NotificationX का उपयोग करते हुए जैपियर नोटिफिकेशन अलर्ट कैसे दिखाएं? #
NotificationX आपको अपने Zapier खाते के साथ एकीकृत करने का मौका देता है। नतीजतन, आप किसी भी प्रकार की ज़ापियर अधिसूचना अलर्ट जैसे ईमेल सदस्यता, समीक्षा, बिक्री अधिसूचना और अन्य को प्रदर्शित करने में सक्षम हैं।
इससे पहले कि आप अपने Zapier खाते से NotificationX कनेक्ट करें, आपको करने की आवश्यकता है एक Zapier अधिसूचना अलर्ट बनाएं अपनी वेबसाइट पर जैपियर नोटिफिकेशन पॉपअप को NotificationX के साथ दिखाने के लिए इन चरणों का पालन करें:
जैपियर नोटिफिकेशन अलर्ट कैसे बनाएं और कॉन्फ़िगर करें #
चरण 1 - नई अधिसूचना जोड़ें #
शुरू करने के लिए, अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> सभी NotificationX -> NotificationX। फिर सबसे ऊपर दाईं ओर 'Add New' पर क्लिक करें।

चरण 2 - एक स्रोत चुनें #
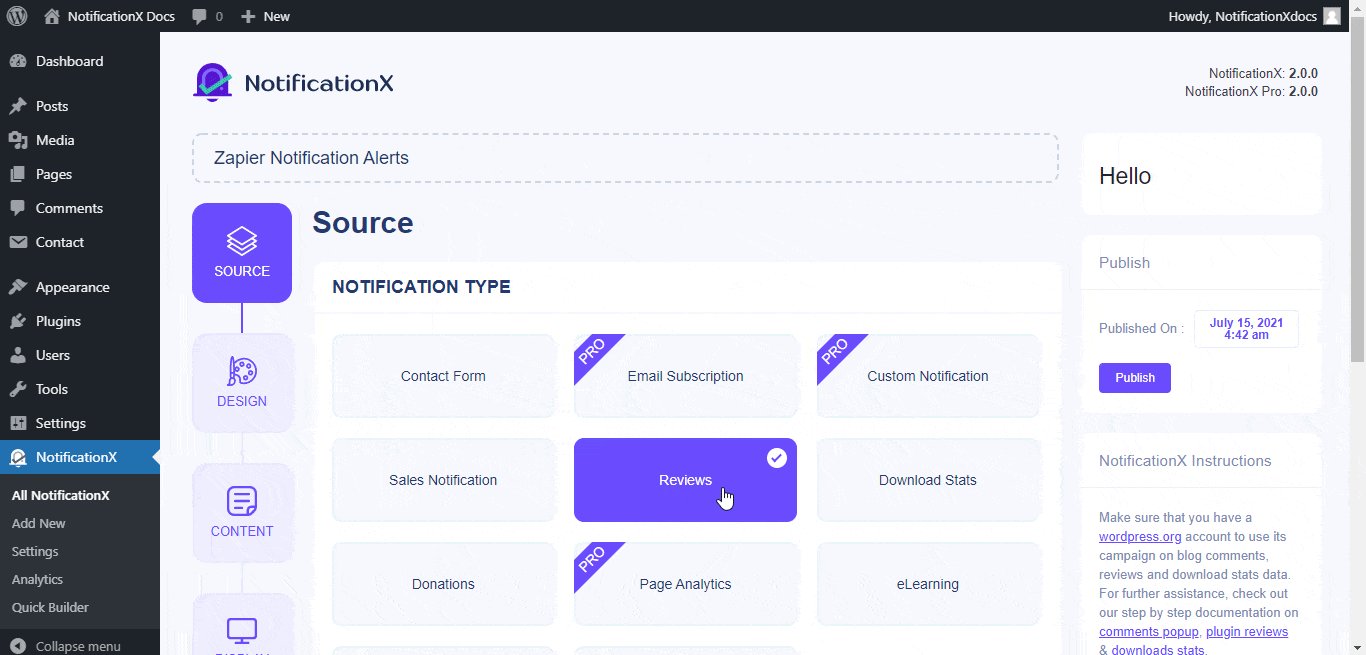
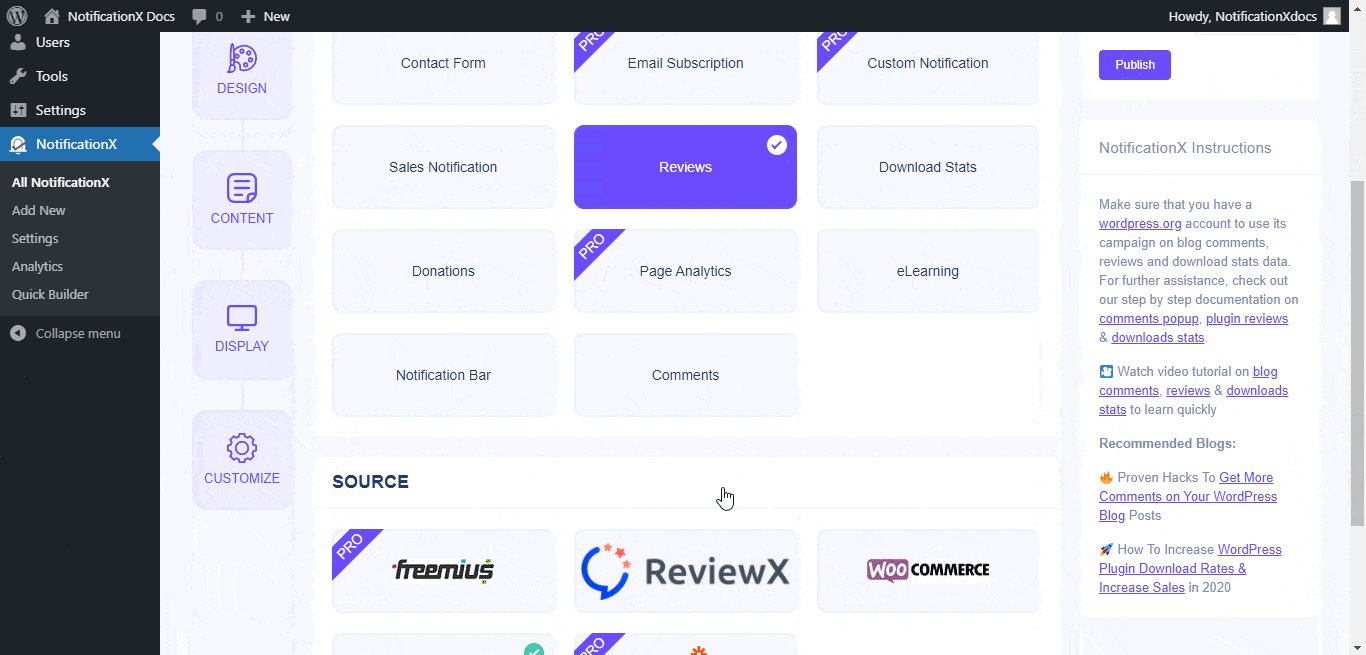
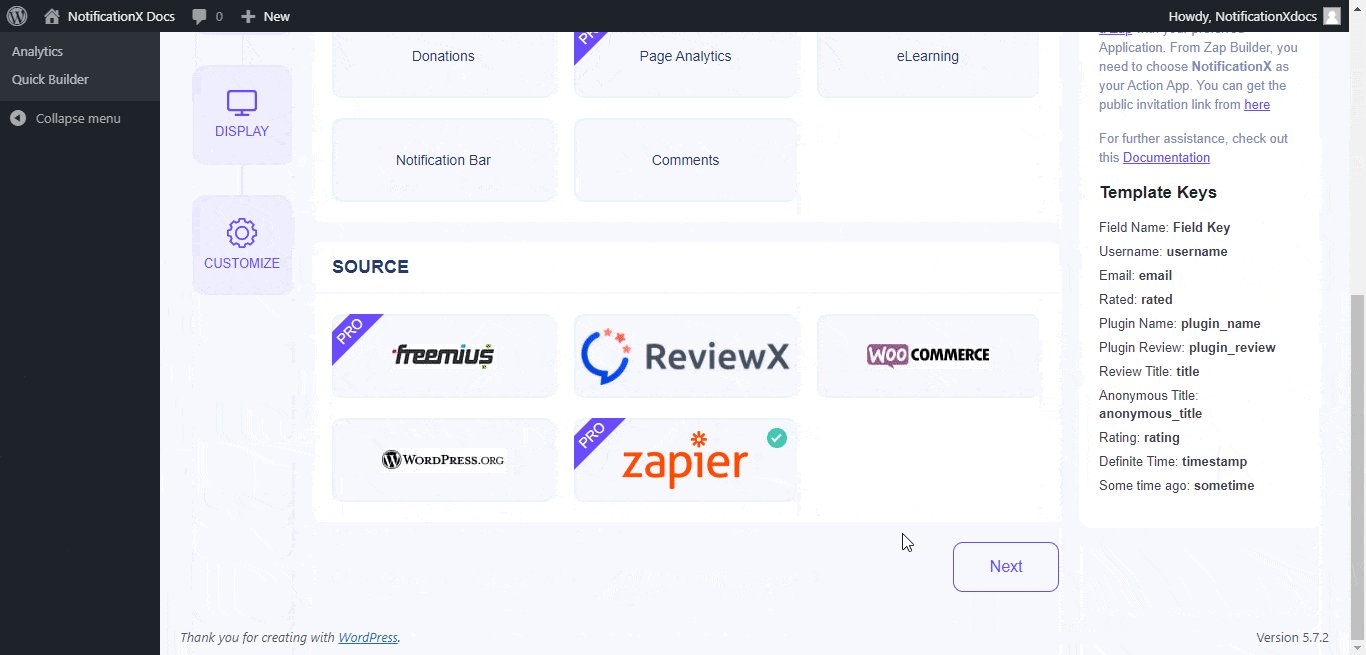
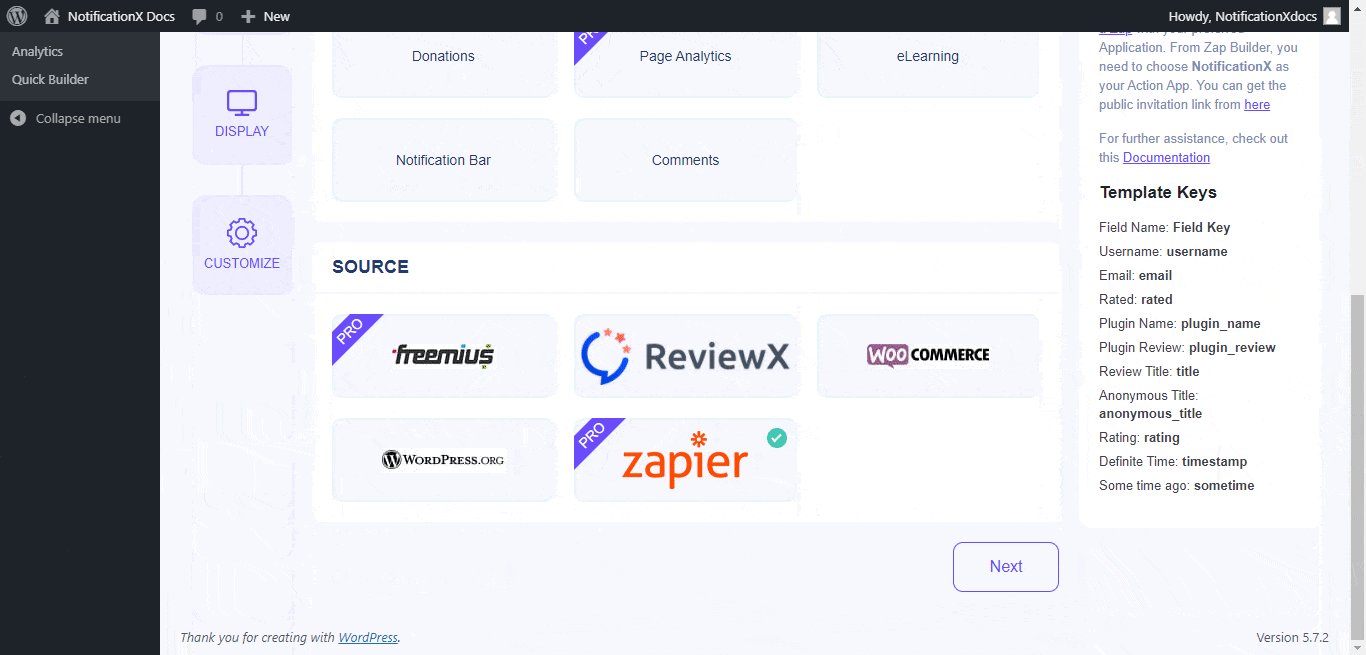
आप पाएंगे 'Zapier' इन अधिसूचना प्रकारों के अंदर स्रोत: बिक्री अधिसूचना, समीक्षा तथा ईमेल सदस्यता। उदाहरण के लिए, यदि आप अपने ट्विटर खाते से ट्वीट प्रदर्शित करना चाहते हैं, तो आप इसे चुन सकते हैं 'समीक्षाएं' विकल्प। अपना पसंदीदा अधिसूचना प्रकार चुनने के बाद, चुनना सुनिश्चित करें 'Zapier' अपने स्रोत के रूप में और पर क्लिक करें 'आगे'.

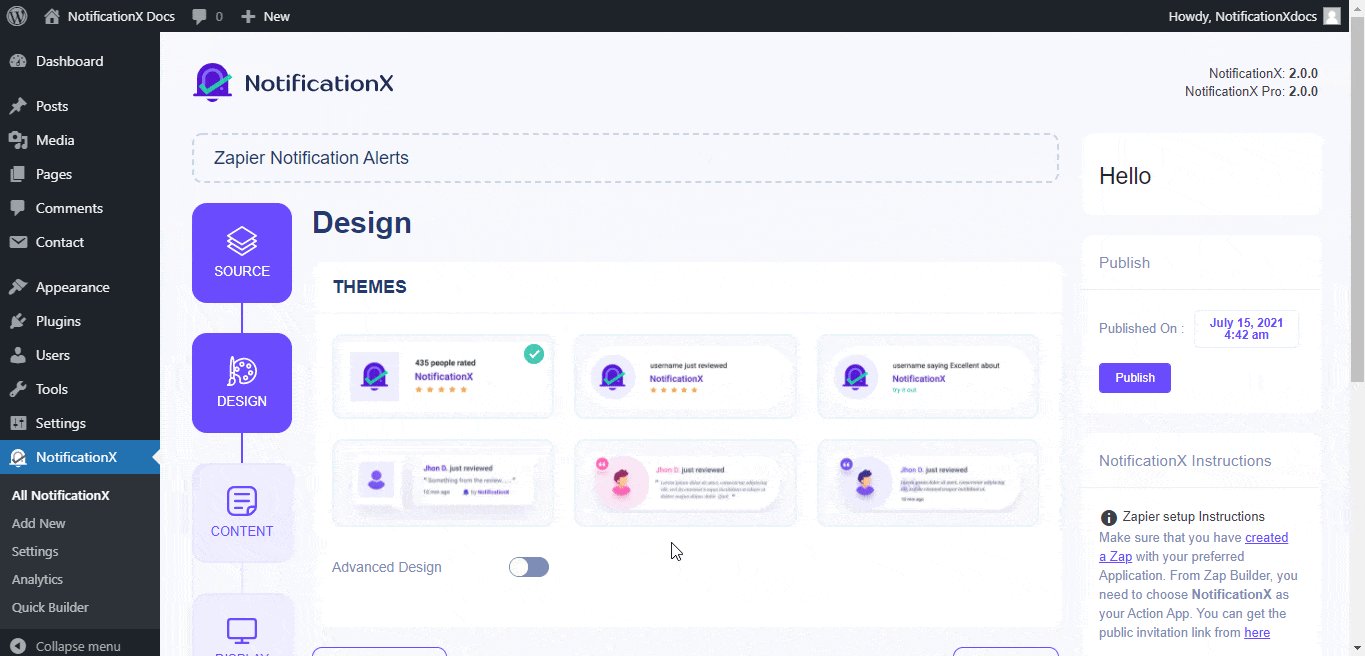
चरण 3 - एक डिज़ाइन थीम चुनें #
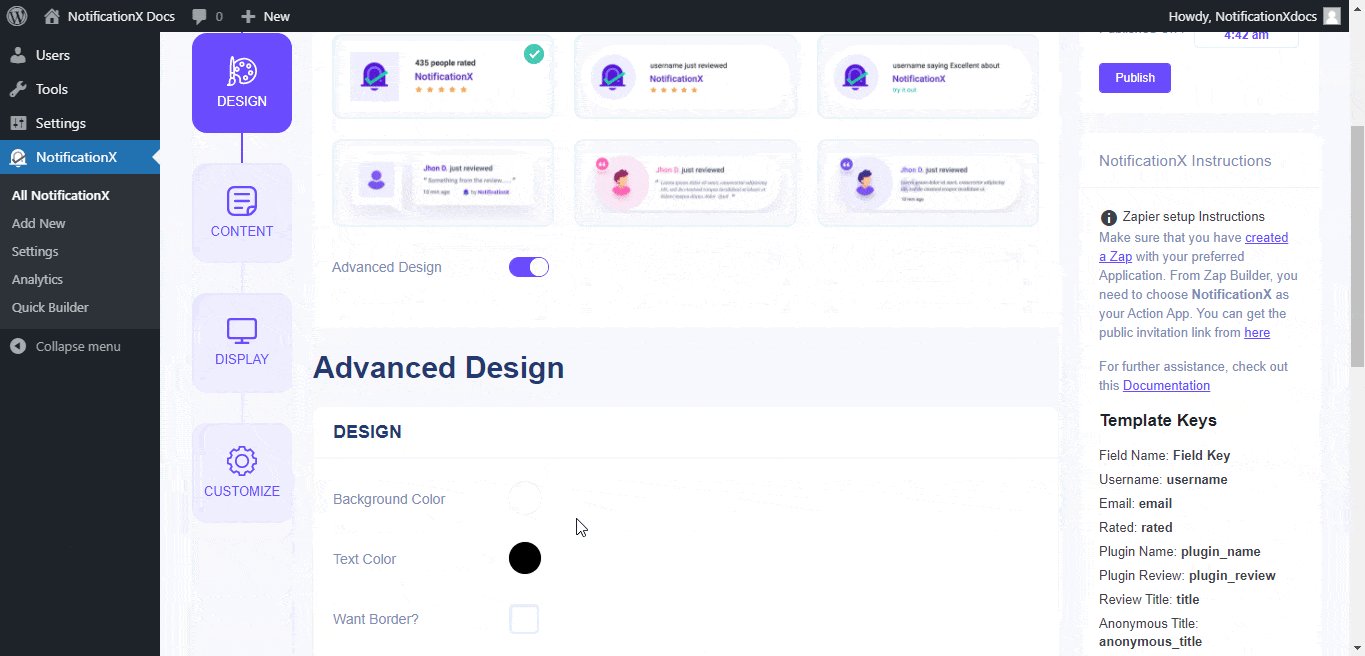
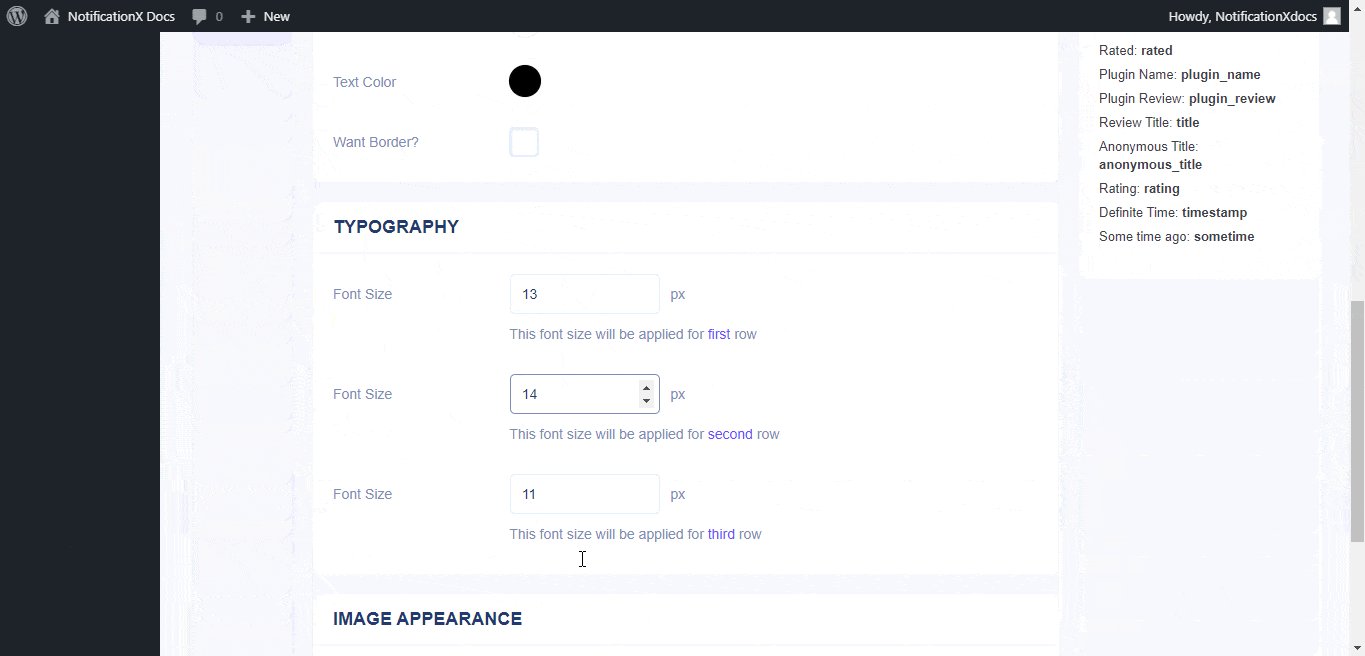
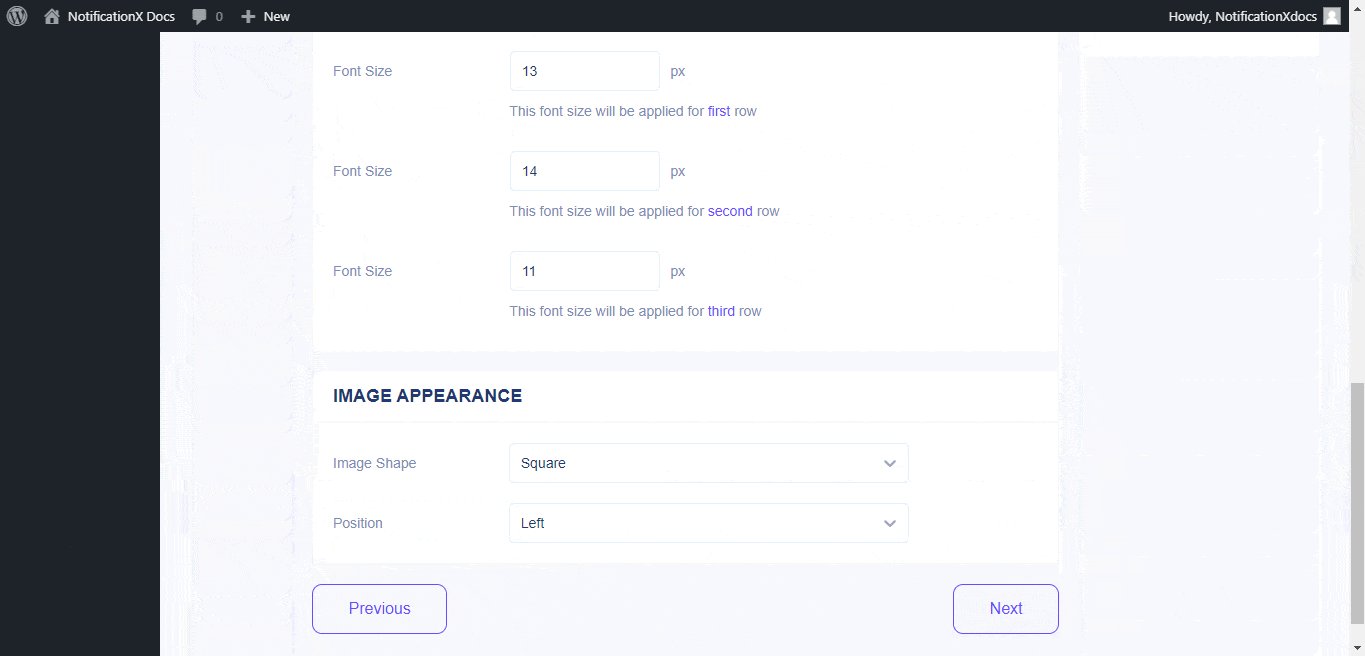
वहाँ से 'डिज़ाइन' टैब, आप एक लेआउट का चयन कर सकते हैं और यह भी उपयोग करने के लिए लचीलापन है 'उन्नत डिजाइन' अपनी पसंद के अनुसार इसे अनुकूलित करने का विकल्प। वहाँ से 'विषय-वस्तु' अनुभाग, चुना हुआ लेआउट है कि आपकी वेबसाइट पर अधिसूचना चेतावनी कैसे प्रदर्शित की जाएगी। इसके अलावा, आप अपने चुने हुए थीम को 'द्वारा अनुकूलित करके संशोधित कर सकते हैं'उन्नत डिजाइन ' विकल्प। इस खंड से, आप आसानी से अपने डिजाइन, छवि उपस्थिति और टाइपोग्राफी में स्टाइल जोड़ पाएंगे।

