如何设置NotificationX插件以方便数字下载? #
如果您正在使用 轻松数字下载 在您的WordPress网站上可以出售数字产品的NotificationX可以让您在网站上弹出通知来显示客户最近购买的产品。使用 NotificationX,您可以在WordPress网站上轻松设计出引人入胜的EDD销售通知,以保持所有人的参与度。
步骤1: 转到WordPress仪表板并导航至 wp-admin-> NotificationX-> NotificationX。然后在顶部,单击“添加新”。

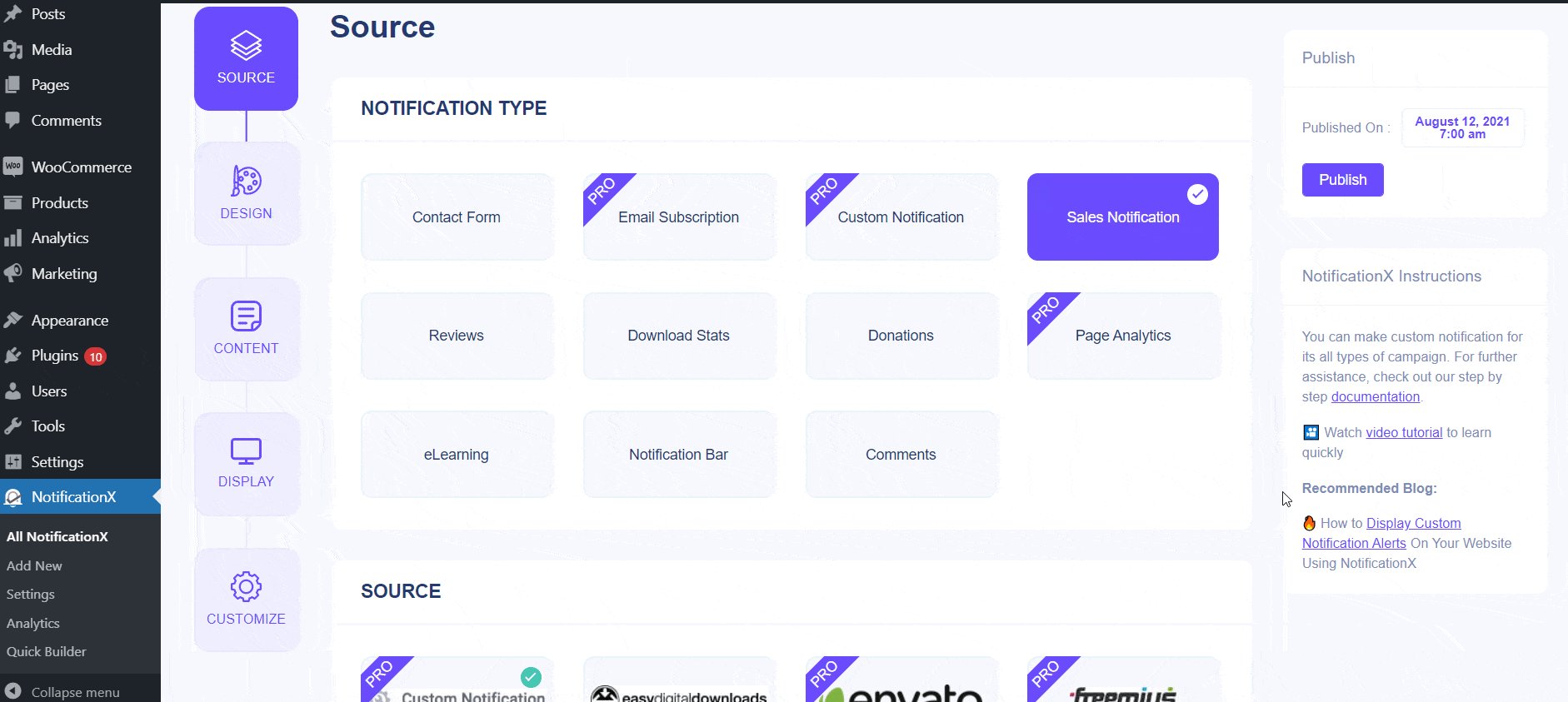
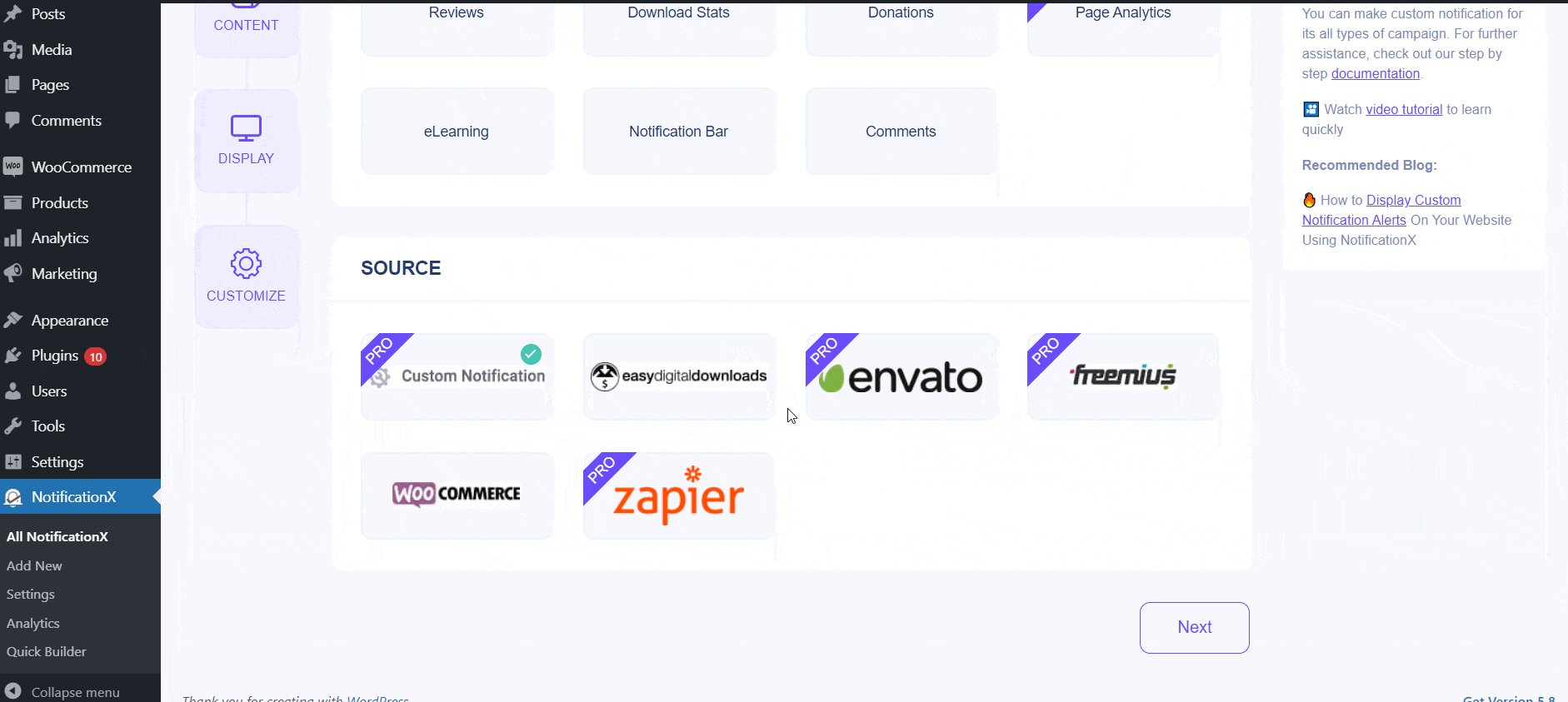
