ए वर्डप्रेस अधिसूचना बार is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX और पेज बिल्डर Elementor, आप 5 मिनट से भी कम समय में आश्चर्यजनक वर्डप्रेस अधिसूचना बार बना सकते हैं। अद्भुत लगता है, है ना? चलो में गोता लगाएँ और पता करें कि आप अपना डिज़ाइन कैसे बना सकते हैं एलिमेंट में नोटिफिकेशन बार.
एक वर्डप्रेस अधिसूचना बार क्या है?
क्या आपने कभी किसी वेबसाइट का दौरा किया है और पृष्ठ के ऊपर या नीचे एक छोटा बैनर देखा है? यह एक है वर्डप्रेस अधिसूचना बार। इन्हें कई उद्देश्यों के लिए साइट विज़िटर का ध्यान तुरंत खींचने के लिए इस्तेमाल किया जा सकता है।
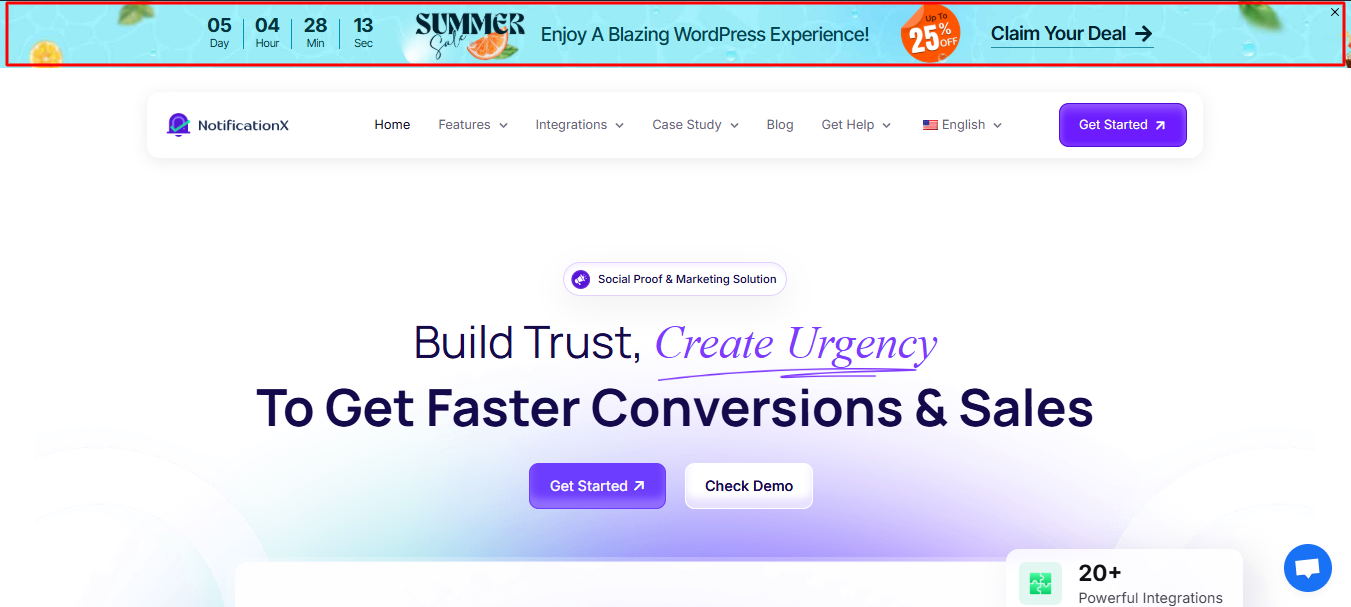
उदाहरण के लिए, यदि आप चल रहे हैं बिक्री प्रोत्साहन, आप सूचना पट्टी का उपयोग करके घोषणा को प्रदर्शित कर सकते हैं। इस तरह, जब भी कोई साइट विज़िटर आपके पेज पर आता है, वे तुरंत सूचना पट्टी पर बिक्री प्रस्ताव देखेंगे। इसे कार्रवाई में देखना चाहते हैं? एक नजर डालिए कि नीचे की वेबसाइटें किस तरह से अपने वर्डप्रेस वेबसाइटों पर नोटिफिकेशन बार का उपयोग कर रही हैं।

