Hoe NotificationX in Elementor met shortcode te gebruiken #
U zult dat graag weten je kunt NotificationX gebruiken in Elementor met shortcodes en laat social proof zien waar je maar wilt. Het duurt slechts een paar minuten om in te stellen en dit zal een zeer nuttige functie zijn als u meer vrijheid wilt over waar u wilt dat uw meldingswaarschuwingen worden weergegeven.
Shortcode invoegen voor NotificationX in Elementor #
Maak eerst de melding die u op uw website wilt weergeven aan de slag met de snelle bouwer van NotificationX. Vanaf hier kunt u zoveel verschillende soorten meldingen maken als u nodig heeft.
Stap 1: Haal de shortcode op voor uw meldingen #
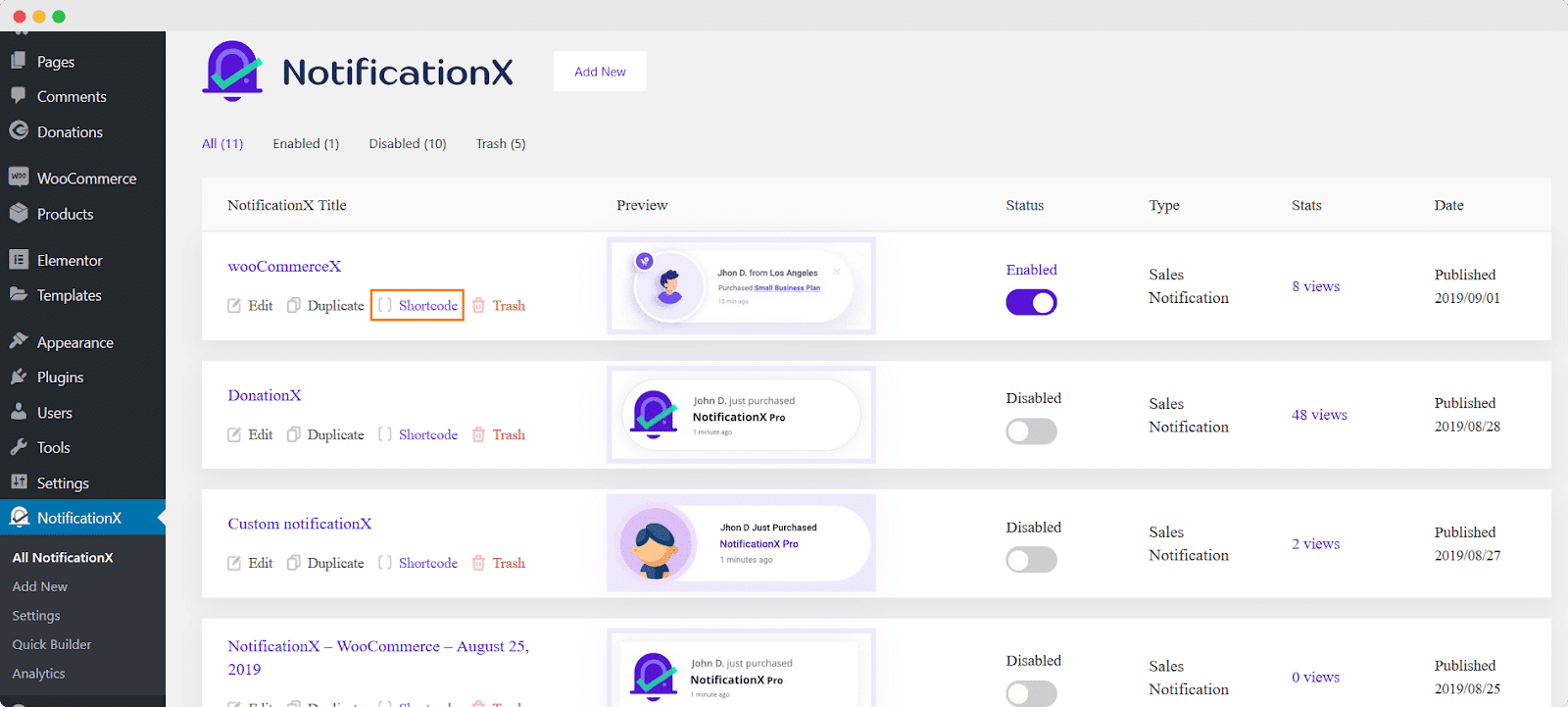
Als u klaar bent met het maken van de gewenste meldingen, kunt u deze op uw dashboard zien. Klik gewoon op het 'Korte code' link om de shortcode voor uw meldingen te kopiëren.

