NotificationX Pro позволяет добавитьВечнозеленый таймер вариант для вашей панели уведомлений. Эта опция использует куки в качестве трекеров, поэтому таймер запускается, как только пользователь заходит на сайт в первый раз. Применяя эту удивительную технику, вы можете сделать свои рекламные предложения эксклюзивными и повысить срочность среди посетителей вашего сайта. Ознакомьтесь с приведенными ниже рекомендациями, чтобы узнать, как настроить «Вечнозеленый таймер» вариант с NotificationX:
Замечания: Если вы включитеВечнозеленый таймер вариант, он будет использовать браузер 'Печенье' функционировать. Когда посетитель удаляет файлы cookie браузера, отображается новое время.
Шаг 1. Создайте панель уведомлений #
Прежде всего, перейдите на панель управления WordPress и перейдите к wp-admin -> NotificationX -> Все NotificationX, Затем справа сверху нажмите «Добавить новый».

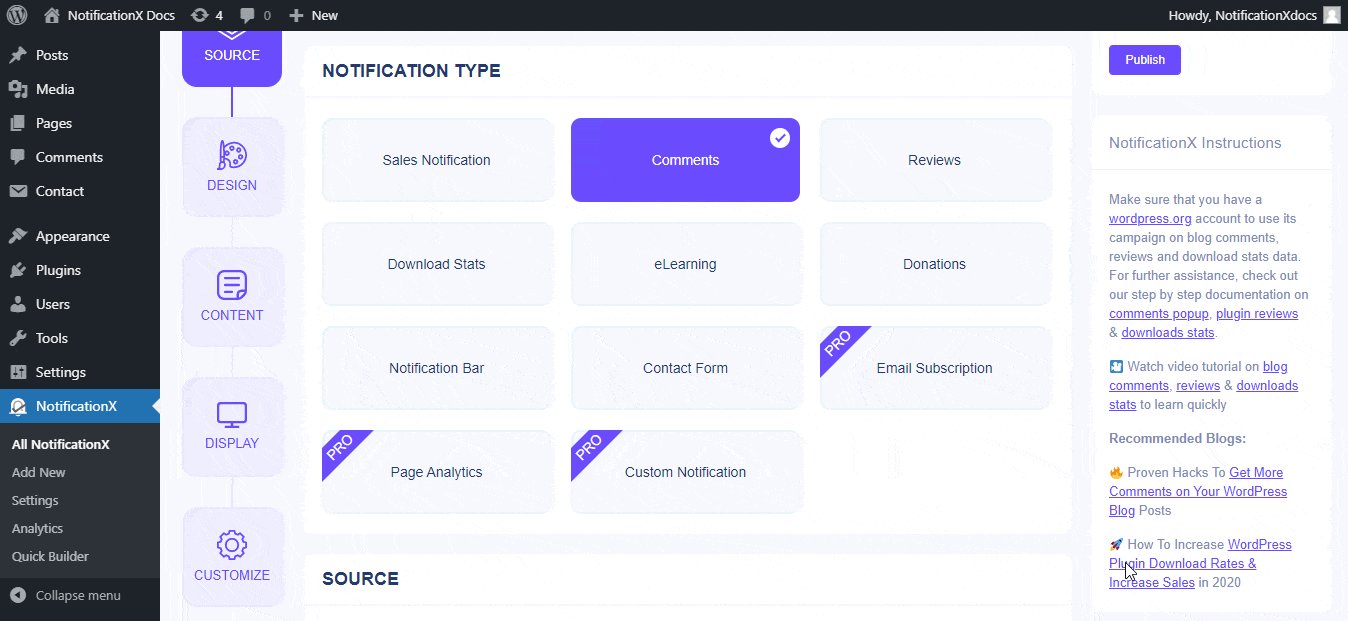
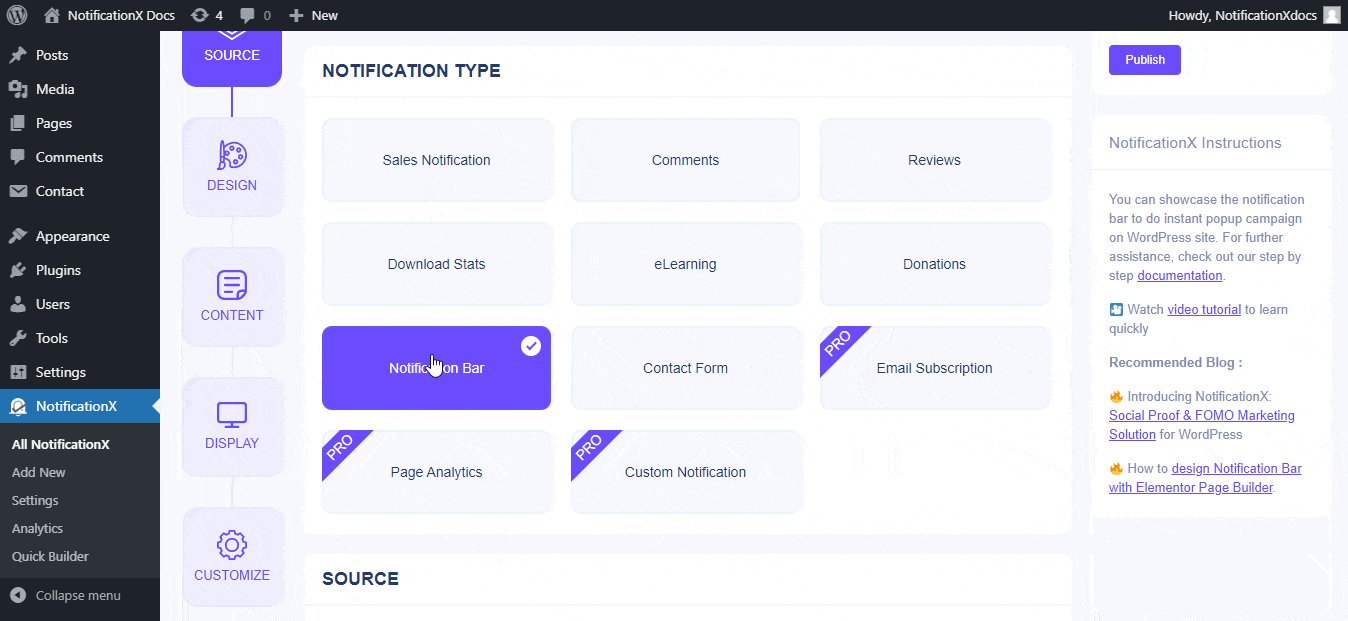
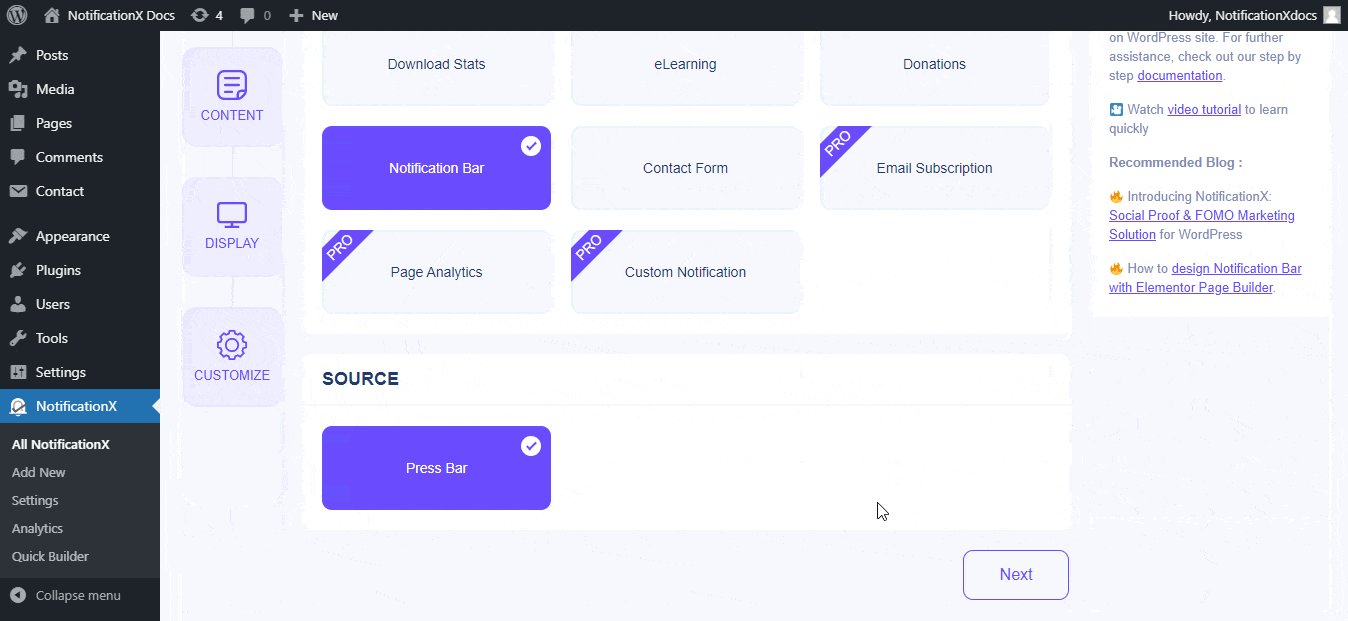
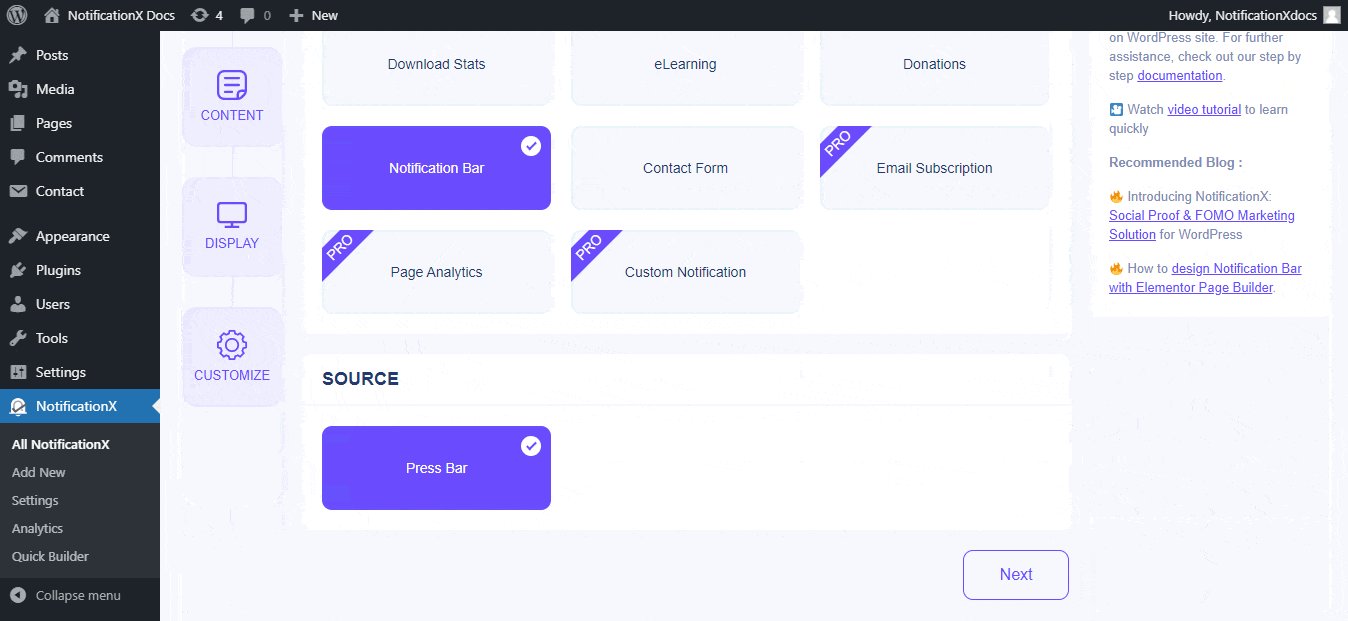
После того, как вы закончите, вы будете перенаправлены на 'Источник' Вкладка вашего NotificationX. Вы можете присвоить своему уведомлению индивидуальное имя. Sизбрать 'Панель уведомлений' в качестве типа вашего уведомления, и ваш источник уведомления будет автоматически выбран как 'Press Bar '. Затем нажмите кнопку «Далее».

