Как отобразить уведомление о продажах Freemius с использованием NotificationX? #
Если вы используете Freemius для продажи своих продуктов через Интернет, вы можете продемонстрировать привлекательное Уведомление о продажах Freemius на своем веб-сайте WordPress, чтобы все заинтересованные стороны использовали NotificationX.
Прежде чем начать, убедитесь, что вы получили ключи от вашего Профиль Freemius, Вам нужно будет сгенерировать следующие ключи: ID, открытый ключ и секретный ключ. Просто скопируйте ключи и вставьте их в Настройки NotificationX.

После этого перейдите на панель управления WordPress и перейдите к wp-admin -> NotificationX -> Настройки -> Интеграция API, Затем откройте «Настройки Freemius» вкладку и вставьте соответствующие ключи из вашего профиля Freemius. Убедитесь, что ударил 'Connect' кнопку, и вы будете готовы к работе.

После того, как вы выполнили предыдущий шаг, просто следуйте приведенным ниже инструкциям, чтобы отобразить уведомление о продажах Freemius с использованием NotificationX.
Шаг 1: Перейдите на панель инструментов WordPress и перейдите к wp-admin -> NotificationX -> NotificationX, Затем прямо вверху нажмите «Добавить новый».

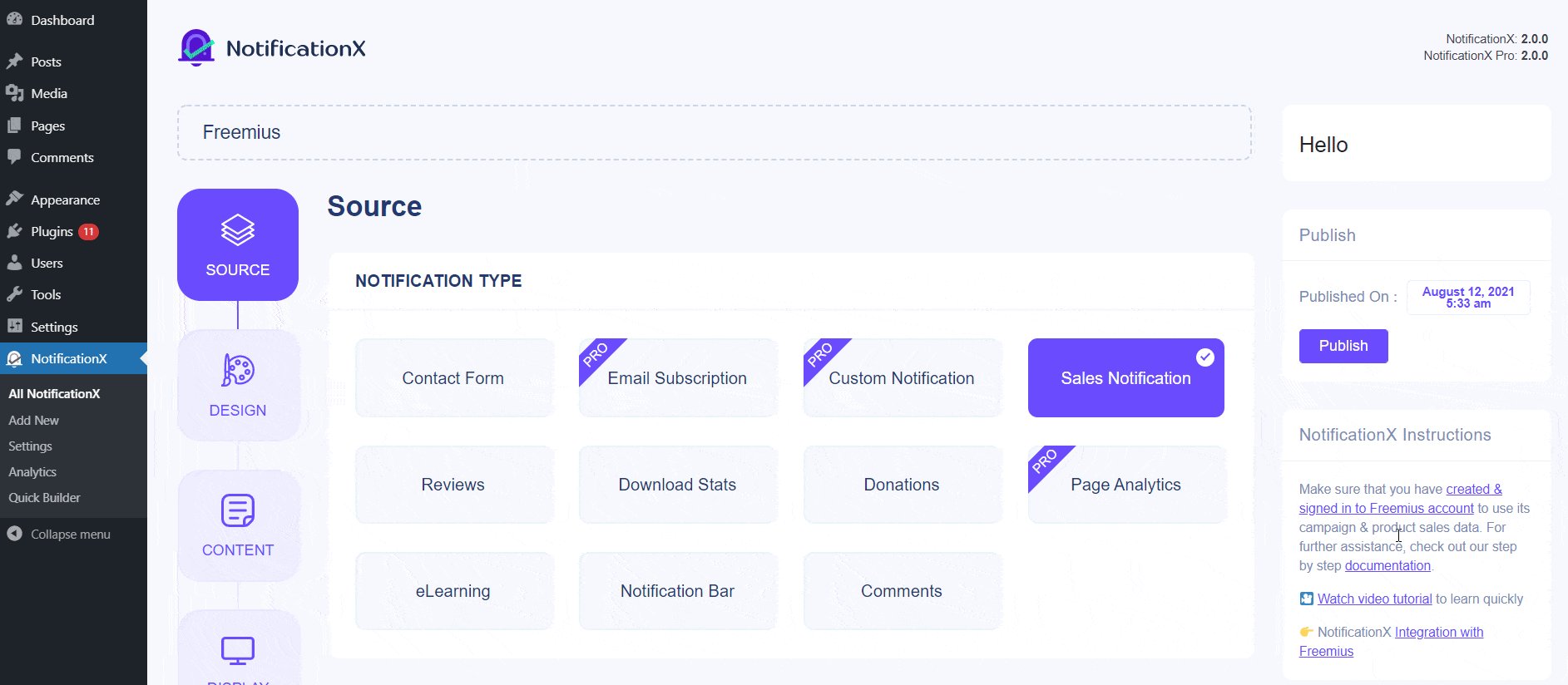
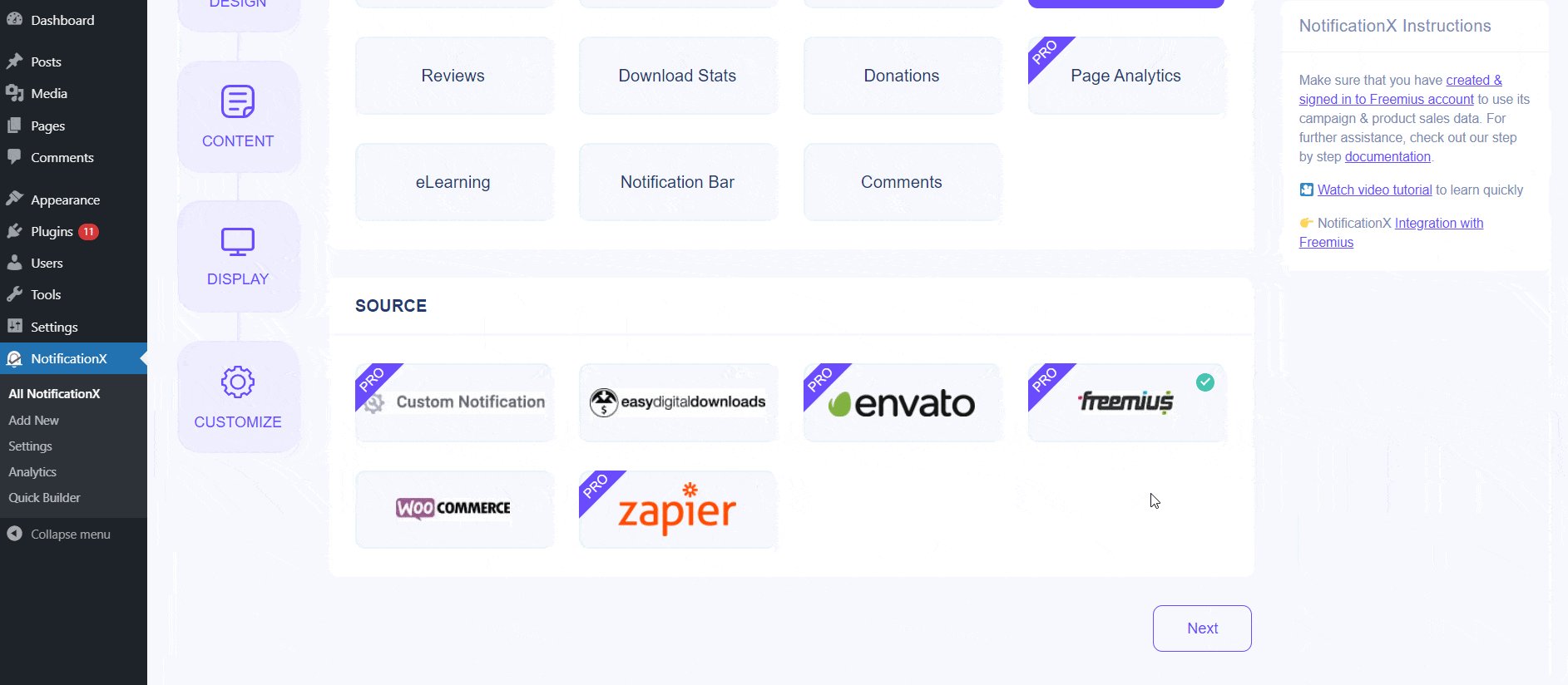
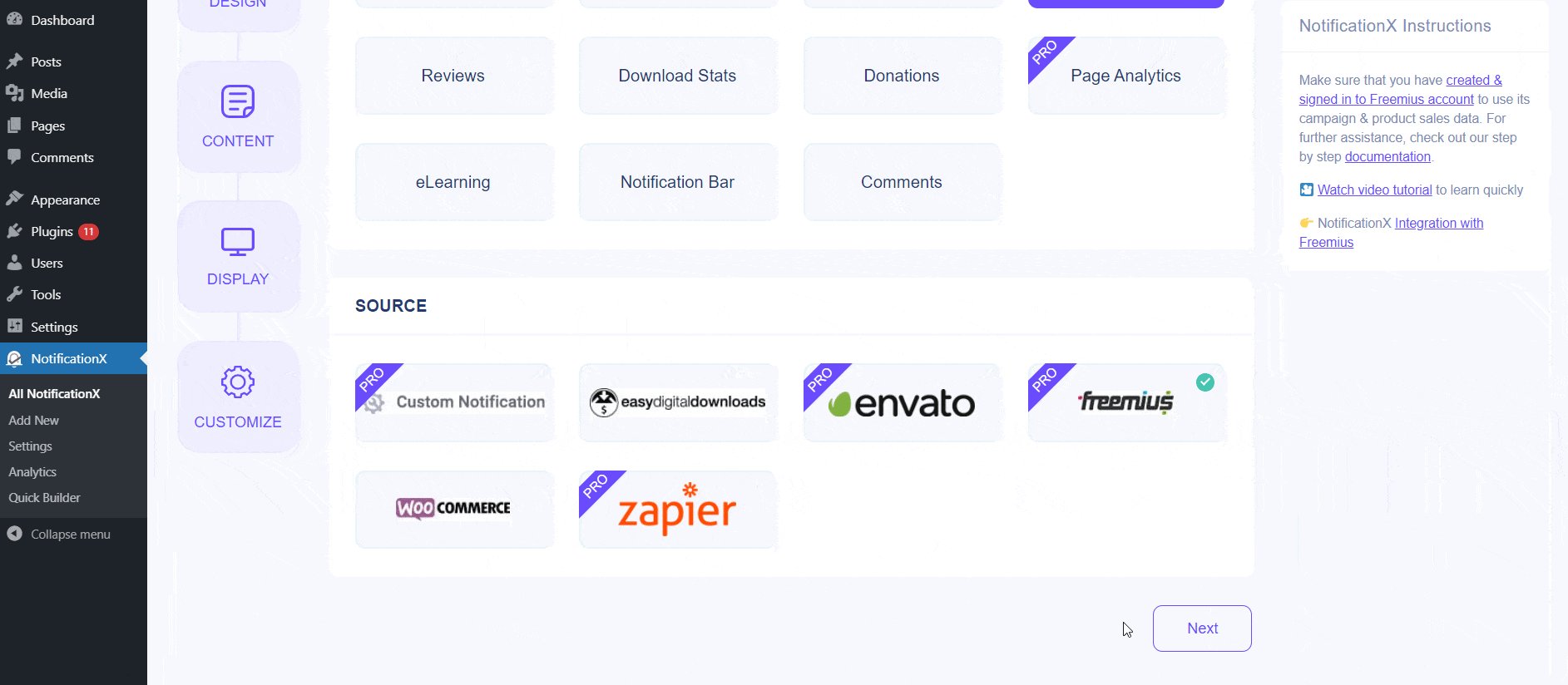
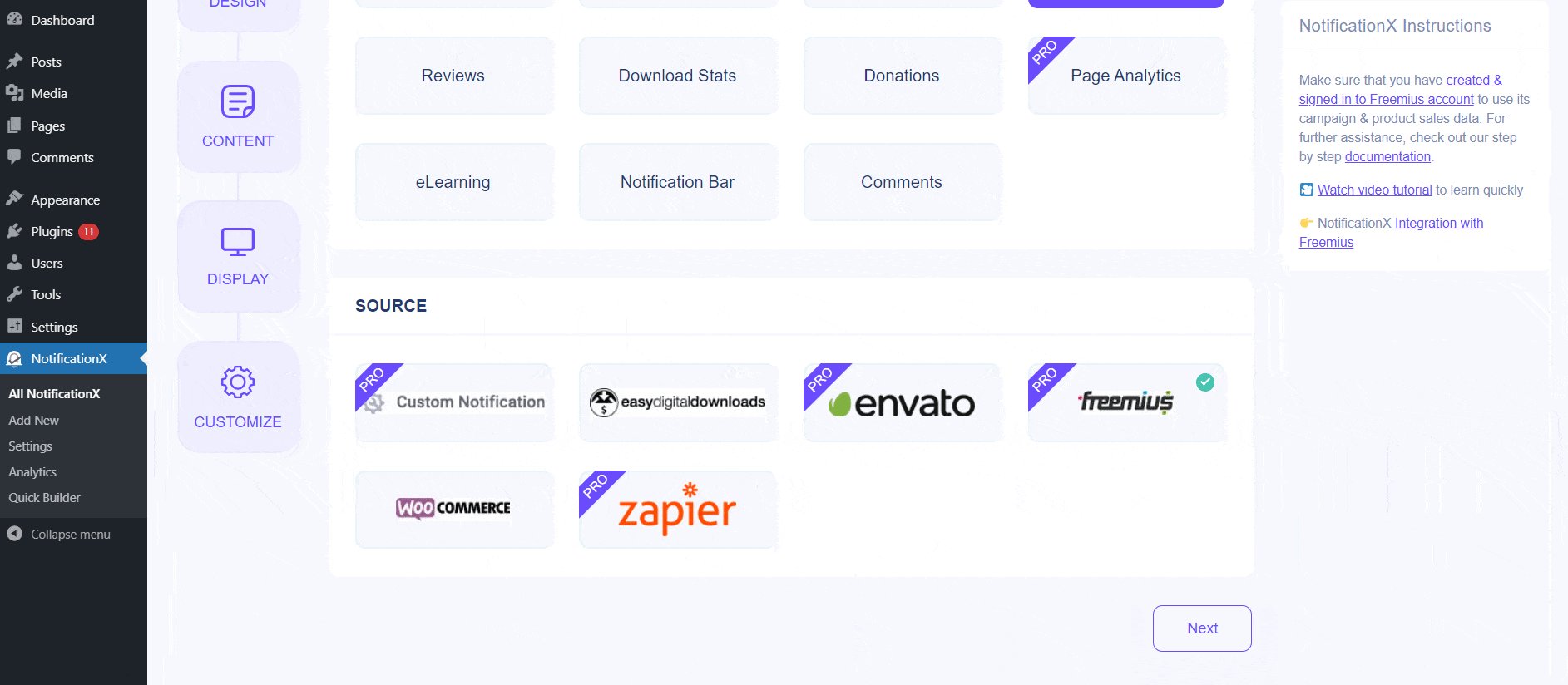
Шаг 2: После выполнения шага 1 вы будете перенаправлены на 'Источник' Вкладка вашего NotificationX. Просто введите заголовок и используйте раскрывающееся меню, чтобы выбрать «Уведомление о продажах» в качестве типа уведомления. После этого просто выберите 'Freemius' как ваш источник. Затем нажмите кнопку «Далее».

