NotificationX Pro te permite agregar 'Temporizador de hoja perenne ' opción para su barra de notificaciones. Esta opción utiliza cookies como rastreadores, por lo que el temporizador comenzará tan pronto como el usuario visite el sitio por primera vez. Al aplicar esta sorprendente técnica, puede hacer que sus ofertas promocionales sean exclusivas y crear urgencia entre los visitantes de su sitio. Consulte esta guía a continuación para ver cómo configurar el 'Temporizador de hoja perenne' Opción con NotificationX:
Nota: Si habilita 'Temporizador de hoja perenne ' opción, usará el navegador 'Galletas' funcionar. Cuando un visitante borra las cookies del navegador, se mostrará una nueva hora.
Paso 1: cree una barra de notificaciones #
En primer lugar, vaya a su Panel de WordPress y navegue hasta wp-admin -> NotificationX -> Todos los NotificationX. Luego, directamente desde la parte superior, haga clic en 'Agregar nuevo'.

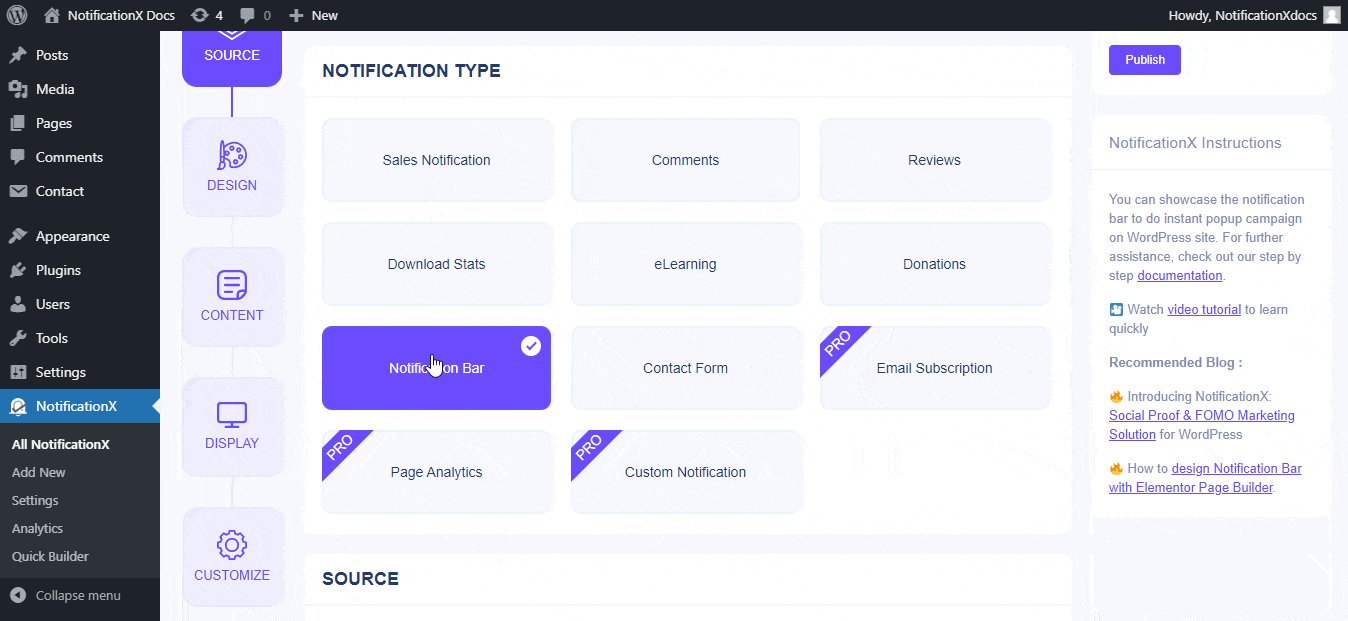
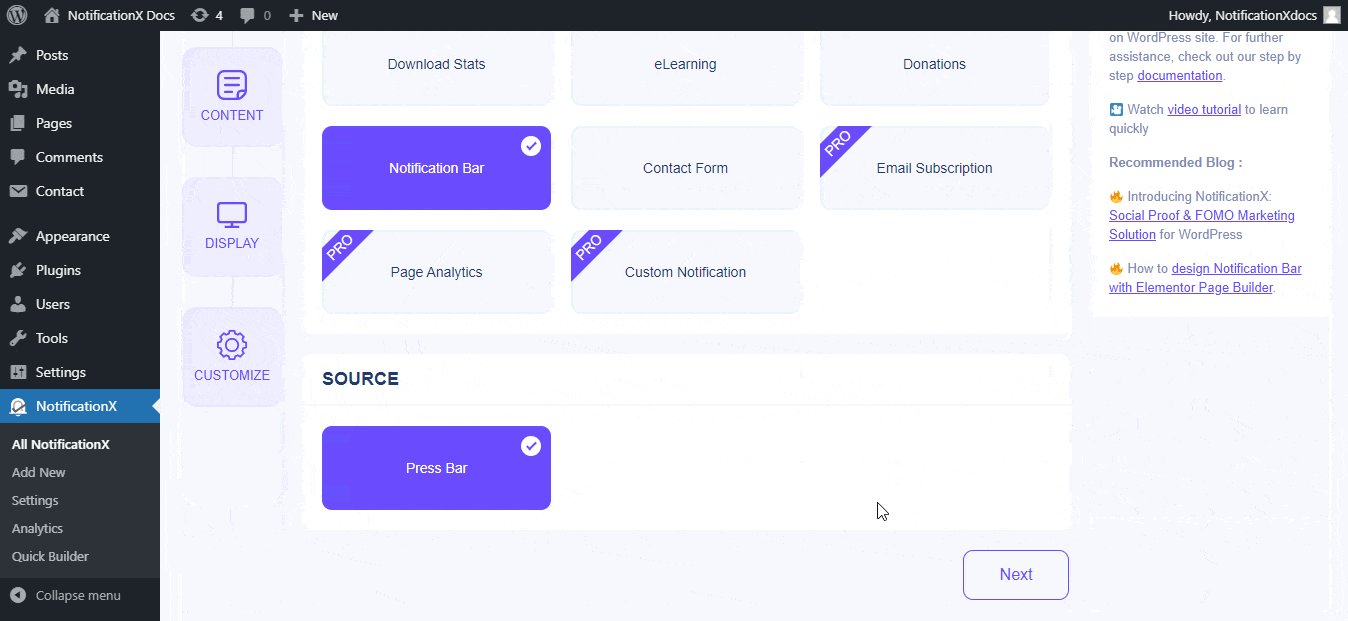
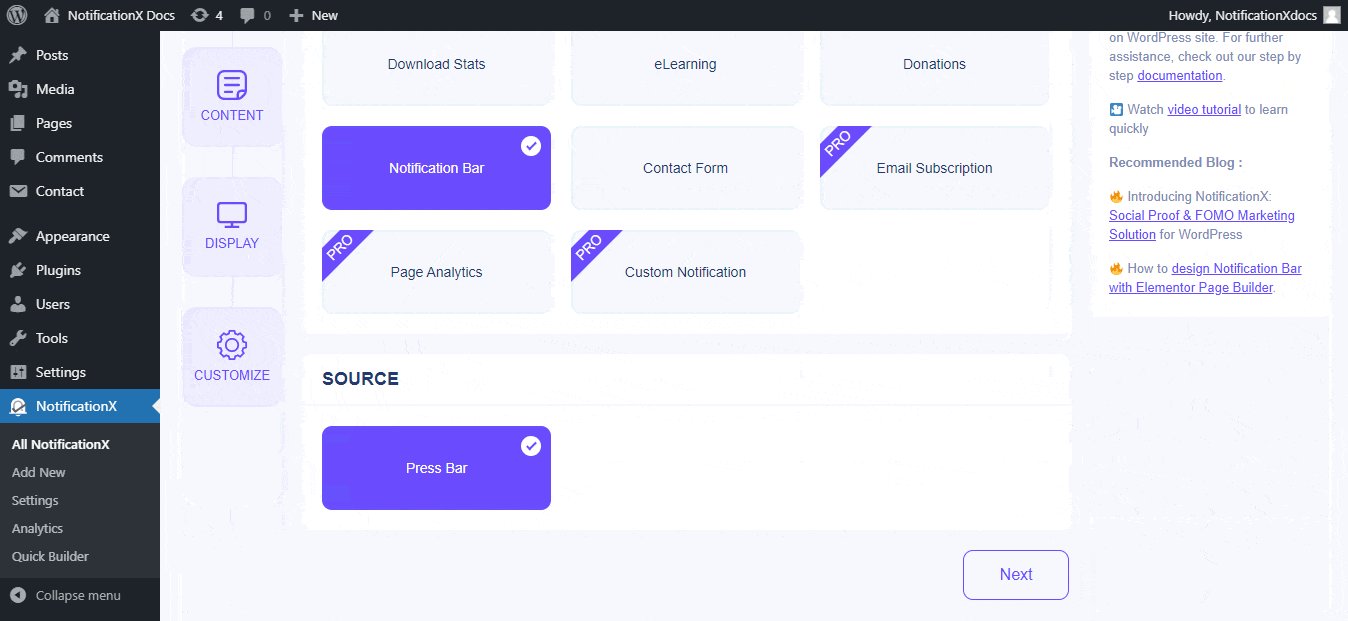
Una vez que haya terminado, será redirigido a 'Fuente' Página de pestañas de su NotificationX. Puede asignar un nombre personalizado a su alerta de notificación. Selecto 'Barra de notificación' ya que su tipo de notificación y su fuente de notificación se elegirán automáticamente para ser 'Presione Bar '. Luego haga clic en el botón 'Siguiente'.

