সঙ্গে NotificationX, you can showcase attractive popups to let everyone know when someone subscribes to your newsletter using ActiveCampaign. This premium feature of NotificationX প্রো helps you to display ActiveCampaign email subscription alerts that boost your business by increasing conversions. This simple marketing trick helps you grow your user base and take your business to the next level.
অ্যাক্টিভ ক্যাম্পেইন stands as a leading Email Marketing platform renowned for its effectiveness. NotificationX offers seamless integration with ActiveCampaign, enabling you to showcase recent subscriptions through eye-catching notification alerts on your website.
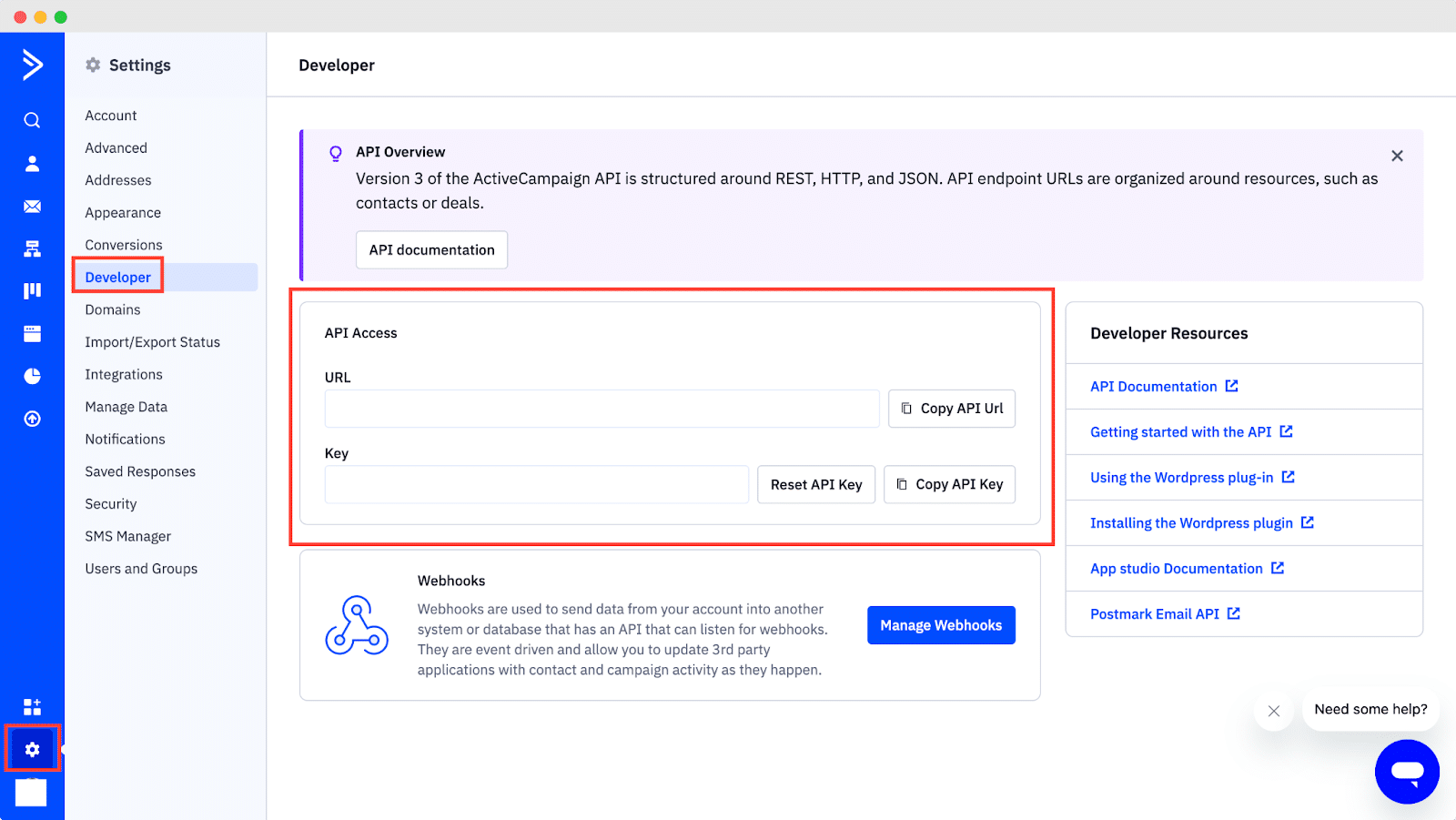
To initiate this integration, ensure you have your ActiveCampaign Account Keys in hand. These include the API Key and API URL, which you must generate from your ActiveCampaign Account. Simply copy these keys for further use.

Guide To Show ActiveCampaign Email Subscription Alert Using NotificationX #
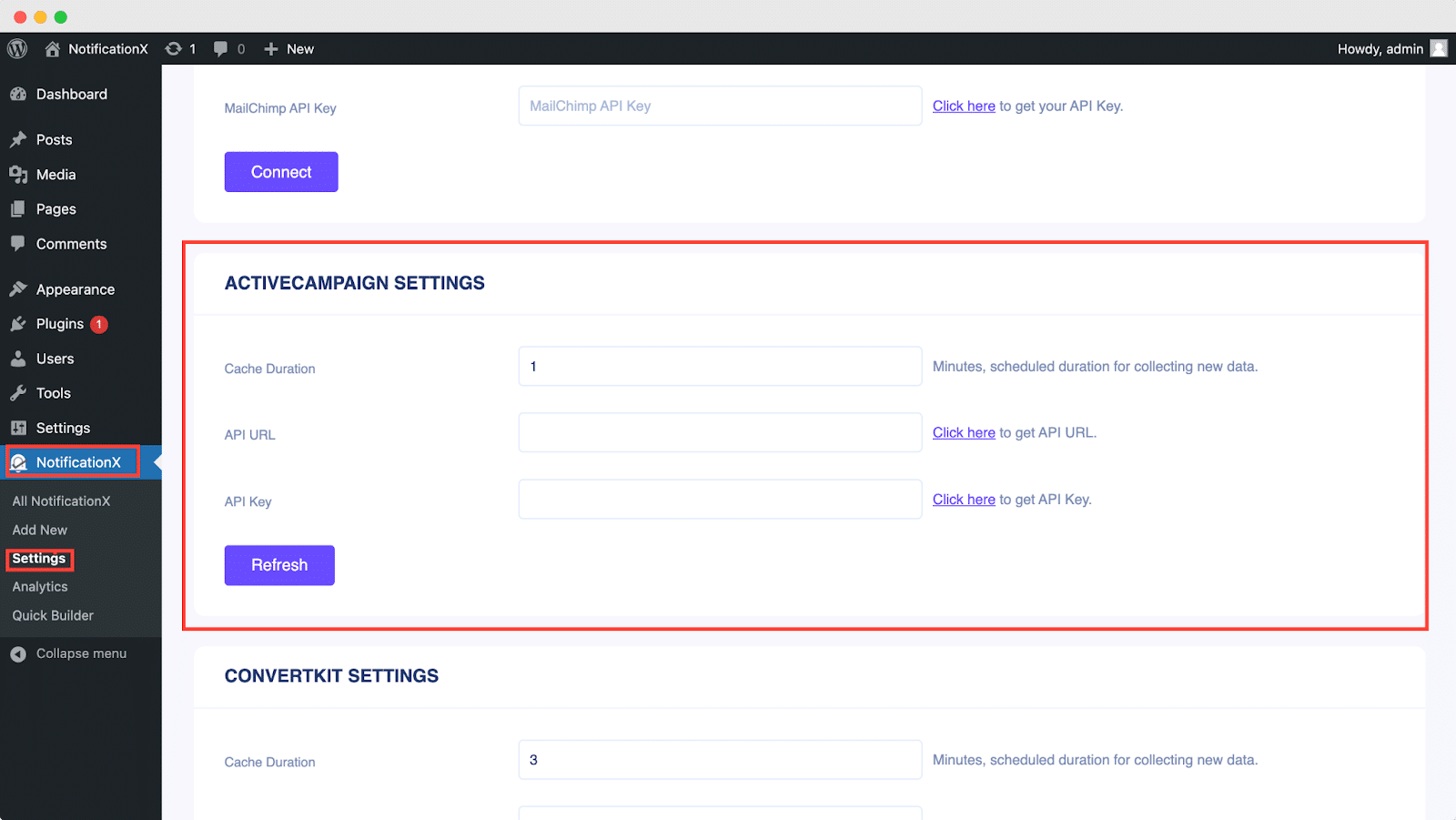
Once you have the ActiveCampaign keys, go to your WordPress Dashboard and navigate to wp-admin → NotificationX → Settings → API Integrations. From there, navigate to the ‘ActiveCampaign Settings’ tab and input the appropriate keys from your ActiveCampaign account.
Additionally, you can specify a time interval for NotificationX to check your account for new subscriptions in the ‘Cache Duration’ settings. Once this is completed successfully, you’re all set.

Once you’ve completed the previous steps, follow the guidelines below to showcase ActiveCampaign Email Subscription alerts using NotificationX.
ধাপ 1: নতুন বিজ্ঞপ্তি যোগ করুন #
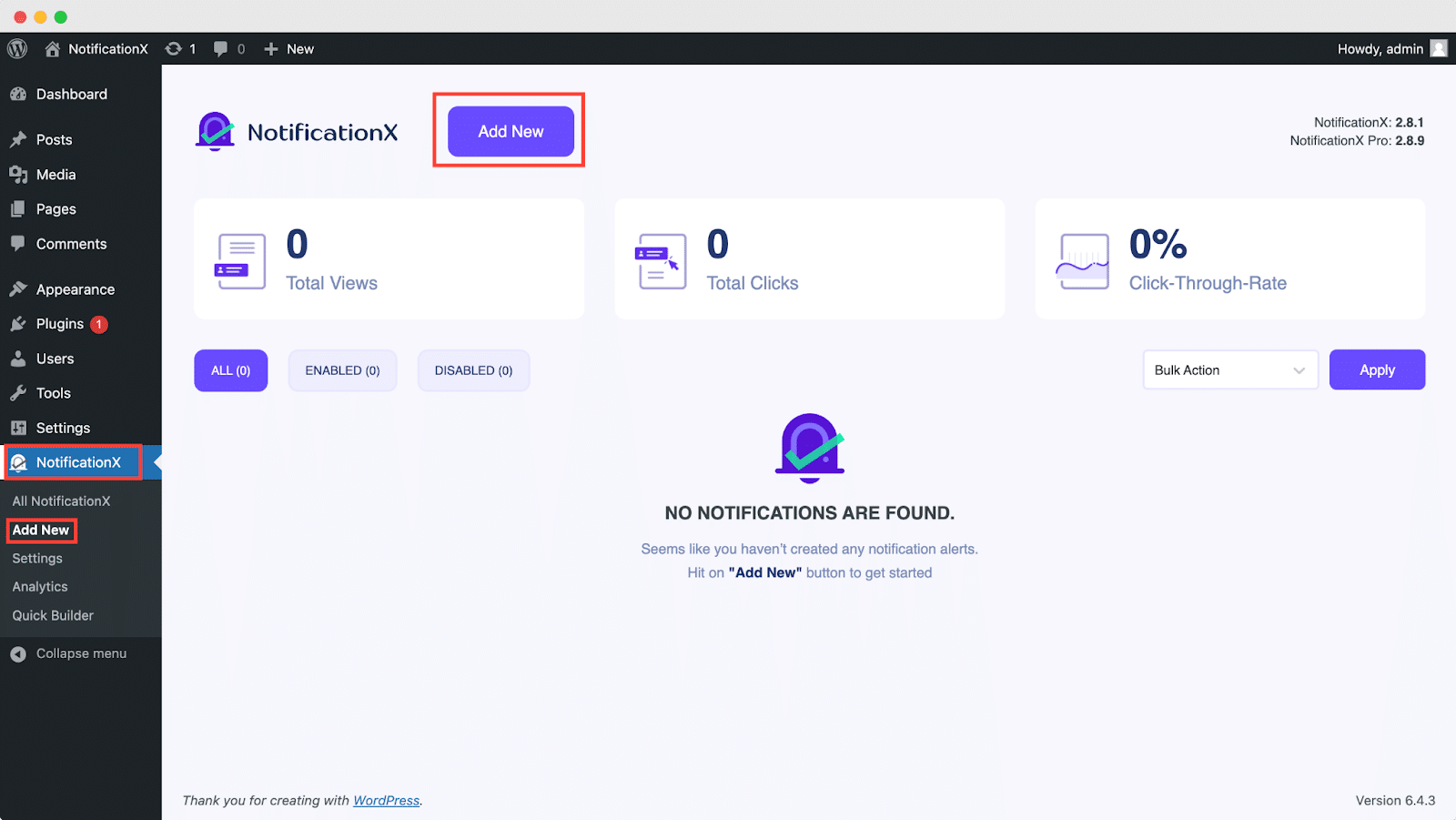
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং নেভিগেট করুন ডাব্লুপি-অ্যাডমিন → NotificationX → সমস্ত NotificationX। তারপরে ডানদিকের উপরে, ক্লিক করুন ‘Add New’. Or you can also simply go to the ‘Add New’ tab from the sidebar.

