NotificationX का उपयोग करके WordPress Plugin Review कैसे दिखाएं? #
NotificationX आपको WordPress प्लगइन प्रदर्शित करने का अवसर देता है समीक्षा बिना किसी परेशानी के आपकी वर्डप्रेस वेबसाइट पर पॉपअप अलर्ट। आप अपने वर्डप्रेस थीम या प्लगइन पर ग्राहकों द्वारा छोड़े गए फीडबैक को प्रदर्शित कर सकते हैं और कुछ ही क्लिक और बिना कोडिंग के अपने उत्पादों में बहुत आवश्यक विश्वसनीयता जोड़ सकते हैं।
चरण 1: नई अधिसूचना जोड़ें #
अपने वर्डप्रेस डैशबोर्ड पर जाएं और नेविगेट करें wp-admin -> NotificationX -> NotificationX. फिर ऊपर दाईं ओर, 'नया जोड़ें' पर क्लिक करें। या आप बस साइडबार से 'नया जोड़ें' टैब पर भी जा सकते हैं।

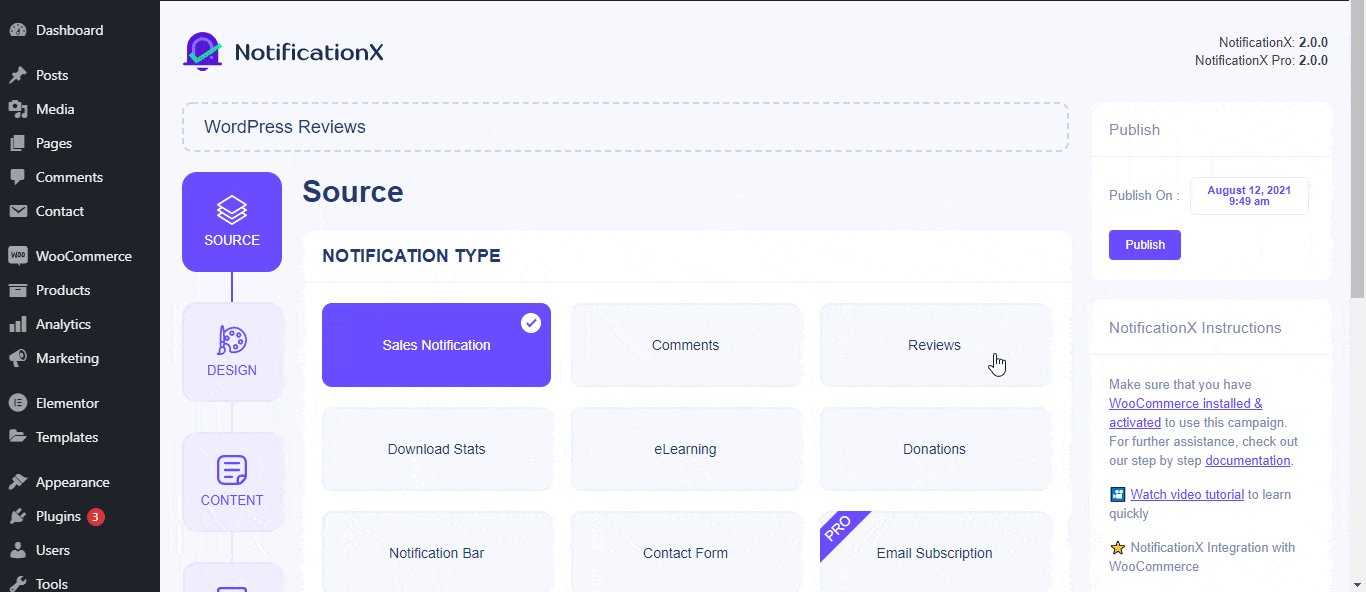
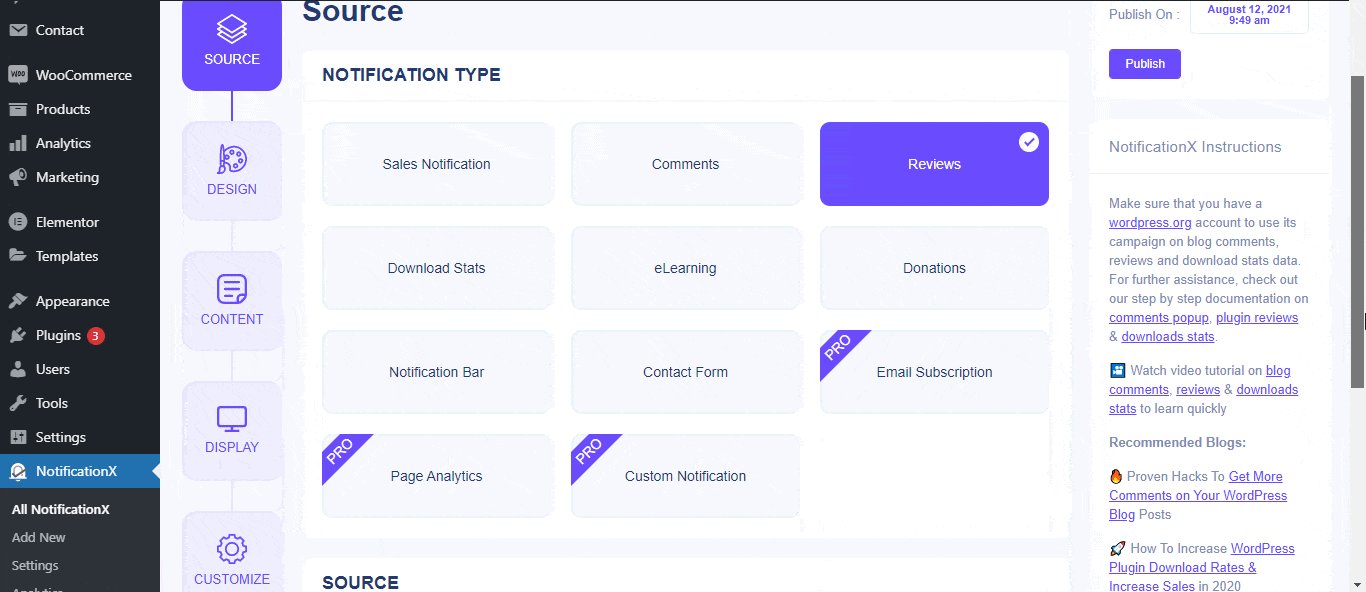
चरण 2: एक स्रोत चुनें #
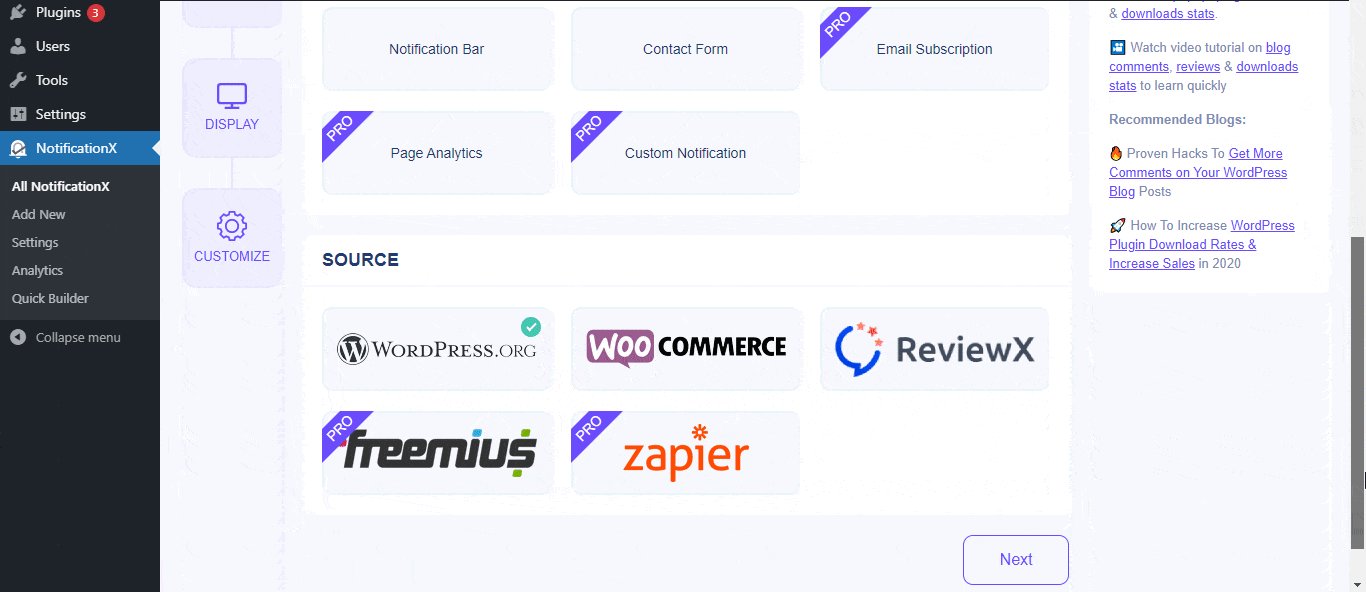
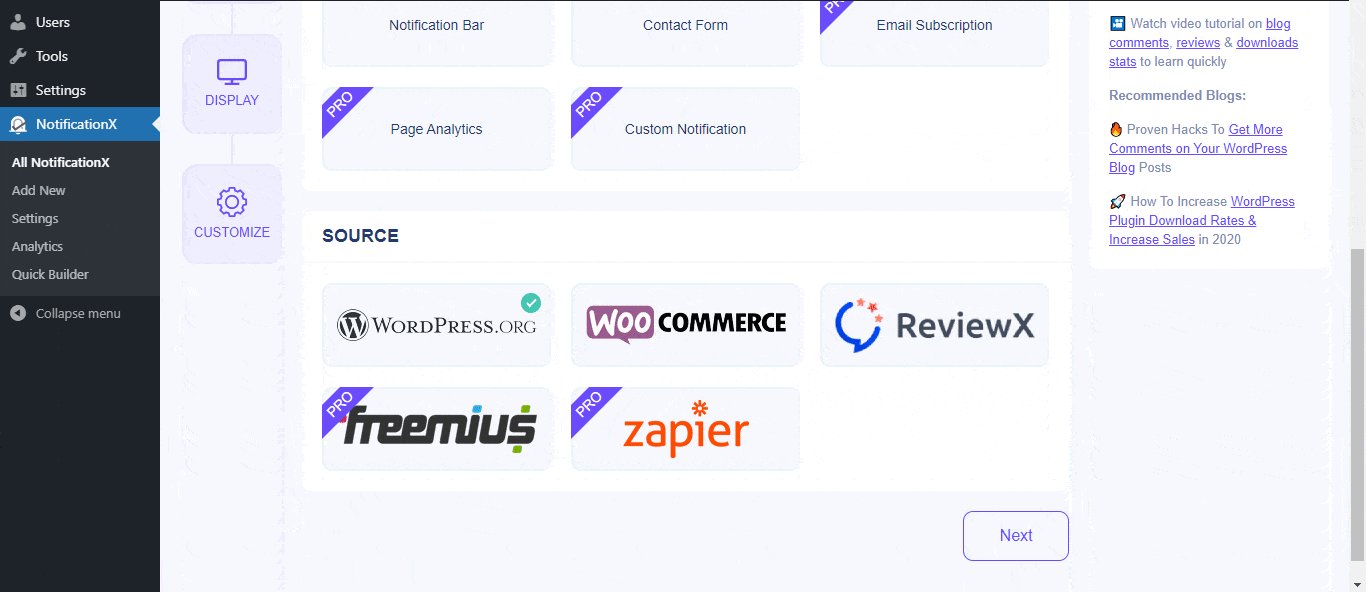
