Notification Bars on the top of a web page help you display product discounts, announcements, promotions, CTAs, and other critical information. With NotificationX, you can easily configure a notification bar in Gutenberg and display your required information or sales promotions on your website for free. Follow the step-by-step guide below to learn how you can do that.
How To Configure A Notification Bar In Gutenberg With NotificationX? #
Before getting started, make sure you have 安装并激活 NotificationX on your WordPress website.
第 1 步:添加新通知 #
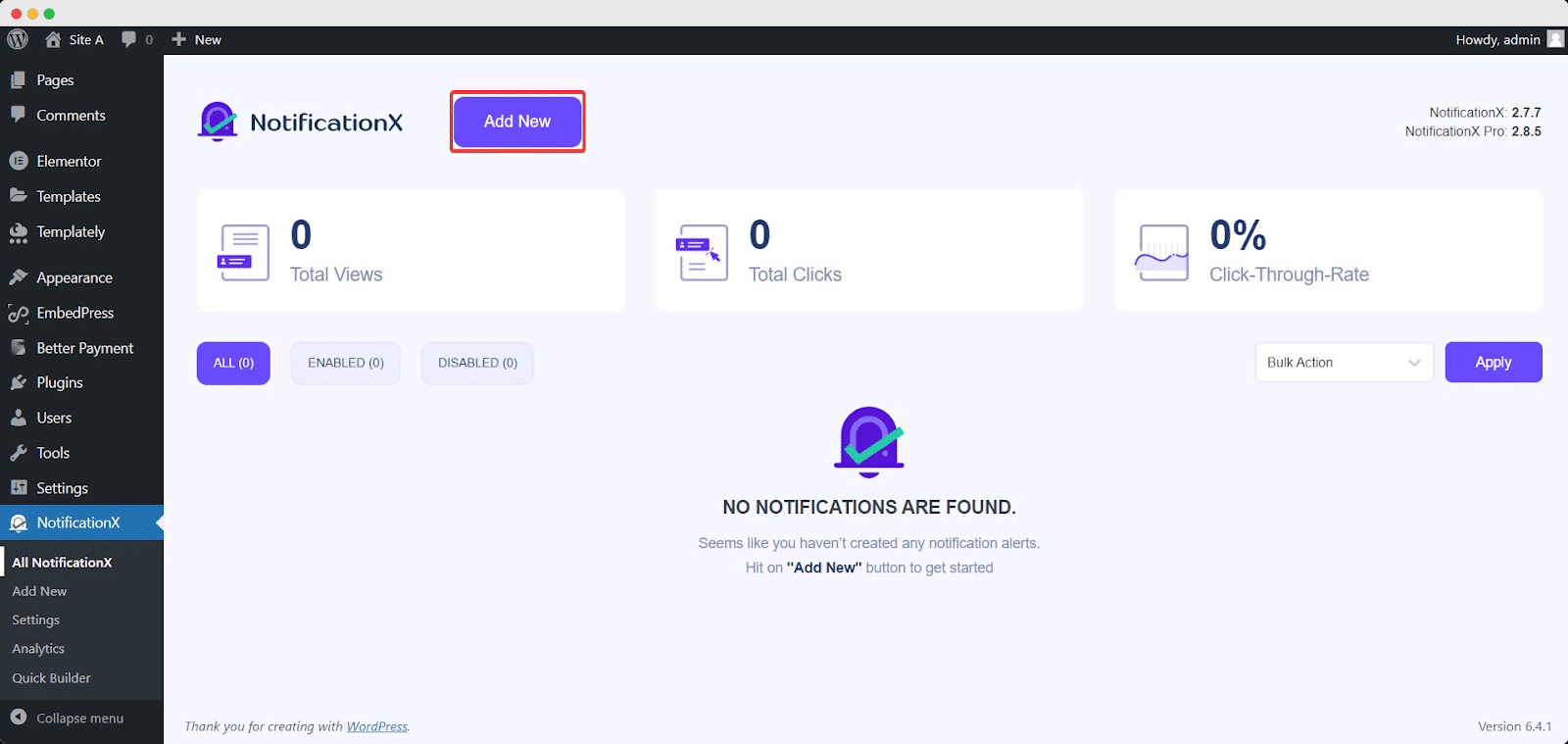
转到WordPress仪表板并导航至 wp-admin → NotificationX. Then, right at the top, click on ‘添新'。

Step 2: Choose Press Bar As Source #
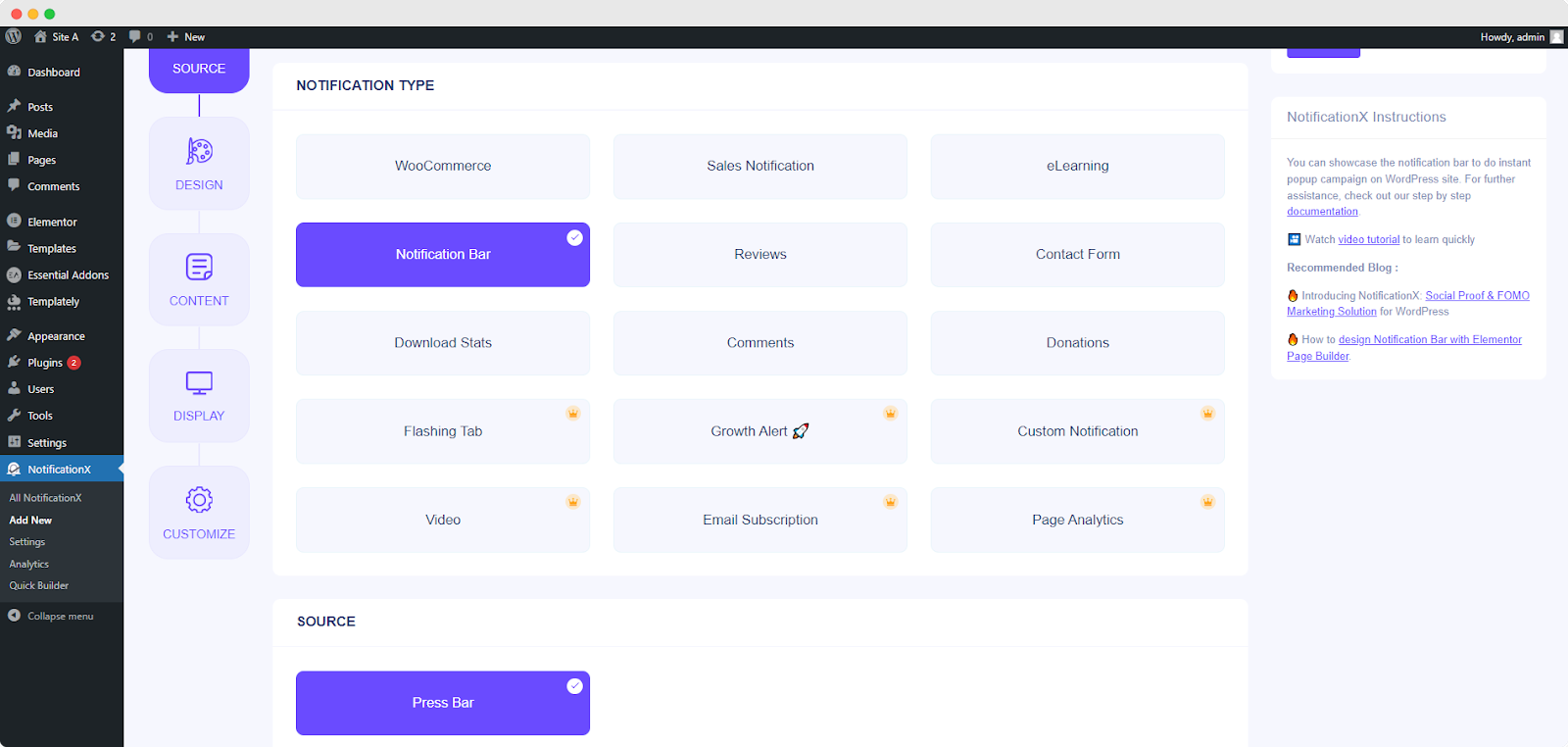
After completing step 1, you will be redirected to the ‘来源’ tab page of your NotificationX. You can also set a title and select ‘通知栏’ as your Notification type. Then, ‘压条’ will be automatically selected as your Source. Afterward, go ahead & click on the ‘下一个' 按钮。

Step 3: Customize The Design #
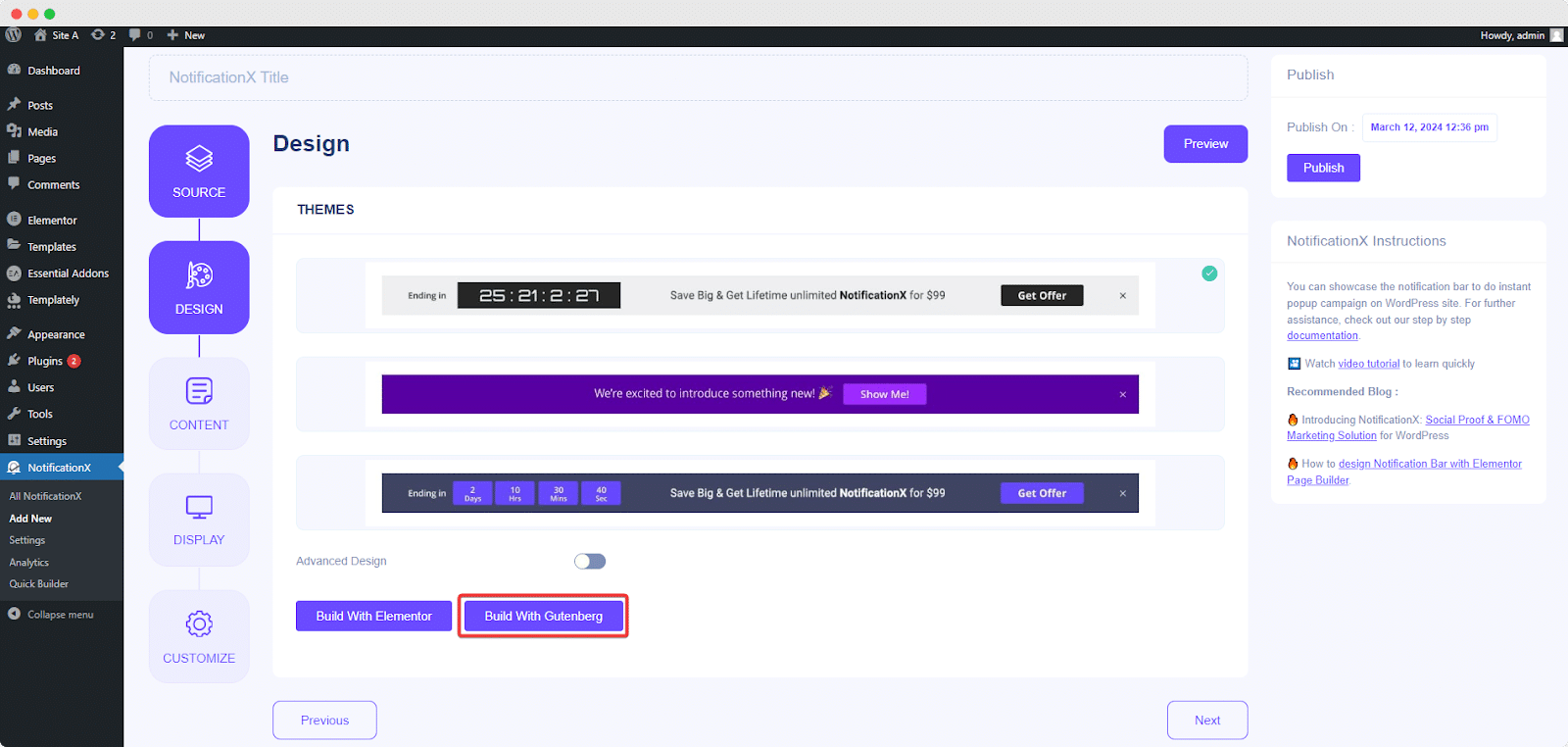