Stap 2: voeg de shortcode voor uw melding in Elementor Editor in #
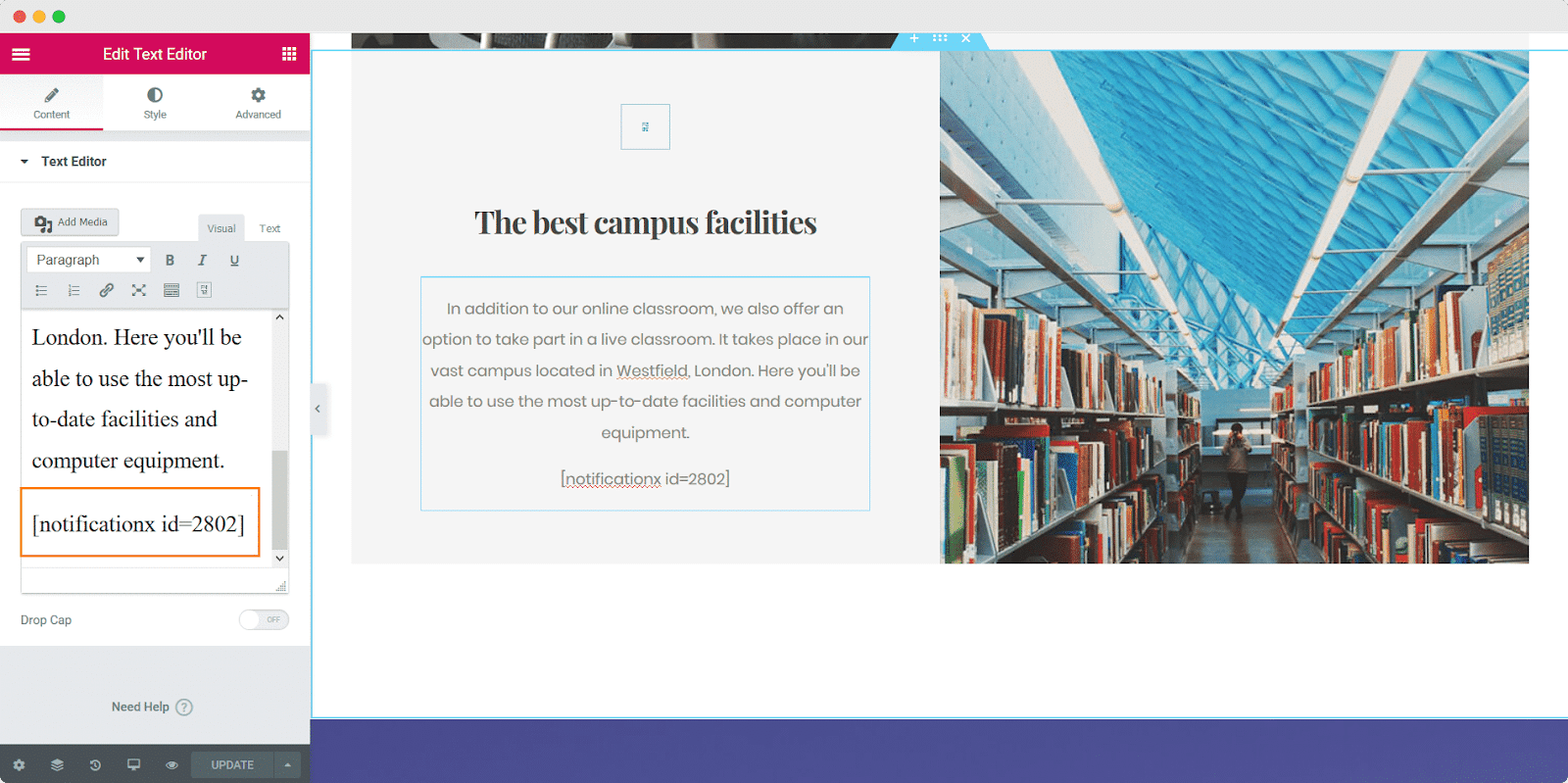
Nadat u de shortcode voor uw melding heeft gekopieerd, gaat u naar de pagina waar u deze wilt weergeven en klikt u op 'Bewerken met Elementor'. Wanneer de Elementor Editor klaar is met laden, kunt u de shortcode voor uw melding invoegen met behulp van een 'Text Editor'-element zoals hieronder weergegeven.

