NotificationX专业版 允许您显示增长警报 WooCommerce, 轻松数字下载,LearnDash, 和 导师LMS 平台。它可以帮助您显示这些平台的产品销售数量、缺货提醒、在线学习课程注册等。您可以准备好模板,以您想要的方式自定义设计。
查看指南以了解如何配置 NotificationX 增长警报 并使您的实时通知在下面脱颖而出:
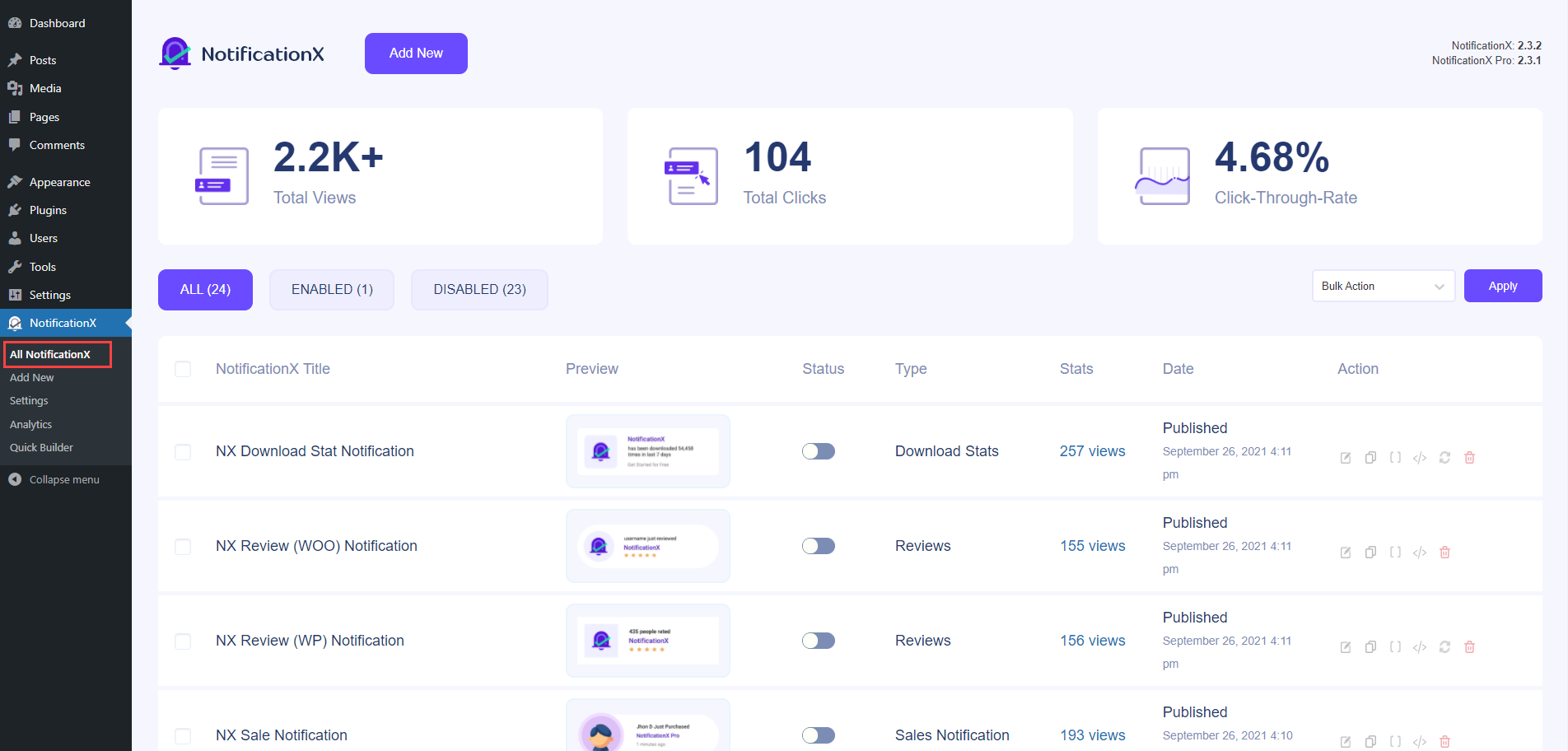
第 1 步:转到“所有 NotificationX”仪表板 #
确保你有 安装并激活 NotificationX Pro 插入 在您的 WordPress 网站上。如果您已经完成了,那么您就可以进行配置了 NotificationX 增长警报.
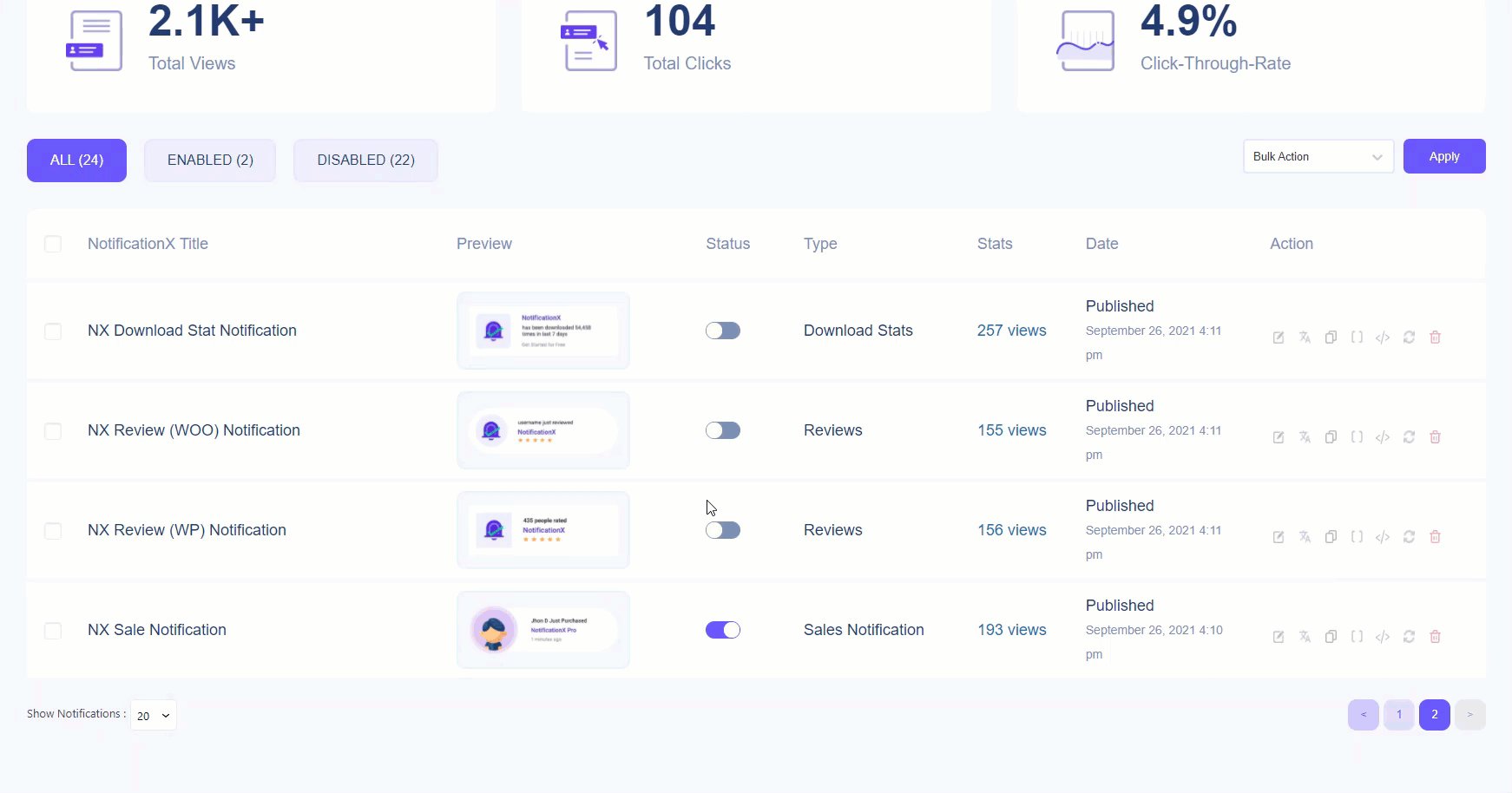
首先,导航到 NotificationX → 全部 NotificationX 仪表板。

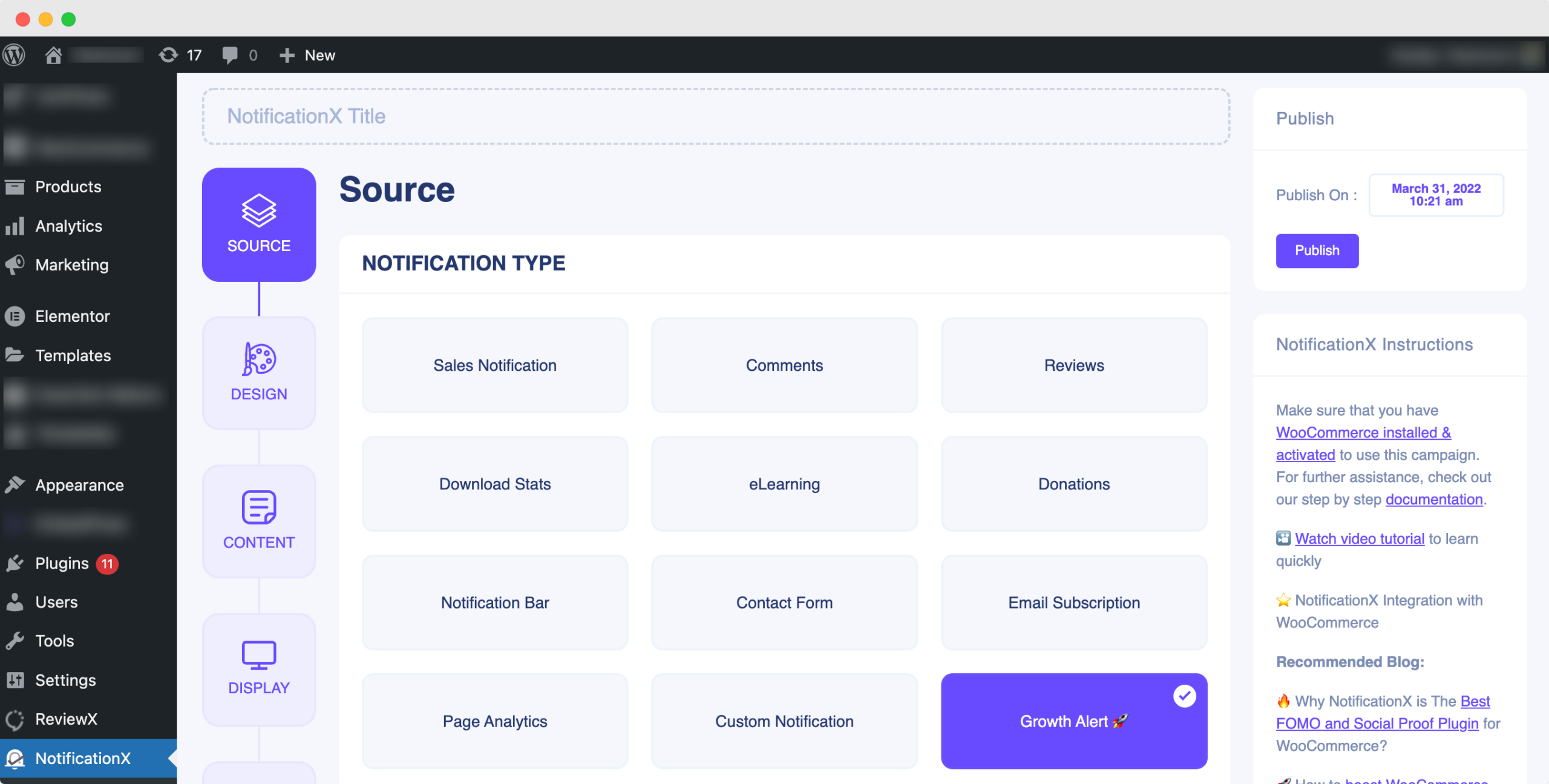
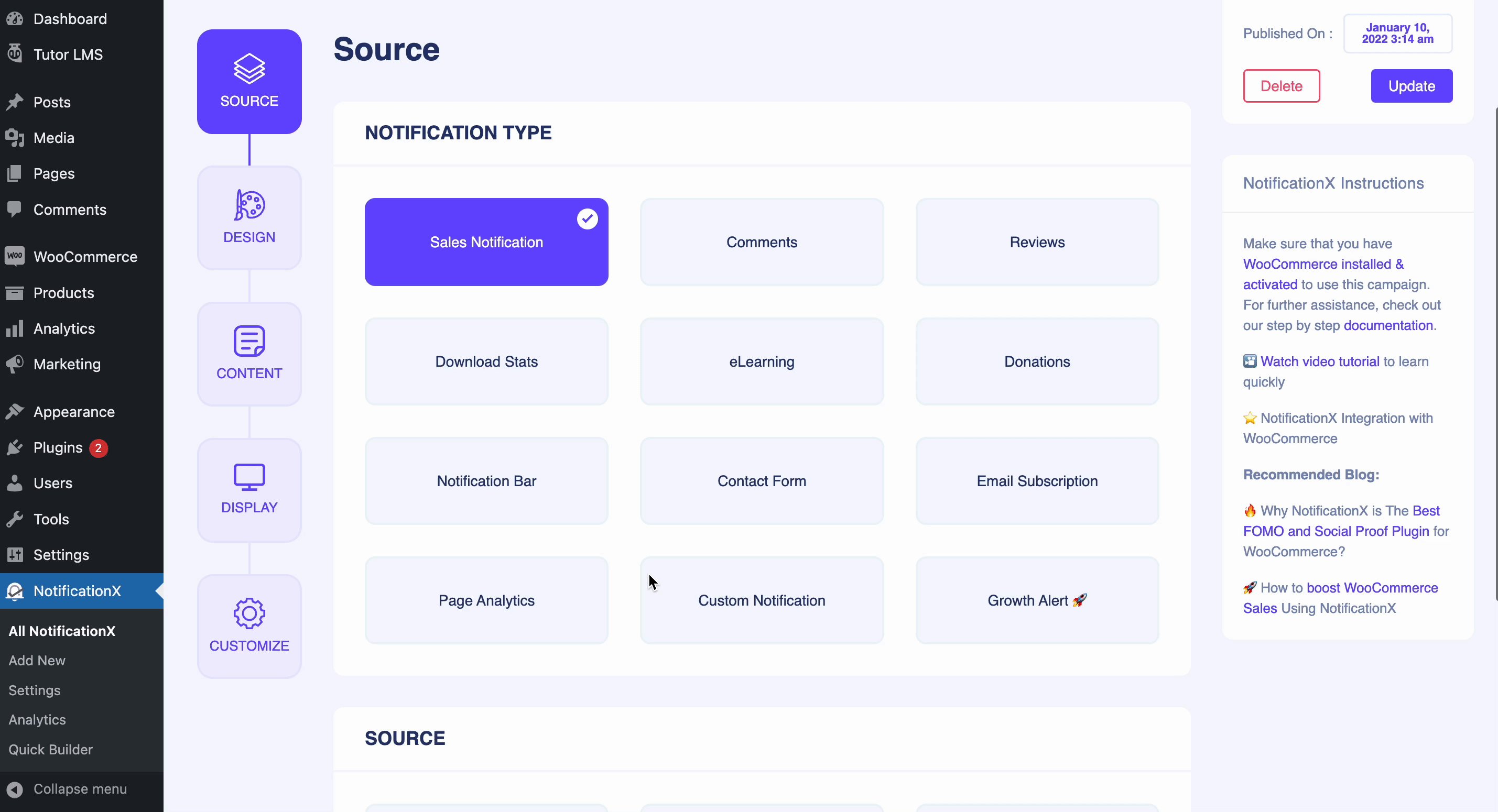
第 2 步:选择增长警报通知类型和来源 #
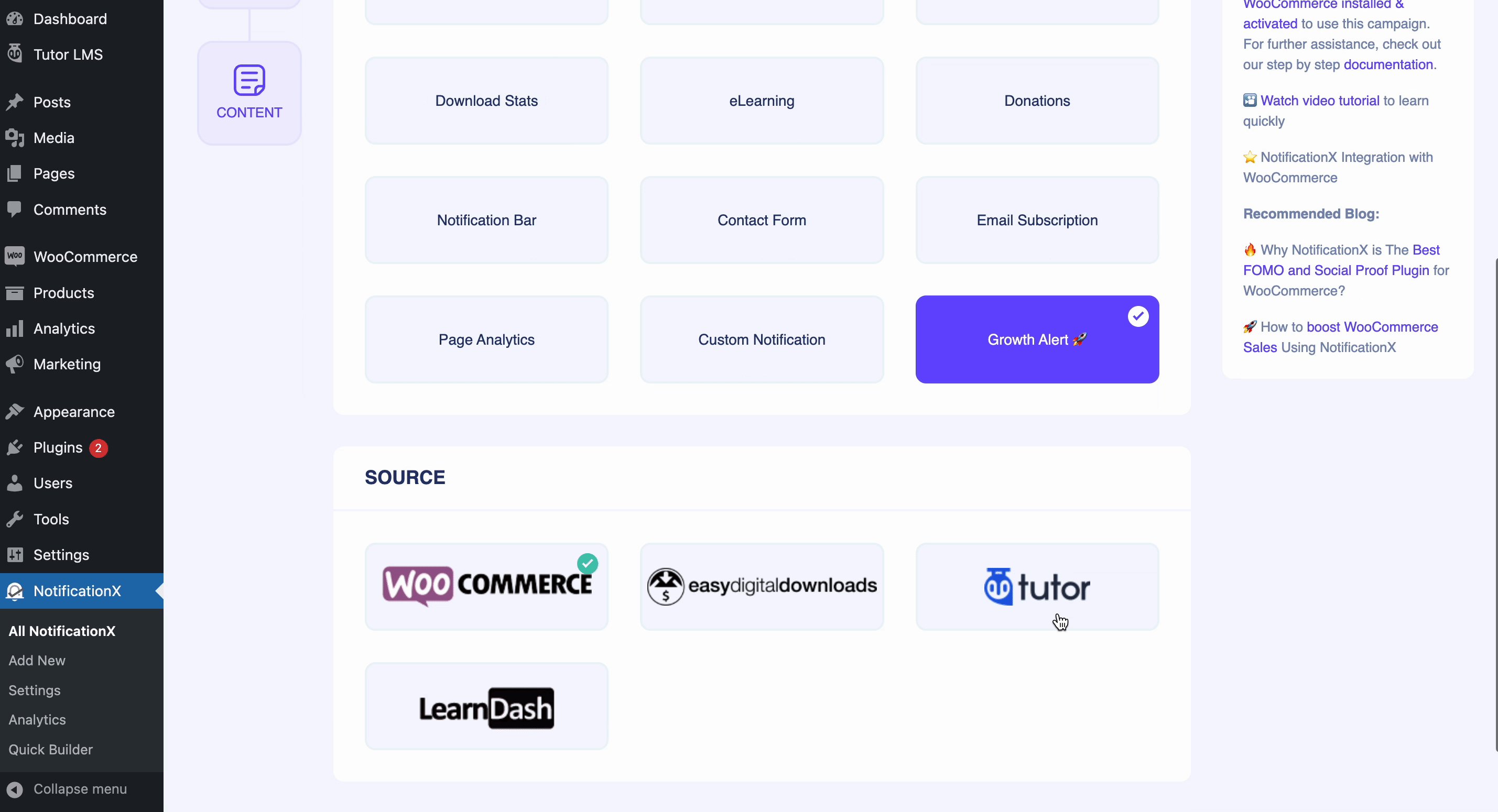
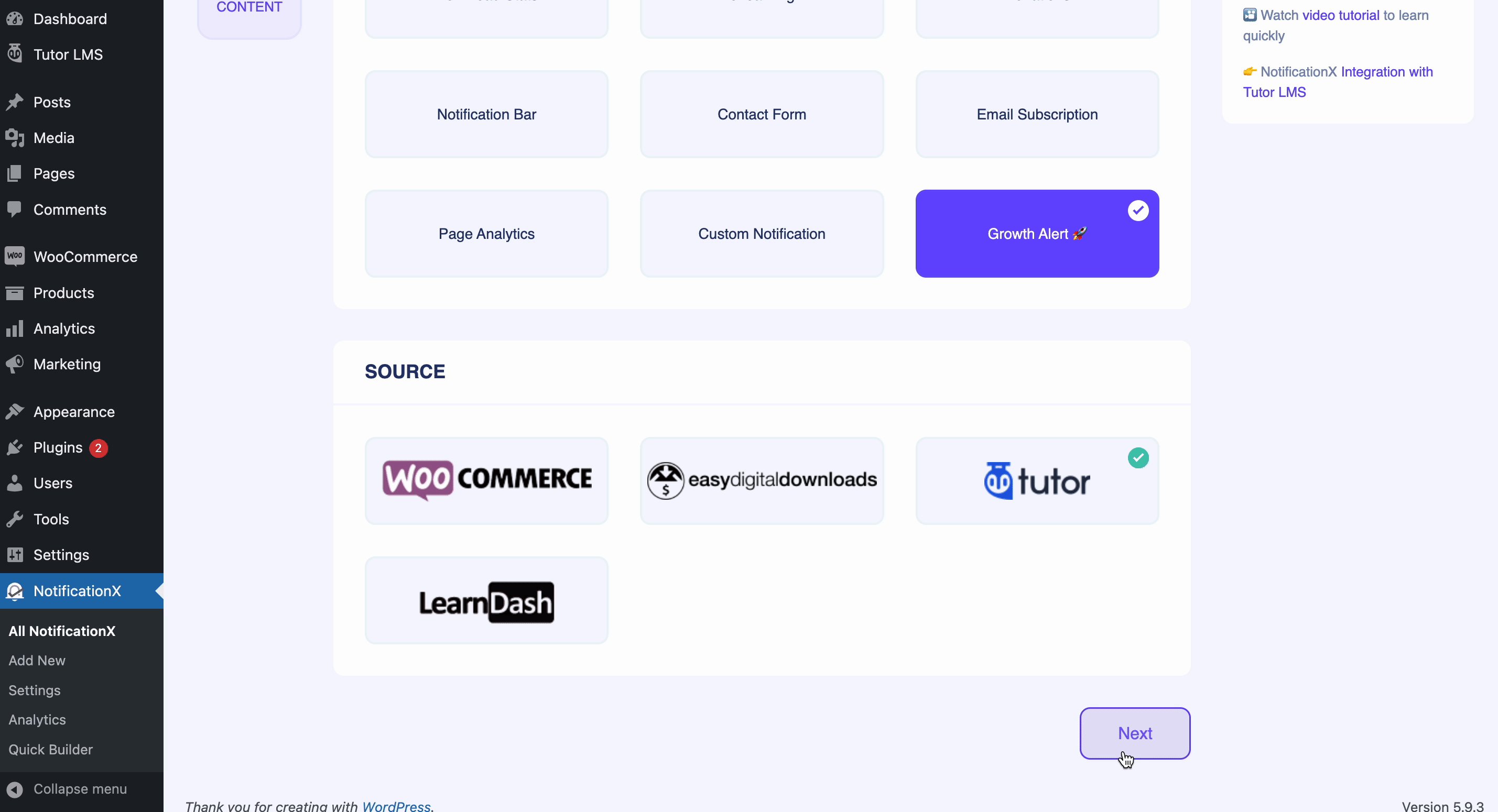
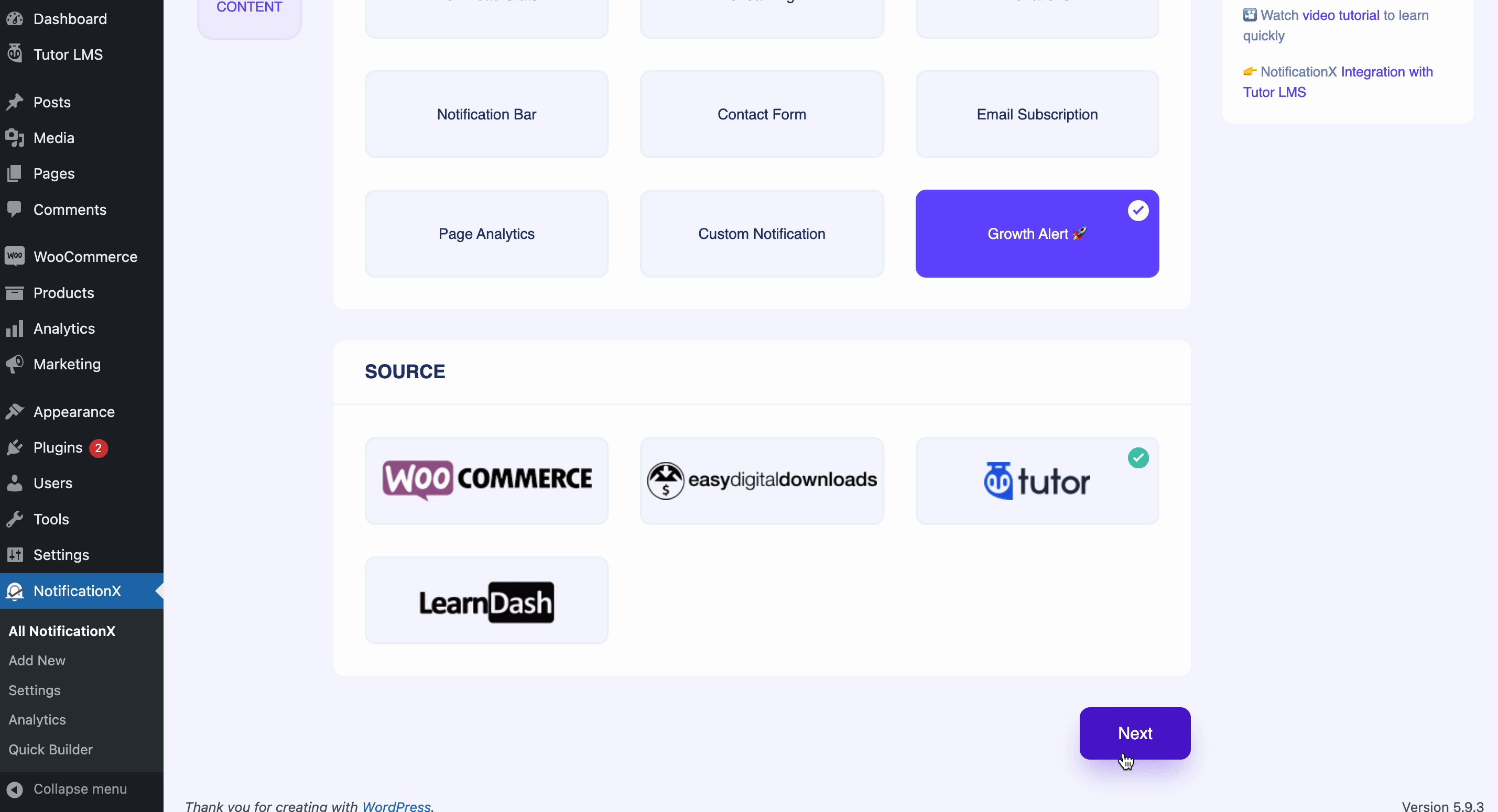
之后,配置您的 NotificationX 实时通知“来源”选项卡。在这里我们将挑选 通知类型 → 增长警报 和 来源 → WooCommerce 或者 轻松数字下载。 对于本文档,我们将选择“WooCommerce”作为我们的来源。