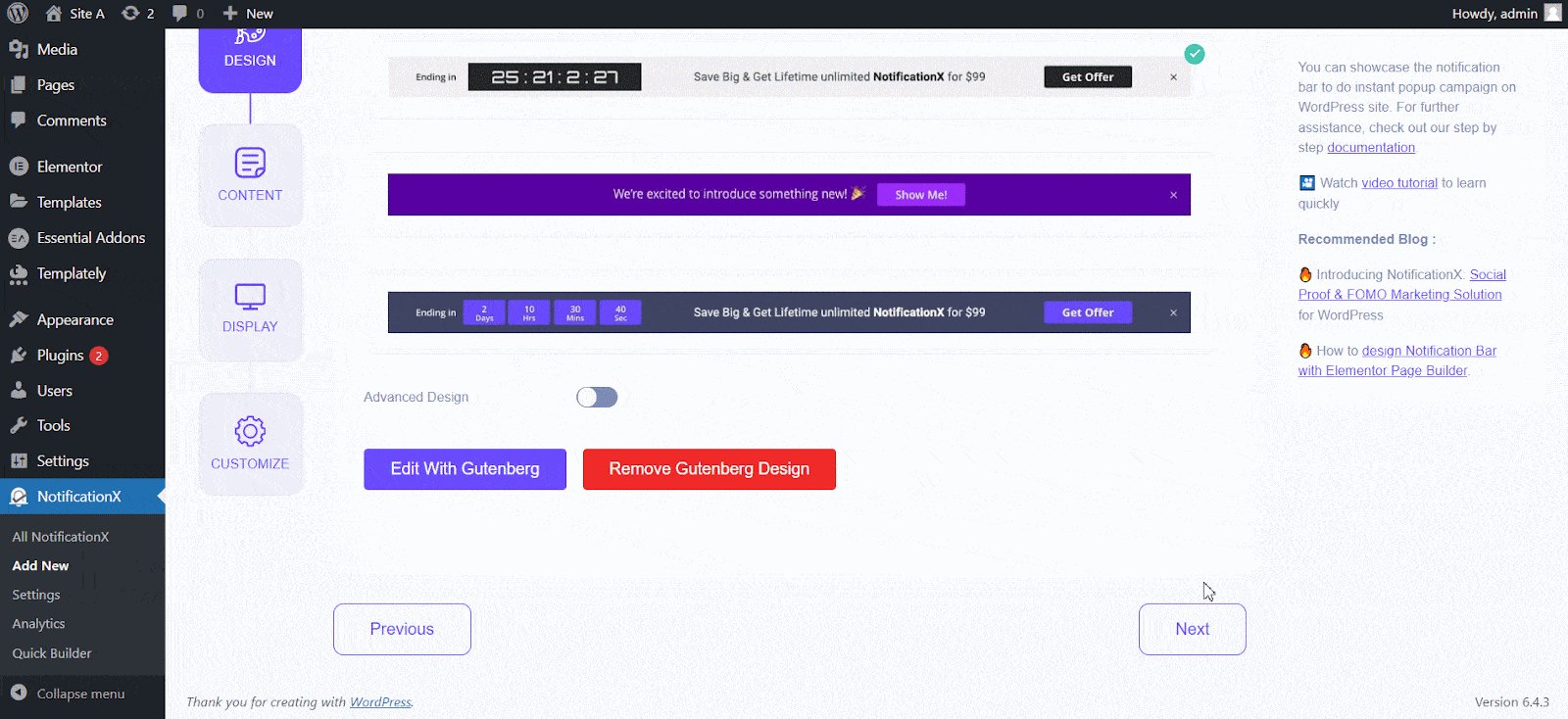
来自 '设计’ tab, you can choose a theme and customize it as per your preference. To use a notification bar in Gutenberg, use a layout and customize depending on your needs, hit the ‘Built With Gutenberg' 按钮。

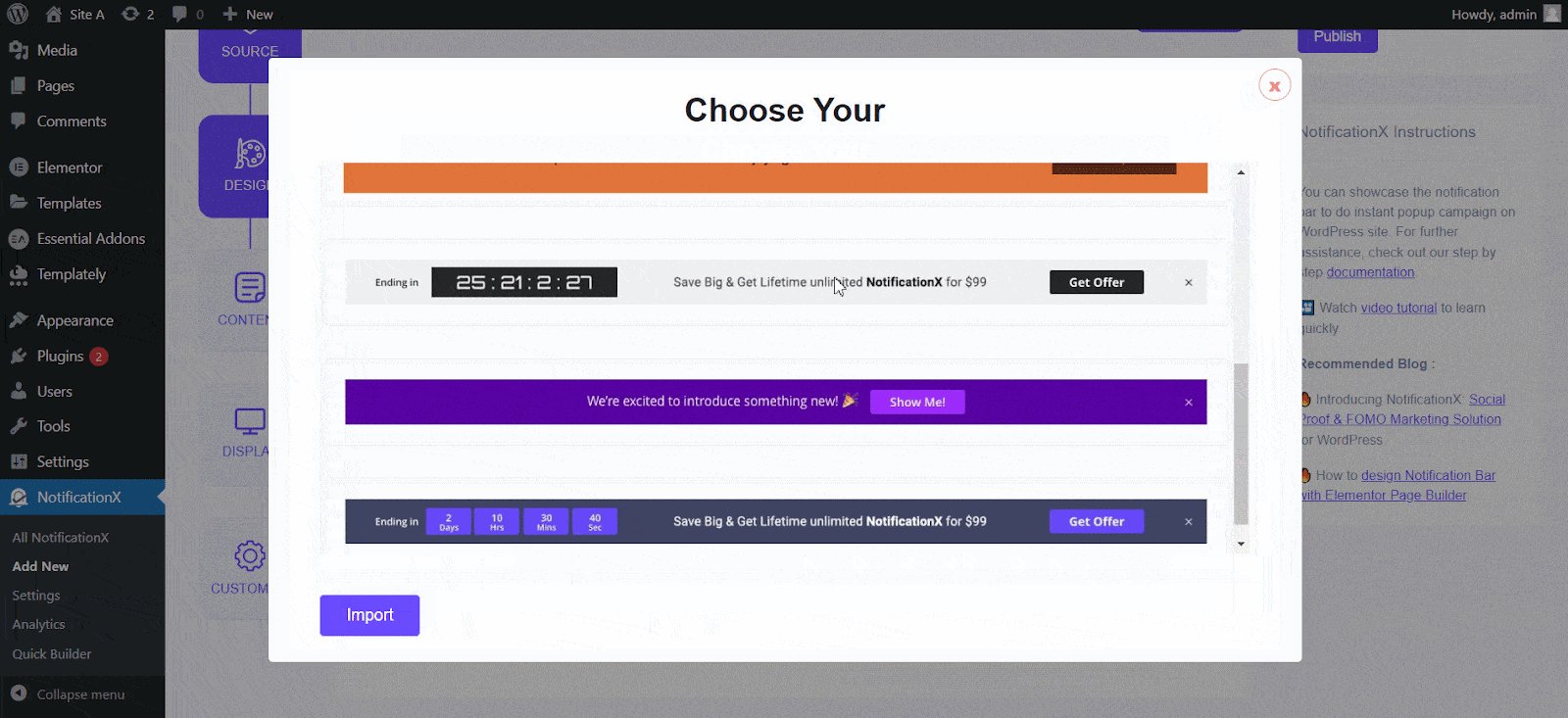
You will get multiple layouts built with the Gutenberg editor for notification bar alerts. Select one depending on your design and content needs and hit the ‘Import' 按钮。

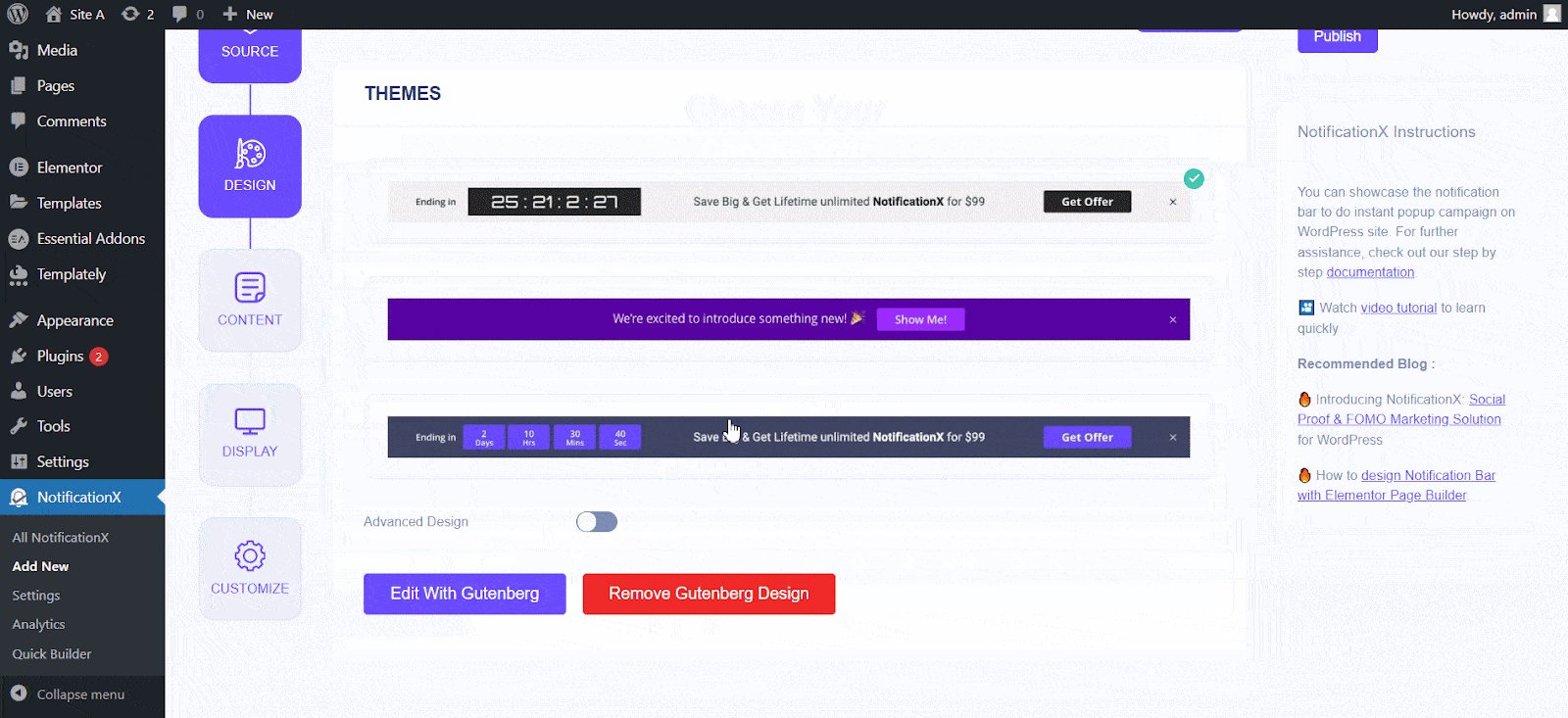
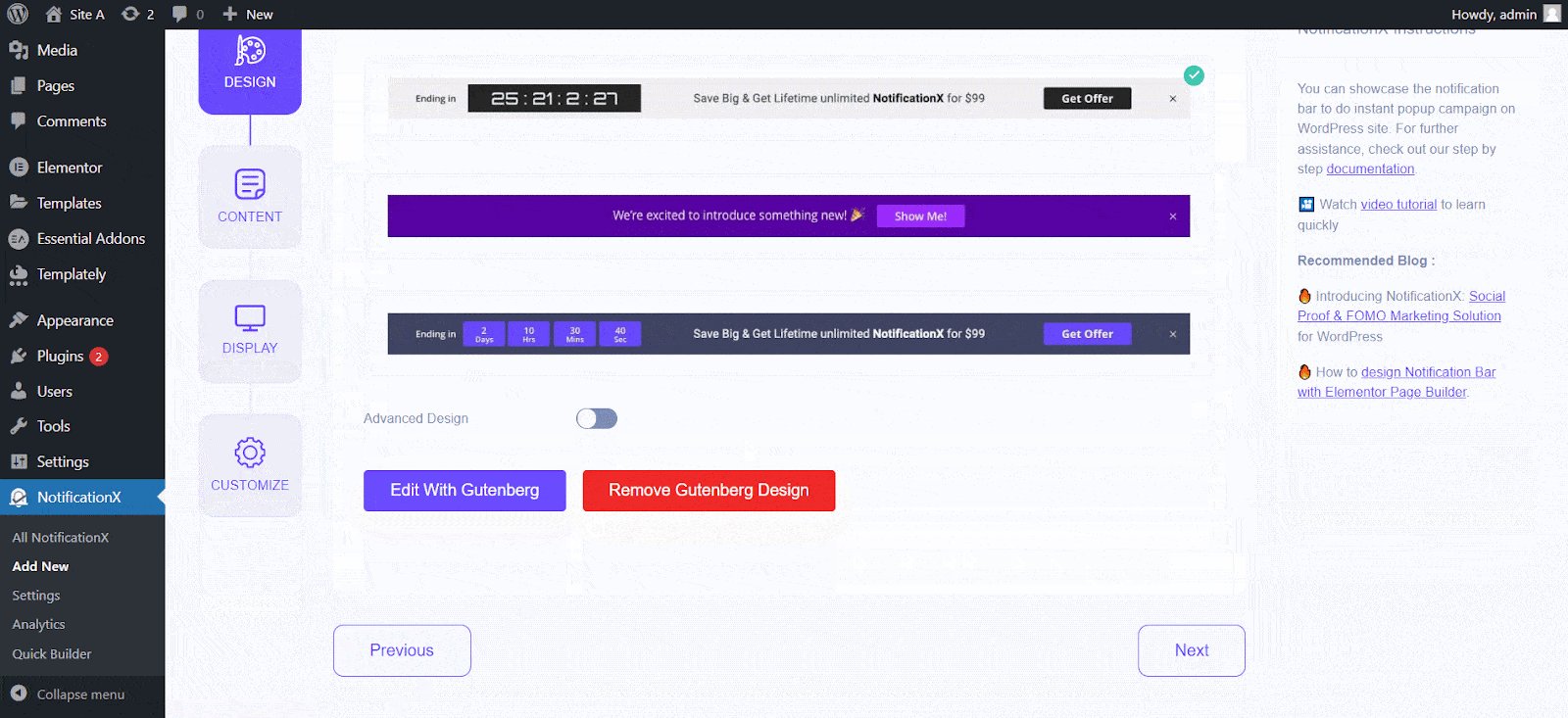
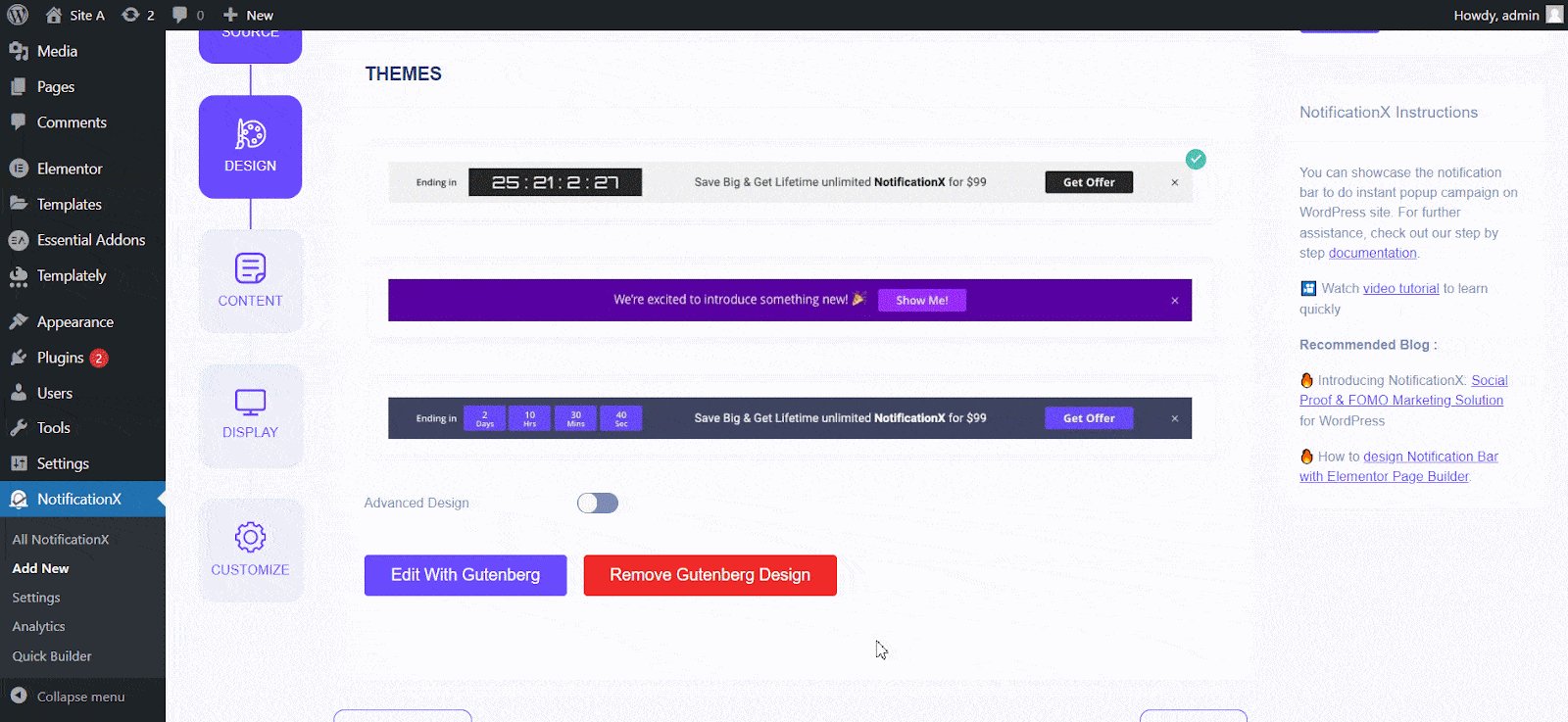
