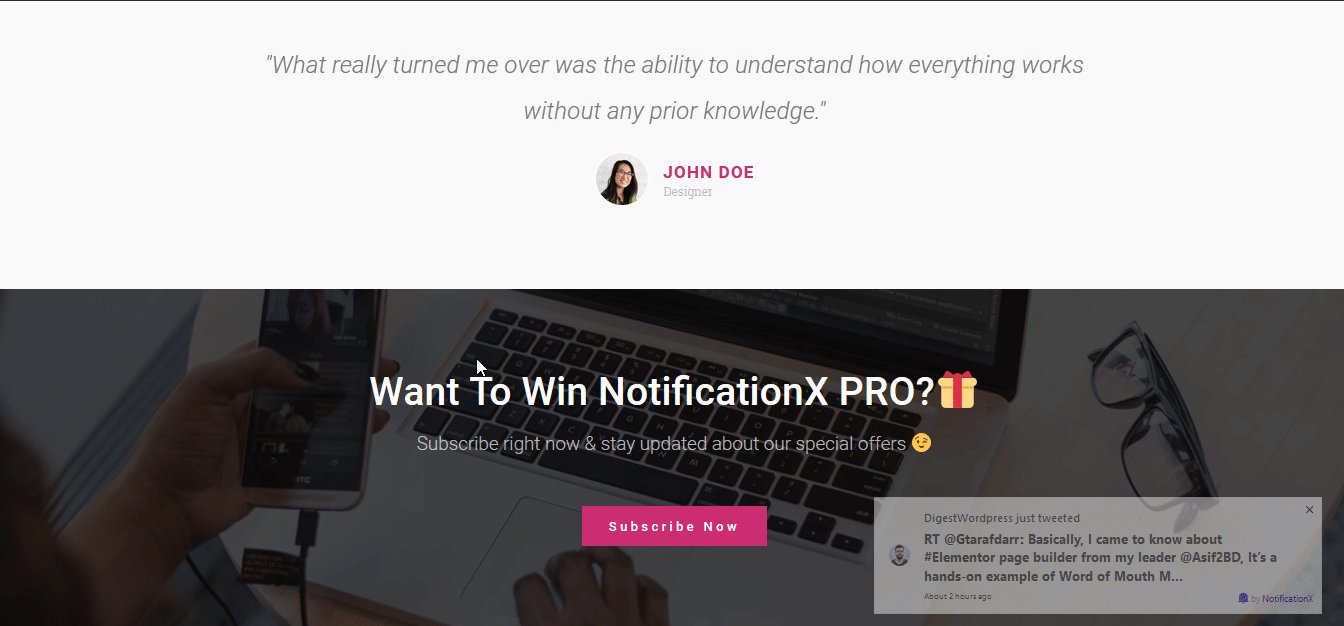
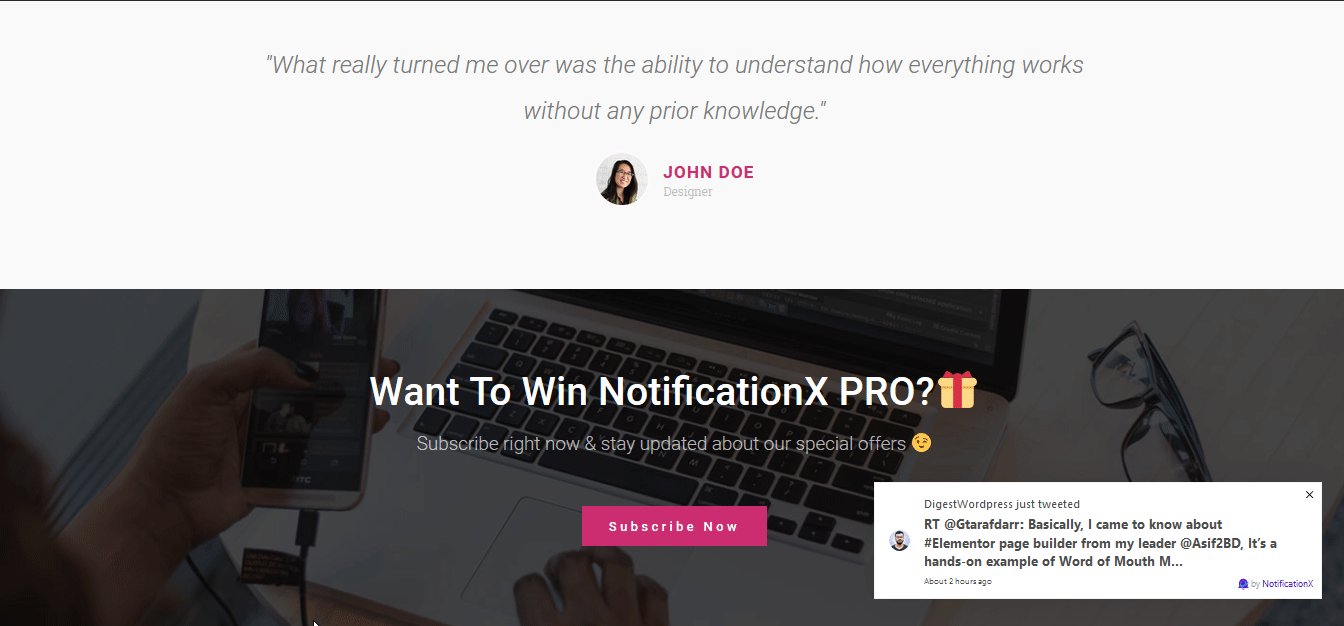
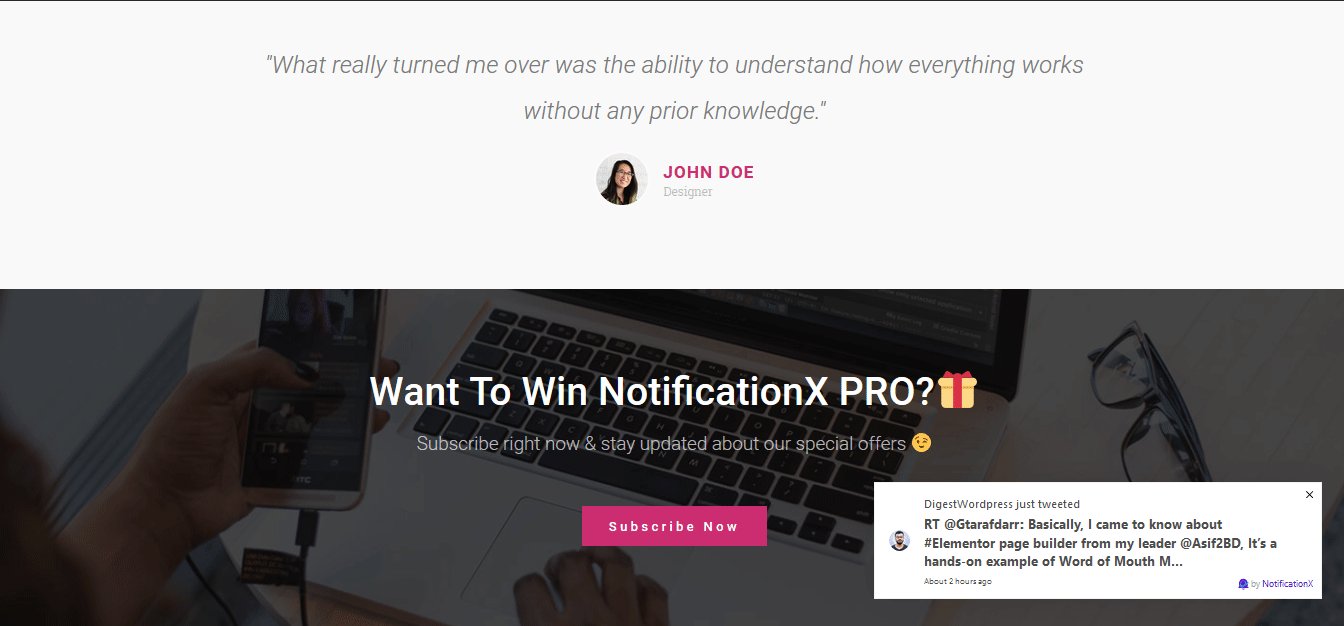
- NotificationX ব্যবহার করে জ্যাপিয়ার বিজ্ঞপ্তি সতর্কতাটি কীভাবে প্রদর্শিত হবে?
- কিভাবে Zapier বিজ্ঞপ্তি সতর্কতা তৈরি এবং কনফিগার করবেন
- কিভাবে Zapier এর সাথে NotificationX সংযোগ করবেন
NotificationX ব্যবহার করে জ্যাপিয়ার বিজ্ঞপ্তি সতর্কতাটি কীভাবে প্রদর্শিত হবে? #
NotificationX আপনাকে আপনার Zapier অ্যাকাউন্টের সাথে একীভূত করার সুযোগ দেয়। ফলস্বরূপ, আপনি যেকোন ধরণের Zapier বিজ্ঞপ্তি সতর্কতা যেমন ইমেল সাবস্ক্রিপশন, পর্যালোচনা, বিক্রয় বিজ্ঞপ্তি এবং অন্যান্য প্রদর্শন করতে সক্ষম।
আপনি আপনার Zapier অ্যাকাউন্টের সাথে NotificationX সংযোগ করার আগে, আপনাকে করতে হবে একটি Zapier বিজ্ঞপ্তি সতর্কতা তৈরি করুন আপনার ওয়েবসাইটে। NotificationX এর সাথে Zapier বিজ্ঞপ্তি পপআপ দেখানোর জন্য এই পদক্ষেপগুলি অনুসরণ করুন:
কিভাবে Zapier বিজ্ঞপ্তি সতর্কতা তৈরি এবং কনফিগার করবেন #
পদক্ষেপ 1 - নতুন বিজ্ঞপ্তি যুক্ত করুন #
শুরু করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন wp-admin -> সমস্ত NotificationX -> NotificationX। তারপরে ডানদিকের উপরে, 'নতুন যুক্ত করুন' এ ক্লিক করুন।

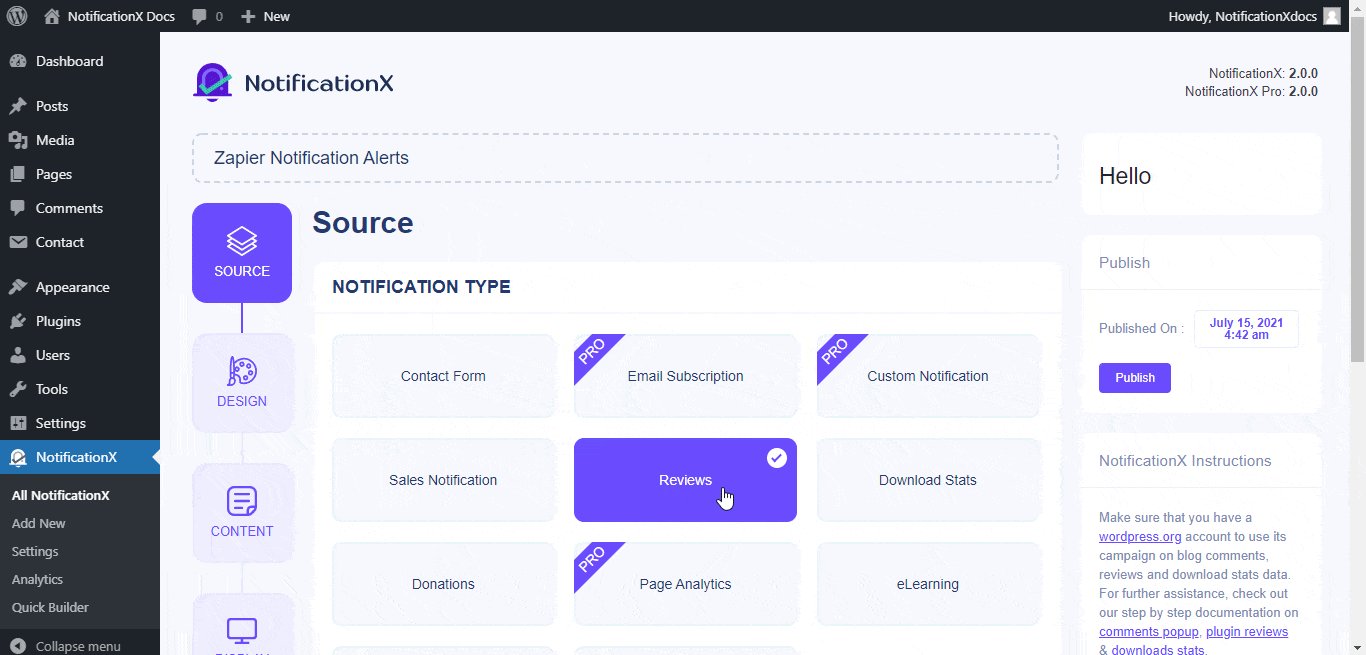
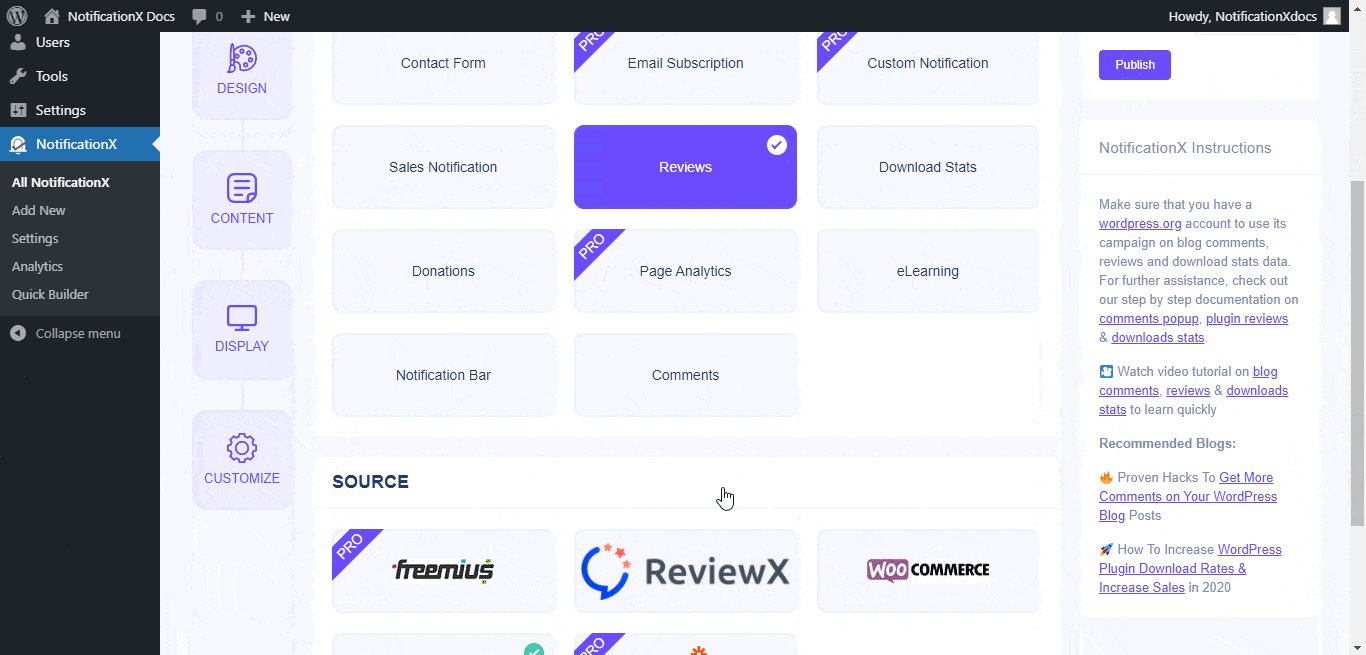
পদক্ষেপ 2 - একটি উত্স চয়ন করুন #
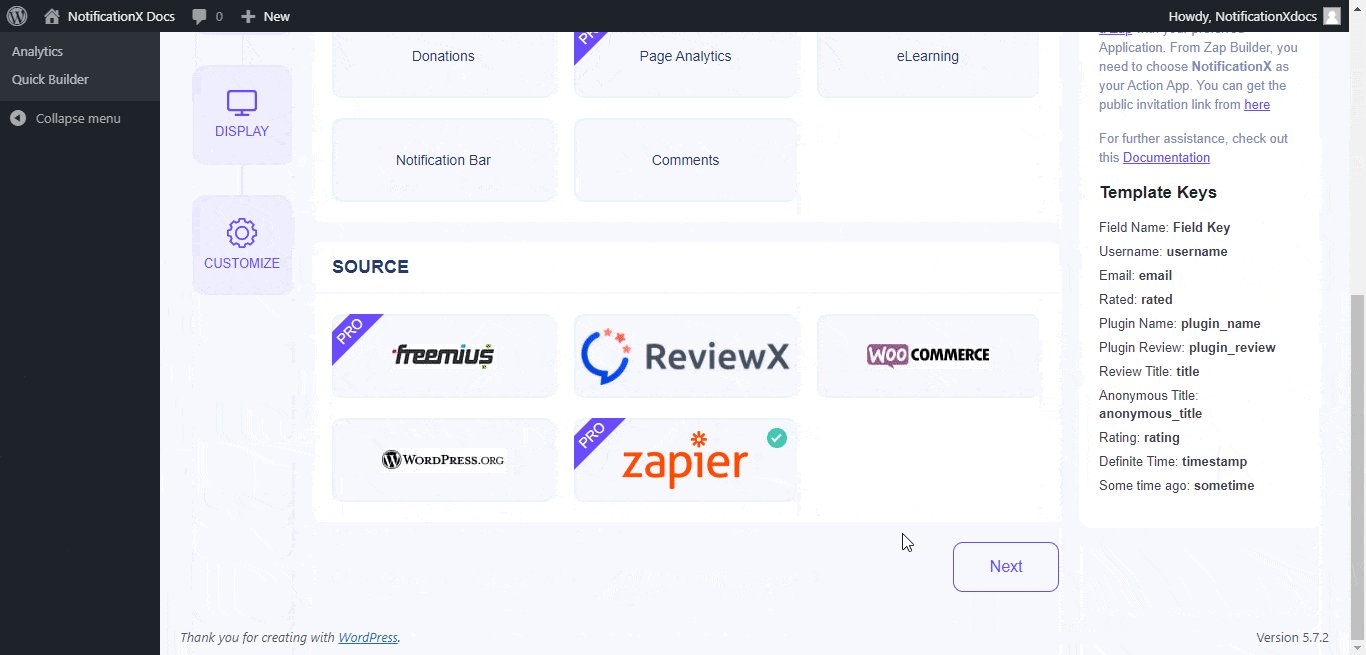
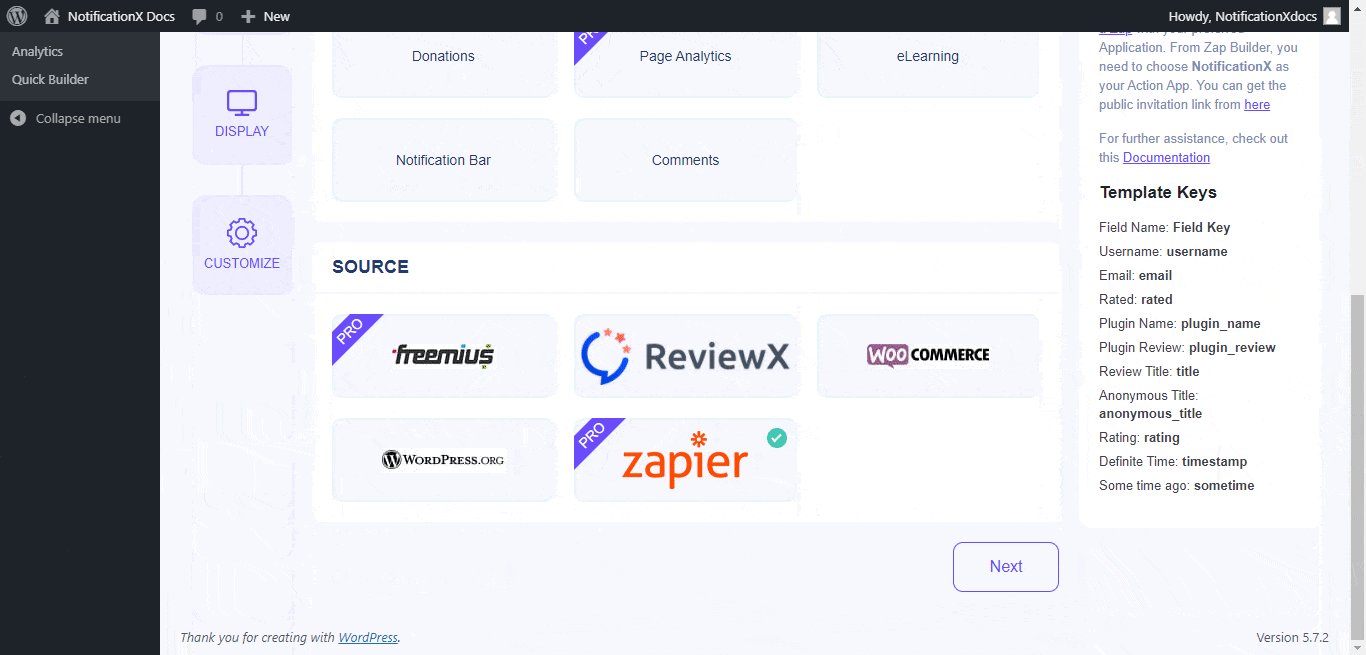
তুমি খুঁজে পাবে 'জ্যাপিয়ার' এই বিজ্ঞপ্তি প্রকারের মধ্যে উৎস: বিক্রয় বিজ্ঞপ্তি, পর্যালোচনা এবং ইমেল সাবস্ক্রিপশন. উদাহরণস্বরূপ, আপনি যদি আপনার টুইটার অ্যাকাউন্ট থেকে টুইটগুলি প্রদর্শন করতে চান, আপনি বেছে নিতে পারেন 'রিভিউ' বিকল্প আপনার পছন্দের বিজ্ঞপ্তি প্রকার বাছাই করার পরে, চয়ন করতে ভুলবেন না 'জ্যাপিয়ার' আপনার উত্স হিসাবে এবং ক্লিক করুন 'পরবর্তী'.