ধাপ 2: একটি উত্স চয়ন করুন #
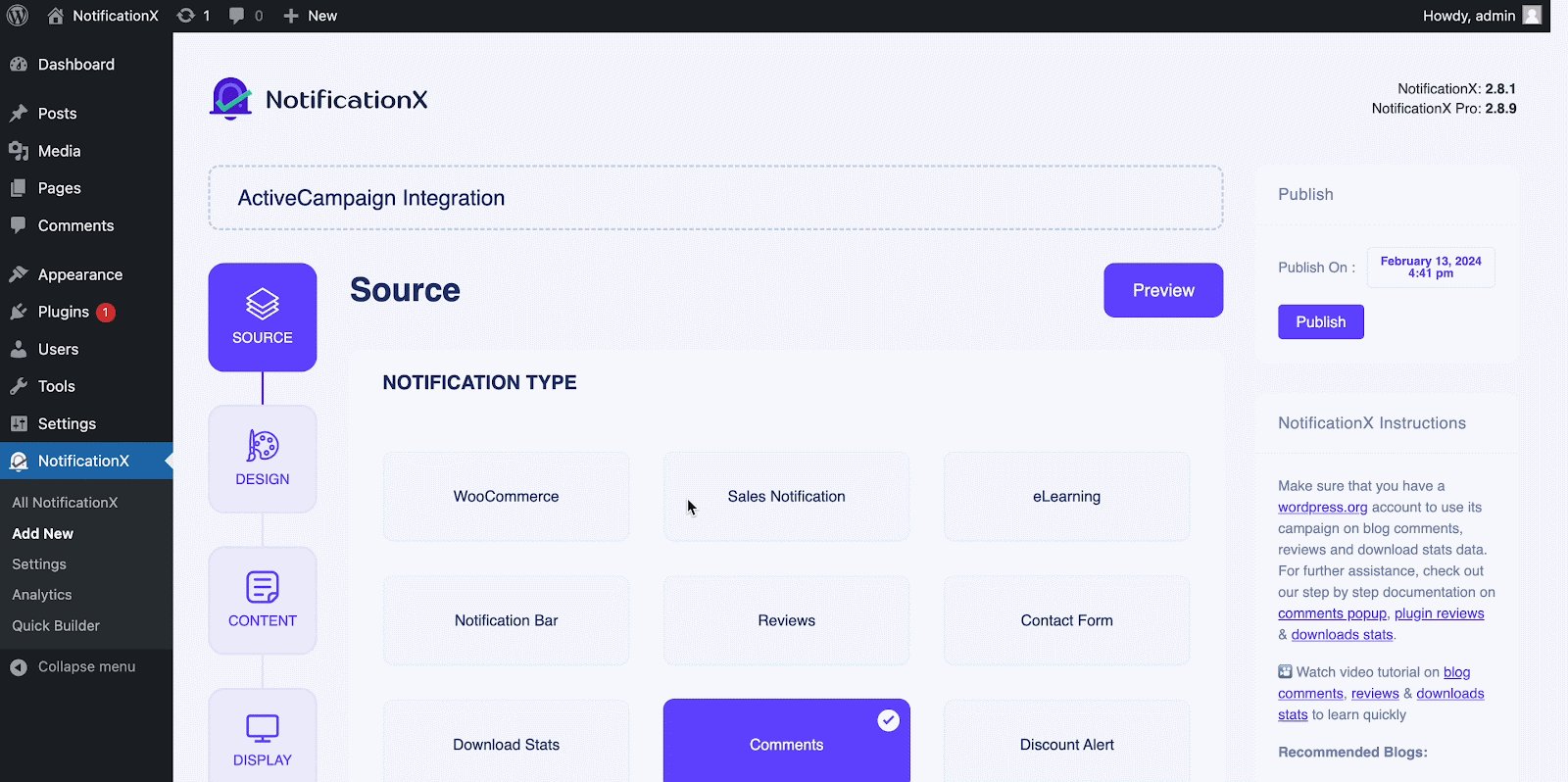
আপনি পদক্ষেপ 1 সম্পন্ন করার পরে, আপনাকে আবার দিকে ডাইরেক্ট করা হবে 'উৎস' আপনার NotificationX ইউজার ইন্টারফেসের ট্যাব পৃষ্ঠা।
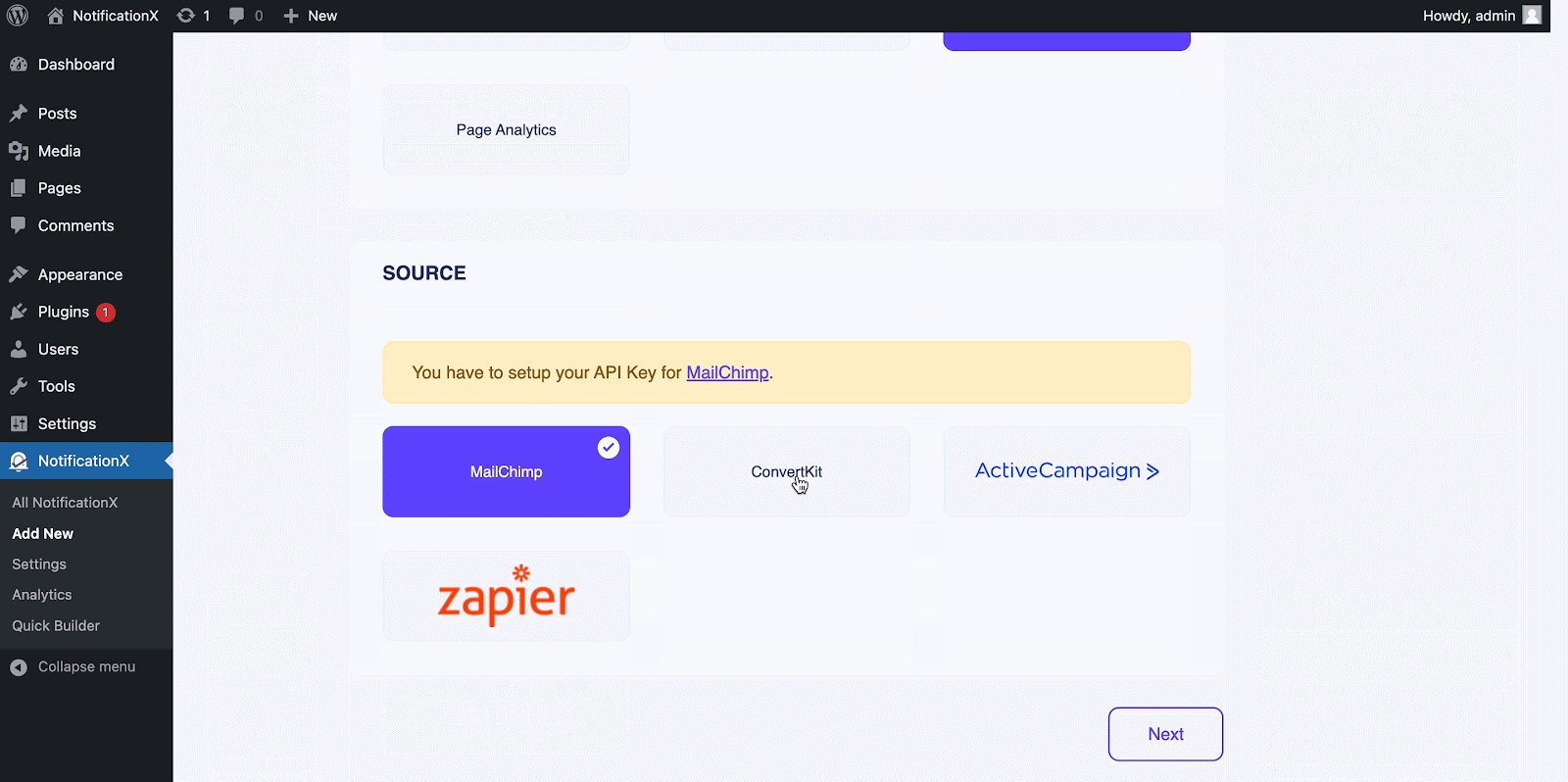
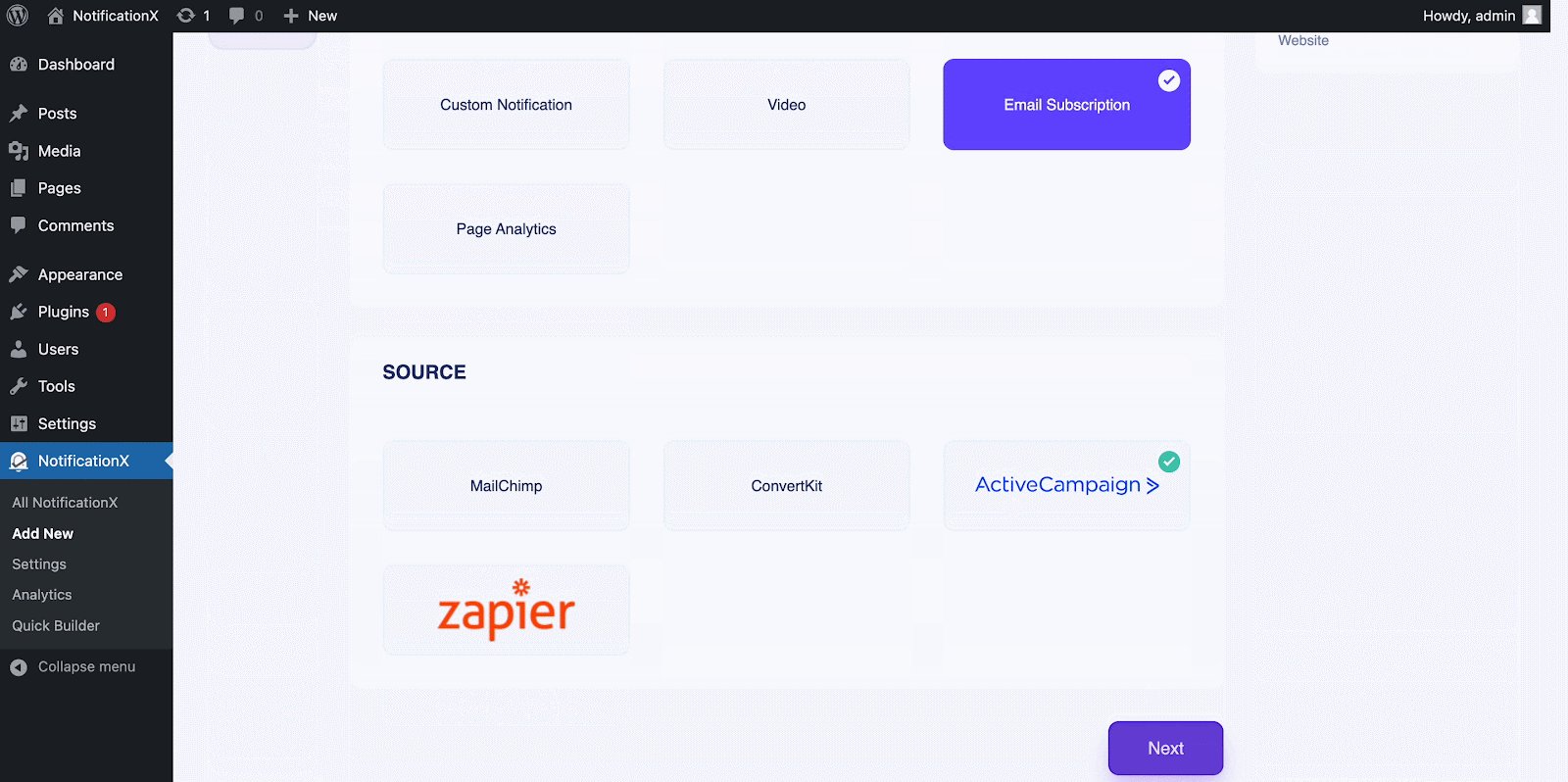
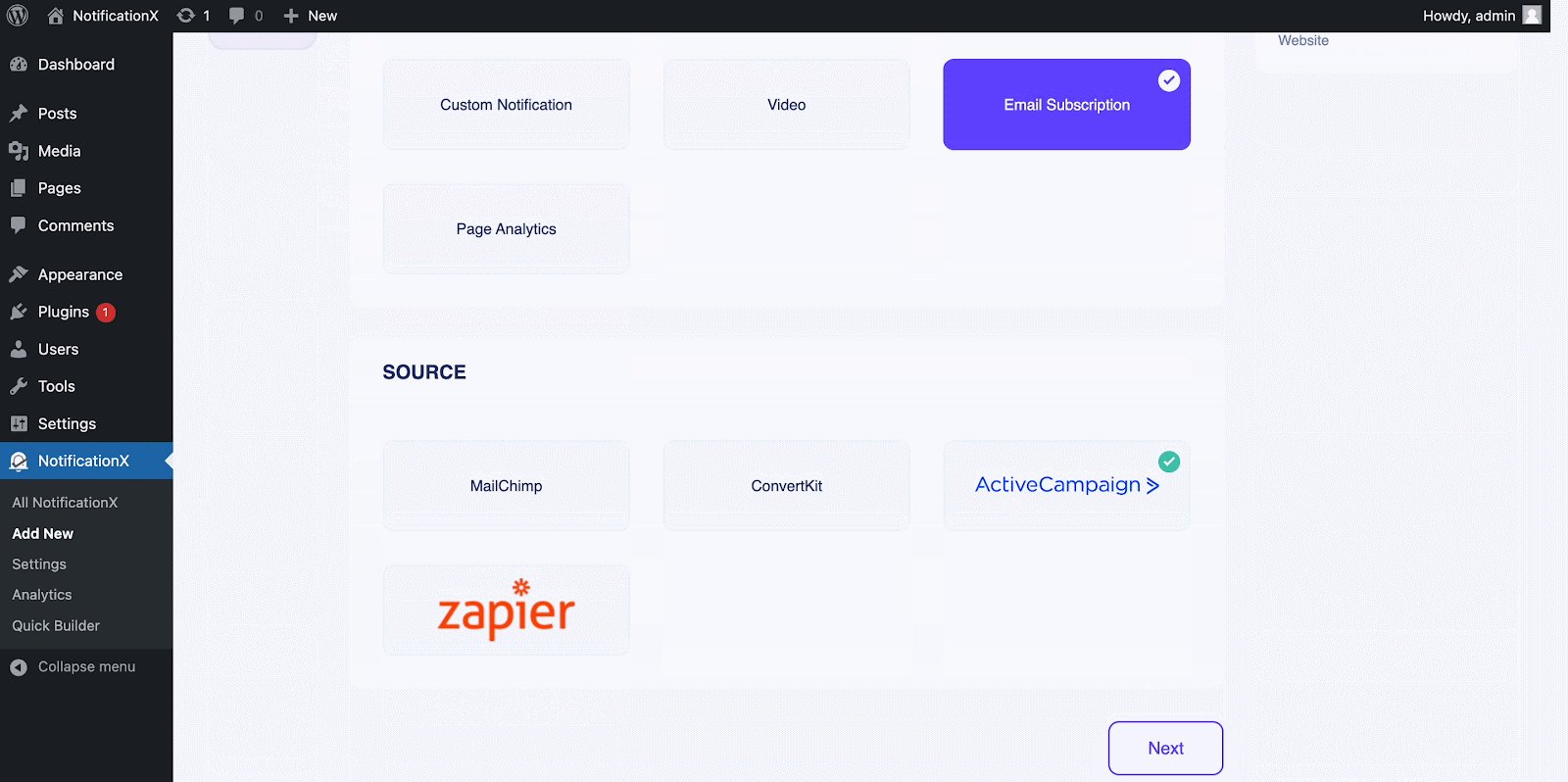
By default, the notification type is set as ‘Sales Notifications’. Simply write a title and choose ‘Email Subscription’ as your Notification type. Afterward, select ‘ActiveCampaign’ as your source to display ActiveCampaign Email Subscription alerts. Then, click on the ‘Next‘ বোতাম

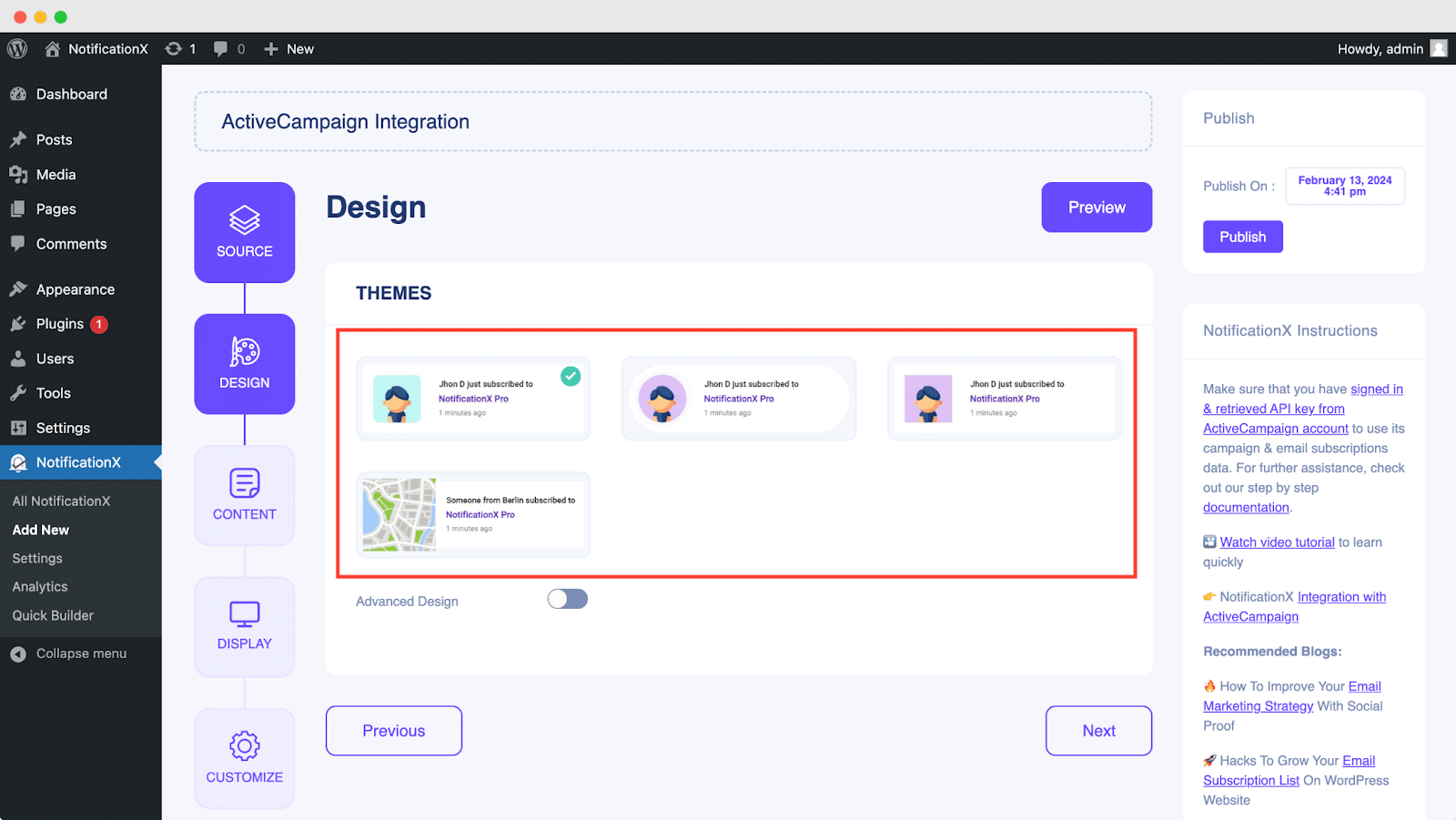
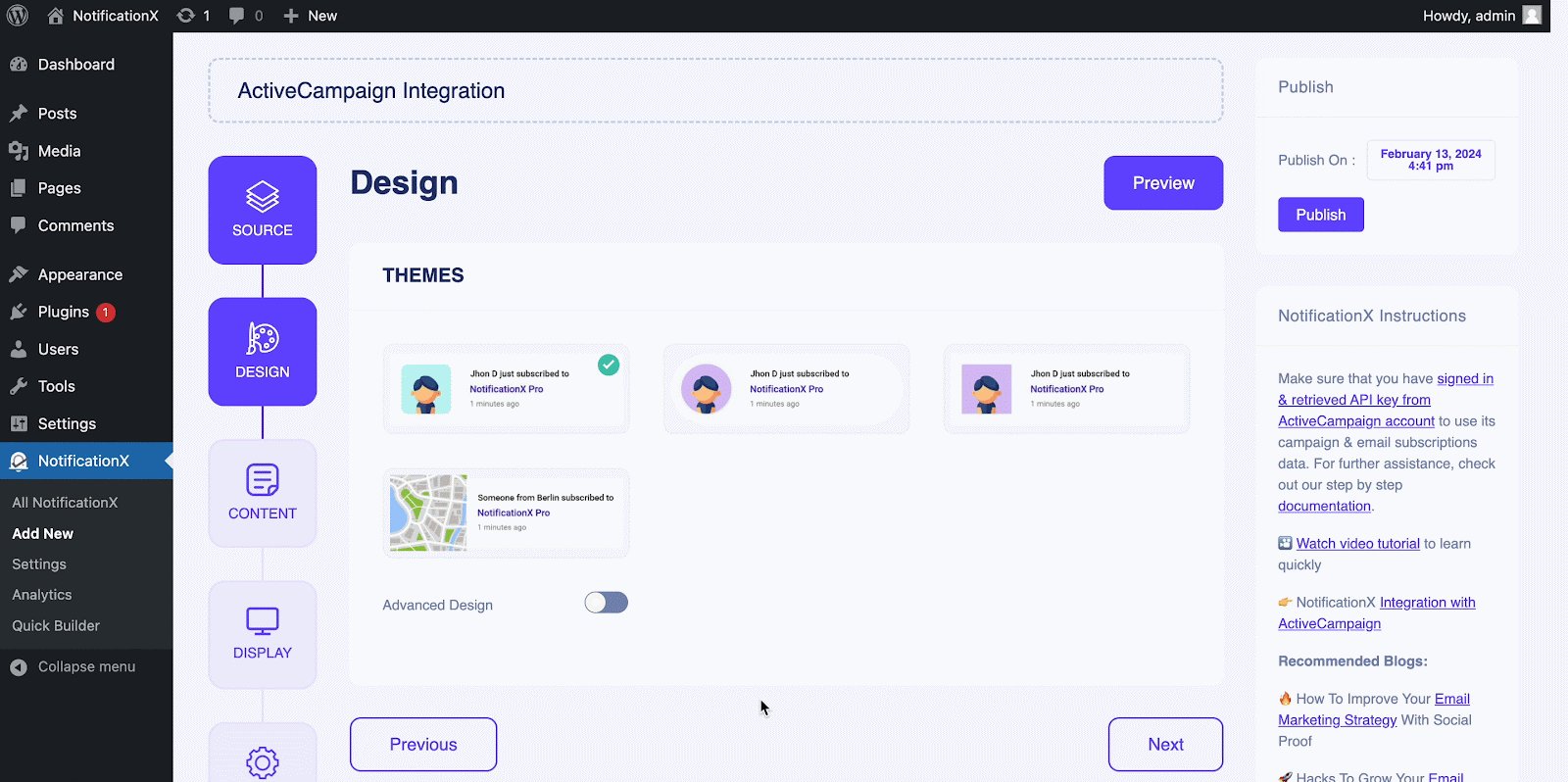
ধাপ 3: একটি ডিজাইন থিম চয়ন করুন #
থেকে 'ডিজাইন' ট্যাব, আপনি একটি লেআউট চয়ন করতে পারেন এবং ব্যবহার করার নমনীয়তাও থাকতে পারেন 'অ্যাডভান্সড ডিজাইন' option to customize it as per your preference.
থেকে 'থিমস' section, you can choose a ‘theme‘ for your notification alert and this will be the layout of the Email Subscription Alerts that will be displayed on your website.

Moreover, you can modify your chosen Theme by customizing it through the 'অ্যাডভান্সড ডিজাইন' option. From this section, you will be able to easily add styling to your design, image appearance, and typography. You can add a Background or Text color for the notification popup.
