Как использовать NotificationX в Elementor с шорткодом #
Вы будете рады узнать, что вы можете использовать NotificationX в Элементор с шорткодами и демонстрацией социальных доказательств в любом месте. Настройка займет всего несколько минут, и это будет очень полезная функция, если вы хотите больше свободы в том, где вы хотите отображать уведомления.
Как вставить шорткод для NotificationX в Elementor #
Сначала создайте уведомление, которое вы хотите отображать на своем веб-сайте, с помощью начало работы с быстрым построителем из 1ТР4Т. Отсюда вы можете создавать столько разных типов уведомлений, сколько вам нужно.
Шаг 1. Получите шорткод для ваших уведомлений #
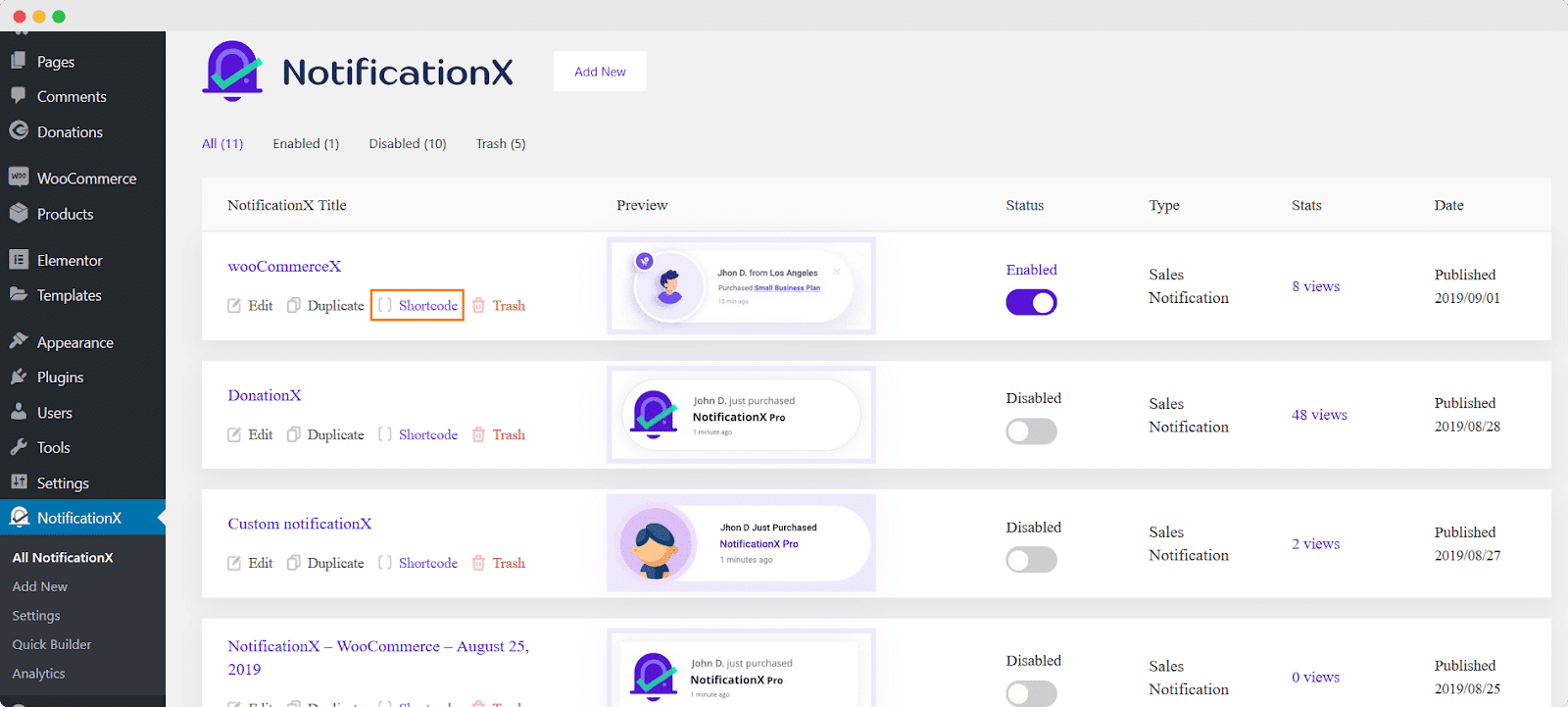
Когда вы закончите создание желаемых уведомлений, вы сможете увидеть их на своей панели инструментов. Просто нажмите на 'Короткий номер' ссылку, чтобы скопировать шорткод для ваших уведомлений.