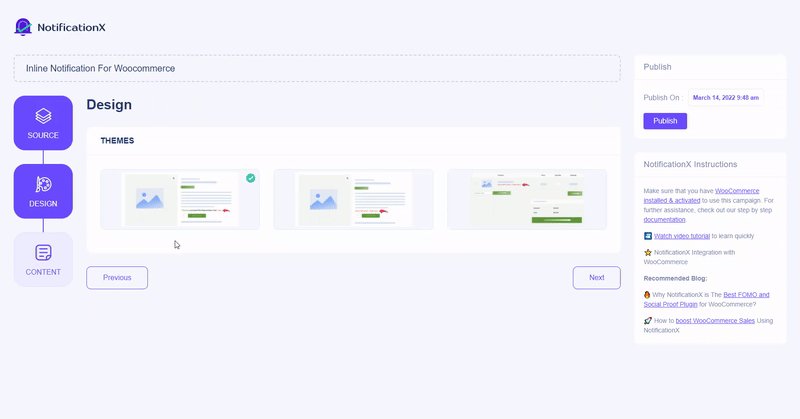
第 3 步:配置设计和内容选项卡 #
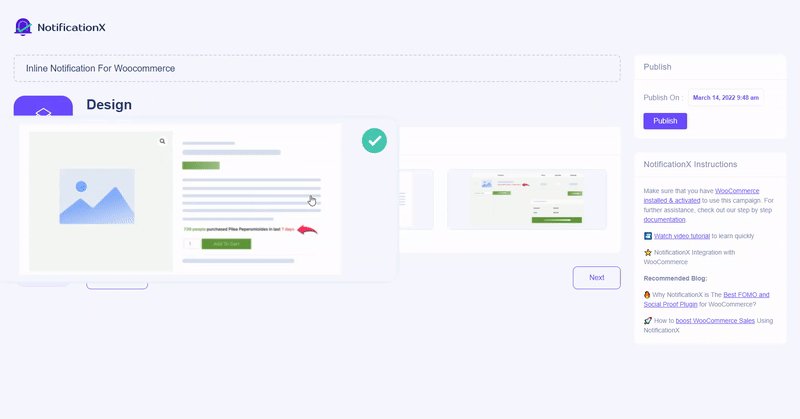
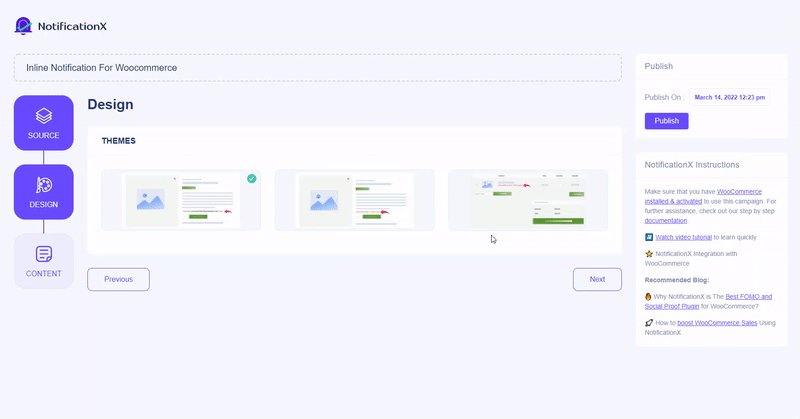
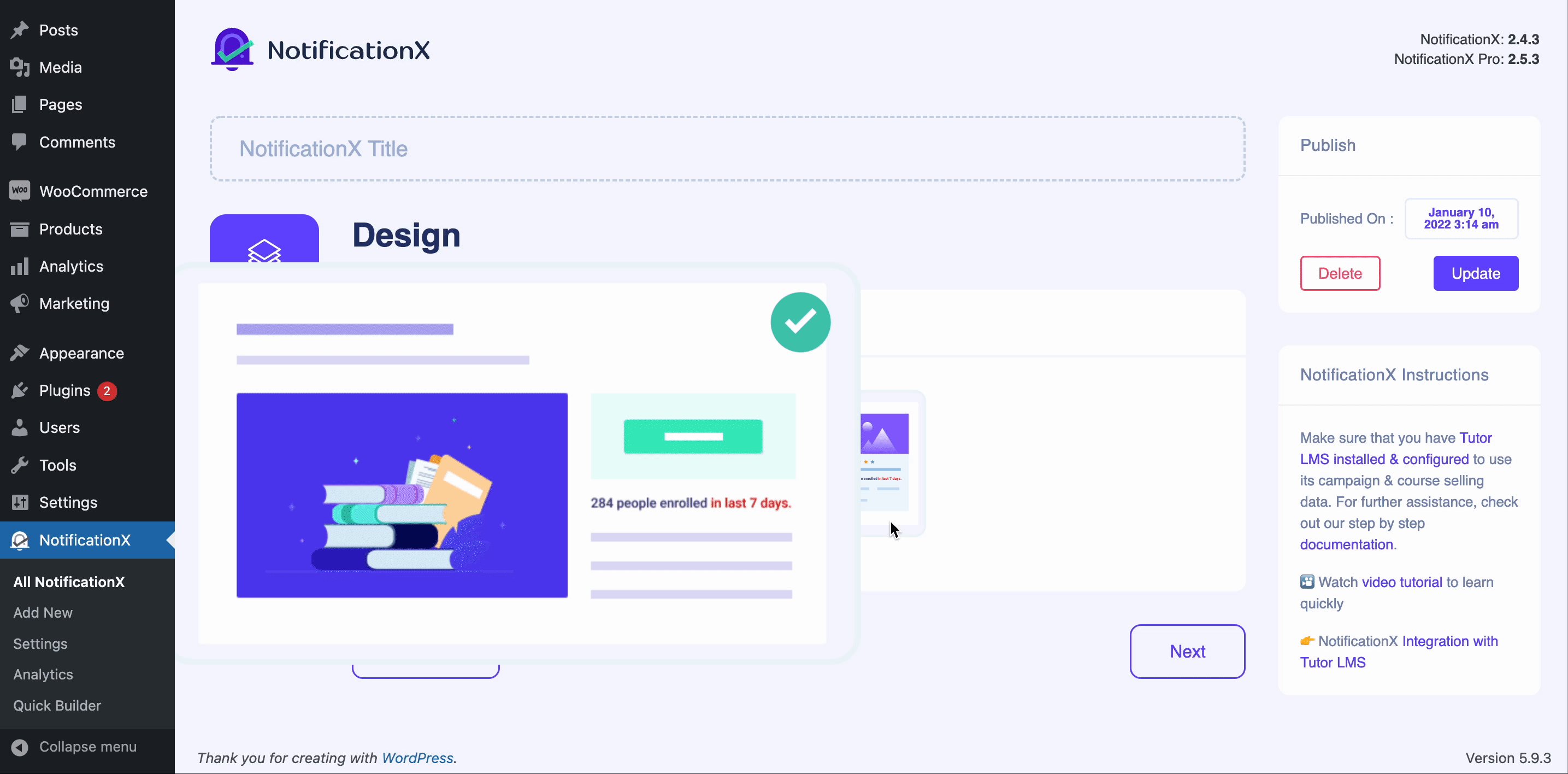
来自 '设计' 选项卡,选择就绪 “成长警报” 模板并点击 '下一个' 按钮。

