NotificationX builder vous donne un contrôle total sur la façon dont vous souhaitez que votre alerte de notification apparaisse sur le site. Suivons les directives ci-dessous pour apprendre à utiliser 'Afficher' onglet pour créer de superbes alertes de notification contextuelles :
Étape 1 : choisissez une alerte de notification #
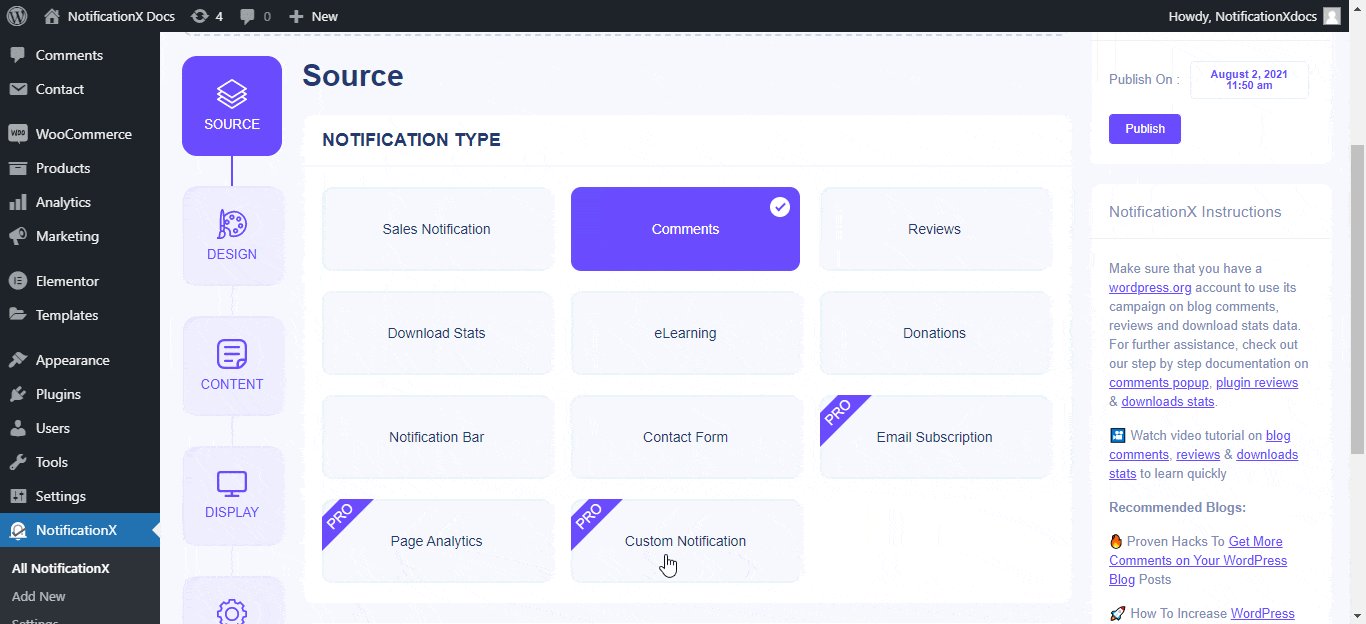
