Comment présenter la révision du plugin WordPress en utilisant NotificationX? #
NotificationX vous donne la possibilité d'afficher le plugin WordPress Revoir alertes contextuelles sur votre site WordPress sans aucun tracas. Vous pouvez présenter les commentaires laissés par les clients sur votre thème ou plugin WordPress et ajouter une crédibilité bien nécessaire à vos produits en quelques clics et sans codage.
Étape 1 : Ajouter une nouvelle notification #
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> NotificationX. Puis tout en haut, cliquez sur « Ajouter un nouveau ». Ou vous pouvez aussi simplement accéder à l'onglet « Ajouter un nouveau » dans la barre latérale.

Étape 2 : choisissez une source #
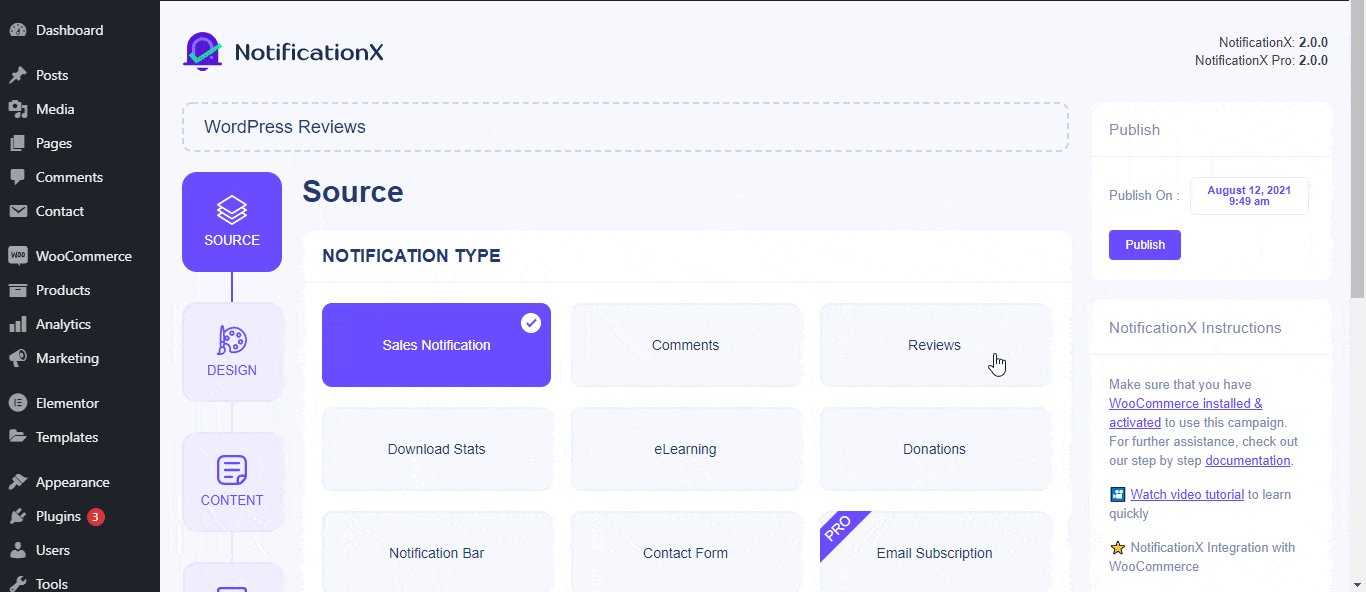
