- How to Configure Notification Bar in NotificationX
- Langkah 1: Tambahkan Pemberitahuan Baru
- Step 2: Select ‘Notification Bar’ as Your Notification Type
- Step 3: Design the Notification Bar
- Step 4: Add Content for Your Notification Bar
- Step 5: Configure Display Option for the Bar
- Step 6: Customize Notification Appearances
- Step 7: Publish the Notification Bar
- Hasil akhir
Notification Bar memungkinkan Anda menampilkan pemberitahuan penting atau penawaran khusus di situs web Anda untuk segera menarik perhatian pengunjung. Dengan PemberitahuanX, Anda dapat dengan mudah merancang Bilah Pemberitahuan yang menarik di situs web WordPress Anda untuk membuat semua orang terlibat.
How to Configure Notification Bar in NotificationX #
Follow the step-by-step guide below to configure & style the notification bar on your website using NotificationX.
Langkah 1: Tambahkan Pemberitahuan Baru #
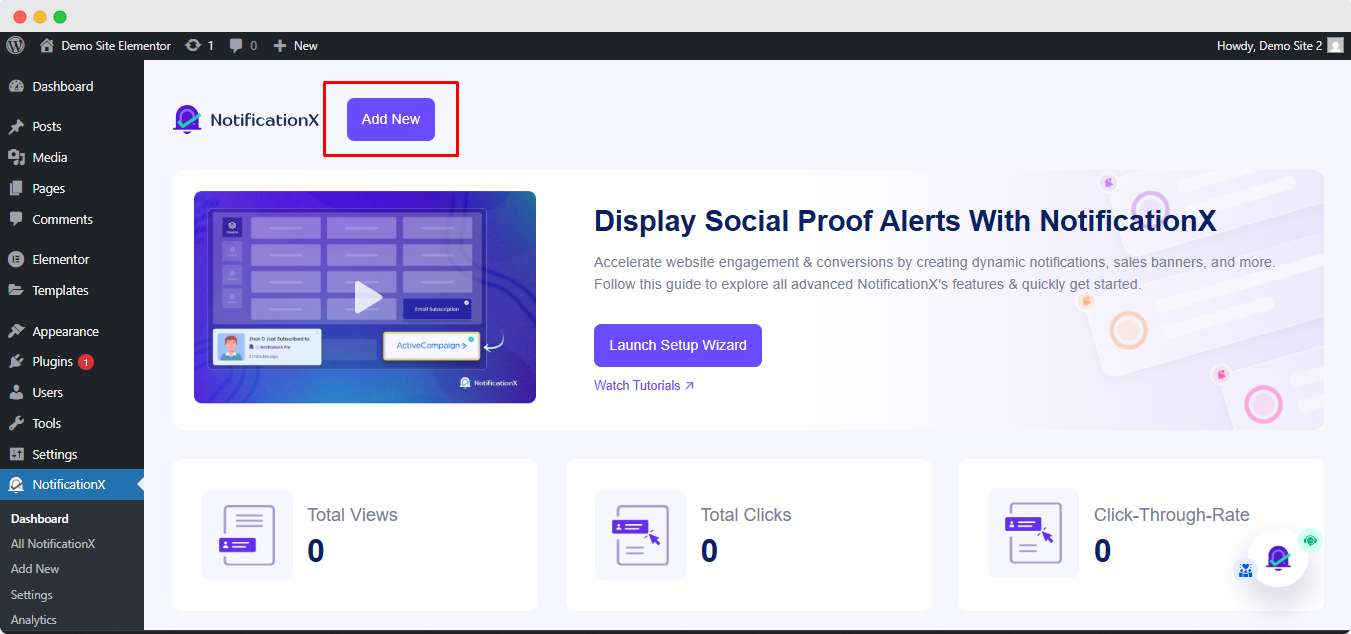
Go to your WordPress Dashboard and navigate to wp-admin -> NotificationX -> All NotificationX. Then right at the top, click on ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

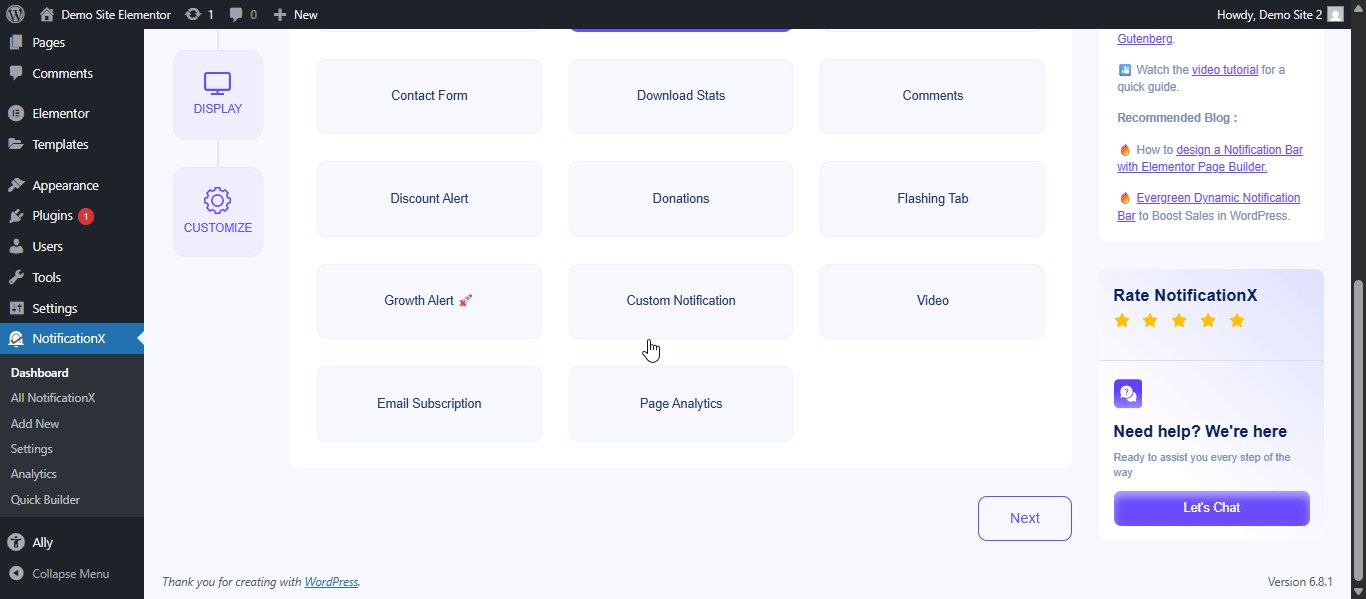
Step 2: Select ‘Notification Bar’ as Your Notification Type #
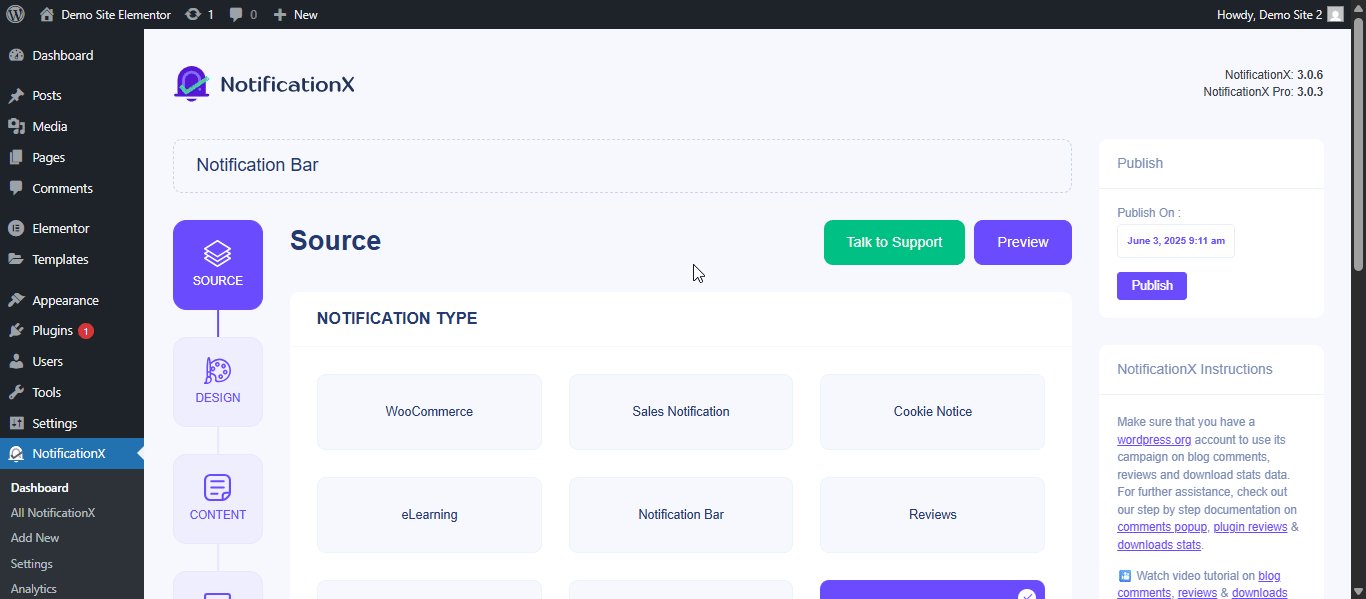
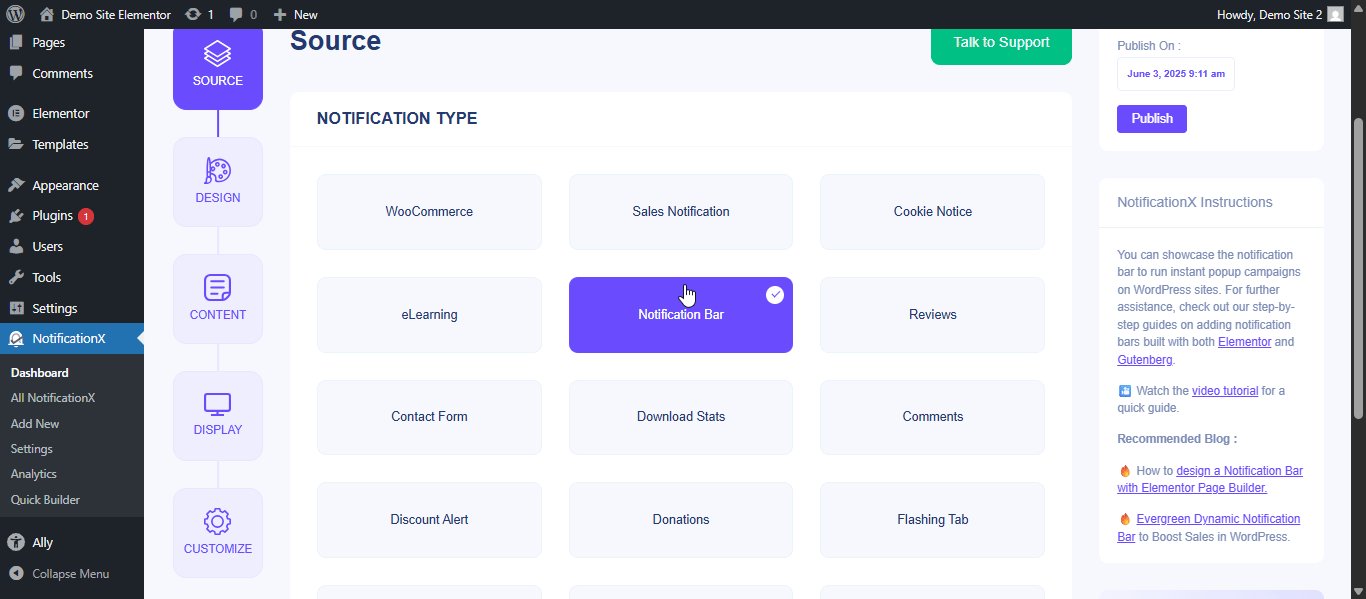
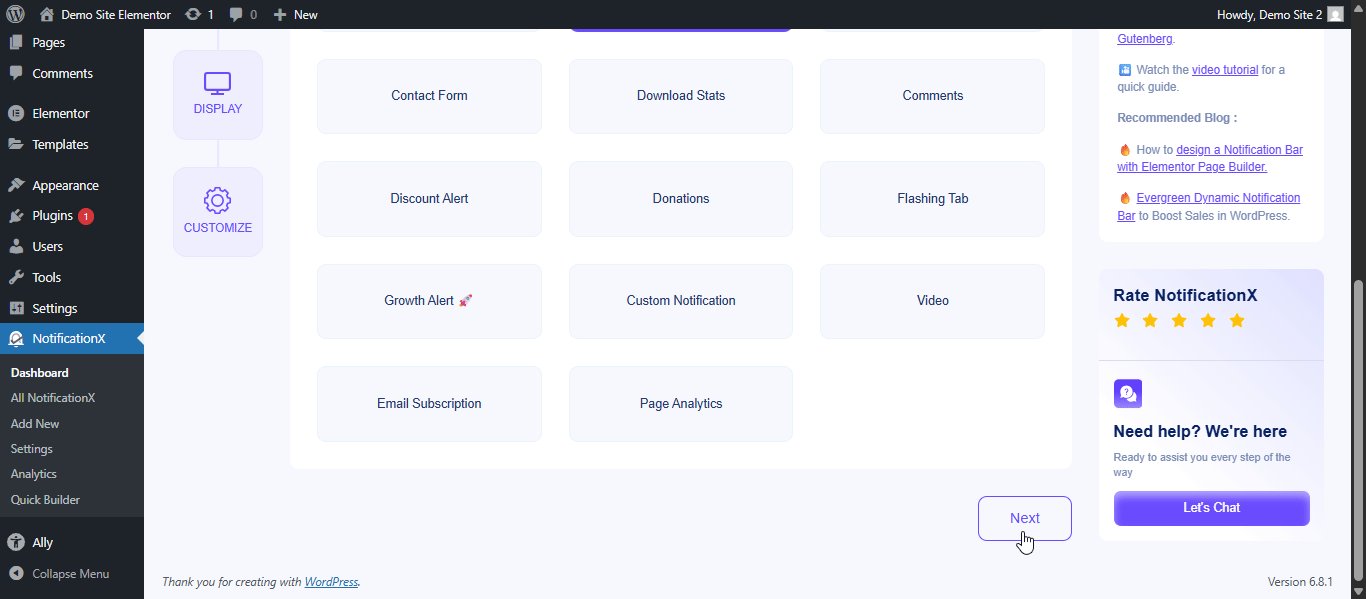
Setelah Anda selesai dengan langkah 1, Anda akan diarahkan ke 'Sumber' Tab page of your NotificationX. You can also put a title. From the options, select 'Bilah Pemberitahuan' as your notification type. Then click on the 'Lanjut' tombol.

