Comment configurer le plug-in NotificationX pour des téléchargements numériques faciles? #
Si vous utilisez Téléchargements numériques faciles sur votre site WordPress pour vendre des produits numériques, NotificationX vous permet d'afficher le récent achat de produit effectué par les clients sous forme de popup de notification sur votre site. En utilisant NotificationX, vous pouvez facilement concevoir une fascinante notification de vente EDD sur votre site Web WordPress pour garder tout le monde engagé.
Étape 1: Accédez à votre tableau de bord WordPress et accédez à wp-admin -> NotificationX -> NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau».

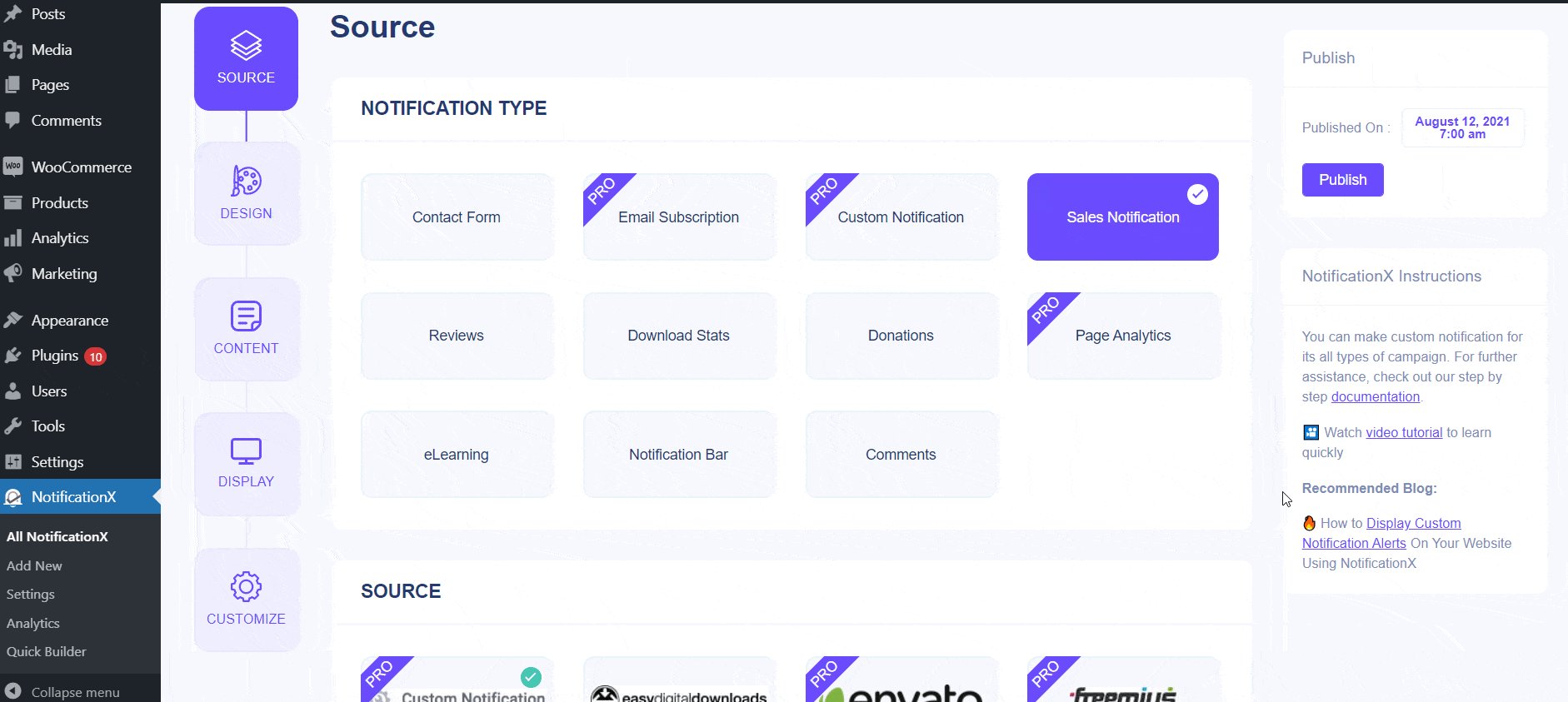
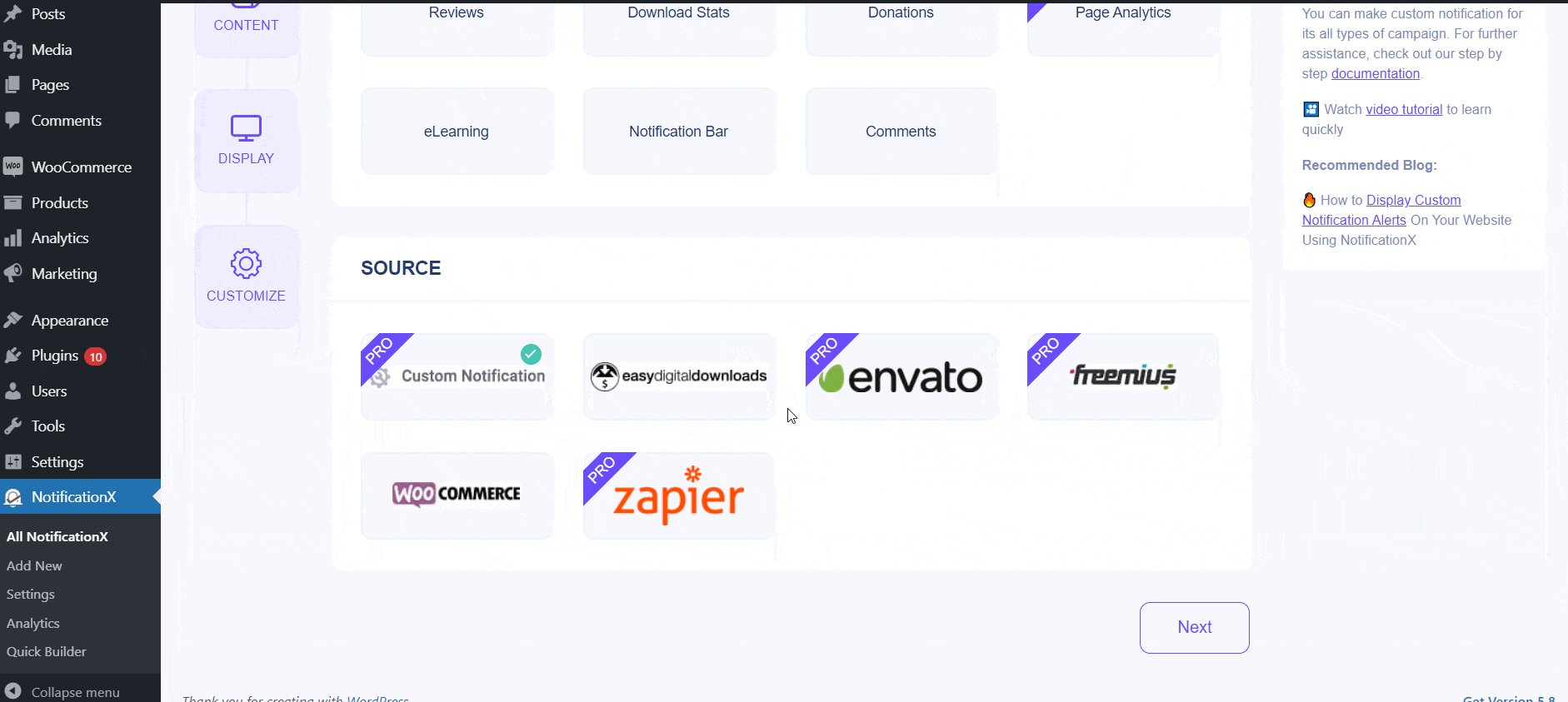
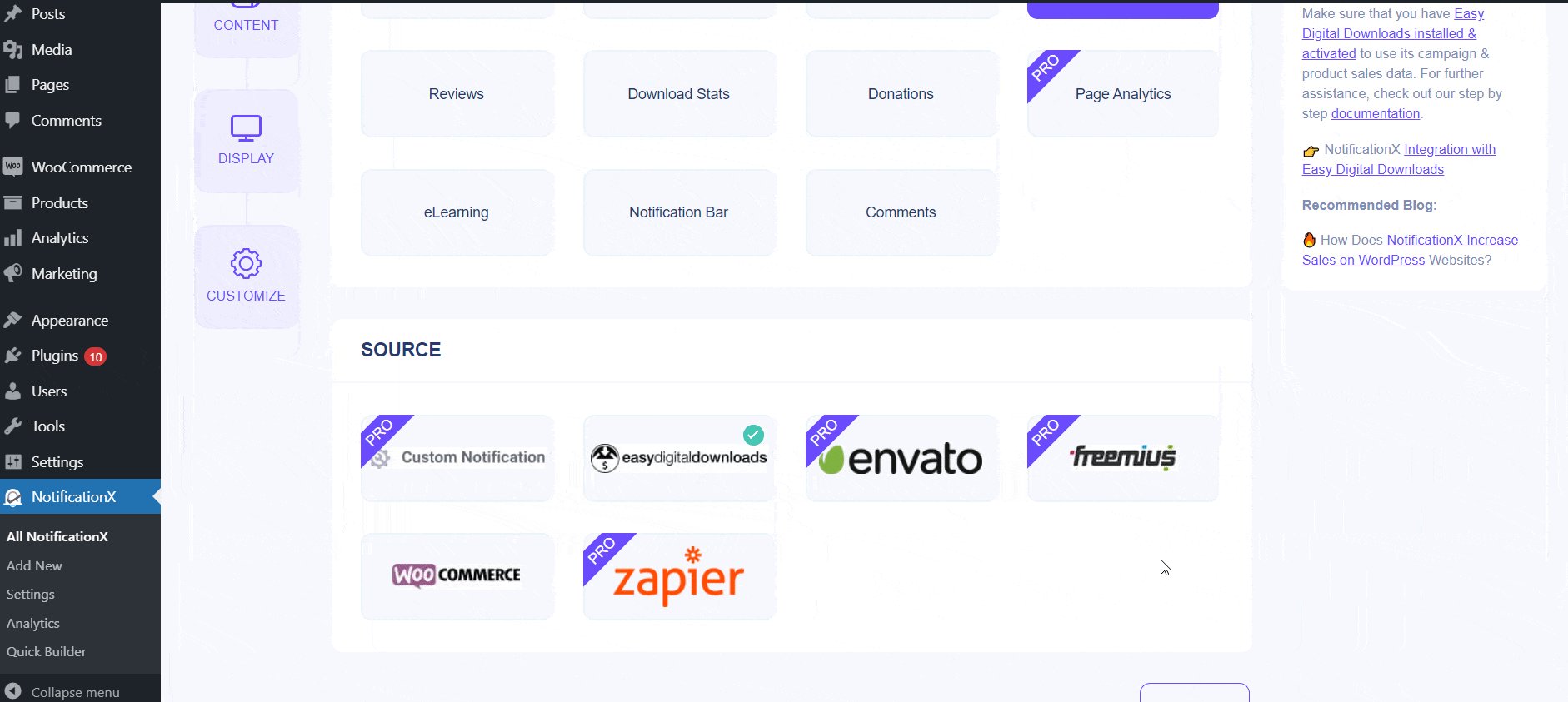
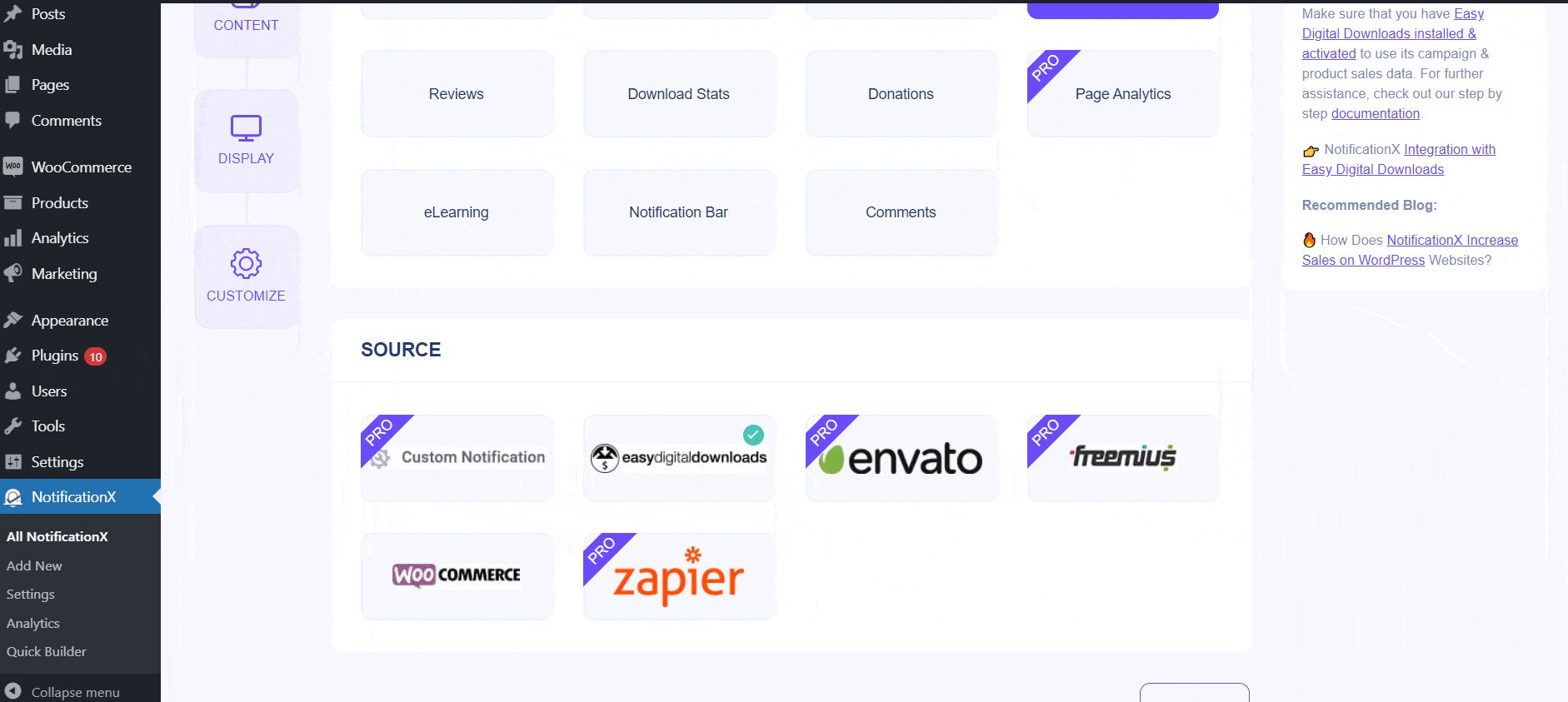