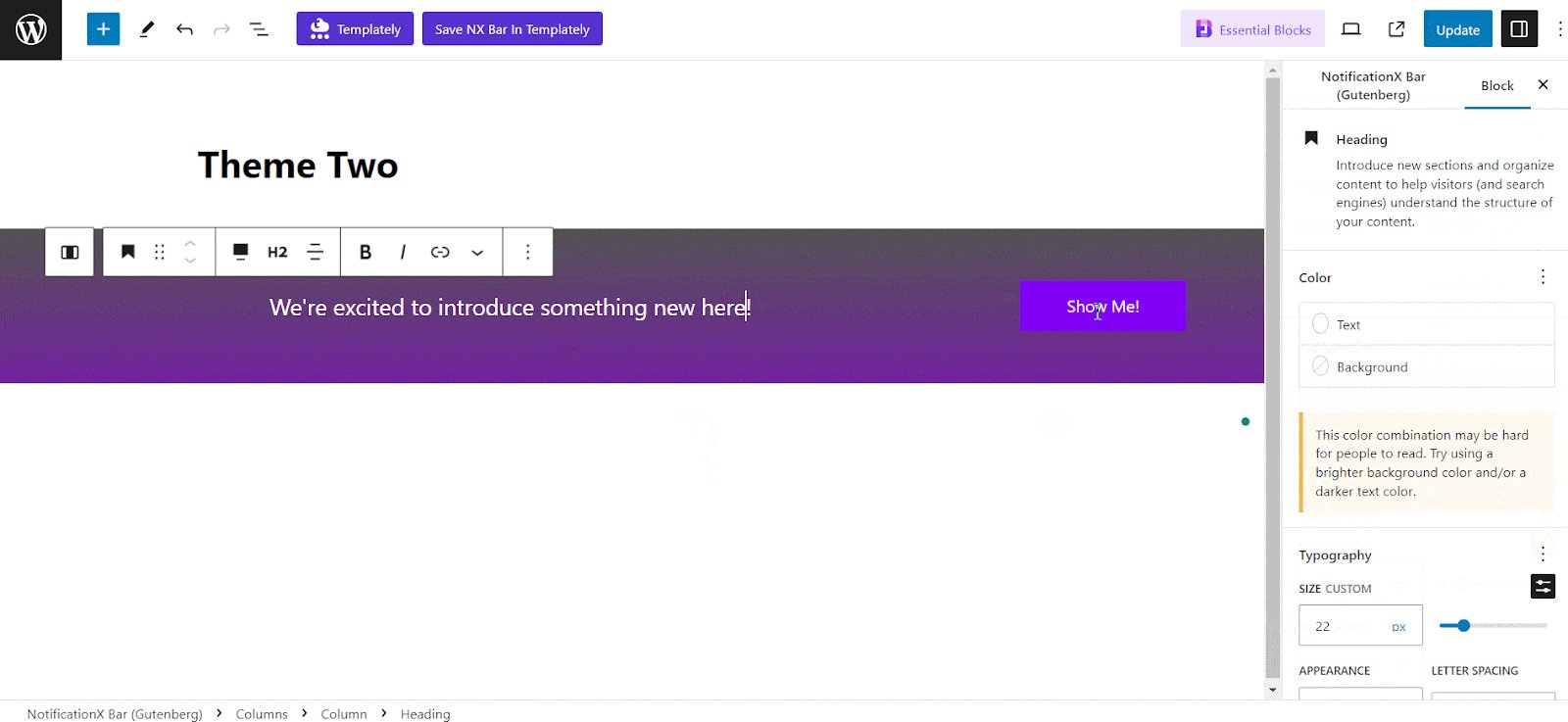
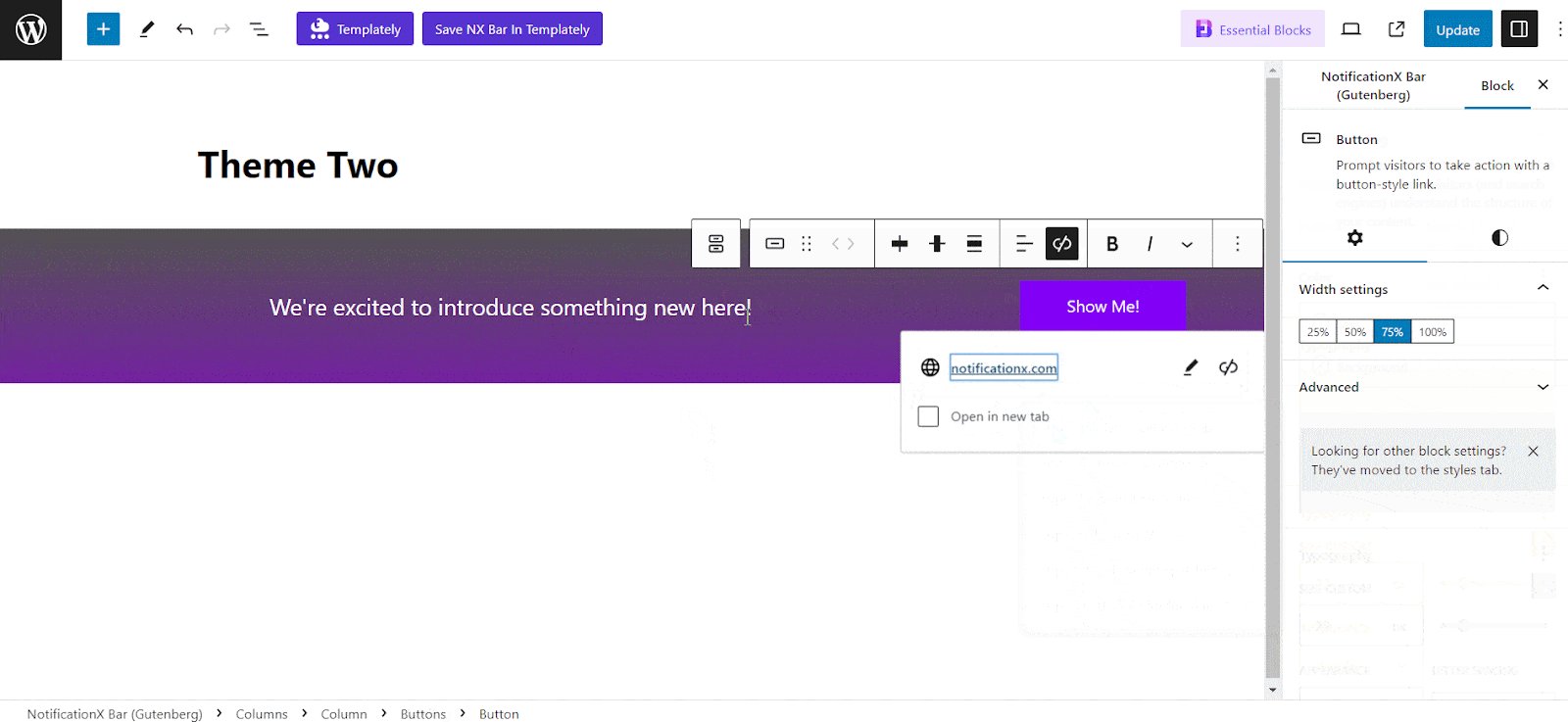
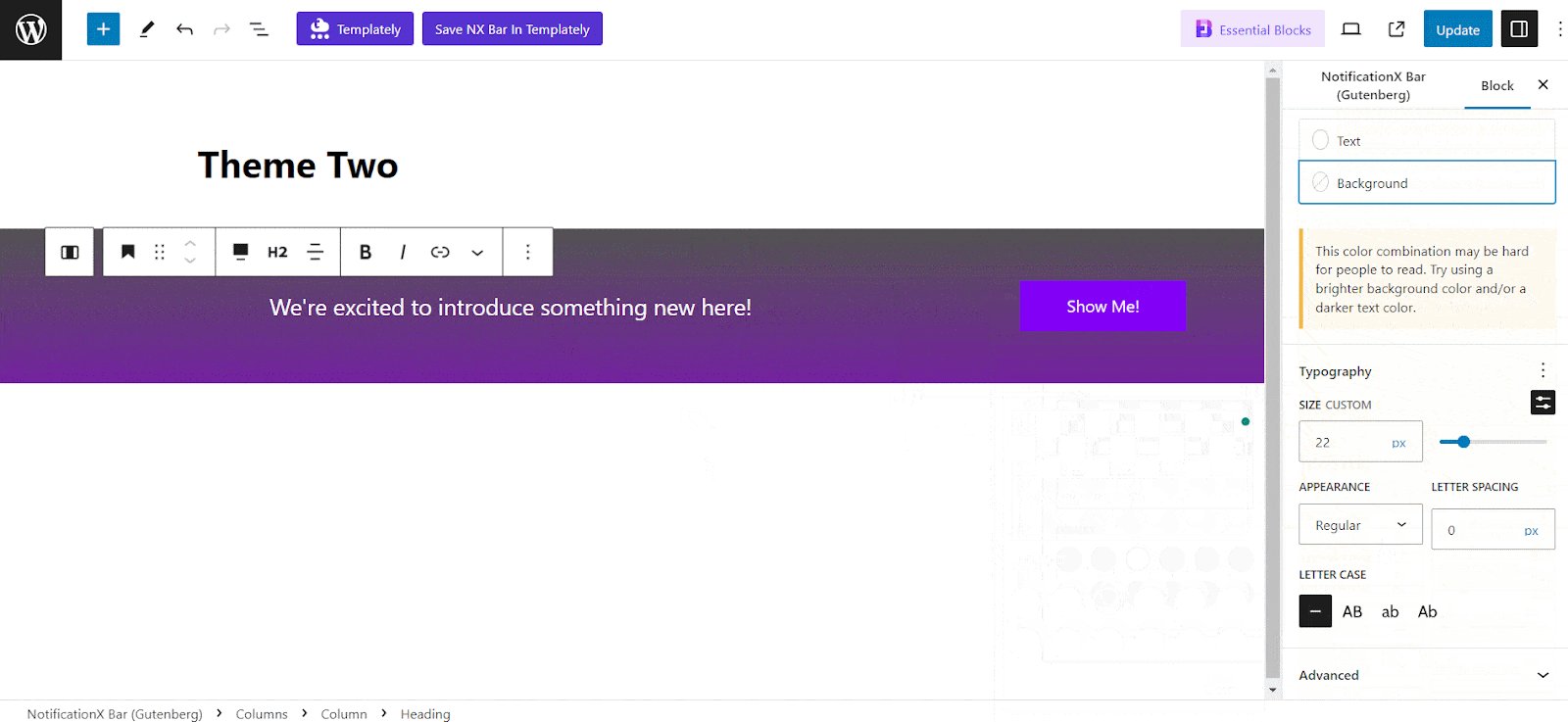
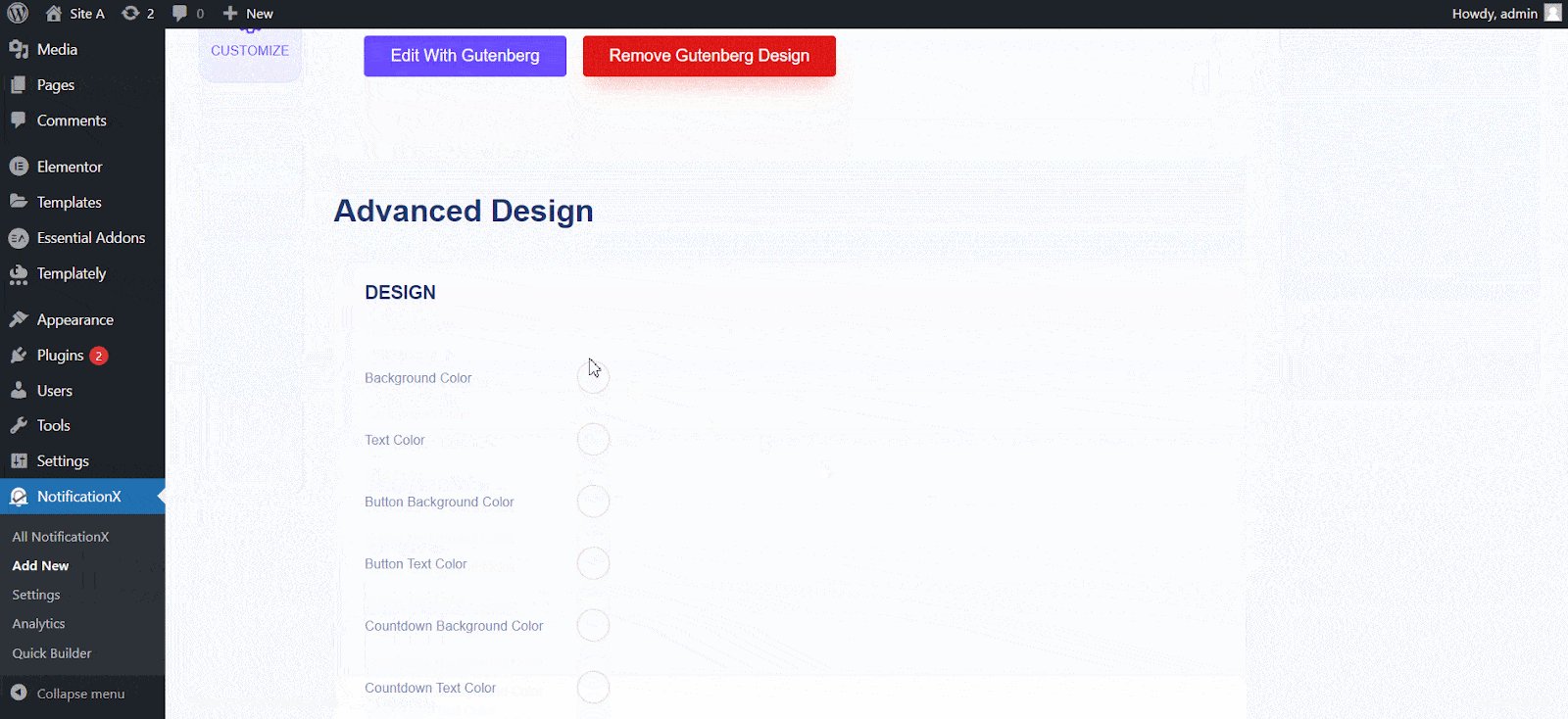
After selecting a layout, you can also choose to edit and customize the design and content to match your website brand tone. For that, hit the ‘Edit With Gutenberg' 按钮。

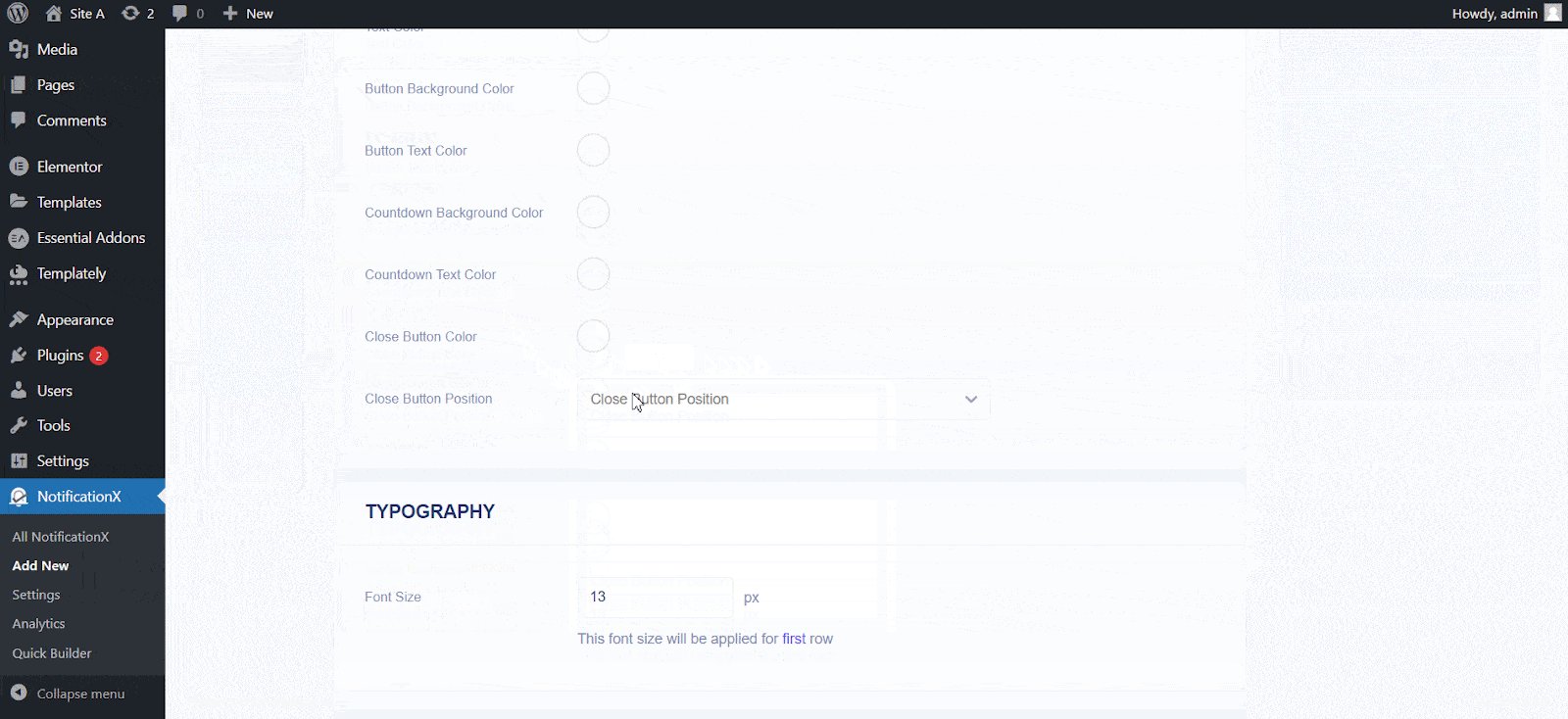
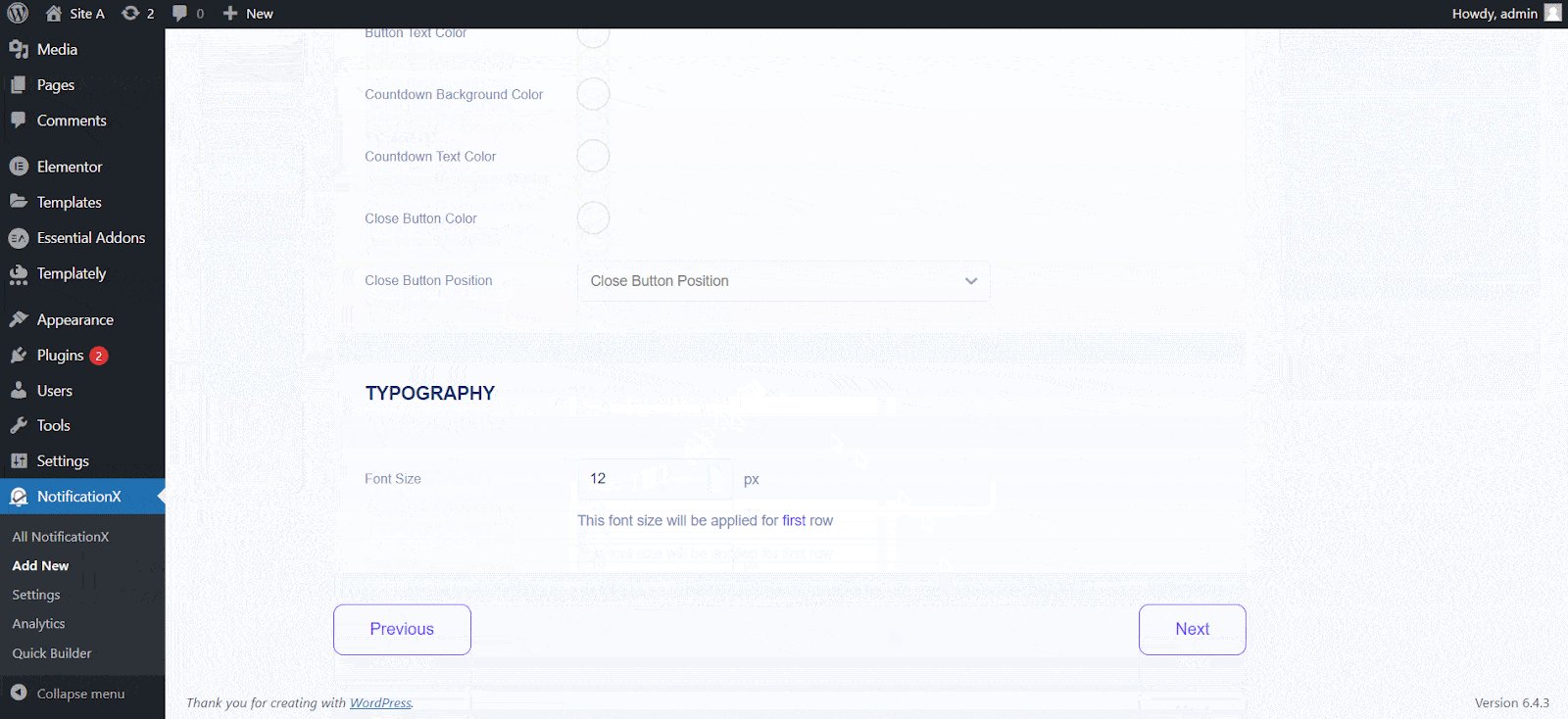
You also have the flexibility to use the ‘进阶设计’ option to modify the notification to reach the maximum potential.

