Bạn có gặp khó khăn trong việc tăng tỷ lệ đăng ký biểu mẫu trên trang web của mình không? Đừng lo lắng nữa vì từ bây giờ, bạn có thể dễ dàng tăng tỷ lệ chuyển đổi đăng ký của mình với NotificationX cảnh báo đăng ký biểu mẫu tính năng. Và với blog này, chúng tôi sẽ cho bạn biết cách bạn có thể tích hợp tính năng tuyệt vời này vào WordPress và hiển thị các cảnh báo thu hút sự chú ý trên trang web của bạn chỉ trong vài cú nhấp chuột. Vì vậy, không cần phải lo lắng gì thêm, chúng ta hãy đi sâu vào và tìm hiểu cách thực hiện.

🔍 Tại sao Bạn nên Sử dụng Thông báo Gửi Biểu mẫu NotificationX trên Trang web của Bạn?
Có khách hàng tiềm năng đủ điều kiện có thể giúp các công ty mở rộng thị trường và phát triển cơ sở người theo dõi hoặc số lượng người đăng ký của họ. Ngoài ra, bạn có thể dễ dàng tăng doanh thu của mình với các chiến dịch tiếp thị được nhắm mục tiêu sau khi bạn đã chuyển đổi thành công khách hàng tiềm năng thành khách hàng được chuyển đổi. Vì vậy, khi khách truy cập trang web đăng ký vào danh sách email hoặc trang blog, họ đóng một vai trò quan trọng trong việc thúc đẩy khách hàng tiềm năng và doanh số bán hàng. Do đó, gửi biểu mẫu là một khía cạnh quan trọng của tạo ra nhiều khách hàng tiềm năng hơn và thúc đẩy chuyển đổi cho các doanh nghiệp.
Tuy nhiên, đối với các nhà tiếp thị, việc tạo ra khách hàng tiềm năng trong thị trường cạnh tranh ngày nay không phải là điều dễ dàng. Bạn sẽ tìm thấy rất nhiều phương pháp khác nhau đang được sử dụng trên các trang web khác nhau để tăng tỷ lệ gửi biểu mẫu. Mặc dù vậy, nếu bạn không thể kết nối với khách truy cập của mình đúng cách, thì những phương pháp này không đủ để tạo và thu thập khách hàng tiềm năng trong phần lớn các trường hợp này.
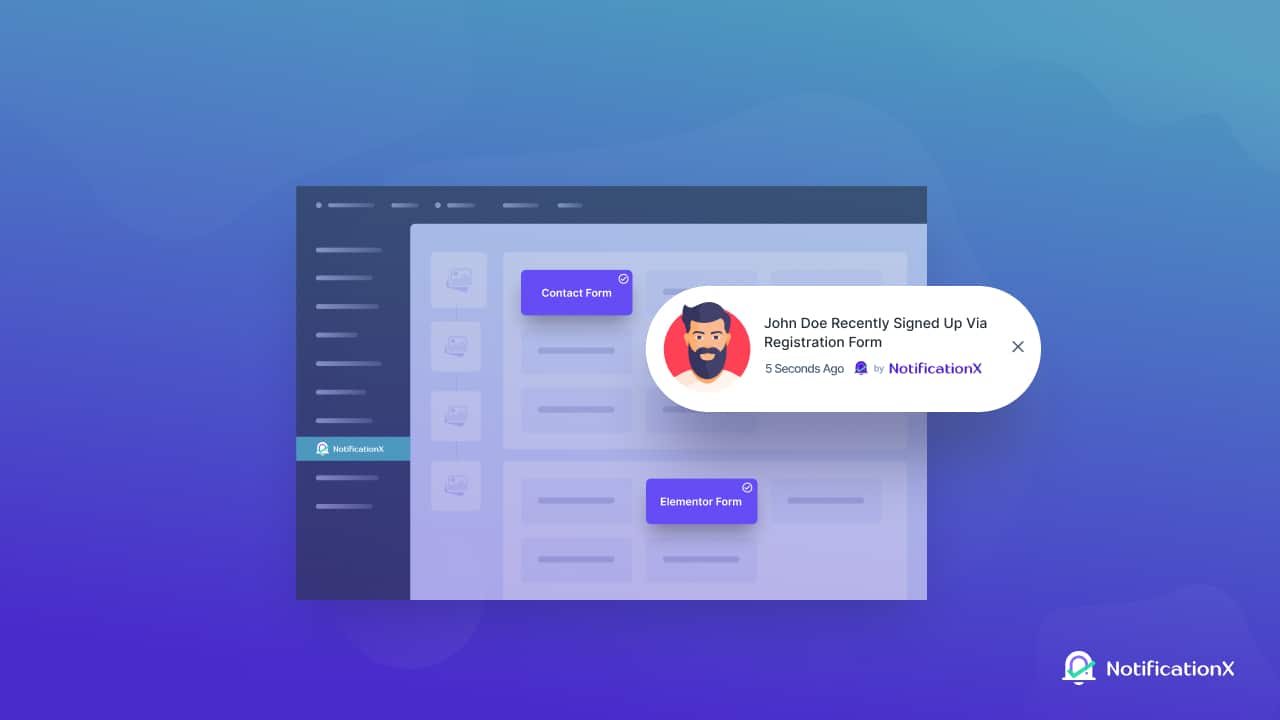
Để thúc đẩy các phương pháp tạo khách hàng tiềm năng của bạn, plugin tiếp thị FOMO tốt nhất, NotificationX đi kèm với một tính năng cảnh báo đăng ký biểu mẫu mạnh mẽ. Tính năng này sẽ giúp bạn dễ dàng hiển thị các lần gửi biểu mẫu theo thời gian thực diễn ra trên trang web của bạn với các cảnh báo bật lên thông báo tuyệt đẹp. Nhưng không chỉ vậy, nó có thể là giải pháp hoàn hảo để tác động đến khách truy cập của bạn gửi biểu mẫu liên hệ của họ bằng cách sử dụng Kỹ thuật tiếp thị FOMO để thu hút khách truy cập ngay lập tức.

Khi khách truy cập tìm thấy tất cả các khách truy cập trang web khác và khách hàng đăng ký vào trang web của bạn, điều đó sẽ gây ra nỗi sợ hãi về việc bỏ lỡ, dẫn đến tăng tỷ lệ gửi của bạn. Nhưng không chỉ vậy, nó cũng có thể giúp củng cố uy tín của doanh nghiệp của bạn và thêm bằng chứng xã hội rất cần thiết. Vì vậy, bạn có thể có nhiều khách hàng tiềm năng hơn và tối đa hóa lợi nhuận của mình từ các chiến dịch tiếp thị bằng cách sử dụng tính năng độc quyền này từ NotificationX.
💡 Hướng dẫn: Cách tạo cảnh báo gửi biểu mẫu phần tử trong NotificationX
Khi bạn có Gửi biểu mẫu Elementor được kích hoạt trên trang web của bạn, bạn có thể dễ dàng hiển thị thông báo gửi cho khách truy cập với sự trợ giúp của plugin NotificationX. Plugin tiếp thị FOMO cuối cùng này đi kèm với tất cả các tính năng tuyệt vời mà bạn cần để tạo ra sự cấp thiết cho khách truy cập của mình.
Cùng với nhiều tính năng miễn phí vượt trội, NotificationX đi kèm với một số tính năng cao cấp độc quyền mà bạn có thể sử dụng để thúc đẩy các mục tiêu tiếp thị của mình. Vì cảnh báo gửi biểu mẫu Elementor là một tính năng cao cấp, bạn cần cài đặt và kích hoạt NotificationX PRO plugin trên trang web của bạn để làm theo hướng dẫn này.