Stap 3: stel uw meldingswaarschuwing alleen in als shortcode #
Om te voorkomen dat de standaardmeldingswaarschuwingen op uw pagina verschijnen, kunt u uw melding zo instellen dat deze alleen als shortcode wordt gebruikt. Deze stap is optioneel, maar wordt ten zeerste aanbevolen omdat de bezoekers van uw site anders dubbele waarschuwingen voor dezelfde melding kunnen zien.
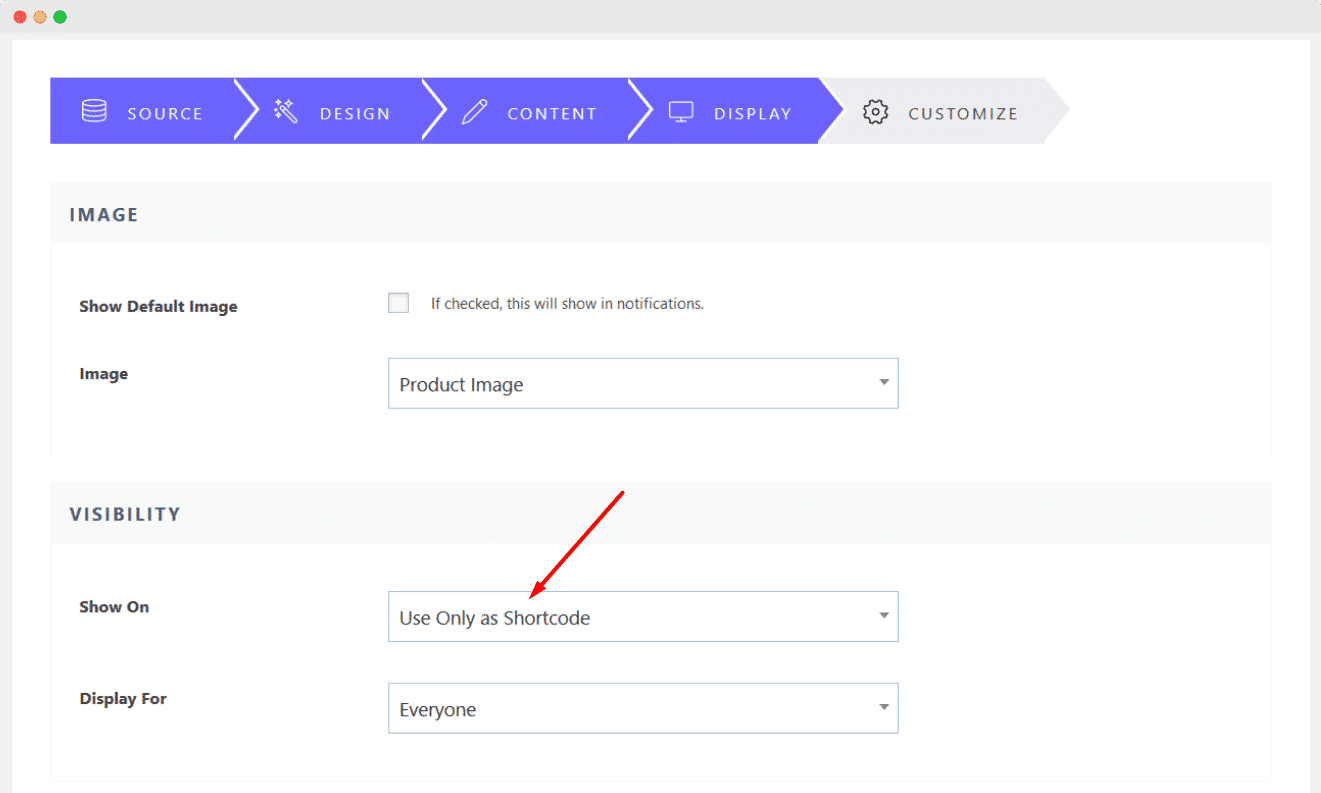
U kunt dit doen vanuit de 'Scherm' tabblad van uw melding en verander vervolgens de optie 'Zichtbaarheid' in 'Alleen als shortcode gebruiken' zoals hieronder weergegeven.