Étape 2: Une fois l'étape 1 terminée, vous serez redirigé vers le 'La source' Page à onglet de votre NotificationX. Vous pouvez également mettre un titre. Utilisez le menu déroulant pour sélectionner «Notification de vente» comme type de notification. Ensuite, choisissez simplement «Téléchargements numériques faciles» comme source. Ensuite, allez-y et cliquez sur le bouton «Suivant».

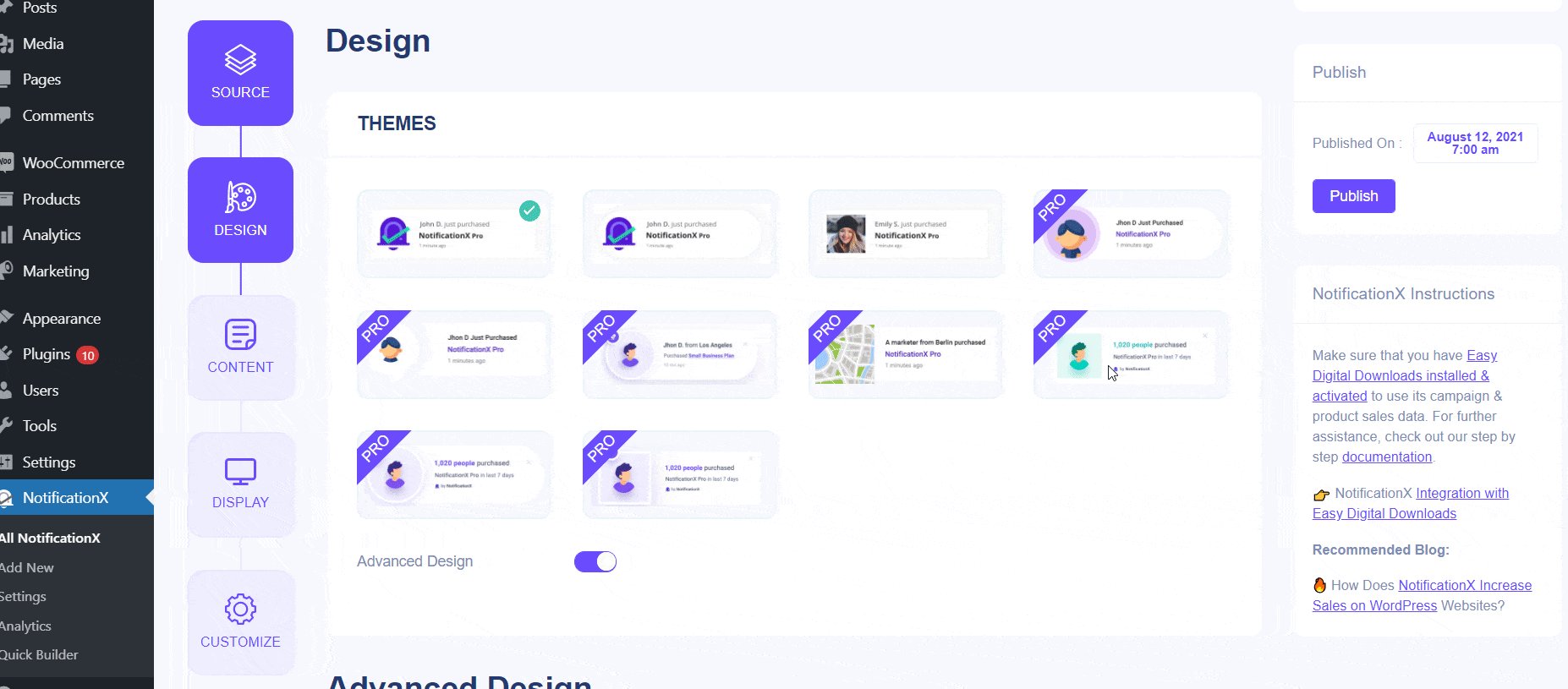
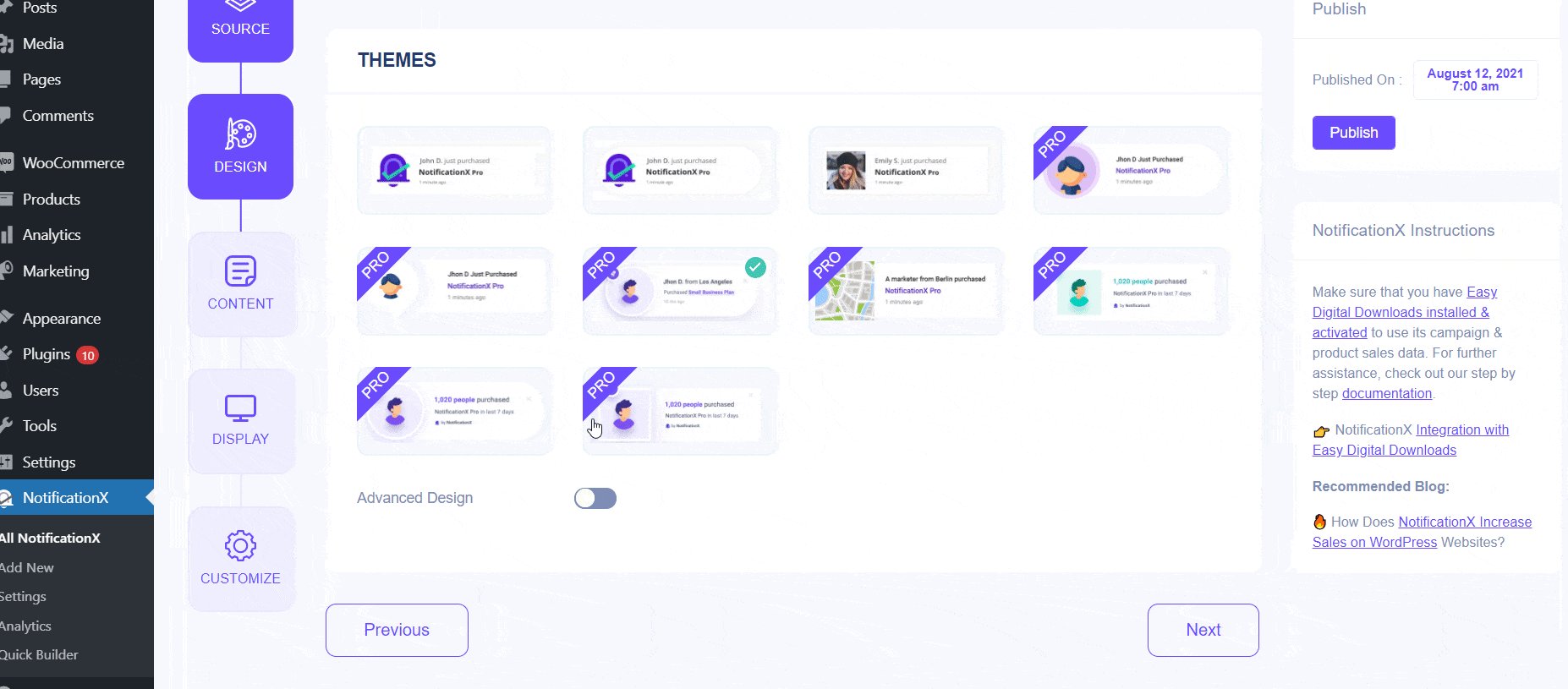
Étape 3: Du 'Conception' onglet, vous pouvez choisir une mise en page et également avoir la possibilité d'utiliser l'option «Conception avancée» pour la personnaliser selon vos préférences. Du «Thèmes» section, la mise en page choisie est la façon dont la «Notification de vente» sera affichée sur votre site Web.