Bước 1: Thêm cảnh báo thông báo mới trong NotificationX
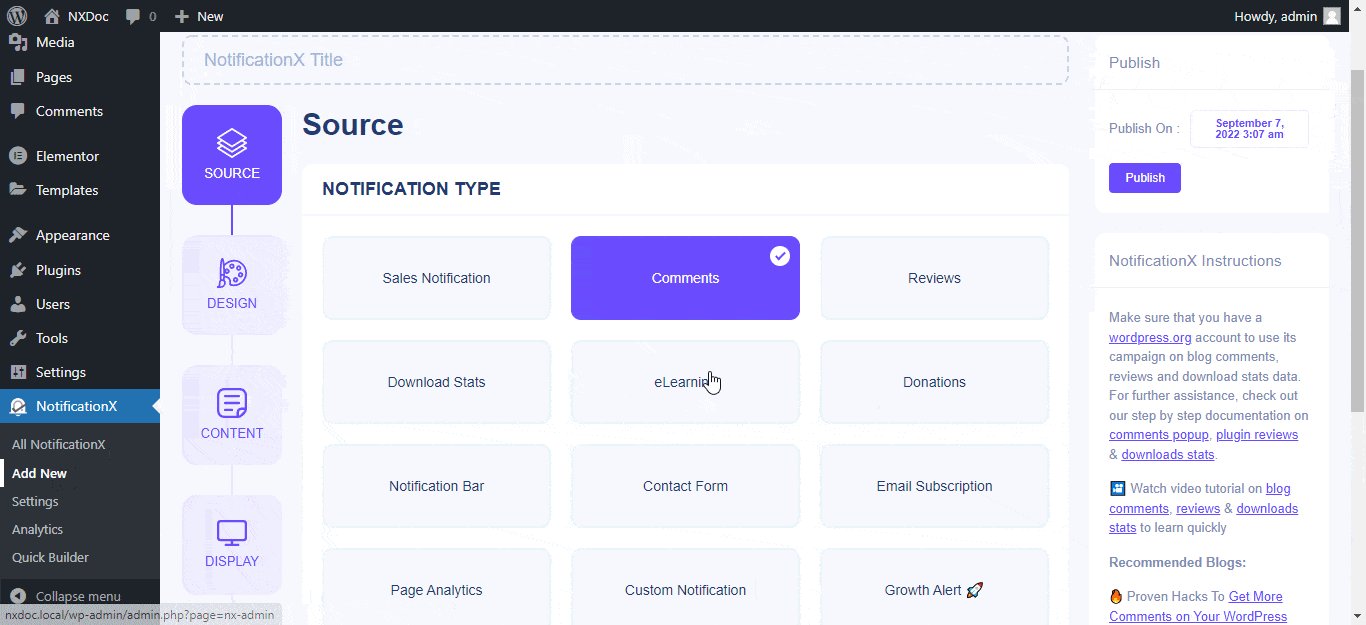
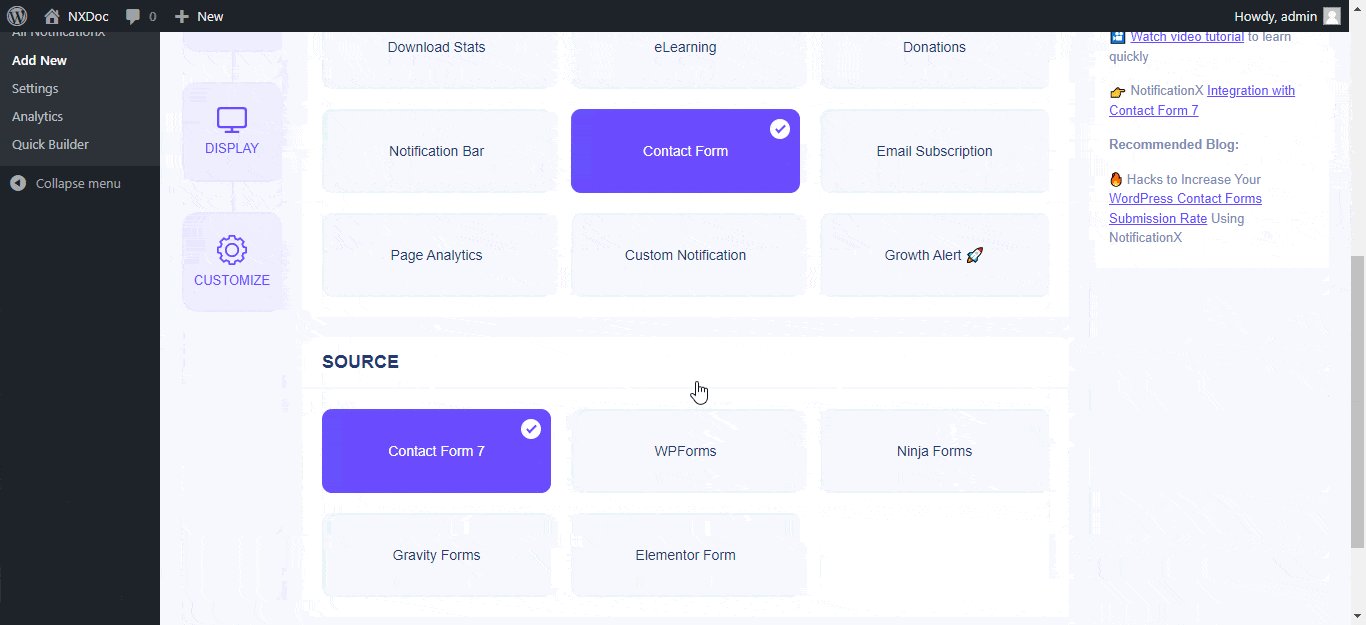
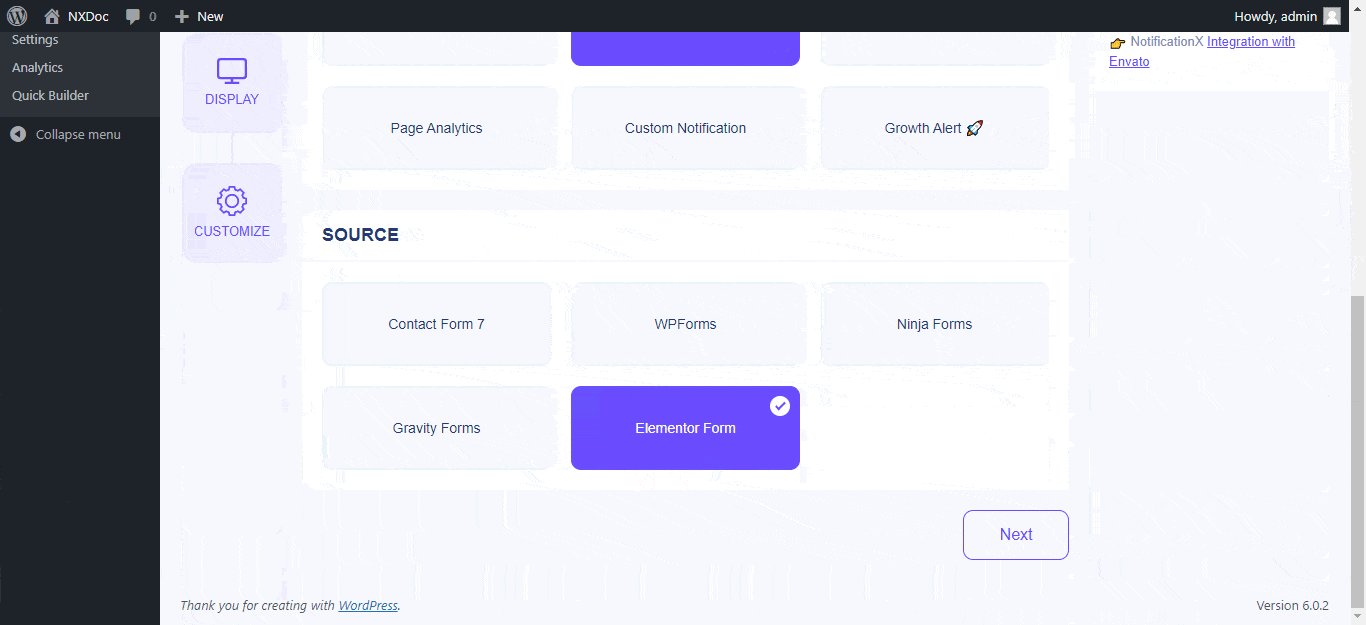
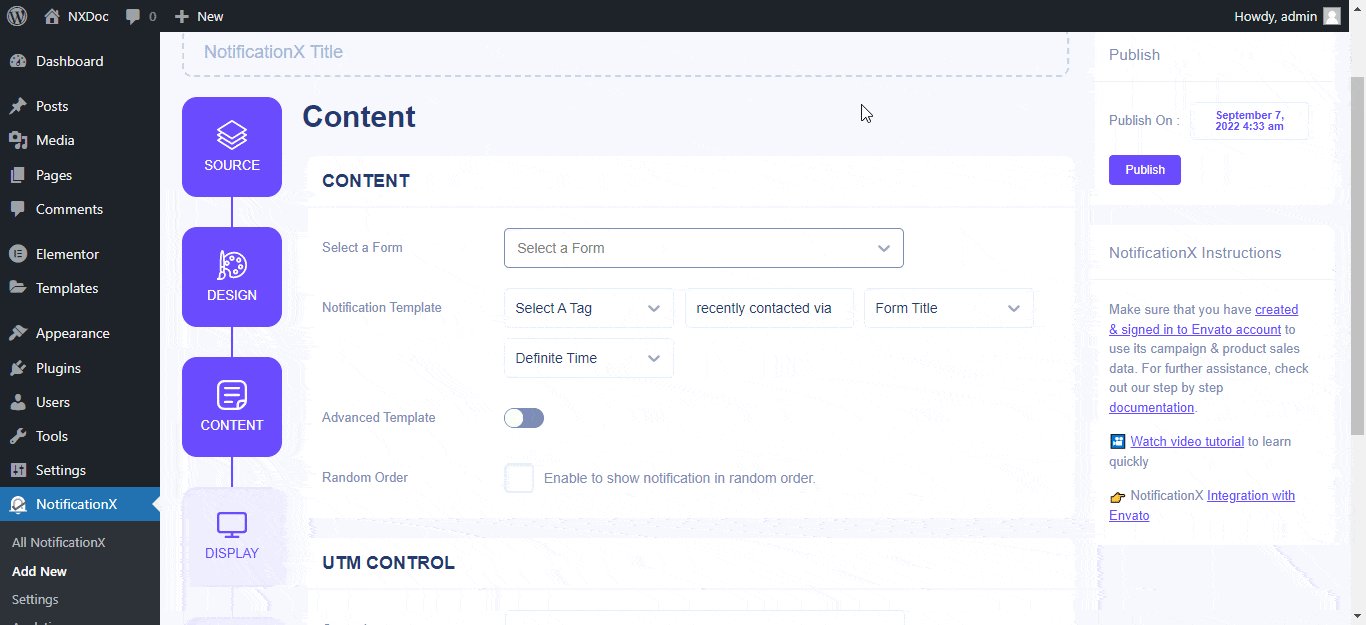
Trước hết, bạn cần tạo một cảnh báo thông báo mới trong NotificaionX để hiển thị cảnh báo đăng ký biểu mẫu Elementor trên trang web của bạn. Do đó, từ bảng điều khiển WordPress của bạn, hãy chuyển đến Notificationx và sau đó điều hướng đến 'Thêm mới' chuyển hướng. Bây giờ, hãy