NotificationX ermöglicht es Ihnen, eine atemberaubende Benachrichtigungsleiste mit zu entwerfen Elementor Page Builder. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Benachrichtigungsleiste' using NotificationX and Elementor.
Schritt 1: Erstellen Sie eine Benachrichtigungsleiste #
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX-> All NotificationX. Klicken Sie dann ganz oben auf ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

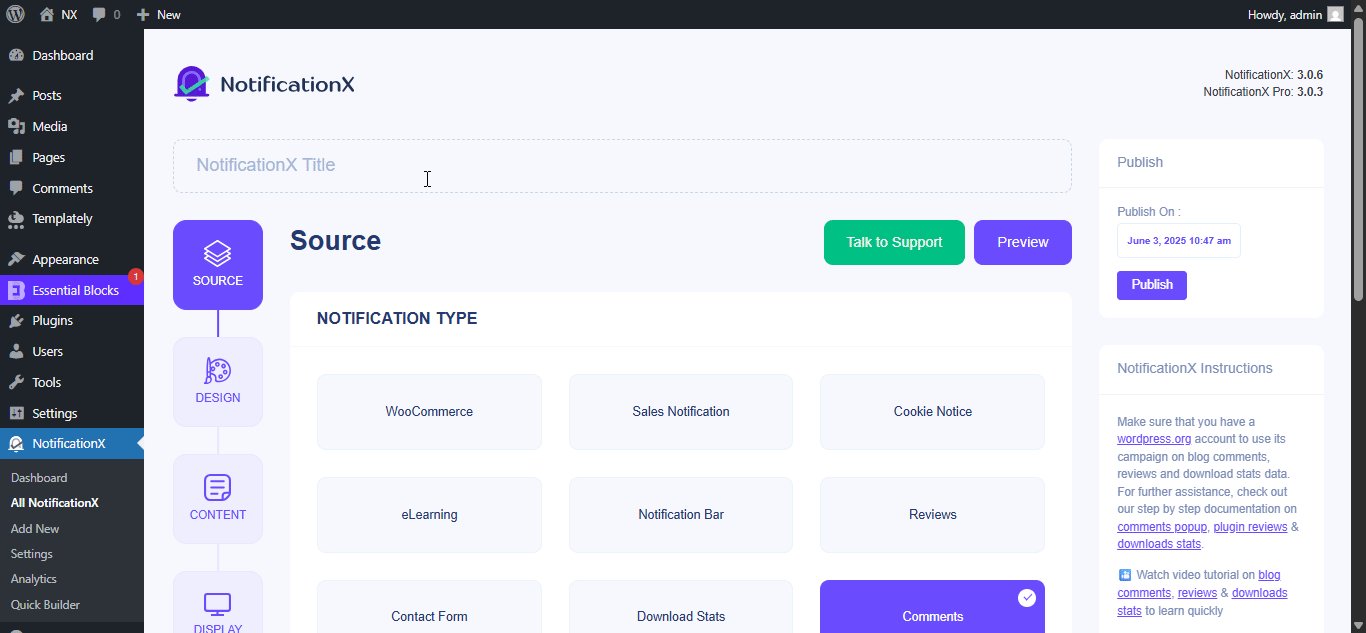
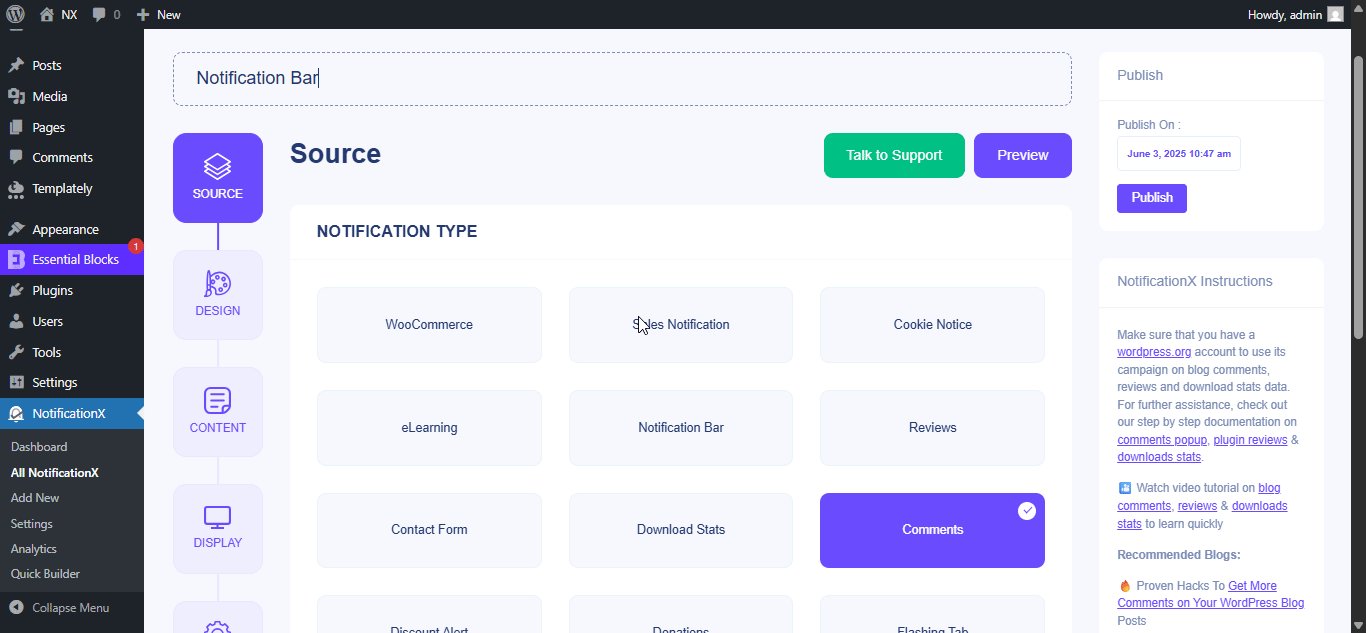
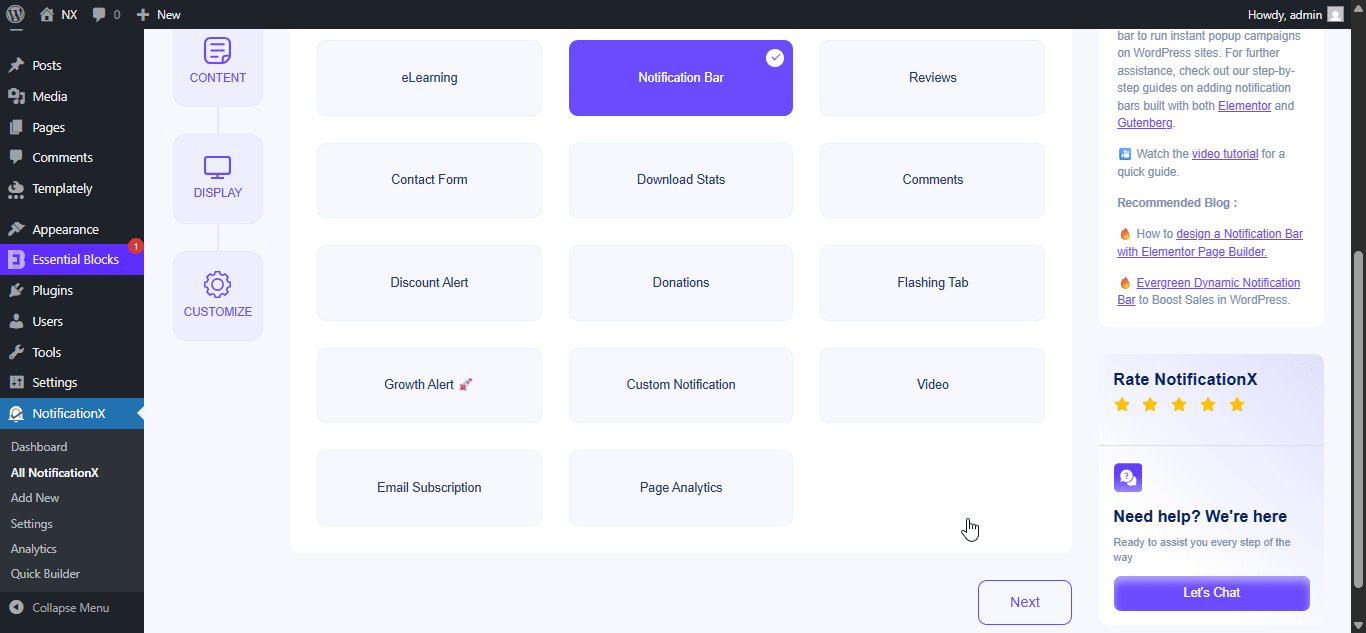
Nachdem Sie fertig sind, werden Sie zu weitergeleitet 'Quelle' Tab page of your NotificationX user interface. Give a title if you want and select 'Benachrichtigungsleiste' as your notification type. Then click on the 'Nächster' Taste.