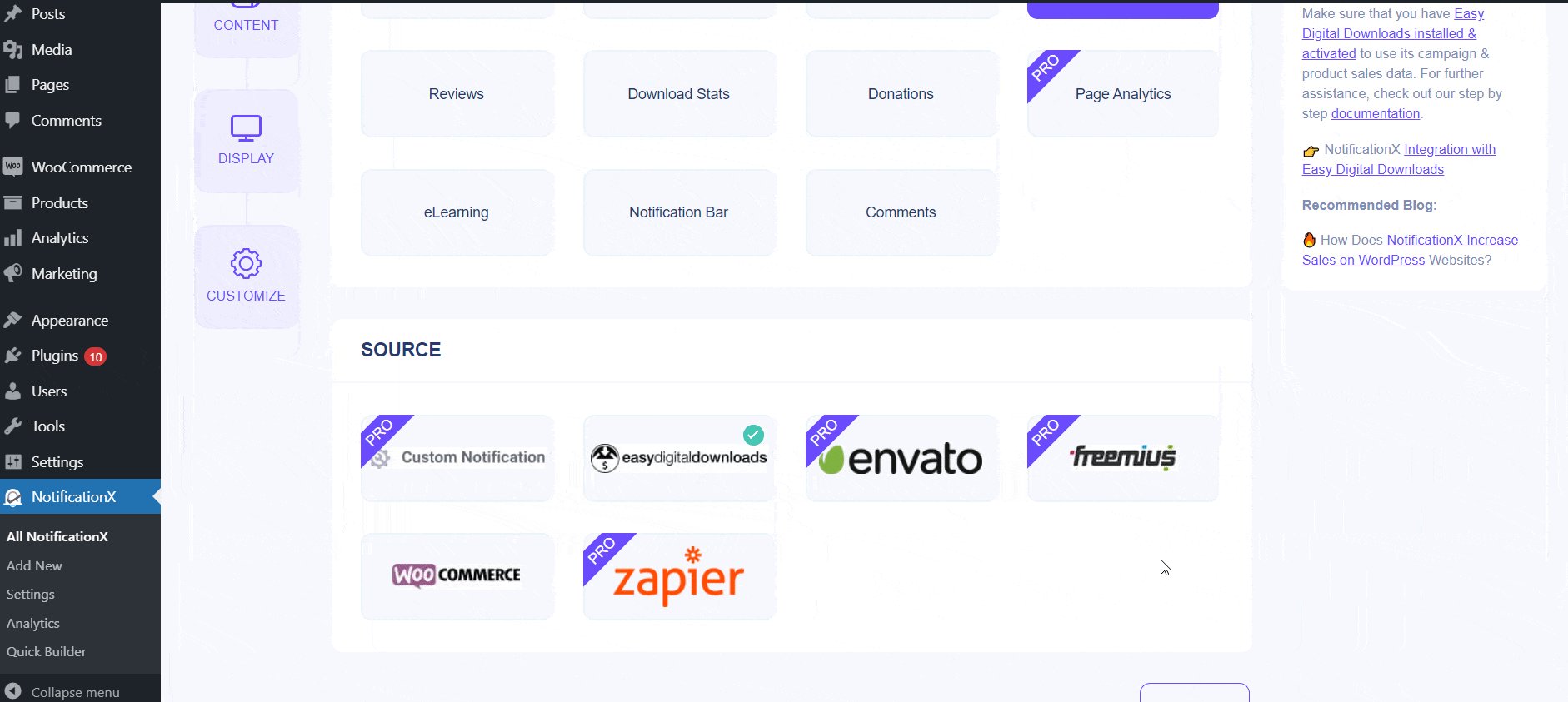
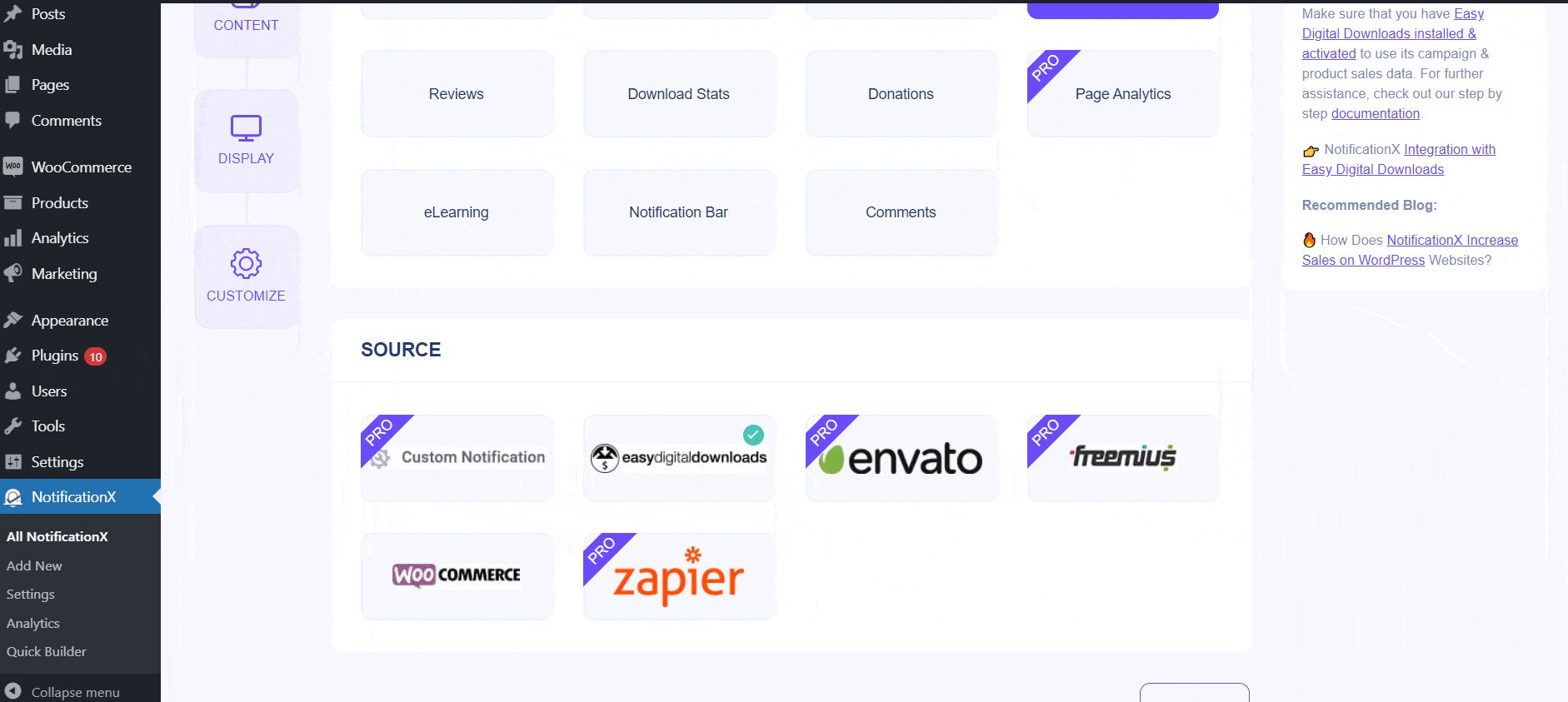
第2步: 完成第1步后,您将被重定向到 '资源' NotificationX的标签页。您还可以放置标题。使用下拉菜单选择“销售通知”作为您的通知类型。然后,只需选择 “轻松数字下载” 作为您的来源。然后,继续并单击“下一步”按钮。

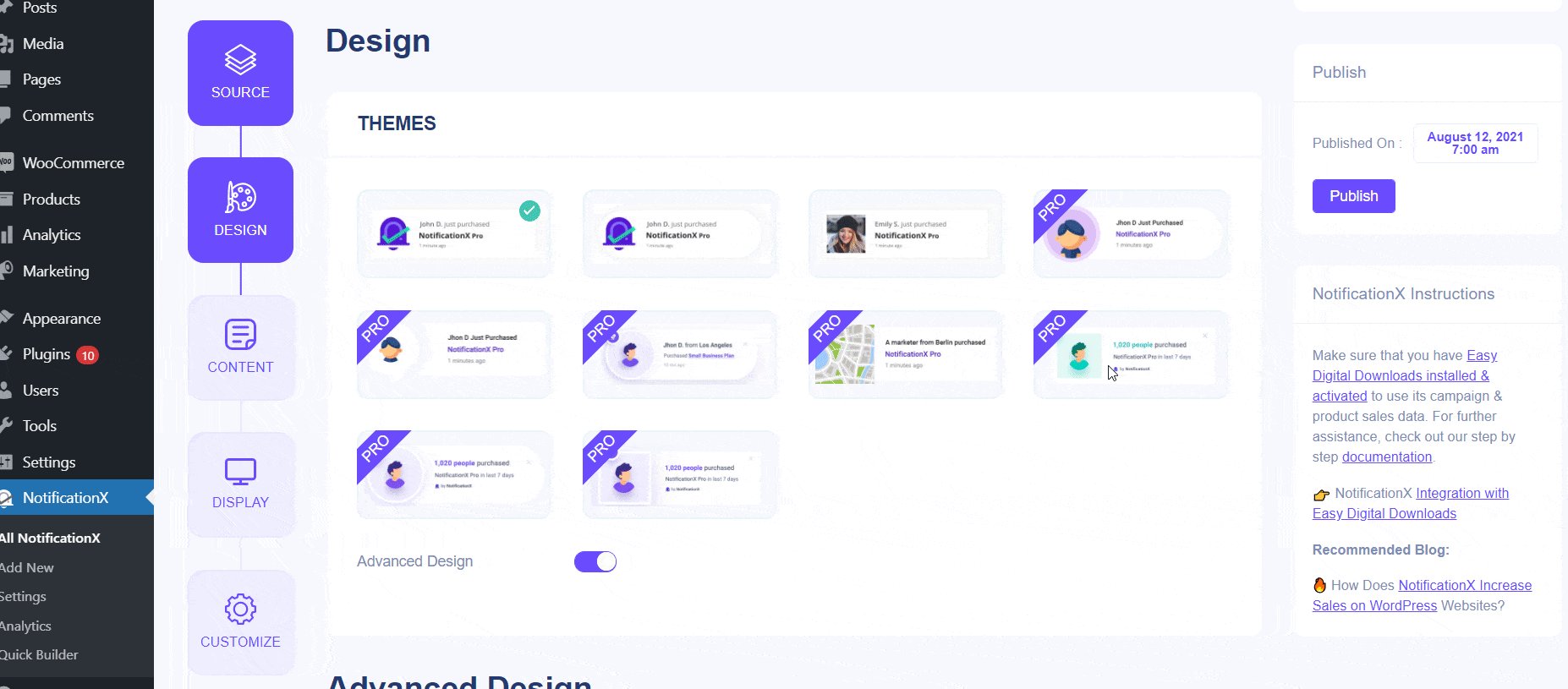
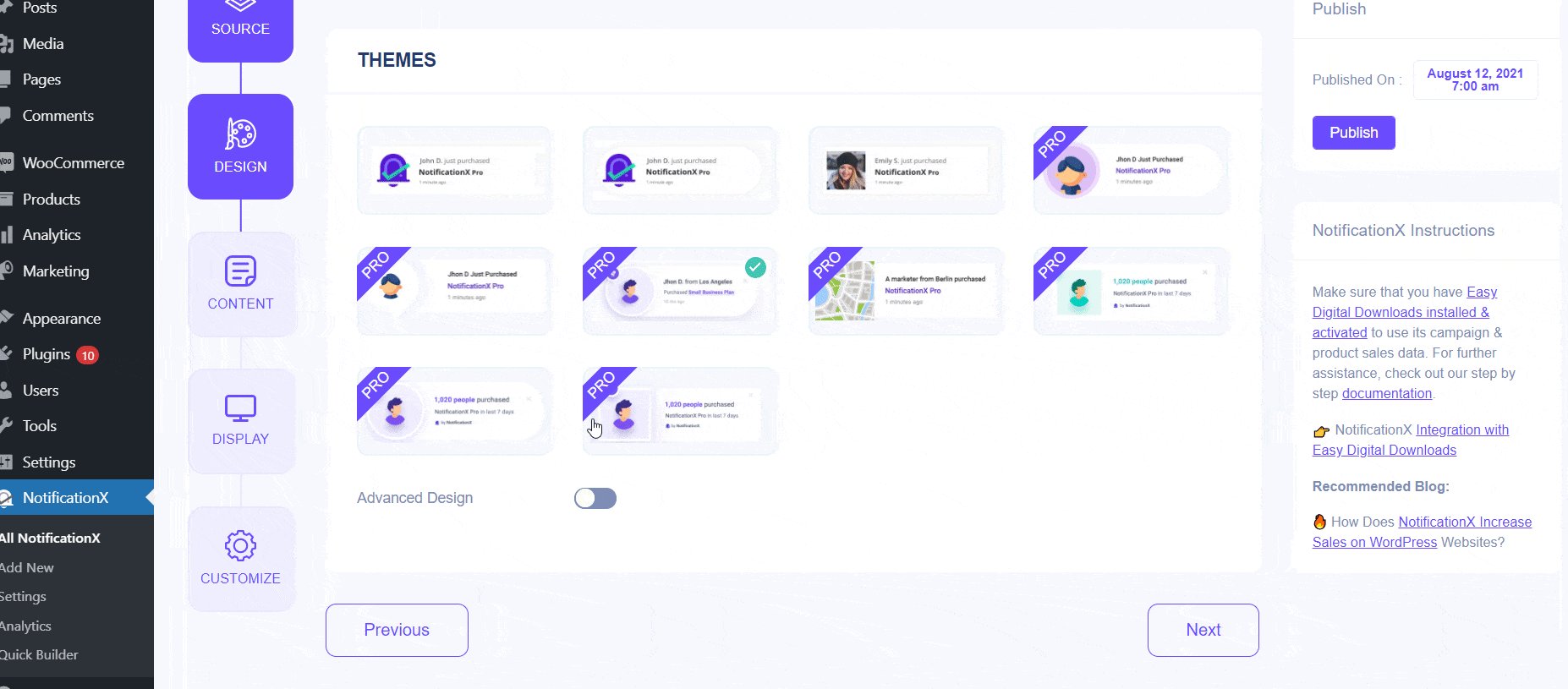
