NotificationX আপনি প্রদর্শন করার সুযোগ দেয় 'ওয়ার্ডপ্রেস পর্যালোচনা' কোনো ঝামেলা ছাড়াই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে পপআপ বিজ্ঞপ্তি সতর্কতা। আপনি আপনার ওয়ার্ডপ্রেস থিম বা প্লাগইনে গ্রাহকদের রেখে যাওয়া প্রতিক্রিয়া প্রদর্শন করতে পারেন এবং আপনার পণ্যগুলিতে অত্যন্ত প্রয়োজনীয় বিশ্বাসযোগ্যতা যোগ করতে পারেন।
কুইক বিল্ডার ফিচার কিভাবে কাজ করে তার বিস্তারিত নির্দেশিকা পেতে, আপনি করতে পারেন এই ডকুমেন্টেশন চেক আউট.
ধাপ 1: নতুন বিজ্ঞপ্তি যোগ করুন #
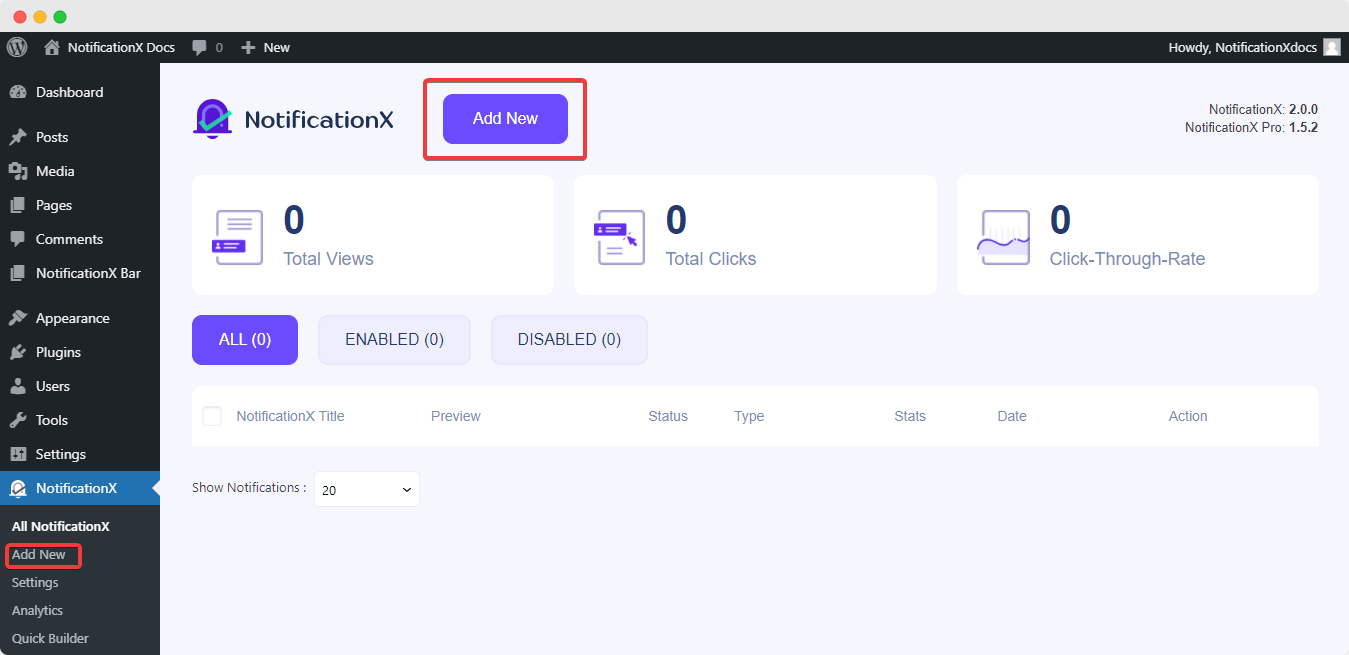
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> NotificationX -> সমস্ত NotificationX। তারপরে ডানদিকের উপরে, ক্লিক করুন 'নতুন যুক্ত করুন'. অথবা, ড্যাশবোর্ড সাইডবার থেকে 'নতুন যোগ করুন' ট্যাবে যান।

ধাপ 2: একটি উত্স চয়ন করুন #
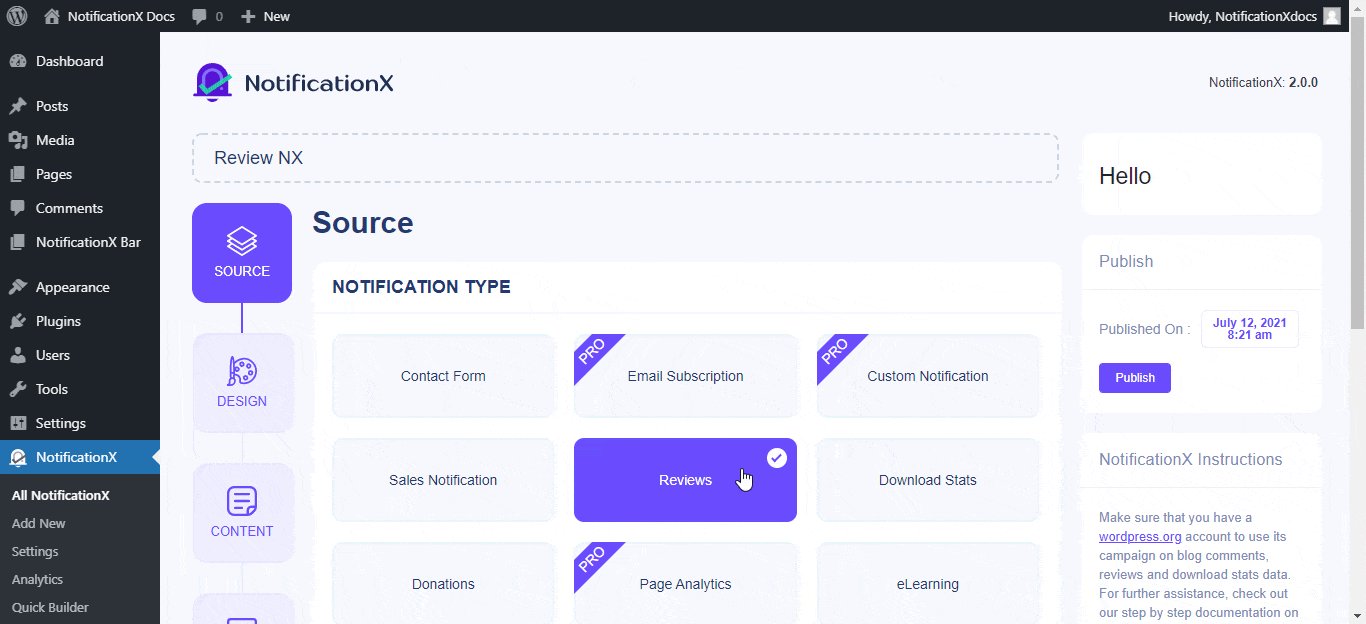
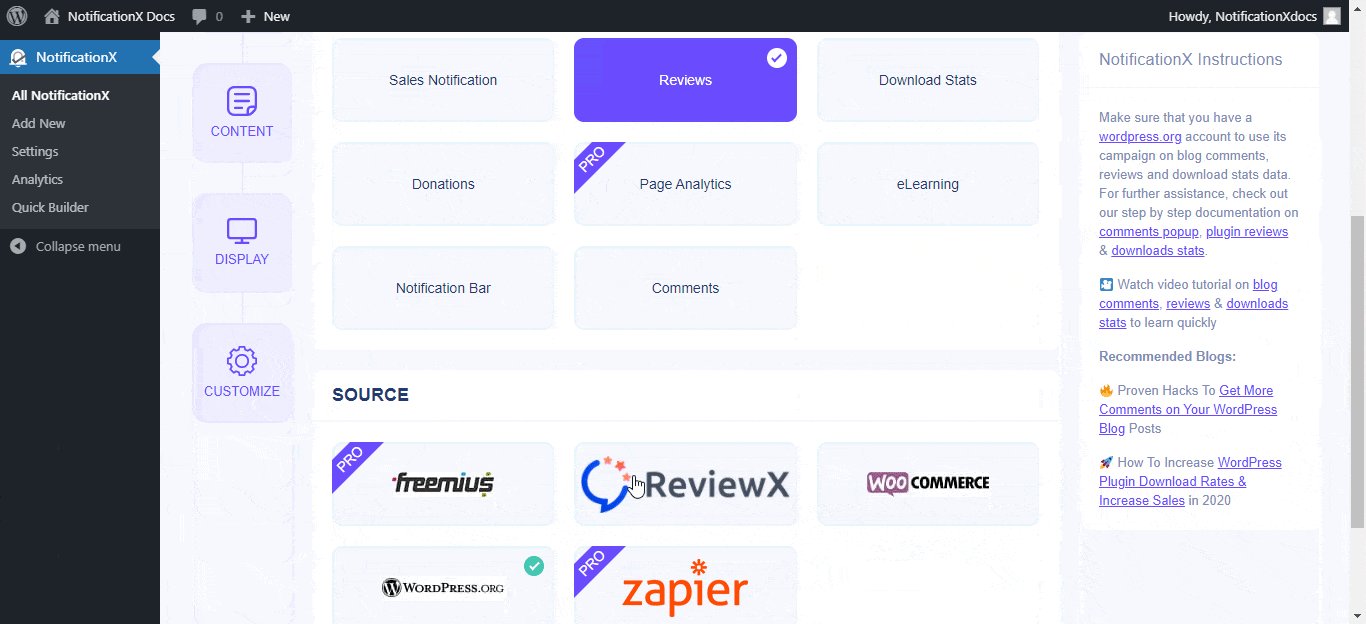
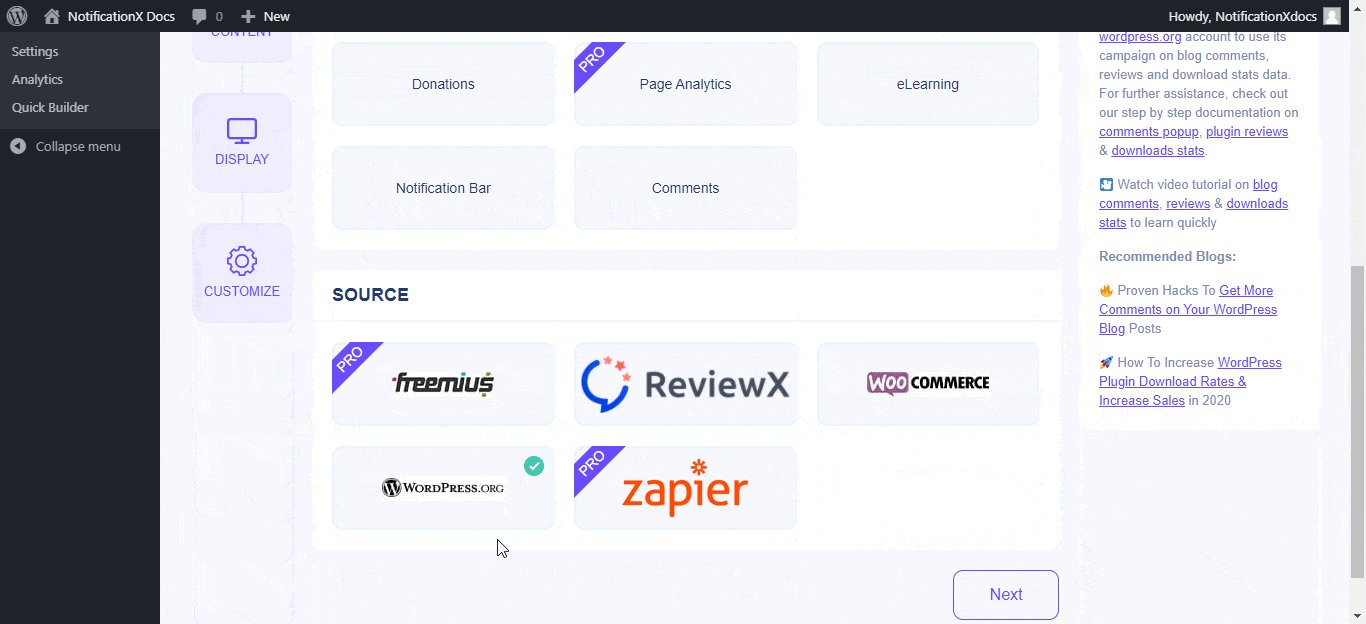
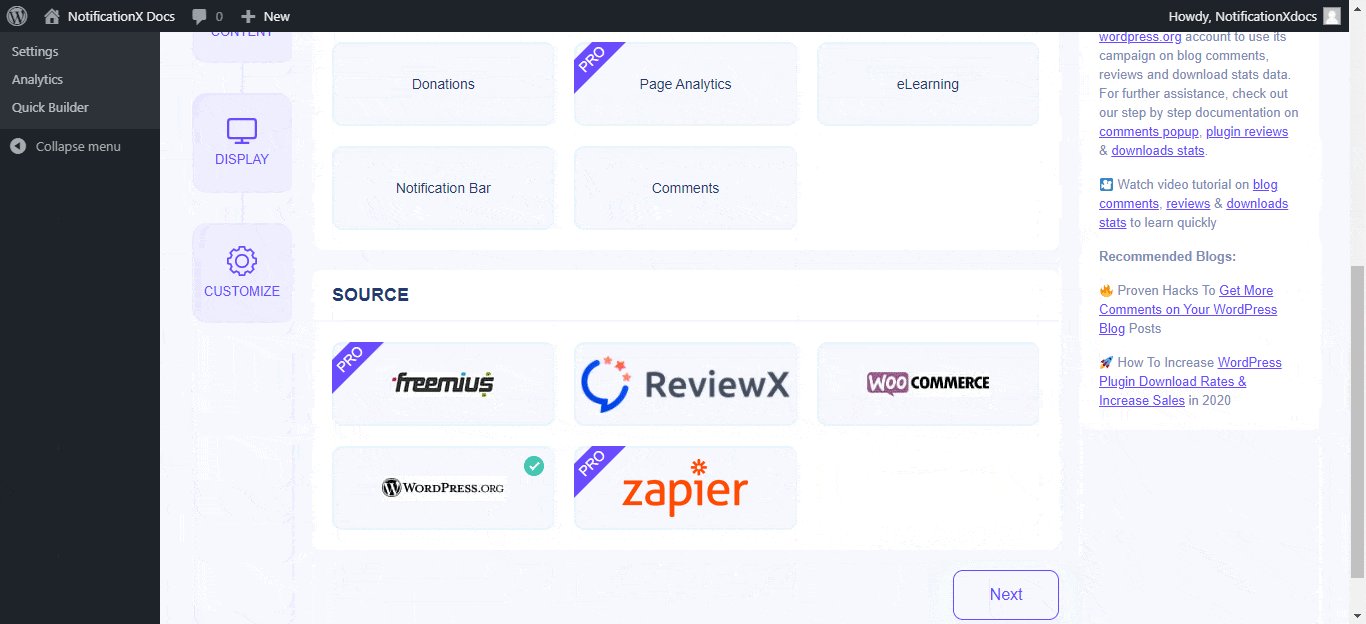