Vous pouvez modifier le thème que vous avez choisi en le personnalisant via "Conception avancée ' option. À partir de cette section, vous pourrez facilement ajouter du style à votre conception, l'apparence de votre image et votre typographie. Vous pouvez ajouter une couleur d'arrière-plan ou de texte pour la fenêtre de notification. En outre, vous pouvez également ajouter une bordure et lui ajouter un style.
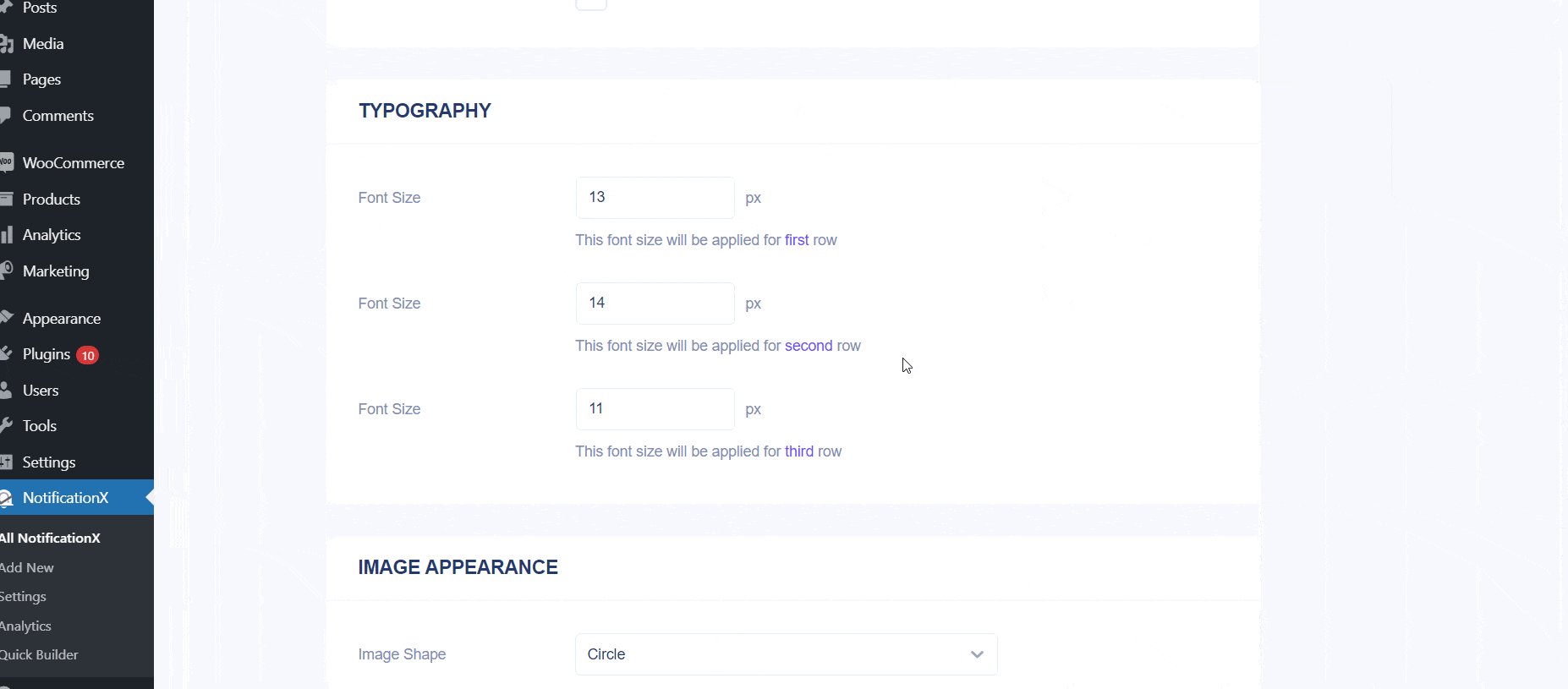
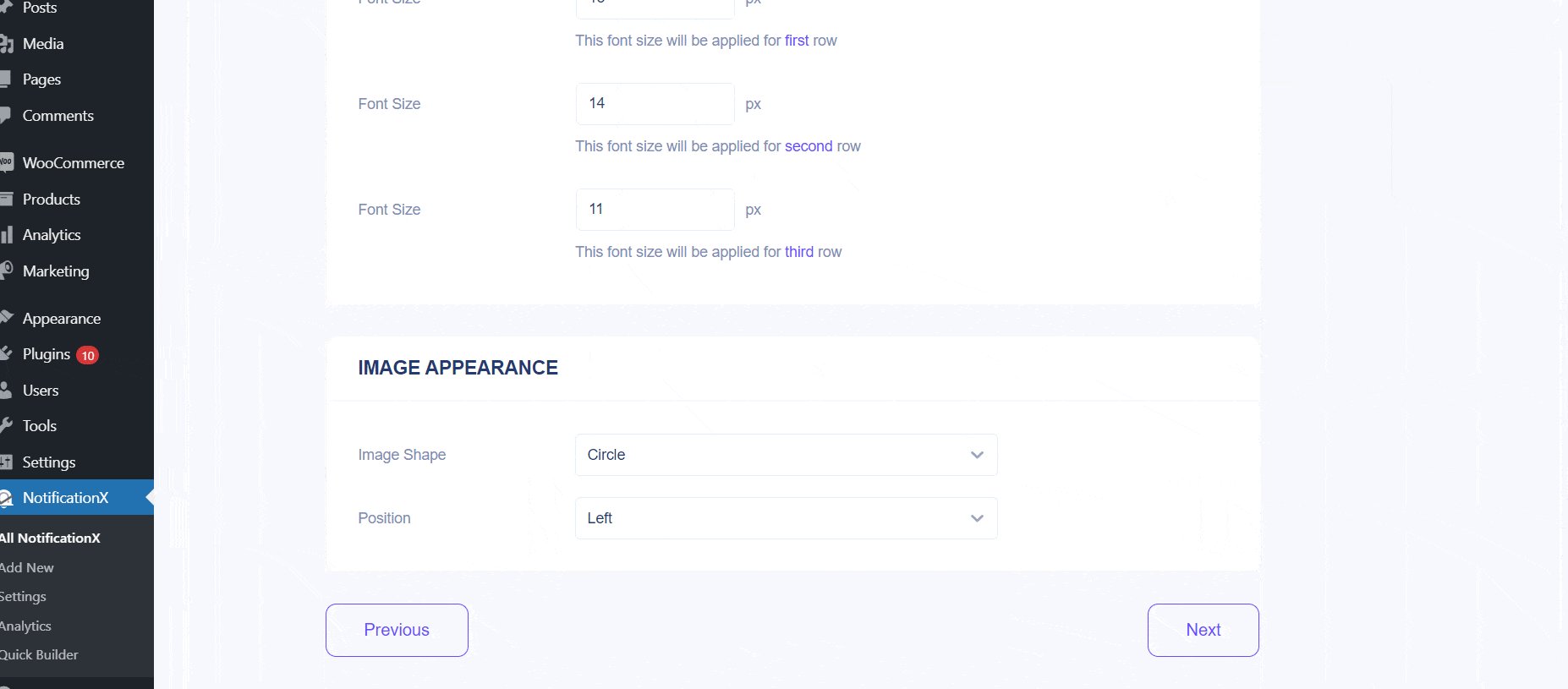
«Apparence de l'image» La section vous permet de changer la 'Forme de l'image' en une de ces trois: Arrondie, Cercle et Carré. Vous pouvez également utiliser le menu déroulant «Position» pour modifier la position de l'image: gauche ou droite. Fondamentalement, la notification des ventes comprend trois lignes. Dans la section "Typographie", vous pouvez également modifier la taille de police pour chaque ligne.

