साथ में NotificationX, आप अपना प्रदर्शन कर सकते हैं वर्डप्रेस प्लगइन या थीम डाउनलोड स्टेटअपने आगंतुकों के लिए आसानी से विश्वसनीयता जोड़ने और उन्हें खरीदारी पूरी करने के लिए प्रोत्साहित करने के लिए। आप सभी को व्यस्त रखने के लिए अपनी वर्डप्रेस वेबसाइट पर एक भयानक डाउनलोड आँकड़े अधिसूचना पॉपअप डिज़ाइन कर सकते हैं।
NotificationX का उपयोग करके वर्डप्रेस प्लगइन 'डाउनलोड आँकड़े' कैसे प्रदर्शित करें? #
चरण 1: अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX -> NotificationX। फिर सबसे ऊपर दाईं ओर, क्लिक करें 'नया जोड़ें'.
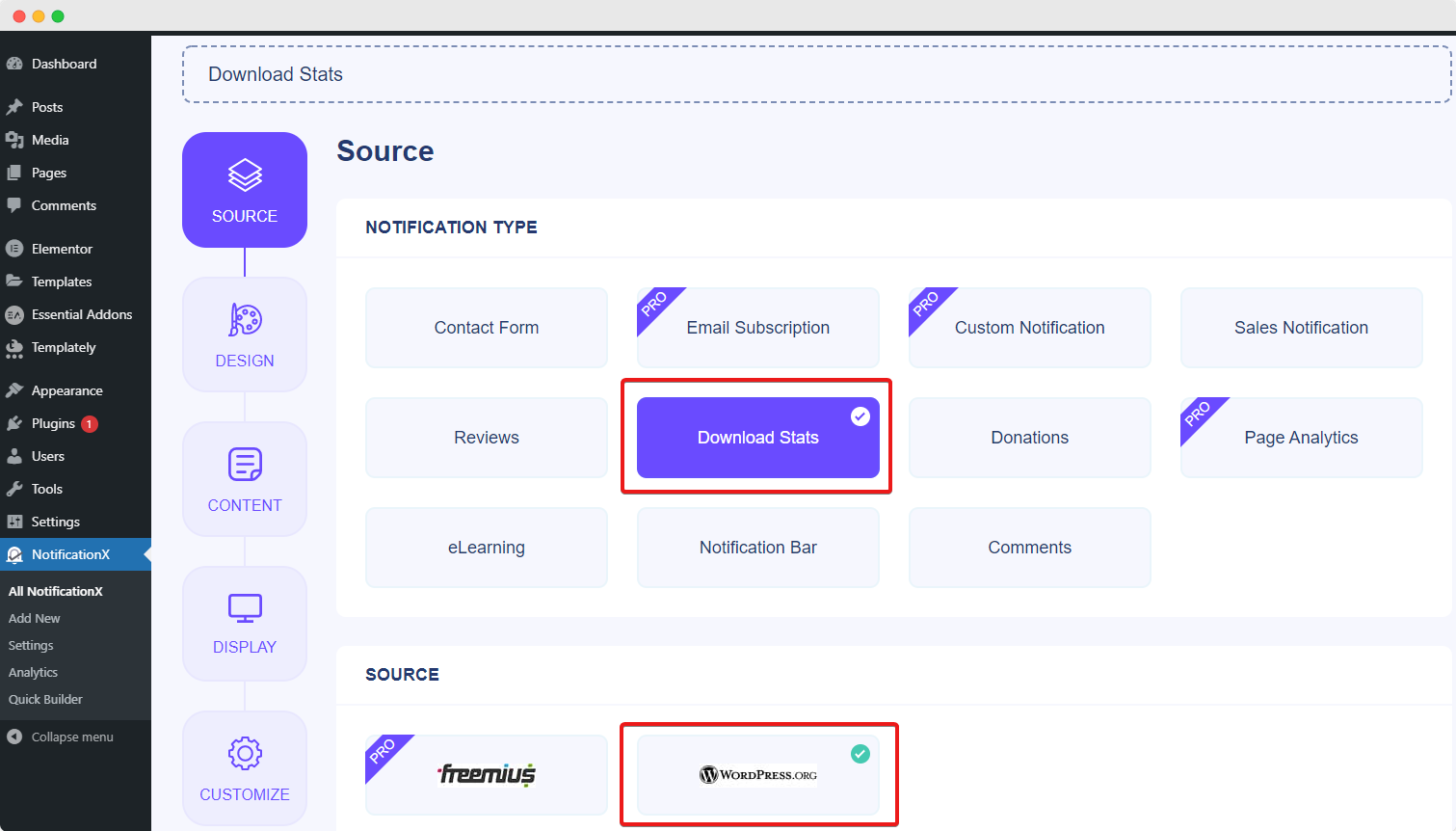
चरण 2: आपके द्वारा चरण 1 के साथ किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' अपने NotificationX का टैब पृष्ठ। आप एक शीर्षक भी रख सकते हैं। चयन करने के लिए