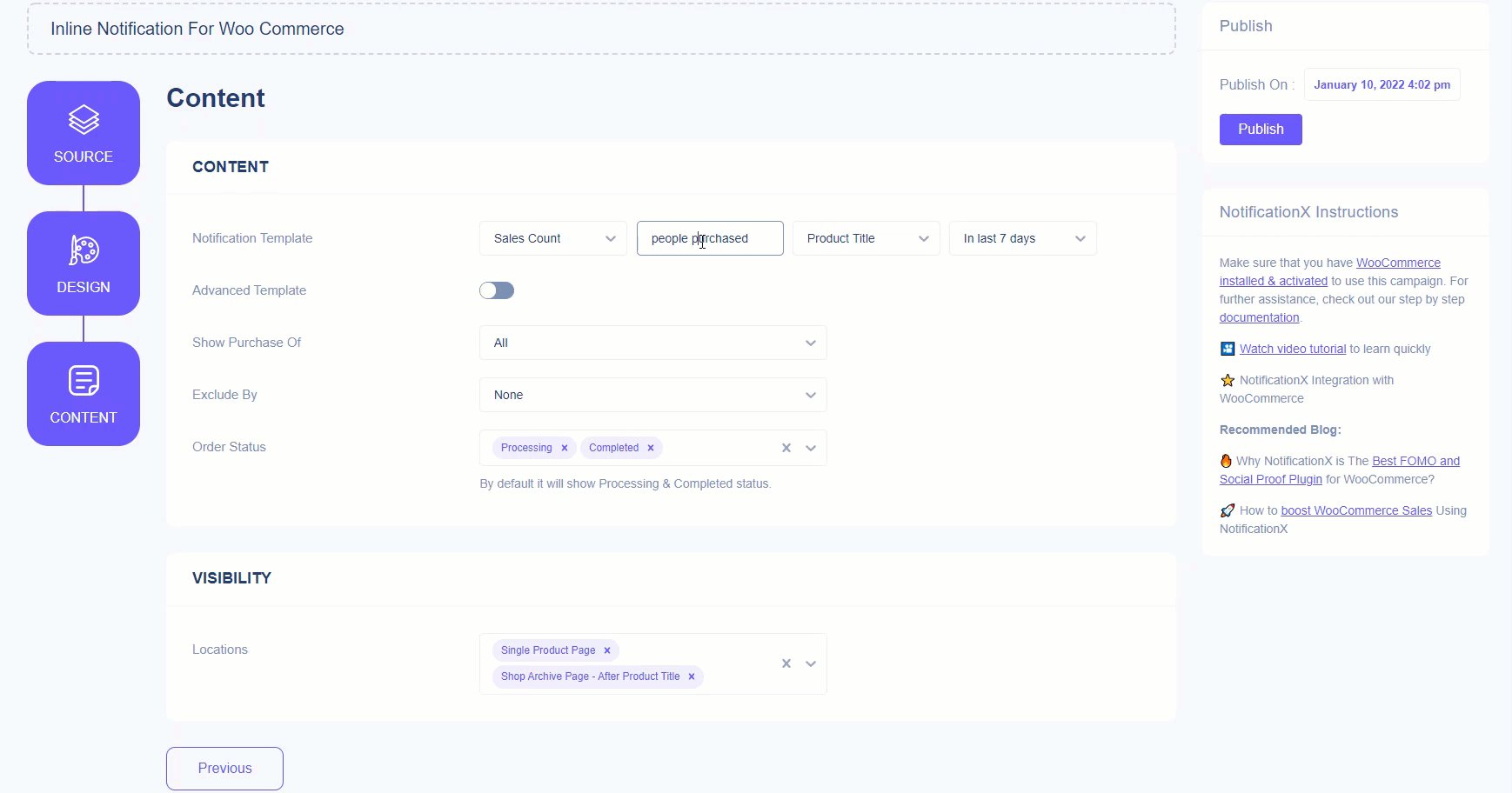
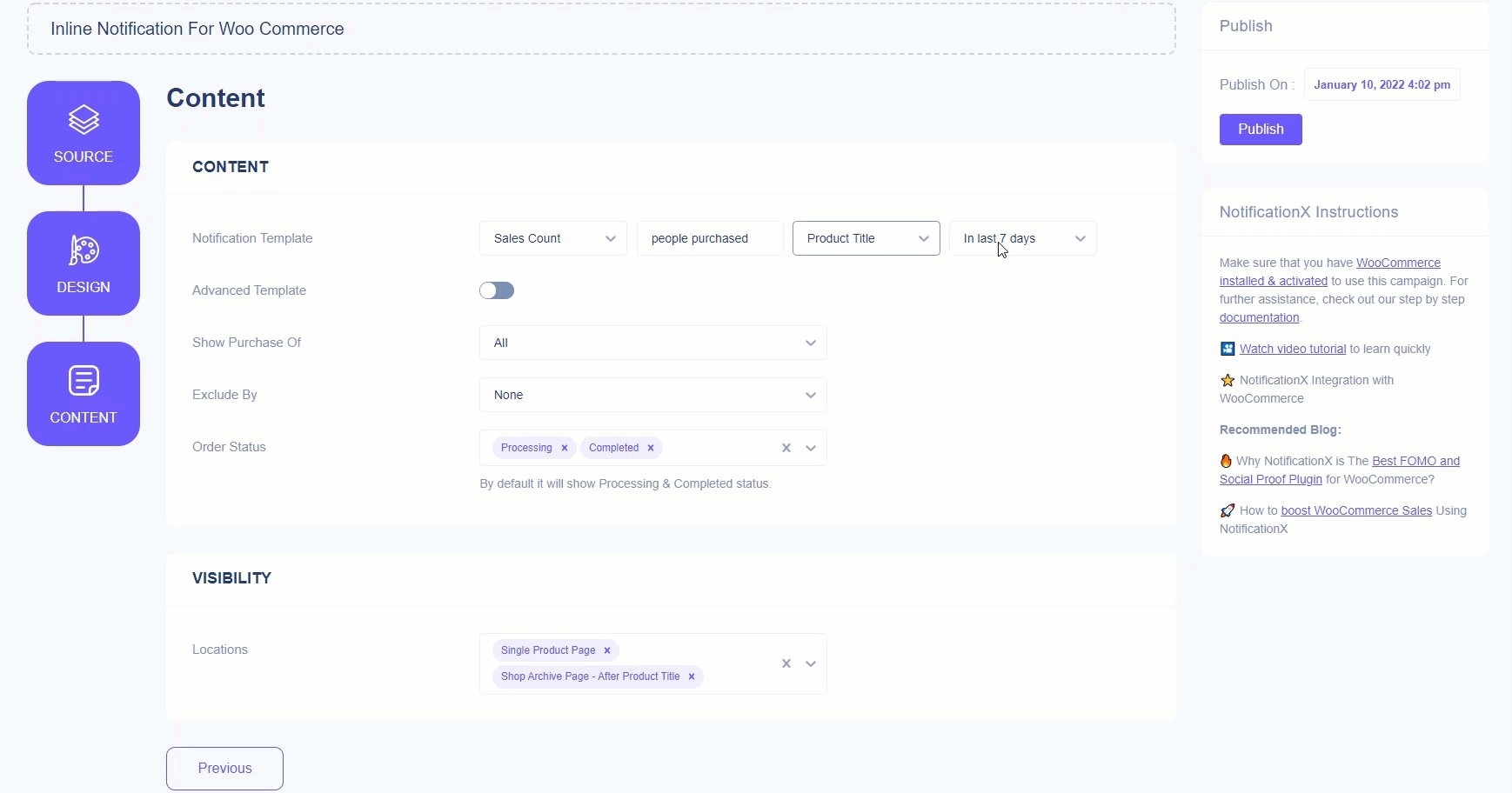
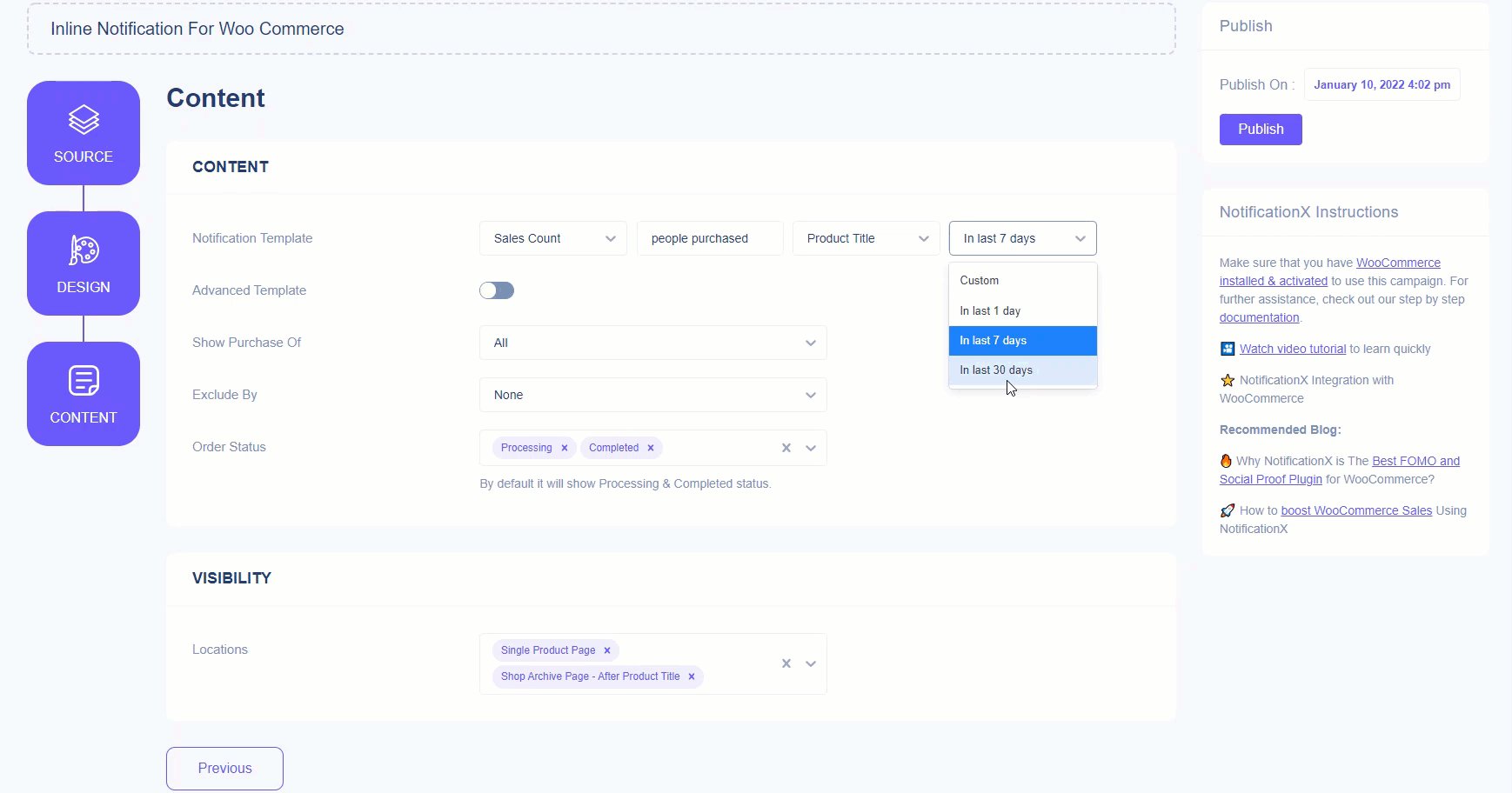
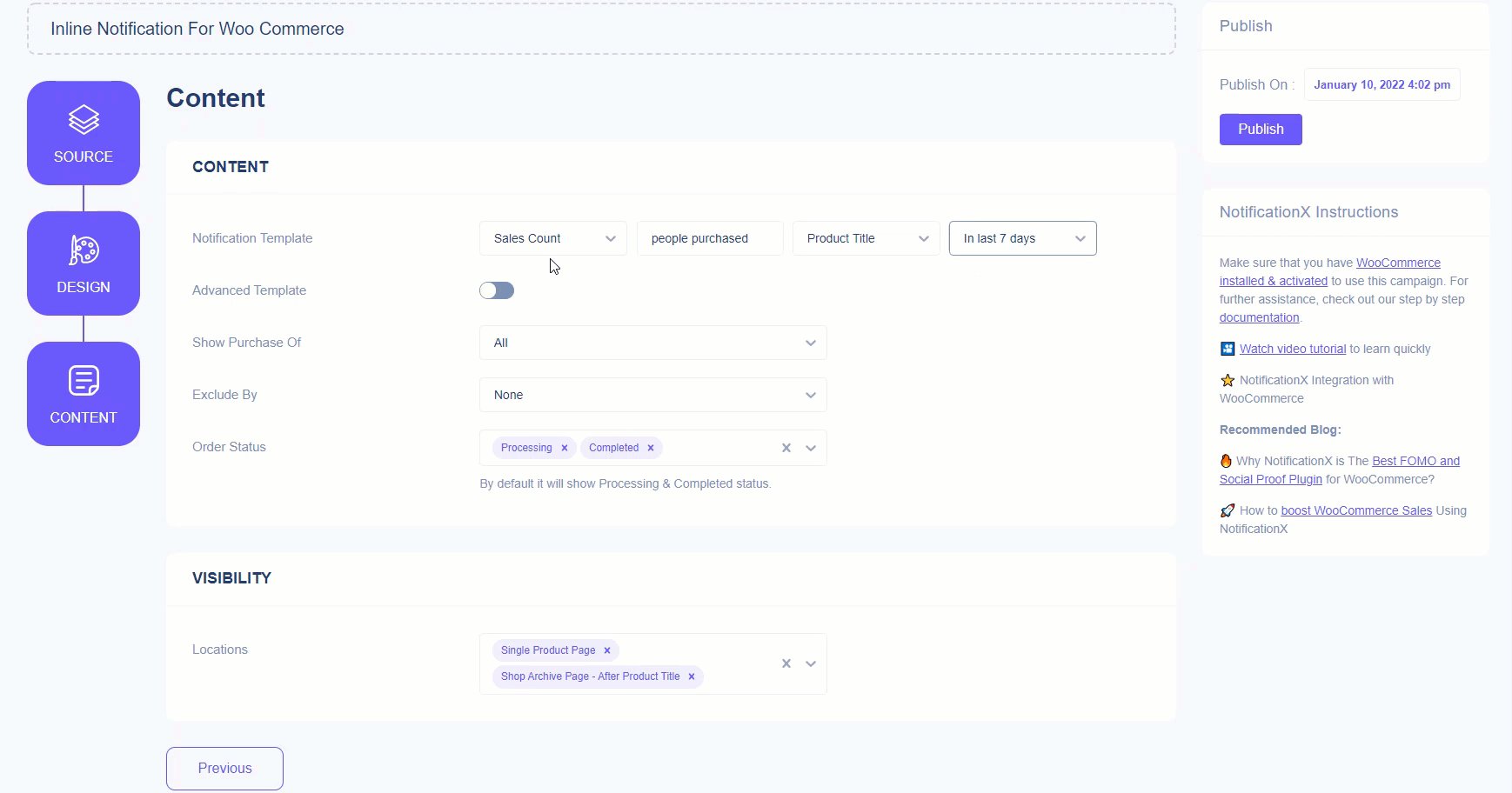
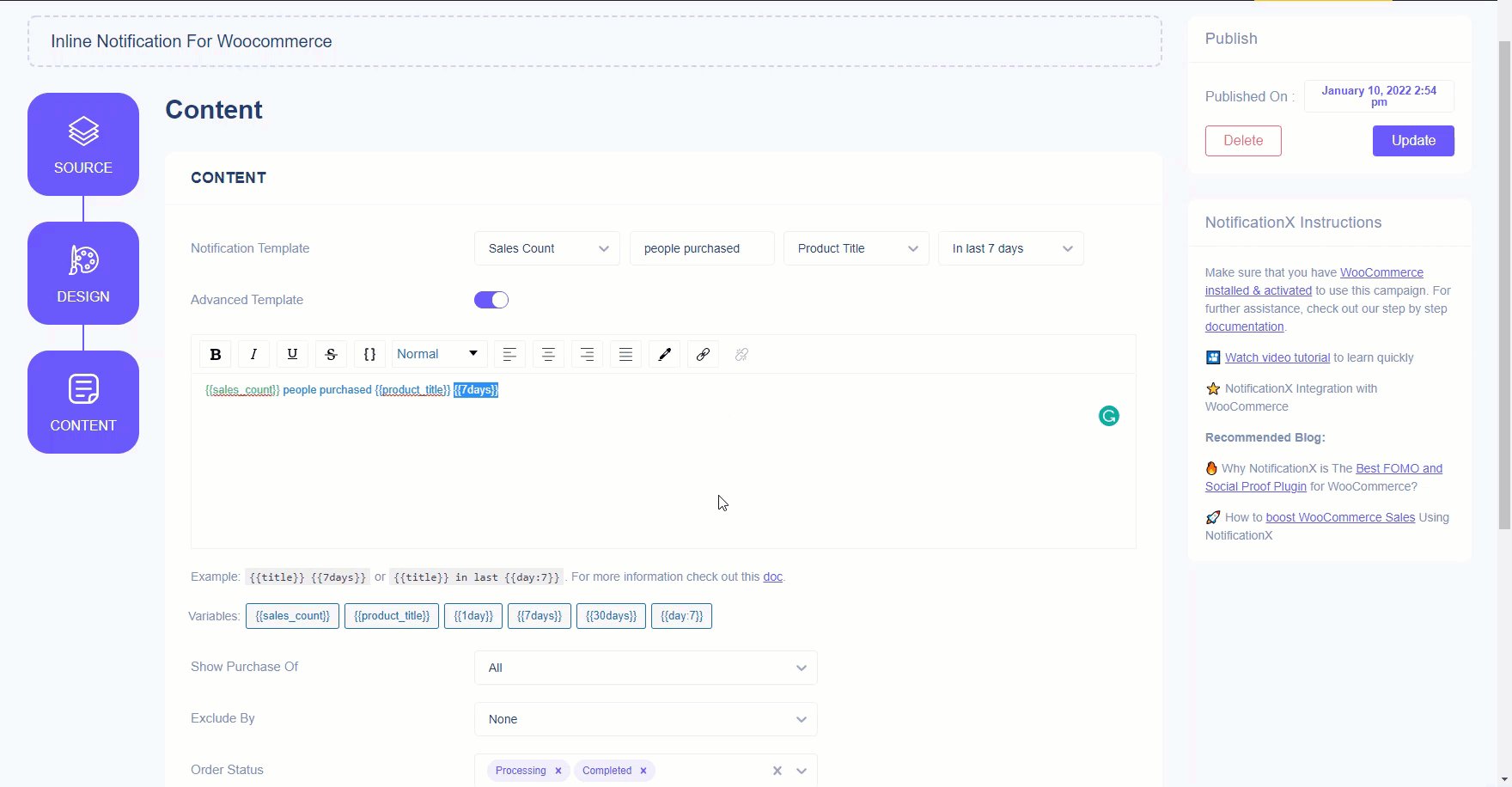
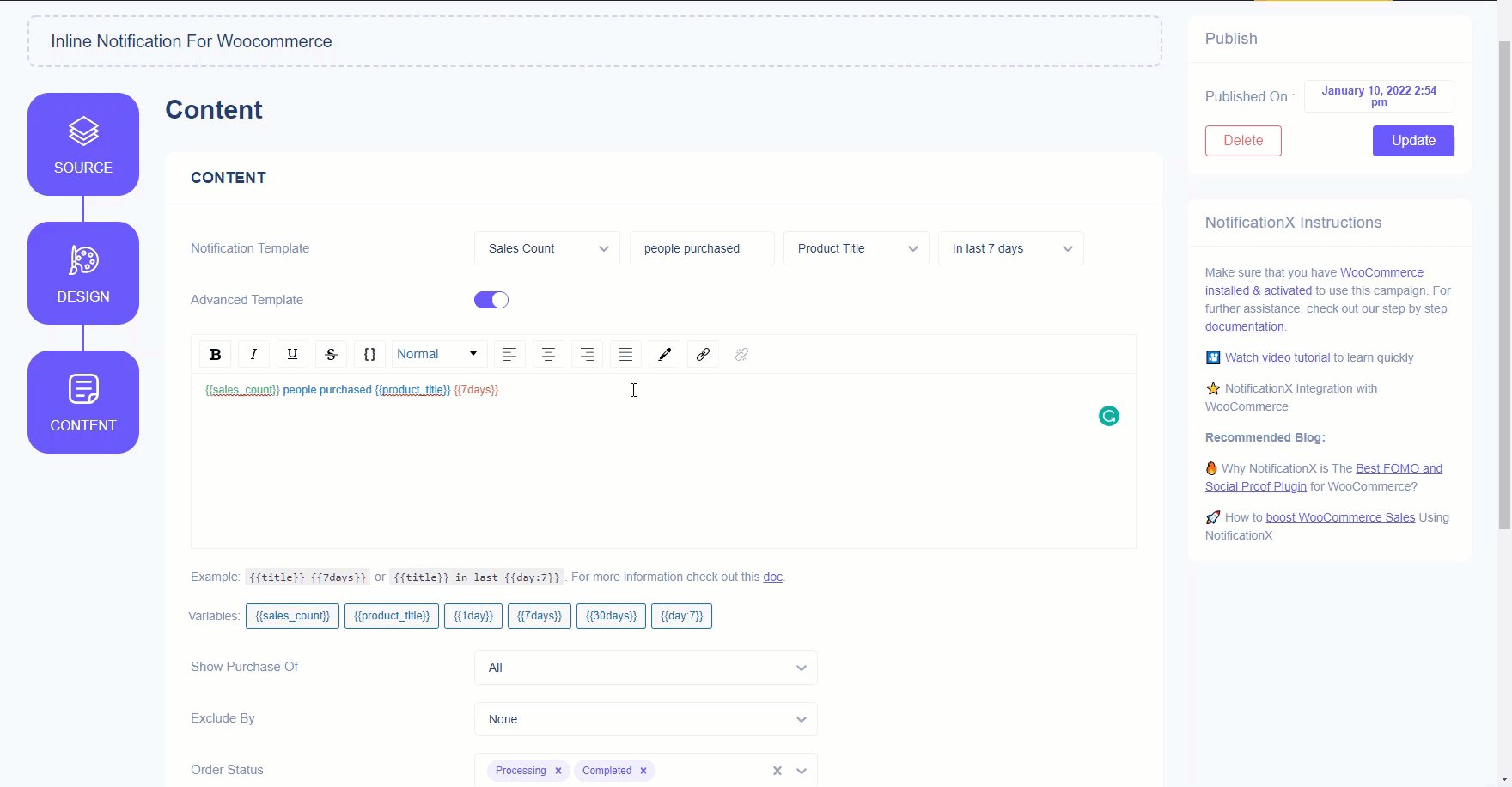
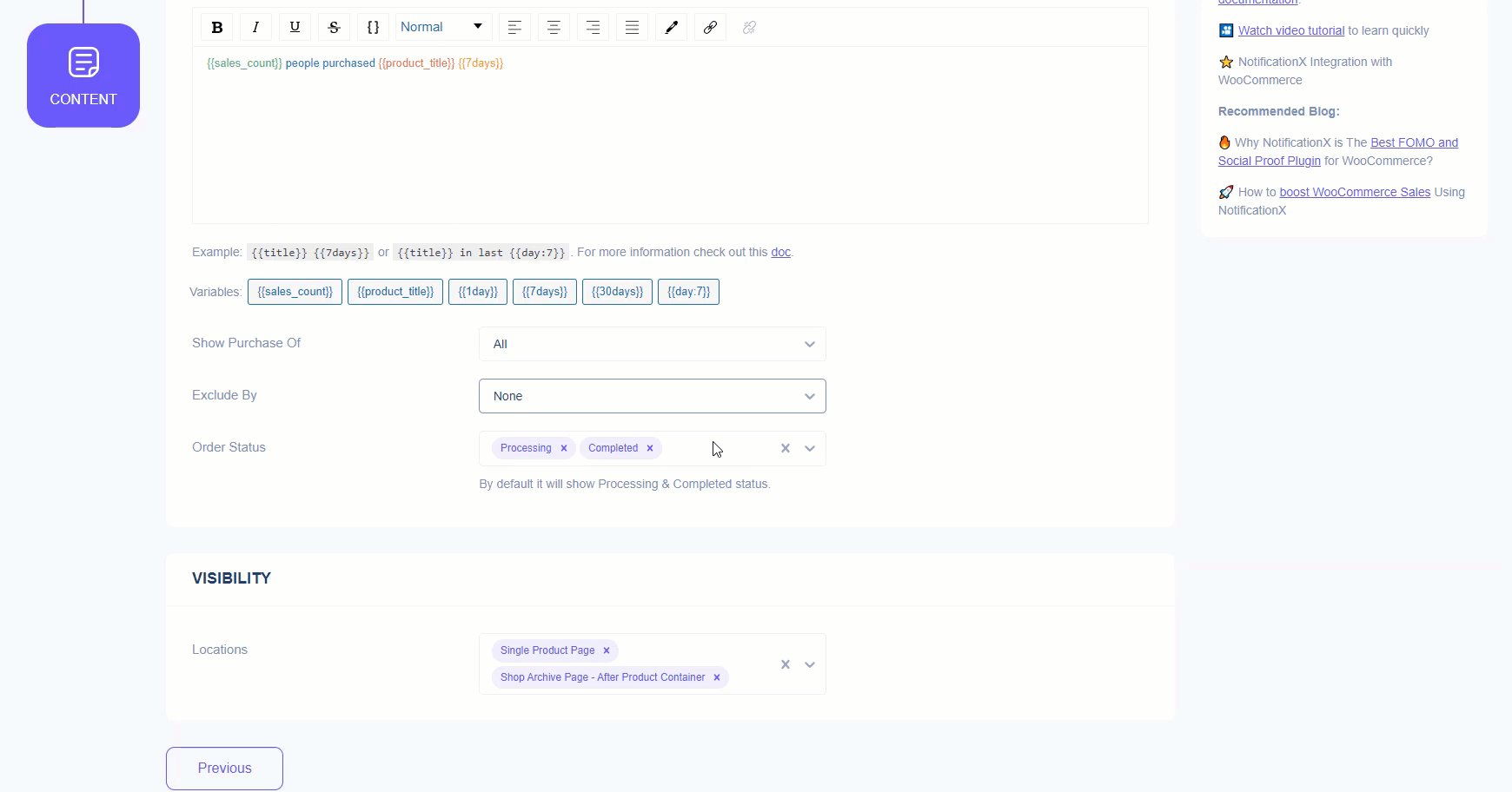
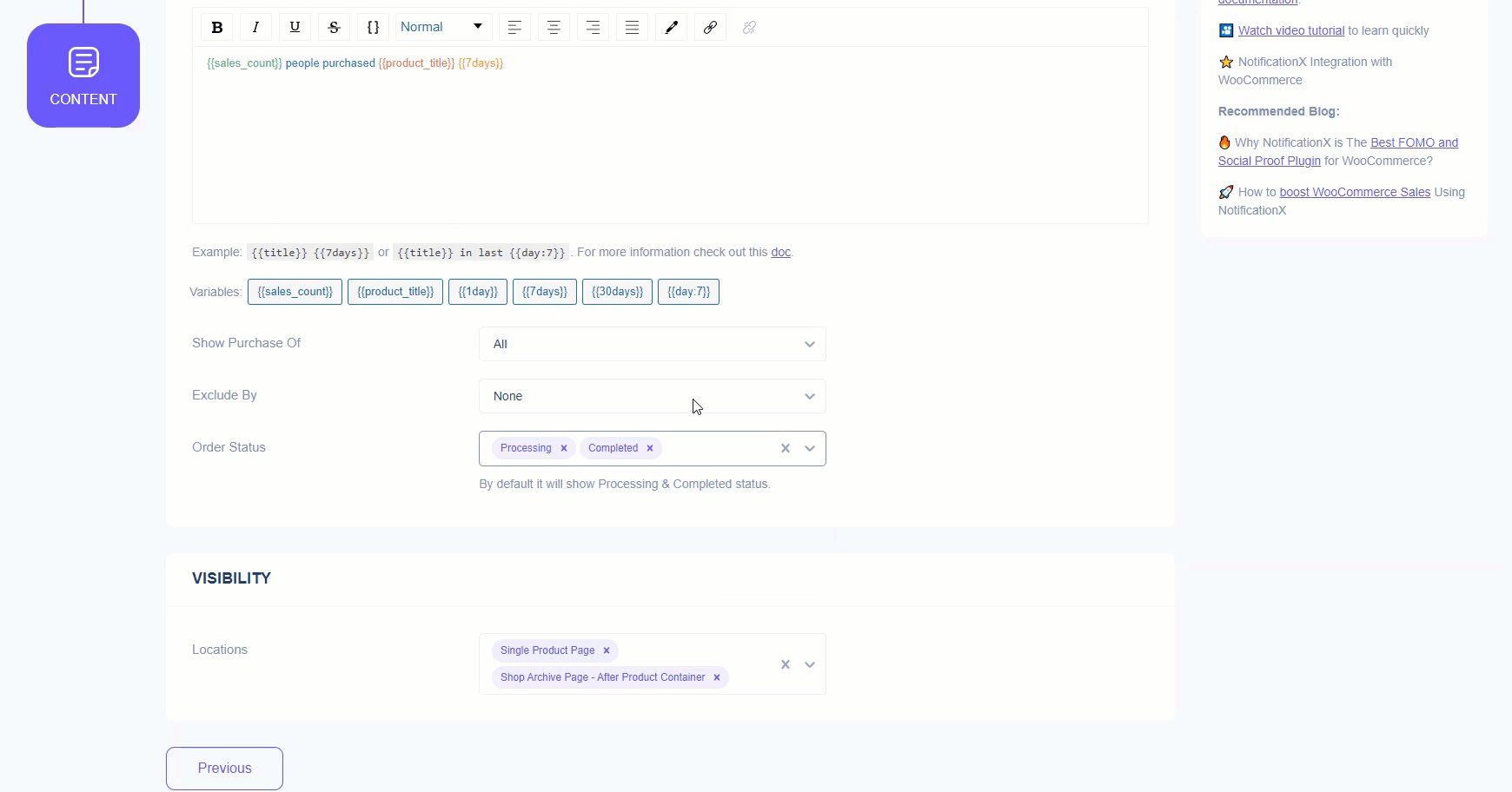
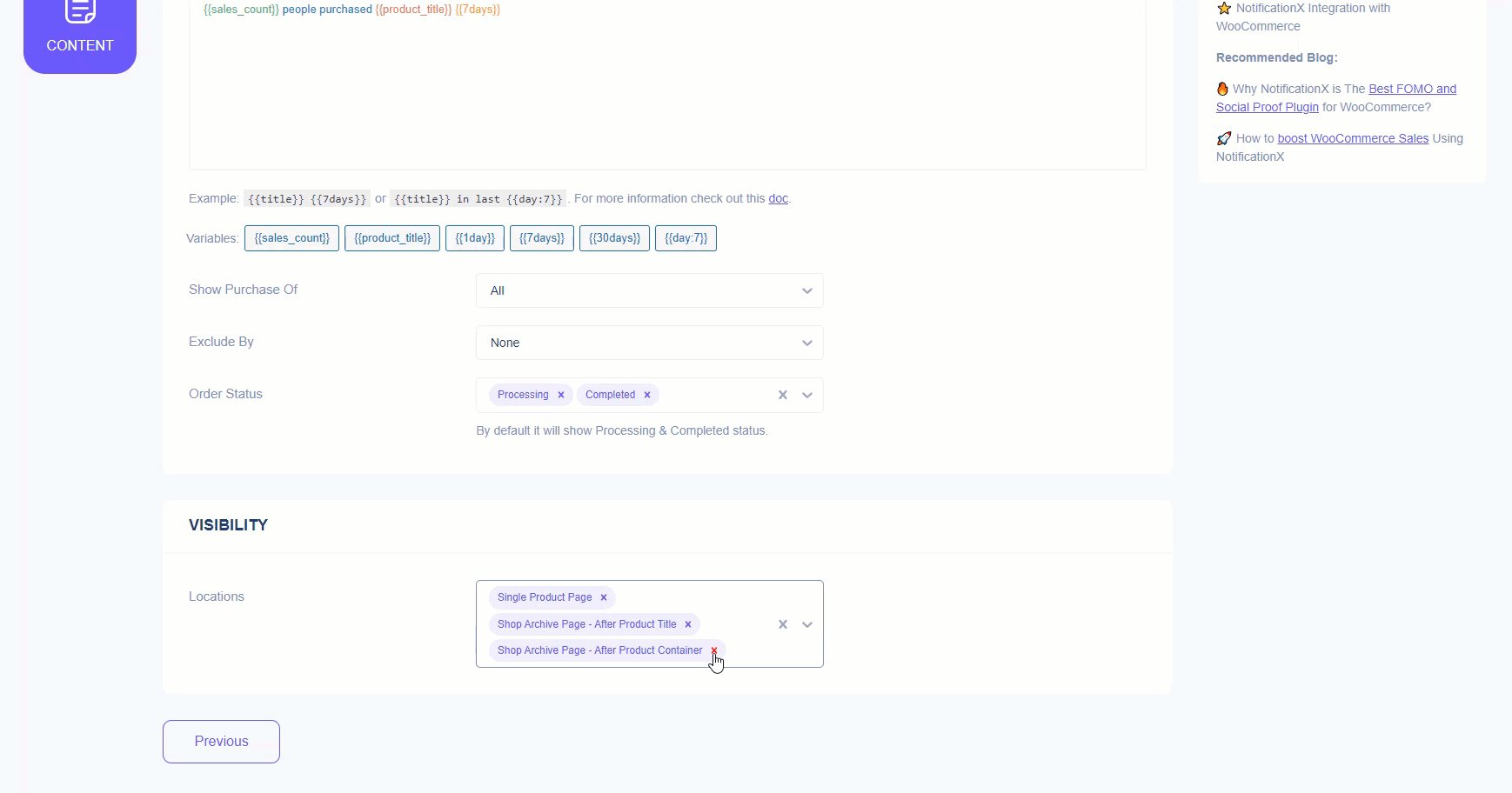
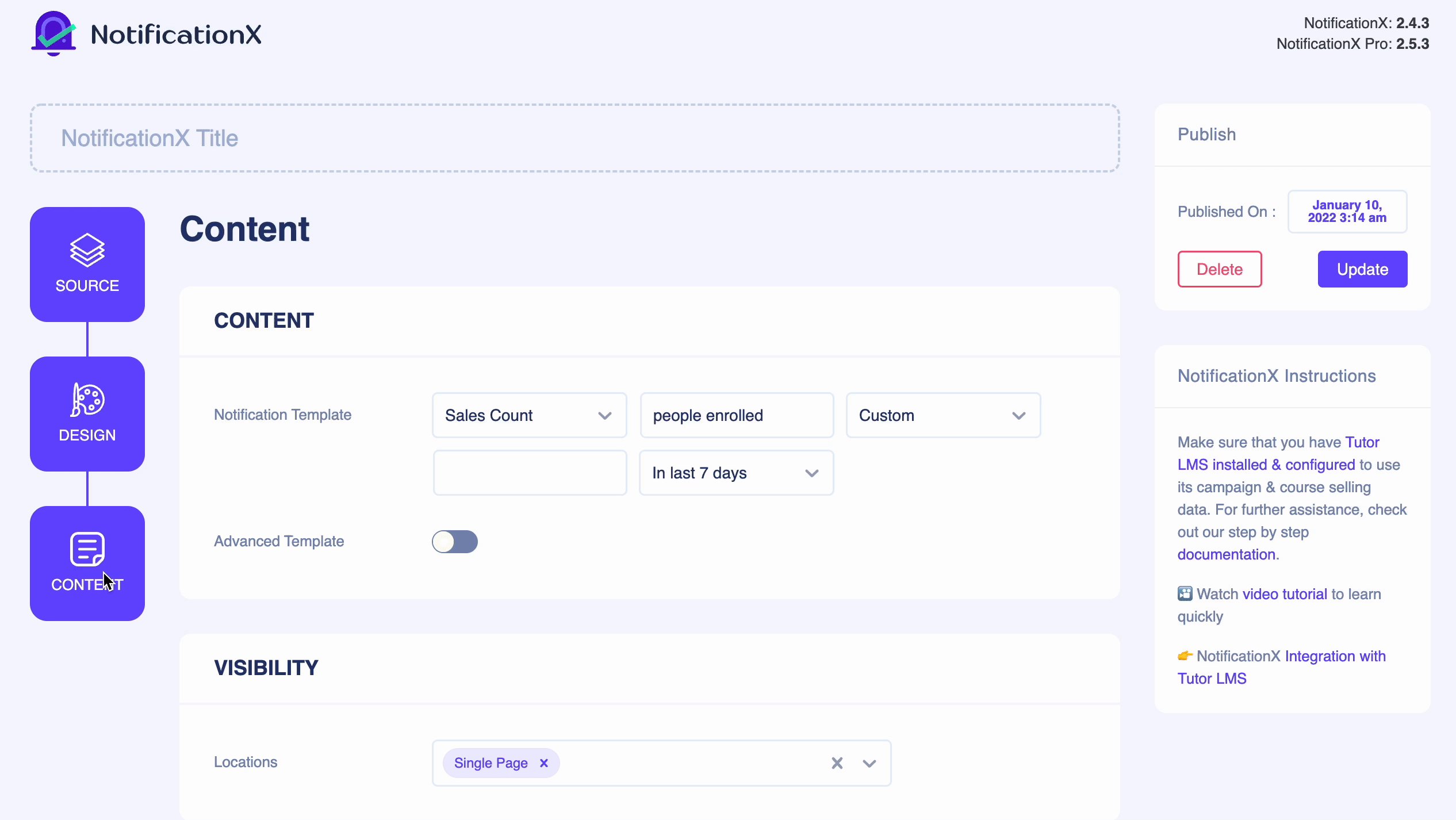
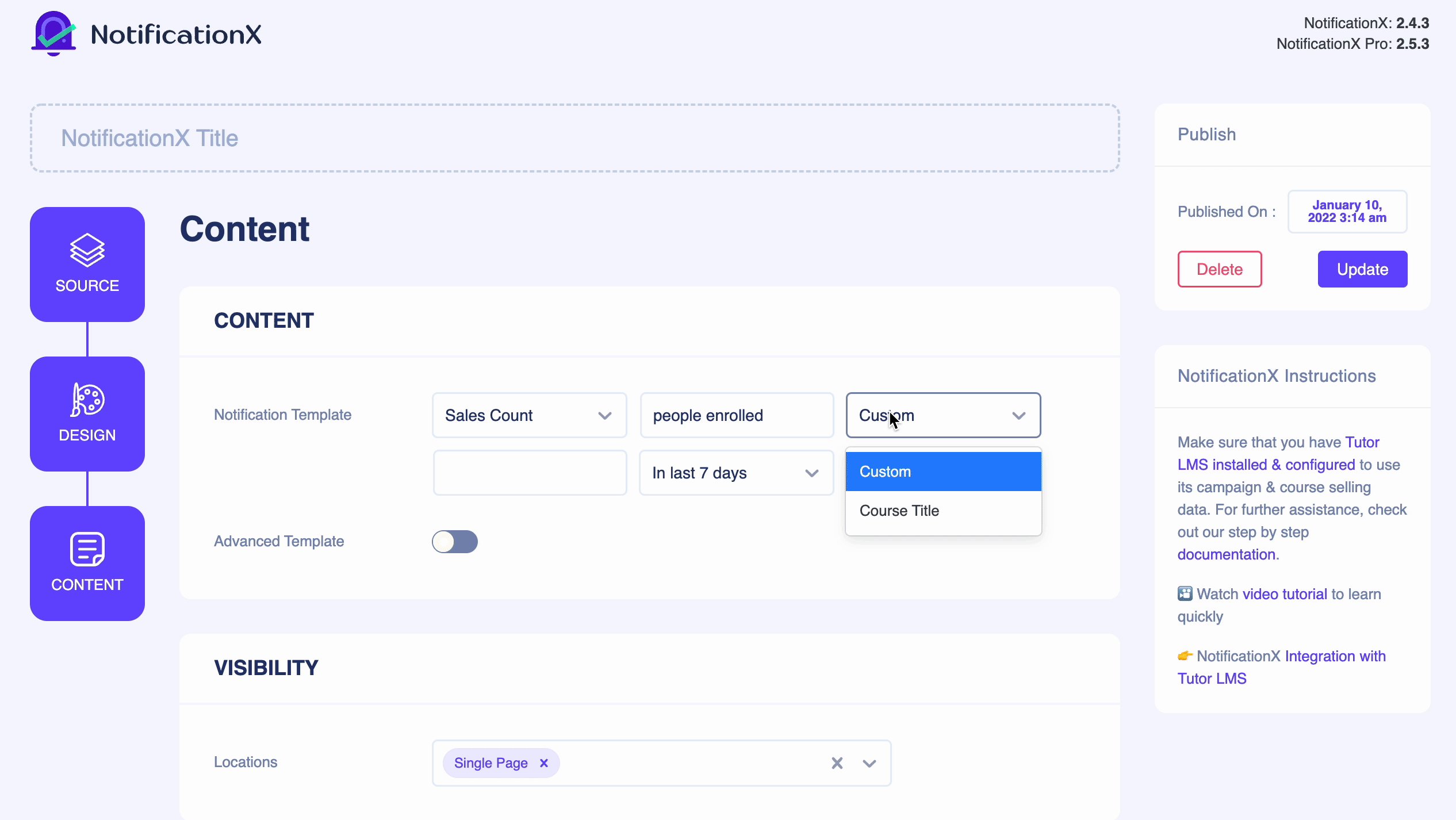
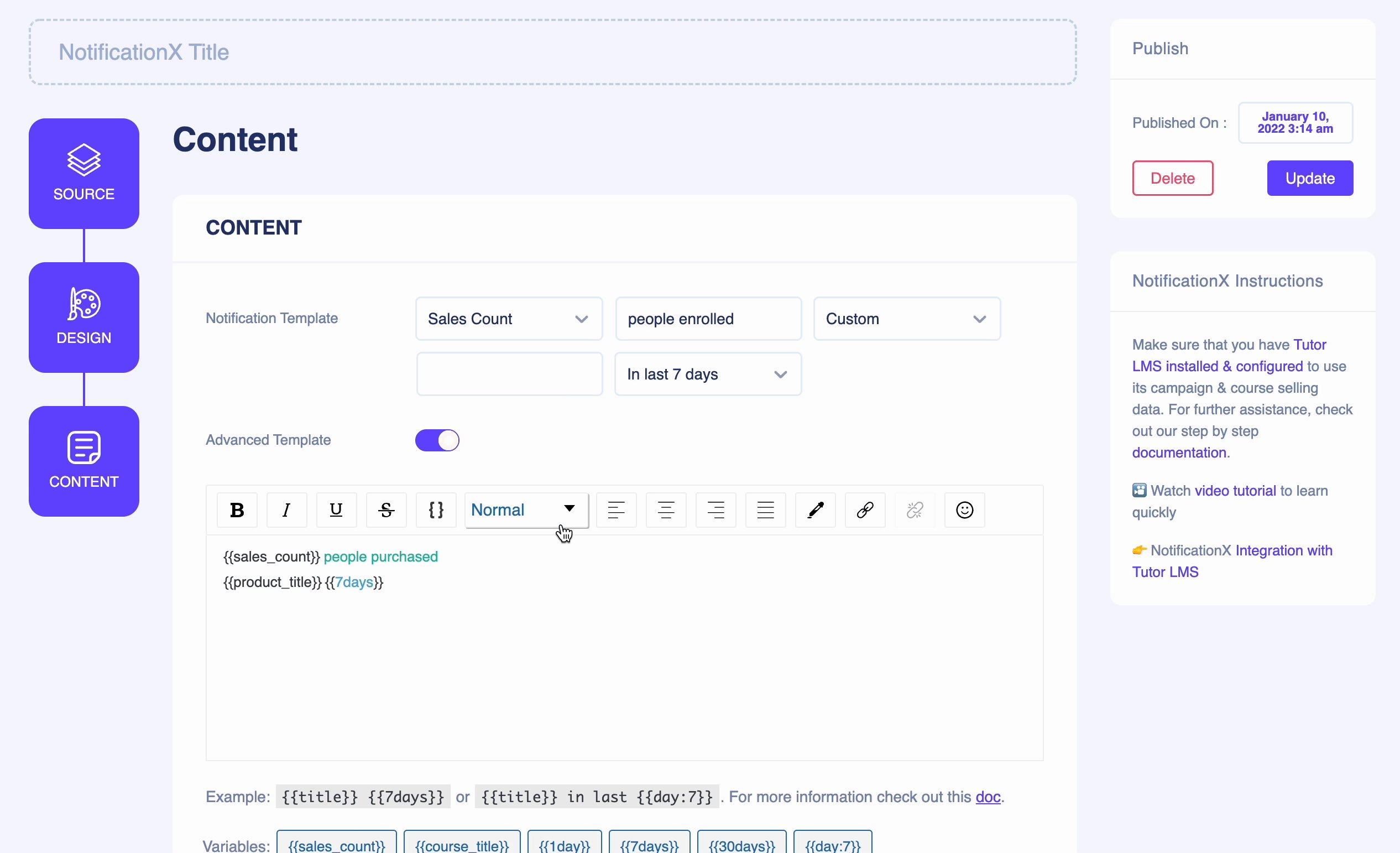
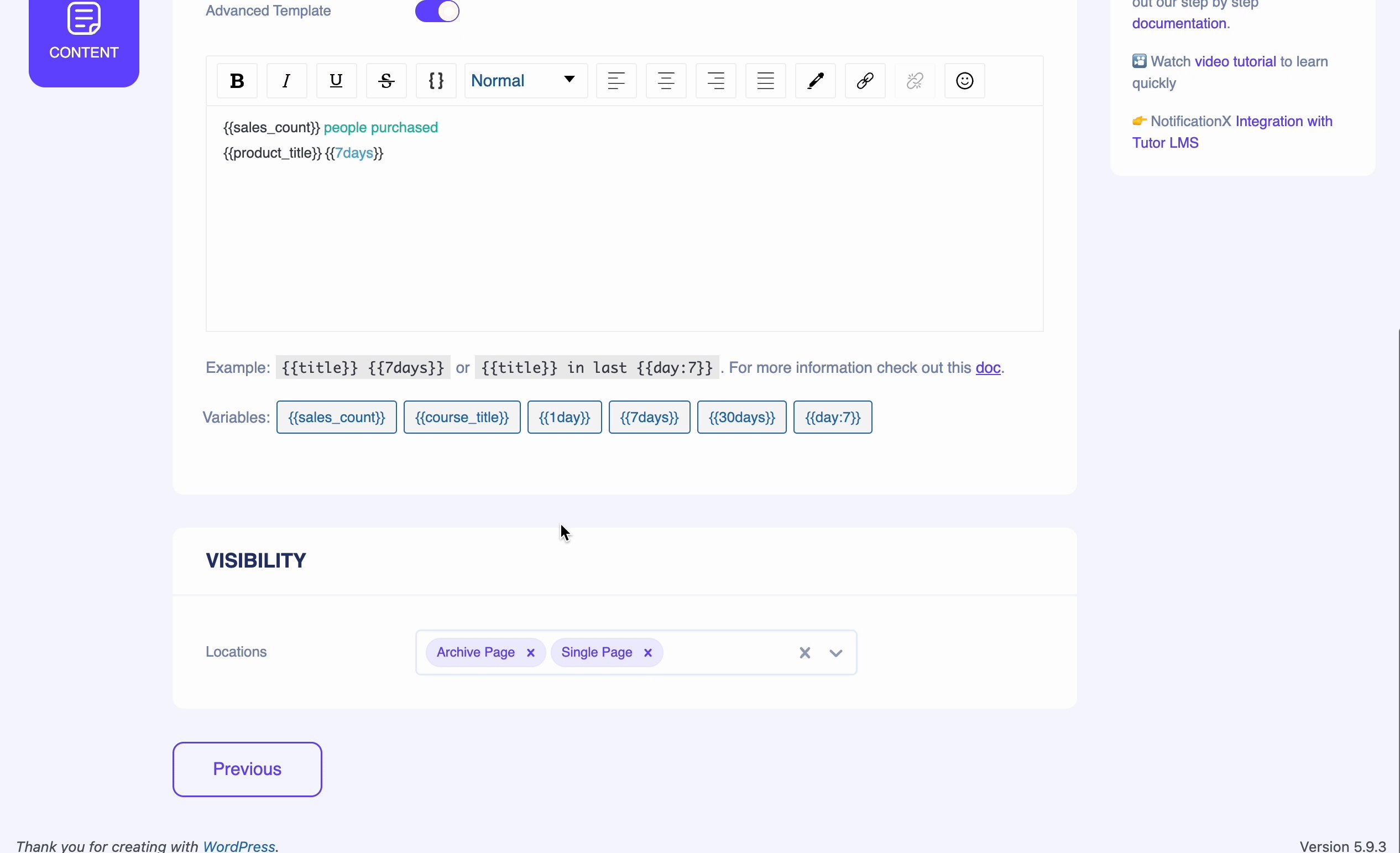
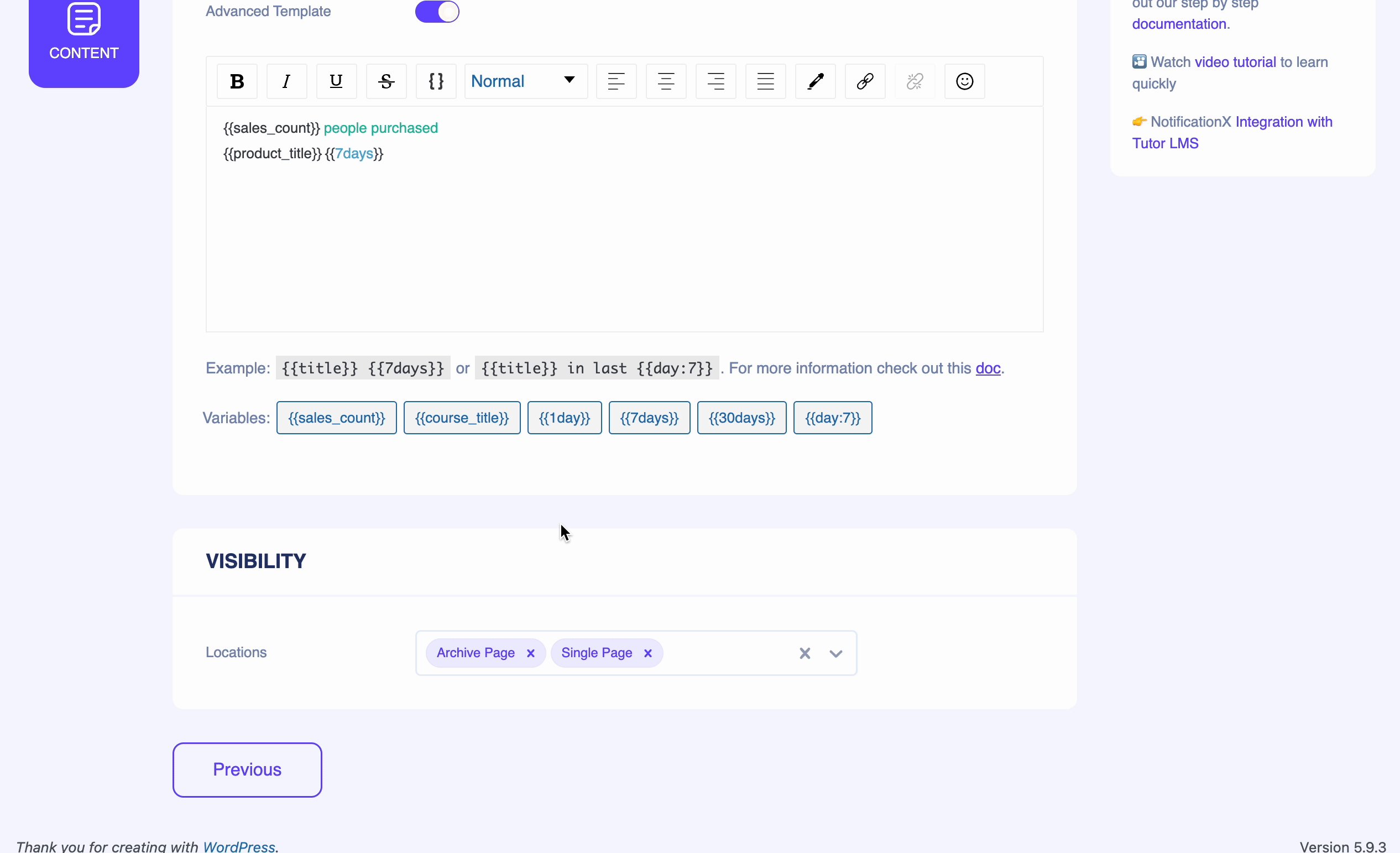
之后导航到 '内容' 选项卡以自定义销售计数通知的内容,选择产品标题,或者可以设置通知的期限。

