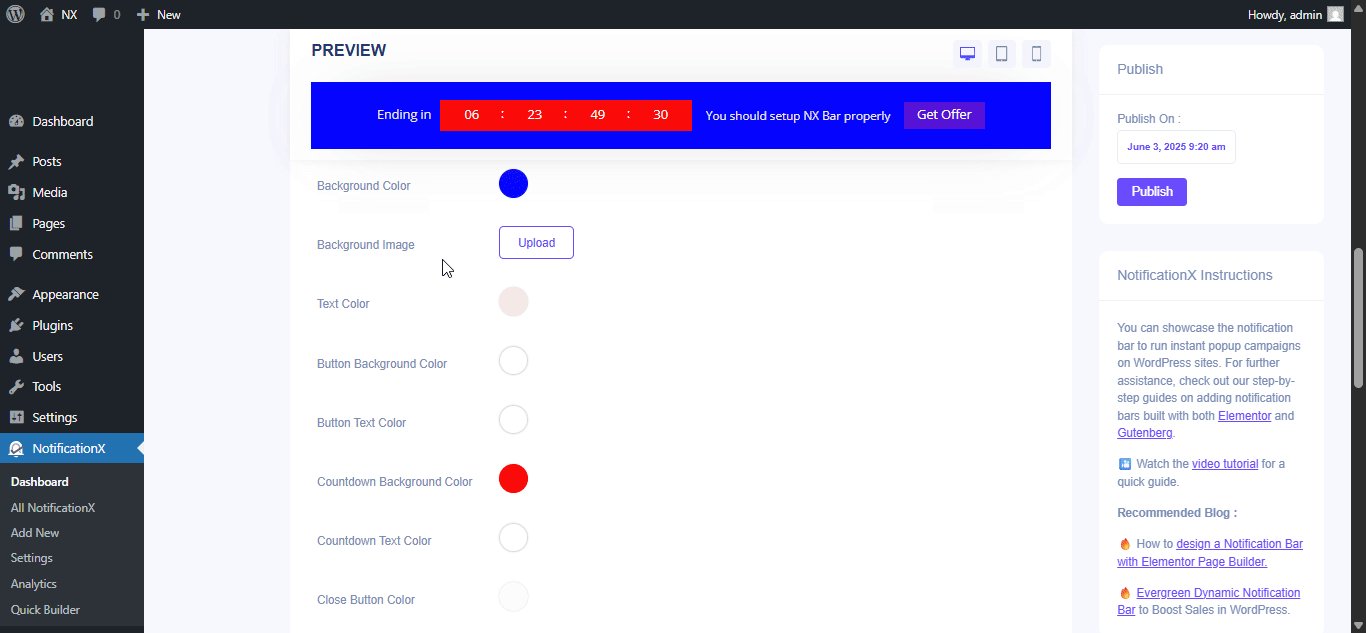
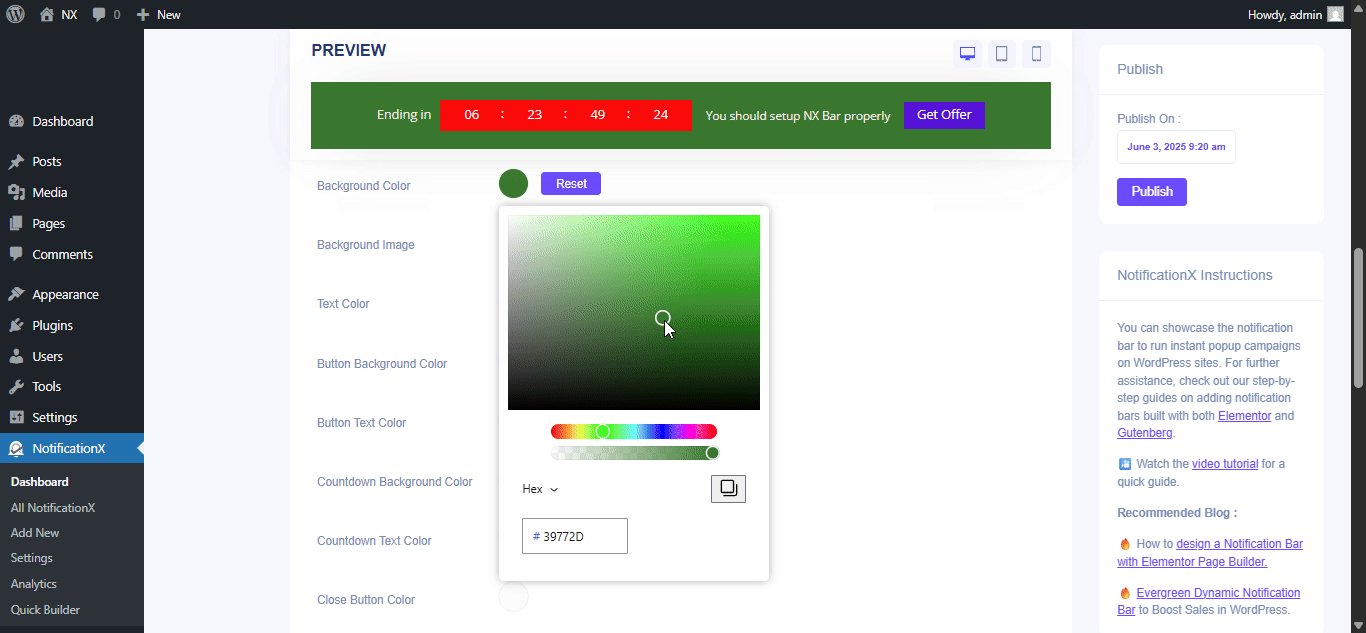
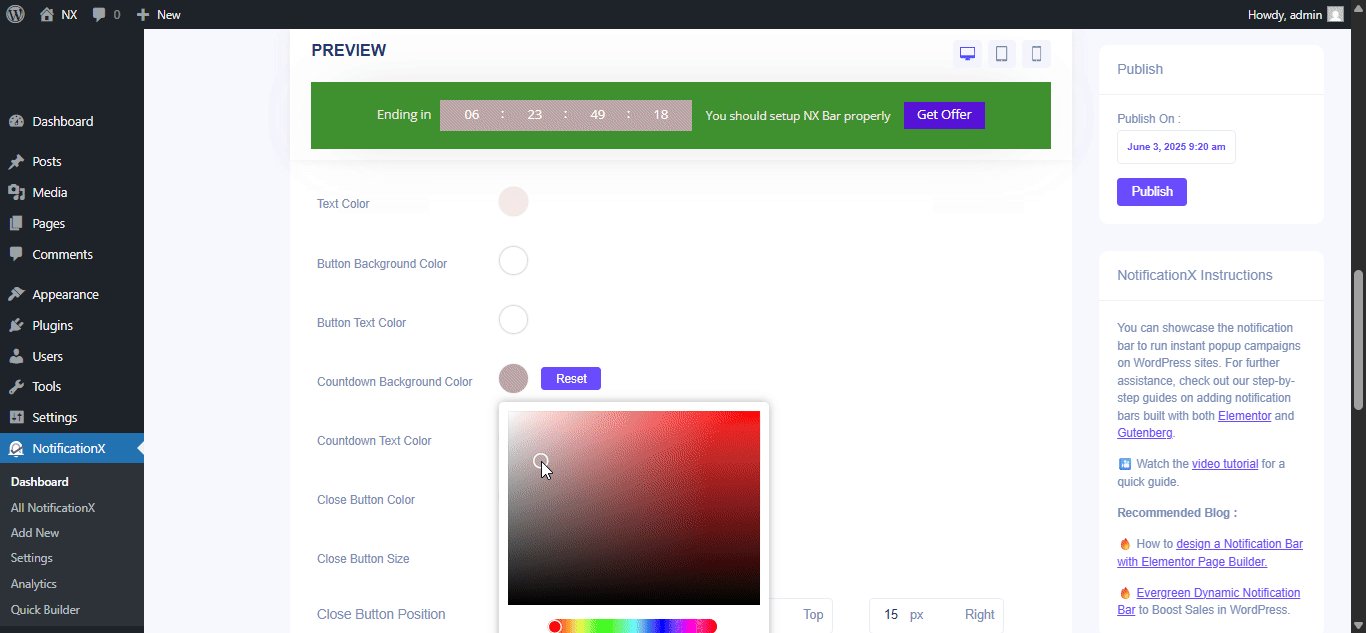
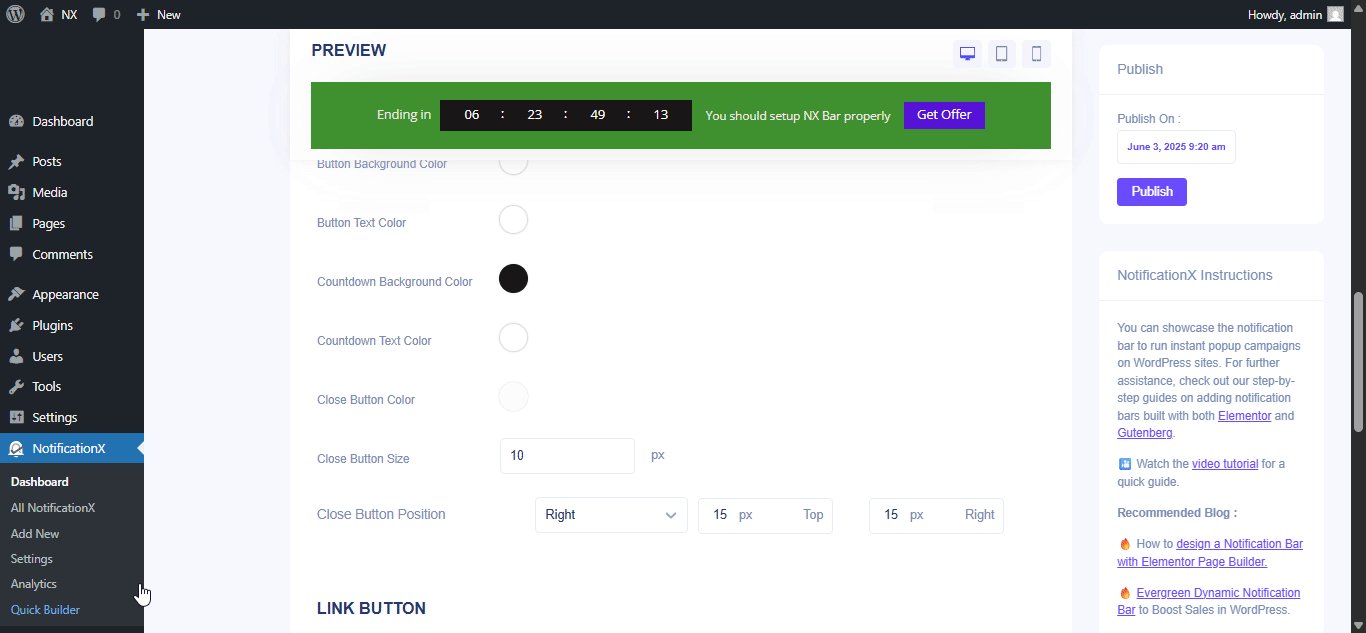
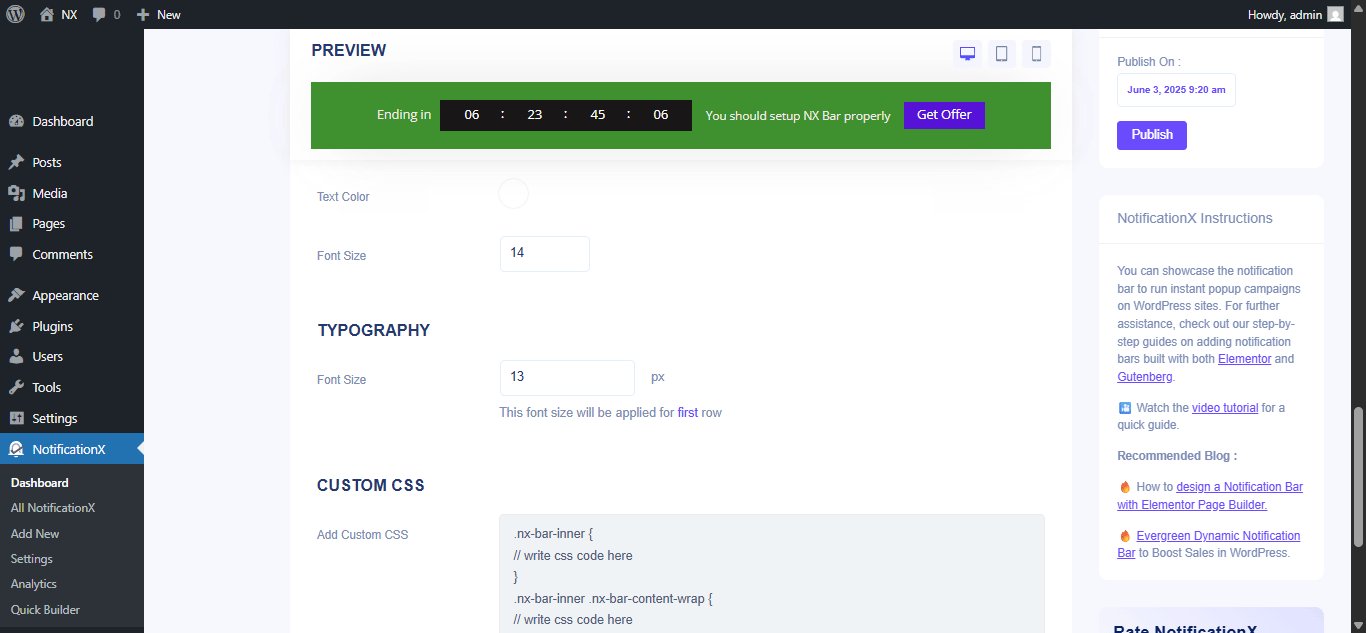
के नीचे 'डिज़ाइन' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

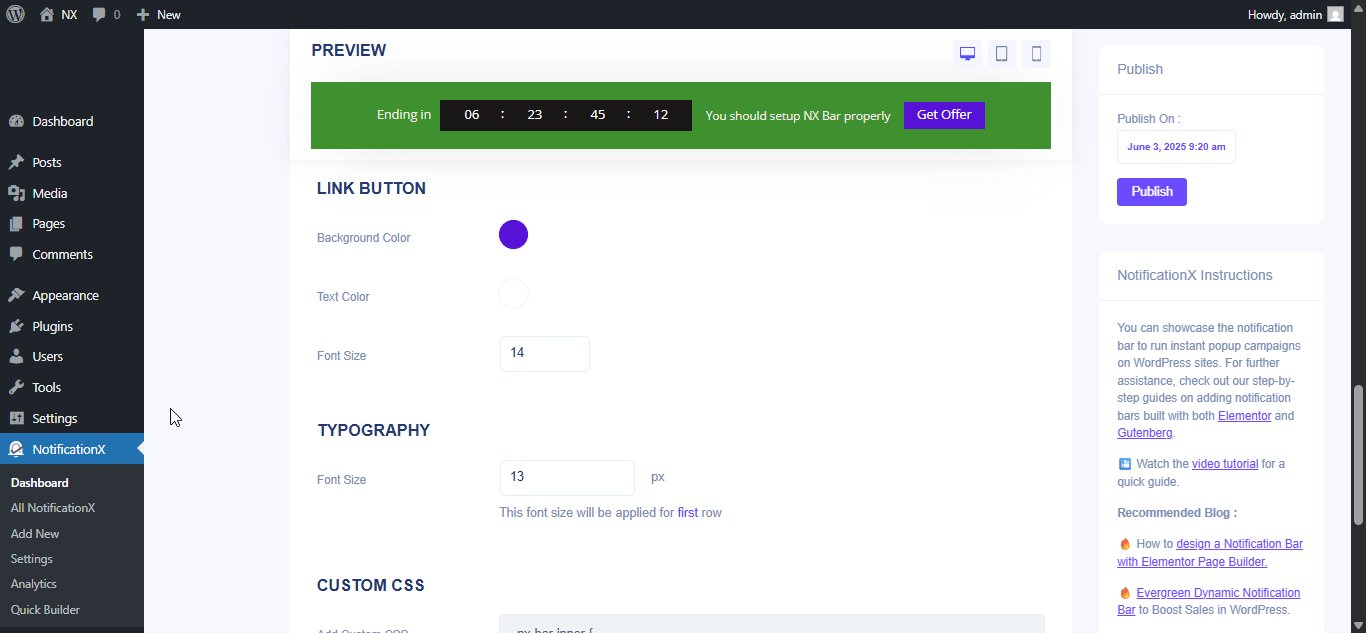
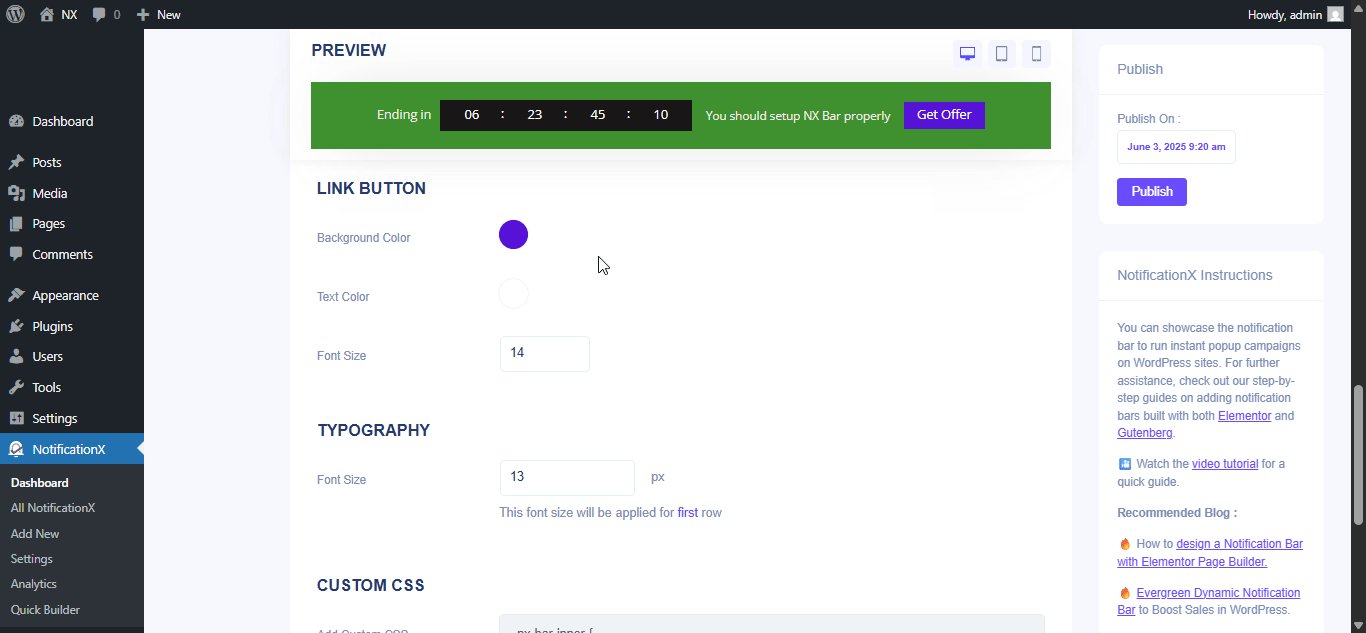
