NotificationX专业版 带有一个 ‘跨域通知' 功能来展示您从一个网站到另一个 WordPress 或其他类型网站的单个、多个或所有 NotificationX 实时警报。您只需从当前网站获取跨域通知代码并将其包含在您的首选网站上,而无需在那里安装此 NotificationX 插件。
查看指南以了解如何操作 在 WordPress 或任何其他网站上配置 NotificationX 跨域通知 以下:
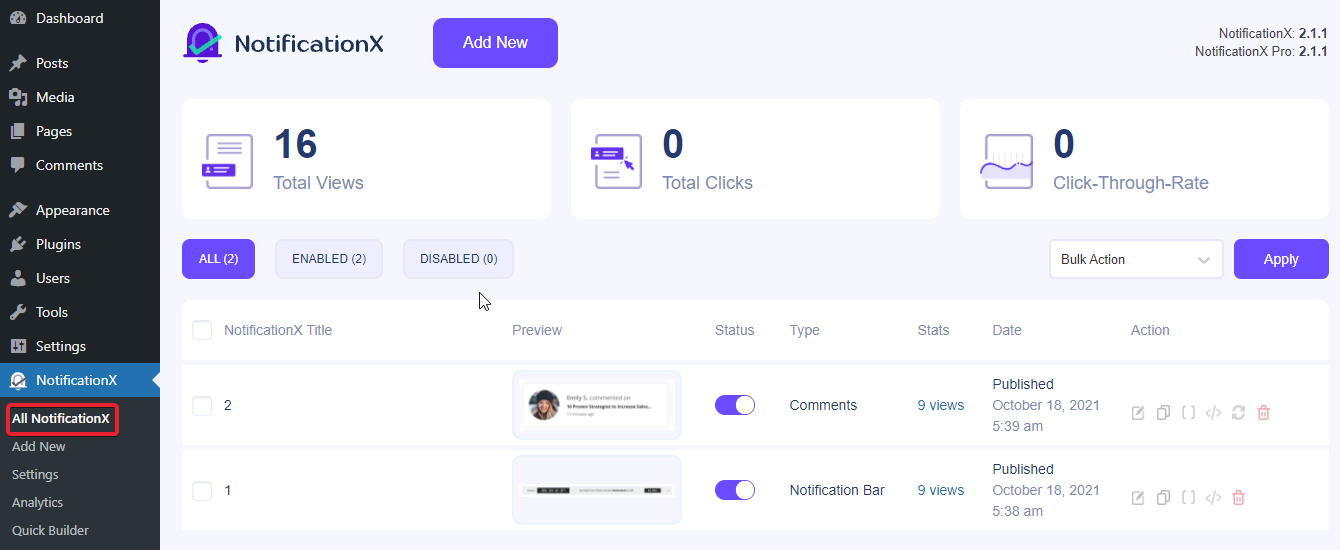
第 1 步:转到“所有 NotificationX”仪表板 #
