Comment afficher la notification de vente Freemius en utilisant NotificationX? #
Si vous utilisez Freemius pour vendre vos produits en ligne, vous pouvez présenter une attrayante notification de vente Freemius sur votre site WordPress pour garder tout le monde engagé en utilisant NotificationX.
Avant de commencer, assurez-vous de récupérer vos clés de votre Profil Freemius. Vous devrez générer les clés suivantes: ID, clé publique et clé secrète. Copiez simplement vos clés et insérez-les dans le Paramètres NotificationX.

Ensuite, accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Paramètres -> Intégrations API. Ensuite, ouvrez le «Paramètres Freemius» onglet et insérez les clés respectives de votre profil Freemius. Assurez-vous de frapper le 'Relier' bouton et vous serez alors prêt à partir.

Une fois l'étape précédente terminée, suivez simplement les instructions ci-dessous pour afficher la notification de vente Freemius à l'aide de NotificationX.
Étape 1: Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau».

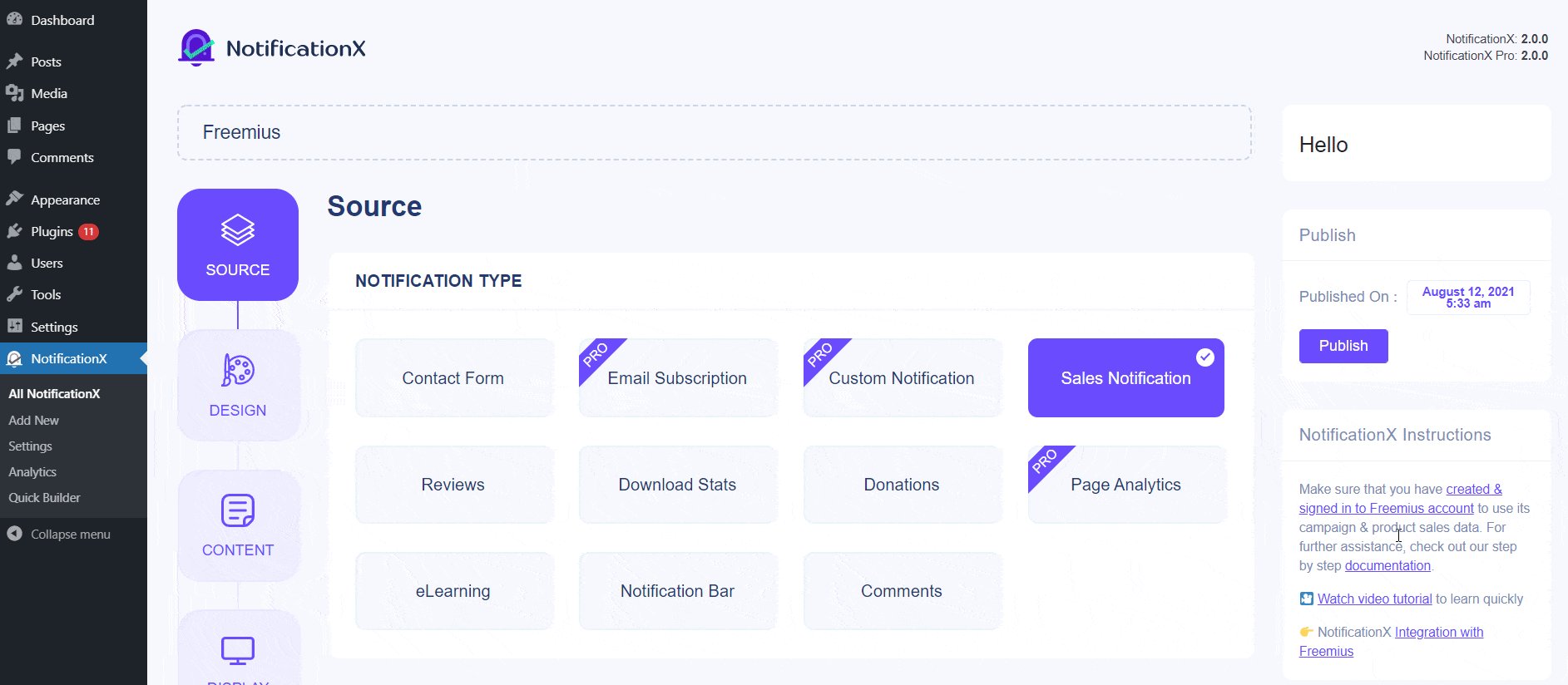
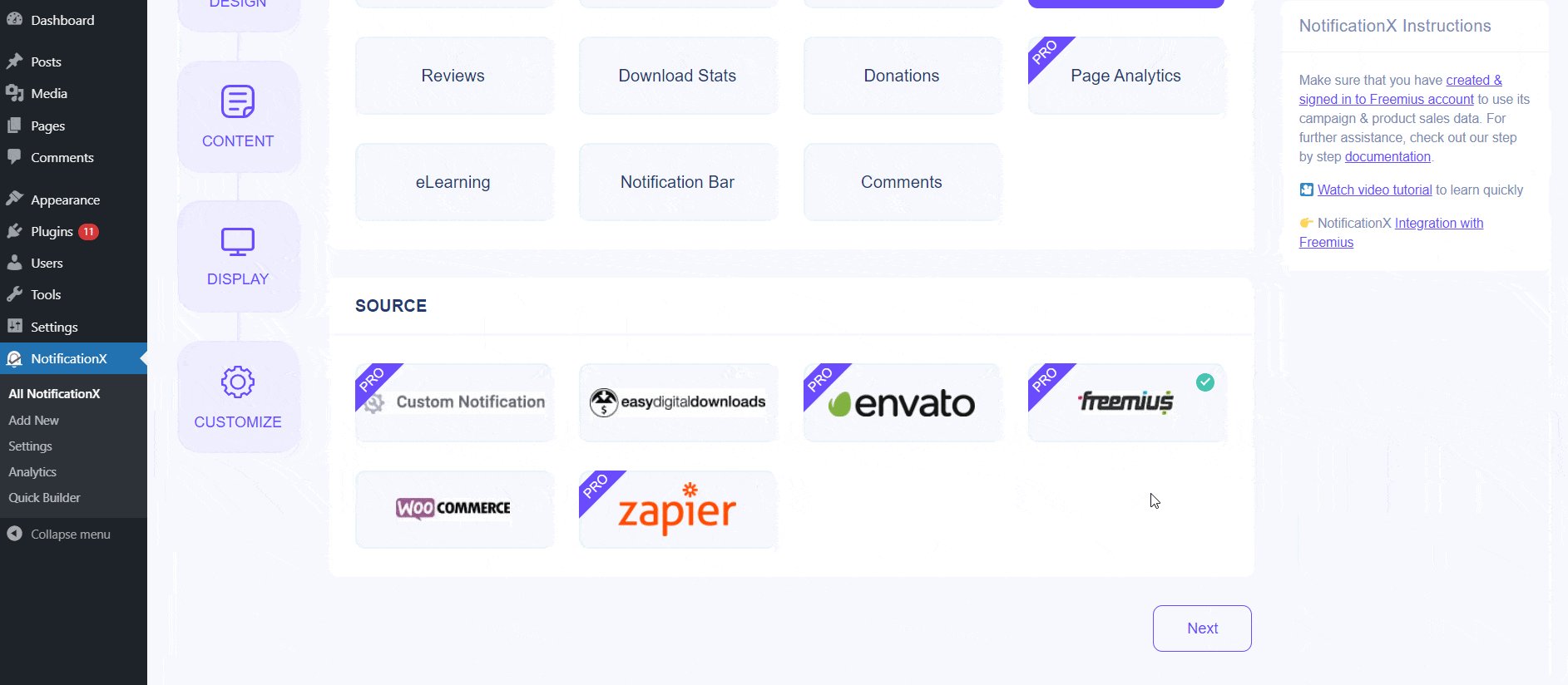
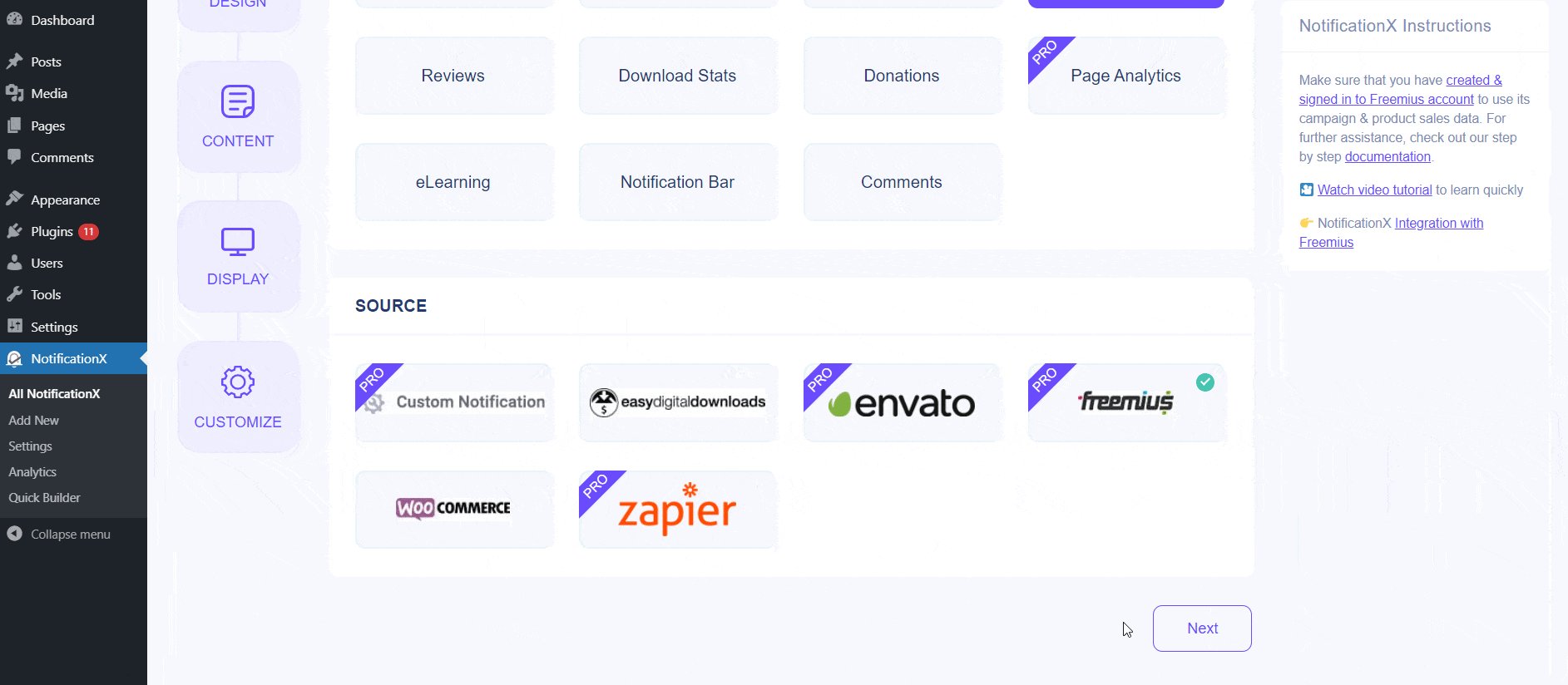