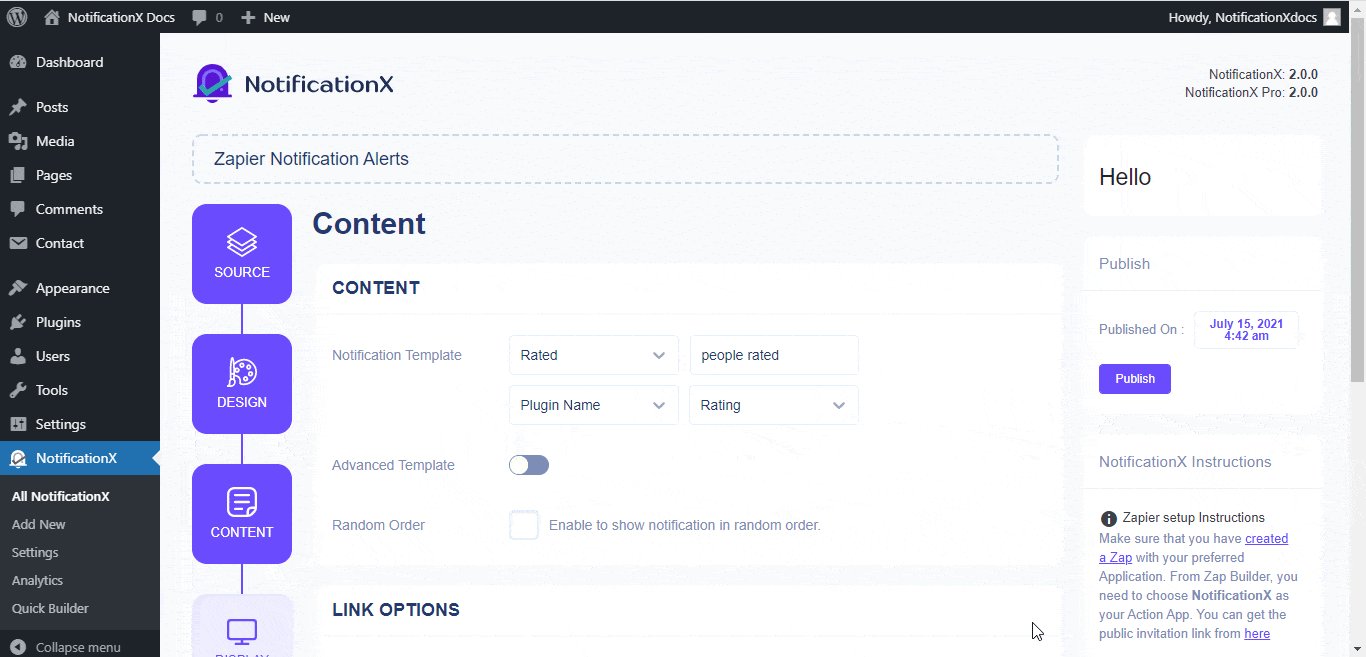
चरण 4 - टेम्पलेट सामग्री कॉन्फ़िगर करें #
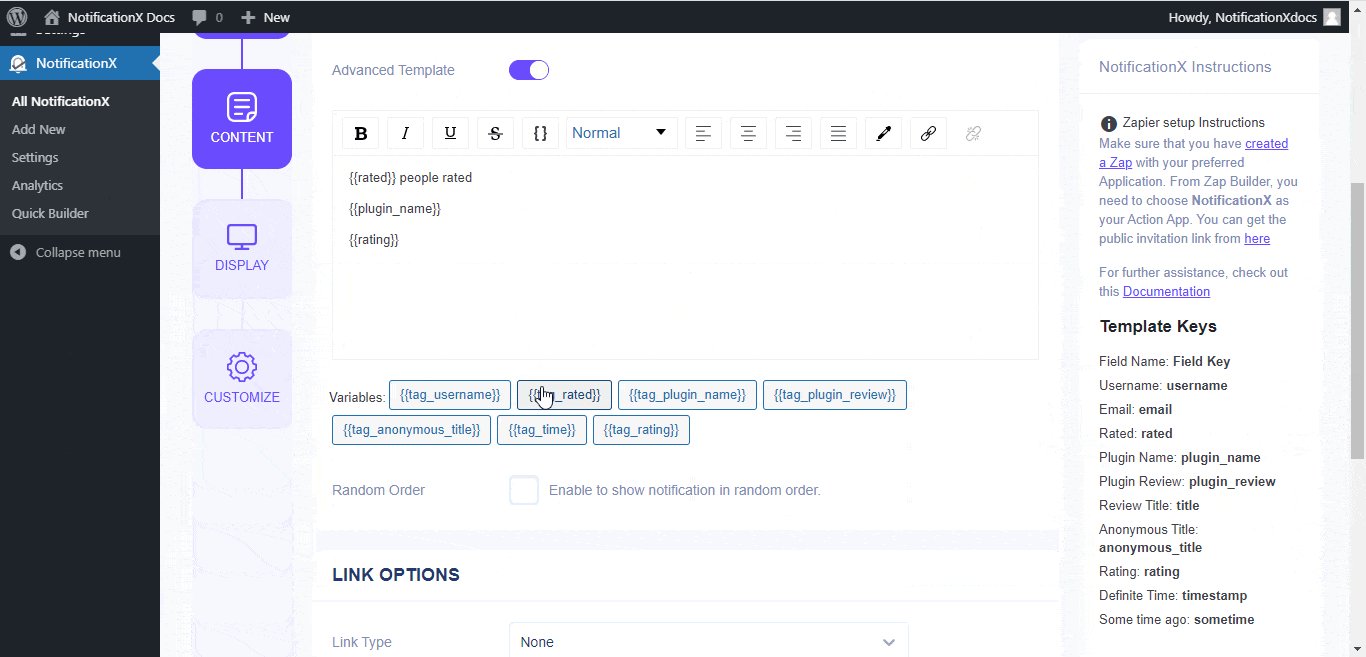
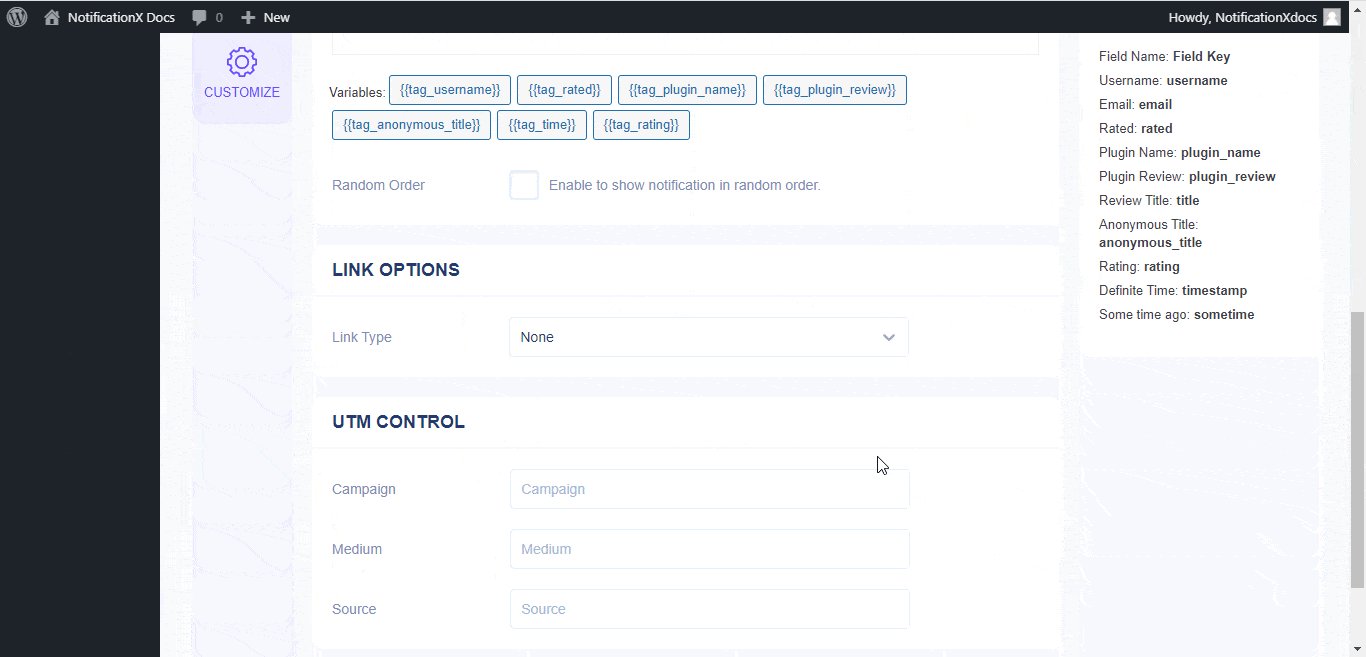
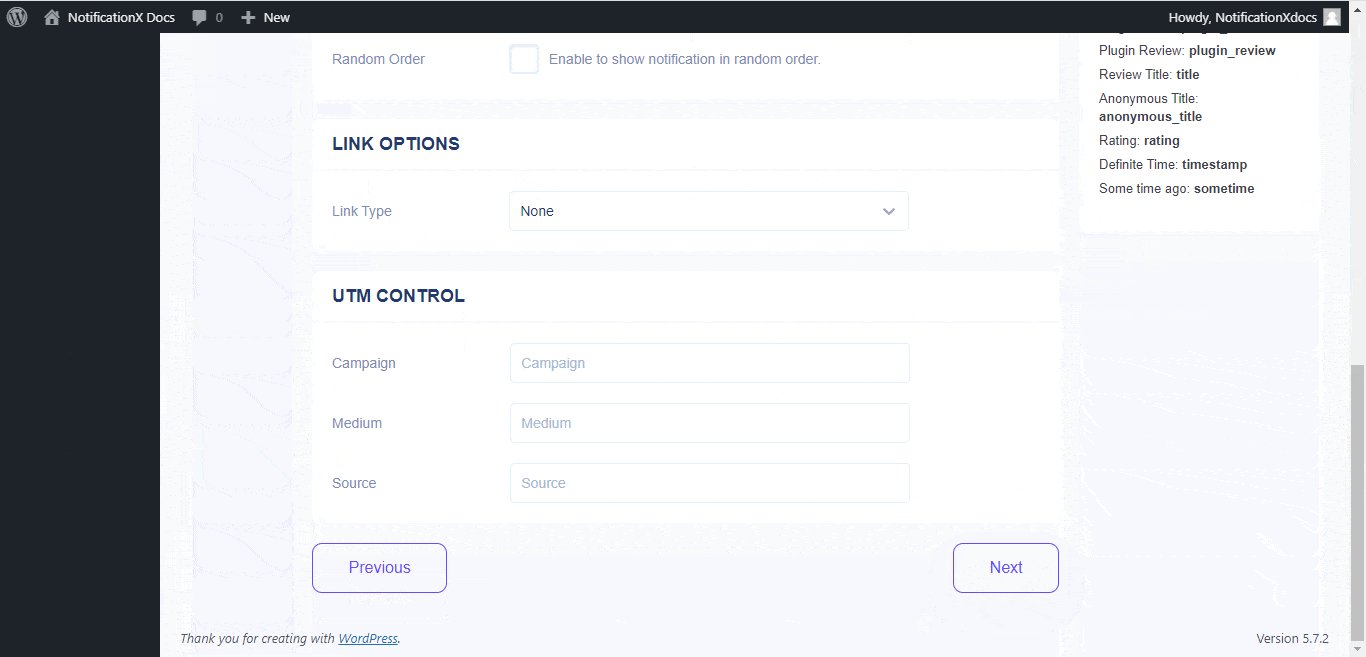
फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहाँ से आप अपने 'अधिसूचना टेम्पलेट' को संशोधित कर सकते हैं और अपना पसंदीदा सामग्री पाठ जोड़ सकते हैं। इसके अलावा, NotificationX ऑफर 'अधिसूचना टेम्पलेट' आपकी सामग्री के लिए। आप आसानी से आगे बढ़ सकते हैं और अपने पसंदीदा चर चुन सकते हैं। दूसरी ओर, 'उन्नत टेम्प्लेट' संपूर्ण सामग्री को कस्टमाइज़ करने के लिए आपको पूरा नियंत्रण देता है। इसके अलावा, आप NotificationX के माध्यम से विभिन्न प्रकार के अभियानों को ट्रैक भी कर सकते हैं 'UTM नियंत्रण'।

