- Comment afficher l'alerte de notification Zapier en utilisant NotificationX?
- Comment créer et configurer l'alerte de notification Zapier
- Comment connecter NotificationX avec Zapier
Comment afficher l'alerte de notification Zapier en utilisant NotificationX? #
NotificationX vous donne la possibilité de vous intégrer à votre compte Zapier. En conséquence, vous pouvez afficher toutes sortes d'alertes de notification Zapier telles que l'abonnement par e-mail, la révision, les notifications de vente et autres.
Avant de connecter NotificationX à votre compte Zapier, vous devez créer une alerte de notification Zapier sur votre site Web. Suivez ces étapes pour afficher la fenêtre contextuelle de notification Zapier avec NotificationX:
Comment créer et configurer l'alerte de notification Zapier #
Étape 1 - Ajouter une nouvelle notification #
Pour commencer, accédez à votre tableau de bord WordPress et accédez à wp-admin -> Tous NotificationX -> NotificationX. Puis tout en haut, cliquez sur «Ajouter un nouveau».

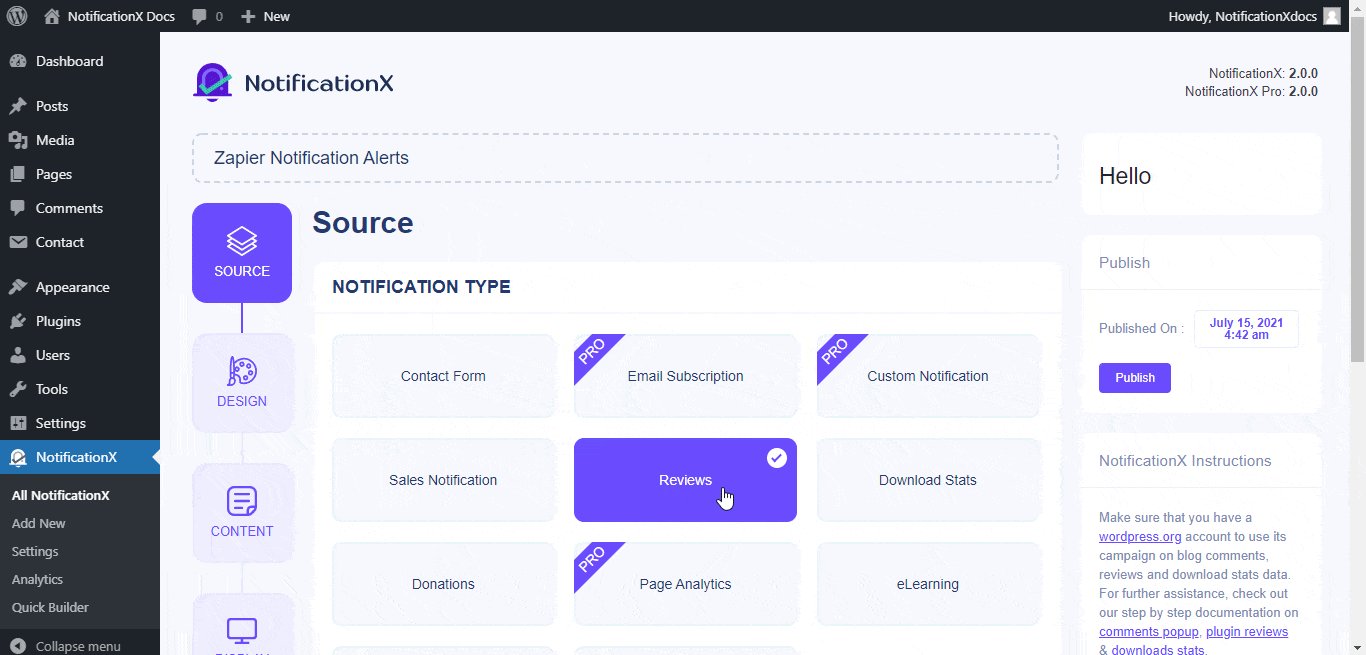
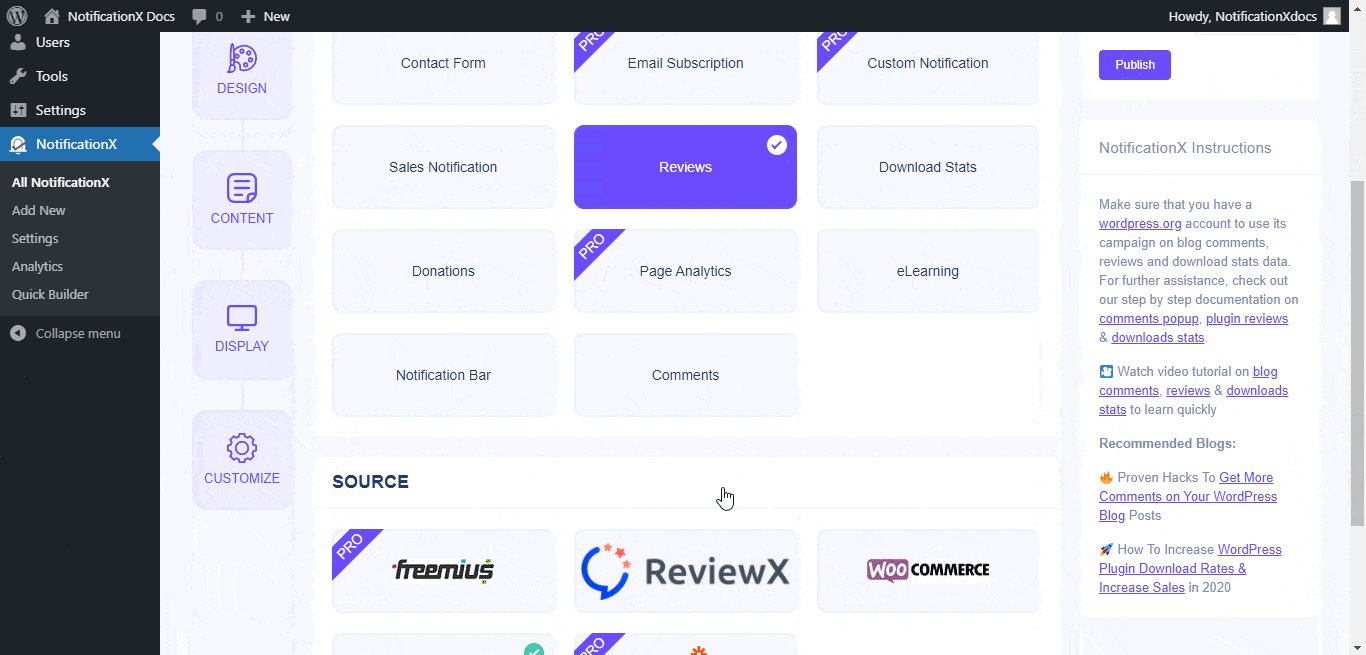
Étape 2 - Choisissez une source #
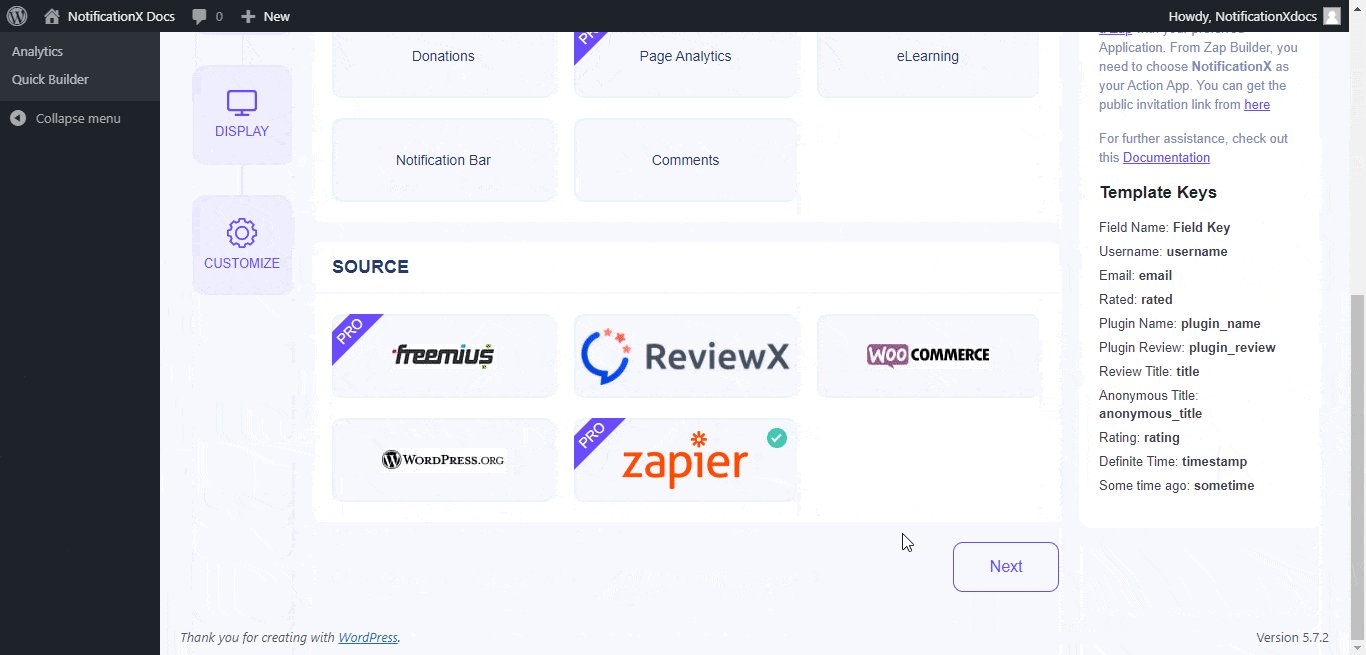
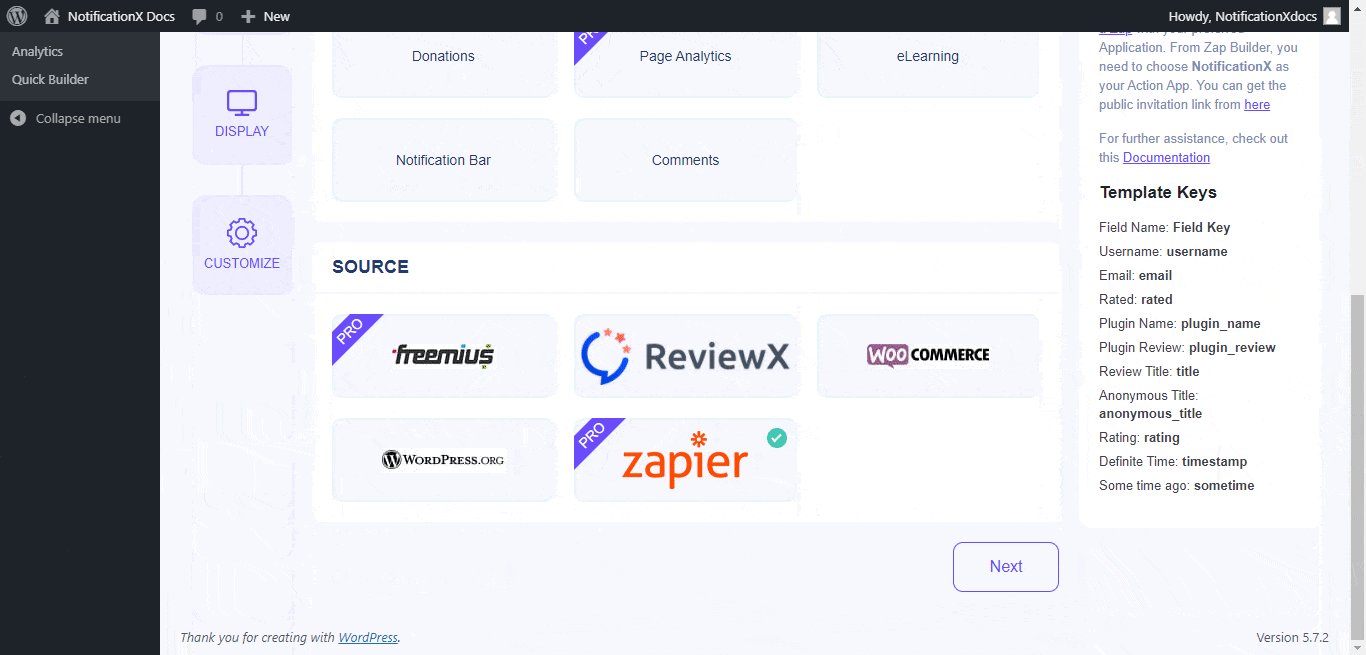
Tu trouveras «Zapier» source à l'intérieur de ces types de notification: Notification de vente, Commentaires et Abonnement par courrier électronique. Par exemple, si vous souhaitez afficher les tweets de votre compte Twitter, vous pouvez sélectionner 'Commentaires' option. Après avoir choisi votre type de notification préféré, assurez-vous de choisir «Zapier» comme source et cliquez sur 'Prochain'.

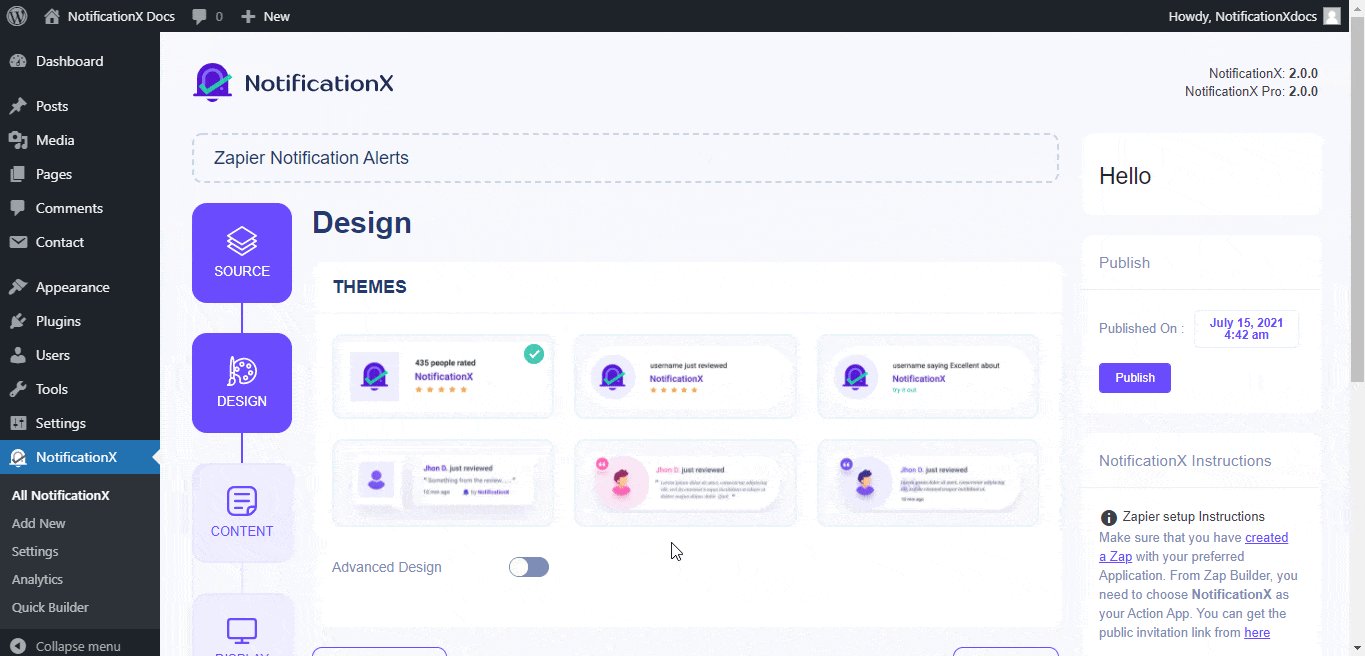
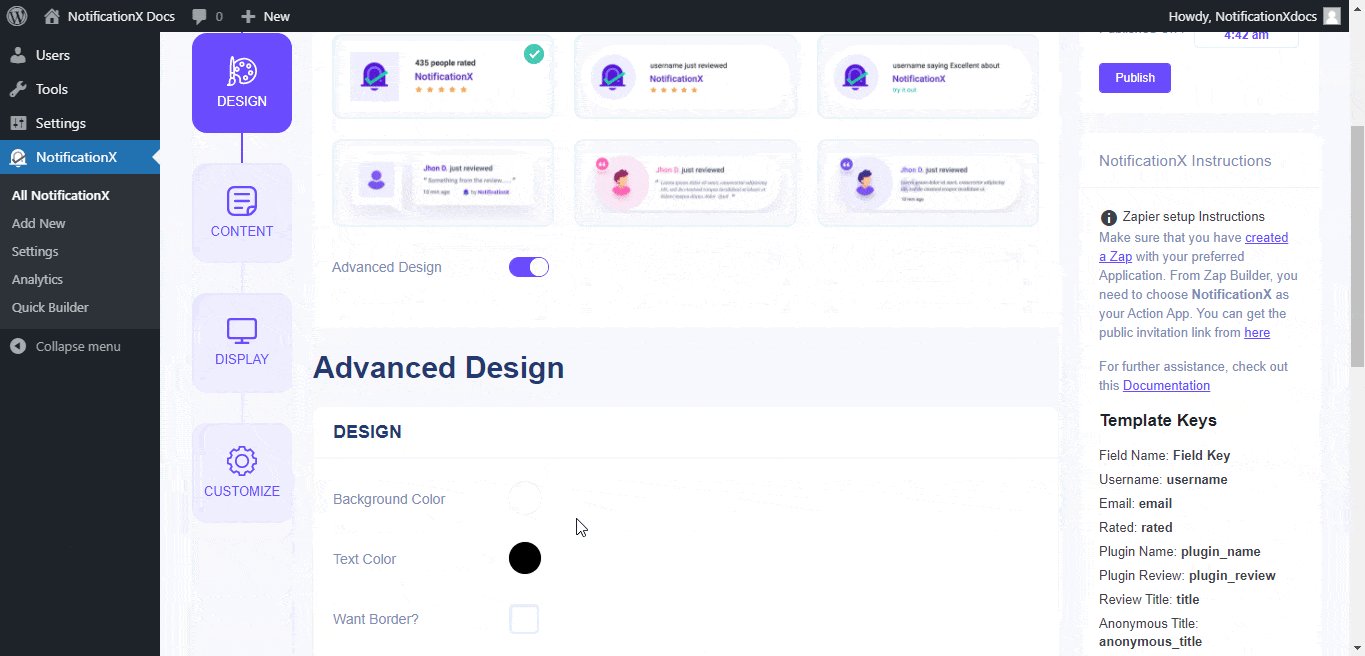
Étape 3 - Choisissez un thème de conception #
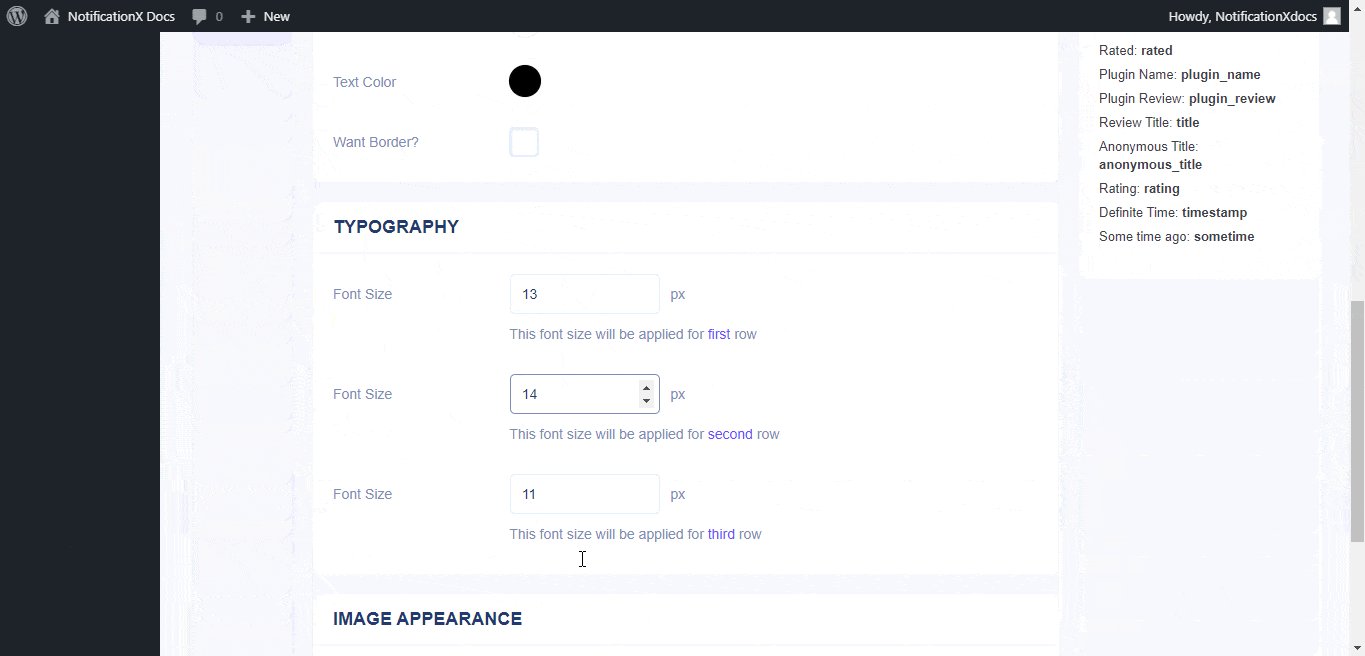
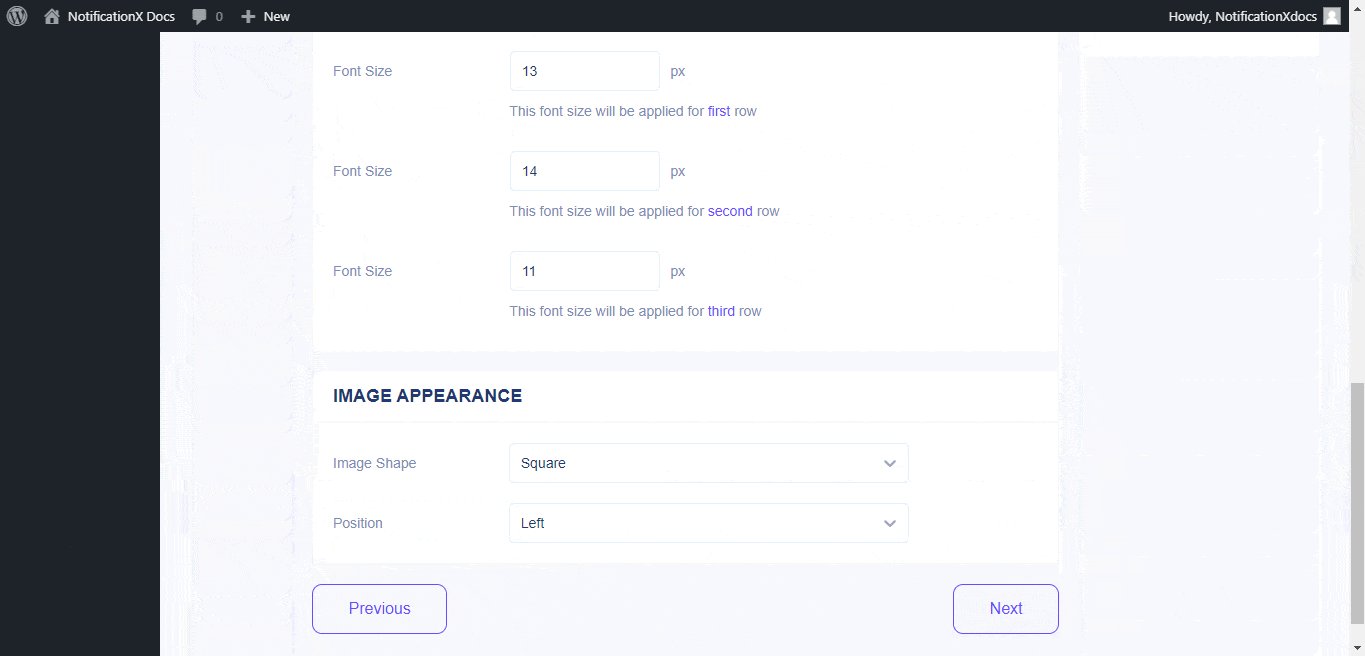
Du 'Conception' onglet, vous pouvez choisir une mise en page et également avoir la possibilité d'utiliser le «Conception avancée» option pour le personnaliser selon votre préférence. Du «Thèmes» , la disposition choisie est la façon dont l'alerte de notification sera affichée sur votre site Web. En outre, vous pouvez modifier le thème que vous avez choisi en le personnalisant via "Conception avancée ' option. À partir de cette section, vous pourrez facilement ajouter du style à votre conception, l'apparence de votre image et votre typographie.