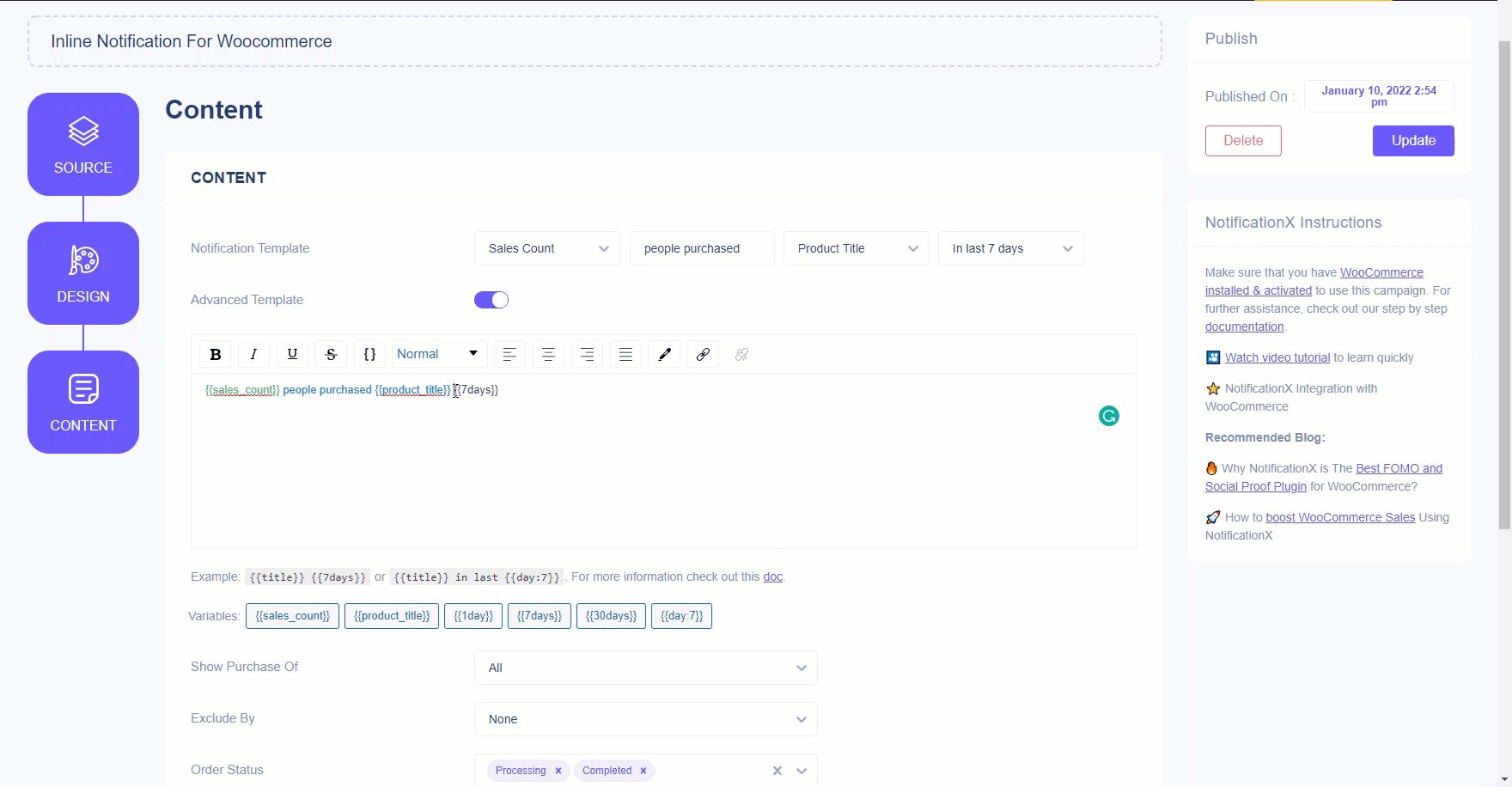
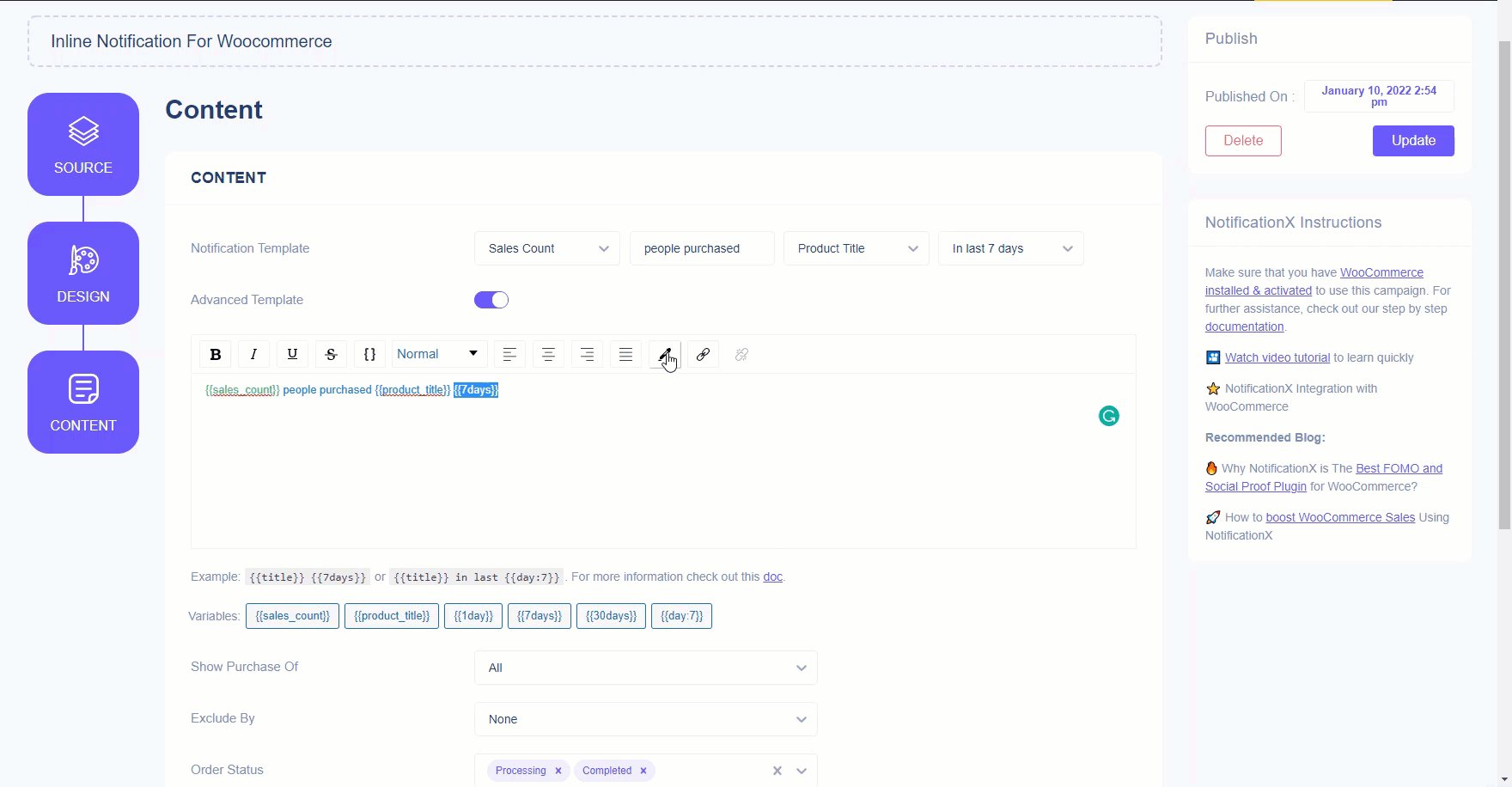
当你使用 NotificationX专业版,如果你愿意,你可以配置 这 '高级模板' 使您的增长警报通知更具交互性的选项。此处配置了销售计数通知。
因此,您可以轻松地设置时间 {{7天}} 标签或其他让访问者知道这些购买是“在过去 7 天内”或使用其他变量。在此处查看此链接文档以了解有关的所有详细信息 NotificationX 高级模板.