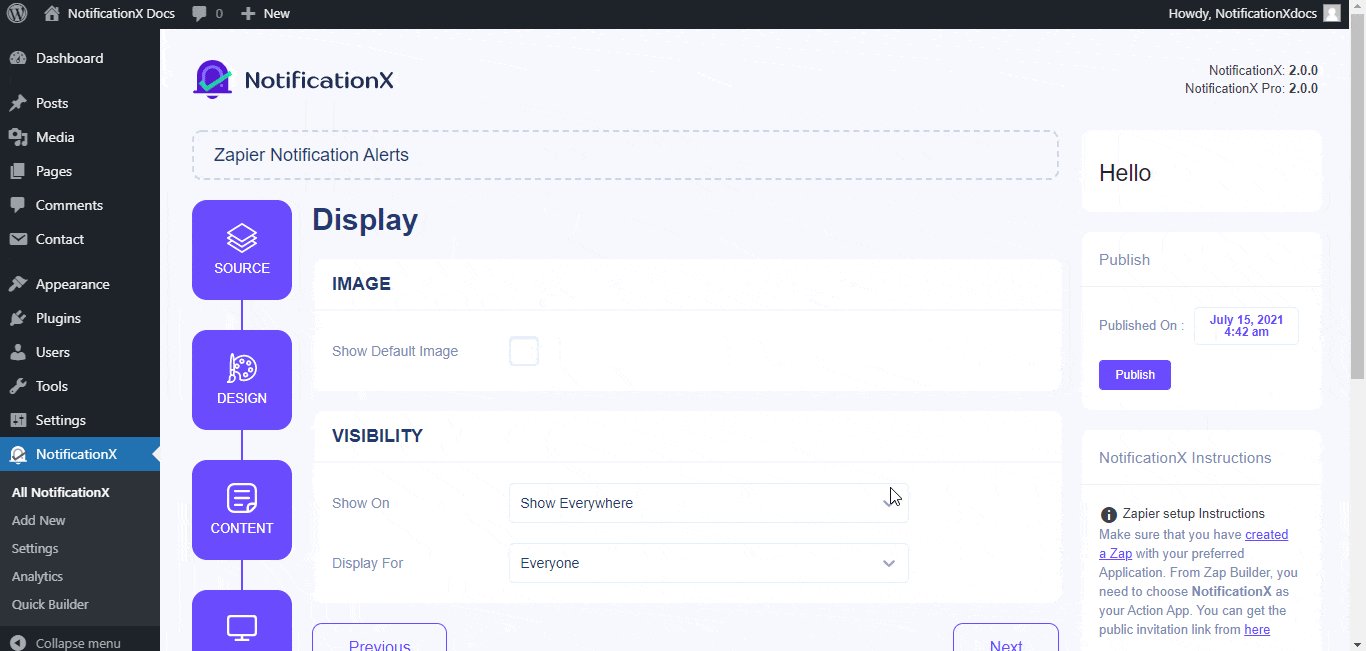
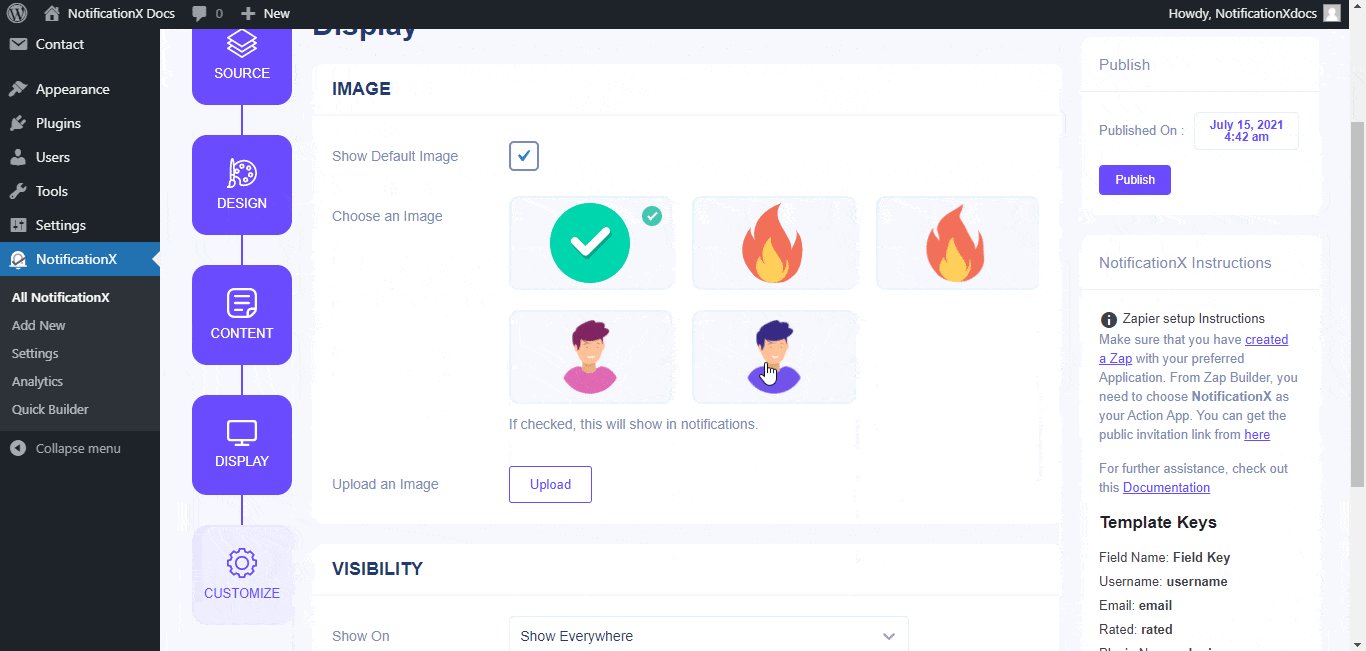
चरण 5 - प्रदर्शन विकल्प समायोजित करें #
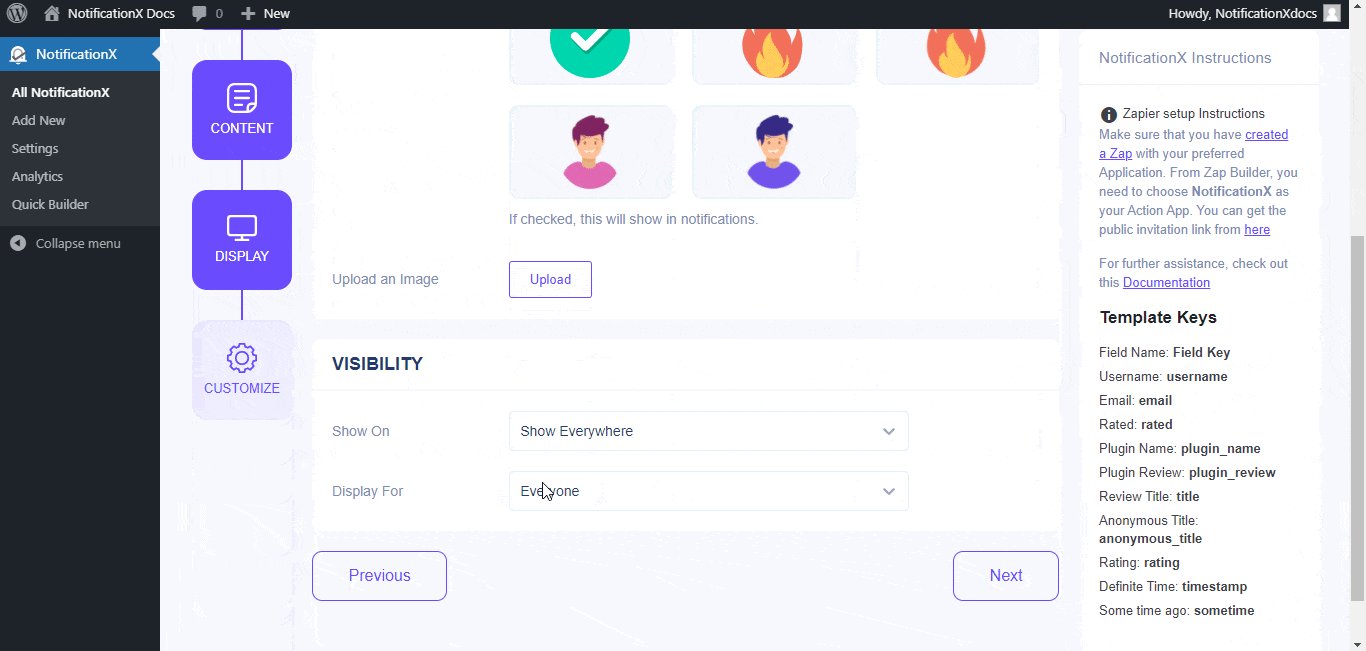
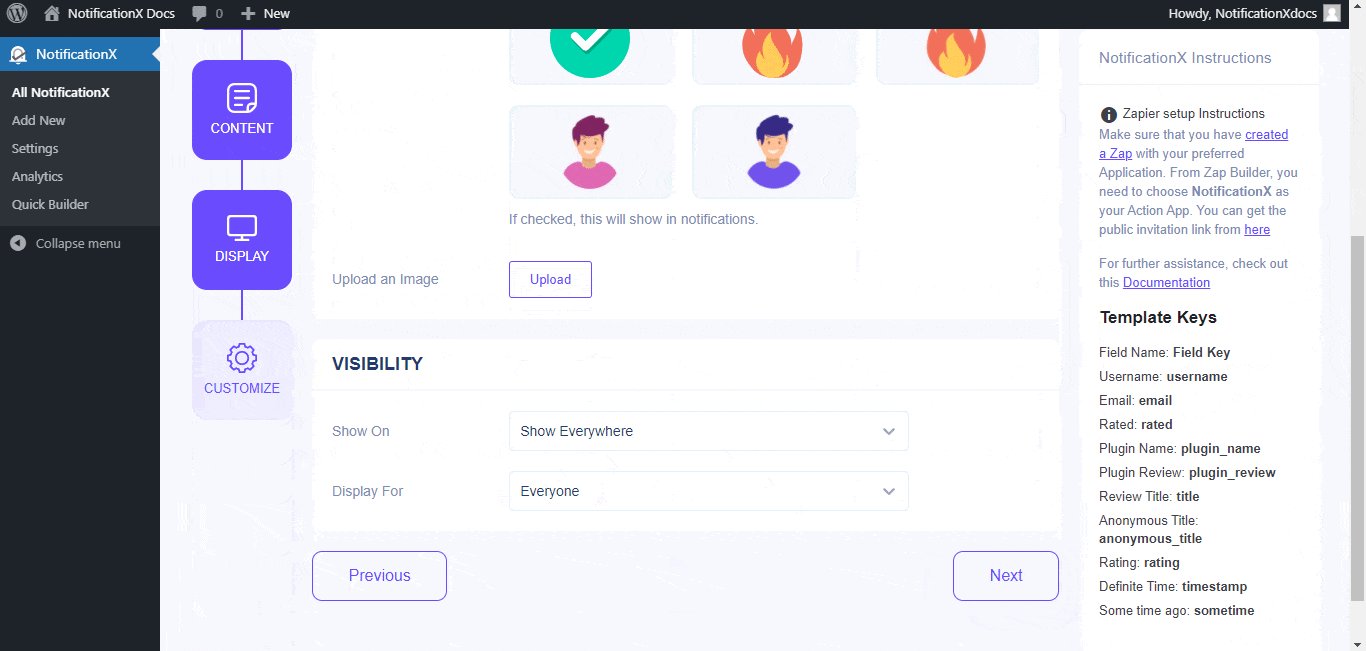
वहाँ से 'छवि' अनुभाग, आप डिफ़ॉल्ट छवि या अधिसूचना पॉपअप में एक अवतार प्रदर्शित करने के लिए चेकबॉक्स का उपयोग कर सकते हैं। जहाँ तक, 'दृश्यता' अनुभाग आपको उन पृष्ठों को सेट करने की अनुमति देता है जहां आप ज़ापियर अधिसूचना चेतावनी प्रदर्शित करना चाहते हैं।

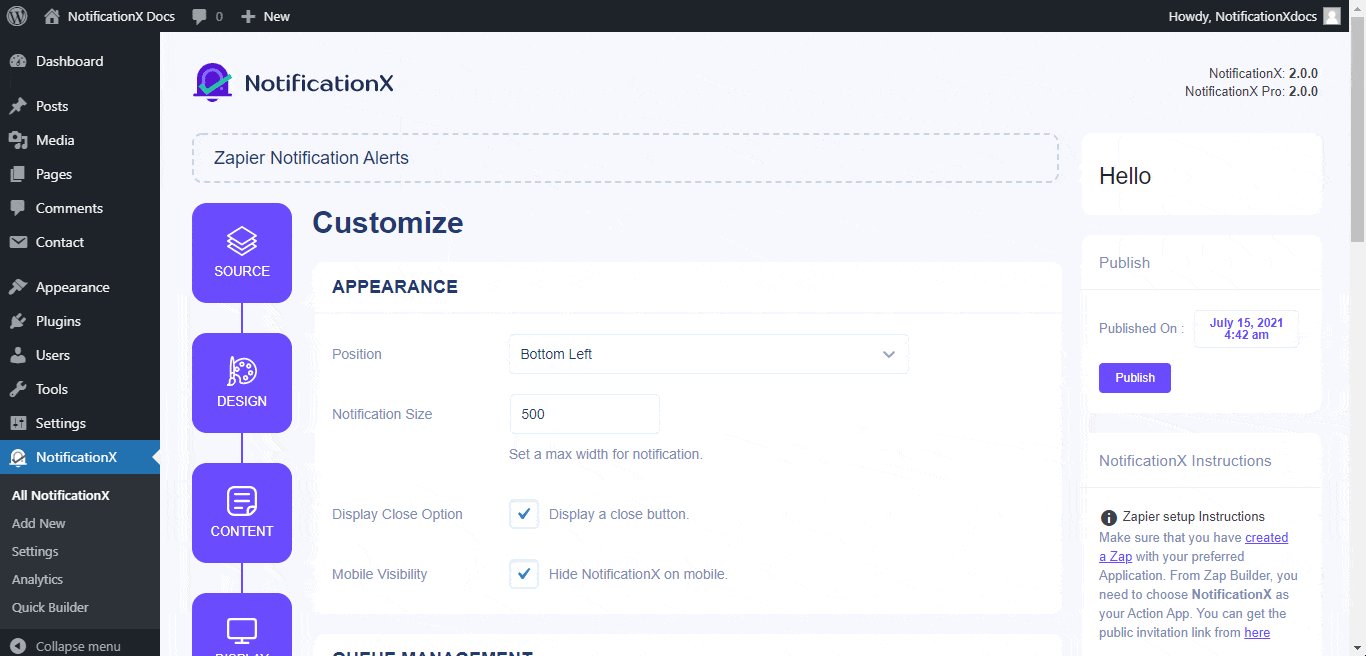
स्टेप 6 - अपियरेंस सेट करें #
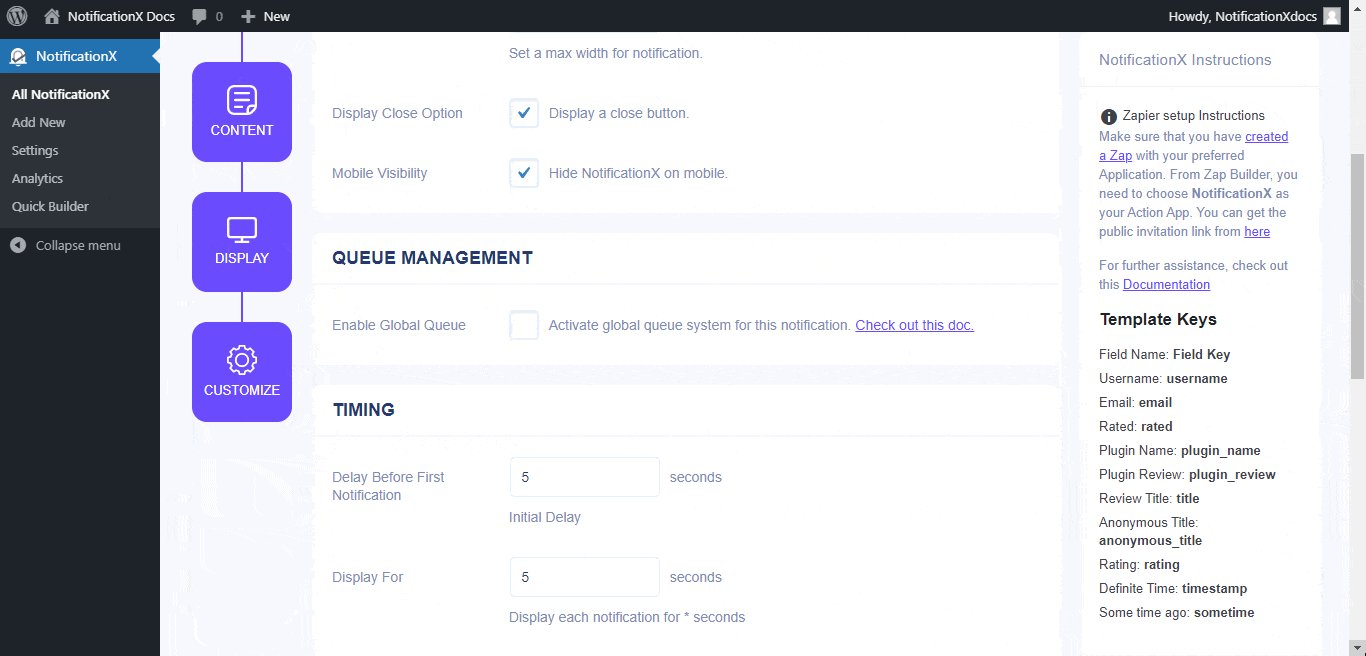
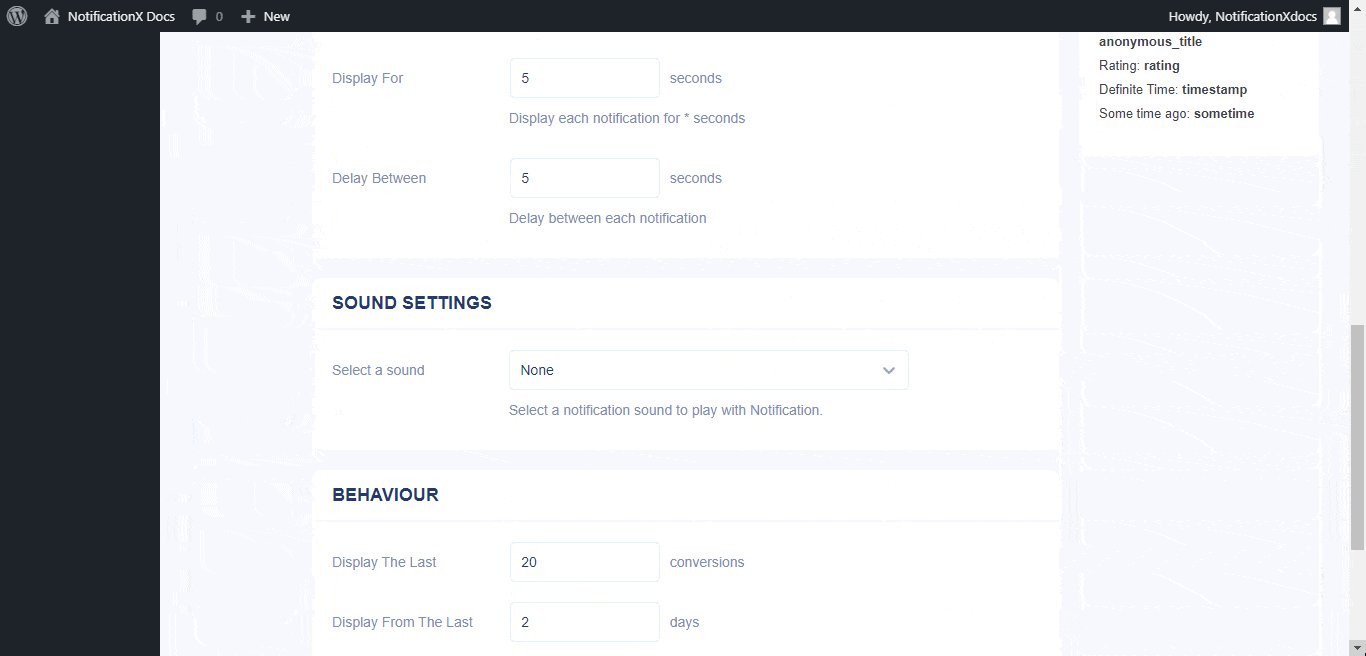
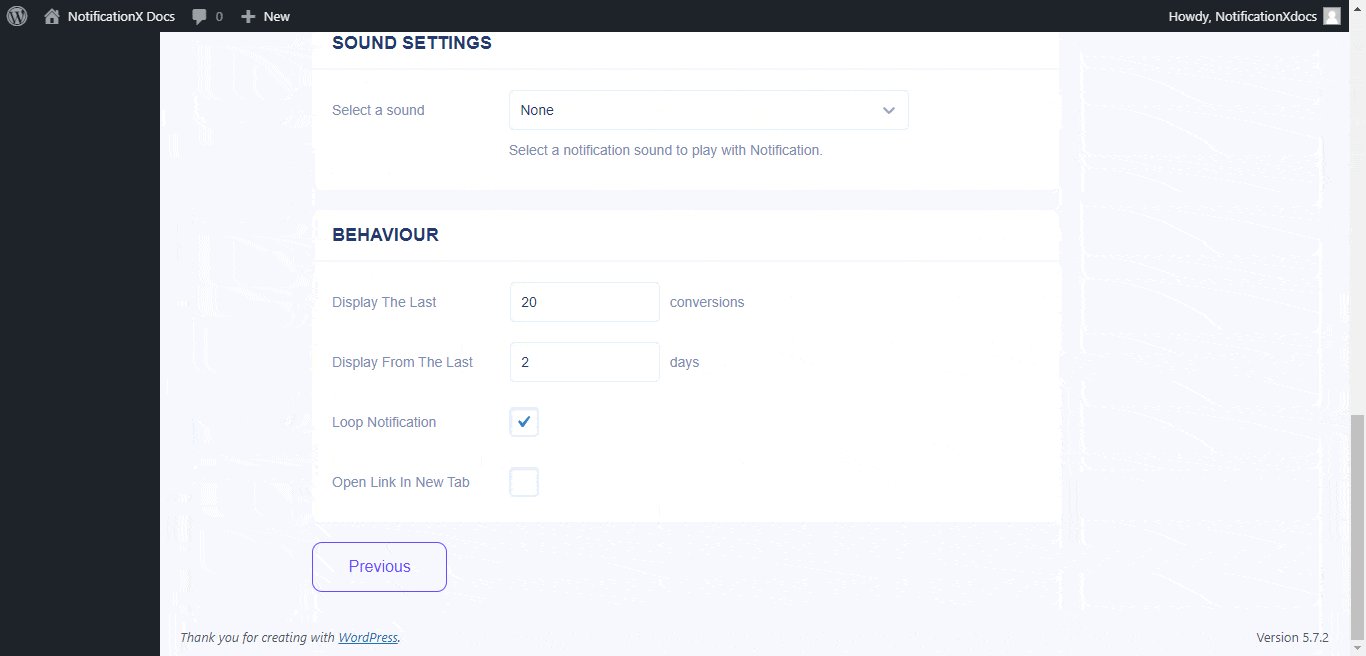
वहाँ से 'उपस्थिति' अनुभाग, आप सूचना चेतावनी के लिए स्थिति और चौड़ाई निर्धारित कर सकते हैं। वहाँ से 'समय' अनुभाग, आप नियंत्रित कर सकते हैं 'प्रदर्शन' समय अवधि और एक प्रारंभिक समय निर्धारित करें जिसके बाद आपका 'जैपियर नोटिफिकेशन अलर्ट' पॉप अप हो जाएगा। 'व्यवहार' अनुभाग आपको कई रूपांतरणों को चुनने और कुछ दिनों की मात्रा निर्दिष्ट करने की अनुमति देता है जिसे अधिसूचना पॉपअप के लिए माना जाएगा। इसके अतिरिक्त 'ध्वनि सेटिंग' अनुभाग आपको अपने अधिसूचना पॉपअप के लिए ध्वनि चेतावनी चुनने देता है।

