NotificaçãoX permite que você crie uma barra de notificação impressionante com Construtor de páginas Elementor. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Barra de notificação' using NotificationX and Elementor.
Etapa 1: Criar uma barra de notificação #
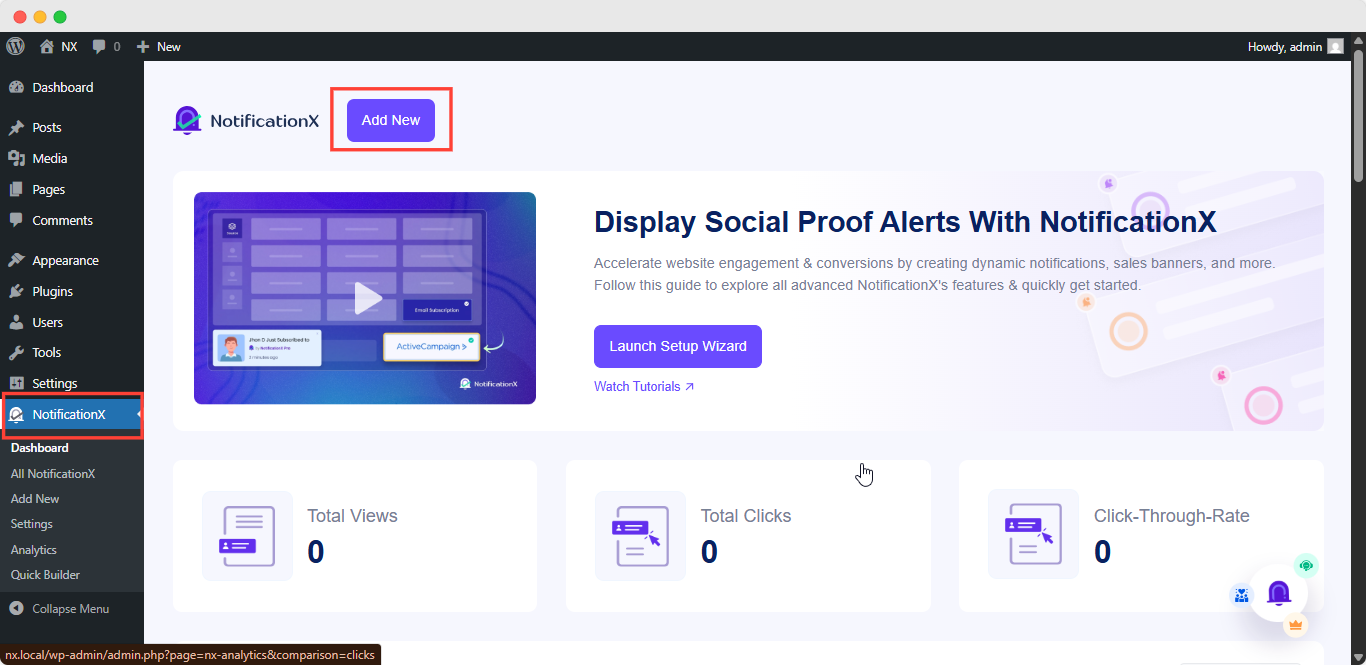
Vá para o Painel do WordPress e navegue até wp-admin -> NotificationX-> All NotificationX. Então, no topo, clique em ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

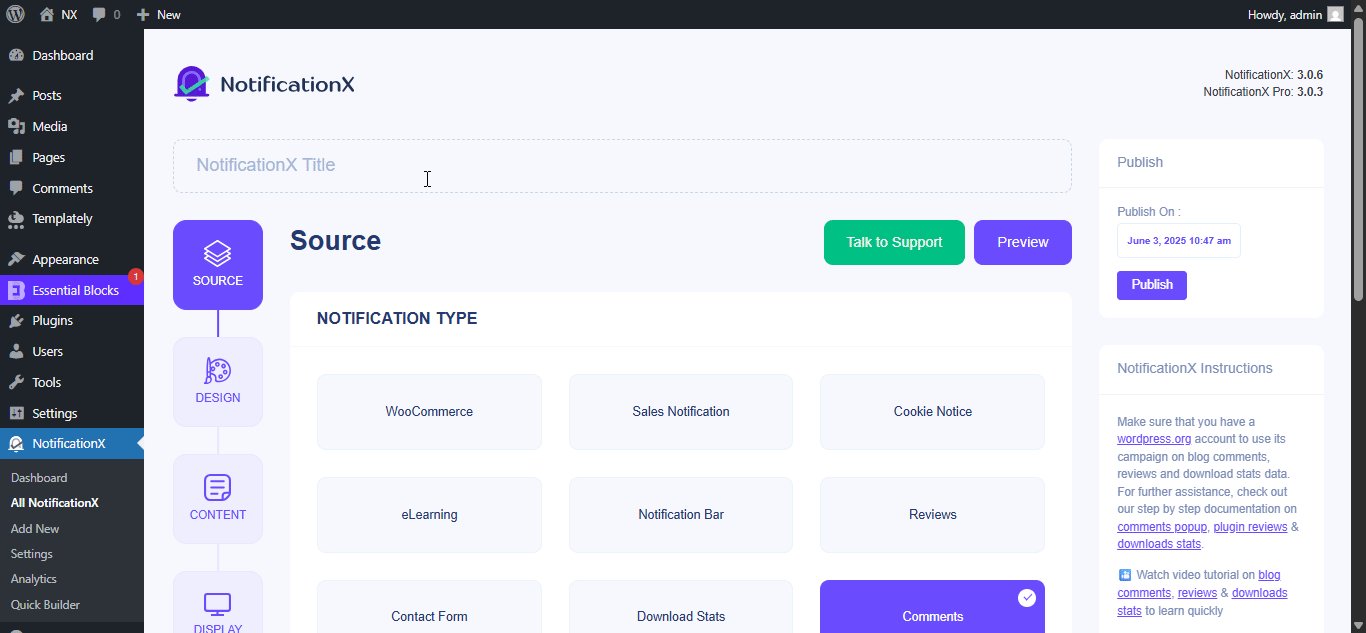
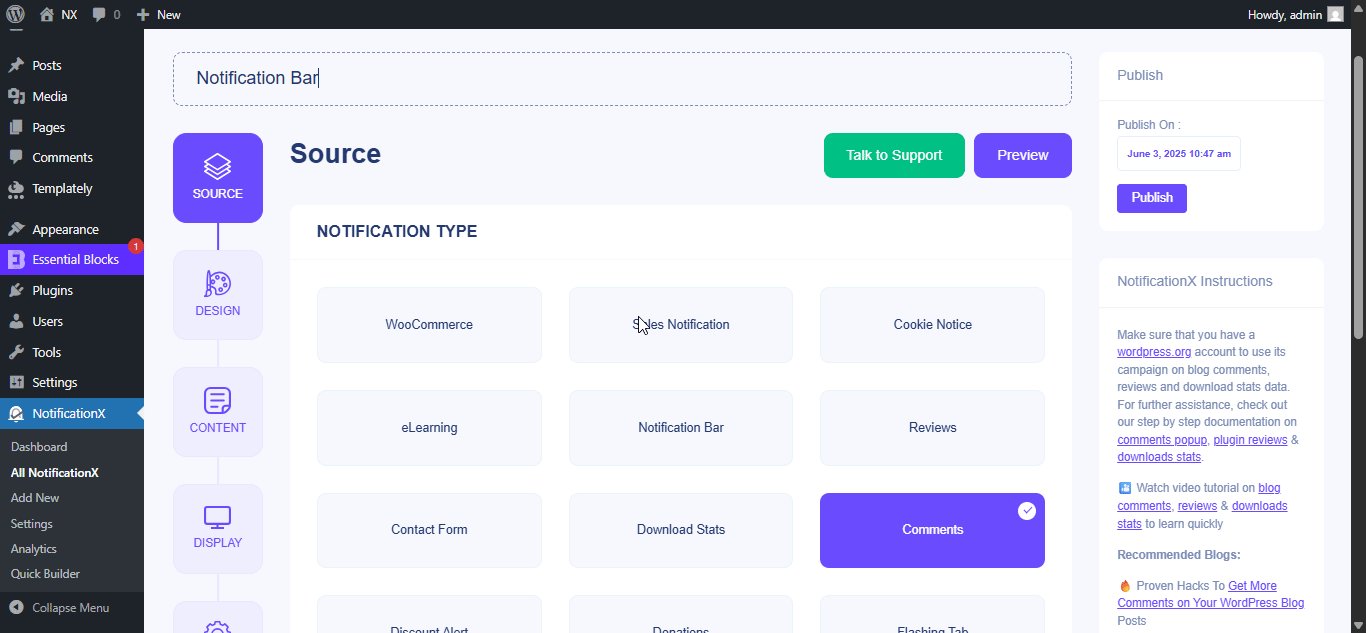
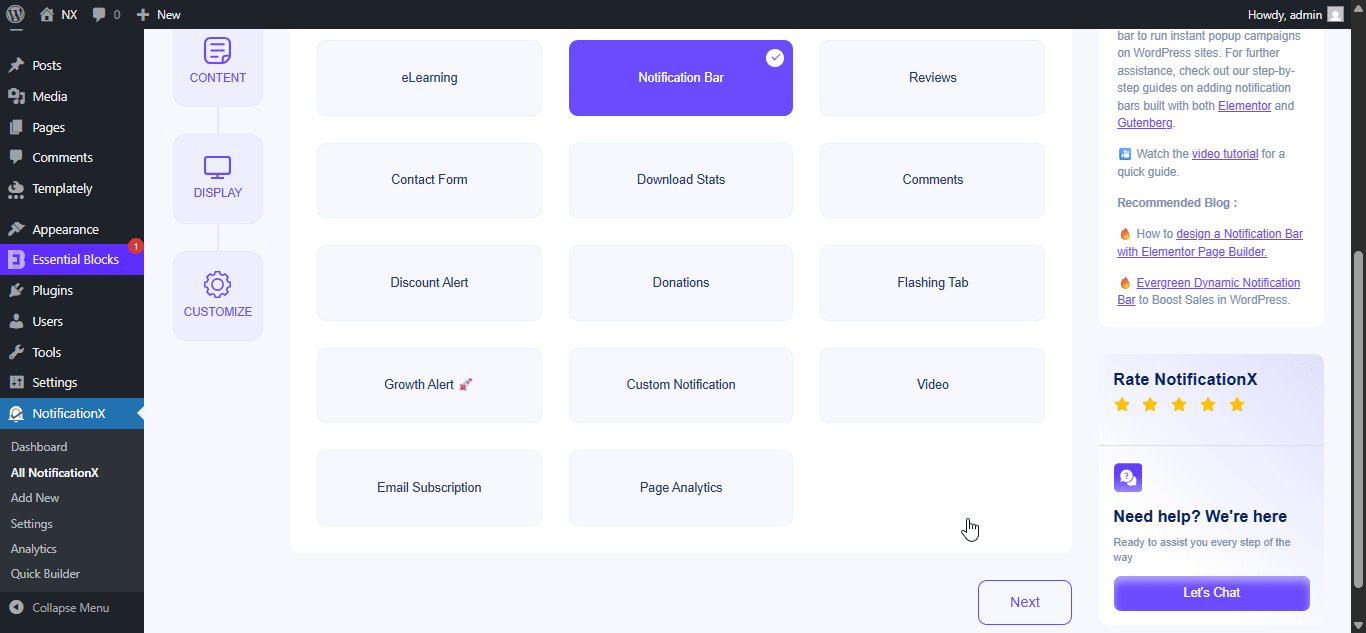
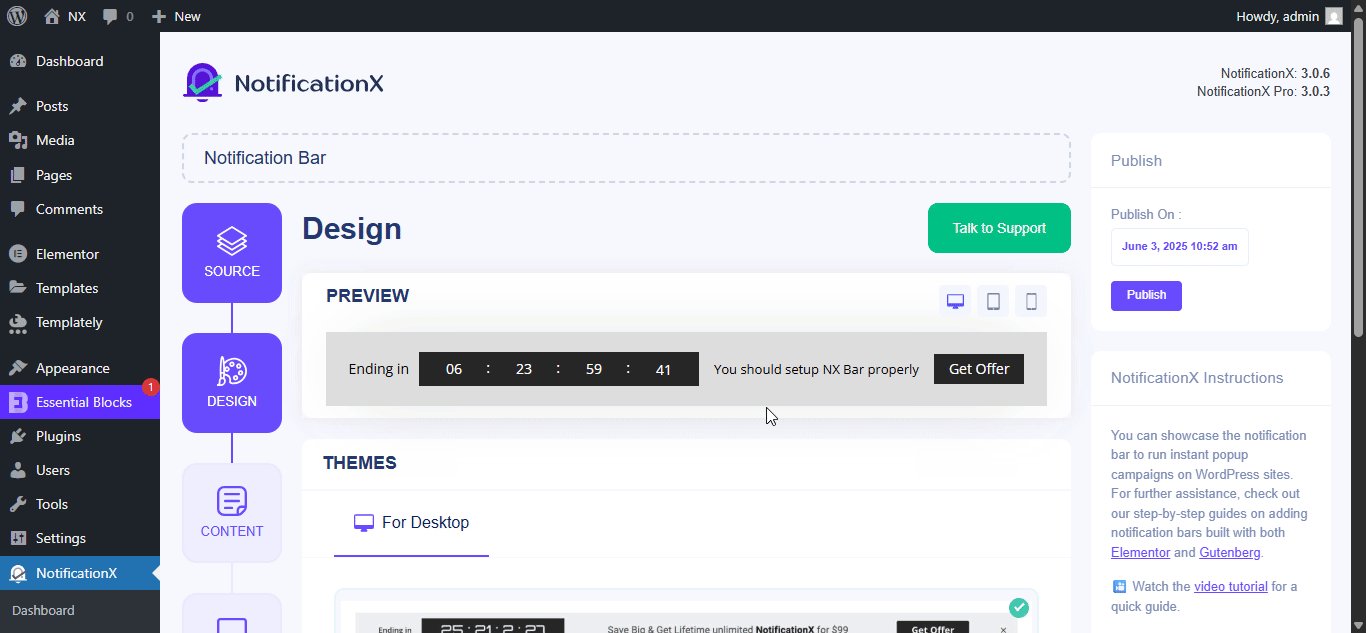
Depois de terminar, você será redirecionado para o 'Fonte' Tab page of your NotificationX user interface. Give a title if you want and select 'Barra de notificação' as your notification type. Then click on the 'Próximo' botão.