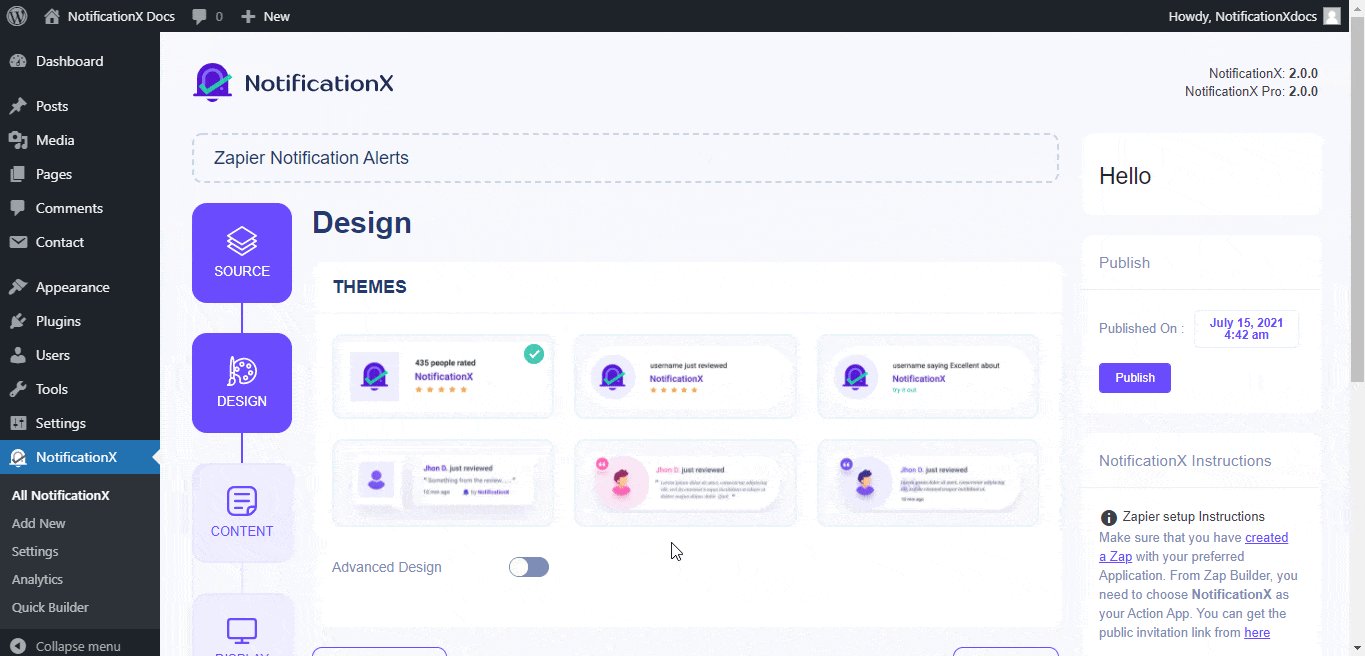
পদক্ষেপ 3 - একটি ডিজাইন থিম চয়ন করুন #
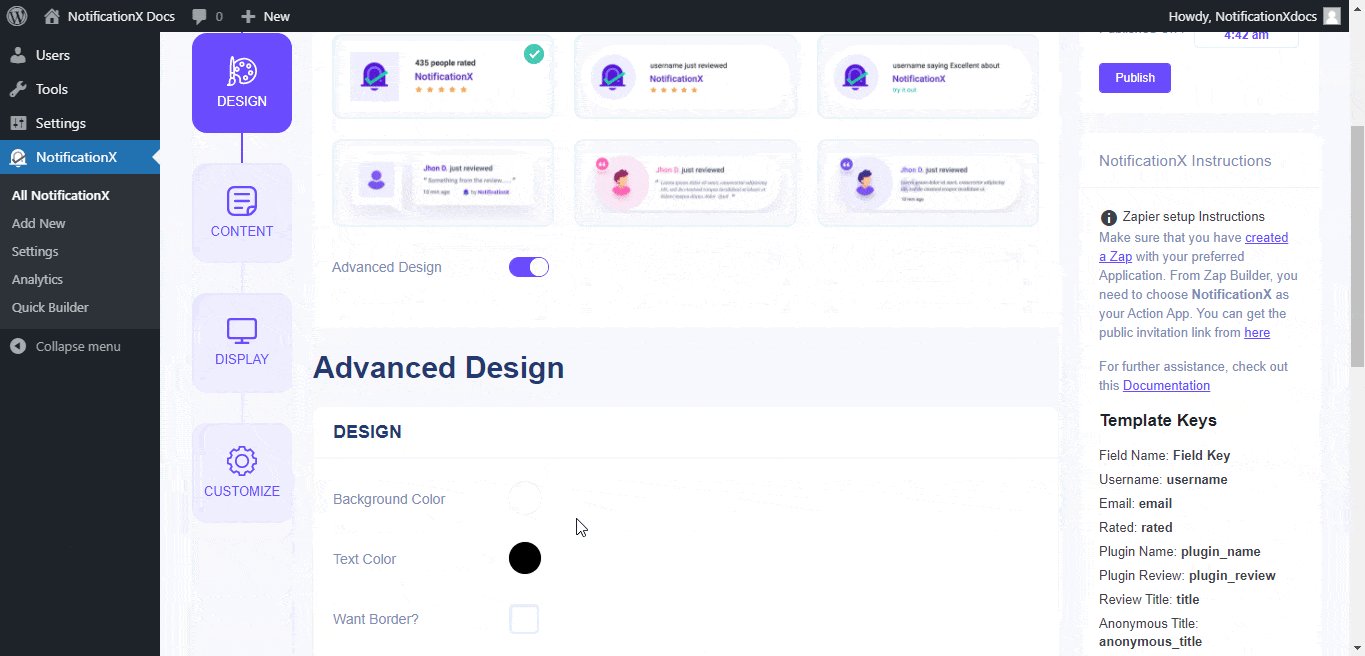
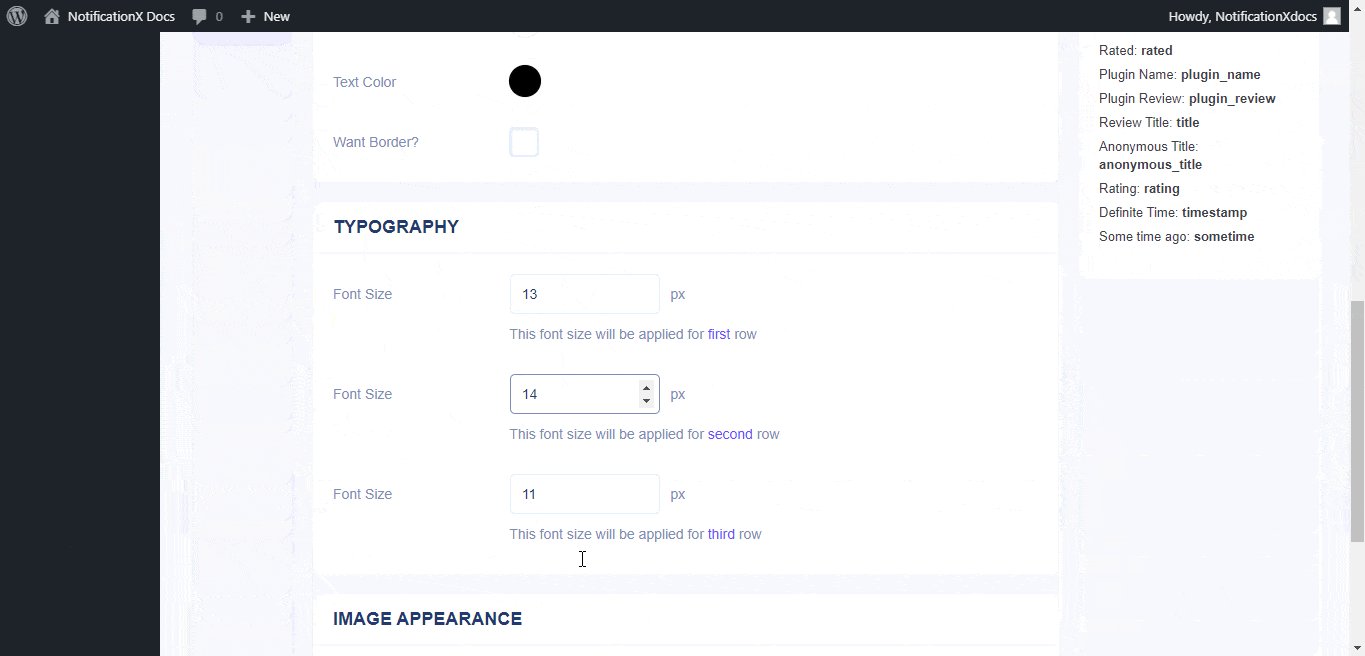
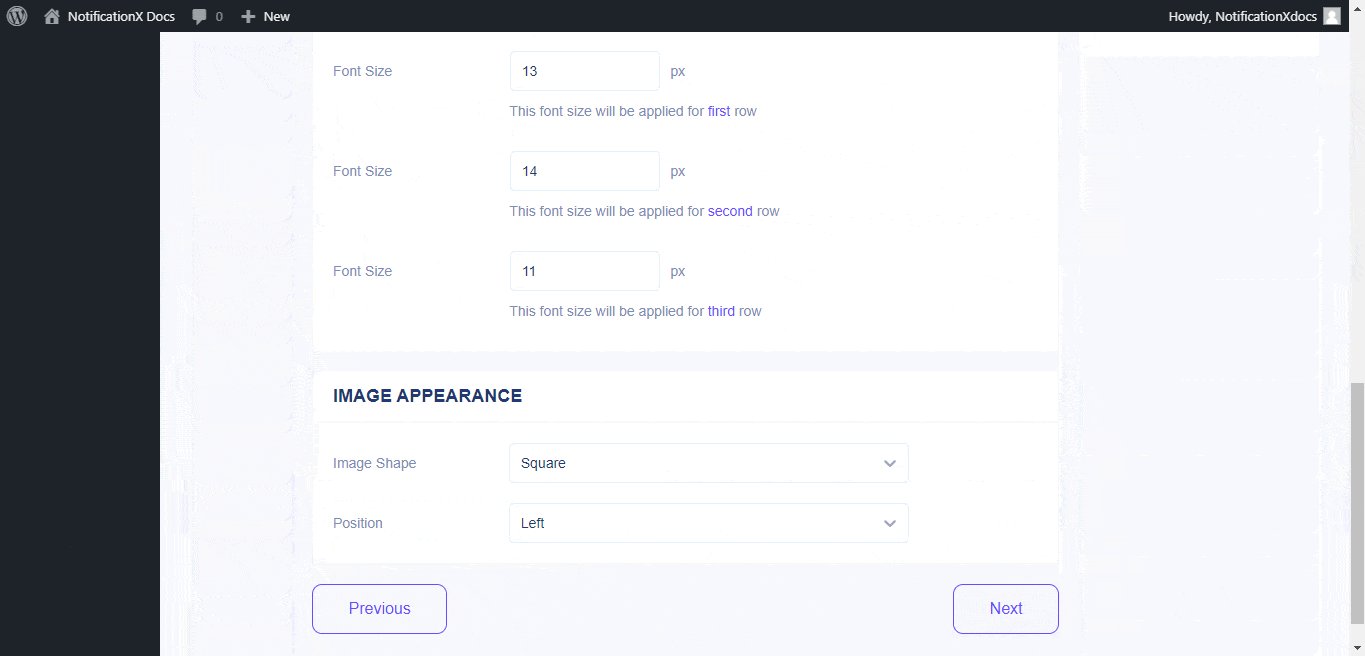
থেকে 'ডিজাইন' ট্যাব, আপনি একটি লেআউট চয়ন করতে পারেন এবং ব্যবহার করার নমনীয়তাও থাকতে পারেন 'অ্যাডভান্সড ডিজাইন' আপনার পছন্দ অনুযায়ী এটি কাস্টমাইজ করার বিকল্প। থেকে 'থিমস' বিভাগে, নির্বাচিত লেআউটটি হল কীভাবে বিজ্ঞপ্তি সতর্কতা আপনার ওয়েবসাইটে প্রদর্শিত হবে। এছাড়াও, আপনি 'এর মাধ্যমে কাস্টমাইজ করে আপনার নির্বাচিত থিম পরিবর্তন করতে পারেনউন্নত ডিজাইন ' বিকল্প এই বিভাগ থেকে, আপনি সহজেই আপনার নকশা, ছবির উপস্থিতি এবং টাইপোগ্রাফিতে স্টাইলিং যোগ করতে সক্ষম হবেন।