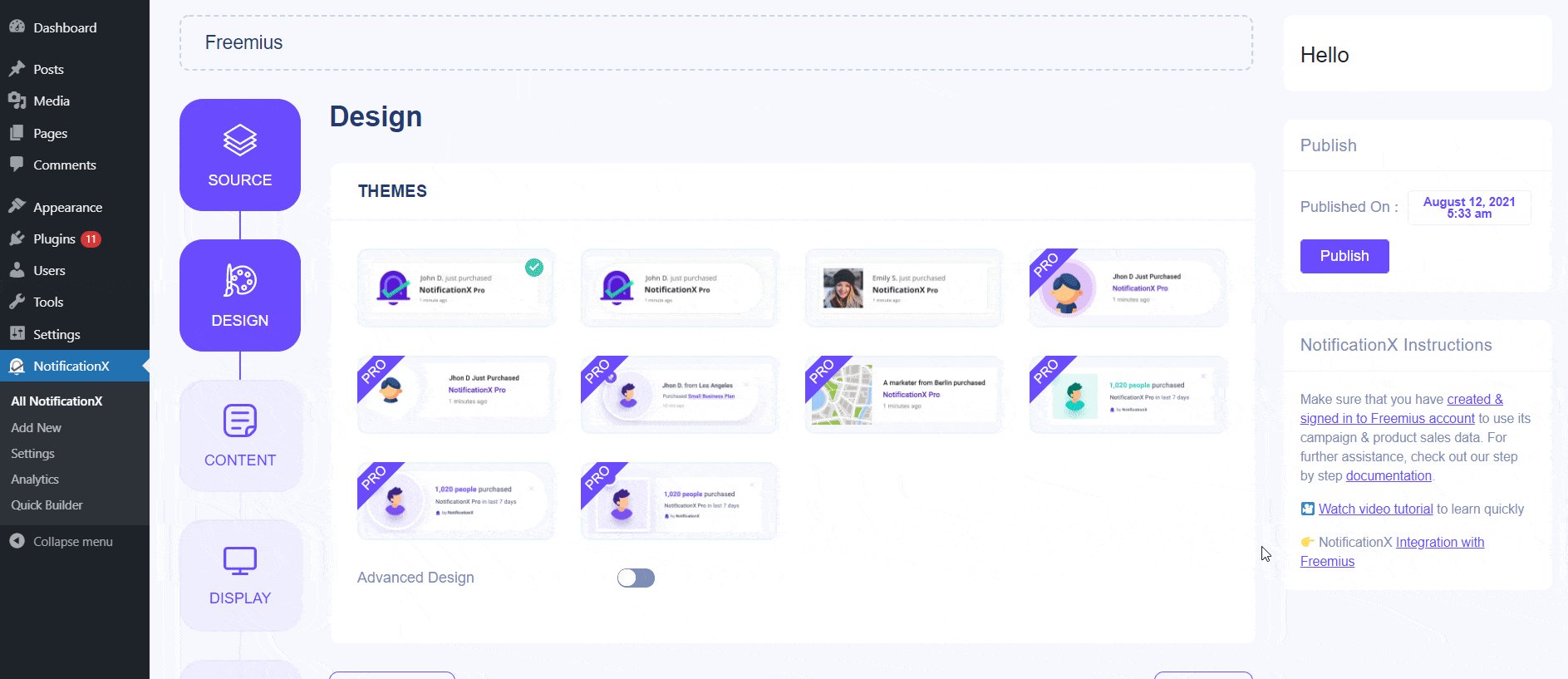
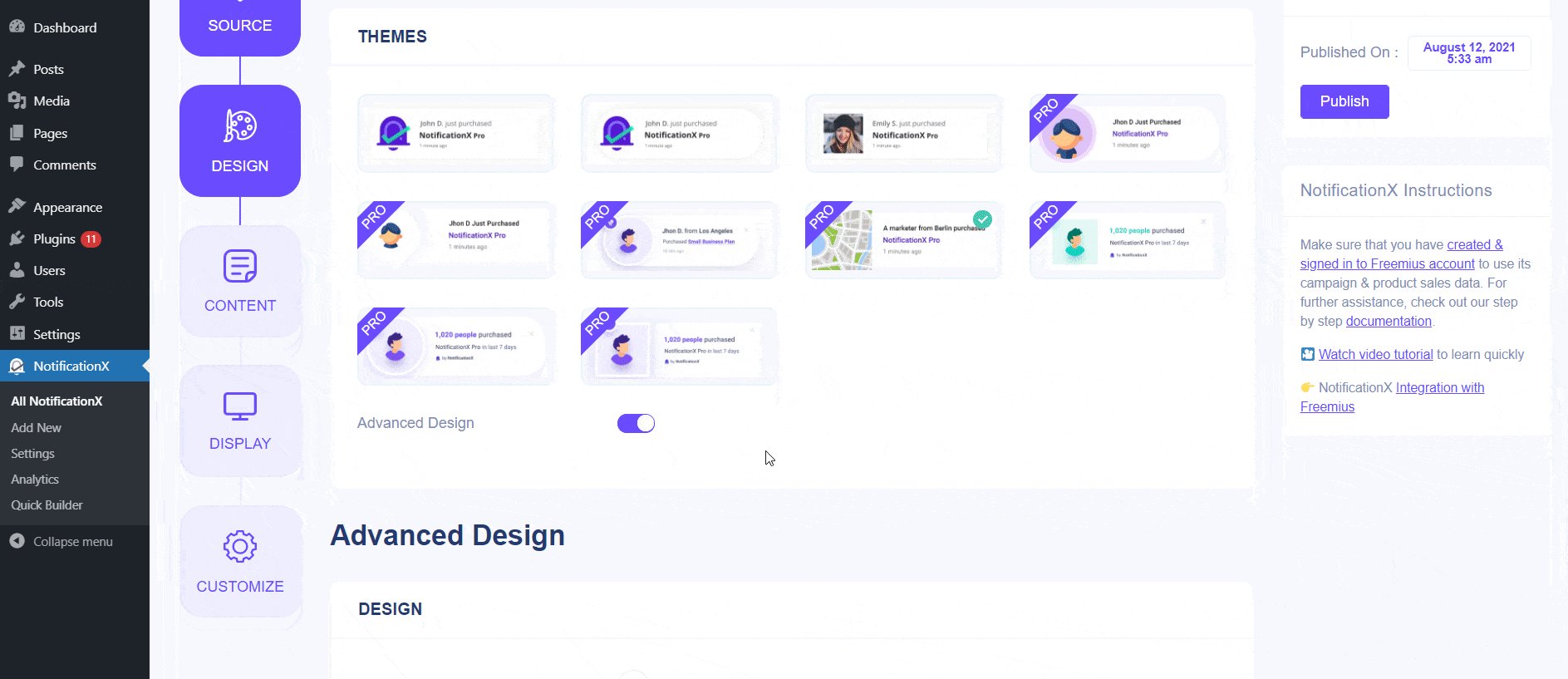
Шаг 3: От 'Дизайн' На вкладке вы можете выбрать макет, а также иметь возможность использовать опцию «Расширенный дизайн», чтобы настроить его в соответствии с вашими предпочтениями. От «Тема» раздел, выбранный макет, как «Уведомление о продажах» будет отображаться на вашем сайте. Например, вы можете показать «Местоположение», где ваш клиент приобрел Продукт, в удивительном макете.
