A Thanh thông báo WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX và trình tạo trang Elementor, bạn có thể tạo thanh Thông báo WordPress tuyệt đẹp trong vòng chưa đầy 5 phút. Nghe có vẻ tuyệt vời, phải không? Hãy đi sâu vào và tìm hiểu cách bạn có thể thiết kế Thanh thông báo WordPress trong Elementor.
Thanh thông báo WordPress là gì?
Bạn đã bao giờ truy cập một trang web và nhận thấy một biểu ngữ nhỏ ở đầu hoặc cuối trang chưa? Đó là một Thanh thông báo WordPress. Chúng có thể được sử dụng để thu hút sự chú ý của khách truy cập trang web ngay lập tức cho nhiều mục đích.
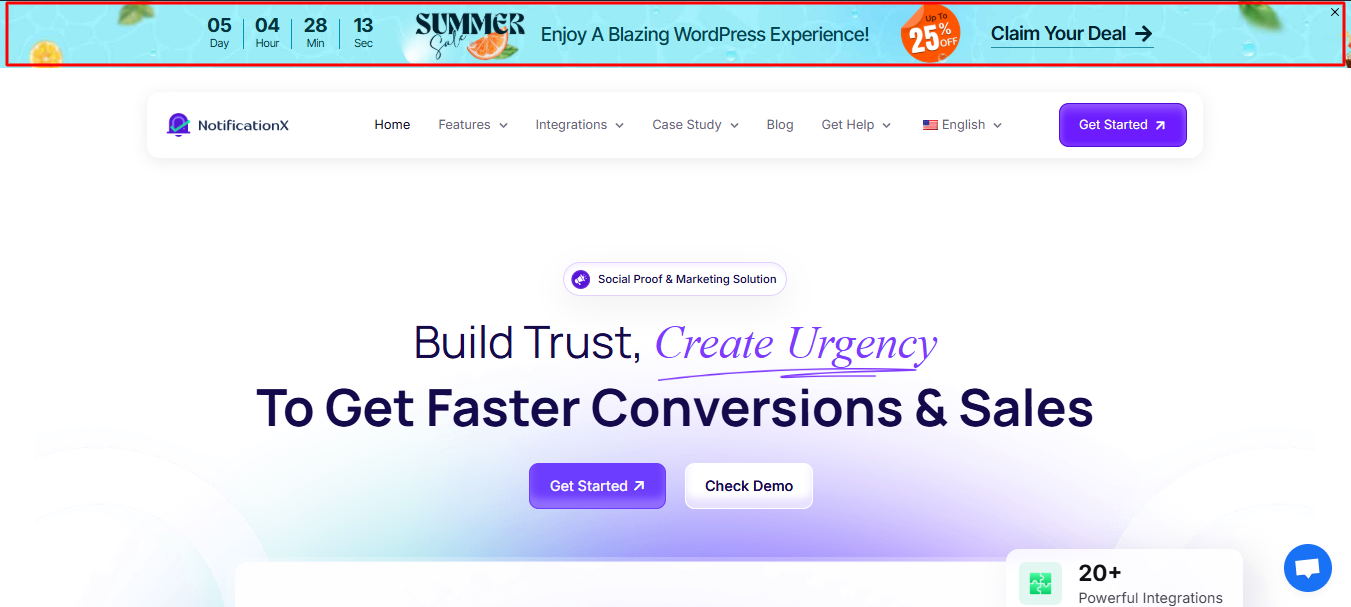
Ví dụ, nếu bạn đang chạy chương trình khuyến mãi bán hàng, bạn có thể hiển thị thông báo bằng thanh thông báo. Bằng cách này, bất cứ khi nào khách truy cập vào trang của bạn, họ sẽ thấy ngay ưu đãi bán hàng trên thanh thông báo. Bạn muốn xem nó hoạt động? Hãy xem các trang web này đang sử dụng thanh thông báo trên trang web WordPress của họ như thế nào.

Hơn nữa, nếu bạn thêm một bộ đếm thời gian động vào thanh thông báo của bạn, khách truy cập trang web có thể cảm thấy cấp bách phải mua hàng. Điều này được gọi là Tiếp thị FOMO (Sợ Bỏ lỡ). Bạn có thể sử dụng loại chiến lược tiếp thị này để tăng chuyển đổi bằng cách sử dụng thanh thông báo WordPress.
Bạn cũng có thể sử dụng thanh thông báo WordPress để phát triển danh sách gửi thư của mình. Nếu khách truy cập trang web thích nội dung của bạn, họ có thể chỉ cần nhấp vào thanh thông báo và đăng ký nhận bản tin của bạn bằng địa chỉ email của họ. Tương tự, bạn có thể sử dụng thanh thông báo WordPress cho các thông báo quan trọng hoặc để cung cấp chi tiết liên hệ.
3 cách để làm cho thanh thông báo WordPress của bạn trở nên nổi bật
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX, giải pháp FOMO và bằng chứng xã hội cuối cùng cho WordPress, bạn có thể tạo các thanh thông báo hấp dẫn với một vài cú nhấp chuột.
Thêm các nút hấp dẫn với thanh thông báo WordPress của bạn
Nếu bạn muốn tăng chuyển đổi với thanh thông báo WordPress của mình, thì bạn nên thêm các nút bắt mắt. Bằng cách này, khách truy cập của bạn có thể chỉ cần nhấp vào nút để tận dụng giảm giá, mua hàng hoặc đăng ký nhận bản tin của bạn. Với NotificationX, bạn có thể truy cập các mẫu sẵn sàng khác nhau cho thanh thông báo của mình, tất cả đều có các nút đẹp được thêm vào.
Thêm một bộ đếm ngược hoạt ảnh để tạo sự khẩn cấp
Tiếp thị FOMO là tất cả về việc tạo ra cảm giác cấp bách cho khách truy cập trang web của bạn và cách tốt nhất để làm điều này là sử dụng đồng hồ đếm ngược. Bằng cách này, khách truy cập trang web của bạn có thể thấy rằng thời gian sắp hết để họ đưa ra quyết định nhanh chóng. Vì vậy, họ sẽ cảm thấy buộc phải nhanh chóng mua hàng trước khi hết ưu đãi.