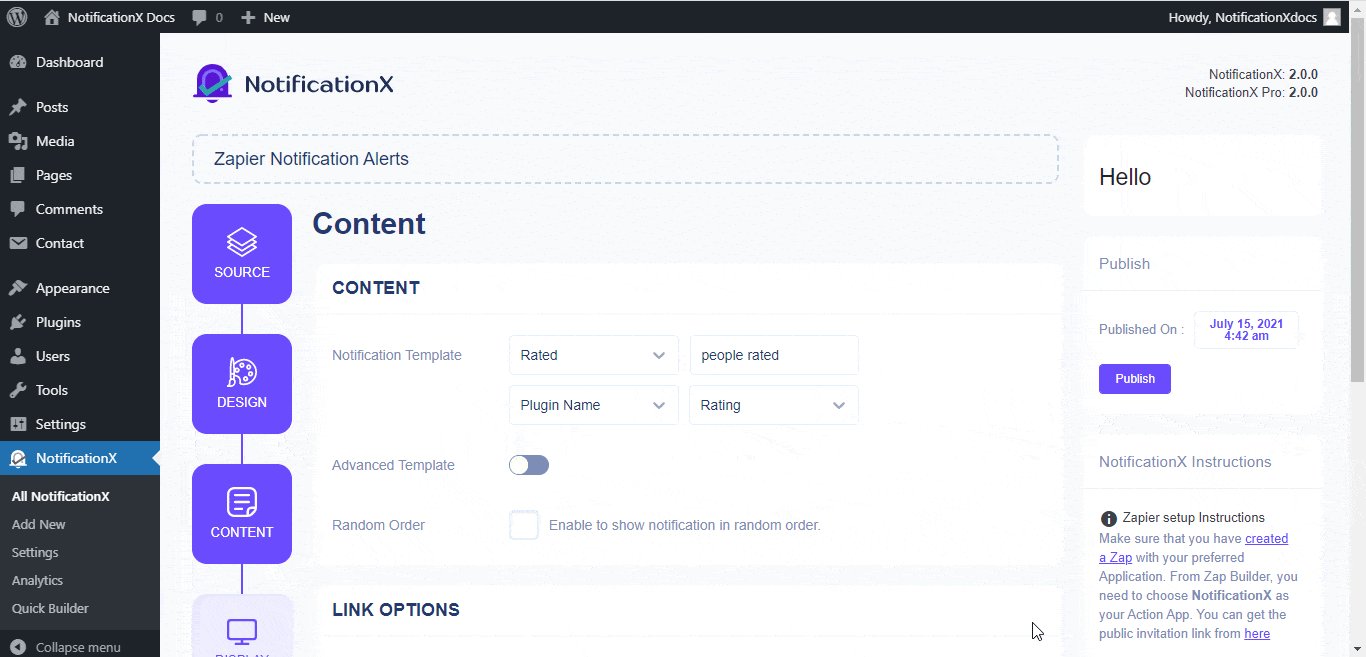
পদক্ষেপ 4 - টেমপ্লেট সামগ্রী কনফিগার করুন #
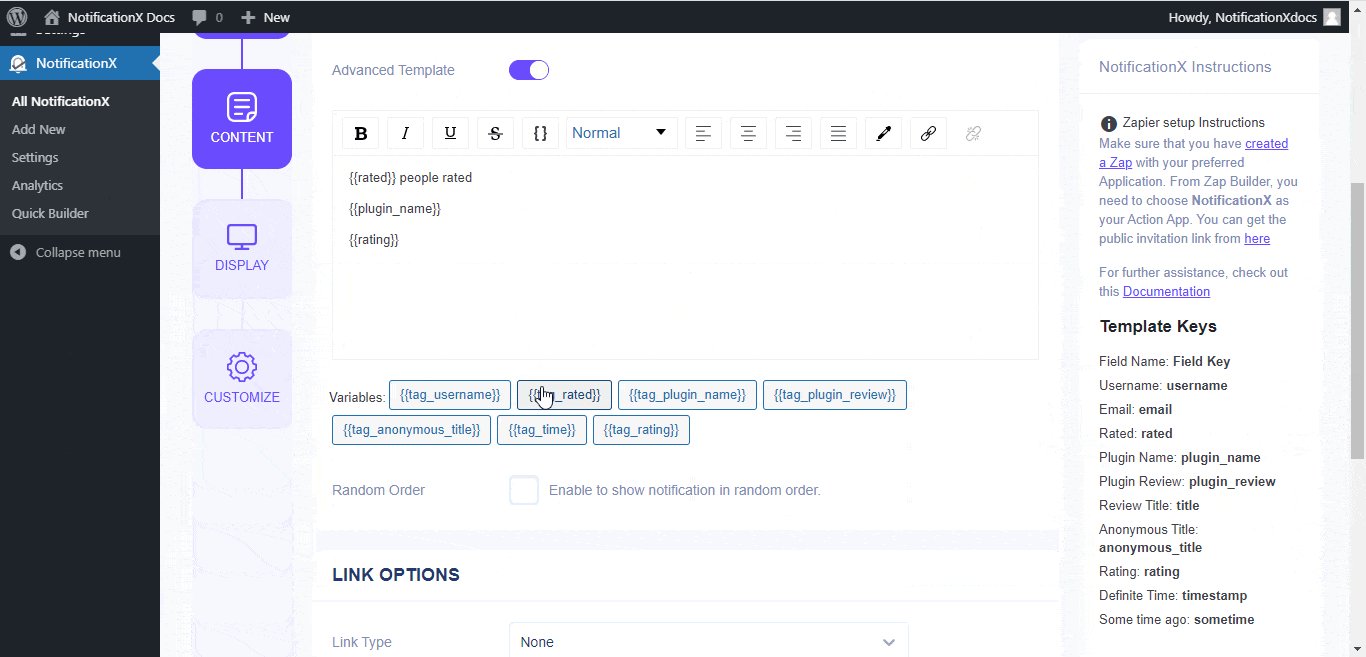
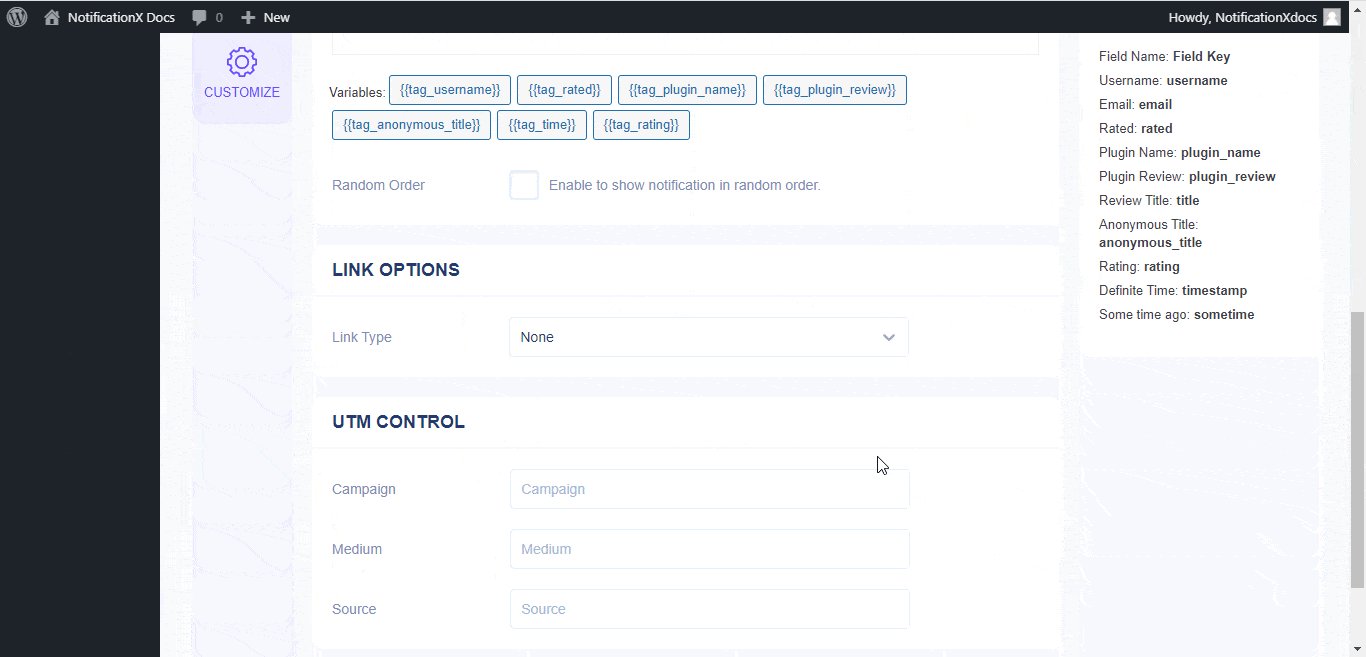
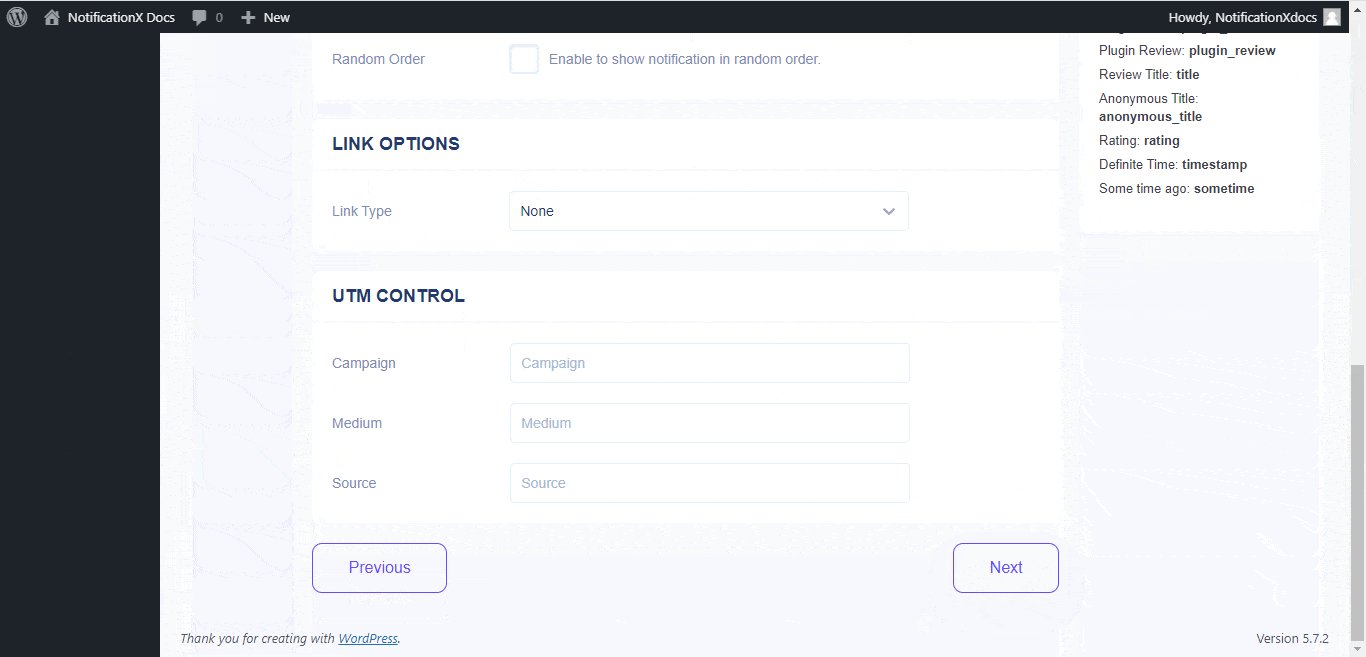
এরপরে আপনাকে পুনঃনির্দেশিত করা হবে 'বিষয়বস্তুর' ট্যাব যেখান থেকে আপনি আপনার 'বিজ্ঞপ্তি টেমপ্লেট' পরিবর্তন করতে পারেন এবং আপনার পছন্দের বিষয়বস্তু টেক্সট যোগ করতে পারেন। এছাড়া NotificationX অফার 'বিজ্ঞপ্তি টেম্পলেট' আপনার বিষয়বস্তুর জন্য। আপনি সহজেই এগিয়ে যেতে পারেন এবং আপনার পছন্দের ভেরিয়েবল বেছে নিতে পারেন। অন্য দিকে, 'উন্নত টেম্পলেট' সম্পূর্ণ কন্টেন্ট কাস্টমাইজ করার জন্য আপনাকে সম্পূর্ণ নিয়ন্ত্রণ দেয়। তাছাড়া, আপনি এমনকি NotificationX এর মাধ্যমে বিভিন্ন ধরনের প্রচারণা ট্র্যাক করতে পারেন 'UTM কন্ট্রোল'।

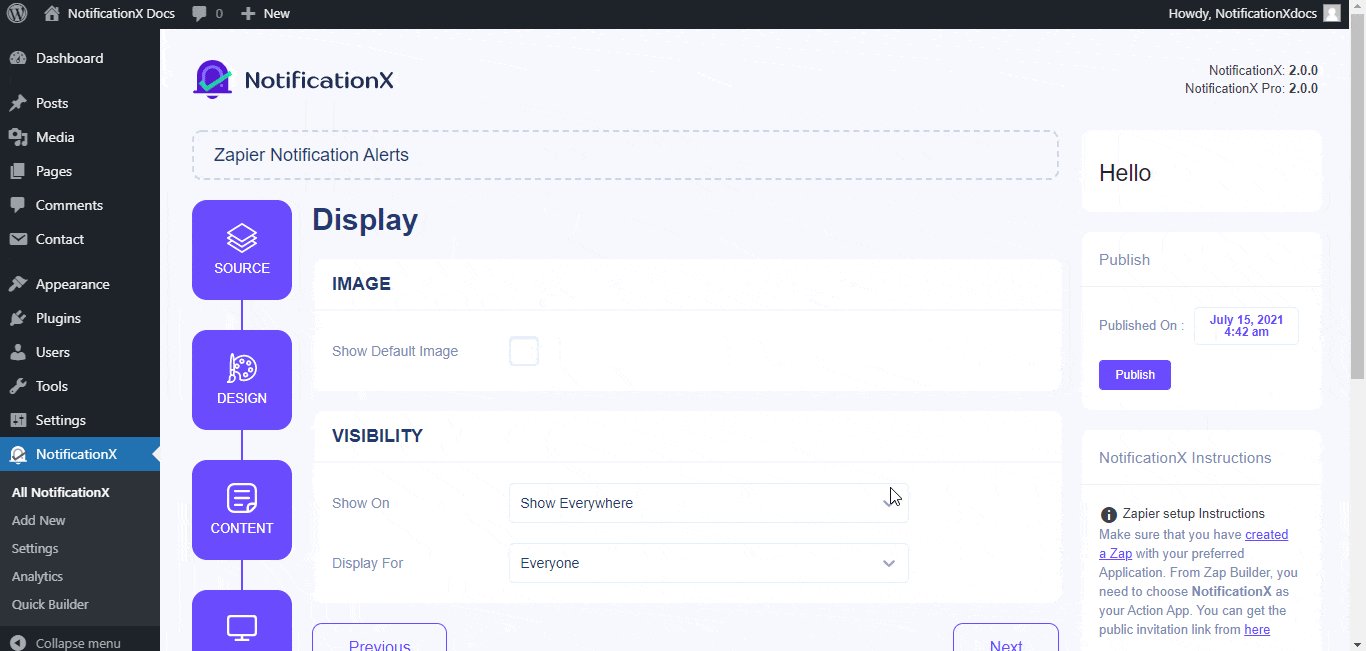
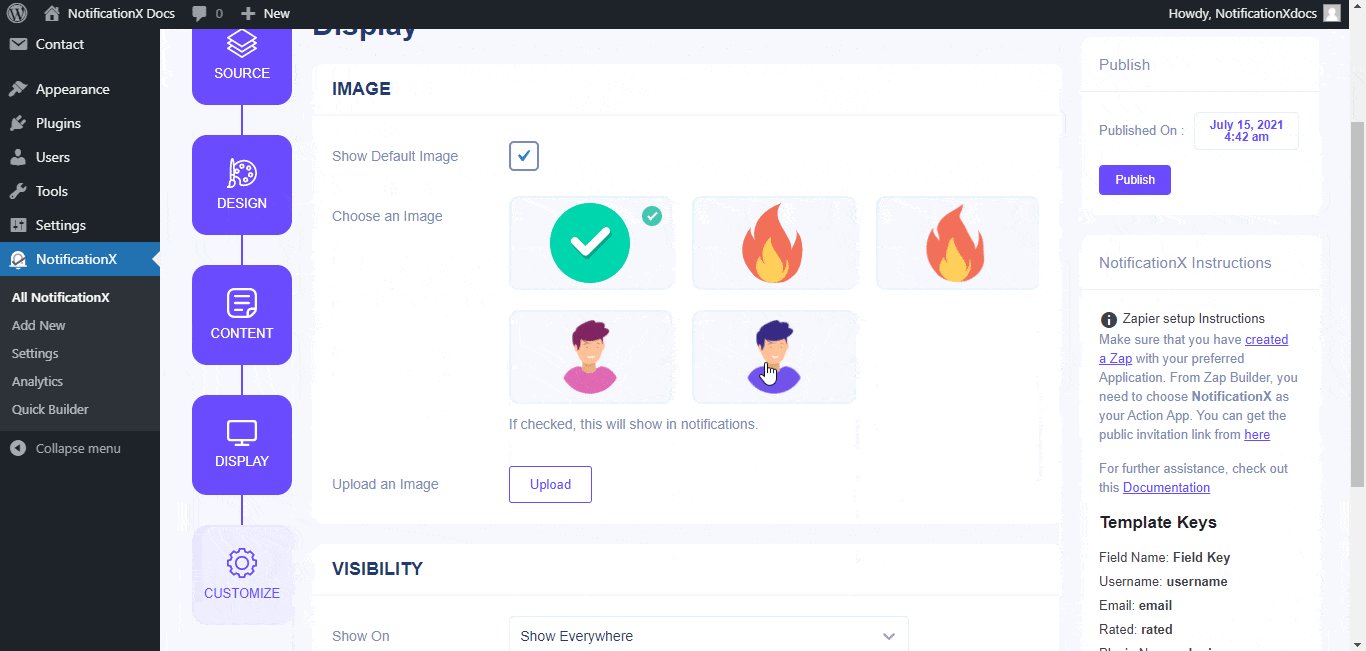
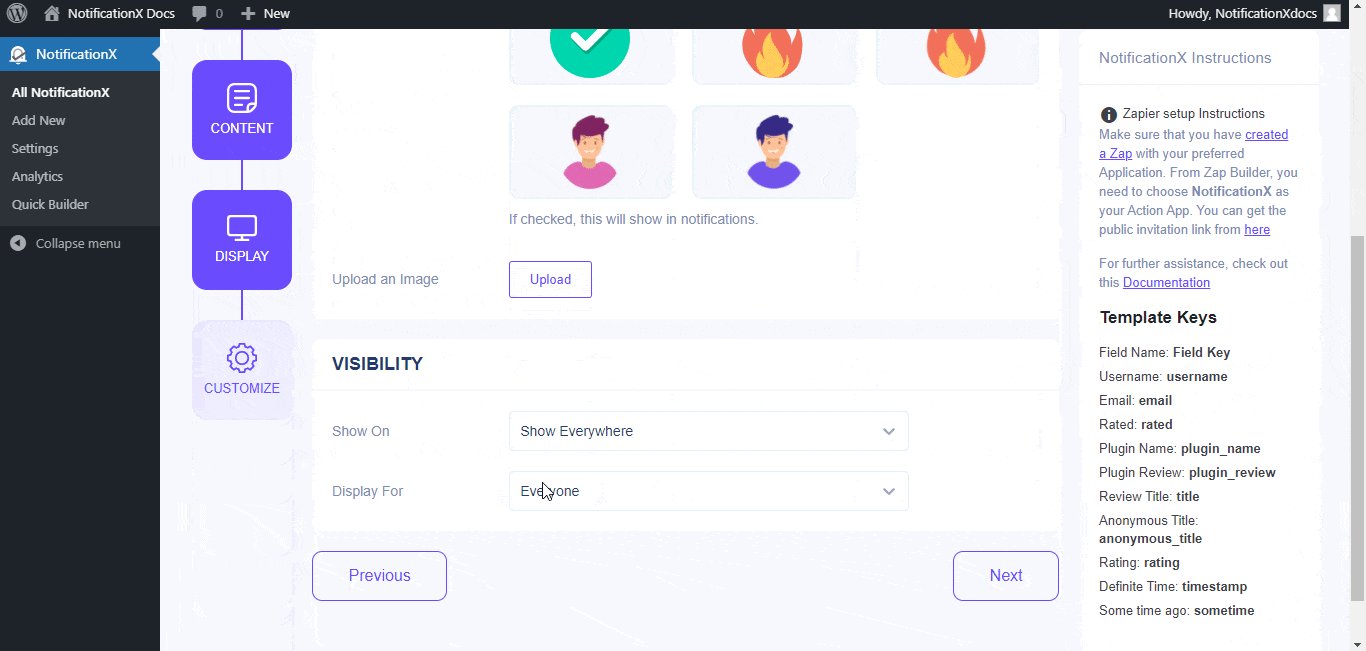
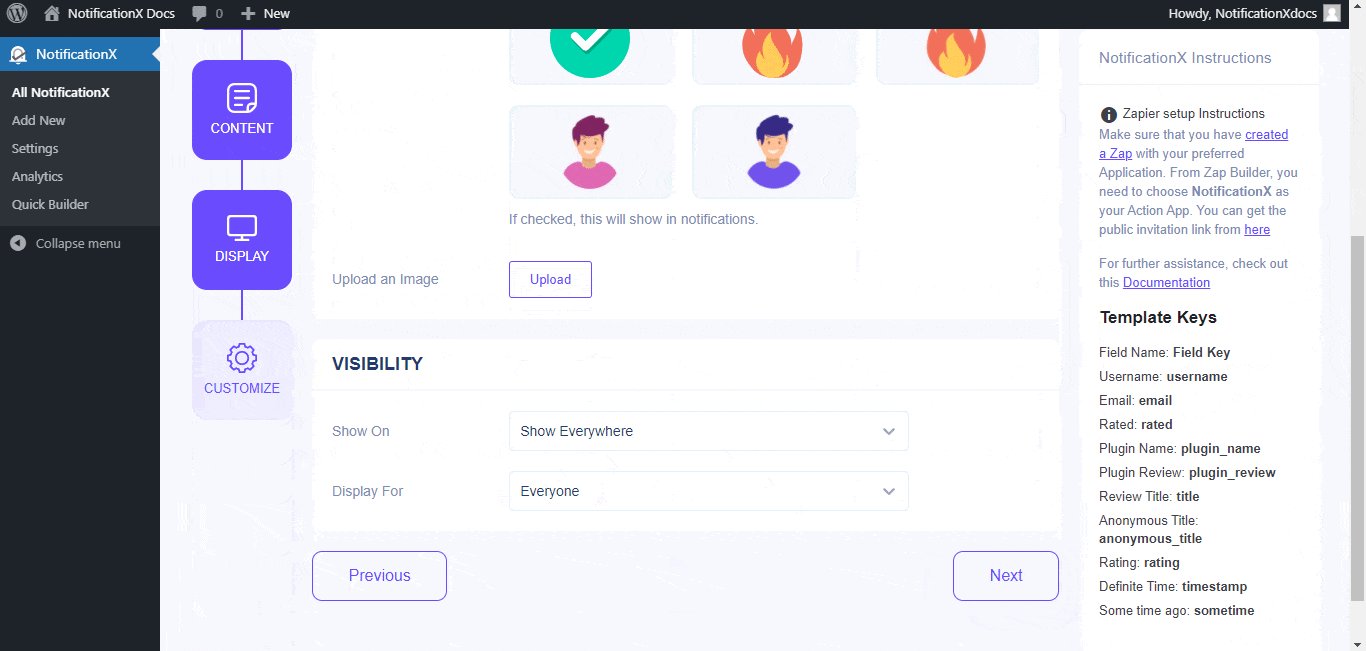
পদক্ষেপ 5 - প্রদর্শন বিকল্পগুলি সামঞ্জস্য করুন #
থেকে 'চিত্র' বিভাগে, আপনি বিজ্ঞপ্তি পপআপে ডিফল্ট চিত্র বা একটি অবতার প্রদর্শন করতে চেকবক্স ব্যবহার করতে পারেন। যেখানে, দৃশ্যমানতা ' বিভাগটি আপনাকে সেই পৃষ্ঠাগুলি সেট করতে দেয় যেখানে আপনি Zapier বিজ্ঞপ্তি সতর্কতা প্রদর্শন করতে চান।

