- ধাপ 1: 'All NotificationX' ড্যাশবোর্ডে যান
- Step 2: Pick Growth Alert Notification Type & Source
- Step 3: Configure Design & Content Tab
- চূড়ান্ত ফলাফল
- ধাপ 1: গ্রোথ অ্যালার্ট স্টক আউট থিম বেছে নিন
- Step 2: Configure Content & Visibility
- চূড়ান্ত ফলাফল:
- Step 1: Pick The Notification Type & Source
- ধাপ 1: যেকোন কোর্স নথিভুক্ত থিম চয়ন করুন
- Step 2: Configure Content & Visibility
- চূড়ান্ত ফলাফল:
NotificationX প্রো এর জন্য আপনাকে বৃদ্ধির সতর্কতা প্রদর্শন করতে দেয় WooCommerce, সহজ ডিজিটাল ডাউনলোড, LearnDash, এবং টিউটর এলএমএস প্ল্যাটফর্ম এটি আপনাকে এই প্ল্যাটফর্মের পণ্য বিক্রয় সংখ্যা, স্টক আউট সতর্কতা, ই-লার্নিং কোর্সের তালিকাভুক্তি এবং আরও অনেক কিছু দেখাতে সাহায্য করে। আপনি আপনার ইচ্ছামত ডিজাইন কাস্টমাইজ করার জন্য প্রস্তুত টেমপ্লেট পেতে পারেন।
কিভাবে কনফিগার করতে হয় তা দেখতে নির্দেশিকাটি দেখুন NotificationX বৃদ্ধির সতর্কতা এবং নীচে আপনার লাইভ বিজ্ঞপ্তিগুলিকে স্ট্যান্ডআউট করুন:
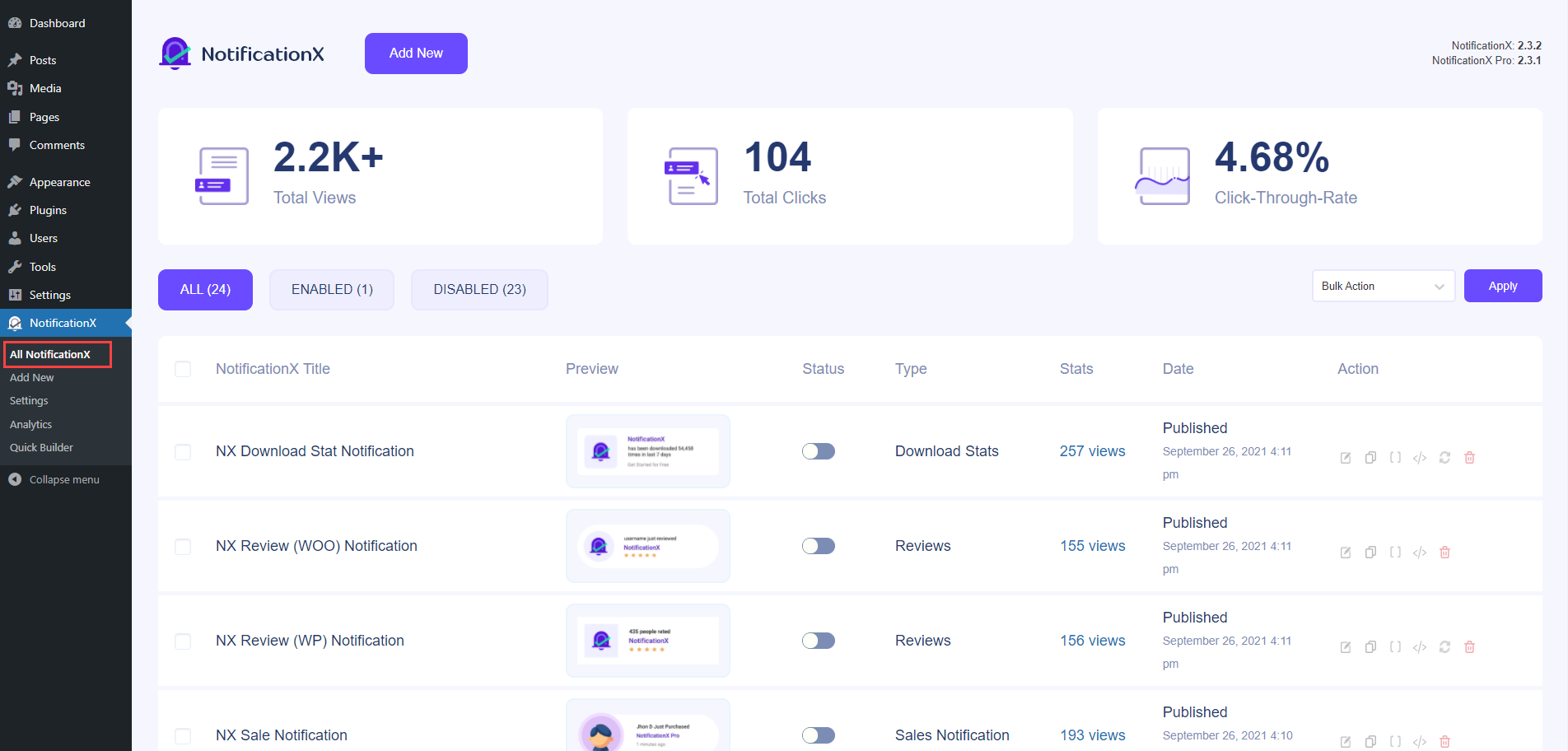
ধাপ 1: 'All NotificationX' ড্যাশবোর্ডে যান #
নিশ্চিত করো যে তোমার আছে ইনস্টল এবং সক্রিয় NotificationX প্রো প্লাগ লাগানো আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে। আপনি যদি ইতিমধ্যে এটি করে থাকেন, তাহলে আপনি এটি কনফিগার করার জন্য প্রস্তুত NotificationX বৃদ্ধির সতর্কতা.
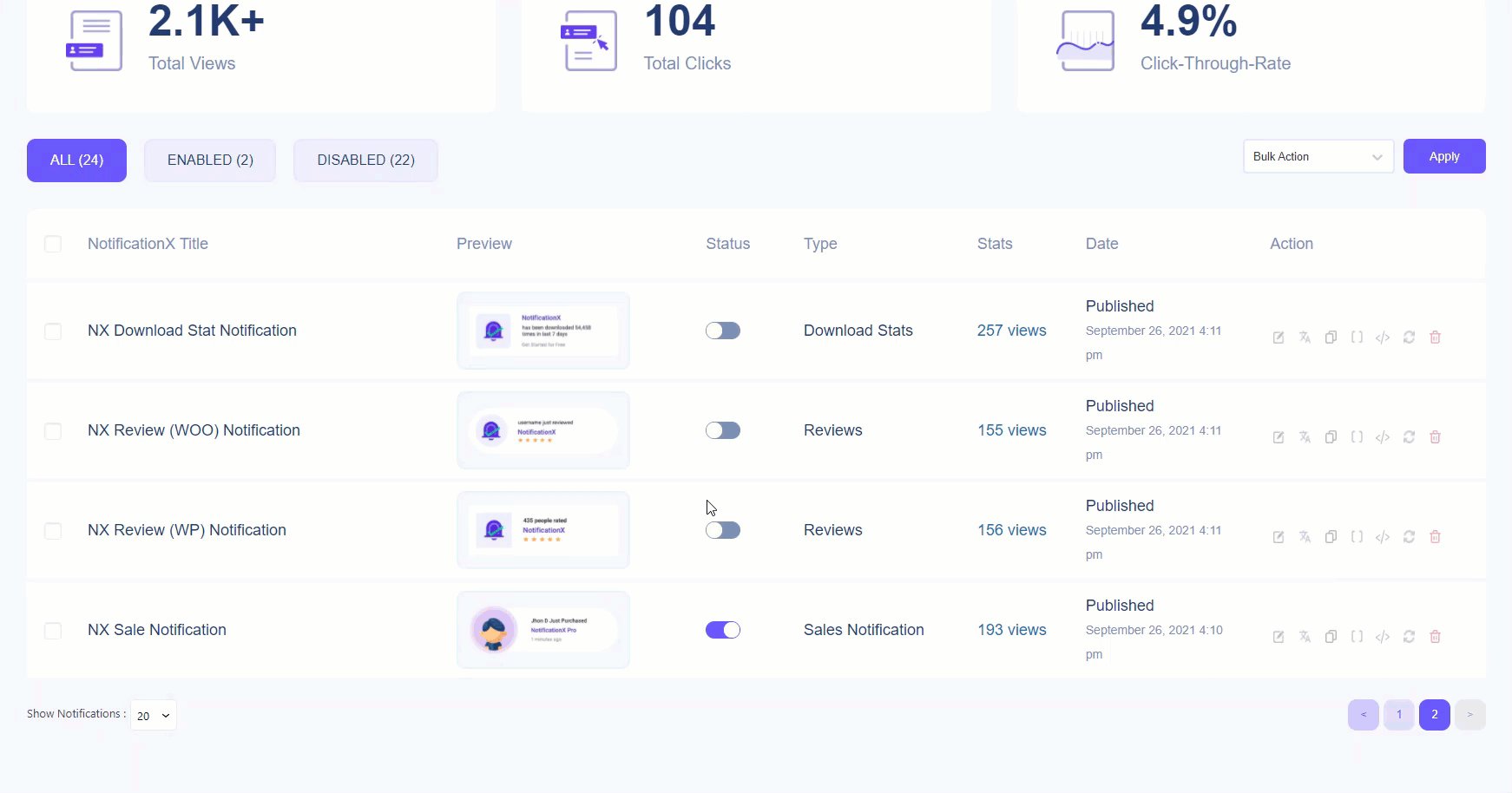
প্রথম, নেভিগেট করুন NotificationX → সমস্ত NotificationX ড্যাশবোর্ড

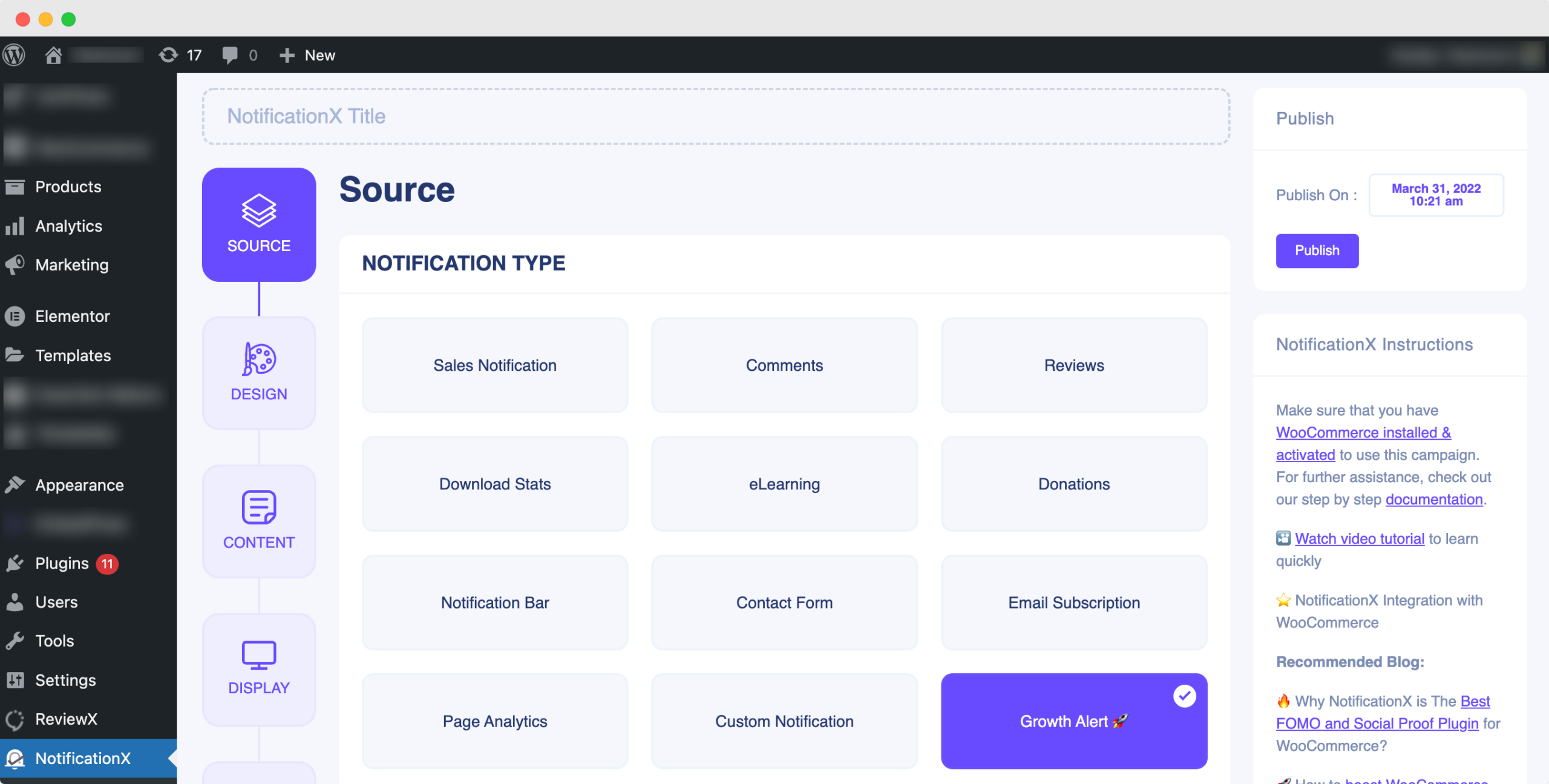
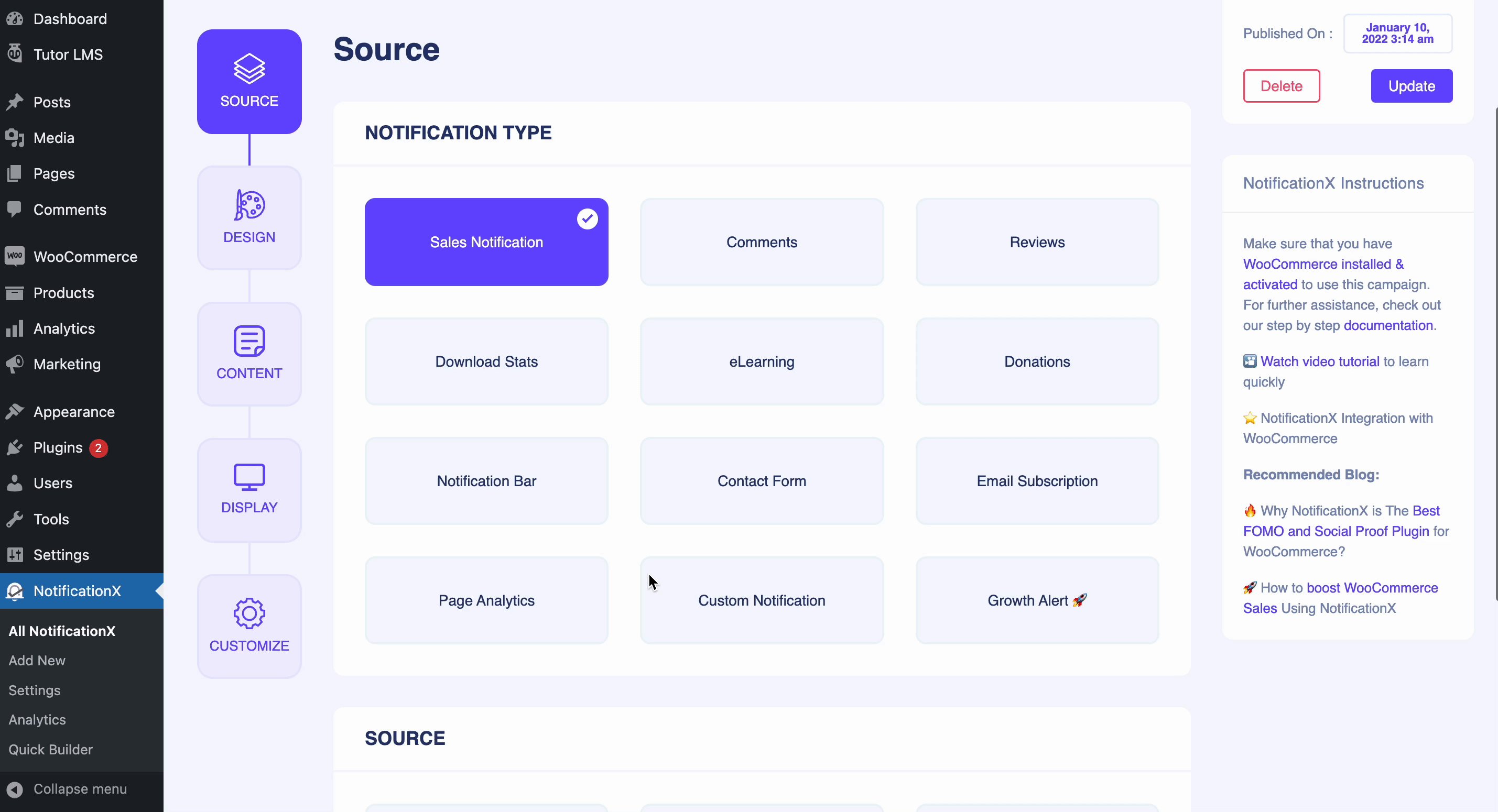
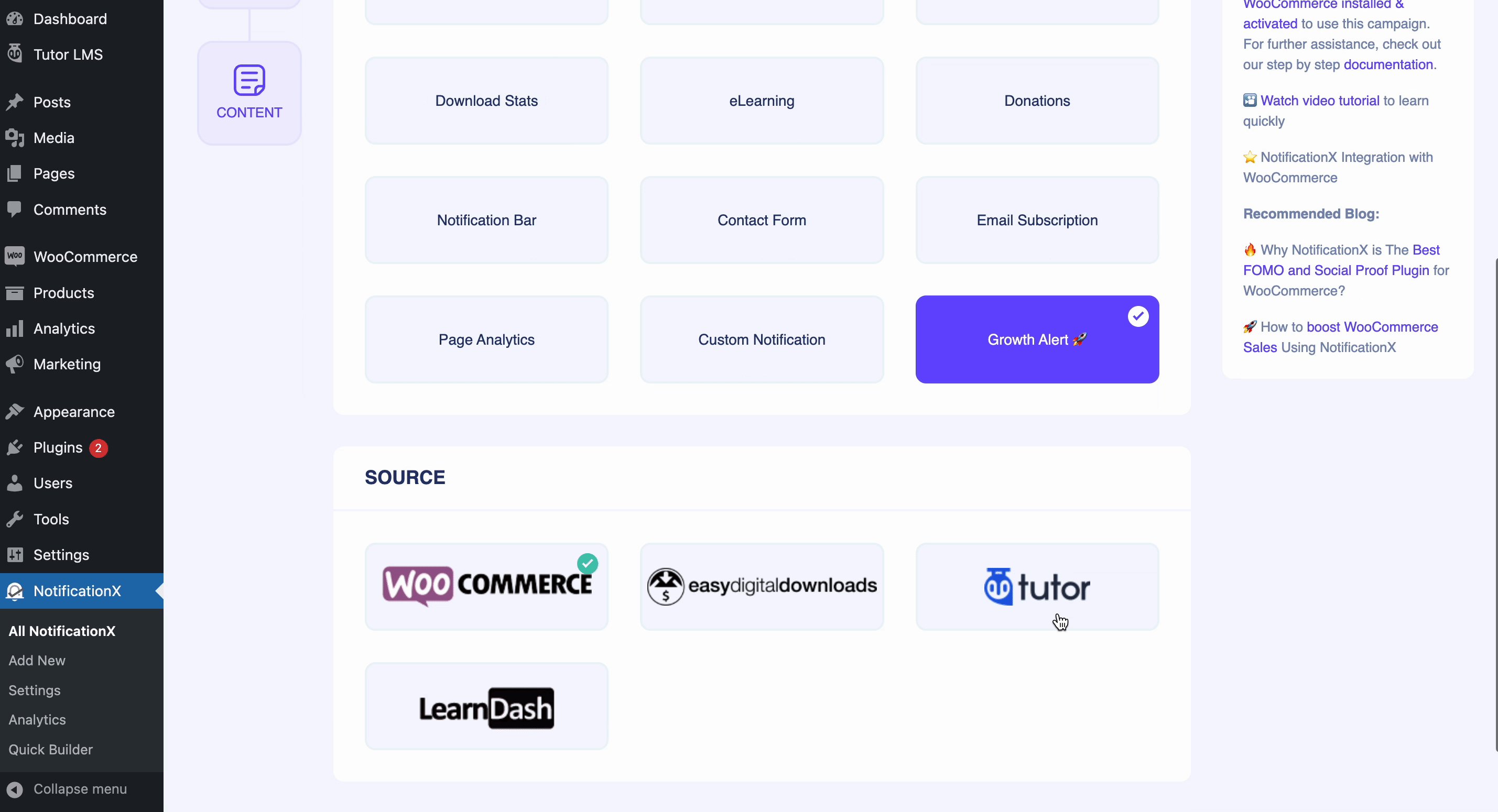
ধাপ 2: গ্রোথ অ্যালার্ট নোটিফিকেশন টাইপ এবং সোর্স বেছে নিন #
পরে, আপনার NotificationX লাইভ বিজ্ঞপ্তি 'উৎস' ট্যাব কনফিগার করুন। এখানে আমরা বাছাই করব বিজ্ঞপ্তির ধরন → বৃদ্ধি সতর্কতা এবং উৎস → WooCommerce বা সহজ ডিজিটাল ডাউনলোড। এই ডকুমেন্টেশনের জন্য, আমরা আমাদের উৎস হিসেবে 'WooCommerce' বেছে নেব।

