NotificaçãoX dá a você a chance de mostrar aos usuários que se inscreveram em seus boletins informativos e e-mails por meio de um incrível MailChimp Email Subscription alerta. Pode ser um grande trunfo para sua empresa em termos de construção da lista de assinantes e conversão de ganhos.
NotificationX permite conectar seu MailChimp conta e permite exibir as inscrições recentes como um alerta de notificação atraente em seu site. Com isso Prêmio característica de NotificationX PRO, você pode configurar facilmente um alerta de notificação do MailChimp fascinante em seu site WordPress para manter todos envolvidos.
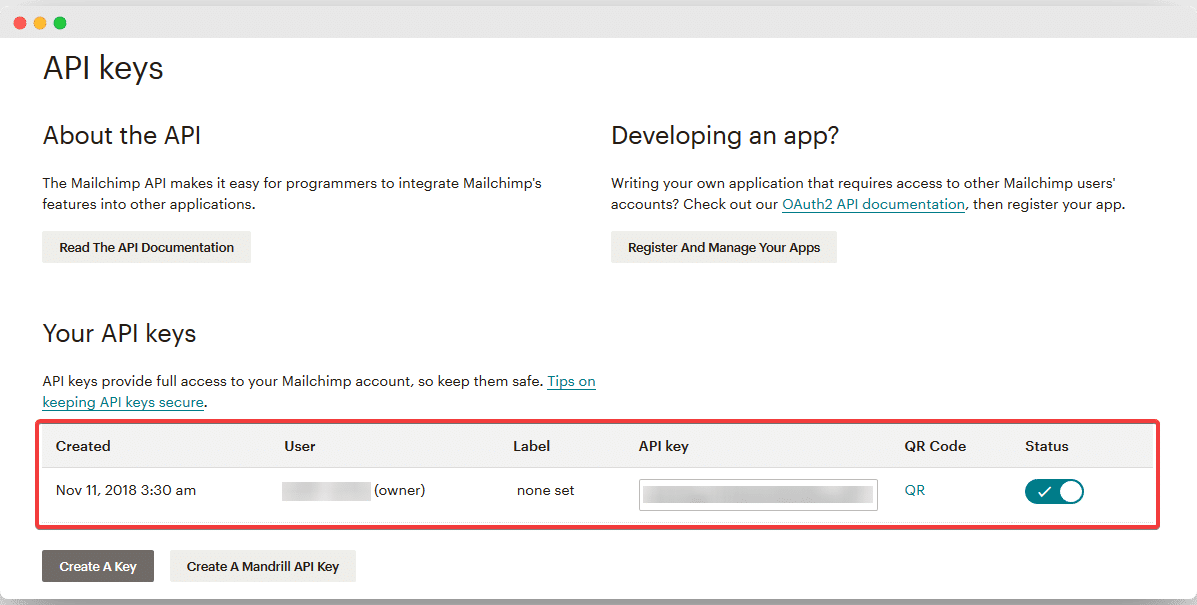
Antes de começar, você precisa coletar suas chaves de API do seu Conta MailChimp. Quando estiver na página Conta, clique na seção Menu Extras e escolha a opção "Chaves de APIopção Então, você poderá visualizar as chaves da API e copiá-las para a área de transferência.

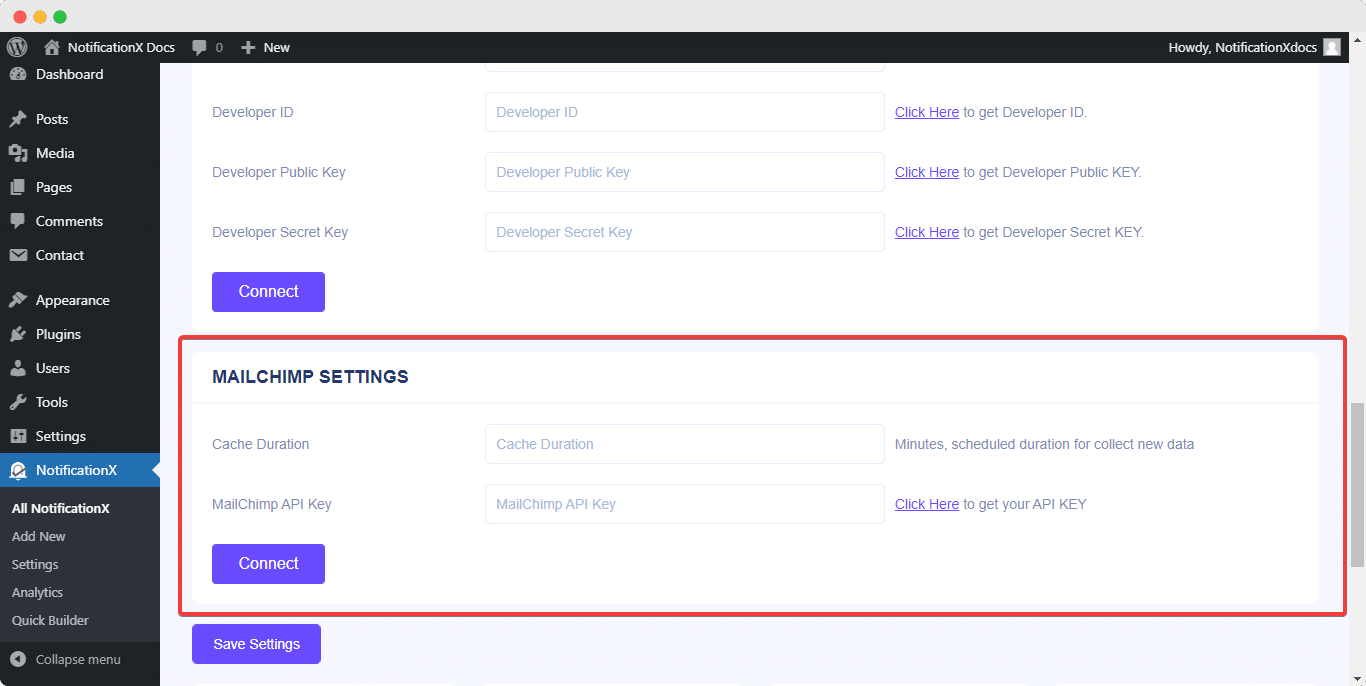
Depois de gerar sua chave de API com sucesso, você precisará definir a chave dentro das configurações do MailChimp. Para definir sua chave de API, acesse o painel do WordPress e navegue até wp-admin -> NotificationX -> Configurações -> Integrações de API.
De 'Configurações do MailChimp', Basta inserir sua chave no 'Chave da API do MailChimp' campo e clique em 'Conectar'. Você também pode definir um período de tempo após o NotificationX e verificar sua conta para uma nova assinatura no site 'Duração do cache' definições. Depois de fazer isso com sucesso, você estará pronto.

Depois de concluir a etapa anterior, basta seguir a orientação fornecida abaixo para exibir o MailChimp Email Subscription alerta usando NotificationX PRO.
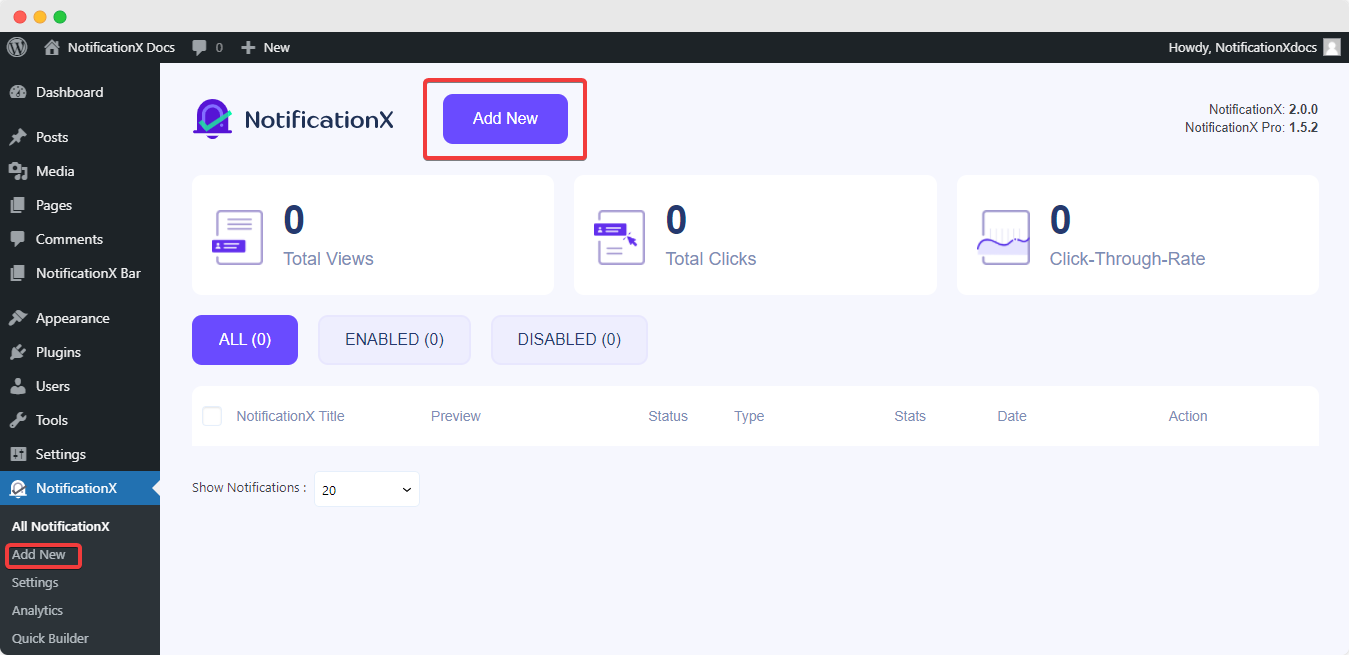
Etapa 1: Adicionar Nova Notificação #
Vá para o Painel do WordPress e navegue até wp-admin -> NotificationX -> Todos os NotificationX. Então, no topo, clique em 'Adicionar novo'. Ou você também pode simplesmente ir para a guia 'Adicionar novo' na barra lateral.

