NotificationX vous permet d'afficher l'une de ses alertes en direct dans WordPress Gutenberg avec les notifications de notification en ligne NotificationX. Il vous aide à configurer et à personnaliser le modèle comme vous le souhaitez.
Consultez la directive pour voir comment présenter Notification en ligne NotificationX dans Gutenberg alertez et faites ressortir vos notifications en direct ci-dessous :
Étape 1 : accédez à votre éditeur Gutenberg #
Assurez-vous que vous avez NotificationX installé et activé brancher sur votre site WordPress. Si vous l'avez déjà fait, vous êtes alors tous prêts à présenter ce Notification en ligne NotificationX à Gutenberg.
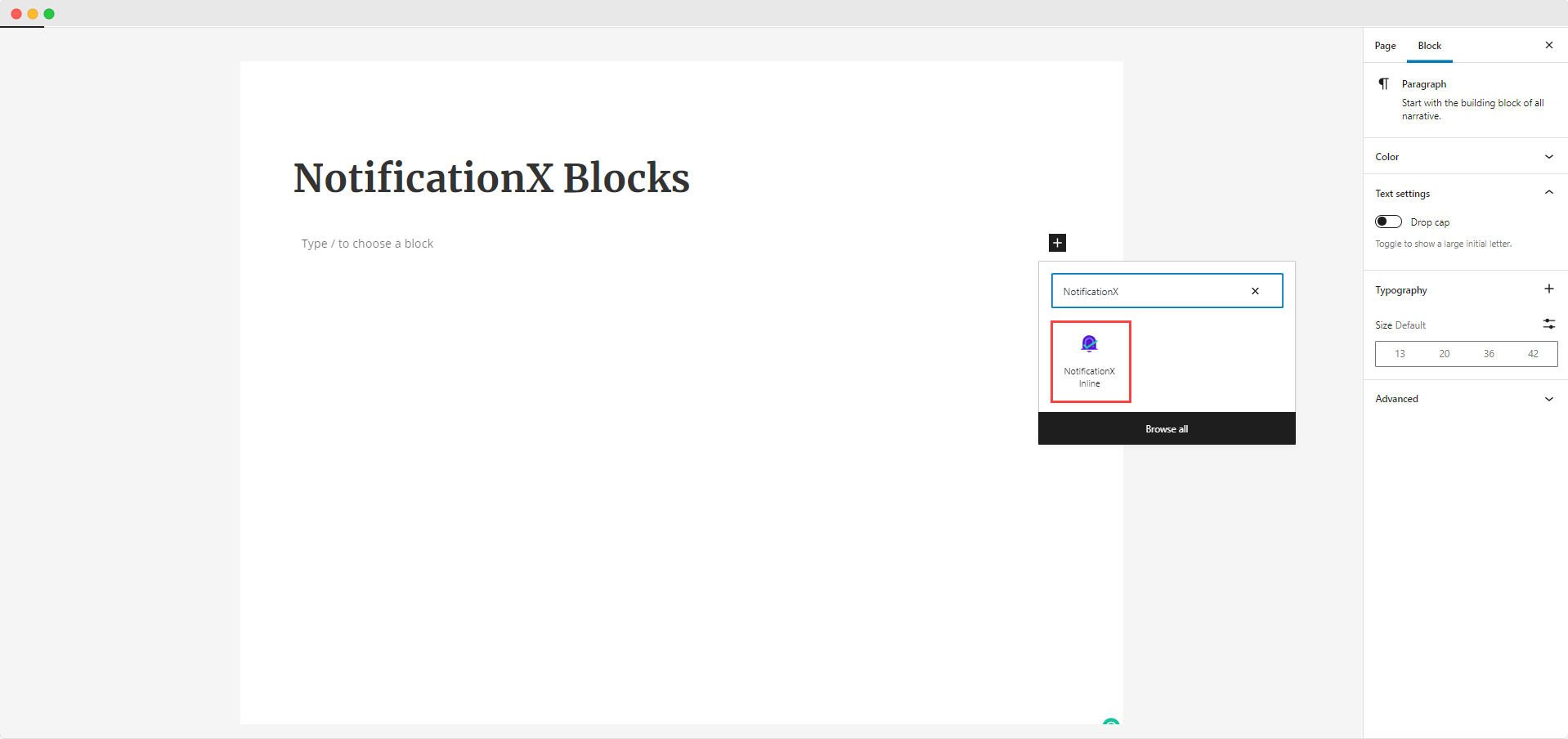
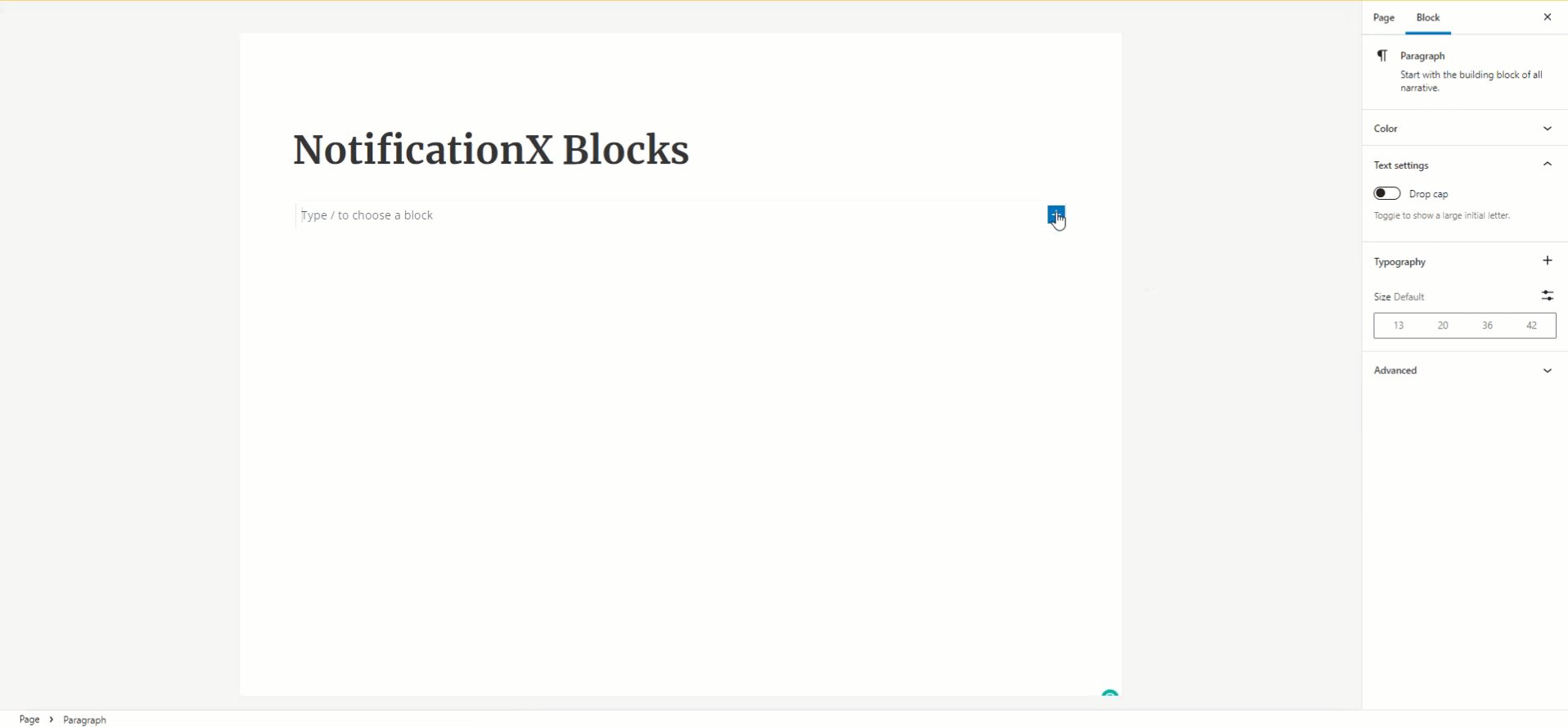
Tout d'abord, accédez à votre éditeur Gutenberg et cliquez sur le ‘+’ signe pour rechercher Notification en ligne NotificationX bloquer.