第三步: 来自 '设计' 标签,您可以选择一种布局,还可以根据自己的喜好灵活使用“高级设计”选项来自定义它。来自 '主题' 部分中,所选的布局是“销售通知”将如何在您的网站上显示。
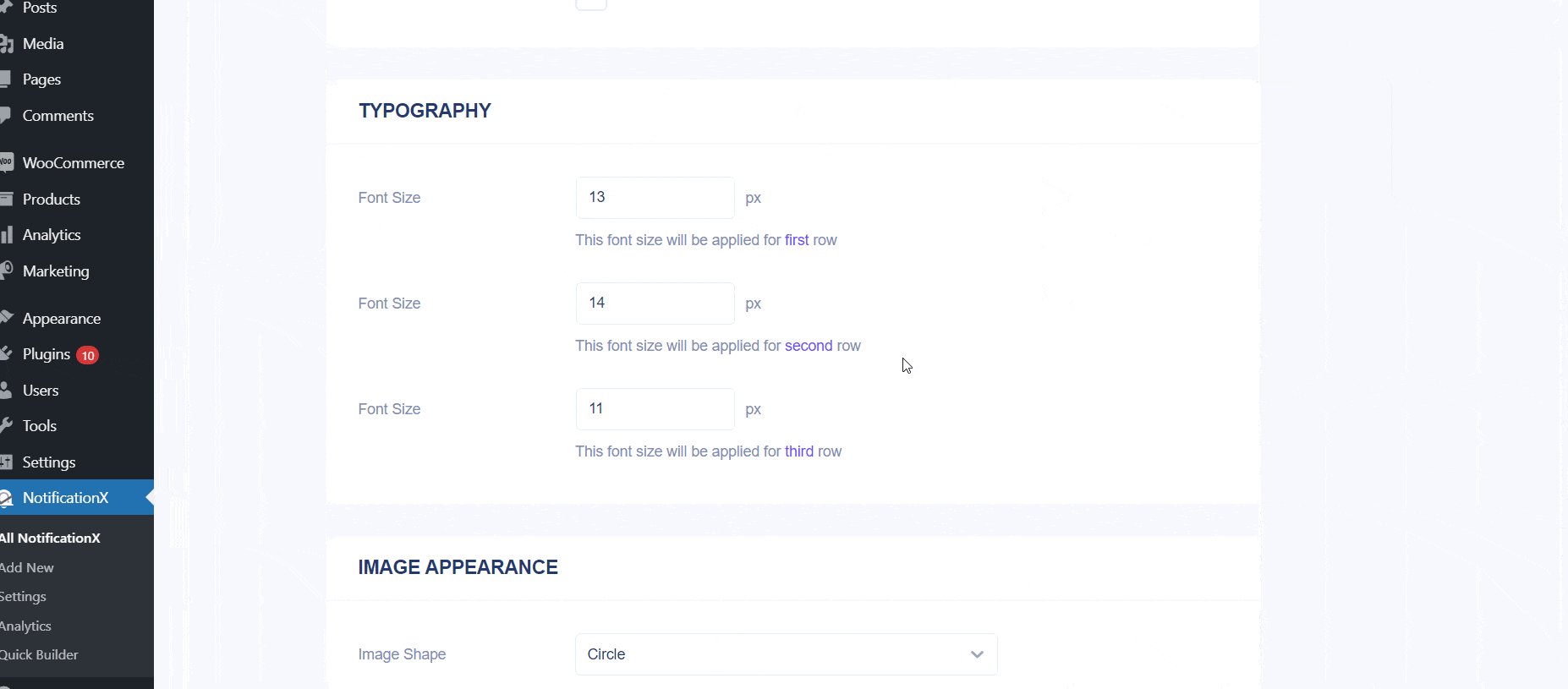
您可以通过“高级设计” 选项。从本节中,您将可以轻松地将样式添加到设计,图像外观和版式中。您可以为通知弹出窗口添加背景或文本颜色。此外,您还可以添加边框并为其添加样式。
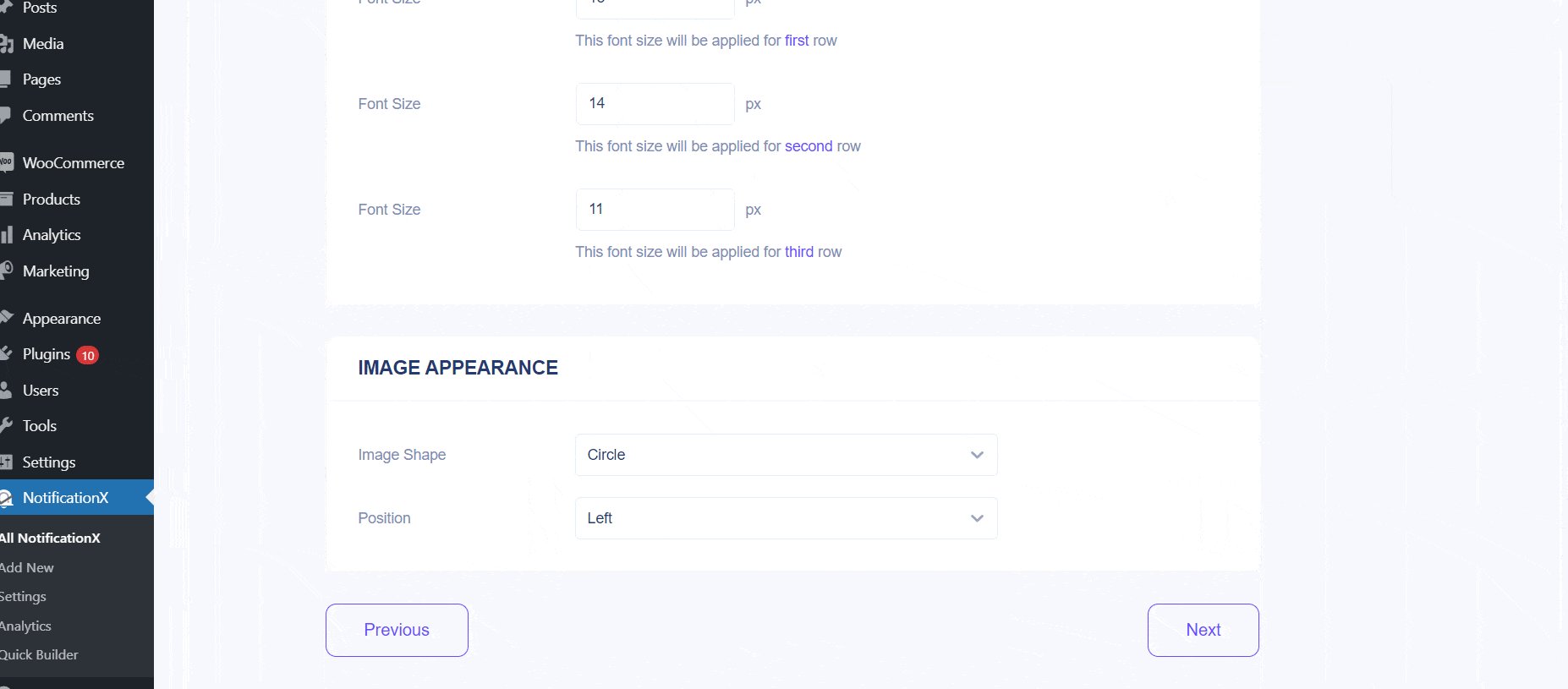
“图像外观” 部分中,您可以将“图像形状”更改为以下三种:圆形,圆形和正方形。您也可以使用下拉菜单“位置”来更改图像的位置:左或右。基本上,销售通知由三行组成。在“版式”部分,您也可以更改每行的字体大小。