Paso 2: configurar el temporizador Evergreen #
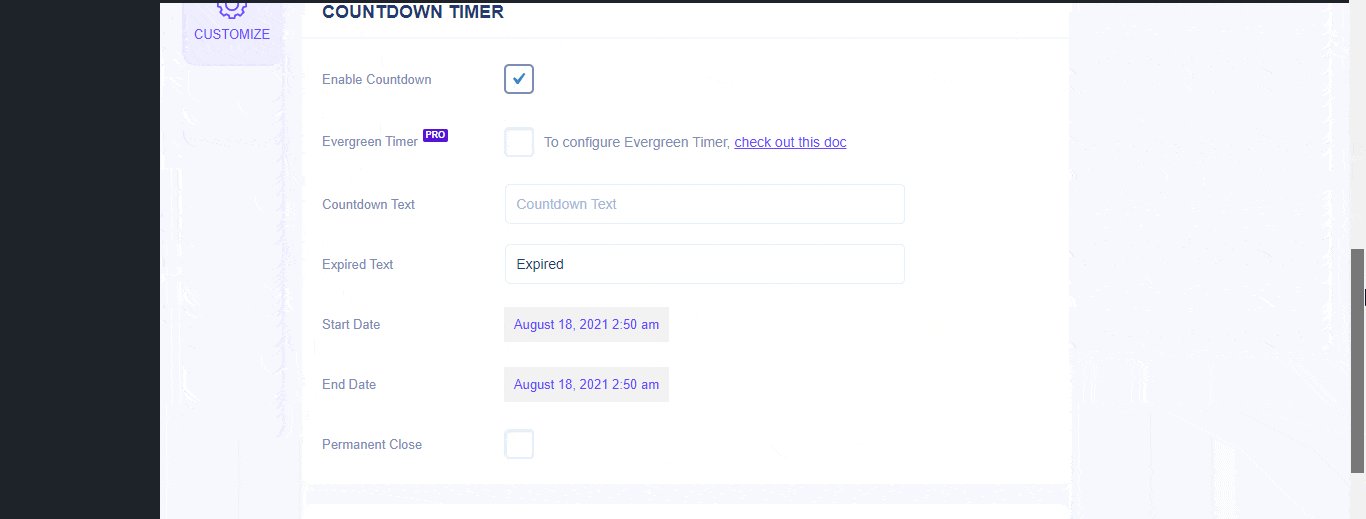
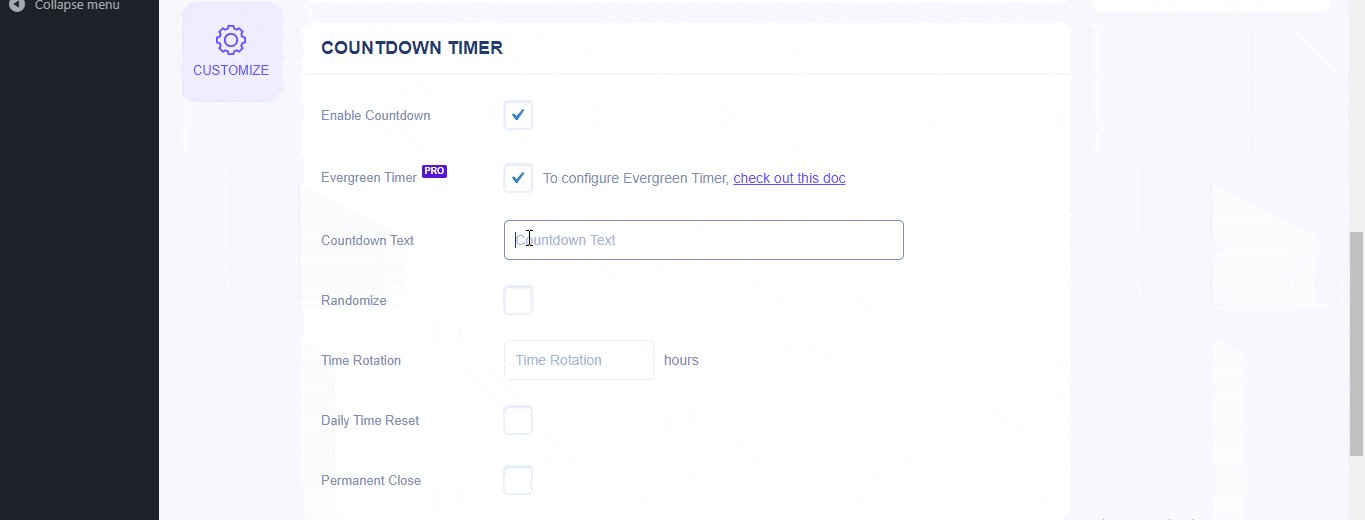
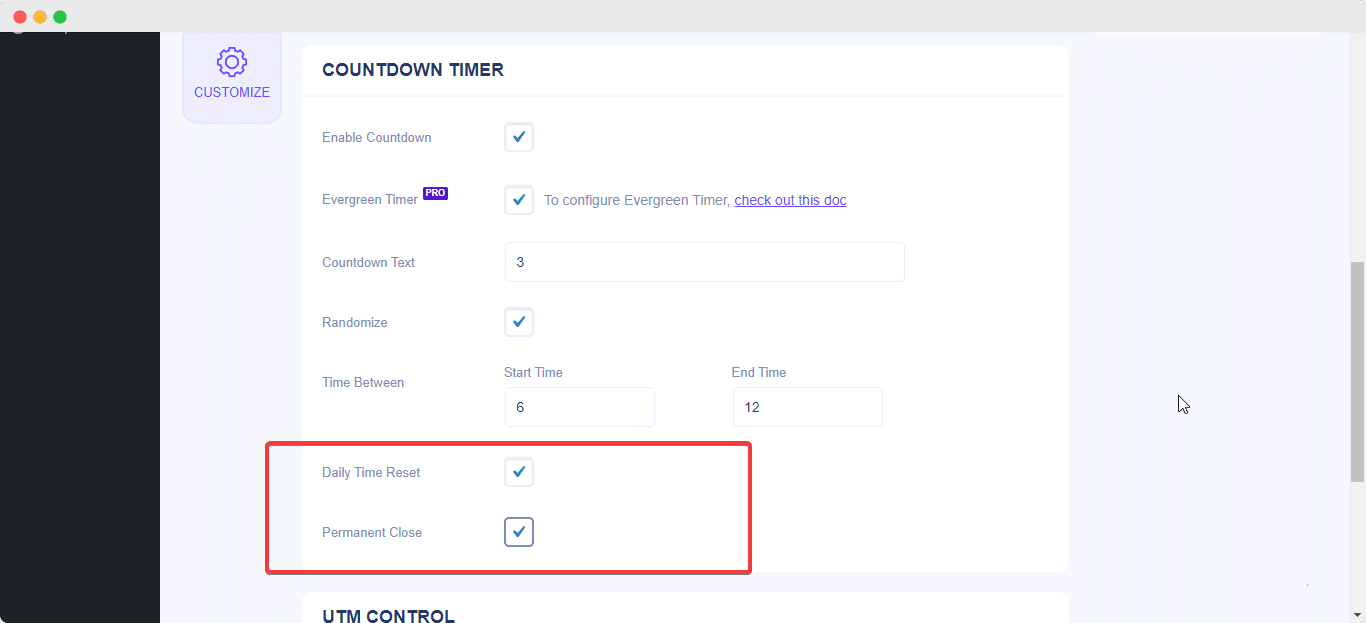
Desde 'Contenido' pestaña, simplemente continúe y habilite la opción 'Cuenta regresiva'. A continuación, encontrará el 'Temporizador de hoja perenne' opción. Enciende el 'Temporizador de hoja perenne' característica y encontrará todas las configuraciones relacionadas.