chọn 'Mâu liên hệ' từ 'Tab nguồn'làm loại thông báo của bạn và chọn'Dạng nguyên tố'như nguồn của bạn.

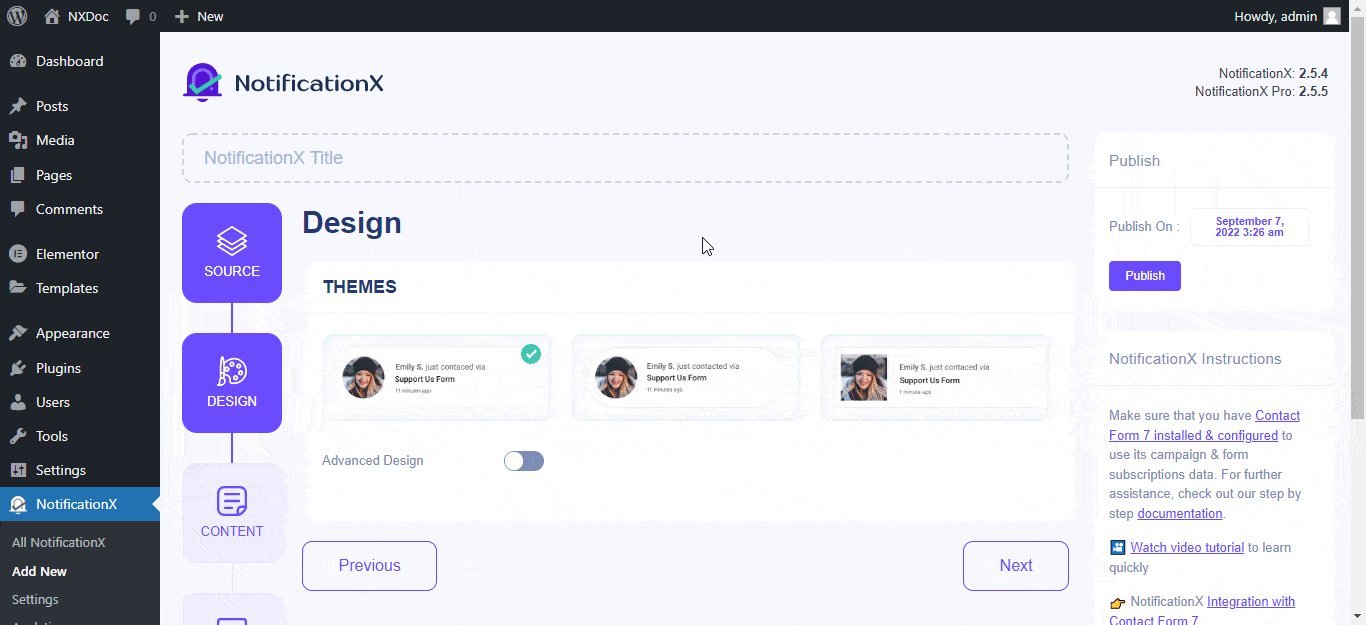
Bước 2: Chọn Chủ đề & Thiết kế Cảnh báo Thông báo
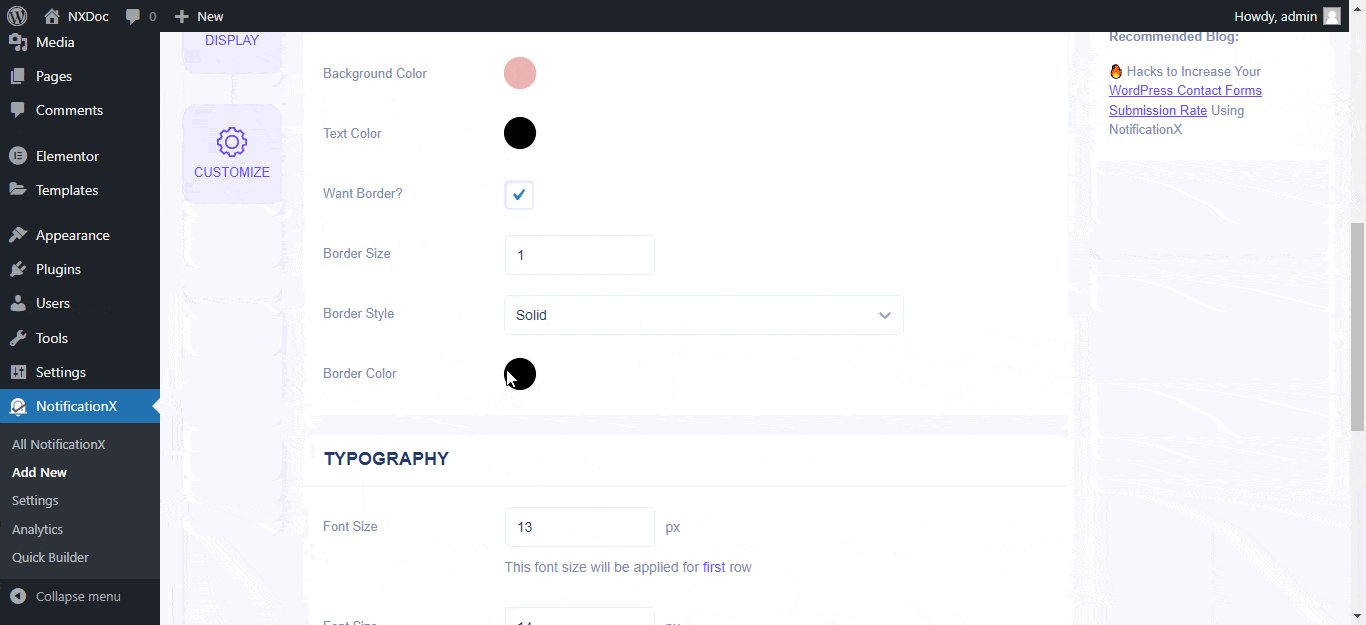
Bây giờ, đi đến 'Thiết kế'và chọn chủ đề cho cảnh báo đăng ký biểu mẫu Elementor như bạn muốn. Sau đó, bật 'Thiết kế tiên tiến'tùy chọn để thêm nhiều tùy chỉnh hơn cho chủ đề của bạn nếu cần. Từ đó, bạn có thể cá nhân hóa Tiểu sử và Màu văn bản theo cách bạn muốn.