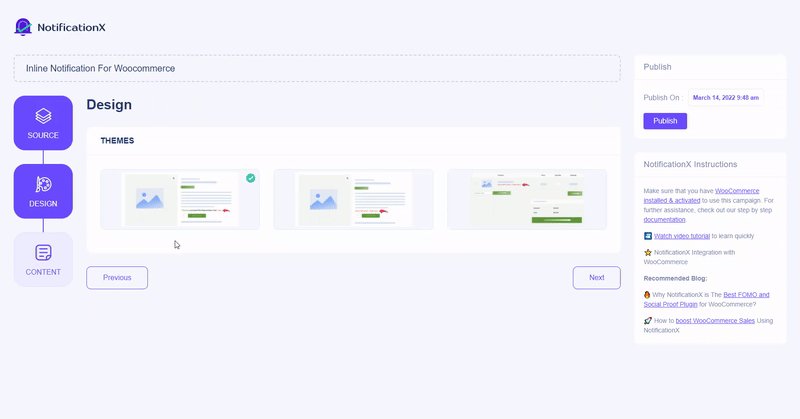
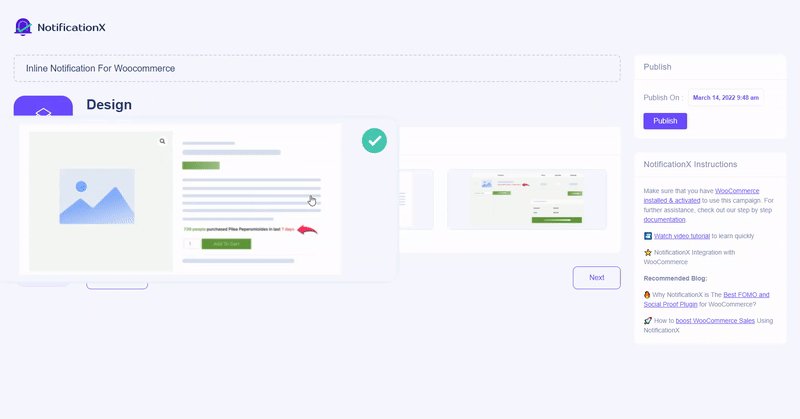
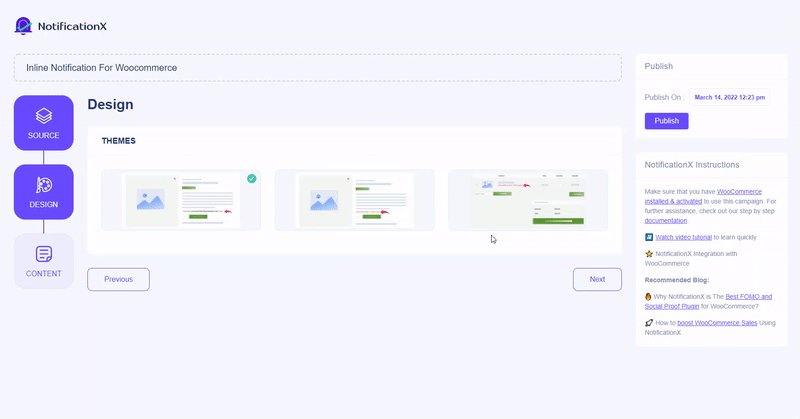
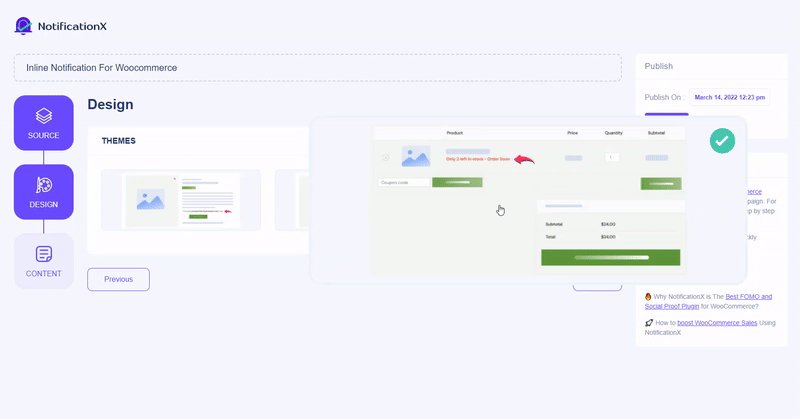
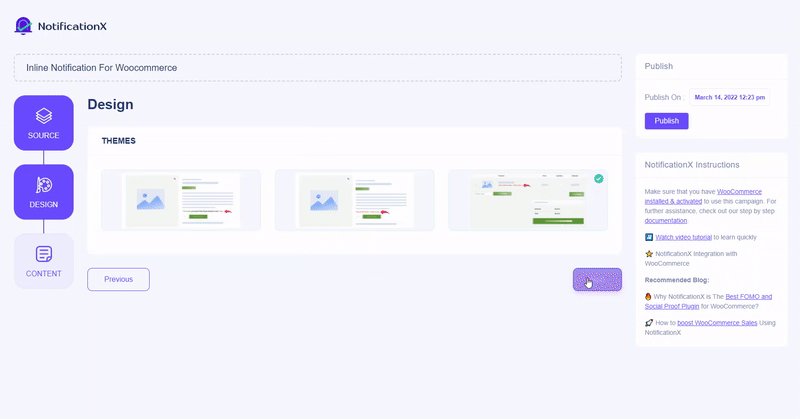
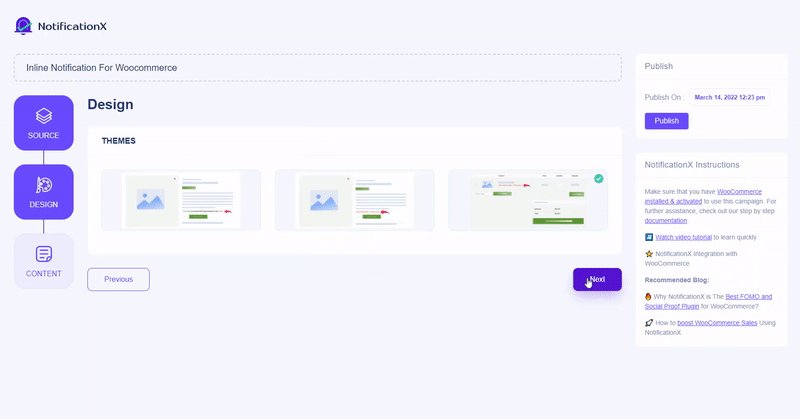
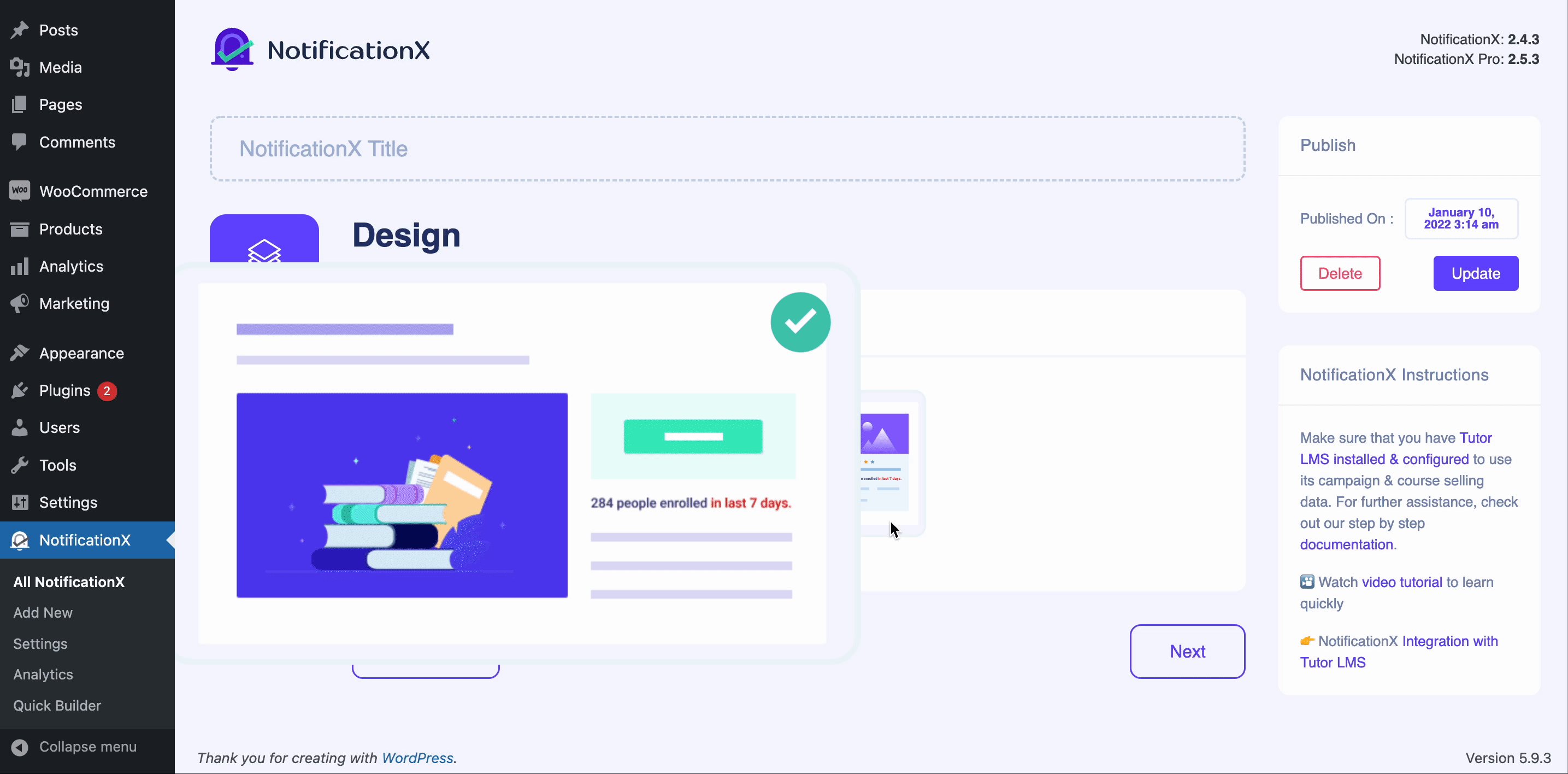
ধাপ 3: ডিজাইন এবং বিষয়বস্তু ট্যাব কনফিগার করুন #
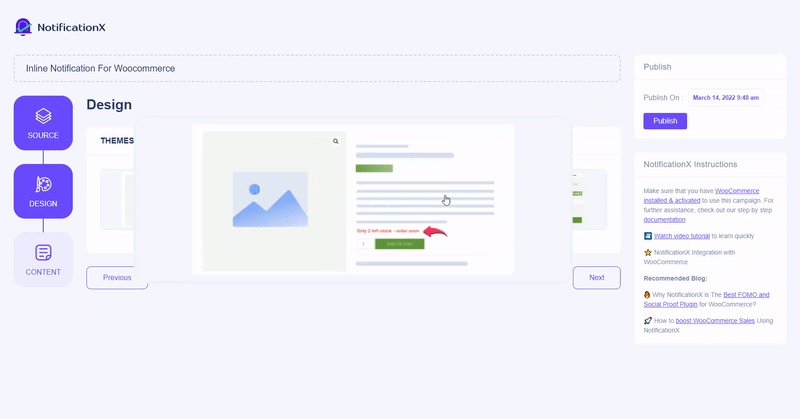
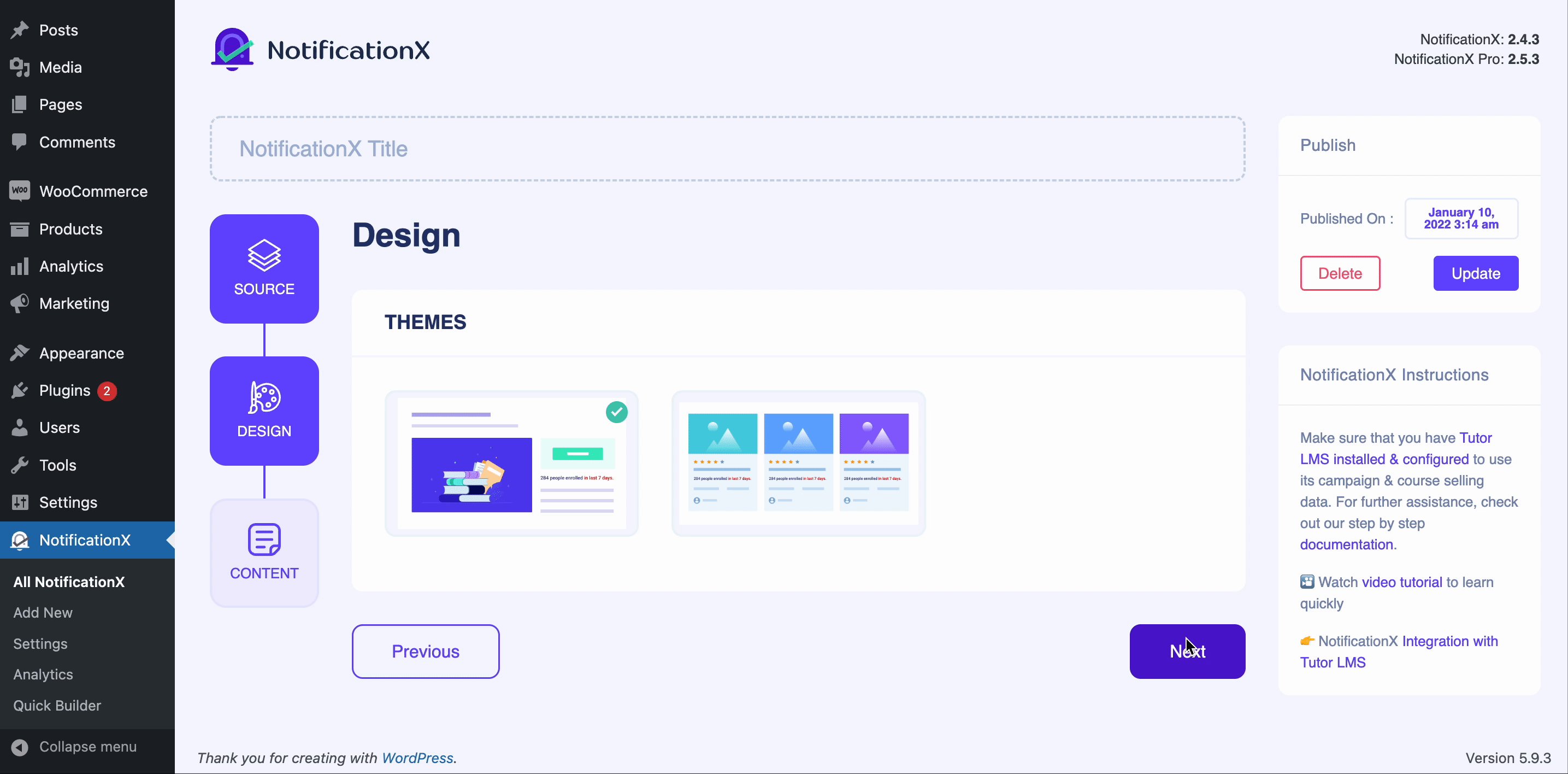
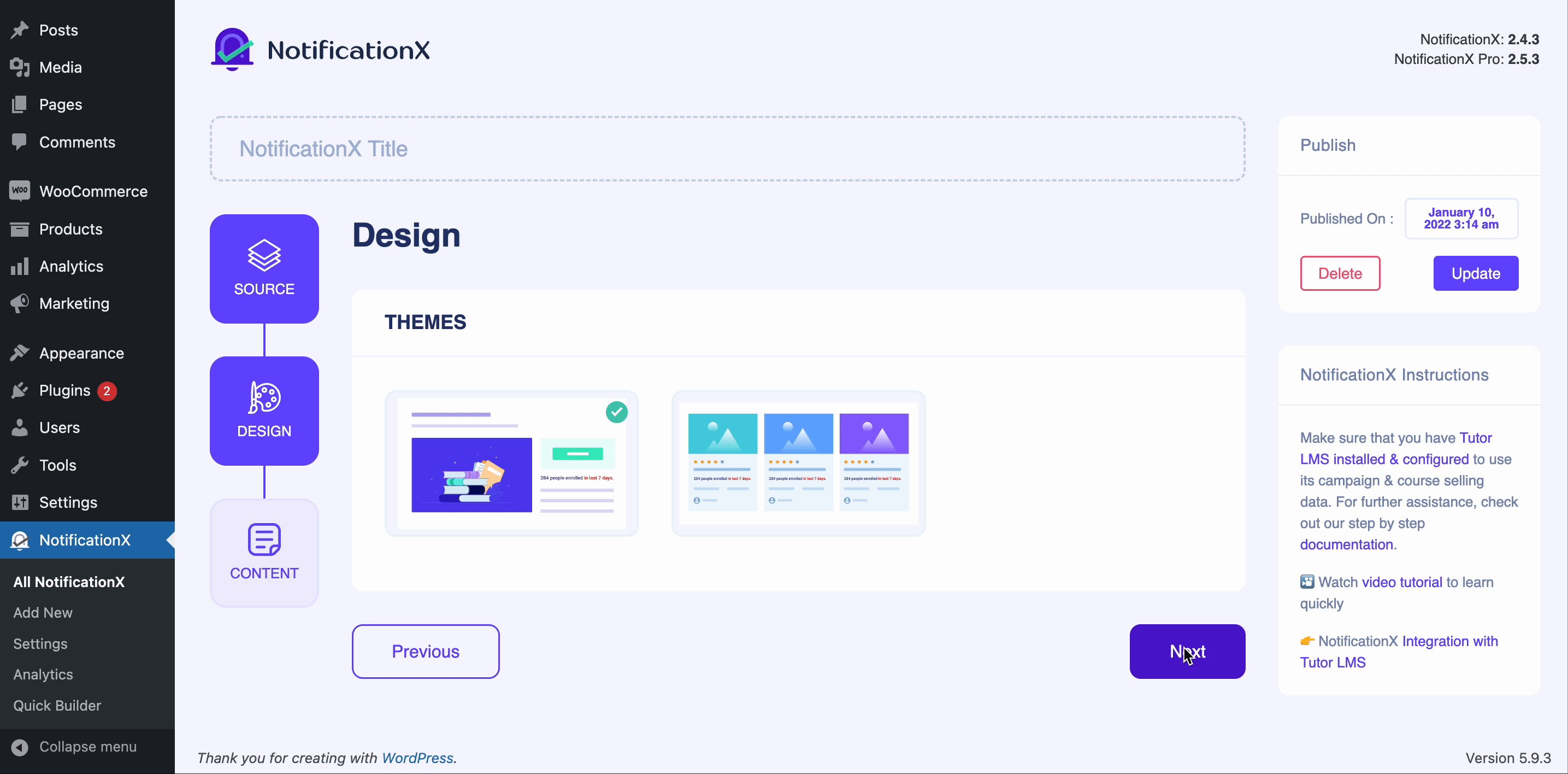
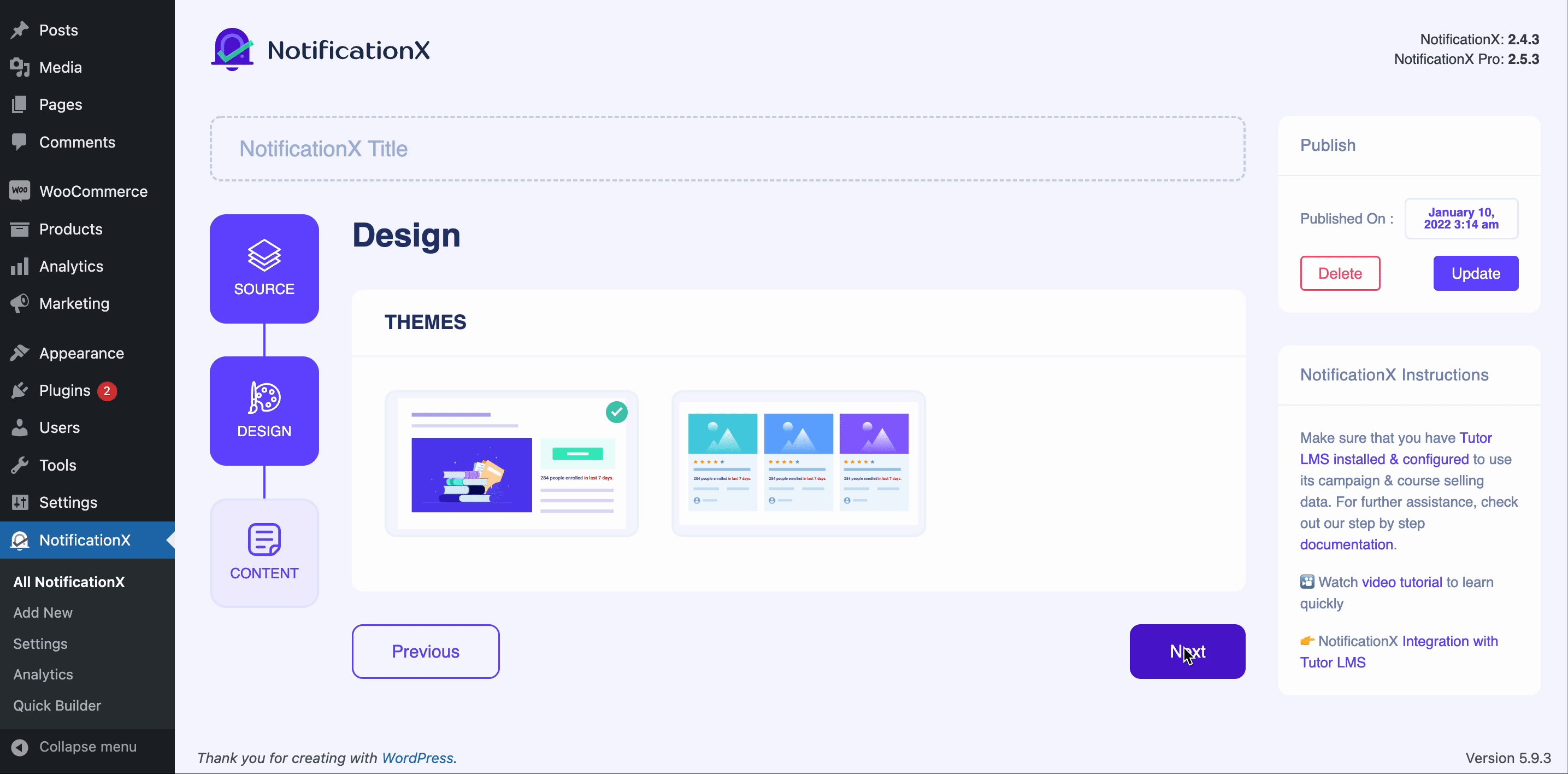
থেকে 'ডিজাইন' ট্যাব, প্রস্তুত নির্বাচন করুন 'গ্রোথ অ্যালার্ট' টেমপ্লেট এবং আঘাত 'পরবর্তী' বোতাম