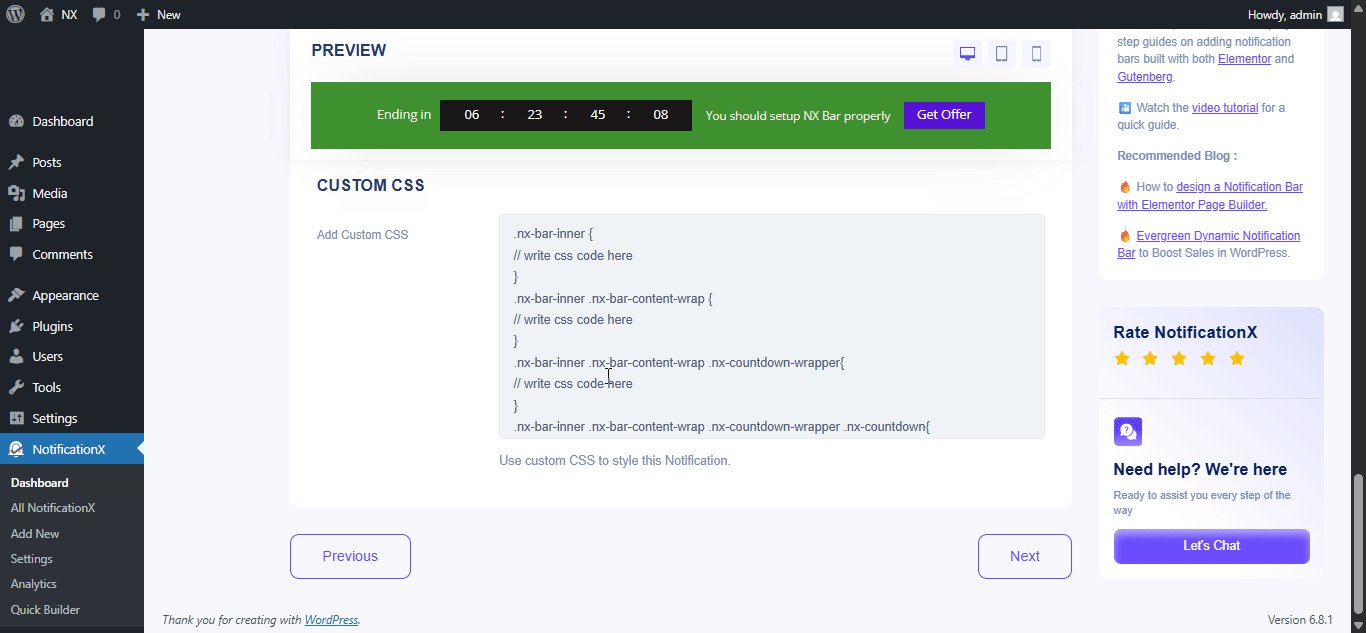
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

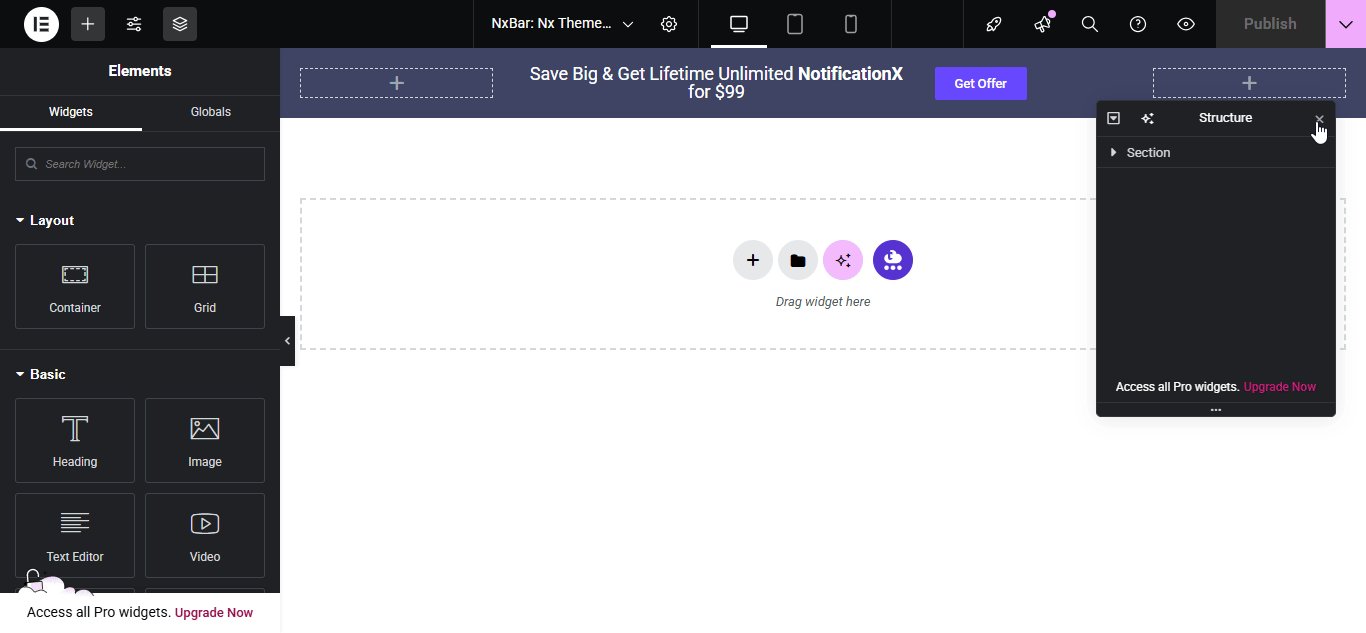
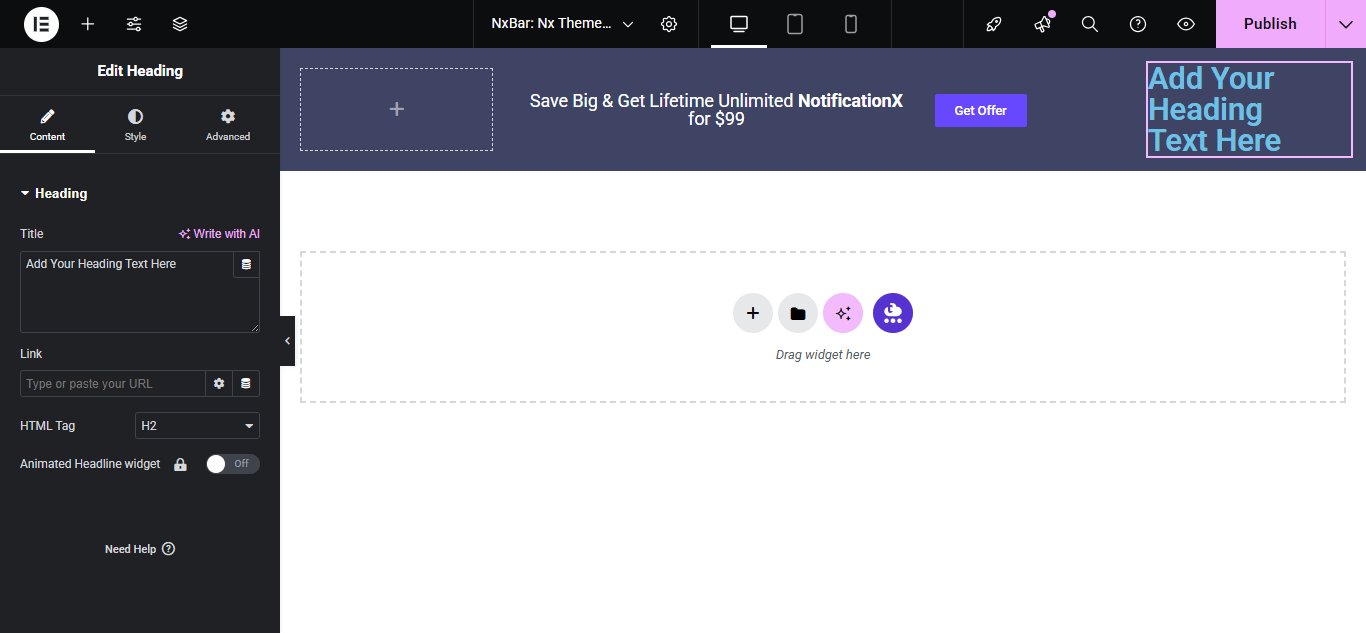
Once the design is imported, you will find the button on the user interface ‘एलिमेंट के साथ संपादित करें'. उस पर क्लिक करके, आप एलिमेंटर संपादक