आपके द्वारा चरण 1 के साथ किए जाने के बाद, आपको इसे पुनर्निर्देशित किया जाएगा 'स्रोत' आपके NotificationX प्लगइन का टैब पेज। यहां, आप अपने नोटिफिकेशन अलर्ट को एक शीर्षक दे सकते हैं। अपने सूचना प्रकार के रूप में 'समीक्षाएँ' चुनें और चुनें 'वर्डप्रेस' अपने स्रोत के रूप में। फिर, पर क्लिक करें 'आगे' बटन।

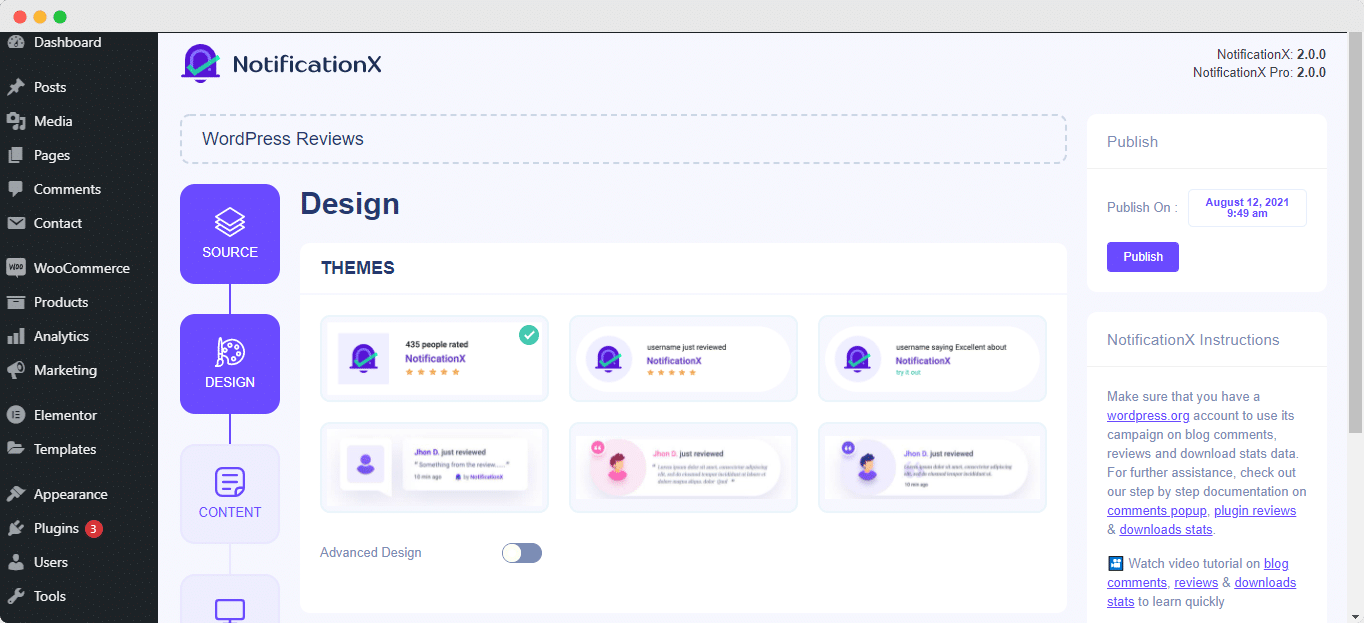
चरण 3: एक डिज़ाइन थीम चुनें #
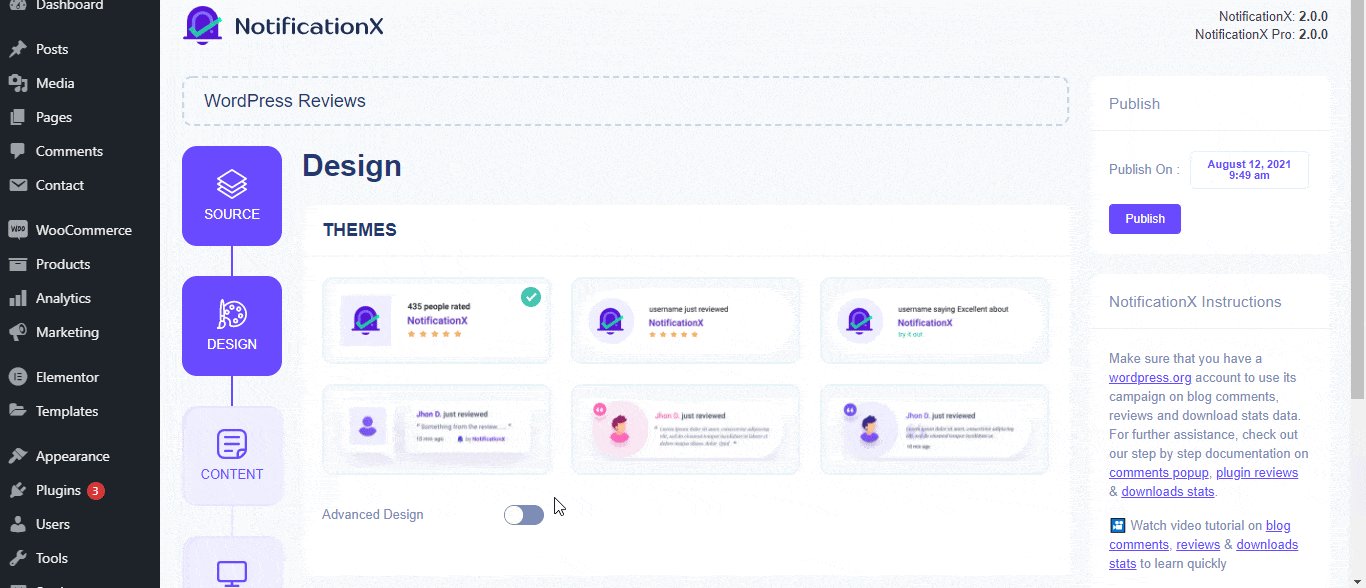
वहाँ से 'डिज़ाइन' टैब पर, आप अपनी समीक्षा अधिसूचना अलर्ट के लिए एक लेआउट चुन सकते हैं। आपके पास अपनी पसंद के अनुसार इसे अनुकूलित करने के लिए 'उन्नत डिज़ाइन' विकल्प का उपयोग करने का लचीलापन भी है।
वहाँ से 'विषयों' आपकी अधिसूचना चेतावनी के लिए अनुभाग - चुनने के लिए 5 से अधिक विभिन्न डिज़ाइन हैं। आपकी चुनी हुई थीम का लेआउट होगा वर्डप्रेस समीक्षा चेतावनी क्या यह आपकी वेबसाइट पर प्रदर्शित होगा।

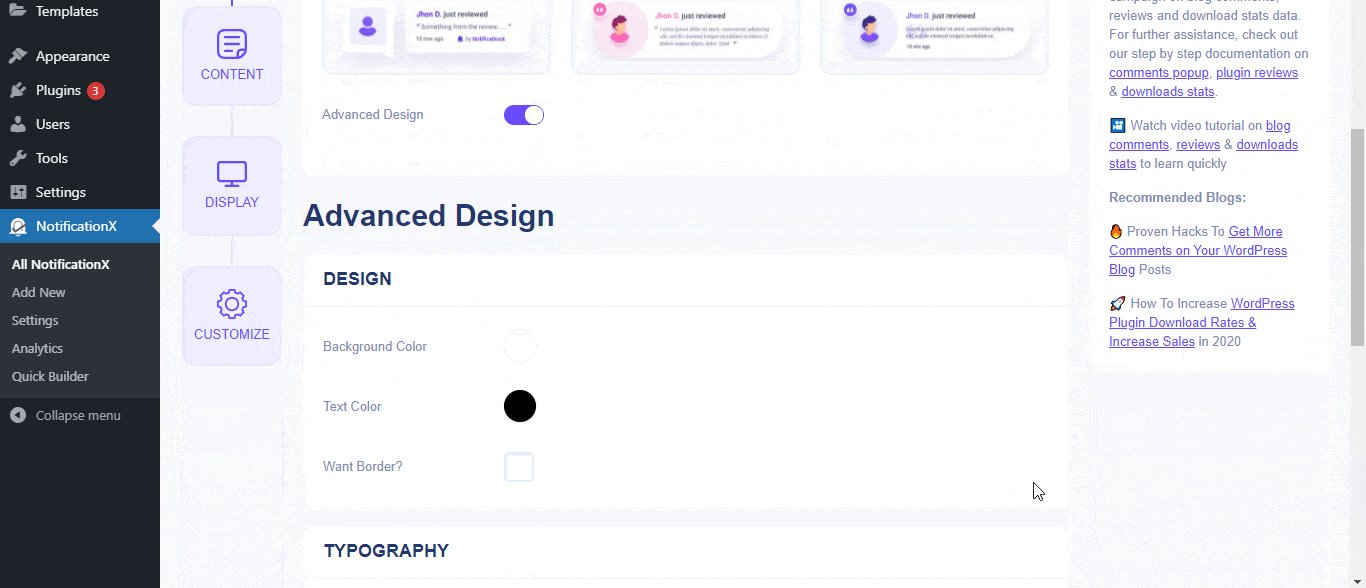
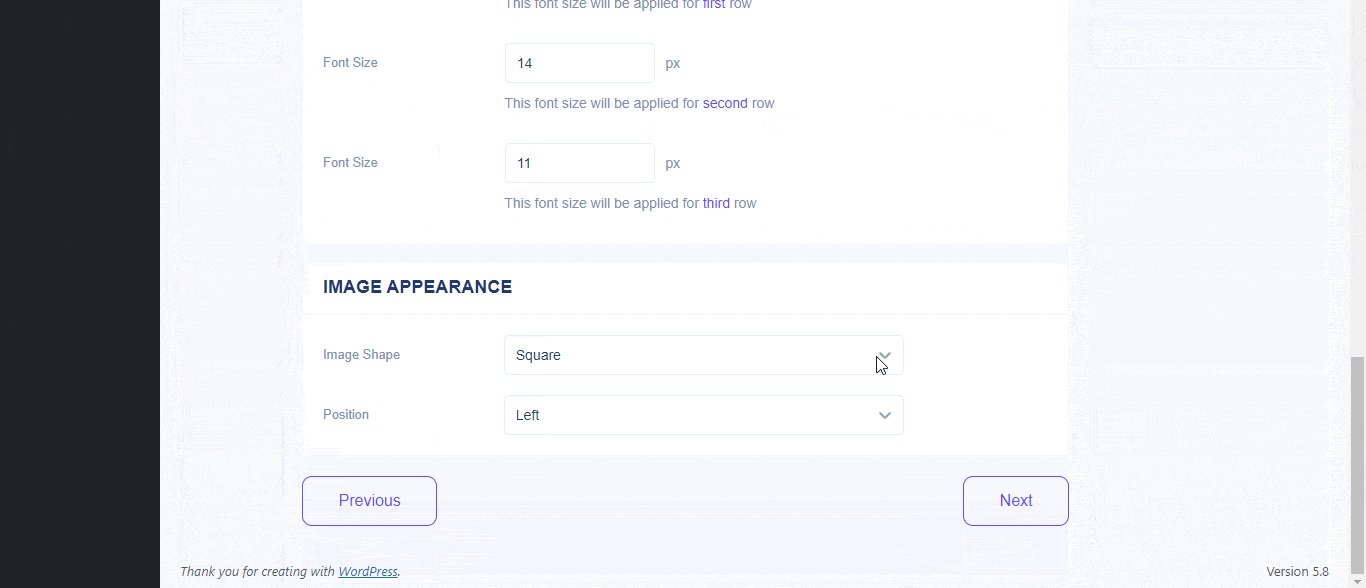
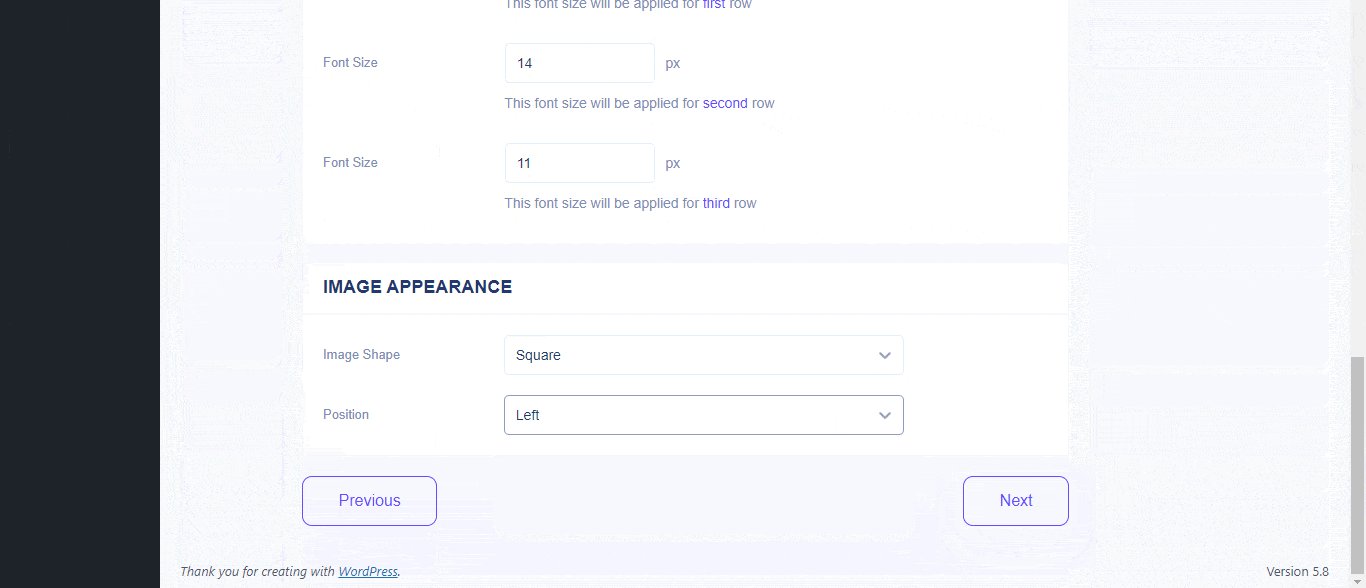