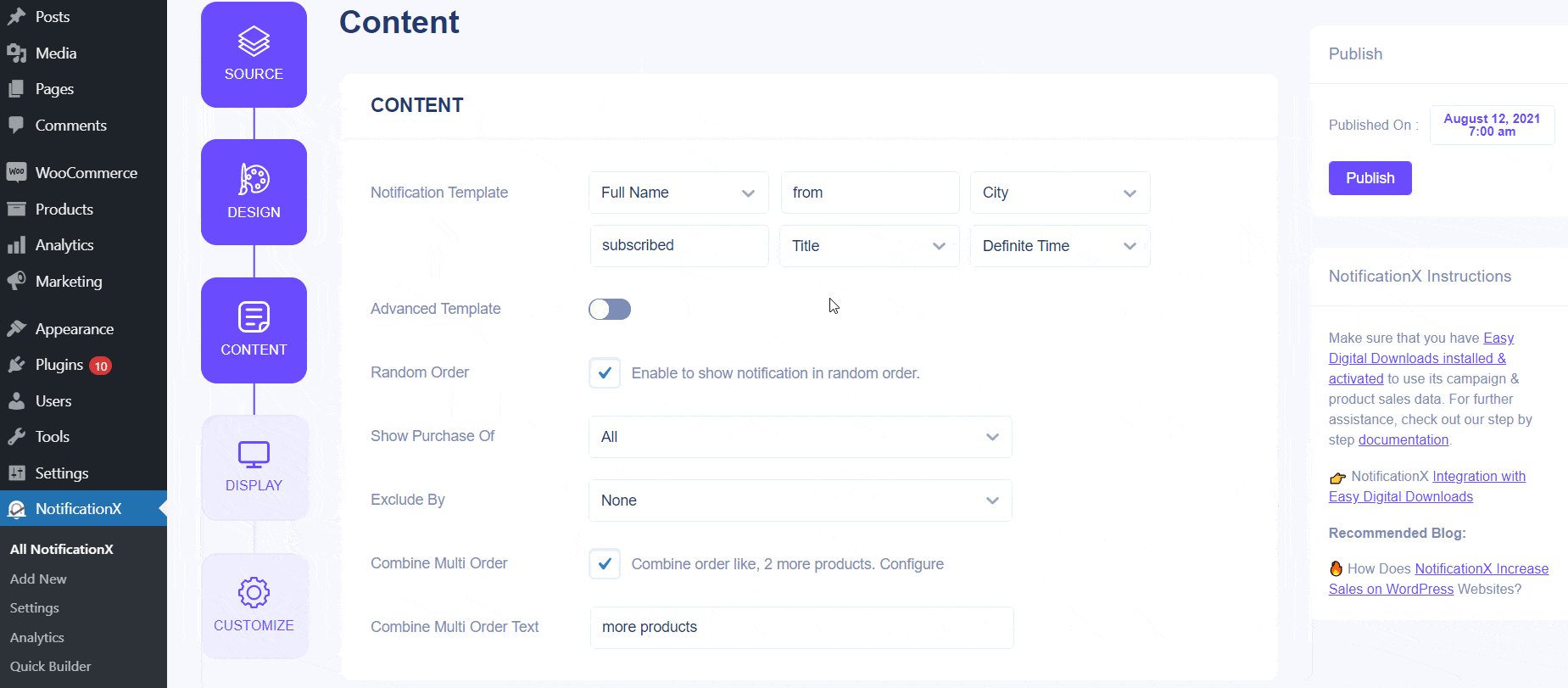
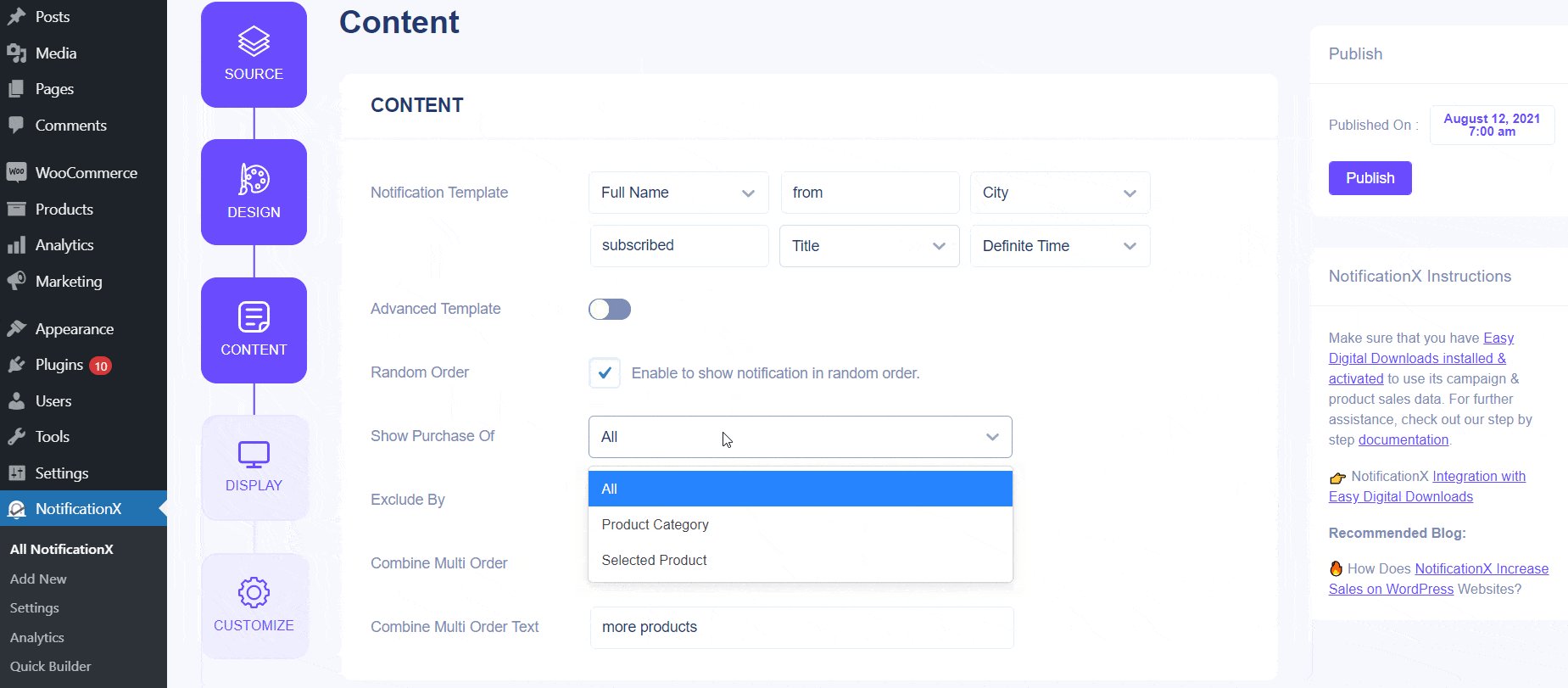
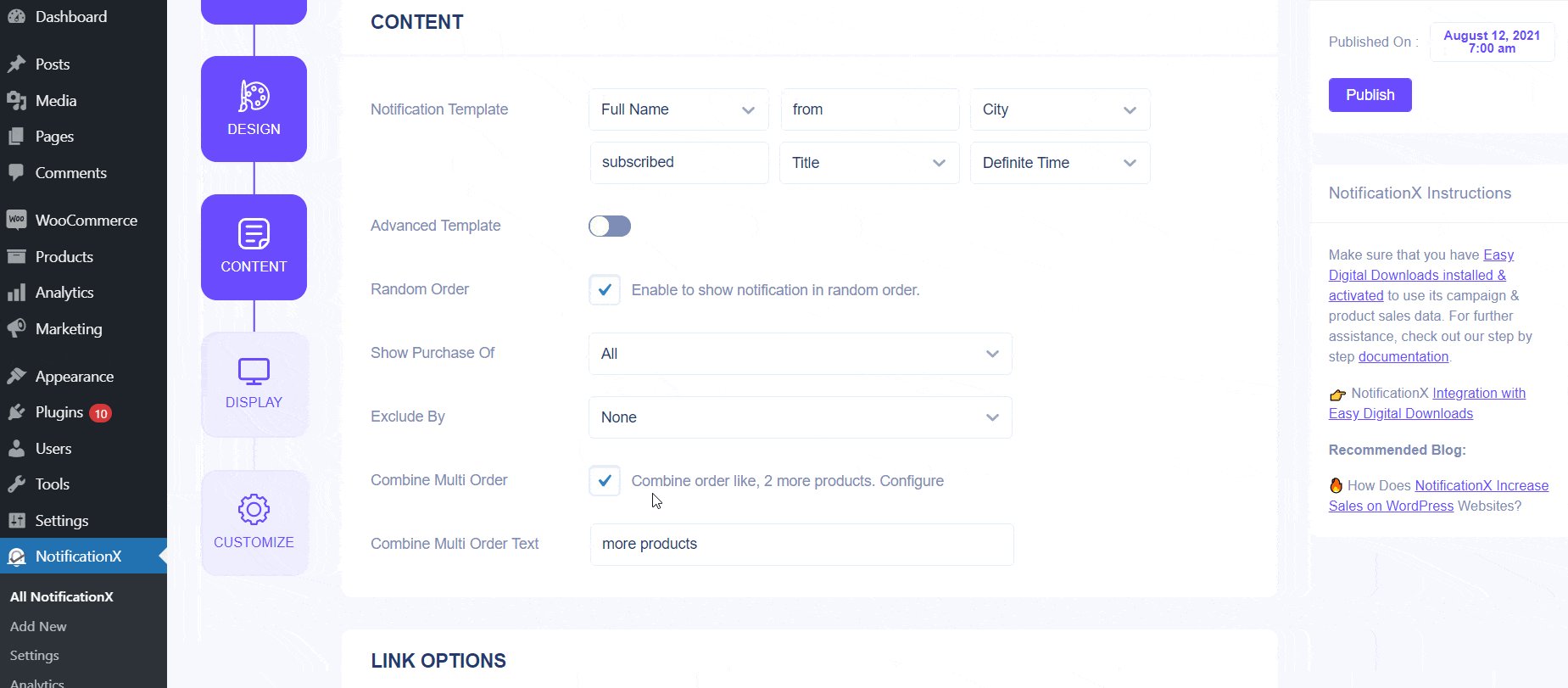
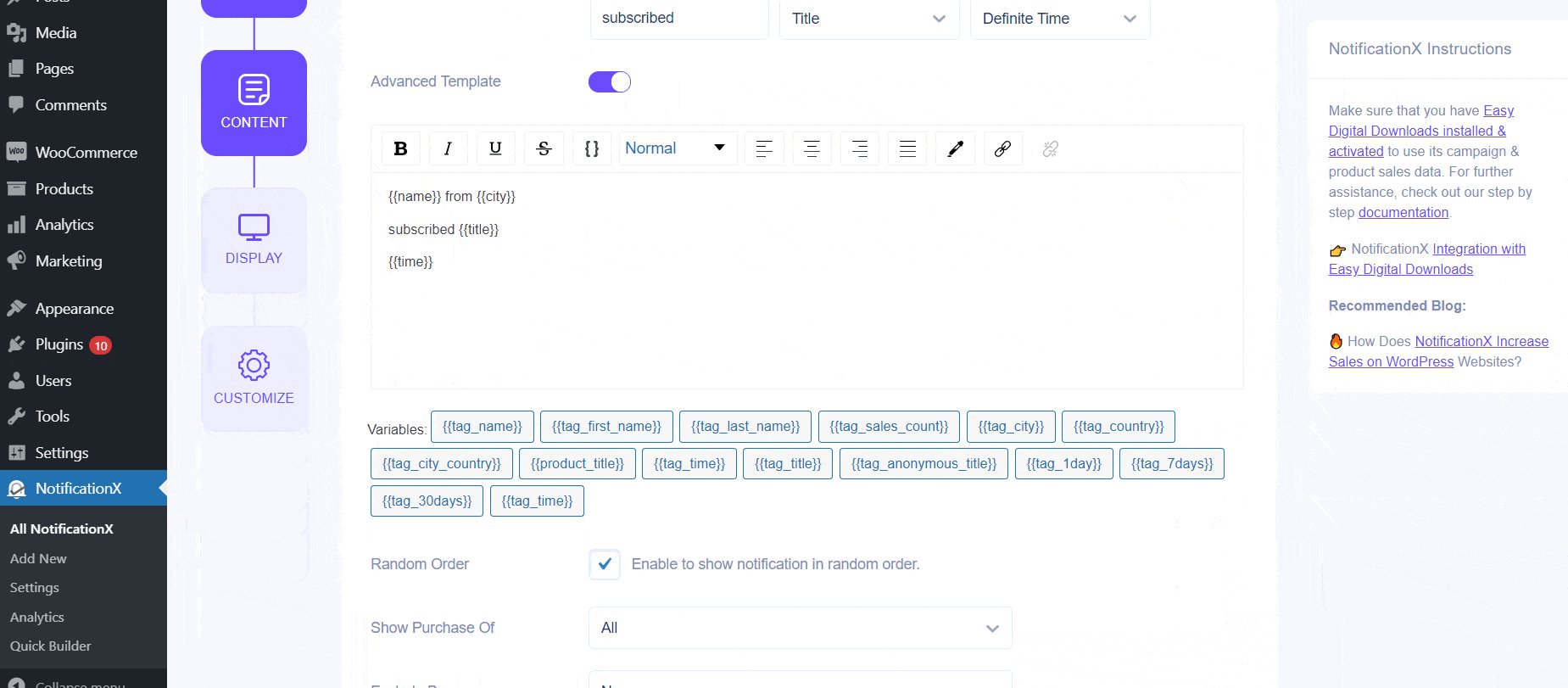
第四步: 然后,您将被重定向到 '内容' 您可以在其中修改您的标签 “通知模板” 并添加您喜欢的内容文本。 NotificationX提供 “通知模板” 为您的内容。您可以轻松地继续并选择您喜欢的变量。这些变量有助于显示在特定时间间隔购买了特定产品的用户的姓名。
此外,您还可以添加自己的文本,该文本将显示在通知弹出窗口中。另一方面, “高级模板” 也让您完全控制自定义“简易数字下载销售通知”的整个内容。