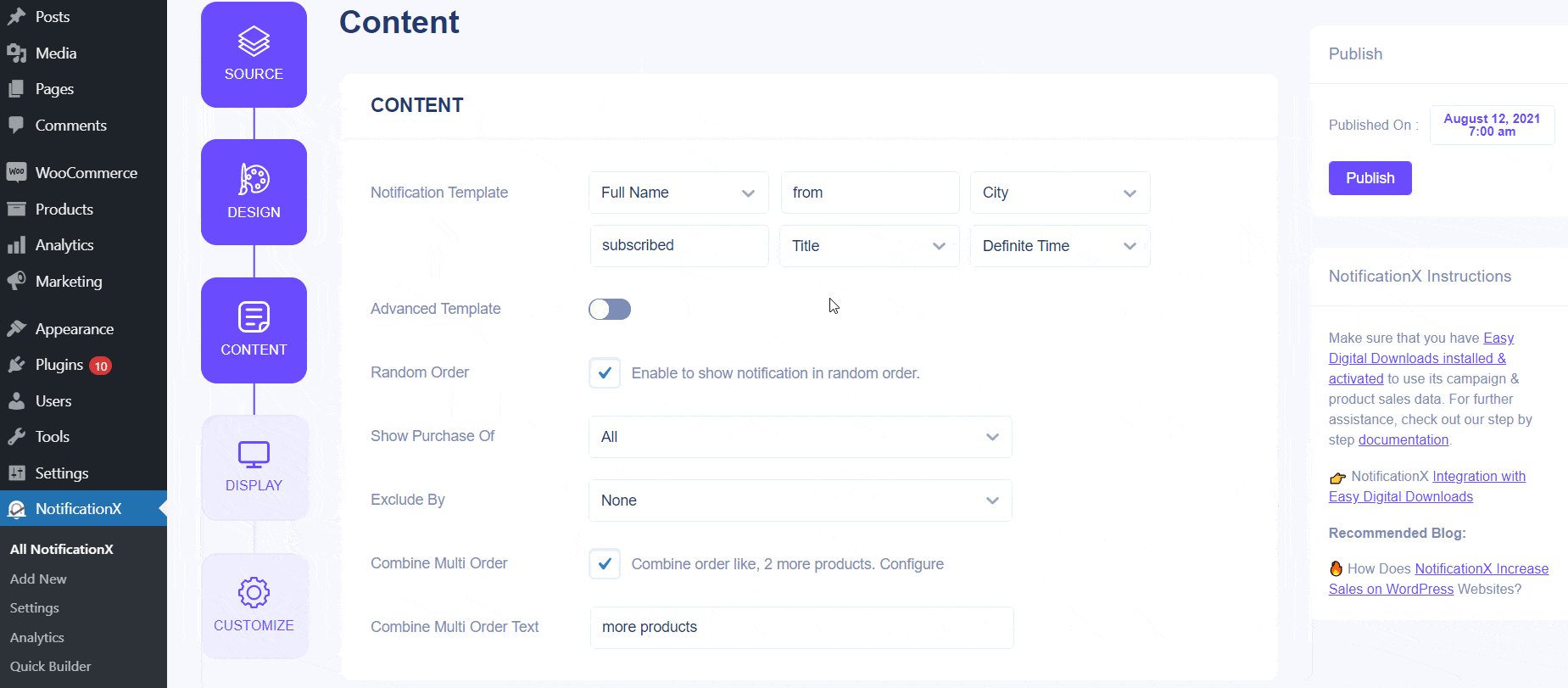
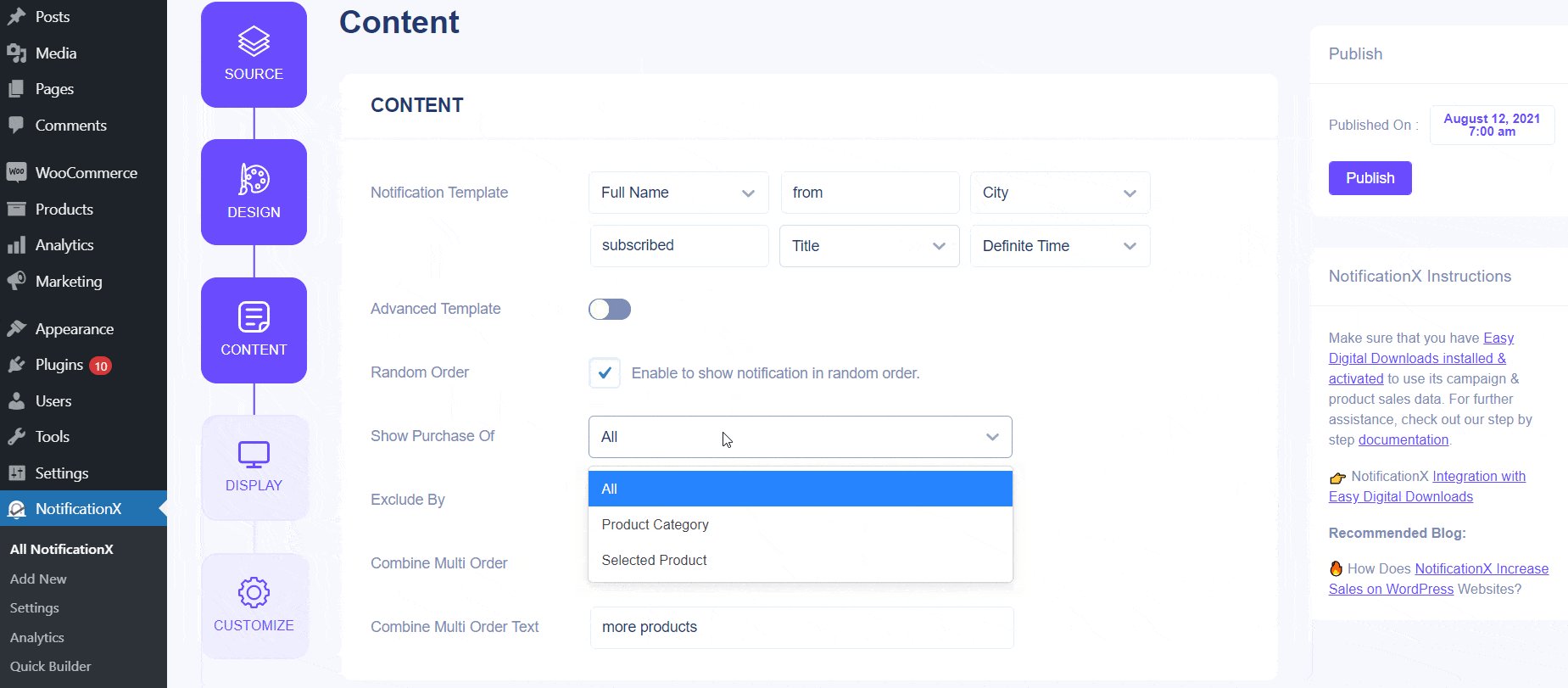
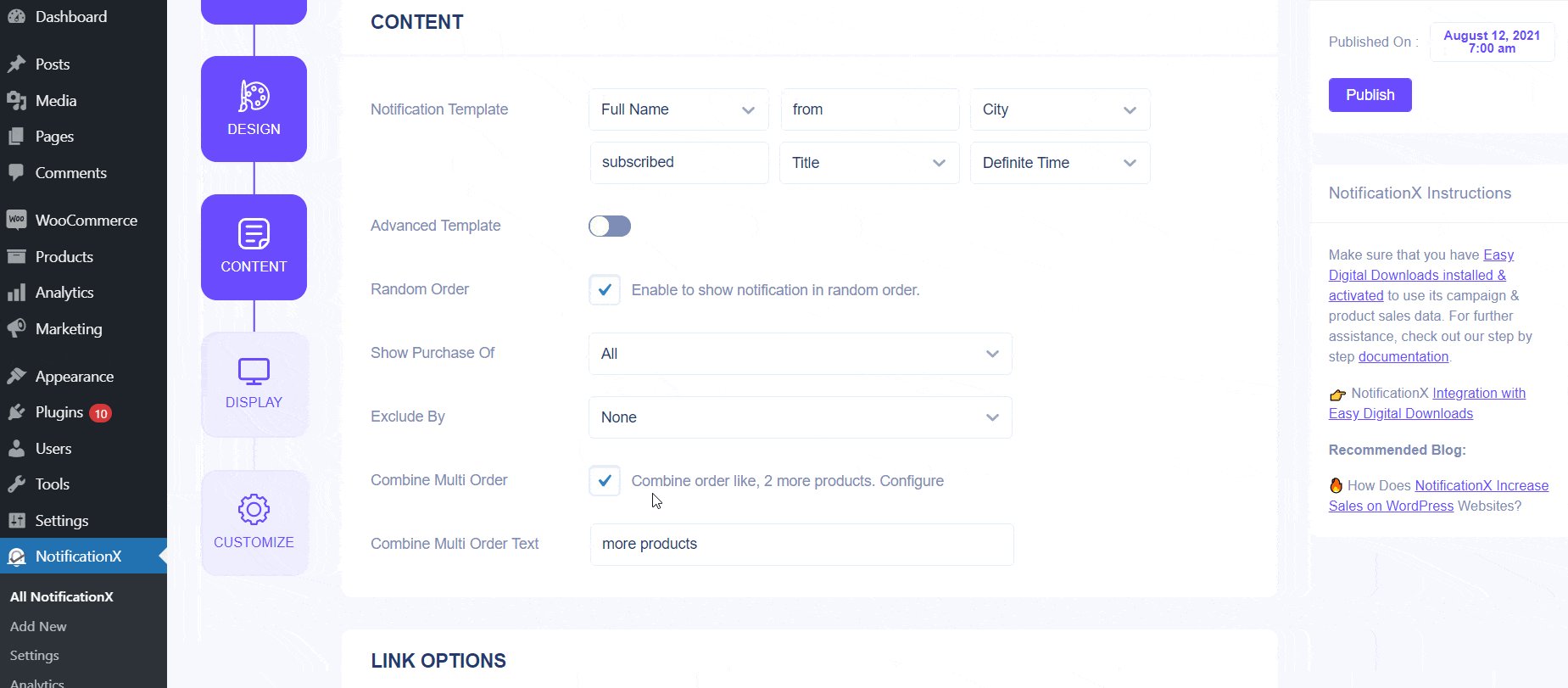
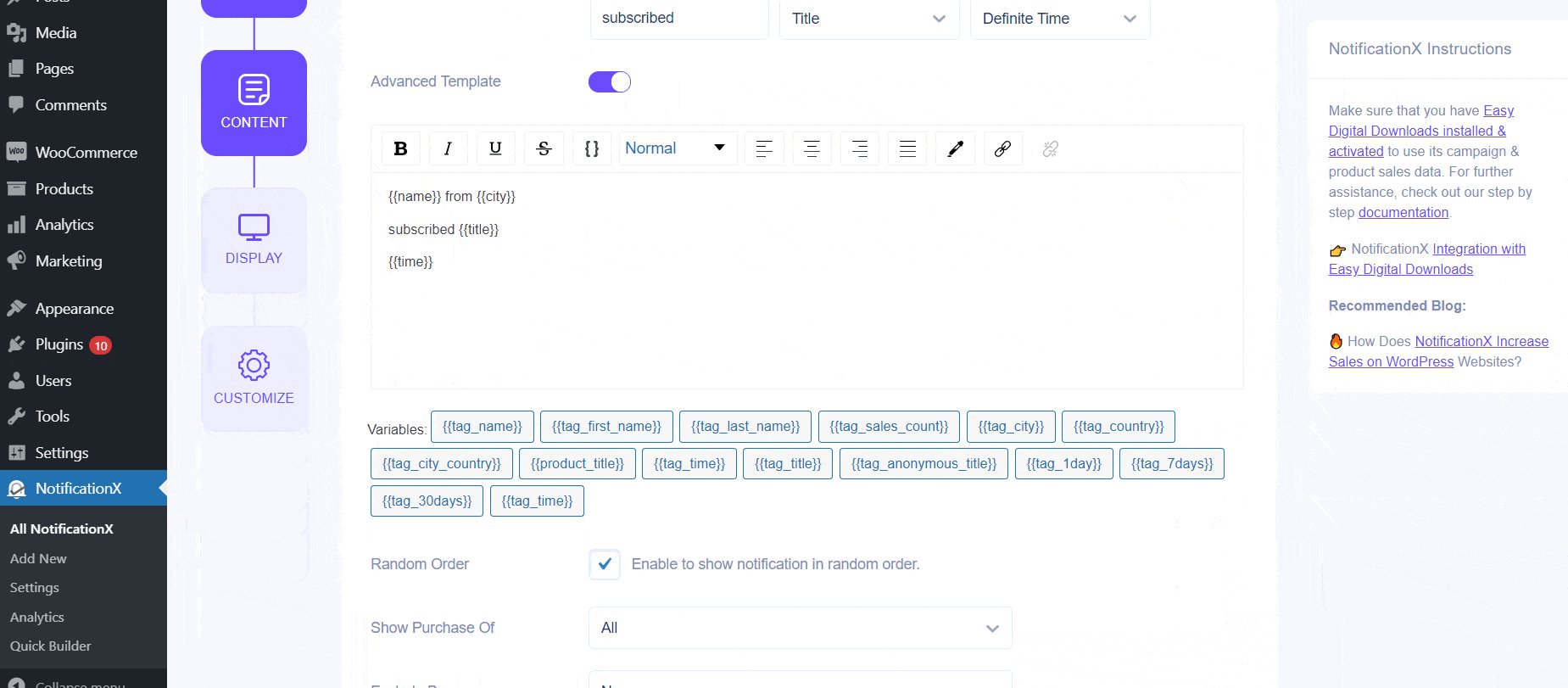
Étape 4: Vous serez ensuite redirigé vers le 'Contenu' onglet d'où vous pouvez modifier votre «Modèle de notification» et ajoutez votre texte de contenu préféré. Offres NotificationX «Modèle de notification» pour votre contenu. Vous pouvez facilement aller de l'avant et choisir vos variables préférées. Ces variables aident à afficher le nom