Sử dụng bộ hẹn giờ Evergreen để làm cho thanh thông báo của bạn năng động hơn
Với NotificationX, bạn có thể làm cho thanh thông báo của mình năng động hơn bằng cách sử dụng hẹn giờ thường xanh. Những bộ hẹn giờ này sử dụng cookie làm bộ theo dõi. Họ bắt đầu hẹn giờ ngay khi khách hàng tiềm năng truy cập trang web của bạn lần đầu tiên. Điều này có nghĩa là bộ đếm ngược của bạn là duy nhất cho mọi khách truy cập. Điều này làm cho đồng hồ đếm ngược của bạn năng động hơn và tạo ra cảm giác cấp bách hơn ở những người truy cập trang web.
Xem Video Hướng dẫn Tại đây
Cách tạo thanh thông báo WordPress trong Elementor bằng NotificationX
Trình tạo trang Elementor là một trong những giải pháp WordPress phổ biến nhất để tạo toàn bộ trang web mà không cần bất kỳ mã hóa nào. Giờ đây, bạn có thể sử dụng Elementor với NotificationX, giải pháp FOMO tối ưu cho WordPress, để tạo một thanh thông báo tuyệt đẹp mà không cần mã hóa. Chỉ cần làm theo hướng dẫn từng bước dưới đây để tạo thanh thông báo WordPress trong Elementor bằng cách sử dụng NotificationX.