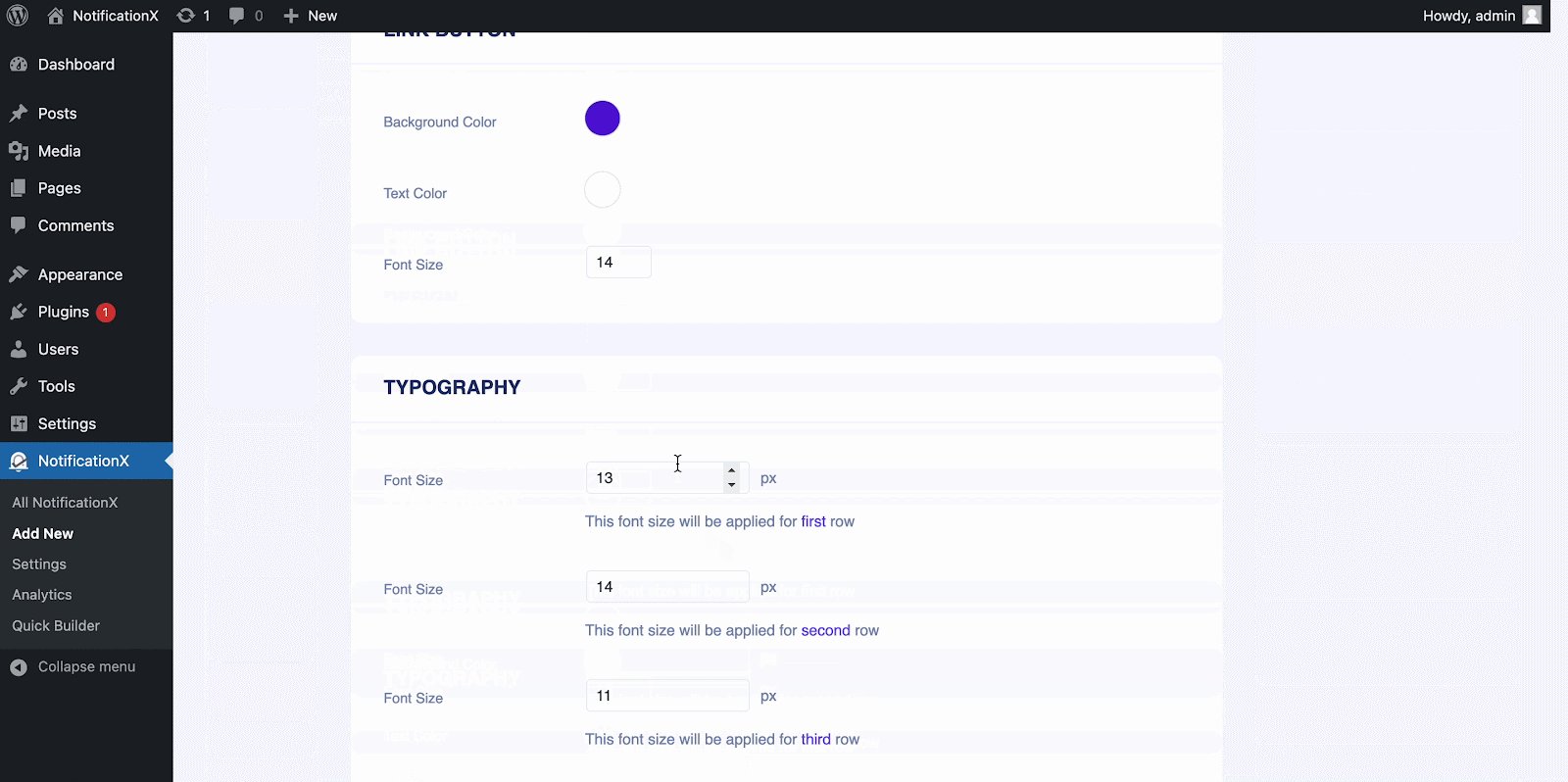
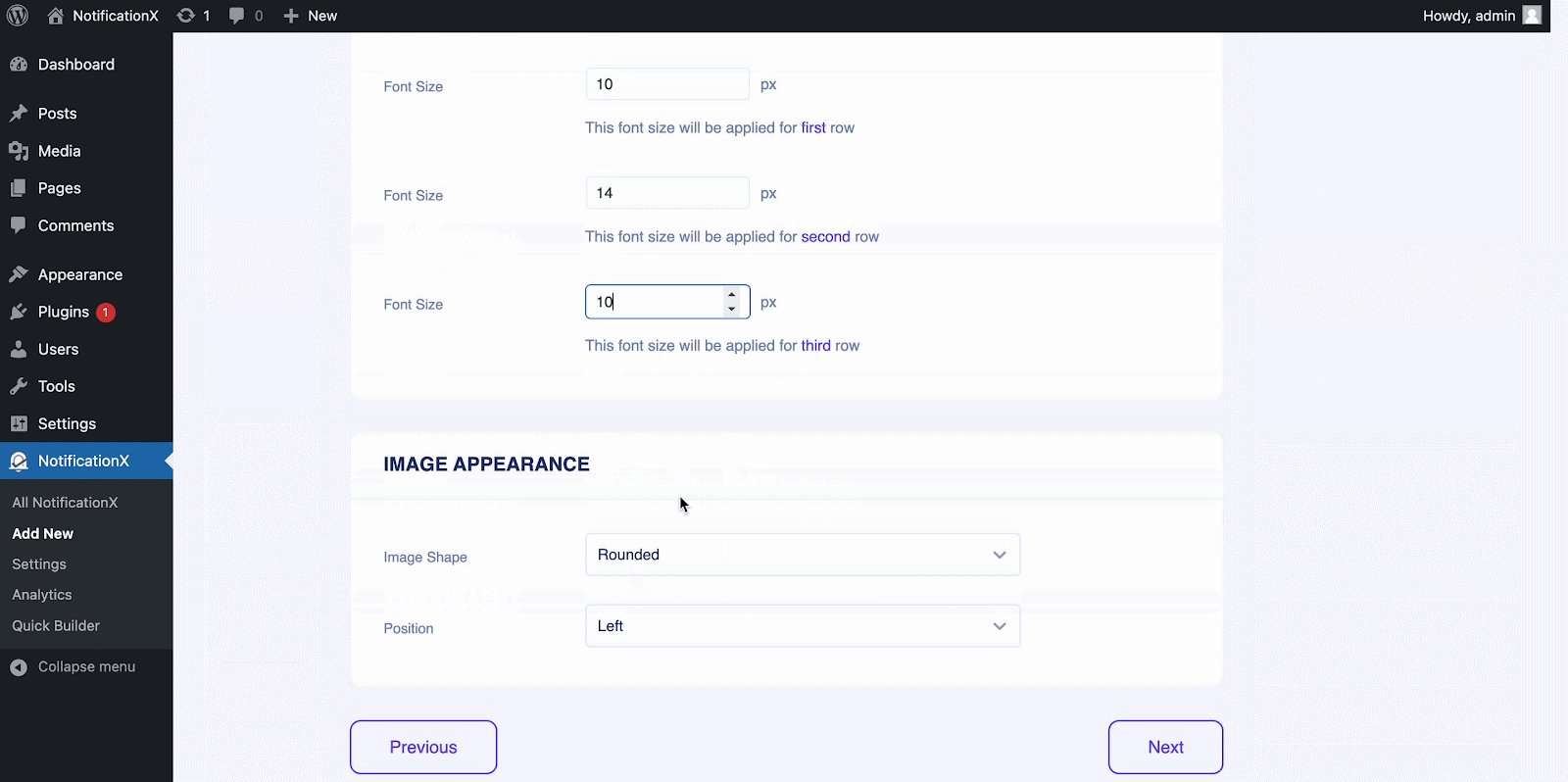
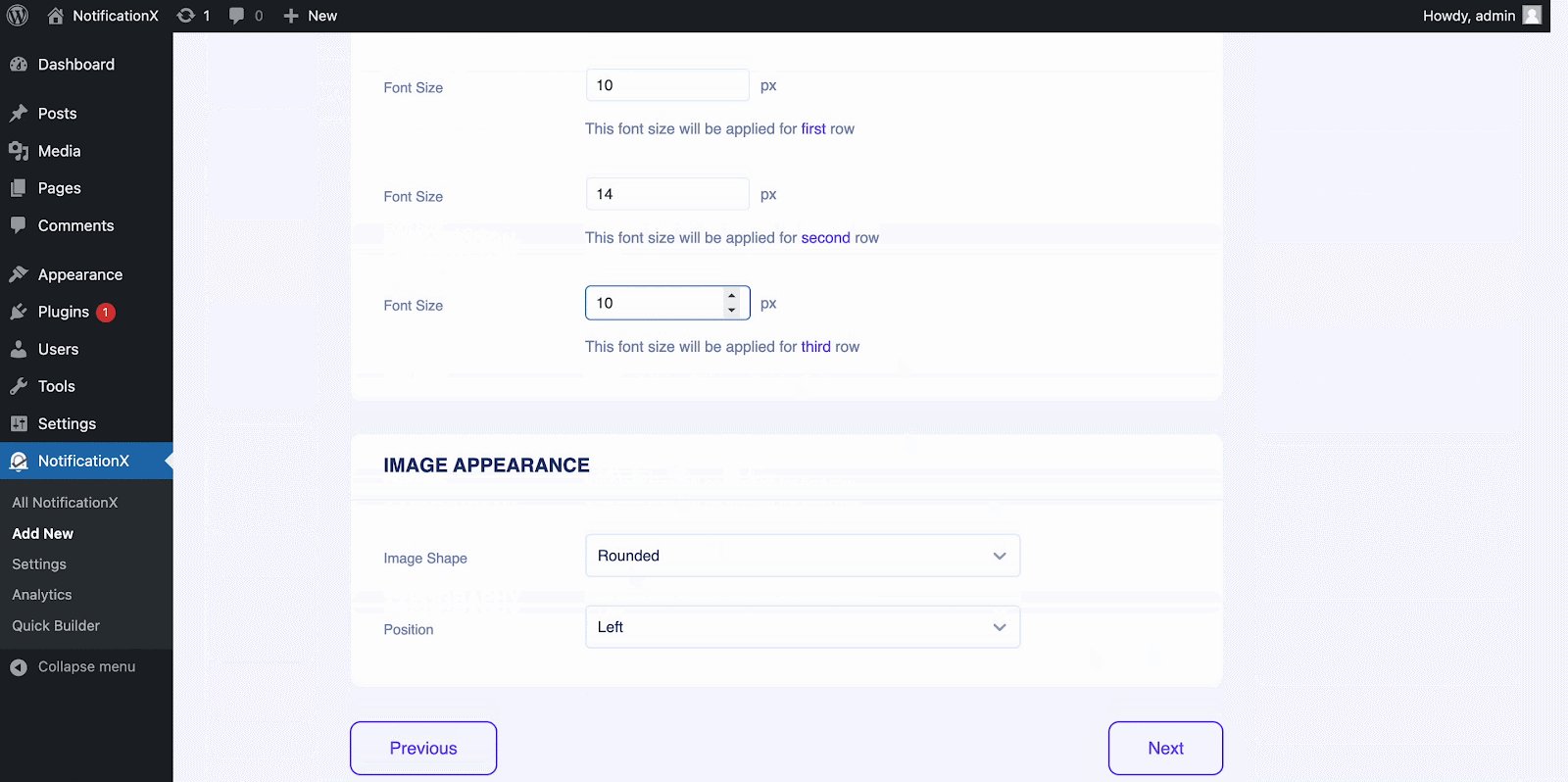
Besides, you can also add a Border and add styling to it. Basically, an Email Subscription consists of three rows. From the 'টাইপোগ্রাফি' বিভাগে, আপনি প্রতিটি সারির জন্য ফন্টের আকারও পরিবর্তন করতে পারেন।

ধাপ 4: টেমপ্লেট বিষয়বস্তু কনফিগার করুন #
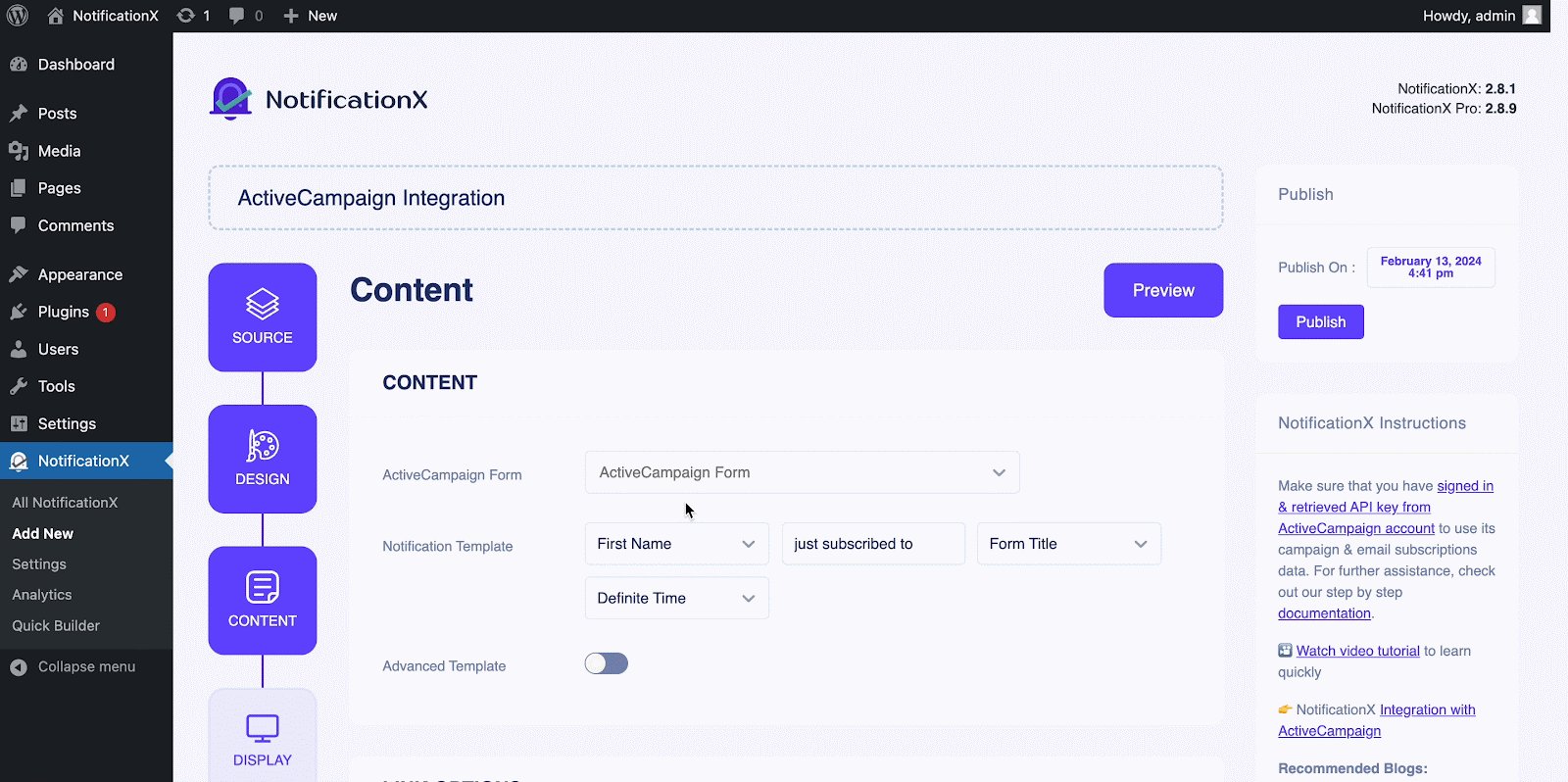
এরপরে আপনাকে পুনঃনির্দেশিত করা হবে 'বিষয়বস্তুর' আপনি যেখান থেকে পরিবর্তন করতে পারবেন তা থেকে ট্যাব ‘Notification Template‘ and add your preferred content text. From here, you specify the ‘ActiveCampaign List’ from which the Email Subscription List will be fetched and displayed on your WordPress website.