আপনি পদক্ষেপ 1 সম্পন্ন করার পরে, আপনাকে আবার দিকে ডাইরেক্ট করা হবে 'সূত্র' আপনার NotificationX এর ট্যাব পৃষ্ঠা। আপনি বিজ্ঞপ্তি সতর্কতাকে একটি কাস্টম শিরোনাম দিতে পারেন যেমন 'WordPress Review Popup'। ' নির্বাচন করতে ড্রপ-ডাউন মেনু ব্যবহার করুনপুনঃমূল্যায়ন' আপনার বিজ্ঞপ্তির ধরন হিসাবে এবং আপনার পছন্দের উত্সের ধরণটি বেছে নিন। যদি তোমার থাকে NotificationX প্রো, আপনি প্রদর্শন করতে পারেন 'পর্যালোচনা' আপনার গ্রাহকদের দ্বারা আপনার উপর বাকি Freemius বা Zapier প্ল্যাটফর্ম যেমন. এর পরে, 'এ ক্লিক করুনপরবর্তীচালিয়ে যেতে বোতাম।

ধাপ 3: একটি ডিজাইন থিম চয়ন করুন #
থেকে 'ডিজাইন' ট্যাব, আপনি একটি নির্বাচন করতে পারেনথিম' আপনার ওয়ার্ডপ্রেস পর্যালোচনা পপআপ সতর্কতার জন্য এবং এটি হবে 'পর্যালোচনা' বিজ্ঞপ্তির বিন্যাস যা আপনার ওয়েবসাইটে প্রদর্শিত হবে। আপনি 'সক্রিয় করে নির্বাচিত থিম কাস্টমাইজ করতে পারেন'উন্নত ডিজাইন'

এই বিভাগ থেকে, আপনি সহজেই আপনার নকশা, চিত্রের উপস্থিতি এবং টাইপোগ্রাফিতে স্টাইলিং যোগ করতে সক্ষম হবেন। আপনি বিজ্ঞপ্তি পপআপের জন্য ব্যাকগ্রাউন্ড বা টেক্সট রঙ যোগ করতে পারেন। আপনি একটি সীমানা যোগ করতে পারেন এবং এটিতে স্টাইলিং যোগ করতে পারেন। পপআপ পর্যালোচনা করুন তিনটি সারি নিয়ে গঠিত. থেকে 'টাইপোগ্রাফি' বিভাগে, আপনি প্রতিটি সারির জন্য ফন্টের আকারও পরিবর্তন করতে পারেন।
ধাপ 4: টেমপ্লেট বিষয়বস্তু কনফিগার করুন #
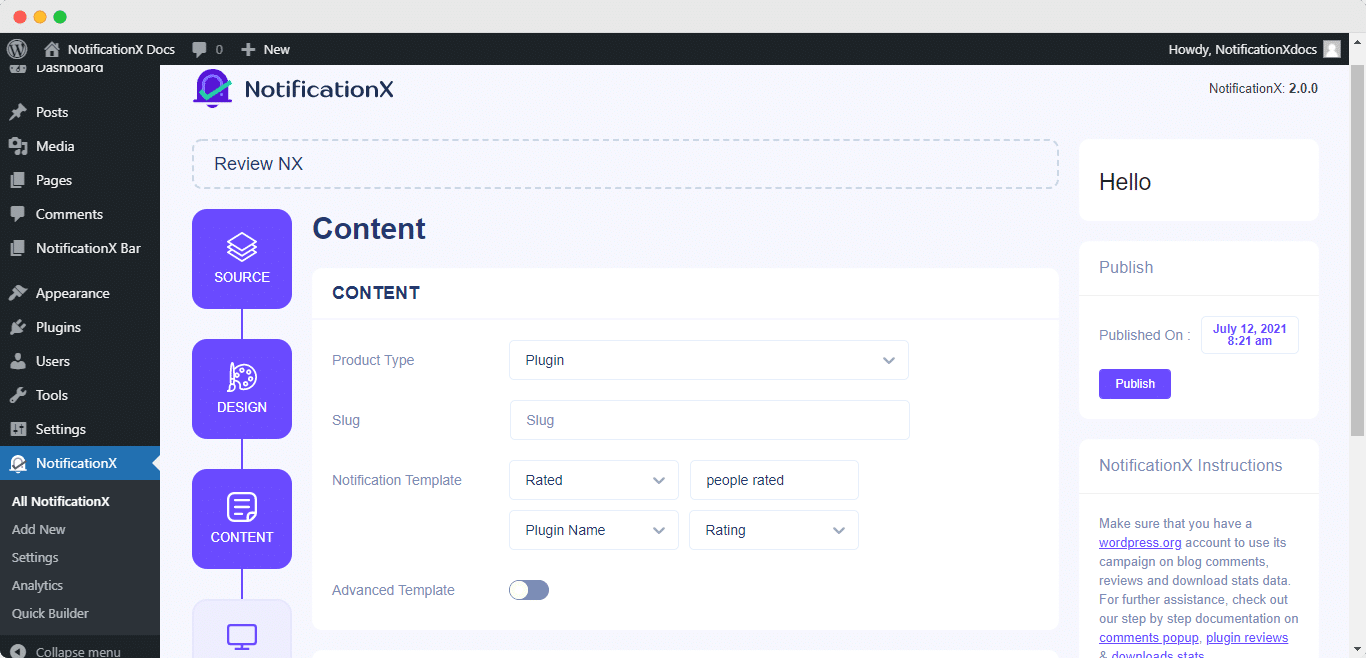
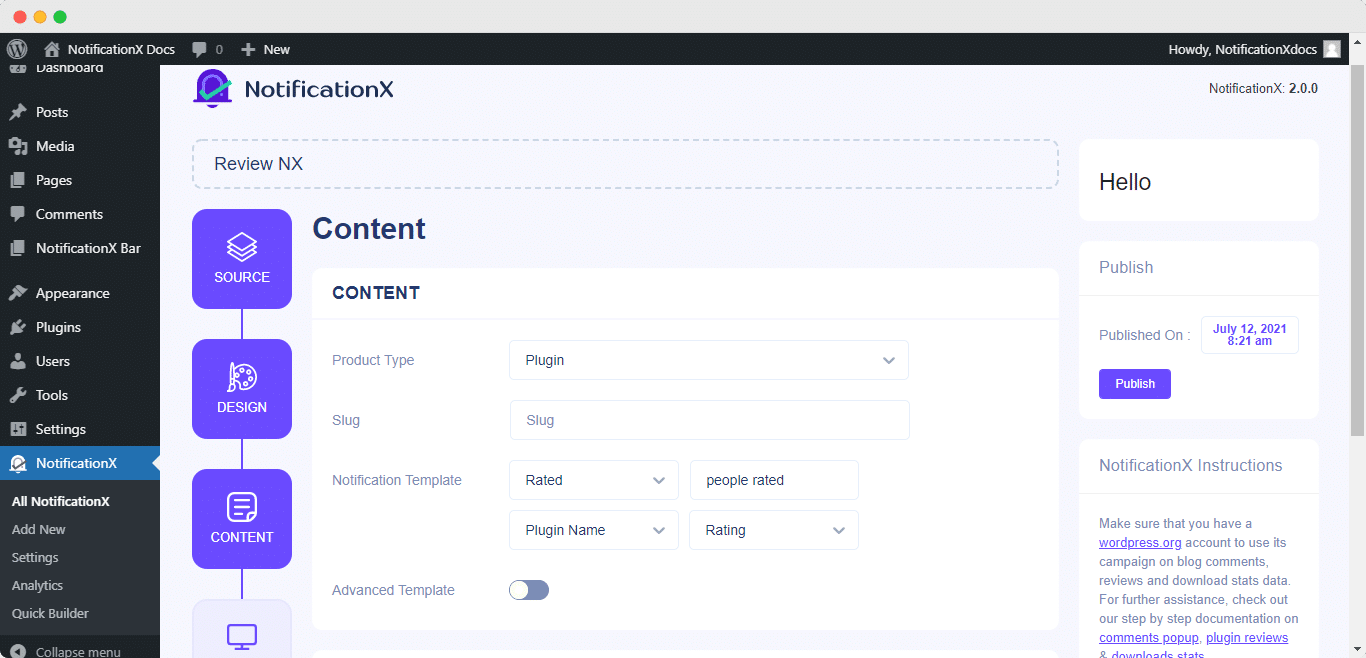
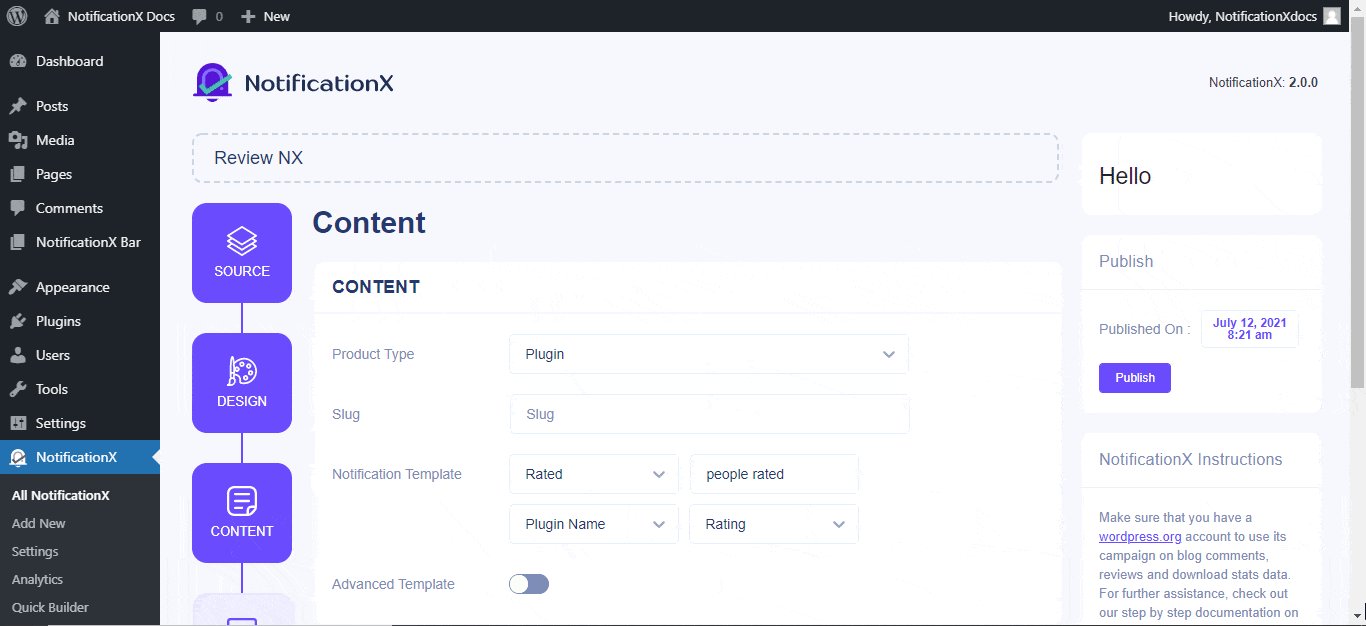
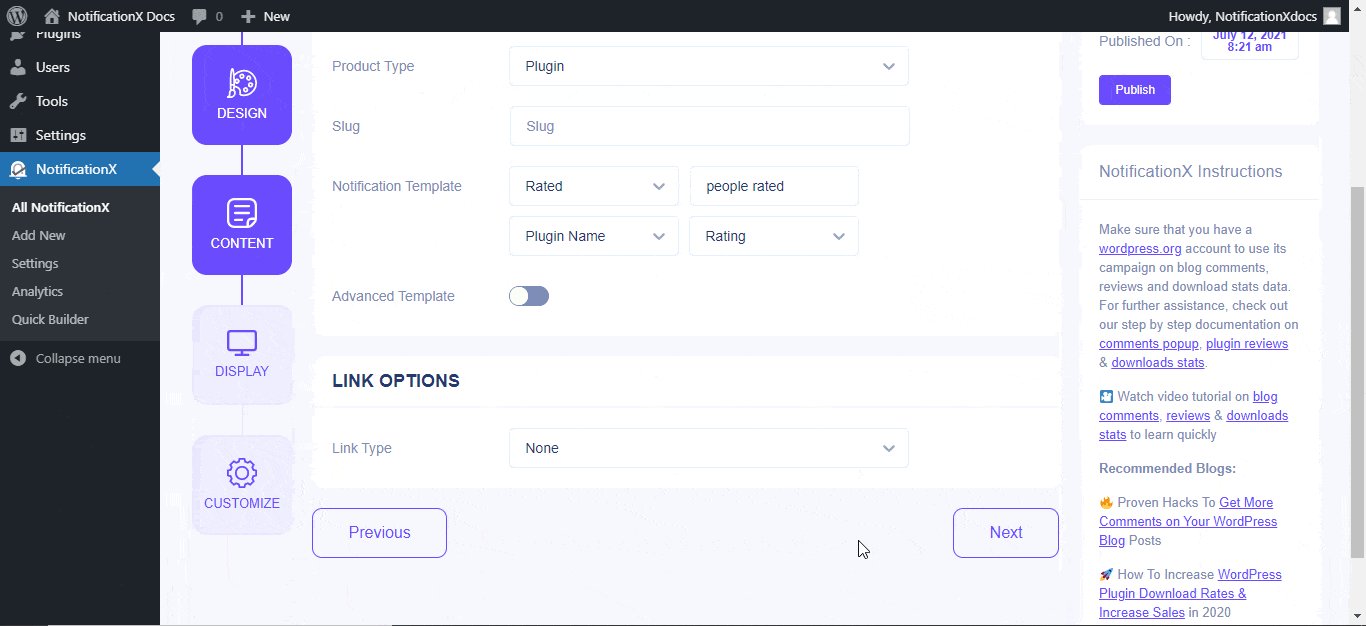
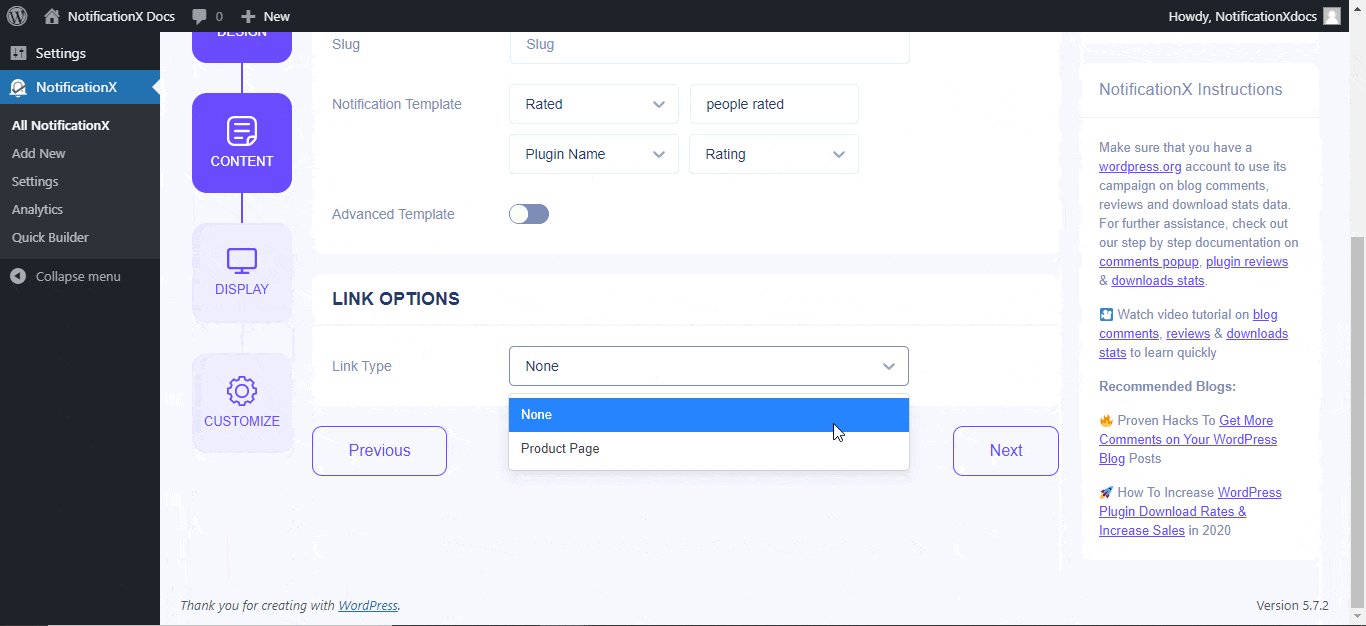
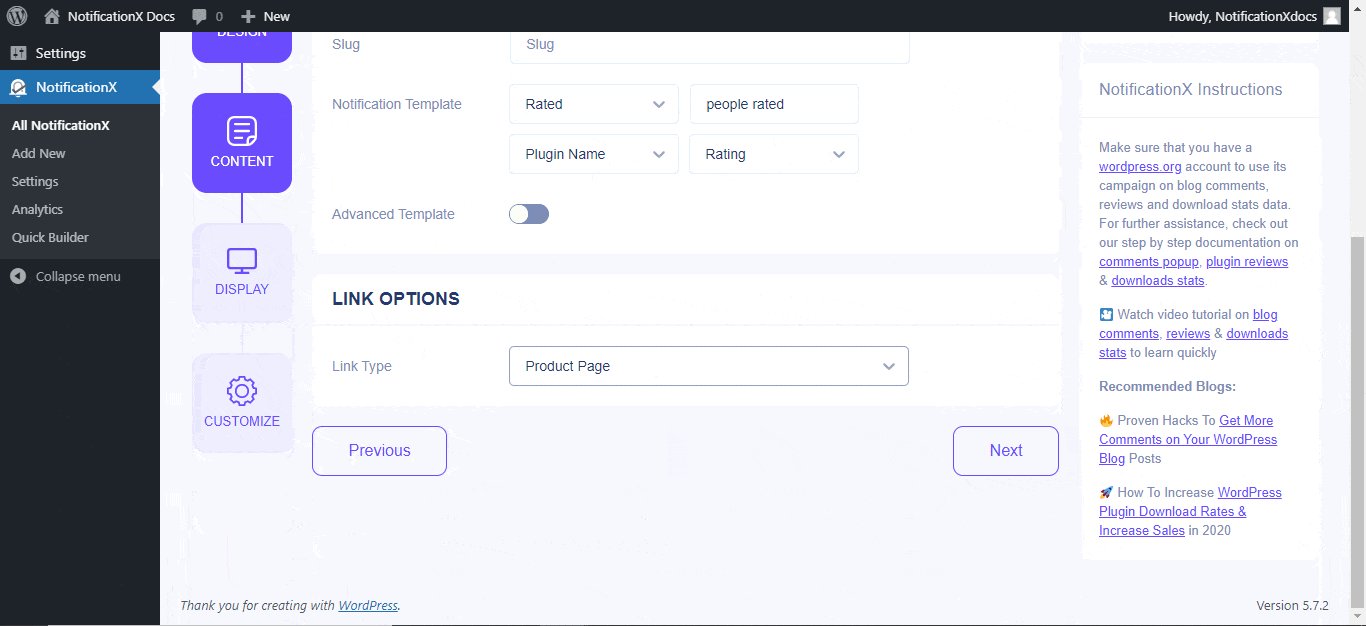
এরপরে আপনাকে পুনঃনির্দেশিত করা হবে 'বিষয়বস্তুর' ট্যাব যেখান থেকে আপনি আপনার বিজ্ঞপ্তি টেমপ্লেট পরিবর্তন করতে পারেন এবং আপনার পছন্দের বিষয়বস্তু টেক্সট যোগ করতে পারেন। এখানে, আপনার থিম বা প্লাগইন থেকে একটি 'পণ্যের ধরন' বেছে নেওয়ার স্বাধীনতা রয়েছে। তারপর, আপনি আপনার পণ্যের স্লাগ যোগ করতে পারেন যার পর্যালোচনা আপনি প্রদর্শন করতে চান। উদাহরণস্বরূপ, যদি প্লাগইন URLটি এরকম হয়: 'https://wordpress.org/plugins/sample-plugin/' এবং তারপর, স্লাগ হবে 'নমুনা-প্লাগইন'

