NotificationX membolehkan anda mereka bentuk Bar Pemberitahuan yang menakjubkan dengan Pembina halaman Elementor. With the introduction of Elementor integration, you will have the flexibility to choose and customize beautifully designed ready-made Elemetor templates on your WordPress website for free.
You can display your latest sales, discounts, or urgent announcements amazingly on the website to influence your potential customers to buy your products or take your services.
How To Configure Notification Bar On Your Elementor Website #
Follow the below guideline to see how to configure the 'Bar Pemberitahuan' using NotificationX and Elementor.
Langkah 1: Buat Bar Pemberitahuan #
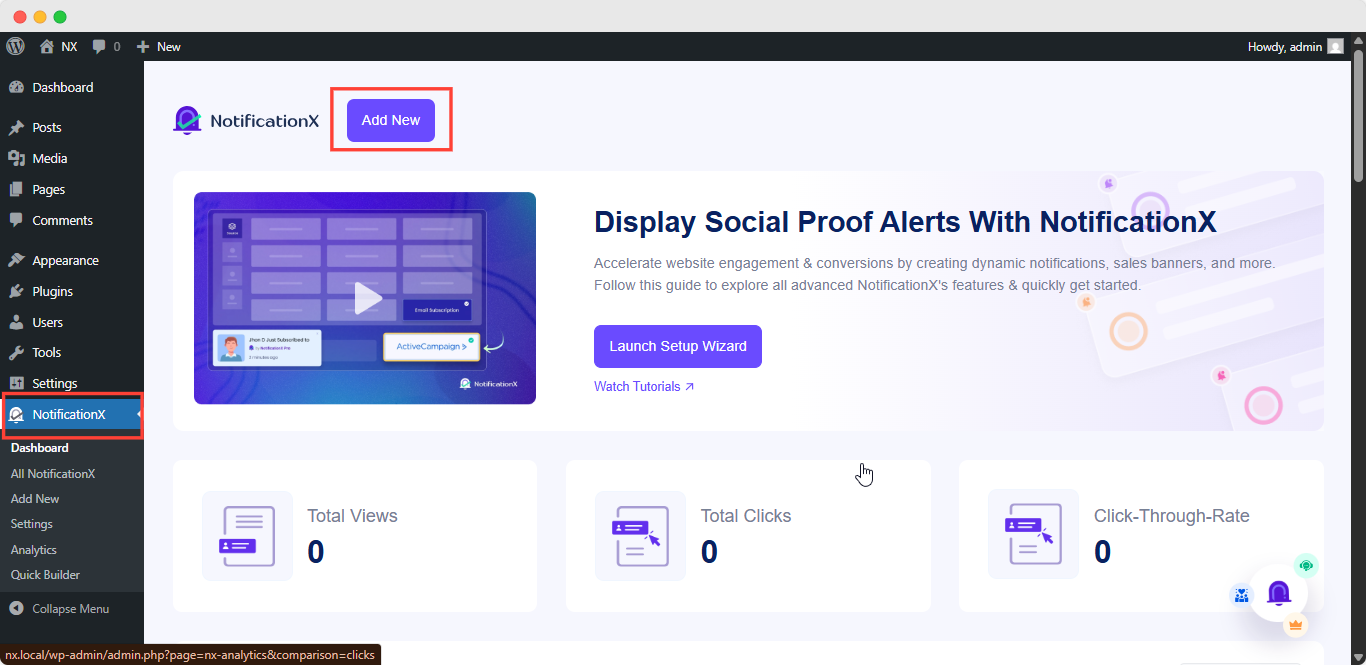
Pergi ke Papan Pemuka WordPress anda dan arahkan ke wp-admin -> NotificationX-> All NotificationX. Kemudian di bahagian atas, klik ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

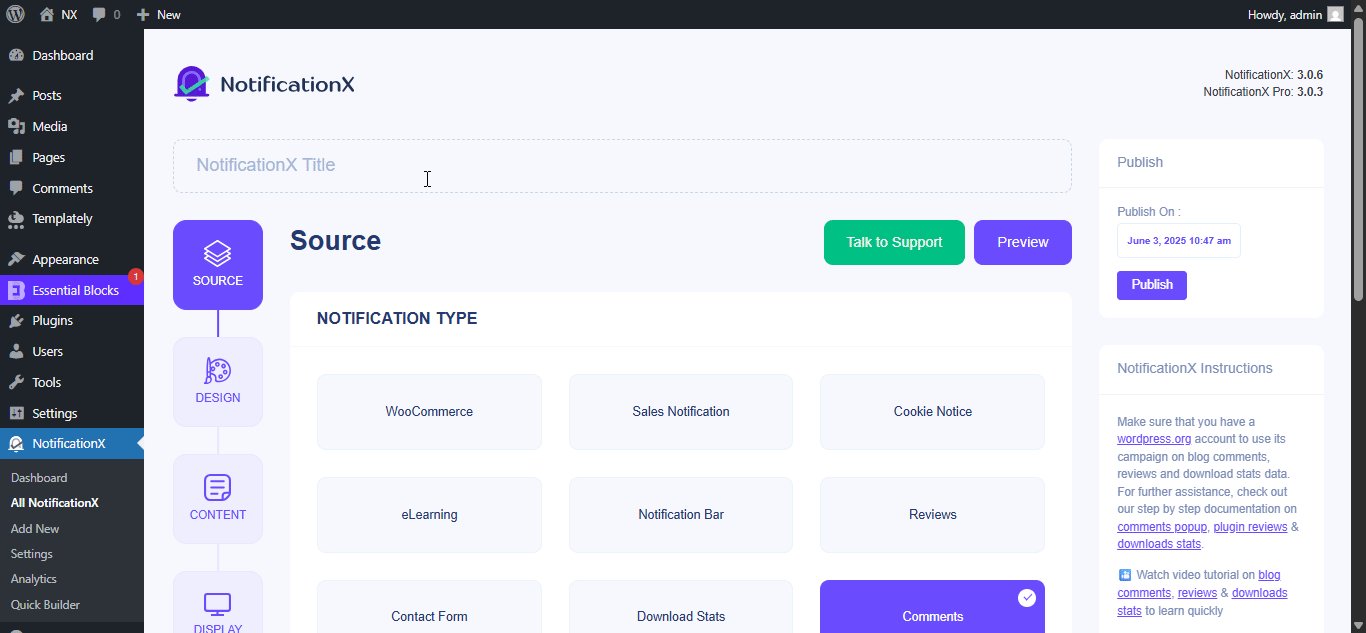
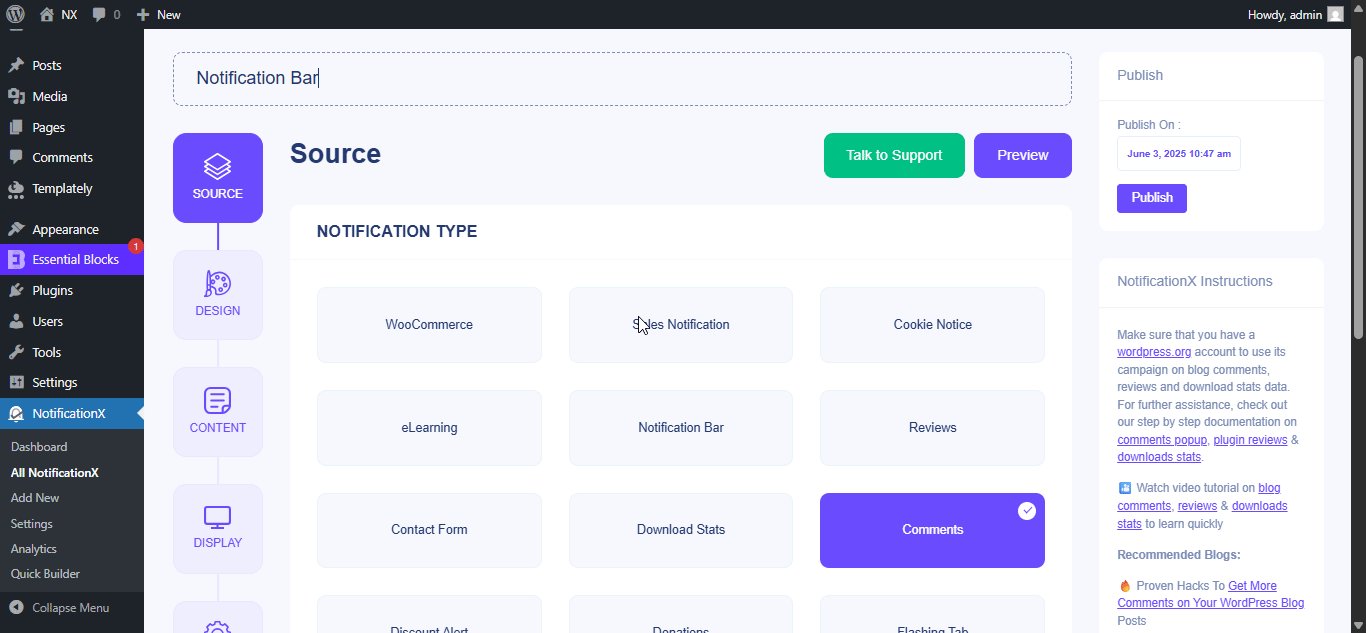
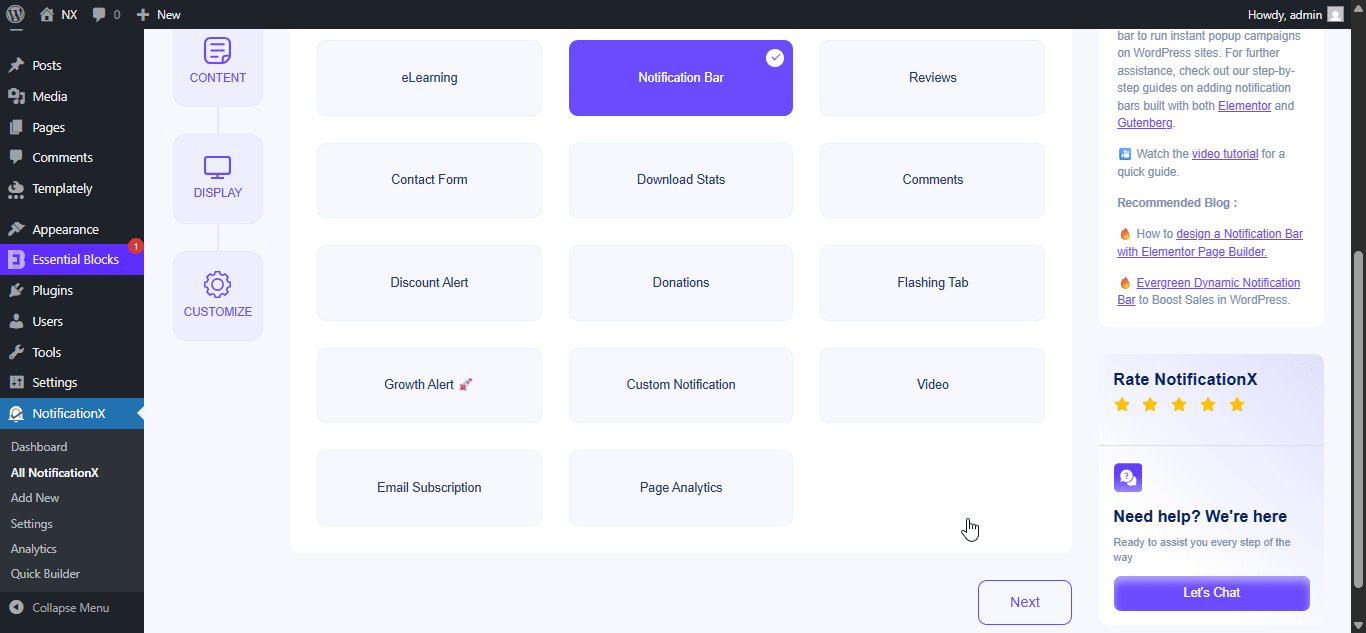
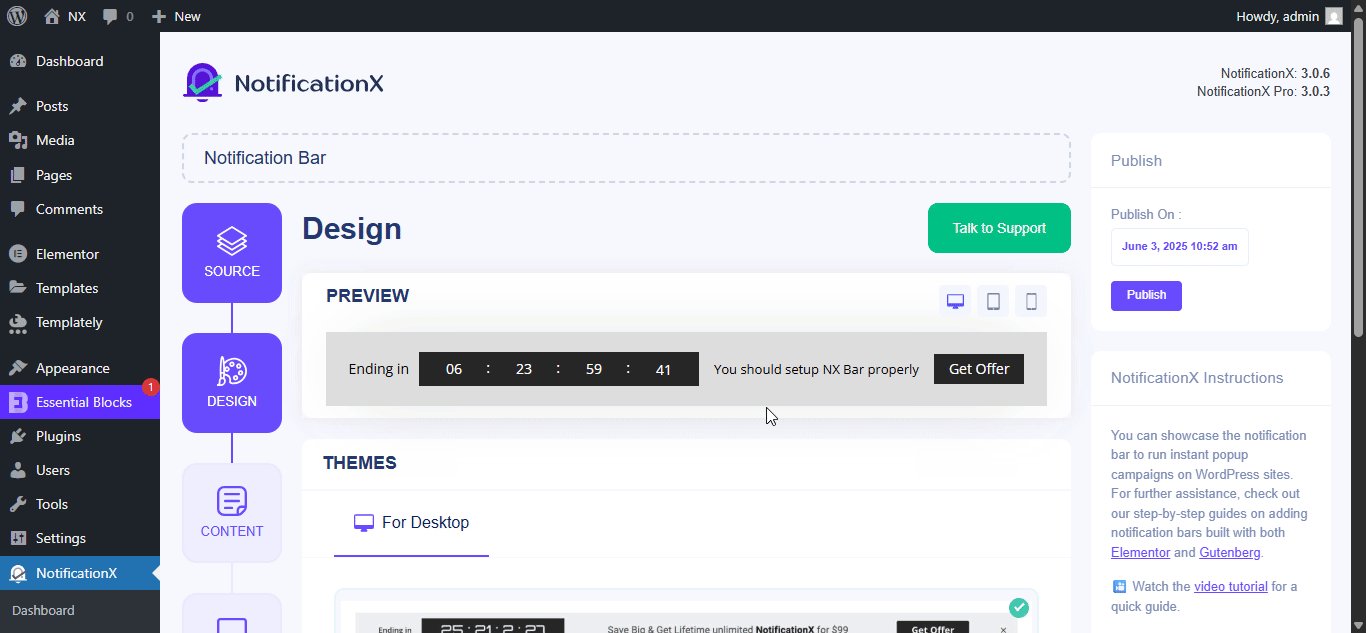
Selepas anda selesai, anda akan diubah hala ke 'Sumber' Tab page of your NotificationX user interface. Give a title if you want and select 'Bar Pemberitahuan' as your notification type. Then click on the 'Seterusnya' butang.

