शॉर्टकोड के साथ एलिमेंट में NotificationX का उपयोग कैसे करें #
आपको यह जानकर खुशी होगी आप NotificationX का उपयोग कर सकते हैं Elementor आप चाहते हैं कि कहीं भी शॉर्टकोड और शोकेस सामाजिक सबूत के साथ। इसे सेट होने में केवल कुछ मिनट लगते हैं और यह बहुत उपयोगी सुविधा है यदि आप अधिक स्वतंत्रता चाहते हैं जहां आप अपनी सूचना अलर्ट प्रदर्शित करना चाहते हैं।
एलिमेंट में NotificationX के लिए शॉर्टकोड कैसे डालें #
सबसे पहले, वह सूचना बनाएं जिसे आप अपनी वेबसाइट पर प्रदर्शित करना चाहते हैं त्वरित बिल्डर के साथ शुरुआत करना NotificationX का यहां से, आप अपनी आवश्यकता के अनुसार कई प्रकार के सूचनाएं बना सकते हैं।
चरण 1: अपनी सूचनाओं के लिए शोर्ट को पुनः प्राप्त करें #
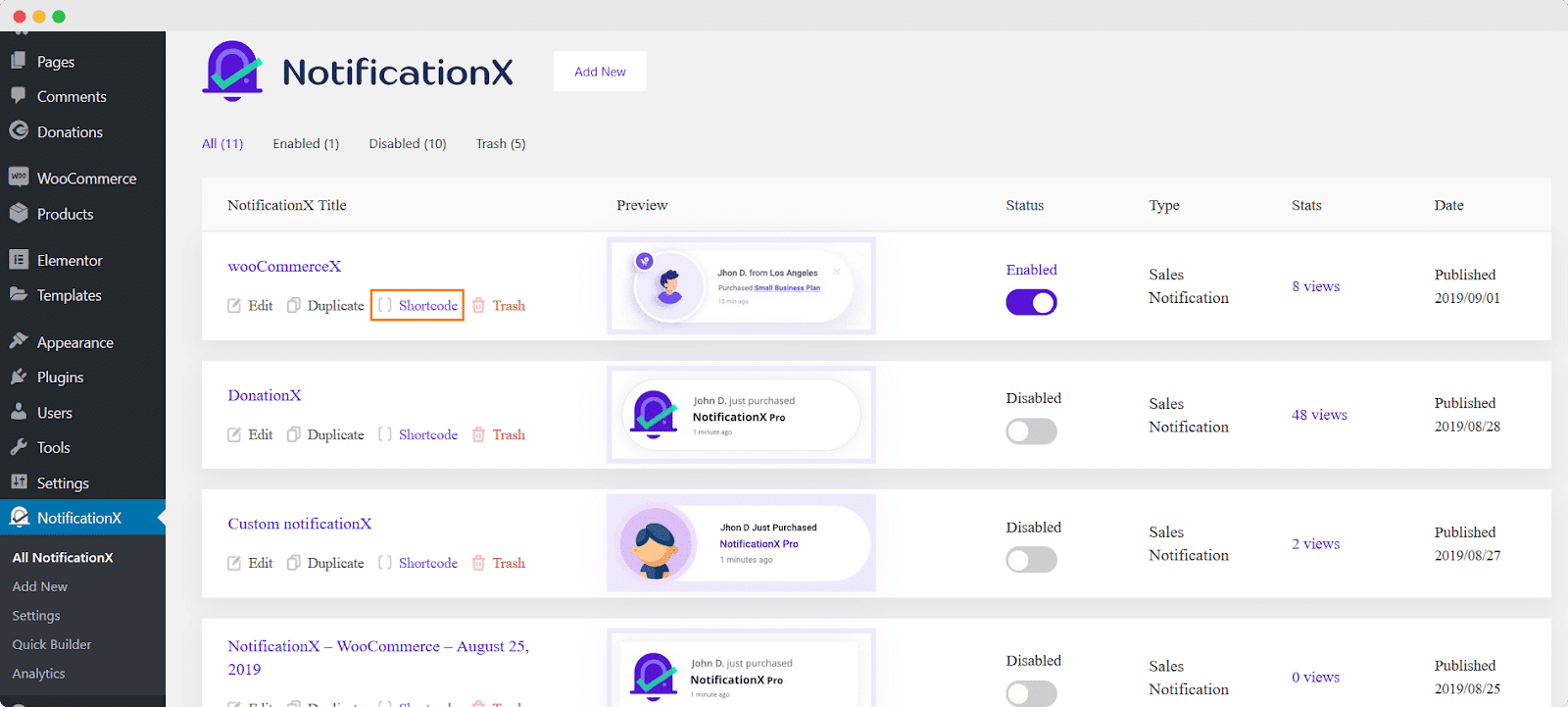
एक बार जब आप अपनी वांछित सूचनाएं बना लेते हैं, तो आप इसे अपने डैशबोर्ड पर प्रदर्शित कर पाएंगे। बस पर क्लिक करें 'छोटे संकेत' अपनी सूचनाओं के लिए शोर्ट कॉपी करने के लिए लिंक।

चरण 2: एलिमेंट एडिटर में आपकी अधिसूचना के लिए शोर्टकोड डालें #
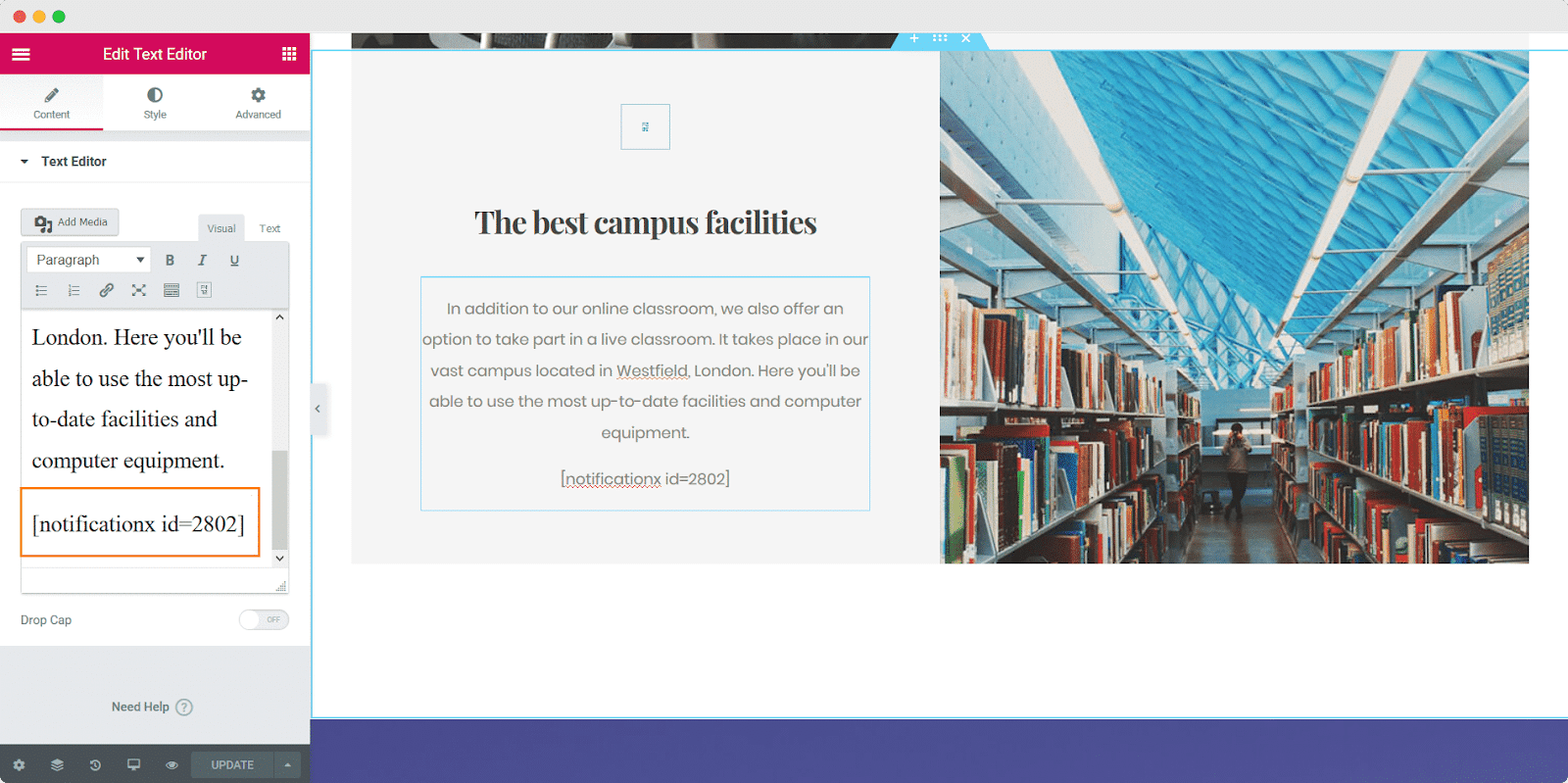