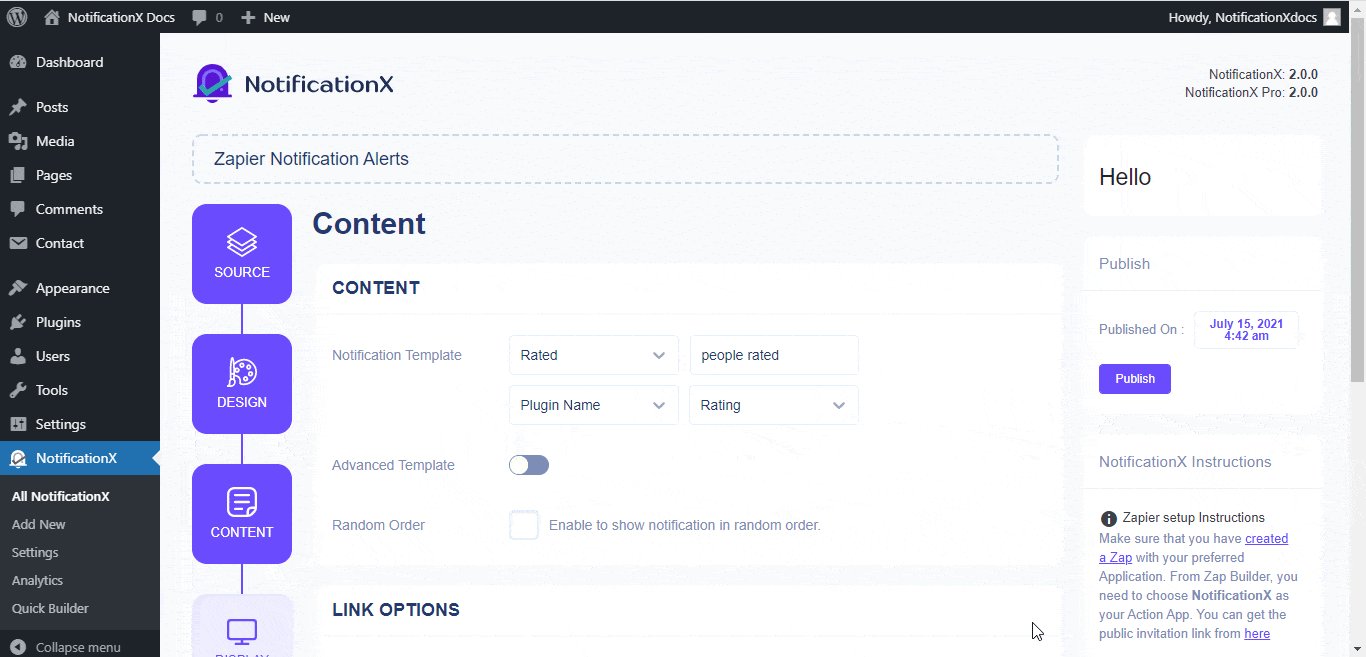
Étape 4 - Configurer le contenu du modèle #
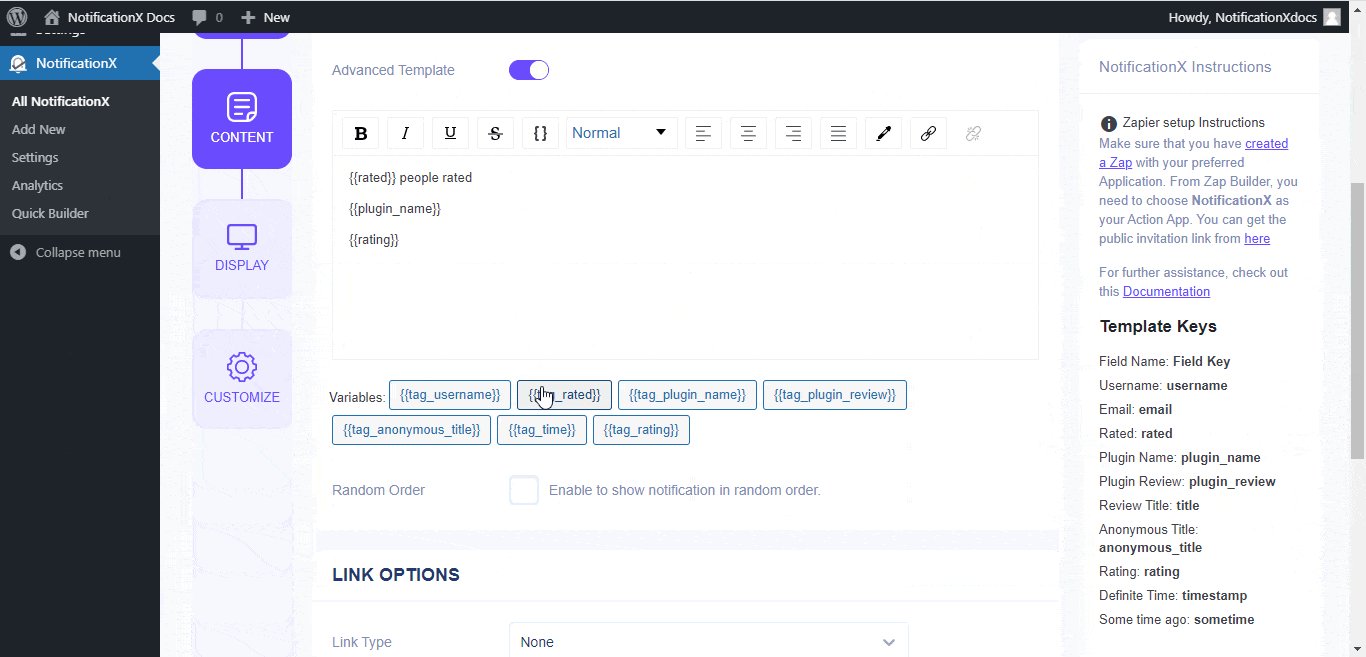
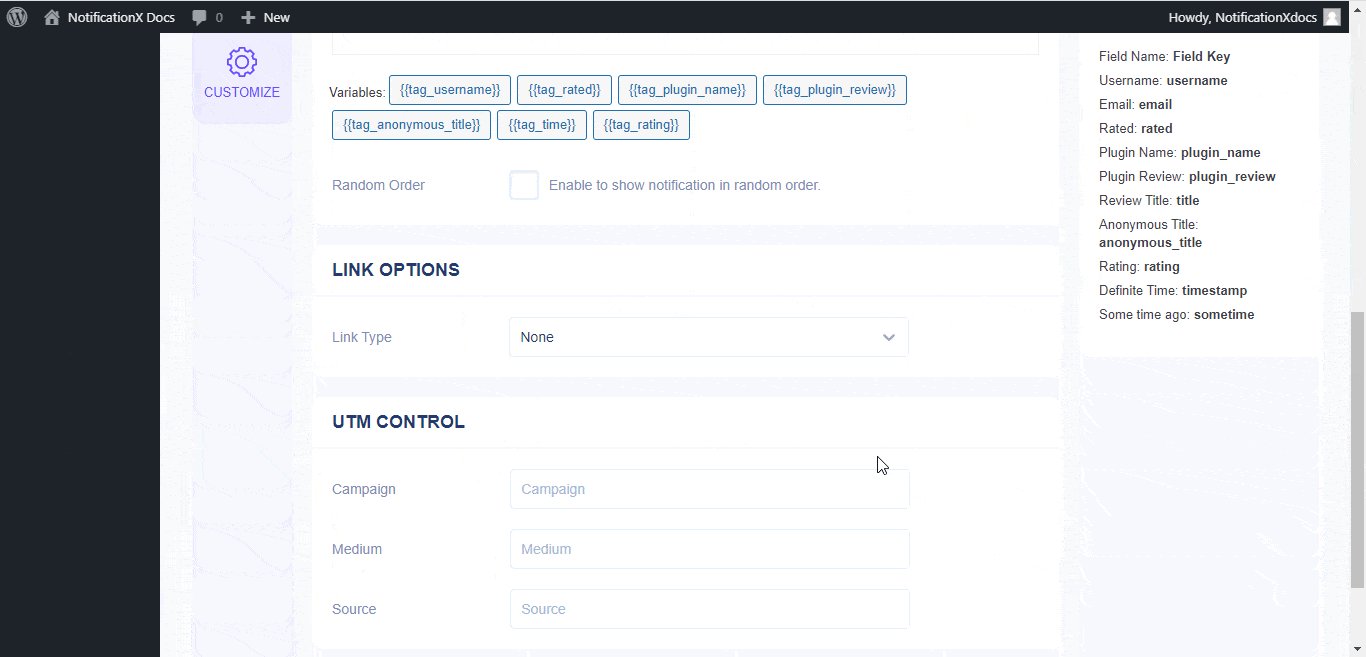
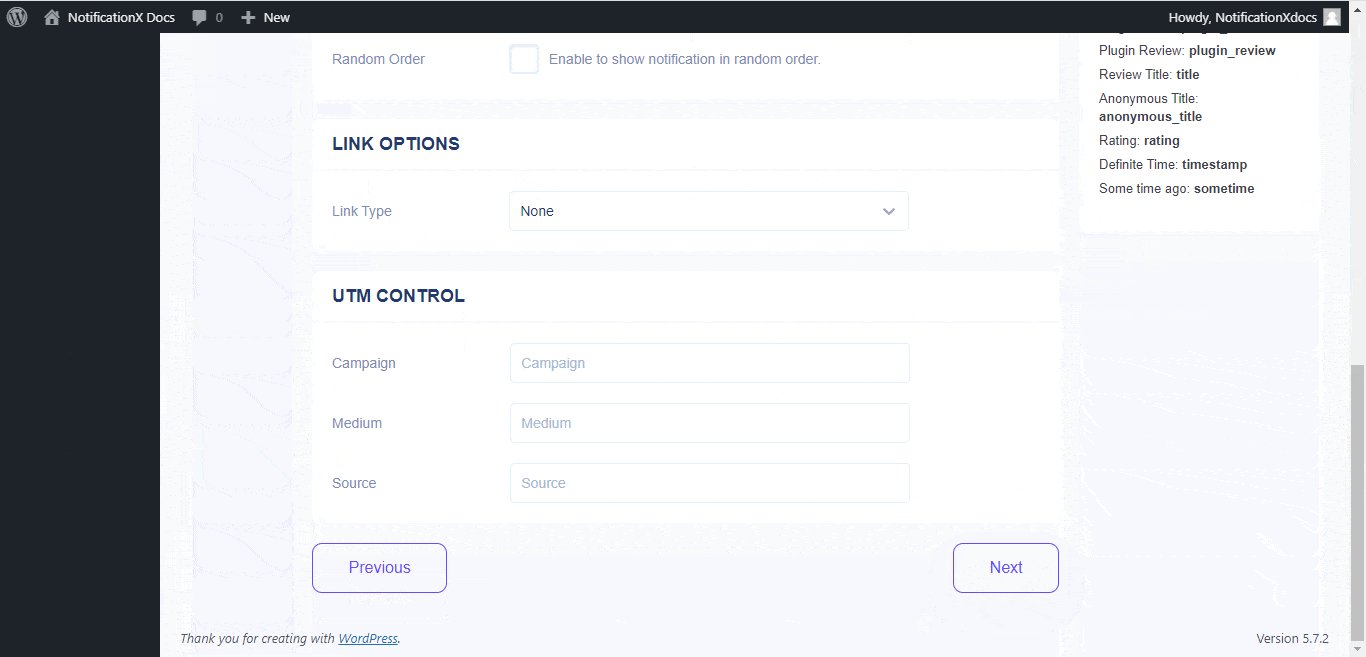
Vous serez ensuite redirigé vers le 'Contenu' onglet à partir duquel vous pouvez modifier votre «modèle de notification» et ajouter votre texte de contenu préféré. En outre, NotificationX propose «Modèle de notification» pour votre contenu. Vous pouvez facilement aller de l'avant et choisir vos variables préférées. D'autre part, «Modèle avancé» vous donne un contrôle complet sur la personnalisation de l'ensemble du contenu. De plus, vous pouvez même suivre les différents types de campagnes via NotificationX via «Contrôle UTM».