Etapa 2: escolha uma fonte #
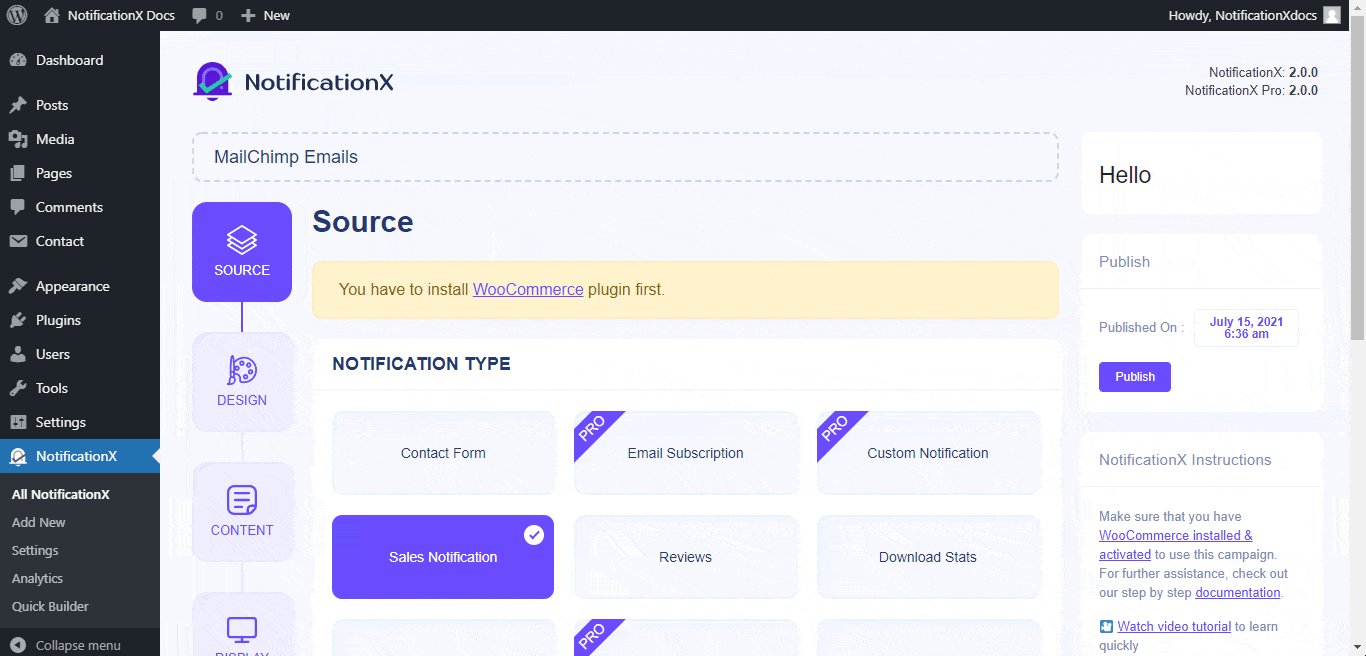
Depois de concluir a etapa 1, você será redirecionado para o 'Fonte' Página da guia de sua interface de usuário NotificationX.
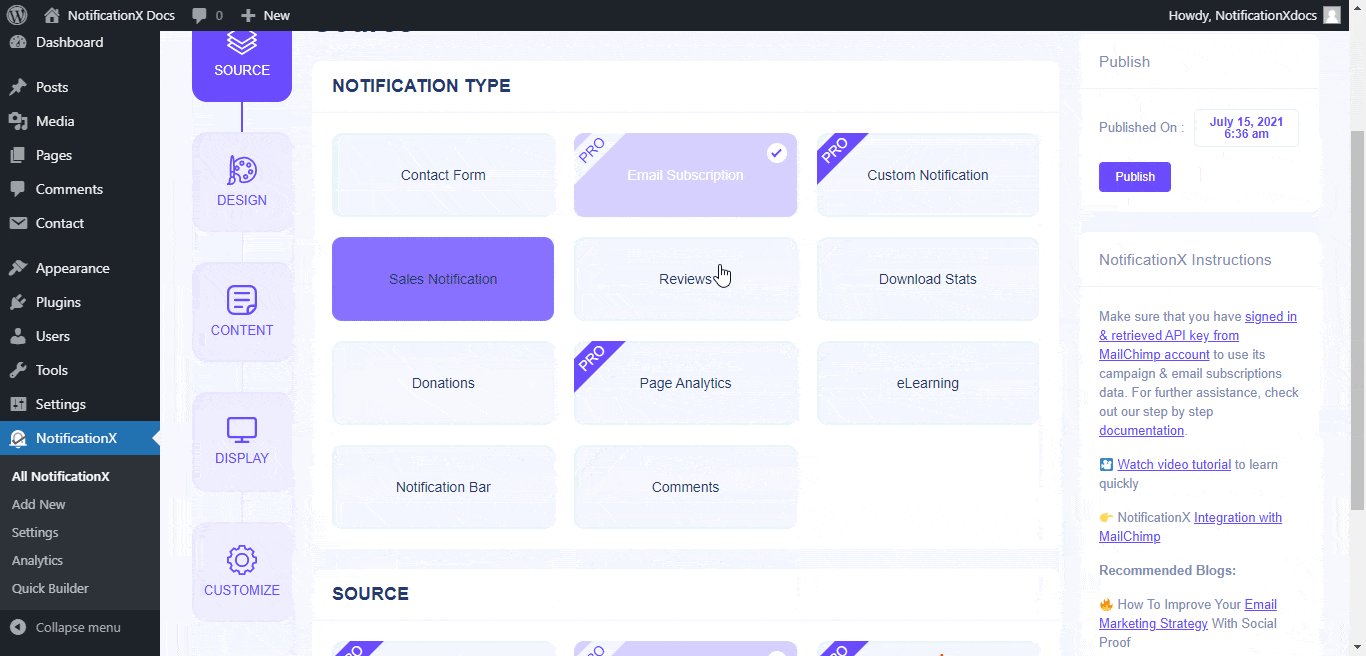
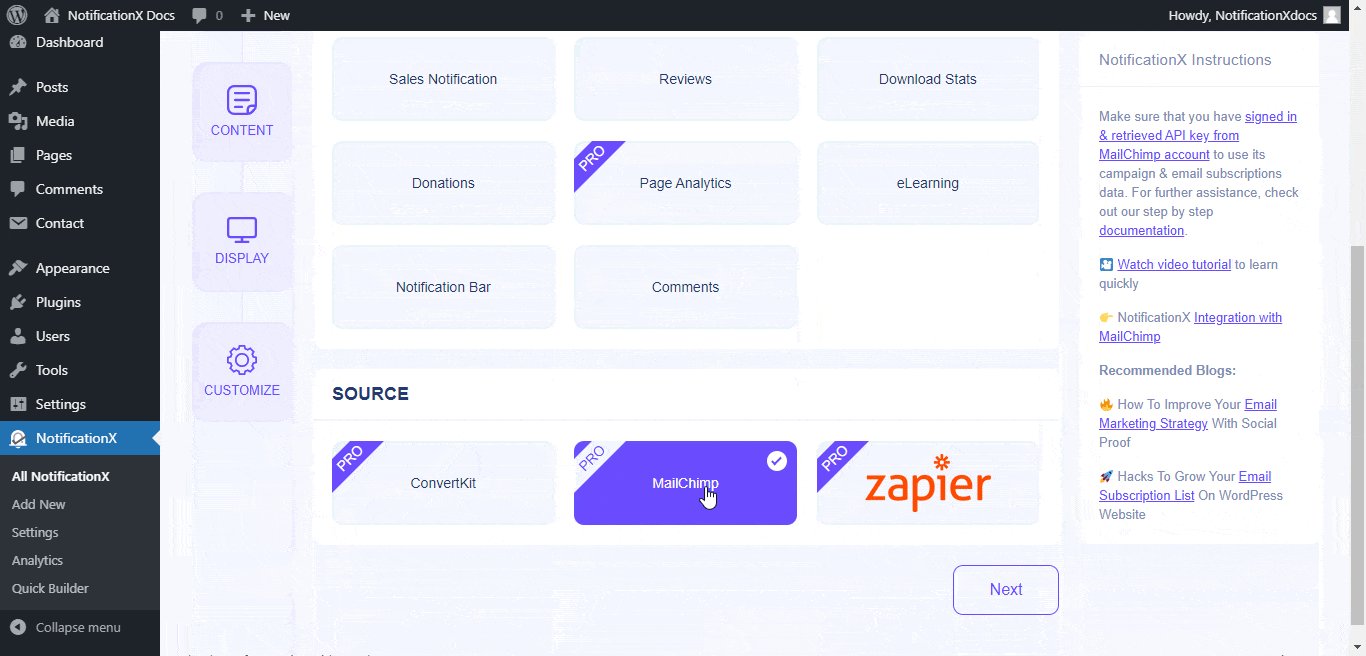
Por padrão, o tipo de notificação é definido como 'Notificações de vendas'. Basta escrever um título e escolher 'Assinatura de e-mail' como seu tipo de notificação. Depois, selecione 'MailChimp' como sua fonte para exibir alertas de assinatura de email do MailChimp. Em seguida, clique no botão 'Próximobotão