ड्रॉप-डाउन मेनू का उपयोग करें 'डाउनलोड आँकड़े' अपने अधिसूचना प्रकार के रूप में और पॉपअप प्रकार के रूप में 'वर्डप्रेस' चुनें। फिर पर क्लिक करें 'आगे' बटन।

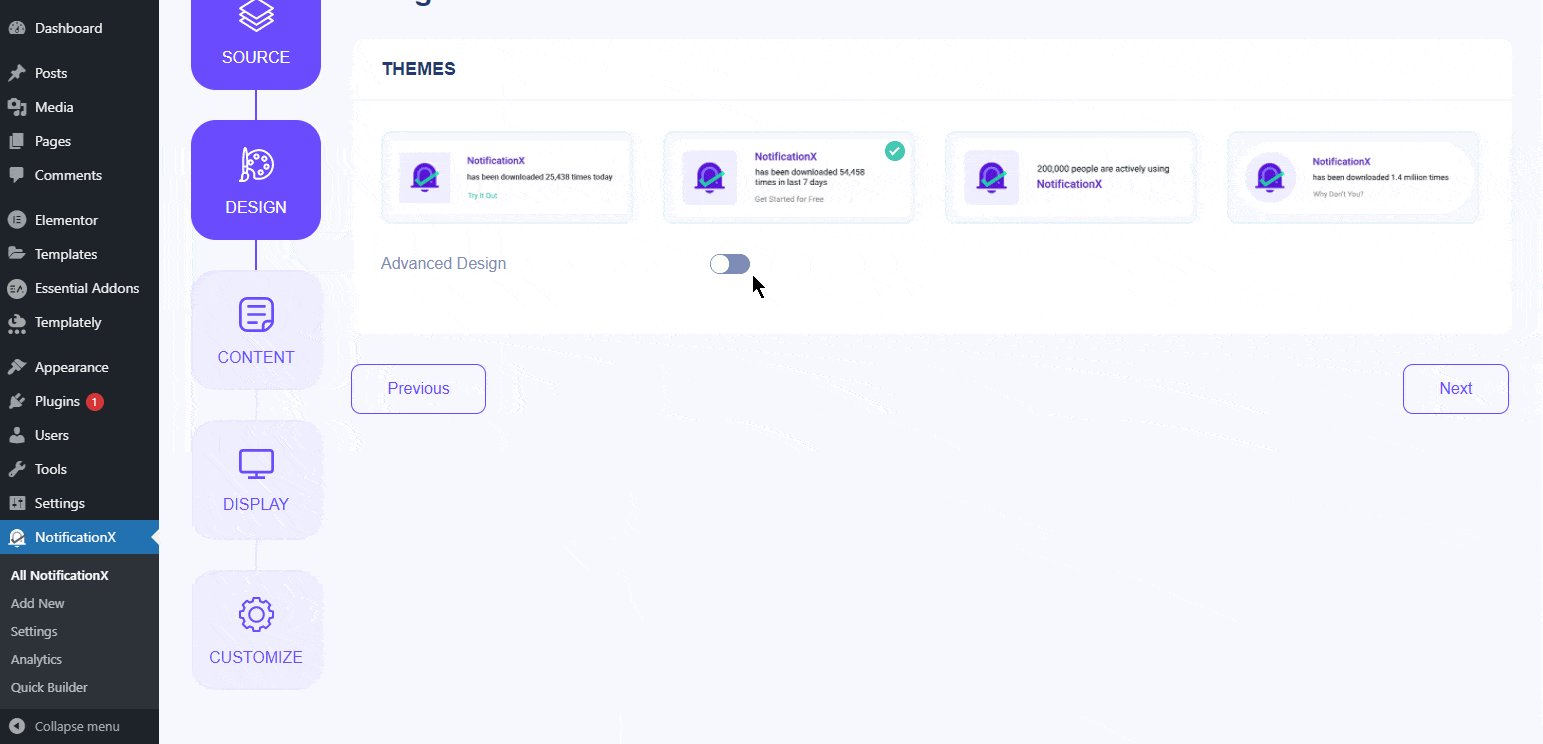
चरण 3: वहाँ से 'डिज़ाइन' टैब, आप एक लेआउट का चयन कर सकते हैं और यह भी उपयोग करने के लिए लचीलापन है 'उन्नत डिजाइन' अपनी पसंद के अनुसार इसे अनुकूलित करने का विकल्प। वहाँ से 'विषय-वस्तु' अनुभाग, चुना हुआ लेआउट है कि कैसे 'आंकड़े डाउनलोड करें' अधिसूचना आपकी वेबसाइट पर प्रदर्शित होगी।
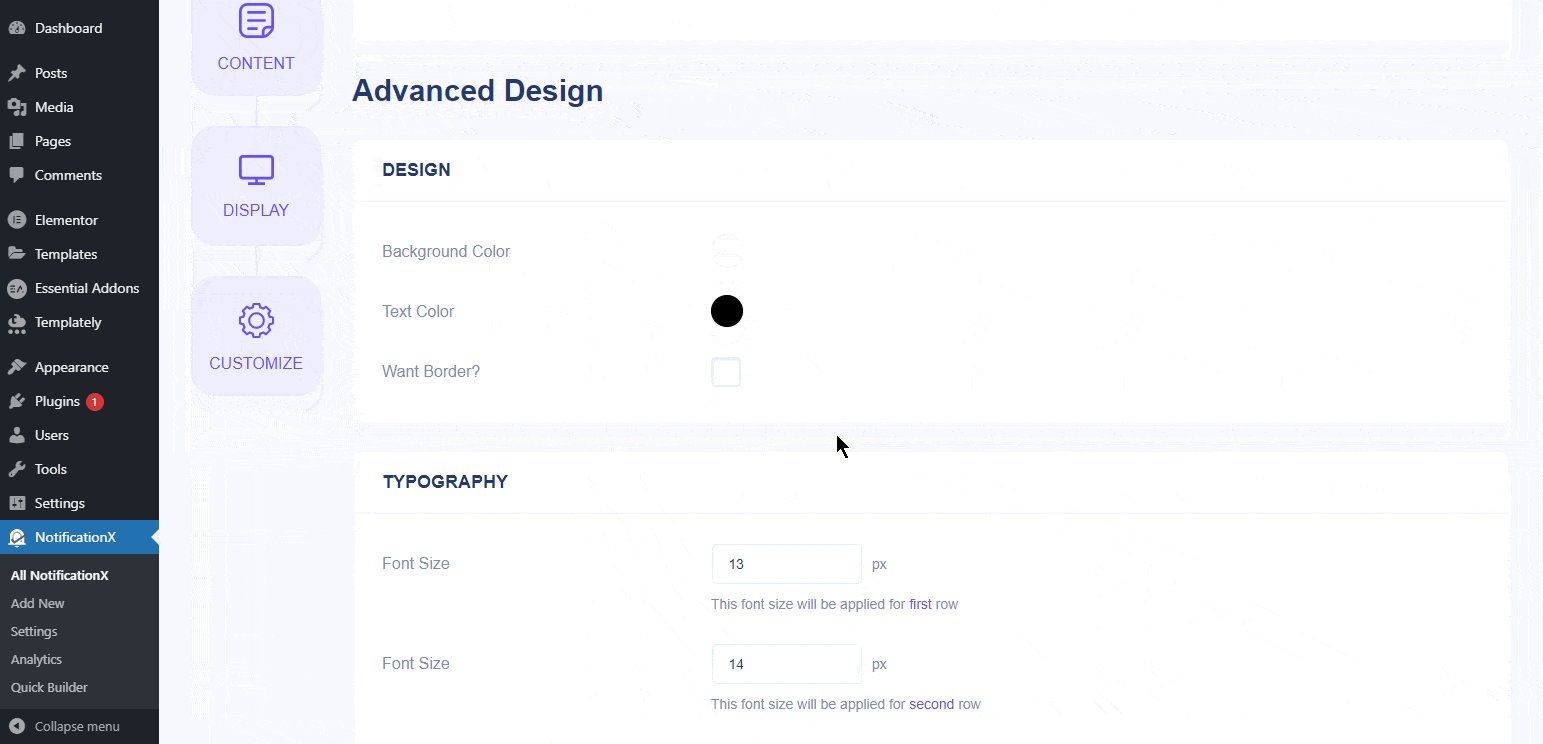
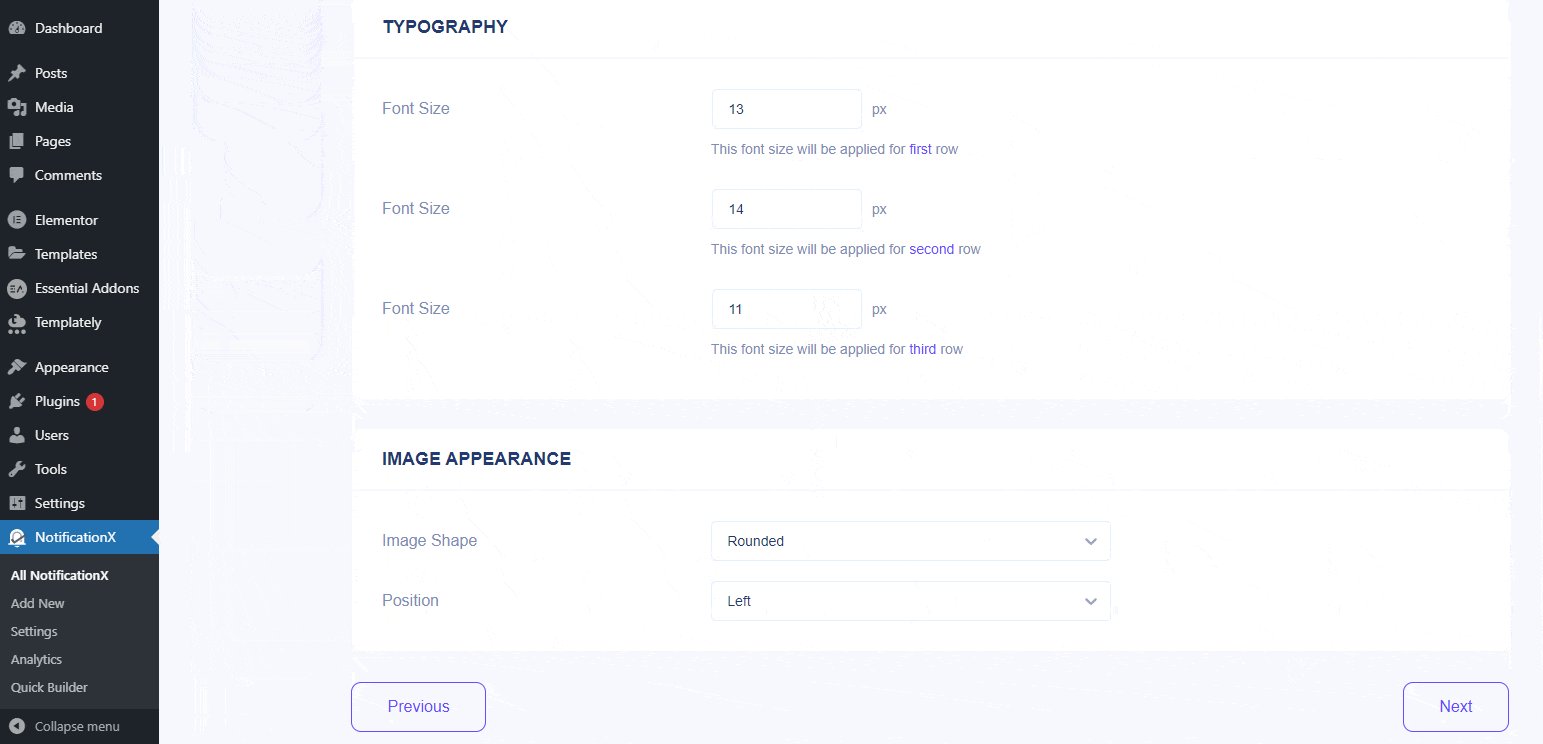
आप अपने चुने हुए थीम को इसके माध्यम से अनुकूलित करके संशोधित कर सकते हैं 'उन्नत डिजाइन' विकल्प। इस खंड से, आप आसानी से अपने डिजाइन, छवि उपस्थिति और टाइपोग्राफी में स्टाइल जोड़ने