Шаг 2. Настройте таймер Evergreen #
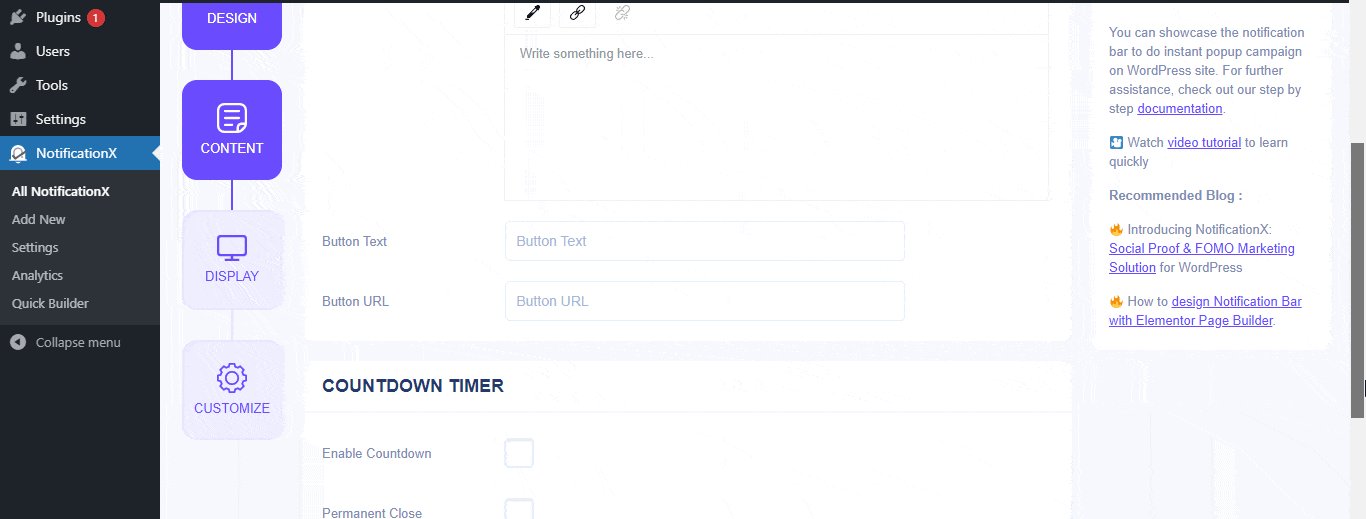
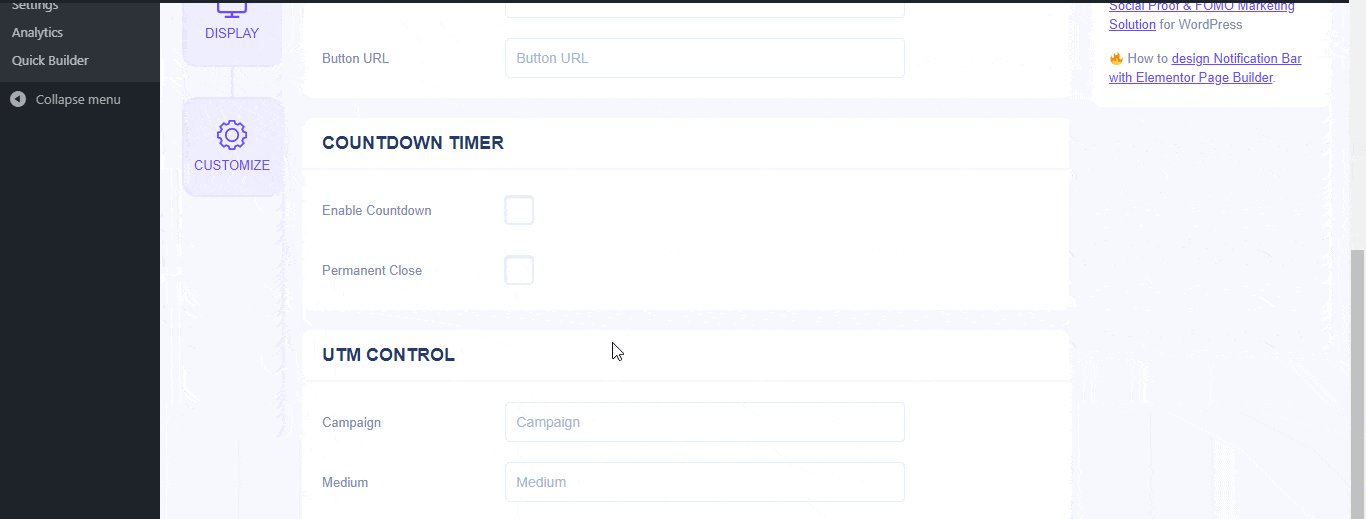
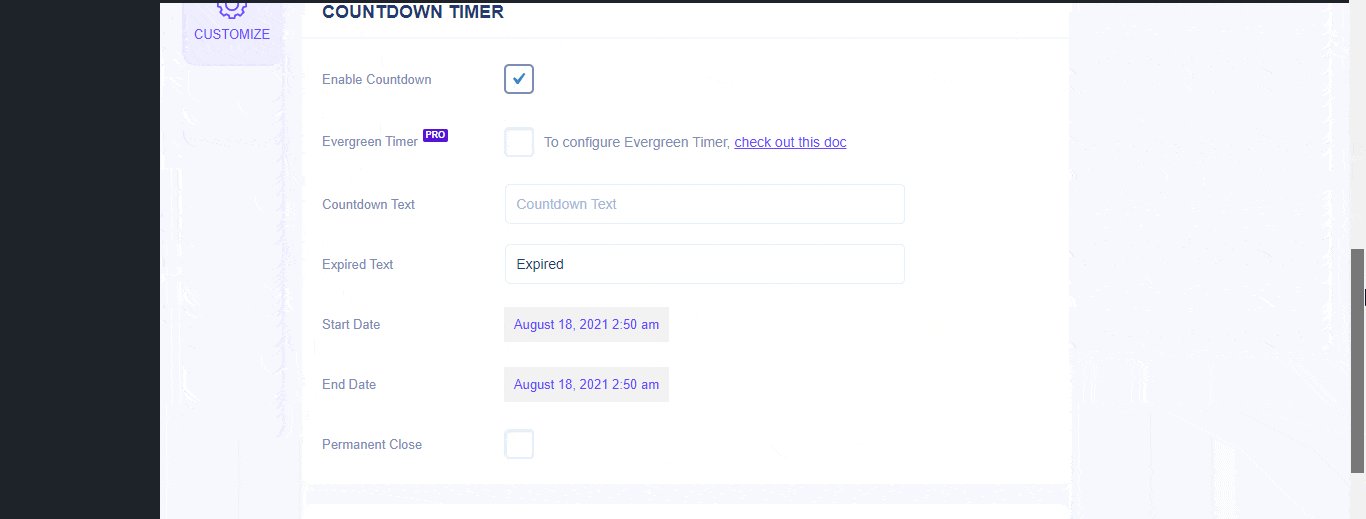