आप अपनी चुनी हुई थीम को इसके द्वारा अनुकूलित करके और भी संशोधित कर सकते हैं 'उन्नत डिजाइन' विकल्प। इस खंड से, आप आसानी से अपने डिजाइन, छवि उपस्थिति और टाइपोग्राफी में स्टाइल जोड़ने में सक्षम होंगे। अधिसूचना पॉपअप के लिए आप पृष्ठभूमि या टेक्स्ट रंग जोड़ सकते हैं। इसके अलावा, आप एक सीमा भी जोड़ सकते हैं और इसे अपनी पसंद के अनुसार स्टाइल कर सकते हैं। समीक्षा अलर्ट में सामग्री की तीन पंक्तियाँ होती हैं। से 'टाइपोग्राफी' अनुभाग, आप प्रत्येक पंक्ति के लिए फ़ॉन्ट आकार भी बदल सकते हैं।

चरण 4: टेम्पलेट सामग्री कॉन्फ़िगर करें #
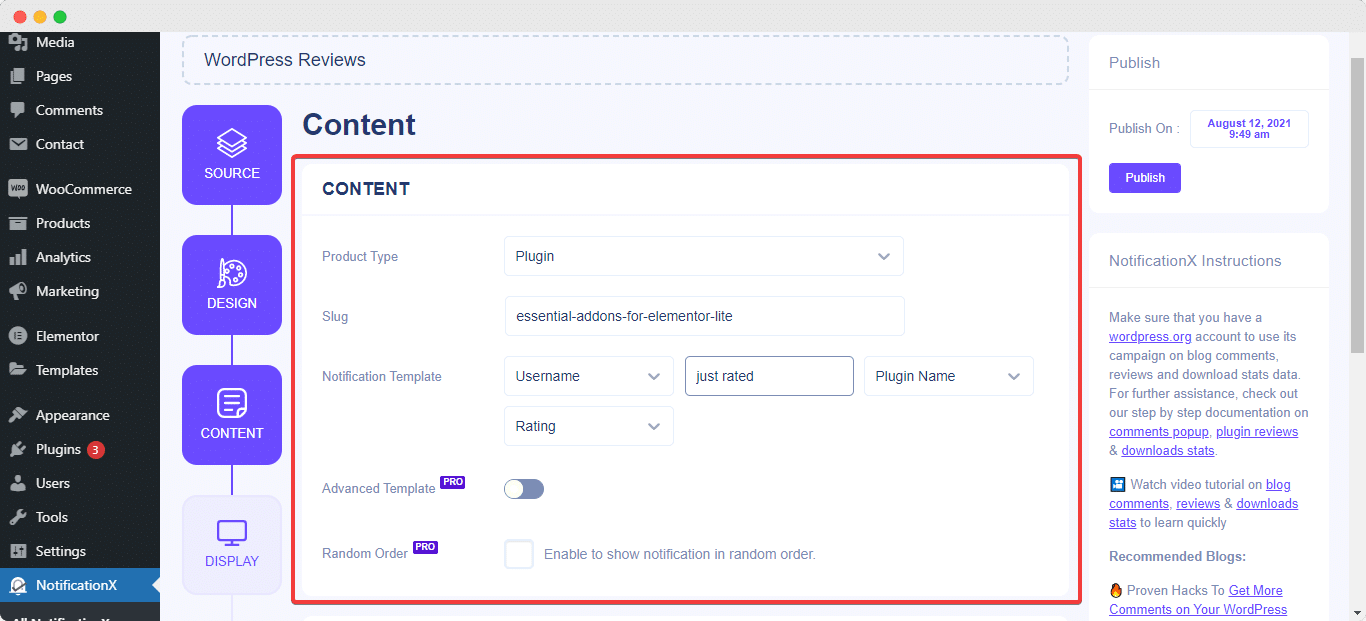
फिर आप को पुनर्निर्देशित किया जाएगा 'सामग्री' टैब जहां आप आसानी से अपना 'संशोधन' कर सकते हैंअधिसूचना टेम्पलेट' सामग्री और अपना पसंदीदा टेक्स्ट जोड़ें। यहां से, आपको 'चुनने की स्वतंत्रता है'उत्पाद प्रकार' या तो थीम या प्लगइन से। फिर, आप बस आगे बढ़ सकते हैं और अपने उत्पाद का स्लग