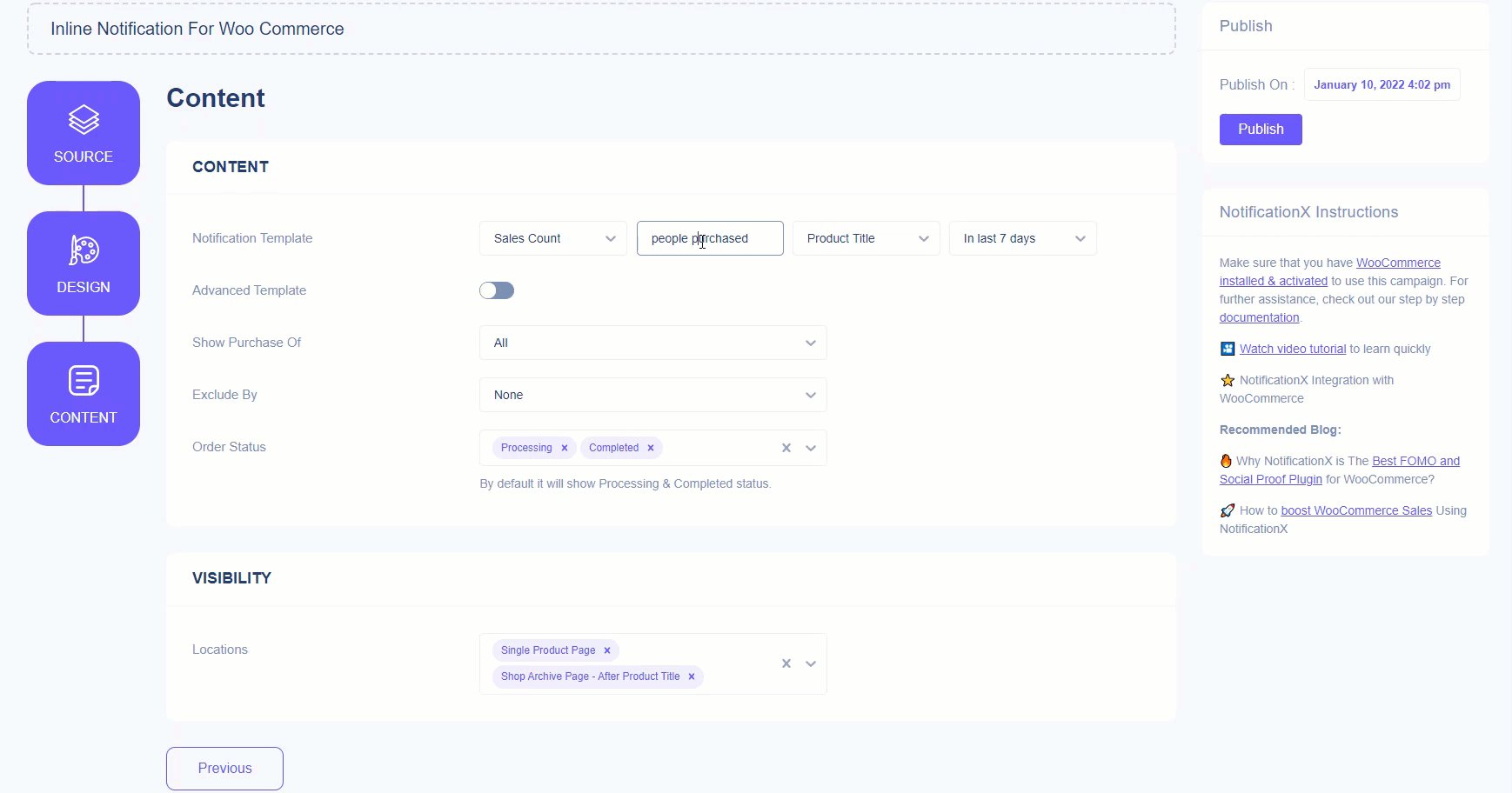
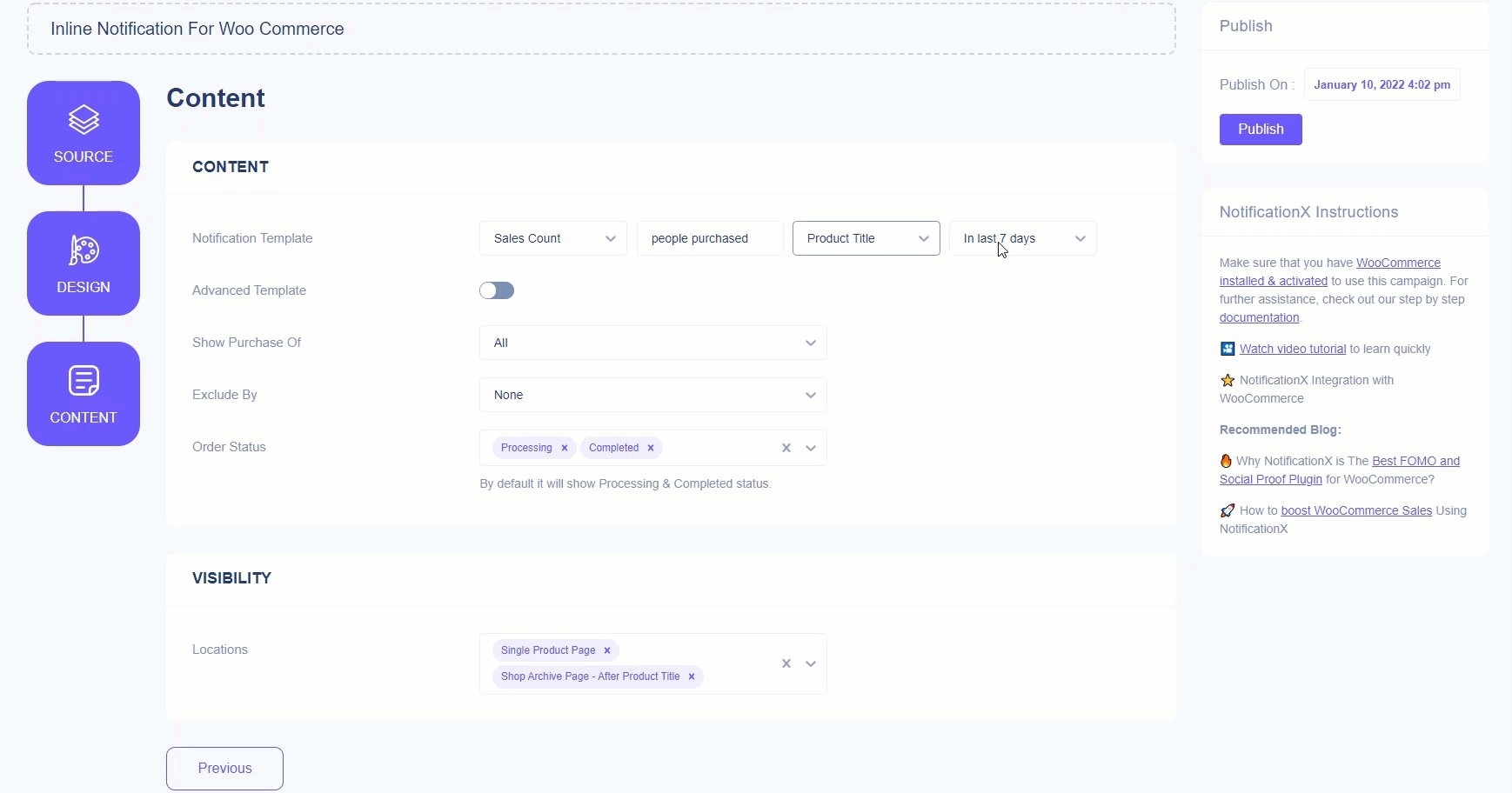
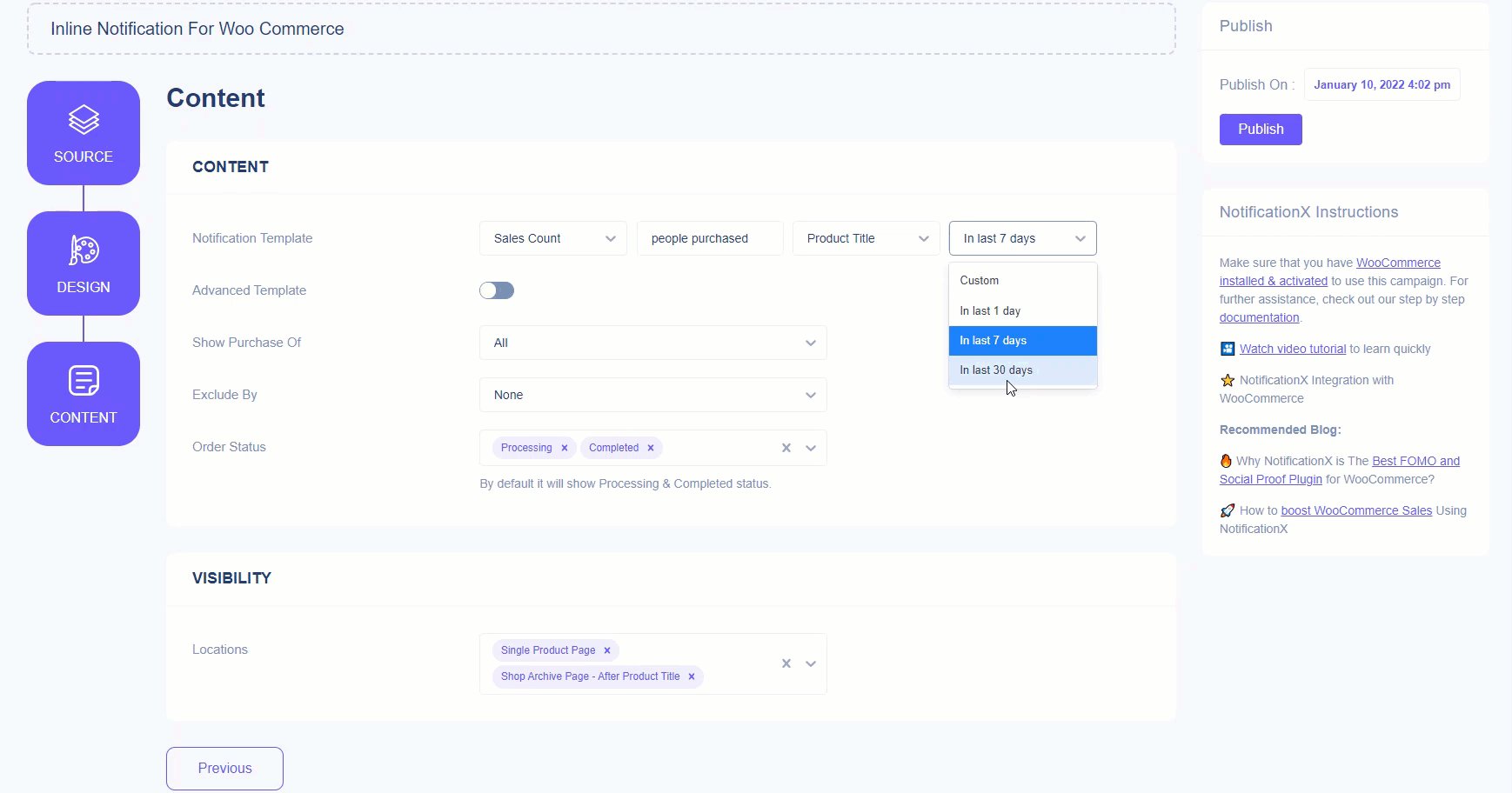
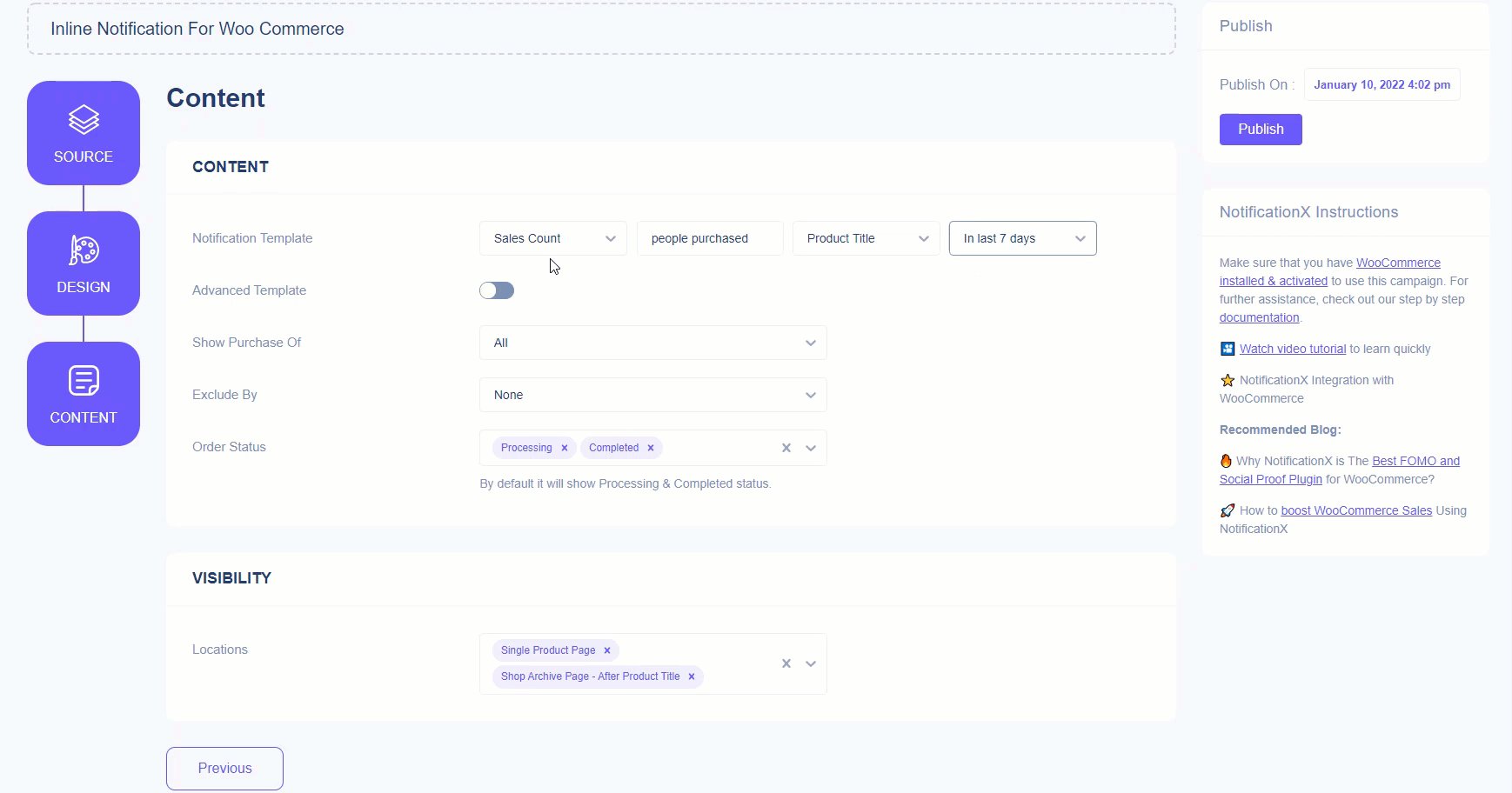
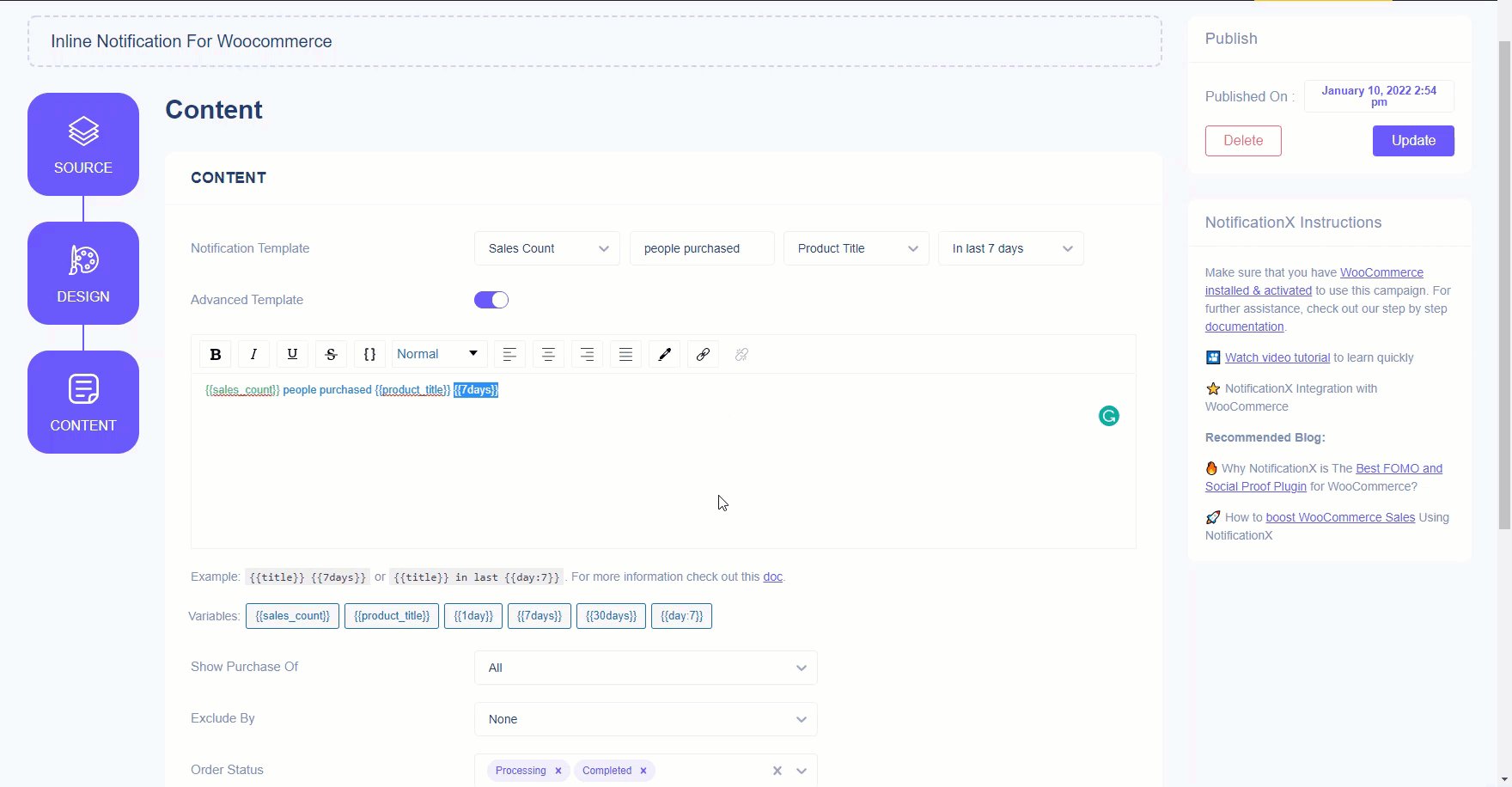
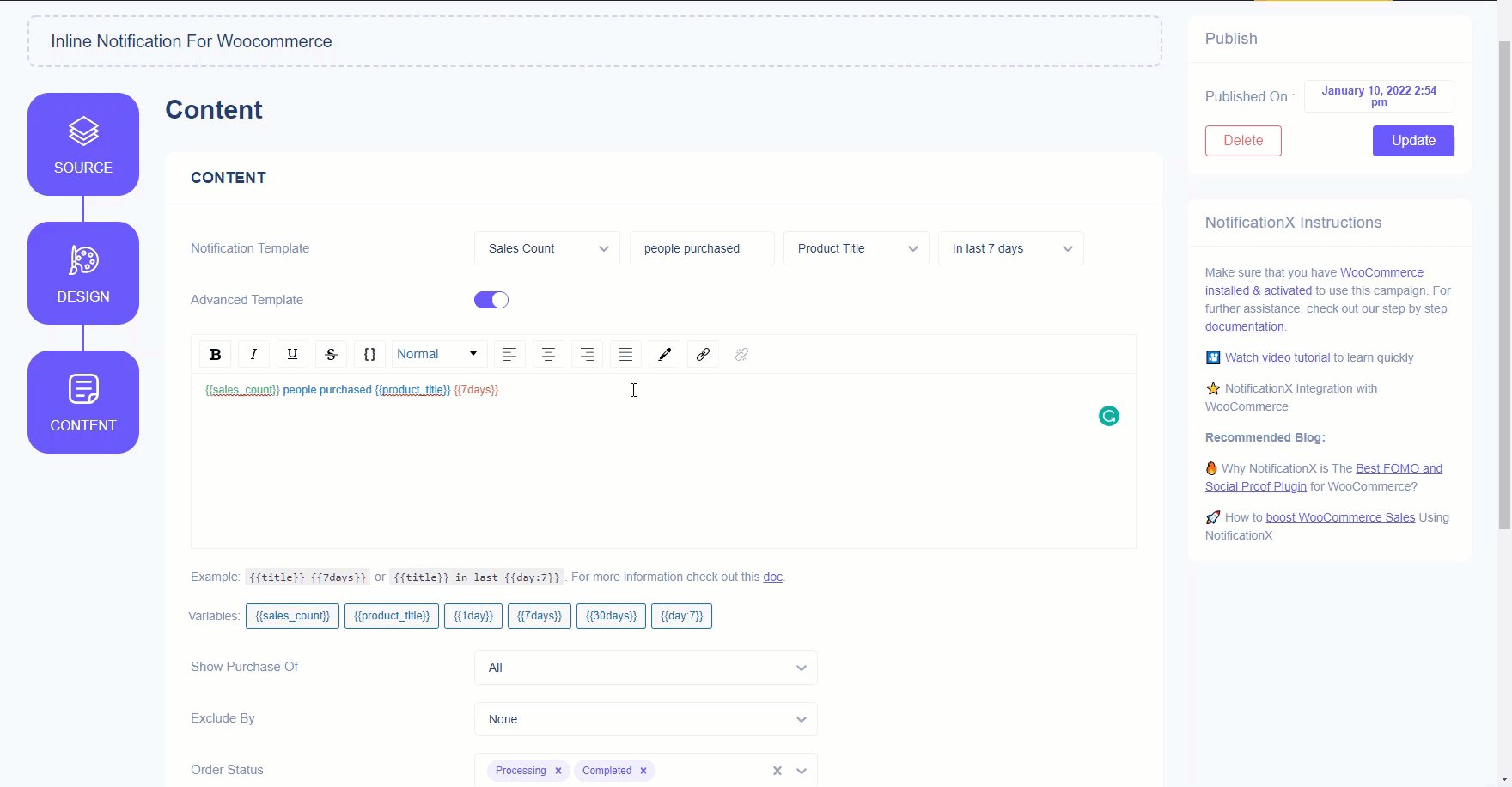
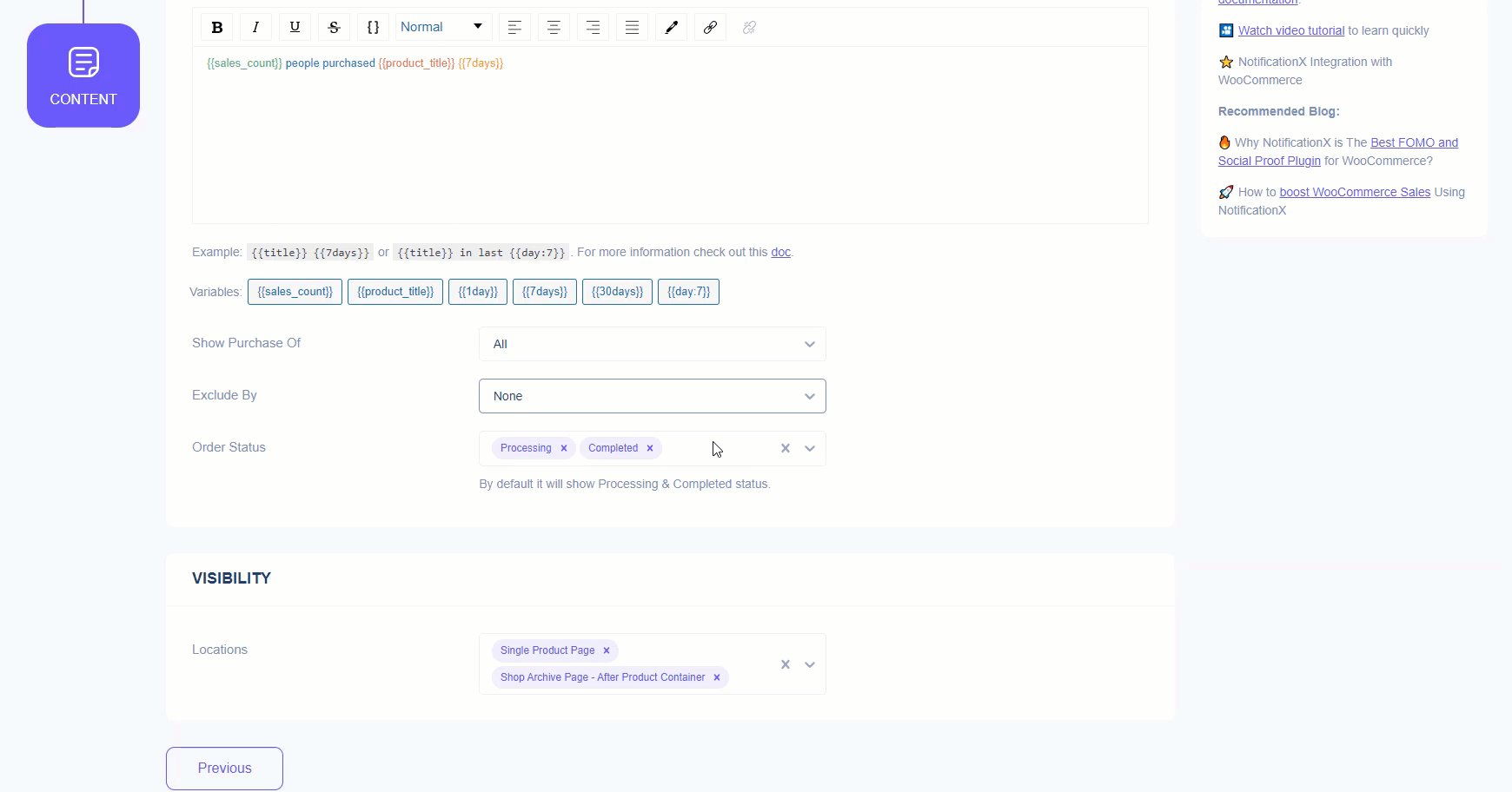
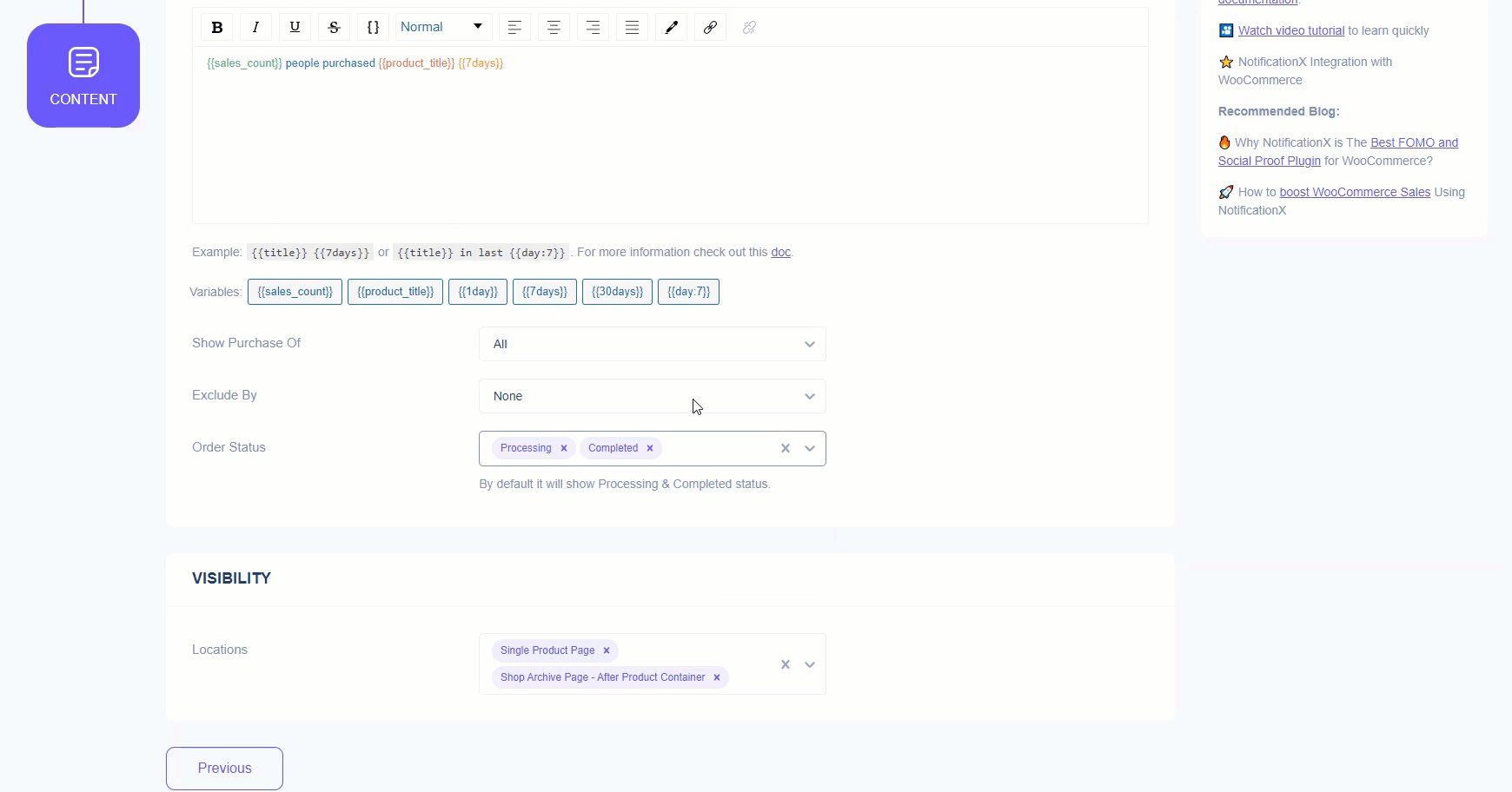
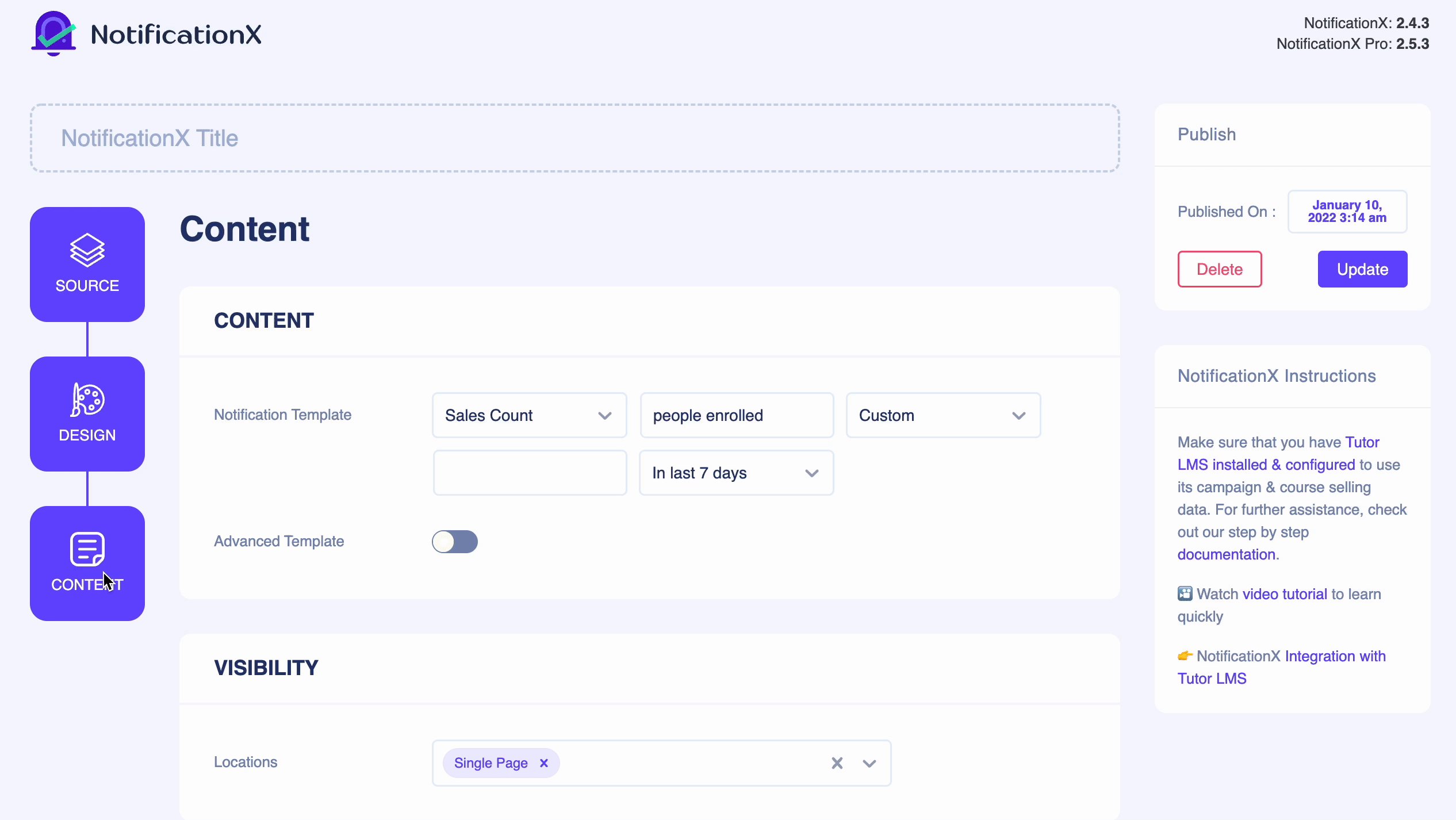
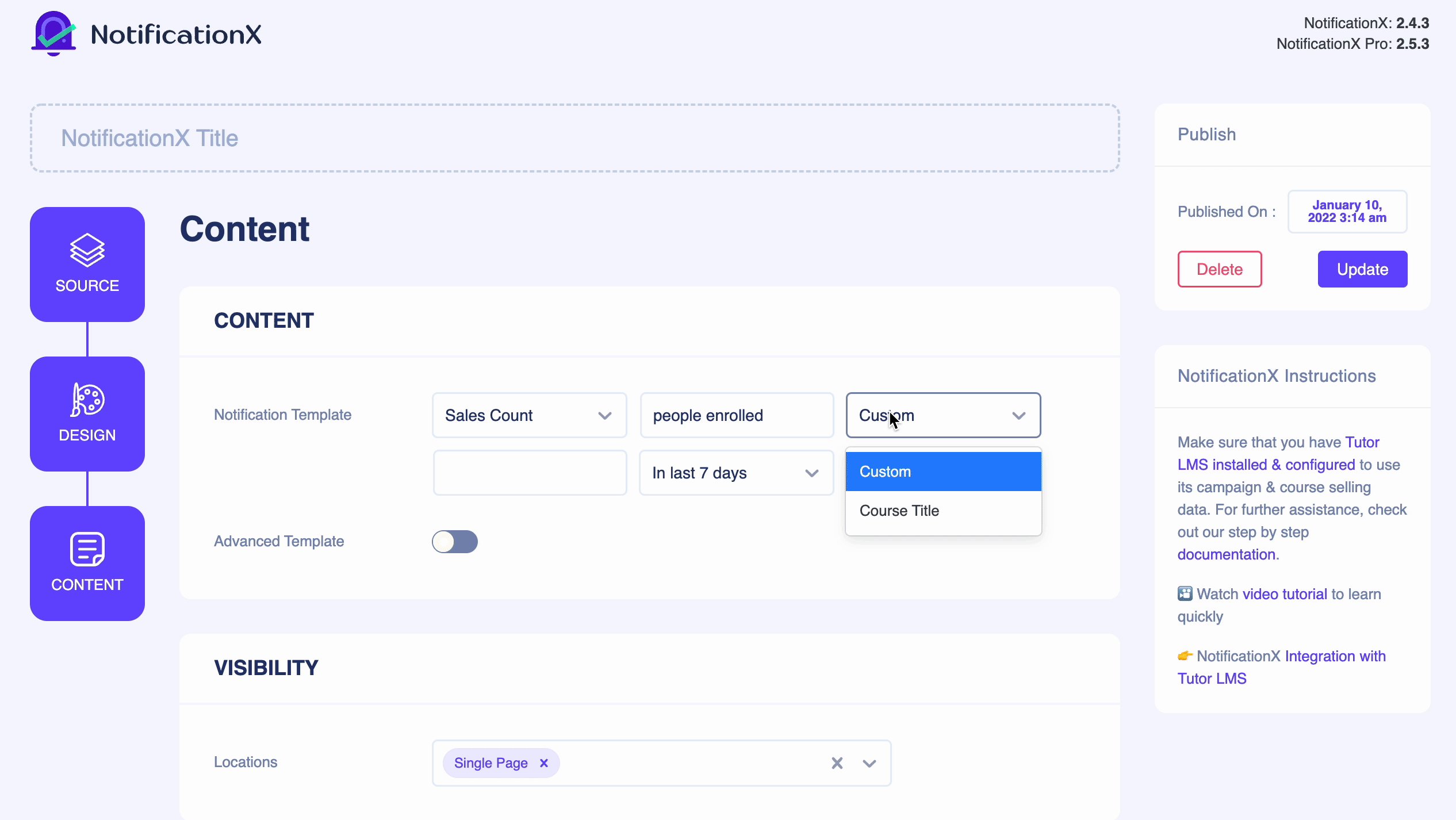
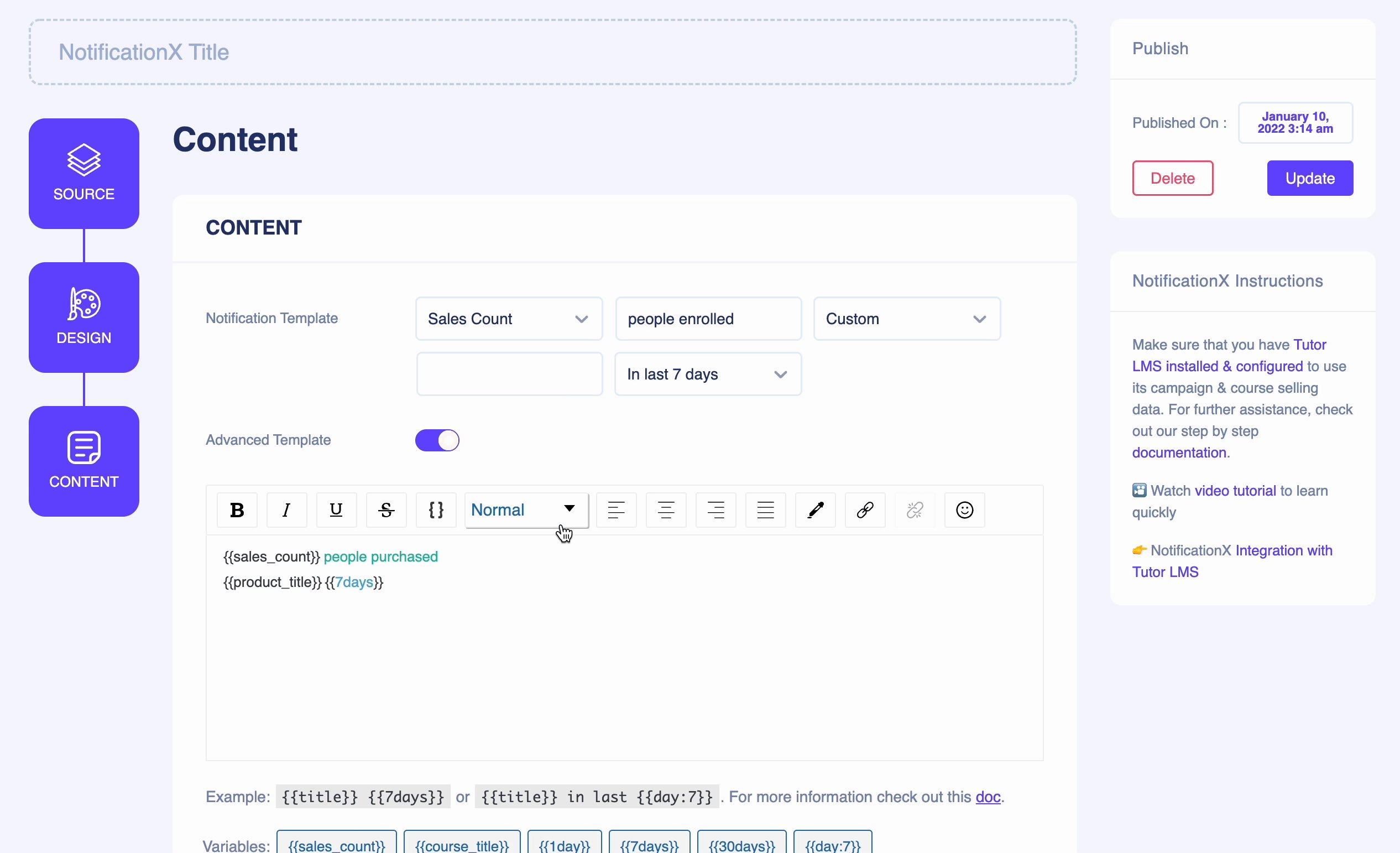
পরে নেভিগেট করুন 'বিষয়বস্তুর' আপনার বিক্রয় গণনা বিজ্ঞপ্তির বিষয়বস্তু কাস্টমাইজ করতে, পণ্যের শিরোনাম চয়ন করতে বা আপনার বিজ্ঞপ্তির সময়কাল সেট আপ করতে ট্যাব।