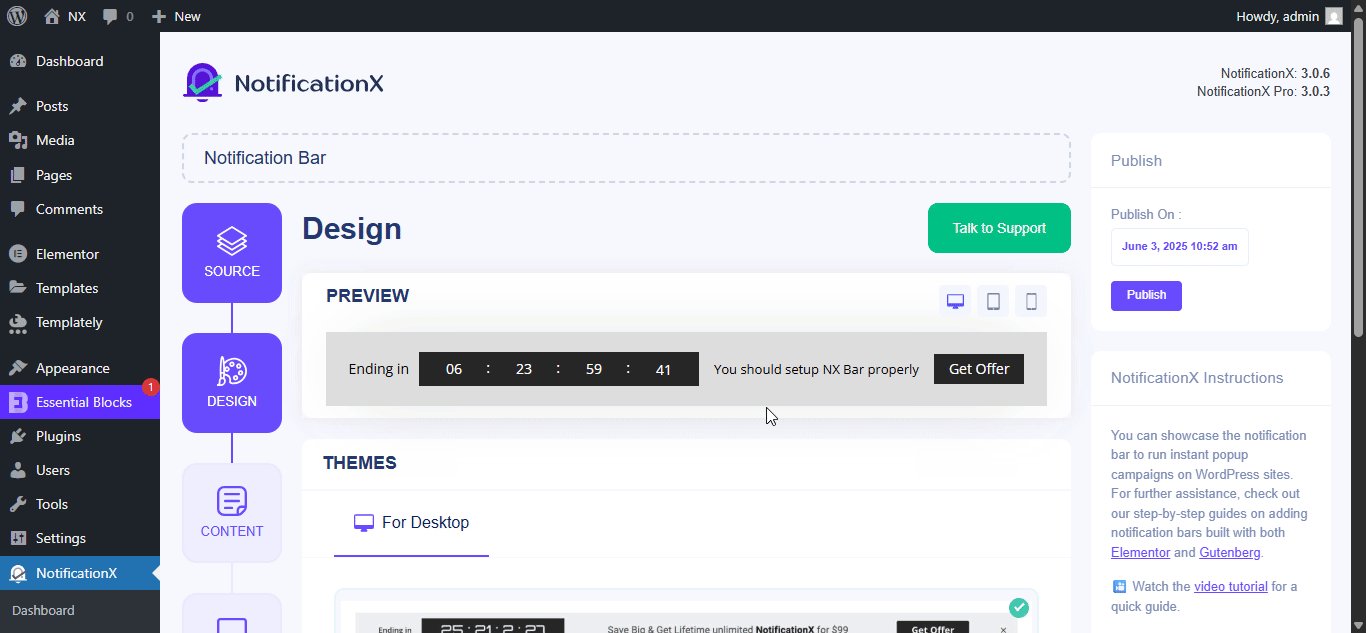
Schritt 2: Konfigurieren Sie das Design #
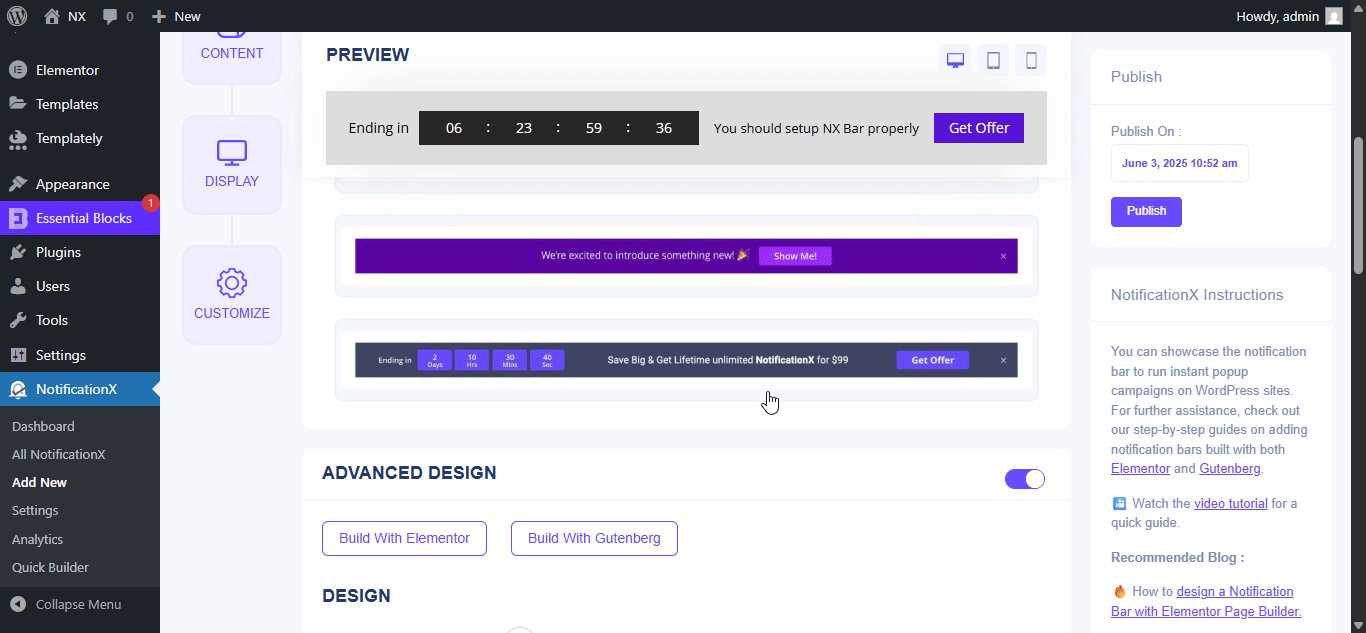
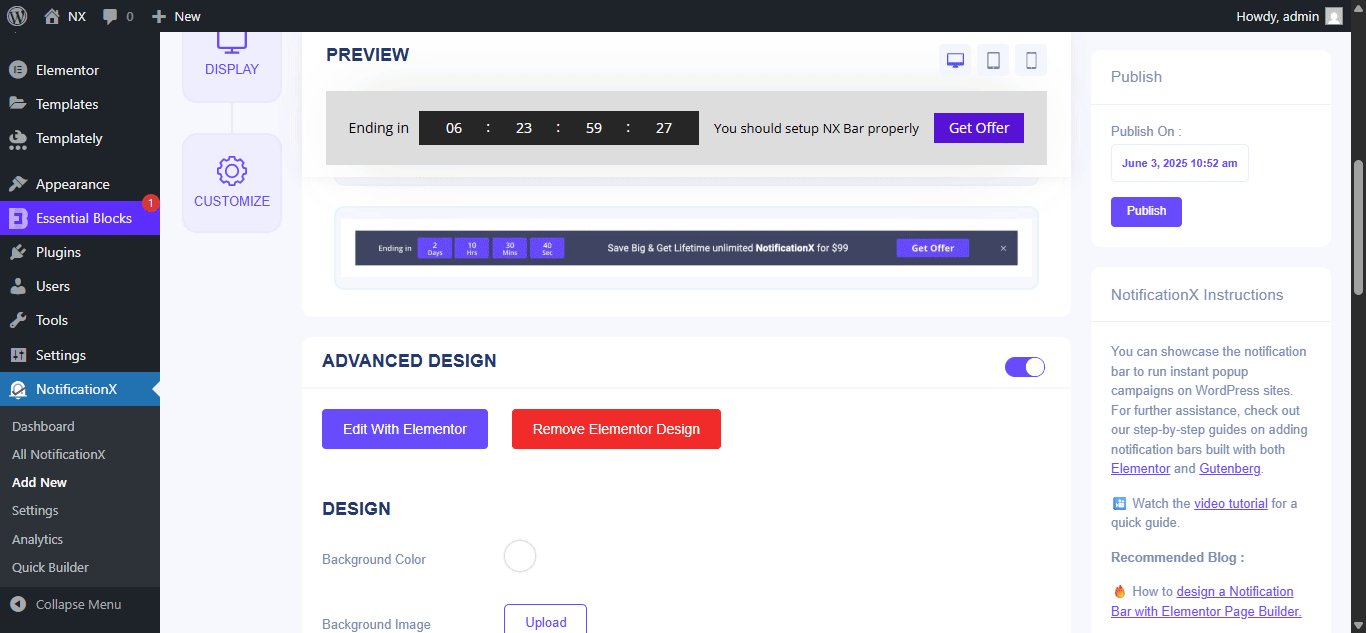
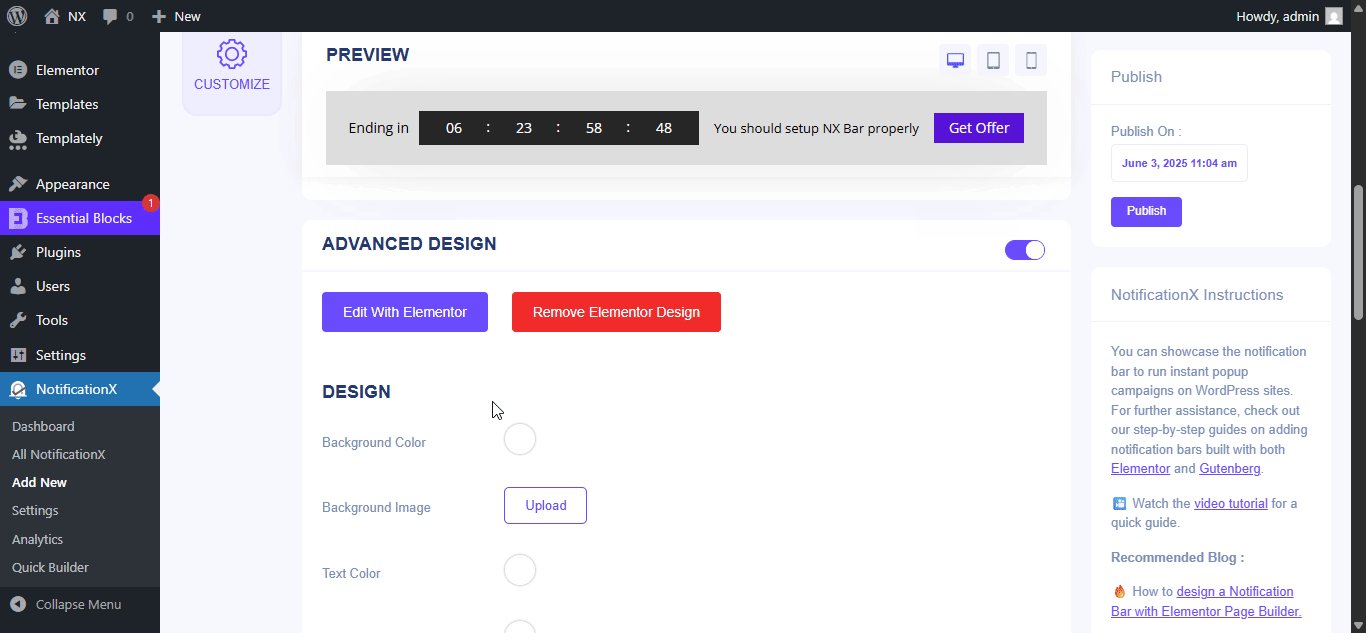
Von dem 'Design' Registerkarte finden Sie einige vorgefertigte Designs zur Auswahl und die 'Mit Elementor bauen' option when you turn the 'Advanced Design' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

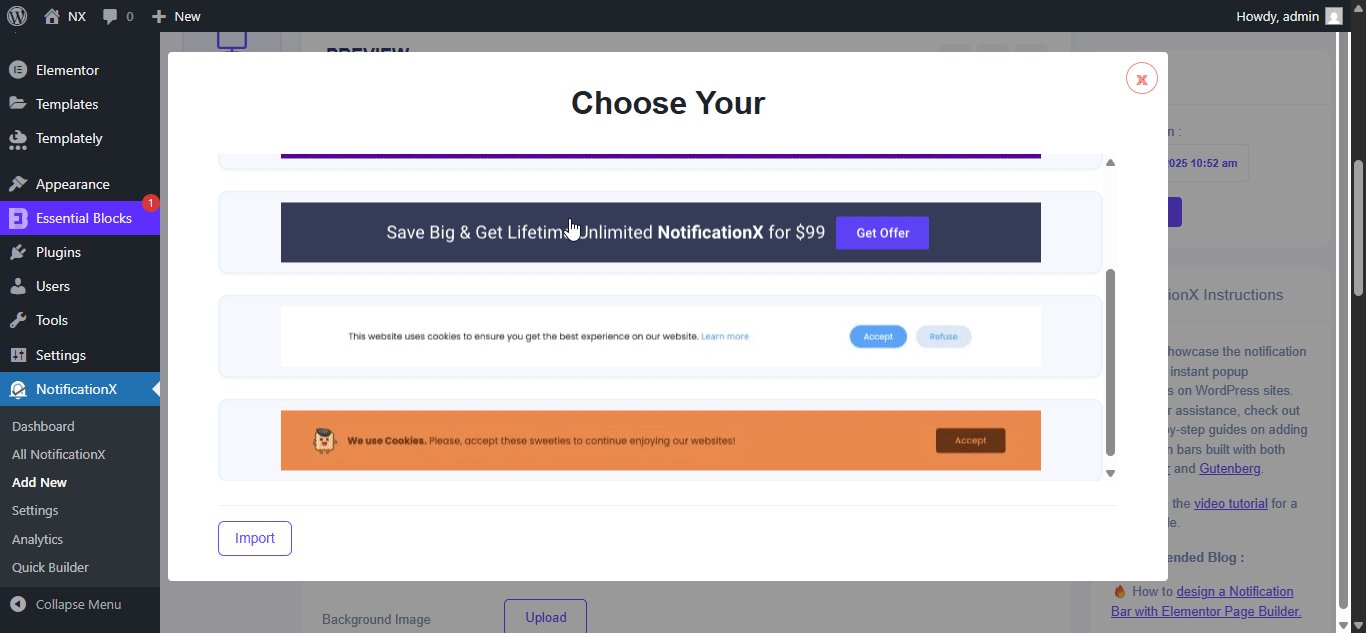
Nachdem Sie Ihre bevorzugte Vorlage ausgewählt haben, klicken Sie einfach auf ‘Import’ button, as shown above.