जोड़ सकते हैं जिसकी समीक्षा आप प्रदर्शित करना चाहते हैं। उदाहरण के लिए, यदि प्लगइन URL इस प्रकार है: 'https://wordpress.org/plugins/sample-plugin/' और फिर, स्लग होगा 'नमूना-प्लगइन'।

इसके अलावा, NotificationX ऑफर ए 'अधिसूचना टेम्पलेट' आपकी सामग्री के लिए। आप आसानी से आगे बढ़ सकते हैं और अपने पसंदीदा चर चुन सकते हैं। ये चर उन उपयोगकर्ताओं के नाम प्रदर्शित करने में मदद करते हैं जिन्होंने एक निश्चित दिन पर आपके वर्डप्रेस उत्पाद के बारे में समीक्षा छोड़ दी है। इसके अलावा, आप अपना खुद का टेक्स्ट भी जोड़ सकते हैं जो अधिसूचना पॉपअप में दिखाई देगा।
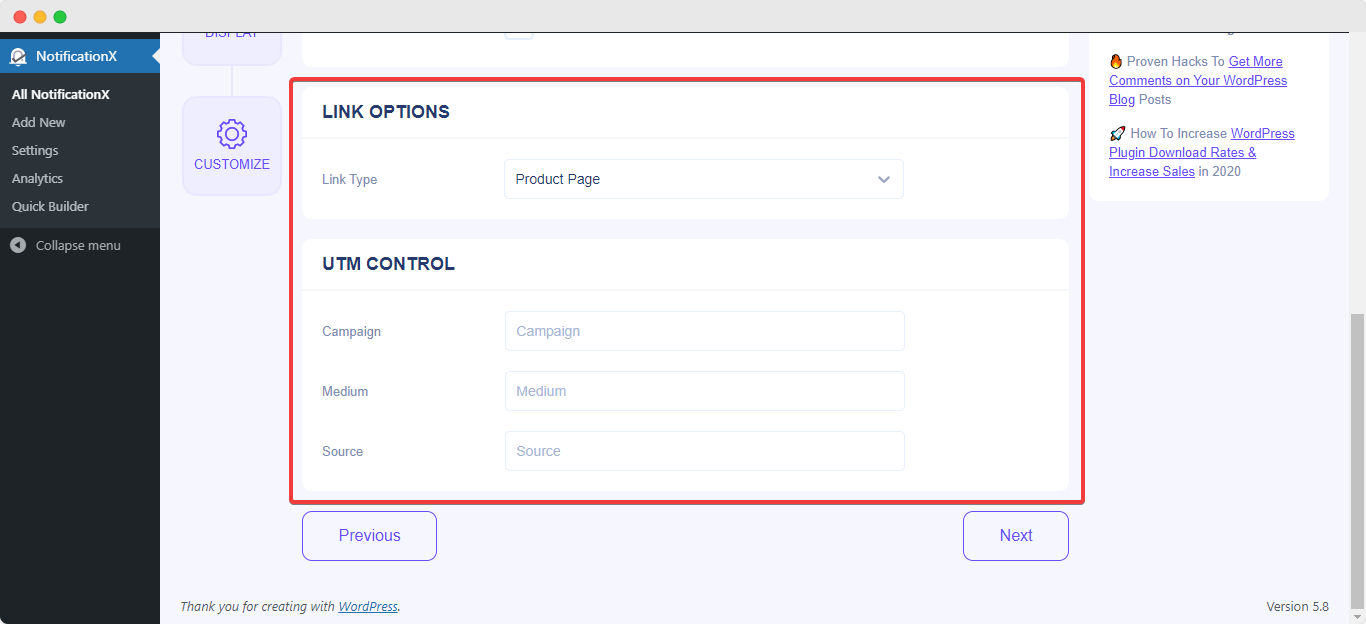
इसके अलावा, आप 'का उपयोग करके पॉपअप अलर्ट के लिए लिंक प्रकारों को अनुकूलित कर सकते हैं'लिंक विकल्प' और यहां तक कि NotificationX के माध्यम से विभिन्न प्रकार के अभियानों को भी ट्रैक कर सकते हैं। 'UTM नियंत्रण' आपको अपने अधिसूचना पॉपअप में 'अभियान', 'माध्यम' और 'स्रोत' जोड़ने की अनुमति देता है।