Шаг 2: вставьте шорткод для вашего уведомления в редактор Elementor #
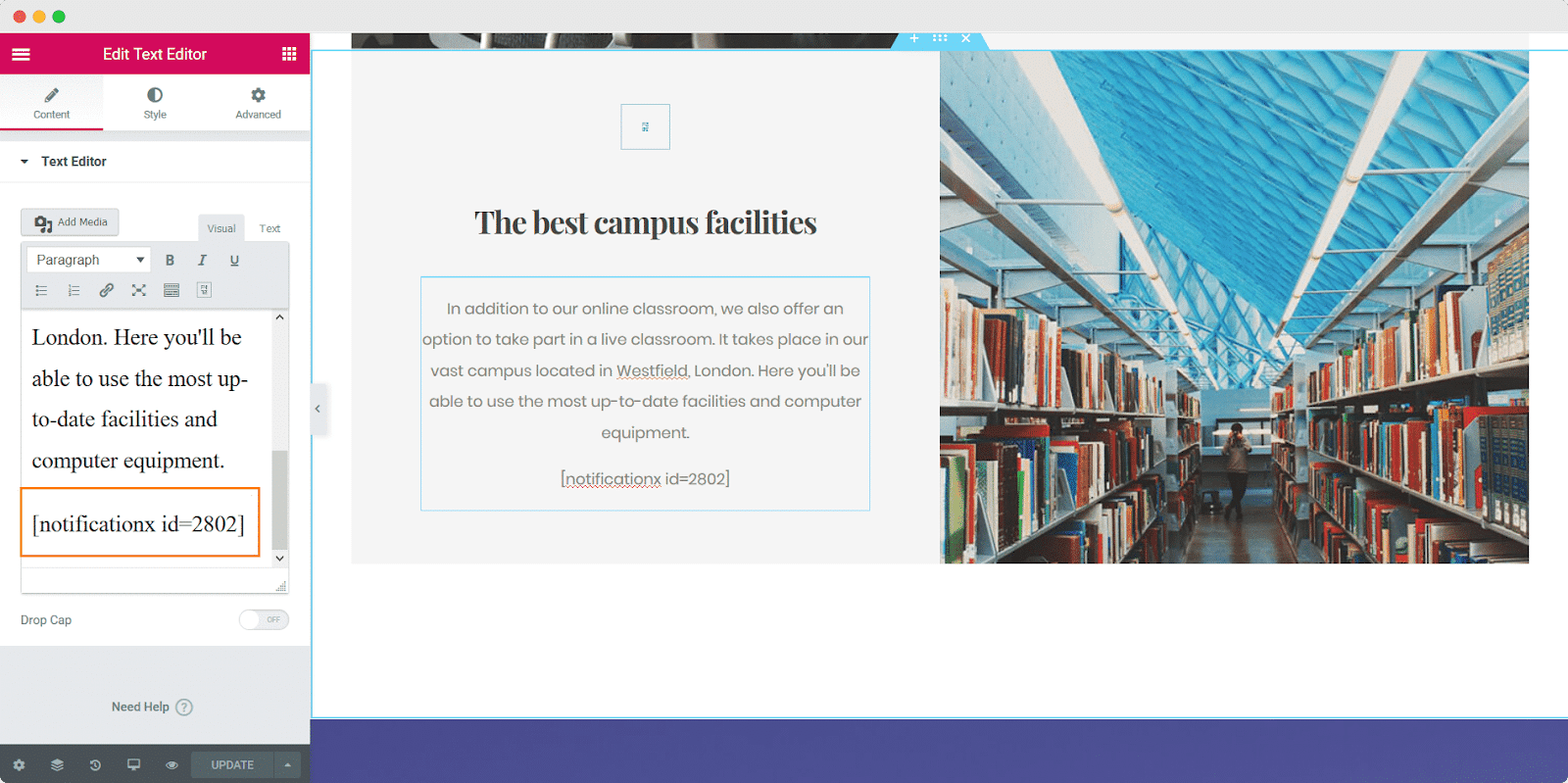
После копирования шорткода для вашего уведомления перейдите на страницу, на которой вы хотите его отобразить, и нажмите «Редактировать с помощью Elementor». Когда редактор Elementor загрузится, вы можете вставить шорткод для своего уведомления, используя элемент «Текстовый редактор», как показано ниже.