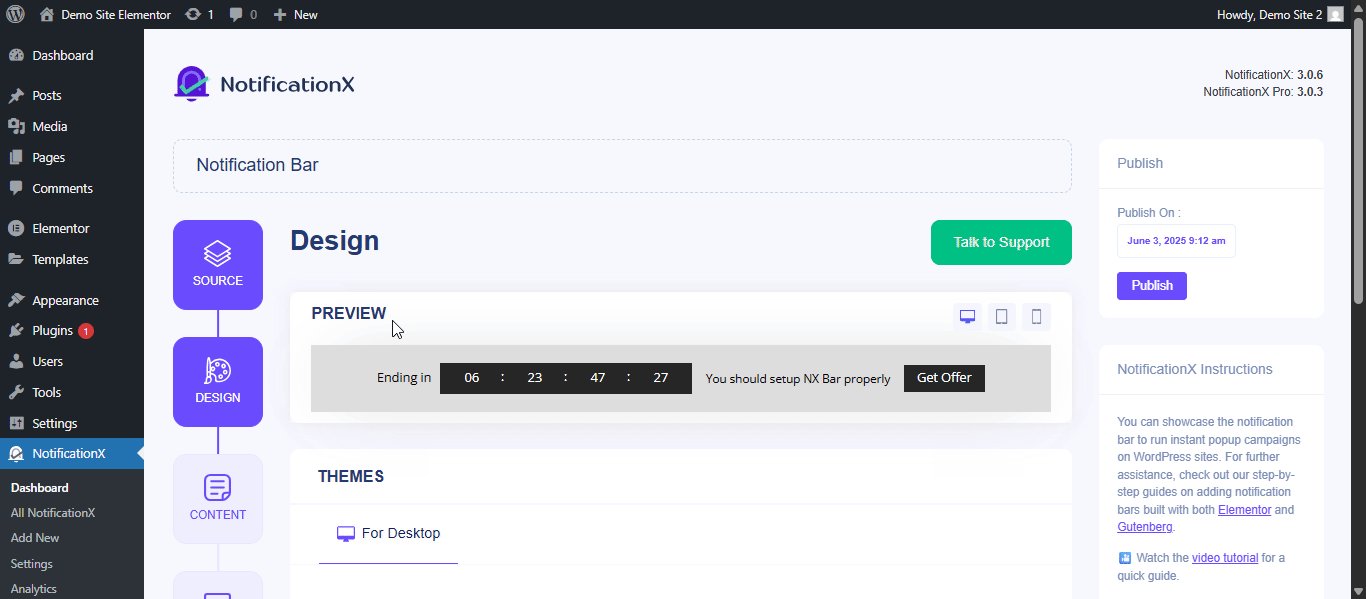
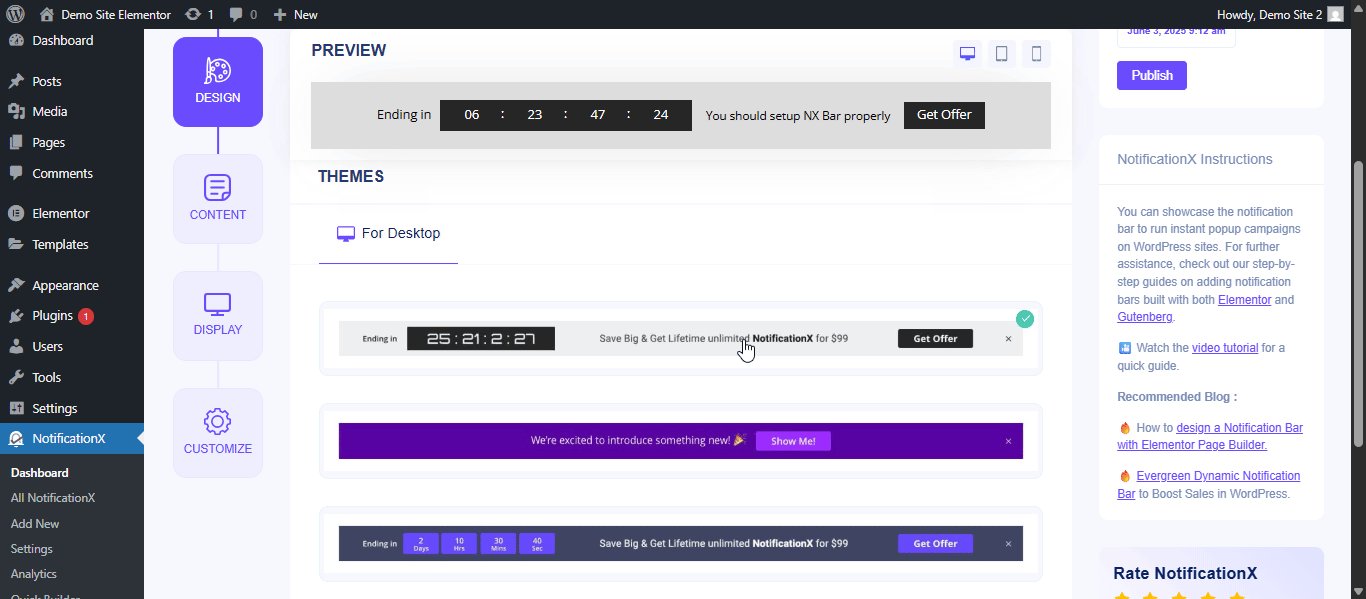
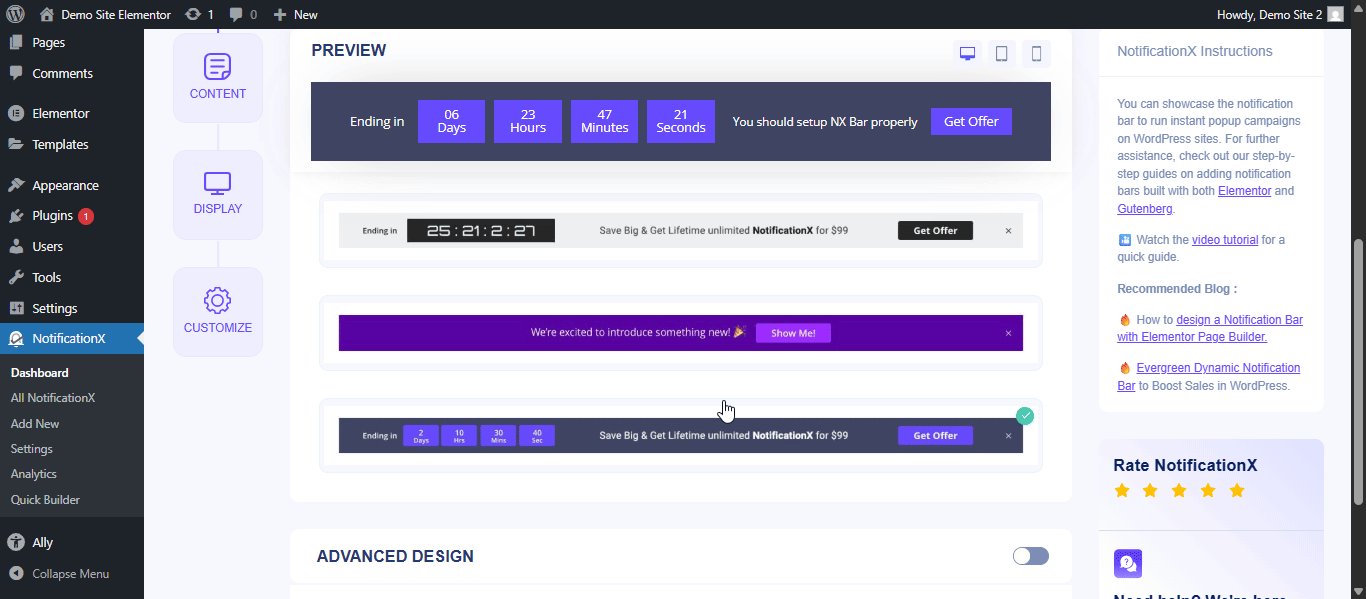
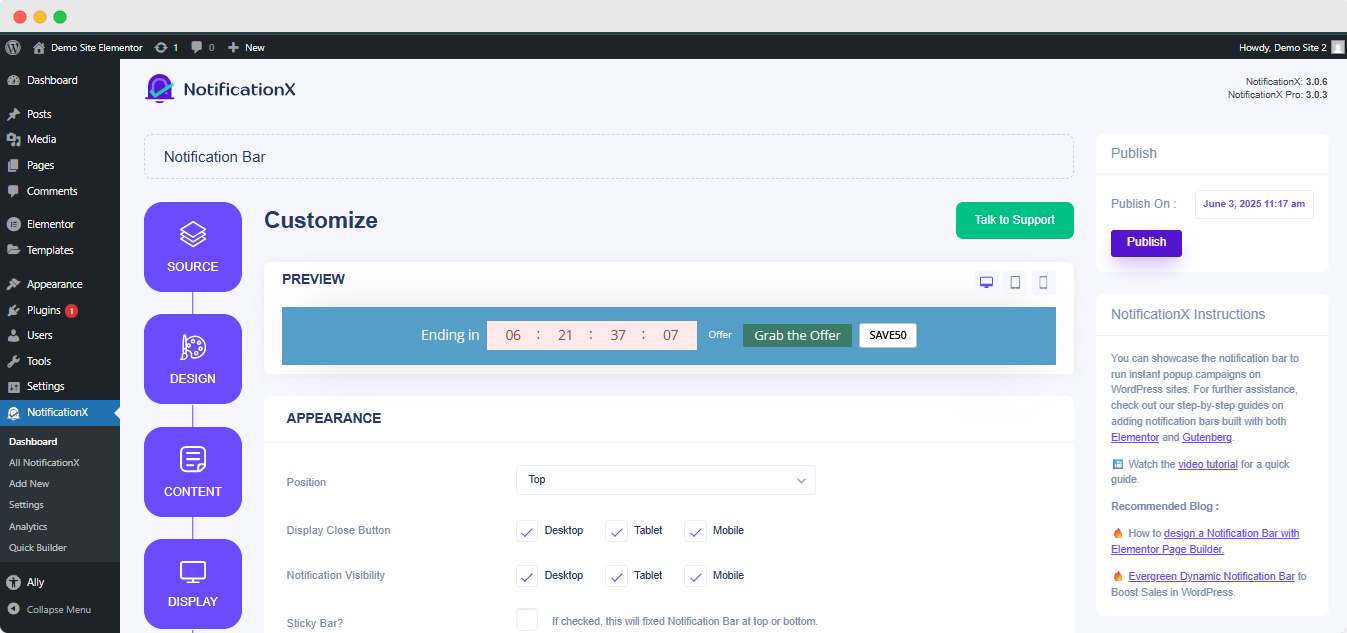
Step 3: Design the Notification Bar #
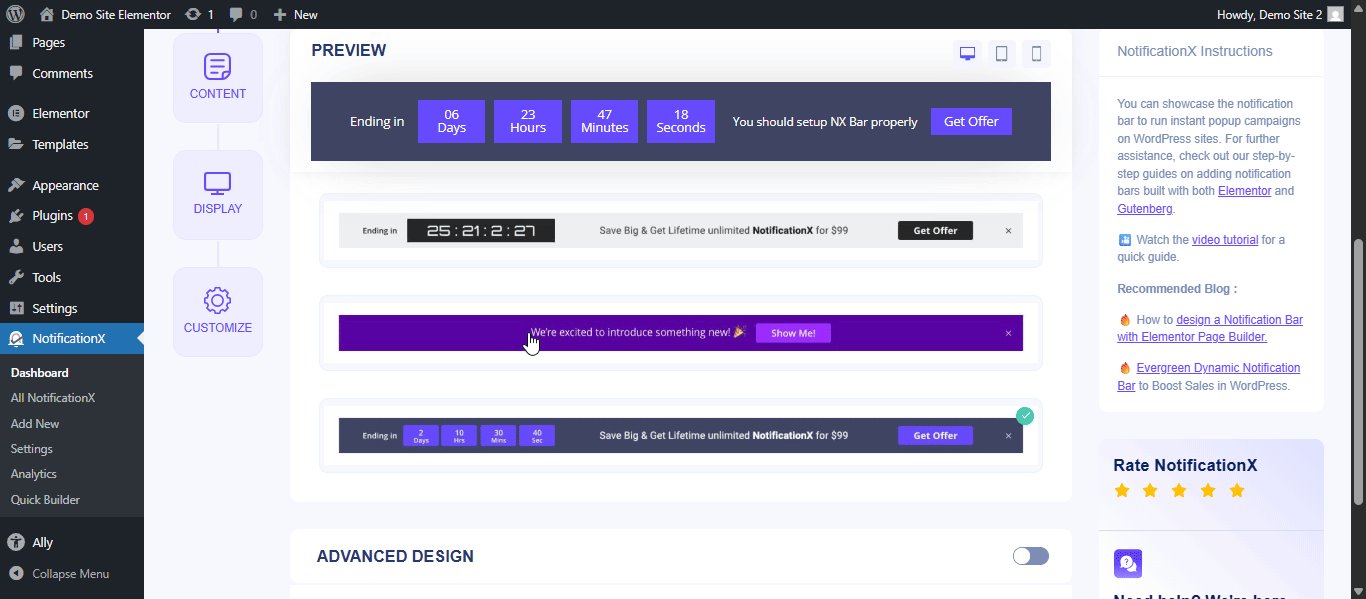
Dari 'Rancangan' tab, Anda dapat memilih tata letak dan juga memiliki fleksibilitas untuk menggunakan 'Desain Lanjutan' option to customize it as per your preference. NotificationX offers three awesome Premade layouts that you can pick from and get started. The chosen layout is how the 'Bilah Pemberitahuan' will be displayed on your website. You can also see a preview of your design at the top.

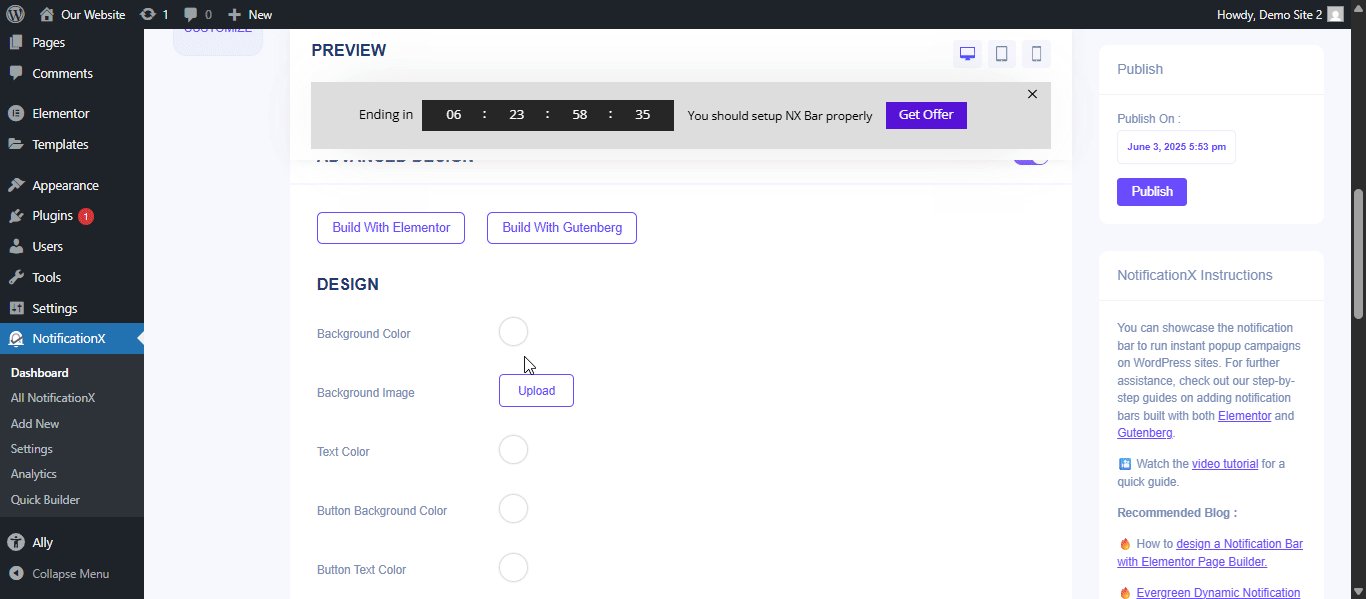
Dari 'Desain Lanjutan' section, you can play around with the Background & Text colors. You can also choose whether you want to use this notification bar in Elementor or the Gutenberg editor. There you can choose which layout you prefer. To know how to edit the bar in Elementor or Gutenberg, check these documentation below.
- Bagaimana Merancang Bilah Pemberitahuan Dengan Elementor & NotificationX
- How To Configure A Notification Bar In Gutenberg With NotificationX?
Then you can choose different background colors and a customized background image option. You can also choose your preferred text color for the bar.