确保你有 安装并激活 NotificationX Pro 插入 在您的 WordPress 网站上。如果您已经这样做了,那么您就可以在其他拥有的网站上配置此 NotificationX 跨域通知。
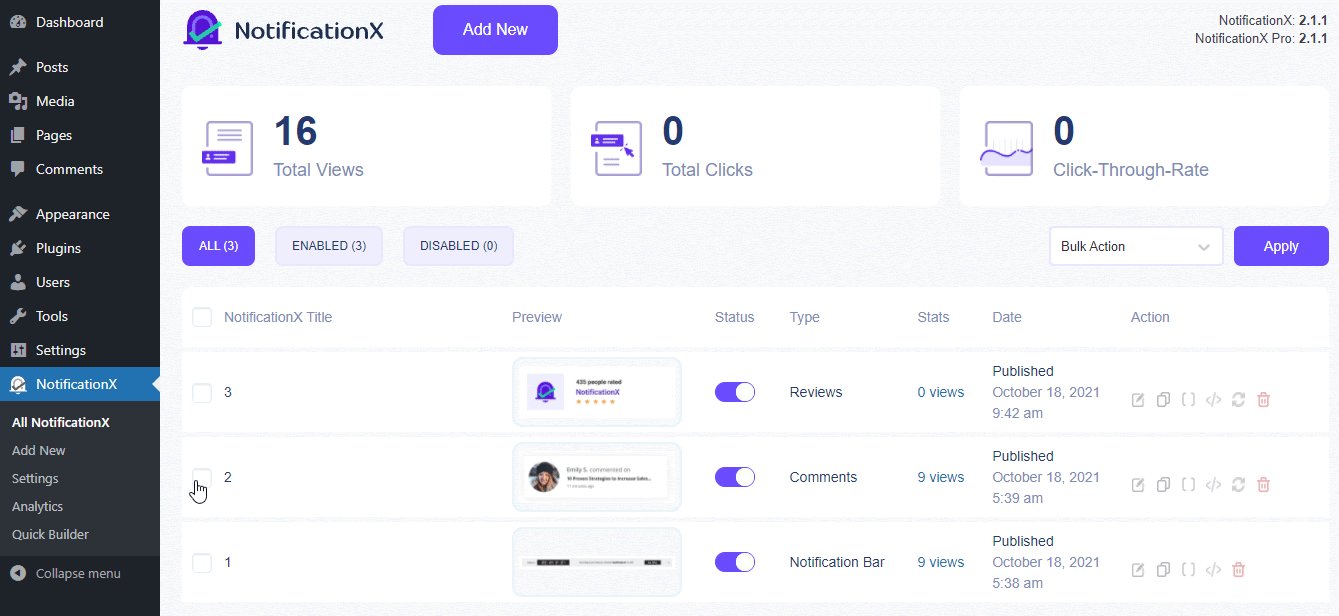
首先,导航到 NotificationX →所有 NotificationX 仪表板。从那里选择您喜欢的单个、多个或所有实时通知弹出窗口。
注意: 如果您从您的网站新安装并激活了 NotificationX,您可以按照以下任一步骤操作 详细的文档 创建多个实时通知弹出窗口的步骤。

第 2 步:获取 NotificationX '跨域通知' #