Étape 5 - Réglez les options d'affichage #
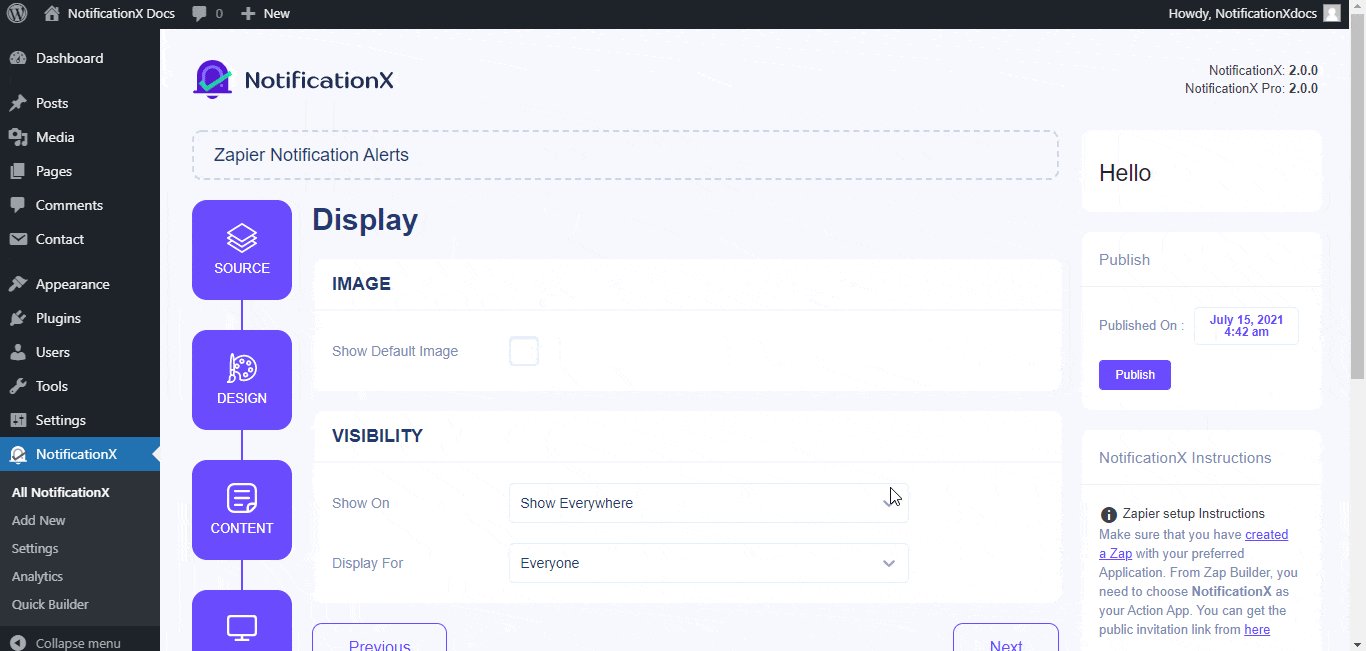
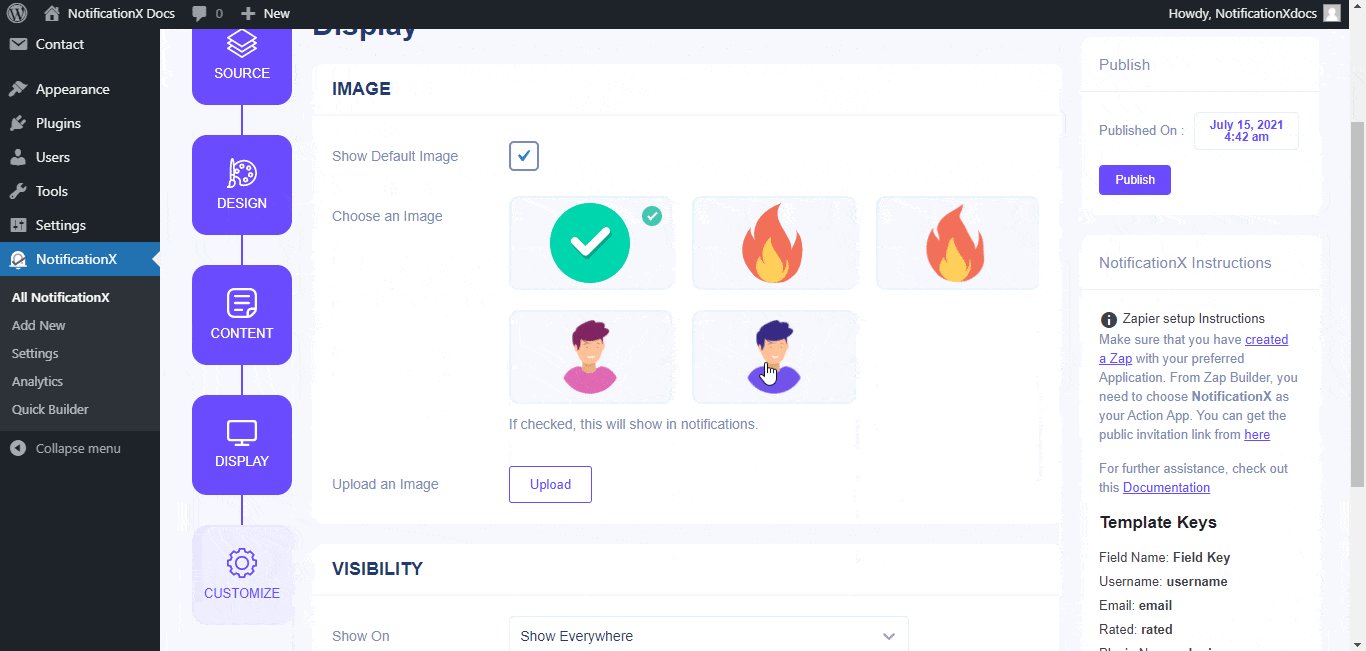
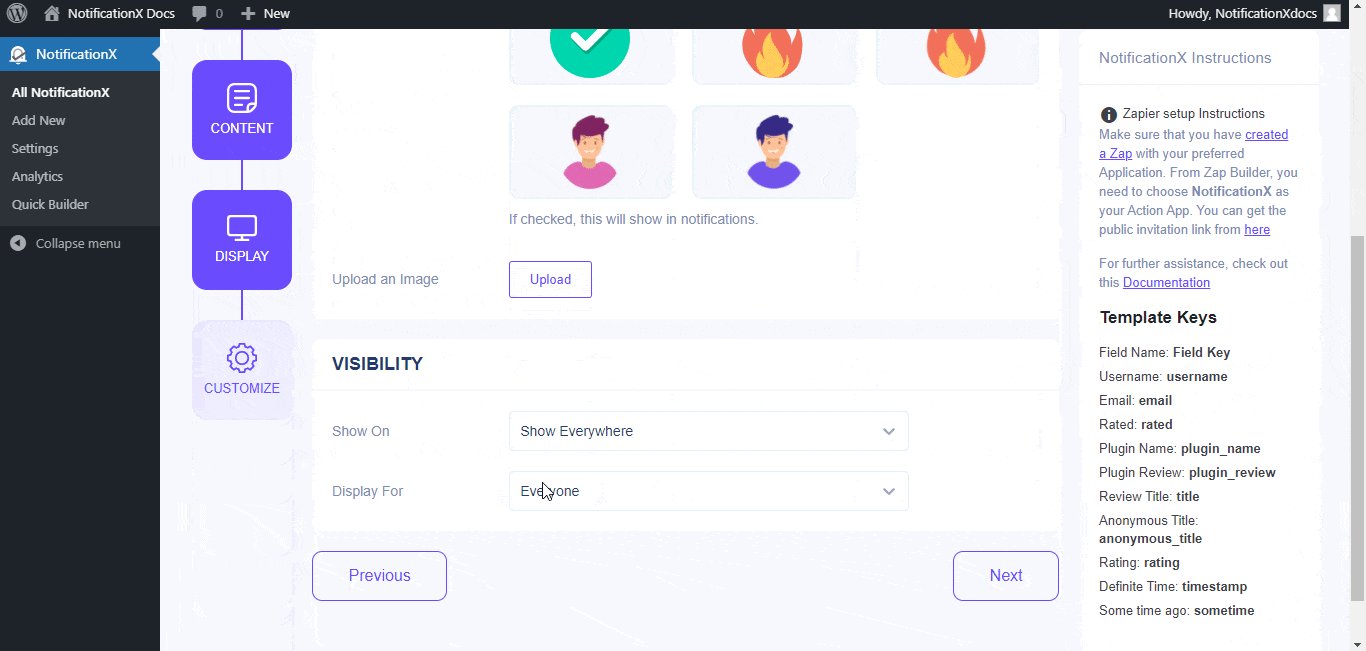
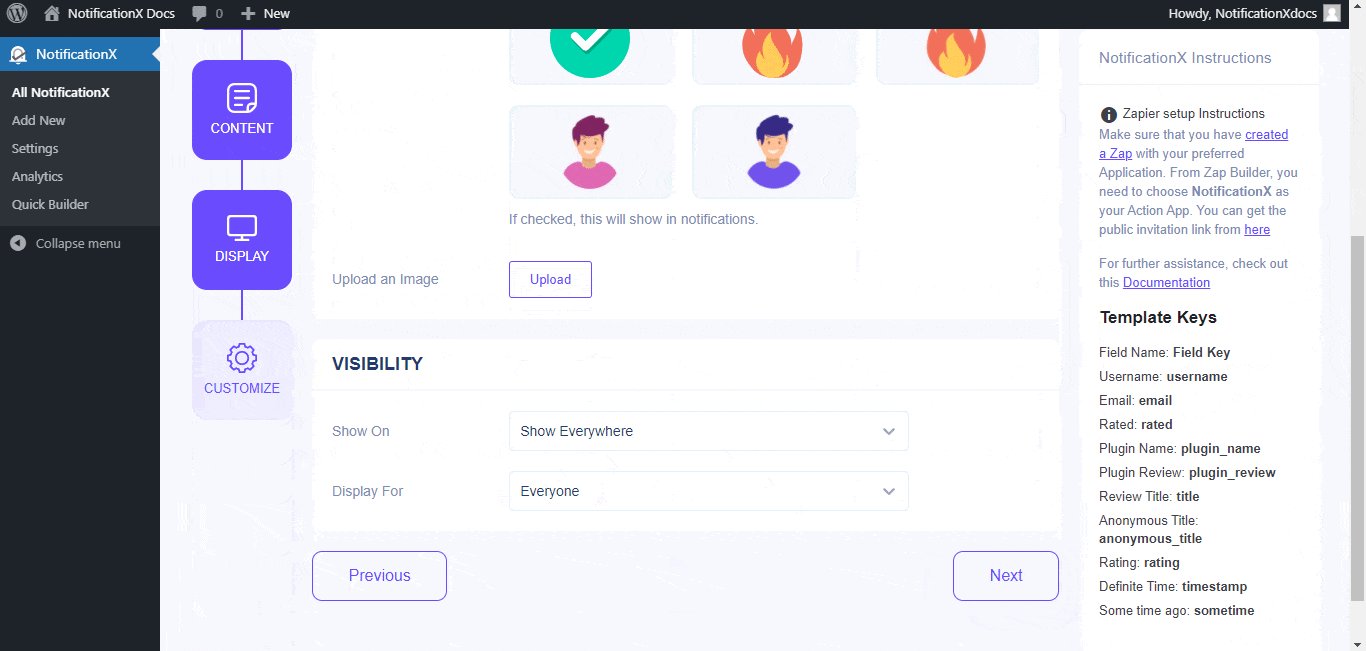
Du 'Image' , vous pouvez utiliser la case à cocher pour afficher l'image par défaut ou un avatar dans la fenêtre de notification. Tandis que, 'Visibilité' permet de définir les pages sur lesquelles vous souhaitez afficher l'alerte de notification Zapier.

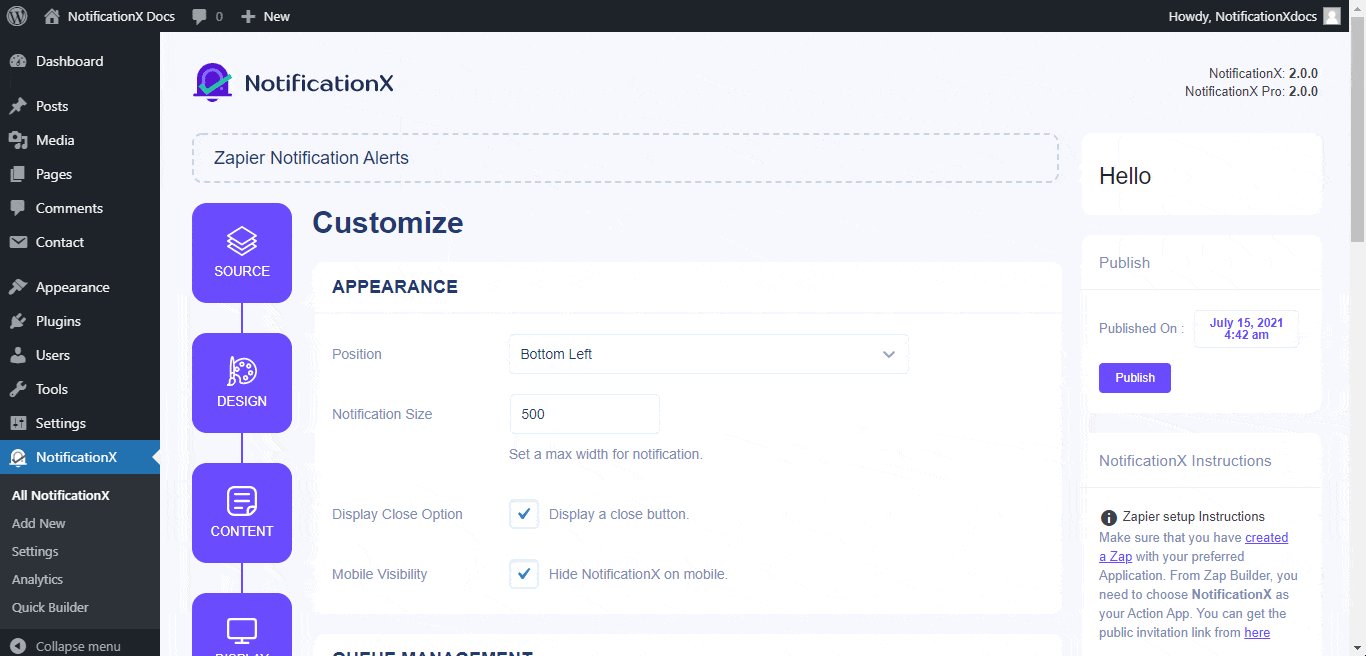
Étape 6 - Configurer l'apparence #
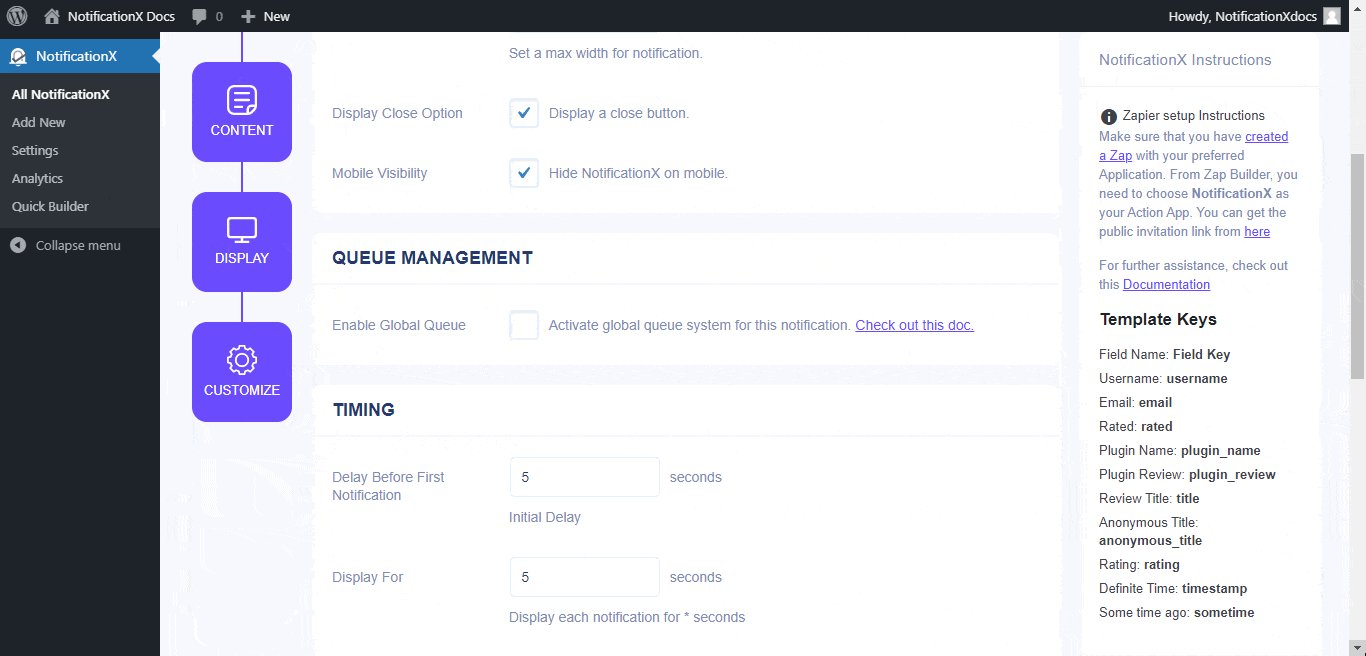
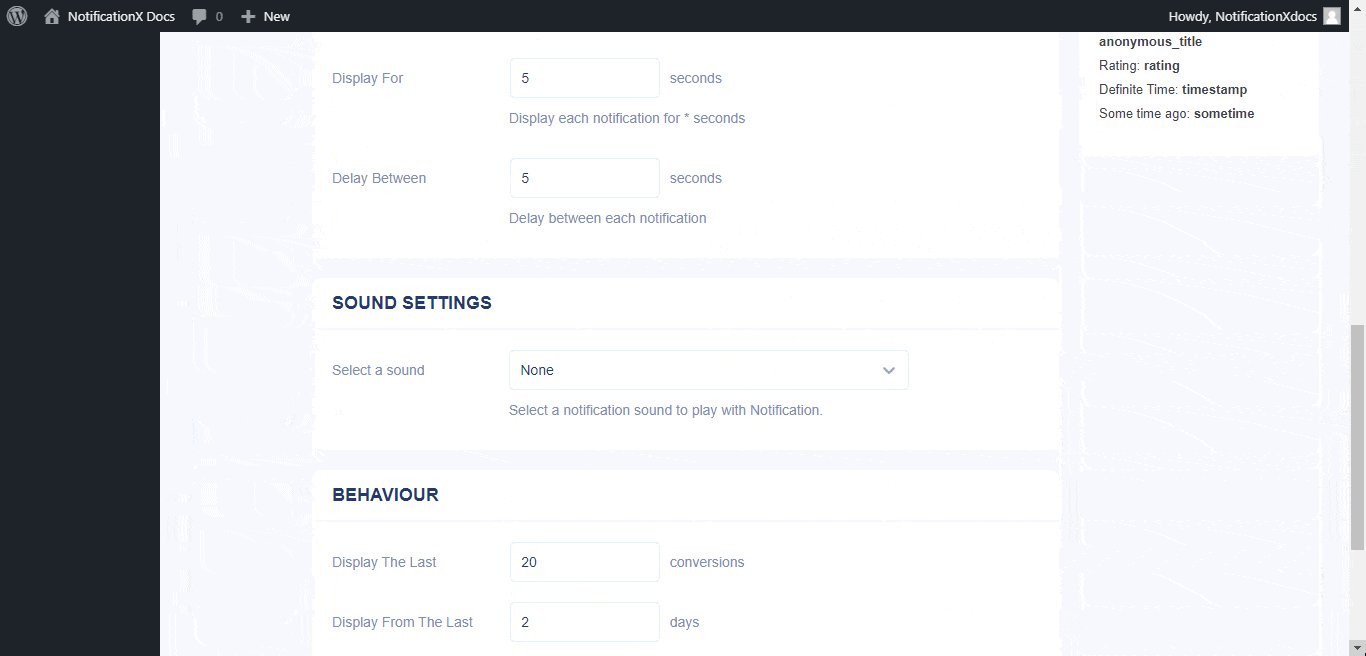
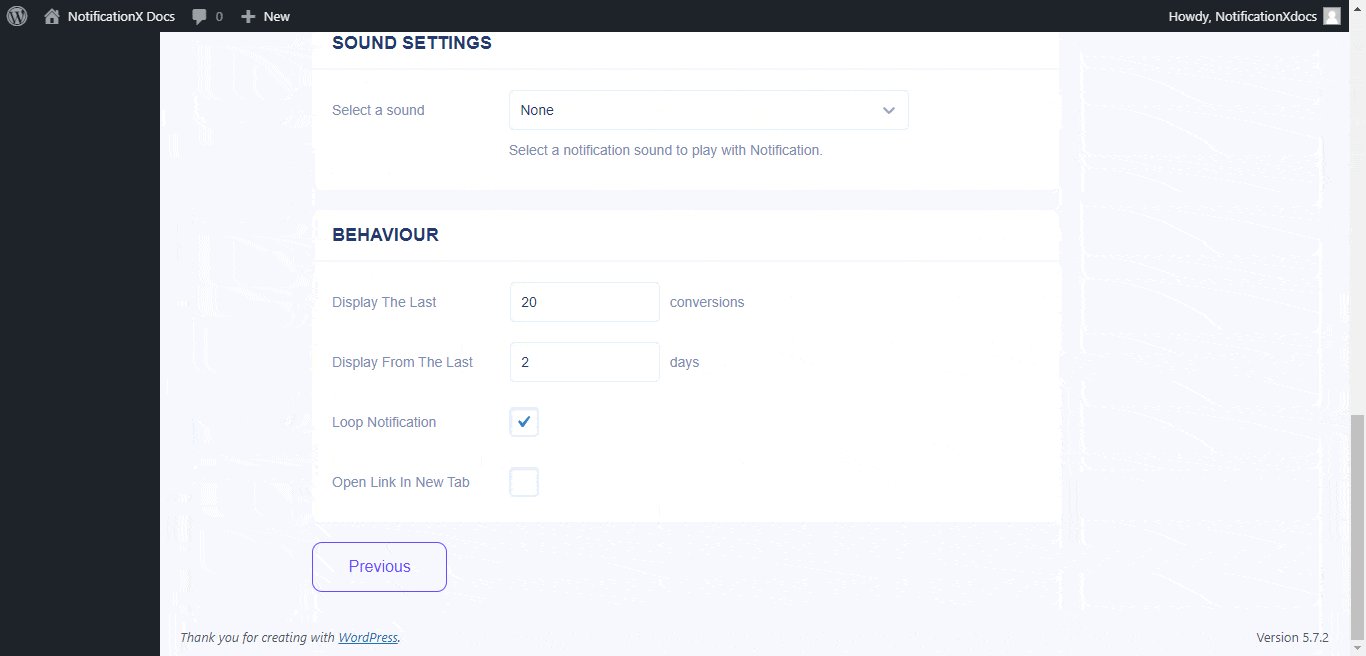
Du 'Apparence' , vous pouvez définir la position et la largeur de l'alerte de notification. Du 'Horaire' section, vous pouvez contrôler la 'Afficher' durée et définir une heure initiale après laquelle votre «Alerte de notification Zapier» apparaîtra. 'Comportement' La section vous permet de choisir un certain nombre de conversions et de spécifier un certain nombre de jours qui seront pris en compte pour la fenêtre de notification. En outre, le «Paramètres sonores» La section vous permet de choisir une alerte sonore pour votre fenêtre de notification.