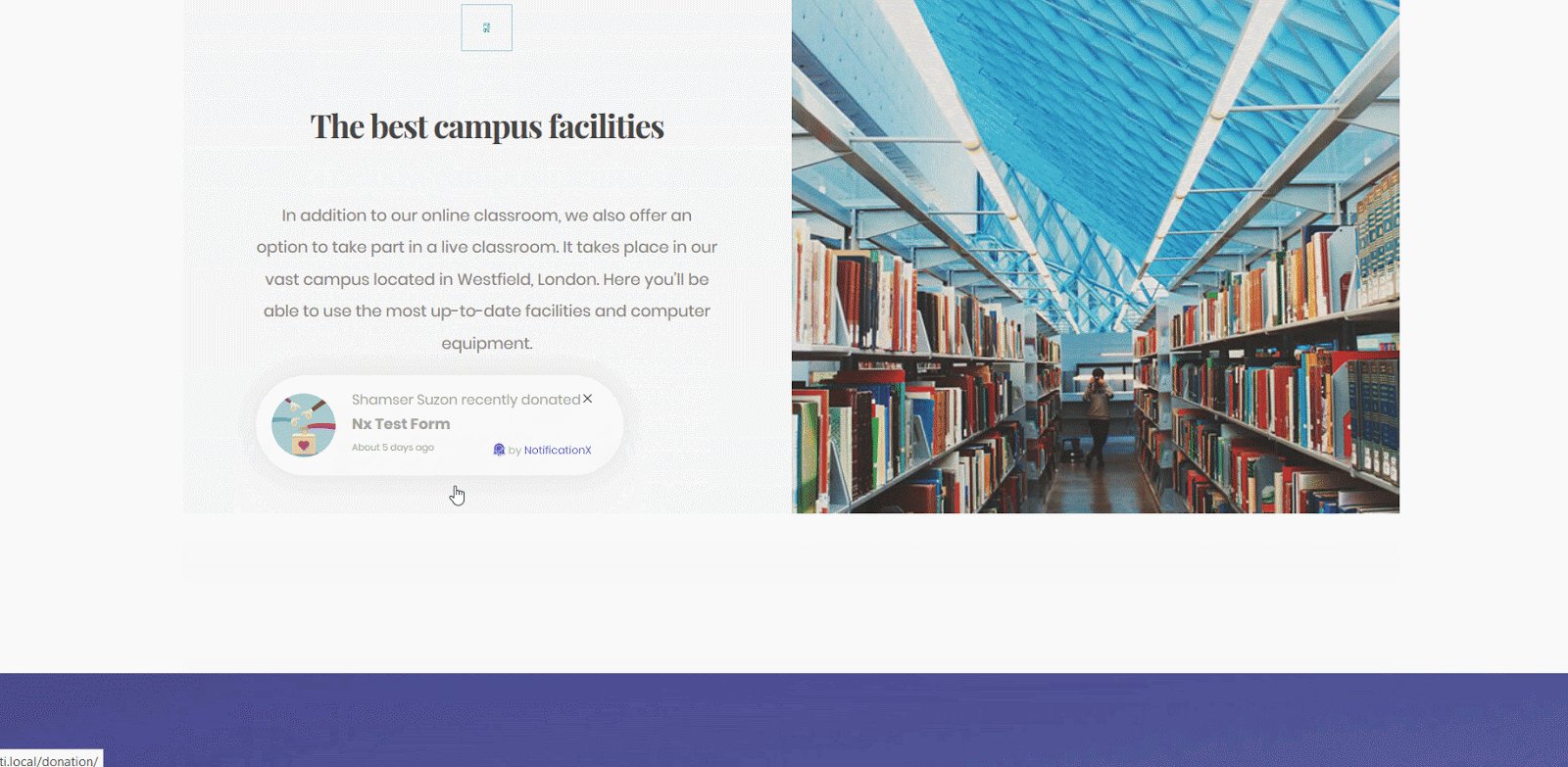
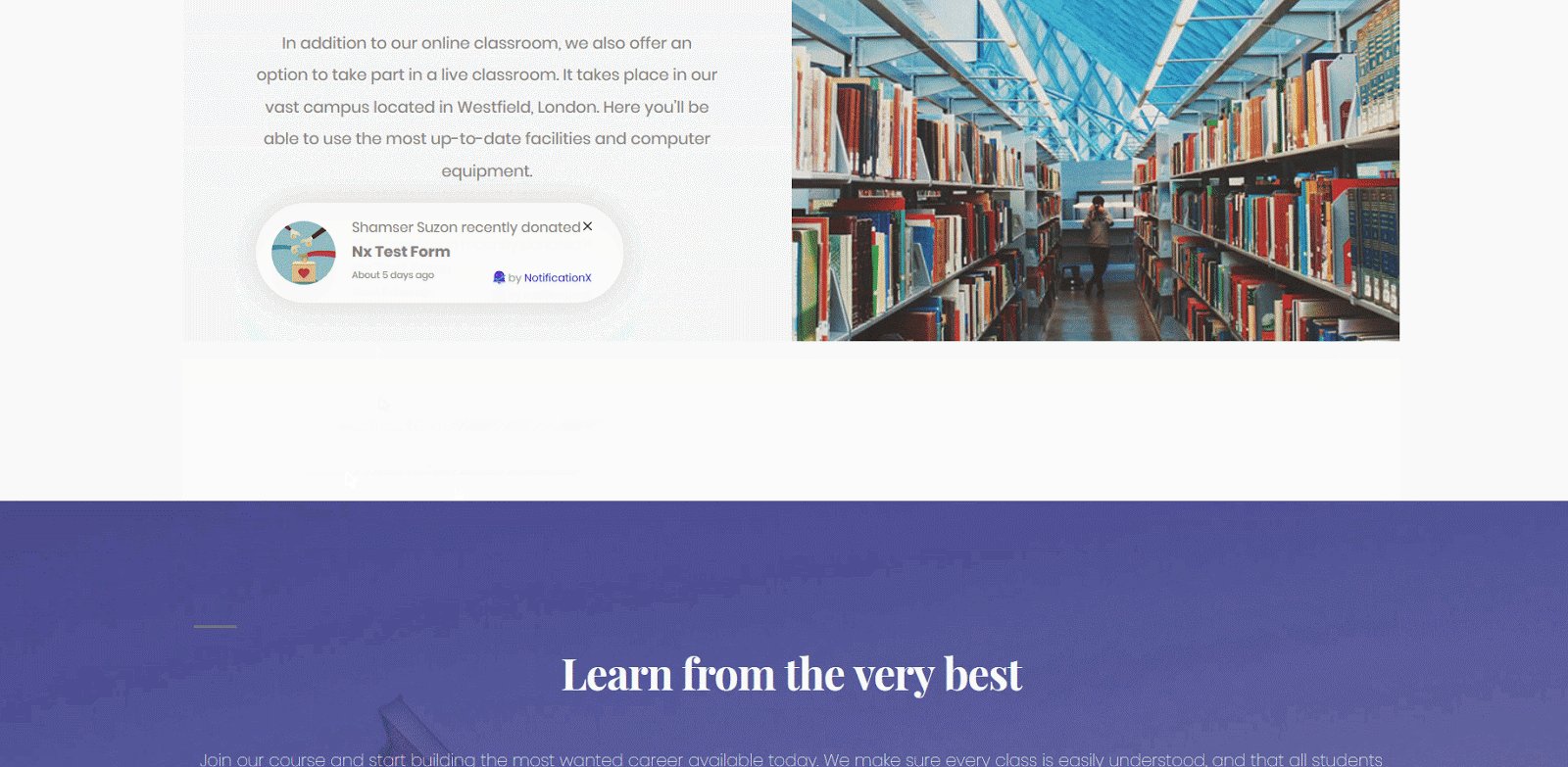
Uiteindelijke uitkomst #
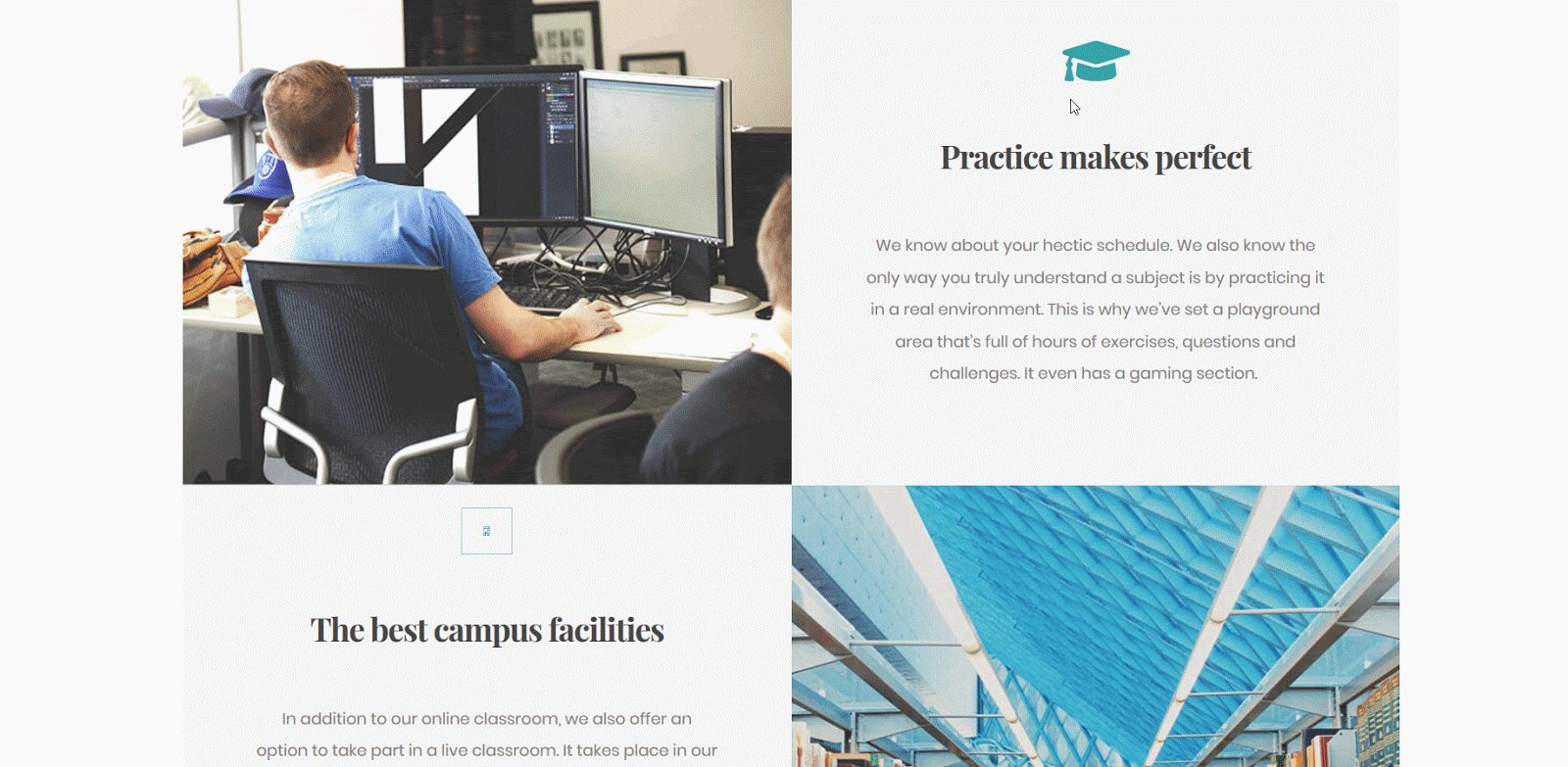
Door deze eenvoudige stappen te volgen, kunt u weergeven meldingswaarschuwingen in WordPress met behulp van shortcodes met de Elementor-editor.

Als u meer hulp nodig heeft, aarzel dan niet neem contact op met ons ondersteuningsteam.