Étape 2 : Configurer la notification de notification en ligne NotificationX #
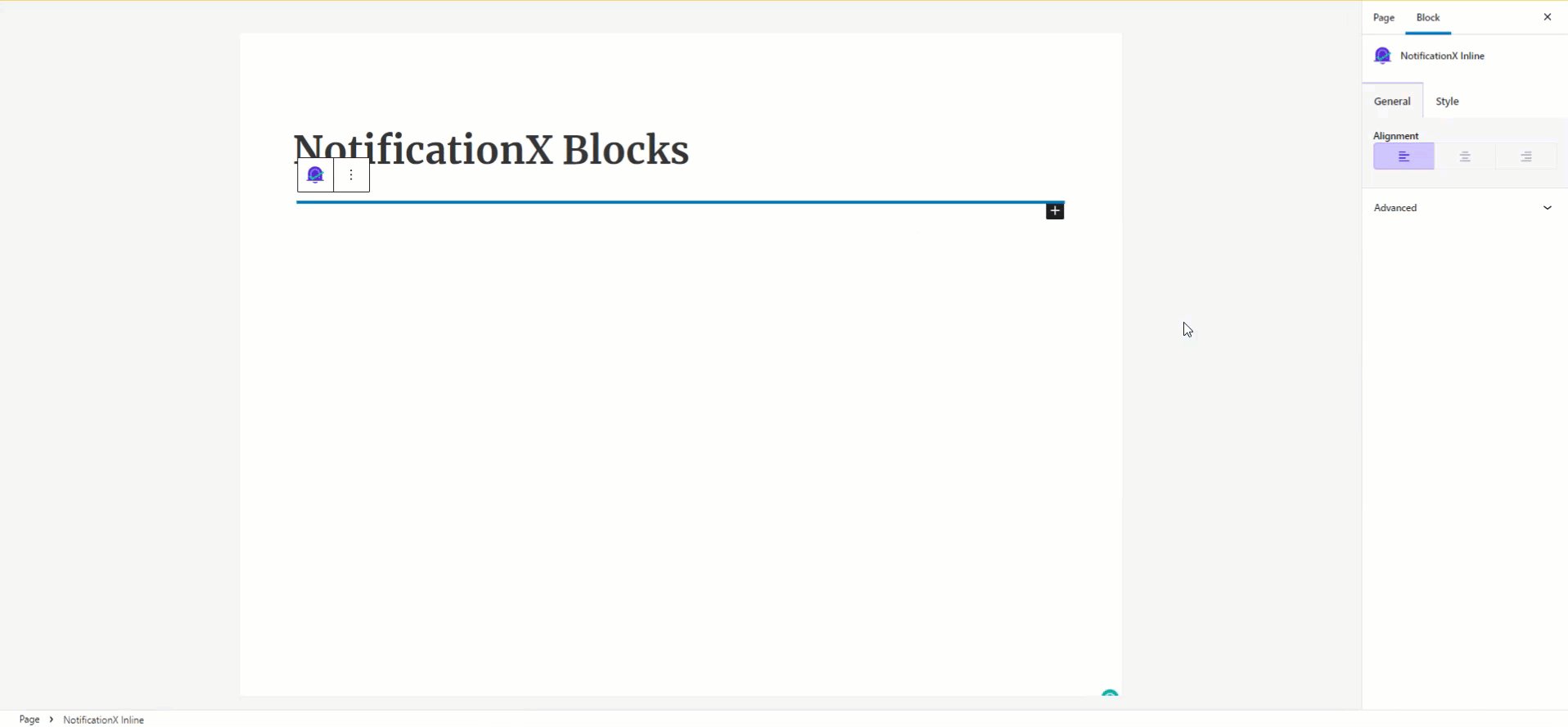
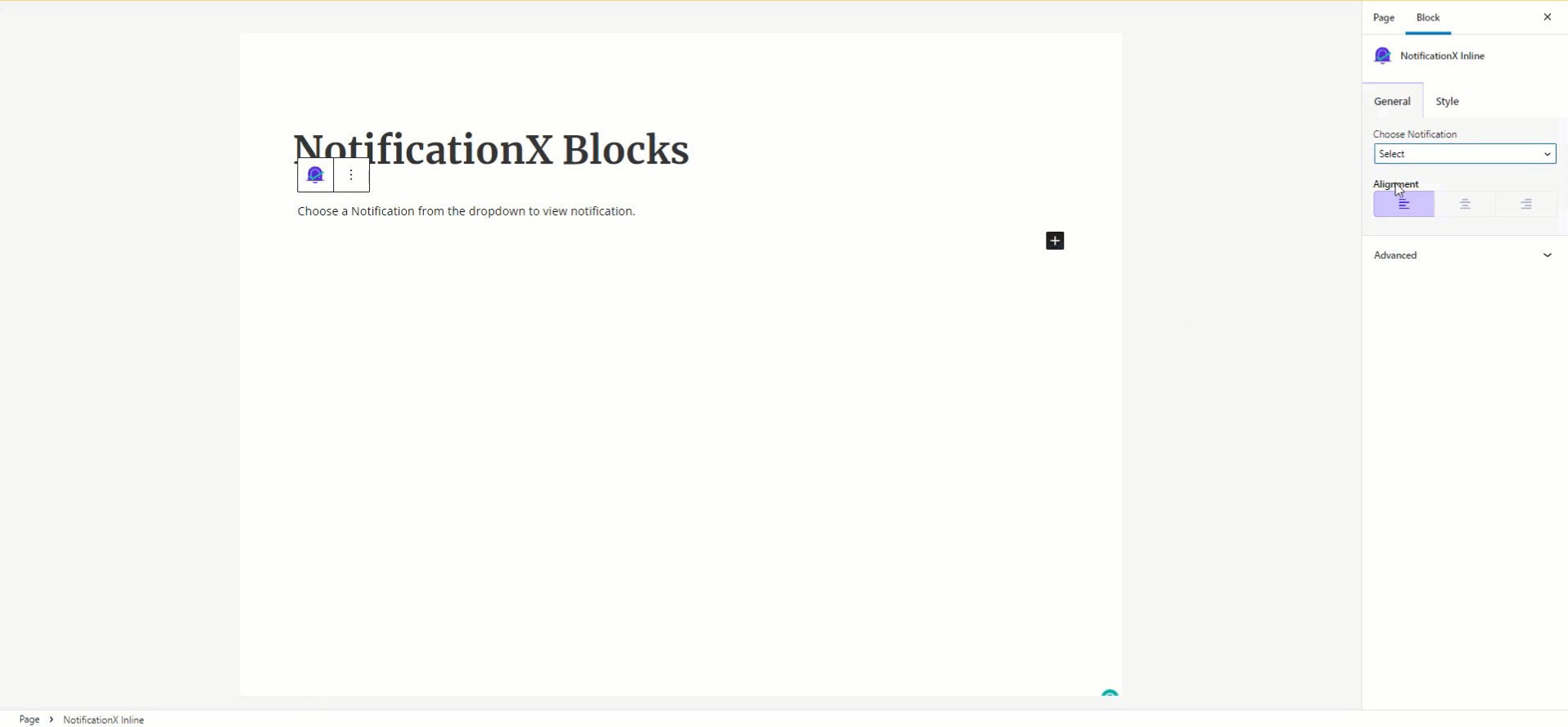
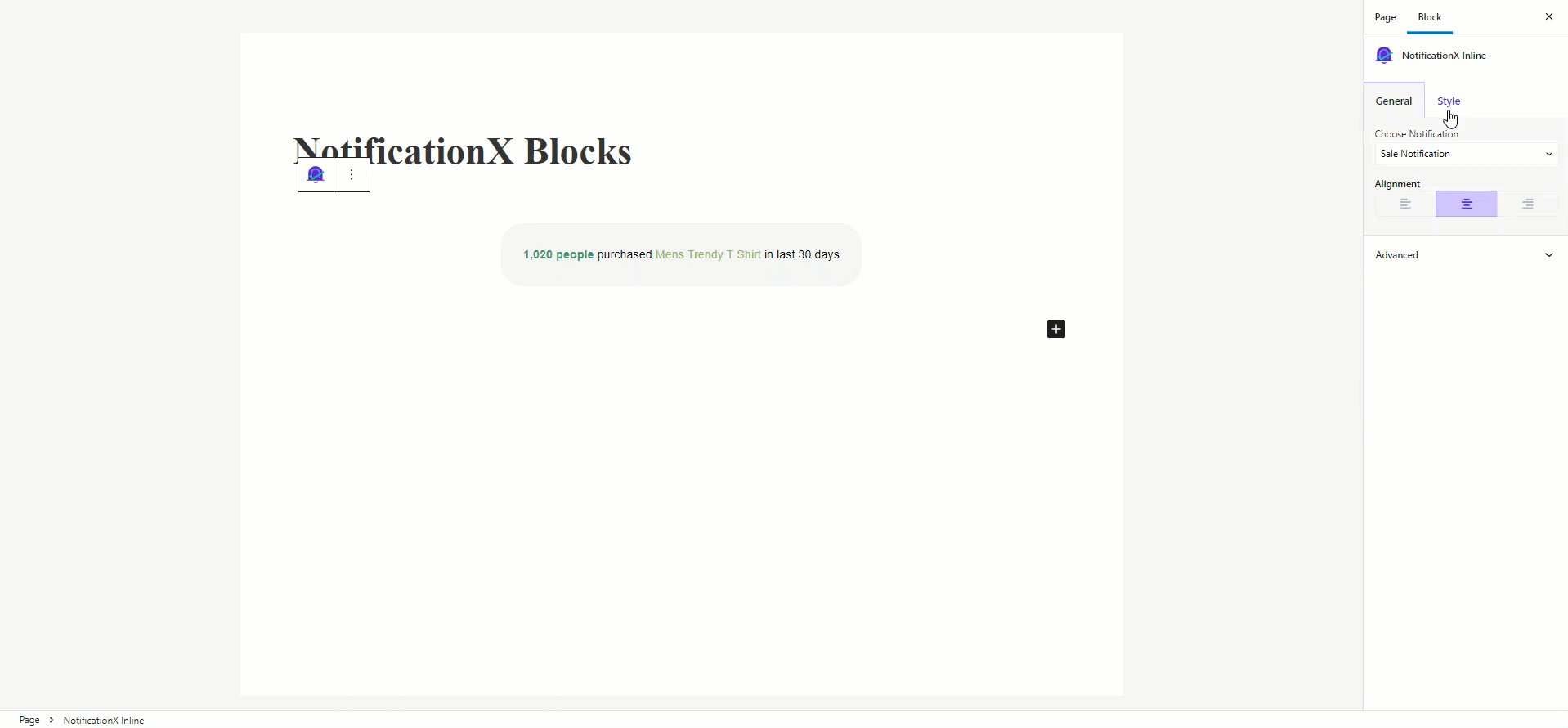
Ensuite, cliquez sur le bloc de notification en ligne NotificationX et placez-le à l'endroit de votre choix dans l'éditeur Gutenberg. Maintenant