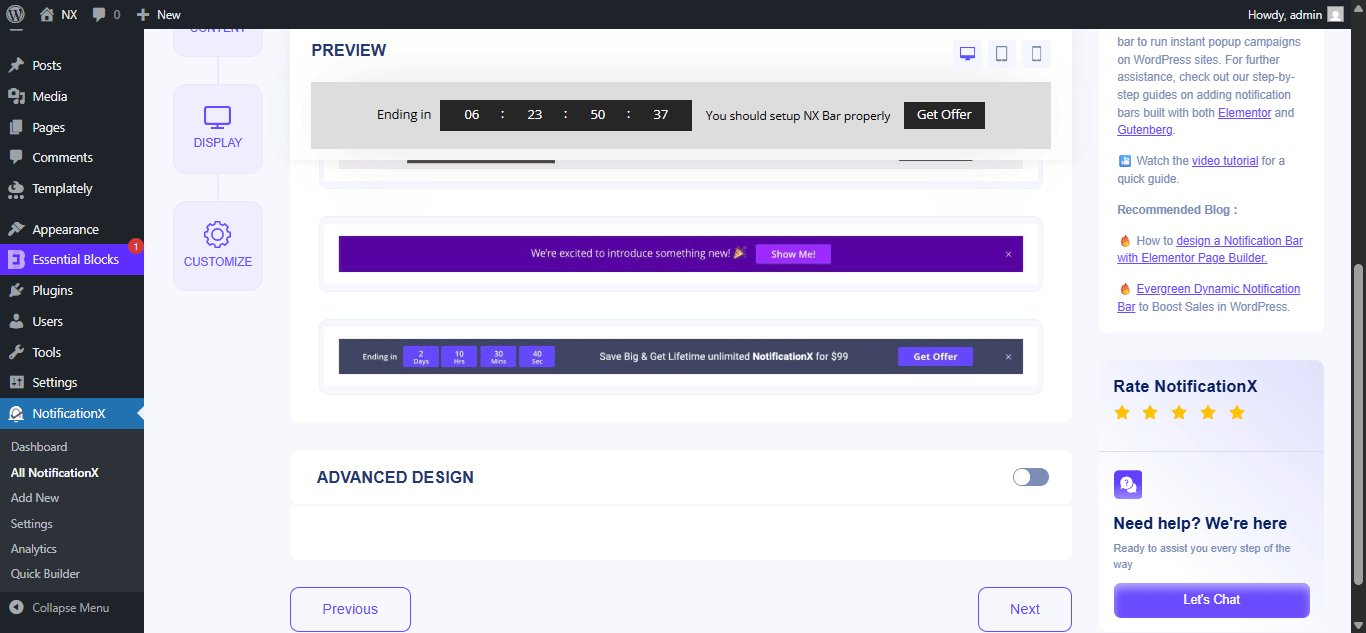
In ‘Erweitertes Design’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
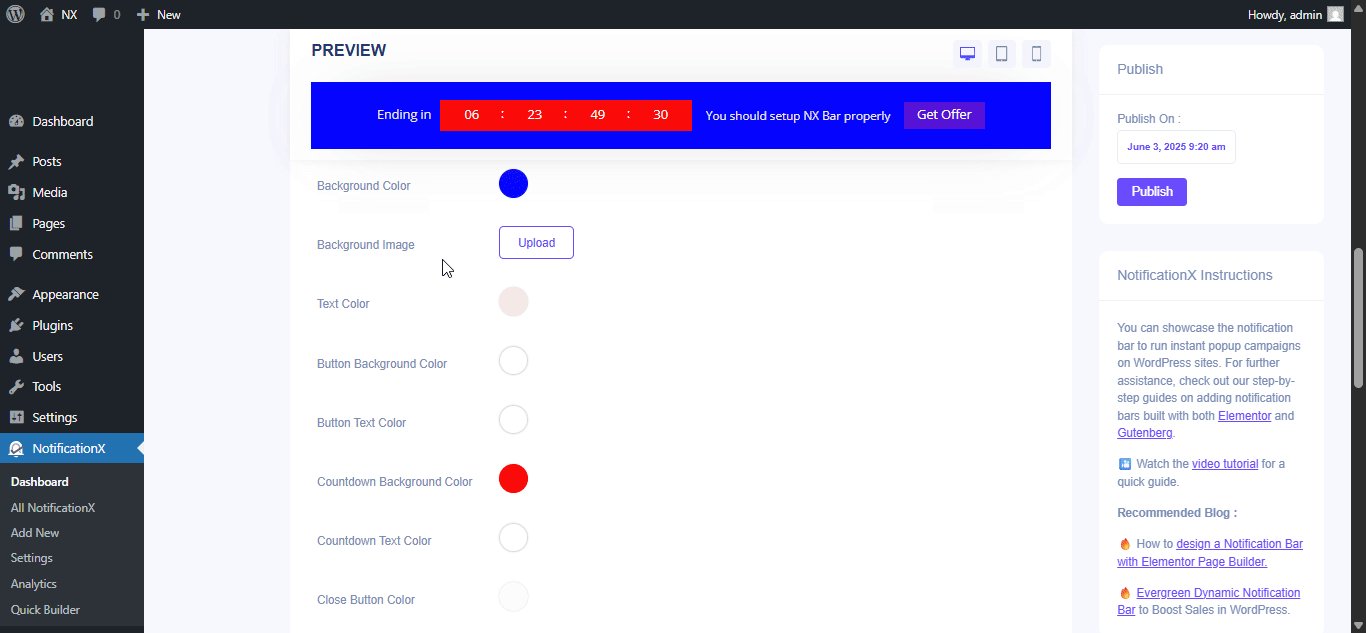
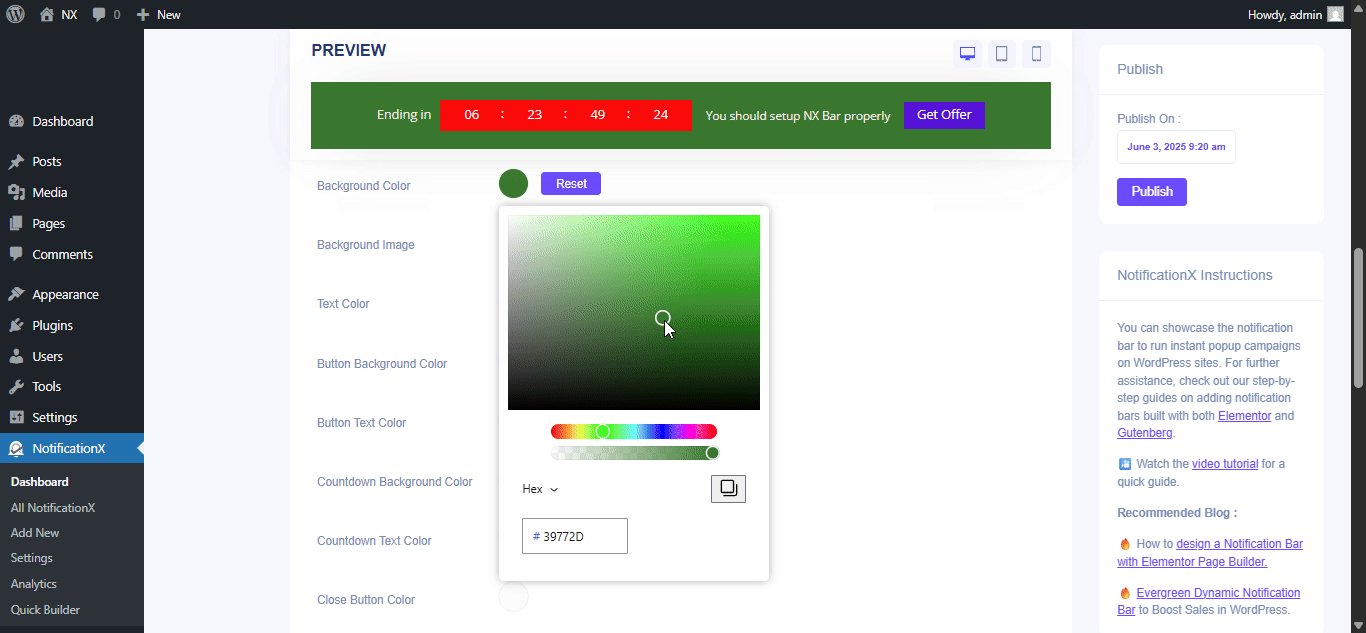
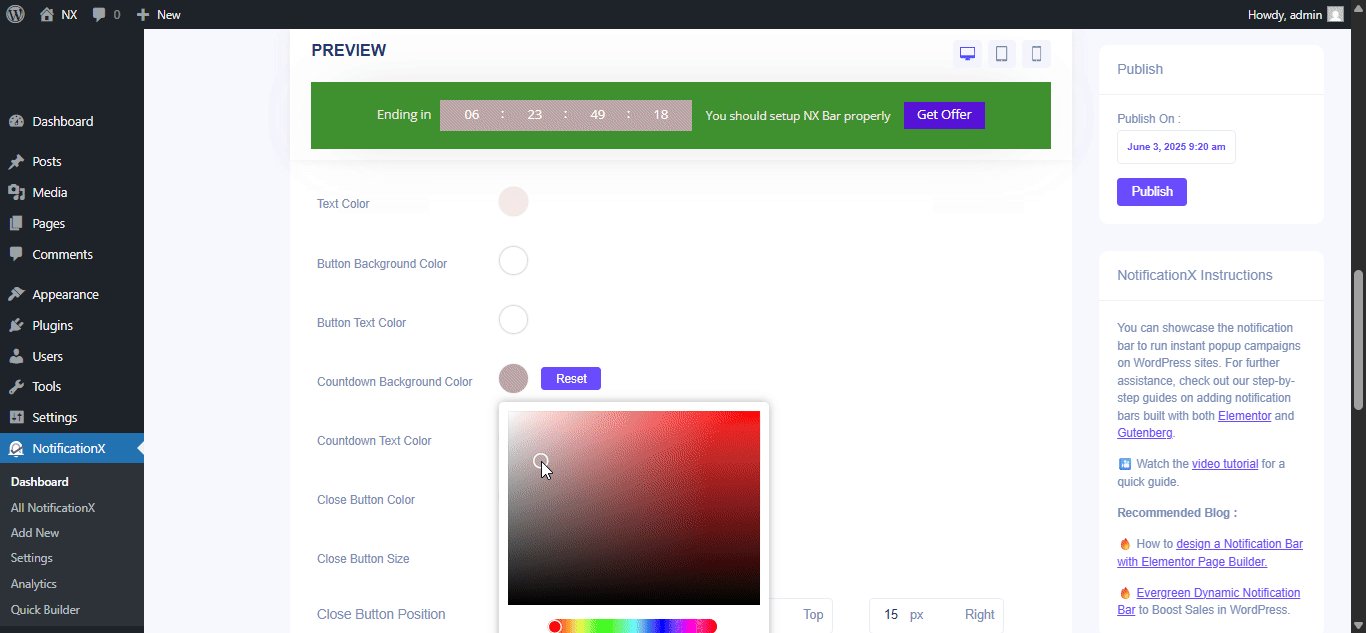
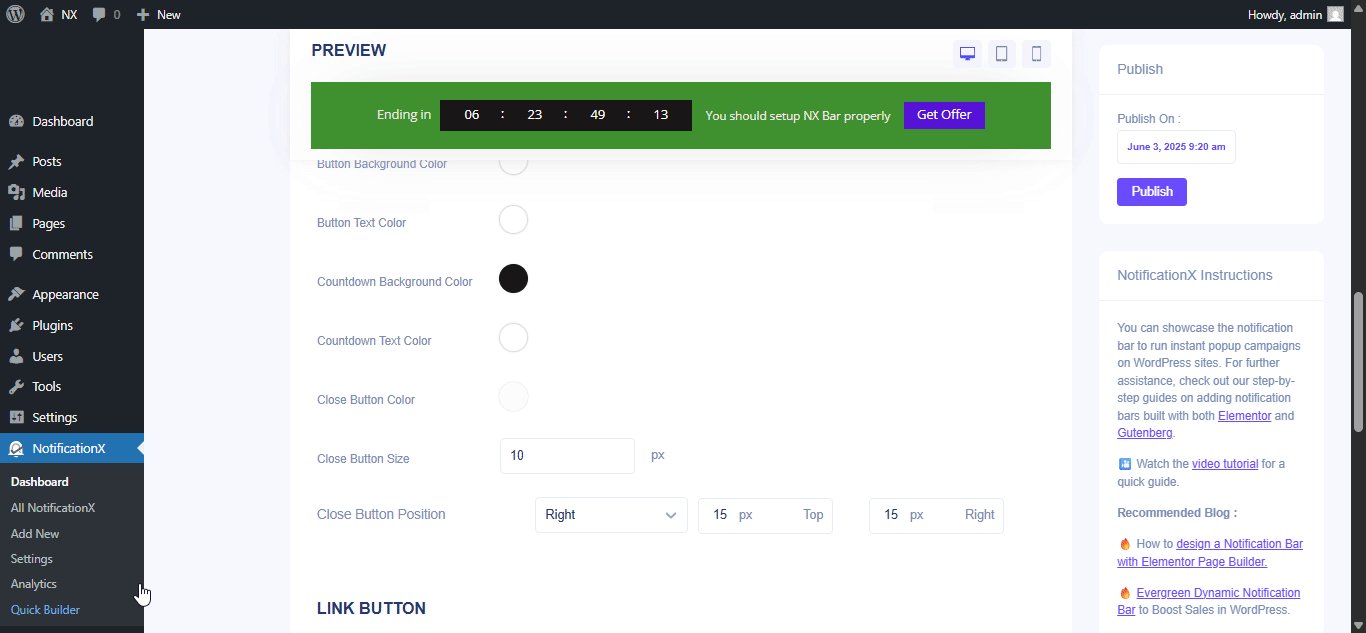
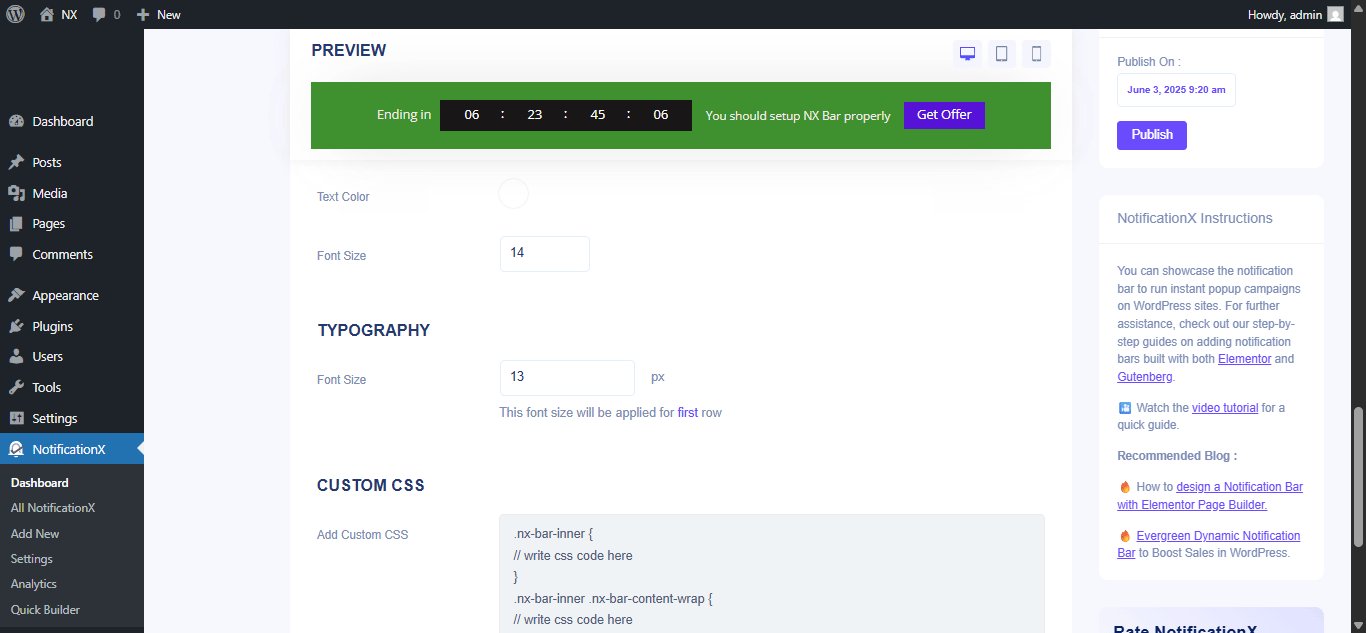
Unter dem 'Design' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

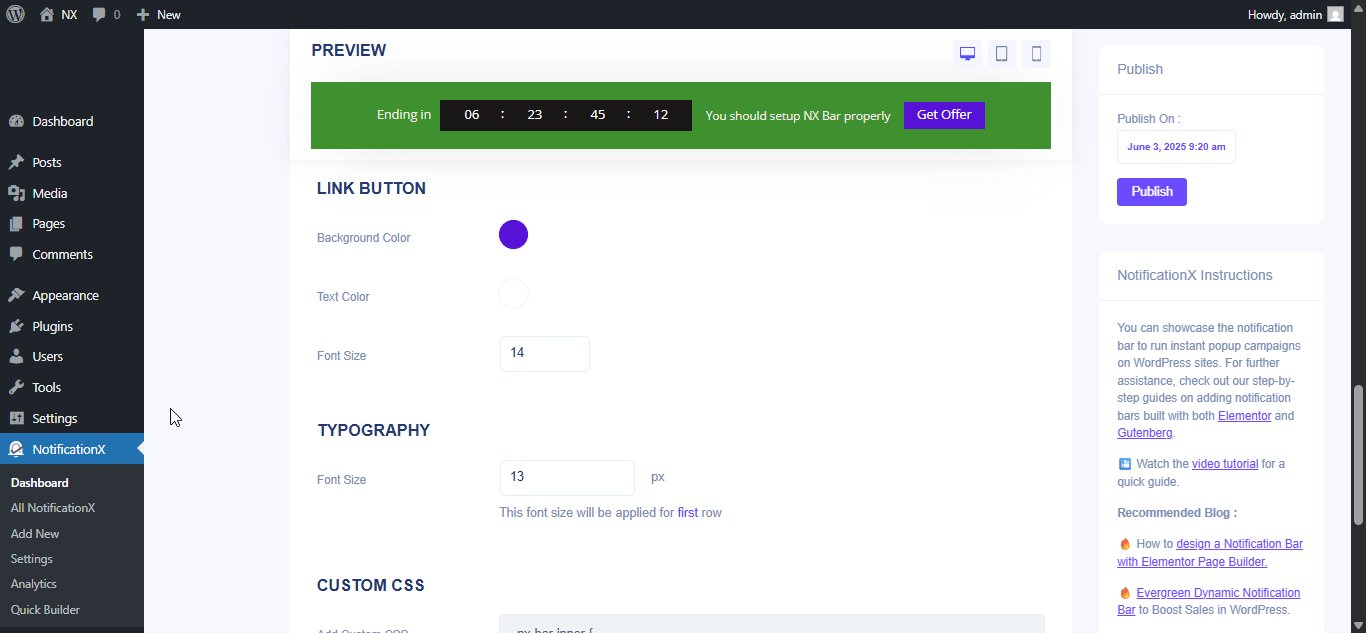
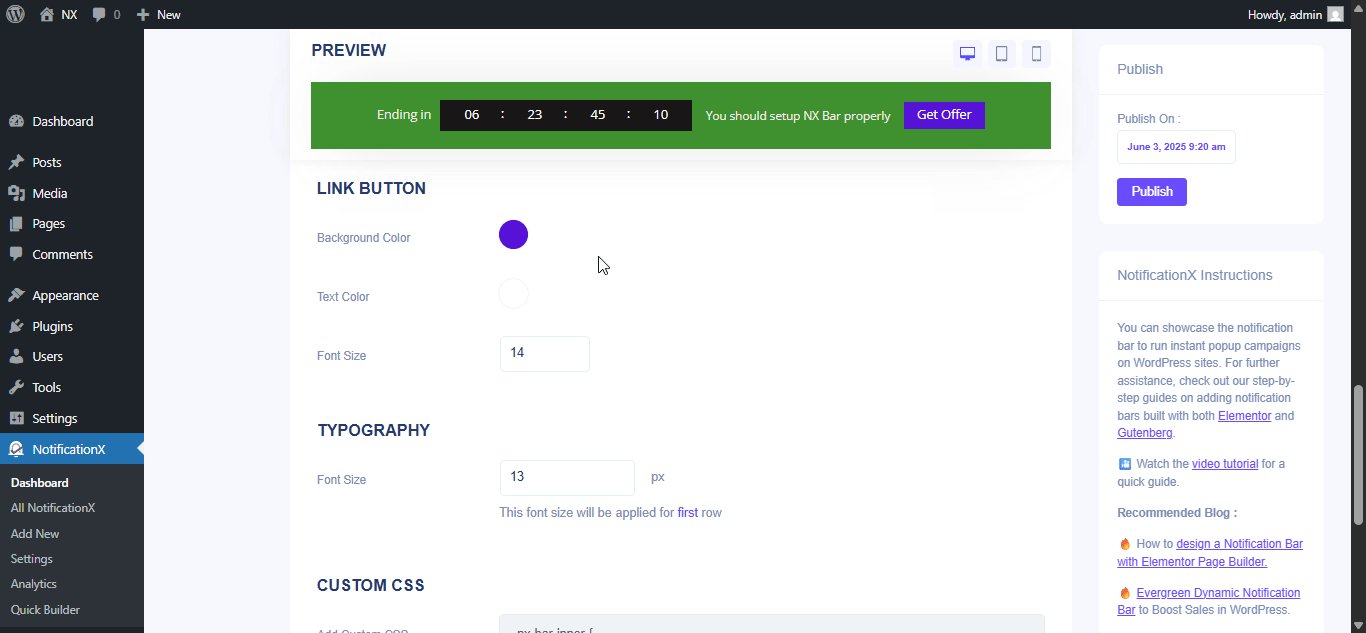