Once done, tap the ‘下一个’ button to go to the ‘内容’ tab.
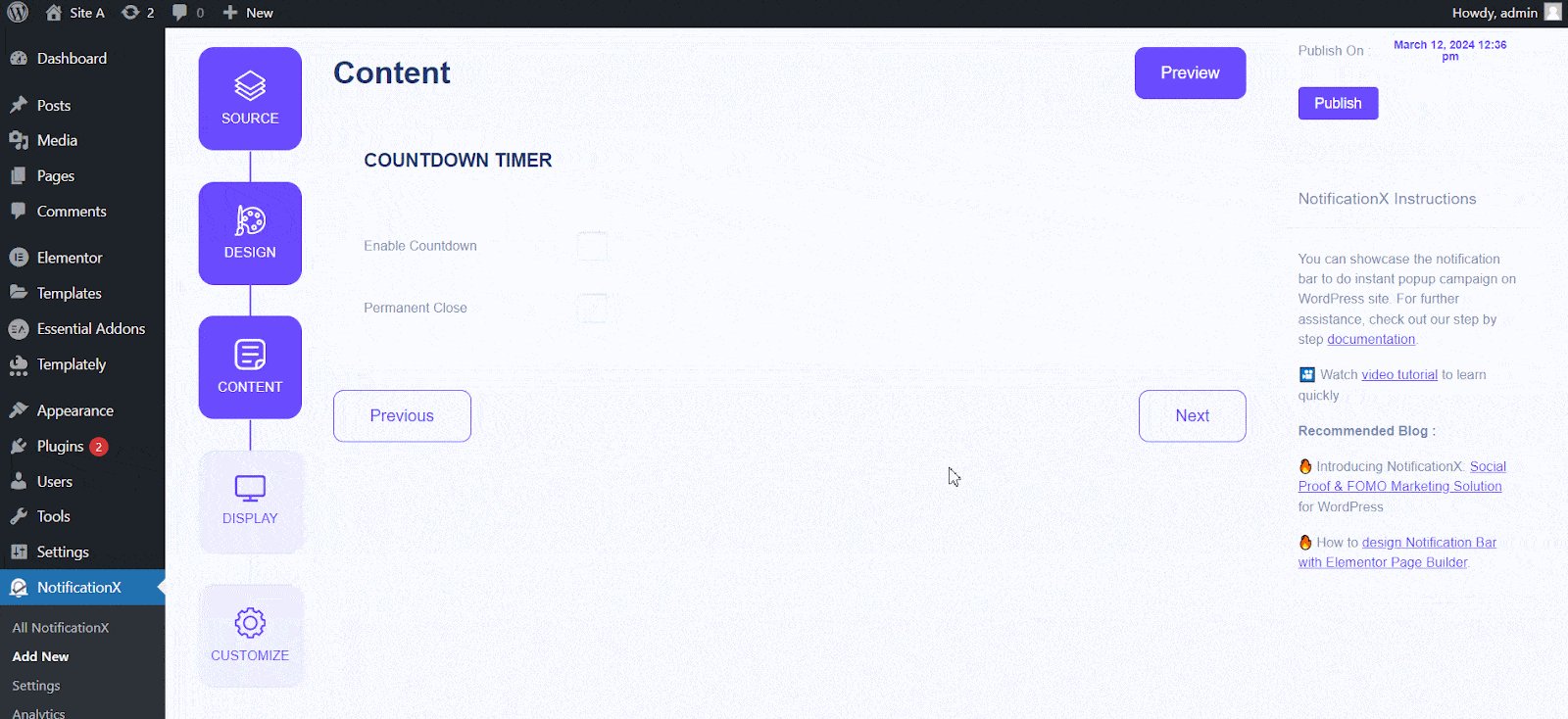
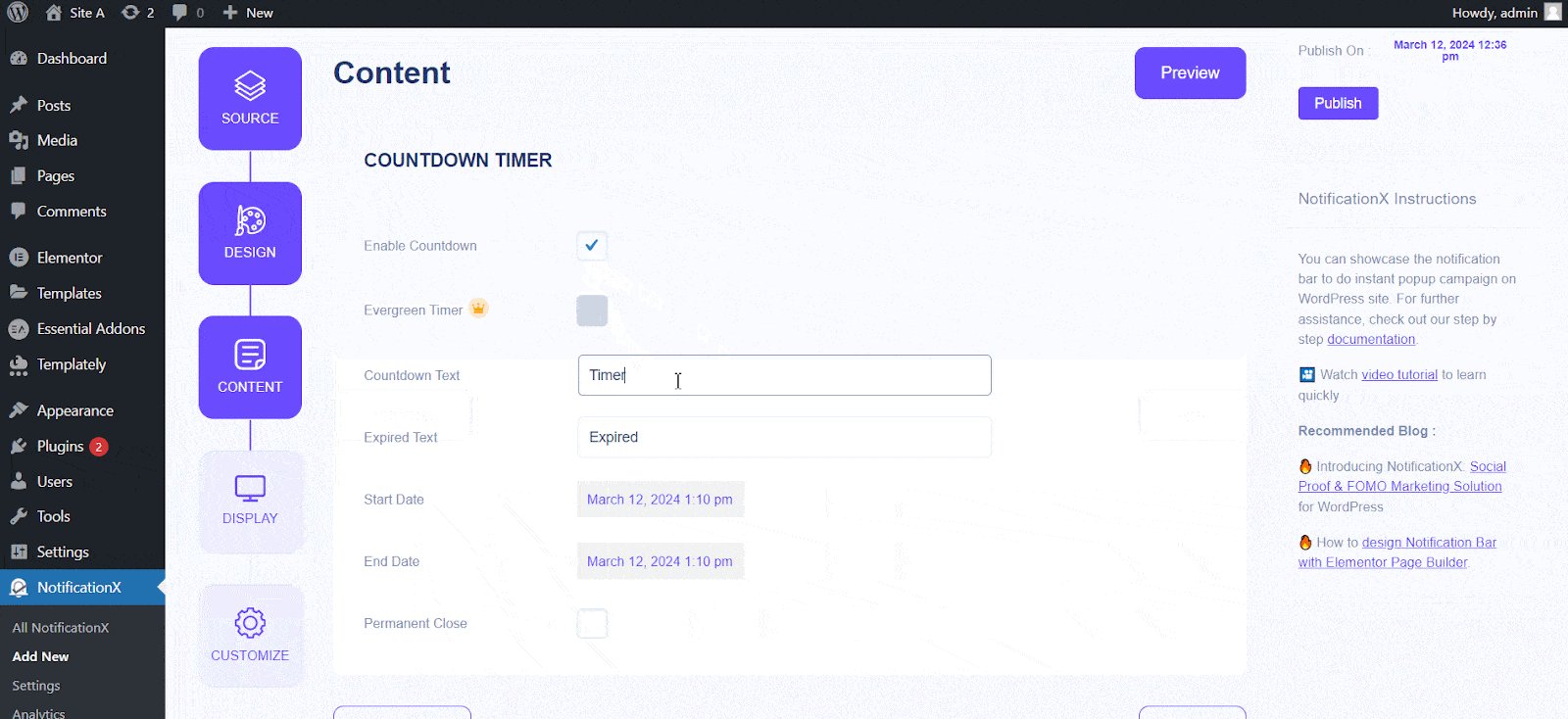
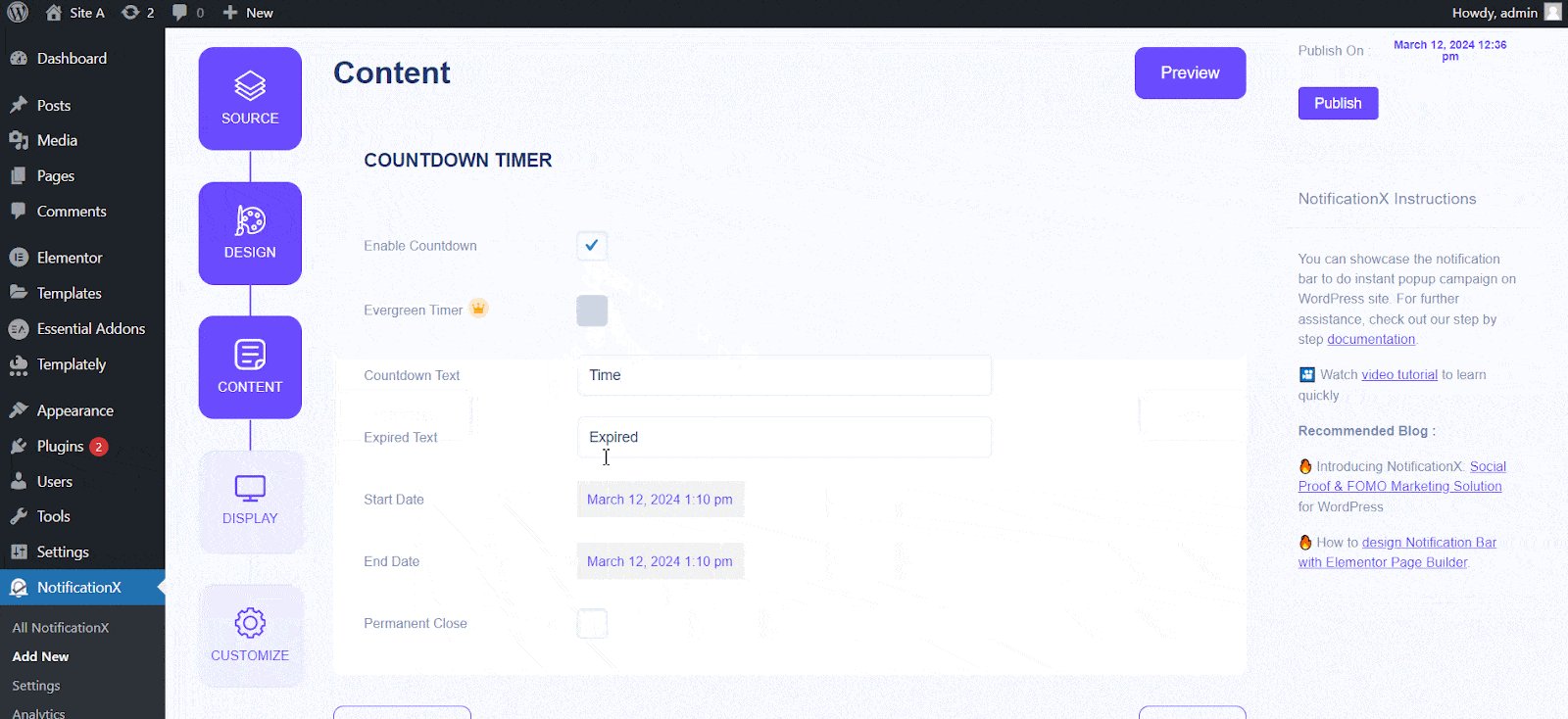
Step 4: Customize The Content #

From the ‘Content’ tab, you can enable ‘Countdown Timer’ and select to close permanently with a permanent close box. On the Countdown section, you can choose text, start date, end date, etc. However, if you want advanced features like ‘长荣计时器’, you need to install and activate NotificationX PRO.