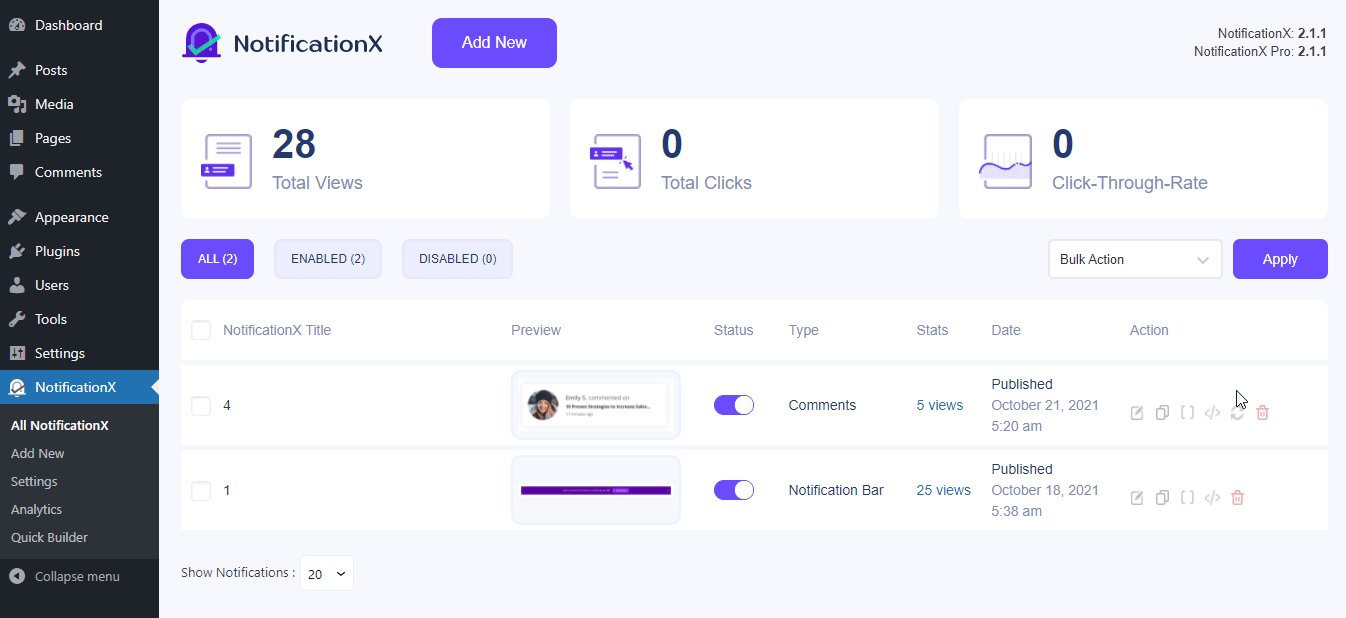
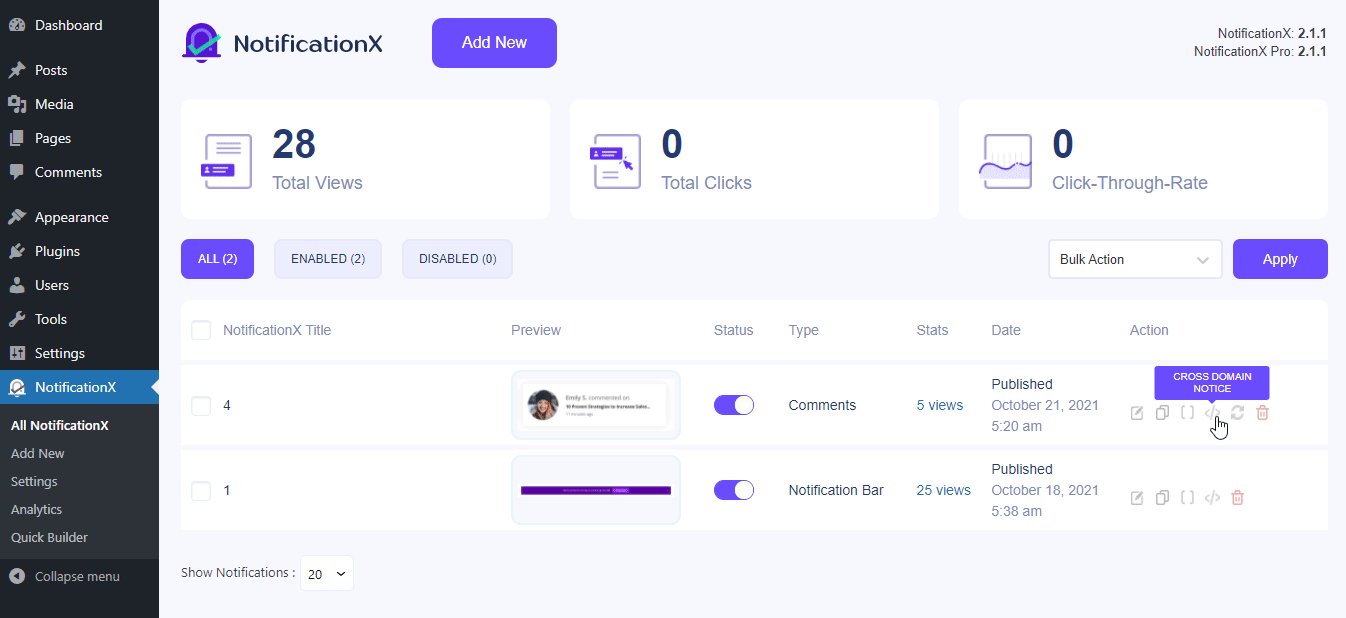
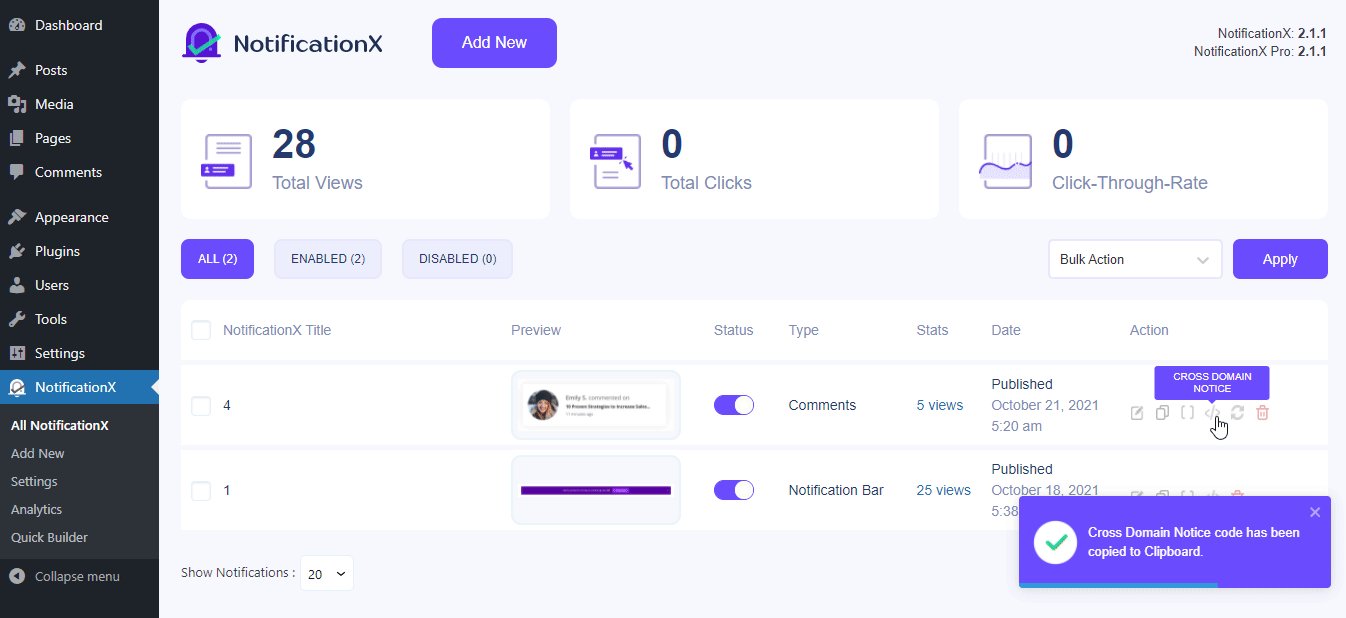
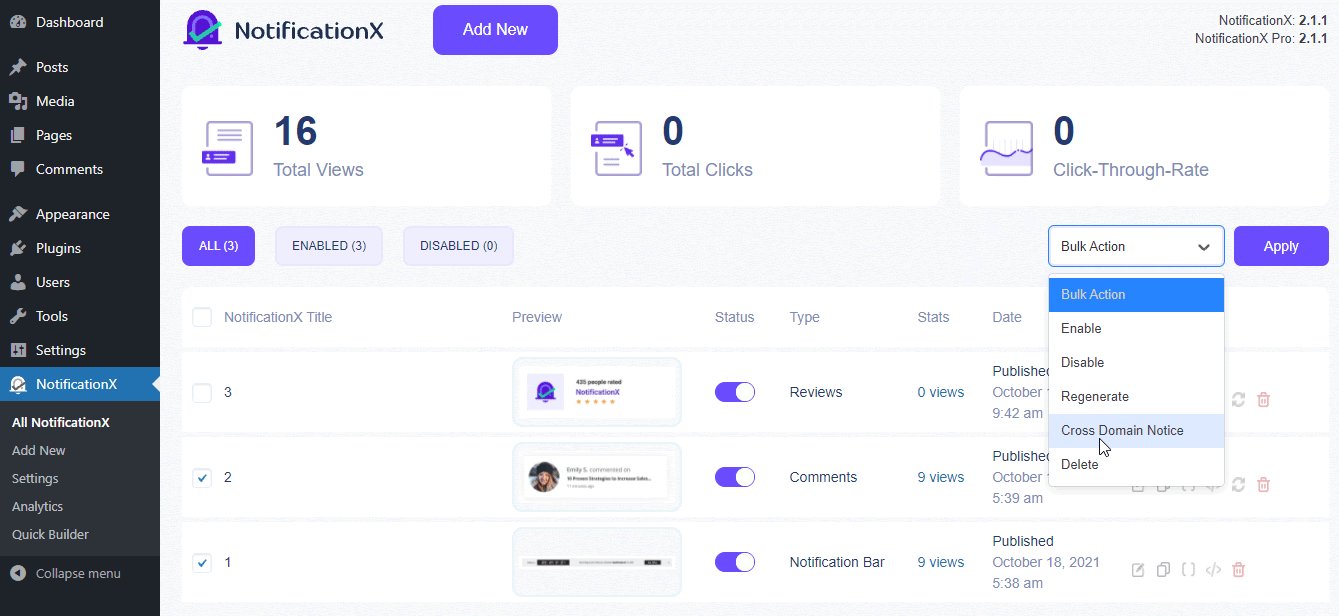
之后, 右键点击 在您首选的单个通知上,然后单击 '跨域通知' 复制代码的选项。

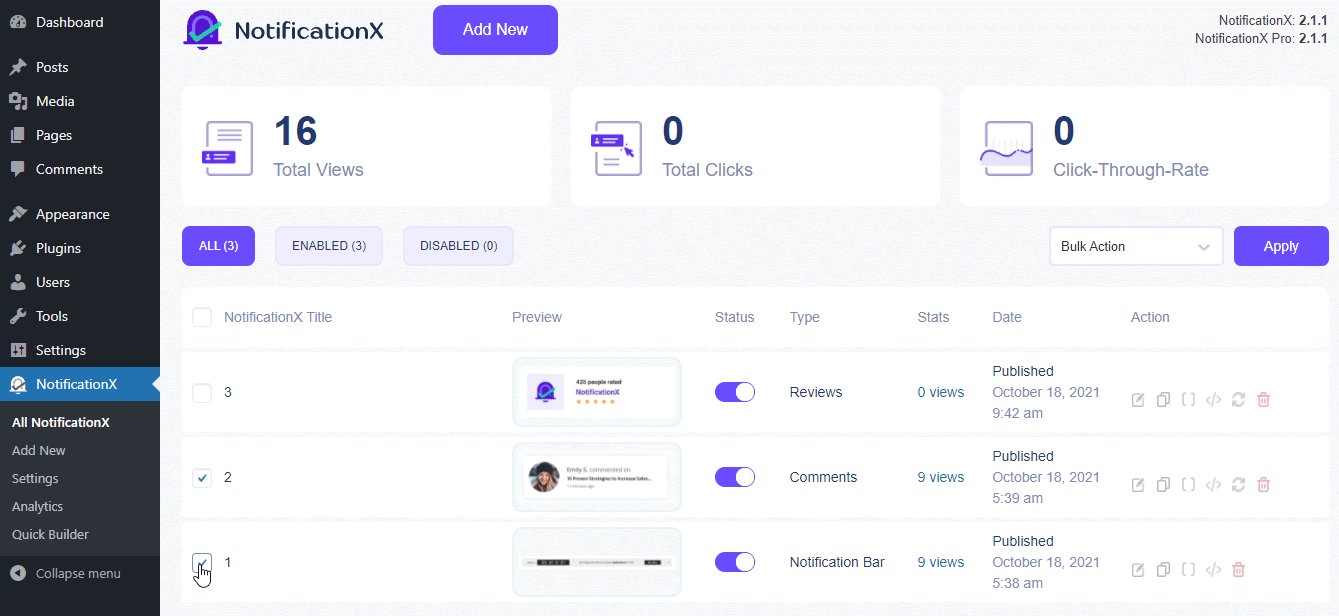
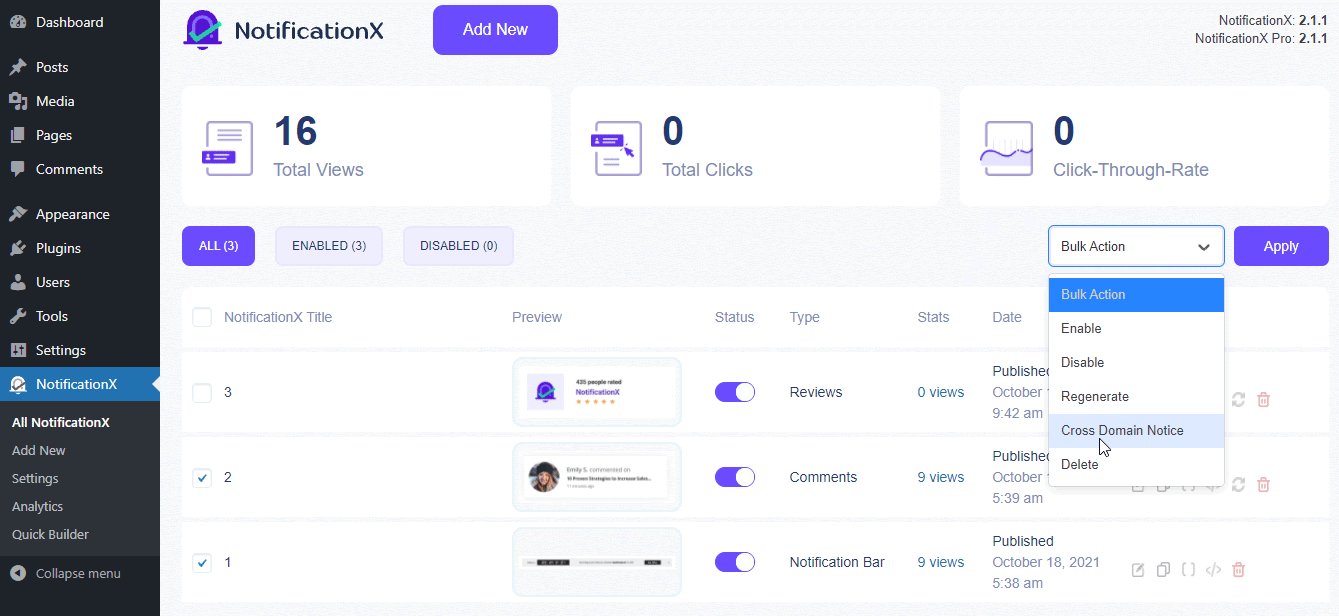