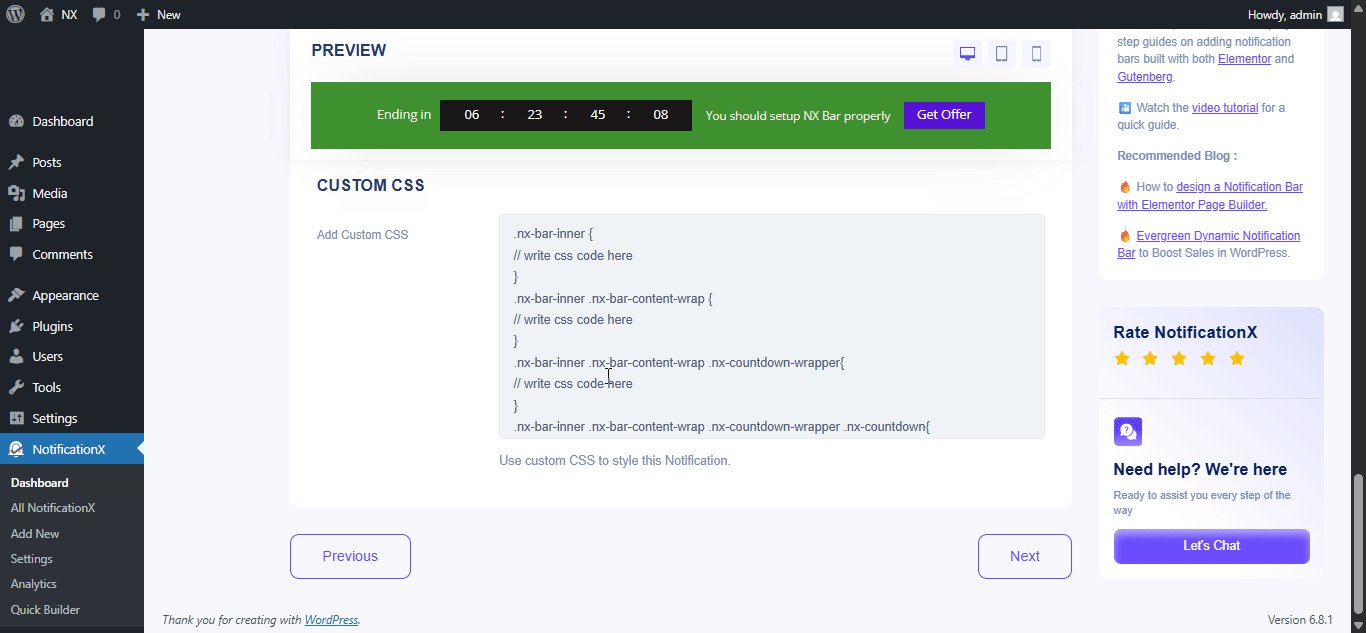
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

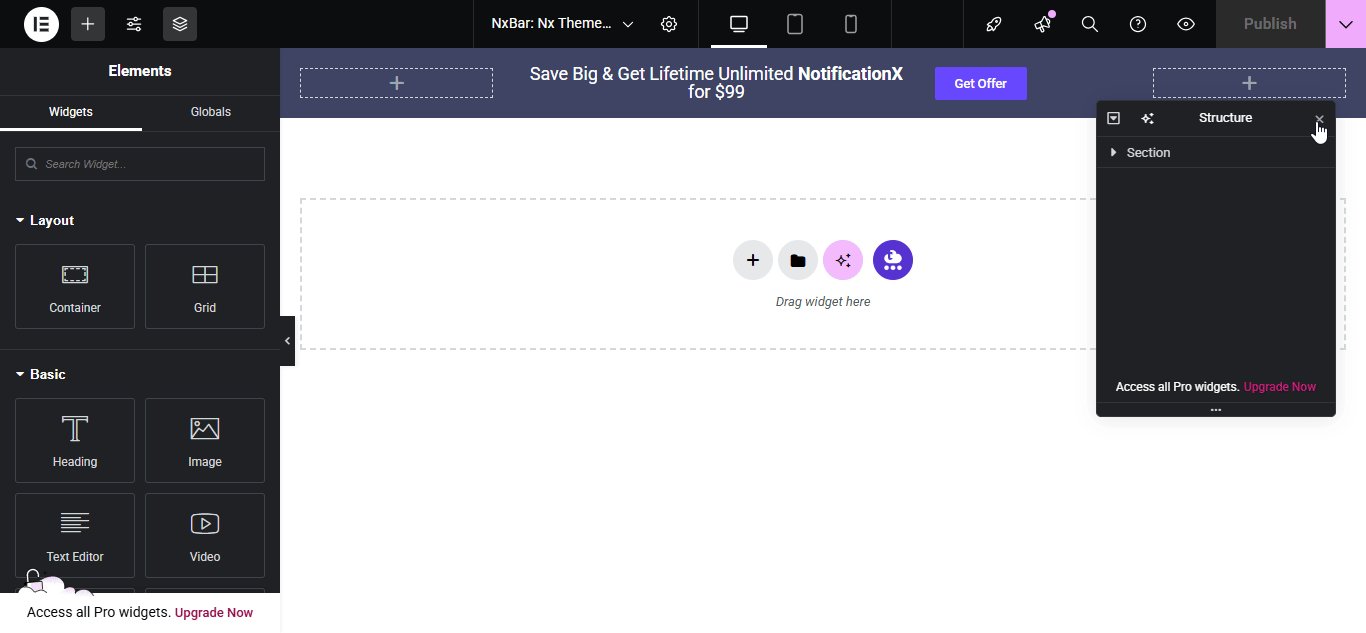
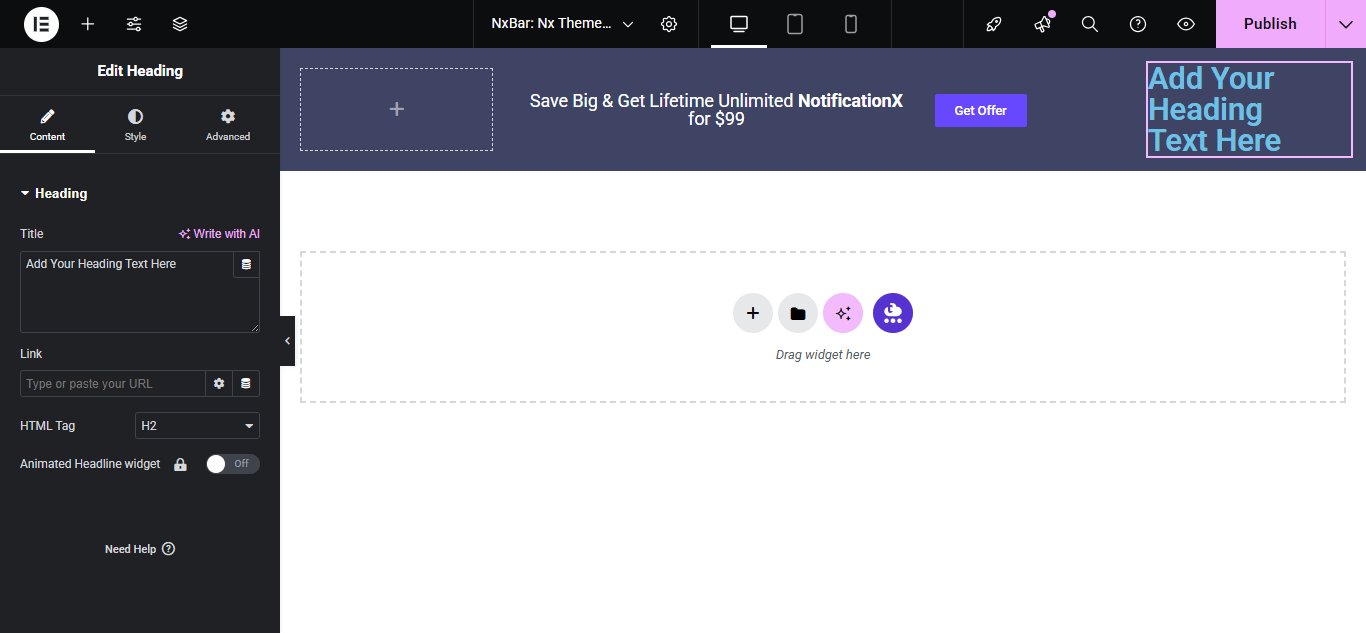
Once the design is imported, you will find the button on the user interface ‘Mit Elementor bearbeiten'. Wenn Sie darauf klicken, werden Sie zum Elementor-Editor weitergeleitet, in dem Sie den Abschnitt Benachrichtigungsleiste nach Belieben mit Ihren bevorzugten Styling-Optionen gestalten und anpassen können.