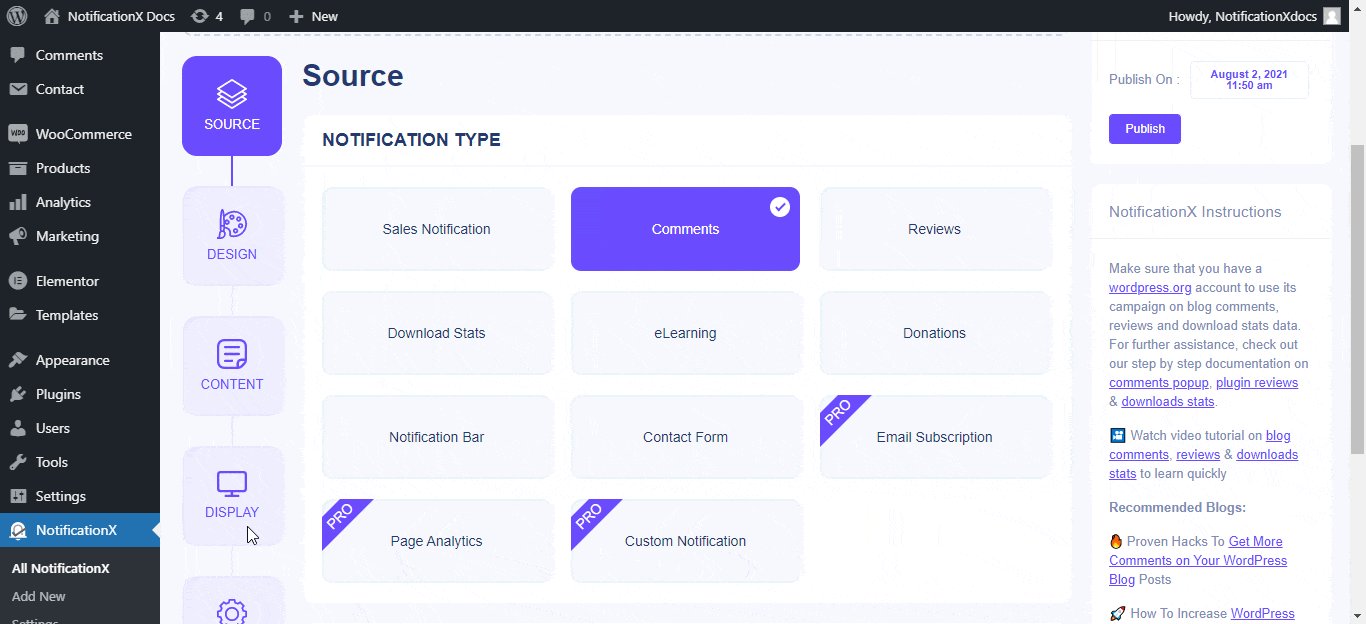
Tout d’abord, allez à votre Tableau de bord WordPress et accédez à wp-admin -> NotificationX -> NotificationX Builder.
Choisissez votre « Type de notification » préféré dans le 'La source' onglet et effectuez toutes les configurations nécessaires à partir du 'Concevoir' et 'Contenu' onglets. Ensuite, vous serez