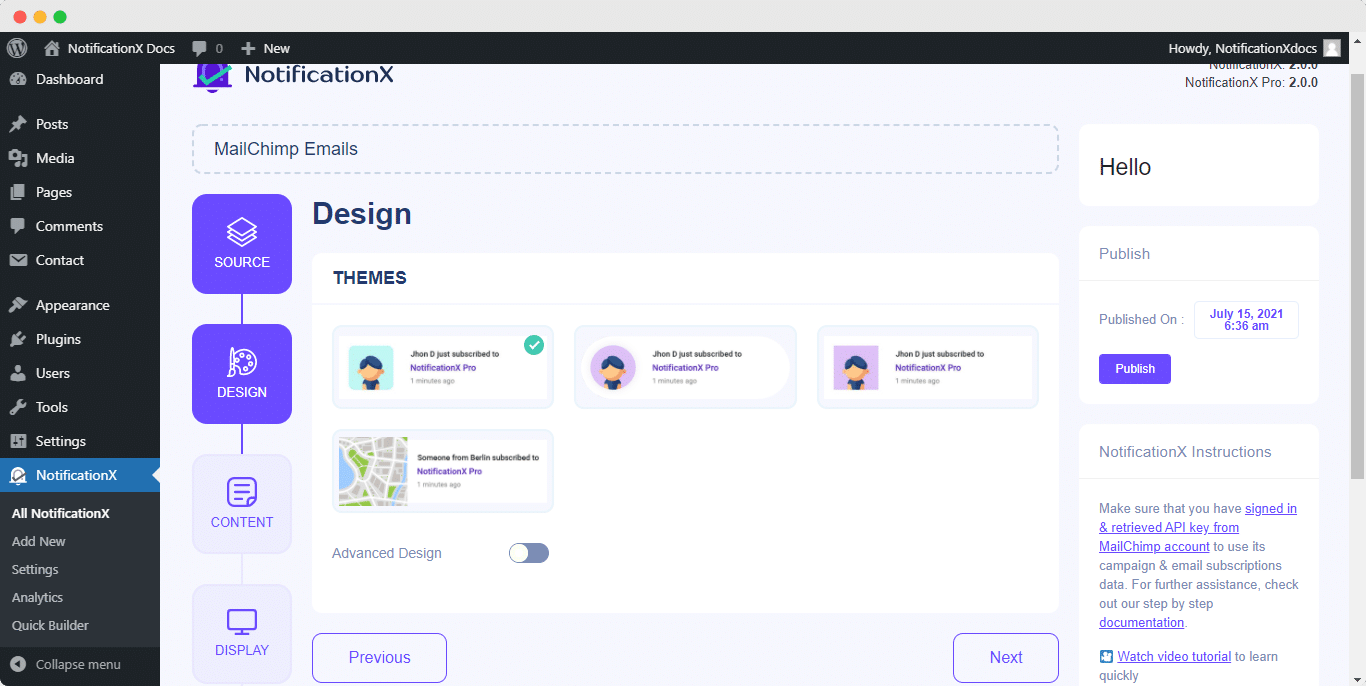
Etapa 3: Escolha um tema de design #
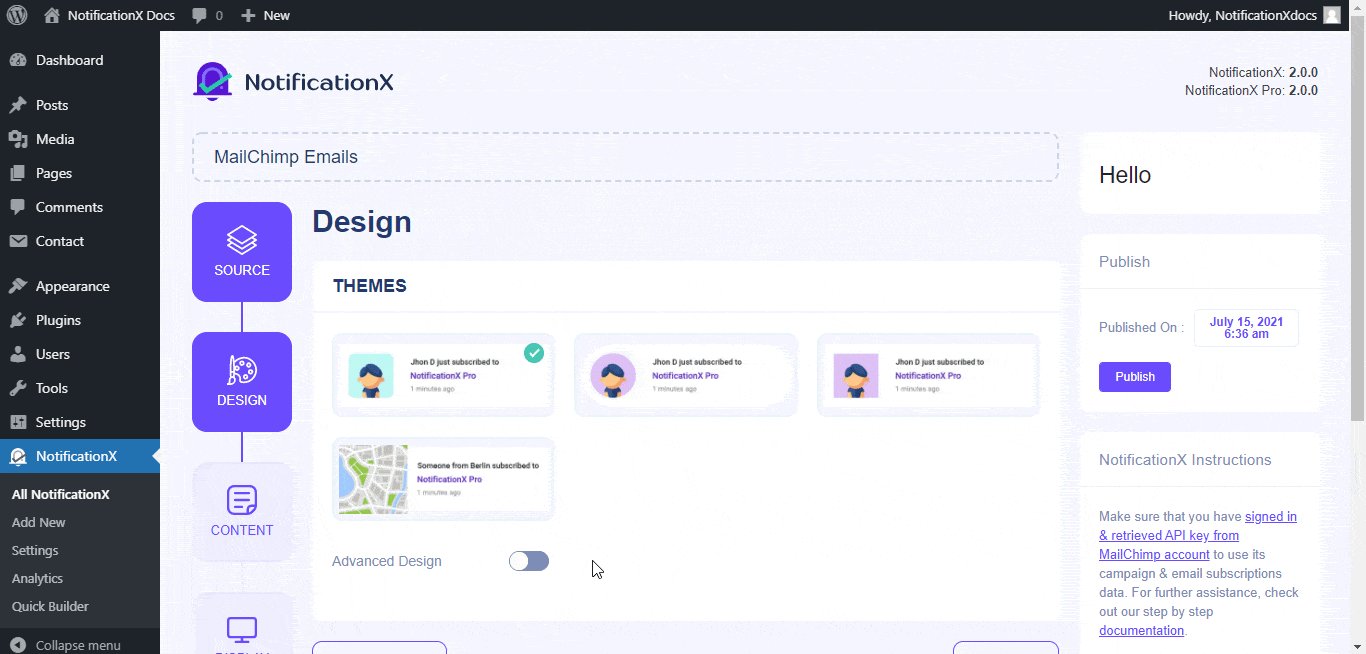
De 'Projeto' guia, você pode escolher um layout e também ter a flexibilidade de usar a opção 'Design avançado' para personalizá-lo de acordo com sua preferência.
De 'Temas' seção, você pode escolher um 'tema'para o seu alerta de notificação e este será o layout do Alertas de assinatura de email será que será exibido em seu site.

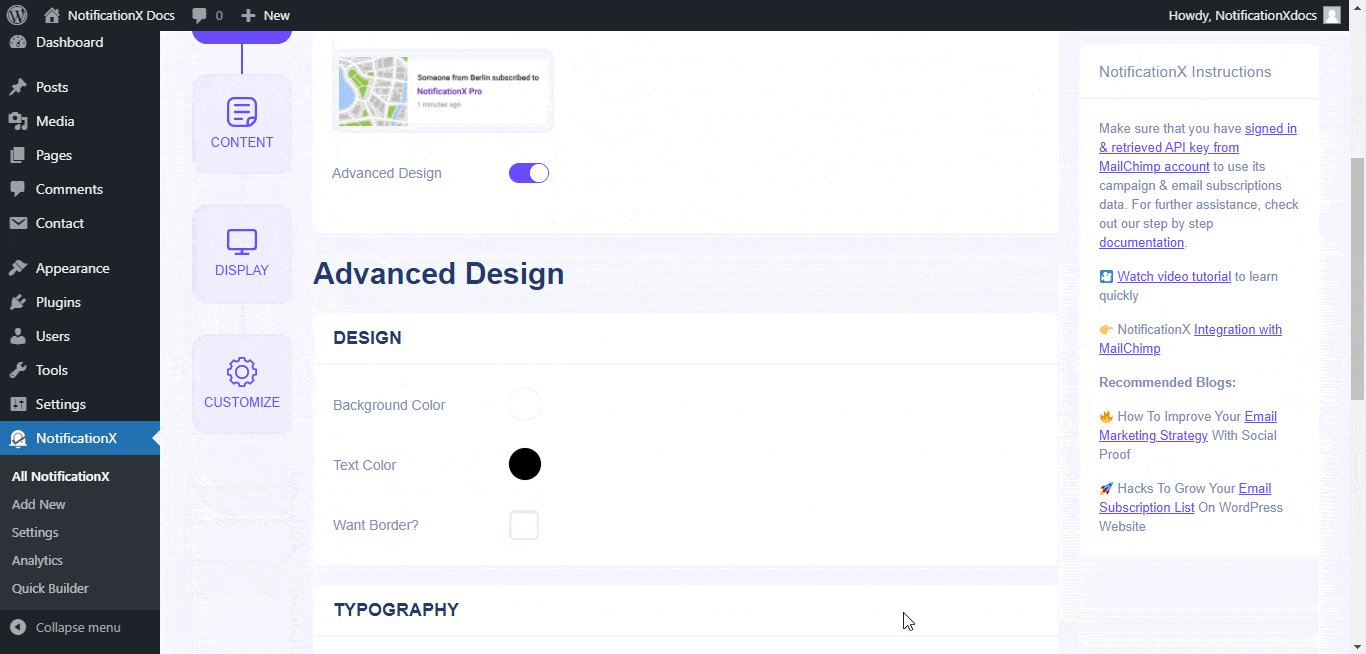
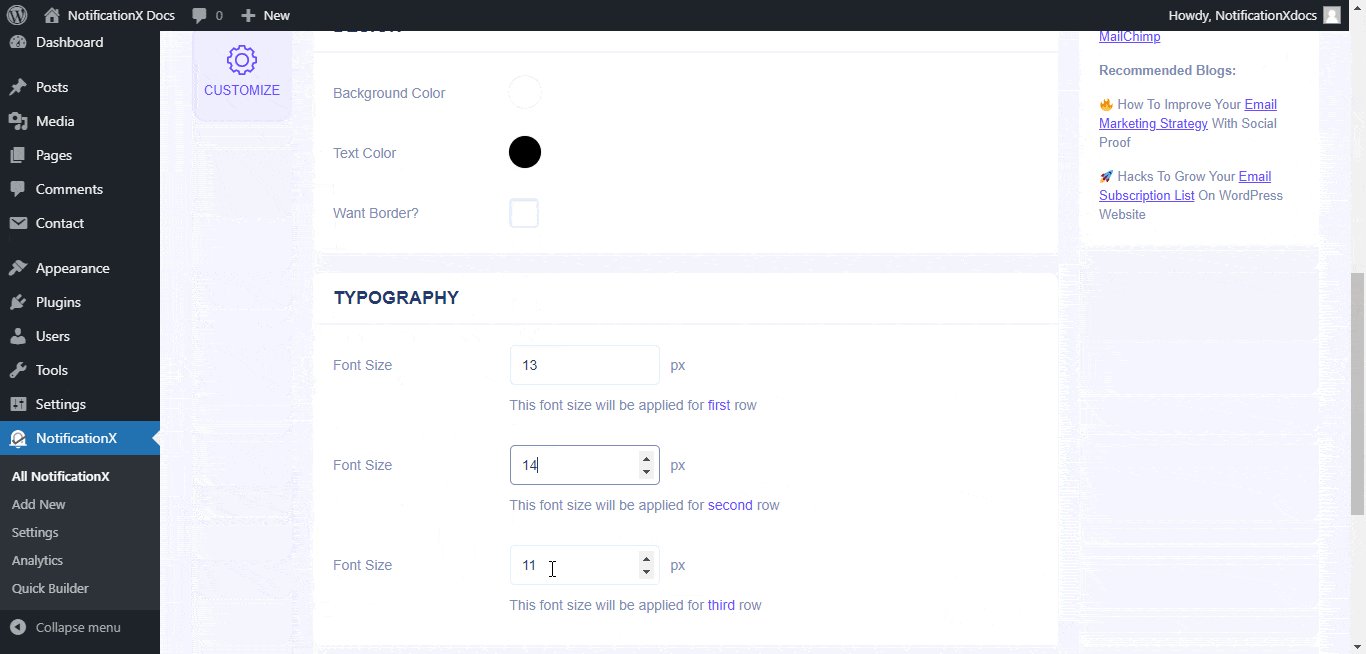
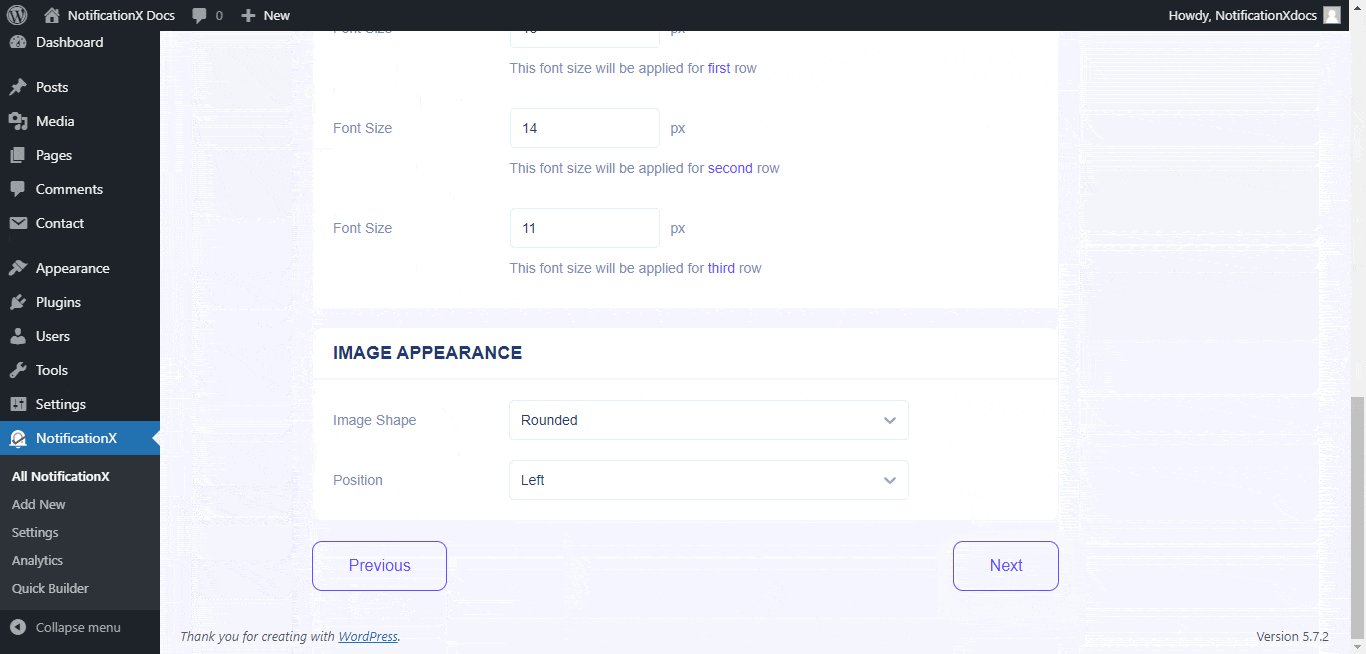
Além disso, você pode modificar o tema escolhido personalizando-o por meio do 'Design Avançado ' opção. A partir desta seção, você poderá adicionar facilmente um estilo ao seu design, aparência de imagem e tipografia. Você pode adicionar fundo ou cor de texto para o pop-up de notificação. Além disso, você também pode adicionar uma Borda e dar um estilo a ela. Basicamente, uma assinatura de email consiste em três linhas. De 'Tipografia' seção, você também pode alterar o tamanho da fonte para cada linha.