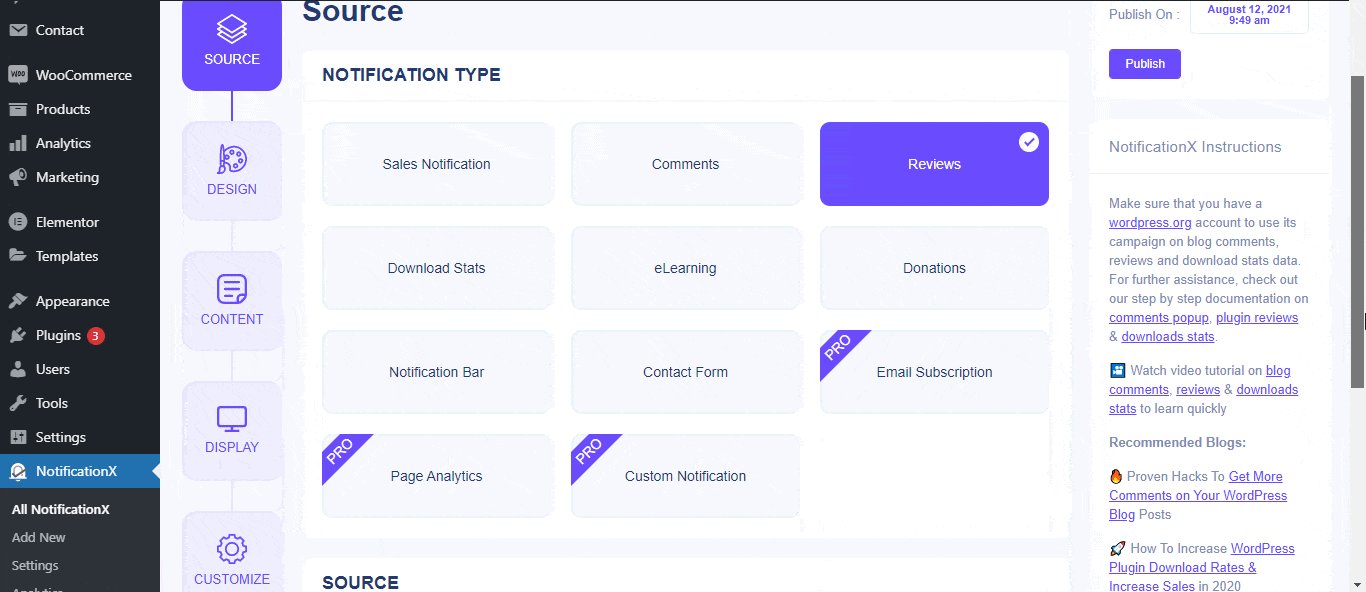
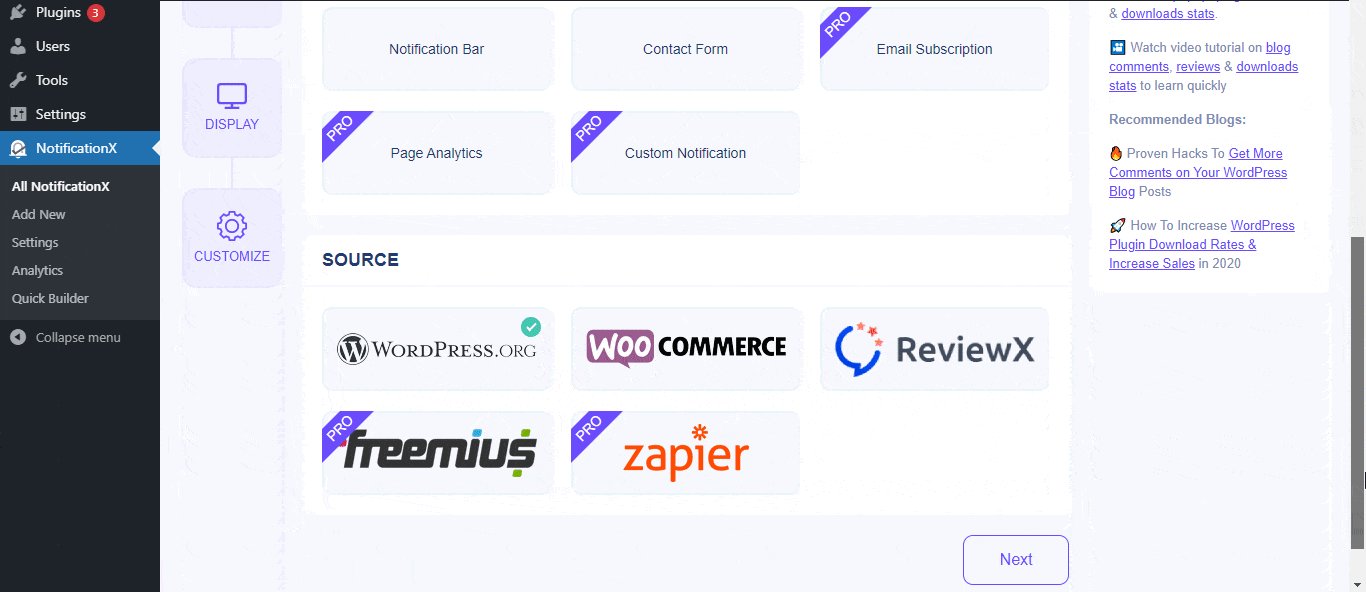
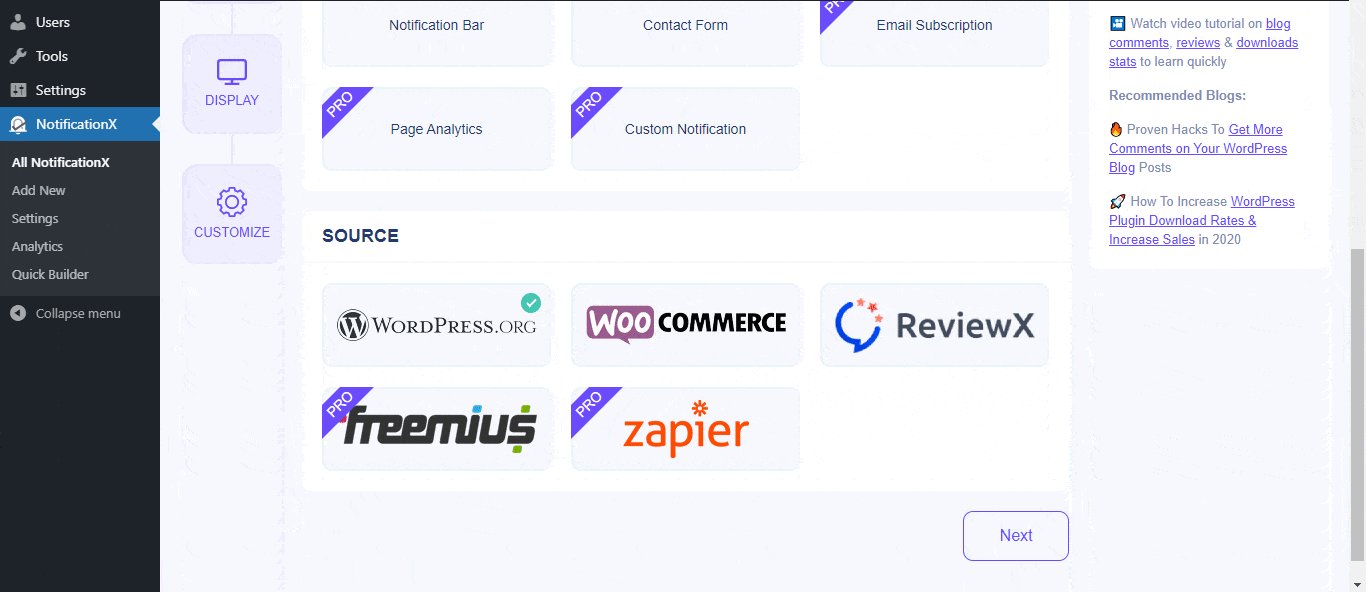
Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' page à onglet de votre plugin NotificationX. Ici, vous pouvez donner un titre à votre alerte de notification. Choisissez « Avis » comme type de notification et sélectionnez 'Wordpress' comme votre Source. Ensuite, cliquez sur le 'Prochain' bouton.

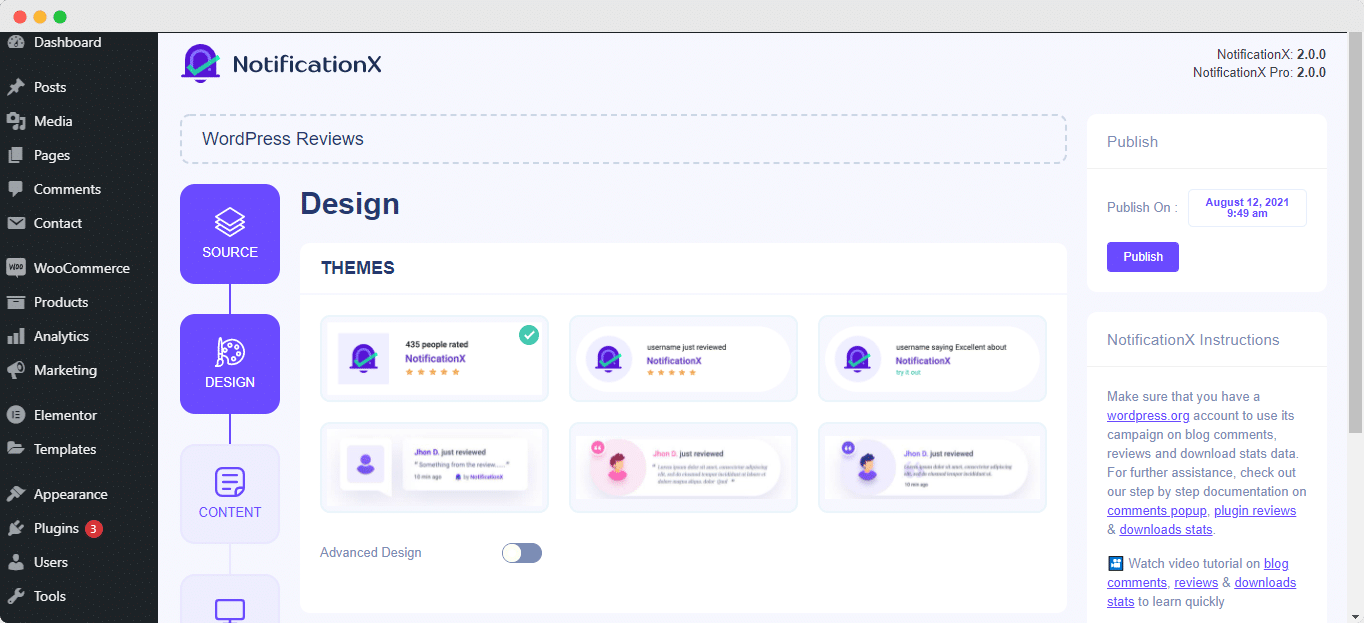
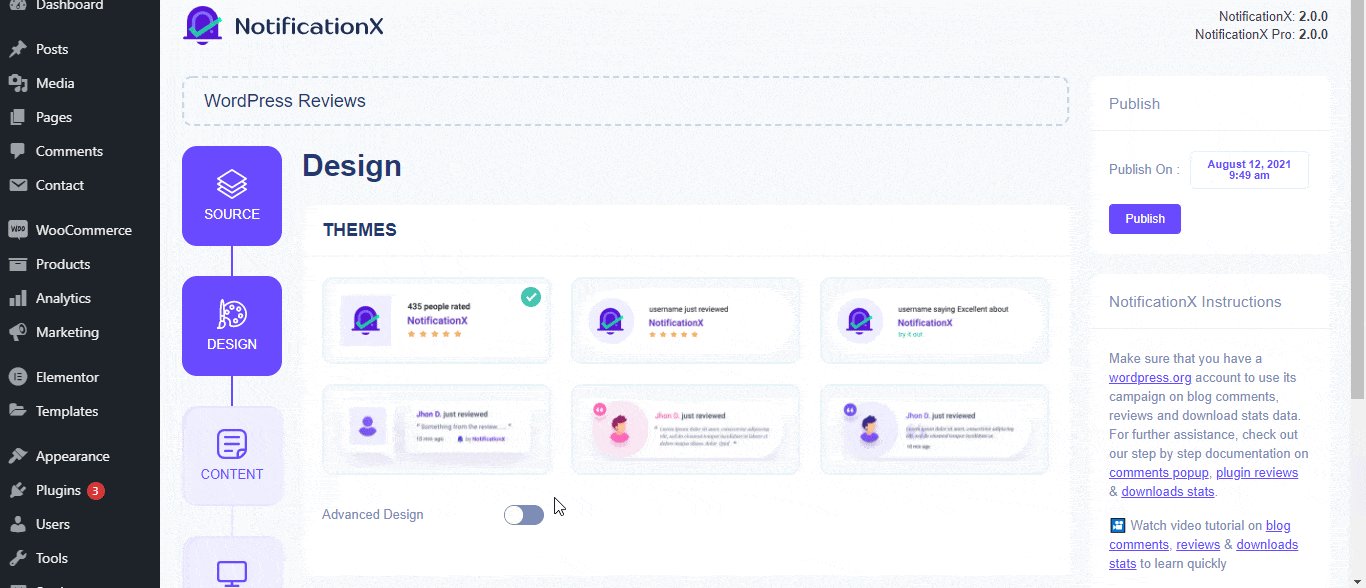
Étape 3 : choisissez un thème de conception #
Du 'Conception' onglet, vous pouvez choisir une mise en page pour votre alerte de notification d'avis. Vous avez également la possibilité d'utiliser l'option « Conception avancée » pour le personnaliser selon vos préférences.