redirigé vers le 'Afficher' languette. Ou vous pouvez simplement cliquer sur l'onglet « Affichage » pour y accéder directement.

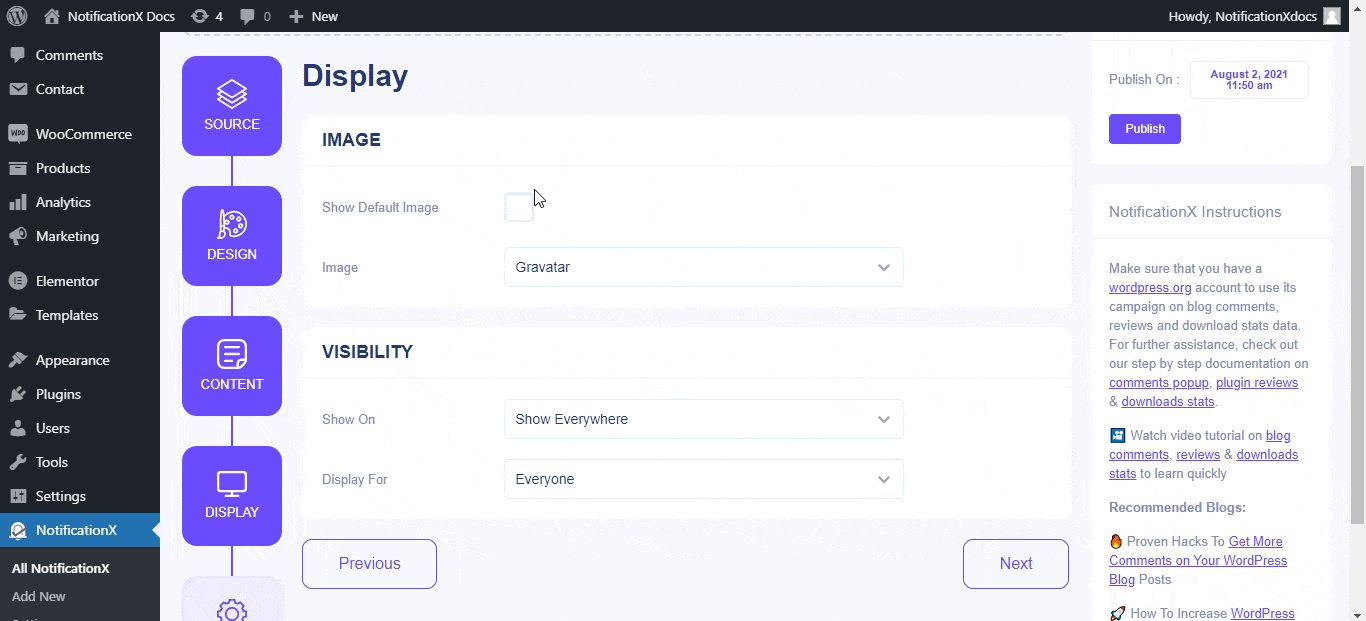
Étape 2 : Configurer les paramètres d'affichage #
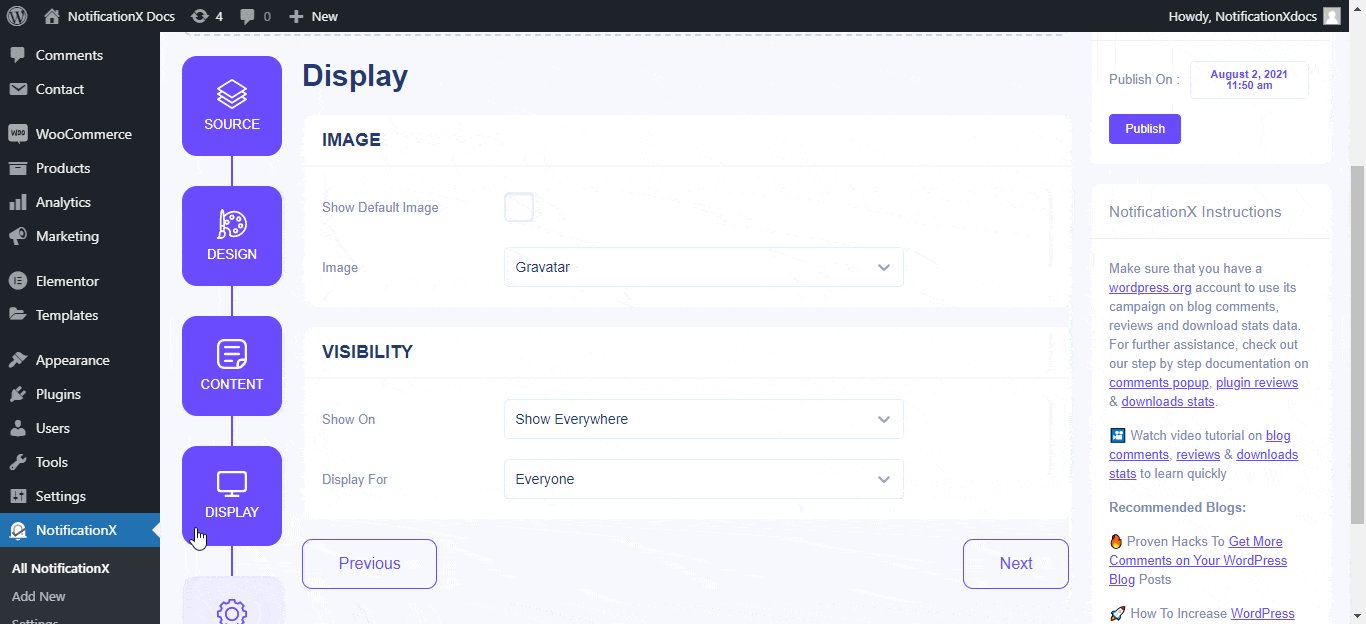
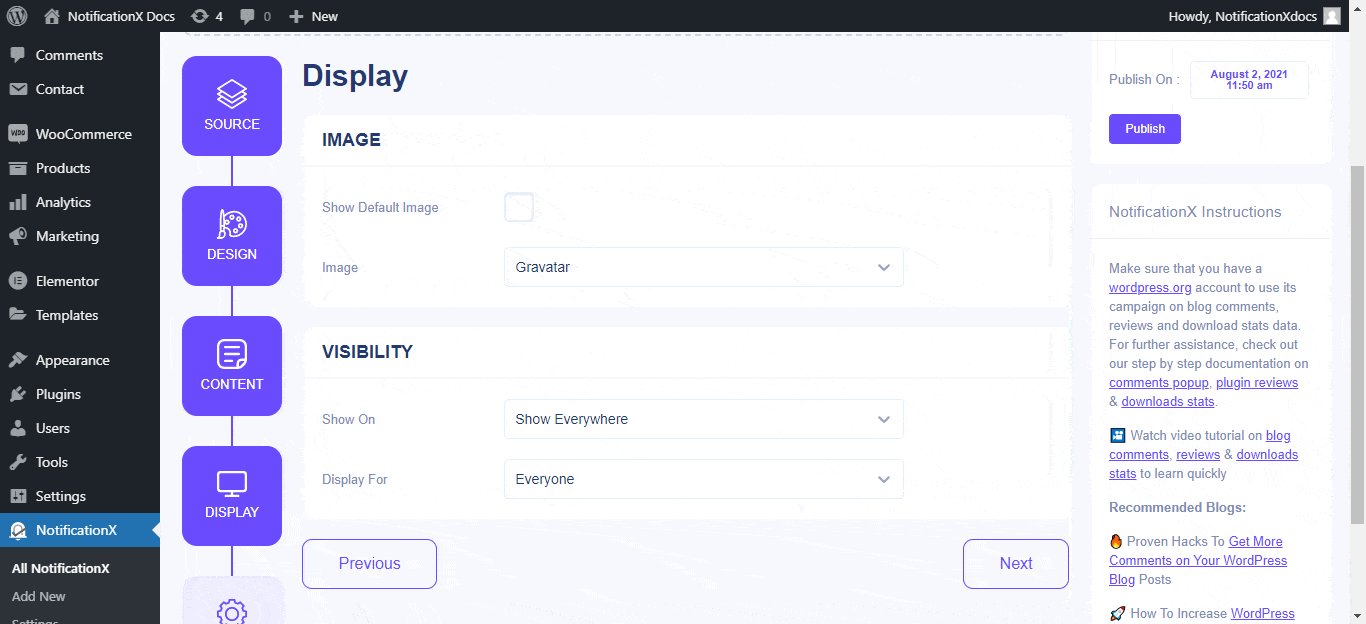
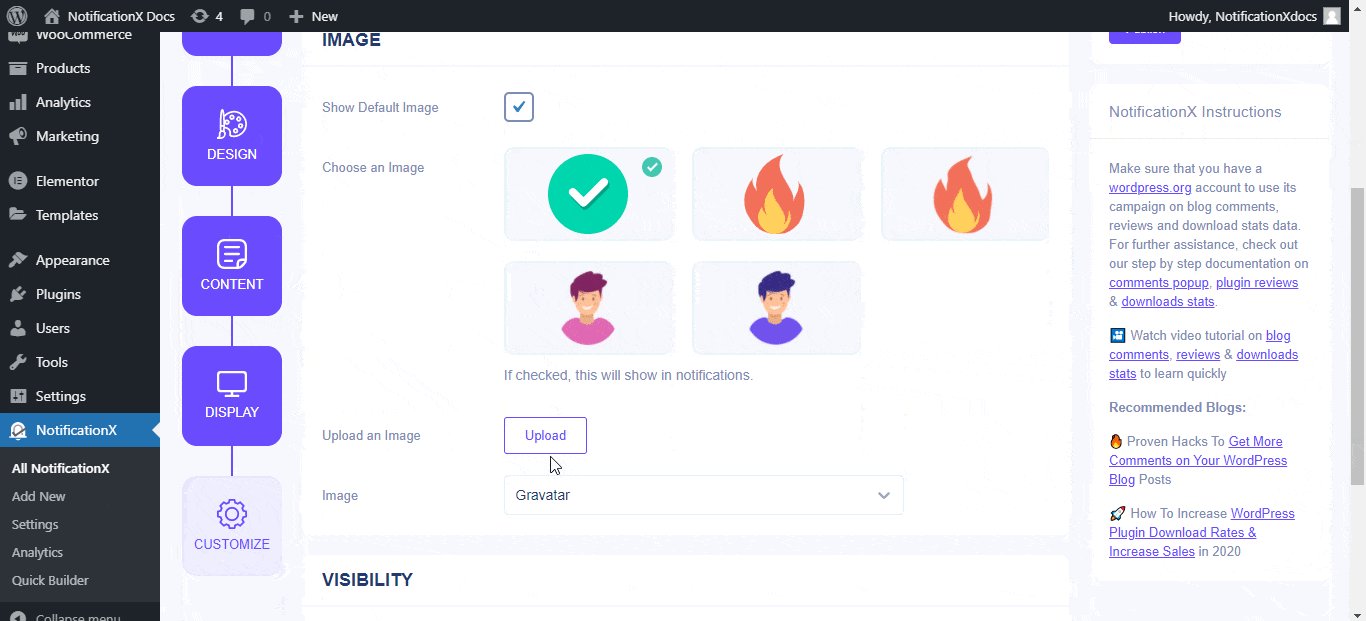