Etapa 4: configurar o conteúdo do modelo #
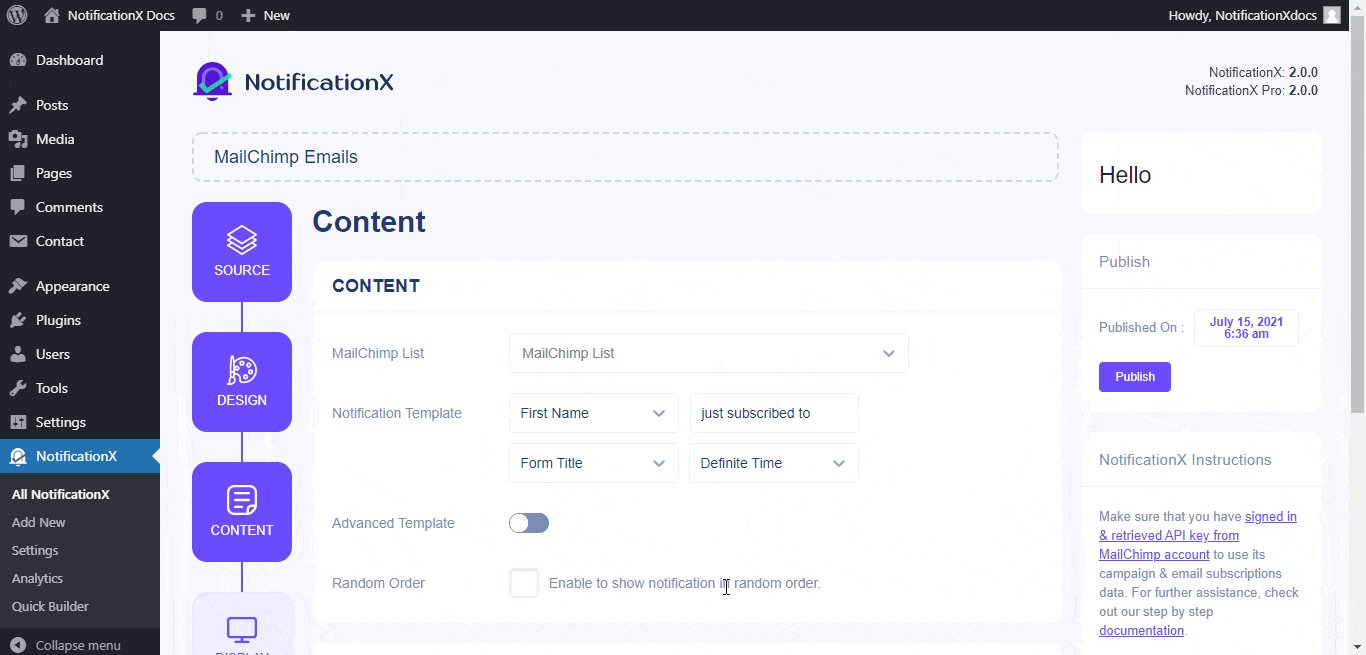
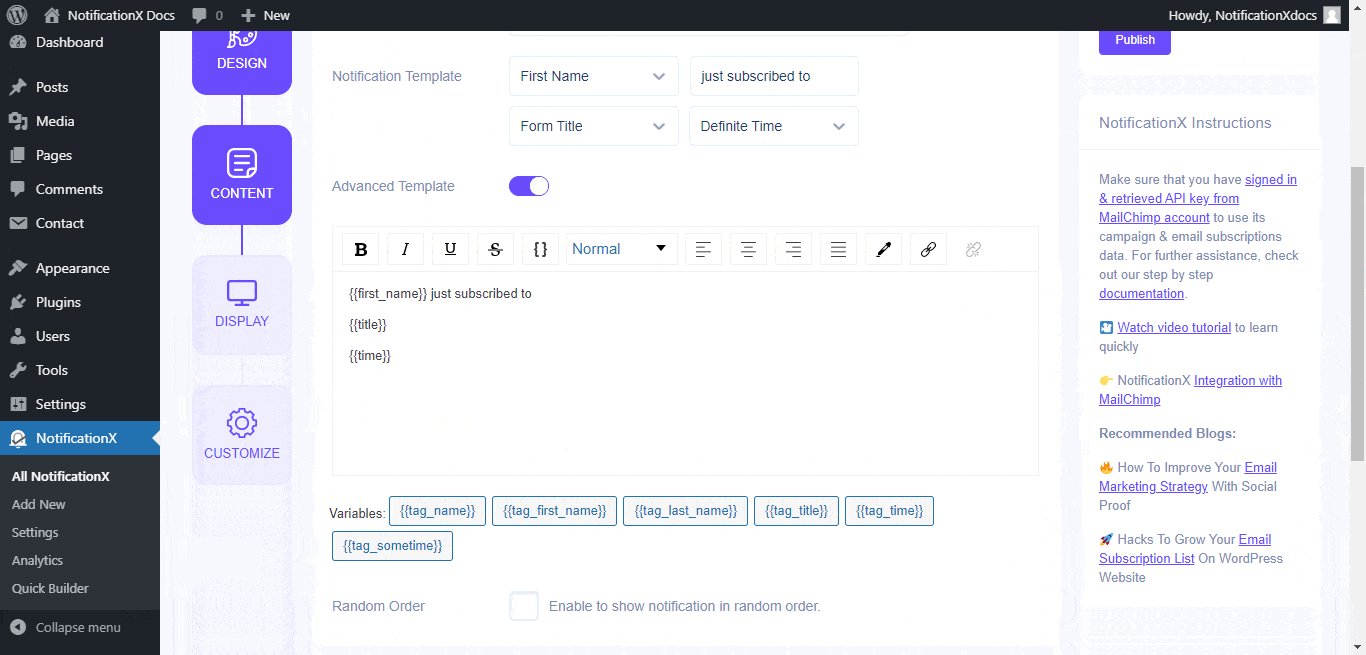
Você será redirecionado para o 'Conteúdo' guia de onde você pode modificar seu 'Modelo de notificação'e adicione seu texto de conteúdo preferido. A partir daqui, você especifica a 'Lista MailChimp' da qual a Lista de Assinatura de Email será obtida e exibida em seu site WordPress.
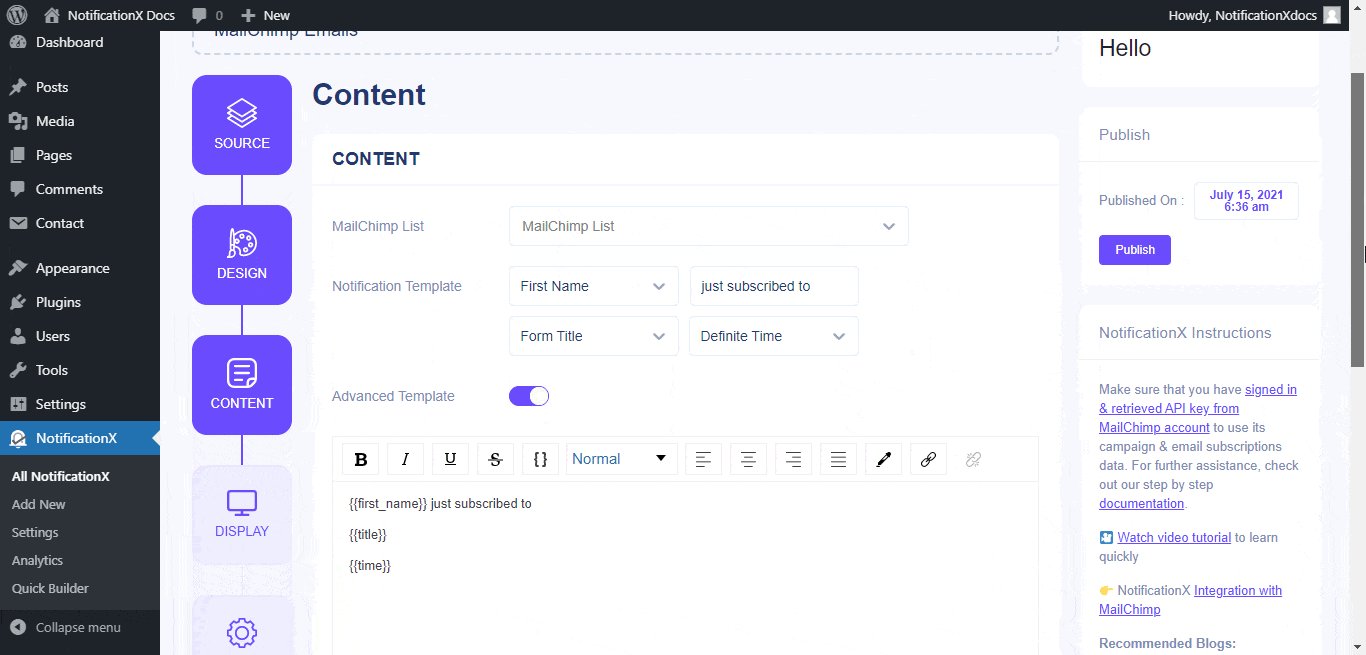
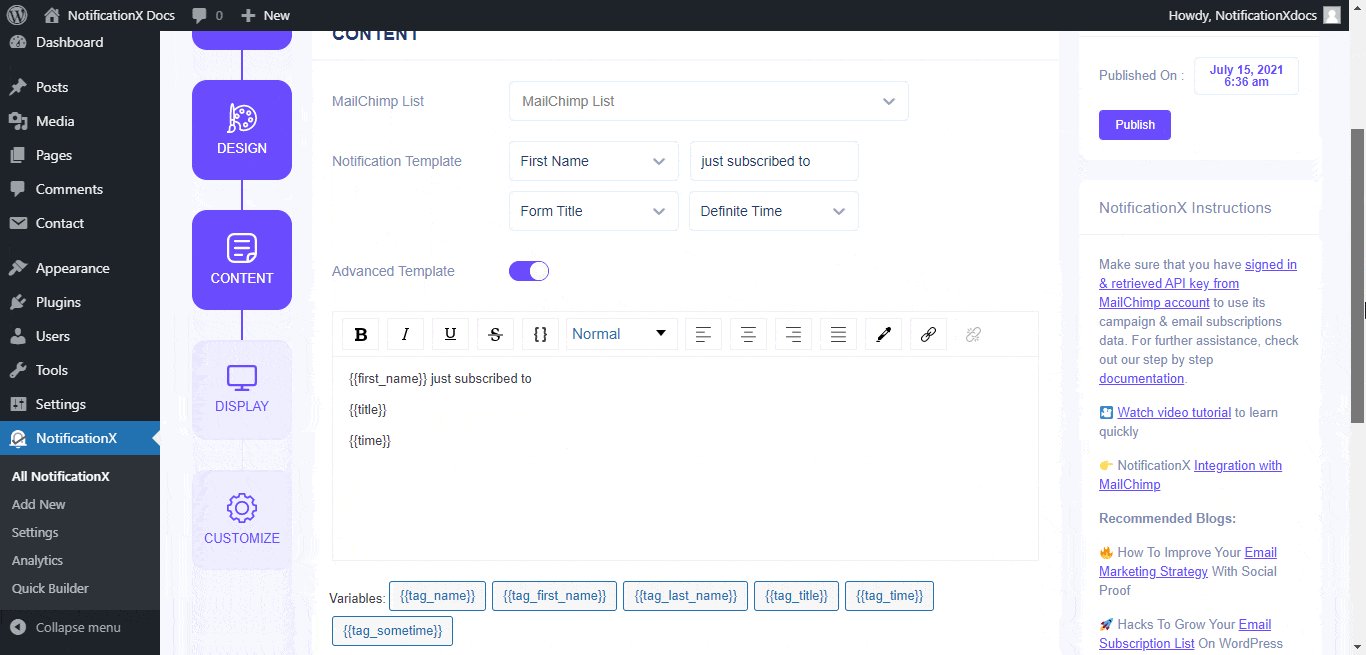
NotificationX oferece um 'Modelo de notificação ' para o seu conteúdo, onde você pode escolher facilmente suas variáveis preferidas. Essas variáveis ajudam a exibir o nome dos usuários que se inscreveram no seu boletim informativo por email do MailChimp em um determinado dia. Por outro lado, 'Modelo avançado' fornece controle completo para personalizar todo o conteúdo da 'Subscrição de email do MailChimp'.

