- Comment configurer les paramètres de l'API Google Analytics avec NotificationX
- Comment insérer une balise de site Google sur votre site Web WordPress
- Comment connecter NotificationX à Google Analytics
- Comment configurer l'alerte de nombre de visiteurs de Google Analytics avec NotificationX
- Étape 1 - Créez une campagne de notification Google Analytics
- Étape 2 - Sélectionnez «Google Analytics» comme source
- Étape 3 - Choisissez un thème de conception
- Étape 4 - Configurer le contenu du modèle
- Étape 5 - Personnaliser les options d'affichage
- Étape 6 - Configurer l'apparence
- Étape 7 - Publiez votre notification
Google Analytics est l'une des plateformes d'analyse des visiteurs Web les plus populaires sur le marché. NotificationX vous permet de connecter votre compte Google Analytics et vous permet d'afficher le nombre total de visiteurs du site ou le nombre de visiteurs du site en temps réel comme une alerte de notification attrayante sur votre site Web.
Comment configurer les paramètres de l'API Google Analytics avec NotificationX #
Avant de commencer, assurez-vous que vous disposez de la propriété Google Analytics et que vous avez inséré la balise de site Google sur votre site Web WordPress.
Comment insérer une balise de site Google sur votre site Web WordPress #
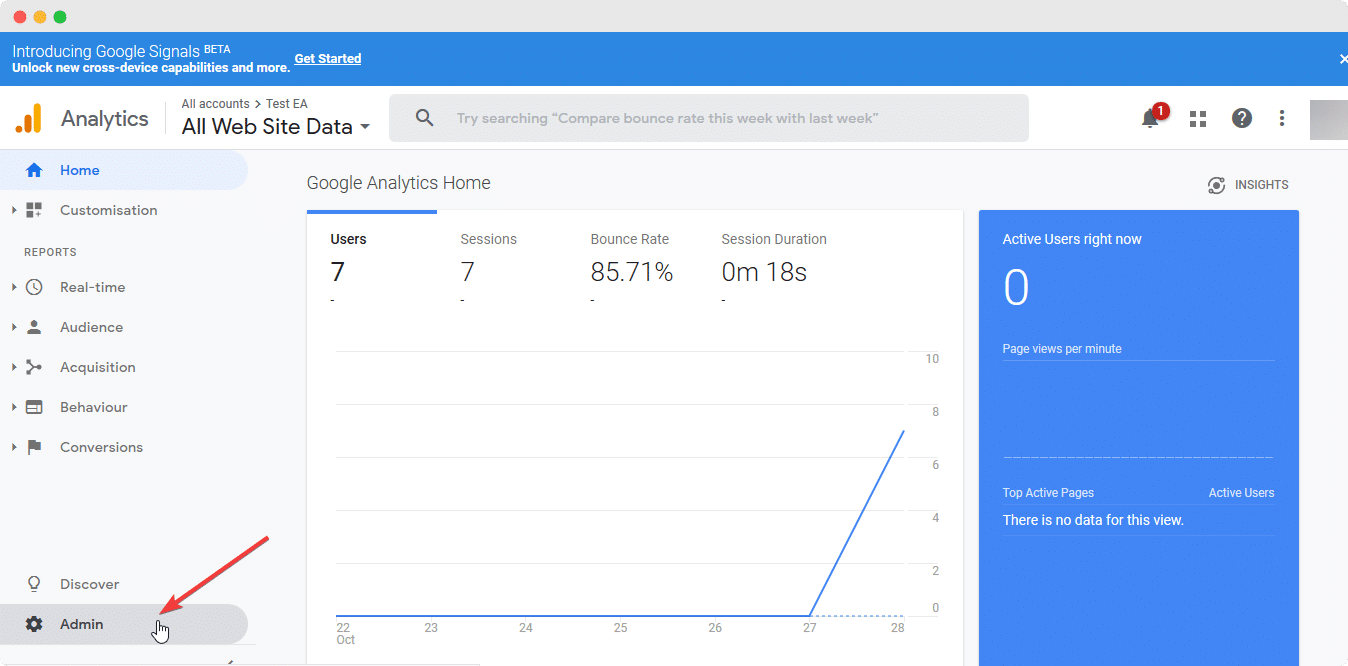
Vous pouvez ignorer cette étape si vous avez déjà inséré Google Site Tag sur votre site WordPress. Pour ce faire, tout d'abord, vous devez connectez-vous à votre compte Google Analytics. Ensuite, accédez aux paramètres d'administration que vous trouverez en bas à gauche de votre tableau de bord.

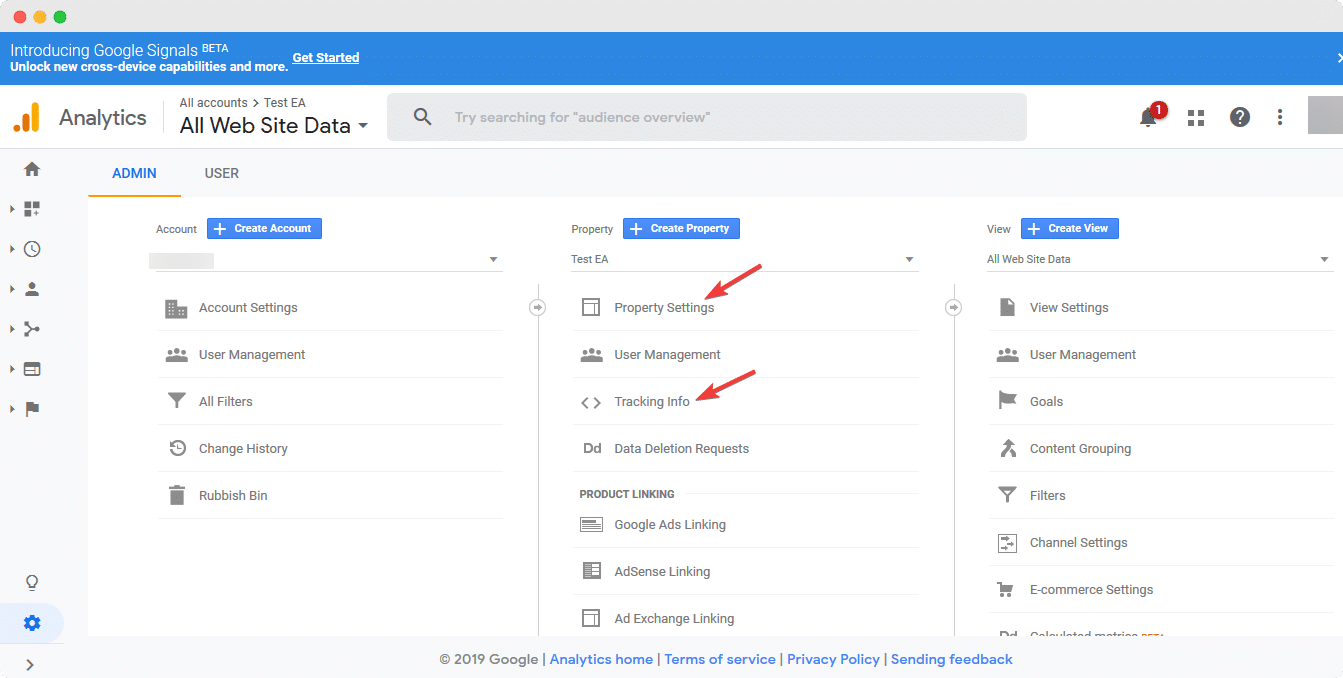
Dans le tableau de bord d'administration, vous devez vous assurer que vous avez déjà créé un 'Propriété'. Si vous ne possédez pas déjà une propriété, vous pouvez suivre cette documentation pour vérifier comment configurer une propriété dans Google Analytics.

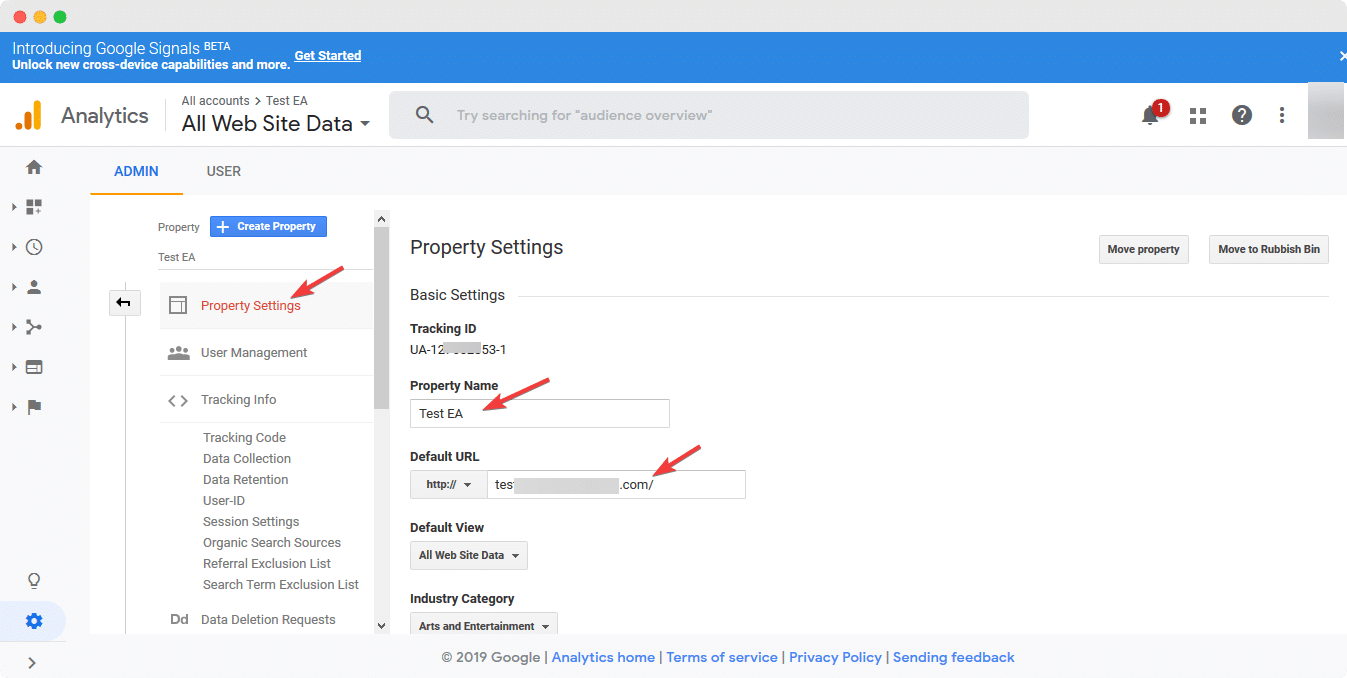
Ensuite, allez à «Paramètres de propriété» et assurez-vous que vous avez inséré le «Titre de propriété» et le «URL par défaut» que vous souhaitez suivre avec d'autres informations.

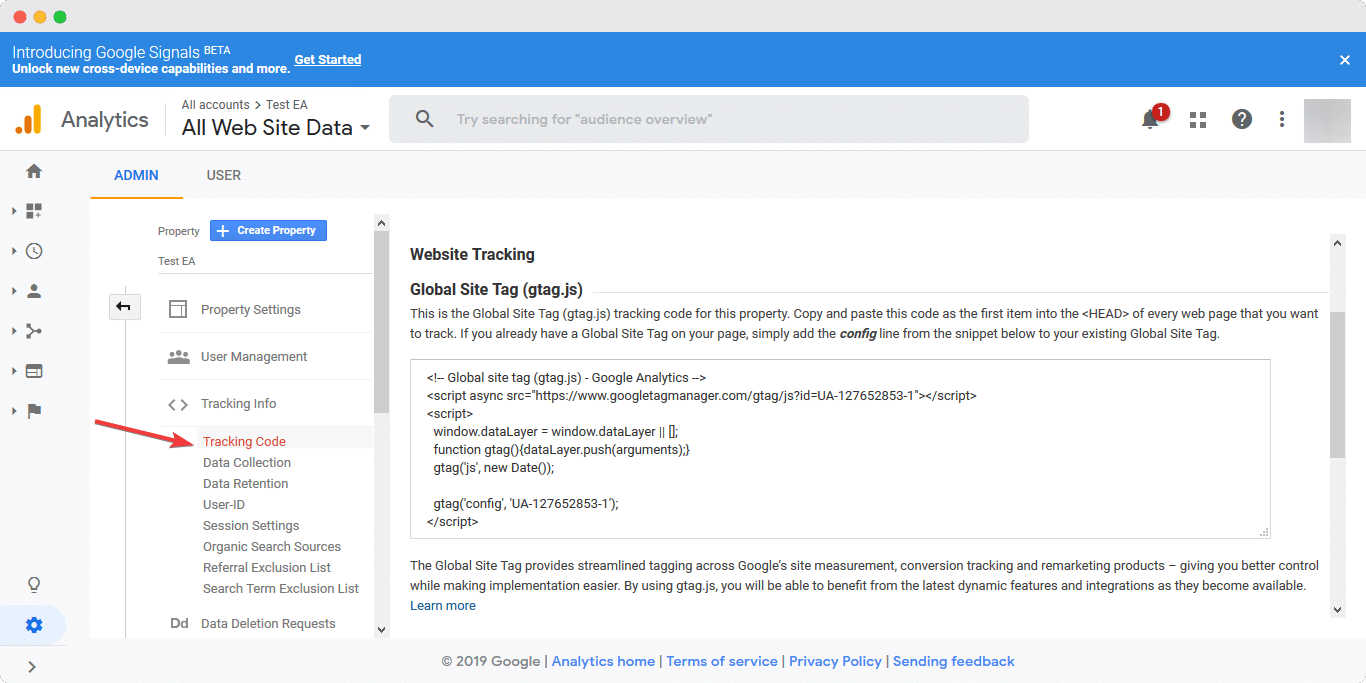
De «Informations de suivi» , vous pouvez récupérer votre balise de site Google et la copier.

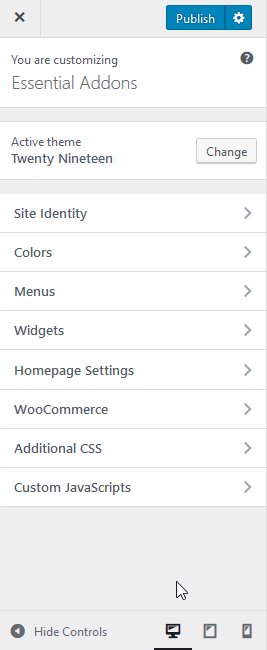
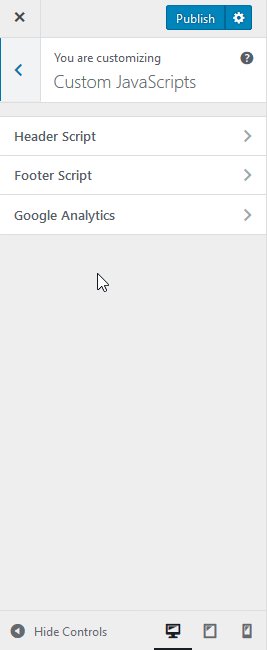
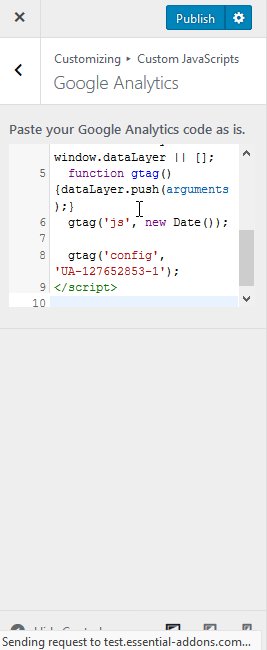
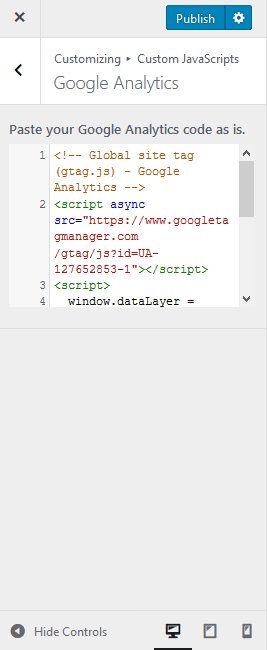
Ensuite, accédez à votre site Web WordPress et accédez à wp-admin -> Apparence -> Personnaliseur. Trouvez le «JavaScript personnalisé» section. De là, vous trouverez le 'Google Analytics' option. Collez simplement le code de suivi que vous avez copié à l'étape précédente et cliquez sur "Publier'. Votre site sera désormais connecté à Google Analytics.