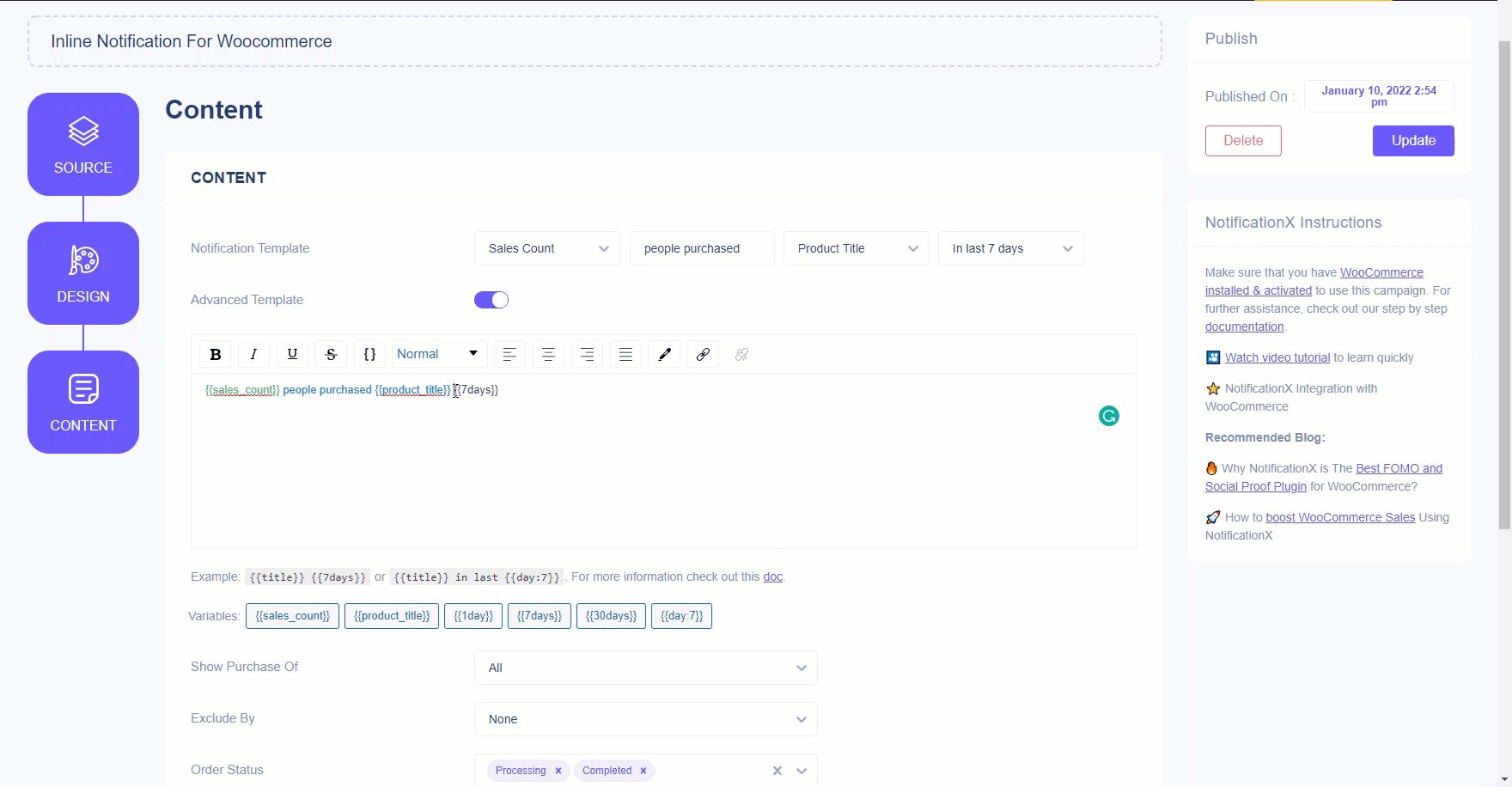
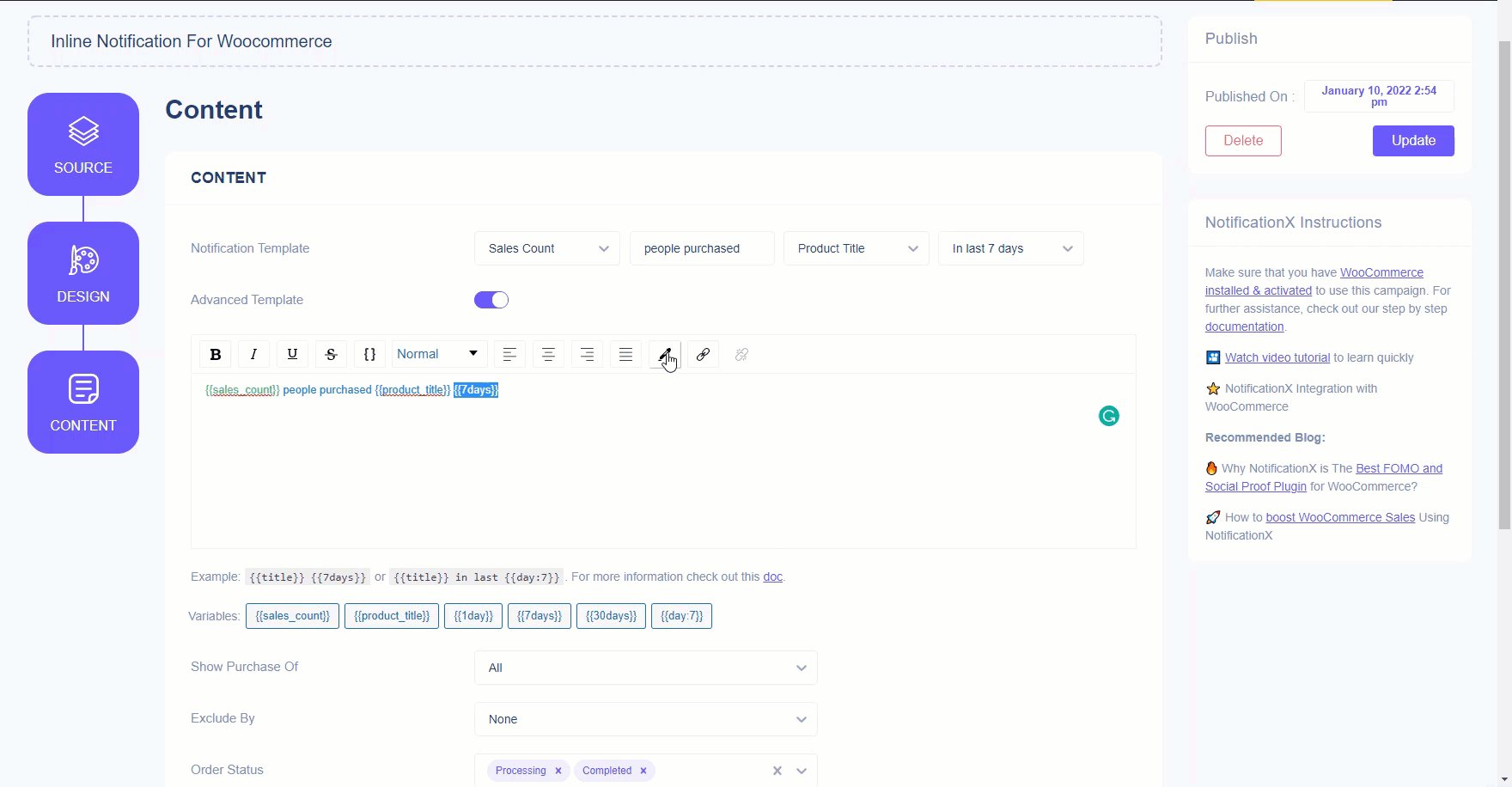
আপনি যেমন ব্যবহার করছেন NotificationX প্রো, আপনি যদি চান, আপনি কনফিগার করতে পারেন দ্য 'অ্যাডভান্স টেমপ্লেট' আপনার গ্রোথ অ্যালার্ট বিজ্ঞপ্তিকে আরও বেশি ইন্টারেক্টিভ করার বিকল্প। এখানে বিক্রয় গণনা বিজ্ঞপ্তি কনফিগার করা হয়.
অতএব, আপনি সহজেই সময় সেট করতে পারেন {{7 দিন}} ট্যাগ বা অন্যদের ভিজিটরদের জানাতে এই ক্রয়গুলি "গত 7 দিনে" বা অন্যান্য ভেরিয়েবল ব্যবহার করুন৷ সম্পর্কে সমস্ত বিবরণ জানতে এখানে এই লিঙ্কড ডকটি দেখুন NotificationX উন্নত টেমপ্লেট.