Etapa 2: configurar o design #
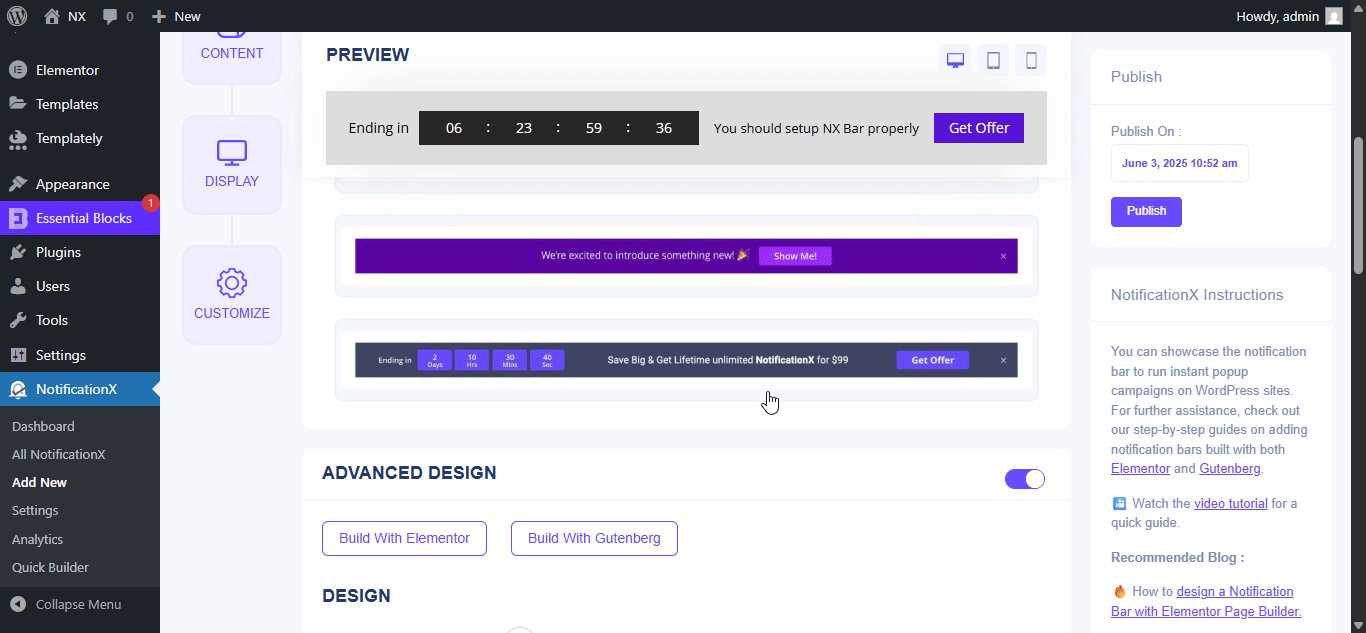
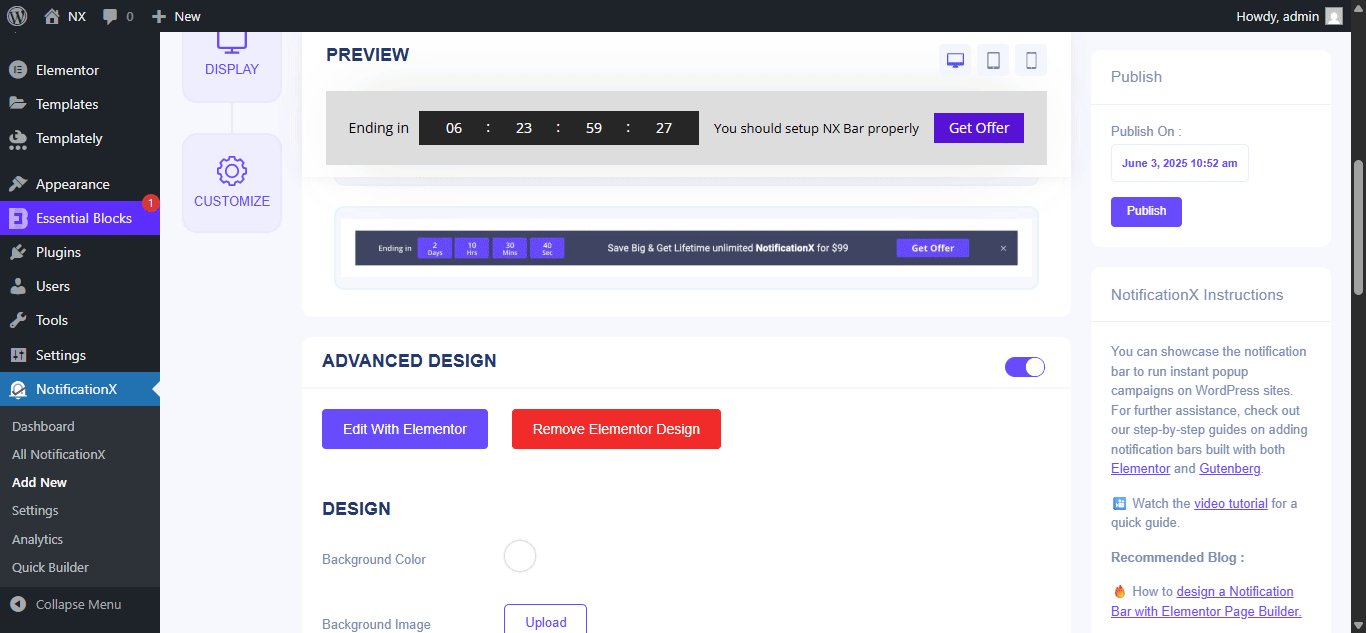
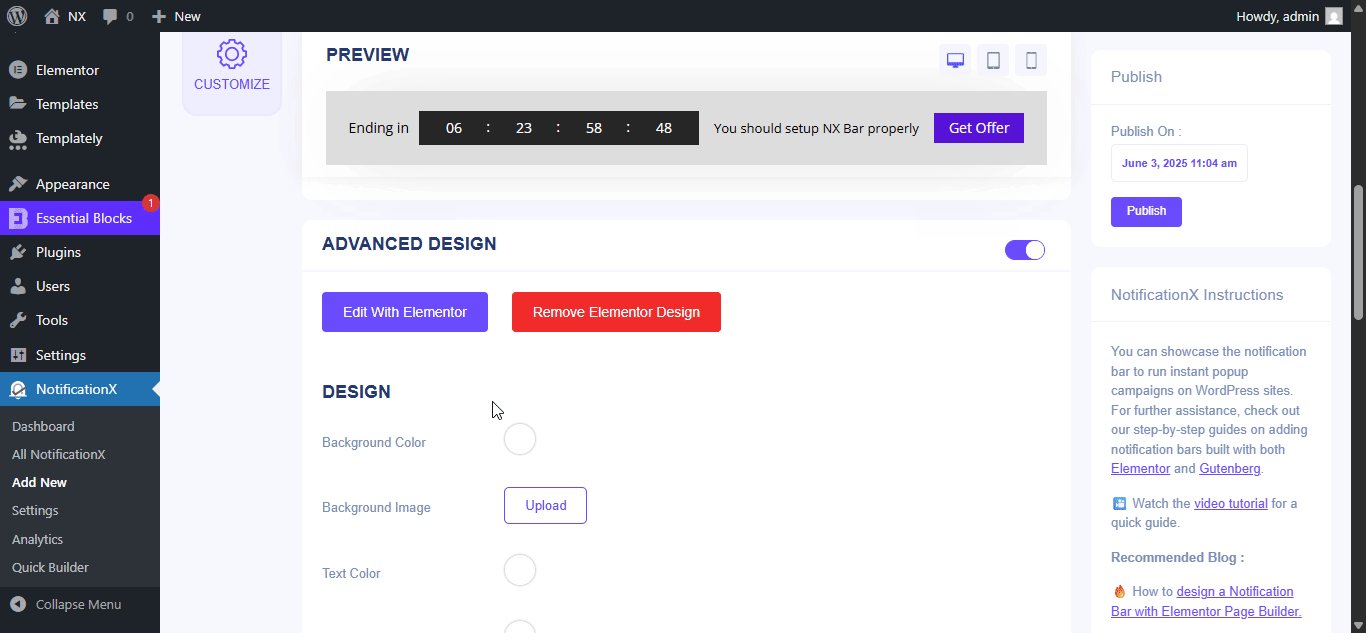
De 'Projeto' guia, você encontrará alguns temas pré-construídos para escolher e o 'Construir com Elementor' option when you turn the 'Design Avançado' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

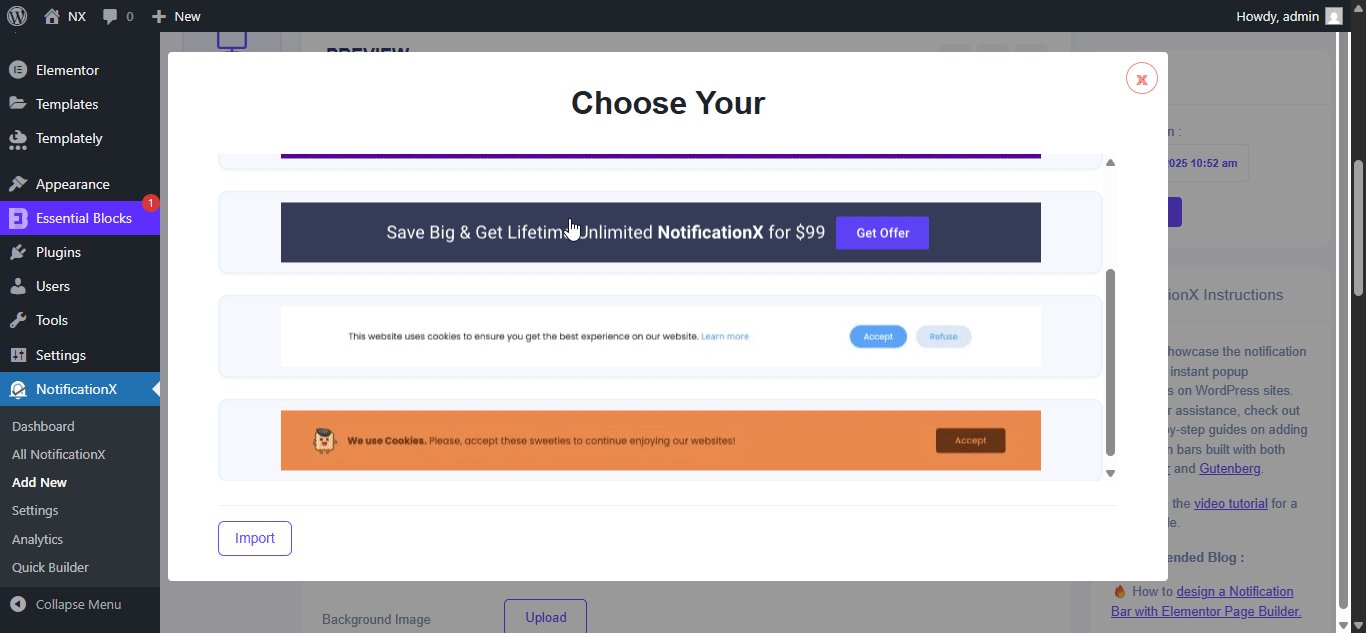
Depois de escolher o seu modelo preferido, simplesmente vá em frente e clique no botão ‘Import’ button, as shown above.