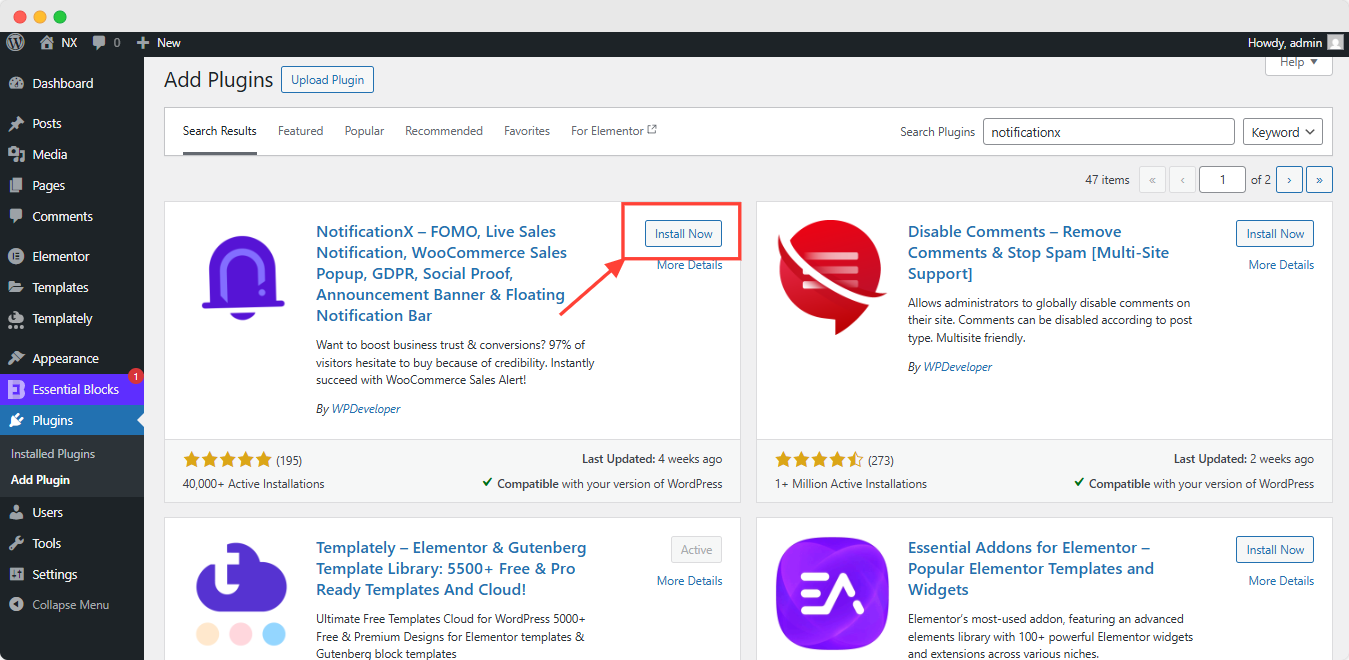
Bước 1: Cài đặt và kích hoạt NotificationX
Đầu tiên, bạn sẽ phải cài đặt và kích hoạt NotificationX trên trang web WordPres của bạn. Bạn chỉ cần phiên bản miễn phí cho hướng dẫn này. Để làm điều này, hãy điều hướng đến Plugin → Thêm mới from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

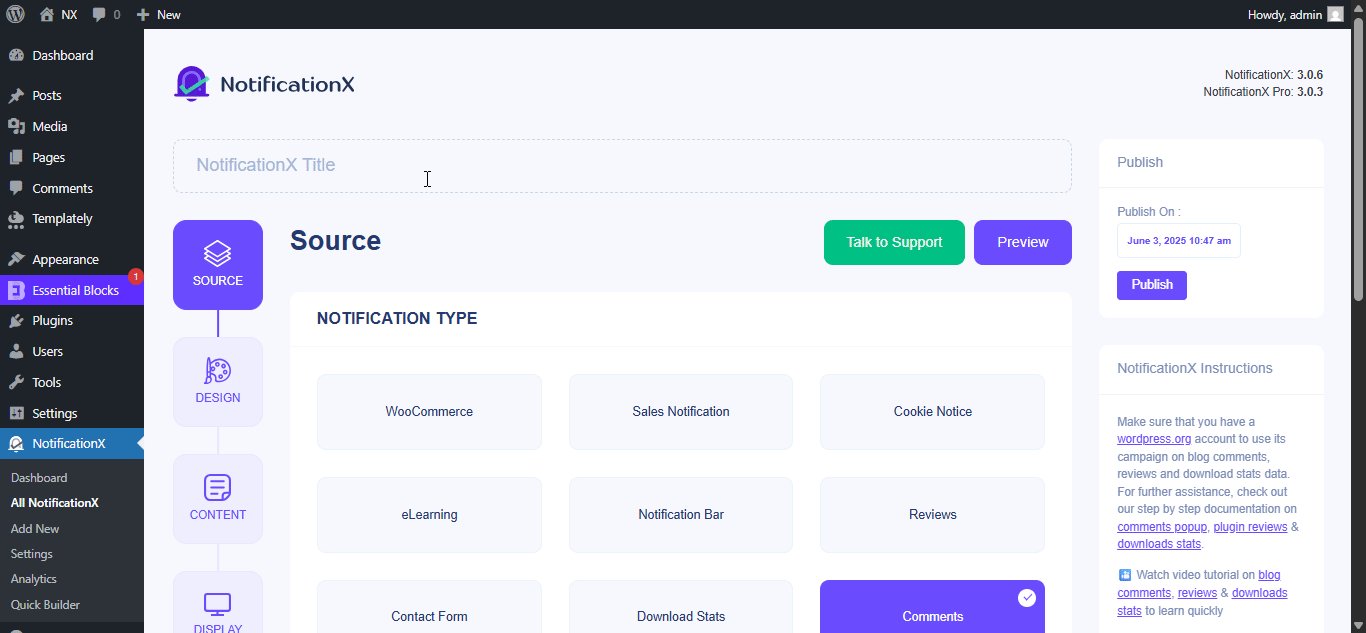
Bước 2: Tạo thanh thông báo
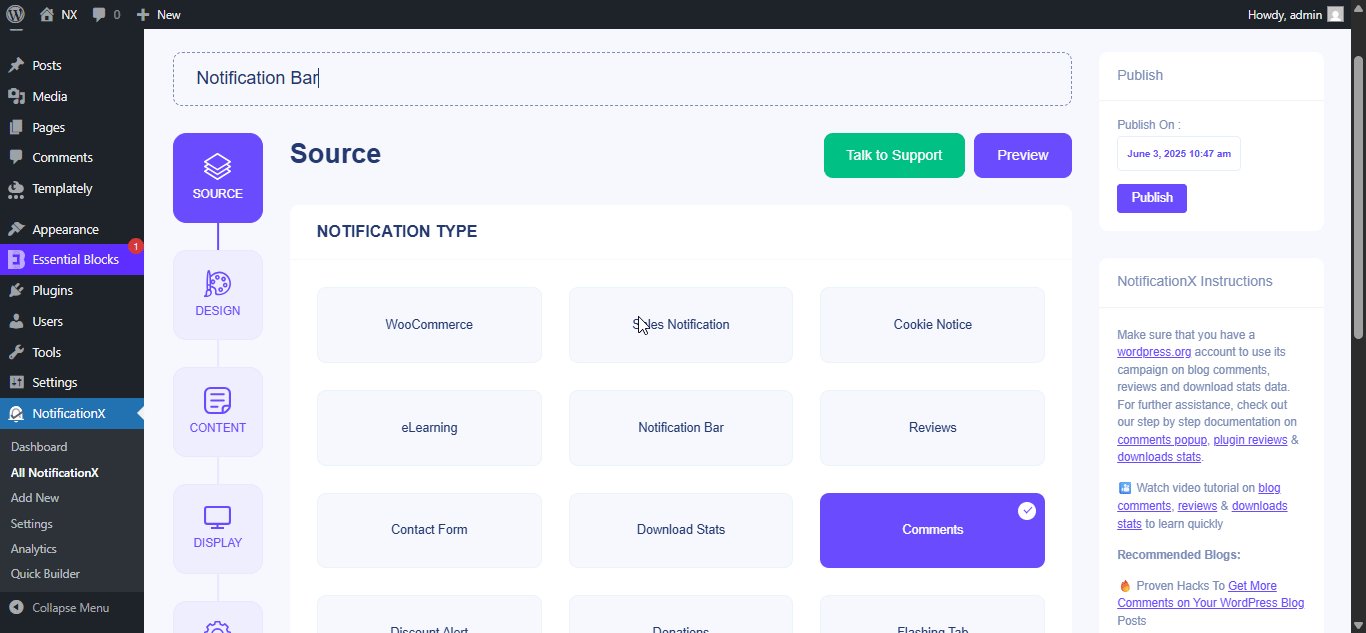
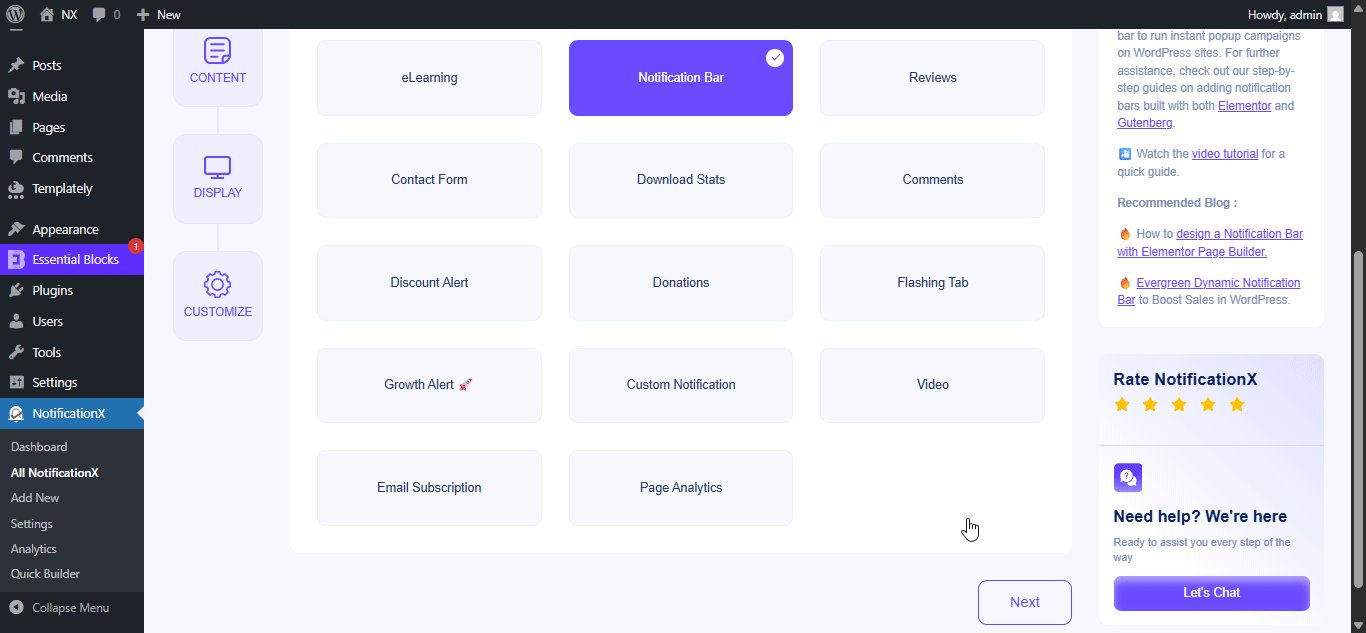
Sau khi hoàn tất cài đặt và kích hoạt NotificationX, bạn cần tạo một thanh thông báo trong NotificationX. Bạn có thể làm điều này bằng cách điều hướng đến NotificationX → Thêm mới từ bảng điều khiển WordPress của bạn. Bạn sẽ được đưa đến một trang mới, nơi bạn có thể chọn 'Thanh thông báo' như loại thông báo của bạn.