de l'utilisateur qui a acheté un produit spécifique à un certain intervalle de temps.
En outre, vous pouvez également ajouter votre propre texte qui apparaîtra dans la fenêtre de notification. D'autre part, «Modèle avancé» vous donne également un contrôle total sur la personnalisation de l'ensemble du contenu pour la « notification de vente de téléchargements numériques faciles ».

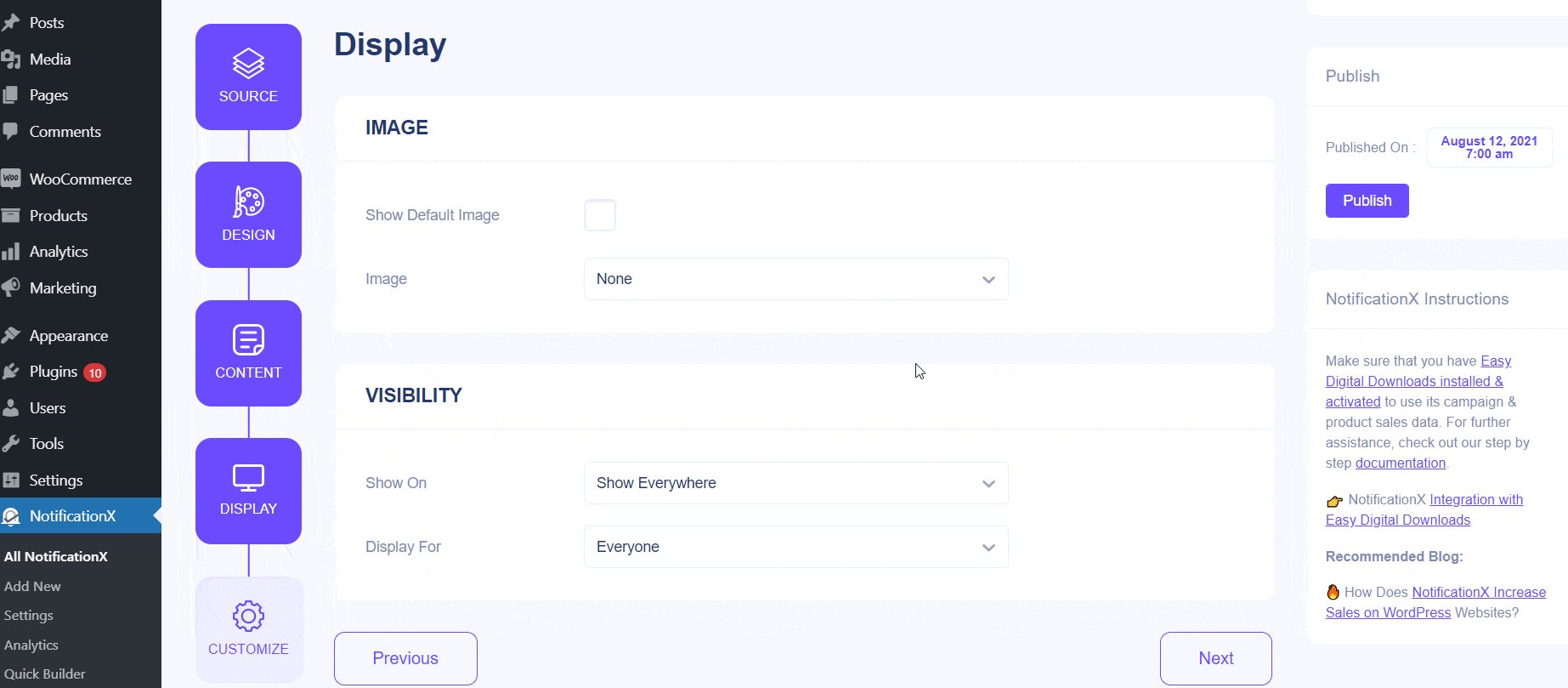
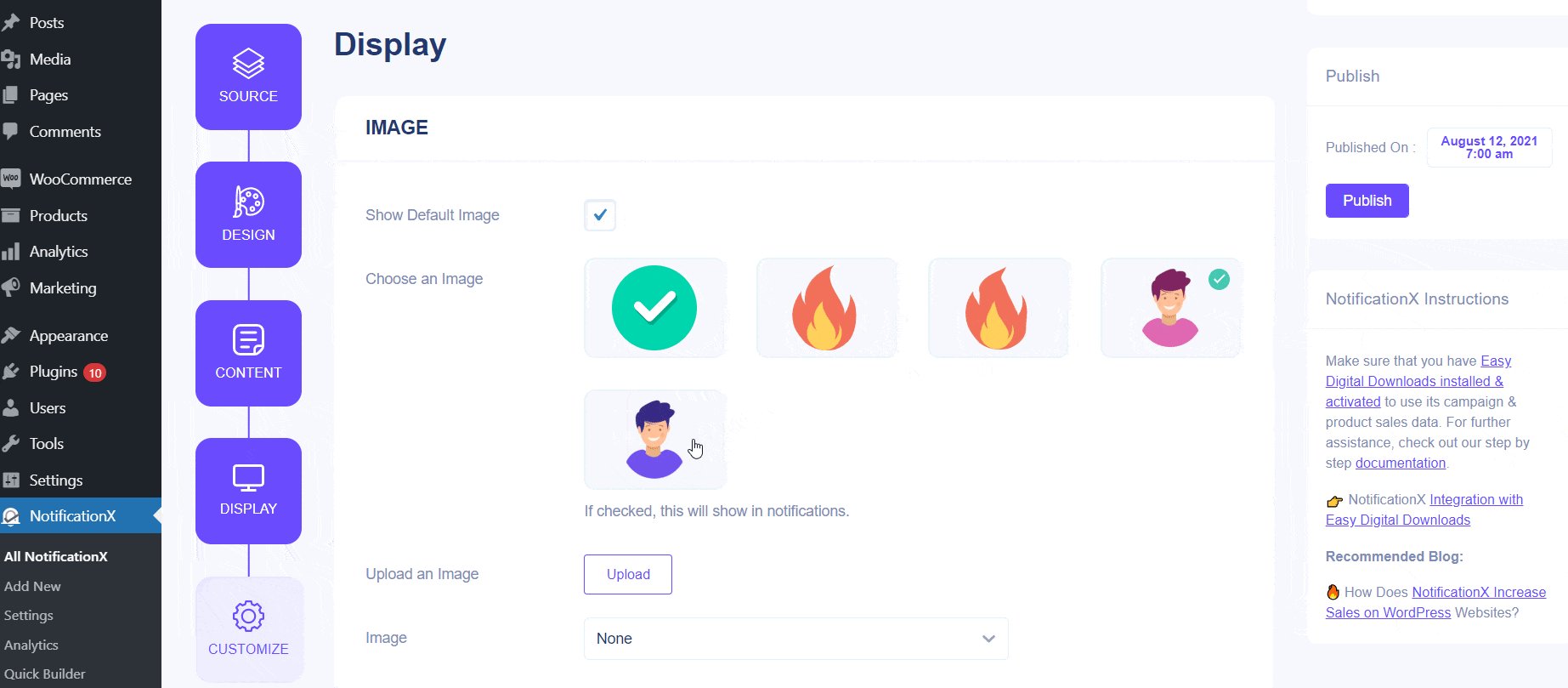
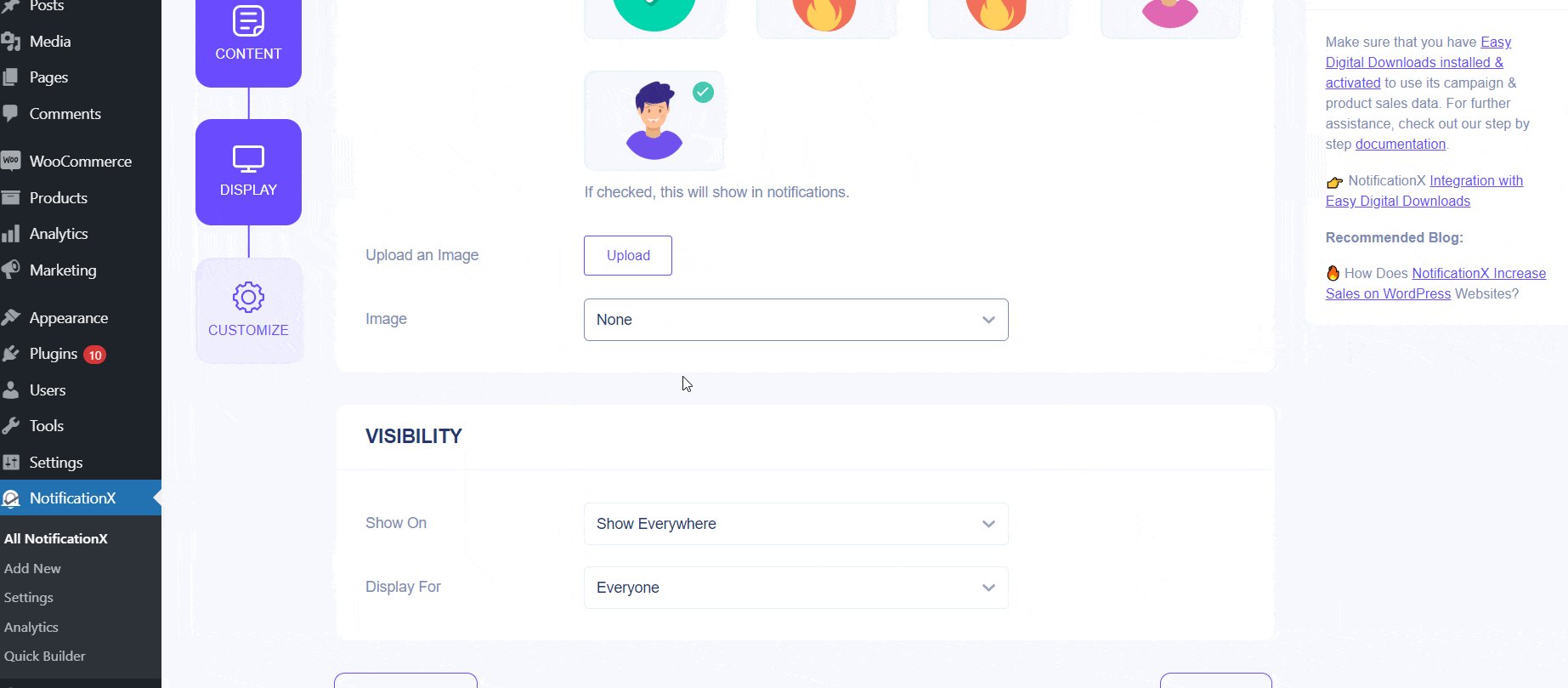