Langkah 2: Konfigurasikan Reka Bentuk #
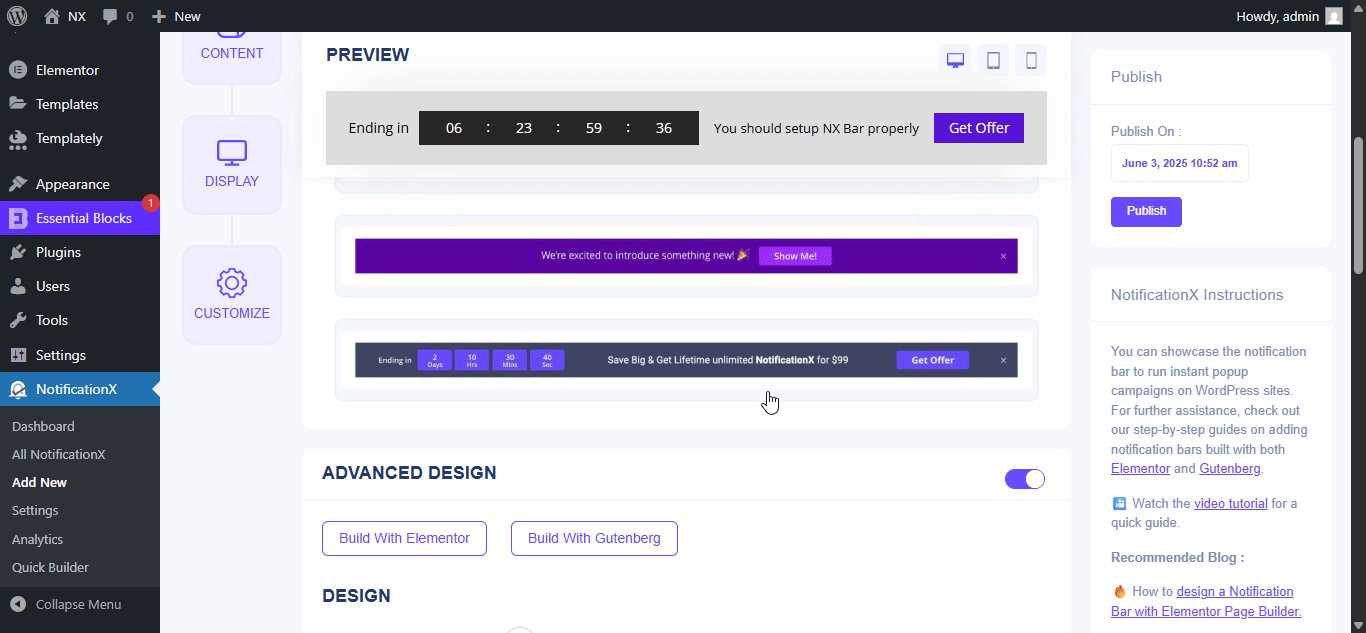
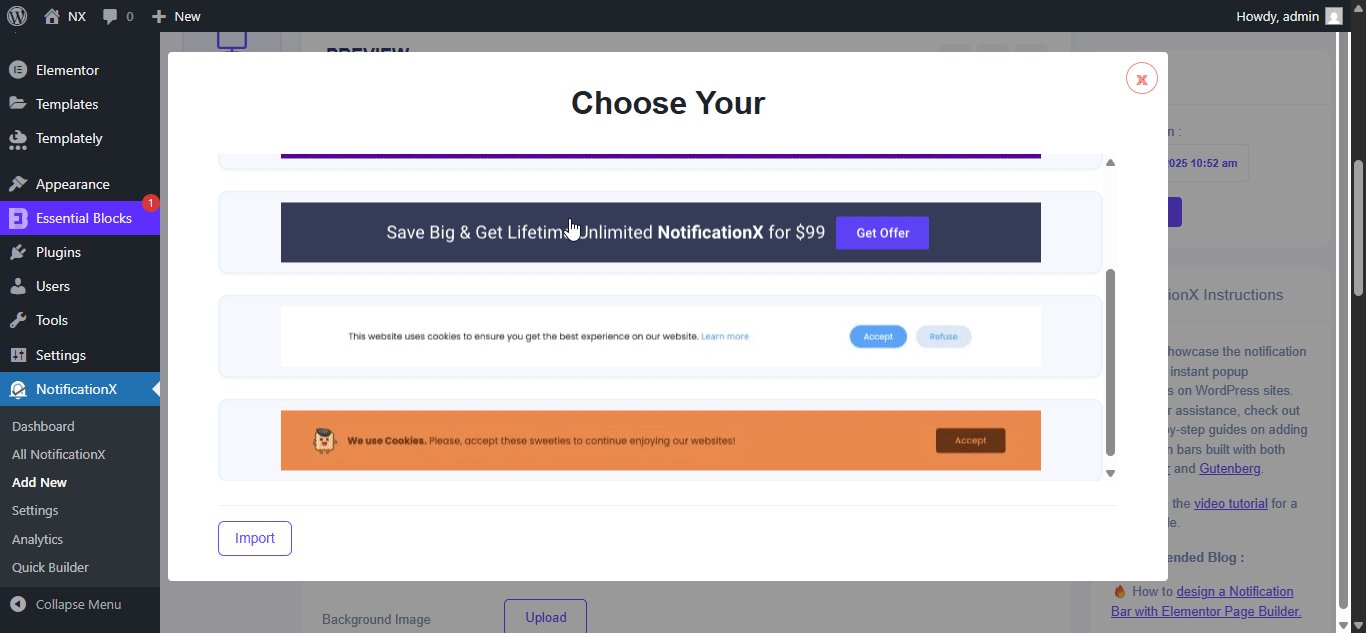
Daripada 'Reka Bentuk' tab, anda akan menemui beberapa tema pra-bina untuk dipilih dan 'Bangun dengan Elementor' option when you turn the 'Reka Bentuk Lanjutan' toggle on. Simply by clicking on the button, you will find all the pre-made layouts for your Notification Bar.
Note: Make sure you have Elementor installed on your WordPress website. Or, click on the ‘Install Elementor’ button to proceed.

Selepas memilih templat pilihan anda, teruskan & tekan ‘Import’ button, as shown above.
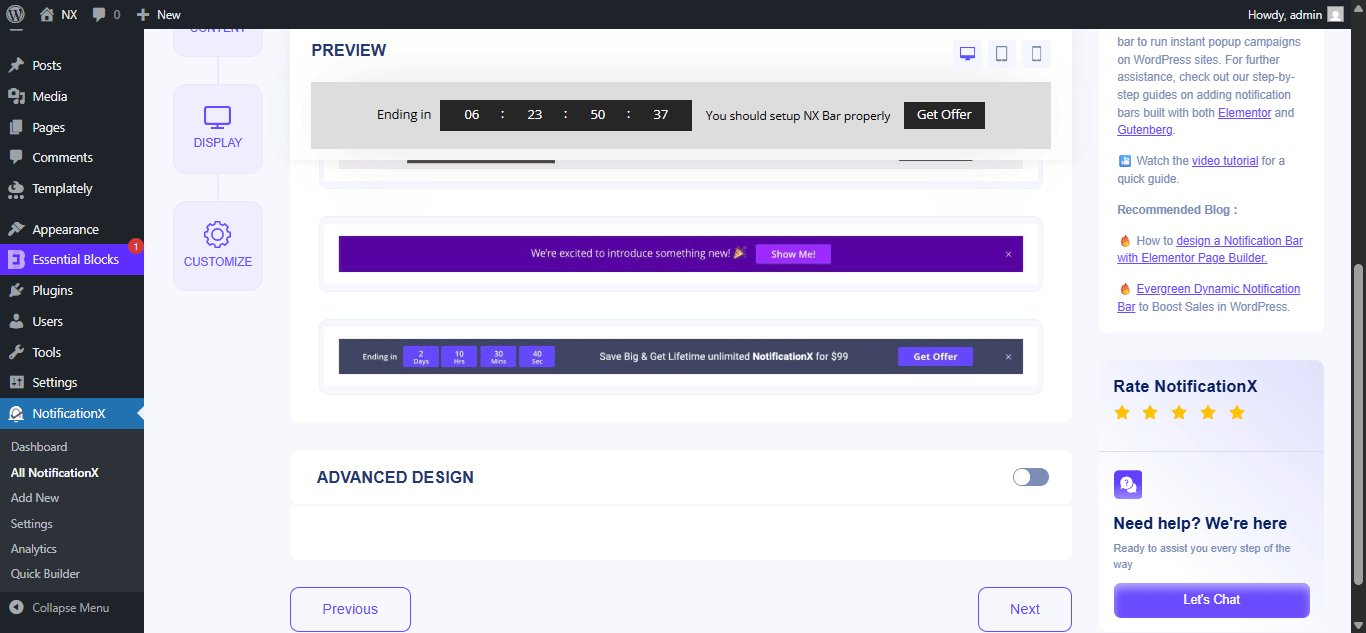
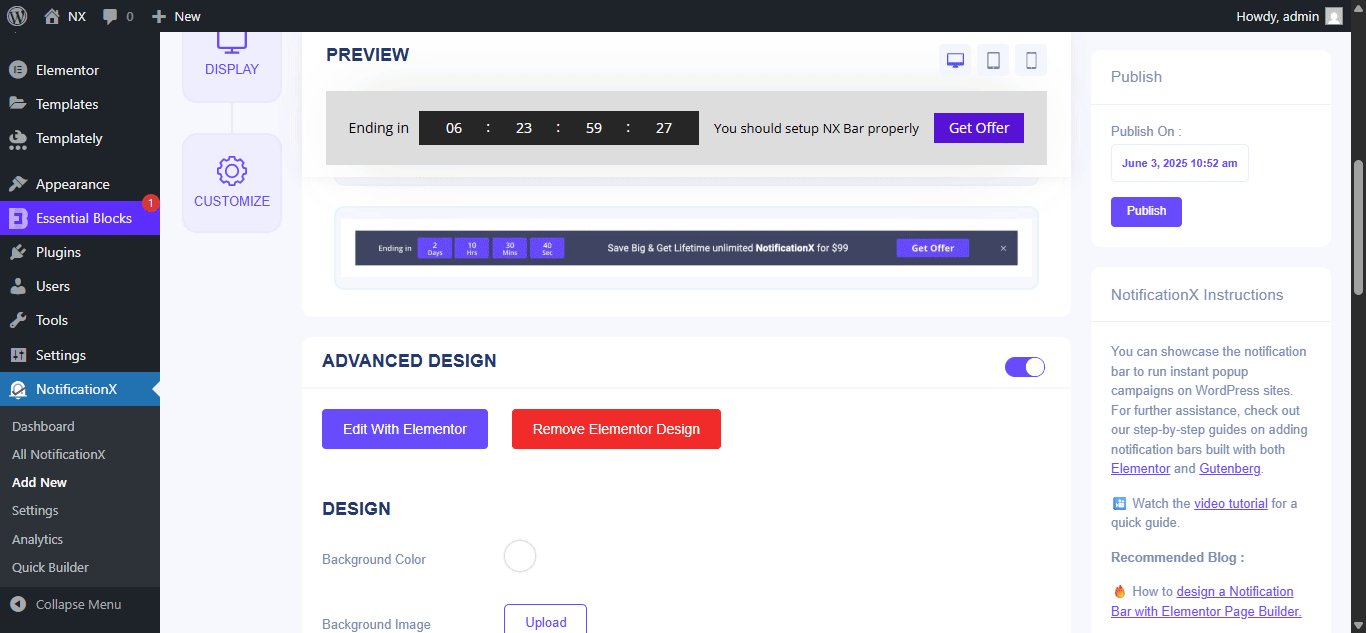
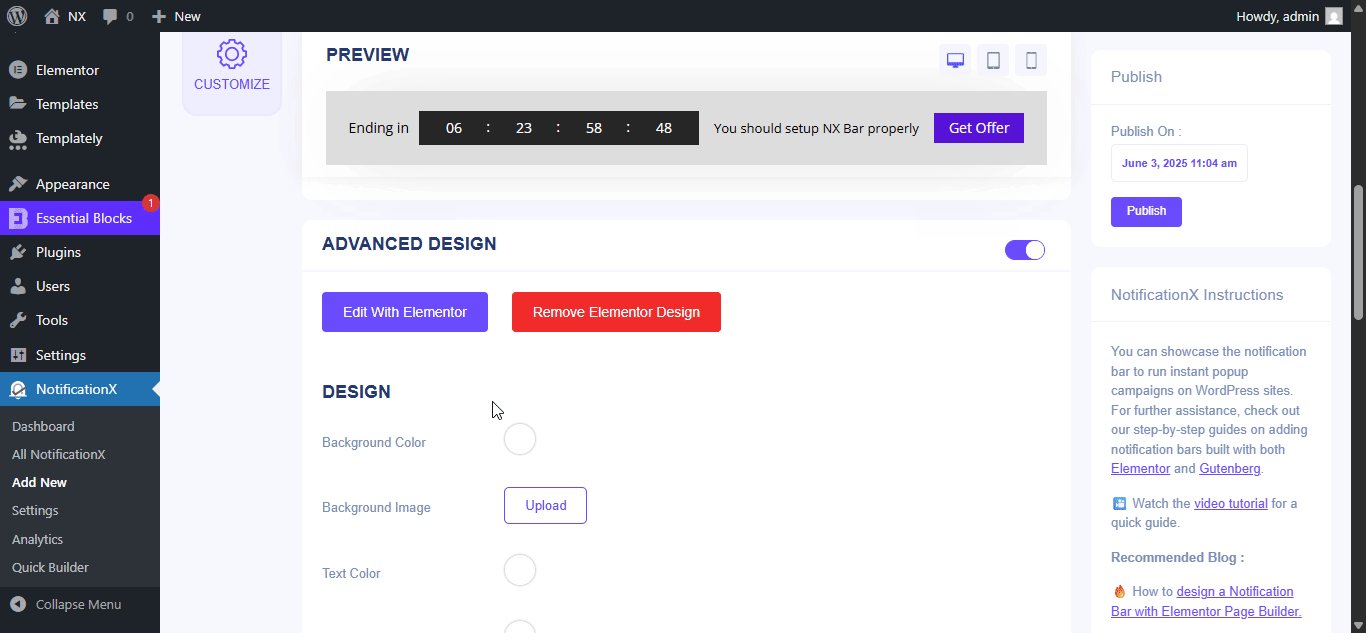
In ‘Reka Bentuk Lanjutan’ you also get the flexibility to use the option to modify the notification bar to reach the maximum potential of it.