पर पुनर्निर्देशित हो जाएंगे, जहां आप अपने पसंदीदा स्टाइलिंग विकल्पों के साथ अधिसूचना बार अनुभाग को किसी भी तरह से डिज़ाइन और कस्टमाइज़ कर सकते हैं।

If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
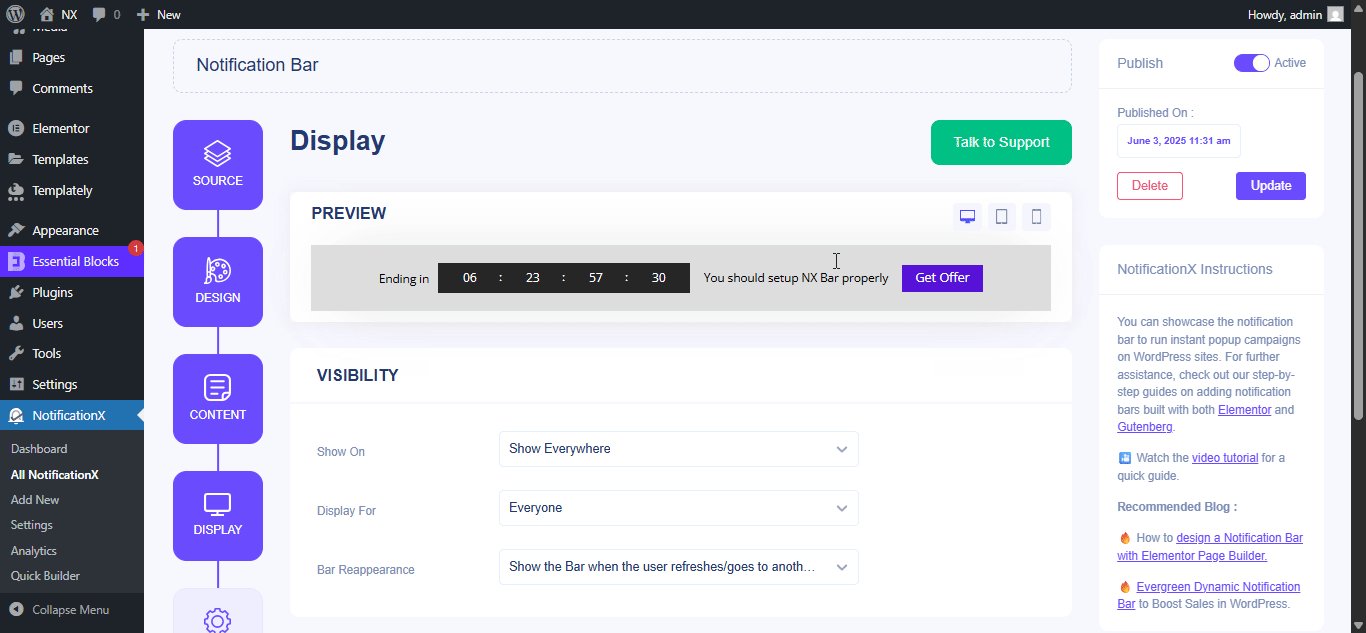
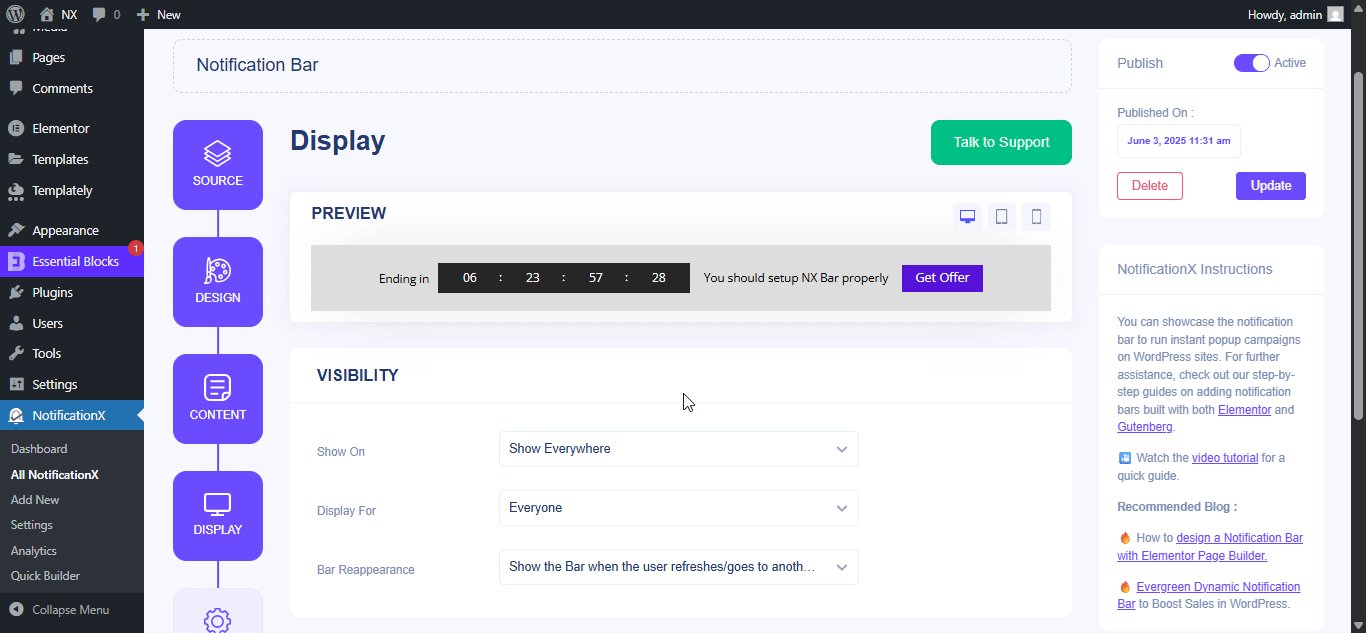
Step 3: Set Your Notification Bar Visibility #