এছাড়া 1 টিপি 4 টি অফার রয়েছে ক 'বিজ্ঞপ্তি টেম্পলেট' আপনার বিষয়বস্তুর জন্য। আপনি সহজেই আপনার পছন্দের ভেরিয়েবল নির্বাচন করতে পারেন। এই ভেরিয়েবলগুলি এমন ব্যবহারকারীদের নাম প্রদর্শন করতে সাহায্য করে যারা একটি নির্দিষ্ট দিনে আপনার ওয়ার্ডপ্রেস পণ্য সম্পর্কে পর্যালোচনা ছেড়েছে। আপনি আপনার নিজস্ব পাঠ্য যোগ করতে পারেন যা বিজ্ঞপ্তি পপআপে প্রদর্শিত হবে।

ধাপ 5: প্রদর্শনের বিকল্পগুলি সামঞ্জস্য করুন #
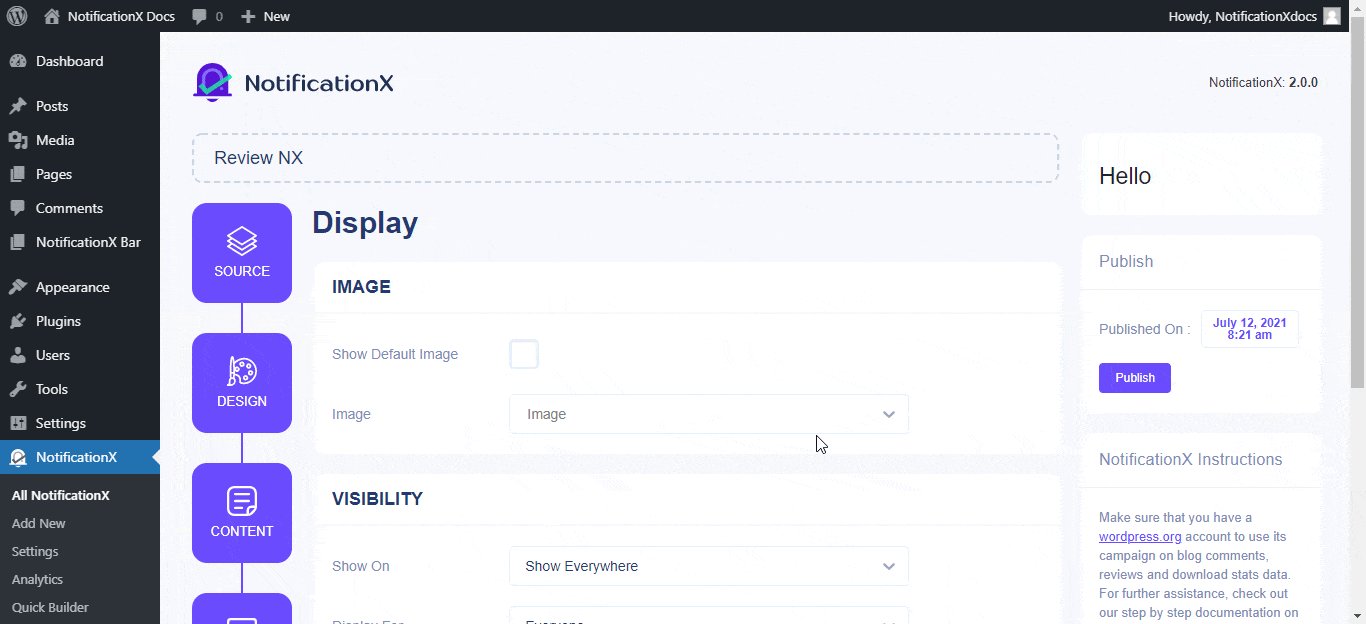
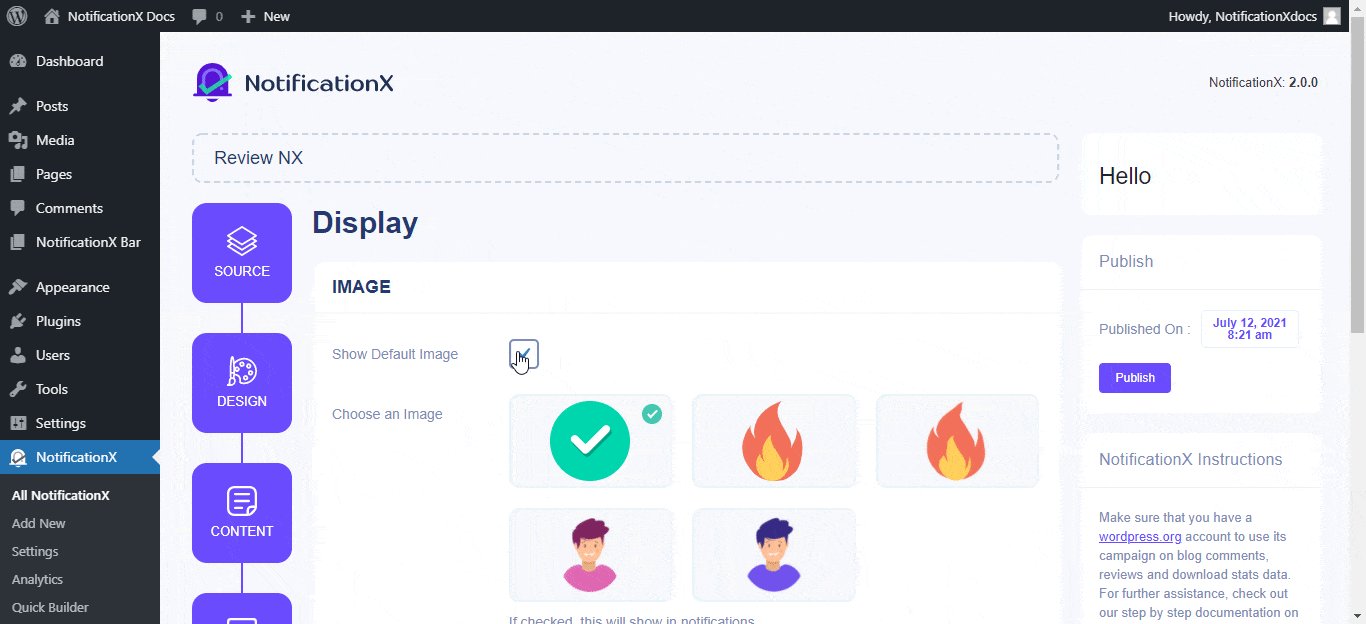
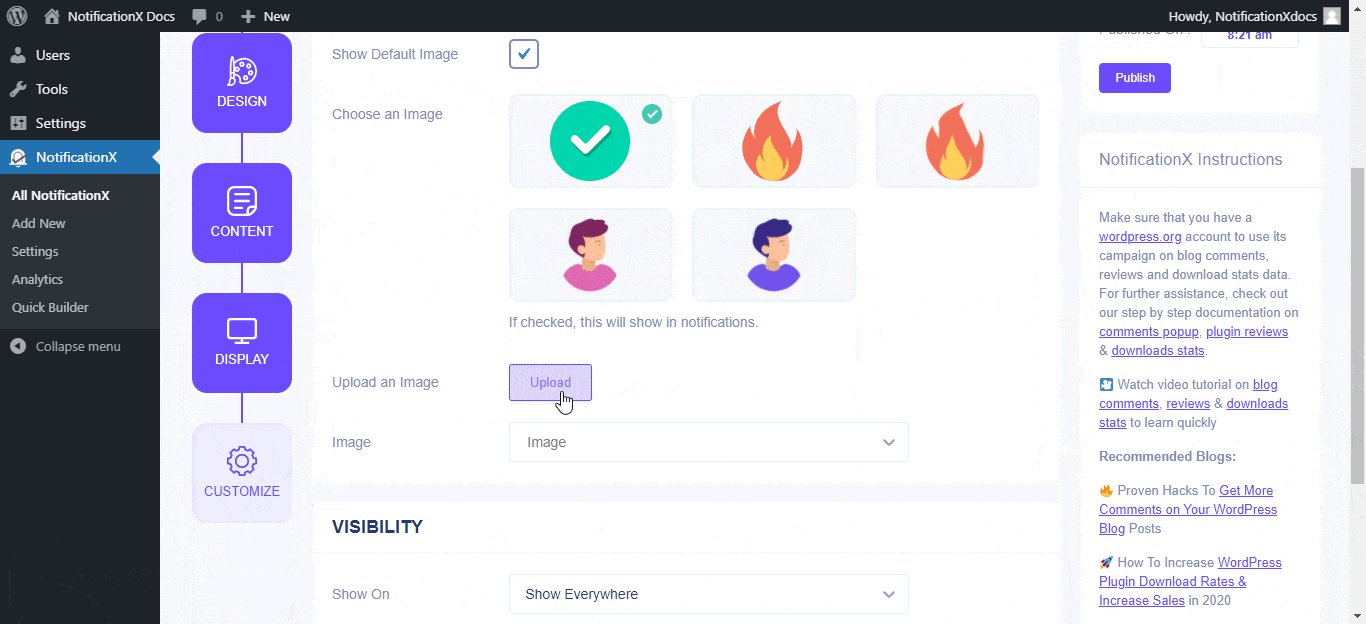
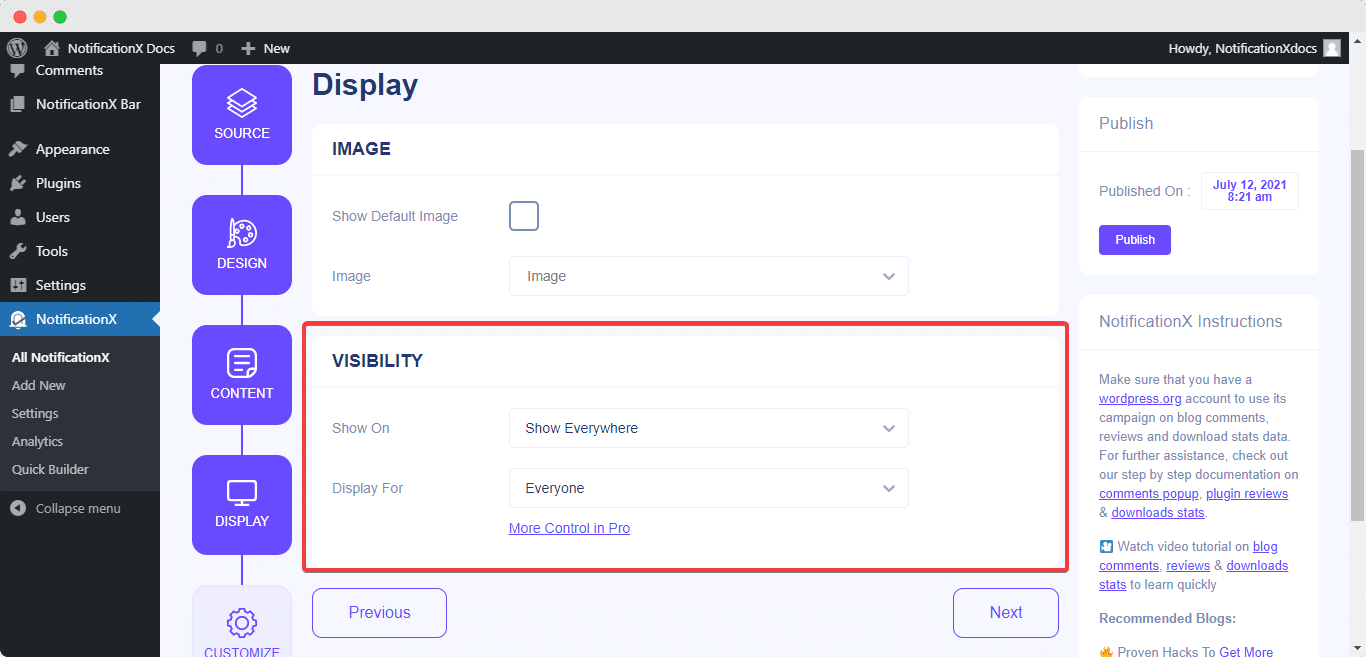
মধ্যে 'প্রদর্শন' ট্যাব, দুটি উপলব্ধ বিভাগ আছে: ছবি ও দৃশ্যমানতা. 'ইমেজ' বিভাগ থেকে, আপনি NotificationX দ্বারা প্রদত্ত ডিফল্ট চিত্র প্রদর্শন করবেন বা বিজ্ঞপ্তি পপআপে একটি বৈশিষ্ট্যযুক্ত চিত্র ব্যবহার করবেন কিনা তা চয়ন করতে পারেন। ব্যবহারকারীদের প্রোফাইলে কোনো 'গ্রাভাটার' সেট না থাকলে, আপনি চেকবক্সে ক্লিক করে 'ডিফল্ট' ছবি প্রদর্শন করতে পারেন। ব্যবহারকারীদের অবতার সেট করা থাকলে, 'Show Gravatar' বিকল্পটি চেক করে, আপনি যে ব্যবহারকারীরা পর্যালোচনা করেছেন তাদের 'অবতার' দেখতে সক্ষম হবেন।