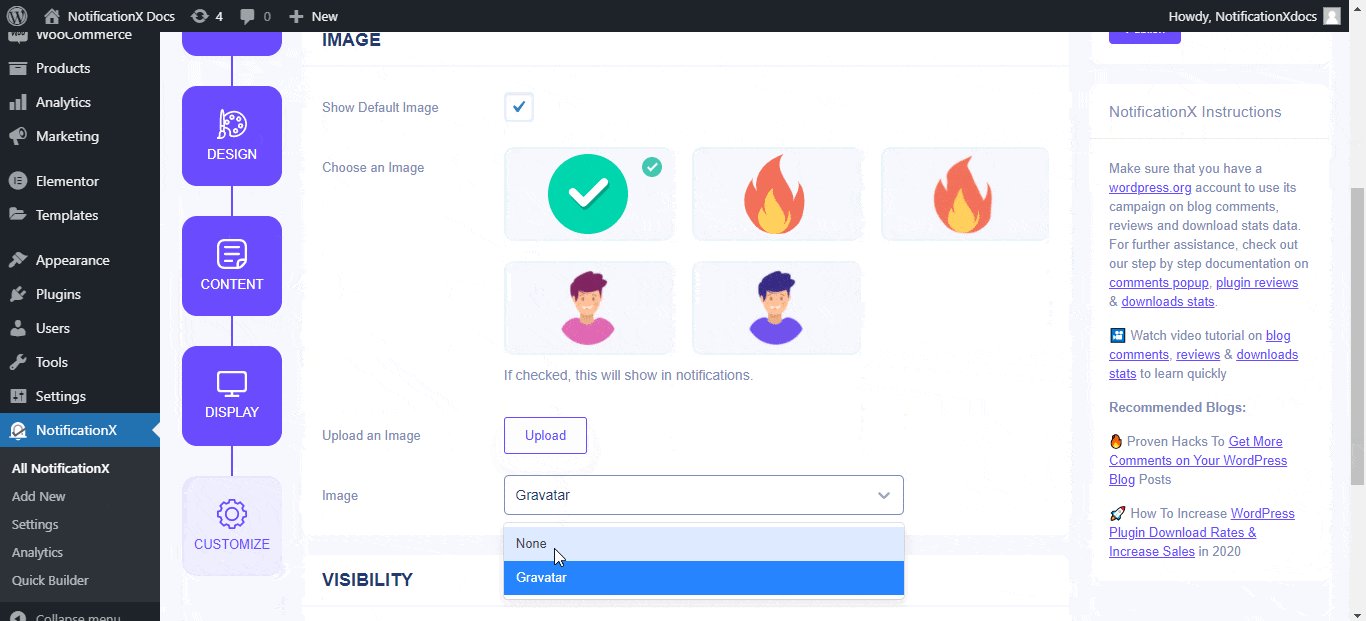
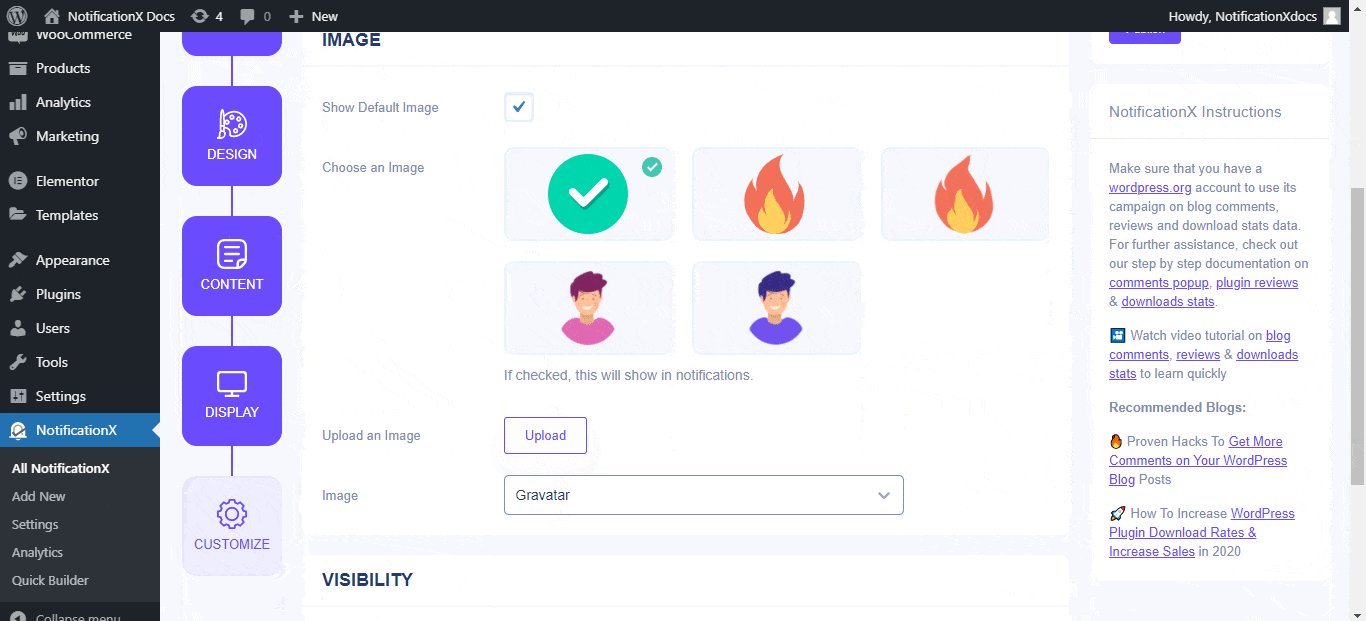
Vous trouverez deux sections distinctes dans le 'Afficher' onglet: Image et visibilité. Si vous le souhaitez, vous pouvez afficher une image par défaut pour les utilisateurs. En attendant, activez l'option «Afficher le gravatar» si vous souhaitez afficher le gravatar de l'utilisateur dans vos alertes de notification.