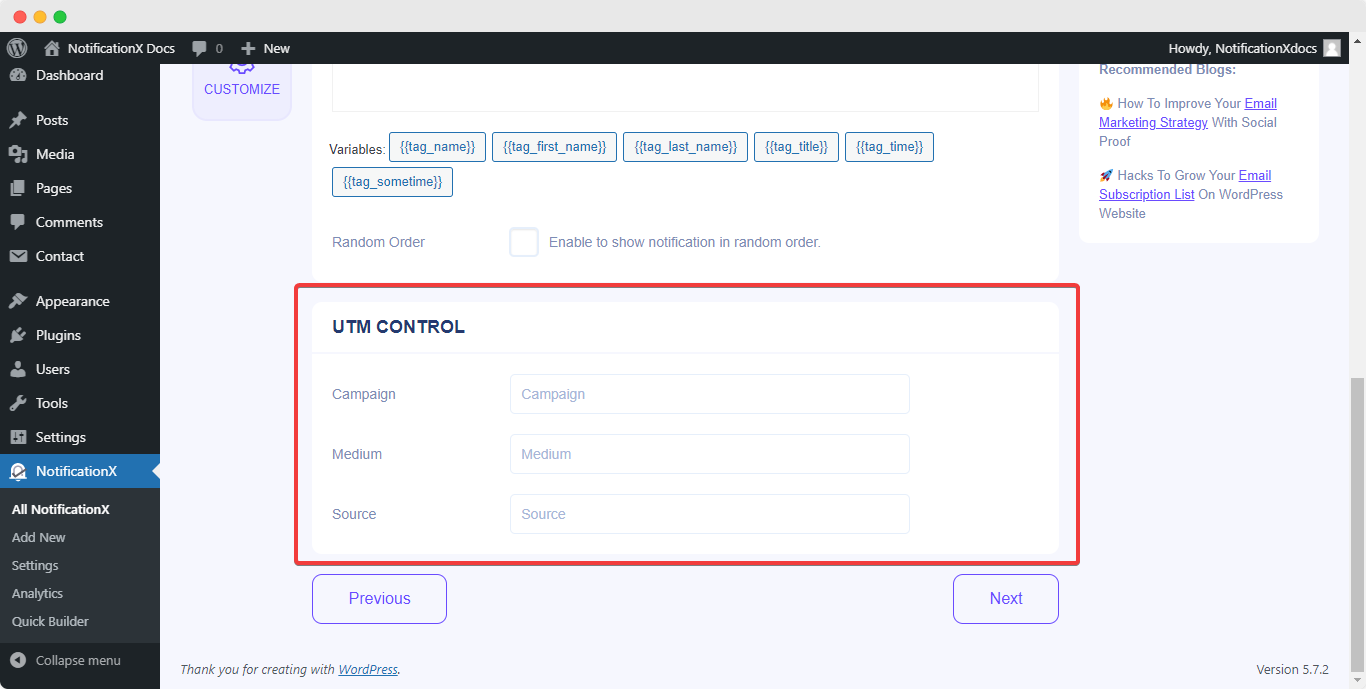
Além disso, você também pode acompanhar os vários tipos de campanhas através do NotificationX. 'Controle UTM' permite que você adicione 'Campanha', 'Meio' e 'Origem' ao alerta de 'Assinatura de e-mail do MailChimp'.

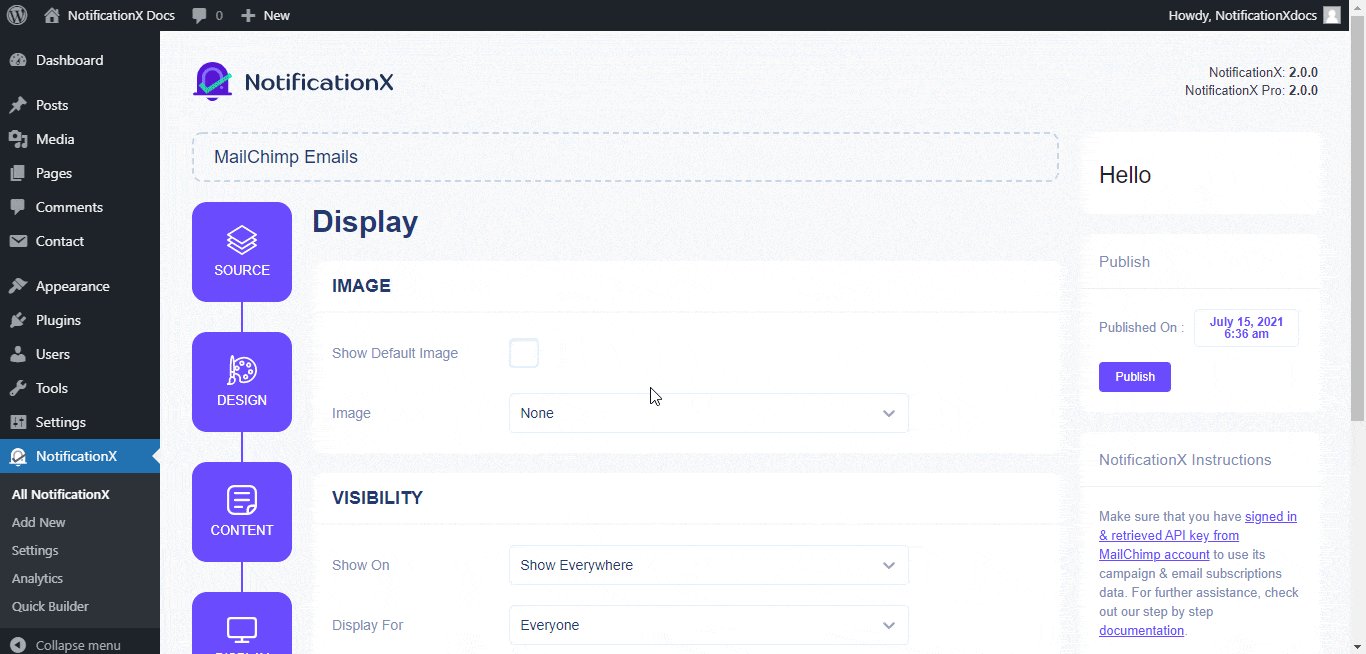
Etapa 5: ajuste as opções de exibição #
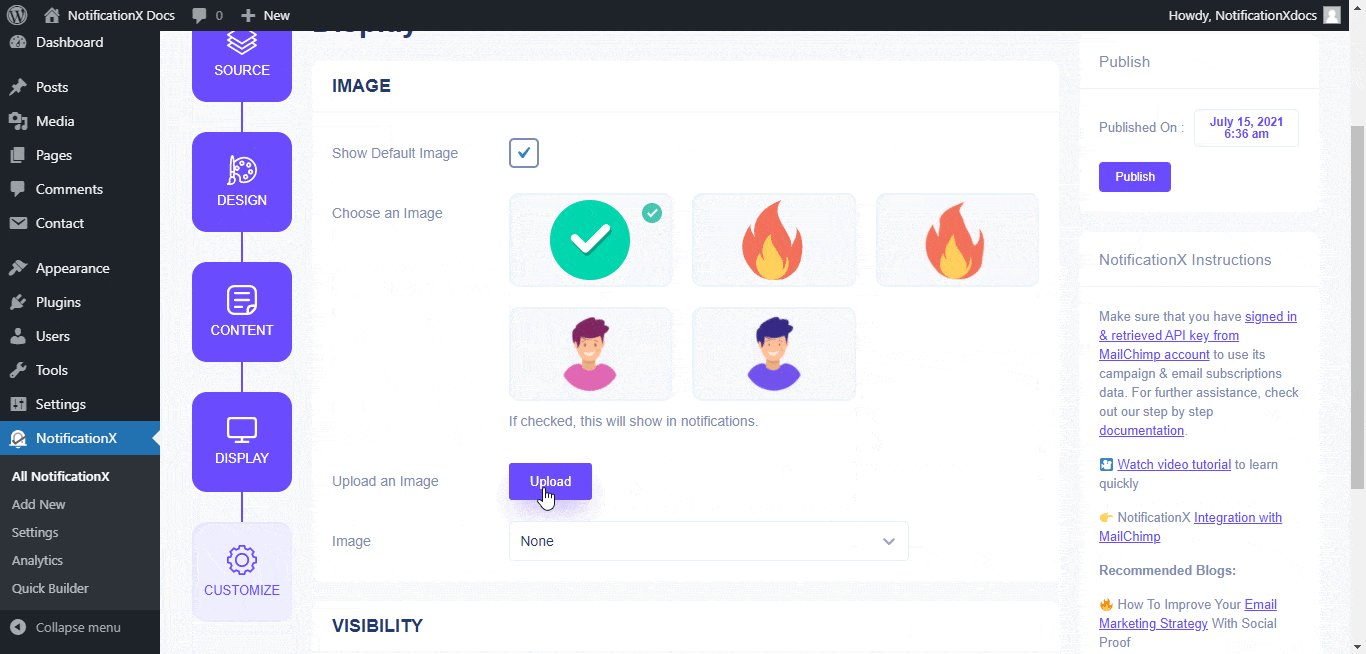
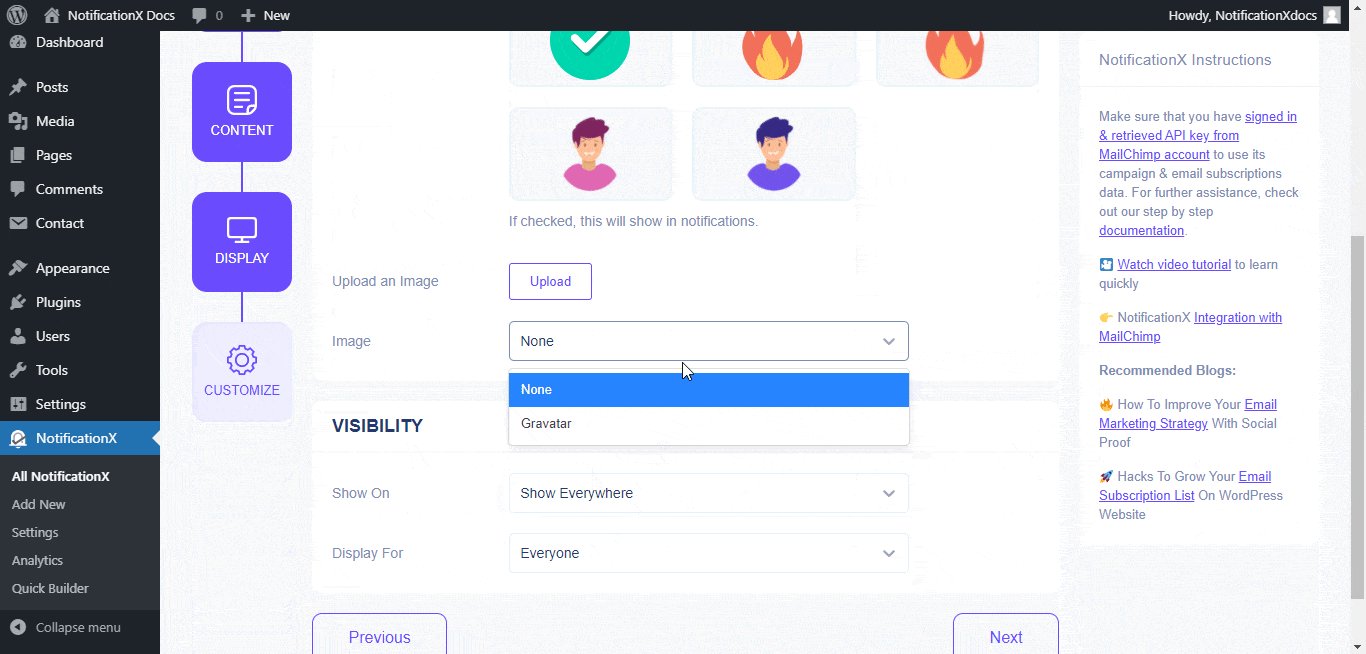
No 'Exibição' guia, há duas seções disponíveis: Imagem e visibilidade. De 'Imagem', você pode usar a caixa de seleção para exibir a imagem padrão ou um avatar no pop-up de notificação. Se os usuários não tiverem nenhum 'Gravatar' definido em seus perfis, você pode simplesmente exibir o 'Padrão'imagem selecionando a caixa de seleção' Imagem padrão 'e enviando uma imagem padrão.