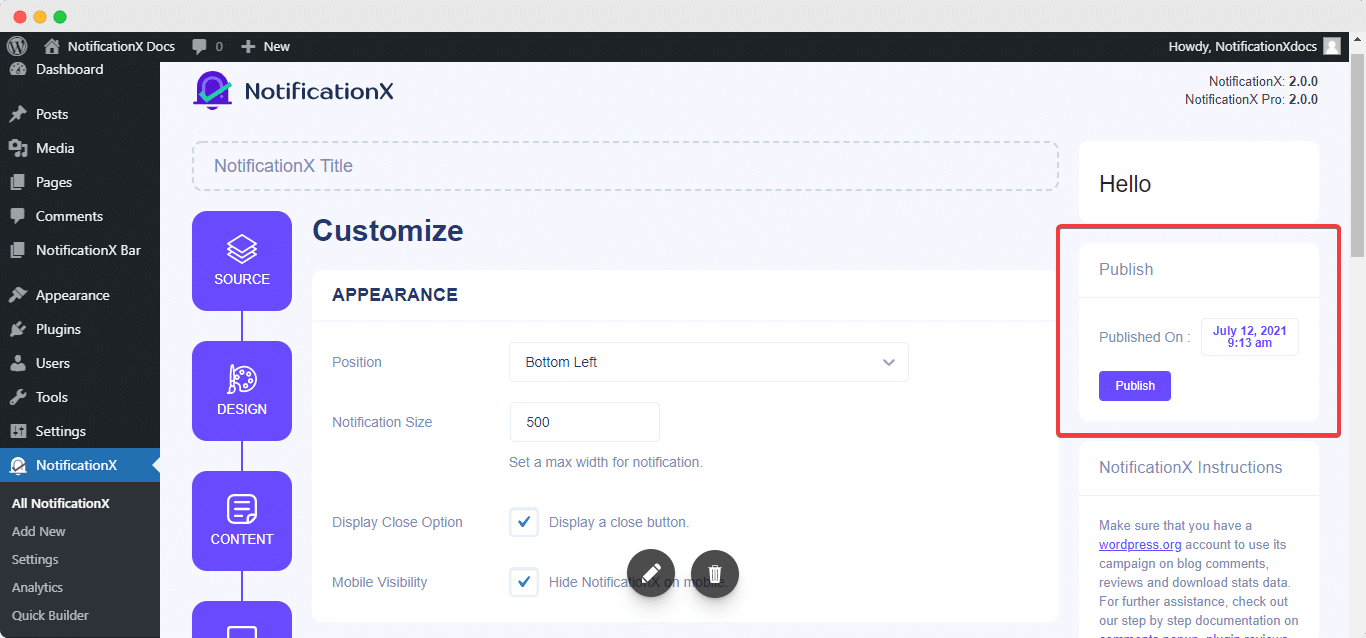
Étape 7 : Publiez votre notification #
Après avoir terminé l'étape 6, cliquez sur le 'Publier' bouton. En conséquence, le «Alerte de soumission du formulaire de contact» sera créé avec succès.

Comment connecter NotificationX avec Zapier #
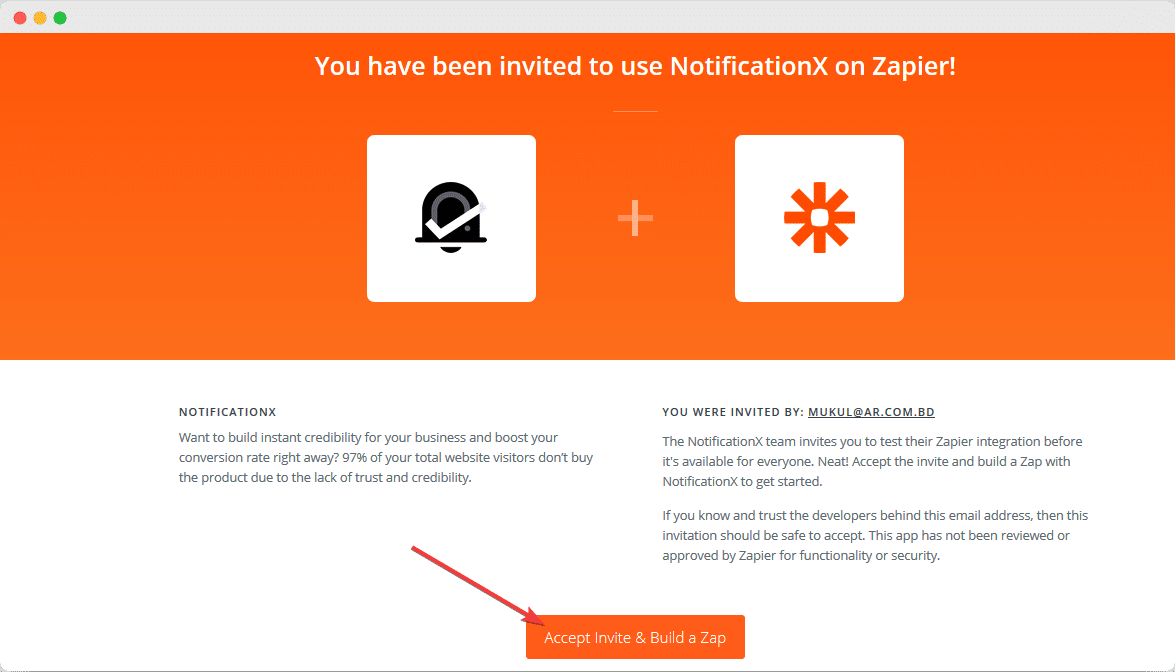
Après avoir publié votre alerte de notification Zapier, vous devrez connecter NotificationX à Zapier. Pour ce faire, tout d'abord, vous devez connectez-vous à votre tableau de bord Zapier. Pour utiliser NotificationX dans Zapier, assurez-vous d'accepter le lien d'invitation publique de NotificationX. Ensuite, allez-y et cliquez sur le bouton «Accepter l'invitation et créer un zap» bouton.

Remarque: Cette documentation est basée sur la dernière interface Zapier Builder en date du (9 septembre 2019). Assurez-vous donc que vous avez migré vers la nouvelle interface. Quoi qu'il en soit, les paramètres seraient plus ou moins les mêmes.
Étape 1 - Créez un zap
#
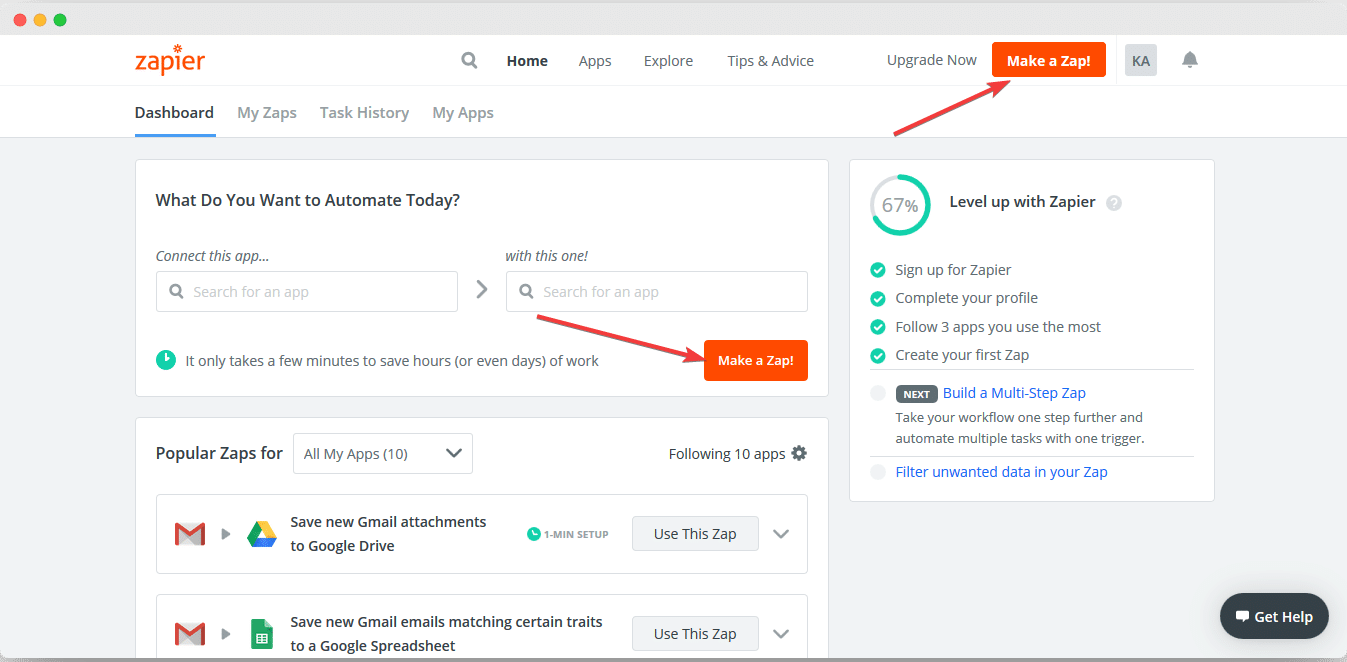
Pour connecter NotificationX à Zapier, vous devez créer un zap avec votre application préférée. Vous trouverez le «Créer un zap» sur votre tableau de bord Zapier. Allez-y simplement et cliquez dessus.

Étape 2 - Choisissez l'application et l'événement
#
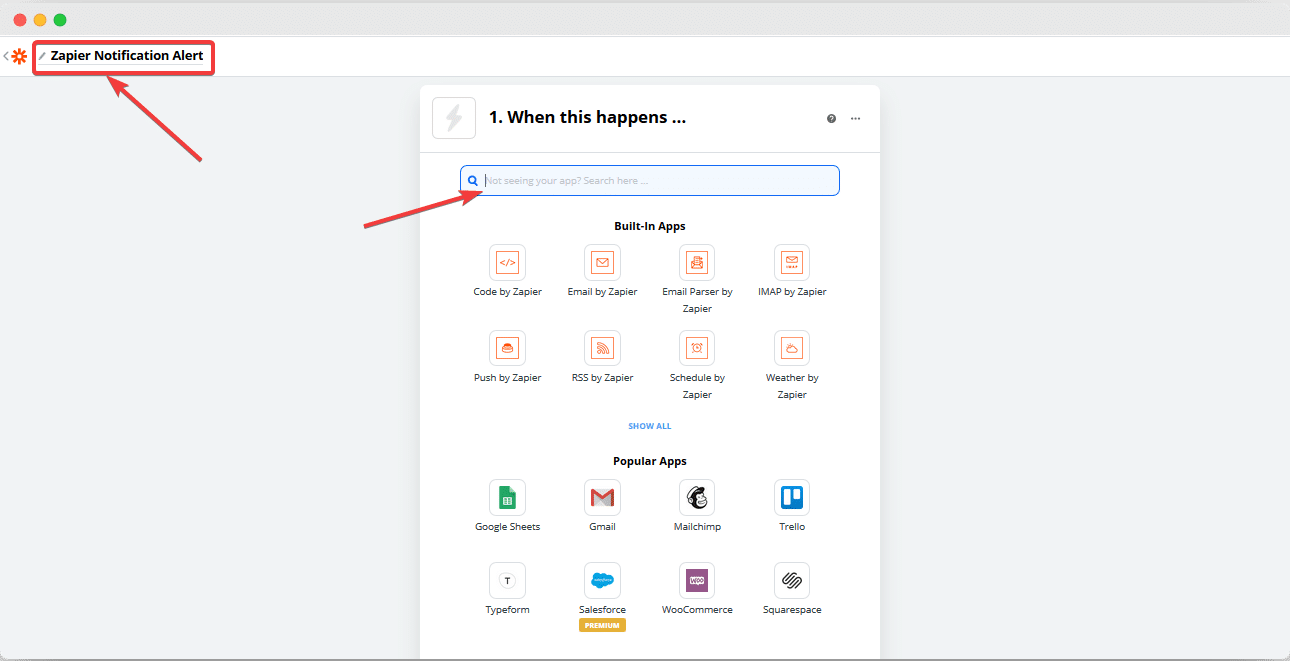
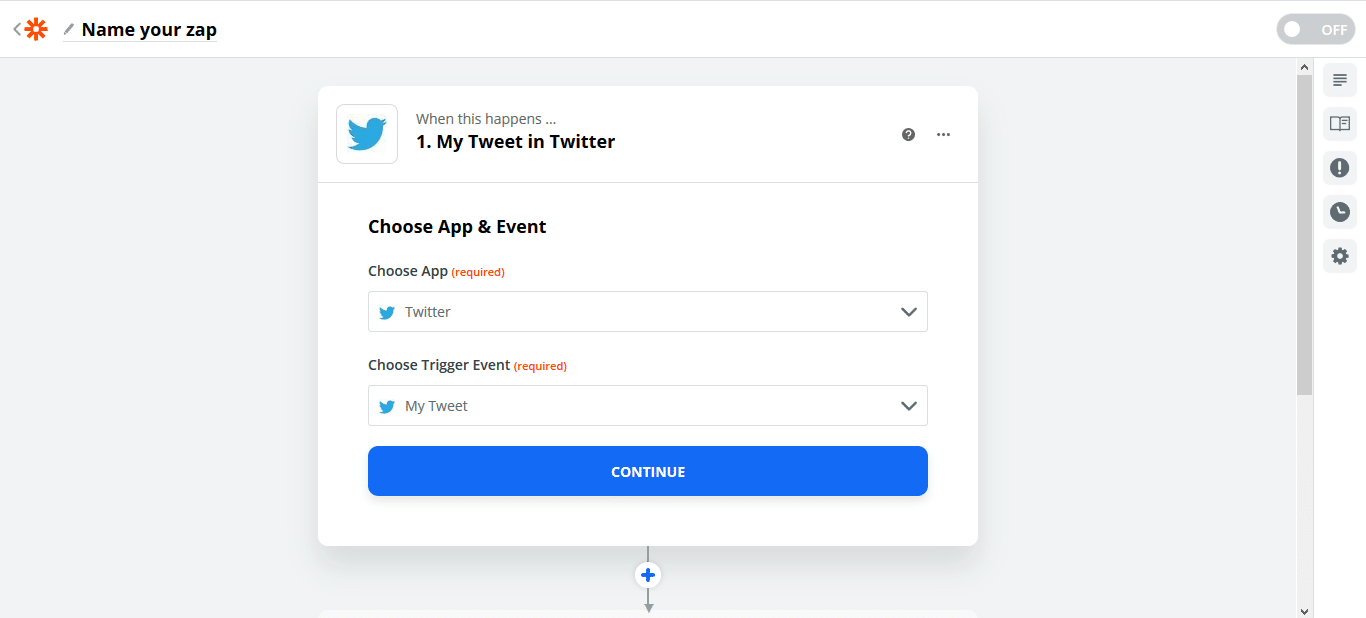
Une fois que vous êtes dans la page de l'éditeur Zapier, vous pouvez définir un nom pour le Zap que vous créez à partir du côté supérieur gauche de l'éditeur. Vous pouvez le nommer comme vous voulez. Ensuite, utilisez la barre de recherche pour ajouter votre application préférée. (Exemple: Pour afficher les alertes de notification de votre profil Twitter, vous devez sélectionner Twitter comme App dans ce cas).

Après avoir choisi votre application, allez-y et choisissez un Événement déclencheur pour ça. (Exemple: si vous souhaitez afficher les tweets de votre compte Twitter, choisissez Mon Tweet comme événement déclencheur). Ensuite, appuyez sur le 'Continuer' bouton.

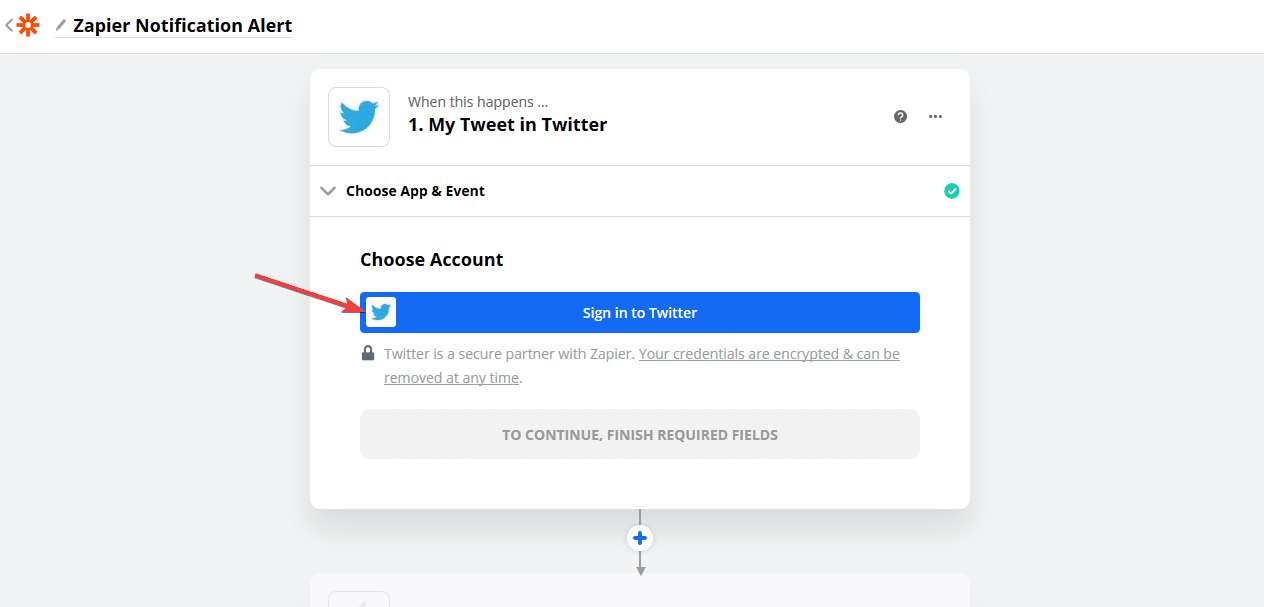
Ensuite, il vous sera demandé de connectez votre compte App avec Zapier. Une fois la connexion établie, continuez simplement et continuez.