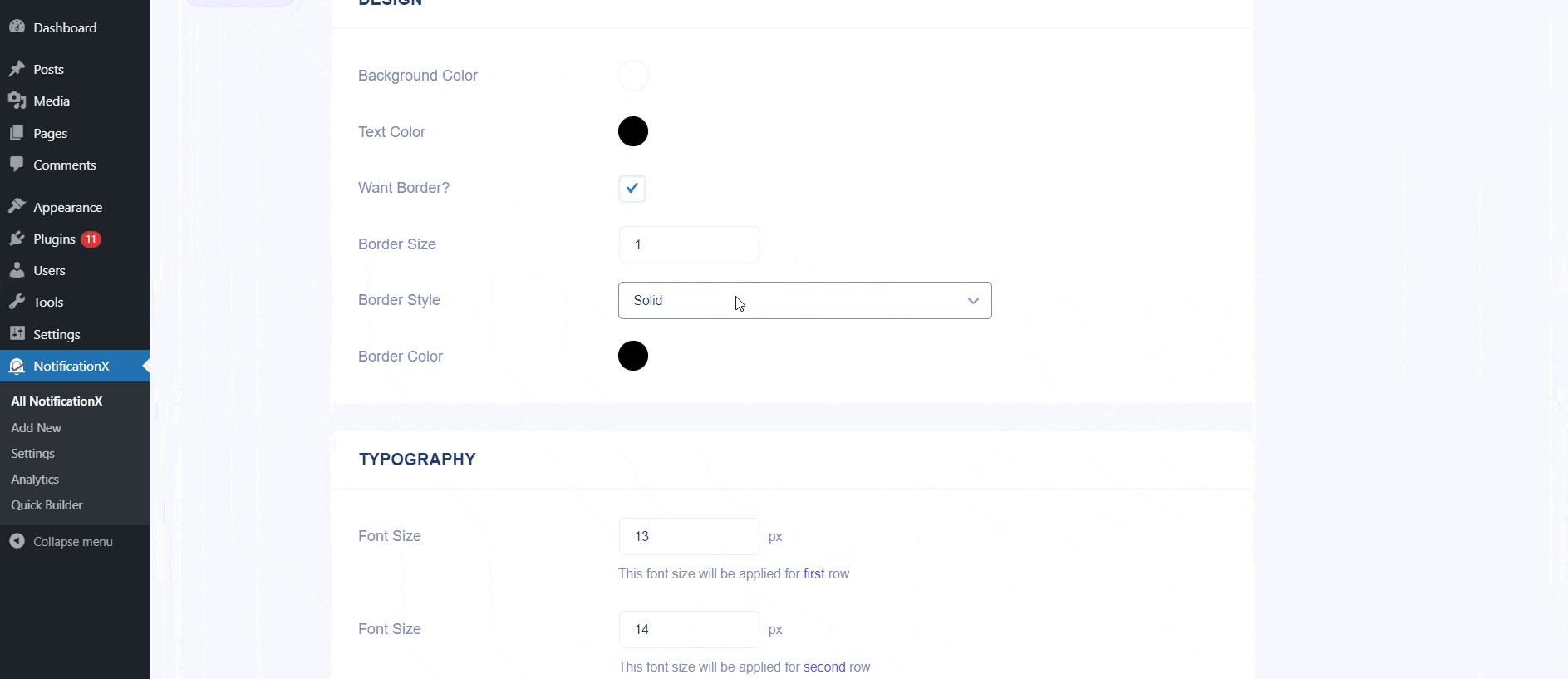
Вы можете изменить выбранную тему, настроив ее черезAdvanced Design ' вариант. Из этого раздела вы сможете легко добавить стили к своему дизайну, внешнему виду изображения и типографике. Вы можете добавить цвет фона или текста для всплывающих уведомлений. Кроме того, вы также можете добавить границу и стиль.

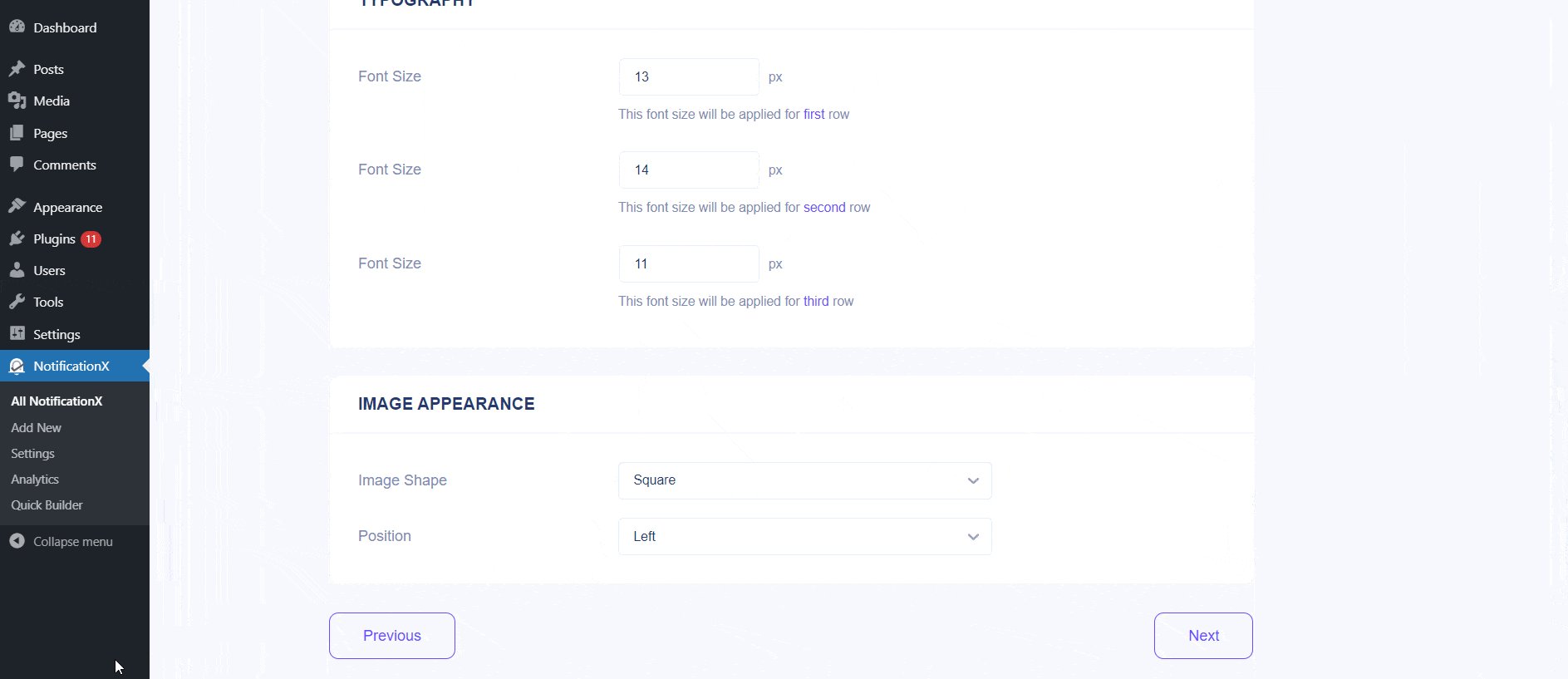
«Внешний вид изображения» раздел позволяет вам изменить форму изображения на из этих трех: закругленный, круг и квадрат. Вы также можете использовать раскрывающееся меню «Положение», чтобы изменить положение изображения: влево или вправо. В основном, уведомление о продажах состоит из трех строк. В разделе «Типография» вы также можете изменить размер шрифта для каждой строки.