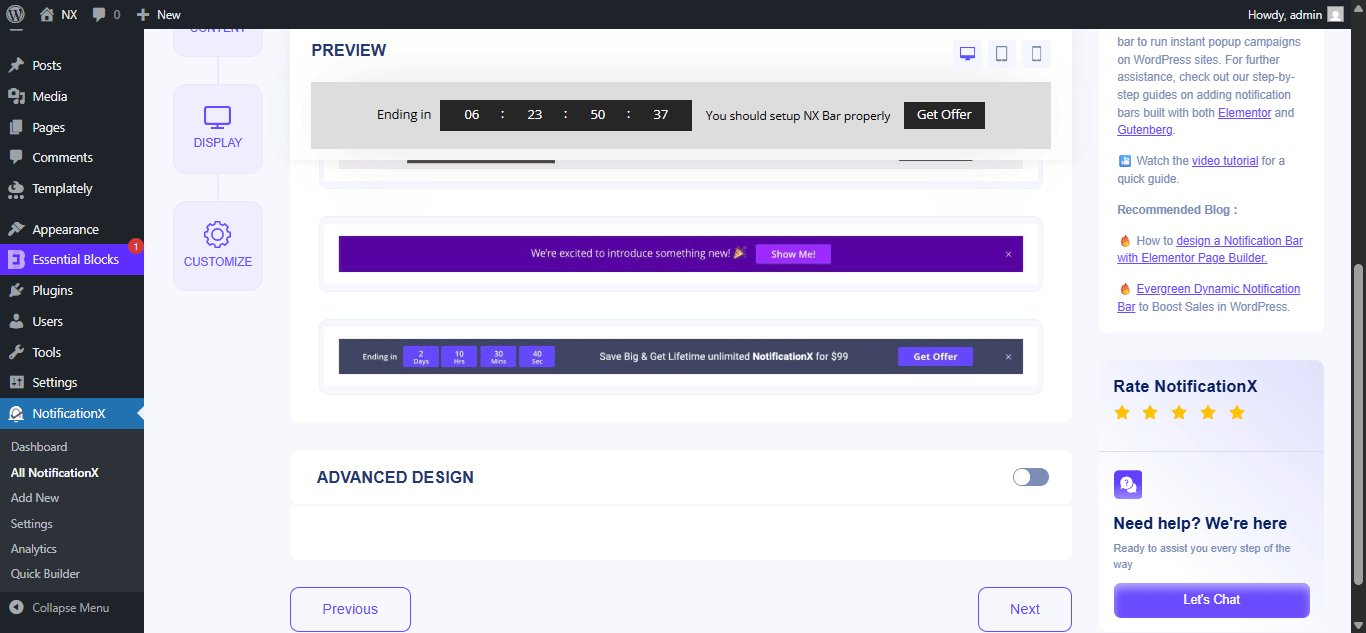
In ‘Design Avançado’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
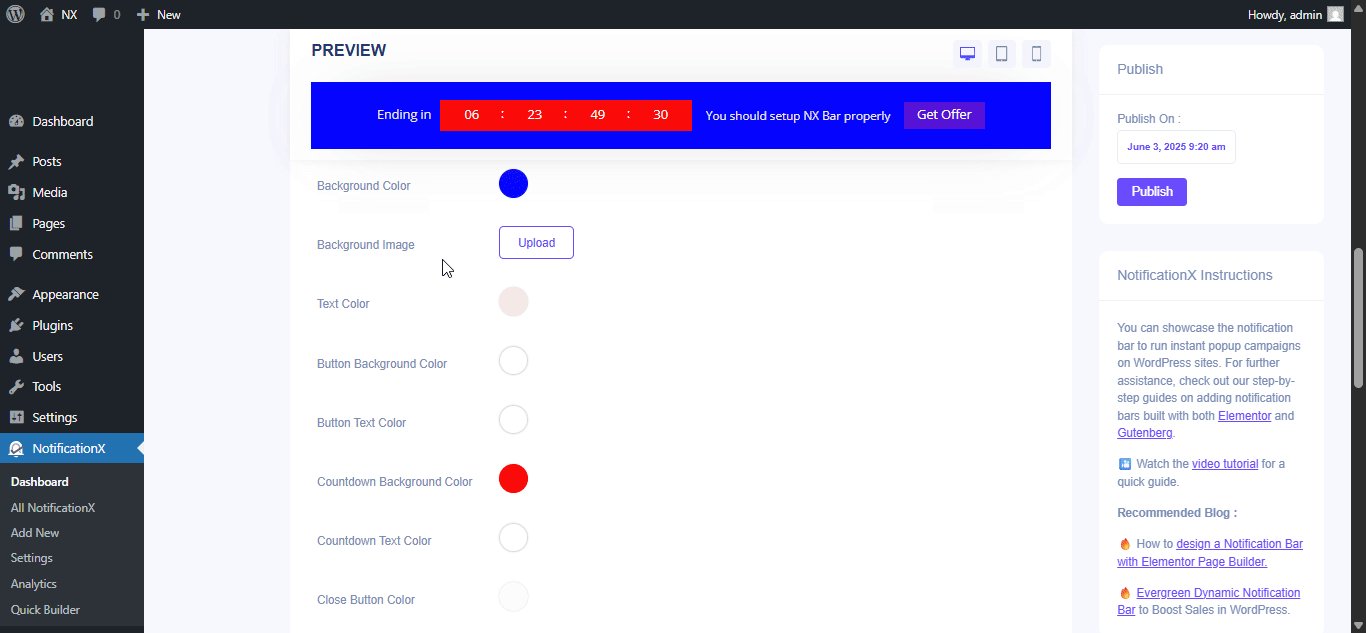
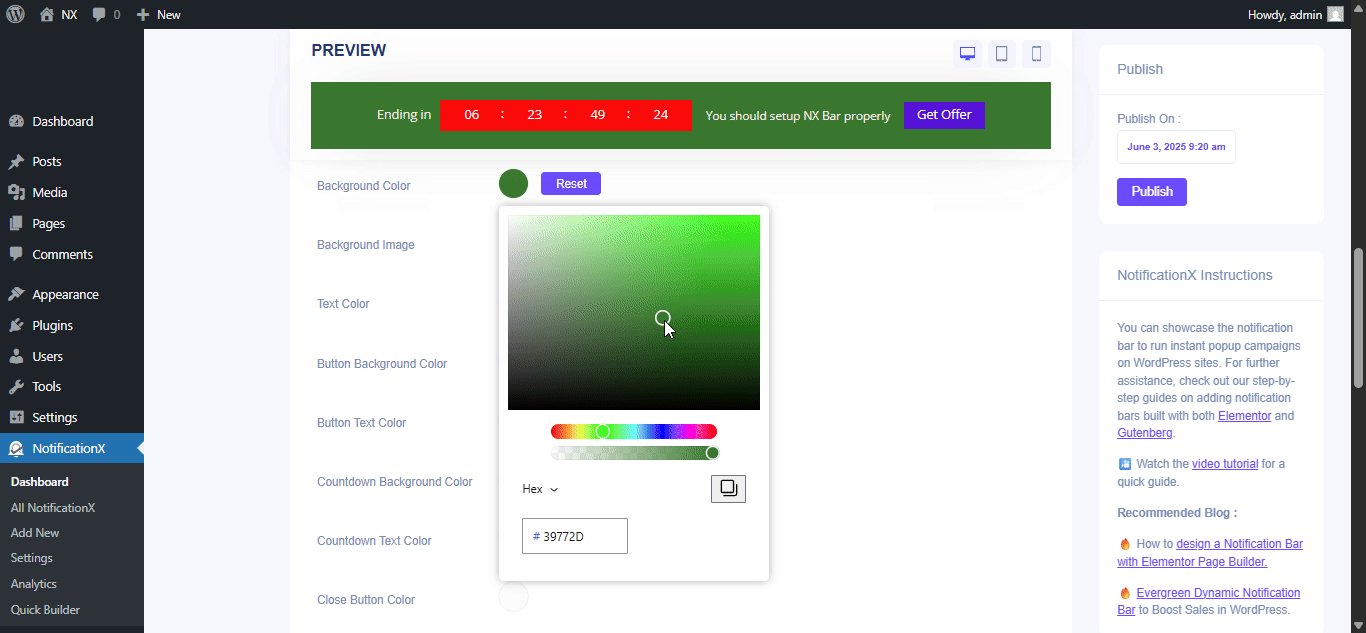
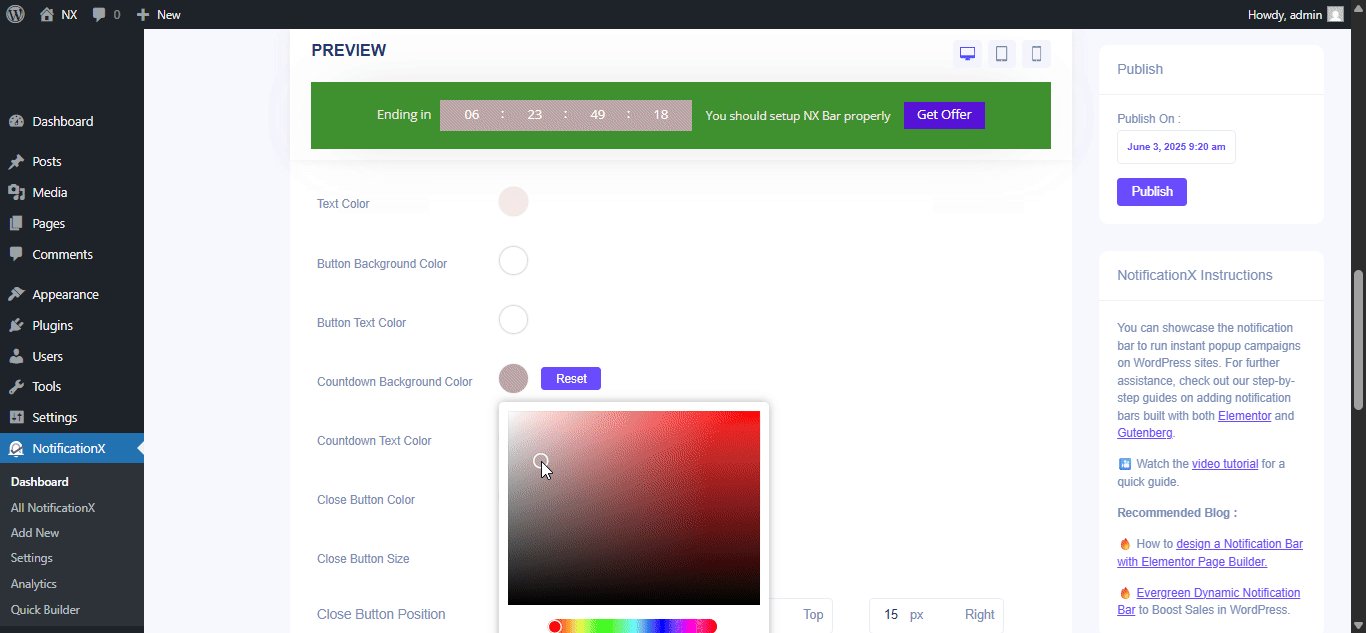
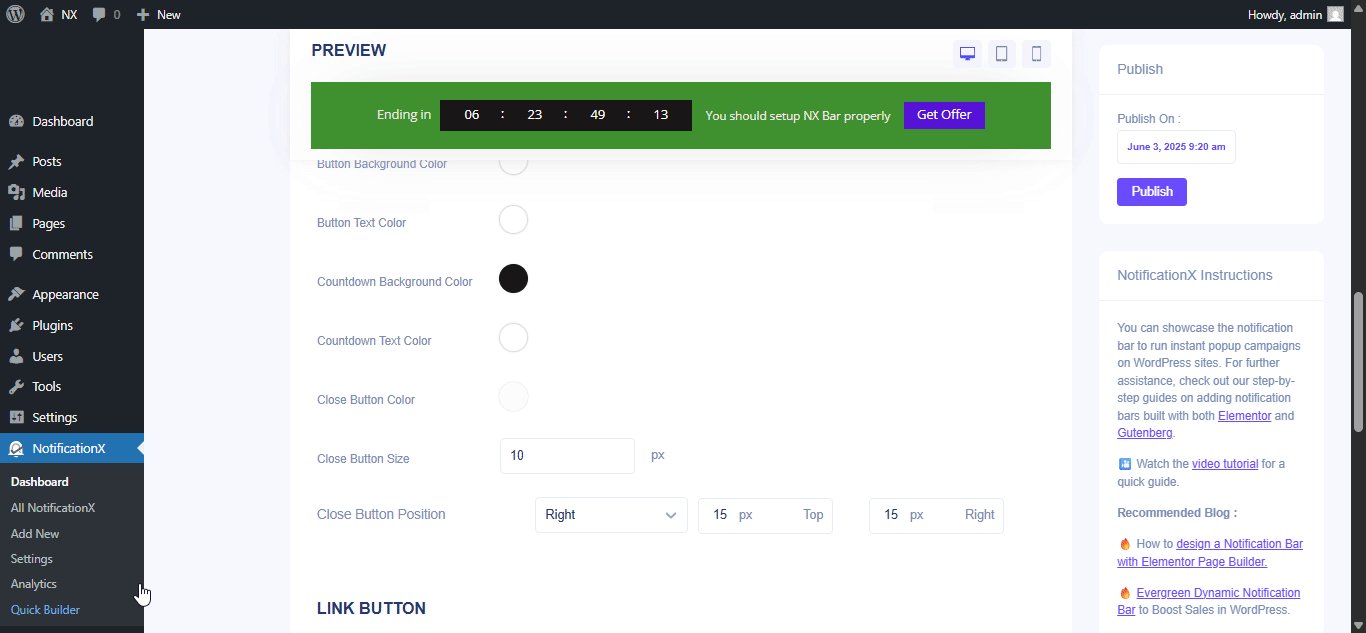
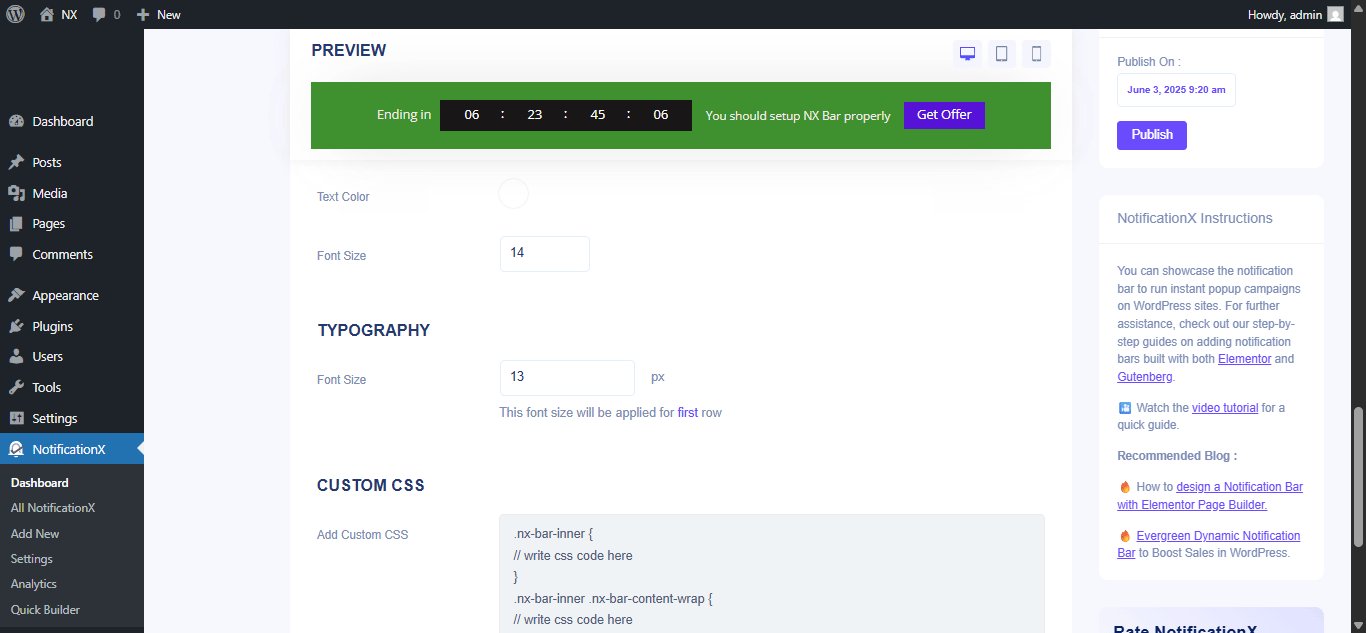
Debaixo de 'Projeto' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

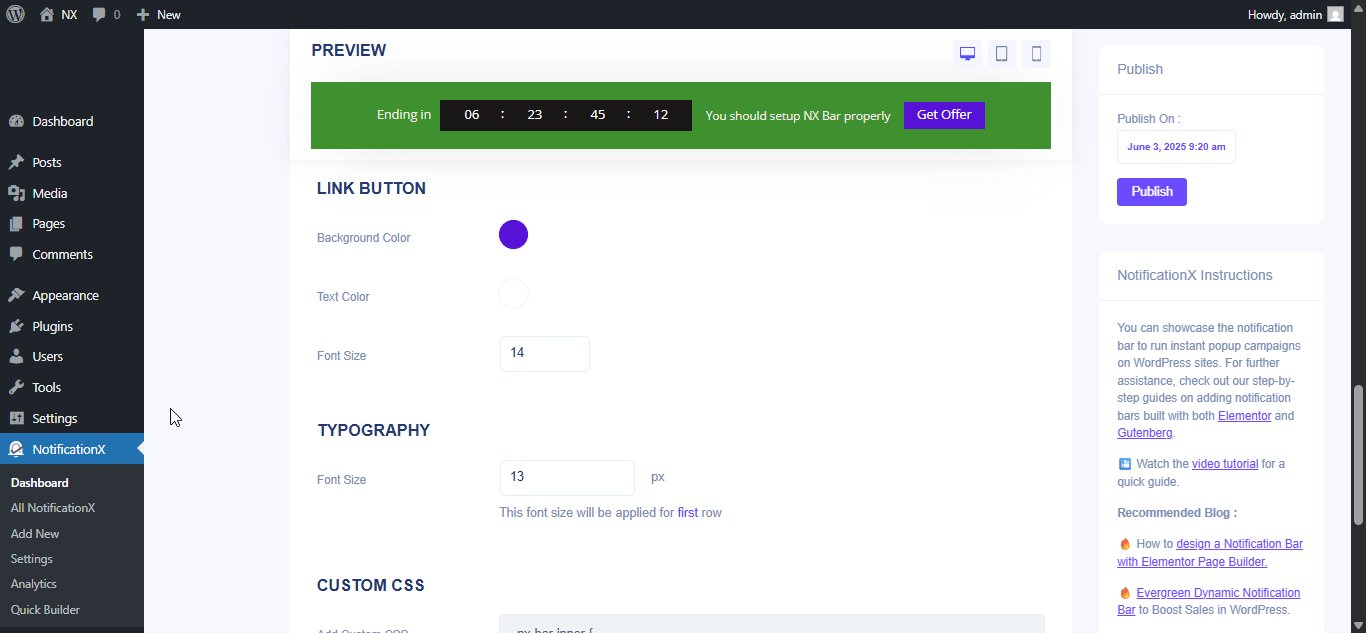
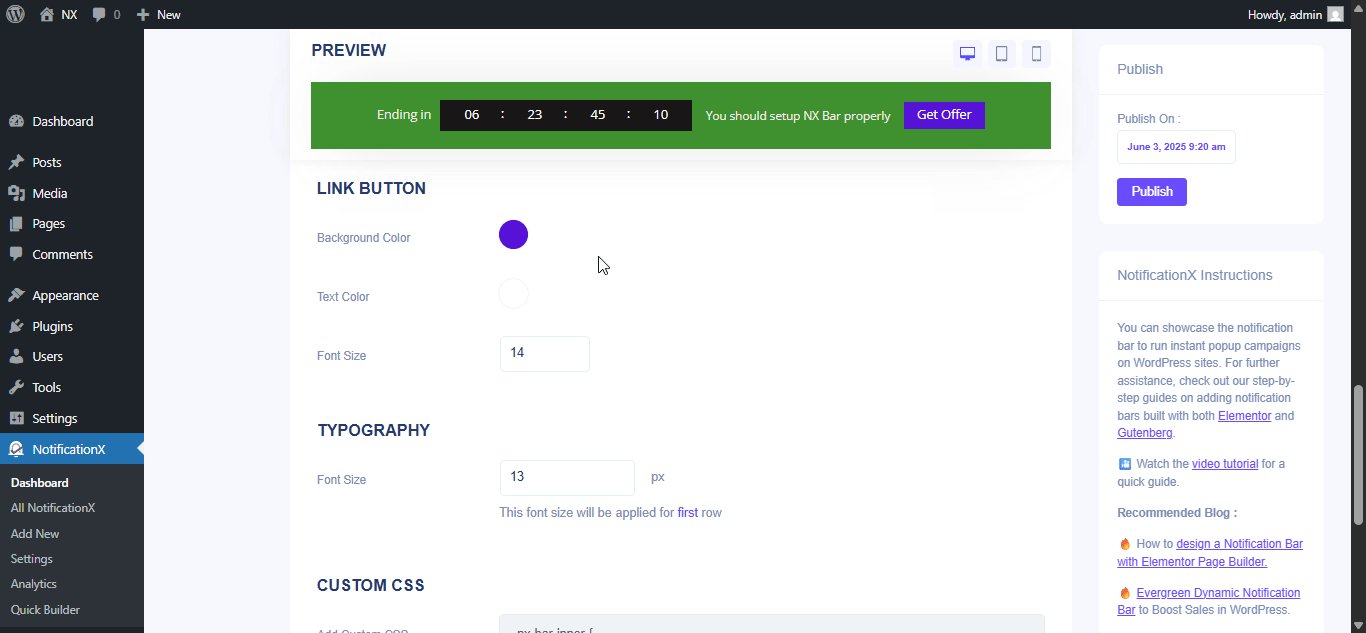