à partir de la notification en ligne NotificationX 'Général' Choisissez la notification à partir de laquelle vous souhaitez afficher 'Choisir les notifications'.
Il affichera alors immédiatement le type d'alertes de notification associé. En outre, vous pouvez modifier l'alignement de votre notification de notification en ligne selon vos préférences.

Étape 3 : stylisez votre notification en ligne #
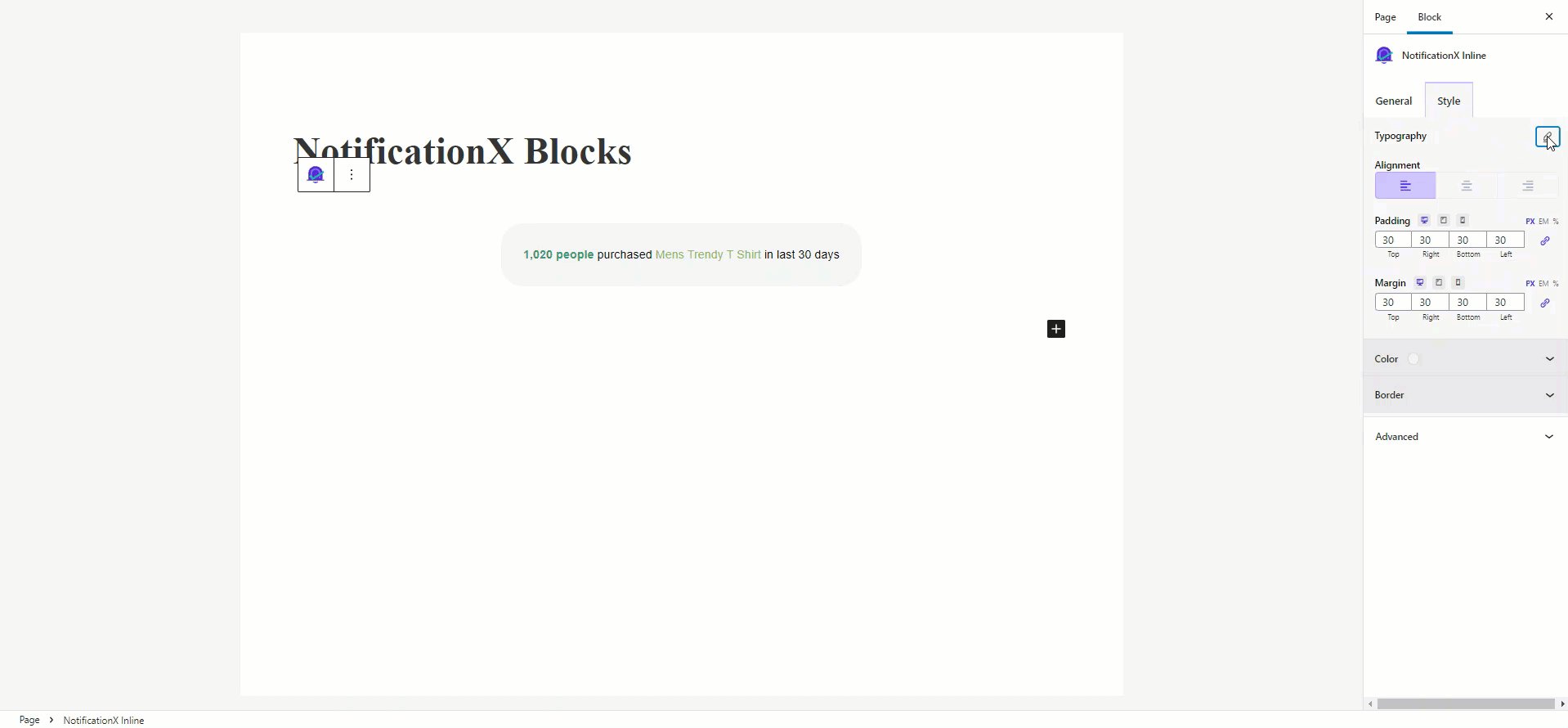
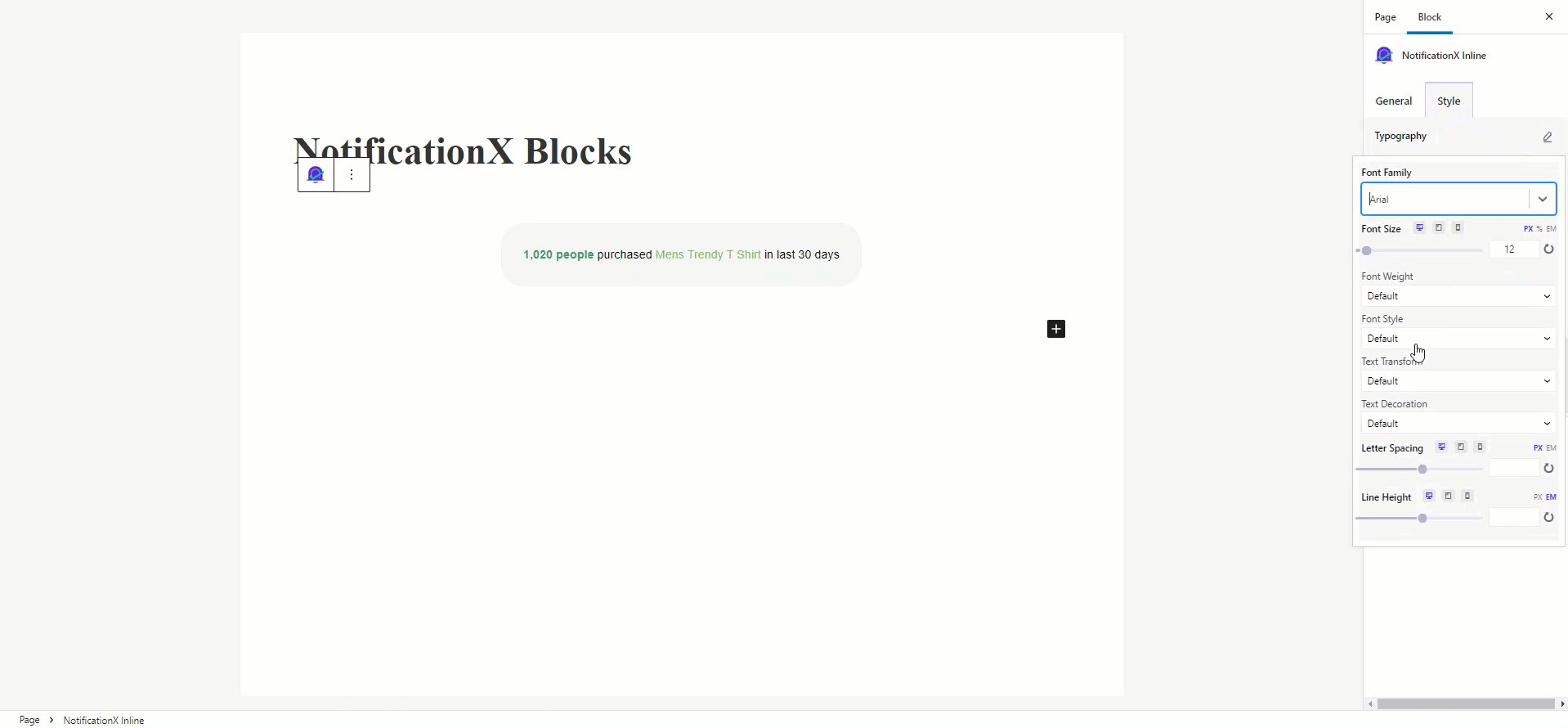
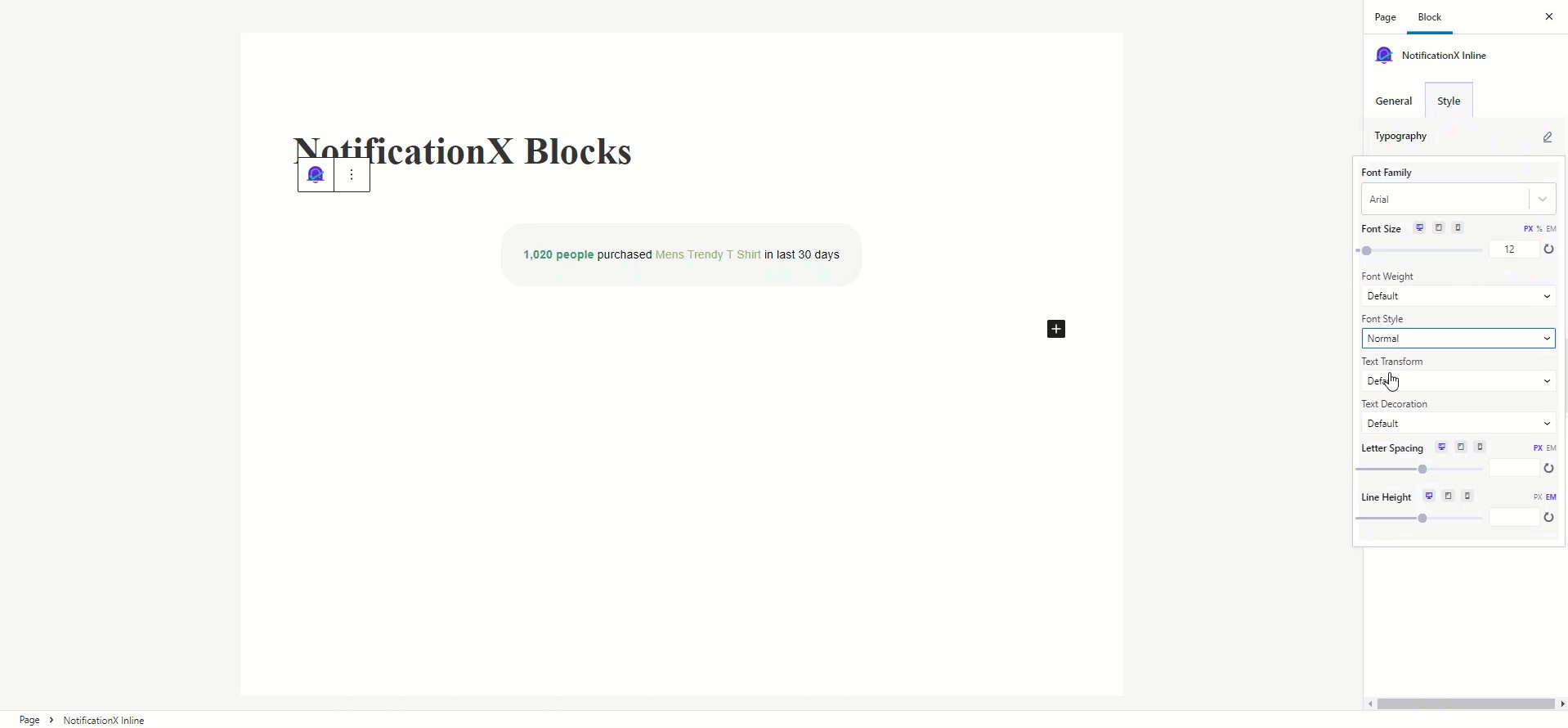
Du 'Style' onglet, vous aurez toute liberté pour changer l'onglet 'Typographie'. Cliquez simplement sur le Signe 'Modifier' qui se présente juste après la 'Typographie'.