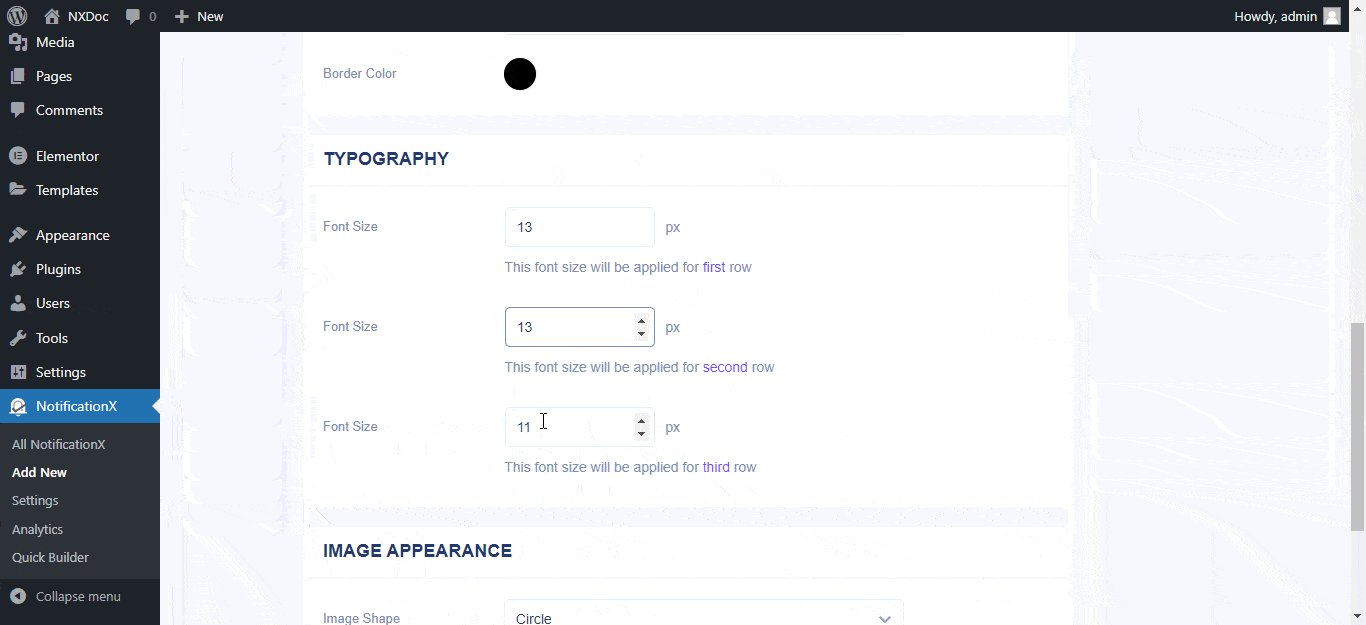
Bạn cũng có thể tạo đường viền vô tận từ đó tùy chỉnh cùng với kiểu chữ của bạn của cảnh báo thông báo. Chọn yêu thích của bạn kích thước phông chữ và hình ảnh từ đó. Hãy thoải mái thực hiện các thay đổi phù hợp với phong cách thương hiệu của bạn và làm cho các cảnh báo thông báo thực sự nổi bật với khách truy cập trang web của bạn.

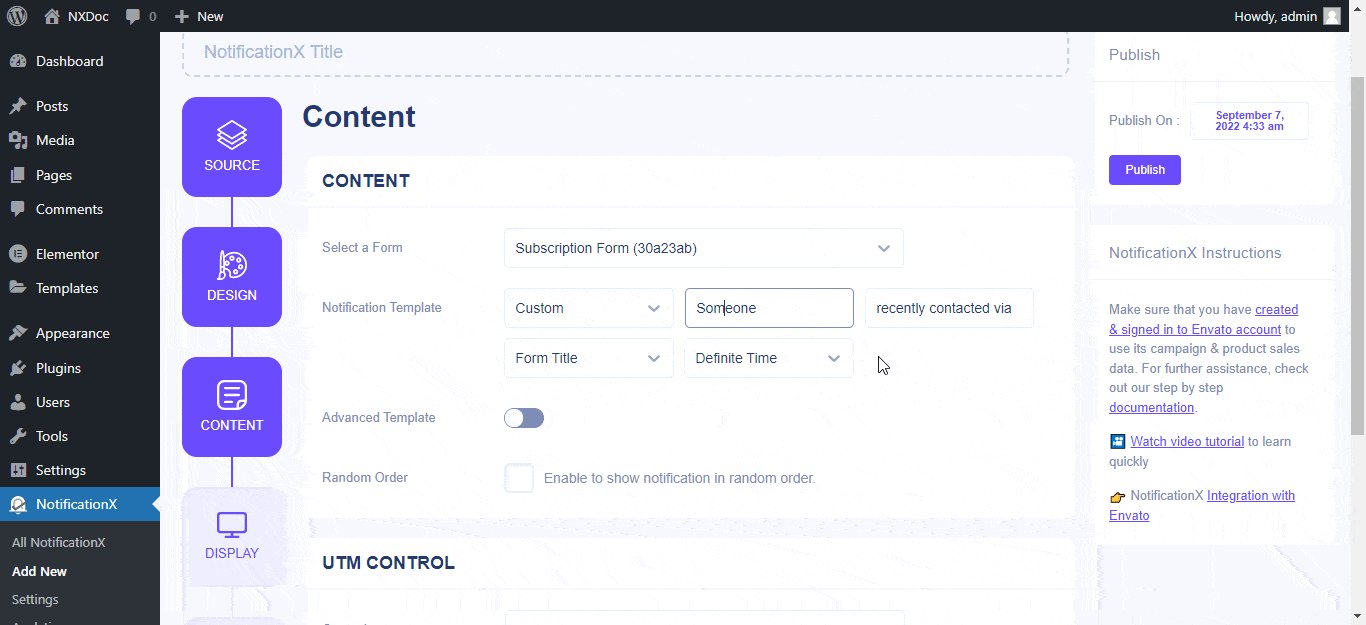
Bước 3: Tùy chỉnh nội dung cảnh báo thông báo
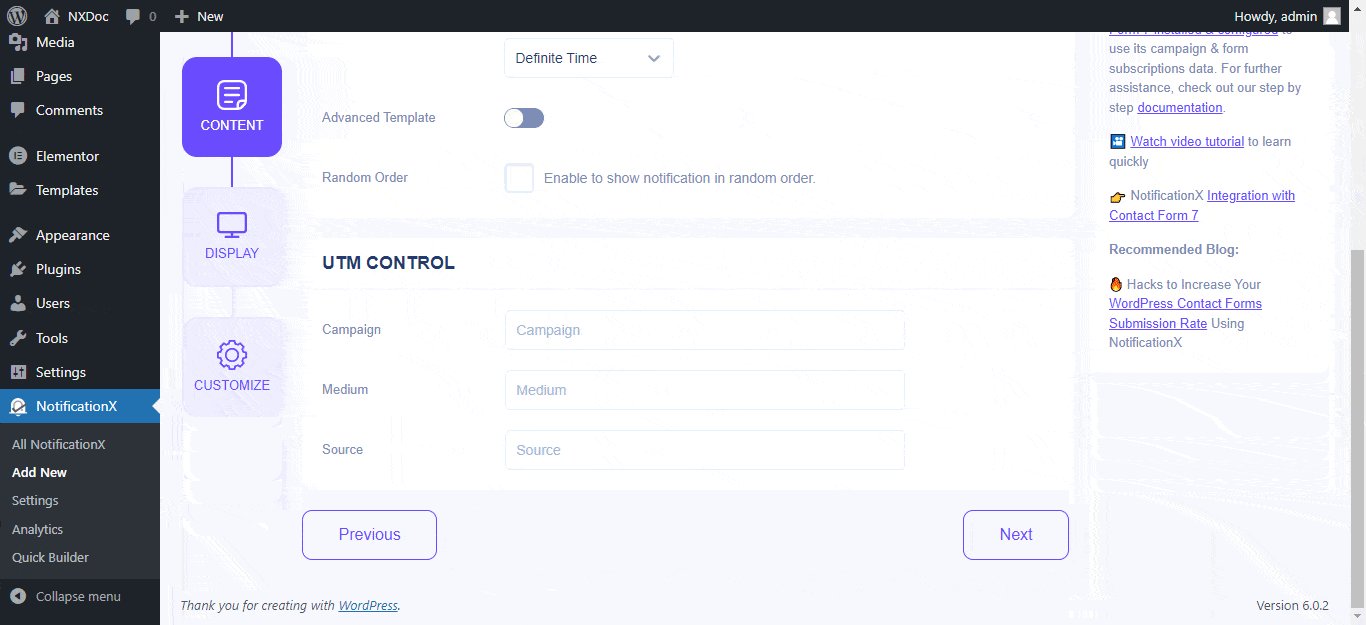
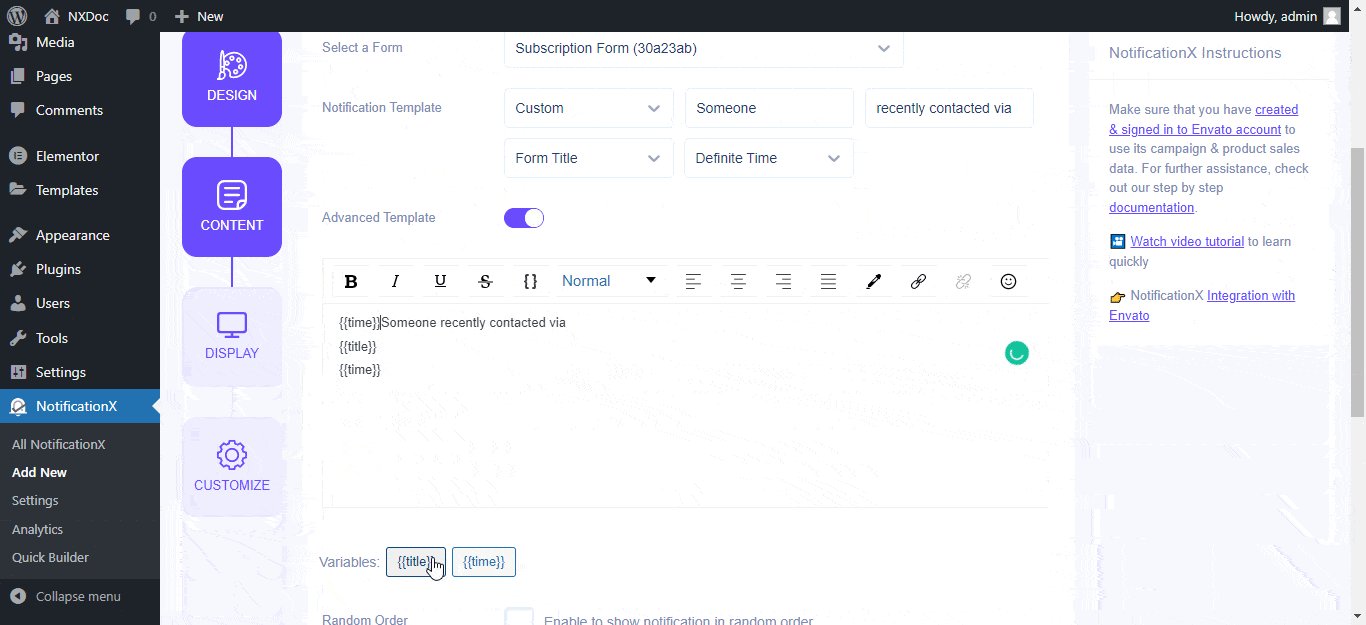
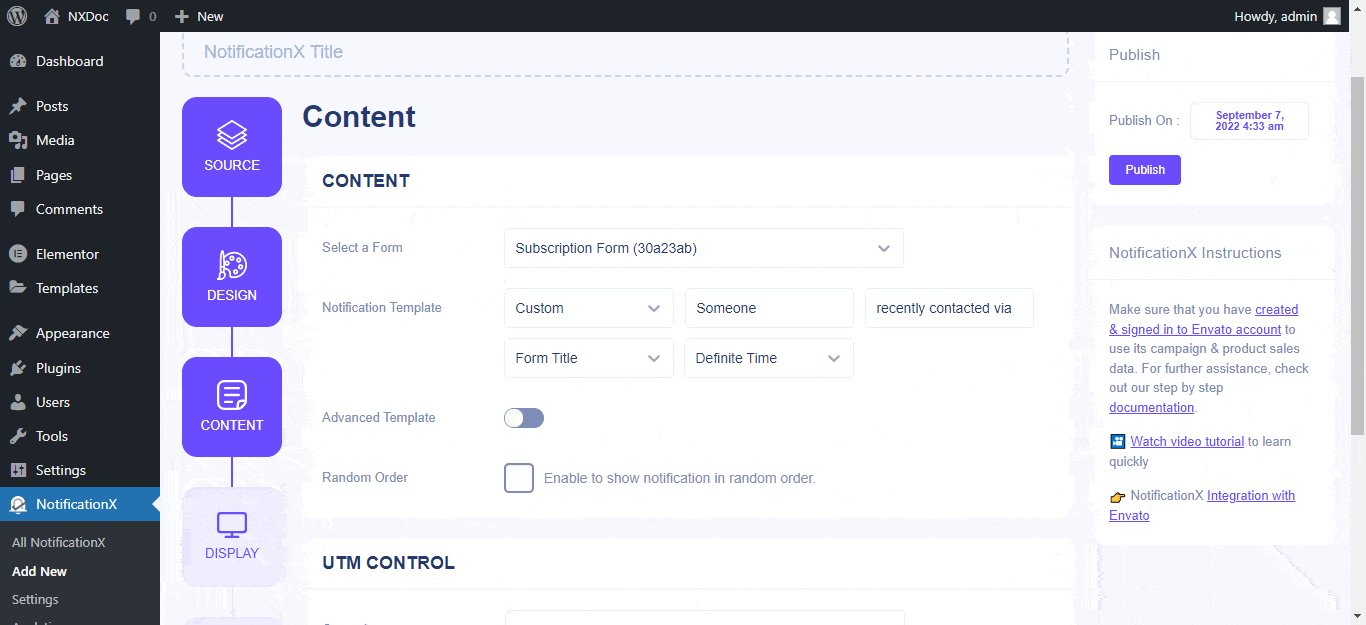
Sau đó, điều hướng đến 'Nội dung'để tùy chỉnh mẫu cảnh báo đăng ký biểu mẫu Elementor của bạn với nội dung có thể dễ dàng thu hút sự chú ý. Thực hiện các thay đổi như bạn muốn để hiển thị cảnh báo thông báo và bật tính năng 'Mẫu nâng cao'để thêm thủ công các thuộc tính khác nhau cho thông báo biểu mẫu.
Bạn cũng có thể kích hoạt Thứ tự ngẫu nhiên tùy chọn này sẽ hiển thị tất cả các thông báo gửi theo thứ tự ngẫu nhiên, giúp tăng cường sự tương tác hơn nữa. Khách truy cập của bạn sẽ có thể thấy các thời gian gửi khác nhau, điều này sẽ làm tăng uy tín của bạn và tạo ra bằng chứng xã hội mạnh mẽ hơn.