#
Comment connecter NotificationX à Google Analytics #
Il existe deux façons de connecter NotificationX à Google Analytics. Vous pouvez soit utiliser votre propre application Google, soit essayer l'application définie par NotificaitonX.
Comment configurer à l'aide de l'application Google prédéfinie #
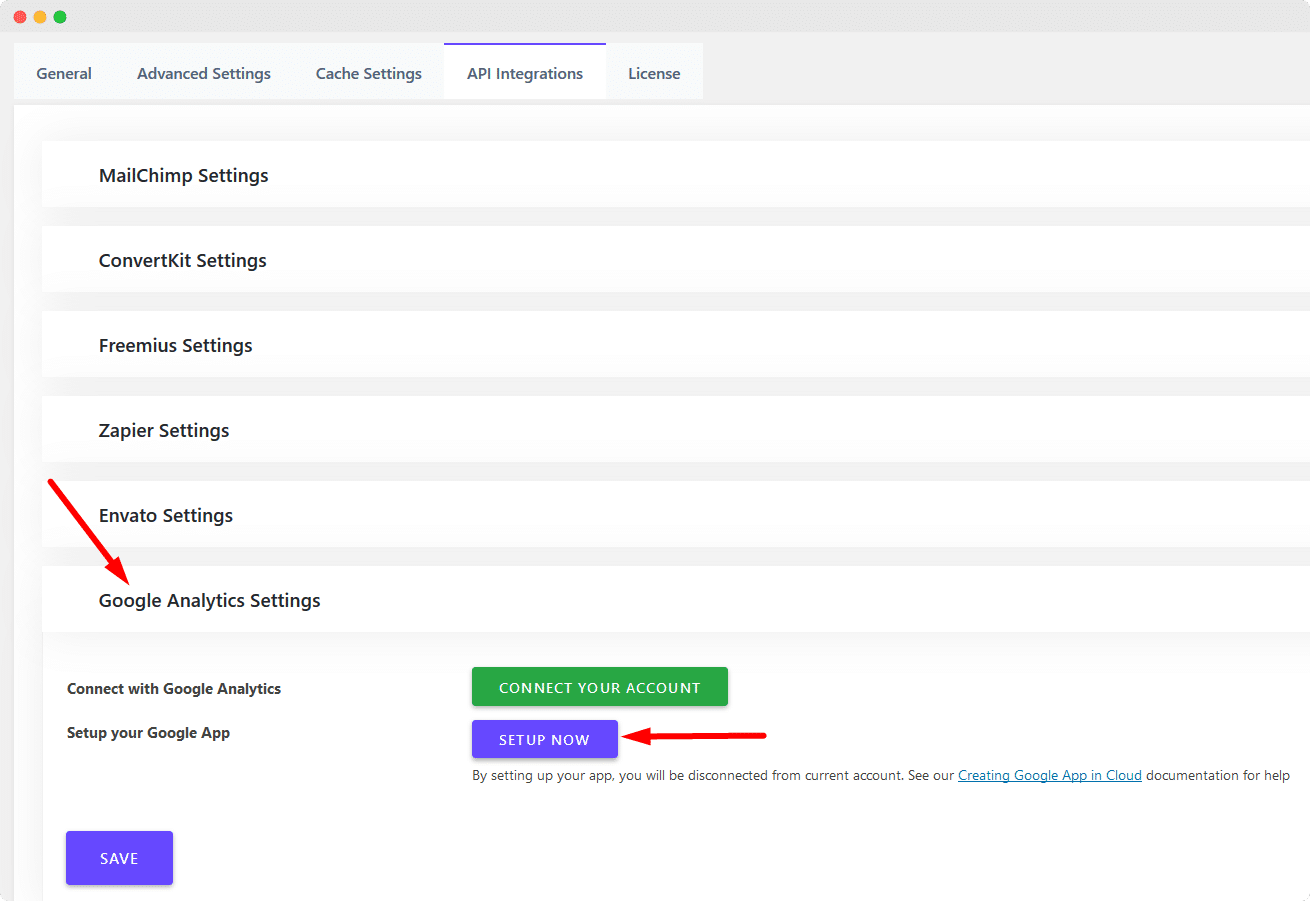
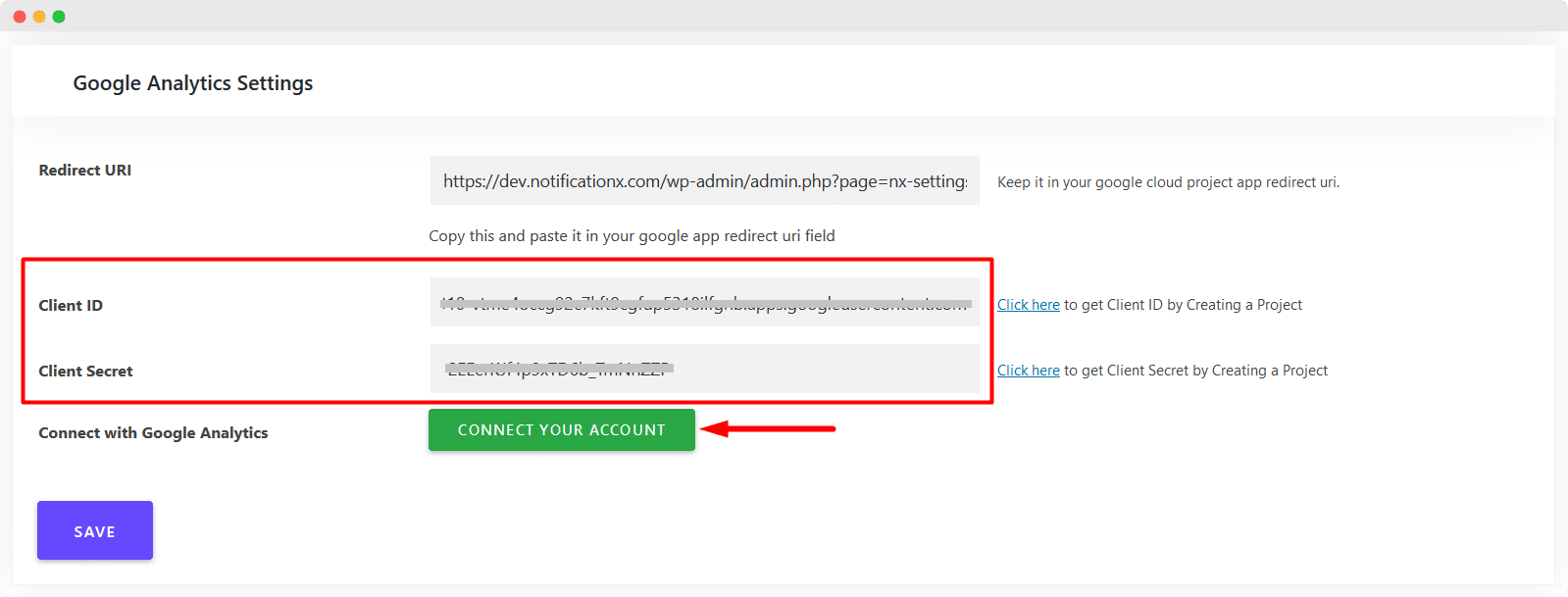
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> Paramètres -> Intégrations API. Ensuite, ouvrez le «Paramètres Google Analytics» languette. Ici, vous pouvez connecter votre compte Google Analytics à notre application Google prédéfinie en cliquant simplement sur le bouton "Connectez votre compte' bouton.

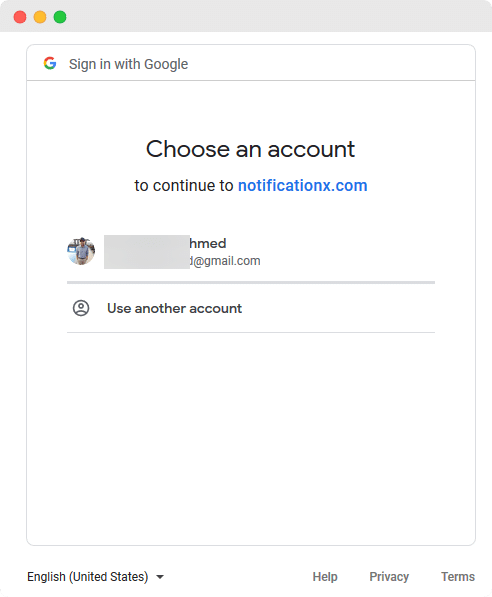
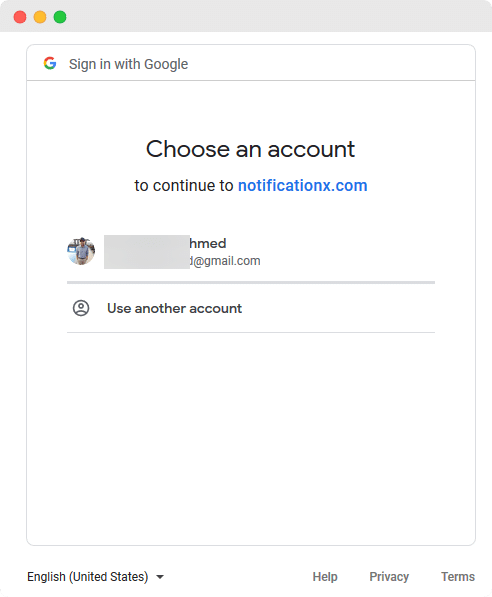
Ensuite, vous serez redirigé vers une page où vous devrez sélectionner votre compte Google Analytics. Choisissez votre compte à partir d'ici.

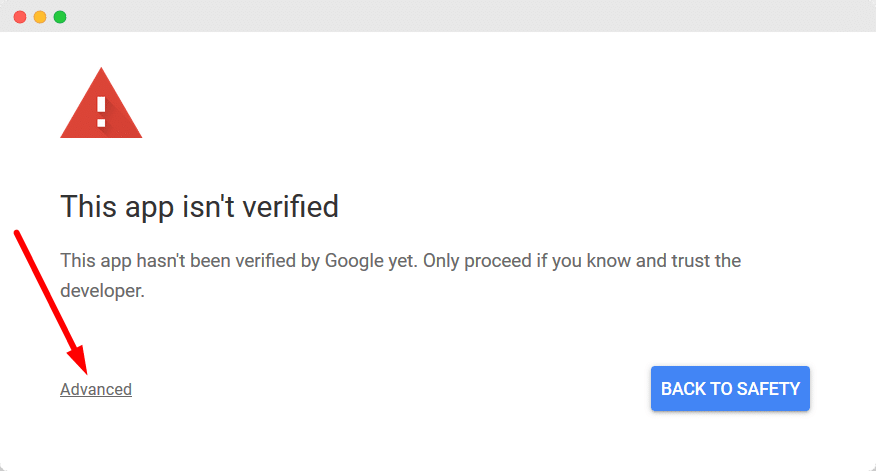
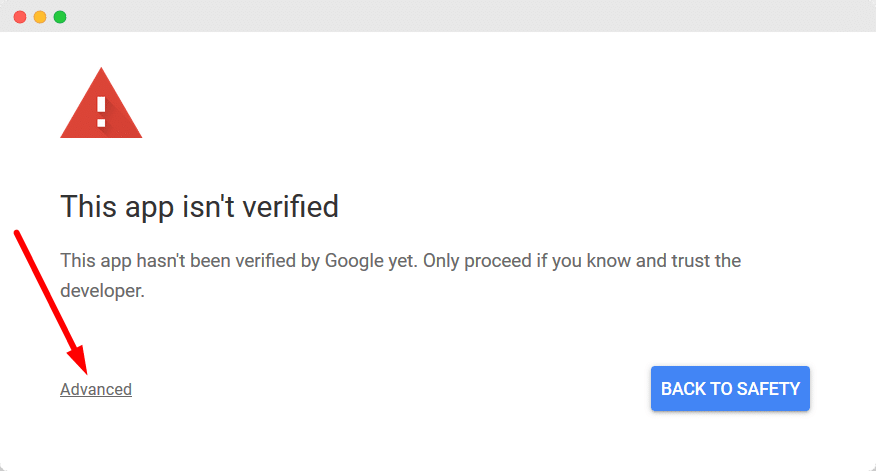
Ensuite, vous serez redirigé vers une page comme ci-dessous. Notez que cette application est en cours de vérification par Google et c'est pourquoi vous aurez cet avis. Une fois la vérification terminée, vous ne recevrez plus cet avis. Clique le 'Avancée'puis cliquez sur'Accédez à notificationx.com‘

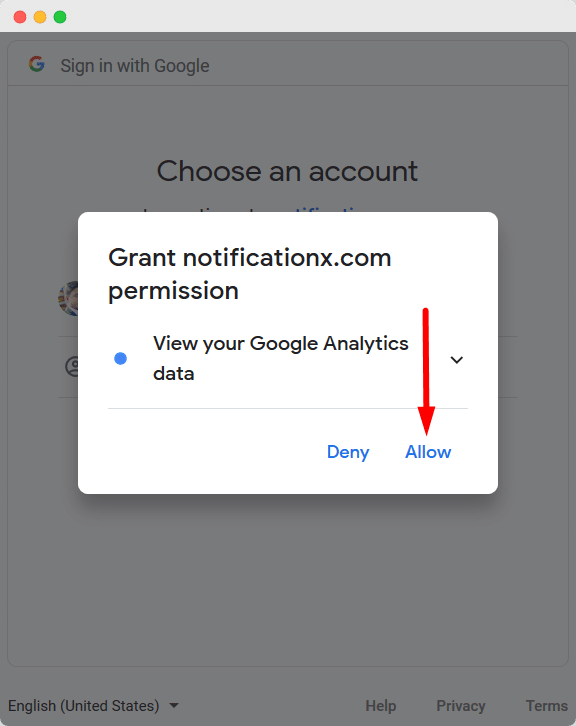
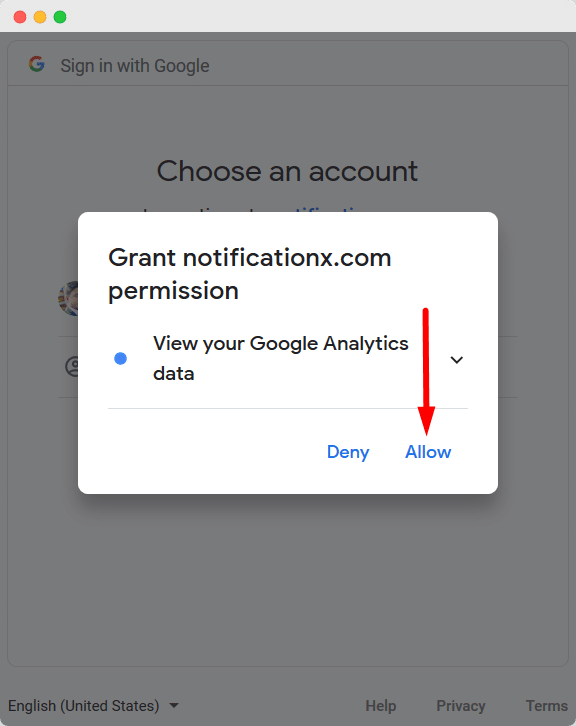
Ensuite, vous serez redirigé vers une page et une fenêtre contextuelle comme ci-dessous apparaîtra. Cliquez simplement sur le bouton "Autoriser' bouton.

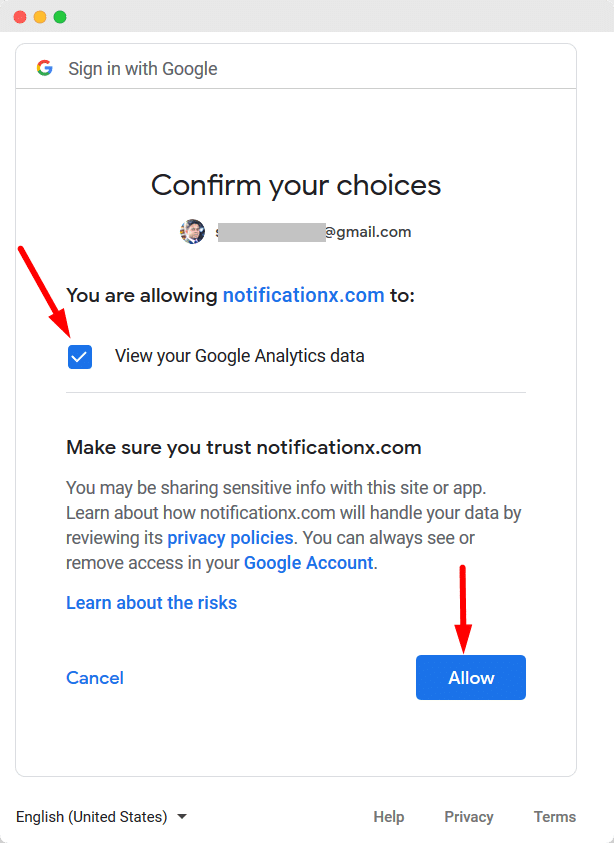
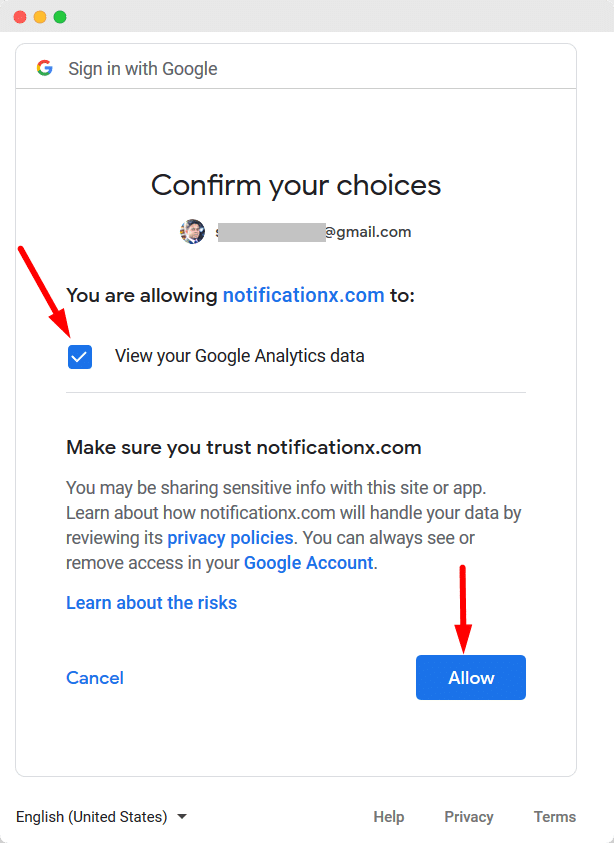
Ensuite, vous serez redirigé vers la page suivante. Ici, vous devez cocher l'option 'Affichez vos données Google Analytics"(bien qu'il soit censé être marqué par défaut), puis cliquez sur le bouton" Autoriser "

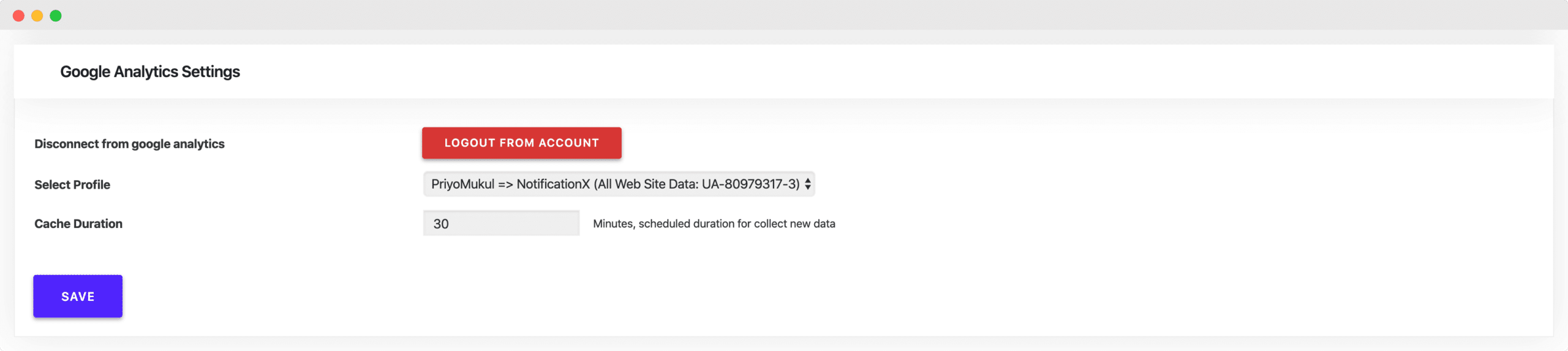
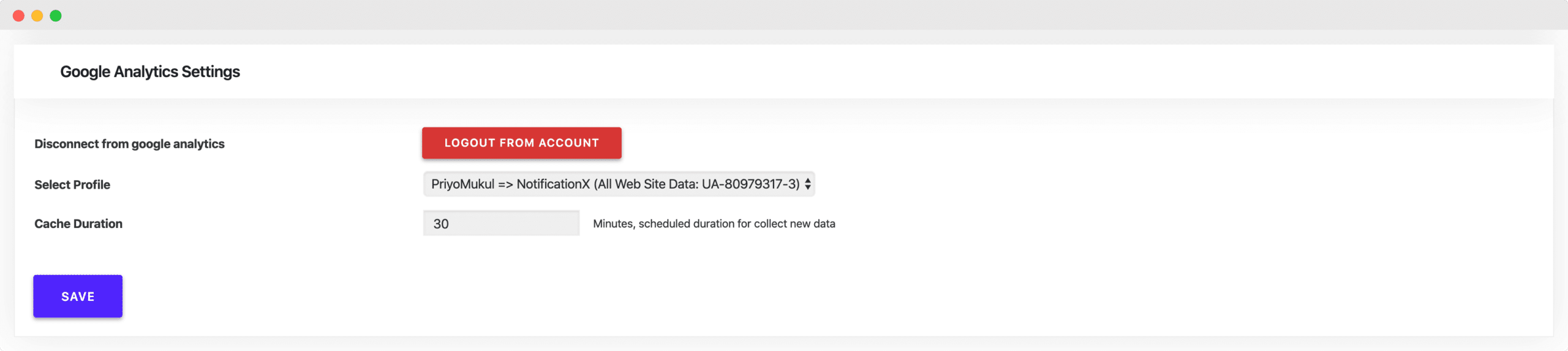
Ensuite, vous serez redirigé vers votre tableau de bord WordPress des paramètres NotificationX, puis sélectionnez votre projet souhaité dans l'option déroulante et vous pouvez également définir une durée après NotificationX et vérifier votre dernier nombre de visiteurs à partir du «Durée du cache» réglages. Après avoir réussi, vous serez prêt à partir, puis cliquez sur le bouton «Enregistrer».