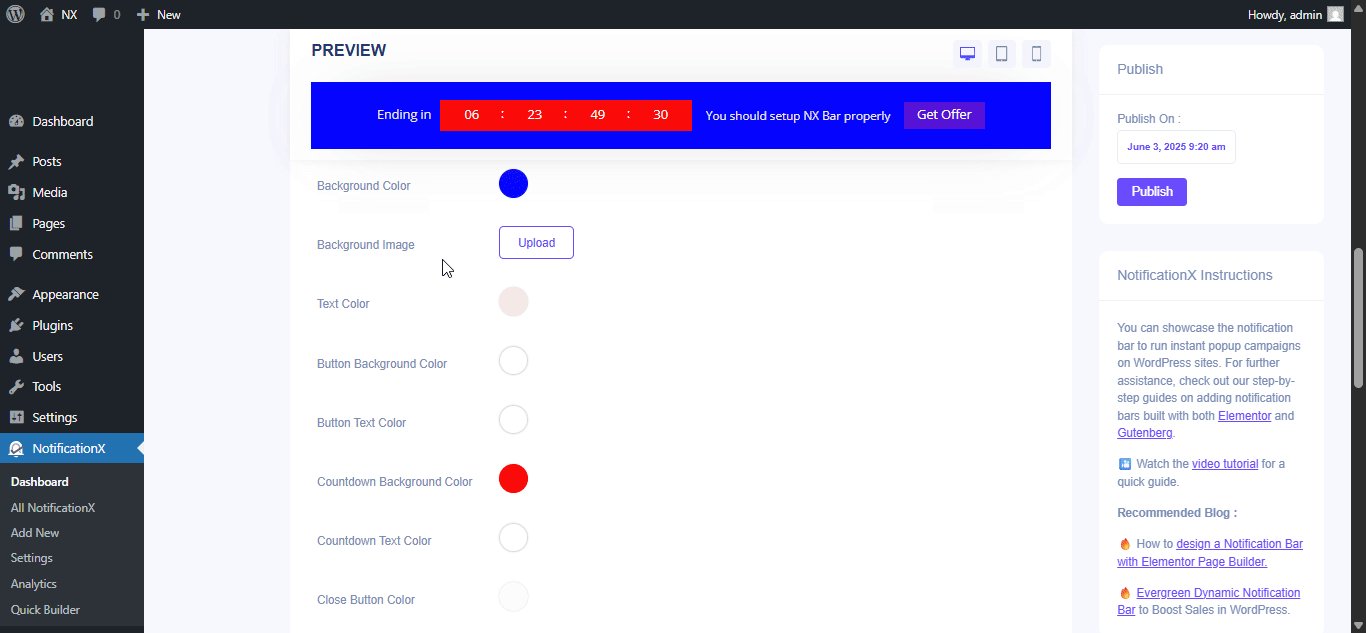
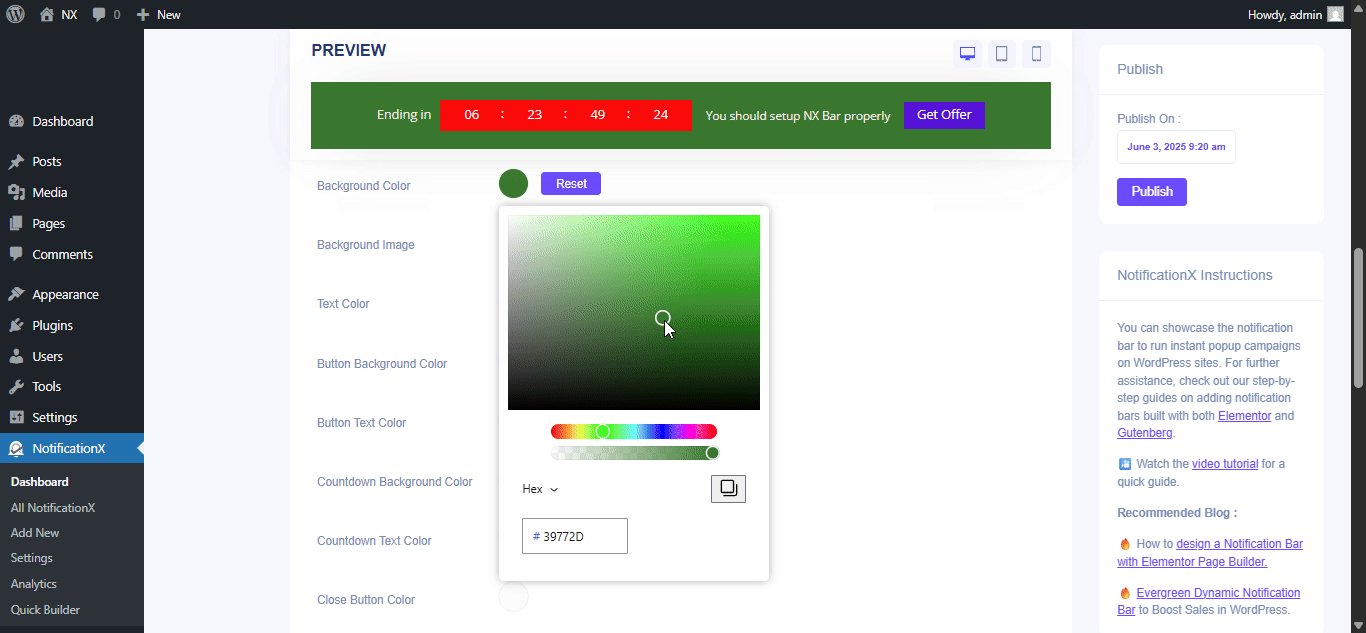
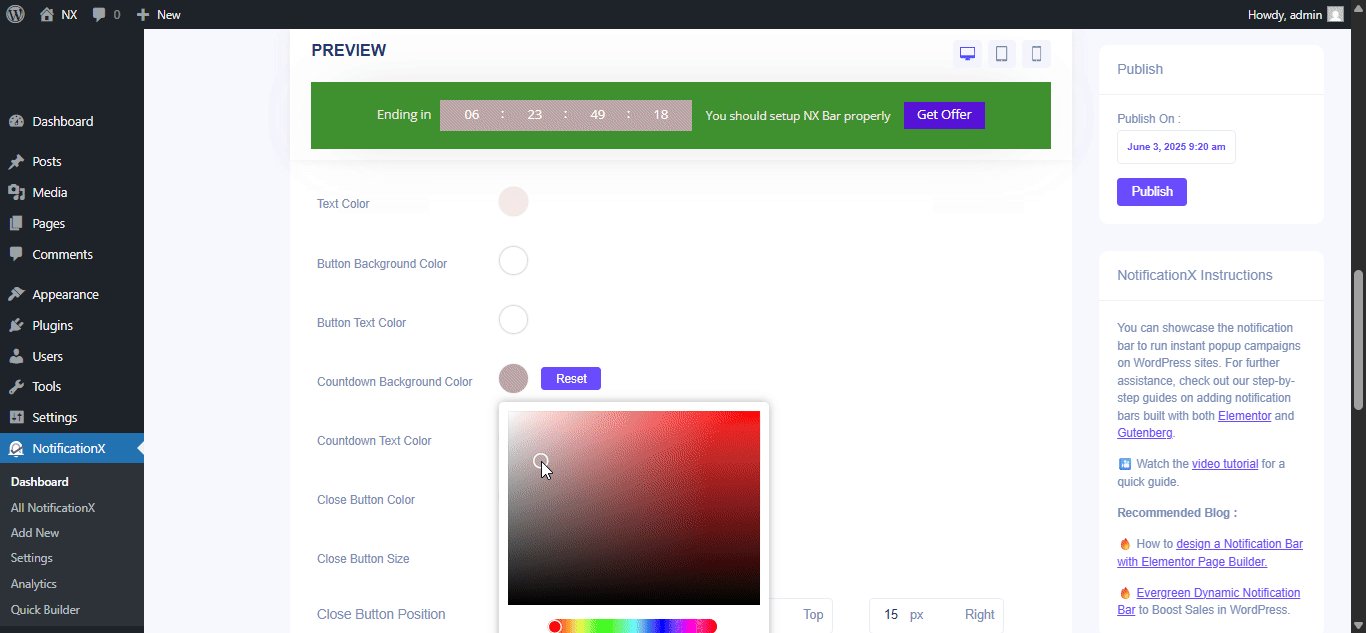
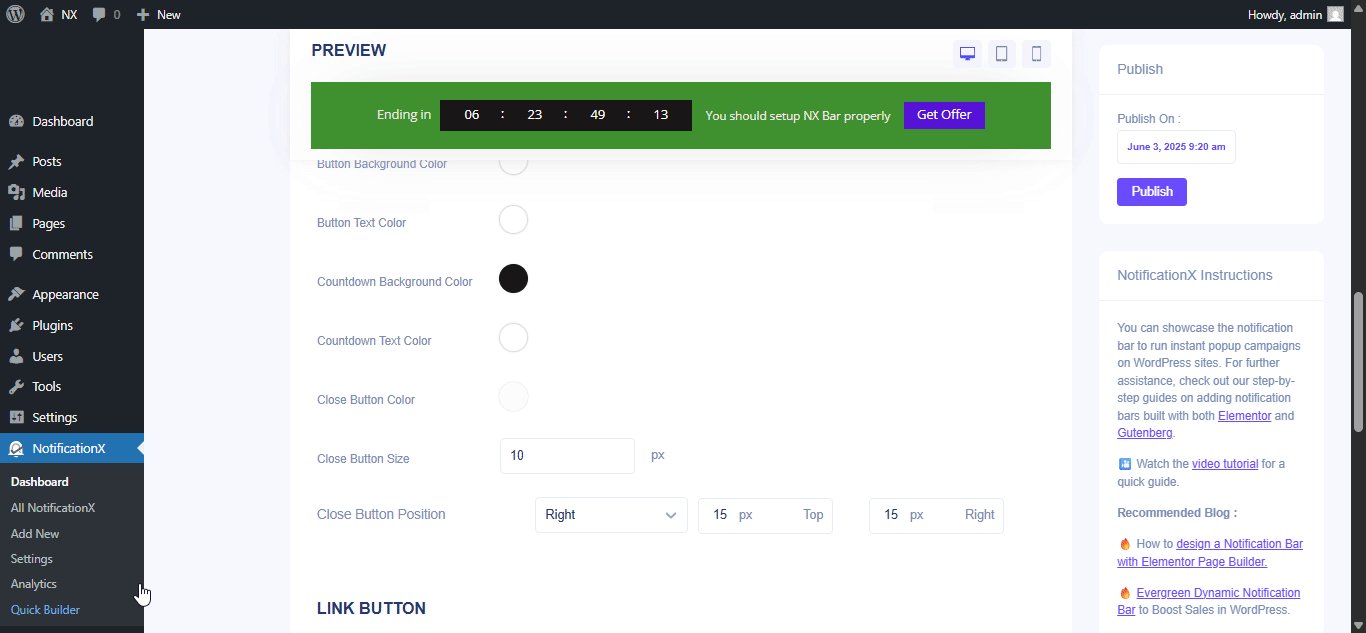
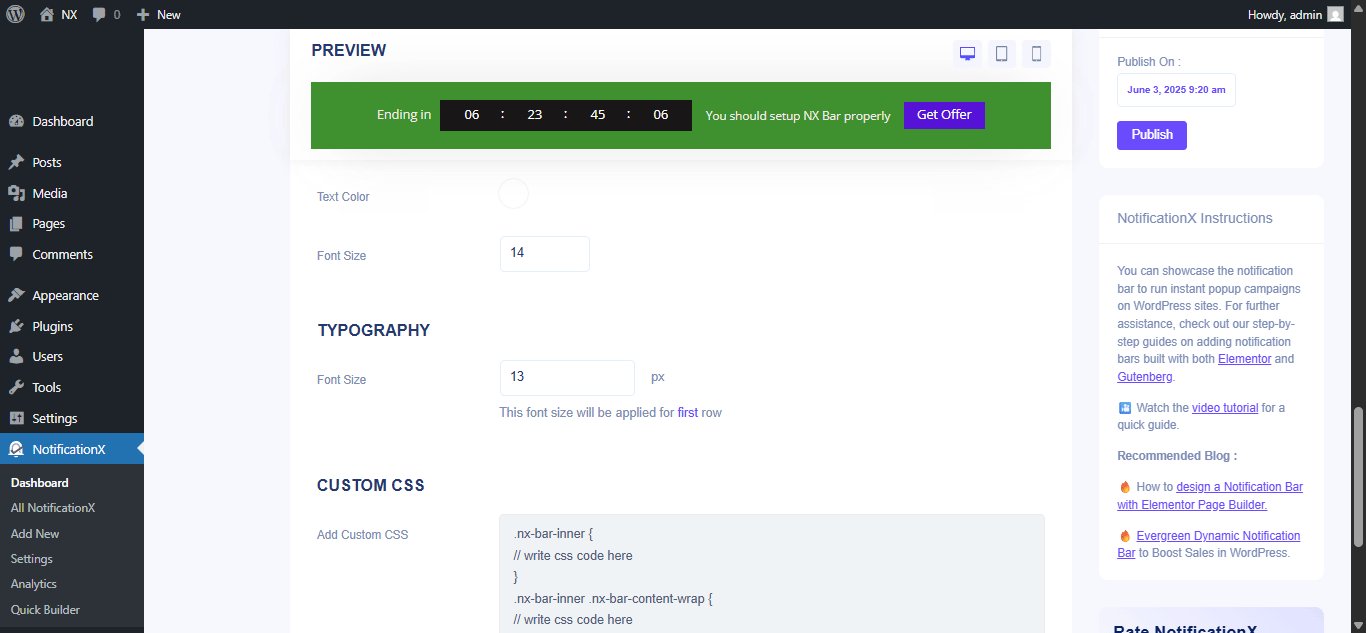
Di bawah 'Reka Bentuk' option, you can do a lot of customization to make your notification bar stand out. Such as changing the background color and image, making your own button color, countdown background color, countdown text color, closing button color, close button size, and position.