如果你想 展示多个通知 在其他网站上,您也可以通过轻松选中复选框来实现。并选择 '跨域通知选项 来自 下拉式菜单 就在顶部对面 '申请' 上面的按钮。

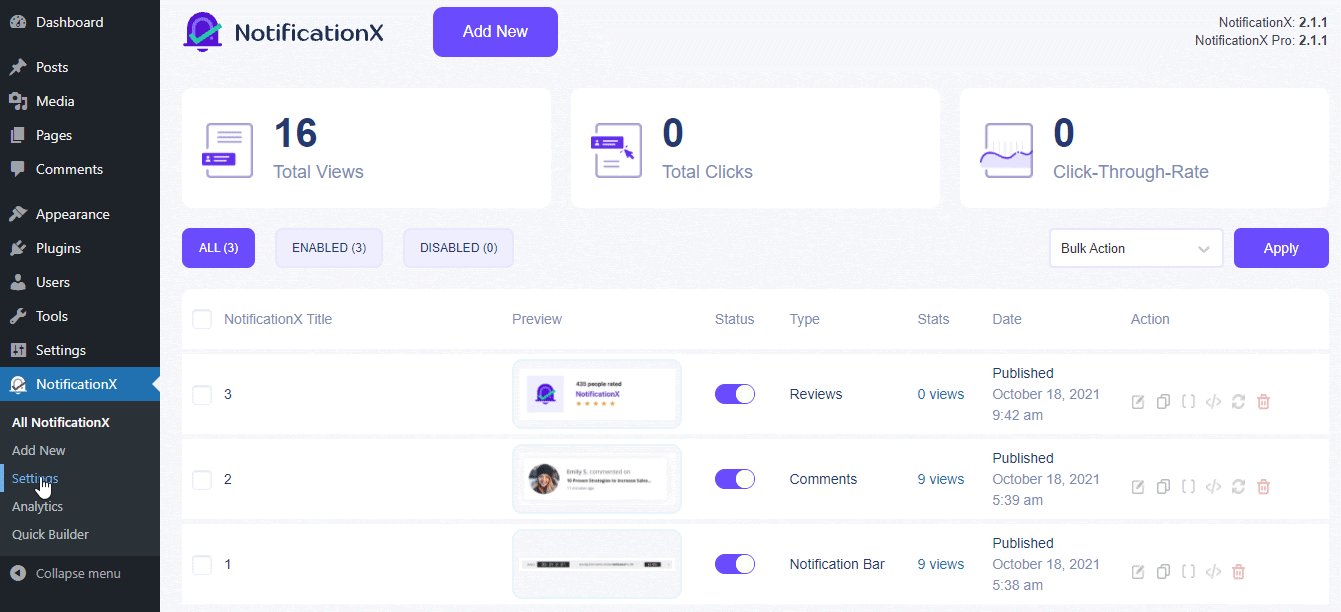
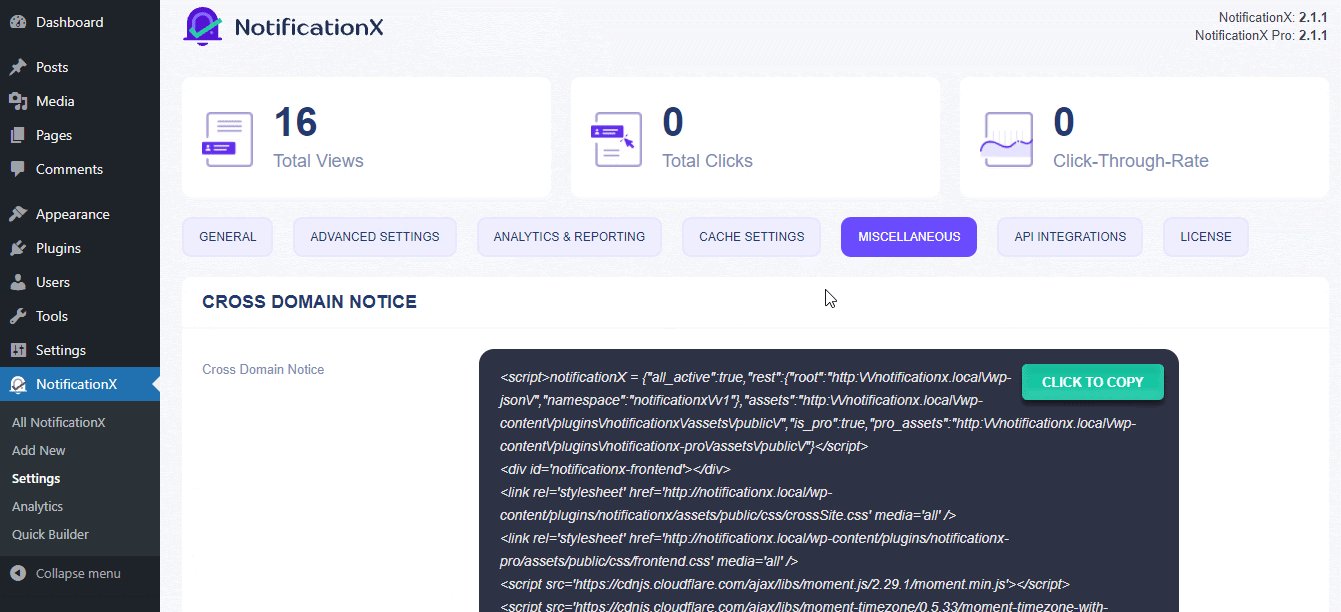
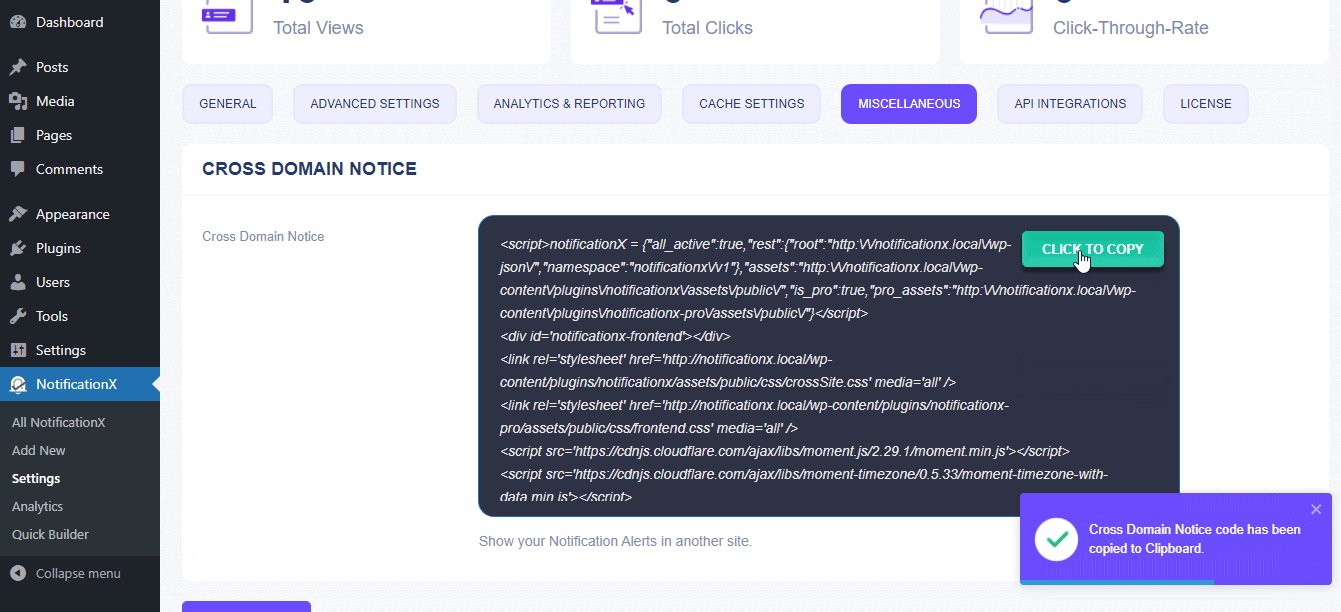
此外,如果你想展示 您当前的所有 NotificationX 配置站点通知给其他人,导航到 NotificationX →设置.选择 '各种各样的' 顶部栏设置中的选项。