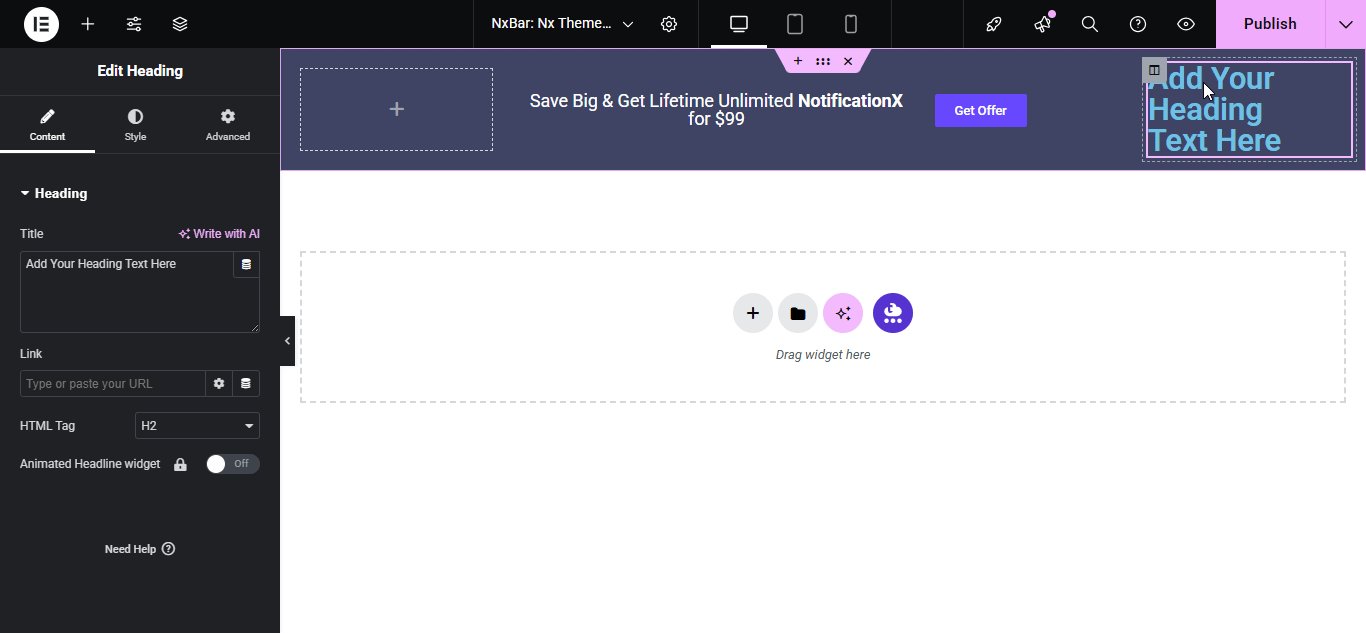
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
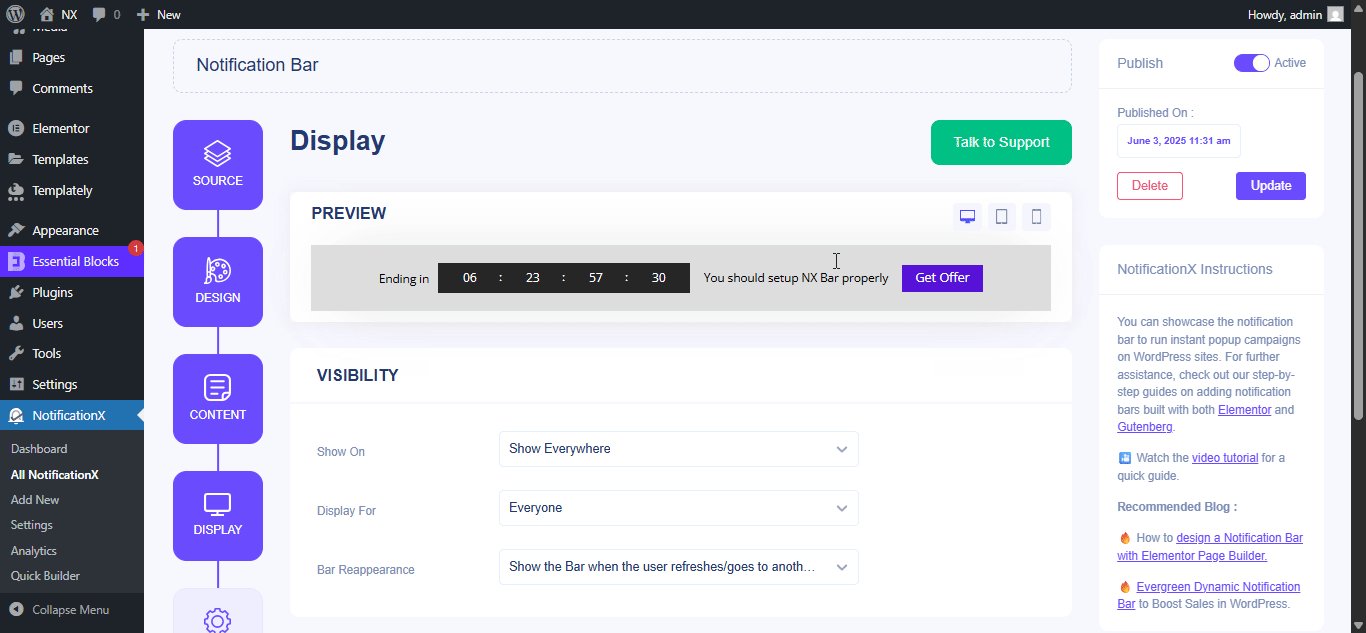
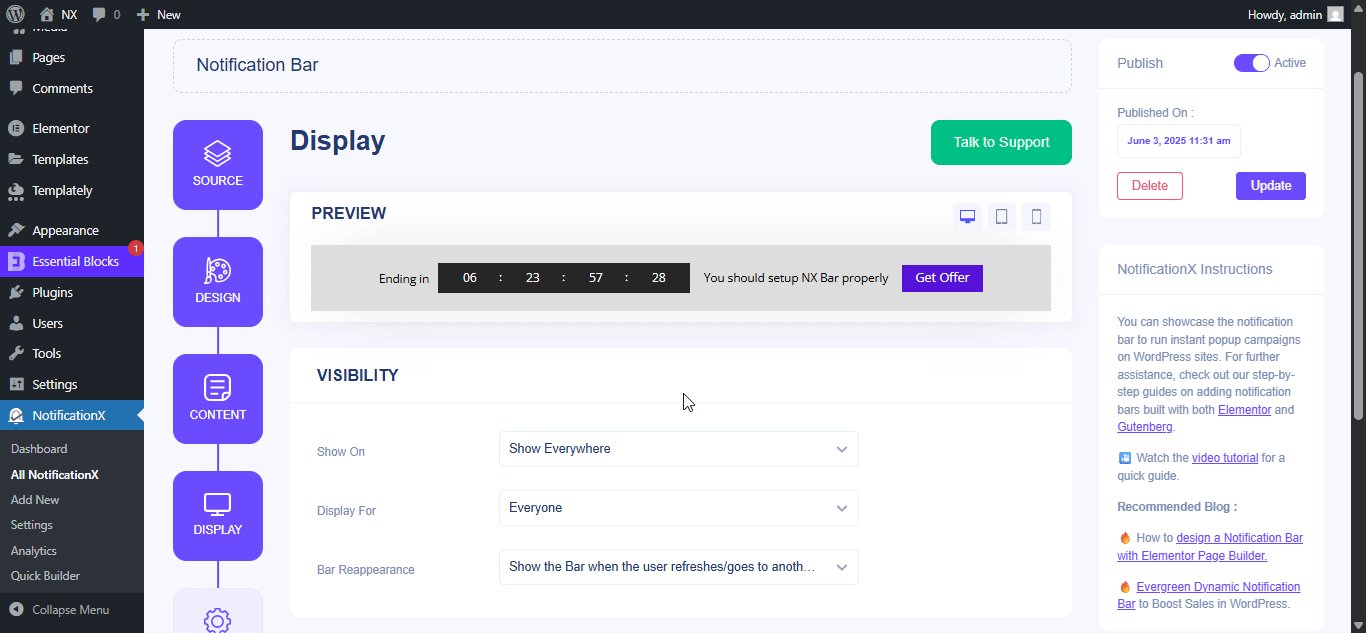
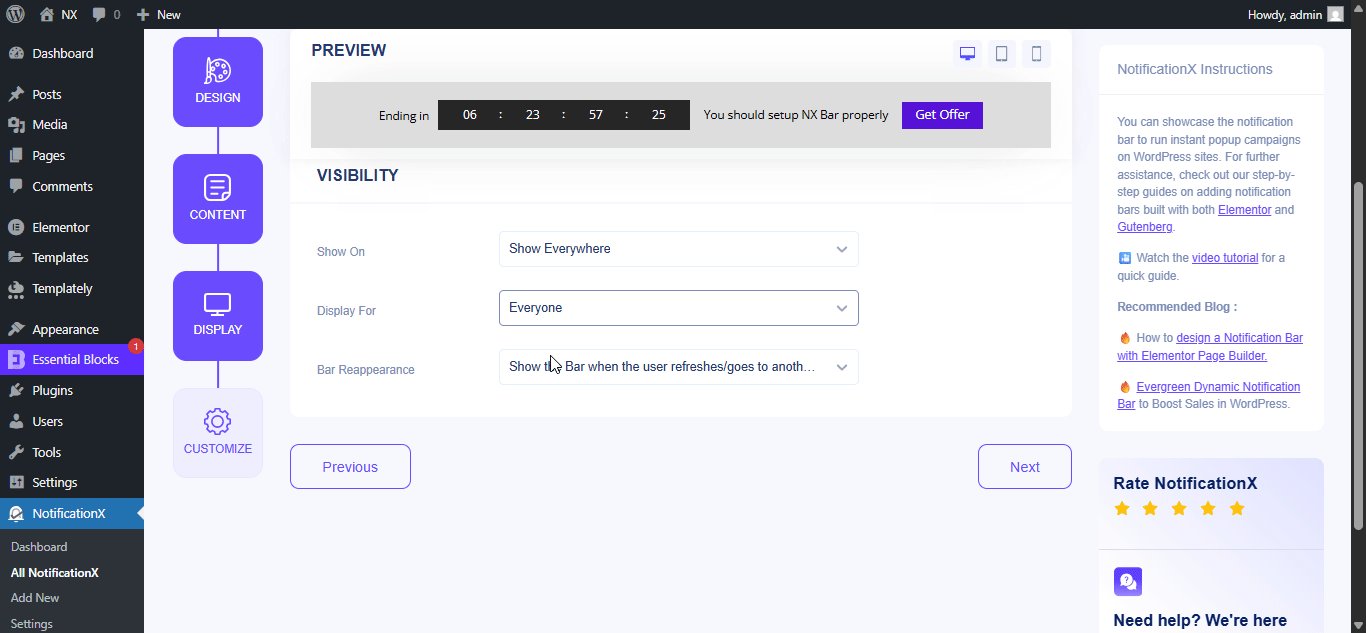
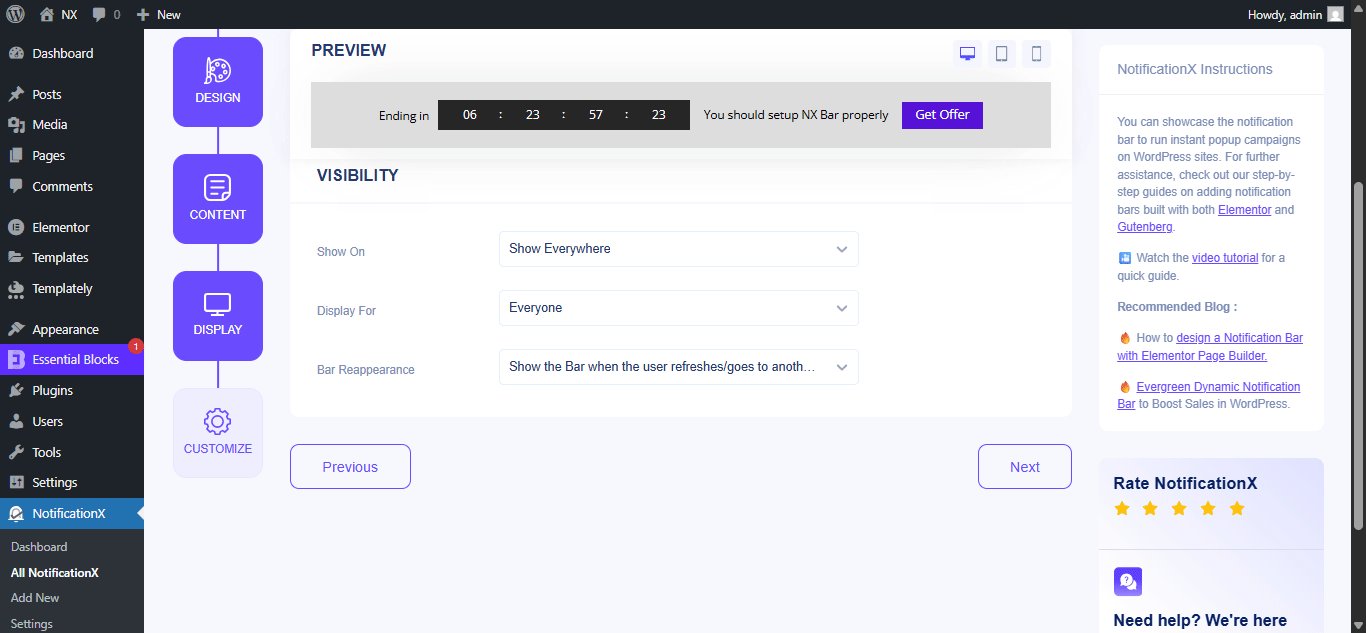
Step 3: Set Your Notification Bar Visibility #
In dem 'Anzeige' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

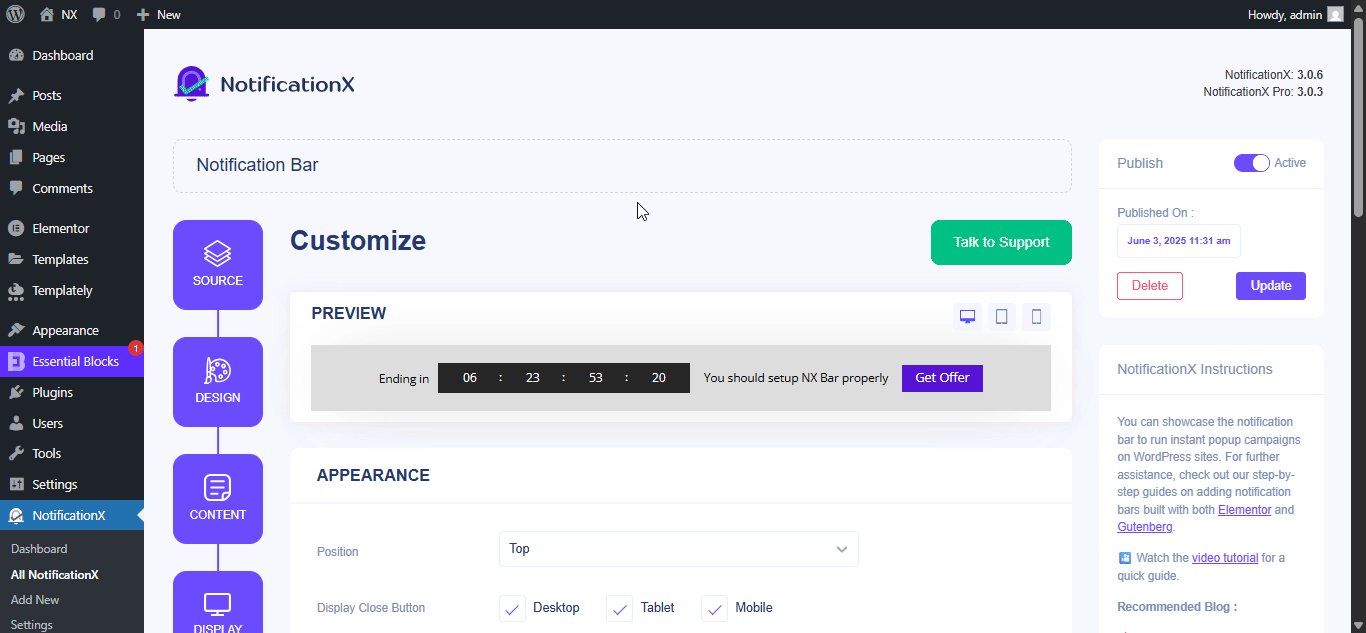
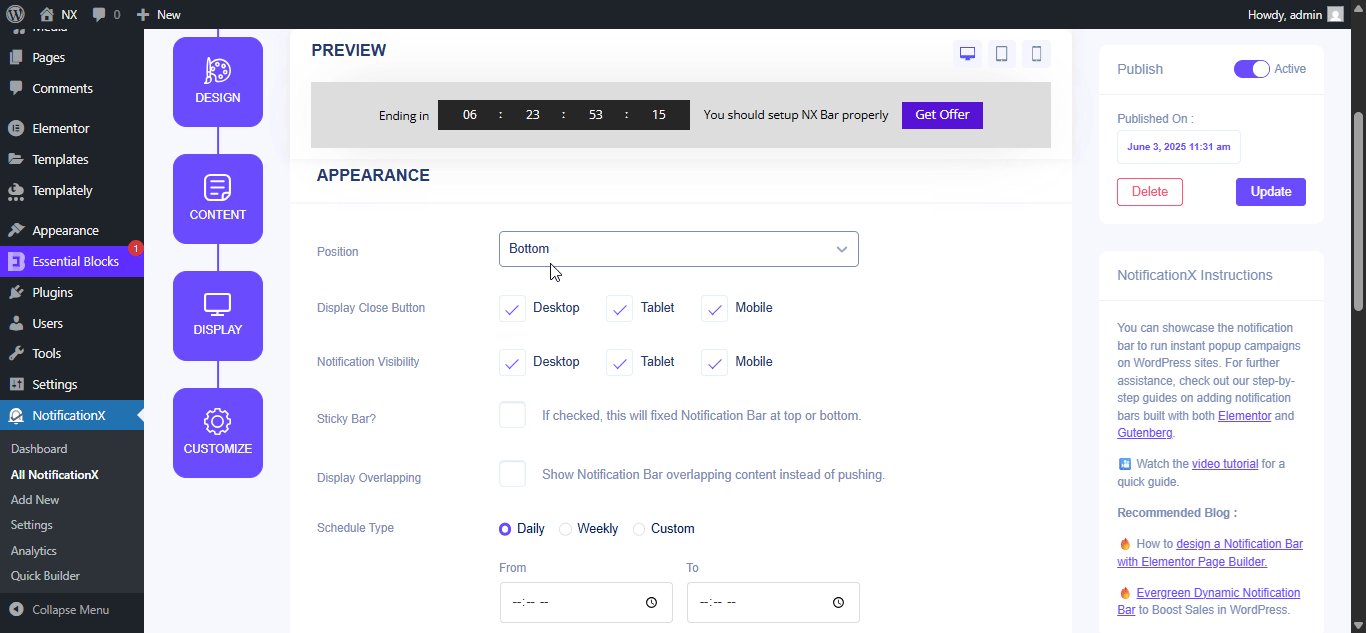
Step 4: Customize Your Notification Bar As You Prefer #