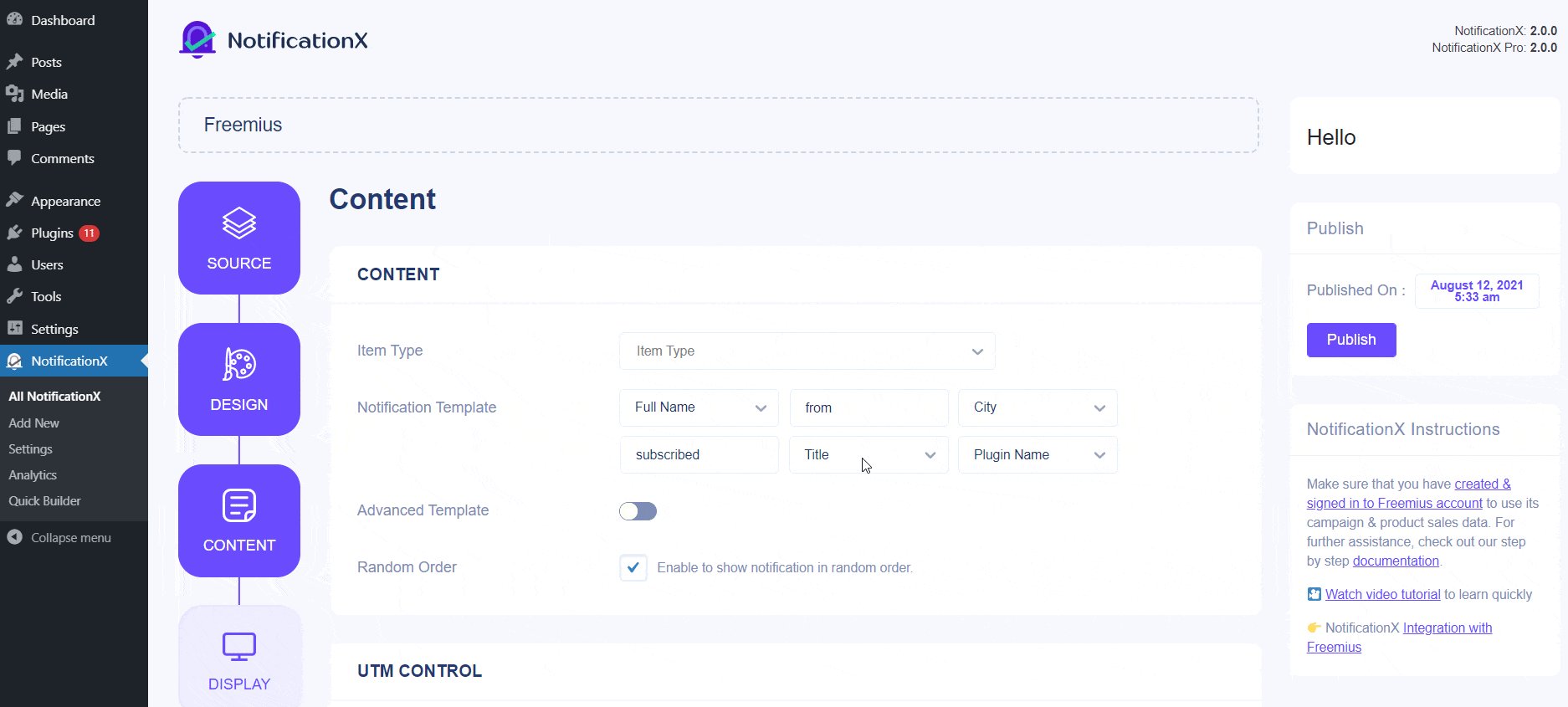
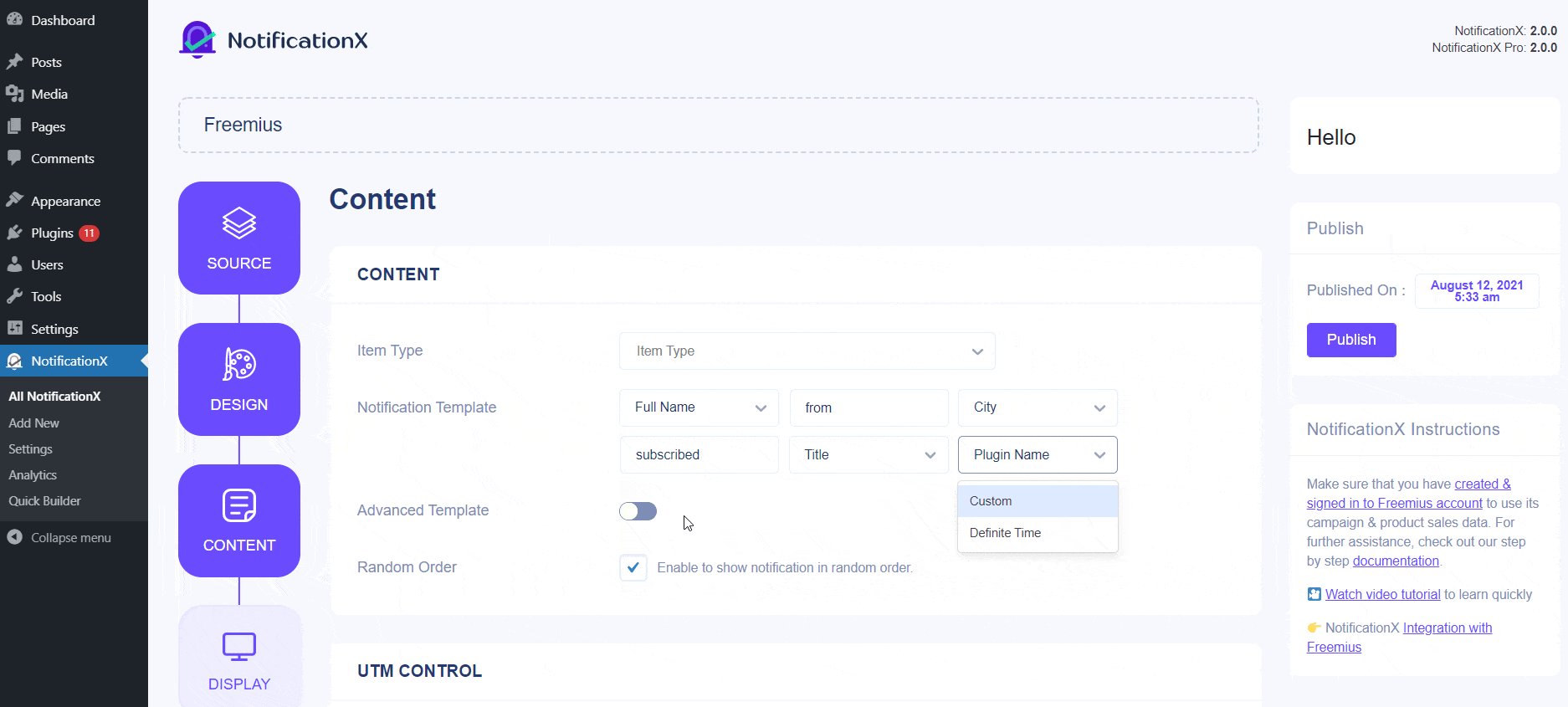
Шаг 4: Вы будете перенаправлены на «Содержание» вкладка, где вы можете изменить свой «Шаблон уведомления» и добавить предпочитаемый текст контента. Отсюда у вас есть свобода выбора «Тип элемента» из темы или плагина. Исходя из вашего выбора, вы можете просто указать, какой продукт, чье уведомление о продажах Freemius вы хотите отобразить.