Comment configurer en créant votre propre application Google #
Vous pouvez également créer votre propre application Google et connecter votre compte Analytics à cela et pour cela, cliquez simplement sur le "Configurer maintenant' bouton.

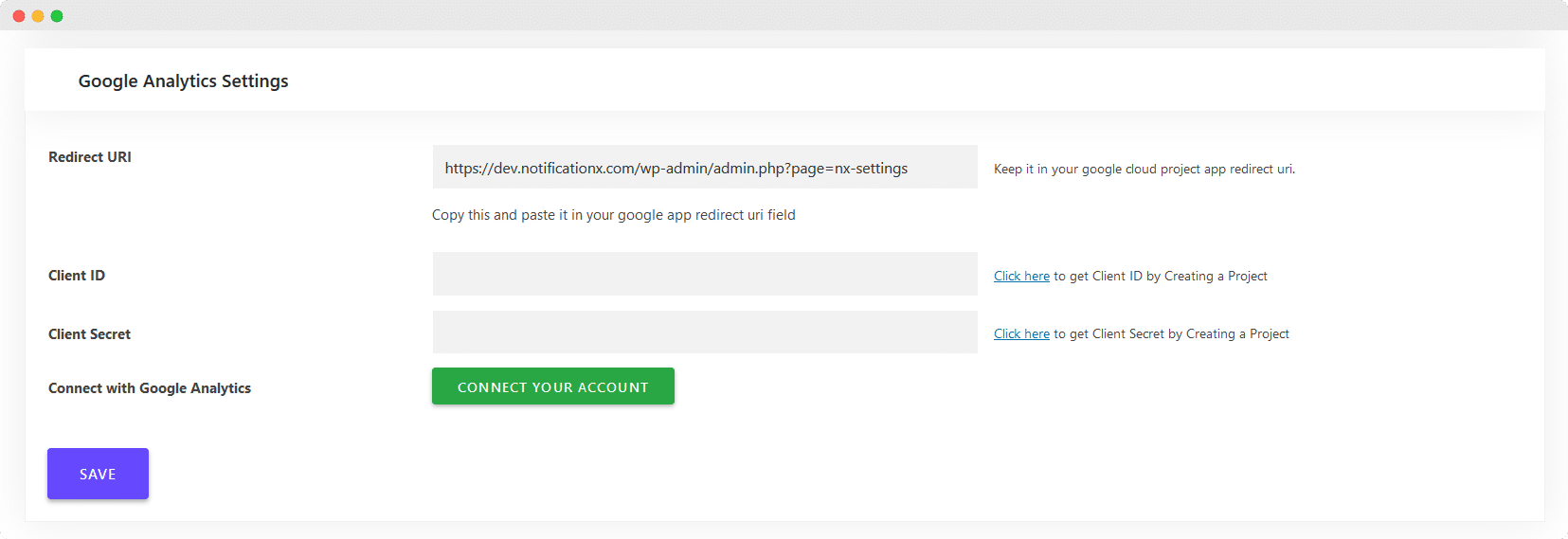
Après avoir cliqué sur le bouton «Configurer maintenant», vous aurez un formulaire comme ci-dessous:

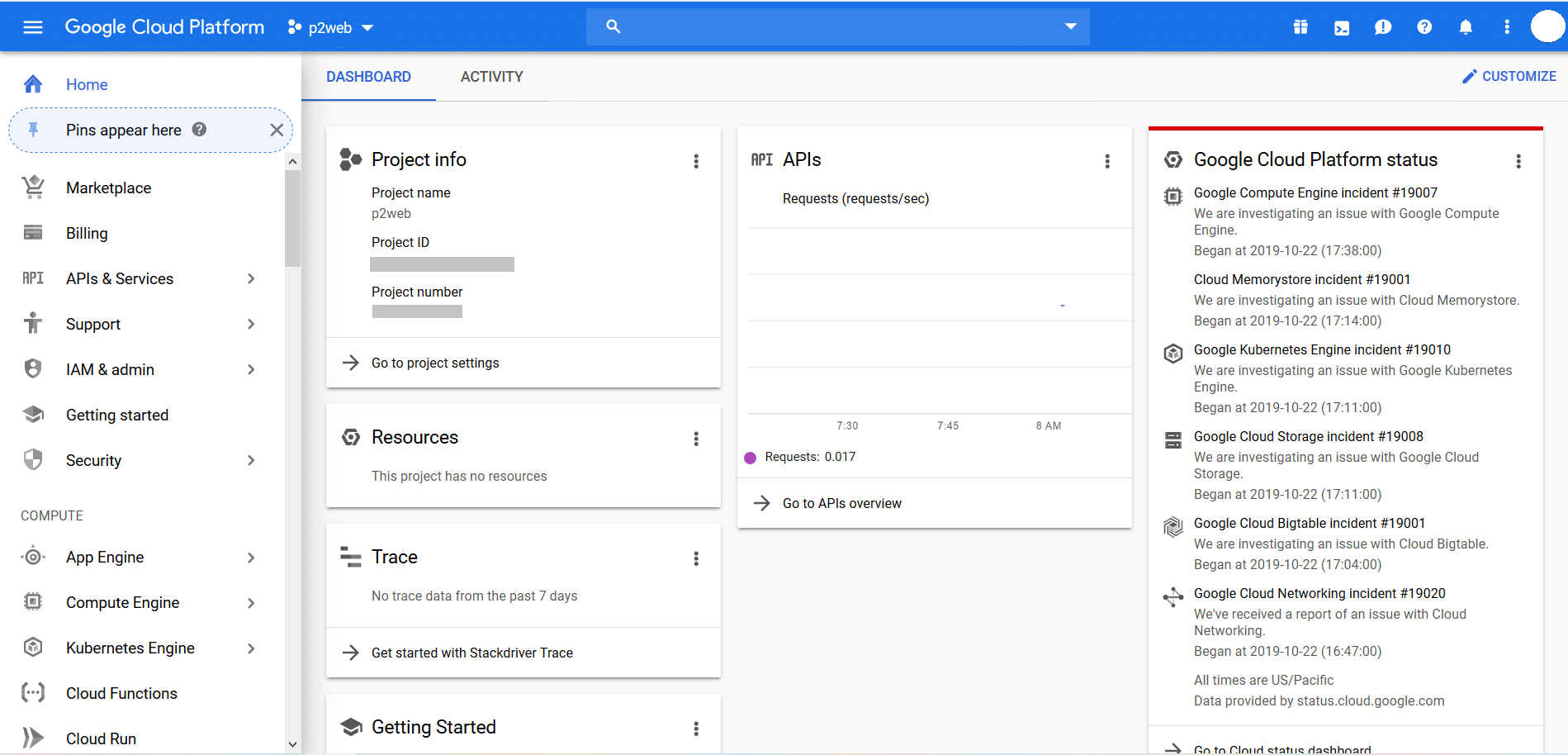
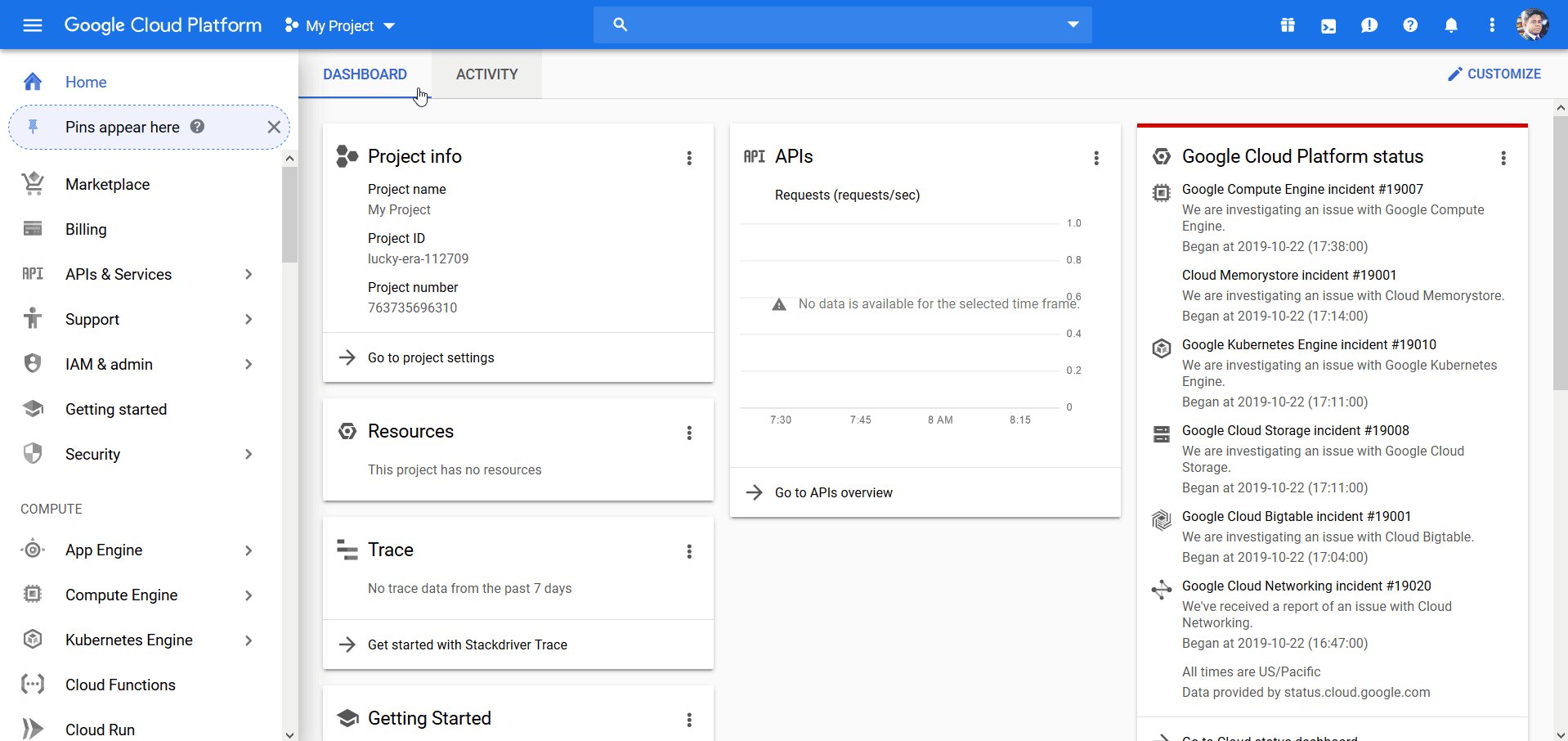
Dans ce formulaire, vous devez mettre votre identifiant client et votre secret client. Pour obtenir ces informations d'identification, vous devez accéder à votre compte Google Cloud Console et y créer d'abord un projet. Cliquez ici et vous serez redirigé vers la page suivante.

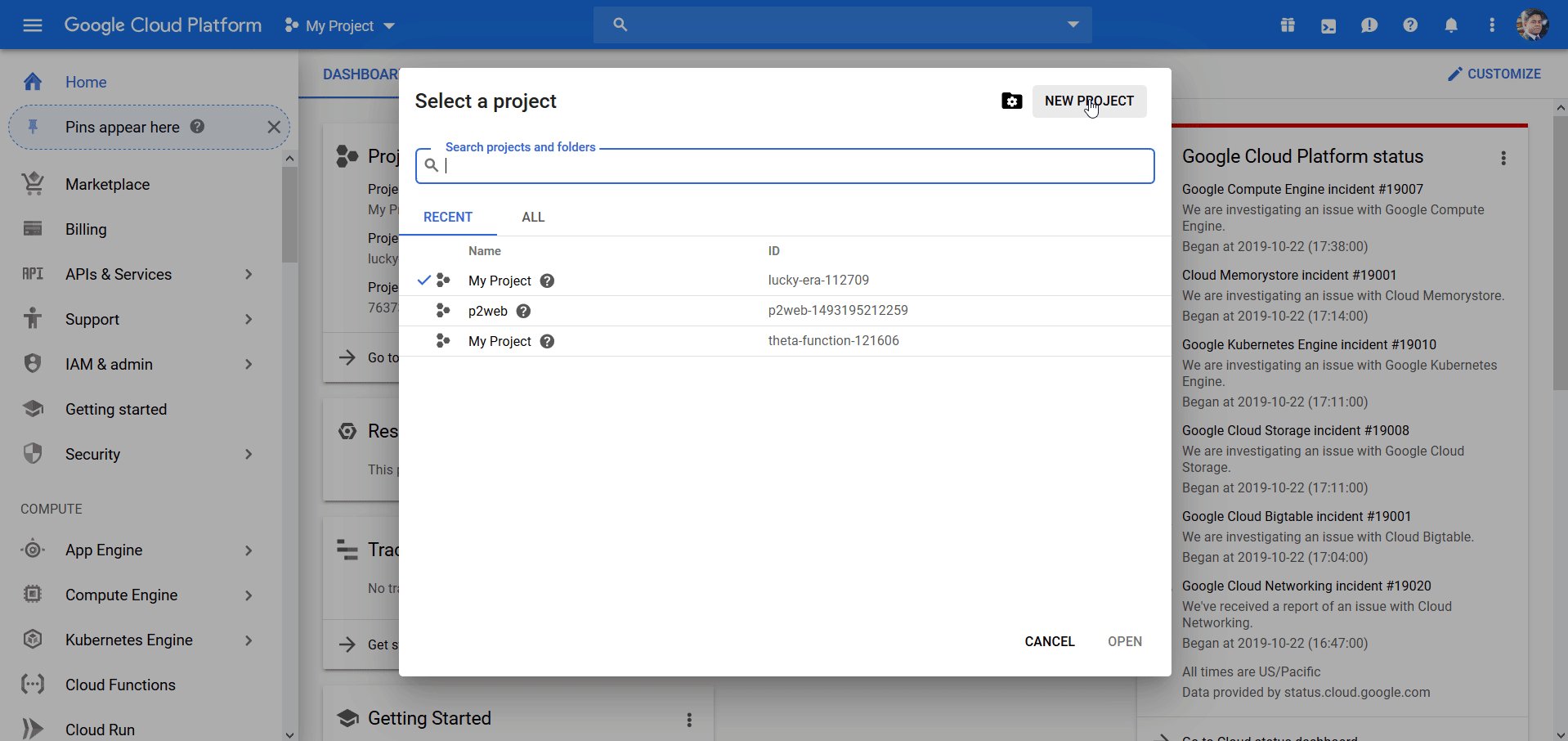
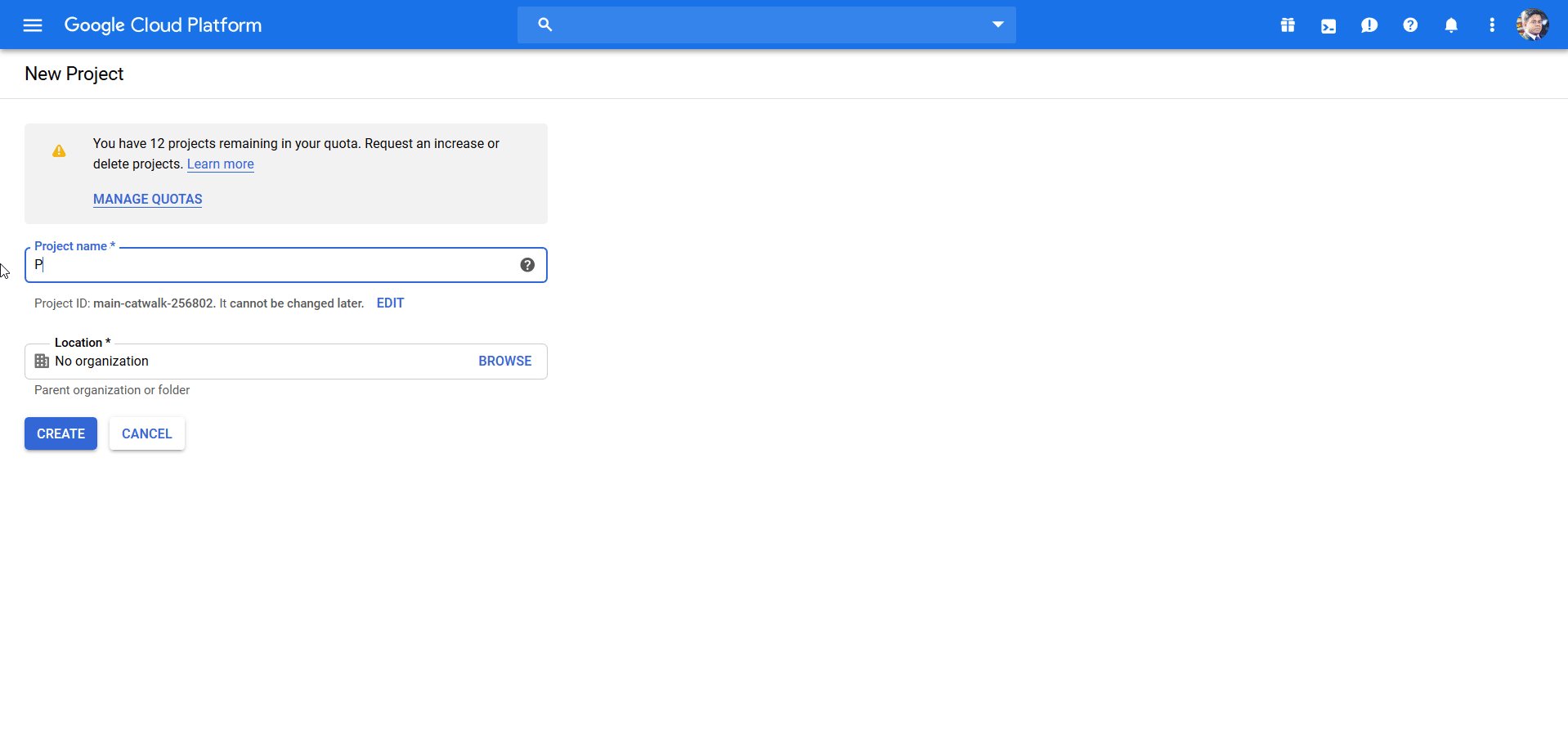
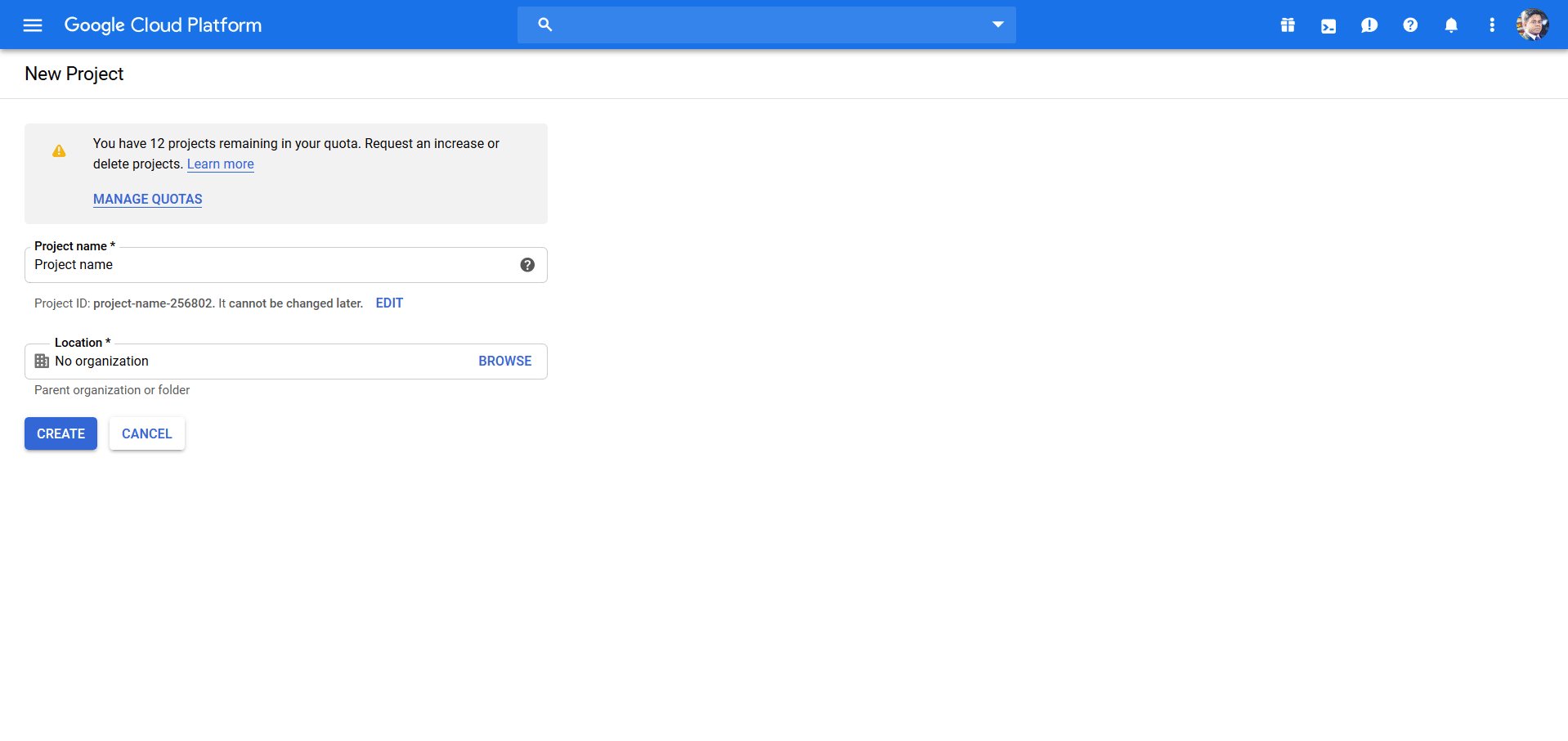
Vous devez maintenant choisir votre projet. Si vous n'en avez pas, vous devez en créer un nouveau en suivant les étapes ci-dessous:

