UNE Barre de notification WordPress est un excellent moyen de stimuler l'engagement sur tout type de site Web. Vous pouvez l'utiliser pour les annonces importantes, les promotions des ventes et bien plus encore. C'est un moyen créatif d'attirer l'attention des visiteurs du site et d'augmenter vos conversions.
Heureusement, vous n'avez pas besoin d'apprendre le codage pour ajouter une belle barre de notification WordPress sur votre site Web. Avec l'intégration de NotificationX et le constructeur de pages Elementor, vous pouvez créer de superbes barres de notification WordPress en moins de 5 minutes. Cela semble incroyable, n'est-ce pas? Plongeons-nous et découvrons comment vous pouvez concevoir votre Barre de notification WordPress dans Elementor.
Table des matières
Qu'est-ce qu'une barre de notification WordPress?
Avez-vous déjà visité un site Web et remarqué une petite bannière en haut ou en bas de la page? C'est un Barre de notification WordPress. Ceux-ci peuvent être utilisés pour attirer instantanément l'attention d'un visiteur du site à de nombreuses fins.
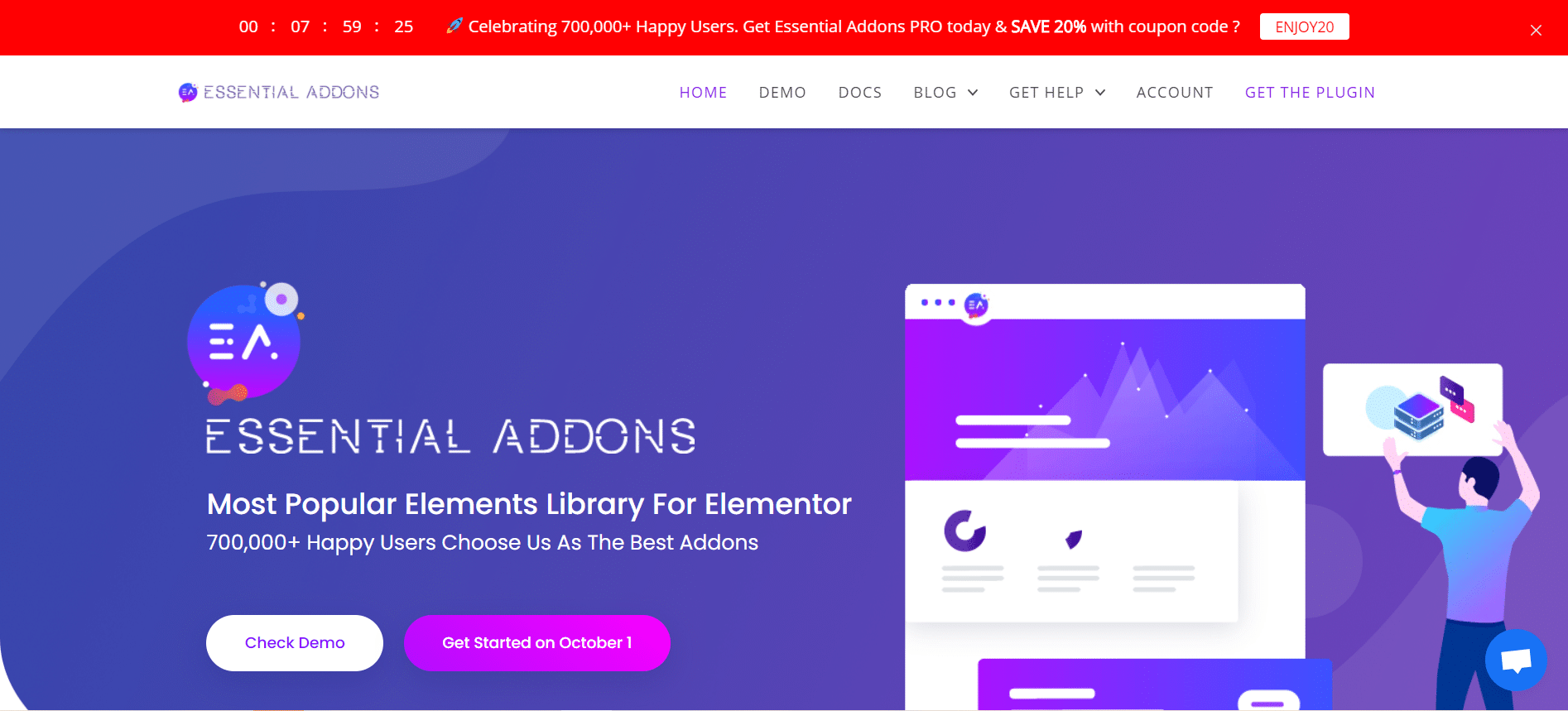
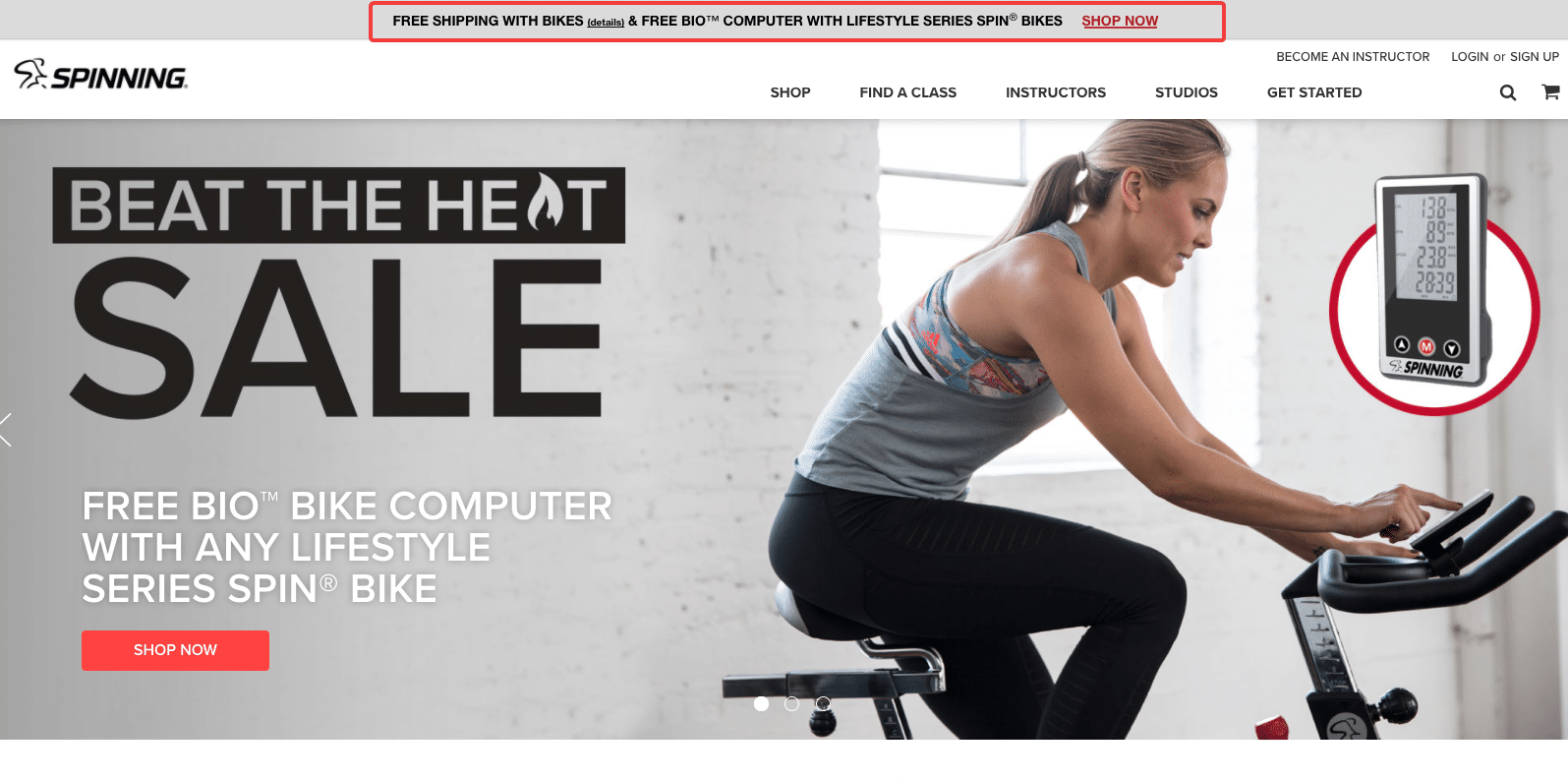
Par exemple, si vous exécutez promotions des ventes, vous pouvez afficher l'annonce à l'aide d'une barre de notification. De cette façon, chaque fois qu'un visiteur du site vient sur votre page, il verra immédiatement l'offre de vente dans la barre de notification. Vous voulez le voir en action? Découvrez comment ces sites Web ci-dessous utilisent des barres de notification sur leurs sites Web WordPress.


De plus, si vous ajoutez une minuterie dynamique dans votre barre de notification, les visiteurs du site peuvent ressentir un sentiment d'urgence pour effectuer un achat. Ceci est connu comme Marketing FOMO (Peur de manquer). Vous pouvez utiliser ce type de stratégie marketing pour booster les conversions à l'aide d'une barre de notification WordPress.
Vous pouvez également utiliser une barre de notification WordPress pour développer votre liste de diffusion. Si un visiteur du site aime votre contenu, il peut simplement cliquer sur votre barre de notification et s'abonner à votre newsletter avec son adresse e-mail. De même, vous pouvez utiliser une barre de notification WordPress pour les annonces importantes ou pour fournir des coordonnées.
