Avec NotificationX, you can display new Ninja Forms Submission Alert on your Website. Such notification pop-ups will help you encourage other site visitors to sign-up for your form as well. By displaying La preuve sociale sous la forme de nouveaux formulaires d'inscription, vous pouvez tirer parti de la tactique de marketing FOMO très efficace.
Comment configurer l'alerte de soumission de formulaires Ninja avec NotificationX: #
Si vous ne le saviez pas, NotificationX est livré avec un total de 4 intégrations Form Builder. Formulaire de contact 7 | WPForms | Formes Ninja | Formes de gravité.
Dans ce document, vous apprendrez comment configurer l'alerte de soumission de formulaires Ninja pour les formulaires Ninja. Avant de commencer, assurez-vous d'avoir installé et configuré votre Formes Ninja Plugin de formulaire sur votre site Web.
Étape 1 - Ajouter une nouvelle notification #
Ouvrez votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Tous NotificationX -> Ajouter nouveau.

Étape 2 - Choisissez une source #
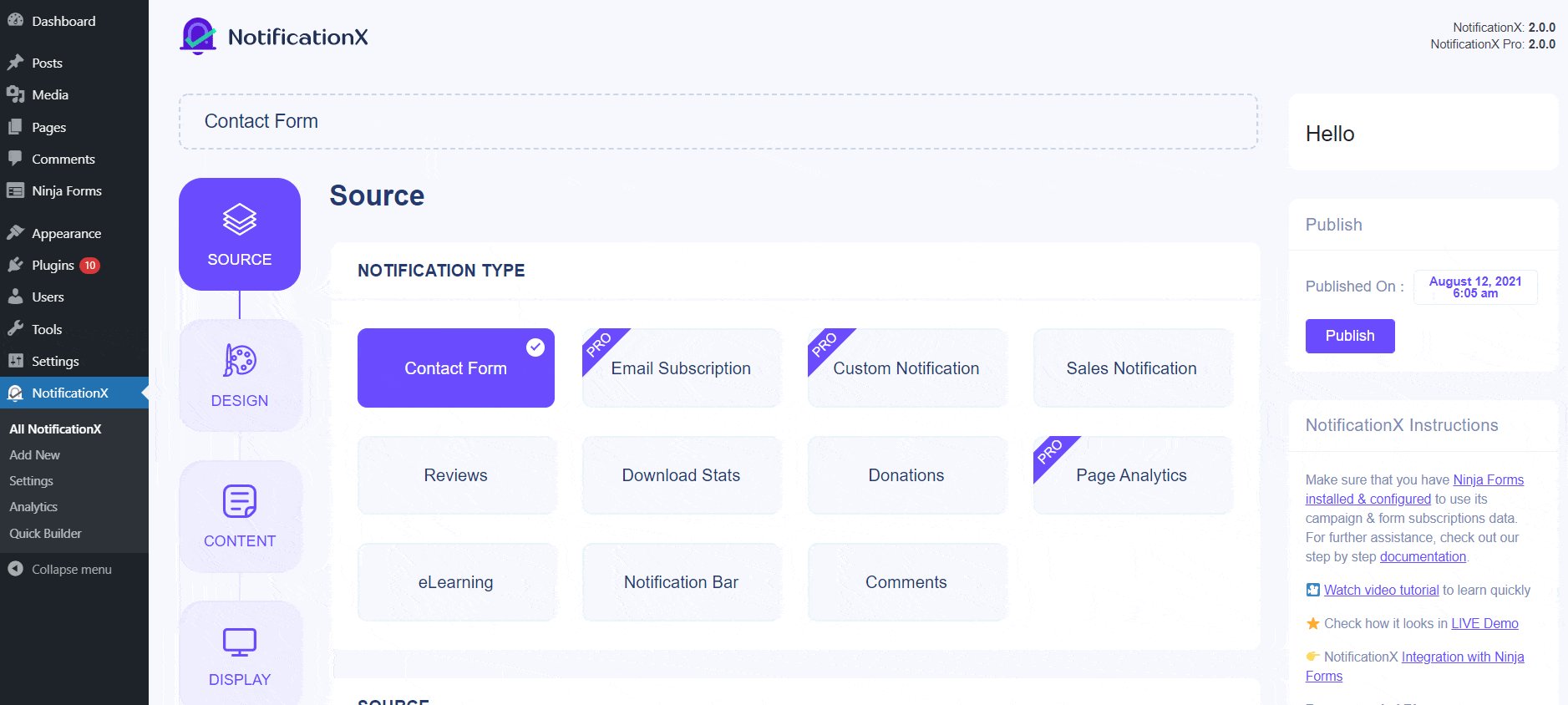
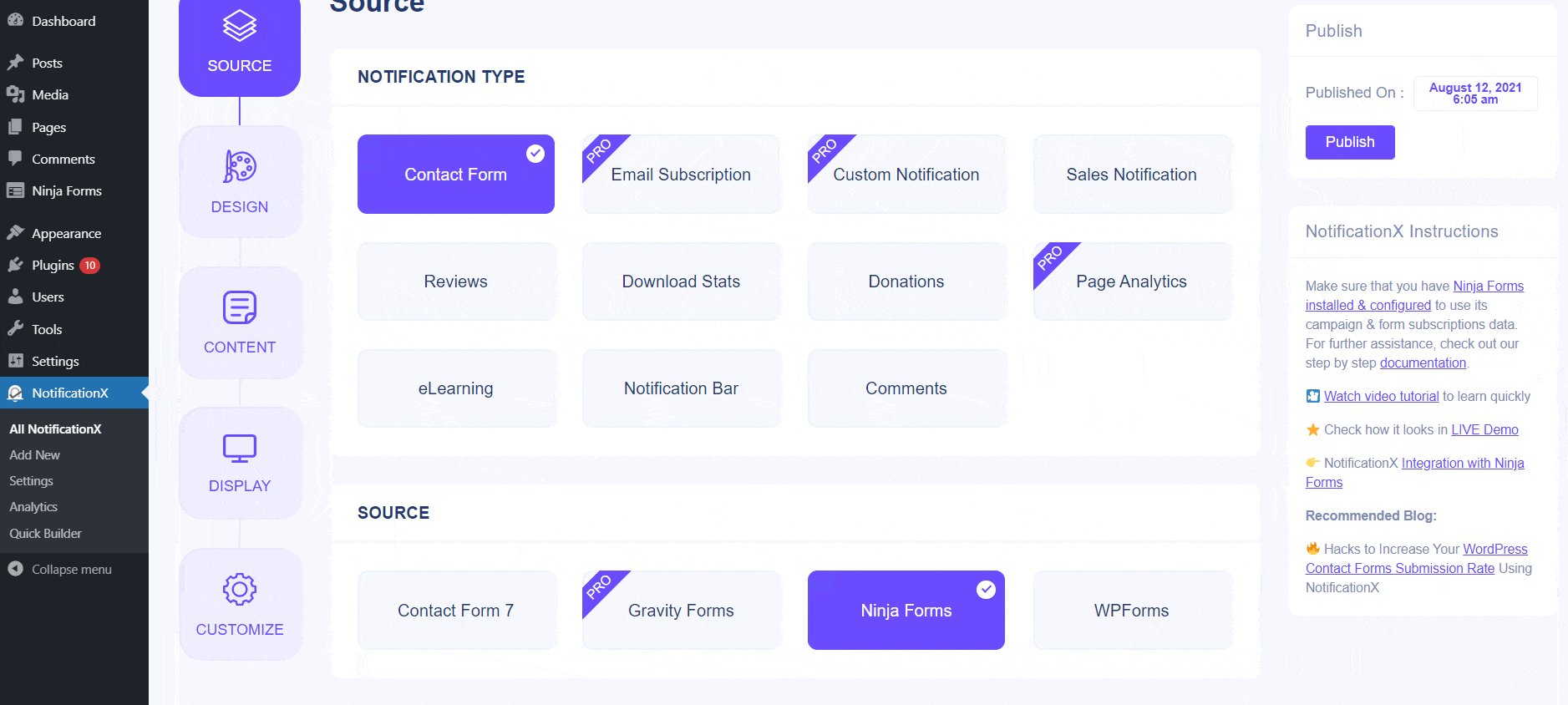
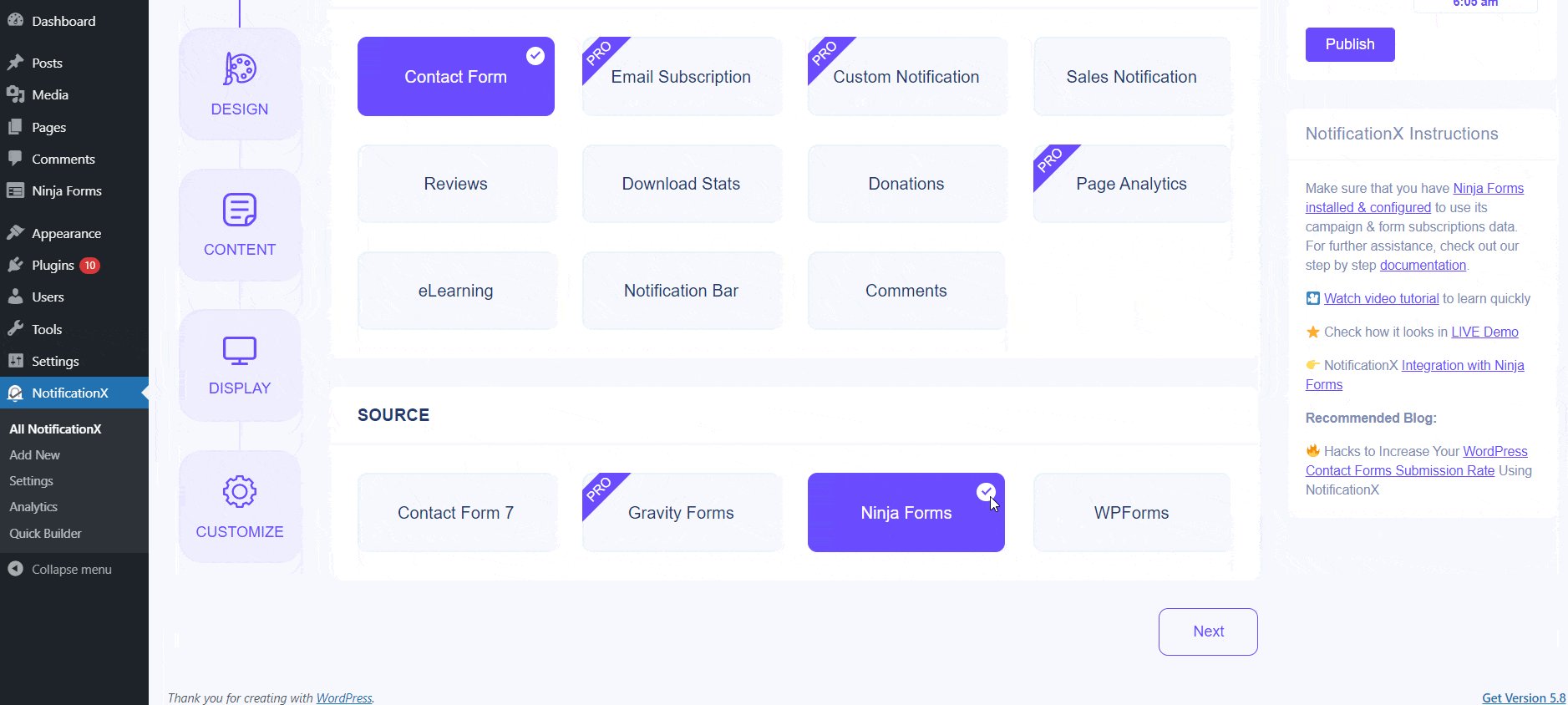
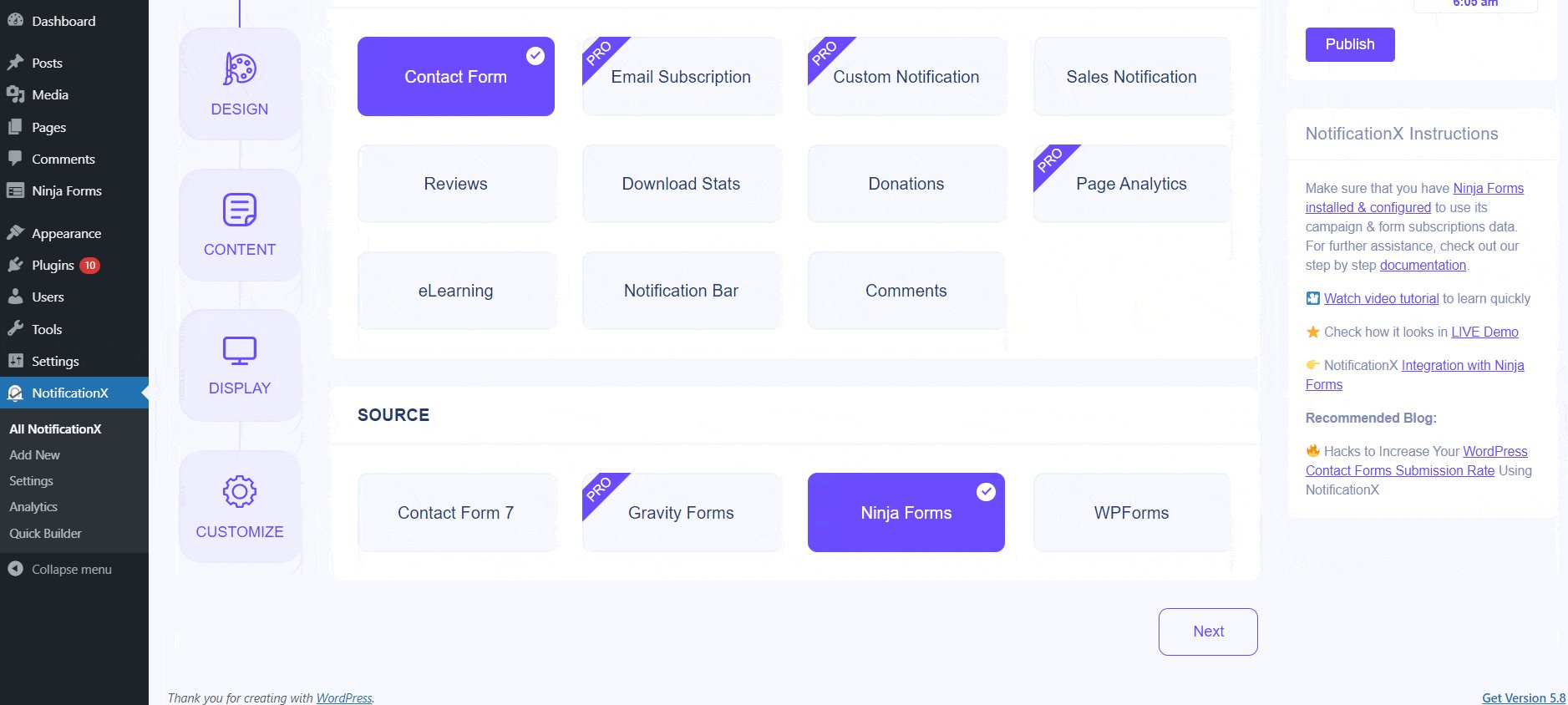
Du La source' Page à onglet de NotificationX Choisissez 'Formulaire de contact' comme type de notification. Ensuite, il suffit de choisir Formes Ninja comme votre Source. Ensuite, cliquez sur le 'Prochain' bouton.

Étape 3 - Choisissez un thème de conception #
Du «Thèmes» section choisissez une mise en page. La disposition choisie est la façon dont votre Alerte de soumission de formulaires Ninja sera affiché sur votre site Web. Du Conception avancée , vous pourrez facilement ajouter du style à votre conception, l'apparence de l'image et la typographie.