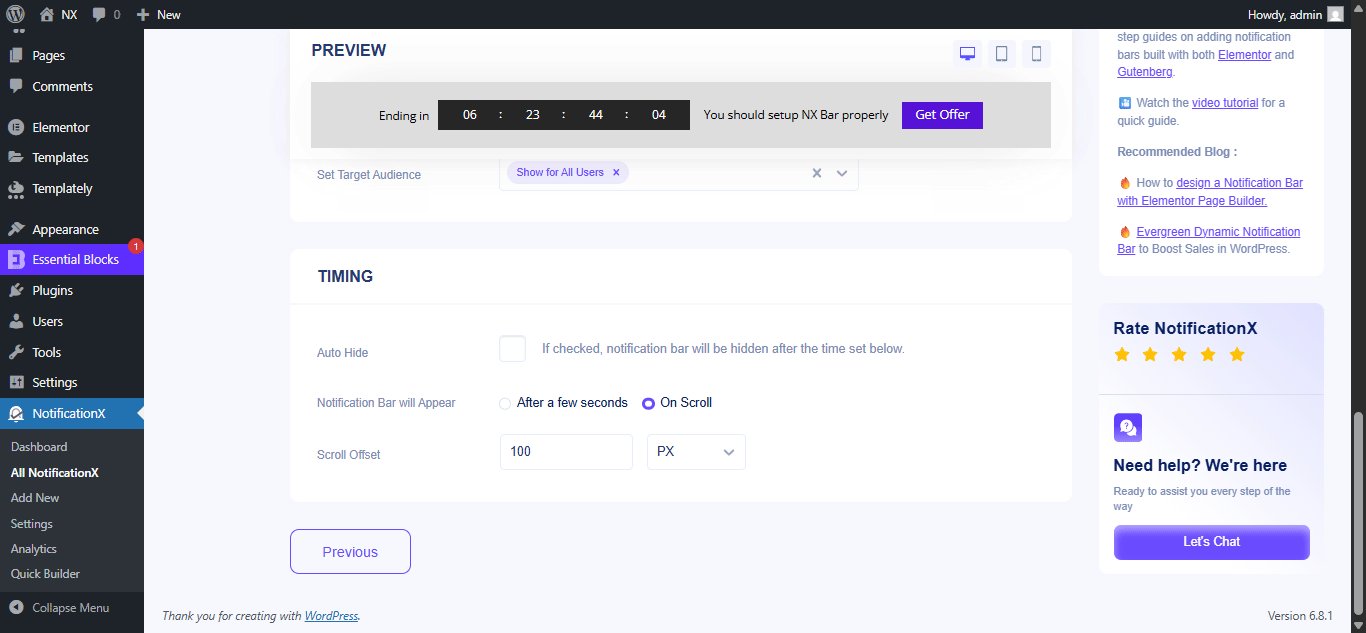
Anschließend konfigurieren Sie einfach die Einstellungen über das 'Anpassen' Registerkarte und konfigurieren Sie das Aussehen, das Timing und das Verhalten der Benachrichtigungsleiste. Sie können die Position auswählen, an der die Benachrichtigungsleiste auf Ihrer WordPress-Website angezeigt werden soll, ob Sie die Leiste auf mobilen Geräten anzeigen möchten, und auch auswählen, ob Sie eine Schaltfläche zum Schließen hinzufügen möchten.