Effectuez maintenant les modifications avec famille de polices, poids, taille, poids, style, espace et autres pour s'adapter à la conception de votre site.

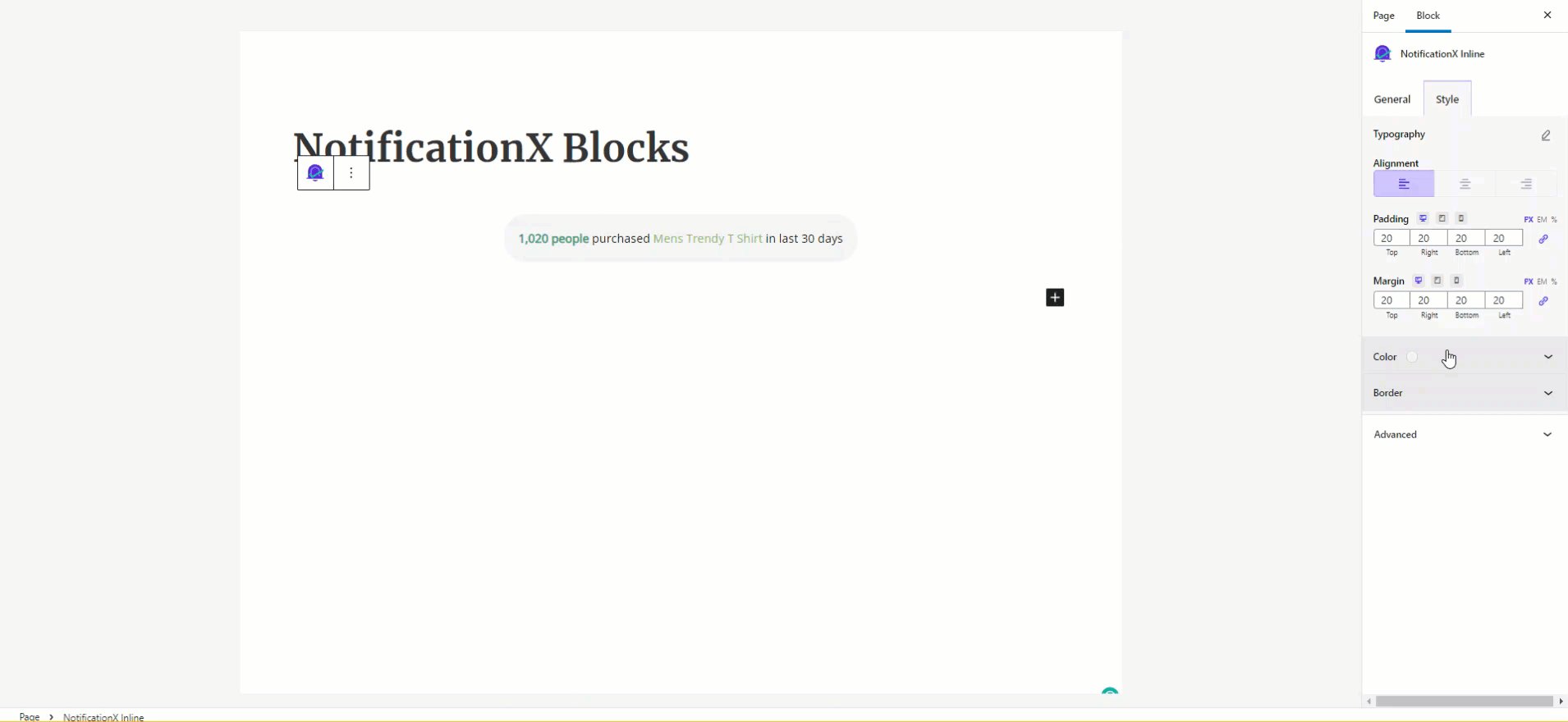
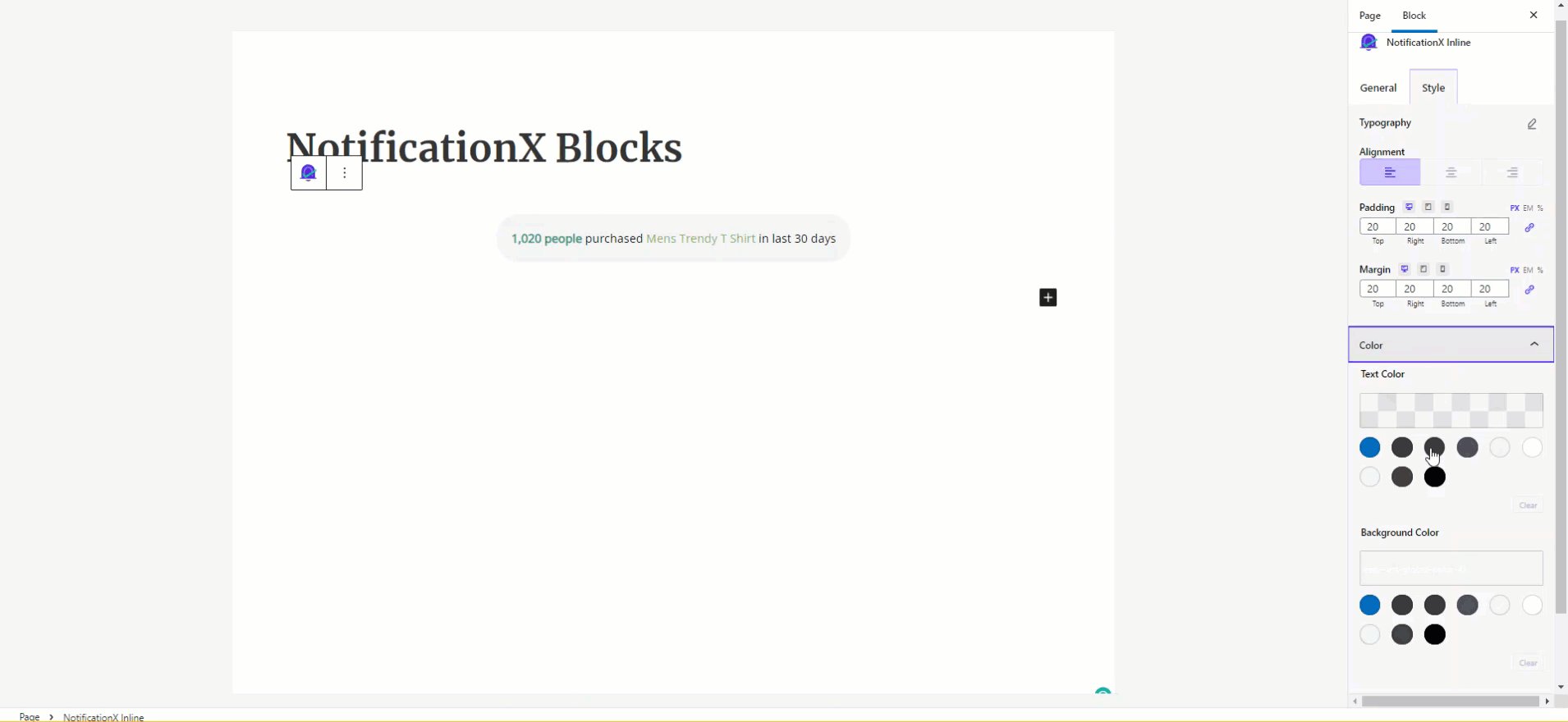