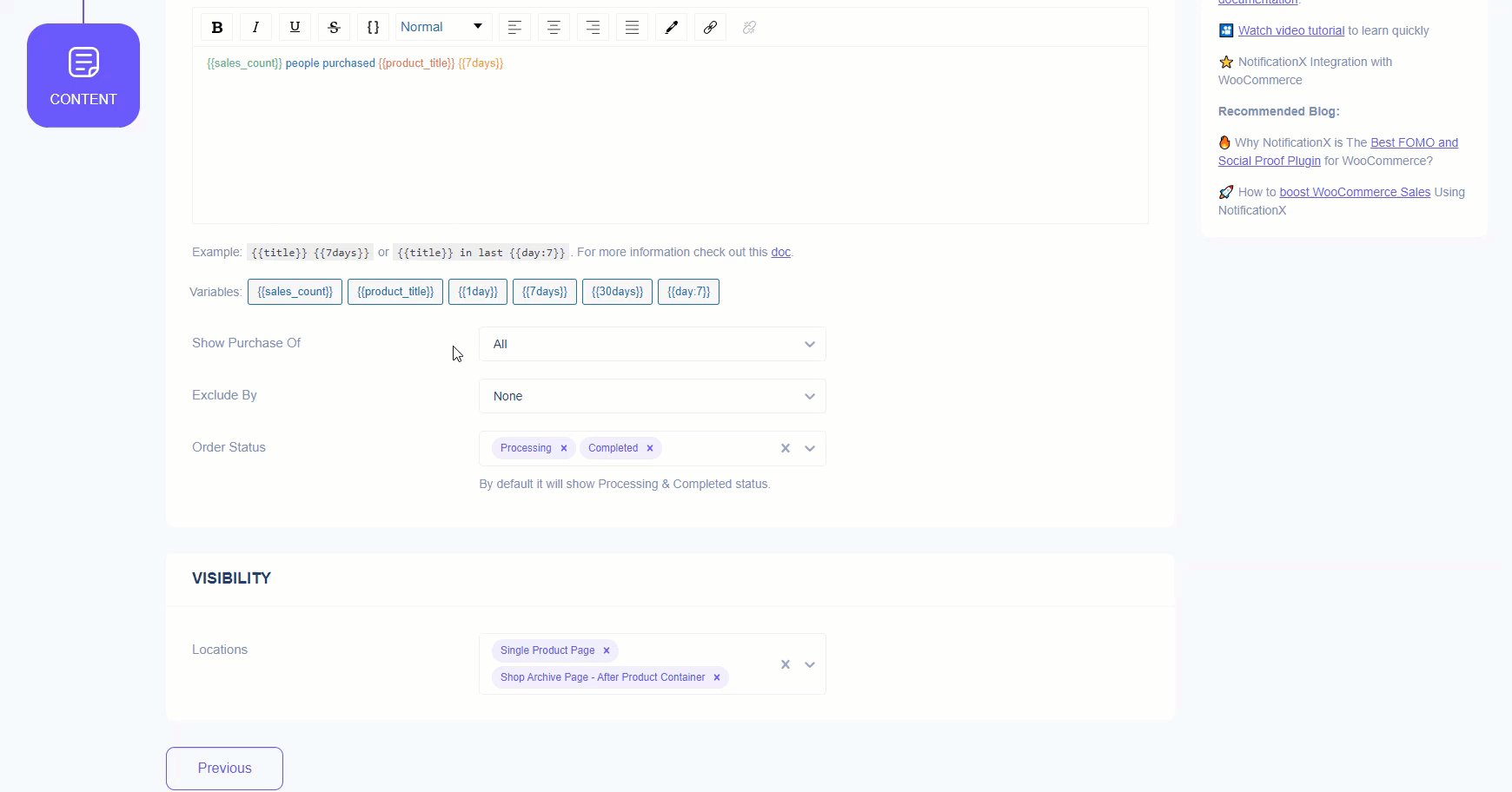
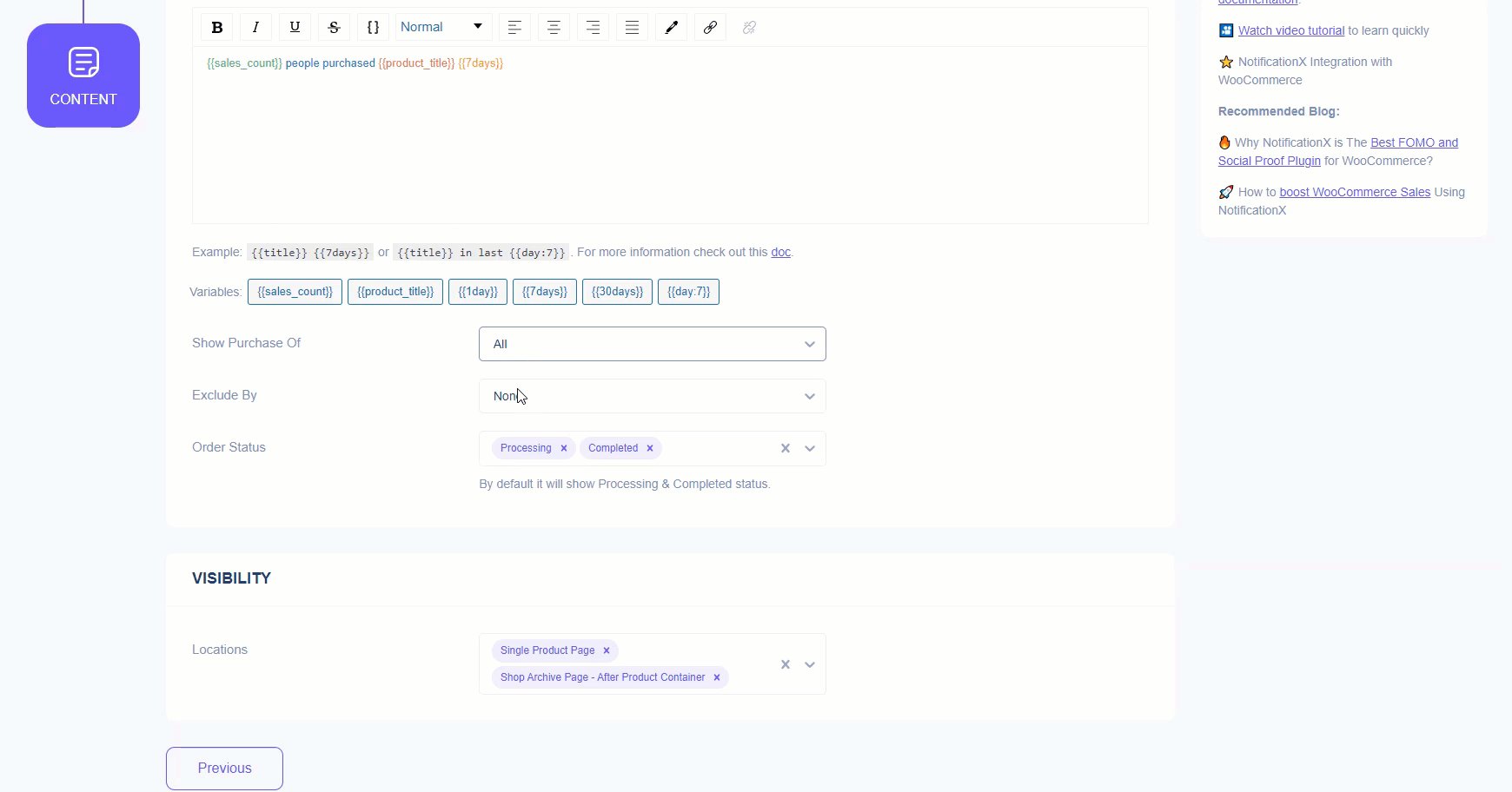
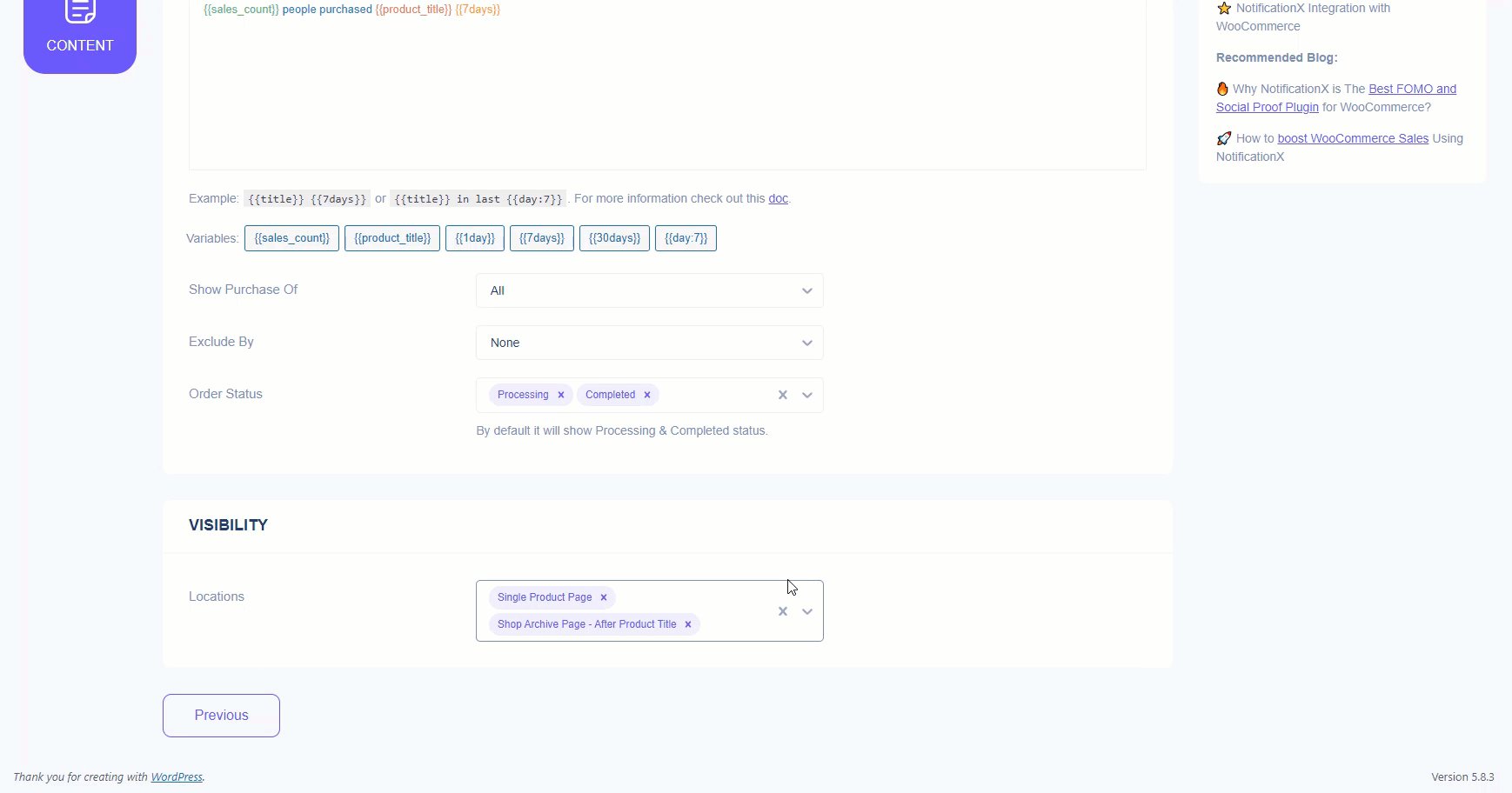
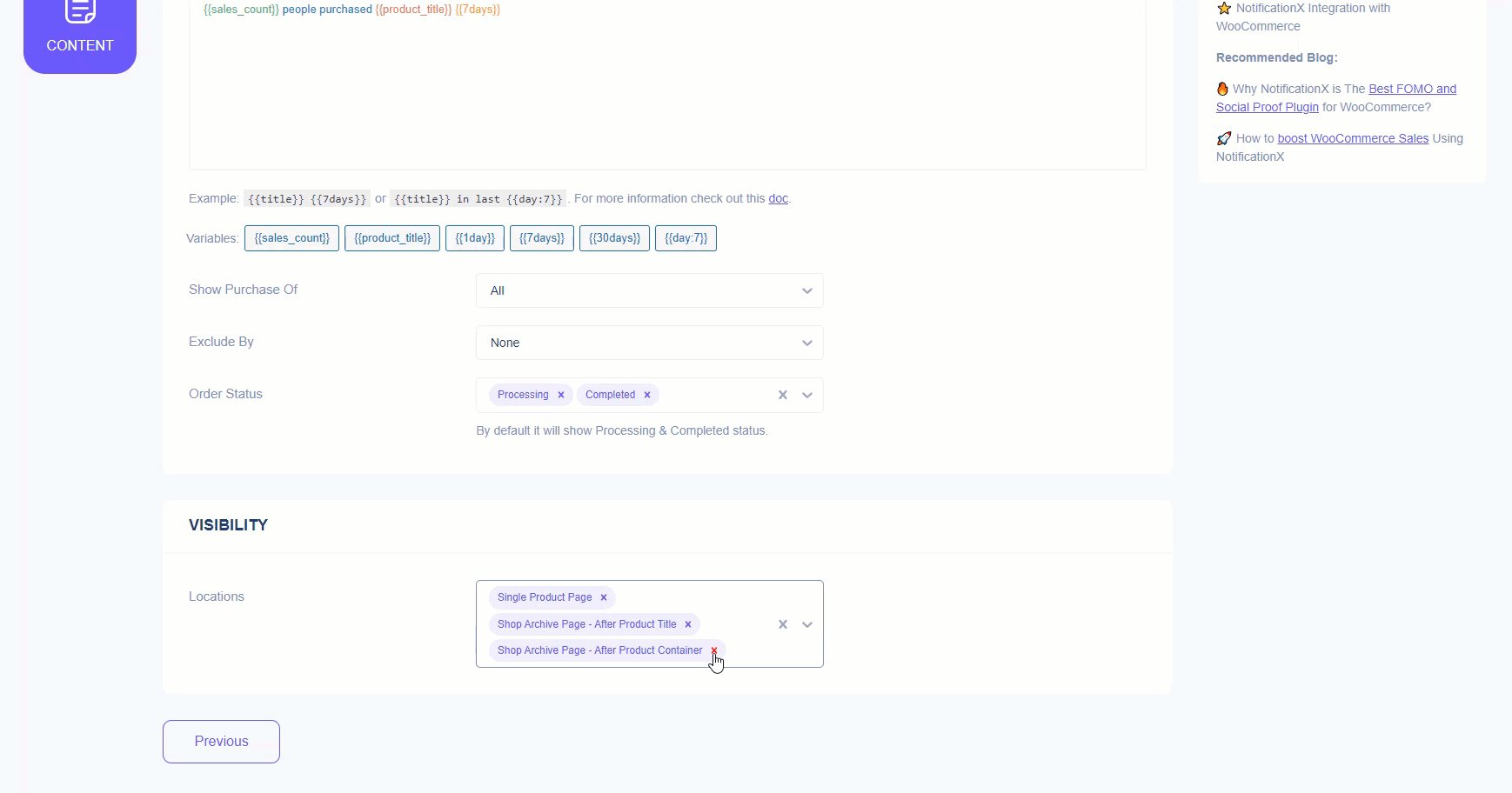
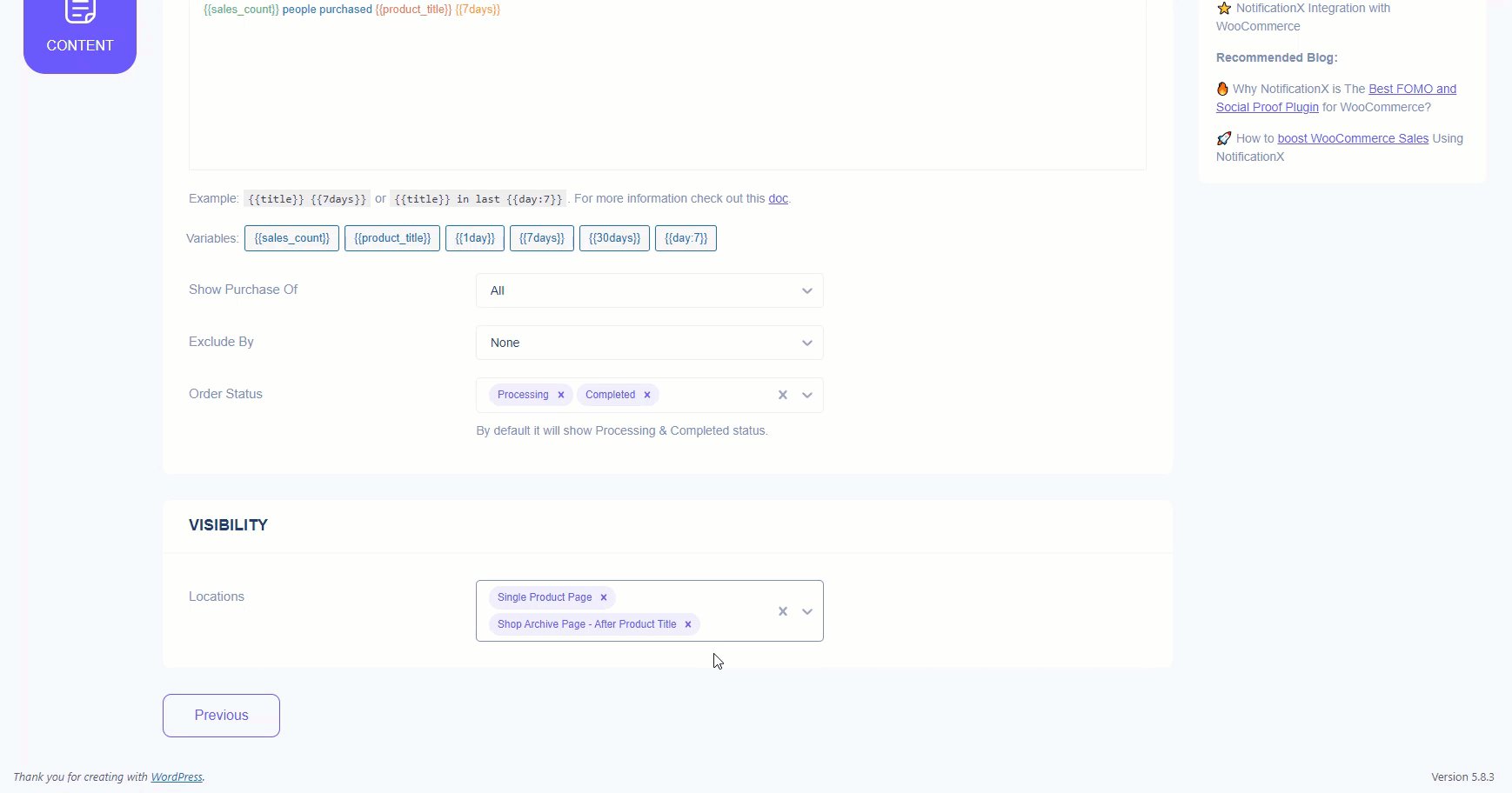
এছাড়াও, আপনি যা কনফিগার করতে পারেন পণ্য ক্রয়ের প্রকার আপনি প্রদর্শন করতে চান, যেকোনো প্রকার বাদ দিতে এবং সেই অনুযায়ী অর্ডারের স্থিতি পরিবর্তন করতে চান।
বিঃদ্রঃ: গতানুগতিক 'প্রসেসিং' & 'সমাপ্ত' যেকোনো NotificationX গ্রোথ অ্যালার্টের জন্য স্ট্যাটাস বেছে নেওয়া হচ্ছে।