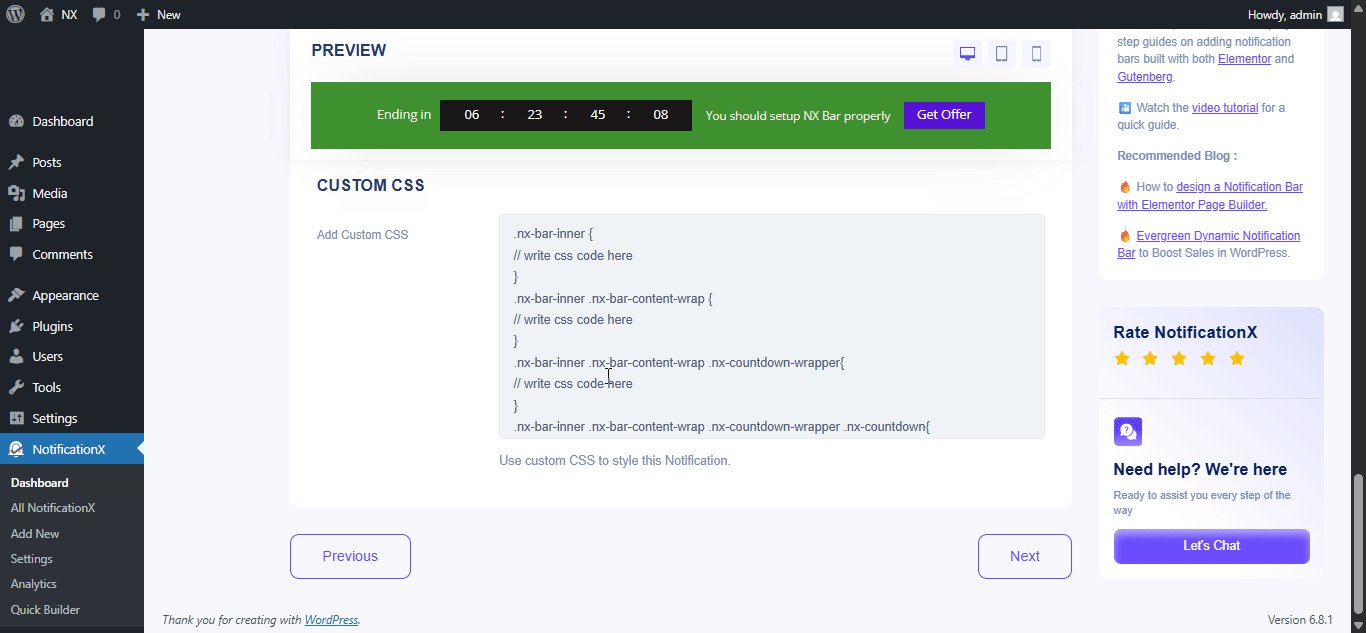
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

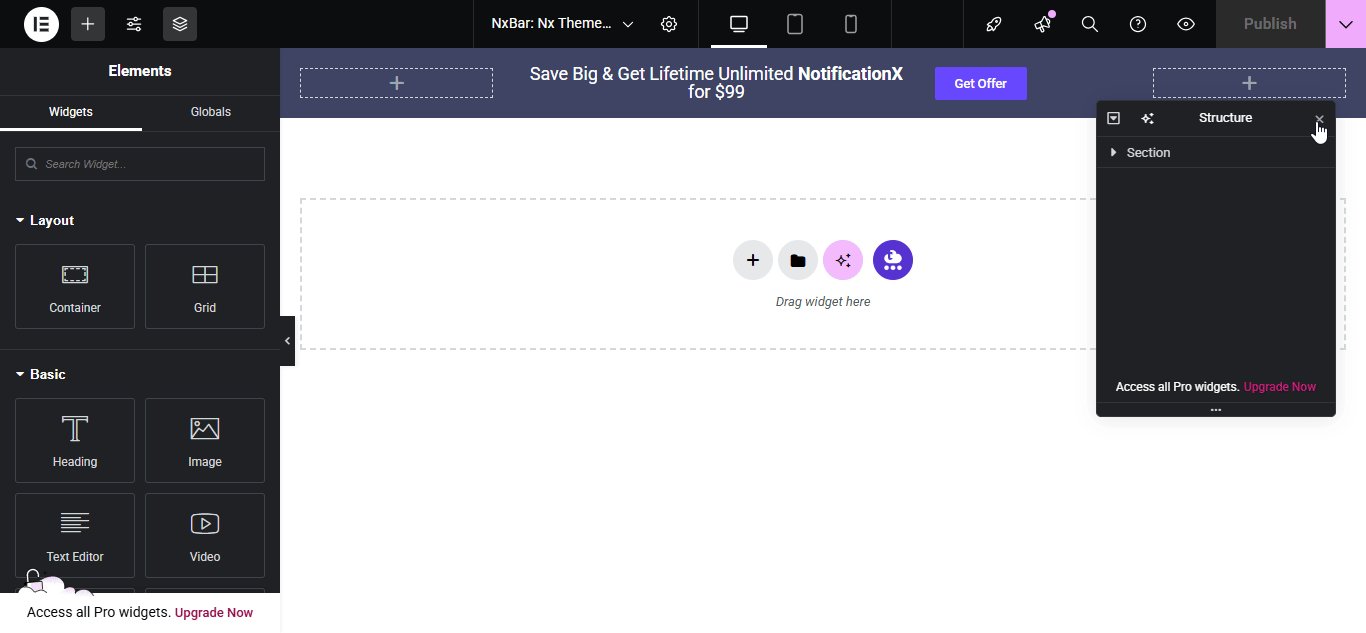
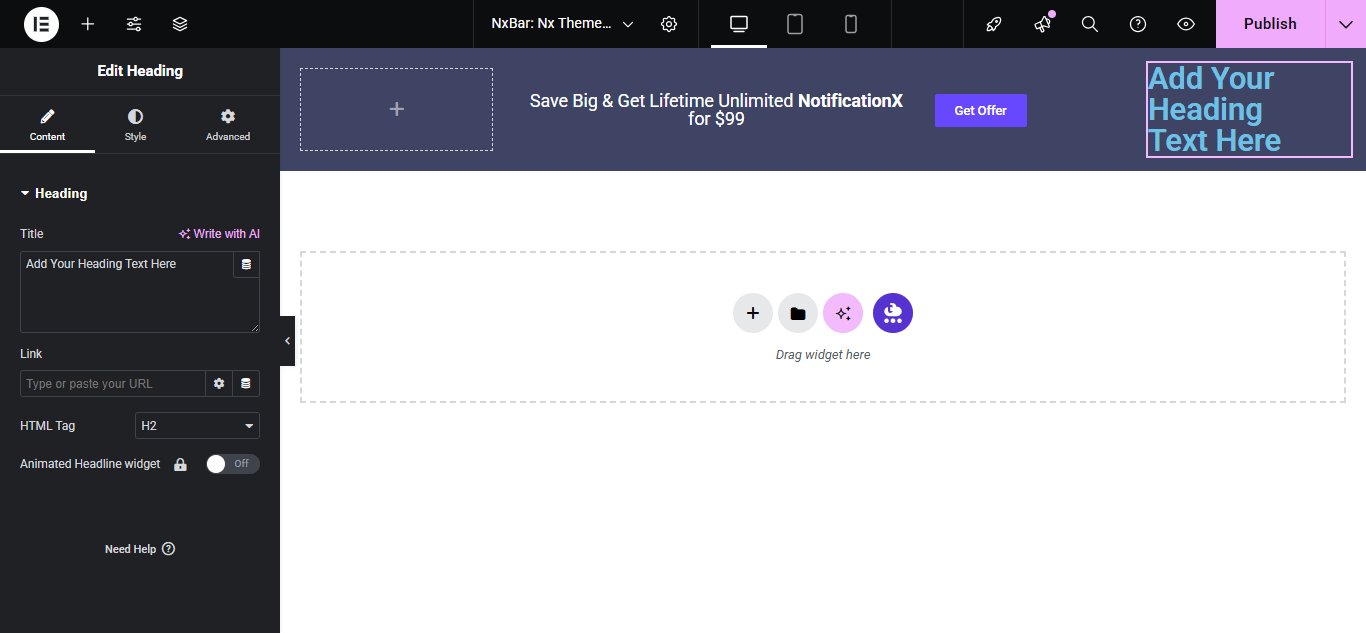
Once the design is imported, you will find the button on the user interface ‘Editar com Elementor'. Ao clicar nele, você será redirecionado para o editor Elementor, onde pode projetar e personalizar a seção da Barra de Notificação da maneira que desejar com suas opções de estilo preferidas.