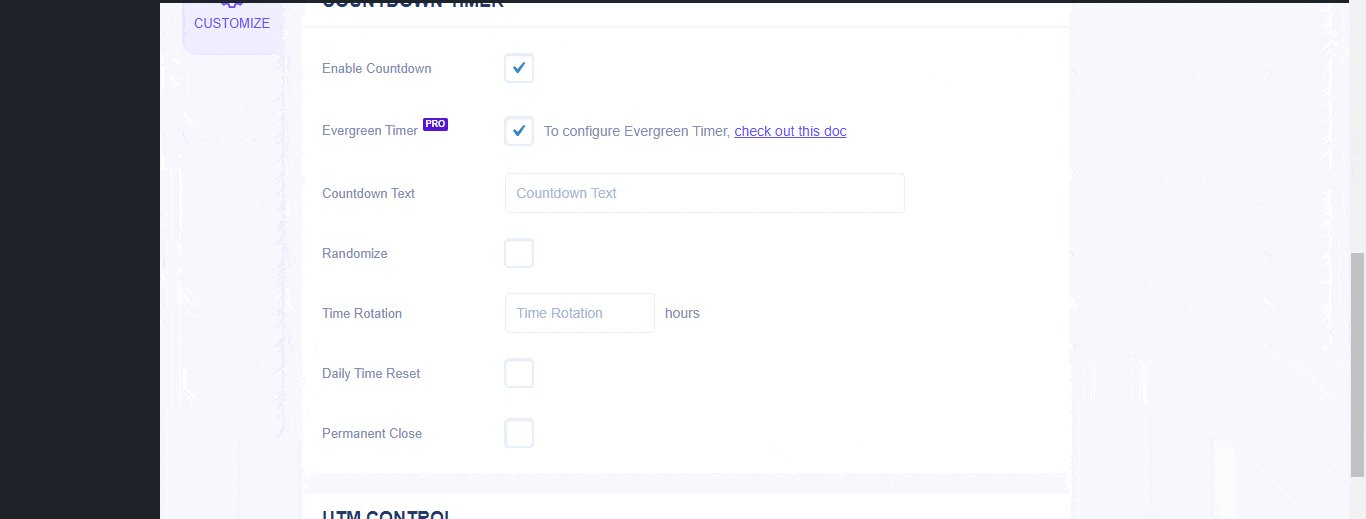
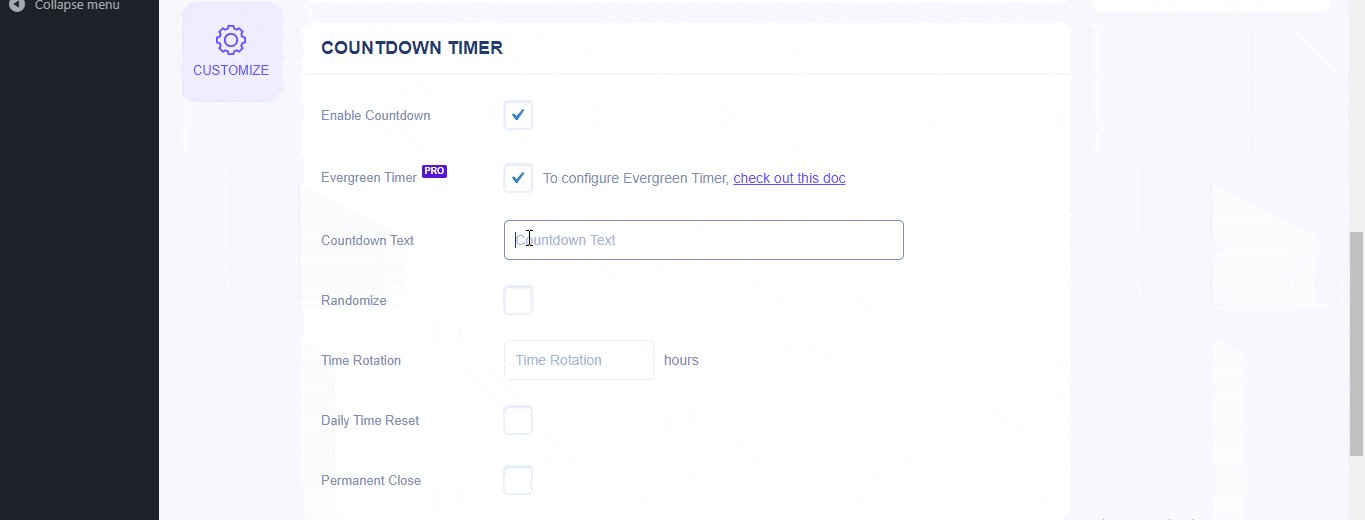
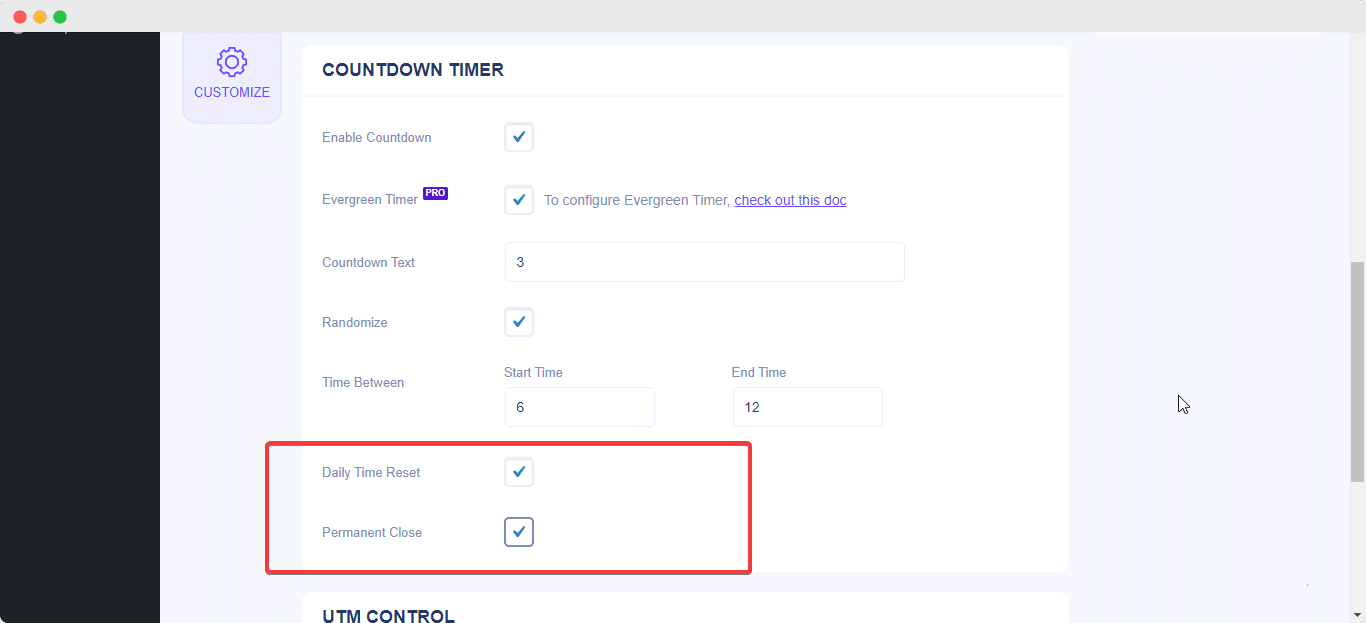
От «Содержание» Вкладка, просто включите опцию «Обратный отсчет». Затем вы найдете 'Вечнозеленый таймер' вариант. Включите «Вечнозеленый таймер» функция, и вы найдете все соответствующие настройки.