इसके अलावा, यदि आप जोड़ते हैं एक गतिशील टाइमर अपनी सूचना पट्टी पर, साइट आगंतुक खरीदारी करने के लिए तात्कालिकता महसूस कर सकते हैं। इस रूप में जाना जाता है FOMO विपणन (गुम हो जाने का भय)। वर्डप्रेस नोटिफिकेशन बार का उपयोग करके रूपांतरण को बढ़ावा देने के लिए आप इस तरह की मार्केटिंग रणनीति का उपयोग कर सकते हैं।
आप अपनी मेलिंग सूची को विकसित करने के लिए वर्डप्रेस नोटिफिकेशन बार का भी उपयोग कर सकते हैं। यदि कोई साइट विज़िटर आपकी सामग्री को पसंद करता है, तो वे बस आपके सूचना पट्टी पर क्लिक कर सकते हैं और अपने ईमेल पते के साथ अपने न्यूज़लेटर की सदस्यता ले सकते हैं। इसी तरह, आप महत्वपूर्ण घोषणाओं के लिए, या संपर्क विवरण प्रदान करने के लिए वर्डप्रेस अधिसूचना बार का उपयोग कर सकते हैं।
3 तरीके आपके वर्डप्रेस अधिसूचना बार बाहर खड़े करने के लिए