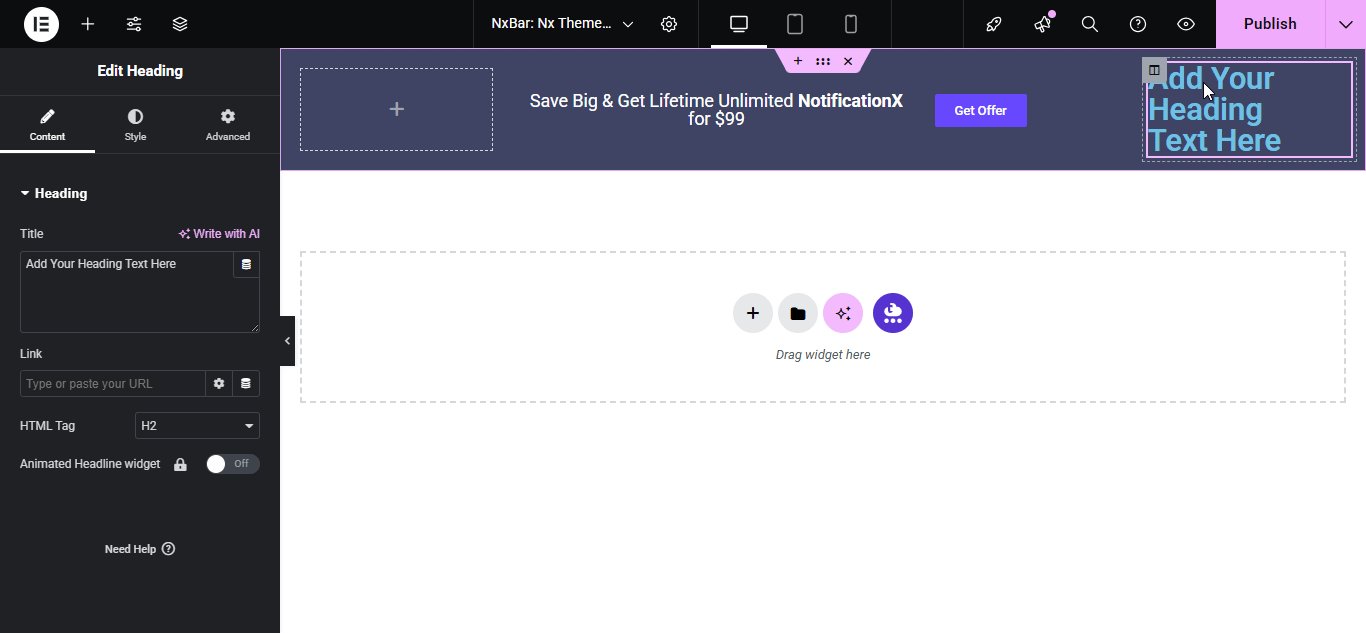
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
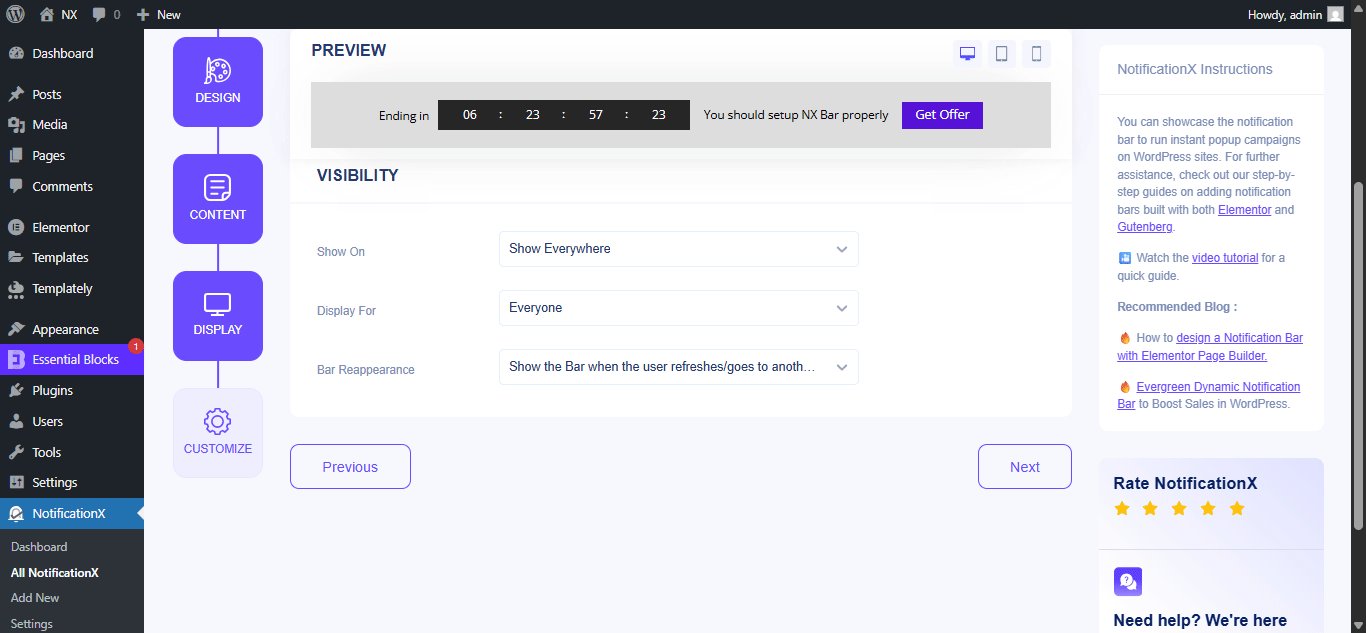
Step 3: Set Your Notification Bar Visibility #
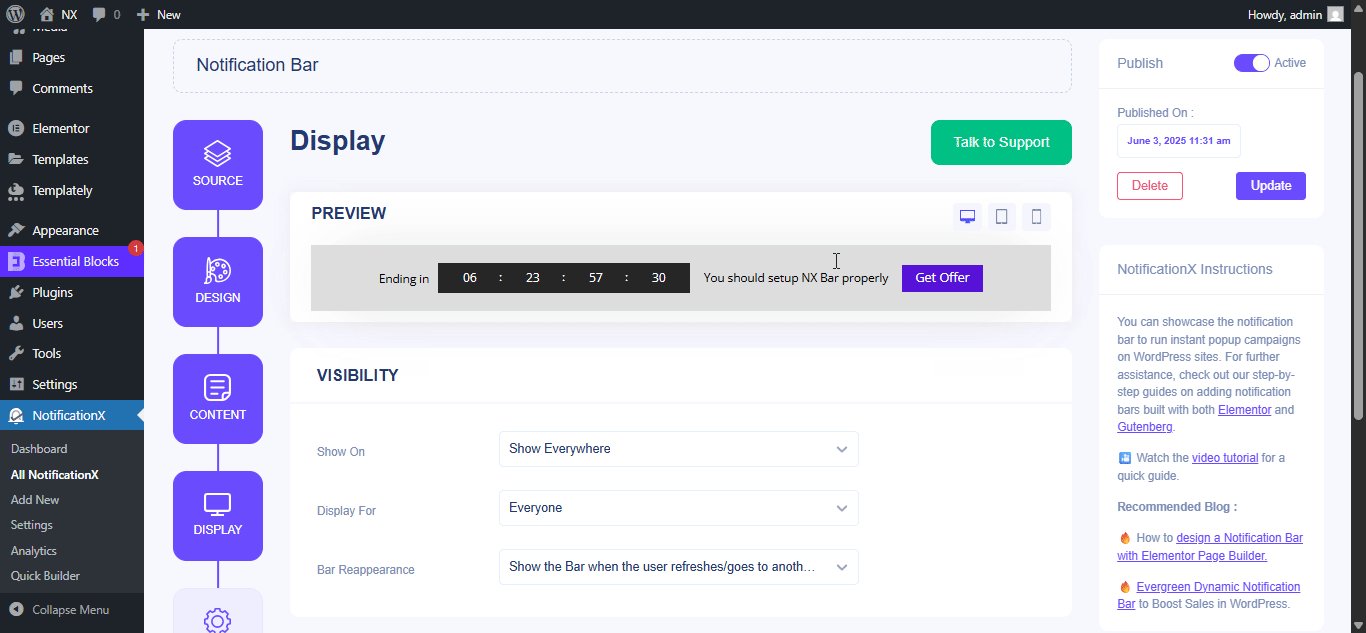
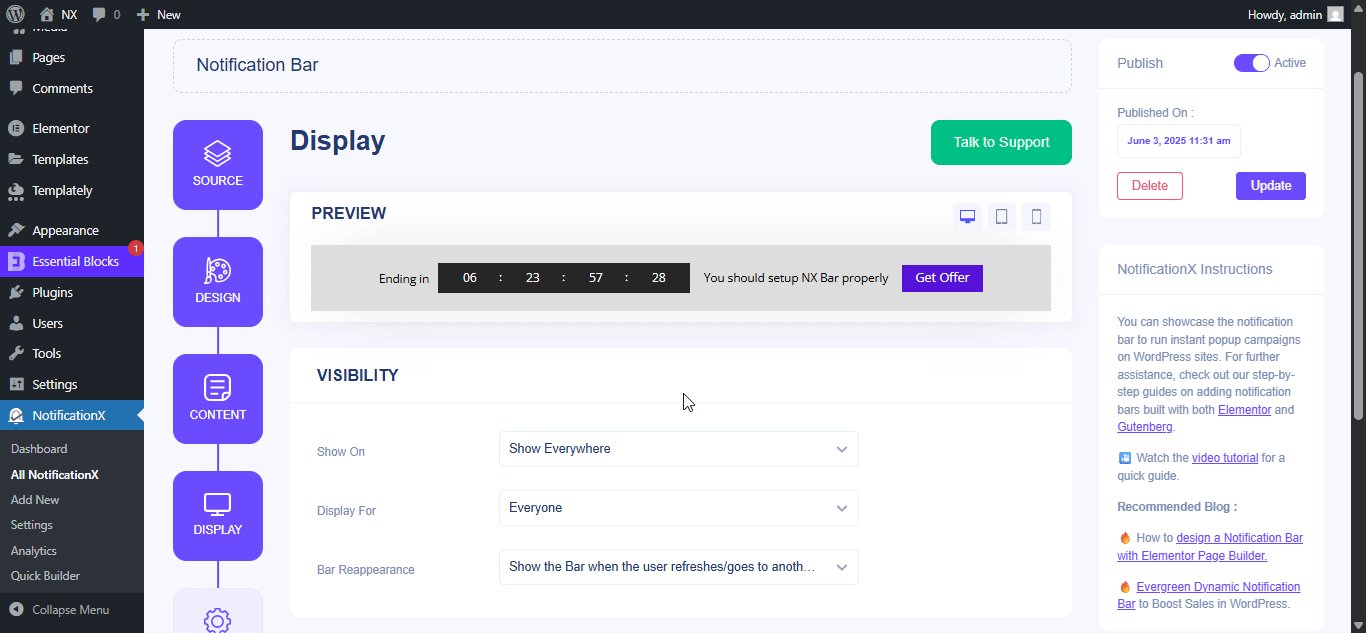
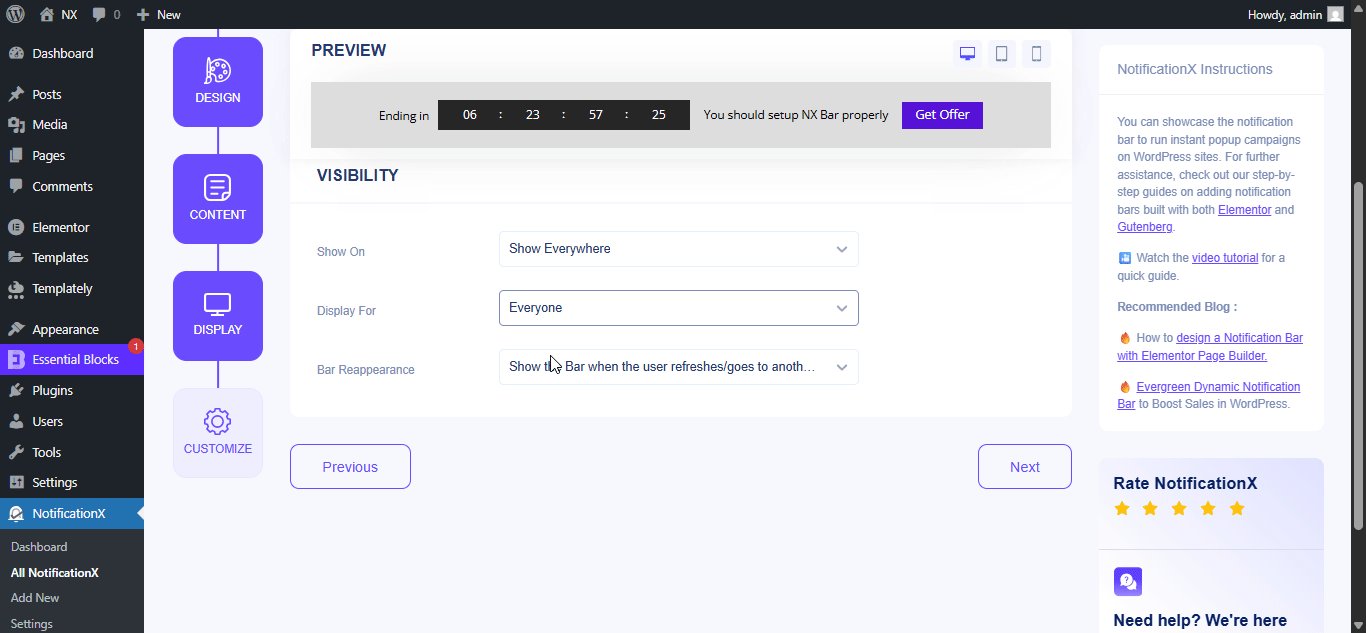
No 'Exibição' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

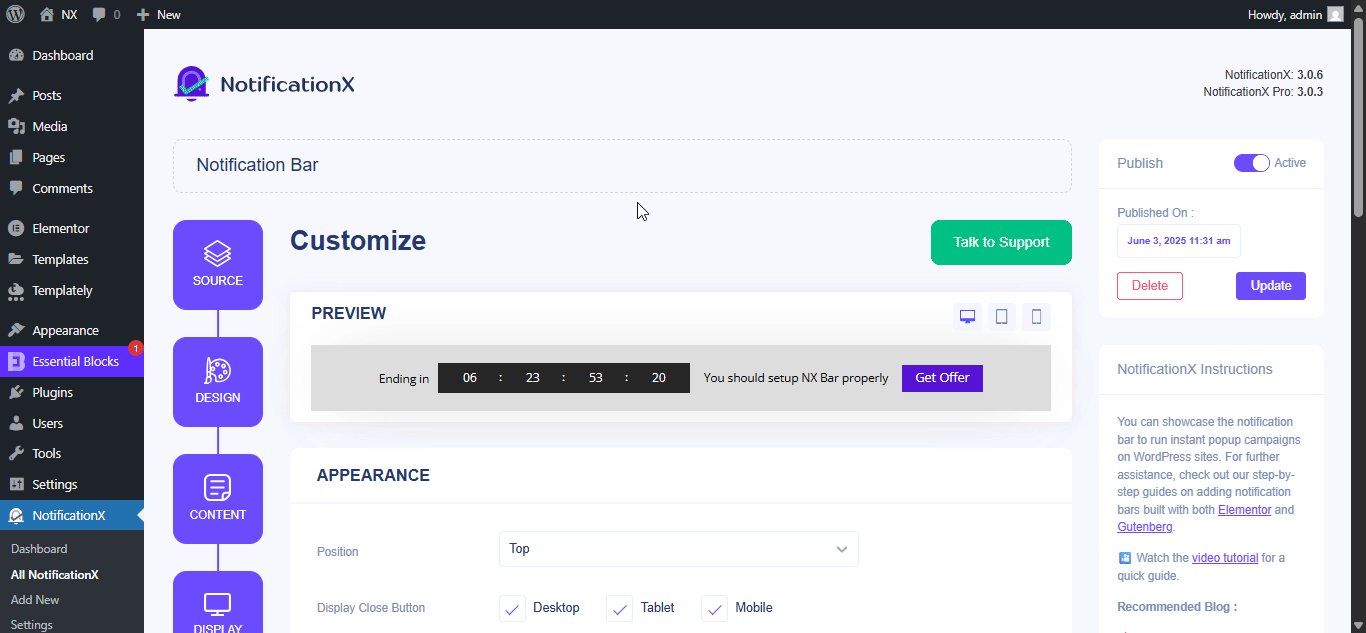