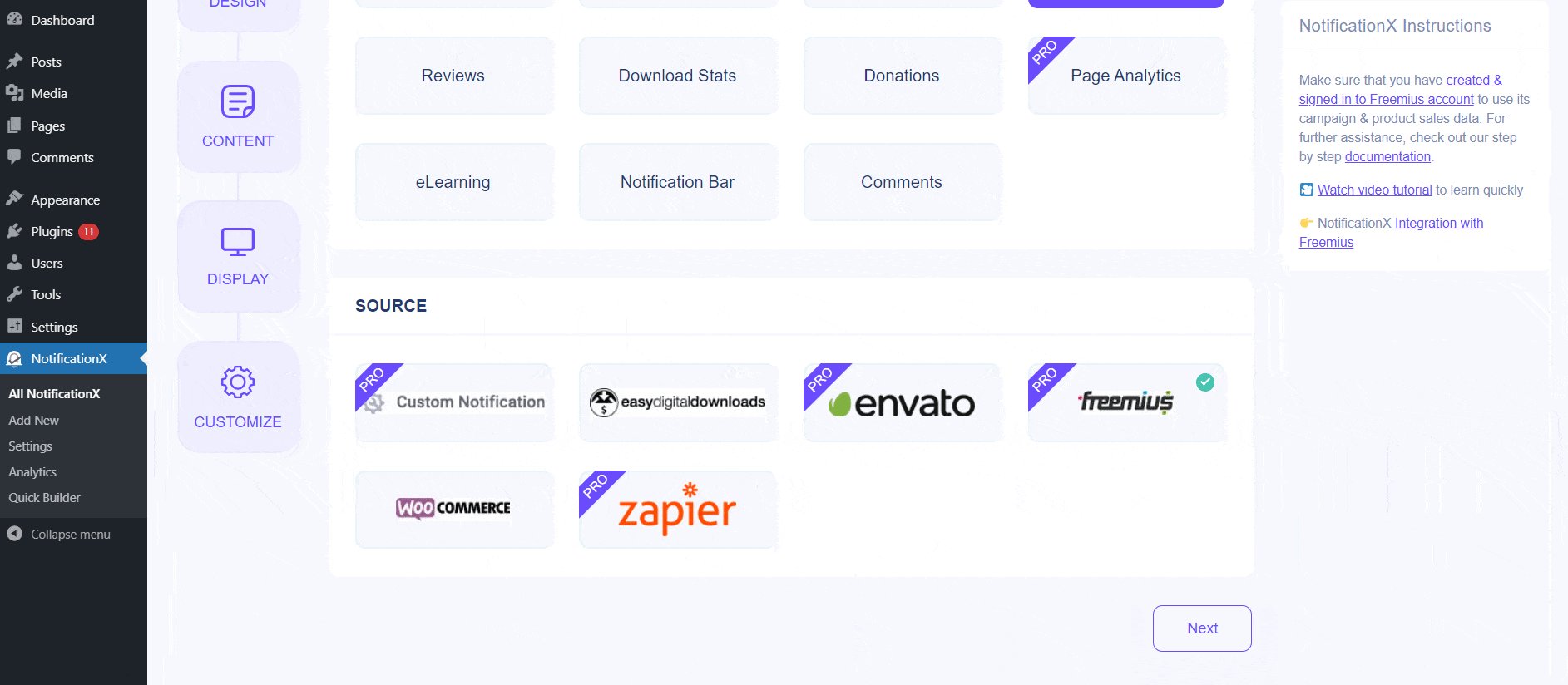
Étape 2: Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' Page à onglet de votre NotificationX. Mettez simplement un titre et utilisez le menu déroulant pour choisir «Notification de vente» comme type de notification. Ensuite, il suffit de choisir «Freemius» comme source. Cliquez ensuite sur le bouton «Suivant».

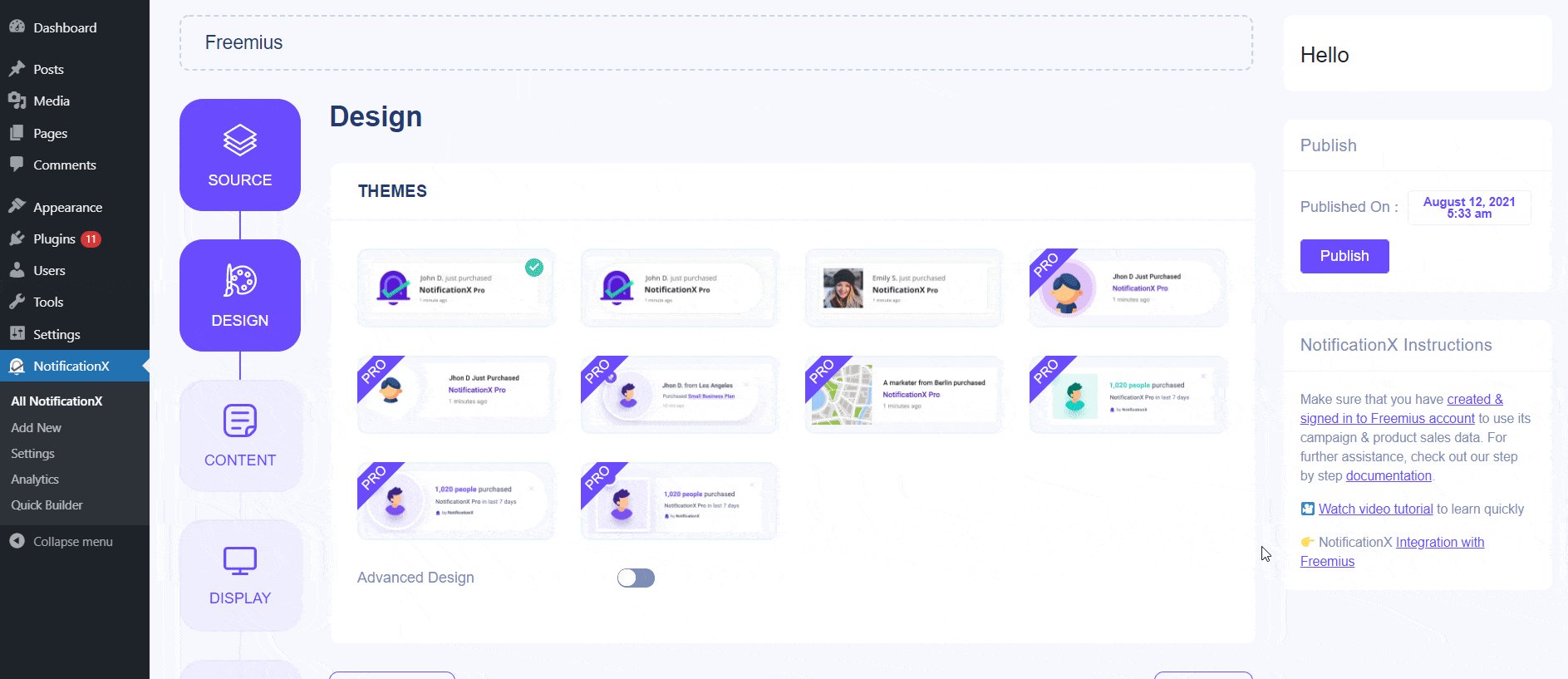
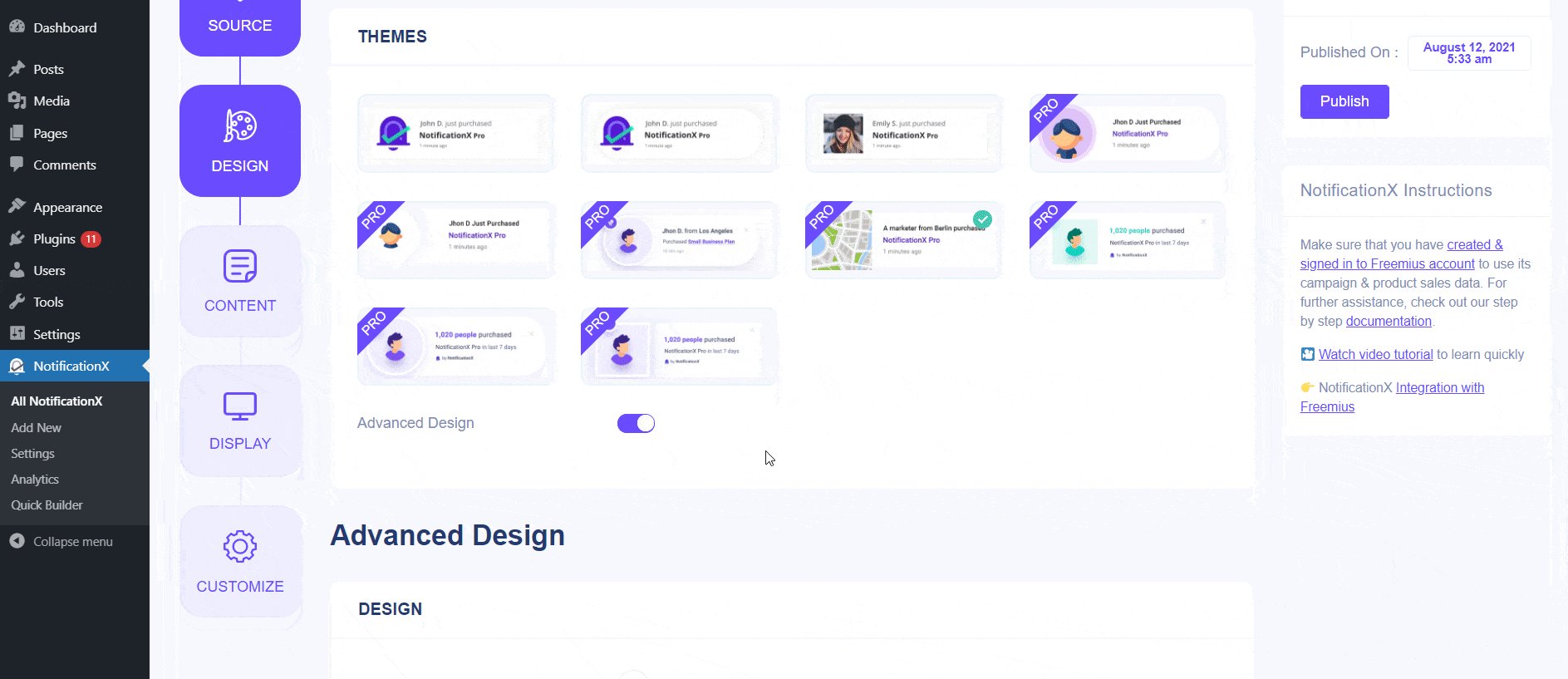
Étape 3: Du 'Conception' onglet, vous pouvez choisir une mise en page et également avoir la possibilité d'utiliser l'option «Conception avancée» pour