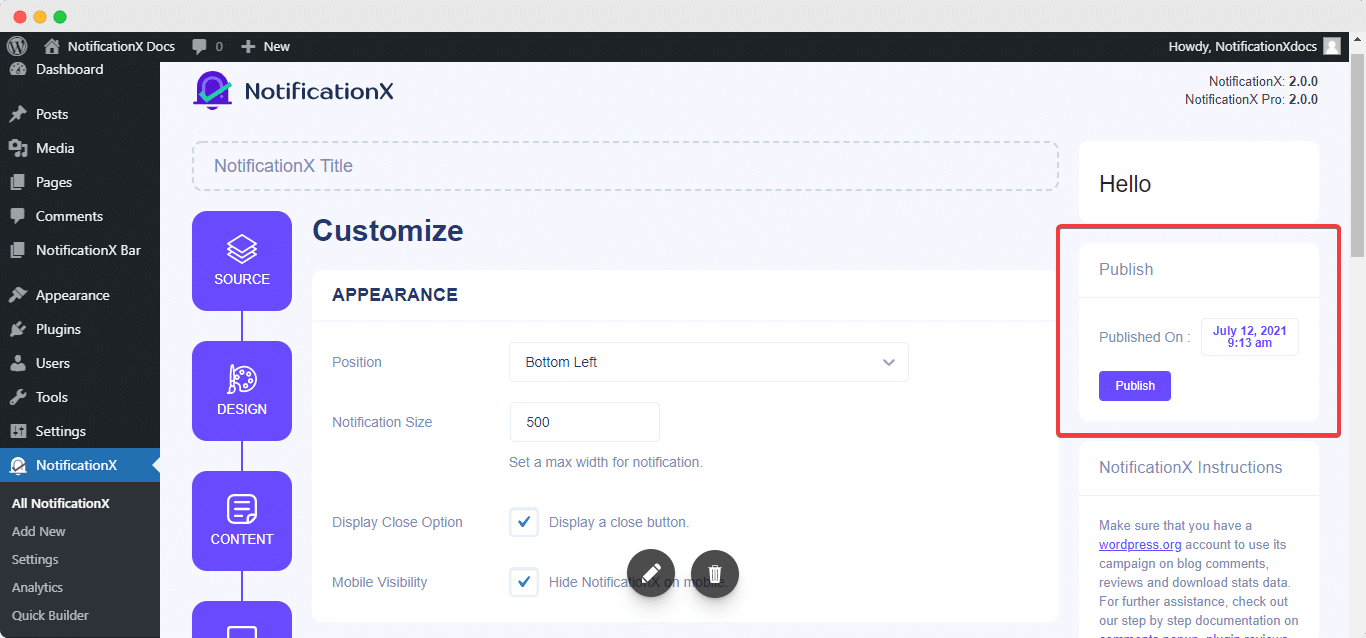
चरण 7: अपनी अधिसूचना प्रकाशित करें #
चरण 6 पूरा करने के बाद, पर क्लिक करें 'प्रकाशित बटन। नतीजतन, 'संपर्क फ़ॉर्म सबमिशन अलर्ट' सफलतापूर्वक बनाया जाएगा।

Zapier के साथ NotificationX कैसे कनेक्ट करें #
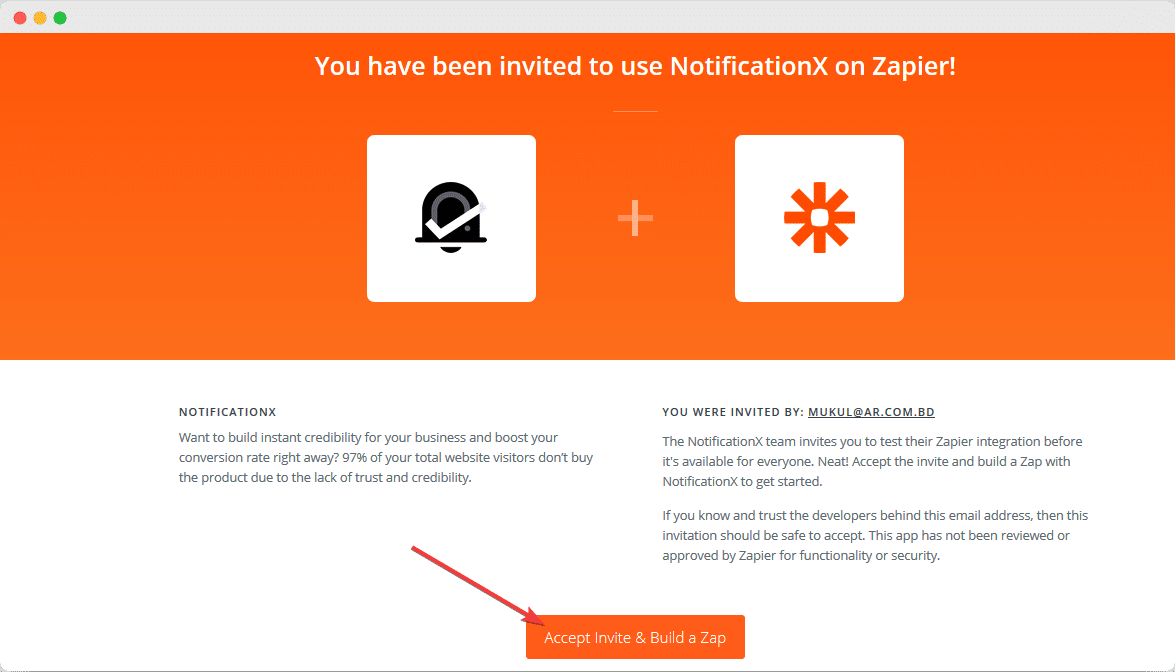
जब आपने अपना Zapier Notification Alert प्रकाशित किया है, तो आपको NotificationX को Zapier से जोड़ना होगा। ऐसा करने के लिए, सबसे पहले, आपको करने की आवश्यकता है अपने Zapier डैशबोर्ड में प्रवेश करें। Zapier में NotificationX का उपयोग करने के लिए, स्वीकार करना सुनिश्चित करें NotificationX का सार्वजनिक निमंत्रण लिंक। फिर, बस आगे बढ़ें और क्लिक करें 'स्वीकार करें और एक Zap बनाएँ' बटन।

ध्यान दें: यह दस्तावेज़ीकरण नवीनतम Zapier बिल्डर इंटरफ़ेस पर आधारित है (9 सितंबर, 2019)। इसलिए, सुनिश्चित करें कि आप नए इंटरफ़ेस पर चले गए हैं। भले ही, सेटिंग्स कमोबेश एक जैसी हों।
चरण 1 - एक जैप बनाएं
#
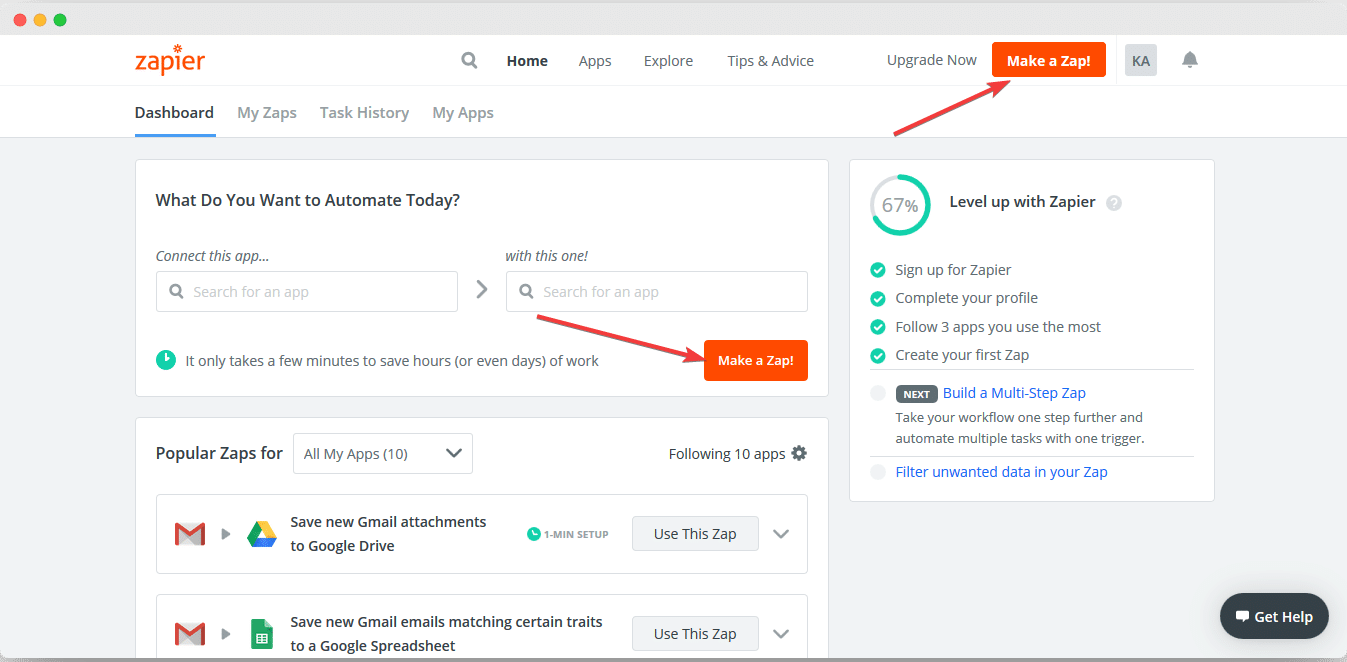
NotificationX को Zapier से जोड़ने के लिए, आपको इसकी आवश्यकता है एक जैप बनाएं अपने पसंदीदा अनुप्रयोग के साथ। तुम पाओगे 'एक जैप बनाएं' अपने Zapier डैशबोर्ड पर बटन। बस आगे बढ़ो और उस पर क्लिक करें।

चरण 2 - ऐप और ईवेंट चुनें
#
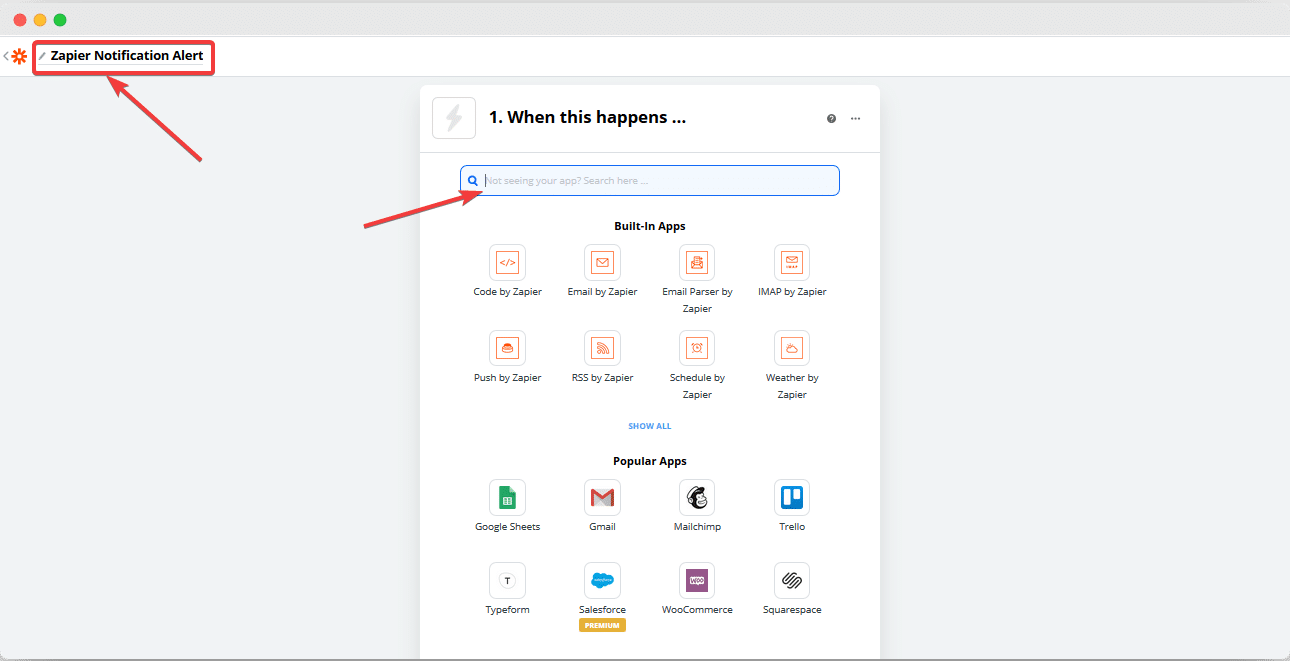
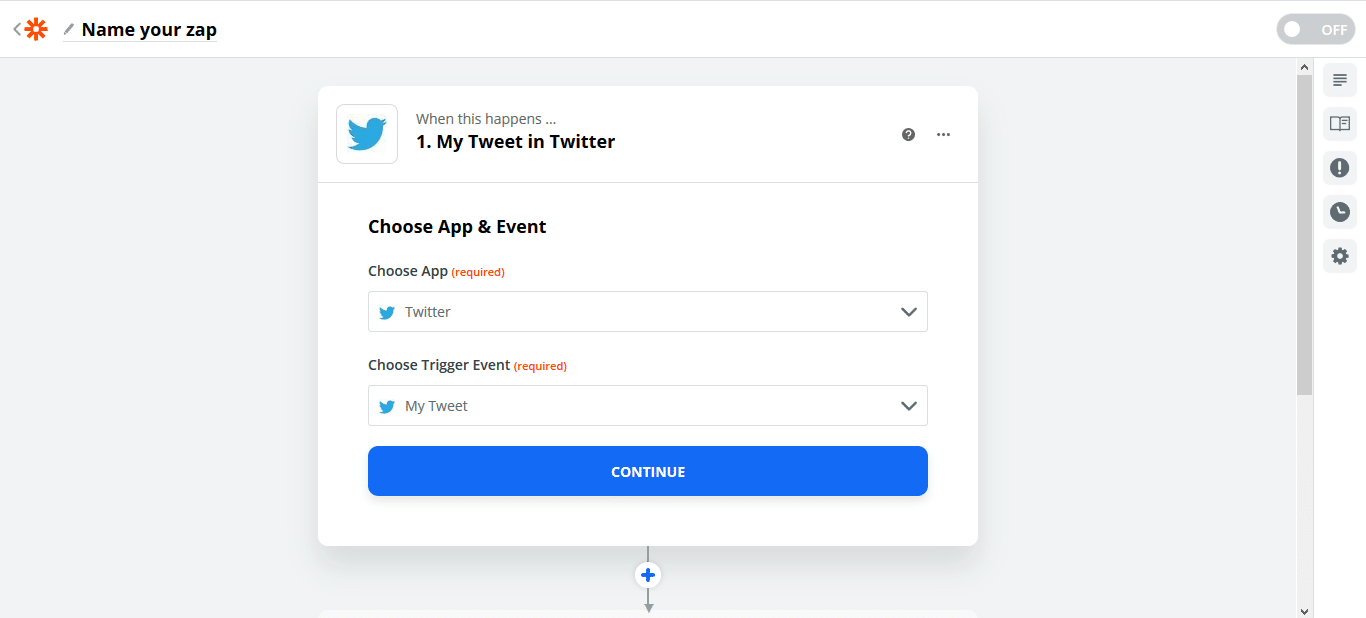
एक बार जब आप Zapier संपादक पृष्ठ पर होते हैं, तो आप कर सकते हैं एक नाम सेट करें जैप के लिए आप संपादक के ऊपर बाईं ओर से बना रहे हैं। आप इसे जो चाहें नाम दे सकते हैं। बाद में, अपने पसंदीदा एप्लिकेशन को जोड़ने के लिए खोज बार का उपयोग करें। (उदाहरण: अपने ट्विटर प्रोफाइल से अधिसूचना अलर्ट दिखाने के लिए, आपको ट्विटर को अपना बनाना होगा ऐप इस मामले के लिए)।

अपने ऐप को चुनने के बाद, आगे बढ़ें और चुनें ट्रिगर घटना इसके लिए। (उदाहरण: यदि आप अपने ट्विटर खाते से ट्वीट प्रदर्शित करना चाहते हैं, तो मेरे ट्वीट को अपने ट्रिगर इवेंट के रूप में चुनें)। फिर, पर मारा 'जारी रखें' बटन।

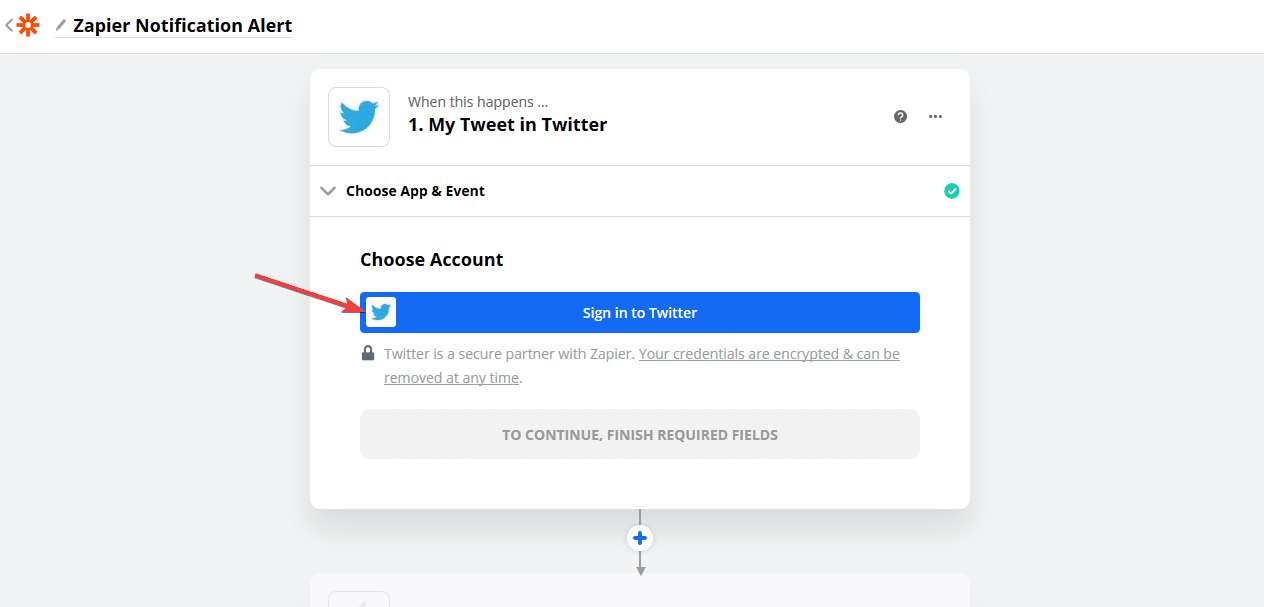
बाद में, आप से पूछा जाएगा अपना ऐप खाता कनेक्ट करें जैपियर के साथ। एक बार कनेक्शन स्थापित हो जाने के बाद, बस आगे बढ़ें और जारी रखें।