Step 4: Customize Your Notification Bar As You Prefer #
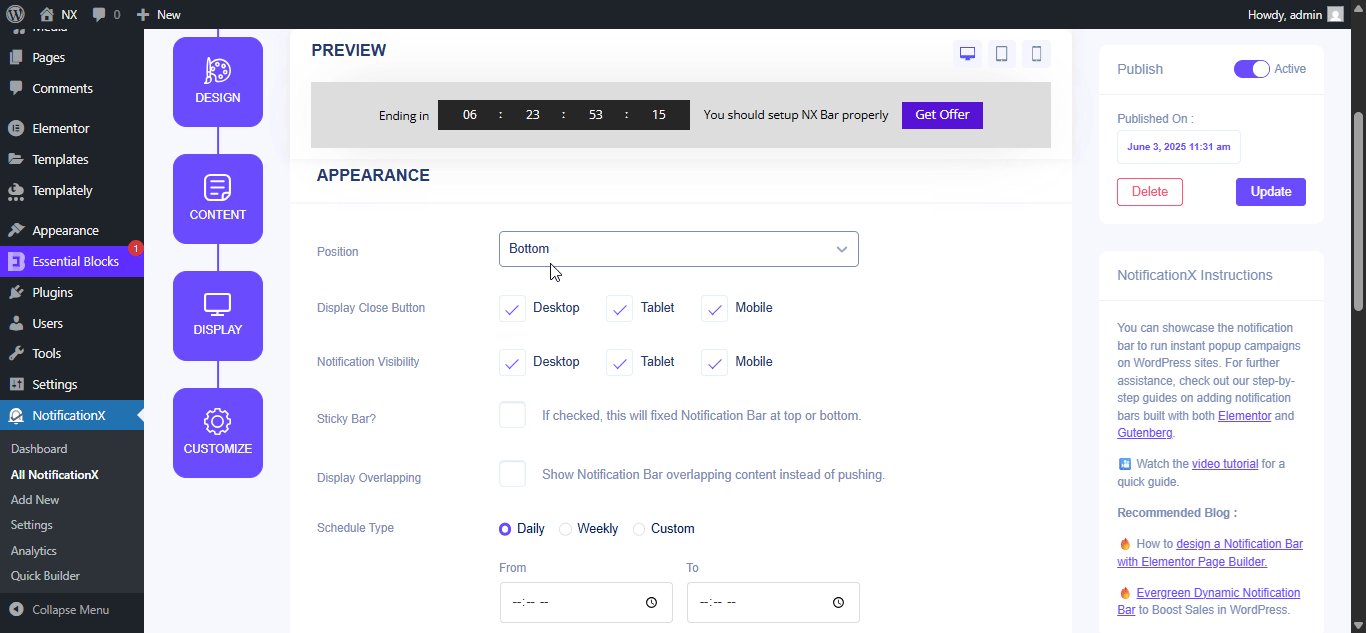
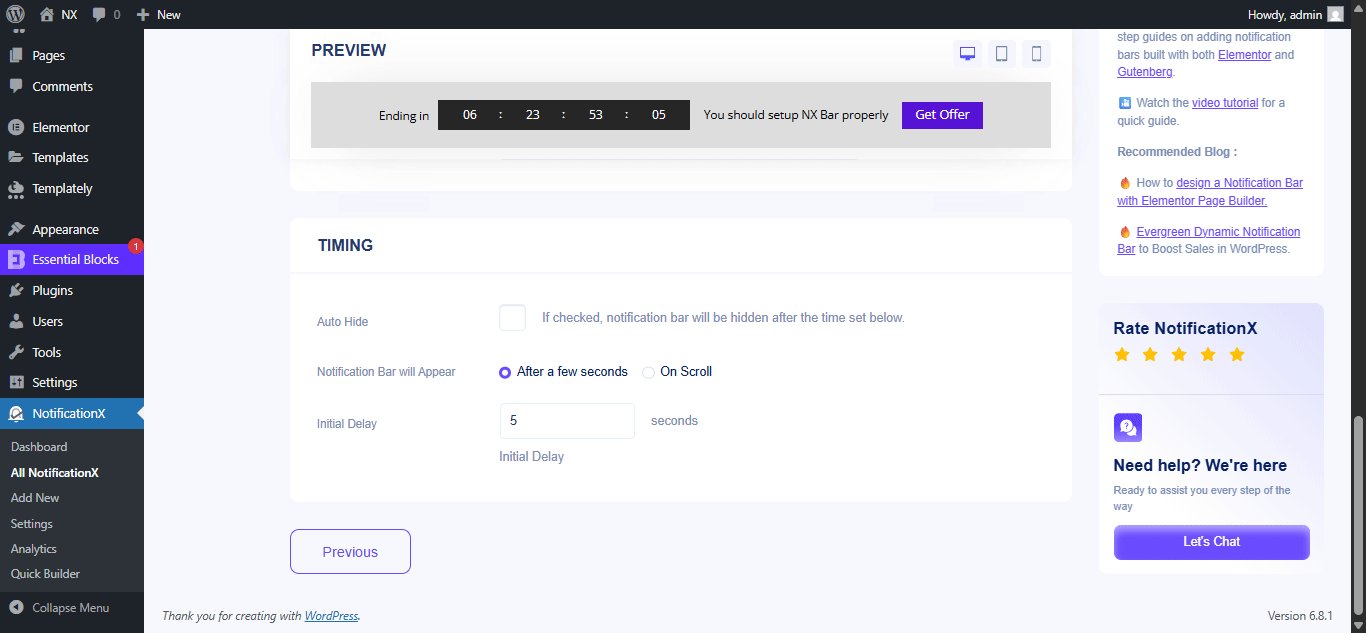
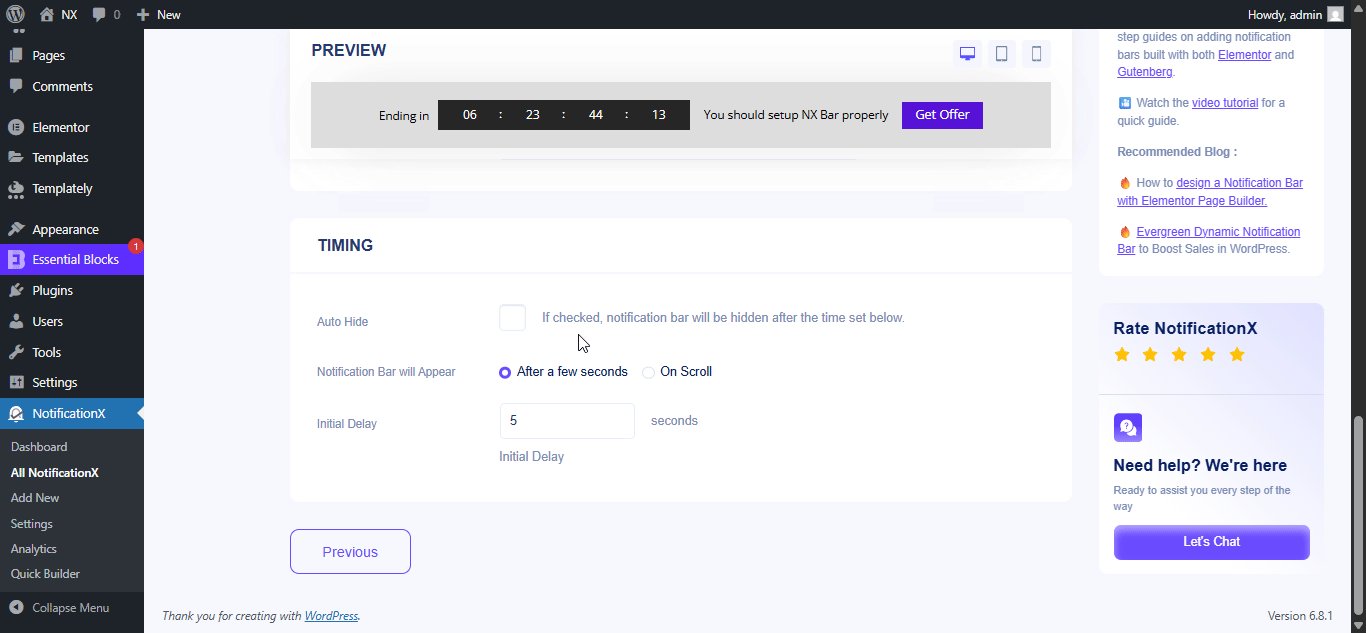
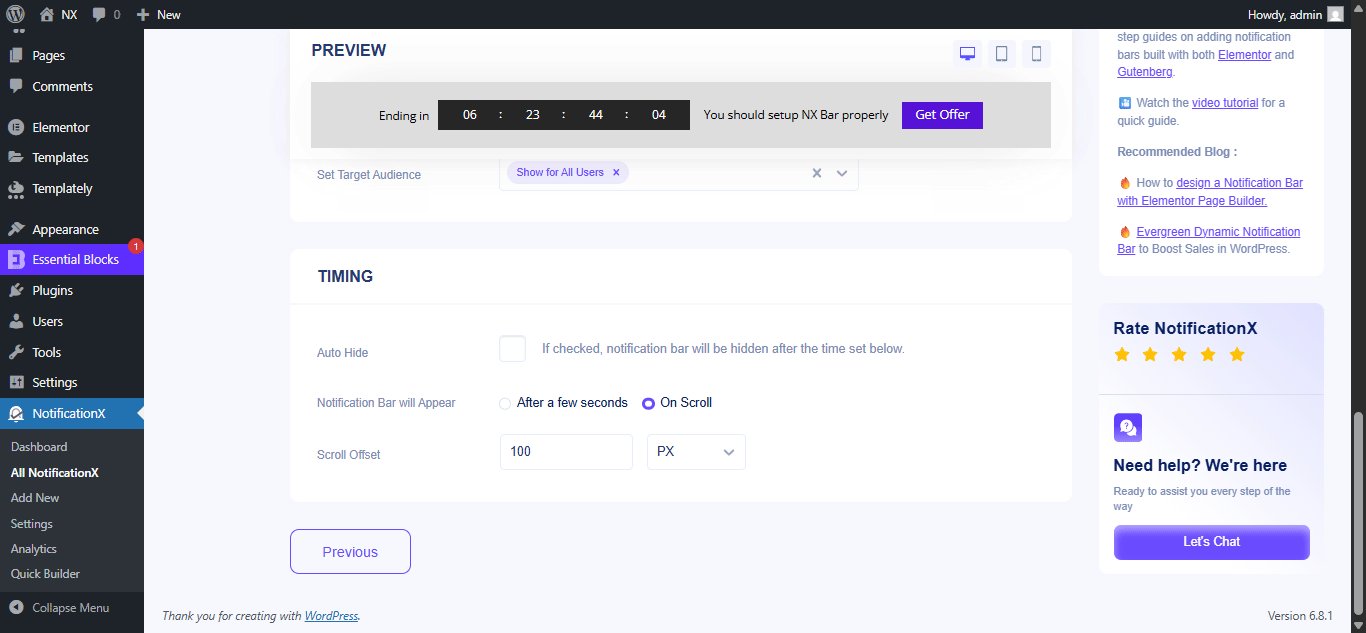
Depois disso, basta definir as configurações do 'Customizar' e configure a aparência, o tempo e o comportamento da barra de notificação. Você pode escolher a posição de onde exibir a barra de notificação em seu site WordPress, se deseja exibir