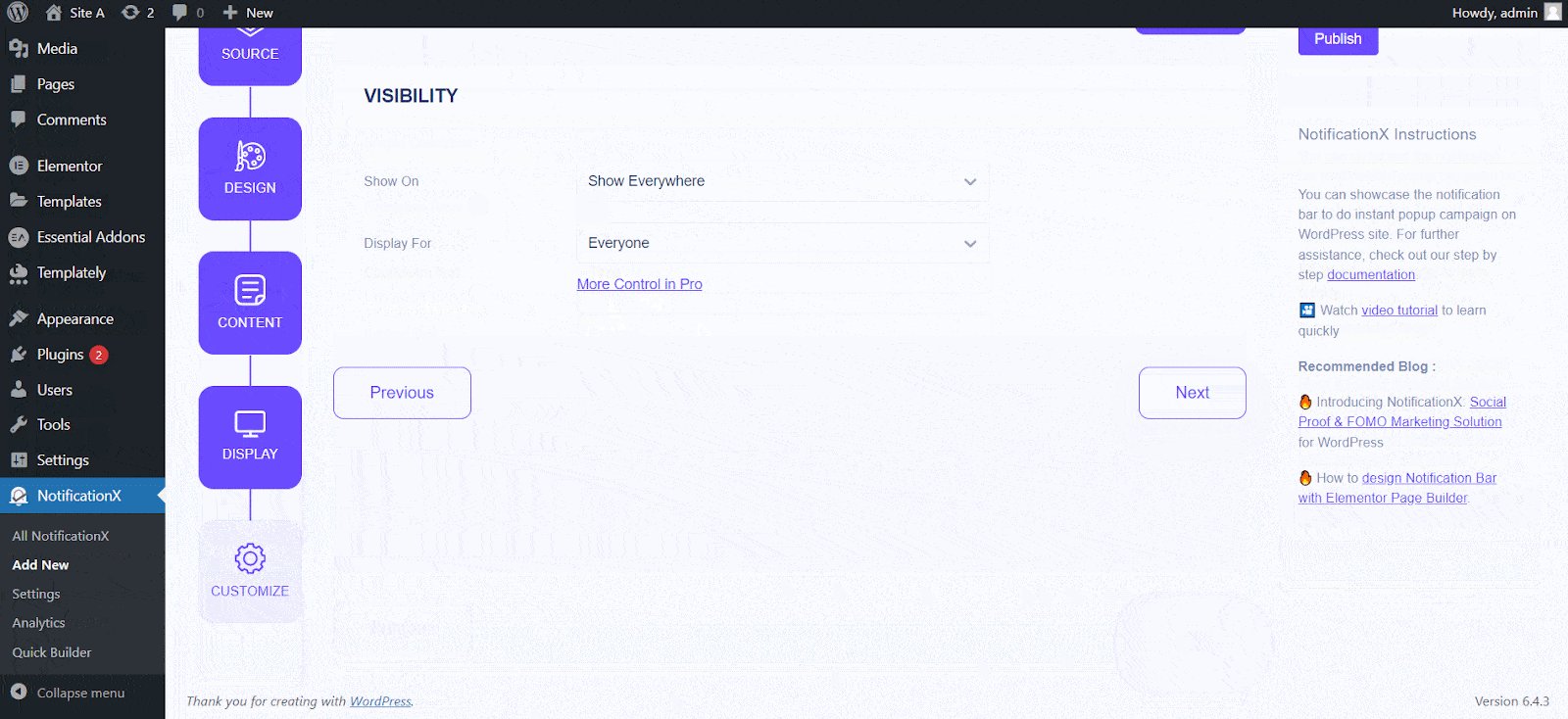
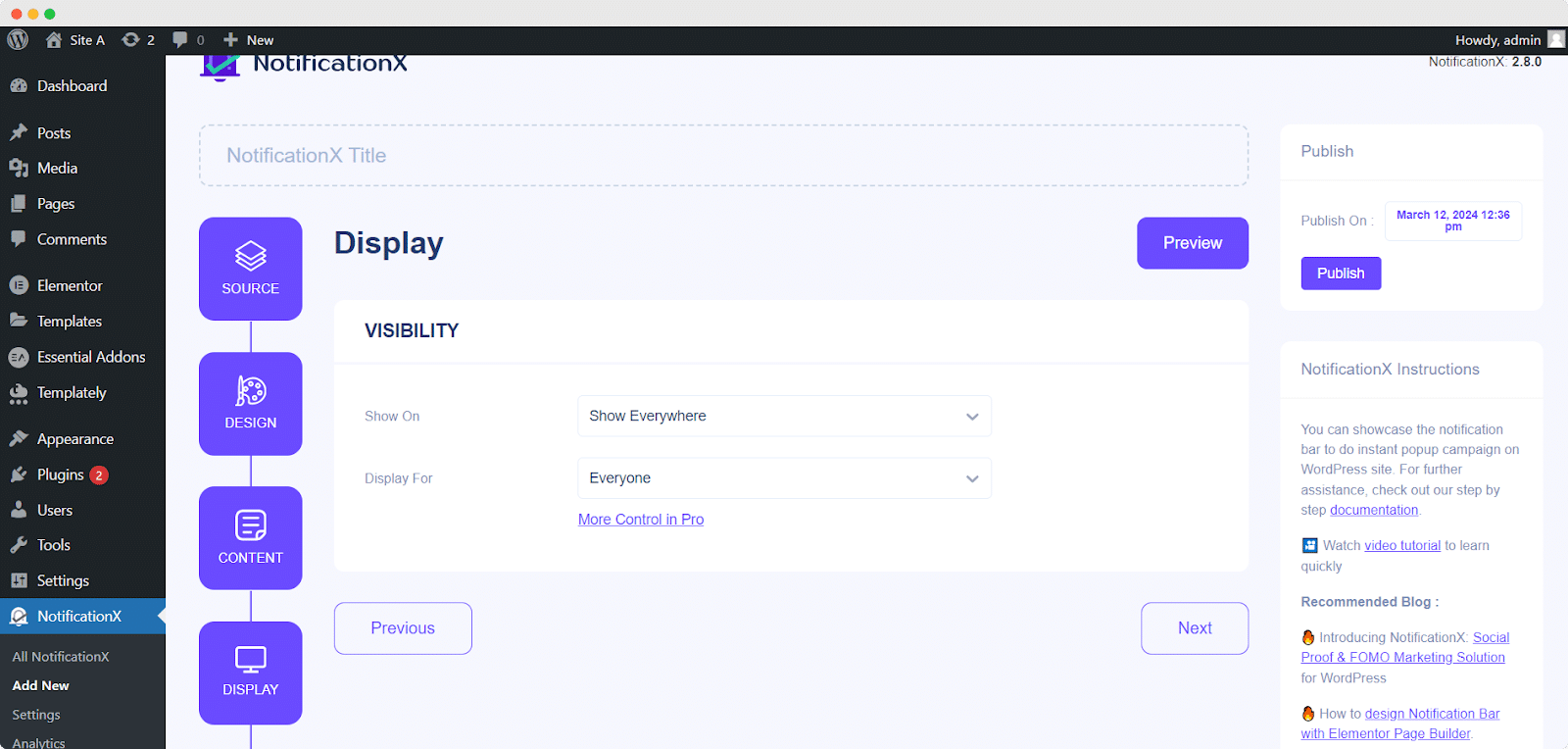
Step 5: Customize The Display #
After customizing the content, you can choose your notification bar destination pages and audiences. Pick your preferences from the options and go next.

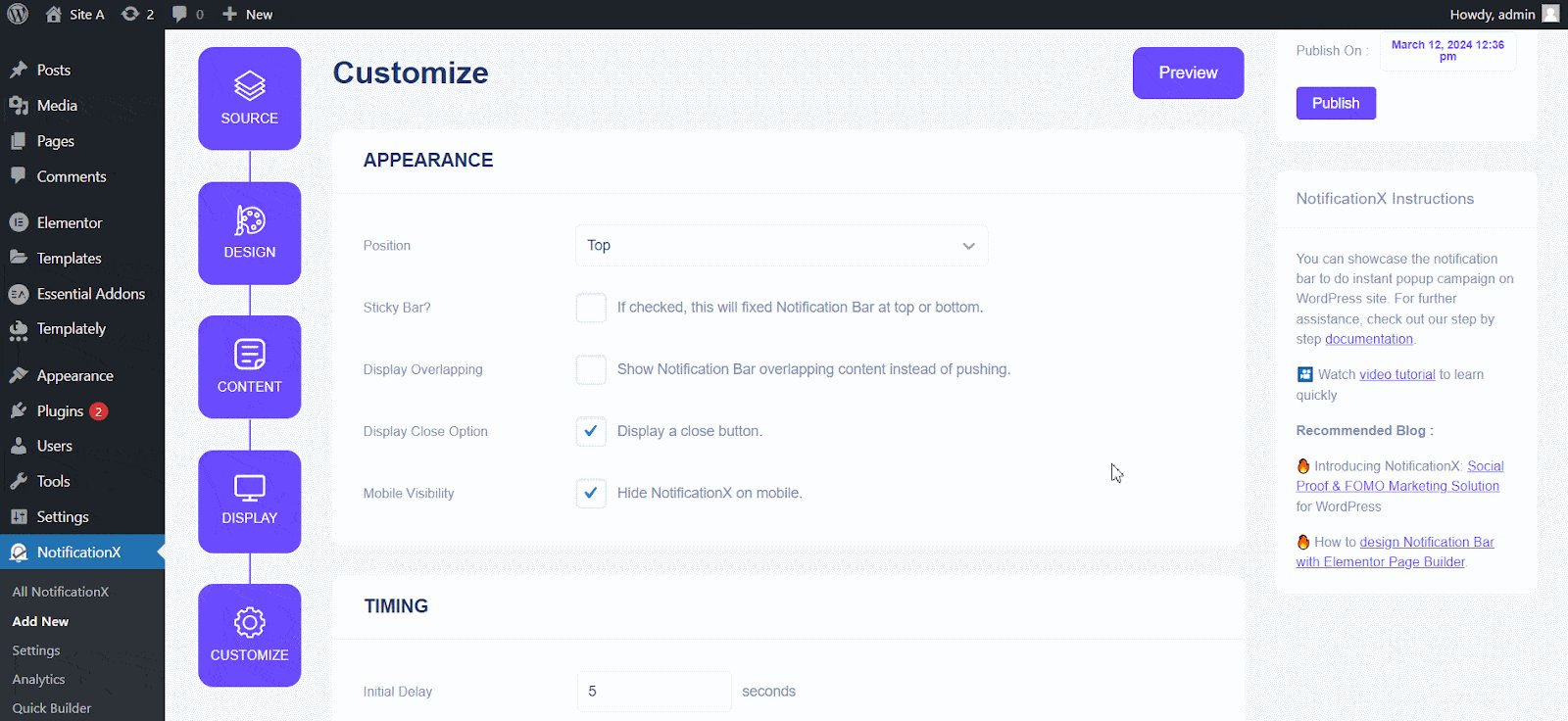
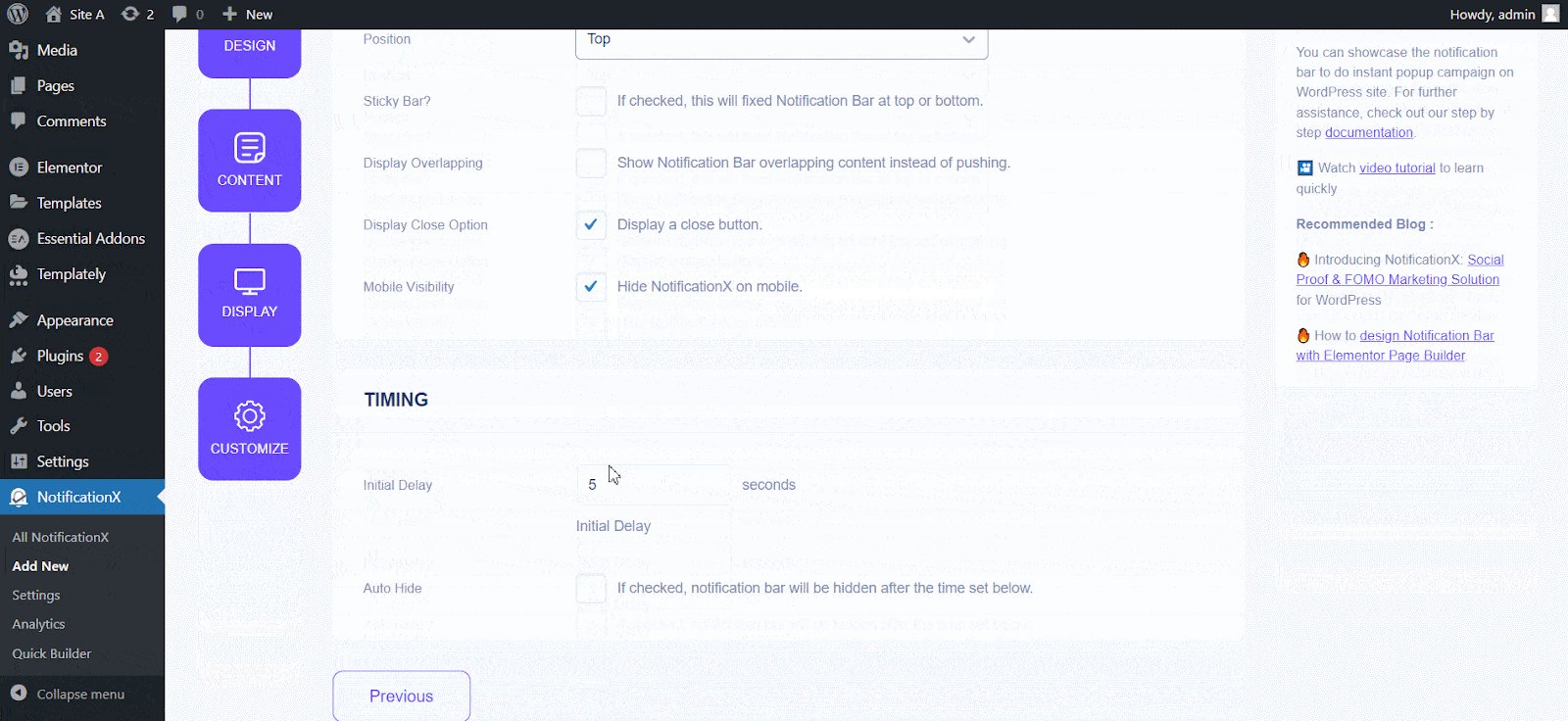