থেকে 'দৃশ্যমানতা' বিভাগে, আপনি ওয়েব পৃষ্ঠাগুলি সেট করতে পারেন যেখানে আপনি ওয়ার্ডপ্রেস পর্যালোচনা পপআপ প্রদর্শন করতে চান। আপনার কাছে নির্দিষ্ট ব্যবহারকারীর ভূমিকার উপর ভিত্তি করে বিজ্ঞপ্তি পপআপ সীমাবদ্ধ করার বিকল্প রয়েছে: সর্বদা, লগ ইন এবং লগ আউট।
গতানুগতিক, 'প্রদর্শন' 'সব জায়গায় দেখান' সেট করা হয়েছে ফলস্বরূপ পর্যালোচনা বিজ্ঞপ্তিটি আপনার ওয়েবসাইটের প্রতিটি পৃষ্ঠায় প্রদর্শিত হবে। অন্যদিকে, আপনি সেই পৃষ্ঠাগুলিও নির্দিষ্ট করতে পারেন যেখানে আপনি 'রিভিউ' পপআপ প্রদর্শন বা লুকাতে চান৷ আপনি 'পরবর্তী' বোতামে ক্লিক করার পরে, আপনাকে পুনঃনির্দেশিত করা হবে 'কাস্টমাইজ' ট্যাব

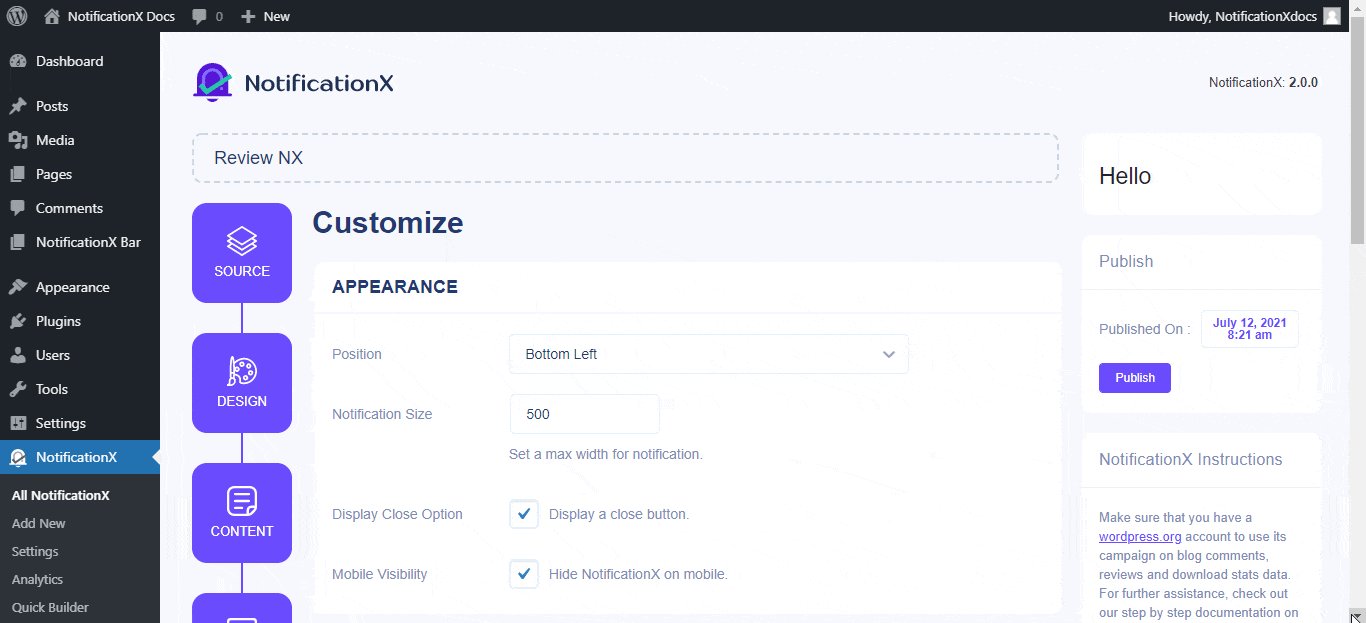
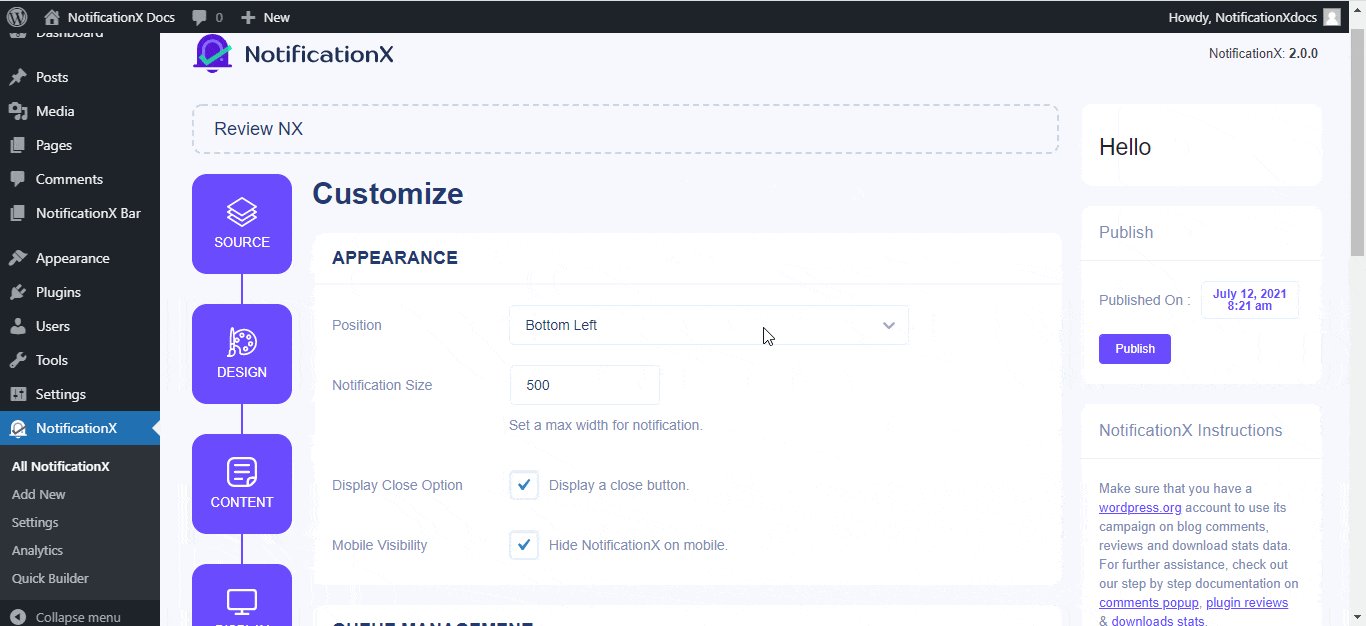
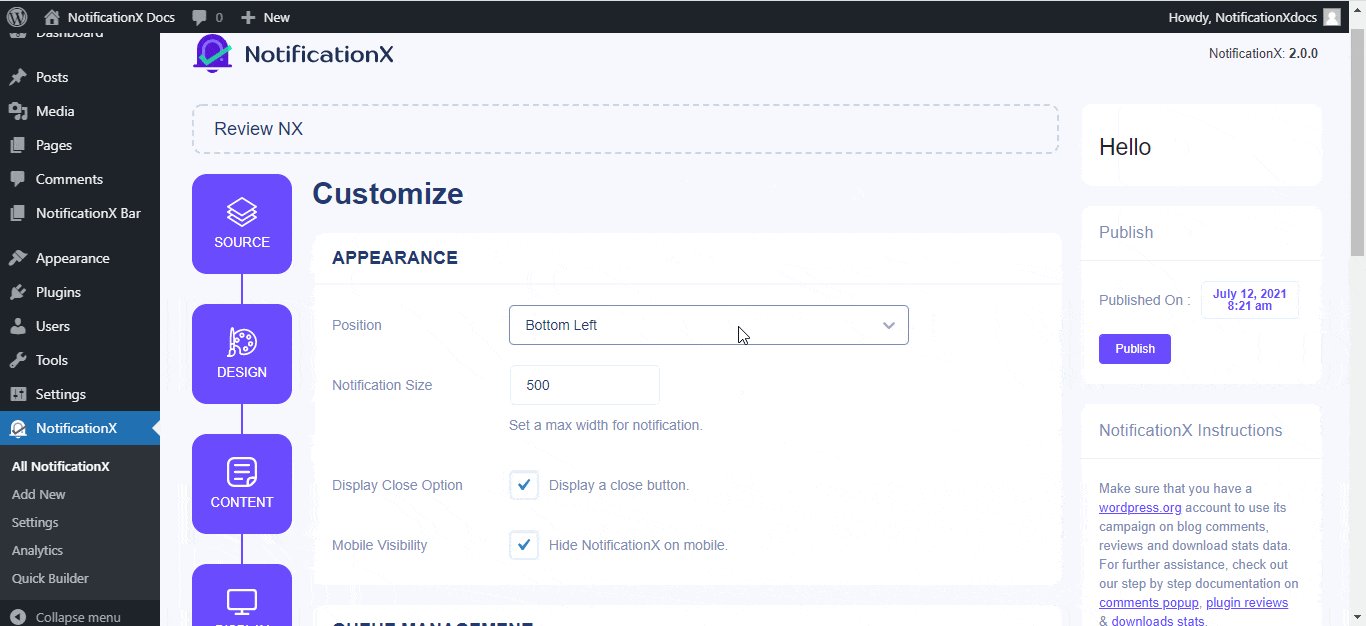
ধাপ 6: চেহারা সেট আপ করুন #
অধীনে 'কাস্টমাইজ' ট্যাবে, আপনি তিনটি পৃথক বিভাগ পাবেন: চেহারা, সময় এবং আচরণ.