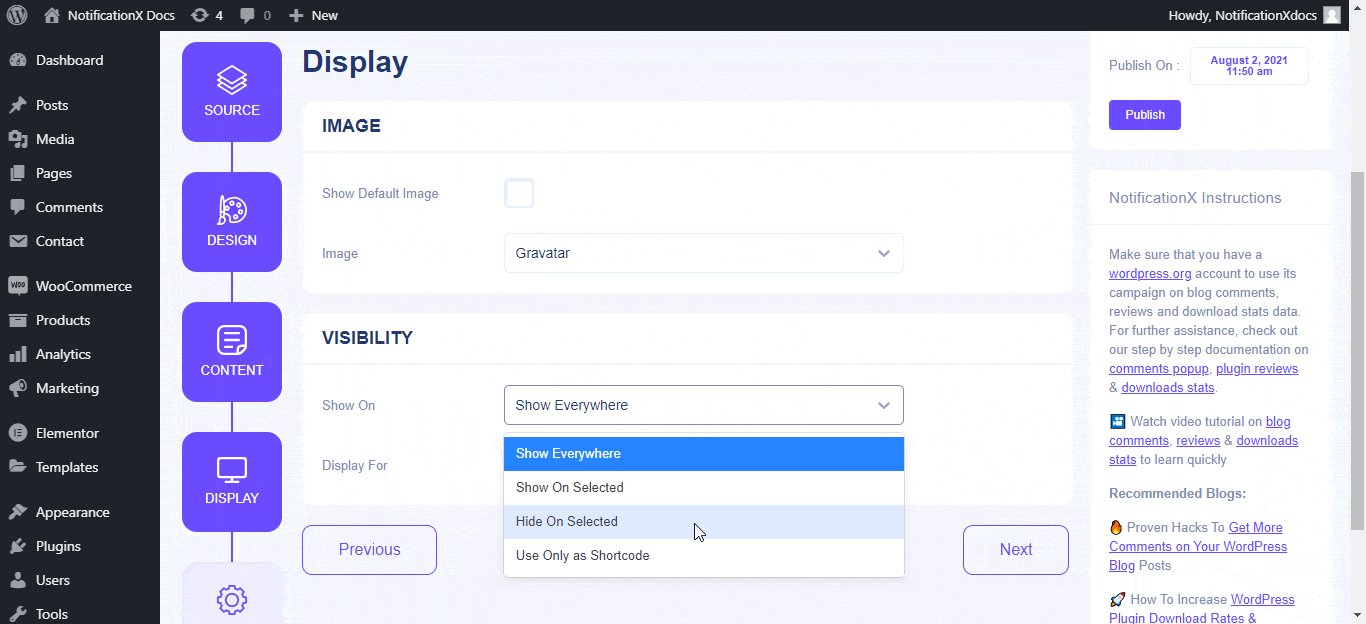
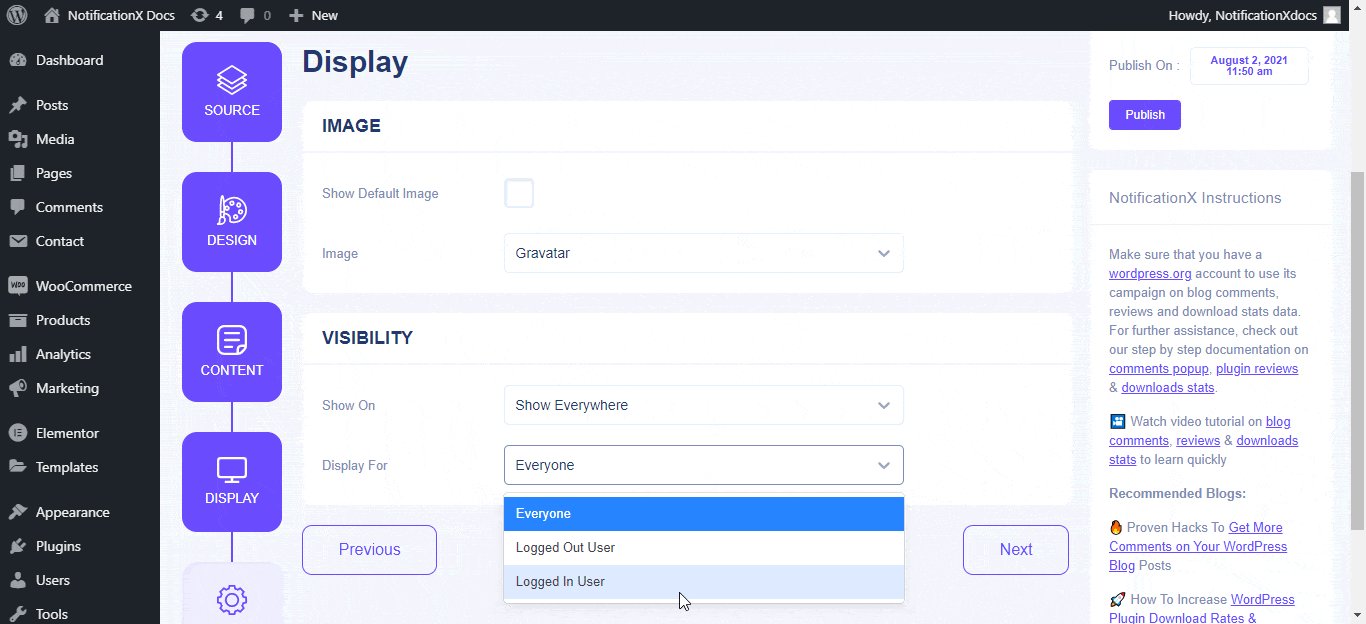
De plus, vous pouvez contrôler où vous souhaitez que l'alerte de notification soit affichée. Vous pouvez même spécifier les pages où vous souhaitez afficher ou même masquer. En outre, vous pouvez également afficher des fenêtres contextuelles de notification en fonction des rôles d'utilisateur.
Vous pourrez choisir parmi tous ces contrôles -
1. Première page
2. Page de blog
3. Tous les messages, pages et type de message personnalisé
4. Tous les messages
5. Toutes les pages
6. Toutes les pièces jointes
7. Pages de recherche
8. 404 pages d'erreur
9. Toutes les archives
10. Toutes les archives des catégories
11. Toutes les archives de balises
12. Identifiants de publication ou de page personnalisés

C'est ainsi que vous pouvez contrôler votre fenêtre de notification en définissant quand, où et pour qui l'afficher à l'aide du 'Afficher' onglet dans NotificationX.
Être coincé? N'hésitez pas à contacter notre équipe d'assistance dédiée pour plus d'aide et de questions.