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX, परम सामाजिक प्रमाण और वर्डप्रेस के लिए FOMO समाधान, आप कुछ ही क्लिक के साथ आकर्षक अधिसूचना बार बना सकते हैं।
अपने वर्डप्रेस अधिसूचना बार के साथ आकर्षक बटन जोड़ें
यदि आप अपने वर्डप्रेस अधिसूचना बार के साथ रूपांतरण को बढ़ावा देना चाहते हैं, तो आपको आंखों को पकड़ने वाले बटन जोड़ना चाहिए। इस तरह, आपके आगंतुक छूट प्राप्त करने के लिए बटन पर क्लिक कर सकते हैं, खरीदारी कर सकते हैं या अपने न्यूज़लेटर की सदस्यता ले सकते हैं। NotificationX के साथ, आपको अपने सूचना पट्टी के लिए अलग-अलग तैयार टेम्पलेट्स तक पहुंचना है, जिनमें से सभी में सुंदर बटन जोड़े गए हैं।
आग्रह करने के लिए एक एनिमेटेड उलटी गिनती जोड़ें
FOMO मार्केटिंग आपके साइट विज़िटर में तात्कालिकता की भावना पैदा करने के बारे में है, और ऐसा करने का सबसे अच्छा तरीका है उलटी गिनती टाइमर। इस तरह, आपकी साइट के आगंतुक यह देख सकते हैं कि उनके लिए त्वरित निर्णय लेने का समय चल रहा है। इसलिए, ऑफर खत्म होने से पहले वे जल्दी से खरीदारी करने के लिए मजबूर महसूस करेंगे।