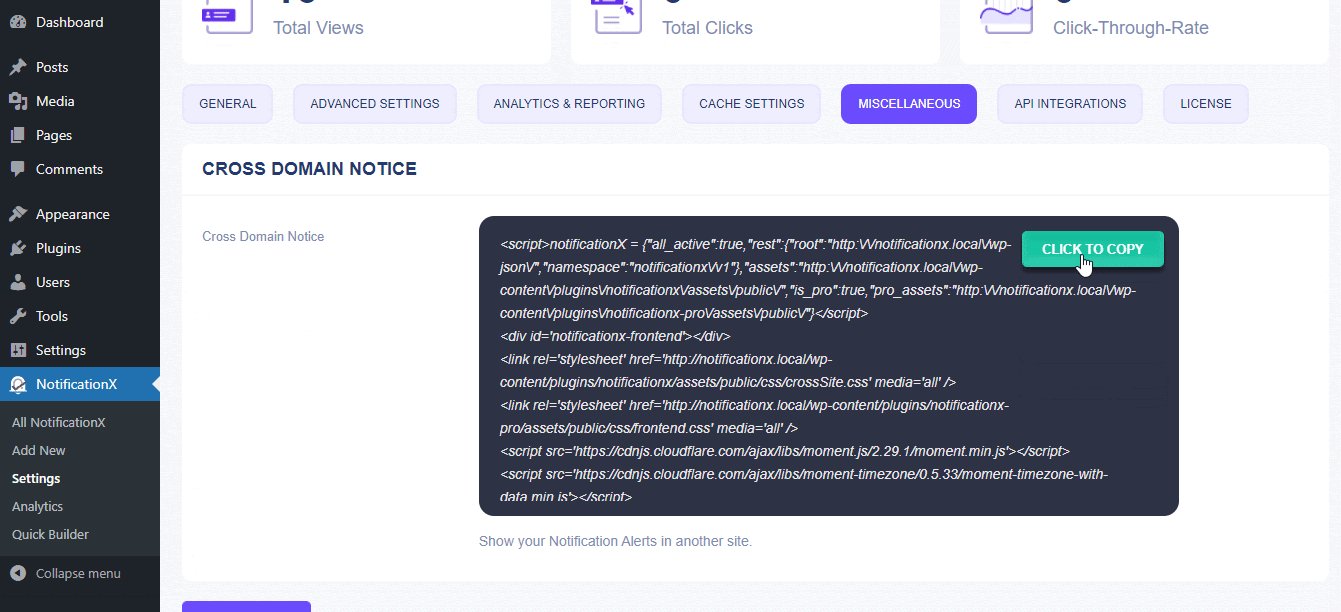
接下来,只要 复制代码 并且您已准备好将其包含在您拥有的其他网站的选定页面上。

第 3 步:在 WordPress 或其他网站上添加跨域代码 #
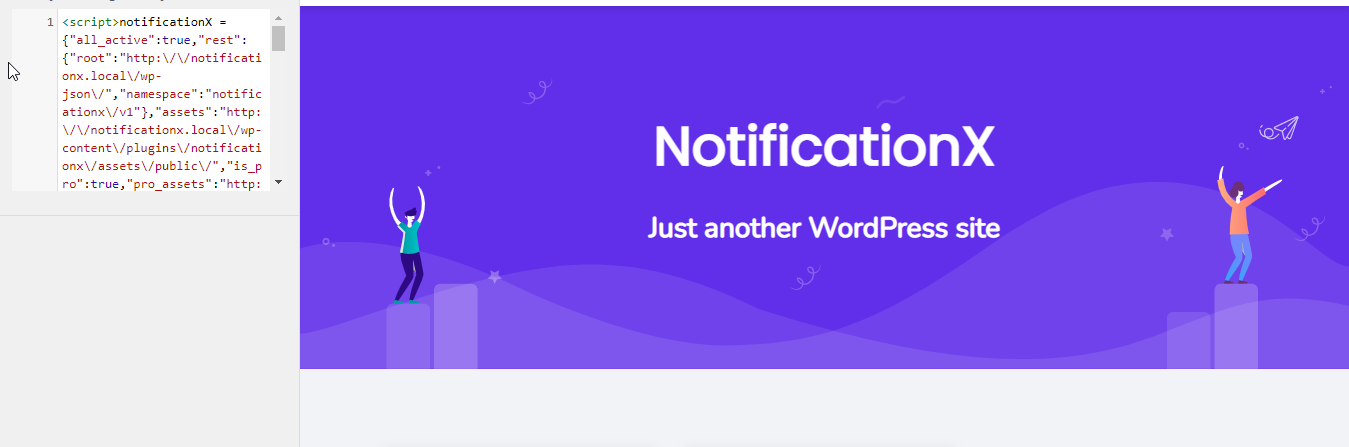
之后,NotificationX 通知是 单个、多个或所有通知 您选择的任何内容都可以轻松显示在任何 WordPress 或其他网站所需的页面上。只是 粘贴跨域通知代码 在其他网站的后端所需的页面上。
WordPress 网站: #
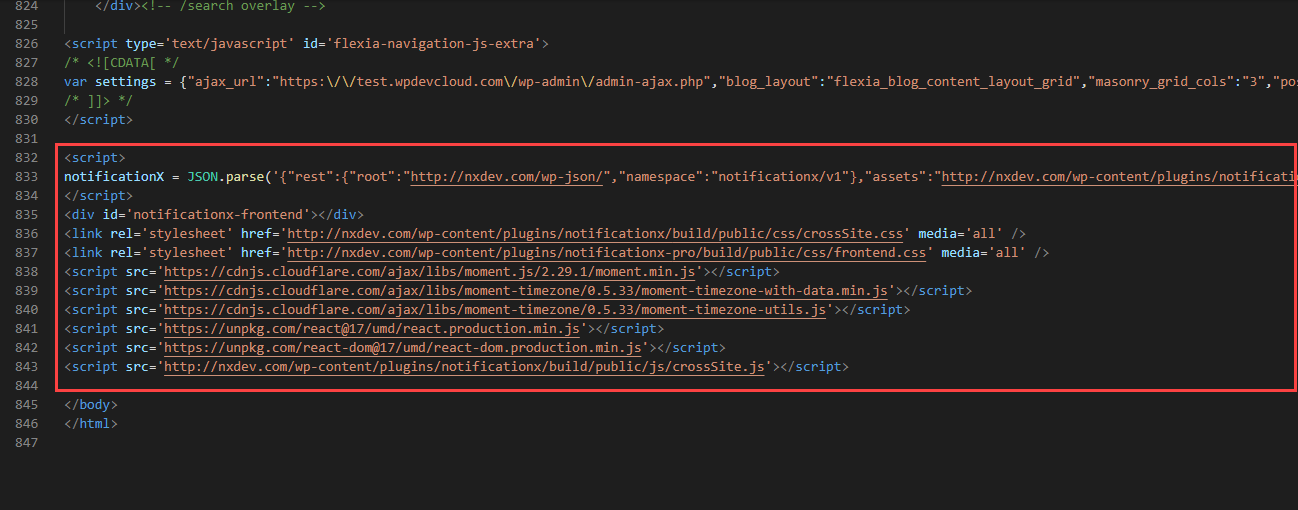