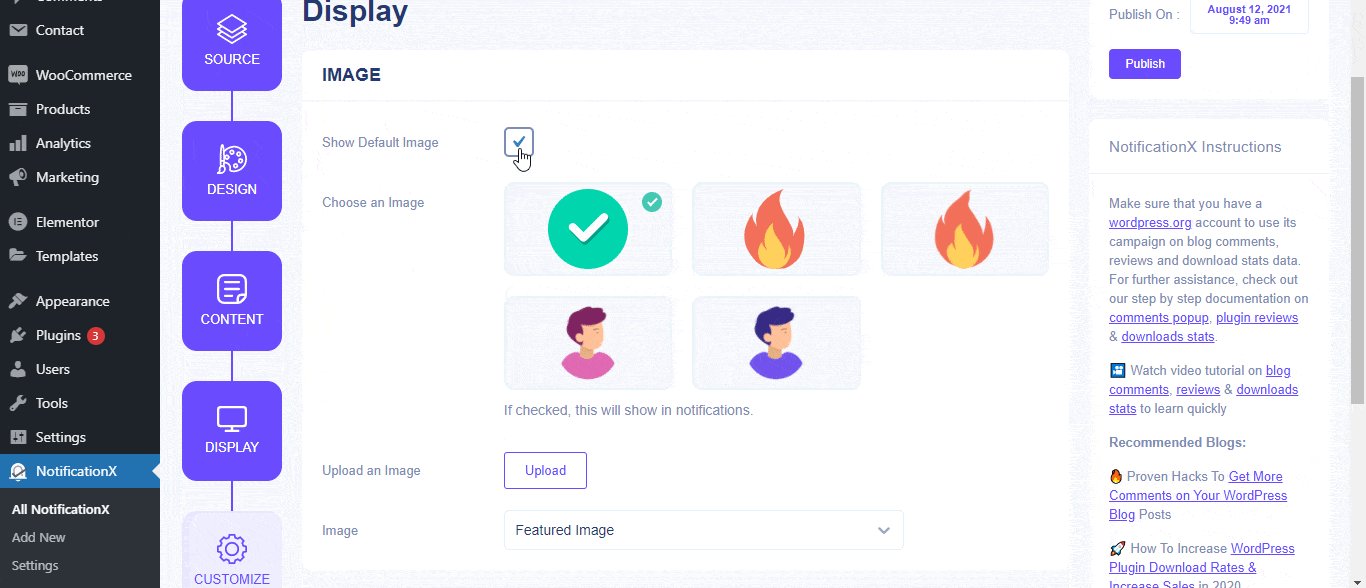
चरण 5: प्रदर्शन विकल्प समायोजित करें #
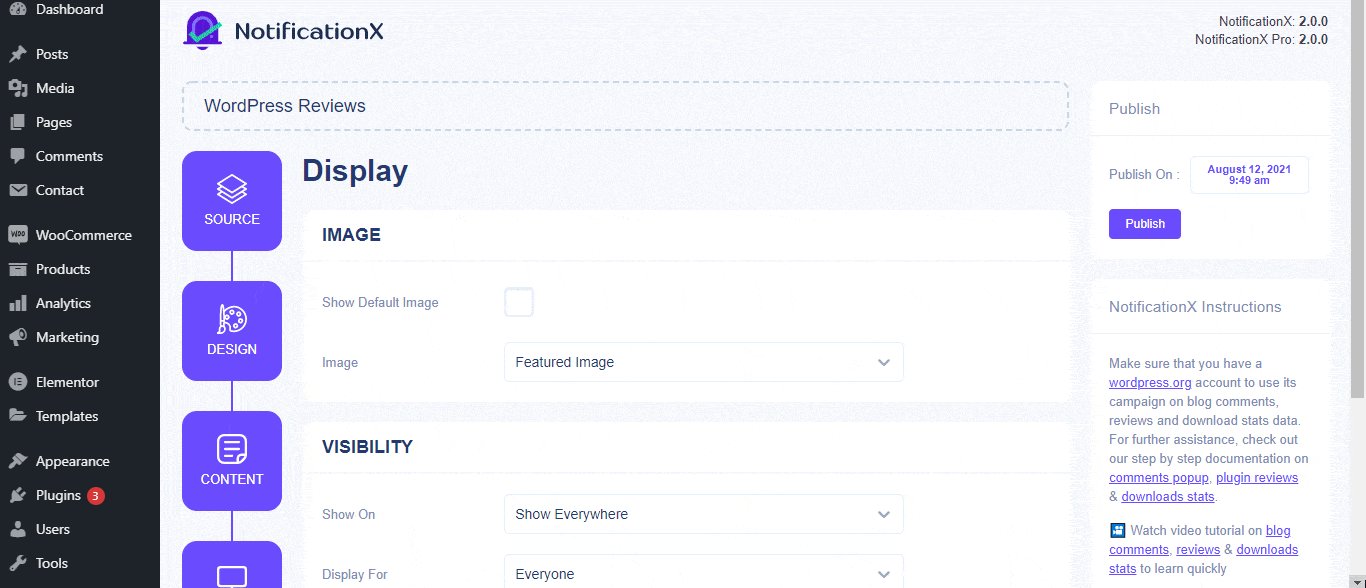
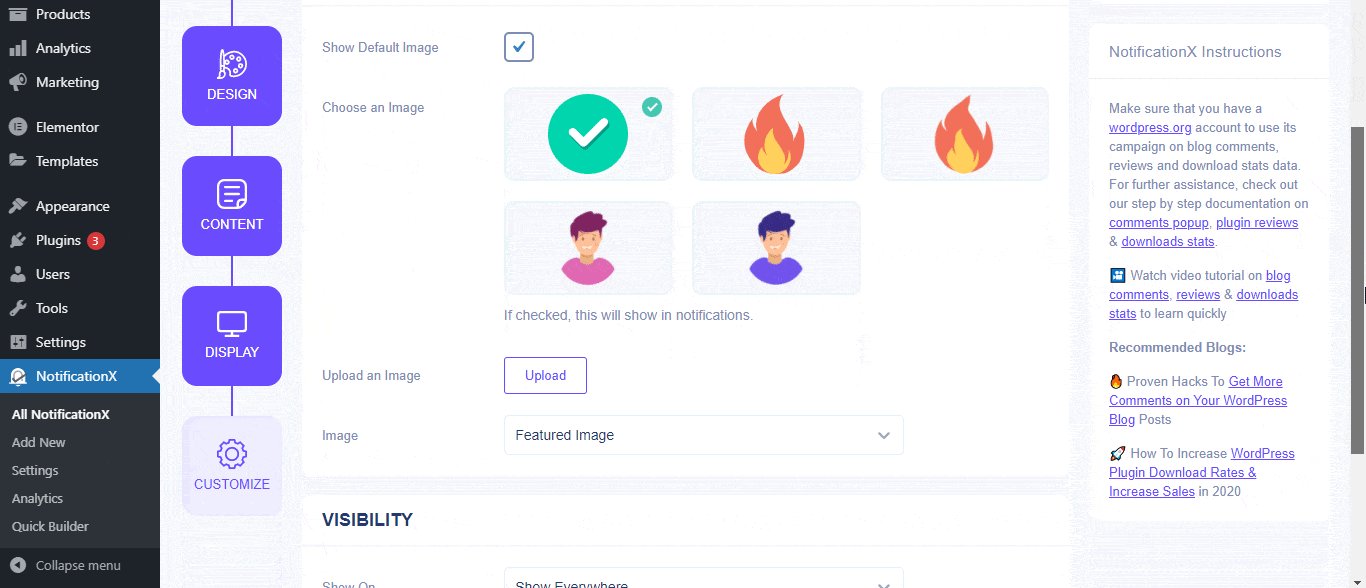
में 'प्रदर्शन' टैब में, दो उपलब्ध अनुभाग हैं: छवि और दृश्यता। 'छवि' अनुभाग से, आप अधिसूचना पॉपअप में डिफ़ॉल्ट छवि या अवतार प्रदर्शित करने के लिए चेकबॉक्स का उपयोग कर सकते हैं। यदि उपयोगकर्ताओं की प्रोफ़ाइल में कोई 'अवतार' सेट नहीं है, तो आप 'डिफ़ॉल्ट' छवि को 'चुनकर' प्रदर्शित कर सकते हैं।डिफ़ॉल्ट छवि' चेकबॉक्स। जब तक उपयोगकर्ताओं के पास अवतार होते हैं, तब तक 'दिखाएँ Gravatar' विकल्प, आप उन उपयोगकर्ताओं के 'अवतार' को देख पाएंगे जिन्होंने वर्डप्रेस रिव्यू अलर्ट बनाया है।
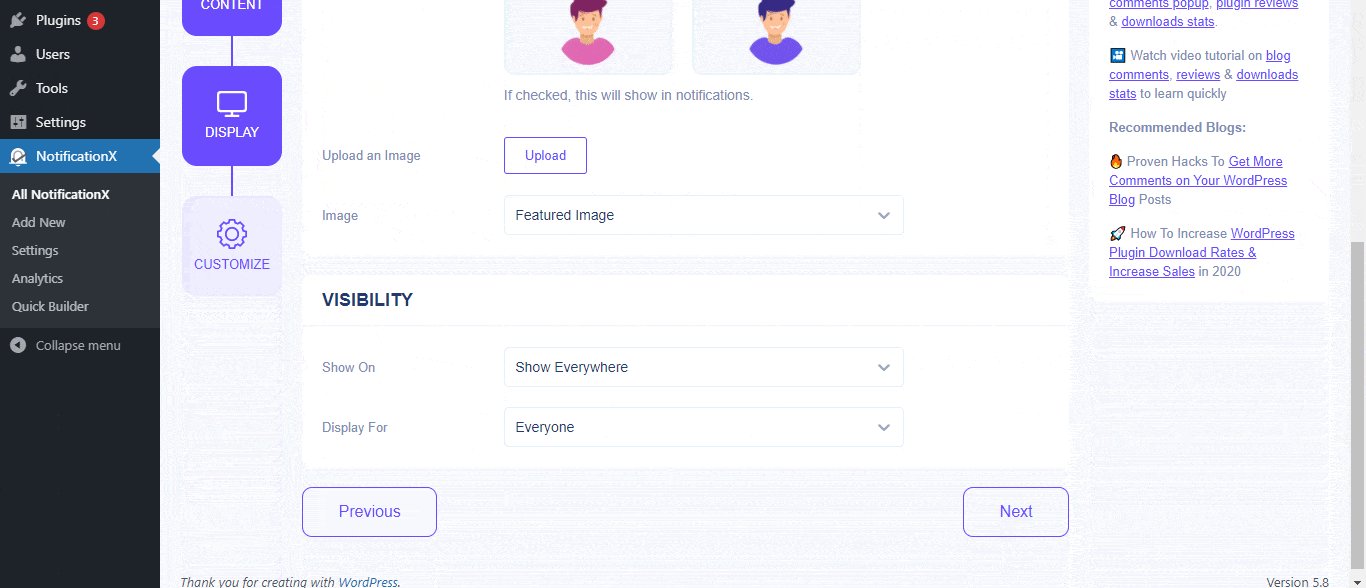
वहाँ से 'दृश्यता' अनुभाग, आप उन पृष्ठों को सेट कर सकते हैं जहां आप वर्डप्रेस समीक्षा अधिसूचना प्रदर्शित करना चाहते हैं। आपके पास कुछ उपयोगकर्ता भूमिकाओं के आधार पर अधिसूचना पॉपअप को प्रतिबंधित करने का विकल्प भी है: हमेशा, लॉग इन और लॉग आउट।