Du 'Thèmes' pour votre alerte de notification - vous avez le choix entre plus de 5 modèles différents. Votre thème choisi sera la mise en page du Alerte de révision WordPress qui sera affiché sur votre site Web.

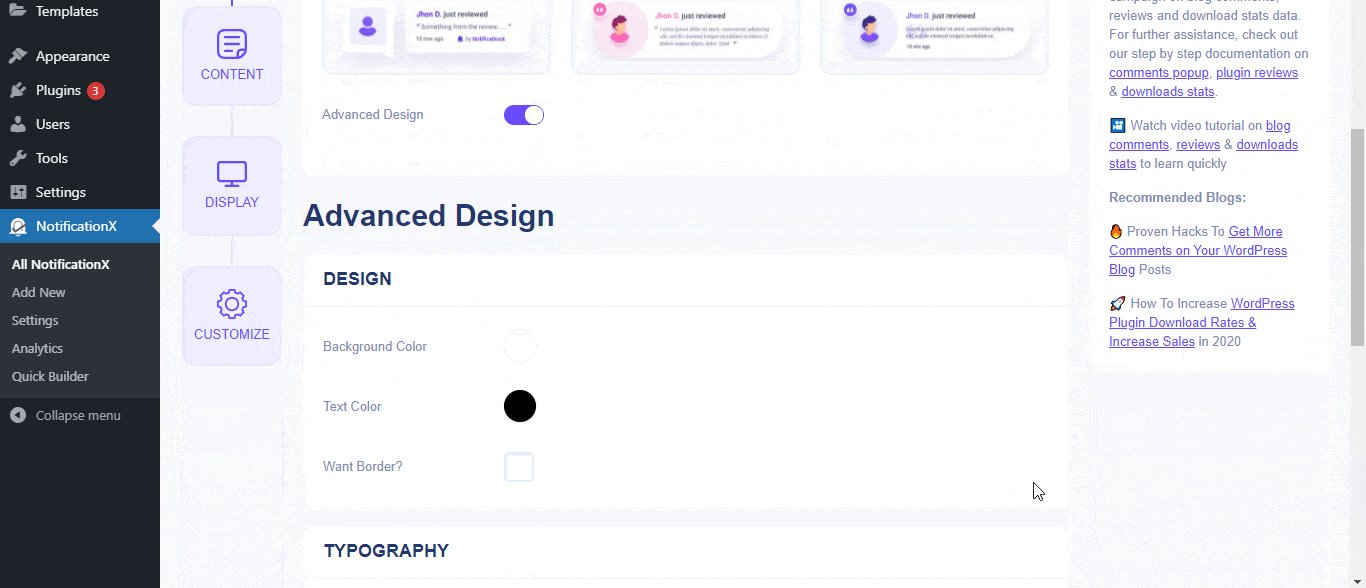
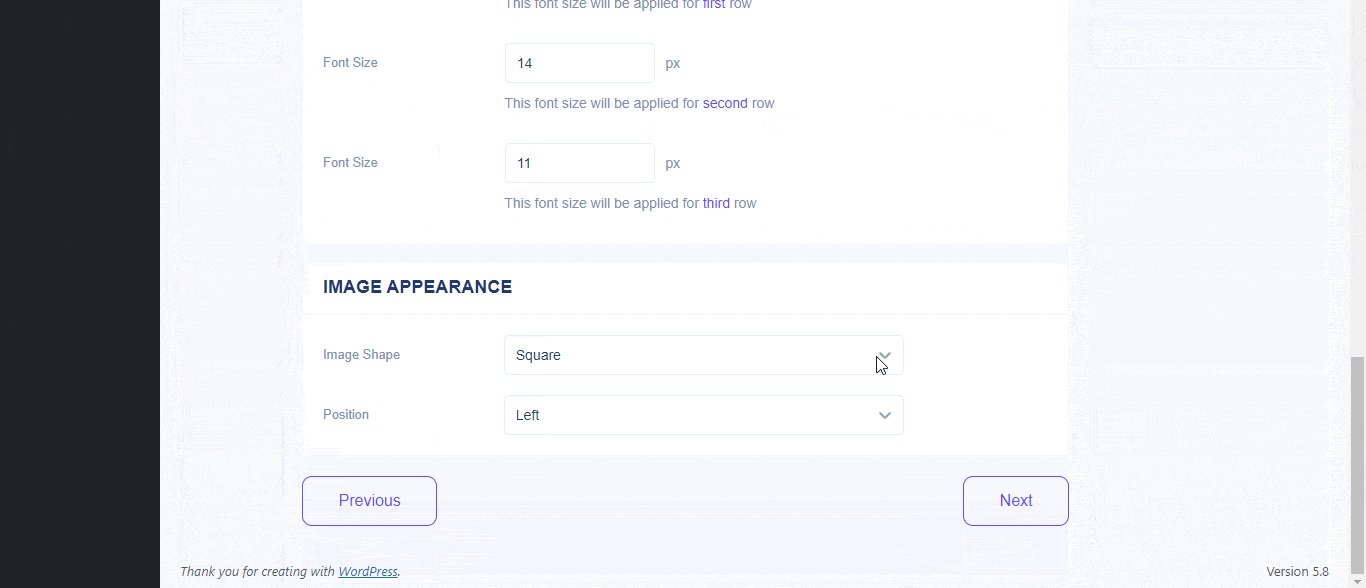
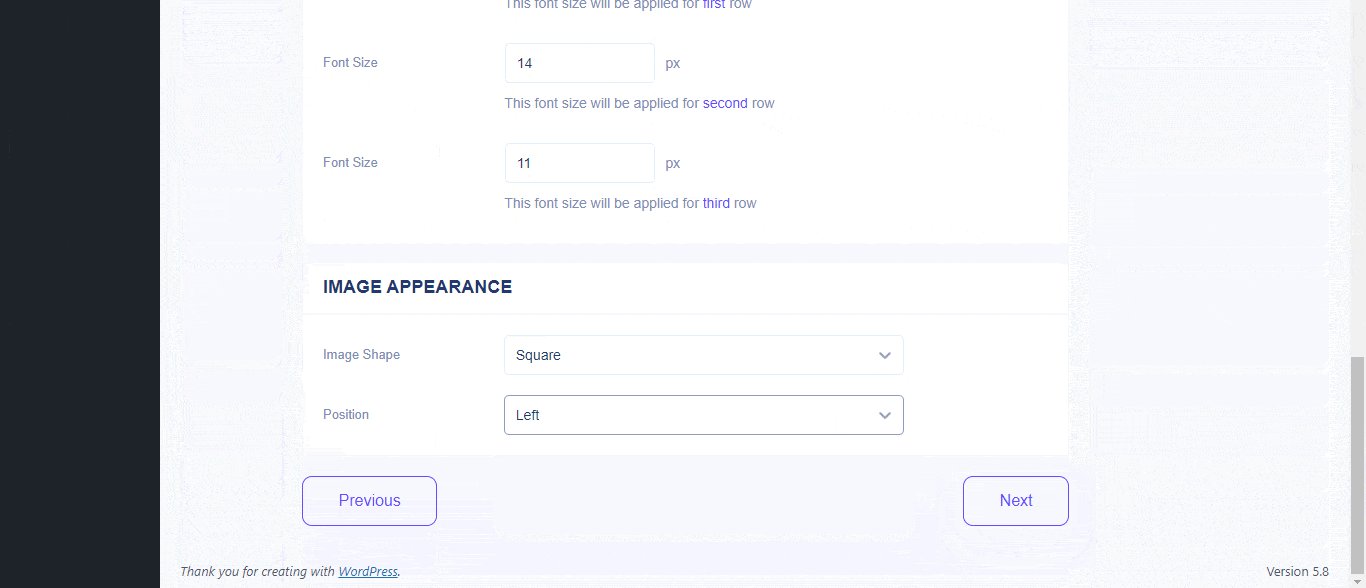
Vous pouvez modifier encore plus le thème que vous avez choisi en le personnalisant via «Conception avancée» option. À partir de cette section, vous pourrez facilement ajouter un style à votre conception, à l'apparence de votre image et à votre typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour les fenêtres contextuelles de notification. En outre, vous pouvez également ajouter une bordure et la styliser selon vos préférences. Les alertes de révision se composent de trois lignes de contenu. Du 'Typographie', vous pouvez également modifier la taille de la police pour chaque ligne.

Étape 4 : Configurer le contenu du modèle #
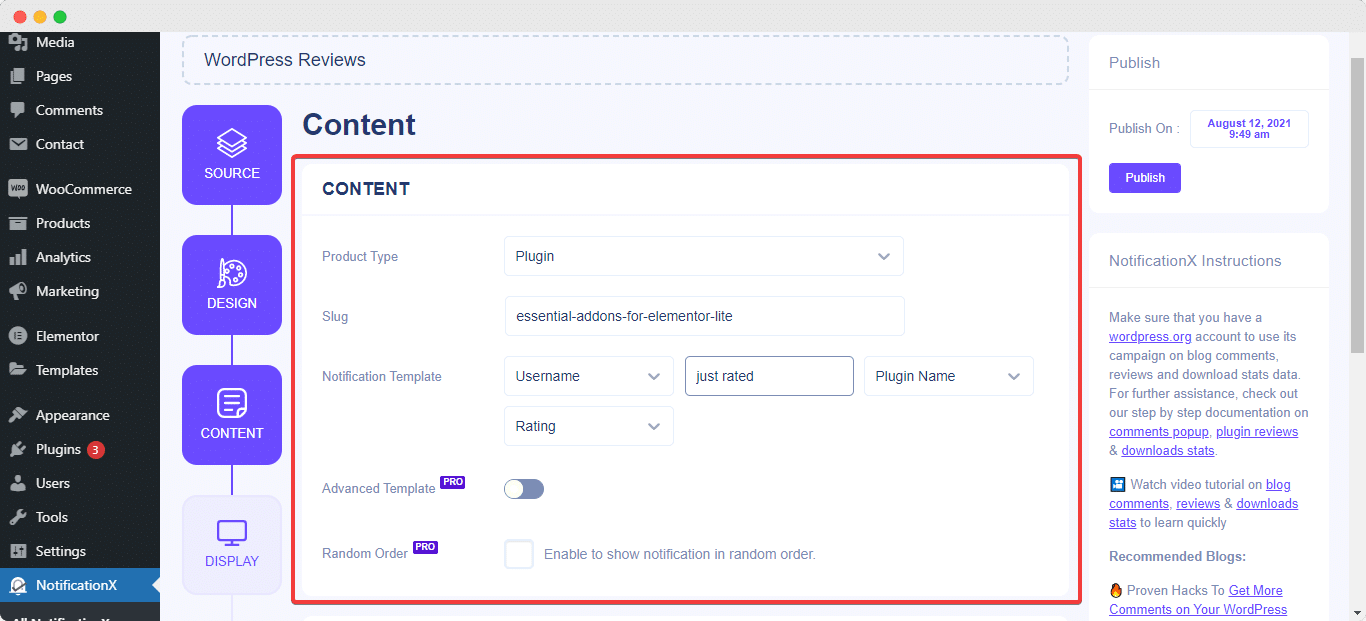