对于 WordPress 网站,您必须首先检查您的主题是否支持 '自定义代码' 添加设施与否。如果是,您可以在那里添加此跨域通知代码,如下图所示。

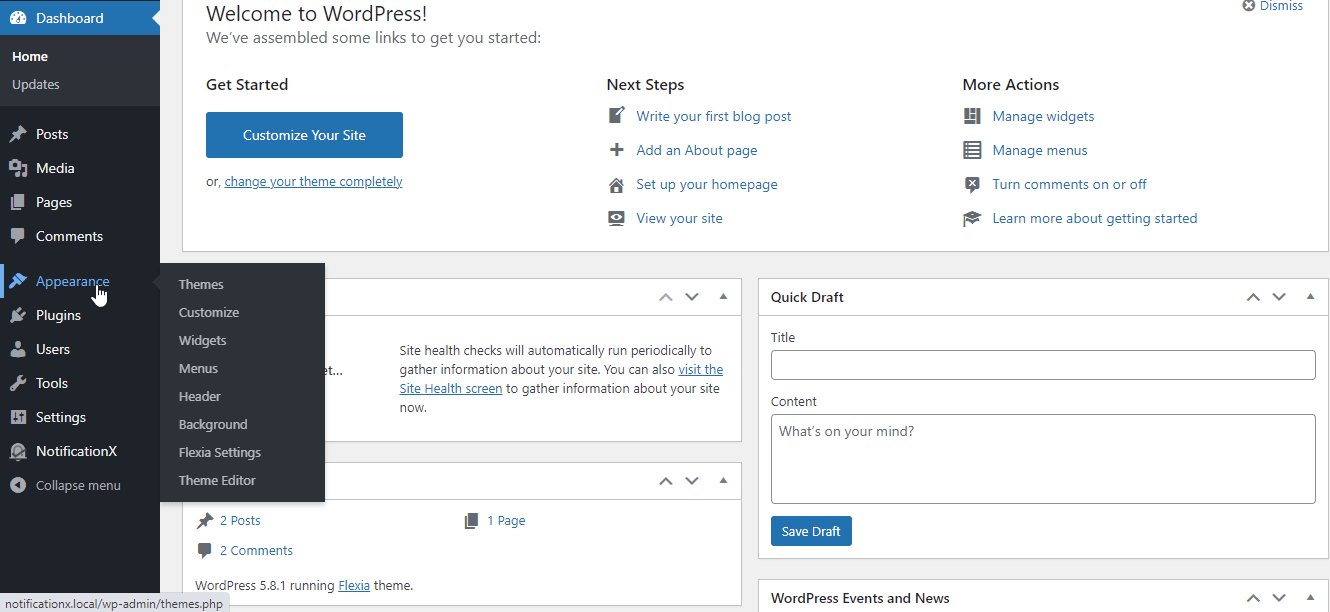
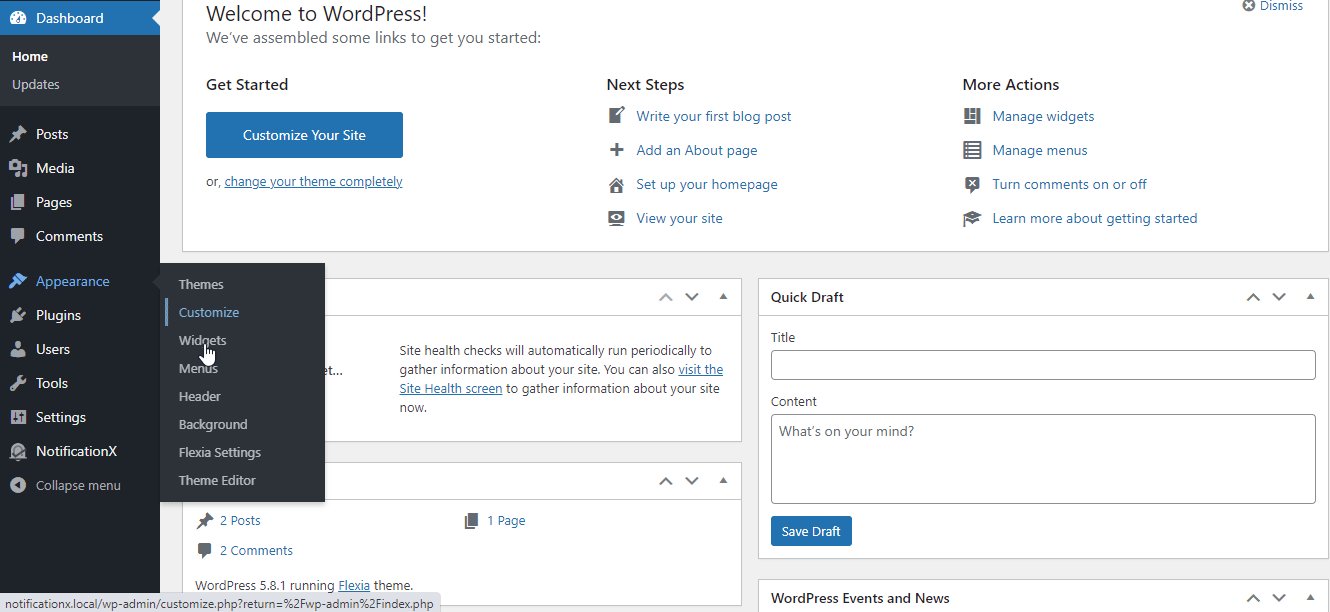
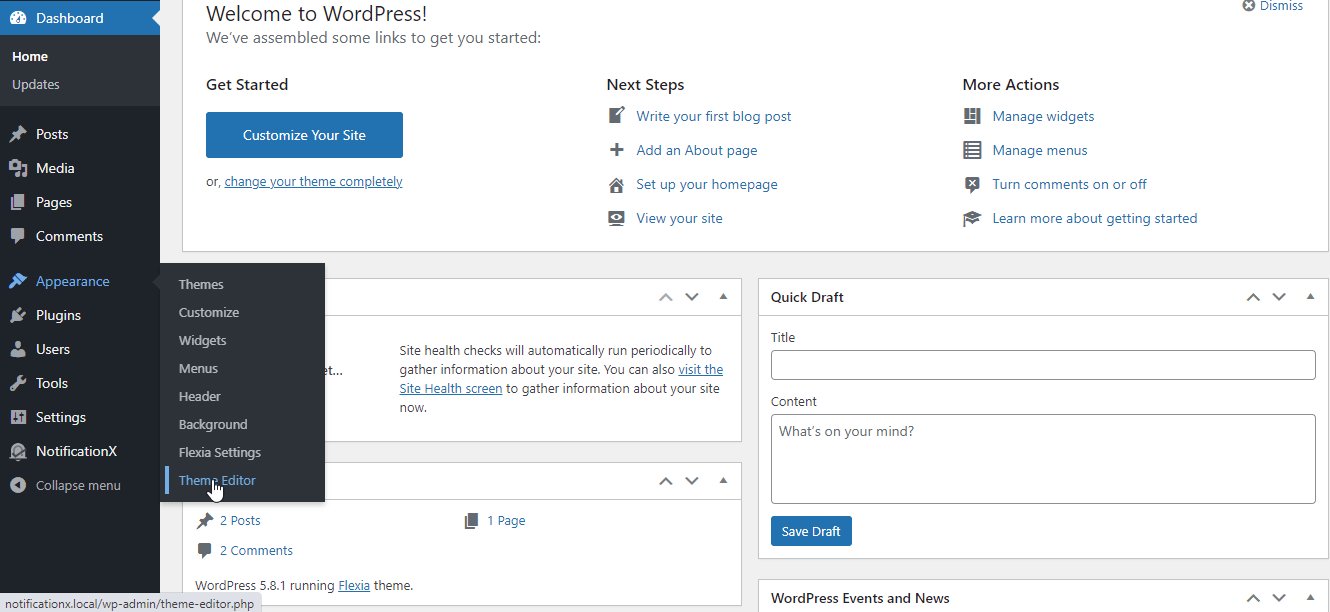
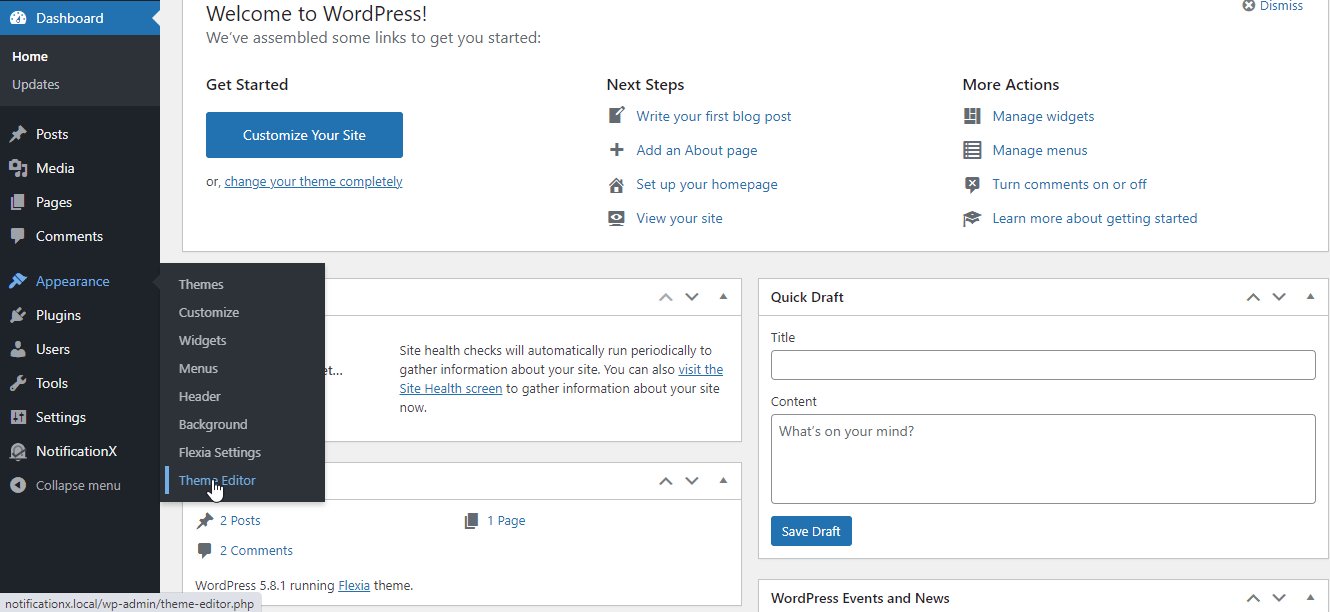
如果没有,那么你可以创建一个 '儿童主题' 在您的 WordPress 网站上,或者可以将其添加到 外观→主题编辑器 部分.