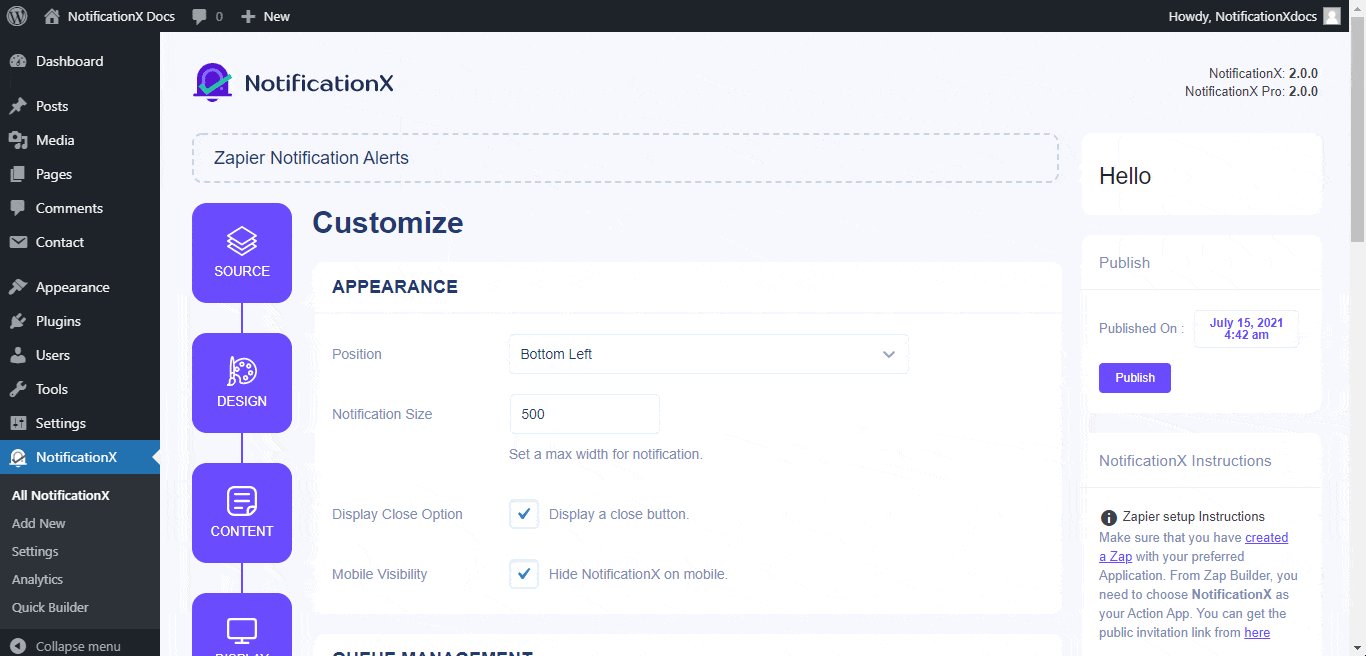
পদক্ষেপ - - উপস্থিতি সেট আপ করুন #
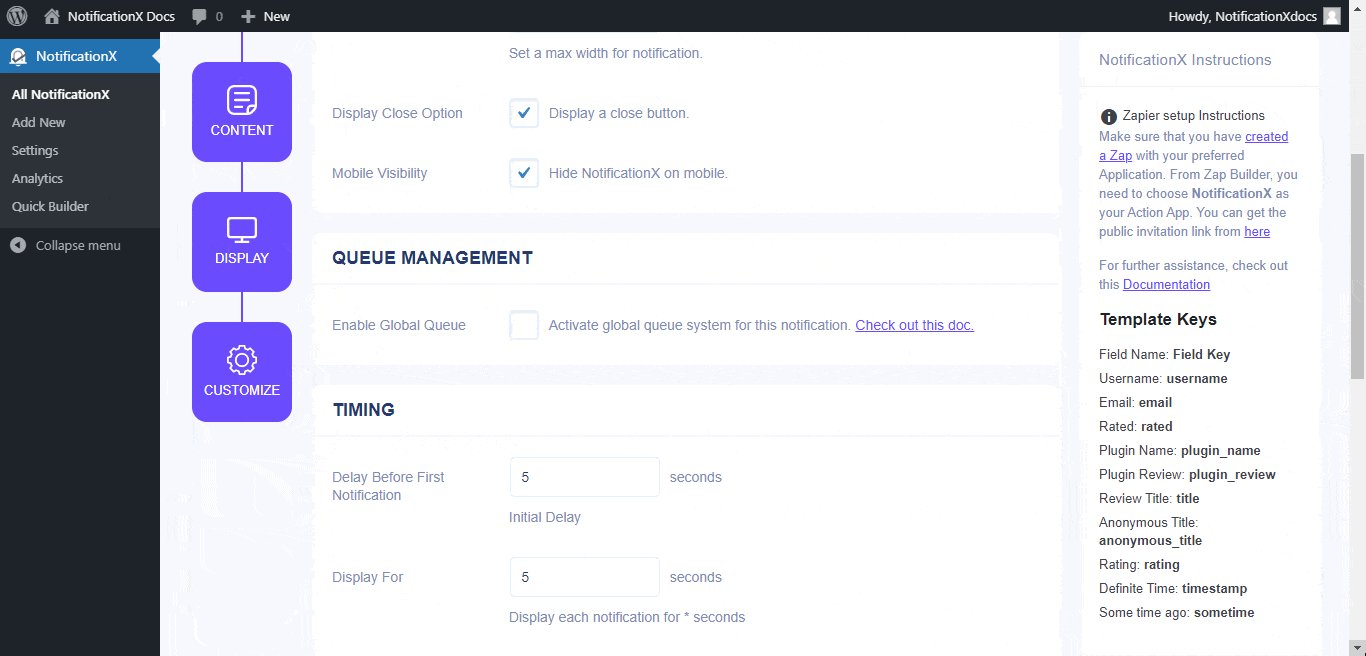
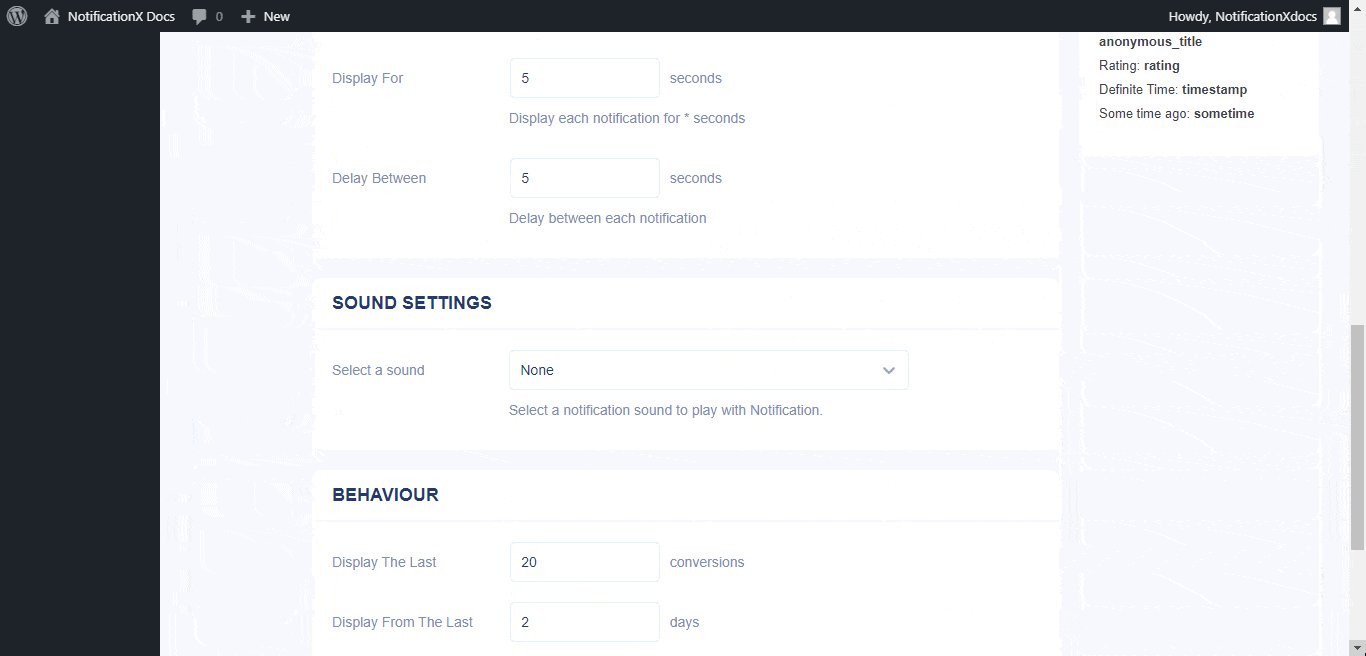
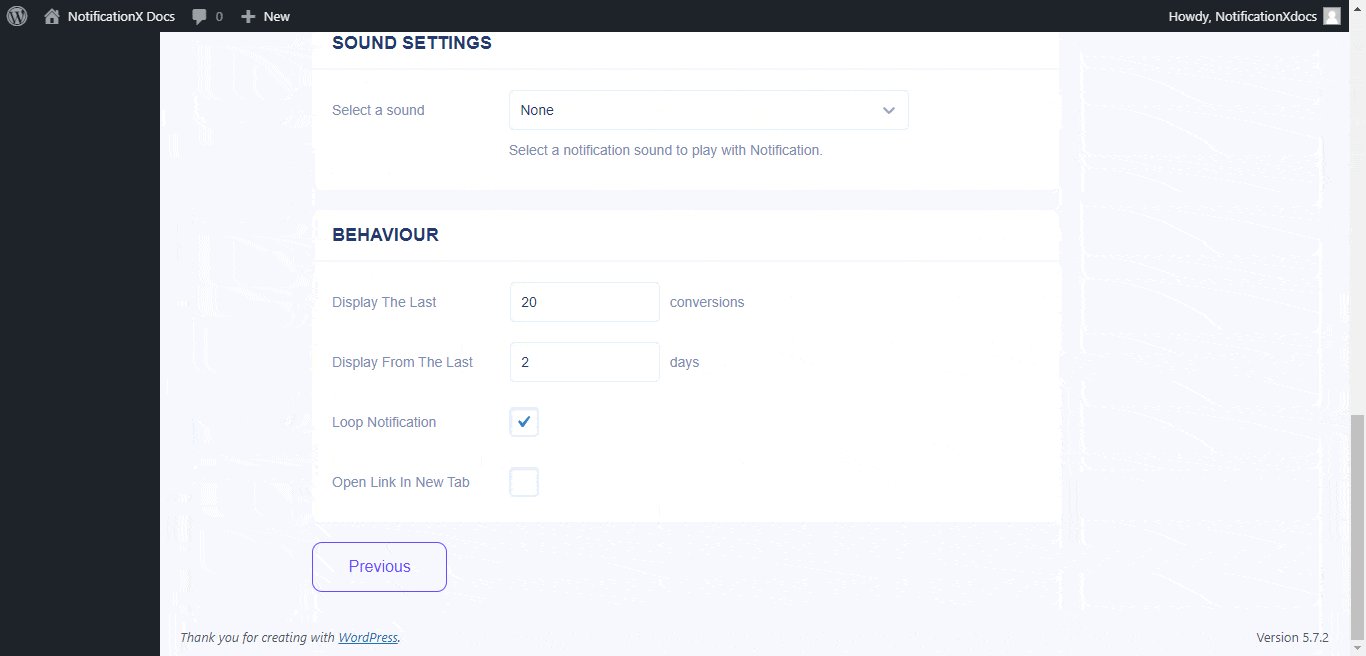
থেকে 'চেহারা' বিভাগ, আপনি বিজ্ঞপ্তি সতর্কতার জন্য অবস্থান এবং প্রস্থ সেট করতে পারেন। থেকে 'সময়' বিভাগ, আপনি নিয়ন্ত্রণ করতে পারেন 'প্রদর্শন' সময়কাল এবং একটি প্রাথমিক সময় সেট করুন যার পরে আপনার 'জ্যাপিয়ার বিজ্ঞপ্তি সতর্কতা' পপ আপ করা হবে। আচরণ ' বিভাগটি আপনাকে অনেকগুলি রূপান্তর বাছাই করতে এবং নির্দিষ্ট দিনের নির্দিষ্ট পরিমাণ নির্দিষ্ট করতে দেয় যা বিজ্ঞপ্তি পপআপের জন্য বিবেচনা করা হবে। ব্যতীত 'শব্দ বিন্যাস' বিভাগ আপনাকে আপনার বিজ্ঞপ্তি পপআপের জন্য একটি শব্দ সতর্কতা বাছাই করতে দেয়।

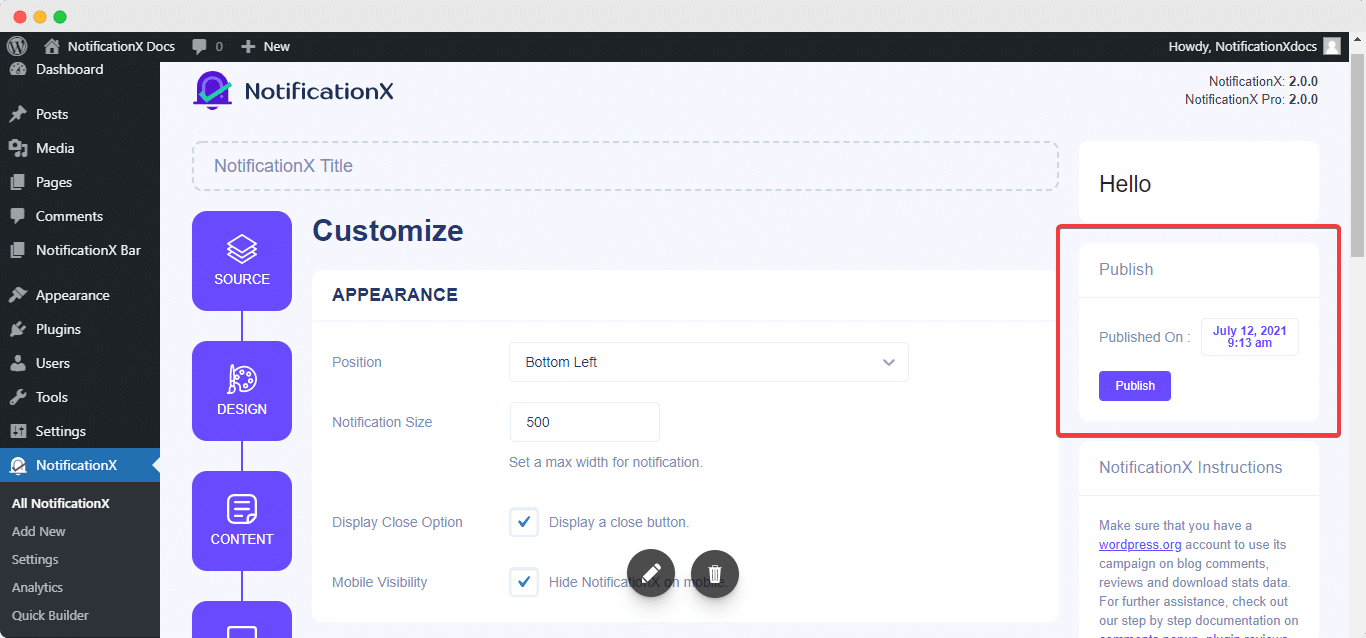
ধাপ 7: আপনার বিজ্ঞপ্তি প্রকাশ করুন #
আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' বোতাম ফলস্বরূপ, 'যোগাযোগের ফর্ম জমা সতর্কতা' সফলভাবে তৈরি করা হবে।

কিভাবে Zapier এর সাথে NotificationX সংযোগ করবেন #
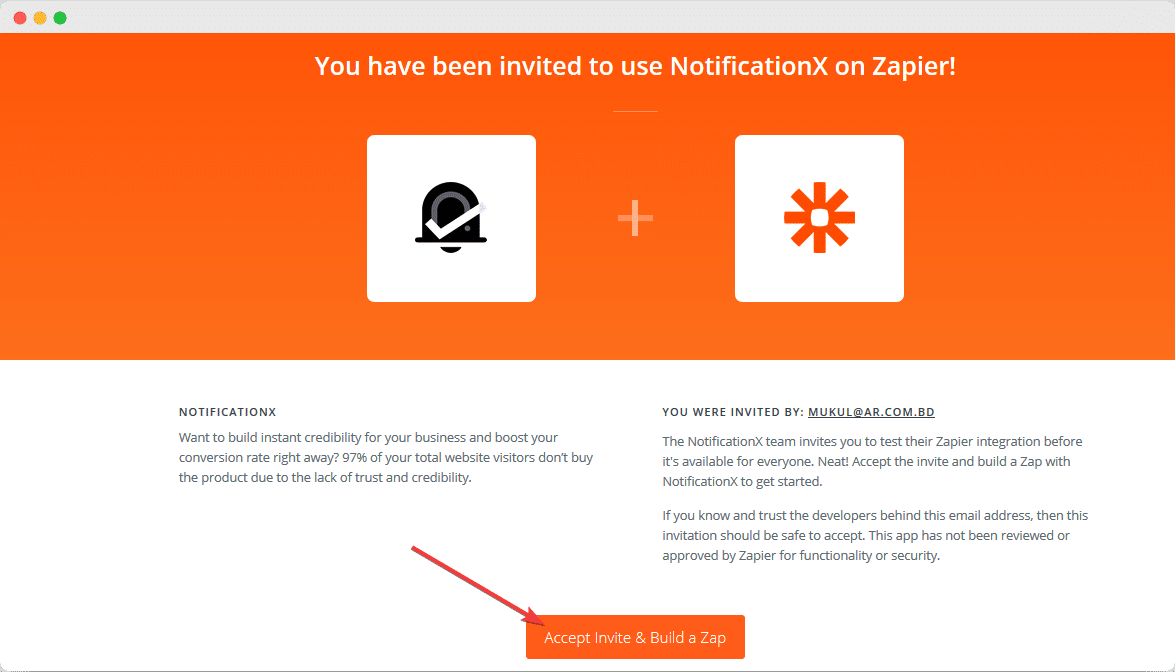
আপনি আপনার Zapier বিজ্ঞপ্তি সতর্কতা প্রকাশ করার পরে, আপনাকে Zapier এর সাথে NotificationX সংযোগ করতে হবে। এটি করার জন্য, প্রথমত, আপনাকে এটি করতে হবে আপনার Zapier ড্যাশবোর্ডে লগইন করুন. Zapier-এ NotificationX ব্যবহার করতে, স্বীকার করতে ভুলবেন না NotificationX এর সর্বজনীন আমন্ত্রণ লিঙ্ক. তারপর, শুধু এগিয়ে যান এবং ক্লিক করুন 'আমন্ত্রণ গ্রহণ করুন এবং একটি জ্যাপ তৈরি করুন' বোতাম

বিঃদ্রঃ: এই ডকুমেন্টেশনটি সর্বশেষ জাপিয়ার বিল্ডার ইন্টারফেসের উপর ভিত্তি করে (৯ই সেপ্টেম্বর, ২০১৯) সুতরাং, নিশ্চিত করুন যে আপনি নতুন ইন্টারফেসে স্থানান্তরিত হয়েছেন। যাই হোক না কেন, সেটিংস কমবেশি একই হবে।
ধাপ 1 - একটি জ্যাপ তৈরি করুন
#
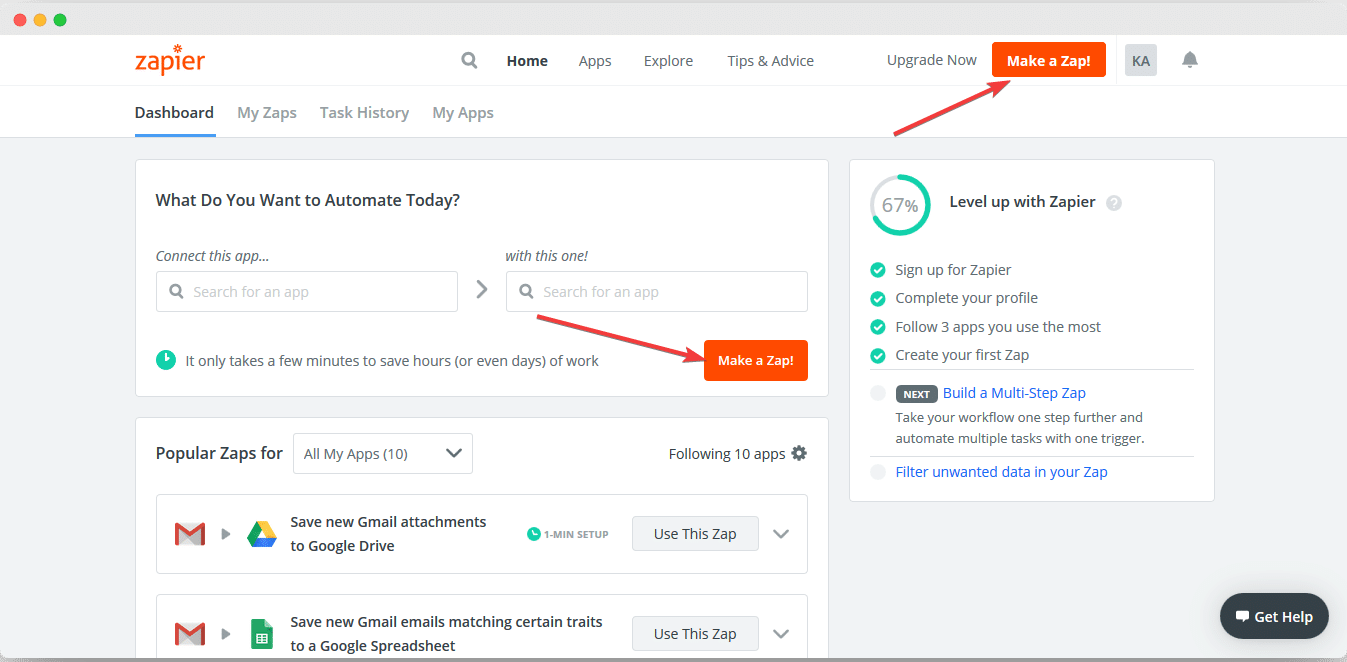
Zapier এর সাথে NotificationX সংযোগ করতে, আপনাকে এটি করতে হবে একটি জ্যাপ তৈরি করুন আপনার পছন্দের আবেদনের সাথে। আপনি খুঁজে পাবেন 'একটি জ্যাপ তৈরি করুন' আপনার Zapier ড্যাশবোর্ডে বোতাম। শুধু এগিয়ে যান এবং এটি ক্লিক করুন.