3 façons de faire ressortir votre barre de notification WordPress
Bien sûr, il ne suffit pas simplement d'ajouter une barre de notification à vos pages Web. Pour de meilleurs résultats, vous devez personnaliser votre barre de notification pour la faire ressortir. Il existe plusieurs façons de le faire sans avoir à jouer avec les codes ou CSS. Avec NotificationX, la preuve sociale ultime et la solution FOMO pour WordPress, vous pouvez créer des barres de notification attrayantes en quelques clics.
Ajoutez des boutons attrayants avec votre barre de notification WordPress
Si vous souhaitez augmenter les conversions avec votre barre de notification WordPress, vous devez ajouter des boutons accrocheurs. De cette façon, vos visiteurs peuvent simplement cliquer sur le bouton pour bénéficier de réductions, effectuer des achats ou s'abonner à votre newsletter. Avec NotificationX, vous avez accès à différents modèles prêts pour votre barre de notification, qui ont tous de beaux boutons ajoutés.
Ajouter un compte à rebours animé pour créer une urgence
Le marketing FOMO consiste à créer un sentiment d'urgence chez les visiteurs de votre site, et la meilleure façon de le faire est d'utiliser compte à rebours. De cette façon, les visiteurs de votre site peuvent voir que le temps presse pour eux de prendre une décision rapide. Ainsi, ils se sentiront obligés de faire un achat rapidement avant que l'offre ne soit épuisée.
Utilisez les minuteries Evergreen pour rendre votre barre de notification plus dynamique