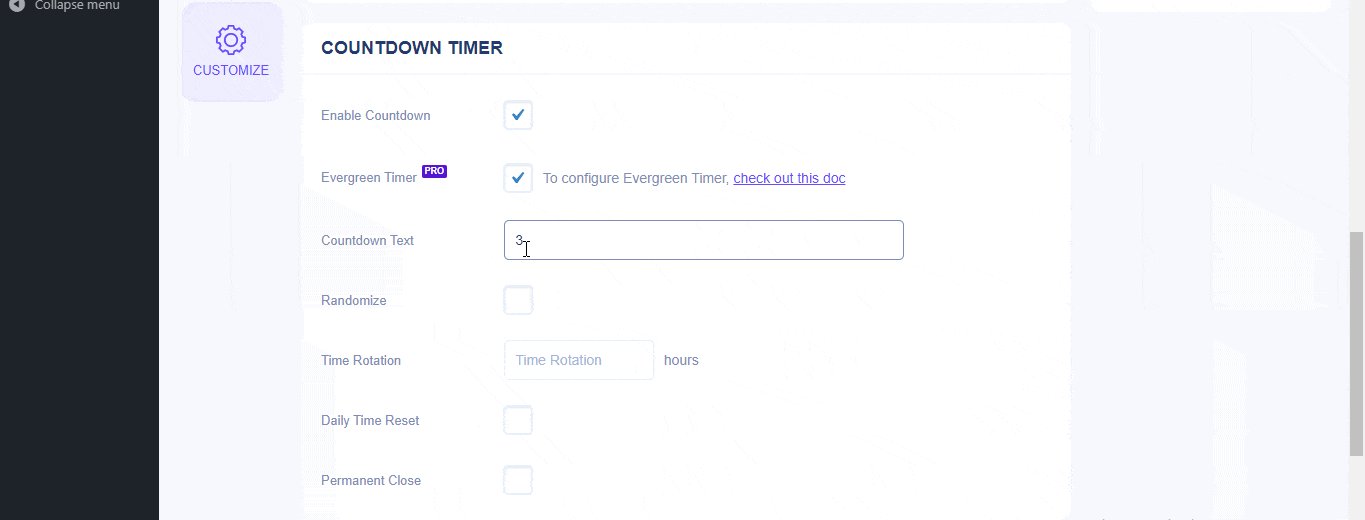
Вы можете добавить свой собственный текст обратного отсчета, если хотите. Из «Вращение времени» Опция, вы можете установить время вашего обратного отсчета. Он будет определять, сколько часов будет отображаться панель уведомлений на сайте. После этого выбранного периода времени панель уведомлений автоматически исчезнет.
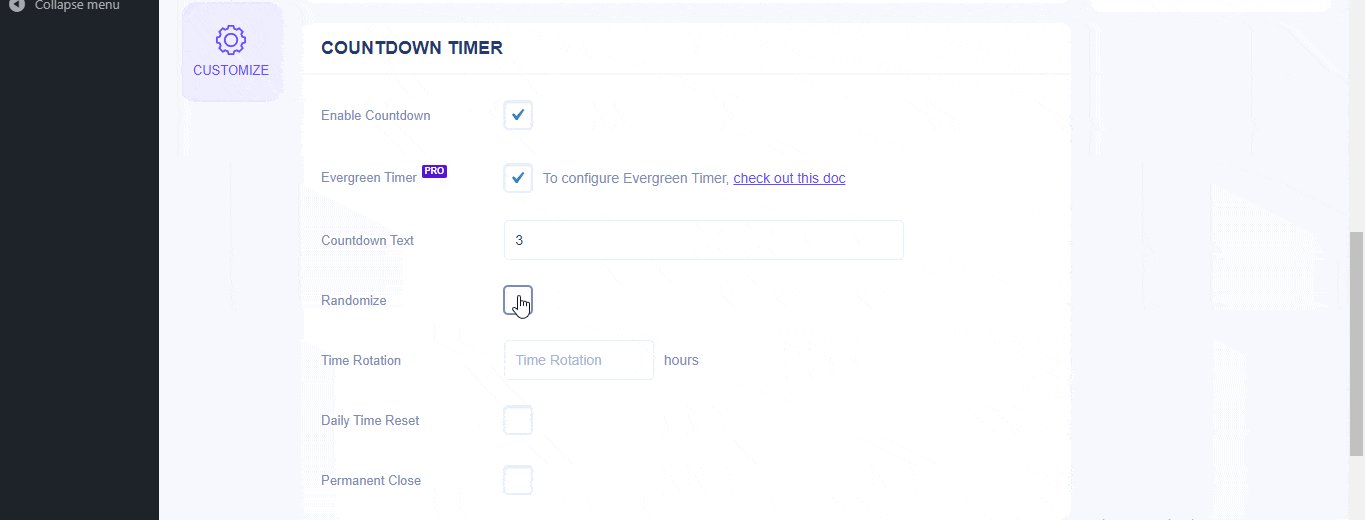
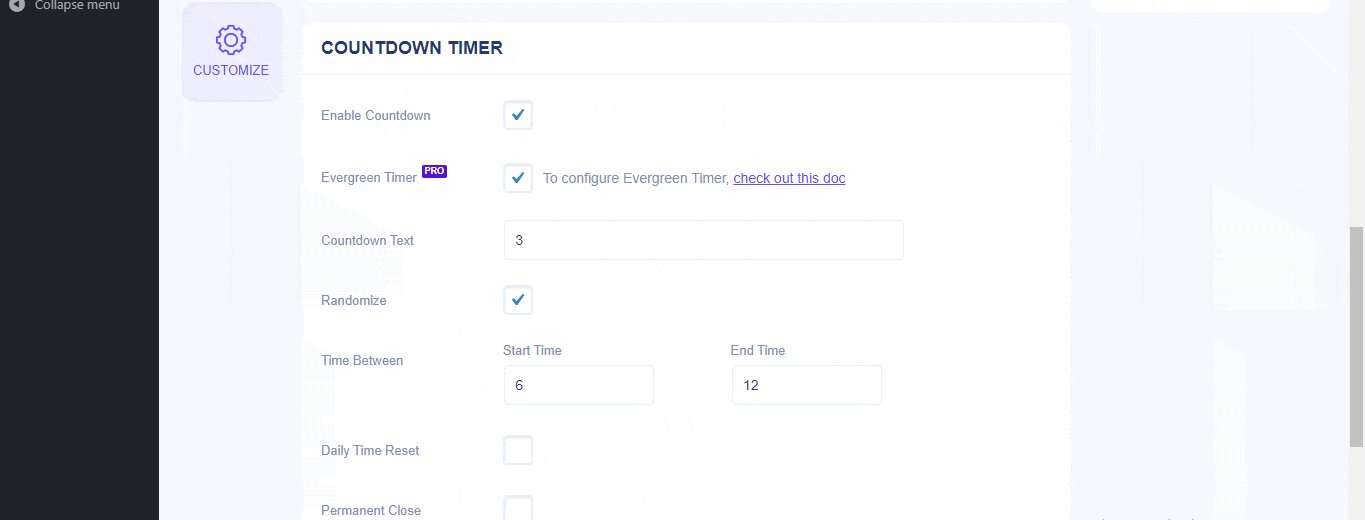
Кроме того, вы можете установить случайное время для обратного отсчета, используя 'Randomize' вариант. Чтобы сделать это, включите эту опцию, и он придет с «Время между» раздел. После