ধাপ 2 - অ্যাপ এবং ইভেন্ট নির্বাচন করুন
#
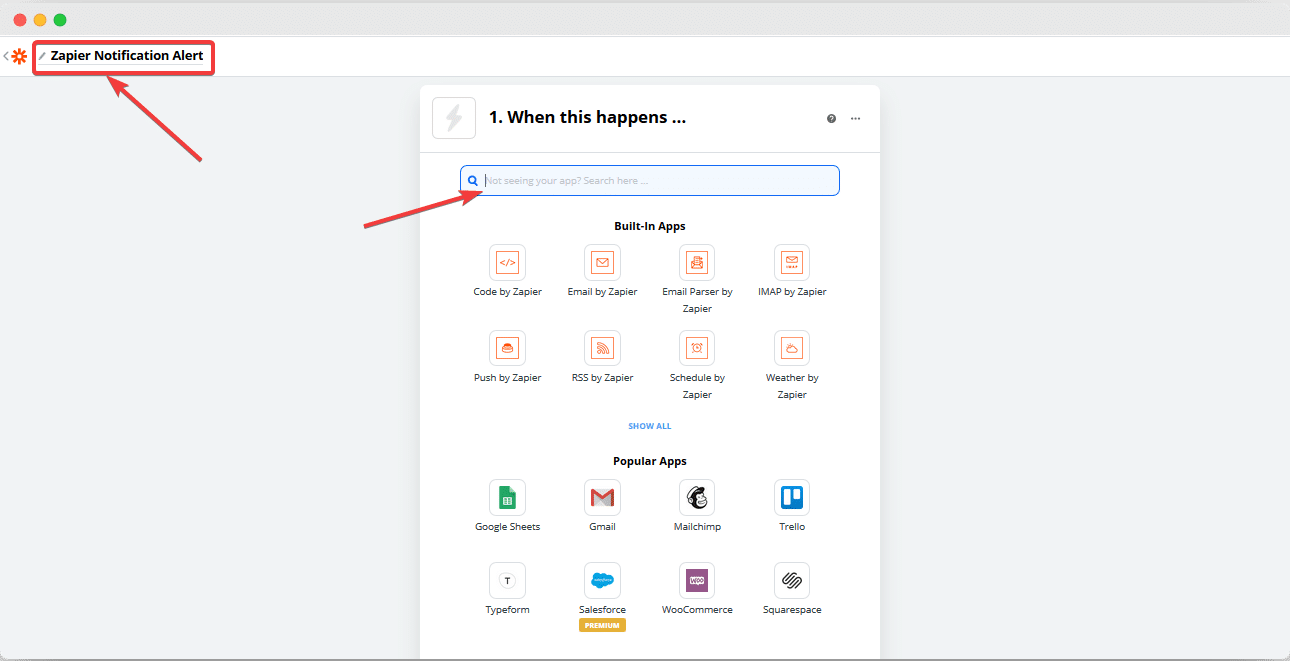
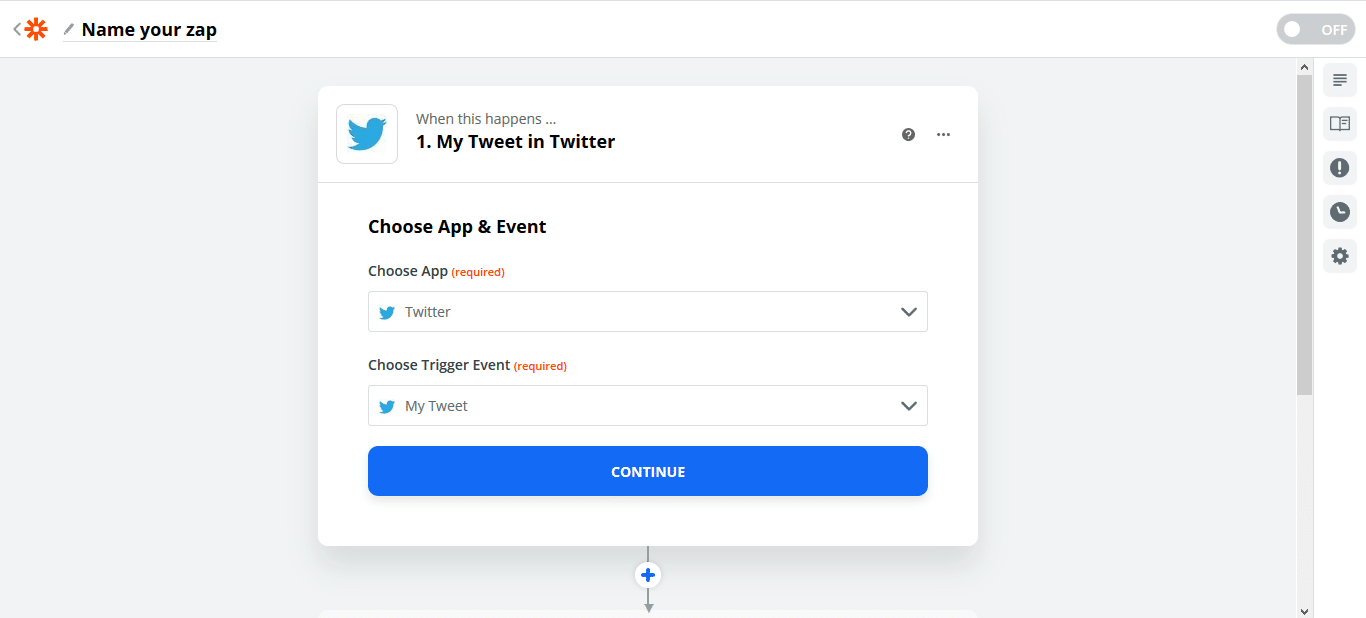
আপনি একবার Zapier সম্পাদক পৃষ্ঠায়, আপনি করতে পারেন একটি নাম সেট করুন জ্যাপের জন্য আপনি সম্পাদকের উপরের বাম দিক থেকে তৈরি করছেন। আপনি যা খুশি নাম দিতে পারেন। তারপরে, আপনার পছন্দের অ্যাপ্লিকেশন যোগ করতে অনুসন্ধান বার ব্যবহার করুন। (উদাহরণ: আপনার টুইটার প্রোফাইল থেকে বিজ্ঞপ্তি সতর্কতা দেখাতে, আপনাকে টুইটারকে আপনার হিসাবে বেছে নিতে হবে অ্যাপ এই ক্ষেত্রে)।

আপনি আপনার অ্যাপ বাছাই করার পরে, এগিয়ে যান এবং একটি নির্বাচন করুন৷ ট্রিগার ইভেন্ট এর জন্য. (উদাহরণ: আপনি যদি আপনার টুইটার অ্যাকাউন্ট থেকে টুইটগুলি প্রদর্শন করতে চান, তাহলে আপনার ট্রিগার ইভেন্ট হিসাবে আমার টুইট বেছে নিন)। তারপর, উপর আঘাত 'চালিয়ে যান' বোতাম

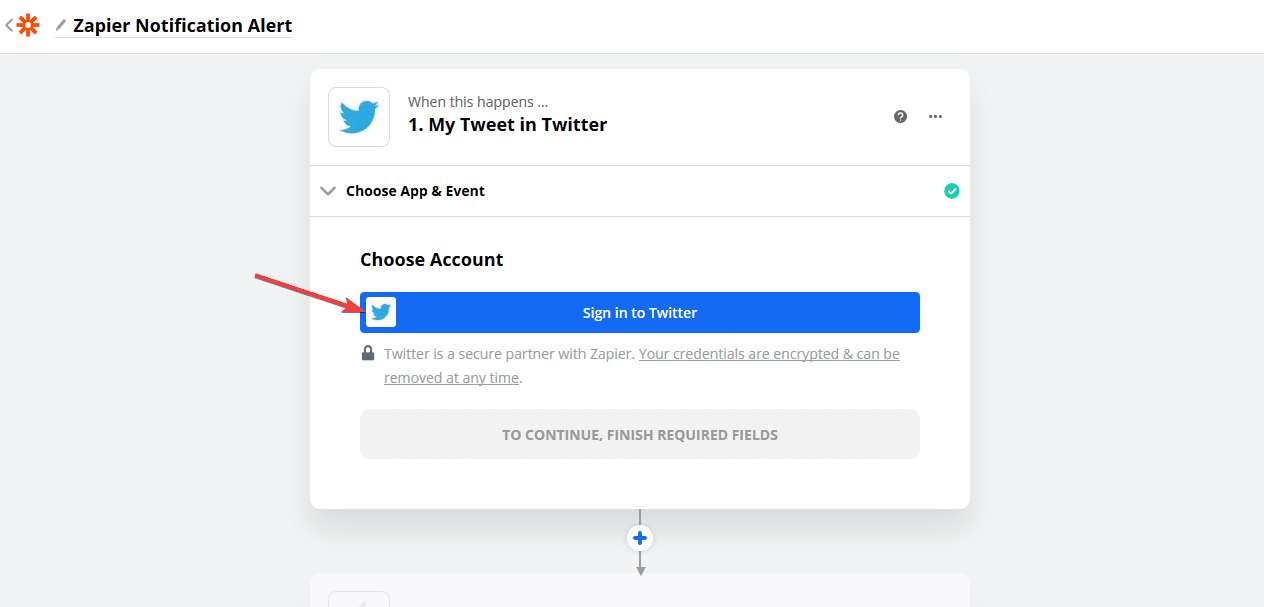
পরে, আপনাকে বলা হবে আপনার অ্যাপ অ্যাকাউন্ট সংযোগ করুন জাপিয়ারের সাথে। সংযোগ স্থাপন হয়ে গেলে, কেবল এগিয়ে যান এবং চালিয়ে যান।

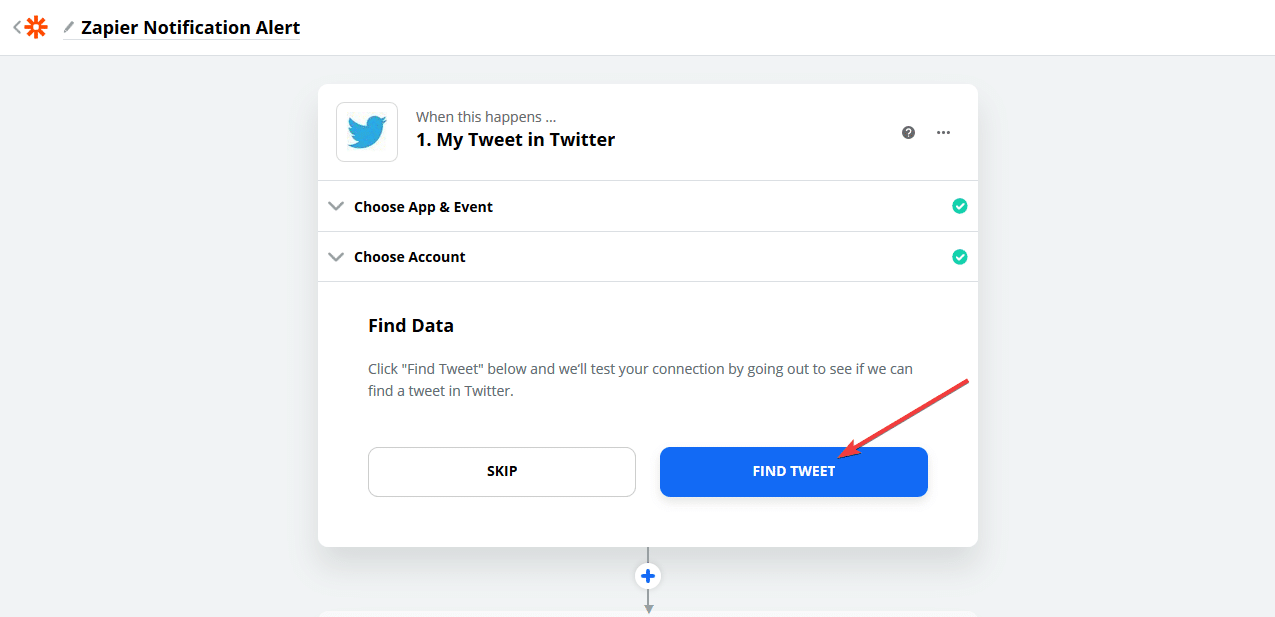
আপনার অ্যাপ এবং জ্যাপিয়ারের সাথে একটি সংযোগ সফলভাবে প্রতিষ্ঠিত হয়েছে তা নিশ্চিত করতে, আপনাকে পরীক্ষা করতে বলা হবেডেটা খুঁজুন' বিকল্প। বিঃদ্রঃ: এই সেটিংটি আপনার বেছে নেওয়া অ্যাপের উপর নির্ভর করে পরিবর্তিত হতে পারে।

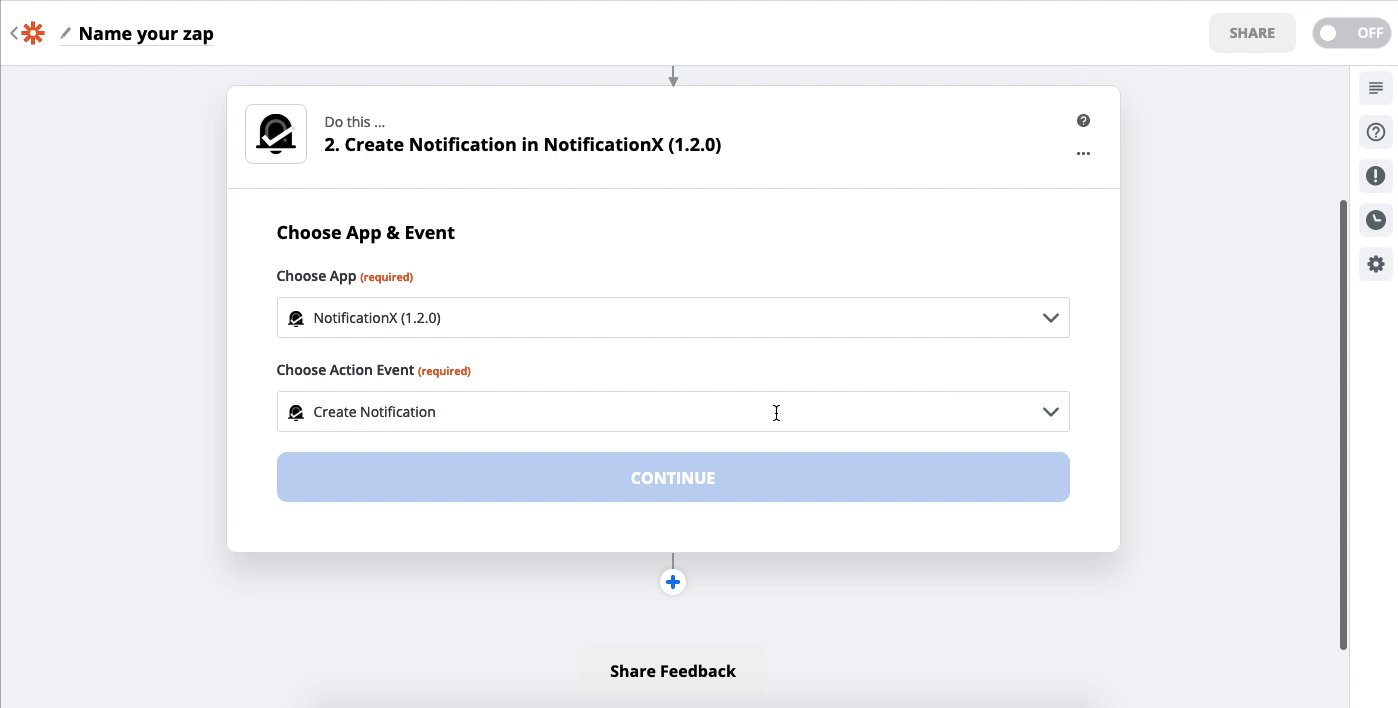
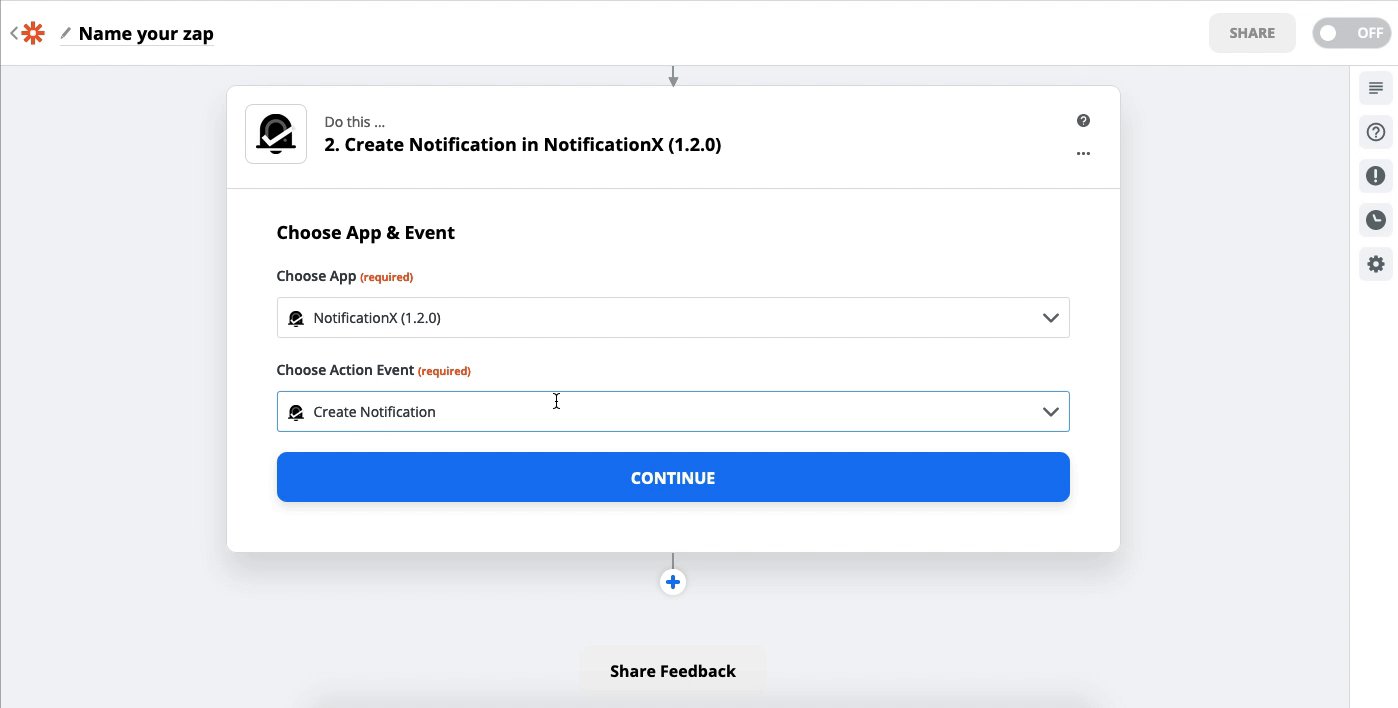
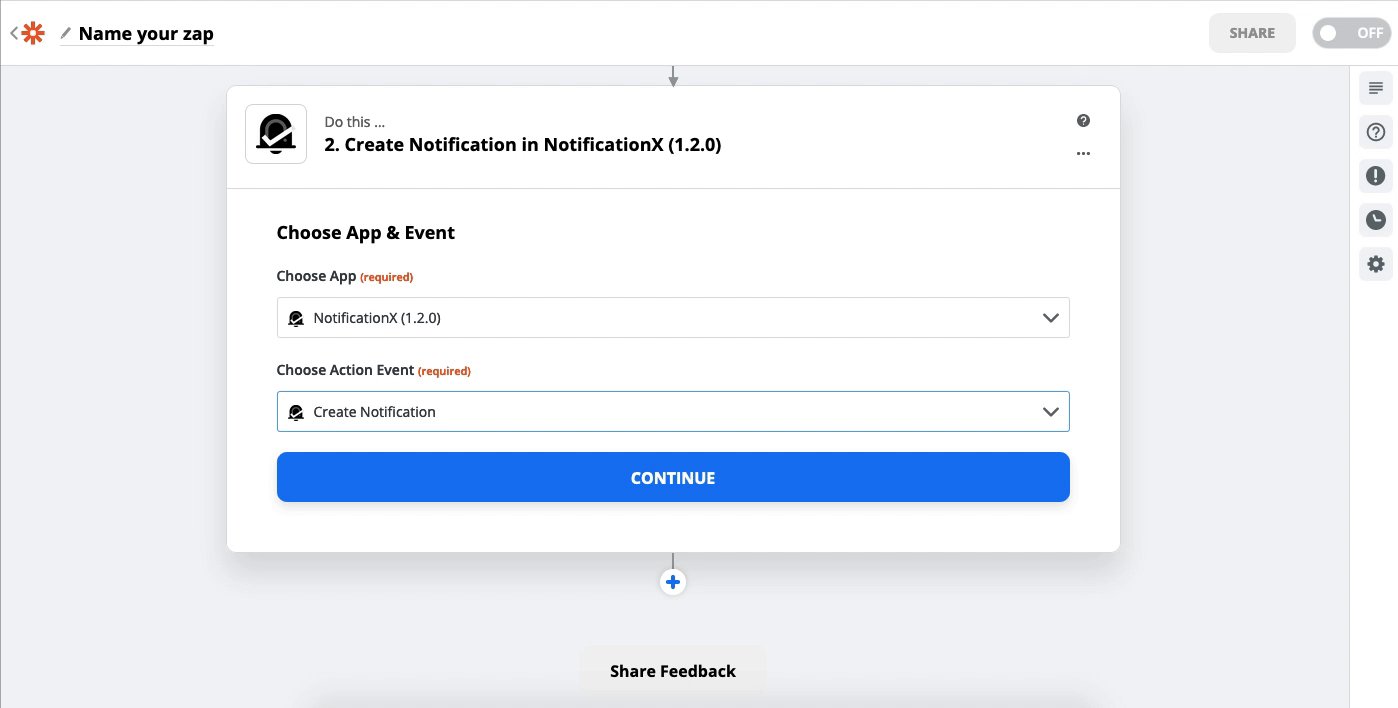
ধাপ 3 - অ্যাকশন অ্যাপ এবং অ্যাকশন ইভেন্ট বেছে নিন
#
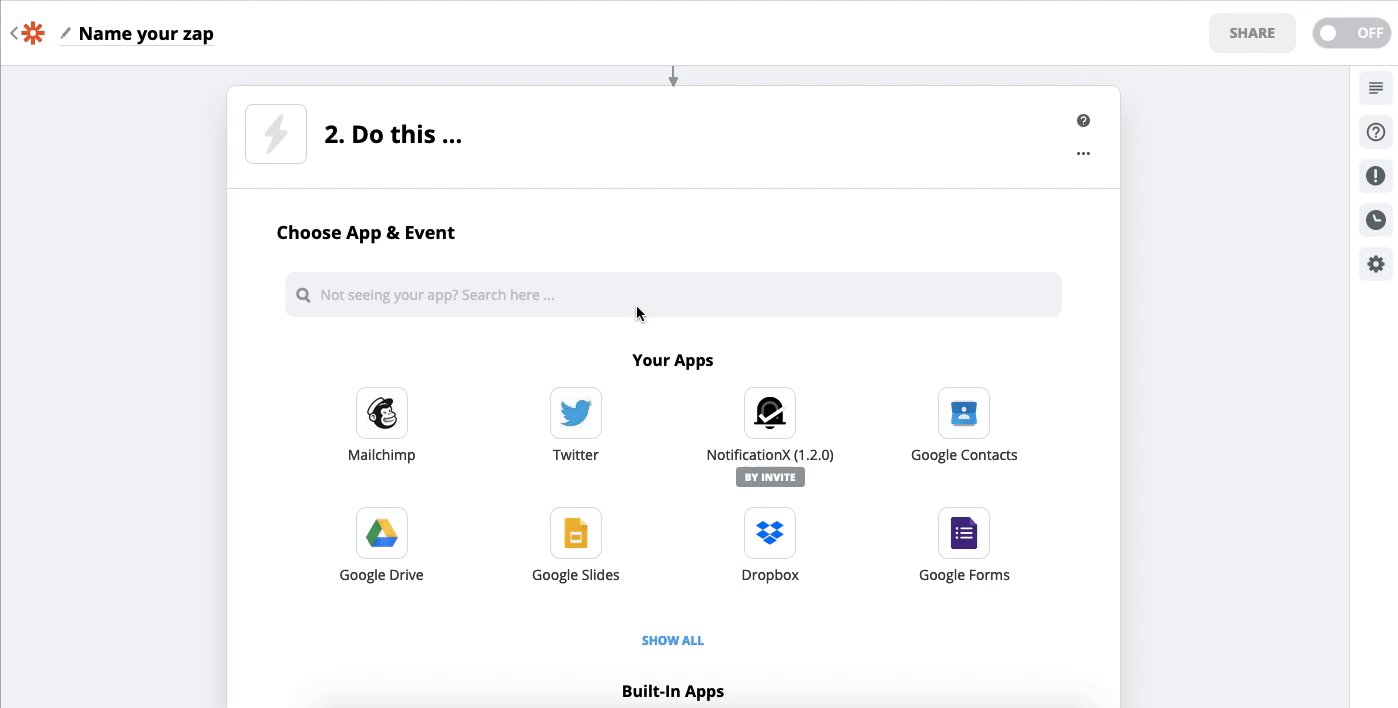
আপনি পূর্ববর্তী ধাপটি সফলভাবে সম্পন্ন করার পরে, সহজভাবে এগিয়ে যান এবং বাছাই করুন 'NotificationX' আপনার অ্যাকশন অ্যাপ হিসাবে। পরে, নির্বাচন করুন 'বিজ্ঞপ্তি তৈরি করুন' আপনার হিসাবে 'অ্যাকশন ইভেন্ট'. তারপর, শুধু ক্লিক করুন 'চালিয়ে যান' বোতাম