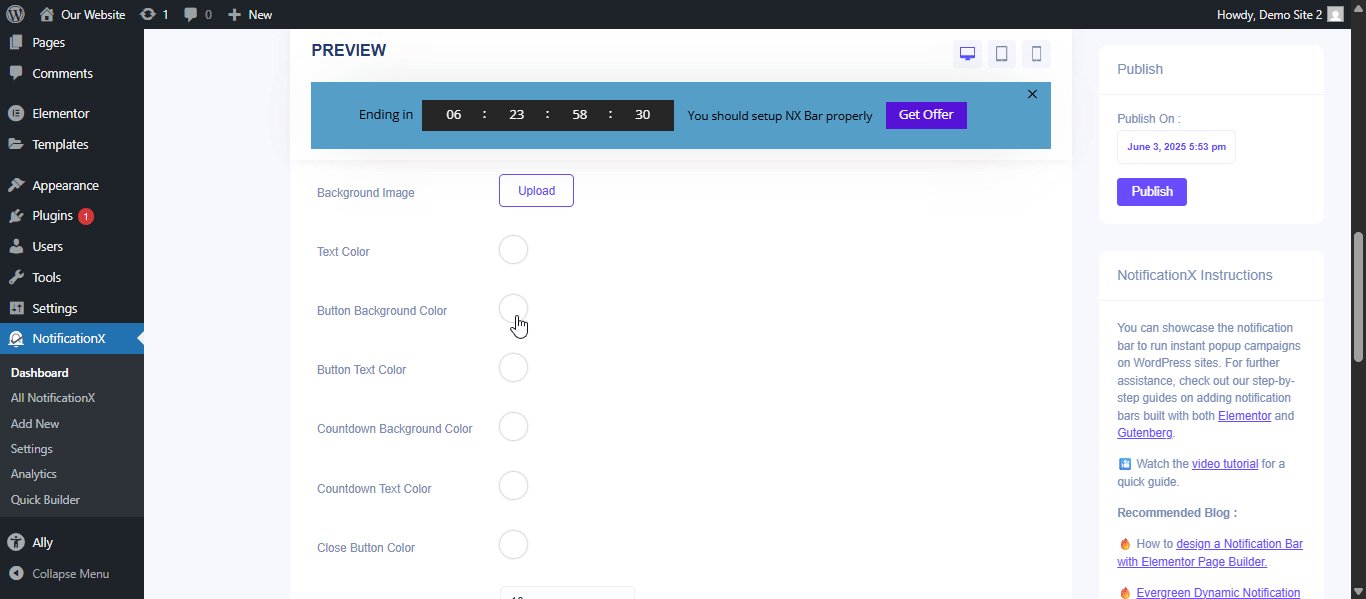
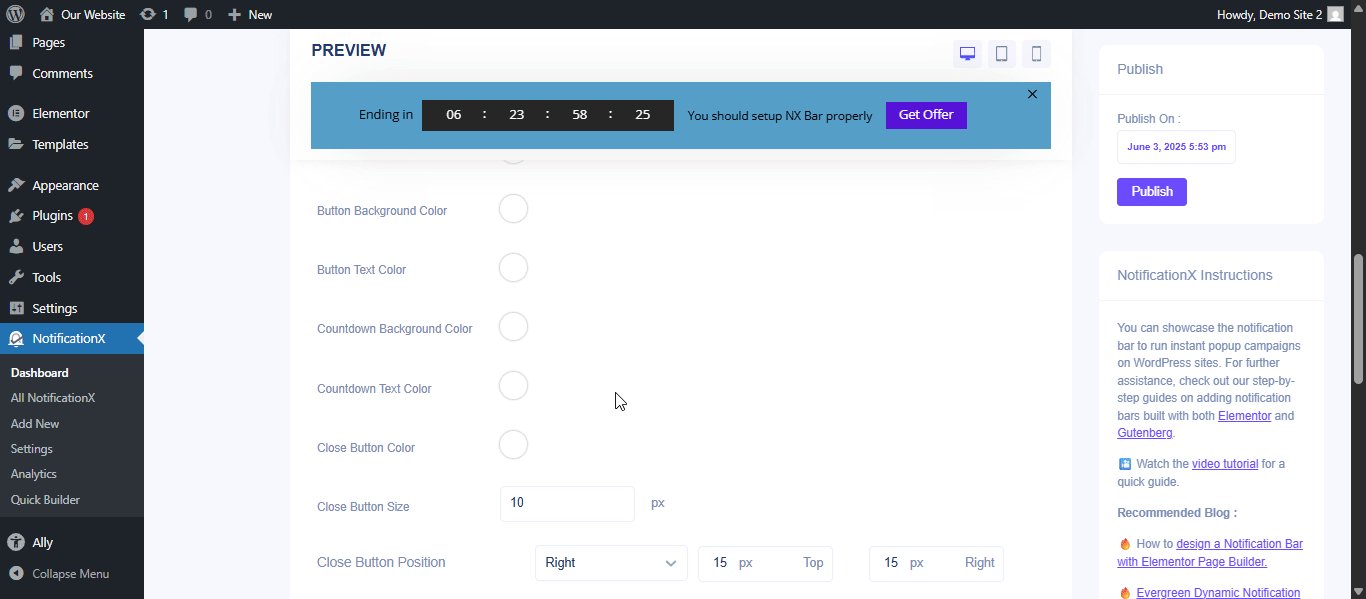
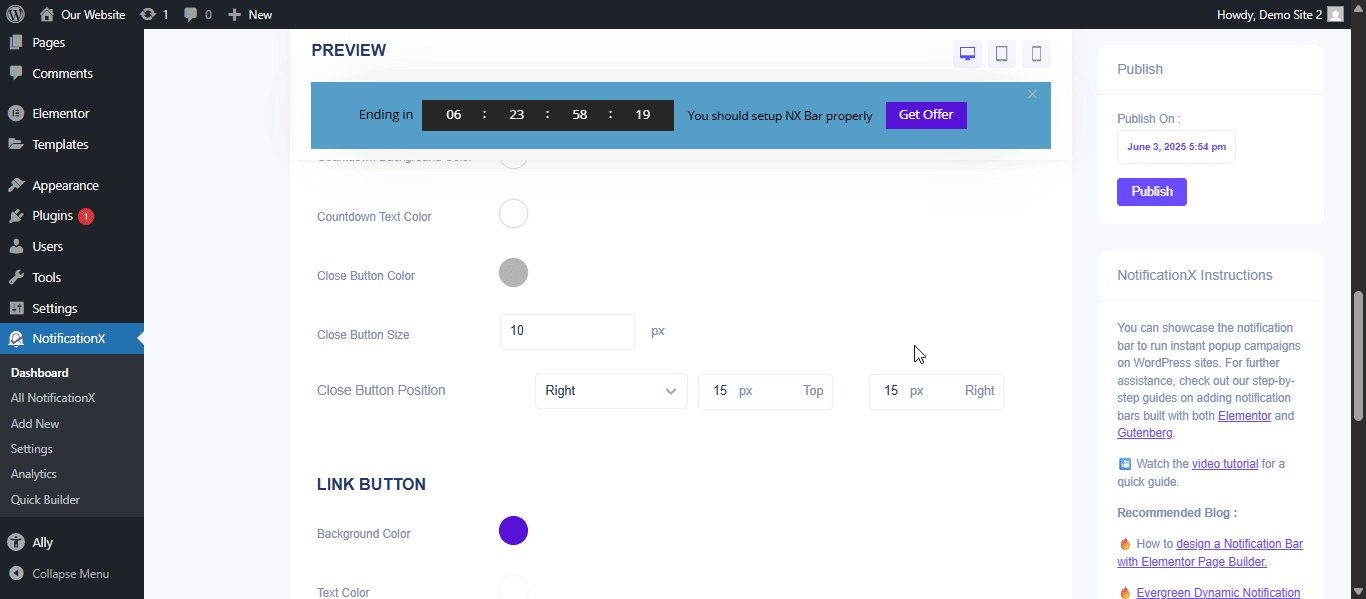
For button and countdown, you can choose background and text colors as well. Based on your preference, you can add color to the close button and customize its size. The option of showing a close button in the preferred area is available.
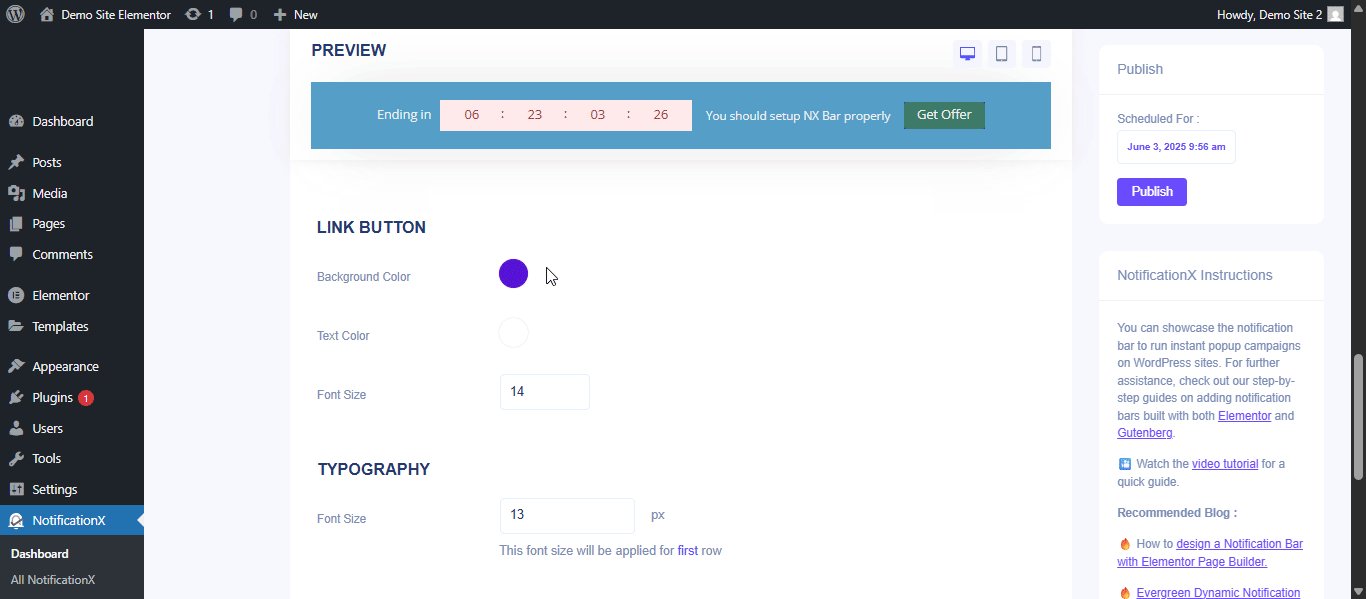
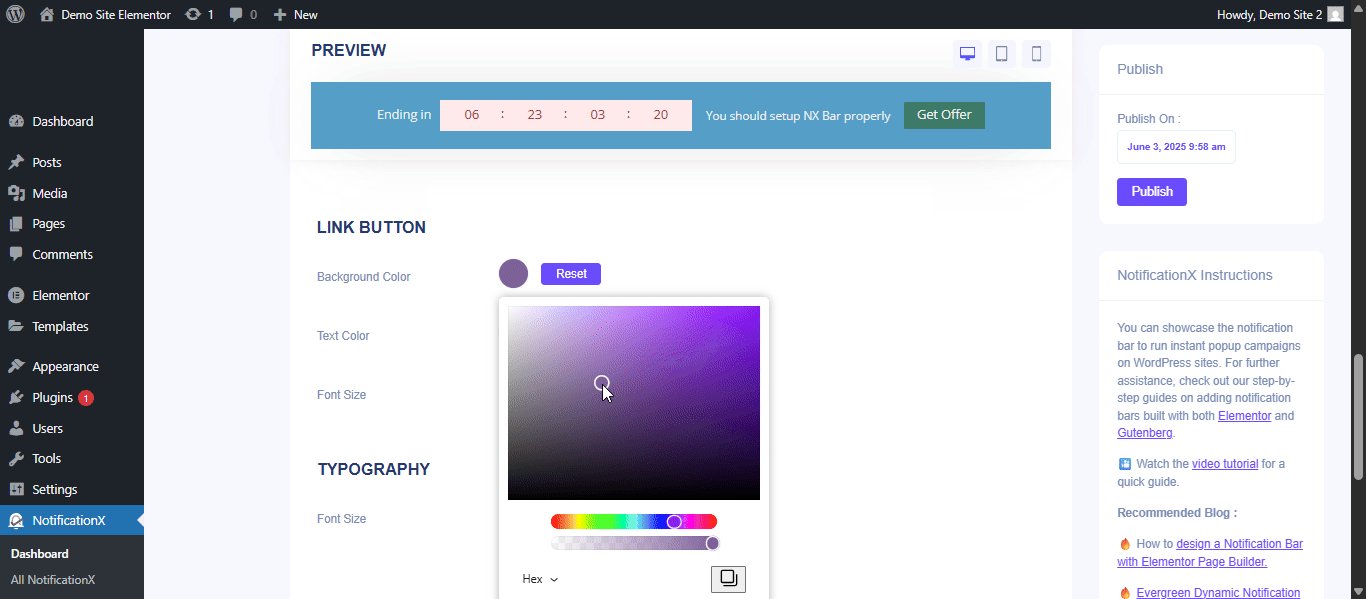
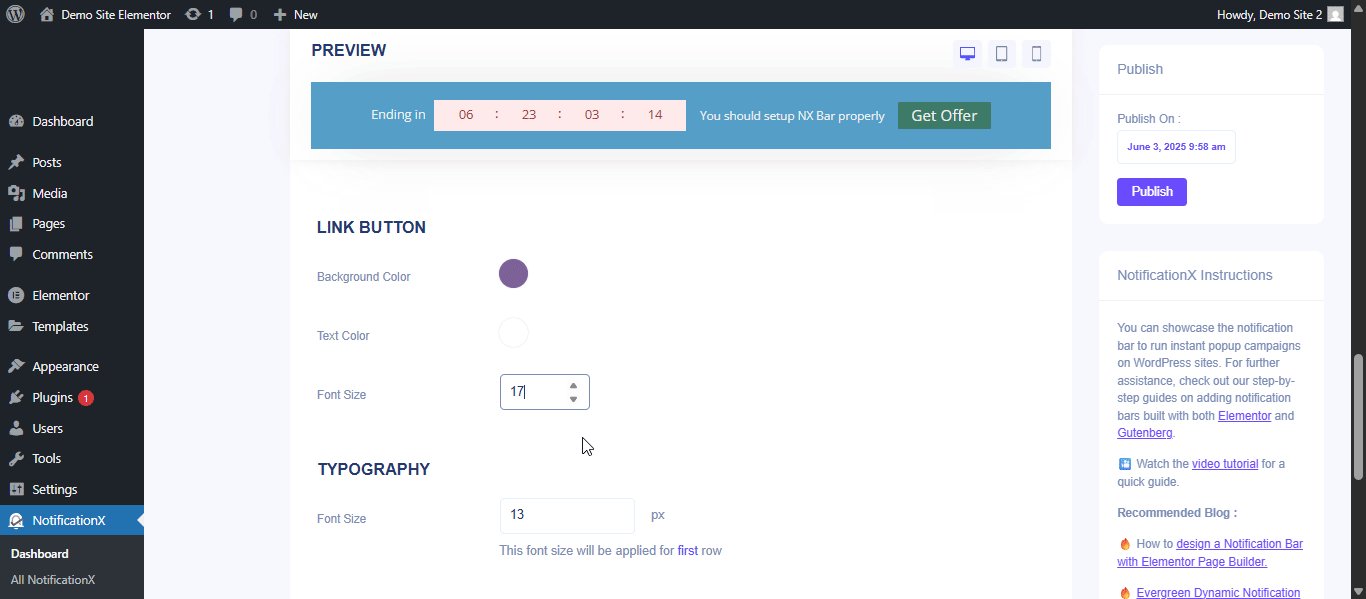
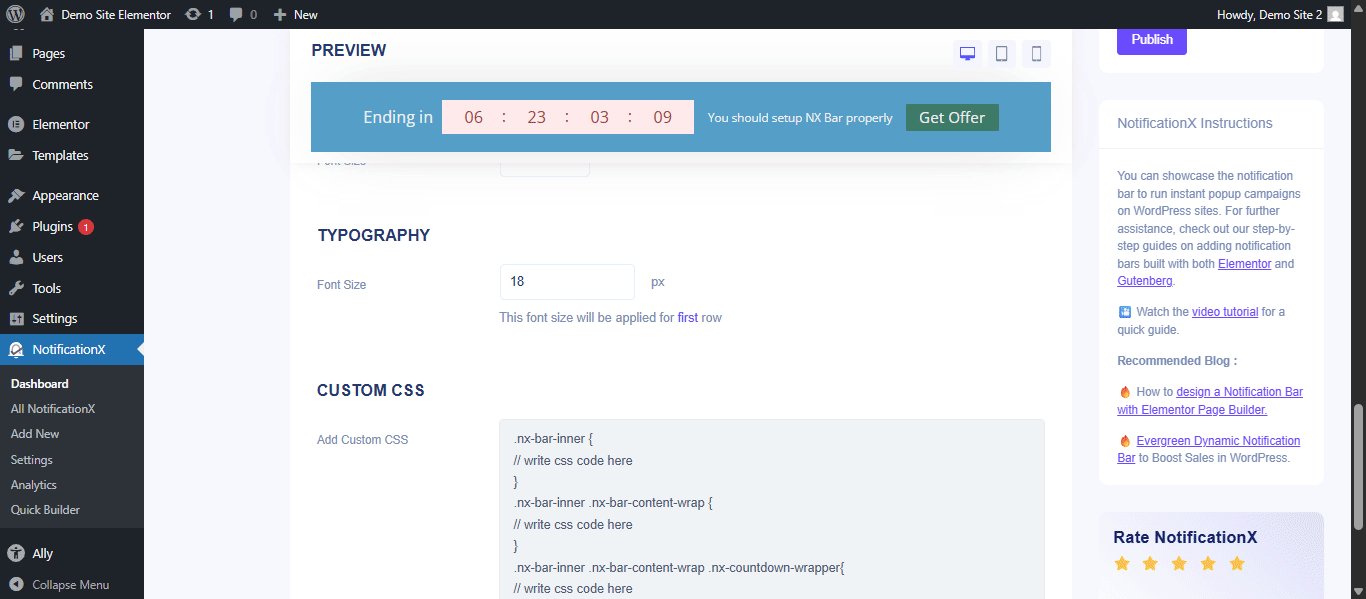
In the advanced design, you can also change the background color, text color and font size of your ‘Link Button’. As per your preference, you can even decrease or increase the font size. Add custom CSS code if you want more flexibility for your notification bar.

After you are done designing the Notification Bar, click on 'Lanjut' to continue.