में सक्षम होंगे। अधिसूचना पॉपअप के लिए आप पृष्ठभूमि या टेक्स्ट रंग जोड़ सकते हैं। इसके अलावा, आप एक बॉर्डर भी जोड़ सकते हैं और उसमें स्टाइल जोड़ सकते हैं।
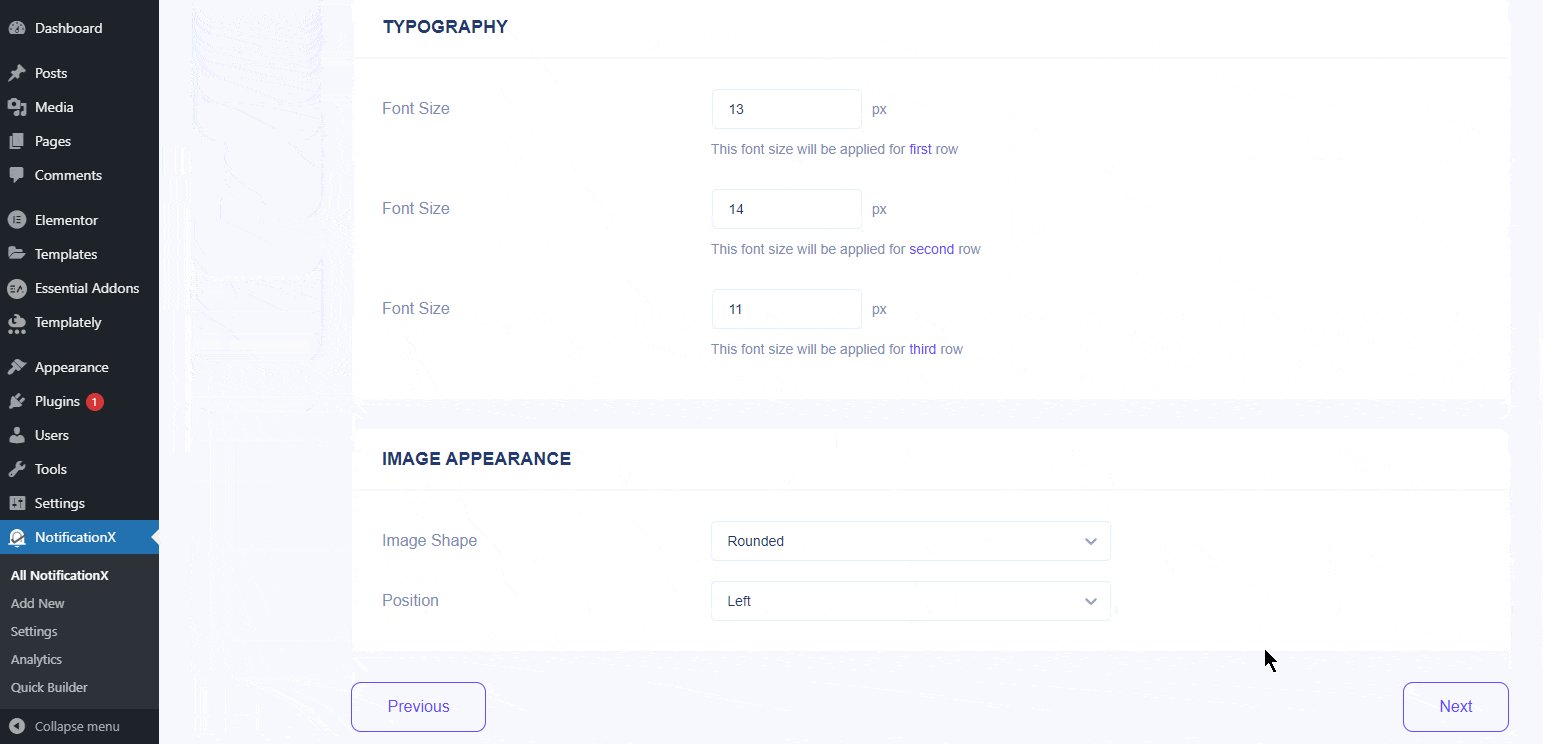
'छवि सूरत' अनुभाग आपको बदलने देता है 'छवि आकार' इन तीनों में से: गोल, वृत्त और वर्ग। आप ड्रॉप-डाउन मेनू का भी उपयोग कर सकते हैं 'पद' छवि की स्थिति बदलने के लिए: बाएँ या दाएँ। डाउनलोड आँकड़े पॉपअप में तीन पंक्तियाँ होती हैं। से 'टाइपोग्राफी' अनुभाग, आप प्रत्येक पंक्ति के लिए फ़ॉन्ट आकार भी बदल सकते हैं।
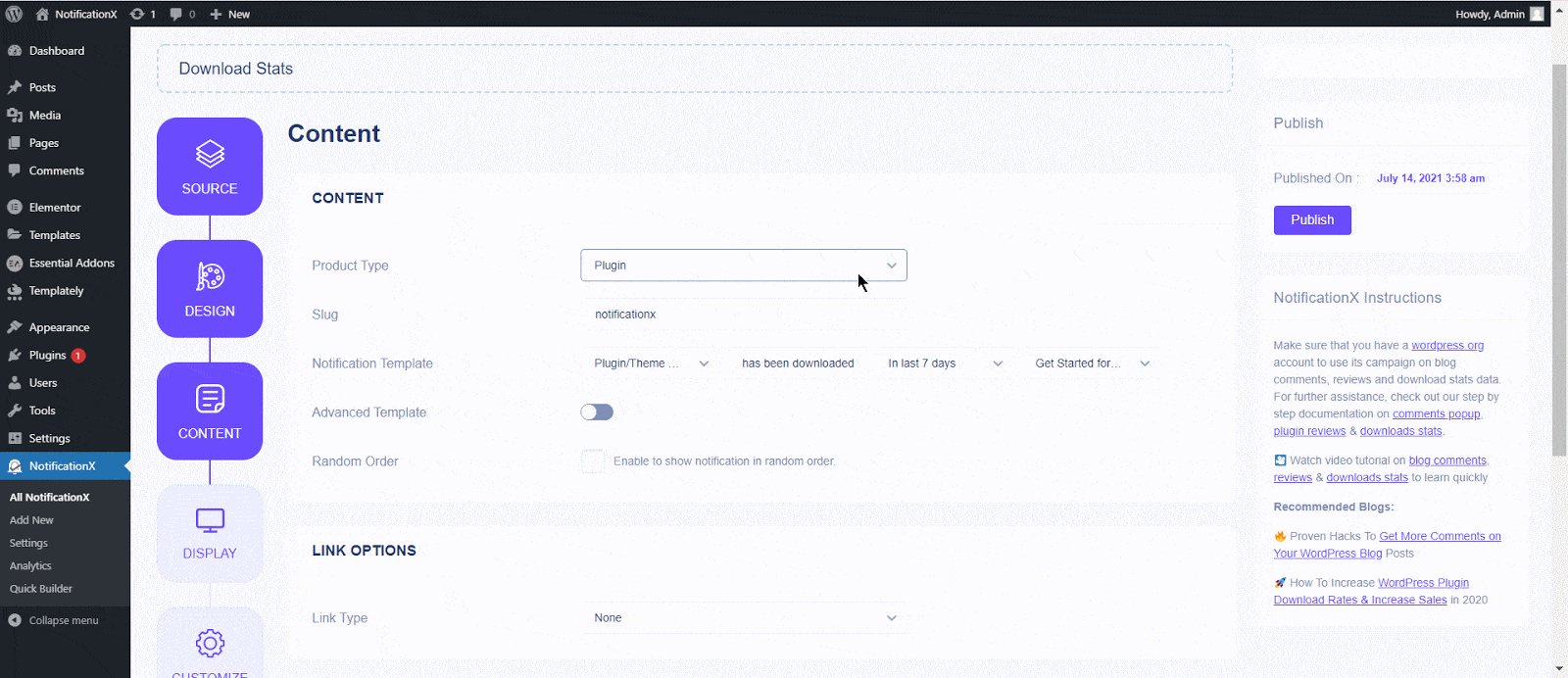
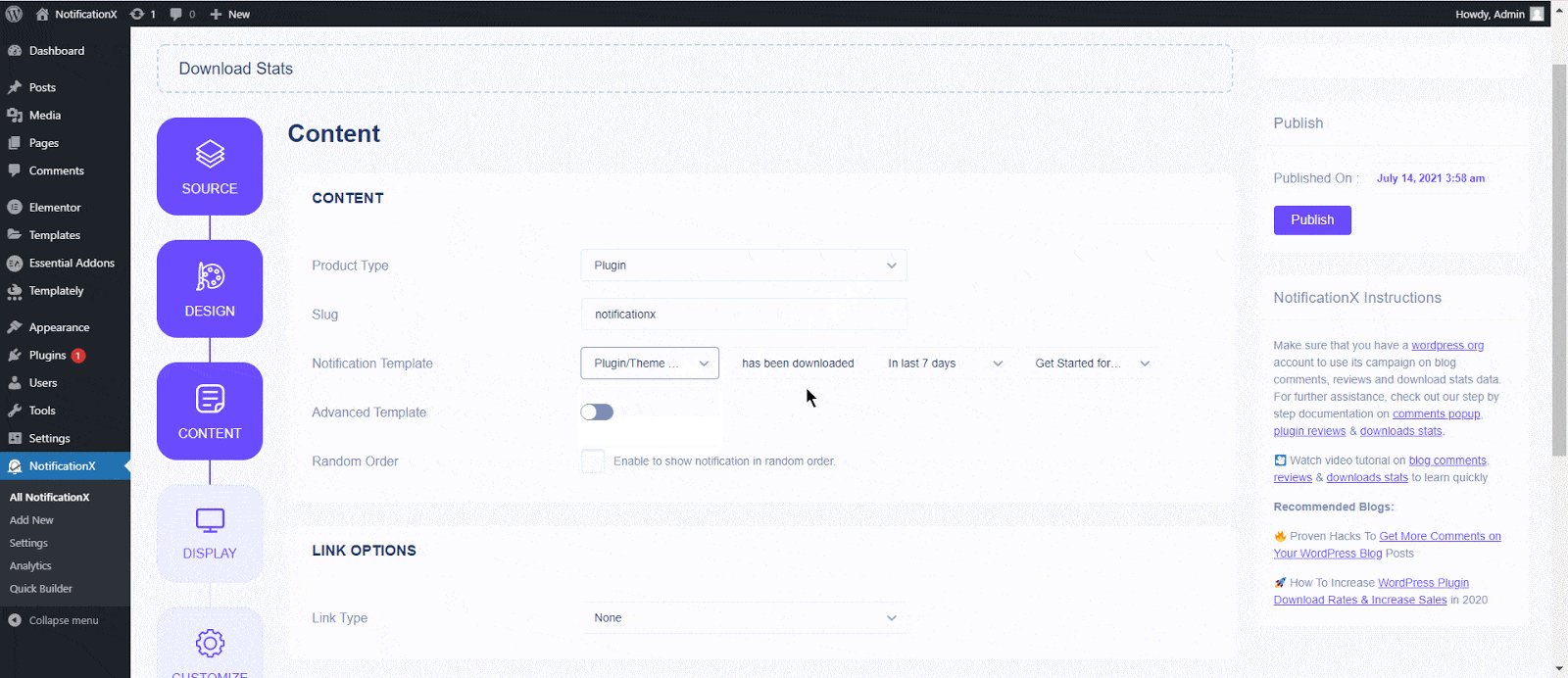
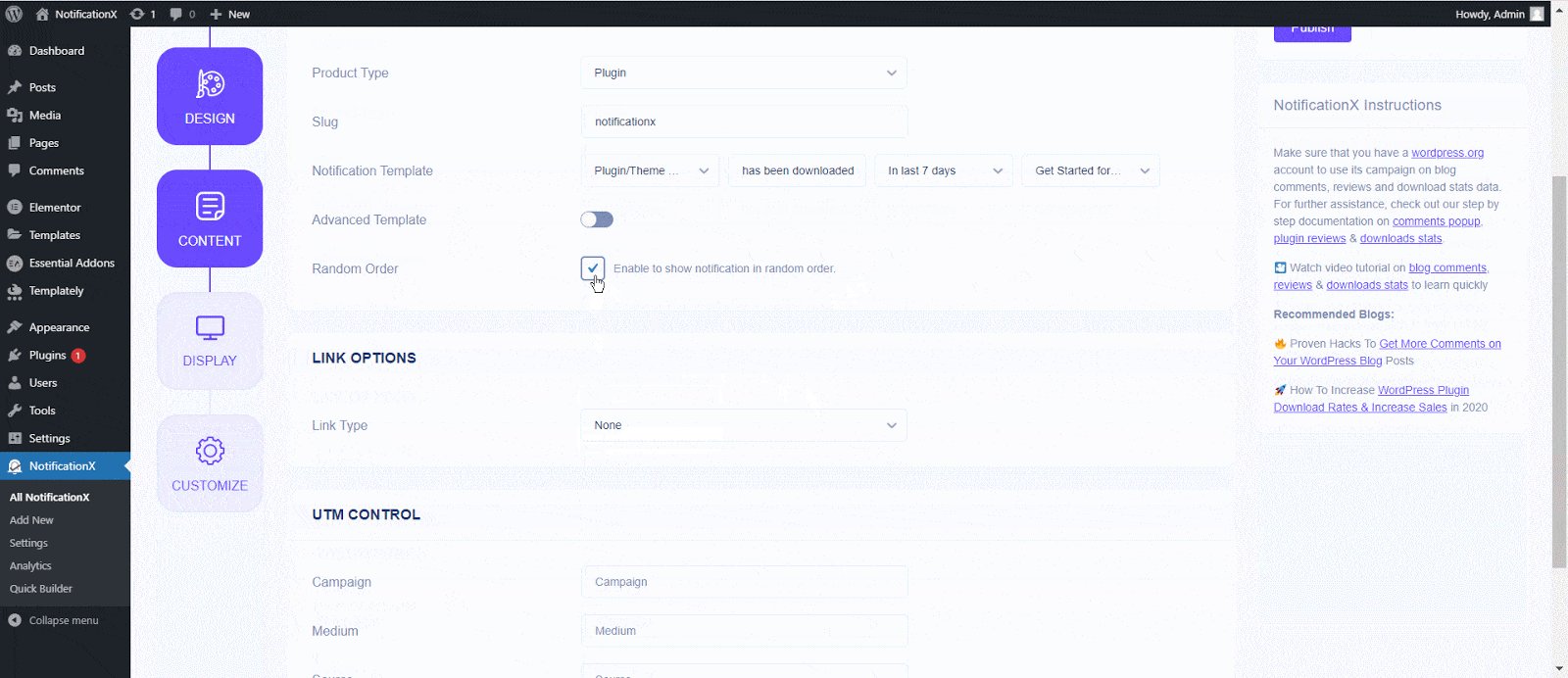
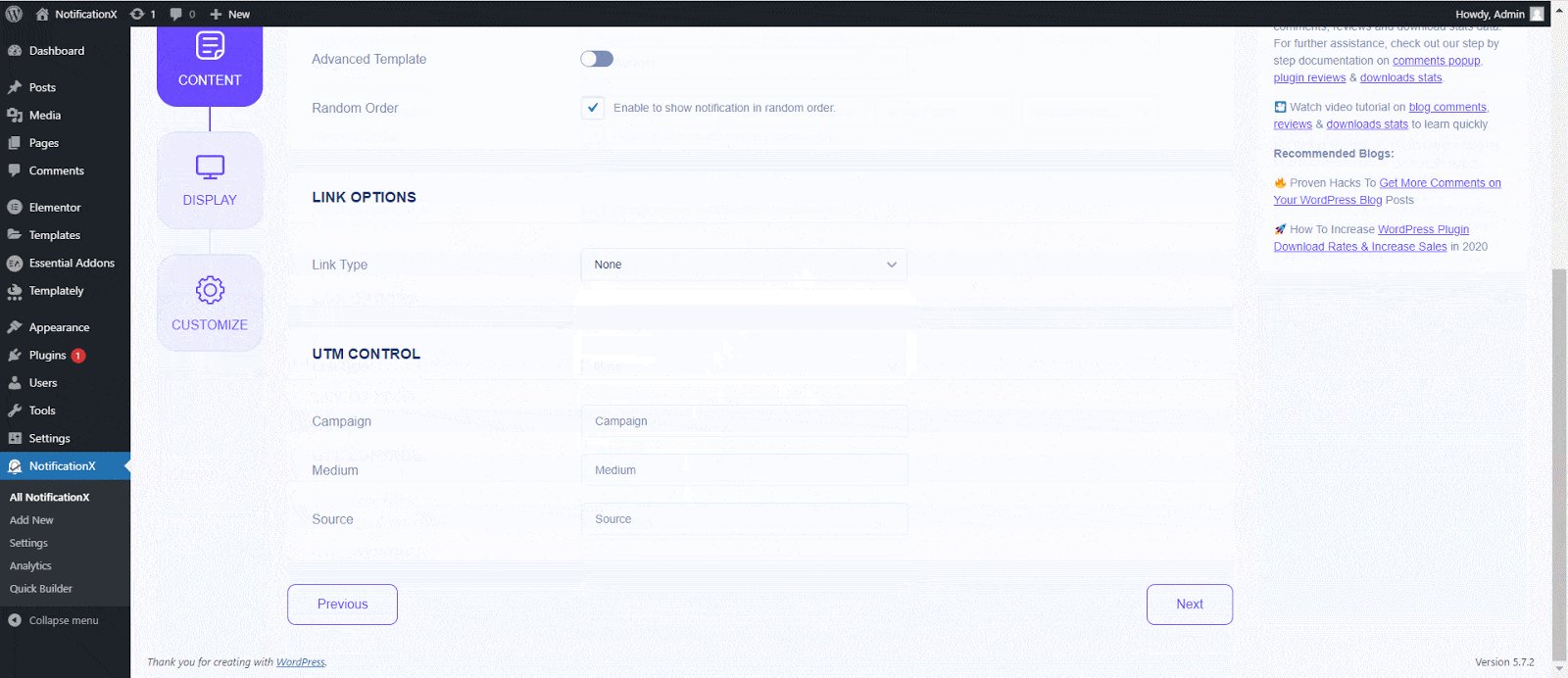