डिफ़ॉल्ट रूप से, 'दिखा दो' 'हर जगह दिखाएँ' पर सेट है, परिणामस्वरूप समीक्षा अधिसूचना आपकी वेबसाइट के प्रत्येक पृष्ठ पर प्रदर्शित होगी। दूसरी ओर, आप उन पृष्ठों को भी निर्दिष्ट कर सकते हैं जहां आप 'समीक्षा' पॉपअप को प्रदर्शित या छिपाना चाहते हैं। 'अगला' बटन पर क्लिक करने के बाद, आप पर पुनः निर्देशित किया जाएगा 'अनुकूलित करें' टैब।
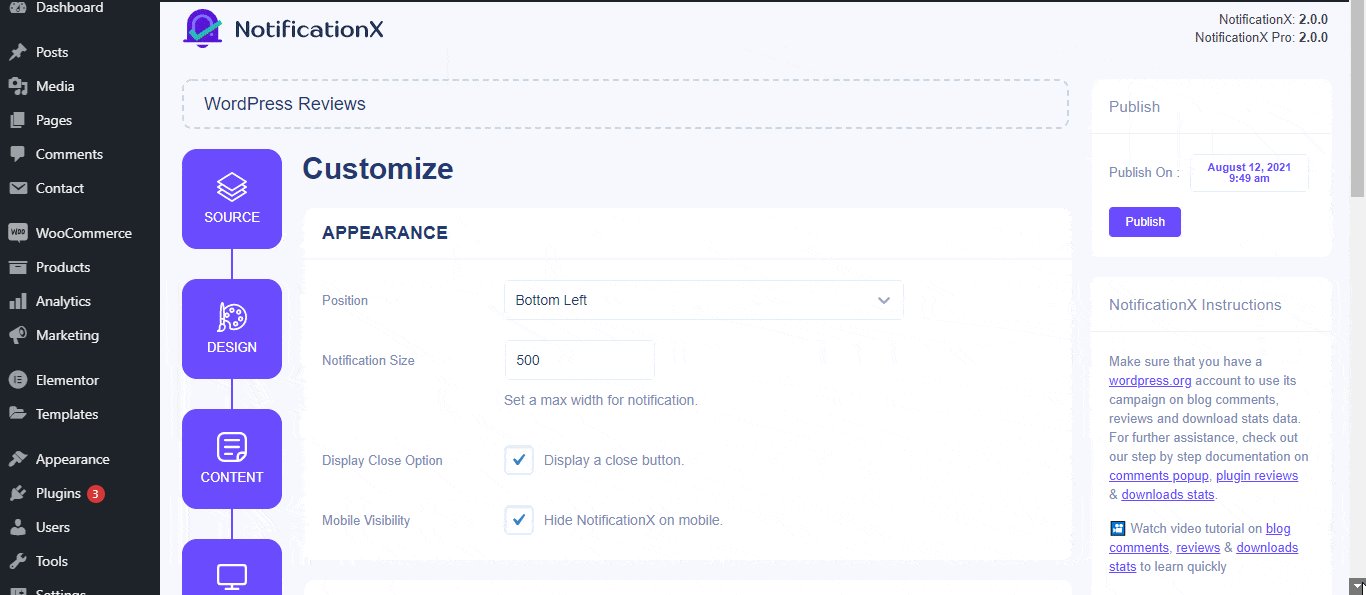
चरण 6: प्रकटन सेट करें #
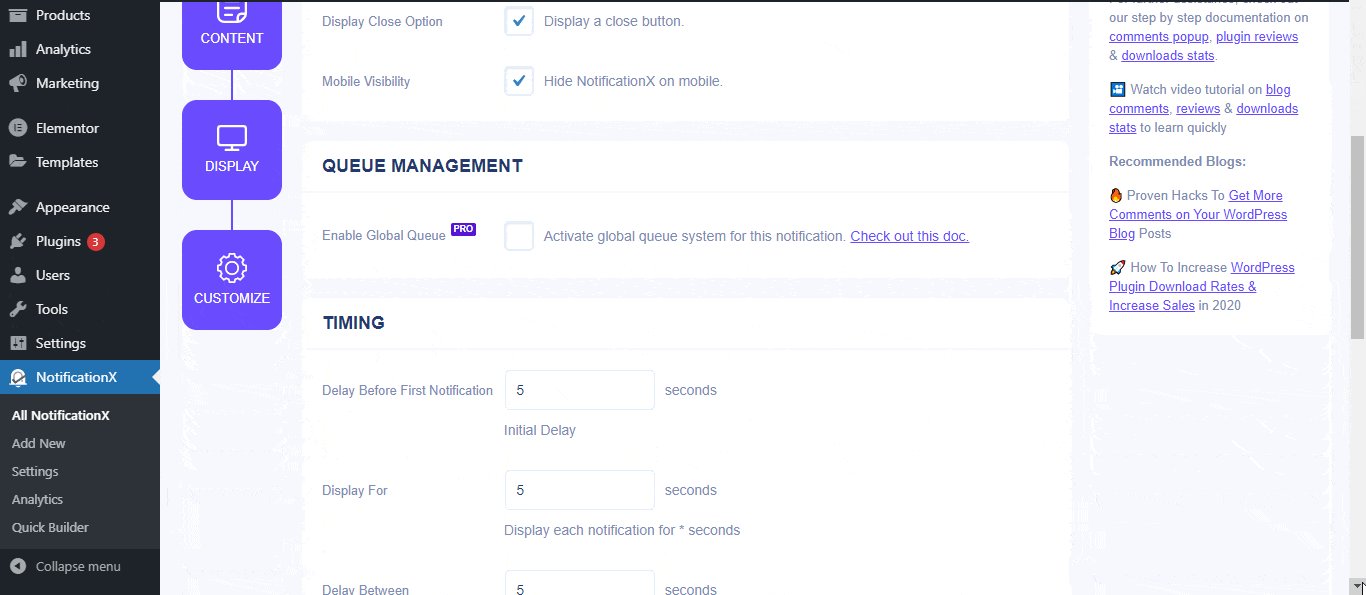
के नीचे 'अनुकूलित करें' टैब, आपको तीन अलग-अलग खंड मिलेंगे: उपस्थिति, समय और व्यवहार। से 'दिखावट' अनुभाग, आप उस स्थिति को सेट कर सकते हैं जहां आप समीक्षा अधिसूचना प्रदर्शित करना चाहते हैं और 'बंद बटन' और 'मोबाइल पर छुपाएं' विकल्पों को अक्षम/सक्षम करने के लिए चेकबॉक्स का उपयोग करें।