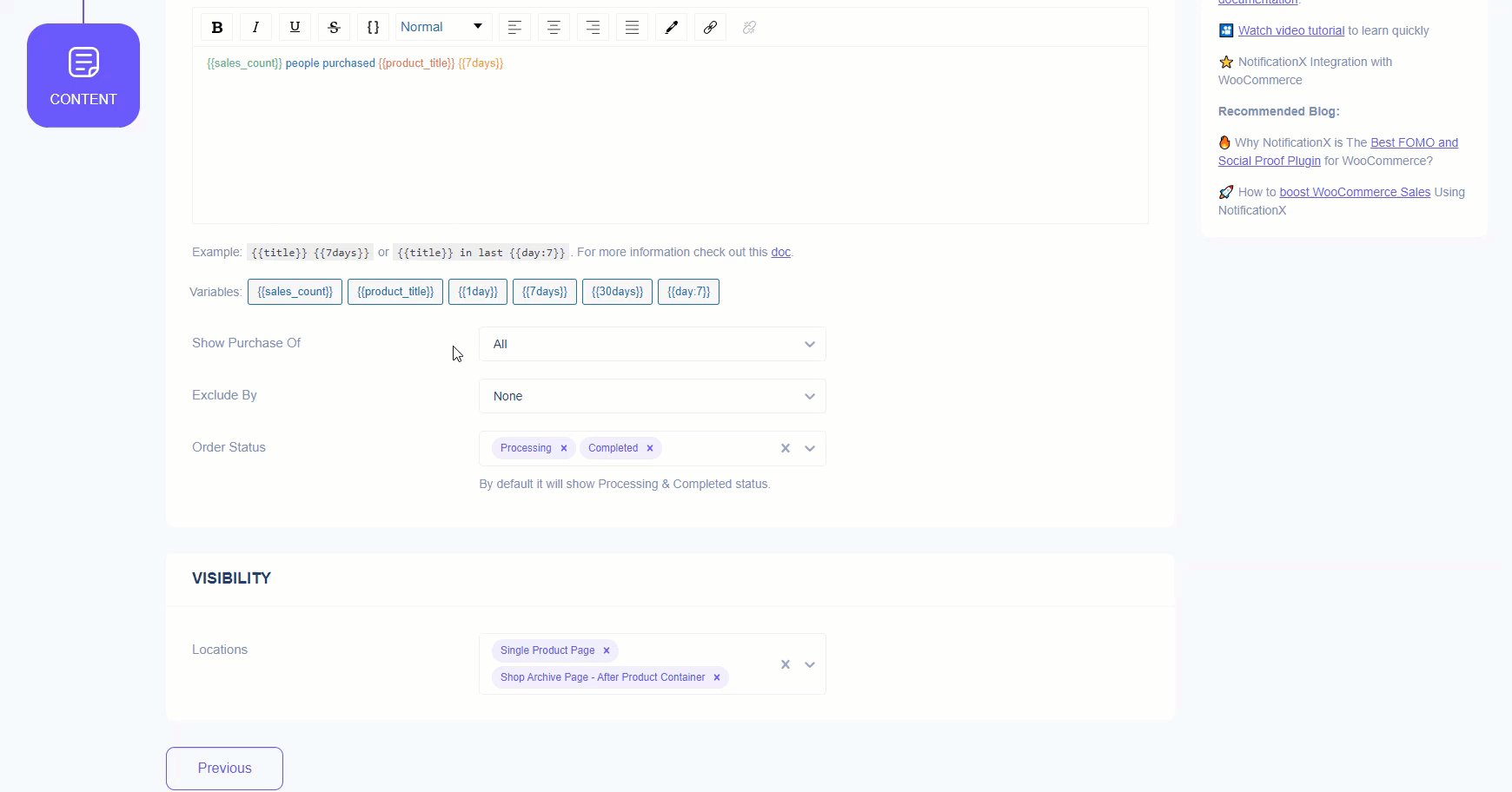
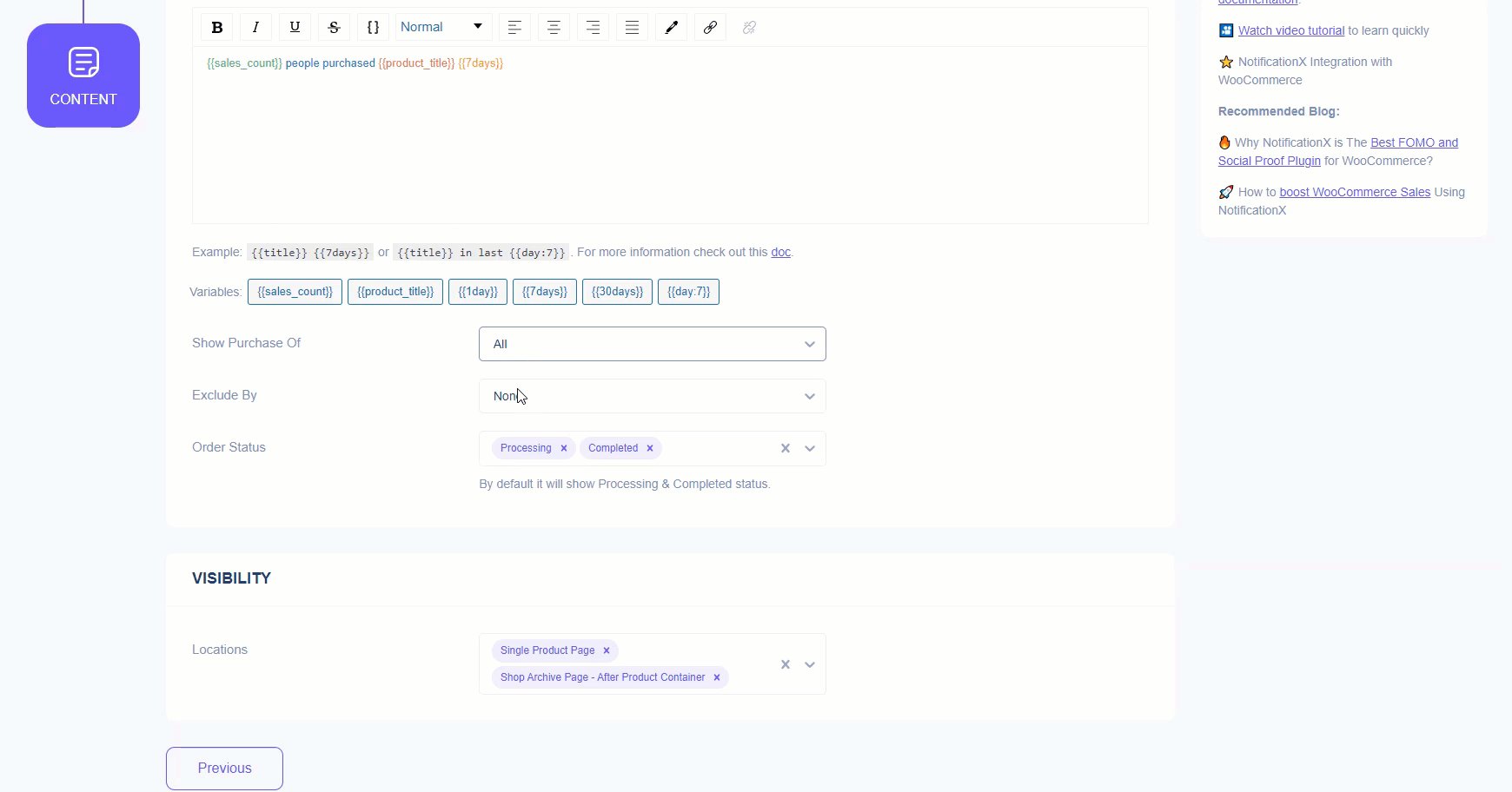
此外,您可以配置哪些 产品购买类型 您想要显示、排除任何类型并相应地更改订单状态。
注意: 默认情况下 '加工' 和 '完全的' 正在为任何 NotificationX 增长警报选择状态。