Avec NotificationX, vous pouvez rendre votre barre de notification plus dynamique en utilisant un minuterie à feuilles persistantes. Ces minuteries utilisent des cookies comme trackers. Ils démarrent le chronomètre dès qu'un client potentiel visite votre site Web pour la première fois. Cela signifie que votre compte à rebours sera unique pour chaque visiteur. Cela rend votre compte à rebours plus dynamique et crée un sentiment d'urgence encore plus grand chez les visiteurs du site.
Regardez le didacticiel vidéo ici
Comment créer une barre de notification WordPress dans Elementor à l'aide de NotificationX
Le constructeur de pages Elementor est l'une des solutions WordPress les plus populaires pour créer des sites Web entiers sans aucun codage. Vous pouvez désormais utiliser Elementor avec NotificationX, la solution FOMO ultime pour WordPress, pour créer une barre de notification époustouflante sans codage. Suivez simplement ce guide étape par étape ci-dessous pour créer une barre de notification WordPress dans Elementor en utilisant NotificationX.
Étape 1: Installez et activez NotificationX
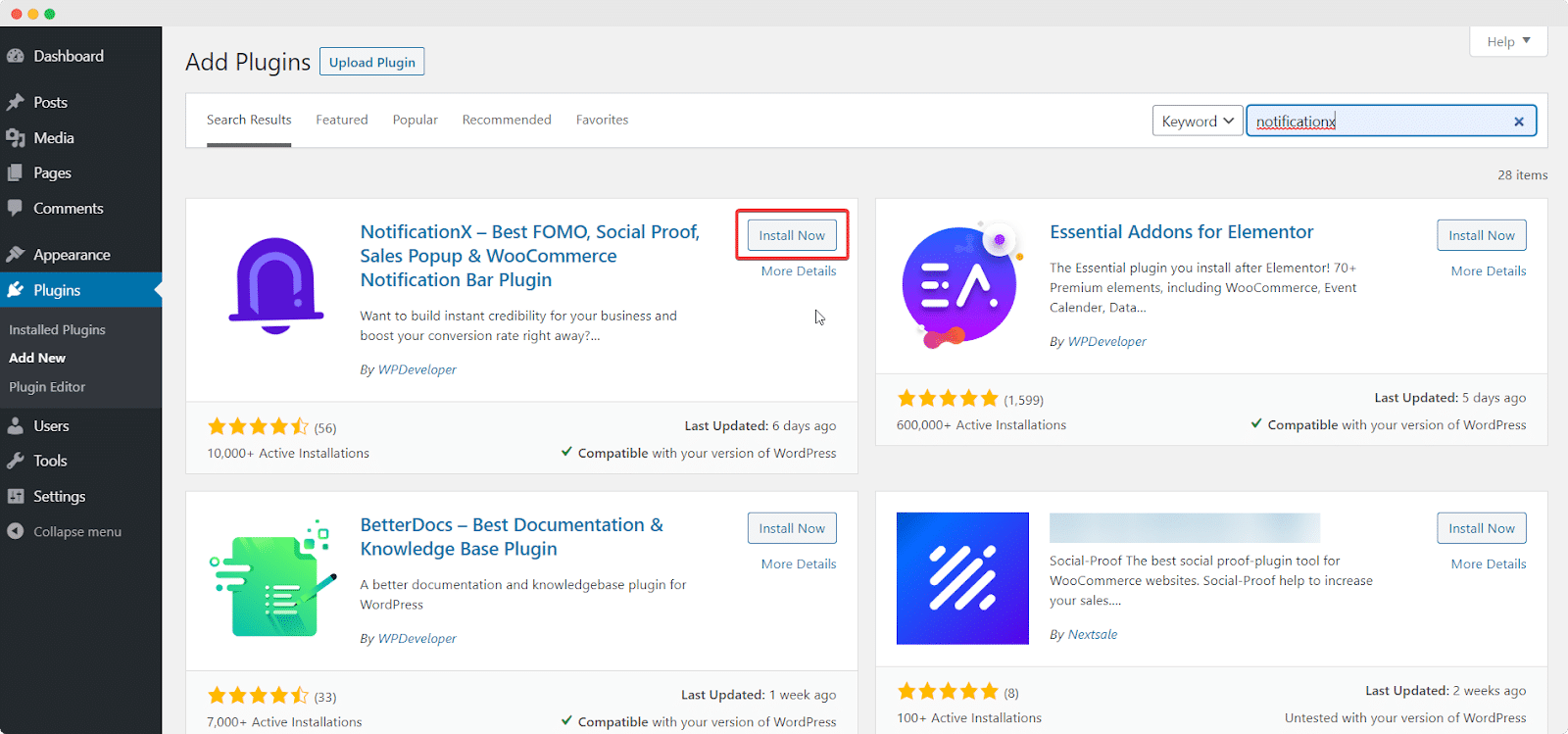
Tout d'abord, vous devrez installer et activer NotificationX sur votre site Web WordPres. Vous n'avez besoin que de la version gratuite pour ce tutoriel. Pour ce faire, accédez à Plugins → Ajouter un nouveau à partir de votre tableau de bord WordPress et tapez «NotificationX» dans la barre de recherche. Cliquez ensuite sur «Installer» et plus tard sur «Activer».

Étape 2: créer une barre de notification
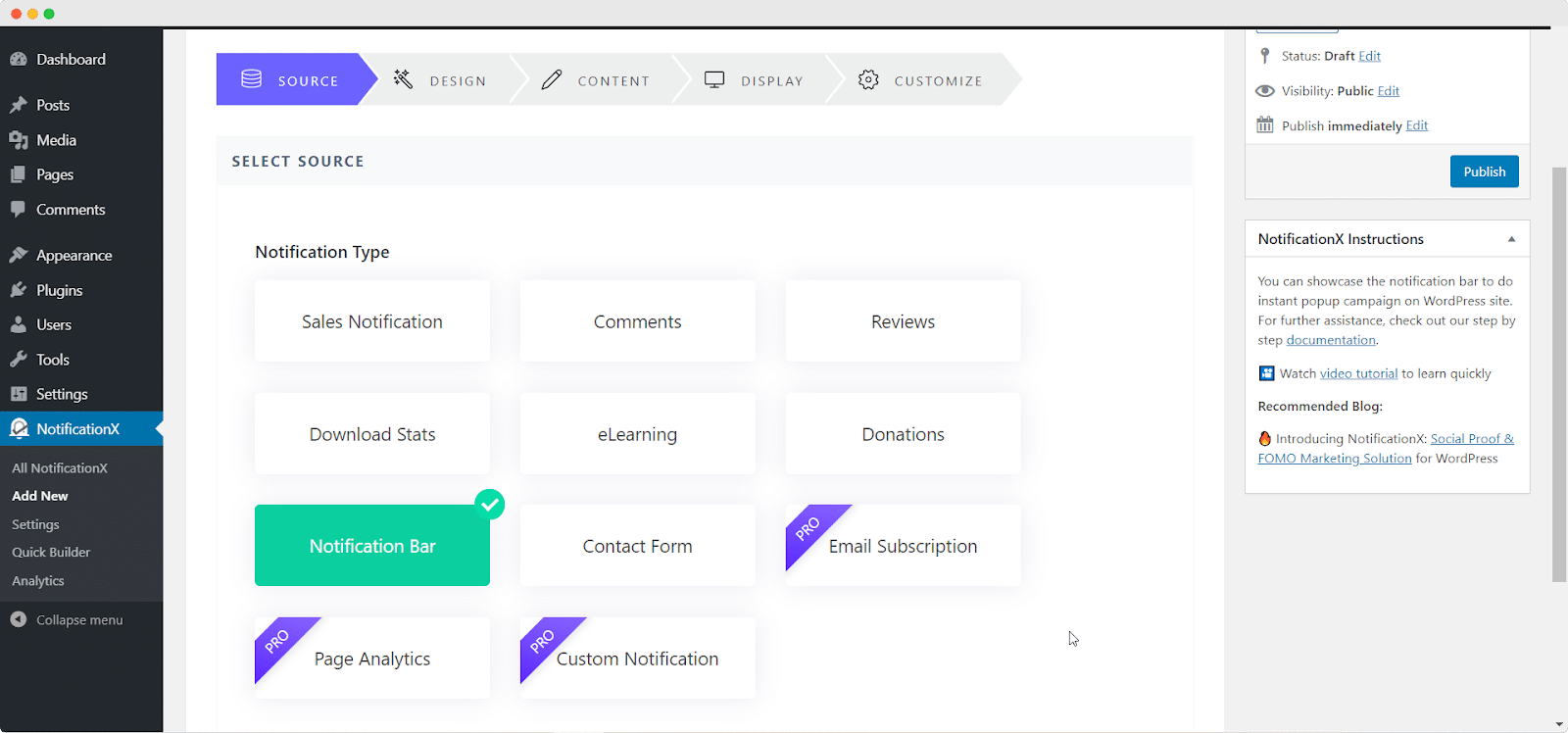
Une fois que vous avez terminé d'installer et d'activer NotificationX, vous devez créer une barre de notification dans NotificationX. Vous pouvez le faire en accédant à NotificationX → Ajouter un nouveau depuis votre tableau de bord WordPress. Vous serez redirigé vers une nouvelle page où vous pourrez choisir 'Barre de notification' comme source comme indiqué ci-dessous.