Шаг 3. Установите для уведомлений только шорткод #
Чтобы предотвратить отображение уведомлений по умолчанию на вашей странице, вы можете настроить свое уведомление только как шорткод. Этот шаг не является обязательным, но настоятельно рекомендуется, поскольку в противном случае посетители вашего сайта могут видеть двойные предупреждения для одного и того же уведомления.
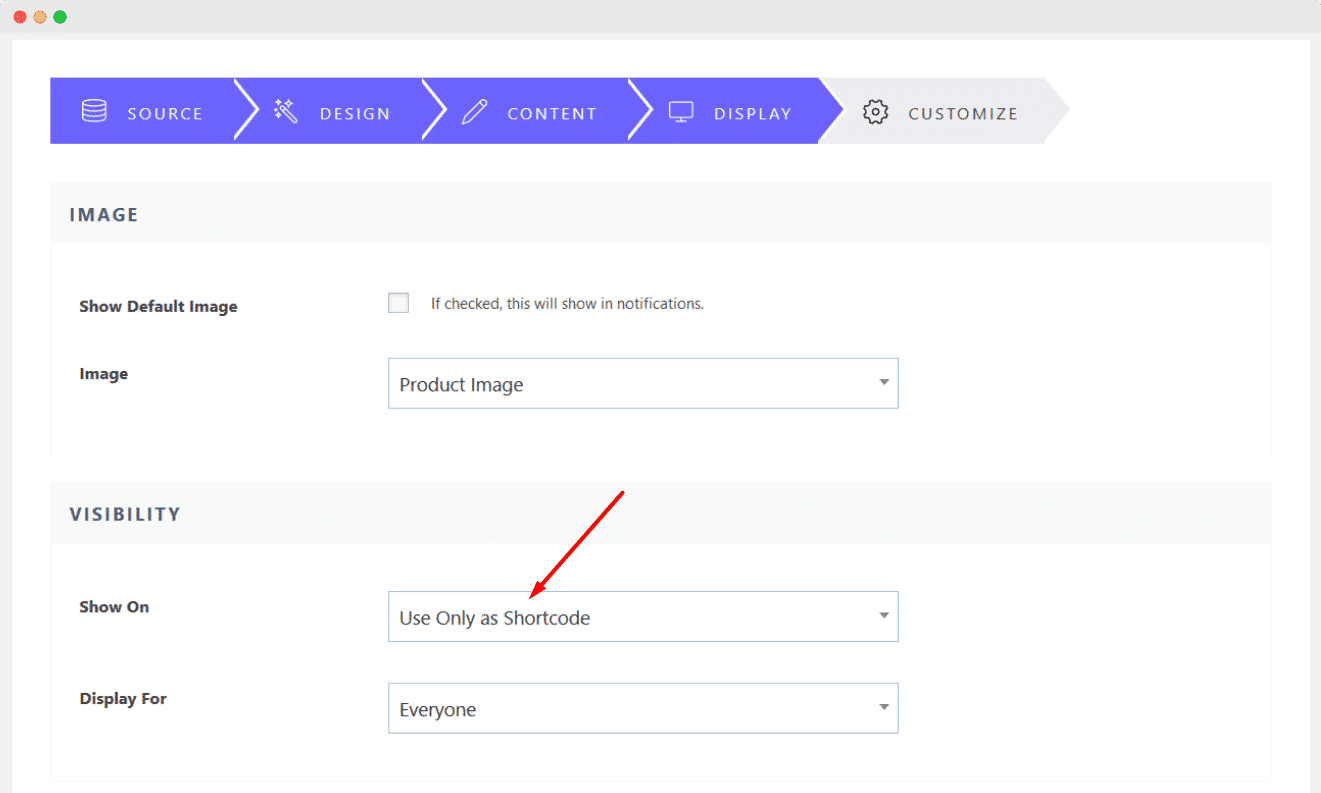
Вы можете сделать это из «Дисплей» вкладка вашего уведомления, а затем измените параметр «Видимость» на «Использовать только как короткий код», как показано ниже.