a barra em dispositivos móveis, e também selecionar se deseja adicionar um botão Fechar.

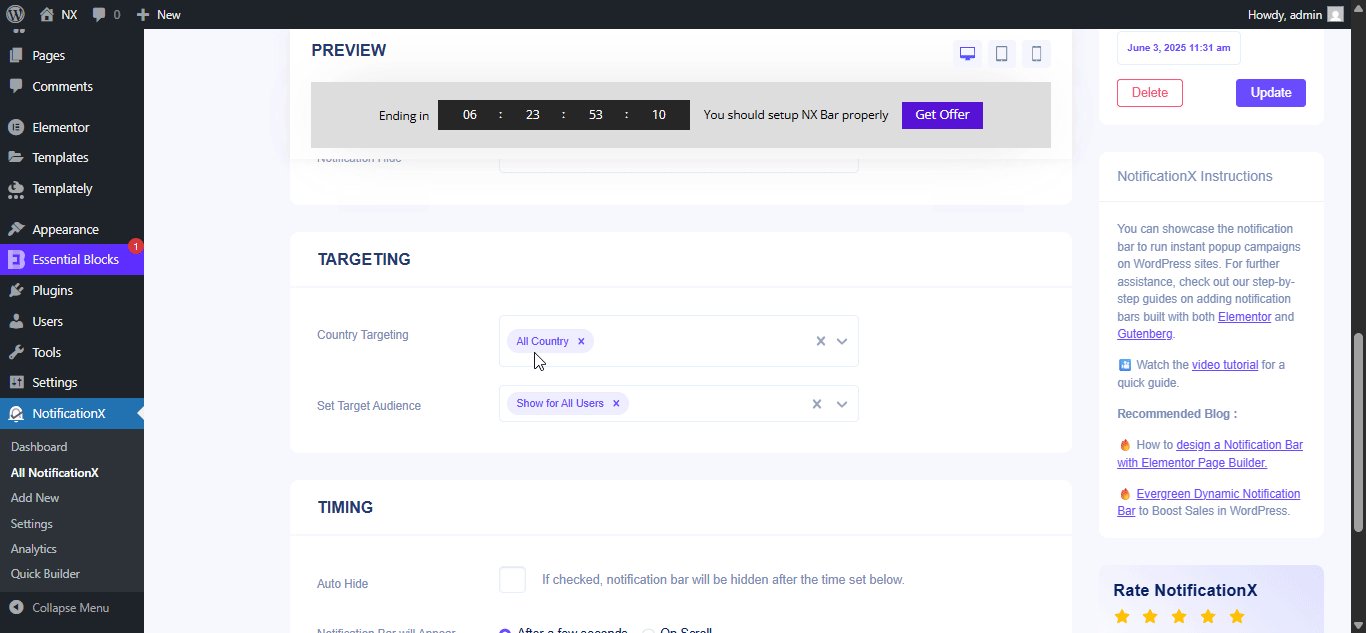
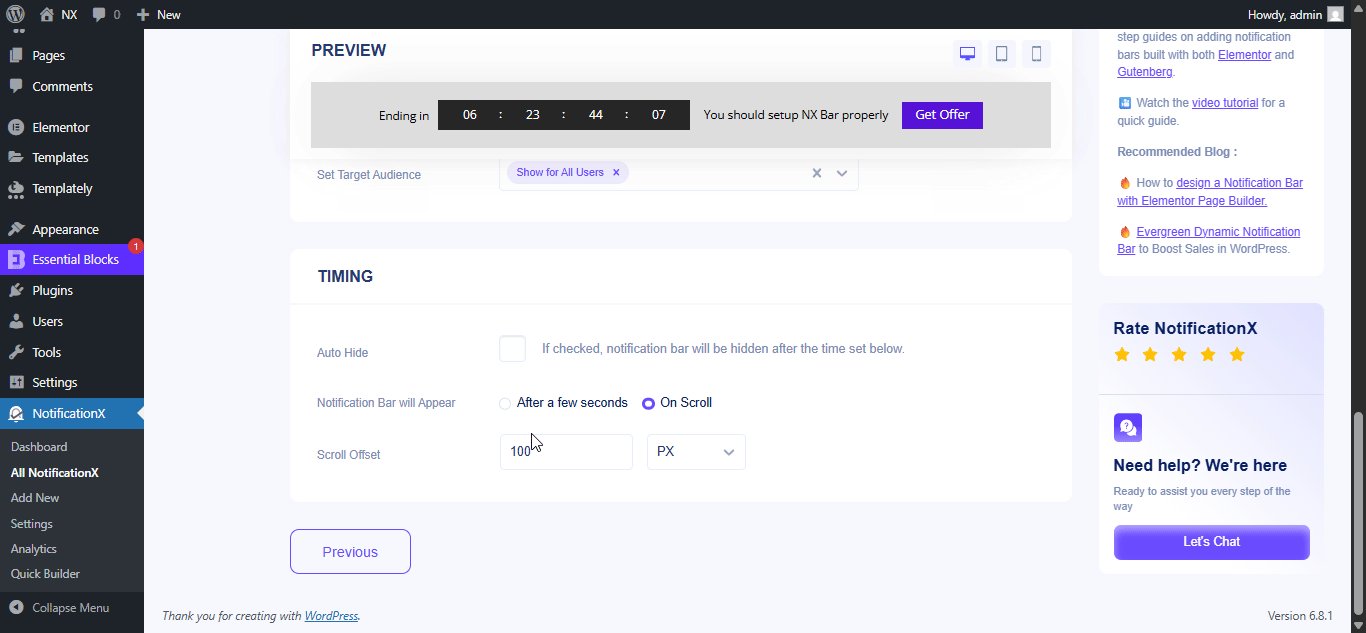
Com o ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
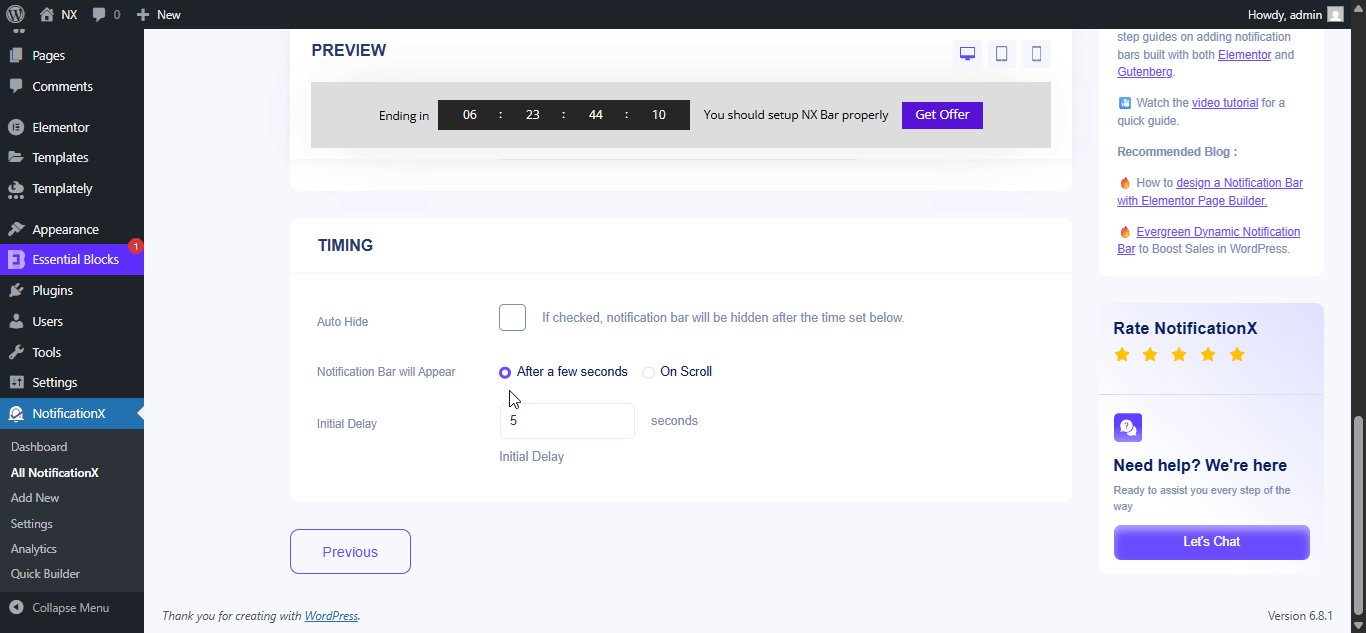
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

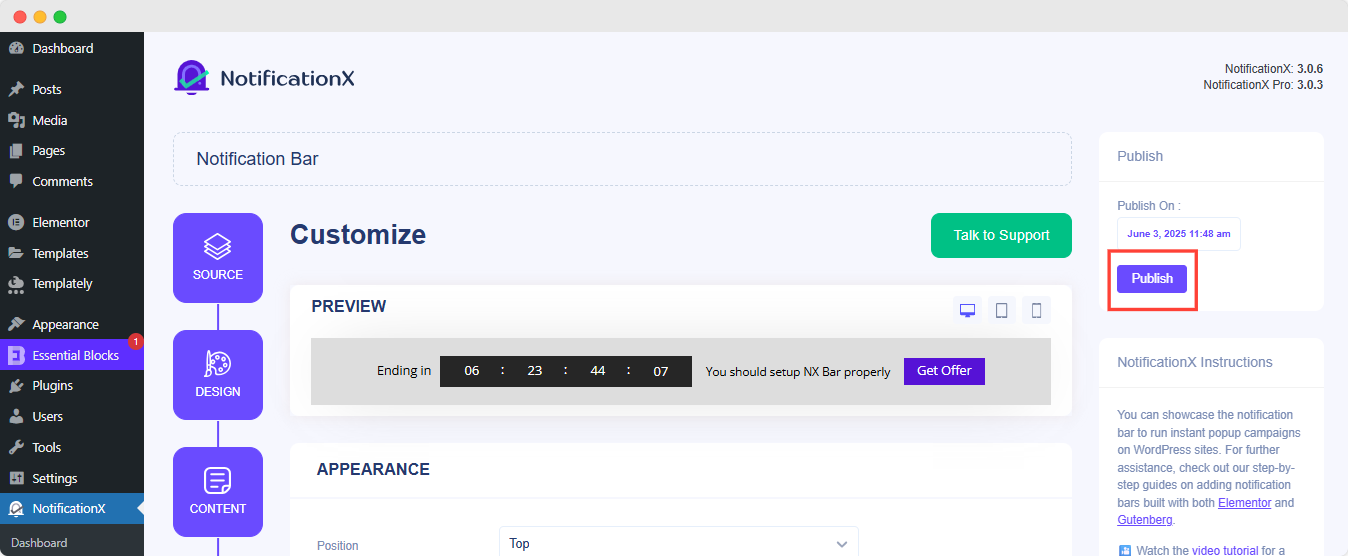
After you have completed all the steps, click on the 'Publicar' botão.