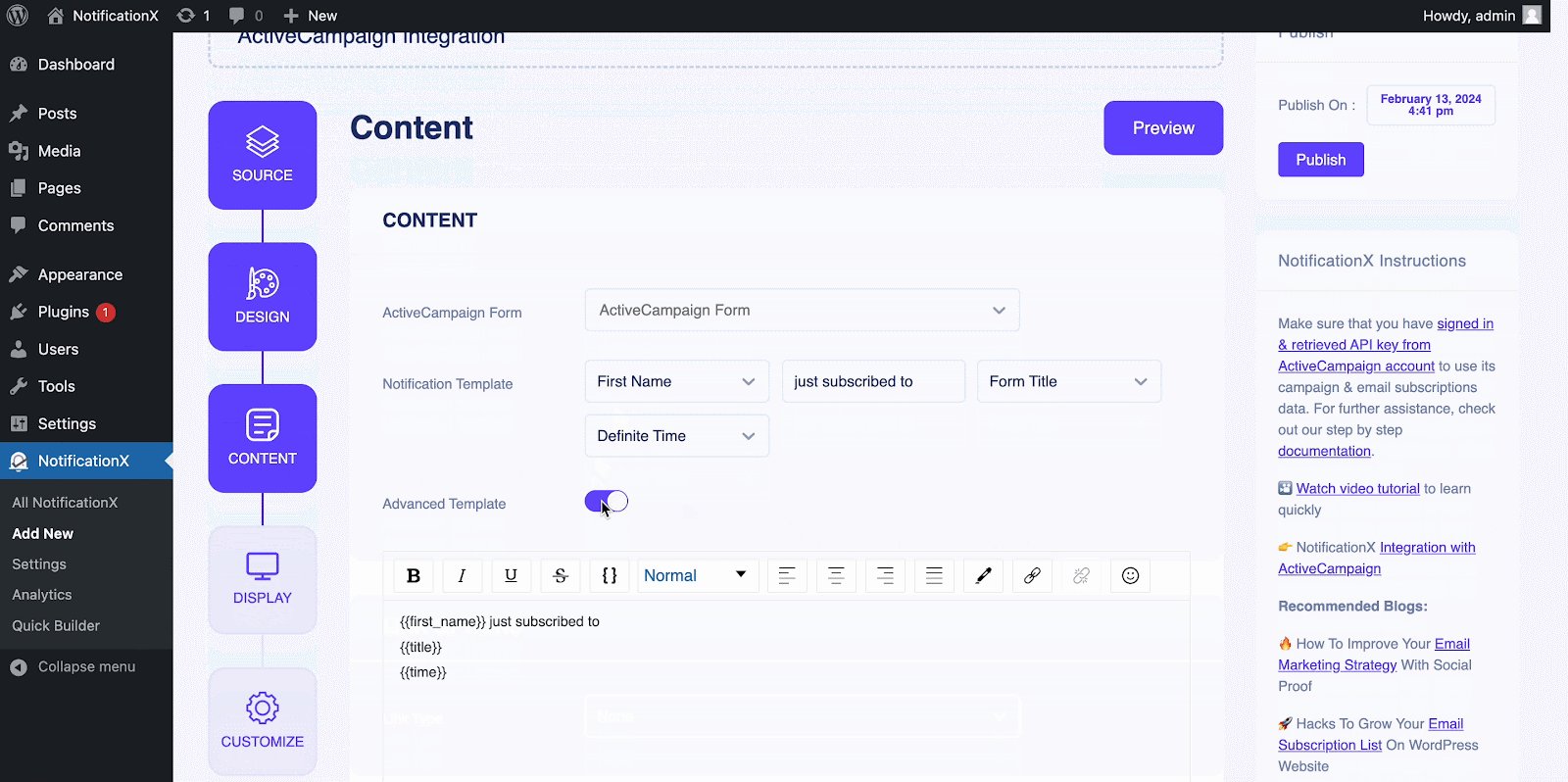
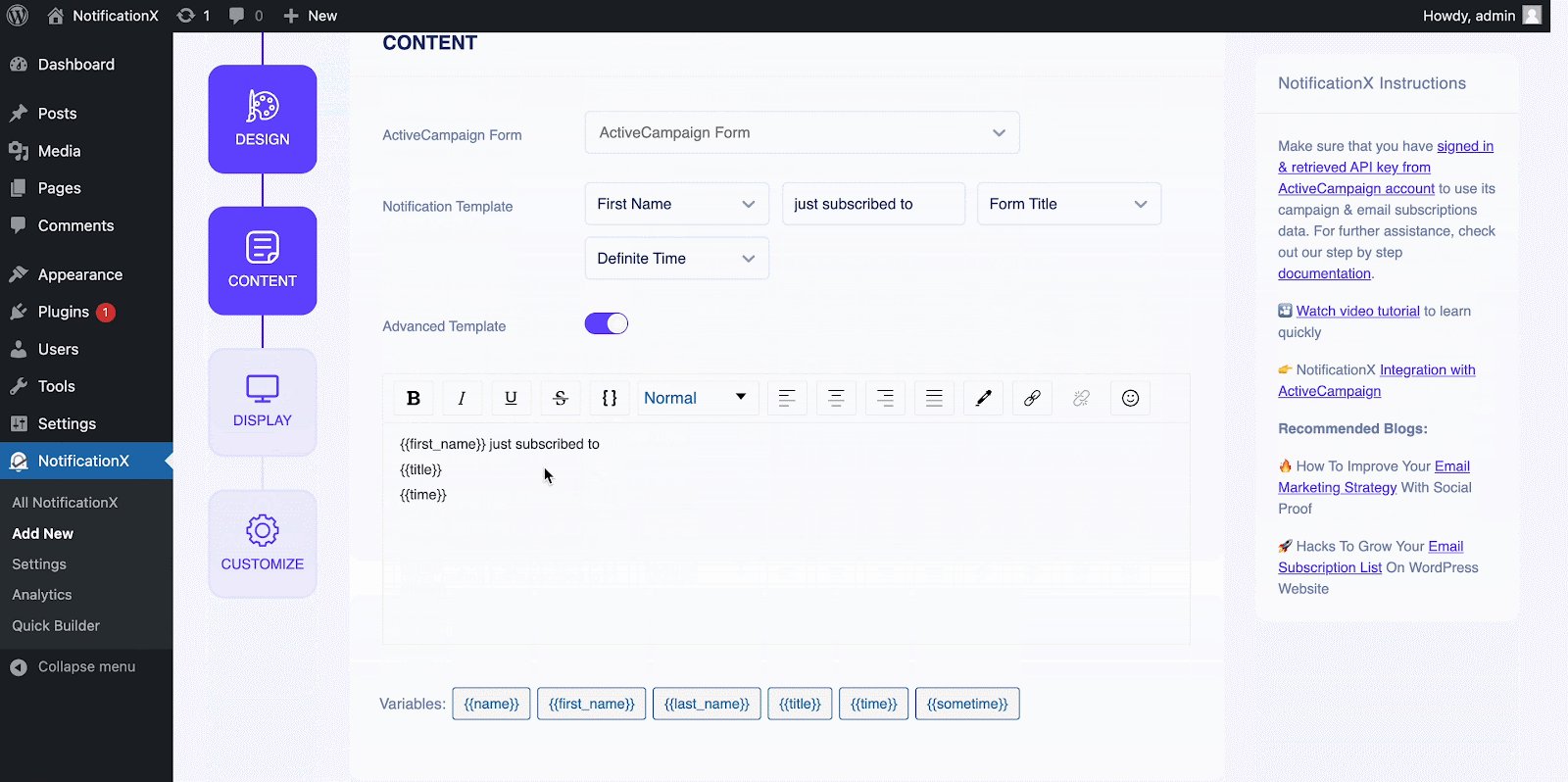
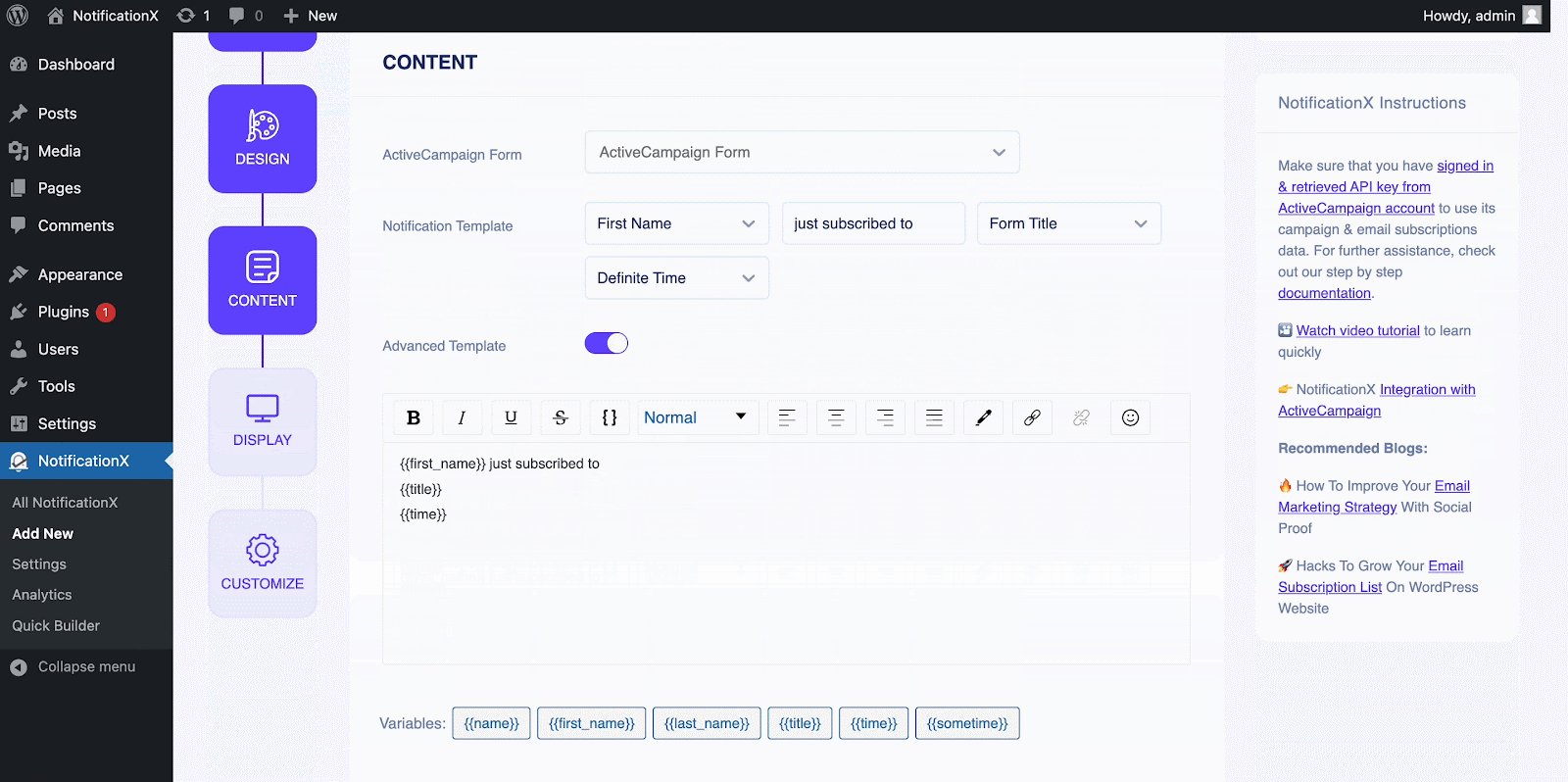
NotificationX offers a 'বিজ্ঞপ্তি টেম্পলেট' for your content where you can easily choose your preferred variables. These variables help to display the names of the users who have subscribed to your ActiveCampaign Email Newsletter on a certain day. On the other hand, 'উন্নত টেম্পলেট' এর জন্য সম্পূর্ণ বিষয়বস্তু কাস্টমাইজ করার উপর আপনাকে সম্পূর্ণ নিয়ন্ত্রণ দেয় ‘ActiveCampaign Email Subscription’ যেমন.