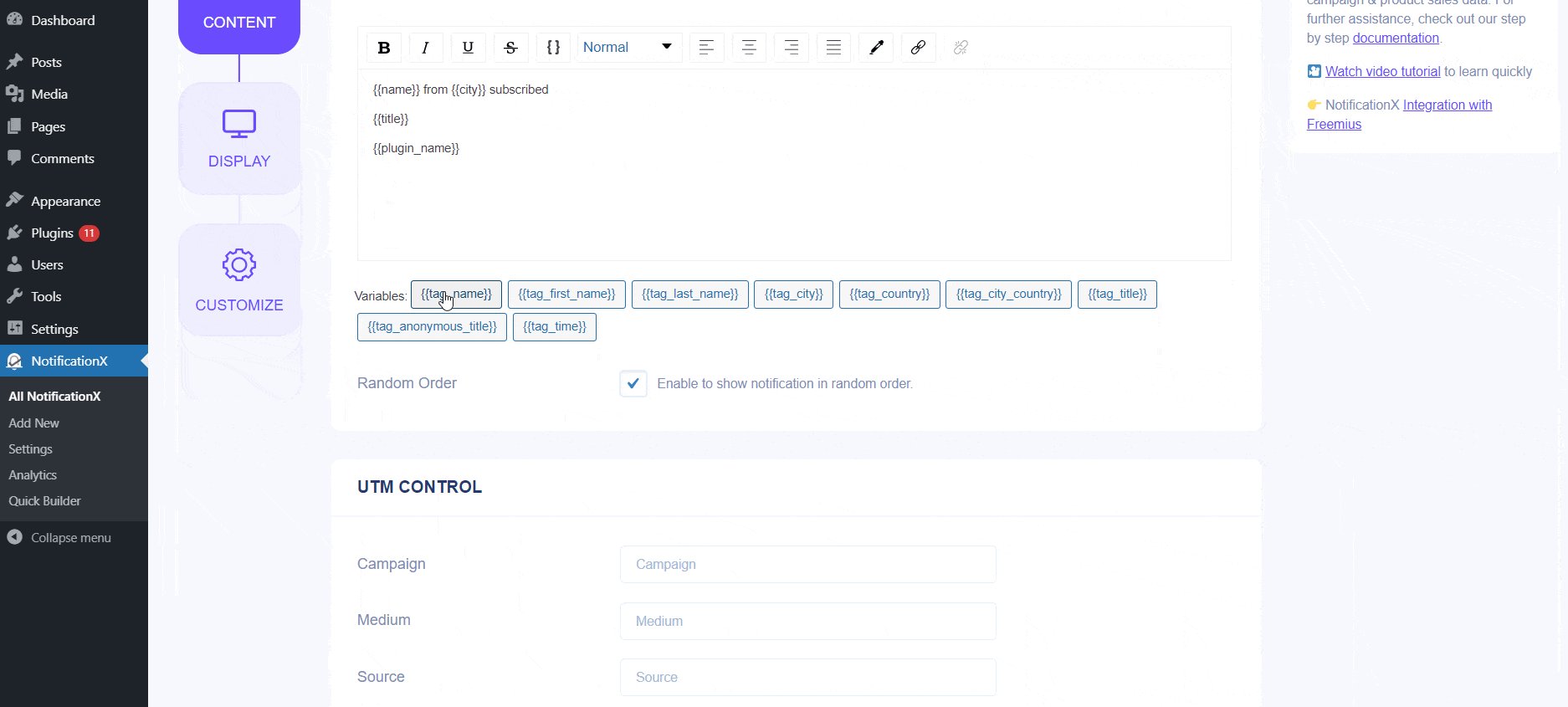
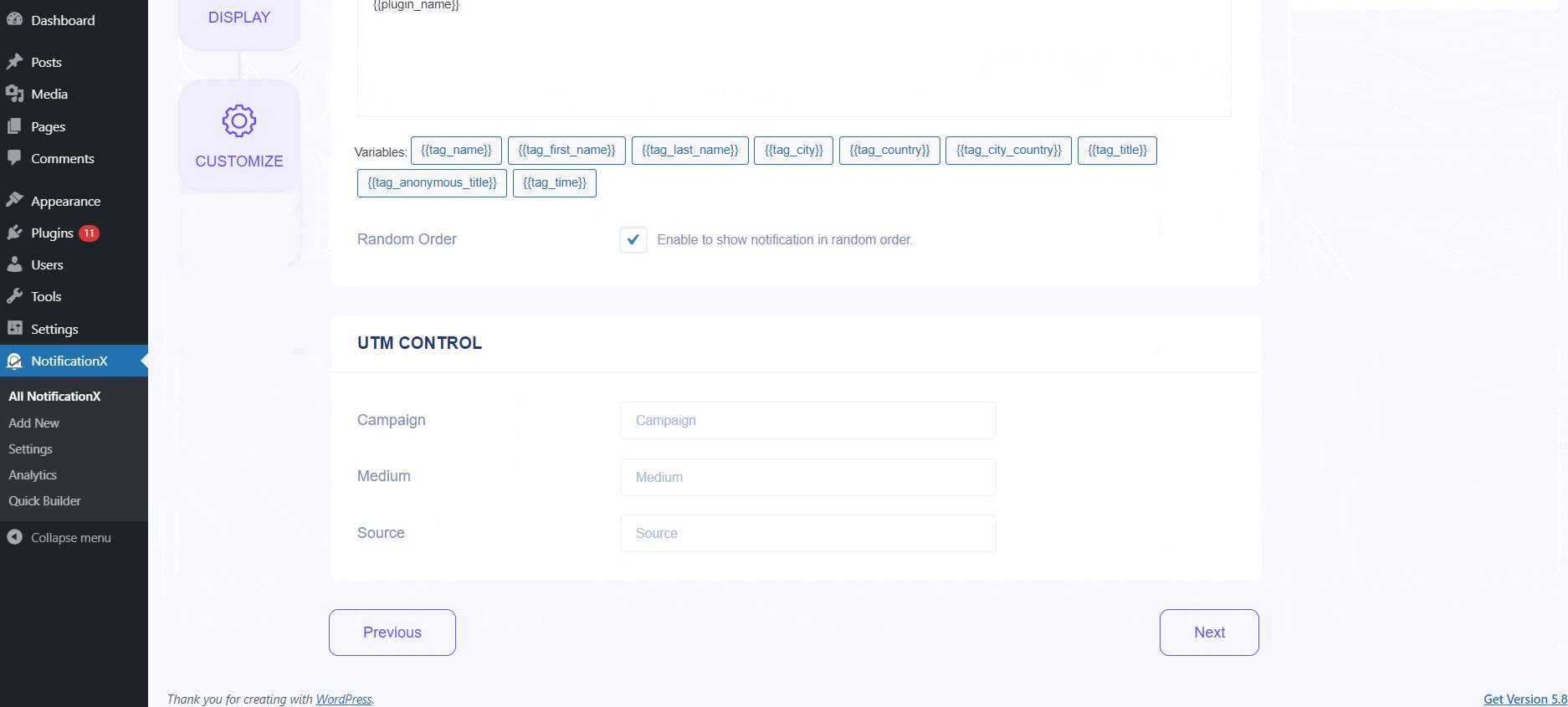
Кроме того, NotificationX предлагает «Шаблон уведомления» для вашего контента. Вы можете легко пойти дальше и выбрать предпочтительные переменные. Эти переменные помогают отображать имена пользователей, которые оставили уведомление о продажах Freemius о вашем продукте WordPress в определенный день. С другой стороны, «Расширенный шаблон» дает вам полный контроль над настройкой всего Контента для «Уведомления о продажах Freemius».
Более того, вы также можете отслеживать различные типы кампаний через NotificationX. UTM Control позволяет добавлять «Кампания», «Средний» и «Источник» в «Уведомление о продажах Freemius».
Шаг 5: в «Дисплей» На вкладке есть два доступных раздела: изображение и видимость. В разделе «Изображение» вы можете использовать флажок для отображения изображения по умолчанию или аватара во всплывающем окне уведомления. Если у пользователей в профиле не установлен аватар, вы можете просто отобразить изображение по умолчанию, установив флажок «Изображение по умолчанию» и загрузив изображение по умолчанию. Кроме того, у вас будет возможность отобразить изображение товара, которое также приобретает клиент.
От «Видимость» раздел, вы можете установить страницы, на которых вы хотите отображать уведомление о продажах. У вас также есть возможность ограничить всплывающее уведомление на основе определенных ролей пользователя: «Всегда», «Выполнен вход» и «Вышел из системы». По умолчанию для параметра «Показать вкл.» Установлено значение «Показать везде» в результате Уведомление о продажах будет отображаться на каждой странице вашего сайта. С другой стороны, вы также можете указать страницы, на которых вы хотите отобразить или скрыть «Уведомление о продажах».

После того, как вы нажмете кнопку «Далее», вы будете перенаправлены на вкладку «Настройка».
Шаг 6: Под «Настройка» На вкладке вы найдете три отдельных раздела: Внешний вид, Сроки и Поведение. В разделе «Внешний вид» вы можете указать позицию, в которой вы хотите отображать уведомление о продажах, и использовать флажок, чтобы отключить / включить «Закрыть кнопку» и «Скрыть на мобильном телефоне». Вы также можете установить максимальную ширину для вашего всплывающего уведомления.