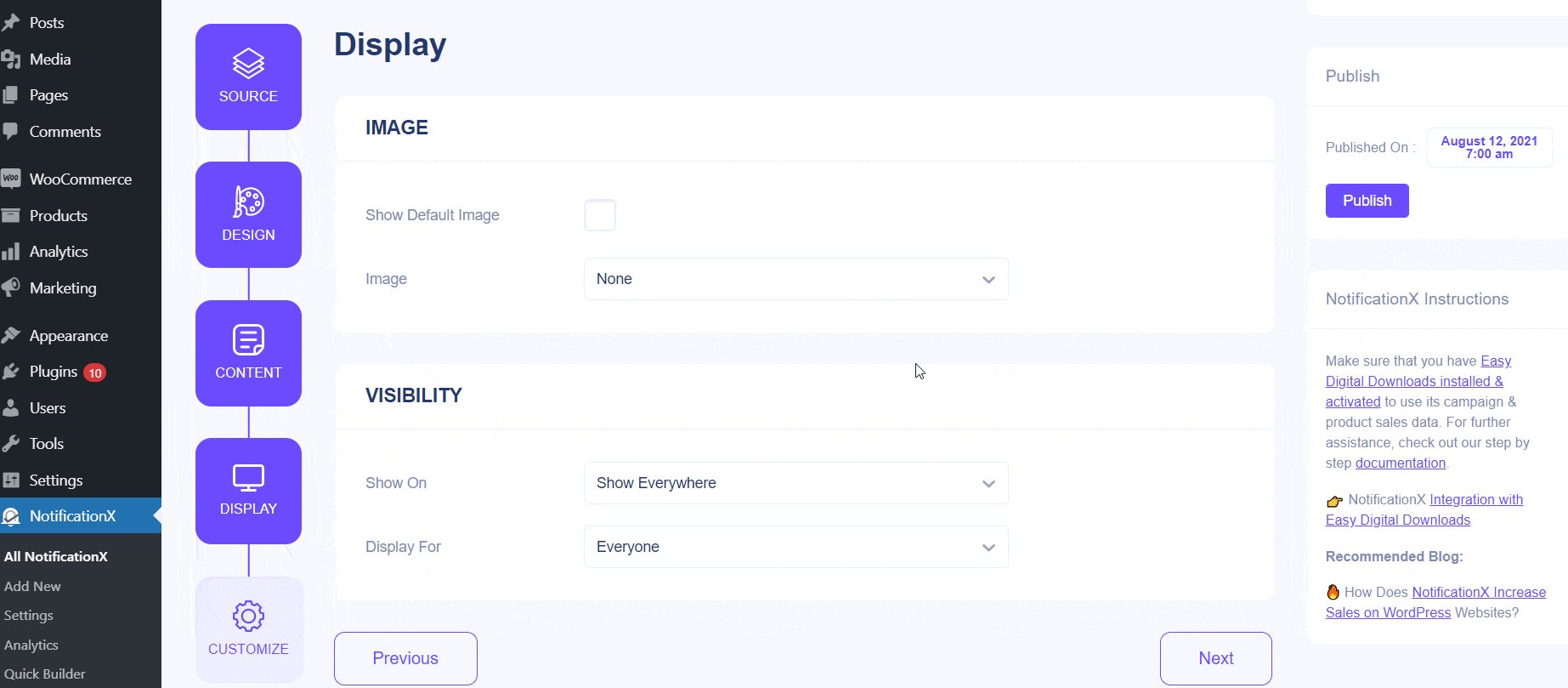
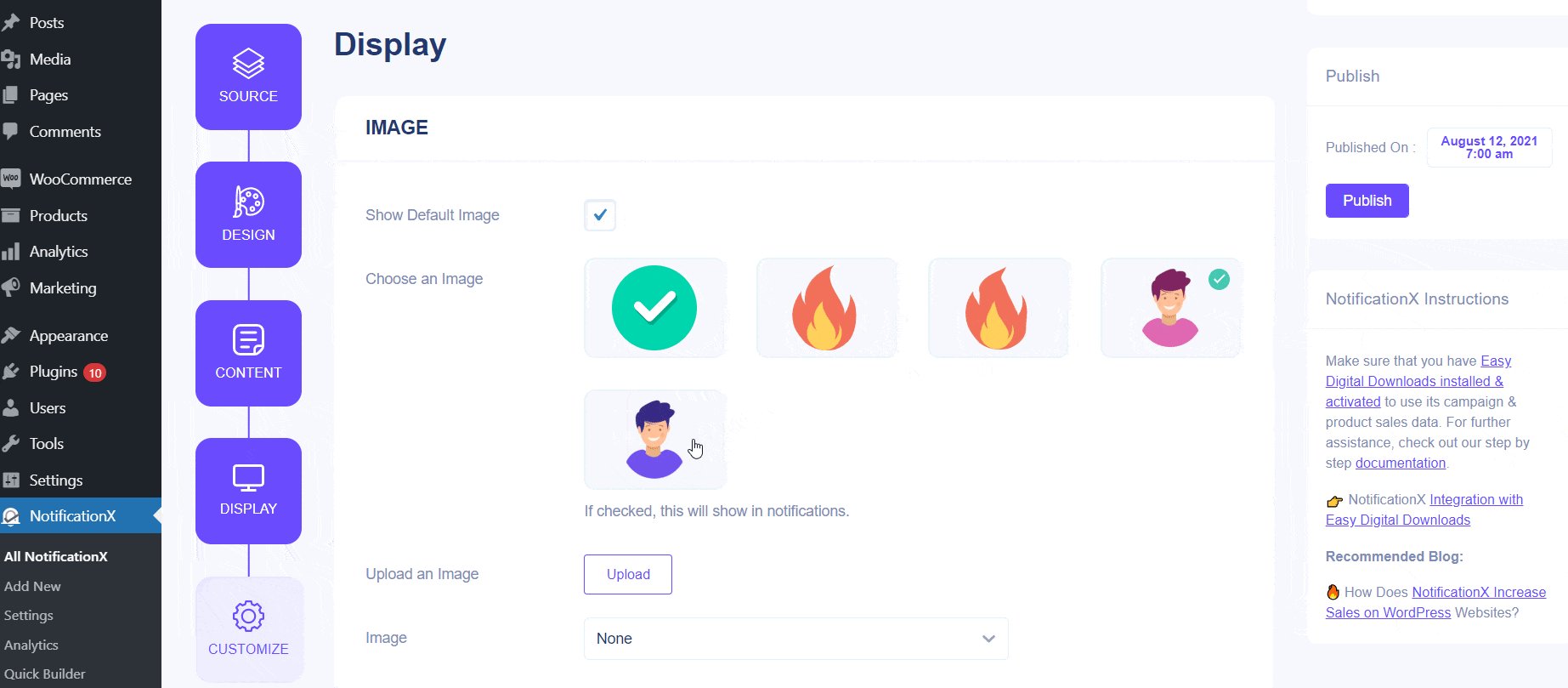
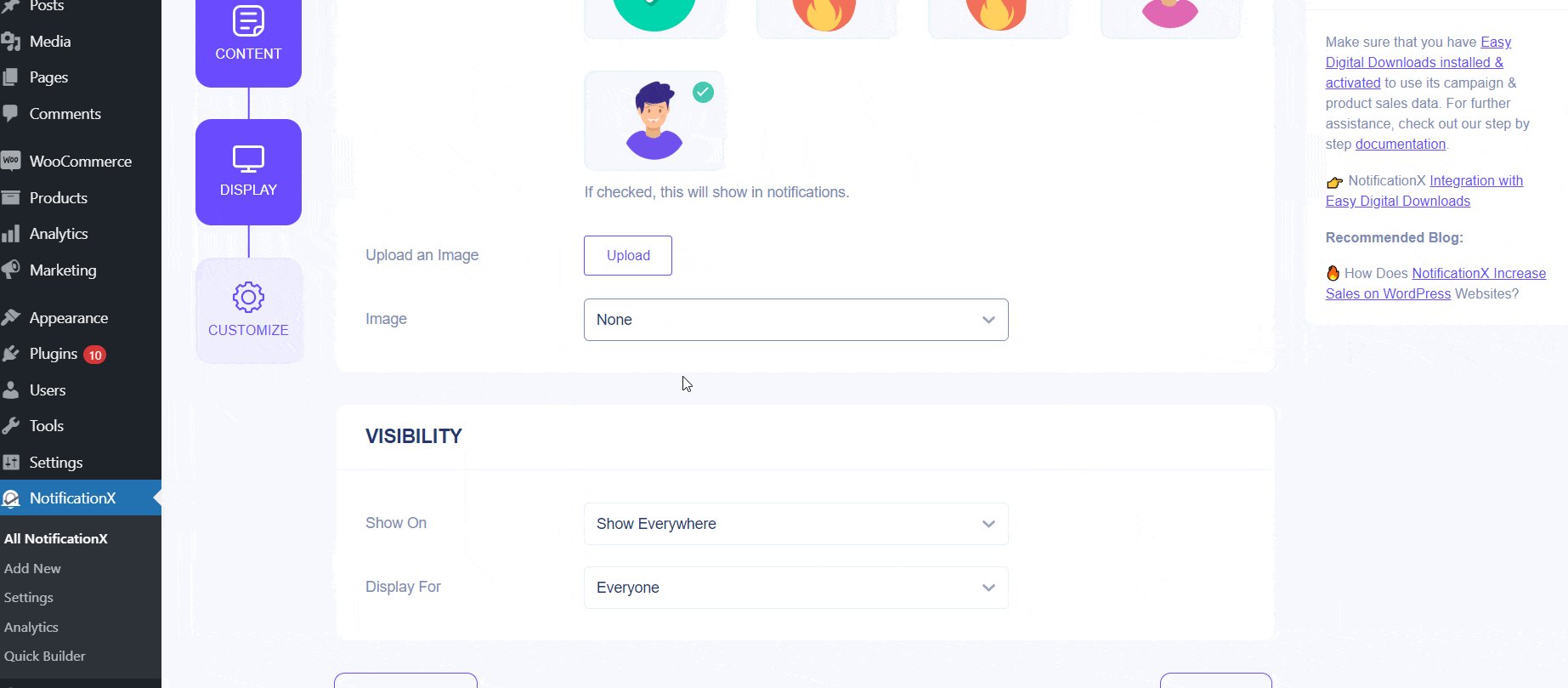
步骤5: 在里面 '显示' 标签中,有两个可用部分:“图像和可见性”。在“图片”部分,您可以使用复选框在通知弹出窗口中显示默认图片或头像。如果用户的个人资料中未设置任何“头像”,则只需选中“默认图像”复选框并上传默认图像即可显示“默认”图像。此外,您将有机会展示客户购买的产品图片。

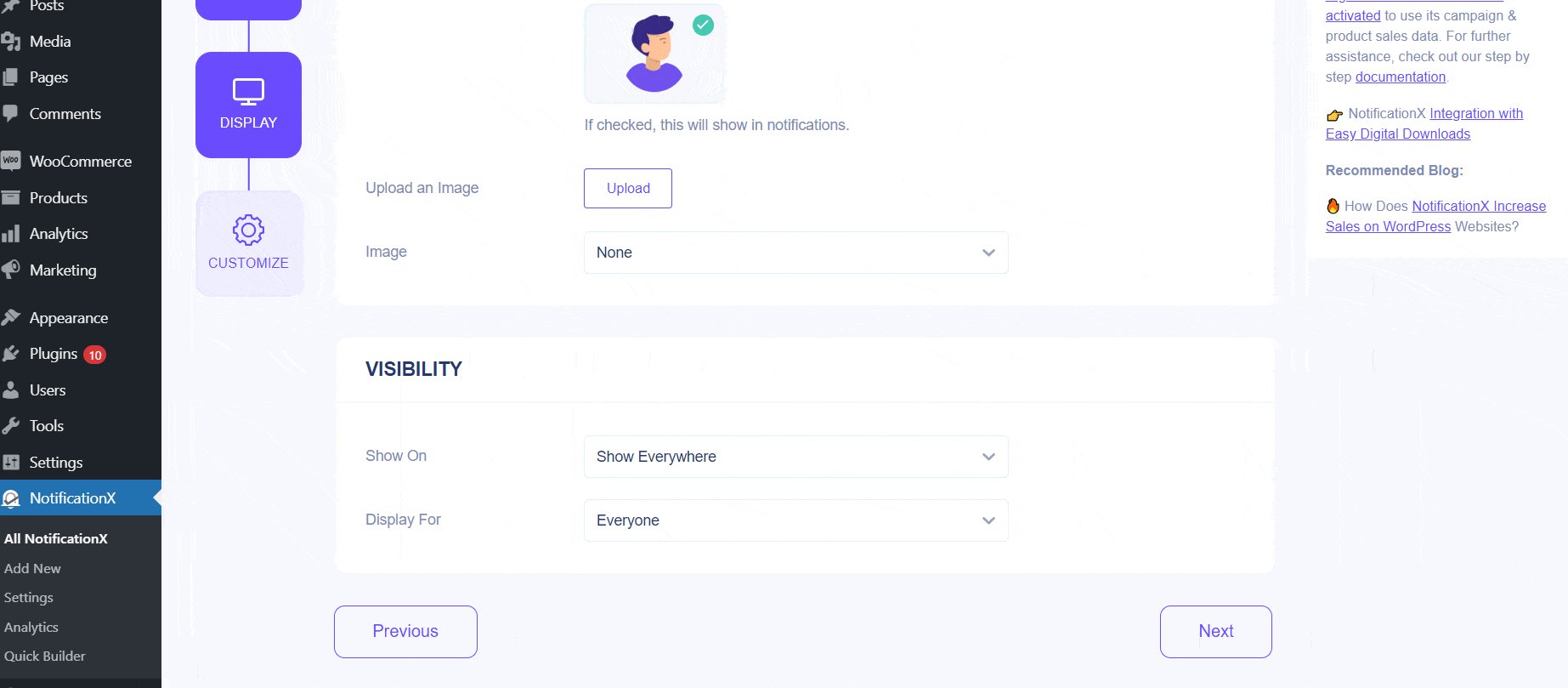