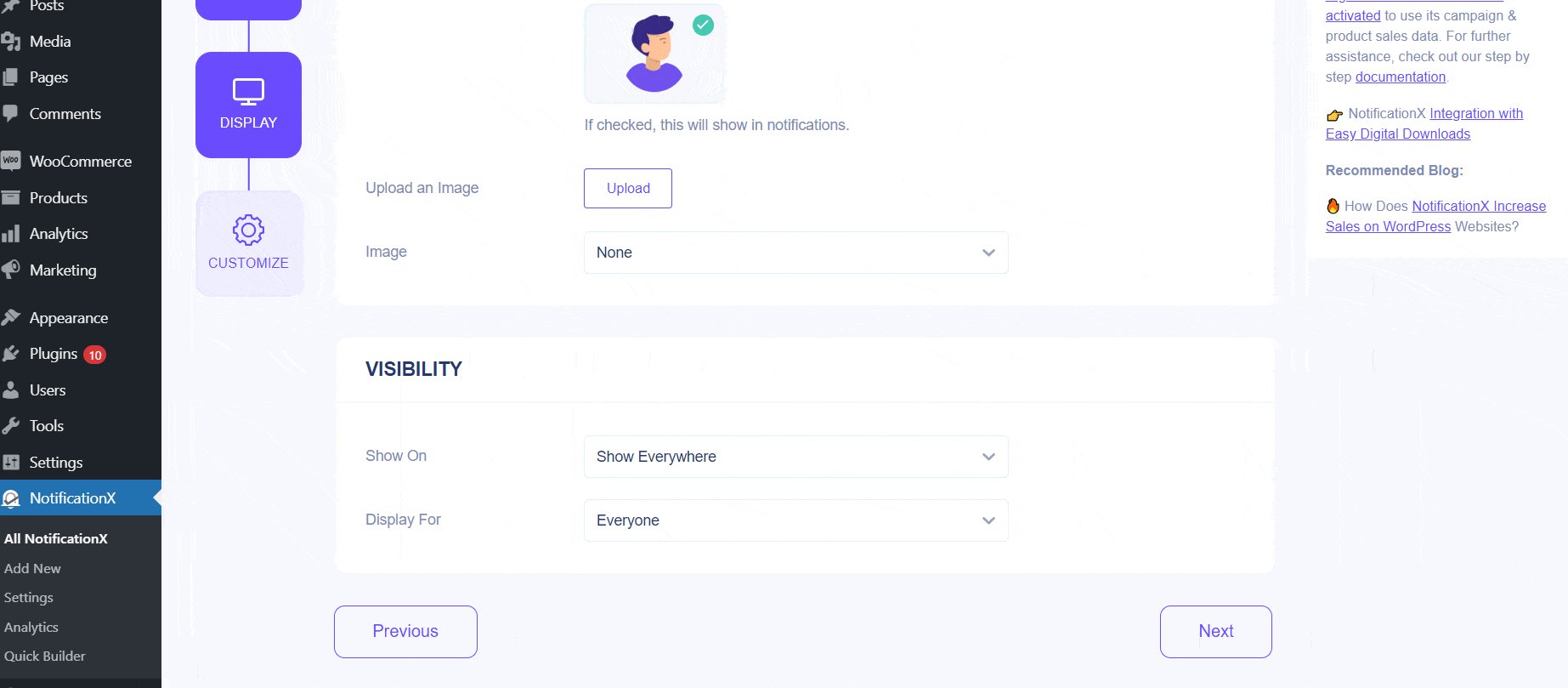
Étape 5: dans le 'Afficher' Dans l'onglet, deux sections sont disponibles: Image et visibilité. Dans la section «Image», vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Si les utilisateurs n'ont aucun «Avatar» défini dans leur profil, vous pouvez simplement afficher l'image «Par défaut» en cochant la case «Image par défaut» et en téléchargeant une image par défaut. De plus, vous aurez la possibilité d'afficher l'image du produit achetée par le client.