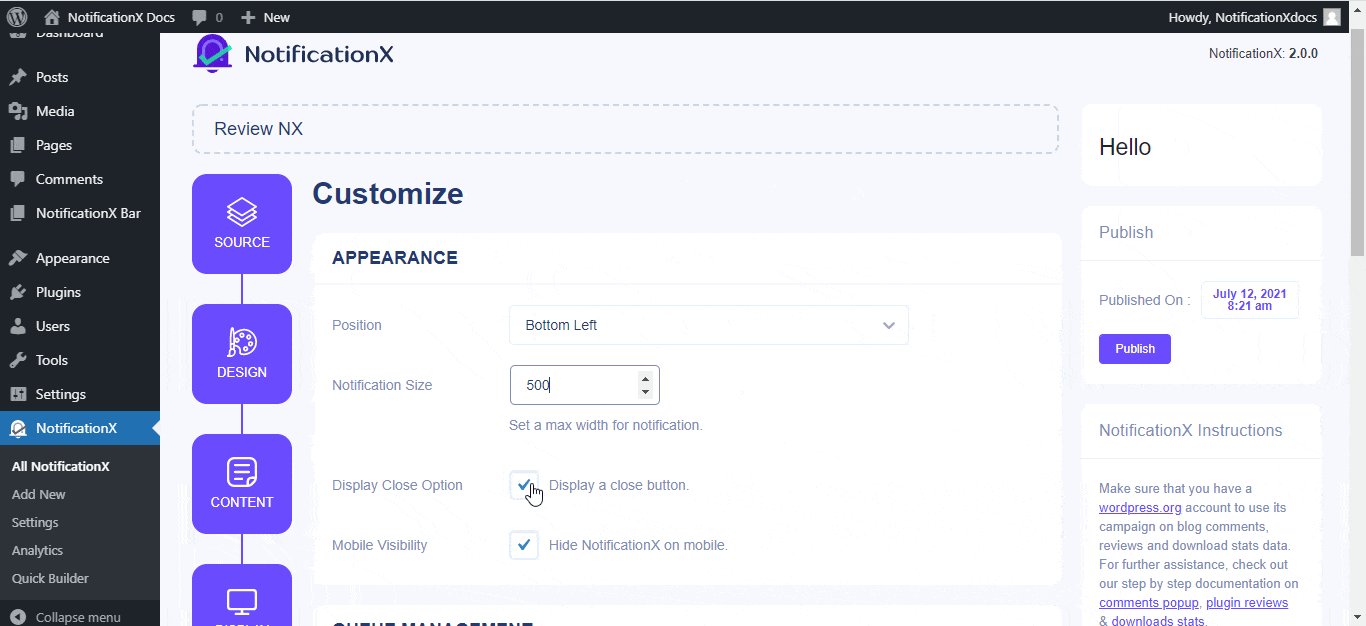
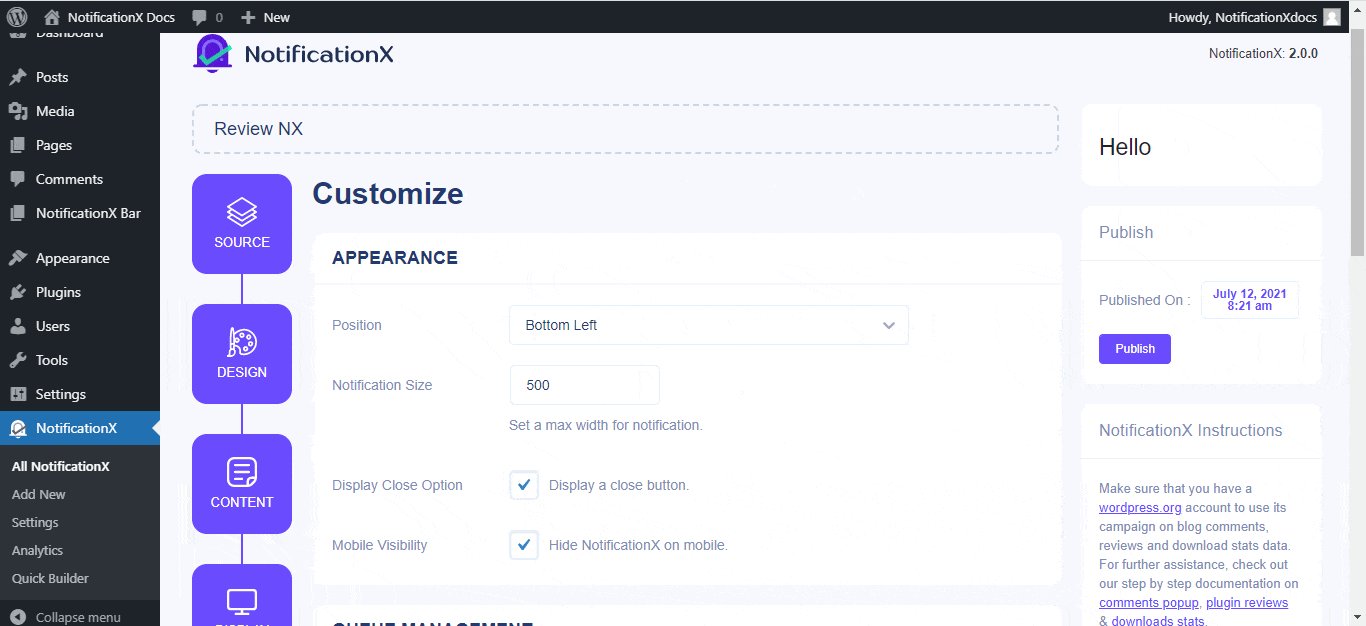
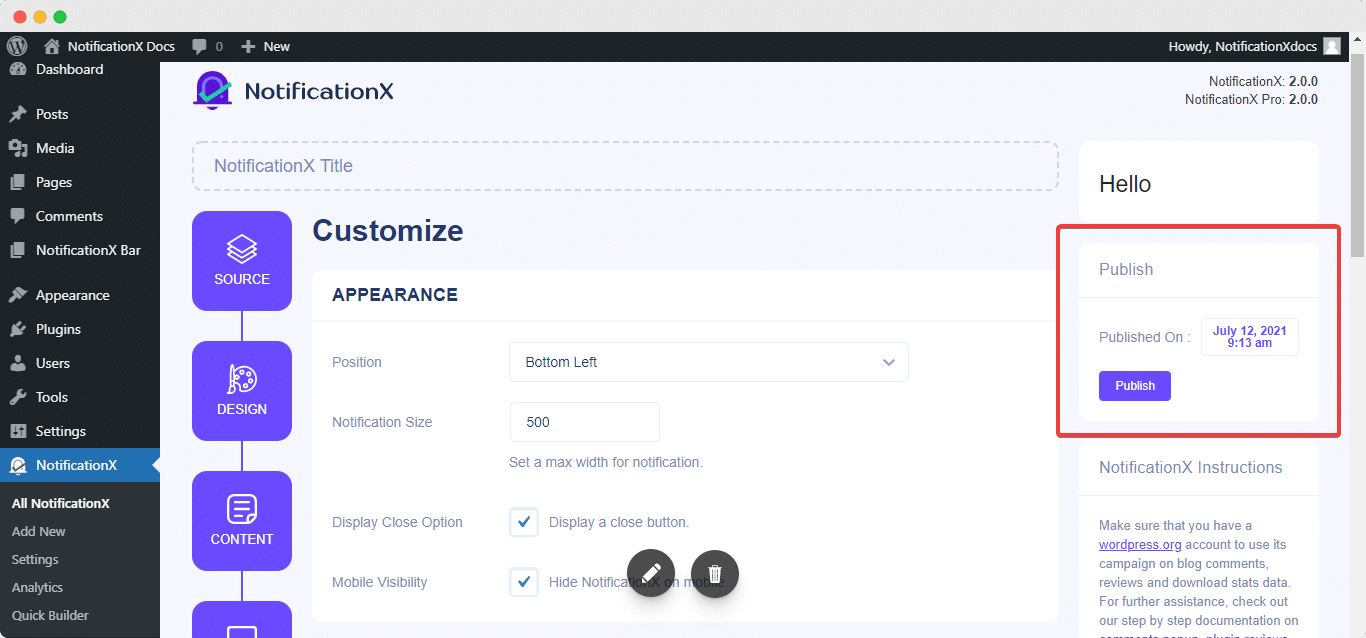
থেকে 'চেহারা' বিভাগে, আপনি অবস্থান সেট করতে পারেন যেখানে আপনি পর্যালোচনা বিজ্ঞপ্তি সতর্কতা প্রদর্শন করতে চান এবং 'ক্লোজ বোতাম' এবং 'মোবাইলে লুকান' বিকল্পগুলি নিষ্ক্রিয়/সক্ষম করতে চেকবক্স ব্যবহার করতে পারেন।
আপনি ওয়ার্ডপ্রেস পর্যালোচনা পপআপের জন্য আপনার ওয়েবসাইটের নীচে বাম বা নীচের ডানদিকে অবস্থান সেট করতে পারেন। আপনি একটি 'ক্লোজ বোতাম'ও দেখাতে পারেন যা WP পর্যালোচনা বন্ধ করতে ক্লিক করা যেতে পারে। উপরন্তু, আপনি চাইলে মোবাইল ডিভাইসের জন্য 'রিভিউ' পপআপ লুকানোর নমনীয়তাও রয়েছে।

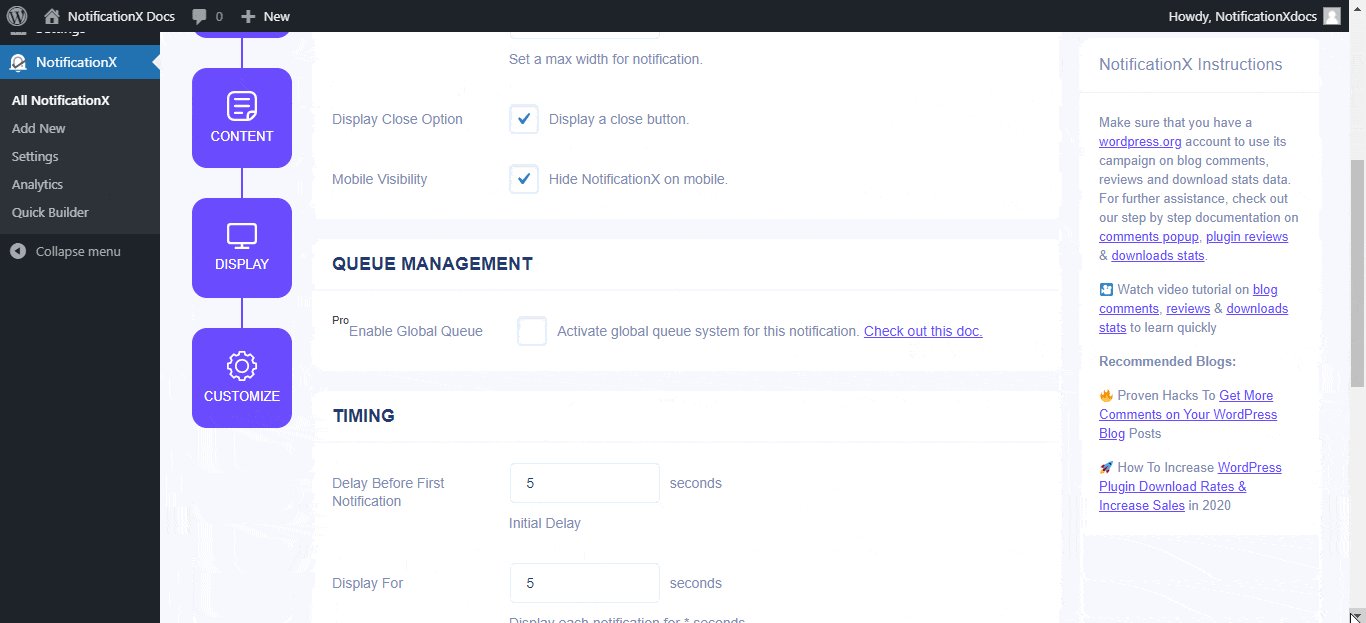
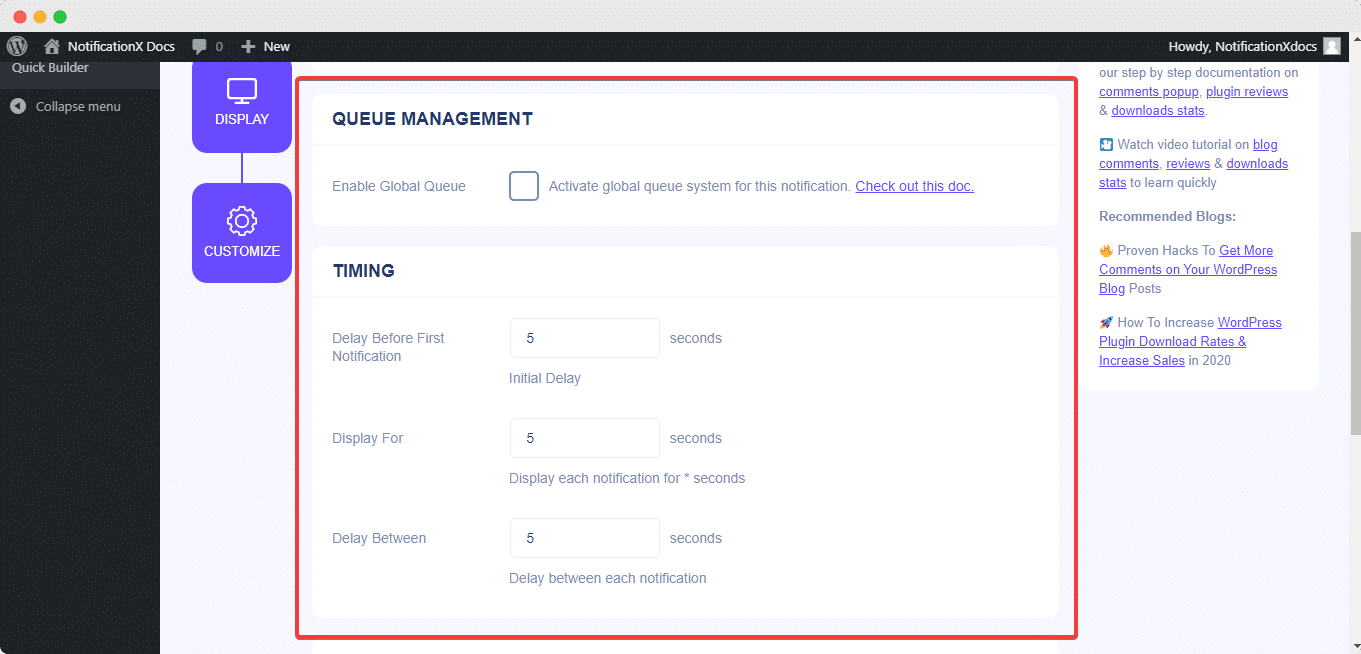