этого вы можете просто определить временные интервалы. Например, если ваш временной интервал установлен от 6 до 12 часов. Ваше время будет рандомизировано на основе этих определенных часов, поэтому посетители вашего сайта заметят, что появляется сообщение «9:00:00 Осталось часов».

Включив «Ежедневный сброс времени» В этом случае ваше уведомление будет автоматически сбрасываться каждый день после того, как вы установили Evergreen Countdown. Если вы хотите, вы можете закрыть обратный отсчет навсегда, используя «Постоянное закрытие» вариант.

Окончательный результат #
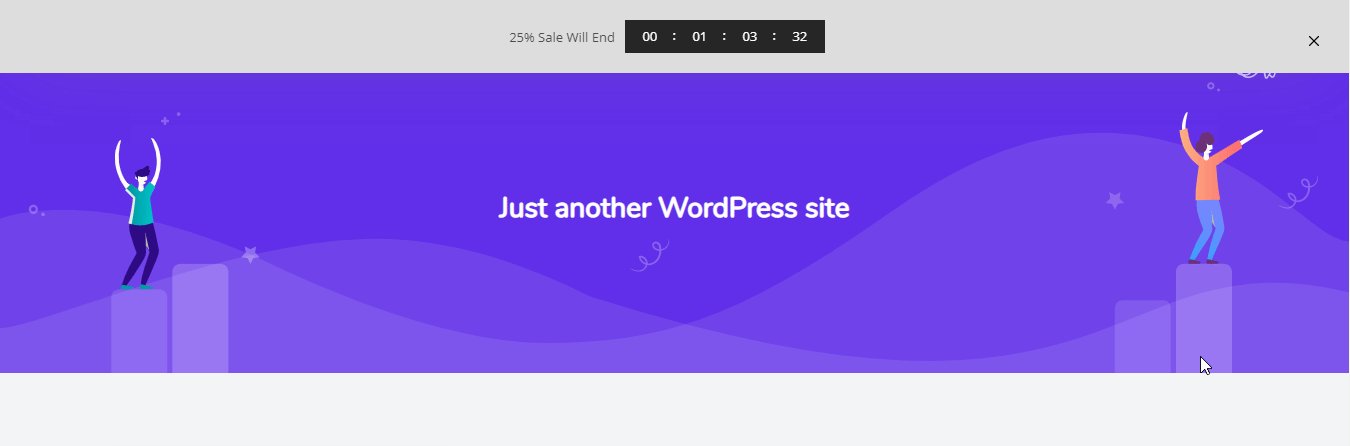