Du 'Visibilité' , vous pouvez définir les pages où vous souhaitez afficher la notification de vente. Vous avez également la possibilité de restreindre la fenêtre de notification en fonction de certains rôles d'utilisateur: toujours, connecté et déconnecté. Par défaut, «Show On» est défini sur «Montrer partout» en conséquence, la notification de vente sera affichée sur chaque page de votre site Web. D'autre part, vous pouvez également spécifier les pages où vous souhaitez afficher ou masquer la «Notification de vente».
Après avoir cliqué sur le bouton «Suivant», vous serez redirigé vers l'onglet «Personnaliser».
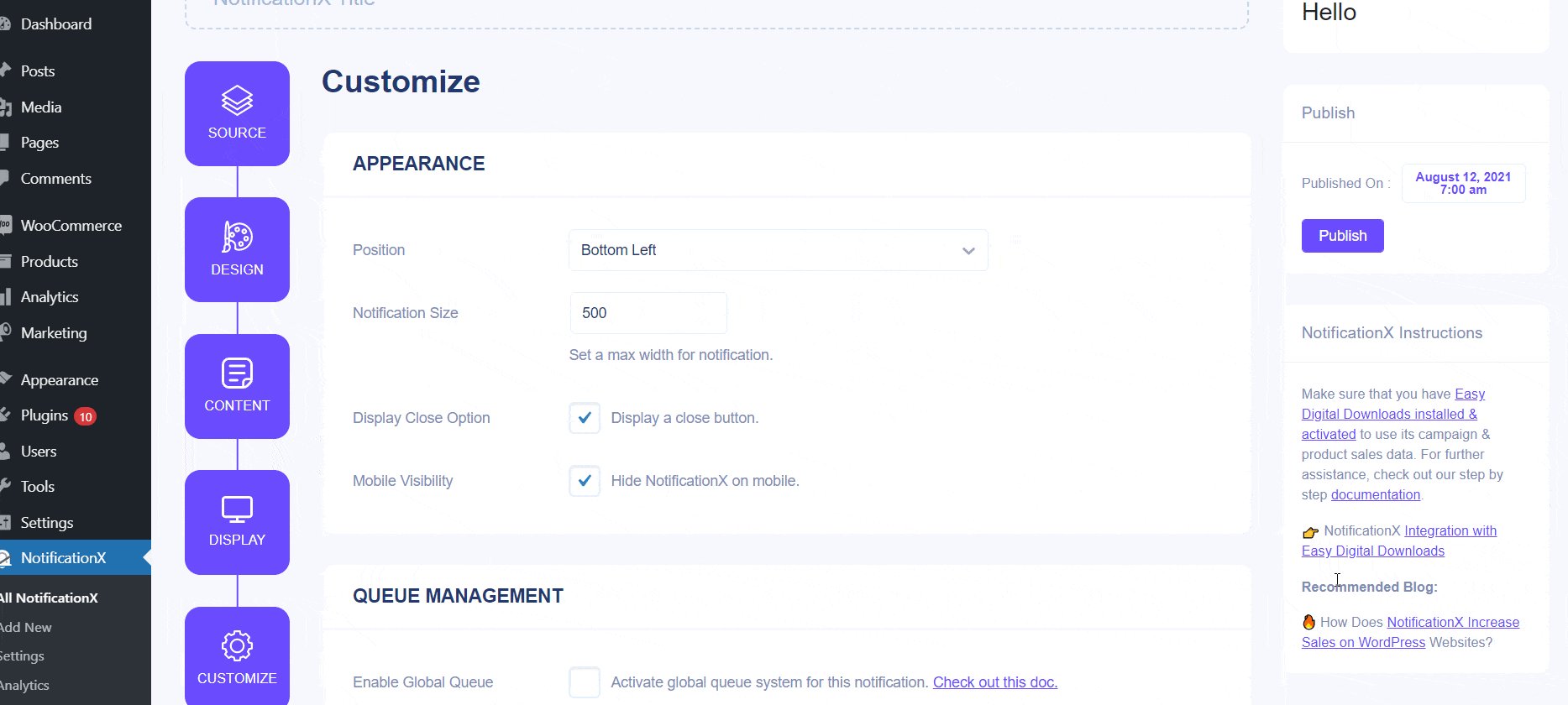
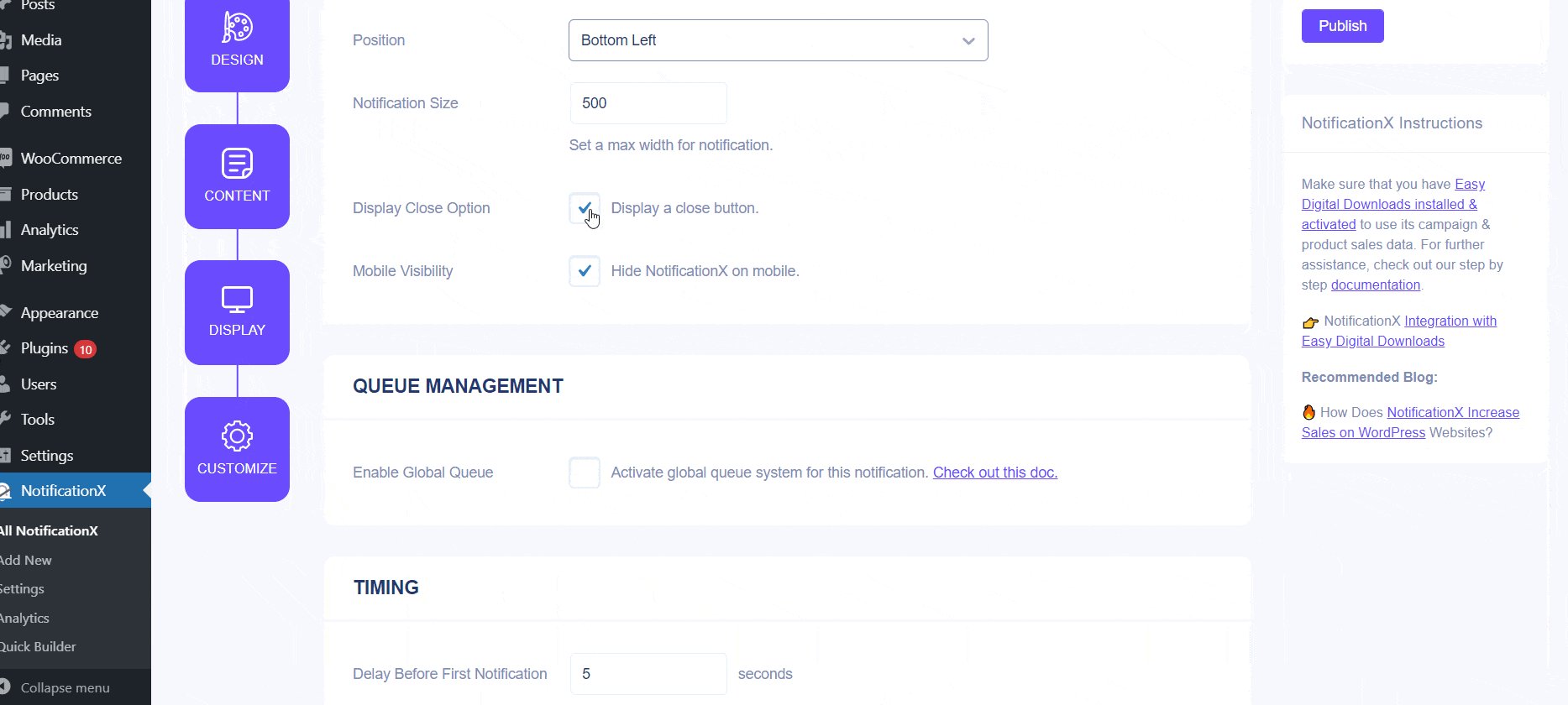
Étape 6: Sous le 'Personnaliser' Dans l'onglet, vous trouverez trois sections distinctes: apparence, synchronisation et comportement. Dans la section "Apparence", vous pouvez définir la position où vous souhaitez afficher la notification des ventes et utiliser la case à cocher pour désactiver / activer les options "Bouton Fermer" et "Masquer sur mobile". Vous pouvez également définir une largeur maximale pour votre fenêtre contextuelle de notification.