এছাড়াও, 'প্রাথমিক', 'ডিসপ্লে ফর' এবং 'বিলম্বের মধ্যে' বিকল্পগুলির জন্য আপনার পছন্দ অনুযায়ী সময় নির্ধারণ করার স্বাধীনতা রয়েছেটাইমিং' অধ্যায়. আপনি একটি প্রাথমিক সময় সেট করতে পারেন যার পরে আপনার 'পর্যালোচনা' বিজ্ঞপ্তি পপ আপ হবে৷ ডিফল্টরূপে, এটি 5 সেকেন্ডে সেট করা আছে।
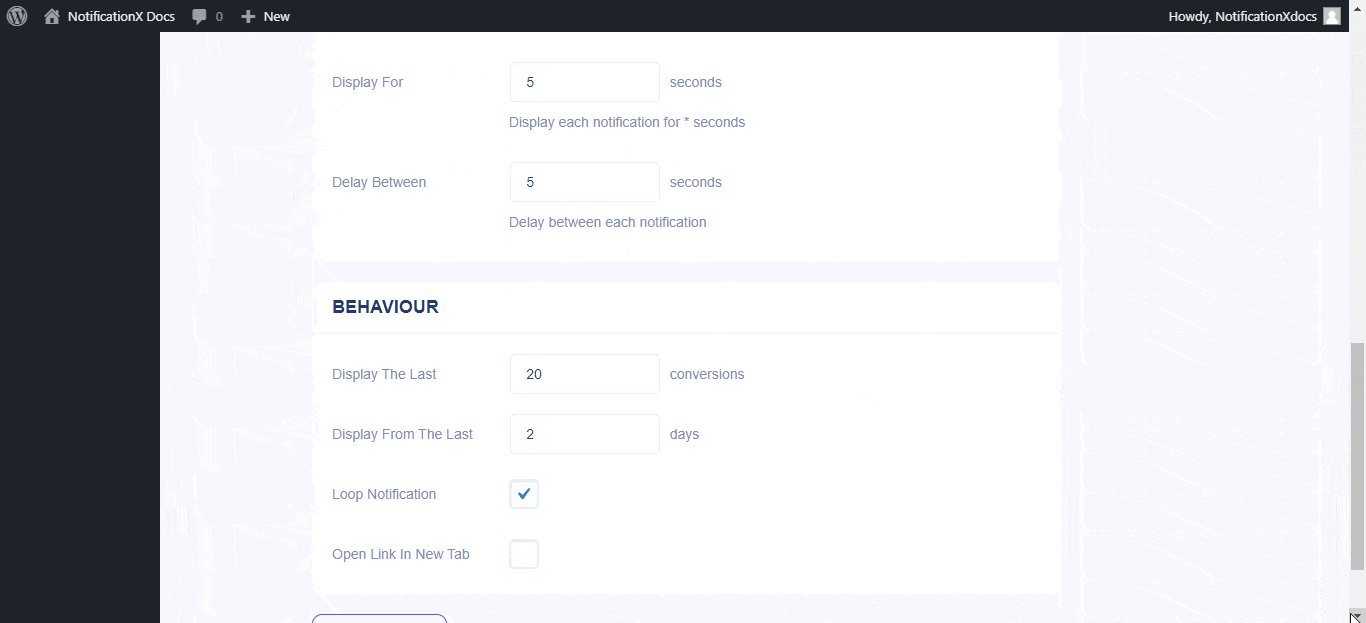
আপনি 'ডিসপ্লে ফর' ফিল্ডটি পরিবর্তন করে প্রতিটি বিজ্ঞপ্তি পপআপ কতক্ষণ প্রদর্শন করতে চান তার জন্য একটি সময়সীমাও সেট করতে পারেন। পর্যালোচনার দুটি বিজ্ঞপ্তির মধ্যে একটি সময়ের ব্যবধান বেছে নিতে, কেবল 'এর মধ্যে প্রদর্শন' ক্ষেত্রে সময় সেট করুন। অথবা, আপনি যদি একাধিক ধরনের বিজ্ঞপ্তি প্রদর্শন করতে চান, তাহলে আপনি কেবল সক্রিয় করতে পারেন 'গ্লোবাল কিউ ম্যানেজমেন্ট' বিকল্প ব্যবহার করে NotificationX প্রো.