Vous serez ensuite redirigé vers le 'Contenu' onglet où vous pouvez facilement modifier votre 'Modèle de notification' contenu et ajoutez votre texte préféré. De là, vous avez la liberté de choisir un 'type de produit' à partir du thème ou du plugin. Ensuite, vous pouvez simplement ajouter le slug de votre produit dont vous souhaitez afficher les avis. Par exemple, si l'URL du plug-in ressemble à ceci : 'https://wordpress.org/plugins/sample-plugin/' et ensuite, le slug serait 'exemple-plugin'.

En outre, NotificationX propose une «Modèle de notification» pour votre Contenu. Vous pouvez facilement aller de l'avant et choisir vos variables préférées. Ces variables permettent d'afficher le nom des utilisateurs qui ont laissé des avis sur votre produit WordPress un certain jour. En outre, vous pouvez également ajouter votre propre texte qui apparaîtra dans la fenêtre de notification.
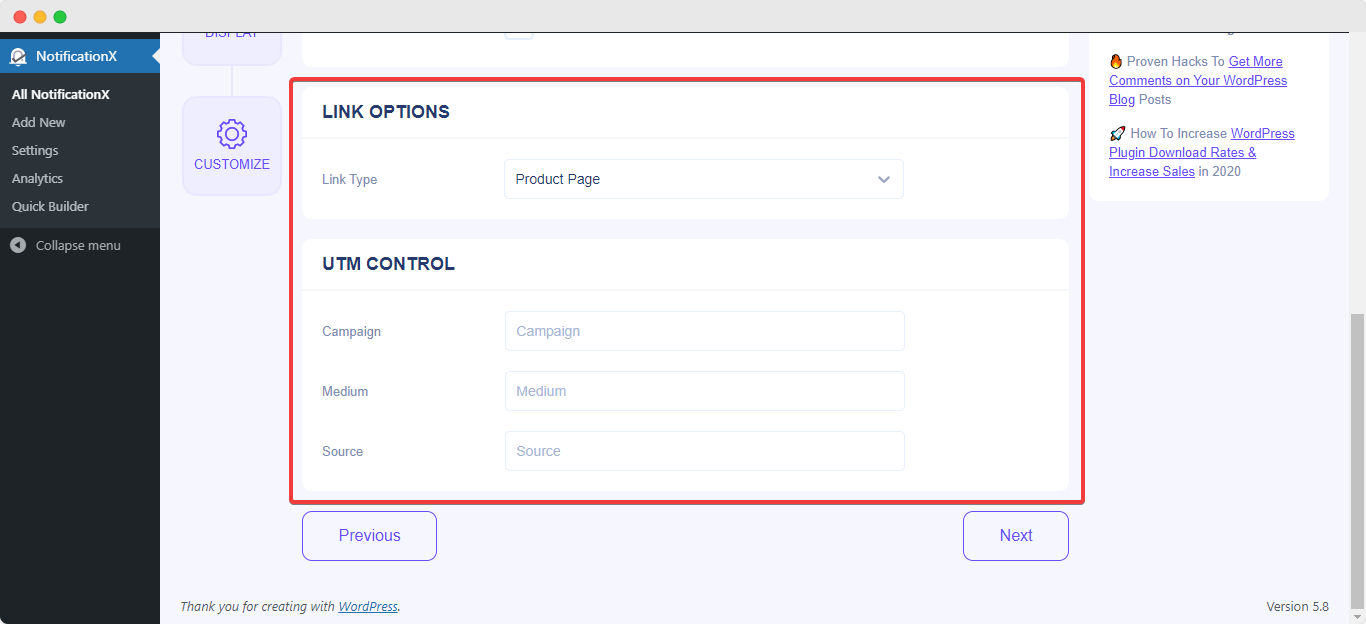
De plus, vous pouvez personnaliser les types de liens pour l'alerte contextuelle en utilisant 'Options de lien' et même suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter « Campagne », « Moyen » et « Source » à votre fenêtre contextuelle de notification.