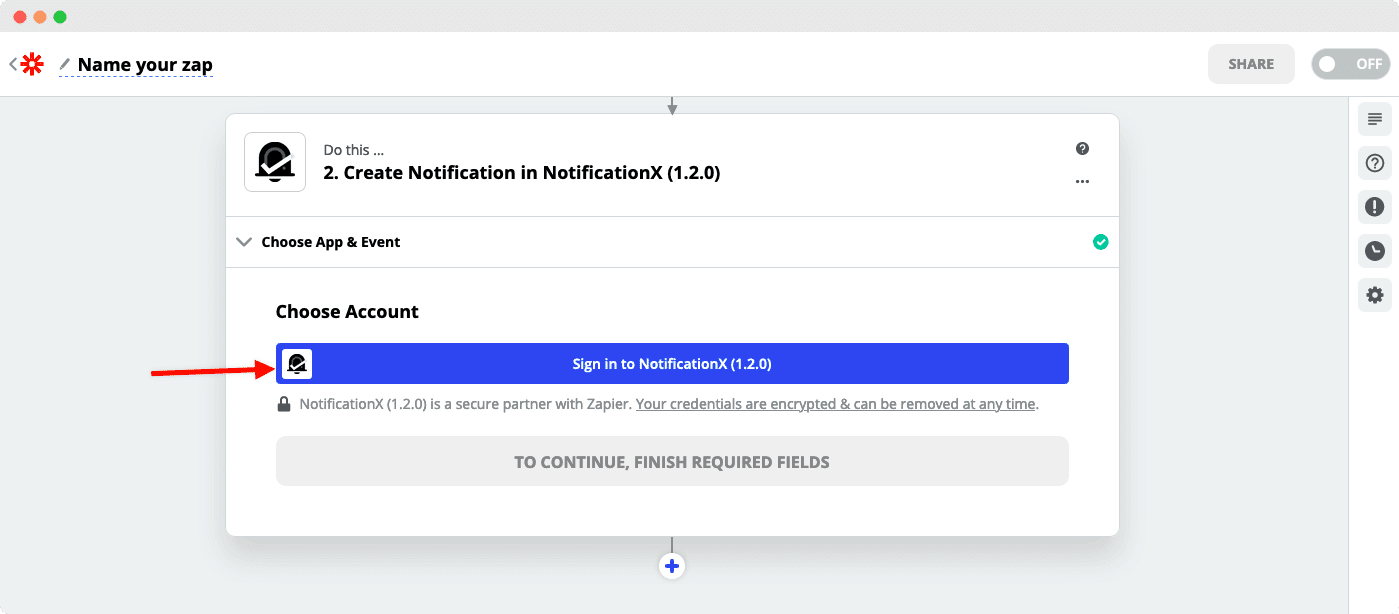
ধাপ 4 – NotificationX-এ সাইন ইন করুন
#
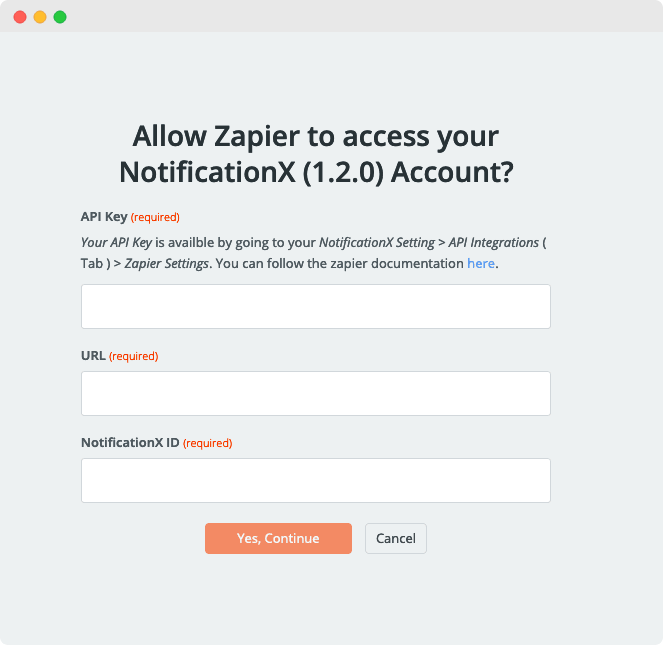
পূর্ববর্তী ধাপটি শেষ করার পরে, আপনাকে বলা হবে 'অ্যাকাউন্ট চয়ন করুন'. শুধু এগিয়ে যান এবং আঘাত 'NotificationX এ সাইন ইন করুন'.

Zapier আপনার NotificationX অ্যাকাউন্ট অ্যাক্সেস করার অনুমতি দিতে, আপনাকে আপনার পুনরুদ্ধার করতে হবে API কী, URL & NotificationX আইডি. আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইট থেকে এই সমস্ত তথ্য পাবেন। বিস্তারিত নিচে দেওয়া হল:

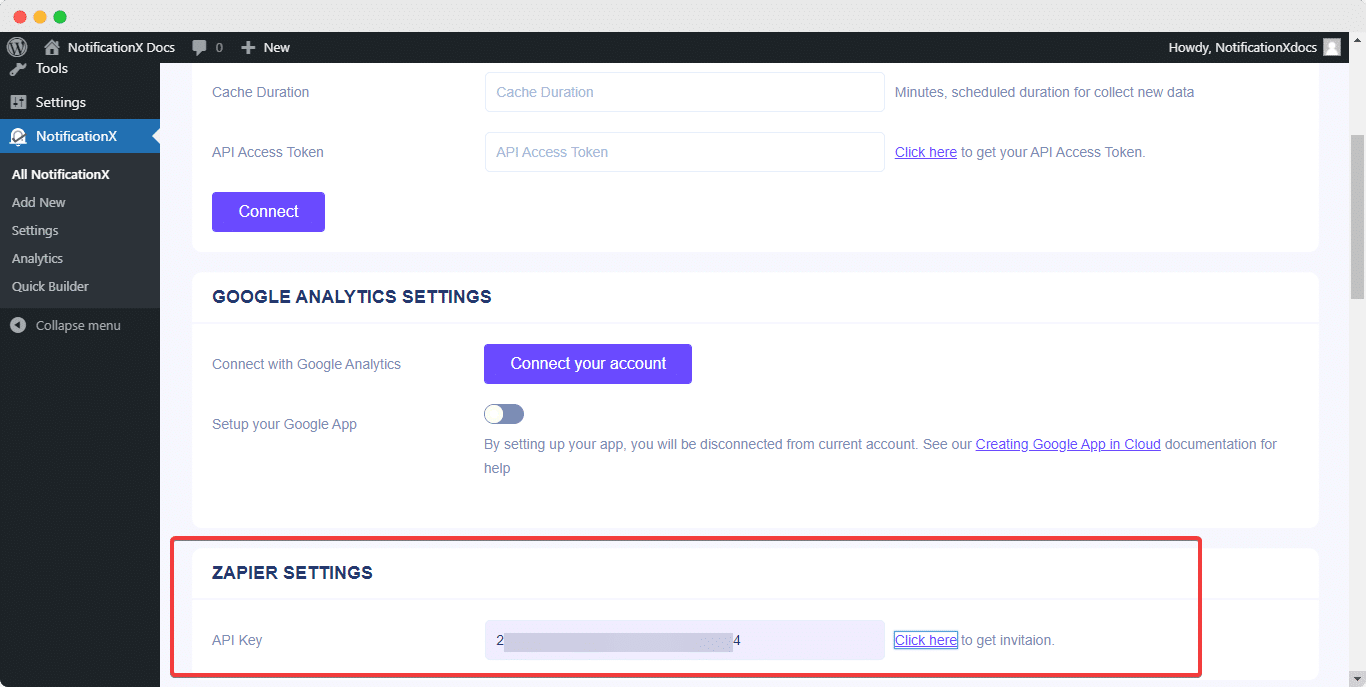
আপনি আপনার ওয়েবসাইট থেকে আপনার API কী পুনরুদ্ধার করতে পারেন। শুধু নেভিগেট আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড -> NotificationX-> সেটিংস -> API ইন্টিগ্রেশন -> Zapier সেটিংস.

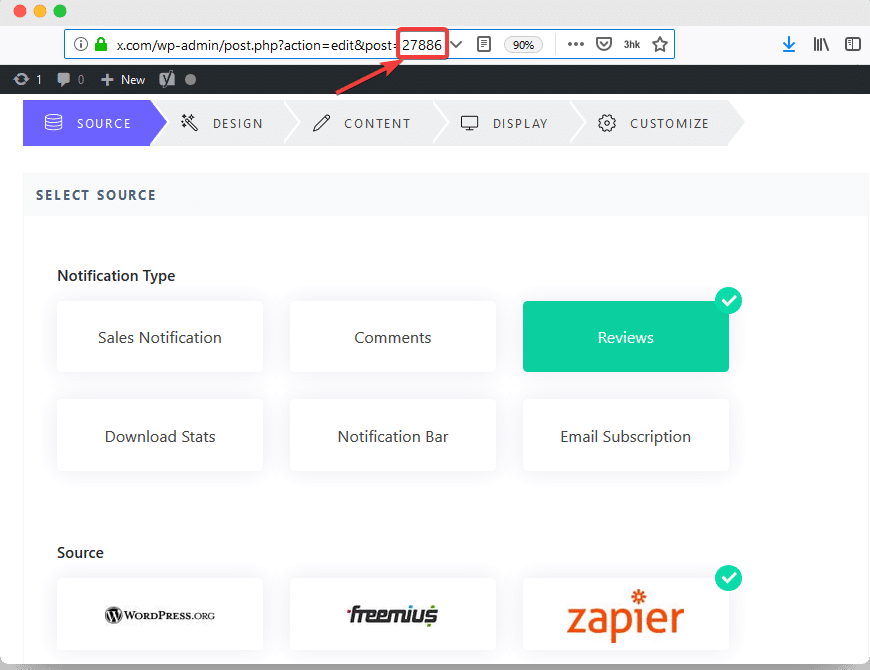
আপনি আপনার খুঁজে পেতে পারেন বিজ্ঞপ্তিএক্স আইডি আপনি আগে তৈরি করা Zapier বিজ্ঞপ্তি সতর্কতা থেকে। এটি খুঁজে পেতে, এখানে যান: wp-admin ->সমস্ত NotificationX -> NotificationX. Zapier বিজ্ঞপ্তি সতর্কতা খুলুন এবং আপনি স্ক্রিনশটে দেখতে পাচ্ছেন এমন URL-এর শেষটি চেক করুন। ওটা তোমার NotificationX আইডি.

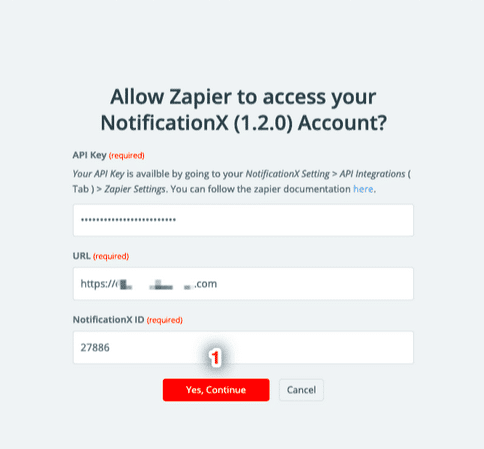
দ্য URL ইনপুট ক্ষেত্র মূলত আপনার ওয়েবসাইটের URL (যেমন: https://www.example.com)। সংশ্লিষ্ট তথ্য সংগ্রহ করার পরে, কপি এবং পেস্ট করে এটি পূরণ করুন। পরে, উপর আঘাত 'হ্যাঁ, চালিয়ে যান' বোতাম

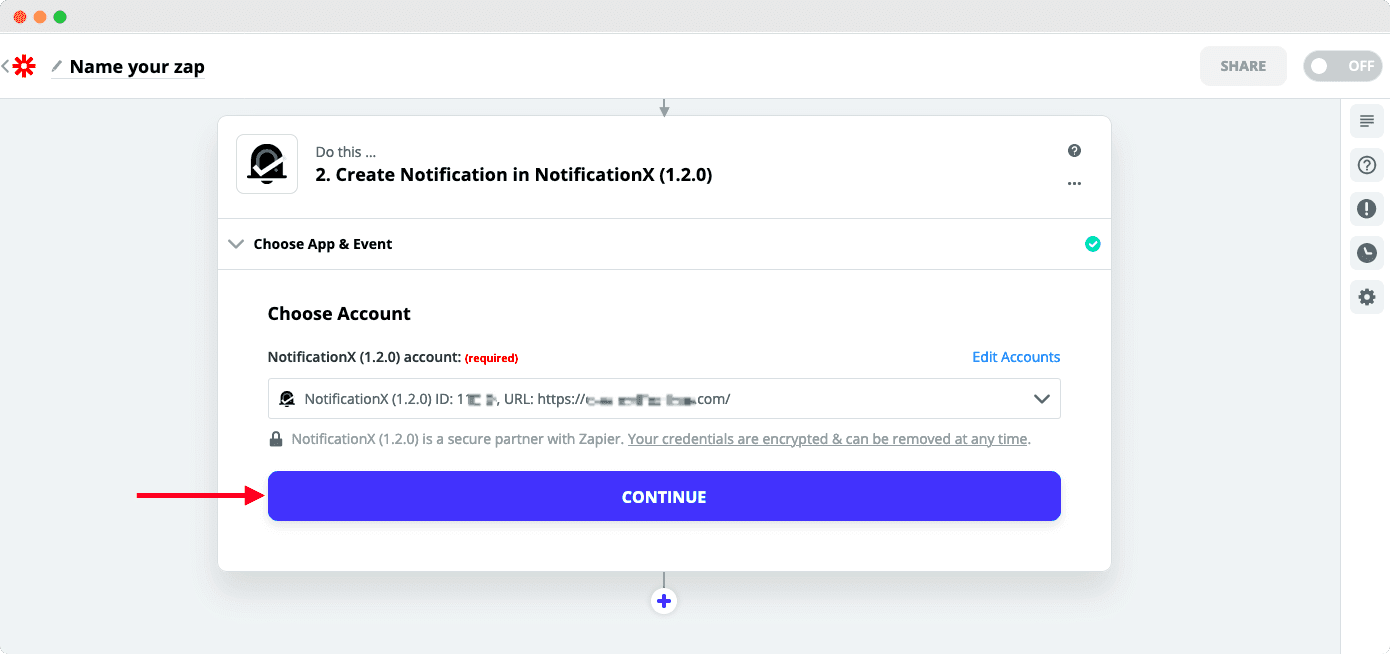
আপনি আপনার NotificationX অ্যাকাউন্টের সাথে Zapier কে সফলভাবে সংযুক্ত করার পরে, এ ক্লিক করুন৷ 'চালিয়ে যান' বোতাম