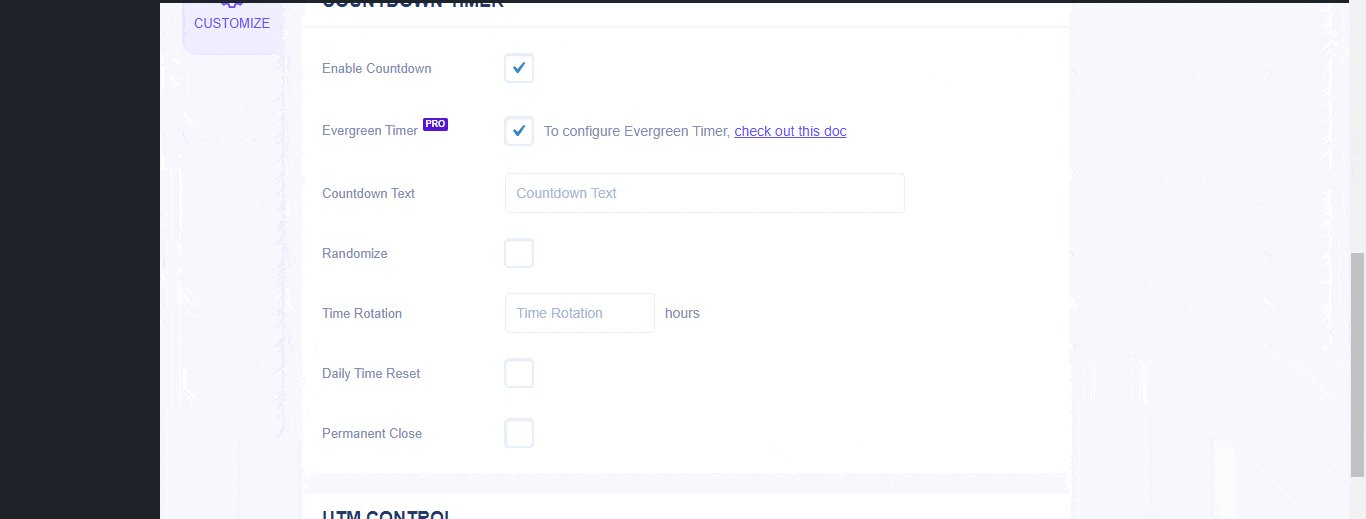
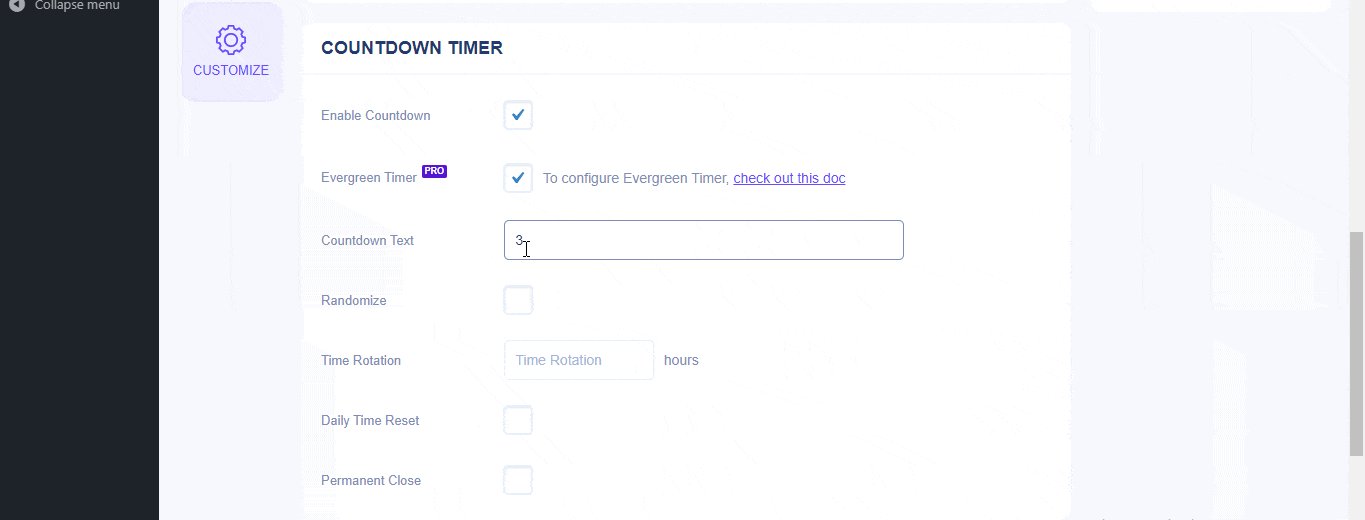
Puede agregar su propio texto de cuenta regresiva si lo desea. Desde el 'Rotación de tiempo' opción, puede establecer la duración del tiempo de su cuenta regresiva. Determinará cuántas horas aparecerá la barra de notificaciones en el sitio. Después de ese período de tiempo seleccionado, la barra de notificaciones desaparecerá automáticamente.