la personnaliser selon vos préférences. Du «Thèmes» section, la mise en page choisie est la façon dont la «Notification de vente» sera affichée sur votre site Web. Par exemple, vous pouvez afficher le «lieu» d'où votre client a acheté le produit dans une mise en page étonnante.
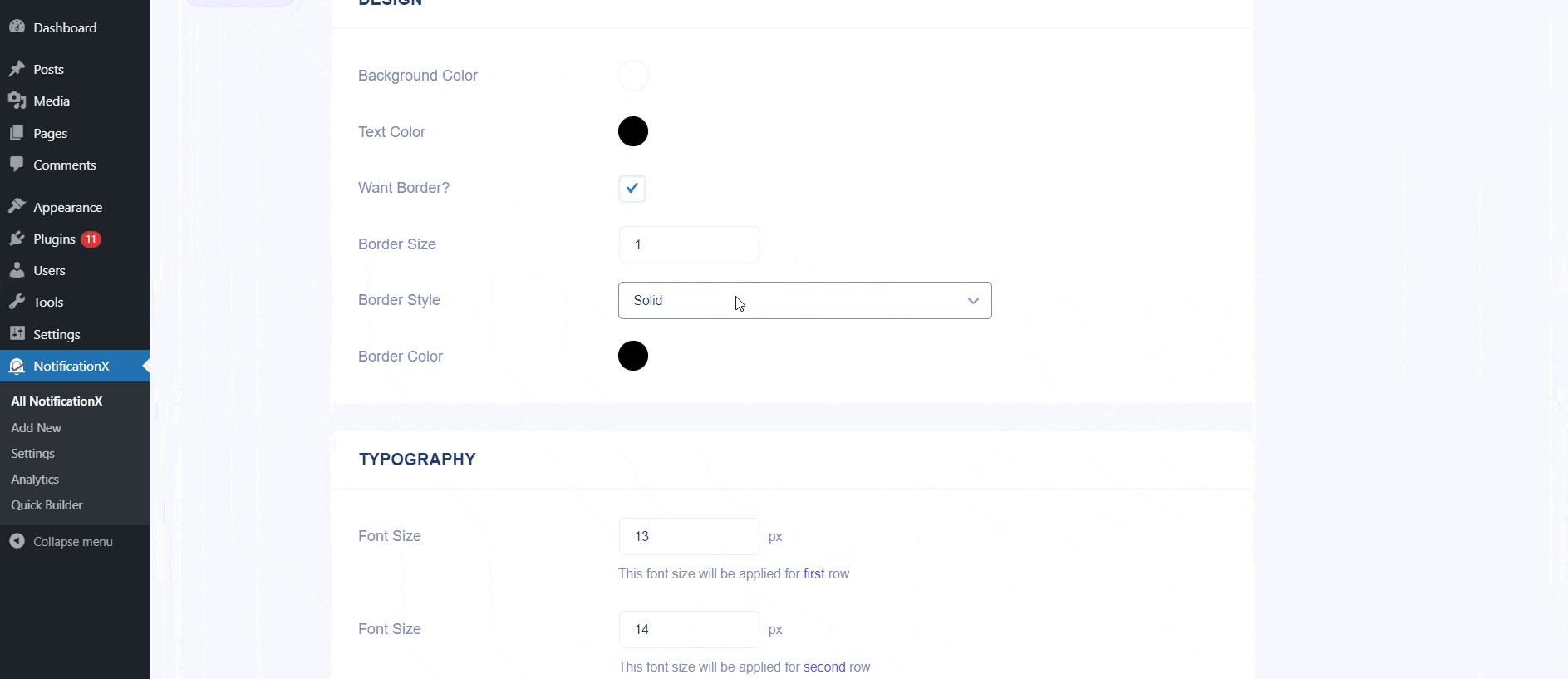
Vous pouvez modifier le thème que vous avez choisi en le personnalisant via "Conception avancée ' option. À partir de cette section, vous pourrez facilement ajouter du style à votre conception, l'apparence de votre image et votre typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour la fenêtre de notification. En outre, vous pouvez également ajouter une bordure et lui ajouter un style.

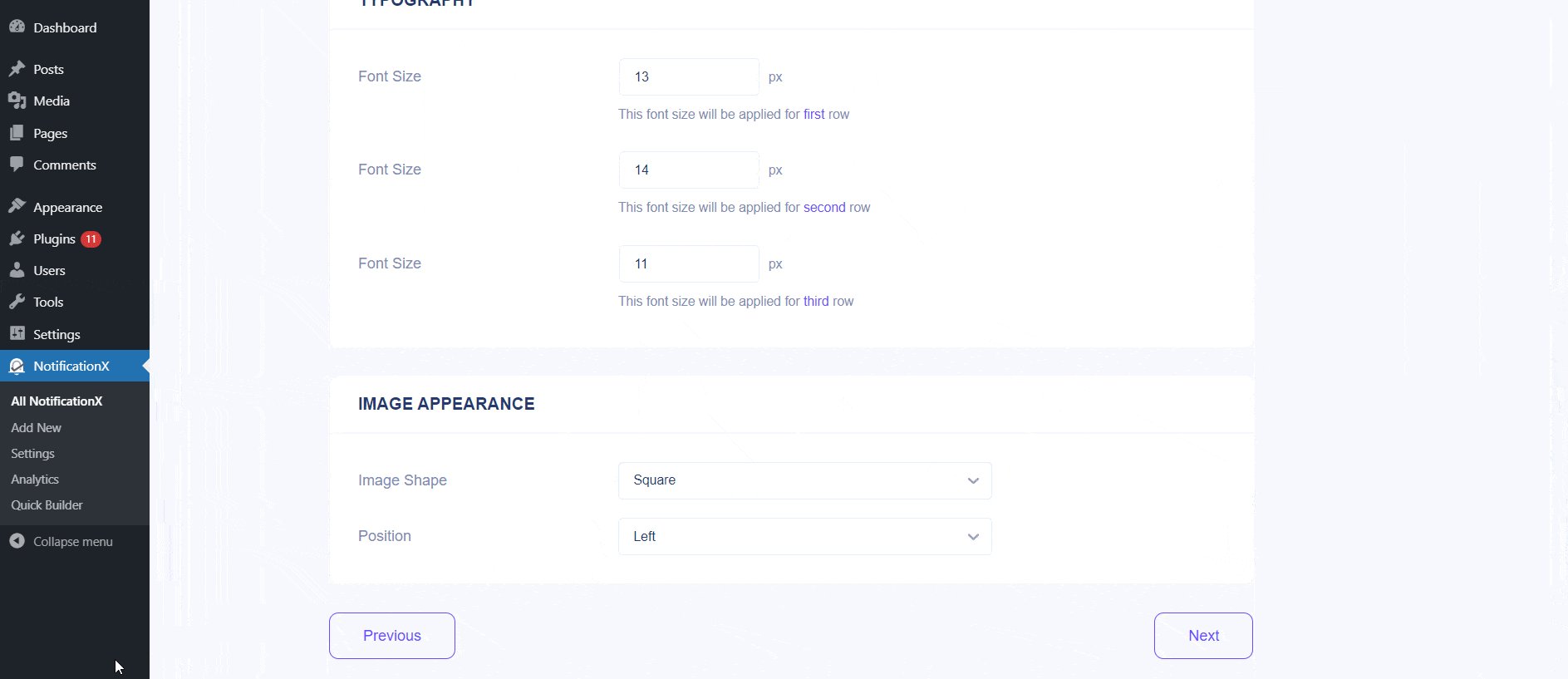
«Apparence de l'image» La section vous permet de changer la 'Forme de l'image' en une de ces trois: Arrondie, Cercle et Carré. Vous pouvez également utiliser le menu déroulant «Position» pour modifier la position de l'image: gauche ou droite. Fondamentalement, la notification des ventes comprend trois lignes. Dans la section "Typographie", vous pouvez également modifier la taille de police pour chaque ligne.