चरण 4: फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहाँ से आप अपने को संशोधित कर सकते हैं 'अधिसूचना टेम्पलेट' और अपना पसंदीदा सामग्री टेक्स्ट जोड़ें। यहां से, आपको चुनने की स्वतंत्रता है a 'उत्पाद प्रकार'. फिर, आप बस आगे बढ़ सकते हैं और अपने उत्पाद का स्लग जोड़ सकते हैं जिसके डाउनलोड आँकड़े आप प्रदर्शित करना चाहते हैं। उदाहरण के लिए, यदि प्लगइन URL इस प्रकार है: 'https://wordpress.org/plugins/sample-plugin/' और फिर, स्लग 'नमूना-प्लगइन' होगा।
इसके अलावा, NotificationX ऑफर 'अधिसूचना टेम्पलेट' आपकी सामग्री के लिए। आप आसानी से आगे बढ़ सकते हैं और अपने पसंदीदा चर चुन सकते हैं। ये चर वर्डप्रेस प्लगइन का नाम प्रदर्शित करने में मदद करते हैं जो एक निश्चित दिन पर डाउनलोड किया गया है। इसके अलावा, आप अपना स्वयं का पाठ भी जोड़ सकते हैं जो अधिसूचना पॉपअप में दिखाई देगा।

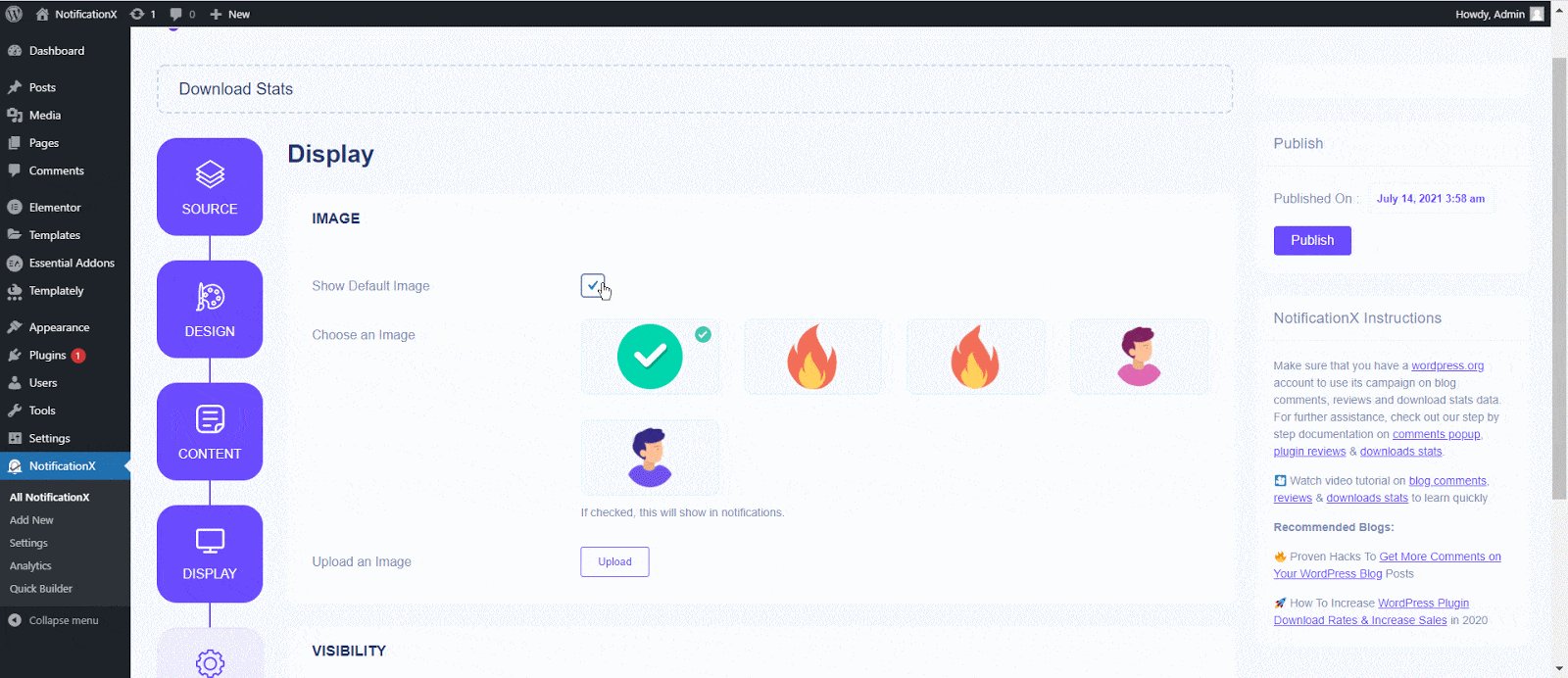