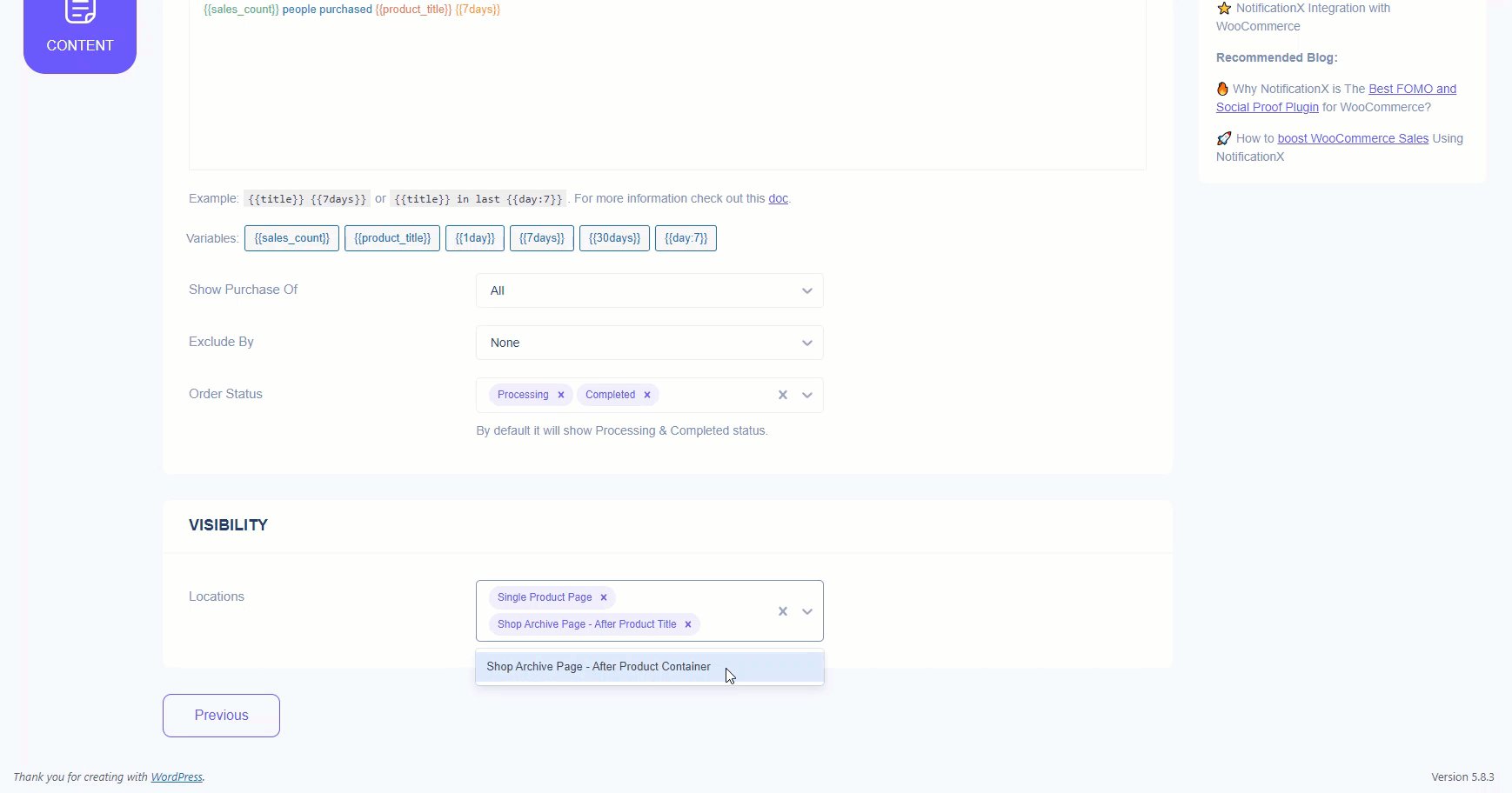
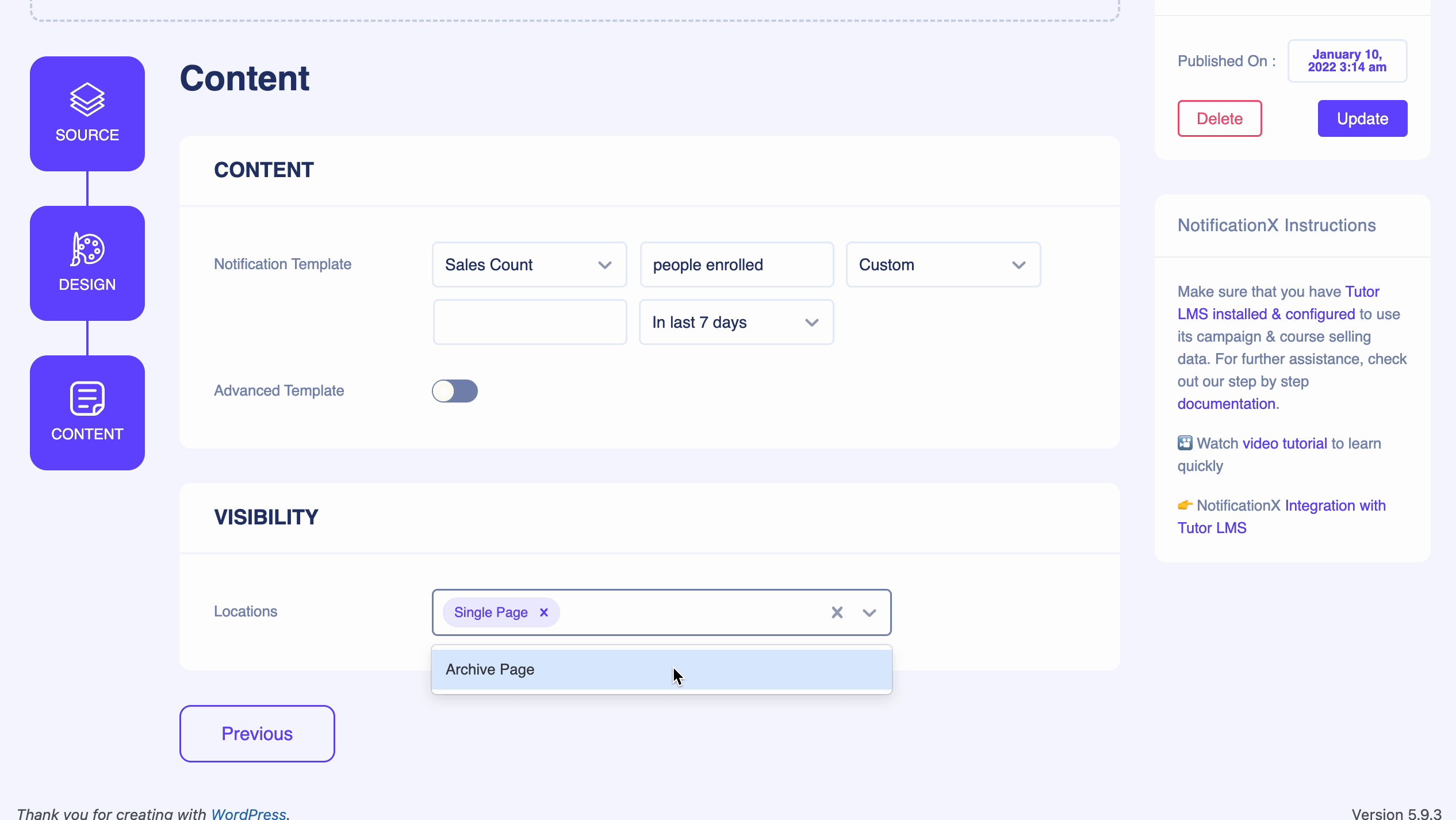
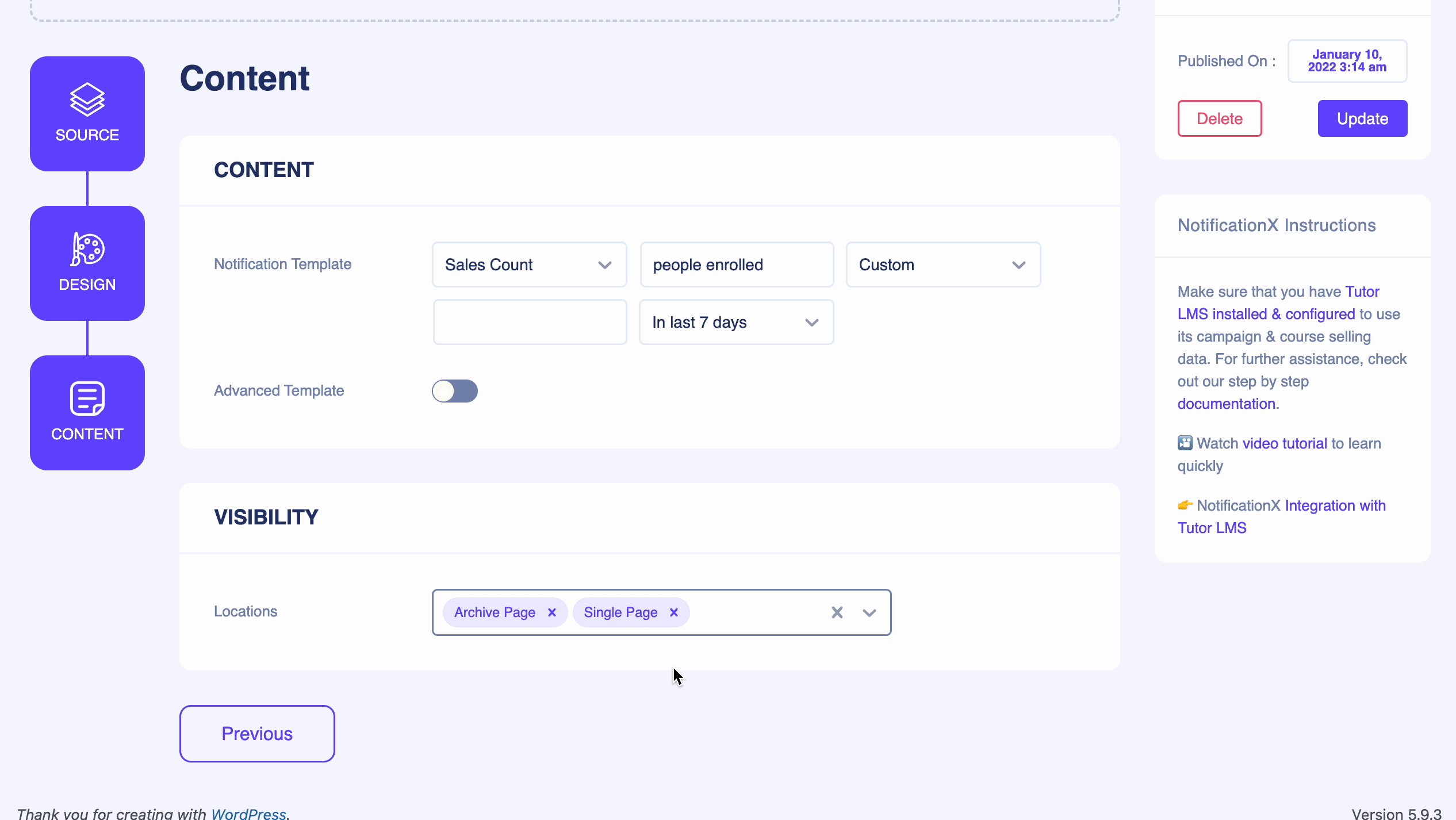
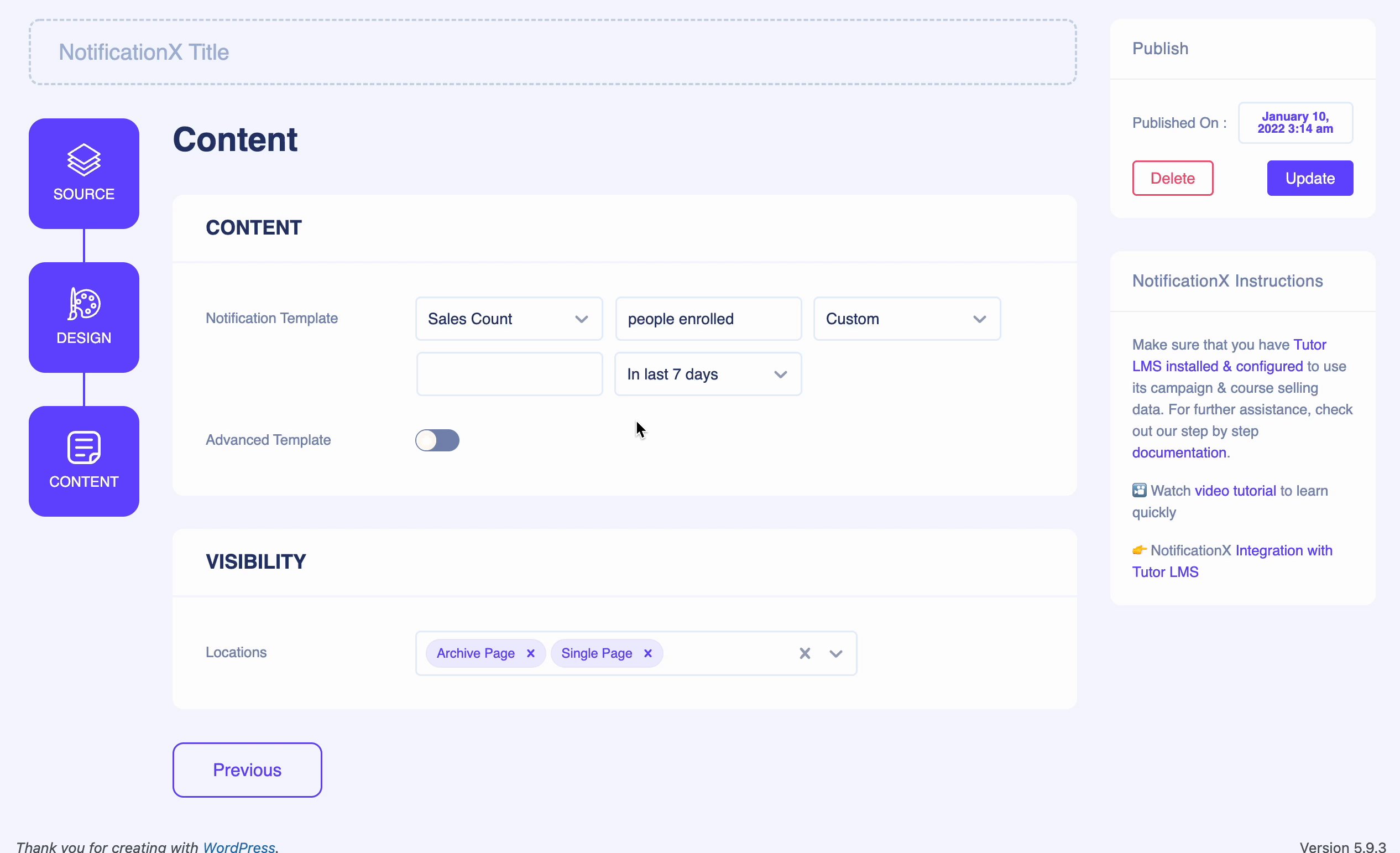
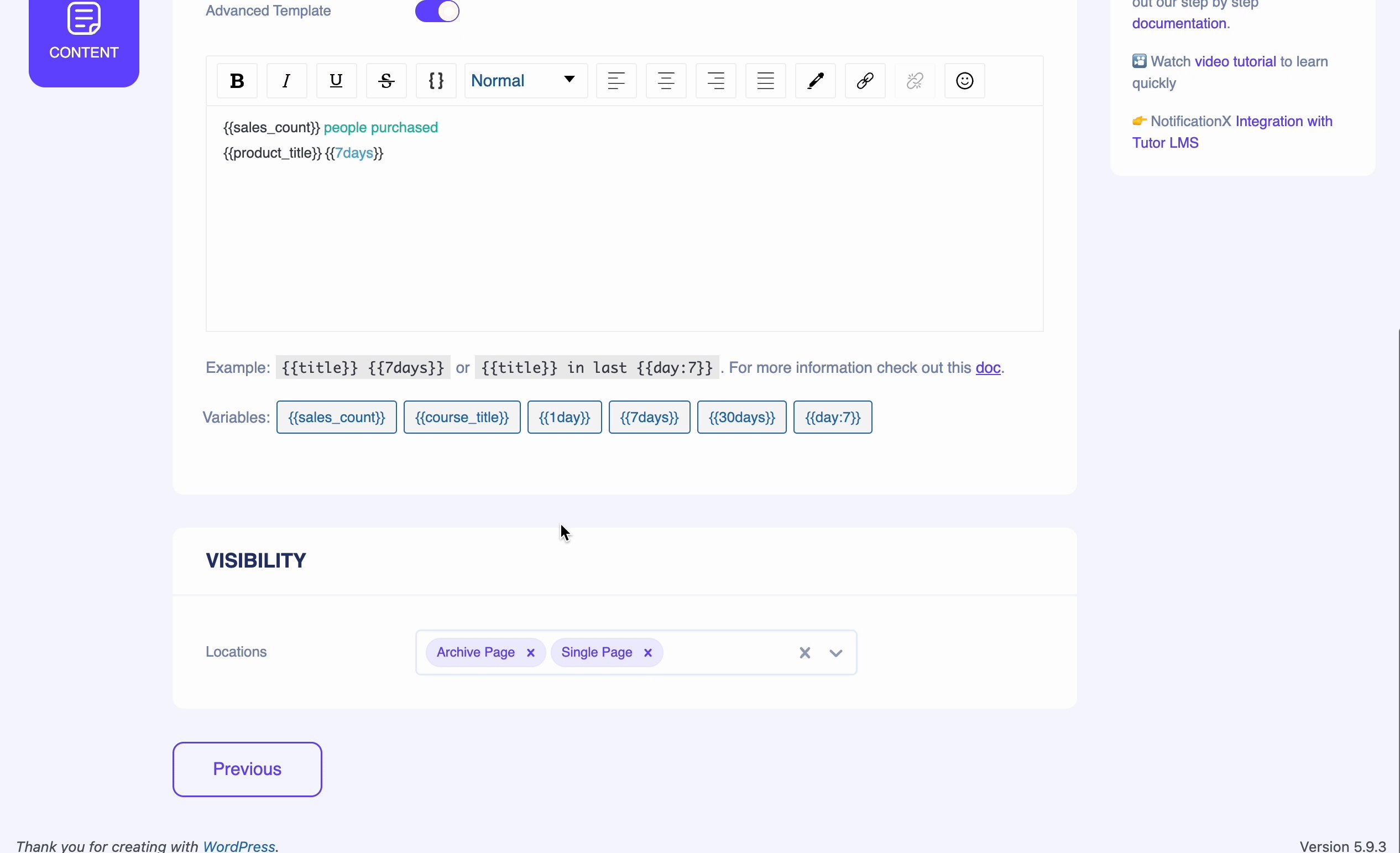
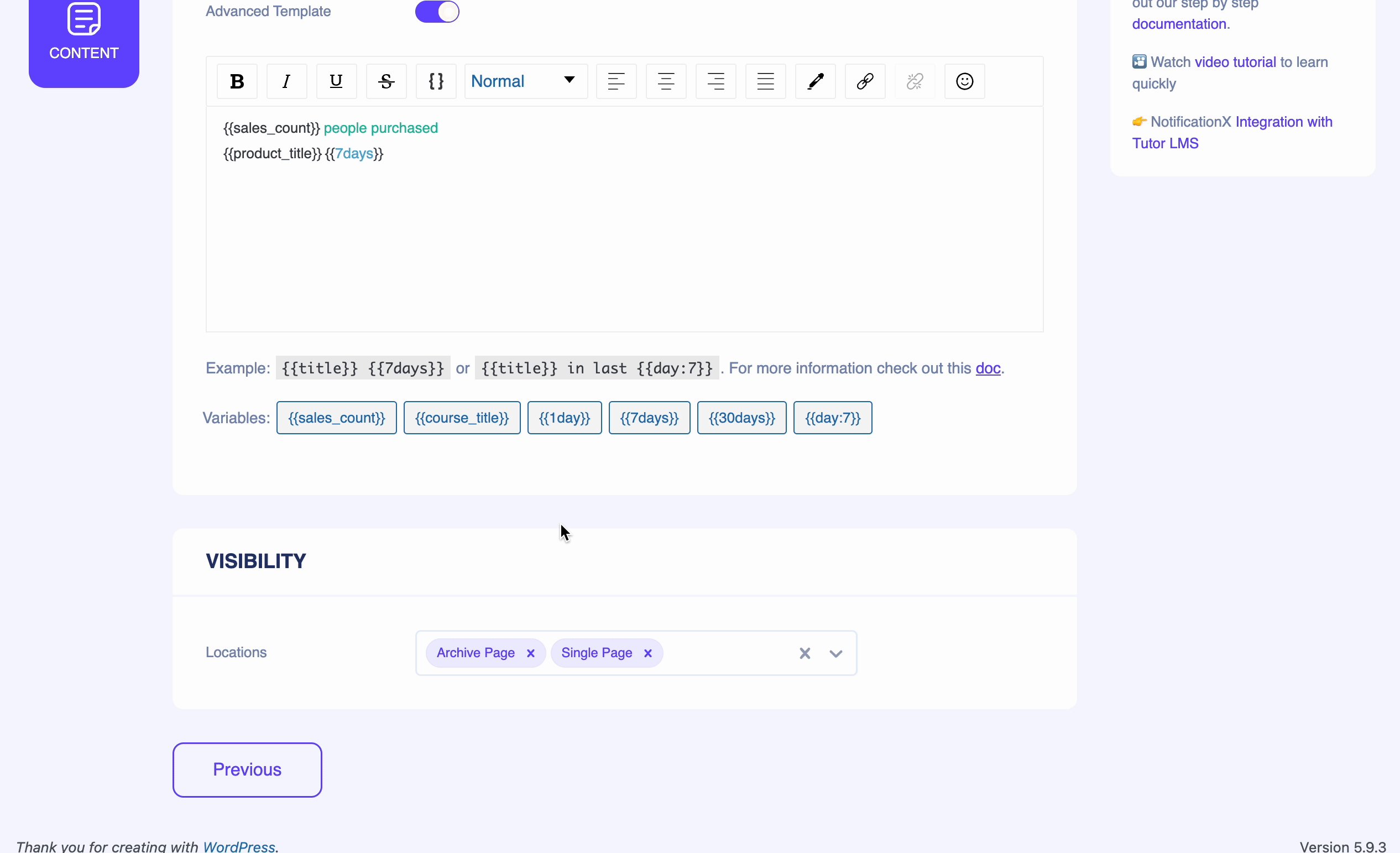
তাছাড়া, আপনি আপনার পছন্দের স্বাধীনতা পাবেন বৃদ্ধির সতর্কতা অবস্থান আপনার গ্রাহক ক্রয় অবস্থা অনুযায়ী. এখানকার মত 'একক পণ্য পাতা' এবং 'পণ্যের শিরোনামের পরে পণ্যের পৃষ্ঠা কেনাকাটা করুন' অবস্থান নির্বাচন করা হয়। আপনি আপনার পছন্দ অনুযায়ী অন্যান্য উপলব্ধ বিকল্প থেকে চয়ন করতে পারেন.