अपने अधिसूचना बार और अधिक गतिशील बनाने के लिए सदाबहार टाइमर का उपयोग करें
NotificationX के साथ, आप a का उपयोग करके अपनी सूचना पट्टी को अधिक गतिशील बना सकते हैं सदाबहार टाइमर। ये टाइमर ट्रैकर्स के रूप में कुकीज़ का उपयोग करते हैं। जैसे ही कोई संभावित ग्राहक पहली बार आपकी वेबसाइट पर जाता है, वे टाइमर शुरू कर देते हैं। इसका मतलब यह है, यह है कि आपकी उलटी गिनती हर आगंतुक के लिए अद्वितीय है। यह आपके उलटी गिनती के टाइमर को अधिक गतिशील बनाता है और साइट आगंतुकों में तात्कालिकता का और भी अधिक भाव पैदा करता है।
यहां देखें वीडियो ट्यूटोरियल
NotificationX का उपयोग करके एलिमेंट में एक वर्डप्रेस अधिसूचना बार कैसे बनाएं
पेज बिल्डर Elementor बिना किसी कोडिंग के पूरी वेबसाइट बनाने के लिए सबसे लोकप्रिय वर्डप्रेस समाधानों में से एक है। अब आप वर्डप्रेस के लिए परम FOMO समाधान NotificationX के साथ एलिमेंट का उपयोग कर सकते हैं, कोडिंग के बिना एक आश्चर्यजनक