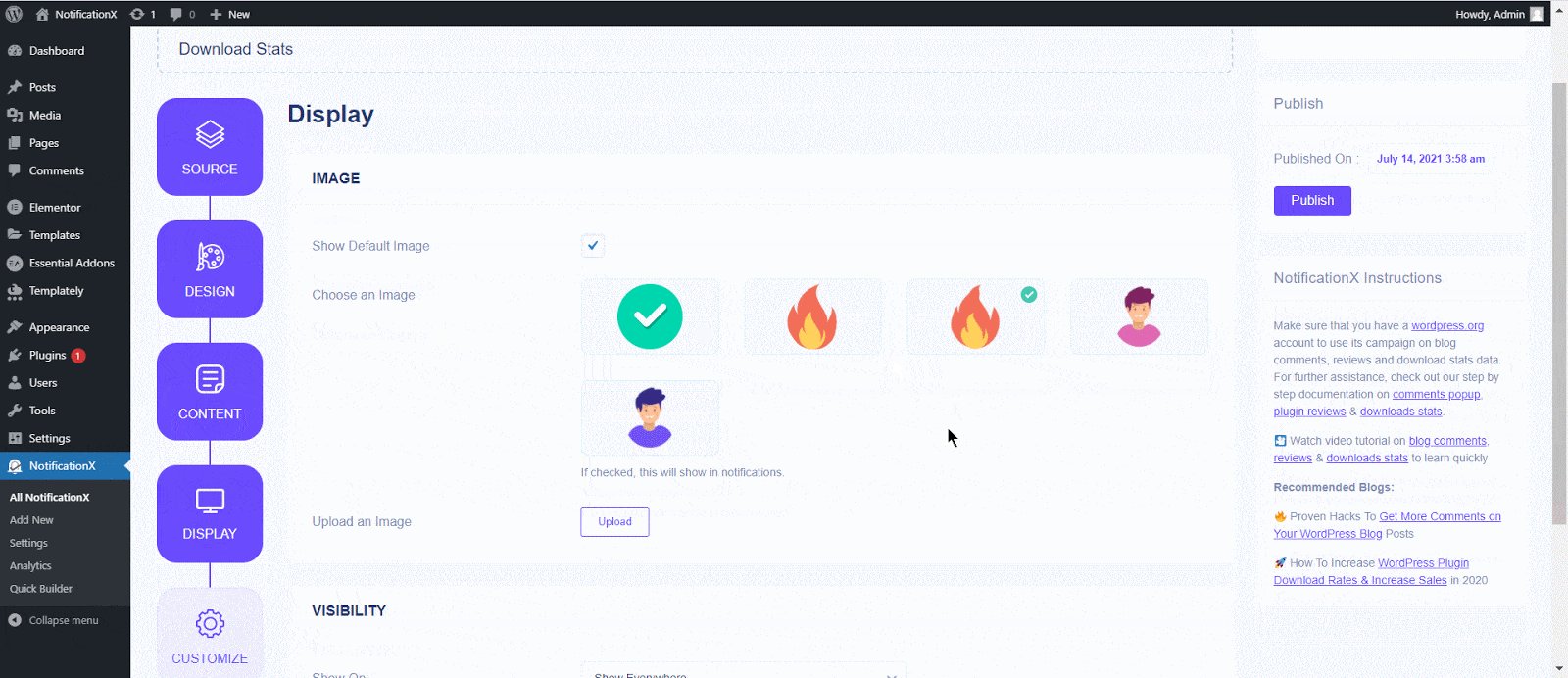
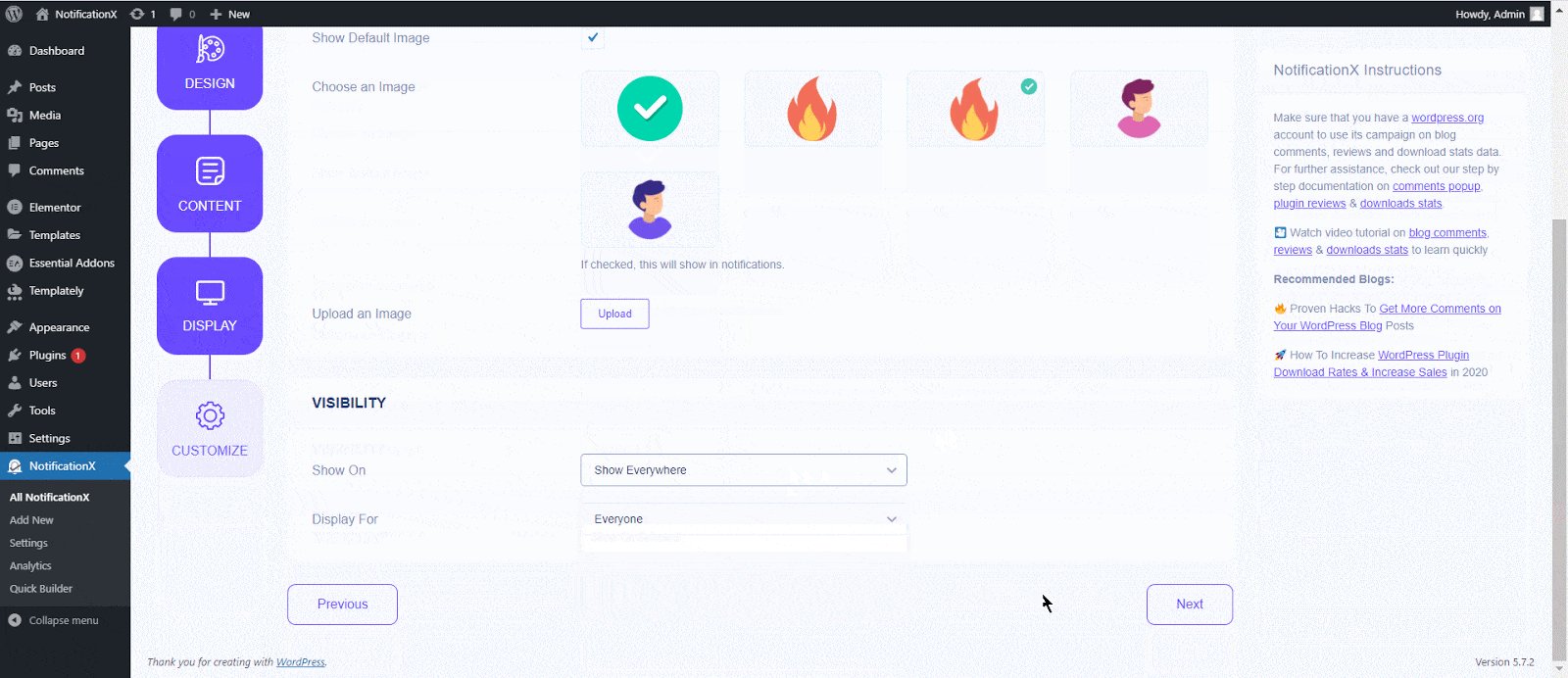
चरण 5: आप इस पैनल से डिस्प्ले इमेज को सेलेक्ट कर सकते हैं। छवि दिखाने के लिए छवि फ़ील्ड पर टिक करें। आप अपलोड एक की पूर्व निर्धारित डिफ़ॉल्ट छवियों में से चुन सकते हैं।
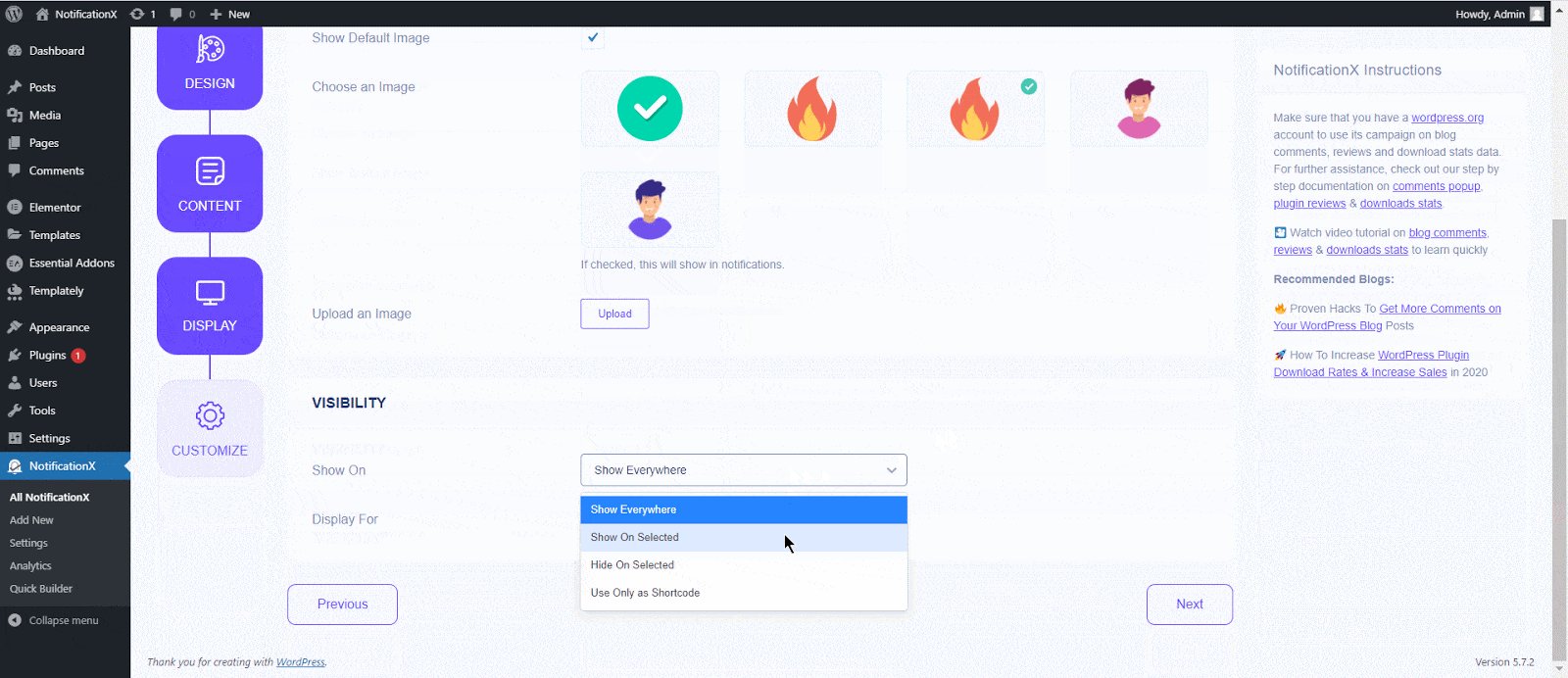
वहाँ से 'दृश्यता' प्रदर्शन टैब का अनुभाग, आप वे पृष्ठ सेट कर सकते हैं जहाँ आप डाउनलोड आँकड़े अधिसूचना प्रदर्शित करना चाहते हैं। आपके पास कुछ उपयोगकर्ता भूमिकाओं के आधार पर अधिसूचना पॉपअप को प्रतिबंधित करने का विकल्प भी है: हमेशा, लॉग इन और लॉग आउट।
डिफ़ॉल्ट रूप से, 'दिखा दो' इसके लिए सेट है 'हर जगह दिखाओ' परिणामस्वरूप डाउनलोड आँकड़े अधिसूचना आपकी वेबसाइट के प्रत्येक पृष्ठ पर प्रदर्शित होगी। पर क्लिक करने के बाद 'आगे' बटन, आप को पुनर्निर्देशित किया जाएगा 'अनुकूलित करें' टैब।