এই পুরো NotificationX বৃদ্ধির সতর্কতা কনফিগারেশন প্রক্রিয়া এই জন্য একই সহজ ডিজিটাল ডাউনলোড প্ল্যাটফর্ম শুধু আপনি বাছাই করতে হবে 'উৎস' এবং সেই অনুযায়ী কনফিগার করুন।
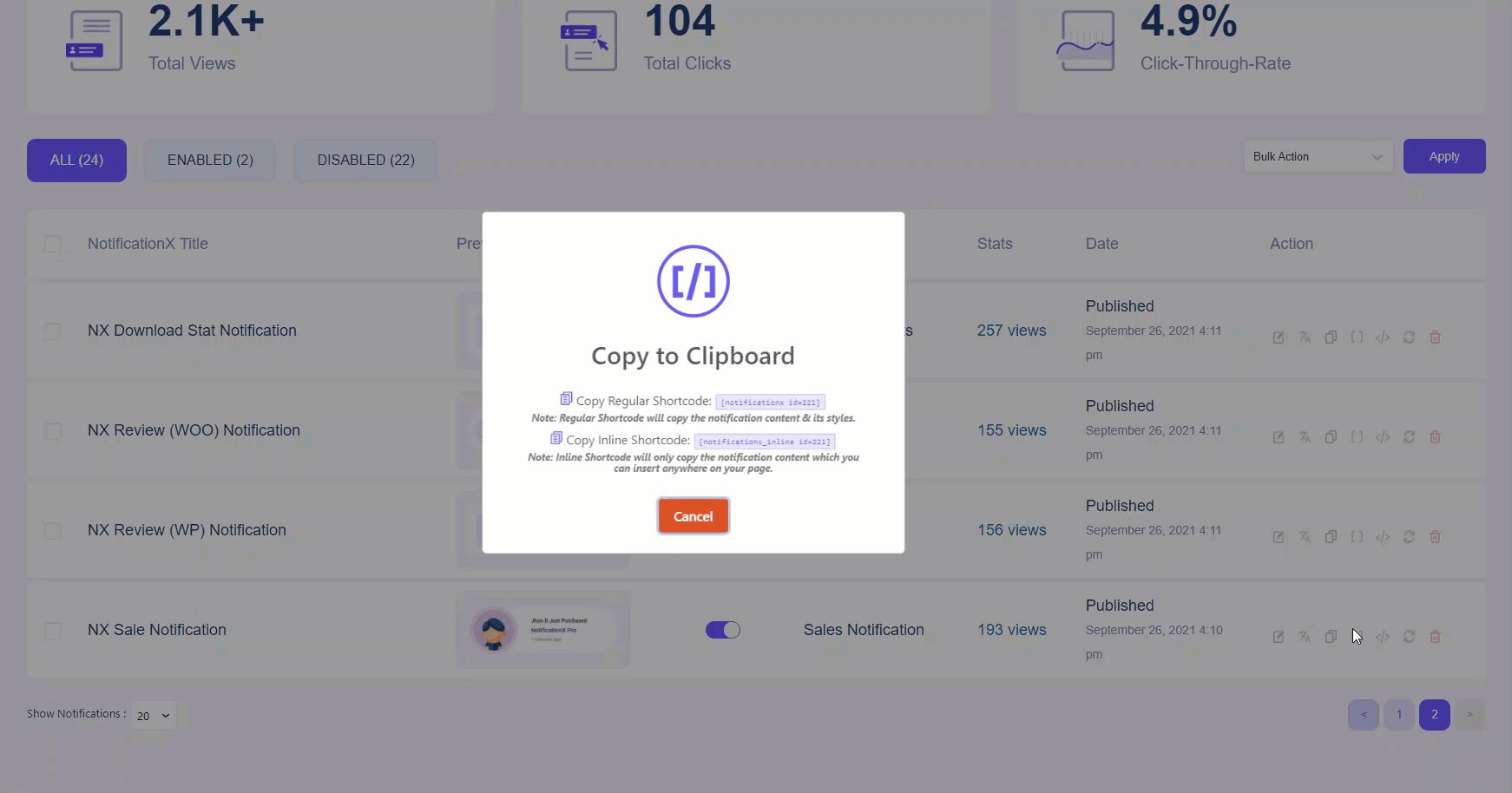
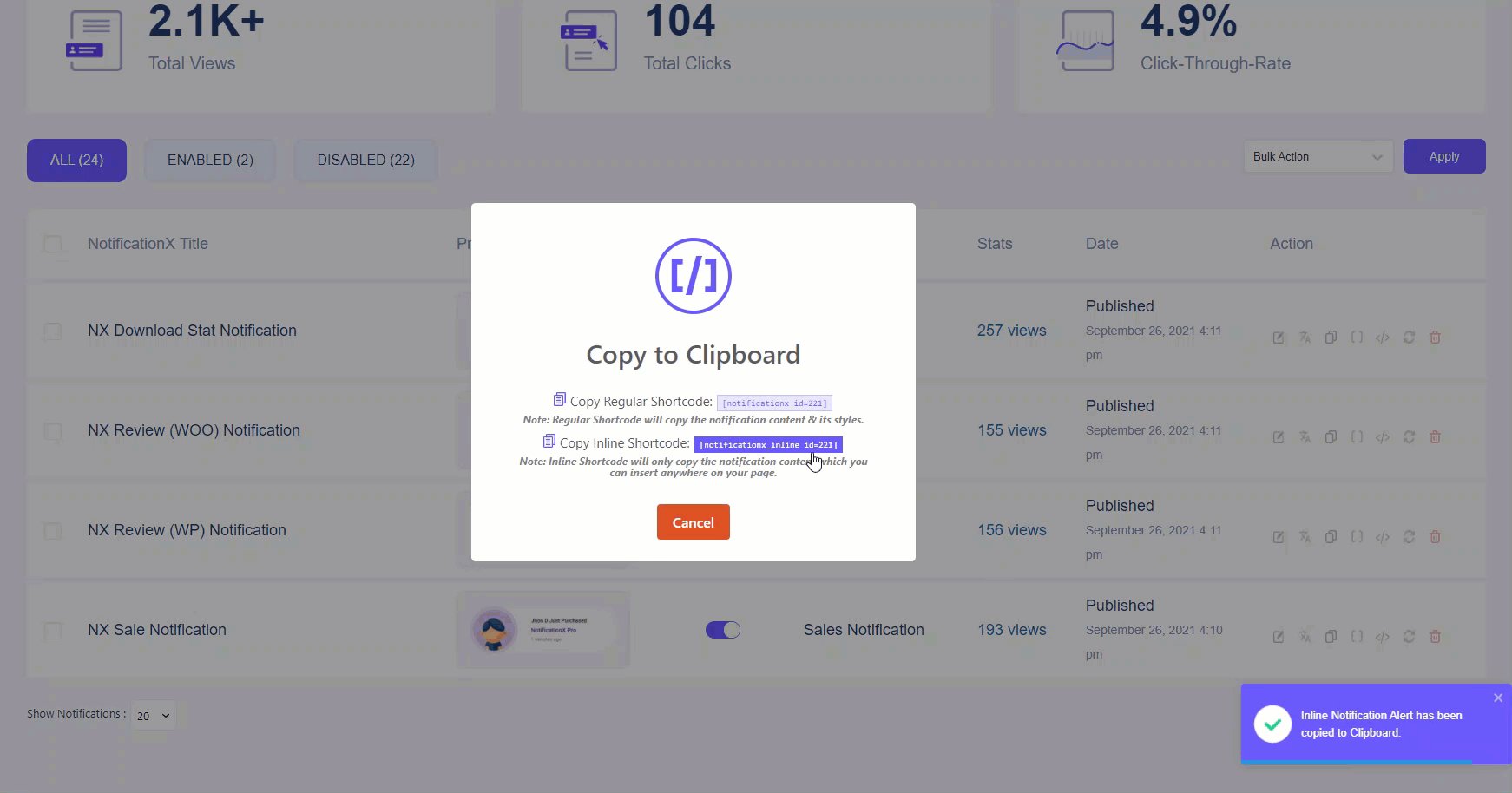
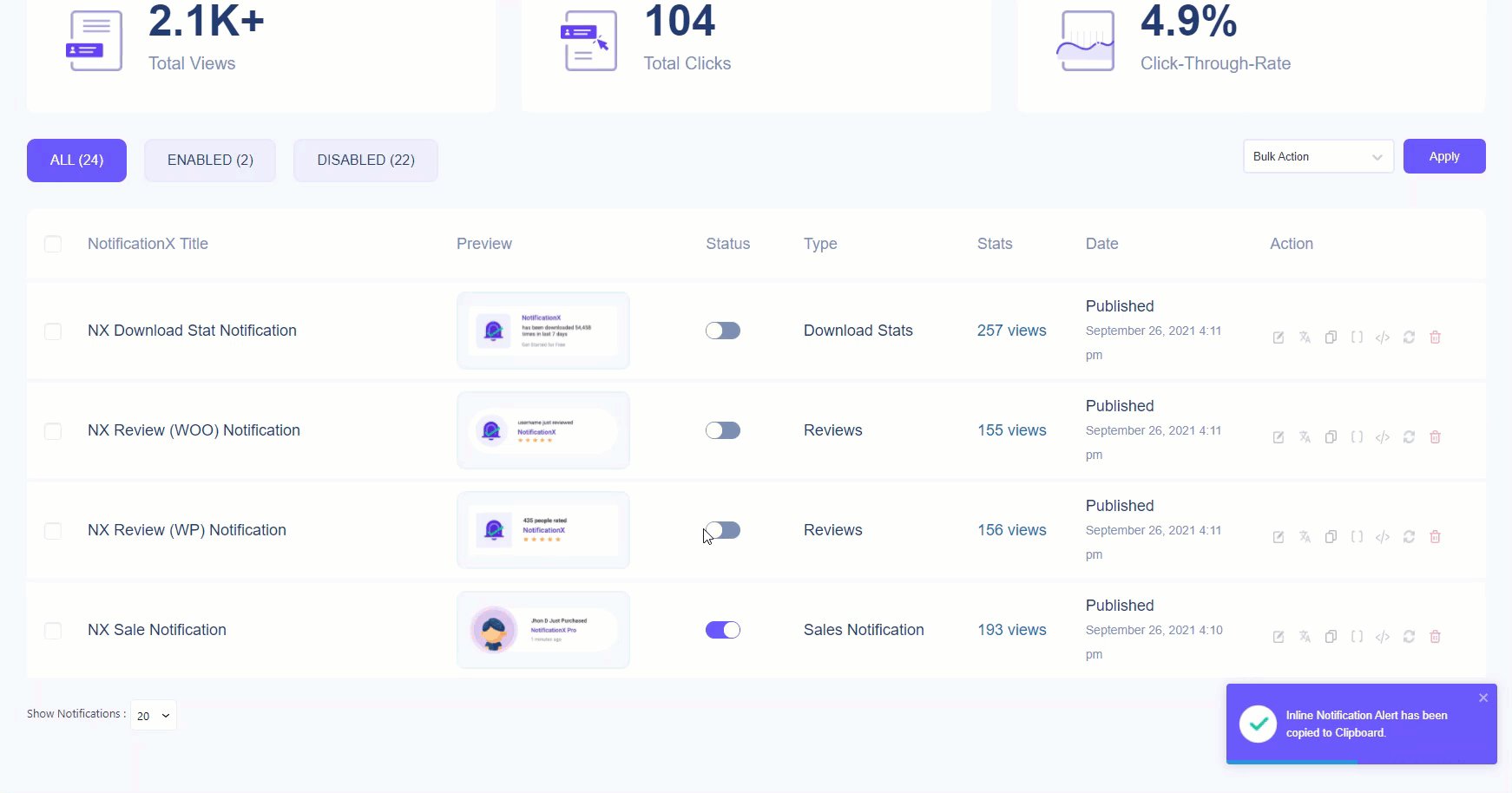
আরেকটি জিনিস আপনি ব্যবহার করতে পারেন NotificationX গ্রোথ অ্যালার্ট শর্টকোড আপনার ওয়ার্ডপ্রেস সাইটে যেকোনো জায়গায় আপনার WooCommerce, EDD, বা অন্যান্য প্ল্যাটফর্ম বিক্রয় বিজ্ঞপ্তিগুলি কল্পনা করতে।

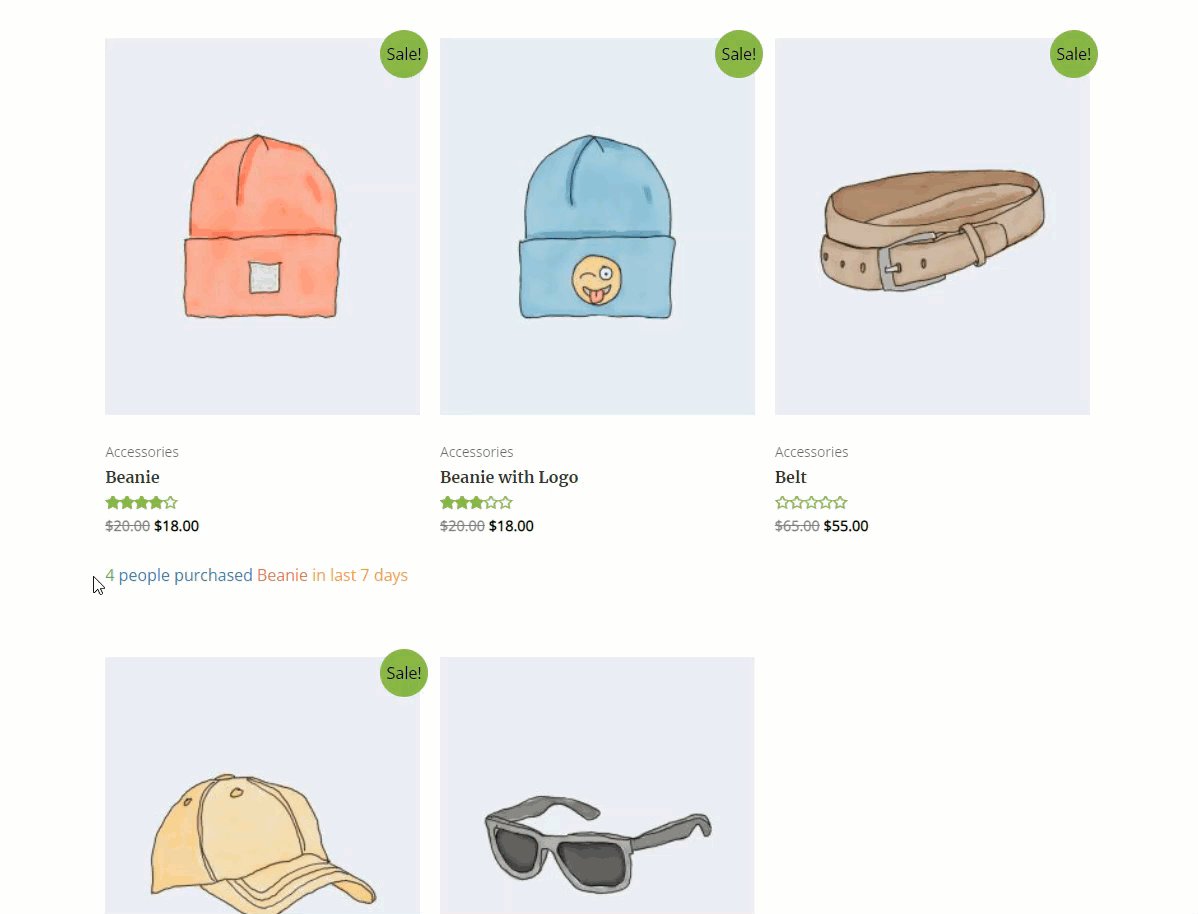
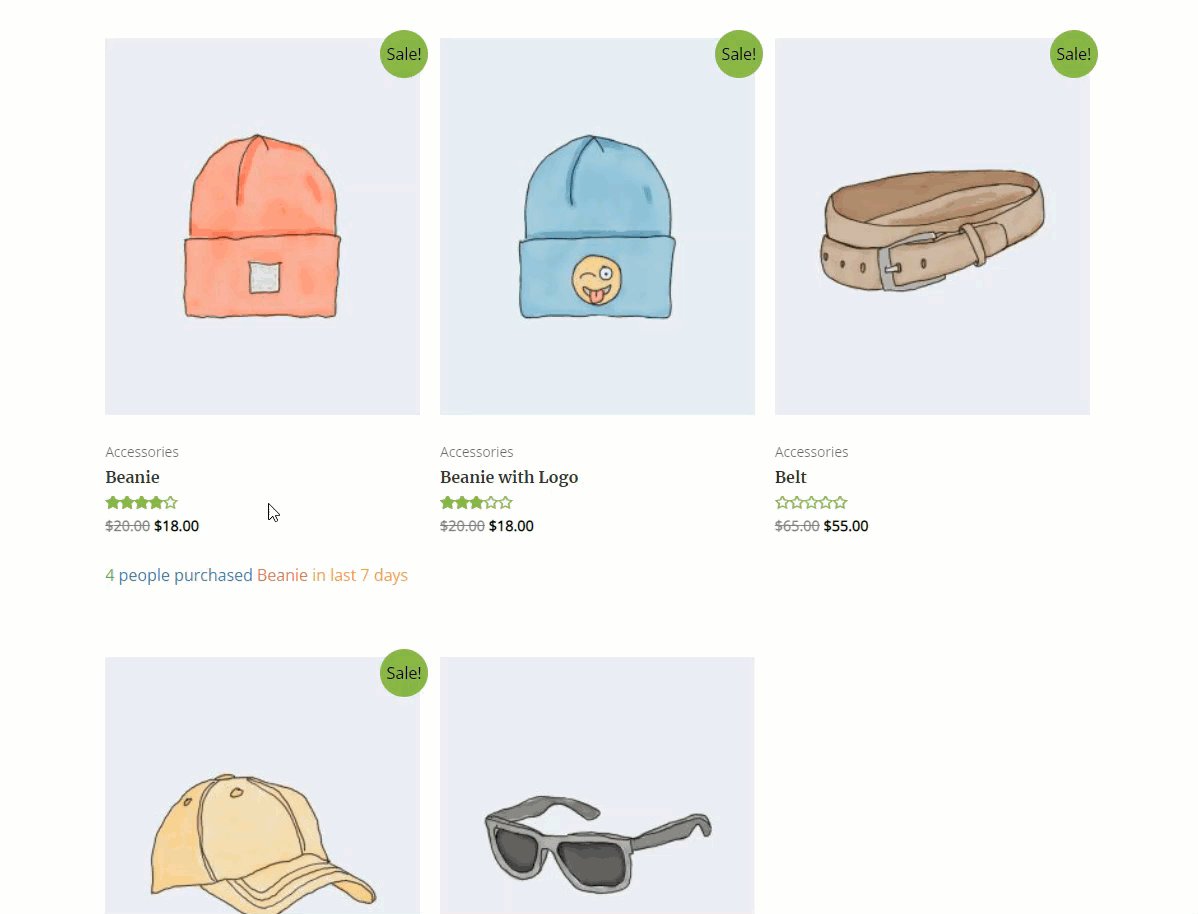
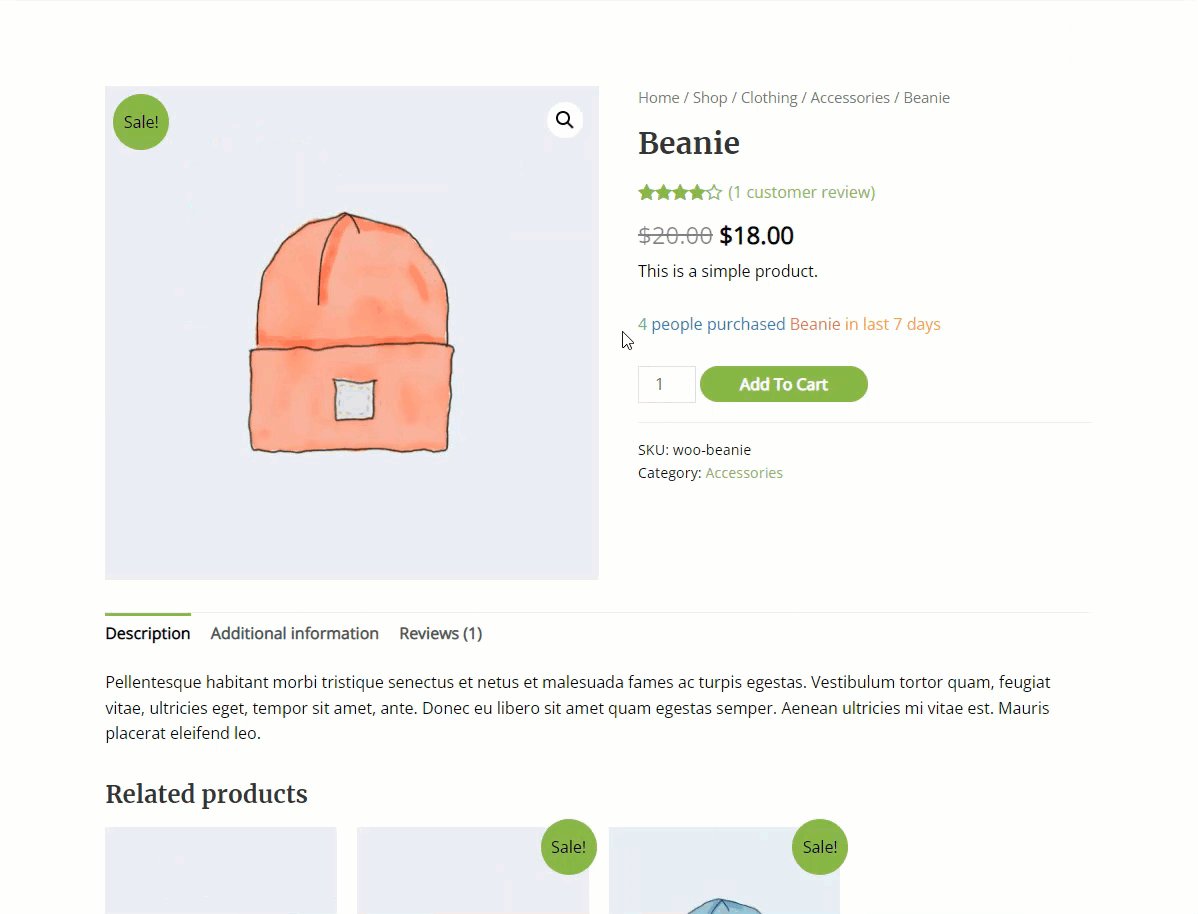
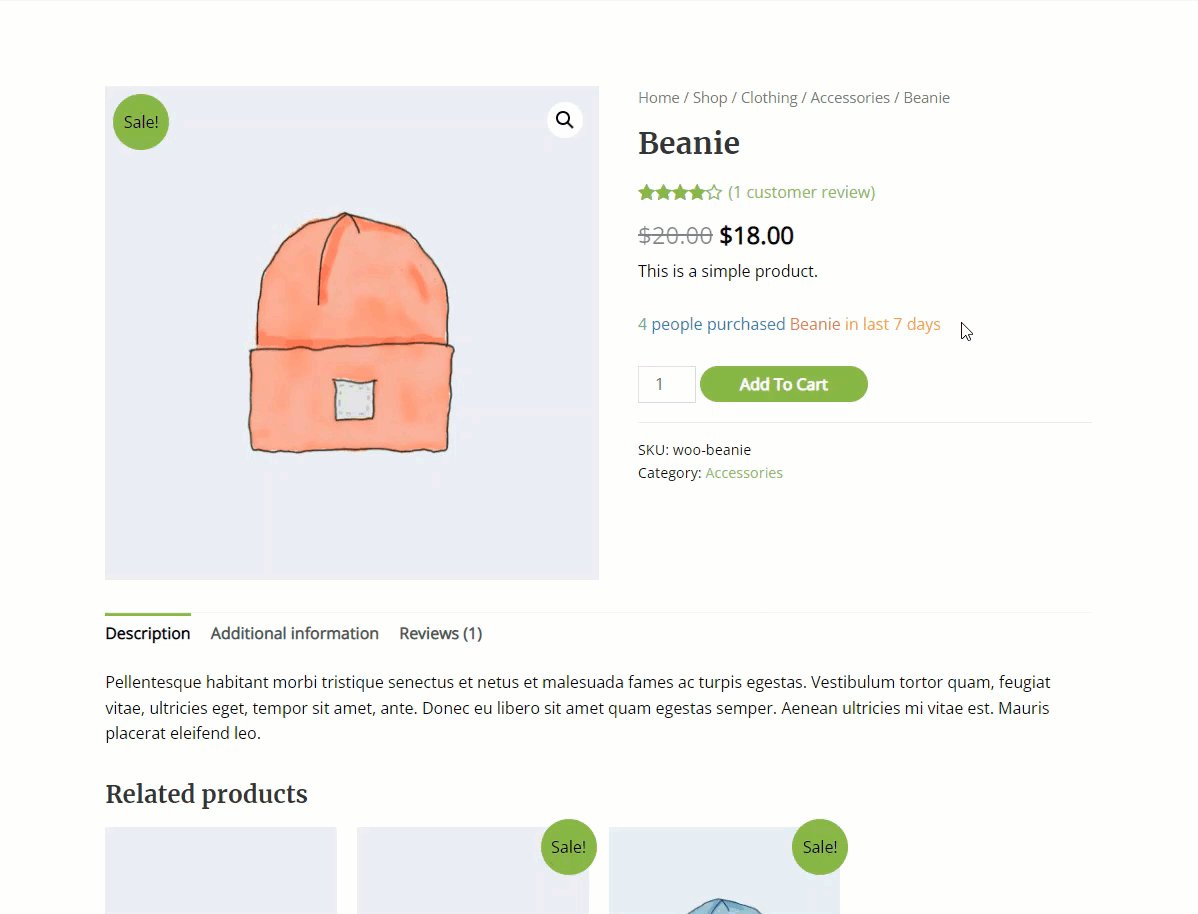
চূড়ান্ত ফলাফল #
এই উল্লিখিত পদক্ষেপগুলি অনুসরণ করে এবং আরও কিছুটা পরিবর্তন করে, আপনি কীভাবে এটি করতে পারেন গ্রোথ অ্যালার্ট কনফিগার করুন বিকল্প ব্যবহার NotificationX প্রো.