Étape 3: Configurez votre barre de notification WordPress dans NotificationX
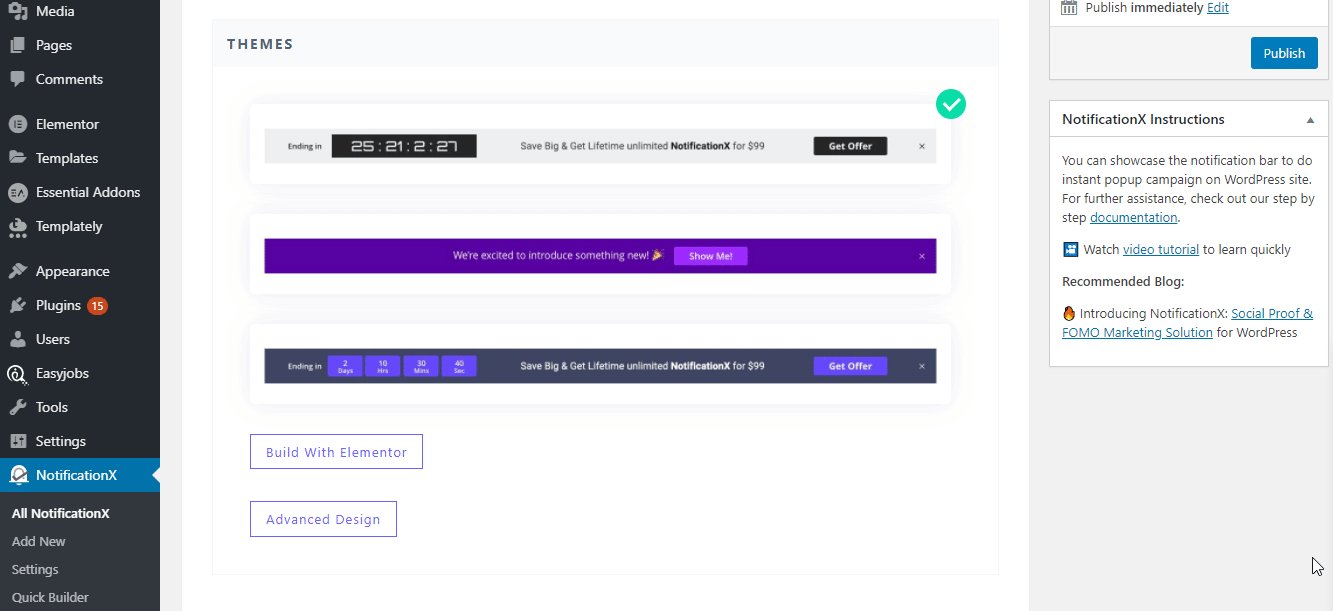
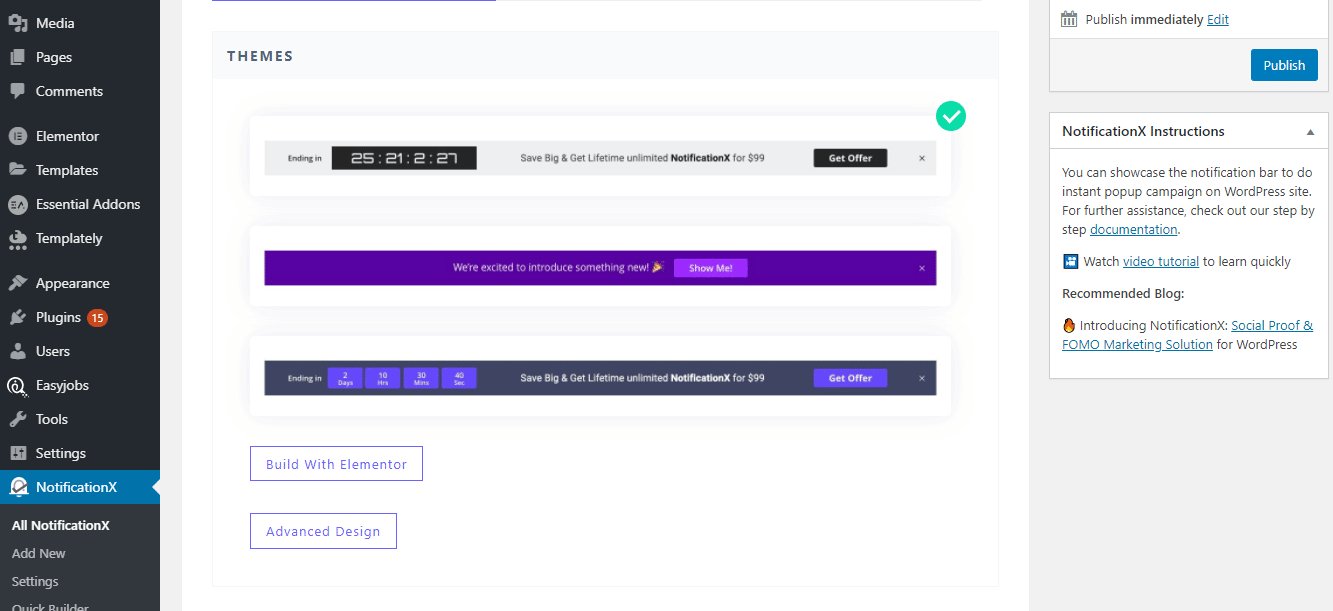
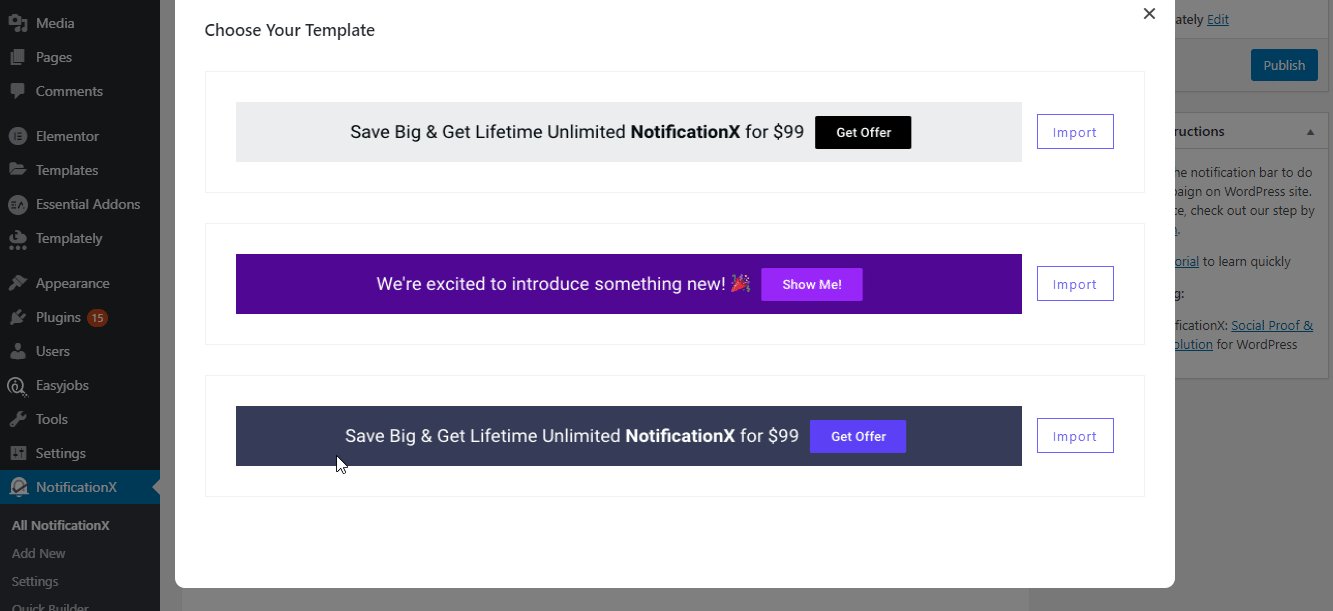
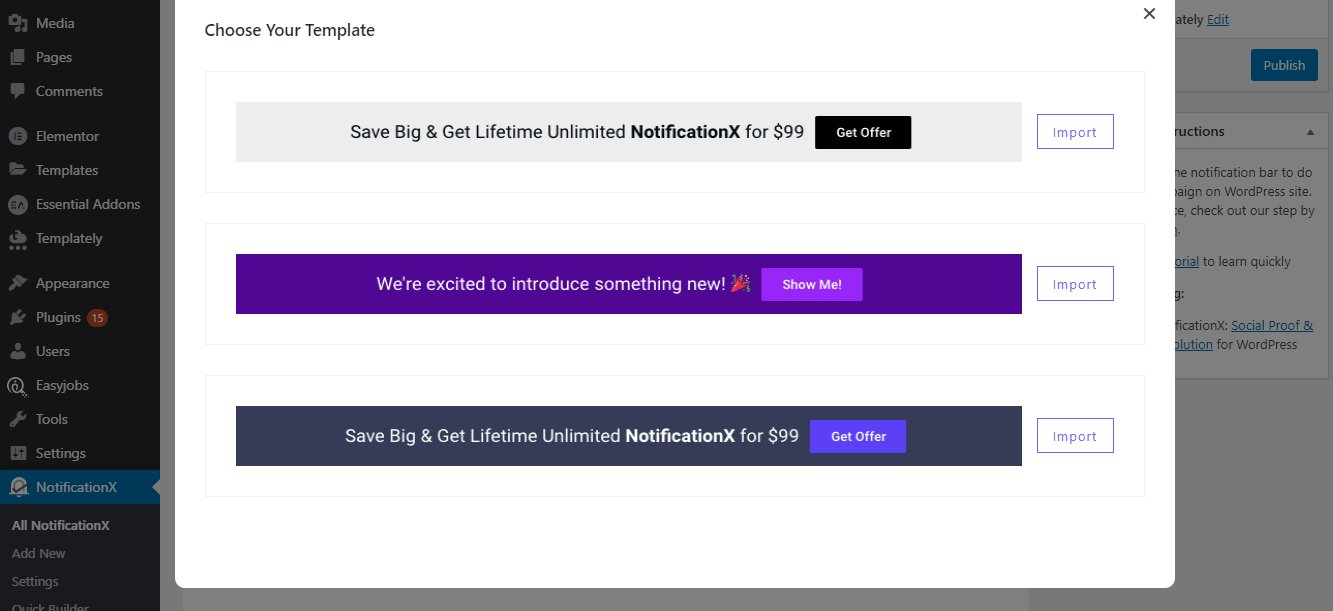
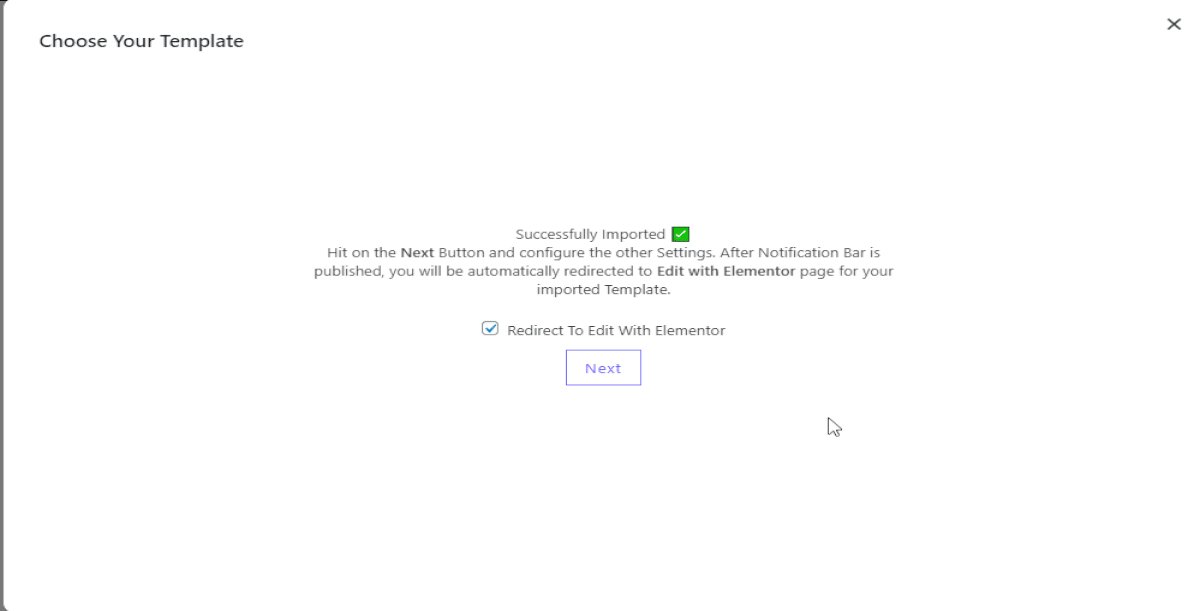
Après avoir choisi votre source, rendez-vous au 'Conception' onglet dans NotificationX. Ici, vous pourrez configurer votre barre de notification WordPress. Si vous faites défiler vers le bas, vous trouverez une option appelée 'Construire avec Elementor'. Lorsque vous cliquez sur ce bouton, vous verrez apparaître une fenêtre contextuelle affichant différentes dispositions de votre barre de notification WordPress. Choisissez l'une de ces mises en page que vous aimez. Ensuite, cliquez sur le bouton «Importer» à côté de la mise en page que vous avez sélectionnée.