Step 4: Add Content for Your Notification Bar #
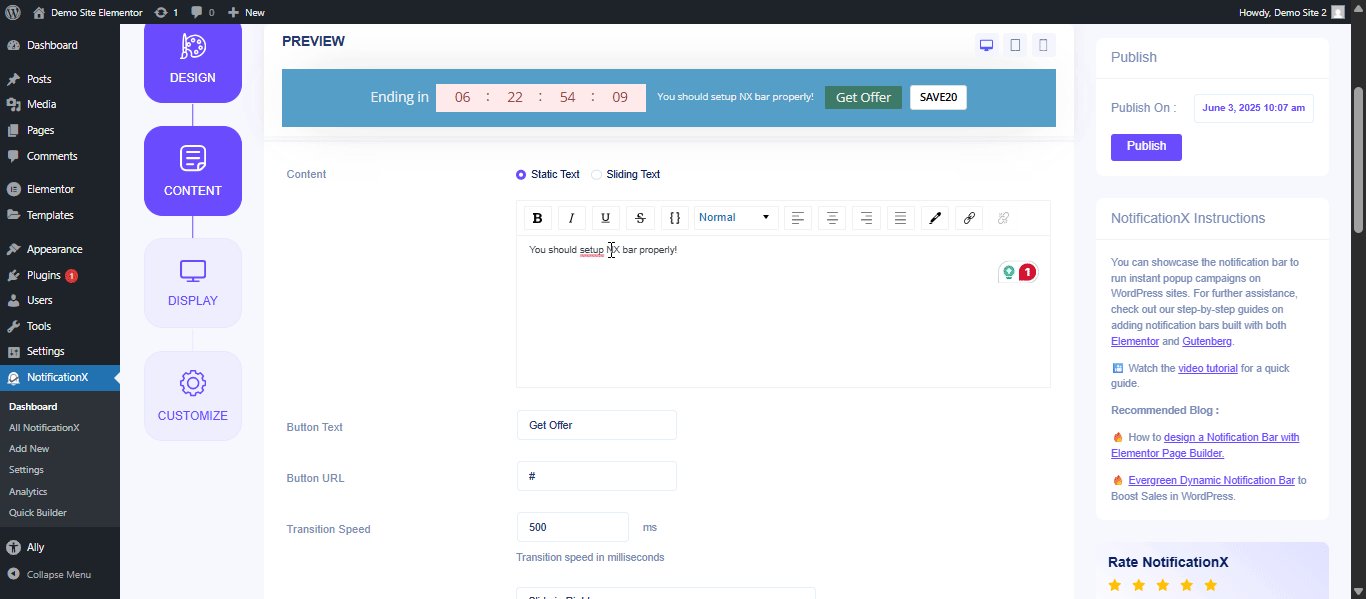
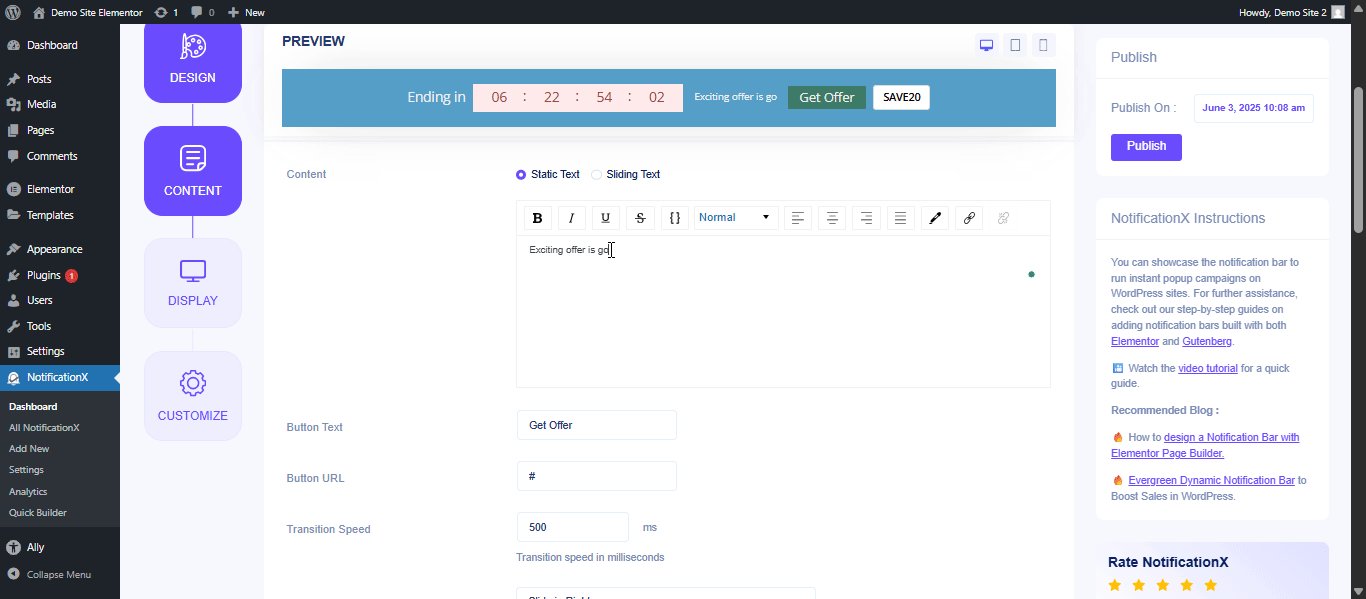
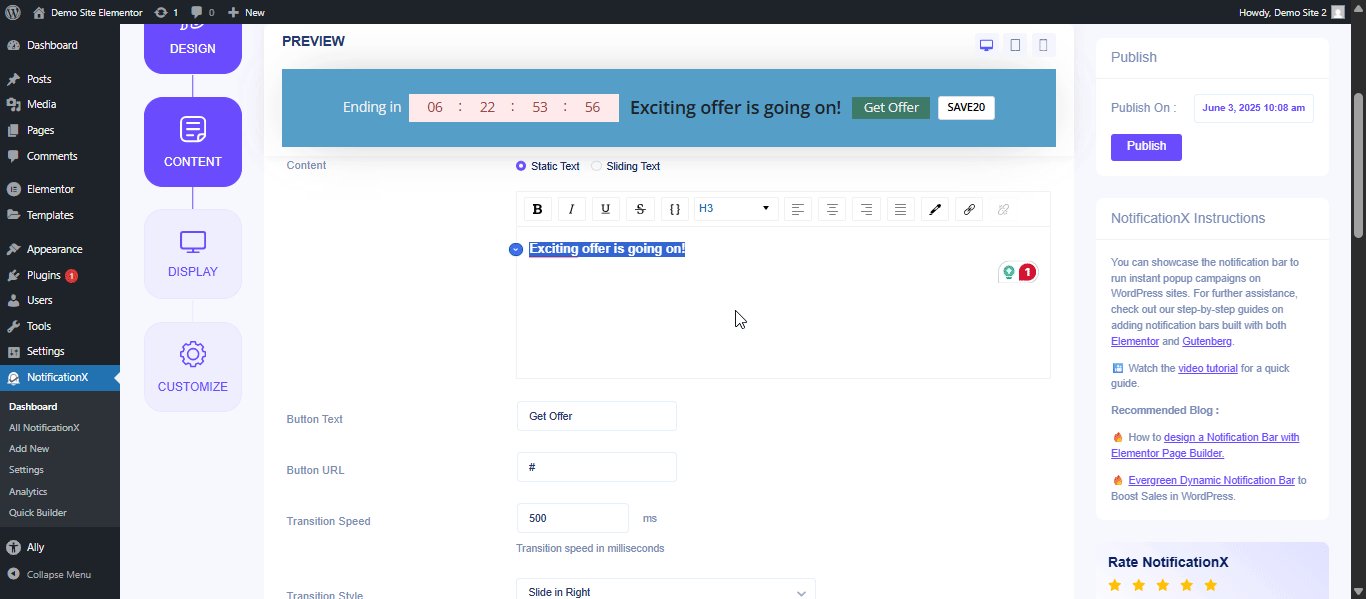
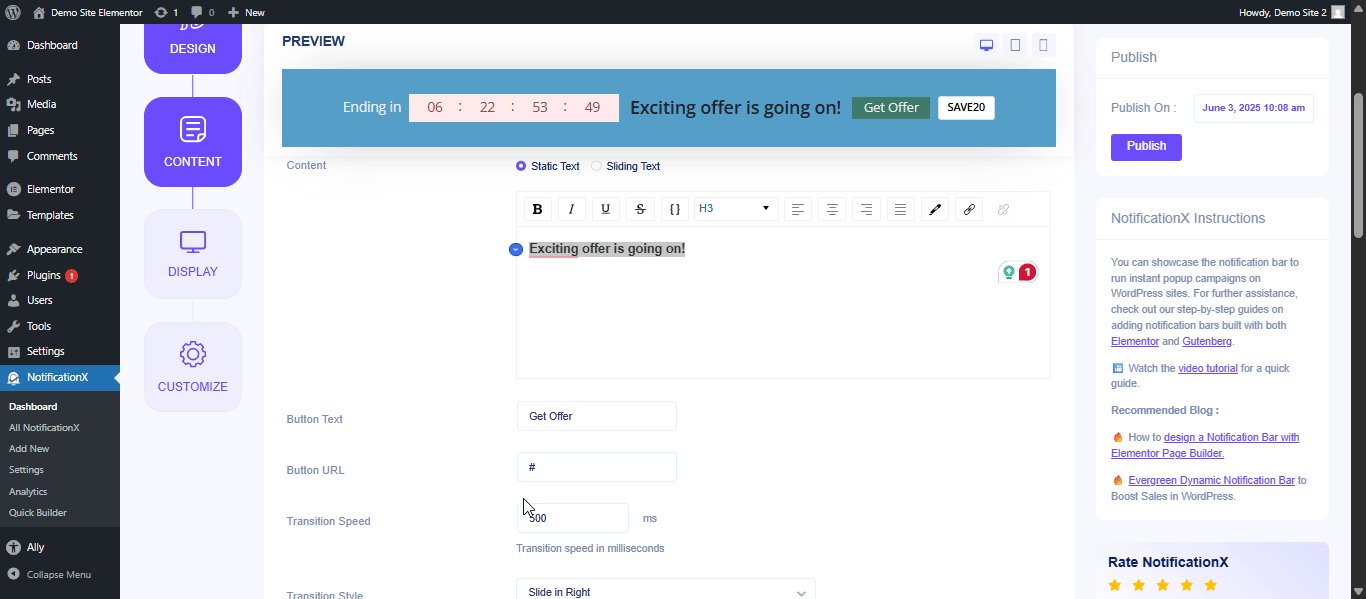
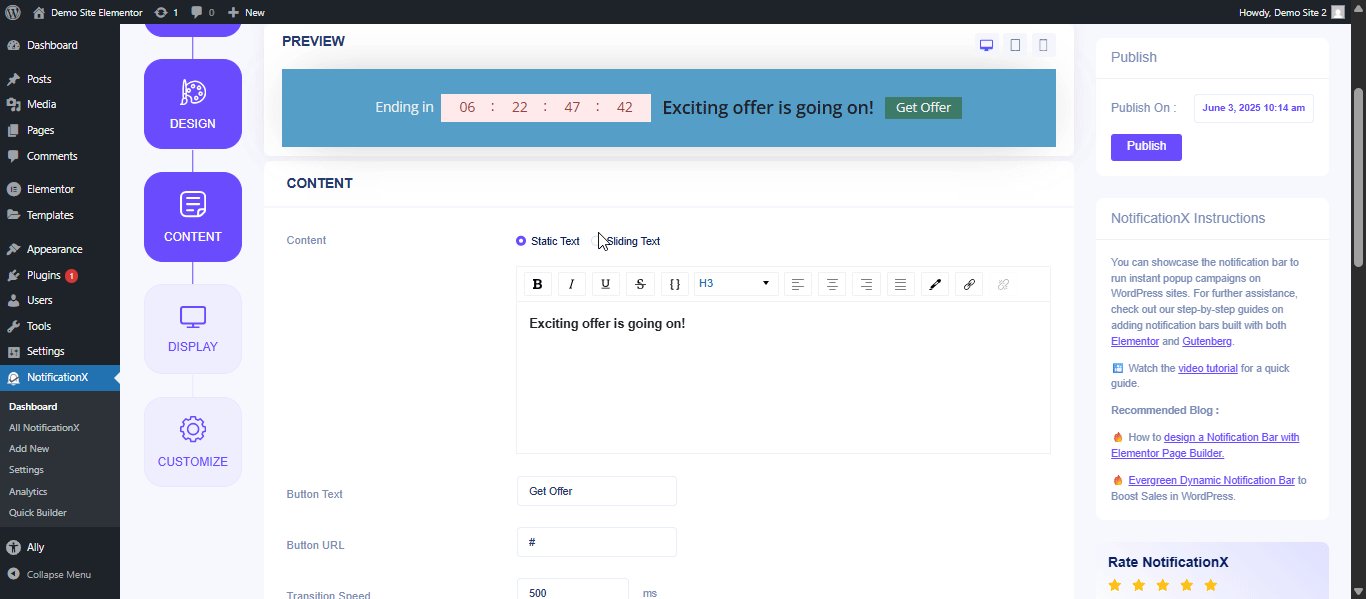
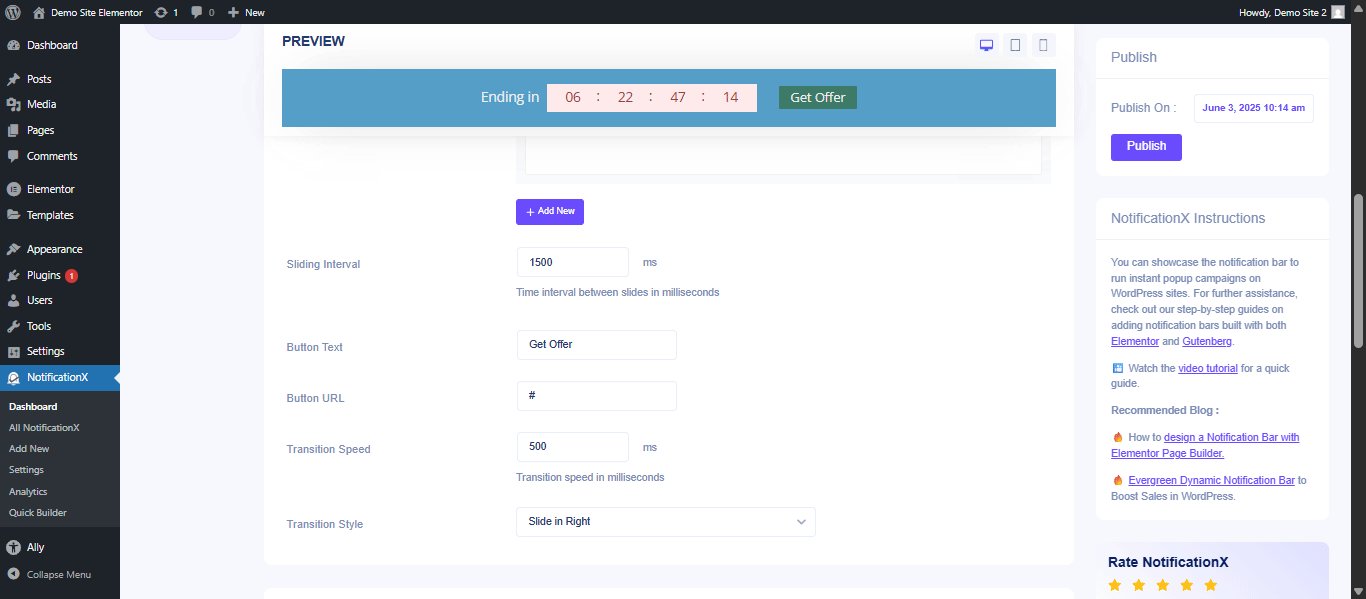
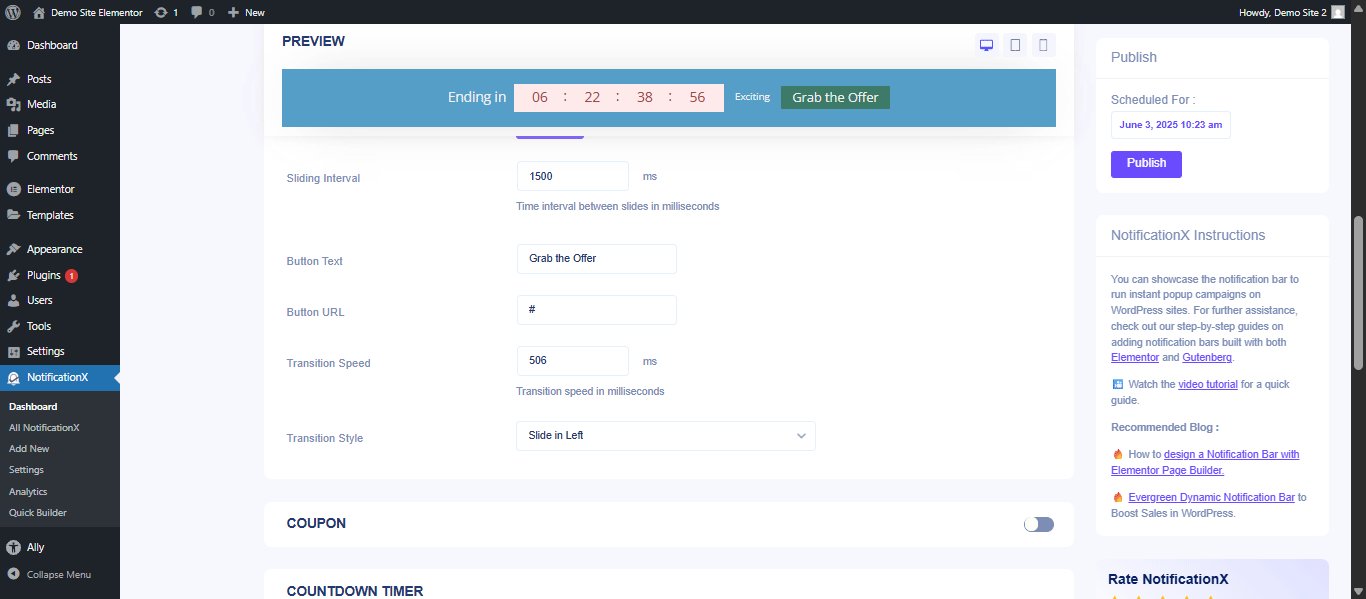
Next, go to the 'Kandungan' tab. There you will find the option to add ‘Static Text’ or ‘Sliding Text’. Add your preferred content and you can see how it will look in the preview. You can also customize the text as you want.

