শর্টকোড সহ এলিমেন্টরে NotificationX কীভাবে ব্যবহার করবেন #
জেনে খুশি হবেন আপনি NotificationX ব্যবহার করতে পারেন এলিমেন্টার শর্টকোড সহ এবং আপনি যেখানে চান সেখানে সামাজিক প্রমাণ প্রদর্শন করুন। এটি সেট আপ করতে মাত্র কয়েক মিনিট সময় নেয় এবং আপনি যদি আপনার বিজ্ঞপ্তি সতর্কতাগুলি যেখানে প্রদর্শন করতে চান সেখানে আরও স্বাধীনতা চান তবে এটি খুব দরকারী বৈশিষ্ট্য হতে চলেছে।
এলিমেন্টরে NotificationX-এর জন্য শর্টকোড কীভাবে সন্নিবেশ করা যায় #
প্রথমে, আপনি যে বিজ্ঞপ্তিটি আপনার ওয়েবসাইটে প্রদর্শন করতে চান তা তৈরি করুন দ্রুত নির্মাতার সাথে শুরু হচ্ছে NotificationX এর। এখান থেকে, আপনি আপনার প্রয়োজনীয় বিভিন্ন ধরণের বিজ্ঞপ্তি তৈরি করতে পারেন৷
ধাপ 1: আপনার বিজ্ঞপ্তির জন্য শর্টকোড পুনরুদ্ধার করুন #
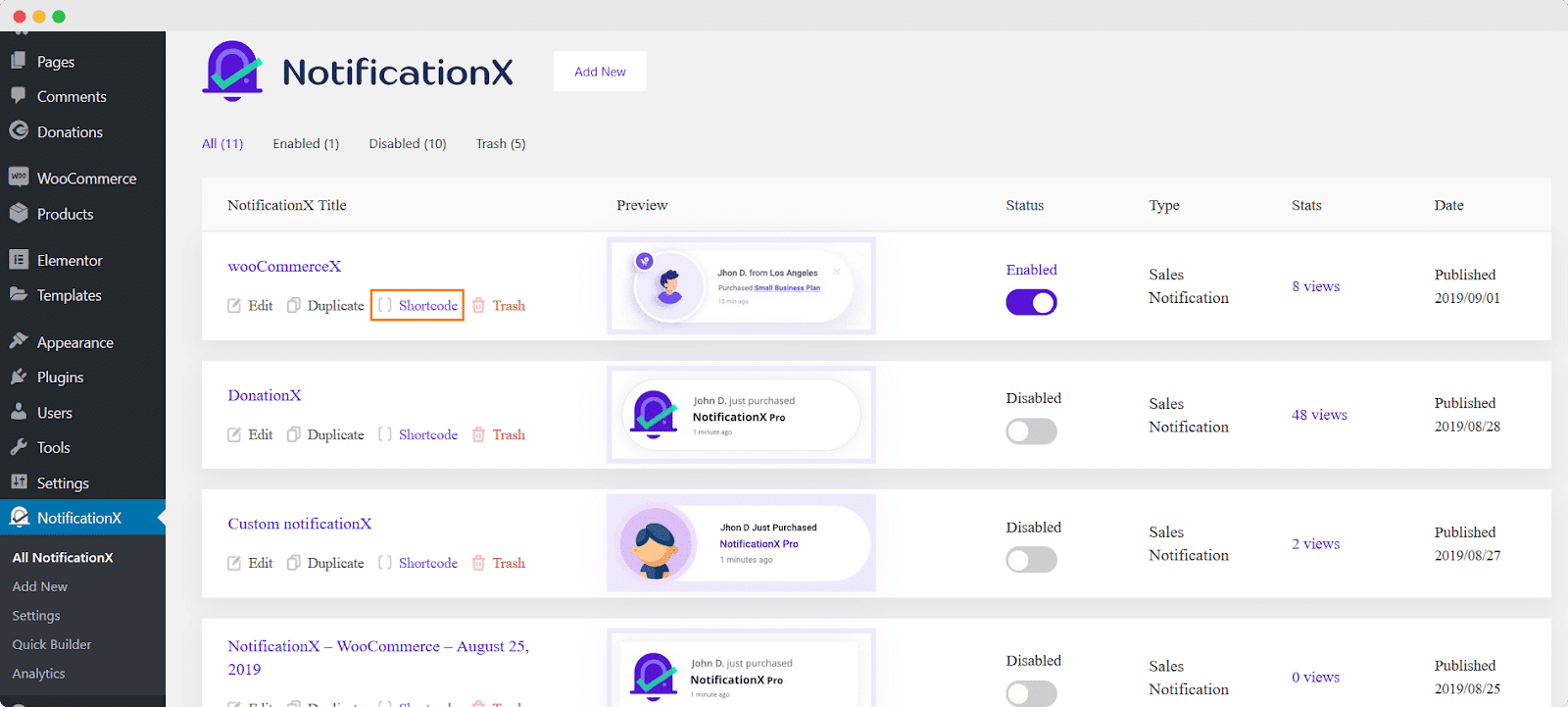
একবার আপনি আপনার পছন্দসই বিজ্ঞপ্তিগুলি তৈরি করা হয়ে গেলে, আপনি এটি আপনার ড্যাশবোর্ডে প্রদর্শিত দেখতে সক্ষম হবেন৷ শুধু ক্লিক করুন 'শর্ট কোড' আপনার বিজ্ঞপ্তির জন্য শর্টকোড কপি করার লিঙ্ক।

ধাপ 2: এলিমেন্টর এডিটরে আপনার বিজ্ঞপ্তির জন্য শর্টকোড ঢোকান #
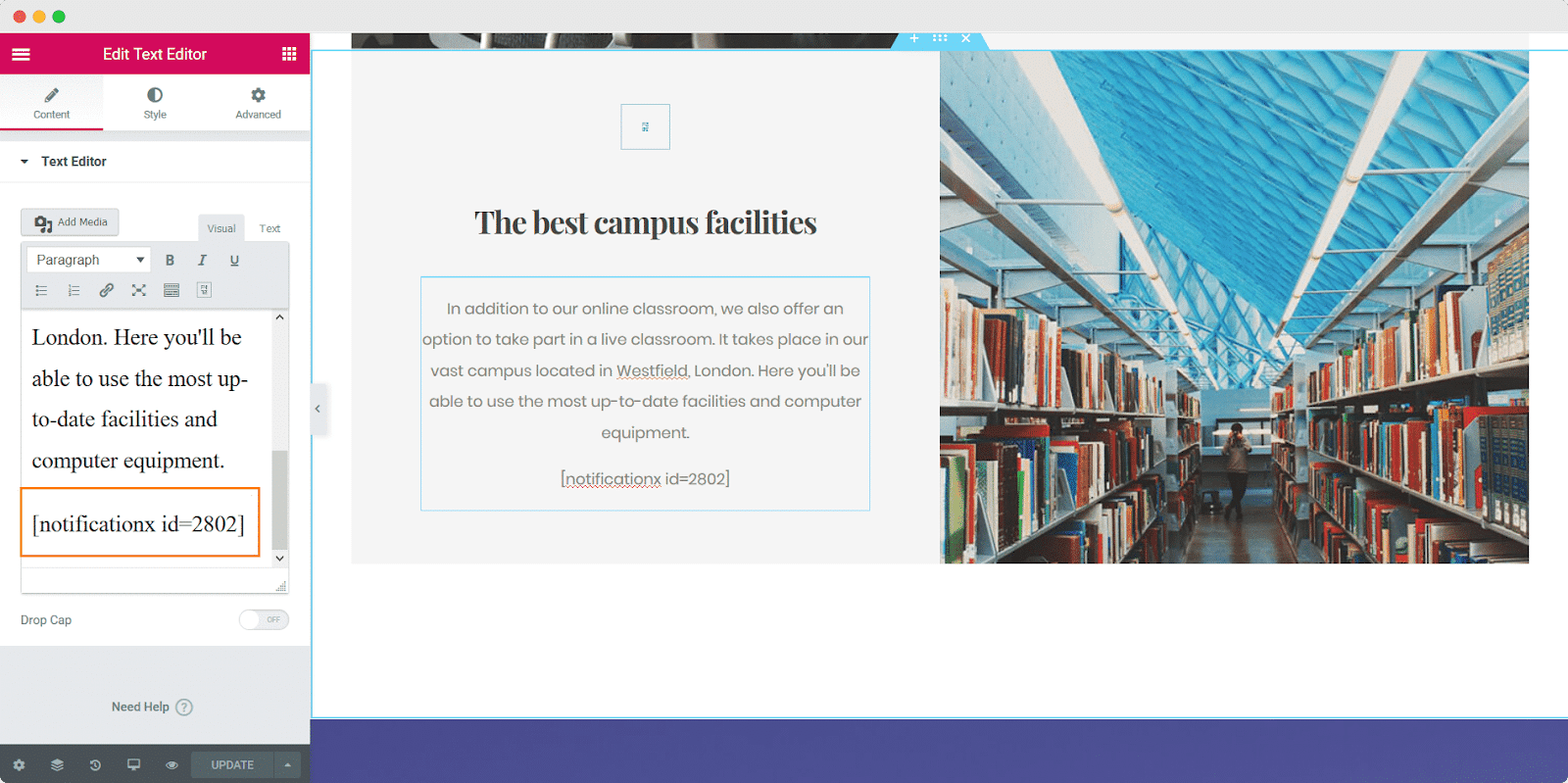