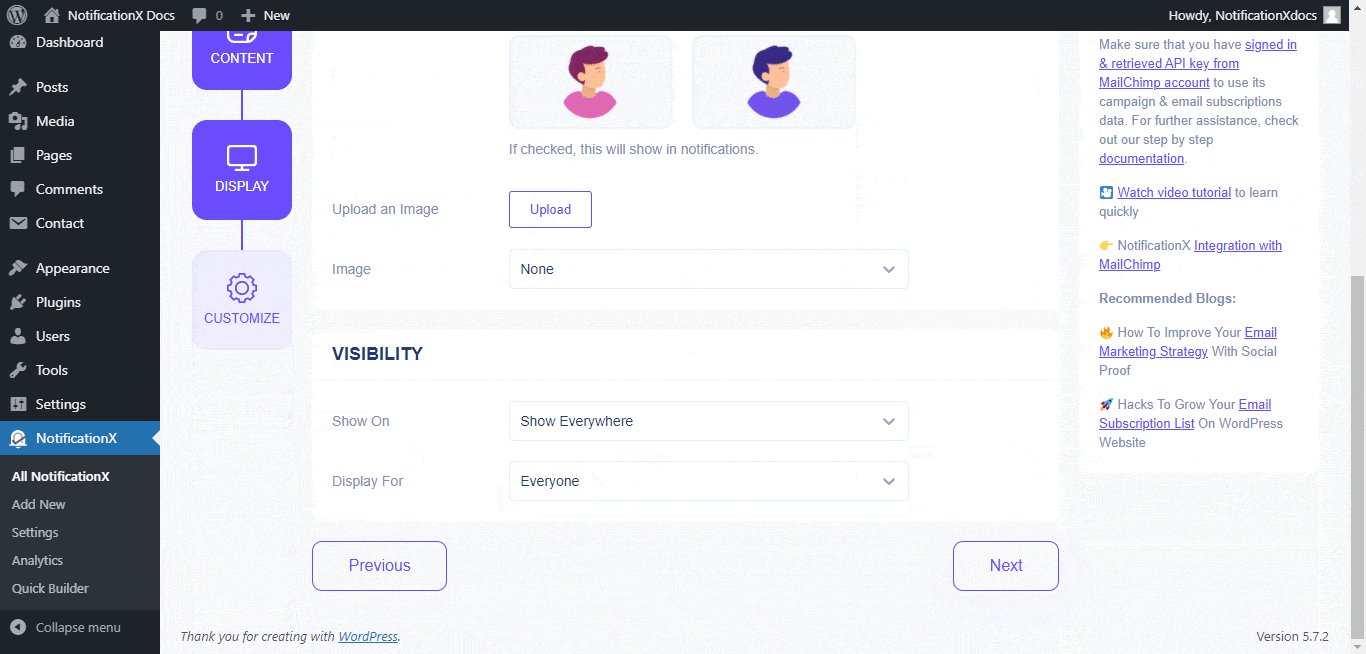
De 'Visibilidade' seção, você pode definir as páginas nas quais deseja exibir a assinatura de email. Você também tem a opção de restringir o pop-up de notificação com base em determinadas funções de usuário: Sempre, Conectado e Desconectado. Por padrão, 'Show On' está definido como 'Show Everywhere' como resultado, o pop-up de Assinatura de e-mail será exibido em todas as páginas do seu site. Por outro lado, você também pode especificar as páginas onde deseja exibir ou ocultar o alerta de notificação 'Assinatura de e-mail'. Posteriormente, ao clicar no botão 'Avançar', você será redirecionado para a guia 'Personalizar'.
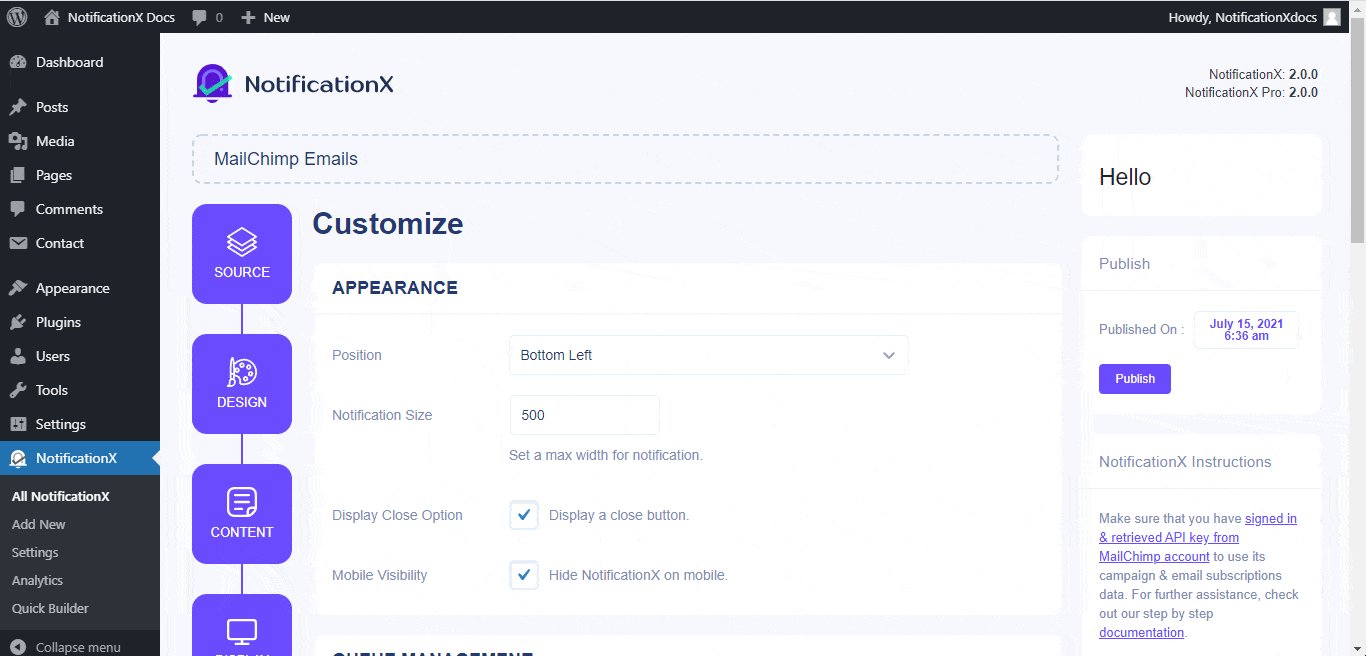
Etapa 6: configurar a aparência #
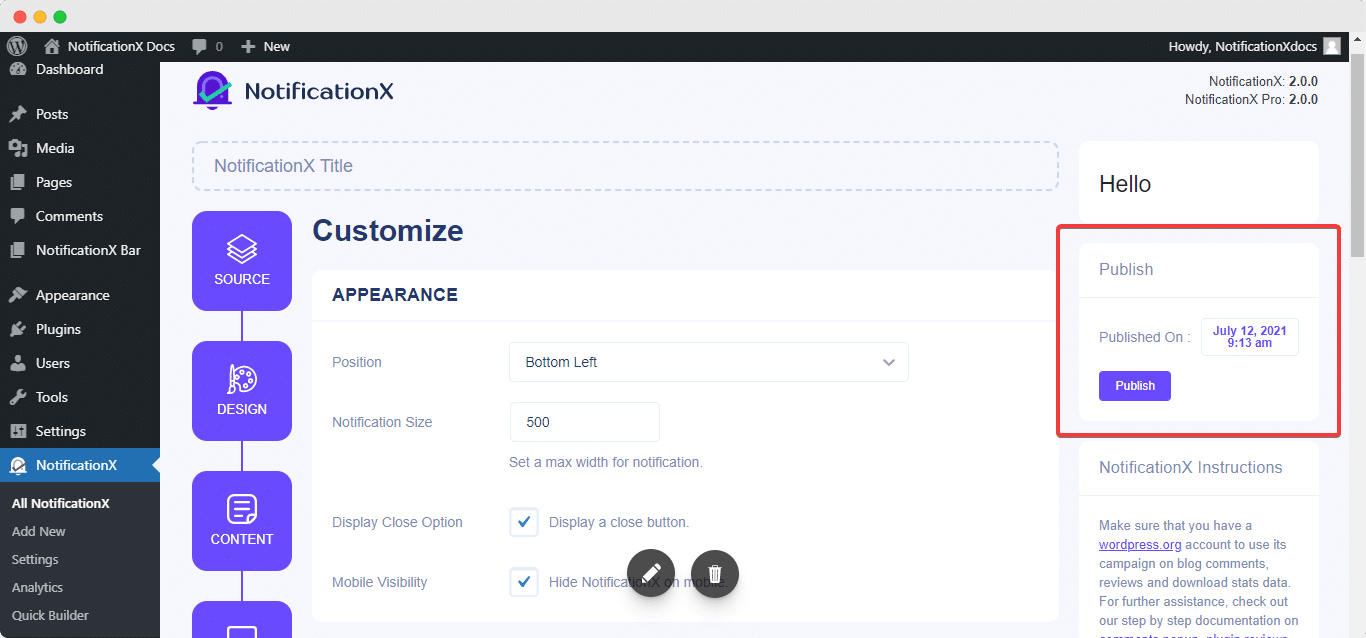
Debaixo de 'Customizar' Na guia, você encontrará três seções separadas: Aparência, Tempo e comportamento. De 'Aparência' , Você pode definir a posição da Assinatura de e-mail para o lado inferior esquerdo ou inferior direito do seu site. Além disso, você também pode definir uma largura máxima para o pop-up de notificação. Você também pode mostrar um 'Botão Fechar', que pode ser clicado para dispensar o alerta de Assinatura de Email. Além disso, você tem a flexibilidade de ocultar o 'Assinatura de email' para dispositivos móveis, se você quiser.