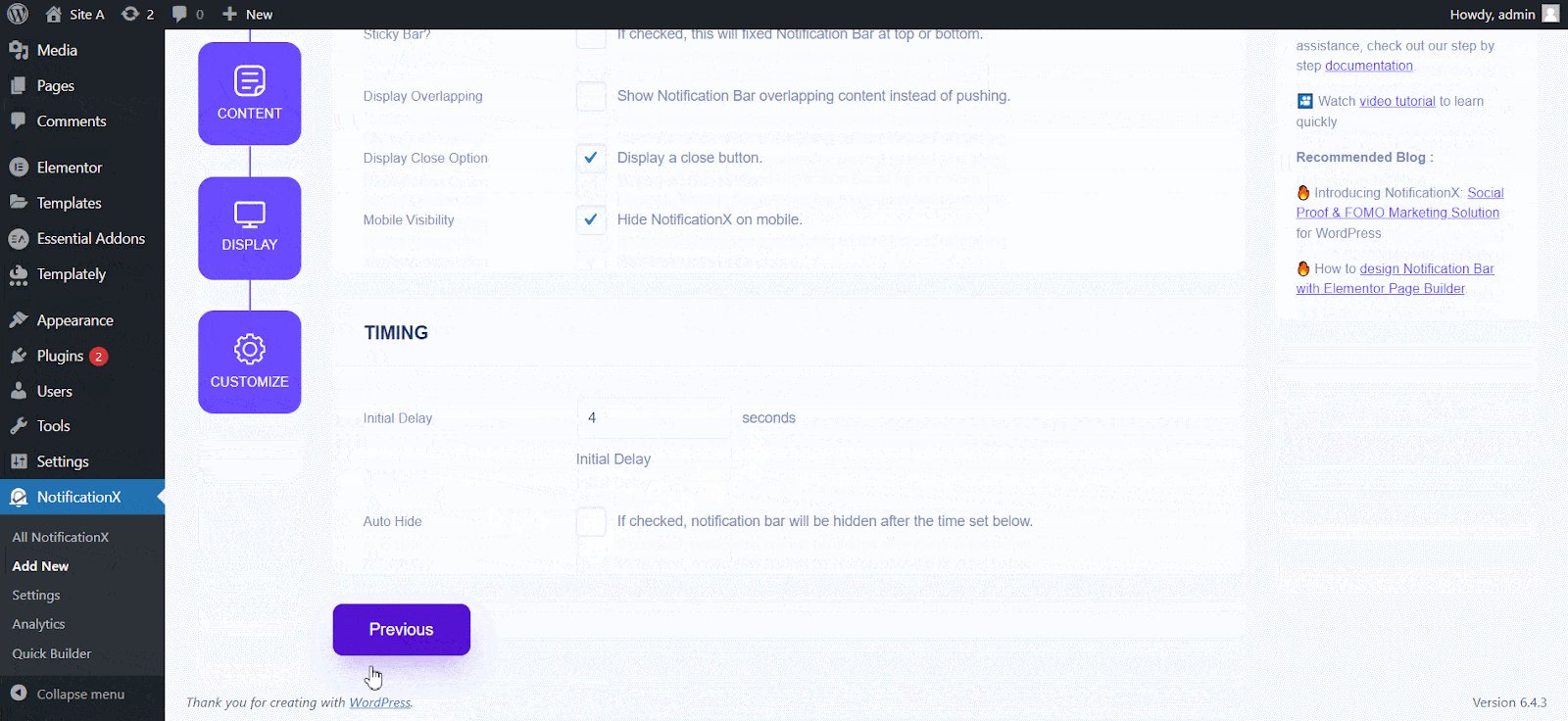
Step 6: Customize Behaviour & Timing #
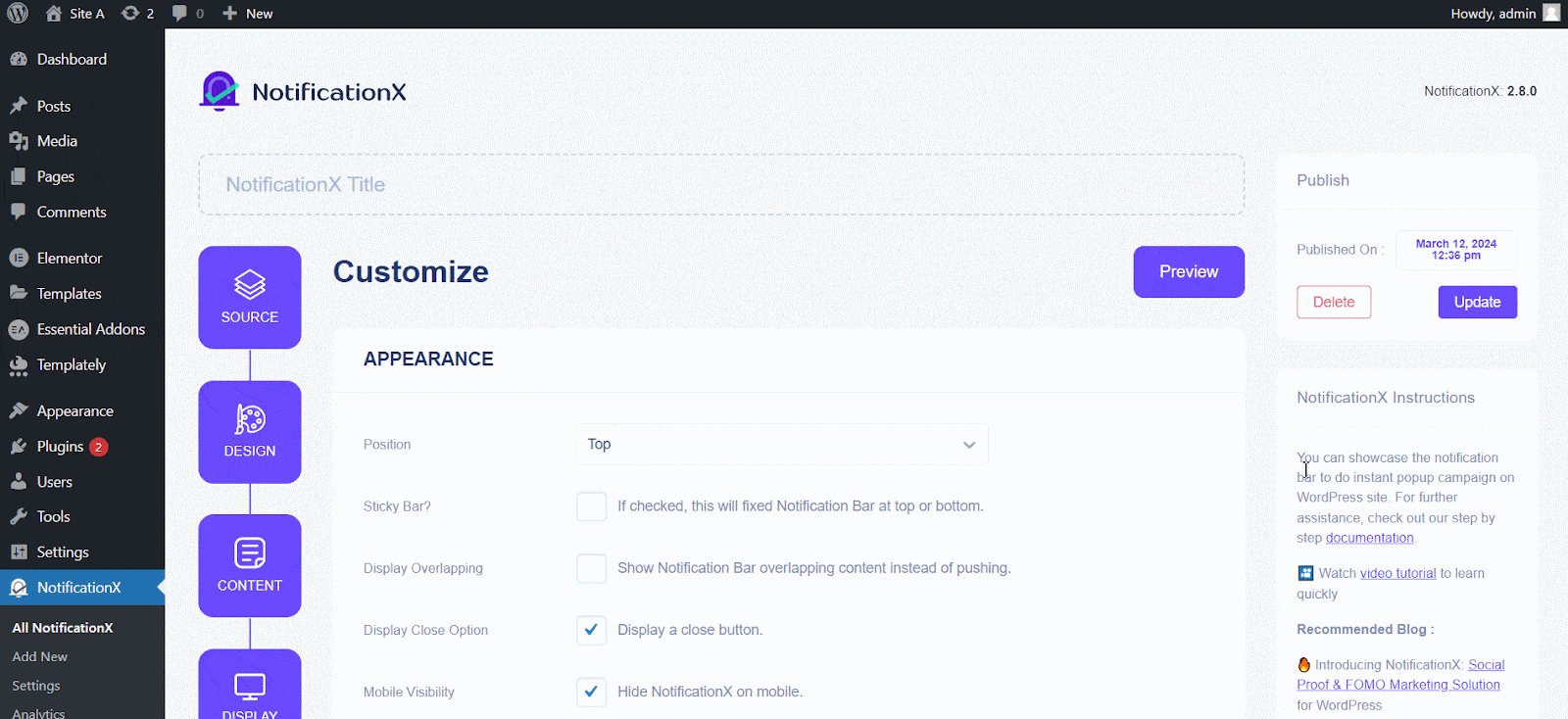
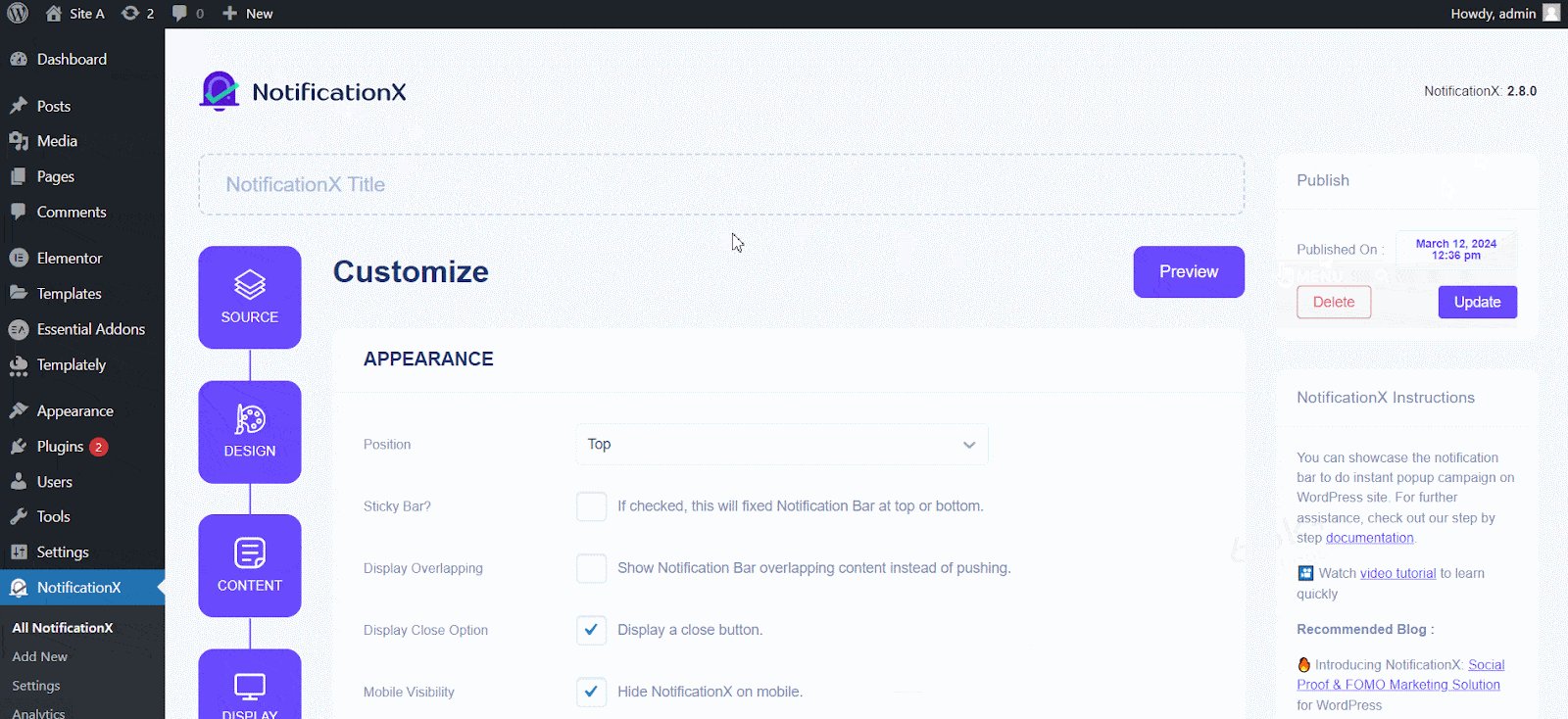
You can further customize your notification behavior, including its position, mobile visibility, overlapping, etc. Additionally, you can set an initial delay.