Bước 4: Cá nhân hóa Giao diện Cảnh báo Thông báo
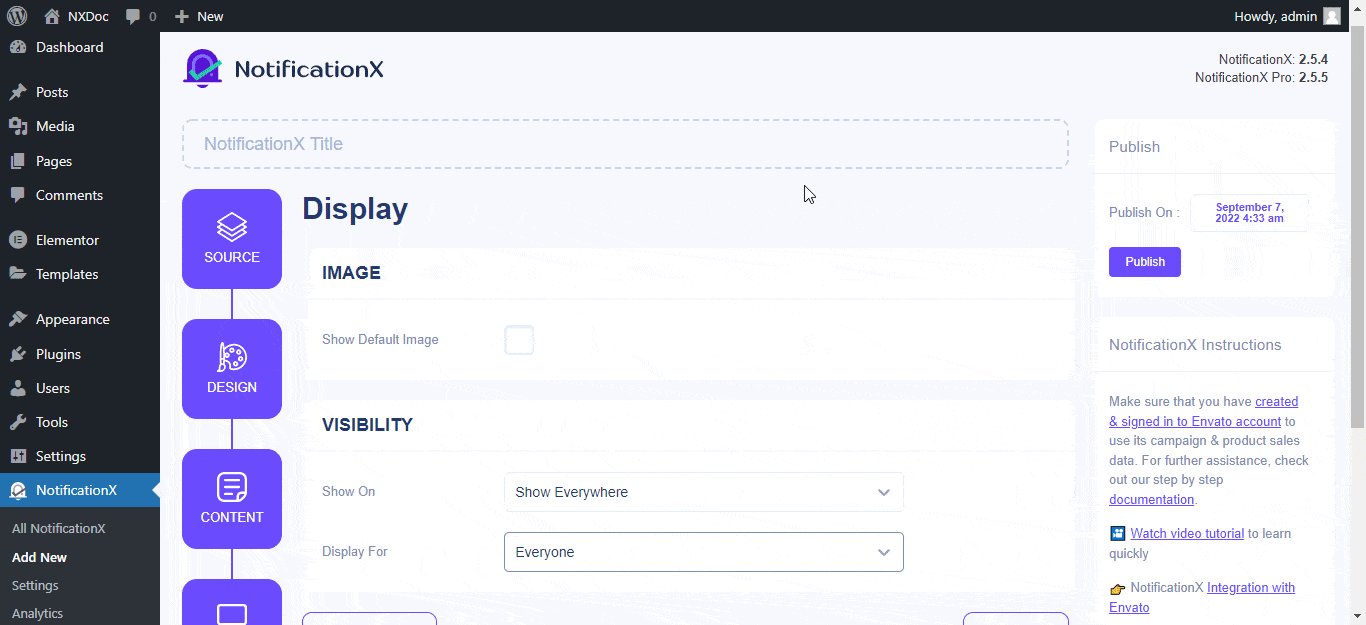
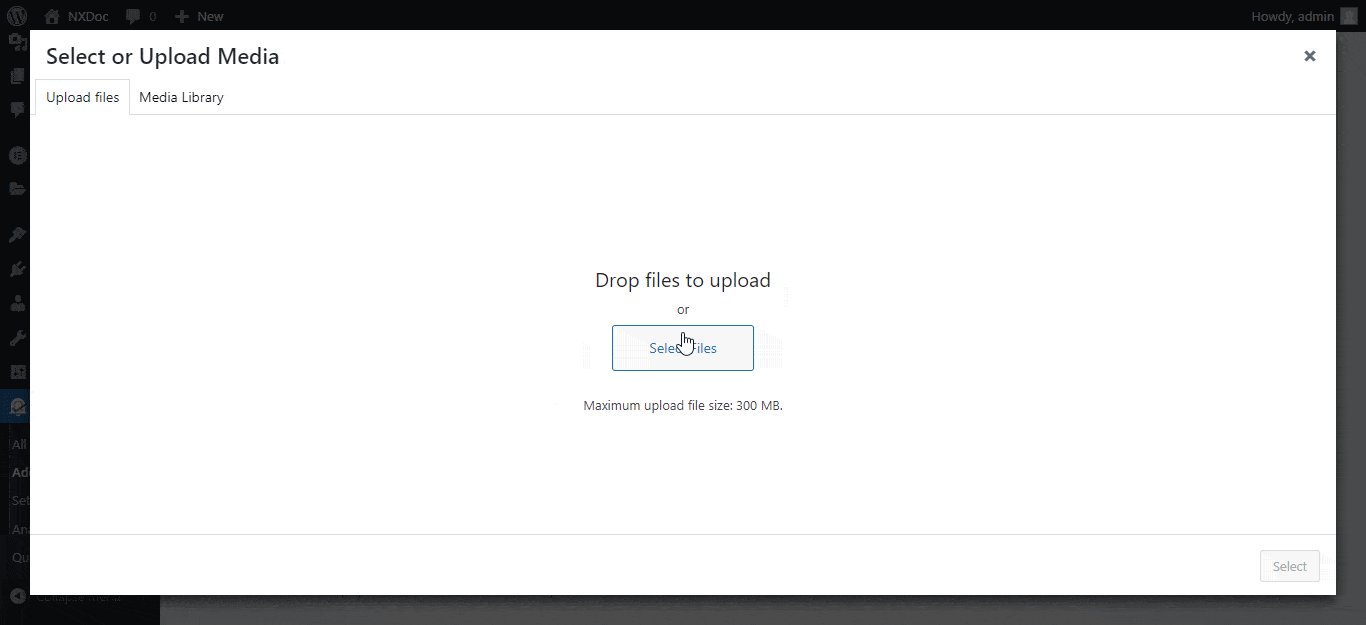
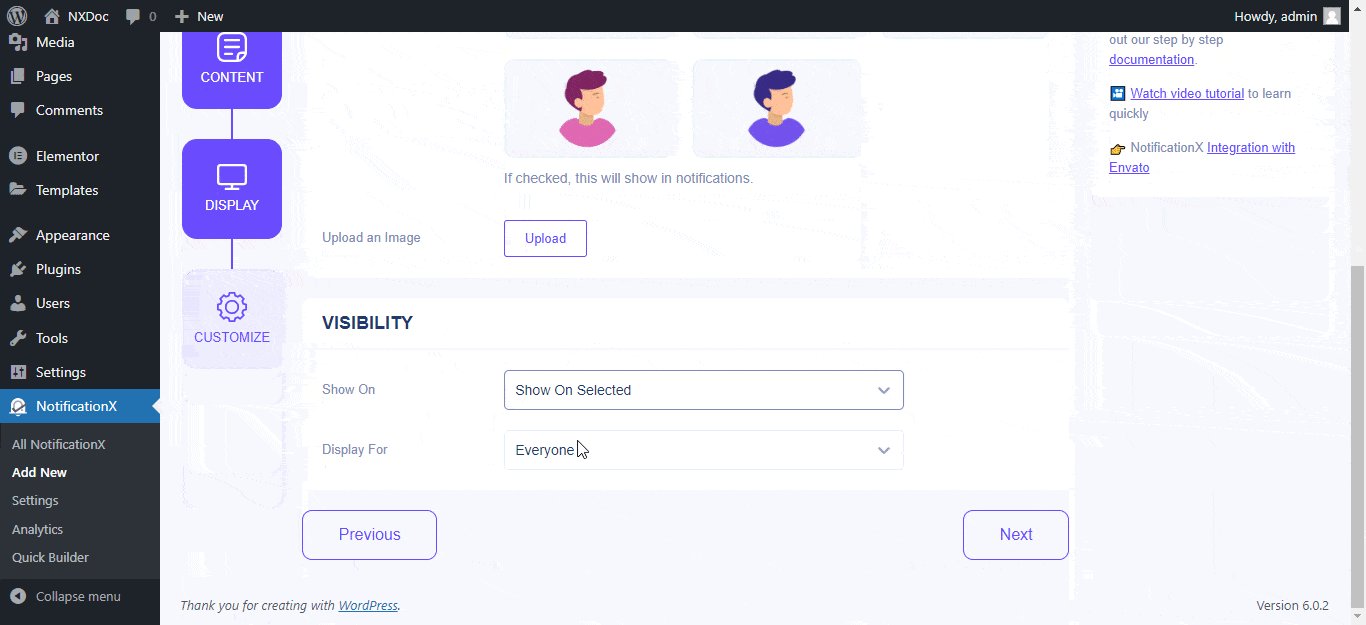
Khi bạn đã điều chỉnh nội dung, bây giờ là lúc để tùy chỉnh giao diện của cảnh báo đăng ký biểu mẫu Elementor. Đi đến 'Trưng bày' và chọn một hình ảnh mặc định để hiển thị trên cảnh báo thông báo. Nếu muốn, bạn cũng có thể tải lên hình ảnh được tạo tùy chỉnh mà bạn muốn hiển thị trên thông báo biểu mẫu cảnh báo thay vì mặc định, hình ảnh sẵn sàng từ đó nâng cao độ tin cậy.
Ngoài ra, từ đó, bạn có thể kiểm soát tầm nhìn của cảnh báo đăng ký biểu mẫu Elementor và giới thiệu nó cho người dùng được nhắm mục tiêu của bạn. Tính năng này sẽ giúp bạn ngừng hiển thị cảnh báo cho những người đã gửi biểu mẫu của họ hoặc đã đăng nhập vào trang web của bạn.