此外,使用这个第三方插件 简单的自定义 CSS 和 JS 或任何其他根据您的喜好添加 NotificationX跨域通知码.无论哪种方式,您都可以在您的 WordPress 网站上展示您的实时 NotificationX 通知。
其他类型的网站: #
除了 WordPress 网站,您可以在您网站所需的页面上添加此跨域通知代码并进行更改。
注意: 你可以 展示任何通知 对任何其他 单个或多个拥有的网站 所需的页面。

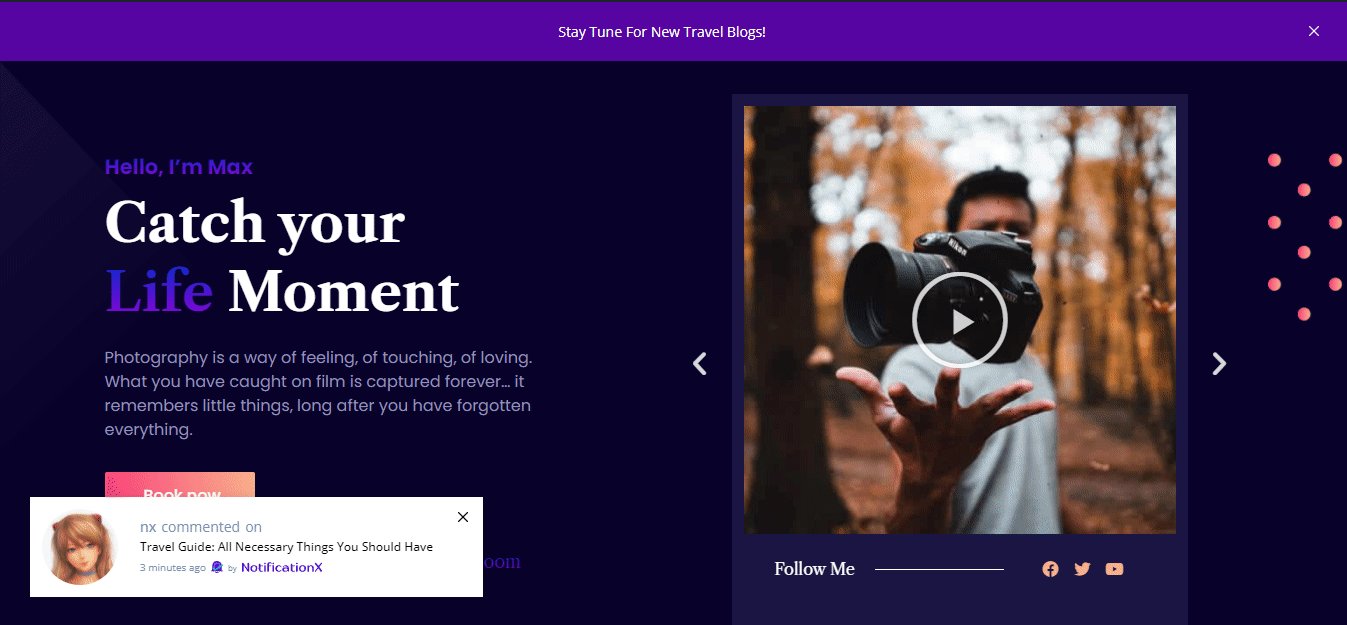
最终结果 #