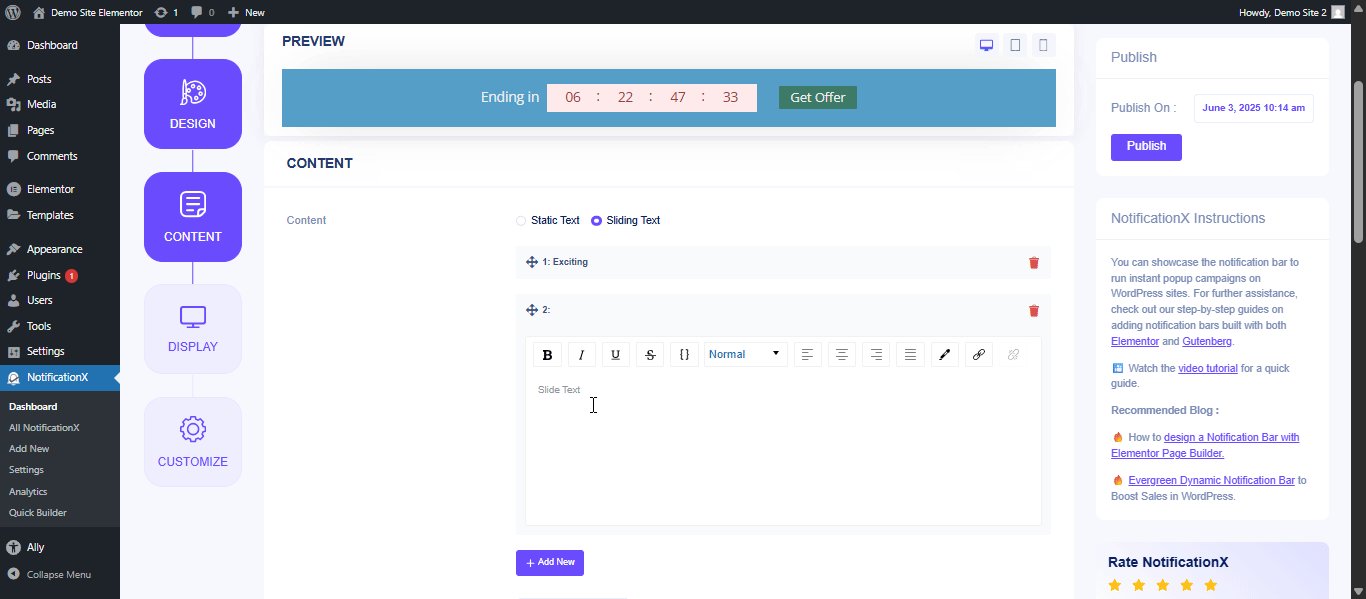
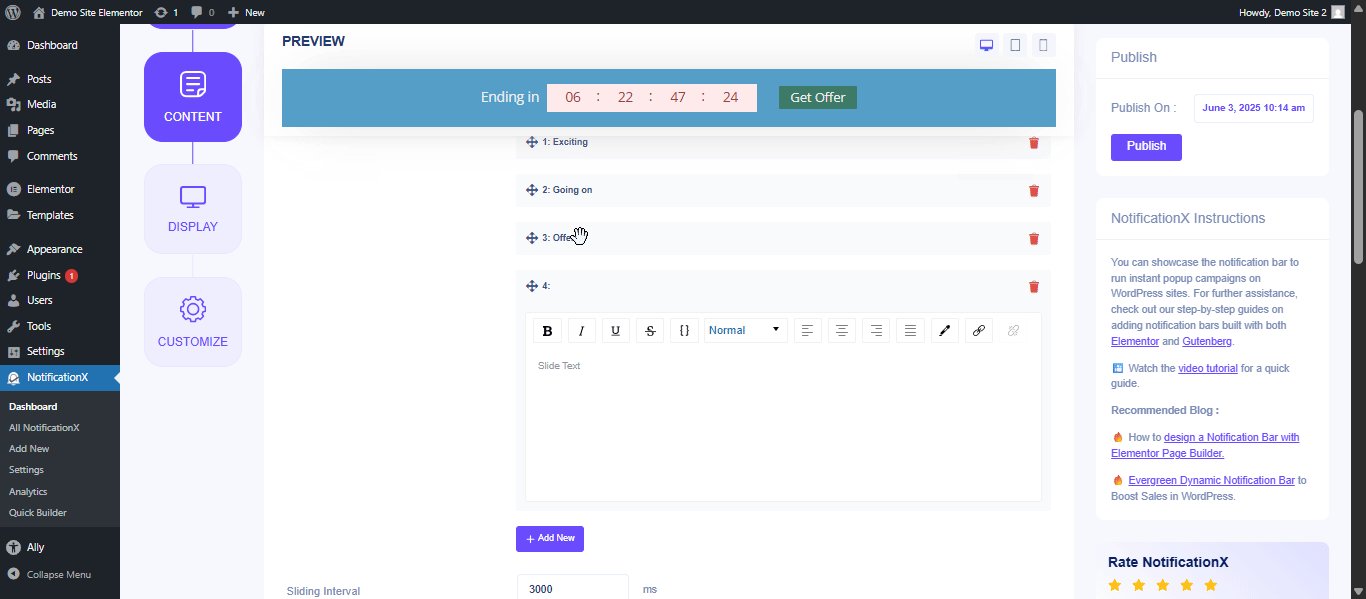
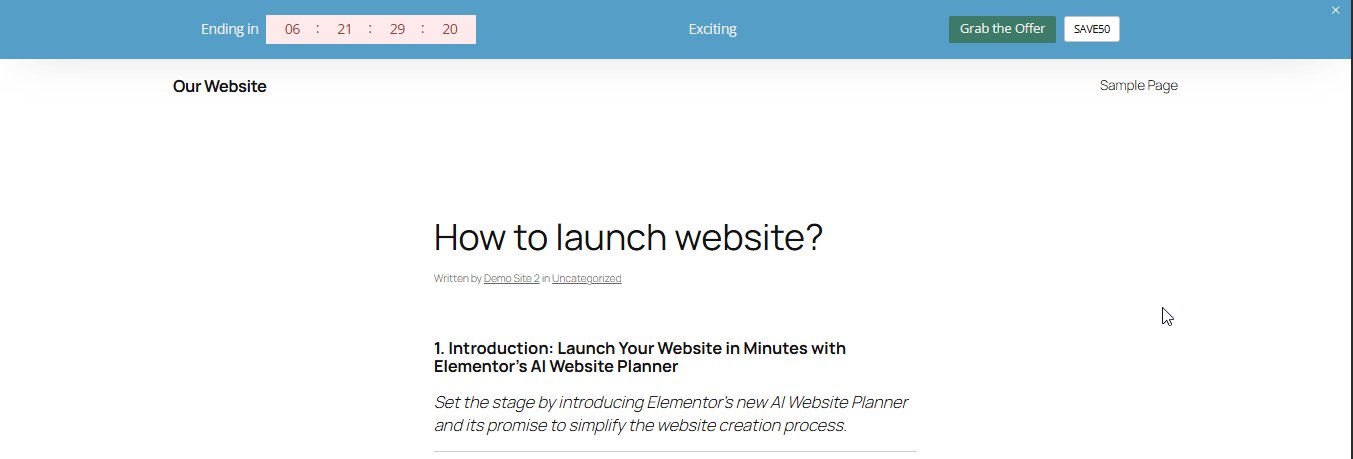
To make your bar content more engaging you can choose ‘Sliding Text’ option. For this option add multiple texts for your notification bar. To add multiple texts, add your text and then click on ‘Add New’ button to add another text. After adding text you can also change the sequence by simply dragging and dropping the texts. Choose the sliding interval timing for the text.

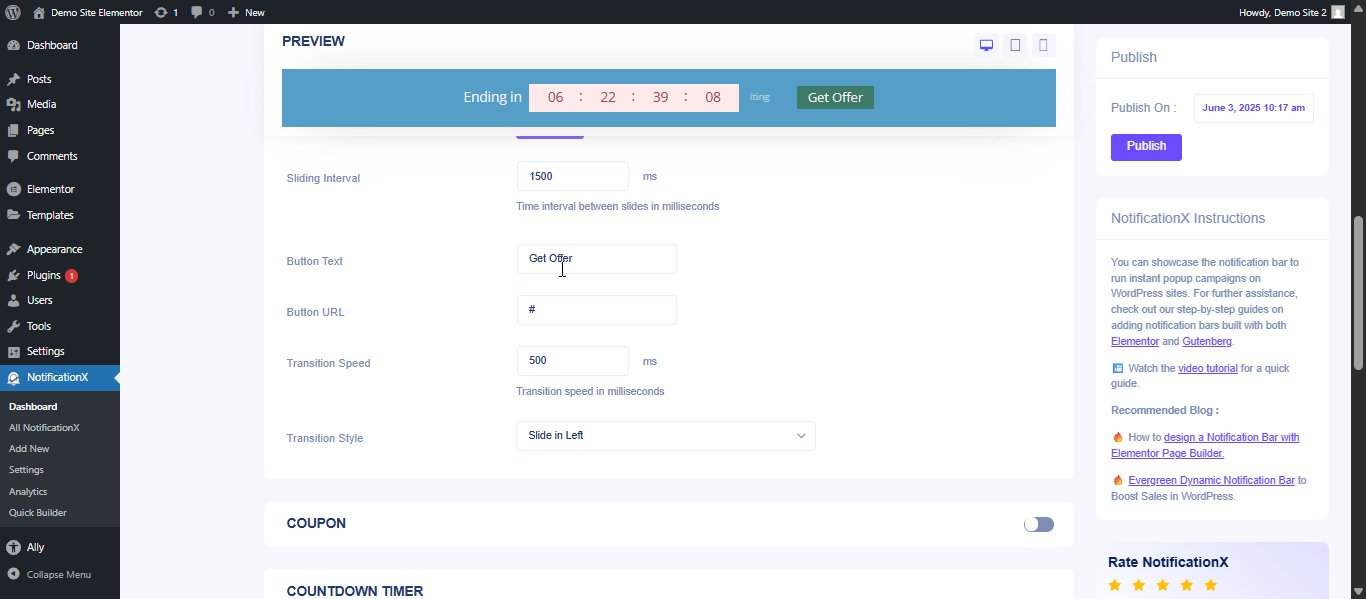
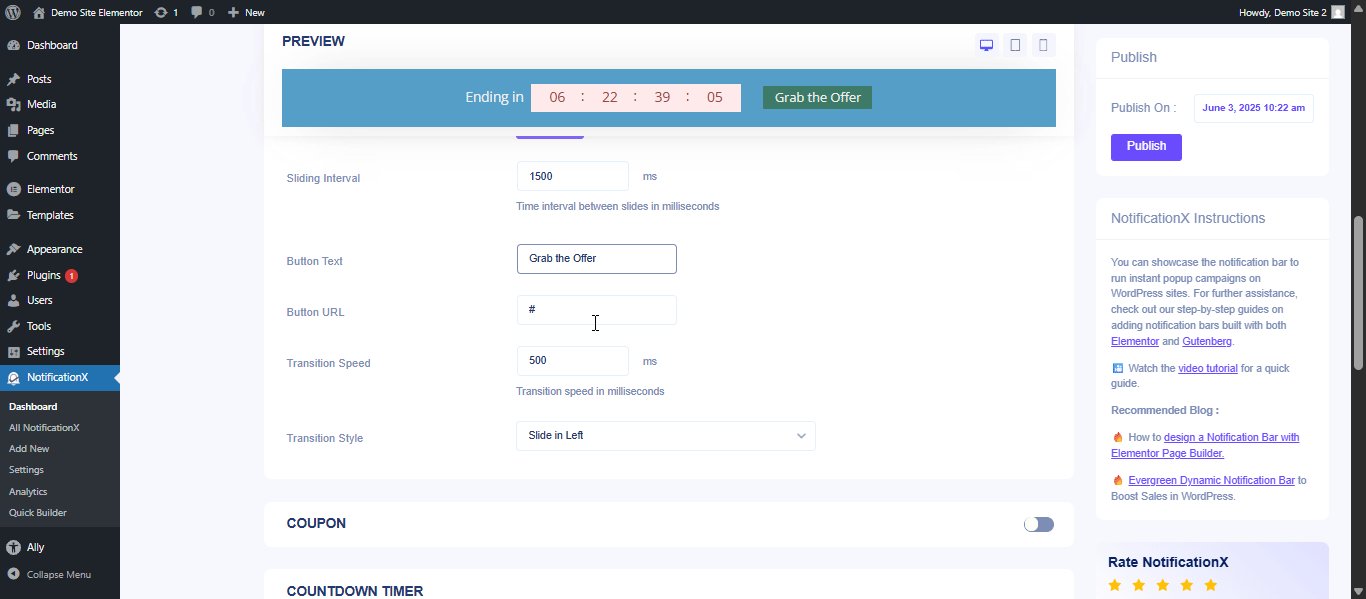
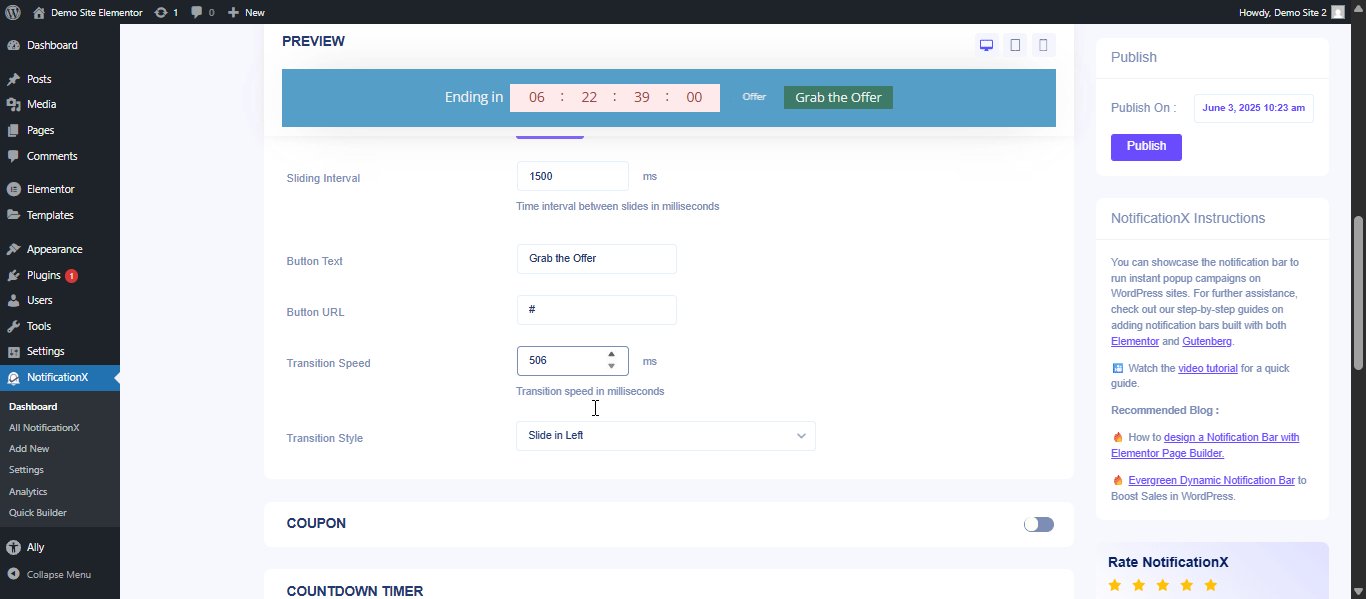
You can also use a ‘Button’ to redirect your visitors to a certain page of your website. You will find an option to add different button text and URL. You can also add ‘Transition Speed’ dan ‘Transition Style’ to the button.