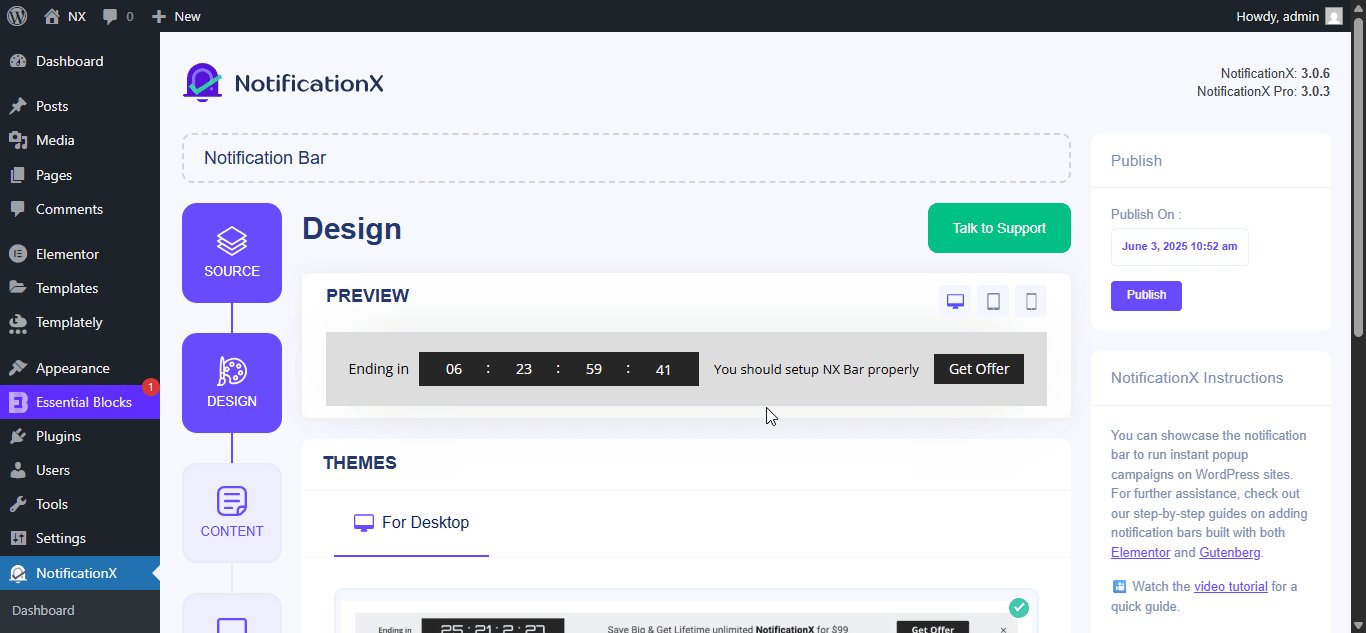
Bước 3: Định cấu hình Thanh thông báo WordPress của bạn trong NotificationX
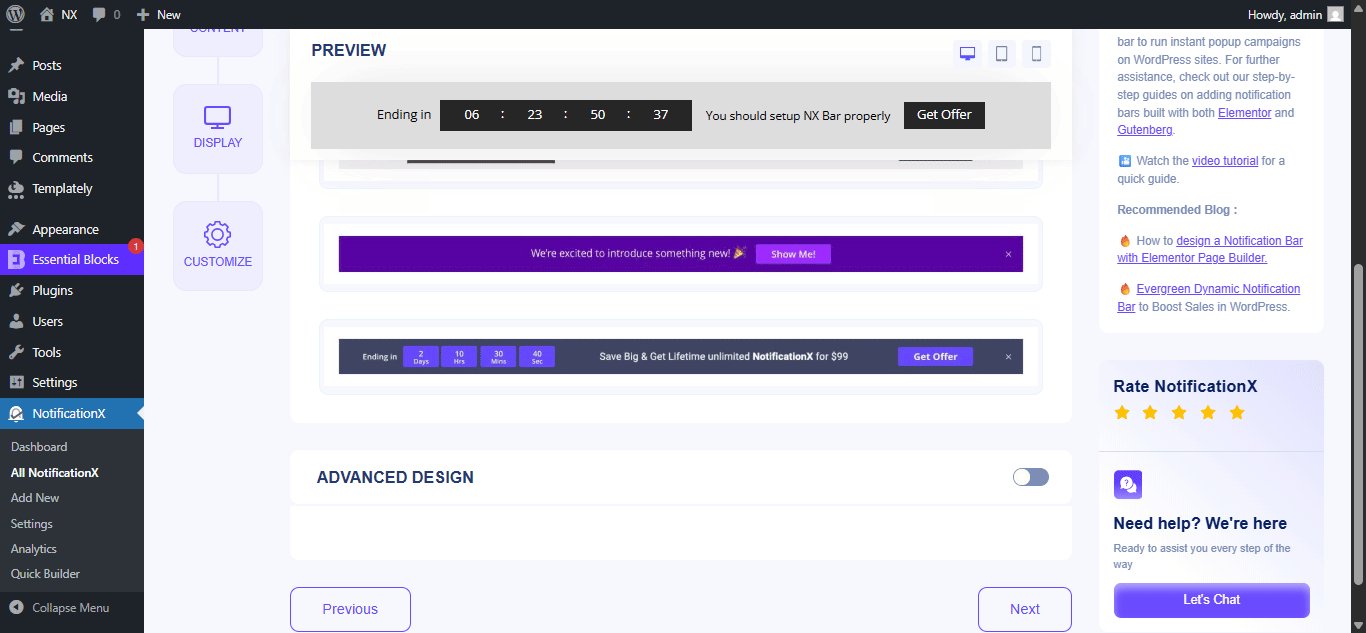
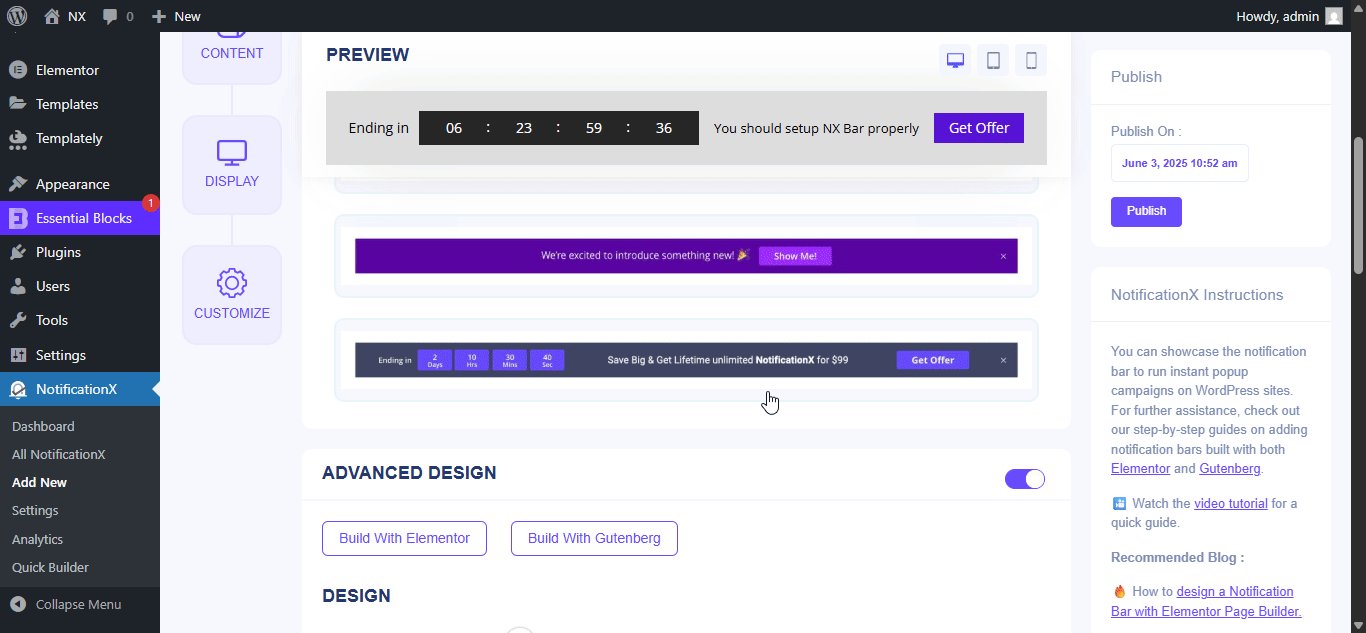
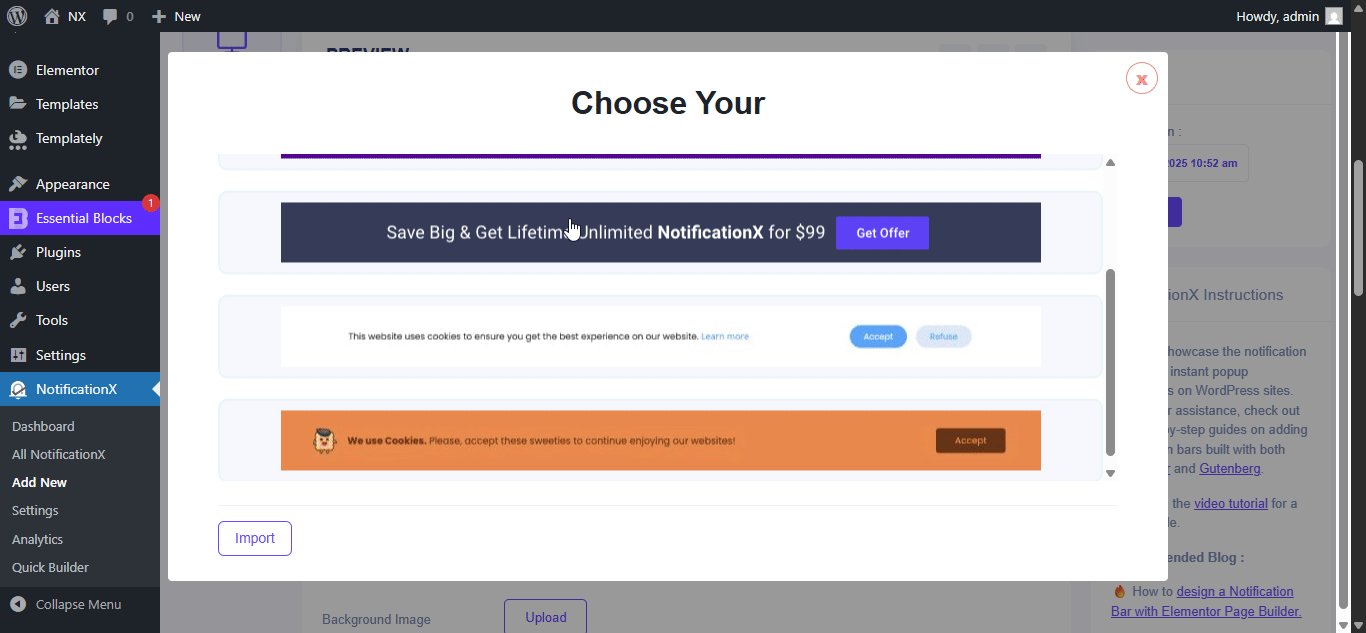
Sau khi chọn nguồn của bạn, hãy chuyển đến 'Thiết kế' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Thiết kế tiên tiến ' toggle on, you will find an option called 'Xây dựng với Elementor'. Khi bạn nhấp vào nút này, bạn sẽ thấy một cửa sổ bật lên hiển thị các bố cục khác nhau của thanh thông báo WordPress của bạn. Chọn bất kỳ bố cục nào mà bạn thích. Sau đó, nhấp vào nút 'Nhập' bên cạnh bố cục bạn đã chọn.