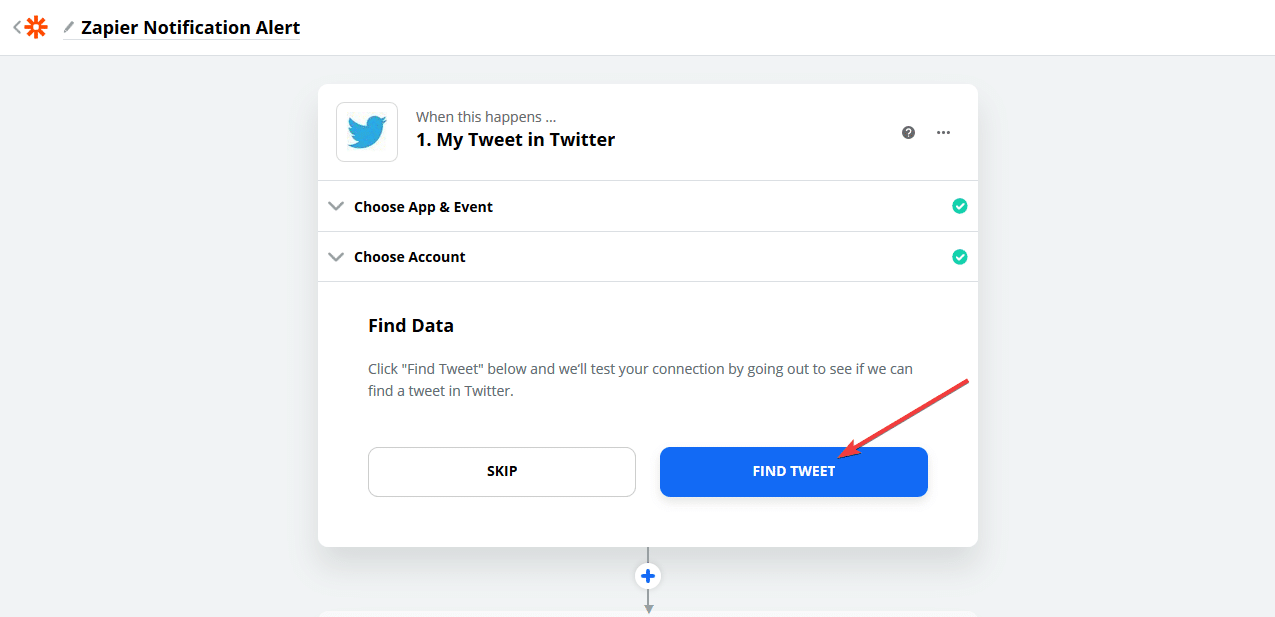
Pour vous assurer qu'une connexion a été établie avec succès avec votre application et Zapier, il vous sera demandé de tester le 'Rechercher des données'option. Remarque: Ce paramètre peut varier en fonction de l'application que vous avez choisie.

Étape 3 - Choisissez l'application d'action et l'événement d'action
#
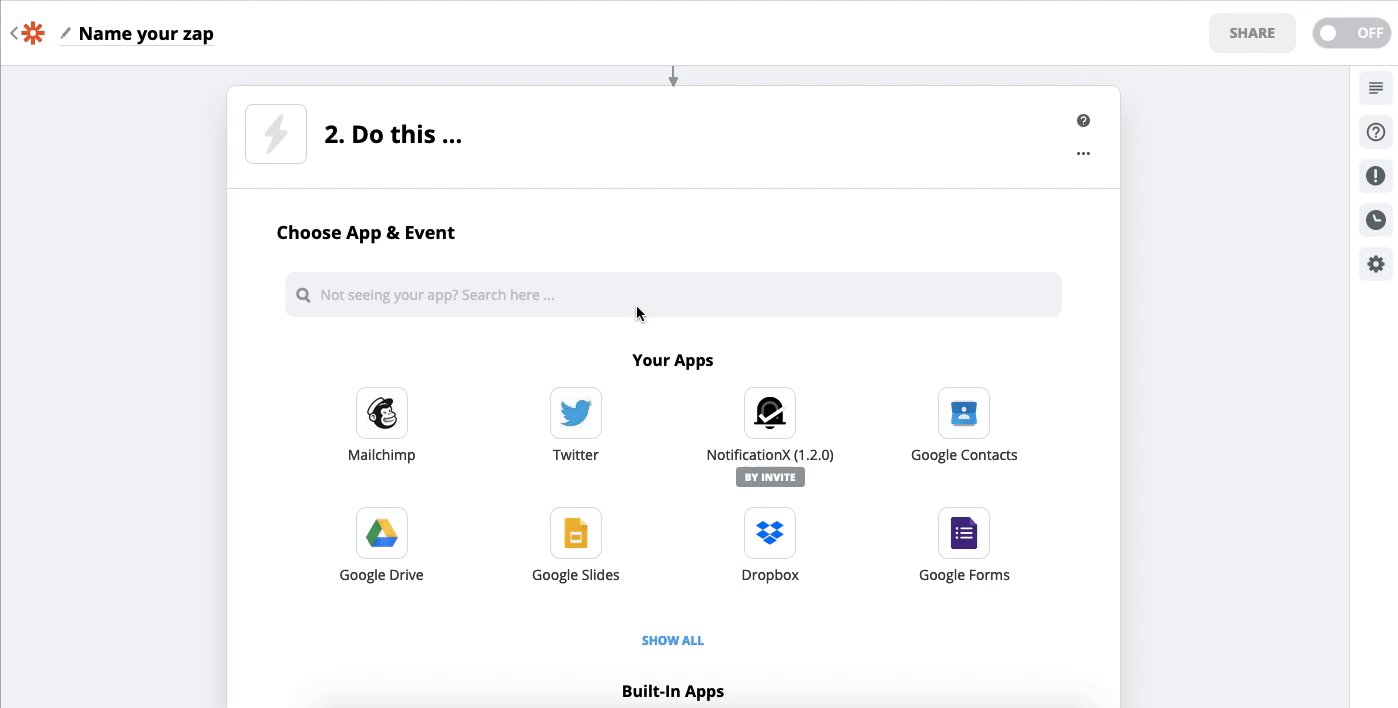
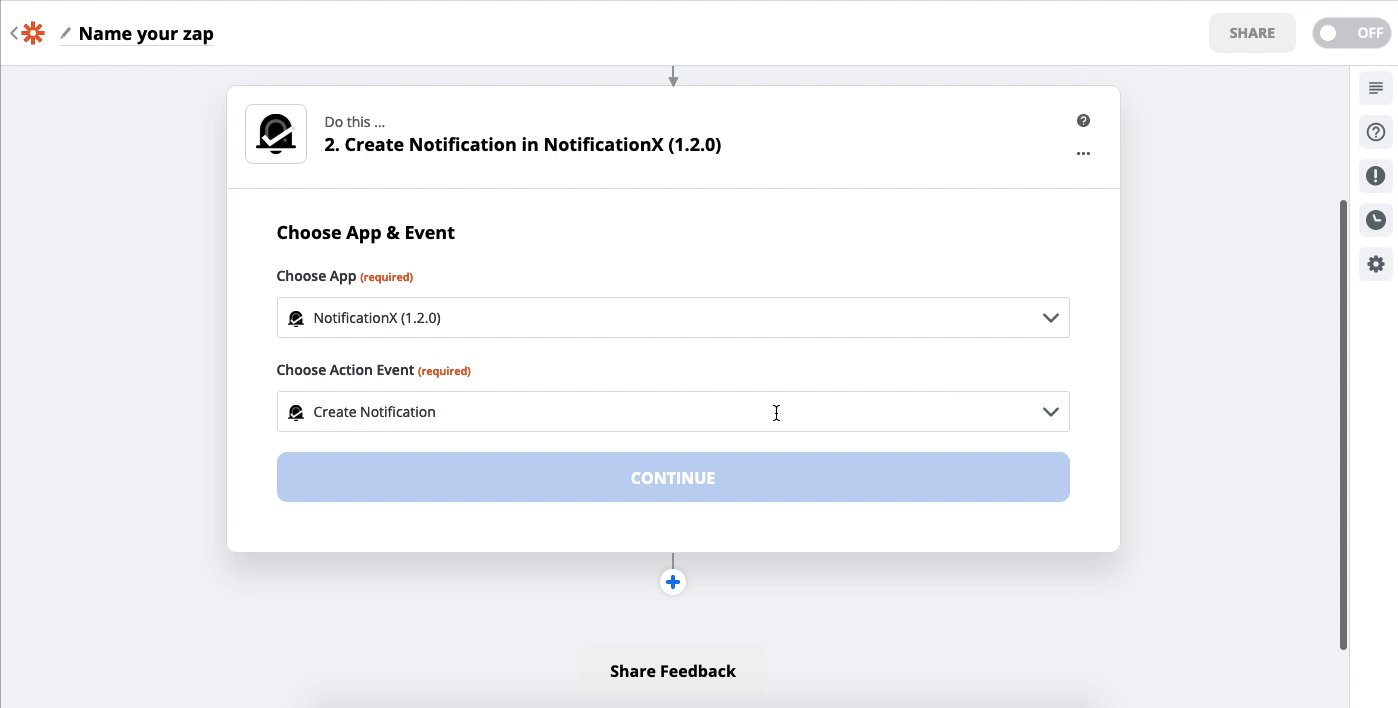
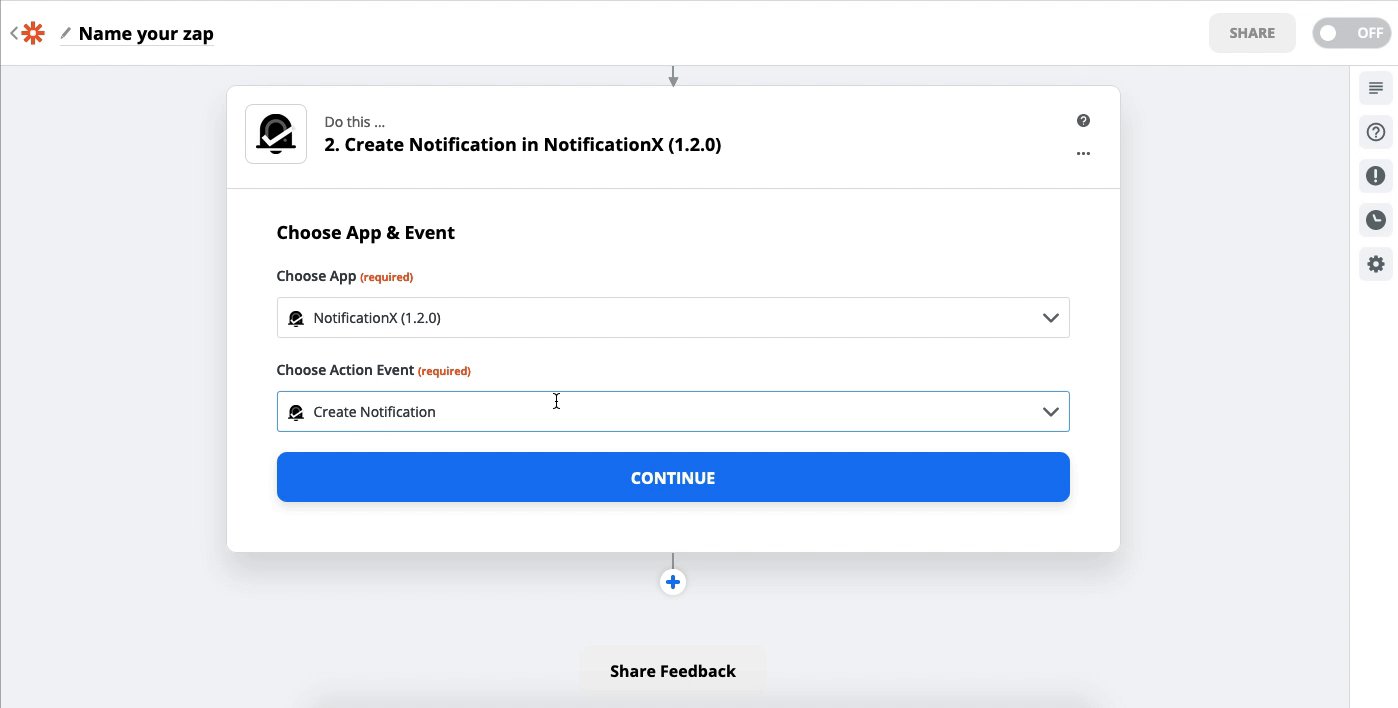
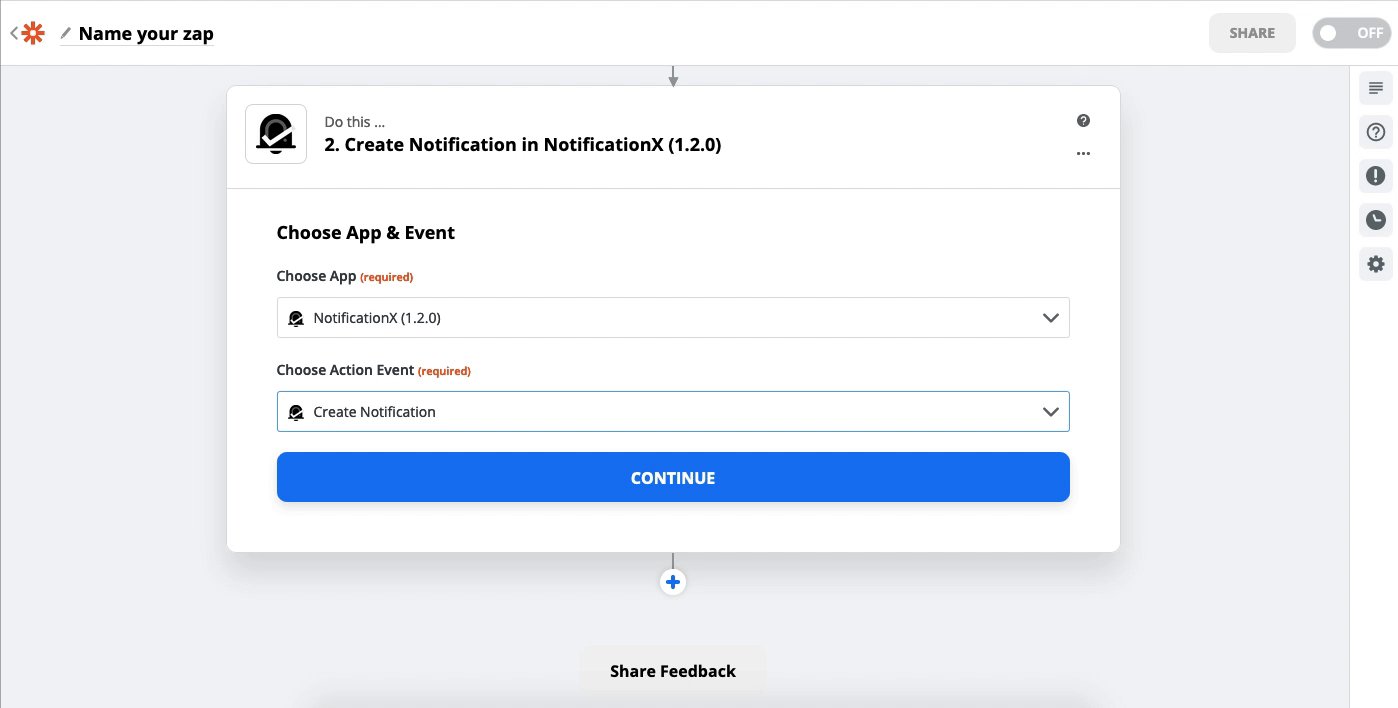
Après avoir terminé avec succès l'étape précédente, allez-y simplement et choisissez «NotificationX» comme votre Action App. Ensuite, choisissez «Créer des notifications» comme votre «Événement d'action». Ensuite, cliquez simplement sur le 'Continuer' bouton.

Étape 4 - Connectez-vous à NotificationX
#
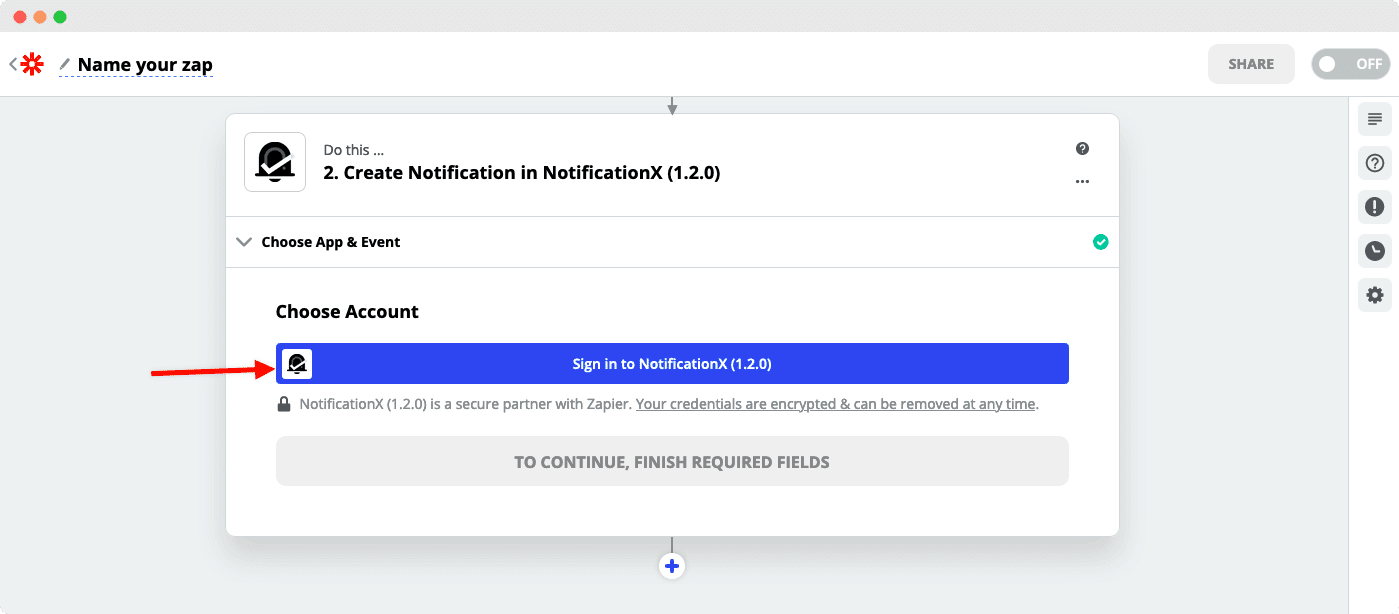
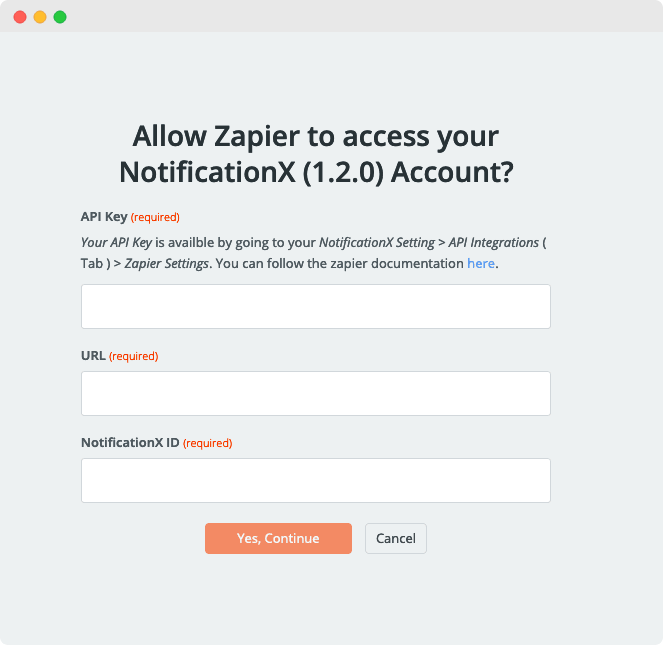
Après avoir terminé l'étape précédente, il vous sera demandé de 'Choisir un compte'. Allez-y et continuez «Connectez-vous à NotificationX».