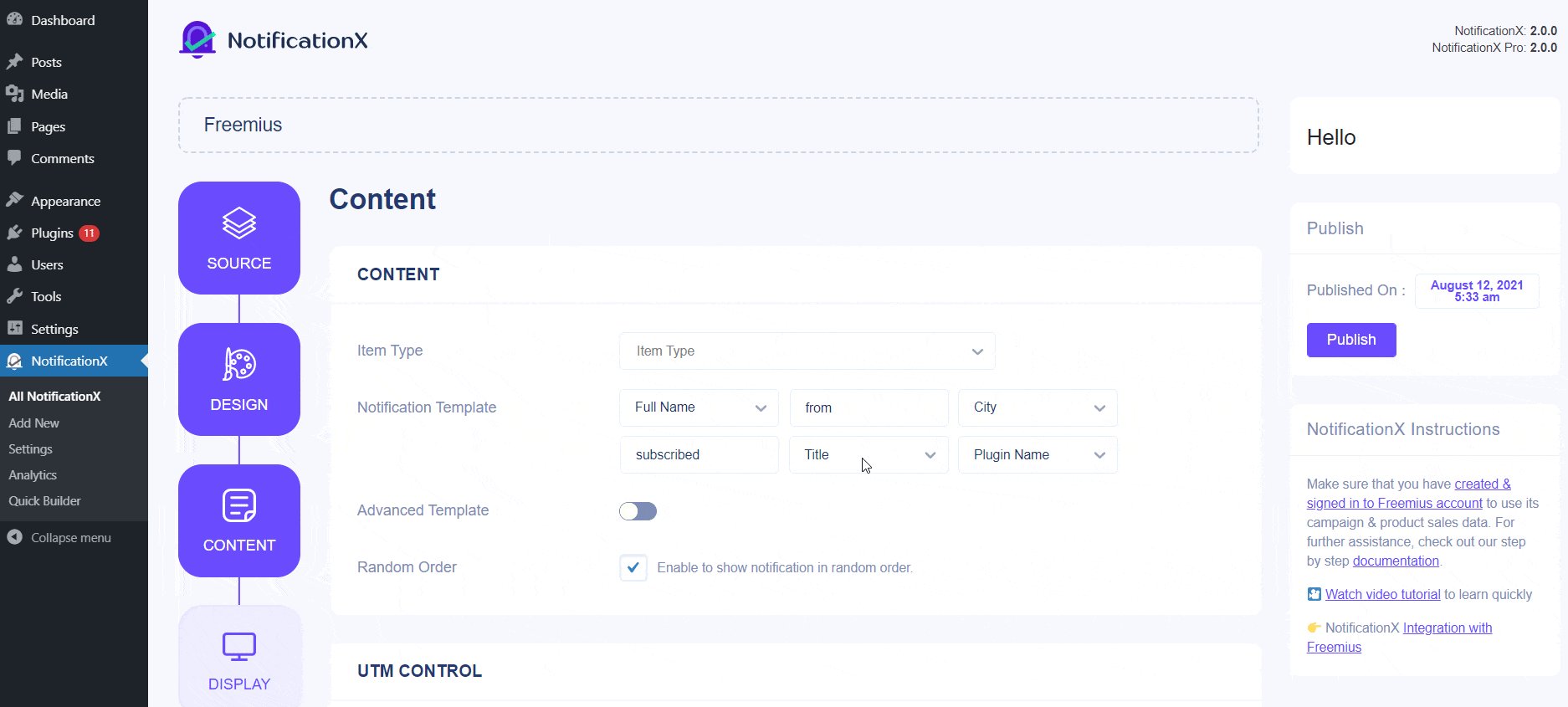
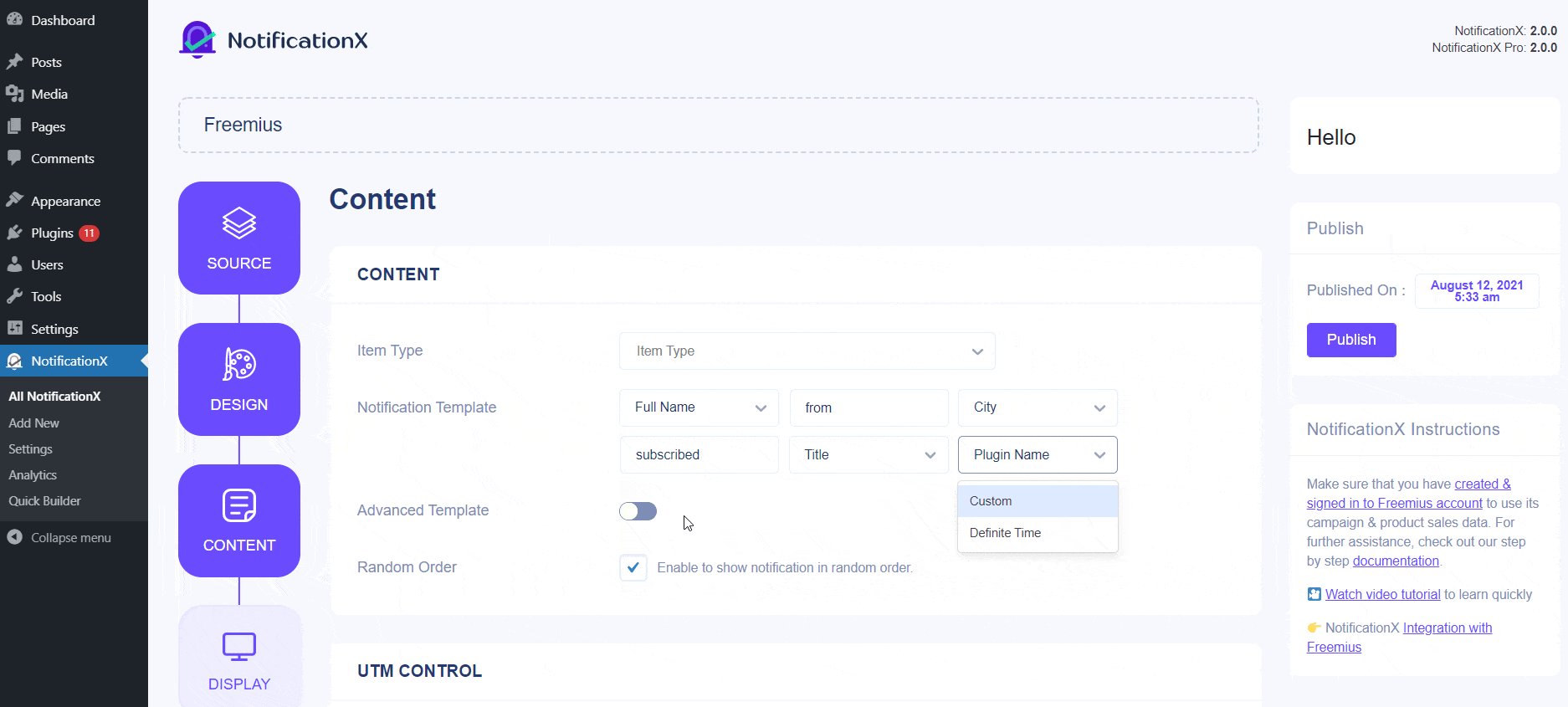
Étape 4: Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez modifier votre «modèle de notification» et ajouter votre texte de contenu préféré. À partir d'ici, vous avez la liberté de choisir un «type d'élément» dans le thème ou le plugin. En fonction de votre choix, vous pouvez simplement aller de l'avant et spécifier le produit dont vous souhaitez afficher la notification de vente Freemius.