सूचना पट्टी बनाने के लिए। नीचे दिए गए इस स्टेप-बाय-स्टेप गाइड का पालन करें, NotificationX का उपयोग करके एलिमेंट में वर्डप्रेस नोटिफिकेशन बार बनाएं।
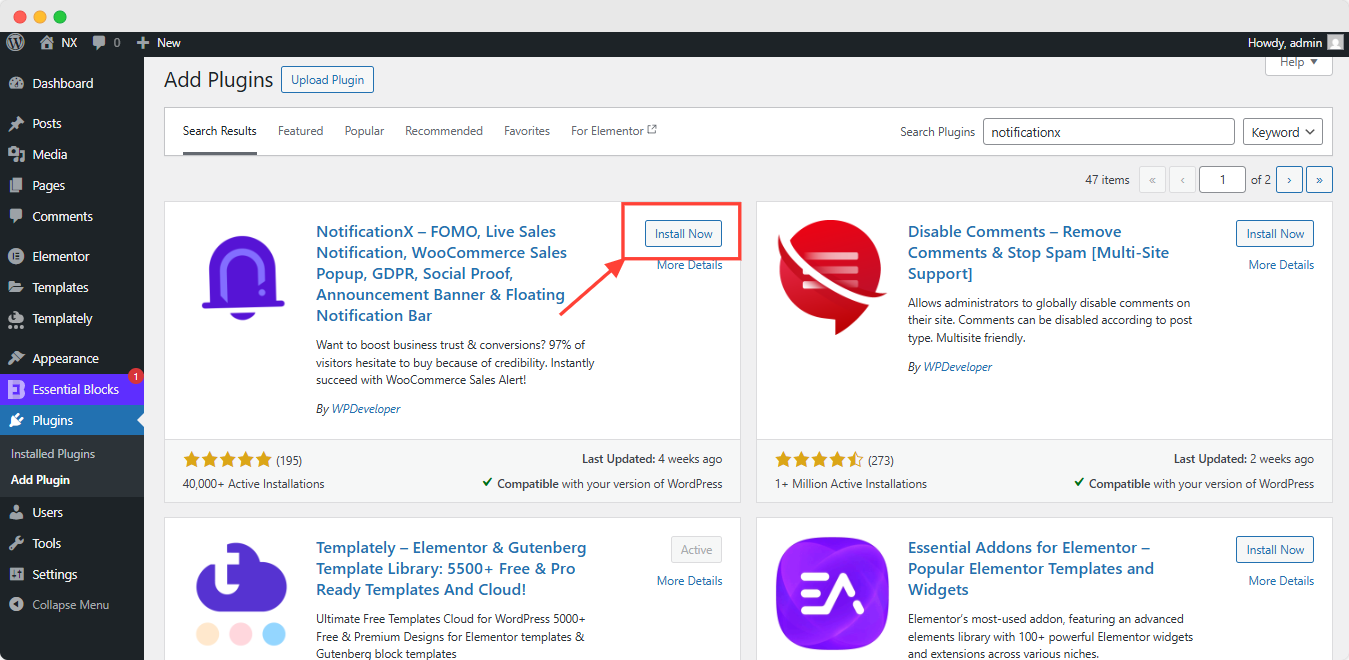
चरण 1: इंस्टॉल करें और सक्रिय करें NotificationX
सबसे पहले, आपको करना होगा NotificationX स्थापित और सक्रिय करें अपने WordPres वेबसाइट पर। आपको इस ट्यूटोरियल के लिए केवल निशुल्क संस्करण की आवश्यकता है। ऐसा करने के लिए, पर नेविगेट करें प्लगइन्स → नया जोड़ें from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'।

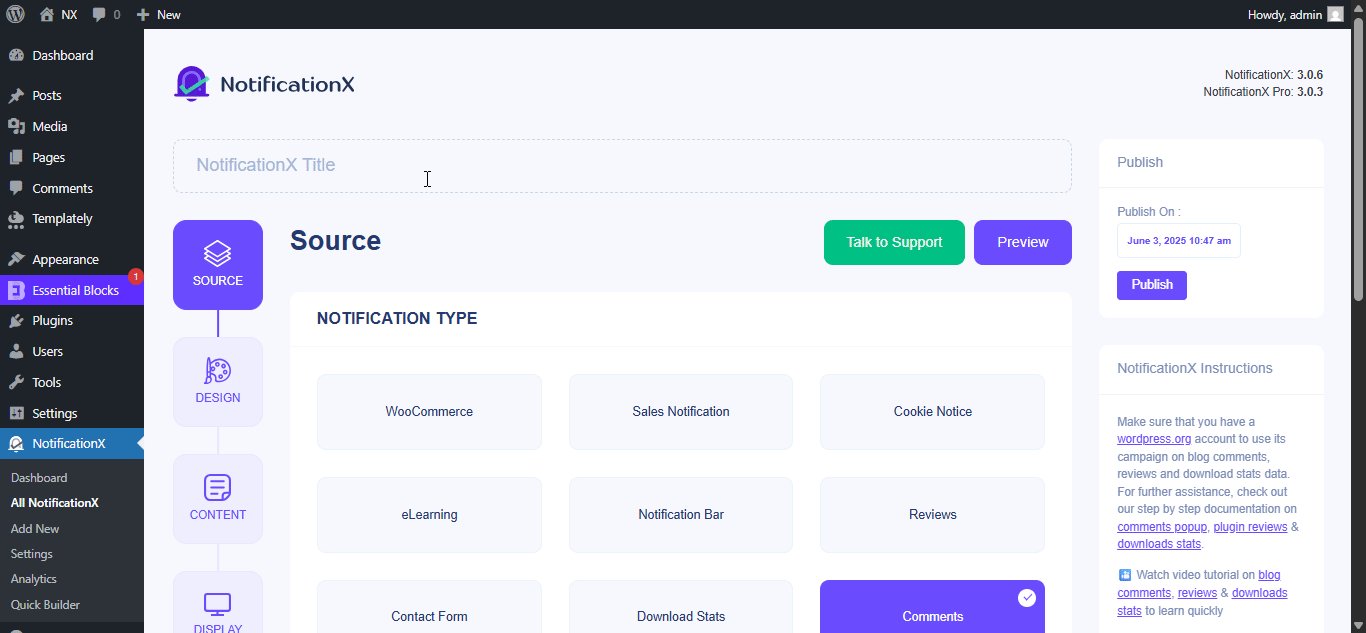
चरण 2: एक सूचना पट्टी बनाएं
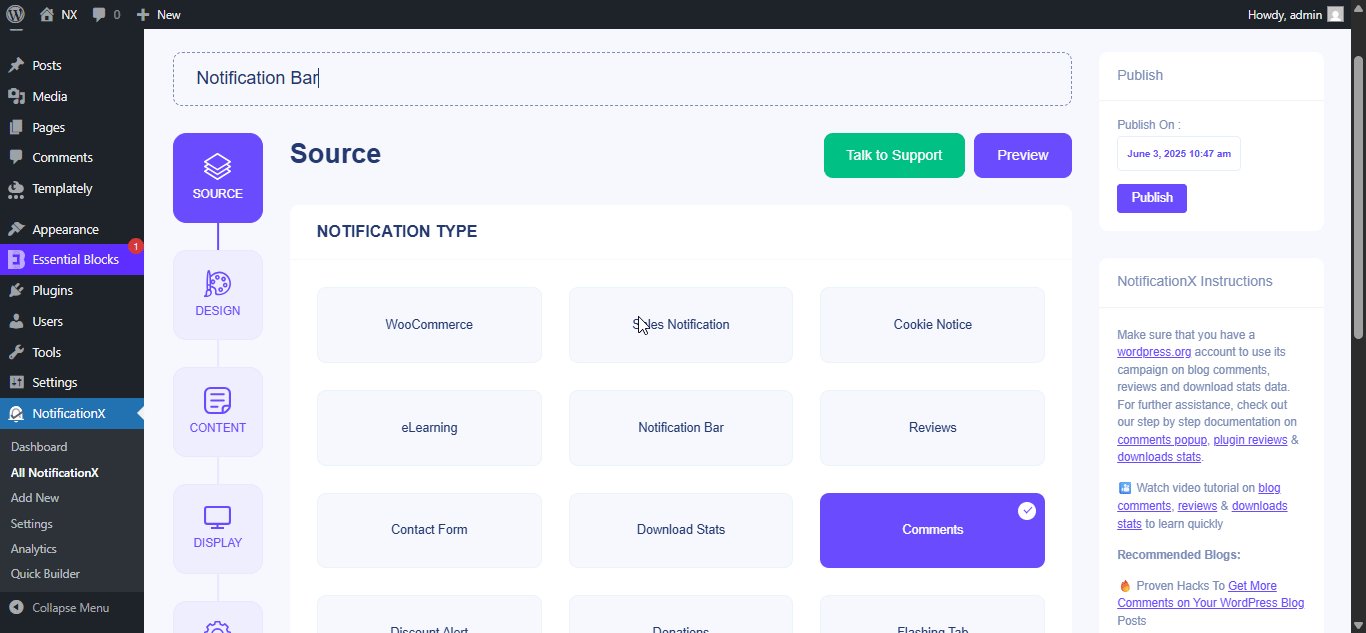
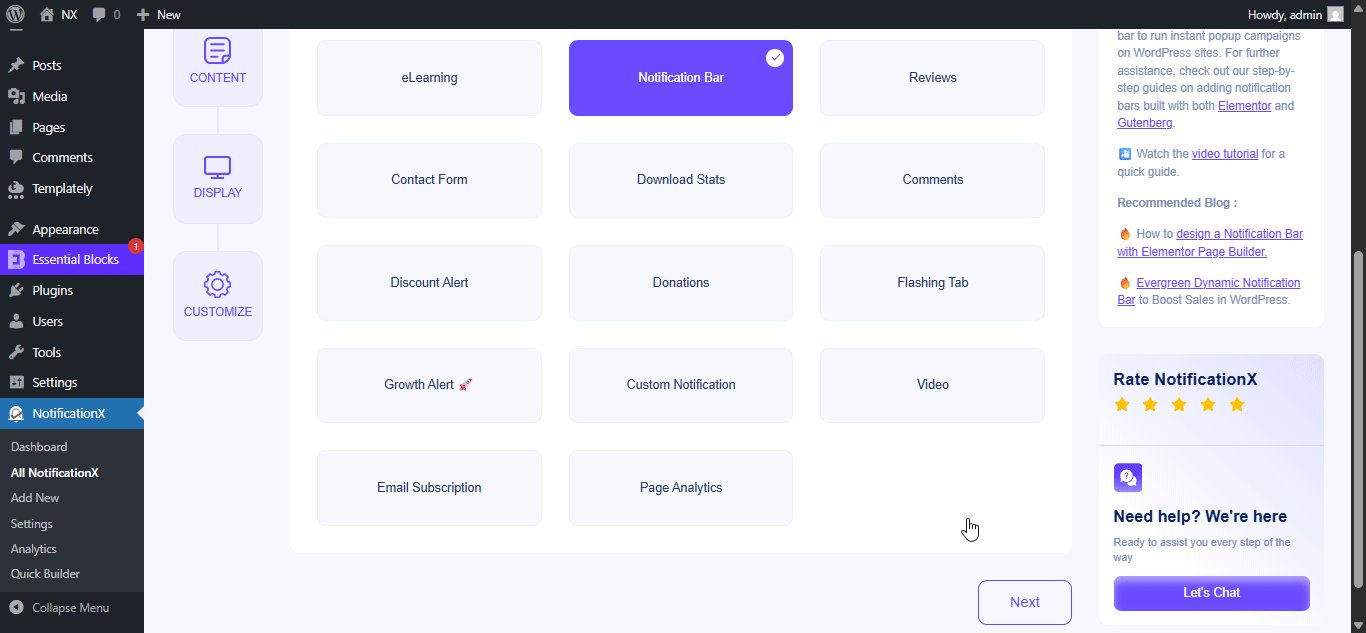
आपके द्वारा NotificationX इंस्टॉल करने और सक्रिय करने के बाद, आपको करने की आवश्यकता है एक सूचना पट्टी बनाएं NotificationX में। आप इसे नेविगेट करके कर सकते हैं NotificationX → नया जोड़ें अपने वर्डप्रेस डैशबोर्ड से। आपको एक नए पृष्ठ पर ले जाया जाएगा जहां आप चुन सकते हैं 'अधिसूचना बार' आपके अधिसूचना प्रकार के रूप में।