ধাপ 5 – NotificationX কাস্টমাইজ করুন
#
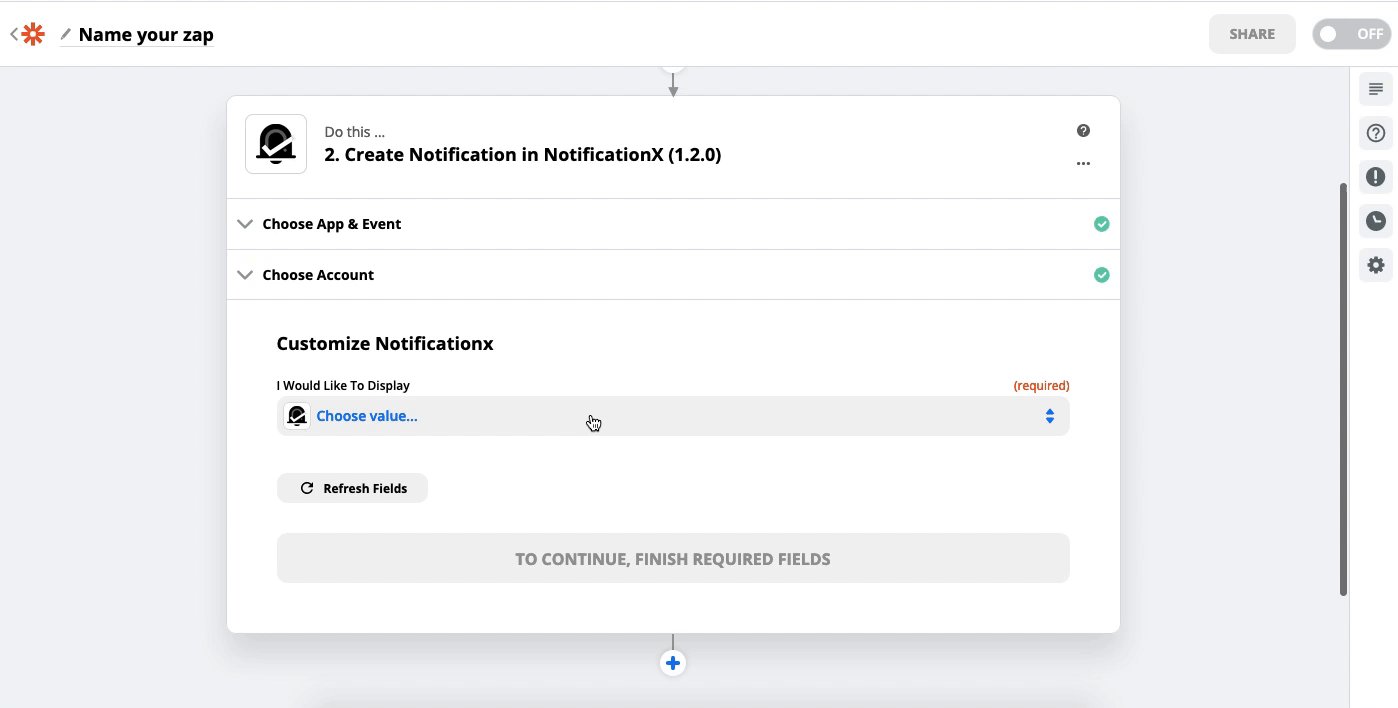
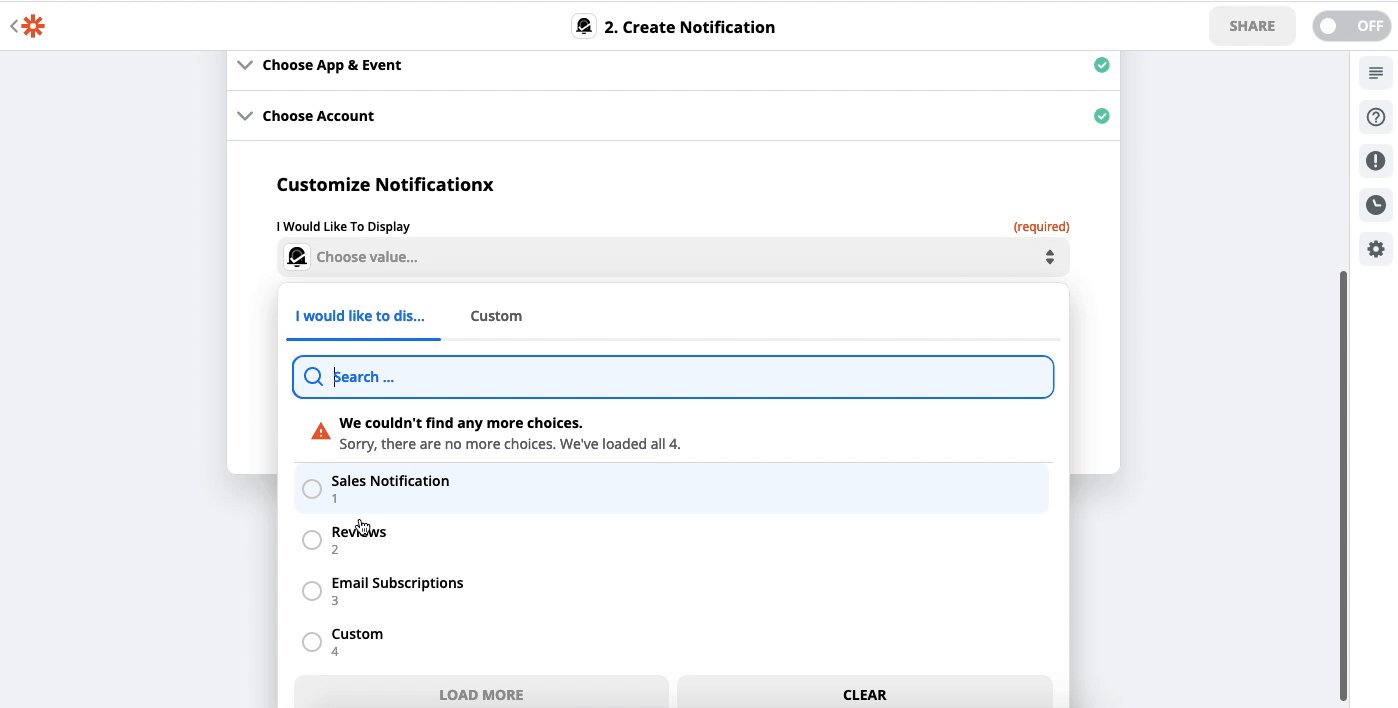
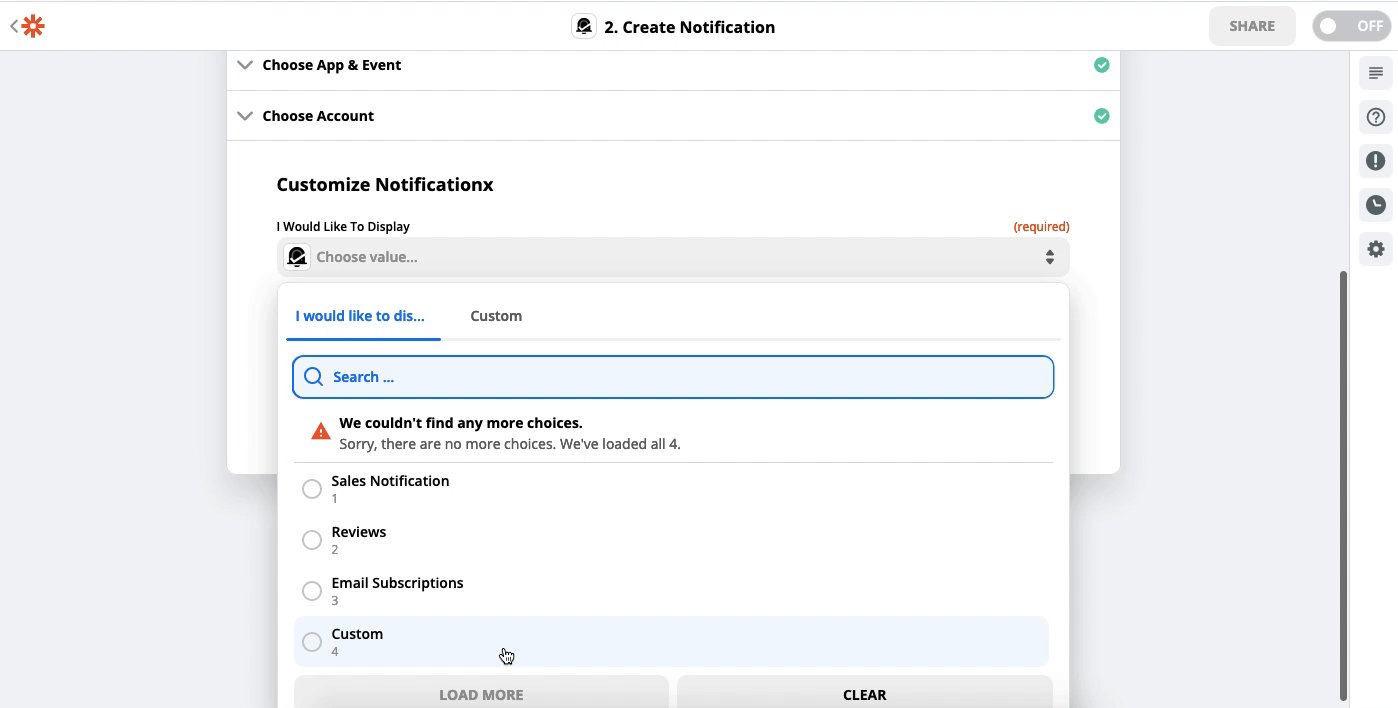
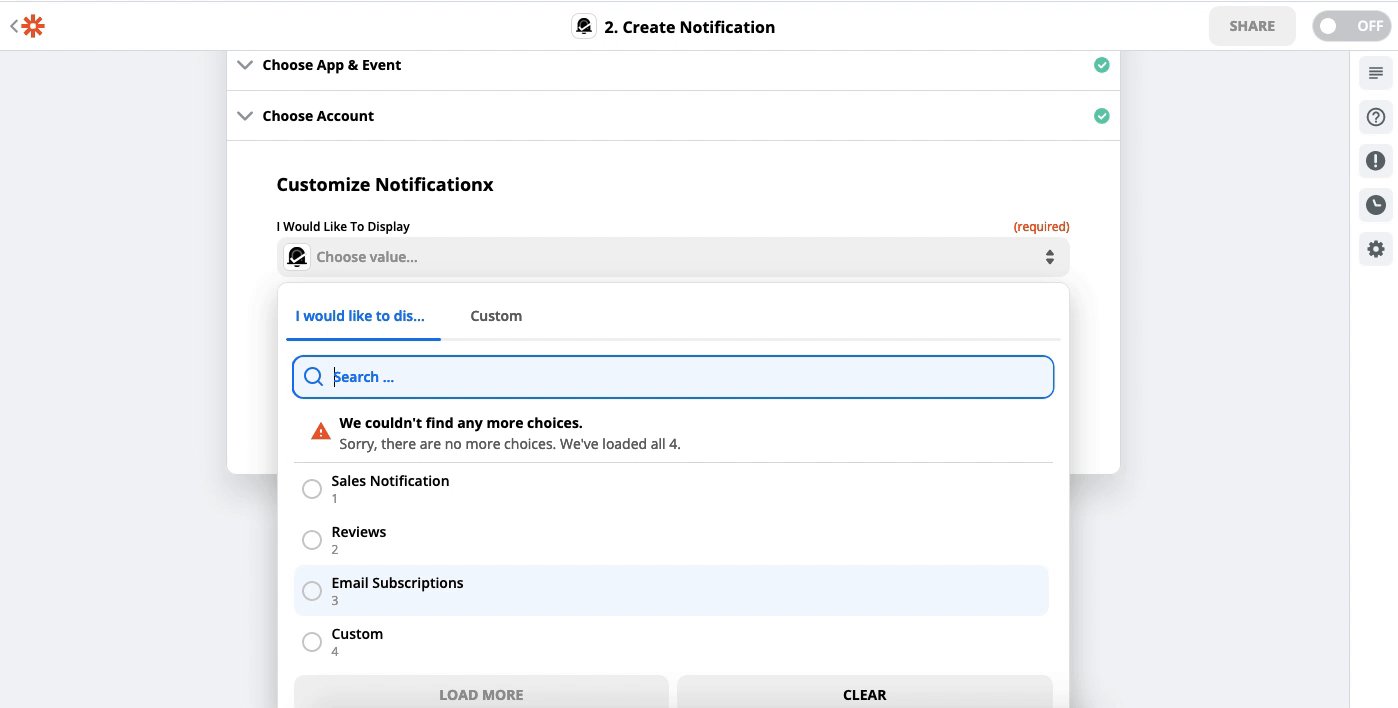
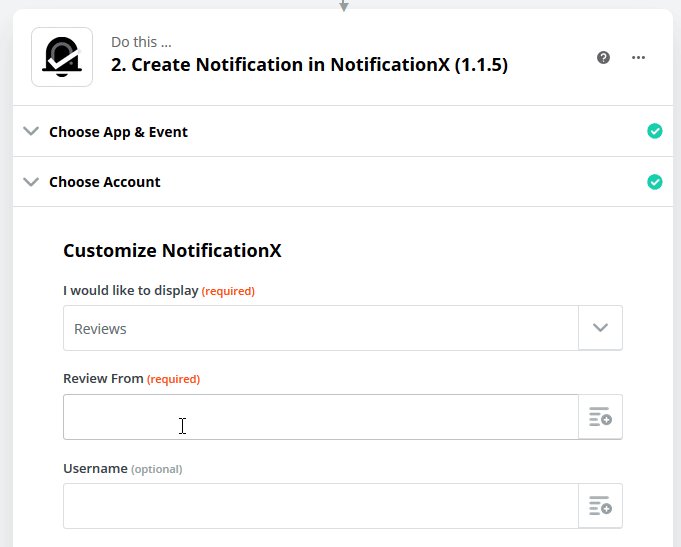
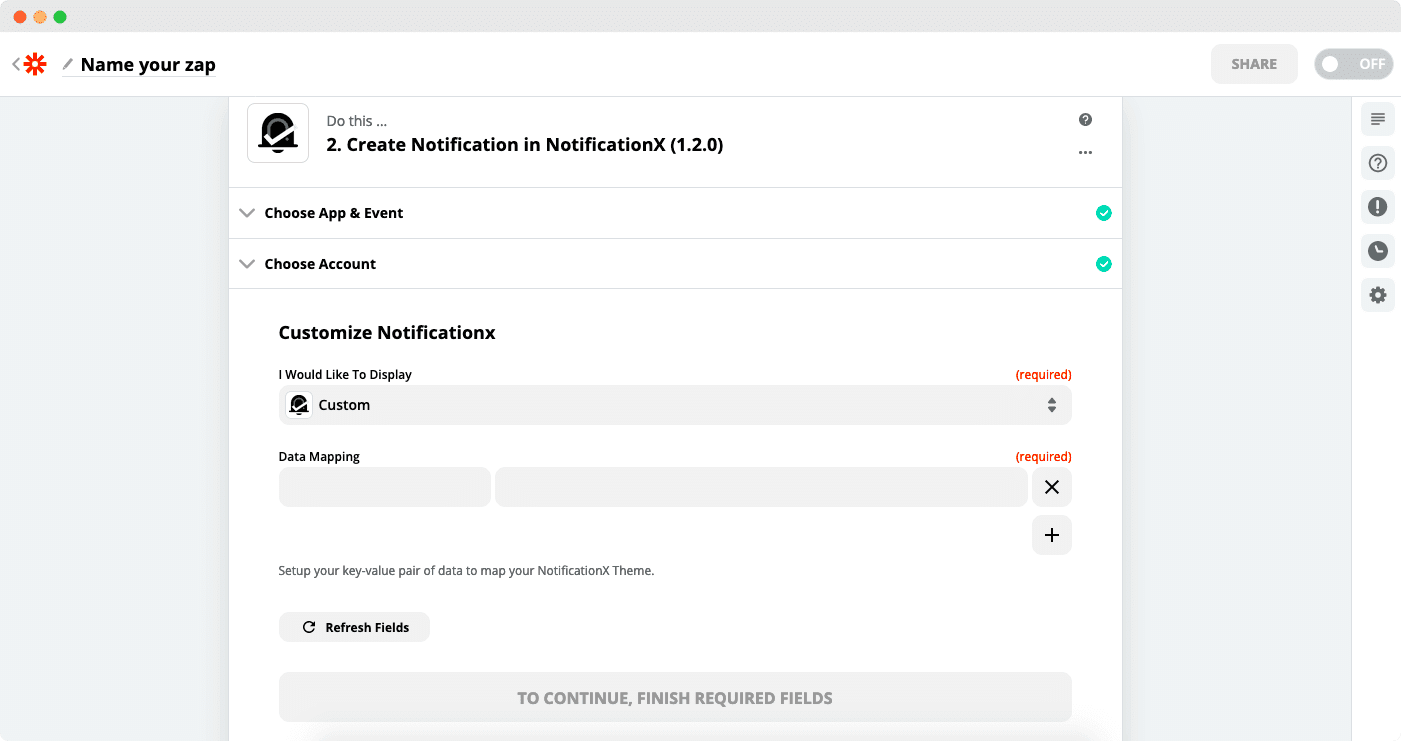
আপনি তারপর Zapier সেটিংস থেকে NotificationX টেমপ্লেট কাস্টমাইজ করতে পারেন। সহজভাবে নির্বাচন করুন 'NotificationX প্রকার' যা আপনি আপনার ওয়েবসাইট তৈরি করেছেন। আপনি এখান থেকে NotificationX কাস্টমাইজ করতে পারেন এমন দুটি উপায় রয়েছে। আমরা অফার করছি NotificationX প্রকার বাছাই করে আপনি হয় কাস্টমাইজ করতে পারেন অথবা আপনি বাছাই করতে পারেন 'কাস্টম' আপনার প্রয়োজনীয়তা অনুযায়ী এটি কনফিগার করার বিকল্প।

পদ্ধতি 1: ডিফল্ট NotificationX প্রকার নির্বাচন করুন #
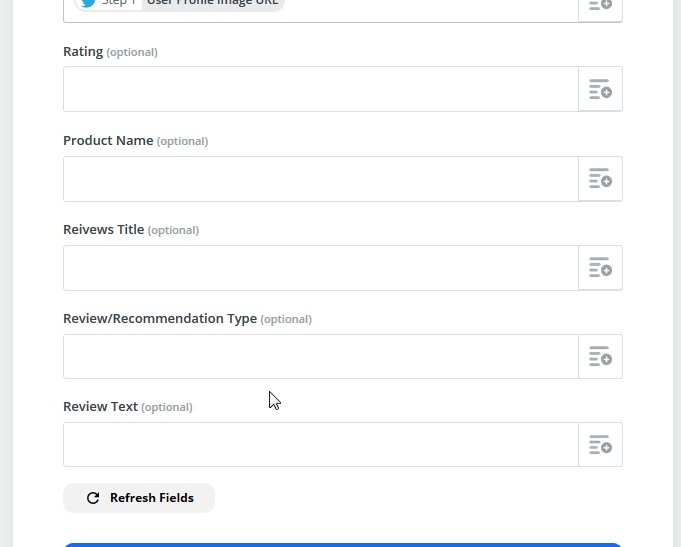
আপনি যদি তৈরি করে থাকেন 'পর্যালোচনা বিজ্ঞপ্তি সতর্কতা' আপনার সাইটে, চয়ন করুন 'রিভিউ' সেই ক্ষেত্রে বিজ্ঞপ্তির ধরন। আপনার NotificationX প্রকার বাছাই করার পরে, আপনি এগিয়ে যেতে পারেন এবং ইনপুট ক্ষেত্রের জন্য প্রাসঙ্গিক ভেরিয়েবল যোগ করতে পারেন। (যেমন: তোমার দেখাতে 'অবতার', আপনি একটি প্রাসঙ্গিক বিকল্প বেছে নিতে পারেন যেমন: 'ব্যবহারকারীর প্রোফাইল ছবির URL') আপনি শেষ হলে, ক্লিক করুন 'চালিয়ে যান' বোতাম