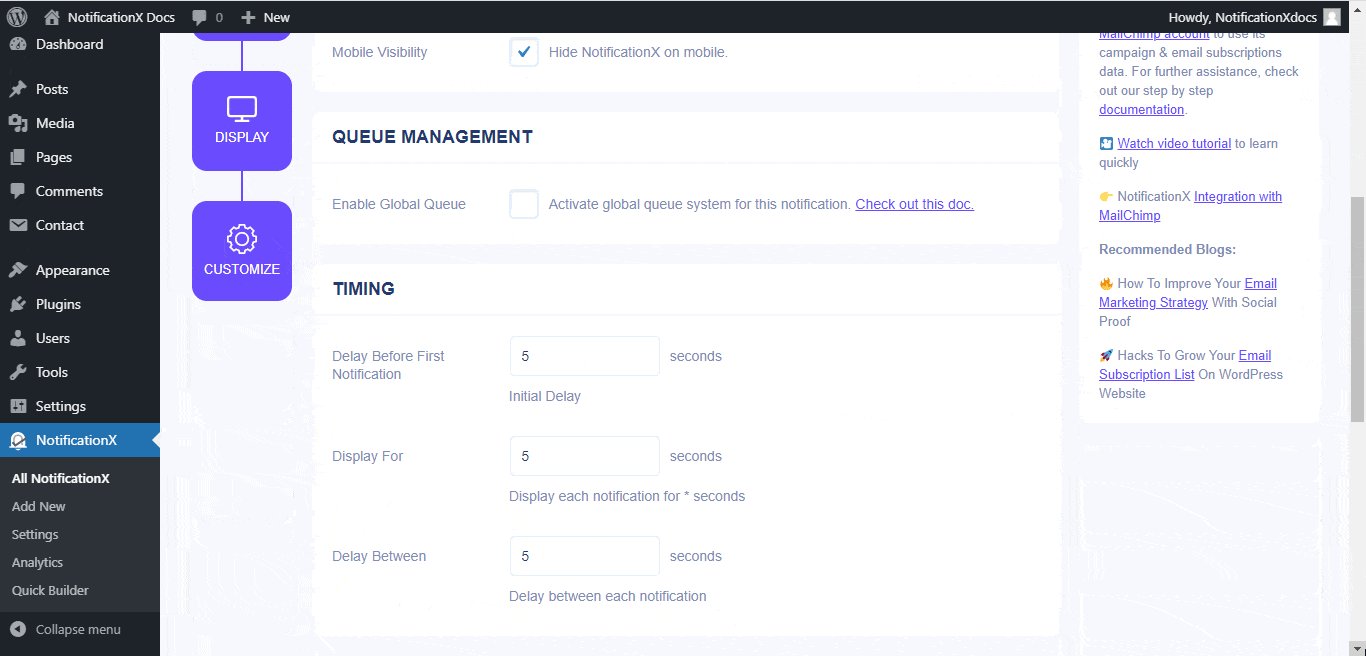
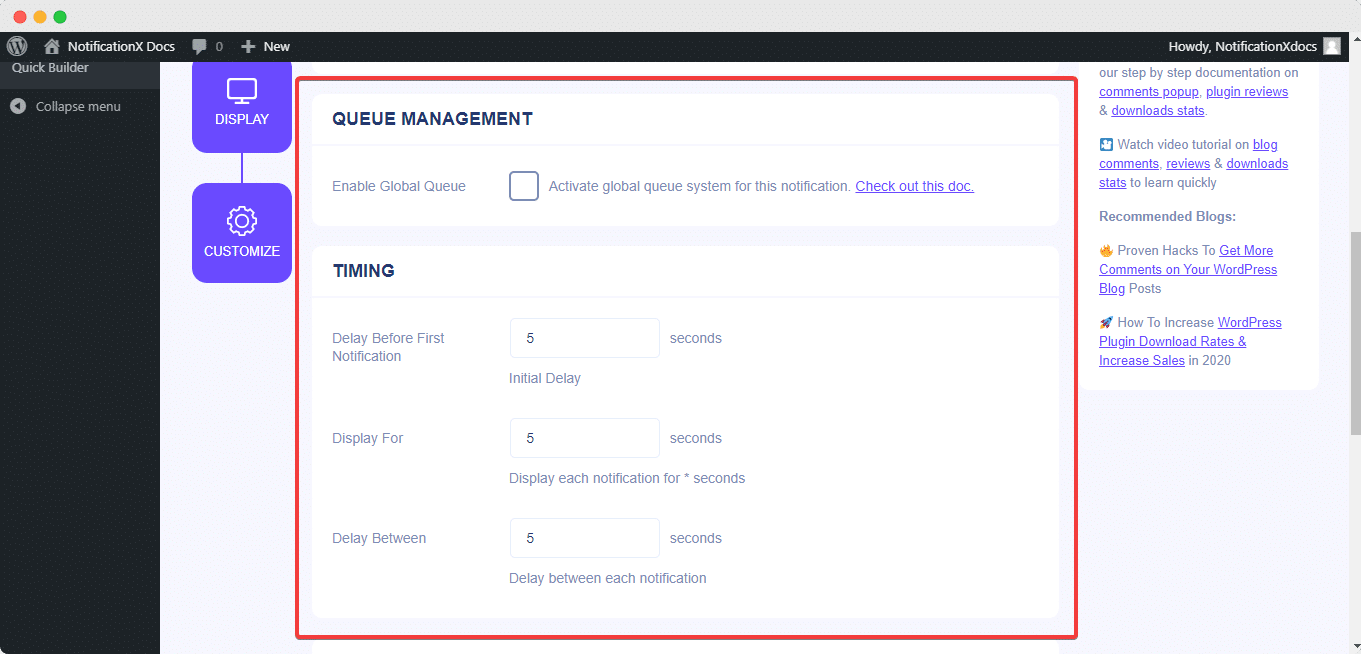
Além disso, você também tem a liberdade de definir o tempo para as opções 'Inicial', 'Exibir para' e 'Atraso entre', conforme sua preferência no 'Cronometragem' seção. Você pode definir um horário inicial após o qual a notificação 'Assinatura de email' será exibida. Por padrão, é definido como 5 segundos.
Você também pode definir um limite de tempo para a exibição de cada pop-up de notificação, modificando o campo 'Exibir por'. Para escolher um intervalo de tempo entre duas notificações de revisão, basta definir o tempo no campo 'Exibir entre'. Ou, se desejar exibir vários tipos de notificações, você pode simplesmente ativar o 'Gerenciamento de fila global'opção usando NotificationX PRO.