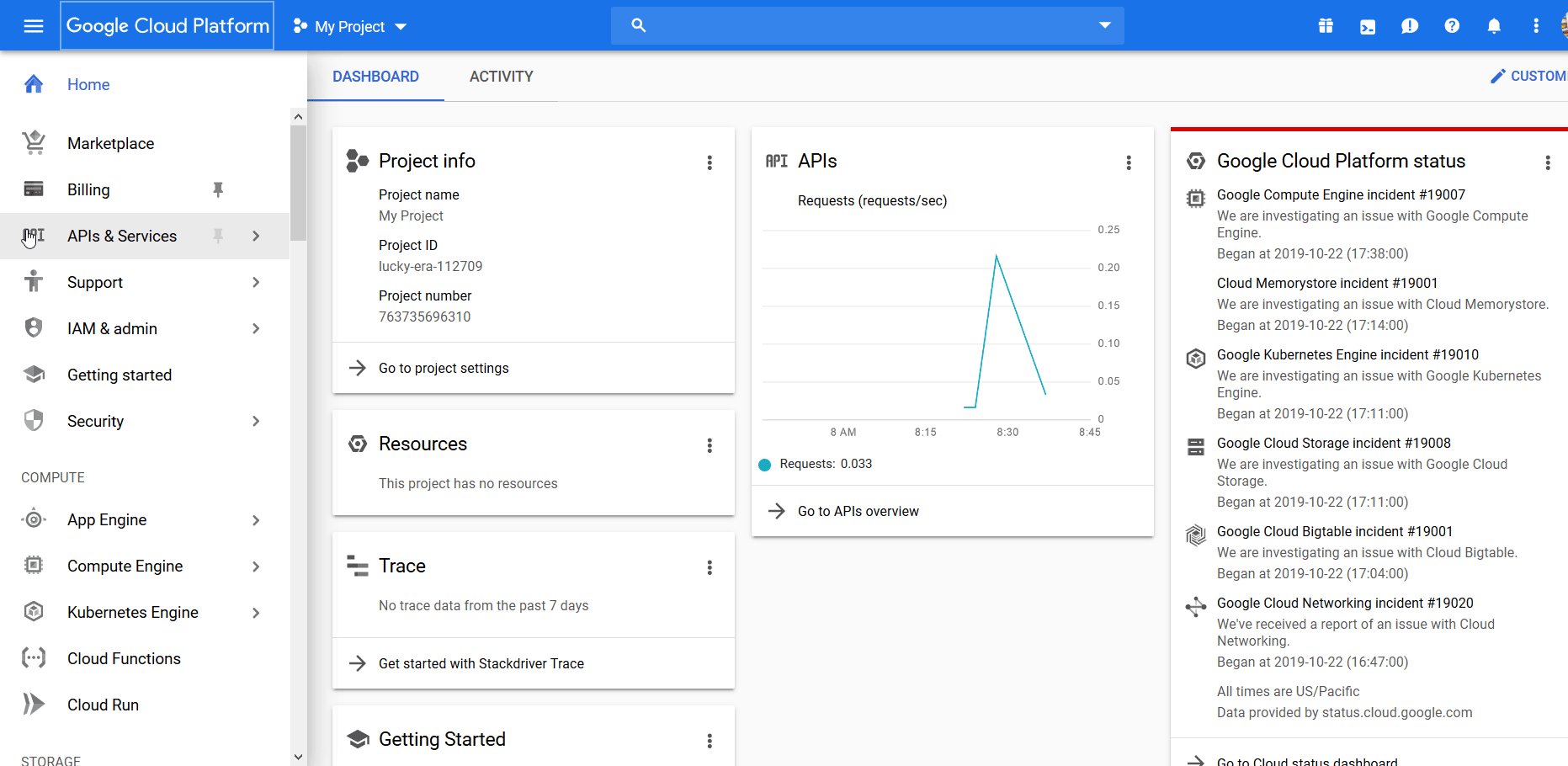
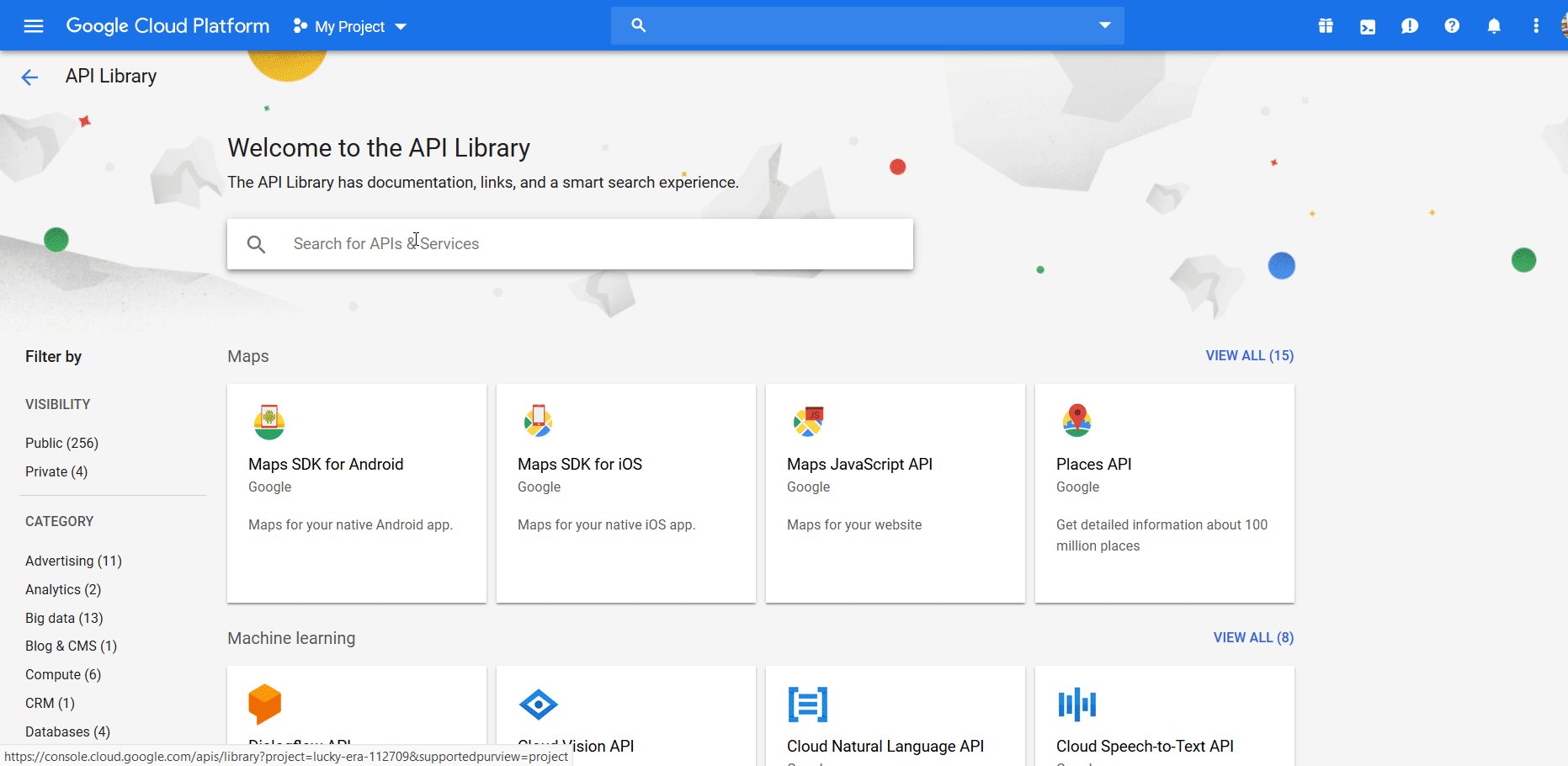
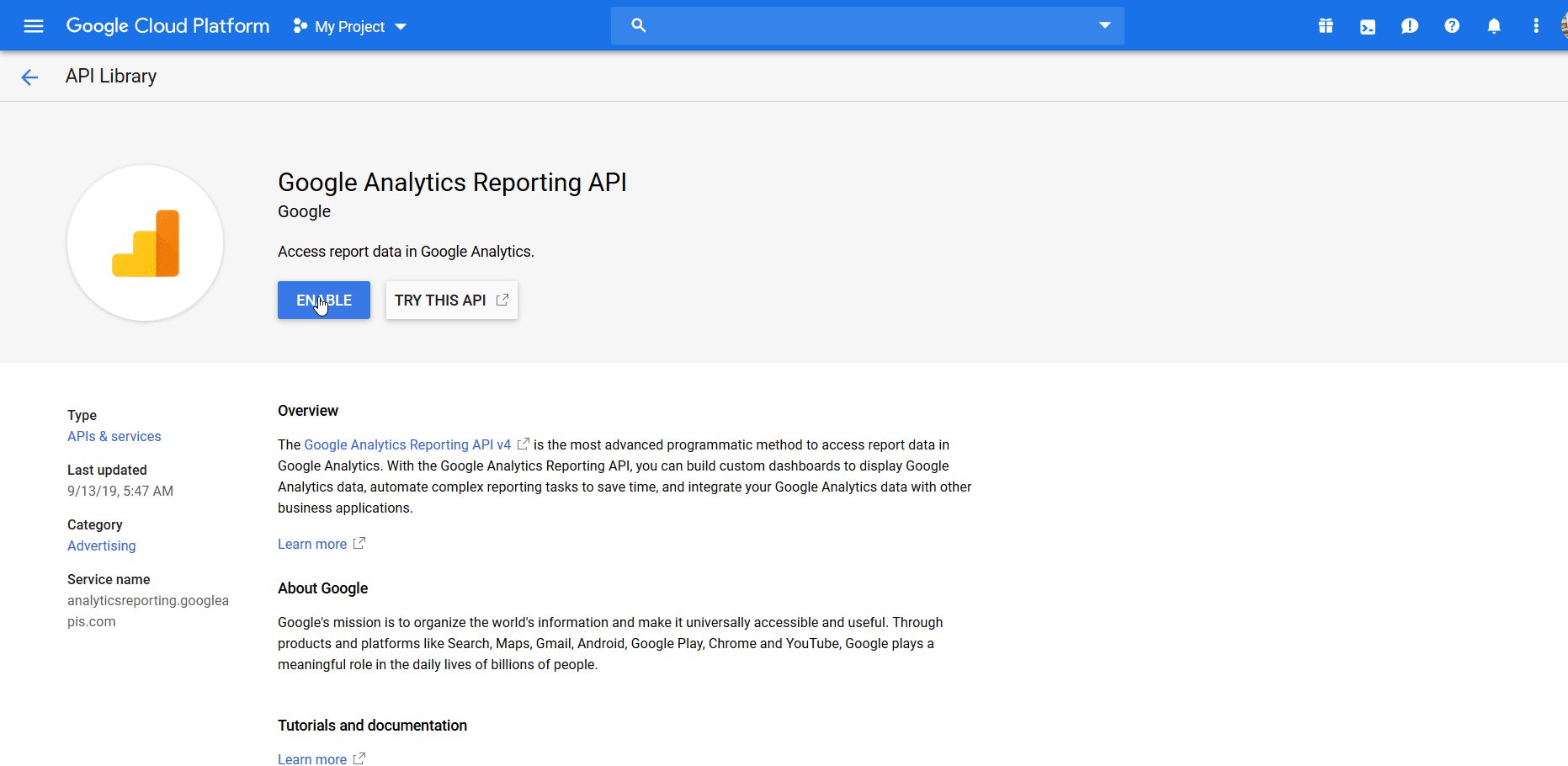
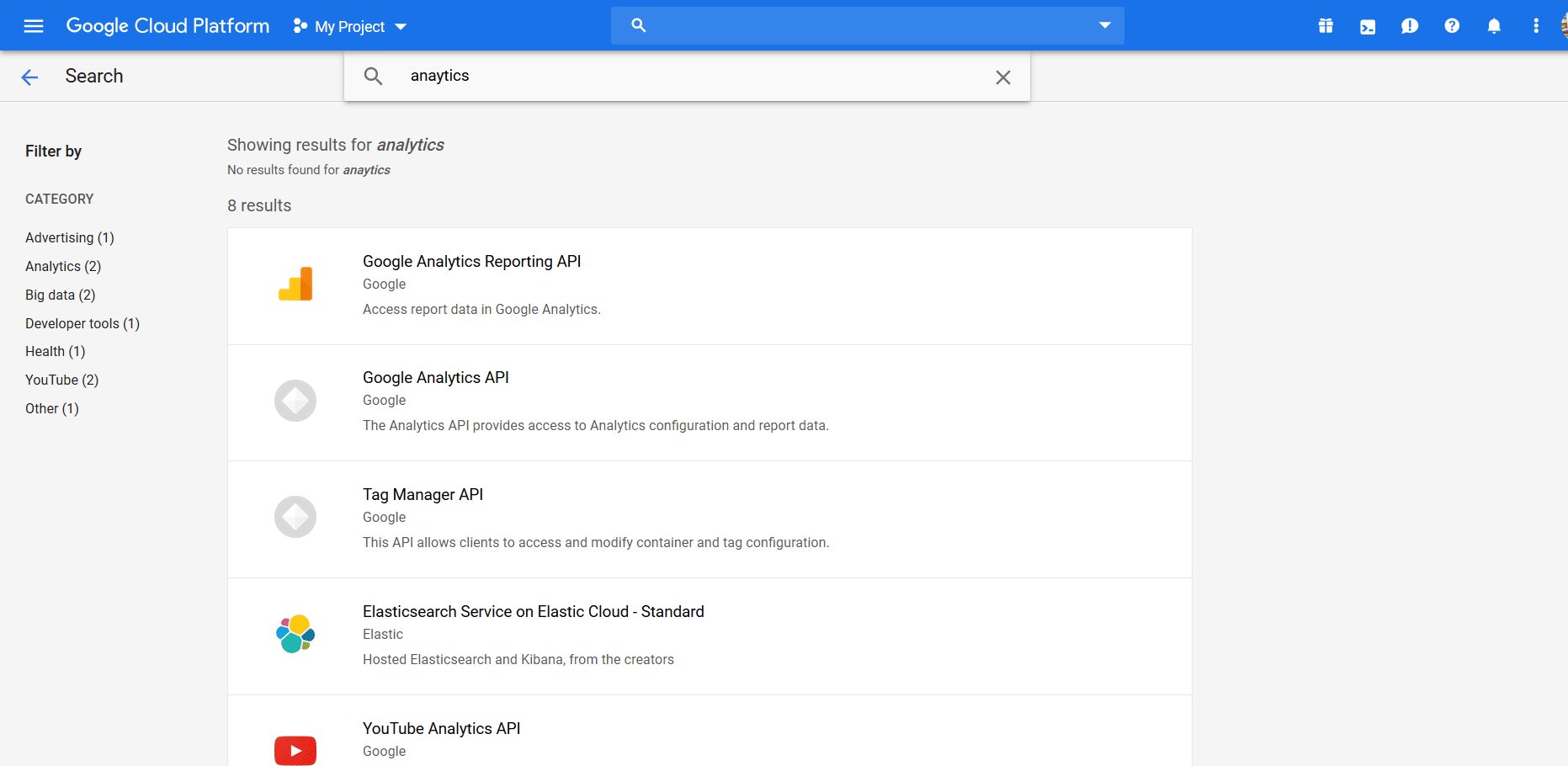
Ensuite, vous devez activer l'API de rapport Google Analytics, les bibliothèques d'API Google Analytics, l'API d'administration de Google Analytics et l'API de données de Google Analytics. Depuis le tableau de bord de votre Google Cloud Platform, accédez à API et services >> Bibliothèque. Maintenant, sur la page de la bibliothèque d'API, tapez « analytics » dans le champ de recherche, puis vous trouverez vos bibliothèques d'API requises (API Google Analytics Reporting, API Google Analytics, API Google Analytics Admin et API de données Google Analytics) en haut de la recherche résultat. Entrez ensuite ces pages de bibliothèque et appuyez sur le bouton Activer. Suivez la présentation visuelle ci-dessous :