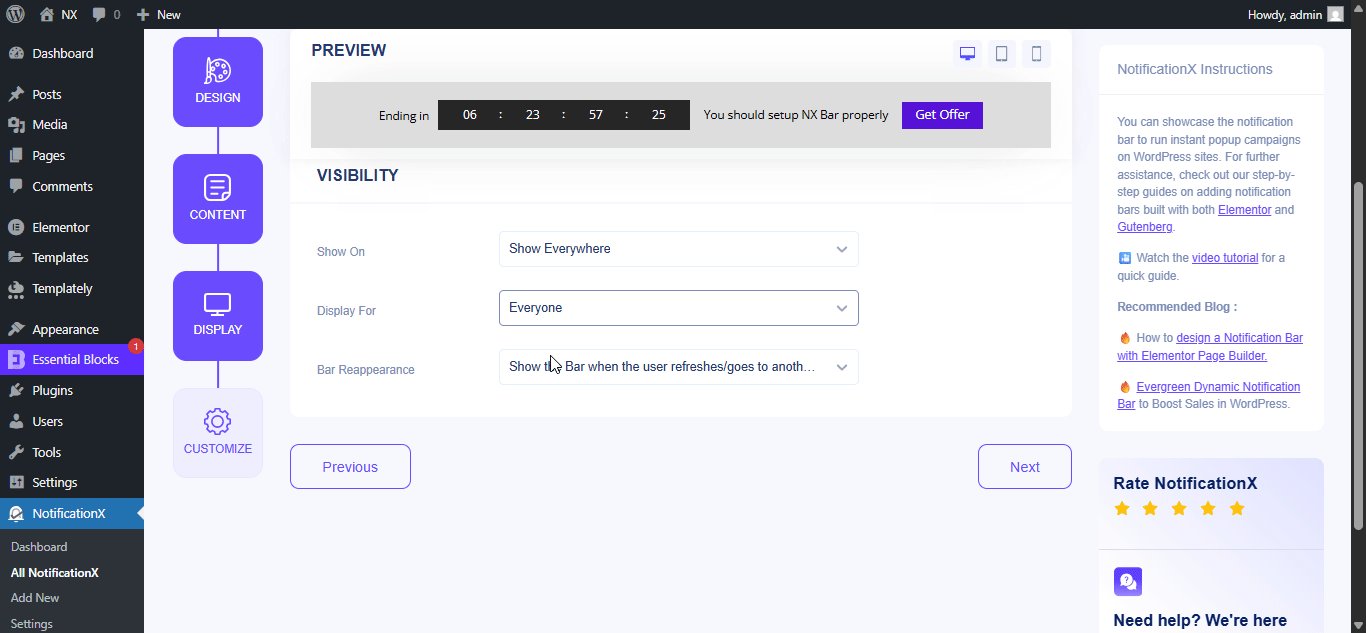
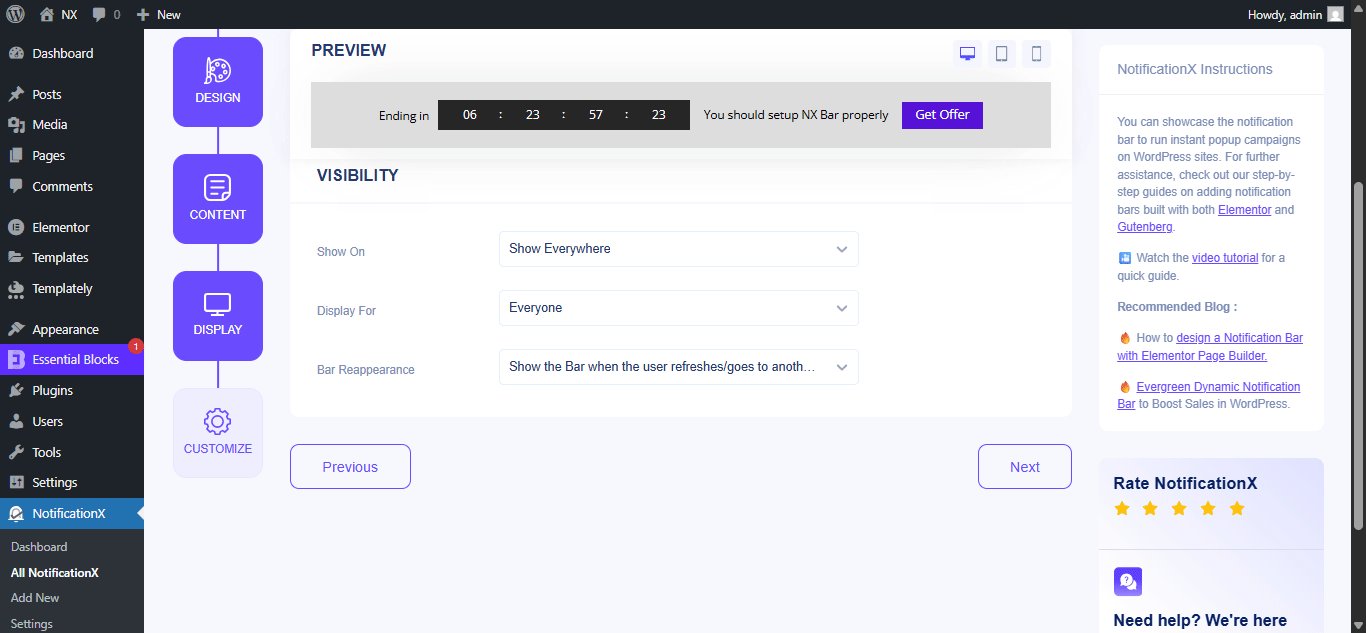
में 'प्रदर्शन' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

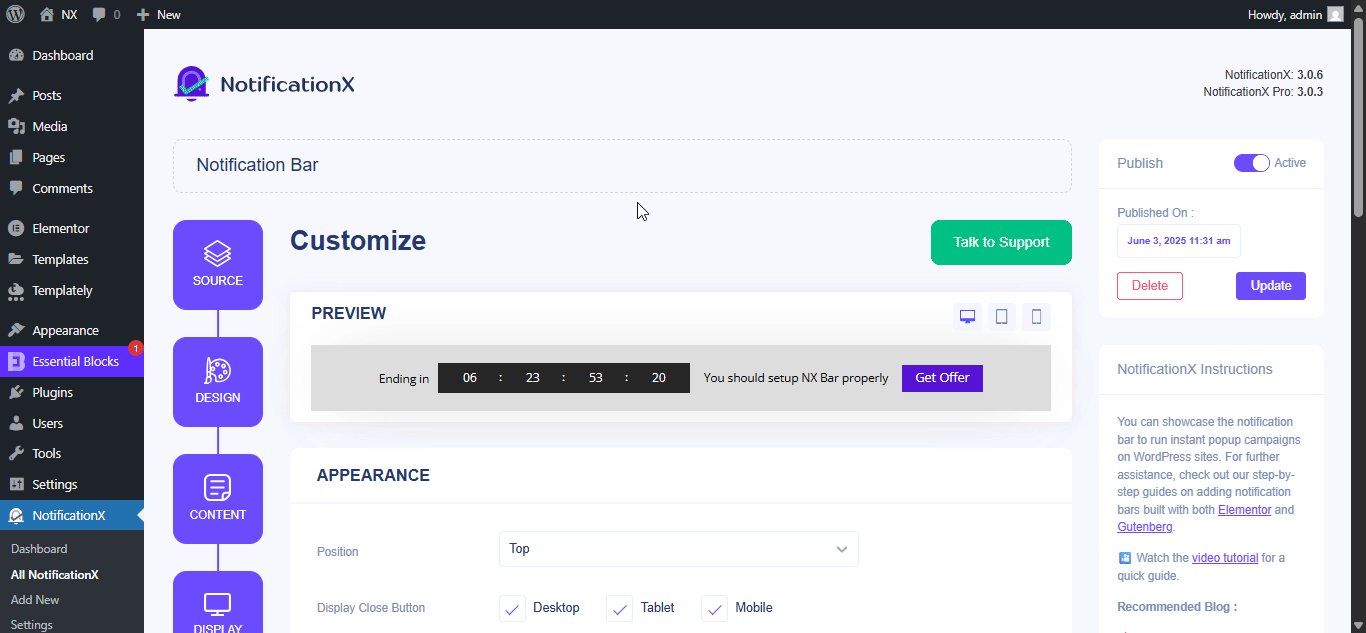
Step 4: Customize Your Notification Bar As You Prefer #
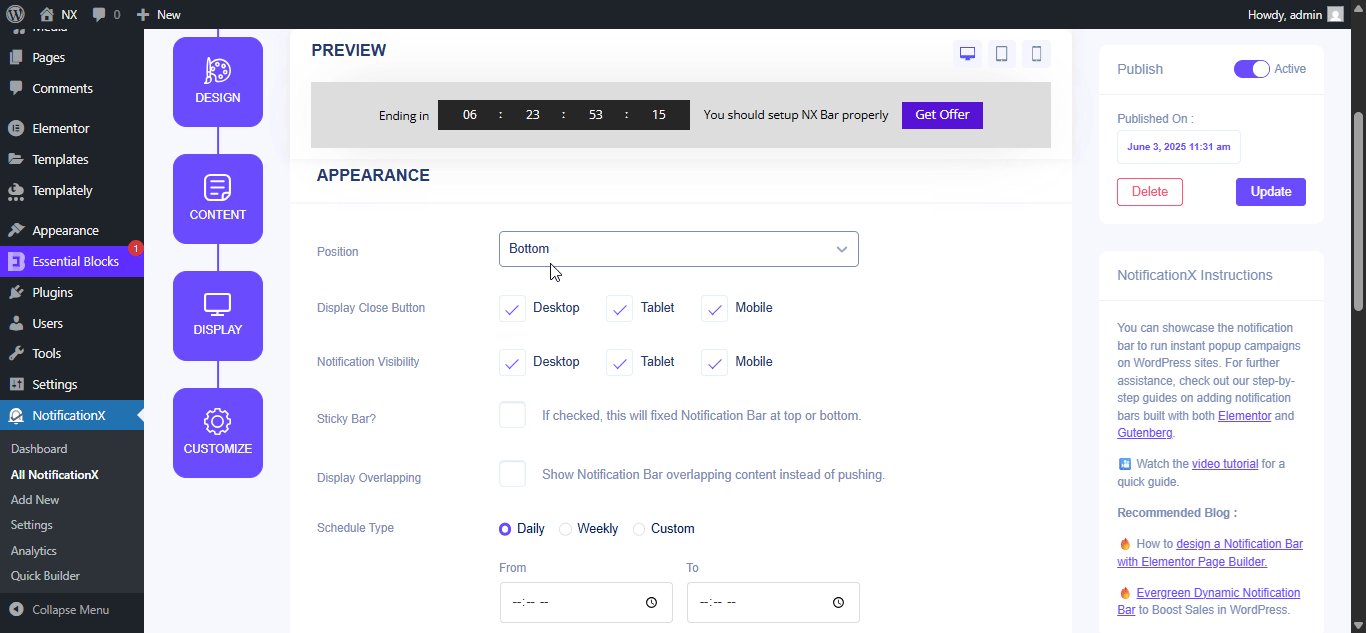
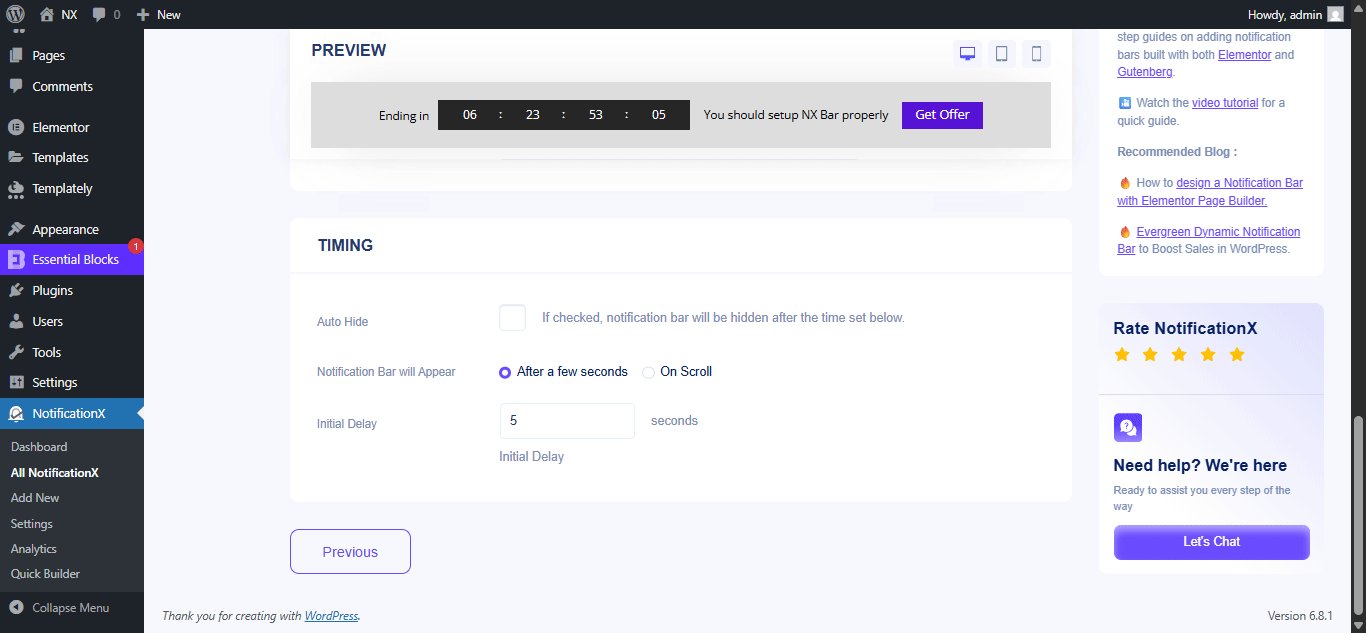