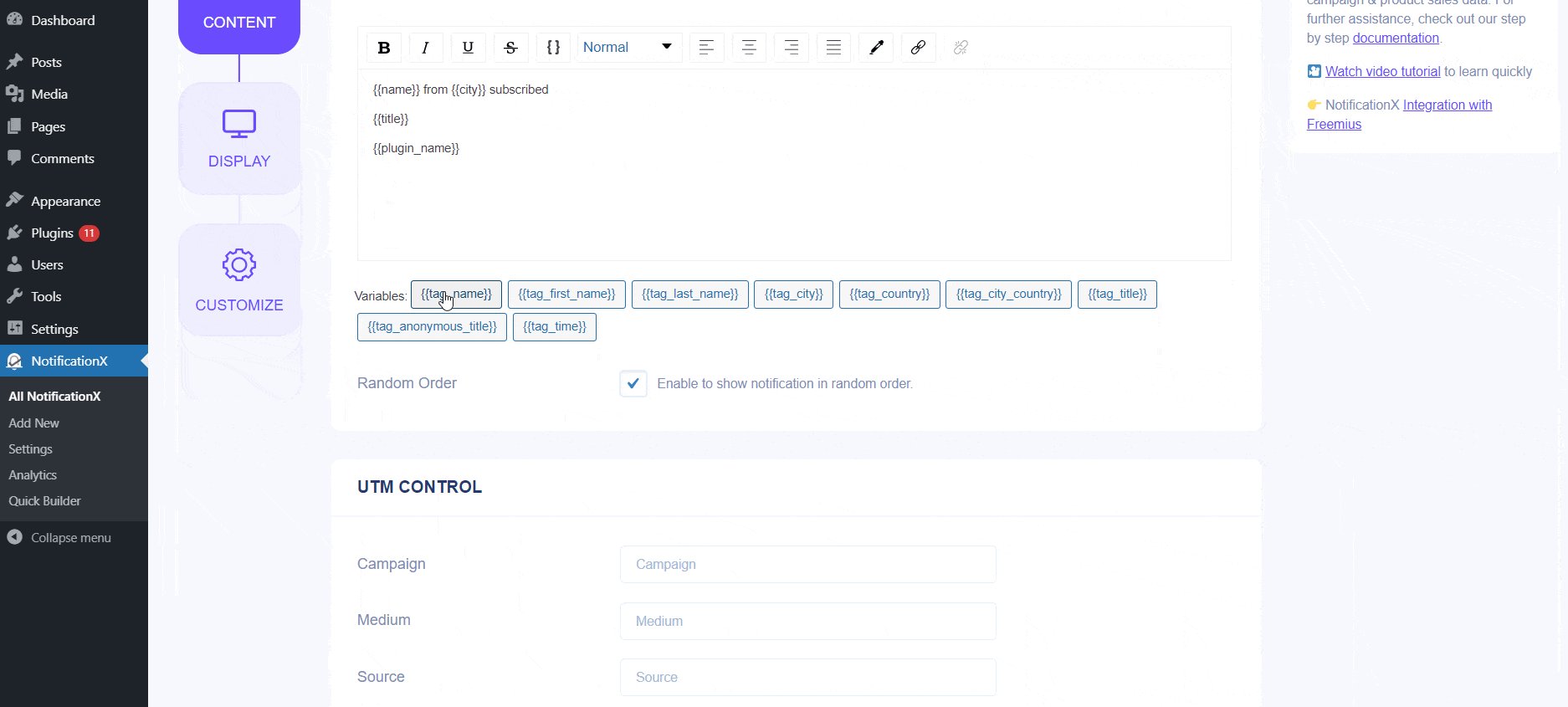
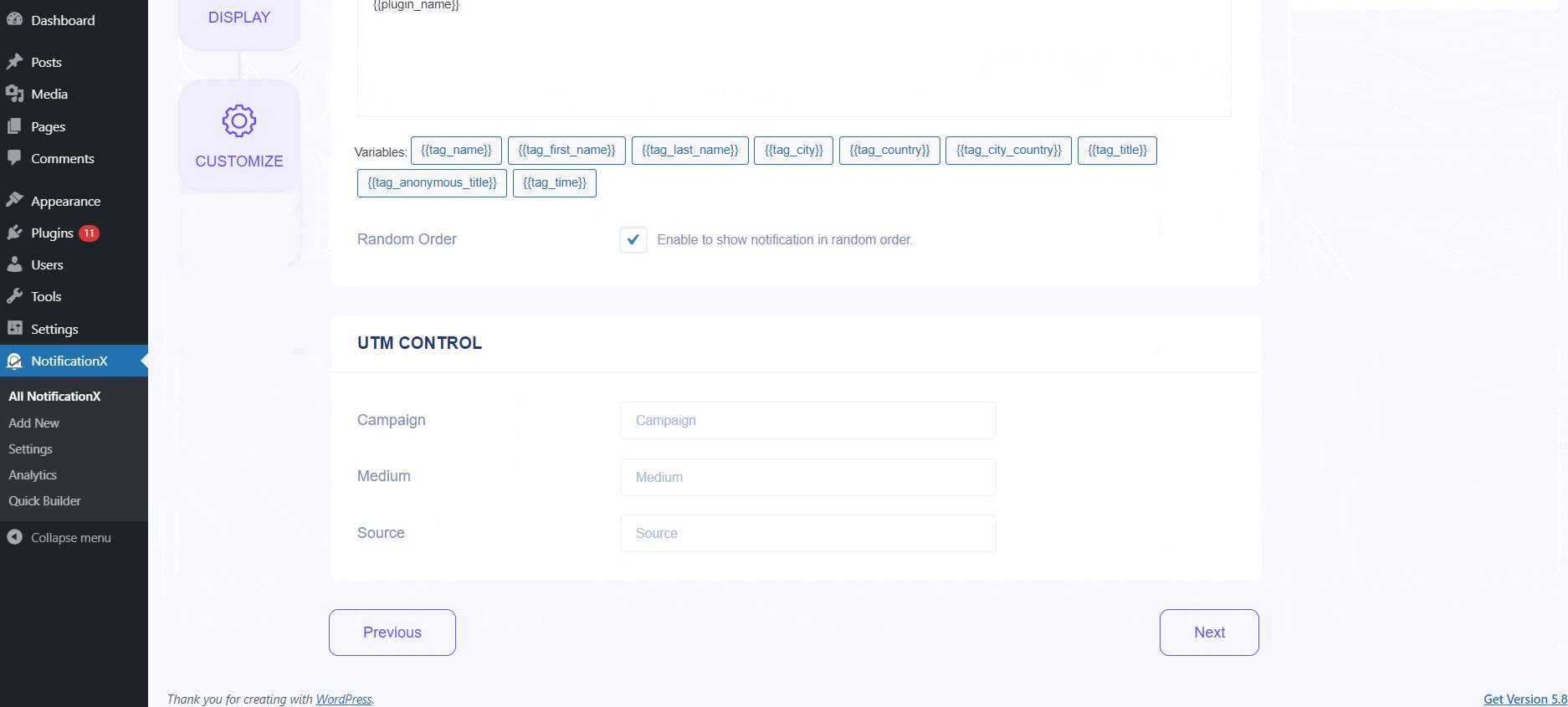
En outre, NotificationX propose «Modèle de notification» pour votre contenu. Vous pouvez facilement aller de l'avant et choisir vos variables préférées. Ces variables aident à afficher le nom des utilisateurs qui ont quitté Freemius Sales Notifications à propos de votre produit WordPress un certain jour. D'autre part, «Modèle avancé» vous donne un contrôle complet sur la personnalisation de l'ensemble du contenu pour «Freemius Sales Notification» ainsi.
De plus, vous pouvez également suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter «Campagne», «Moyenne» et «Source» à votre «Notification de vente Freemius».
Étape 5: dans le 'Afficher' Dans l'onglet, deux sections sont disponibles: Image et visibilité. Dans la section «Image», vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont aucun «Avatar» défini dans leur profil, vous pouvez simplement afficher l'image «Par défaut» en cochant la case «Image par défaut» et en téléchargeant une image par défaut. En outre, vous aurez également la possibilité d'afficher l'image du produit achetée par le client.
Du 'Visibilité' section, vous pouvez définir les pages où vous souhaitez afficher la notification de vente. Vous avez également la possibilité de restreindre la fenêtre contextuelle de notification en fonction de certains rôles d'utilisateur : "Toujours", "Connecté" et "Déconnecté". Par défaut, « Afficher » est défini sur «Montrer partout» en conséquence, la notification de vente sera affichée sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages où vous souhaitez afficher ou masquer la «Notification de vente».

Après avoir cliqué sur le bouton «Suivant», vous serez redirigé vers l'onglet «Personnaliser».
Étape 6: Sous le 'Personnaliser' Dans l'onglet, vous trouverez trois sections distinctes: apparence, synchronisation et comportement. Dans la section "Apparence", vous pouvez définir la position où vous souhaitez afficher la notification des ventes et utiliser la case à cocher pour désactiver / activer les options "Bouton Fermer" et "Masquer sur mobile". Vous pouvez également définir une largeur maximale pour votre fenêtre contextuelle de notification.