चरण 3: NotificationX में अपना वर्डप्रेस अधिसूचना बार कॉन्फ़िगर करें
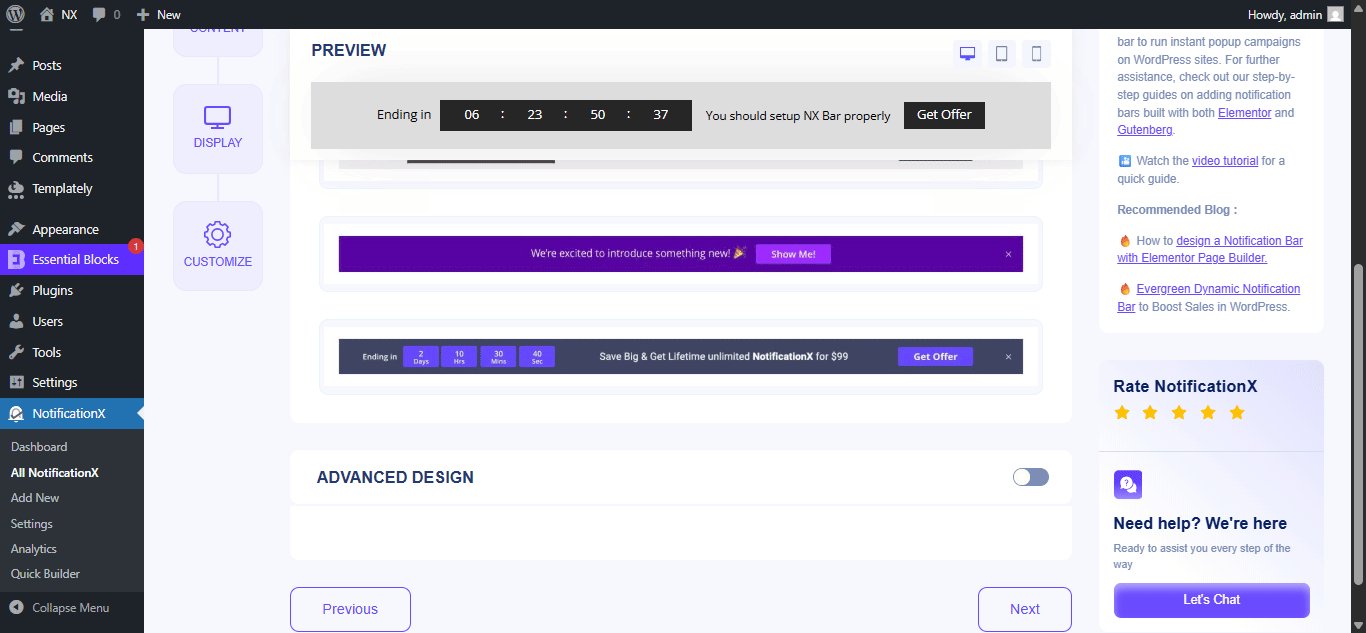
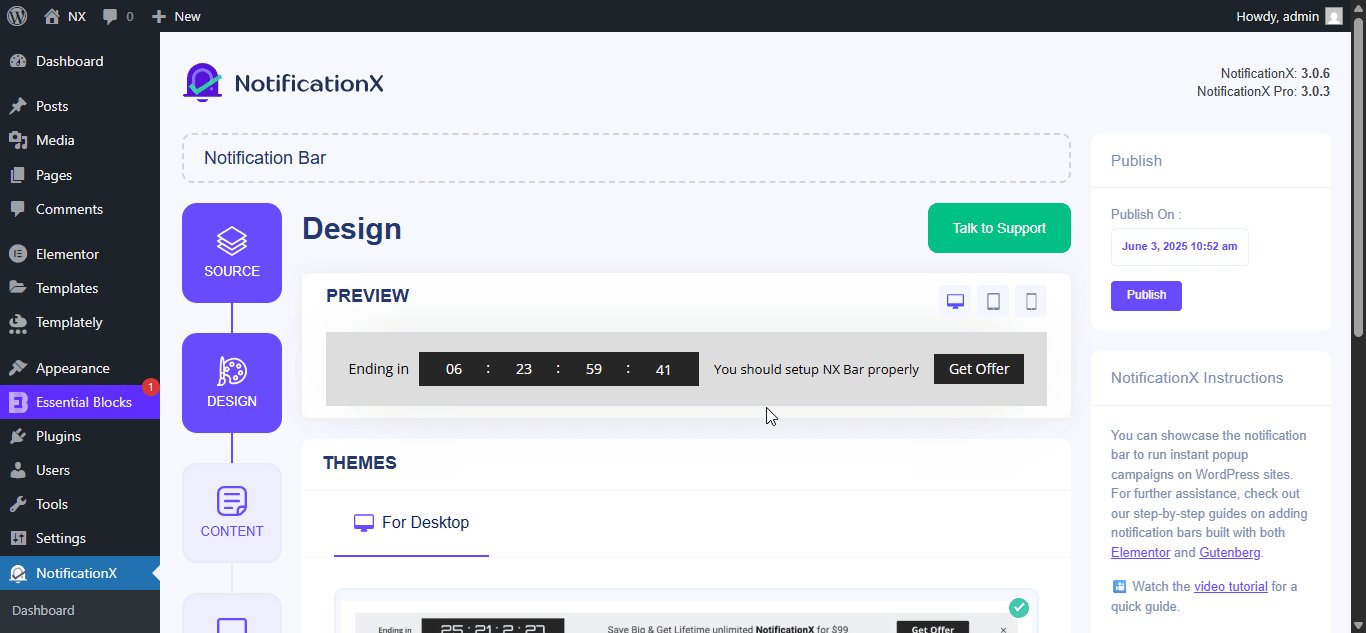
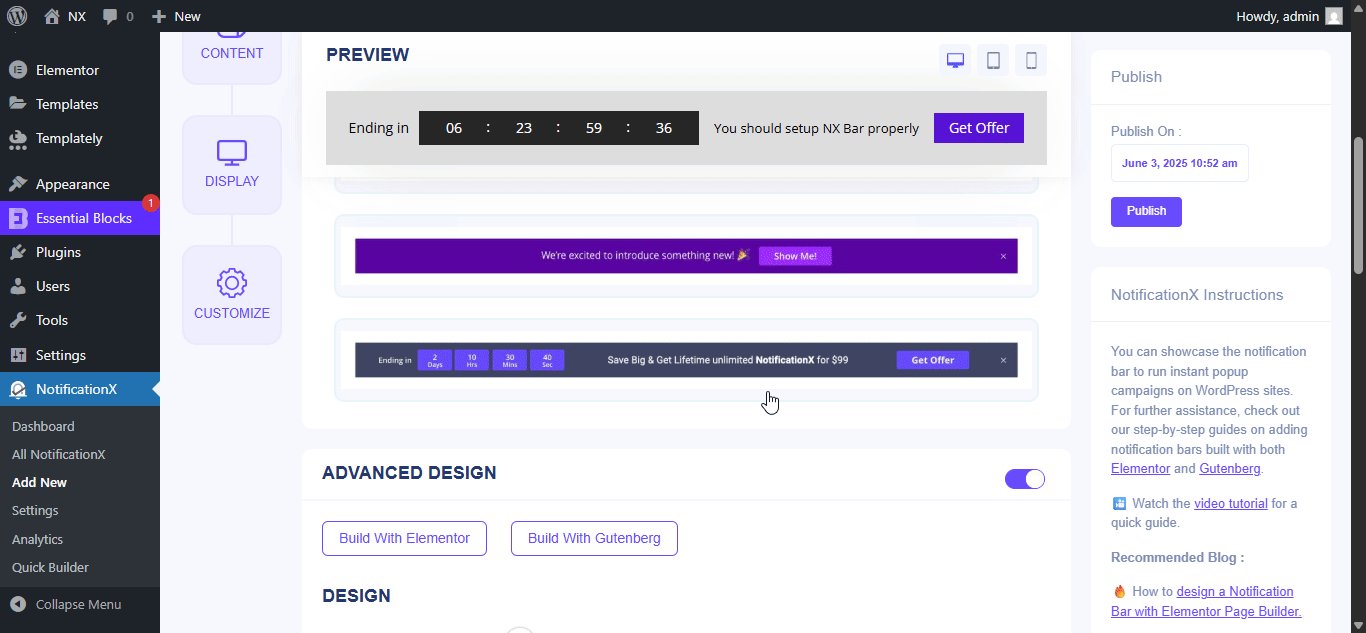
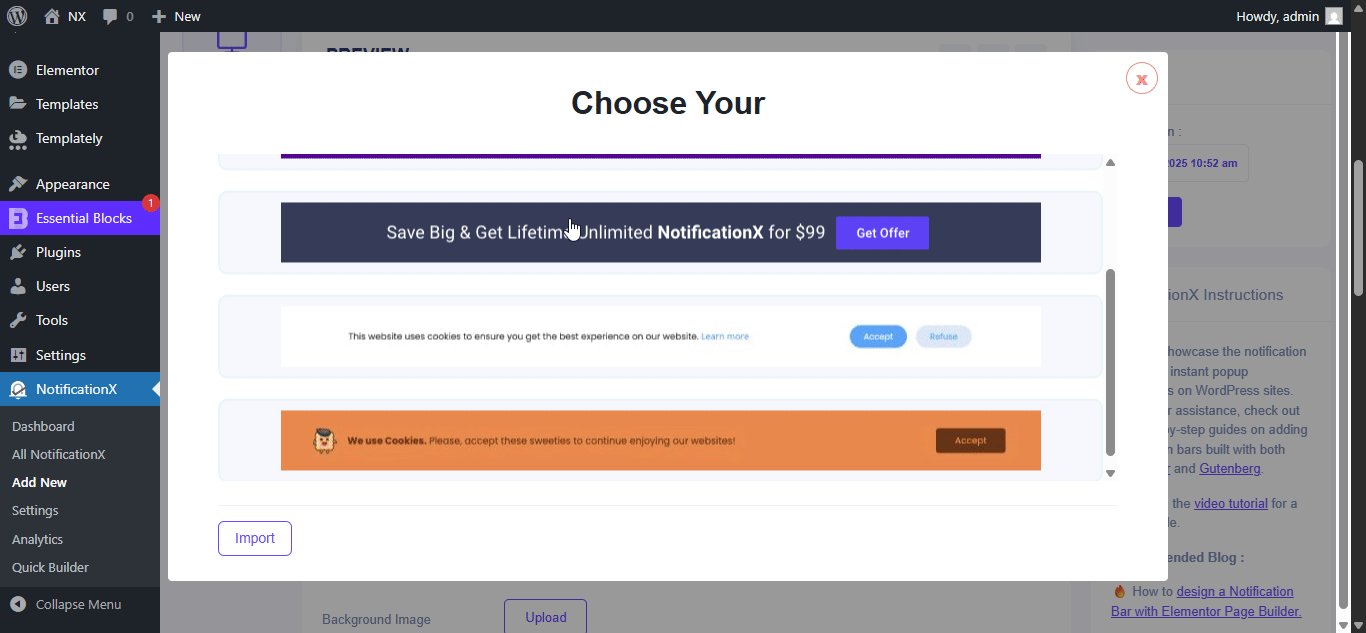
अपने स्रोत को चुनने के बाद, सिर पर 'डिज़ाइन' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘उन्नत डिजाइन ' toggle on, you will find an option called 'बिल्ड विद एलीमेंटर'। जब आप इस बटन पर क्लिक करते हैं, तो आप देखेंगे कि एक पॉपअप आपके वर्डप्रेस नोटिफिकेशन बार के विभिन्न लेआउट प्रदर्शित करता है। इनमें से कोई भी लेआउट चुनें जिसे आप पसंद करते हैं। फिर, आपके द्वारा चुने गए लेआउट के बगल में 'आयात' बटन पर क्लिक करें।

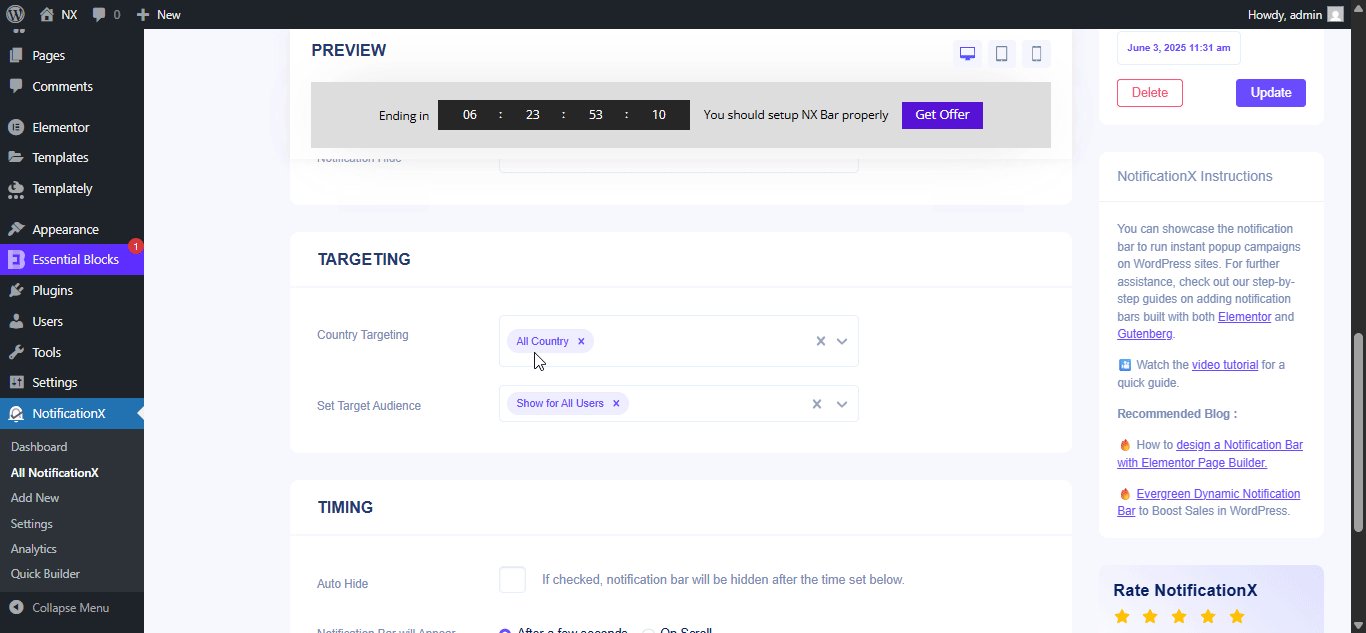
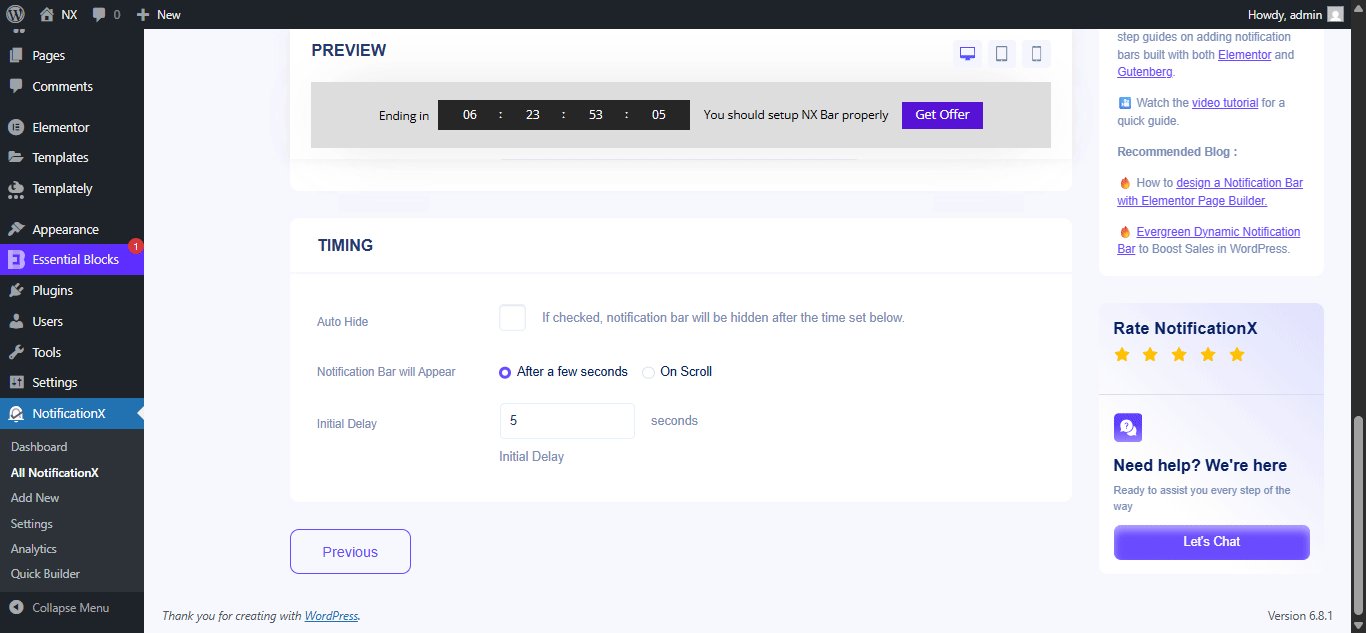