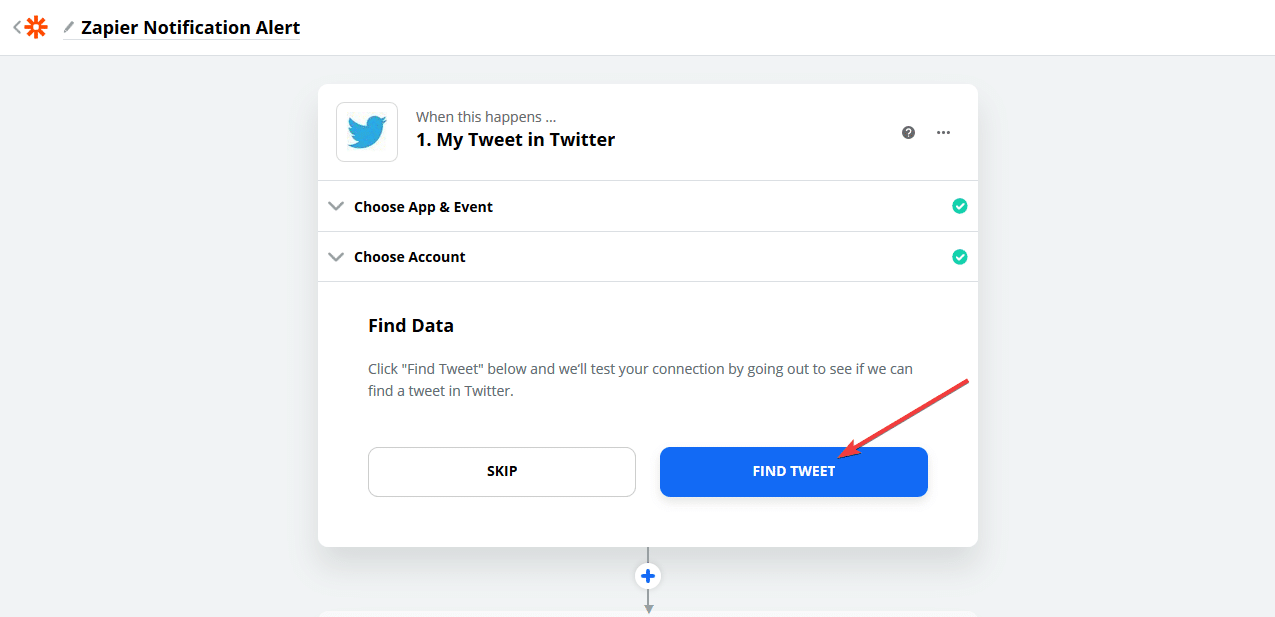
यह सुनिश्चित करने के लिए कि आपके ऐप और ज़पियर के साथ एक कनेक्शन सफलतापूर्वक स्थापित किया गया है, आपको 'परीक्षण करने के लिए कहा जाएगा।डेटा का पता लगाएं'विकल्प। ध्यान दें: यह सेटिंग आपके द्वारा चुने गए ऐप के आधार पर भिन्न हो सकती है।

चरण 3 - एक्शन ऐप और एक्शन इवेंट चुनें
#
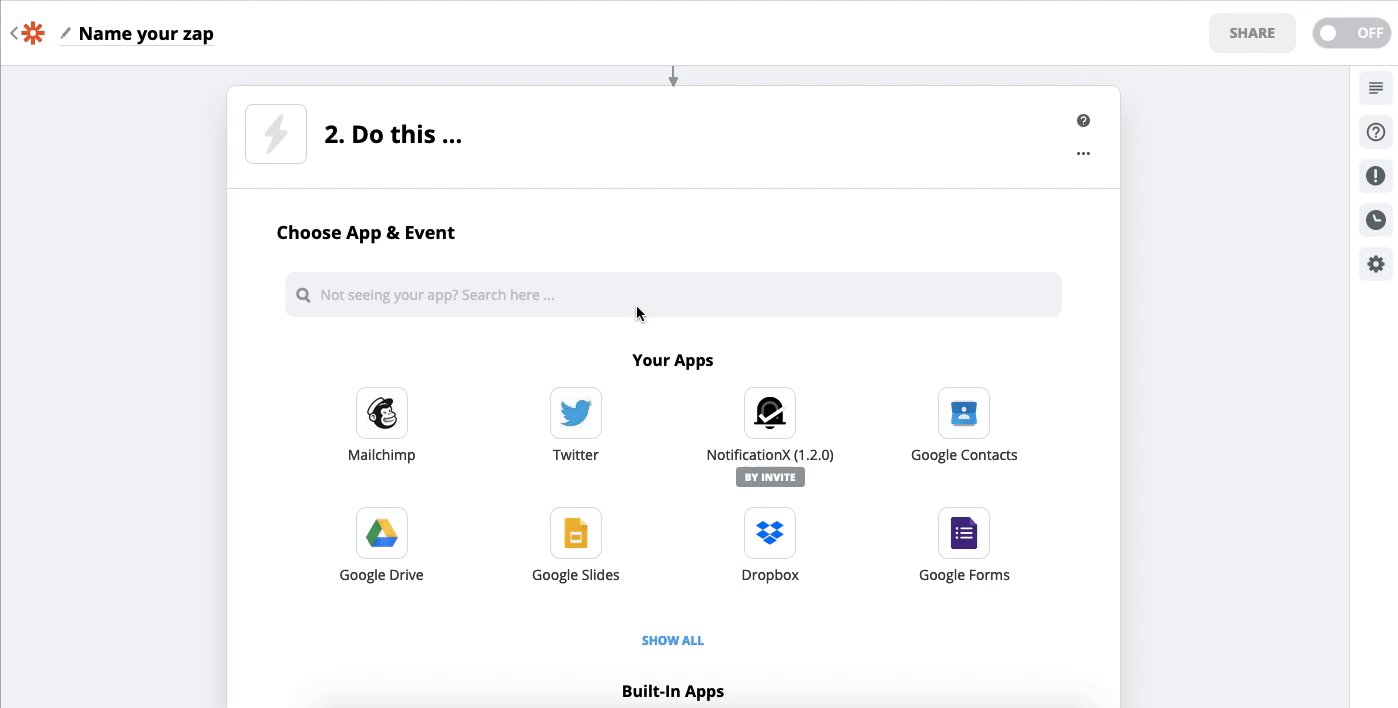
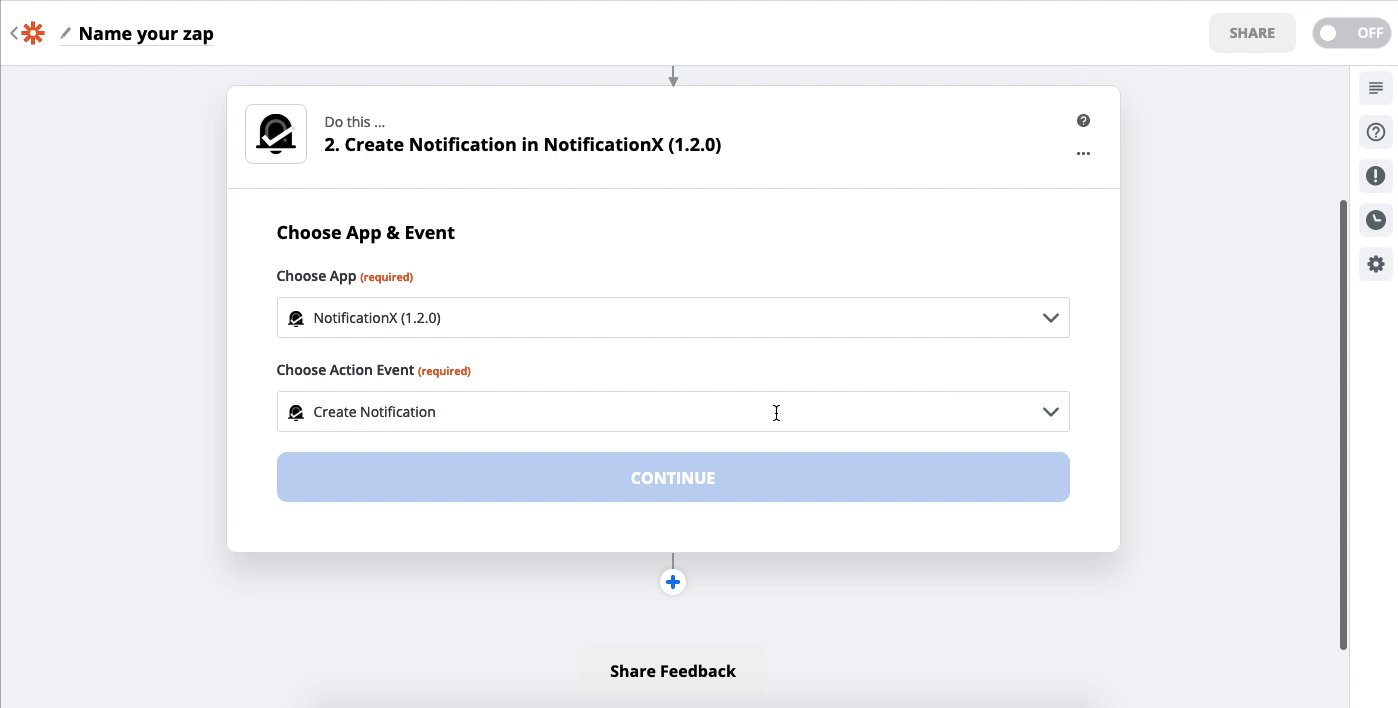
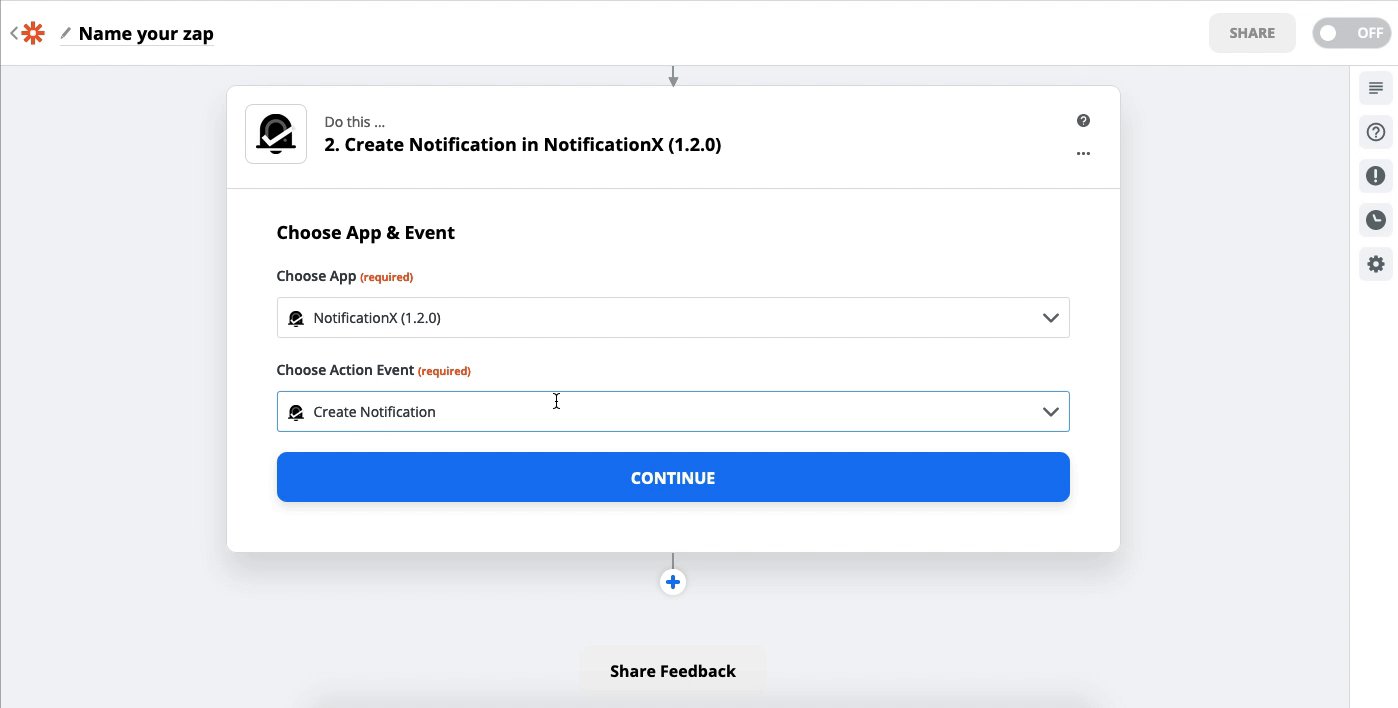
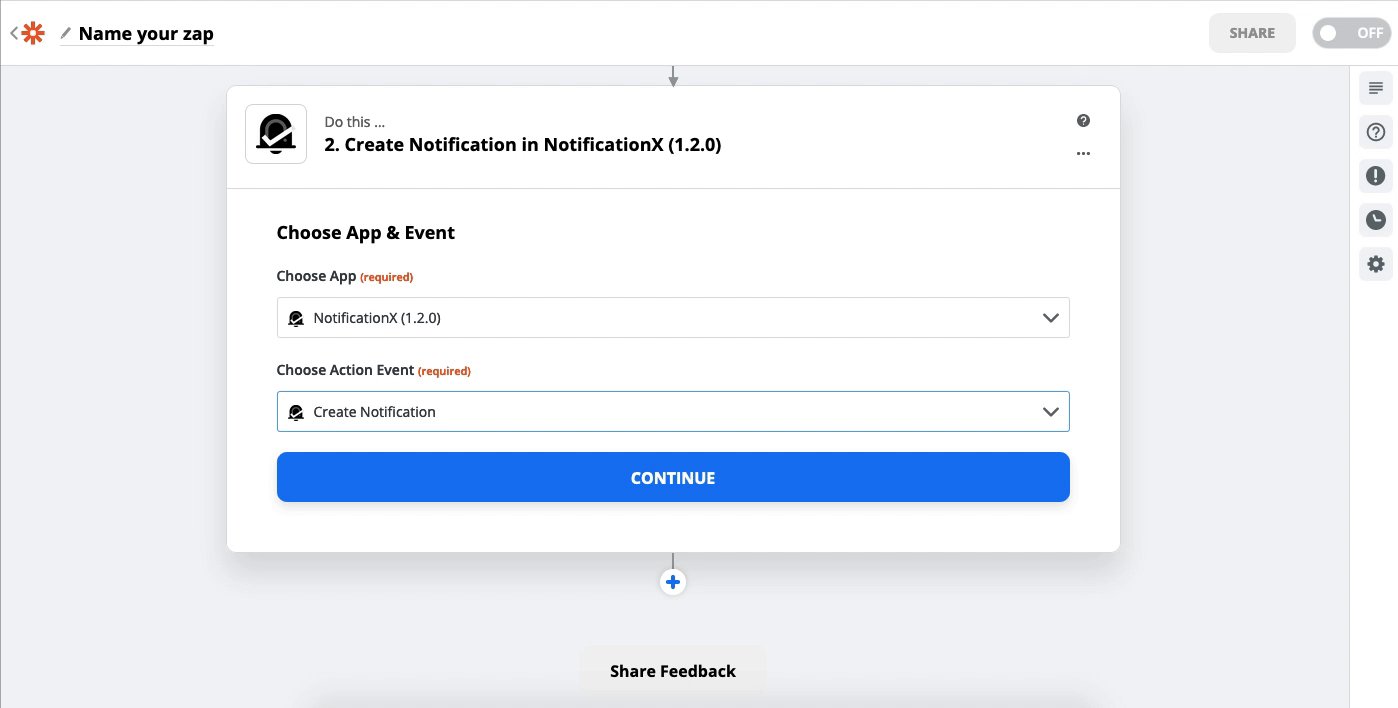
आप पिछले चरण के साथ सफलतापूर्वक पूरा कर लेने के बाद, बस आगे बढ़ें और चुनें 'NotificationX' आपके एक्शन ऐप के रूप में। बाद में, चुनें 'सूचनाएं बनाएँ' जैसे तुम्हारा 'एक्शन इवेंट'। फिर, बस पर क्लिक करें 'जारी रखें' बटन।

चरण 4 - साइन इन करें NotificationX
#
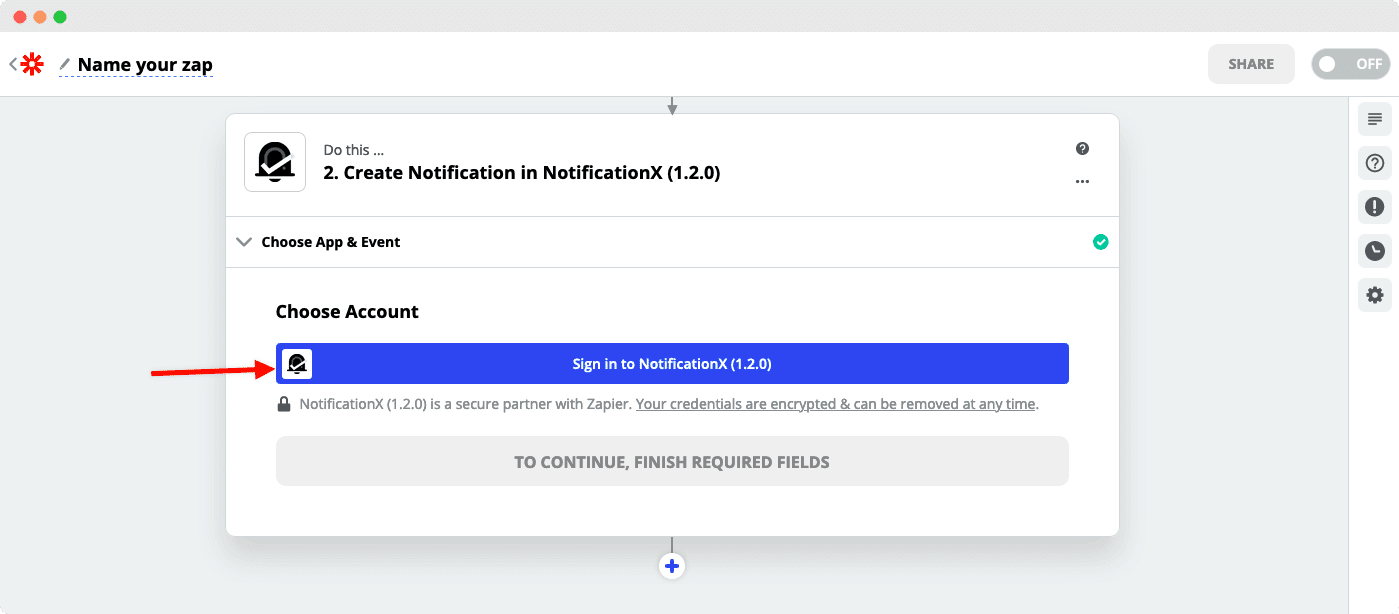
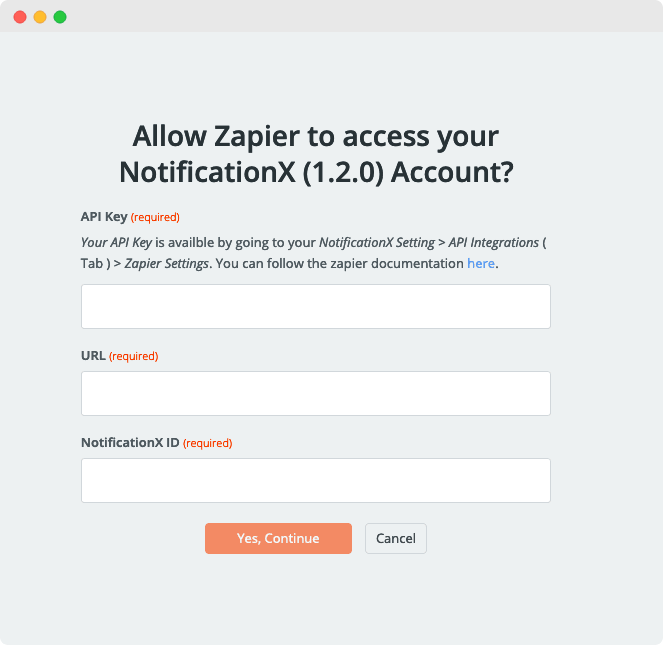
पिछले चरण को पूरा करने के बाद, आपसे पूछा जाएगा 'खाता चुनें'। बस आगे बढ़ो और मारा 'NotificationX में साइन इन करें'.