Pour permettre à Zapier d'accéder à votre compte NotificationX, vous devez récupérer votre clé API, URL & NotificationX ID. Vous trouverez toutes ces informations sur votre site WordPress. Les détails sont donnés ci-dessous:

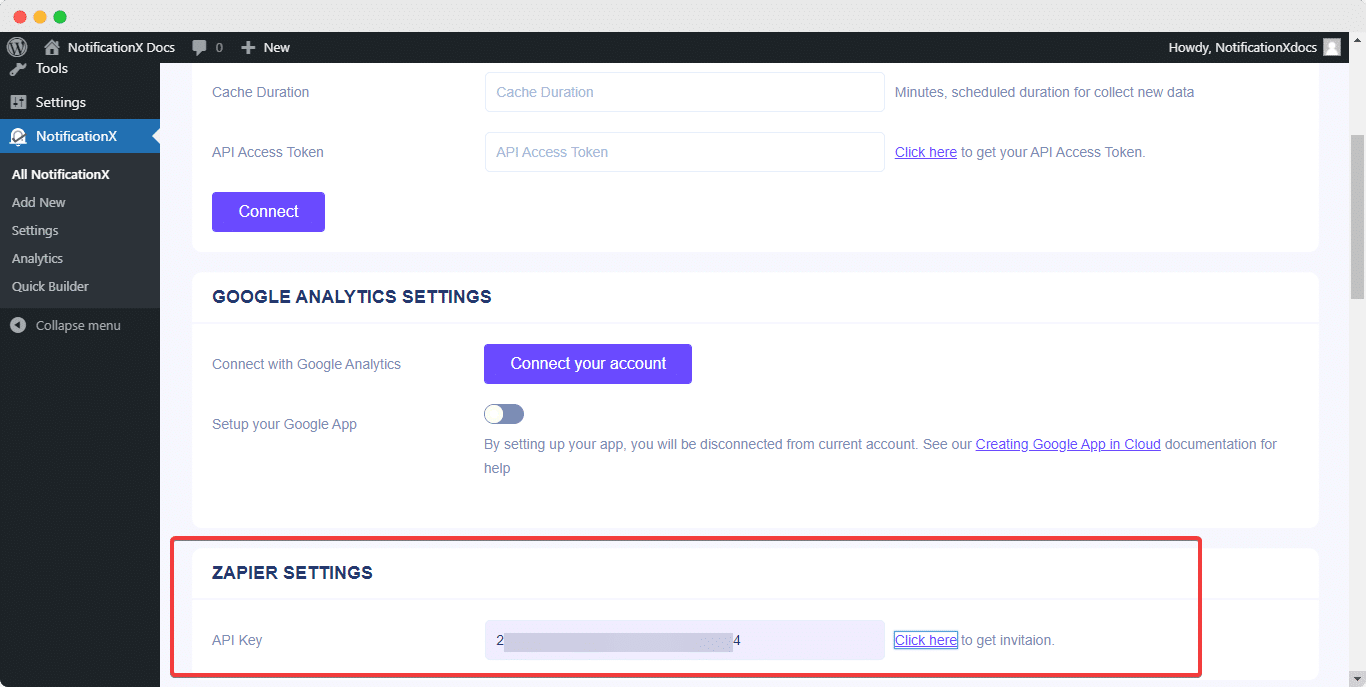
Vous pouvez récupérer votre clé API sur votre site Web. Accédez simplement à votre Tableau de bord WordPress -> NotificationX-> Paramètres -> Intégrations API -> Paramètres Zapier.

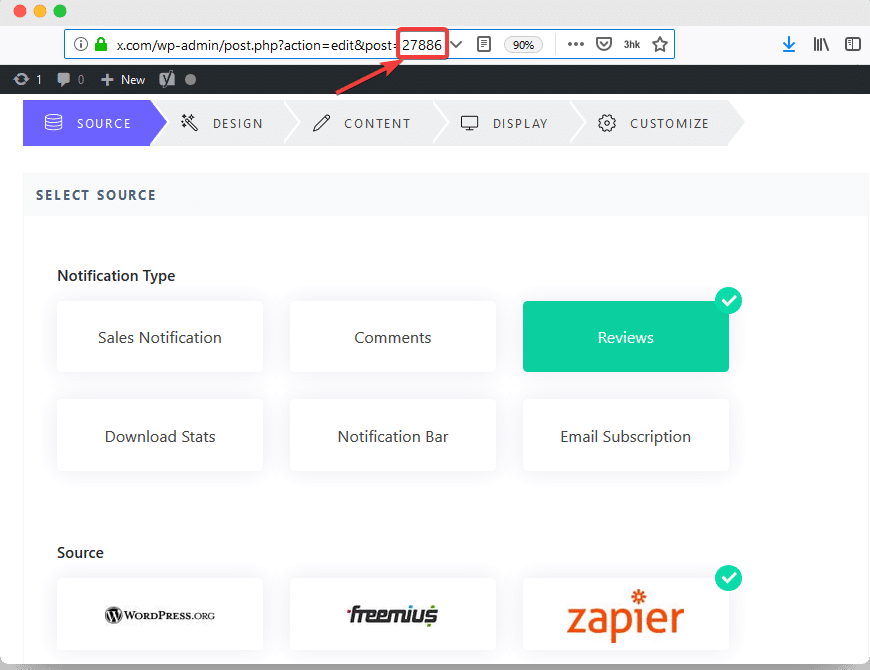
Vous pouvez trouver votre ID de notification X à partir de l'alerte de notification Zapier que vous avez créée précédemment. Pour le trouver, allez sur: wp-admin -> Tous NotificationX -> NotificationX. Ouvrez l'alerte Zapier Notification et vérifiez simplement la fin de l'URL comme vous pouvez le voir sur la capture d'écran. C'est ton NotificationX ID.

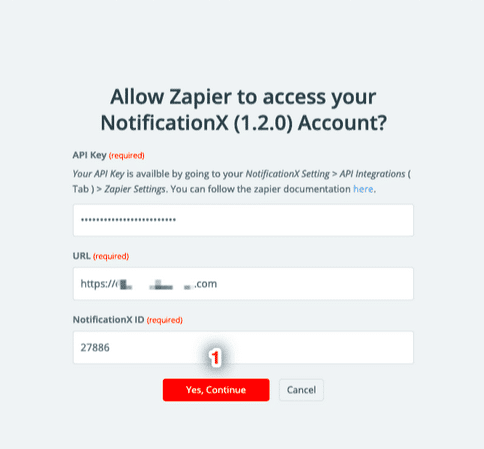
le URL le champ de saisie est essentiellement l'URL de votre site Web (par exemple: https://www.example.com). Après avoir collecté les informations respectives, remplissez-les simplement par copier-coller. Ensuite, frappez le «Oui, continuez» bouton.

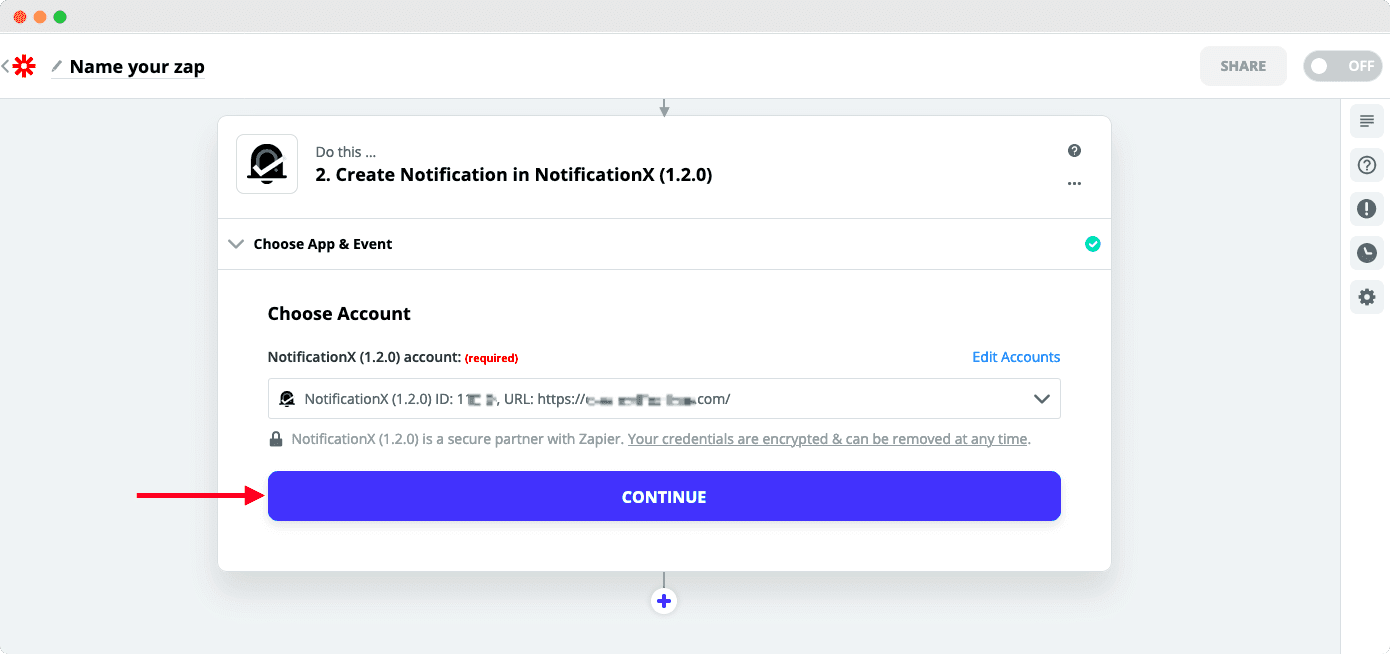
Après avoir correctement connecté Zapier à votre compte NotificationX, appuyez sur le 'Continuer' bouton.

Étape 5 - Personnalisez NotificationX
#
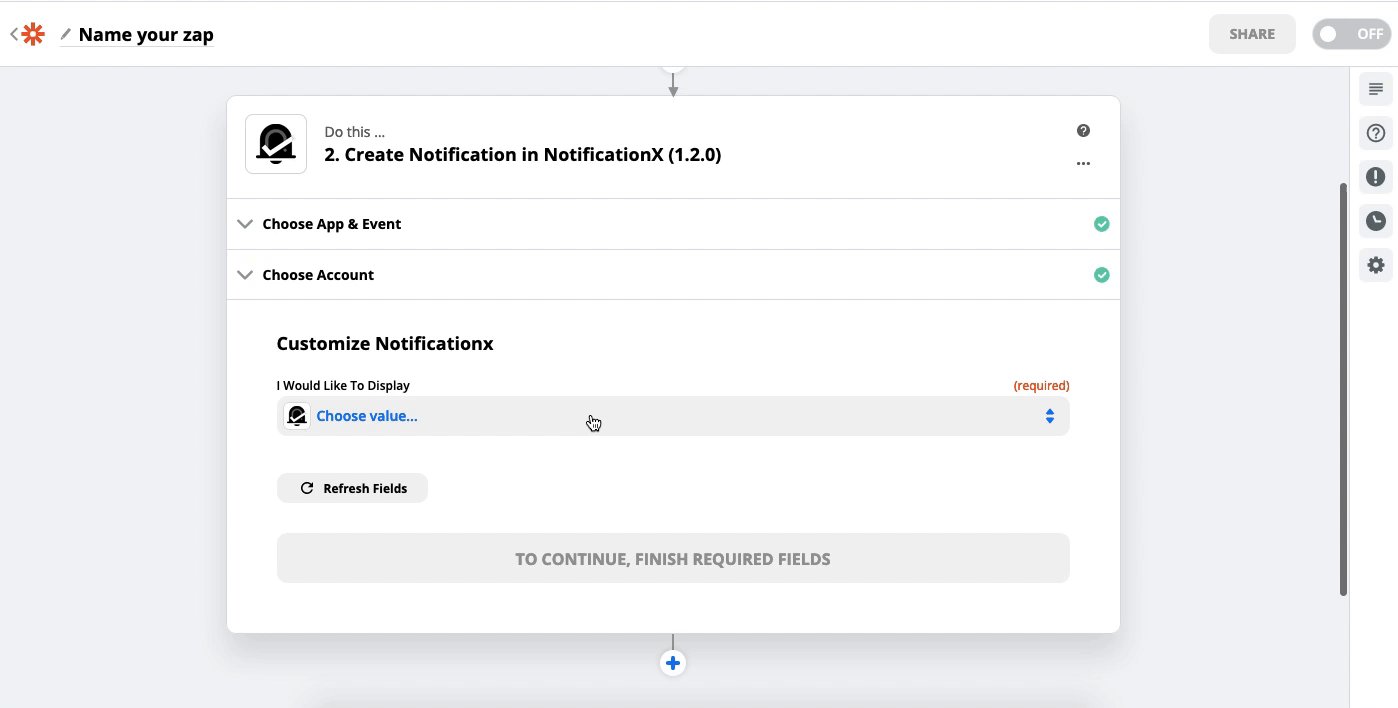
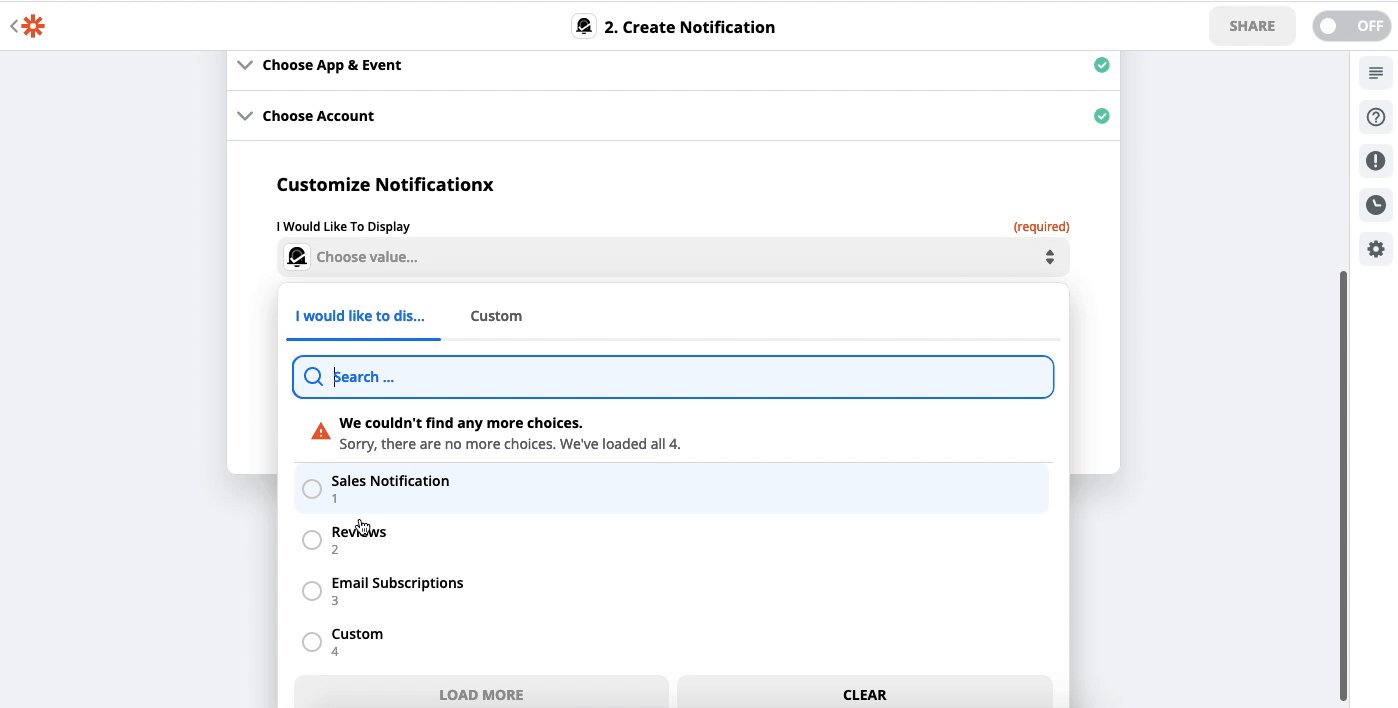
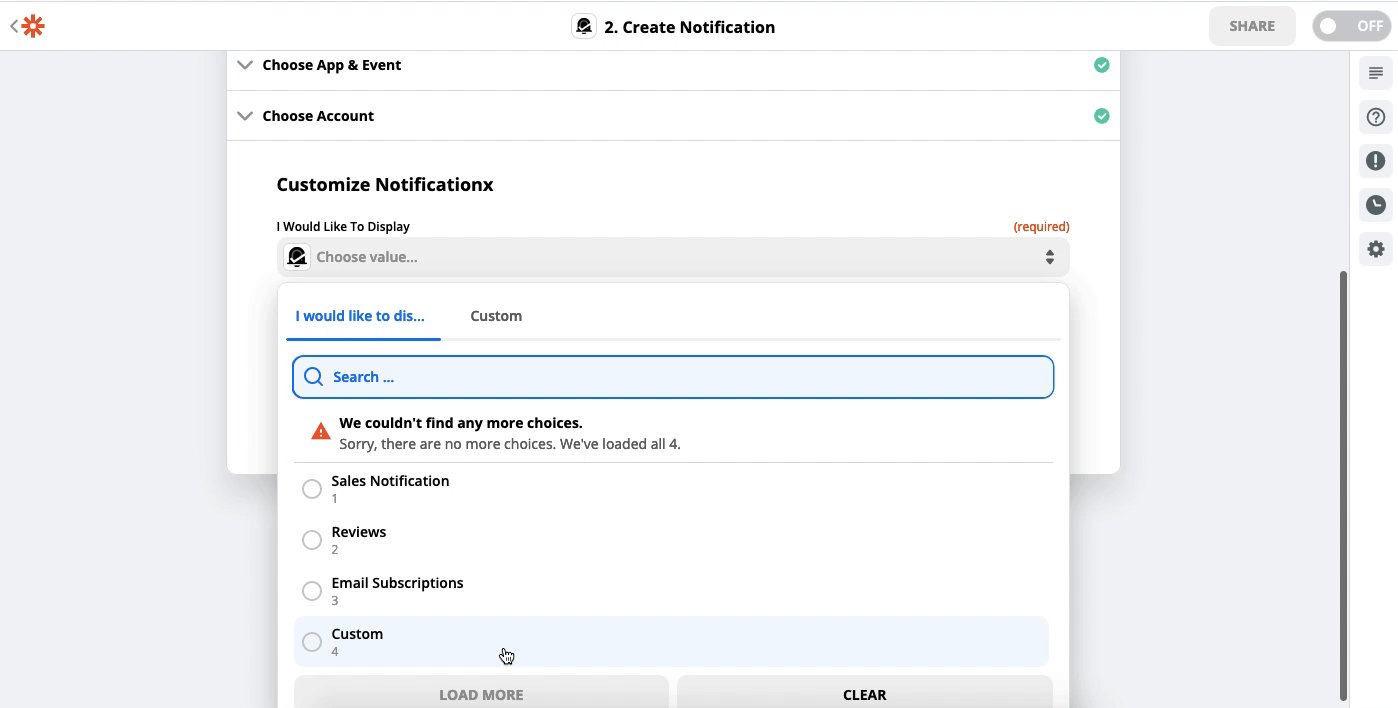
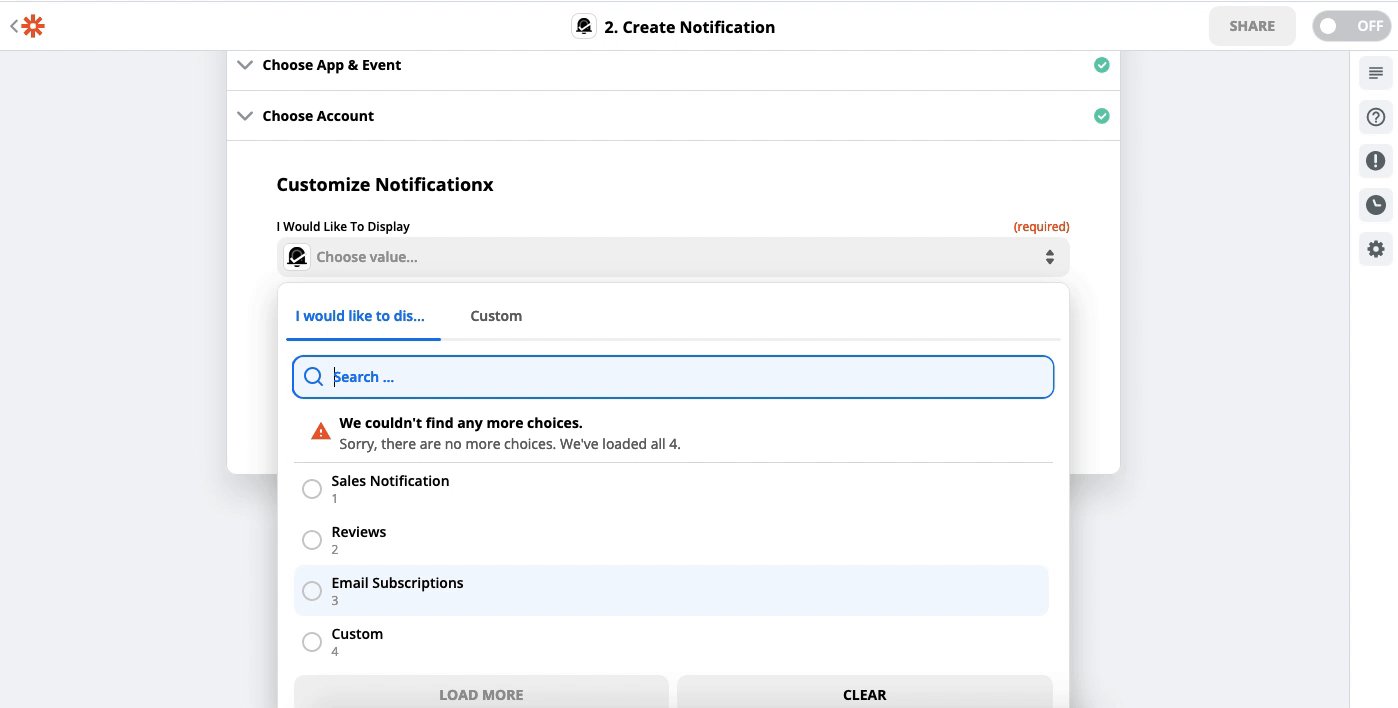
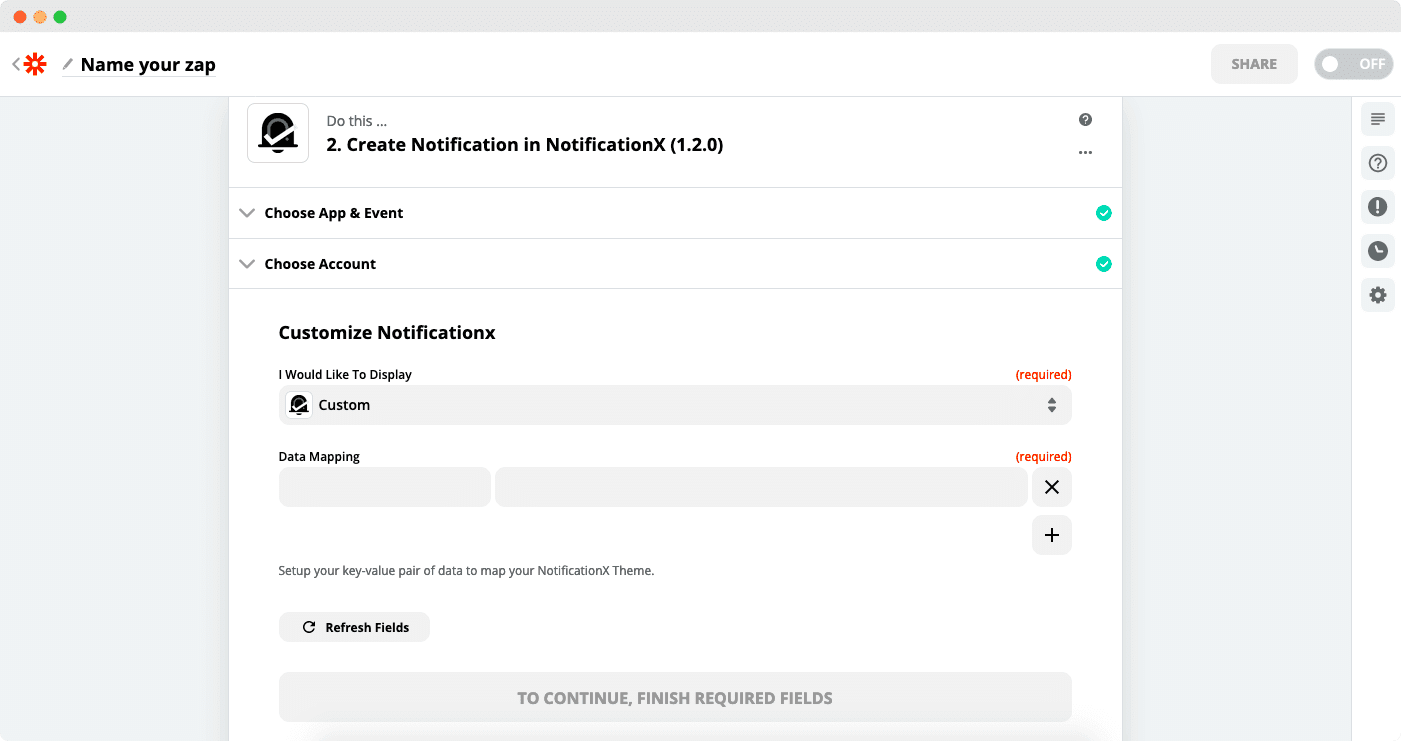
Vous pouvez ensuite personnaliser le modèle NotificationX à partir des paramètres Zapier. Choisissez simplement le 'Type NotificationX' que vous avez créé dans votre site Web. Il existe deux façons de personnaliser NotificationX à partir d'ici. Vous pouvez soit personnaliser en choisissant les types NotificationX que nous proposons, soit choisir 'Douane' option pour le configurer selon vos besoins.