আপনার বিজ্ঞপ্তির জন্য শর্টকোডটি অনুলিপি করার পরে, আপনি যে পৃষ্ঠাটি প্রদর্শন করতে চান সেখানে যান এবং 'Edit With Elementor'-এ ক্লিক করুন। যখন এলিমেন্টর এডিটর লোড করা হয়ে যাবে, আপনি নিচের মতো একটি 'টেক্সট এডিটর' উপাদান ব্যবহার করে আপনার বিজ্ঞপ্তির জন্য শর্টকোড সন্নিবেশ করতে পারেন।

ধাপ 3: আপনার বিজ্ঞপ্তি সতর্কতা শুধুমাত্র শর্টকোড হিসাবে সেট করুন #
আপনার পৃষ্ঠায় ডিফল্ট বিজ্ঞপ্তি সতর্কতাগুলি দেখানো থেকে প্রতিরোধ করতে, আপনি আপনার বিজ্ঞপ্তিটি শুধুমাত্র শর্টকোড হিসাবে ব্যবহার করতে সেট করতে পারেন৷ এই পদক্ষেপটি ঐচ্ছিক কিন্তু অত্যন্ত সুপারিশ করা হয় কারণ আপনার সাইটের দর্শকরা একই বিজ্ঞপ্তির জন্য ডবল সতর্কতা দেখতে পারেন।