Étape 5 : Ajuster les options d'affichage #
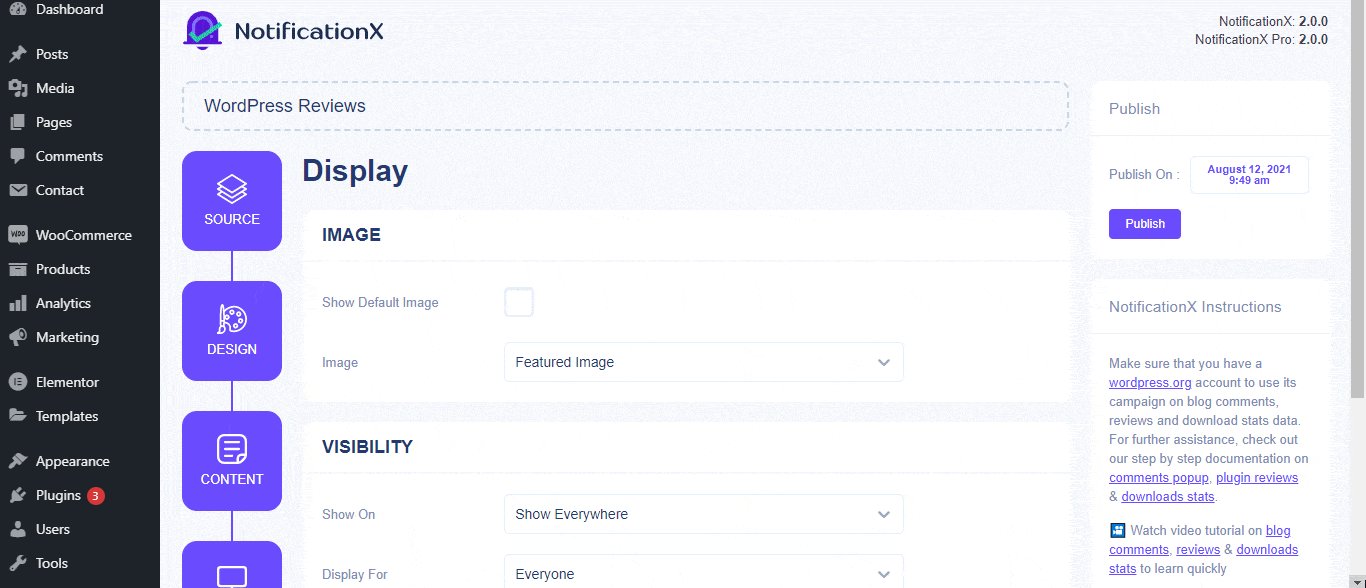
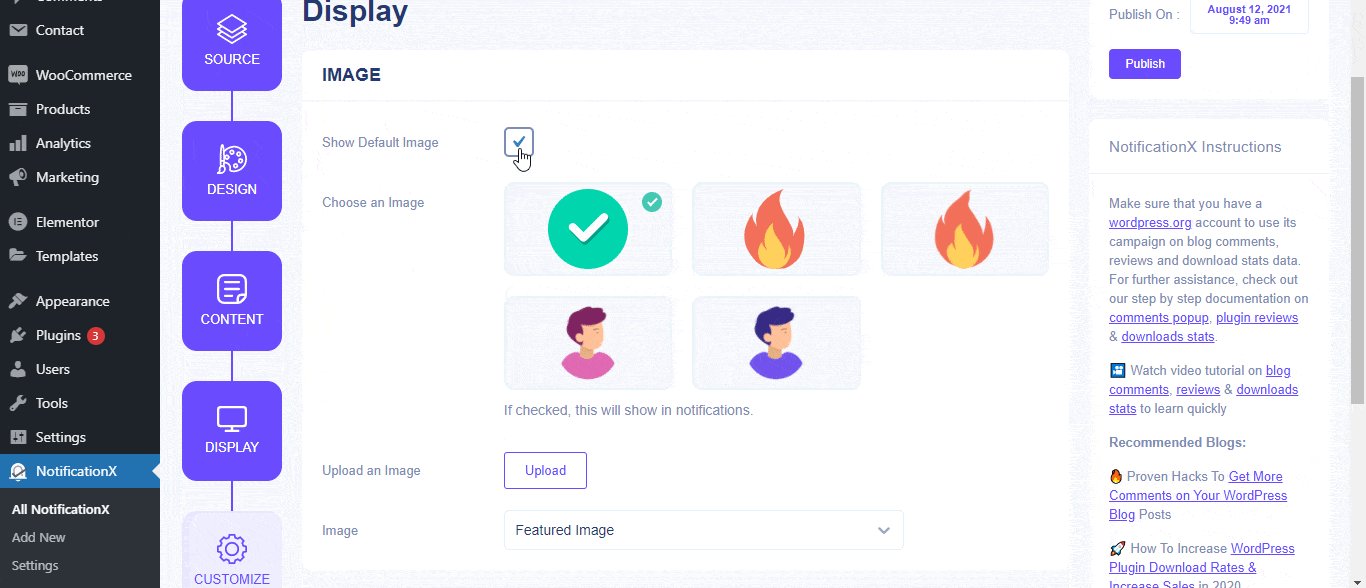
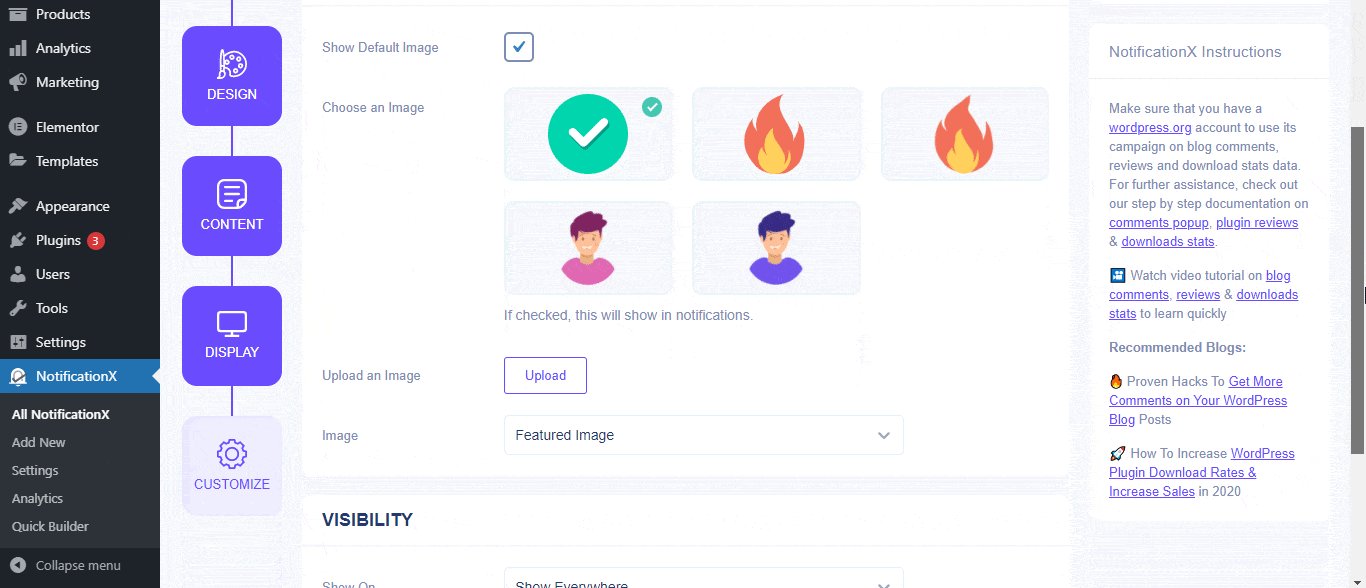
dans le 'Afficher' onglet, il y a deux sections disponibles : Image & Visibilité. Dans la section « Image », vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont pas défini d'"Avatar" dans leur profil, vous pouvez simplement afficher l'image "Par défaut" en sélectionnant le "Image par défaut' case à cocher. Tant que les utilisateurs ont des avatars, en cochant la case 'Afficher Gravatar', vous pourrez voir l''Avatar' des utilisateurs qui ont fait l'alerte WordPress Review.