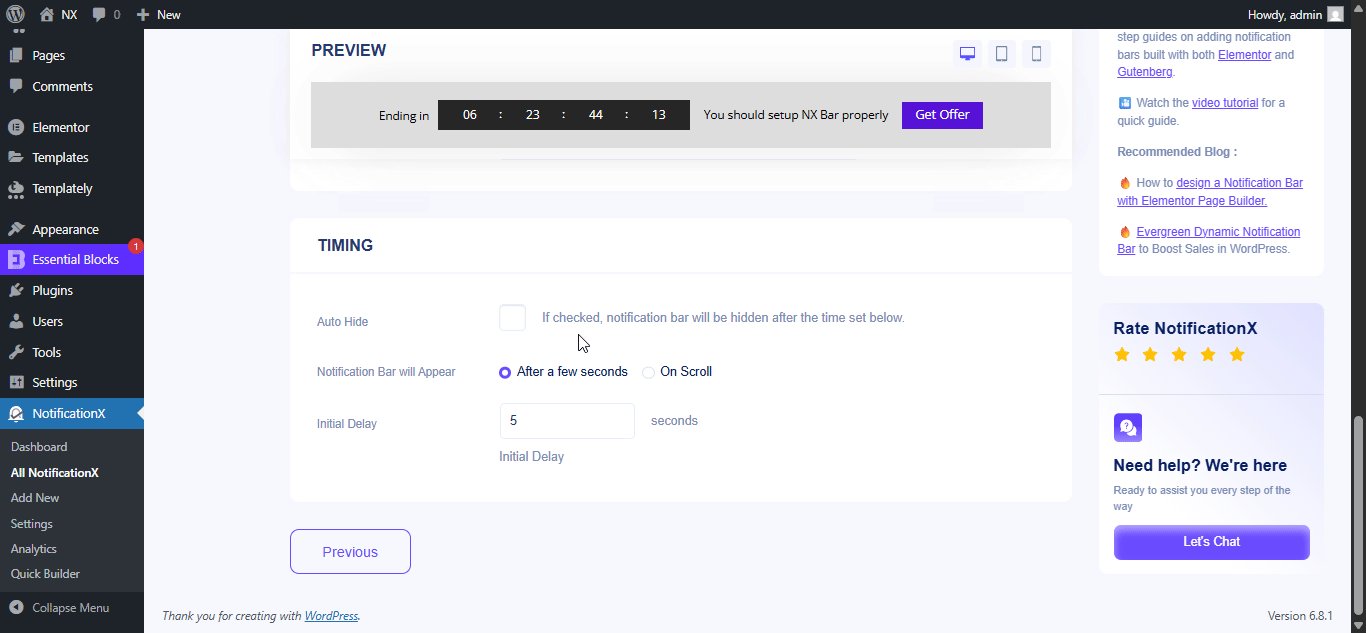
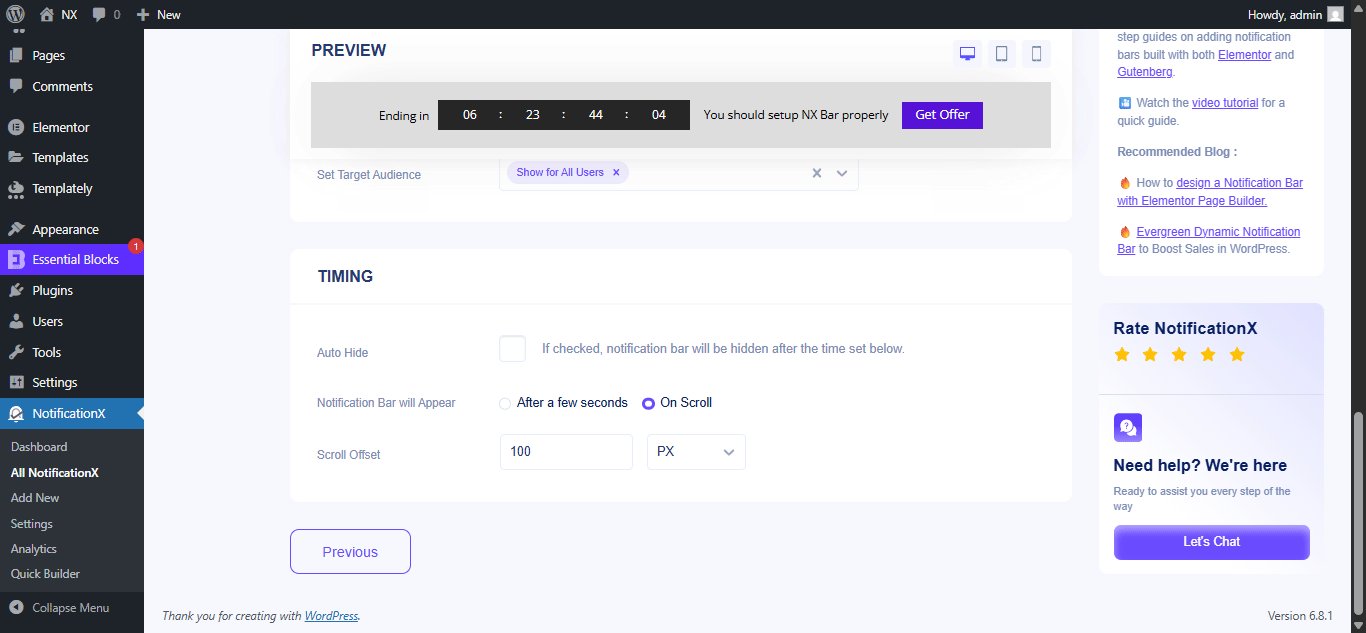
बाद में, बस से सेटिंग्स को कॉन्फ़िगर करें 'अनुकूलित करें' टैब और अधिसूचना बार की उपस्थिति, समय और व्यवहार को कॉन्फ़िगर करें। आप अपनी वर्डप्रेस वेबसाइट पर सूचना पट्टी को प्रदर्शित करने की स्थिति चुन सकते हैं, चाहे आप मोबाइल उपकरणों पर बार प्रदर्शित करना चाहते हैं, और यह भी