इसके बाद, आपको आगे बढ़ना होगा 'प्रदर्शन' टैब NotificationX में। यहां, आप यह चुनने के लिए सेटिंग्स कॉन्फ़िगर कर सकते हैं कि आप अपना वर्डप्रेस नोटिफिकेशन बार कहां दिखाना चाहते हैं। आप अपनी सूचना पट्टी को उन सभी को प्रदर्शित करने का विकल्प चुन सकते हैं जो आपकी साइट पर, या केवल विशिष्ट लोगों के लिए जाते हैं।
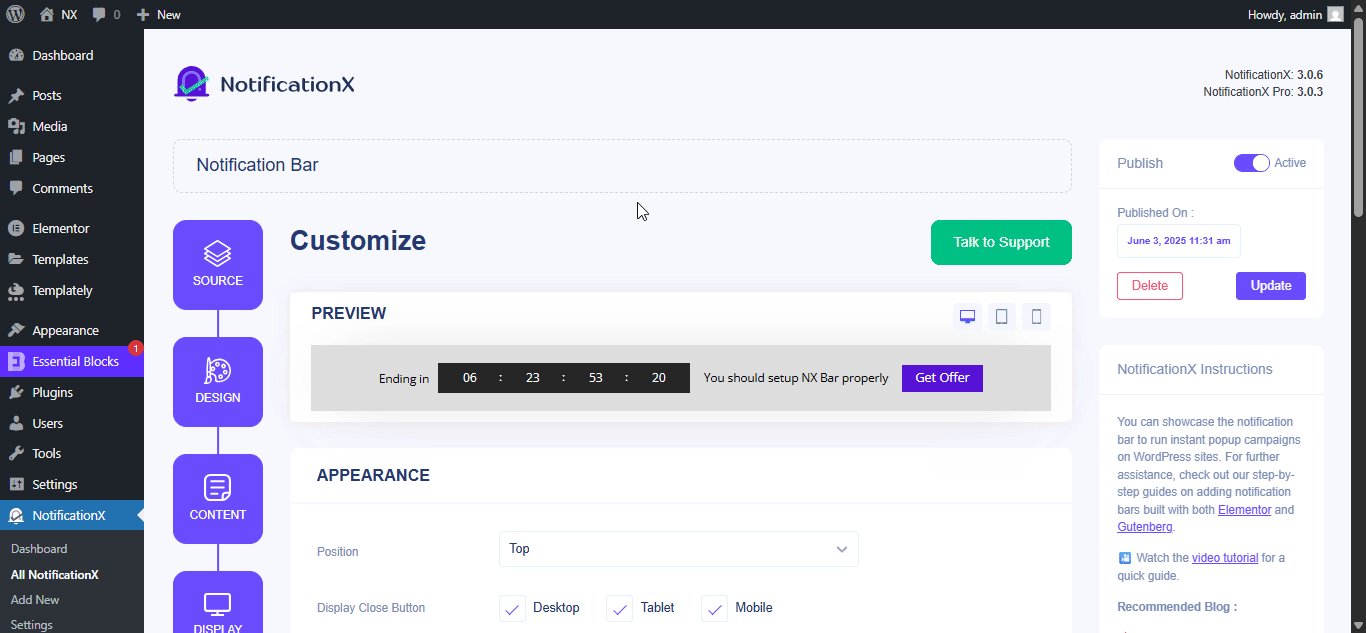
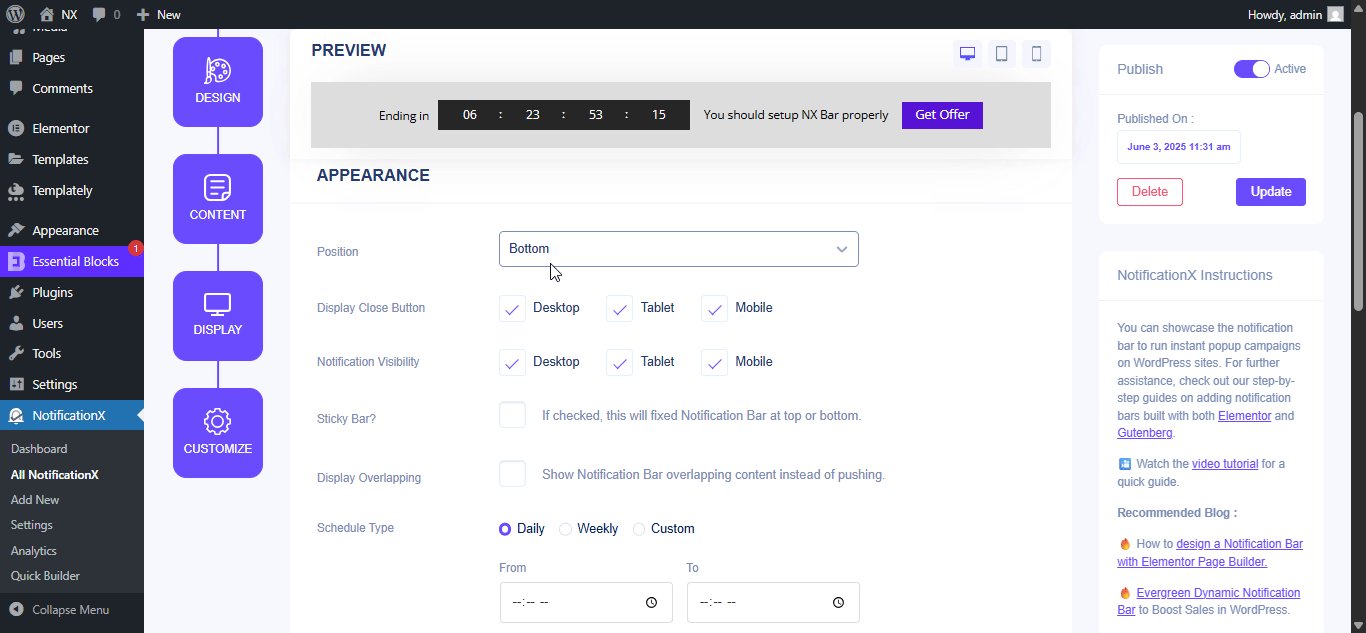
आपके द्वारा इस कदम के साथ किए जाने के बाद 'अनुकूलित करें' टैब NotificationX में। अपने नोटिफिकेशन बार की स्थिति चुनने के लिए यहां सेटिंग्स के साथ खेलें, पास विकल्प, मोबाइल दृश्यता और बहुत कुछ सक्षम करें।

चरण 4: अपने वर्डप्रेस अधिसूचना बार के डिजाइन को एलिमेंट में कस्टमाइज़ करें
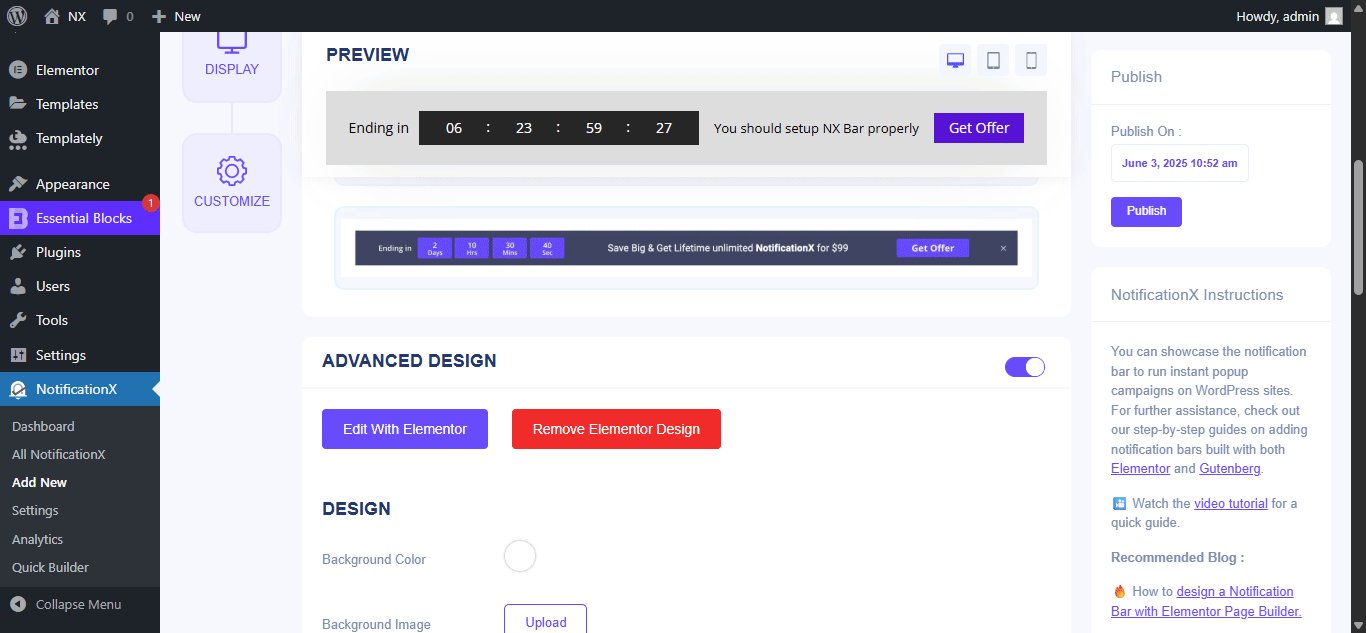
जब आप उपरोक्त सभी चरणों के साथ कर लें, तो क्लिक करें 'प्रकाशित NotificationX डैशबोर्ड से। आप पर पुनर्निर्देशित किया जाएगा तत्व संपादक। यहां से, आप अपनी वर्डप्रेस सूचना पट्टी को किसी भी तरह से डिज़ाइन कर सकते हैं, जिसे