Add Coupon Code
You can enable the coupon code option if you want to give discounts via code. You will find the option to add coupon button text. Add the coupon code, so that visitors will click on the button and it will be automatically copied. You can also add ‘Tooltip’ for further instructions on the coupon code. Choose your preferred background, text and border color for the button.
After that, you can use the checkbox to enable/disable the ‘Countdown’ option. If it’s enabled, then you can add a ‘Countdown Text’ dan ‘Countdown Time’ of your preference. The ‘Countdown’ feature will give your visitors a sense of urgency to grab the offer currently going around before it’s expired. You also have a checkbox to use a 'Tutup Permanen' tombol. Jadi, jika pengguna menekan tombol tutup, itu tidak akan ditampilkan lagi di situs web. Anda juga dapat memilih untuk mengaktifkan ‘Evergreen Countdown Timer’ jika kamu mau. Untuk mempelajarinya lebih lanjut, periksa dokumentasi ini.
After you are done with the configuration, simply click on the ‘Next’ button to continue.
Step 5: Configure Display Option for the Bar #
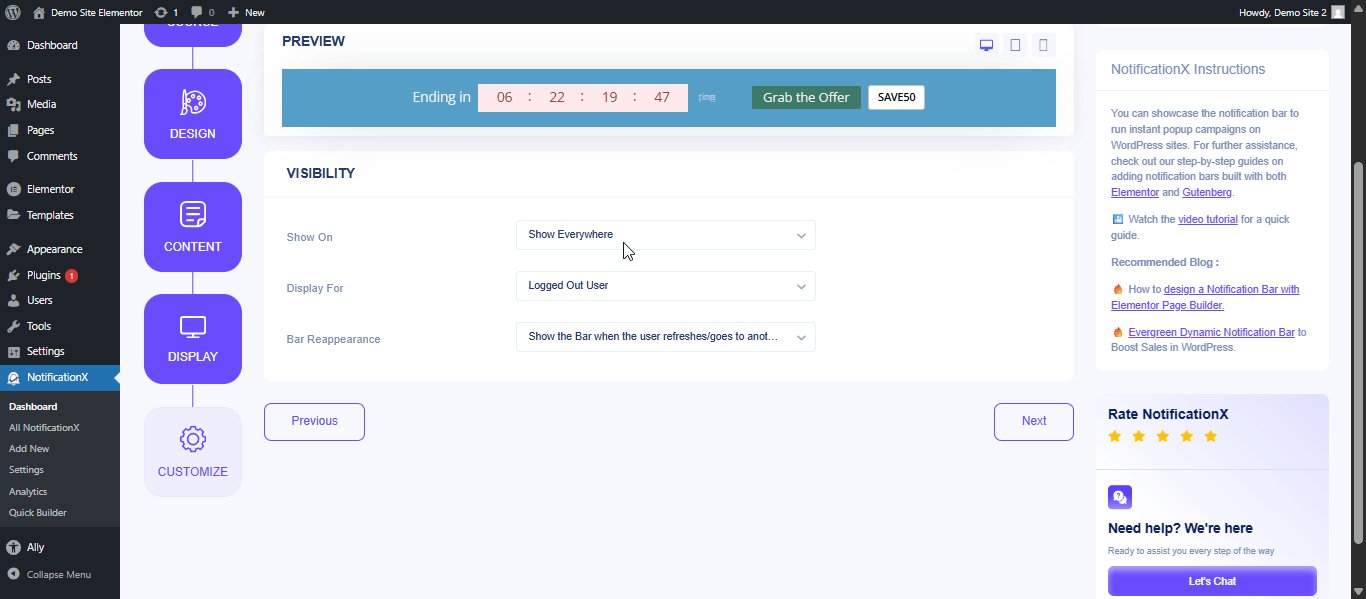
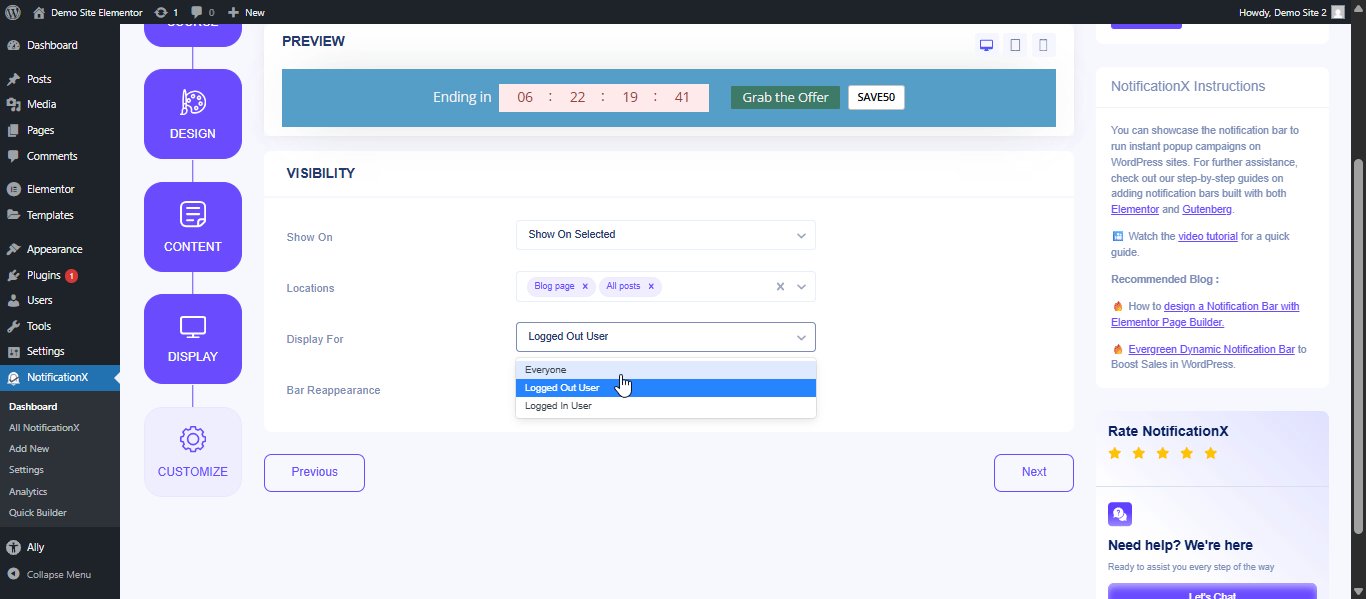
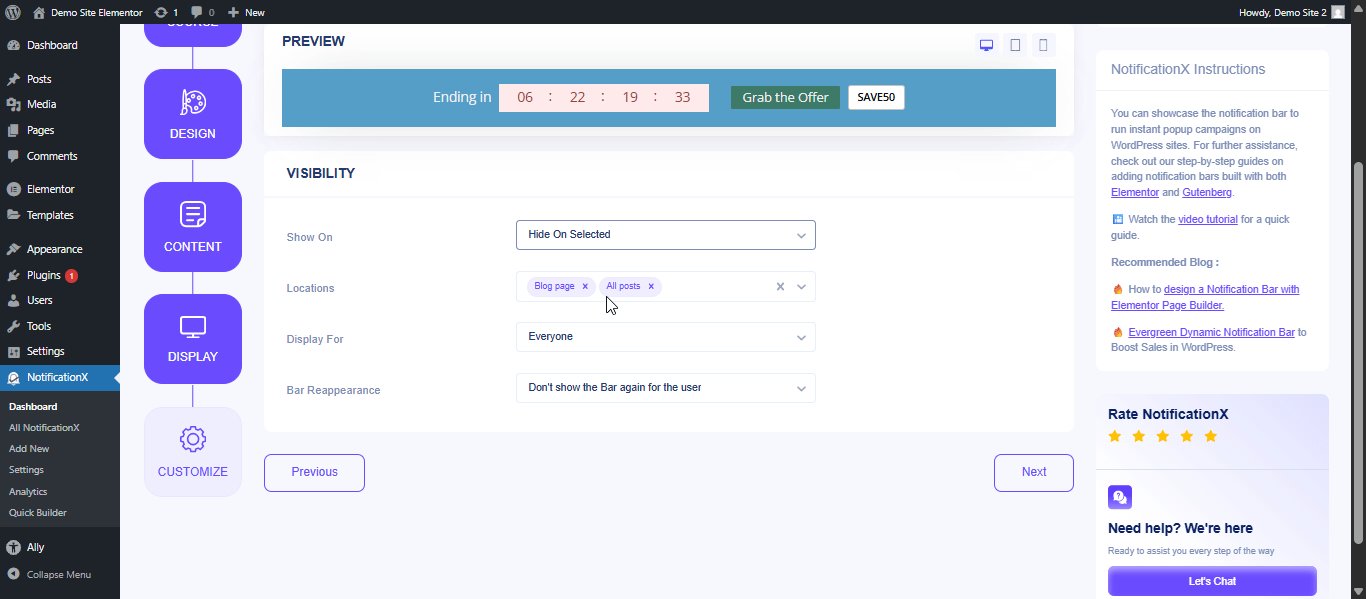
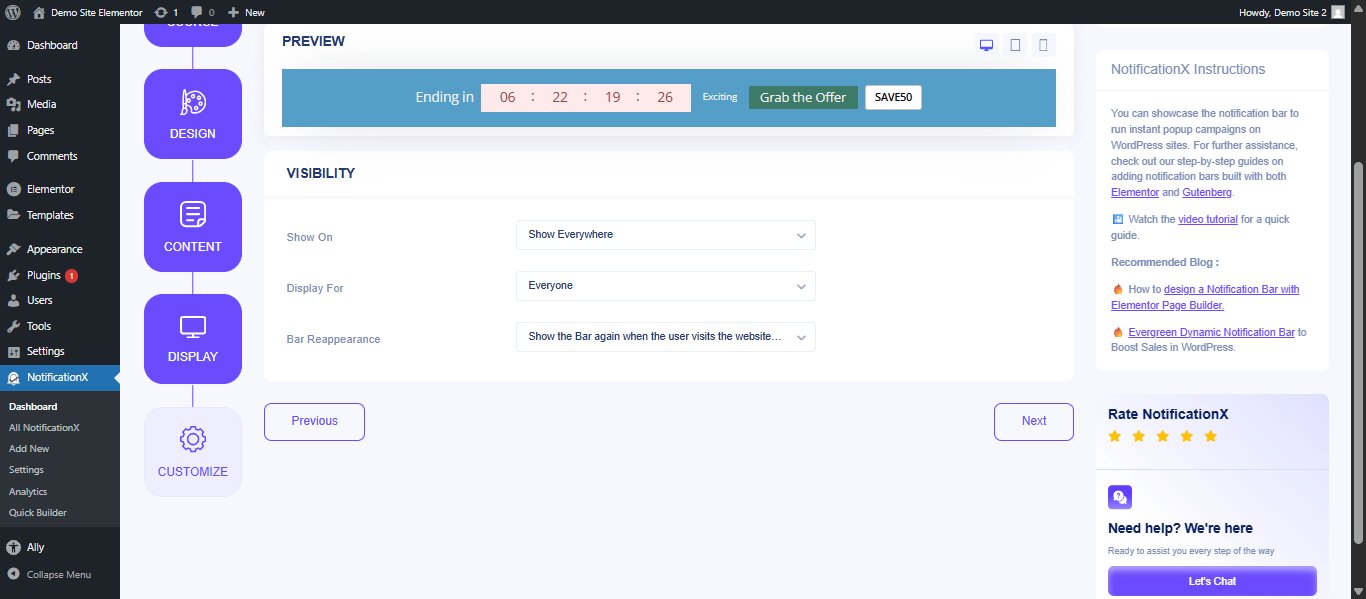
Dari 'Tampilan' tab, you can set the pages where you want to display the Notification Bar. You also have the option to restrict the Notification for only certain user roles. By default, ‘Show On’ diatur ke ‘Show Everywhere’ akibatnya Bilah Pemberitahuan akan ditampilkan di setiap halaman situs web Anda.
You will also get the option to show the bar by setting different conditions in the ‘Bar Reappearance’ option. There you will find three available options from the dropdown:
- Don’t show the bar again for the user: Where a specific user will only see the notification bar once.
- Show the bar again when the users visit the website next time: Visitors will see the bar when they visit the website next time.
- Show the bar when the user refreshes to another page: When the visitor refreshes another page, the bar will appear.

Step 6: Customize Notification Appearances #
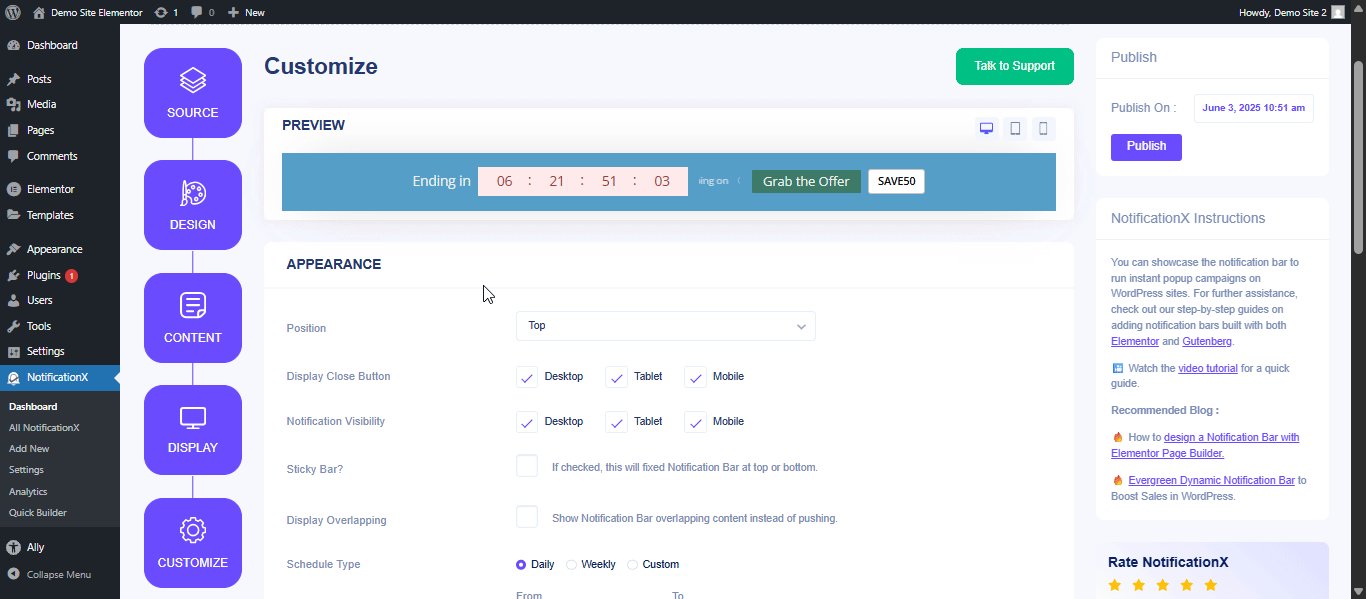
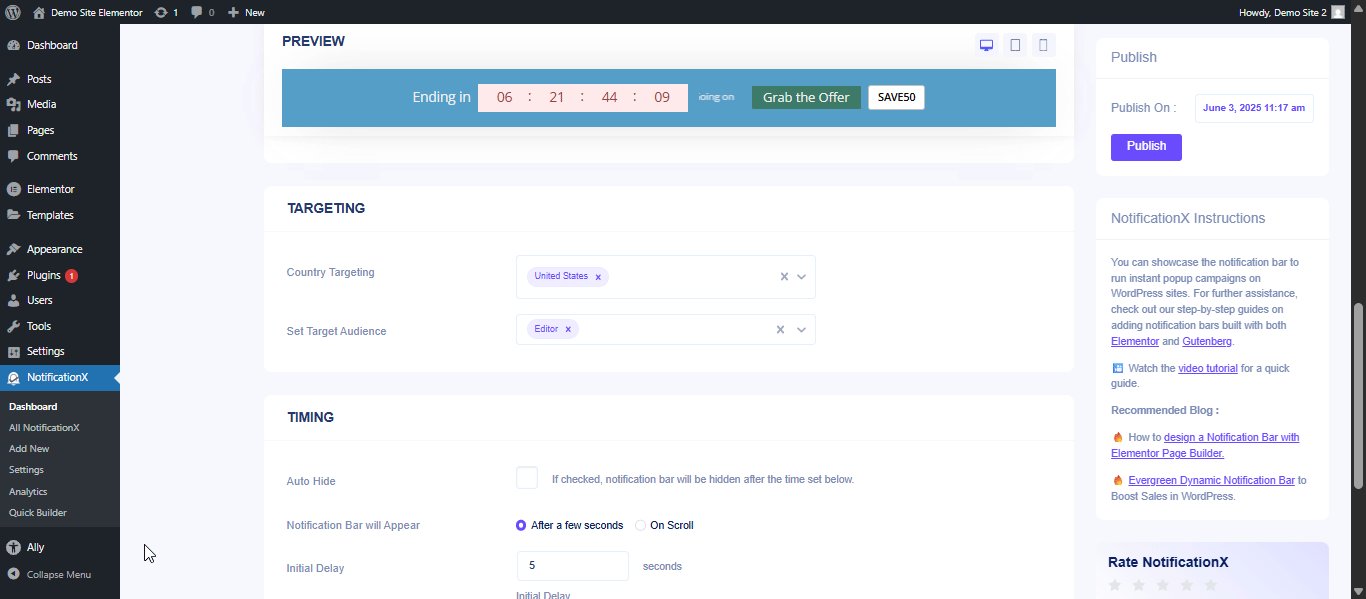
Under the ‘Customize’ tab, you will find five separate sections: Appearance, Animation, Targeting, Timing & Behavior. From the ‘Appearance’ section, you can set the position where you want to display the Notification Bar and use the checkbox to disable/enable ‘Sticky Bar’, ‘Close Button’ & ‘Hide on Mobile’ options.