आप समीक्षा पॉपअप के लिए स्थिति को अपनी वेबसाइट के निचले बाएँ या नीचे दाईं ओर सेट कर सकते हैं। आप एक 'क्लोज बटन' भी दिखा सकते हैं जिस पर क्लिक करके WP रिव्यू को बंद किया जा सकता है। इसके अलावा, यदि आप चाहें तो मोबाइल उपकरणों के लिए 'रिव्यू' पॉपअप को छिपाने के लिए आपके पास लचीलापन है।

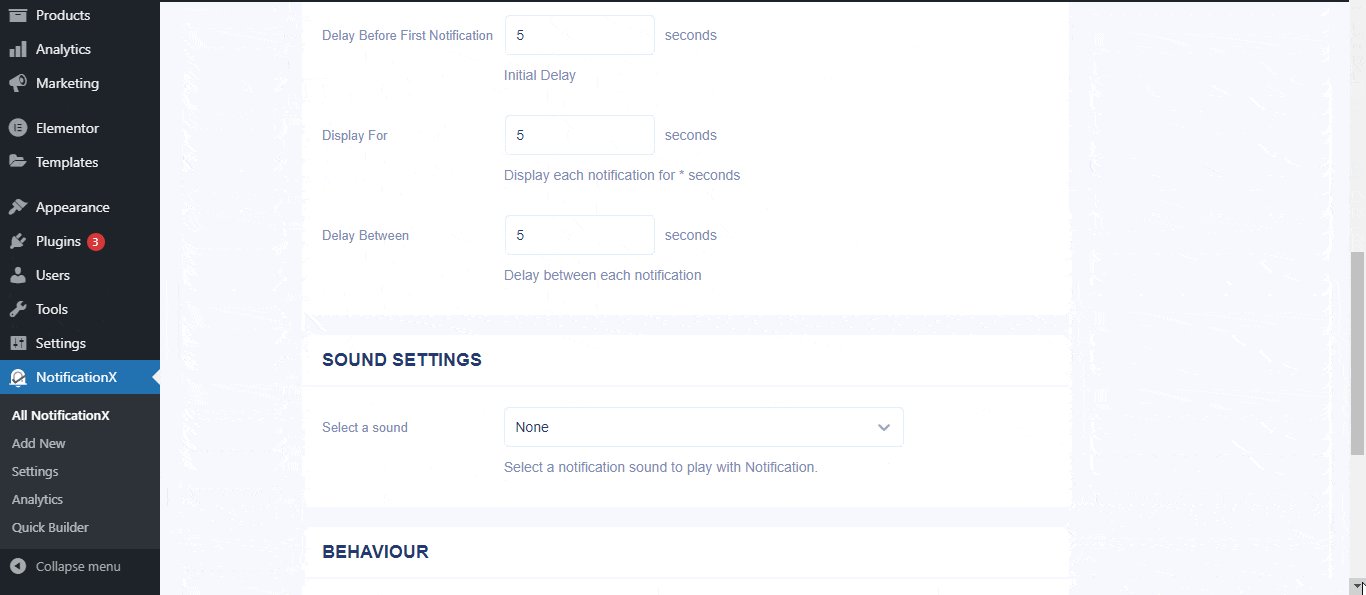
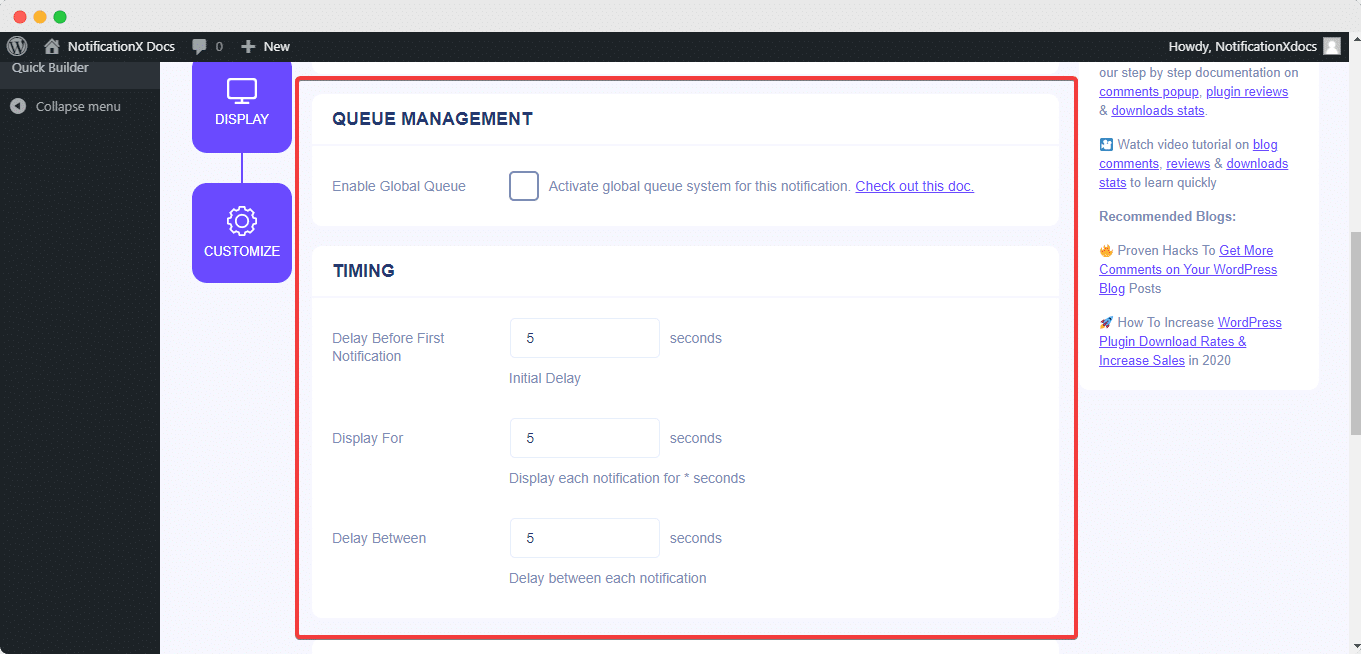
इसके अलावा, आपको 'आरंभिक', 'प्रदर्शन के लिए' और 'देरी के बीच' विकल्पों के लिए अपनी पसंद के अनुसार समय निर्धारित करने की भी स्वतंत्रता है।समय' अनुभाग। आप 'डिस्प्ले फॉर' फ़ील्ड को संशोधित करके प्रत्येक अधिसूचना पॉपअप को कितनी देर तक प्रदर्शित करना चाहते हैं, इसके लिए एक समय सीमा भी निर्धारित कर सकते हैं। समीक्षा की दो सूचनाओं के बीच एक समय अंतराल चुनने के लिए, बस 'डिस्प्ले बीच' फ़ील्ड में समय निर्धारित करें। या, यदि आप कई प्रकार की सूचनाएं प्रदर्शित करना चाहते हैं, तो आप बस 'वैश्विक कतार प्रबंधन'विकल्प का उपयोग कर NotificationX प्रो.