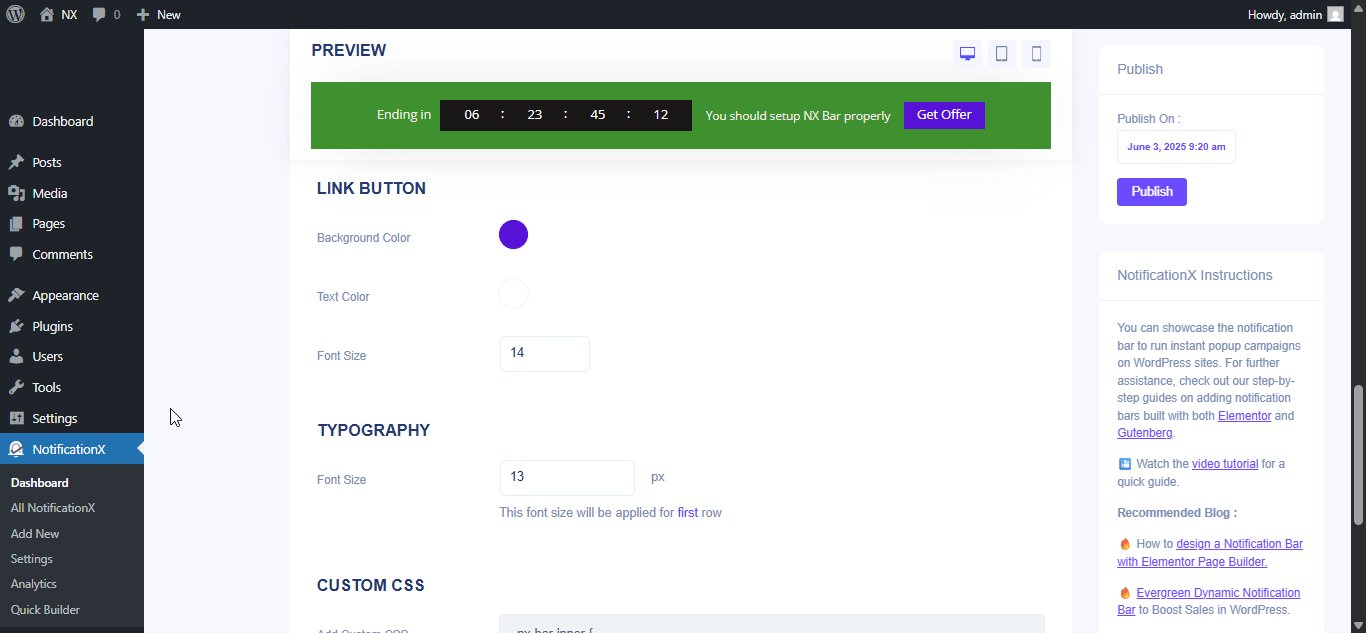
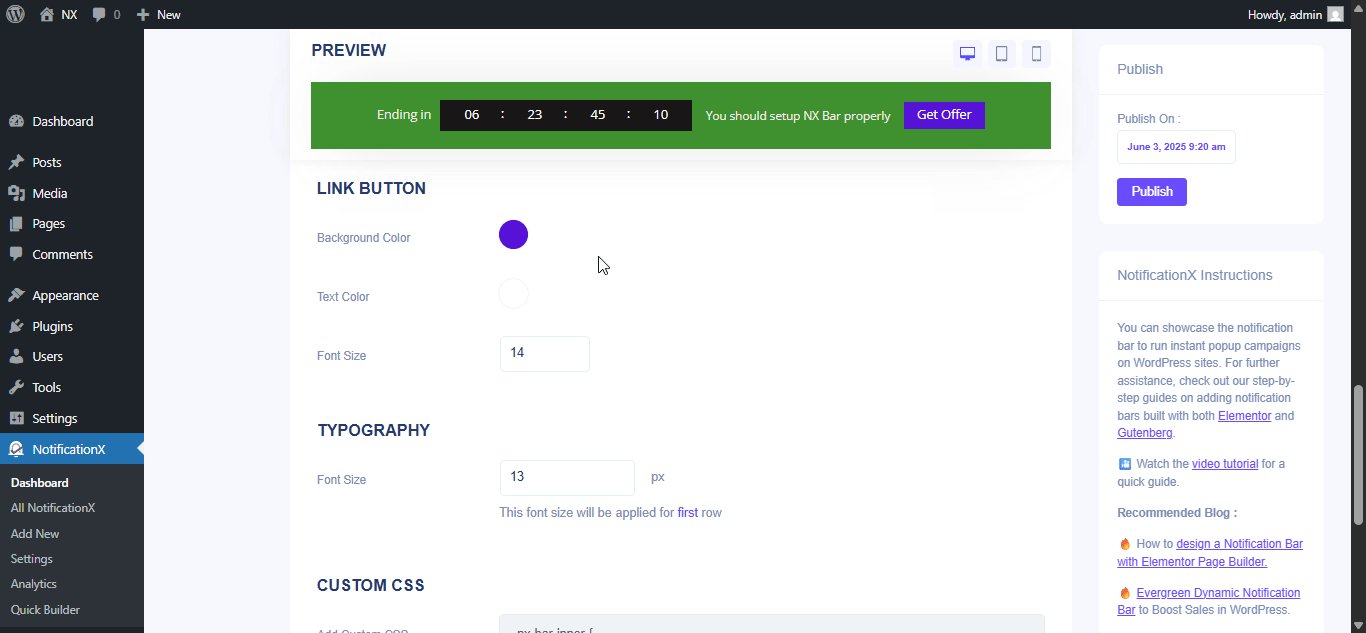
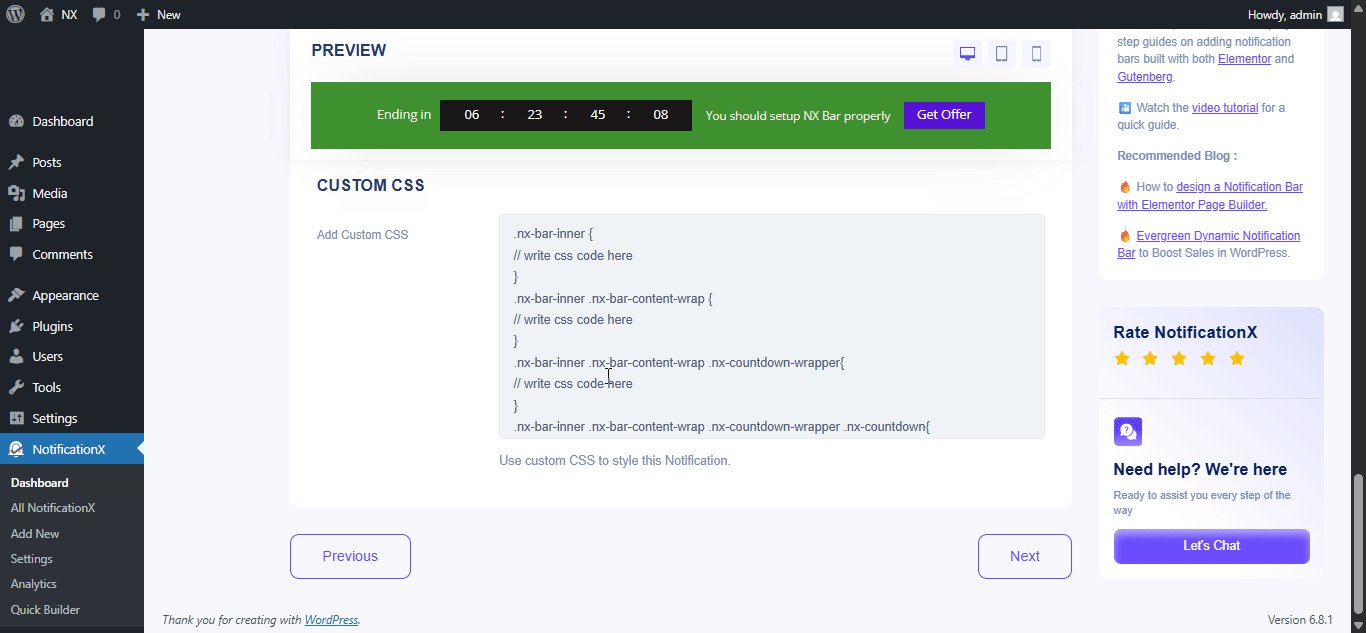
Plus, you can also customize the Link Button, Typography & add Custom CSS to your Gutenberg Notification from this section.

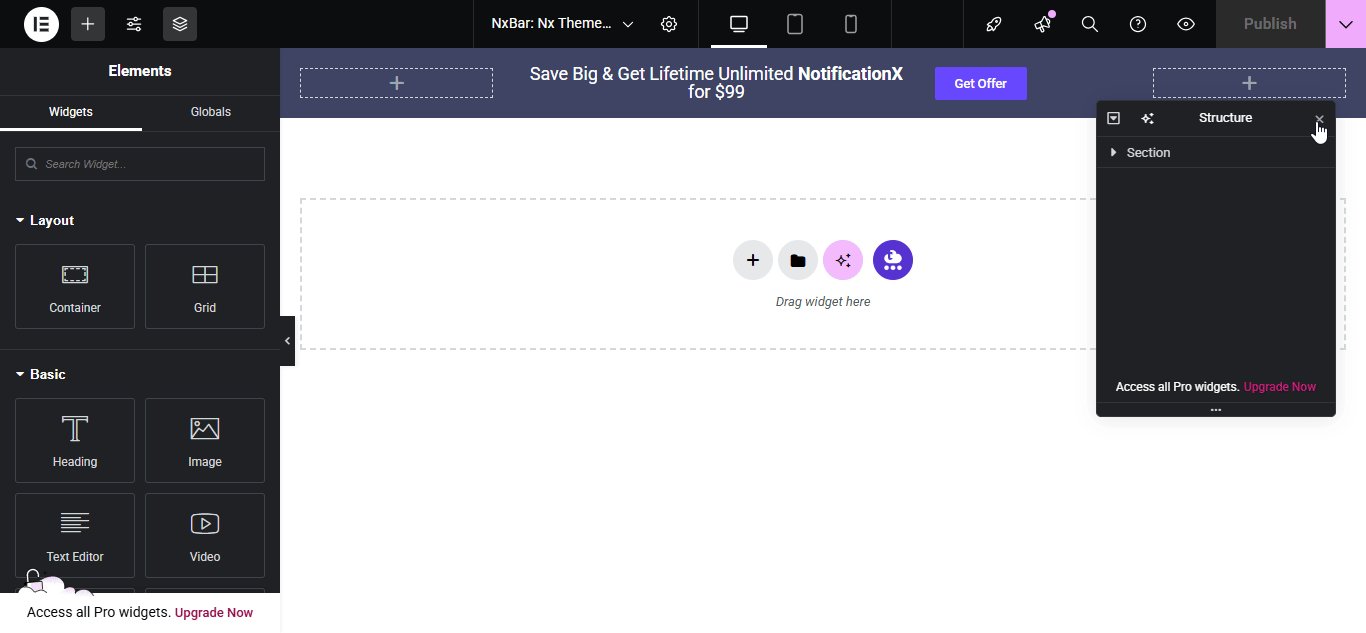
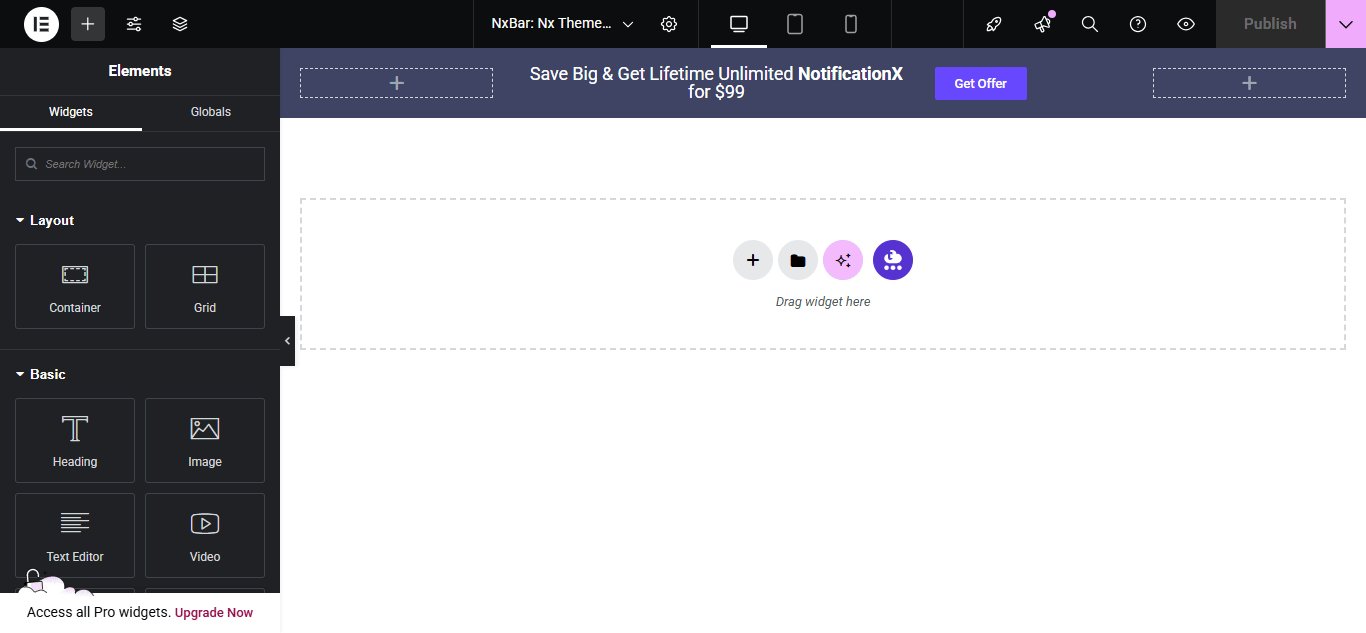
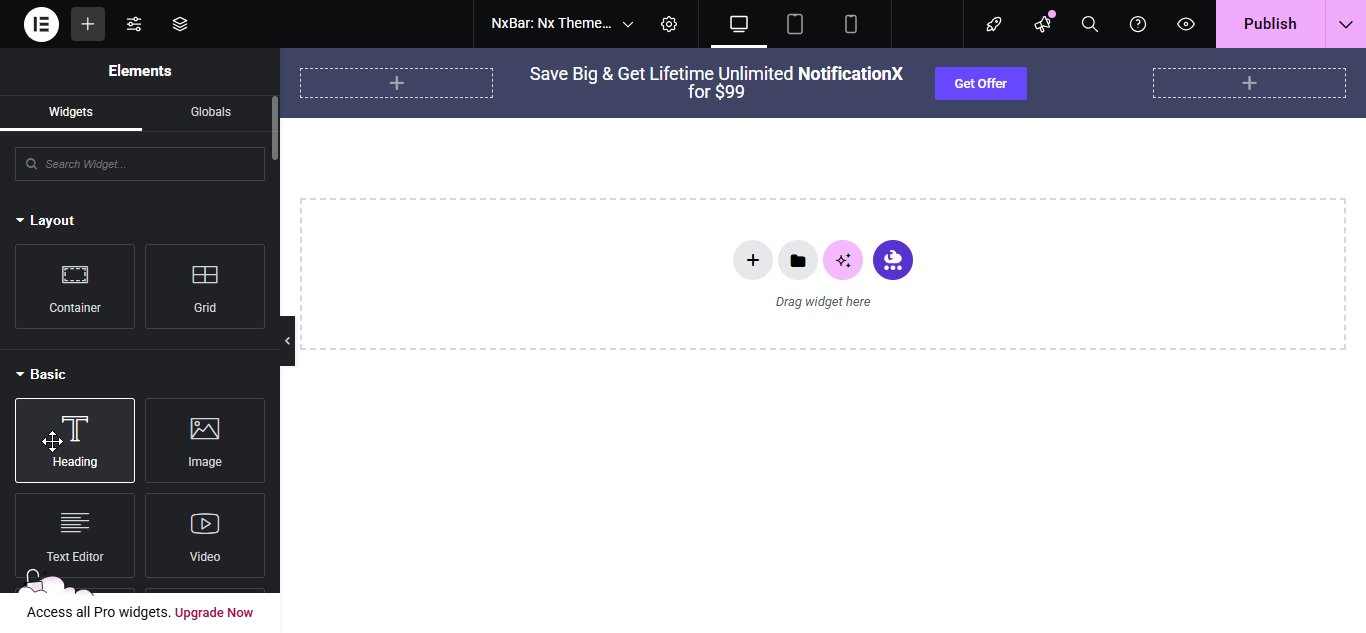
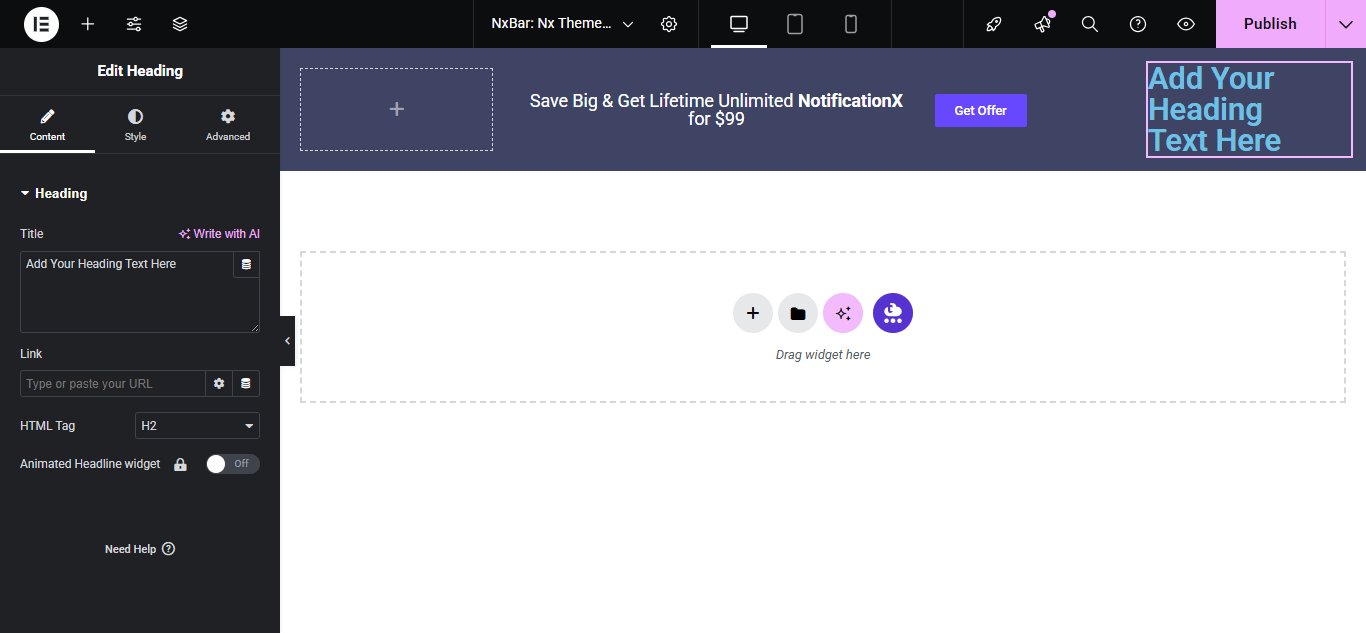
Once the design is imported, you will find the button on the user interface ‘Edit Dengan Elementor'. Dengan mengklik padanya, anda akan dialihkan ke editor Elementor di mana anda boleh mereka bentuk dan menyesuaikan bahagian Bar Pemberitahuan apa-apa cara yang anda mahu dengan pilihan penggayaan pilihan anda.