来自 '能见度' 部分中,您可以设置要显示销售通知的页面。您还可以选择根据某些用户角色来限制通知弹出窗口:“始终”,“登录”和“注销”。默认情况下,“显示在”设置为 “无处不在” 结果,销售通知将显示在您网站的每个页面上。另一方面,您也可以指定要显示或隐藏“销售通知”的页面。
单击“下一步”按钮后,您将被重定向到“自定义”选项卡。
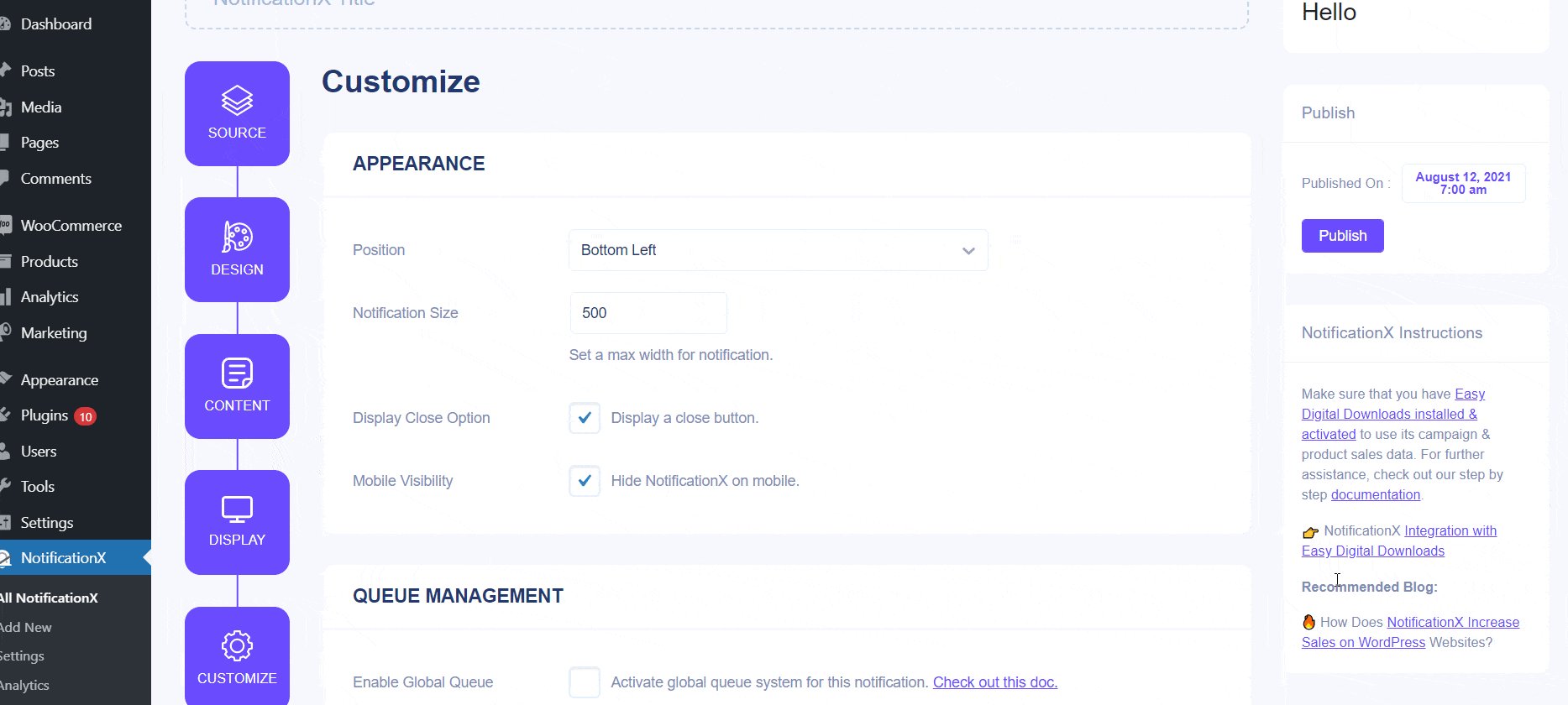
步骤6: 在下面 '定制' 标签,您会发现三个独立的部分:外观,时间和行为。在“外观”部分中,您可以设置要显示销售通知的位置,并使用复选框禁用/启用“关闭按钮”和“在手机上隐藏”选项。您甚至还可以为通知弹出窗口设置最大宽度。