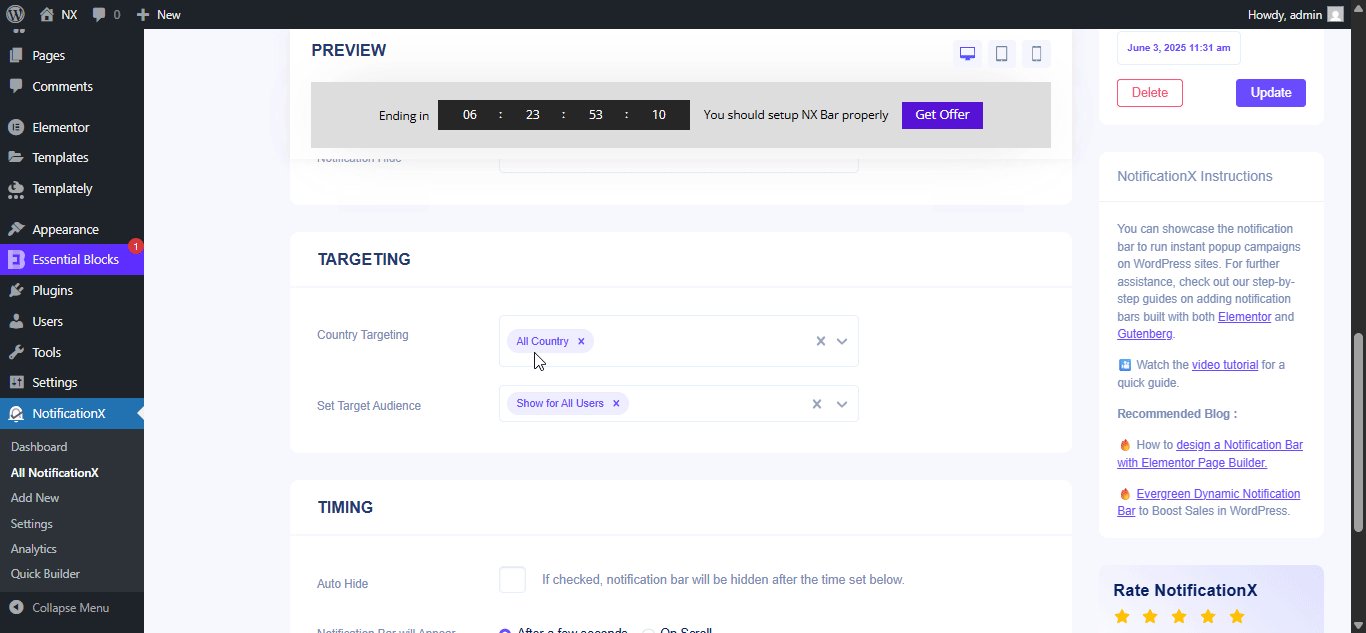
Tiếp theo, bạn phải chuyển đến 'Trưng bày' tab trong NotificationX. Tại đây, bạn có thể định cấu hình cài đặt để chọn nơi bạn muốn hiển thị thanh thông báo WordPress của mình. Bạn cũng có thể chọn hiển thị thanh thông báo của mình cho tất cả những người truy cập trang web của bạn hoặc chỉ cho những người cụ thể.