Resultado Final #
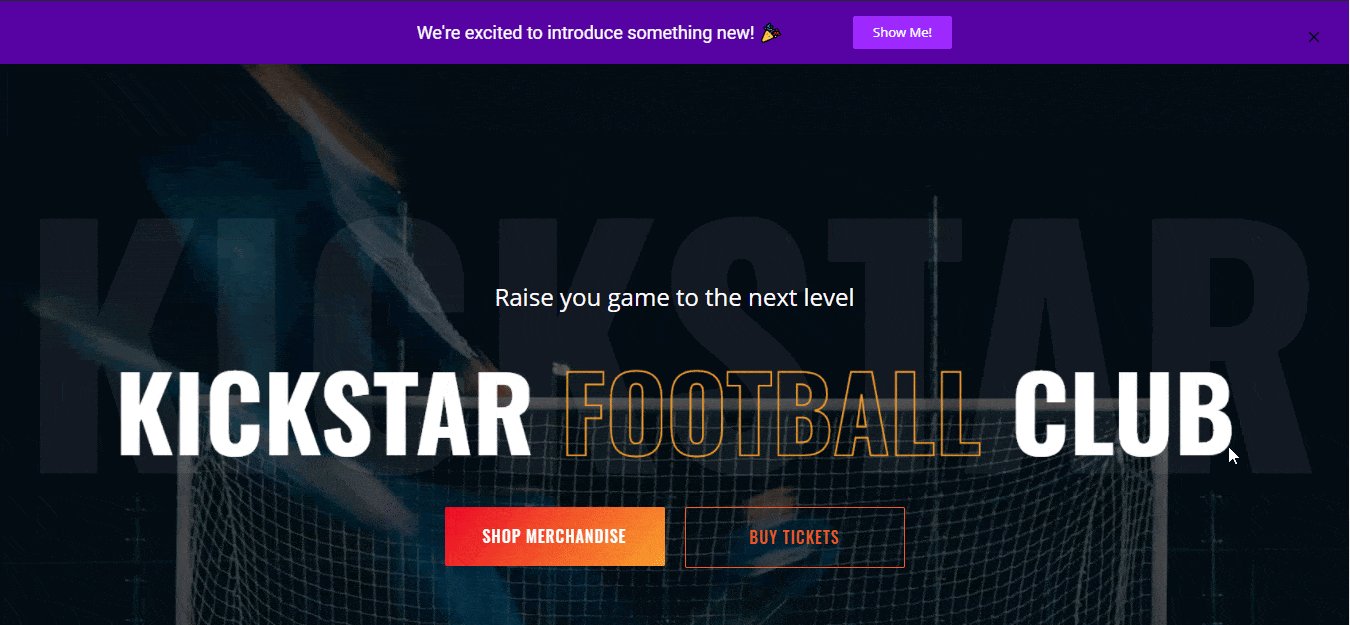
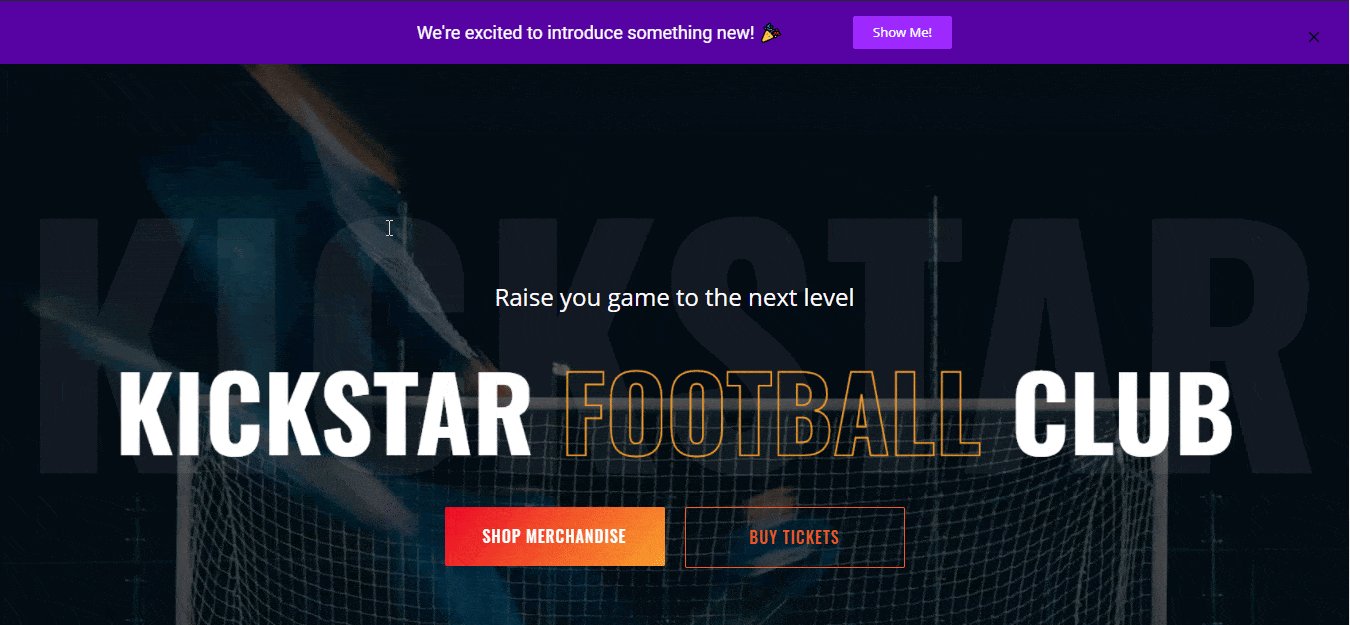
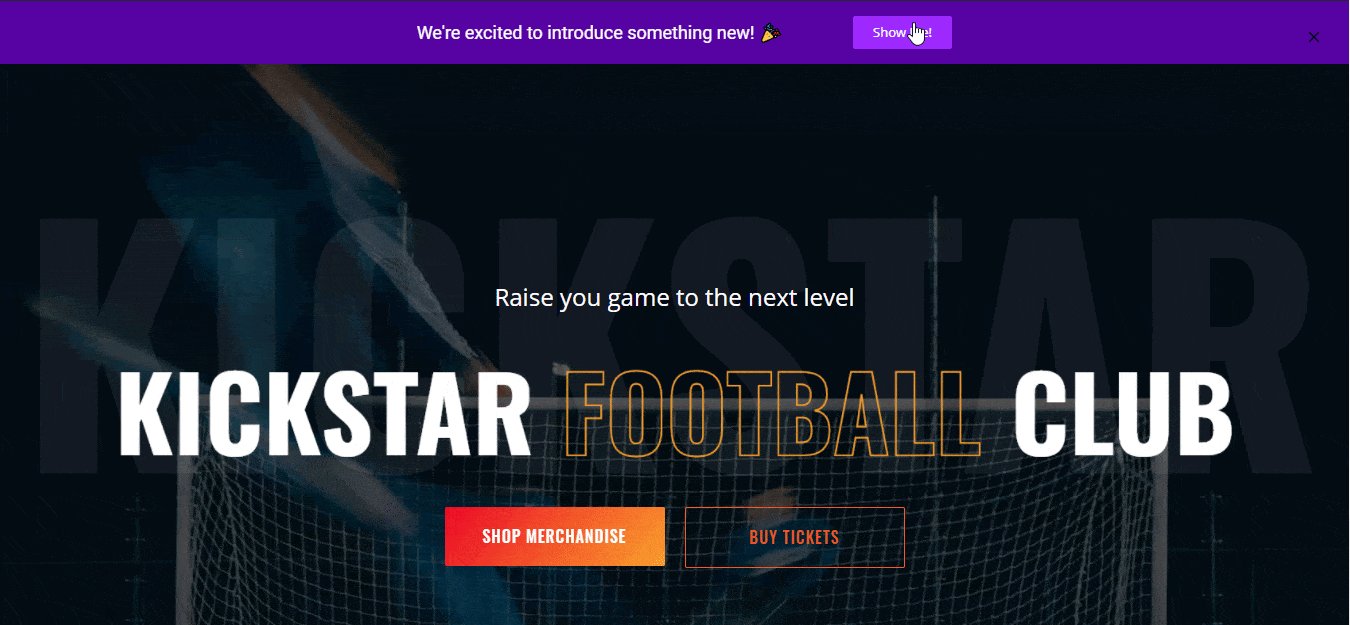
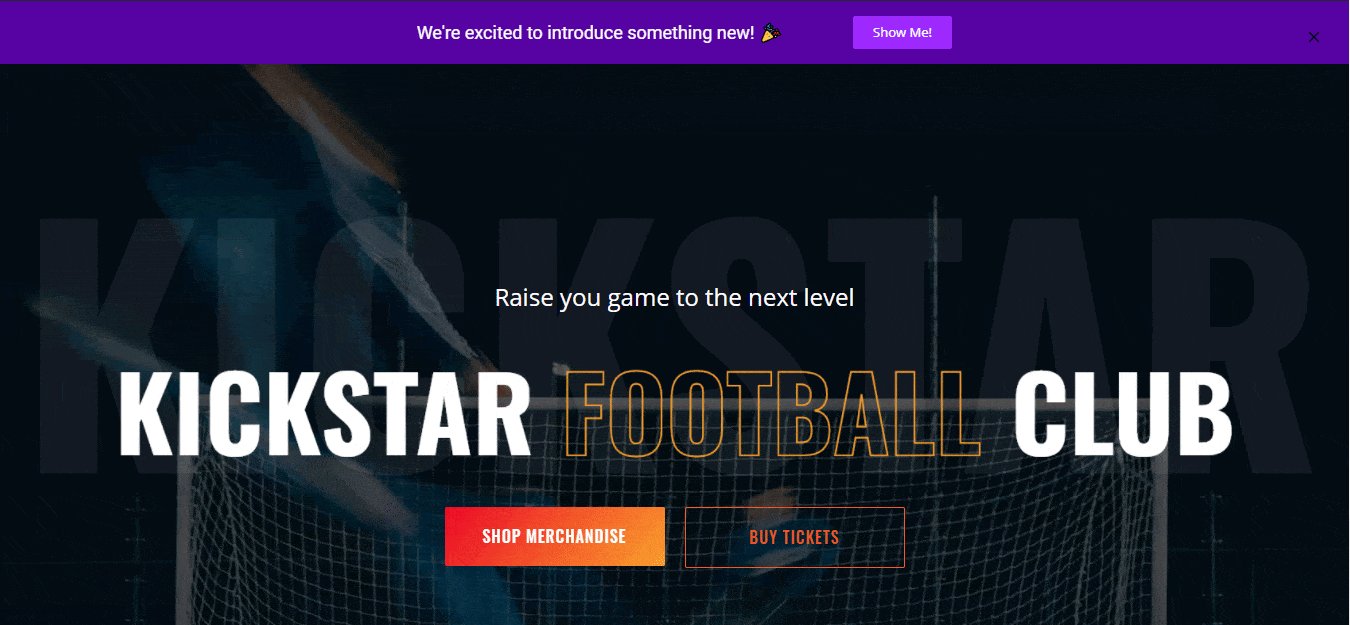
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on como configurar a barra de notificação, você pode verifique esta documentação detalhada.

Com a ajuda de NotificationX, é assim que você pode criar e projetar facilmente Barras de notificação com Elementor e aumente sua conversão no processo.
Ficar preso? Se você enfrentar quaisquer problemas ou dúvidas, você pode entre em contato com nossa equipe de suporte.