Maintenant, vous devez configurer le 'Écran de consentement OAuth'. Pour ce faire, depuis votre tableau de bord Google Cloud, accédez à API et services >> Écran de consentement OAuth. Sur la page "Écran de consentement OAuth", vous devez remplir certains champs comme "Nom de l'application'- Donnez à votre application google un nom ici selon votre souhait. Alors 'E-mail d'assistance'- Par défaut, votre adresse e-mail sera sélectionnée ici. Alors 'Domaines autorisés'- Indiquez ici l'URL de votre site Web sur lequel vous installez votre NotificationX. Après ça 'Lien vers la page d'accueil de l'application'- Donnez l'URL de la page d'accueil de votre site Web où vous installez votre NotificationX. Alors 'Lien vers la politique de confidentialité de l'application'- Indiquez ici l'URL de la page de la politique de confidentialité de votre site Web. Si vous n'en avez pas, créez d'abord. Après avoir rempli tous ces champs, cliquez sur le bouton "sauver'et vous avez terminé! Veuillez vérifier la présentation visuelle ci-dessous:

Après avoir cliqué sur le bouton «Enregistrer» sur la page «Écran de consentement OAuth», vous serez redirigé vers la page «Identifiants'page. Ici, vous trouverez une option déroulante comme 'Créer des informations d'identification'. Cliquez sur ce champ déroulant et sélectionnez "ID client OAuth»dans les options, puis vous serez redirigé vers la page« Créer un ID client OAuth ». Ici, vous trouverez quelques options dans le bouton radio sous le 'Type d'application' section. Cliquez simplement sur le bouton "application Web'. Ensuite, d'autres champs apparaîtront. Vous devez remplir seulement 2 champs ici 'Nom' et 'URI de redirection autorisés'. Dans le champ 'Nom', vous pouvez donner n'importe quoi selon votre souhait et dans le 'Champ URI de redirection autorisé, vous devez copier l'URI à partir de la page des paramètres de votre API NotificationX. Cliquez ensuite simplement sur "Créer' bouton. Veuillez vérifier la présentation visuelle ci-dessous pour une meilleure compréhension:

Après cela, vous serez redirigé vers la page "Informations d'identification" et une fenêtre contextuelle apparaîtra devant vous où vous obtiendrez votre "identité du client' et 'Secret client' Les données. Copiez simplement ces deux éléments et collez-les dans leurs champs respectifs dans les champs de paramètres de votre API NotificationX et appuyez sur le bouton "Connectez votre compte' bouton. Après cela, cliquez simplement sur le "sauver'pour terminer le processus.

Après avoir cliqué sur le bouton "Connecter votre compte", vous serez redirigé vers une page où vous devrez sélectionner votre compte Google Analytics. Choisissez votre compte à partir d'ici.

Ensuite, vous serez redirigé vers une page comme ci-dessous. Notez que cette application est en cours de vérification par Google et c'est pourquoi vous aurez cet avis. Une fois la vérification terminée, vous ne recevrez plus cet avis. Clique le 'Avancée'puis cliquez sur'Accédez à notificationx.com‘

Ensuite, vous serez redirigé vers une page et une fenêtre contextuelle comme ci-dessous apparaîtra. Cliquez simplement sur le bouton "Autoriser' bouton.

Ensuite, vous serez redirigé vers la page suivante. Ici, vous devez cocher l'option 'Affichez vos données Google Analytics"(bien qu'il soit censé être marqué par défaut), puis cliquez sur le bouton" Autoriser "

Ensuite, vous serez redirigé vers votre tableau de bord WordPress des paramètres NotificationX, puis sélectionnez votre projet souhaité dans l'option déroulante et vous pouvez également définir une durée après NotificationX et vérifier votre dernier nombre de visiteurs à partir du «Durée du cache» réglages. Après avoir réussi, vous serez prêt à partir, puis cliquez sur le bouton «Enregistrer».

Une fois que vous avez terminé les étapes précédentes, suivez simplement les instructions ci-dessous pour afficher Nombre de visiteurs Google Analytics alerte en utilisant NotificationX.
Comment configurer l'alerte de nombre de visiteurs de Google Analytics avec NotificationX #
Étape 1 - Créez une campagne de notification Google Analytics #
Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> NotificationX. Puis tout en haut, cliquez sur 'Ajouter un nouveau‘.

Étape 2 - Sélectionnez «Google Analytics» comme source #
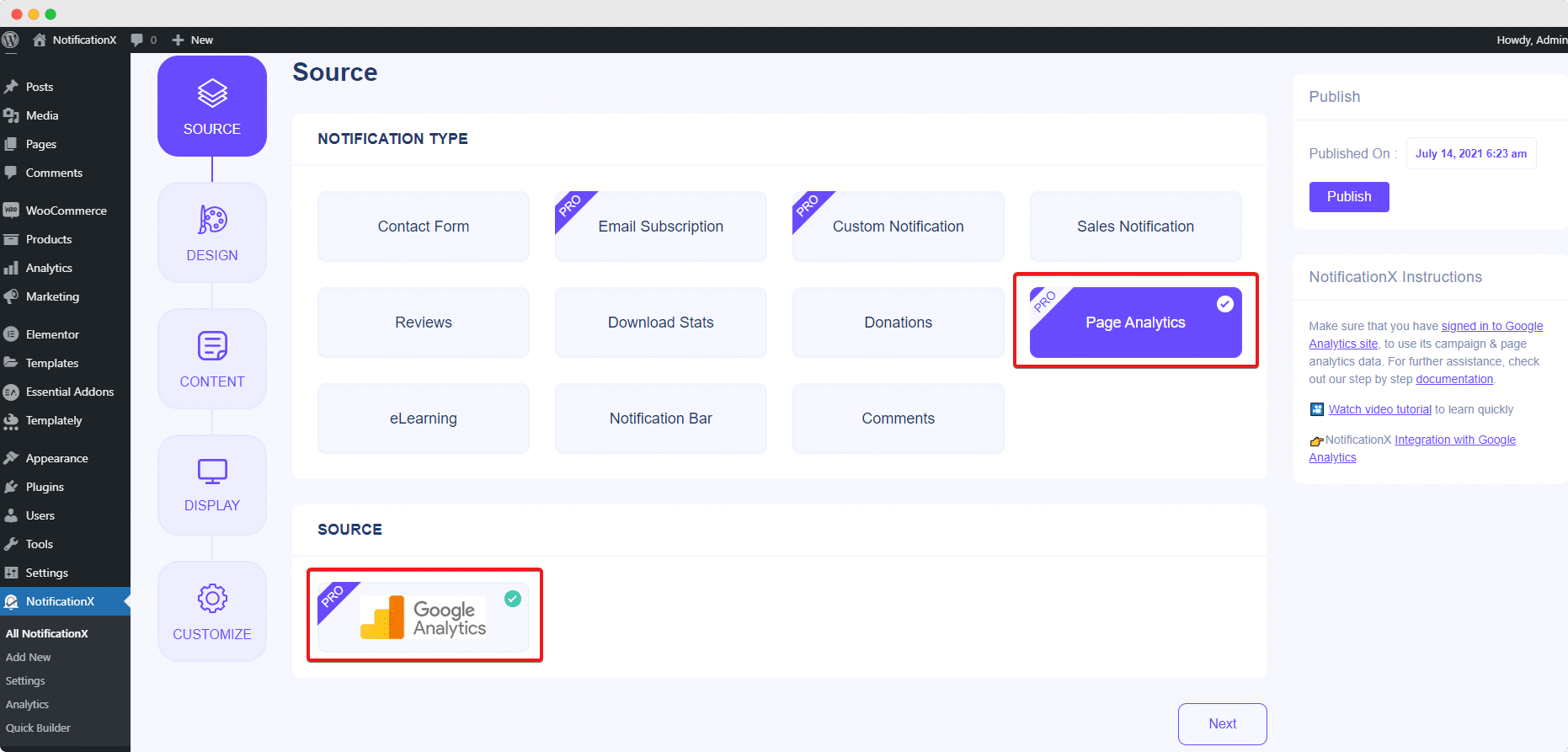
Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' Page à onglet de votre NotificationX. Mettez simplement un titre et choisissez le «Page Analytics» comme type de notification. Ensuite, il suffit de choisir 'Google Analytics' comme source. Cliquez ensuite sur le bouton «Suivant».

Étape 3 - Choisissez un thème de conception #
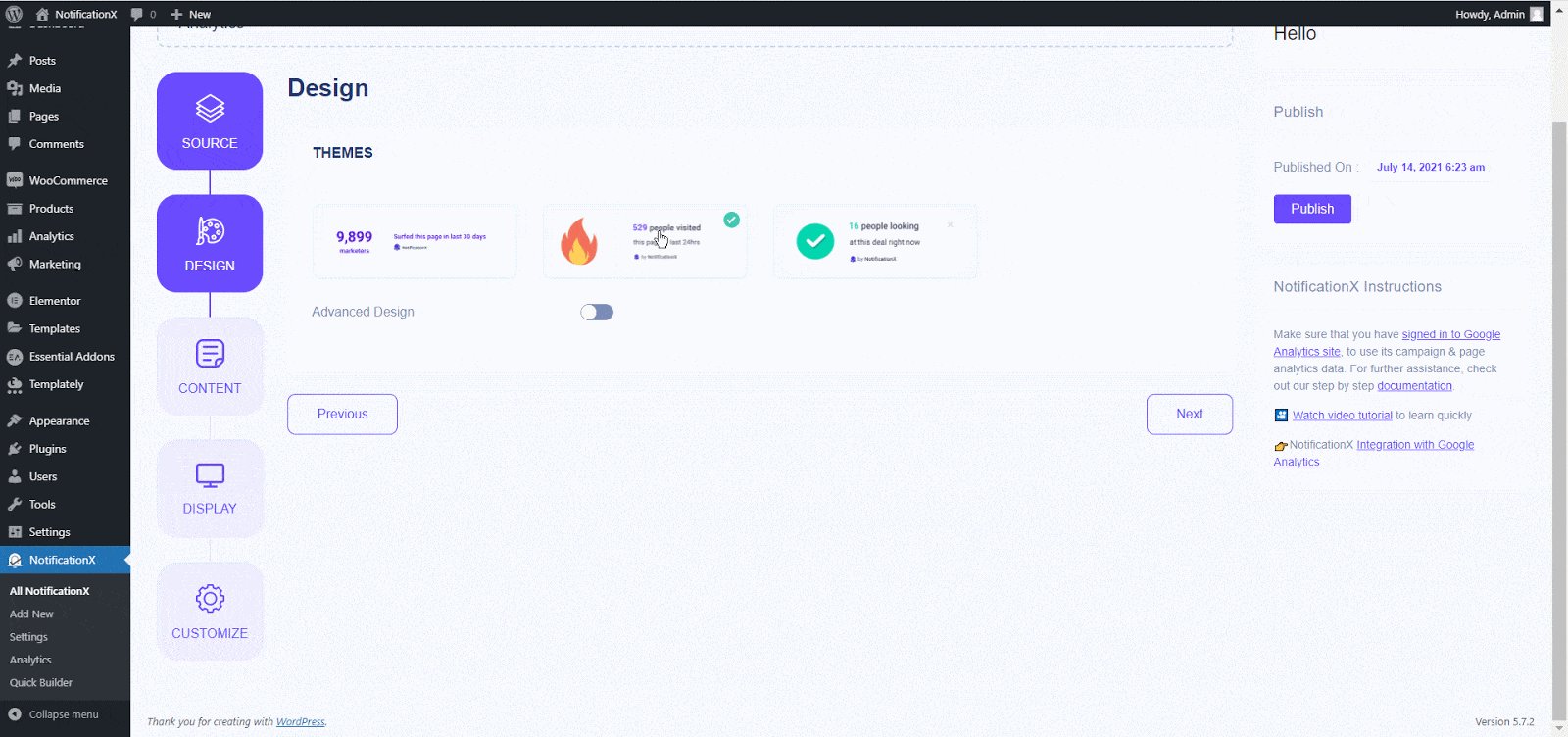
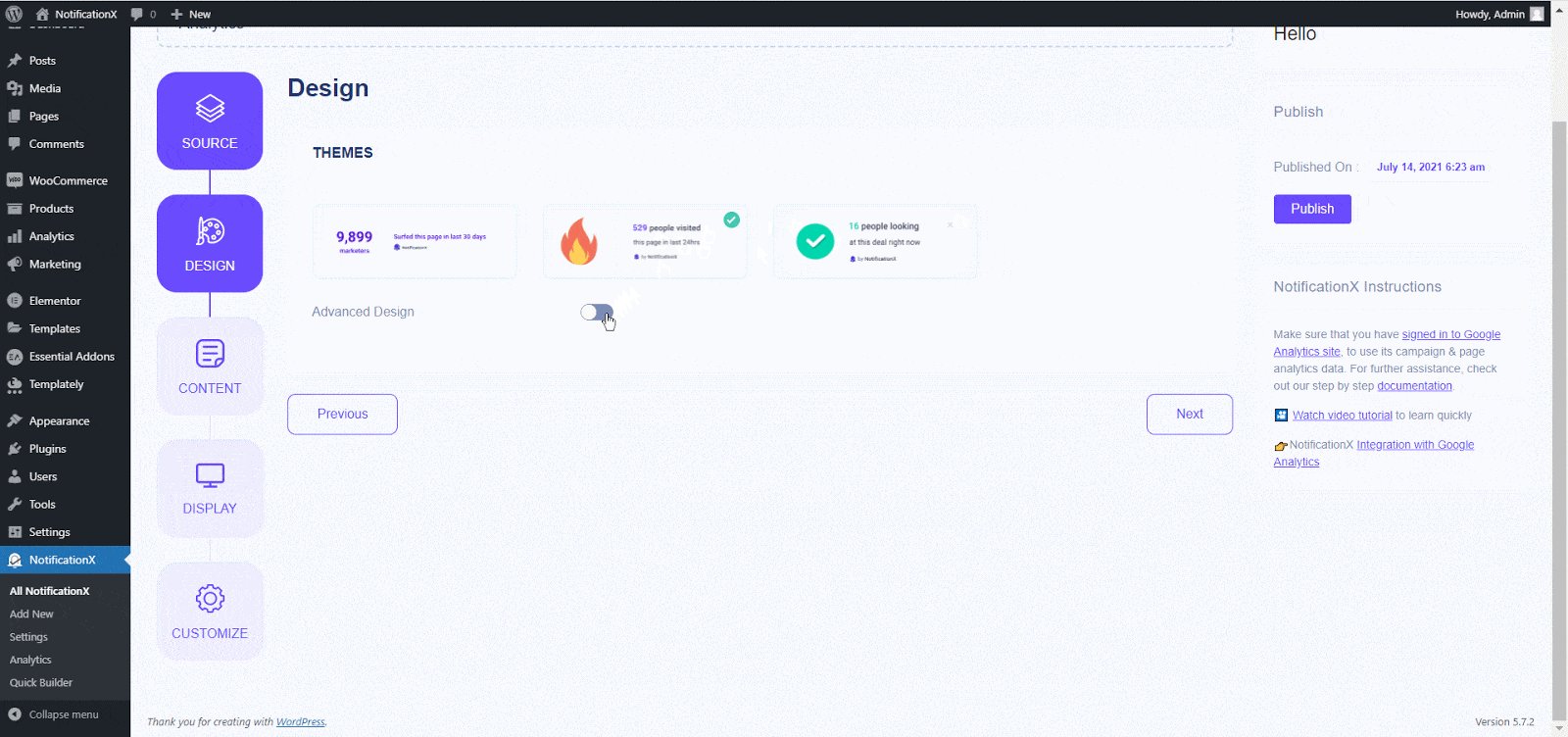
Du 'Conception' onglet, vous pouvez choisir une mise en page et également avoir la possibilité d'utiliser l'option «Conception avancée» pour la personnaliser selon vos préférences. Du «Thèmes» , la disposition choisie est la façon dont l'alerte de notification du nombre de visiteurs de Google Analytics sera affichée sur votre site Web.
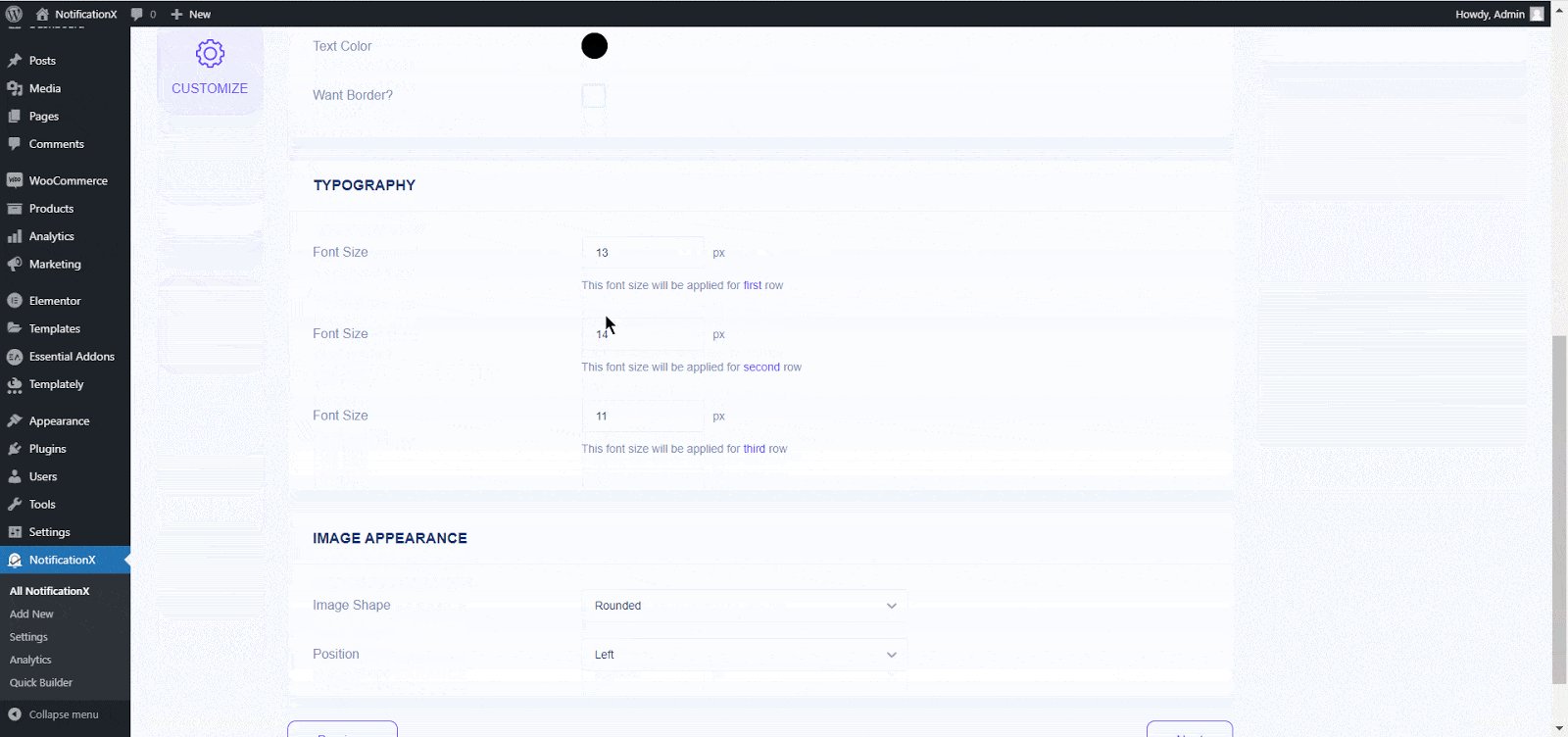
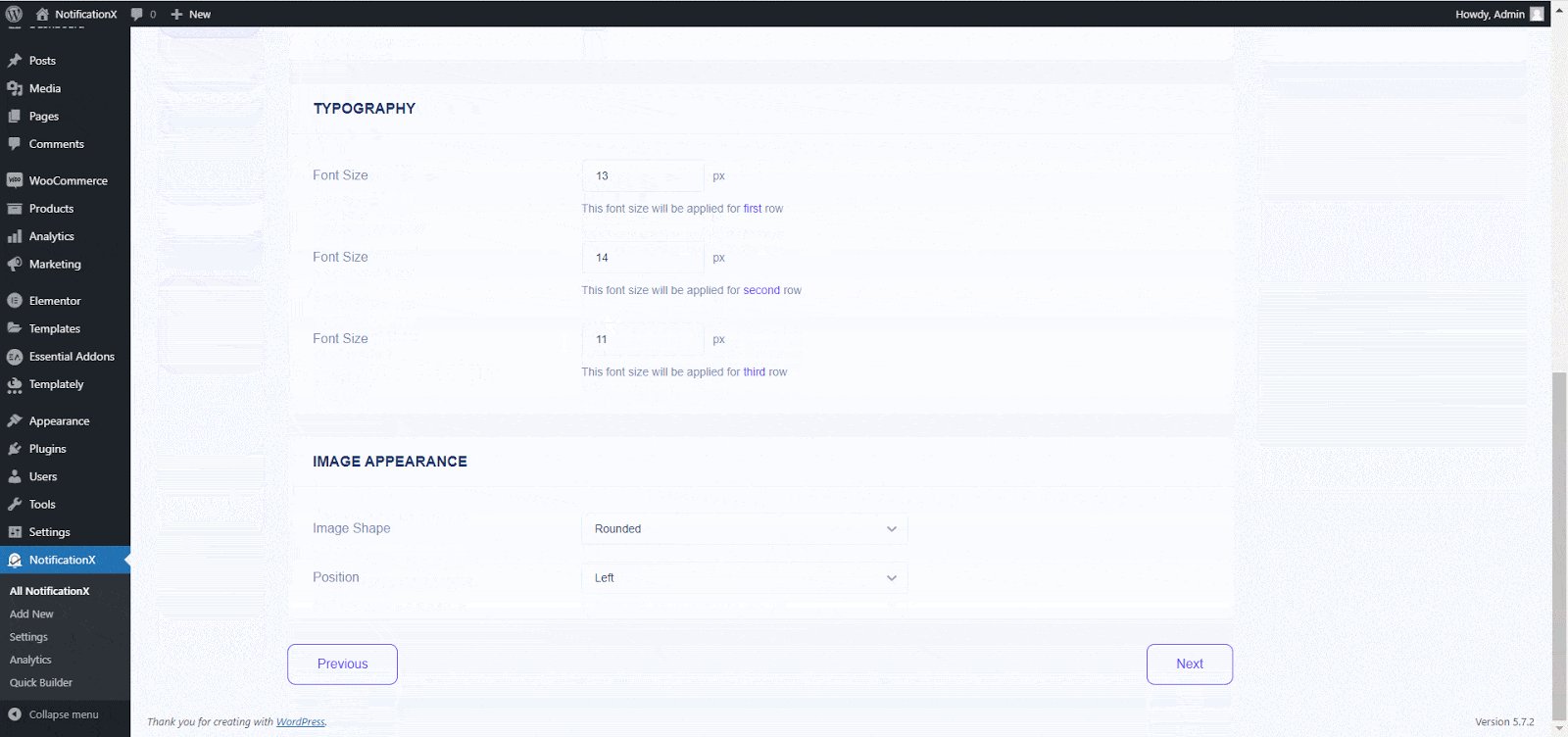
En outre, vous pouvez modifier le thème que vous avez choisi en le personnalisant via "Conception avancée ' option. À partir de cette section, vous pourrez facilement ajouter du style à votre conception, l'apparence de l'image et la typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour la fenêtre de notification. En outre, vous pouvez également ajouter une bordure et lui ajouter un style. Dans la section "Typographie", vous pouvez également modifier la taille de police pour chaque ligne.