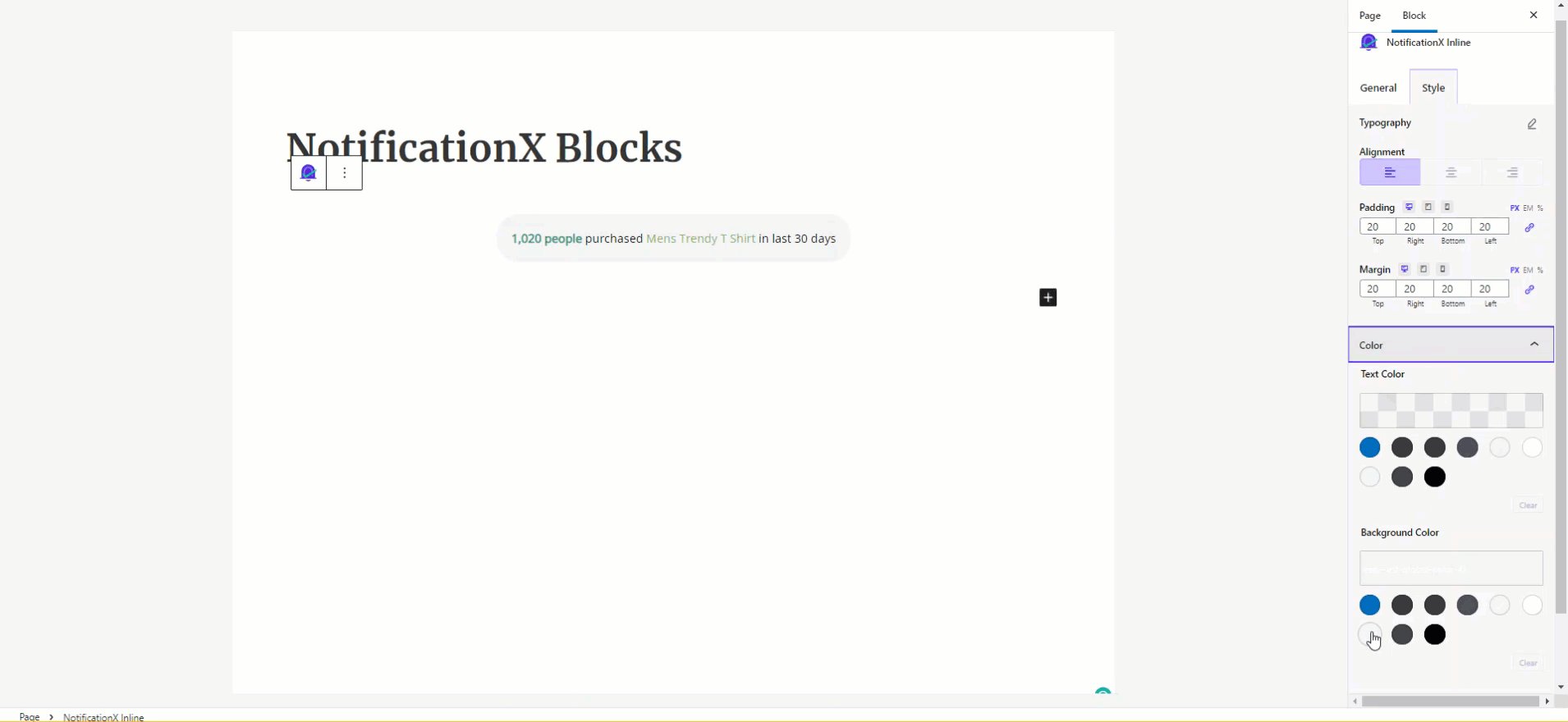
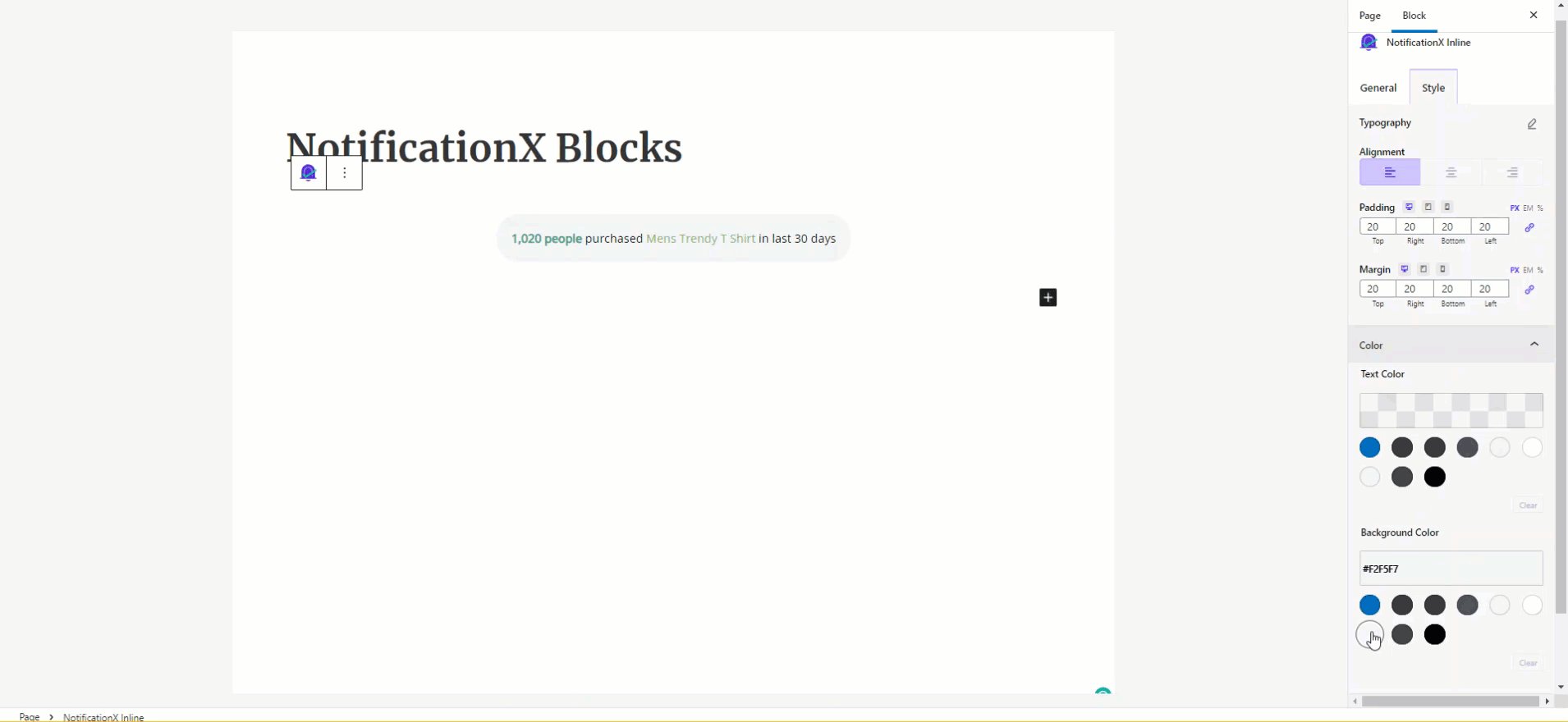
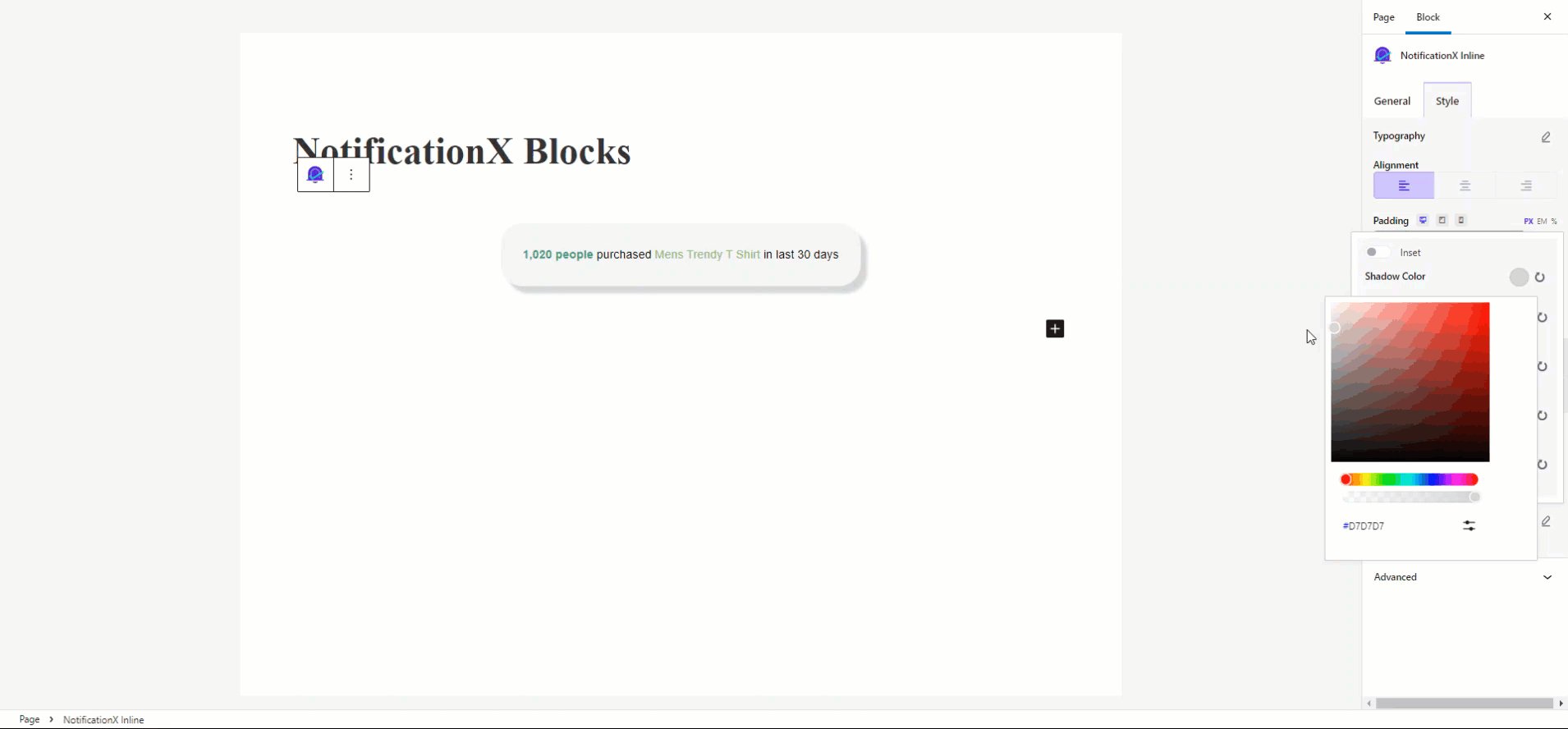
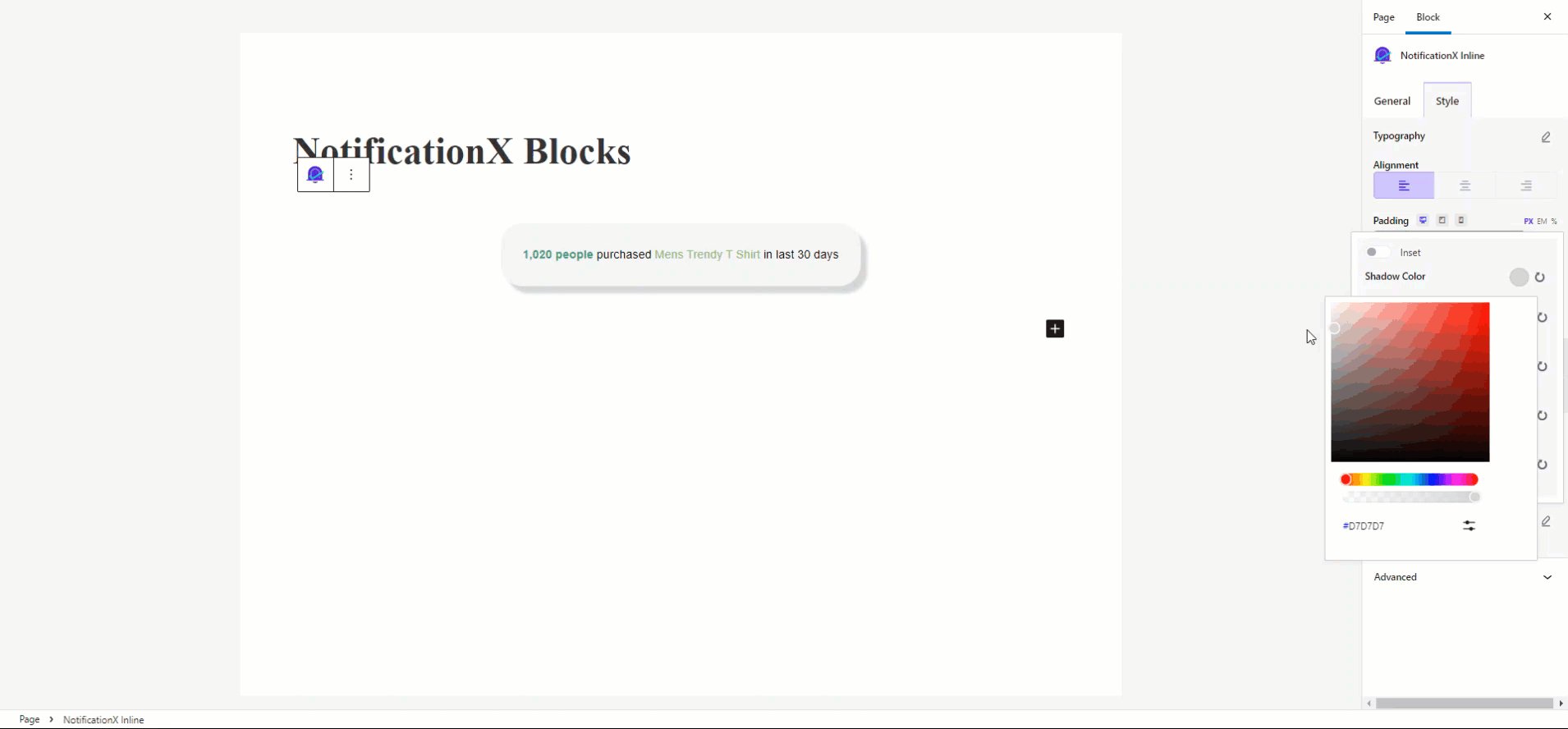
De plus, vous pouvez également modifier l'alignement de la typographie, la marge et le rembourrage. À partir de 'Couleur', vous pouvez modifier le texte et la couleur d'arrière-plan pour donner à votre modèle de notification en ligne l'apparence que vous souhaitez.