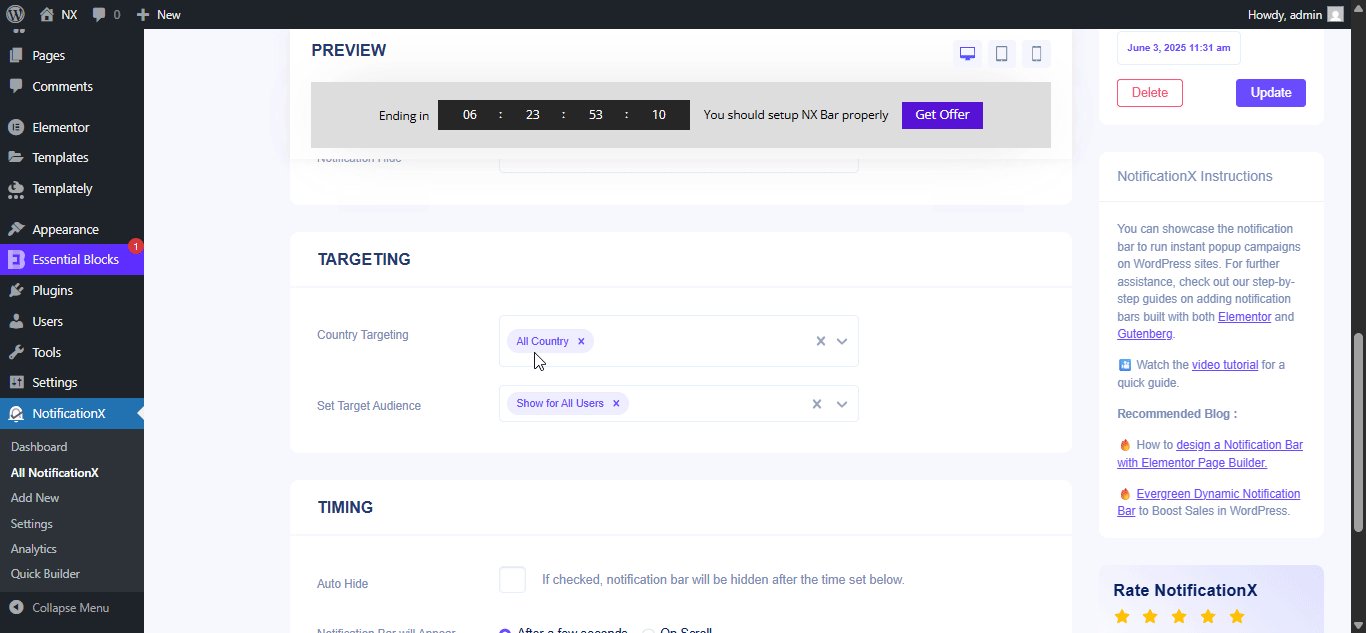
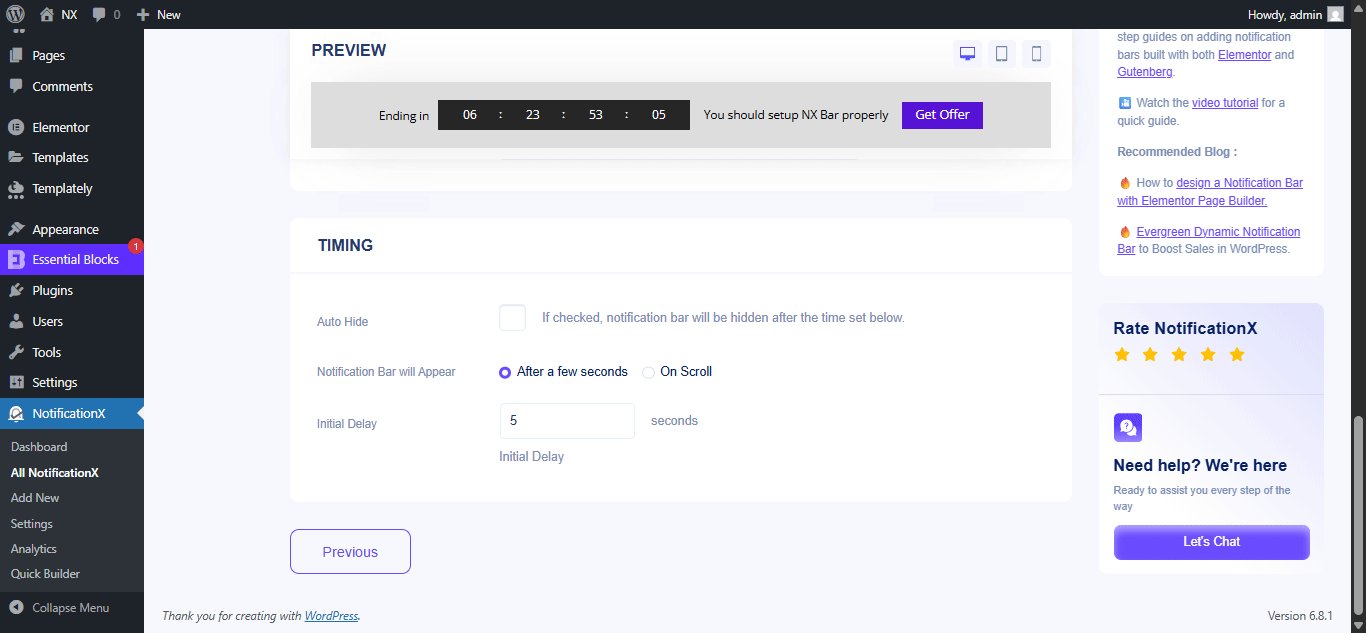
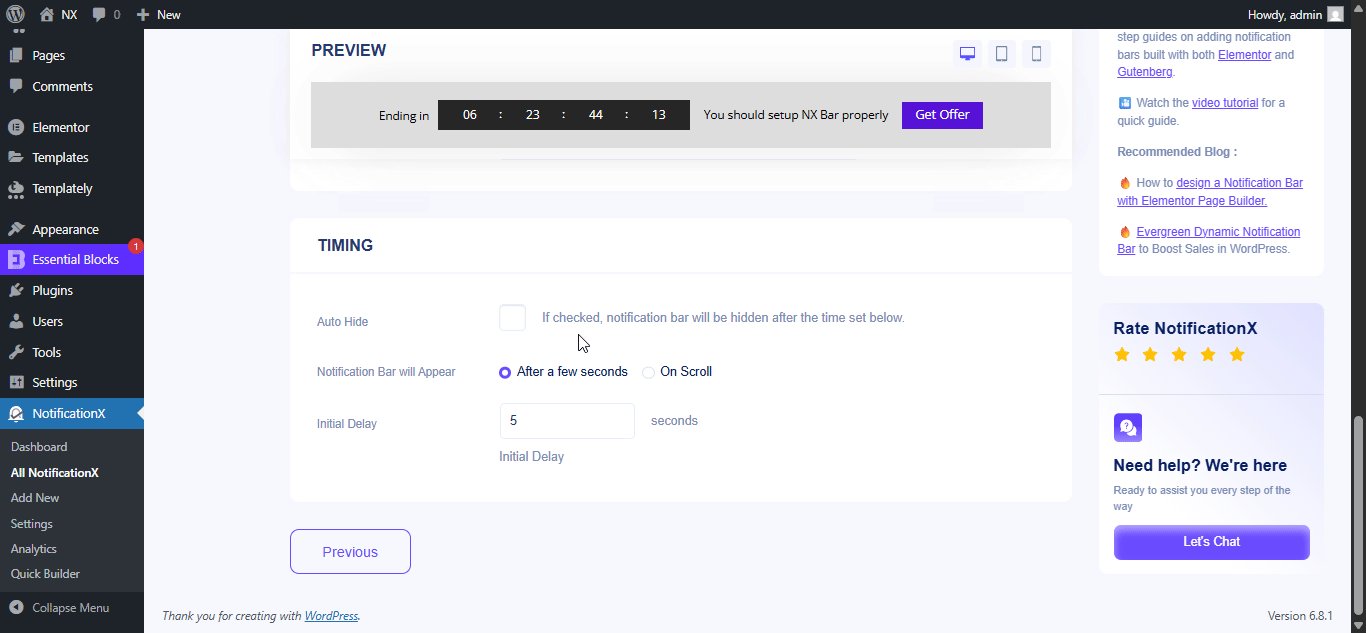
Mit dem ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
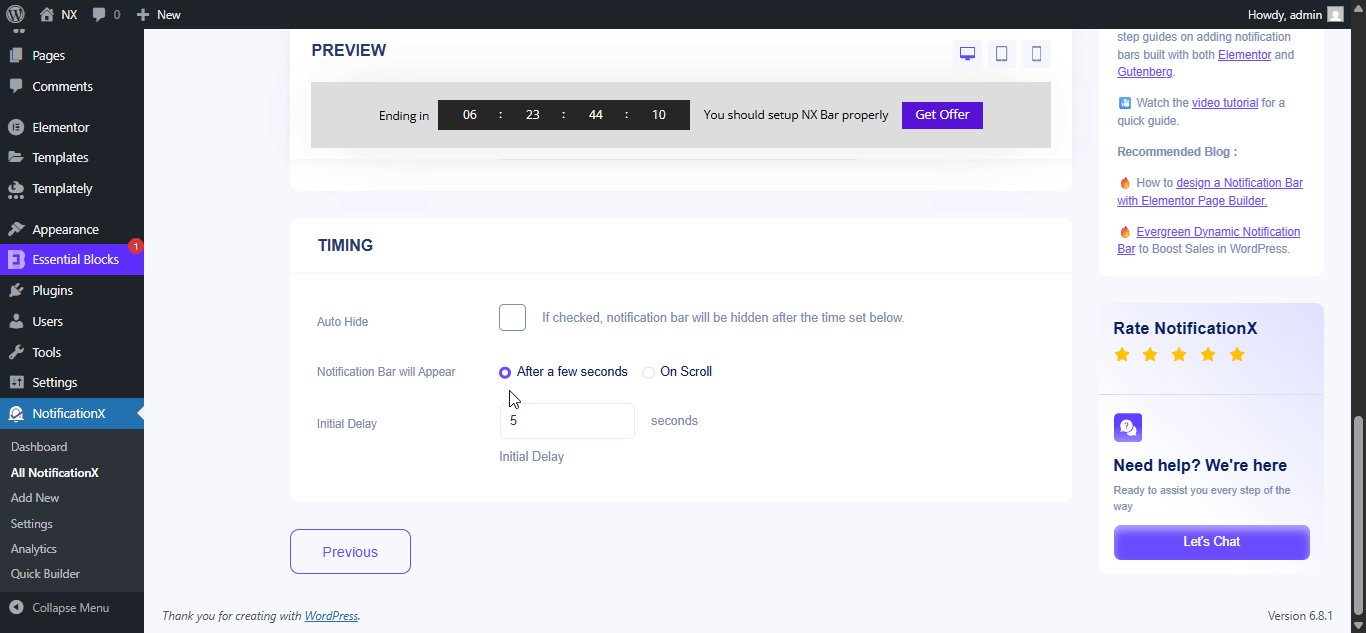
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
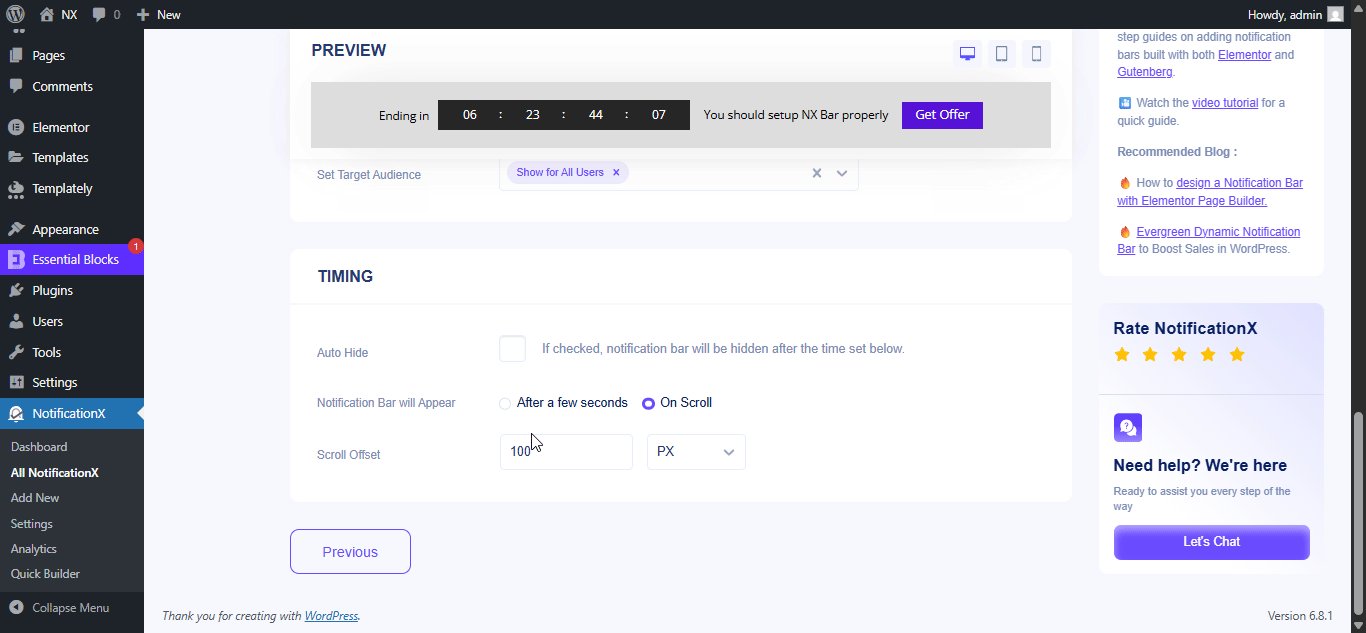
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

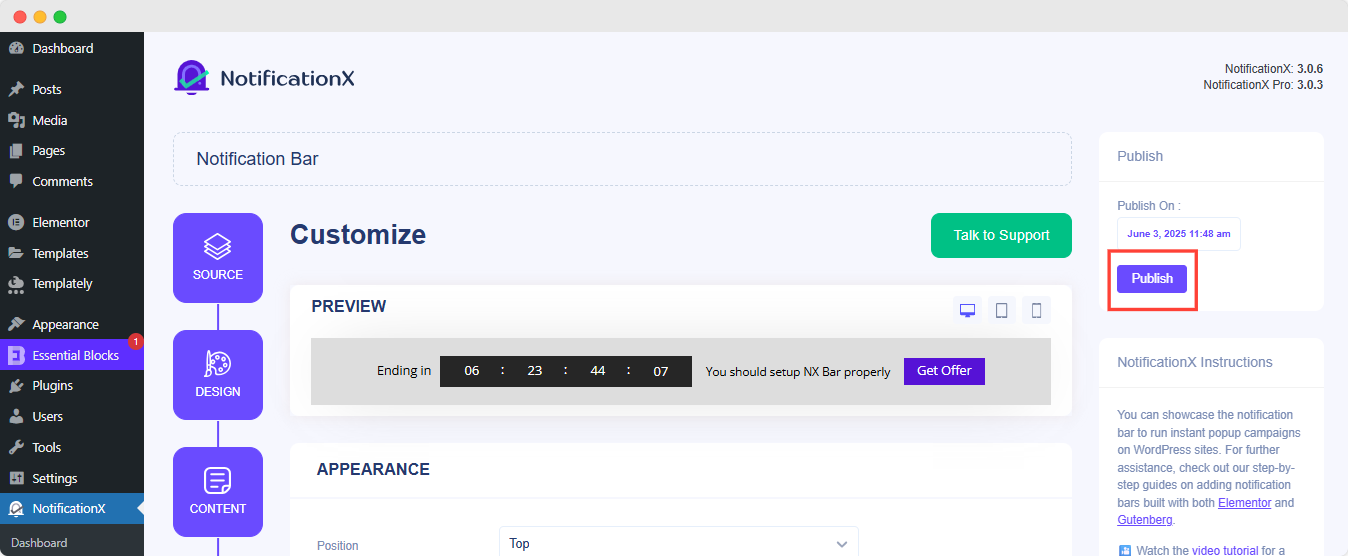
After you have completed all the steps, click on the 'Veröffentlichen' Taste.

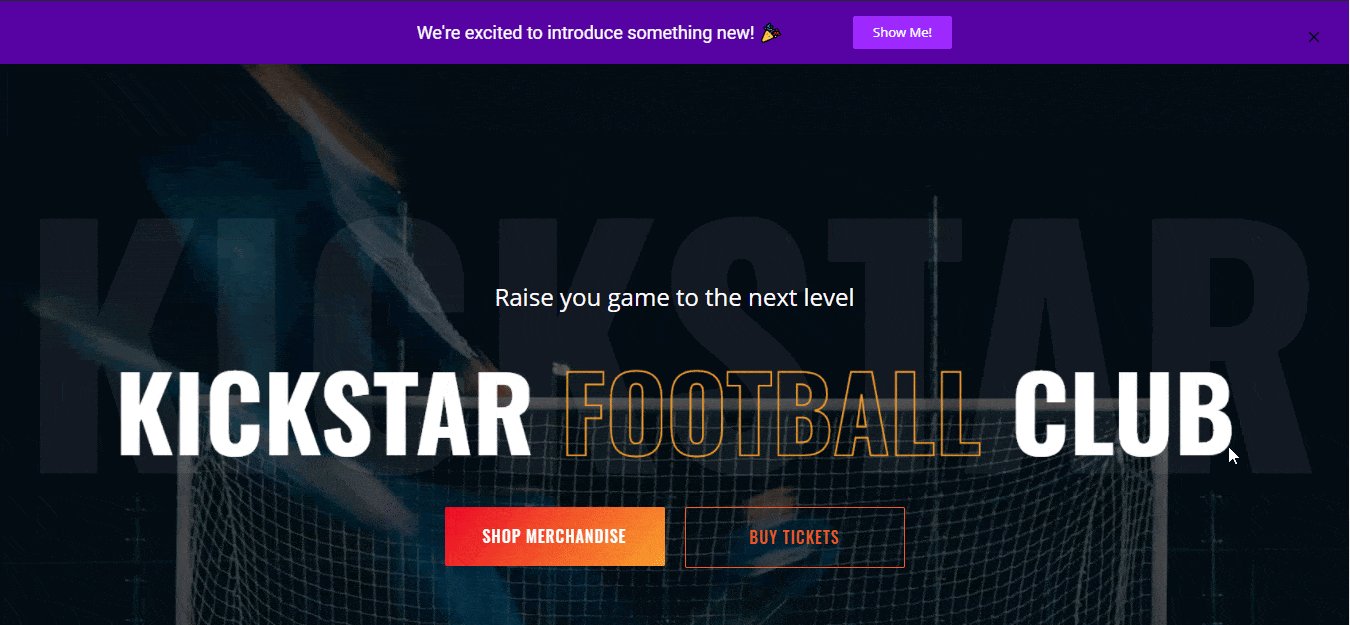