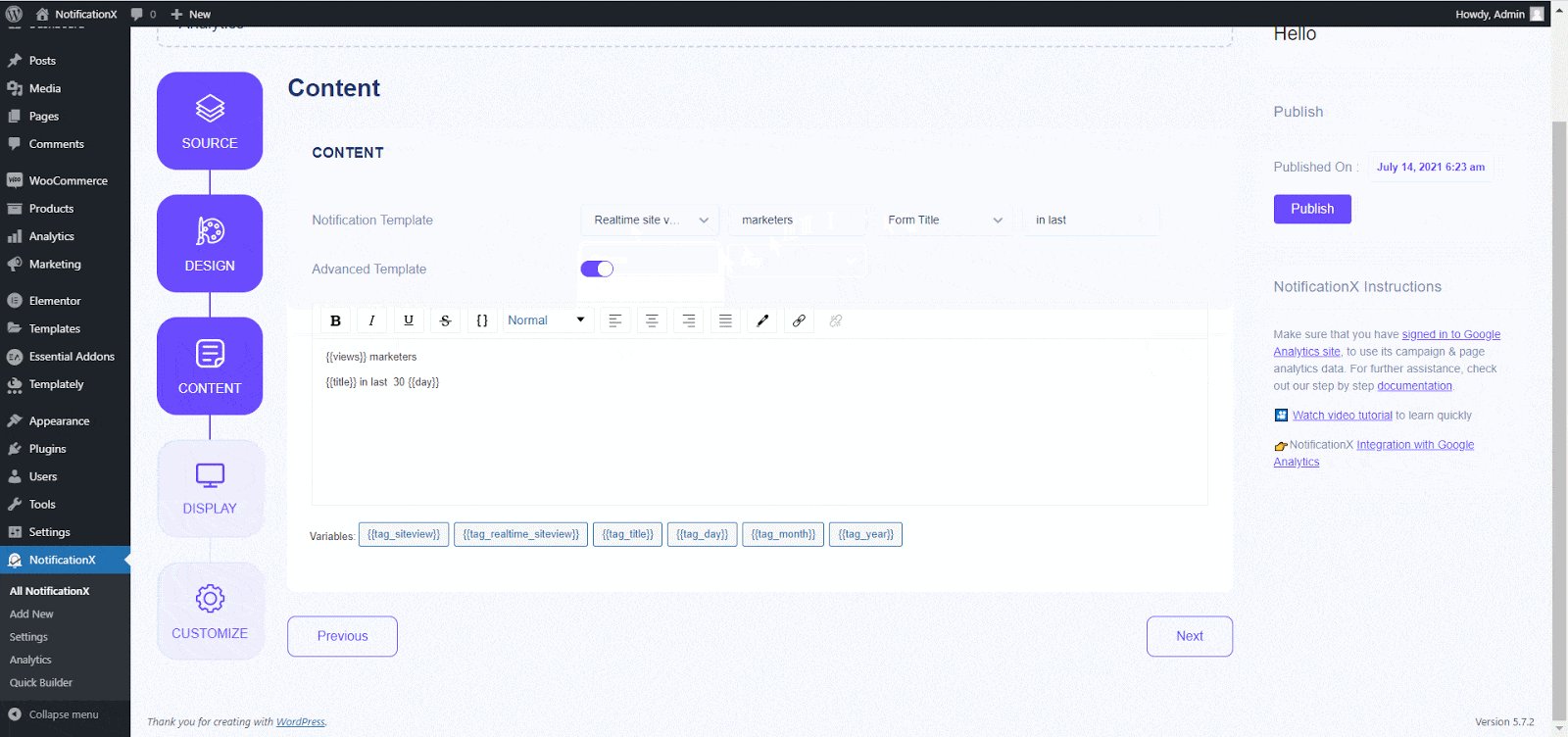
Étape 4 - Configurer le contenu du modèle #
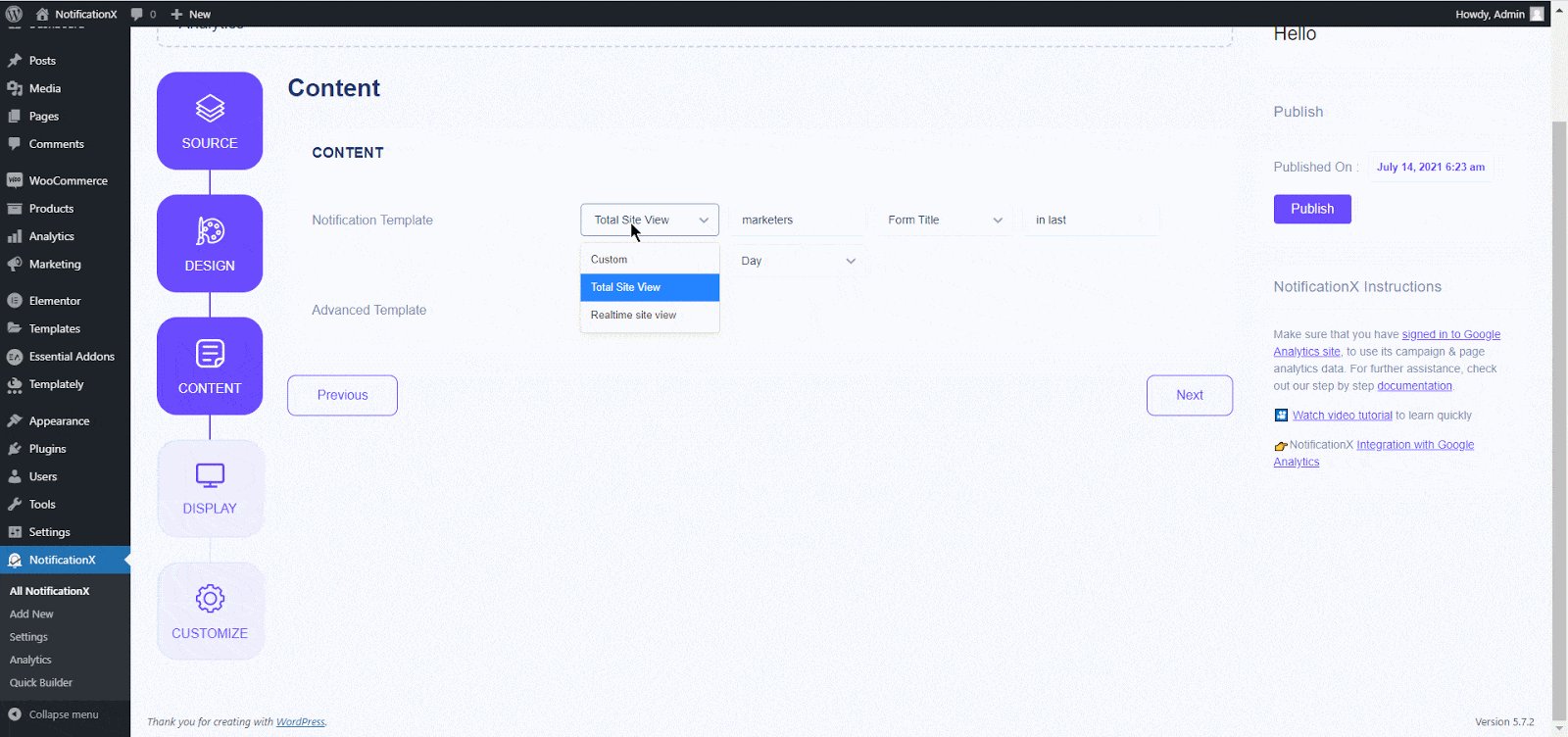
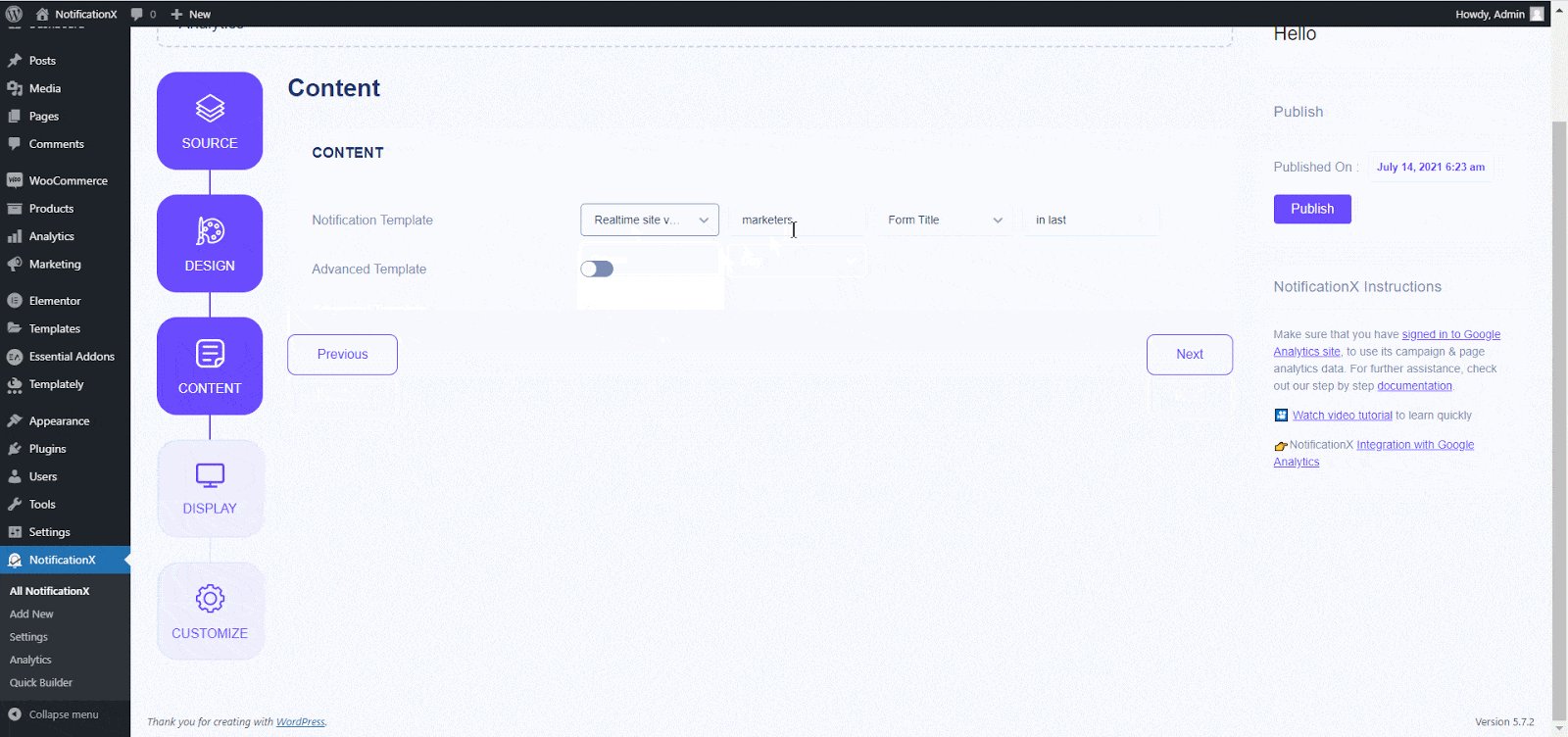
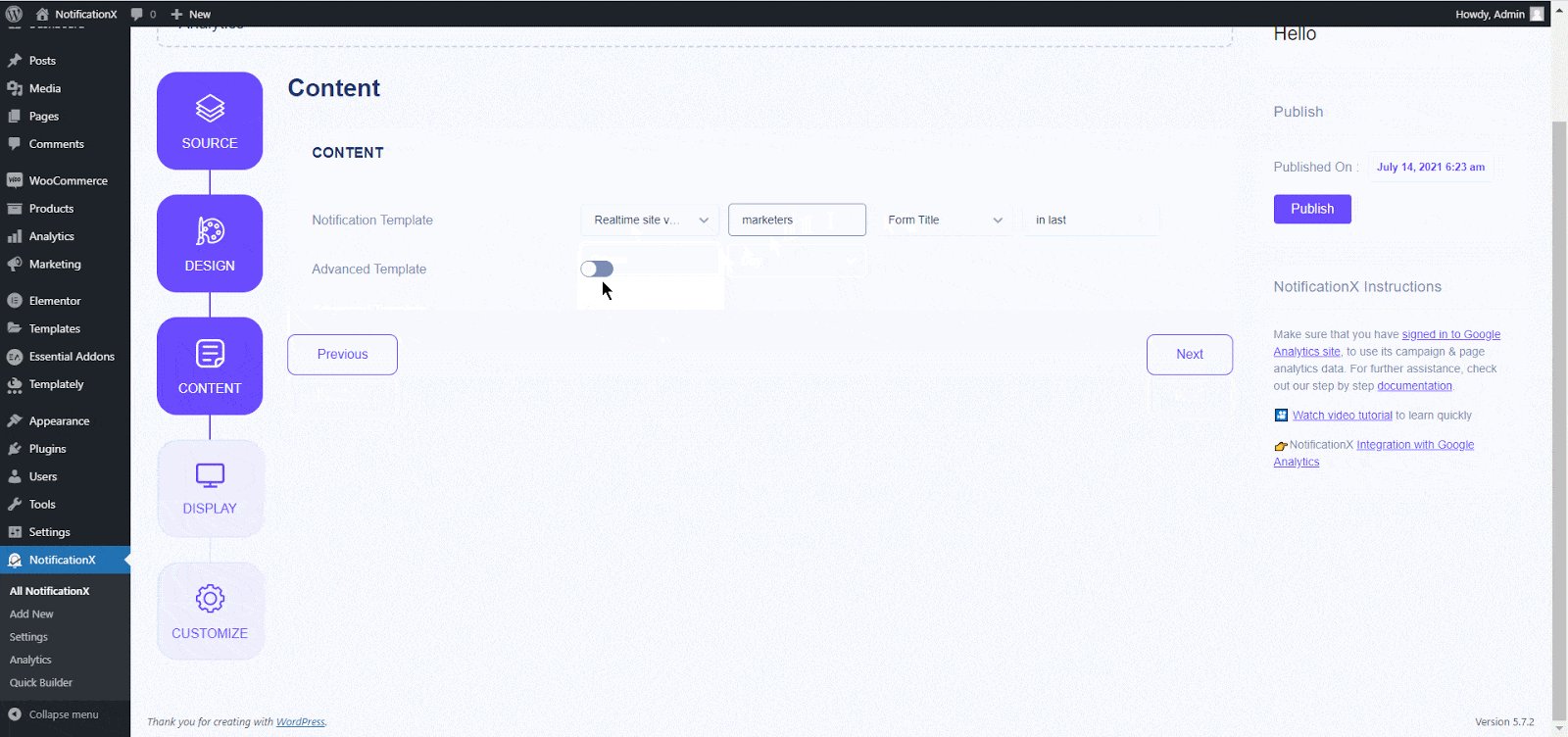
Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez modifier votre «modèle de notification» et ajouter votre texte de contenu préféré. Vous pouvez facilement aller de l'avant et choisir vos variables préférées. Ces variables aident à afficher le nombre de visiteurs qui ont visité votre site Web sur une certaine période de jours / mois / années.
De plus, vous pouvez également suivre les différents types de campagnes via NotificationX. «Contrôle UTM» vous permet d'ajouter 'Campagne', 'Moyen' et 'La source' à votre alerte de nombre de visiteurs Google Analytics.