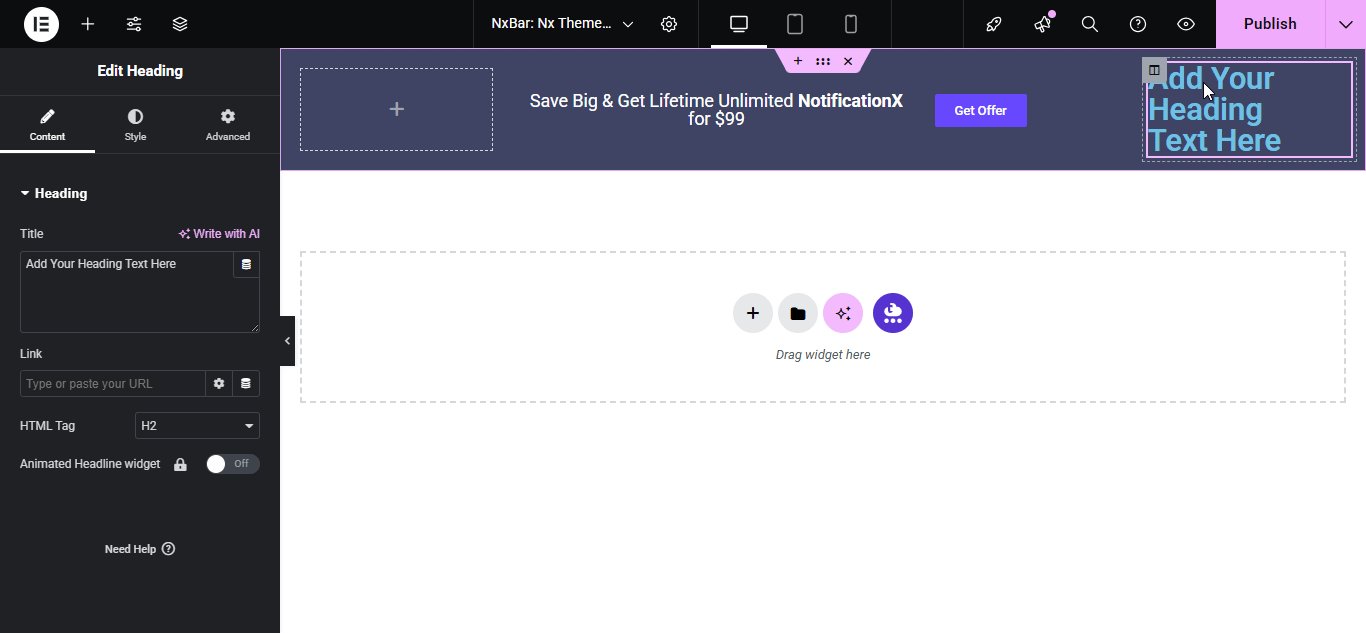
If you want, you can add new Elementor widgets and customize the design as per your preference, and create a stunning notification bar.

Publish your designed notification bar from the Elementor editor & revert back to the NotificationX dashboard to customize your bar more and make it publish finally.
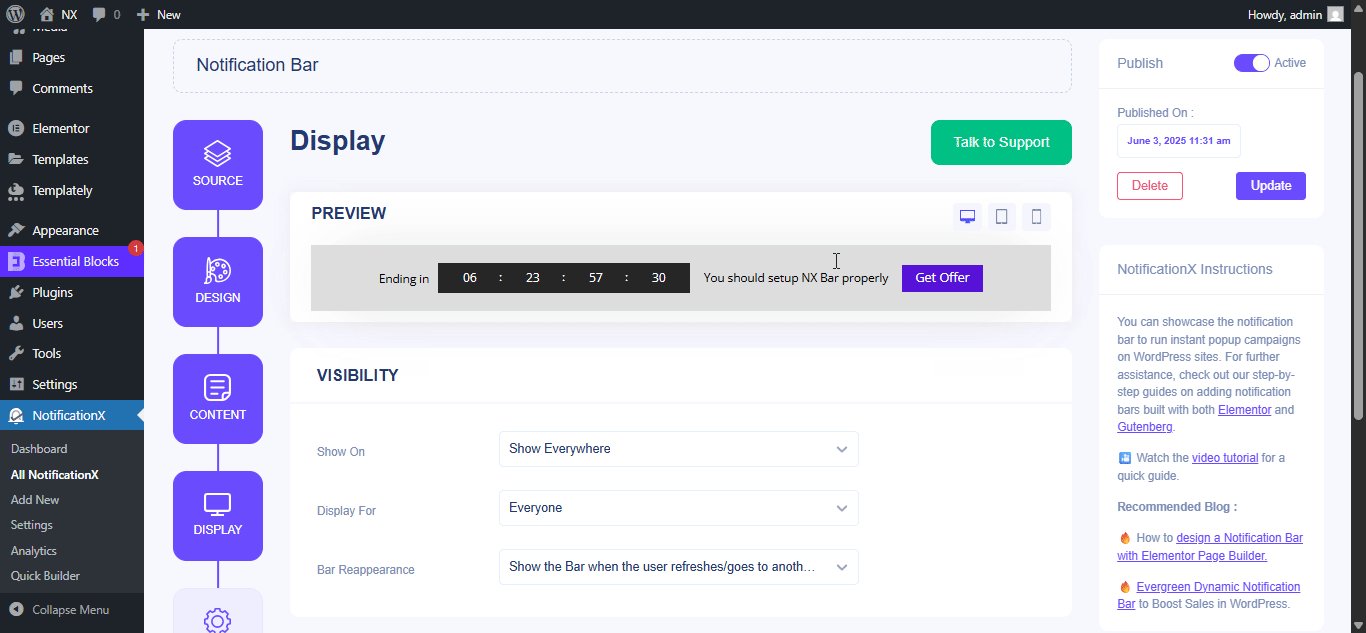
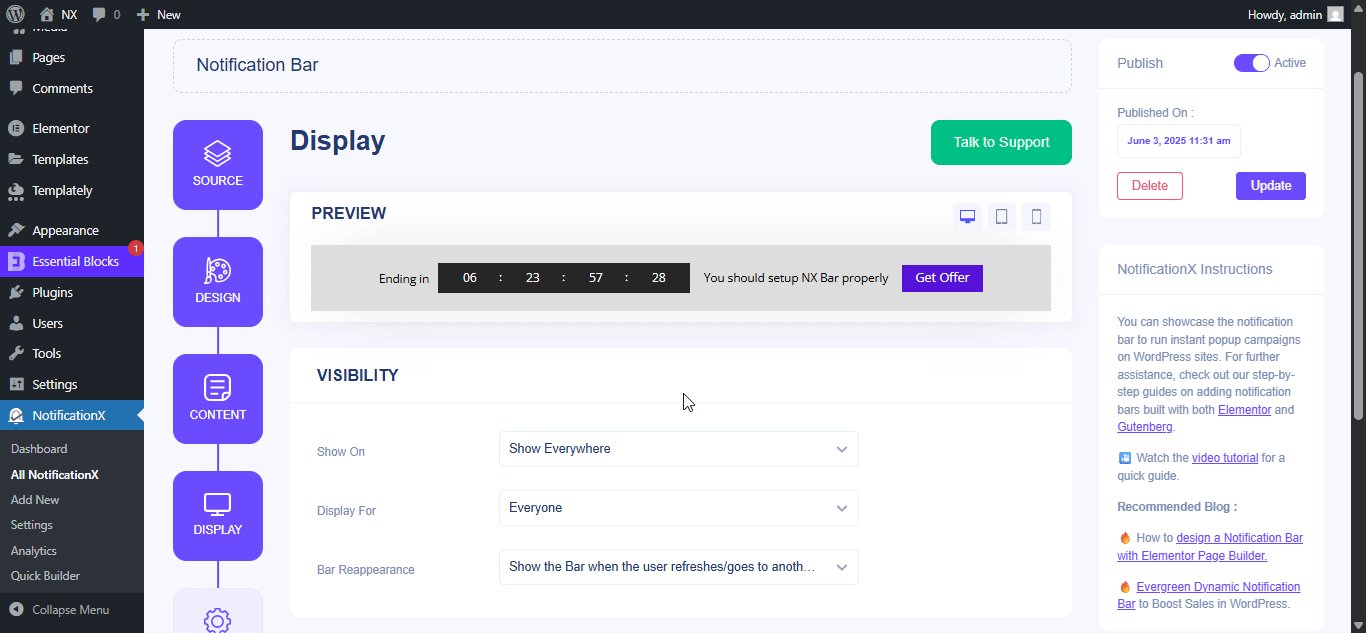
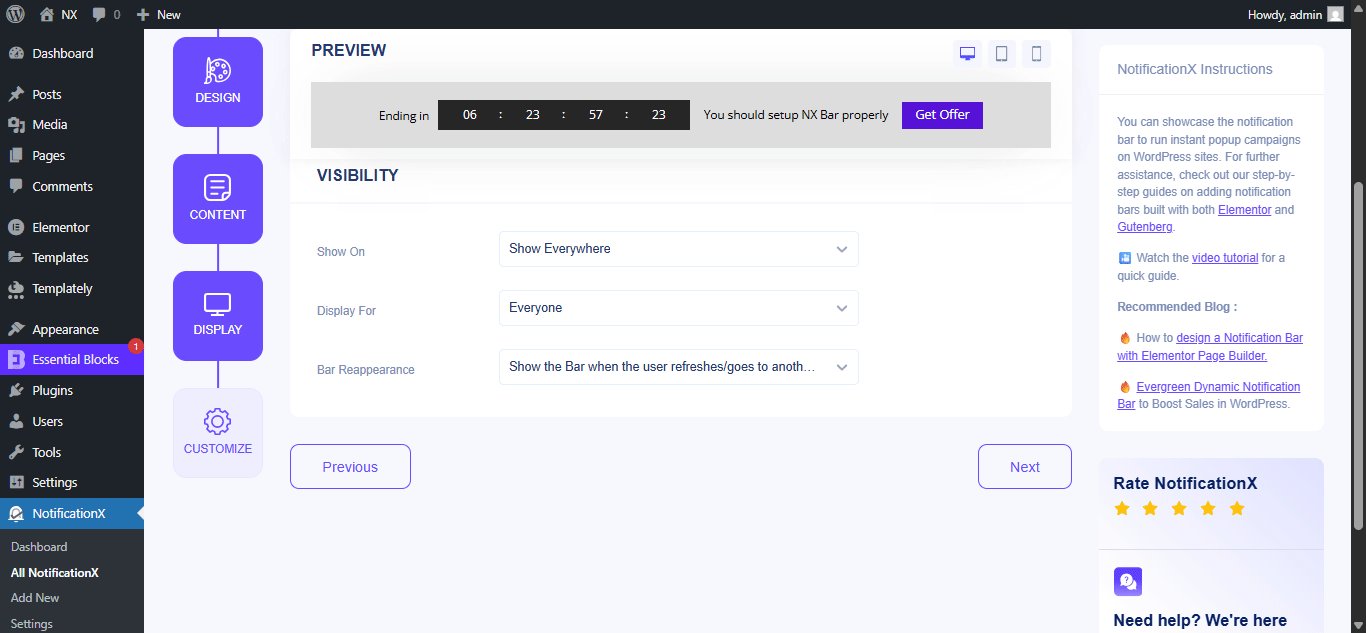
Step 3: Set Your Notification Bar Visibility #
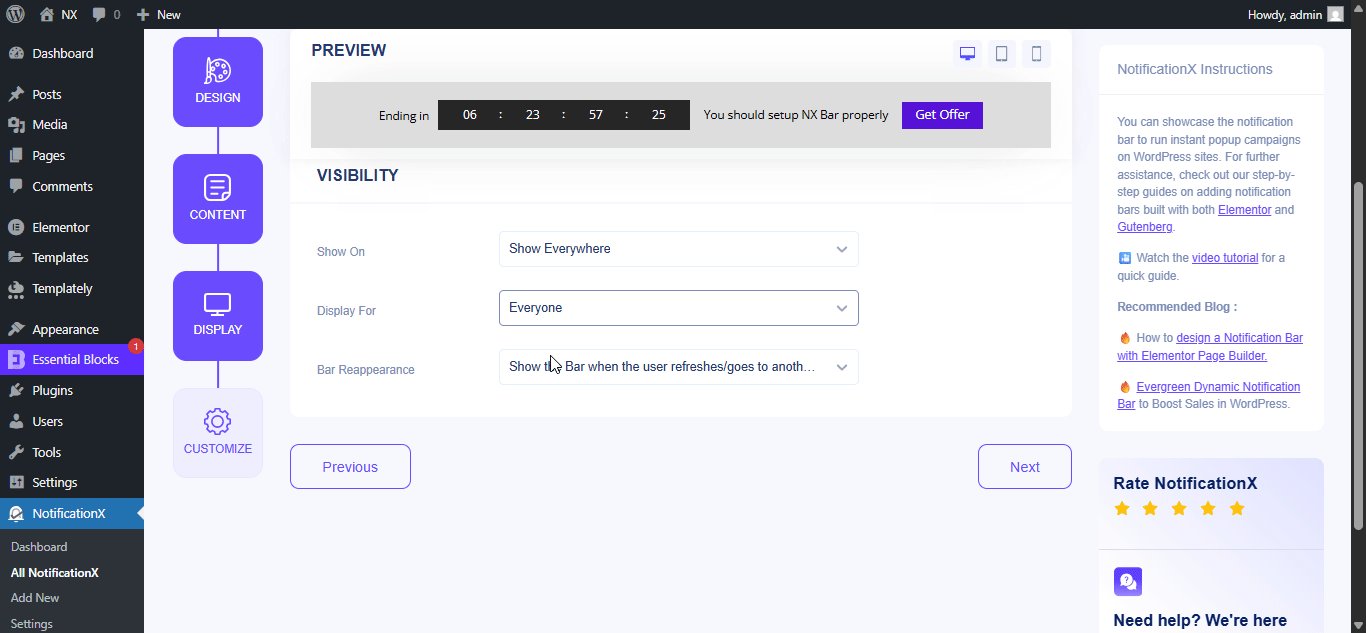