चुन सकते हैं कि क्या आप एक क्लोज बटन जोड़ना चाहते हैं।

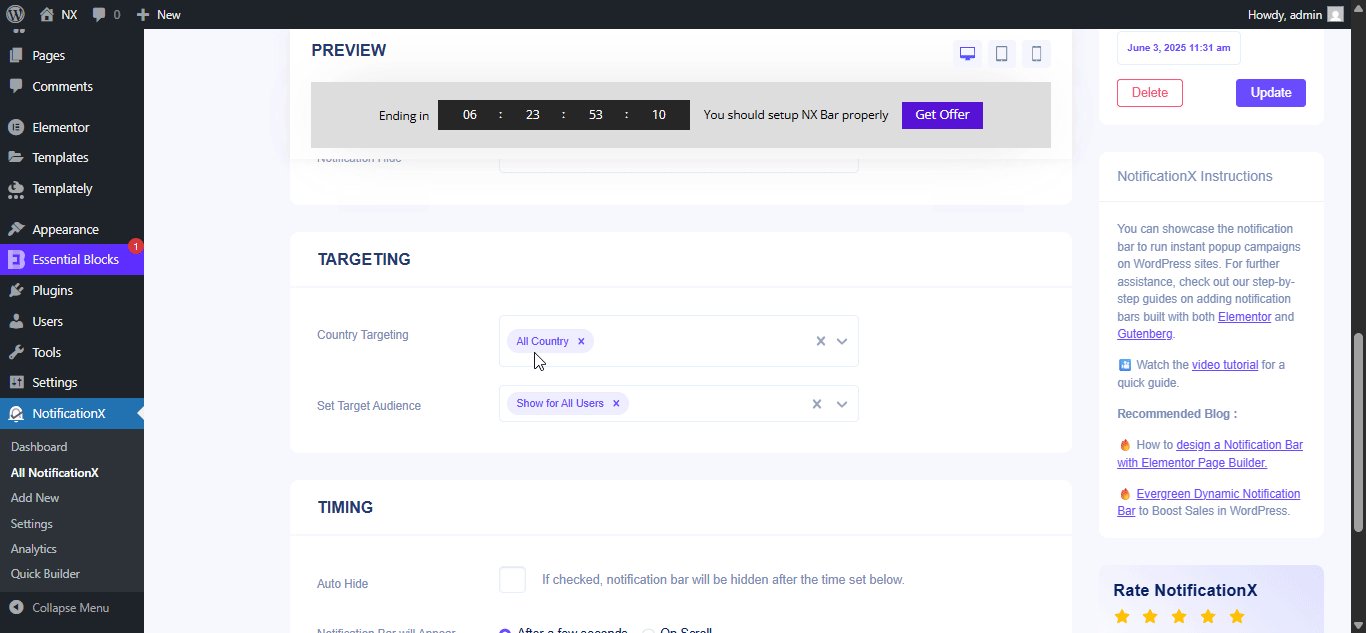
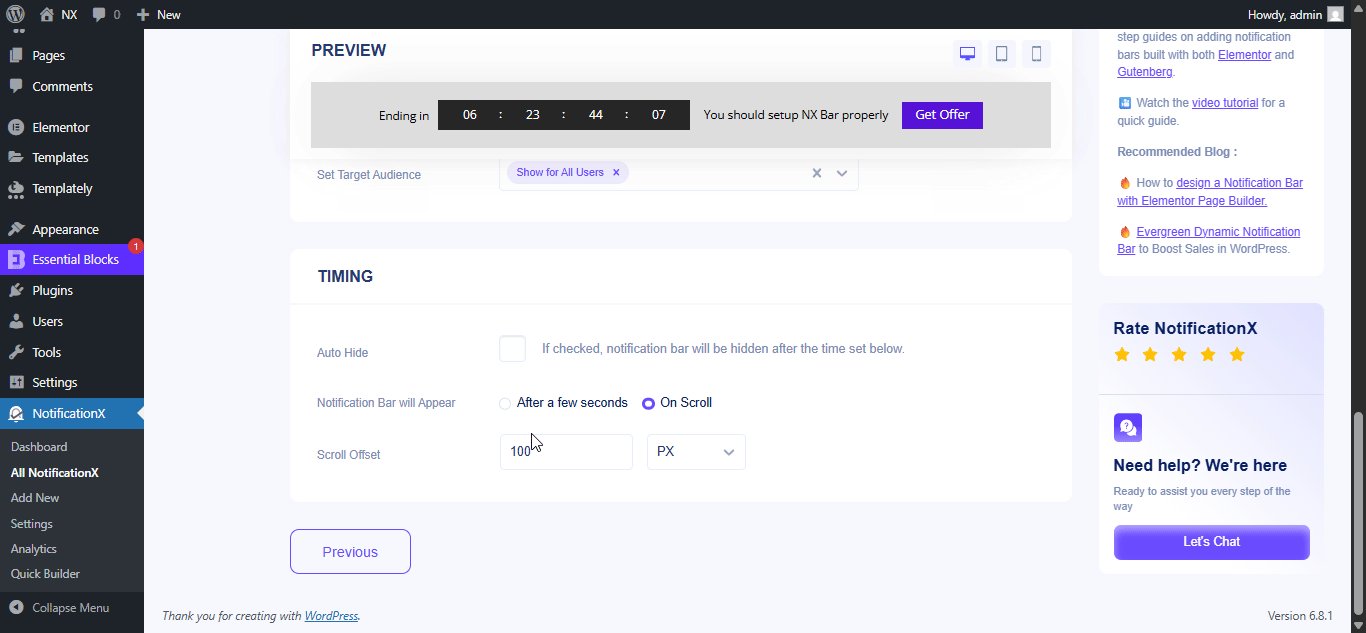
उसके साथ ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
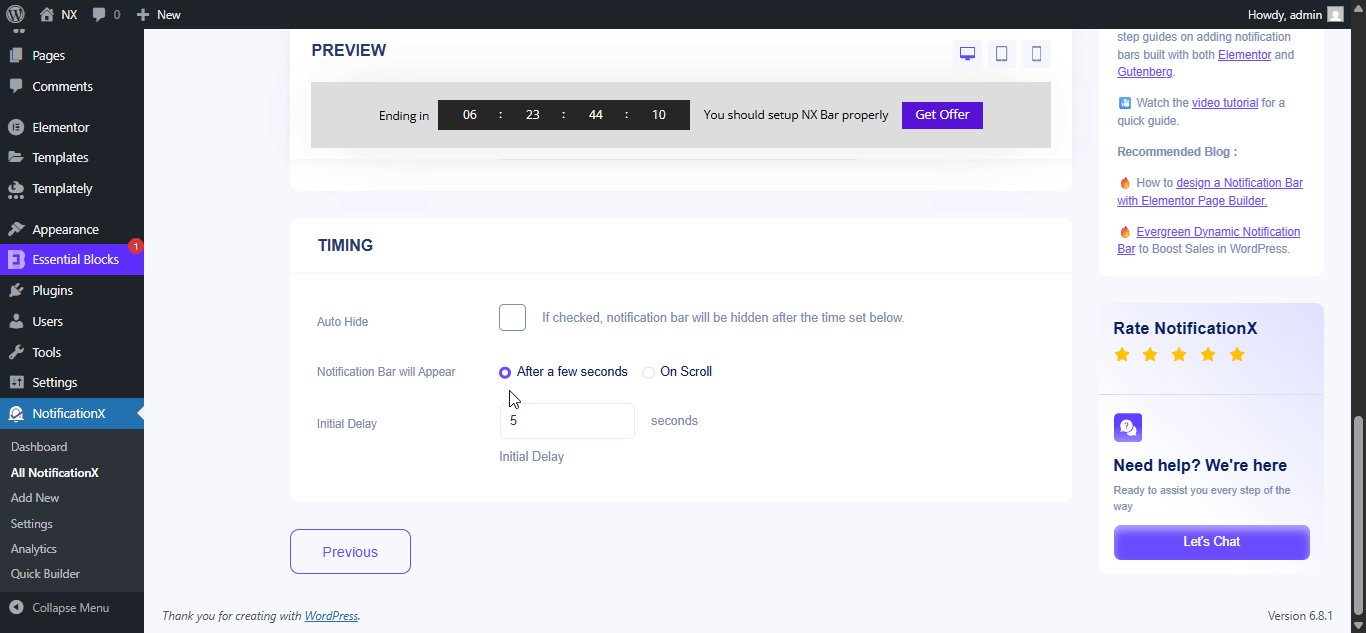
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

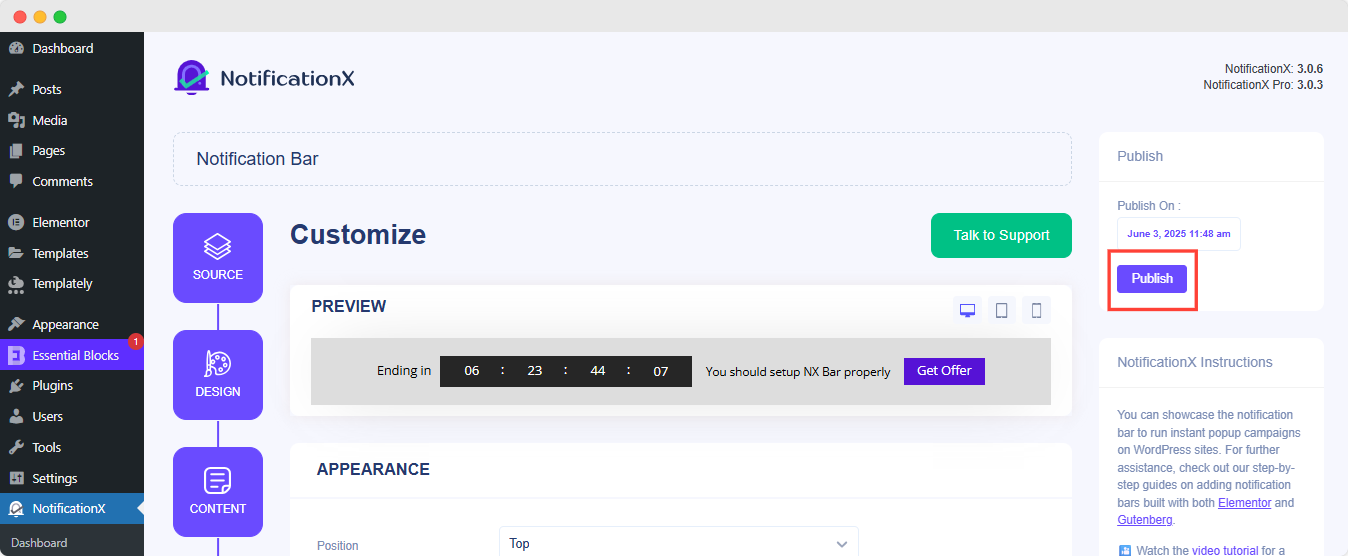