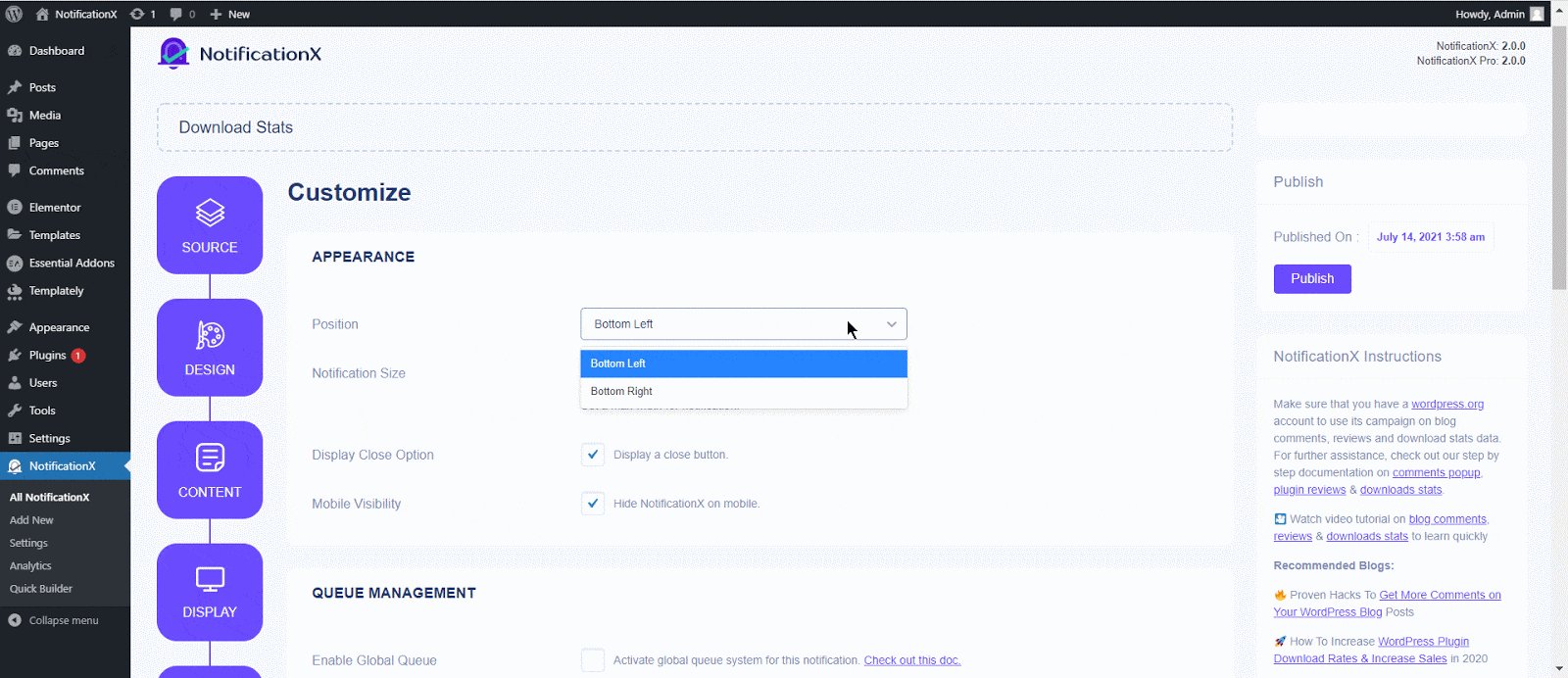
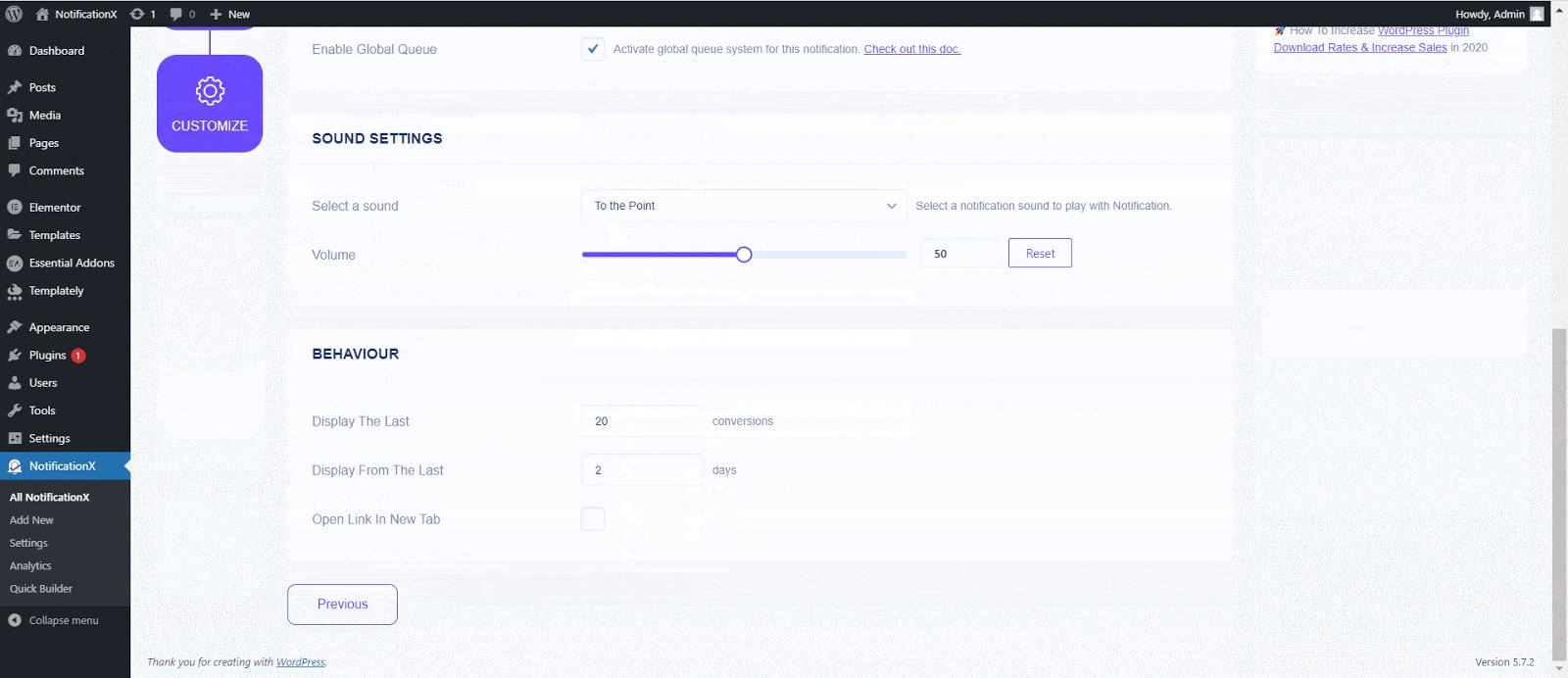
चरण 6: के नीचे 'अनुकूलित करें' टैब, आपको तीन अलग-अलग खंड मिलेंगे: उपस्थिति, समय और व्यवहार। वहाँ से 'उपस्थिति' अनुभाग, आप वह स्थिति सेट कर सकते हैं जहां आप डाउनलोड आंकड़े अधिसूचना प्रदर्शित करना चाहते हैं और अक्षम/सक्षम करने के लिए चेकबॉक्स का उपयोग करें 'बंद करें बटन' और 'मोबाइल पर छिपाएं' विकल्प।
आप डाउनलोड आँकड़े पॉपअप के लिए अपनी वेबसाइट के निचले बाएँ या नीचे दाईं ओर स्थिति सेट कर सकते हैं। आप यह भी दिखा सकते हैं 'बंद करें बटन' जिसे डाउनलोड आँकड़े पॉपअप को बंद करने के लिए क्लिक किया जा सकता है। इसके अलावा, आपके पास छिपाने की सुविधा है 'डाउनलोड आँकड़े' मोबाइल उपकरणों के लिए पॉपअप यदि आप भी चाहते हैं।