পদ্ধতি 2: 'কাস্টম ফিল্ড' টাইপ নির্বাচন করুন: #
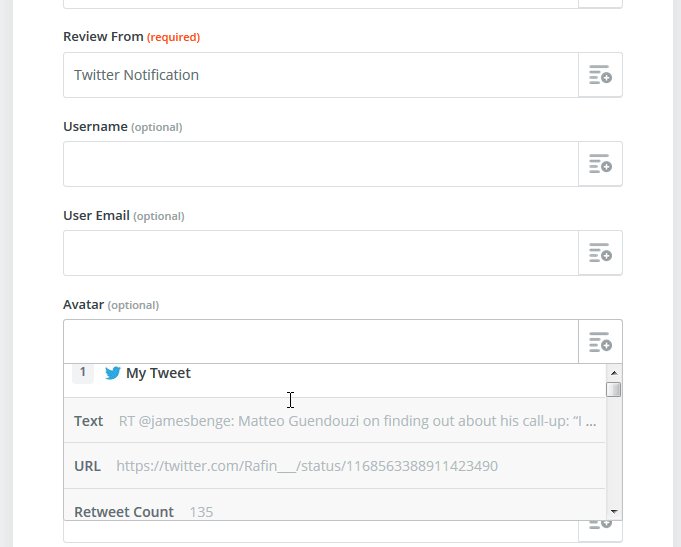
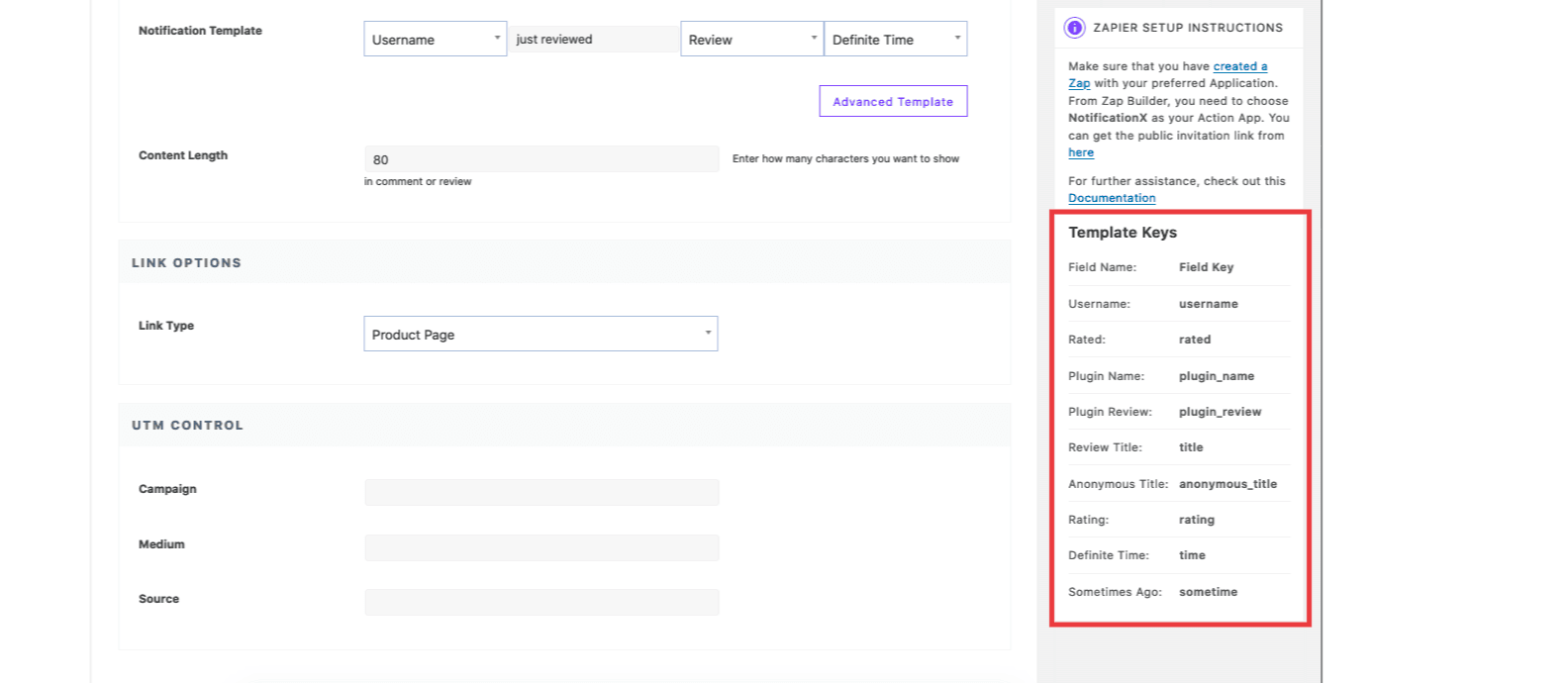
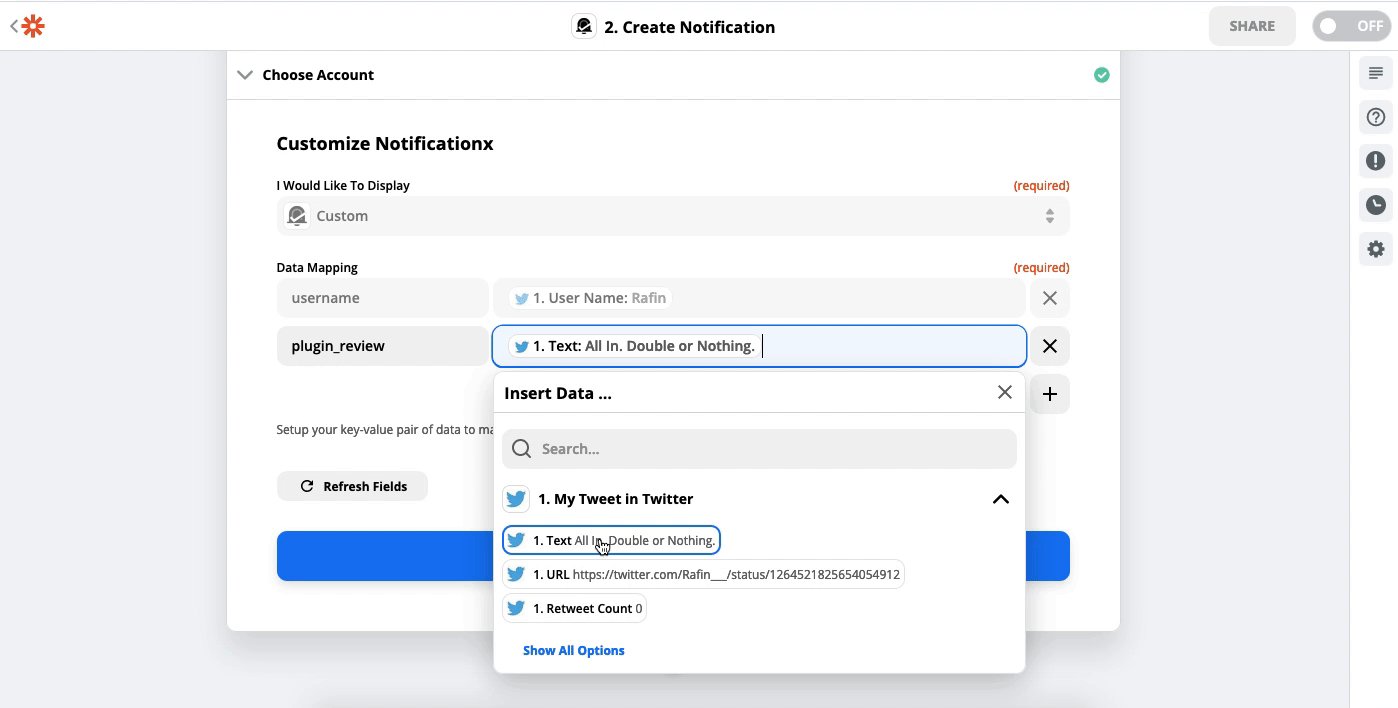
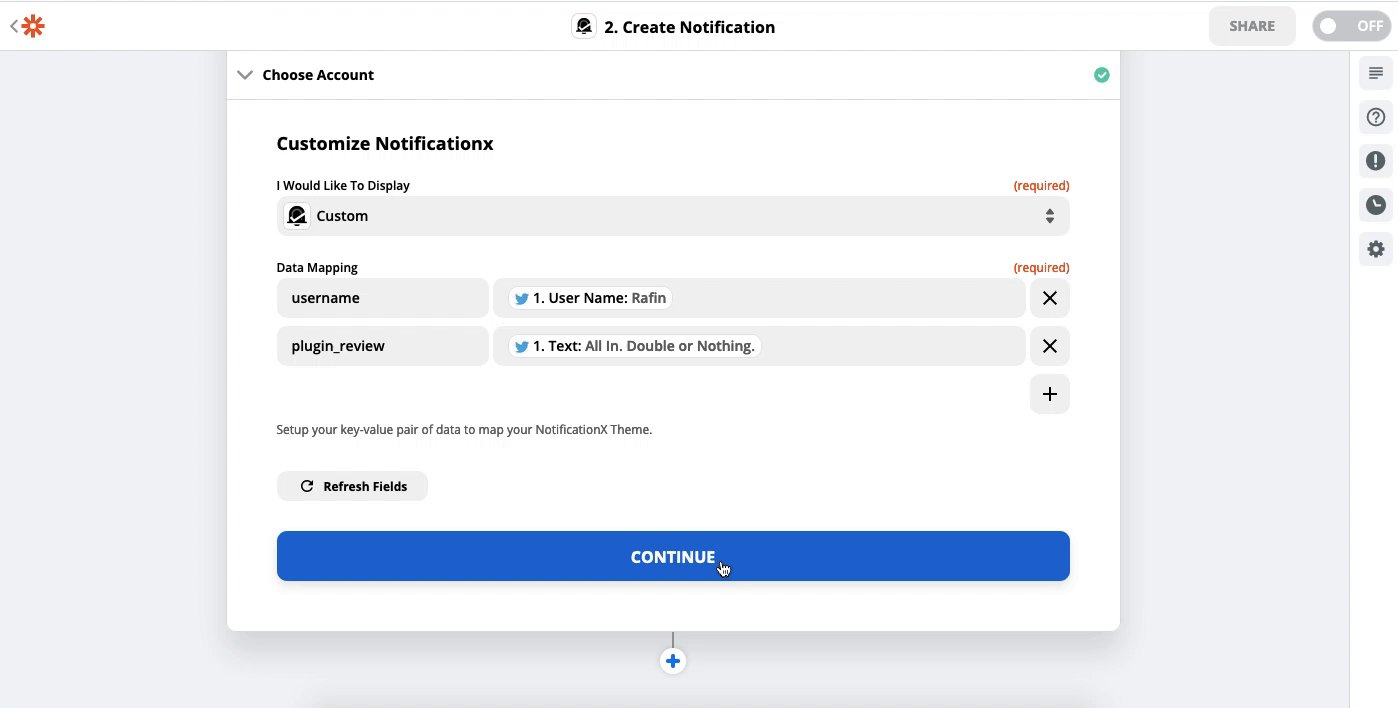
বিকল্পভাবে, আপনি বাছাই করতে পারেন 'কাস্টম' আপনার প্রয়োজনীয়তা অনুযায়ী আপনার NotificationX কাস্টমাইজ করার জন্য ক্ষেত্রের বিকল্প। আপনি 'কাস্টম' বিকল্পটি বাছাই করার পরে, আপনাকে আপনার সন্নিবেশ করতে বলা হবে 'ক্ষেত্র কী' এবং থেকে এর ডেটা 'তথ্য ম্যাপিং' অধ্যায়.

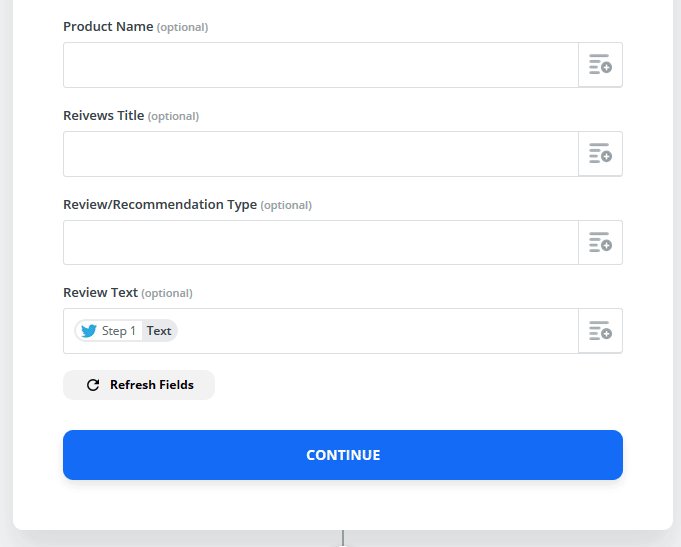
আপনি আপনার খুঁজে পাবেন 'ক্ষেত্র কী' থেকে 'বিষয়বস্তুর' আপনার NotificationX পপআপের ট্যাব আপনি সংযোগ করার চেষ্টা করছেন। আপনি আপনার টেমপ্লেটে যে ফিল্ড নামের ক্ষেত্রটি ব্যবহার করছেন তার ফিল্ড কীটি কপি করতে পারেন এবং উপরের Zapier-এর ডেটা ম্যাপিং বিভাগে পেস্ট করতে পারেন। এই ডকুমেন্টেশনের উদ্দেশ্যে, আমরা এই নিম্নলিখিত ব্যবহার করতে যাচ্ছি 'ক্ষেত্র কী' ব্যবহারকারীর কাছ থেকে টুইট পুনরুদ্ধার করতে: 'ব্যবহারকারীর নাম' এবং 'প্লাগইন_রিভিউ'.

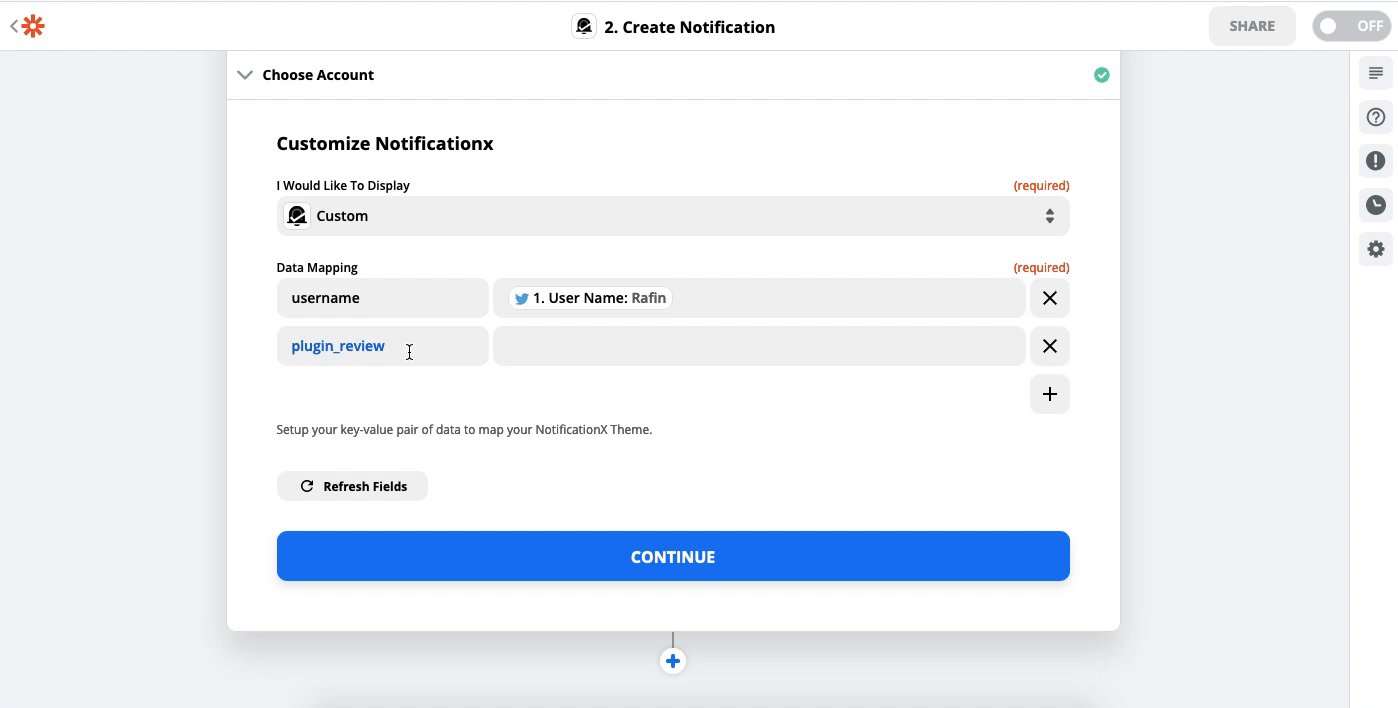
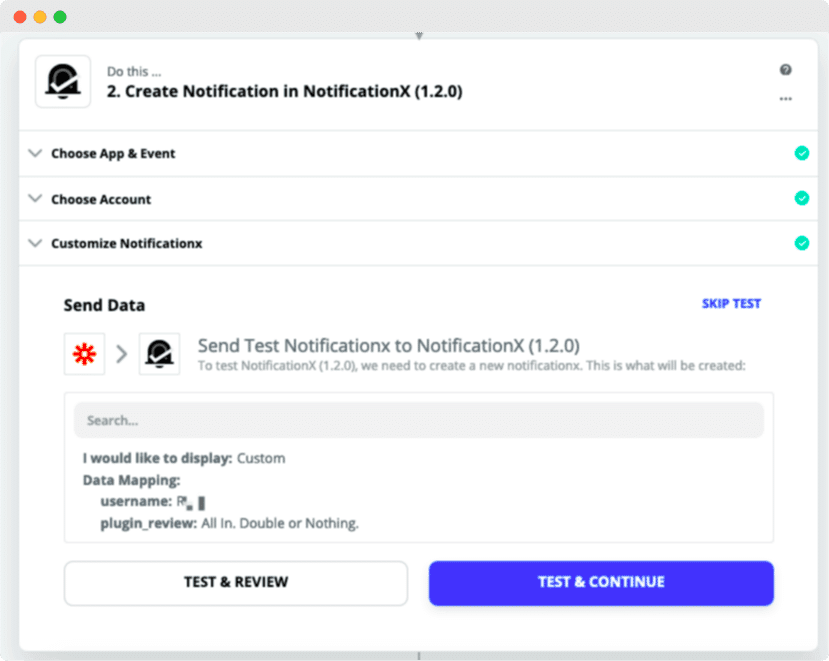
আপনার ফিল্ড কীগুলি সংগ্রহ করার পরে, কেবলমাত্র এগিয়ে যান এবং আপনার ক্ষেত্রের সাথে মেলে সংশ্লিষ্ট ইনপুট ডেটা সন্নিবেশ করুন৷ এটি কিভাবে কাজ করে তা দেখতে নীচের জিআইএফটি দেখুন:

তারপরে, NotificationX-এ আপনার ডেটা পাঠাতে, এগিয়ে যান এবং চাপুন 'পরীক্ষা পাঠান' বোতাম

ধাপ 6 - আপনার জ্যাপ চালু করুন
#
আপনি এখন এগিয়ে যেতে এবং Zap চালু করতে পারেন। পরে, আপনার NotificationX এর সাথে Zapier সংযোগ সফলভাবে প্রতিষ্ঠিত হবে। আপনি যেতে প্রস্তুত হবে.
 আপনি উপরে উল্লিখিত সমস্ত পদক্ষেপগুলি সফলভাবে সম্পন্ন করার পরে, আপনার ওয়েবসাইটে যান এবং আপনি পাবেন জাপিয়ার বিজ্ঞপ্তি সতর্কতা এই মত পপ আপ:
আপনি উপরে উল্লিখিত সমস্ত পদক্ষেপগুলি সফলভাবে সম্পন্ন করার পরে, আপনার ওয়েবসাইটে যান এবং আপনি পাবেন জাপিয়ার বিজ্ঞপ্তি সতর্কতা এই মত পপ আপ:

NotificationX ব্যবহার করে, এইভাবে আপনি সহজেই ডিজাইন এবং আশ্চর্যজনক প্রদর্শন করতে পারেন Zapier বিজ্ঞপ্তি পপআপ আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে এবং আপনার ইউজারবেস বাড়ান।
আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আপনি আমাদের সহায়তা টিমের সাথে যোগাযোগ করতে পারেন এখানে.