Вы можете установить позицию для уведомления о продажах либо в нижней левой или правой нижней части вашего сайта. Вы также можете показать кнопку «Закрыть», которую можно нажать, чтобы закрыть уведомление о продажах. Кроме того, у вас есть возможность скрыть «Уведомление о продажах» для мобильных устройств, если вы хотите, а также.

Кроме того, у вас также есть возможность установить время для параметров «Начальный», «Показать для» и «Задержка между» в соответствии с вашими предпочтениями в разделе «Время». Вы можете установить начальное время, после которого ваш «Уведомление о продажах» будет выскакивать По умолчанию установлено 5 секунд. Вы также можете установить ограничение по времени для отображения каждого всплывающего уведомления, изменив поле «Показать для». Чтобы выбрать временной интервал между двумя уведомлениями о продаже, просто установите время в поле «Показывать между».
Вы также можете включить глобальное управление очередью функция для этого всплывающего окна. Узнать больше, прочтите это руководство .
От 'Поведение' В разделе можно выбрать отображение количества продаж за определенные прошедшие дни. Если установить флажок «Loop Notification», всплывающее окно будет отображаться. Вы также можете отключить это. Когда посетитель нажимает на всплывающее уведомление, вы можете контролировать, хотите ли вы, чтобы ссылка открывалась в новом окне или на новой вкладке из флажка «Открыть ссылку в новой вкладке».
Шаг 7: После завершения шага 6 нажмите кнопку «Опубликовать».

В результате «Уведомление о продажах» будет успешно создано. Выполнив эти упомянутые шаги и немного изменив и стили, ваш окончательный результат будет выглядеть примерно так.

Это то, как вы можете легко спроектировать и привлечь внимание «Уведомление о продажах Freemius» на вашем сайте WordPress, используя NotificationX.
Если у вас возникли проблемы, вы можете связаться с нашей службой поддержки Вот.