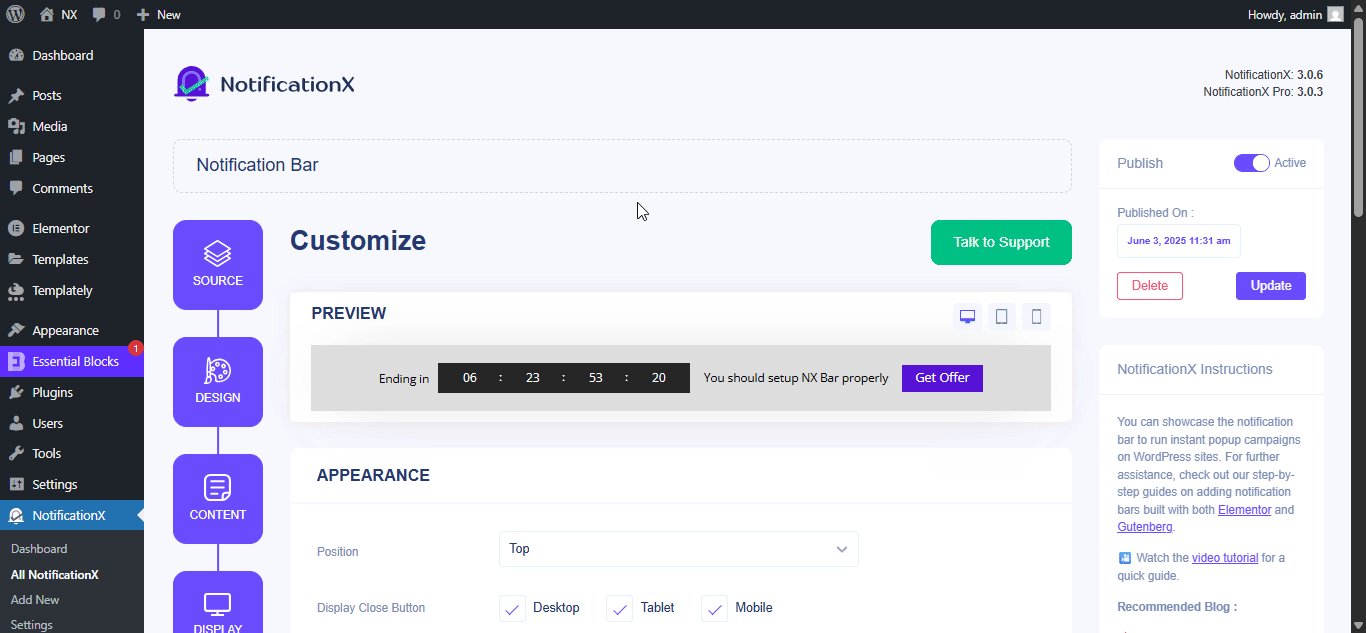
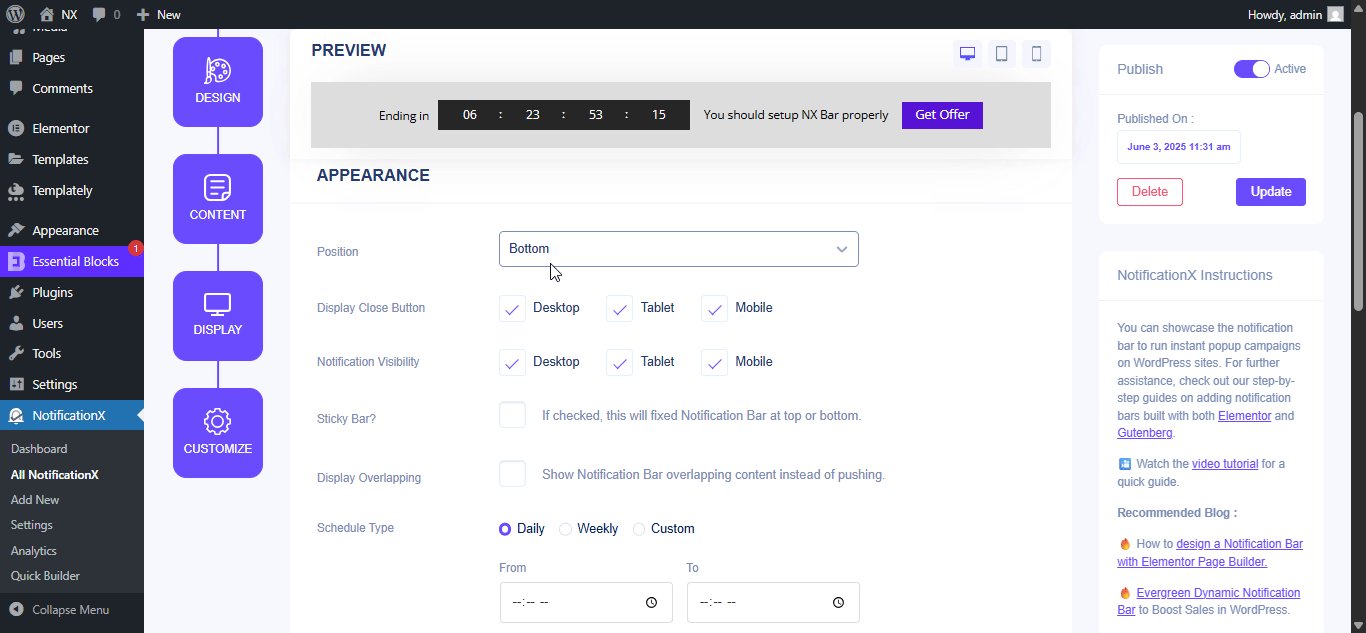
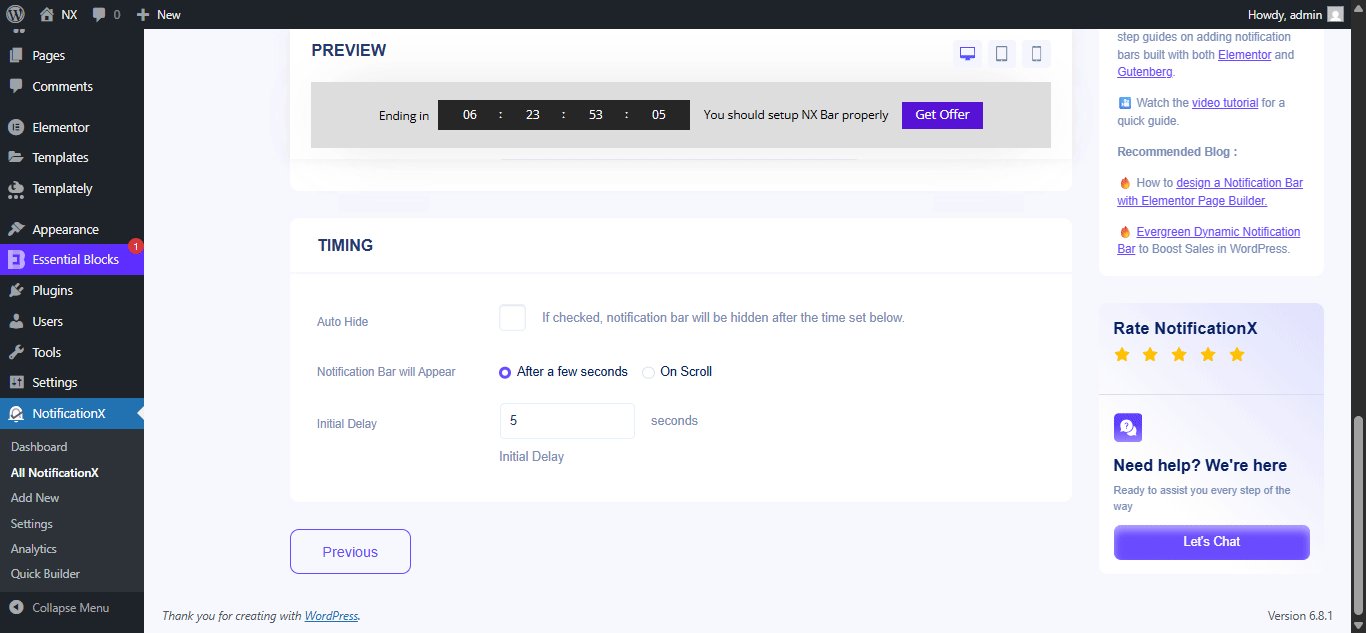
Sau khi bạn hoàn thành bước này, hãy chuyển sang 'Tùy chỉnh' tab trong NotificationX. Thử với các cài đặt ở đây để chọn vị trí của thanh thông báo của bạn, bật tùy chọn đóng, khả năng hiển thị trên thiết bị di động và hơn thế nữa.