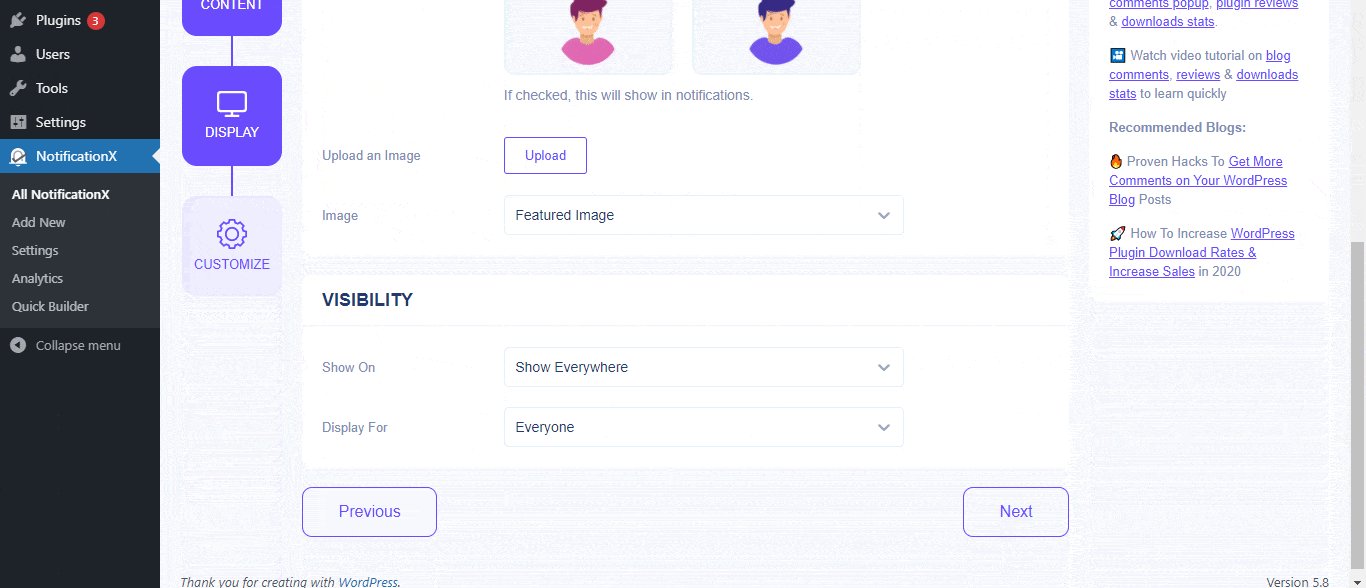
Du 'Visibilité' section, vous pouvez définir les pages où vous souhaitez afficher la notification WordPress Review. Vous avez également la possibilité de restreindre la fenêtre contextuelle de notification en fonction de certains rôles d'utilisateur : Toujours, Connecté et Déconnecté.

Par défaut, 'Montrer sur' est défini sur « Afficher partout », par conséquent, la notification de révision sera affichée sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages sur lesquelles vous souhaitez afficher ou masquer la fenêtre contextuelle 'Review'. Après avoir cliqué sur le bouton « Suivant », vous serez redirigé vers le 'Personnaliser' languette.
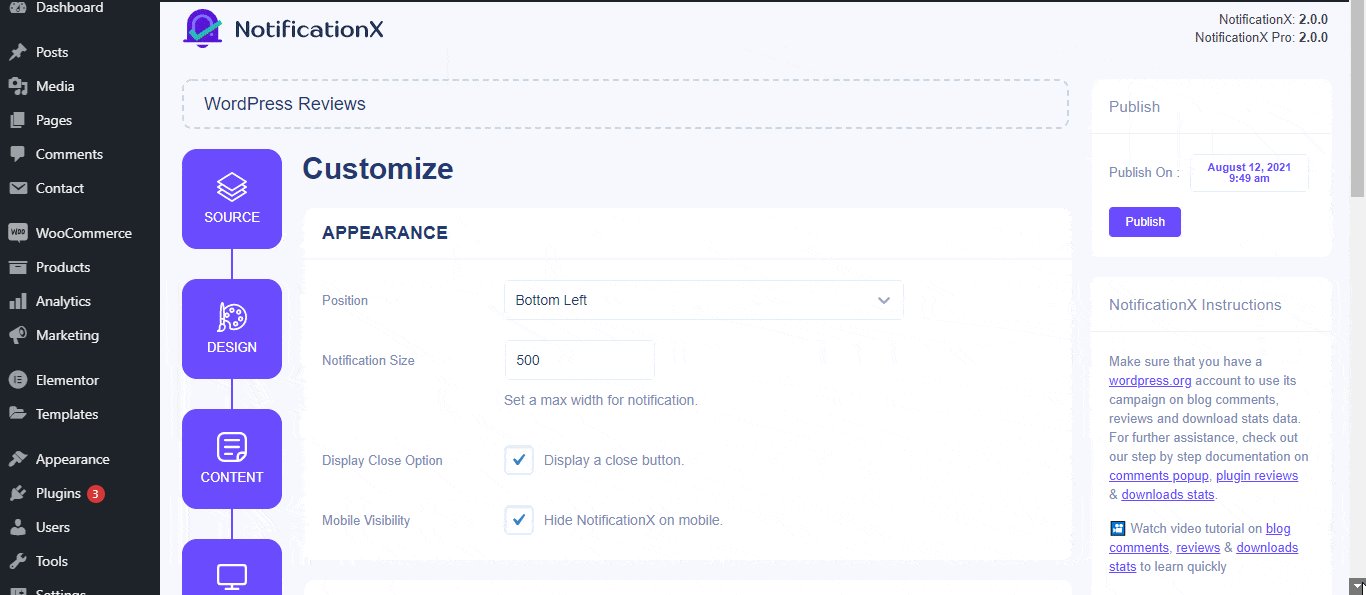
Étape 6 : Configurer l'apparence #
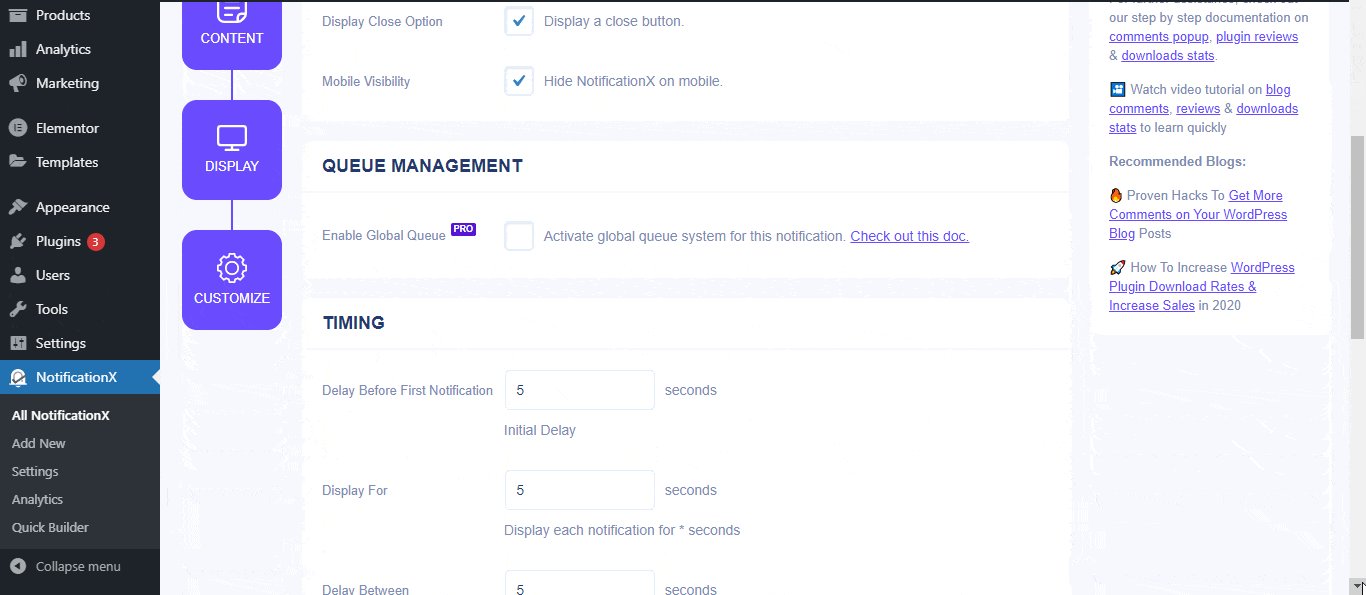
Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes : Apparence, Timing et Comportement. Du 'Apparence', vous pouvez définir la position où vous souhaitez afficher la notification de révision et utiliser la case à cocher pour désactiver/activer les options « Fermer le bouton » et « Masquer sur le mobile ».