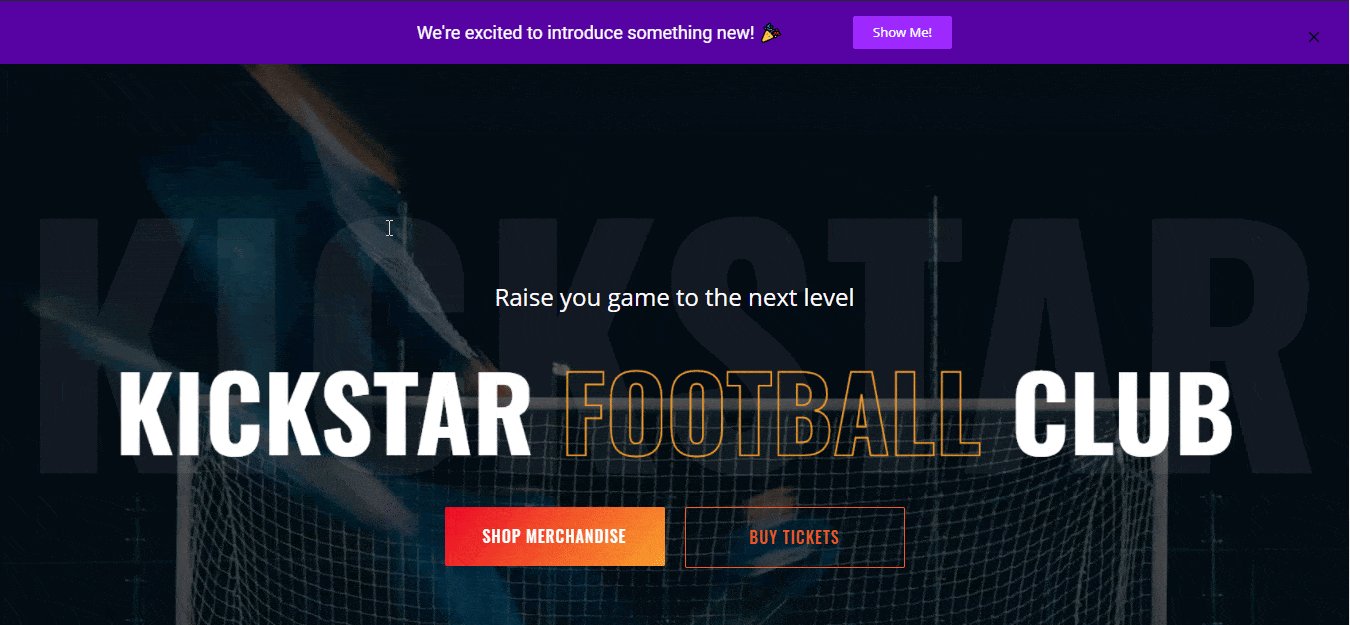
Endergebnis #
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on So konfigurieren Sie die Benachrichtigungsleiste, du kannst Sehen Sie sich diese ausführliche Dokumentation an.

Mit Hilfe von NotificationX können Sie auf einfache Weise atemberaubende Bilder erstellen und gestalten Benachrichtigungsleisten mit Elementor & erhöhen Sie dabei Ihre Conversion.
Steckenbleiben? Wenn Sie Probleme oder Fragen haben, können Sie Kontaktieren Sie unser Support-Team.