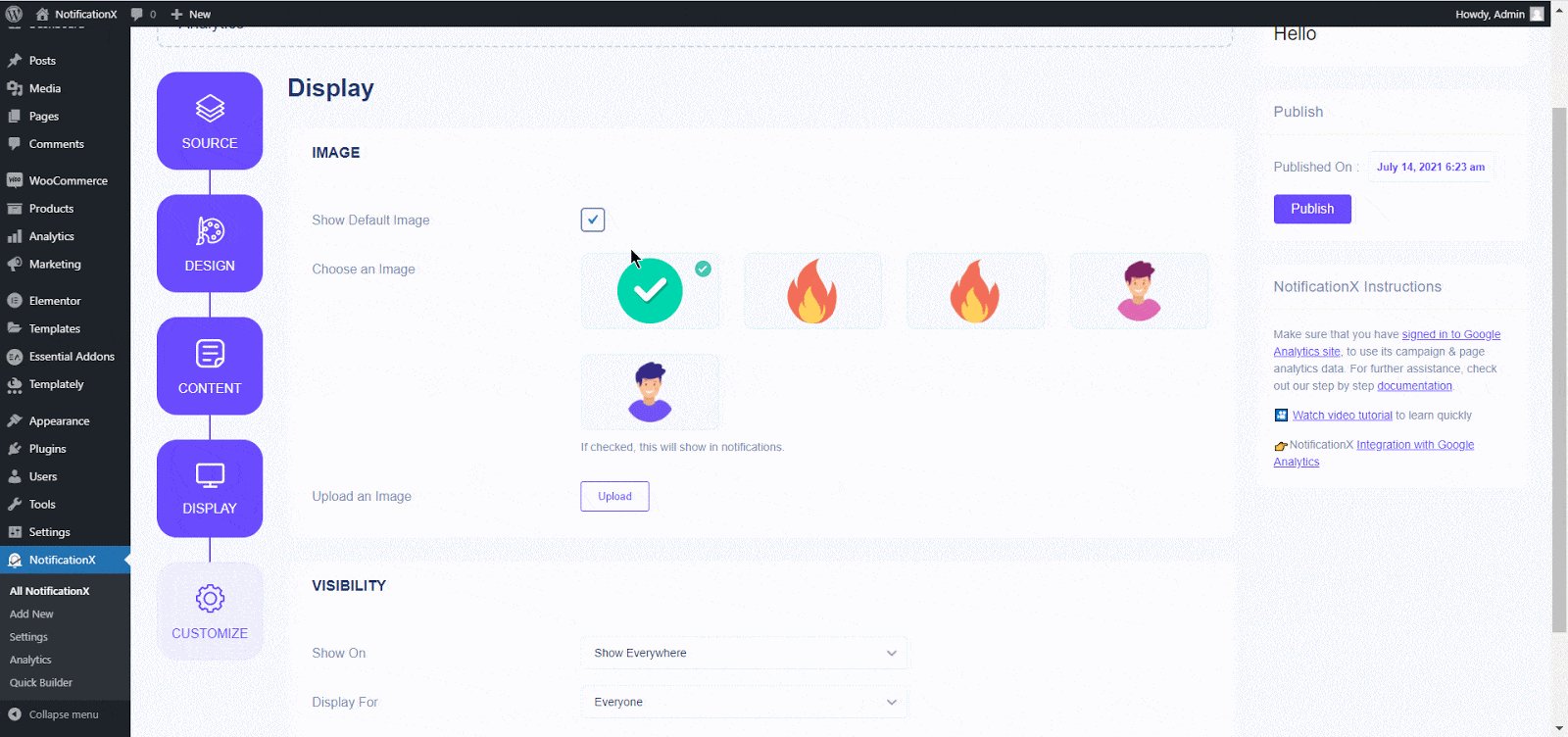
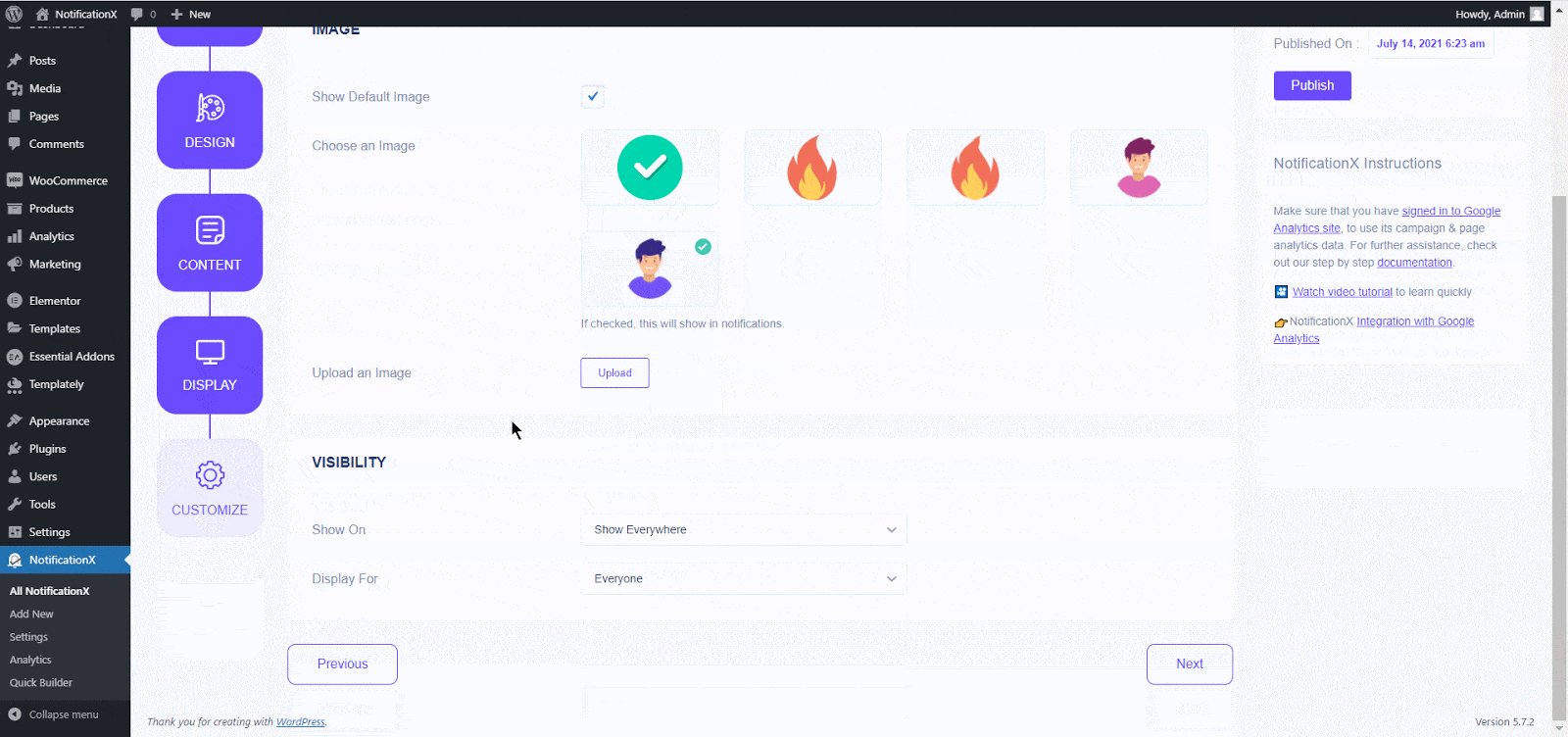
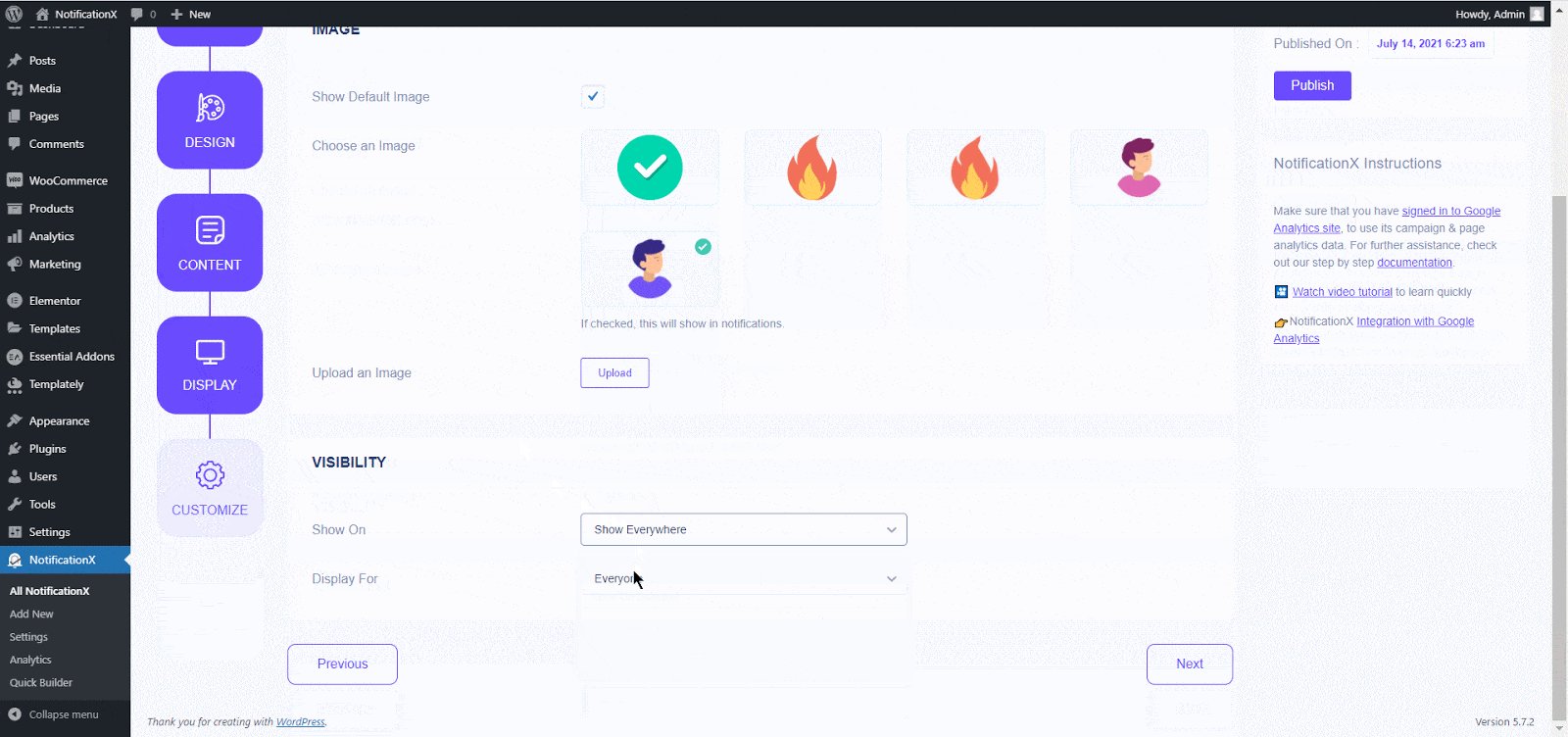
Étape 5 - Personnaliser les options d'affichage #
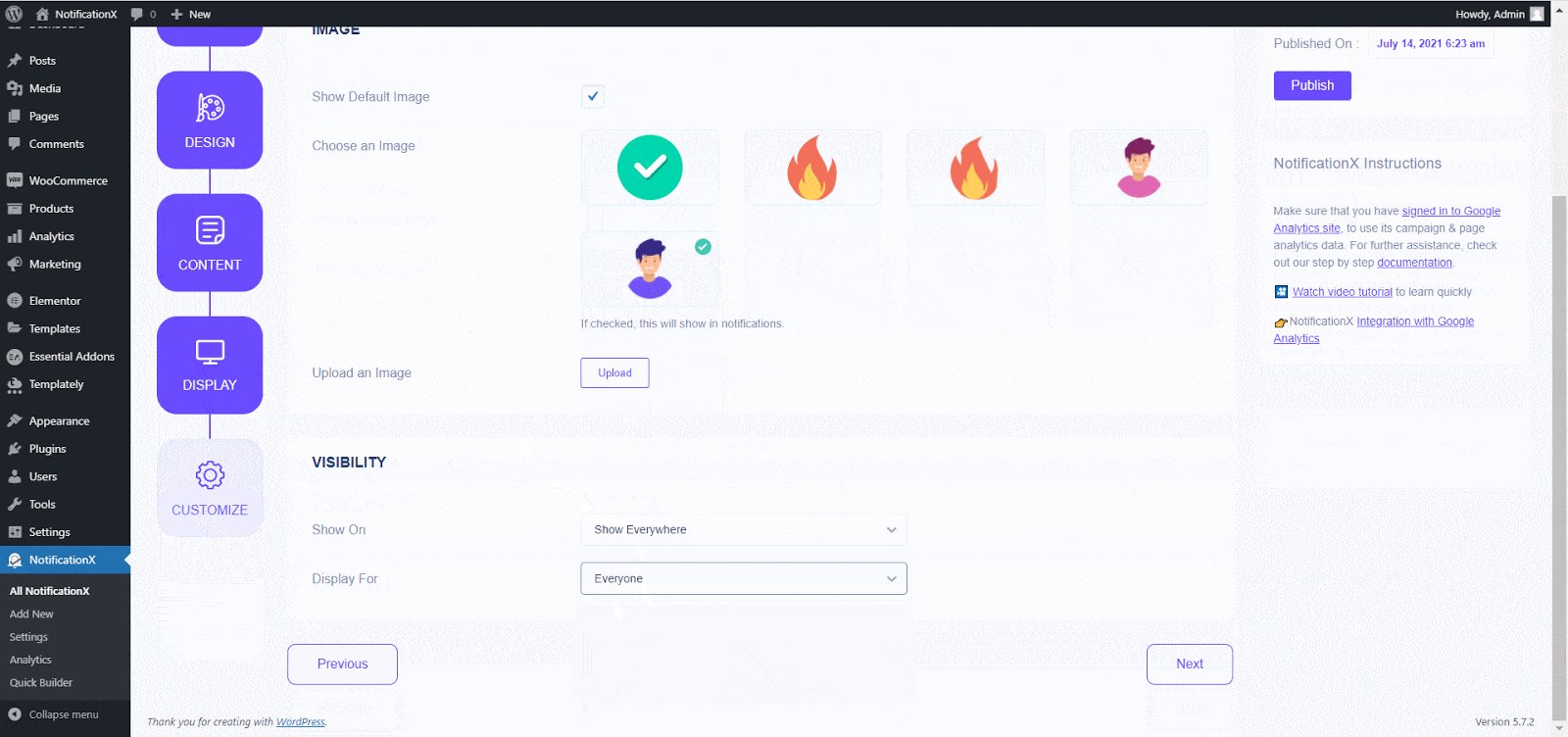
dans le 'Afficher' onglet, il y a deux sections disponibles: 'Image' & 'Visibilité'. Dans la section «Image», vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont pas de `` Gravatar '' défini dans leur profil, vous pouvez simplement afficher l'image `` Par défaut '' en cochant la case `` Image par défaut '' et en en choisissant une parmi certaines images prédéfinies ou en téléchargeant une image par défaut.
Du 'Visibilité' , vous pouvez définir les pages sur lesquelles vous souhaitez afficher l'alerte Google Analytics Visitor Count. Vous avez également la possibilité de restreindre la fenêtre de notification en fonction de certains rôles d'utilisateur: toujours, connecté et déconnecté. Par défaut, «Show On» est défini sur «Montrer partout» en conséquence, la fenêtre contextuelle d'abonnement par courrier électronique sera affichée sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages sur lesquelles vous souhaitez afficher ou masquer l'alerte de notification "Google Analytics Visitor Count".
Après avoir cliqué sur le 'Prochain', vous serez redirigé vers le 'Personnaliser' Tab.