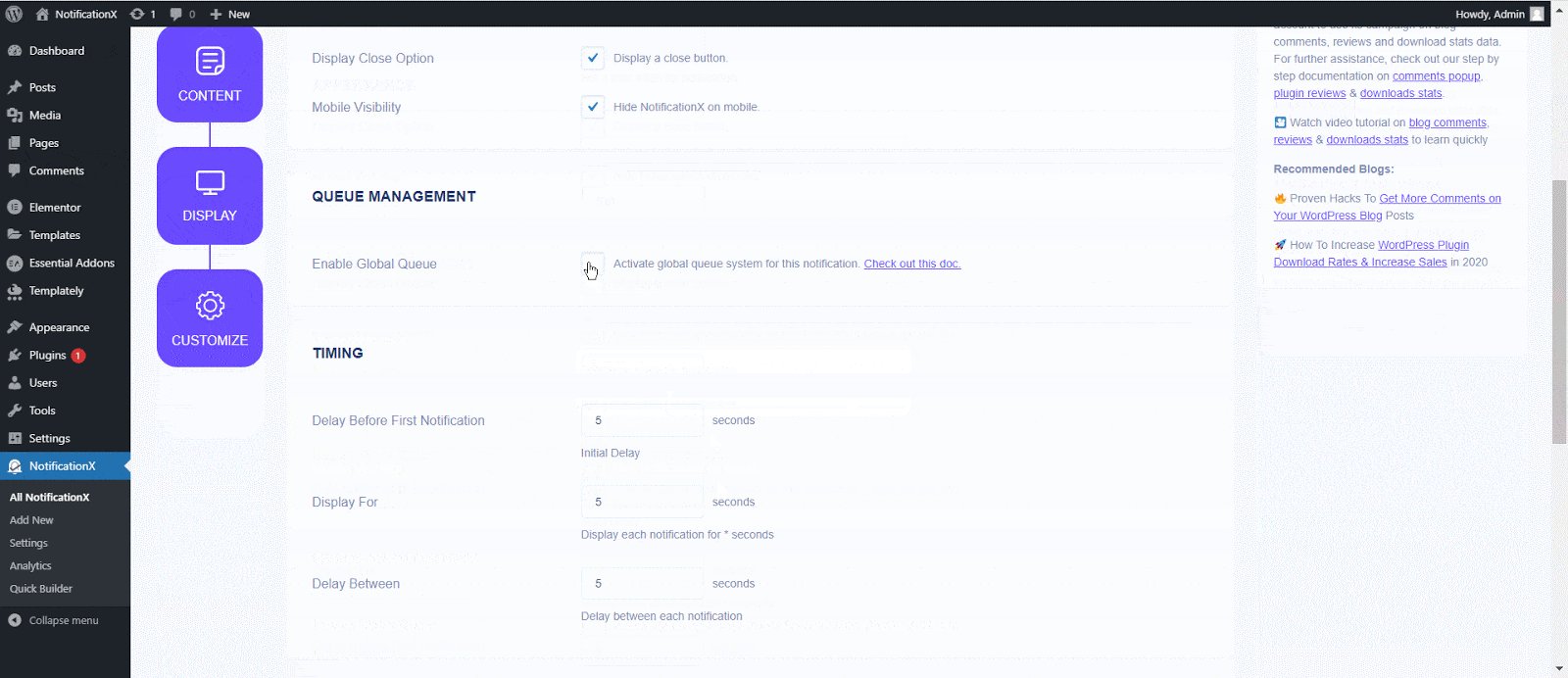
से 'कतार प्रबंधन' अनुभाग आप इस अधिसूचना के लिए वैश्विक कतार प्रणाली को सक्रिय कर सकते हैं। उस समय आपको सूचना के लिए समय अनुभाग को संपादित करने की आवश्यकता नहीं होगी। समय अनुभाग में, आपको के लिए समय निर्धारित करने की स्वतंत्रता है 'आरंभिक', 'प्रदर्शन के लिए' और 'बीच में देरी' 'समय' अनुभाग से अपनी पसंद के अनुसार विकल्प। आप एक प्रारंभिक समय निर्धारित कर सकते हैं जिसके बाद आपका 'डाउनलोड आँकड़े' अधिसूचना पॉप अप हो जाएगी। डिफ़ॉल्ट रूप से, यह 5 सेकंड के लिए सेट है।
आप एक समय सीमा भी निर्धारित कर सकते हैं कि आप कितने समय तक प्रत्येक अधिसूचना पॉपअप को संशोधित करके प्रदर्शित करना चाहते हैं 'प्रदर्शन के लिए' खेत। डाउनलोड आँकड़े की दो सूचनाओं के बीच एक समय अंतराल चुनने के लिए, बस समय को में सेट करें 'प्रदर्शन के बीच' खेत।