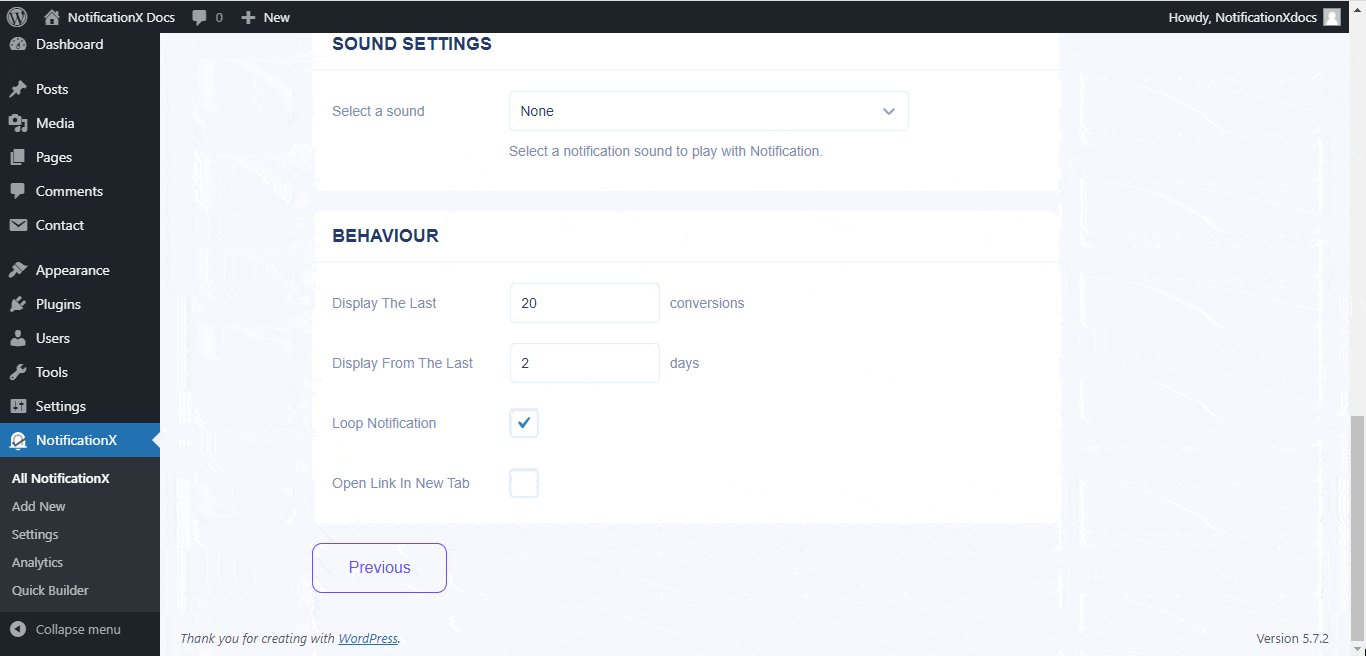
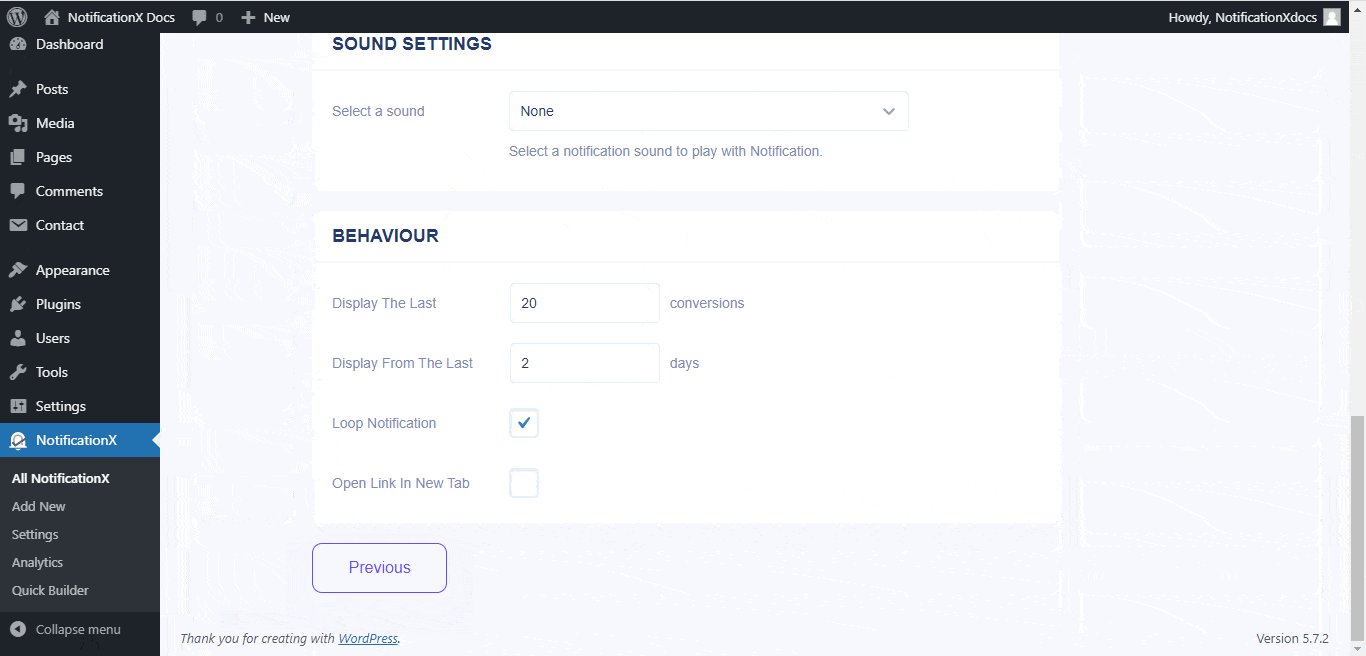
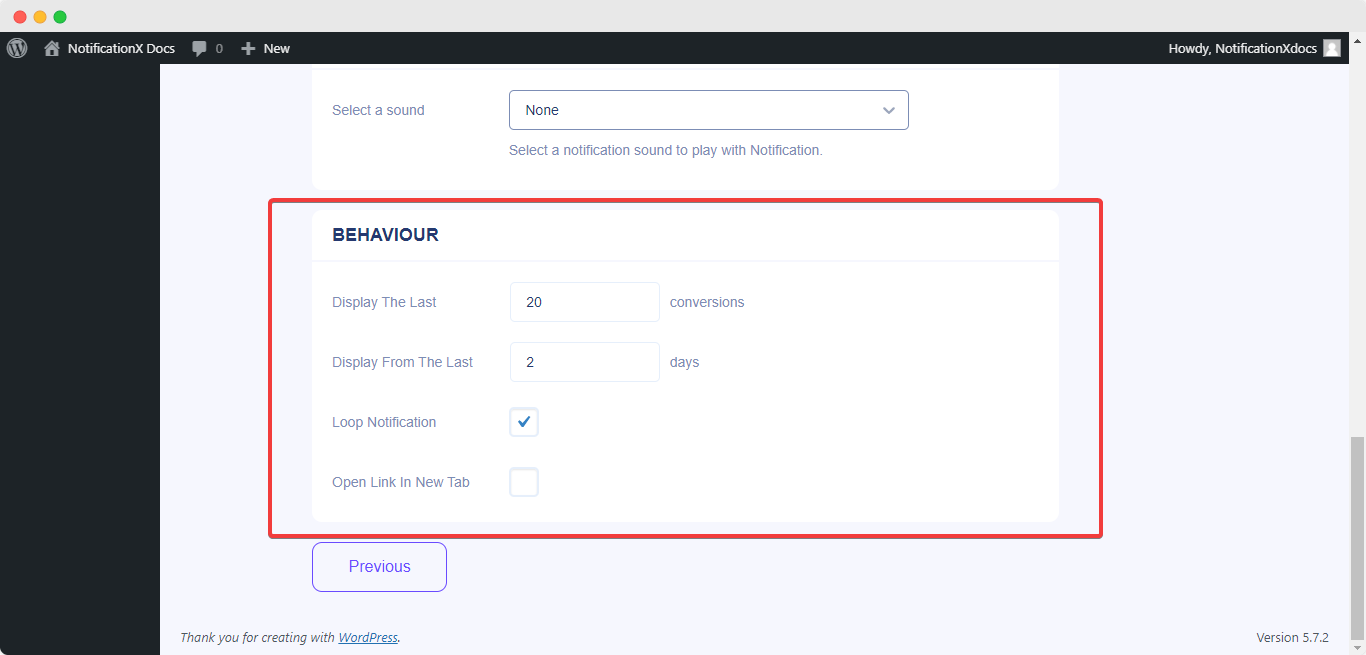
De 'Comportamento' seção, você pode optar por exibir um número de usuários que se inscreveram no seu boletim informativo por e-mail nos últimos dias. Ao marcar a caixa 'Notificação de loop', o pop-up de notificação continuará sendo exibido. Você também pode desativar isso. Quando um visitante clica no pop-up de notificação, você pode controlar se deseja que o link seja aberto em uma nova janela ou em uma nova guia a partir da caixa de seleção 'Abrir link em uma nova guia'.

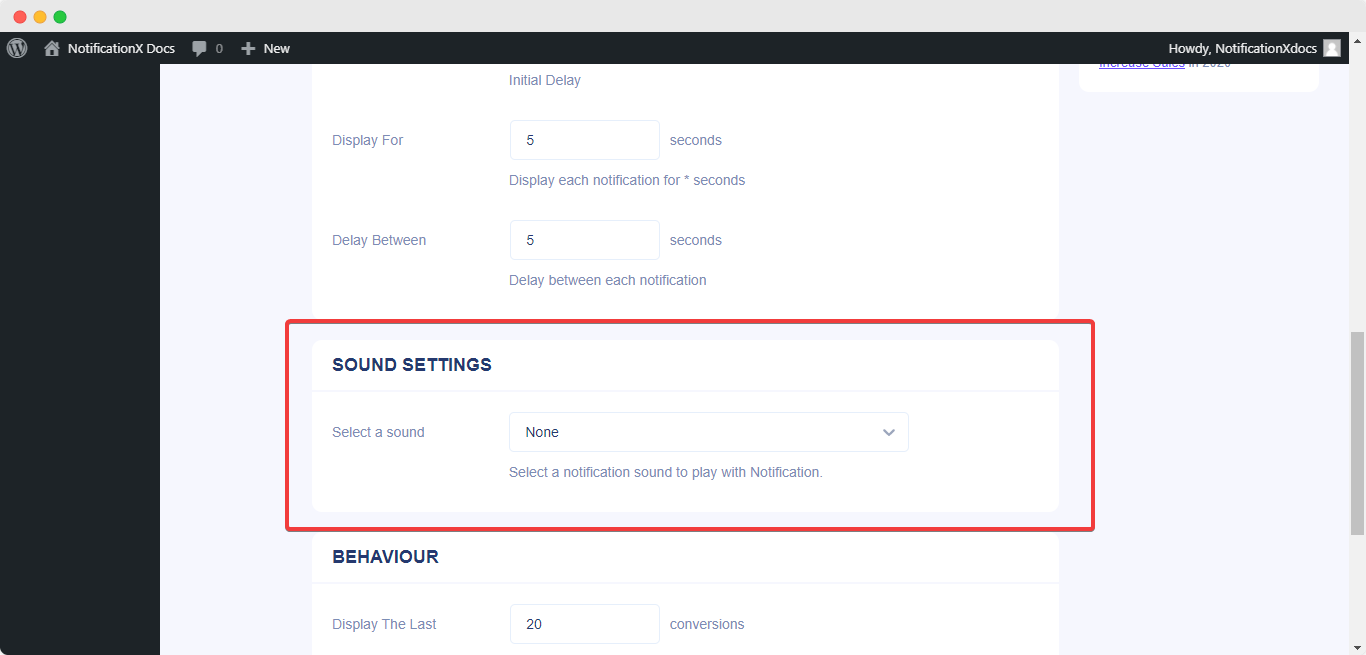
Por outro lado, o 'Definições de som' A seção permite escolher um alerta sonoro para o pop-up de inscrição por email. Você também pode controlar o seu volume.

Etapa 7: Publique sua notificação #
Depois de concluir a etapa 6, clique no botão 'Publicar' botão. Como resultado, o alerta MailChimp Email Subscription será criado com sucesso.

Seguindo essas etapas mencionadas e um pouco mais de modificação e estilo, o resultado final do alerta de assinatura de e-mail do MailChimp seria algo assim.

Ao usar NotificationX, é assim que você pode facilmente criar e exibir um alerta atraente de assinatura de e-mail do MailChimp em seu site WordPress e aumentar sua base de usuários.
Se você enfrentar quaisquer problemas ou dúvidas, você pode entre em contato com nossa equipe de suporte.