Vous pouvez définir la position de la notification des ventes en bas à gauche ou en bas à droite de votre site Web. Vous pouvez également afficher un «bouton de fermeture» sur lequel vous pouvez cliquer pour fermer la notification de vente. De plus, vous avez la possibilité de masquer «Notification de vente» pour les appareils mobiles si vous le souhaitez également.

En outre, vous avez également la liberté de définir le temps pour les options «Initial», «Afficher pour» et «Délai entre» selon votre préférence dans la section «Timing». Vous pouvez définir une heure initiale après laquelle votre «Notification de vente» apparaîtra. Par défaut, il est défini sur 5 secondes. Vous pouvez également définir une limite de temps pendant laquelle vous souhaitez que chaque fenêtre contextuelle de notification s'affiche en modifiant le champ "Afficher pour". Pour choisir un intervalle de temps entre deux notifications de notification de vente, définissez simplement l'heure dans le champ 'Afficher entre'.
Vous pouvez également activer le gestion globale des files d'attente fonctionnalité pour cette fenêtre contextuelle. Pour apprendre plus, lire ce guide .
Du 'Comportement' , vous pouvez choisir d'afficher le nombre de ventes effectuées pour certains jours passés. En cochant la case «Notification de boucle», la fenêtre de notification continue de s'afficher. Vous pouvez également désactiver cela. Lorsqu'un visiteur clique sur la fenêtre de notification, vous pouvez contrôler si vous souhaitez que le lien s'ouvre dans une nouvelle fenêtre ou un nouvel onglet à partir de la case à cocher «Ouvrir le lien dans un nouvel onglet».
Étape 7: Après avoir terminé l'étape 6, cliquez sur le bouton « Publier ».

En conséquence, la « Notification de vente » sera créée avec succès. En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ceci.

C'est ainsi que vous pouvez facilement concevoir et afficher une capture d'attention «Notification de vente Freemius» sur votre site WordPress en utilisant NotificationX.
Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.