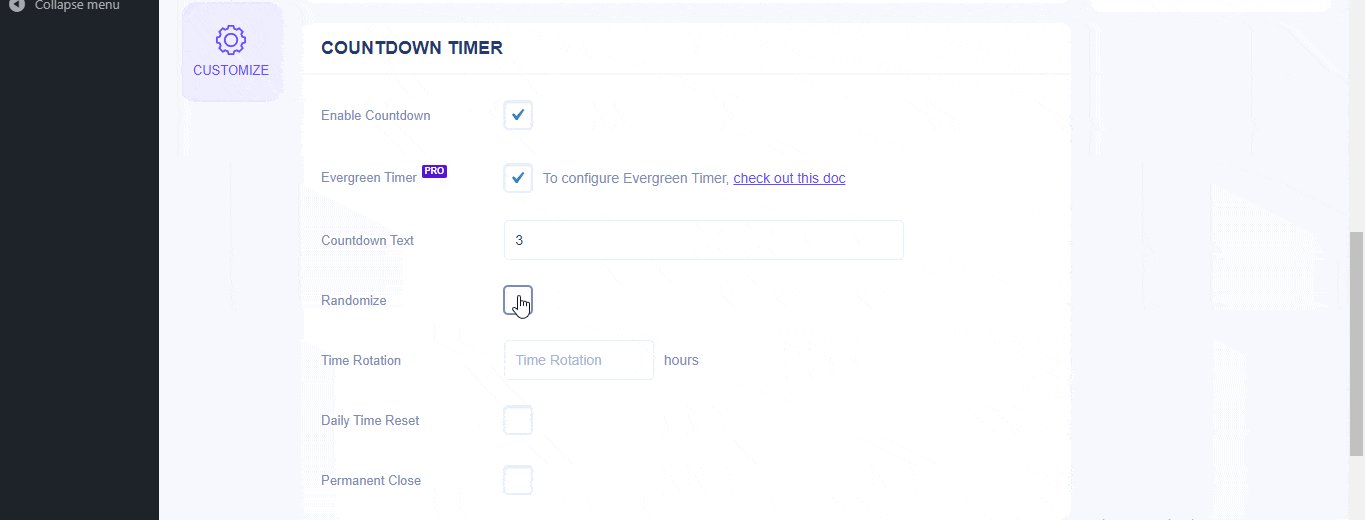
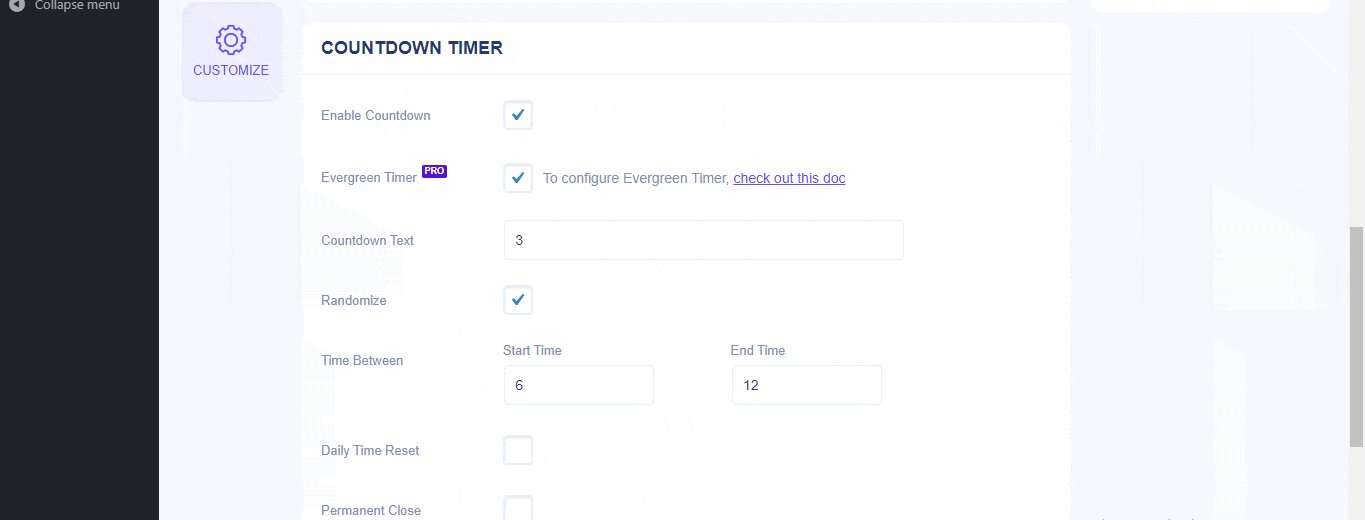
Además, puede configurar tiempos aleatorios para su cuenta regresiva usando el 'Aleatorizar' opción. Para hacer eso, active esta opción y aparecerá el 'Tiempo entre' sección. Después, simplemente puede definir los intervalos de tiempo. Por ejemplo, si su intervalo de tiempo está establecido en 6 a 12 horas. Su tiempo se asignará al azar en función de esas horas determinadas, por lo que los visitantes de su sitio notarán que aparece como "9:00:00 horas restantes".