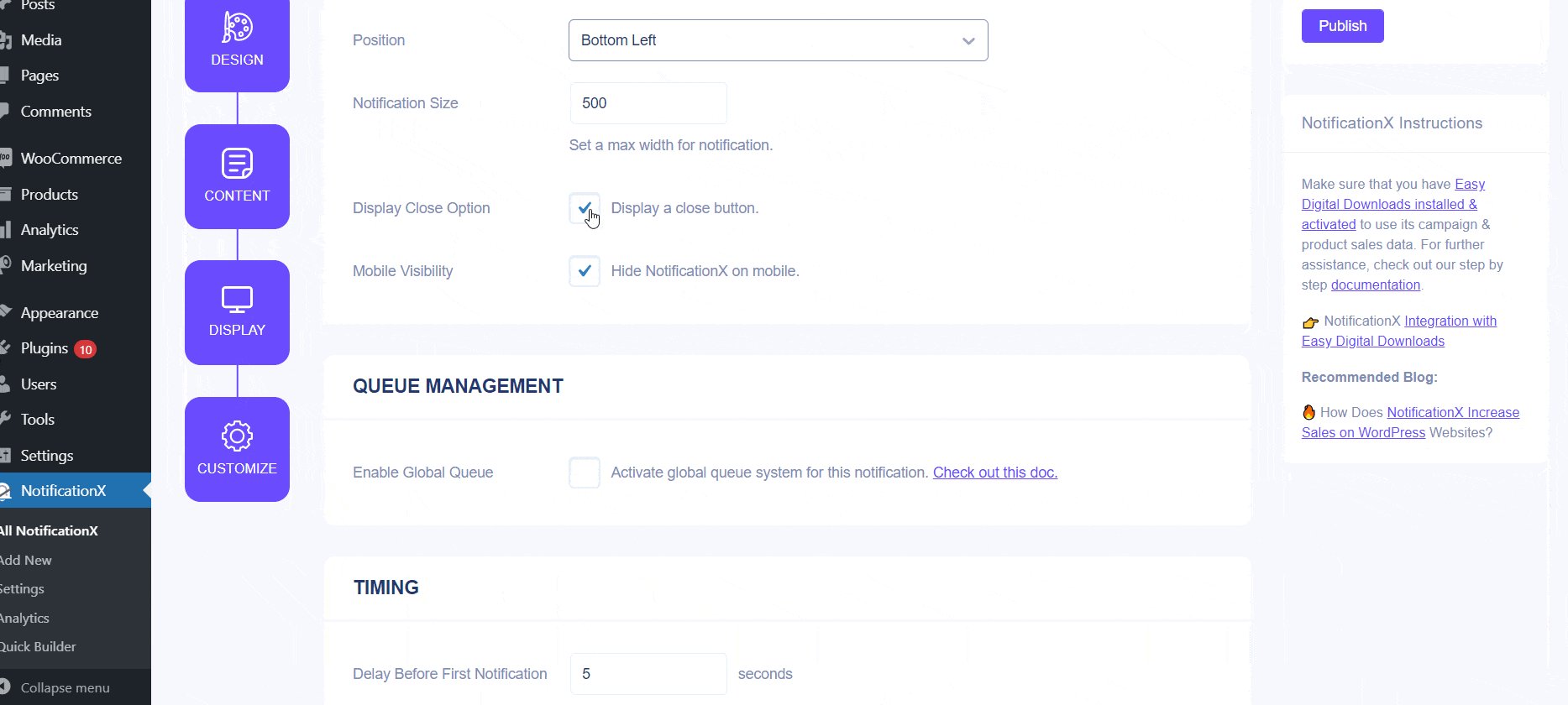
您可以将“销售通知”的位置设置为网站左下角或右下角。您还可以显示一个“关闭按钮”,单击该按钮可以关闭销售通知。此外,您可以灵活地隐藏 “销售通知” 适用于移动设备(如果需要)。

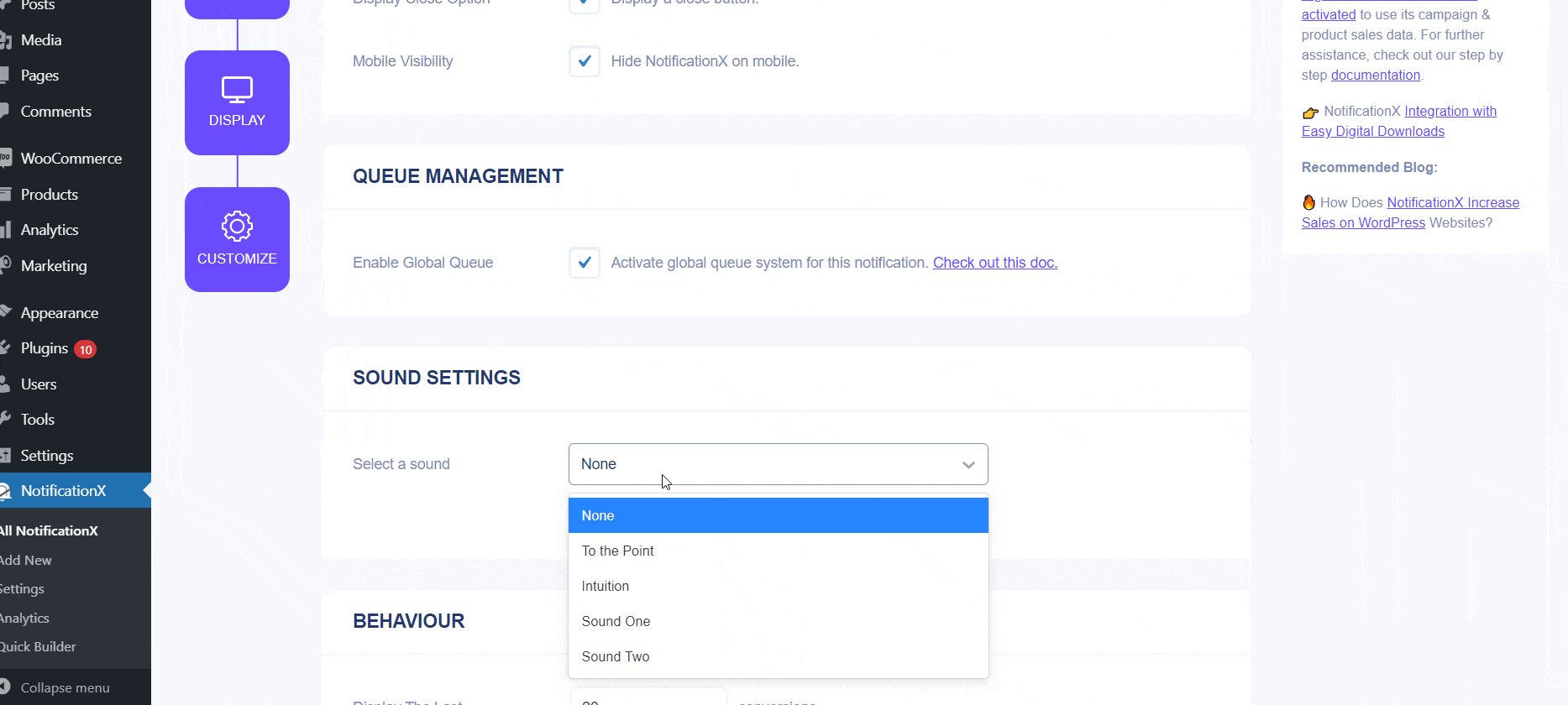
此外,您还可以根据“计时”部分的喜好自由设置“初始”,“显示为”和“延迟时间”选项的时间。您可以设置一个初始时间,之后您的 “销售通知” 将会弹出。默认情况下,它设置为5秒。您还可以通过修改“显示为”字段来设置每个通知弹出窗口显示多长时间的时间限制。要选择两个销售通知通知之间的时间间隔,只需在“显示时间”字段中设置时间。