Bước 4: Tùy chỉnh thiết kế thanh thông báo WordPress của bạn trong Elementor
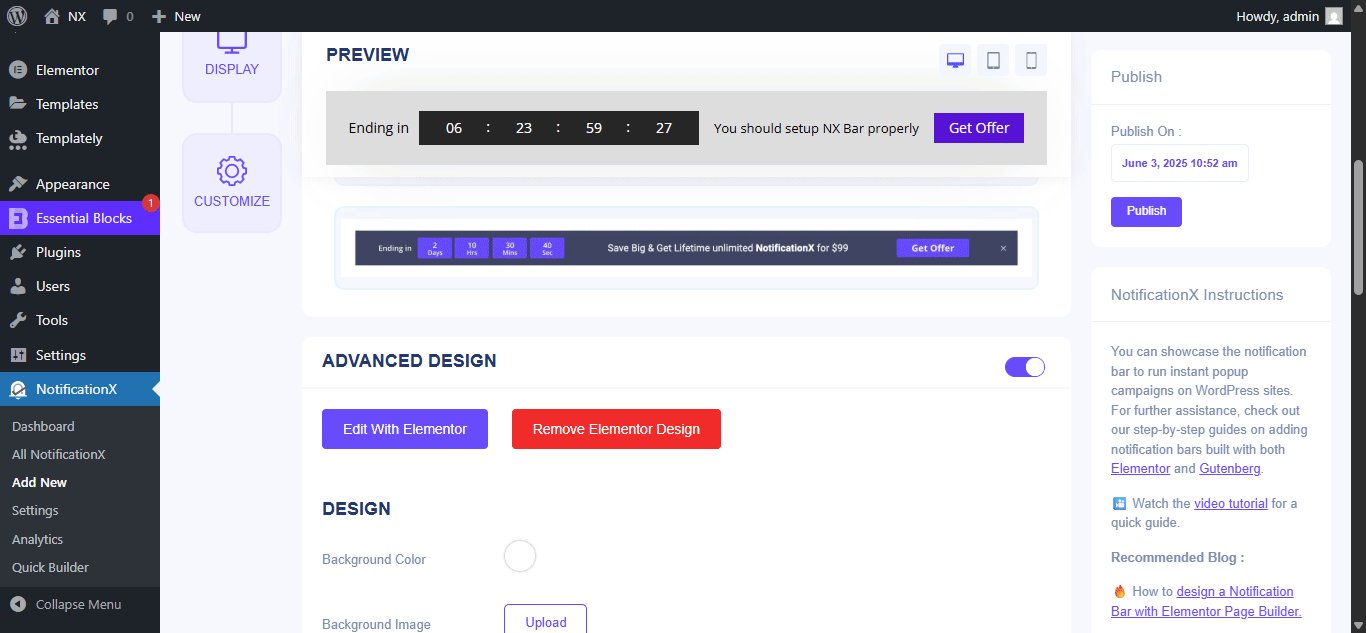
Khi bạn hoàn thành tất cả các bước trên, hãy nhấp vào 'Công bố' từ bảng điều khiển NotificationX. Bạn sẽ được chuyển hướng đến Trình chỉnh sửa Elementor. Từ đây, bạn có thể thiết kế thanh thông báo WordPress của mình theo bất kỳ cách nào bạn muốn mà không cần chạm vào một dòng mã nào. Bạn thậm chí có thể thêm bất kỳ loại tiện ích Elementor nào hoặc thêm các phần mới bên cạnh thanh thông báo của mình.
Bước 5: Xem trước kết quả cuối cùng
Khi bạn đã hoàn tất việc tùy chỉnh thanh thông báo WordPress của mình trong Elementor, hãy nhớ lưu các thay đổi của bạn. Sau đó, bạn có thể xem trước thanh thông báo của mình để xem nó trông như thế nào và xuất bản nó nếu bạn hài lòng với sự xuất hiện của nó.

Như bạn có thể thấy, với việc tích hợp NotificationX với Elementor, việc tạo thanh thông báo WordPress của bạn trong Elementor dễ dàng hơn bao giờ hết. Hãy thử nó cho chính mình ngày hôm nay và chia sẻ kinh nghiệm của bạn với chúng tôi trong phần bình luận bên dưới. Nếu bạn gặp bất kỳ khó khăn nào, hãy liên hệ với nhóm hỗ trợ của chúng tôi để được hỗ trợ. Hoặc, tham gia Cộng đồng Facebook để kết nối với những người dùng WordPress khác như mình.