Bước 5: Đặt Cài đặt Cảnh báo Thông báo
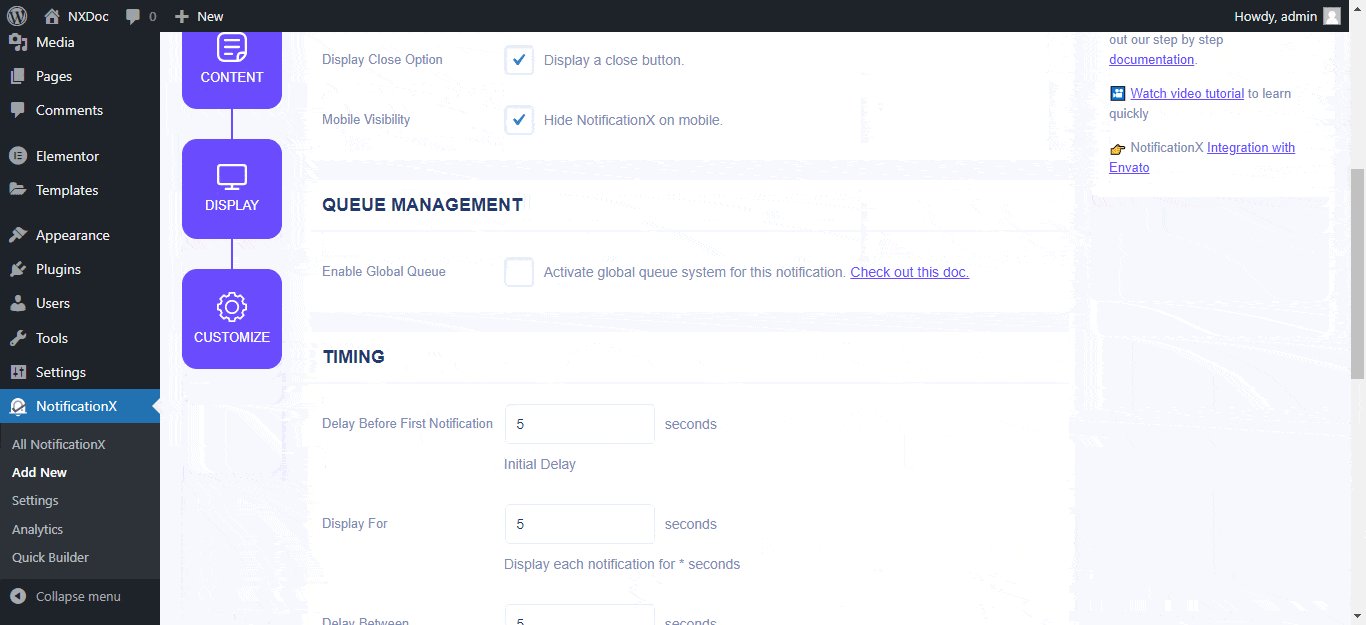
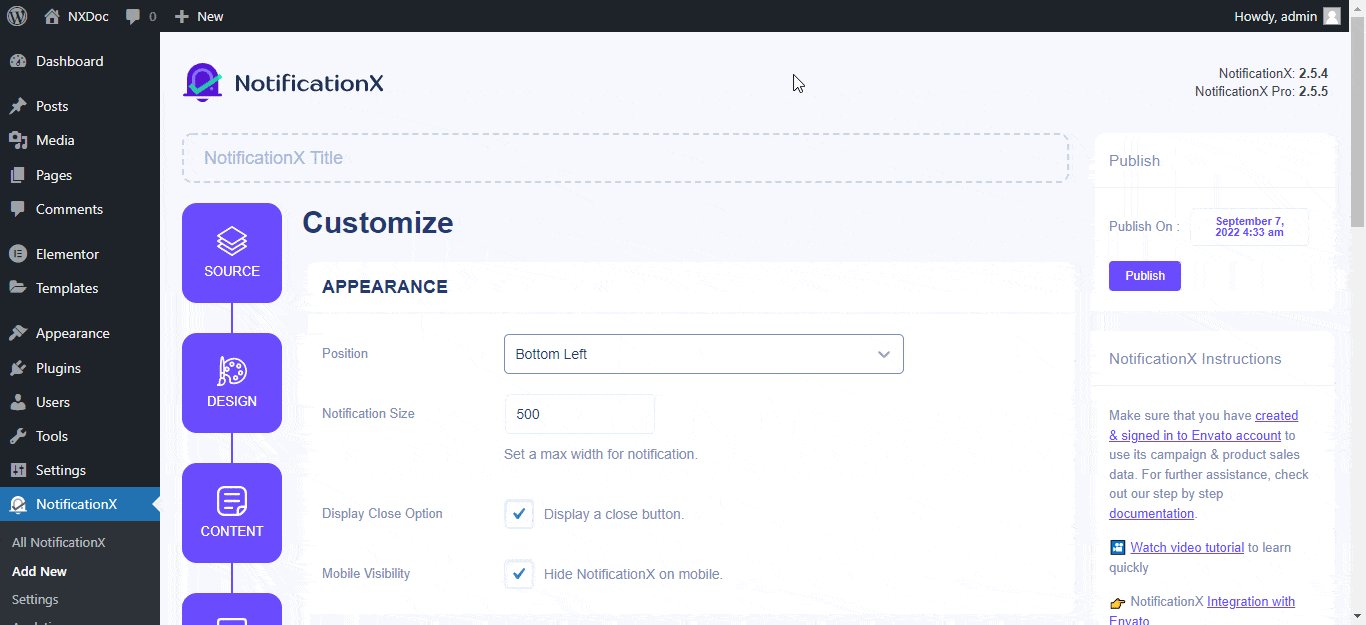
Bây giờ, chúng tôi đang ở bước cuối cùng của việc thêm cảnh báo đăng ký biểu mẫu Elementor. Đi tới 'Tùy chỉnh'và đặt cài đặt cảnh báo thông báo. Bạn có thể tìm thấy các tùy chọn kiểm soát vô tận ở đó cho cảnh báo đăng ký biểu mẫu Elementor của bạn. Từ 'Ngoại hình'tùy chọn bạn có thể chọn vị trí, kích thước, v.v. của cảnh báo thông báo một cách dễ dàng.