Al habilitar el 'Restablecer hora diaria' opción, su notificación se restablecerá automáticamente cada día después de la cuenta regresiva Evergreen que ha establecido anteriormente. Si lo desea, puede cerrar la cuenta regresiva para siempre usando el 'Cierre permanente' opción.

Resultado final #
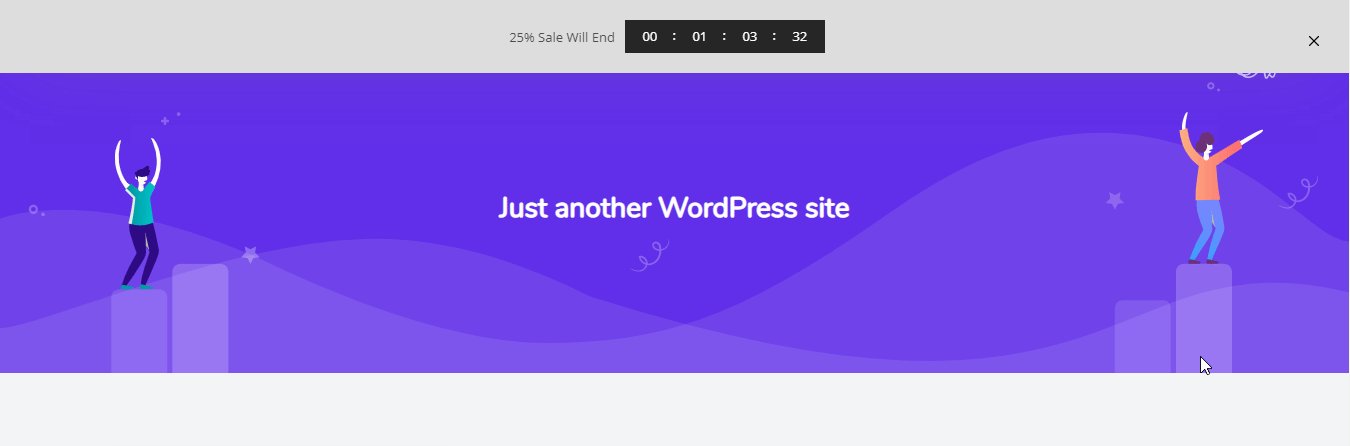
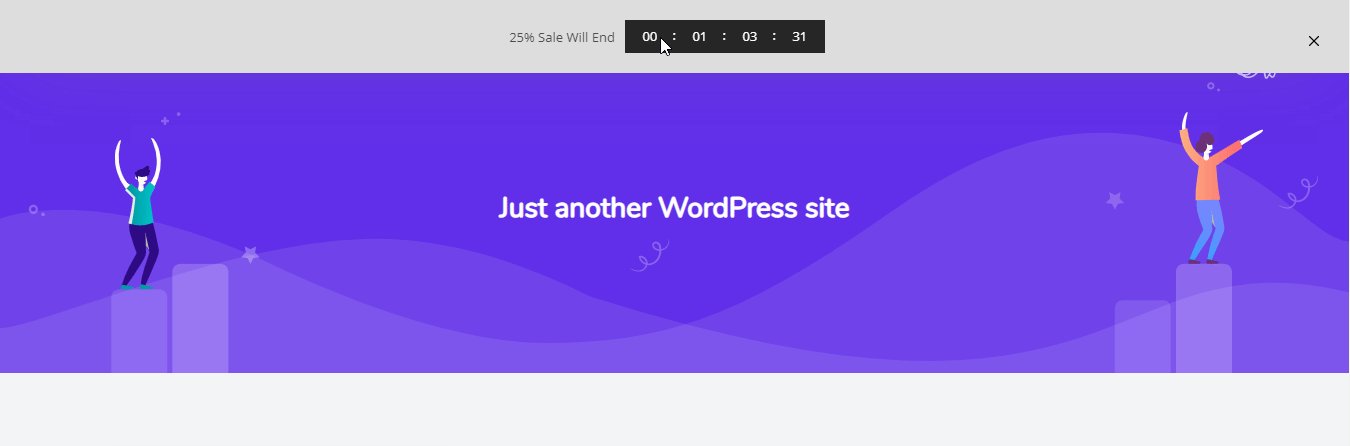
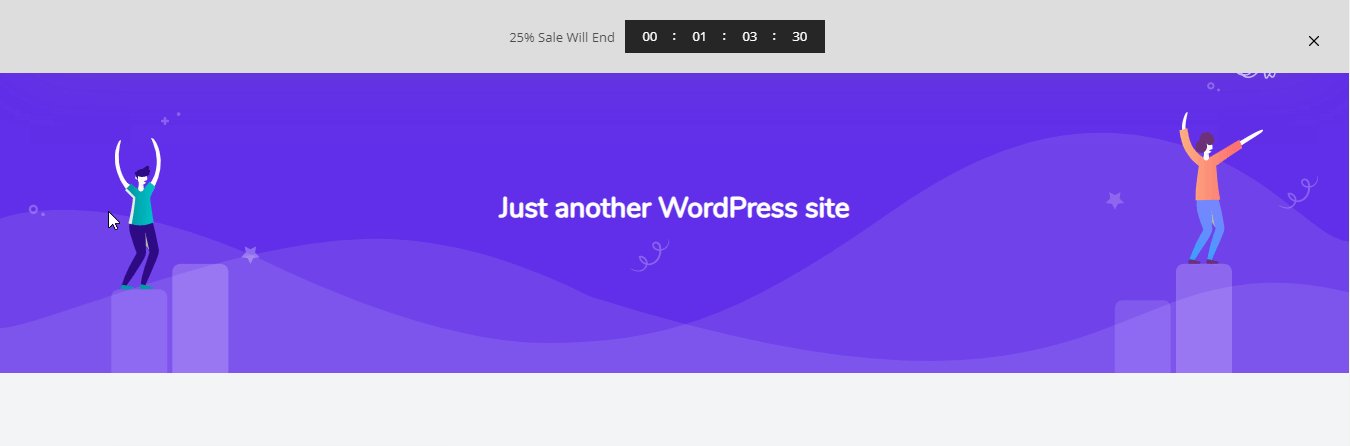
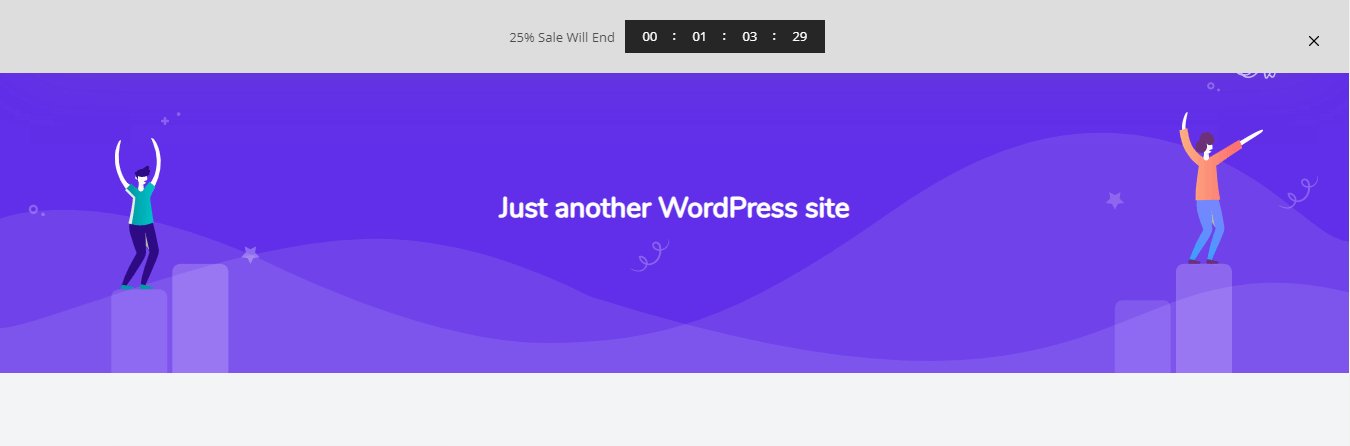
Para conocer más pasos sobre cómo configurar la barra de notificaciones, puede consultar la documentación detallada aquí. Siguiendo estos pasos mencionados y modificando un poco más, así es como su Barra de notificaciones con Temporizador de hoja perenne aparecerá en su sitio web de WordPress:
Así es como puede configurar fácilmente Evergreen Countdown con la barra de notificaciones para su sitio web de WordPress usando NotificaciónX e impulsar sus ventas en el proceso.
Si tiene algún problema, puede contactar a nuestro Equipo de apoyo.