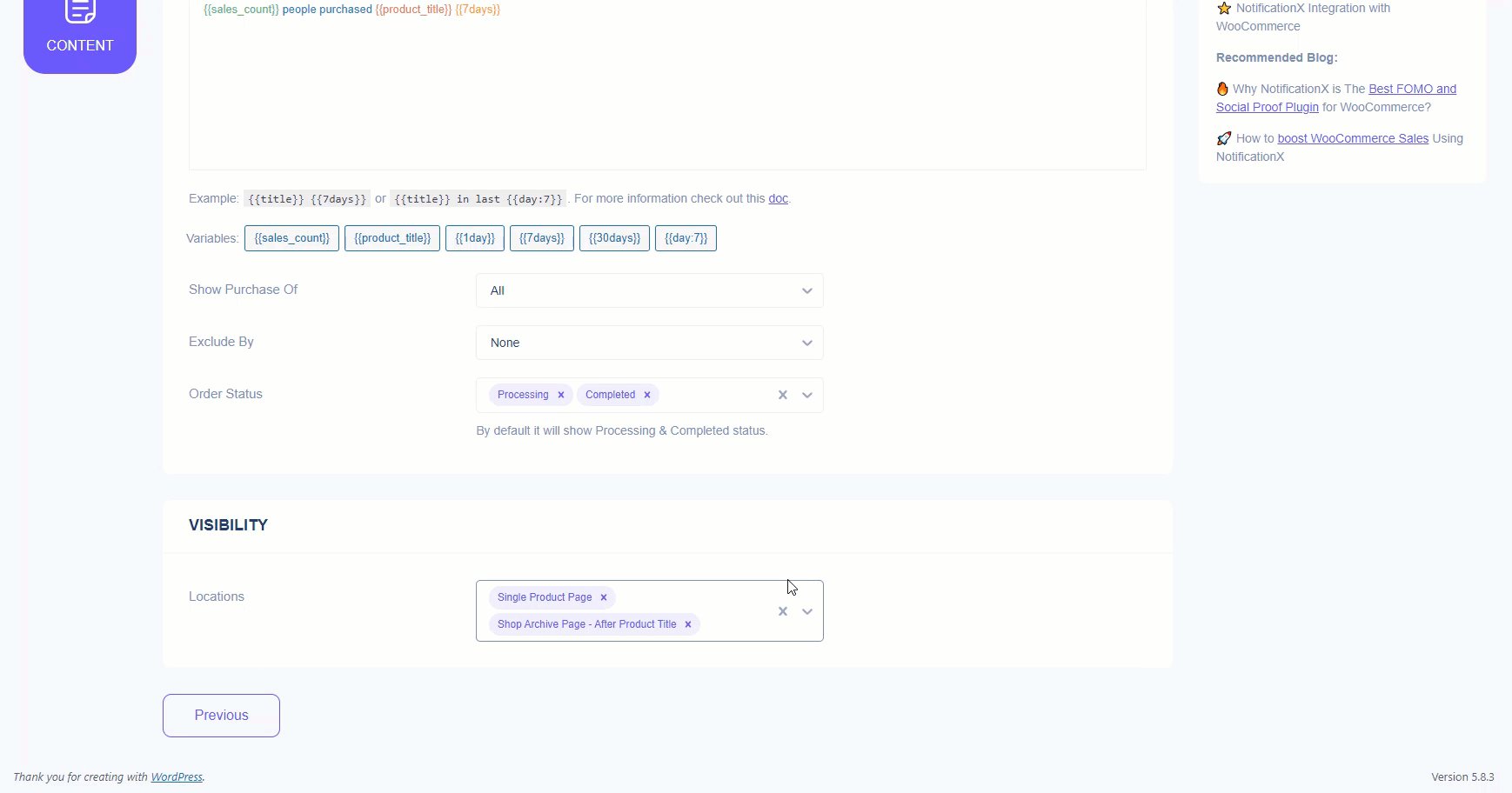
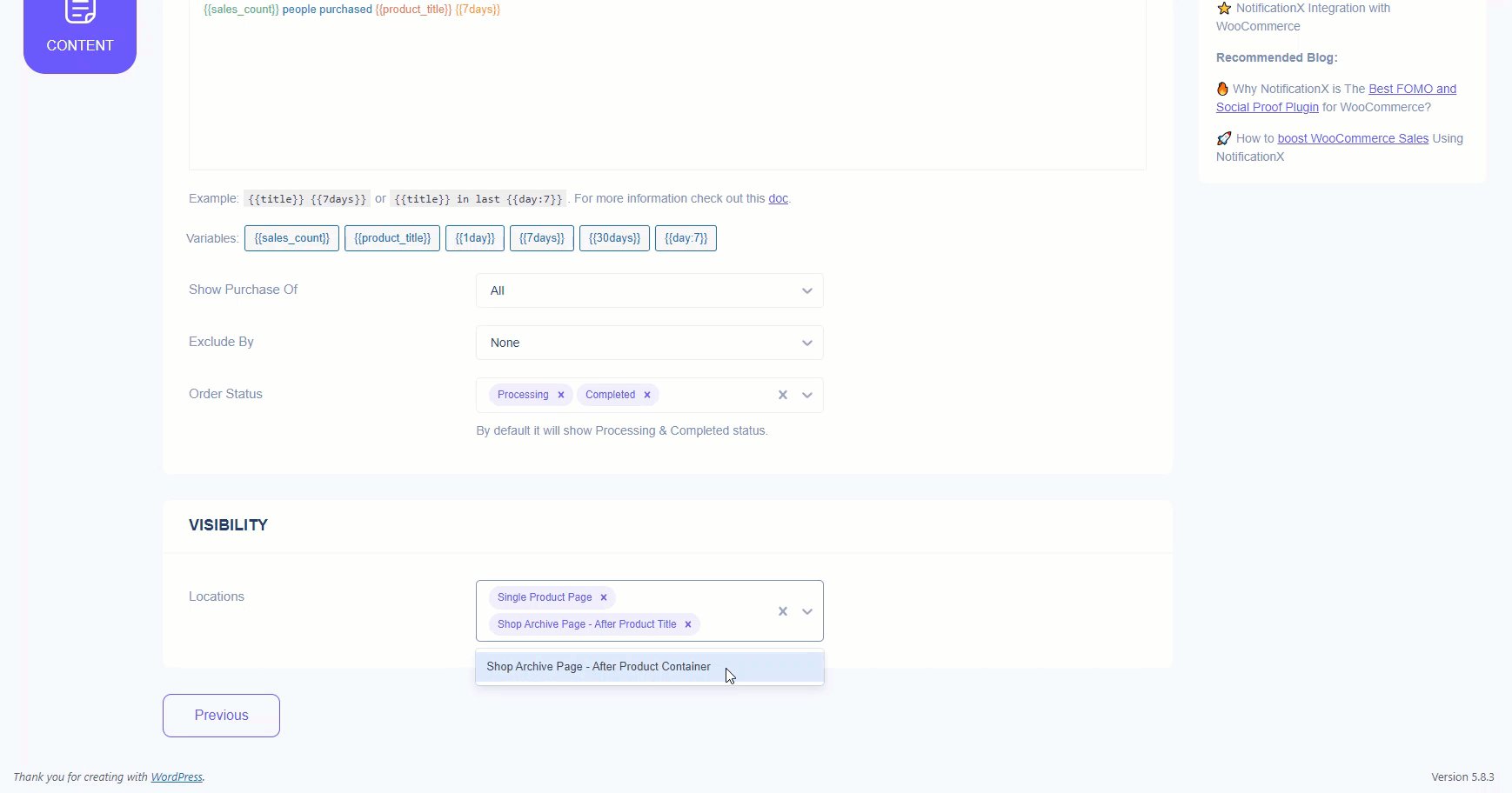
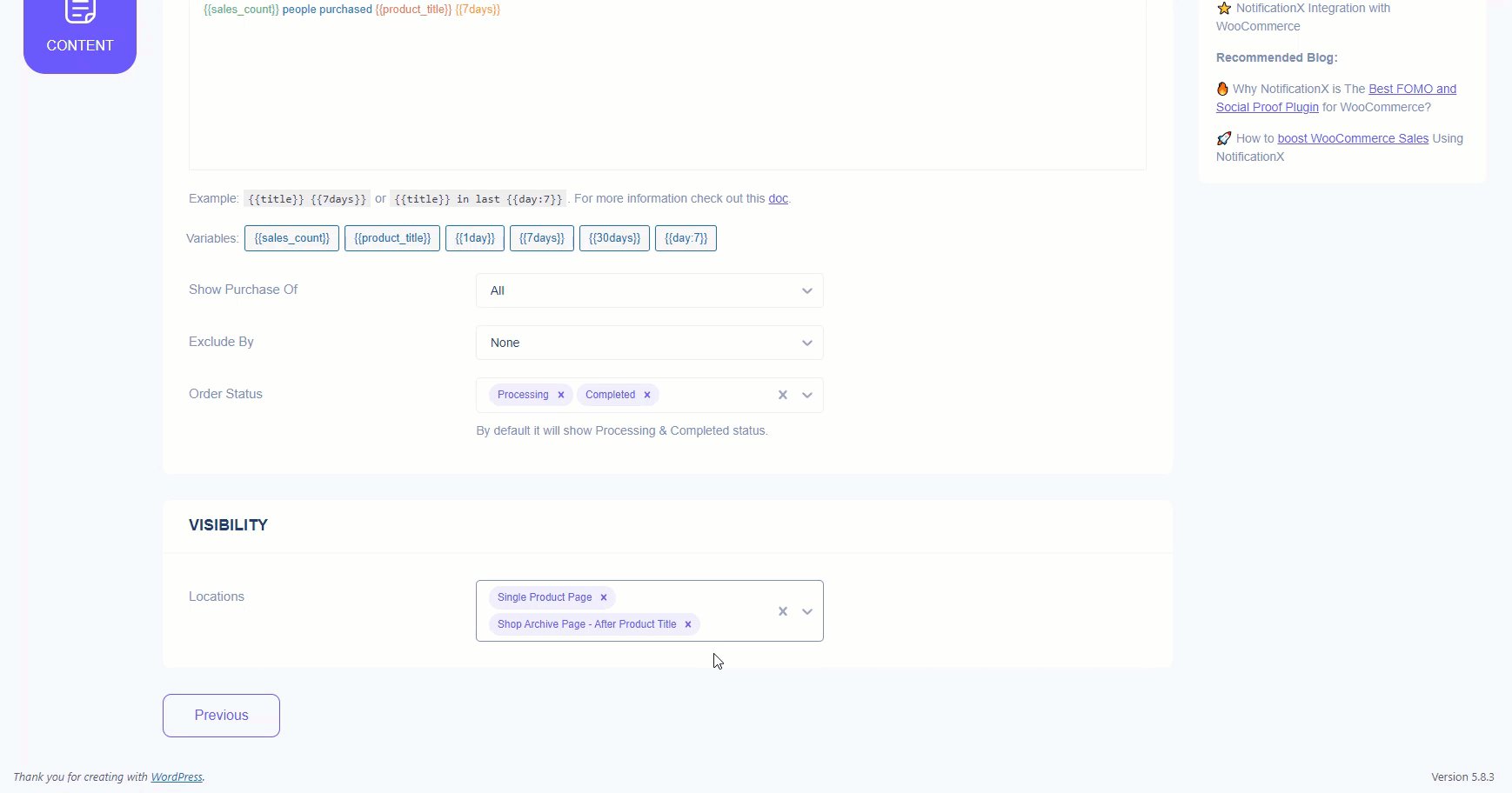
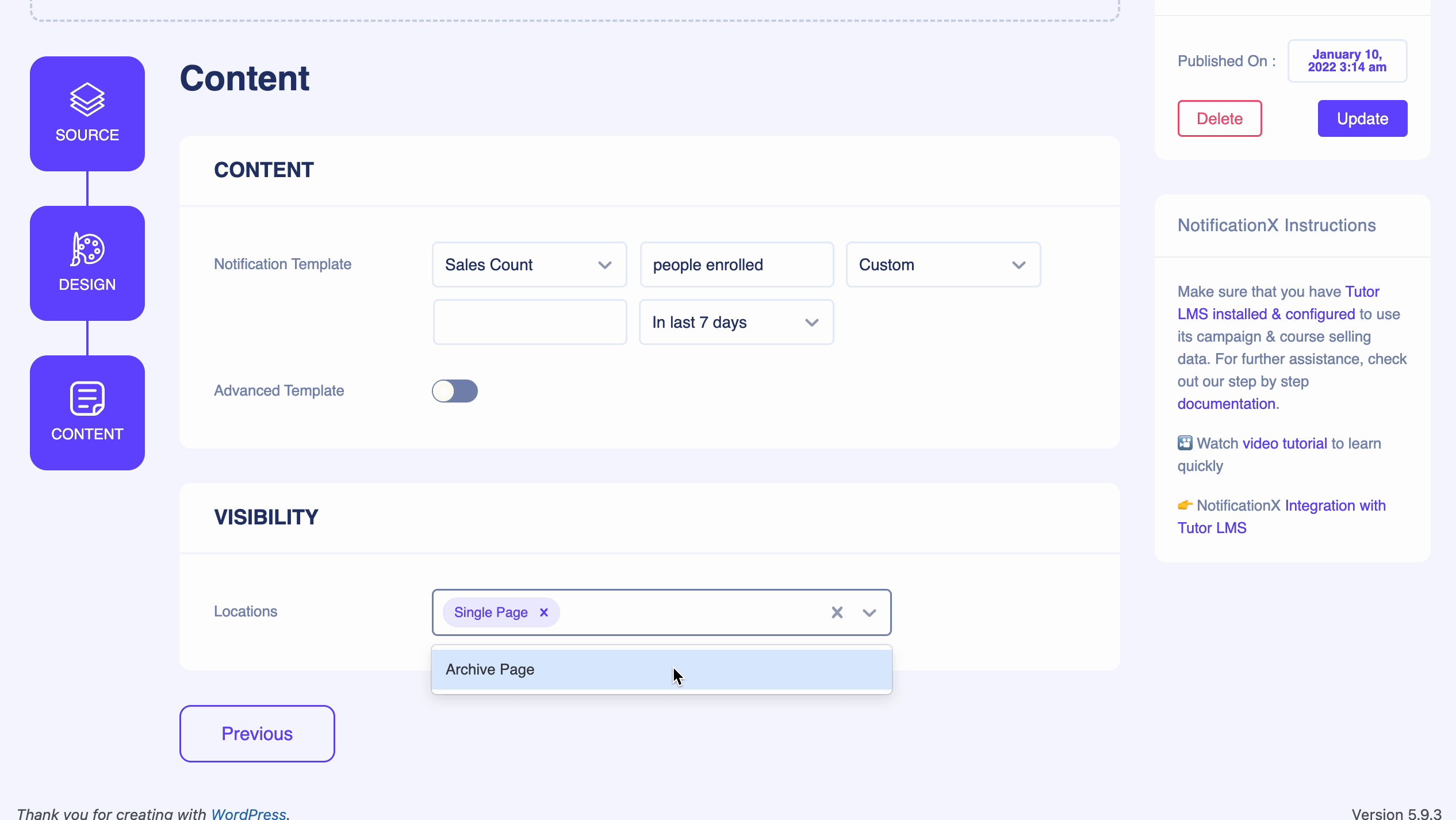
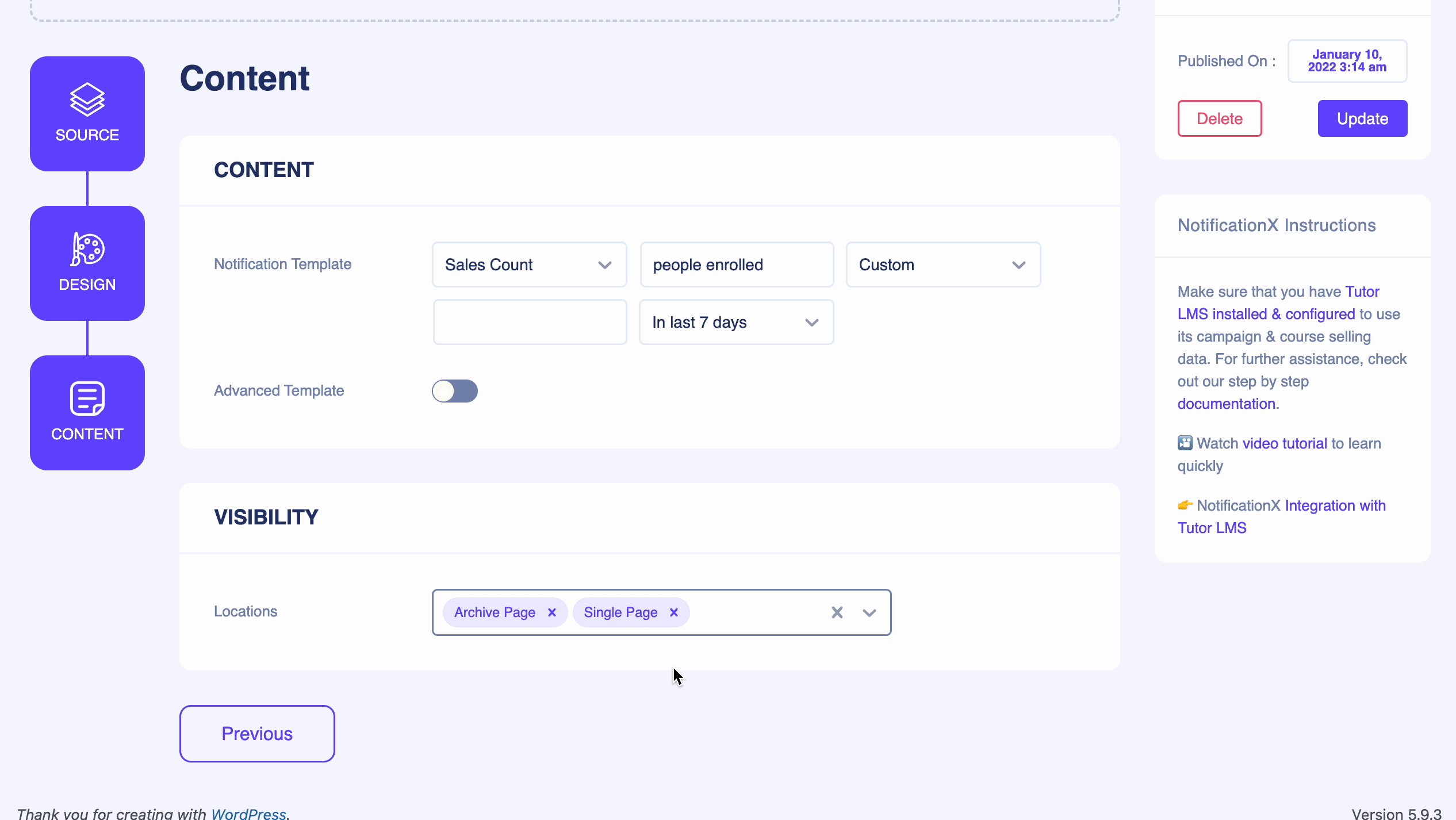
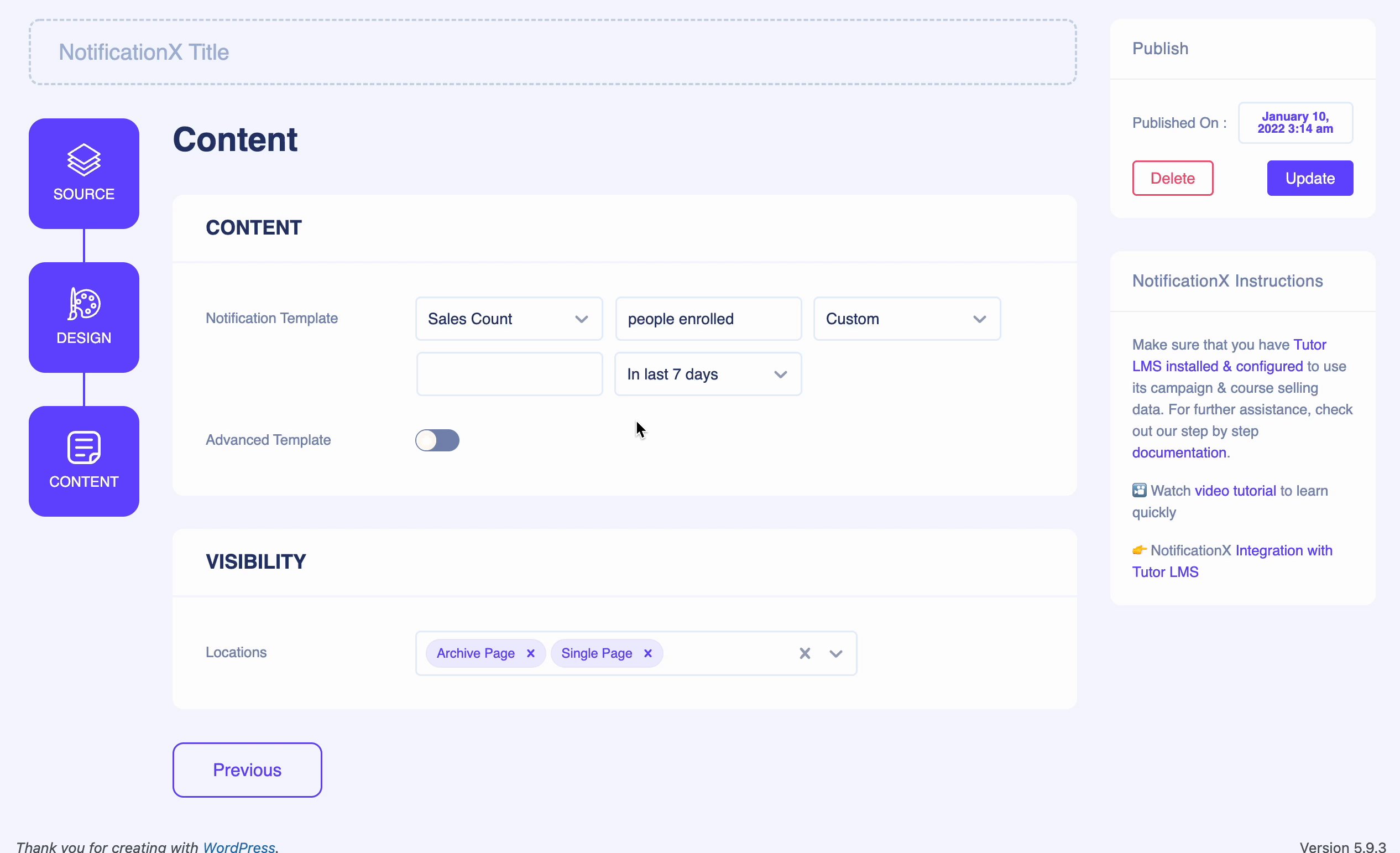
此外,您将可以自由选择您的 增长警报 地点 根据您的客户购买状态。像这儿 “单一产品页面” 和 '在产品标题后购买产品页面' 位置被选择。您可以根据自己的喜好从其他可用选项中进行选择。