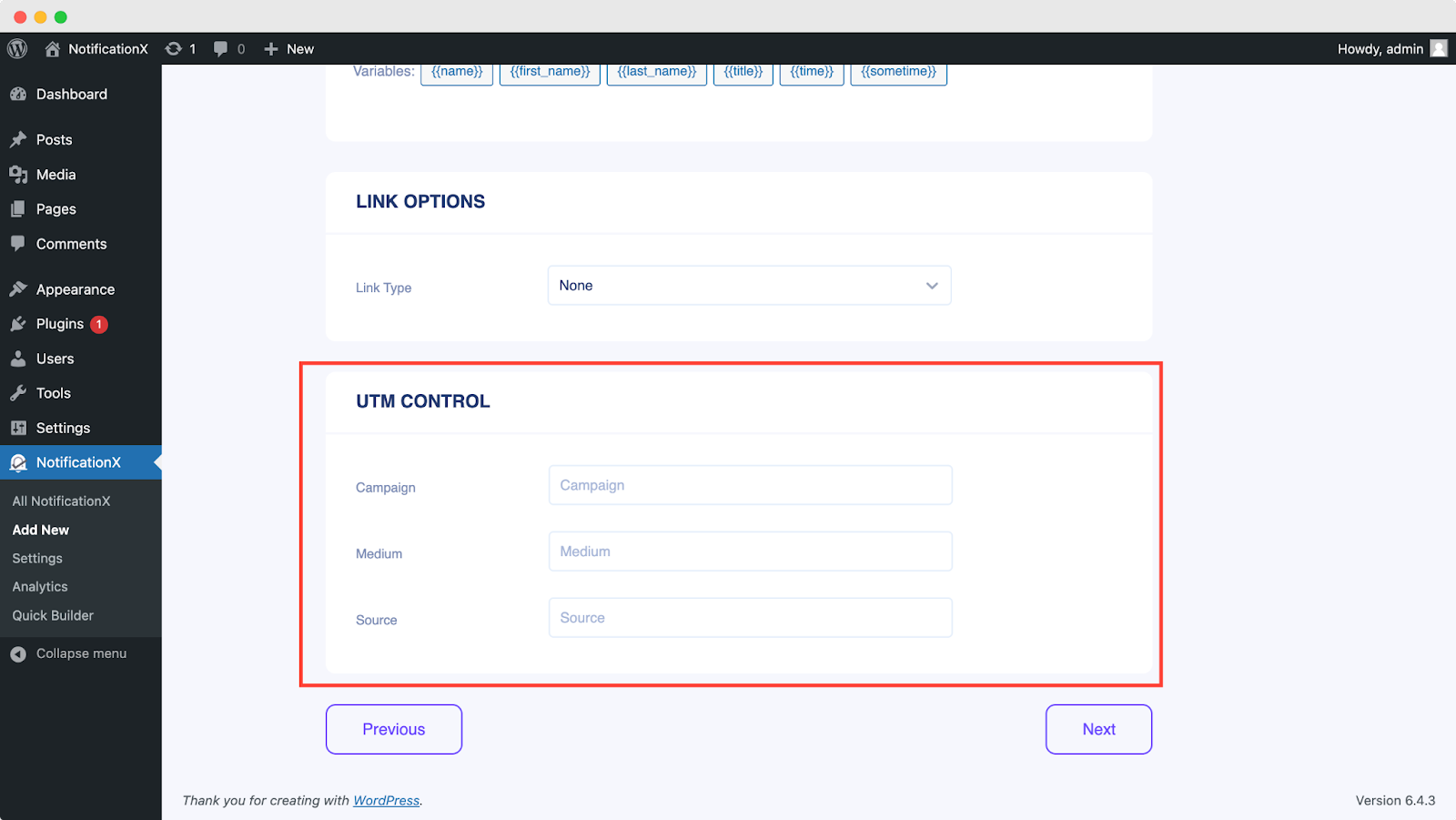
তদতিরিক্ত, আপনি এমনকি NotificationX এর মাধ্যমে বিভিন্ন ধরণের প্রচারাভিযানও ট্র্যাক করতে পারেন। 'ইউটিএম নিয়ন্ত্রণ' allows you to add ‘Campaign’, ‘Medium’ এবং 'উৎস' to your ‘ActiveCampaign Email Subscription’ সতর্ক

ধাপ 5: প্রদর্শনের বিকল্পগুলি সামঞ্জস্য করুন #
মধ্যে 'প্রদর্শন' ট্যাব, দুটি উপলব্ধ বিভাগ আছে: চিত্র এবং দৃশ্যমানতা। থেকে ‘Image‘ section, you can use the checkbox to display the default image or an avatar in the notification popup. If the users don’t have any ‘Gravatar’ set in their profile, you can simply display the ‘Default‘ image by selecting the ‘Default Image’ checkbox and uploading a default image.
থেকে 'দৃশ্যমানতা' section, you can set the pages where you want to display the Email Subscription. You also have the option to restrict the notification popup based on certain user roles: Always, Logged In & Logged Out. By default, ‘Show On’ প্রস্তুুত ‘Show Everywhere’ as a result the Email Subscription popup will be displayed on every single page of your website.
On the other hand, you can also specify the pages where you want to display or hide the ‘Email Subscription’ notification alert. Afterward, when you click on the 'পরবর্তী' বোতাম, আপনাকে পুনঃনির্দেশিত করা হবে 'কাস্টমাইজ' ট্যাব।