आप कोड की एक पंक्ति को छूने के बिना चाहते हैं। आप किसी भी प्रकार के एलिमेंट विजेट भी जोड़ सकते हैं या अपनी सूचना पट्टी के आगे नए खंड जोड़ सकते हैं।
चरण 5: पूर्वावलोकन अंतिम परिणाम
एक बार जब आप एलिमेंट में अपने वर्डप्रेस नोटिफिकेशन बार को कस्टमाइज़ कर लेते हैं, तो अपने परिवर्तनों को सहेजना सुनिश्चित करें। फिर आप अपनी सूचना पट्टी का पूर्वावलोकन कर सकते हैं कि यह कैसे दिखता है और इसे प्रकाशित करें यदि आप इसकी उपस्थिति से खुश हैं।

जैसा कि आप देख सकते हैं, एलिमेंट के साथ NotificationX के एकीकरण के साथ, एलिमेंट में आपका वर्डप्रेस नोटिफिकेशन बार बनाना पहले से आसान है। इसे आज ही अपने लिए आज़माएं, और नीचे दिए गए टिप्पणियों में अपने अनुभव हमारे साथ साझा करें। यदि आप किसी भी कठिनाइयों का सामना करते हैं, तो बेझिझक करें हमारी सहायता टीम से संपर्क करें अधिक सहायता के लिए। या, हमारे साथ जुड़ें फेसबुक समुदाय अपने जैसे अन्य वर्डप्रेस उपयोगकर्ताओं के साथ जुड़ने के लिए।