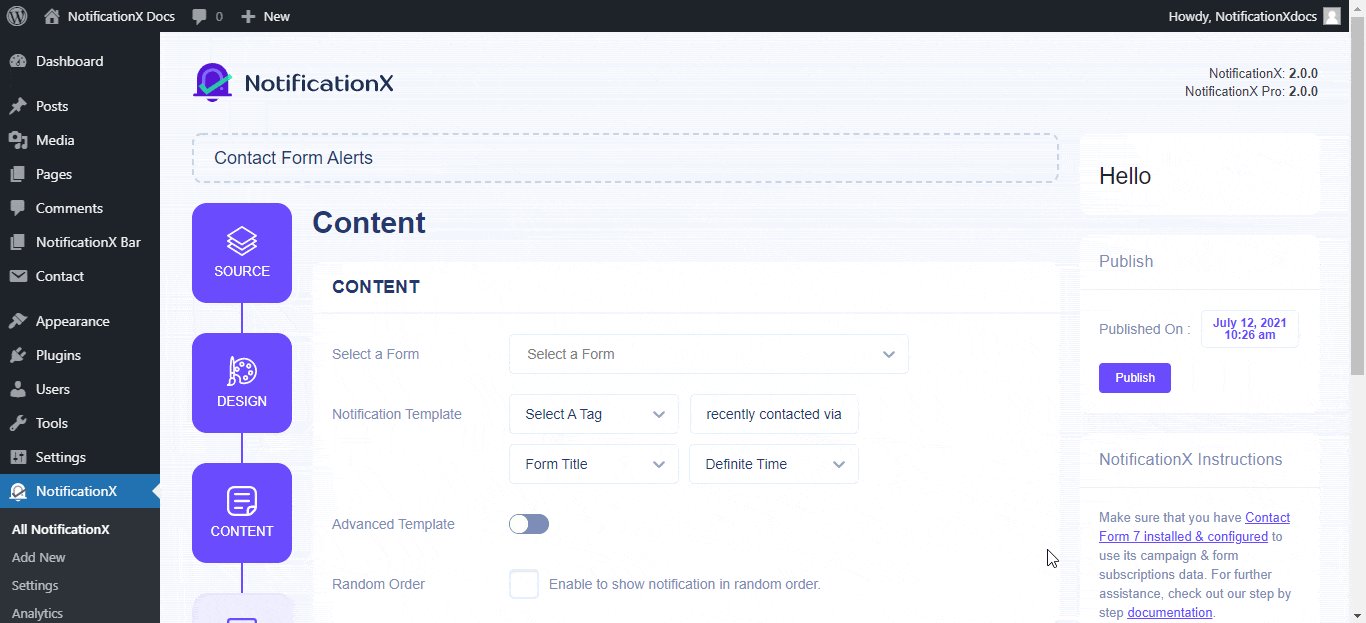
Étape 4 - Configurer le contenu du modèle #
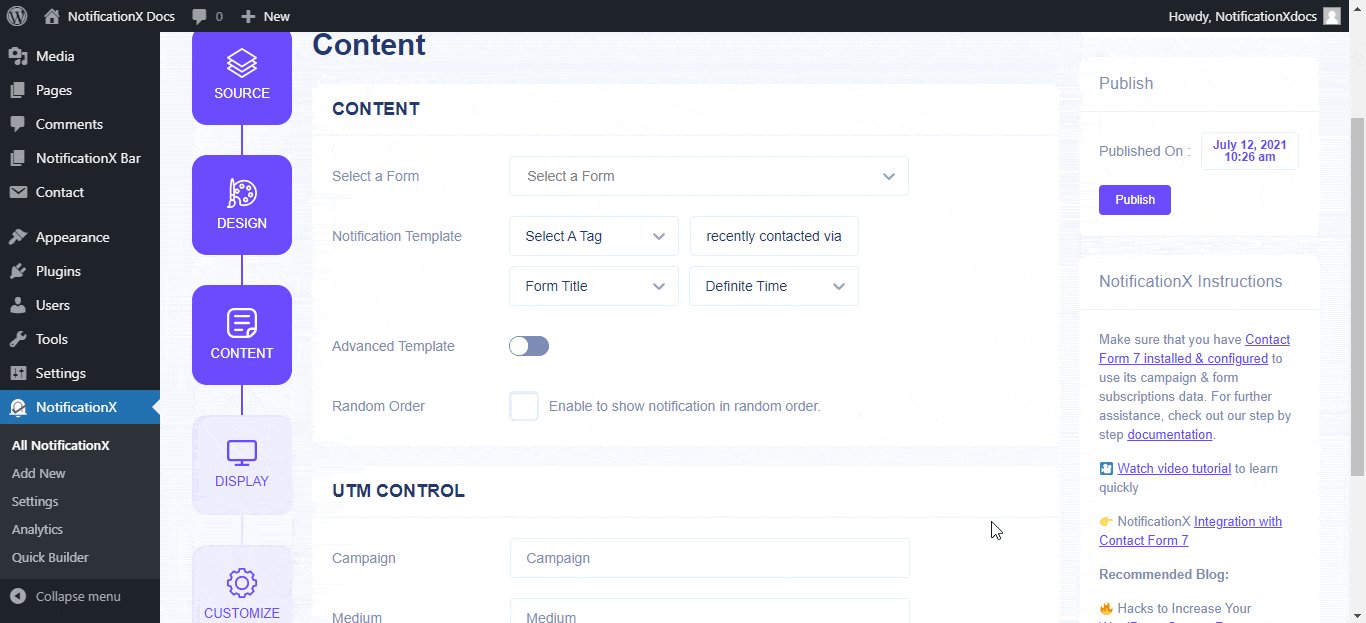
Du Contenu onglet, vous pouvez modifier votre 'Modèle de notification ' et ajoutez votre texte de contenu préféré. Ensuite, allez-y et choisissez vos variables préférées. Vos variables sélectionnées afficheront le nom, l'adresse e-mail, l'objet, etc. des utilisateurs qui ont soumis un formulaire via votre formulaire de contact Ninja.
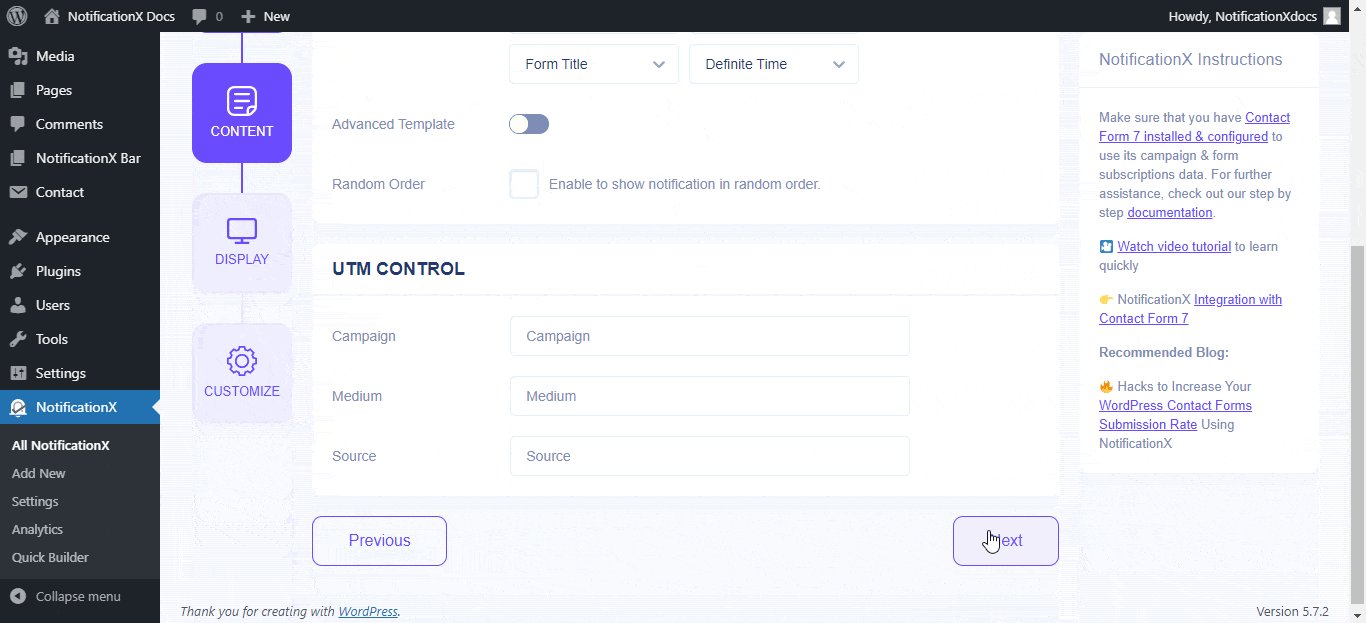
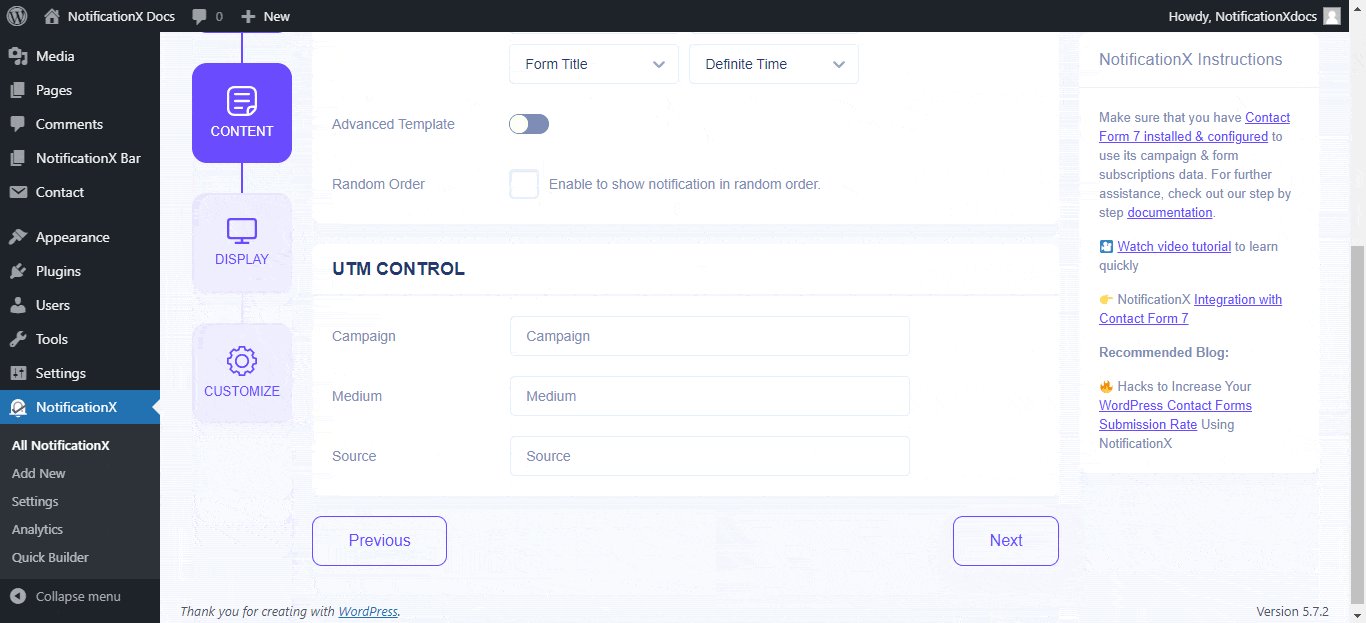
Vous pouvez également suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter «Campagne», «Moyenne» et «Source» à votre fenêtre de notification.

Étape 5 - Réglez les options d'affichage #
Du 'Image' , vous pouvez utiliser la case à cocher pour afficher une image par défaut ou un avatar dans la fenêtre de notification. Du 'Visibilité' , vous pouvez définir les pages dans lesquelles vous souhaitez afficher l'alerte de soumission de formulaires Ninja.

Étape 6 - Configurer Appearance #
Il y a quatre sections distinctes sous «Personnaliser”Tab.
Apparence- définir la position de votre alerte de soumission de formulaires Ninja sur votre site WordPress.
Horaire- réglez l'heure pour les options «Initial», «Afficher pour» et «Délai entre» selon vos préférences.
Comportement- choisissez d'afficher le nombre de formulaires soumis pour certains jours passés.
Paramètres sonores - activez «Alerte sonore» pour votre soumission de formulaires Ninja.

Étape 7 - Publiez votre notification #
Pour rendre une notification en direct, cliquez sur le 'Publier' bouton. Votre résultat final ressemblerait à quelque chose comme ceci:

Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.