जैपियर को आपके NotificationX खाते तक पहुंचने की अनुमति देने के लिए, आपको अपना पुनः प्राप्त करना होगा एपीआई कुंजी, यूआरएल और NotificationX आईडी। यह सारी जानकारी आपको अपनी वर्डप्रेस वेबसाइट से मिल जाएगी। विवरण नीचे दिया गया है:

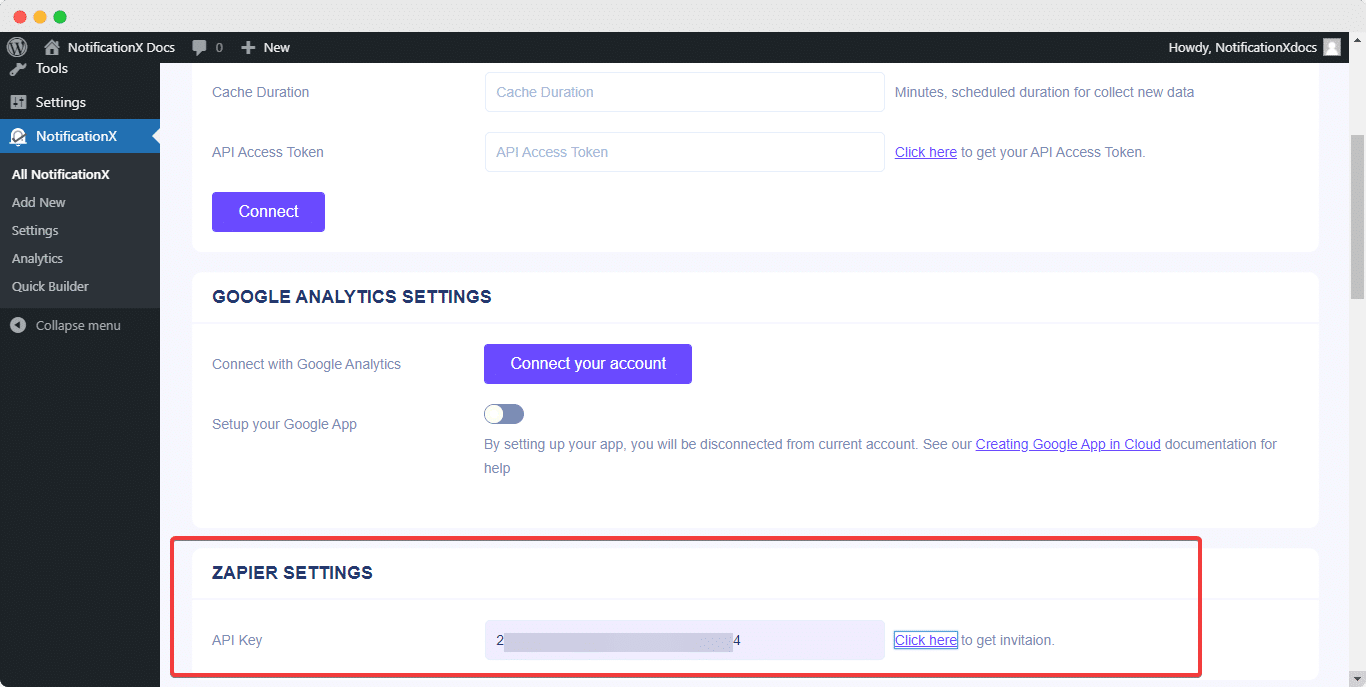
आप अपनी वेबसाइट से अपनी एपीआई कुंजी प्राप्त कर सकते हैं। बस अपने लिए नेविगेट करें वर्डप्रेस डैशबोर्ड -> NotificationX-> सेटिंग्स -> एपीआई एकीकरण -> जैपियर सेटिंग्स.

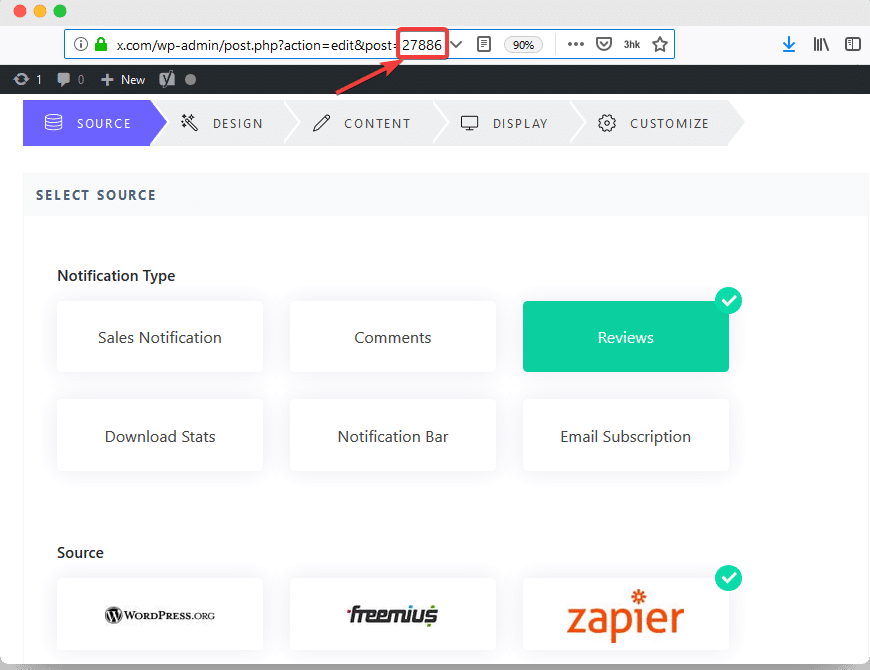
आप अपने पा सकते हैं NotificiationX आईडी जैपियर नोटिफिकेशन अलर्ट से आपने पहले बनाया है। इसे खोजने के लिए, यहां जाएं: wp-admin -> सभी NotificationX -> NotificationX। जैपियर नोटिफिकेशन अलर्ट खोलें और बस स्क्रीनशॉट के रूप में यूआरएल के अंत की जांच कर सकते हैं। वो आपका है NotificationX आईडी.

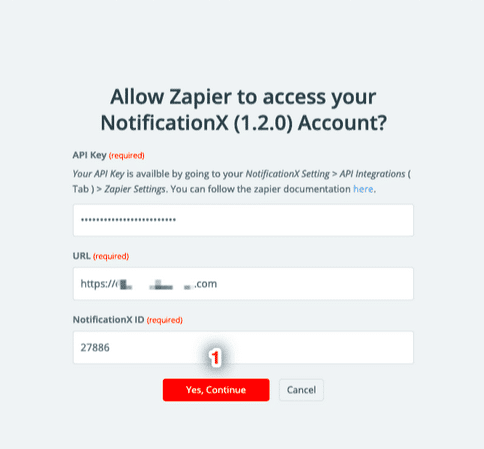
NS यूआरएल इनपुट फ़ील्ड मूल रूप से आपकी वेबसाइट का URL है (उदाहरण के लिए: https://www.example.com)। संबंधित जानकारी एकत्र करने के बाद, बस इसे कॉपी और पेस्ट करके भरें। बाद में, पर मारा 'हां, जारी रखें' बटन।

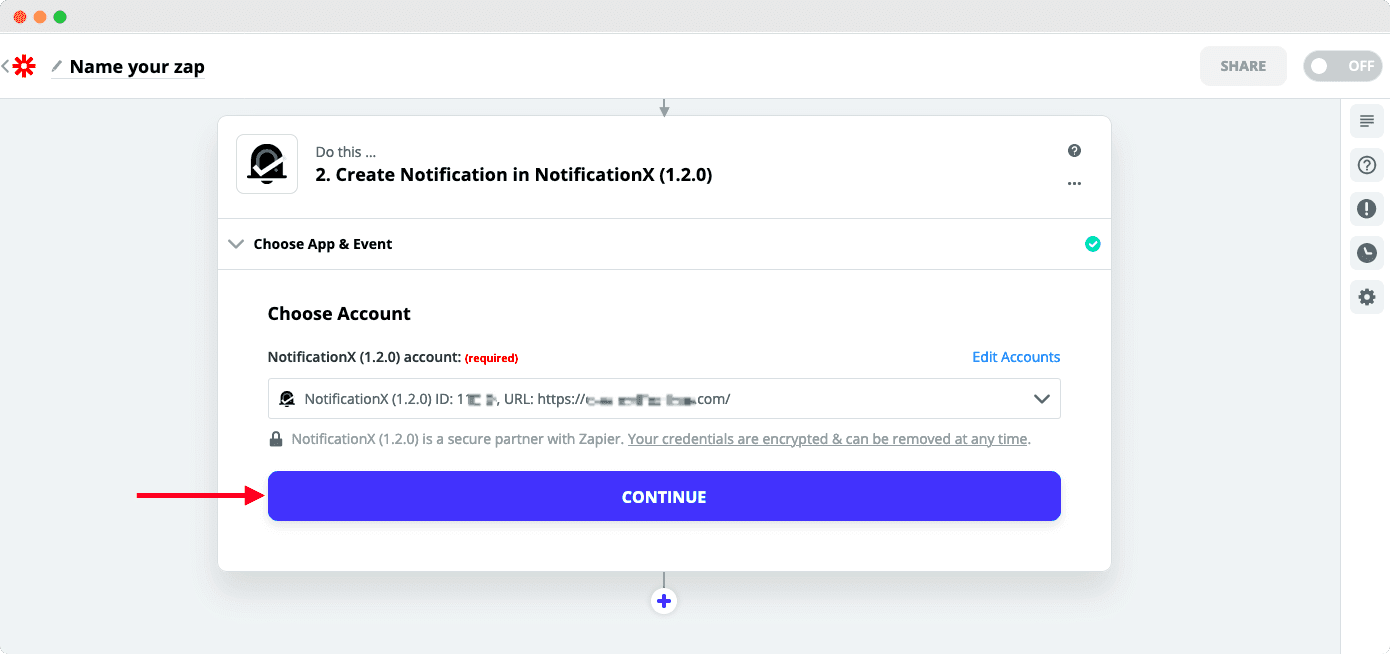
आपके द्वारा सफलतापूर्वक अपने NotificationX खाते के साथ Zapier कनेक्ट करने के बाद, पर हिट करें 'जारी रखें' बटन।