Vous pouvez définir la position de la fenêtre contextuelle de révision en bas à gauche ou en bas à droite de votre site Web. Vous pouvez également afficher un «bouton de fermeture» sur lequel vous pouvez cliquer pour fermer la révision WP. De plus, vous avez la possibilité de masquer la fenêtre contextuelle "Review" pour les appareils mobiles si vous le souhaitez également.

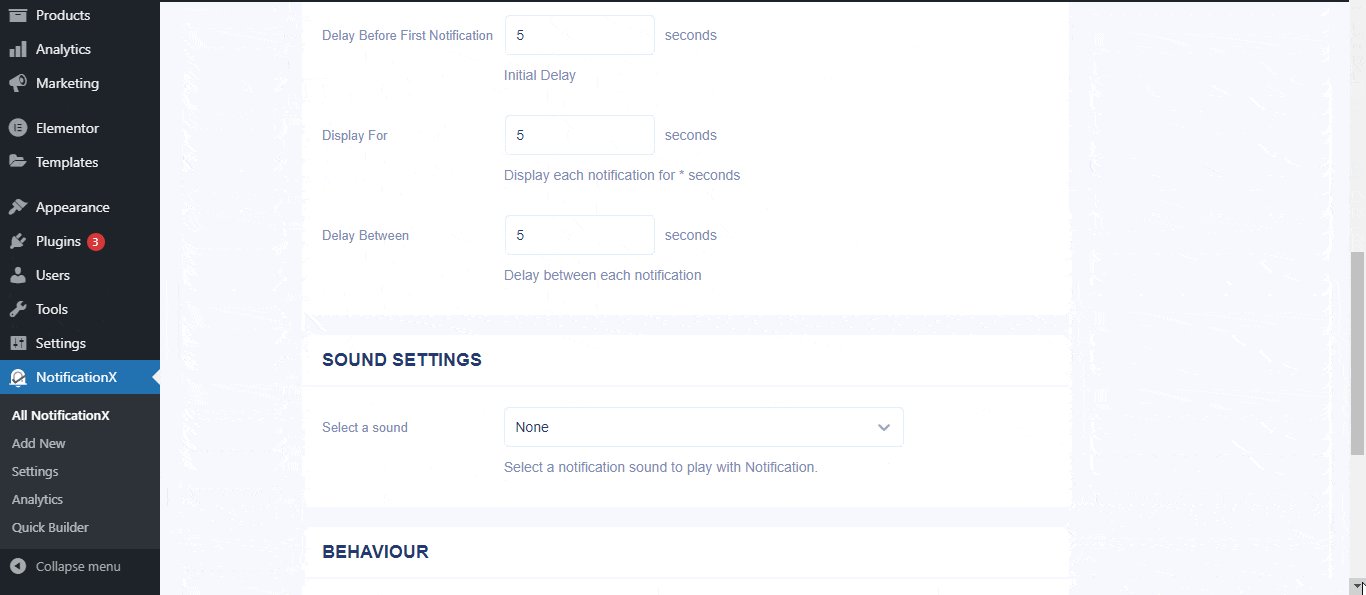
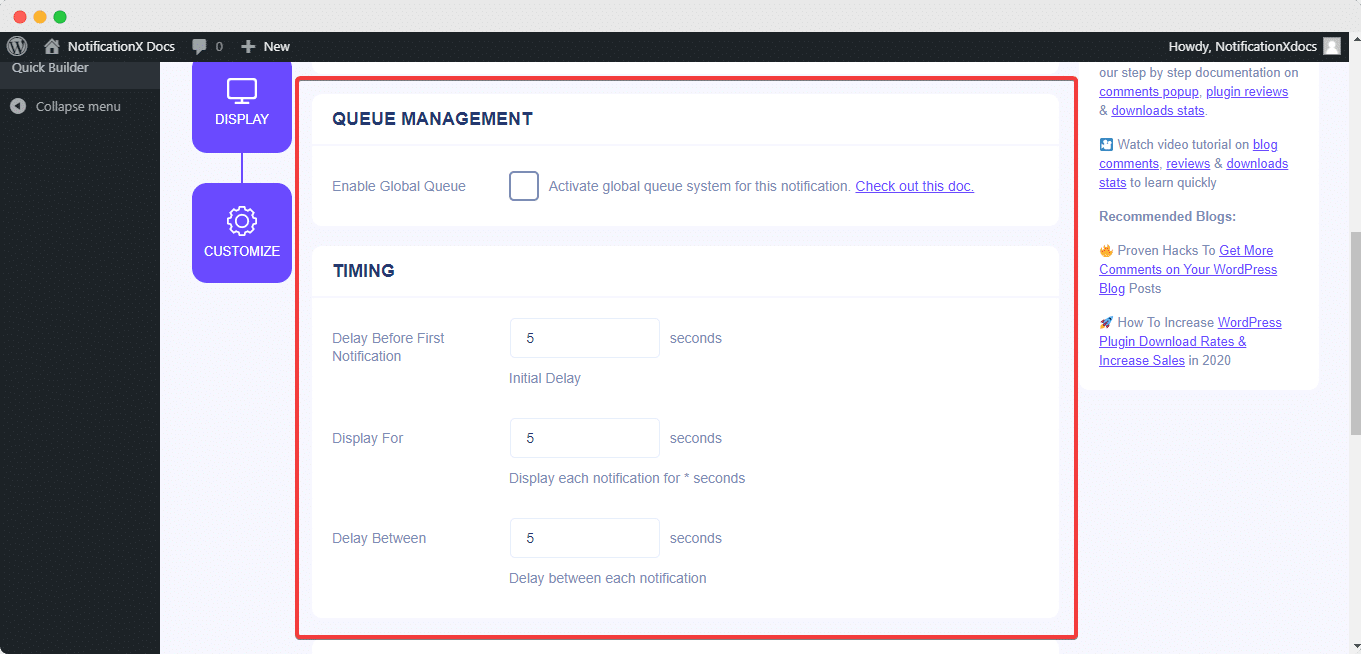
En outre, vous avez également la liberté de définir l'heure pour les options « Initial », « Afficher pour » et « Délai entre » selon vos préférences à partir du « »Horaire' section. Vous pouvez également définir une limite de temps pour la durée d'affichage de chaque fenêtre contextuelle de notification en modifiant le champ « Afficher pour ». Pour choisir un intervalle de temps entre deux notifications d'examen, définissez simplement l'heure dans le champ « Afficher entre ». Ou, si vous souhaitez afficher plusieurs types de notifications, vous pouvez simplement activer le 'Gestion globale des files d'attente' option utilisant NotificationX PRO.