Vous pouvez définir la position de la notification des ventes en bas à gauche ou en bas à droite de votre site Web. Vous pouvez également afficher un «bouton de fermeture» sur lequel vous pouvez cliquer pour fermer la notification de vente. De plus, vous avez la possibilité de masquer «Notification de vente» pour les appareils mobiles si vous le souhaitez également.

En outre, vous avez également la liberté de définir le temps pour les options «Initial», «Afficher pour» et «Délai entre» selon votre préférence dans la section «Timing». Vous pouvez définir une heure initiale après laquelle votre «Notification de vente» apparaîtra. Par défaut, il est défini sur 5 secondes. Vous pouvez également définir une limite de temps pendant laquelle vous souhaitez que chaque fenêtre contextuelle de notification s'affiche en modifiant le champ "Afficher pour". Pour choisir un intervalle de temps entre deux notifications de notification de vente, définissez simplement l'heure dans le champ 'Afficher entre'.
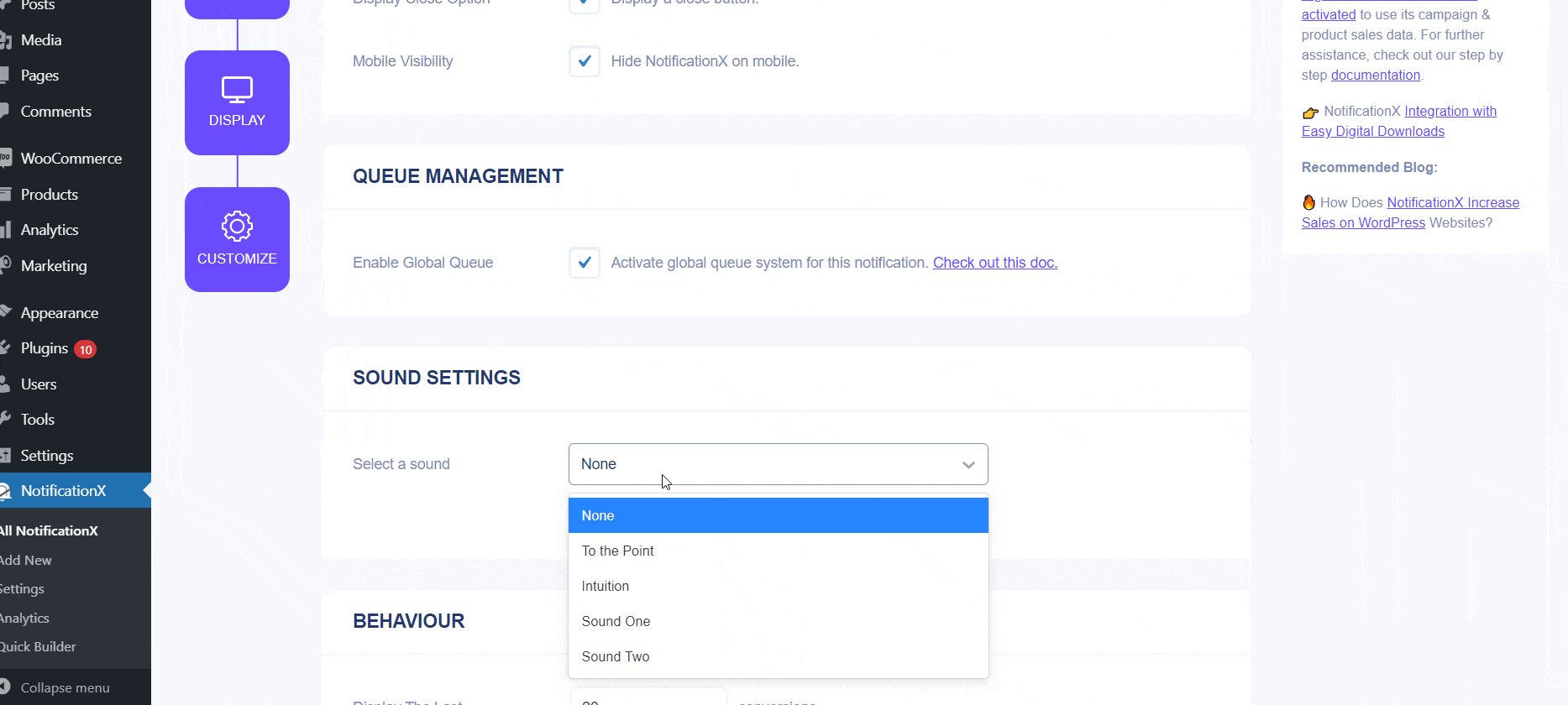
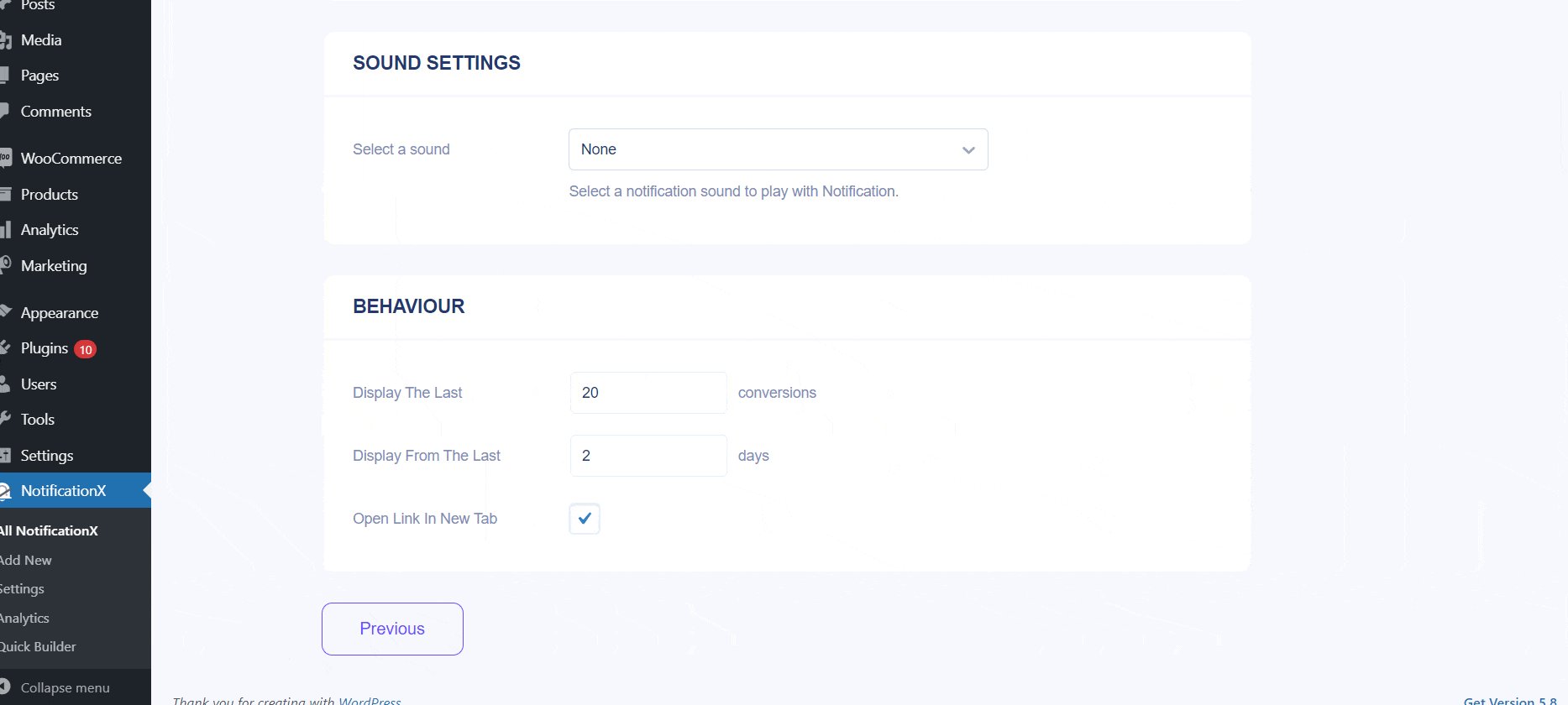
Du 'Comportement' , vous pouvez choisir d'afficher le nombre de ventes effectuées pour certains jours passés. En cochant la case «Notification de boucle», la fenêtre de notification continue de s'afficher. Vous pouvez également désactiver cela. Lorsqu'un visiteur clique sur la fenêtre de notification, vous pouvez contrôler si vous souhaitez que le lien s'ouvre dans une nouvelle fenêtre ou un nouvel onglet à partir de la case à cocher «Ouvrir le lien dans un nouvel onglet».
Étape 7: Une fois l'étape 6 terminée, cliquez sur le bouton «Publier». En conséquence, la «Notification de vente» sera créée avec succès. En suivant ces étapes mentionnées et un peu plus de modification et de style, votre résultat final ressemblerait à quelque chose comme ça.

Voici comment concevoir et afficher facilement un «Notification de vente EDD» sur votre site WordPress en utilisant NotificationX.
Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.