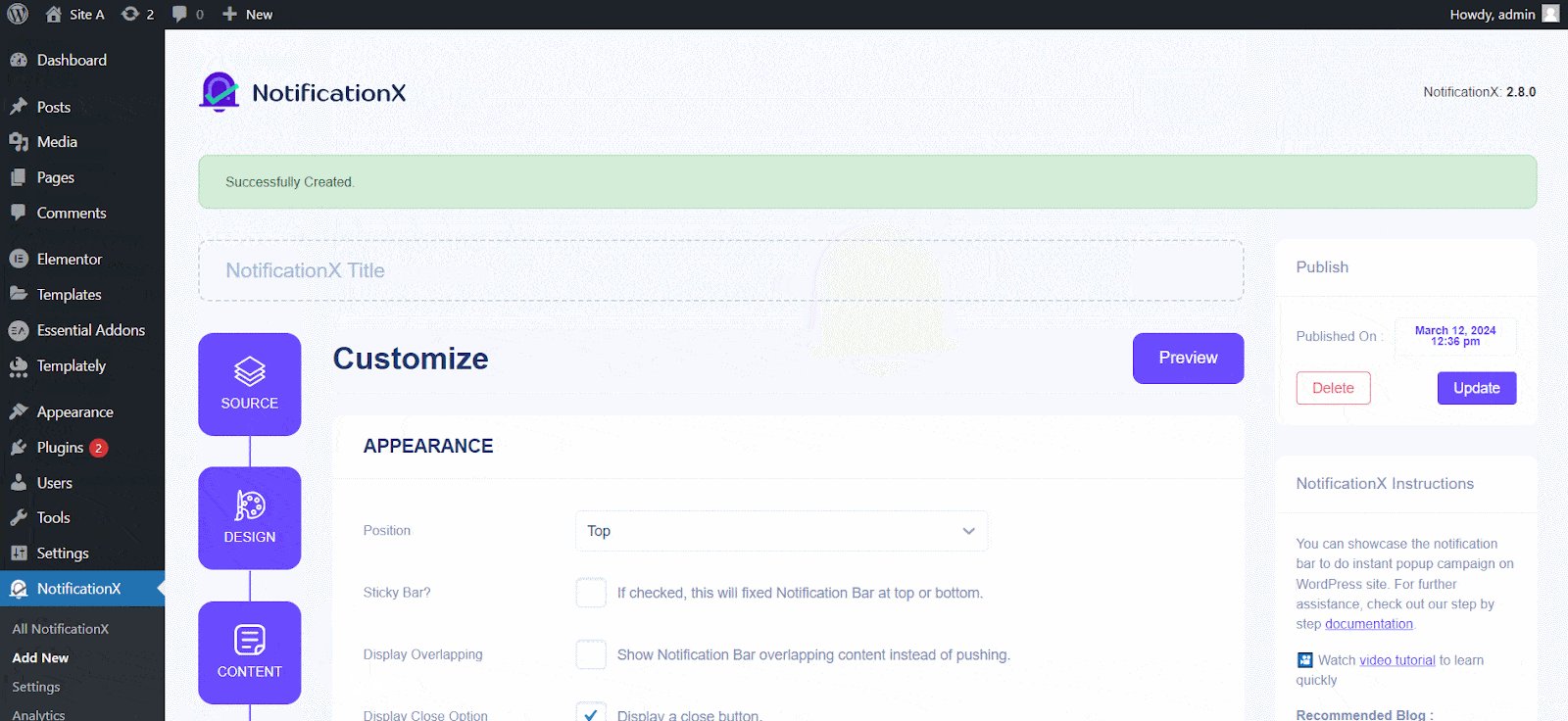
Step 7: Publish Notification #
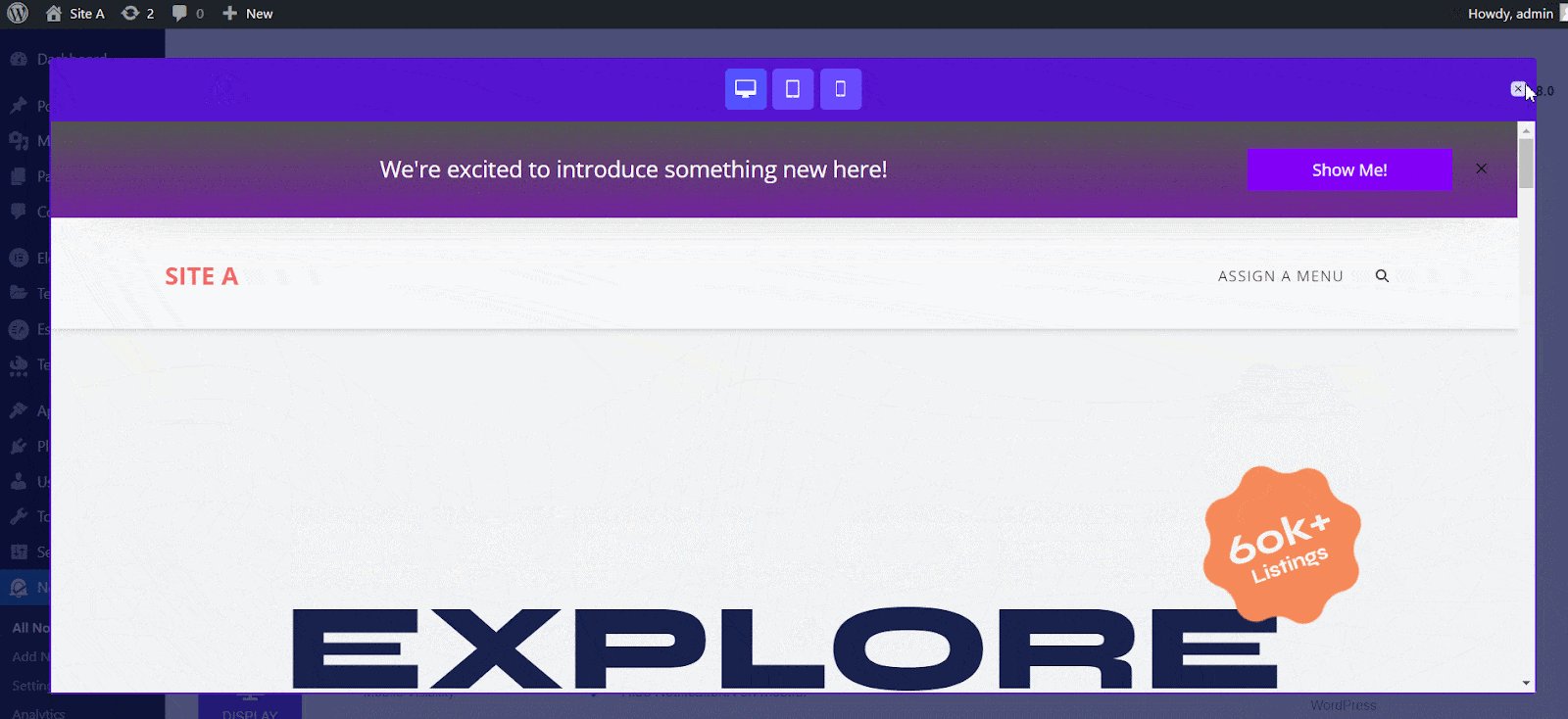
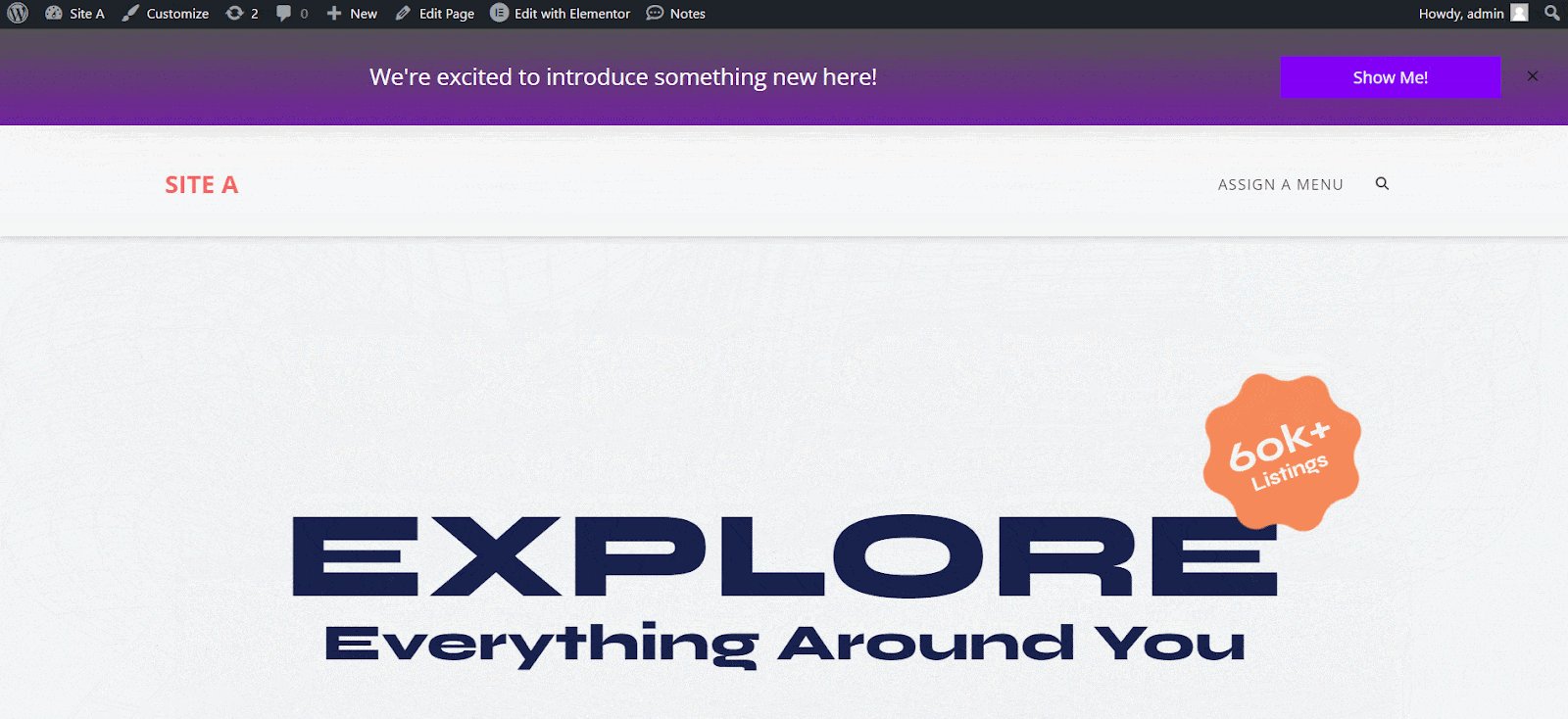
Once done with all the customizations, hit the ‘发布’ button. You can not take a ‘Preview’ or visit your site to check your new notification bar built with Gutenberg.

This is how easily you can configure a notification bar in Gutenberg with NotificationX.
如果您遇到任何问题,可以联系我们 支持团队.