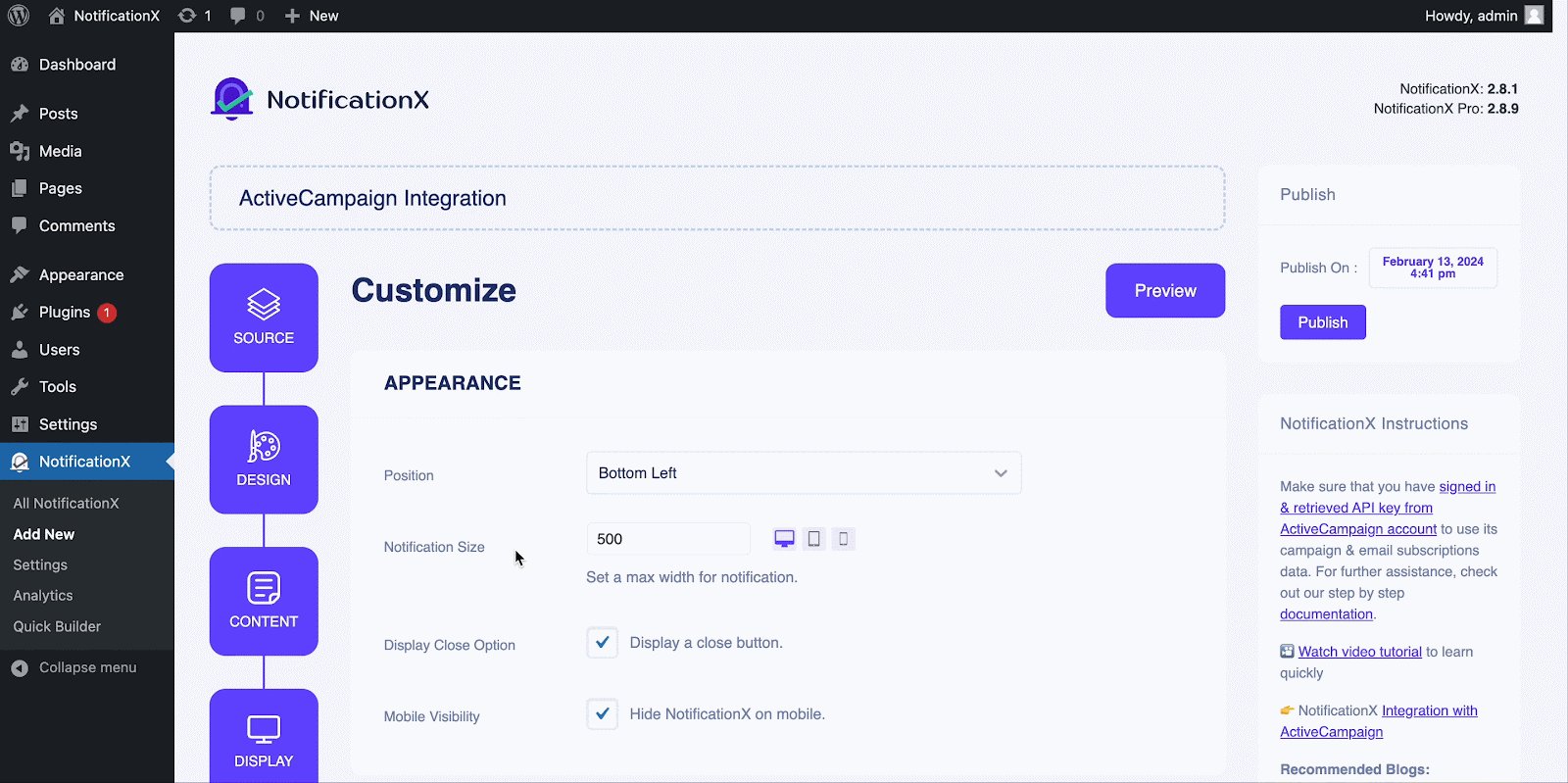
ধাপ 6: চেহারা সেট আপ করুন #
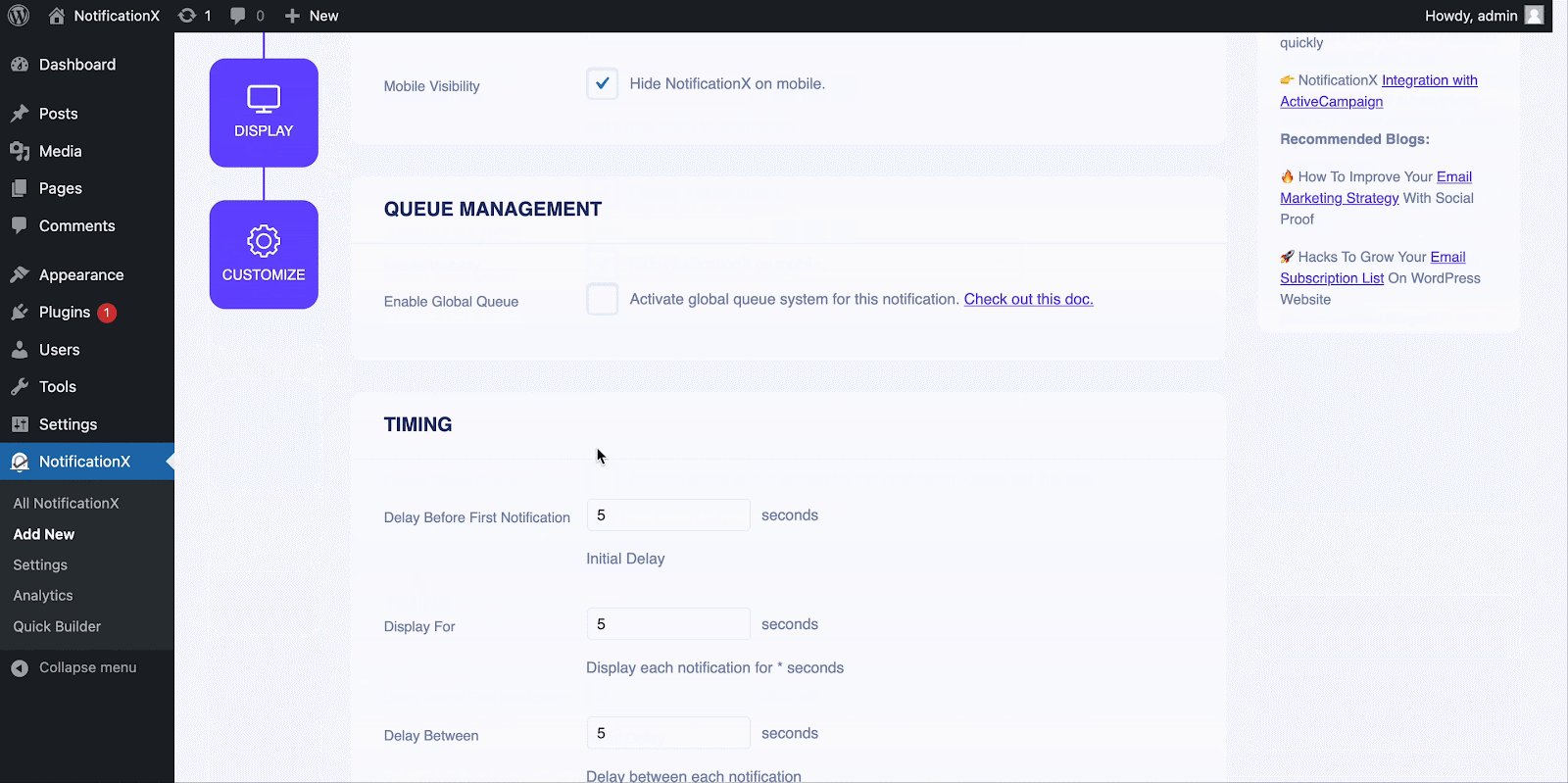
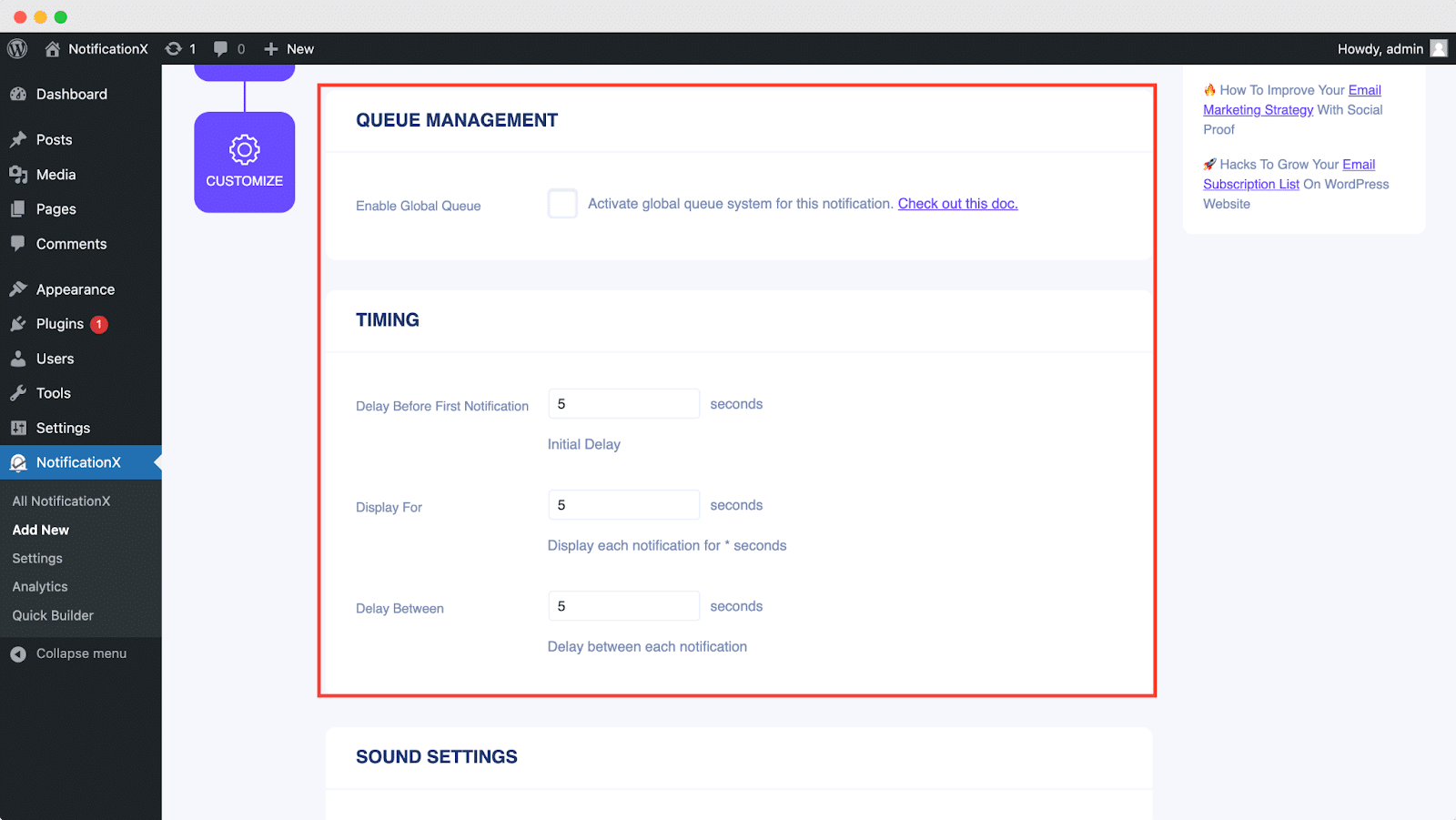
You also have the freedom to set time for the ‘Initial’, ‘Display For’ & ‘Delay Between’ থেকে আপনার পছন্দ অনুযায়ী বিকল্প ‘Timing’ section. You can set an initial time after which your ‘Email Subscription’ বিজ্ঞপ্তি পপ আপ করা হবে। ডিফল্টরূপে, এটি 5 সেকেন্ডে সেট করা হয়।

You can also set a time limit for how long you want each notification popup to be displayed by modifying the ‘Display For’ field. To choose a time interval between two notifications of Review, simply set the time in the ‘Display Between’ field. Or, if you want to display multiple types of notifications, you can simply activate the 'গ্লোবাল কিউ ম্যানেজমেন্ট’option using NotificationX প্রো.

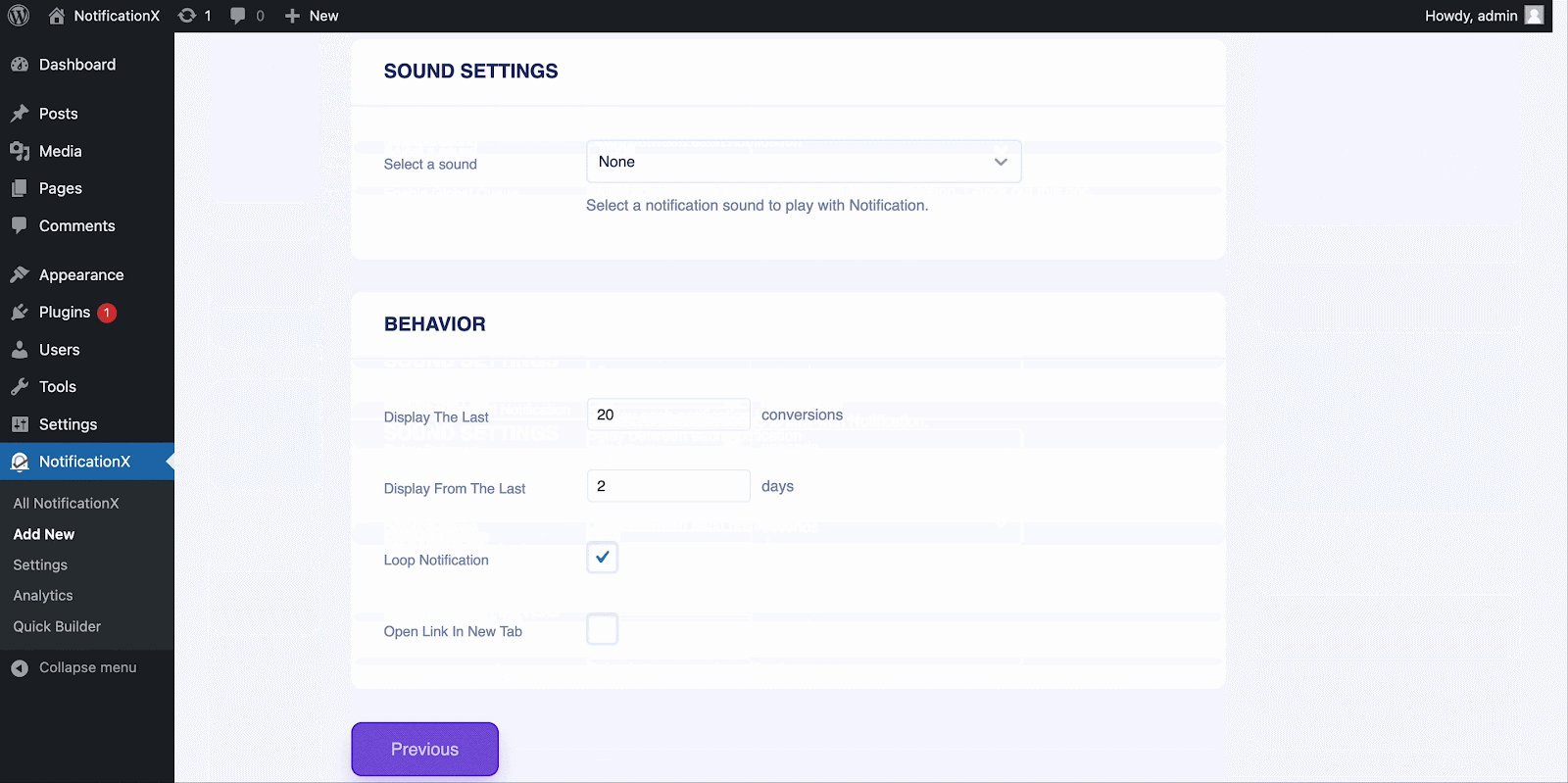
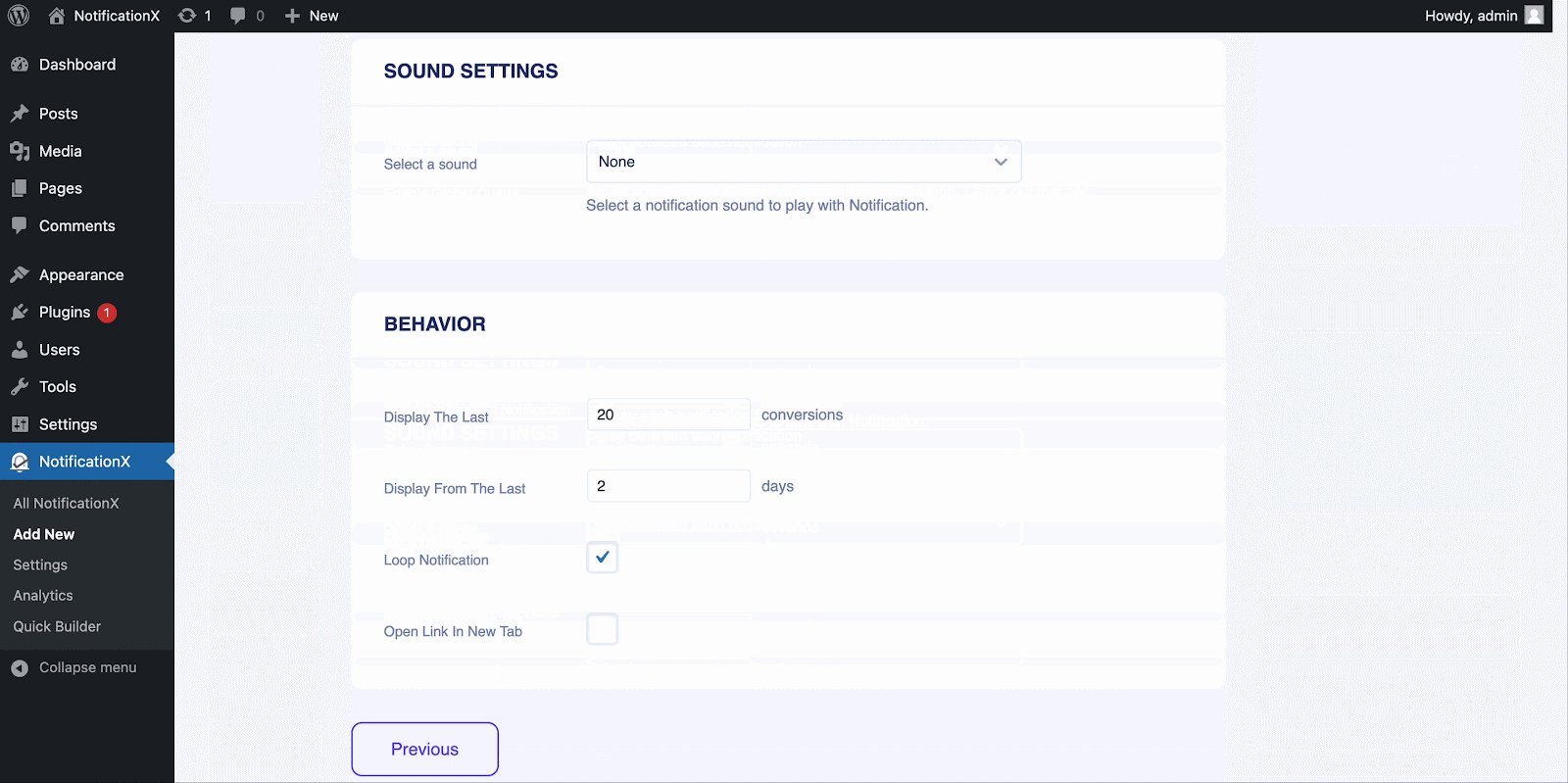
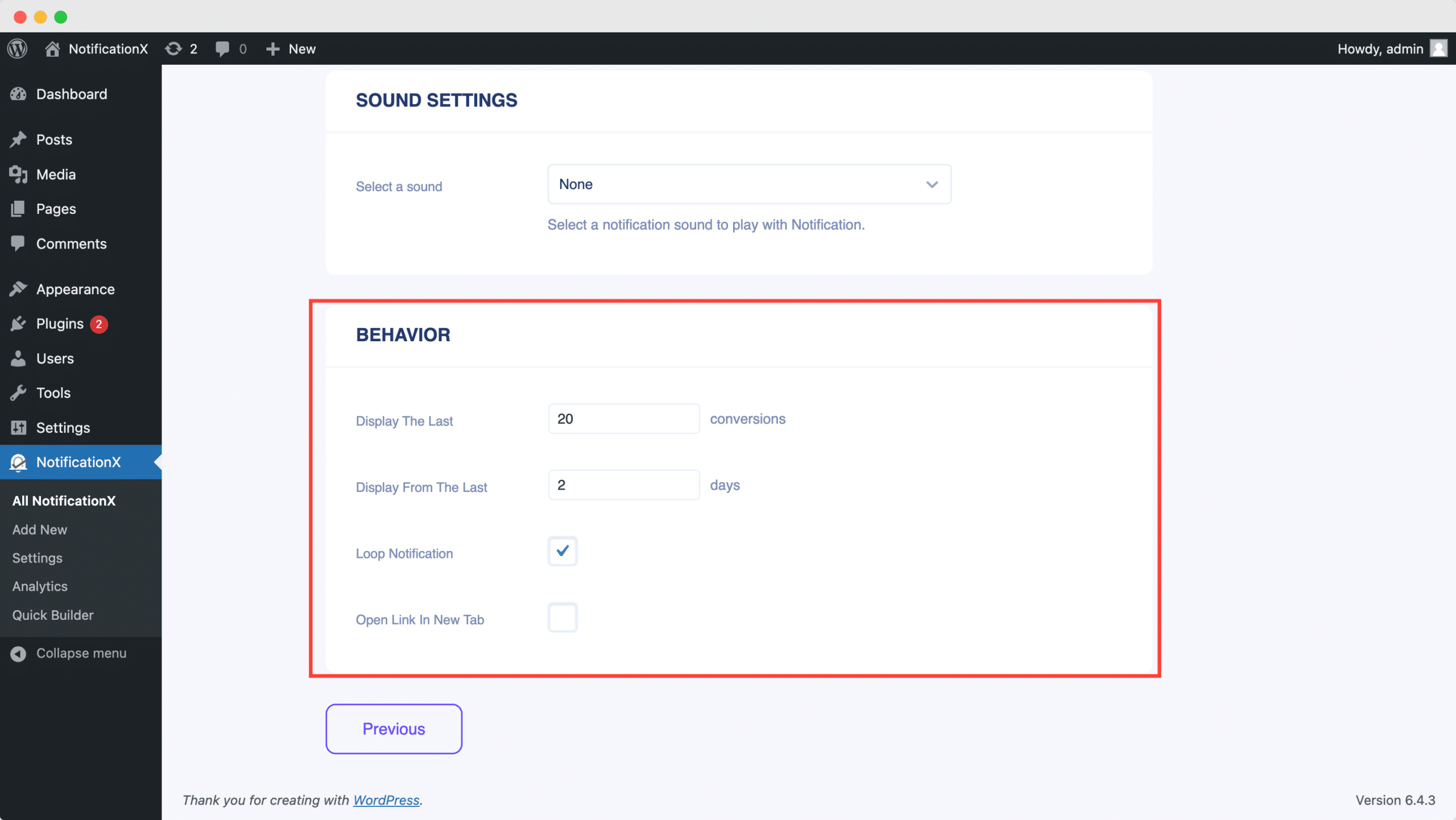
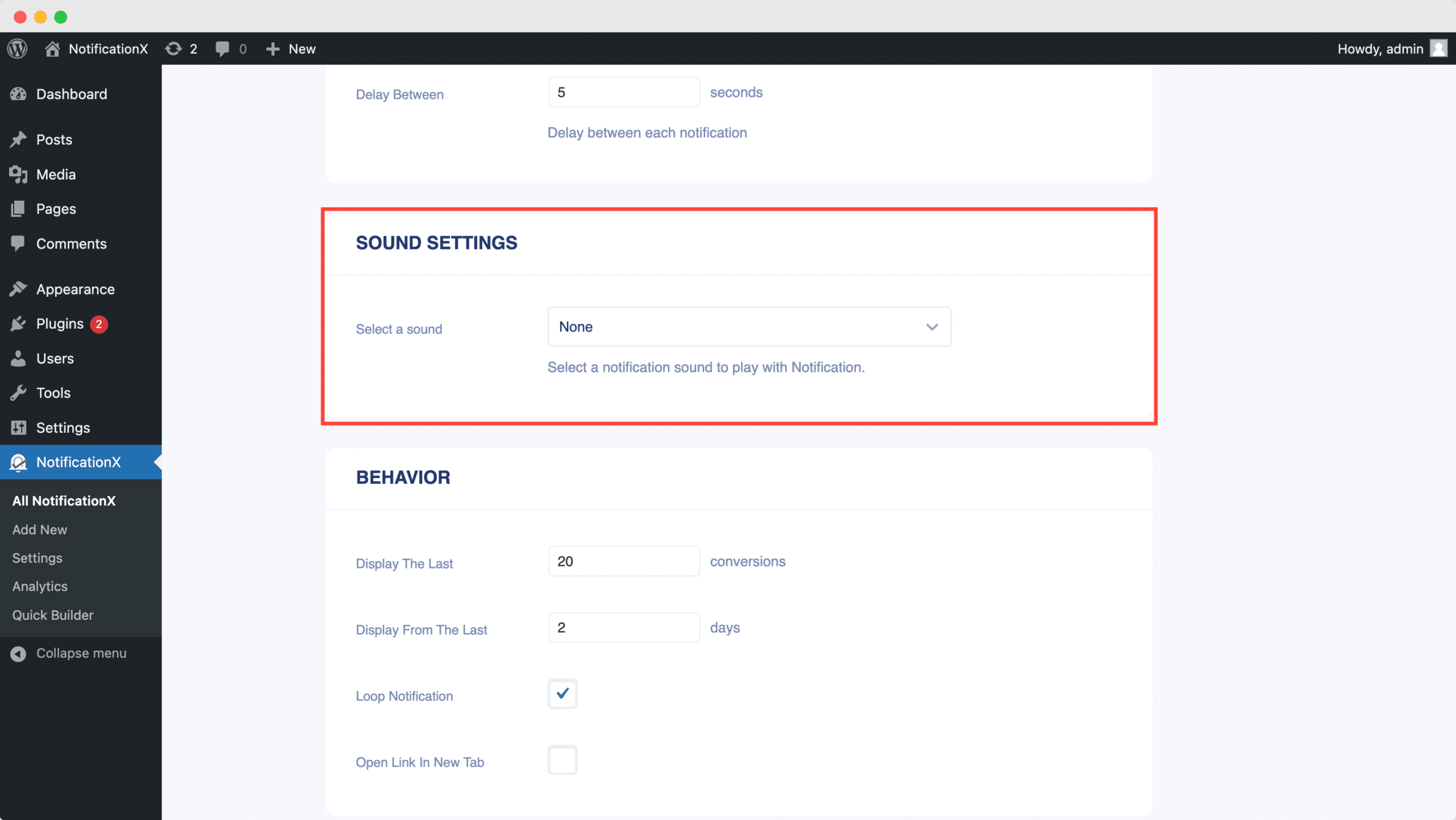