You can set the position of the Notification Bar to either the top or the bottom of your website. If the Sticky Bar is chosen, then the ‘Notification Bar’ will be in a fixed position. As a result, no matter where you try to navigate on your page, it will always show up.
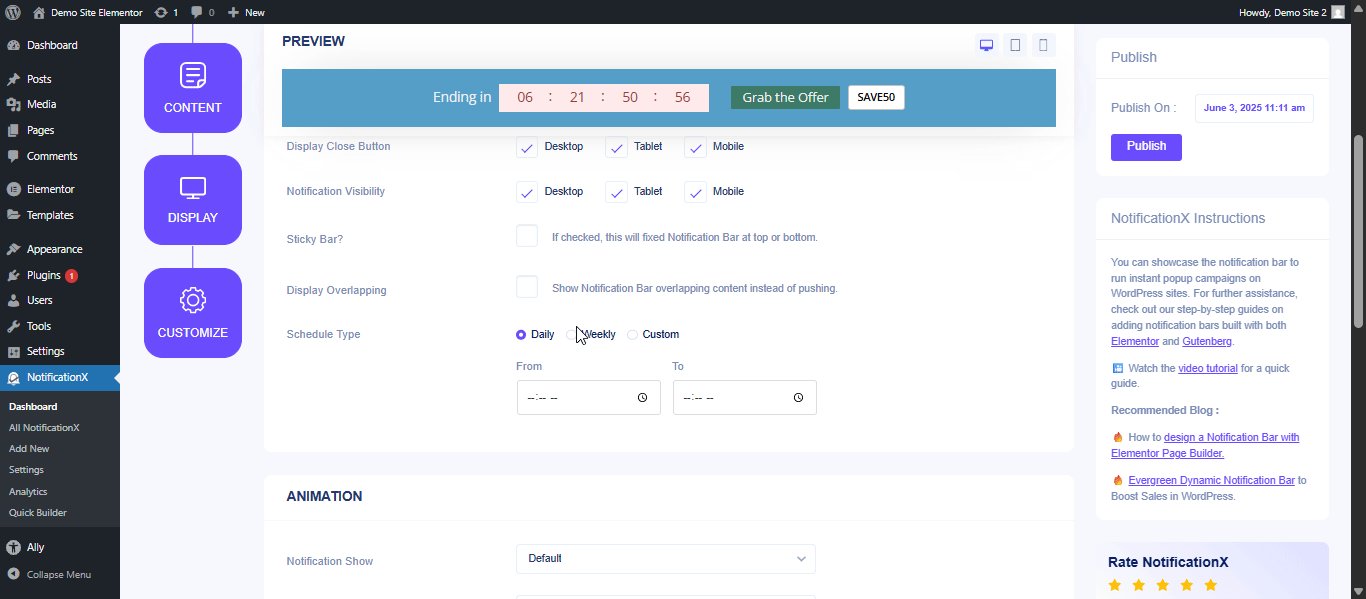
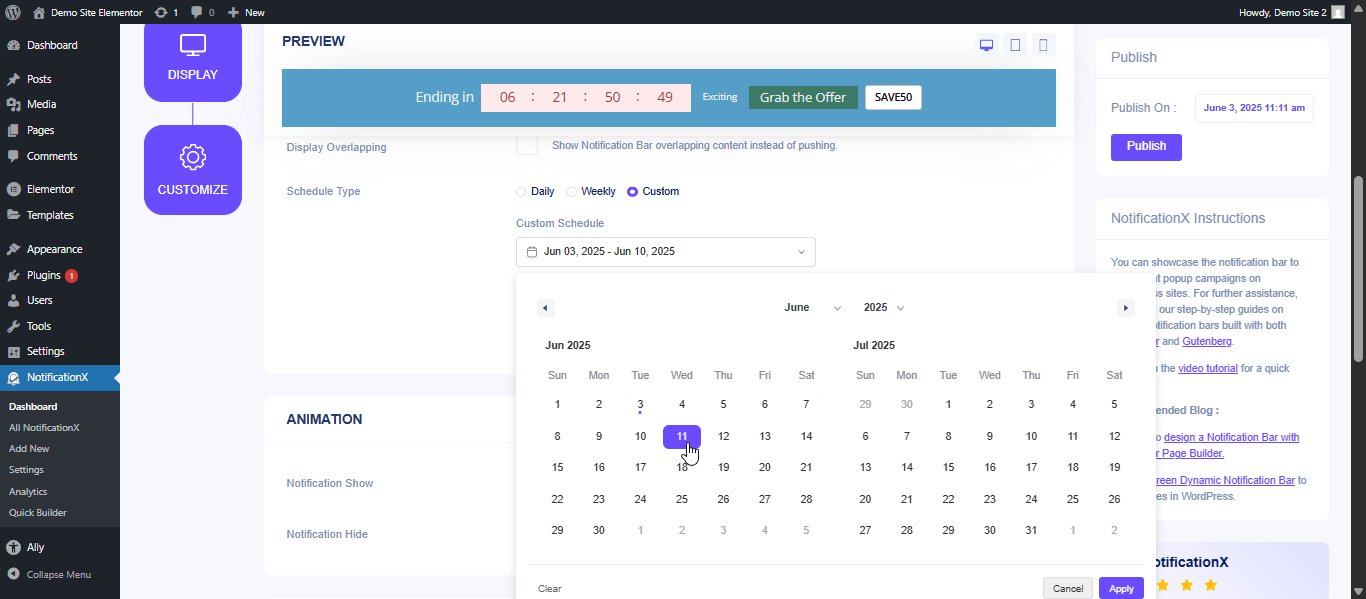
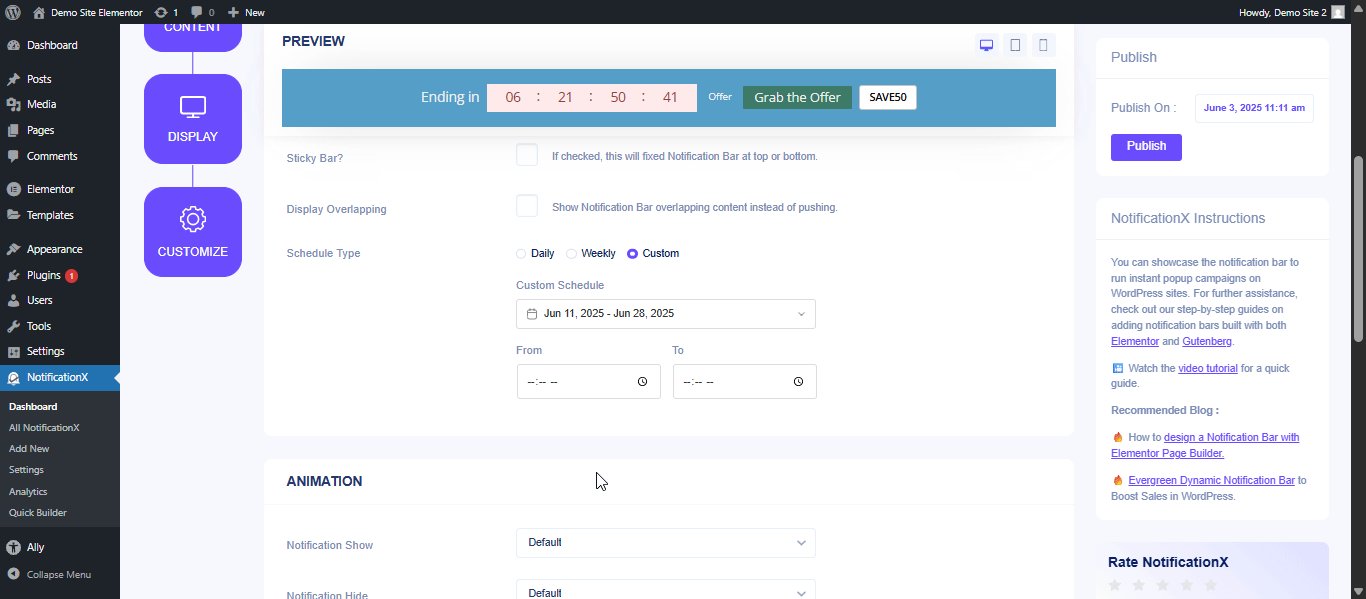
You can choose the display overlapping option to show the notification bar overlapping the content. In this section, you can also choose a scheduling option and select daily, weekly or custom scheduling options to select how many times you want to show the notification.

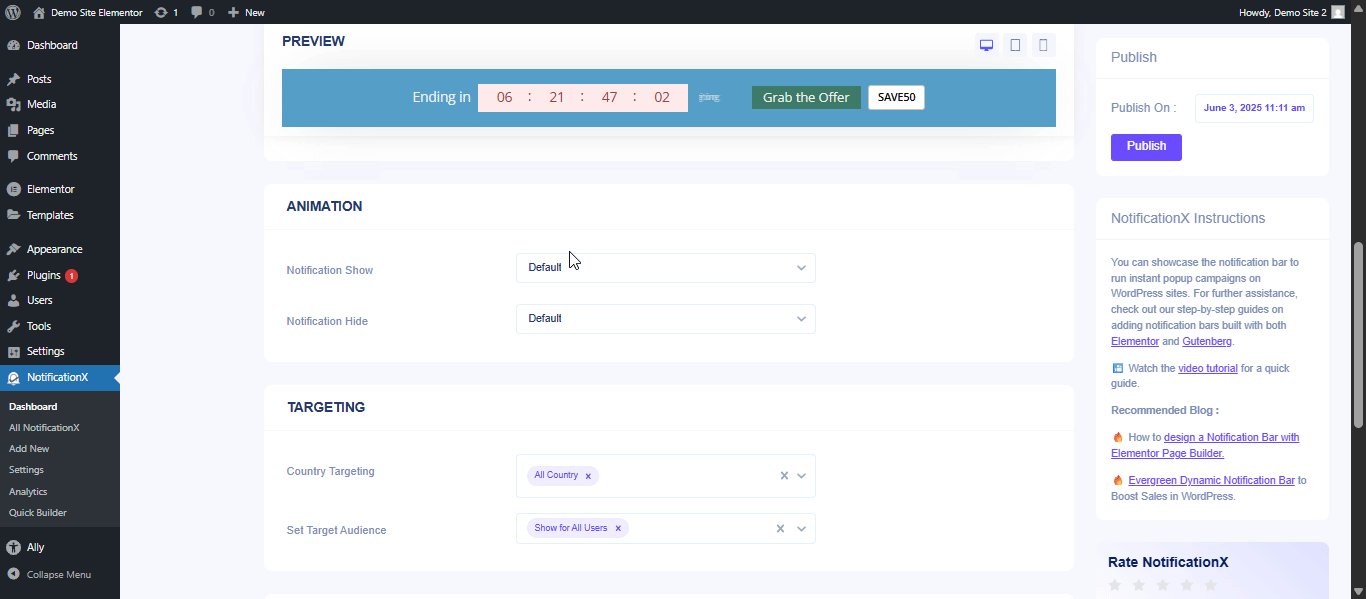
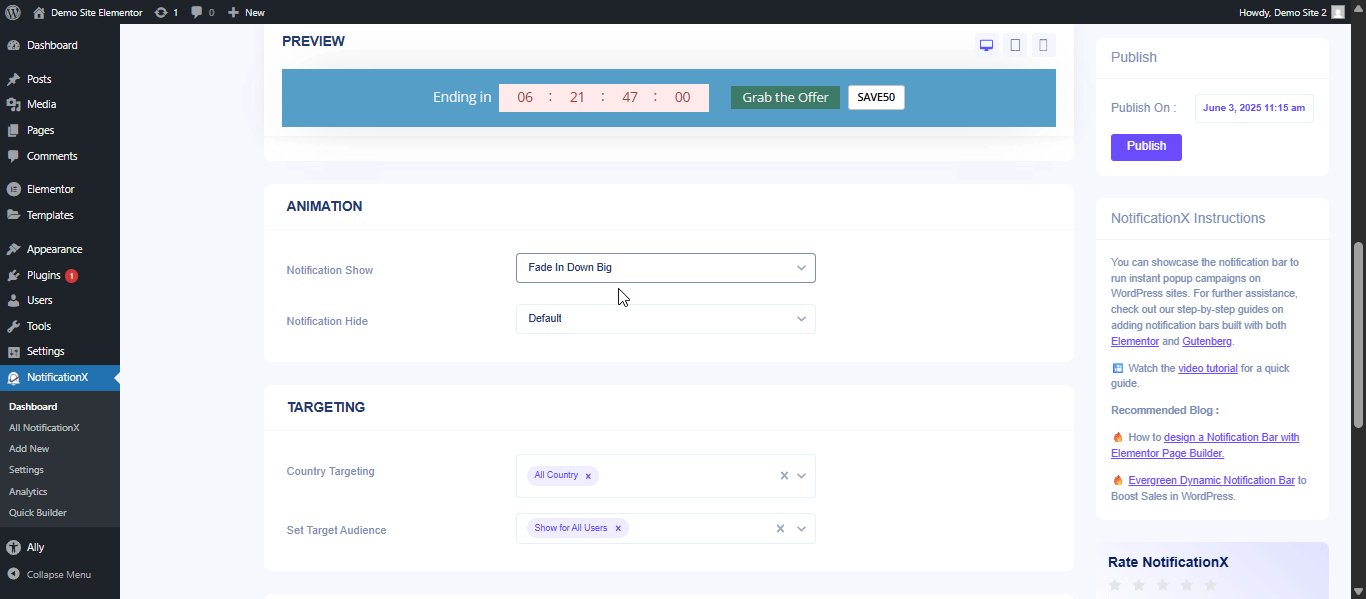
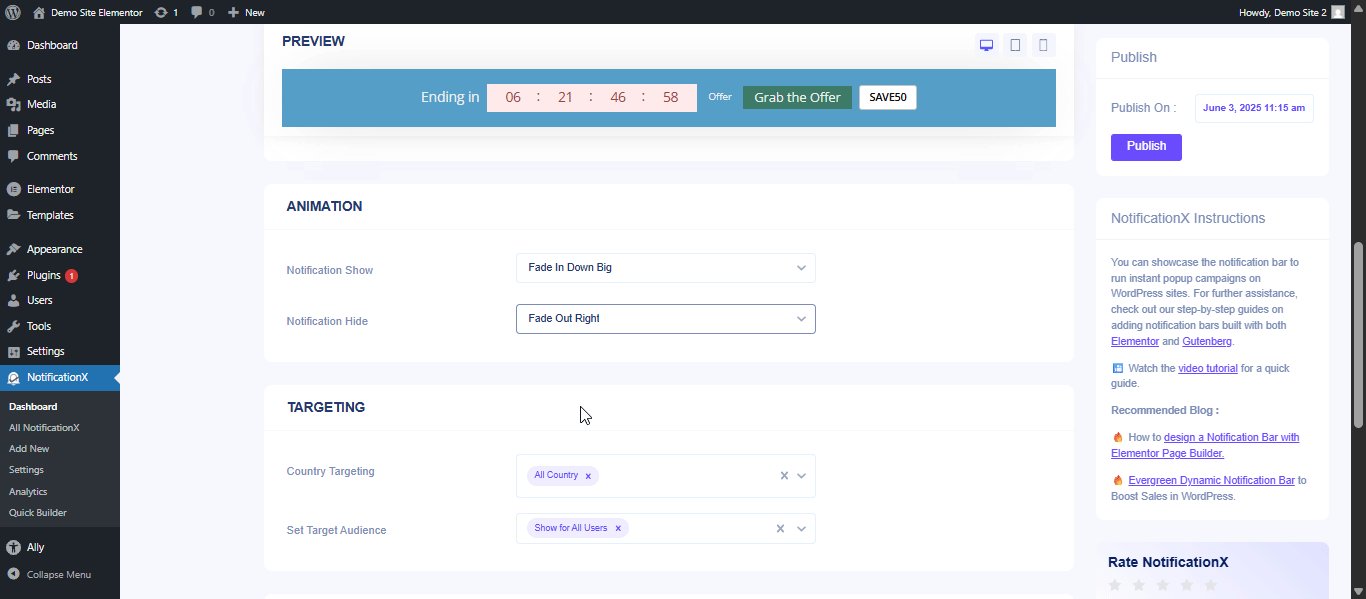
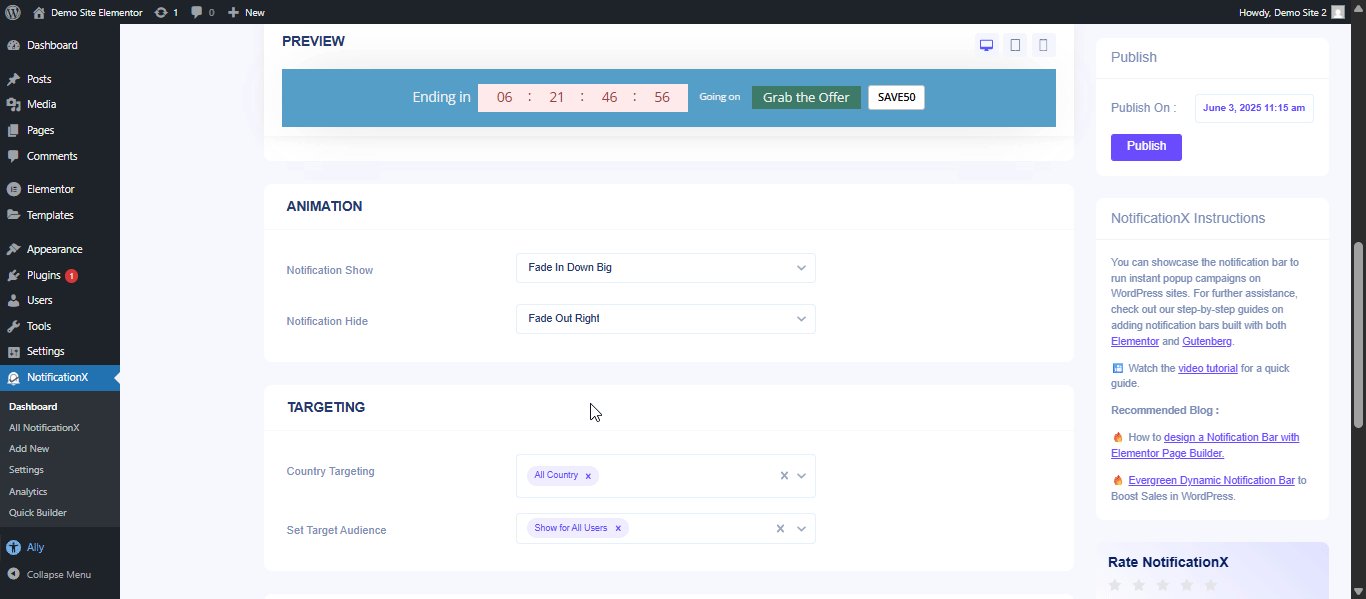
Next, from the animation section, add how you want to show your notification bar more attractively. You can also choose the option to hide the notification with animation.