这整个 NotificationX 增长警报 配置过程与此相同 轻松数字下载 平台。只需要选择 '资源' 并相应地配置它。
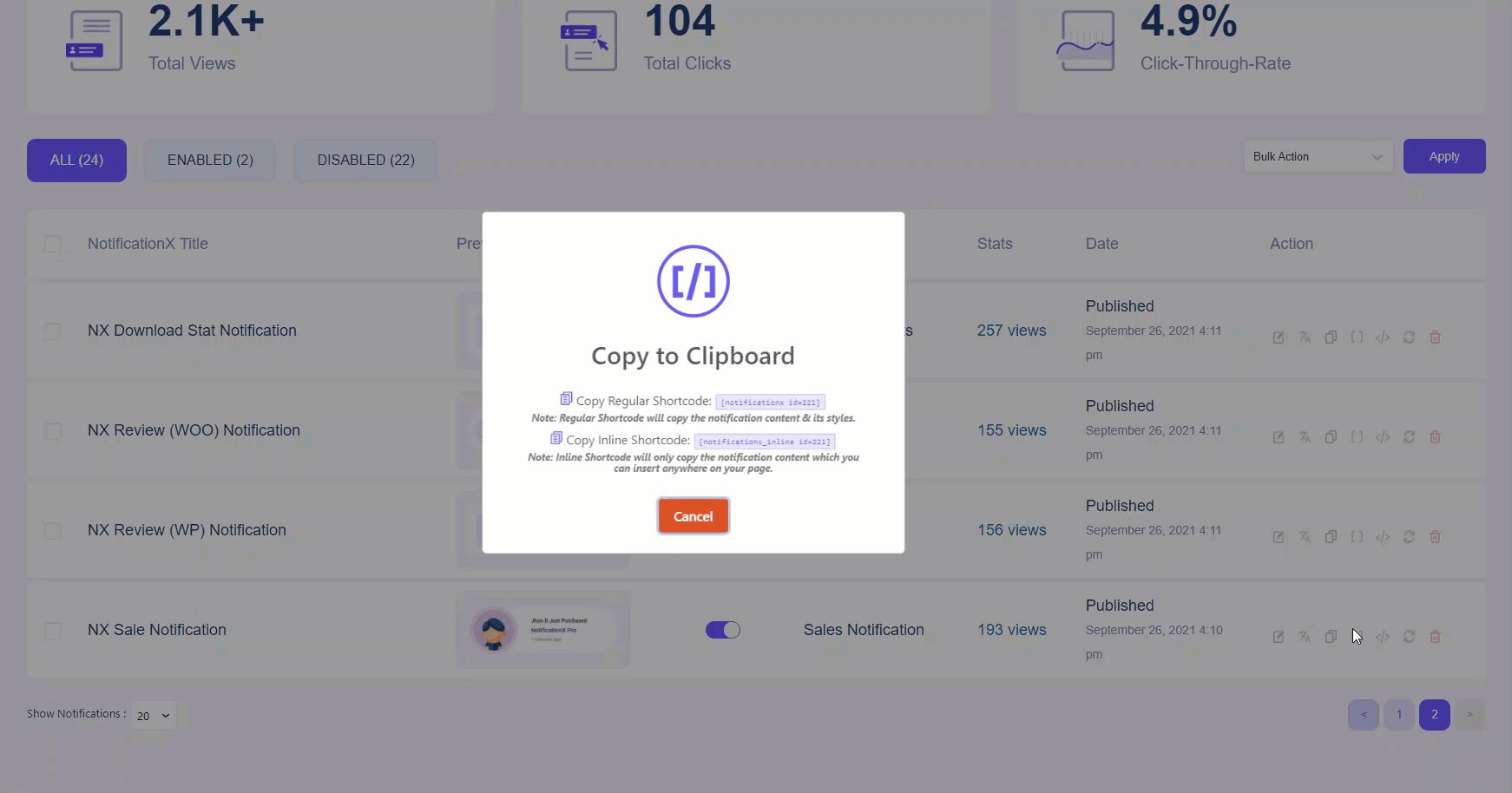
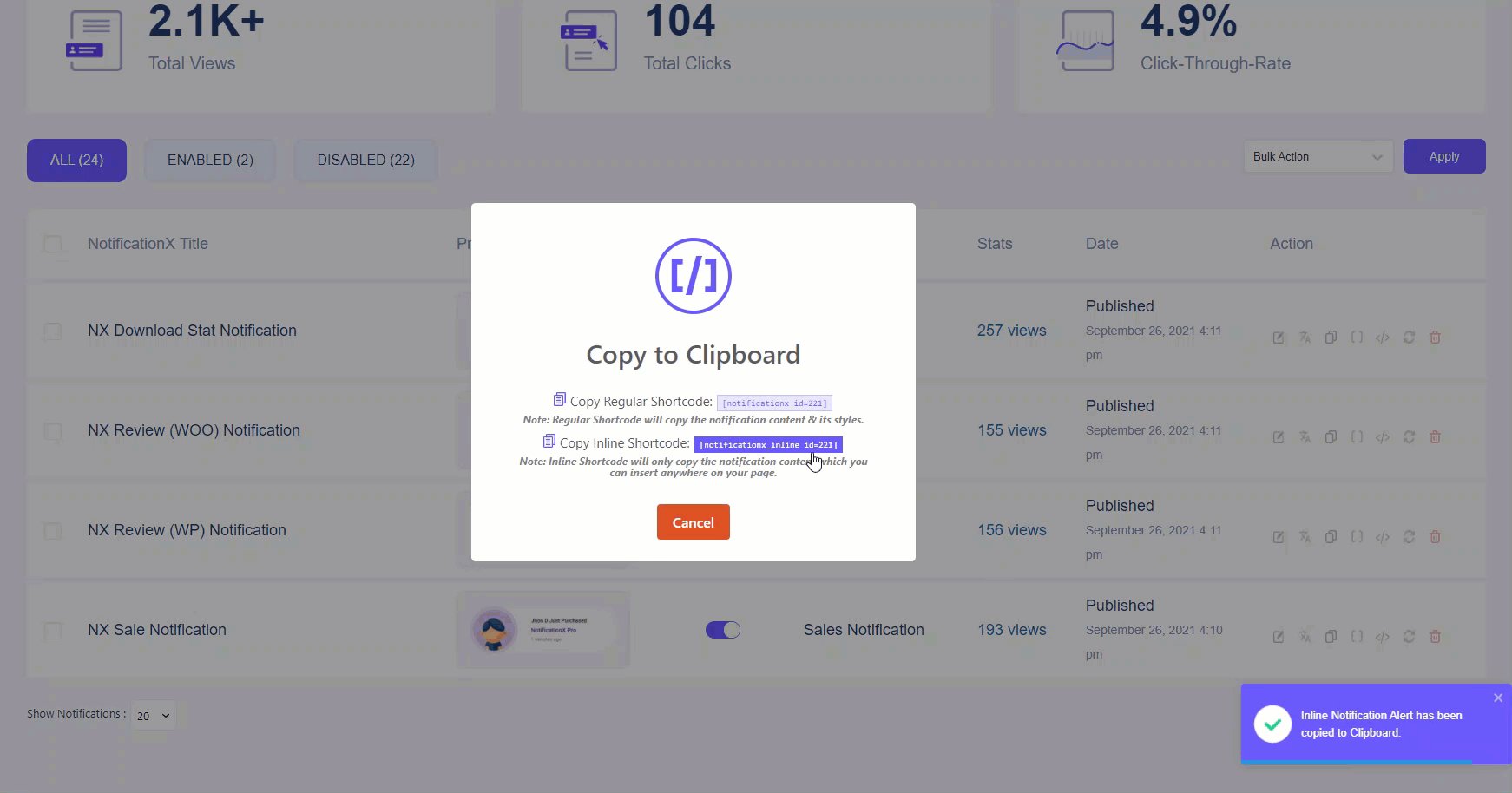
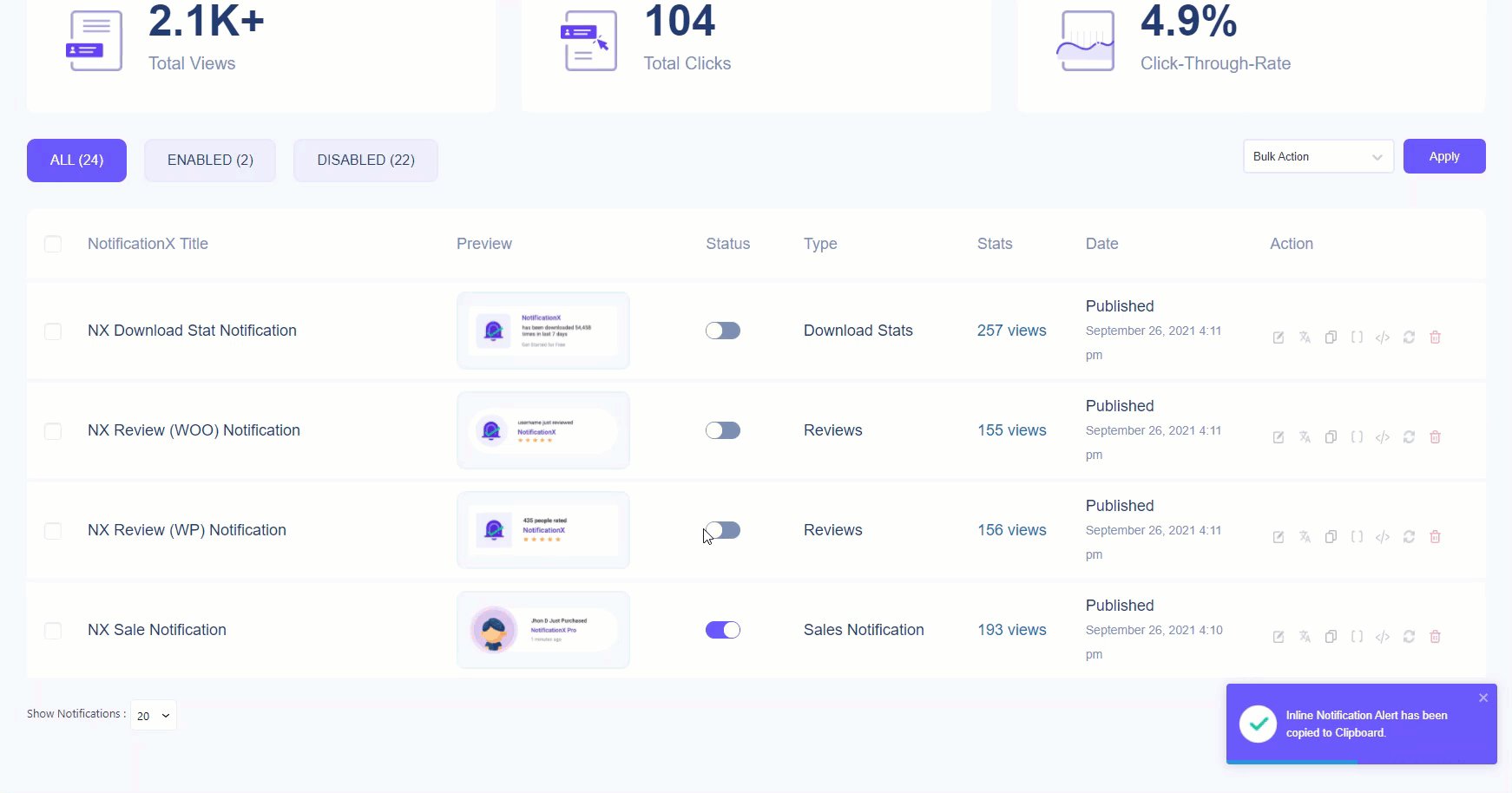
另一件事是你可以使用 NotificationX 增长警报简码 在 WordPress 网站的任何位置可视化您的 WooCommerce、EDD 或其他平台销售通知。

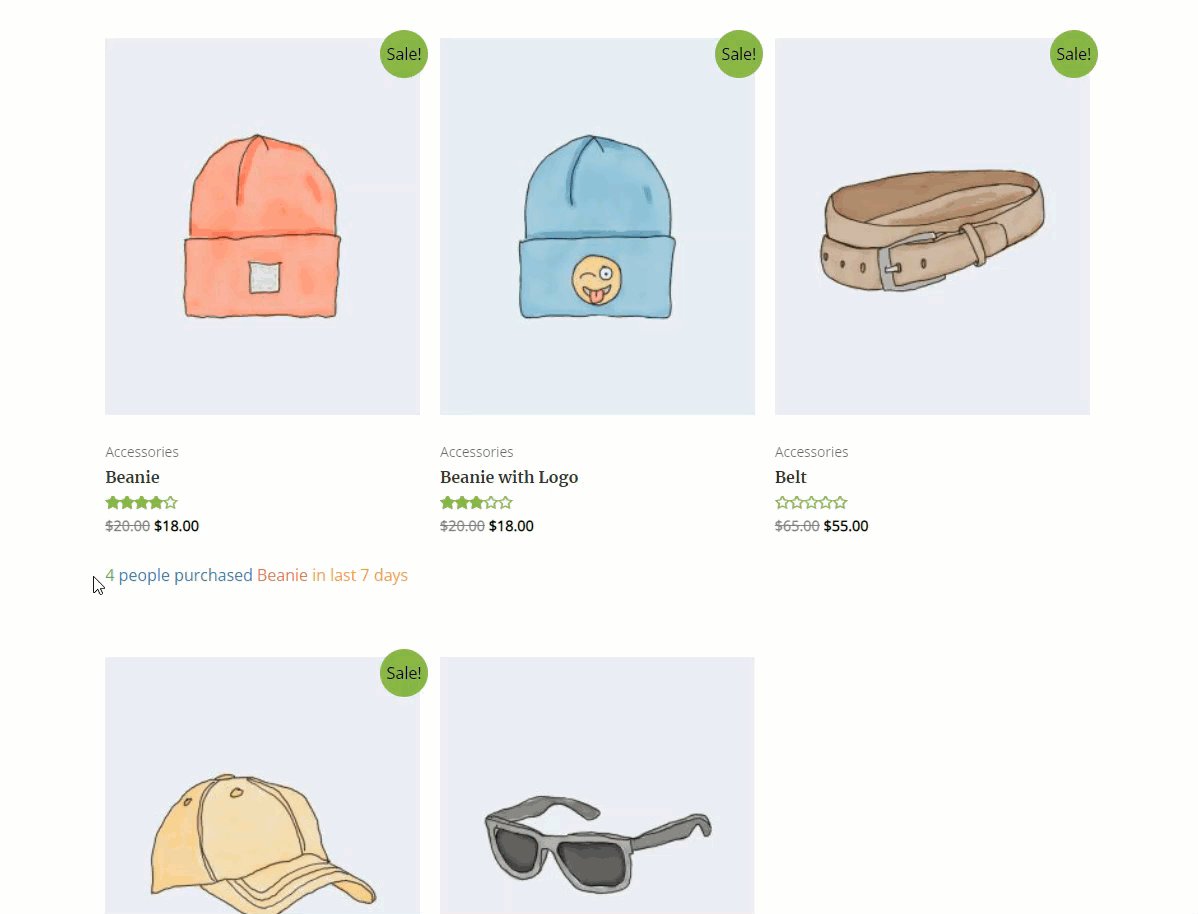
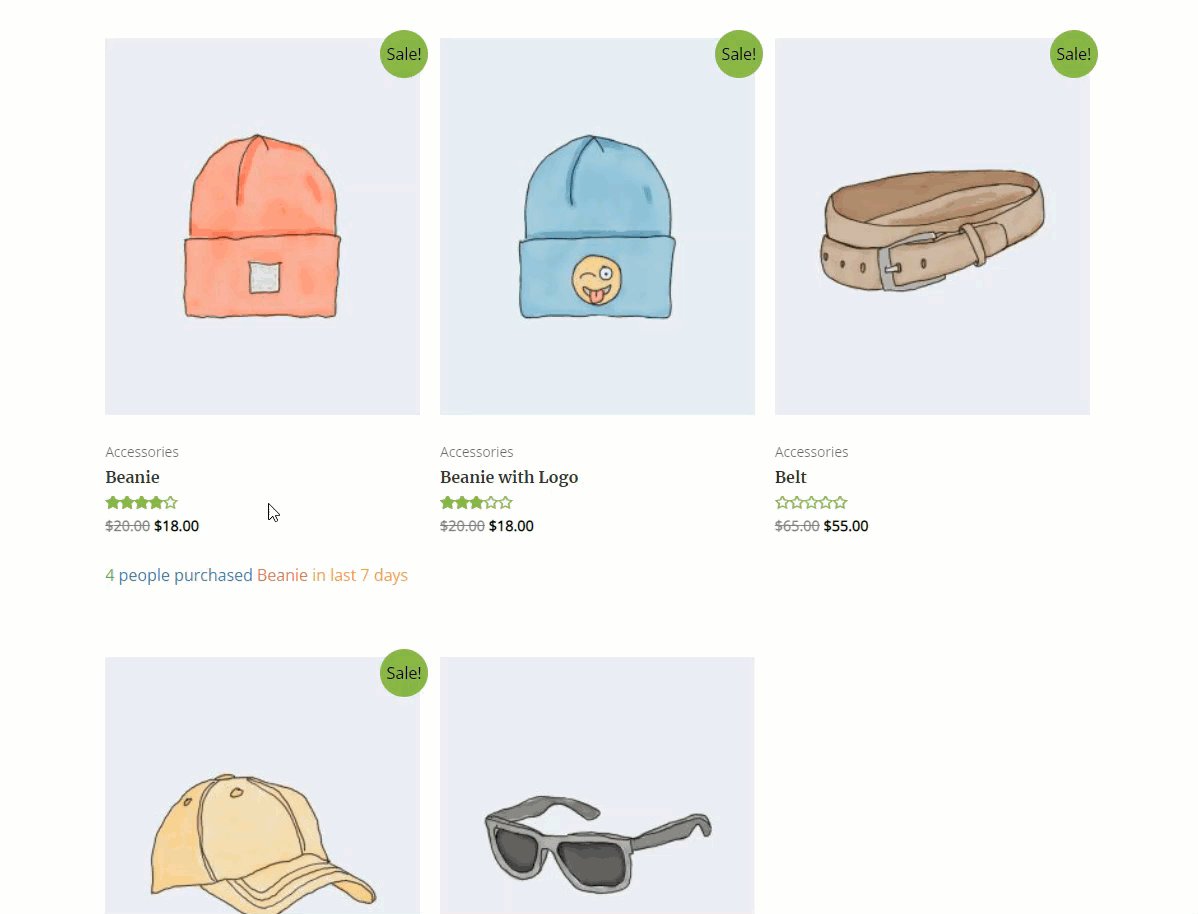
最终结果 #
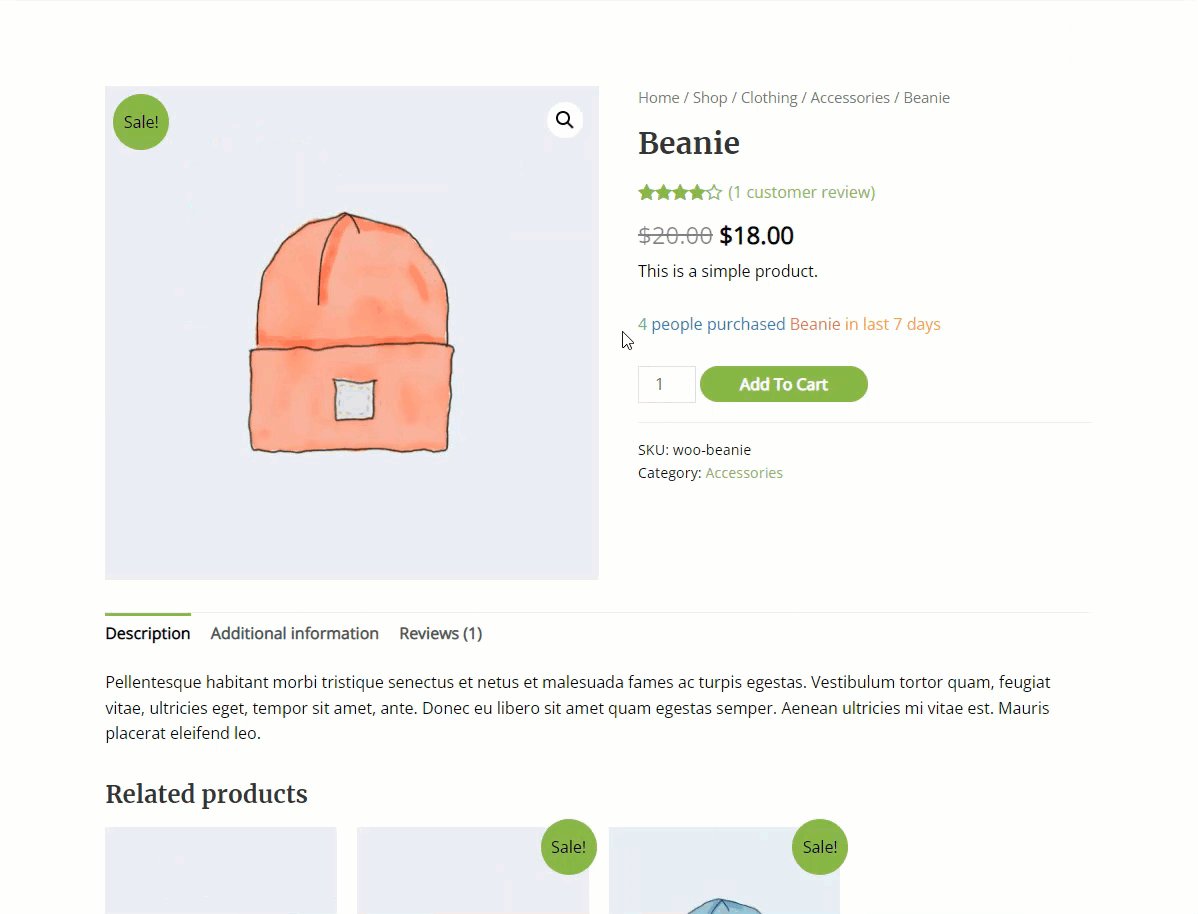
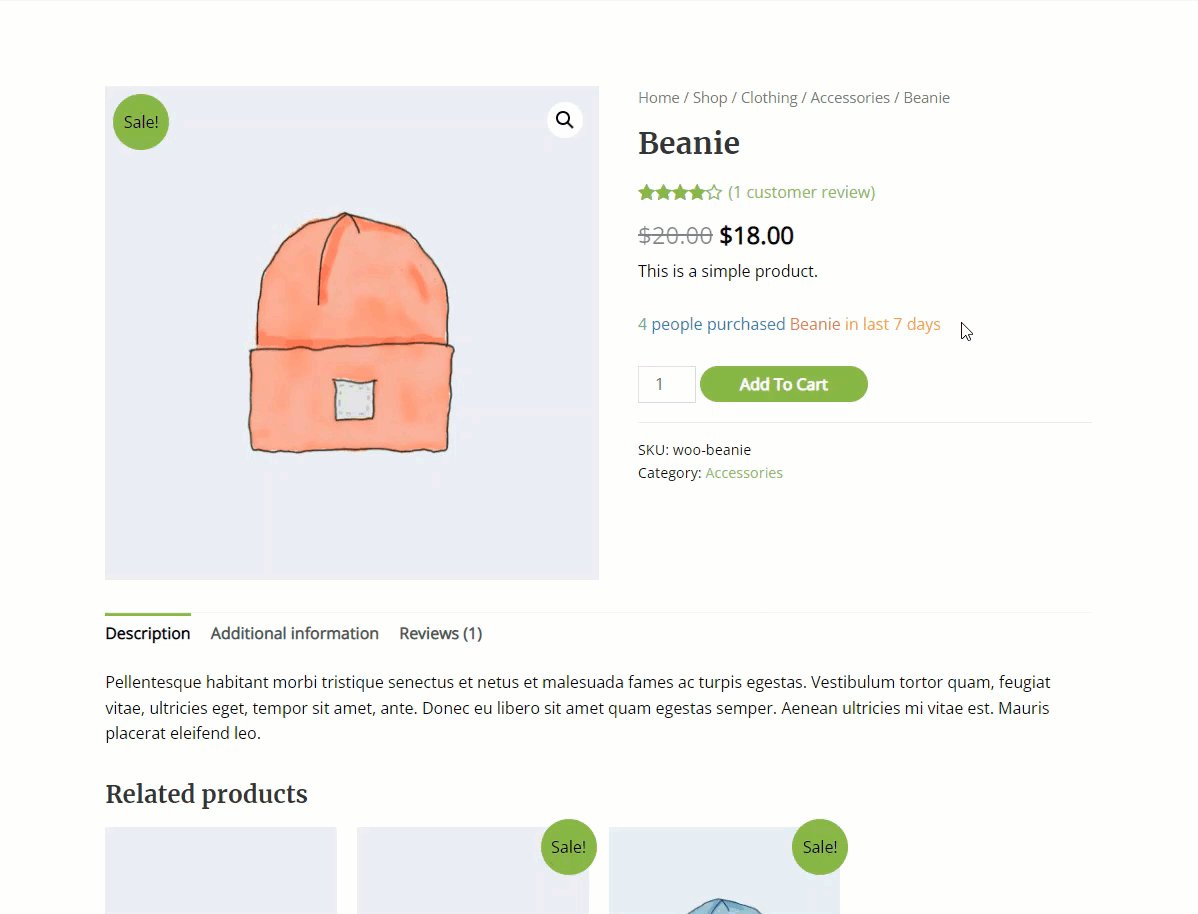
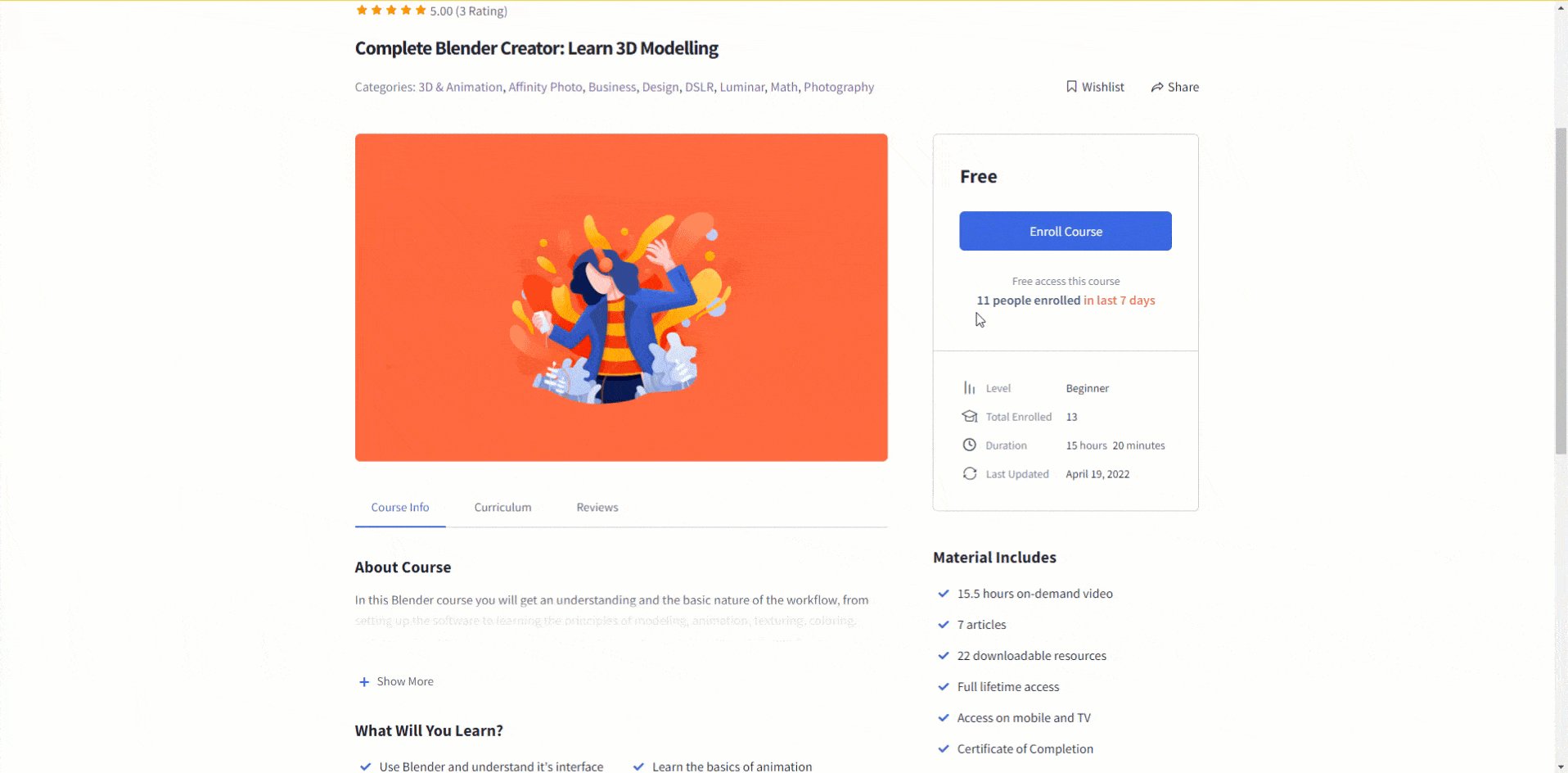
通过遵循这些提到的步骤并进行更多修改,您可以这样做 配置增长警报 选项 使用 NotificationX专业版.