Di dalam 'Paparan' tab, you can now configure its settings to choose the location of your site where you want to display your notification bar and for whom you want to display the alert.

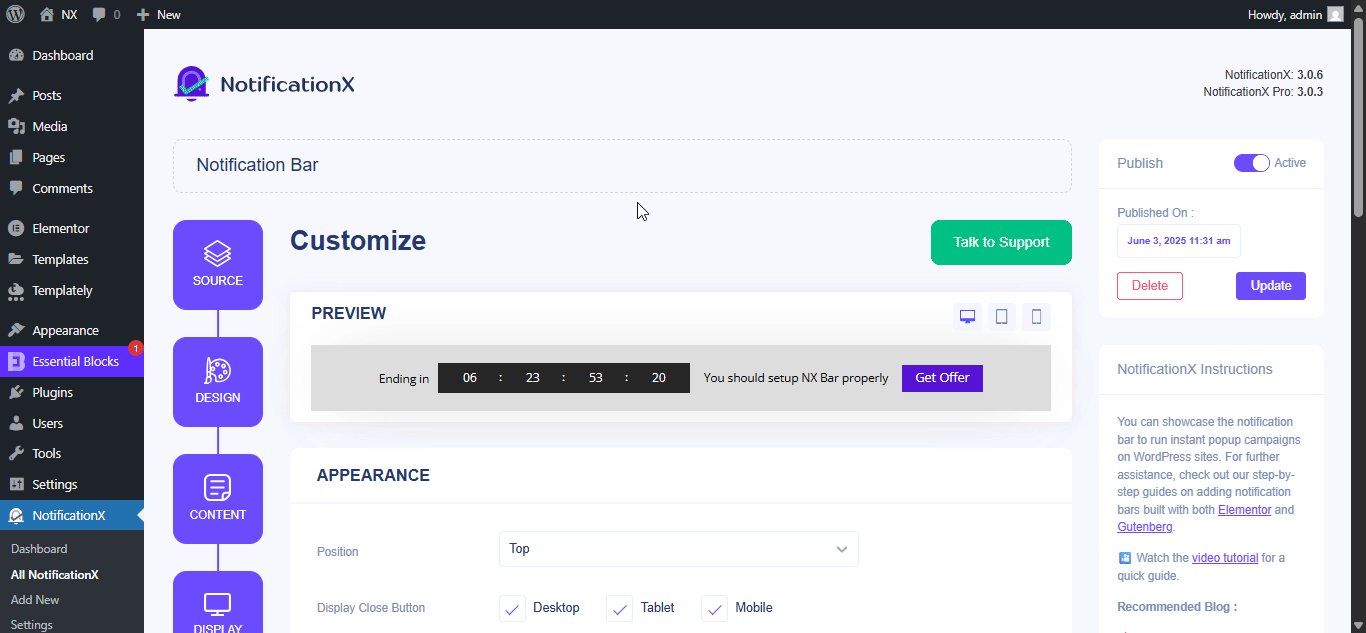
Step 4: Customize Your Notification Bar As You Prefer #
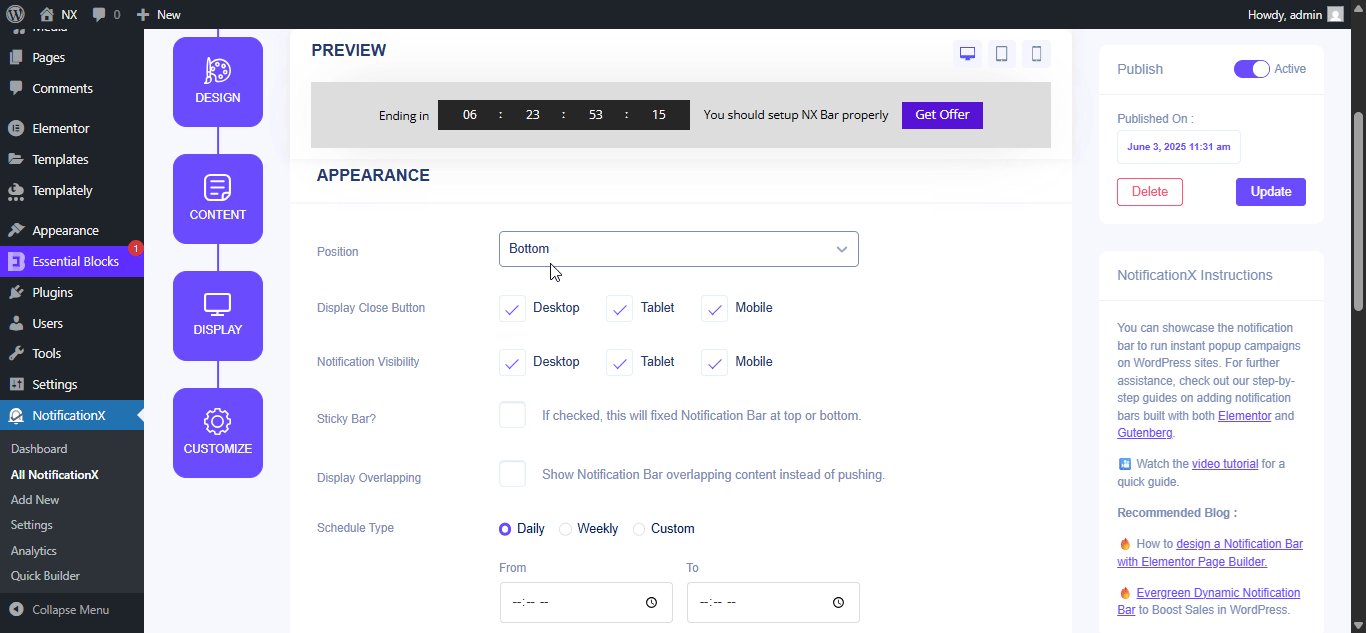
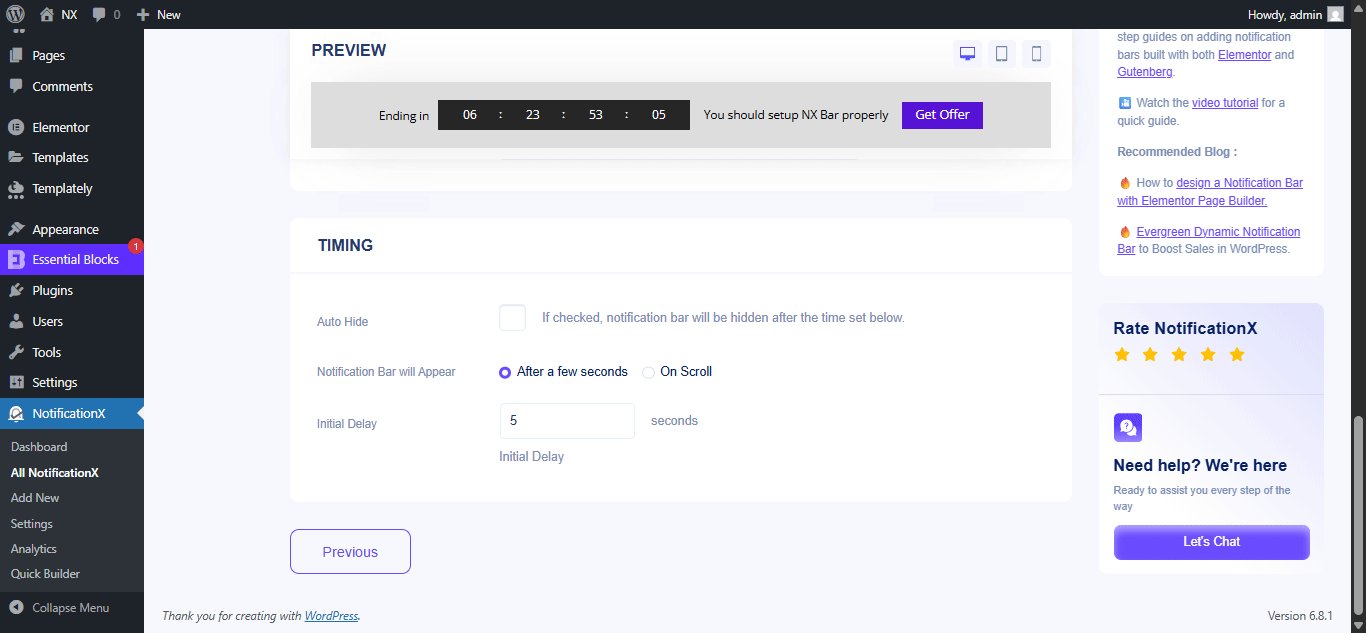
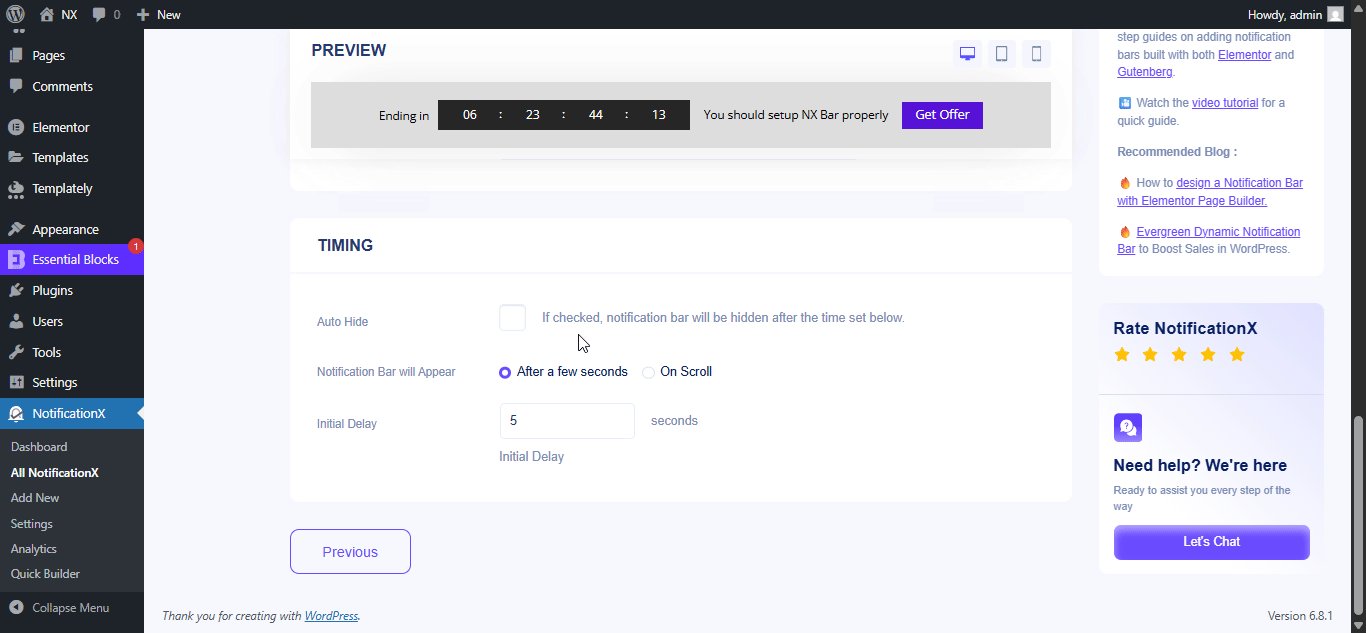
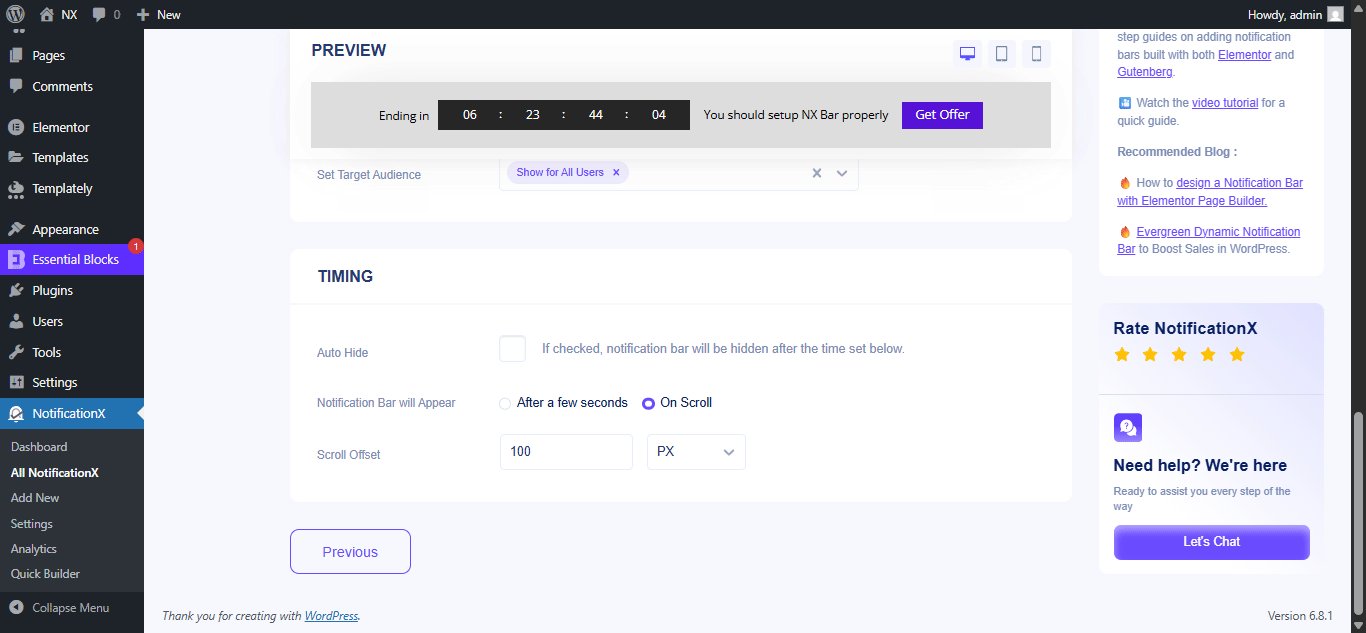
Selepas itu, hanya konfigurasikan tetapan daripada 'Sesuaikan' tab dan konfigurasikan penampilan bar pemberitahuan, masa dan tingkah laku. Anda boleh memilih kedudukan tempat untuk mempamerkan bar