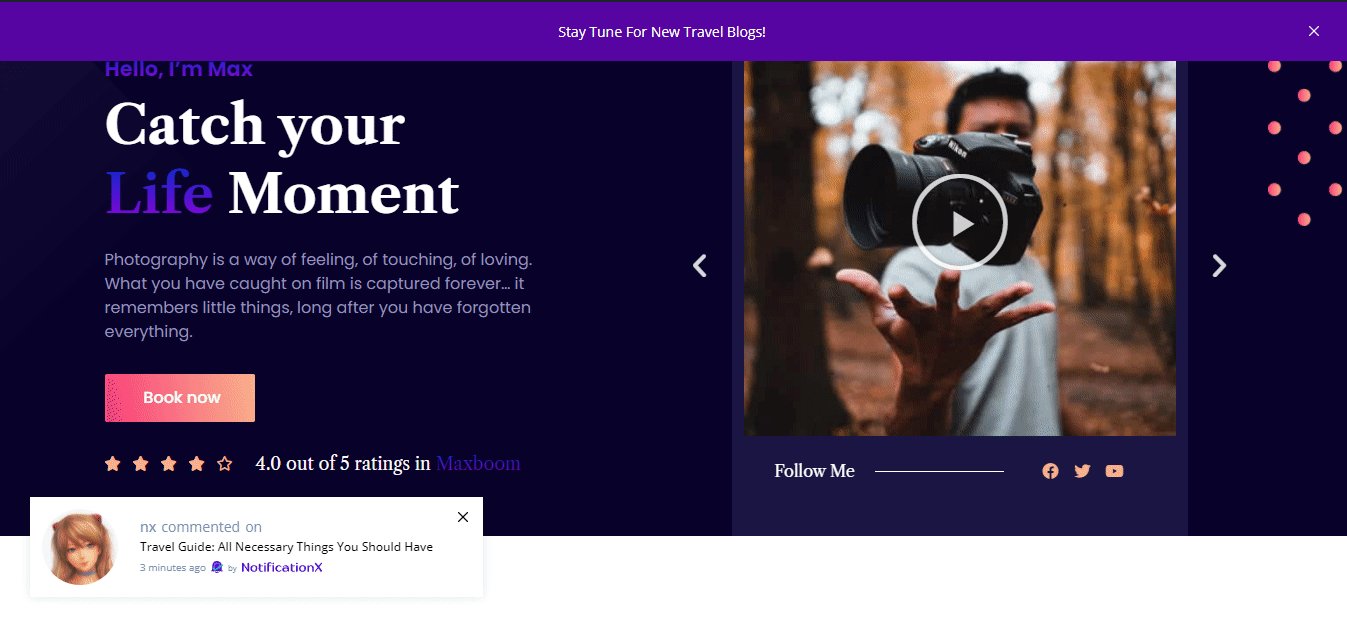
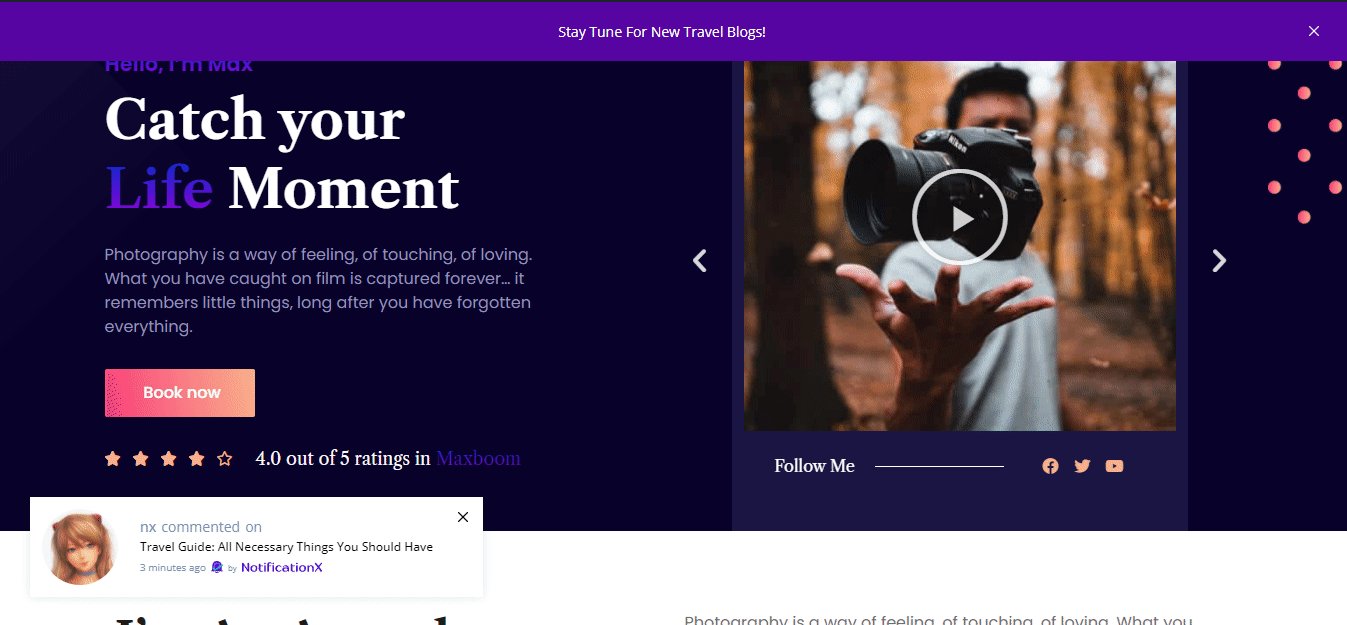
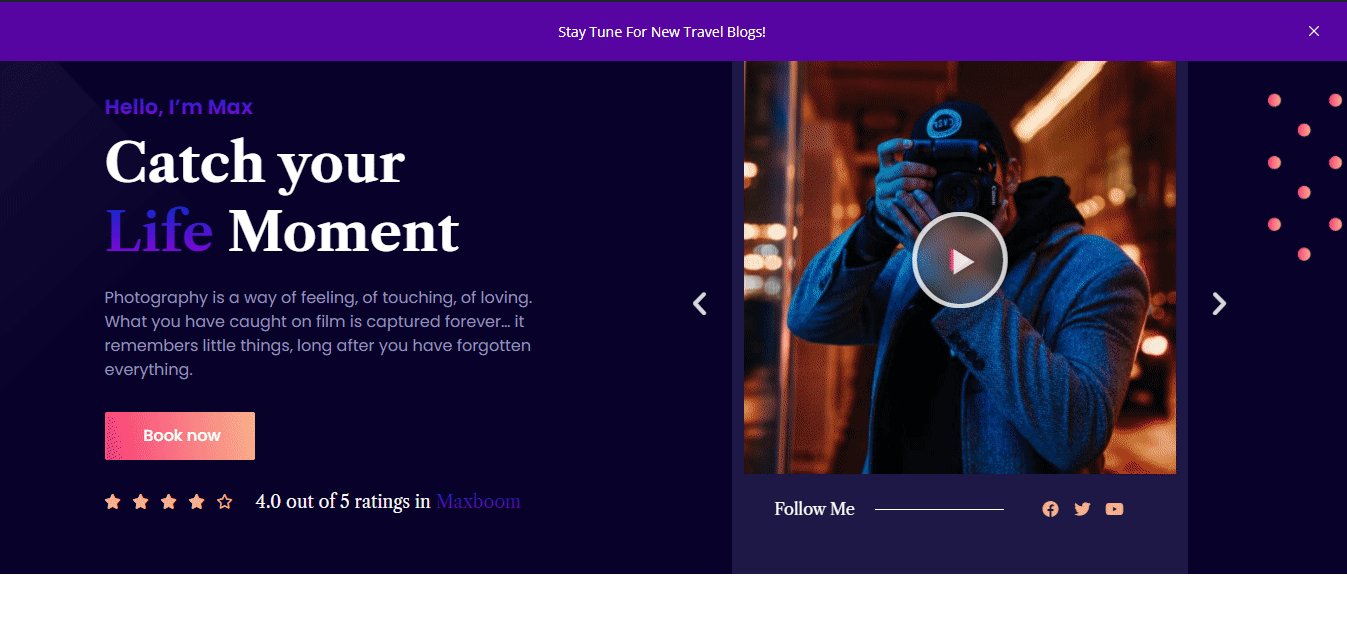
通过遵循这些提到的步骤并进行更多修改,这就是您可以显示单个、多个或所有 配置 NotificationX 通知 无需安装即可访问任何其他拥有的网站 NotificationX专业版 在上面。

而已!这是您可以轻松配置的方式 NotificationX跨域公告 随时在您当前的网站上访问其他拥有的网站。
被卡住了吗?如果您遇到任何问题,可以联系我们 支持团队.