Étape 6 - Configurer l'apparence #
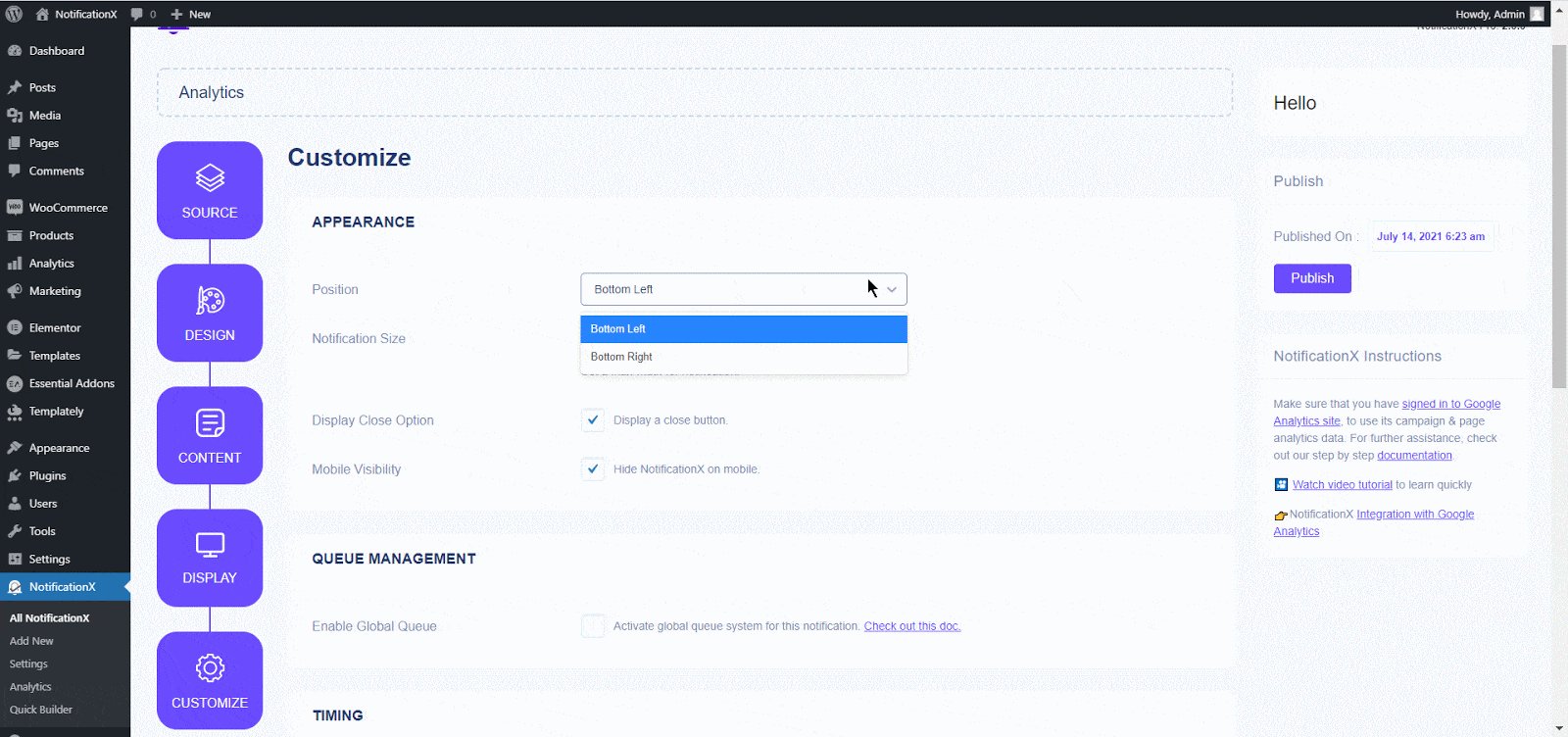
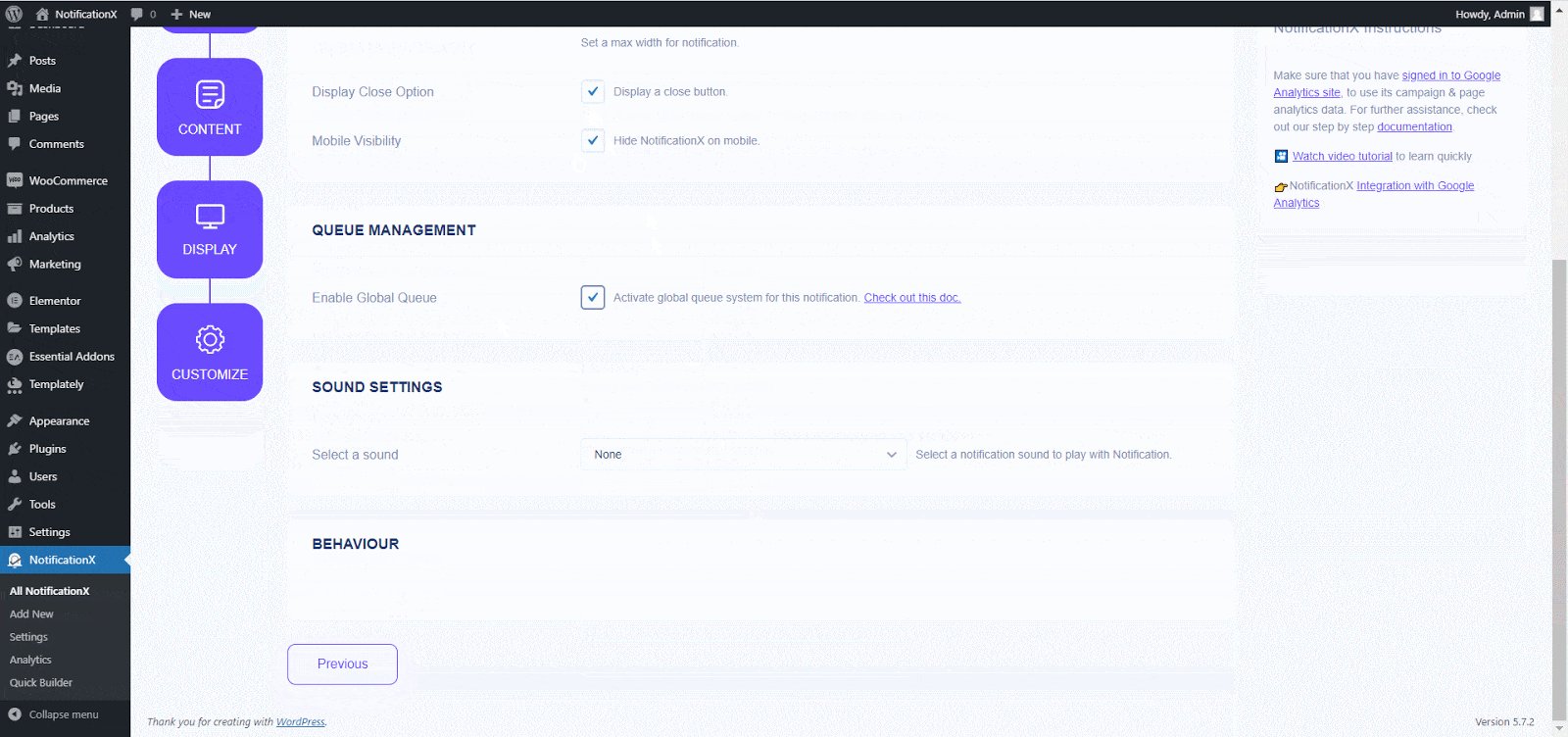
Sous le 'Personnaliser' onglet, vous trouverez trois sections distinctes: Apparence, Timing & Comportement. Du 'Apparence' , vous pouvez définir la position de l'alerte du nombre de visiteurs Google Analytics en bas à gauche ou en bas à droite de votre site Web. En outre, vous pouvez même définir une largeur maximale pour votre fenêtre contextuelle de notification. Vous pouvez également afficher un «bouton de fermeture» sur lequel vous pouvez cliquer pour désactiver l'alerte d'abonnement par e-mail. De plus, vous avez la possibilité de masquer «Alerte du nombre de visiteurs de Google Analytics» pour les appareils mobiles si vous le souhaitez également.

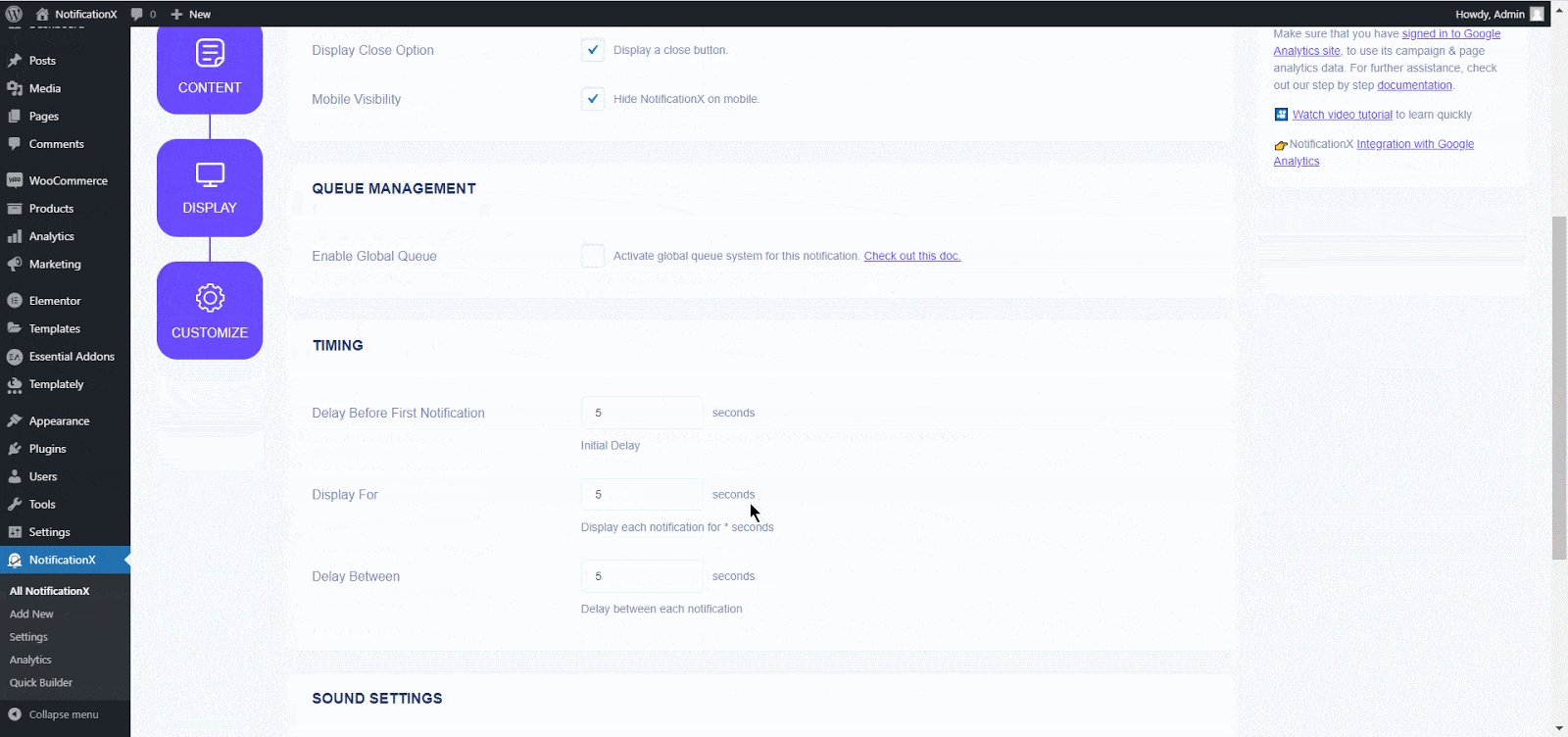
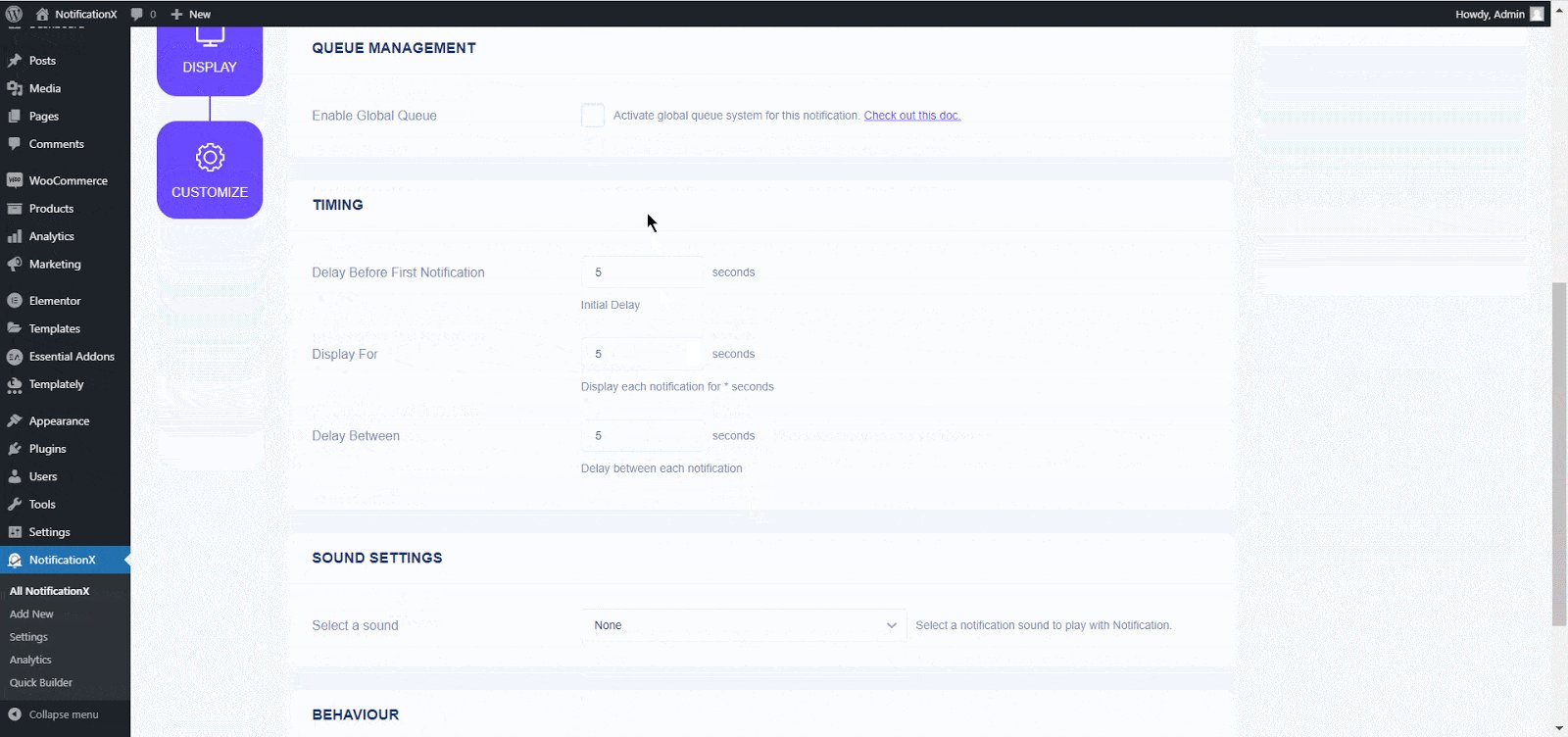
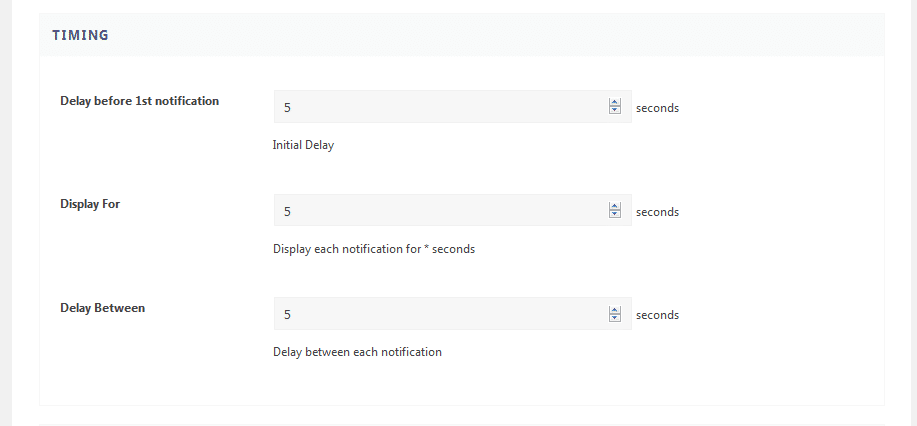
En outre, vous avez également la liberté de définir le temps pour les options «Initial», «Afficher pour» et «Délai entre» selon votre préférence dans le 'Horaire' section. Vous pouvez définir une heure initiale après laquelle votre notification "Google Analytics Visitor Count Alert" s'affichera. Par défaut, il est défini sur 5 secondes.
Vous pouvez également définir une limite de temps pendant laquelle vous souhaitez que chaque fenêtre contextuelle de notification s'affiche en modifiant le champ "Afficher pour". Pour choisir un intervalle de temps entre deux notifications d'alerte de nombre de visiteurs Google Analytics, il suffit de définir l'heure dans le champ "Afficher entre".

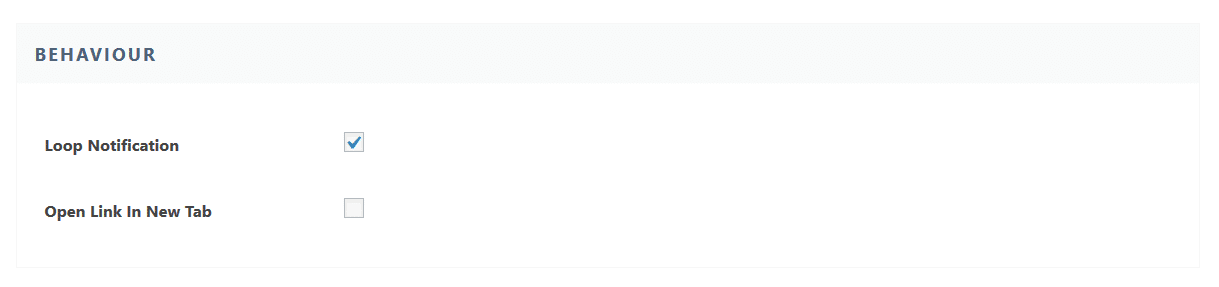
Du 'Comportement' , en cochant la case «Notification de boucle», la fenêtre de notification continuera de s'afficher. Vous pouvez également désactiver cela. Lorsqu'un visiteur clique sur la fenêtre de notification, vous pouvez contrôler si vous souhaitez que le lien s'ouvre dans une nouvelle fenêtre ou un nouvel onglet à partir de la case à cocher «Ouvrir le lien dans un nouvel onglet».

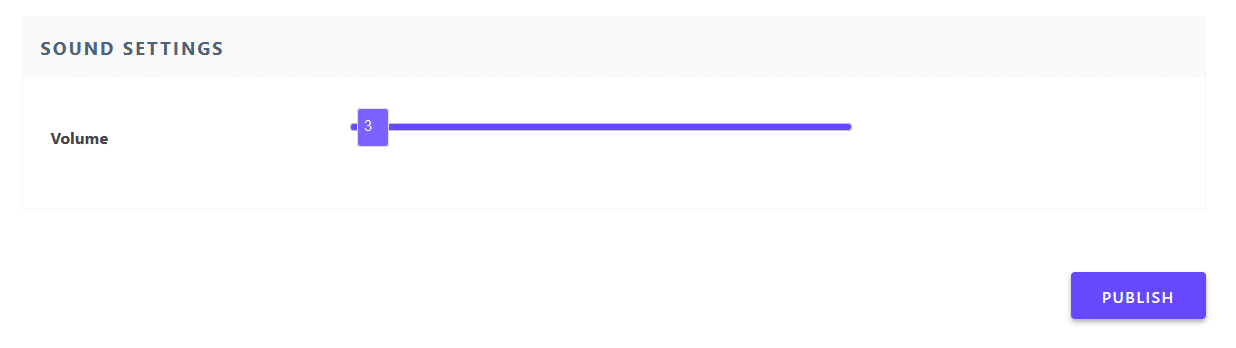
D’un autre côté, le «Paramètres sonores» La section vous permet de choisir une alerte sonore pour votre fenêtre contextuelle Google Analytics Visitor Count. Vous pouvez également contrôler son volume.

Étape 7 - Publiez votre notification #
Une fois l'étape 6 terminée, cliquez sur le bouton «Publier». Par conséquent, l'alerte de nombre de visiteurs de Google Analytics sera créée avec succès. En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ça.
 C’est ainsi que vous pouvez facilement concevoir et afficher un «Nombre de visiteurs Google Analytics» alerte sur votre site WordPress en utilisant NotificationX.
C’est ainsi que vous pouvez facilement concevoir et afficher un «Nombre de visiteurs Google Analytics» alerte sur votre site WordPress en utilisant NotificationX.
Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.