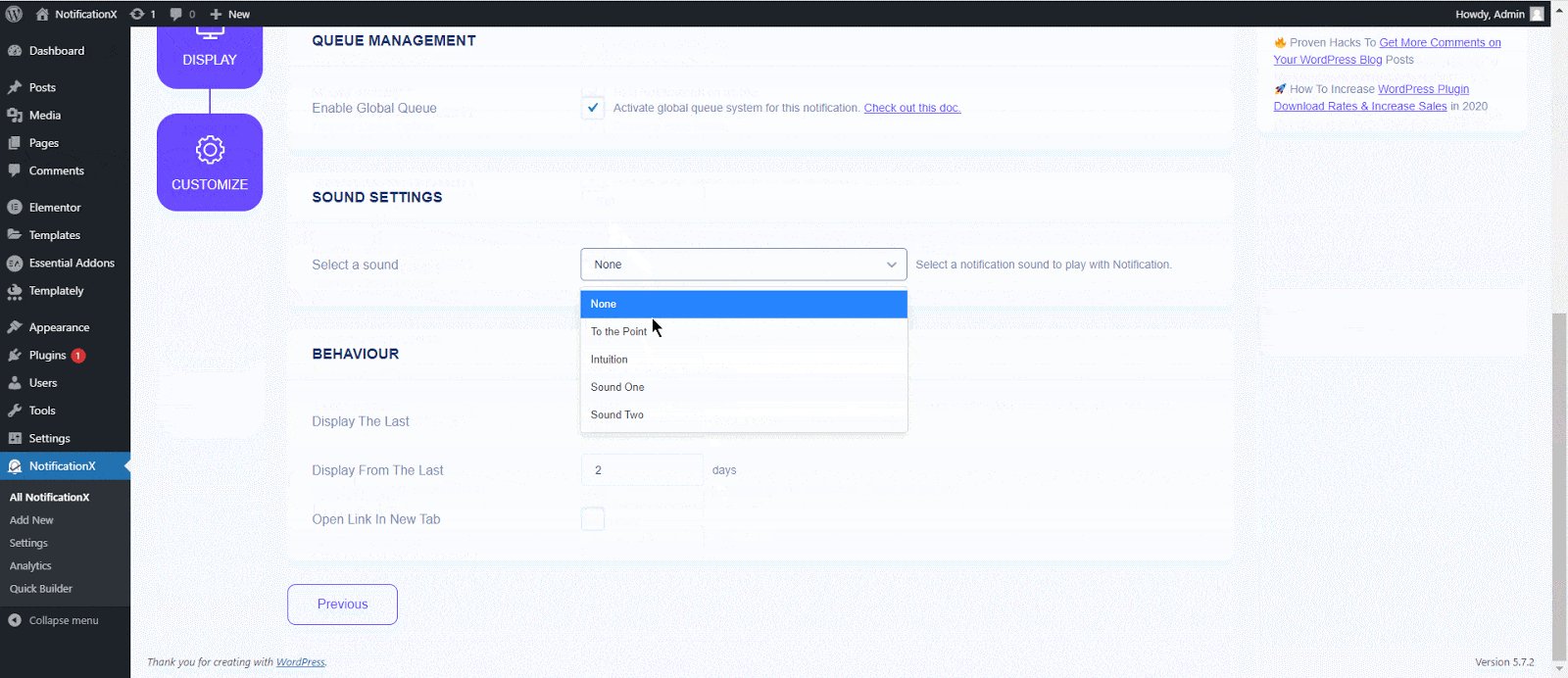
वहाँ से 'व्यवहार' अनुभाग में, आप कुछ पिछले दिनों के लिए बनाए गए डाउनलोड आँकड़े संख्या प्रदर्शित करना चुन सकते हैं। जाँच करके 'लूप अधिसूचना' बॉक्स में, अधिसूचना पॉपअप प्रदर्शित होता रहेगा। आप इसे डिसेबल भी कर सकते हैं।

चरण 7: चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। नतीजतन, 'आंकड़े डाउनलोड करें' पॉपअप सफलतापूर्वक बनाया जाएगा। इन उल्लिखित चरणों और थोड़ा और संशोधित और स्टाइल का पालन करके, आपका अंतिम परिणाम कुछ इस तरह दिखाई देगा।

यह आप आसानी से NotificationX का उपयोग करके अपनी वर्डप्रेस वेबसाइट पर एक आकर्षक स्टैट्स पॉपअप को डिजाइन और प्रदर्शित कर सकते हैं। यदि आपको कोई समस्या है, तो आप हमारी सहायता टीम से संपर्क कर सकते हैं यहाँ.