NotificationX 增长警报通知的另一个示例是,如果您选择此“缺货主题”,您可以轻松展示剩余待售产品的数量以制造紧迫感。
第 1 步:选择增长警报缺货主题 #
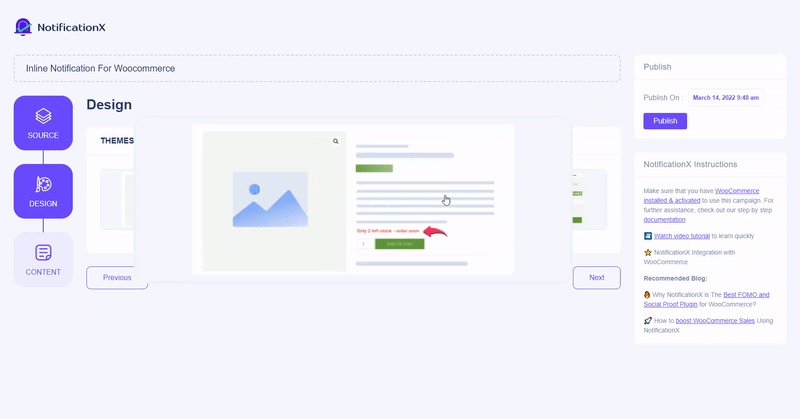
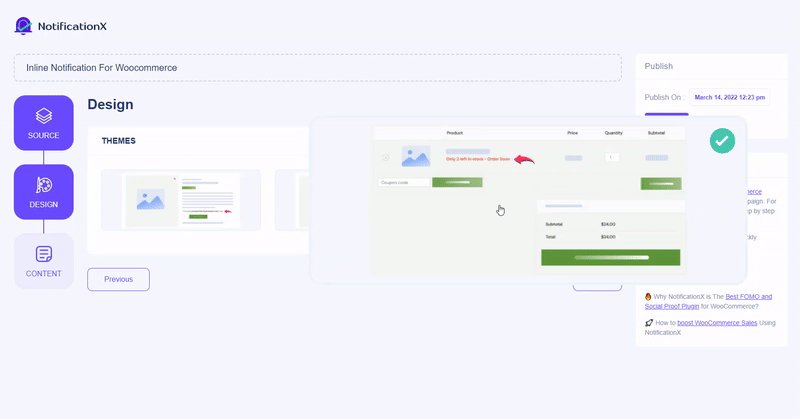
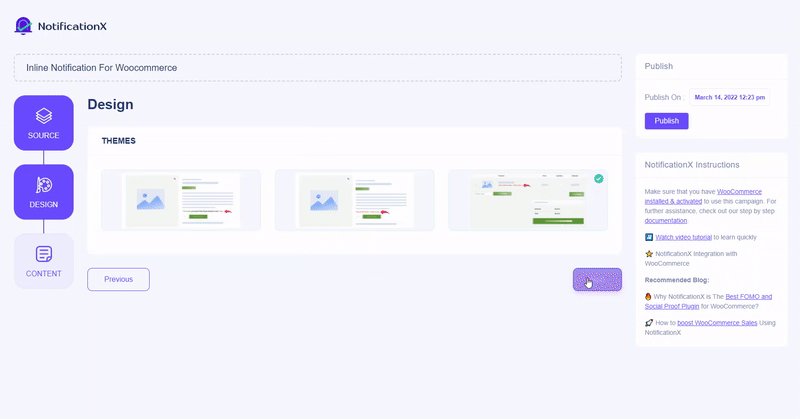
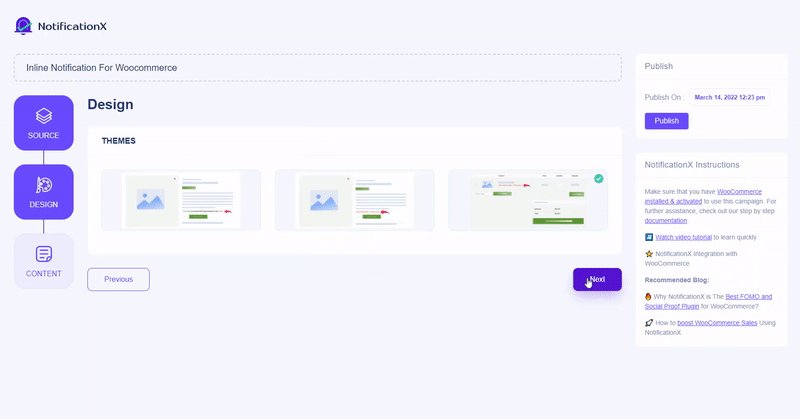
过程很相似,首先你要选择需要的NotificationX Growth Alert “缺货主题” 来自 '设计' 并击中 '下一个' 按钮。

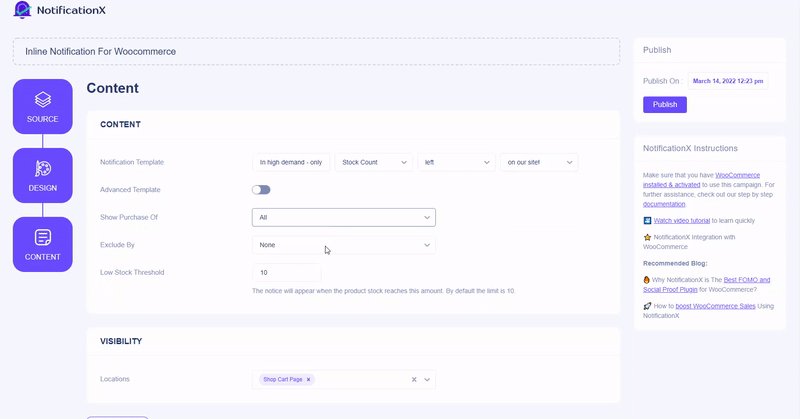
第 2 步:配置内容和可见性 #
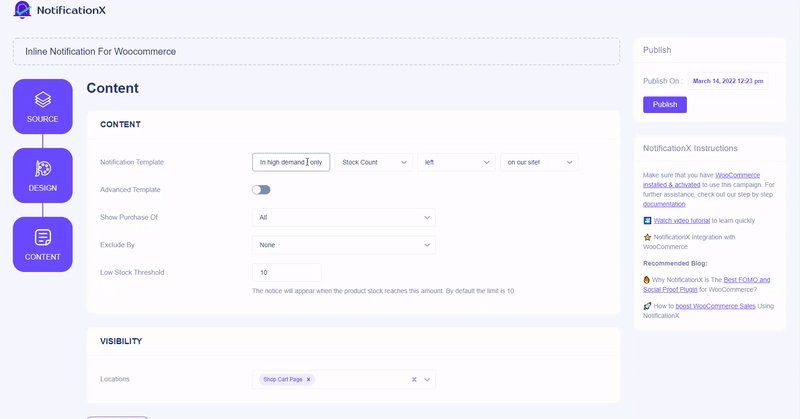
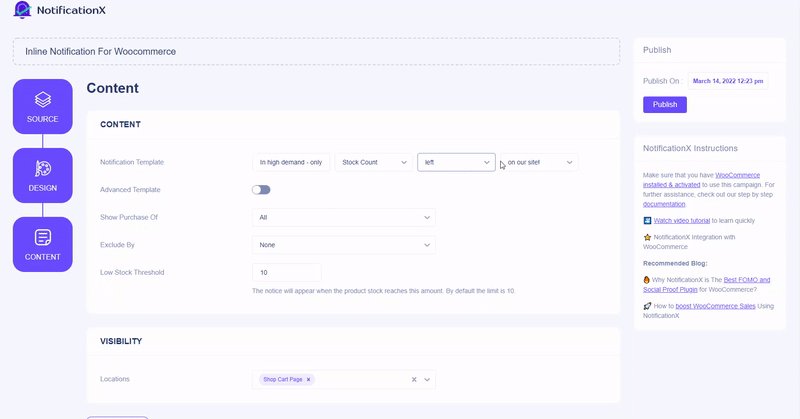
之后,导航到 '内容' 选项卡以自定义通知模板的默认内容。根据您的偏好自定义低库存阈值,以在库存达到给定数量时触发通知。
同样,如果您正在使用 NotificationX专业版,您只需配置 “高级模板” 选项。
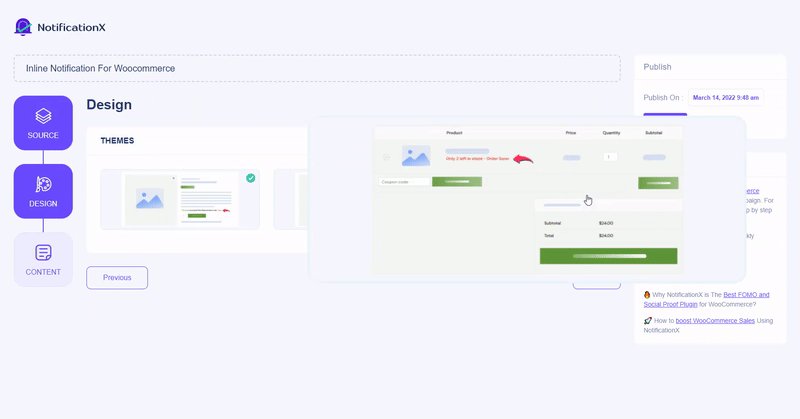
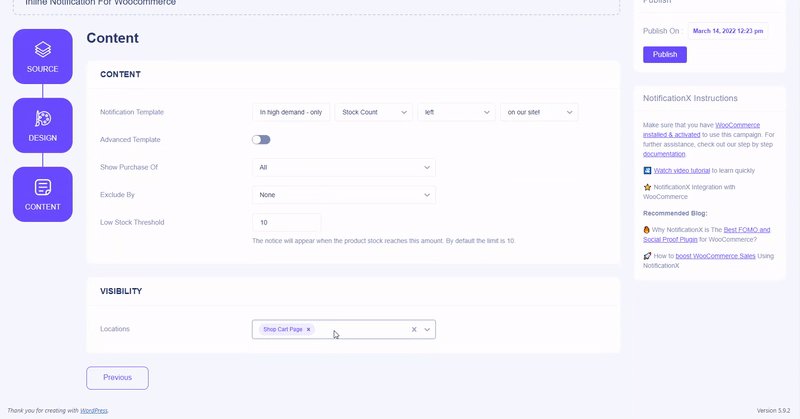
注意: NotificationX 的此增长警报通知将默认显示在购物车页面上。您可以从 '能见度' 选项。

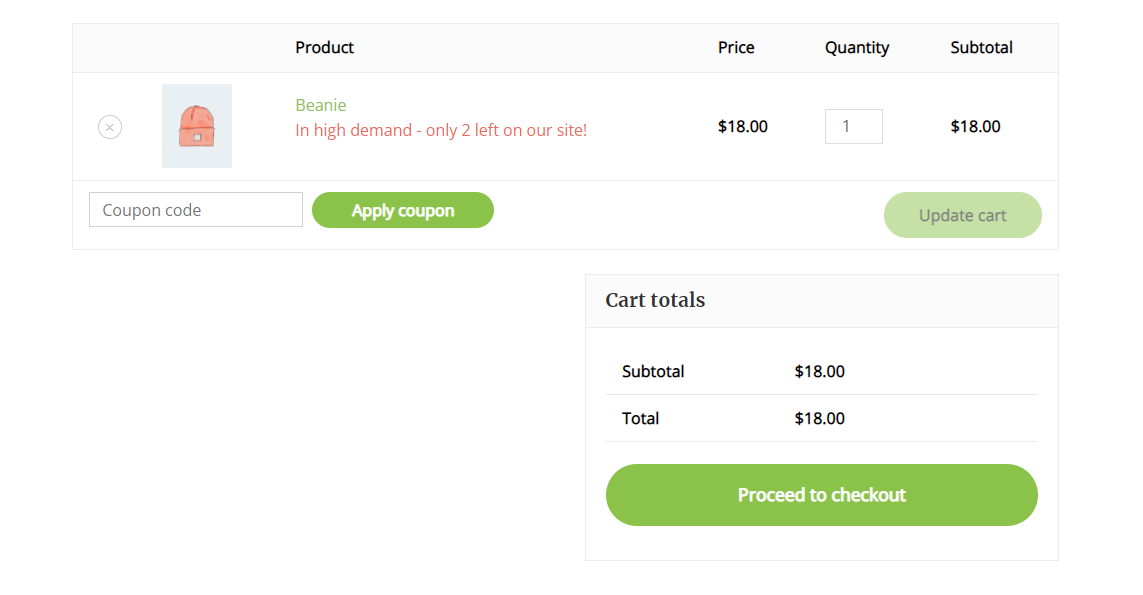
最终结果: #
完成所有更改后,点击 '发布' 按钮并检查您的 NotificationX 内联缺货主题在网站上的显示方式。

此外,您可以配置 NotificationX 增长警报 适用于最流行的电子学习平台 LearnDash 和 导师LMS.
第 1 步:选择通知类型和来源 #
首先,导航到您的 NotificationX 实时通知“来源”选项卡。这里挑 通知类型 → 增长警报 如上述步骤中所述,并且 来源→LearnDash 或者 LMS 导师。 对于本文档,我们将选择 '导师LMS' 作为我们的来源。

第 1 步:选择任何课程注册主题 #
过程非常相似,首先,您必须从 '设计' 并击中 '下一个' 按钮。

第 2 步:配置内容和可见性 #
之后,前往 '内容' 选项卡以自定义通知模板的默认内容。根据您的喜好自定义电子学习主题。
注意: 您可以从 '能见度' 选项。

同样,如果您正在使用 NotificationX专业版,您只需配置 “高级模板” 选项。

这整个 NotificationX 增长警报 配置过程与此相同 LearnDash 平台。只需要选择 '资源' 并相应地配置它。看看这个 LearnDash 详细文档 获得分步解决方案。
最终结果: #
完成所有更改后,点击 '发布' 按钮并检查您的 NotificationX Growth Alert eLearning 主题在网站上的显示方式。

就是这样!这是您可以多么轻松地配置 NotificationX 增长警报 以更具交互性的方式设计实时通知的选项。
被卡住了吗?如果您遇到任何问题,可以联系我们 支持团队.