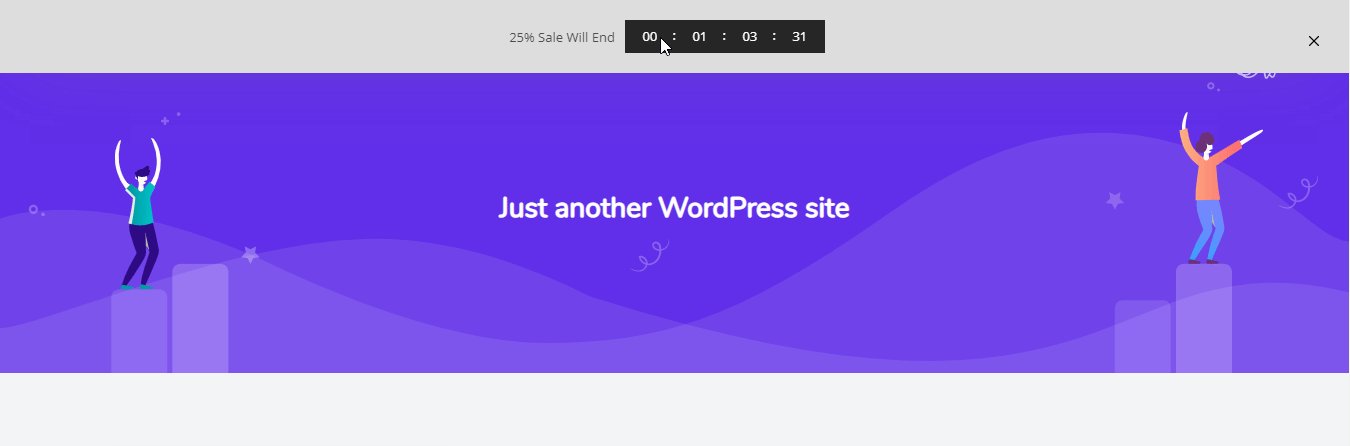
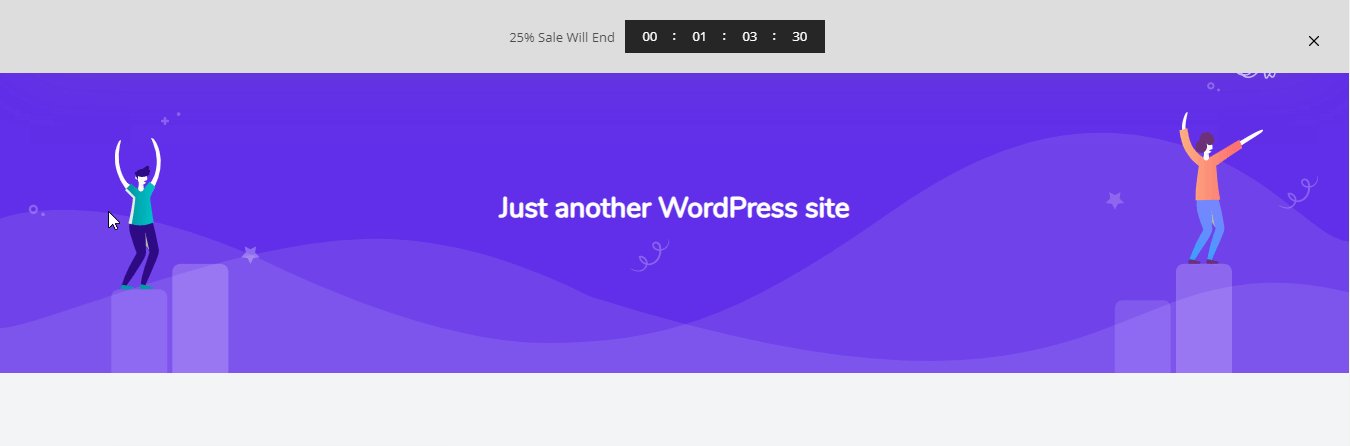
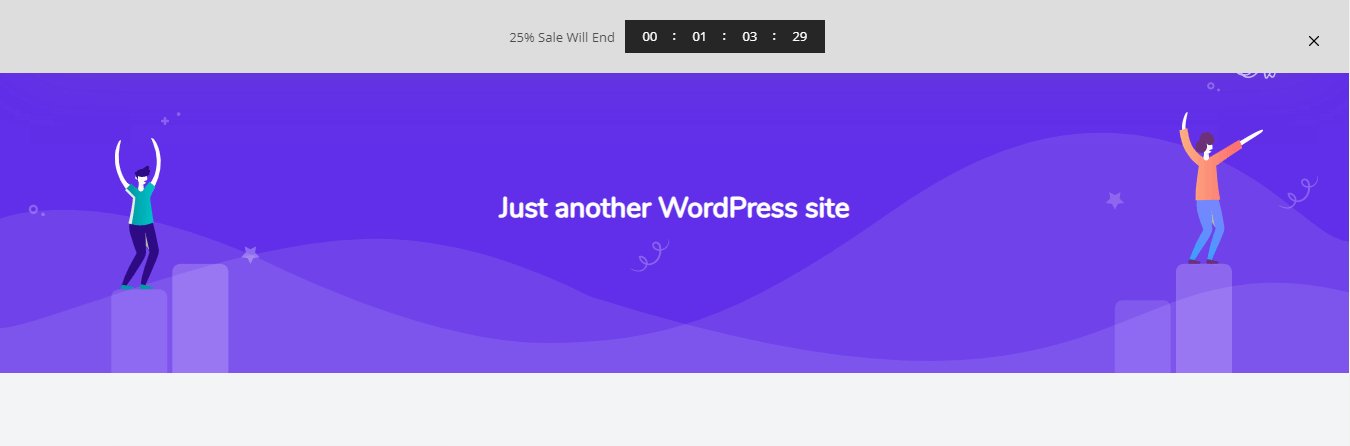
Чтобы узнать больше о том, как настроить панель уведомлений, вы можете ознакомиться с подробной документацией. Вот, Следуя упомянутым выше шагам и немного изменив, вы увидите, как ваша панель уведомлений Вечнозеленый таймер появится на вашем сайте WordPress:
Вот как вы можете легко настроить Evergreen Countdown с панелью уведомлений для вашего сайта WordPress, используя NotificationX и увеличить ваши продажи в процессе.
Если у вас возникнут какие-либо проблемы, вы можете связаться с нашими Группа поддержки.