Ensuite, vous devez passer au 'Afficher' onglet dans NotificationX. Ici, vous pouvez configurer les paramètres pour choisir où vous souhaitez afficher votre barre de notification WordPress. Vous pouvez également choisir d'afficher votre barre de notification à toutes les personnes qui visitent votre site ou à des personnes spécifiques uniquement.
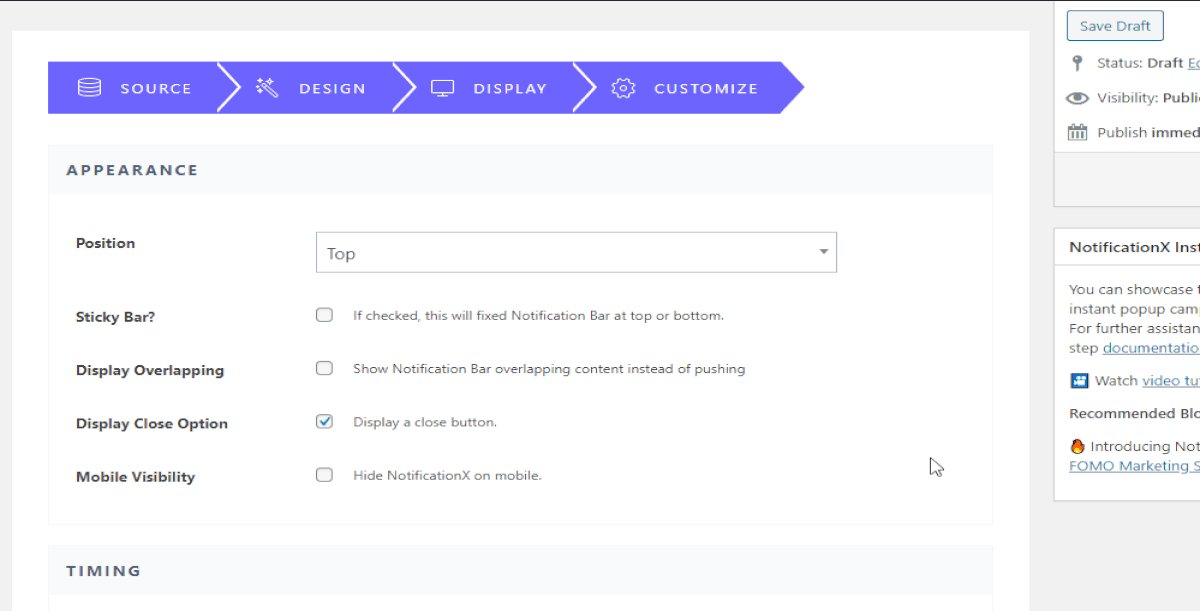
Une fois que vous avez terminé cette étape, passez à la 'Personnaliser' onglet dans NotificationX. Jouez avec les paramètres ici pour choisir la position de votre barre de notification, activer l'option de fermeture, la visibilité mobile et bien plus encore.

Étape 4: Personnalisez la conception de votre barre de notification WordPress dans Elementor
Lorsque vous avez terminé toutes les étapes ci-dessus, cliquez sur 'Publier' à partir du tableau de bord NotificationX. Vous serez redirigé vers le Éditeur Elementor. À partir de là, vous pouvez concevoir votre barre de notification WordPress comme vous le souhaitez sans toucher une seule ligne de code. Vous pouvez même ajouter n'importe quel type de widgets Elementor ou ajouter de nouvelles sections à côté de votre barre de notification.
Étape 5: Aperçu du résultat final
Une fois que vous avez terminé de personnaliser votre barre de notification WordPress dans Elementor, assurez-vous d'enregistrer vos modifications. Vous pouvez ensuite prévisualiser votre barre de notification pour voir à quoi elle ressemble et la publier si vous êtes satisfait de son apparence.

Comme vous pouvez le voir, avec l'intégration de NotificationX avec Elementor, la création de votre barre de notification WordPress dans Elementor est plus facile que jamais. Essayez-le par vous-même aujourd'hui et partagez votre expérience avec nous dans les commentaires ci-dessous. Si vous rencontrez des difficultés, n'hésitez pas à contactez notre équipe de support Pour plus d'aide. Ou rejoignez notre Communauté Facebook pour vous connecter avec d'autres utilisateurs WordPress comme vous.