pemberitahuan pada tapak web WordPress anda, sama ada anda mahu memaparkan bar pada peranti mudah alih, dan juga memilih jika anda ingin menambah butang tutup.

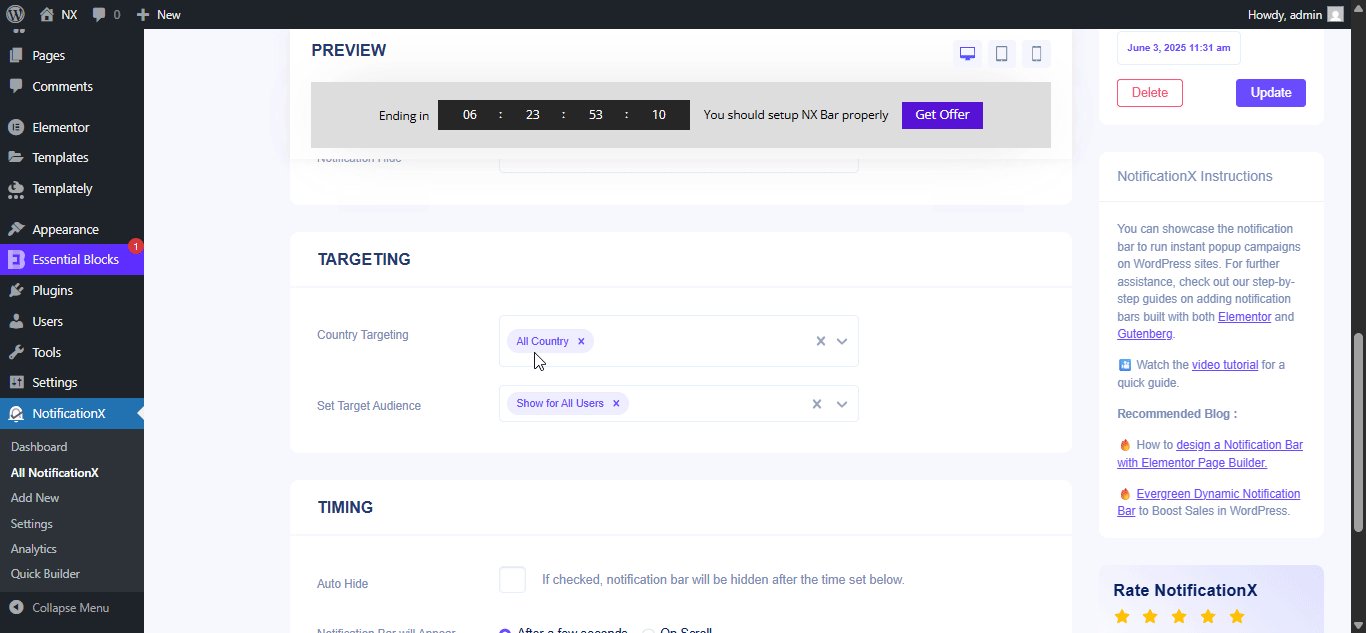
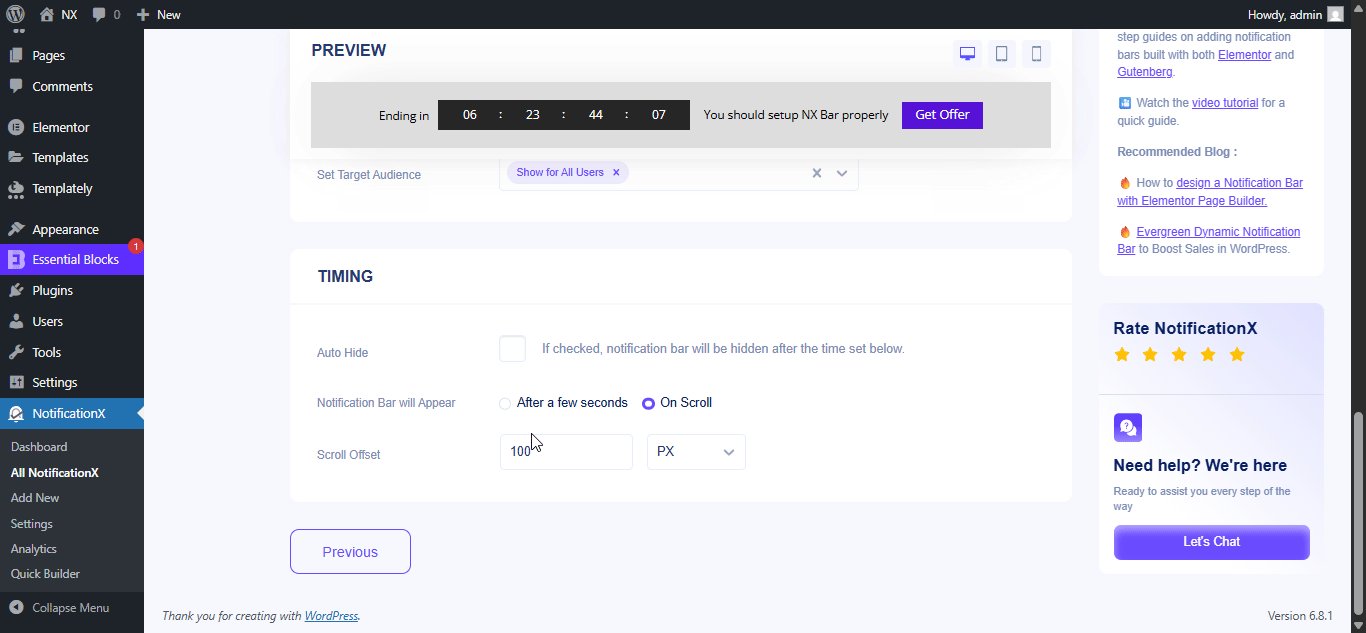
Dengan ‘Targeting’ option, you can target users who will be able to see the bar and who are not. The timing of the notification bar can also be customized from the ‘Timing’ section.
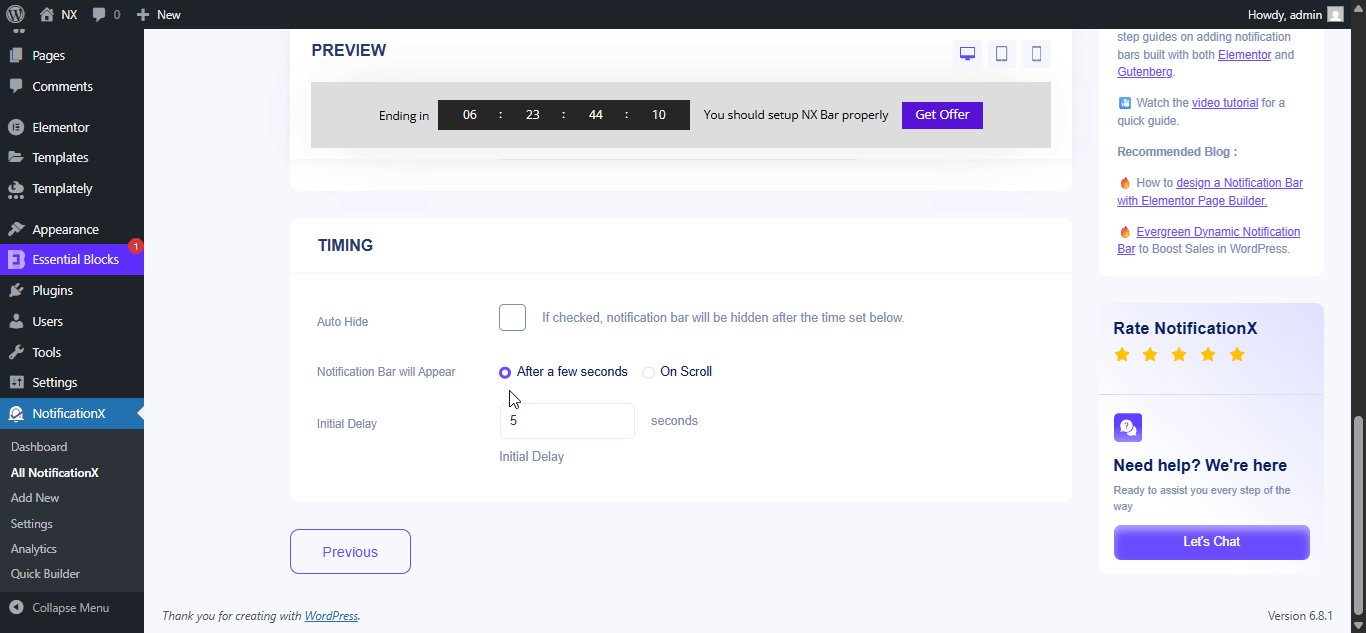
If you want to hide your bar automatically, you can do that by simply clicking on the ‘Auto Hide’ option. You have the flexibility of setting the timer for your auto-hiding.