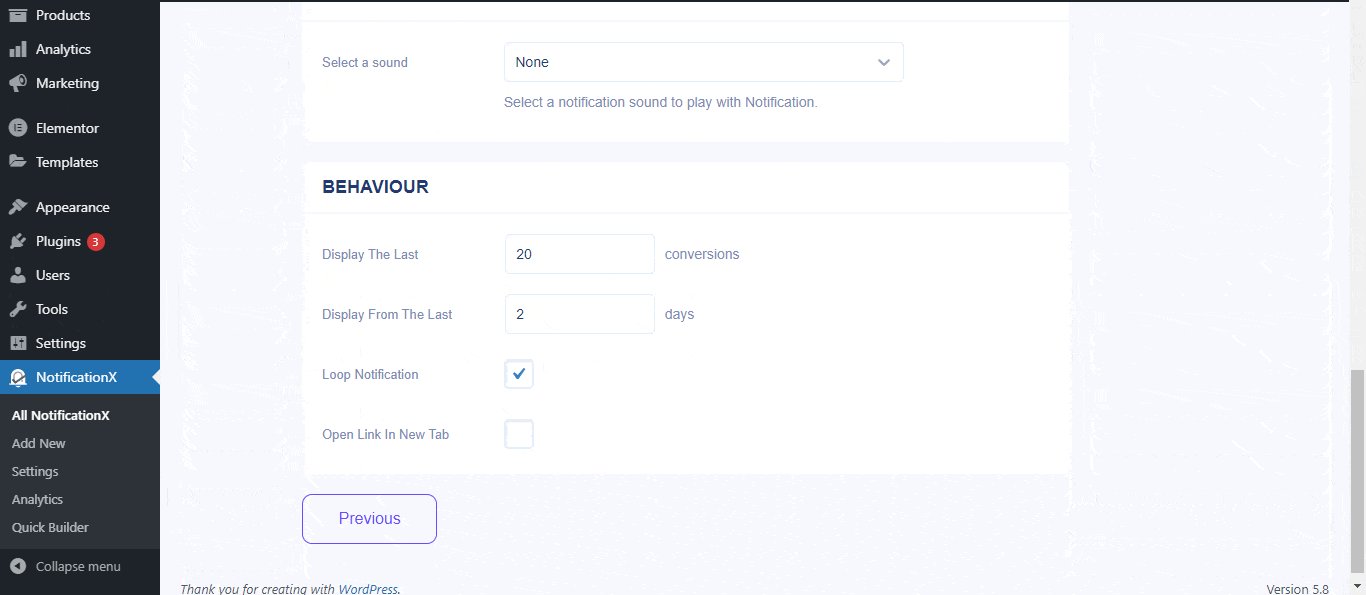
वहाँ से 'व्यवहार' अनुभाग में, आप कुछ पिछले दिनों के लिए किए गए दान की संख्या प्रदर्शित करना चुन सकते हैं। 'लूप नोटिफिकेशन' बॉक्स को चेक करने से नोटिफिकेशन पॉपअप डिस्प्ले होता रहेगा। की मदद से NotificationX प्रो, आप ' से अपनी सूचनाओं के लिए ध्वनि अलर्ट भी सक्षम कर सकते हैं।ध्वनि सेटिंग' अनुभाग। आप ड्रॉप-डाउन मेनू से आसानी से एक ध्वनि चुन सकते हैं जिसे प्रत्येक अधिसूचना पॉपअप के साथ चलाया जाएगा।
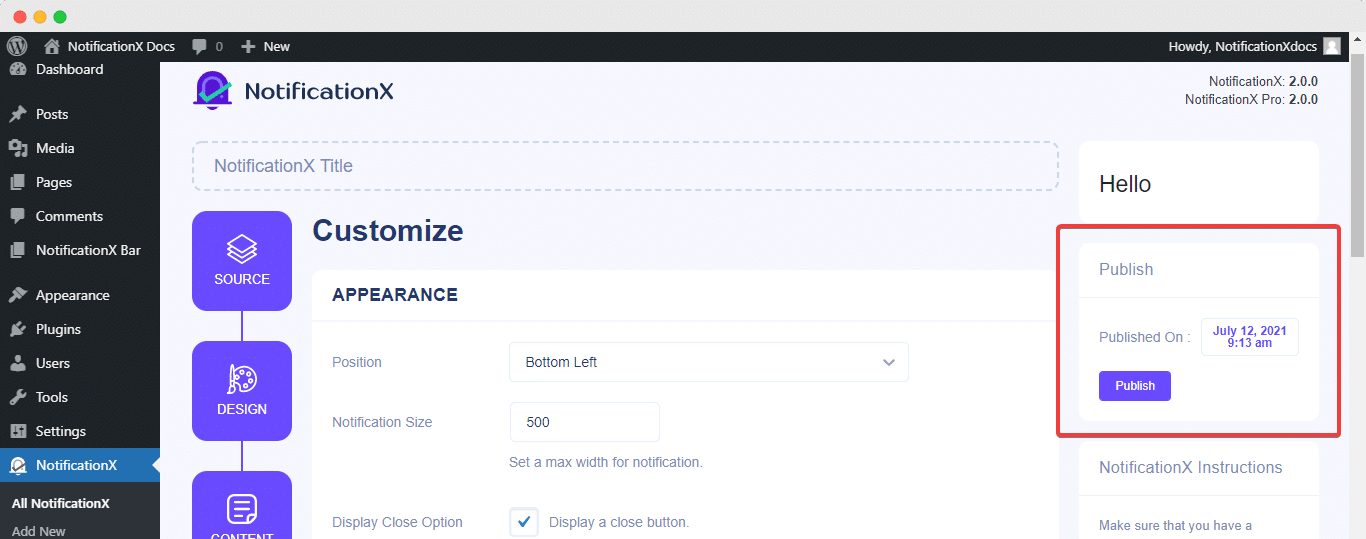
चरण 7: अपनी अधिसूचना प्रकाशित करें #
चरण 6 पूरा करने के बाद, 'प्रकाशित करें' बटन पर क्लिक करें। नतीजतन, 'वर्डप्रेस समीक्षा अधिसूचना' सफलतापूर्वक बनाया जाएगा।

इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधित और स्टाइल करके, आपका अंतिम परिणाम कुछ इस तरह दिखेगा:

यह आप आसानी से NotificationX का उपयोग करके अपनी वर्डप्रेस वेबसाइट पर एक आकर्षक समीक्षा अधिसूचना पॉपअप डिजाइन और प्रदर्शित कर सकते हैं।
फँस गया हूँ? यदि आप किसी भी मुद्दे या प्रश्नों का सामना करते हैं, तो आप कर सकते हैं हमारी सहायता टीम से संपर्क करें.