NotificationX গ্রোথ অ্যালার্ট নোটিফিকেশনের আরেকটি উদাহরণ হল আপনি যদি এই 'স্টক আউট থিম'টি বেছে নেন, তাহলে জরুরীতা তৈরি করতে আপনি সহজেই বিক্রয়ের জন্য অবশিষ্ট পণ্যের সংখ্যা প্রদর্শন করতে পারেন।
ধাপ 1: গ্রোথ অ্যালার্ট স্টক আউট থিম বেছে নিন #
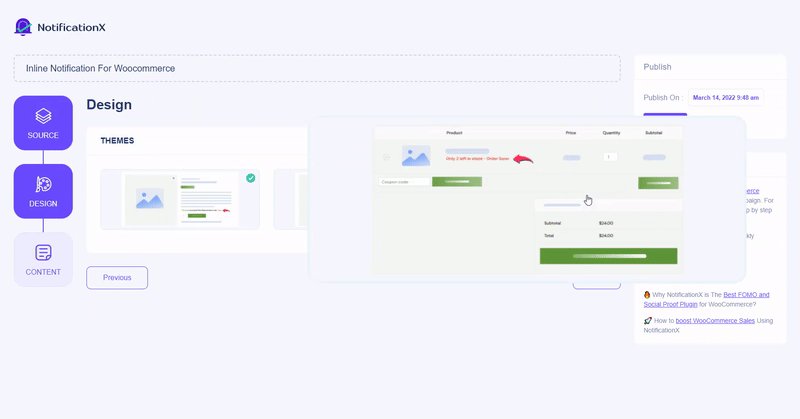
প্রক্রিয়াটি বেশ অনুরূপ, প্রথমে আপনাকে প্রয়োজনীয় NotificationX গ্রোথ অ্যালার্ট বেছে নিতে হবে 'স্টক আউট থিম' থেকে 'ডিজাইন' এবং আঘাত 'পরবর্তী' বোতাম

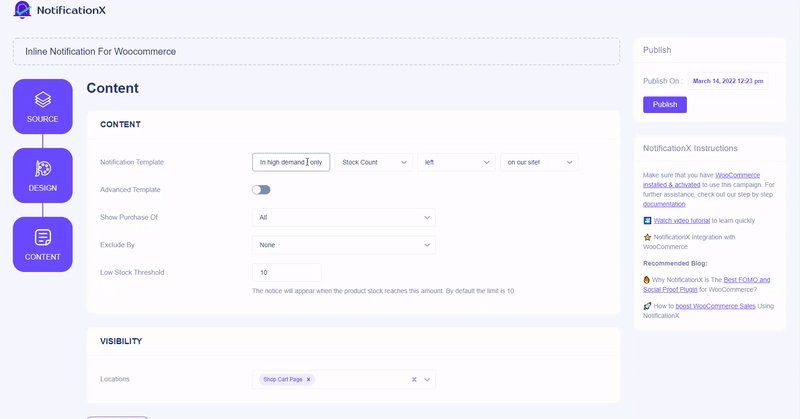
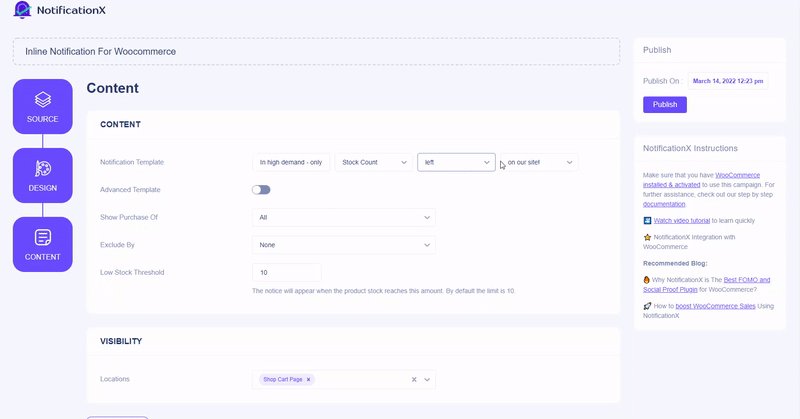
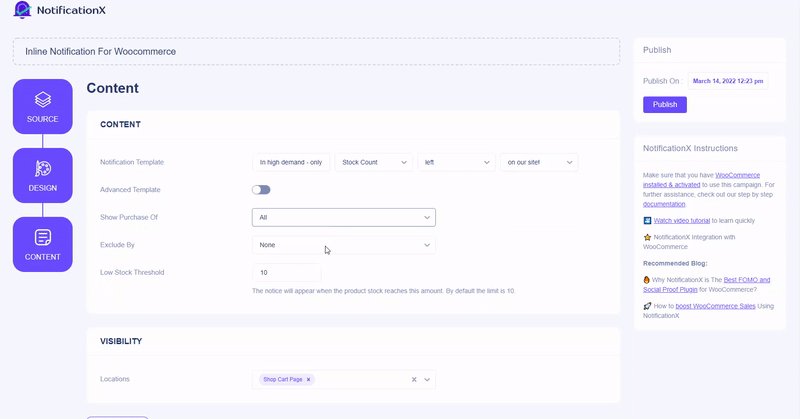
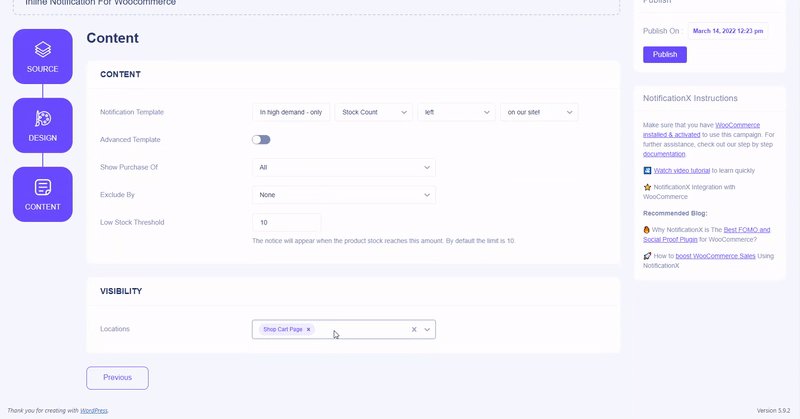
ধাপ 2: বিষয়বস্তু এবং দৃশ্যমানতা কনফিগার করুন #
পরে, নেভিগেট করুন 'বিষয়বস্তুর' আপনার বিজ্ঞপ্তি টেমপ্লেটের ডিফল্ট বিষয়বস্তু কাস্টমাইজ করতে ট্যাব। স্টক প্রদত্ত পরিমাণে পৌঁছালে বিজ্ঞপ্তিটি ট্রিগার করতে আপনার পছন্দ অনুযায়ী নিম্ন স্টক থ্রেশহোল্ড কাস্টমাইজ করুন।
একইভাবে, আপনি যদি ব্যবহার করছেন NotificationX প্রো, আপনি শুধুমাত্র কনফিগার করে আপনার NotificationX গ্রোথ অ্যালার্ট নোটিফিকেশন টেমপ্লেটে একটি কাস্টম ডিজাইন যোগ করতে পারেন 'উন্নত টেম্পলেট' বিকল্প।
বিঃদ্রঃ: NotificationX-এর এই বৃদ্ধি সতর্কতা বিজ্ঞপ্তিটি ডিফল্টরূপে শপ কার্ট পৃষ্ঠায় প্রদর্শিত হবে। আপনি থেকে আপনার বৃদ্ধি সতর্কতা বিজ্ঞপ্তির অবস্থান পরিবর্তন করতে পারেন 'দৃশ্যমানতা' বিকল্প।

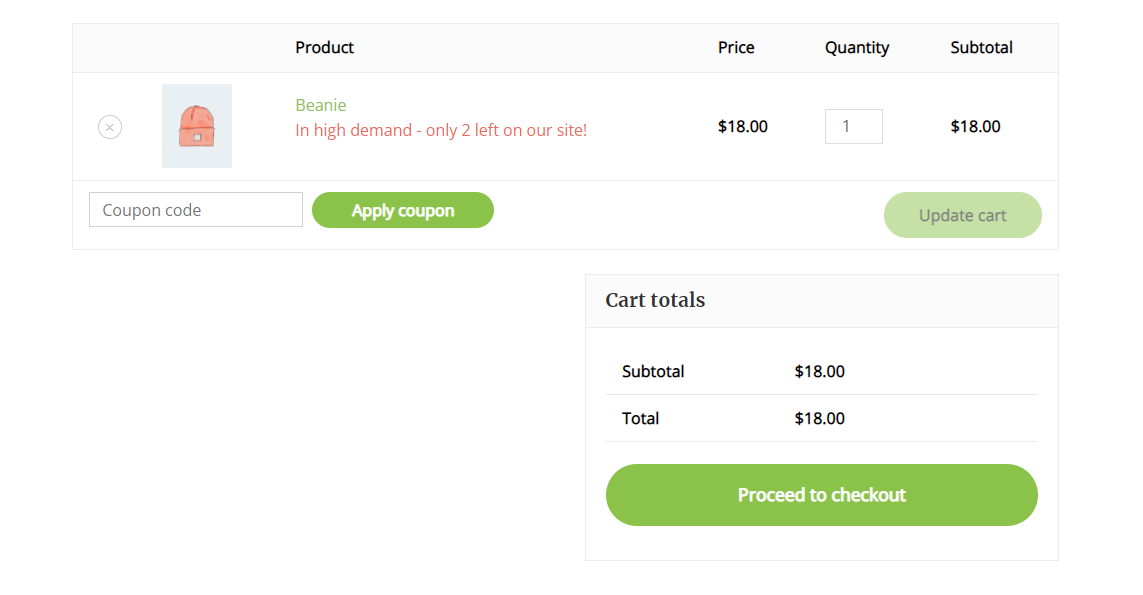
চূড়ান্ত ফলাফল: #
সব পরিবর্তন করার পরে, আঘাত করুন 'প্রকাশ' বোতাম এবং দেখুন কিভাবে আপনার NotificationX ইনলাইন স্টক আউট থিম ওয়েবসাইটে প্রদর্শিত হয়।

তাছাড়া, আপনি কনফিগার করতে পারেন NotificationX বৃদ্ধির সতর্কতা সবচেয়ে জনপ্রিয় ই-লার্নিং প্ল্যাটফর্মের জন্য LearnDash এবং টিউটর এলএমএস.
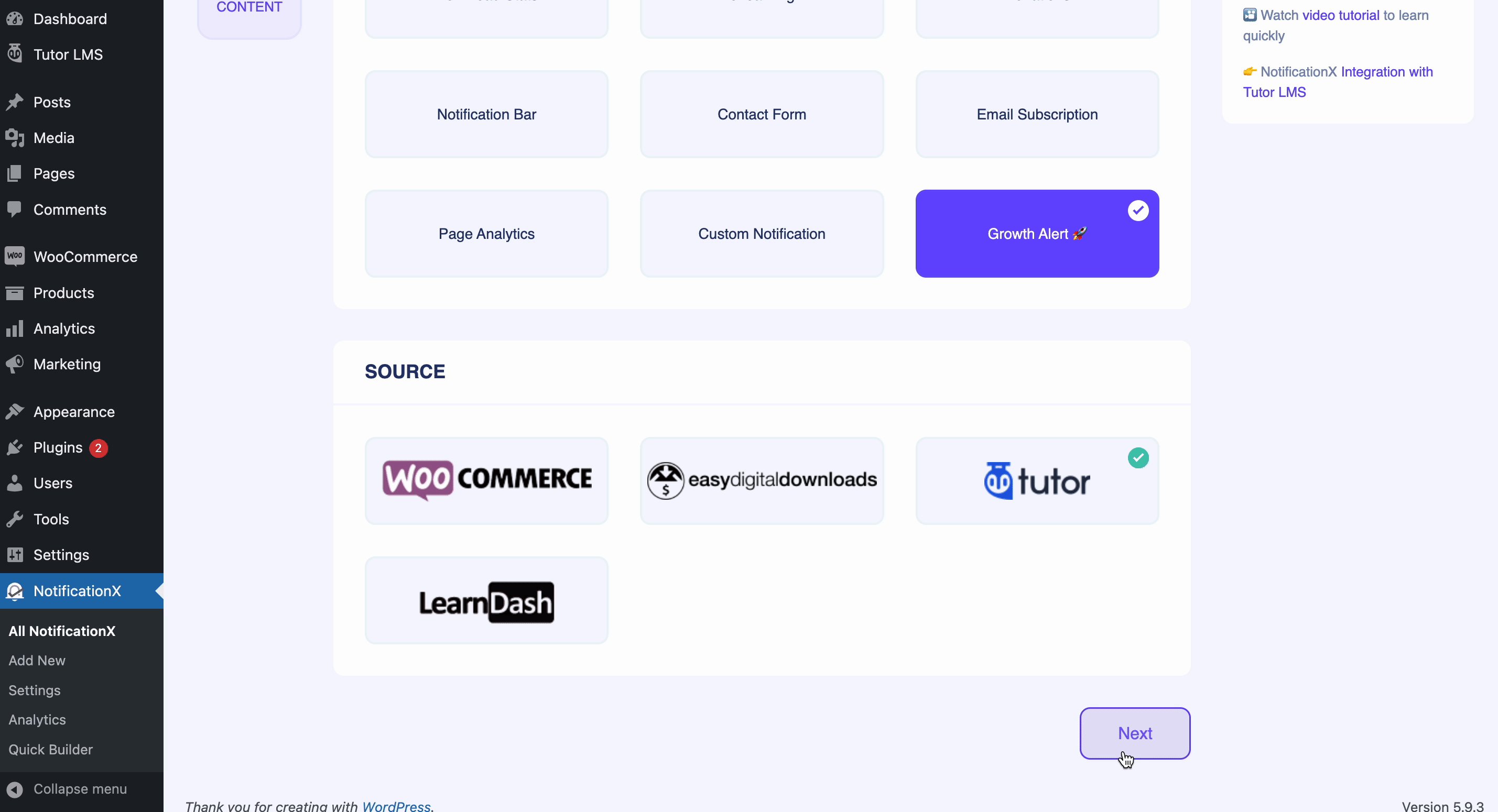
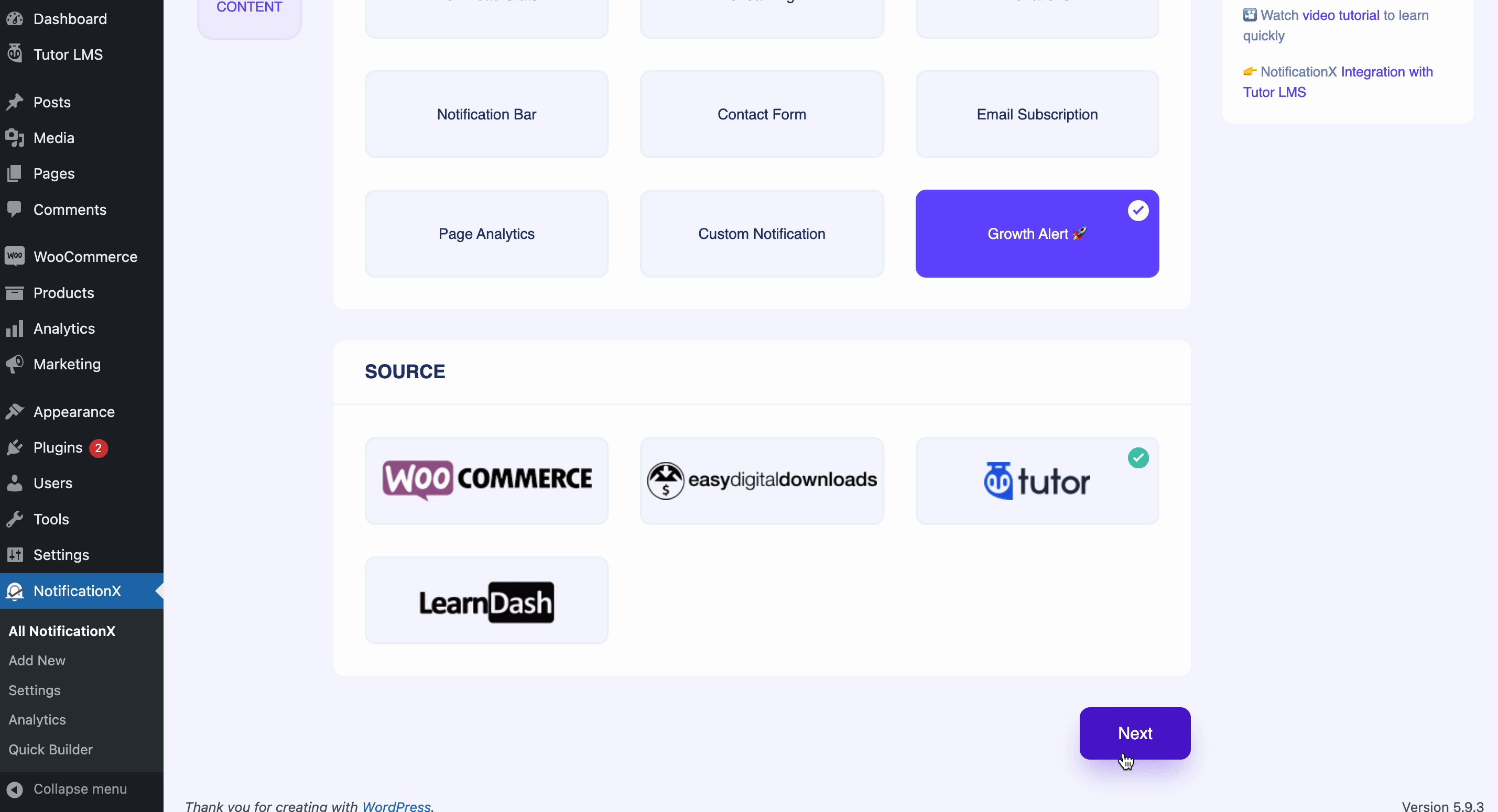
ধাপ 1: বিজ্ঞপ্তির ধরন এবং উত্স চয়ন করুন #
প্রথমে, আপনার NotificationX লাইভ বিজ্ঞপ্তি 'উৎস' ট্যাবে নেভিগেট করুন। এখানে বাছাই বিজ্ঞপ্তির ধরন → বৃদ্ধি সতর্কতা উপরের ধাপে উল্লিখিত হিসাবে এবং উৎস → LearnDash বা শিক্ষক এলএমএস। এই ডকুমেন্টেশনের জন্য, আমরা নির্বাচন করব 'টিউটর এলএমএস' আমাদের উত্স হিসাবে।

ধাপ 1: যেকোন কোর্স নথিভুক্ত থিম চয়ন করুন #
প্রক্রিয়াটি বেশ অনুরূপ, প্রথমে আপনাকে প্রয়োজনীয় NotificationX গ্রোথ অ্যালার্ট 'কোর্স নথিভুক্ত থিম` নির্বাচন করতে হবে 'ডিজাইন' এবং আঘাত 'পরবর্তী' বোতাম

ধাপ 2: বিষয়বস্তু এবং দৃশ্যমানতা কনফিগার করুন #
পরে, যান 'বিষয়বস্তুর' আপনার বিজ্ঞপ্তি টেমপ্লেটের ডিফল্ট বিষয়বস্তু কাস্টমাইজ করতে ট্যাব। আপনার পছন্দ অনুযায়ী eLearning থিম কাস্টমাইজ করুন।
বিঃদ্রঃ: আপনি থেকে আপনার বৃদ্ধি সতর্কতা বিজ্ঞপ্তির অবস্থান পরিবর্তন করতে পারেন 'দৃশ্যমানতা' বিকল্প।

একইভাবে, আপনি যদি ব্যবহার করছেন NotificationX প্রো, আপনি শুধুমাত্র কনফিগার করে আপনার NotificationX গ্রোথ অ্যালার্ট টেমপ্লেটে একটি কাস্টম ডিজাইন যোগ করতে পারেন 'উন্নত টেম্পলেট' বিকল্প।

এই পুরো NotificationX বৃদ্ধির সতর্কতা কনফিগারেশন প্রক্রিয়া এই জন্য একই LearnDash প্ল্যাটফর্ম শুধু আপনি বাছাই করতে হবে 'উৎস' এবং সেই অনুযায়ী কনফিগার করুন। এটা পরীক্ষা করো LearnDash বিস্তারিত ডক ধাপে ধাপে সমাধান পেতে।
চূড়ান্ত ফলাফল: #
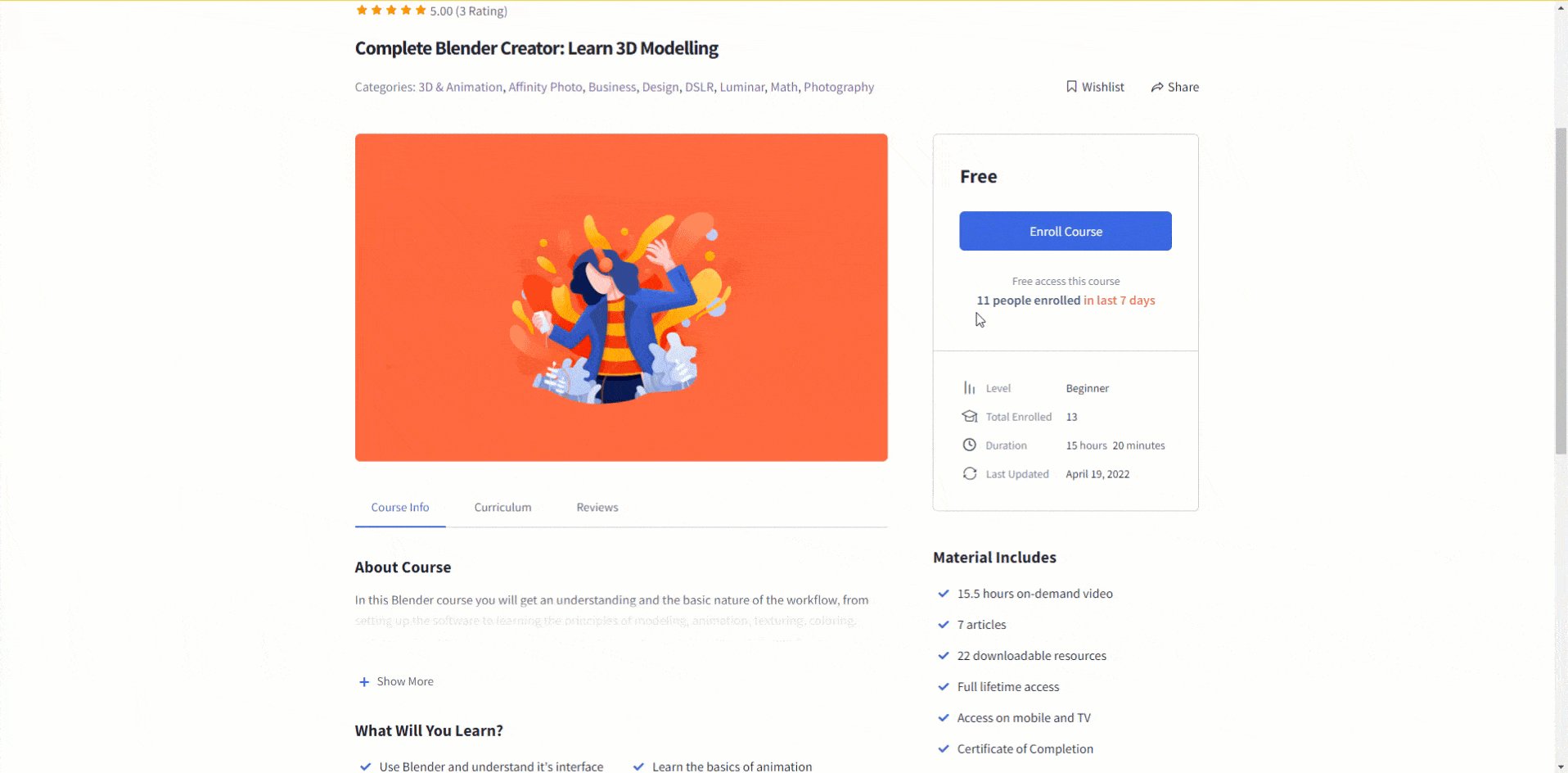
সব পরিবর্তন করার পরে, আঘাত করুন 'প্রকাশ' বোতাম এবং দেখুন কিভাবে আপনার NotificationX গ্রোথ অ্যালার্ট ই-লার্নিং থিম ওয়েবসাইটে উপস্থিত হয়।

এটাই! এভাবেই আপনি সহজেই কনফিগার করতে পারেন NotificationX বৃদ্ধির সতর্কতা আপনার লাইভ বিজ্ঞপ্তিগুলিকে আরও ইন্টারেক্টিভভাবে ডিজাইন করার বিকল্প।
আটকে গেছি? আপনি যদি কোনও সমস্যার মুখোমুখি হন তবে আমাদের সাথে যোগাযোগ করতে পারেন সহায়তা দল.