After you have completed all the steps, click on the 'प्रकाशित बटन।

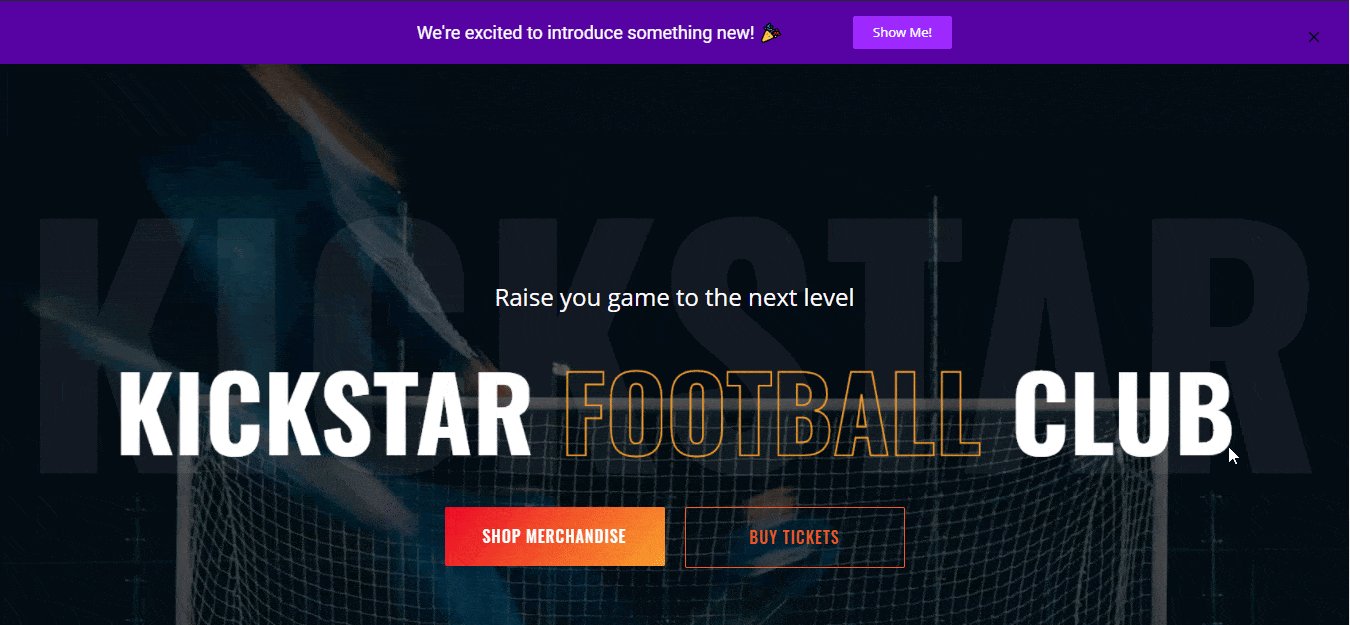
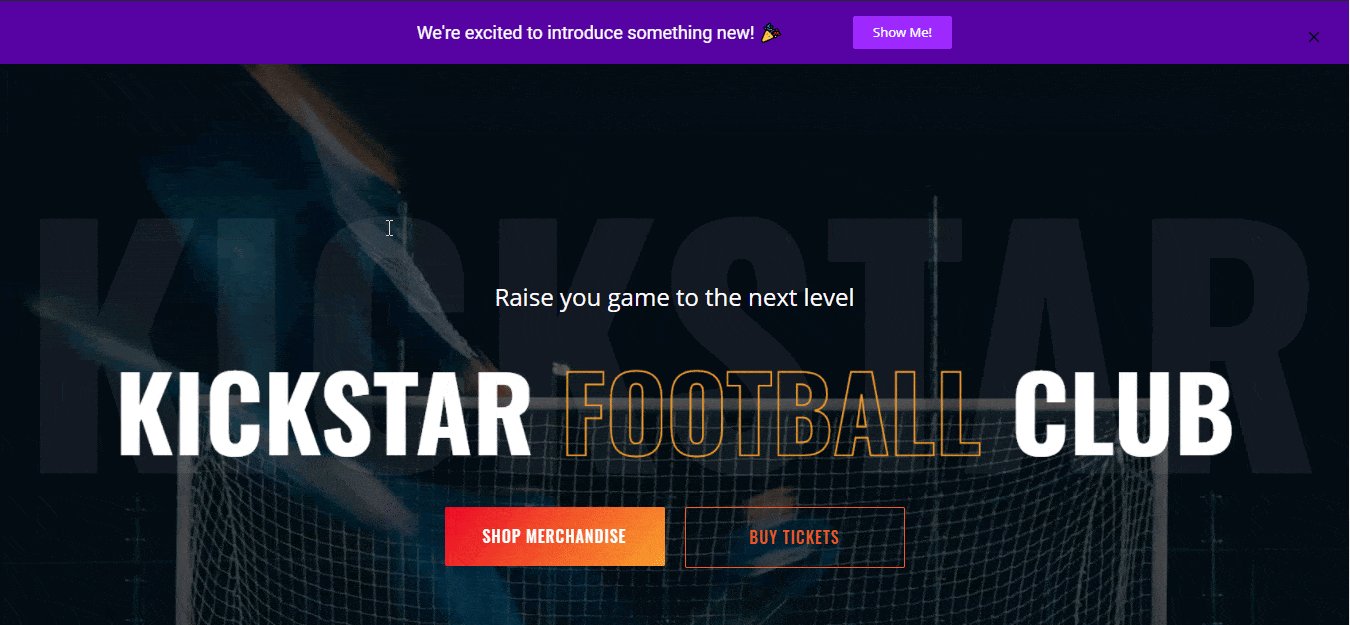
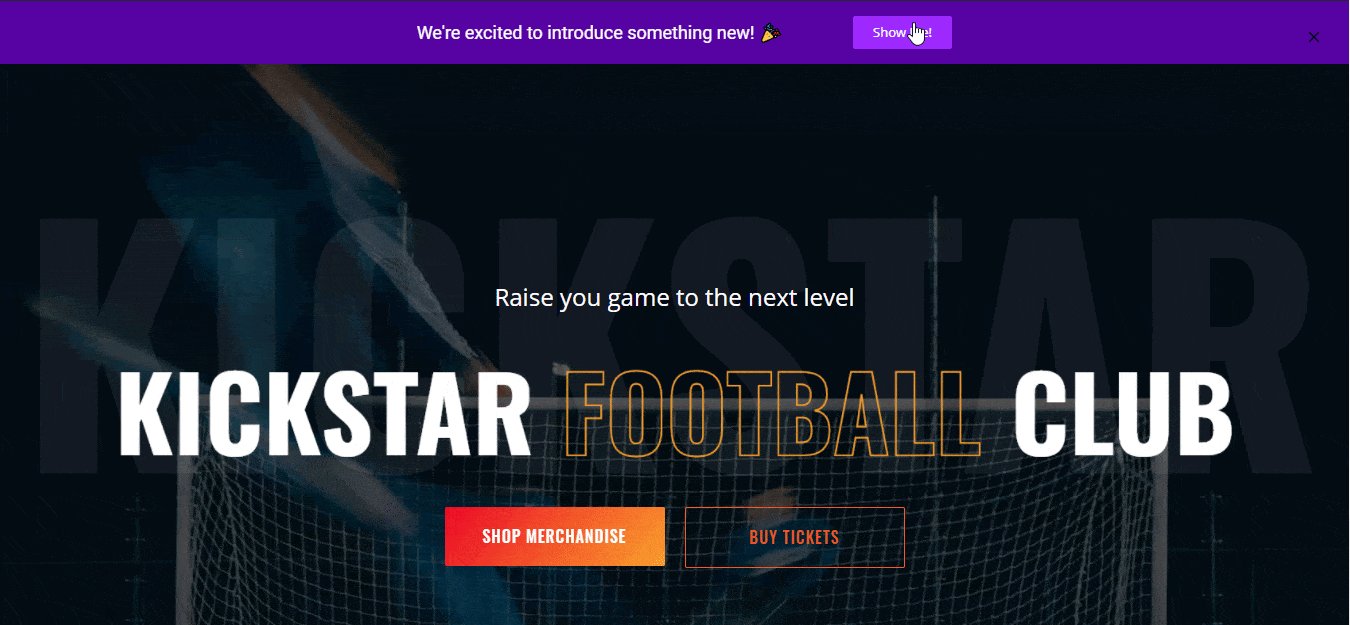
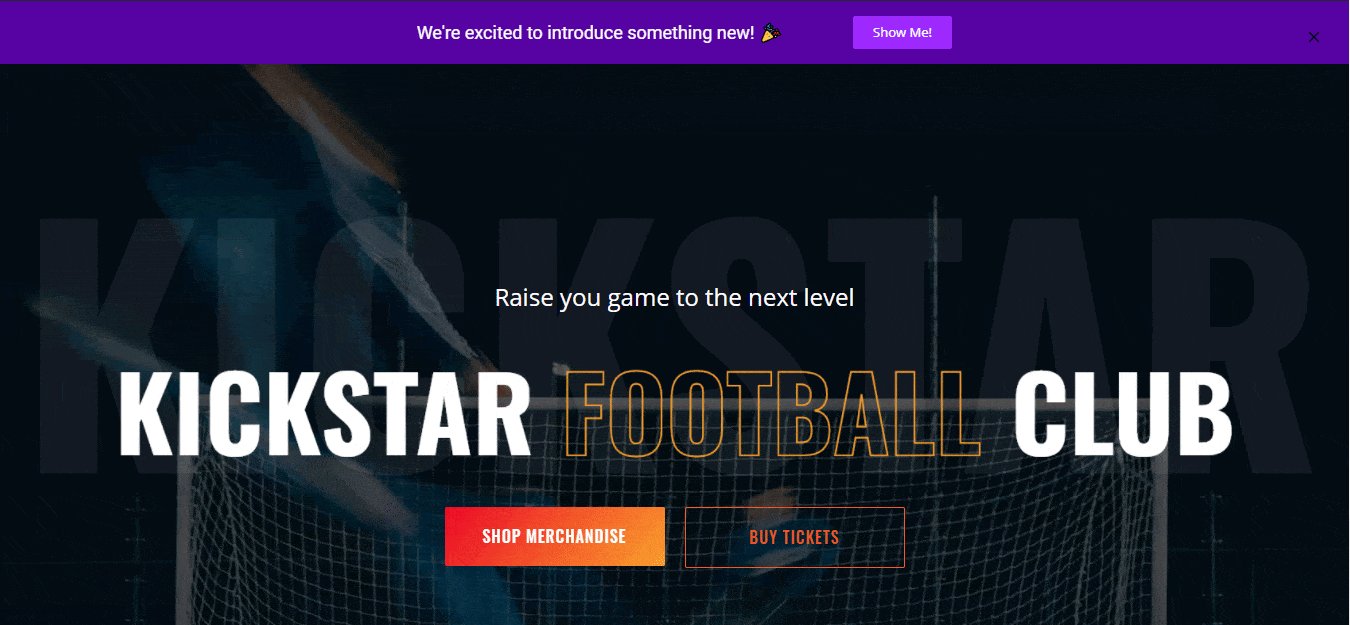
अंतिम परिणाम #
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on अधिसूचना बार को कैसे कॉन्फ़िगर करें, आप ऐसा कर सकते हैं इस विस्तृत दस्तावेज़ीकरण की जाँच करें.

NotificationX की मदद से, आप इस तरह से आसानी से शानदार बना सकते हैं और डिज़ाइन कर सकते हैं एलिमेंट के साथ नोटिफिकेशन बार्स और प्रक्रिया में अपना रूपांतरण बढ़ाएं।
फँस गया हूँ? यदि आप किसी भी मुद्दे या प्रश्नों का सामना करते हैं, तो आप कर सकते हैं हमारी सहायता टीम से संपर्क करें.