If you want your notification bar will pop up after a few seconds your visitor come to your website, you can set that as well. You can also this based on your visitor’s scrolling timing here.

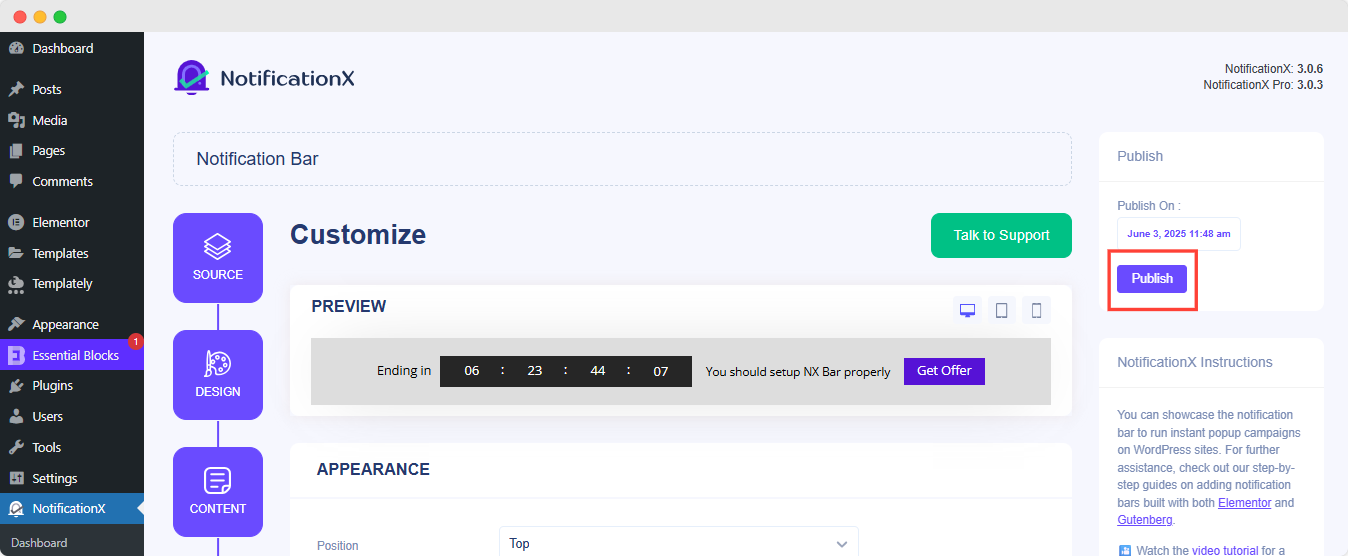
After you have completed all the steps, click on the 'Menerbitkan' butang.

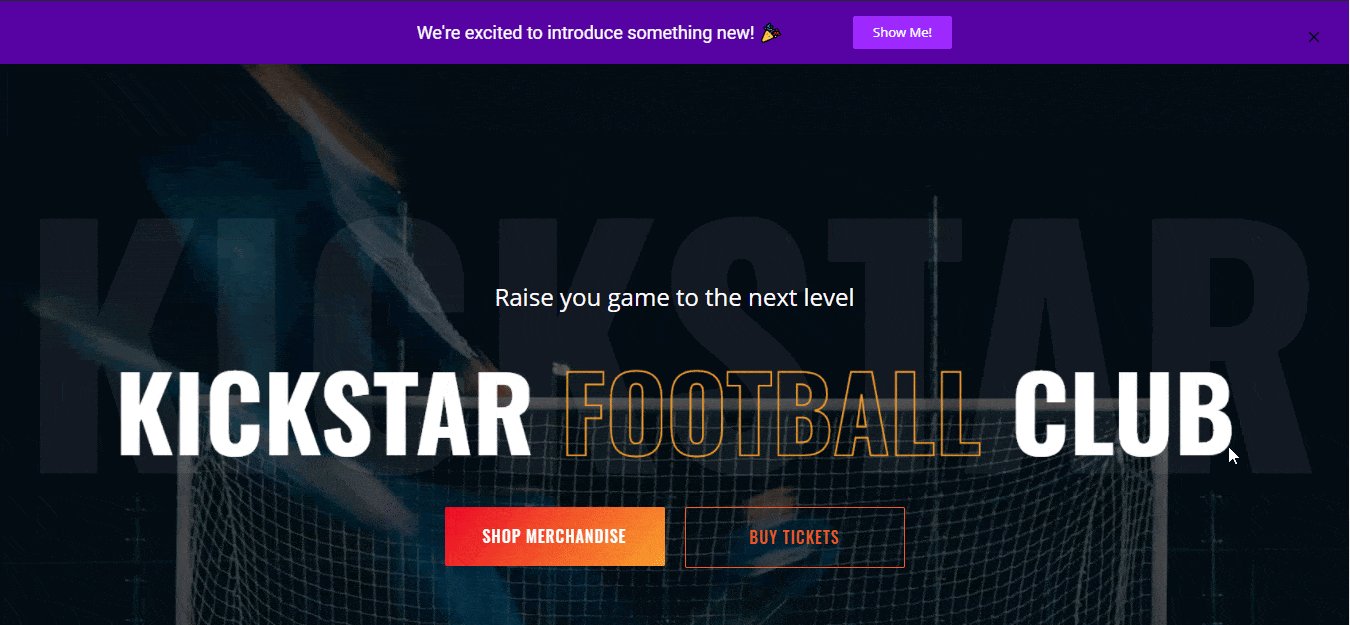
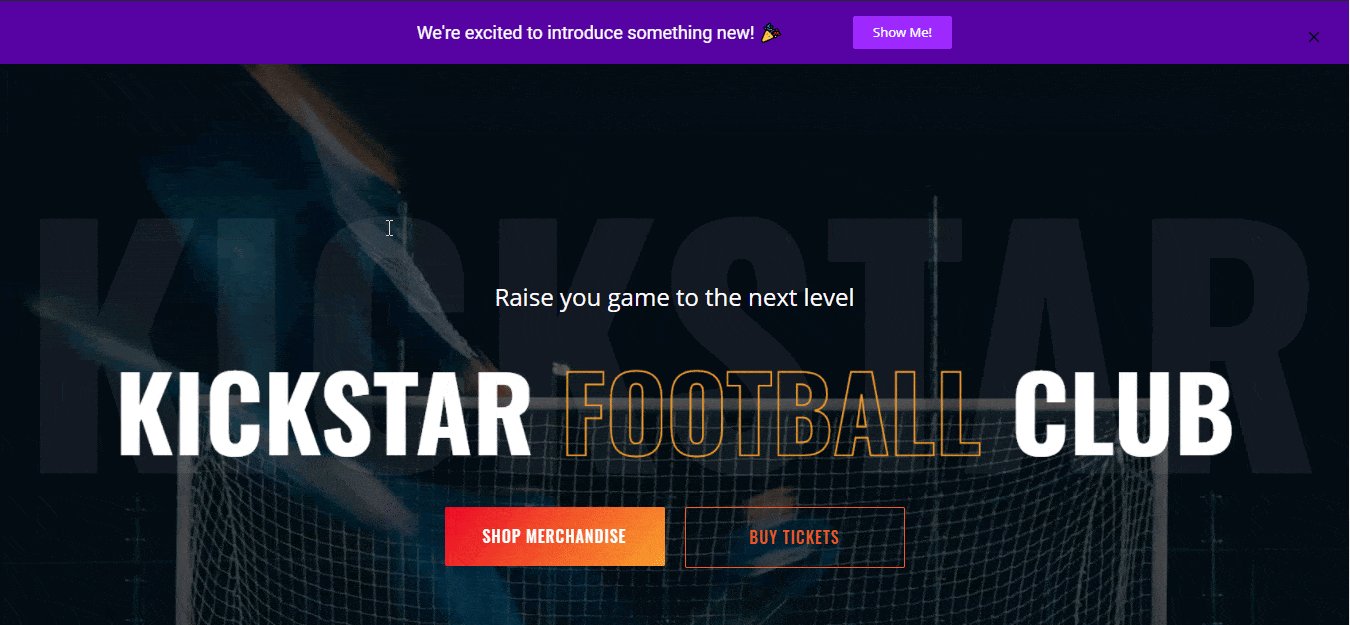
Hasil Akhir #
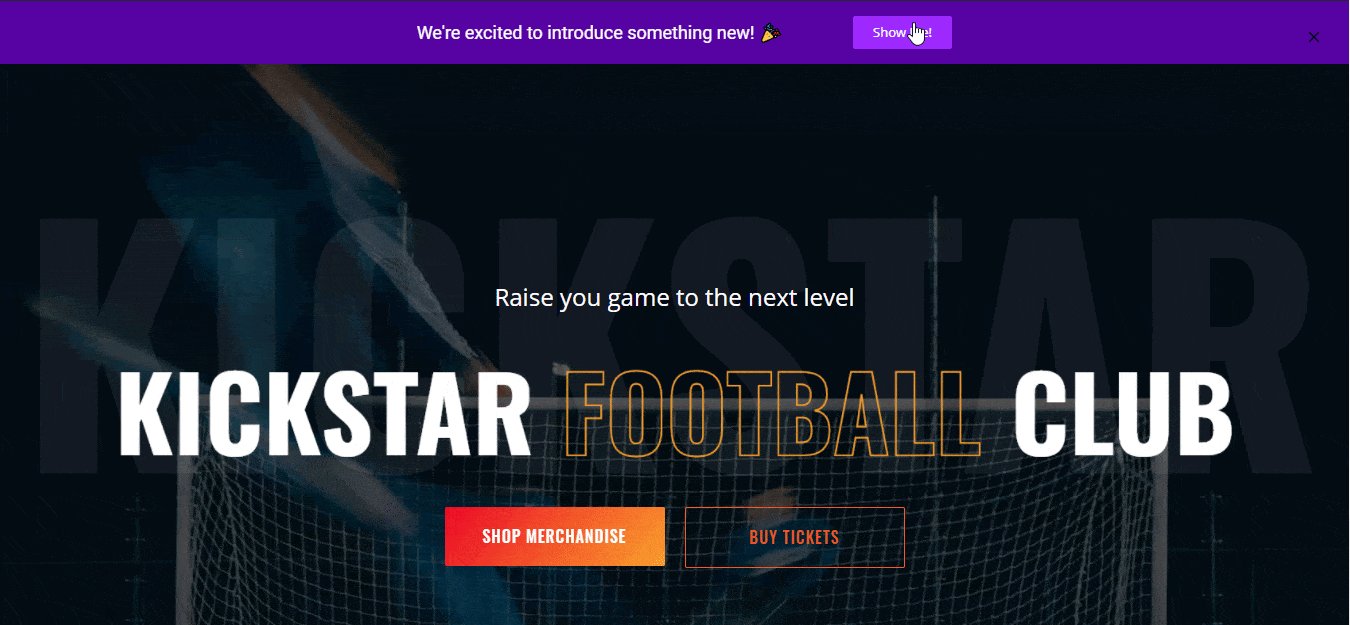
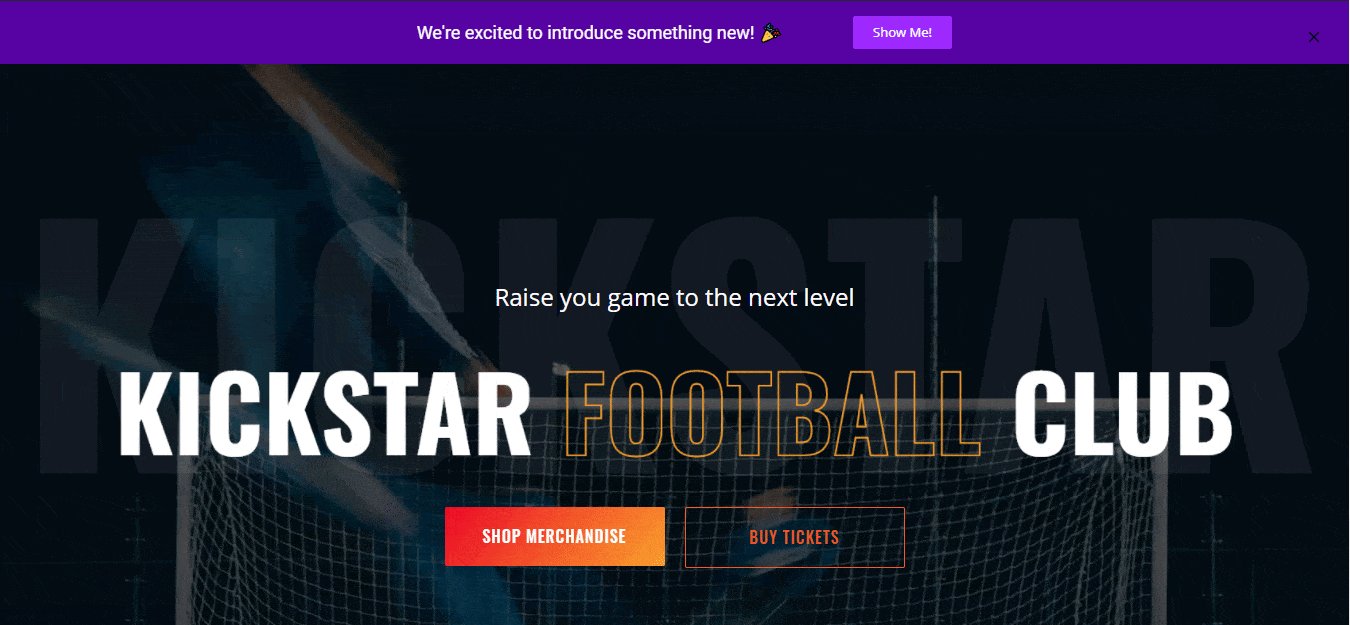
By following these mentioned steps and a bit more modifying, this is how your Notification Bar will appear on your Elementor website. For more information on bagaimana untuk mengkonfigurasi bar pemberitahuan, awak boleh lihat dokumentasi terperinci ini.

Dengan bantuan NotificationX, inilah cara anda boleh mencipta dan mereka bentuk yang menakjubkan dengan mudah Bar Pemberitahuan dengan Elementor & tingkatkan penukaran anda dalam proses.
Terjebak? Jika anda menghadapi sebarang masalah atau pertanyaan, anda boleh hubungi Pasukan Sokongan kami.