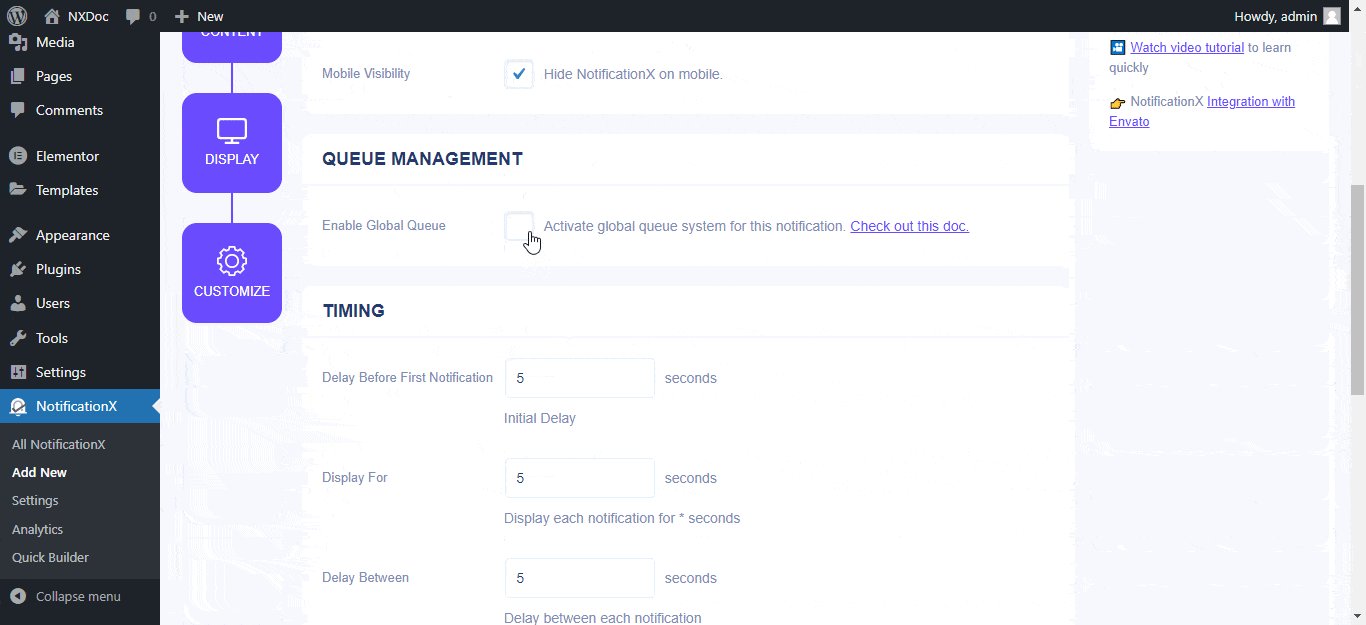
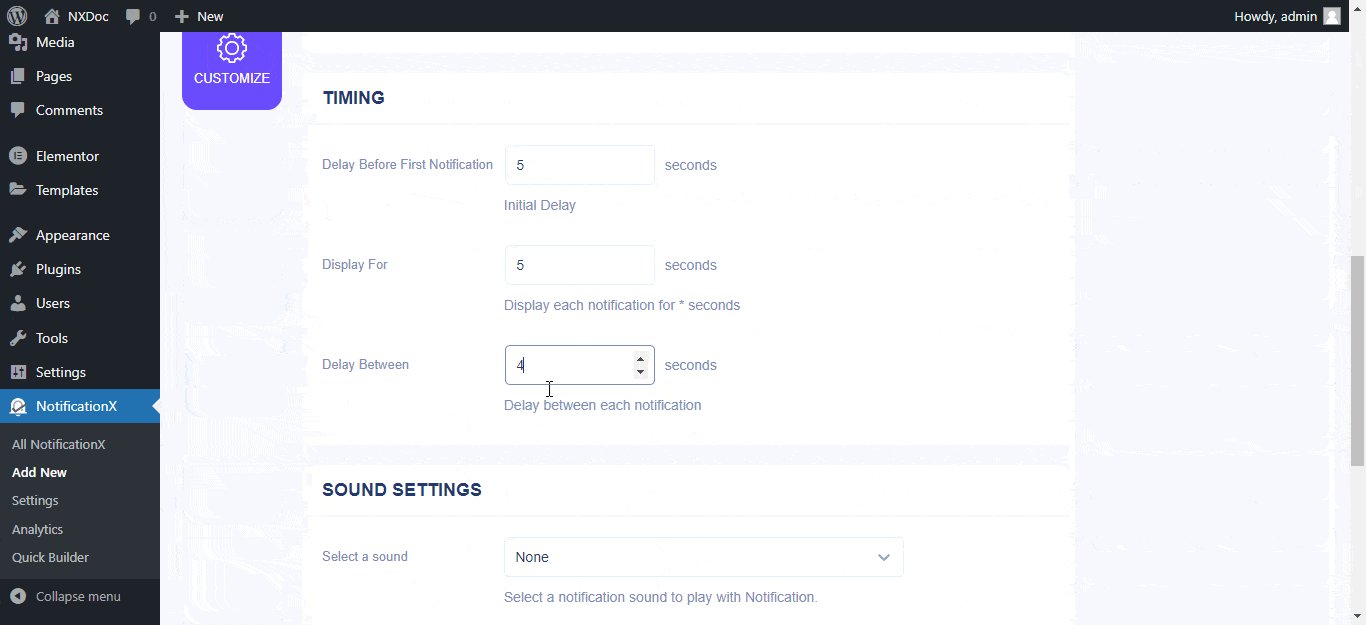
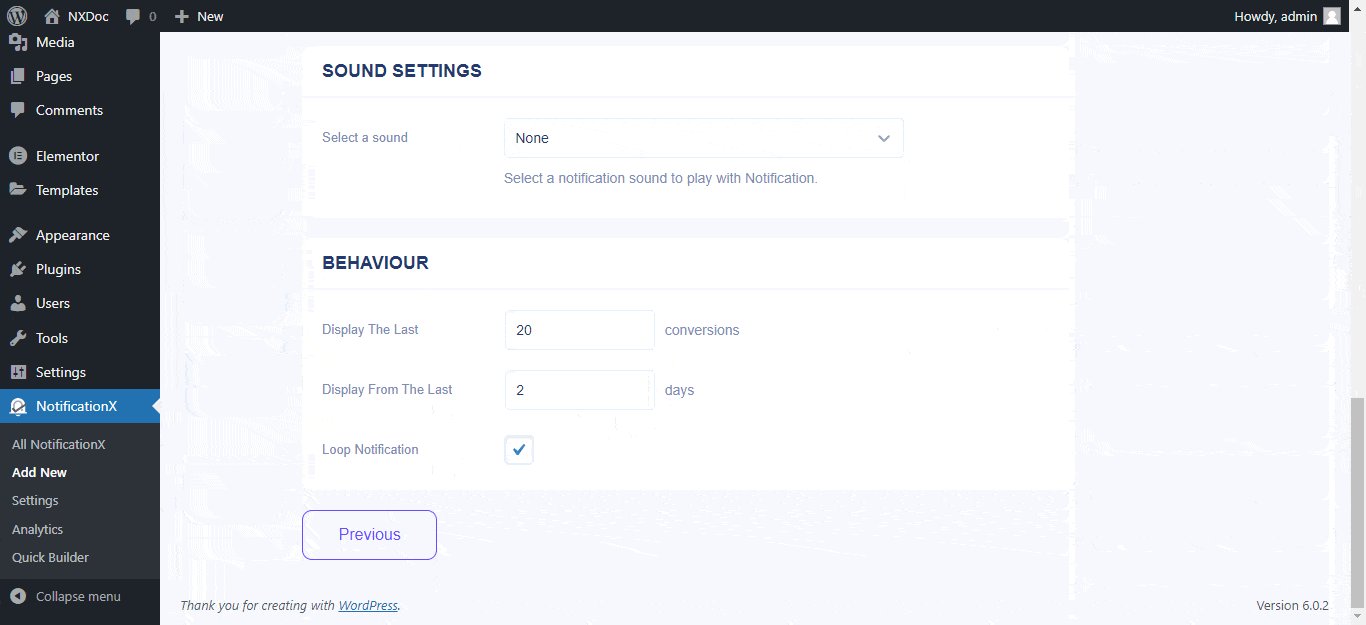
Bên cạnh đó, từ 'Thời gian', và 'Cài đặt âm thanh'tùy chọn bạn sẽ tìm thấy tất cả các cài đặt để điều chỉnh thời gian cảnh báo và âm thanh cho các thông báo gửi biểu mẫu như bạn muốn. Nếu bạn muốn điều chỉnh hành vi của thông báo, bạn cũng có thể làm điều đó từ đó. Vậy là xong, nếu bạn đã theo đúng chúng tôi thì bạn đã tạo thành công cảnh báo đăng ký biểu mẫu Elementor trên trang web của mình. Kiểm tra cái này tài liệu để biết thêm chi tiết.

Kết quả cuối cùng: Hiển thị thông báo tương tác cho tất cả gửi biểu mẫu Cảnh báo
Bây giờ, tất cả những gì bạn cần làm là nhấp vào 'Công bố' để hiển thị nó trực tuyến trên trang web của bạn để hiển thị các cảnh báo đăng ký biểu mẫu Elementor cho khách truy cập của bạn. Đây là cách cảnh báo sẽ bật lên trên trang web của bạn:

Đã đến lúc tăng tỷ lệ gửi của bạn với NotificationX
Từ quan điểm tiếp thị, việc tạo ra khách hàng tiềm năng là vô cùng quan trọng đối với bất kỳ doanh nghiệp nào để đạt được các mục tiêu tiếp thị của mình. Sử dụng plugin NotificationX, bạn có thể dễ dàng tăng tỷ lệ gửi biểu mẫu của mình với tính năng cảnh báo đăng ký biểu mẫu Elementor mới. Hãy thử tính năng này ngay bây giờ và cho chúng tôi biết bạn đã tạo ra sự khác biệt như thế nào với thông báo gửi biểu mẫu trên Cộng đồng Facebook.
Bạn có thấy blog này hữu ích không? Nếu bạn làm vậy, xin vui lòng đăng ký vào blog của chúng tôi để biết thêm các mẹo, hướng dẫn, cập nhật hữu ích và hơn thế nữa. Đừng ngần ngại liên hệ với chúng tôi đội hỗ trợ tận tâm nếu bạn gặp phải bất kỳ sự cố nào trong khi tạo cảnh báo đăng ký biểu mẫu Elementor.