Méthode 1: choisissez le type NotificationX par défaut #
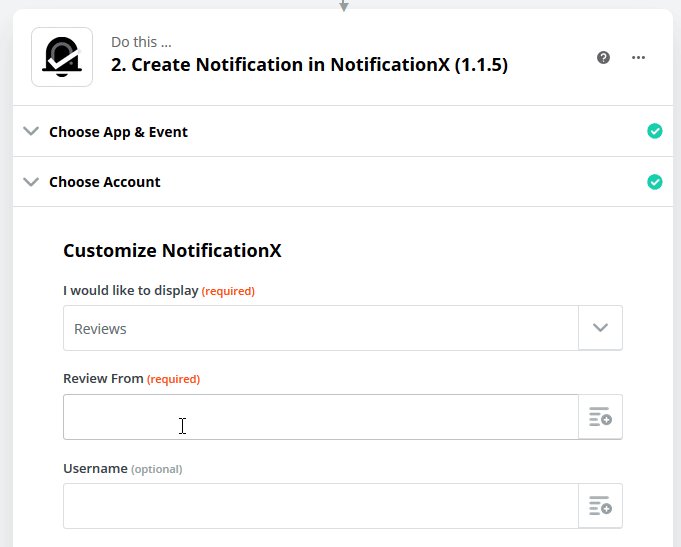
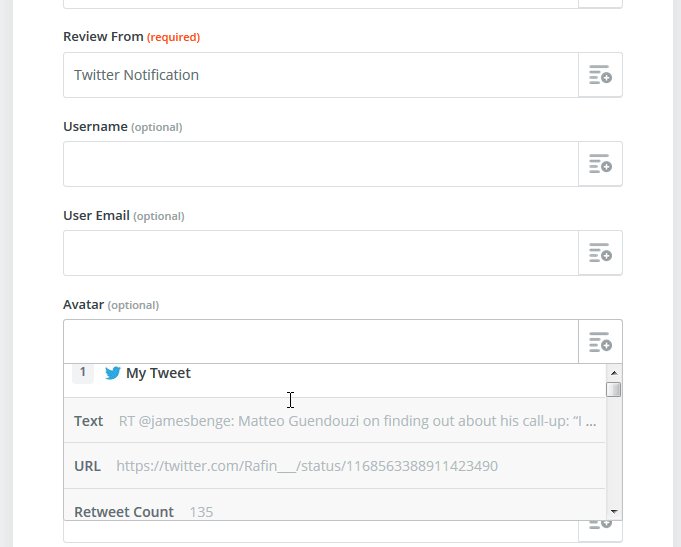
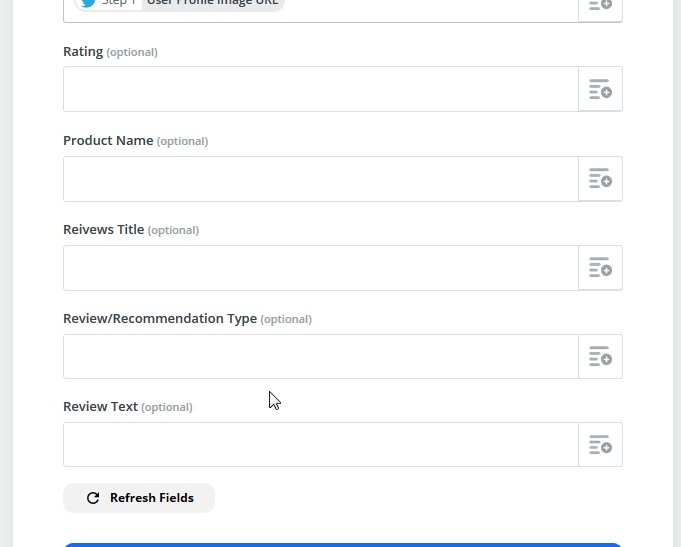
Si vous avez créé «Avis de notification d'alerte» sur votre site, choisissez 'Commentaires' type de notification pour ce cas. Après avoir choisi votre type NotificationX, vous pouvez continuer et ajouter des variables pertinentes pour les champs de saisie. (par exemple: Pour montrer votre 'Avatar', vous pouvez choisir une option pertinente telle que: «URL de l'image du profil utilisateur»). Lorsque vous avez terminé, cliquez sur le 'Continuer' bouton.

Méthode 2: choisissez le type «Champs personnalisés»: #
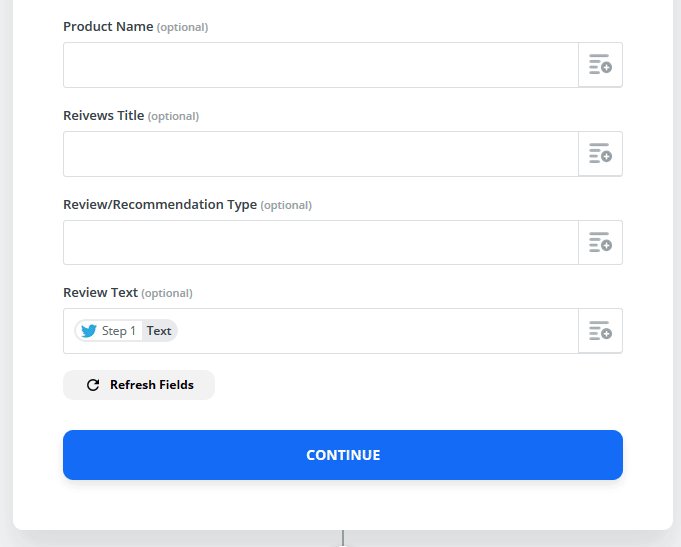
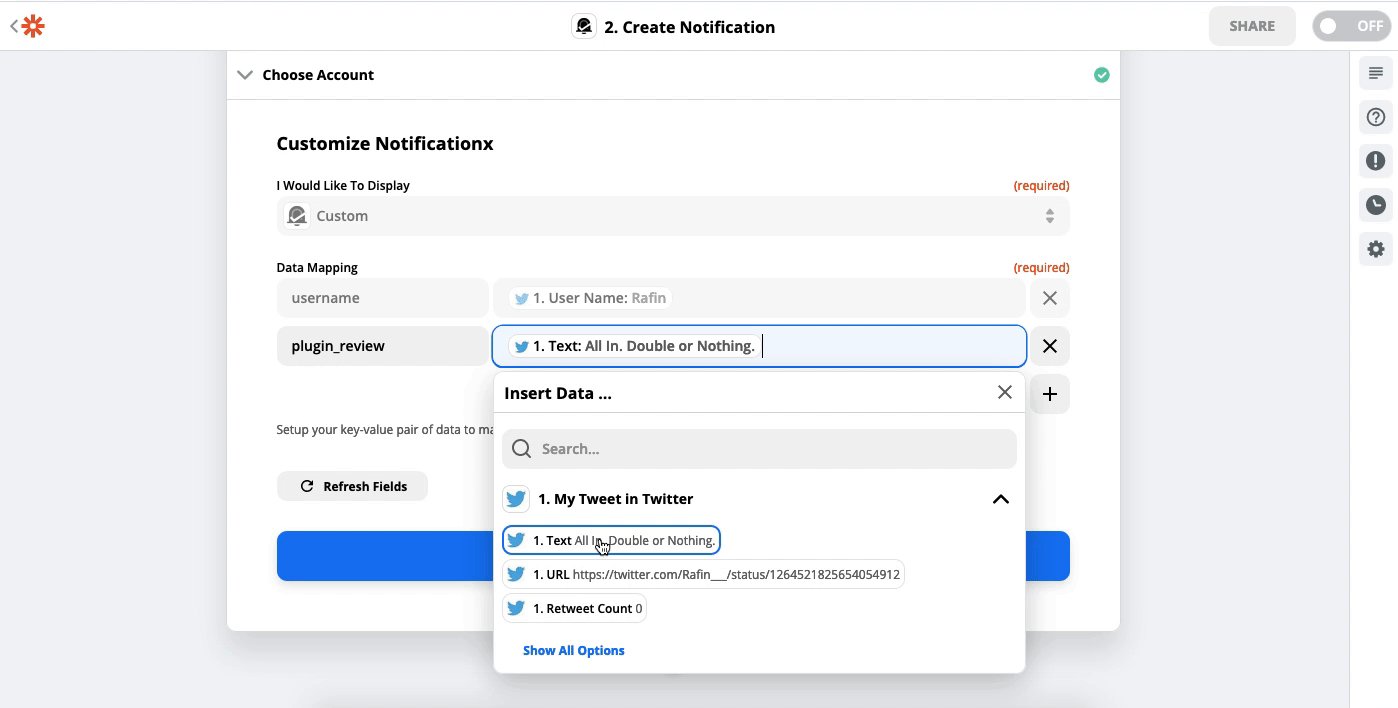
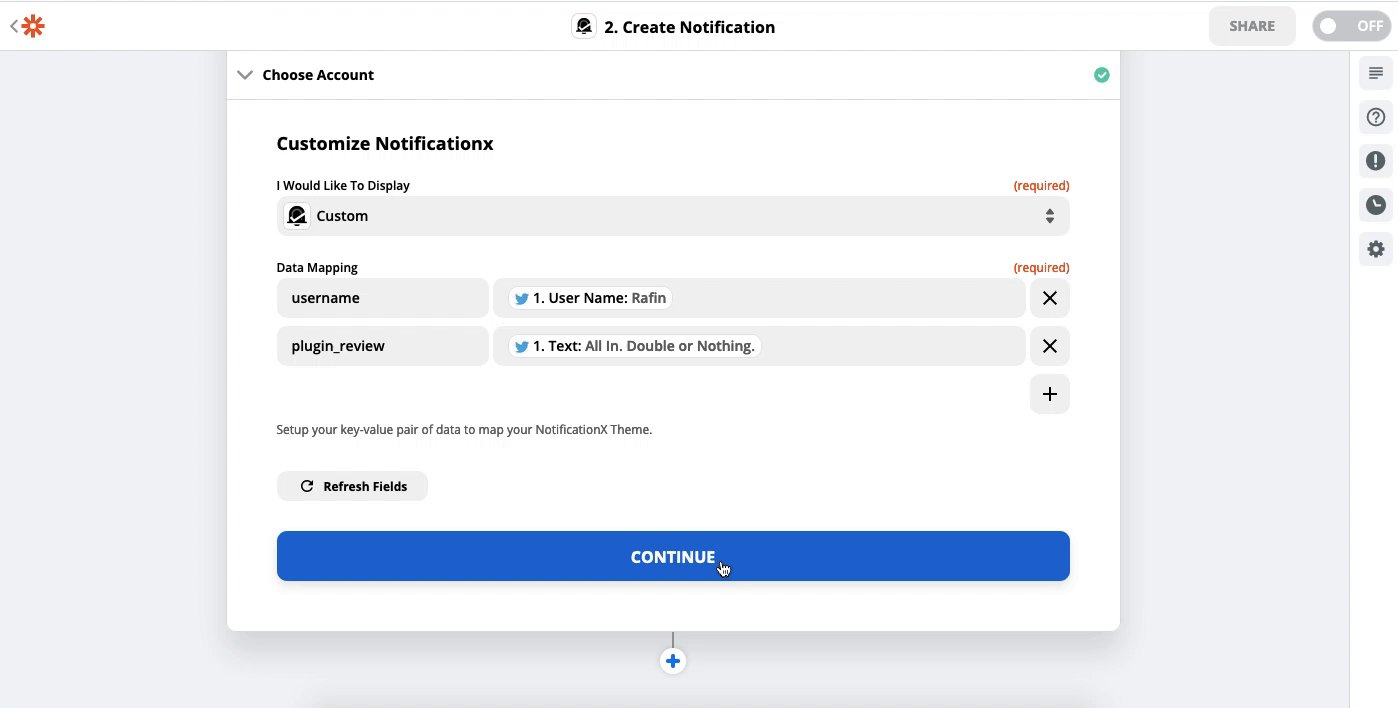
Alternativement, vous pouvez également choisir le 'Douane' champs option pour personnaliser votre NotificationX selon vos besoins. Après avoir choisi l'option «Personnalisé», il vous sera demandé d'insérer votre «Clé de champ» et ses données du «Cartographie des données» section.

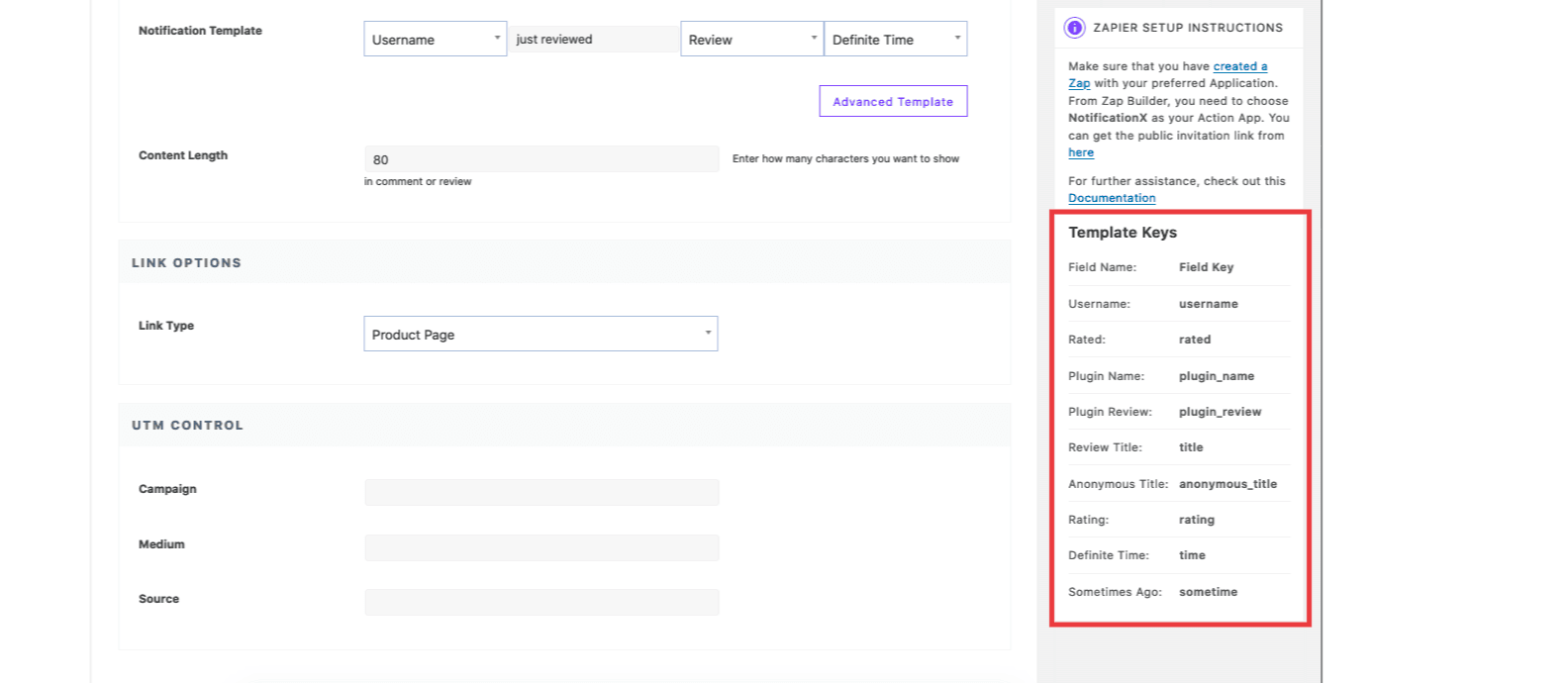
Vous trouverez votre «Clé de champ» du 'Contenu' l'onglet de la fenêtre contextuelle NotificationX que vous essayez de connecter. Vous pouvez simplement copier la clé de champ du nom de champ que vous utilisez sur votre modèle et le coller dans la section Mappage de données de Zapier ci-dessus. Aux fins de cette documentation, nous allons utiliser les éléments suivants «Clés de champ» pour récupérer les tweets d'un utilisateur: 'Nom d'utilisateur' et 'plugin_review'.