Окончательный результат #
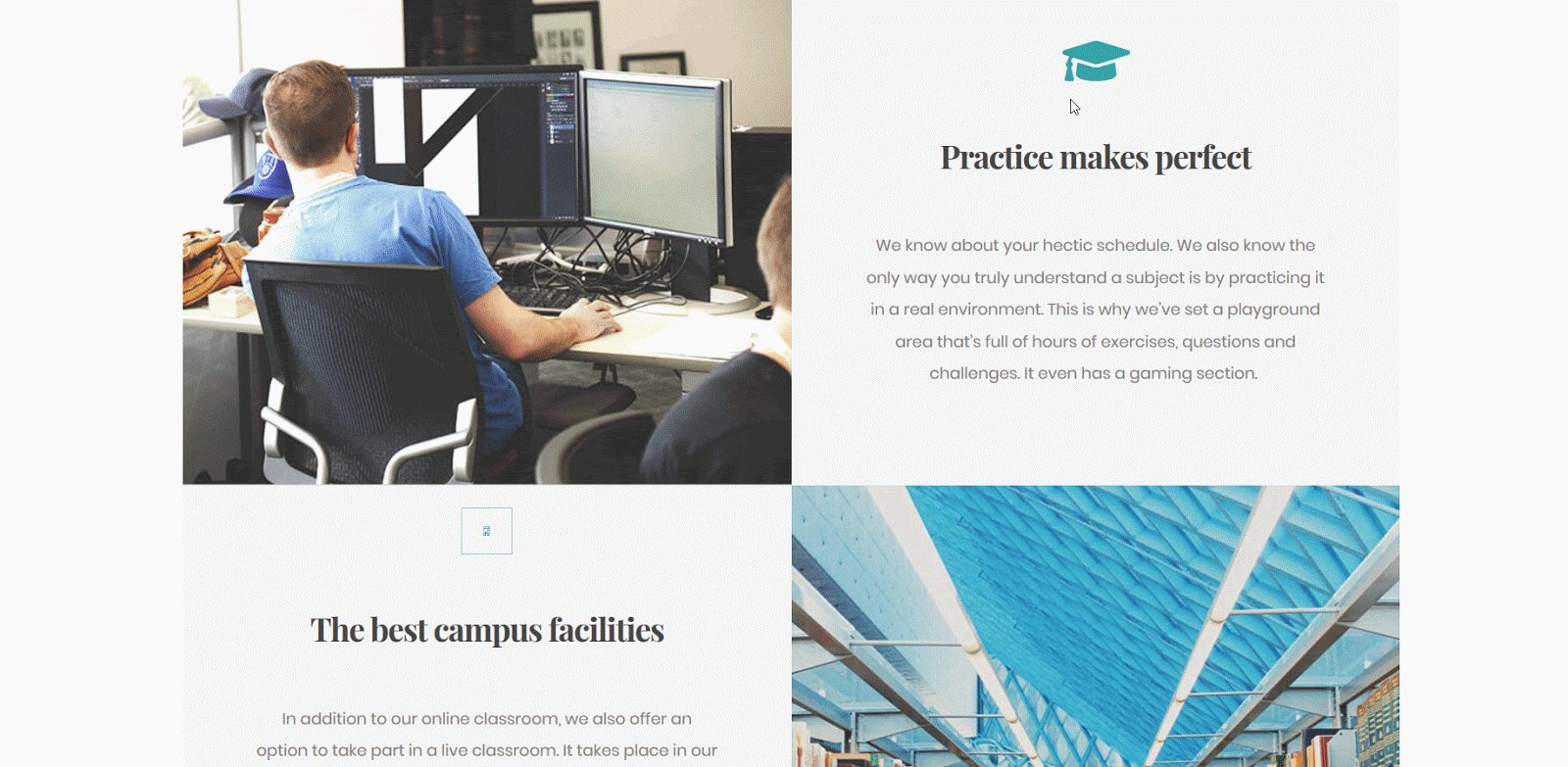
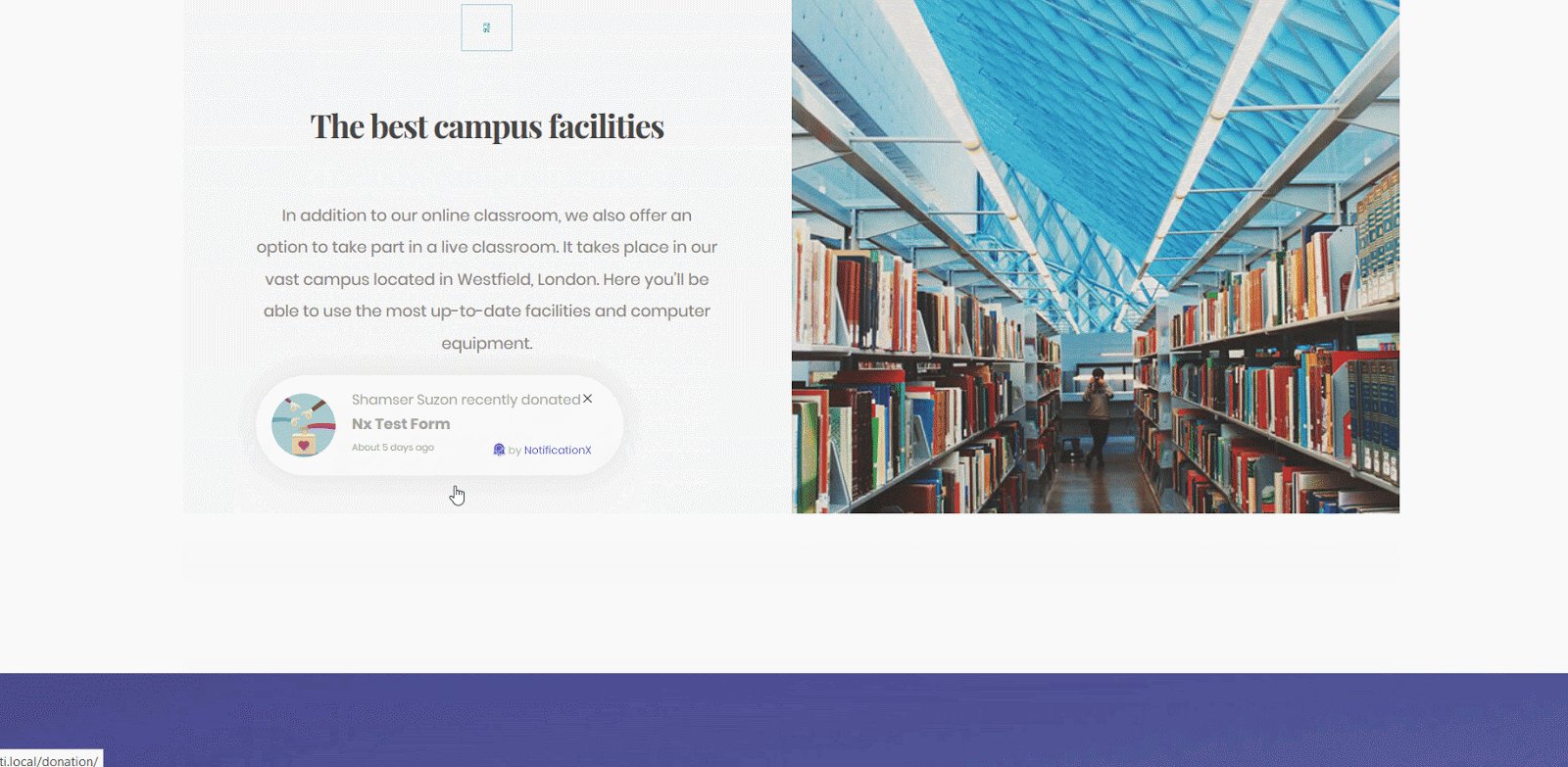