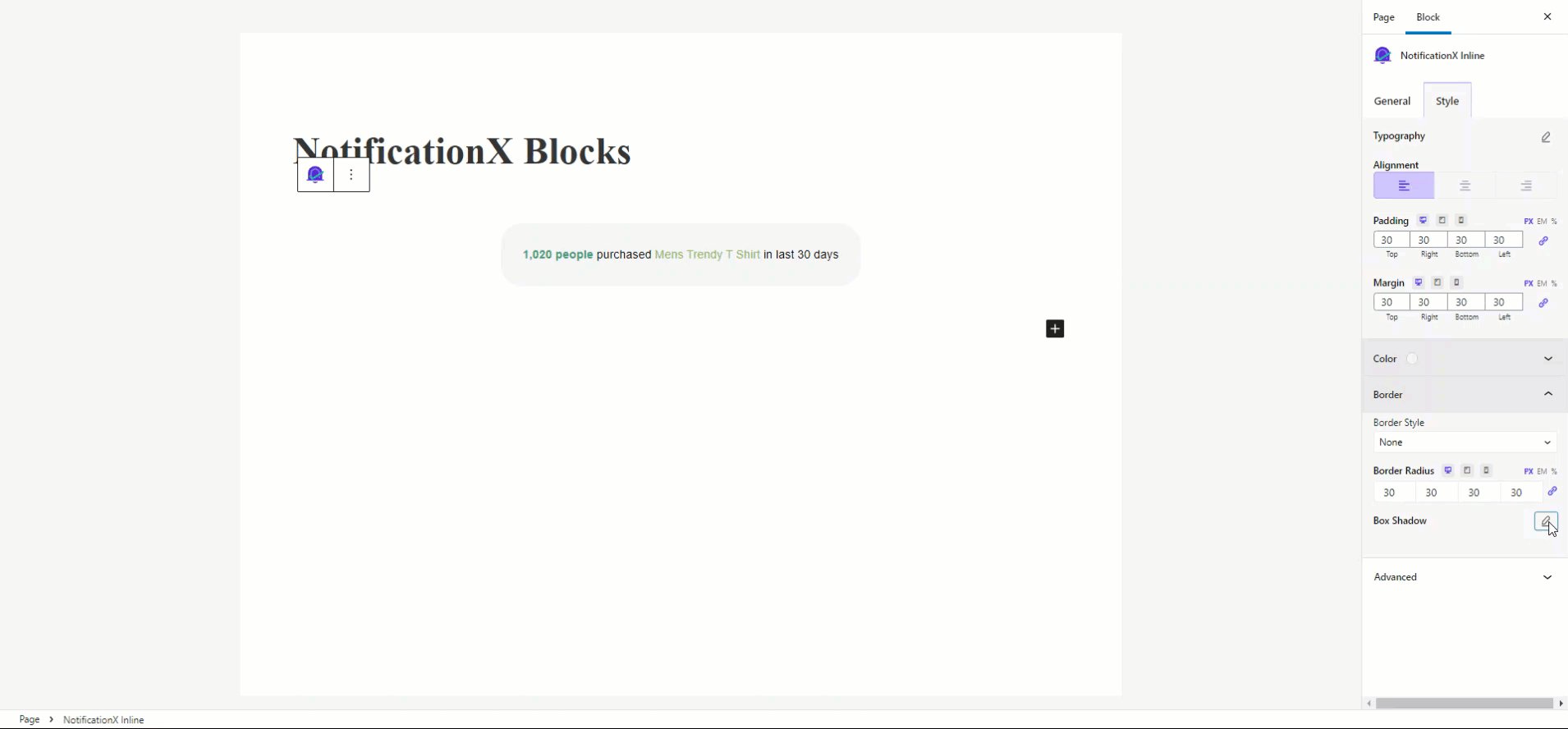
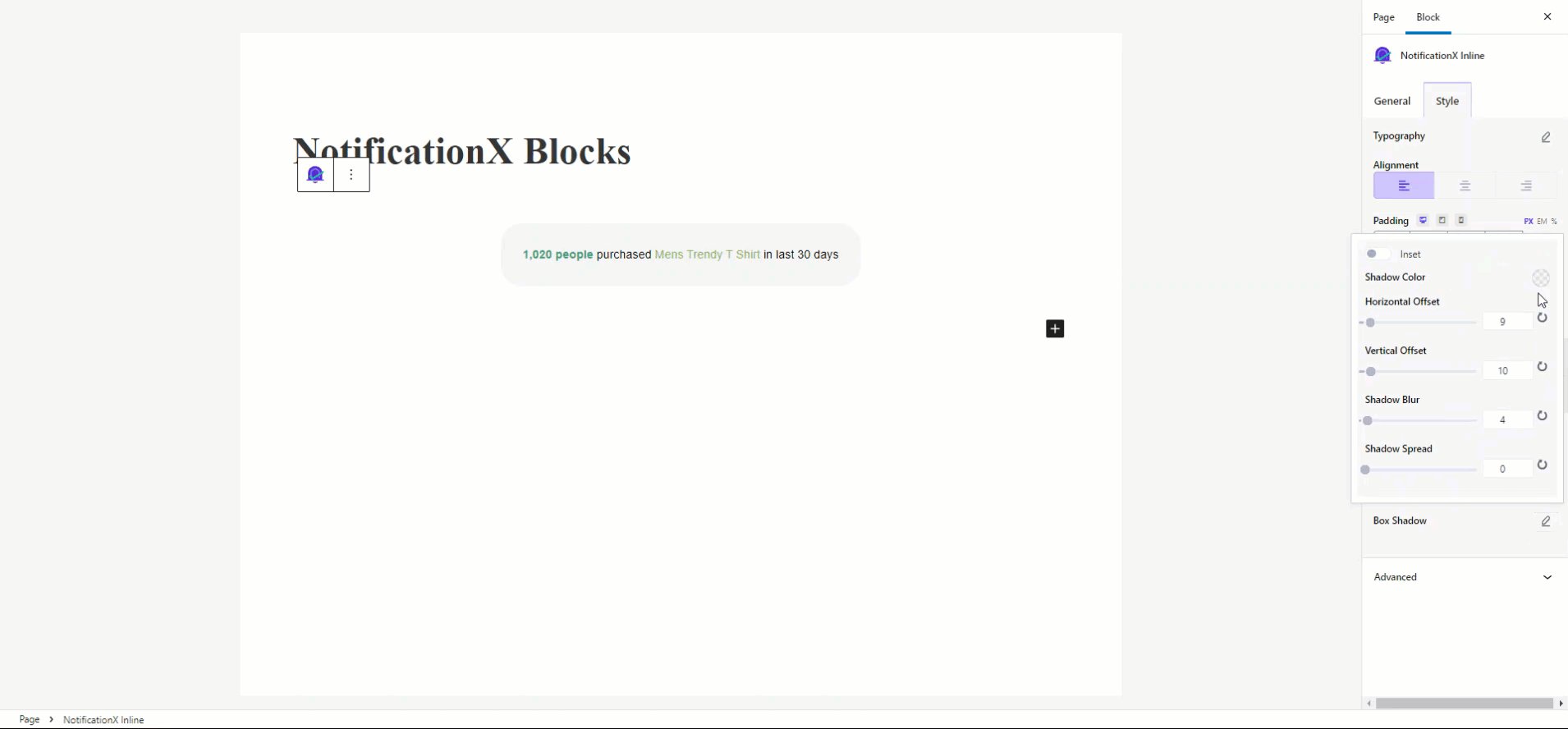
D'ailleurs, de 'Frontière', choisissez votre style de bordure et votre rayon de notification en ligne NotificationX en fonction de vos besoins.

Résultat final #
En suivant ces étapes mentionnées et en modifiant un peu plus, voici comment vous pouvez présenter Notification en ligne NotificationX dans Gutenberg en utilisant NotificationX.

C'est ça! C'est avec quelle facilité vous pouvez configurer et afficher magnifiquement votre Notification en ligne NotificationX dans Gutenberg.
Être coincé? Si vous rencontrez des problèmes, vous pouvez contacter notre Équipe de soutien.