अपनी अधिसूचना के शोर्ट को कॉपी करने के बाद, उस पृष्ठ पर जाएं जहां आप इसे प्रदर्शित करना चाहते हैं और 'एडिट विथ एलिमेंट' पर क्लिक करें। जब एलिमेंट एडिटर को लोड किया जाता है, तो आप नीचे दिखाए गए अनुसार 'टेक्स्ट एडिटर' एलिमेंट का उपयोग करके अपने नोटिफिकेशन के लिए शोर्ट-कोड डाल सकते हैं।

चरण 3: अपना अधिसूचना चेतावनी केवल शोर्ट के रूप में सेट करें #
डिफ़ॉल्ट सूचना अलर्ट को अपने पृष्ठ पर दिखाने से रोकने के लिए, आप अपनी अधिसूचना को केवल शोर्ट के रूप में उपयोग करने के लिए सेट कर सकते हैं। यह चरण वैकल्पिक है, लेकिन अत्यधिक अनुशंसित है क्योंकि आपकी साइट के आगंतुक एक ही अधिसूचना के लिए दोहरे अलर्ट देख सकते हैं अन्यथा नहीं।
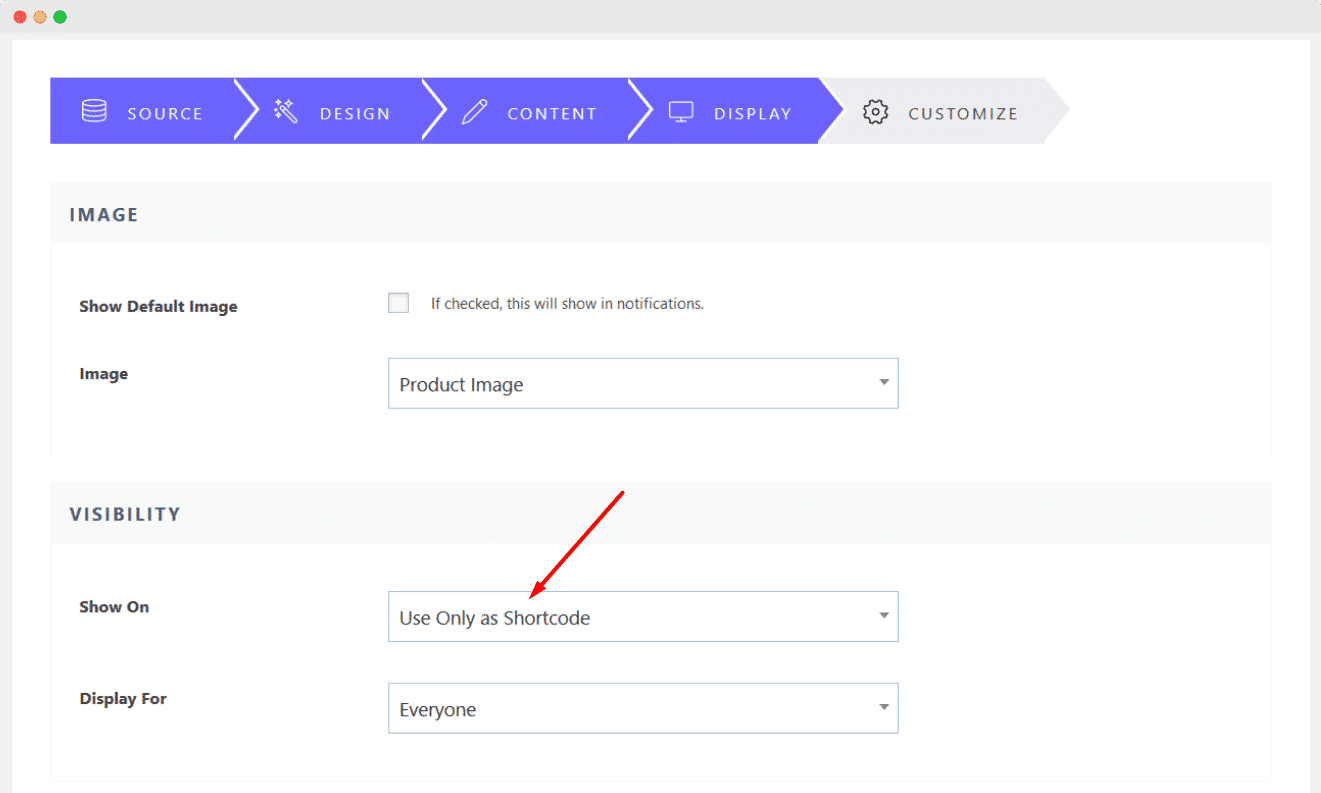
आप इस से कर सकते हैं 'प्रदर्शन' अपनी अधिसूचना का टैब, और फिर नीचे दिखाए गए के रूप में 'केवल दृश्य के रूप में उपयोग करें' के लिए 'दृश्यता' विकल्प बदलें।

अंतिम परिणाम #
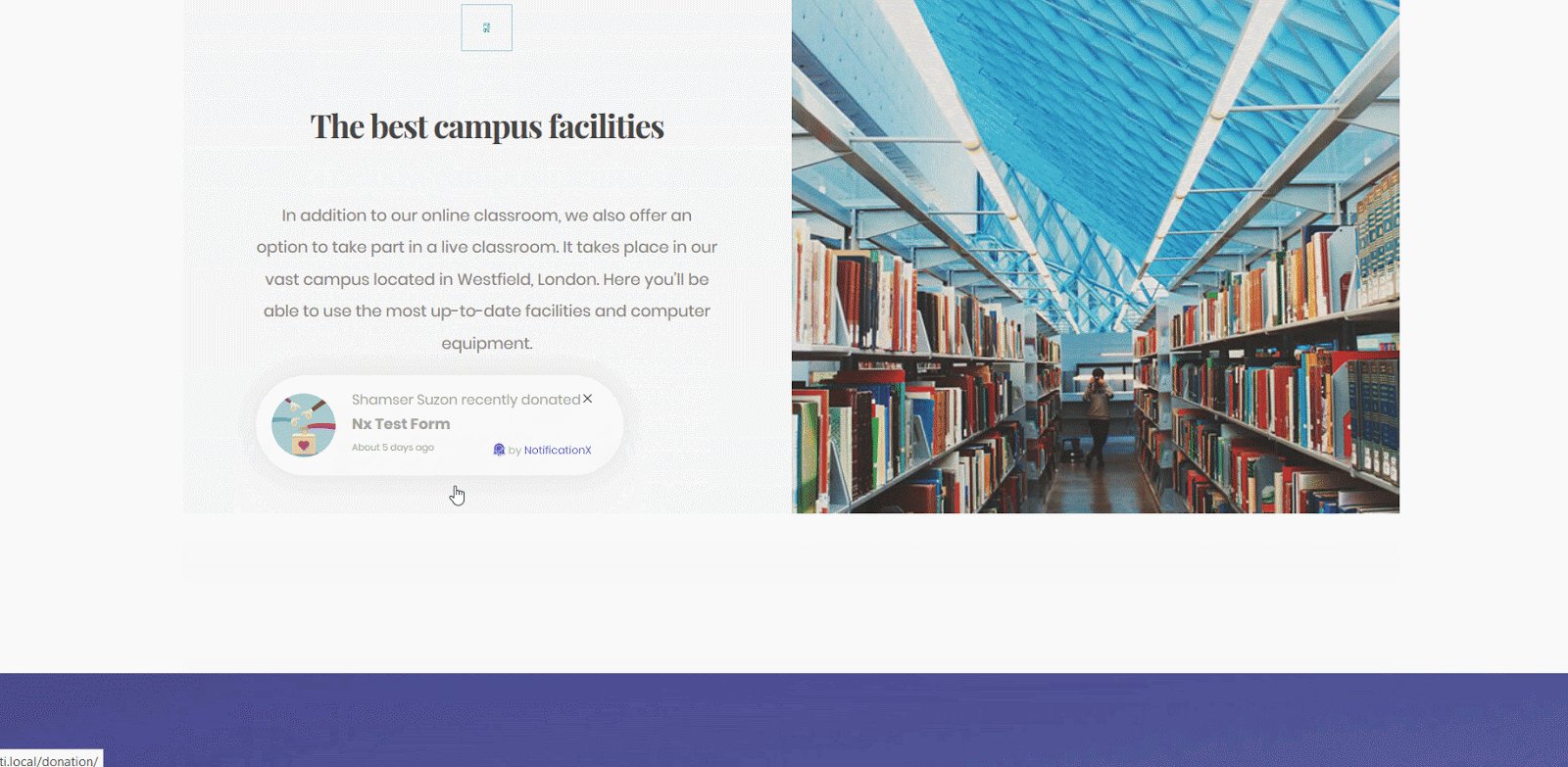
इन सरल चरणों का पालन करके आप प्रदर्शित कर सकते हैं शॉर्टकोड का उपयोग करके वर्डप्रेस में सूचना अलर्ट एलिमेंट एडिटर के साथ।

यदि आपको और सहायता की आवश्यकता है, तो बेझिझक हमारी सहायता टीम से संपर्क करें.