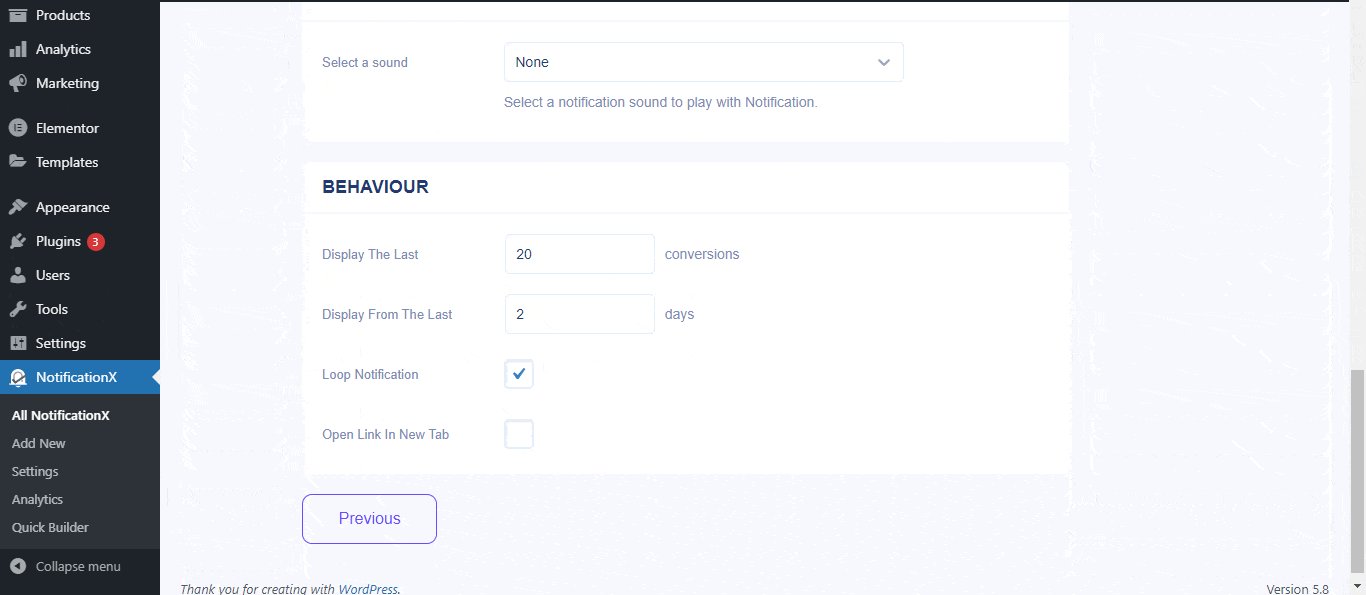
Du 'Comportement' section, vous pouvez choisir d'afficher le nombre de dons effectués pour certains jours passés. En cochant la case « Loop Notification », la fenêtre contextuelle de notification continuera à s'afficher. Avec l'aide de NotificationX PRO, vous pouvez également activer les alertes sonores pour vos notifications à partir du 'Paramètres du son' section. Vous pouvez facilement choisir un son dans le menu déroulant qui sera joué avec chaque popup de notification.
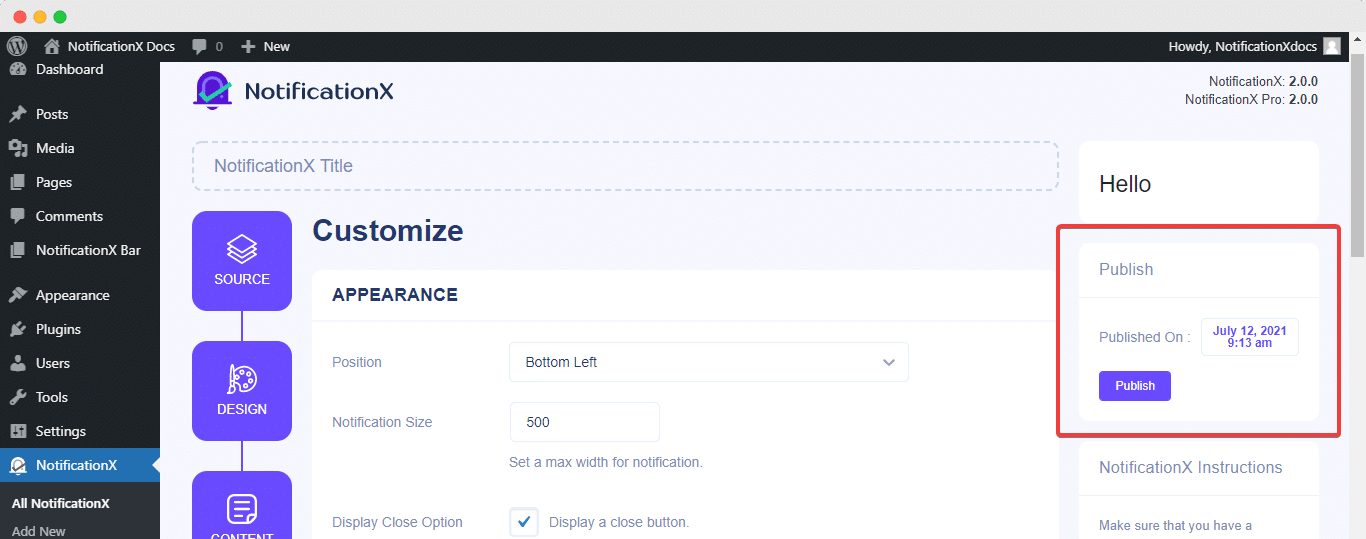
Étape 7 : Publiez votre notification #
Une fois l'étape 6 terminée, cliquez sur le bouton «Publier». En conséquence, le « Notification de révision de WordPress » sera créé avec succès.

En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ceci :

C'est ainsi que vous pouvez facilement concevoir et afficher une fenêtre contextuelle de notification d'avis attrayante sur votre site WordPress en utilisant NotificationX.
Être coincé? Si vous rencontrez des problèmes ou des questions, vous pouvez contactez notre équipe d'assistance.