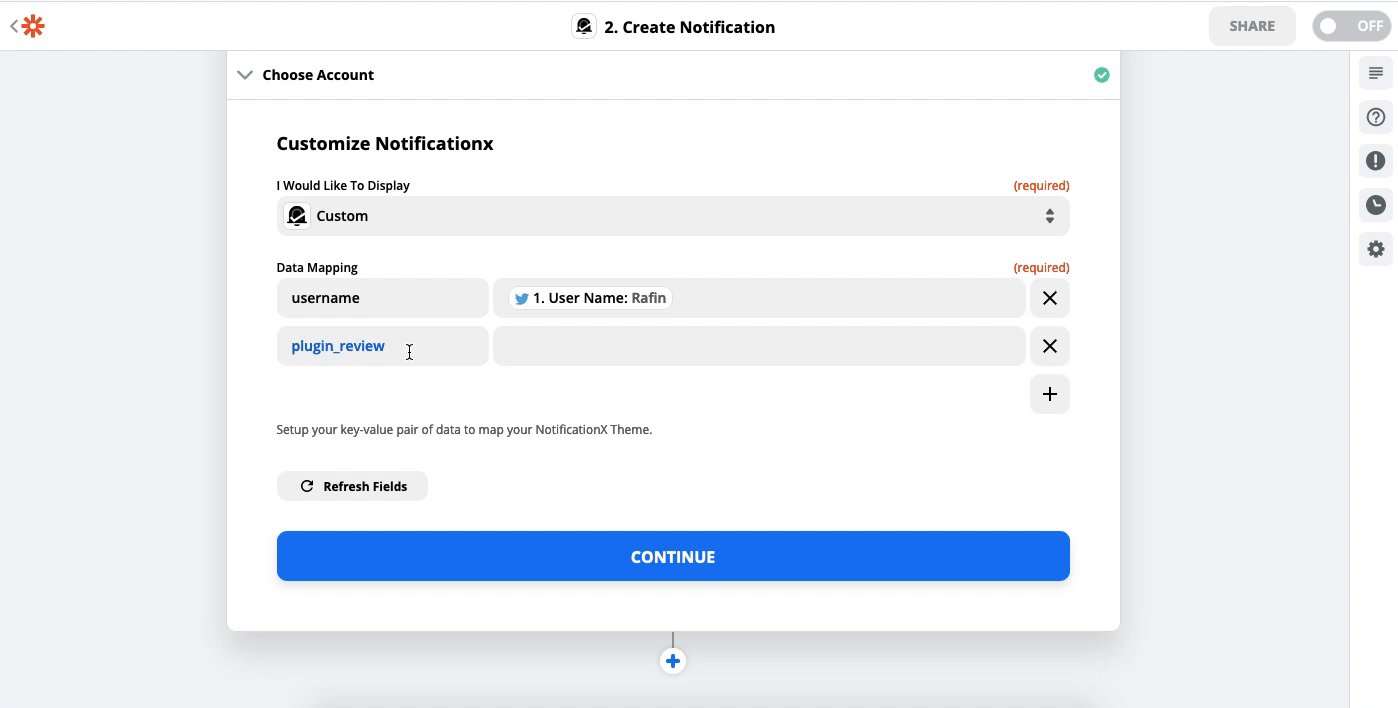
Après avoir collecté vos clés de champ, continuez simplement et insérez les données d'entrée respectives pour qu'elles correspondent à vos champs. Consultez ce gif ci-dessous pour voir comment cela fonctionne:

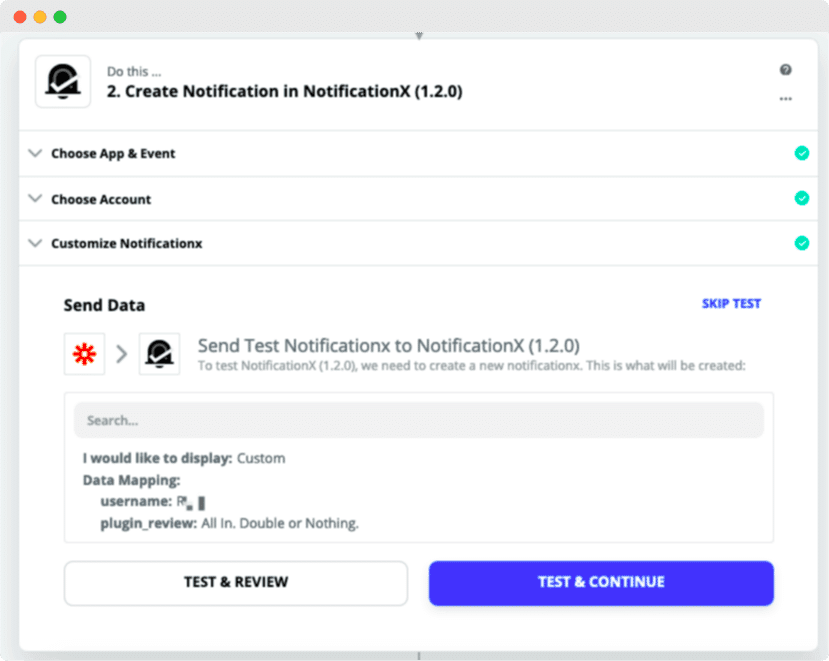
Ensuite, pour envoyer vos données à NotificationX, allez-y et appuyez sur le «Envoyer le test» bouton.

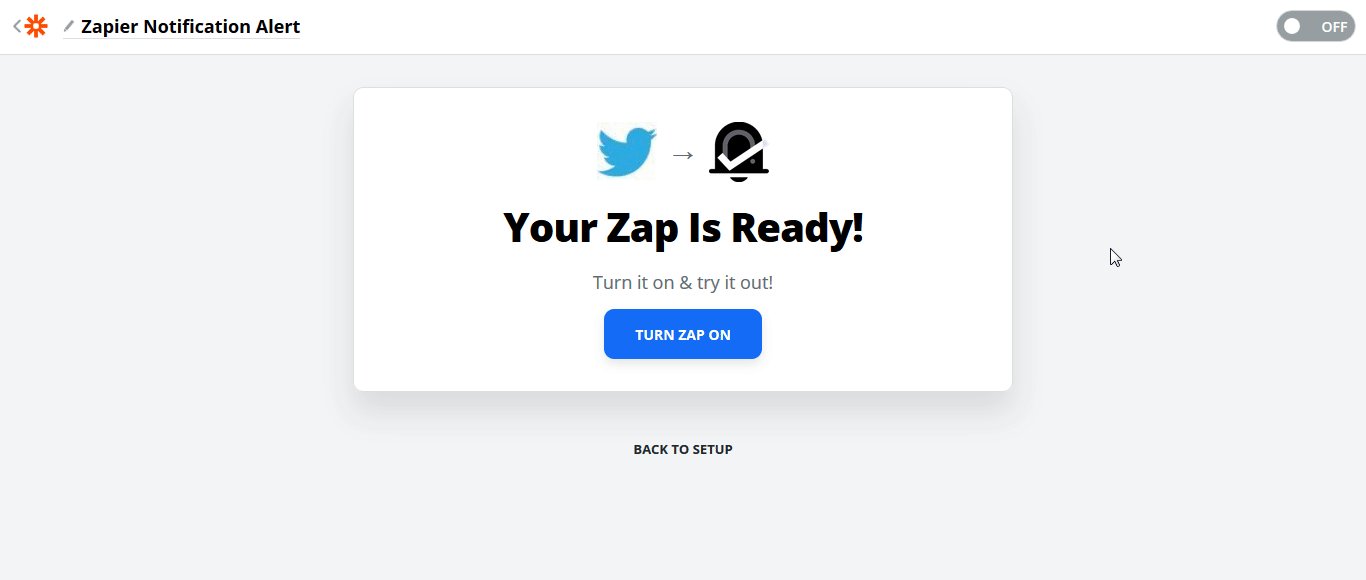
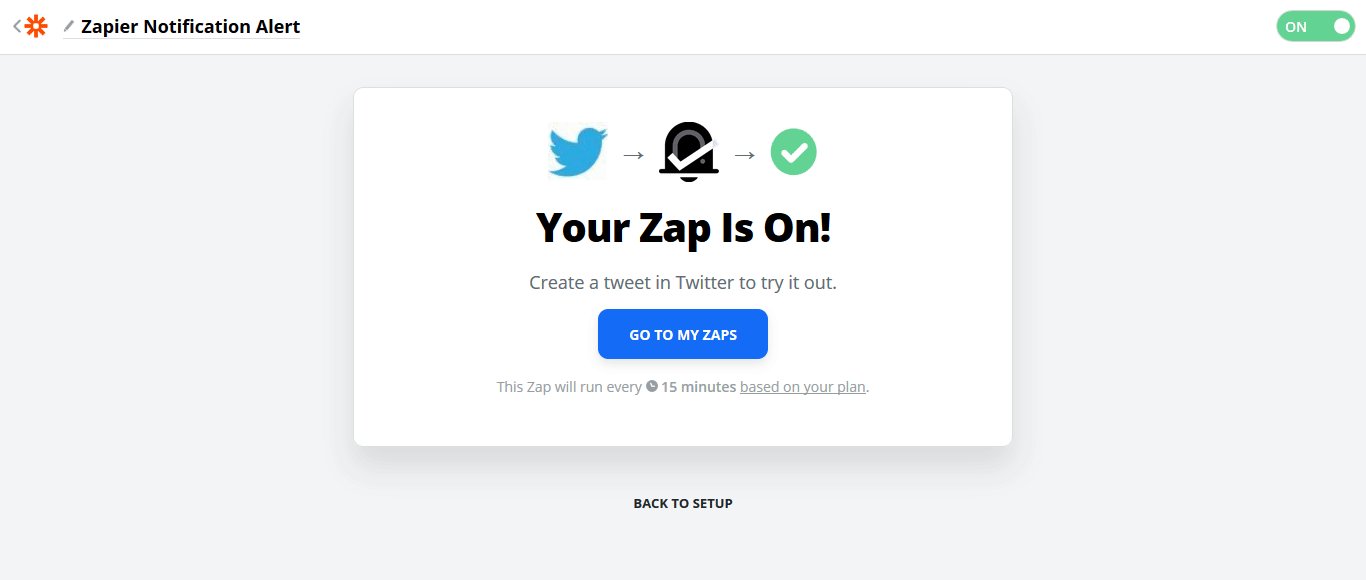
Étape 6 - Allumez votre Zap
#
Vous pouvez maintenant continuer et activer Zap. Ensuite, la connexion Zapier sera établie avec succès avec votre NotificationX. Vous serez prêt à partir.
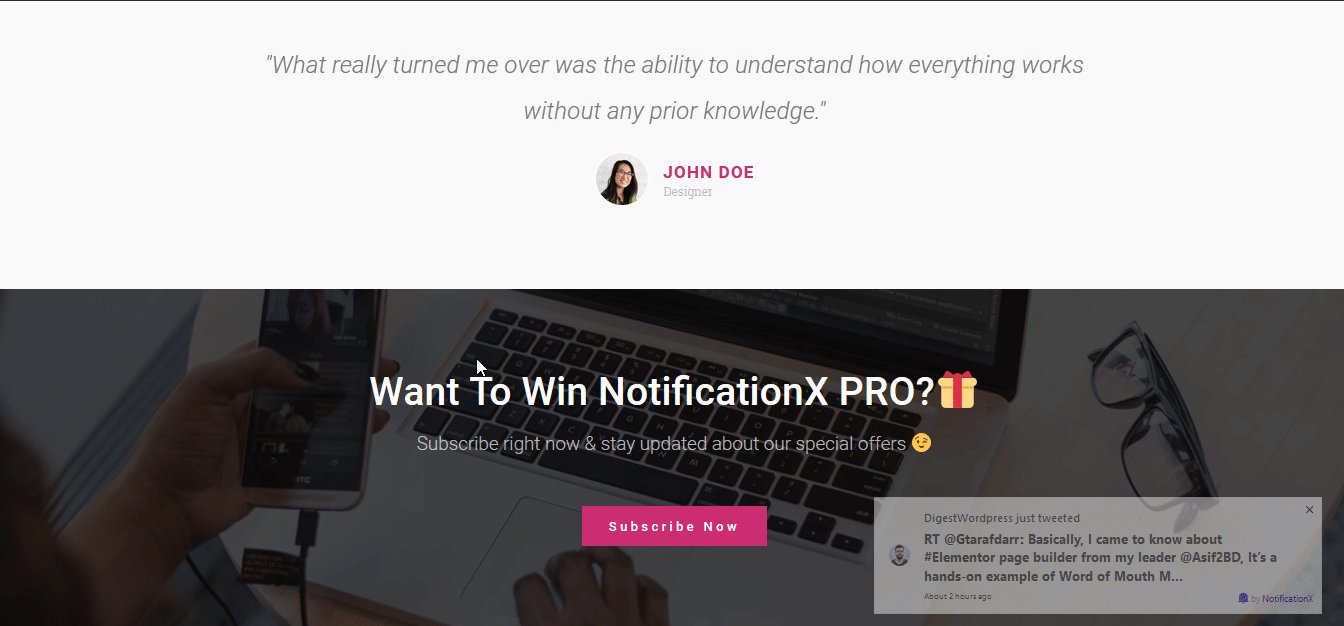
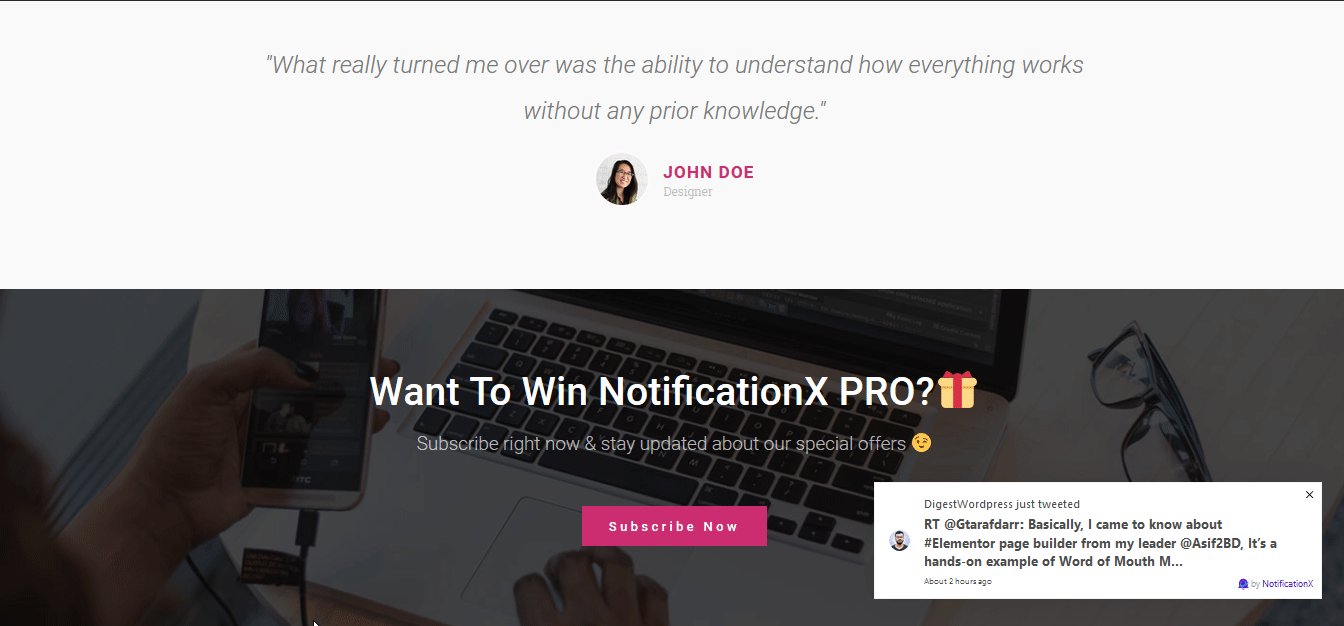
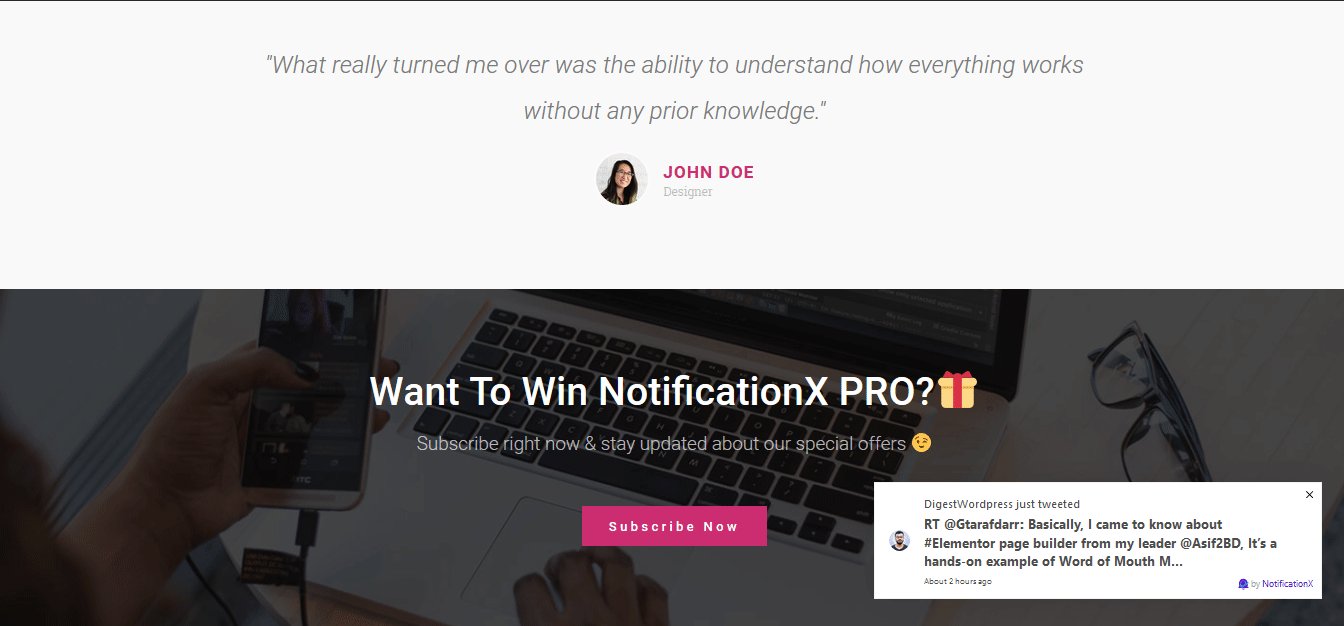
 Après avoir terminé avec succès toutes les étapes mentionnées ci-dessus, accédez à votre site Web et vous trouverez le Alerte de notification Zapier surgissant comme ceci:
Après avoir terminé avec succès toutes les étapes mentionnées ci-dessus, accédez à votre site Web et vous trouverez le Alerte de notification Zapier surgissant comme ceci:

En utilisant NotificationX, c'est ainsi que vous pouvez facilement concevoir et afficher Fenêtre de notification Zapier sur votre site WordPress et développez votre base d'utilisateurs.
Si vous rencontrez des problèmes, vous pouvez contacter notre équipe d'assistance ici.