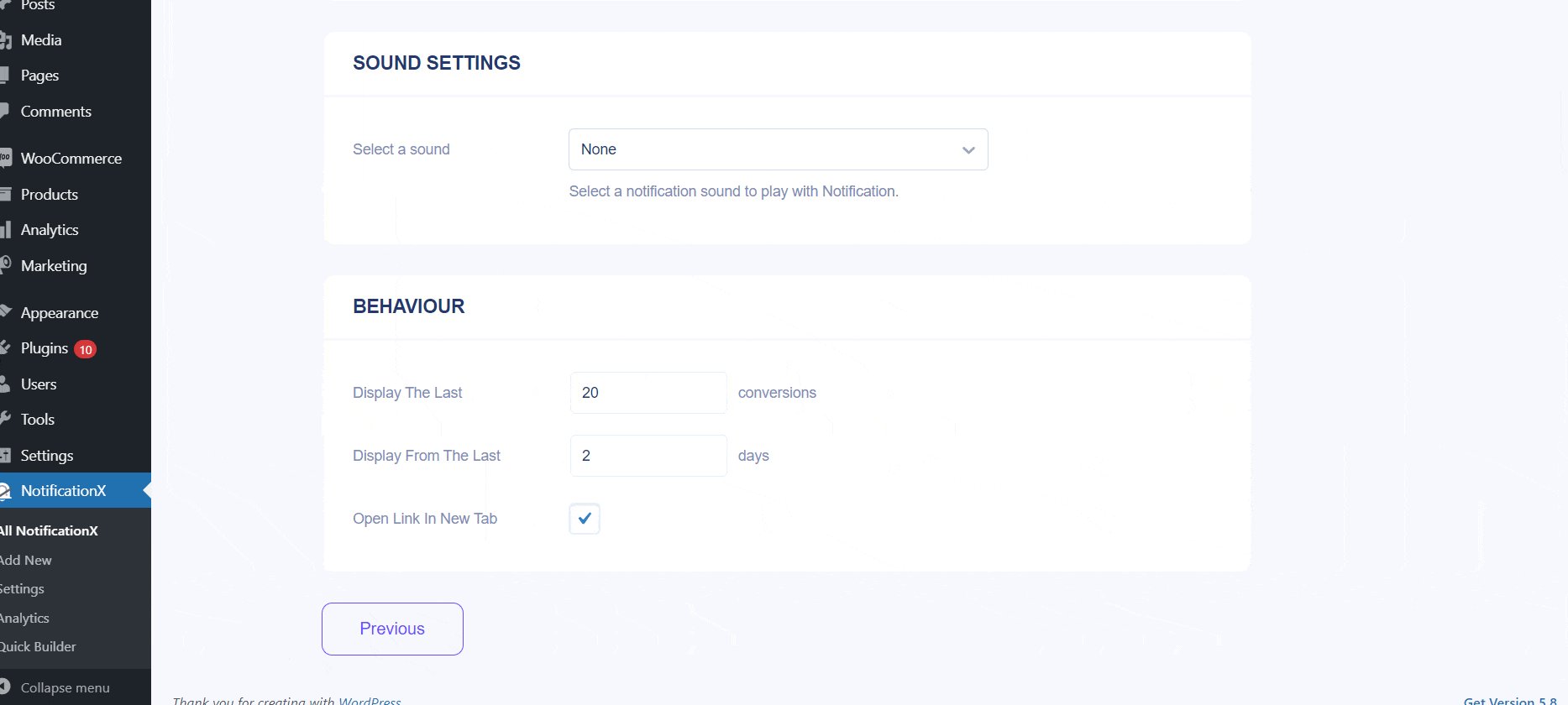
来自 '行为' 部分中,您可以选择显示特定过去几天的销售数量。通过选中“循环通知”框,通知弹出窗口将继续显示。您也可以禁用它。访客单击通知弹出窗口时,可以从“在新选项卡中打开链接”复选框控制是要在新窗口中打开链接,还是要在新选项卡中打开链接。
步骤7: 完成第6步后,点击“发布”按钮。结果,将成功创建“销售通知”。通过遵循上述步骤以及更多的修改和样式,最终结果将类似于以下内容。

这是您可以轻松设计和展示吸引人的方式 “ EDD销售通知” 在您的WordPress网站上使用NotificationX。
如果您遇到任何问题,可以联系我们的支持团队 这里.