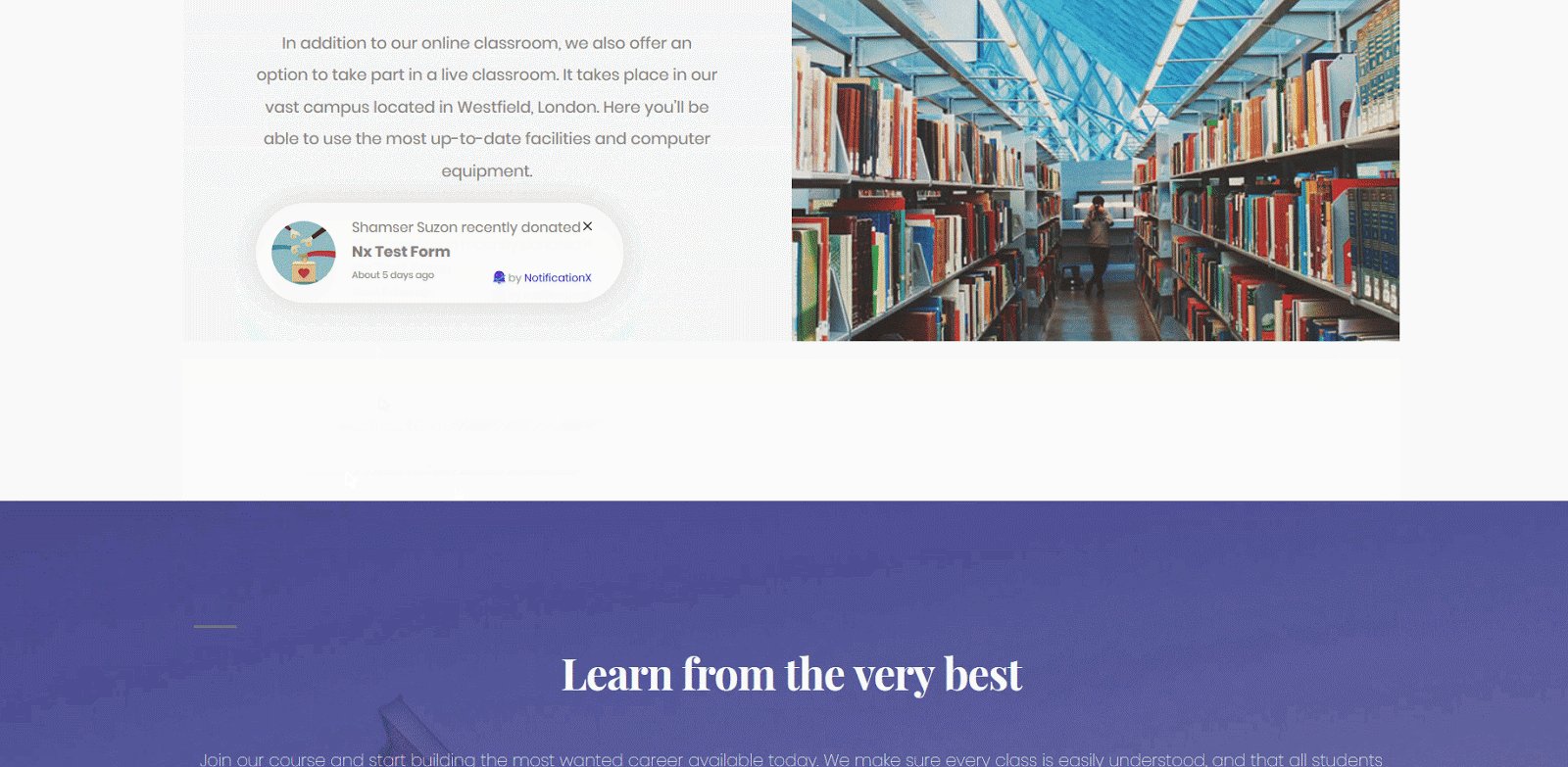
Следуя этим простым шагам, вы можете отобразить уведомления в WordPress с использованием шорткодов с редактором Elementor.

Если вам нужна дополнительная помощь, не стесняйтесь свяжитесь с нашей службой поддержки.