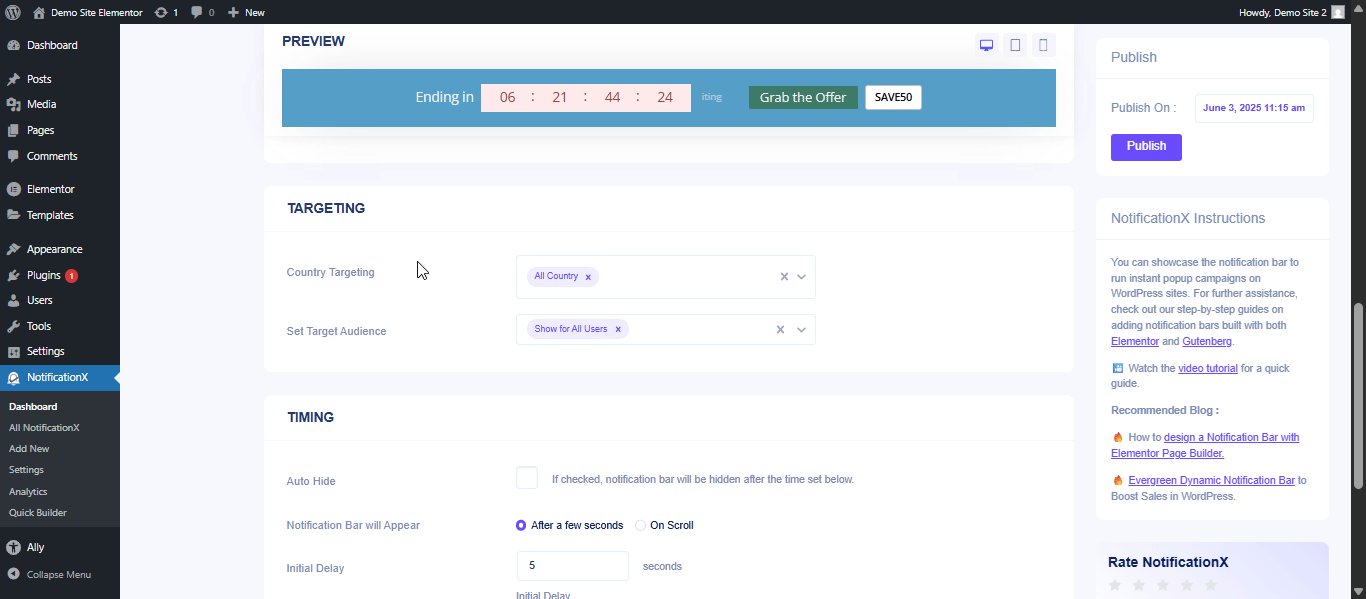
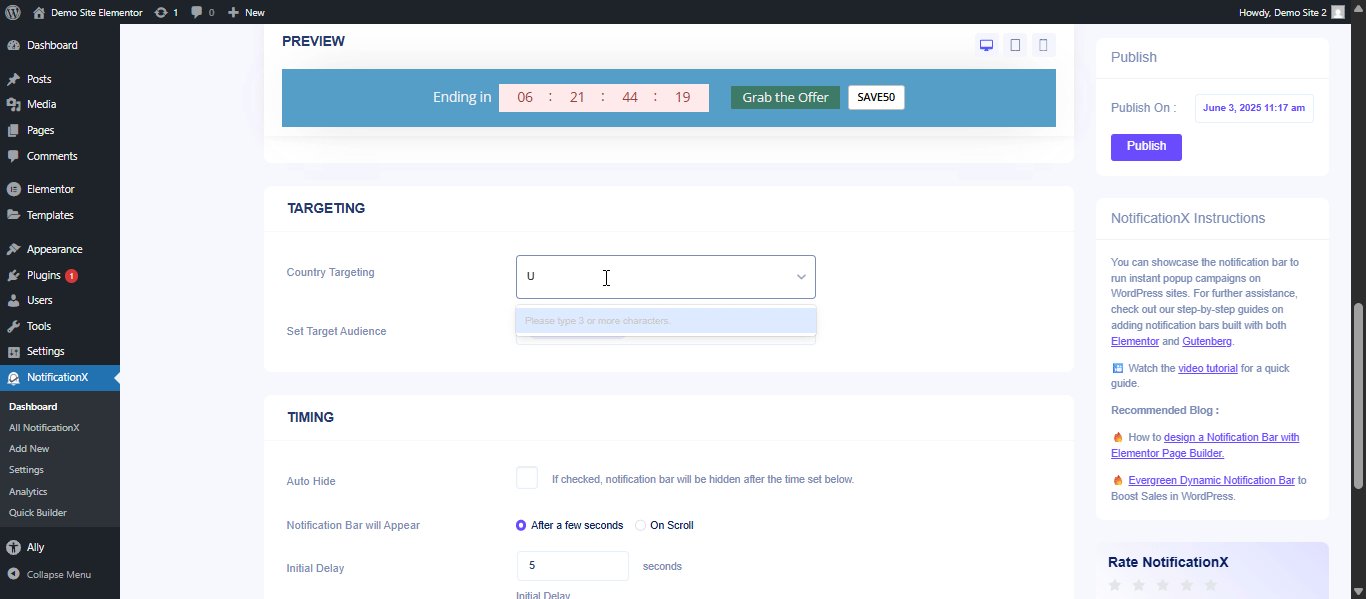
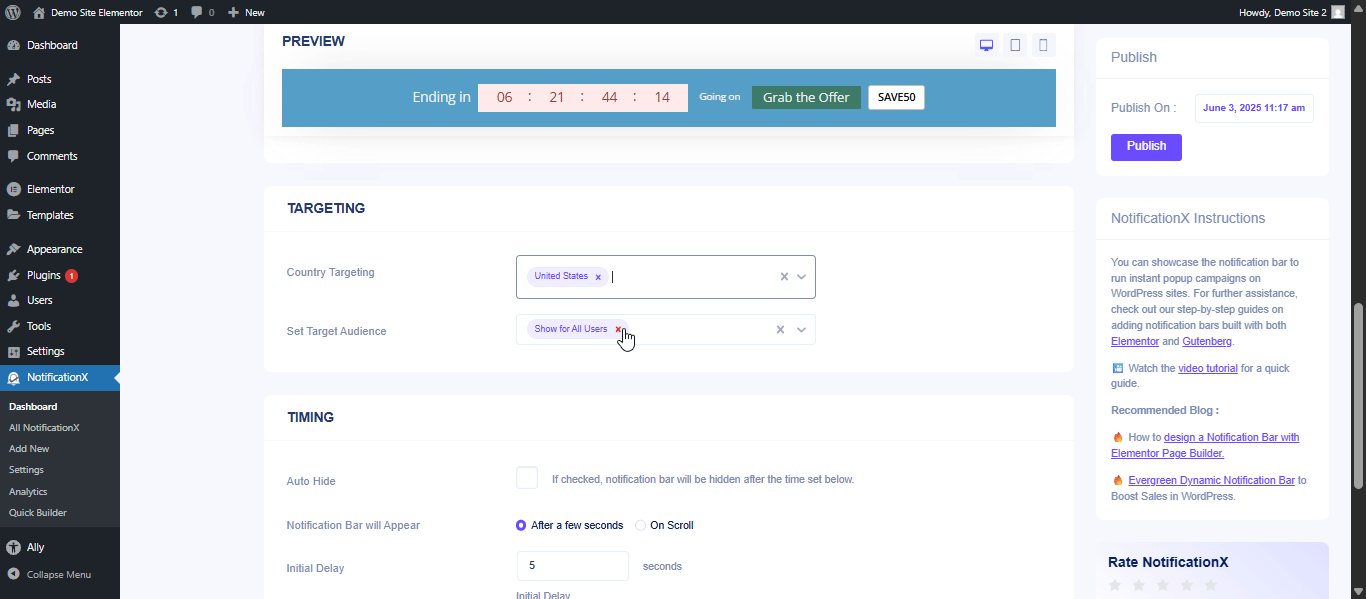
Your discount offer might not be for every user. For this, you can choose the targeting option and specify your target customer. From the target location, you can select which country you want this notification bar for. You can also choose a specific role for whom you want to show this notification bar.

Dalam ‘Timing’, you can set an ‘Initial Delay’ time after which your ‘Notification Bar’ will be popped up. By default, it is set to 5 seconds. You can also hide the ‘Notification Bar’ after a certain amount of time by checking the box ‘Auto Hide’ and setting a time in the ‘Hide After’ field.
You can use the checkbox to decide whether to open your set link to open in a new window or a new tab as well. If you have previously set a URL in your Button, when your visitors click on it, the new page will be displayed in either a new window or a new tab, depending on your settings.
Step 7: Publish the Notification Bar #
Setelah Anda menyelesaikan langkah 6, klik pada 'Menerbitkan' tombol. Akibatnya, 'Bilah Pemberitahuan' akan berhasil dibuat.

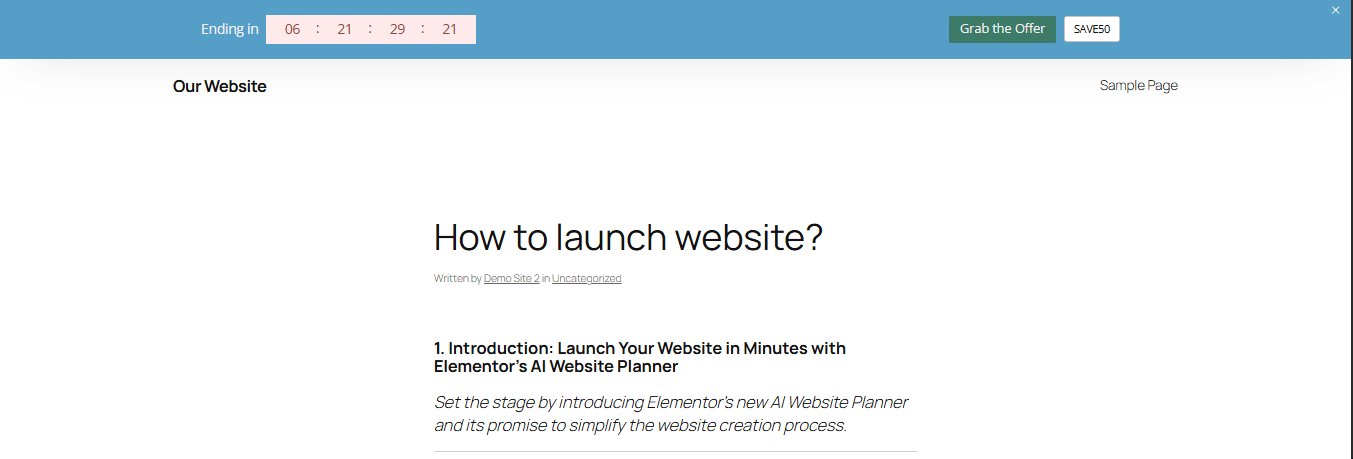
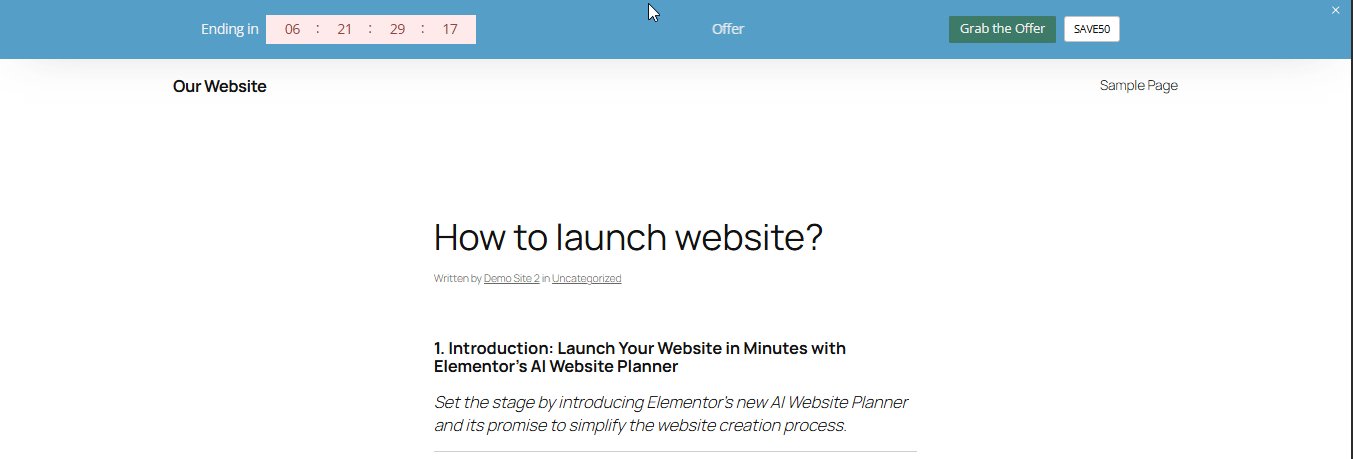
By following these steps and a bit more modifying & styling, your final outcome would look something like this.
Hasil akhir #

Ini adalah bagaimana Anda dapat dengan mudah merancang dan menampilkan yang menarik Bilah Pemberitahuan on your WordPress website using NotificationX. If you face any issues, you can contact our Tim Dukungan khusus.