चरण 5 - NotificationX अनुकूलित करें
#
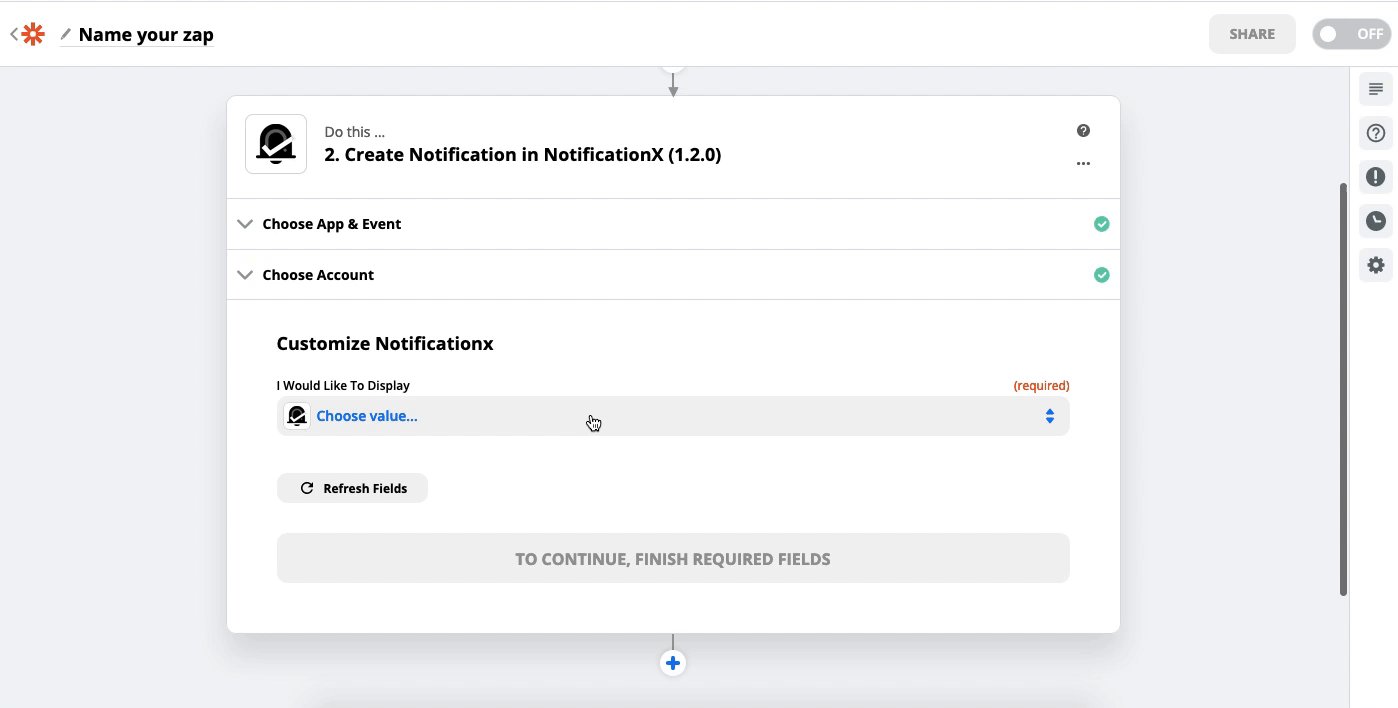
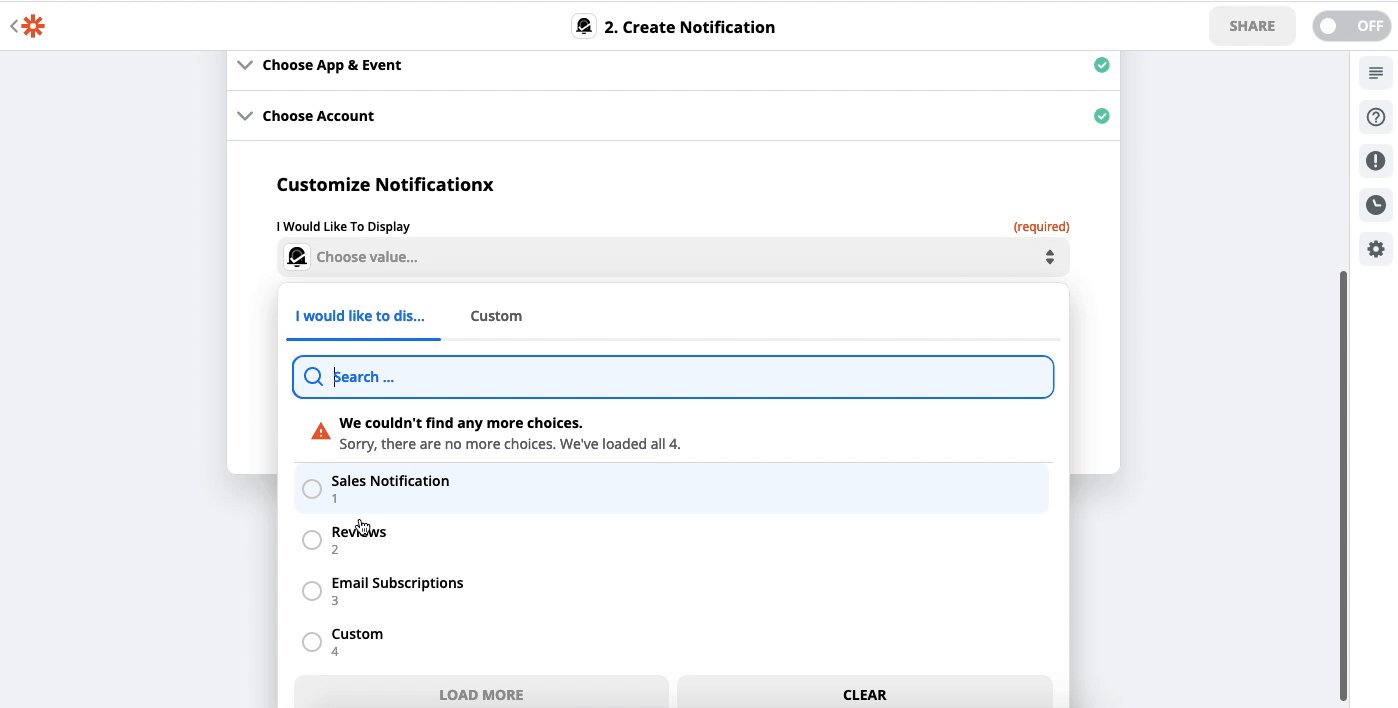
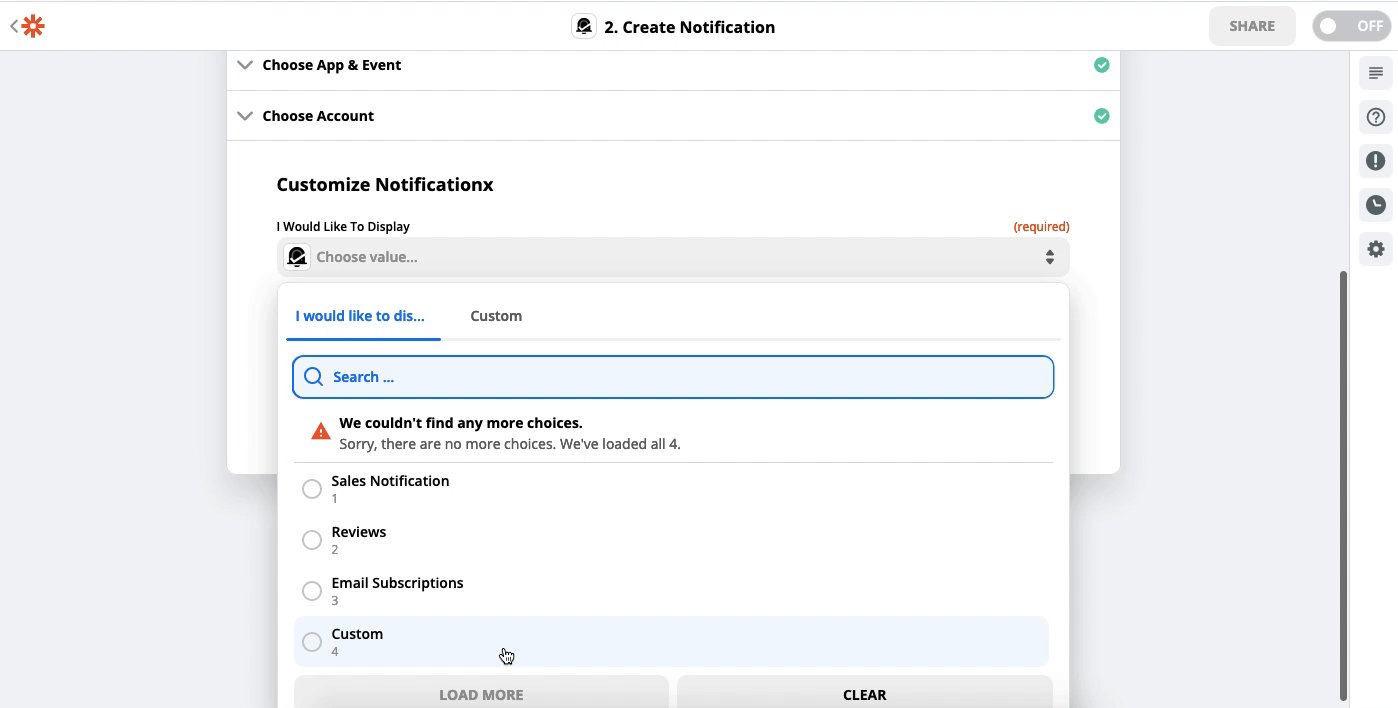
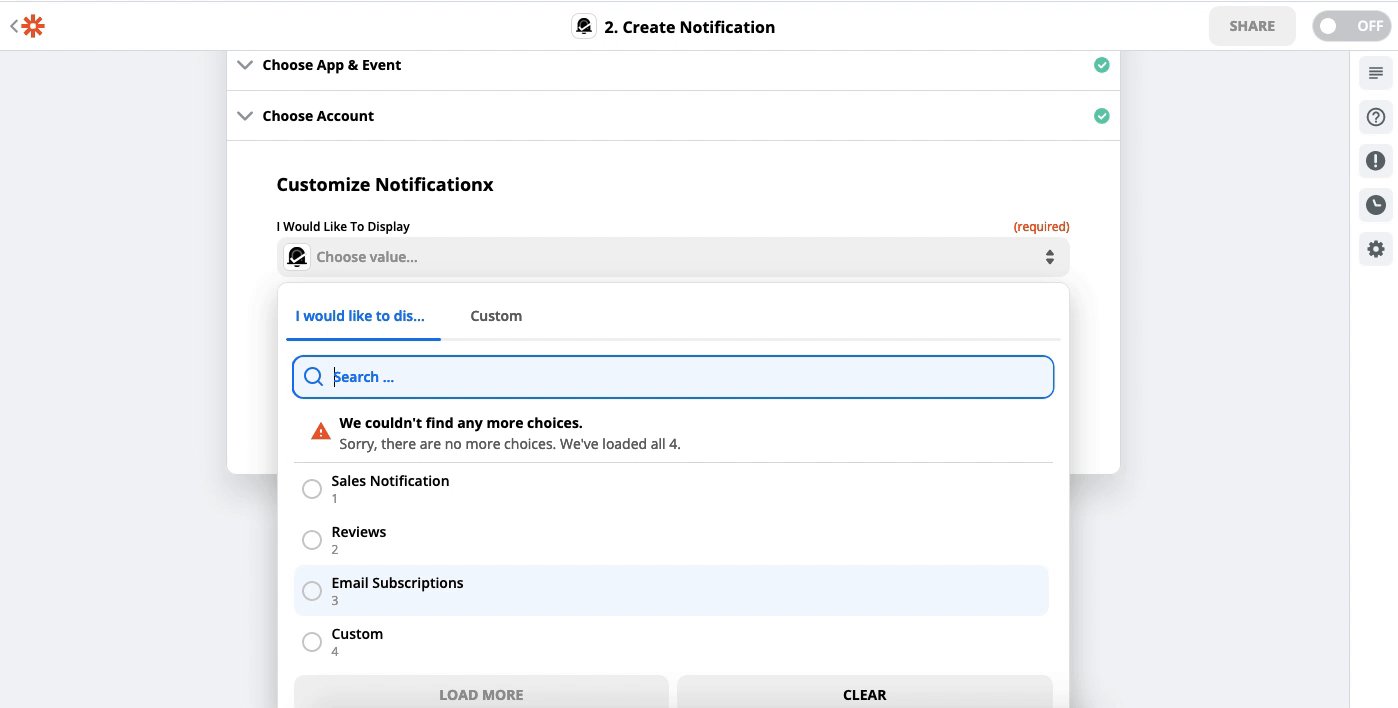
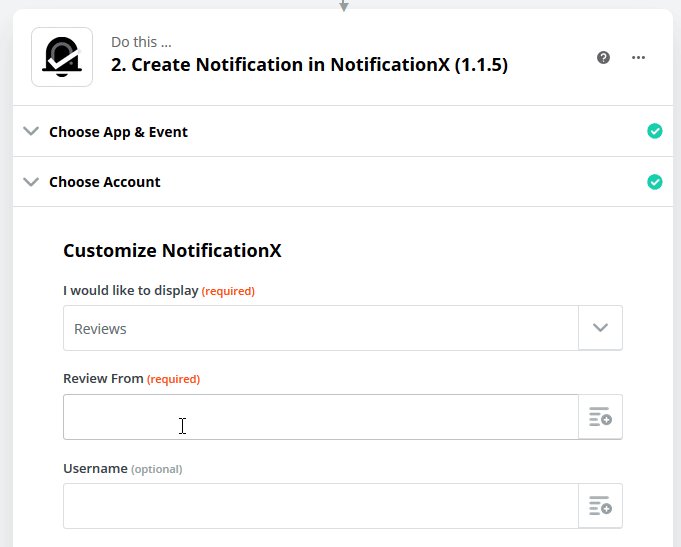
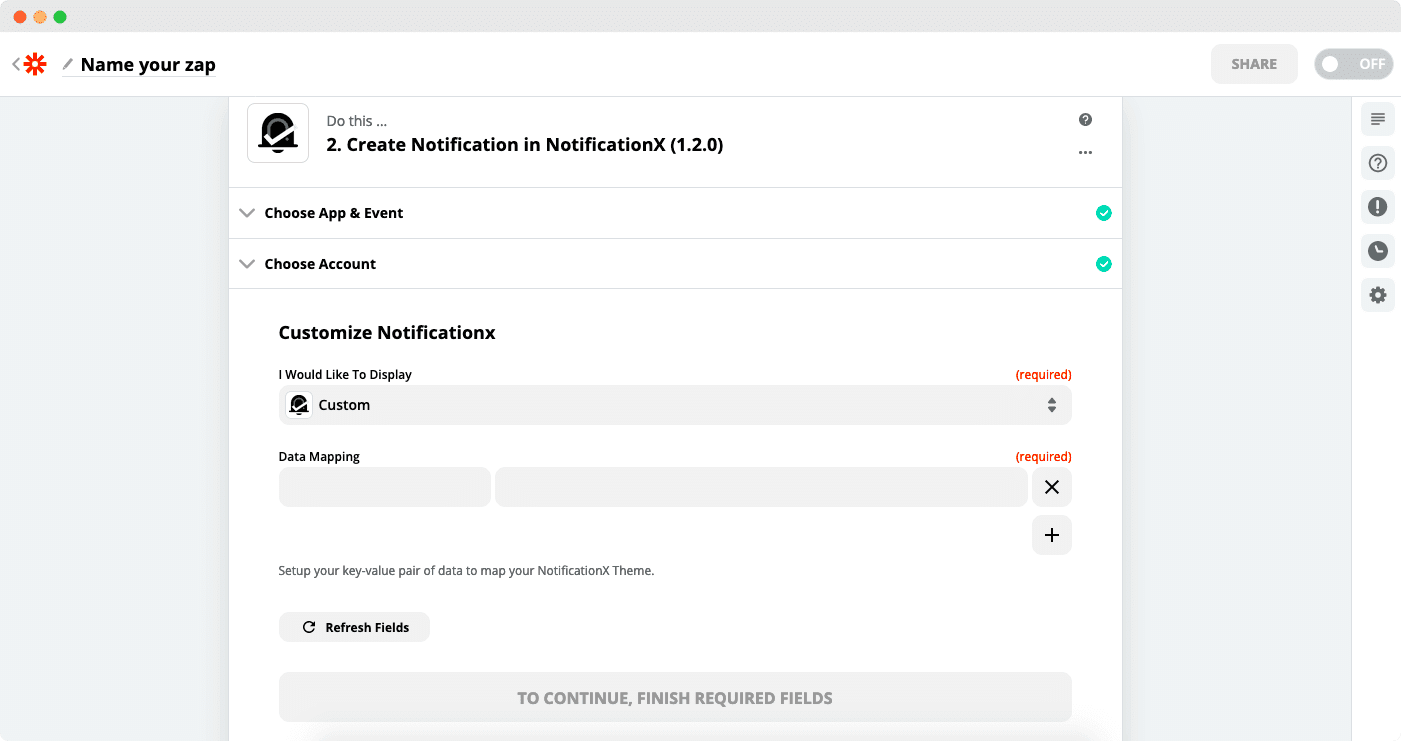
फिर आप Zapier Settings से NotificationX टेम्पलेट को कस्टमाइज़ कर सकते हैं। बस चुनें 'NotificationX प्रकार' जो आपने अपनी वेबसाइट में बनाया है। यहाँ से आप NotificationX को अनुकूलित कर सकते हैं दो तरीके हैं। आप या तो NotificationX चुनकर अनुकूलित कर सकते हैं जो हम पेश कर रहे हैं या आप चुन सकते हैं 'कस्टम' अपनी आवश्यकताओं के अनुसार इसे कॉन्फ़िगर करने का विकल्प।

विधि 1: डिफ़ॉल्ट NotificationX प्रकार चुनें #
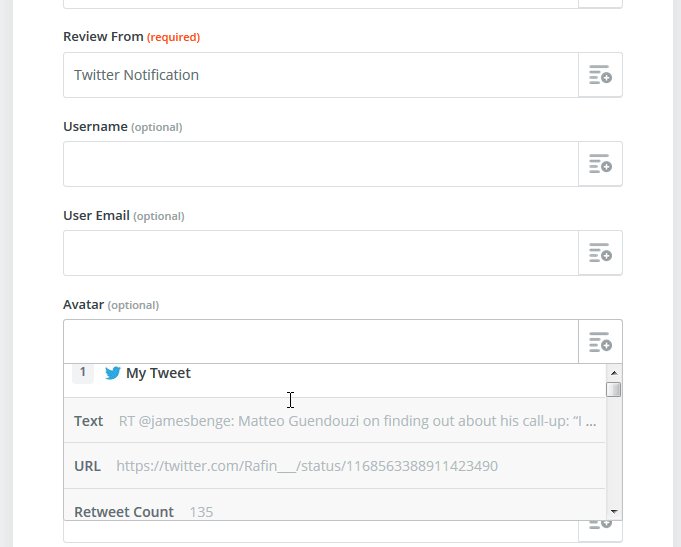
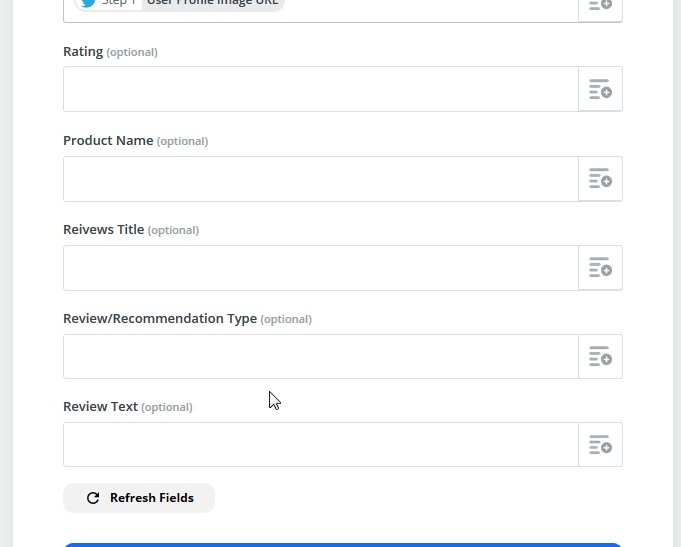
अगर आपने बनाया है 'समीक्षा सूचना चेतावनी' अपनी साइट पर, चुनें 'समीक्षाएं' उस मामले के लिए अधिसूचना प्रकार। अपना NotificationX प्रकार चुनने के बाद, आप आगे जा सकते हैं और इनपुट फ़ील्ड के लिए प्रासंगिक चर जोड़ सकते हैं। (जैसे: अपना दिखाने के लिए 'अवतार', आप एक प्रासंगिक विकल्प चुन सकते हैं जैसे: 'उपयोगकर्ता प्रोफ़ाइल छवि URL')। जब आप समाप्त कर लें, तो पर क्लिक करें 'जारी रखें' बटन।

विधि 2: 'कस्टम फ़ील्ड्स' प्रकार चुनें: #
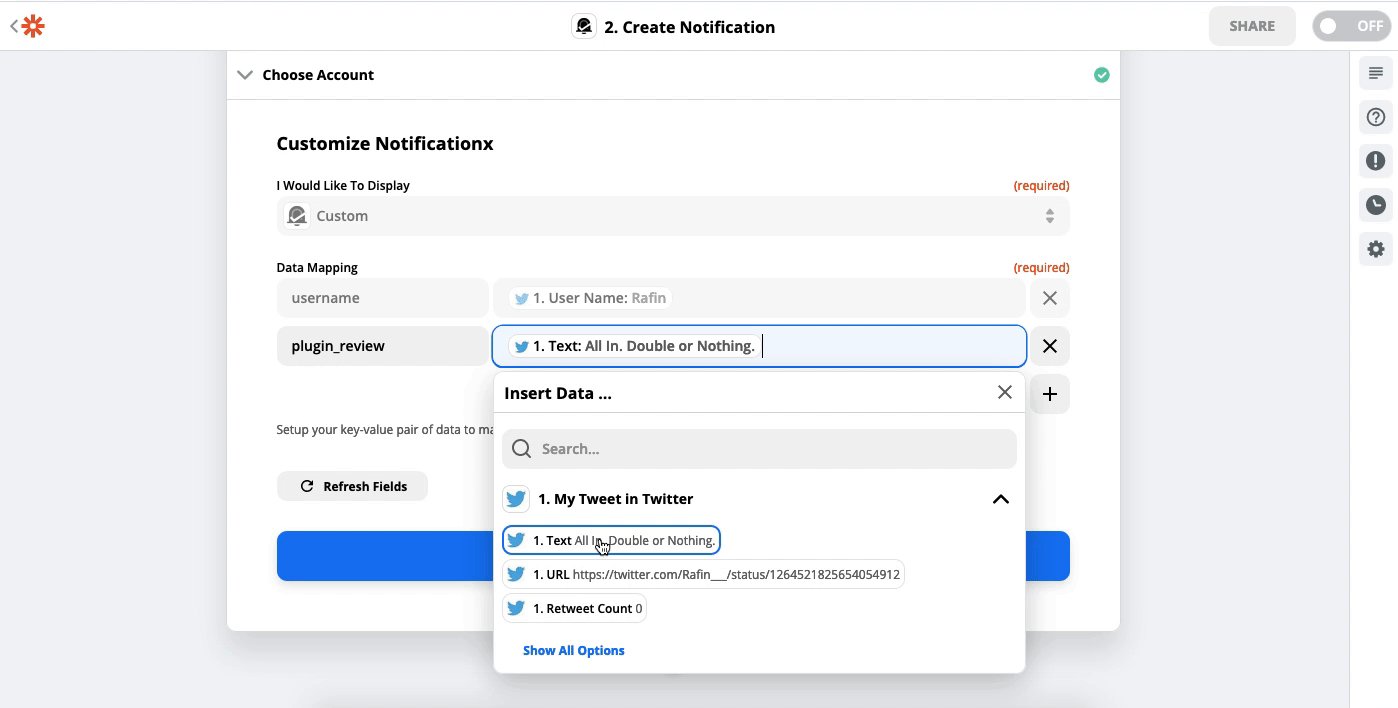
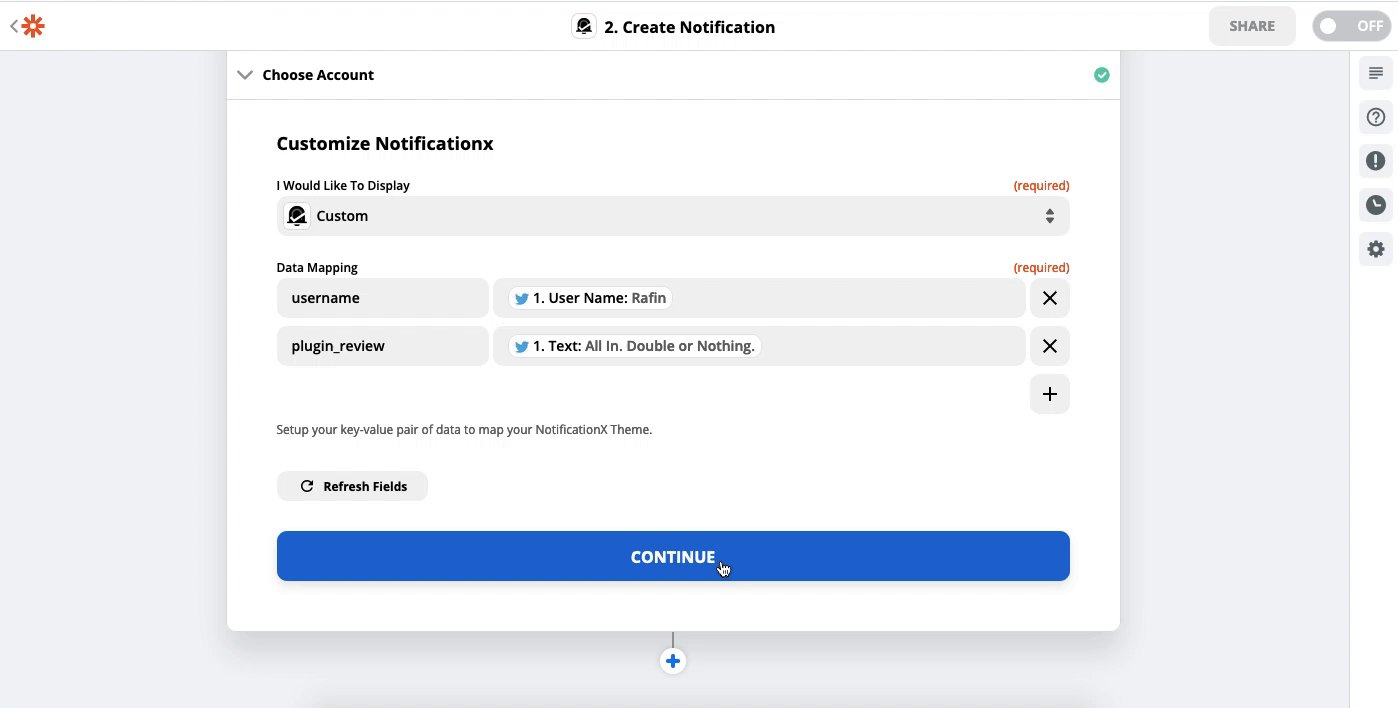
वैकल्पिक रूप से, आप भी चुन सकते हैं 'कस्टम' अपनी आवश्यकताओं के अनुसार अपने NotificationX को अनुकूलित करने के लिए फ़ील्ड विकल्प। You कस्टम ’विकल्प चुनने के बाद, आपको अपना इंसर्ट करने के लिए कहा जाएगा 'फील्ड की' और इसके डेटा से 'डेटा मैपिंग' अनुभाग।