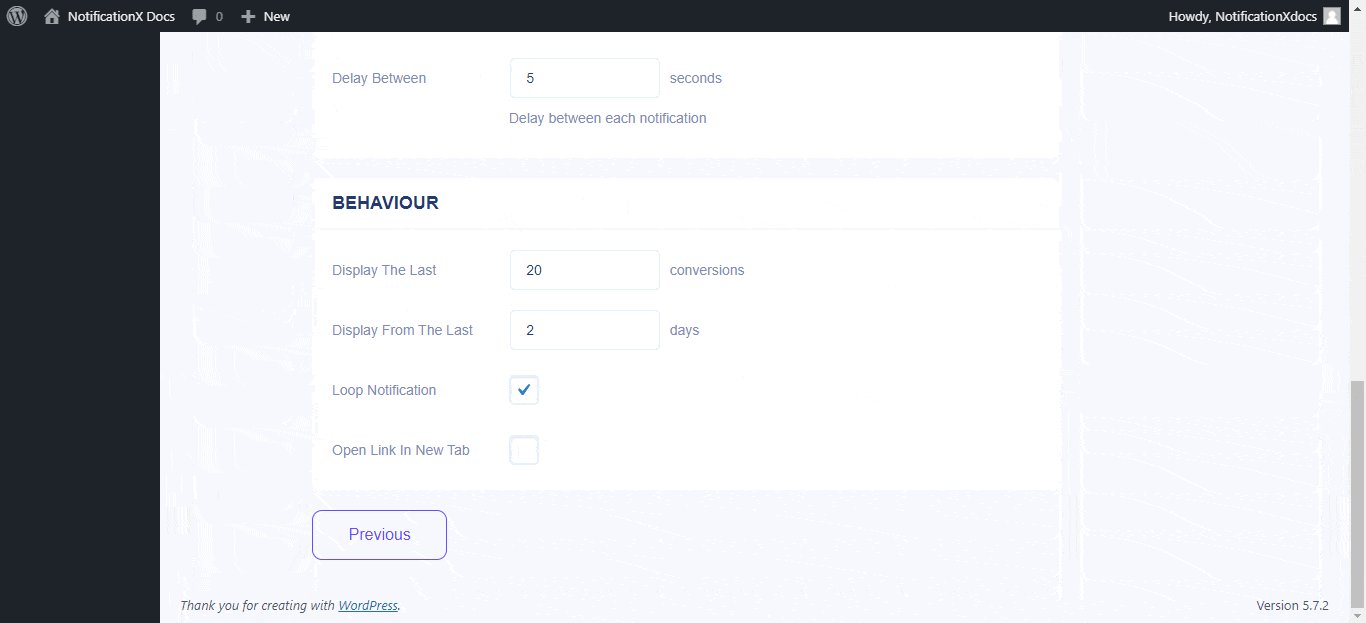
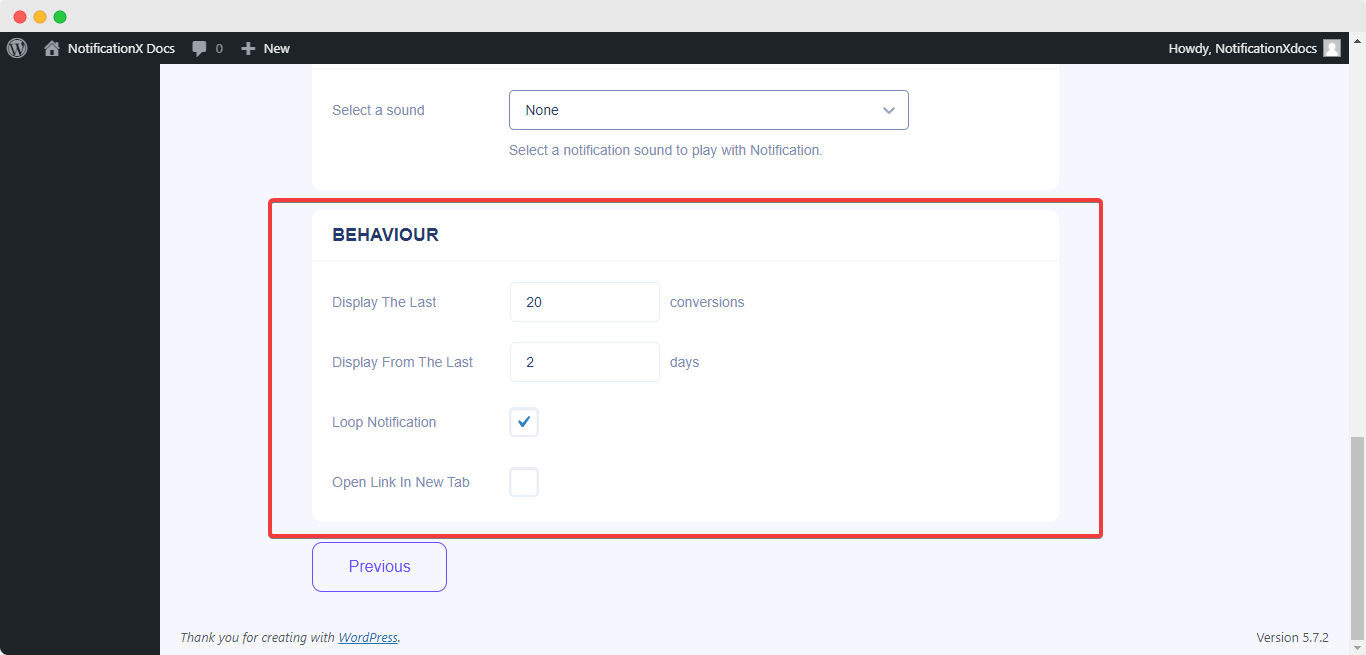
থেকে আচরণ ' বিভাগে, আপনি নির্দিষ্ট কিছু দিনের জন্য করা পর্যালোচনার সংখ্যা প্রদর্শন করতে বেছে নিতে পারেন। 'লুপ নোটিফিকেশন' বক্সে টিক চিহ্ন দিয়ে, ওয়ার্ডপ্রেস রিভিউ পপআপ প্রদর্শিত হতে থাকবে। আপনি এটিও নিষ্ক্রিয় করতে পারেন।
যখন কোনও দর্শক বিজ্ঞপ্তি পপআপে ক্লিক করেন, আপনি 'নতুন ট্যাবে লিঙ্ক খুলুন' চেকবক্স থেকে লিঙ্কটি একটি নতুন উইন্ডোতে বা একটি নতুন ট্যাবে খুলতে চান কিনা তা নিয়ন্ত্রণ করতে পারেন।

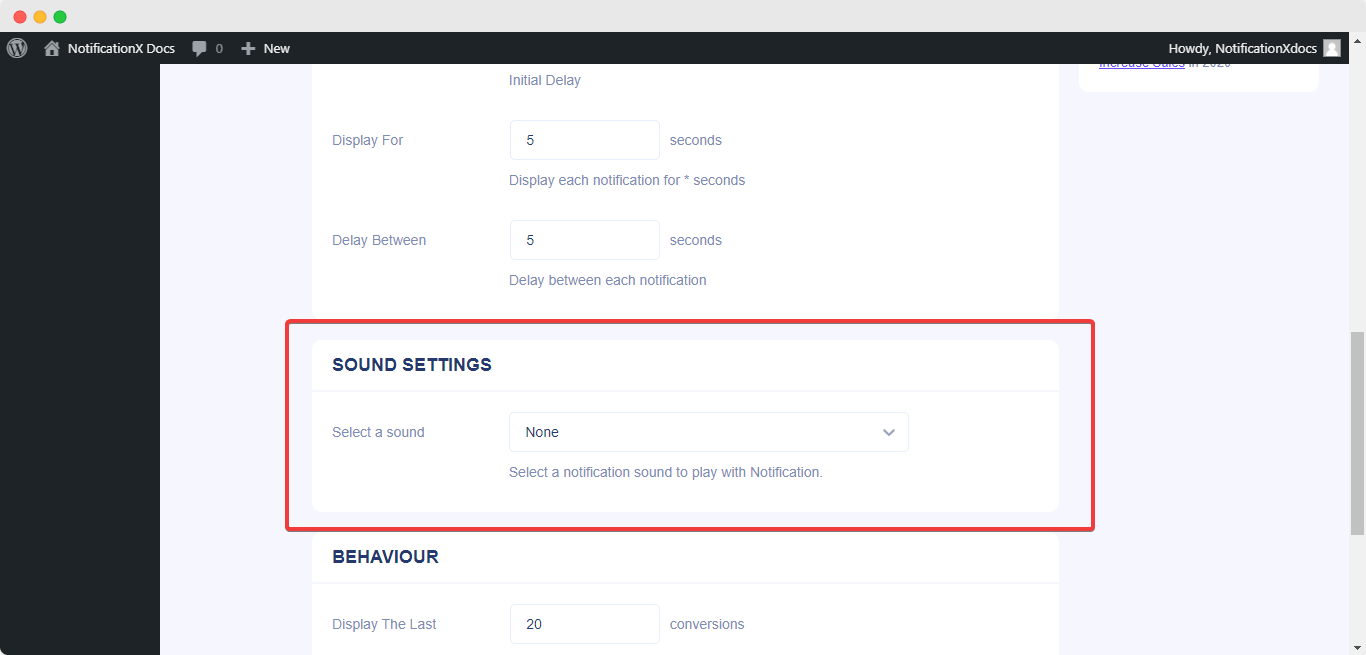
সাহায্যে NotificationX প্রো, আপনি ' থেকে আপনার বিজ্ঞপ্তিগুলির জন্য শব্দ সতর্কতা সক্ষম করতে পারেনশব্দ বিন্যাস' অধ্যায়. আপনি সহজেই ড্রপ-ডাউন মেনু থেকে একটি শব্দ চয়ন করতে পারেন যা প্রতিটি বিজ্ঞপ্তি পপআপের সাথে চালানো হবে।

ধাপ 7: আপনার ওয়ার্ডপ্রেস রিভিউ পপআপ সতর্কতা প্রকাশ করুন #
আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' বোতাম ফলস্বরূপ, 'ওয়ার্ডপ্রেস পর্যালোচনা' পপআপ সফলভাবে তৈরি করা হবে।

উপরে উল্লিখিত এই পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন এবং স্টাইলিং করে, আপনার ওয়ার্ডপ্রেস পর্যালোচনা পপআপ সতর্কতার চূড়ান্ত ফলাফলটি এরকম কিছু দেখাবে।

এইভাবে আপনি সহজেই ডিজাইন এবং একটি মনোযোগ আকর্ষণ করতে প্রদর্শন করতে পারেন ওয়ার্ডপ্রেস পুনঃমূল্যায়ন পপআপ NotificationX ব্যবহার করে আপনার ওয়েবসাইটে বিজ্ঞপ্তি।
আপনি কোন সমস্যা বা প্রশ্নের সম্মুখীন হলে, নির্দ্বিধায় আমাদের সাপোর্ট টিমের সাথে যোগাযোগ করুন.