থেকে 'আচরণ' section, you can choose to display a number of users who have subscribed to your Email Newsletter for certain past few days. By checking the ‘Loop Notification’ box, the notification popup will keep on displaying. You can disable this as well. When a visitor clicks on the notification popup, you can control whether you want the link to open in a new window or a new tab from the ‘Open link in new tab’ checkbox.

অন্যদিকে, 'শব্দ বিন্যাস' বিভাগটি আপনাকে আপনার ইমেল সাবস্ক্রিপশন পপআপের জন্য একটি সাউন্ড সতর্কতা বাছাই করতে দেয়। আপনি এর ভলিউমটিও নিয়ন্ত্রণ করতে পারেন।

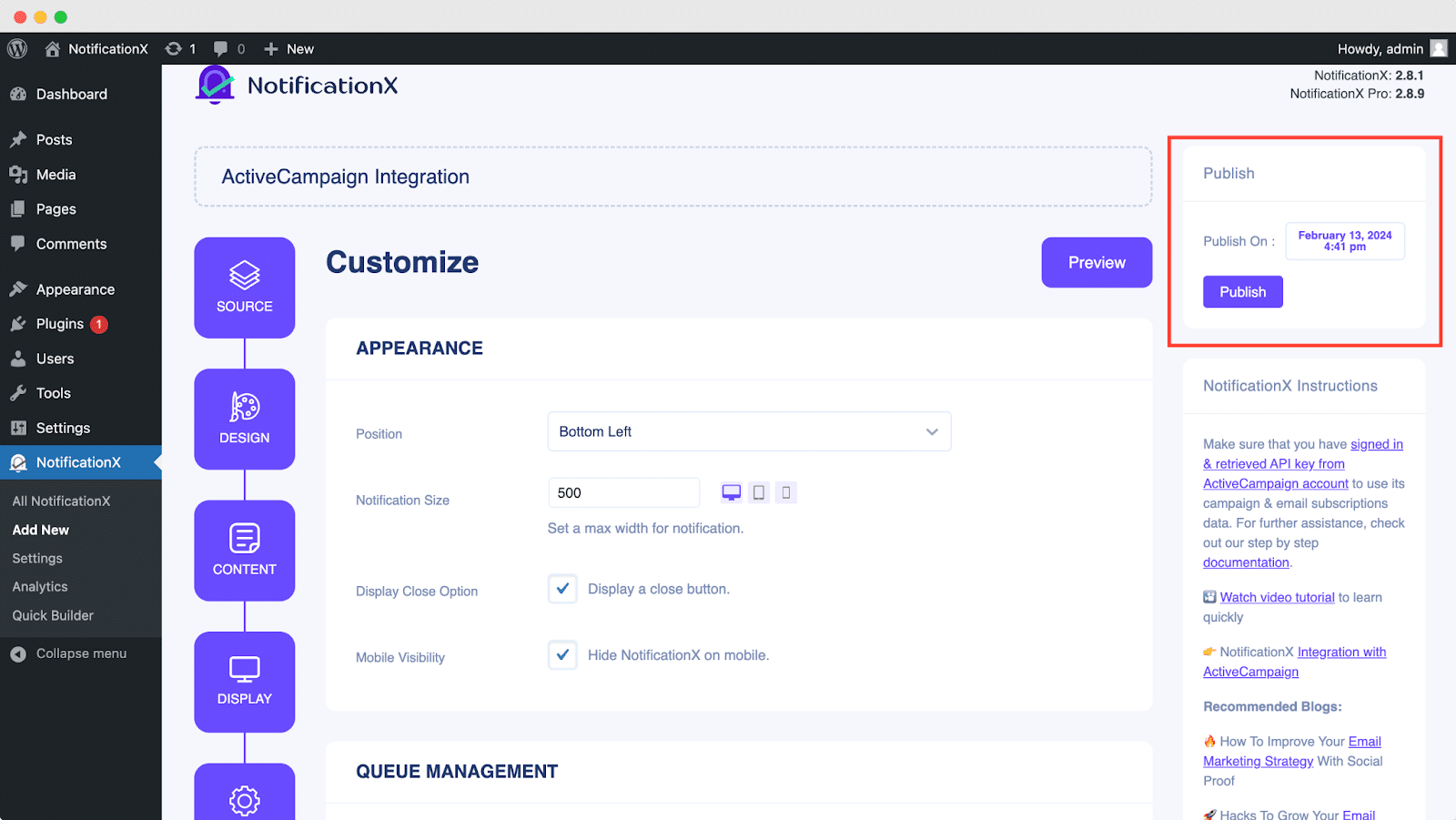
Step 7: Publish Your ActiveCampaign Notification #
আপনি 6 ধাপ শেষ করার পরে, ক্লিক করুন 'প্রকাশ' button. As a result, the ActiveCampaign Email Subscription alert will be successfully created.

By following these mentioned steps and a bit more modifying & styling, the final outcome of your ActiveCampaign email subscription alert would look something like this.

By using NotificationX, this is how you can easily design and display an attractive ActiveCampaign Email Subscription alert on your WordPress website & grow your user base.
আপনি কোন সমস্যা বা প্রশ্নের সম্মুখীন হলে, আপনি করতে পারেন আমাদের সাপোর্ট টিমের সাথে যোগাযোগ করুন.