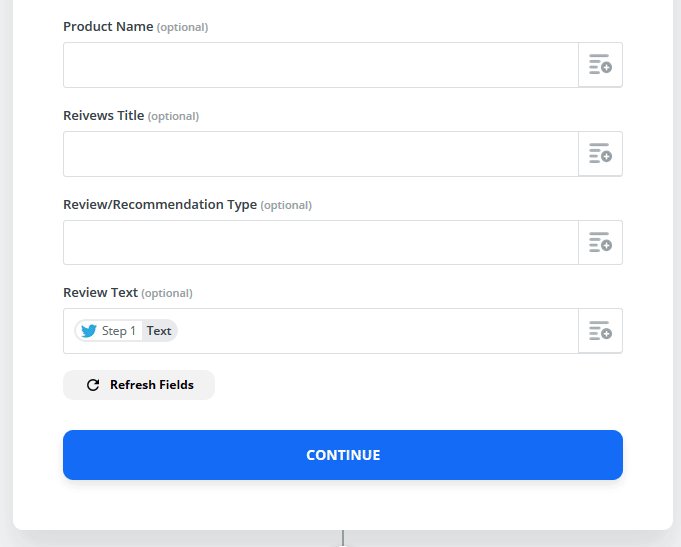
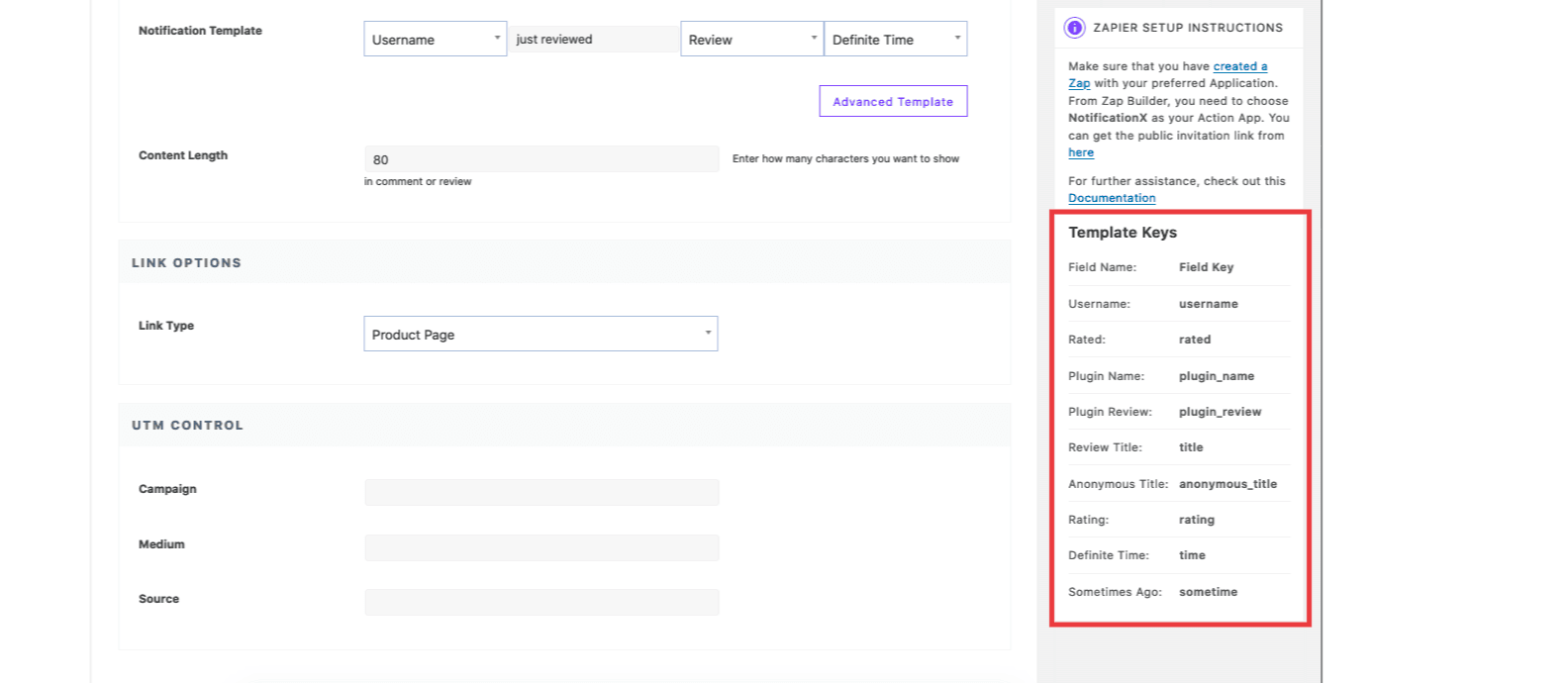
तुम अपने को पाओगे 'फील्ड की' वहाँ से 'सामग्री' आपके NotificationX पॉपअप का टैब जिसे आप कनेक्ट करने का प्रयास कर रहे हैं। आप अपने टेम्पलेट पर उपयोग किए जा रहे फ़ील्ड नाम की फ़ील्ड कुंजी की प्रतिलिपि बना सकते हैं और इसे ऊपर दिए गए Zapier के डेटा मैपिंग अनुभाग के अंदर पेस्ट कर सकते हैं। इस दस्तावेज़ के प्रयोजन के लिए, हम इनका उपयोग करने जा रहे हैं 'फील्ड कीज़' उपयोगकर्ता से ट्वीट पुनः प्राप्त करने के लिए: 'उपयोगकर्ता नाम' तथा 'Plugin_review'.

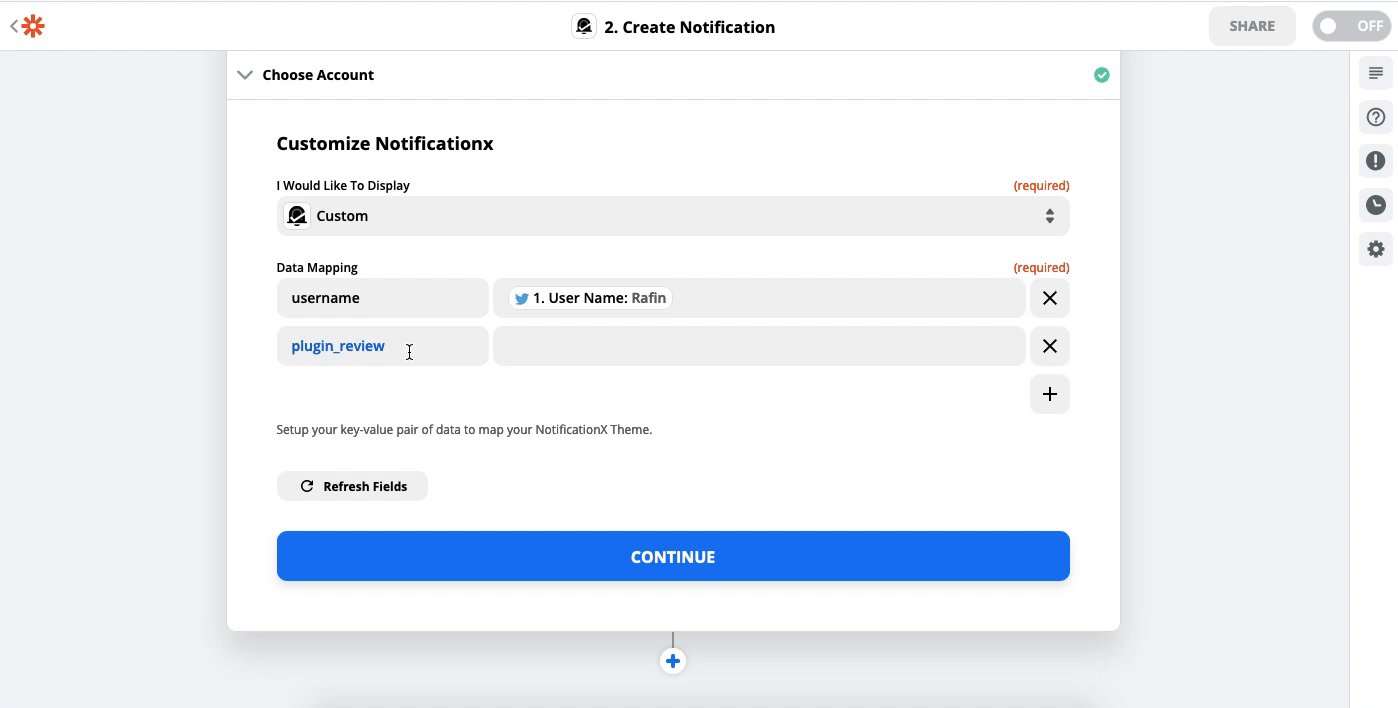
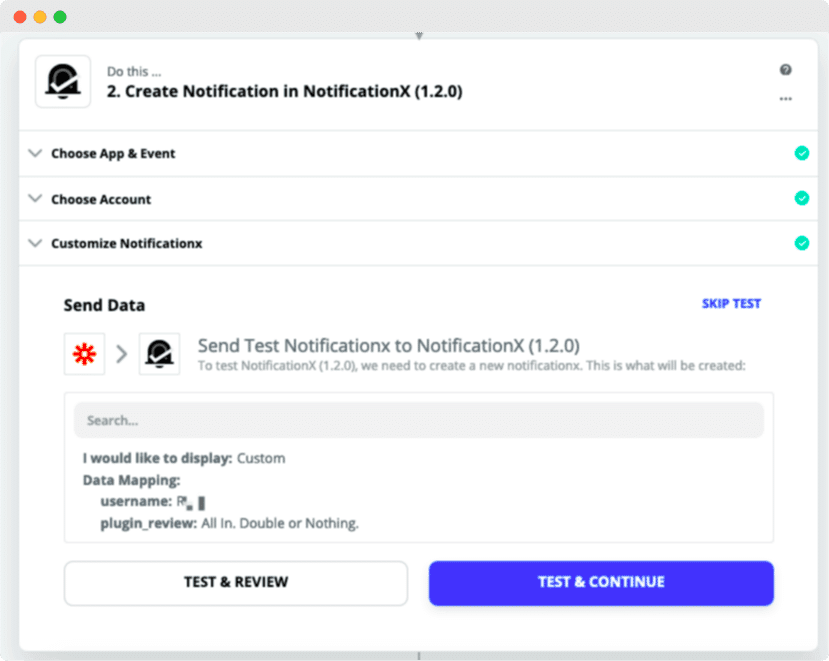
अपनी फ़ील्ड कुंजी एकत्र करने के बाद, बस आगे बढ़ें और संबंधित इनपुट डेटा को अपने फ़ील्ड के साथ मिलान करने के लिए डालें। यह कैसे काम करता है यह देखने के लिए इसे नीचे gif देखें:

बाद में, अपना डेटा NotificationX पर भेजने के लिए, आगे बढ़ें और हिट करें 'टेस्ट भेजें' बटन।

चरण 6 - अपने जैप को चालू करें
#
अब आप आगे बढ़ सकते हैं और जैप को चालू कर सकते हैं। बाद में, Zapier कनेक्शन सफलतापूर्वक आपके NotificationX के साथ स्थापित किया जाएगा। आप जाने के लिए पूरी तरह तैयार होंगे।
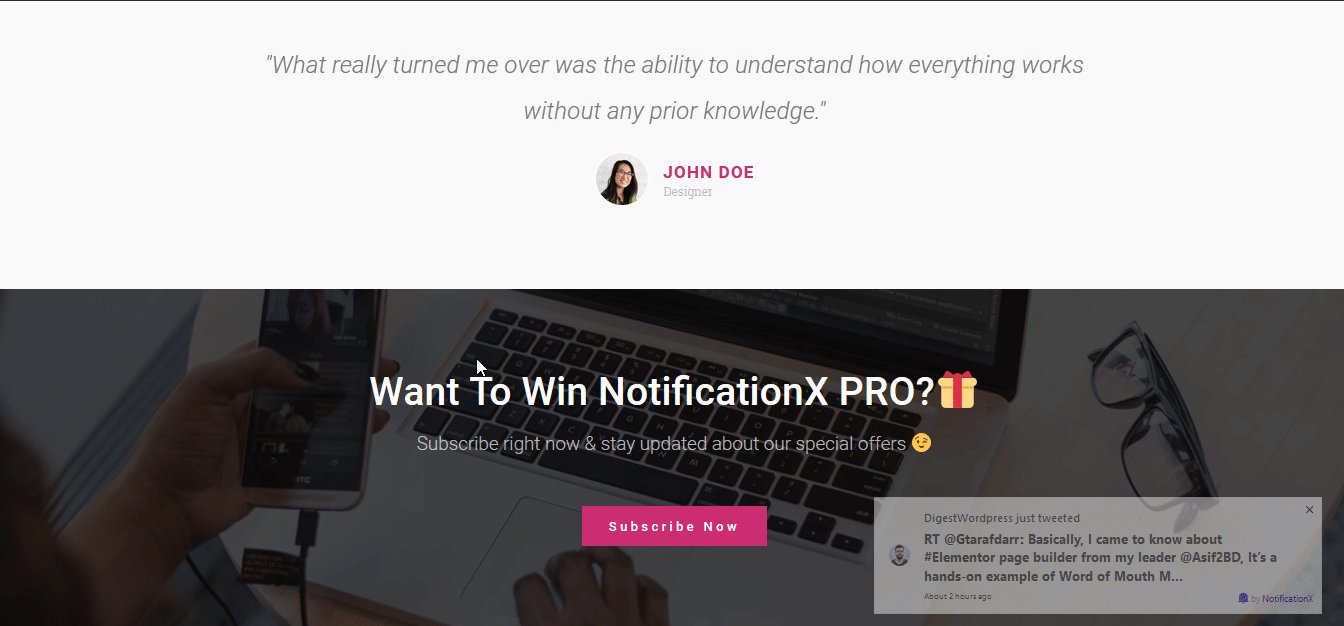
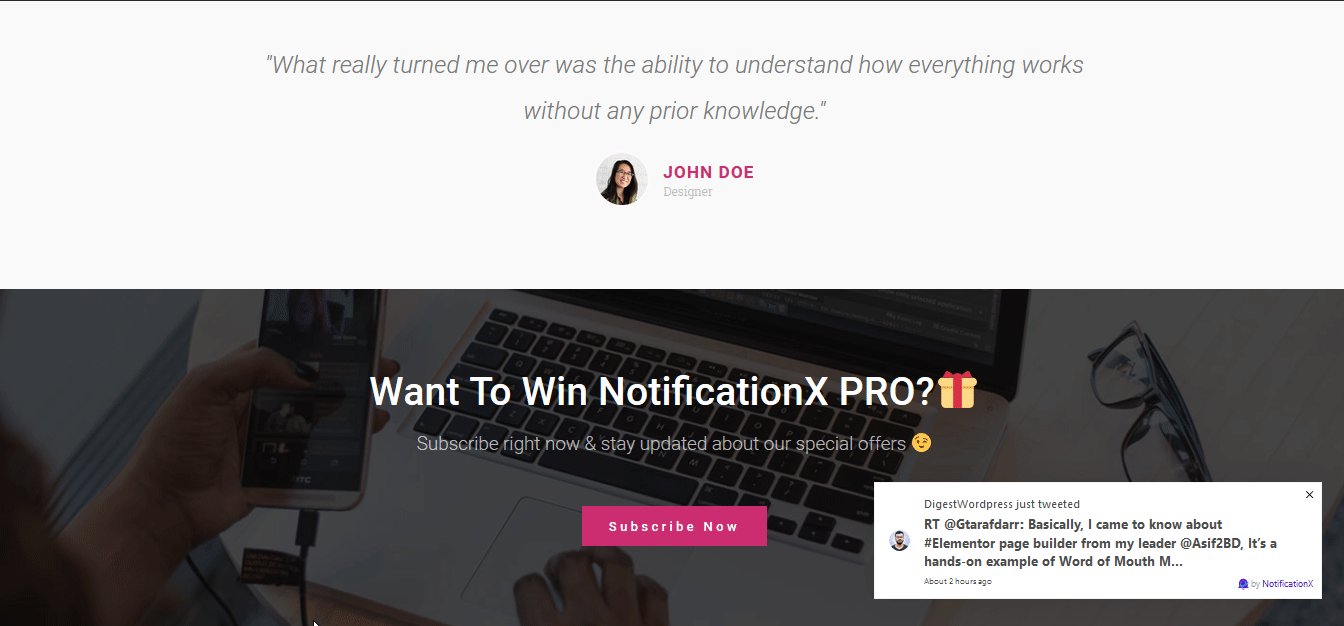
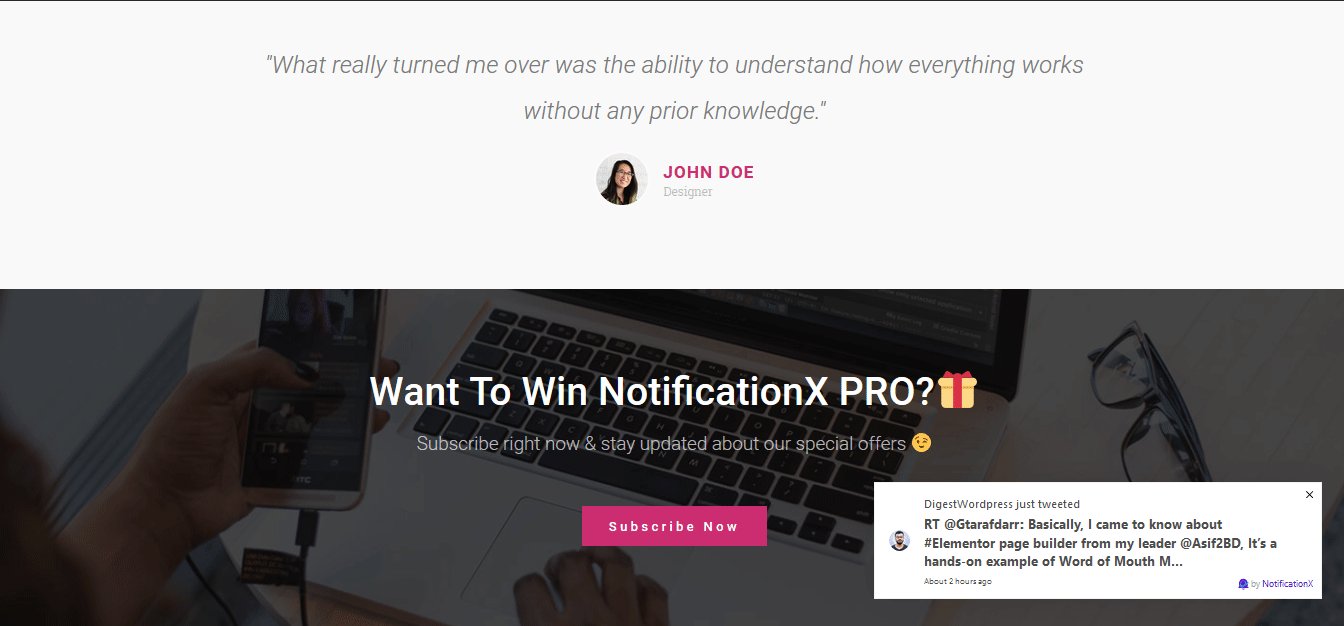
 आपके द्वारा ऊपर बताए गए सभी चरणों को सफलतापूर्वक पूरा करने के बाद, अपनी वेबसाइट पर जाएं और आपको यह मिल जाएगा जैपियर नोटिफिकेशन अलर्ट इस तरह से पॉप अप:
आपके द्वारा ऊपर बताए गए सभी चरणों को सफलतापूर्वक पूरा करने के बाद, अपनी वेबसाइट पर जाएं और आपको यह मिल जाएगा जैपियर नोटिफिकेशन अलर्ट इस तरह से पॉप अप:

NotificationX का उपयोग करके, यह है कि आप आसानी से कैसे डिजाइन और प्रदर्शित कर सकते हैं जैपियर नोटिफिकेशन पॉपअप अपनी वर्डप्रेस वेबसाइट पर और अपना यूजरबेस बढ़ाएँ।
यदि आपको कोई समस्या है, तो आप हमारी सहायता टीम से संपर्क कर सकते हैं यहाँ.