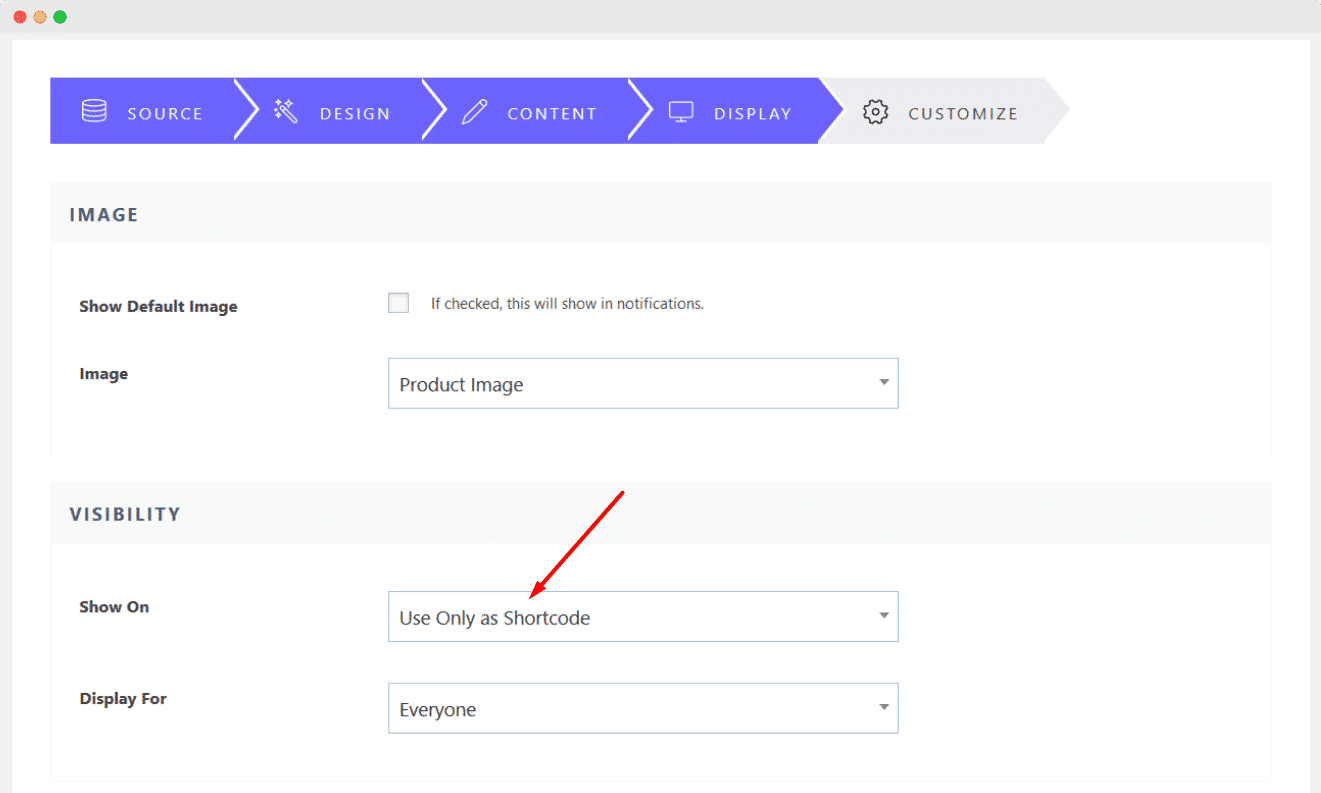
আপনি থেকে এটি করতে পারেন 'প্রদর্শন' আপনার বিজ্ঞপ্তির ট্যাব, এবং তারপর 'দৃশ্যমানতা' বিকল্পটি পরিবর্তন করে 'শুধুমাত্র শর্টকোড হিসাবে ব্যবহার করুন' নীচে দেখানো হিসাবে।

চূড়ান্ত ফলাফল #
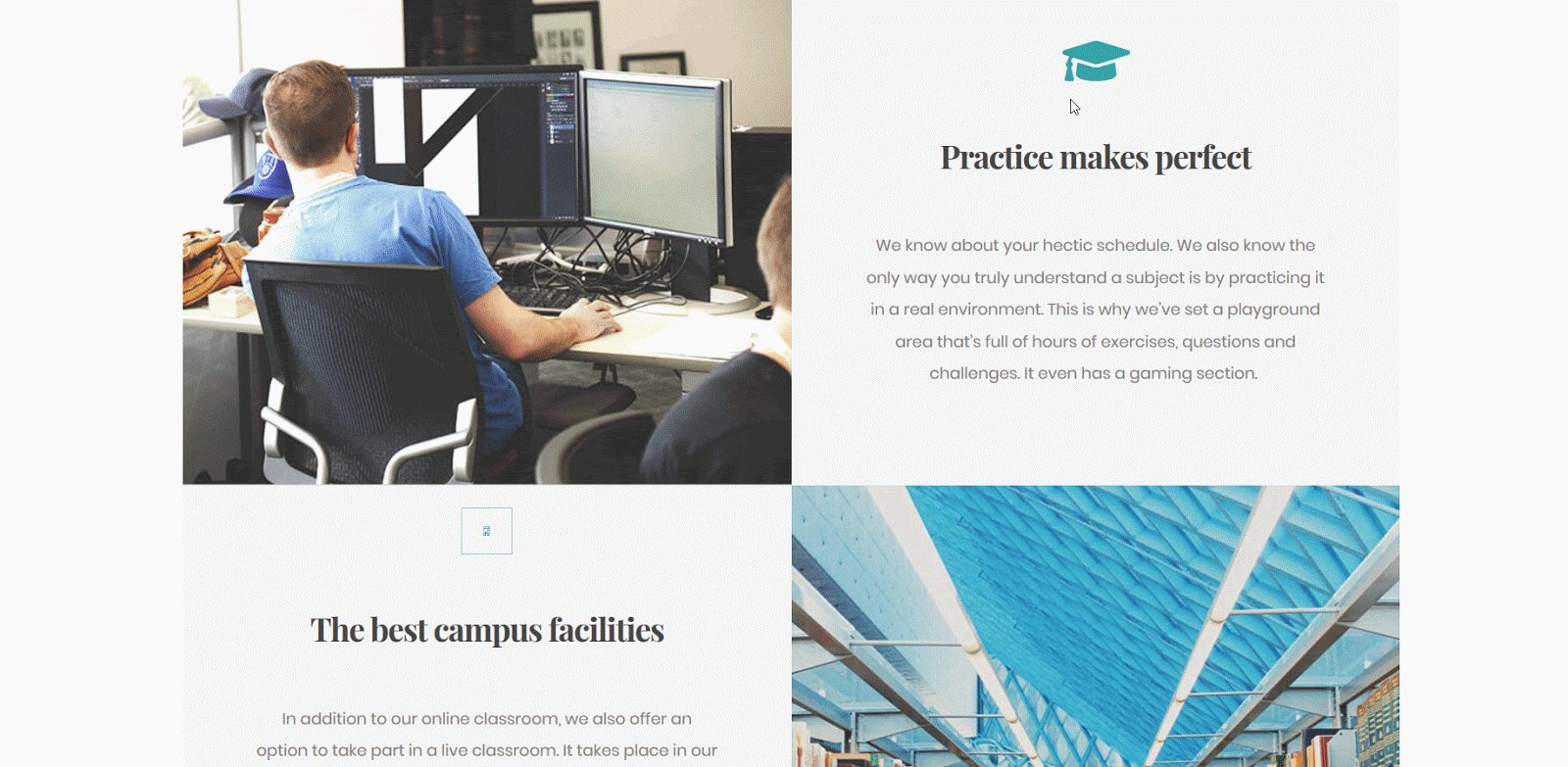
এই সহজ পদক্ষেপগুলি অনুসরণ করে আপনি প্রদর্শন করতে পারেন শর্টকোড ব্যবহার করে ওয়ার্ডপ্রেসে বিজ্ঞপ্তি সতর্কতা এলিমেন্টর সম্পাদকের সাথে।

আপনার আরও সহায়তার প্রয়োজন হলে, নির্দ্বিধায় করুন আমাদের সমর্থন দলের সাথে যোগাযোগ করুন.






